Контраст по цвету — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
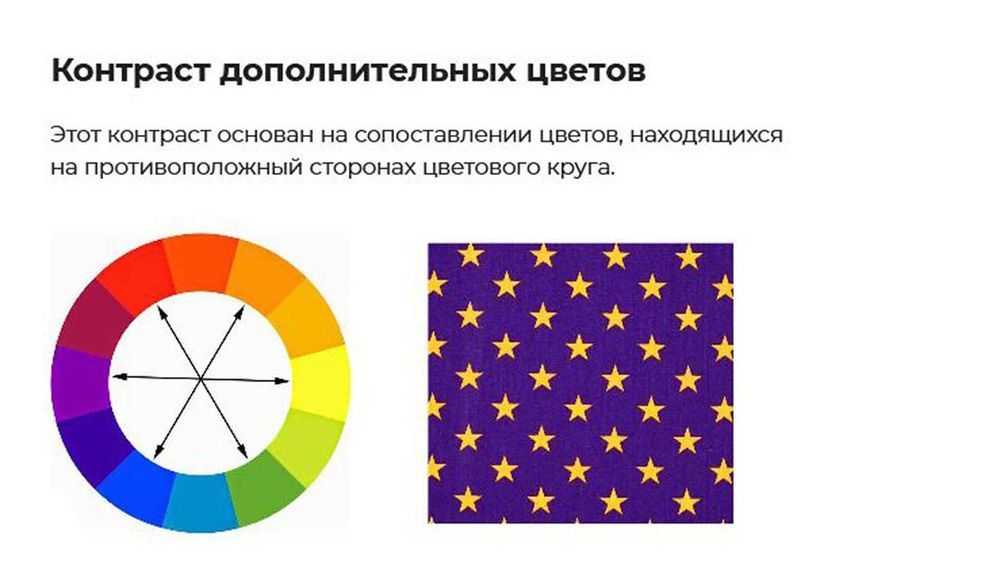
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
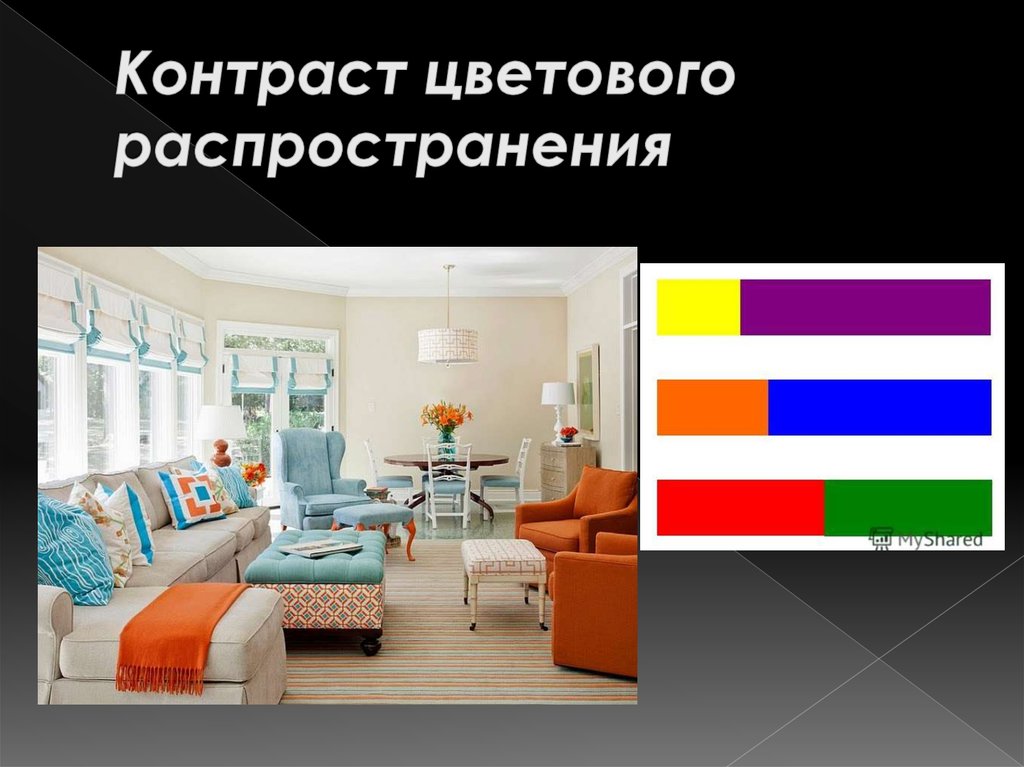
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16.
