Разрешение экрана монитора | verovski
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
Разрешение мониторов измеряется пикселями
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
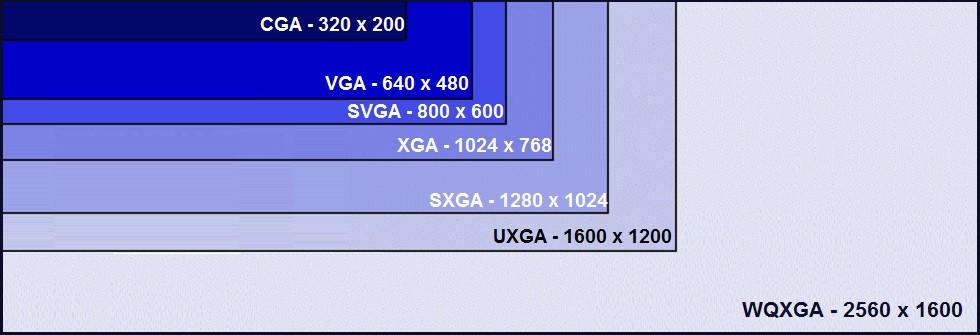
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза.
Так сколько же пикселей в одном дюйме вашего монитора?
Как вычислить реальный размер на экране?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
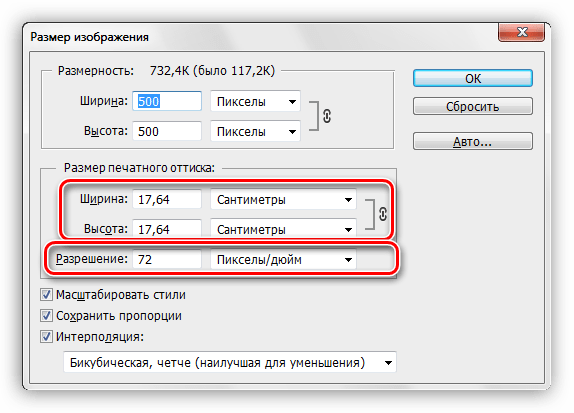
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Загадочные 72 и 96 dpi
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Как измерить флаер на мониторе?
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
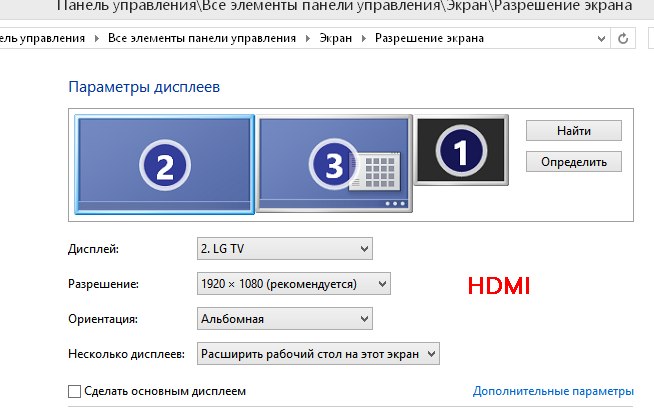
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Настраиваем разрешение в Фотошопе
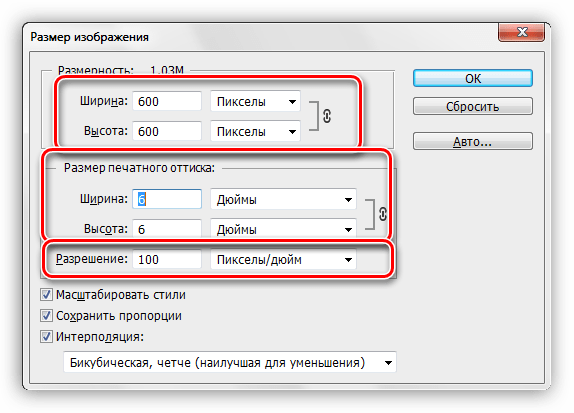
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
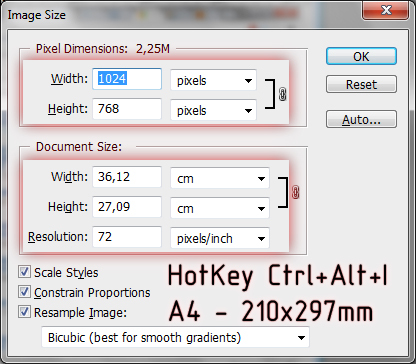
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку  Приложите листик к экрану. Дело сделано.
Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Автор:
КАК УЗНАТЬ РАЗРЕШЕНИЕ МОНИТОРА
Как узнать разрешение монитора, не имея под рукой документ изготовителя? Проблема актуальна для многих, особенно, начинающих пользователей. Зная точные числа, можно поставить наиболее высокие способности для просмотра видеофайлов, гейминга и прочих программ.
Перед тем, как корректировать разрешение экрана монитора, как и узнать точные данные о конфигурации, стоит уточнить, что этот термин означает.
Полезная статья: Как правильно настроить монитор, яркость, цветопередачу: 9 шагов
Что такое разрешение экрана монитора
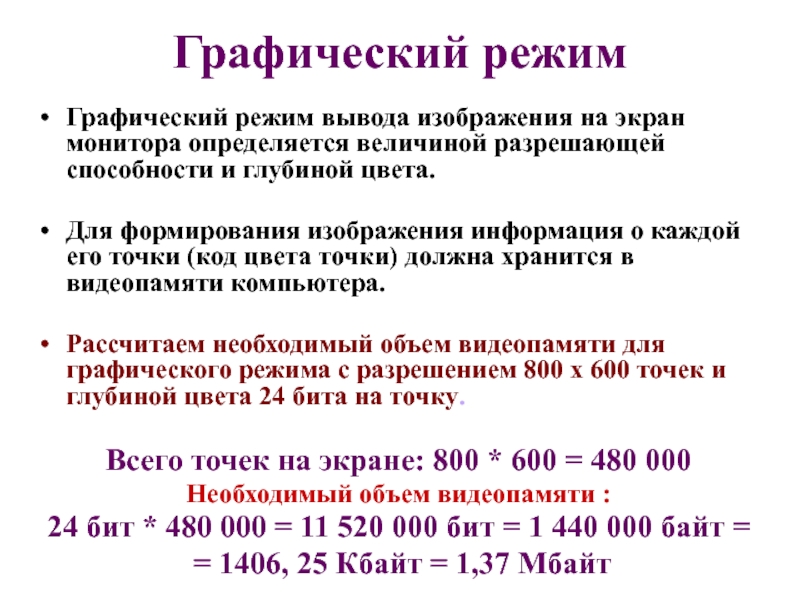
Это суммарность точек, размещенных в горизонтальной и вертикальной линии. Выражаются формулой, например 800 х 600, где первое число — горизонтальный показатель, а второе — вертикальный. Перемножив их между собой, получается общее количество пикселей конкретной модели.
Пиксель имеет трехцветный формат, из которых создается картинка. Чем их больше, тем четче и насыщенней будет графическая визуализация. Кроме того, плотность этих точек указывается в двух показателях — полезном и цветовом разрешении:
- в первом случае указывается разрешительная способность свободного места на дисплее. Без учета функциональных панелей и других элементов, заданных производителем программной оболочки. К таким относится панель задач. Она не несет пользу при отображении графики, поэтому не берется во внимание;
- цветовой показатель значится суммарностью бит на один pixel.
 Чем больше бит представляет один цвет, тем качественней и точнее будет трансляция цветовой палитры. Сравнить соразмерность градаций можно в таблице ниже.
Чем больше бит представляет один цвет, тем качественней и точнее будет трансляция цветовой палитры. Сравнить соразмерность градаций можно в таблице ниже.
|
Биты |
Количество цветов | Определение |
|---|---|---|
| 1 | 2 | черно-белое |
| 8 | 256 | |
| 16 | 65536 | High Color |
| 24 | 16.5 млн | True Color |
Как узнать какое разрешение у монитора стандартными способами
Для уточнения параметров не обязателен паспорт устройства. Модель пишется на наклейке, которая располагается сзади на крышке. Наименование можно ввести в поисковике на сайте производителя и узнать подробности об аппаратной составляющей. Также есть и другие методы, которые потребуют пару минут времени.
Также есть и другие методы, которые потребуют пару минут времени.
Панель управления
Метод достаточно прост и за несколько кликов позволяет определить не только текущую плотность, но и максимально возможную, а также данные о частоте обновления, модели.
1. После входа, перейти на «оборудование и звук» и потом в меню с устройствами и принтерами.
2. Правой кнопкой мыши на иконке монитора активировать «Свойства». Здесь же можно внести другой показатель с сохранением корректировки.
