Контраст по цвету — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16.
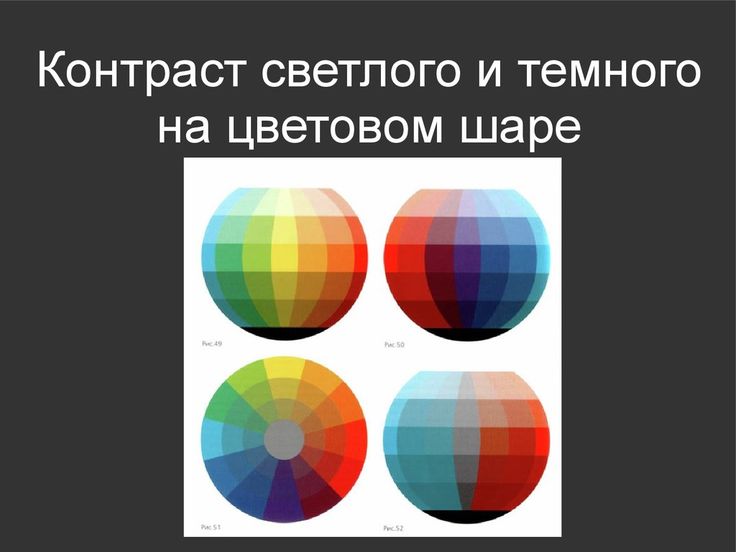
 Цветовой шар
Цветовой шар - Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
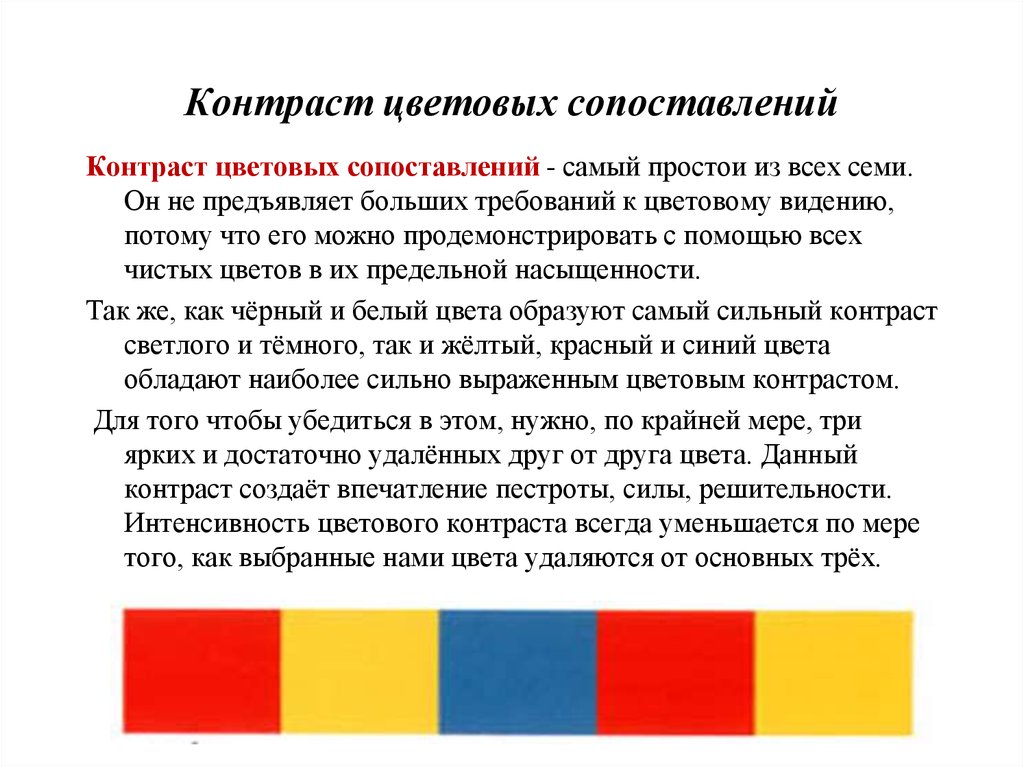
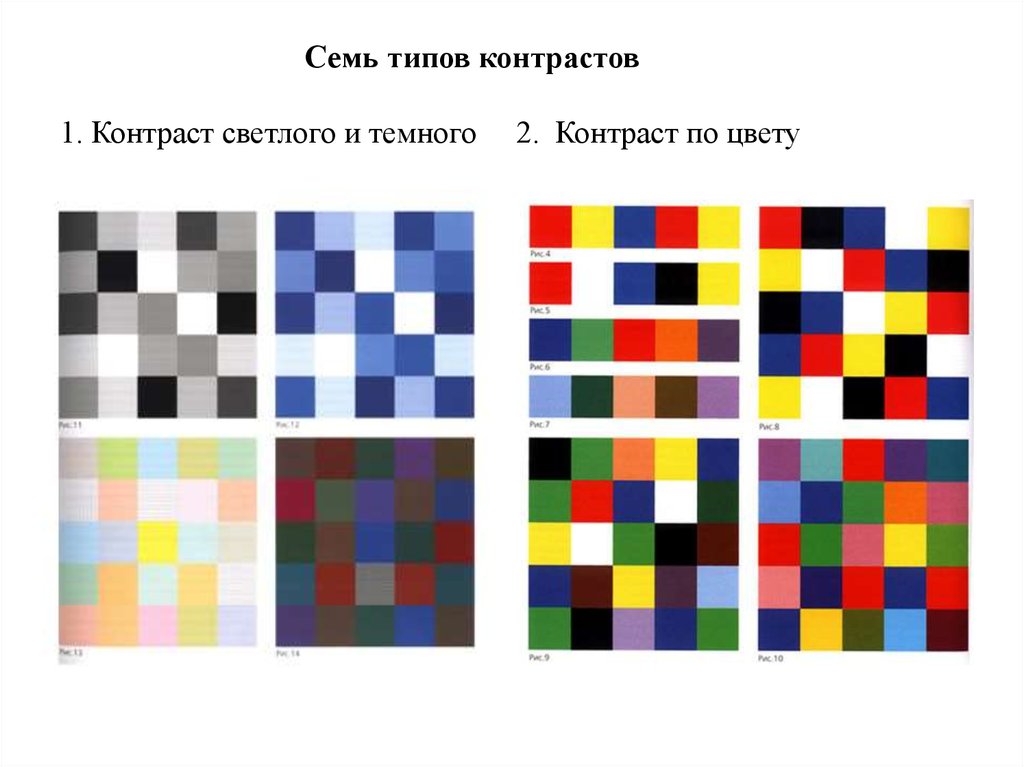
Контраст по цвету — самый простой из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
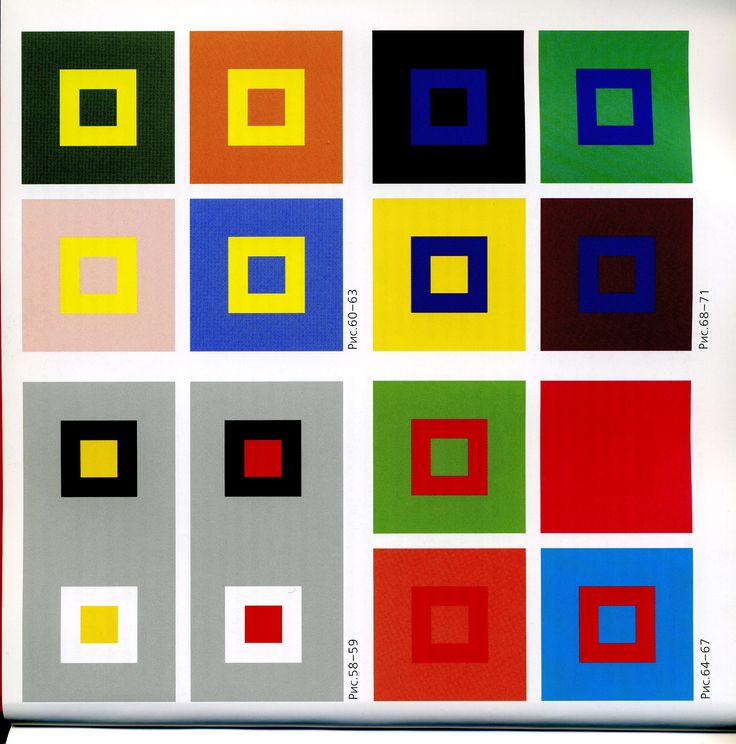
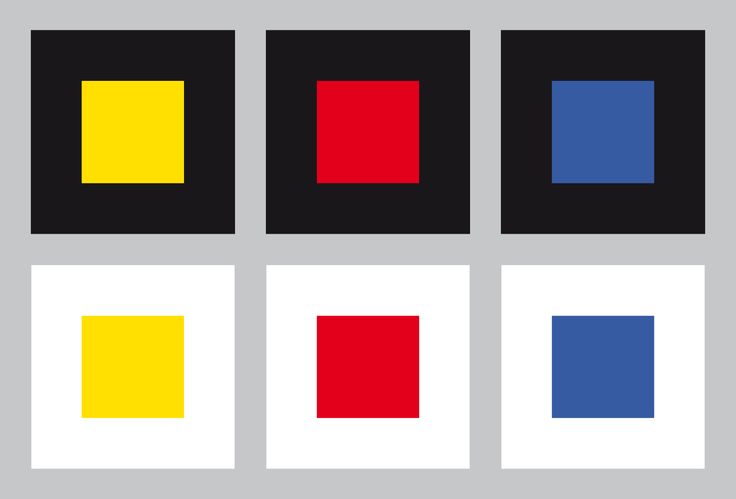
Так же как черный и белый цвета образуют самый сильный контраст светлого и темного, так и желтый, красный и синий цвет обладают наиболее сильно выраженным контрастом по цвету (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три чистых и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность контраста по цвету всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трех. Так, оранжевый, зеленый и фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно. Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
Когда каждый цвет отделен друг от друга черными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трех цветов желтого, красного и синего представляет собой самый большой контраст по цвету, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных контрастов (рис. 6).
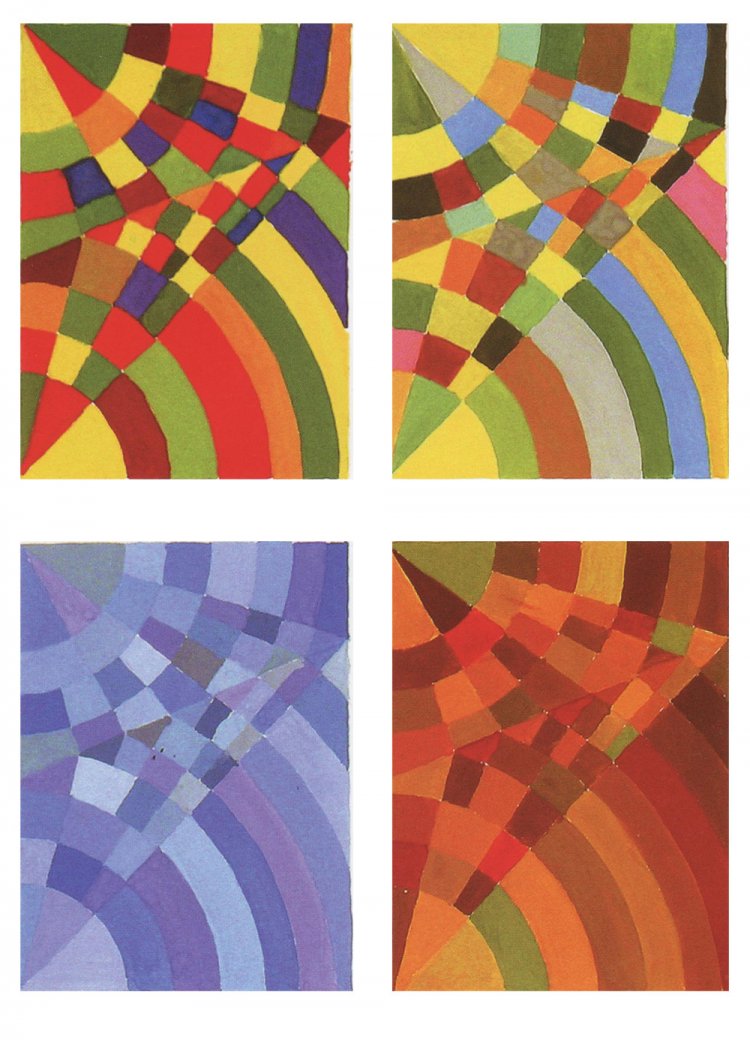
Контраст по цвету позволяет, осветляя и затемняя выбранные цвета, получить множество совершенно различных сочетаний (рис. 7). Число вариаций здесь очень велико и. в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Как это было показано на рисунках, относящихся к разделу «Цвет и цветовое воздействие», белый цвет ослабляет прилегающие к нему цвета и делает их более темными, черный, наоборот, усиливает и делает их более светлыми. Поэтому черный и белый являются важными элементами цветовых композиций (рис. 5).
Поэтому черный и белый являются важными элементами цветовых композиций (рис. 5).
Эти упражнения можно было бы выполнять, используя также и произвольно выбранные цветовые пятна. Однако в этом есть большая опасность. Вместо того чтобы изучать собственно силу и напряжение цветовых сочетаний, выполняющие эти упражнения начинают увлекаться формами и рисовать пятнами. Подобное рисование в этом случае становится врагом всякой живописности. Этого безусловно нужно избегать. И простые полосы или сетка шахматной доски здесь наиболее уместны.
В упражнении, показанном на рисунке 8, ставилась задача так расположить заданное количество желтых, красных, синих, белых и черных квадратов в горизонтальном и вертикальном направлениях,чтобы предельно усилить ощущение цветовой напряженности.
Композиция рисунка 9 состоит из локальных цветов максимальной чистоты, а также их осветленных и затемненных градаций и включенных сюда белого и черного цвета. Когда система цветовых сочетаний, показанных на рисунке 6, окажется усвоенной, можно быстро подобрать цвета для упражнений рисунка 10.
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы. После каждого схематического упражнения рекомендуется давать задания на выполнение свободных композиций в соответствии с характером данного контраста.
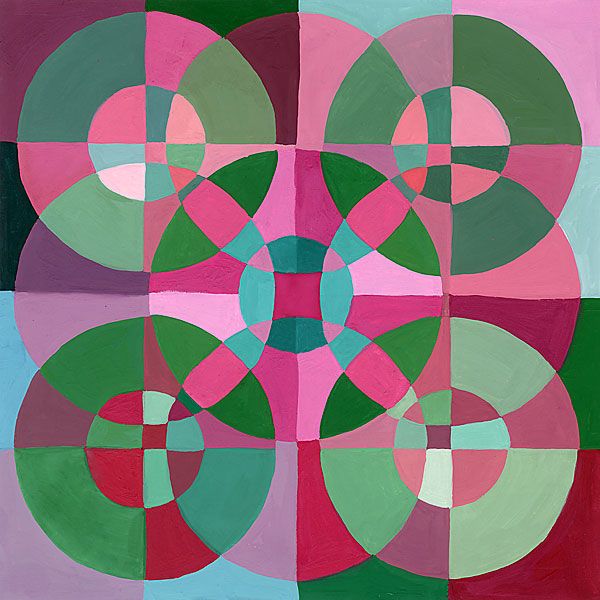
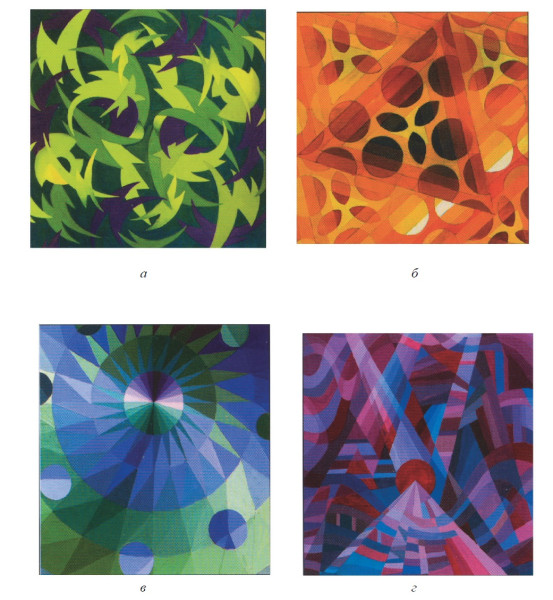
В пределах контраста по цвету может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порожденной стихийной силой. Незатемненные цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
На контрасте по цвету основано народное искусство различных стран. Пестрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контраст по цвету используется в самых разных вариантах, причем в меньшей степени в мотивах духовного порядка и в большей — в целях создания радостного декоративного многоцветия.
В украшенных миниатюрами ранних средневековых рукописях контраст по цвету используется в самых разных вариантах, причем в меньшей степени в мотивах духовного порядка и в большей — в целях создания радостного декоративного многоцветия.
Контраст по цвету можно очень часто найти в витражах, особенно ранних, где его стихийная сила берет верх над пластическими формами архитектуры.
Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип контраста по цвету.
Может быть, самым замечательным примером проявления смыслового начала данного контрастного соотношения является работа Грюневальда «Воскресение Христа», поскольку здесь он передает ощущение некой всеобъемлющей вселенской выразительности.
В картине Боттичелли «Положение во гроб» контраст по цвету, на котором построена картина, дает художнику возможность показать захватывающее величие этой сцены. Ее общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Следует признать, что выразительные возможности контраста по цвету могут проявляться самыми различными способами. С его помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность.
Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро, очень часто работали, используя контраст по цвету. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми цветами — красным, желтым, зеленым, синим, красно-фиолетовым, белым и черным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на контрасте по цвету.
Из огромного числа возможных примеров мной были выбраны следующие произведения: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж, Национальная библиотека; «Коронация Марии» Е. Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, собрание Марта Стама.
Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, собрание Марта Стама.
Цветовой контраст в фотографии, делаем фото более выразительными
Отличный способ сделать вашу фотографию привлекательной — сделать ее яркой! Один из лучших способов сделать ваше фото ярким — использовать привлекательные цвета для вашего изображения. Эти цвета будут иметь еще больший эффект в сочетании с контрастным цветом, поэтому в этой статье мы рассмотрим, как вы можете применить эту идею. В таких фотографиях есть простота, а изучение того, какие цвета хорошо сочетаются, значительно поможет вам. Давайте рассмотрим контраст и фотографию, содержащую цветовой контраст, чтобы понять, почему это работает.
Красный и синий, один из самых сильных цветовых контрастов, был использован в этом натюрморте.
Почему цветовой контраст работает?
В художественном смысле противоположности хорошо работают вместе, такие понятия, как старый и новый, являются хорошим фотографическим приемом. Одна из простейших форм контраста — черно-белая, поэтому фотографии, сделанные в этом стиле, выглядят настолько эффектными. Лучшие черно-белые фотографии часто содержат сильный контраст, что делает их выразительными.
Одна из простейших форм контраста — черно-белая, поэтому фотографии, сделанные в этом стиле, выглядят настолько эффектными. Лучшие черно-белые фотографии часто содержат сильный контраст, что делает их выразительными.
Цель многих фотографий состоит в том, чтобы изолировать ваш предмет и, таким образом, рассказать историю. Использование контрастности — это один из способов отделить объект от фона или выделить четкий повторяющийся паттерн на фотографии текстуры. Также возможен и цветовой контраст, но только определенные цветовые комбинации хорошо работают вместе.