 Цветовой шар
Цветовой шар - Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
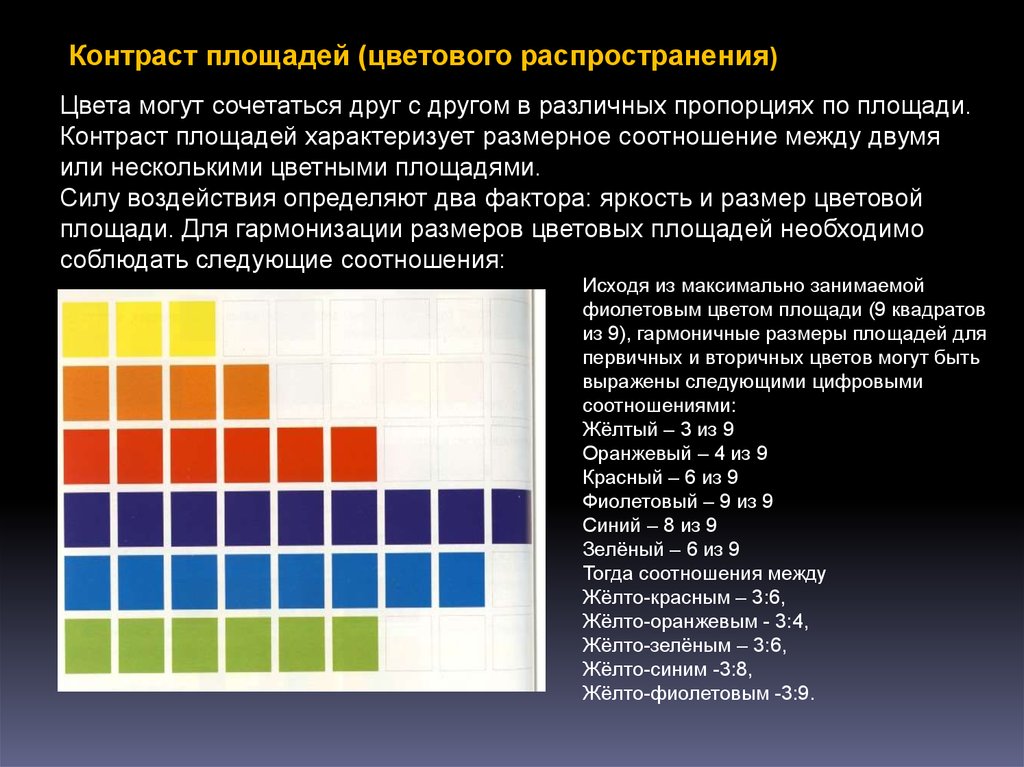
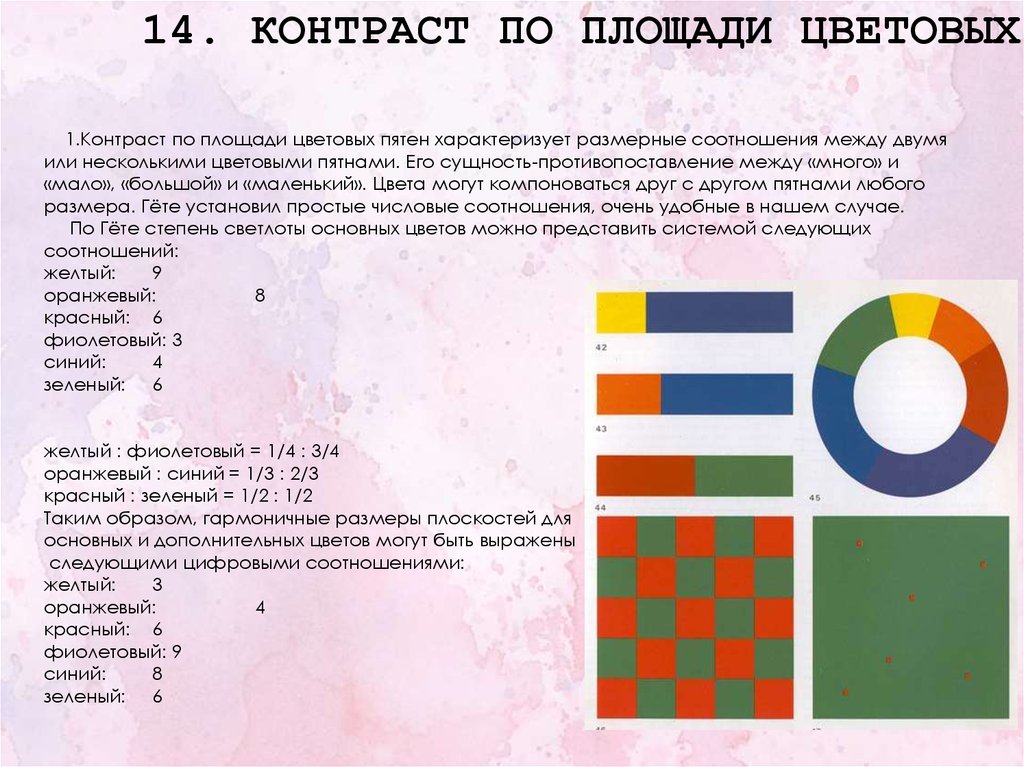
Контраст по цвету — самый простой из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
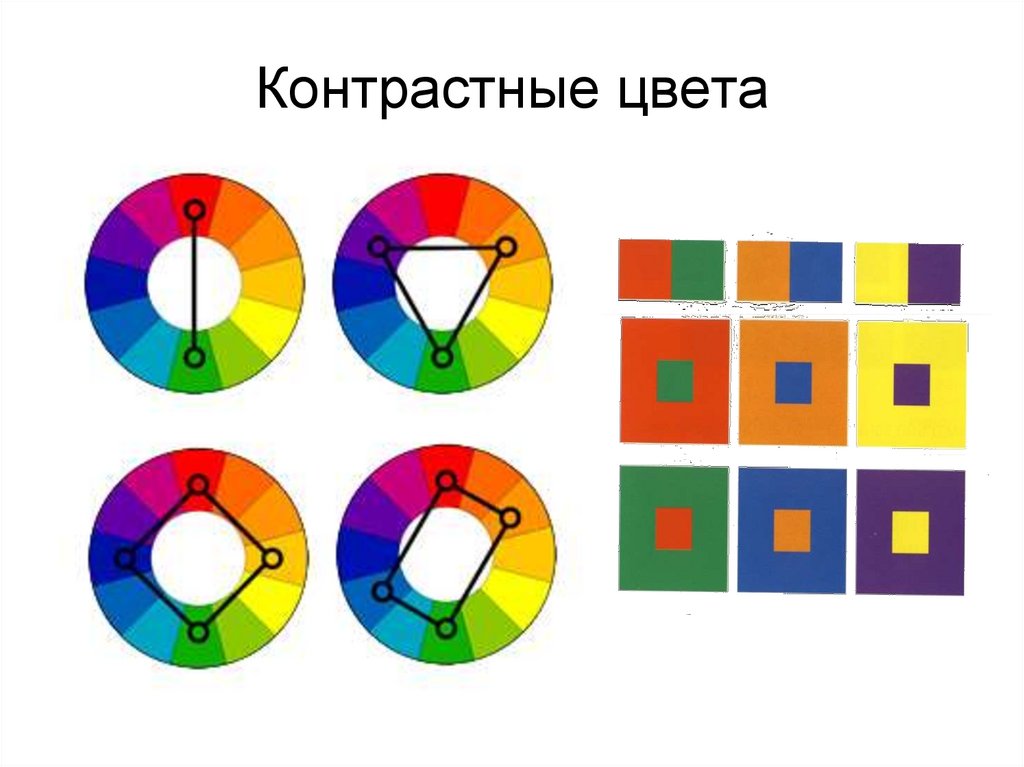
Так же как черный и белый цвета образуют самый сильный контраст светлого и темного, так и желтый, красный и синий цвет обладают наиболее сильно выраженным контрастом по цвету (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три чистых и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность контраста по цвету всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трех. Так, оранжевый, зеленый и фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно. Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
Контраст по цвету позволяет, осветляя и затемняя выбранные цвета, получить множество совершенно различных сочетаний (рис. 7). Число вариаций здесь очень велико и. в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Как это было показано на рисунках, относящихся к разделу «Цвет и цветовое воздействие», белый цвет ослабляет прилегающие к нему цвета и делает их более темными, черный, наоборот, усиливает и делает их более светлыми. Поэтому черный и белый являются важными элементами цветовых композиций (рис. 5).