Параметры системы
Способ не сложнее первого с минимальным требованием опыта и навыков. В свободной зоне экрана кликнуть клавишей манипулятора, расположенной справа, и выбрать «Параметры экрана».
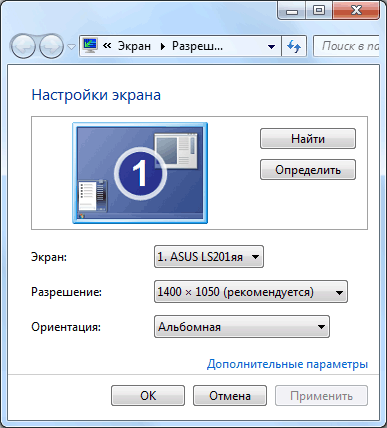
После чего откроется отдельное окно с этими и другими характеристиками. Обычно установлен наибольший показатель, но можно выбирать по собственному усмотрению. Обратные настройки осуществляются тем же методом.
Утилиты для настройки видеокарт
Производители видеокарт чаще всего наделяют графический адаптер программными возможностями. В них можно исправлять и отслеживать реальную плотность пикселей. Часто фирменная панель висит в трее и значится красочной иконкой, которую невозможно упустить из виду.
В них можно исправлять и отслеживать реальную плотность пикселей. Часто фирменная панель висит в трее и значится красочной иконкой, которую невозможно упустить из виду.
Интеловские платы даже интегрированного типа представлены отдельным значком. Нажав на него, можно попасть в настройки и изменить количество пикселей, частоту развертки и много других свойств.
Командная строка
Такой метод считают удобным продвинутые юзеры, однако с этой задачей справится и новичок. Для начала скачивается миниатюрная утилита QRes. Она не обременит память и пространство, зато поможет выполнять простые и сложные задачи в конфигурации большинства параметров монитора.
Сохранить ее лучше в системном хранилище, но если оставить в другом месте, суть не поменяется. Итак, когда файл распакован и установлен, выполняются следующие действия.
- Нажатием Win+R вызов строки и после ввод cmd.exe.
- В отдельном окне открывается строка с указанными параметрами формата Х — горизонталь, Y — вертикаль.
 По умолчанию стоят текущие значения, их можно устанавливать в ручном режиме на такие, что подходят под определенные задачи.
По умолчанию стоят текущие значения, их можно устанавливать в ручном режиме на такие, что подходят под определенные задачи.
Для опытных предусмотрено применение скриптов, которые позволяют регулировать свойства экрана. Задавая готовые команды, что хранятся в блокноте или другом удобном текстовом документе. Стоит отметить, параметры меняются сразу же, без подтверждений и перезагрузок. Именно поэтому многие склоняются к такому способу.
Интересная статья: Какая частота монитора лучше: 5 подсказок как правильно выбрать
Как узнать родное разрешение монитора сторонними программами
Если вышеуказанные варианты не внушают доверия и остаются сомнения в точности характеристик, есть возможность применить проверенные сторонние ресурсы. Важно помнить, что скачивать какие-либо файлы лучше с официального сайта разработчика, чтобы не подхватить вирус.
AIDA64
Известная утилита даже неопытным юзерам, показывающая в деталях всю аппаратную информацию. Чтобы отыскать среди многочисленных данных нужный раздел, следует перейти в «Отображение» и пункт «Рабочий стол». Он не только укажет на текущее состояние, но и решит задачу о том, как узнать максимальное разрешение монитора. Эта информация будет в соответствующей строке.
Чтобы отыскать среди многочисленных данных нужный раздел, следует перейти в «Отображение» и пункт «Рабочий стол». Он не только укажет на текущее состояние, но и решит задачу о том, как узнать максимальное разрешение монитора. Эта информация будет в соответствующей строке.
Несмотря на то, что разработка распространяется на платной основе, пробной версии хватит, чтобы воспользоваться ею несколько раз.
Custom Resolution Utility
Доступная каждому программка, с которой справится любой «чайник». Скачав любую из версий, распаковать в хранилище и запустить exe от администратора. В открывшемся окне можно не только увидеть показатели в реальном времени, но также изменить значения плотности точек, частоты и многих других параметров.
Единственным недостатком является невозможность протестировать изменения. Дисплей сразу перейдет в установленный режим. Если нужно только узнать разрешение — никаких проблем не возникнет.
MultiMonitor Tool
Самый легкий способ, при котором устанавливается файл, запускается одним кликом и в главном окне виден искомый параметр, без переходов и вкладок.
Разрешение экрана — важная характеристика для качества картинки. Показатель можно менять по своему усмотрению. Вместе с тем существует максимально допустимый предел, после которого монитор не в состоянии загрузить пользовательские установки.
Выдается информация в числовом показателе пикселей по горизонтали и высоте. Как вариант, публикуется число в ppi (pixels per inch), но чаще владельцам компьютерной техники удобен первый метод.
На заметку: 3 популярных вида матрицы: IPS, PLS и TN — какой монитор лучше
Разрешение экрана монитора
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Как узнать разрешение экрана на Windows 7, 8, 10
Разрешение экрана монитора является важным фактором, дающим качество представления изображения на дисплеи. Оно измеряется в пикселях по ширине и высоте. Чем больше соотношение этих пикселей, тем четче, насыщенней выглядит отображаемая информация. Иногда необходимо узнать разрешение экрана на Windows 7, 8, 10, чтобы, например, установить картинку на фон рабочего стола, определить характеристики монитора, изменить стартовую заставку Windows и другое.
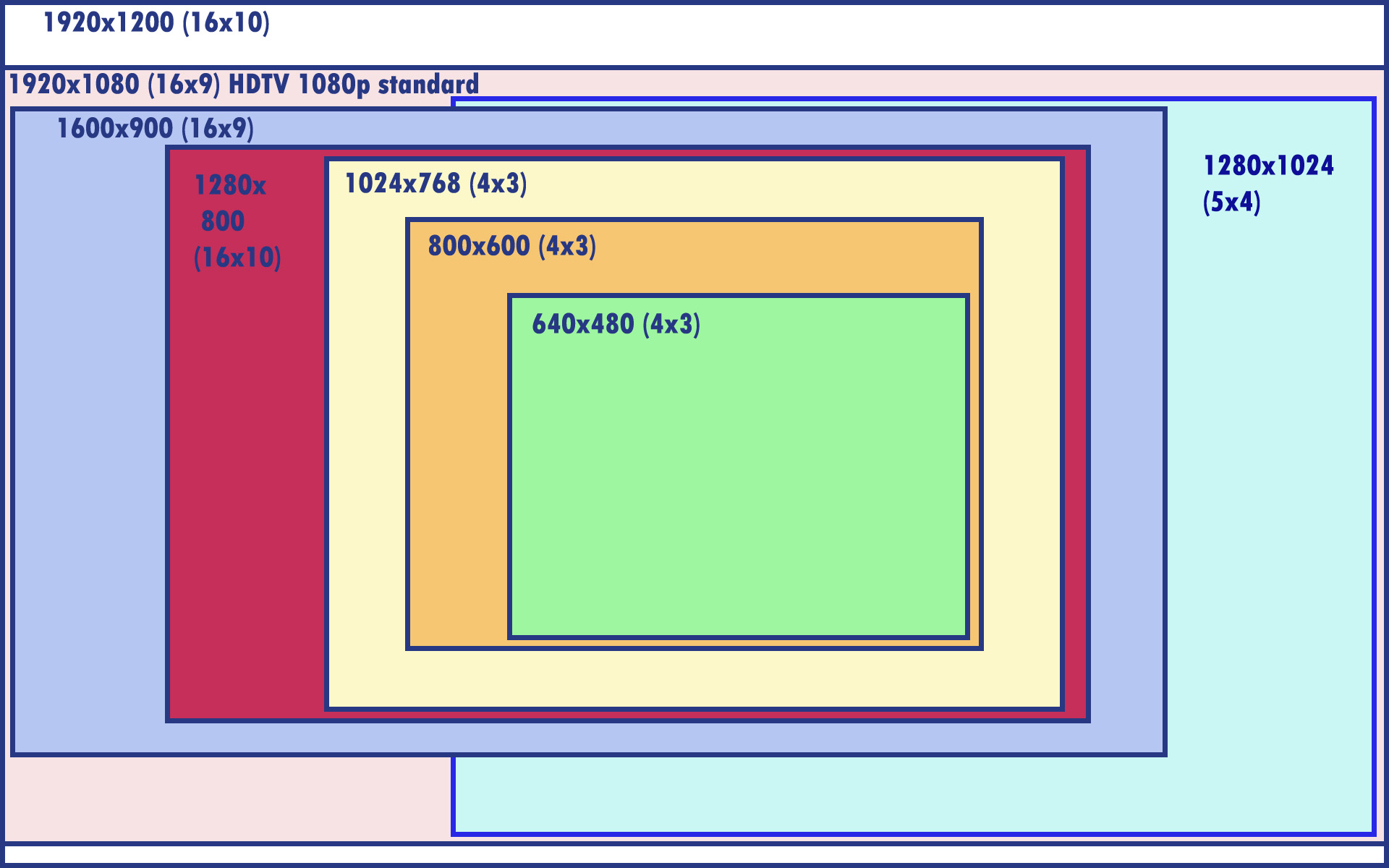
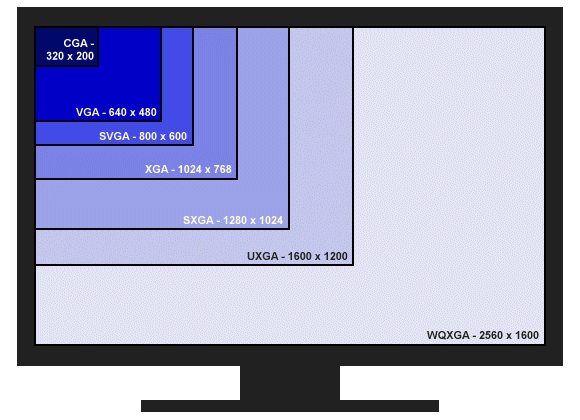
Современное общество использует в основном ЖК (плоские) мониторы, которые пришли на смену громоздким ЭЛТ мониторам. Устройства с плоскими экранами предлагают множество форм и размеров, к примеру, широкоформатные экраны используют соотношение сторон 16:9 (10), стандартные 4:3.
