урок Photoshop по созданию коллажа
Содержание
- Как создать коллаж в Фотошопе онлайн бесплатно?
- Делаем коллаж в Photoshop из нескольких фотографий
- Переносим несколько своих фото с компьютера на белый лист
- Добавляем креативное изображение
- Наш рисунок готов
Всегда может пригодиться возможность быстро исправить заметные недостатки на фото, скорректировать готовое изображение или сделать коллаж. В этих задачах могут помочь различные визуальные редакторы.
Наиболее удобным и привычным из них можно назвать бесплатный онлайн-Фотошоп. Можно лишь поверхностно изучить функционал этого онлайн-редактора, чтобы потом его было легко освоить и использовать по мере необходимости.
Этот урок предназначен для новичков, которые только начинают открывать для себя возможности Photoshop. С простыми и подробными пошаговыми инструкциями, и иллюстрациями (скриншотами) даже начинающий пользователь может чувствовать себя вполне уверенно при обработке изображений онлайн в Photoshop.
Как создать коллаж в Фотошопе онлайн бесплатно?
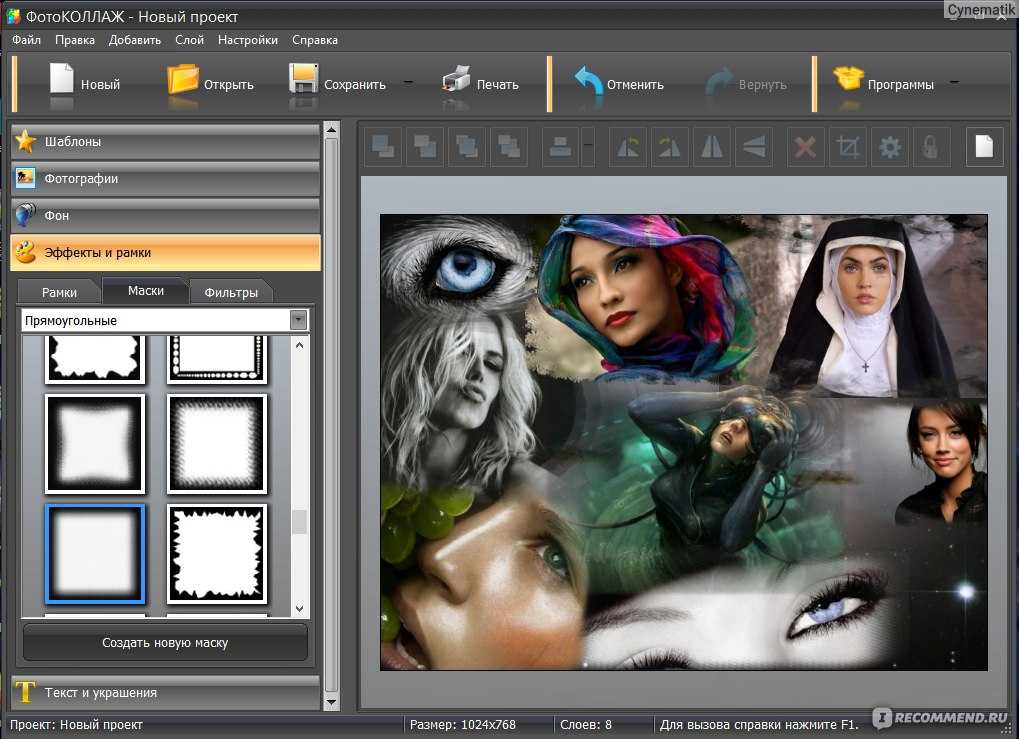
Первым делом, найдите работающую версию Photoshop Online — например, по этой ссылке https://фотошоп-онлайн.рф. Сервис немедленно предложит вам открыть рисунок, который уже есть на ПК, ввести URL-адрес изображения или начать работу с чистого листа, задав желаемые значения ширины и высоты. Наиболее оптимально создать новое изображение не слишком большого размера, к примеру 800*500.
Делаем коллаж в Photoshop из нескольких фотографий
Для работы Вам нужно будет 6 картинок — океан, дерево в цветах, ночное небо и 3 различных планеты. Лучше всего сразу выбирать большие картинки, так как они потом не потеряют в резкости после обработки. Будет отлично, если в самом начале цветность выбранных изображений или фотографий похожа, но эта функция вовсе не обязательна — цвета в редакторе можно настроить достаточно легко.
На верхней панели редактора справа есть меню, которое начинается с «Файл». Щелкните здесь, чтобы открыть изображение океана на ПК.
Открытая картинка возникнет на белом листе. Затем на верхней панели выберите раздел «Изображение», нажмите на позицию «Размер изображения», а затем установите необходимые параметры, например, базовые значения — 800*500. Подтвердите избранные размеры, кликнув «Да».