Поэтому черный и белый являются важными элементами цветовых композиций (рис. 5).
Эти упражнения можно было бы выполнять, используя также и произвольно выбранные цветовые пятна. Однако в этом есть большая опасность. Вместо того чтобы изучать собственно силу и напряжение цветовых сочетаний, выполняющие эти упражнения начинают увлекаться формами и рисовать пятнами. Подобное рисование в этом случае становится врагом всякой живописности. Этого безусловно нужно избегать. И простые полосы или сетка шахматной доски здесь наиболее уместны.
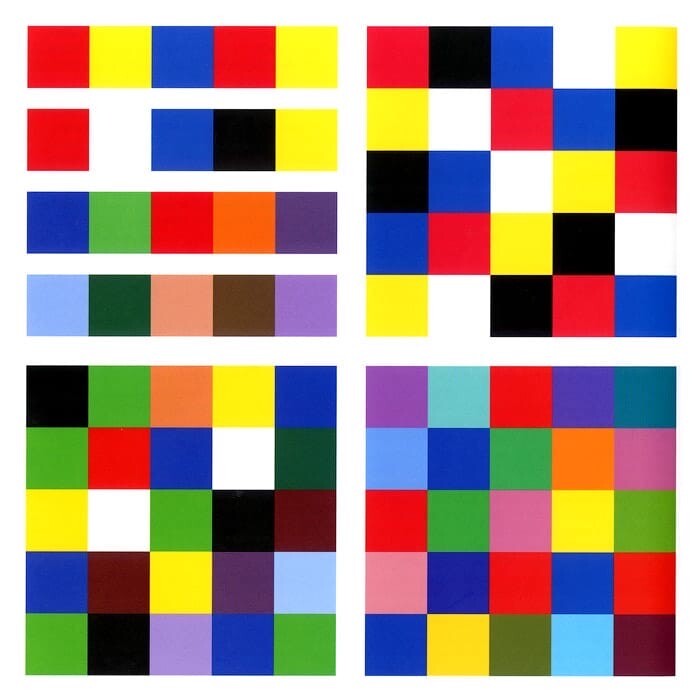
В упражнении, показанном на рисунке 8, ставилась задача так расположить заданное количество желтых, красных, синих, белых и черных квадратов в горизонтальном и вертикальном направлениях,чтобы предельно усилить ощущение цветовой напряженности.
Композиция рисунка 9 состоит из локальных цветов максимальной чистоты, а также их осветленных и затемненных градаций и включенных сюда белого и черного цвета. Когда система цветовых сочетаний, показанных на рисунке 6, окажется усвоенной, можно быстро подобрать цвета для упражнений рисунка 10.
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы. После каждого схематического упражнения рекомендуется давать задания на выполнение свободных композиций в соответствии с характером данного контраста.
В пределах контраста по цвету может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порожденной стихийной силой. Незатемненные цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
На контрасте по цвету основано народное искусство различных стран. Пестрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контраст по цвету используется в самых разных вариантах, причем в меньшей степени в мотивах духовного порядка и в большей — в целях создания радостного декоративного многоцветия.
В украшенных миниатюрами ранних средневековых рукописях контраст по цвету используется в самых разных вариантах, причем в меньшей степени в мотивах духовного порядка и в большей — в целях создания радостного декоративного многоцветия.
Контраст по цвету можно очень часто найти в витражах, особенно ранних, где его стихийная сила берет верх над пластическими формами архитектуры.
Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип контраста по цвету.
Может быть, самым замечательным примером проявления смыслового начала данного контрастного соотношения является работа Грюневальда «Воскресение Христа», поскольку здесь он передает ощущение некой всеобъемлющей вселенской выразительности.
В картине Боттичелли «Положение во гроб» контраст по цвету, на котором построена картина, дает художнику возможность показать захватывающее величие этой сцены. Ее общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Следует признать, что выразительные возможности контраста по цвету могут проявляться самыми различными способами. С его помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность.
Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро, очень часто работали, используя контраст по цвету. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми цветами — красным, желтым, зеленым, синим, красно-фиолетовым, белым и черным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на контрасте по цвету.
Из огромного числа возможных примеров мной были выбраны следующие произведения: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж, Национальная библиотека; «Коронация Марии» Е. Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, собрание Марта Стама.
Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, собрание Марта Стама.