ЖК имеет заранее заданное соотношение пикселей матрицы, в ЭЛТ оно отсутствует. На основании этой характеристики Windows сама устанавливает приемлемое разрешение, частоту обновления, цветопередачу. Получив информацию по мониторам, давайте перейдем к определению текущего и родного разрешения экрана.
Просмотр разрешения через стандартные возможности Windows
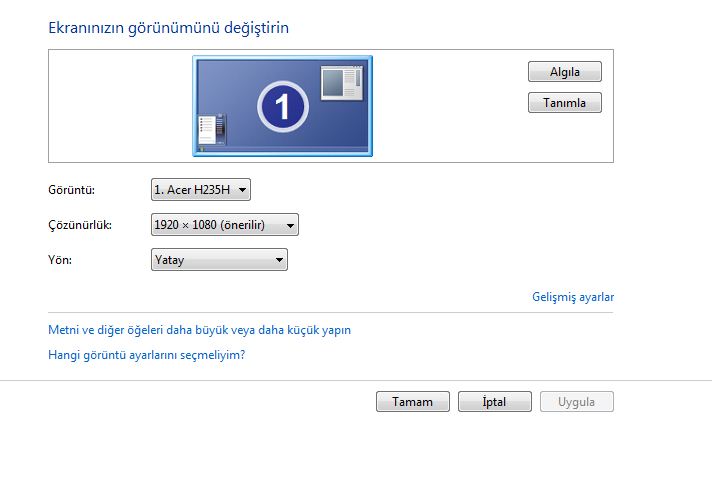
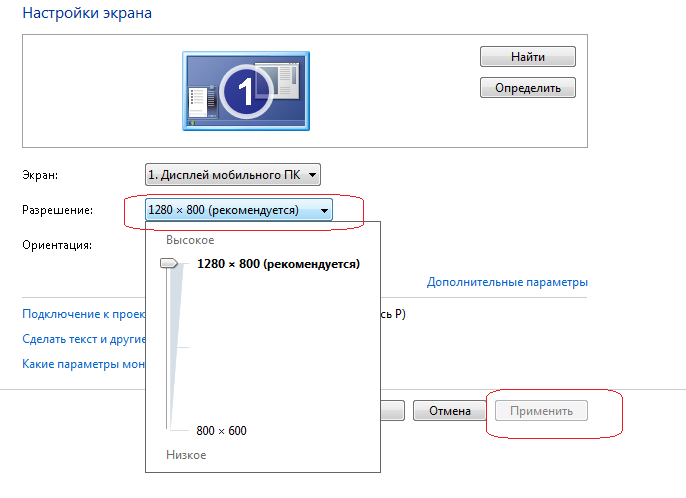
Узнать разрешение экрана на Windows 7, 8, 10 довольно просто. В диалоговом окне Выполнить введите команду desk.cpl, нажмите Enter для открытия окна параметров экрана.
В Виндовс 7, 8 до этих настроек Вы можете еще добраться такими способами:
- Нажмите правой кнопкой на рабочем столе (на пустом месте), и в меню выберите «разрешение экрана».

- Вызовите панель управления Windows 7, 8, затем задайте представление «категория». В блоке «оформление и персонализация» кликните параметр «настройка разрешения экрана».
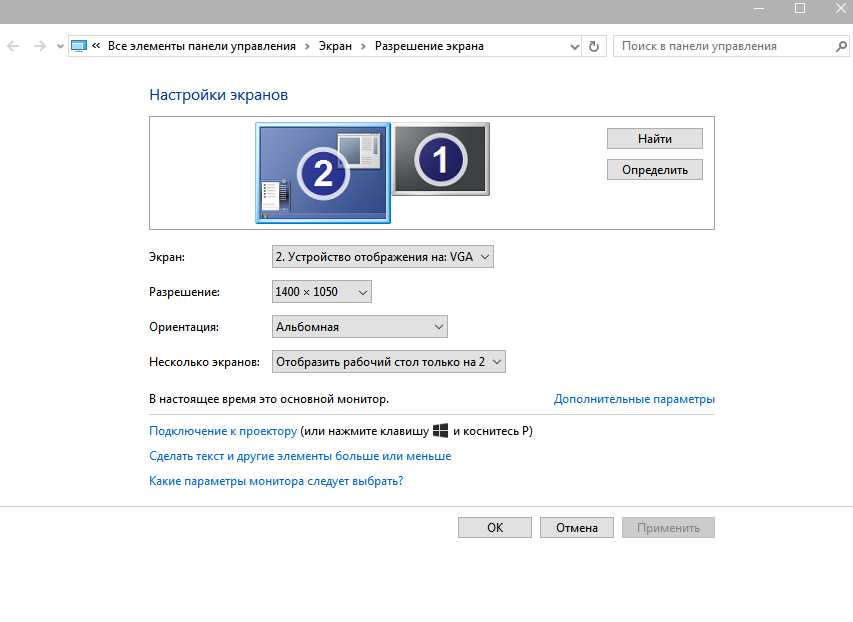
В настройках экрана Вы увидите такие параметры: выбор дисплея, изменение разрешения монитора, смена поворота экрана. Обратите внимание на второй параметр, посмотрев на него, Вы определите текущее разрешение экрана в пикселях по ширине, высоте.
Определение родного разрешения монитора
Чтобы узнать разрешение монитора, можно воспользоваться помощью настроек экрана, описанную выше. Windows сама выставляет оптимальные параметры изображения, поэтому практически всегда текущее разрешение соответствует родному, с пометкой «рекомендуется».
Если Вы не наблюдаете пометку «рекомендуется» скорее задано другое соотношение пикселей, чтобы увидеть все доступные разрешения нажмите на текущее. Далее определите и установите родное соотношение пикселей, которое рекомендуется. Еще проблемы с отображаемым разрешение могут возникнуть вследствие отсутствия графических драйверов.
Если все в порядке с драйверами и оптимальными настройками экрана, то по скриншоту ниже можно с уверенностью сказать, что родное разрешение матрицы 1366 на 768 пикселей, оно же максимальное.
