Как правильно подобрать цвета в интерьере: сочетание и контраст
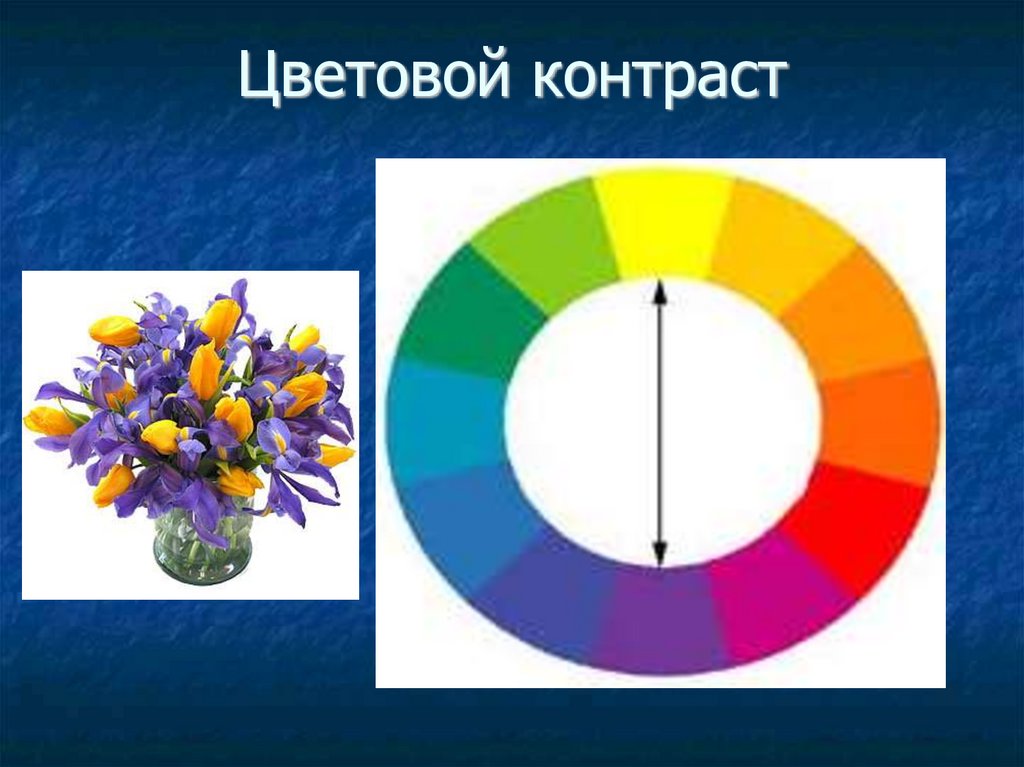
Многим из нас не раз случалось любоваться красивыми интерьерами, выполненными профессиональными дизайнерами. Гармонично подобранные цвета, яркие контрасты, сочные акценты – кажется, что подобрать их способны только художественно одаренные люди. Однако даже специалисты не полагаются на одно вдохновение и собственное видение в работе. В колористике существуют определенные правила и вспомогательные средства, такие, например, как круг Иттена. Научившись им пользоваться, вы сможете безошибочно подбирать цвета, сочетать их оттенки и создать интерьер своей мечты самостоятельно.
Круг Иттена – что это такое?Это цветовой круг, состоящий из трех базовых цветов и их производных, получаемых путем смешивания.
Первый уровень – это красный, синий и желтый цвета.
Второй уровень – это зеленый, оранжевый и фиолетовый, получившиеся от смешивания цветов первого уровня.
И так далее круг Иттена заполняется множеством оттенков. Нам важно знать, что есть определенные способы их сочетания.
Нам важно знать, что есть определенные способы их сочетания.
Белый, черный, серый и коричневый цвета считаются нейтральными и универсальными, так как прекрасно подходят к любому оттенку из круга.
Способы сочетания оттенков круга Иттена.- Монохромная комбинация. Этот способ предполагает использование оттенков одного цветового сектора, например, только зеленого или только синего. Этот прием называется градиент. Если такой интерьер покажется вам скучным, то его можно разбавить любым универсальным цветом.
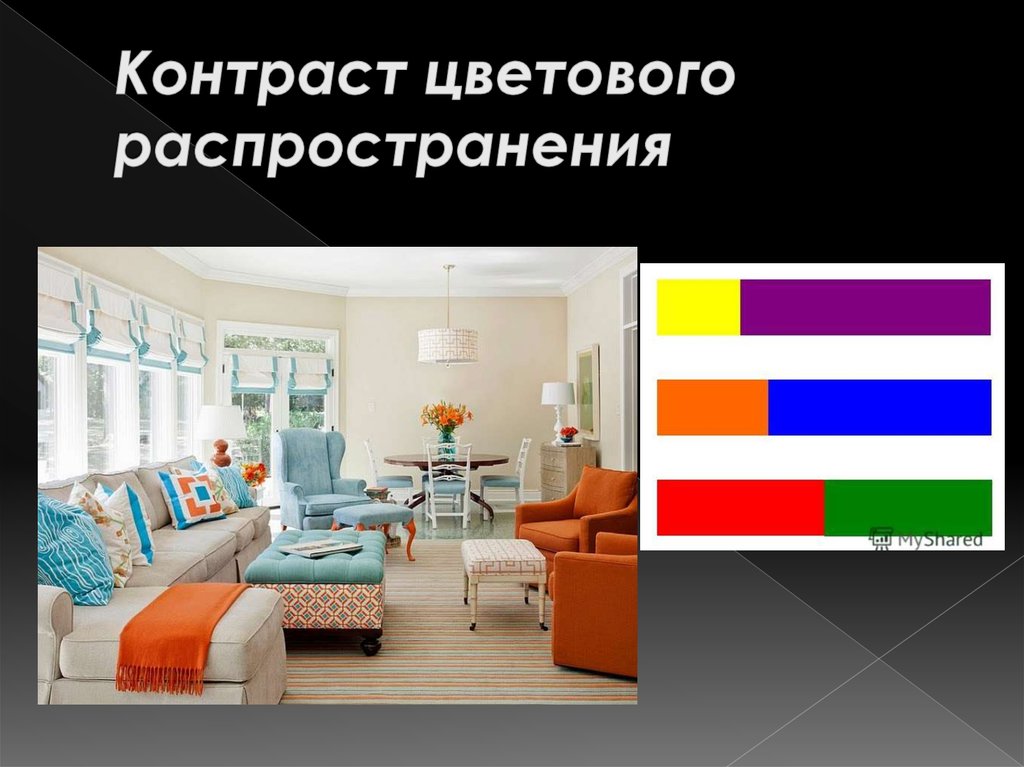
- Комплементарная комбинация. Объединяет цвета, находящиеся друг напротив друга, что создает яркие и контрастные сочетания: синий — оранжевый, фиолетовый — желтый и тд. Отлично подходит для создания цветовых акцентов.
