Как применять контрасты в графическом дизайне
Дизайн-макет любого сайта предполагает наличие определенного набора элементов, из которого и складывается интерфейс.
Все эти элементы, исходя из задач интерфейса и потребностей пользователей, должны быть расположены в макете. Понятно, что пользователи, решая свои задачи, последовательно будут обращать внимание на разные элементы. Понятно, что есть, элементы более важны, есть менее важные. Для решения как раз этой задачи – управление вниманием пользователей – и необходимо знать и уметь применять базовые правила контрастов.
Ваши пользователи:
- Мало кликают по кнопке?
- Не видят важную информацию?
- Не понимают куда нажимать?
- Уходят не совершив целевые действия?
А может быть дело в контрасте? Просто они не обращают внимания на важные элементы?
Прочитайте простые правила контрастов и посмотрите на свой сайт, уверен -вы сможете найти варианты улучшения своих интерфейсов.
И так: контрастные элементы на сайте способны привлечь больше внимания пользователей. Рассмотрим основные виды контрастов.
Контраст размераБолее крупные объекты на сайте воспринимаются пользователями лучше, они привлекают больше внимания, чем маленькие.
Примером использования контраста размера являются разные шрифты. Более важная информация выделяется большим шрифтом.
На примере заголовок большего шрифта, поэтому более заметен и читаем, чем остальной текст. Еще один пример контраста размера можно увидеть на этом же примере. Важно целевое действие, реализовано кнопкой «Да», более крупного размера, чем «Отмена». Это усиливает желание нажать на неё. Варианты отказа правильнее делать менее контрастными, в том числе и за счет меньшего размера.
Контраст цветаКонтраст цвета – это разница между яркостью цветов. Контраст показывает насколько цвет светлый или темный.
Контрастный цвет на сайтах используют для выделения основного действия.
На картинке первый экран главной страницы сайта AskUsers, кнопка «Зарегистрироваться» выделена красным цветом, она является контрастной основным цветам первого экрана – зеленому, черному и белому.
Прочитать о том, как правильно оформить кнопки призыва к действию, вы можете в этой статье на блоге AskUsers.
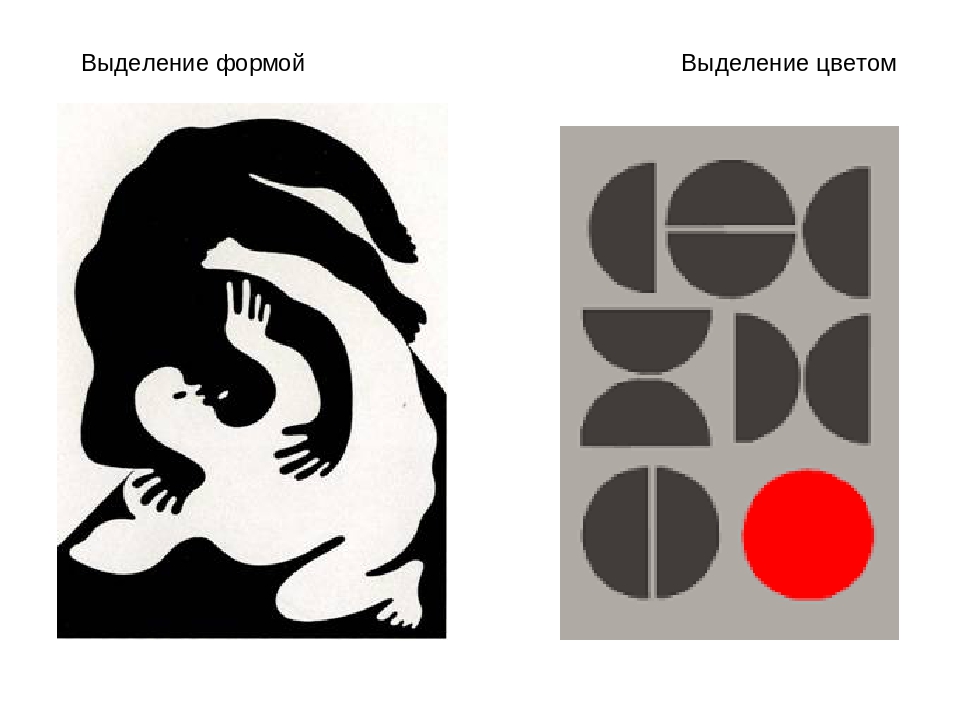
Контраст формыСложные объекты вызывают больше нашей реакции, чем простые. На сложных объектах мы дольше фокусируем свой взгляд.
Если нужно сконцентрировать внимание на объекте можно сделать его сложнее других, и его обязательно заметят!
Пример использования контрастов цвета и формы:
Контраст движенияДвижущиеся объекты привлекают больше внимания пользователей и никогда не останутся незамеченными. Для управления вниманием пользователя эффективно использовать анимацию.
Примером может служить «прыгающая трубка» обратного звонка, которую вы наверняка встречали на коммерческих сайтах, подталкивает пользователей нажать на неё.
С помощью этих 4 простых приемов вы сможете управлять вниманием посетителя сайта и добиваться выполнения нужных вам действий.
Ну а теперь можно и к себе на сайт заглянуть!
… и свежим взглядом оценить контрастность важных элементов на страницах своего сайта.
.
В статье описаны простые вещи, но многие владельцы сайтов, разработчики и дизайнеры о них не знают или забывают использовать. Если у вас в друзьях есть такие люди, пожалуйста, напомните им о важности соблюдения правил контрастов – поделитесь с ними ссылкой на статью.
Источник: ЯндексДзен
Художественные средства гармонизации формы. Контраст — Студопедия
II. КОНТРАСТ.Этот принцип гармонизации формы характеризуется преобладанием различия однородных свойств формы и может быть достигнут между всеми элементами рекламной графики (масштабом, цветом, формой и т. п.), а также через сопоставление векторов движения (вертикали, горизонтали, диагонали).
п.), а также через сопоставление векторов движения (вертикали, горизонтали, диагонали).
1. Геометрический контрастможет быть выражен сочетанием разнородных по форме или расположению на плоскости или в пространстве фигур — например, сочетанием фигур с ломаной и плавной линией (треугольника и овала), горизонтального и вертикального элементов формы. Геометрический контраст можно усиливать за счет использования различных свойств восприятия — при помощи расположения основного графического элемента в верхней части вертикали или на краю горизонтали, а также при их продольном членении (аналогичным образом контраст сглаживается при их поперечном членении).

3. Пластический контрастпроявляется только в объемных формах и характеризуется ярким различием форм в пространстве: двух- и трехмерных, объема и плоскости, нескольких объемов, нескольких плоскостей. Пластический контраст выступает рельефнее при хорошем освещении, будучи подчеркнутым светотенью.
4. Хроматический контраствыражается резкой противоположностью цветовых пятен при их равновесии, обеспечивающем целостность всей композиции. Если в форме доминирует цветовое пятно изображения, а фон выступает как его тоновая вариация, контраст остается невыявленным. В случае же колористического главенства фона, проявляющего себя агрессивно, смысл сообщения, несомого основным изображением, теряется, нейтрализуется, поглощается фоном, а сам фон получает наименование «фона-вампира». Хроматический контраст может быть внутренним (связанным с цветовым соотношением внутренних элементов формы) и наружным (связанным с цветом фона).
• нежелательным является одновременное применение разного типа контрастов в их внутреннем и наружном варианте,
• контраст усиливается наложением разного типа контрастов (геометрический контраст вертикали и горизонтали усиливается контрастом объема и плоскости),
• при ярко выраженном контрасте по одному признаку средством гармонизации композиции может выступить использование тождества свойств, дополнительный контраст связан с перегрузкой формы и нарушением целостности,
• на восприятие контрастных форм большое влияние оказывают оптические иллюзии:
— вертикаль кажется больше горизонтали (ошибка при восприятии может достигать 25%), из чего следует ее естественное доминирование в композиций,
— фигура, вписанная в другую фигуру, кажется меньше той, которая соседствует с мелкой,
— иллюзия Мюллера-Лайера: из двух равных отрезков длиннее кажется отрезок с расходящимися стрелками:
>————-<
<—————>
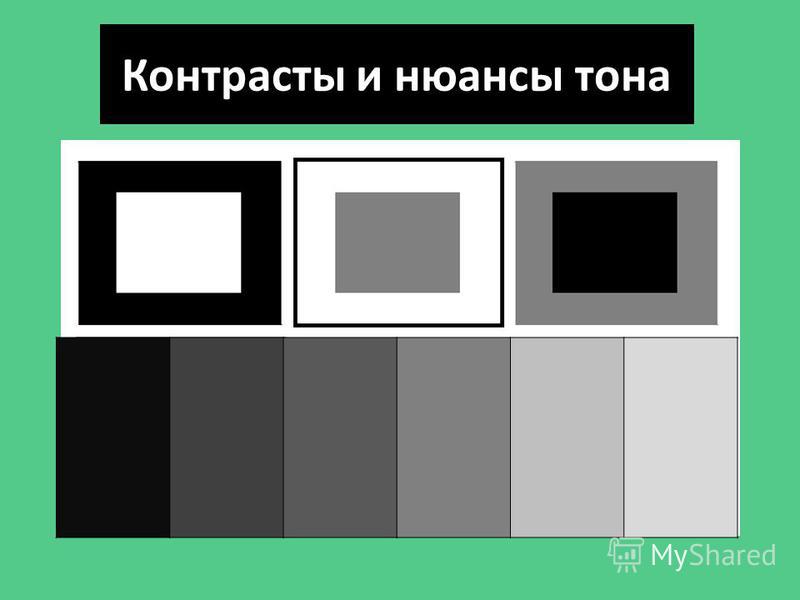
— фигуры одинаковой формы и размерности, но имеющие темный и светлый (в идеале — черный и белый) цвета воспринимаются как различные, аналогичный контраст отличает плоскости или объемы одинаковой цветовой гаммы, но различной фактуры: светлое кажется большим, чем темное, теплые тона зрительно приближают предмет, ворсистая фактура поглощает свет, делая предмет более объемным, блестящее — наоборот — более компактным,
— из двух равных параллельных отрезков, симметрично расположенных между стремящимися к пересечению прямыми, более коротким представляется ближний к точке пересечения:
— прямоугольник, заштрихованный вдоль большей стороны, представляется более вытянутый, чем заштрихованный поперечными полосами:
— прямые, пересеченные разнонаправленными наклонными линиями, воспринимаются как искривленные:
21 КОНТРАСТ КАК ПРОЯВЛЕНИЕ РАЗЛИЧИЙ В СВОЙСТВАХ ОБЪЁМНО-ПРО.
