обзор версий и достоинств программы
Главная » Обзоры
» Программы
Luda Chernata 24.03.2019
Все версии Фотошоп, самой популярной программы для рисования, имеют свой уникальный набор особенностей, поэтому пользователям достаточно трудно определиться с тем, какую версию использовать.
Рассмотрим отличительные характеристики разных видов редактора Photoshop и подберём лучший для вашей сборки ОС Виндоус.
Программа Adobe Photoshop (Фотошоп): что это такое, и для чего предназначена
Adobe Photoshop – это многофункциональный редактор, позволяющий работать с изображениями и видеофайлами. Продукт подходит для компьютеров с операционными системами Windows и macOS. Есть и мобильные версии Фотошопа для Android, iOS, Windows Phone.
Важно! Бесплатно можно скачать только пробную версию Adobe Photoshop. Чтобы воспользоваться расширенным функционалом, предлагается приобрести лицензированный продукт.
Полезно также почитать: Обзор программы Adobe Premiere Pro
Как работать в ФШ онлайн
Фотошоп – это программа, которую требует установки на ПК. Если вы не хотите тратить время на инсталляцию, можно использовать онлайн-версии программы.
Они имеют урезанную функциональность, поэтому в них нельзя работать с громоздкими проектами.
Один из таких сервисов — online-fotoshop.ru Чтобы начать работать с сайтом достаточно просто загрузить рисунок со своего ПК и приступить к использованию панели инструментов.
Рис. 15 – онлайн-Фотошоп
Подробный урок о том, как использовать онлайн Фотошоп.
Читайте наш новый материал про работу в редакторе:
Возможности программы Фотошоп
Лицензированная версия имеет большой набор функций для работы с изображениями:
- улучшение качества снимков, коррекция дефектов цветопередачи;
- редактирование каждого слоя изображения по отдельности, чтобы максимально естественно передать глубину цвета и проработать детали;
- создание коллажей;
- ретушь и восстановление поврежденных снимков;
- работа с чертежами, набросками;
- обработка текста;
- создание оригинальных графических элементов;
- быстрая публикация готовых файлов или отправка их на печать;
- преобразование черно-белых фотографий в цветные;
- работа с форматами векторных и растровых изображений;
- изменение форм и текстур плоских и объемных моделей.

В этом видео рассказывается о простых и полезных возможностях Photoshop:
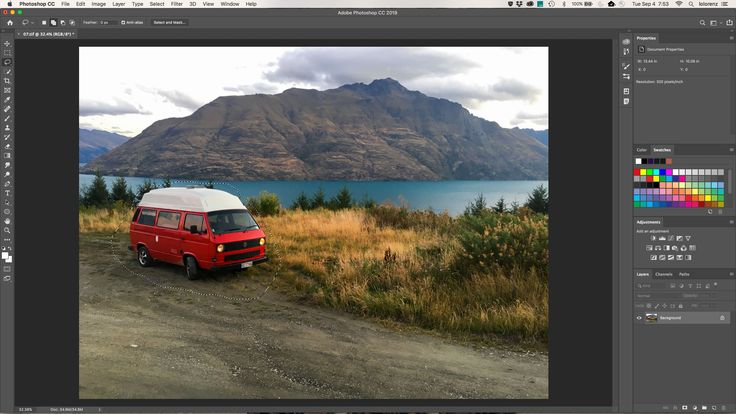
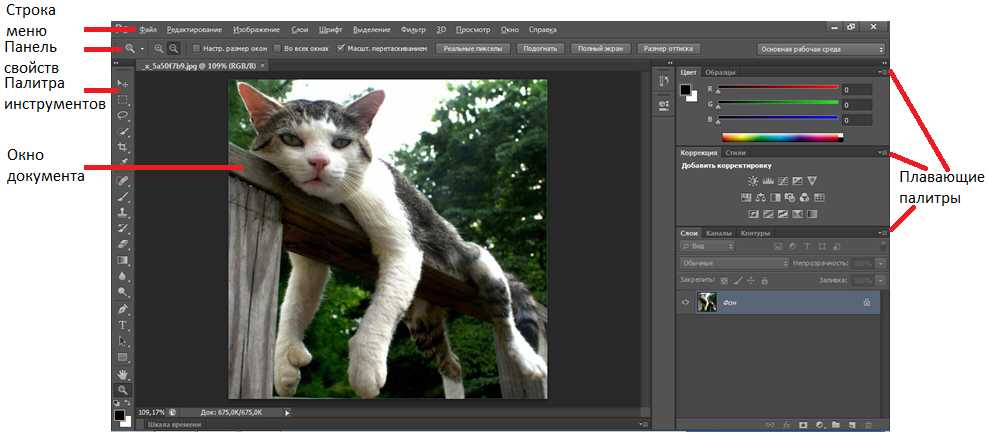
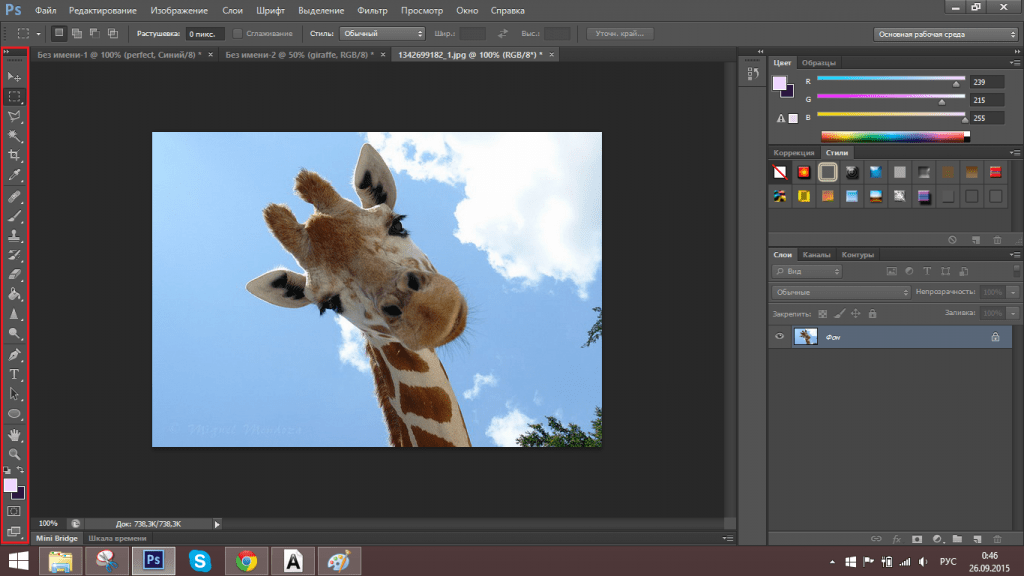
Интерфейс программы Adobe Photoshop
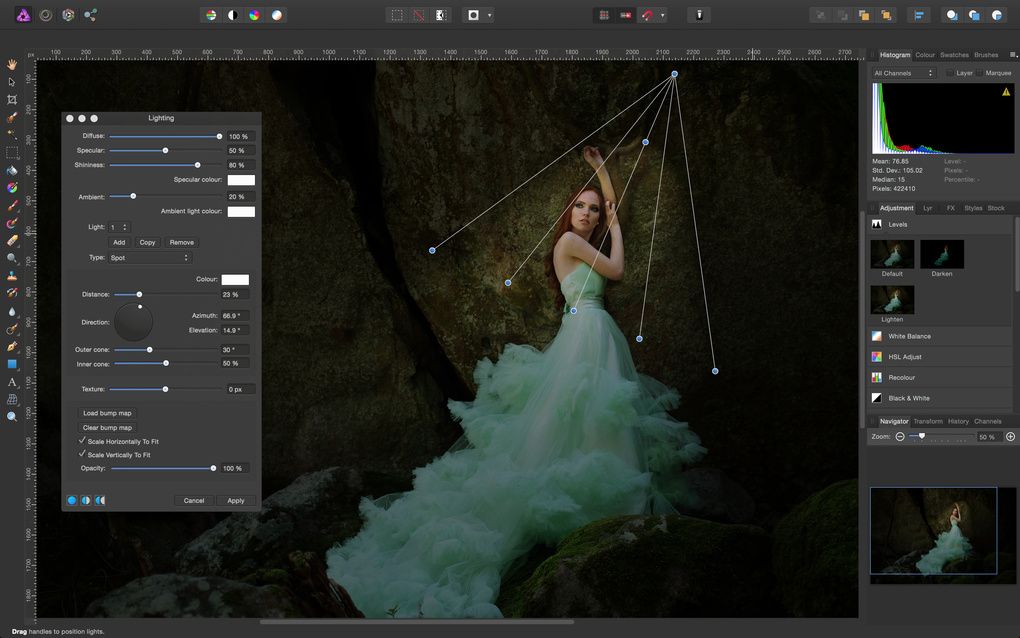
Интерфейс последней версии Фотошопа стал более темным. Разработчики объясняют это тем, что черный фон позволяет лучше сосредоточиться на изображении.
