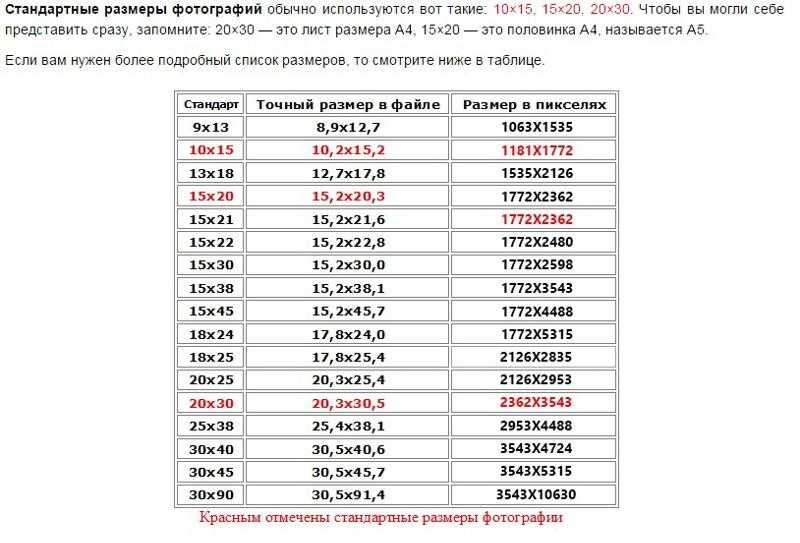
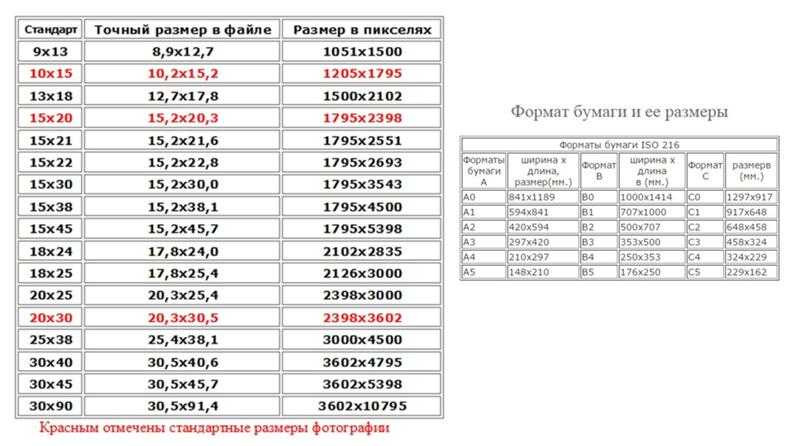
В каком формате Фото меньше весит?
Прочее › Чем отличается › Чем отличается jpeg от jpg формат?
Для маленьких картинок (меньше 100 пикселов по максимальному размеру) используйте формат GIF, даже если картинка — фотография. Формат JPG не приспособлен для маленьких изображений. Это хорошо видно на примере самой маленькой на свете картинки.
- Что тяжелее JPG или PNG?
- Что лучше JPG или PNG?
- Почему PNG весит больше чем JPG?
- Какой формат изображения самый легкий?
- Как можно уменьшить размер фотографии?
- Что лучше TIFF или JPEG?
- Какой самый лучший формат для фото?
- Как уменьшить размер фотографии в формате JPG?
- Что лучше TIFF или PNG?
- Можно ли сжать JPEG?
- Можно ли сжать PNG?
- Можно ли сжать JPG?
- Какой самый маленький размер фотографии?
- Что лучше JPG или PDF?
- Что такое фото в формате JPEG?
- Для чего нужен формат PNG?
- Что лучше PNG 8 или PNG 24?
- Что весит больше SVG или JPG?
- В каком формате лучше хранить фотографии?
- Что значит файл WebP?
- Что лучше PNG или WebP?
- Сколько весит фото JPEG?
- Какой формат сканирования меньше весит?
- В каком формате качество изображения лучше?
Что тяжелее JPG или PNG?
Формат PNG хранит информацию об изображении в сжатом виде, но сжатие, в отличие от JPEG, производится без потерь, поэтому зачастую PNG всегда больше JPEG по размеру. PNG также известен как отличный формат для редактирования изображений.
PNG также известен как отличный формат для редактирования изображений.
Что лучше JPG или PNG?
По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии.
Почему PNG весит больше чем JPG?
Jpeg — формат с потерей качества, — PNG формат без потери. Jpeg кодировщик выкидывает из картинки (сигнала) высокие частоты, за счет чего повышается коэф. сжатия. Эти цвета не хранятся в файле, там хранится способ генерации картинки, который из-за погрешностей порождает лишние цвета.
Какой формат изображения самый легкий?
Формат BMP
Самый простой формат изображений. Позволяет хранить многоцветные изображения (сейчас нужно сделать отступление о том, как хранится цвет точки в изображении. Как хорошо известно, любой цвет можно разложить на три составляющие — красный, синий и зеленый.
Как можно уменьшить размер фотографии?
С помощью iLoveIMG:
- На главной странице сервиса выберите Resize Image и загрузите нужные изображения. Они могут быть в формате JPEG, PNG, SVG или GIF.
- Далее задайте новый размер изображения.
