Изучаем основные техники коллажа в Фотошоп / Creativo.one
Изучаем основные техники коллажа в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиИзучаем основные техники коллажа в Фотошоп
Изучаем основные техники коллажа в Фотошоп
В этом уроке начинающие пользователи Photoshop узнают основные техники и приёмы, которые используются для создания коллажа.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- # Комментарии
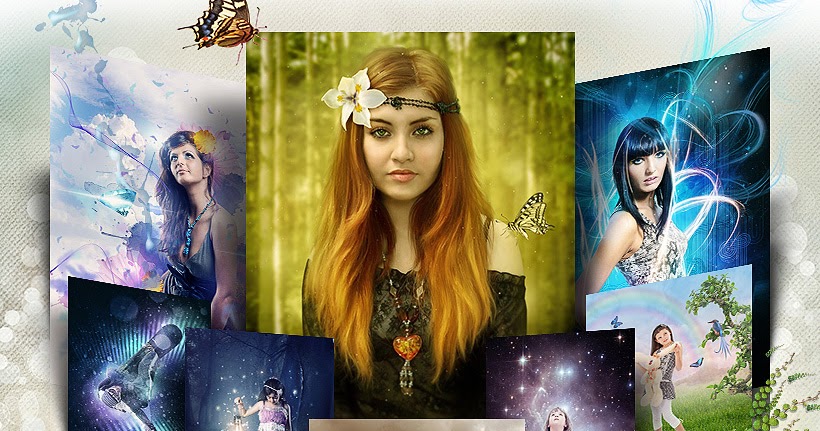
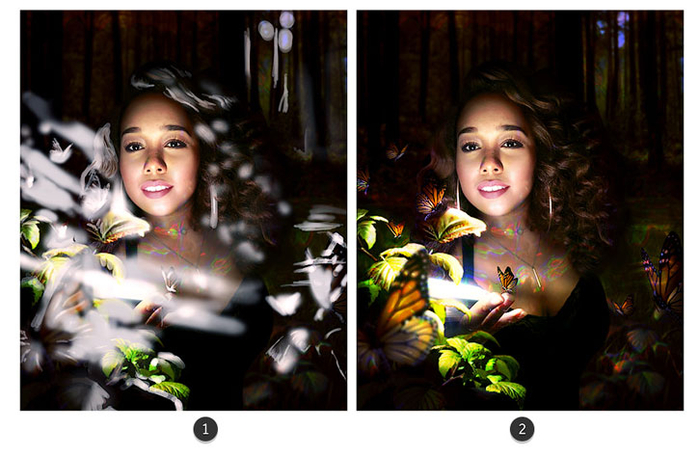
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
- Урок в помощь: Инструмент Crop (Рамка/кадрирование)
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы
(Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
- Урок в помощь: Что скрывается под маской
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
- Как работать с Пером?
- Инструмент Магнитное лассо
- Инструмент Лассо
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
- Урок в помощь: Режим наложения слоя «Перекрытие»
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои 
- Урок в помощь: Карта градиента
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Изучаем основные техники коллажа в Фотошоп / Creativo.one
Изучаем основные техники коллажа в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиИзучаем основные техники коллажа в Фотошоп
Изучаем основные техники коллажа в Фотошоп
В этом уроке начинающие пользователи Photoshop узнают основные техники и приёмы, которые используются для создания коллажа.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- # Комментарии
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
- Урок в помощь: Инструмент Crop (Рамка/кадрирование)
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
- Урок в помощь: Что скрывается под маской
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
- Как работать с Пером?
- Инструмент Магнитное лассо
- Инструмент Лассо
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
- Урок в помощь: Режим наложения слоя «Перекрытие»
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
- Урок в помощь: Карта градиента
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Изучаем основные техники коллажа в Фотошоп / Creativo.one
Изучаем основные техники коллажа в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиИзучаем основные техники коллажа в Фотошоп
Изучаем основные техники коллажа в Фотошоп
В этом уроке начинающие пользователи Photoshop узнают основные техники и приёмы, которые используются для создания коллажа.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- # Комментарии
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
- Урок в помощь: Инструмент Crop (Рамка/кадрирование)
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
- Урок в помощь: Что скрывается под маской
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
- Как работать с Пером?
- Инструмент Магнитное лассо
- Инструмент Лассо
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
- Урок в помощь: Режим наложения слоя «Перекрытие»
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
- Урок в помощь: Карта градиента
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Изучаем основные техники коллажа в Фотошоп / Creativo.one
Изучаем основные техники коллажа в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиИзучаем основные техники коллажа в Фотошоп
Изучаем основные техники коллажа в Фотошоп
В этом уроке начинающие пользователи Photoshop узнают основные техники и приёмы, которые используются для создания коллажа.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- # Комментарии
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
- Урок в помощь: Инструмент Crop (Рамка/кадрирование)
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
- Урок в помощь: Что скрывается под маской
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
- Как работать с Пером?
- Инструмент Магнитное лассо
- Инструмент Лассо
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
- Урок в помощь: Режим наложения слоя «Перекрытие»
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
- Урок в помощь: Карта градиента
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Изучаем основные техники коллажа в Фотошоп / Creativo.one
Изучаем основные техники коллажа в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиИзучаем основные техники коллажа в Фотошоп
Изучаем основные техники коллажа в Фотошоп
В этом уроке начинающие пользователи Photoshop узнают основные техники и приёмы, которые используются для создания коллажа.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- # Комментарии
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
- Урок в помощь: Инструмент Crop (Рамка/кадрирование)
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
- Урок в помощь: Что скрывается под маской
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
- Как работать с Пером?
- Инструмент Магнитное лассо
- Инструмент Лассо
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
- Урок в помощь: Режим наложения слоя «Перекрытие»
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
- Урок в помощь: Карта градиента
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Курс «Adobe Photoshop СС с нуля: обработка, ретушь и коллажи»: обучение на дизайнера онлайн
Чем вам будет полезен этот курс?
Adobe Photoshop — профессиональный редактор растровой графики. Владение этой программой необходимо графическому, ландшафтному, веб-дизайнеру, дизайнеру интерьеров.
На курсе вы с нуля освоите Photoshop и научитесь создавать в нём разные типы изображений: от мокапов и коллажей до рекламных макетов. После курса в вашем портфолио будет более 10 работ, которые можно представить клиентам. Вы сможете брать заказы на обработку, ретушь фотографий и другие задачи.
Курс подойдет вам, если вы
Почему дизайнер со знанием Adobe Photoshop?
- Владение Photoshop — обязательный пункт в резюме дизайнера (требование встречается в 99% вакансий на HH.ru).
- В Photoshop можно решить большинство дизайн-задач, не переходя в другие графические редакторы.
- Освоив только Photoshop, вы сможете брать первые заказы на обработку, ретушь фотографий, создание изображений.
Доход
от 50 000 P
доход начинающего специалиста со знанием Photoshop
от 100 000 P
доход опытного дизайнера
Вакансии
более 12 000
в сфере дизайна, для которых требуется знание Photoshop (по данным hh. ru)
ru)
более 1000
заказов на фриланс-площадке fl.ru
Ваше портфолио после обучения
Макеты карточек для интернет-магазина
Ретушь фото
Мокап дизайна на модели упаковки и других носителях
Фотореалистичные коллажи
Рекламные дизайн-макеты
Работа со шрифтами
Вы будете знать
- Основные инструменты и возможности Adobe Photoshop.
- Принципы работы с растровой графикой.
- Основы цветокоррекции изображений.
- Правила ретуши фотографий.
Вы будете уметь
- Создавать коллажи, вырезать объекты с изображений.

- Работать с фильтрами и цветом.
- Верстать макеты с изображениями и текстом.
- Исправлять фотографии: настраивать цвет и свет, удалять дефекты, выравнивать горизонт.
Удостоверение о повышении квалификации или сертификат Московской академии дизайн-профессий Pentaschool
Как вы будете повышать свою квалификацию
Зачисляетесь, получаете доступ к личному кабинету.
Смотрите видеоролики в удобные день и время.
Изучаете предложенные нами дополнительные материалы по теме.
Выполняете практические домашние задания и получаете доступ к следующим модулям.
Получаете обратную связь от преподавателей — практикующих экспертов.
Сдаете итоговое тестирование.