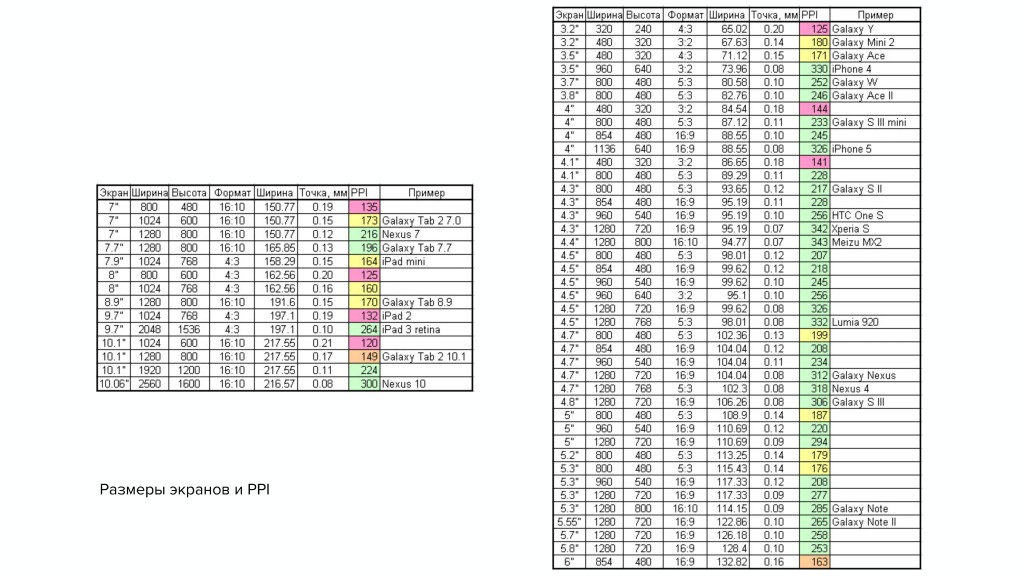
Ниже в таблице представлены популярные связки, которые помогут узнать диагональ монитора на основании родного разрешения и наоборот.
| Диагональ монитора (дюймы) | Родное разрешение | Широкоформатный |
| 14-15 | 1024 x 768 | — |
| 17-19 | 1280 x 1024 | — |
| 20-23 | 1600 x 1200 | — |
| 24 + | 1900 x 1200 | — |
| 17-18 | 1280 x 800 | + |
| 19 | 1440 x 900 | + |
| 20-23 | 1680 x 1050 | + |
| 24-29 | 1920 x 1080 до 1920 х 1200 | + |
| 30 + | 1920 x 1080 до 2560 х 1600 | + |
| Диагональ экрана ноутбука (дюймы) | Родное разрешение | Широкоформатный |
| 13-15 | 1400 x 1050 | — |
| 13-15 | 1280 x 800 | + |
| 17 | 1680 x 1050 | + |
| Экран планшета | 1366 x 768 | + |
Посмотреть разрешение экрана можно на сайте производителя, любом другом ресурсе или в документации. Достаточно знать фирму производителя и модель монитора, ноутбука. Эти данные нанесены на мониторе или в форме наклейки на ноутбуке, а также их можно узнать в документации. Теперь Вы знаете, как узнать разрешение экрана на Windows 7, 8, 10. Надеюсь рекомендации Вам помогли и закрепили знания.
Достаточно знать фирму производителя и модель монитора, ноутбука. Эти данные нанесены на мониторе или в форме наклейки на ноутбуке, а также их можно узнать в документации. Теперь Вы знаете, как узнать разрешение экрана на Windows 7, 8, 10. Надеюсь рекомендации Вам помогли и закрепили знания.
Посмотрите еще статьи:
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
пиксели в сантиметры, размер пикселя, количество пикселей на экране, плотность пикселей.
Специалисты по разработке веб-сайтов и созданию графических изображений, например фотографий, видео, иллюстраций, используют такое понятие как » pixel». Это понятие характеризует способ формирования или качество картинки.
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.

Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
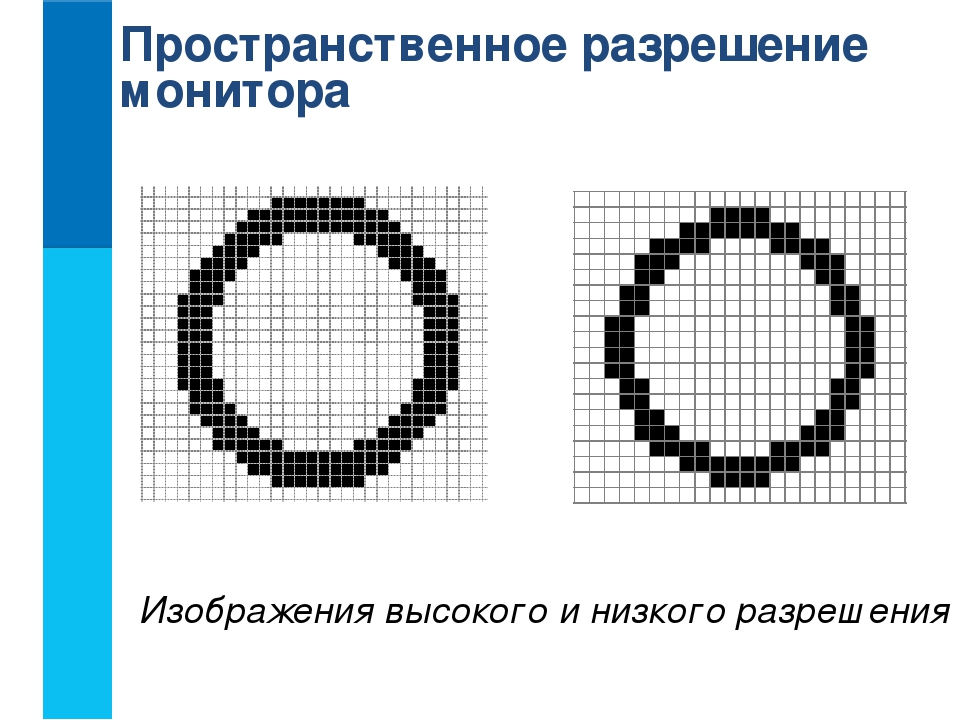
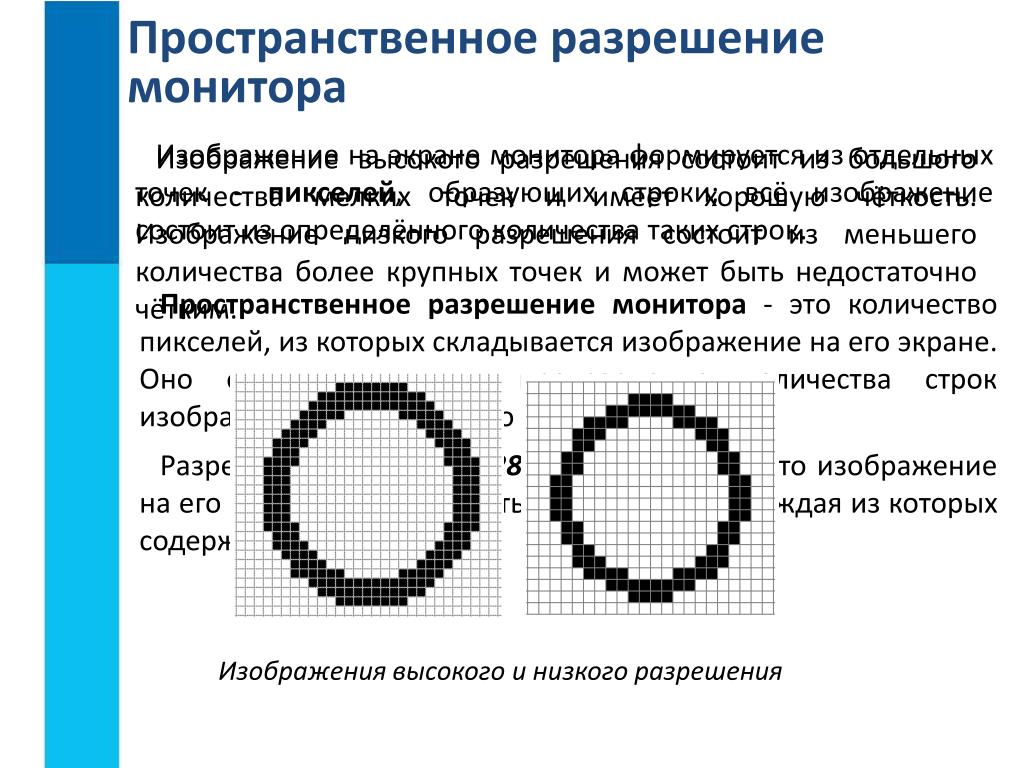
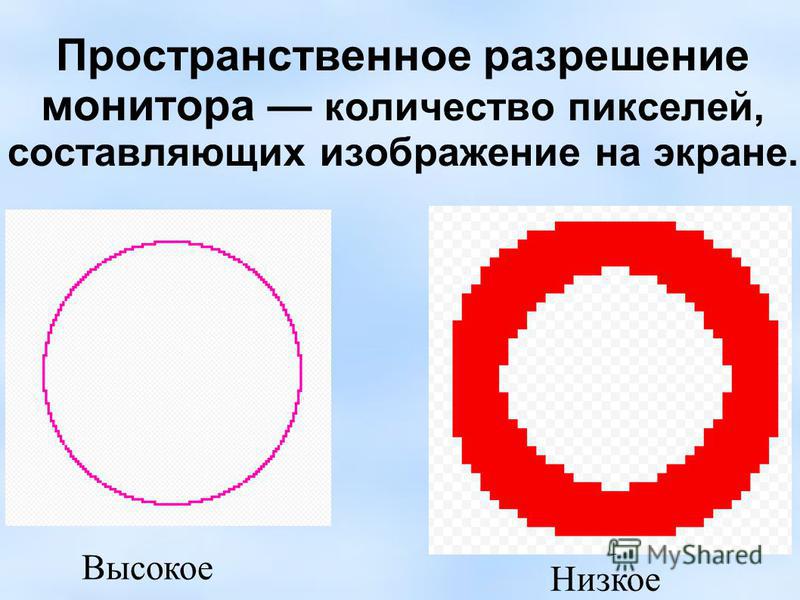
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.