 ..
..Применение такого композиционного средства, как контраст, является одним из основных путей в процессе поиска выразительной и динамичной архитектурной формы. Трудности, возникающие при попытке построения целостной композиции с помощью лишь нюансных различий в форме и её элементах, объясняются главным образом тем, что в восприятии человека быстрее и активнее фиксируются элементы окружения, выделяющиеся среди остальных своей величиной, геометрической формой или положением в пространстве. Именно поэтому представление о контрасте в архитектурной композиции связывается прежде всего с акцентными узлами, доминантами, а также элементами, играющими в композиции особую роль.
Принцип контрастного различия может быть использован в сопоставлении формы с окружающим пространством. Степень взаимодействия доминантного элемента композиции со средой, в которую он включен, может изменяться и в пределах контрастной характеристики.
Контраст часто применяется в качестве своеобразного регулятора отношений между элементами формы и определяет место каждого из них в общей иерархической системе. Это происходит из-за того, что контрастно выделяющийся элемент в композиции привлекает внимание в той степени, в какой он контрастен по отношению к соседним элементам. Эта закономерность позволяет обеспечить упорядоченность и гармоничность (соразмерность, уравновешенность) формы, состоящей из ряда элементов, связанных между собой некоторыми соотношениями (возможно, нюансными или тождества). Например, «бесконечный» метрический ряд вертикальных членений главного фасада здания Адмиралтейства в Санкт-Петербурге построенного зодчим А. Д. Захаровым, остановлен контрастными элементами – портиками. Автор постройки использовал различия элементов своей композиции в форме, положении в пространстве, противопоставив вертикаль и горизонталь по величине (рис. 82).
Рисунок 82 – Санкт-Петербург, Адмиралтейство (главный фасад), арх. А. Д. Захаров
А. Д. Захаров
Положение контрастных элементов в композиции не является произвольным, а определено необходимостью выявления функционально важных зон пространства, объёмов и деталей, а также композиционных кульминаций.
Арсенал возможностей контрастных противопоставлений практически неисчерпаем. Однако всегда следует помнить! о мере контрастности сравниваемых элементов – слишком сильный контраст способен разрушить форму.
| Present Simple — Настоящее время | ||
| Вопросительная форма | Утвердительная форма | Отрицательная форма |
| Do I contrast? | I contrast | I don’t contrast |
| Does he contrast? | He contrasts | He doesn’t contrast |
| Does she contrast? | She contrasts | She doesn’t contrast |
| Does it contrast? | It contrasts | It doesn’t contrast |
| Do you contrast? | You contrast | You don’t contrast |
| Do we contrast? | We contrast | We don’t contrast |
| Do they contrast? | They contrast | They don’t contrast |
| Past Simple — Прощедщее время | ||
| Вопросительная форма | Утвердительная форма | Отрицательная форма |
| Did I contrast? | I contrasted | I didn’t contrast |
| Did he contrast? | He contrasted | He didn’t contrast |
| Did she contrast? | She contrasted | She didn’t contrast |
| Did it contrast? | It contrasted | It didn’t contrast |
| Did we contrast? | We contrasted | We didn’t contrast |
| Did you contrast? | You contrasted | You didn’t contrast |
| Did they contrast? | They contrasted | They didn’t contrast |
| Future Simple — Будущее время | ||
| Вопросительная форма | Утвердительная форма | Отрицательная форма |
| Will I contrast? | I will contrast | I won’t contrast |
| Will he contrast? | He will contrast | He won’t contrast |
| Will she contrast? | She will contrast | She won’t contrast |
| Will it contrast? | It will contrast | It won’t contrast |
| Will we contrast? | We will contrast | We won’t contrast |
| Will you contrast? | You will contrast | You won’t contrast |
| Will they contrast? | They will contrast | They won’t contrast |
Фотообои «Контраст форм» №31136pw на заказ под свой размер
Фотообои «Контраст форм» №31136pw на заказ под свой размер — picwalls. ru
ruЗагрузите свое
изображение
cloud_upload
Ваше сообщение
отправлено
Фотообои- Фотообои
- Обои
По типу помещения
if (count($wallpapers_by_material)): ?> endif; ?>Подбор по цвету
По типу помещения
0 руб
Цена
0 руб
0 руб
Непонятно как будет смотреться у меня
Непонятно как будет смотреться у меня. Заказать бесплатный макет
Заказать бесплатный макет
Укажите размер для фотообоев
Выберите материал
Папирус АКЦИЯ★★★★★
★★★★★
740 руб/м2keyboard_arrow_right
Бумажные фотообои
Постер?
★★★★★
★★★★★
390 руб/м2
Папирус?
★★★★★
★★★★★
740 руб/м2
Флизелиновые фотообои
Сатин?
★★★★★
★★★★★
940 руб/м2
Виниловые на флизелиновой основе
Сафьян?
★★★★★
★★★★★
1270 руб/м2
Мелкая нить?
★★★★★
★★★★★
1400 руб/м2
Песок?
★★★★★
★★★★★
1190 руб/м2
Прованс?
★★★★★
★★★★★
1200 руб/м2
Декоративная штукатурка?
★★★★★
★★★★★
1440 руб/м2
Роспись?
★★★★★
★★★★★
1540 руб/м2
Самоклеющиеся фотообои
Авангард?
★★★★★
★★★★★
1350 руб/м2
Папирус★★★★★
★★★★★
740 руб/м2
ДополнительноОтзывы
Показать больше Благодарим за подписку!
zabtestТюменский театр танцевальных форм «Контраст» прошел отбор на крупный фестиваль
Вслух. ру
ру
5 октября 2020, 08:30
В Театральном центре «Космос» накануне, 4 октября, подвели итоги фестиваля «Шоу-кейс тюменских театров». По результатам из восьми спектаклей только один отправится на фестиваль независимых театров «ЦЕНТР».
Шоу-кейс тюменских театров стал началом нового сезона в «Космосе». Со 2 по 4 октября в нем приняли участие семь коллективов: Мастерская современного танца, театр танцевальных форм «Контраст», Театральная мастерская «Будильник» и другие. По итогу трех дней эксперты выбрали только одну работу, сообщает пресс-служба молодёжного театрального центра «Космос». Она войдет в программу фестиваля независимых театров «ЦЕНТР» весной 2021 года. Спектаклем-победителем стал Demon_pattern от театра танцевальных форм «Контраст».
«В Воронеже проходит фестиваль независимых театров „ЦЕНТР“, где маленькие театры могут обменяться опытом и заявить о себе. Нам пришла идея сделать подарок в виде поездки на другой фестиваль, потому что это хорошо мотивирует.
 Это отличный опыт — съездить в другой город и посмотреть, как там работает театр», — поделилась эксперт фестиваля Анастасия Цымбал.
Это отличный опыт — съездить в другой город и посмотреть, как там работает театр», — поделилась эксперт фестиваля Анастасия Цымбал. В экспертную комиссию вошли режиссер, хореограф, создатель спектакля-лауреата премии «Золотая Маска — 2017» the_Marusya Александр Андрияшкин, театральный критик, продюсер, член экспертного совета фестиваля «Золотая Маска» Оксана Ефременко, театральный критик, программный директор фестиваля «ЦЕНТР» Анастасия Цымбал, театровед Варвара Цыпина.
«Космос» для меня, в каком-то смысле, трендсеттер — пространство, где происходят эксперименты. И шоу-кейс тюменских театров предоставил возможность посмотреть абсолютные разные по жанрам и стилю арт-продукты. Любопытно, что в Тюмени активно развита танцевальная культура», — рассказала эксперт фестиваля Оксана Ефременко.
Главной целью фестиваля стало создание пространства для получения обратной связи от экспертов и обмена опытом для тюменских театров.
 Такую практику в Театральном центре «Космос» планируют сделать ежегодной.
Такую практику в Театральном центре «Космос» планируют сделать ежегодной.Фото предоставлены пресс-службой МТЦ «Космос»
Не забывайте подписываться на нас в Telegram и Instagram.Никакого спама, только самое интересное!
Соразмерность элементов архитектурной формы. Тождество, нюанс, контраст.
Соседние постройки, части здания, комнаты мы воспринимаем относительно соседних элементов и размеров самого человека. Такие соизмеримые свойства, как геометрические формы, гладкая или шершавая фактура поверхности, длина, ширина, глубина помещения, воспринимаются через отношения тождества, нюанса, контраста частей и масштабности, пропорциональности целого.
Тождество — это равенство соизмеримых признаков: Повторение тождественных элементов образует метрическую закономерность. Тождественность линейных измерений пространственной формы (куб, шар) служит выражением ее внутреннего равновесия, статичности, неподвижности (рис. 4.21).