Преподаватель курса
Портфолио преподавателя
Наталья Захарова
Обработка фото для выставки «Мы живем на одной планете»
Наталья Захарова
Обработка и коллажирование фото в стиле комикс
Наталья Захарова
Обработка и ретушь фото для рекламы фирмы по ландшафтному дизайну Il Nature
Наталья Захарова
Ретушь фото для каталога
Наталья Захарова
Билборд для колбасных изделий компании Вязанка
Наталья Захарова
Иллюстрация и принты
Наталья Захарова
Презентация и дизайн ежедневников к юбилею фирмы DAW
Наталья Захарова
Информационный буклет для выставки компании NAUKA
Наталья Захарова
Оформление поста TeamRing
Наталья Захарова
Верстка и дизайн корпоративного журнала
Программа обучения
Курс состоит из 4-х тематических блоков, на которых вы пройдете путь от знакомства с возможностями программы до создания дизайн-макетов и выполнения сложной ретуши.
Модуль 1. Знакомство с программой Adobe Photoshop
1. Основные инструменты программы Adobe Photoshop
Содержание курса:
- Инструменты работы с выделением по форме
- Нарезка и кадрирование
- Инструменты ретуши
- Инструменты работы с цветом и тоном
Результат:
- Знание основных инструментов редактора и их возможностей
2 часа теории
2 часа практики
2.
 Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры)
Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры)Содержание курса:
- Отличия растровых и векторных изображений
- Основные цветовые модели
- Палитры цветов и градиентов
Результат:
- Понимание особенностей растровой графики
- Знание основных цветовых моделей (RGB и CMYK)
1 час теории
3 часа практики
3.
 Основы использования интерфейса программы
Основы использования интерфейса программыСодержание курса:
- Панель меню
- Выпадающие меню, дополнительные панели
- Рабочее окно
- Строка состояния документа
Результат:
- Умение свободно ориентироваться в интерфейсе программы
1 час теории
2 часа практики
4. Принципы работы со слоями
Содержание курса:
- Виды и особенности слоев
- Как работать со слоями: создавать, настраивать прозрачность, выбирать режим наложения
- Коррекция слоев
Задания на курсе:
- Выполнить коллаж из фото и геометрических фигур
Результат:
- Навык работы со слоями в Adobe Photoshop
1 час теории
2 часа практики
Модуль 2. Основы коллажирования
Основы коллажирования
5. Основы тоновой и цветовой коррекции
Содержание курса:
- Что такое тоновая и цветовая коррекция? Области применения тоновой и цветовой коррекции
- Инструменты коррекции
Задания на курсе:
- Цветовая и тоновая коррекция изображения
Результат:
- Знание инструментов тоновой и цветовой коррекции, понимание их особенностей
1 час теории
3 часа практики
6.
 Различные способы вырезания объектов
Различные способы вырезания объектовСодержание курса:
- Выделение по форме. Свободное выделение
- Быстрое выделение
- Инверсия и размытие по краю
- Работа с выделенной областью. Ластик
- Выделение через цветовой диапазон
Результат:
- Умение вырезать объекты, переносить их на новый слой
1 час теории
3 часа практики
7.
 Продвинутые способы вырезания объектов: маски и перо
Продвинутые способы вырезания объектов: маски и пероСодержание курса:
- Области применения инструмента Перо
- Области применения инструмента Маска
Результат:
- Владение продвинутыми инструментами вырезания
1 час теории
3 часа практики
8. Использование фильтров и цветов
Содержание курса:
- Задачи фильтров в Adobe Photoshop
- Галерея фильтров
- Смартфильтры
- Обзор узоров и стилей
Результат:
- Навык работы с фильтрами, знание областей их применения
2 часа теории
2 часа практики
9.
 Свет: создание теней и объемов
Свет: создание теней и объемовСодержание курса:
- Инструменты затемнения, осветления, обесцвечивания
- Создание теней на изображении
- Работа с палитрой слоев и инструментов Curve для создания дополнительного объема
Задания на курсе:
- Привести изображение к образцу, представленному в задаче
Результат:
- Умение добавлять тени на изображении, создавать объем
2 часа теории
2 часа практики
Модуль 3. Основы верстки дизайн-макетов
Основы верстки дизайн-макетов
10. Основные инструменты верстки. Линейки, направляющие, отступы, воздух.
Содержание курса:
- Настройки макета для web и печати
- Работа с линейками
- Направляющие и сетка
- Значение отступов и «воздуха»
Задания на курсе:
- Создание макета карточки товара (изображение и текст)
Результат:
- Знание инструментов верстки, умение настраивать линейки
1 час теории
3 часа практики
11.
 Иерархия и теория близости
Иерархия и теория близостиСодержание курса:
- Композиция в верстке
- Равновесие и баланс
Результат:
- Владение основами композиции в верстке
1 час теории
3 часа практики
12. Тонкости работы со шрифтами. Подбор шрифта, шрифт по форме, в объекте, кегль и выключка
Содержание курса:
- Работа с горизонтальным и вертикальным текстом. Обтравочные маски
- Особенности сетки для верстки текста
- Правила верстки текста
Результат:
- Умение работать с версткой текста на макете
2 часа теории
2 часа практики
13.
 Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистей
Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистейСодержание курса:
- Градиент в дизайне и работа с ним. Инструмент Пипетка
- Как грамотно подобрать цвет для макета
- Смарт-объекты
- Работа с инструментами Карандаш и Кисть
Результат:
- Владение инструментами создания графики
- Навык работы со смарт-объектами
1 час теории
3 часа практики
14.
 Хитрости дизайна: скрипты, шаблоны и мокапы.
Хитрости дизайна: скрипты, шаблоны и мокапы.Содержание курса:
- Скрипты, операции и принципы их создания
- Работа с шаблонами
- Что такое мокапы и для чего они нужны
- Создание мудбордов
Задания на курсе:
- Создать рекламный макет с использованием текста, изображения, градиентов и фигурных кистей. Продемонстрировать макет на готовом мокапе
Результат:
- Умение работать с операциями и скриптами в Adobe Photoshop
- Умение находить шаблоны и мокапы, работать с ними
2 часа теории
2 часа практики
Модуль 4. Основы ретуши
Основы ретуши
15. Цветовая коррекция изображений. Настройка яркости, насыщенности, контрастности, цветового баланса.
Содержание курса:
- Оттенки кожи и как с ними работать
- Анализ фотографии перед коррекцией
- Тонирование фото. Цветокоррекция
Результат:
- Навык выполнения цветовой и тоновой коррекции фотографий
2 часа теории
2 часа практики
16.
 Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз»
Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз»Содержание курса:
- Исправление недостатков кожи
- Коррекция глаз, отбеливание зубов на фото
- Работа с инструментов Пластика
- Добавление макияжа. Работа с прической
Задания на курсе:
- Выполнить коррекцию фотографии, исправить цвет глаз и волос модели, удалить недостатки
Результат:
- Умение устранять недостатки на фото с помощью Adobe Photoshop
2 часа теории
2 часа практики
17.
 Обработка кожи
Обработка кожиСодержание курса:
- Точечная коррекция кожи. Инструменты Заплатка, Штамп, Восстанавливающая кисть
- Ретушь по методу частотного разложения
- Разложение на две частоты с помощью операции вычитания
Результат:
- Способность выполнять продвинутую коррекцию кожи на фотографии
1 час теории
3 часа практики
18. Добавление реалистичности фото, резкость и подавление шума
Содержание курса:
- Инструменты создания дополнительного объема и реалистичности
- Работа с резкостью, подавление шума
Задания на курсе:
- Сделать коррекцию изображения по тону, цвету, насыщенности и контрасту, добавить тени и объем, выполнить детализацию глаз
Результат:
- Владение инструментами настройки резкости, умение подавлять шум на фото
1 час теории
3 часа практики
Для комфортного и эффективного прохождения программы «Adobe Photoshop СС c нуля: обработка, ретушь и коллажи» необходимо установить программу Adobe Photoshop на ПК.
- Adobe Photoshop
Пробный период 7 дней
Официальная версия программы
Требования к ПК для установки
Учебный план программы повышения квалификации «Adobe Photoshop: обработка, ретушь, коллажирование» доступен по ссылке доступен по ссылке
Учиться проще и интереснее в удобной обучающей платформе
Удобный понятный интерфейс
Что мы делаем для вас:
На нашей платформе вас ожидает полная экосистема инструментов для эффективного обучения. Над платформой работает целая команда квалифицированных специалистов, постоянно совершенствуя и модернизируя ее. Мы регулярно отслеживаем прогресс в обучении студентов, анализируем обратную связь и внедряем изменения для улучшения восприятия информации и удобства обучения.