- Нажмите на кнопку Resize Images.
- После уменьшения размера новые версии файлов можно ещё и сжать для экономии места.
Что лучше TIFF или JPEG?
Файлы TIFF значительно больше, чем их JPEG-аналоги, и могут быть записаны либо без сжатия, либо со сжатием без потерь. В отличие от JPEG, файлы TIFF могут иметь разрядность либо 16, либо 8 бит на канал. Кроме того, в одном файле TIFF может храниться несколько слоёв (страниц) изображения.
Какой самый лучший формат для фото?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества. Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24.
Как уменьшить размер фотографии в формате JPG?
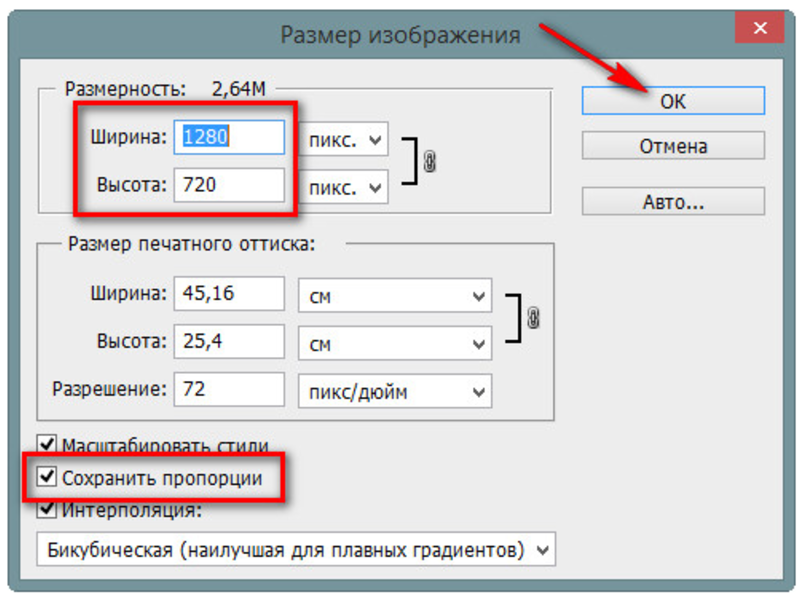
Все доступные настройки файла JPEG находятся в разделе «Инструменты» в строке меню. Чтобы открыть новое диалоговое окно «Размеры изображения», выберите пункт «Настроить размер». Можно менять ширину и высоту, разрешение и единицы измерения этих параметров.