- Аналоговое сочетание. Это использование трех соседних цветов и их оттенков. Помещение, оформленное по такому принципу, будет производить благородное и изысканное впечатление.
- Аналоговая триада.
 Состоит из комбинации трех цветов, расположенных на вершинах равнобедренного треугольника. Один из любых вариантов дизайнеров, благодаря нему интерьер получается не только гармоничным, но и жизнерадостным.
Состоит из комбинации трех цветов, расположенных на вершинах равнобедренного треугольника. Один из любых вариантов дизайнеров, благодаря нему интерьер получается не только гармоничным, но и жизнерадостным.
- Комплементарная триада. Чаще всего применяется к броским аксессуарам, когда основной интерьер выдержан в гармоничных оттенках.
- Четырехугольная схема. Здесь на круге Иттена рисуется квадрат или прямоугольник, соединяющий две пары контрастных цветов. Объединить их в одном интерьере, не перегрузив его цветом и не сделав слишком пестрым, довольно сложно. Применяется в восточном стиле или стиле Бохо.
Отдавая предпочтение сочетанию трех цветов одновременно, всегда помните правило пропорции сочетания цветов. Иначе вместо стильного интерьера можно легко получить утомляющее своей яркостью и пестротой помещение.
Это правило рекомендует 60% отдавать одному доминирующему цвету, в который может быть окрашен пол, потолок или стены. Второй цвет должен занимать 30% пространства, чаще всего эта доля приходится на текстиль: шторы, пледы, обивка мебели, ковры и тд. И последние 10% следует оставить для создания акцентов с помощью третьего цвета, подобрав небольшие аксессуары: предметы декора, цветочные горшки, рамки для фотографий.
Второй цвет должен занимать 30% пространства, чаще всего эта доля приходится на текстиль: шторы, пледы, обивка мебели, ковры и тд. И последние 10% следует оставить для создания акцентов с помощью третьего цвета, подобрав небольшие аксессуары: предметы декора, цветочные горшки, рамки для фотографий.
Советы по сочетанию цветов
- При планировании дизайна интерьера всегда учитывайте цвет пола, который должен гармонировать с выбранным вами цветовым решением.
- Если вы опасаетесь переборщить с яркостью, то используйте в качестве основного цвета любой нейтральный (белый, серый, черный, коричневый), а цветовые акценты расставляйте с помощью круга Иттена.
- Чем ближе оттенок к центру круга, тем меньше в пропорции его должно быть в интерьере. Базовые цвета очень насыщенные и употреблять их следует дозировано.
- Обязательно проверьте оттенок каждой вещи при солнечном, дневном и искусственном освещении, так как в магазине и дома они могут сильно отличаться.

«Видимые» цвета и симультанный контраст в портрете – ARTandYou.ru
- Статьи
Мы видим мир цветным, но когда дело доходит до изображения цвета — возникает проблема «видимых» и «известных» цветов.
- Дата публикации: 23 января 2012
- Текст: Pol D-va
- Время на прочтение: 3 — 4 мин.
De gustibus et coloribus non disputandum. – О вкусах и цвете не спорят.
Цвет является одним из основных выразительных средств изобразительных искусств, будь то живопись, графика или фотография. Крупнейший исследователь цвета в искусстве Иоханнес Иттен говорит о важности изучения не только собственно физических свойств цвета, но, в первую очередь, его психофизиологической реальности (подробнее о цвете в его труде «Искусство цвета»).
для художника важно не только изучение физики «известного» цвета, но также и наблюдение за восприятием «видимого» человеческим глазом цвета.
Так, например, белые цветы видятся рано утром желтоватыми, днем — голубоватыми, вечером — красноватыми и возможно даже зеленоватыми, когда они находятся между сильно освещенными кустами и деревьями. Но на видение человека всегда оказывает влияние его знание цветов. Поэтому цветы являются всегда белыми, так как сознание человека однажды уже определило их как белые и зарегистрировало их таковыми в своей памяти. В живописи в конце 19 века импрессионисты использовали этот опыт в своих картинах. Они рисовали портреты и жанровые сцены не теми цветами, которые они «знали», а которыми они действительно в природе «видели». Вместе с завершенными и иногда преувеличенными передачами отражающих цветов природы на все окружение и даже воздух они создавали завершенными импрессиями впечатления от природы, цветового настроения и атмосферы.
В портретах Жана Огюста Ренуара (Jean Renoir) у девочки красные тени на лице, потому что на ней яркая красная блузка, а портрет в тени напластован синим цветом, сцена на лугу или под деревьями преисполнена различными зелеными отражениями.