Почему это важно:
Вы видите свой прогресс, заранее можете посмотреть, какие инструменты или материалы вам понадобятся для обучения и какие навыки вы получите после прохождения модуля. Всегда можете изменить скорость воспроизведения урока, поставить видео на паузу или же вернуться к ранее прослушанному фрагменту и пересмотреть его.
Всегда можете изменить скорость воспроизведения урока, поставить видео на паузу или же вернуться к ранее прослушанному фрагменту и пересмотреть его.
Виртуальный помощник
Чем полезен:
Покажет, из чего состоит платформа и как на ней заниматься. Он пройдет вместе с вами до первого урока и ответит на ваши вопросы в процессе обучения. Всегда под рукой на случай любых сложностей!
Почему это важно:
Быстро познакомитесь с платформой и узнаете, где находятся полезные для обучения материалы, сможете получать ответы на свои вопросы в процессе обучения.
Галерея работ
Чем полезна:
Раздел, где размещены работы студентов по нашим курсам. Постоянно пополняется. Можно выбрать факультет, дисциплину и различные варианты сортировки работ.
Почему это важно:
Вы всегда можете посмотреть работы других студентов и прочитать обратную связь от преподавателя по работам других студентов. А также вы можете разместить свою работу и получить обратную связь других студентов. Так вы тренируете свою насмотренность – важнейшее качество для дизайнера. То есть развиваетесь вдвойне быстрее!
Так вы тренируете свою насмотренность – важнейшее качество для дизайнера. То есть развиваетесь вдвойне быстрее!
Внутренние онлайн-вебинары
Чем полезны:
Помимо основного обучения вы сможете бесплатно посещать регулярные внутренние онлайн-вебинары по самым разным темам в дизайне и тренировать свою насмотренность.
Почему это важно:
Вебинары отлично дополняют основную программу курса, а их расписание составляется с учетом обратной связи от студентов и преподавателей. Вебинары можно смотреть онлайн или посмотреть запись в архиве, который будет доступен вам на протяжении всего срока обучения.
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 40%
Почему Pentaschool
5 лет специализируемся на обучении дизайнеров
5500 довольных студентов
4000 вебинаров в нашей базе знаний
91%
студентов рекомендуют обучение в Pentaschool по данным otzovik. com
com
- Бессрочный доступ к материалам курса после успешного завершения обучения
- Обратная связь от практикующих экспертов
- Входим в сообщество дизайнеров со всего мира
Учитесь выгодно
Отзывы
Хочу выразить искреннюю признательность вашему учебному заведению за предоставленную возможность пройти курс повышения квалификации. Это отличная возможность получить новые знания без отрыва от дома и работы.Обучалась дистанционно впервые. Очень понравился представленный учебный материал, вполне исчерпывающий, интересный, также интересные видеоматериалы. Очень удобно прохождение тестирования — сразу же получаешь оценку. Вся программа составлена доходчиво, понятно. Спасибо за интересный учебный материал . Все очень понравилось. Успехов вам в вашей дальнейшей работе!
Показать
Наталия Гудыма
Москва
Хочу выразить большую благодарность Пентаскул за качественное обучение. Спасибо всем педагогам (Анна Евгеньевна — очень крутая. Грамотно подобранная теория и доступное объяснение от нее гарантировано.) и всей команде сотрудников за трепетное отношение на протяжении всего обучения. Я быстро освоилась и было легко проходить обучение в удобном для меня формате.
Спасибо всем педагогам (Анна Евгеньевна — очень крутая. Грамотно подобранная теория и доступное объяснение от нее гарантировано.) и всей команде сотрудников за трепетное отношение на протяжении всего обучения. Я быстро освоилась и было легко проходить обучение в удобном для меня формате.
Показать
Мехрибан Садыгова
Москва
Очень рада, что нашла вас совершенно случайно в интернете, мне все понравилось! Всё самое основное есть в этом курсе, остальное придёт с опытом! Спасибо!
Показать
Ольга Корнева
Екатеринбург
Обучение понравилось, всё понятно и доступно.
Показать
Наталия Ковалёва
Портная, Александров
Большая благодарность Анне Евгеньевне, что приоткрыла завесу Adobe Photoshop, на которую никак не решалась, надеюсь практику сдать позднее. Отличная эрудированность, эмоциональность, заинтересованность в своих слушателях, благодарю!
Отличная эрудированность, эмоциональность, заинтересованность в своих слушателях, благодарю!
Показать
Наталья Замятина
Москва
Курс неимоверно интересный, преподаватель даёт очень много информации актуальной, полной и без воды. все очень конкретно и понятно! Преподаватель молниеносно проверяет задания, отлично помогает и даёт понятные комментарии и шикарные советы! Я не могу ещё поверить своим глазам, что благодаря учителю могу уже составить анимацию хотя всего две недели назад даже не знала как выглядит фотошоп. У меня огромный восторг! Огромные благодарности ПЕДАГОГУ!
Показать
Анастасия Токмянина
Innsbruck
Анне Евгеньевне большое спасибо за качественный материал и крутую подачу. Единственное, это хотелось бы более ёмких презентаций (акцентов на самые основные моменты по каждой теме), так как иногда нужно быстро освежить что-то в памяти и приходится проматывать видео в поисках ответа на интересующий вопрос. Но это только пожелание и никак не влияет на общее впечатление от курса. Всё на 10 из 10. Спасибо. 🙂
Но это только пожелание и никак не влияет на общее впечатление от курса. Всё на 10 из 10. Спасибо. 🙂
Показать
Вадим Лукьянов
Москва
Большое спасибо преподавателю за подробно изложенный материал. Лекции очень объемные и много в себе содержат. Я очень много узнала и научилась. Обязательно буду применять полученные знания.
Показать
Елена Левина
Москва
Все отлично, преподаватель очень интересно рассказывал лекции, минимум воды и максимум практики. Очень вдохновляюще)
Показать
Анастасия Шабаева
Симферополь
Любитель, в институте много снимала мероприятий, почти как корреспондент, но полноценно никогда фото не занималась, а тем более не обрабатывала, мне казалось все это заоблачным. Теперь все изменилось как раз благодаря обучению. Теперь я умею ретушировать, убирать серьезные дефекты и делаю это на уровне. Главное преимущество, что все можно сразу опробовать. Уже начала брать частные заказы и горжусь собой) спасибо за уроки!)
Теперь все изменилось как раз благодаря обучению. Теперь я умею ретушировать, убирать серьезные дефекты и делаю это на уровне. Главное преимущество, что все можно сразу опробовать. Уже начала брать частные заказы и горжусь собой) спасибо за уроки!)
Показать
Людмила Денисова
Фотограф, Москва
Стоимость обучения
Скидка
-40% До 30 сентября
от 3 075 P
в месяц по рассрочке банка-партнёра
Рассрочка 0% без первого взноса и переплат
20 500 P 12 300 P
Срок обучения — 2 месяца Обучение с выдачей удостоверения
В стоимость входит:
- 10 тем с видеоуроками в формате скринкастов (запись действий на экране + комментарии преподавателя)
- удостоверение о повышении квалификации или сертификат Pentaschool
- работы для портфолио: зарисовки, коллажи, ретушированные фото и другое
- обратная связь по всем практическим заданиям от преподавателя — графического и моушн-дизайнера
- ежемесячные вебинары и мастер-классы по дизайну в формате онлайн
- бессрочный доступ к материалам курса после успешного завершения обучения
- доступ к библиотеке вебинаров на всё время обучения + 90 дней после выпуска
Показать еще
Вы также можете позвонить нам самостоятельно по номеру 8 800 550-76-72
Звонок для вас абсолютно бесплатный
Вопросы и ответы
Курс можно проходить с нуля — он рассчитан как на практикующих, так и на начинающих пользователей. Конечно, после 2-месячной программы по Photoshop вы не станете дизайнером, но сможете решать конкретные задачи в графическом редакторе и даже брать заказы на фрилансе. А если позже вы захотите расширить знания, то сможете поступить к нам на профессиональную программу. Владение Photoshop пригодится на любом направлении: от дизайна интерьера до digital.