Теплое свечение уличных фонарей против голубого неба — это контраст цвета.
Что такое цветовой контраст в фотографии?
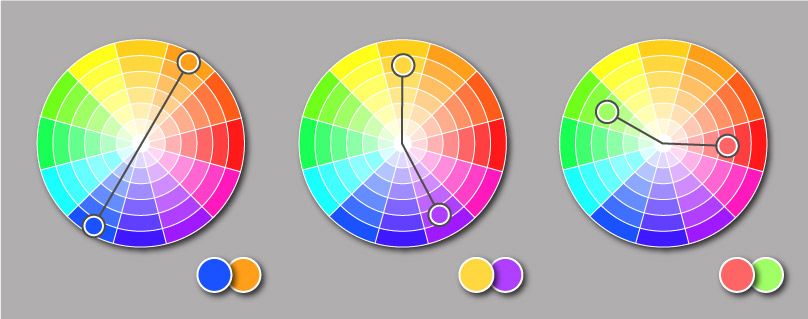
Получение цветового контраста немного сложнее, чем при черно-белой фотографии. Цвет можно разделить на две группы — холодные цвета и теплые цвета. Цветовая контрастность происходит, когда холодный цвет сочетается с теплым цветом. Вы также можете использовать дополняющие цвета — то есть, когда теплые цвета и холодные цвета (находящиеся противоположно друг другу на цветовом круге) находятся на одной фотографии.
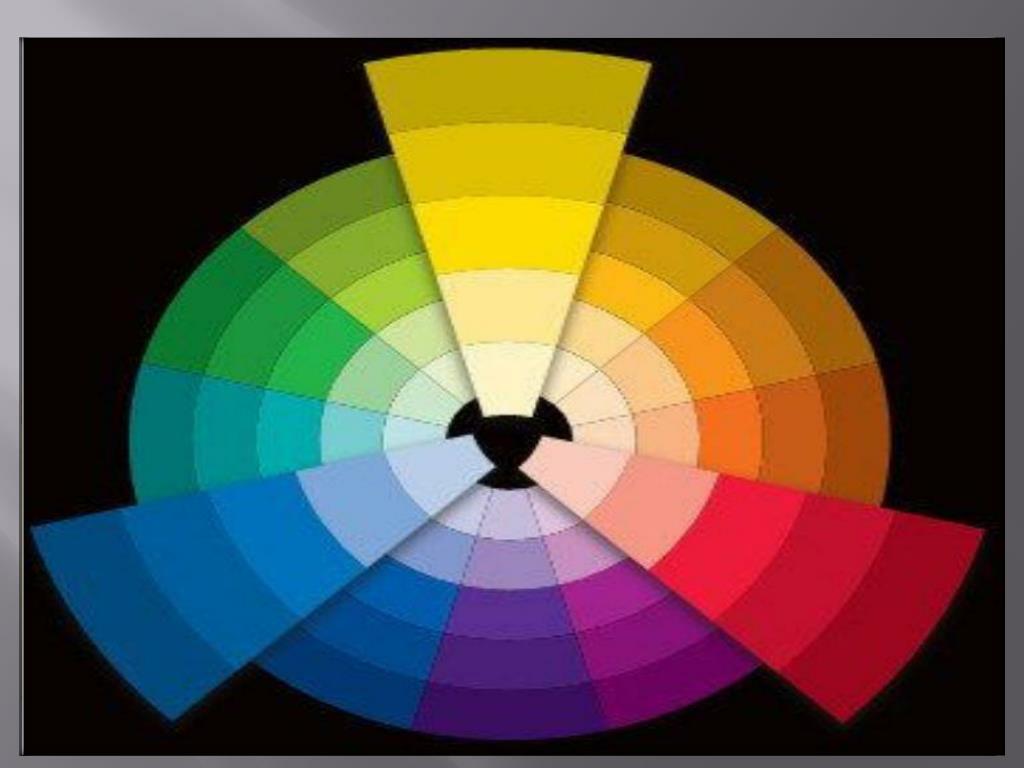
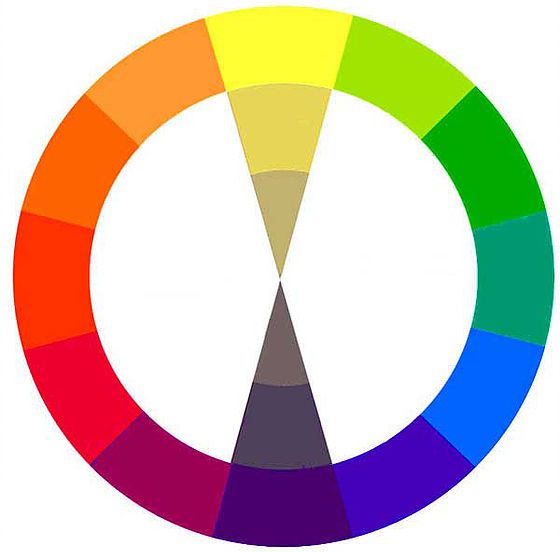
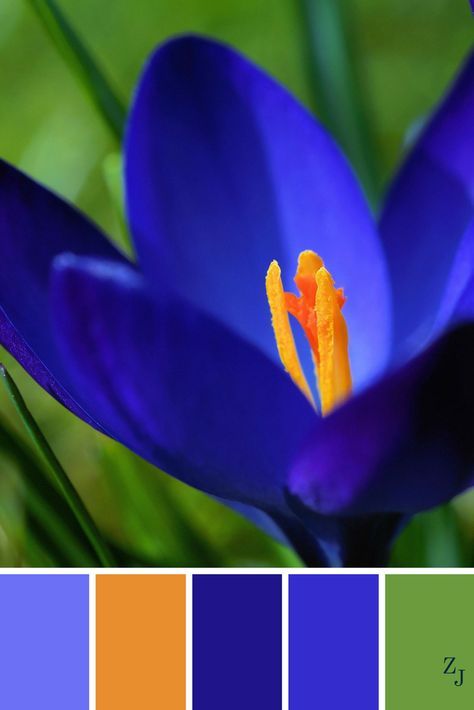
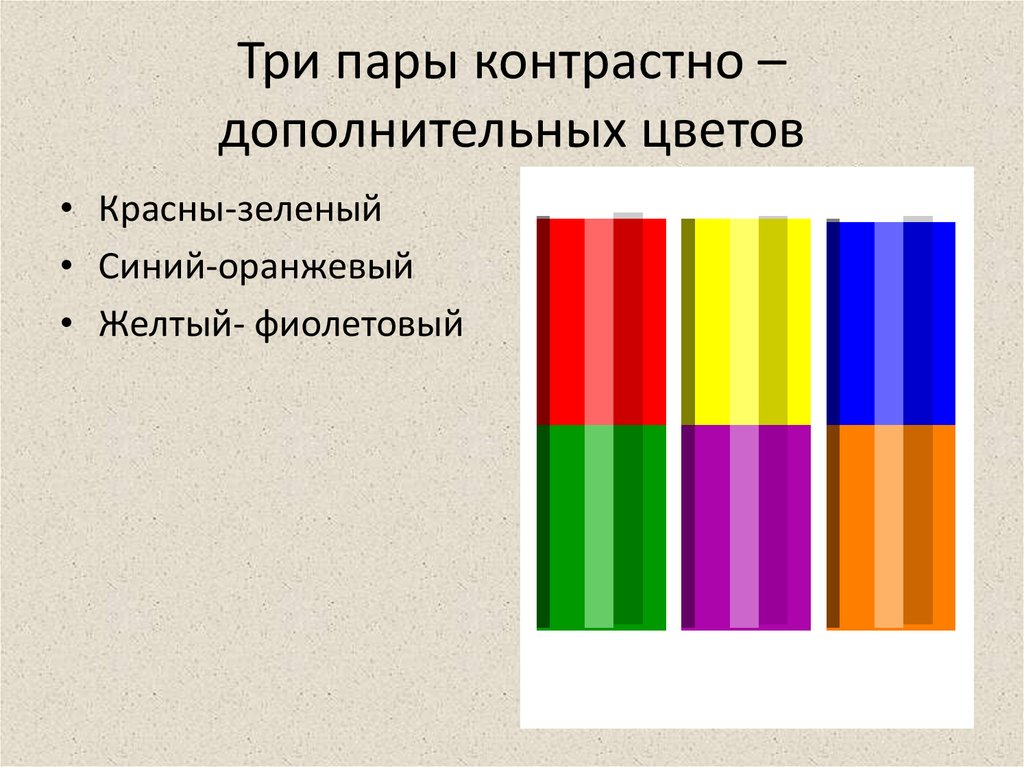
Простой способ визуализировать это — посмотреть на цветовой круг, который показывает цвета, противоположные друг другу. В природе часто можно встретить цветовой контраст в таких предметах, как фрукты и цветы, которые часто отображают эту концепцию. Классические цветовые контрасты: желтый / фиолетовый, красный / зеленый и оранжевый / синий. Используя цветовой круг, можете ли вы самостоятельно придумать и применить их к своим изображениям?
С помощью этого круга вы можете видеть, какие цвета противоположны друг другу.
Как делать фотографии, содержащие цветовой контраст
Мир полон цветов, но это зачастую обилие множества разных оттенков. Итак, как вы собираетесь снимать фотографии с цветовой контрастностью, если в кадре много других цветов? Ниже приведены идеи, которые вы можете использовать для контрастной фотографии.
Поиск хорошей локации
Ищите места со сплошным цветом, стены часто обеспечивают это. Красная кирпичная стена может контрастировать с зелеными или синими цветами. В некоторых окрестностях вы можете найти стену, которая была окрашена в синий цвет или обшита деревом, которое имеет особый цвет. Арт-районы города часто являются хорошими местами для поиска. Когда у вас будет сильный цвет фона, вам нужно будет найти что-то или кого-то, что содержит контрастный цвет.
Красная кирпичная стена может контрастировать с зелеными или синими цветами. В некоторых окрестностях вы можете найти стену, которая была окрашена в синий цвет или обшита деревом, которое имеет особый цвет. Арт-районы города часто являются хорошими местами для поиска. Когда у вас будет сильный цвет фона, вам нужно будет найти что-то или кого-то, что содержит контрастный цвет.
Продавец знал, что выкладывает свои товары с использованием цветового контраста, чтобы привлечь больше покупателей.
Создание собственного цветового контраста
Фотография с использованием цветового контраста – это творчество, поэтому как насчет создания собственных контрастов? Это может означать попросить модель надеть определенный цвет одежды, или же вы можете создавать фотографии-натюрморты, отображающие цветовой контраст. Быстрая поездка в местный магазин канцелярских товаров для покупки цветной бумаги позволит вам играть с контрастом.
На этой фотографии использовались противоположные цвета — фиолетовый и зеленый.
Поиск цветового контраста в природе
Цветы, особенно орхидеи, имеют естественный цветовой контраст, то есть вам не нужно создавать его! Другой объект с сильными цветами — это фрукты, поэтому отправляйтесь на рынок и посмотрите, сможете ли вы найти контрастные цвета в еде на дисплее!
Сильный цветовой контраст красного и синего придает этой уличной сцене больше импульса. Даже киоски красные и синие.
Давайте посмотрим на ваши примеры цветового контраста в фотографии
Мир намного лучше в цвете, поэтому давайте посмотрим примеры ваших фотографий! Вероятно, у вас уже есть несколько фотографий в таком стиле в вашем архиве. Итак, какие цветовые комбинации нравятся вам больше всего? Когда в следующий раз вы захотите попробовать что-то новое, подумайте об использовании цветового контраста в качестве центральной темы. Выйдите и сделайте новые фотографии, разместите их здесь и поделитесь своими впечатлениями! Это интересный стиль фотографии, который может попробовать каждый независимо от того, какую камеру он использует, поэтому давайте обратим внимание на цветовой контраст в фотографии!
Желтая стена делает женщин, одетых в синее, более выразительными.
На этой фотографии был создан цветовой контраст. Я использовал pixelstick, чтобы рисовать сначала красным, а затем синим.
Автор: Simon Bond
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Тэги: Техники фотосъемки, Съемка пейзажей, Предметная и макро съемка, Композиционные приемы, Идеи для фотографий
Цветовые контрасты. Игра контрастов. Как сочетать контрастные цвета
Контраст светлого и тёмного основан на использовании цветов различной светлоты и тоновых градаций цвета.
Контраст между светлыми и тёмными цветами или тонами создаёт эффект усиления качеств обоих. Светлый цвет кажется ещё светлее рядом с тёмным или на фоне, а тёмный — ещё темнее.
Используя разделительную технику в светлотном контрасте, можно добиться различных впечатлений.
Впечатления: драматичности, формальности, динамики, движения, ритмичности, эффект пространства.
Контраст светлого и тёмного. Образ: Any Davray
Контраст светлого и тёмного, эффект резкости. Волосы: Юрий Демченко
Контраст светлого и тёмного основаный на использовании цветов различной светлоты и тоновых градаций цвета.
Контраст насыщенности заключается в противопоставлении ярких и тусклых, насыщенных и блеклых, нейтральных цветов.
При контрасте насыщенности цветов одного тонального ряда менее насыщенный приобретает неповторимый индивидуальный оттенок. Наиболее сильный контраст достигается сопоставлением первичных и нейтральных цветов. Блеклые цвета кажутся более живыми в окружении ярких цветов.
Впечатления: спокойствия, изысканности, ощущения пространства.
Контраст по температуре. Наибольший эффект такого контраста достигается соединением тёплых и холодных цветов. Исключает контраст тёмного и светлого, все цветовые тона композиции должны быть одинаково светлыми или одинаково тёмными.
Контраст будет умеренным между «тёплыми» и «горячими», «прохладными» и «холодными» цветами.
Чем ближе цвет друг к другу в пределах одной цветовой группы, тем меньше будет контраст.
Впечатления: ощущения вибрации, столкновения, приближённости или отдалённости пространства.
Контраст по температуре. Образ: LOreal Professionnei
Контраст дополнительных цветов — это комбинация цветов находящихся друг против друга в цветовом круге.
Этот вид контраста наиболее впечатляющий, так как в каждом сочетании цветов содержится сильный контраст светлого и тёмного, а также холодного и тёплого. Когда цвет находится в окружении своего дополнительного цвета или рядом с ним и оба цвета насыщены, достигается максимальный контраст.
Впечатления: выразительность, вибрация, ощущения пространства. Используется для создания ощущения полного равновесия и гармония.
Пример контраста дополнительных цветов в моделировании образа:
Контраст комплиментарных (дополнительных) цветов. Образ от Matrix
Образ от Matrix
Контраст комплиментарных цветов Образ: Александр Крашенинников для WELLA
Контраст комплиментарных цветов. Образ: Екатерина Гарус для WELLA
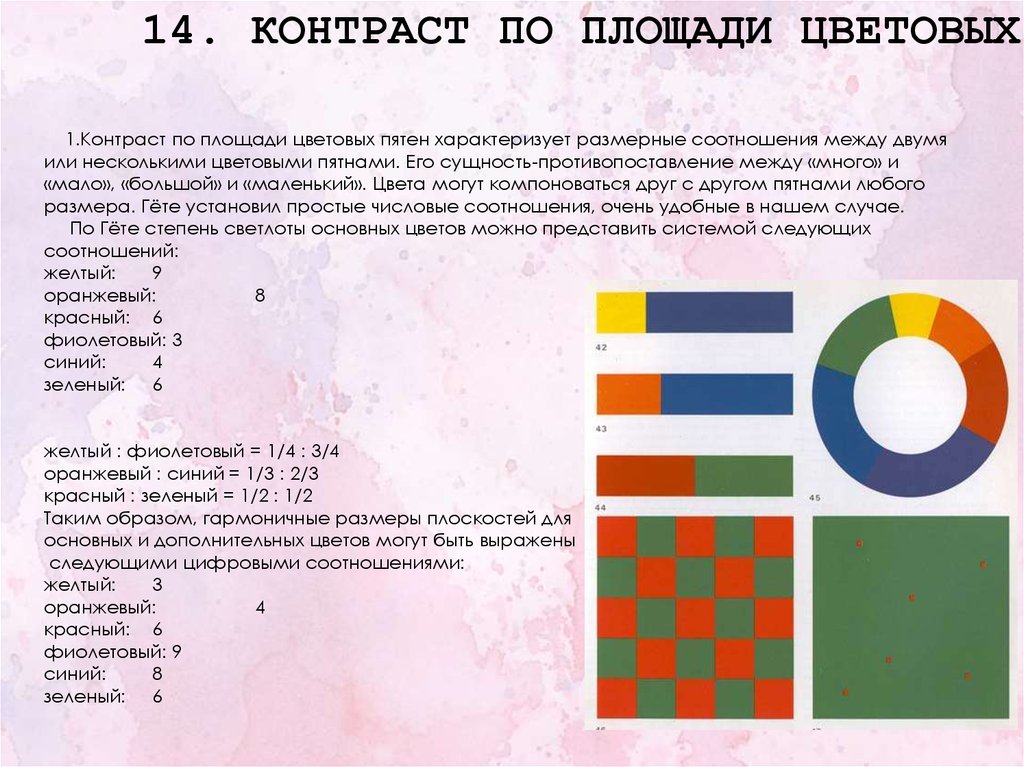
Контраст площадей. Цвета могут сочетаться друг с другом в различных пропорциях по площади. Контраст площадей характеризует размерное соотношение между двумя или несколькими цветными площадями.
Силу воздействия определяют два фактора: яркость и размер цветовой площади. Для гармонизации размеров цветовых площадей необходимо соблюдать следующие соотношения:
Исходя из максимально занимаемой фиолетовым цветом площади (9 квадратов из 9), гармоничные размеры площадей для первичных и вторичных цветов могут быть выражены следующими цифровыми соотношениями:
Жёлтый — 3 из 9
Оранжевый — 4 из 9
Красный — 6 из 9
Фиолетовый — 9 из 9
Синий — 8 из 9
Зелёный — 6 из 9
Тогда соотношения между
Жёлто-красным — 3:6,
Жёлто-оранжевым — 3:4,
Жёлто-зелёным — 3:6,
Жёлто-фиолетовым -3:9.