- Пьер Огюст Ренуар «Мадам Моне и сын»
- Пьер Огюст Ренуар «Качели»
- Пьер Огюст Ренуар «Дама в красном венке»
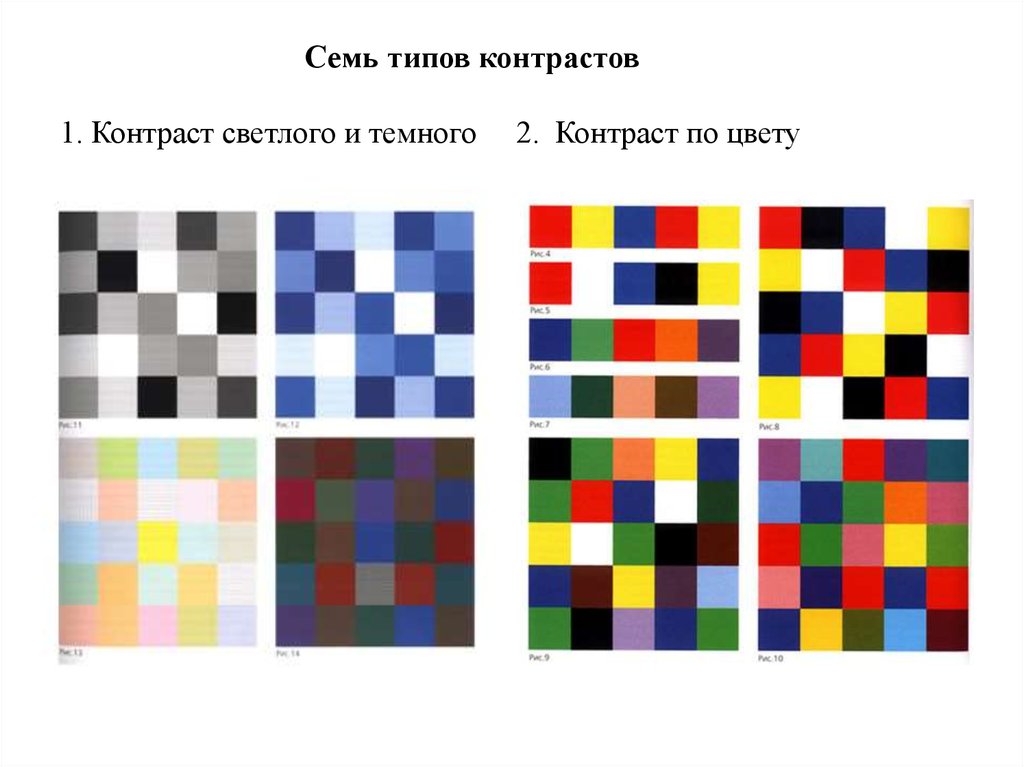
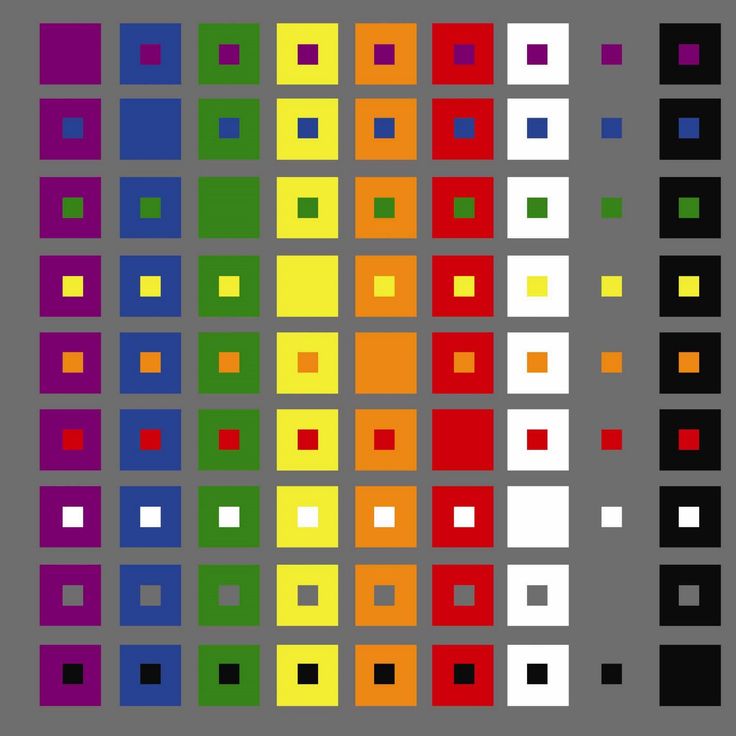
В монохромном изображении основным выразительным средством предстает световой контраст — созданная освещением разница светлого и темного. При работе с цветом появляется множество возможностей контраста. Важно помнить, что очень деликатные нюансы цветов легко теряются при неудачном их сочетании. Виной этому так называемый симультанный контраст.