Как только ваш рисунок приобретет необходимый размер, самое время перенести его на белый лист. Чтобы это сделать сперва щелкните квадрат, обведенный пунктиром в меню «Инструменты», которое расположено на правой панели. Потом выберите нужное фото, найдите пункт «Изменить» в меню сверху и нажмите «Копировать».
Переносим несколько своих фото с компьютера на белый лист
Вернитесь к белому листу, выберите «Редактировать» и вставьте новое изображение. Фото с морским видом теперь не нужно, его можно закрыть без подтверждения изменений, если сервис попросит их сохранить. Или вы можете просто отодвинуть его в сторону — так оно не будет мешать вашей последующей обработке.
На чистом листе образуется еще один слой – фото морского вида, скопированное с предшествующей картинки. В левой части экрана размещены 3 панели инструментов — «Навигатор», «История» и «Слои».
В левой части экрана размещены 3 панели инструментов — «Навигатор», «История» и «Слои».
В слоях будет отражаться проделанная работа, потому цветное изображение, расположенное на слое 1, появится над белым фоном (он обозначен прямоугольником).
В выпадающем списке «Файл» опять найдите «Открыть изображение». Если вы собираетесь создавать коллаж не на своем ПК или не хотите делать новую папку с картинками, удобнее всего найти подходящий рисунок в интернете и прописать его адрес в поле URL.
Выберите изображение дерева. Предпочтительно не применять фотографии, где у дерева обрезана крона или размыты линии. Не советуем выбирать фото, где желаемое дерево расположено в непосредственной близости от других объектов — в таком случае возникнут проблемы с его переносом на нужный фон.
Используя уже знакомые элементы «Copy» и «Paste» в меню «Редактирование», переместите дерево на океанический фон. Если изображение слишком большое, вы можете сначала отрегулировать размер. Следите за тем, чтобы дерево не прикасалось к нижнему или верхнему краю основного фото. Разместите его посредине между океаном и небом.
Следите за тем, чтобы дерево не прикасалось к нижнему или верхнему краю основного фото. Разместите его посредине между океаном и небом.
Далее нужно переместить дерево на основное изображение. Чтобы это сделать используйте ластик — он расположен в левом меню. Здесь он показан как прямоугольник из двух цветов. Возле слова «Редактировать» вы увидите «Кисть», на иконку которой необходимо нажать. В появившемся окне можно будет выбрать свой размер кисти.
Небольшие кисти хороши для создания переходов более резкого характера, а более крупные — для размытого эффекта. В нашем случае лучше всего подойдет кисть размером в 150. Ее можно найти на второй строке. Выглядит она как круг, у которого размыты края.
Удерживая левую клавишу мыши, методично удаляйте края фона, на котором изображено дерево, не задевая при этом ветки. Двигайтесь от углов к центру. Иногда нужно убирать палец с клавиши мыши, чтобы сохранять работу частями и не сделать шаг далеко назад при размытии очень большой области.
Ближе к окончанию процесса, лучше поменять диаметр кисти и перемещать ее по ветке и стволу дерева, дабы оставить минимум фона. Вы также можете увидеть весь процесс в правой части панели навигации, в слоях и истории.
Если цвет дерева существенно разнится с цветовой гаммой основного фото, его необходимо слегка подправить. Для этого выберите «Оттенок / Насыщенность» (Hue / Saturation) на верхней панели инструментов. Точно так же при необходимости вы можете скорректировать фон и получившийся фотоколлаж.
В области Hue / Saturation есть три ползунка, которые управляют оттенком, насыщенностью и освещенностью. Для придания изображению другой оттенок, осторожно перетащите ползунок, задающий цветовой тон.
Насыщенность может привести к тому, что узор изменится с черно-белого на очень яркий, а уровень освещенности, в свою очередь, сделает его темнее или светлее.
Добавляем креативное изображение
В меню File найдите Open Image и выберите фотографию космоса, нужное окно откроется вверху рабочего окна. Вы можете использовать простое ночное небо или фентезийные виды других галактик, если они содержат много ярких элементов.
Вы можете использовать простое ночное небо или фентезийные виды других галактик, если они содержат много ярких элементов.
Перенесите новую картинку на рабочую зону, а затем опять используйте ластик. Для этой цели лучше всего подойдет ластик большого размера, потому в настройках установите число 420.
Используйте ластик, чтобы стереть небо на океане и дереве, постарайтесь не оставить «лысых» участков. Намного лучше получить отражение звездного неба в воде или смешать его с ветвями дерева, чем увидеть исходный небесный фон с первой фотографии.
Во вкладке «Файл» найдите «Открыть изображение» и выберите картинку с какой-либо из планет. Взять возможно, как одну из планет Солнечной системы, так и любые фантастические изображения из интернета – к примеру, из фильма «Звездные войны». Здесь главное – найти планету примерно одинакового с деревом размера.