Нюанс — отношение, при котором сходство выражено сильнее, чем различие. Признаки сходства связывают ритмический ряд.
Нюансное отношение граней пространственной формы (прямоугольник, близкий к квадрату) также не преодолевает инерцию покоя.
Контраст — отношение, при котором преобладает различие однородных свойств. Ряд контрастных элементов объединяется противоположностью признаков. Контраст порождается не просто разностью, несходством, а полярностью, противоположностью свойств.
Контрастность элементов пространственной формы рождает ее динамичность, ощущение движения в сторону преобладающей величины.
Как и все другие средства организации пространственной формы, тождество нюанс и контраст не могут быть произвольно избранными отношениями. Пространственная структура с различными соотношениями возникает в архитектуре в соответствии с назначением здания и конструктивными возможностями.
Обычные примеры контрастного сопоставления в архитектуре — это контрасты высоких и низких, плоских и объемных, больших и малых форм, Контрастны могут быть и такие свойства, как замкнутость и раскрытость, тяжесть и легкость. Контрасты цвета (дополнительные цвета, см. § 4.4) и фактуры (гладкое — шероховатое) дополняют сопоставление объемов, Контраст подчеркивает свойства, форм, делает их более впечатляющими; нюансы, напротив, сближают несхожее, сглаживают различия. Контрастные и нюансовые отношения создают оптические иллюзии, которые усиливают впечатление от архитектурной композиции при восприятии. Вертикальная составляющая кажется нам больше горизонтальной, даже если их размеры в натуре равны.
Контрасты цвета (дополнительные цвета, см. § 4.4) и фактуры (гладкое — шероховатое) дополняют сопоставление объемов, Контраст подчеркивает свойства, форм, делает их более впечатляющими; нюансы, напротив, сближают несхожее, сглаживают различия. Контрастные и нюансовые отношения создают оптические иллюзии, которые усиливают впечатление от архитектурной композиции при восприятии. Вертикальная составляющая кажется нам больше горизонтальной, даже если их размеры в натуре равны.
Геометрическая фигура, вписанная в более крупную, кажется заметно меньше, чем равная ей по размеру, но соседствующая с более мелкими. Уменьшая размеры окон на фасаде, можно добиться большой монументальности. Большое пространство кажется еще более обширным, если оно раскрывается сразу после маленького и затесненного.
Рис. 4.21. Тождество выражает равновесие, статичность, неподвижность.
Рис. 4.22. Нюансное изменение высоты прямоугольника вызывает зрительную иллюзию реального отношения первой и последней фигур ряда.
Рис. 4.23. Контраст и нюанс — это отношение между подобными элементами композиции.
Дверь на фоне большого пилона кажется меньше, чем такая же дверь на фоне меньшего пилона.
Нюансы в отношении между элементами ряда вызывают иную иллюзию. Действительная разница величин крайних элементов ряда кажется совершенно неправдоподобной, ошибка при зрительной оценке составляет до 20 % (рис. 4.22).
Контрастные и нюансовые отношения нередко выступают в роли элементов, определяющих масштаб архитектурной композиции (рис. 4.23).
Масштаб — это отношение, позволяющее определить неизвестную величину в соотношении с известной. Чтобы человек мог реально воспринимать величину объекта того же дома, ему необходимо хотя бы подсознательно сравнивать размеры сооружения и деталей с чем-то хорошо известным. Архитектурный масштаб — это степень крупности архитектурных форм по отношению к человеку (рис. 4.24).
Отношение человек — здание может рассматриваться в трех аспектах.
Первый аспект, который раскрывает антропометрические данные о человеческом росте и основных параметрах человеческой фигуры (см. § 2.1), является основным при определении физической величины сооружения.
Второй аспект основан на социально-пространственных параметрах помещений (см. § 3.5) исходя из условий социального общения, взаимодействия людей.
Третий аспект заключается в анализе гармоничного взаимодействия различных композиционных средств и их связи с человеком; для которого создана сооружение.
Архитектурный масштаб выступает и как средство архитектурной композиции, и как художественное качество формы. Значимость здания, его крупномасштабность отнюдь не равнозначны крупным размерам здания, Нередко можно наблюдать, что крупное здание не воспринимается таким, как оно есть на самом деле, а здания одной и той же величины производят впечатление различных по высоте. Фактические размеры сооружения и его масштаб находятся в прямой зависимости. Взаимосвязь между размерами архитектурного сооружения и его масштабом проявляется через соотношения общей массы сооружения и его членений (рис. 4.25).
4.25).
Рис. 4.24. Архитектурный масштаб — это степень крупности архитектурных форм по отношению к человеку.
Рис. 4.25. Масштаб сооружения задается системой членений, соизмеримых с размерами человеческой фигуры.
Масштаб сооружения задается уже на начальных стадиях разработки плана здания, в котором учитываются функциональные и социальные процессы внутри сооружения. Масштаб экстерьера задается системой членений объема, соотношением частей и целого.
Зрительная величина сооружения зависит от его связи с окружающим пространством, ландшафтом, соседними объектами. Воспринимая объект, человек сознательно или подсознательно сравнивает его со своими размерами и моделирует возможные сценарии поведения людей.
Масштабная выразительность архитектурной композиции во многом зависит от знания законов зрительного восприятия и умения корректировать зрительные иллюзии. Рассмотрим некоторые из этих законов.
Расчлененная форма кажется крупнее нерасчлененной. Это особенно заметно при горизонтальных членениях. Однако размеру этих членений существует предел, так как мелкие членения, использованные в большом количестве, вновь «собирают» форму, превращая ее зрительно в нерасчлененную целостность (рис. 4.26, 4.27).
Это особенно заметно при горизонтальных членениях. Однако размеру этих членений существует предел, так как мелкие членения, использованные в большом количестве, вновь «собирают» форму, превращая ее зрительно в нерасчлененную целостность (рис. 4.26, 4.27).
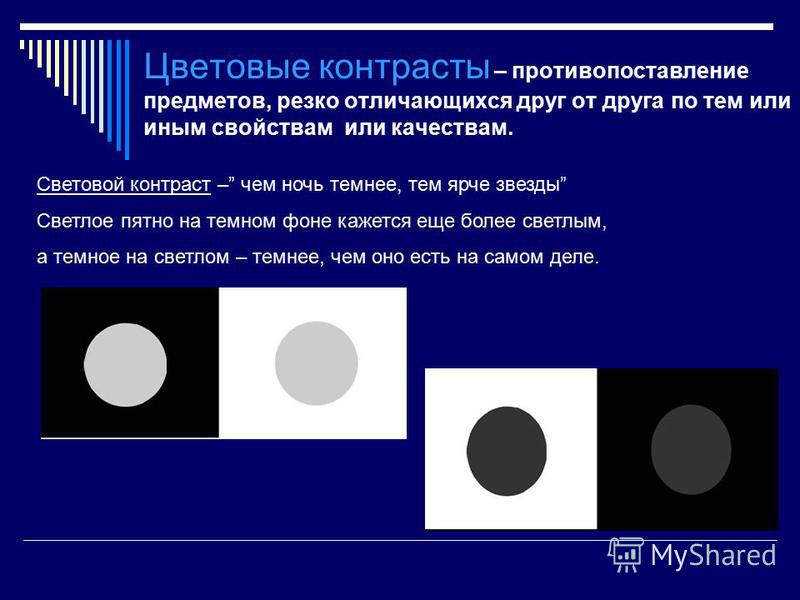
Светлая поверхность всегда кажется больше, чем темная, одинаковая с ней по размерам. Одинаковые по размеру темные и светлые элементы, размещенные на. однородной поверхности, будут выглядеть разными: большим будет казаться светлый элемент на темном фоне (рис. 4.28).
Форма одного и того же размера, расположенная на небольшом поле или в окружении мелких фигур, будет казаться больше такой же формы, но на большом поле в окружении больших фигур (см. рис. 4.23).
Вертикальные линии и формы кажутся по размеру больше равных им в натуре горизонтальных линий и фигур (рис. 4.29).
Формы с преобладанием горизонтальных членений кажутся ниже, чем нерасчлененные формы или формы, расчлененные вертикально (рис. 4.30).
4.30).
Рис. 4.26. Зрительные иллюзии. Форма, поделенная на равные части, ослабляется в своем единстве.
Рис. 4.27. Искажение пропорций при восприятии. Расчленение формы (например, в мелкую клетку, как окна веранды) делает плоскость зрительно больше.
Рис. 4.28. Иллюзии восприятия. Одинаковые по размеру черные и белые круги на разном фоне и разных фигурах кажутся разными.
Рис. 4.29. Вертикальные линии и формы кажутся по размеру больше равных им по величине горизонтальных линий и фигур.
Рис. 4.30. Формы, в которых преобладают вертикальные размеры, кажутся еще выше при наличии горизонтальных членений.
Рис. 4.31. Формы с преобладанием горизонтальных членений кажутся ниже, чем формы, расчлененные вертикально.
Формы, в которых преобладают вертикальные размеры, кажутся еще выше при наличии горизонтальных членений, чем нерасчлененные формы или вытянутые вверх с вертикальными членениями (рис. 4.31).
4.31).
Пропорции в архитектуре означают отношение подобных отрезков или фигур. Пропорциональный строй сооружения должен отвечать основному требованию гармонии — сочетать единство и Многообразие. Цельность — условие существования композиции, многообразие необходимо для ее содержательности.