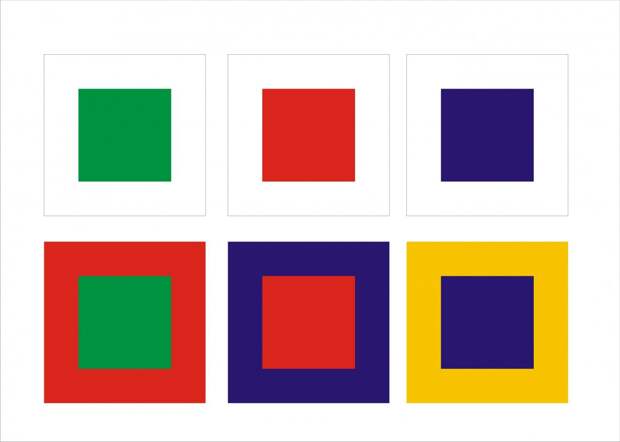
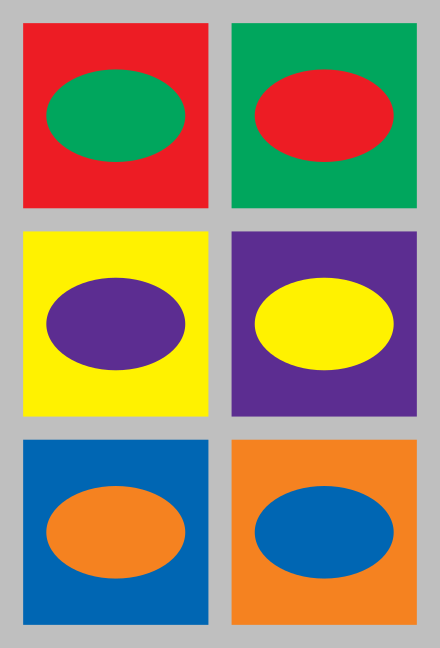
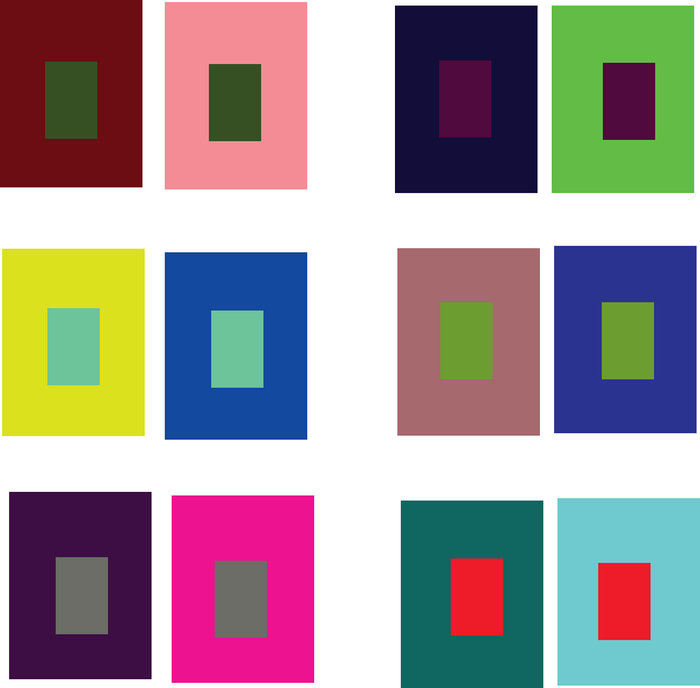
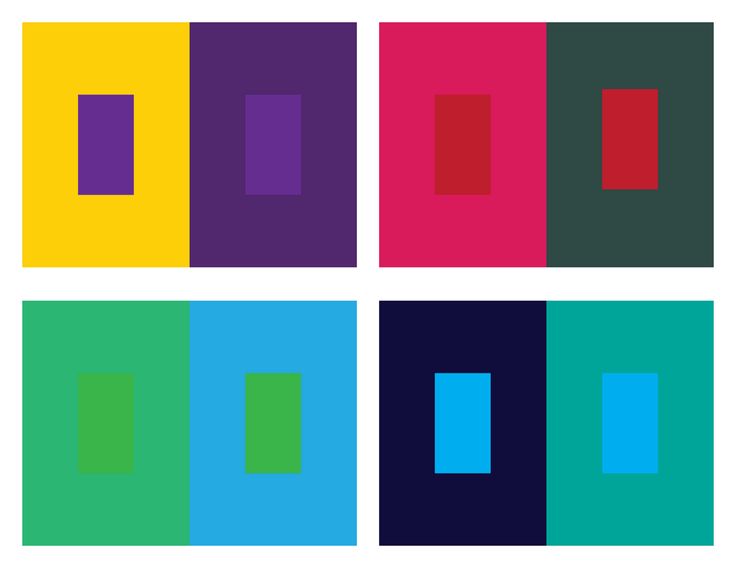
Симультанный контраст — явление, при котором человеческий глаз при восприятии какого-либо цвета порождает дополнительный ему цвет. Любой цвет действует интенсивнее и более ярко, когда по близости появляется его дополнительный цвет или один из его родственных оттенков. И он выглядит более матовым, когда рядом находятся его собственные цветовые оттенки. Симультанные цвета возникают лишь как ощущение, так как объективно все цвета сохраняют их тональность, чистоту и яркость. Умело используя этот своего рода оптический обман можно усилить бледные, преломленные, невзрачные цвета, а слишком кричащие смягчить.
И он выглядит более матовым, когда рядом находятся его собственные цветовые оттенки. Симультанные цвета возникают лишь как ощущение, так как объективно все цвета сохраняют их тональность, чистоту и яркость. Умело используя этот своего рода оптический обман можно усилить бледные, преломленные, невзрачные цвета, а слишком кричащие смягчить.
Например, если у изображаемой модели немного бледный цвет лица, который необходимо представить несколько интенсивнее и здоровее, то её необходимо поместить по возможности в контраст с матовыми, преломленными, холодными оттенками. Для этого годятся цвета от серо-голубого до серо-зеленого, которые, однако, из-за светового контраста не должны быть слишком темными.
Если необходимо смягчить слишком сильный красный тон лица, то можно оптически родные ему цвета распределить в большей чистоте, потому что эти преломленные цвета всегда придают некоторую матовость.
Один маленький нюанс может изменить характер всего изображения. Например, кричащая красная губная помада делает остальной тон кожи в большинстве случаев более бледным, а легкий пастельный тон наоборот освежает лицо. Поэтому макияж играет большую роль в портретной фотографии.
Поэтому макияж играет большую роль в портретной фотографии.