Конечно, после 2-месячной программы по Photoshop вы не станете дизайнером, но сможете решать конкретные задачи в графическом редакторе и даже брать заказы на фрилансе. А если позже вы захотите расширить знания, то сможете поступить к нам на профессиональную программу. Владение Photoshop пригодится на любом направлении: от дизайна интерьера до digital.
Видеолекции по Photoshop в этом курсе длятся 20-30 минут, а чтобы выполнить одно практическое задание, вам потребуется 1-3 часа (в зависимости от темы). Также на платформе вас ждут тесты, вебинары и дополнительные материалы. Курс состоит из 10 тем и рассчитан на 2 месяца, так что вы сможете заниматься в комфортном темпе и совмещать обучение с работой и другими делами.
Photoshop совместим с системами Windows или MacOS. Чтобы графический редактор работал без сбоев, компьютер должен отвечать минимальным техническим характеристикам. Например, требуется от 4 ГБ свободного места на жестком диске, разрешение от 1280 x 800, графический процессор с поддержкой DirectX 12. Посмотреть полные системные требования для установки Photoshop вы можете по ссылке на официальном сайте программы.
Посмотреть полные системные требования для установки Photoshop вы можете по ссылке на официальном сайте программы.
Большая часть уроков на курсе — в формате скринкастов (запись экрана), чтобы вы могли видеть интерфейс программы и повторять действия преподавателя. Сначала вы под руководством эксперта найдете все необходимые инструменты и опции, получите подробные инструкции и лишь затем перейдете к практическим заданиям. Доступ к материалам курса останется у вас навсегда, так что позже вы сможете открыть и пересмотреть видео в любой момент.
Да, каждую работу на курсе проверит преподаватель. Вы получите не только оценку, но и развернутый комментарий, что можно улучшить. В зачет идет балл после доработки, когда вы исправляете возможные ошибки, и эксперт оценивает работу еще раз. Кроме того, вы получаете баллы за тесты после каждой дисциплины и за итоговое тестирование по всем темам.
Как сделать коллаж в Photoshop (шаг за шагом)
К настоящему времени большинство из нас знакомы с множеством приложений для создания коллажей в Интернете и на наших смартфонах.
Но задумывались ли вы когда-нибудь, как сделать коллаж в Photoshop? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
Когда вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель состоит в том, чтобы рассказать историю с помощью ваших фотографий, которую вы не смогли бы показать с помощью всего лишь одного изображения. Слишком мало фотографий не передаст достаточного чувства. Между тем, слишком большое количество изображений сделает все запутанным.
Тщательный выбор фотографий — ключ к созданию гармоничных визуальных эффектов. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш предмет.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, пока поддерживаете свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муангмай в Таиланде.
У меня в папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбрасывал еще больше, пока не дошел до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более цельным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете свой макет.
В то же время не выбирайте слишком много, так как это может замедлить ваш прогресс.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер фотографий. Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Подумайте, как вы будете демонстрировать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь поделиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 PPI. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры фотоколлажа и рассчитайте размер изображений. Затем увеличьте их на 30%. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если вам нужно.
Размер моих фотографий был 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Крайне важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный размер A4 с плотностью 72 PPI. Это будет удобно для использования на веб-сайте.
Шаг 4. Добавление фотографий в новый файл
Существует множество способов добавления фотографий в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта не является разрушительным. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растеризовать слой».
Перед изменением размера и импортом лучше завершить редактирование фотографий.
Чтобы облегчить просмотр размещаемых фотографий, скройте те, которые еще не размещены.
Включайте каждый новый слой по мере добавления его в макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии в нужное положение. Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Если у вас есть один файл под другим, и вы хотите видеть его поверх, щелкните его слой на панели «Слои». Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Упорядочивание и размещение фотографий может занять много времени. Чтобы поэкспериментировать с различными макетами, создайте новую группу со своими изображениями на панели «Слои».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выберите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете дублировать папку, которая скопирует все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее из поля зрения, а затем снова начните перемещать фотографии.
Вы можете дублировать группу столько раз, сколько захотите. Их свертывание и скрытие из поля зрения упрощает управление новой группой.
Настраивайте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6. Добавьте рамки к своим фотографиям
Вы можете попробовать добавить рамки к своим фотографиям. Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, на значке fx в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего фотоколлажа я сделал границы белыми и шириной 25 пикселей с непрозрачностью 100%. Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы все границы были одинаковыми, щелкните правой кнопкой мыши слой, на который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные фотослои, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, созданную на первом слое, к каждой из ваших фотографий.
Шаг 7. Настройте цвет фонового слоя
Возможно, вам понравится, как выглядит ваш монтаж на этом этапе. Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Нажмите на слой фонового изображения и попробуйте изменить цвет или добавить градиент. Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который будет выделяться в вашем фотоколлаже, и сделайте его новым фоновым цветом.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложным. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Если вы чувствуете себя более предприимчивым, вы также можете попробовать поэкспериментировать с цифровыми коллажами, следуя этому простому руководству по Photoshop!
Хотите узнать больше о различных методах постобработки? Почему бы не проверить наш курс «Легкое редактирование с Lightroom» дальше!
Как создать фотоколлаж в Photoshop
Если вы не знаете, как выглядит фотоколлаж, этот урок вам пригодится. Фотоколлаж объединяет несколько фотографий для создания художественного эффекта. Вы также можете создать фотоколлаж, чтобы отображать связанные изображения вместе или выделять объект на нескольких фотографиях. В этом уроке мы покажем вам, как создать фотоколлаж в Photoshop. Урок будет долгим, но не будет монотонным. Вы будете наслаждаться каждым кусочком этого.
Фотоколлаж объединяет несколько фотографий для создания художественного эффекта. Вы также можете создать фотоколлаж, чтобы отображать связанные изображения вместе или выделять объект на нескольких фотографиях. В этом уроке мы покажем вам, как создать фотоколлаж в Photoshop. Урок будет долгим, но не будет монотонным. Вы будете наслаждаться каждым кусочком этого.
Хорошо! Мы подготовили это руководство в простой для понимания форме, чтобы каждый новичок мог легко освоить его. Давайте начнем….
Шаг 1: Откройте новый документ
Прежде всего, откройте новый документ в окне Photoshop. Затем перейдите в строку меню и щелкните вкладку «Вид». Оттуда выберите «Новый макет руководства».
Шаг 2: Установите параметры макета новой направляющей
После этого появится всплывающее окно, в котором необходимо выбрать 2 столбца и 2 строки. Убедитесь, что для предустановки установлено значение «Пользовательский», а затем нажмите кнопку «ОК».
Шаг 3: Создайте новый слой 1
st и выберите инструмент Rectangular Marquee Tool Теперь создайте новый слой 1 st . После этого выберите инструмент Rectangular Marquee, чтобы отметить верхнюю левую область.
После этого выберите инструмент Rectangular Marquee, чтобы отметить верхнюю левую область.
Шаг 4: Залейте левый верхний квадрант цветом
Пришло время заполнить левый верхний квадрант цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
*Вы также можете прочитать о теории цвета.
Шаг 5: Создайте новый слой 2
nd и залейте верхний правый квадрант другим цветомПерейдите и создайте новый слой 2 nd на панели слоев. Отметьте верхнюю правую область с помощью инструмента «Прямоугольная область». Заполните верхний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к верхнему левому квадранту.
Шаг 6: Создайте новый слой 3
rd и залейте нижний левый квадрант другим цветом Затем создайте новый слой 3 rd на панели слоев. Аналогичным образом отметьте нижнюю левую область. Заполните нижний левый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к левому нижнему квадранту.
Аналогичным образом отметьте нижнюю левую область. Заполните нижний левый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к левому нижнему квадранту.
Шаг 7: Создайте 4
й Новый слой и залейте нижний правый квадрант другим цветомПосле этого создайте новый слой 4 th на панели слоев. Аналогичным образом отметьте нижнюю правую область. Заполните нижний правый квадрант цветом. Для этого выберите другой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к нижнему правому квадранту.
Шаг 8: Создайте новый слой 5
th и выберите инструмент Elliptical Marquee ToolНа этом этапе создайте новый слой 5 th . После этого выберите инструмент Elliptical Marquee, чтобы отметить центральную область. Круглая область появится в центре.
Шаг 9: Залейте круг цветом
Продолжайте и залейте круг цветом. Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к круглой области.
Для этого выберите любой цвет для переднего плана. Затем щелкните правой кнопкой мыши и выберите «Заливка», чтобы применить цвет к круглой области.