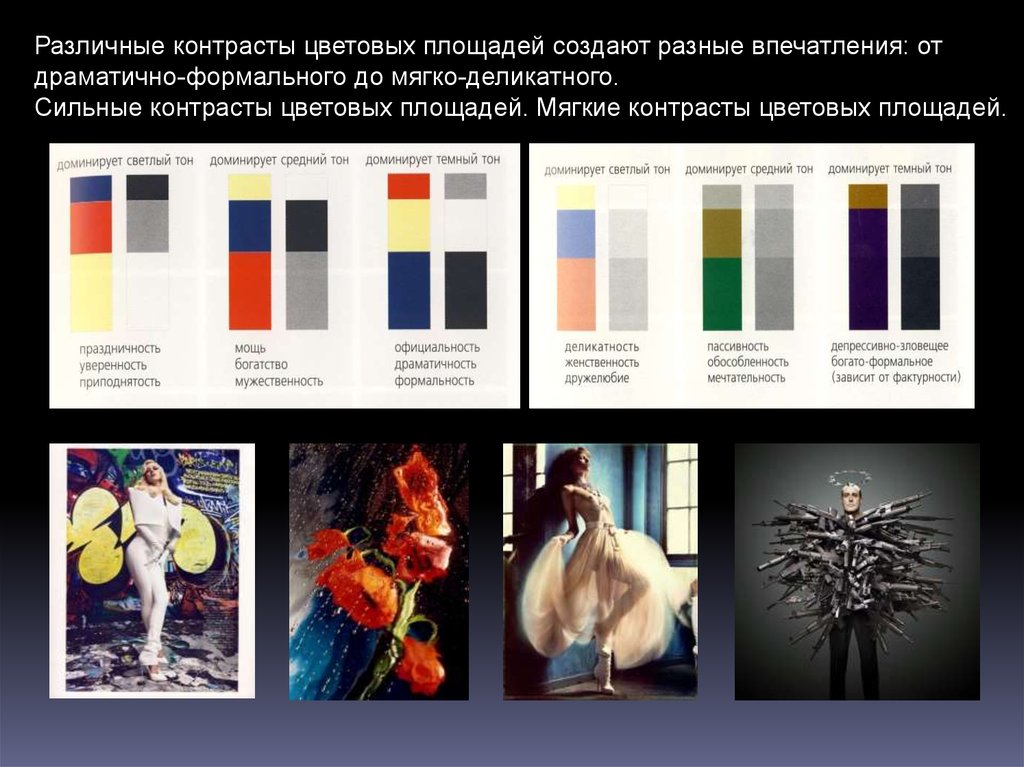
\Различные контрасты цветовых площадей создают разные впечатления: от драматично-формального до мягко-деликатного.
Сильные контрасты цветовых площадей.
Мягкие контрасты цветовых площадей.
Пример контраста площадей в дизайне (здесь ещё контраст комплиментарных цветов)
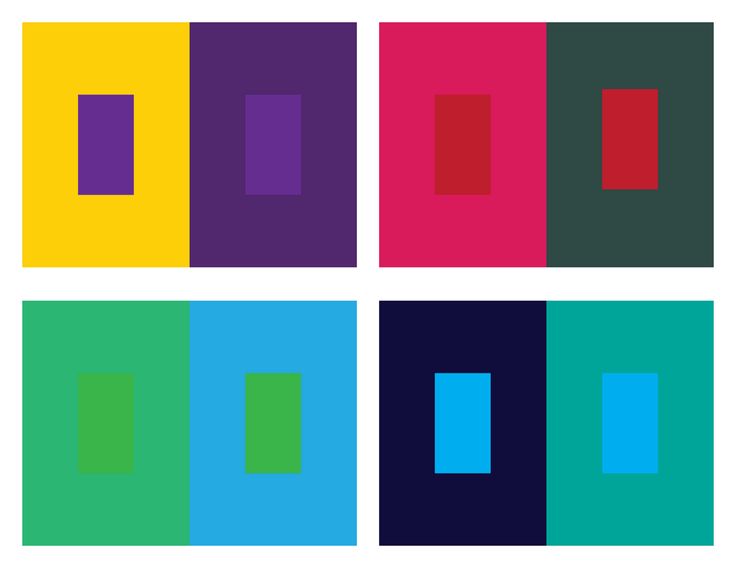
Симультанный контраст основан на восприятии человеческим глазом дополнительных цветов. Каждый чистый цвет физиологически требует противоположенного ему цвета. Если такого цвета нет, глаз симультанно воспроизводит ощущении присутствия необходимого дополнительного цвета.
Серый цвет зрительно прио
бретает цвет, дополнительный фону: на красном — зелёный; на жёлтом — фиолетовый; на синем — жёлтый.
Любой цвет, расположенный рядом с другим цветом или на его фоне, также подвержен симультанному контрасту.
Синий цвет на красном фоне приобретает зеленоватый оттенок, на оранжевом не меняется, на жёлтом приобретает фиолетовый оттенок.

Жёлтый цвет на зелёном фоне приобретает красноватый оттенок, на синем — оранжевый, на фиолетовом не меняется.
Синий цвет на зелёном фоне приобретает красноватый оттенок, на фиолетовом — жёлтый.
Впечатления: один и тот же цвет на разных фонах будет «вести себя» по-разному, в каждом случае приобретая свой оттенок и вызывая различные эмоции.
На белом фоне все цвета становятся более тёмными и менее яркими.
На сером фоне смягчается сила цвета, прибавляется сочность, но фон принимает оттенок дополнительного цвета.
На чёрном фоне все цвета становятся светлее и ярче.
Любой цвет, расположенный на заднем фоне, может обладать оптическими иллюзиями: увеличиваться, уменьшаться, отступать или выступать.
Белый квадрат на чёрном фоне кажется более крупным, чем чёрный квадрат на белом фоне (внутренние и внешние квадраты одинаковы).
Красный, оранжевый и жёлтый выступают; зелёный, синий и фиолетовый отступают.
Ахроматические цвета не создают движения, но в сочетаниях способны выявлять глубину, пространственность и движение.
Цвет — это удивительная и сложная вещь, которая волшебным образом действует на нас, которая так же изначальна и необходима, как сам солнечный свет. Многие ученые и естествоиспытатели старались изучить цвет и систематизировать знания о нем. В их числе были сэр Исаак Ньютон, Иоганн Вольфганг Гёте, Йоханнес Иттен и многие другие. Цветоведению посвящены целые книжные тома, но мы пройдёмся «по верхам», чтобы усвоить то, что нужно знать о цвете для первого знакомства.
Итак, сэр Исаак Ньютон в 1676 году пропустил солнечный луч через призму и получил цветовой спектр, который он условно разделил на 7 цветов (есть версия, что он стремился провести аналогию с 7 музыкальными тонами).
По сути, мы видим, что предметы имеют тот или иной цвет, лишь потому, что на них падает белый свет, и часть его волн поглощается материалом данного предмета, а другая часть отражается и попадает на сетчатку нашего глаза. Видимый нами цвет предмета может меняться в зависимости от цвета освещения, удаленности предмета и даже цвета окружающих его объектов.
Из этого следует ещё одно полезное наблюдение, связанное с деятельностью левого и правого полушарий. С одной стороны, я знаю , что листва деревьев зеленая, а небо синее. Это подсказывает мне мое левое полушарие, ответственное за упрощение и систематизацию. С другой стороны, переключаясь в «правополушарный» режим, я вижу , что в окружающем меня пейзаже листва может иметь совершенно произвольные цвета — от багрового до синего и чёрного, а небо может быть лимонным или зеленоватым, и я не имею права игнорировать этот факт. На наших детских рисунках трава всегда зеленая, а небо всегда синее. Но сейчас мы учимся наблюдать и отслеживать все природное разнообразие цветов.
Тёплые и холодные цвета
Умение наблюдать, видеть и передавать в живописи всё природное разнообразие цветов важно потому, что цвет в живописи несет экспрессивную функцию, то есть наряду с формой, композицией и т.п. служит для выражения нашего замысла. Согласитесь, например, что картина в тёплых, красно-оранжевых тонах создаёт у нас одно впечатление, а картина в холодных, сине-зеленых тонах — совершенно другое.
Как уже было сказано, к тёплым цветам относятся цвета красной и желтой гаммы, к холодным — цвета синей и зеленой гаммы. Но теплохолодность — это не абсолютная характеристика, а относительная. Если сравнить красный и оранжевый, красный будет теплее. Если сравнить желто-оранжевый и лимонный, желто-оранжевый будет теплее. Красновато-фиолетовый теплее чем чистый фиолетовый (благодаря красному подтону), а бирюзовый теплее, чем чистый синий (в нем есть жёлтый подтон, он дает теплоту).
Здесь мы подходим к тому, в каких отношениях цвета спектра находятся друг с другом, и что нам делать с этим знанием.
Как известно, существует 3 основных цвета , которые невозможно получить смешивая другие цвета, но которые сами являются компонентами более сложных цветов. Это красный , жёлтый , синий . На базе этого знания швейцарский ученый, художник и педагог Йоханнес Иттен разработал 12-частный цветовой круг .
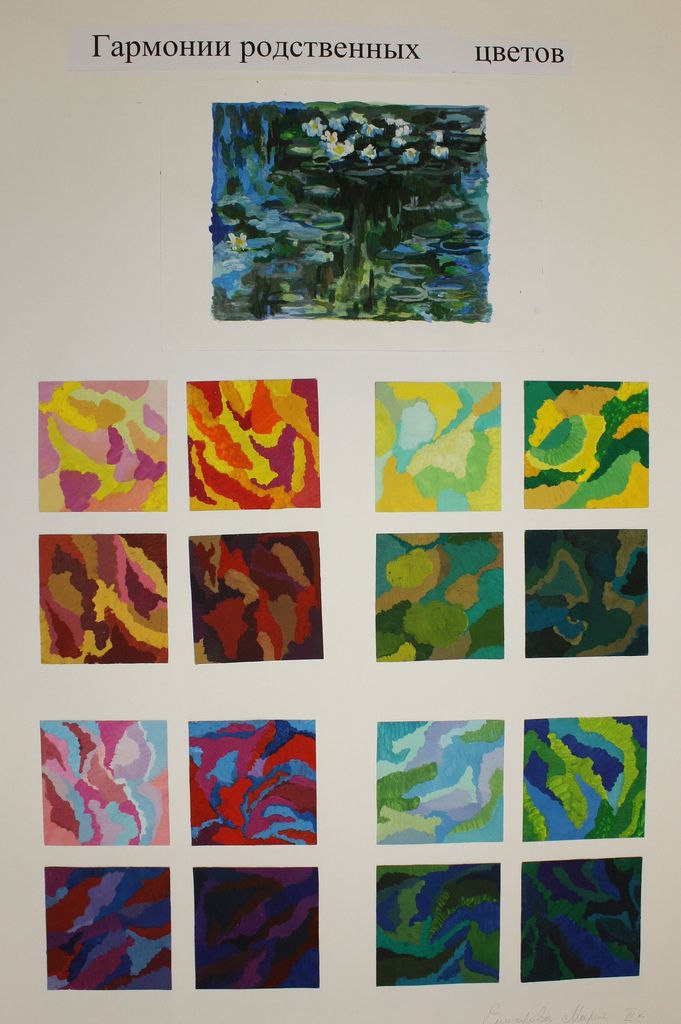
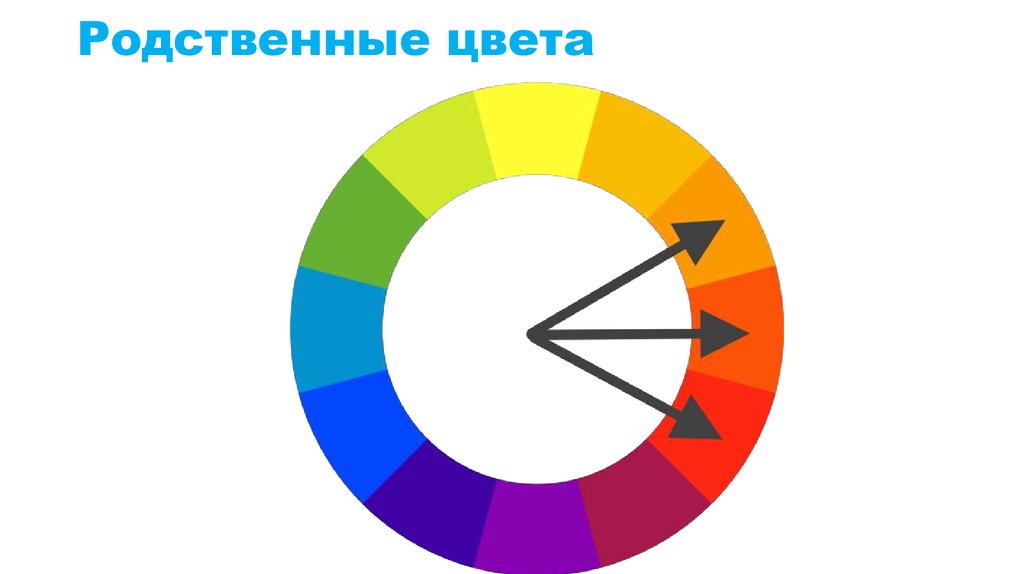
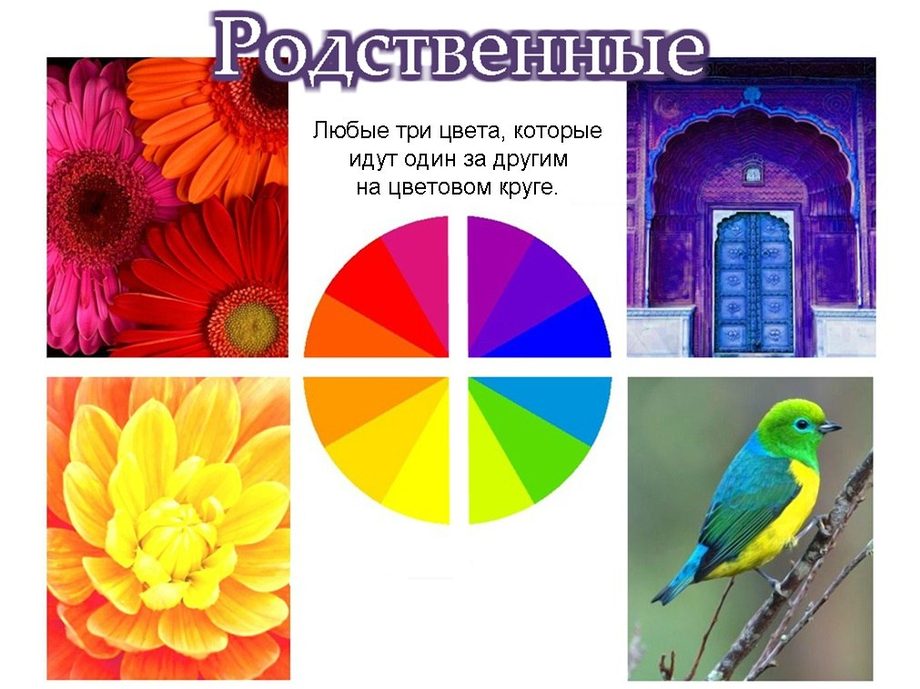
Родственные и контрастные цвета
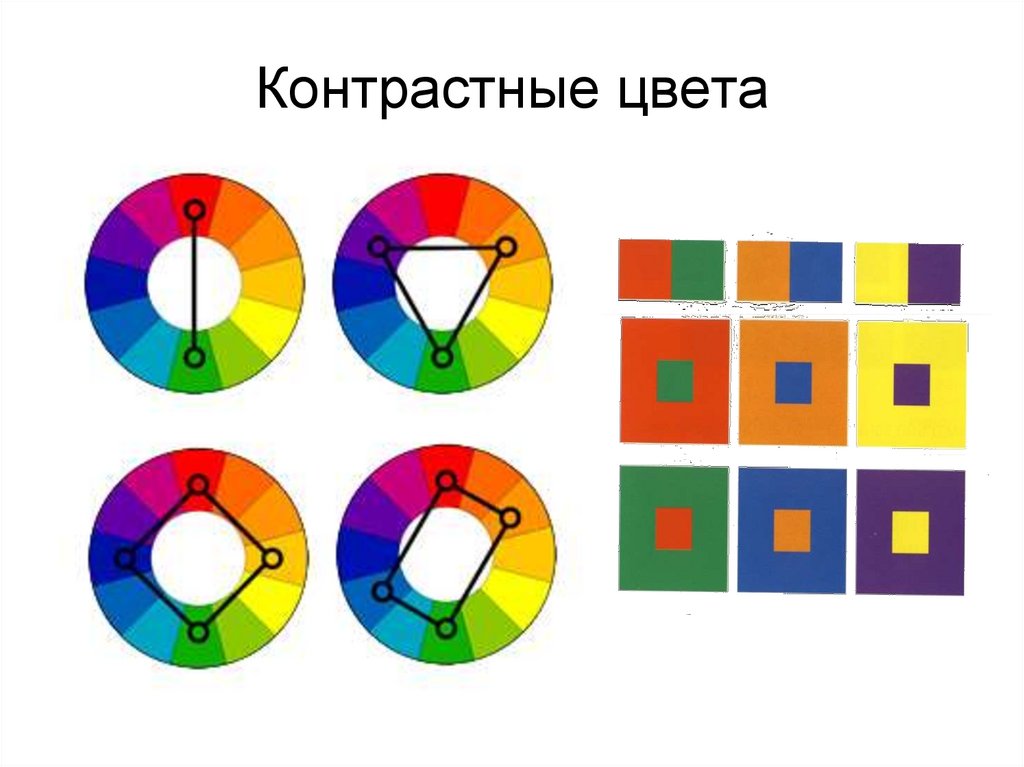
Так вот, цвета, расположенные ровно друг напротив друга на окружности, называются противоположными или дополнительными . Дополнительные цвета (красный vs. зеленый; желтый vs. фиолетовый; синий vs. оранжевый) создают между собой максимальный цветовой контраст . В принципе, в той или иной мере контрастируют все цвета, включающие компоненты дополнительных цветов (например, желто -зеленый и сине -фиолетовый, сине-зеленый и красно -оранжевый и т.д.), но в случае дополнительных цветов контраст достигает своего пика. А значит, когда мы используем контрастные цвета в нашей композиции, их взаимодействие дает максимальную экспрессию.
Если контрастными являются цвета, диаметрально противоположные в цветовом круге, то цвета, находящиеся рядом, называются родственными (скажем, вся гамма от желтого до красно-оранжевого, не доходя до красного; или вся гамма от желто-зеленого до сине-зеленого, не доходя до синего). В отличие от сочетания контрастных цветов, сочетание родственных цветов может создавать эффект спокойствия, устойчивости, сдержанности, монотонности. Это одни из базовых принципов использования цвета в живописи.
Почему так важно понимать, в каких отношениях состоят между собой цвета? Потому что один из базовых принципов живописи — это работа отношениями . На фоне синего неба желтоватая архитектура загорится особенно ярко, а на фоне желтовато-серого неба она «потухнет». Алая земляника выразительно заиграет на фоне зелени, а на синей скатерти такого эффекта не будет. Светлый выглядит светлым, когда рядом появляется темный . Ровно так же дополнительные цвета усиливают действие друг друга .
Ровно так же дополнительные цвета усиливают действие друг друга .
Важно: используя в композиции дополнительные цвета (красный и зеленый, синий и желтый…) помните, что если один из цветов звучит в полную силу, то второй должен «уступить дорогу», то есть из чистого стать более сложным (с примесью другого цвета), либо стать более светлым (как если бы мы добавили к нему белил) или более темным.
Поясню на примере: сочетание максимально яркого чистого красного и максимально яркого чистого зеленого дает несомненный «вырвиглазный» эффект, в то время как чистый зеленый с приглушенным (более сложным!) и затемненным оттенком красного (= красно-коричневым) выглядит вполне благородно.