описание и примеры. Колористика на Haircolor.org.ua
- Главная
- Колористика
- Оксана Артюшенко
- 01.10.2016
В колористике контраст по цвету основан на сопоставлении различных цветовых нюансов (цветовых тонов). Например, сочетание цветов красный-синий-желтый. У разных авторов этот вид контраста так же может встречаться под названиями: контраст по цветовому тону и контраст цветовых сопоставлений. Это наиболее простой контраст сочетания цветов, так как его легко можно показать с помощью чистых и насыщенных цветов.
Например, сочетание цветов красный-синий-желтый. У разных авторов этот вид контраста так же может встречаться под названиями: контраст по цветовому тону и контраст цветовых сопоставлений. Это наиболее простой контраст сочетания цветов, так как его легко можно показать с помощью чистых и насыщенных цветов.
- контраст цветов
Первичные (первичные цвета) чистые и насыщенные цвета желтый, синий и красный создают наиболее сильный контраст по цвету. Однако по мере удаления от основных цветов, а так же при изменении яркости, цветовой контраст слабеет и приобретает некоторые нюансы. Стоит отметить, что при сопоставлении цветов в этом контрасте, из-за их сильно взаимного влияния восприятие оттенков затруднено.
Контраст по цвету используется для передачи сильных эмоций. Он очень часто используется в народном творчестве, витражах, иллюстрациях для детей, анимации и юмористических сюжетах. Не смотря на кажущуюся простоту данной разновидности контраста, его не правильное применение (не продуманное применение) делает композицию пестрой. Подобные композиции в одежде и на волосах придают образу яркости и декоративности.
Подобные композиции в одежде и на волосах придают образу яркости и декоративности.
Если необходимо подчеркнуть контраст по цвету и уменьшить взаимное влияние цветов друг на друга, то цвета разделяют черными или белыми линиями. Так в детских иллюстрациях часто используется черный контур элементов рисунка или белый фон, а в одежде черные или белые аксессуары (например, пояса) или разграничивающие элементы.
Примеры контраста по цвету
Контраст цветовых тонов в витражах
Сочетание цветовых тонов в иллюстрациях
Цветовой контраст в петровской росписи
Контраст цветовых тонов в изобразительном искусстве
Сочетание цветовых тонов в одежде
Контраст по цвету в комбинировании одежды
Контраст в этнических костюмах
Цветовой контраст в окрашивании волос
Контрастное сочетание цветовых тонов на волосах
Контраст по цвету в техниках окрашивания волос
Другие материалы в этой категории: « Мордансаж Контраст по светлоте »
Оксана Артюшенко
Последнее от Оксана Артюшенко
- Как разобрать состав косметики?
- Техника окрашивания балаяж на влажные волосы с эффектом таяния цвета (Melt color)
- Хелатообразующие вещества и хелаты
- Процедура камуфлирования седых волос
- Эмульгаторы
- Техника окрашивания Loop Stitching
WebAIM: Введение в веб-доступность
Введение
Большинство из нас едва ли могут представить себе жизнь без Интернета. Некоторые утверждают, что никакое другое изобретение не было более революционным со времен печатного станка Гутенберга в 1400-х годах. Весь мир может оказаться «на кончиках ваших пальцев» одним щелчком мыши — если вы можете использовать мышь… и видеть экран… и слышать звук.
Некоторые утверждают, что никакое другое изобретение не было более революционным со времен печатного станка Гутенберга в 1400-х годах. Весь мир может оказаться «на кончиках ваших пальцев» одним щелчком мыши — если вы можете использовать мышь… и видеть экран… и слышать звук.
Интернет предлагает беспрецедентные возможности
Интернет — одна из лучших вещей, которые когда-либо случались с людьми с ограниченными возможностями. Вспомните дни до интернета: как слепые люди могли читать печатные газеты? Они могли пойти в библиотеку за аудиокассетой или объемной версией шрифта Брайля, или они могли попросить кого-нибудь почитать им дома. Это делало слепых зависимыми от других, но это было все, что мы могли сделать.
Сегодня мы можем добиться большего. Программное обеспечение для чтения с экрана предназначено для чтения онлайн-контента вслух. Слепым людям больше не нужно полагаться на других, чтобы читать им. Они просто открывают браузер и взаимодействуют с контентом самостоятельно, по своему расписанию и сразу после публикации контента.