54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppiЗная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
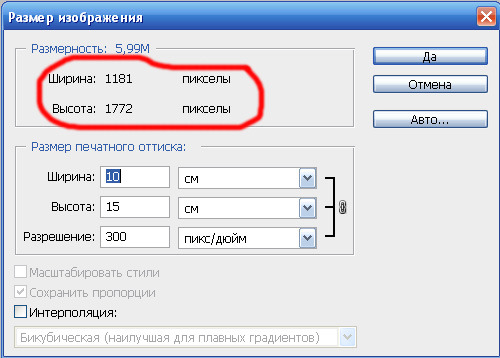
Как узнать размер изображения в пикселях
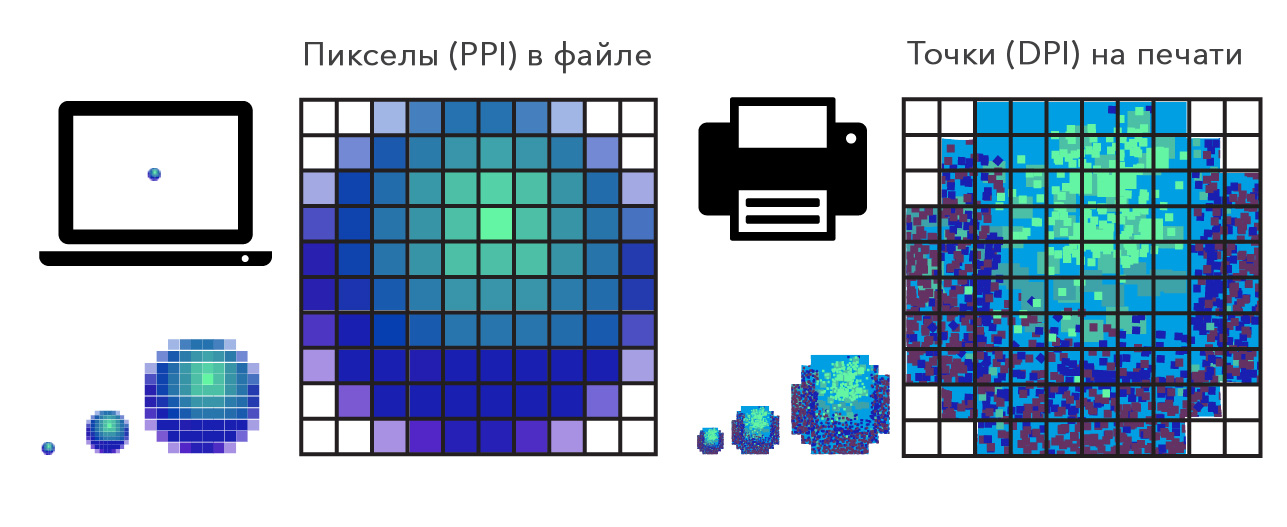
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2. 54: l=(2.54*p)/dpi, где:
54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2.54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0. 0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана.
Количество мегапикселей влияет на размер и качество отпечатков. Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов.
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Что значит время отклика пикселя
Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.

Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.
Политика ASUS Zero Bright Dot
Гарантийная политика на LCD матрицы мониторов ASUS, участвующих в программе ZBD.
Программа Zero Bright Dot Warranty (далее ZBD) представляет собой дополнительные гарантии производителя в отношении LCD-матриц, установленных в мониторах ASUS. Срок действия программы и модели участвующих устройств ограничены.
Описание программы
Все жидкокристаллические дисплеи, установленные в мониторах ASUS, соответствуют строгим требованиям качества и надежности. Жидкокристаллические дисплеи на тонкопленочных транзисторах состоят из миллионов отдельных точек (или пикселей). Сочетание пикселей образует изображение на экране Вашего монитора. Несмотря на самые высокие стандарты, иногда на сложных в производстве жидкокристаллических дисплеях могут присутствовать небольшие дефекты изображения в виде неисправных точек (яркие или темные точки)*. Наличие некоторого количества ярких или темных точек является технологической особенностью производства дисплеев и не влияют на производительность и функциональность монитора. По программе ZBD компания ASUS обеспечит гарантийное обслуживание LCD матрицы Вашего монитора при наличии:
Сочетание пикселей образует изображение на экране Вашего монитора. Несмотря на самые высокие стандарты, иногда на сложных в производстве жидкокристаллических дисплеях могут присутствовать небольшие дефекты изображения в виде неисправных точек (яркие или темные точки)*. Наличие некоторого количества ярких или темных точек является технологической особенностью производства дисплеев и не влияют на производительность и функциональность монитора. По программе ZBD компания ASUS обеспечит гарантийное обслуживание LCD матрицы Вашего монитора при наличии:
- Одной или более яркой точки;
- Пяти или более темных точек.
Сроки действия программы ZBD
Для LCD мониторов ASUS срок действия программы ZBD составляет 12 месяцев с момента приобретения устройства, но не может превышать 24 месяца с момента его производства. Список моделей и серий устройств, участвующих в программе ZBD:
LCD-мониторы
|
серия PG |
|
модели PB278QR, PB279Q, PB27UQ, PB287Q, PB328Q |
|
серия PA (36 месяцев) |
По окончании действия программы ZBD, но в течение общего гарантийного периода, компания ASUS обеспечит гарантийное обслуживание LCD панелей мониторов при наличии:
- Трех или более ярких точек;
- Пяти или более темных точек.

Ноутбуки
В течение общего гарантийного периода, компания ASUS обеспечит гарантийное обслуживание LCD панелей ноутбуков при наличии:
- Трех ярких точек или пяти темных точек или всего восьми ярких и/или темных точек;
- Двух смежных ярких точек или двух смежных темных точек;
- Трех ярких и/или темных точек в области диаметром 15 мм.
*ЯРКИЕ / ТЕМНЫЕ ТОЧКИ
Одна точка (элемент изображения) состоит из трех пикселей: одного красного, одного зеленого и одного синего. Каждый из этих пикселей управляется отдельным переключателем. Когда переключатель выходит из строя – соответствующий пиксель становится постоянно ярким или постоянно темным. При наличии даже одного постоянно яркого пикселя точка остается светящейся всегда, даже на черном фоне. При наличии даже одного постоянно темного пикселя точка на экране будет на белом фоне иметь цвет, отличный от белого.
Проверка проходит при следующих условиях:
Расстояние между проверяющим и экраном по прямой линии – не менее 30см.
Температура в помещении – в диапазоне 20-40 C0.
Освещенность в помещении –в диапазоне 300 — 500 лм.
Основанием для обращения в сервисный центр по настоящей программе является наличие гарантийного талона и документов, подтверждающих покупку устройства.
РЕГИОН ОБСЛУЖИВАНИЯ И КОНТАКТНАЯ ИНФОРМАЦИЯ
|
Регион обслуживания |
Контактная информация |
|---|---|
|
Россия и страны СНГ |
Телефоны службы технической поддержки ASUS: 8-800-100-ASUS (8-800-100-2787) – звонок по России бесплатный +7 495 231-1-999 – номер для пользователей в Москве Сайт службы технической поддержки ASUS: http://www.asus.com/support |
Дополнительные правила могут применяться к отдельным моделям мониторов ASUS. В случае расхождения информации в гарантийном талоне на монитор ASUS и информации по программе ZBD применяются правила, установленные в гарантийном талоне
параметр разрешения или плотность пикселей?
Совсем недавно я разговаривал с одним из моих друзей (и по совместительству коллегой по индустрии), который сказал, что несколько раздосадован результатами работы над одним из недавних проектов, в рамках которого, помимо прочего, необходимо было установить внушительных размеров LED дисплей с шагом пикселя 1,9 мм в большом зале для проведения презентаций. Расстояние, расположение сидячих мест в помещении — все было учтено и рассчитано должным образом, чтобы получить качественную и приятную глазу картинку. Однако чуть ли ни в последний момент заказчик заявил, что во время презентаций люди должны иметь возможность выходить к экрану и работать с ним. А это означало, что решение с шагом пикселя 1,9 мм уже не подходит — на таком расстоянии пиксели отчетливо видны даже невооруженным глазом. Узнав об этом, заказчик заявил, что ему нужно решение, способное работать с разрешением 4К.