Отношения соответствующих сторон подобных фигур равны между собой (А : В = а : б). Расположенные рядом или одна на фоне другой, подобные фигуры образуют взаимосвязанную композицию. Например, при расположении большого проема на плоскости стены или для согласования формы чередующихся простенков и окон можно использовать подобные прямоугольники. Диагонали подобных прямоугольников параллельны (при параллельном расположении соответствующих сторон), поэтому для построения простейшей пропорциональной зависимости между прямоугольными плоскостями необходимо следить, чтобы их диагонали были либо параллельны, либо перпендикулярны друг другу. Принцип геометрического подобия применялся еще в Древней Греции для установления соразмерности между крупными частями здания и их деталями.
Рис. 4.32. Построение гармоничных пропорций.
Симметрия неживой природы строится на основе ортогональных, прямоугольных решеток. Пропорции, характерные для многих творений живой природы, строятся на основе правильного пятиугольника, геометрия которого связана с десятичным делением круга и пропорцией золотого сечения.
Последовательный ряд подобных фигур может быть связан двумя основными видами закономерности возрастания, основанными на геометрической или арифметической прогрессии. Особые свойства, чрезвычайно существенные для создания системы соразмерности, возникают в геометрической пропорции, если последний член ее приравнять к сумме двух первых: A : B = B : (A + B). Такую пропорцию называют «золотой» или «Золотым сечением».
Золотое сечение выражает идею деления целого на свои подобия таким образом, что возникшие величины, складываясь, могут воссоздать исходный размер и полученные отрезки гармоничны во всех сочетаниях. В количественном выражении ряд золотого сечения представляется такой последовательностью: 0,056; 0,090; 0,146; 0,236; 0,382; 0,618; 1,000. и т. д.
и т. д.
Отношение любых соседних чисел ряда выражается числом 0,618. Деление отрезка в золотом сечении легко осуществляется графически (рис. 4.32), в то время как весь ряд состоит из иррациональных чисел.
Многие, если не большинство произведений искусства, поражающих нас своей гармонией, имеют внутренние закономерности, основанные на. пропорции золотого сечения, но это, конечно, не единственное условие превращения сооружения в произведение искусства.
Полное понимание контраста в дизайне
Обычно тема контраста предназначена только для новичков. В книгах будет сказано : «Черное и белое имеют контраст, а красный и оранжевый — нет» — но это еще не все.
Книги для начинающих обычно касаются только цветового контраста, но как насчет контраста размера и формы? Часто самый простой способ отличить дизайнера-любителя от дизайнера-профессионала — это взглянуть на то, как они используют контраст.
Создание важной структуры с использованием размера, формы и цвета — вот что дает читателю впечатление и удобочитаемость страницы.
В этом посте мы собираемся подробно рассмотреть контраст, исследуя крупную типографику, необычные формы, четкие разделители, изображения и то, как они правильно сочетаются друг с другом, используя контраст для удобного взаимодействия с пользователем.
Введение в контраст
Контрастность может быть определена как «разница в визуальных свойствах, которая делает объект (или его представление на изображении) отличимым от других объектов и фона». На простом английском языке это может быть описано на самом базовом уровне как «вещи, которые выглядят по-разному.”
Для дизайнеров всех профессий, но особенно для веб-дизайнеров, контраст лежит в основе практически всего. Мы постоянно пытаемся установить иерархию важности, привлечь людей к определенным областям страницы и передать ясное и краткое сообщение, лежащее в основе нашей работы. Создание взаимосвязей между различными элементами дизайна — это чуть ли не самое важное, что вы можете сделать. Вы, вероятно, уже много этим занимаетесь, сознательно или нет.
Вы, вероятно, уже много этим занимаетесь, сознательно или нет.
Очевидные примеры контраста: черный и белый, большой и маленький, быстрый и медленный, толстый и тонкий. Противоположности — это самый простой способ понять, что такое контраст, но при применении контраста в дизайнерской работе он никогда не бывает таким черно-белым. Если вам интересно, отсюда происходит высказывание о том, что ситуация является «черно-белой», которая также приводит к высказыванию о том, что что-то является «серой зоной». В дизайне мы часто сравниваем разные, но не противоположные вещи, например, h2 и h2, или кнопку «добавить в корзину» и кнопку «проверить».Здесь в игру вступает более высокий уровень контраста.
Давайте рассмотрим различные типы контраста и некоторые примеры их использования в веб-дизайне.
Цветовой контраст
Самый распространенный пример, именно здесь все начинается. Если два цвета отличаются друг от друга (скажем, черный и белый), они имеют высокий контраст, а если они очень похожи (красный и оранжевый), то они имеют низкий контраст.
TekRoc использует здесь очень очевидный цветовой контраст, накладывая яркое яркое изображение поверх очень темного фона.Ярко-оранжевый и синий отчетливо выделяются, и они сразу же привлекают внимание прежде всего на странице.
Тим Ван Дамм великолепно использует цветовой контраст в дизайне сайта GoWalla. Мало того, что разноцветная граница в верхней части страницы выделяется и создает визуальный интерес, отличаясь от бледного фона, он также добавил чрезвычайно тонкие тени размером 1 пиксель к тексту на кнопках. Немного более темный оранжевый действительно помогает создать контраст между белым текстом и оранжевым фоном.
Envato — мастера тонкого контраста, и тенденция использования границ в 1 пиксель для этого, вероятно, может быть приписана им больше, чем кому-либо другому. Все их сайты имеют несколько однопиксельных границ для создания контраста между разделами. На скриншоте выше две области содержимого можно было разделить просто пробелом или одной линией, однако, используя две линии (одна темная, одна светлая), они создают тонкий контраст между двумя разделами, что чрезвычайно эффективно.
Размер Контраст
Следующая наиболее распространенная форма контраста — это размер.Что-то большое рядом с чем-то маленьким обычно указывает на то, что более крупный предмет гораздо важнее. Правильно, мы говорим, что размер имеет значение!
MadeByWater — это дизайнерское портфолио Джордана Витанова. Он использует контраст размера с чрезвычайно крупной типографикой, чтобы мгновенно передать цитату Брюса Ли, в которой объясняется, почему он решил присвоить себе имя MadeByWater.
28Thiers — это привлекательный элитный бар во Франции. На их веб-сайте широко используется контраст размера, чтобы сразу привлечь ваше внимание к большой фотографии Мартини с различными ингредиентами вокруг нее.Сразу становится ясно, что это самый важный элемент на странице, и дизайнер хочет, чтобы вы посмотрели на это изображение и убедились, что это очень стильное заведение.
SlideScreen многократно использует контрастность размера на своем сайте. Помимо того, что их продукт отображается на большом снимке экрана, они также используют очень большие кнопки для своих основных призывов к действию. Они хотят, чтобы вы посмотрели видео с их продуктом в действии, а затем они хотят, чтобы вы его загрузили.Это самые важные элементы страницы, поэтому они значительно больше, чем другие элементы, окружающие их.
Помимо того, что их продукт отображается на большом снимке экрана, они также используют очень большие кнопки для своих основных призывов к действию. Они хотят, чтобы вы посмотрели видео с их продуктом в действии, а затем они хотят, чтобы вы его загрузили.Это самые важные элементы страницы, поэтому они значительно больше, чем другие элементы, окружающие их.
Контраст формы
Контраст формы означает, что объекты должны быть заметны по их физической форме по сравнению с другими объектами на странице. На самом базовом уровне это можно использовать для таких вещей, как добавление закругленных углов к кнопкам, но на более экстремальных уровнях это может привлечь гораздо больше внимания.
Anebstar использует контраст формы, чтобы продемонстрировать три важных изображения в заголовке.Поскольку большинство вещей в Интернете имеют прямоугольную форму, один из самых простых способов добиться контраста формы — использовать круг. Конечно, в этом примере также присутствует небольшой контраст по размеру, но вы можете ясно видеть, как круглые элементы выделяются среди всего остального на странице.
Carbonmade — потрясающий сайт с настоящим сочетанием великолепных иллюстраций и хорошо представленного контента. Здесь сработала бы простая кнопка регистрации, но ее размер и цветовой контраст, вероятно, не выделяли бы ее достаточно далеко от загруженного фона.Добавление дружелюбного осьминога за кнопкой действительно придает ему такую разницу в форме, чтобы привлечь внимание прямо к нему.
WireframePlus использует простой, но чрезвычайно эффективный элемент контраста форм, чтобы подчеркнуть цену своих услуг. Они хотят, чтобы вы читали их контент, но, прежде всего, они пытаются продать вас по отличной цене, закрыв за собой большой круг.
Позиционный контраст
Создание контраста при позиционировании — это очень удобный способ создать иерархию элементов, просто используя различное выравнивание.В последнее время эта техника стала популярной среди людей вроде Эллиота Джея Стокса, которые использовали ее до крайности на своем последнем сайте-портфолио.
Elliot Jay Stocks использует подробную сетку для определения выравнивания всех элементов на своем сайте. Внимание привлекается к определенным областям, поскольку они смещены влево или вправо соответственно. На этом конкретном скриншоте вводный абзац действительно выделяется, потому что он выровнен по левому краю, где глаз смотрит первым, чтобы что-то прочитать.Этот тип выравнивания «вдохновил» многих других дизайнеров за последние двенадцать месяцев на создание дизайна с позиционным контрастом в том же стиле.
SimpleBits — это бренд, под которым работает Дэн Седерхольм, вы можете знать его по таким проектам, как Dribbble. На первый взгляд кажется, что сайт SimpleBits не имеет позиционного контраста, однако, когда вы начинаете прокручивать страницу, все становится ясно. В то время как некоторые люди используют фиксированное фоновое изображение для создания аккуратного стилистического эффекта, Дэн сделал свой логотип и навигацию полностью фиксированными, так что независимо от того, куда вы прокручиваете, они всегда остаются в одном и том же месте на экране. Это отличный пример нестандартного позиционного контраста.
Это отличный пример нестандартного позиционного контраста.