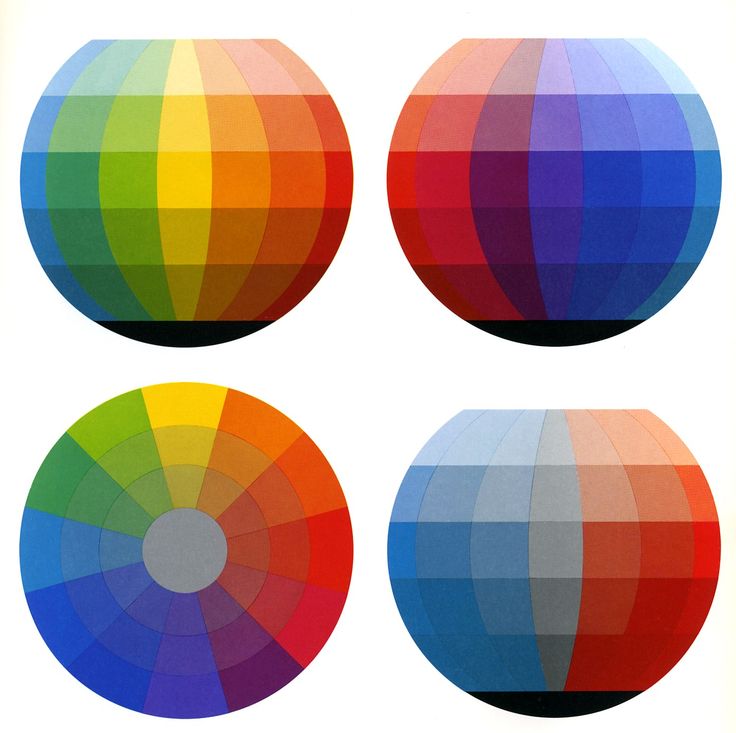
Цветовой шар
Говоря о работе контрастными и родственными цветами для достижения своих творческих целей, мы, конечно же, не предполагаем, что следует использовать цвета в их максимально насыщенных и ярких вариациях (как показано на примере с красным и зеленым в предыдущем абзаце). Любой цвет может варьироваться по трем шкалам: ЯРКОСТЬ, СВЕТЛОТА, НАСЫЩЕННОСТЬ.
Любой цвет может варьироваться по трем шкалам: ЯРКОСТЬ, СВЕТЛОТА, НАСЫЩЕННОСТЬ.
1. Яркость — это показатель чистоты цветового тона, чем меньше яркость, тем больше примеси других тонов. Спектральный (т.е. как в спектре, выходящем из призмы, или как в радуге) голубой цвет максимальной яркости вверху шкалы, внизу шкалы к нему подмешивается синий.
2. Светлота — это показатель движения тона в сторону белого или черного. Как если бы мы подмешивали к чистому спектральному цвету белила или черную краску.
3. Насыщенность — это показатель содержания цветового тона относительно серого цвета. Чем меньше насыщенность, тем более цвет сдвигается в сторону нейтрального серого.
Поскольку все эти вариации невозможно отразить в рамках цветового круга, Филиппом Отто Рунге была предложена «расширенная версия», а именно цветовой шар . Здесь он показан в развёртке. Представьте, что вы вырезали эту «звездочку» из бумаги и склеили по линиям разреза. Цветовой шар позволяет показать, как цвета двигаются по шкале светлоты: на «северном» полюсе показаны разбеленные цвета, на «южном» полюсе — затемненные.
Цветовой шар позволяет показать, как цвета двигаются по шкале светлоты: на «северном» полюсе показаны разбеленные цвета, на «южном» полюсе — затемненные.
Соответственно, если мы хотим использовать в композиции родственные цвета того или иного цветового тона (желтые и оранжевые, красные, синие и сине-зеленые и т.д.), в нашем распоряжении все богатство красок этого сегмента : более светлые и более темные вариации (см. 4 рисунка ниже), а также более и менее яркие (ближе к спектральному чистому цвету или дальше от него) и более и менее насыщенные (ближе к чистому цвету и ближе к нейтральному серому).
Чтобы на практике понять, как ведут себя рядом контрастные и родственные цвета, какую вибрацию они создают при взаимодействии, какое впечатление может создавать одна и та же композиция в разных цветовых решениях, попробуйте для начала нарисовать что-то с использованием контрастных цветов (диаметрально противоположных по цветовому кругу), а потом — с использованием родственных . Множество вариантов и нюансов цвета здесь бесконечно.
Множество вариантов и нюансов цвета здесь бесконечно.
Была посвящена контрастности в одежде, цветовому кругу Иттена, а также типам контрастности. В этой публикации продолжаем говорить о типах контрастности.
Напомню, что Иттеном была предложена модель двенадцатичастного цветового круга и описаны семь типов цветовых контрастов.
О первых двух (контрасте цветовых сопоставлений и контрасте светлого и темного) речь шла в предыдущей части статьи. Сейчас предлагаю познакомиться с 5 остальными типами контрастности.
Контраст холодного и теплого
Контраст холодного и тёплого, или, как его ещё называют, температурный контраст получается при сочетании тёплых и холодных оттенков. Это могут быть тёплые и холодные оттенки одного цвета, или же разных цветов. Если посмотреть на двенадцатичастный цветовой круг, то можно увидеть, что под прямым углом к оси жёлтого и фиолетового цветов (самые контрастные по светлоте) расположены красно-оранжевый и сине-зелёный цвета.
Красно-оранжевый — самый тёплый цвет, а сине-зелёный — самый холодный. Эти цвета — два полюса контраста холодного и тёплого. Цвета, которые расположены на цветовом круге между ними, могут быть как холодными, так и тёплыми в зависимости от того, с каким цветами они контрастируют.
Эти цвета — два полюса контраста холодного и тёплого. Цвета, которые расположены на цветовом круге между ними, могут быть как холодными, так и тёплыми в зависимости от того, с каким цветами они контрастируют.
На рисунке выше мы видим, как один и тот же фиолетово-бордовый цвет в сочетании с холодными тонами (верхняя строка) кажется более тёплым, а в сочетании с тёплыми тонами (нижняя строка) имеет холодный оттенок.
Обращаться с температурным контрастом крайне сложно, поэтому его не так часто используют в одежде. Необходимость сочетать в одном ансамбле и тёплые, и холодные оттенки одновременно может возникнуть, если вы хотите использовать цвет, который вам очень нравится, но не подходит вашей внешности по температуре красок. В таком случае рекомендуется сочетать данный цвет с таким, который подходит вам по температуре красок. Проще, конечно, для создания контраста тёплого и холодного использовать уже готовые дизайнерские принты.
Контраст дополнительных цветов
Контраст дополнительных цветов — это контраст цветов, которые в двенадцатичастном цветовом круге находятся прямо напротив друг друга. Это жёлтый с фиолетовым, жёлто-оранжевый с сине-фиолетовым, оранжевый с синим, красно-оранжевый с сине-зелёным, красный с зелёным, красно-фиолетовый с жёлто-зелёным. Заметьте, что во всех перечисленных парах, состоящих из цветов третьего порядка, есть три цвета первого порядка: жёлтый, красный и синий. Например, пара жёлтый с фиолетовым раскладывается на жёлтый и красный с синим (из этих цветов состоит фиолетовый). Или, например, синий с оранжевым, это синий с жёлтым и красным (так как из этих цветов состоит оранжевый цвет). А красный с зелёным — это красный с синим и жёлтым (именно на эти цвета раскладывается зелёный цвет). Если смешать жёлтый, красный и синий цвета, мы получим серый. Поэтому смешивая два любых дополнительных
Это жёлтый с фиолетовым, жёлто-оранжевый с сине-фиолетовым, оранжевый с синим, красно-оранжевый с сине-зелёным, красный с зелёным, красно-фиолетовый с жёлто-зелёным. Заметьте, что во всех перечисленных парах, состоящих из цветов третьего порядка, есть три цвета первого порядка: жёлтый, красный и синий. Например, пара жёлтый с фиолетовым раскладывается на жёлтый и красный с синим (из этих цветов состоит фиолетовый). Или, например, синий с оранжевым, это синий с жёлтым и красным (так как из этих цветов состоит оранжевый цвет). А красный с зелёным — это красный с синим и жёлтым (именно на эти цвета раскладывается зелёный цвет). Если смешать жёлтый, красный и синий цвета, мы получим серый. Поэтому смешивая два любых дополнительных
оттенка, мы также получим серый цвет.
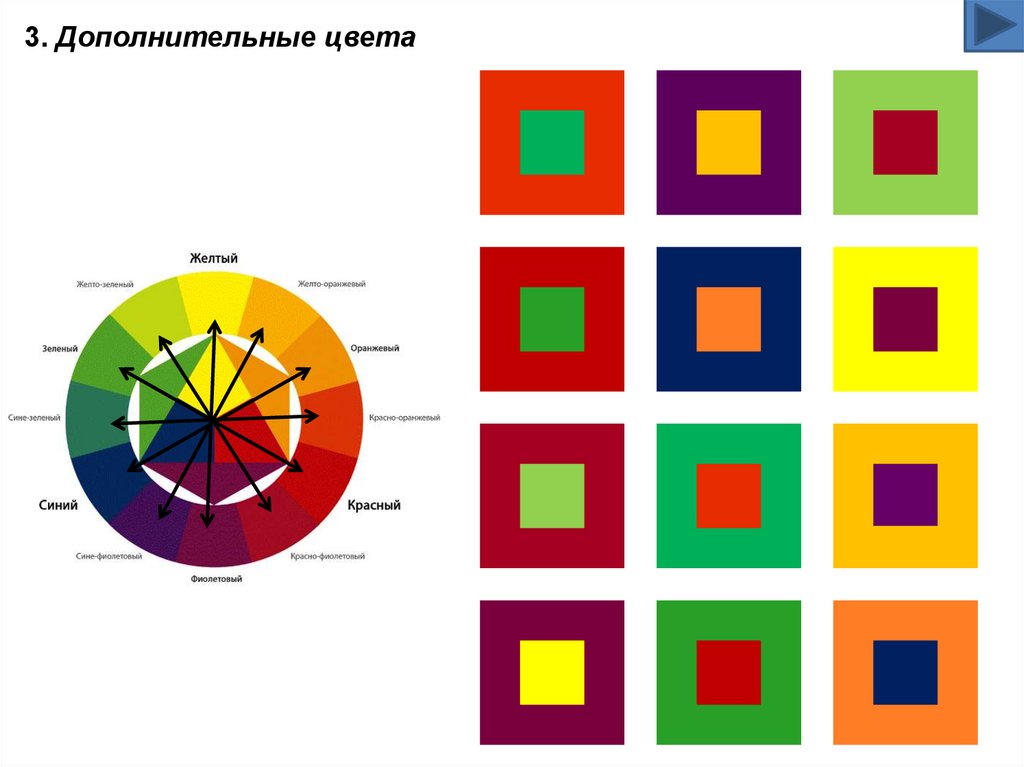
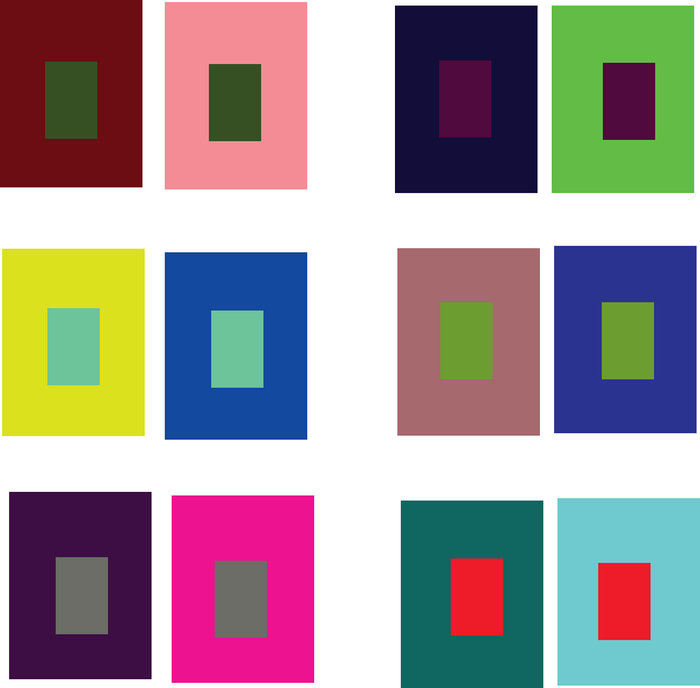
Выше вы видите шесть пар цветов третьего порядка, при смешении которых получается оттенок серого цвета (квадратик в середине каждого ряда). Вы можете проверить, являются ли цвета дополнительными, смешав их. Если серого цвета в итоге не выходит, значит, цвета не являются дополнительными.
Если серого цвета в итоге не выходит, значит, цвета не являются дополнительными.
В одежде дополнительные цвета подчёркивают, усиливают друг друга, особенно, если их оттенки в цветовом круге находят близко к своим оригиналам. Эффектный контраст, создаваемый дополнительными цветами, подойдёт ярким девушкам с высококонтрастной внешностью. Дополнительные цвета часто используются в одежде для летнего отдыха, они ассоциируются с морем, пляжем, и красиво смотрятся на загорелой коже. В обычном повседневном кэжуале также можно использовать дополнительные цвета, выбрав их для обуви или аксессуаров.
Симультанный контраст
Симультанный контраст, как таковой, в природе не существует. Его нельзя передать через фотографию или изображение. Это явление, суть которого в том, что при восприятии определённого цвета в сочетании с другим наш мозг и зрение порождают другой оттенок этого цвета. Чтобы понять, что такое симультанный контраст, можно провести следующий эксперимент. Нужно на ярко окрашенную плоскость поместить чёрный квадрат небольшого размера, а поверх него положить лист тонкой прозрачной бумаги. Если плоскость окрашена в зелёный цвет, квадрат визуально будет казаться красноватым, если плоскость красного цвета, квадрат будет казаться зеленоватым, на фиолетовой плоскости он выглядит желтоватым и т.п. То есть глаз порождает несуществующий дополнительный цвет.
Если плоскость окрашена в зелёный цвет, квадрат визуально будет казаться красноватым, если плоскость красного цвета, квадрат будет казаться зеленоватым, на фиолетовой плоскости он выглядит желтоватым и т.п. То есть глаз порождает несуществующий дополнительный цвет.
Ещё один простой пример симультанного контраста отображён на картинке ниже.
Квадрат на фиолетовом фоне и нижний квадрат справа имеют одинаковый цвет — нейтрально-серый. Симультанного контраст даёт верхнему квадрату жёлто-зелёный оттенок, он становится похожим на левый нижний квадрат.
Эксперименты с симультанным контрастом показали, что цветовые пары, которые не являются дополнительными друг для друга, зрительно принимают оттенки, близкие к дополнительным. Например, дополнительный цвет для фиолетового — жёлтый, а симультанный контраст выдаст нам оттенок, смещённый влево или вправо от жёлтого, то есть оранжево-жёлтый, или жёлто-зелёный.
В одежде симультанный контраст позволяет подчеркнуть природные цвета внешности. Например, фиолетово-сиреневый оттенок берета сделает болотно-зелёные глаза изумрудными. Но есть и негативные последствия симультанного контраста. Например, оттенки красного в одежде или в аксессуарах, находясь в непосредственной близости от светлых волос, могут придать им зеленоватый оттенок.
Например, фиолетово-сиреневый оттенок берета сделает болотно-зелёные глаза изумрудными. Но есть и негативные последствия симультанного контраста. Например, оттенки красного в одежде или в аксессуарах, находясь в непосредственной близости от светлых волос, могут придать им зеленоватый оттенок.
Контраст цветового насыщения
Контраст цветового насыщения, или, как его ещё называют, контраст по насыщенности, демонстрирует разницу между цветами чистыми, яркими, насыщенными и более бледными, затемнёнными или осветлёнными. Есть четыре способа затемнения или осветления цвета:
1) смешивание чистого цвета с белым;
2) смешивание чистого цвета с чёрным;
3) смешивание чистого цвета с серым;
4) смешивание чистого цвета с дополнительным для него цветом.
На рисунке выше показаны примеры контраста по насыщенности. Мы видим четыре квадрата, каждый из которых расчерчен ещё на двадцать пять квадратов. Чистый цвет размещён в центре каждого из больших квадратов. По углам расположились одинаковые по яркости квадраты серого цвета. Смешивая серый цвет с чистым, мы постепенно получим четыре разбавленных тона. Чтобы определить контраст насыщения этих тонов, необходимо убрать контраст светлого и тёмного, для того чтобы яркость всех квадратов была одинаковой. Если вместо серого квадрата в каждый угол больших квадратов поместить дополнительный к цвету центрального квадрата цвет, мы получим более яркие тона.
По углам расположились одинаковые по яркости квадраты серого цвета. Смешивая серый цвет с чистым, мы постепенно получим четыре разбавленных тона. Чтобы определить контраст насыщения этих тонов, необходимо убрать контраст светлого и тёмного, для того чтобы яркость всех квадратов была одинаковой. Если вместо серого квадрата в каждый угол больших квадратов поместить дополнительный к цвету центрального квадрата цвет, мы получим более яркие тона.
При этом определение насыщенности цвета весьма относительно. Любой цвет, расположенный с более бледным цветом, будет казаться ярким, насыщенным. Если этот же цвет сочетать с ещё более ярким цветом, на его фоне он будет казаться бледнее.
В одежде контраст по насыщенности применяется для создания изысканной палитры мягких цветов. Используя данный контраст, можно подчеркнуть лицо с помощью яркого шарфа, например, оставляя остальные элементы ансамбля в мягких, приглушённых тонах.
Контраст цветового распространения
Контраст цветового распространения, или, как его ещё называют, контраст площадей, демонстрирует размерные соотношения двух или более цветовых плоскостей. Определить, какой цвет сильнее можно, опираясь на его яркость и размер. Это можно сделать на глаз, или же воспользовавшись методом Гёте. Гёте отобразил пространственные отношения между цветами в числах, и выявил, что два цвета уравновешивают друг друга, если они взяты в такой пропорции:
Определить, какой цвет сильнее можно, опираясь на его яркость и размер. Это можно сделать на глаз, или же воспользовавшись методом Гёте. Гёте отобразил пространственные отношения между цветами в числах, и выявил, что два цвета уравновешивают друг друга, если они взяты в такой пропорции:
жёлтый/фиолетовый = 1/4:3/4
оранжевый/ синий = 1/3:2/3
красный/зелёный = 1/2: 1/2, и т.д.
Но, например, если вам не нужно уравновешивать цвета, а, наоборот, выделить в большей мере какой-либо один из них, то вы можете нарушить предложенные Гёте пропорции, увеличив или уменьшив площадь нужного цвета. Чем меньше площадь цветовой плоскости, тем больше внимания она к себе привлекает.
В одежде контраст цветового распостранения играет особую роль. Изменяя соотношение цветовых площадей, можно добиться ощущения равновесия в одежде, или напротив, сильным контрастом сделать акцент на определенной детали. Так как контраст цветовых площадей привлекает внимание к меньшему объекту и отвлекает от большего, то он используется чаще всего в принтах, вышивке, аппликации, декоративных деталях кроя. Также данный контраст применяется по отношению к аксессуарам (головные уборы, украшения, пояса). Например, тёмный пояс на светлом пальто акцентирует внимание на тонкой талии, а яркий шарф на шее, наоборот, отвлечёт внимание от проблемной талии.
Также данный контраст применяется по отношению к аксессуарам (головные уборы, украшения, пояса). Например, тёмный пояс на светлом пальто акцентирует внимание на тонкой талии, а яркий шарф на шее, наоборот, отвлечёт внимание от проблемной талии.
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Можно обозначить семь видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из них контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единственен в своём роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Начнём с перечисления семи типов цветовых контрастов (см на рисунке):
1. Контраст цветовых сопоставлений
2. Контраст светлого и тёмного
3. Контраст холодного и тёплого
4. Контраст дополнительных цветов
5. Симультанный контраст
6. Контраст цветового насыщения
7. Контраст цветового распространения.