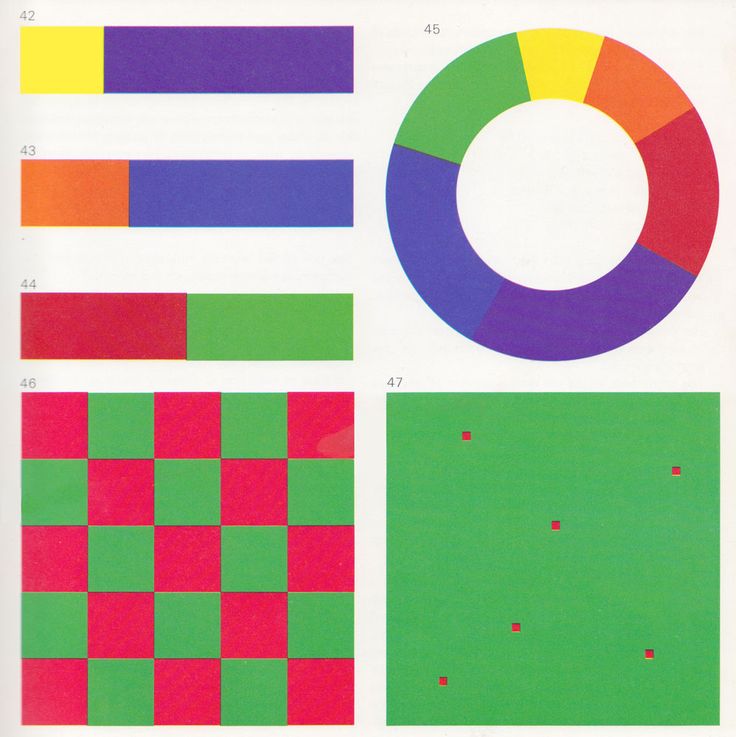
Симультанный контраст важно учитывать всем, кто работает с цветом. Художник часто на интуитивном уровне чувствует гармоничное или неблагозвучное сочетание цветов. В ситуациях сомнения правильное решение помогает обнаружить предварительный эскиз и теоретическое знание, при каких условиях возникают симультанные вибрации и как их можно избежать. Гете называл симультанный контраст «первейшим качеством цвета, дающим возможность использовать его в эстетических целях».
Текст: Полина Долганова
WebAIM: доступность контраста и цвета
Введение
Использование контраста и цвета жизненно важно для доступности. Пользователи, включая пользователей с нарушениями зрения, должны иметь возможность воспринимать контент на странице. В Руководстве по обеспечению доступности веб-контента (WCAG) 2 много мелкого шрифта и сложностей, которые могут легко запутать создателей веб-контента и оценщиков веб-доступности.
Определение цветов
Цвета можно определить несколькими способами. Например, этот оттенок синего обычно может быть определен тремя различными способами в стилях веб-страницы:
-
rgb (97, 97, 255): Количество красного, зеленого и синего, образующих цвет, представлено как число от 0 до 255. -
#6161FF: Это «шестнадцатеричный» формат, в котором значения красного/зеленого/синего представлены в виде комбинации шести букв или цифр. Обычно называемый «Hex», это очень распространенный формат на веб-страницах. -
hsl (240, 100%, 69%): Оттенок, насыщенность и яркость более точно соответствуют тому, как люди воспринимают цвета. Изменение «яркости» цвета изменит его коэффициент контрастности на другой цвет.
Альфа-канал, который представляет собой непрозрачность или прозрачность цвета, также влияет на контрастность. Альфа представлена числом от 0 (полностью прозрачный) до 1 (полностью непрозрачный). Уменьшение альфы для элемента уменьшит его контраст, потому что вы позволяете основному цвету просачиваться.
Альфа представлена числом от 0 (полностью прозрачный) до 1 (полностью непрозрачный). Уменьшение альфы для элемента уменьшит его контраст, потому что вы позволяете основному цвету просачиваться.
WCAG 2 «Коэффициент контрастности»
В WCAG 2 контраст является мерой разницы в воспринимаемой «яркости» или яркости между двумя цветами (фраза «цветовой контраст» никогда не используется в WCAG). Эта разница яркостей выражается как отношение в диапазоне от 1:1 (например, белое к белому) до 21:1 (например, черное к белому). Чтобы дать систему отсчета, на белом фоне:
- Чистый красный цвет (#FF0000) имеет соотношение 4:1. Я красный текст.
- Чисто-зеленый (#00FF00) имеет очень низкое соотношение 1,4:1. Я зеленый текст.
- Чистый синий (#000FF) имеет коэффициент контрастности 8,6:1. Я синий текст.
Важно
Если поменять местами цвета текста и фона, коэффициент контрастности останется прежним.
Три критерия успеха в адресной контрастности WCAG 2:
- 1.
 4.3 Контрастность (минимум)
4.3 Контрастность (минимум) - 1.4.6 Контрастность (улучшенная)
- 1.4.11 Нетекстовый контраст.
Один дополнительный критерий успеха, 1.4.1 Использование цвета, ссылается на коэффициент контрастности как часть требования для ссылок, которые различаются только по цвету.
Мы подробно рассмотрим эти четыре критерия успеха.
1.4.3 Контрастность (минимум)
Это требование уровня AA гласит:
Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4,5:1, за исключением следующего:
- Крупный текст:
Крупномасштабный текст и изображения крупномасштабного текста имеют коэффициент контрастности не менее 3:1; - Случайно: Текст или изображения текста, являющиеся частью неактивного компонента пользовательского интерфейса, являющиеся чистым украшением, невидимые для всех или являющиеся частью изображения, содержащего другой значительный визуальный контент, не требующие контраста .

- Логотипы: Текст, являющийся частью логотипа или торговой марки, не требует контраста.
Вот несколько примеров текста с контрастностью почти 4,5:1.