Справка! Тем, кто пока не готов к таким переменам, предоставляется возможность вернуться к привычной светло-серой расцветке рабочего окна. Для этого достаточно нажать сочетание клавиш Ctrl+F2 или перейти на вкладку Редактирование, а затем выбрать пункты Установка и Интерфейс.
В верхней части окна находится панель управления, разделенная на три части. В левый блок входят такие элементы:
- меню для настроек активного окна редактора;
- запуск приложений Bridge;
- отображение и скрытие вспомогательных элементов;
- изменение масштаба документа;
- настройка порядка расположения файлов;
- переключение режимов экрана.

Кнопка, которая находится в правой части панели управления, открывает ниспадающее меню с возможностью перехода к сервисам Adobe.
В центре находятся кнопки, отвечающие за выбор рабочей среды, то есть расположения на экране элементов интерфейса.
В правой части экрана можно увидеть палитры для работы со слоями и различными инструментами.
Панель инструментов находится внизу, дополнительное меню всплывает при наведении курсора на нужный значок.
В этом видео рассказывается об интерфейсе программы Фотошоп:
Подведём итоги
Вы можете стать лучшим в мире фотошоп-мастером независимоот Вашей версии фотошопа! Все зависит только от вас, вашей фантазии и упорства. Выберите от CS1
до последней
CC
, изучите ее с ног до головы и будет вам счастье
Рейтинг
( 2 оценки, среднее 4.5 из 5 )
Понравилась статья? Поделиться с друзьями:
12 главных инструментов Adobe Photoshop — путеводитель от Андрея Журавлева
Всем новичкам Фотошоп кажется темным лесом: огромное меню, бессчетное количество инструментов и функций, в которых так легко заблудиться. Но все не так страшно – убежден профессиональный цветокорректор и опытный преподаватель Profile School Андрей Журавлев. Для полноценной работы в этой программе достаточно освоить базовые инструменты и постепенно развивать свои навыки. Итак, представляем вам 12 главных друзей пользователя Adobe Photoshop.
Но все не так страшно – убежден профессиональный цветокорректор и опытный преподаватель Profile School Андрей Журавлев. Для полноценной работы в этой программе достаточно освоить базовые инструменты и постепенно развивать свои навыки. Итак, представляем вам 12 главных друзей пользователя Adobe Photoshop.
Палитра
Начнем с хороших новостей для тех, кого приводит в ужас меню Фотошопа: оно вам практически не понадобится в работе. Специалисты его редко открывают и пользуются только палитрой, которая находится справа. Любые необходимые команды из меню можно вызвать горячими клавишами.
Палитра дает возможность выбрать основной, фоновый и текстовый цвета, а также создавать цвета для различных функций, параметров и команд. Для работы вам понадобится 5-7 палитр, все они находятся во вкладке Windows.
Самые важные палитры:
Tools (инструменты) — все, что вам необходимо для работы
Options (параметры) — настройки ручного редактирования
Расставить нужные палитры по экрану поможет рабочая среда, ее иконка находится в верхнем правом углу. Чтобы в следующий раз вернуться к тому же расположению палитры в рабочей среде, необходимо присвоить ей название и сохранить. Таким образом, вы в любой момент сможете навести привычный порядок на экране.
Чтобы в следующий раз вернуться к тому же расположению палитры в рабочей среде, необходимо присвоить ей название и сохранить. Таким образом, вы в любой момент сможете навести привычный порядок на экране.
Лайфхак от преподавателя
Для организации рабочего пространства на мониторе Андрей Журавлев также рекомендует подружиться с клавишей F. Если у вас открыто несколько изображений, достаточно нажать F, чтобы на экране осталась только картинка, с которой вы работаете в Фотошопе. Повторное нажатие этой клавиши вызывает полноэкранный режим. Исчезнут все палитры и меню, на экране останется только картинка, что позволит вам лучше ее рассмотреть. Нажав F еще раз, вы попадете в первоначальный режим системы.
Для работы вам понадобится 5-7 палитр Photoshop
Формат PSD
Все изображения, сформированные в Adobe Photoshop, сохраняются только в формате PSD. Находите в меню “файл” “сохранить как” и выбираете этот формат из всех предложенных. Помните, что в JPEG созданные в Фотошопе слои не сохраняются. Если вы выберете его по привычке, просто потеряете всю сделанную работу.
Если вы выберете его по привычке, просто потеряете всю сделанную работу.
Разумнее всего сделать сохранить картинку в PSD сразу, как только она попала вам в руке. Неважно, в каком формате у вас исходник, JPEG это или RAW-файл. Просто создайте копию и продолжайте работу в PSD.
А вот для отправки готовой картинки заказчику PSD неудобен: слишком много весит и открыть его можно только в Фотошопе. Вам снова понадобится перевести картинку в JPEG-формат. Для этого необходимо соединить все созданные слои командой Flatten image, скорректировать фактор качества (не меньше 8) и сохранить в нужном формате.
Конвертировать PSD-файл в JPEG можно только перед отправкой готовой работы заказчику
Рекомендуем вам класс Андрея Журавлева «Adobe Photoshop. Все форматы файлов»
Кадрирование/Кроп
С помощью этого инструмента вы можете не только обрезать картинку, но и поворачивать ее под нужным углом. Среди важных и полезных настроек этого инструмента Журавлев отмечает кнопку Straighten (выпрямить). На ней изображен уровень, который позволяет выставить горизонталь и быстро скорректировать линию. Это быстрый и эффективный способ выравнивать горизонт на пейзажах.
На ней изображен уровень, который позволяет выставить горизонталь и быстро скорректировать линию. Это быстрый и эффективный способ выравнивать горизонт на пейзажах.
Обратите внимание на флажок Delete cropped pixels (удалить обрезанные уровни). Он позволяет решить, хотите вы кадрировать изображение с уничтожением не выделенных фрагментов, или нет. Если этот флажок стоит, то все, что останется за пределами рамки, исчезнет. Лучше убрать флажок на тот случай, если вам не понравится результат и вы захотите кадрировать заново. Когда пиксели отрезаны, сделать это можно только за счет еще более сильного урезания картинки.
Важное замечание: при работе с инструментом Cropp tool сразу переключитесь в полноэкранный режим с помощью кнопки F. Так вы сможете перетаскивать картинку за пределы холста. В оконном режиме это невозможно.
Лайфхак от преподавателя:
Если при кадрировании вы хотите захватить кусок пустого пространства, выберите ключ Content aware. Программа самостоятельно найдет подходящие кусочки и соберет фон. Лучше всего эта функция работает с флажком Delete cropped pixels. Не самая идеальная функция, но для несложных изображений вполне подходит.
Лучше всего эта функция работает с флажком Delete cropped pixels. Не самая идеальная функция, но для несложных изображений вполне подходит.
Инструменты кадрирования позволяют обрезать и поворачивать картинку под нужным углом
Отмена неудачных действий
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Escape (esc). Например, процесс кадрирования блокирует всю работу в программе, а вам нужно срочно переключиться на другую картинку. Или у вас просто тормозит компьютер. На помощь приходит клавиша Escape, которая отменяет текущие действия.