Люди с двигательными нарушениями взаимодействуют с онлайн-контентом с помощью вспомогательных устройств, которые сопоставляют их способности с их оборудованием. Некоторые из них просты, например, ротовая палочка для взаимодействия с клавиатурой. Другие более сложные, такие как альтернативные клавиатуры или программное обеспечение для отслеживания взгляда, которое позволяет людям использовать компьютер, используя только движения глаз.
Глухие или слабослышащие люди полагаются на субтитры и стенограммы мультимедиа. Многие люди с когнитивными нарушениями также получают большую пользу от структуры и гибкости веб-контента.
Недостаток потенциала Интернета
Огромный потенциал Интернета для людей с ограниченными возможностями остается в основном нереализованным. Например, на некоторые сайты можно перемещаться только с помощью мыши, а некоторые мультимедиа не имеют субтитров. Что делать, если вы не можете использовать мышь? Что делать, если вы не слышите звук?
Как только мы начинаем задавать такие вопросы, мы начинаем видеть, как Интернет может создавать барьеры для людей с ограниченными возможностями, нанося ущерб потенциалу Интернета, расстраивая пользователей ( клиентов ), и оставляя их зависимыми от других.
Однако, как только мы распознаем барьеры, мы сможем начать их устранять.
Люди с ограниченными возможностями в Интернете
Каждый четвертый взрослый в США имеет инвалидность. Хотя не все виды инвалидности влияют на использование Интернета, компаниям было бы неразумно намеренно исключать 25, 15 или даже пять процентов своих потенциальных клиентов. В образовании и правительстве во многих случаях это незаконная дискриминация.
Категории инвалидности
- Слепота по зрению, слабое зрение, дальтонизм.
- Слуховая глухота и тугоухость.
- Двигатель Неспособность использовать мышь, медленное время отклика, ограниченный контроль над мелкой моторикой.
- Когнитивные нарушения обучаемости, отвлекаемость, неспособность запомнить или сосредоточиться на больших объемах информации.
Каждая категория требует обдуманной стратегии при разработке контента. Часто эти стратегии способствуют общему удобству использования, помимо людей с ограниченными возможностями. Полезные иллюстрации, логически организованный контент и интуитивно понятная навигация понравятся каждому. Точно так же, в то время как пользователи с ограниченными возможностями нужны субтитры и стенограммы, они могут быть полезны для всех, кто использует мультимедиа в тихой или шумной обстановке.
Полезные иллюстрации, логически организованный контент и интуитивно понятная навигация понравятся каждому. Точно так же, в то время как пользователи с ограниченными возможностями нужны субтитры и стенограммы, они могут быть полезны для всех, кто использует мультимедиа в тихой или шумной обстановке.
Реализация веб-доступности
Прежде чем кто-либо сможет сделать свой веб-сайт доступным, он должен понять доступность, посвятить себя обеспечению доступности, узнать, как реализовать доступность, и понять свои юридические обязательства.
Приверженность и подотчетность
Осведомленность. Основой любой приверженности доступности является осознание препятствий. Немногие разработчики выступают против широкой концепции инклюзивного дизайна; многие просто не осознают барьеров, с которыми сталкиваются пользователи с ограниченными возможностями.
Лидерство. Если руководство организации продемонстрирует приверженность веб-доступности, велики шансы, что веб-контент организации будет доступен. Разработчики сделают контент доступным, если почувствуют, что их усилия ожидаемы, признаны и вознаграждены.
Разработчики сделают контент доступным, если почувствуют, что их усилия ожидаемы, признаны и вознаграждены.
Политики и процедуры. Когда идея доступности поддерживается политиками и процедурами, она становится частью повседневной жизни. Наилучший подход для крупной организации — внедрить внутреннюю политику доступности.
Обучение и техническая поддержка
Пользователи веб-сайтов часто спрашивают, что нужно «добавить» на веб-сайт, чтобы сделать его доступным. На практике доступные структуры кода обычно более легкие и эффективные.
Хотя доступная разработка может изначально увеличить время и затраты на проект, преимущества предоставления доступа большему количеству людей почти всегда перевешивают время, необходимое знающему разработчику для реализации этой доступности.
Разработчик может изучить основы веб-доступности всего за несколько дней, но, как и в случае с любым другим техническим навыком, часто требуются месяцы, чтобы усвоить образ мышления и методы. Бесплатные ресурсы, такие как статьи WebAIM, ресурсы, список обсуждений по электронной почте, ежемесячный информационный бюллетень и блог, предоставляют необходимые ресурсы для администраторов, разработчиков и дизайнеров. Многие специалисты могут помочь вашей организации обеспечить высокую доступность. WebAIM предлагает обучение на месте, техническую помощь, оценку веб-сайта и другие услуги.