Расстояние, расположение сидячих мест в помещении — все было учтено и рассчитано должным образом, чтобы получить качественную и приятную глазу картинку. Однако чуть ли ни в последний момент заказчик заявил, что во время презентаций люди должны иметь возможность выходить к экрану и работать с ним. А это означало, что решение с шагом пикселя 1,9 мм уже не подходит — на таком расстоянии пиксели отчетливо видны даже невооруженным глазом. Узнав об этом, заказчик заявил, что ему нужно решение, способное работать с разрешением 4К.
Тем, кто работает в сфере производства или продажи LED продуктов, не надо объяснять, что не так во всей этой ситуации. Замена решения с шагом пикселя 1,9 мм на 4К решение повлечет за собой увеличение ширины и высоты экрана. Добавив «разрешения» мы не увеличим детализацию изображения, а только сделаем экран БОЛЬШЕ.
Что действительно могло бы помочь в данном случае, так это выбор решения с более высокой плотностью пикселей. В упомянутом проекте добиться результата путем приобретения LED сегментов с более малым шагом пикселя не позволял бюджет, а установка LCD видеостены «рассекла» бы изображение достаточно заметными рамками и повлекла за собой весьма ощутимые изменения в инфраструктуре и методах установки решения.
В упомянутом проекте добиться результата путем приобретения LED сегментов с более малым шагом пикселя не позволял бюджет, а установка LCD видеостены «рассекла» бы изображение достаточно заметными рамками и повлекла за собой весьма ощутимые изменения в инфраструктуре и методах установки решения.
Проблема указываемого параметра разрешения заключается в том, что он фактически никак не отражает «воспринимаемое» разрешение.
Вопрос 1: какое изображение будет выглядеть лучше с расстояния 90 см (3 фута)? Отображаемое 42-дюймовым 1080p LCD дисплеем или отображаемое 84-дюймовым UHD LCD дисплеем?
Большинство из вас может склониться в сторону UHD дисплея, так как 2160p больше, чем 1080p, однако размер пикселей и в том, и в другом решении будет абсолютно одинаковым.
И 42-дюймовый 1080p дисплей, и 84-дюймовый 2160p дисплей обладают одинаковой плотностью пикселей — примерно 2751 пиксель на дюйм (PPI). Я почти уверен, что многие из вас изначально знали или оперативно нашли правильный ответ, поэтому позвольте мне задать вам более сложный вопрос.
Я почти уверен, что многие из вас изначально знали или оперативно нашли правильный ответ, поэтому позвольте мне задать вам более сложный вопрос.
Вопрос 2: какое изображение будет выглядеть лучше с расстояния 90 см (3 фута)? Отображаемое видеостеной 2×2, собранной из 80-дюймовых 1080p LCD дисплеев, или отображаемое одним 160-дюймовым матричным LED дисплеем с шагом пикселя 1,2 мм?
Ответ на данный вопрос найти несколько сложнее, так как указанный параметр разрешения мало что скажет нам о воспринимаемом разрешении. Как мы все знаем, одним из неотъемлемых параметров матричных LED дисплеев является шаг пикселя — мера измерения к LCD дисплеям, как правило, совсем не применяемая.
Ответ же на поставленный вопрос таков: с точки зрения воспринимаемого разрешения 80-дюймовый 1080p LCD дисплей будет выглядеть лучше, так как его показатель плотности пикселей на дюйм составляет 758 PPI, в то время как плотность пикселей матричного LED дисплея с шагом пикселя 1,2 мм составит всего 410 PPI. Для того, чтобы приблизиться к показателю LCD дисплея и добиться того же воспринимаемого разрешения, вам потребуется LED решение с шагом пикселя 0,9 мм (показатель плотности пикселей данного решения будет равен 735 PPI).
Для того, чтобы приблизиться к показателю LCD дисплея и добиться того же воспринимаемого разрешения, вам потребуется LED решение с шагом пикселя 0,9 мм (показатель плотности пикселей данного решения будет равен 735 PPI).
Но все-таки стоит отдать должное производителям LED дисплеев: они понимают, что шаг пикселя не заменяет собой параметр разрешения и поэтому указывают плотность пикселей в списках технических характеристик их продуктов. Данный параметр характеризуется как «количество пикселей на квадратный метр» (“pixels per square meter”), и благодаря ему можно очень быстро сравнить одно LED решение с другим.
На мой взгляд, было бы неплохо, если бы производители LCD дисплеев тоже начали указывать плотность пикселей в перечне технических параметров. Как я уже сказано выше, имея ряд других показателей, значение данного параметра можно вычислить самостоятельно, однако это может занять некоторое время. В настоящий момент для того, чтобы рассчитать количество пикселей на дюйм, интегратору или техническому консультанту придется разделить общее количество пикселей дисплея на его общую площадь в квадратных дюймах. Затем им придется умножить получившееся число на 1550, чтобы получить значение, отражающее «количество пикселей на квадратный метр», и только после этого они смогут наглядно сравнить данный LCD дисплей с его LED аналогом.
Затем им придется умножить получившееся число на 1550, чтобы получить значение, отражающее «количество пикселей на квадратный метр», и только после этого они смогут наглядно сравнить данный LCD дисплей с его LED аналогом.
Я также хотел бы отметить, что вне зависимости от того, начнут ли производители LCD дисплеев указывать данный параметр, всем нам следует начать обращать больше внимания на показатель плотности пикселей и перестать принимать решения, исходя исключительно из значений разрешения. Плотность пикселей поможет понять, подойдет ли выбранное решение заказчику в плане воспринимаемого разрешения. Данная характеристика позволит легче принять ряд других решений, например, следует ли устанавливать видеостену 3х3, состоящую из 55-дюймовых 1080р дисплеев, или же больше подойдет видеостена 2х2, состоящая из 84-дюмовых UHD дисплеев.
Источник: www.ravepubs.com
Что такое пиксель? А как вычисляются пиксели?
Увеличьте изображение на экране достаточно далеко, и в конечном итоге вы увидите маленькие квадратики разного цвета. Каждый отдельный квадрат называется пикселем.
Каждый отдельный квадрат называется пикселем.
Пиксель получается из элементов изображения фразы. Каждый элемент изображения служит строительным блоком в сетке экрана. Каждый пиксель имеет уникальное местоположение, обозначенное набором координат. Он также способен передавать миллионы цветов!
Количество пикселей в изображении или отображении определяет его внешний вид.
Экраны с сеткой пикселей с высокой плотностью пикселей делают невозможным обнаружение отдельных точек невооруженным глазом, что обеспечивает резкое и четкое изображение.
Экраны с меньшей плотностью создают зернистые и трудноразличимые изображения. Но иногда пикселизация — это именно то, что нужно вашему дизайну!
Современным дизайнерам необходимо всестороннее понимание этой темы. Для начала вот 5 вещей, которые вам нужно знать о пикселях.
1.Как рассчитать пиксели
Разрешение дисплея показывает, сколько пикселей содержится на экране. Итак, дисплей 1080×1920 — это просто сетка высотой 1080 пикселей и шириной 1920 пикселей. Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину.
Итак, дисплей 1080×1920 — это просто сетка высотой 1080 пикселей и шириной 1920 пикселей. Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину.
В случае дисплея 1080×1920 в сетке всего 2 073 600 пикселей!
2. Как пиксели создают цвета
Каждая отдельная точка смешивается с окружающими, создавая плавный переход цвета.Думайте об этом как о абсурдно детализированной картине импрессионистов. Чем больше цветов может отображать каждая точка, тем естественнее и четче выглядит изображение.
ИсточникКоличество битов, используемых для представления пикселя, определяет, сколько цветов он может отображать.
Итак, 8-битный пиксель позволяет отображать только 256 цветов, а 24-битный пиксель отображает 16 777 216 цветов!
3. Как пиксели определяют разрешение дисплея
Разрешение измеряется в PPI (пикселях на дюйм), поэтому это измерение плотности пикселей в данном изображении или дисплее.И PPI, и размер изображения могут влиять на разрешение.
Если плотность пикселей слишком низкая, это может вызвать некоторые реальные проблемы …
4. Важность плотности пикселей
Плотность пикселей помогает определить четкость изображения.
ИсточникПлотность пикселей изображения должна соответствовать размеру этого изображения. Если, например, вы показываете большое изображение, вам потребуется более высокий PPI, чтобы избежать пикселизации.
5. Важность глубины пикселя
Глубина пикселя описывает количество данных, которые могут храниться в каждом отдельном квадрате.Количество битов, представляющих пиксель, определяет, сколько цветов он может отображать.
ИсточникЧем больше цветов может отобразить пиксель, тем лучше будет оттенок фотографии и тем более реалистичным она будет выглядеть. Качество изображения определяется не только количеством пикселей в изображении, но и глубиной этих пикселей.