Также стоит запомнить еще одну кнопку — Undo brush tools. Она пригодится вам случай, когда надо быстро удалить неудачный штрих. Например, когда вы нарисовали рога и хвост на фотографии вашего начальника, а он появился у вас за спиной. Чтобы не искать кнопку в программе, необходимо воспользоваться комбинацией клавиш CTRL+Z (Windows) или Command+Z (MacOS). Вернуть рога и копыта, как и любое отмененное ранее действие, можно с помощью комбинации CTRL+Shift+Z (Command+shift+Z).
Первое правило Фотошопа: в любой непонятной ситуации используй клавишу Esc
Палитра History
Палитра History последовательно сохраняет состояние картинки перед любым мазком, корректирующим слоем и любой другой операцией. Этот инструмент позволяет быстро вернуться к любой стадии обработки, а не вызывать отмену клавишами десять раз подряд.
— Лично я противник этой палитры, потому что она создает у пользователей неверные представления о создании слоев. Но если относиться к ней как к возможности отменить несколько неудачных мазков, это хороший вариант — говорит Андрей Журавлев.
Есть у палитры History один значительный минус: она не дает возможности нелинейно отменять операции. Если вы рисуете усы на фотографии своей бывшей –– в первую очередь, вы не можете их оставить, когда последующие изменения уже внесены, а предыдущие еще не убраны. Это инструмент элементарной отмены действий, помните об этом.
Воспользоваться палитрой можно только до того, как вы закроете файл. Потом она исчезнет со всеми изменениями.
Потом она исчезнет со всеми изменениями.
Палитра History позволяет быстро вернуться к любой стадии обработки картинки
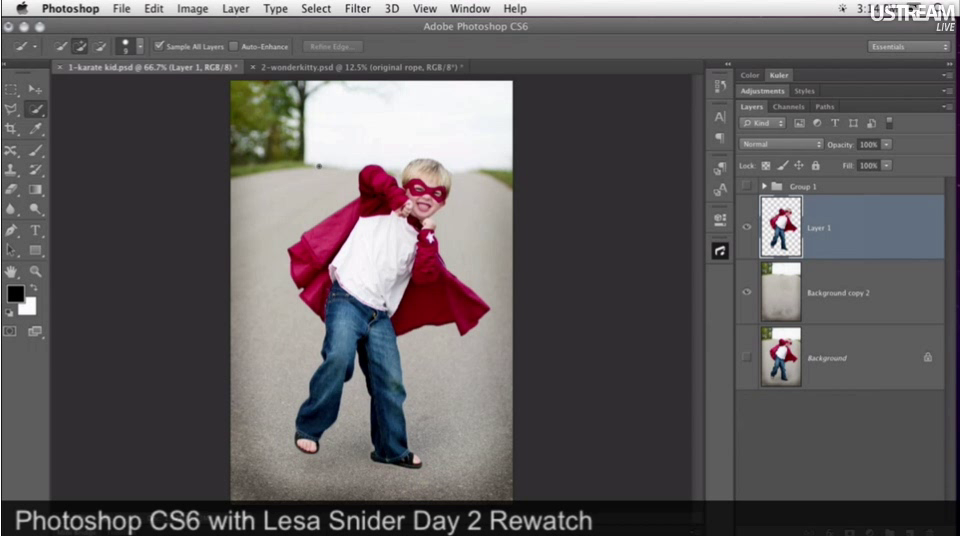
Слои
Слои — это фундамент, важнейший инструмент для обработки картинок в Фотошопе. Он применяется для совмещения нескольких изображений, создания специальных эффектов, добавления текста или векторных фигур и других задач. Слои похожи ну стопку прозрачных листов на столе. Их можно перемещать для изменения изображения и уровня непрозрачности.
Существует два вида слоев: растровые и корректирующие. Растровые данные состоят из пикселей, расположенных в виде сетки. Корректирующий слой можно сравнить со светофильтром, который “висит” над картинкой. С его помощью можно создавать различные световые эффекты: отбрасывание тени, свечение и т.п.
Работа с этим инструментом выполняется с помощью панели Layers (Слои). Группы слоев помогают их упорядочить и использовать для применения масок к нескольким слоям одновременно. В слоях очень легко запутаться, даже если вы не в первый раз работаете в Adobe Photoshop. Чтобы упорядочить свою работу, Андрей Журавлев рекомендует каждому слою присваивать собственное имя.
Чтобы упорядочить свою работу, Андрей Журавлев рекомендует каждому слою присваивать собственное имя.
Лайфхак от преподавателя:
Работа со слоями требует множества различных команд, и для экономии времени вам пригодятся горячие клавиши. Для начала запомните и протестируйте базовые комбинации клавиш:
Показать/скрыть панель Layers: F7
Создать слой: Ctrl + Shift + N / Cmd + Shift + N
Создать копию слоя: Ctrl + J / Cmd + J
Создать новый слой через вырезание: Shift + Ctrl + J / Shift + Cmd + J
Сгруппировать слои: Ctrl + G / Cmd + G
Выделить слои: Ctrl + Alt + A / Cmd + Opt + A
Объединить выделенные слои: Ctrl + E / Cmd + E.
Объединить все видимые слои: Ctrl + Shift + Alt + E / Cmd + Shift + Option + E
Удалить корректирующий слой : Delete или Backspace / Delete
Слои в Фотошопе — это базовый инструмент для работы с картинкой
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Базовые приемы работы со слоями”
Выделение
Чтобы понять функцию выделения (изолирования) в Photoshop, Андрей Журавлев советует вспомнить фильм “Чужой”. Помните, как размножались инопланетные твари? Сначала из яйца вылезает членистоногое, прилипает к лицу человека и пытается отложить личинку. Выделение можно сравнить с этой промежуточным состояние “Чужого” — инструмент используется как переходная форма перед созданием маски слоя.
Помните, как размножались инопланетные твари? Сначала из яйца вылезает членистоногое, прилипает к лицу человека и пытается отложить личинку. Выделение можно сравнить с этой промежуточным состояние “Чужого” — инструмент используется как переходная форма перед созданием маски слоя.
Чаще всего выделение применяется, когда нужно уменьшить или увеличить: например, женщины нередко просят сделать больше глаза или грудь на фото. Можно добавлять, удалять и перемещать объекты. Изолирование также используется при ретуши в тех случаях, когда нужно грубо ограничить зону, в которой будет действовать выбранный инструмент коррекции.
Для изолирования объектов используются несколько инструментов. Самые простейшие — это “эллипс” и “прямоугольник”, для более сложной формы используется “лассо”. Если применить команду Object selection tool можно, Фотошоп “подумает” за вас и выделит какой-то объект самостоятельно. Эта функция очень пригодится новичкам: без хорошего опыта очень сложно сделать корректное выделение самостоятельно.
Кроме того, изолированный объект можно скопировать на новый слой или поработать на нем каком-нибудь инструментом. С помощью команды Shot cut или CTRL+J/Command+J. комманд J вы можете создать копию выделенного фрагмента и работать с ним отдельно.
Функцию выделения в Фотошопе можно сравнить с промежуточной формой “Чужого” перед тем, как он станет полноценным чудовищем
Маска слоя
Слой и выделение вместе создают маску слоя, то есть финальную форму “Чужого”. По сути это трафарет, который накладывается на выделенный фрагмент изображения.
Например, вы увеличили глаз у модели на фотографии. Как его «подогнать» под цвет кожи вокруг? Можно все подтирать стеркой, но это неудобно: одно неловкое движение, и будет дыра. Для таких случаев пригодится маска слоя, которая в работе с растровым слоем выполняет функцию чудо–стерки. Она позволяет корректно стереть необходимые фрагменты без ущерба для картинки. В работе с корректирующим слоем маска просто ослабляет воздействие.
Главное преимущество маски перед инструментами выделения — в возможности в любой момент перерисовать ее и доработать. Маска не уничтожает пиксели, а только «прячет» их. Она также позволяет менять область коррекции при работе с корректирующим слоем.
Маска не уничтожает пиксели, а только «прячет» их. Она также позволяет менять область коррекции при работе с корректирующим слоем.
Рисование маски слоя требует большой аккуратности и внимания, отмечает Андрей Журавлев. Вам придется очень часто работать с этим инструментом в Фотошопе, поэтому старайтесь как можно больше практиковаться с ним.