- Серый (#767676) на белом фоне
- Фиолетовый (#CC21CC) белый
- Синий (#000063) на сером (#808080)
- Красный (#E60000) на желтом (#FFFF47)
Для многих из нас некоторые из этих комбинаций не очень читаемы. Вот почему 4,5:1 — это 9.0091 минимум требуется WCAG..
Важно
Вы не можете округлить коэффициент контрастности до 4,5:1. Например, #777777 — широко используемый оттенок серого с коэффициентом контрастности 4,47:1 — не соответствует этому требованию. в WCAG 2.
Пример
Белый текст на изображении ниже имеет недостаточную контрастность.
Контур и ореол
Текстовые эффекты, такие как контуры, могут влиять на воспринимаемый контраст. WCAG 2 утверждает, что цвет контура текста или границы может использоваться в качестве цвета текста или переднего плана при измерении контраста.
В качестве цвета фона можно использовать свечение/гало вокруг букв.
Исключения
Есть три исключения из требования контрастности 4,5:1: крупный текст, случайный текст и логотипы.
Крупный текст
Крупный текст легче читать, поэтому требования к контрастности снижены до 3:1. WCAG определяет крупный текст как текст размером 18 пт и больше или 14 пт и крупнее , если выделено жирным шрифтом.
Например:
- Серый (#949494) Текст 18 пунктов на белом фоне
- Фиолетовый (#C86ff1) 14 пунктов + полужирный текст на белом фоне
Примечание
- На веб-страницах пиксели гораздо чаще используются для размера текста, чем точки. 18 точек соответствуют 24 пикселям, а 14 точек — примерно 18,67 пикселям.
- В CSS полужирный текст обычно имеет
font-weight:boldилиfont-weight:700или больше.
К изображениям текста предъявляются те же требования, но бывает сложно или невозможно измерить размер текста или толщину шрифта на изображении.
Случайный текст
WCAG 2.0 определяет четыре типа «случайного» текста, которые не требуются для соответствия требованиям контраста.
- Неактивный: Неактивный элемент, например отключенная кнопка «Отправить» ( ), определяется визуально по низкоконтрастному состоянию.
- Чистое украшение: Декоративный текст, не предназначенный для чтения. Примером этого может быть изображение книжной полки на домашней странице библиотеки. Названия книг не предназначены для чтения пользователем.
- Никому не видно: Текст, который должен быть скрыт, например, невидимая ссылка для пропуска, не должен соответствовать требованиям контрастности, пока не станет видимым.
- Часть изображения, которая содержит другой значительный визуальный контент: Текст, не являющийся важной частью информации на изображении, например, бейдж на рубашке человека на фотографии вечеринки, не должен соответствовать любые требования к контрасту.

Примечание
Как правило, текст, который будет частью альтернативного текста изображения, вероятно, должен соответствовать требованиям контраста, в то время как текст, который не будет добавлен к альтернативному тексту, обычно может считаться второстепенным.
Логотипы
Текст, являющийся частью логотипа или торговой марки, не требует контраста. Если мы вернемся к примеру с изображением текста, использованному ранее, логотип Amazon Music будет исключением.
Не упоминается
В 1.4.3 не упоминается пара важных соображений контраста.
Градиенты, фоновые изображения и прозрачность
Текст поверх градиентов, полупрозрачные цвета и фоновые изображения по-прежнему должны соответствовать требованиям контрастности, но WCAG не предоставляет никаких рекомендаций по измерению их контрастности. Обычно мы рекомендуем тестировать область с наименьшим контрастом.
Изменение цвета при наведении, фокусе и т. д.
Текст иногда меняет цвет, когда пользователь взаимодействует с ним с помощью мыши или клавиатуры. CSS можно использовать для определения наведения, фокуса или активного состояния интерактивных элементов. Особого внимания к этим изменениям цвета текста не упоминается, поэтому текст во всех этих состояниях должен соответствовать одинаковым требованиям к контрастности (и должен оцениваться независимо).
CSS можно использовать для определения наведения, фокуса или активного состояния интерактивных элементов. Особого внимания к этим изменениям цвета текста не упоминается, поэтому текст во всех этих состояниях должен соответствовать одинаковым требованиям к контрастности (и должен оцениваться независимо).
1.4.6 Контрастность (улучшенная)
Единственная разница между этим критерием успеха уровня AAA и уровнем AA 1.4.3 заключается в том, что требования к контрастности являются более строгими. Требуется контрастность 7:1 для обычного текста и 4,5:1 для крупного текста. Хотя часто рекомендуется более высокая контрастность, соответствие уровню AA является требованием в соответствии с общими законами и стандартами, поэтому в этой статье мы сосредоточимся на требованиях 1.4.3.
1.4.11 Нетекстовый контраст
WCAG 2.1, опубликованный в июне 2018 года, выдвигает требования к контрастности за пределы текста. 1.4.11 Нетекстовый контраст (уровень AA):
Визуальное представление следующего имеет коэффициент контрастности не менее 3:1 по отношению к соседним цветам:
- Компоненты пользовательского интерфейса: Визуальная информация, необходимая для идентификации компонентов и состояний пользовательского интерфейса, за исключением неактивных компонентов или тех случаев, когда внешний вид компонента определяется агентом пользователя и не изменяется автором;
- Графические объекты: Части графики, необходимые для понимания содержания, за исключением случаев, когда особое представление графики необходимо для передачи информации.

Существует одно заметное различие в том, как применяются требования к контрастности. Требования к контрасту в WCAG 2.0 относятся к тексту и фону, но 1.4.11 требует контраста не менее 3:1 по отношению к соседним цветам «, что означает, что вам может потребоваться измерить контраст более чем в одном месте. Элемент может иметь разный контраст с одной стороны по сравнению с другой (как клин на круговой диаграмме) или может содержать компоненты разного цвета, которым нужен контраст 3:1 друг к другу.0005
Пример
Значок в форме треугольника с восклицательным знаком используется для предупреждения пользователя о чем-то важном.