Контраст цветовых сопоставлений — самый простой из всех семи. Его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Жёлтый, красный и синий цвет обладают наиболее сильно выраженным цветовым контрастом (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
При изменении яркости цвета цветовой контраст получает множество совершенно новых выразительных качеств (рис. 7). Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчёркивая какой-то один цвет, мы усиливаем общую выразительность работы. В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски.
Подчёркивая какой-то один цвет, мы усиливаем общую выразительность работы. В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски.
Контраст светлого и тёмного
Для художника белый и чёрный цвет является наиболее сильным выразительным средством для обозначения света и тени. Белое и чёрное во всех отношениях противоположны, но между ними расположены области серых тонов и весь ряд хроматического цвета. Проблемы света и тени, белого, чёрного и серого цвета, равно как проблемы света и тени собственно чистых цветов, а также и их связи, должны быть тщательно изучены, ибо решение этих задач оказывается особенно необходимым в нашей творческой работе. Чёрный бархат, возможно, представляет собой самый чёрный цвет, а сульфат бария — самый белый. Существует всего один максимально чёрный и один максимально белый цвет и бесконечное число светлых и тёмных оттенков серого цвета, которые могут быть развёрнуты в непрерывную шкалу между белым и чёрным. Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя. Этот предел может быть снижен путём практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям. Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его.
Существует всего один максимально чёрный и один максимально белый цвет и бесконечное число светлых и тёмных оттенков серого цвета, которые могут быть развёрнуты в непрерывную шкалу между белым и чёрным. Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя. Этот предел может быть снижен путём практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям. Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
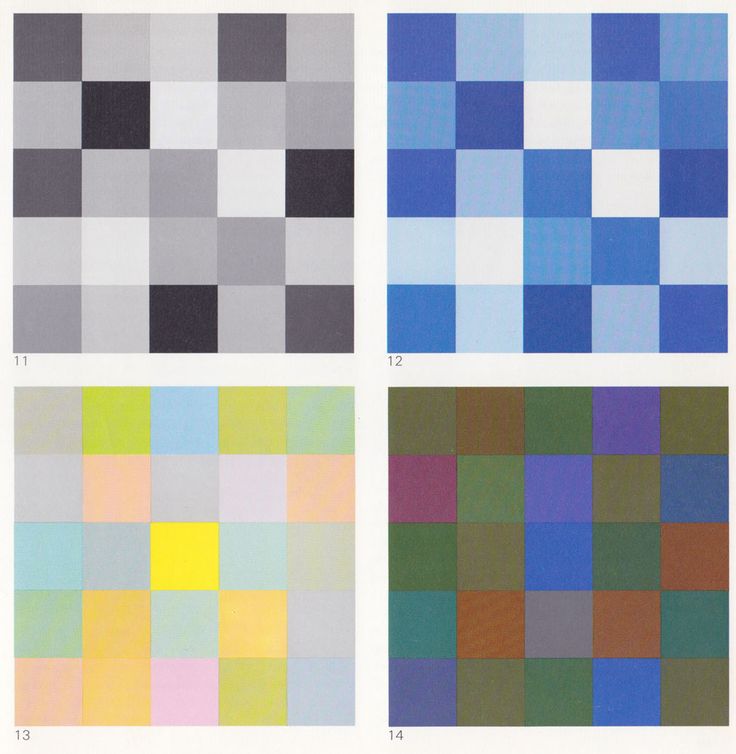
На рисунке 11 показано развитие композиции из светлых и тёмных тонов, расположенных в шахматном порядке. Данная композиция может быть решена более светлой или более тёмной, но её главная задача заключается в том, чтобы воспитать видение и ощущение светло-тёмных градаций и их контраста. Овладев проблемами тональных соотношений белого, серого и чёрного, можно перейти к изучению контрастов, основанных на пропорциональных и количественных соотношениях цветов. Контраст пропорций — это противопоставление большого — маленькому, длинного — короткому, широкого — узкому, толстого — тонкому.
Контраст холодного и тёплого
Научные исследования показали, что сине-зелёный цвет понижает импульс кровообращения, в то время как красно-оранжевый его стимулирует. Подобные же результаты были получены при опытах с животными. Возвращаясь к цветовому кругу, мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Красно-оранжевый, или сурик — самый теплый, а сине-зелёный, или окись марганца — самый холодный цвет.
Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными, но подобная классификация легко может ввести нас в заблуждение. Совершенно так же, как полярности белого и чёрного представляют собой самый светлый и самый тёмный цвет, а все серые тона только относительно светлые или тёмные в зависимости от того, контрастируют ли они с более тёмным или светлым тоном, так и сине-зеленый и красно-оранжевый как полярности холода и тепла всегда холодные и теплые, в то время как промежуточные цвета, расположенные между ними, могут быть холодными или теплыми только в зависимости от того, контрастируют ли они с более тёплыми или холодными тонами.
Контраст холодного и тёплого в его полярном противопоставлении красно-оранжевого сине-зелёному демонстрирует рисунок 16, а рисунок 17 показывает тот же контраст, но с изменённой площадью, занимаемой каждым цветом. На рисунках 18 и 19 один и тот же фиолетовый цвет, находясь на верхнем рисунке в окружении холодных соседних, имеет тёплый оттенок, а в окружении теплых тонов на нижнем рисунке — холодный. На рисунке 21 показаны переходы красно-оранжевого цвета от холодного тона к тёплому, а на рисунке 22 даны те же изменения, но в пределах сине-зелёного цвета.
Если мы хотим достичь полярного противопоставления холодного и тёплого в их наивысшем проявлении, то должны строить хроматическую шкалу от сине-зелёного цвета через синий, сине-фиолетовый, красно-фиолетовый, красный до красно-оранжевого. Эта шкала, само собой разумеется, может состоять из большего или меньшего количества тональных ступеней. Хроматический ряд холодно-тёплых цветов от жёлтого к красно-оранжевому может быть пригодным лишь в том случае, если все цвета будут равны светлоте жёлтого цвета, иначе придётся иметь дело с контрастом светлого и тёмного.
Эти модуляции достигают совершенной красоты только при отсутствии различий в светлоте и темноте использованных цветов. В то время как на рисунках 21 и 22 даются хроматические модуляции холодных и тёплых тонов, композиция рисунка 20 показывает, как за счет контрастности холодных и тёплых тонов удается добиться их максимального звучания. Контраст холодного и тёплого можно считать самым «звучащим» среди других цветовых контрастов. Благодаря ему открывается возможность с помощью цвета передать высшую музыку небесных сфер.
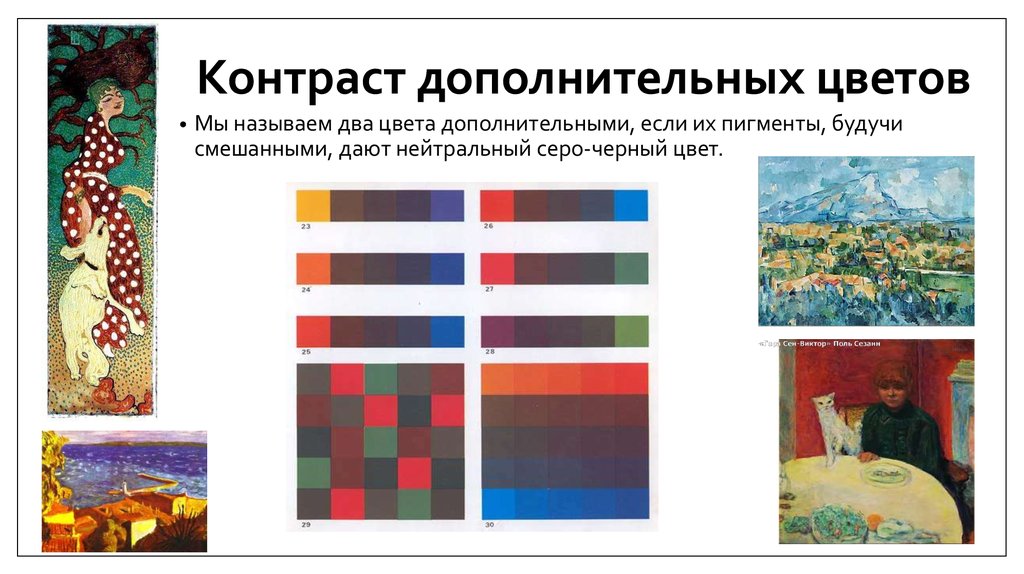
Контраст дополнительных цветов
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
жёлтый — фиолетовый
жёлто-оранжевый — сине-фиолетовый
оранжевый — синий
красно-оранжевый — сине-зелёный
красный — зелёный
красно-фиолетовый — жёлто-зелёный.
Если мы проанализируем эти пары дополнительных цветов, то найдём, что в них всегда присутствуют все три основных цвета: жёлтый, красный и синий:
жёлтый — фиолетовый = жёлтый, красный + синий;
синий — оранжевый — синий, жёлтый + красный;
красный — зелёный = красный, жёлтый + синий.
Дополнительных цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями. Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный — это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями. Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный — это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
На рисунках 23-28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
C помощью двух дополнительных цветов можно получить особенно красивые серые тона. Старые мастера добивались столь цветного серого тона, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета. Пуантилисты добивались цветного серого тона другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Цветовые контрасты — это типы сочетания цветов и степень их выразительности. Существует 7 контрастов. Как их променивать? Фото
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой.
Так, например, длинная полоска кажется еще длиннее рядом с короткой.
При помощи 7 контрастов можно подчеркнуть в цвете то или иное качество.
Существует 7 контрастов :
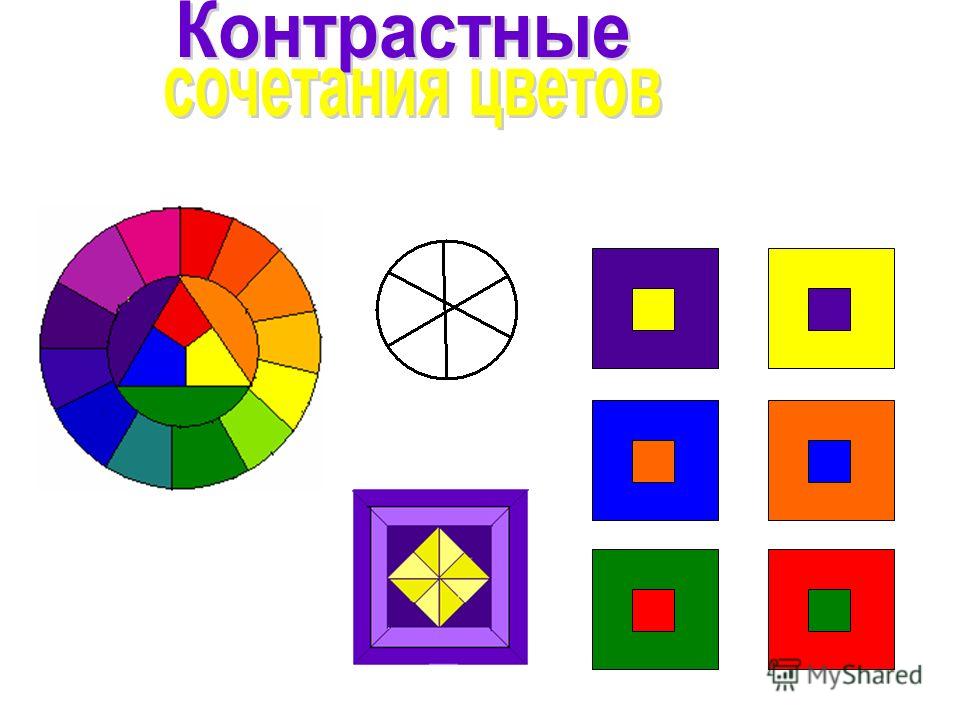
1 построен на разнице между цветами. Он представляет собой комбинирование цветов, приближенных к определенным спектрам.
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание. (а в некоторых случаях вызывать эпилепсию).
Самым выразительным примером является сочетание белого и черного.
Прекрасно подойдет для достижения эффекта определенности.
Как уже говорилось в статье о светлоте цвета: разницу между светлым и темным увидеть проще, чем соотнести оттенки. За счет этого контраста можно достичь объемности и реалистичности изображения.
Основан на разнице «тормозящих» и возбуждающих цветов. Для создания теплового контраста цвета, в чистом виде, цвета берутся одинаковые по .
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
Дополнительными называют цвета, при смешивании которых получается серый цвет. Если смешивать спектры дополнительных цветов, то получается белый цвет.
В круге Иттена, эти цвета стоят напротив друг друга.
Это наиболее сбалансированный контраст, так как вместе дополнительные цвета достигают «золотой середины» (белого), но проблема заключается в том, что они не могут создать ни движения, ни достижения цели. Поэтому эти сочетания редко используется в повседневности, так как создают впечатление накала страстей, а в таком состоянии тяжело находиться долго.
А вот в живописи этот инструмент весьма уместен.
– его не существует вне нашего восприятия. Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Симультанный контраст – это создание иллюзии дополнительного цвета на соседнем оттенке.
Более всего это проявляется в сочетание черного или серого с ароматичными (отличным от черно-белого) цветами.
Если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет синеватый оттенок,
На красном – зеленоватый,
На фиолетовом – желтоватый оттенок.
Этот контраст скорее вреден, чем полезен. Для его погашения следует в изменяемый цвет добавить оттенок основного. Точнее, если в серый цвет добавить желтизны и определить его на оранжевый фон, то симультанный контраст сведется к нулю.
С понятием насыщенности можно ознакомиться .
Добавлю, что к ненасыщенным цветам могут также относиться затемненные, засветленные, сложные не яркие цвета.
Чистый контраст по насыщенности строится на основе разницы между ярким и не ярким цветами в одной .
Этот контраст дает ощущение выдвижения вперед ярких оттенков на фоне не ярких. С помощью контраста по насыщенности можно подчеркнуть деталь гардероба, расставить акценты.
С помощью контраста по насыщенности можно подчеркнуть деталь гардероба, расставить акценты.
Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики.
Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
Использование предлога in в английском языке
Употребление и произношение in
правило баланса и контраста. Баланс и контраст в цветовых сочетаниях
Сочетать контрастные по цвету вещи сложно, но интересно. Научимся создавать гармоничные контрасты, с их помощью составлять эффектные образы и даже корректировать фигуру.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве
с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории и архитектуры до здоровья и кулинарии на levelvan.ru/plus
посмотреть все уроки
Автор урока
Наталия Котляревская
Стилист, создатель сервиса Marla.Style. Помогает дистанционно разобрать гардероб, подобрать образы на любой случай и стать лучшей версией себя
⚫️⚪️ Начнем разговор о цветовых контрастах.
Многие избегают их в образах, опасаясь слишком яркого эффекта. Но с цветом можно работать тонко — и мы этому научимся.
Посмотрим на цветовой круг. Все эти цвета — чистые, в них нет никаких примесей. В жизни мы видим множество оттенков этих цветов. Чем они отличаются?
Любой цвет можно разложить на три составляющих, последовательно ответив на вопросы 👇
1️⃣ Темный или светлый? Темные цвета разбавлены черным пигментом, а светлые — белым.
2️⃣ Яркий или приглушенный? Яркие цвета не содержат примесей, а в приглушенные как будто добавили серого пигмента.
3️⃣ Теплый или холодный? В теплых цветах есть желтоватый подтон, а в холодных — синеватый.
1 . Цветовой круг
2. Светлые цвета
3. Темные
4. Яркие
5. Мягкие
6. Теплые
7. Холодные
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽ 0 ₽
смотреть бесплатно
Хорошо различая цвета, можно создавать из них разные комбинации.
⚖️ Баланс по цвету — это повторение одного и того же цвета в разных элементах образа. Можно взять один и тот же оттенок, а можно сделать цветовую растяжку от светлого к темному.
🔮 Контраст по цвету сложнее и интереснее 👇
Например, контраст светлого и темного. Ярче всего он выглядит в сочетании белого с черным.
💡 Его можно использовать, чтобы скорректировать силуэт. Для этого зону, которую нужно увеличить, делают светлой, а ту, которую нужно визуально уменьшить — темной.
1. Полный цветовой баланс
2. Нюанс, растяжка от светлого к темному
3. Подойдет для узких бедер, которым не хватает объема
4. Визуальный объем смещен к верхней части тела
🌓 Еще один вид цветовых контрастов — противопоставление яркого и мягкого.
Чаще всего за основу берется спокойный цвет, а к нему добавляется небольшой яркий акцент.
Почему так? Если смешать цвета в обратной пропорции или поровну, мягкий цвет на фоне яркого может выглядеть блеклым.
Виктория Бэкхем нередко использует этот прием — в ее исполнении он выглядит замечательно 👇
1. Мягкий цвет свитера оттеняет яркий воротничок и манжеты
2. Образ бы распался, если бы сапоги и сумка отличались по цвету от свитера. Не хватило бы площади для баланса с яркой юбкой
3. Образ на грани фола, но все еще интересный: неоновые сумка и туфли хорошо смотрятся на фоне мягких оттенков костюма
🧡💙 Последний вид цветового контраста — сочетание теплого и холодного.
Это непростой вариант, но при правильном применении он дает очень красивый эффект.
🔴 На ярких оттенках — взрывной и энергичный.
⚪️ На более спокойных — утонченный.
Чтобы не вышло эпатажа, можно сбалансировать образ в остальных измерениях — геометрии и фактурах.
Образы со сложной игрой теплых и холодных оттенков можно подсмотреть у Леандры Медин и Леони Ханне
Подберите фото с примером образа для каждого из контрастов по цвету:
— светлый/темный;
— яркий/мягкий;
— теплый/холодный.
Сосредоточьтесь на цвете: пусть геометрия и фактуры пока отойдут на второй план.
Можно воспользоваться инструменом для анализа картинки по цветам.
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
Проверка цветового контраста | Проверьте контраст между текстом и фоном онлайн
Powered by aspose.com and aspose.cloud
Пример текста с крупным шрифтом.
Пример текста обычного шрифта.
Пример текста с обычным полужирным шрифтом.
Крупный текст:
WCAG AA
Да
WCAG AAA
Да
Обычный текст:
WCAG AA
Да
WCAG AAA
Да
Полужирный текст:
WCAG AA
Да
WCAG AAA
Да
Элементы пользовательского интерфейса:
WCAG AA
Да
Коэффициент контрастности:
21. 00 Отлично
00 Отлично
Цвет текста
Яркость
цвет фона
Яркость
By uploading your files or using our service you agree with our Terms of Service and Privacy Policy
Попробуйте другие приложения
Легко проверяйте цветовой контраст!
Проверка цветового контраста — это бесплатное онлайн-приложение для поиска оптимального цветового контраста для элементов пользовательского интерфейса. Этот инструмент соответствует рекомендациям по обеспечению доступности веб-контента (WCAG), которые представляют собой серию рекомендаций по повышению доступности контента в Интернете. Средство проверки цветового контраста работает на любой платформе, на любом устройстве с браузером. Вы можете запустить его на компьютерах, планшетах и мобильных устройствах. Нет никаких ограничений на использование приложения, так что не стесняйтесь и используйте его столько, сколько вам нужно! С легкостью используйте этот инструмент, чтобы проверить цветовой контраст и сделать свой дизайн доступным для всех.