Шаг 10: Создайте новый слой 6
th и примените обводку вокруг кругаПродолжайте и создайте новый слой 6 th , чтобы применить круговую обводку. Нажмите правую кнопку мыши и выберите «Обводка». Установите ширину в соответствии с формой вашего круга.
Шаг 11: Создайте новый слой 7
th и примените вертикальные и горизонтальные штрихиНаконец, создайте 7 th и последний новый слой. После создания слоя нанесите вертикальные штрихи по центру холста.
Шаг 12: Сделайте выделение вокруг круга
Теперь выберите слой 5 th и щелкните по нему правой кнопкой мыши. Оттуда нажмите «Выбрать пиксели», чтобы применить выделение по кругу.
Шаг 13. Применение обводки ко всему холсту
Пришло время нанести штрих на весь холст. Для этого выберите слой 7 th , а затем инструмент Rectangular Marquee. Отметьте всю область и примените обводку, как показано ранее.
Для этого выберите слой 7 th , а затем инструмент Rectangular Marquee. Отметьте всю область и примените обводку, как показано ранее.
Шаг 14. Добавьте фотографию 1
st и создайте обтравочную маску. Создайте обтравочную маску на фотографии.Шаг 15: 1
st Photo After AdjustmentsПосле создания обтравочной маски примените к фотографии «Свободное преобразование», чтобы она поместилась внутри круга.
Шаг 16: 2
nd Фото с 1 st Photo After AdjustmentsДля второй фотографии выполните тот же процесс, что и на предыдущем шаге, чтобы получить желаемый результат.
Шаг 17: 3
rd Фото с предыдущими после корректировокДля фотографии 3 rd следуйте той же методике, что была показана ранее, и вы получите желаемый результат.
Шаг 18: Фото 4
th с предыдущими фотографиями после корректировки Для фото 4 th необходимо выполнить тот же процесс, что и показанный ранее.
Шаг 19: 5
-й Фотография с предыдущими фотографиями после корректировкиЭто последняя фотография, которая сделает фотоколлаж завершенным для этого урока. И вы можете разместить его внутри обозначенной области, как показано ранее.
Шаг 20: Создание фотоколлажа — окончательный результат
Наконец, фотоколлаж для этого урока готов и состоит из 5 фотографий, объединенных вместе.
Это урок. Надеюсь, вам понравился этот длинный, но увлекательный урок с самого начала. Спасибо за ваше терпение!
Онлайн-курс «Цифровой коллаж в Photoshop: композиция и визуальные эффекты» (Ник Педерсен)
Активируйте курс с кодом подарка
- 99% положительных отзывов (378)
- 7839 студентов
- 14 уроков (2ч 54м)
- 21 дополнительный ресурс (6 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
«Мои работы в первую очередь вдохновлены моим опытом работы с природой и защитой окружающей среды, мотивированы моей заботой о будущем из-за последствий изменения климата, загрязнения, вырубки лесов и других экологических воздействий, которые люди оказали на планету».
Ник Педерсен — цифровой художник и иллюстратор, использующий коллаж для изображения современных конфликтов человека и природы. В этом курсе он учит, как создавать сложные, реалистичные цифровые композиции с сильным и значимым посылом. Используя Photoshop, изучите профессиональные методы Ника для создания отмеченных наградами цифровых коллажей для таких брендов, как Adobe, Vogue и Patagonia.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
У1
У1. Введение
У2
У2. Предварительное планирование
У3
У3. Композитинг
У4
У4. Ретушь
ФП
ФП Финальный проект
Подробнее
Начните свой курс со встречи с Ником и узнайте о его опыте работы художником. Он знакомит вас с некоторыми из своих самых интересных проектов и знакомит с несколькими из своих любимых художников в области фотографии, цифровых изображений и современного искусства. Затем узнайте об общей структуре этого курса и подготовьтесь к созданию цифрового коллажа.
Затем узнайте об общей структуре этого курса и подготовьтесь к созданию цифрового коллажа.
Узнайте, как придать своим изображениям смысл и смысл, и узнайте, как приступить к созданию концепции с помощью эскизов и мудборда. Изучите некоторые важные концепции фотографии и коллажа, такие как правило третей и золотое сечение. Ник покажет вам, где собрать высококачественный исходный материал и как организовать и отредактировать ваши визуальные ресурсы.
Взгляните на рабочее пространство Photoshop, узнайте, как настроить шаблон фона и узнайте, как импортировать изображения с помощью Camera Raw. Попрактикуйтесь в различных техниках выделения и отделения изображения от фона с помощью масок слоя. Затем узнайте, как создать и скомпоновать слои, чтобы создать полный макет коллажа.
В заключительном разделе сосредоточьтесь на использовании методов ретуширования, чтобы добавить глубину, объем и уникальные завершающие штрихи к вашему изображению. Ознакомьтесь с некоторыми полезными инструментами восстановления и фильтрами, прежде чем узнать, как использовать корректирующие слои для цвета, контраста и освещения. Узнайте, как применять специальные эффекты, используя режимы наложения для теней, бликов и другие методы для улучшения вашего проекта. Завершите курс, узнав, как Ник заканчивает свои изображения и подготавливает их для различных сред, от социальных сетей до крупномасштабных принтов.
Узнайте, как применять специальные эффекты, используя режимы наложения для теней, бликов и другие методы для улучшения вашего проекта. Завершите курс, узнав, как Ник заканчивает свои изображения и подготавливает их для различных сред, от социальных сетей до крупномасштабных принтов.
Что представляет собой проект этого курса?
Создайте уникальный, привлекательный цифровой коллаж, используя собственные фотографии или изображения из интернет-ресурсов.
Проекты курсантов
Автор: mubark1212
Давек
Годчилла85
+176
Для кого этот онлайн-курс?
Этот курс предназначен для фотографов, дизайнеров, иллюстраторов и начинающих цифровых художников, которые заинтересованы в изучении основ высококачественного композитинга и ретуширования.
Требования и материалы
Чтобы пройти этот курс, вам потребуются базовые знания в области цифровой фотографии и обработки изображений (импорт, систематизация и т. д.). Понятия Adobe Photoshop также приятно иметь.
д.). Понятия Adobe Photoshop также приятно иметь.
Вам потребуется компьютер с установленным Photoshop. Adobe Bridge, Lightroom и графический планшет также рекомендуются, но не обязательны.
Отзывы
Ник Педерсен — цифровой художник и иллюстратор, специализирующийся на фотографии, чья работа в основном посвящена природе и проблемам окружающей среды. Он имеет степень фотографа и степень магистра искусств в области цифровых искусств Института Пратта в Нью-Йорке. Его работы выставлялись в галереях США и других стран, в том числе в Центре цифрового искусства Лос-Анджелеса, галерее Paradigm и Arch Enemy Arts.
Он опубликовал две книги о художниках, в которых представлены его многолетние личные проекты: Sumeru и Ultima. Его отмеченные наградами изображения позволили ему работать над коммерческими проектами для таких компаний, как Adobe, Patagonia и Nature Conservancy. Его работы также были представлены в таких изданиях, как Vogue, Create Magazine, Juxtapoz, Hi-Fructose, Photoshop User и After Capture.
Содержание
У1
Введение
У2
До планирования
Концепция
Состав
Исходный материал
У3
композитинг
Рабочее пространство
Выбор
Слои и маски
Полный макет
У4
Ретушь
Настройки
Свет и тень
Специальные эффекты
Последние штрихи
ФП
Последний проект
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого в использовании метода. Вы сами задаете темп.
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.

Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием каждого урока.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.

Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения определенного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете. Узнайте больше о сертификатах
Как сделать редакционный ретро-коллаж в Photoshop
В этом уроке вы узнаете, как шаг за шагом сделать фотомонтаж в стиле ретро, используя предметы домашнего обихода, фотографии и небольшую помощь в Photoshop.
Стиль иллюстрации, которым я поделюсь с вами в этом уроке, — это стиль, который я создал и назвал Hi-Fi. Это всего лишь один из многих стилей иллюстраций, которые я разработал и над которыми работал на протяжении многих лет.
Получите набор для обучения!
Экономьте время! Получите все учебные ресурсы, включая текстуры дерева, ретро-бизнесмена, пильный диск, долото, миллиметровую бумагу, окончательный PSD-файл и многое другое!