Что лучше TIFF или PNG?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Можно ли сжать JPEG?
Из-за особенностей файлов JPEG для таких изображений возможно только сжатие с потерями. Однако вы можете контролировать степень сжатия изображения, чтобы найти оптимальный баланс между размером файла и качеством изображения.
Можно ли сжать PNG?
Почти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli.
Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli.
Можно ли сжать JPG?
Compressjpeg.com — бесплатный сервис, на котором можно уменьшить файл JPG онлайн. На сайте поддерживается оптимизация файлов нескольких графических форматов. Веб-приложение на сервисе Compressjpeg.com позволяет сжимать до 20 сжимать изображений одновременно.
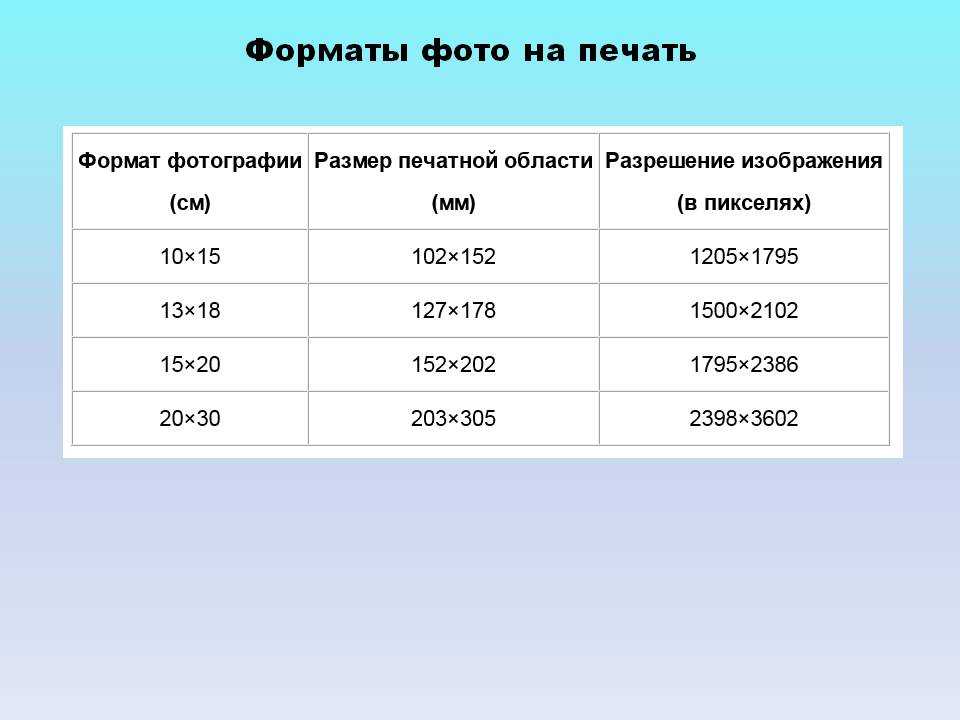
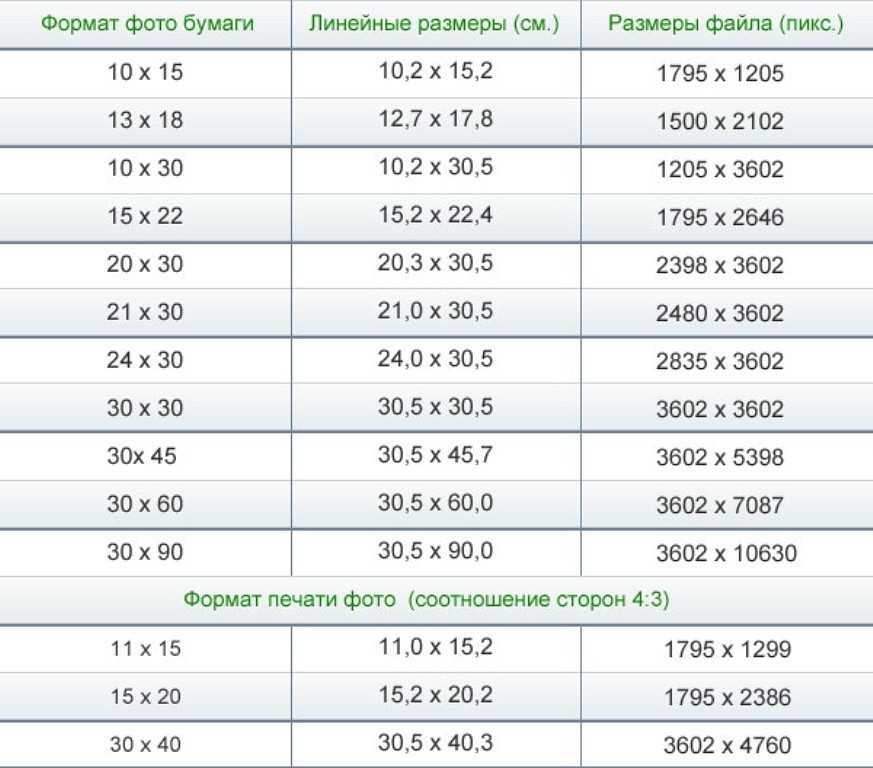
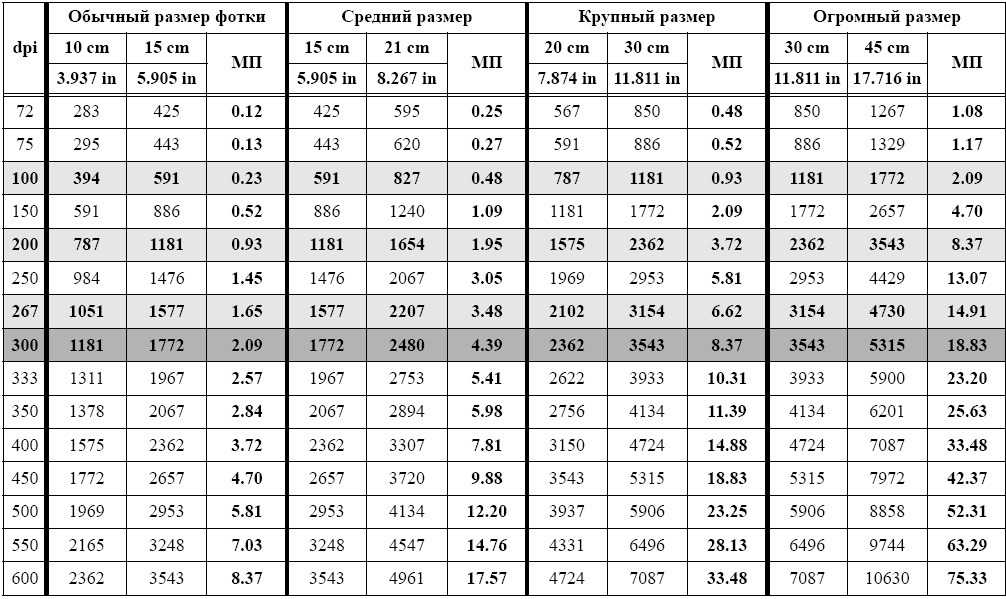
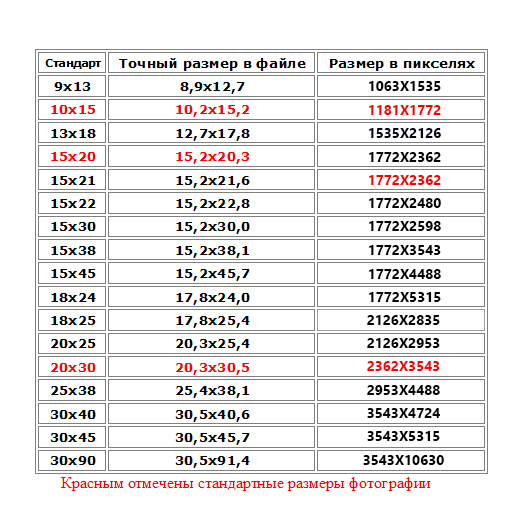
Какой самый маленький размер фотографии?