Выделив квадрат, обведенный пунктиром на левой инструментальной панели, щелкните эллипс, чтобы выделить не всю картинку, а только выбранную круглую область с планетой. На верхней панели есть вкладка «Правка», где можно поменять прямоугольник на круг.
На верхней панели есть вкладка «Правка», где можно поменять прямоугольник на круг.
Переведя планету на рабочую область, следует разместить ее поверх изображения дерева. При этом следите, чтобы планета не касалась моря.
Затем выберите ластик с кистью того же диаметра (420), и пару раз нажмите на центр планеты, чтобы не затереть ее совсем, а, чтобы ветви деревьев стали видны.
В меню «Файл» выберите «Открыть изображение» и найдите следующую планету. Его также следует выбрать, используя эллипс. Если вы не можете точно отметить круглую часть изображения и выбрать нужный размер, просто переместите все изображение на основной фон, а затем аккуратно удалите все лишние области, стараясь не касаться самой планеты.
Загрузив планету в рабочую зону Вам необходимо определить ее местоположение. Вы можете расположить ее выше и левее – так на картинке будет видна только ее часть. Это сделает изображение более органичным.
Теперь сделайте планету не такой заметной. Чтобы этого достичь в левом мелю ищите пункт Layers. Внизу есть ползунок непрозрачности. Перетащите его левее, чтобы планета была менее заметной. Достаточно будет остановиться на 40-50%.
Чтобы этого достичь в левом мелю ищите пункт Layers. Внизу есть ползунок непрозрачности. Перетащите его левее, чтобы планета была менее заметной. Достаточно будет остановиться на 40-50%.
Во вкладке «Файл» выберите «Открыть изображение» и найдите оставшуюся планету. Попробуйте найти Сатурн или другую планету с кольцами – это может сделать картинку более разнообразной. Но придется уже не с помощью эллипса, а полностью.
Когда фотография перемещена на главный фон, Вы должны, прежде всего, определить ее положение. Как вариант — с противоположного края относительно предыдущей планеты.
Снизьте уровень прозрачности на вкладке со слоями.
Используйте большой ластик, чтобы аккуратно очистить края изображения. Старайтесь не задеть кольца или саму планету. Для этого также лучше использовать ластик побольше.
На верхней панели есть раздел «Уровни». После переключения на него выберите «Объединить слои». Сделав это можно объединить все изображения, используемые в рабочем процессе. Это отображено на вкладке «Слои», где изображение будет выглядеть как сплошной фон.
Это отображено на вкладке «Слои», где изображение будет выглядеть как сплошной фон.
Выберите пункт «Фильтр» на верхней панели и щелкните «Magic Glow». Этот элемент также включает в себя другие эффекты, такие как виньетирование, матрицу цвета, гравировку или тиснение, наиболее часто используемые чтобы создать коллаж.
Для сохранения получившейся картинки, выберите «Файл» на верхней панели, нажмите «Сохранить», затем назовите созданную картинку и выберите папку, в которой он будет сохранен.
Наш рисунок готов
Вы можете использовать его в качестве обоев рабочего стола или в качестве фона для дальнейших экспериментов в Photoshop. Вы можете наложить текст или изображение и испробовать различные особенности и фильтры в онлайн-Фотошопе, чтобы познакомиться с их возможностями более подробно.
Как сделать коллаж в Фотошопе: пошаговая инструкция с фото
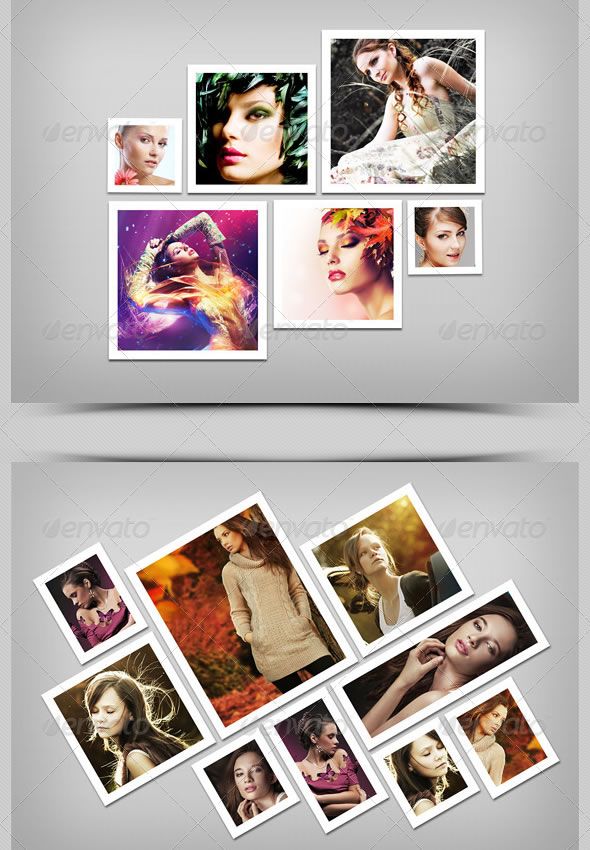
Для начала нужно определиться со снимками. Это могут быть разные интересные моменты из жизни, освещение какого-либо мероприятия (свадьба, день рождения, корпоратив), фото из семейного архива или фотосет в стиле love-story. И уже в соответствии с тематикой можно выбрать дизайн или готовый коллаж для Фотошопа, то есть шаблон. Конечно, вольное оформление тоже никто не отменял. Главное, чтобы все элементы коллажа гармонировали между собой. Итак, перейдем непосредственно к этапам работы.