Этот рисунок состоит из двух важных фигур — восклицательного знака и треугольника (обычно используется для подобных предупреждений). Это означает, что необходимо учитывать 2 коэффициента контрастности:
- Коэффициент контрастности между белым восклицательным знаком и красным треугольником, который превышает 3:1
- Коэффициент контрастности между красным треугольником и серым фоном меньше 3:1.

Этот значок не соответствует 1.4.11.
Компоненты пользовательского интерфейса
Существует два типа нетекстовых элементов, которые согласно версии 1.4.11 должны иметь контрастность 3:1. Первыми являются «компоненты пользовательского интерфейса», которые представляют собой элементы управления для отдельных функций. Например, в группе связанных значков социальных сетей каждый значок является отдельным компонентом пользовательского интерфейса.
За исключением случаев, когда «определяется пользовательским агентом»
Если вы используете стили по умолчанию, предоставляемые браузером, эти требования к контрастности не применяются.
Пример
В Chrome граница текстового поля по умолчанию имеет контрастность 2,4:1:
Этот контур намного ниже порога 3:1, но поскольку этот цвет был «определен» браузером, а не настраивается автором, это освобождение. Из-за низкой контрастности по умолчанию мы рекомендуем использовать CSS для увеличения контрастности текстовых полей и других элементов ввода формы.
Наиболее распространенным примером низкоконтрастного «состояния» является контур, который появляется, когда элемент находится в фокусе клавиатуры. Например, ярко-синий контур будет хорошо различим на белом фоне, но менее заметен на фоне некоторых цветов и может быть почти невидим на ярко-синем фоне.
Этот ярко-синий контур был обычным явлением в течение нескольких лет, особенно в Chrome. Теперь контур клавиатуры в Chrome и Edge имеет как темную, так и белую линии, что обеспечивает хороший контраст на любом фоне. Firefox и IE используют черную пунктирную линию, которая будет иметь низкую контрастность на темном фоне. Вместо того, чтобы беспокоиться об изменении поддержки браузера, используйте свойства CSS :focus и Outline, чтобы настроить индикатор фокуса, который всегда имеет контрастность не менее 3:1, а также соответствует дизайну и эстетике вашего сайта. При разработке или тестировании этих структур обратите особое внимание на такие области, как верхние и нижние колонтитулы, которые часто имеют разные цвета фона.
Примечание
Если нет видимой индикации фокуса клавиатуры, это означает сбой 2.4.7 — Фокус виден (уровень AA).
Графические объекты
Вторым типом нетекстовых элементов, охватываемых этим критерием успешности, являются «графические объекты». В этом определении есть пара ключевых терминов.
«Необходимо для понимания содержимого»
Чтобы что-то было определено как графический объект, требующий контраста 3:1, оно должно быть «необходимо для понимания содержимого».
Пример
Значок Twitter, являющийся ссылкой, должен иметь контрастность 3:1. Но если ссылка также включает слово «Twitter» (с коэффициентом контрастности не менее 4,5: 1), то значок больше не требуется для понимания содержимого, поэтому для него не требуется контрастность.
«…кроме случаев, когда особое представление необходимо»
Определенные типы изображений могут быть представлены с более низким контрастом, чтобы они не потеряли смысла или цели. Тепловая карта должна использовать низкоконтрастные цвета, чтобы основная страница все еще была видна.
Тепловая карта должна использовать низкоконтрастные цвета, чтобы основная страница все еще была видна.
Пример
Реальные изображения, такие как фотографии и скриншоты, также попадают в эту категорию. Так же и логотипы.
1.4.1 Использование цвета
WCAG 2 не запрещает какой-либо определенный цвет или цветовую комбинацию, например, красный и зеленый. Предыдущие критерии успеха требуют, чтобы текстовые и нетекстовые элементы имели достаточный контраст. Критерий успеха 1.4.1, требование уровня A, запрещает использование только цвета для представления значимого контента или инструкций. Там написано:
Цвет не используется в качестве единственного визуального средства передачи информации, указания на действие, побуждения к ответу или выделения визуального элемента.
Пример
В этой таблице школьных заданий единственным признаком того, что задание отсутствует или выполняется с опозданием, является цвет фона. Это недоступно для слепых и может сбивать с толку или быть недоступным для людей, страдающих дальтонизмом или переопределяющих цвета страницы. Это не 1.4.3.
Это недоступно для слепых и может сбивать с толку или быть недоступным для людей, страдающих дальтонизмом или переопределяющих цвета страницы. Это не 1.4.3.
Один из способов решить эту проблему — добавить второй столбец для статуса задания (отсутствует, выполнено или просрочено). Вы по-прежнему можете использовать цвет для подкрепления информации, если только цвет не является единственным способом представления этого статуса. На самом деле, это делает информацию более доступной для пользователей, которые видят разницу в цвете.
Инструкции и ошибки формы
Цвет часто используется в формах для обозначения обязательных полей и ошибок формы.
Пример
Например, обязательное поле, оставленное пустым, может иметь красную рамку.