Форматы фотографий для документов
Самые большие фото нужны для личных дел (9 × 12), самые маленькие — для военных билетов и водительских прав (2,5 × 3,5).
Что лучше JPG или PDF?
Здравствуйте, PDF это готовый документ, редактированию поддается только в ADOBE Acrobat pro. JPG это формат изображения, открывается на любой системе в стандартном просмоторщике. Редактировать можно в любом графическом редакторе, занимает мало места.
Что такое фото в формате JPEG?
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group, по названию организации-разработчика) — один из популярных растровых графических форматов, применяемый для хранения фотографий и подобных им изображений. Файлы, содержащие данные JPEG, обычно имеют расширения (суффиксы).
Joint Photographic Experts Group, по названию организации-разработчика) — один из популярных растровых графических форматов, применяемый для хранения фотографий и подобных им изображений. Файлы, содержащие данные JPEG, обычно имеют расширения (суффиксы).
В чем разница между JPG и JPEG?
Если говорить о JPEG и JPG, то это два совершенно одинаковых формата. Когда-то Windows не позволял сохранять файлы в формате, название которого было длиннее трех букв. Поэтому название сократили и вышло JPG. Остальные же операционные системы не имели ограничений и можно было хранить под названием JPEG.
Для чего нужен формат PNG?
Область применения Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF. Формат PNG позиционируется прежде всего для использования в Интернете и редактирования графики.
Что лучше PNG 8 или PNG 24?
Формат PNG-24
PNG-24 формат использует аналогичный алгоритм сжатия, что и формат PNG-8. В силу этого файлы PNG-24, как правило, больше по размерам, чем JPEG-файлы того же изображения. Лучше воздержитесь от использования формата PNG-24 формат при сохранении изображения, предназначенного для широкой аудитории.
В силу этого файлы PNG-24, как правило, больше по размерам, чем JPEG-файлы того же изображения. Лучше воздержитесь от использования формата PNG-24 формат при сохранении изображения, предназначенного для широкой аудитории.
Что весит больше SVG или JPG?
При использовании SVG в веб-дизайне почти всегда можно сжать вес файла в отличие от JPEG и PNG. Но чем сложнее SVG, тем больше вес файла.
В каком формате лучше хранить фотографии?
Правильный выбор формата для сохранения фотоснимков зависит от рабочей ситуации. Так, если не открывать файл по несколько раз, то можно использовать JPEG, не боясь потери информации и компрессии. Если же нужно будет возвращаться к маскам и слоям — лучше сохранять изображение в формате PSD.
Что значит файл WebP?
WebP — формат сжатия изображений как с потерями, так и без потерь, предложенный компанией Google Inc. в 2010 году. Основан на алгоритме сжатия неподвижных изображений (ключевых кадров) из видеокодека VP8. Использует контейнер RIFF.
Что лучше PNG или WebP?
WebP сжимает изображения без потерь на 26% лучше, чем PNG. WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM) WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Сколько весит фото JPEG?
24 бита = 3 байта для кодировки цвета на каждый пиксель. Итого, 30 млн. байт, или ~ 30 Мбайт на одну фотографию. В то же время реально фотографии весят 0,9 — 1,5 Мбайта, — работает внутренняя компрессия jpeg.
Какой формат сканирования меньше весит?
Наиболее оптимальным является JPEG. Мало «весит» и, наверняка, откроется на любом компьютере.
В каком формате качество изображения лучше?
Если необходимо получить изображение максимально высокого качества, снимайте с максимальным разрешением и низким уровнем сжатия JPEG/HEIF (лучшее качество, большие файлы), а лучше всего — в формате RAW.
Форматы записи для камер Sony
- Профессиональные камеры
- Вещательные и студийные камеры
- Цифровые кинокамеры
- Камкордеры
- Роботизированные и PTZ-камеры
- Вещание и видеопроизводство
- Профессиональные мониторы
- Деки и рекордеры
- Микшеры и системы для прямых трансляций
- Профессиональные носители
- Архивирование и управление медиаресурсами
- Архивирование данных на базе оптических дисков
- Управление медиаресурсами
- Оцифровка и консолидация
- Аудио
- Профессиональный звук
- Медицина
- Мониторы
- Принтеры и носители для печати
- Просмотреть все >
- Кинематограф
- Вещание и видеопроизводство
- Спорт
- Развлечения
- Образование
- Бизнес
- Intelligent Media Services
- Просмотреть все >
- Профессиональные камеры
- Вещание и видеопроизводство
- Проекторы
- Профессиональные дисплеи
- Архивирование и управление медиаресурсами
- Аудио
- Системы сетевых камер
- Медицина
- Видеосистемы безопасности
- Сервисы и поддержка
- Ресурсы по продукту
- Мероприятия
- Авторизованные сервисные центры
Наши контакты
Красивое изображение в формате 4K или Full HD — это только начало. Что бы вы ни снимали — высококачественные рекламные ролики, видеоклипы, художественные или документальные фильмы, материалы для новостных и спортивных передач или корпоративное видео, — у нас есть формат, который подойдет именно вам.