Маска слоя — это трафарет, который накладывается на выделенный фрагмент изображения
Кисть
Кисти — один из самых любимых инструментов специалистов в Фотошоп. Их можно создавать самостоятельно, подгружать в программу, делиться с друзьями. Но это все впереди, пока что вам необходимо освоить простую кисточку Brush tool.
Основные настройки этого инструмента собраны в палитре Options.
Кисть в Фотошопе работает по той же логике, что и кисточка художника: закрашивает необходимые фрагменты. Например, вы можете выделить какую-то часть изображения и быстро ее покрасить. Такой прием часто используется, когда нужно “перекрасить” небо в пейзажных фотографиях.
Перед тем как начать работу с кистью необходимо выбрать ее размер и жесткость мазка. При обработке чаще всего применяют мягкие кисти. Если вам нужно покрасить большой фрагмент, выбираете кисть побольше, и наоборот. Размеры инструмента можно менять с клавиатуры: правая квадратная скобка делает кисть больше, левая — меньше.
У кисти есть две важные функции: Opacity — непрозрачность и Flow — нажим. Чем меньше непрозрачность кисти, тем легче след. Нажим регулирует поток краски из кисти и дает возможность менять форму мазка. Например, сделать окрашивание плотнее в центре и светлее по краям.
Для работы в Фотошопе есть великое множество кистей, но для начала вам понадобится простейшая Brush tool
Кривая
Кривые (Curves) — это один из самых сложных и незаменимых инструментов в Фотошопе. Журавлев рекомендует новичкам потратить время и усилия на его освоение. Кривая используется для осветления и затемнения изображения, настройки контрастности и других операций с тоном. Например, когда нужно осветлить слишком темный участок, сделать цвета (или один цвет) более насыщенным и сочным, скорректировать пересвеченный фрагмент.
Например, когда нужно осветлить слишком темный участок, сделать цвета (или один цвет) более насыщенным и сочным, скорректировать пересвеченный фрагмент.
Это очень наглядный инструмент: по горизонтали отложена яркость исходной картинки, каждому пикселю положен свой цвет. Сдвиг кривой меняет яркость, а изменение формы меняет контраст — перепад яркости. Уводим кривую линию выше — картинка становится светлее, снижаем — картинка темнее.
Кривая в Фотошопе используется для для осветления и затемнения изображения, настройки контрастности и других операций с цветом и тоном
Рекомендуем вам класс Андрея Журавлева “Adobe Photoshop. Работа с кривыми: практика применения”
Цветовой круг
Этого инструмента нет в фотошопе, но он вам необходим для понимания и запоминании взаимосвязей между цветами. Красный, зеленый и синий цвета являются основными цветами. Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный — голубой, зеленый — пурпурный, синий — желтый). На практике это работает так: вы увеличите яркость в красном канале, и все оттенки на изображении начнут “дрейфовать” в сторону красного. Например, желтый становится оранжевым.
На практике это работает так: вы увеличите яркость в красном канале, и все оттенки на изображении начнут “дрейфовать” в сторону красного. Например, желтый становится оранжевым.
Многие специалисты используют “круг Иттена”, однако Андрей Журавлев считает, что при работе с Фотошопом на него опираться нельзя. Преподаватель рекомендует использовать “круг Ньютона”, который, по его мнению, лучше описывает процессы взаимодействия яркости и цвета.
— Эта система не соответствует физике и физиологии восприятия цвета. При этом “круг Иттена достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета — говорит Журавлев.
Для понимания взаимосвязей между цветами в Фотошопе рекомендуется “круг Ньютона”
Штамп
Как убрать дефекты на фотографии? Например, прыщи и морщины на портрете. Для таких целей используется Штамп (Clone Stamp Tool / S). Этот инструмент позволяет создать “заплатку” из “донорской” части изображения и закрыть ей дефект. По сути это кисть, которая рисует не отдельно взятым цветом, а самой картинкой. Например, с помощью выделения берем фрагмент на коже без прыща, создаем “заплатку”, лепим на отдельный слой и закрываем прыщ.
Например, с помощью выделения берем фрагмент на коже без прыща, создаем “заплатку”, лепим на отдельный слой и закрываем прыщ.
Как понять, откуда лучше брать «донорскую» область? Зажимаете клавишу alt, кликаете место, откуда взять фрагмент для “заплатки”. Программа сама вам подскажет, откуда лучше взять подходящий участок. При создании и перемещении “заплатки” лучше использовать максимально мягкую кисть.
Лайфхак от преподавателя
Хотите заниматься обработкой портретов? Освойте “Штамп для ленивых — восстанавливающую кисть (Healing brush). Она позволяет взять не только взять “донор”, но и подогнать цвет яркости под цвет области вокруг “заплатки”. Андрей Журавлев в шутку называет этот инструмент «антипрыщ». Те, кто его освоил, могут смело считать себя ретушерами третьего разрядами.
Штамп позволяет создать “заплатку” из любого выбранного фрагмента изображения и поместить ее на любое место
Ваш мозг
На своих стримах Андрей Журавлев ставит этот пункт на последнее место, но всегда отмечает: ваша голова на плечах и есть ваш главный друг в работе с Фотошопом. Вы можете освоить все базовые инструменты программы, но для того, чтобы выстроить правильный порядок действий, придется подумать.
Вы можете освоить все базовые инструменты программы, но для того, чтобы выстроить правильный порядок действий, придется подумать.
— Всегда идите от общего к частному. Поправили оттенок? Посмотрите на отдельные участки, может, что-то нужно еще. Сделайте зелень насыщенней, поправьте кожу с помощью кривых, добавьте маску. И помните, что наш главный друг хоть и всегда при нас, но очень ленив. То хочет спать завалиться, то откосить от работы. Не бойтесь дать пинка своему мозгу и заставить его думать.
Главный друг пользователя Фотошопа — это голова на плечах, убежден Андрей Журавлев
Хотите больше узнать о главных инструментах Adobe Photoshop?
Запишитесь на курс Андрея Журавлева “Adobe Photoshop. Базовый курс”. После окончания обучения вам больше не придется искать подсказки в Интернете и у друзей. Более того, вы начнете давать их сами! Под руководством талантливого преподавателя вы шаг за шагом научитесь делать дизайн-макеты, готовить изображения для печати и мгновенно подбирать нужные инструменты под конкретную задачу. А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
А главное — вы станете уверенным пользователем Фотошопа, а не новичком.
Для тех, кто готов стать настоящим гуру Фотошопа, рекомендуем курс “Adobe Photoshop. Продвинутый уровень”. Вы получите возможность изучить расширенный функционал знакомых инструментов, отточить свои навыки и получить массу бесценных лайфхаков от Андрея Журавлева. Выпускники этого курса больше не думает над тем, какие инструменты необходимы для конкретной задачи, поскольку умеют моментально оценивать объем необходимой работы. Вы не только научитесь экономить свое время, но и получите реальный шанс получать серьезные коммерческие задачи и консультировать новичков.
Онлайн-курсы графического дизайна — Blue Sky
ПОЗВОНИТЕ НАМ 0207 459 43 42 WHATSAPP US +447746908301
Добро пожаловать в BlueSkyGraphics
Британская онлайн-школа графического дизайна с более чем 15-летним опытом преподавания графического дизайна.
МЫ ПОМОГАЕМ НАШИМ СТУДЕНТАМ СДЕЛАТЬ КАРЬЕРУ МЕЧТЫ, ПОДГОТОВИВ КВАЛИФИЦИРОВАННЫХ ГРАФИЧЕСКИХ ДИЗАЙНЕРОВ
Добро пожаловать в BlueSkyGraphics
Британская онлайн-школа графического дизайна с более чем 15-летним опытом преподавания графического дизайна.