SquaredEye — это дизайнерский магазин, которым управляет Мэтью Смит, и страницы тематических исследований в его портфолио фантастически используют позиционный контраст. Вам нужно увидеть всю страницу, чтобы действительно понять идею, но, по сути, Мэтью тщательно создал конкретное позиционирование для каждого раздела страницы. Это создает фантастический контраст между разделами и создает большой визуальный интерес для читателя, не отвлекая его.
Контрастное заключение
Контраст — это гораздо больше, чем просто «светлый и темный» — это один из самых важных принципов дизайна, и его почти никогда не бывает слишком много, при условии, что вы используете его правильно.
Вывод ваших дизайнов на новый уровень — это не поиск следующего повтора, на котором можно прыгать, используя закругленные углы и падающие тени для всего, а поиск более эффективных и эффективных способов передачи сообщения , лежащего в основе дизайна .
Детальное изучение контраста и его полное использование — один из лучших способов сделать это.
Как вы думаете? Сколько внимания вы уделяете контрасту в своем дизайне? Вы думаете об этом все время или это естественно?
Контрастность Принцип дизайна
В графическом дизайне есть принципы дизайна, которые следует учитывать. Эти принципы обычно отделяют хороший дизайн от плохого.Все эти принципы взаимосвязаны друг с другом и проявляются в каждой хорошо продуманной работе, которую вы видите.
Хорошее понимание теории дизайна означает, что в вашей работе всегда есть смысл.
Ключевые принципы дизайна: контраст, иерархия, согласованность, баланс, близость, повторение, простота и функциональность.
Независимо от того, какую работу вы создаете для журнала, плаката, веб-сайта или рекламы, следует учитывать принципы дизайна.
Хороший дизайнер сохранит эти принципы и рекомендации в своем наборе инструментов и будет сознательно использовать их для развития своих идей.
Давайте подробнее рассмотрим принцип контрастного дизайна:
Контраст
Контраст возникает, когда два или более визуальных элемента в композиции различны.
В дизайне мы используем контраст, чтобы произвести впечатление, подчеркнуть важность, создать захватывающую графику и создать визуальный интерес и динамику.
Контекст является интегральным для контраста. Мы можем думать, что выбранный визуальный объект в композиции что-то говорит о себе, но чаще всего визуальные элементы вокруг него придают ему значение .
Например: Вот простой круг. Что он говорит о себе? Что ж, здесь говорится только о том, что это круг, но говорит ли он, насколько он большой или маленький? или как далеко от нас?
Чтобы это предположить, нам нужен еще один визуальный элемент. Итак, вот круг поменьше, и, поместив этот новый визуальный объект рядом с исходным кругом, мы создадим контраст по контексту. Напротив, на изображении выше теперь показано, что исходный круг больше.
Напротив, на изображении выше теперь показано, что исходный круг больше.
А что, если мы добавим еще один круг того же размера, что и оригинал, но на этот раз темнее. Что ж, это может означать, что этот круг, возможно, ближе к нам или более важен, и он определенно привлекает наше внимание больше.
Контрастность создает интересные отношения между визуальными элементами. Он может отталкивать элементы, соединять их или дополнять. Без контраста визуальные элементы могут быть бессмысленными.
Контраст пробуждает наши зрительные чувства. Нашим глазам нравится контраст, потому что он привлекает наше внимание и облегчает переваривание и понимание того, что мы видим, поэтому это может быть сильным методом визуального общения без присутствия шрифта.
Ниже приведены несколько примеров использования контраста в дизайне:
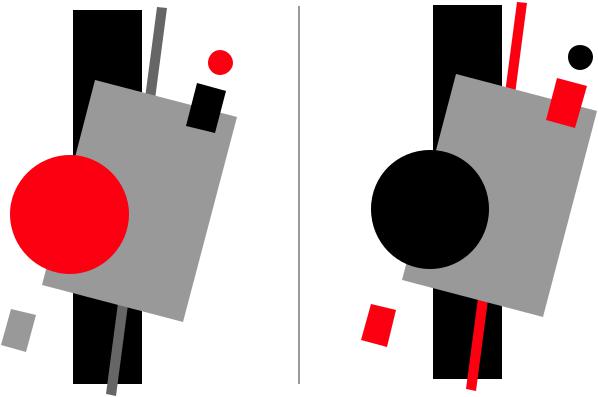
Контраст формы
Здесь у нас есть две формы, почти одинаковые по масштабу, но обе они различаются по характеристикам. Один имеет гладкую поверхность, а другой — заостренную. К какой форме обращается ваш глаз? В этом случае форма с гладкой поверхностью может быть настолько простой, что нам хочется больше рассмотреть другую форму, потому что она более сложная.
Один имеет гладкую поверхность, а другой — заостренную. К какой форме обращается ваш глаз? В этом случае форма с гладкой поверхностью может быть настолько простой, что нам хочется больше рассмотреть другую форму, потому что она более сложная.
Контраст в цвете
Следующий пример демонстрирует контраст цвета и формы.Несмотря на то, что у нас есть смесь форм, они проявляются в различной степени цвета. Независимо от контраста между формами здесь есть четкий контраст цвета или тона. Чем темнее форма, тем больше внимания она привлекает.
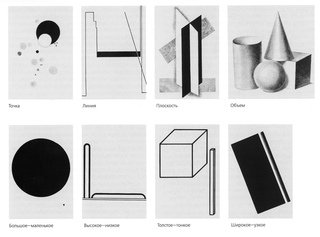
Контраст по шкале
Здесь у нас восемь штрихов, но с разными размерами штриха и сеткой кругов. Опять же, мы можем видеть, как здесь контекст является неотъемлемой частью контраста. Визуальные элементы, расположенные вокруг друг друга, придают смысл друг другу.
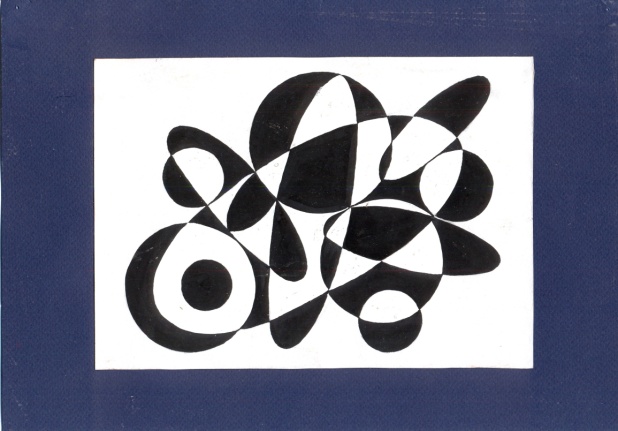
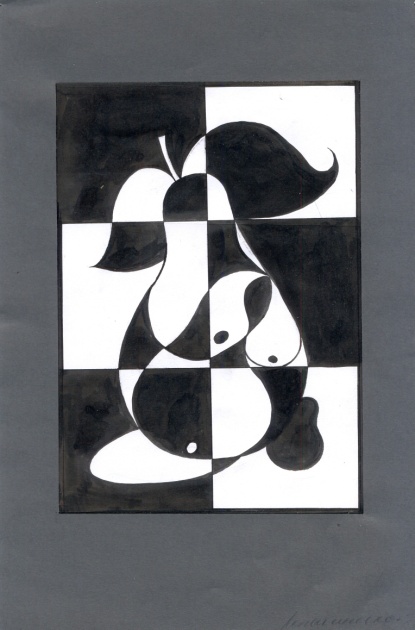
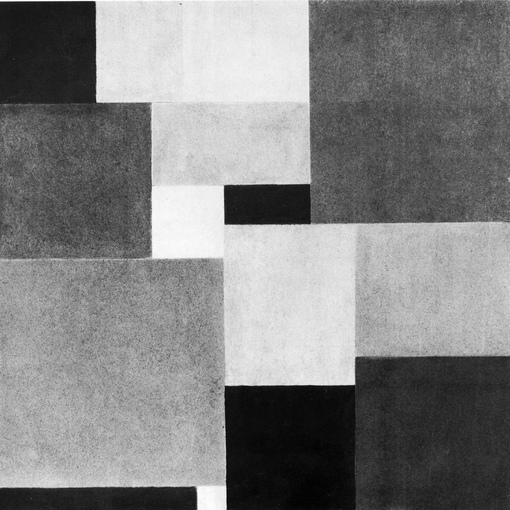
Контраст в макете
Далее у нас контраст в макете. Верхняя композиция выглядит упорядоченной и структурированной. Нижняя компоновка кажется более свободной и случайной.
Нижняя компоновка кажется более свободной и случайной.
Контраст в типе
В шрифте контраст обычно используется для создания иерархии и структуры. Есть много методов для создания контраста в типографике: можно учитывать выравнивание, шрифт, размер шрифта, цвет и вес.
Контраст шрифтов и цветов
В этом следующем примере мы можем увидеть, как слово выходит из блока типа просто потому, что оно имеет более темный оттенок.
Контраст текста и выравнивания
Здесь мы можем более резко увидеть контраст шрифта. У нас есть шрифт разных размеров, веса и выравнивания. Шрифт в основном темный, но есть немного белого, пересекающего темную сплошную полосу, и у нас есть обрезка шрифта на странице сверху вниз.
Контраст шрифтов и цветов
Далее у нас есть подобный контраст шрифтов, но также контрастирующий с другими визуальными элементами.Основное внимание уделяется заглавному слову, которое создает свою собственную динамику, поскольку оно переходит из светлого пространства в темное пространство, к которому больше всего обращается наш взгляд.