Что касается цветов, WCAG определяет два уровня контрастности в зависимости от критериев успешности: AA (минимальный контраст) и AAA (повышенная контрастность). Коэффициенты контрастности могут варьироваться от 1 до 21.
— Для уровня AA требуется коэффициент контрастности не менее 4,5:1 для обычного текста и 3:1 для большого текста (не менее 18 pt) или полужирного текста.
— Для уровня AAA требуется соотношение не менее 7:1 для обычного текста и 4,5:1 для большого или полужирного текста.
Поскольку цвет необходим как для визуального восприятия, так и для передачи смысла, крайне важно, чтобы все пользователи могли отображать содержимое веб-страницы в различных тонах и красках. Доступность цвета необходима, поскольку она помогает пользователям, в том числе людям с нарушениями зрения, правильно различать элементы контента и эффективно их читать. Цветовой контраст напрямую влияет на восприимчивость человека к веб-контенту.
Коэффициент цветовой контрастности — важный аспект доступности текста для всех. Поэтому крайне важно предоставить всем пользователям удобный, дружелюбный и доступный веб-контент. Вы можете проверить цветовой контраст на лету с помощью нашего средства Проверки цветового контраста!
Поэтому крайне важно предоставить всем пользователям удобный, дружелюбный и доступный веб-контент. Вы можете проверить цветовой контраст на лету с помощью нашего средства Проверки цветового контраста!
- Быстрый и простой способ проверить контрастность дизайна вашего сайта
- Несколько способов выбора цвета: вручную или с помощью инструмента выбора цвета
- Индикаторы соответствия Руководству по доступности веб-контента (WCAG)
- Нет ограничений, нет регистрации и установки программного обеспечения
- Работает с вашего любимого устройства
Как проверить цветовой контраст
- Введите цвета фона и переднего плана в шестнадцатеричном формате RGB или выберите их с помощью палитры цветов. После выбора цвета вы можете настроить яркость. org/HowToStep»>На панели предварительного просмотра слева вы увидите, как выбранная цветовая пара будет отображаться для большого, обычного, жирного текста и элементов пользовательского интерфейса.
- Панель слева и ниже показывает, соответствует ли выбранная пара цветов требованиям контрастности WCAG.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Почему важна проверка цветового контраста?Цветовой контраст — важный компонент в дизайне сайта. Для удобства чтения контраст между текстом и его фоном должен быть высоким. Наша проверка цветового контраста — это бесплатный онлайн-инструмент, который позволяет рассчитать и проверить уровни контрастности текста и его фона на веб-сайте на предмет доступности. Соотношение «Хорошо» или «Отлично» может облегчить пользователям с ослабленным зрением чтение и взаимодействие с контентом.

- Как рассчитывается коэффициент цветовой контрастности?Средство проверки цветового контраста использует формулы WCAG для расчета коэффициента контрастности цветов. Приложение оценивает разницу в воспринимаемой яркости между двумя цветами, чтобы убедиться, что они видны пользователям. Разница измеряется по шкале соотношений, которая начинается с 1:1 (для белого на белом) до 21:1 (для черного на белом).
- Каковы критерии хорошего контраста элементов веб-страницы?Согласно WCAG, которая является мировым авторитетом в области веб-доступности, уровень AA (4,5:1) — это минимальный коэффициент контрастности, который может иметь цвет для визуального представления текста и текста изображений. Для соответствия уровню AAA текст должен иметь коэффициент контрастности 7:1.
 Но если ваш текст большой (18+ pt или 14 pt, если текст полужирный), то соотношение может составлять 3:1 для соответствия AA и 4,5:1 для AAA.
Но если ваш текст большой (18+ pt или 14 pt, если текст полужирный), то соотношение может составлять 3:1 для соответствия AA и 4,5:1 для AAA. - Можно ли рассчитать коэффициент цветовой контрастности в Linux, Mac OS или Android?Да, вы можете использовать это бесплатное приложение в любой операционной системе с веб-браузером. Оно работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрая и простая проверка уровня контрастности
Сначала выберите цвета переднего плана и фона. Значение контрастности будет показано немедленно и сообщено, соответствуют ли выбранные цвета требованиям контрастности WCAG или нет.Проверяйте уровень контраста на любом устройстве
Работает со всех платформ, включая Windows, Linux, Mac OS, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или дополнительного программного обеспечения.
Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или дополнительного программного обеспечения.Качество проверки цветового контраста
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Правила цветового контраста в фотографии
В чёрно-белой фотографии основным выразительным средством является свет. Контраст определялся соотношением чёрного, белого и всех оттенков серого. Современный цифровой снимок позволяет передать всю гамму цветов и оттенков, доступных зрению человека. Цветовой контраст в фотографии очень важен для получения хорошего кадра, поэтому в статье рассматриваются основные вопросы цветовой композиции.
- Основные понятия
- Как использовать цветовой контраст в фотографии
- Холодные и тёплые тона
- Используйте два или три цвета
- Пропорции контрастных цветов
Основные понятия
Белый солнечный свет разделяется на линейный спектр из семи цветов от красного до фиолетового. В фотографии и в прикладных программах может использоваться цветовая модель RGB, где базовыми цветами являются красный (red), зелёный (green) и синий (blue), но в колористике основными считаются красный, синий и жёлтый. Смешивая их между собой в различных пропорциях можно получить все остальные оттенки. Все они делятся на противоположные (конкурирующие) и аналогичные или родственные.
В фотографии и в прикладных программах может использоваться цветовая модель RGB, где базовыми цветами являются красный (red), зелёный (green) и синий (blue), но в колористике основными считаются красный, синий и жёлтый. Смешивая их между собой в различных пропорциях можно получить все остальные оттенки. Все они делятся на противоположные (конкурирующие) и аналогичные или родственные.
Для того, чтобы получить наглядное представление о разных сочетаниях, был составлен цветовой треугольник, где в вершинах расположены жёлтый, красный и синий. Треугольник может быть вписан в окружность, на которой между основными цветами располагаются дополнительные, полученные в результате смешивания основных. Ярко выраженный контраст на фотографии получается, когда рядом располагаются конкурирующие цвета. Оттенки, расположенные рядом, не образуют контрастное сочетание, так как они относятся к одному цвету. Примером очень контрастных сочетаний на снимке являются такие пары, как жёлтый и фиолетовый (сиреневый), синий и оранжевый, красный и зелёный. Жёлтый с красным или голубым, также образует контрастную пару.
Жёлтый с красным или голубым, также образует контрастную пару.
Менее резкие, и не чрезмерно контрастные, переходы образуют сочетания оранжевого с жёлтым и зелёным. Самый низкий контраст образуют сочетания оттенков, расположенных рядом на цветовом круге. Это могут быть пары синего и лилового или жёлтого с жёлто-оранжевым оттенком. Контраст также сильно зависит от насыщенности. Густые и сочные оттенки повышают контраст фотографии. Очень важно грамотно использовать сочетания, так как от правильно подобранных цветов зависит уровень восприятия снимка. Сильный цветовой контраст позволяет сделать акцент на определённую часть снимка. Это связано с особенностями зрения человека, когда глаз мгновенно фокусируется на самых контрастных деталях снимка.
Как использовать цветовой контраст в фотографии
При съёмке в помещении добиться нужного контраста на снимке намного проще, чем при работе на свежем воздухе. Фотографируя в квартире или павильоне, в качестве реквизита всегда можно подобрать предметы, оттенок которых будет контрастным по отношению к фону. Это может быть букет или правильно подобранная одежда. Подбирая наряд для фотомодели, следует избегать штампов, которыми изобилуют рекламные ролики. Классический вариант штампа — это сочетание голубых джинсов и жёлтой или оранжевой блузы. Несмотря на хороший контраст и выигрышность такого решения, использовать его не стоит. На постановочных фотографиях можно экспериментировать с различными сочетаниями.
Это может быть букет или правильно подобранная одежда. Подбирая наряд для фотомодели, следует избегать штампов, которыми изобилуют рекламные ролики. Классический вариант штампа — это сочетание голубых джинсов и жёлтой или оранжевой блузы. Несмотря на хороший контраст и выигрышность такого решения, использовать его не стоит. На постановочных фотографиях можно экспериментировать с различными сочетаниями.
Холодные и тёплые тона
Весь спектр принято разделять на тёплые и холодные тона. К тёплым относятся все оттенки жёлтого, красного и частично зелёного. Холодные тона представлены синим, голубым и фиолетовым и их оттенками. При оценке снимков многое зависит от индивидуального восприятия. Кто-то отдаёт предпочтение более тёплым тонам, а другим нравится изображение, выполненное с преобладанием холодных, поэтому хорошо, если на фотографии тёплые и холодные тона будут сбалансированы. Цветовое восприятие подчиняется следующим правилам:
- В сочетании холодных тонов контраст будет выше, чем в сочетании тёплых оттенков;
- Контраст на фотографии будет тем больше, чем слабее освещение.
 Яркий свет заметно его ослабляет;
Яркий свет заметно его ослабляет; - Контраст более заметен при сопоставлении светлых оттенков;
- Оптимальным сочетанием на снимке будет пара из тёплого и холодного тона.
Используйте два или три цвета
Для того чтобы получить хорошую фотографию не нужно перегружать её изобилием цветов и оттенков. Если на снимке присутствуют все цвета спектра в различных сочетаниях, то такая феерия красок будет восприниматься негативно. Удачным по цветовому контрасту может считаться снимок одной рябиновой кисти на фоне зелёной листвы. Правильное сочетание красного с зелёным ограничивается небольшим размером ярких ягод и цвета не подавляют друг друга, а подчёркивают контраст. В этом случае на фотографии применены два комплементарных или дополняющих оттенка.
Кроме двух цветов, для создания хорошего цветового решения можно использовать триаду. Это три цвета, которые, как правило, располагаются в цветовом круге на равных расстояниях друг от друга. Примером такого выразительного снимка может служить фотография колосящейся нивы, неба и полоски леса на заднем плане. На этом снимке удачно сочетаются жёлтые колосья и голубое небо, а зелёный лес подчёркивает контраст переднего плана. Правильно выбранное цветовое решение позволяет создать акцент на визуальном центре изображения. Очень важно правильно выбрать и использовать фон. На слишком ярком фоне можно потерять главный объект снимка. При уличной съёмке нужно помнить, что чем ближе снимаемый предмет, тем ярче и насыщеннее будет оттенок.
На этом снимке удачно сочетаются жёлтые колосья и голубое небо, а зелёный лес подчёркивает контраст переднего плана. Правильно выбранное цветовое решение позволяет создать акцент на визуальном центре изображения. Очень важно правильно выбрать и использовать фон. На слишком ярком фоне можно потерять главный объект снимка. При уличной съёмке нужно помнить, что чем ближе снимаемый предмет, тем ярче и насыщеннее будет оттенок.
На фотографии должно присутствовать не более трёх оттенков одной цветовой гаммы. Элементы, не относящиеся к главному предмету съёмки, должны быть более блеклыми с низкой насыщенностью. Важно выстроить взаимодействие основных и дополнительных объектов. Это акцентируется правильными сочетаниями. Следует учитывать, что в светах самым активным является жёлтый, поэтому если его в кадре слишком много, желательно немного недоэкспонировать снимок. Обычно достаточно половины ступени экспозиции.
Пропорции контрастных цветов
При фотосъёмке нужно замечать пропорции контрастных цветов. Объём двух контрастных оттенков не должен быть равным. Это хорошо заметно на фотографии, где снята клумба с растущими вперемешку жёлтыми и фиолетовыми растениями. Несмотря на контрастность, такой снимок можно считать неудачным, так как равные цветовые объёмы, на фотографии, сольются в невыразительное пятно. Хороший контраст можно получить, когда один из оттенков заметно доминирует, а второй представлен в гораздо меньшем объёме. Прежде всего, это правило касается основных цветов. Сочетание очень насыщенных цветов на снимке является высококонтрастным, но может выглядеть чрезмерно резким и даже раздражающим. Меньшая насыщенность смотрится более гармонично, а фотография выглядит сбалансированно. Цветовой круг принято для удобства делить на четыре части. Цвета, входящие в одну четверть, являются аналогичными. Они не создают резкие переходы, но на снимке образуют комфортную и спокойную картину. Несмотря на невысокий контраст, такие фотографии выглядят гармонично и приятно для глаз.
Объём двух контрастных оттенков не должен быть равным. Это хорошо заметно на фотографии, где снята клумба с растущими вперемешку жёлтыми и фиолетовыми растениями. Несмотря на контрастность, такой снимок можно считать неудачным, так как равные цветовые объёмы, на фотографии, сольются в невыразительное пятно. Хороший контраст можно получить, когда один из оттенков заметно доминирует, а второй представлен в гораздо меньшем объёме. Прежде всего, это правило касается основных цветов. Сочетание очень насыщенных цветов на снимке является высококонтрастным, но может выглядеть чрезмерно резким и даже раздражающим. Меньшая насыщенность смотрится более гармонично, а фотография выглядит сбалансированно. Цветовой круг принято для удобства делить на четыре части. Цвета, входящие в одну четверть, являются аналогичными. Они не создают резкие переходы, но на снимке образуют комфортную и спокойную картину. Несмотря на невысокий контраст, такие фотографии выглядят гармонично и приятно для глаз.
Цветовые характеристики фотографии важно выстраивать при съёмке, но в случае неудачи большинство недочётов и цвет можно откорректировать в фоторедакторе. Photoshop обладает такими инструментами, как «Цветовой тон/Насыщенность» и «Цветовой баланс». Кроме того, можно выделить любой элемент снимка и изменить его насыщенность или вообще поменять цвет на другой.
цветов в Интернете > Теория цвета > Цветовой контраст
Теперь, когда мы знаем, как можно комбинировать разные цвета, нам просто нужно представить еще один важный аспект теории цвета — контраст.
Проще говоря, контраст — это разница между двумя цветами. На веб-странице необходимая контрастность зависит от разных частей страницы. Обычно вам нужен высокий контраст между текстом и его фоновым цветом. Но слишком высокий контраст между элементами дизайна может создать впечатление неустроенности и неряшливости. Черный и белый создают максимально возможный контраст.
Черный и белый создают максимально возможный контраст.
Посетите нашу страницу анализатора цветового контраста, чтобы узнать, достаточно ли контрастны цвета, которые вы хотите использовать.
Цвета могут контрастировать по оттенку, насыщенности и насыщенности, но существует множество различных типов контрастов, которые были определены теоретиками цвета на протяжении многих лет. Некоторые из них, возможно, не применимы напрямую к веб-дизайну, но давайте рассмотрим несколько наиболее важных.
Контраст оттенка
Высокая контрастность
Низкая контрастность
Контраст оттенка — это то, что наиболее непосредственно относится к комбинациям цветового круга, описанным выше. Чем дальше друг от друга находятся два цвета, тем выше контраст. Это означает, что комбинация дополнительных цветов имеет самый высокий контраст, а аналогичная комбинация — самый низкий. Для текста одного контраста оттенка обычно недостаточно, чтобы сделать текст настолько разборчивым, насколько это необходимо. В этом случае вы можете захотеть комбинировать контраст оттенка с какой-либо другой формой контраста.
Для текста одного контраста оттенка обычно недостаточно, чтобы сделать текст настолько разборчивым, насколько это необходимо. В этом случае вы можете захотеть комбинировать контраст оттенка с какой-либо другой формой контраста.
Частным случаем контраста оттенков является контраст теплых и холодных цветов. Так работает человеческий глаз: холодные цвета кажутся более далекими, а более теплые — ближе. Это означает, что рекомендуется использовать теплый цвет для символа или меню и использовать холодные цвета для фона.
Контраст оттенка и тени
Высокая контрастность
Низкая контрастность
Контрастность значений очень эффективна для создания больших контрастов. Самый большой контраст из всех — черного и белого — можно назвать контрастом ценности. В общем, большие различия в светлоте считаются приятными для глаз, но низкие значения контраста также могут быть полезны для более тонких различий, например, на заднем плане.
Контраст насыщенности
Высокая контрастность
Низкая контрастность
Контраст насыщенности часто лучше всего подходит для аспектов дизайна, которые не требуют большого внимания. Набор цветов с разной насыщенностью на сером фоне можно интерпретировать как прозрачность. Это то, что можно использовать для получения интересного эффекта.
Сочетание контрастов
Плохо
Это какой-то текст
Лучше
Это текст
Подходит для фона
Плохо для текста
Это какой-то текст
Против натуральных значений
С натуральными значениями
Хотя описанные выше контрасты можно эффективно использовать по одному, чаще всего используется их комбинация, особенно для текста, где вам нужен высокий контраст. Верхнее изображение слева показывает синий и его дополнительный дополнительный цвет, оранжевый. Это сочетание, которое имеет высокий контраст оттенка. Это дает довольно яркую комбинацию, которая может утомлять глаза. Изменяя значение и насыщенность, как на следующем рисунке, вы получите комбинацию, которая будет более приятной для глаз и более читаемой.
Верхнее изображение слева показывает синий и его дополнительный дополнительный цвет, оранжевый. Это сочетание, которое имеет высокий контраст оттенка. Это дает довольно яркую комбинацию, которая может утомлять глаза. Изменяя значение и насыщенность, как на следующем рисунке, вы получите комбинацию, которая будет более приятной для глаз и более читаемой.
Работа с естественными значениями цветов часто может иметь плохие последствия. Например, желтый цвет по своей природе светлее, чем его дополнительный синий цвет. Сочетание, в котором желтый цвет темнее синего, выглядело бы странно.
Цвета и текст
Зеленый на красном плохо читается
Так же и красный на синем
Черный на белом легко читается
И желтый на темно-синем
Как упоминалось выше, использование правильного контраста особенно важно для текста. Использование неправильных цветов может резко снизить читаемость и быстро утомить глаза читателя. Черный текст на белом фоне имеет наибольшую читабельность. Черный и желтый — еще одна комбинация, которая обычно имеет высокую читабельность, как и синий и белый. Зеленый текст на красном и красный текст на зеленом особенно трудны для чтения многими людьми. Сочетание красного и синего создает эффект вибрации, который также может сильно затруднить чтение.
Черный текст на белом фоне имеет наибольшую читабельность. Черный и желтый — еще одна комбинация, которая обычно имеет высокую читабельность, как и синий и белый. Зеленый текст на красном и красный текст на зеленом особенно трудны для чтения многими людьми. Сочетание красного и синего создает эффект вибрации, который также может сильно затруднить чтение.
Дальтоник
Еще одна вещь, о которой полезно помнить при выборе цвета, — это дальтонизм. Около 8% населения имеют ту или иную форму дальтонизма, и, выбрав неправильные цвета, вы можете сделать свою страницу практически нечитаемой для них. Есть цвета, которые хуже других, например, красный и зеленый. По этой причине обычно лучше использовать синий и желтый цвета, и вы должны убедиться, что между текстом и его фоном есть сильный контраст. Кроме того, сделайте свой дизайн таким, чтобы цвет не был единственным визуальным сигналом.
Copyright 2022 by Colors on the Web
| Заявление о конфиденциальности | Веб-дизайн автор:
Цветовой контраст — все о разнице
по Каспер Ааберг
Контраст — определение
Контраст можно определить как «различие визуальных свойств, которое делает объект (или его представление на изображении) отличимым от других объектов и фона». На простом английском языке это можно было бы описать на самом базовом уровне как «вещи, которые отличаются друг от друга» или как определение, взятое из Кембриджского онлайн-словаря 9.0090 «очевидная разница между двумя или более вещами».