И уже в соответствии с тематикой можно выбрать дизайн или готовый коллаж для Фотошопа, то есть шаблон. Конечно, вольное оформление тоже никто не отменял. Главное, чтобы все элементы коллажа гармонировали между собой. Итак, перейдем непосредственно к этапам работы.
Если у вас еще не установлена программа, скачайте Фотошоп бесплатно. Откройте редактор и создайте макет для будущего фотоколлажа. Для этого зайдите в раздел «Файл» и выберите команду «Создать….». В открывшемся окне укажите следующие параметры: ширина – 38, высота – 29. Цвет фона оставьте по умолчанию белым.
Дальше определитесь с фоном. Это может быть подходящая картинка из интернета или один из снимков, подготовленных для коллажа. Перетяните изображение на холст и при помощи инструмента «Свободное трансформирование» растяните картинку на весь лист. Используйте правую кнопку мыши для того, чтобы отразить снимок по горизонтали или вертикали. Просто щелкните мышкой внутри выделения и выберите из контекстного меню соответствующую команду.
Размойте подложку, чтобы она не отвлекала на себя внимание. Пройдите по пути «Фильтр» – «Размытие» – «Размытие по Гауссу» и установите необходимый радиус. Для примера мы взяли все фотографии в светлой гамме, поэтому нам лучше затемнить задник. Так мы добьемся контраста между фоном и снимками. Создайте новый корректирующий слой «Кривые» и опустите точку средних тонов вниз, как показано на скриншоте.
Теперь последовательно загрузите в программу остальные фотографии. Изменить размер изображения в Photoshop легко при помощи «Свободного трансформирования» – уменьшите снимки.
Распределите их на холсте, попутно задавая нужный угол наклона. Это можно сделать, подведя курсор к узелку выделения при активном инструменте трансформации. Когда появится двойная дугообразная стрелочка, зажмите левую кнопку мыши и потяните вверх или вниз. Если вы не знаете, как делать коллажи в Фотошопе, чтобы один снимок располагался поверх другого, то смотрите на картинку ниже: просто меняйте местами слои.
Теперь создадим обрамление для картинок. В правом нижнем углу нажмите иконку fx. Зайдите в «Параметры наложения». Здесь нам потребуются две опции: «Обводка» и «Тень». Поставьте напротив них галочки. Двойным щелчком по надписи «Обводка» вызовите меню настроек. Укажите цвет и размер будущей рамки. Пусть цвет будет белым, а ширина рамки 10. Положение «Внутри» сделает углы обводки острыми, а «Снаружи» – закругленными.
Теперь настроим тень. Она создаст дополнительное визуальное выделение и добавит немного объема. Установите непрозрачность на сто, а размер на 20. Конечно, вы можете подобрать свои параметры.
Теперь применим те же параметры наложения к остальным снимкам. Зажмите клавишу Alt и, кликнув на «Эффекты» (они расположены под слоем), перетащите все эффекты на другой слой. Повторите действие относительно всех снимков.
Основную работу мы закончили, но коллажу как будто чего-то не хватает. Давайте внесем изюминку при помощи клипарта.![]() Декорируем нашу композицию различными картинками. Читайте дальше, и вы узнаете, как создать коллаж в Фотошопе в виде письма. Подберите картинки на прозрачном фоне, отвечающие тематике. Например, кнопки, листы состаренной бумаги, рукопись и т.п.
Декорируем нашу композицию различными картинками. Читайте дальше, и вы узнаете, как создать коллаж в Фотошопе в виде письма. Подберите картинки на прозрачном фоне, отвечающие тематике. Например, кнопки, листы состаренной бумаги, рукопись и т.п.
Клипарт с текстом разместите между фоновым слоем и всеми остальными слоями. Так получится, словно фотокарточки разбросали по письму. Теперь возьмите изображение с кнопкой и расположите его так, чтобы казалось, будто одну из фотографий пришпилили к фону.
Для большей реалистичности затемним кнопку. Создайте новый корректирующий слой «Яркость/контрастность» в режиме обтравочной маски. Понизьте яркость, уведя ползунок на одноименной шкале влево.