Контраст форм и цвета
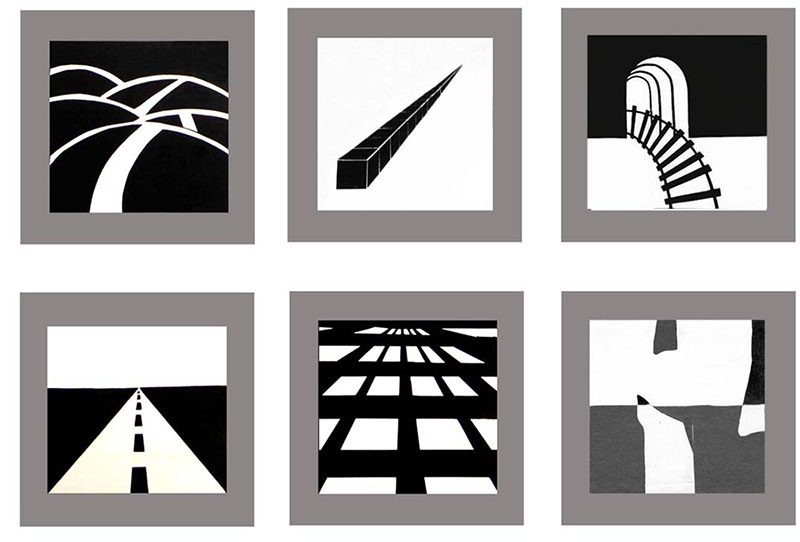
Контраст — это настолько мощный метод коммуникации, что он используется в некоторых наиболее важных визуальных коммуникациях, таких как дорожные знаки.
Некоторые из самых знаковых логотипов являются одними из самых простых и контрастных. Подобно тому, как контраст играет роль в дорожных знаках для передачи важных сообщений жирным шрифтом, контраст используется в логотипах с той же целью, чтобы они запоминались.
Принцип дизайна Контраст | Джон Ловетт Дизайн
Контраст — это сопоставление противоположных элементов
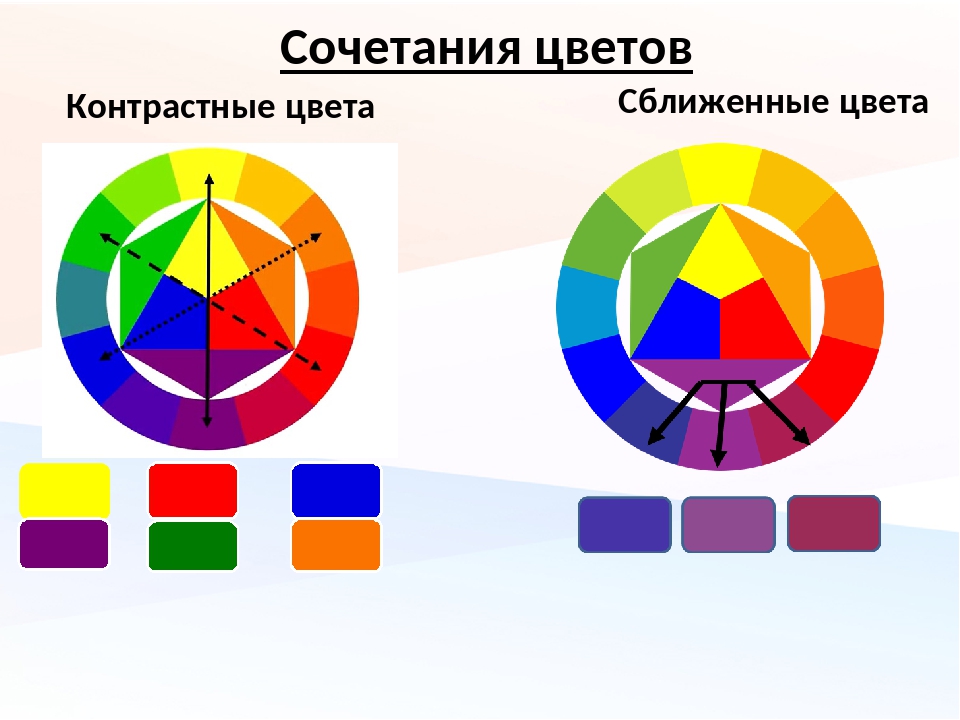
Дополнительные цвета (красный / зеленый, желтый / фиолетовый)
В разных направлениях (по горизонтали / вертикали)
Тональная разница (черный / белый)
Текстурная разница (грубая / гладкая)
Линейный контраст (тонкий и прямой / тяжелый и изогнутый)
Контрастность фокусировки
Максимальный контраст в произведении искусства обычно находится в центре внимания. Слишком много контраста, разбросанного по картине, может разрушить единство и затруднить просмотр работы. Если не требуется ощущение хаоса и беспорядка, рекомендуется тщательно продумать, где разместить области с максимальным контрастом.
Слишком много контраста, разбросанного по картине, может разрушить единство и затруднить просмотр работы. Если не требуется ощущение хаоса и беспорядка, рекомендуется тщательно продумать, где разместить области с максимальным контрастом.
В «Пейзаже с животными» Франц Марк рассеивает контраст по цвету, тону, форме, размеру и направлению по всей картине, создавая оживленную хаотичную атмосферу.
Франц Марк (1880-1916) «Пейзаж с животными» (1913)
Франц Марк (1880-1916) «Большие синие лошади» (1911)
В «Больших синих лошадях» он сжимает тональную разницу, сохраняет формы более гармоничными и смягчает цветовой контраст, создавая картину с более тихой и умиротворенной атмосферой.
Весы
Контраст может усилить некоторые элементы дизайна. Если расположить две формы рядом друг с другом, разница в масштабе заставляет большую форму казаться больше, а маленькую — меньше.
Большая форма заставляет маленькую форму казаться меньше, а маленькая форма заставляет большую форму казаться больше.
Масштабный контраст был обычным приемом в пейзажах начала XIX века.Крошечные фигурки у подножия памятника на картине Дэвида Робертса «Разрушенные мечети в пустыне к западу от Цитадели» делают памятники огромными и впечатляющими.
Дэвид Робертс (1796-1864) «Разрушенные мечети в пустыне к западу от Цитадели» (1838)
Камуфляж
Контраст — это принцип, который выделяет вещи. Отсутствие контраста — основа простого камуфляжа.Затенение, при котором области, находящиеся в естественной тени, становятся светлее, а области при полном освещении — темнее, представляет собой более сложную форму маскировки, предназначенную для уменьшения контраста и визуального сглаживания объекта. Затенение было разработано американским художником Эбботом Тайером (1) до Первой мировой войны.
Без контрастов по тону, цвету, форме, текстуре и размеру эта маленькая лягушка почти невидима в окружающей среде.
Бледный живот и темно-зеленая спина у этой маленькой лягушки — пример противозатенения в природе.При взгляде сверху он сливается с листвой, в которой прячется. При взгляде снизу, в воду, его бледный живот делает его менее заметным на фоне светлого неба.
Концептуальный контраст
Концептуальный контраст дает большее влияние поляризованным элементам. Потрескавшиеся, осыпающиеся стены этого старинного здания кажутся еще более примитивными в тени этих современных спутниковых антенн.
Концептуальный контраст — противоположные элементы усиливают друг друга индивидуальный характер
Цементовозы обычно большие, тяжелые и некрасивые.Когда они окрашены в розовый цвет, который традиционно ассоциируется с женской мягкостью, концептуальный контраст вызывает двоякий взгляд на вещи, поскольку наш мозг пытается связать противоположные концепции.