Понимание пикселей и их использования — необходимость для современных дизайнеров. Это строительные блоки всего, что мы видим в цифровом виде. Вы будете их использовать несколько раз:
Это строительные блоки всего, что мы видим в цифровом виде. Вы будете их использовать несколько раз:
1.При разработке дизайна для конкретных устройств
Вам необходимо понимать как характеристики экрана, так и пиксели CSS, чтобы создавать блестящие, ориентированные на устройства дизайны. Это позволяет вам принимать разумные решения для проекта.
Разрешение и PPI устройства почти всегда предоставляются производителем. Вы также можете найти прямое сравнение устройств на сторонних сайтах.
Однако в дизайне CSS-пиксели не менее важны. Это абстрактные (но все же связанные) единицы, используемые дизайнерами, которые напрямую не соответствуют обычным пикселям.В современных устройствах с экранами высокой плотности на пиксель CSS часто приходится два пикселя устройства.
2. Когда вы создаете адаптивный веб-сайт
В современном мире у вас должен быть адаптивный веб-сайт. Очень немногие люди, если таковые имеются, будут оставаться на вашем устаревшем веб-сайте, особенно если они используют мобильное устройство. Адаптивные веб-сайты отлично смотрятся в разных размерах и разрешениях.
Адаптивные веб-сайты отлично смотрятся в разных размерах и разрешениях.
Каждый размер экрана будет представлять ваш веб-сайт немного по-своему.Вы заметите, что контент уменьшается и разбивается по-другому. В результате на небольших изображениях могут появиться пиксели. Обязательно запустите тесты для всех распространенных размеров и разрешений, чтобы убедиться, что сайт действительно пригоден для использования — на всех устройствах.
3. Когда вы пытаетесь улучшить качество изображения
Увеличение разрешения изображения или уменьшение размера может помочь увеличить PPI для зернистого изображения. Отображение меньшего количества пикселей — и большего количества данных для каждого пикселя — может помочь улучшить цвет, тон и вес изображения.Размер, плотность пикселей, глубина пикселей и цвет — все это параметры, которые могут резко изменить качество фотографии.
Если вам понравилось это руководство, продолжайте знакомство с этими терминами.
A. Пикселизация: Когда пиксели растягиваются сверх своего предела, это явление может вызвать реальные проблемы.
B. Градиент: При работе с цветами важно знать, как их смешивать для создания интересных эффектов.
Пикселизация: Когда пиксели растягиваются сверх своего предела, это явление может вызвать реальные проблемы.
B. Градиент: При работе с цветами важно знать, как их смешивать для создания интересных эффектов.
ShortCourses-Pixels and Screen Display
Когда цифровое изображение отображается на экране компьютера, его размер определяется тремя факторами: настройкой разрешения экрана, размером экрана и количеством пикселей в изображении.Разрешение экрана
Размер каждого пикселя на экране определяется настройкой разрешения экрана. Разрешение почти всегда указывается в виде пары чисел, которые указывают ширину и высоту экрана в пикселях. Например, монитор может быть определен с низким разрешением 640 x 480, средним разрешением 800 x 600 или высоким разрешением 1024 x 768 или более. (Первое число в паре — это количество пикселей на экране. Второе число — это количество строк пикселей на экране).
Это дисплей с разрешением 1680 x 1050. Это означает, что в каждой строке 1680 пикселей и 1050 строк пикселей.
Это означает, что в каждой строке 1680 пикселей и 1050 строк пикселей.
Разрешение экрана и размер изображения
На любом конкретном мониторе изменение разрешения экрана изменяет количество и размер пикселей, используемых для отображения таких объектов, как значки, текст, кнопки и изображения. Как показано на иллюстрациях полей, по мере увеличения разрешения пиксели и размеры объектов уменьшаются, что делает объекты более резкими. Один из способов представить размер каждого пикселя — это количество пикселей, отображаемых на дюйм на экране — пикселей на дюйм (ppi).Чем больше пикселей, тем меньше умещается на дюйм. Как видно из таблицы на лицевой странице, фактическое количество пикселей на дюйм (числа выделены курсивом) зависит как от настройки разрешения, так и от размера монитора. (Рекламируемые размеры экрана основаны на измерении по диагонали. Размеры, которые мы здесь имеем в виду, представляют собой горизонтальные измерения по экрану, поэтому они не соответствуют точно рекламируемым размерам экрана).
 Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом. По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.
Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом. По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.
Ширина монитора по горизонтали
Разрешение640 x 480
800 x 600
1024 x 768
1280 x 800
Цифры, выделенные курсивом в этой таблице, представляют собой количество пикселей на дюйм для каждой комбинации ширины экрана монитора и настройки разрешения.
При рассмотрении экранных дисплеев один нужно подумать о соотношении сторон.
QVGA
EGA
VGA
SVGA
XGA
SXGA
WXGA
320 x 200640 x 350
640 x 480
800 x 600
1024 x 768
1280 x 1024
1366 x 768
SXGA +UXGA
WSXGA +
WUXGA
QXGA
QSXGA
1400 x 10501600 x 1200
1680 x 1050
1920 x 1200
2048 x 1536
2560 x 2048
Компьютерные экраны и другие
электронные устройства обычно имеют стандартное разрешение. Именно это разрешение определяет, как
для отображения изображения используется много пикселей. Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
Именно это разрешение определяет, как
для отображения изображения используется много пикселей. Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
Чтобы узнать, какое разрешение ваша система Windows установлена на:
. В системе XP щелкните правой кнопкой мыши рабочий стол, выберите Свойства , затем щелкните вкладку Параметры в диалоговом окне.
. На ПК с Vista щелкните рабочий стол правой кнопкой мыши, выберите Personalize , затем щелкните Параметры дисплея.
пикселей на дюйм Калькулятор PPI
Использование калькулятора
Калькулятор PPI находит пиксели на дюйм (PPI) и пиксели на сантиметр (PPcm). Он будет вычислять PPI при вводе дюймов и рассчитывать как PPI, так и PPcm при вводе сантиметров.
PPI — это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения.2} \)
\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI говорит вам, сколько пикселей находится в 1-дюймовой строке на экране дисплея.PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, указанную выше, для расчета пикселей на сантиметр, PPcm. Просто замените см на дюймы, чтобы найти PPcm.
Как рассчитать PPI
2 или пикселей на квадратный дюймУмножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм.Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm 2 .
Пример: вычисление пикселей на дюйм, PPI
У вас есть экран компьютера с шириной 1920 пикселей и высотой 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселей = √ (1920 2 + 1080 2 )
диагональ пикселей = √ (3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202. 91 пиксель
91 пиксель
Теперь разделим:
PPI = по диагонали пикселей / по диагонали дюймов
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, на дисплее в строке размером 1 дюйм 220,29 пикселей.
Пример: вычисление пикселей на квадратный дюйм, PPI
2Используя тот же экран компьютера, PPI 2 будет:
220.29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг диагональных точек
Шаг диагональной точки — это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точки рассчитывается исходя из длины диагонали в дюймах, а затем пиксели преобразуются из дюймов на пиксель в миллиметры на пиксель, но обычно выражаются только в миллиметрах (мм).
\ (\ text {шаг точки} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25,4 \; \ text {мм}} {\ text {дюйм} } \)
Если диагональ экрана 15,4 дюйма и 3396 пикселей. Шаг точки = (15,4 / 3396) × 25,4 & приблизительно; 0,1152 мм.
Калькулятор размера пикселей
Для расчета размера в пикселях (и области просмотра, соотношения сторон, пикселей на дюйм) просто заполните поля «Разрешение» и «Размер диагонали» и нажмите кнопку «Рассчитать».
Ниже перечислены широко используемые типы разрешения:
|
пикселей, разрешение и соотношение сторон: что все это значит?
С объявлением о том, что новый iPhone X добавляет еще одно соотношение сторон к отряду iPhone, я обнаружил, что не совсем понимаю некоторые термины дизайна, которые использовались.Так как я закончил со многими темами, которые у меня были проблемы с пониманием, такими как соответствие ADA и криптография, я написал об этом. Если вы обнаружили, что изо всех сил пытаетесь понять некоторые базовые концепции дизайна, эти общие объяснения словаря дизайна помогут.
Размеры экрана, разрешения, пиксели и соотношение сторон для iPhone
Размер экрана
Физические размеры экрана. Подобно тому, как измеряются телевизоры и мониторы, это длина экрана в дюймах от одного угла до диагонального угла.
пикселей
Экраны отображают изображения через пиксели. Пиксель — это точка, которой можно управлять. Они похожи на строительные блоки; многие нужны для создания образа. Если вы раскрасите квадраты на миллиметровой бумаге для создания изображения, каждый из этих квадратов будет похож на пиксель. Пиксели не всегда имеют одинаковый размер от устройства к устройству.