Сделайте слой с кнопкой активным и вызовите параметры наложения. Добавьте тень. Кликните правой кнопкой мышки по эффектам, а когда появится меню, выберите команду «Образовать слой».
Вызовите инструмент «Свободное трансформирование» (Ctrl+T). Затем, удерживая Ctrl, зажмите средний узелок на верхней линии выделения и потяните вниз. Это тень, которую отбрасывает кнопка. Немного размойте ее по Гауссу.
Это тень, которую отбрасывает кнопка. Немного размойте ее по Гауссу.
Добавьте вторую кнопку и проделайте те же манипуляции. Тень должна падать согласно воображаемому источнику освещения. То есть в ту сторону, что и тень от первой кнопки. При увеличении получим такой результат:
При желании добавьте еще несколько элементов декора. Затем сохраните работу через раздел «Файл», «Сохранить как…». Укажите формат JPG, название документа и нажмите «Ок».
Если использовать Фотошоп, коллаж получится уникальным. Ведь в процессе вы можете придумать собственные методики по его оформлению.
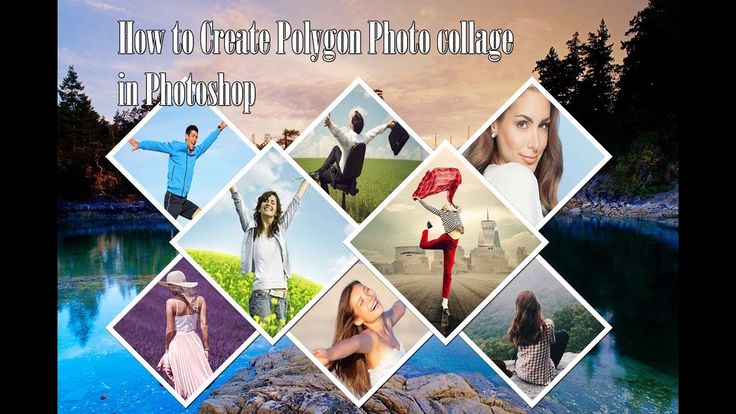
Создание фотоколлажа в виде сетки с помощью Photoshop
Если вы давно хотели создать свой собственный фотоколлаж в виде сетки, Photoshop — отличный инструмент для использования. Используя направляющие, вы можете быстро настроить идеально ровные формы сетки, установив количество строк и столбцов, которые вы хотите использовать. Затем вы будете использовать фигуры и обтравочные маски, чтобы закончить коллаж.
Вот пошаговые инструкции по созданию собственного сетчатого коллажа в Photoshop.
Хотите узнать, как создать собственный фотоколлаж в Lightroom? Перейдите сюда, чтобы посмотреть видеоурок.
Шаг 1: Создайте новый документ
Откройте Photoshop и выберите File > New . Затем выберите размер документа, с которым вы хотите работать. Это руководство будет работать со всеми размерами изображений, поэтому выберите размер, который вам подходит. Здесь я решил создать документ с белым фоном размером 6000×4000 пикселей и плотностью 300 пикселей на дюйм.
Шаг 2: Создайте сетку с помощью направляющих
После создания нового документа перейдите к View > New Guide Layout . Затем используйте разделы «Столбцы» и «Строки», чтобы создать сетку, и убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть, как она выглядит. Это устанавливает равномерно распределенные направляющие, которые упрощают создание фигур, которые вы будете использовать для размещения изображений в коллаже из фотосетки.
Шаг 3. Настройте инструмент «Прямоугольник» перед созданием фигур сетки
На панели инструментов выберите инструмент «Прямоугольник» . Если вы его не видите, вам может потребоваться щелкнуть правой кнопкой мыши по существующей фигуре и установить для нее прямоугольник.
Затем вверху убедитесь, что фигура по умолчанию имеет без обводки , и выберите цвет для вашей фигуры. Вы можете выбрать любой цвет, который вам нравится, так как он будет заменен фотографией, как только вы создадите коллаж из фотосетки.
Шаг 4: Добавьте первый шаблон формы
Во-первых, убедитесь, что в меню установлен флажок Snap . Вы можете проверить это, выбрав View > Snap , а также View > Snap to > Guides 9.0014 . Это гарантирует, что ваша форма настроена против направляющих, которые вы создали на втором шаге.
Затем с помощью инструмента «Прямоугольник» нарисуйте фигуру, расположив ее внутри одной из направляющих, и привяжите к направляющим в документе.
Шаг 5: Дублируйте фигуру и заполните другие поля сетки фотографий
Теперь, когда вы создали свою первую фигуру, пришло время добавить прямоугольники в другие поля. Вместо того, чтобы рисовать фигуры снова и снова, вы можете просто продублировать слой и перетащить его в поле сетки.