Бесплатные ресурсы, такие как статьи WebAIM, ресурсы, список обсуждений по электронной почте, ежемесячный информационный бюллетень и блог, предоставляют необходимые ресурсы для администраторов, разработчиков и дизайнеров. Многие специалисты могут помочь вашей организации обеспечить высокую доступность. WebAIM предлагает обучение на месте, техническую помощь, оценку веб-сайта и другие услуги.
Законы и стандарты
Если вы живете в Соединенных Штатах, применимые законы включают Закон об американцах-инвалидах (ADA) и Закон о реабилитации 1973 года (разделы 504 и 508). Многие международные законы также касаются доступности.
Руководство по обеспечению доступности веб-контента (WCAG) содержит международный набор рекомендаций. Они разработаны консорциумом Worldwide Web Consortium (W3C), руководящим органом сети. Эти руководящие принципы, лежащие в основе большинства законов о доступности веб-сайтов в мире, основаны на четырех принципах:
- Воспринимаемый: Доступный для органов чувств (главным образом для зрения и слуха) через браузер или вспомогательные технологии (например, программы для чтения с экрана, устройства для увеличения экрана и т.
 д.)
д.) - Работает: Пользователи могут взаимодействовать со всеми элементами управления и интерактивными элементами с помощью мыши, клавиатуры или вспомогательного устройства.
- Понятный:
- Надежный: Широкий спектр технологий (включая старые и новые пользовательские агенты и вспомогательные технологии) может получить доступ к содержимому.
Эти первые буквы этих четырех принципов составляют слово НАЛИВАТЬ. Это может помочь вам запомнить их.
- Краткий контрольный список для WCAG 2
- Принципы WCAG 2
- Подробнее о WCAG 2
Принципы доступного дизайна
Ниже вы найдете список некоторых ключевых принципов доступного дизайна. Большинство из них можно реализовать без ущерба для общего внешнего вида вашего веб-сайта.
- Укажите эквивалентный альтернативный текст
- Альтернативный текст обеспечивает текстовую альтернативу нетекстовому содержимому веб-страниц.
 Это особенно полезно для слепых людей, которые полагаются на программу чтения с экрана, чтобы прочитать им содержимое веб-сайта.
Это особенно полезно для слепых людей, которые полагаются на программу чтения с экрана, чтобы прочитать им содержимое веб-сайта. - Создать логическую структуру документа
- Заголовки, списки и другие структурные элементы придают смысл и структуру веб-страницам. Они также могут облегчить навигацию по странице с помощью клавиатуры.
- Предоставление заголовков для таблиц данных
- Таблицам данных нужны ячейки заголовков строк и столбцов (
), что делает пользователям программ чтения с экрана легче перемещаться по таблице и понимать ее. - Убедитесь, что пользователи могут заполнять и отправлять все формы
- Каждому элементу формы (текстовому полю, флажку, раскрывающемуся списку и т. д.) требуется программно связанная метка. Пользователи должны иметь возможность отправить форму и исправить ошибки.

- Создавайте ссылки, которые имеют смысл вне контекста
- Каждая ссылка должна иметь смысл при чтении сама по себе. Пользователи средств чтения с экрана могут выбрать чтение только ссылок на веб-странице. Следует избегать определенных фраз, таких как «нажмите здесь» и «больше».
- Подпишите и/или предоставьте расшифровку для СМИ
- Видео и живое аудио должны иметь субтитры и расшифровку. В случае архивного аудио транскрипции может быть достаточно.
- Обеспечьте доступность PDF, Word, PowerPoint и другого содержимого, отличного от HTML.
- PDF-документы и другое содержимое, отличное от HTML, должны быть максимально доступными. Если вы не можете сделать его доступным, рассмотрите возможность использования вместо него HTML или, по крайней мере, предоставьте доступную альтернативу. PDF-документы также должны включать ряд тегов, чтобы сделать их более доступными. PDF-файл с тегами выглядит так же, но он почти всегда более доступен для человека, использующего программу чтения с экрана.

- Разрешить пользователям пропускать повторяющиеся элементы на странице
- На каждой странице должен быть предусмотрен метод пропуска навигации или других элементов, которые повторяются на каждой странице. Обычно это достигается путем предоставления ссылки «Перейти к основному содержанию» или «Пропустить навигацию» в верхней части страницы.