Допустим, у вас есть рисунок на обычном листе бумаги, который вы хотите скопировать на стене. Представьте, что вы добавляете сетку из 10 блоков на 10 блоков, создаете сетку 10 × 10 на новом пространстве и затем переносите изображение, блок за блоком, на стену.У вас будет такое же количество пикселей и такое же изображение, только пиксели имеют больший размер.
Разрешение
Это количество пикселей, отображаемых на экране. Он часто форматируется как ширина x высота или пиксели на дюйм. Поскольку пиксели не всегда имеют одинаковый размер, можно использовать два устройства с одинаковым размером экрана и разным разрешением. Чем выше разрешение, тем выше качество изображения и больше деталей в нем.
Чем выше разрешение, тем выше качество изображения и больше деталей в нем.
Соотношение сторон
Какая пропорция составляет ширину экрана к высоте? Соотношение сторон измеряет ширину и высоту, а затем уменьшает ее, как если бы вы делали дробь. Экран 4 x 8 или 20 x 40 будет иметь разрешение 1: 2. Это важно, потому что изображение 2: 3 не будет идеально помещаться на экране 1: 2. Края будут либо выходить за пределы видимого на экране, либо иметь участки экрана, не закрытые изображением, либо растянутое изображение.
Это помогло вам немного лучше понять дизайн? У вас есть другие концепции, на которых вы застряли? Дайте нам знать!
Что такое пиксели и что они означают при просмотре телепередач
Когда вы смотрите свою любимую программу или фильм на телевизоре или видеопроекторе, вы видите то, что кажется серией законченных изображений, таких как фотография или фильм. Однако внешность обманчива.
Если вы поднесете взгляд к телевизору или проекционному экрану, вы увидите, что он состоит из маленьких точек, выстроенных в горизонтальные и вертикальные ряды поперек, вверх и вниз по поверхности экрана.
Что такое пиксели?
Точки на экране телевизора, видеопроекционного экрана, монитора ПК, ноутбука или даже планшета и смартфона обозначаются как пикселей .
Пиксель определяется как элемент изображения. Каждый пиксель содержит информацию о красном, зеленом и синем цвете (называемую субпикселями). На следующем рисунке показаны субпиксели крупным планом.
Wikimedia Commons / Public Domainпикселей и разрешение
Количество пикселей, которые могут отображаться на поверхности экрана, определяет разрешение отображаемых изображений.Чтобы отобразить конкретное разрешение экрана, заранее определенное количество пикселей должно проходить по экрану по горизонтали и вверх и вниз по экрану по вертикали, располагаясь в строках и столбцах.
Чтобы определить общее количество пикселей, покрывающих всю поверхность экрана, вы умножаете количество пикселей по горизонтали в одной строке на количество пикселей по вертикали в одном столбце. Эта сумма называется плотностью пикселей .
Эта сумма называется плотностью пикселей .
Вот несколько примеров плотности пикселей для обычно отображаемых разрешений в современных телевизорах (LCD, Plasma, OLED) и видеопроекторах (LCD, DLP):
| Заявленное разрешение | Количество пикселей по горизонтали | Количество пикселей по вертикали | Плотность пикселей (отображается общее количество пикселей) |
| 480i / p | 720 | 480 | 345 600 |
| 720p | 1,280 | 720 | 921 600 |
| 768p | 1,366 | 768 | 1 049 088 |
| 1080i / p | 1 920 | 1,080 | 2,073,600 |
| 4K (потребительский стандарт) | 3 840 | 2,160 | 8,294,400 |
| 4K (стандарт кино) | 4 096 | 2,160 | 8 847 360 90 301 |
| 8K | 7 680 | 4,320 | 33 177 600 |
Плотность пикселей и размер экрана
Помимо плотности пикселей (разрешения), необходимо учитывать еще один фактор: размер экрана, на котором отображаются пиксели.
Независимо от размера экрана, количество пикселей по горизонтали / вертикали и плотность пикселей не меняются для определенного разрешения. Если у вас телевизор с разрешением 1080p, по экрану по горизонтали в каждой строке всегда идет 1920 пикселей, а по вертикали вверх и вниз по экрану по столбцу — 1080 пикселей. Это дает плотность пикселей около 2,1 миллиона.
32-дюймовый телевизор с разрешением 1080p имеет такое же количество пикселей, что и 55-дюймовый телевизор с разрешением 1080p. То же самое и с видеопроекторами.Видеопроектор 1080p будет отображать такое же количество пикселей на 80- или 200-дюймовом экране.
пикселей на дюйм
Несмотря на то, что количество пикселей остается постоянным для определенной плотности пикселей для всех размеров экрана, что действительно меняется, так это количество пикселей на дюйм .
По мере увеличения размера экрана индивидуально отображаемые пиксели должны быть больше или расстояние между пикселями увеличивается, чтобы заполнить экран правильным количеством пикселей для определенного разрешения. Вы можете рассчитать количество пикселей на дюйм для конкретных соотношений разрешения / размера экрана.
Вы можете рассчитать количество пикселей на дюйм для конкретных соотношений разрешения / размера экрана.
Телевизоры и видеопроекторы
В видеопроекторах отображаемое количество пикселей на дюйм для конкретного проектора может варьироваться в зависимости от используемого размера экрана. В отличие от телевизоров со статическим размером экрана (телевизор с 50-дюймовым экраном всегда является телевизором с 50-дюймовым экраном), видеопроекторы могут отображать изображения на экранах самых разных размеров, в зависимости от конструкции объектива проектора и расстояния, на котором проектор находится от объекта. экран или стена.
В проекторах 4K существуют различные методы отображения изображений на экране, которые также влияют на размер экрана, плотность пикселей и соотношение пикселей на дюйм.
Изображения с телевизоров и видеопроекторов — больше, чем просто пиксели
Хотя пиксели являются основой построения телевизионного изображения, существуют и другие вещи, которые необходимы для просмотра изображений хорошего качества с телевизоров или видеопроекторов. К ним относятся яркость, контраст, цвет, оттенок, цветовая температура и другие параметры.
К ним относятся яркость, контраст, цвет, оттенок, цветовая температура и другие параметры.
То, что в телевизионном или проецируемом изображении много пикселей, не означает автоматически, что вы увидите наилучшее возможное изображение.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понять КалькуляторPPI и Калькулятор DPI
Имеет ли значение размер (PPI)?
Ой, извечный вопрос! Больше лучше? Такой общий вопрос требует такого же старого и часто используемого ответа: АД ДА! зависит от .Шутки в сторону, иметь более высокий PPI или DPI в целом лучше, поскольку это означает более тонкое изображение, которое сохраняет большее количество деталей. Однако всегда есть компромисс, и есть определенные сценарии, в которых более высокое значение PPI может быть вредным для .
Если у нас маленький экран, например, в наших смартфонах, или если мы смотрим на изображение издалека (например, телевизор или кинопроектор), есть точка , в которой наши глаза не могут обнаружить каждый отдельный пиксель. , а увеличение PPI имеет все меньший и меньший эффект.Это принцип, лежащий в основе так называемого «дисплея Retina», который Apple использует в своих устройствах.
, а увеличение PPI имеет все меньший и меньший эффект.Это принцип, лежащий в основе так называемого «дисплея Retina», который Apple использует в своих устройствах.
Этот порог зависит от расстояния , с которого мы обычно смотрим на экран, а также от размера экрана. Например, у iPhone XR PPI равен 326, а у iMac с дисплеем 5K — 218 пикселей на дюйм. Число PPI iPhone XR явно выше, поскольку мы склонны смотреть на наши смартфоны гораздо ближе , чем на монитор компьютера.
Вторая ситуация, в которой больше не может быть лучше, когда мы смешиваем разрешения между источником и дисплеем / принтером.Мы уже упоминали о проблеме печати, но мы можем столкнуться с аналогичной проблемой при работе с фотографиями или видео в Интернете. Наилучший сценарий — максимально возможное разрешение, которое соответствует 1: 1 между источником и монитором, на котором мы его смотрим.
Если это невозможно, то поиск одного разрешения, которое является целым числом, кратным / долей монитора, является вторым наилучшим вариантом, поскольку это позволит напрямую отображать пиксели и избежать странных интерполяций.

 Чем больше бит представляет один цвет, тем качественней и точнее будет трансляция цветовой палитры. Сравнить соразмерность градаций можно в таблице ниже.
Чем больше бит представляет один цвет, тем качественней и точнее будет трансляция цветовой палитры. Сравнить соразмерность градаций можно в таблице ниже. По умолчанию стоят текущие значения, их можно устанавливать в ручном режиме на такие, что подходят под определенные задачи.
По умолчанию стоят текущие значения, их можно устанавливать в ручном режиме на такие, что подходят под определенные задачи. 

 54.
54.

 3
3  1
1