Возьмите это сегодня
Чтобы создать этот стиль, я отбираю и собираю широкий спектр материалов из разных источников, чтобы создавать интересные и преувеличенные ситуации для передачи концепций моим клиентам.
За два десятилетия я создал сотни редакционных иллюстраций для журналов, а также для рекламных агентств, дизайнерских фирм и частных заказов.
Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать зрителю как можно больше информации — в конечном итоге всего за 2-3 секунды.
Композиции, которые я собираю, предназначены для того, чтобы направить взгляд зрителя через изображение, чтобы наиболее важная информация и концепции были определены в порядке, который помогает зрителю составить общее «первое впечатление / обзор моментального снимка» представляемого материала. .
💡Верхний совет: Для этого урока я использую свой iPhone Xs. У него достаточное разрешение для объектов, которые я фотографирую, особенно при таком размере, который они будут использовать в композиции.
Шаг 1: Приоритеты: размер и размещение
Сегодня мы делаем новую композицию настоящей полностраничной иллюстрации для журнальной статьи, над которой я работал несколько лет назад.
Моими первыми двумя приоритетами в начале проекта являются определение общих размеров конечной части, а также понимание того, где будет отображаться изображение. В этом случае (поскольку рисунок должен был появиться в журнале) я специально спросил, будет ли фрагмент расположен слева или справа на развороте журнала. Изображение должно было появиться слева.
Изображение должно было появиться слева.
Как размеры страницы, так и расположение изображения являются важными элементами информации, так как они влияют на построение композиции. Оба дают ключевое представление о том, как окончательное изображение будет визуально воспринято читателем.
Окончательные обрезанные размеры журнала составляют 9 дюймов x 10,875 дюймов, что позволяет дизайнеру легко разместить изображение, а также обрезать изображение в процессе печати. мой рабочий файл 9,25” x 11,125” (RGB 300 т/д).
Шаг 2. Визуализация: концепции и композиция
Во-первых, важно поделиться тем, что статья, для которой было создано это искусство, была рассказом о том, как развиваются корпорации и как их советы директоров (и выбор членов советов директоров) должны быть такими же. Ключевое слово в заголовке, на котором я сосредоточился, было Retooling (Переоснащение платы). Из 3 или 4 концепций, которые я предложил для этой иллюстрации, изображение, над которым мы работаем сегодня, представляет собой небольшое переосмысление концепции, выбранной арт-директором.
Я знал, что визуальных элемента в произведении должны отражать концепции , такие как «практическая работа», «создание» и «создание» нового члена совета директоров, а конечным результатом будет «переоснащение» совета директоров. Эти слова помогли мне выбрать, какие визуальные элементы лучше всего передают это.
Как только я решил, какие элементы я буду использовать, я мог начать набрасывать их в композицию, которая имела целенаправленное визуальное направление и поток. Вот несколько заметок, которые говорят об этом визуальном потоке, а также уравновешивают дизайн всего разворота:
Шаг 3: Содержание: Курирование и создание активов
Решив, какие изображения появятся на иллюстрации, я начинаю их курировать. Мой список предметов для этой иллюстрации:
- Полотно пилы (снято под двумя углами — один снимок плоский или используется как источник тени)
- Долото
- Бизнесмен
- Текстуры под дерево
- Сетчатая бумага
Я нашел пилу и долото в своем гараже и почистил их перед фотографированием.
Я сделал фотографии на свой iPhone Xs с минимальной настройкой освещения или вообще без нее. Снимки, которые я сделал с помощью iPhone, оказались более чем достаточными для сохранения четкости изображения в том размере, в котором они в конечном итоге будут напечатаны.
Примечание 1: Потребовалось от 5 до 7 отдельных снимков наклонного пильного диска и долота, чтобы получить точный угол, который я хотел использовать на иллюстрации. Я бы хотел, чтобы у меня был идеальный глаз, но у меня его нет. Простые пробы и ошибки по-прежнему мои лучшие друзья!
Примечание 2: Некоторые незначительные настройки яркости и цвета были применены к изображениям после открытия в Photoshop, но ничего особенного. Большая часть работы, которую нужно было сделать, это удалить шрифт на изображении с наклонным лезвием (о чем я объясню позже в этом уроке).
Изображение бизнесмена взято из старого каталога товаров, который я купил на eBay. Я осторожно вынул страницу из книги и отсканировал ее.
Я осторожно вынул страницу из книги и отсканировал ее.
Я бесплатно нашел в сети следующие две текстуры Woodgrain высокого разрешения:
- Древесина Древесина Текстура Фото
- Коричневая деревянная поверхность
Чтобы сохранить полный контроль над цветом текстур Woodgrain, я переключил режимы загруженных изображений Woodgrain на оттенки серого с RGB , затем я отрегулировал контраст изображения так, чтобы более темные линии, составляющие текстуру дерева, выделялись из фоновый цвет дерева.
Затем я переключаю режим обратно на RGB и добавляю слой поверх каждого изображения, заполняя его цветом, приближенным к цвету дерева, который я хотел, зная, что я могу настроить и настроить позже по мере необходимости. Я переключил этот режим цветового слоя на Linear Burn , чтобы я мог видеть сквозь него текстуру и снова иметь цветное изображение дерева.
И в качестве последнего актива я отсканировал плоский лист бумаги с сеткой с синими линиями.
Шаг 4. Очистка пильного диска с помощью инструмента «Штамп»
Необходимо удалить текст, напечатанный на боковой стороне пильного диска. Это было сделано с помощью Clone Stamp Tool (S) из моего набора инструментов.
Сначала продублируйте исходное изображение и поместите новый «рабочий файл» на отдельный слой вашего файла. Далее, выберите ширину кисти для вашего инструмента «Штамп», манипулируя размером кисти в палитре предустановленных кистей. Выберите образец области, чтобы воспроизвести рядом, затем прокрасьте текст, который вы хотите покрыть.
Путем настройки параметров Непрозрачность и Жесткость в палитре предустановок кистей вы можете контролировать, насколько быстро или непрозрачно будет покрываться область на лезвии, которая содержит текст. Требуется немного практики, чтобы научиться хорошо работать с инструментом клонирования, но у него есть возможность убедительно покрыть текст на лезвии, если вы потратите немного времени.
Шаг 5. Аккуратно вырежьте активы с помощью контуров
Для каждого объекта создайте контур вокруг них , который лишь слегка врезается в сам объект — не оставляйте цвет фона вокруг ваших объектов. Когда вы закончите выбирать и вырезать объекты, у вас должны получиться части, показанные ниже. (Я объясню изображение плоской пилы и то, как оно будет использоваться в качестве руководства для создания тени, позже в этом уроке).
Шаг 6. Создание тренировочной композиции для справки
Собрав, вырезав и очистив все свои активы, я создаю тренировочную композицию в увеличенном масштабе, где я могу свободно экспериментировать, изменять размер и располагать все имеющиеся у меня элементы в композицию, которая выглядит и чувствует себя хорошо. Именно на этом этапе я также выбираю основные цвета и другие настройки.
Причина этого? Так как в самом начале построения композиции происходит много настроек размера и искажения изображения, фрагменты, с которыми я манипулировал, могут начать выглядеть «мягкими» или поврежденными и не сохранить свою первоначальную четкость. Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Как только композиция меня устроит и у меня появится общее представление о том, как все будет сочетаться, я выравниваю Практикующую композицию до одного слоя и использую ее в качестве направляющей и инструмента позиционирования для всех последующих окончательных слоев что я строю над ним.
Шаг 7: Создание ксилографии и тени
Ссылаясь на мою учебную композицию, я создаю плотный контур ксилографии в контурах — я создаю одну общую форму в качестве основы цвета на слое, а затем создаю все отдельные части на слоях над ним.
На изображении ниже показано, как наслаивается все изображение ксилографии. На диаграмме A — самый нижний слой, B — слой над ним и так далее до буквы K.
Примечание: Я уменьшил непрозрачность слоев G, H и I на диаграмме, чтобы вы могли видеть как Бизнесмен вписывается в искусство.
Чтобы вставить каждый фрагмент текстуры Woodgrain в структуру, выберите контур , который я создал для этого конкретного фрагмента, и вставьте его в текстуру Woodgrain 9.0663 с помощью функции «Вставить в» («Правка» > «Специальная вставка» > «Вставить в») . Как только текстура Woodgrain была на месте, я отрегулировал цвет, контраст и угол по своему усмотрению. Это повторялось для всех последующих произведений.