Самый быстрый способ сделать это — выбрать инструмент Move (сочетание клавиш: V ), затем нажать клавишу Opt (Mac) или Alt (Win) и перетащить прямоугольник. Это будет дублировать и перемещать фигуру одновременно. Продолжайте дублировать и перемещать фигуры, пока вся сетка не будет заполнена.
Шаг 6: Добавьте рамку к фигуре
Если вы хотите добавить рамку к внешней стороне фотографий сетки, вы можете легко сделать это с помощью стилей слоя. Выберите верхний слой на панели «Слои» и используйте кнопку 9.0013 Кнопка Стили слоя для добавления обводки.
Затем установите размер и цвет обводки в соответствии с вашими настройками. Здесь я выбрал белую обводку 30 пикселей внутри фигуры.
Здесь я выбрал белую обводку 30 пикселей внутри фигуры.
Шаг 7: Скопируйте стиль слоя в другие слои
Пока верхний слой все еще активен, перейдите к Слой > Стиль слоя > Копировать стиль слоя . Затем на панели «Слои» нажмите и удерживайте клавишу Shift . и щелкните нижний слой с фигурой (при этом будут выбраны все слои с фигурами). Далее переходим к Слой > Стиль слоя > Вставить стиль слоя , и обводка/граница будут применены ко всем слоям формы.
Шаг 8. Заполните формы фотографиями
Теперь пришло время заполнить фигуры вашим изображением, чтобы создать сетку фотографий! Во-первых, вы можете очистить предварительный просмотр и скрыть представление сетки, выбрав View > Clear Guides (не волнуйтесь, вы можете оставить его включенным, если хотите, и это не повлияет на ваш напечатанный или экспортированный файл) .
Теперь откройте на своем компьютере папку с фотографиями, которые вы хотите использовать в своей сетке фотографий. Затем выберите один из слоев формы и перетащите фотографию в окно предварительного просмотра. Нажмите и удерживайте клавишу Opt (Mac) или Alt (Win), наведите указатель мыши между слоем формы и изображением (чуть ниже только что добавленного изображения) и щелкните, когда увидите изменение значка. Это создаст обтравочную маску, поэтому добавленное вами изображение будет видно только в пределах слоя формы. Теперь вы можете изменить размер слоя изображения (выберите слой и перейдите к шагу 9).0013 Edit > Free Transform ), чтобы лучше вписаться в форму.
Затем выберите один из слоев формы и перетащите фотографию в окно предварительного просмотра. Нажмите и удерживайте клавишу Opt (Mac) или Alt (Win), наведите указатель мыши между слоем формы и изображением (чуть ниже только что добавленного изображения) и щелкните, когда увидите изменение значка. Это создаст обтравочную маску, поэтому добавленное вами изображение будет видно только в пределах слоя формы. Теперь вы можете изменить размер слоя изображения (выберите слой и перейдите к шагу 9).0013 Edit > Free Transform ), чтобы лучше вписаться в форму.
Продолжайте добавлять свои изображения над слоями формы и обрезать/преобразовывать их, пока вся сетка фотографий не будет заполнена.
Дополнительный совет: Сохраните коллаж сетки Photoshop в формате PSD, чтобы не создавать шаблон заново и использовать его с другими изображениями.
Учебники Adobe Photoshop — Основы Photoshop
Добро пожаловать в Основы Photoshop, где каждый может изучить Photoshop! Мы предлагаем веселые, эксклюзивные пошаговые руководства для всех уровней навыков, написанные для начинающих. От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
Ознакомьтесь с нашими последними уроками Photoshop ниже. Или загрузите наши учебные пособия в формате PDF и получите эксклюзивный бонусный контент!
Эффект вертикальных фотопанелей в Photoshop
В этом уроке по эффектам Photoshop вы узнаете, как группы слоев и обтравочные маски позволяют легко создать иллюзию того, что фотография отображается в виде серии вертикальных панелей!
Имитация зернистости пленки на изображении с помощью Photoshop
В этом учебном пособии по фотоэффектам вы узнаете, как быстро и легко имитировать зернистость пленки на изображении с помощью Photoshop, в том числе как сохранить редактируемый эффект с помощью смарт-фильтров!
Shape Cluster Photo Display Effect с помощью Photoshop
Узнайте, как отобразить одну фотографию в виде группы фигур, аналогично большим настенным кластерам, где несколько фотографий, обычно с разными формами и размерами рамок, расположены вместе на стене, чтобы сформировать более крупный дизайн. В этом уроке мы создадим нечто подобное, но в меньшем масштабе, используя всего одно изображение!
В этом уроке мы создадим нечто подобное, но в меньшем масштабе, используя всего одно изображение!
Классический фотоэффект виньетки в Photoshop
В этом уроке по эффектам Photoshop вы узнаете, как быстро добавить к фотографии вечную классическую виньетку! Идеально подходит для свадебных и помолвочных фотографий, юбилеев и других семейных портретов!