Что бы вы ни снимали — высококачественные рекламные ролики, видеоклипы, художественные или документальные фильмы, материалы для новостных и спортивных передач или корпоративное видео, — у нас есть формат, который подойдет именно вам.
Мы в Sony уже не один десяток лет прислушиваемся к реальным потребностям режиссеров, вещательных компаний и студий постпроизводства. Поэтому мы предлагаем широкий выбор высокопроизводительных форматов записи и кодеков, в которых оптимально сочетаются качество изображения, возможности контроля видеосъемки, гибкость рабочих процессов видеопроизводства и эффективность хранения.
XAVC
Формат XAVC — это новый стандарт качества изображения и гибкости работы. Он идеально подходит для съемки музыкальных клипов, новостей и даже фильмов с разрешением 4K, поскольку позволяет снизить цифровой поток и уменьшить размер файлов без ущерба для качества изображения. Так что теперь вам будет еще проще реализовывать свои творческие замыслы.
Подробнее >
X-OCN
Откройте новые широкие возможности для видеопроизводства с форматом X-OCN. X-OCN обеспечивает 16-битную точность при средней скорости цифрового потока и создает файлы значительно меньших размеров, чем обычные камеры RAW, сохраняя при этом 16-битное линейное кодирование. Вы получите высокую яркость, более длительное время записи, повышенную скорость передачи файлов и более экономное постпроизводство.
Подробнее >
S-Log
Кривая гамма-характеристики S-Log призвана сохранить и передать как можно больше визуальной информации, зафиксированной датчиком изображения большого формата вашей камеры. S-Log обеспечивает целостность изображений, сохраняя широкую цветовую гамму и динамический диапазон оригинального кадра. На этапе постпроизводства вы можете воспользоваться непревзойденными возможностями цветокоррекции, чтобы воплотить свои творческие идеи.
Подробнее >
RAW
Это несомненно лучший выбор, когда вам прежде всего нужно абсолютное качество изображения. При съемке в 16-битном линейном формате RAW сохраняются все детали, снятые с разрешением 4K или 2K, а яркостной диапазон в 16 раз больше, чем в 12-битном формате RAW. Его предпочитают взыскательные кинематографисты и создатели программ, которые используют рабочий процесс F65 RAW.
При съемке в 16-битном линейном формате RAW сохраняются все детали, снятые с разрешением 4K или 2K, а яркостной диапазон в 16 раз больше, чем в 12-битном формате RAW. Его предпочитают взыскательные кинематографисты и создатели программ, которые используют рабочий процесс F65 RAW.
MPEG4 SSTP
Широко известный среди вещательных компаний как кодек HDCAM SR, формат MPEG4 Simple Studio Profile является стандартным в сфере высококачественного видеопроизводства, постпроизводства и программного обмена. Этот кодек позволяет без потерь снимать изображение высокого качества, которое поддерживается надежным рабочим процессом SR.
Обратитесь к нам за дополнительной информацией
Наши контакты
Лучший формат изображения для мобильного приложения | Ади Мизрахи | CodeX
Фото Каролины Грабовской: https://www.pexels.com/photo/photo-of-a-person-hanging-an-empty-picture-frame-8947560/ За годы разработки приложения (как на iOS и Android), я столкнулся с той же проблемой, какой формат мне использовать, какой формат будет оптимальным для этой ОС (Android или iOS), той версии ОС и оборудования, которое есть на устройстве, может ли оно работать с тем, что я Я строю производительность мудрым?
Решил написать об этом вопросе. В следующем тексте я опишу различные форматы и то, как и когда мы могли бы их использовать.
В следующем тексте я опишу различные форматы и то, как и когда мы могли бы их использовать.
iOS 11+. Начиная с iOS 11, Apple представила новый формат фотографий iPhone, формат HEIC для устройств iOS. HEIC более эффективен, когда речь идет о размере файла, сохраняя при этом то же качество изображения по сравнению с JPG .
iOS 10 — до iOS 11 рекомендуемым форматом изображения был PNG .
HEIC против PNG
Новый формат файла HEIC сохраняет изображения с меньшими размерами файлов по сравнению с обычным форматом файлов изображений, т. е. PNG .
Несмотря на то, что размер изображения HEIC меньше, чем файл изображения PNG , качество изображения аналогично формату PNG .
По сравнению с файлом PNG , файл HEIC гораздо более гибок, поскольку он может хранить одно изображение или последовательность изображений. С другой стороны, файл
С другой стороны, файл PNG может содержать только одно изображение.
В дополнение к этому файл HEIC содержит изображение вместе с его метаданными.
HEIC против JPEG
Сжатие
HEIC предлагает гораздо более эффективный современный метод сжатия, чем старый формат JPEG . HEIC разбивает изображения на файлы значительно меньшего размера без ущерба для качества.
Место для хранения
Большинство файлов HEIC занимают значительно меньше места, чем JPEG на компьютере, планшете или смартфоне.
Их инновационный процесс сжатия означает HEIC может занимать вдвое меньше места, чем файл JPEG .
Качество изображения
Когда дело доходит до сжатия и качества изображения, файлов HEIC превосходят файлов JPEG . Формат HEIC может улучшить качество фотографий благодаря прозрачности и более широкому динамическому диапазону.