МЫ ПОМОГАЕМ ВАМ
НА КАЖДОМ ШАГЕ на пути к профессиональному графическому дизайнуMichela — Feb, 2022
Подробнее
4
4 Удивительный опыт Это был прекрасный и новый опыт. Я начал этот курс полностью с самого начала, не зная о нем. Мой учитель Кош был таким милым, терпеливым и очень помог мне. Он изо дня в день делал меня страстным, поощряя меня делать все возможное, и я очень благодарен ему за это. Это мир в постоянном развитии, и вы никогда не прекращаете учиться, но я должен сказать, что это было действительно отличное начало. Большое спасибо Коше. Ты лучший !!!
Кэсси — март 2022 г.
Читать далее
От запроса до записи на курс BSG была потрясающей.
Мне посчастливилось получить в качестве наставника Джека, он самый понимающий и терпеливый человек, который помог мне выбраться из моей скорлупы. Он все подробно объясняет и с радостью повторяет уроки, если это необходимо.
Он всегда готов решить любые проблемы, которые могут возникнуть, и готов помочь, если вам нужно перенести урок из-за непредвиденных обстоятельств, он с радостью поможет, что идеально подходит для такой занятой одинокой мамы, как я!
Он все подробно объясняет и с радостью повторяет уроки, если это необходимо.
Он всегда готов решить любые проблемы, которые могут возникнуть, и готов помочь, если вам нужно перенести урок из-за непредвиденных обстоятельств, он с радостью поможет, что идеально подходит для такой занятой одинокой мамы, как я!
Jen CC — Mar, 2022
Подробнее
В настоящее время я учусь на Blue Sky Graphics, и я хотел бы воспользоваться моментом, чтобы сказать, что мой опыт работы с Blue Sky Graphics с самого начала был действительно потрясающим. Если вы планируете записаться на курс — сделайте это! Это лучшее решение, которое я когда-либо принимал! Мой репетитор по графическому дизайну Джек Джонсон не только фантастический, знающий, добрый и терпеливый учитель, он буквально один из самых лучших людей, которых вы когда-либо встречали.
Кали — март 2022 г.
Подробнее
У меня был отличный опыт работы с Марко! С ним было очень легко разговаривать, и он не заставлял меня учиться с определенной скоростью, из-за чего я очень нервничал.
Гарри Руин — февраль 2022 г.
Подробнее
100% рекомендуется!
Я изучаю графический дизайн и не могу не порекомендовать Blue Sky. От полного новичка до первого собеседования на позицию в области цифрового маркетинга всего за 7 месяцев! Мой репетитор Драган превосходен, очень хорошо осведомлен и терпелив, когда дело доходит до того, что он не усваивает техники с первого раза! Очень рекомендую!

Подробнее
Веб-дизайн и UX/UI
Я только что закончил курс веб-дизайна и UX/UI. Я очень мало знал о веб-дизайне, и этот курс логически провел меня через шаги, необходимые для создания веб-сайта. Мой репетитор Чен был невероятно терпелив и готов помочь, объясняя все ясно и логично. Онлайн-обучение было легким и удобным, и я настоятельно рекомендую его в качестве учебного опыта. Теперь я могу добавить веб-дизайн и Adobe XD к другим своим графическим навыкам. У меня также есть собственный веб-сайт для продвижения моей работы, поэтому спасибо Blue Sky Graphics за проведение этого курса.
Эйми Грин — январь 2022 г.
Подробнее
Blue Sky Graphics было УДИВИТЕЛЬНО учиться, особенно с Дэвидом Вивейросом, который обучал меня на курсе графического дизайна! он научил меня ряду очень ценных вещей в Photoshop, Illustrator и InDesign, которые я буду использовать в будущей работе.
 Несмотря на то, что я был уверен в использовании иллюстратора, в частности, он все же мог показать мне новые инструменты и новые способы работы. Он был очень терпелив со мной и помог мне развить мои идеи для создания реалистичных макетов.
Несмотря на то, что я был уверен в использовании иллюстратора, в частности, он все же мог показать мне новые инструменты и новые способы работы. Он был очень терпелив со мной и помог мне развить мои идеи для создания реалистичных макетов. Марк Хоуки — март 2022 г.
Подробнее
Настоятельно рекомендуется
Я был очень доволен своим курсом (который должен быть завершен через несколько недель), естественно, есть предел тому, что можно показать вам за отведенное время, но я чувствую, что он очень сфокусирован и нацелен на инструменты, которые будут устанавливать framework в мир графического дизайна. Мой наставник (Чен) был терпелив и ясен на всем протяжении. Не могу порекомендовать их достаточно, если курс — это то, что вы можете дать вовремя.
Эмма — февраль 2022 г.
Подробнее
Новые навыки и уверенность в графическом дизайне 🙂
Мне очень понравились эти последние несколько месяцев обучения с моим наставником Марко, он терпелив и хорошо осведомлен, и мне понравилось, что занятия проводились с помощью демонстрации экрана, что делало их действительно интерактивными. Хотя я все еще чувствую, что в Adobe есть чему поучиться, курс дал мне уверенность и навыки, чтобы разобраться в программном обеспечении и разработать несколько интересных проектов, на что я и надеялся 🙂 спасибо, Блюскай и Марко!
Хотя я все еще чувствую, что в Adobe есть чему поучиться, курс дал мне уверенность и навыки, чтобы разобраться в программном обеспечении и разработать несколько интересных проектов, на что я и надеялся 🙂 спасибо, Блюскай и Марко!
Ралица Димитрова — апрель 2022 г.
Подробнее
Получил навыки, которые хотел, и даже больше!
Я прошел курс графического дизайна с преподавателем Кошем Голами и очень доволен своим опытом. Курс идеален, если вы заняты, он очень любезен. Я думаю, что они учат вас навыкам и теории, которые вам понадобятся для создания впечатляющего портфолио в конце. Я начал с нуля и за такой короткий промежуток времени теперь уверенно использую Photoshop, Illustrator и InDesign, что было моей целью.
Кош также был отличным наставником, терпеливым, дружелюбным и профессиональным.
Большое спасибо ему и команде.
Меган — февраль 2022 г.
Подробнее
Замечательное обучение и отличная компания!
Я почти закончил курс графического дизайна с потрясающей помощью моего наставника Драгана! Я начал с очень базовых знаний об Adobe Suite, но Драган научил меня, как использовать и работать с каждым инструментом, пока я заканчиваю свою работу.
Транг — апрель 2022 г.
Подробнее
Джек — суперпреподаватель!!!
Спасибо, Джек, за вашу помощь и поддержку во время моего курса с Blue Sky Graphics. Мне понравился каждый урок, и курс помог мне получить ценные знания и опыт в области графического дизайна. Я бы на 100% рекомендовал этот курс всем, кто плохо знаком с графическим дизайном и хочет изучить эту интересную область и стать в ней экспертом.
Мэтью Диббенс — март 2022 г.
Подробнее
Мне очень понравилось, когда Дэвид преподавал курс графического дизайна. Я не только многому научился, но и обнаружил, что Дэвид очень помог мне с моими брифами по дизайну и всегда откликался на любую помощь между уроками. Я надеюсь продолжить продвинутый курс графического дизайна или веб-дизайна.
В Blue Sky Graphics, онлайн-школе графического дизайна в Великобритании, мы увлеченно преподаем графический дизайн чуть более 15 лет.
Специализируясь на обучении графическому дизайну, веб-дизайну и дизайну UX-UI, мы создаем, готовим и воспитываем будущих графических дизайнеров, совершенствуя творческие навыки на индивидуальных занятиях.
Программа нашего курса графического дизайна является КОМПЛЕКСНОЙ и охватывает отраслевые стандарты
В BSG успех порождает успех, и наша миссия состоит в том, чтобы сделать вас ведущими экспертами в области дизайна.
Наши индивидуальные онлайн-курсы по графическому дизайну были подготовлены с высочайшим уровнем внимания к деталям, чтобы дать вам лучшее начало вашего профессионального пути.
Наша структурированная учебная программа охватывает отраслевые стандарты графического дизайна, всегда помня об учащемся. Наши курсы просты для понимания, структурированы и всеобъемлющи, так что все возможности могут быть объединены!