Эффект молнии в Photoshop
В этом уроке по фотоэффектам вы узнаете, как легко создавать и добавлять молнии к изображению в Photoshop!
Фото в эскиз с большей детализацией в Photoshop
В предыдущем уроке мы узнали, как преобразовать фотографию в эскиз в Photoshop, который отлично подходит для портретов. В этом уроке мы изучим немного другой способ, который лучше выделяет мелкие детали при преобразовании других типов изображений в эскиз! Кроме того, узнайте, как создать весь эффект за 60 секунд или меньше!
Портретная фотография для раскрашивания эскиза с помощью Photoshop
В этом уроке Photoshop вы узнаете, как легко преобразовать портретную фотографию в карандашный набросок, в том числе как раскрасить эффект с помощью исходных цветов фотографии!
Эффект сквозного изображения в Photoshop
В этом учебном пособии по эффектам Photoshop вы узнаете, как создать популярный эффект «пробивного изображения», который часто можно увидеть в спортивной и кинорекламе, как если бы человек или объект проделали дыру прямо на странице.
Фоновая текстура старой бумаги Photoshop
В этом уроке по Photoshop вы узнаете, как создать текстуру старой бумаги, идеально подходящую для использования в качестве фона для макета фотографии в стиле альбома для вырезок!
Дизайн цветовой сетки в Photoshop
В этом уроке по эффектам Photoshop вы узнаете, как превратить фотографию в сетку случайно раскрашенных квадратов! Мы будем использовать направляющие и линейки Photoshop, пару редко используемых инструментов выделения, волшебную палочку, корректирующие слои, режимы наложения и многое другое! Подойдет любая последняя версия Photoshop!
Реалистичный эффект отбрасываемой тени в Photoshop
Стиль слоя Drop Shadow в Photoshop отлично подходит для добавления простых теней к изображениям или тексту, но для создания реалистичных теней людей или объектов он просто не подходит. В этом уроке вы узнаете, как легко создать реалистичный эффект отбрасываемой тени!
Snowflakes Photo Border In Photoshop
Узнайте, как создать простую фоторамку в виде снежинок, забавный завершающий штрих для фотографий семьи и друзей во время праздников или любой снежной зимней сцены!
Dead Zone Blur Streaks Effect в Photoshop
В этом уроке по фотоэффектам вы узнаете, как раскрасить фотографию с помощью настройки цветового баланса, а затем как выбрать и растянуть один столбец пикселей по изображению, чтобы создать крутой эффект размытия в движении!
Добавление реалистичной радуги к фотографии с помощью Photoshop
В этом уроке по фотоэффектам вы узнаете, как сделать грозовое небо ярче, добавив радугу или даже двойную радугу на фотографию с помощью одного из готовых градиентов Photoshop. Мы также узнаем, как изменить порядок цветов в градиенте, чтобы создать более реалистичный эффект двойной радуги!
Мы также узнаем, как изменить порядок цветов в градиенте, чтобы создать более реалистичный эффект двойной радуги!
Эффект «Танцы под звездами» с помощью Photoshop
Позвольте Photoshop сделать их особую ночь еще более волшебной и отправить свадебную пару танцевать под звездами с помощью этого пошагового руководства по созданию фотоэффектов.
Добавление фотокреплений к фотографии с помощью Photoshop — часть 2
Во второй части этого руководства по Photoshop, посвященной созданию и добавлению углов фотокрепления к изображению, мы берем фотокрепление, созданное и сохраненное в первой части, и добавляем несколько его копий. на фото!
Добавление фотокреплений к фотографии с помощью Photoshop — часть 1
В этом уроке по Photoshop, состоящем из двух частей, вы узнаете, как создавать и добавлять к изображению углы фотокреплений, которые станут прекрасным завершающим штрихом для фотографий свадьбы или помолвки, семейных портретов, фотографий из путешествий , и более!
Макет фоторамки в галерейном стиле с помощью Photoshop
В этом уроке Photoshop вы узнаете, как отображать ваши фотографии так, как если бы они висели в художественной галерее, с помощью этого простого в создании макета фоторамки в галерейном стиле!
Эффект прыжка с экрана в Photoshop
Иногда действие в фильме, спортивном мероприятии или видеоигре может быть настолько интенсивным, что кажется, что оно выпрыгивает прямо за пределы экрана, особенно если вы используете Photoshop! В этом уроке вы узнаете, как создать этот популярный и классический фотоэффект.
Перекрытие текста с изображением в Photoshop
Каждый месяц на обложках журналов люди или объекты перекрывают текст (обычно название журнала вверху). В этом уроке вы узнаете, как слои в Photoshop позволяют легко воссоздать тот же эффект с вашими собственными изображениями и текстом!