Совместимость
В то время как JPEG имеет почти универсальную совместимость, файлы HEIC — нет. HEIC стал более распространенным в последние годы, но в основном он используется на устройствах Apple. Возможно, вам даже потребуется преобразовать файлы HEIC в JPEG при передаче фотографий с iPhone на ПК.
Прозрачность
HEIC поддерживает прозрачность изображения аналогично файлам PNG , с другой стороны, формат JPEG не поддерживает прозрачность.
Extra Note
Но это еще не все, на старых устройствах, которые все еще поддерживают iOS 11 (например, iPhone 6) HEIC может по-прежнему работать, но из-за медленного оборудования рендеринг изображения в формате HEIC может занять много времени.
Это означает, что версия iOS не является единственным параметром для определения формата изображения, он также должен исходить от самого устройства.
Android 4.2.1- — Рекомендуемый формат изображения для старой версии Android — PNG
Android 4.2.1 (уровень API 17)+ — добавлена поддержка webp .
Android 12+ — поддержка AVIF добавлен на Android 12+.
WebP против PNG
Этот формат обеспечивает превосходное сжатие изображений без потерь и с потерями. Используя webp , разработчики могут создавать более мелкие и насыщенные изображения. Файлы изображений webp без потерь в среднем на 26% меньше, чем PNG . Эти файлы изображений также поддерживают прозрачность (также известную как альфа-канал) всего за 22 % дополнительных байтов.
WebP как формат может поддерживать режимы как с потерями, так и без потерь, что делает его идеальной заменой PNG и JPG. Единственное, о чем следует помнить, это то, что он имеет встроенную поддержку только на устройствах под управлением Android 4.2.1 (уровень API 17) и выше. К счастью, большинство устройств удовлетворяют этому требованию.
WebP против JPEG
Согласно этому исследованию мы видим, что средний размер файла WebP на 25-34% меньше по сравнению с файлами JPEG, результаты исследования показывают, что WebP может обеспечить значительные улучшения сжатия по сравнению с JPEG.
Фон
AVIF — это формат контейнера для изображений и последовательностей изображений, закодированных с использованием AV1 . AVIF использует содержимое, закодированное внутри кадра из сжатия видео. Это значительно улучшает качество изображения для файла того же размера по сравнению со старыми форматами изображений, такими как 9.0006 JPEG или PNG .
AVIF против PNG
Будучи форматом файла сжатия без потерь, изображения PNG печально известны своими большими размерами файлов. AVIF поддерживает сжатие как с потерями, так и без потерь. Именно эта универсальность дает AVIF преимущество, когда речь идет о размере файла.
Декодирование PNG происходит мгновенно, благодаря отсутствию сложности, AVIF , как правило, более сложный, поэтому более медленные системы могут немного сложнее декодировать изображение.
В настоящее время PNG по-прежнему является лучшим форматом для сжатия без потерь с уменьшенным размером файла и большей поддержкой платформы. AVIF — отличная альтернатива для доставки, если вы хотите использовать сжатие с потерями, чтобы уменьшить размер файла, но имеет сложности, которые могут возникнуть на старых платформах со старым оборудованием.
AVIF против JPEG
Качество
JPEG сегодня страдает от качества сжатия. Действительно, даже более современный JPEG 2000 может предложить лучшее общее сжатие.
С другой стороны, AVIF имеет тенденцию обеспечивать одни из лучших результатов, которых мы можем достичь с нефотографическими изображениями с потерями.
Те, кто имеет дело с изображением с низкой точностью AVIF , превзойдут JPEG . Но есть и минусы AVIF , изображение AVIF не поддерживает прогрессивный рендеринг, поэтому файлы должны быть загружены целиком, прежде чем их можно будет отобразить.
Сравнение скорости
JPEG устарел и был написан до изобретения многоядерных процессоров. Он не предназначен для работы с последовательным процессом с несколькими ядрами.
AVIF может работать параллельно с несколькими ядрами, что делает его более подходящей формой сжатия изображений.
Анимация
JPEG — это формат изображения. Это означает, что он был разработан для показа неподвижных изображений.
AVIF основан на реальном видеокодеке и обеспечивает возможность анимации, что означает, что он может поддерживать анимацию, а JPEG — нет.
В целом
Даже несмотря на то, что JPEG 2000 значительно лучше исходного Формат JPEG по-прежнему не может конкурировать с AVIF во многих отношениях:
AVIF стал идеальным выбором для тех, кому необходимо управлять кодированием в настройках с низкой пропускной способностью, хотя JPEG поддерживает прогрессивный рендеринг, ему все еще не хватает многого функций, которые предлагает AVIF .
Дополнительное примечание
Некоторые устройства с медленным/старым оборудованием могут получить AVIF или webp на основе их версии Android, но их оборудование может не отображать эти форматы (из-за нехватки памяти) или это может занять некоторое время. долгое время (из-за медленного процессора/графического процессора).
Как и в случае с iOS, оптимальный формат Android можно определить не только на основе версии Android, но и на устройстве Android.
PNG против JPEG
Здесь я хочу поднять еще один момент, для более старых версий я указывал, что PNG будет оптимальным форматом изображения, но это не всегда верно, PNG против JPEG решение должно быть основано на сложности образа, а не только платформы, на которой они работают.