Графика Blue Sky имеет рейтинг «Отлично»
Подробнее
Наши ценности
Страсть
Мастерство
Профессионализм
Страсть
Мастерство
Профессионализм
КОНТАКТЫ
позвоните нам:
0207 45943 42
Прием Whatsapp
+44 (0) 7746 908301
+44 (0) 7818 198236
0 60 30 900EMA 4 0 30 0
Инстаграм
Фейсбук
Великобритания Blue Sky Graphics – онлайн-колледж графического дизайна
8-й этаж, здание метро
1 Butterwick, London, W6 8DL (Великобритания)
Copyright 2022 — UK BLUE SKY GRAPHICS LIMITED — ОНЛАЙН-КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Лондон — Бирмингем — Глазго — Ливерпуль — Бристоль — Манчестер — Шеффилд — Лидс — Эдинбург — Лестер — Ковентри — Брэдфорд — Кардифф — Белфаст
Photoshop VS Canva Pro: что выбрать?
Если вы думаете об обновлении программного обеспечения для дизайна, вам, вероятно, интересно, Photoshop VS Canva Pro — какой вариант лучше для меня?
Для тех из вас, кто ведет блог или создает какой-либо профессиональный контент для Интернета, конкуренция становится все более жесткой.
Большинство блоггеров рекомендуют перейти на Canva Pro, потому что эту программу легче освоить. Это правда, но это далеко не единственный фактор, который вы должны учитывать.
Canva — отличная программа, но не всем она подходит. В этом сообщении в блоге подробно рассматриваются плюсы, минусы, преимущества и функции как Canva, так и Photoshop. Если вы планируете перейти на Photoshop или Canva Pro, эта статья поможет вам принять решение.
Есть конкретный вопрос? Пропустите вперед, используя ссылки ниже:
- Canva проще, чем Photoshop?
- Цена: Photoshop по сравнению с Canva
- Что имеет лучшее соотношение цены и качества
- Создание логотипа в Canva или Photoshop
- Поддержка создания видео
- Редактирование фотографий и цветокоррекция
- Как быстро вы можете создавать дизайны в Photoshop или Canva?
- Доступные форматы файлов
- Автономный или облачный режим
- Что выбрать: Canva или Photoshop?
Canva бесплатна?
Если вы полагаетесь на Pinterest как на источник трафика, Pinterest уделяет все больше внимания уникальным изображениям и свежему контенту. Последнее, что вам нужно сделать, — это использовать те же бесплатные стоковые изображения и шаблоны пинов Canva, которые использует половина Pinterest.
Последнее, что вам нужно сделать, — это использовать те же бесплатные стоковые изображения и шаблоны пинов Canva, которые использует половина Pinterest.
Это серьезная проблема, если вы используете бесплатную Canva, где стоковые изображения и дизайны часто передаются пиннерам.
Основной причиной перехода на Canva Pro является легкий доступ к более чем 2 миллионам фотографий, видео и графических ресурсов.
Это помогает сделать вашу графику более свежей и уникальной, чем в бесплатной версии программы.
При этом Photoshop подходит не всем. Потребуется несколько недель, чтобы освоиться с программным обеспечением, и несколько месяцев, чтобы освоить его. Кроме того, вам нужно будет предоставить свои собственные изображения через стоковую фотографию или сделать свои собственные фотографии.
Те, кто хочет создавать более качественные, уникальные изображения, иметь больше возможностей для настройки и возможность создать выдающийся бренд, вероятно, сочтут, что стоит пройти через кривую обучения Photoshop.
Но добавление фотографий потребует гораздо больше усилий, чем простой формат перетаскивания, к которому привыкли пользователи Canva.
Теперь давайте перейдем к разбивке функций и преимуществ Canva Pro по сравнению с Photoshop, чтобы вы могли принять обоснованное решение о том, на какой сервис перейти.
Canva проще, чем Photoshop?
Canva, безусловно, является более простой программой, которую можно использовать без опыта работы с дизайнерскими программами. С другой стороны, Photoshop может быть ошеломляющим из-за всех доступных функций и инструментов.
Это основное преимущество Canva.
Однако я нашел Canva удивительно неуклюжей, когда дело дошло до сохранения пользовательских шаблонов дизайна, и есть минимальные параметры для текстовых эффектов, что приводит к необходимости использовать утомительные обходные пути.
Вам также понадобится опция Pro, если вы хотите автоматически изменять размер своего холста/дизайна.
Как только вы преодолеете кривую обучения, Photoshop станет проще в использовании, когда дело доходит до создания собственного видения.
Это связано с тем, что некоторые дизайны невозможно реализовать только с помощью Canva.
Например, в Photoshop очень просто:
- Создание собственных теней
- Контур любого шрифта
- Ввод текста вокруг фигуры
- Используйте градиентные и цветные наложения
- И многое другое…
Canva не настолько сложна — по крайней мере, пока. Эти функции недоступны, тогда как вы можете научиться делать их в Photoshop за считанные минуты.
Цена: Photoshop против Canva
Разница в цене между Canva Pro и Photoshop может вас удивить…
Да, технически у Canva есть бесплатная версия, но если вы серьезно относитесь к дизайну и брендингу, Pro-версия Canva просто необходима.
Это позволяет легко изменять размер, но, что наиболее важно, гораздо больше фотографий и элементов, пользовательских шрифтов и возможность загружать свои собственные шрифты.
- Canva Pro стоит 12,99 долларов США в месяц при ежемесячной оплате.
- Photoshop стоит всего 9,99 долларов в месяц, даже при ежемесячной оплате, и включает Lightroom.
Верно. Photoshop на самом деле дешевле, чем Canva, и поставляется с другой замечательной программой (Adobe Lightroom).
Что имеет лучшее соотношение цены и качества
Этот вопрос действительно зависит от ваших целей и потребностей в программе проектирования. Если вы ищете что-то быстрое и простое со встроенными ресурсами, Canva — лучший вариант. Если вы хотите создавать профессиональные изображения, редактировать недостатки или создавать произведения искусства, Photoshop, вероятно, будет лучшим выбором.
Для меня и Photoshop, и Canva Pro — отличное соотношение цены и качества, но если вы можете выбрать только что-то одно, это зависит от того, для чего и зачем вам нужна дизайнерская программа…
Photoshop — лучшее решение для профессиональных дизайнеров, фотографов и иллюстраторов
Без сомнения, Photoshop может создавать гораздо более надежные проекты, чем Canva или Canva Pro.
Photoshop можно использовать для создания любых логотипов, шаблонов, брошюр, 3D-проектов, узоров, макетов и многого другого.
Photoshop также поставляется с Lightroom! (Lightroom — это программное обеспечение, которое большинство пользователей Instagram используют, чтобы сделать свои фотографии красивыми.) С помощью Photoshop вы можете создать любую графику. И, несмотря на название, совсем не требует фотографий.
На самом деле я сделал эту цифровую графику для других проектов без использования фотографий. Они были созданы с помощью форм и цифровых кистей.
С помощью Photoshop вы можете создавать произведения искусства .
Canva — лучшее решение для начинающих дизайнеров и некоторых бизнес-пользователей
С учетом сказанного, хотя Photoshop является более надежной программой, Canva действительно отлично подходит для быстрого создания дизайна. Я лично подписан на Photoshop и Canva Pro и использую их одинаково, но для разных целей.
Я использую Canva Pro в основном, когда создаю контент для социальных сетей или что-то, что может потребовать стоковых фотографий. Еще до Canva вам приходилось покупать и загружать стоковые фотографии со сторонних веб-сайтов.
Затем вам нужно будет загрузить эту фотографию в любую дизайнерскую программу, которую вы использовали для создания своего дизайна. Это был очень утомительный и медленный процесс.
Основная ценность, которую вы получаете при обновлении до Canva Pro, — это полностью укомплектованная библиотека стоковых фотографий, видео, аудио и графики, которые можно добавить в дизайн одним щелчком мыши.
При обновлении до Canva Pro Canva предлагает следующие преимущества:
- Загрузка собственных пользовательских шрифтов (Photoshop также позволяет это)
- Доступ к дополнительным (+2 миллионам) стоковым фотографиям, шрифтам и элементам
- Доступ к основным функциям анимации
- Автоматическое изменение размера
Основное преимущество, которое вы получите при переходе с Canva Free на Canva Pro, — это доступ к обширной библиотеке стоковых фотографий, видео, значков и шрифтов. Это важно, если вы создаете дизайн для бизнеса. Бесплатные стоковые изображения, как правило, очень насыщены и могут удешевить ваш бренд, если вы слишком на них полагаетесь.