Истинное значение формы проясняется ее противоположностью. Мы бы не признавали день за днем, если бы не существовало ночи. Способы добиться контраста бесконечны: самые простые — большой/маленький, светлый/темный, горизонтальный/вертикальный, квадратный/круглый, гладкий/шероховатый, закрытый/открытый, цветной/однотонный; все предлагают множество возможностей для эффективного дизайна
Ян Чихольд, типограф
« Новая типографика»
Контраст — в цвете
Помните, как вы засовывали руку в большое ведро с перемешанными сломанными мелками, а затем листали чертежную бумагу, чтобы найти идеальный оттенок для выбранных палочек пигментированного воска? Или вы сначала искали идеальный лист бумаги, а затем искали идеальные мелки для бумаги? Независимо от того, насколько аккуратно вы хранили свои принадлежности и в каком порядке выбирали их, даже в юном возрасте мы искали правильные цветовые сочетания. «Правильно» было чем-то другим для каждого из нас, но часто это означало найти правильный контраст между фоном (бумага) и передним планом (мелки), чтобы наша работа выделялась среди шедевров наших одноклассников.
«Правильно» было чем-то другим для каждого из нас, но часто это означало найти правильный контраст между фоном (бумага) и передним планом (мелки), чтобы наша работа выделялась среди шедевров наших одноклассников.
Контрастность — это воспринимаемая разница в цветах, находящихся в непосредственной близости друг от друга. Эффективное использование контраста не только отличает ваш дизайн от других, но и является важным компонентом, который делает контент доступным для каждого зрителя.
Значение
Темные области продвигаются вперед или выделяются, а светлые области отступают или отстают.
Темные области также имеют больший вес с точки зрения баланса.
Высокий контраст между светлым и темным цветом выглядит драматично, в то время как более близкие оттенки серого создают спокойный эффект.
Чтобы подчеркнуть светлый элемент, поместите его на темный, чтобы подчеркнуть темный элемент, поместите его на светлый фон. Если вы прищуритесь, ваши ресницы закроют наиболее очевидные цветовые различия. Контрастность снижена, и вы увидите, что выделяется больше всего. Столбцы типа будут отображаться серыми.
Если вы прищуритесь, ваши ресницы закроют наиболее очевидные цветовые различия. Контрастность снижена, и вы увидите, что выделяется больше всего. Столбцы типа будут отображаться серыми.
Цвет
Теплые цвета — красный, желтый и оранжевый — опережают или выходят вперед, а холодные цвета — синие и вариации — отступают.
Дополнительные цвета являются противоположностями цветового круга. Эти комбинации имеют тенденцию вибрировать, если их поместить друг против друга. Остерегайтесь сочетать фиолетовый/оранжевый, красный/зеленый или синий/желтый. Используйте только для устройств, привлекающих особое внимание.
Контрасты в цвете Иоганна Иттена
Когда мы изучаем характеристики цветовых эффектов, мы можем обнаружить семь различных видов контраста… Каждый из них уникален по характеру и художественной ценности, по визуальному, выразительному и символическому эффекту; и вместе они составляют фундаментальный ресурс цветового дизайна.
Йоханнес Иттен, швейцарский художник-экспрессионист, дизайнер, педагог,
писатель и теоретик, связанный с Баухаузом
Йоханнес Иттен был одним из первых, кто определил и определил стратегии удачных цветовых комбинаций. В ходе своих исследований он разработал семь методологий согласования цветов с использованием контрастных свойств оттенка. Эти контрасты добавляют другие вариации интенсивности соответствующих оттенков; т. е. контрасты могут быть получены за счет светлого, умеренного или темного значения. Изучите эти контрасты, чтобы стать еще лучшим графическим дизайнером.
Чистый цвет (оттенок) Контраст
Получается, когда чистые цвета используются в случайных комбинациях. Белый и черный могут еще больше усилить яркий эффект.
Светло-темный контраст
Основан на использовании различных значений яркости и тона цветов. Все цвета можно осветлить белым и затемнить черным.
Холодно-теплый контраст
Наибольший эффект достигается при использовании цветов оранжево-красного и сине-зеленого. Все остальные цвета кажутся холодными или теплыми в зависимости от их контраста с более теплыми или холодными оттенками.
Все остальные цвета кажутся холодными или теплыми в зависимости от их контраста с более теплыми или холодными оттенками.
Дополнительный контраст
В цветовом круге дополнительные цвета занимают противоположные позиции. Когда они смешаны, получается нейтральный серо-черный цвет. При соседстве дополнительные цвета взаимно усиливают свою яркость до максимума; при смешивании они гасят друг друга, образуя серо-черный цвет.
Одновременный контраст
Его действие основано на законе дополнительных цветов, согласно которому каждый чистый цвет физиологически требует своего противоположного цвета – своего дополнения. Если этот цвет отсутствует, глаз будет производить его одновременно. Сильный зеленый делает нейтральный серый рядом с ним красновато-серым, тогда как эффект сильного красного на том же сером выглядит зеленовато-серым.
Два квадрата чистого цвета содержат небольшой квадрат нейтрального серого цвета, по яркости совпадающий с цветом фона. Оба серых квадрата, кажется, окрашены комплиментарным цветом фона. Одновременное воздействие становится тем интенсивнее, чем дольше просматривается основной цвет квадрата.
Оба серых квадрата, кажется, окрашены комплиментарным цветом фона. Одновременное воздействие становится тем интенсивнее, чем дольше просматривается основной цвет квадрата.
Контраст качества (насыщенность цвета)
Это контраст между яркими и тусклыми цветами. Цвета можно приглушить, добавив черный, белый, серый или дополнительные цвета.
Контраст количества
Основан на противопоставлении цветных областей разного размера.
Как использовать контраст в цвете
Чтобы оценить контраст дизайна еще на стадии проектирования, используйте инструмент обработки изображений, например Photoshop, и просмотрите дизайн в оттенках серого по сравнению с RGB/CMYK.
- Если у вас нет опыта работы с цветом, придерживайтесь консервативных, традиционных и простых цветовых схем.
- Используйте мягкие оттенки натуральных цветов.
Нежные цвета, встречающиеся в природе, также являются лучшим выбором для большинства фона или второстепенных элементов, особенно если на цвете присутствует шрифт.
- Избегайте смелых, очень насыщенных основных цветов, за исключением областей максимального выделения, и даже в этом случае соблюдайте осторожность.
- Выберите цвета из аналогичной палитры или цвета, находящиеся в том же квадранте цветового круга.
- Шрифт всегда должен резко контрастировать с цветами фона, чтобы его можно было прочитать, но не слишком резко, чтобы уменьшить воздействие на глаза читателя.
Конкретное определение цветовых контрастов не так важно, как включение соответствующего контраста в процесс проектирования. Это позволит зрителям, независимо от того, как они интерпретируют цвета, читать и наслаждаться вашим дизайном. Точно так же, как выбор правильных цветовых комбинаций в детстве поможет вашей картинке выделиться в море работ ваших одноклассников, выбор правильных цветовых комбинаций при разработке позволит вашей работе выделиться в мире графического дизайна.
Литература:
- Элементы цвета , Johannes Itten, John Wiley & Sons; 1 издание (31 января 1970 г.
 ), ISBN-13: 978-0471289296
), ISBN-13: 978-0471289296 - Новая типография , Ян Чихольд, University of California Press (30 ноября 1998 г.), ISBN-13: 978-0520071476
- Принципы формы и дизайна , Вусиус Вонг, Вили; 1 издание (15 сентября 1993 г.), ISBN-13: 978-0471285526
Вам также может понравиться
Что такое цветовой контраст и почему он важен для доступности веб-сайта?
Вернуться к блогу
опубликовано 24 марта 2021 г.
Audioeye
Опубликовано 24 марта 2021
Независимо от того, являетесь ли вы компанией, разрабатывающей веб-сайт электронной коммерции для своих клиентов, или государственной организацией, создающей онлайн-услуги для своих граждан, важно, чтобы ваш портал был максимально доступным и простым в использовании для максимально широкой аудитории. .
В то же время необходимы важные соображения относительно дизайна – например, принятие важных решений о содержании, изображениях, типографике и макете. И, прежде всего, ваш выбор цветов может сделать разницу между популярным сайтом и провальным.
Цвет — сложная тема, и дело не только в том, как выглядят компоненты. Фактически, ваш выбор цвета и взаимосвязь между этими оттенками будут иметь огромное влияние на пользовательский опыт. Если вы неправильно определите доступность цветов, ваш сайт может оказаться совершенно непригодным для большого процента ваших посетителей.
Что такое цветовой контраст?
С технической точки зрения цветовой контраст представляет собой соотношение между яркостью двух цветов. На повседневном языке вы можете думать о яркости как о яркости или темноте цвета: чистый белый цвет имеет самую высокую яркость, а чистый черный — самую низкую.
На повседневном языке вы можете думать о яркости как о яркости или темноте цвета: чистый белый цвет имеет самую высокую яркость, а чистый черный — самую низкую.
Контрастность обычно выражается в виде отношения, где большее число означает большую степень контраста между двумя цветами. Например, контрастность белого и черного цветов составляет 21 : 1 (максимально возможная), тогда как у белого и желтого коэффициент контрастности значительно ниже – 1,07:1.
Как видно из онлайн-инструмента, такого как contrast-ratio.com, когда два цвета накладываются друг на друга — например, когда у вас есть текст одного цвета на фоне другого оттенка — преимущества высокого контрастность становится ясной. Читать белый текст на черном фоне намного проще, чем белый текст на желтом фоне.
Почему цветовой контраст важен для людей с ограниченными возможностями?
Для многих людей с нарушениями зрения цветовой контраст может иметь значение между четким и удобным для навигации макетом веб-сайта и полностью неразборчивым. Почти все типы нарушений зрения, от миопии и дальнозоркости до диабетической ретинопатии и дегенерации желтого пятна, могут затруднить чтение текста при низком цветовом контрасте.
Почти все типы нарушений зрения, от миопии и дальнозоркости до диабетической ретинопатии и дегенерации желтого пятна, могут затруднить чтение текста при низком цветовом контрасте.
Низкая контрастность также может вызвать проблемы у людей с цветовой слепотой, даже если их зрение в остальном идеальное. Если два совершенно разных цвета имеют почти одинаковую яркость, их практически невозможно отличить друг от друга.
Почему цветовой контраст важен для стареющего населения?
С возрастом наше зрение меняется: Острота зрения обычно начинает снижаться, когда нам за 70, даже у людей, чьи глаза всегда были здоровы. Поэтому, когда мы говорим о влиянии цветового контраста и включаем старение населения, это гораздо более широкая категория, чем вы думаете. Приблизительно 15% населения США в настоящее время старше 65 лет, и ожидается, что в ближайшие десятилетия эта демографическая группа удвоится.
Среди наиболее распространенных проблем со зрением у пожилых людей – низкая контрастная чувствительность. Если ваш веб-сайт не создан с учетом доступного цветового контраста, вы потенциально лишаете большую часть своих клиентов возможности пользоваться вашими онлайн-сервисами или покупать ваши онлайн-продукты.
Что говорится в Руководстве по обеспечению доступности веб-контента (WCAG) о цветовом контрасте?
Рекомендации по обеспечению доступности веб-контента (WCAG) широко признаны в качестве глобального стандарта для всех аспектов доступности в Интернете. WCAG 2.0 устанавливает специальный критерий успеха (1.4.3) для минимального уровня цветового контраста, которого организации должны стремиться достичь на своих веб-сайтах.
Есть некоторые тонкости в деталях; удобочитаемость текста зависит от других факторов, таких как размер и насыщенность шрифта, а не только от цветового контраста. Но для большей части текста в Интернете соответствие уровня AA стандарту WCAG требует коэффициента контрастности не менее 4,5:1 между цветами шрифта и фона.
Но для большей части текста в Интернете соответствие уровня AA стандарту WCAG требует коэффициента контрастности не менее 4,5:1 между цветами шрифта и фона.
Важно подтвердить, что ваши коэффициенты цветовой контрастности проходят этот тест, поскольку некоторые результаты не очевидны. Например, белый текст на простом красном фоне, который используется на многих веб-сайтах, имеет соотношение всего 3,99:1. Это означает, что он соответствует стандартам цветового контраста WCAG, только если используется с более крупными или жирными шрифтами.
Как законодатель относится к цветовому контрасту?
Закон об американцах-инвалидах (ADA) – самый важный федеральный закон США, касающийся доступности. ADA находится в сводах законов с 19 года.90 года, когда Интернет только зарождался, а в самом законе доступность веб-сайтов конкретно не упоминается. Однако судебный прецедент показал, что суды рассматривают доступность веб-сайтов как подпадающую под действие АДА.
Компания AudioEye отследила тысячи случаев, когда истцы успешно возбуждали иски против организаций за то, что их веб-сайты не были доступны. И главный критерий, используемый судами для определения достаточной доступности веб-сайта, — это уровень его соответствия стандартам WCAG.
Следовательно, существует прямая связь между проблемами цветового контраста на вашем веб-сайте и юридическим риском для вашей организации. Если у вас неправильный цветовой контраст, вы не сможете соответствовать требованиям WCAG — и подвергнете свой бизнес потенциальному судебному иску.
Как ваша организация может повысить доступность веб-сайта?
Цветовой контраст является ключевой проблемой доступности в Интернете, но это всего лишь один флажок в очень длинном списке директив соответствия. Достижение и поддержание полного соответствия требованиям WCAG — это важная задача, и цели постоянно меняются по мере того, как стандарты веб-доступности продолжают развиваться.
Однако не стоит отчаиваться: помощь близка. AudioEye может предоставить как технологию, так и экспертные знания, необходимые вашей организации для обнаружения, диагностики и устранения всего спектра проблем, связанных с доступностью в Интернете, от цветового контраста до совместимости с программами чтения с экрана. Это поможет вам убедиться, что все пользователи вашего сайта чувствуют себя желанными и получают поддержку, необходимую им для конструктивного и беззаботного цифрового взаимодействия.
Начать работу с цифровой доступностью очень просто. Сделайте первый шаг сегодня, запланировав время с экспертом AudioEye прямо сейчас.
Поделиться сообщением
Темы:
Продолжайте читать
Цветовой круг — Калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Воспользуйтесь бесплатным калькулятором цвета , чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
1.
выбрать цвет
Удалить Удалить Добавить еще
2.
выбрать гармонию
3.
посмотреть результаты
Очистить Очистить Добавить еще
RYB ModeRGB Mode
Очистить все
Как это использовать | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1.
 Выберите цвет.
Выберите цвет.Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Нажмите плюс, чтобы добавить до трех базовых цветов
2. Выберите Гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Color Theory: Color Wheel
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0090 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Триадные цветовые схемы используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете настроить значение определенного цвета или цветов — насколько светлым или темным будет цвет. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
Почему цветовой контраст так важен?
Содержание
Запомните веб-сайты 90-е и начало 2000-х? Яркий цветной текст, бросающийся в глаза на светлом фоне (не говоря уже о чрезмерном использовании нечитаемых рукописных шрифтов), не всегда остается в прошлом. Некоторые веб-сайты по-прежнему представляют информацию таким образом, что большая часть населения не может ее прочитать. Проблема здесь в том, что цветовой контраст отключен, и в результате текст практически не читается. Даже если у вас нормальное зрение, проблемы с цветовым контрастом могут сильно затруднить вам получение максимальной отдачи от определенных веб-сайтов.
Проблема здесь в том, что цветовой контраст отключен, и в результате текст практически не читается. Даже если у вас нормальное зрение, проблемы с цветовым контрастом могут сильно затруднить вам получение максимальной отдачи от определенных веб-сайтов.
Когда вы учились в школе, вы, вероятно, знали о дополнительных и контрастных цветах. Я помню, как выбирала цветные мелки основного цвета и пыталась выяснить, рядом с какими цветами они лучше всего смотрятся, когда рисовала картинки. Хотя определенные цвета могут выглядеть красиво рядом друг с другом, они могут быть не лучшими для веб-сайта из-за такой мелочи, как цветовой контраст.
Мое любимое определение цветового контраста взято из раздела Цвета на веб-сайте: «Проще говоря, контраст — это разница между двумя цветами. На веб-странице необходимая контрастность зависит от разных частей страницы. Обычно вам нужен высокий контраст между текстом и его фоновым цветом. Но слишком высокий контраст между элементами дизайна может создать впечатление нестабильности и беспорядка».[1] Вот и все; существует зона наилучшего цветового контраста, когда цвета на вашем веб-сайте достаточно отличаются, чтобы их можно было прочитать, но не настолько, чтобы придать вашему сайту хаотичное или неприятное визуальное представление.
Обычно вам нужен высокий контраст между текстом и его фоновым цветом. Но слишком высокий контраст между элементами дизайна может создать впечатление нестабильности и беспорядка».[1] Вот и все; существует зона наилучшего цветового контраста, когда цвета на вашем веб-сайте достаточно отличаются, чтобы их можно было прочитать, но не настолько, чтобы придать вашему сайту хаотичное или неприятное визуальное представление.
Не всегда легко определить наличие проблемы цветового контраста. Текст может показаться вам прекрасным, в то время как кому-то другому может быть трудно (или невозможно) читать его. Это одна из самых сложных частей веб-дизайна и доступности. Опыт у всех разный, и у каждого своя точка зрения. Некоторых веб-дизайнеров и владельцев веб-сайтов это невероятно расстраивает, потому что очень сложно предсказать, какие проблемы могут возникнуть у кого-то при взаимодействии с веб-сайтом.
Хотя такое отношение не очень хорошо, оно довольно распространено. Подобно утверждению «Вы не можете все время нравиться всем», это отношение немного пораженческое и может создать легкий путь к тому, чтобы стать слишком ленивым, чтобы вносить критические изменения. Я не пытаюсь пристыдить людей, заставляя их делать свои веб-сайты доступными, но я пытаюсь показать, насколько ошибочно такое мышление. Особенно, когда дело доходит до цветового контраста, потому что это довольно легко исправить.
Рекомендации WCAG 2.0 – это очень точное руководство по тому, какие коэффициенты цветовой контрастности приемлемы для веб-сайтов. Вот что группа W3C говорит о коэффициентах цветового контраста:
- «Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4,5:1, за исключением следующего: (Уровень AA)
- Крупный текст: Крупномасштабный текст и изображения крупномасштабного текста имеют коэффициент контрастности не менее 3:1;
- Случайный текст: текст или изображения текста, являющиеся частью неактивного компонента пользовательского интерфейса, являющиеся чистым украшением, невидимые для всех или являющиеся частью изображения, содержащего другой значительный визуальный контент, не требуют контраста.

- Логотипы: текст, который является частью логотипа или названия бренда, не требует минимального контраста». если ваши цвета соответствуют рекомендациям WCAG 2.0. Все, что вам нужно сделать, это ввести шестнадцатеричные коды (также известные как 6-значный и числовой код, представляющий цвета на вашем сайте) в поля «Цвет переднего плана» и «Цвет фона». Затем сайт сгенерирует изображение, соответствующее тому, как выглядит ваш сайт, и сообщит вам, соответствуете ли вы требованиям AA (и более строгим требованиям AAA).
Если ваш сайт выйдет из строя, вы сможете использовать инструменты и внести небольшие изменения, чтобы увидеть, сможете ли вы получить цвета, соответствующие обоим требованиям. После этого вы сможете взять новые цветовые коды и ввести их на свой сайт, чтобы он был читабельным. Если это звучит немного ошеломляюще, это нормально! Есть два варианта, чтобы помочь вам.