Например:
На изображении выше показаны два изображения, которые выглядят совершенно по-разному в зависимости от того, какую схему сжатия применил разработчик. На изображении слева много мелких деталей, поэтому оно более эффективно сжимается с
На изображении слева много мелких деталей, поэтому оно более эффективно сжимается с JPG . Изображение справа с полосами одного цвета сжимается более эффективно с PNG .
На следующем изображении представлена простая визуализация, которая поможет вам решить, какую схему сжатия использовать, и это следует учитывать. Если устройство поддерживает Android 12+, вам следует рассмотреть (исходя из описанных здесь ограничений) использование АВИФ .
Принимая во внимание ограничения, о которых я упоминал ранее, решение должно быть довольно простым, iOS 11+ всегда должен использовать HEIC более низкая версия iOS должна идти для PNG .
Выбор формата образа — непростая задача, необходимо учитывать множество параметров, таких как версия ОС, устройство и сложность образа.
Мы всегда можем выбрать легкий путь и установить JPG ко всему, но если мы хотим повысить производительность, улучшить время загрузки и улучшить взаимодействие с пользователем, нам нужно выбрать правильный формат для каждого варианта использования.
Для дальнейшего чтения вы можете щелкнуть ссылки ниже:
HEIC
Avif
WebP
Оптимизация — лучший формат изображения для вашего сайта WordPress из наиболее эффективных способов привлечь пользователя/покупателя. Не зря автосалоны тратят так много времени на то, чтобы убедиться, что новые модели безупречны и сверкают. Визуальное воздействие продукта часто может быть решающим фактором между успехом и неудачей. Онлайн-шоурумы ничем не отличаются, плюс есть дополнительная сложность, связанная с тем, как изображение может повлиять на скорость загрузки. Это хорошо используемая и известная метрика, согласно которой пользователь покинет веб-сайт, если загрузка занимает более 3 секунд. Если загрузка веб-сайта занимает более 3 секунд, есть большая вероятность, что изображения на вашем сайте являются частью этой причины.
Итак, как владелец сайта WordPress, что вы можете сделать, чтобы изображения на вашем сайте были привлекательными для пользователей и позволяли вашему сайту загружаться быстро. Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.
Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.
Итак, какие у вас есть варианты? К счастью, вы можете выбирать из десятков различных вариантов файлов изображений, начиная от высококачественного, но большого размера файла BMP, проверенного и проверенного JPEG и заканчивая новым и широко неизвестным форматом WebP. Наряду с выбором правильного формата важно помнить, что независимо от того, какой формат вы выберете, вы можете дополнительно уменьшить размер файла изображения, используя процесс через WP-Optimize, известный как «сжатие».
Скорость сайта является одним из 10 наиболее важных факторов, которые роботы Google, сканирующие ваш сайт, учитывают при ранжировании вашего сайта в результатах поиска. Низкая скорость загрузки может плохо сказаться на рейтинге вашего сайта и может легко привести к тому, что ваш сайт с первой страницы не будет проиндексирован Google. Google очень строго относится к тому, как они ранжируют сайты в своем алгоритме поиска, и если они обнаружат, что сайт предлагает плохой пользовательский интерфейс из-за медленного времени загрузки, они могут даже не столкнуться с проблемой сканирования и сделать его доступным для поиска через поиск Google. .
Какой формат изображения выбрать?
Поскольку высокое качество изображений очень важно для любого современного веб-сайта WordPress, вам необходимо знать, какой формат использовать, как они влияют на производительность вашего сайта и как извлечь максимальную пользу из выбора файлов.
Двумя наиболее популярными форматами файлов изображений для веб-сайтов являются PNG и JPEG/JPG. По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.
По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.
Здесь вступают в игру типы файлов изображений, поскольку тип файла, который вы используете для загрузки изображений, играет важную роль. Поскольку существует так много разных типов файлов, мы рассмотрим самые популярные из них и их плюсы и минусы ниже:
Прежде чем мы перейдем к типу файла, нам нужно понять некоторые концепции, например, что такое растр и растровое изображение. изображение есть? Что такое сжатие? В чем разница между сжатием с потерями и без потерь?
Оба типа сжатия направлены на уменьшение размера файла, но действительно важно то, что они удаляют. В сжатии с потерями; важные данные, имеющие отношение к качеству изображения, удаляются. В некоторых случаях это может отражаться в пикселизации изображения, поскольку у вашего компьютера могут возникнуть проблемы с восстановлением изображения.
При сжатии без потерь ненужные данные, присутствующие в изображении (например, метаданные), уменьшаются, что помогает уменьшить размер файла. На качество изображения этот процесс никак не влияет.
На качество изображения этот процесс никак не влияет.
Наиболее часто используемые типы файлов изображений обычно основаны на растровых изображениях. Это означает, что они имеют фиксированное значение цвета RGB, связанное с каждым пикселем, и все эти пиксели объединяются и используются для создания цельного изображения.
Примеры таких форматов файлов включают jpg, png и gif.
В качестве альтернативы, векторное изображение создается с использованием форм и линий, которые можно бесконечно масштабировать без пикселизации. Векторы создаются с использованием математических формул, которые позволяют пользователям изменять значения, не влияя при этом на качество изображения.