Чтобы создать иллюзию того, что Бизнесмен застрял в деревянном блоке, я уменьшил непрозрачность в секции H, чтобы я мог видеть сквозь нее, а затем я вырезал кусок из секции H, который соответствовал контурам ноги Бизнесмена.
Чтобы построить тень, падающую за Вудблоком, I создал форму и залил ее темно-серым цветом.
Чтобы добавить к отбрасываемой тени дополнительную форму головы и плеч Бизнесмена, я просто выделил его, создал отдельный слой, залил его тем же темно-серым цветом, затем отрезал нужный мне участок и добавил его к вершине тени позади Вудблока. Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Шаг 8: Размещение угловой пилы, прорезь для лезвия и тень
Создавая свою тренировочную композицию, я обнаружил, что угол наклонной пилы на фотографии, которую я сделал, был немного не таким, как мне бы хотелось. так оно и было, поэтому я немного поиграл с его углом, пока не был доволен тем, как он выглядел.
Выяснив это заранее, когда я поместил финальное изображение угловой пилы в файл, все, что мне нужно было сделать, это настроить его так, чтобы оно соответствовало изображению в практической композиции без какой-либо суеты. Для этого я использую Функции Edit > Transform > Scale, Skew and Distort , чтобы разместить изображение лезвия на месте без многократного преобразования.
После размещения лезвия я обрезал лишнюю высоту , которая мне не нужна.
После того, как угловая пила была на месте, я создал слот для лезвия на слоях под ним, чтобы он выглядел так, как будто он исчезает в столе. На схеме показано, как это делается. Я снова использовал Контуры , чтобы сделать фигуры, заполнил их цветом 9.0663 и использовали Burn Tool (O), чтобы затемнить оранжевую фигуру и придать ей объем.
Затем, чтобы создать тень, которая появляется позади пилы под углом, я использую изображение плоской пилы , чтобы создать контур (используя контуры) , который я затем заполнил плоским серым цветом. Затем я поместил эту плоскую фигуру серого цвета на слой под Angled Saw Blade, чтобы создать тень.
I повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все ненужные лишние фигуры, а затем изменил режим слоя на Умножьте с настройкой непрозрачности на 35%.
Шаг 9: трехсторонняя доска
В верхней части композиции находится доска. Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Шаг 10: Деревянная стружка и сетки
Используя мою Практикующую композицию в качестве грубого руководства, я создал фигуры Деревянной стружки с помощью контуров. Как только я был удовлетворен фигурами, я выделил каждую из них (используя контуры) и заполнил его частью текстуры Woodgrain и снова использовал функции Edit > Transform > Scale, Skew, Warp и Distort , чтобы заставить Woodgrain вписаться в форму Shaving и в конечном итоге выглядеть аутентично.
После того, как текстура древесины была на месте, я снова использовал инструмент Burn Tool (O) , чтобы придать световой объем каждой стружечной стружке. Наконец, я добавил тени под каждым из них.
Для фрагментов сетки я просто поместил актив на место, изменил его размер и затем переключил его режим на Умножьте с непрозрачностью 100%.
И вот!
Как правило, я стараюсь, чтобы все, что я делаю, было как можно проще и быстрее при построении моих иллюстраций, в то же время добавляя небольшие штрихи, которые оживляют все.
Когда вы заранее концентрируетесь на концепции, композиции и достижении сути произведения, вы достигли не менее 70% своих целей. Дополнительные 15-20%, которые добавляет курирование ресурсов и создание части, безусловно, важны, но это «конец» проекта, а не начало. Любая дополнительная изюминка или деталь, которую вы можете добавить после этого, — это вишенка на торте — последние 10%.
О ХУДОЖНИКЕ
Мэтт Вуд уже 30 лет работает профессиональным художником и иллюстратором в Колорадо. Он на 100% самоучка. До того, как заняться сольной карьерой в 1998 году, Мэтт был графическим дизайнером и арт-директором. В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванной.
С работами, появляющимися во множестве журналов, на упаковках продуктов и в печатных рекламных кампаниях, Мэтт всегда поддерживает в своих работах ряд других художественных занятий. На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
Вы можете ознакомиться с его работами в Instagram @mattwoodillustration и на сайте badideastudios.com.
Товары
Посмотреть все
Создание фотоколлажа в виде сетки с помощью Photoshop
Если вы давно хотели создать свой собственный фотоколлаж в виде сетки, Photoshop — отличный инструмент для использования. Используя направляющие, вы можете быстро настроить идеально ровные формы сетки, установив количество строк и столбцов, которые вы хотите использовать. Затем вы будете использовать фигуры и обтравочные маски, чтобы закончить коллаж.
Вот пошаговые инструкции по созданию собственного сетчатого коллажа в Photoshop.
Хотите узнать, как создать собственный фотоколлаж в Lightroom? Перейдите сюда, чтобы посмотреть видеоурок.
Шаг 1: Создайте новый документ
Откройте Photoshop и выберите Файл > Новый . Затем выберите размер документа, с которым вы хотите работать. Это руководство будет работать со всеми размерами изображений, поэтому выберите размер, который вам подходит. Здесь я решил создать документ с белым фоном размером 6000×4000 пикселей и плотностью 300 пикселей на дюйм.
Шаг 2: Создайте сетку с помощью направляющих
После создания нового документа перейдите к View > New Guide Layout . Затем используйте разделы «Столбцы» и «Строки», чтобы создать сетку, и убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть, как она выглядит. Это устанавливает равномерно распределенные направляющие, которые упрощают создание фигур, которые вы будете использовать для размещения изображений в коллаже из фотосетки.
Шаг 3. Настройте инструмент «Прямоугольник» перед созданием фигур сетки
На панели инструментов перейдите к Инструмент «Прямоугольник» . Если вы его не видите, вам может потребоваться щелкнуть правой кнопкой мыши по существующей фигуре и установить для нее прямоугольник.
Затем вверху убедитесь, что фигура по умолчанию имеет отсутствие обводки , и выберите цвет для вашей фигуры. Вы можете выбрать любой цвет, который вам нравится, так как он будет заменен фотографией, как только вы создадите коллаж из фотосетки.
Шаг 4: Добавьте первый шаблон формы
Во-первых, убедитесь, что в меню установлен флажок Snap . Вы можете проверить это, перейдя на Вид > Привязать , а также Вид > Привязать к > Направляющие . Это гарантирует, что ваша форма настроена против направляющих, которые вы создали на втором шаге.
Затем с помощью инструмента «Прямоугольник» нарисуйте фигуру, расположив ее внутри одной из направляющих, и привяжите к направляющим в документе.
Шаг 5: Дублируйте фигуру и заполните другие поля сетки фотографий
Теперь, когда вы создали первую фигуру, пришло время добавить прямоугольники в другие поля. Вместо того, чтобы рисовать фигуры снова и снова, вы можете просто продублировать слой и перетащить его в поле сетки.
Самый быстрый способ сделать это — выбрать инструмент Move (сочетание клавиш: V ), затем нажать клавишу Opt (Mac) или Alt (Win) и перетащить прямоугольник. Это будет дублировать и перемещать фигуру одновременно. Продолжайте дублировать и перемещать фигуры, пока вся сетка не будет заполнена.
Шаг 6. Добавьте рамку к фигуре
Если вы хотите добавить рамку к внешней стороне фотографий сетки, вы можете легко сделать это с помощью стилей слоя. Выберите верхний слой на панели «Слои» и используйте кнопку 9.0662 Кнопка Стили слоя для добавления обводки.
Затем установите размер и цвет обводки в соответствии с вашими настройками. Здесь я выбрал белую обводку 30 пикселей внутри фигуры.
Здесь я выбрал белую обводку 30 пикселей внутри фигуры.
Шаг 7: Скопируйте стиль слоя в другие слои
Пока верхний слой все еще активен, перейдите к Слой > Стиль слоя > Копировать стиль слоя . Затем на панели «Слои» нажмите и удерживайте клавишу Shift . и щелкните нижний слой с фигурой (при этом будут выбраны все слои с фигурами). Далее переходим к Слой > Стиль слоя > Вставить стиль слоя , и обводка/граница будут применены ко всем слоям формы.
Шаг 8. Заполните формы фотографиями
Теперь пришло время заполнить фигуры вашим изображением, чтобы создать сетку фотографий! Во-первых, вы можете очистить предварительный просмотр и скрыть представление сетки, выбрав View > Clear Guides (не волнуйтесь, вы можете оставить его включенным, если хотите, и это не повлияет на ваш напечатанный или экспортированный файл) .