Концептуальный контраст — противоположные элементы создают путаницу
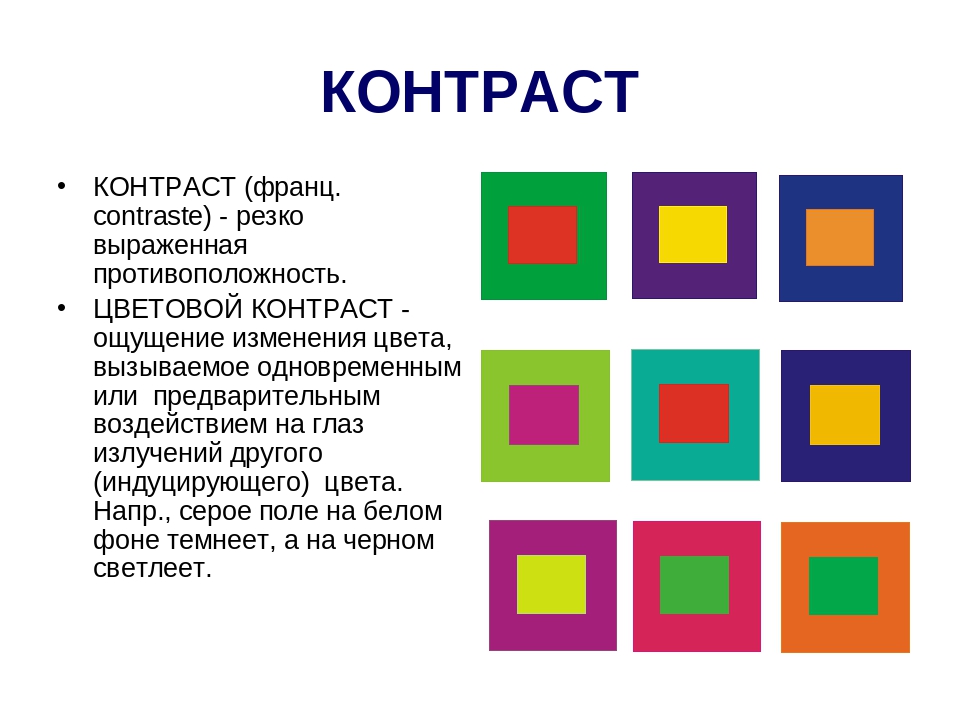
Цветовой контраст
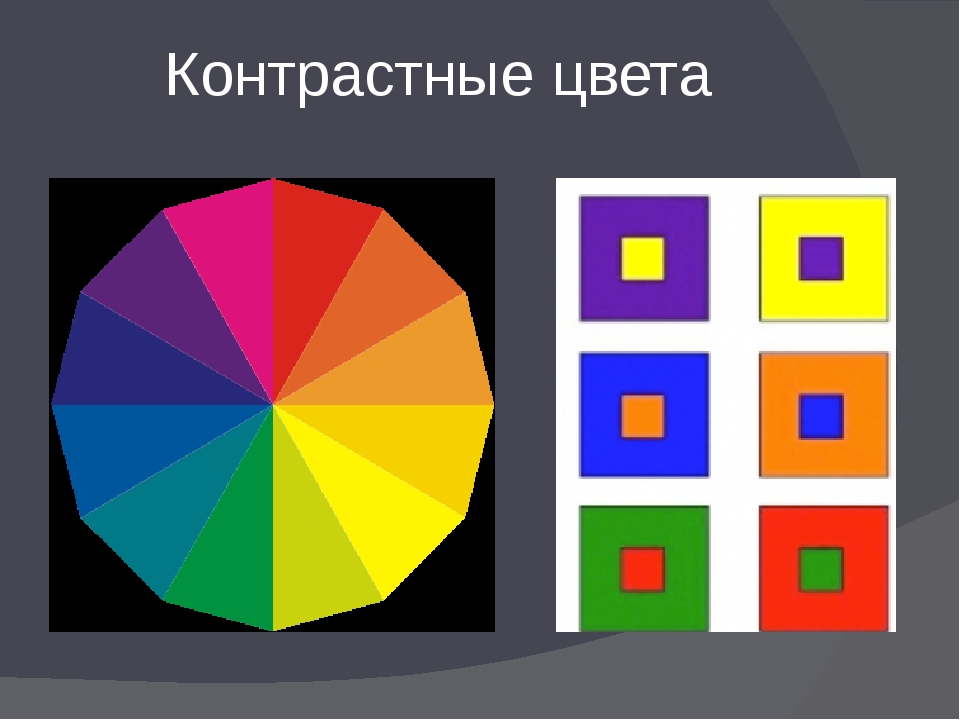
Максимальный цветовой контраст существует между насыщенными дополнительными цветами (противоположными друг другу на цветовом круге). Дополнительные составные цвета (содержащие смесь всех трех основных цветов) не будут иметь одинаковый уровень контрастности.
Это цветовое колесо показывает насыщенные цвета, которые дают максимальный цветовой контраст между дополнительными элементами и, между Желтым и Фиолетовым, составными дополнительными элементами, которые дают меньший цветовой контраст.
Эти два красных тона идентичны, но в окружении их дополняющих друг друга второй красный кажется более интенсивным.
Дополнительный цветовой контраст усиливает соседние противоположности
Контраст — это принцип дизайна, который мы можем использовать для достижения максимального эффекта. Когда дело доходит до концентрации внимания, сильный тональный контраст — наш самый мощный инструмент.
Когда дело доходит до концентрации внимания, сильный тональный контраст — наш самый мощный инструмент.
(1) Беренс, Рой (27 февраля 2009 г.). «Возвращаясь к Abbott Thayer: ненаучные размышления о камуфляже в искусстве, войне и зоологии». Философские труды Королевского общества B. Биология (издание Королевского общества) 364 (1516): 497–501
Использование контраста в дизайне
Если мы посмотрим на определение контраста, мы обнаружим, что контраст — это визуальное различие, используемое для различения определенного объекта (или объектов).Контраст часто используется в разных областях дизайна, но иногда кажется слишком сложным для освоения. В этом нет ничего удивительного: обычно новички изучают основы цветового контраста и все.
Однако разумное использование контраста может принести пользу как дизайнеру, так и клиенту. Сегодня я собираюсь рассказать вам больше о преимуществах контраста, его типах и способах изготовления.
Преимущества использования контраста
Почему так важен контраст:
— как сказано выше, помогает различать объект. Более того, это привлекает внимание, что чрезвычайно важно в наши дни, когда люди просматривают веб-страницы лишь бегло. Яркий, хорошо выполненный контраст может заставить посетителей обратить внимание не только на дизайн, но и на сообщение, которое вы хотите донести;
Более того, это привлекает внимание, что чрезвычайно важно в наши дни, когда люди просматривают веб-страницы лишь бегло. Яркий, хорошо выполненный контраст может заставить посетителей обратить внимание не только на дизайн, но и на сообщение, которое вы хотите донести;
— может использоваться для организации информации на веб-странице. Независимо от того, хотите ли вы сделать акцент на определенной части страницы или облегчить навигацию по веб-странице, этого легко добиться с помощью контраста;
— просто хорошо выглядит (конечно, если сделано профессионально).
Вопросы, которые нужно задать
Но прежде чем вы броситесь в Photoshop или Illustrator, чтобы создать какой-нибудь удивительный контрастный элемент дизайна, вы должны задать себе два простых вопроса:
— Уместно ли использование контраста в моей ситуации?
Иногда контраст может усилить вашу идею, но иногда и разрушить ее. Не каждому дизайну нужен контраст, чтобы хорошо выглядеть и быть эффективным, поэтому вам следует подумать.
— Как создать контраст?
Контрастность достигается не только умными сочетаниями цветов, но и шрифтами, текстурами и формами.Вы должны выбрать правильный метод для каждого дизайна, который вы создаете.
Основные типы контраста
1. Цветовой контраст
Вероятно, самый известный и часто используемый тип. С ним знакомы даже новички. Однако освоить это довольно сложно: если вы выберете неправильную цветовую комбинацию, ваш дизайн испортится. Здесь важно выбрать дополнительные цвета (Adobe Kuler может помочь вам в этом) и убедиться, что они не заставят глаза кровоточить.
2. Контрастность размеров
Если вы хотите показать, что определенная информация важна, почему бы не попробовать сделать ее масштабной! Контраст по размеру — один из самых простых и понятных типов контраста: когда вы увеличиваете определенную часть текста, она сразу привлекает внимание и выделяется.
Однако дело не только в тексте: вы можете делать изображения меньше и больше. Здесь самое главное — найти области, которые нужно различать, и внести достаточное количество вариаций: в конце концов, если вся веб-страница будет иметь одинаковый размер, это может выглядеть довольно скучно.
3. Контраст формы
Вы можете использовать интересные формы (или просто выбрать обычные и сделать их заметными), чтобы создать интересный контраст. Опытные дизайнеры умеют создавать удивительные контрасты форм на одной странице сайта.
Помните: если большинство элементов веб-страницы имеют одну форму (например, квадратную), вы можете легко добавить контраст, создав один элемент другой формы (например, закругленной). Даже одного элемента может хватить.
4. Позиционный контраст
Это хороший способ привлечь внимание посетителей к определенным частям сайта. Более того, это также помогает лучше организовать элементы на странице, сделать иерархию более интересной и удобной.
Такие вещи, как шрифты, текстуры и т. Д., Также могут помочь вам в создании контраста. Однако, если вы новичок, вам следует сначала выучить дополнительные советы, прежде чем начинать эксперименты с контрастом.
главных секретов контраста в дизайне | Эрик Мессаки | Outcrowd
Contrast — лучший способ добиться выразительности, выделить основные моменты, а также привлечь внимание и переориентировать.
Ряд исследований показал, что контрастные и гармоничные цвета улучшают восприятие и запоминание контента. Композиция на основе контраста оказывает активное визуальное воздействие на наше сознание.
Веб-приложение — G&B от OutcrowdКонтрастность означает сильную дифференциацию элементов по той или иной функции.Существует несколько основных типов контраста — в зависимости от размера, формы, цвета, оттенка, текстуры и расстояния (пробелов).
Каждый упомянутый тип позволяет выделить наиболее важный элемент. Наш мозг стремится различать. Человеческий глаз мгновенно находит и фокусирует на них внимание.
Любопытный факт: контрастных элемента усиливают друг друга. Белоснежка кажется еще добрее и милее перед Эвел-Ведьмой. Квадрат кажется еще более резким рядом с кругом, а черный отчетливо выделяется на белом.
Как контрасты выглядят на практике?
1. Контраст размеров Иллюстрация: OutcrowdПримером может служить набор фигур, одна из которых больше по сравнению с другими. Он образует центр композиции и привлекает внимание. Тандем элементов дизайна создает целостную композицию со своей собственной иерархией. Обычно есть главный элемент, вокруг которого объединяются другие.
Другой пример использования контраста размера — шрифтов .Ценная информация выделяется крупным или жирным шрифтом и выделяется.
Иллюстрация: Outcrowd 2. Контраст формыКонтраст формы создает визуальный интерес и привлекательность. Важная информация помещается в выделенную зону, поэтому мозг читает в мгновение ока.
Иллюстрация: Outcrowd 3. Цветовой контрастДихотомия контрастных цветов сразу бросается в глаза и вызывает интерес.
Иллюстрация: OutcrowdНе каждый дизайнер учитывает контраст цветовых ассоциаций.Таким образом, люди неосознанно приравнивают цвета к определенным предметам и явлениям. Примечательно, что синий цвет ассоциируется с ночью и миром, а желтый — с солнцем и активностью. Ассоциативная цветовая комбинация — яркая иллюстрация контраста. Приложение
Baby Monitor: OutcrowdКонтрастные цвета логотипа VISA также построены на ассоциациях. Они передают надежность и лояльность к бренду (синий), а также теплоту и вовлеченность (желтый).