Теперь, когда мы рассмотрели основы изображений, теперь мы можем более подробно рассмотреть различные типы файлов.
JPEG:
Это формат цифрового изображения, содержащий сжатые данные изображения. При коэффициенте сжатия 10:1 используются изображения JPEG, поскольку они очень компактны. Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.
Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.
JPEG — это тип файла со сжатием с потерями, который хорошо подходит для фотографий, но при работе с графикой рекомендуется использовать другой формат, например PNG.
Пример файла изображения JPEG. Вы можете видеть, что детализация и качество сохраняются при загрузке.
PNG:
PNG — это популярный формат растровых изображений, сокращение от «Portable Graphics Format». Этот формат был создан как альтернатива формату обмена графикой (GIF). PNG имеет некоторые замечательные функции, такие как 24-битные цветовые палитры RGB, изображения в оттенках серого и отображение прозрачного фона. Метод сжатия данных без потерь также используется в изображениях PNG при работе с высококачественными изображениями или графикой. Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.
Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.
PNG также использует алгоритм сжатия без потерь, что означает, что этот формат может хранить больше данных, чем JPG. При использовании файла изображения PNG пользователи также могут сохранять эти изображения с прозрачным фоном. Используя этот формат, пользователи могут работать с многослойными изображениями, которые могут отображать четкий фон (например, только цветы на изображении ниже, а не фоновую стену), что позволяет пользователям добавлять изображение к другим изображениям без необходимости. чтобы вырезать его и удалить существующий фон — как и в случае с изображением в формате JPEG. Это одна из основных причин, почему его предпочитают для графики, такой как диаграммы и иллюстрации. Известно, что PNG более популярны среди пользователей, работающих с графикой, а не загружающих стандартные фотографии.![]()
Изображение в формате PNG сохраняет высокое качество, а также позволяет вам лучше контролировать изображение. GIF расшифровывается как «Graphics Interchange Format» и в основном используется для поддержки анимации без звука
В отличие от JPEG и PNG, GIF используются в более узком случае и обычно не используются для статических изображений (хотя это возможно). Если вы используете GIF на своем сайте WordPress, скорее всего, для того, чтобы показать посетителям простую анимацию или процесс. GIF-файлы имеют ограниченный цветовой диапазон и лучше всего подходят для простой графики. Они используют сжатие без потерь и, как правило, меньше, чем JPG. Как правило, рекомендуется использовать GIF-файлы на своем сайте с осторожностью, так как они могут увеличить время загрузки (учитывая размер файла) и ограничены 256 цветами.
Пример изображения в формате GIF. Качество исходного изображения было значительно снижено для создания анимации.
SVG:
Масштабируемая векторная графика (SVG) — это удобный для Интернета формат векторных файлов. В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.
В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.
Векторы лучше всего подходят только для простой графики, форм и иллюстраций. SVG — хороший выбор для логотипов, особенно если вам нужно, чтобы ваш логотип был адаптивным и поддерживался большинством браузеров, включая Chrome, Firefox, Edge и Opera.
Пример подсолнухов в формате SVG, который можно использовать для логотипа.
BMP:
BITMAP теперь считается устаревшим форматом изображения. BMP загружает изображения в формате без потерь, что может привести к огромным размерам файлов из-за отсутствия сжатия. Учитывая важность скорости загрузки и то, как создатели сайтов хотят свести размеры изображений к минимуму (не говоря уже о популярности форматов SVG и JPEG), этот формат практически не используется для онлайн-изображений.
Исходное качество изображения сохраняется при загрузке в формате BMP, но размер файла сильно замедляет работу вашего сайта и не рекомендуется.
WebP:
Этот формат изображения был создан Google в 2010 году и начинает пользоваться популярностью у людей, которые загружают много изображений на свой сайт, поскольку он имеет несколько преимуществ по сравнению с JPEG и PNG, например, лучшую производительность сжатия с потерями и без потерь. .
WebP также обычно загружает файлы меньшего размера, чем форматы JPEG или PNG, благодаря улучшенной производительности сжатия и занимает меньше места на вашем сайте, что позволяет ему загружаться быстрее. Хотя он поддерживается не всеми браузерами, он поддерживается всеми самыми популярными браузерами, включая Chrome, Firefox, Edge и Opera.
Хотя WebP и не так известен, как JPEG и PNG, в будущем он может стать предпочтительным форматом изображений.
Заключение:
Существует множество типов форматов изображений, которые можно использовать на вашем сайте WordPress, но важно оценить назначение изображения. Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя (
Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя (
Как правило, если вы просто загружаете стандартные изображения для своего интернет-магазина, блога, портфолио, социальной сети или сайта социальной сети, рекомендуется загружать изображения в стандартном формате JPEG, а затем использовать WP. -Оптимизация для дальнейшего сжатия изображений
Однако, если вы хотите, чтобы ваши изображения соответствовали требованиям завтрашнего дня и максимально повышали скорость загрузки, тогда WebP может предложить превосходное сжатие с потерями и без потерь, сохраняя при этом высокий уровень детализации. Что бы вы ни решили, не забывайте всегда сжимать свои изображения с помощью WP-Optimize для ведущего сжатия на рынке.