Красной рамки самой по себе недостаточно. В поле формы также потребуется значок,
или встроенное сообщение об ошибке:
Идентификация ссылок только цветом
WCAG 2 правила контраста и цвета перекрываются в одном месте: когда цвет используется как единственный способ для идентификации ссылки. Это не относится к каждой ссылке на странице. Например, ссылки в заголовке веб-страницы считаются ссылками в зависимости от их положения на странице, использования пробелов и часто определенного шрифта. Это требование относится к местам, где основной текст и текст ссылки появляются вместе и , где для обозначения ссылок используется только цвет (это означает, что подчеркивание удалено). Для оптимальной доступности и удобства использования подчеркивайте ссылки. В противном случае должны быть выполнены два условия:
Это не относится к каждой ссылке на странице. Например, ссылки в заголовке веб-страницы считаются ссылками в зависимости от их положения на странице, использования пробелов и часто определенного шрифта. Это требование относится к местам, где основной текст и текст ссылки появляются вместе и , где для обозначения ссылок используется только цвет (это означает, что подчеркивание удалено). Для оптимальной доступности и удобства использования подчеркивайте ссылки. В противном случае должны быть выполнены два условия:
- 3:1 контраст между основным текстом и текстом ссылки.
- «Визуальная подсказка» (не просто изменение цвета), которая появляется при наведении курсора мыши и фокусе клавиатуры. Самый распространенный способ справиться с этим — подчеркнуть ссылку при наведении и фокусе.
Эти требования дополняют требование контрастности текста 1.4.3 4.5:1. Соответствие всем трем этим требованиям одновременно может быть затруднено.
Пример
Форма заканчивается строкой текста, которая гласит: «Отправляя эту форму, вы соглашаетесь с нашими Условиями использования». Темно-серый (#2E2E2E) основной текст имеет контрастность 13,6:1 на белом фоне. Синяя (#0079AD) ссылка «Условия использования» имеет контрастность 4,8:1, поэтому текст соответствует требованиям контрастности.
… но контраст между основным текстом и текстом ссылки составляет всего 2,8:1. Немного более светлый оттенок синего (#0081B8) обеспечил бы чуть более контраста 3:1 между ссылкой и основным текстом:
… но теперь контраст с фоном составляет менее 4,5:1! С такими цветами текста и фона невозможно использовать неподчеркнутые ссылки, а также соблюдать рекомендации WCAG.
Это становится все труднее, если ссылки меняют цвет при наведении или фокусировке. Каждый из цветов в этих состояниях также должен иметь контрастность не менее 4,5:1 по сравнению с фоном. WCAG 2.0 и цвета ссылок в блоге WebAIM более подробно исследуют требования WCAG к цветам ссылок.
Цветовой контраст — Доступность | MDN
Цветовой контраст между фоном и содержимым переднего плана (то есть обычно текстом) должен быть достаточно большим, чтобы обеспечить читаемость.
При разработке удобочитаемых интерфейсов для различных возможностей зрения руководство WCAG рекомендует следующие коэффициенты контрастности:
| Тип контента | Минимальное соотношение (рейтинг AA) | Улучшенный коэффициент (рейтинг AAA) |
|---|---|---|
| Основной текст | 4,5 : 1 | 7 : 1 |
| Крупномасштабный текст (на 120-150% больше основного текста) | 3 : 1 | 4,5 : 1 |
| Активные компоненты пользовательского интерфейса и графические объекты, такие как значки и графики | 3 : 1 | Не определено |
Эти коэффициенты не применяются к «случайному» тексту, такому как неактивные элементы управления, логотипы или чисто декоративный текст.
Дополнительные сведения см. в разделе «Решение» ниже.
Наличие хорошего цветового контраста на вашем сайте приносит пользу всем вашим пользователям, но особенно полезно для пользователей с определенными типами дальтонизма и другими подобными состояниями, которые испытывают низкую контрастность и не могут различать похожие цвета. Это связано с тем, что они не видят яркие и темные области так же легко, как те, у кого нет таких условий, и поэтому им трудно видеть края, границы и другие детали.
Хорошо иметь классный дизайн на вашем веб-сайте, но дизайн бесполезен, если ваши пользователи не могут читать ваш контент.
Давайте посмотрим на простой код HTML и CSS:
Хороший контрастПлохой контраст
раздел {
/* Общие стили div здесь */
}
.хороший {
цвет фона: #fae6fa;
}
.Плохо {
цвет фона: #400064;
}
Обе части текста имеют черный цвет по умолчанию. «Хороший» «Плохой» При выборе цветовой схемы для веб-сайта выбирайте цвета переднего плана и фона с хорошим контрастом. Сделайте цветовой контраст настолько хорошим, насколько это возможно в рамках ограничений вашего дизайна — в идеале выберите рейтинг AAA (см. 1.4.6 ниже), но, по крайней мере, соответствует рейтингу AA (см. 1.4.3 ниже). Если вы включаете нетекстовый контент, такой как видео или анимация, вы должны следовать 1.4.11 (опять же, см. ниже). Чтобы проверить контрастность при выборе цвета, используйте такой инструмент, как средство проверки контрастности цвета WebAIM. Вы также можете проверить цветовой контраст на лету с помощью Инструментов разработчика Firefox — см. наше руководство по инспектору специальных возможностей и, в частности, раздел Проверка специальных возможностей. Попробуйте использовать его на живых примерах в разделе описания. Цветовой контраст между фоном и содержимым переднего плана должен быть на минимальном уровне, чтобы обеспечить разборчивость: Это следует за критерием 1.4.3 и развивает его. Хороший контраст
раздел {
семейство шрифтов: без засечек;
выравнивание текста: по центру;
размер шрифта: 2rem;
вес шрифта: полужирный;
ширина: 250 пикселей;
отступ: 30 пикселей;
радиус границы: 20px;
box-shadow: 1px 1px 1px черный;
}
.  хороший {
цвет фона: #fae6fa;
}
хороший {
цвет фона: #fae6fa;
}
Плохой контраст
раздел {
семейство шрифтов: без засечек;
выравнивание текста: по центру;
размер шрифта: 2rem;
вес шрифта: полужирный;
ширина: 250 пикселей;
отступ: 30 пикселей;
радиус границы: 20px;
box-shadow: 1px 1px 1px черный;
}
.Плохо {
цвет фона: #400064;
}