Во-первых, вы можете поговорить со своим веб-дизайнером.
 Если вы используете Contrast Checker и видите, что ваш сайт не работает, вы можете легко отправить результаты своему веб-дизайнеру по электронной почте прямо с сайта UserWay. Они должны быть в состоянии внести необходимые изменения, чтобы ваш сайт соответствовал правилам WCAG 2.0, а также убедиться, что новые цвета для вашего сайта соответствуют внешнему виду, который вы хотите видеть на своем сайте.
Если вы используете Contrast Checker и видите, что ваш сайт не работает, вы можете легко отправить результаты своему веб-дизайнеру по электронной почте прямо с сайта UserWay. Они должны быть в состоянии внести необходимые изменения, чтобы ваш сайт соответствовал правилам WCAG 2.0, а также убедиться, что новые цвета для вашего сайта соответствуют внешнему виду, который вы хотите видеть на своем сайте.Во-вторых, если вы хотите решить проблему сейчас, вы можете установить на свой сайт виджет UserWay. Этот полезный инструмент абсолютно бесплатен, его установка занимает всего несколько минут (и вам не нужно возиться с кодом вашего сайта). Как только виджет UserWay будет установлен на вашем сайте, он даст пользователям возможность выбрать функцию контрастности в виджете. Это даст им возможность инвертировать цвета, сделать сайт темным или светлым. Таким образом, они могут настроить сайт так, чтобы он был максимально удобочитаемым для их конкретного зрения.

Обеспечение доступности вашего веб-сайта является важным шагом к тому, чтобы каждый мог получить доступ к предоставляемому вами контенту. Хотя при создании веб-сайта необходимо учитывать множество факторов, создание веб-сайта, который строго соответствует рекомендациям WCAG 2.0 (и будущим версиям этих правил), сослужит вам хорошую службу в будущем. По мере того, как все больше и больше пользователей Интернета стареют, эти приспособления будут становиться все более важными, позволяя им без проблем пользоваться Интернетом. Обновление цветового контраста на вашем сайте — это еще один простой способ помочь вашим посетителям. В конце концов, именно из-за них у вас, вероятно, и есть сайт!
Получите UserWay — начните бесплатную пробную версию WCAG20/visual-audio-contrast-contrast.html
Лучшие советы по использованию цветового контраста в фотографии
Некоторые фотографии лучше привлекают внимание зрителя, чем другие. Но в чем секрет? Некоторые цвета хорошо сочетаются друг с другом и создают естественный контраст, приятный для глаз.

[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое контраст в фотографии? Мы можем говорить о двух типах контраста в фотографии.
Различают тональный контраст и цветовой контраст. Первый касается разницы между самым светлым и самым темным тоном изображения независимо от оттенка.
Это контраст между белым, черным и оттенками серого. Цветовой контраст относится к разнице между разными оттенками. Другими словами, он отвечает за то, как цвета взаимодействуют друг с другом.
Хорошая тактика — полагаться только на один тип контраста в изображении, а другой использовать в качестве вспомогательного инструмента.
Тональный контраст как основной художественный инструмент и цветовой контраст как второстепенная деталь- Например, это изображение основано на тональной разнице между сияющей белой луной и темным как смоль силуэтом особняка с привидениями и летучими мышами.

Так что цветовой контраст между оранжевой хурмой и синим дымом (плюс темно-синий фон) вторичен. Он добавляет гармонии, но не является главным, что скрепляет образ.
Это изображение также построено в основном на тональном контрасте. Он имеет цветовой контраст между теплым печеньем и холодным синим НЛО. Изображение оранжевого и бирюзового цветов ниже (коллекция Fire) полностью связано с цветовым контрастом.
Конечно, есть тональный контраст между ярким огнем и темным фоном. Но он играет второстепенную роль по сравнению с цветовым контрастом между теплым оранжевым цветом искр и холодным синим фоном.
Это коллекция Fire. Здесь вы можете увидеть тональную разницу. Но разница между цветами гораздо более заметна.Создание контраста с помощью дополнительных цветов для получения более качественных изображений
Одно дело знать пары дополнительных цветов. Сделать их частью ваших внутренних знаний — совсем другое.
Посвятите некоторое время изучению механики между парами противоположных цветов.
 Понимание цветового круга необходимо для фотографии с цветовым контрастом.
Понимание цветового круга необходимо для фотографии с цветовым контрастом.- Цвета на противоположных сторонах цветового круга являются дополнительными цветами. Они естественным образом создают сильнейший контраст
У нас есть подробная статья, которая поможет вам разобраться в дополнительных цветах в фотографии. Короче говоря, дополнительные цвета противостоят друг другу на цветовом круге.
Они настолько разные, что создают максимальный контраст, усиливая друг друга. Вот почему мы говорим, что дополнительные цвета делают изображение «популярным».
Начните с двух цветов для привлекательного изображения
Управлять противоположными цветами может быть непросто. Так что лучше начать с чего-то простого и надежного. Чем меньше цветов на изображении, тем легче получить эффектное фото.
Начните с двух цветов. Всплеск красного цвета на зеленом фоне трудно не заметить. Например, клубничка на зеленой тарелке или девушка в красной шапочке в лесу.
 Вы можете мгновенно привлечь внимание зрителя.
Вы можете мгновенно привлечь внимание зрителя.Начните с простого. Фактически. Давайте разделим его на три простых шага.
Шаг 1. Выберите объект однотонного и яркого цвета. Скажем, красный чайник.
Шаг 2. Найдите фон контрастного цвета. Дополнительный цвет нашего красного чайника может быть зеленым или голубым, в зависимости от используемой вами цветовой модели. Я предпочитаю светлый оттенок синего. Это не чистый голубой, но так контраст более гармоничен.
Шаг 3. Комбинируйте и добавляйте детали! Поставьте чайник на выбранный вами фон и добавьте пару ярких деталей, чтобы сделать образ более живым. Вуаля!
Проделайте это упражнение несколько раз и обратите внимание на взаимодействие цветов. Вскоре вы сможете найти привлекательную палитру, даже не задумываясь об этом.
И, все больше и больше удаляясь от традиционного контраста цветового круга, вы найдете более тонкие способы сочетания цветовых оттенков.
Сделайте все изображение двумя или тремя цветами
Блокировка цвета — еще один отличный способ понять, как цвета сочетаются друг с другом.
 Ставьте блоки и большие поверхности сплошного цвета рядом друг с другом. Придерживайтесь простых форм и смелых цветовых тонов.
Ставьте блоки и большие поверхности сплошного цвета рядом друг с другом. Придерживайтесь простых форм и смелых цветовых тонов.Если вы снимаете портрет, обсудите с моделью наряд, который сочетает в себе несколько однотонных цветов. Скажем, красный пиджак с синим верхом.
И выберите место с большой однотонной стеной или ярким граффити.
Фото Анны ДинеевойЕсли вы предпочитаете натюрморт, подготовьте несколько фонов разных смелых цветов и выберите предметы. Имейте в виду, что на цветовом круге он противоположен выбранному вами фону.
В качестве примера рассмотрим изображение Анны Динеевой. Желтые лимоны будут фантастически смотреться на темно-синем фоне. Особенно при жестком свете и ярко выраженных тенях.
Зеленая авоська поддерживает минималистическую цветовую палитру, но также вносит разнообразие тонов.
Предлагаю попробовать свои силы в подобном проекте. Решите, сколько цветов вы хотите использовать. Начните с не более трех. Тщательно выбирайте объекты.
 А все остальное сделать максимально удобным способом.
А все остальное сделать максимально удобным способом.Пробовать новую палитру уже достаточно сложно. Так что любой другой параметр пусть полагается на ваши силы. Например, если вы хорошо снимаете плоские фотографии, снимайте плоские.
Если ваш угол наклона составляет 45 градусов, сделайте это. Все остальное сделайте как обычно. Таким образом, вы можете сосредоточиться на изменениях цвета и изучить их.
Фото Анны ДинеевойИспользуйте контрастные цвета, чтобы выделить объект съемки
Контрастные цвета используются в основном для того, чтобы привлечь внимание зрителя и направить его на объект. Вот почему вы можете выделить свои объекты, используя дополнительные цвета.
Вот красный бумажный кораблик в натюрморте с холодными синими тонами. Он выделяется и говорит зрителю, что он герой этой истории.
Красная лодка — главный геройЭта техника работает даже при низкой насыщенности. На картинке ниже желтый — это не жгучий неоново-желтый. Но он все равно выделяется на голубоватом фоне.
Золотая ветвь не отличается высокой насыщенностью, но все же выделяется благодаря композиции и цветовому контрасту
Используйте цветовой контраст, чтобы выделить главный объект или важные детали на изображении. Но имейте в виду, что теплые тона лучше подходят для этого трюка.
Красные или желтые объекты на синем или фиолетовом фоне выделяются сильнее, чем синие или фиолетовые на красном или желтом фоне.
Всплеск красного на синем фоне выделяется больше… (Фото Джонатана Баттл-смита на Unsplash… чем синее пятно на красном фоне (Фото ian dooley на Unsplash)Ищите птиц и жуков с естественным цветовым контрастом
Вы можете выйти за пределы своей студии и попытаться найти свой любимый цвет. Выберите один и расположите всю серию вокруг него. Говорят, что ограничения дают художнику больше свободы, так что давайте воспользуемся этим!
Прогуляйтесь по городу и найдите интересные места с однотонными цветами. Часто можно встретить стену из красного кирпича.
 Соедините его с моделью в синем наряде. Или ищите зеленую дверь или современное здание, раскрашенное блоками ярких цветов.
Соедините его с моделью в синем наряде. Или ищите зеленую дверь или современное здание, раскрашенное блоками ярких цветов.Найдите каждый уличный знак, почтовый ящик, автомобиль, статую или хорошо одетый манекен, окрашенный в выбранный вами тон. Сочетайте его с противоположным цветом. Сделать фото.
Природа — отличный источник вдохновения для поиска цветового контраста (Фото Мартина Ослика на Unsplash)Если вы не увлекаетесь уличной фотографией, попробуйте найти цветовой контраст в природе. Многие цветы, ягоды и птицы имеют естественный цветовой контраст.
Запомните все пары дополнительных цветов и ищите что-то или кого-то, у кого есть оба цвета.
Красная божья коровка на травинке, желто-фиолетовая орхидея, оранжевые листья на фоне голубого неба, зеленая лягушка с красными глазами, синяя мухоловка Тикелла или любая другая птица с двумя противоположными цветами.
Будьте готовы к любой возможности и получайте удовольствие!
Photo by Andrew Pons on UnsplashСоздание драматических композиций с помощью простых форм и тонов
Еще одно забавное упражнение, которое вы можете сделать, чтобы лучше понять цветовой контраст, — это попрактиковаться с бумажными фигурками.

Выберите яркий цветной предмет: пончик с розовой глазурью, цветок, разрезанный пополам лимон, современные кухонные принадлежности однотонных цветов, грейпфрут, игрушечный самолетик, все, что вы сочтете подходящим.
Затем возьмите цветную бумагу или винил и вырежьте несколько простых фигур: треугольники, круги, квадраты. Сделайте их разными по размеру. Но ограничьте диапазон цветов. Вы можете использовать много смелых цветов. Но организуйте их в гармоничной палитре.
Например, вы можете выбрать два дополнительных цвета (скажем, синий и оранжевый) и добавить к каждому из них две переменные. Добавьте более глубокие или светлые тона синего и оранжевого или цвета рядом с синим и оранжевым на цветовом круге. Это могут быть желтый и зеленый или фиолетовый и красный.
После того, как вы закончите все приготовления, соберите простую геометрическую композицию. Черпайте вдохновение у Пита Мондриана и Казимира Малевича.
Начните композицию с самых больших цветовых пятен и наиболее важных объектов.
 А потом переходить к мелким деталям. Обратите внимание, как добавление еще одного цветного треугольника или круга меняет динамику изображения.
А потом переходить к мелким деталям. Обратите внимание, как добавление еще одного цветного треугольника или круга меняет динамику изображения.Повторяйте, пока не будете довольны результатом.
Разбейте монохроматическую палитру с помощью контраста
Вероятно, это самый простой и эффективный способ использования цветового контраста. Добавьте всплеск противоположного цвета в монохромную палитру.
Выделить один объект из толпы. Попробуй быть странным и оригинальным. О том, чтобы быть другим. Это очень просто, но имеет глубокий эффект.
Photo by Tiago Fioreze on UnsplashЧасто монохроматическая цветовая схема удаляет любые отвлекающие цвета и фокусирует внимание зрителя на текстуре и деталях объекта. В объекте, реквизите и фоне используется один основной цвет.
Это почти монохроматическая цветовая палитра, основанная на оттенках зеленого с вкраплениями аналогичного желтого (Фото Dose Juice на Unsplash)Но если добавить детали противоположным цветом, изображение начинает работать совсем по-другому.
 Вы нарушаете гармонию одним мятежным элементом. И это привлечет внимание.
Вы нарушаете гармонию одним мятежным элементом. И это привлечет внимание.Одно красное яблоко среди зеленых овощей. Одна фиолетовая бабочка между желтыми родственниками. Одна оранжевая кофейная кружка на целой полке с синими тарелками и чашками.
Вы можете попробовать этот трюк с простой плоской укладкой. Но позже перейдем к более сложным изображениям, где можно оперировать не только цветом, но и объемом.
Спрячьте свой особый объект, чтобы зритель сам его нашел. Поместите его внутрь отражения или в тени, скрытые на первый взгляд. Не упрощайте свою задачу. Таким образом, вы можете создавать выдающиеся фотографии с цветовым контрастом.
Один элемент, нарушающий шаблон (Фото Ine Carriquiry на Unsplash)Используйте контрастные цвета, чтобы добавить акцент
Если вы ищете более тонкий способ использования дополнительных цветов, вы всегда можете использовать дополнительные цвета в качестве акцента.
Не стройте весь образ на конфликте двух цветов.
 Вместо этого используйте одну сторону пары в качестве предпочтительного оружия, а другую — в качестве щита.
Вместо этого используйте одну сторону пары в качестве предпочтительного оружия, а другую — в качестве щита.Итак, у вас есть изображение, основанное на одном цвете. Но с деталями, которые сами по себе не привлекают внимания. Но они заставляют основной цвет работать.
Например, в этой серии с розовыми пионами я использую зеленые листья, чтобы создать цветовой контраст в изображении на основе аналогичной цветовой палитры.
Они занимают очень небольшую часть изображения, но вносят столь необходимое разнообразие.
Это отличный способ оживить изображение на основе аналогичной цветовой палитры. Вам не нужно добавлять большое количество противоположного цвета. Только пара деталей здесь и там.
Это могут быть полоски на льняной салфетке, долька лимона, украшение на блюде, часть макияжа вашей модели или аксессуар вроде ремня или шарфа.
Этот небольшой всплеск цвета поможет добавить интереса к основному объекту.
Цветовой контраст как акцентИ помните, кожа тоже имеет цвет.
 Вы можете сбалансировать образ, добавив некоторые детали близкими к коже тонами.
Вы можете сбалансировать образ, добавив некоторые детали близкими к коже тонами.Эту фотографию я представляла как плоскую планировку на основе разных оттенков синего. Я нарисовал свой собственный фон и создал множество цветовых полос с голубыми и синими тонами.
Перед тем как сунуть руки в рамку и сделать снимок, я добавила коричневые и бежевые детали, чтобы сбалансировать цвет моей кожи. Деревянный якорь и большинство кистей справились с этой задачей на отлично.
Коричневые и бежевые детали, поддерживающие цвет кожи, но контрастирующие с синим фоном. Теплая кожа на холодном фоне с несколькими теплыми деталями (свечи и бумага). Так что не бойтесь экспериментировать. Найдите свой собственный способ управления контрастными цветами на фотографиях. Найдите комбинации и палитры, которые вам нравятся, цвета, которые передают ваше собственное видение.Конечно, вам нужно понять правила, прежде чем нарушать их. Но используйте яркие цветовые комбинации, яркие оттенки и сильные графические элементы.
 Контраст в цвете: Контраст по цвету — Искусство цвета (Иоханнес Иттен)
Контраст в цвете: Контраст по цвету — Искусство цвета (Иоханнес Иттен)


 Но если ваш текст большой (18+ pt или 14 pt, если текст полужирный), то соотношение может составлять 3:1 для соответствия AA и 4,5:1 для AAA.
Но если ваш текст большой (18+ pt или 14 pt, если текст полужирный), то соотношение может составлять 3:1 для соответствия AA и 4,5:1 для AAA. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или дополнительного программного обеспечения.
Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или дополнительного программного обеспечения. Яркий свет заметно его ослабляет;
Яркий свет заметно его ослабляет;

 ), ISBN-13: 978-0471289296
), ISBN-13: 978-0471289296

 Если вы используете Contrast Checker и видите, что ваш сайт не работает, вы можете легко отправить результаты своему веб-дизайнеру по электронной почте прямо с сайта UserWay. Они должны быть в состоянии внести необходимые изменения, чтобы ваш сайт соответствовал правилам WCAG 2.0, а также убедиться, что новые цвета для вашего сайта соответствуют внешнему виду, который вы хотите видеть на своем сайте.
Если вы используете Contrast Checker и видите, что ваш сайт не работает, вы можете легко отправить результаты своему веб-дизайнеру по электронной почте прямо с сайта UserWay. Они должны быть в состоянии внести необходимые изменения, чтобы ваш сайт соответствовал правилам WCAG 2.0, а также убедиться, что новые цвета для вашего сайта соответствуют внешнему виду, который вы хотите видеть на своем сайте.


 Понимание цветового круга необходимо для фотографии с цветовым контрастом.
Понимание цветового круга необходимо для фотографии с цветовым контрастом. Вы можете мгновенно привлечь внимание зрителя.
Вы можете мгновенно привлечь внимание зрителя. Ставьте блоки и большие поверхности сплошного цвета рядом друг с другом. Придерживайтесь простых форм и смелых цветовых тонов.
Ставьте блоки и большие поверхности сплошного цвета рядом друг с другом. Придерживайтесь простых форм и смелых цветовых тонов. А все остальное сделать максимально удобным способом.
А все остальное сделать максимально удобным способом.
 Соедините его с моделью в синем наряде. Или ищите зеленую дверь или современное здание, раскрашенное блоками ярких цветов.
Соедините его с моделью в синем наряде. Или ищите зеленую дверь или современное здание, раскрашенное блоками ярких цветов.
 А потом переходить к мелким деталям. Обратите внимание, как добавление еще одного цветного треугольника или круга меняет динамику изображения.
А потом переходить к мелким деталям. Обратите внимание, как добавление еще одного цветного треугольника или круга меняет динамику изображения. Вы нарушаете гармонию одним мятежным элементом. И это привлечет внимание.
Вы нарушаете гармонию одним мятежным элементом. И это привлечет внимание. Вместо этого используйте одну сторону пары в качестве предпочтительного оружия, а другую — в качестве щита.
Вместо этого используйте одну сторону пары в качестве предпочтительного оружия, а другую — в качестве щита. Вы можете сбалансировать образ, добавив некоторые детали близкими к коже тонами.
Вы можете сбалансировать образ, добавив некоторые детали близкими к коже тонами.