4. Контраст оттенков (насыщенность цвета)Любопытный факт: Наш мозг автоматически обрабатывает общие цвета.Поэтому, когда вы видите синий банан, будьте уверены, что ваш мозг задыхается от удивления.
Суть контраста заключается в сопоставлении ярких и приглушенных оттенков. Он создает гармоничное целое и одновременно выделяет определенные части.
Landing Page — Urban Jungle от OutcrowdВпечатляющий контраст сопровождается нюансами — небольшая разница в цвете между элементами макета. Его используют для дополнения информационного и визуального фона, на котором контрастные элементы смотрятся еще эффектнее и гармоничнее.
Существует несколько типов дополнительной контрастности , которые могут играть важную роль:
- Темный и светлый
- Теплый и холодный
- Противоположные цвета
- Шкалы цветовых областей
- Легкие и тяжелые (визуальный вес)
- Изображение и фон
- Заполненные и пустые пространства
- Контраст движения
Жестких правил использования тех или иных техник контраста нет. Большинство средств контраста используются интуитивно, по мере того, как дизайнеры совершенствуют свои навыки.
Ключевые принципы при использовании контрастов- Работает только заметная разница. Небольшой контраст не полностью отображает разницу между элементами.
- Ваши лучшие качества — это чувство меры. Слишком много эффектов перегружают макет, создают хаос и не позволяют сосредоточиться на основных моментах.
- Вы должны определить первичную и вторичную информацию и выделить первичную. Это умение — залог успешного дизайна.
NHS Designs — Графический дизайн — Элементы и принципы визуального дизайна
контраст
существительное
Противостояние или сопоставление различных форм, линий или цветов в произведении искусства для усиления свойств каждого элемента и создания более динамичной выразительности.
mail · er
существительное
рекламная брошюра, бланк письма и т. П., Рассылаемые по почте.
e · pit · o · me
существительное
человек или вещь, которая типична для целого класса или обладает в высокой степени чертами: Он — воплощение доброты .
cal·lig · ra · phy
существительное
необычный почерк, особенно. высокодекоративный почерк, с большим количеством завитков: Она оценила каллиграфию 18 века .
мука · иш
существительное
украшение или украшение, особенно. письменно: Он добавил несколько штрихов к своей подписи .
высечка
существительное
любая правильная или неправильная форма, вырезанная из бумаги или картона в качестве конструктивного или функционального элемента.
экран
существительное
печатный объект, который создается с менее чем 100% -ной плотностью цвета чернил.Девяносто процентов черного будет называться экраном . Аналогичен по концепции полутонам .
- значение контрастности
- интенсивность цвета и температура
- контраст текстуры
- контраст формы и размера
Контраст
Контрастность означает различия в значениях, цветах, текстурах, формах и других элементах.
Контрасты создают визуальное возбуждение и добавляют интерес к работе.
Если все элементы искусства — например, ценность — одинаковы, результат будет однообразным и неинтересным.
Контраст в изобразительном искусстве
Поль Сезанн — «Натюрморт с яблоками и персиками», 1905
Когда Сезанн писал эту картину, он использовал все элементы дизайна и все принципы дизайна, чтобы построить единую композицию. Попробуйте найти, где он использовал семь элементов и семь принципов дизайна. Если вы изучите только его использование контраста, вы сможете найти по крайней мере восемь видов контраста, которые естественным образом развивают общее чувство разнообразия.
- Контраст рисунка: сложный рисунок или отсутствие рисунка
- Контрастность краев: жесткие края по сравнению с мягкими краями
- Значение контрастности: темное, среднее и светлое значения
- Контраст интенсивности: чистые цвета против приглушенных цветов
- Температурный контраст: холодные и теплые цвета
- Контраст текстуры: текстурированная и гладкая
- Контраст форм: органические и геометрические формы
- Контраст размеров: большие и маленькие формы
Источник: Элементы и принципы дизайна: Руководство для учащихся с упражнениями , опубликовано Crystal Productions
Контраст в графическом дизайне
Продвижение ресторана Tableaux
Petrula Vrontikis
Vrontikis Design Office
Это элегантное решение для продвижения Tableaux Restaurant использует контраст и разнообразие, чтобы создать утонченный, но живой вид.В частности, почтовая программа является воплощением этого подхода с использованием различных дополнительных изображений и элементов, включая узор из кожи леопарда, стилизованные изображения солнца, металлическую бронзу с оливково-зеленым шрифтом, китайский шрифт и английский язык с каллиграфическими штрихами.
Адресная сторона почтовой программы имеет высокое значение ключа, а противоположная сторона — сдержанное. Этому изделию придают особую привлекательность благодаря использованию необычной формы и вырезанных черных клапанов, которые поднимаются, чтобы показать больше информации, напечатанной на светлом экране оливкового цвета.
Почтовая программа, наряду с остальной частью системы идентификации, использует три общих цвета — черный, оливково-зеленый и металлический бронзовый — для объединения элементов и придания общей идентичности кампании.
Источник: Основы дизайна для творческих результатов Брайан Л. Петерсон
Семь простых способов использовать контраст в ваших фотографиях
Создаете ли вы портретные, пейзажные или абстрактные фотографии, установление контраста — одна из самых важных вещей, которые следует учитывать.В конце концов, контраст — один из принципов хорошей фотографической композиции.
Так что же такое визуальный контраст? Как это работает?
Согласно словарю, контраст — это состояние разительного отличия от чего-то еще, обычно что-то в сопоставлении или тесной ассоциации. Я думаю, что все мы довольно хорошо чувствуем, что есть что-то, когда оно контрастирует с противоположным элементом. Но как это связано с фотографией?
Как люди, мы любим разнообразие.Если вы сыграете свою любимую песню до смерти, она вам надоест; Если вы переедаете любимой закуской, в конечном итоге ваш вкус будет искать свежие ароматы.
Точно так же наши глаза ищут новый интерес и находят волнение в различиях. Вот почему в большинстве успешных композиций используется некоторая форма контраста для создания разнообразия и визуальной интриги. Контраст привлекает взгляд, добавляет композиции визуального интереса и может быть представлен во многих различных формах.
В результате элементы, используемые на фотографии, могут стать более мощными.Есть много способов добавить контраст в ваши изображения. Рассмотрим семь наиболее распространенных примеров.
1. Контрастность формы
Контраст форм означает выделение предметов за счет объединения различных форм. Некоторые формы геометрические. Это круги, квадраты, прямоугольники, треугольники и так далее. Произвольные или органические формы обычно бывают неправильными и неровными.
Считается, что растения, скальные образования, облака, животные и человеческое тело имеют произвольную форму.Вы получите самый высокий контраст на фотографии, используя вместе органические и геометрические формы.
2. Контраст размера (маленький по сравнению с большим)
Следующей наиболее распространенной формой контраста является размер. Это самый простой способ установить фокус на изображении. Что-то большое рядом с чем-то маленьким обычно указывает на то, что более крупный предмет гораздо важнее. Эта разница в размере добавляет визуального интереса и используется для демонстрации глубины, разнообразия и акцента.
Кроме того, размещение небольшого элемента напротив более крупного элемента придает изображению ощущение величия и трепета. Влияние масштаба на фотографии сильнее, если соотношение между элементами и их размером неожиданно.
3. Контраст текстуры
Текстура относится к качеству поверхности или ощущениям от объекта. Блестящие и тусклые, гладкие и грубые — вот некоторые контрасты текстуры, которые вы можете найти и запечатлеть вокруг себя.Эта разница в текстуре добавляет визуальный интерес и может помочь определить фокус.
4. Тональный контраст
Тональный контраст создается, когда светлые тона и темные тона лежат рядом друг с другом; его обычно описывают как высокий, низкий или нормальный. Чем больше разница, тем больше внимания привлекает данная область. На низкоконтрастных изображениях мало или совсем нет бликов или теней.
Высококонтрастное изображение состоит в основном из черного и белого цветов с очень небольшим количеством серых.Изображения с контрастом в нормальном диапазоне будут иметь несколько оттенков черного и белого с широким диапазоном оттенков серого между ними. Высокий контраст придаст драматичности, а низкий — спокойствие.
Тональный контраст — это один из самых мощных инструментов, которые мы используем для определения центра интереса на фотографии.
5. Цветовой контраст
Лучший способ создать контраст, используя только цвет, — это использовать в изображениях дополнительные цвета, поскольку они обеспечивают самый высокий уровень контрастности среди цветов.Дополнительные цвета — это цвета, расположенные прямо напротив друг друга на цветовом круге. Красный и зеленый, синий и оранжевый, фиолетовый и желтый — все это примеры. Изображение с хорошим цветовым контрастом может отлично выглядеть даже без тонального контраста.
6. Цветовая насыщенность Контрастность
Этот тип контраста показывает четкую разницу между насыщенным цветом и ненасыщенным цветом. Чем ярче цвета, тем выше контраст.Эта разница в насыщенности или яркости цвета добавляет визуального интереса и помогает выделить объект съемки.
7. Теплый — холодный цветовой контраст
Все цвета можно разместить где-нибудь на шкале температур. В теплом конце спектра преобладают красные, оранжевые, желтые и розовые тона, в то время как в холодном конце преобладают пурпурные, синие и зеленые.
Использование температурного контраста для получения хорошего эффекта в изображении включает комбинирование цвета из одной группы для сопоставления с одним или несколькими цветами из другой.Создание визуального впечатления за счет цветового контраста лучше всего работает, если вы ограничиваете себя ограниченной палитрой. Чем меньше цветов вы используете на фотографии, тем резче будет контраст.
Как видите, существует гораздо больше контраста, чем просто «свет и тьма» — это один из самых важных принципов в дизайне, и его почти никогда не бывает слишком много, при условии, что вы используете его правильно.