Раскрашивание изображений с помощью градиентов в Photoshop
Узнайте, как добавлять сложные эффекты раскрашивания к изображениям в Photoshop с помощью карты градиентов, в том числе посмотрите, как создавать собственные пользовательские градиенты!
Эффект потертых, рваных краев фотографии в Photoshop
Узнайте, как легко комбинировать инструмент «Ластик» с одной из встроенных кистей Photoshop, а также с несколькими слоями и некоторыми стилями слоев, чтобы придать фотографии эффект потертых, рваных краев!
Действие Эффект размытия с увеличением в Photoshop
Узнайте, как создать эффект размытия с увеличением в Photoshop, популярный и простой способ придать фотографии ощущение действия и движения!
Фотоколлаж с фотопленкой в Photoshop — Часть 2
В первой части этого урока по Photoshop, состоящего из двух частей, мы создали форму пленки для использования в качестве фоторамки. Во второй части урока мы будем использовать несколько копий этой пленки для создания нашего фотоколлажа!
Во второй части урока мы будем использовать несколько копий этой пленки для создания нашего фотоколлажа!
Фотоколлаж из фотопленки в Photoshop — Часть 1
В этом уроке Photoshop, состоящем из двух частей, вы узнаете, как создать забавный фотоколлаж, используя пленку в качестве фоторамки для нескольких изображений. В этой первой части урока мы увидим, как различные инструменты формы Photoshop позволяют легко нарисовать саму настоящую пленку, которую мы затем будем использовать во второй части для создания фотоколлажа!
Создание рамок для фотографий с помощью кистей Photoshop
Узнайте, как легко создавать интересные эффекты рамок для фотографий с помощью кистей Photoshop, в том числе как загружать дополнительные наборы кистей и комбинировать несколько мазков кистью с помощью различных инструментов, таких как инструмент «Ластик», для практически бесконечных творческих возможностей. !
Эффект свечения в светлых тонах с помощью Photoshop
В этом уроке по фотоэффектам Photoshop вы узнаете, как придать вашим изображениям романтический, волшебный вид, добавив эффект свечения только к светлым участкам фотографии. Этот эффект легко создать благодаря цветовому диапазону Photoshop. команда.
Этот эффект легко создать благодаря цветовому диапазону Photoshop. команда.
Создание портрета из текста в Photoshop
В этом уроке по фотоэффектам вы узнаете, как создать иллюзию того, что портретная фотография на самом деле создается несколькими строками текста.
Фоторамка с полутоновым узором в Photoshop
Узнайте, как создать забавную и простую фоторамку с полутоновым узором в Photoshop! Мы будем использовать смарт-фильтры в Photoshop CS3 и CS4, чтобы эффект оставался полностью редактируемым даже после его завершения, но эту фоторамку можно легко создать в любой версии Photoshop, включая Photoshop Elements!
Эффект высокоскоростного следа движения в Photoshop
Используйте Photoshop, чтобы добавить ощущение скорости, направления и волнения к вашим изображениям с помощью фотоэффекта высокоскоростного размытия движения! Отлично подходит для спортивной фотографии!
Фотоэффекты с режимом наложения «Растворение» в Photoshop
Узнайте, как можно использовать режим наложения «Растворение» в Photoshop, чтобы быстро добавить интереса к вашим фотоэффектам, а также как легко создать крапчатую рамку для фотографии!
Создавайте кинематографические панорамы с помощью Photomerge в Photoshop CS4
Photoshop уже некоторое время способен создавать панорамы, но только когда в Photoshop CS3 появилась его значительно улучшенная команда Photomerge, его способность объединять фотографии действительно появилась сиять. Теперь в Photoshop CS4 создавать бесшовные кинематографические панорамы стало проще, чем когда-либо!
Теперь в Photoshop CS4 создавать бесшовные кинематографические панорамы стало проще, чем когда-либо!
Эффект зеркального изображения в Photoshop
В этом уроке Photoshop вы узнаете, как легко создать эффект зеркального изображения с помощью фотографии, превратив правую половину изображения в зеркальное отражение левой половины!
Контурирование действия с помощью Photoshop
Выдвиньте действие на свои изображения на передний план, выделив основной объект фотографии с помощью простого эффекта контура в Photoshop!
Эффект снега в Photoshop — добавьте падающий снег на зимнее фото
Возможно, мы не в состоянии управлять погодой на улице, но благодаря Photoshop у нас есть некоторый контроль над погодой на наших фотографиях! В этом уроке вы узнаете, как добавить падающий снег в зимнюю сцену, и увидите, как одну и ту же базовую технику можно использовать для создания совершенно разных эффектов!
Жесткий, чрезмерно обработанный фотоэффект с помощью Photoshop
Узнайте, как придать фотографии зернистый, чрезмерно обработанный вид с экстремальными уровнями контраста и резкости, шума и размытых цветов.