Теперь откройте на своем компьютере папку с фотографиями, которые вы хотите использовать в своей сетке фотографий. Затем выберите один из слоев формы и перетащите фотографию в окно предварительного просмотра. Нажмите и удерживайте клавишу Opt (Mac) или Alt (Win), наведите указатель мыши между слоем формы и изображением (чуть ниже только что добавленного изображения) и щелкните, когда увидите изменение значка. Это создаст обтравочную маску, поэтому добавленное вами изображение будет видно только в пределах слоя формы. Теперь вы можете изменить размер слоя изображения (выберите слой и перейдите к шагу 9).0662 Edit > Free Transform ), чтобы лучше вписаться в форму.
Затем выберите один из слоев формы и перетащите фотографию в окно предварительного просмотра. Нажмите и удерживайте клавишу Opt (Mac) или Alt (Win), наведите указатель мыши между слоем формы и изображением (чуть ниже только что добавленного изображения) и щелкните, когда увидите изменение значка. Это создаст обтравочную маску, поэтому добавленное вами изображение будет видно только в пределах слоя формы. Теперь вы можете изменить размер слоя изображения (выберите слой и перейдите к шагу 9).0662 Edit > Free Transform ), чтобы лучше вписаться в форму.
Продолжайте добавлять свои изображения над слоями формы и обрезать/преобразовывать их, пока вся сетка фотографий не будет заполнена.
Дополнительный совет: Сохраните коллаж сетки Photoshop в формате PSD, чтобы не создавать шаблон заново и использовать его с другими изображениями.
Как сделать коллаж в Photoshop (6 подробных шагов)
Коллажи — это интересный способ показать коллекцию фотографий. Они идеально подходят для демонстрации снимков из отпуска, изображений с тематической или профессиональной фотосессии или фотографий, рекламирующих какое-либо мероприятие.
Они идеально подходят для демонстрации снимков из отпуска, изображений с тематической или профессиональной фотосессии или фотографий, рекламирующих какое-либо мероприятие.
Привет! Меня зовут Кара, и как профессиональный фотограф я люблю коллажи, потому что они дают мне возможность изобразить историю сеанса так, как это невозможно сделать с помощью одного изображения.
Photoshop также позволяет довольно легко составить коллаж. Позвольте мне показать вам, как!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Они могут немного отличаться, если вы используете Mac или другие версии.
Содержание
- Шаг 1. Создайте новый документ
- Шаг 2. Добавьте изображения
- Шаг 3. Превратите их все в смарт-объекты
- Шаг 4. Добавьте изображения в документ
- Шаг 5. Измените размер и положение
- Шаг 6. Оденьте его
- Измените цвет фона
- Добавьте рамку вокруг изображений
Шаг 1.
 Создайте новый документ
Создайте новый документВ открытом Photoshop нажмите Ctrl +
N или Cm 0663 + N для создания нового документа. Кроме того, вы можете перейти к File в строке меню и выбрать New.Тщательно продумайте размер документа, который вам нужен. Если вы хотите опубликовать свой коллаж в Instagram, вам понадобится квадратный документ. Если вы планируете распечатать коллаж, вам может понадобиться довольно большой документ с высоким разрешением.
Если вы не уверены в размере, лучше ошибиться в сторону слишком большого. Вы всегда можете сократить или уменьшить его позже.
Для этой демонстрации я выберу предустановку для документа размером 11 X 17 дюймов для печати. Вы можете найти его на вкладке Печать или выбрать собственные значения справа.
Здесь также можно выбрать цвет фона. Мы пока остановимся на белом. Нажмите Создать , когда вы будете довольны своим выбором.
Шаг 2: Добавьте изображения
Количество изображений будет иметь огромное влияние на то, каким получится конечный продукт. Я рекомендую использовать не менее трех изображений. Два изображения — это скучно, а одно — не коллаж, ха-ха!
Но и слишком много тоже не хочется. Если ваш коллаж большой, вы можете использовать больше, но для коллажа такого размера я рекомендую максимально использовать восемь изображений.
Чтобы добавить изображения, вы можете загрузить их по отдельности или использовать этот удобный прием, чтобы загрузить их все сразу. Перейдите к File в строке меню и наведите курсор на Scripts. Выберите Загрузить файлы в стопку .
Щелкните Просмотрите и перейдите к изображениям, которые хотите использовать. Выберите их, и они появятся в поле слева. Как только вы их получите, нажмите ОК.
Затем изображения будут загружаться как новые слои один поверх другого в новом документе.
Шаг 3. Превратите их все в смарт-объекты
Одним из преимуществ использования смарт-объектов является возможность масштабирования изображений без потери качества. Поскольку нам нужно будет изменить размер этих изображений, чтобы разместить их, давайте сначала превратим их все в смарт-объекты.
Щелкните правой кнопкой мыши на каждом слое и выберите Преобразовать в смарт-объект для каждого изображения.
Шаг 4. Добавьте изображения в документ
Возможно, вы заметили, что изображения не загружаются в документ. Это нормально. После того, как вы превратили их все в смарт-объекты, просто выберите все слои и переместите их в документ.
Сделайте это, щелкнув первый слой, удерживая Shift, и щелкнув последний слой. Это выделит все слои.
Нажмите и перетащите, и вы увидите призрачную версию слоев, отслеживаемых с помощью мыши. Перетащите их на вкладку, где ждет ваш документ.
Шаг 5.
 Изменение размера и положения
Изменение размера и положенияТеперь пришло время упорядочить изображения. Нажмите непосредственно на изображение в документе или выберите слой на панели слоев.
Вокруг выбранного изображения появится синяя рамка. Возьмитесь за углы и перетащите, чтобы изменить размер. Нажмите на изображение и перетащите, чтобы переместить все изображение.
Следите за фиолетовыми линиями выравнивания. Это поможет вам выровнять изображения по сторонам, верху и центральной линии холста, а также другим изображениям.
Если вы хотите перекрыть некоторые изображения, помните, что слои в верхней части панели слоев появятся поверх изображения.
Например, выбранное изображение (обведено синей рамкой) является вторым в очереди. Оно находится над всеми остальными изображениями в стеке и перекрывает три изображения.
Изображение, перекрывающее левый нижний угол выделенного изображения, находится наверху стопки. Нажмите и перетащите слои вверх, чтобы переместить изображения вперед или вниз, чтобы отправить их назад.
Нажмите Введите или Верните , когда вы будете довольны размещением каждого изображения, чтобы принять изменения.
Шаг 6: Оденься
На этом этапе можно сделать простой коллаж. Если вы хотите одеть его, есть несколько вещей, которые вы можете сделать. Например, мне не нравится абсолютно белый фон для этого коллажа.
Изменение цвета фона
Чтобы изменить его, выберите фоновый слой и нажмите Shift + Backspace или ( Shift + Удалить на Mac), чтобы открыть поле Заполнить . Вы также можете перейти к Edit и выбрать Fill.
Выберите Color в поле Contents , чтобы открыть палитру цветов.
Вы можете выбрать цвет или использовать пипетку, чтобы выбрать цвет на одном из изображений.
Если вы используете пипетку, убедитесь, что All Layers выбран в поле Sample в Опции бар. В противном случае палитра цветов будет выбирать только фоновый слой, и будет казаться, что ничего не происходит.
В противном случае палитра цветов будет выбирать только фоновый слой, и будет казаться, что ничего не происходит.
Затем нажмите на цвет на одной из ваших фотографий, который вы хотите подобрать. Щелкните OK .
Добавить рамку вокруг изображений
Вы также можете добавить рамку вокруг изображений, если хотите, с эффектом слоя. Выберите слой, затем щелкните значок fx в нижней части панели «Слои».
Выберите в меню Stroke . На панели «Стиль слоя» вы можете настроить размер и установить положение границы на Снаружи , Внутри , или Центр (одинаково внутри и снаружи).
Дважды щелкните в образце цвета, чтобы выбрать цвет границы. Нажмите OK , когда закончите.
Вернувшись на панель слоев, щелкните правой кнопкой мыши на слое с границей и выберите Копировать стиль слоя.
Выберите все остальные слои, щелкните правой кнопкой мыши, и выберите Вставить стиль слоя , чтобы применить ту же границу ко всем другим изображениям.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}