- Не полагайтесь только на цвет для передачи значения
- Цвет может улучшить понимание, но не может сам по себе передать смысл. Эта информация может быть недоступна для человека с дальтонизмом и будет недоступна для пользователей программ чтения с экрана.
- Убедитесь, что содержимое написано четко и легко читается
- Пишите четко, используйте четкие шрифты и логично используйте заголовки и списки.
- Сделать JavaScript доступным
- Убедитесь, что обработчики событий JavaScript не зависят от устройства (например, они не требуют использования мыши).
- Дизайн в соответствии со стандартами
- Действительные HTML и CSS повышают доступность, делая код более гибким и надежным.

Это только введение. Чтобы узнать больше, изучите наши статьи и ресурсы.
Заключение
Сеть предлагает независимость и свободу, недоступные в любой другой среде. Веб-сайты, которые игнорируют доступность, непреднамеренно исключают сегмент населения, который может извлечь максимальную пользу из Интернета. По мере того, как вы узнаете о специальных возможностях и внедряете их, вы можете внести свой вклад в обеспечение доступа к Интернету для более широких слоев населения.
Изображения в разделе «Введение» © 2016 W3C®, лицензия Creative Commons Attribution.
Насколько доступен мой сайт?
Если вы думаете об улучшении доступности своего веб-сайта, первым делом нужно оценить, насколько он доступен в настоящее время. WebAIM предлагает экспертные знания и поддержку на каждом этапе пути:
Аудит доступности
Наша команда специалистов по доступности тщательно изучит репрезентативную выборку (обычно от 8 до 15 отдельных страниц или просмотров) вашего сайта или приложения.

Мы предоставим подробный отчет, в котором будет представлен обзор соответствия WCAG, перечислены обнаруженные барьеры доступности, описано их влияние на пользователей и даны рекомендации по устранению.
Наши отчеты должны быть информативными; дать командам возможность самостоятельно создавать и поддерживать доступные интерфейсы. Помимо простых «списков ошибок», наши отчеты иллюстрируют концепции и примеры, которые ваша команда может широко применять на своем веб-сайте.
Оценка дизайна UX
Выявление возможных барьеров доступности на ранних стадиях проектирования обеспечивает более плавный путь к реализации доступного продукта. Артефакты вашего дизайна охватывают все: от шаблонов взаимодействия до рабочих процессов и макета до выбора цвета. Оценка дизайна WebAIM может быть сосредоточена на чем-то таком гранулированном, как отдельный компонент, или на таком крупном, как многоэтапный процесс в веб-приложении. Мы аннотируем проекты и макеты, чтобы выделить возможности сделать конечный продукт более доступным.

Наша оценка UX и дизайна поможет вам учесть доступность перед отправкой одной строки кода или HTML.
Отчет WAVE AIM
Отчет Accessibility IMpact (AIM) предоставляет сведения о доступности для каждой страницы вашего сайта. AIM использует ту же технологию WAVE, которая с 2001 года оценивала сотни миллионов веб-страниц. В течение пяти рабочих дней вы получаете:
- Оценка вашего сайта в AIM — показатель доступности вашего сайта.
- Сортируемая таблица с цветовой кодировкой всех данных WAVE для любого количества страниц сайта.
- Результаты тестирования доступности вручную предоставлены одним из экспертов WebAIM по доступности веб-сайтов.
- Документация для каждой точки данных, чтобы вы могли сразу решить проблемы доступности сайта.
Отчет AIM — отличное дополнение к аудиту доступности: данные о доступности для всего вашего веб-сайта вместе с подробными экспертными рекомендациями по образцам страниц сайта.
Техническая поддержка
WebAIM поможет вам в процессе исправления.
 Контраст по цвету: Контраст по цвету — Искусство цвета (Иоханнес Иттен)Пролистать наверх
Контраст по цвету: Контраст по цвету — Искусство цвета (Иоханнес Иттен)Пролистать наверх

 Цветовой шар
Цветовой шар д.)
д.) Это особенно полезно для слепых людей, которые полагаются на программу чтения с экрана, чтобы прочитать им содержимое веб-сайта.
Это особенно полезно для слепых людей, которые полагаются на программу чтения с экрана, чтобы прочитать им содержимое веб-сайта.