Это важно, если вы создаете дизайн для бизнеса. Бесплатные стоковые изображения, как правило, очень насыщены и могут удешевить ваш бренд, если вы слишком на них полагаетесь.
Создание логотипа в Canva и Photoshop
Photoshop обладает мощными векторными возможностями, текстовыми эффектами, формами и художественными кистями, что делает его отличной программой для создания высококачественных пользовательских логотипов.
Лично я считаю, что базовый логотип — это то, что нужно блогерам. Я предпочитаю загружать шрифт (*важно* убедитесь, что он подходит для коммерческого использования) с сайта 1001fonts.com, а затем использовать Photoshop для включения в дизайн некоторых текстовых эффектов или фигур.
Вы можете создать простой логотип в Canva для своего веб-сайта, но Photoshop предоставит вам гораздо больше вариантов дизайна, если вы ищете что-то более продвинутое.
- Преобразование текста в другую форму
- Написание текста по контуру
- Легкое добавление теней и градиентов
- Создание контурного текста из любого шрифта на вашем ПК
Пример простых в использовании текстовых эффектов Photoshop
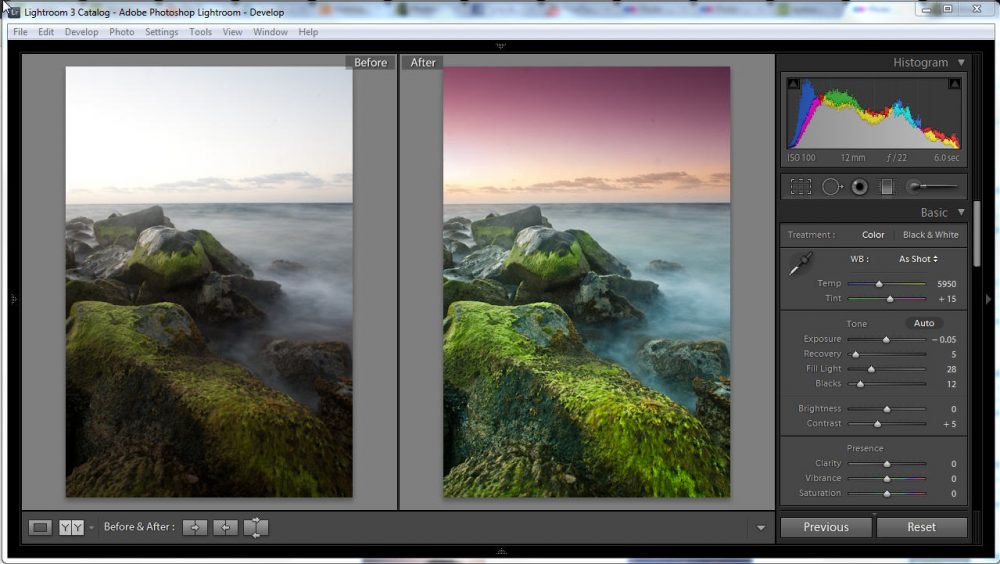
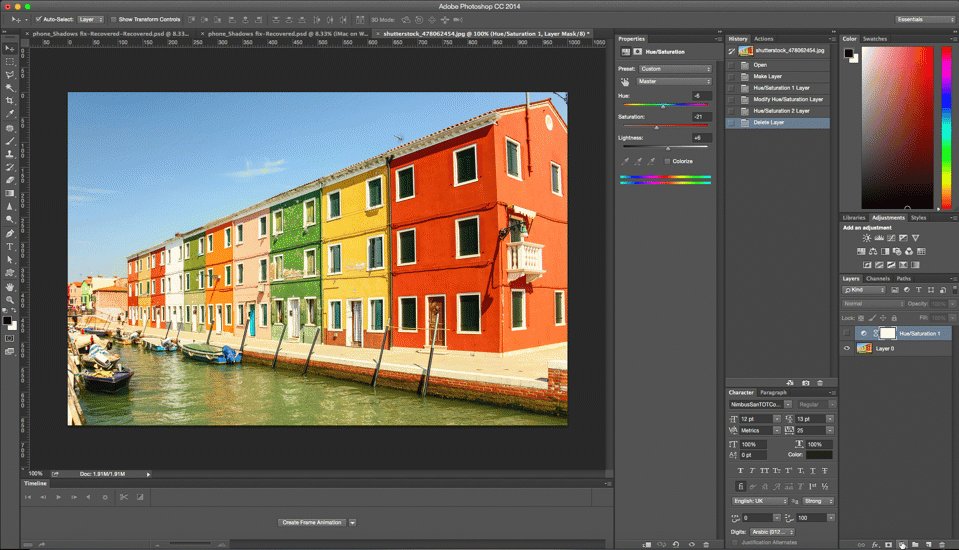
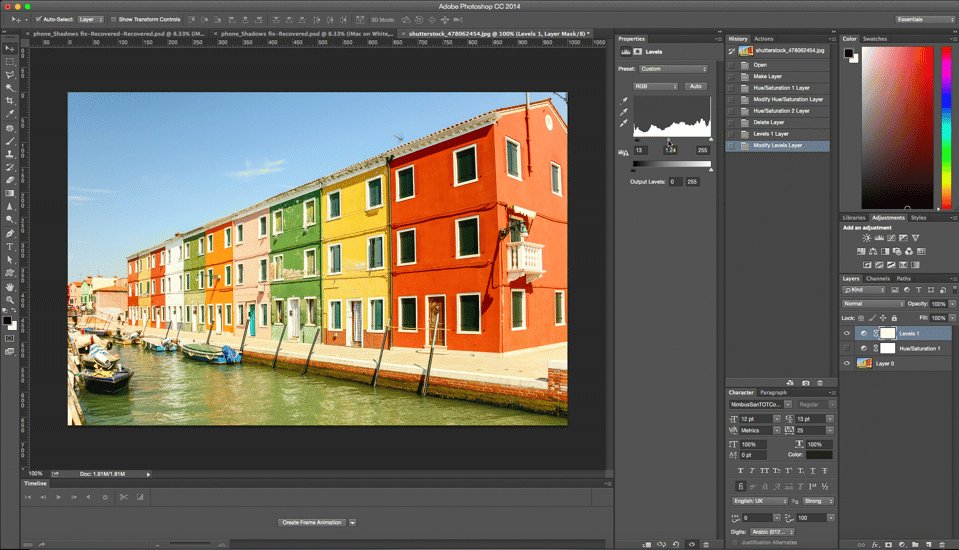
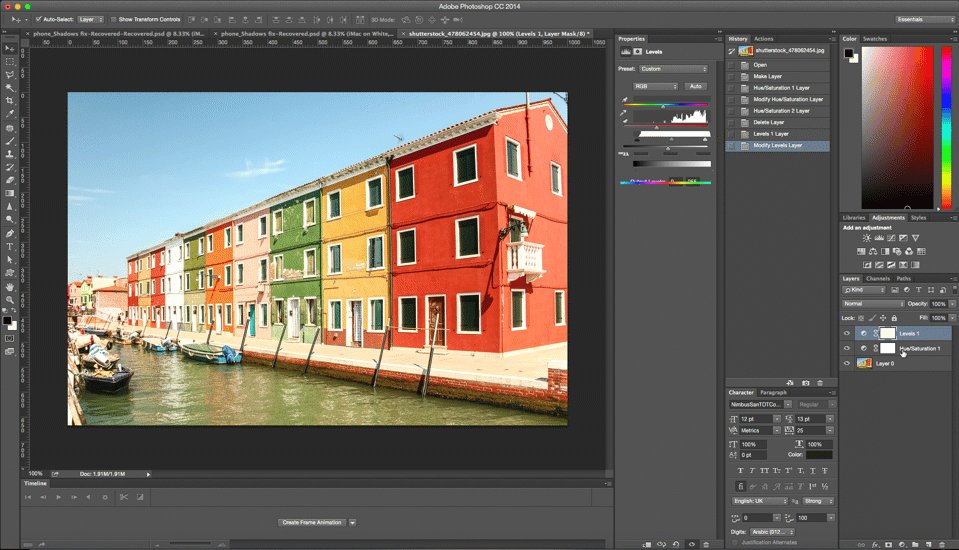
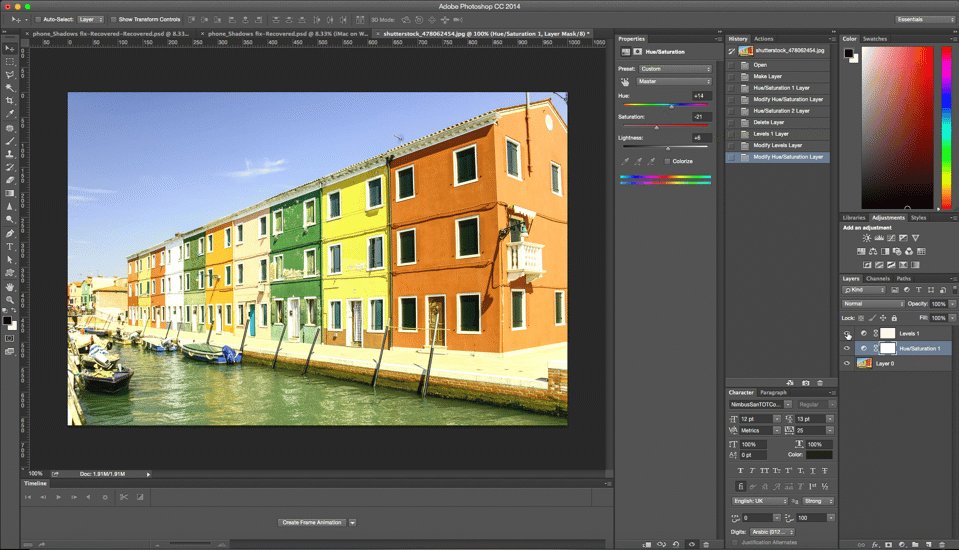
Редактирование фотографий и цветокоррекция
Canva может обрезать и масштабировать фотографии и выполнять базовое редактирование цвета, но это все. Если вы хотите ретушировать и восстанавливать фотографии, удалять дефекты, корректировать цвет или профессионально стилизовать фотографии, то Canva — не лучший вариант.
Если вы хотите ретушировать и восстанавливать фотографии, удалять дефекты, корректировать цвет или профессионально стилизовать фотографии, то Canva — не лучший вариант.
С помощью Photoshop вы можете превратить фотографию во что угодно. И основные правки не так сложны, как вы думаете.
Например, посмотрите, как легко мне удалось убрать лодки с фотографии у Ниагарского водопада менее чем за 20 секунд.
С помощью Photoshop можно создать практически любой образ и спасти фотографии, которые было почти невозможно разглядеть.
Я сделал эту фотографию горы Денали, находясь на Аляске, и даже невооруженным глазом я не мог разглядеть большую часть вершины горы. Фотошоп помог мне превратить картинку в нечто красивое.
Поддержка создания видео
Ни одна из программ не ориентирована на видео, но у Photoshop есть некоторые возможности, и недавно Canva действительно активизировала свою видеоигру.
Отличные новости, если вы зарегистрированы на Pinterest. Основываясь на моей собственной статистике, видеопины получают более высокую долю показов, чем мои обычные фотопины.
Прочтите мое руководство по видеопинам, если хотите узнать больше.
Раньше было сложно создавать собственные видеоролики с оптимальным соотношением сторон 2:3 по вертикали без профессионального программного обеспечения для редактирования видео, такого как Adobe Premiere Pro или After Effects, но недавно Canva действительно расширила возможности видео.
Теперь вы можете загружать свои собственные видеоролики в проекты Canva и добавлять простую анимированную графику, чтобы выделить важные части вашего булавки — все это можно сделать с помощью бесплатной версии Canva.
Ниже приведен пример видеопина, который я создал с нуля с помощью бесплатной версии Canva.
Если вы все же решите перейти на Canva Pro, также предлагает некоторые базовые возможности анимации . Я предполагаю, что Canva со временем добавит это, но они не так хороши (пока).
Я предполагаю, что Canva со временем добавит это, но они не так хороши (пока).
Скорость загрузки Canva будет зависеть от вашего интернет-соединения, поскольку это облачная программа.
ТребованияPhotoshop включают компьютер (вам понадобится ноутбук или настольный ПК) с оперативной памятью не менее 4 ГБ.
Если у вас довольно современный ноутбук, все должно быть в порядке, но я бы порекомендовал загрузить пробную версию Pinterest, чтобы на всякий случай протестировать ее на своем компьютере.
С точки зрения фактического создания изображений, если вы придерживаетесь готовых шаблонов, Canva определенно является более быстрой программой.
Однако, как только вы освоите Photoshop, вы сможете использовать его так же быстро (если не быстрее), когда речь идет о нестандартных проектах. Я использую свои собственные шаблоны и могу создавать собственные пины примерно за 10 минут.
Примерно столько же времени у меня ушло бы на Canva.
Доступные форматы файлов
Photoshop позволяет сохранять файлы практически в любом формате.
Вот некоторые варианты…
Photoshop (PSD), Photoshop 2.0, Photoshop DCS 1.0 и 2., Photoshop EPS, Photoshop Raw, цифровой негатив (DNG), BMP, Cineon, DICOM, GIF, IFF, JPEG, большой документ (PSB), OpenEXR, PDF , PICT File, PICT Resource, Pixar, PNG, Portable Bit Map, Radiance, Scitex CT, TIFF, WBMP, Flash Video (FLV), QuickTime Movie, AVI, MPEG‑4.
Как видите, все ваши базы покрыты фотошопом. Посетите страницы документации Photoshop, чтобы узнать больше о форматах файлов изображений и форматах видеофайлов .
Canva поддерживает следующие форматы (в версии Pro): JPG и PNG , PDF, PPT, GIF, MP4
Это связано с тем, что Canva предназначена в первую очередь для пользователей, создающих графику для социальных сетей. Если это все, что вы делаете, то ничего страшного. Вам, вероятно, не нужны другие форматы файлов.
Вам, вероятно, не нужны другие форматы файлов.
Автономный режим и облачные возможности
Canva работает в облаке, что означает, что вы можете создавать дизайны и получать к ним доступ из любого места, где есть подключение к Интернету. Вы можете сделать это, перейдя на веб-сайт Canva, используя мобильные приложения или загрузив настольное приложение Canva.
Имейте в виду, что для настольного приложения Canva по-прежнему требуется подключение к Интернету. Так что, несмотря ни на что, при работе над дизайном Canva вам понадобится интернет.
Тем временем Photoshop представляет собой настольное приложение, которое необходимо загрузить и установить, чтобы получить полнофункциональную программу. Однако вы также получаете Photoshop Express и Lightroom Cloud, которые являются облачными приложениями.
Вы также получаете 20 ГБ облачного хранилища для своих проектов, чтобы иметь доступ к ним с разных компьютеров.
Что выбрать, Canva или Photoshop?
Выбор Photoshop или Canva Pro зависит в основном от трех факторов:
- Ваше желание создавать более уникальные и продвинутые дизайны
- Желание освоить новый навык
- Нужен легкий доступ к стоковым изображениям/видео/значкам
- Ценовая чувствительность
Canva Free
- Отличный вариант для людей с ограниченным бюджетом
- Простая функциональность дизайна (аналог Power Point)
- Ограниченное количество бесплатных фотографий и элементов
Canva Pro
- Дополнительные бесплатные фотографии и элементы для использования в ваших проектах.
 Какой adobe photoshop лучше выбрать: Какую версию Фотошопа ставить? Какую версию Photoshop лучше установить? Ответы на вопросы №1 смотреть онлайн видео от Сергей Верес
Какой adobe photoshop лучше выбрать: Какую версию Фотошопа ставить? Какую версию Photoshop лучше установить? Ответы на вопросы №1 смотреть онлайн видео от Сергей Верес
