Теория цвета. Контрастные цвета. — Красота, вдохновленная природой — LiveJournal
?Previous Entry | Next Entry
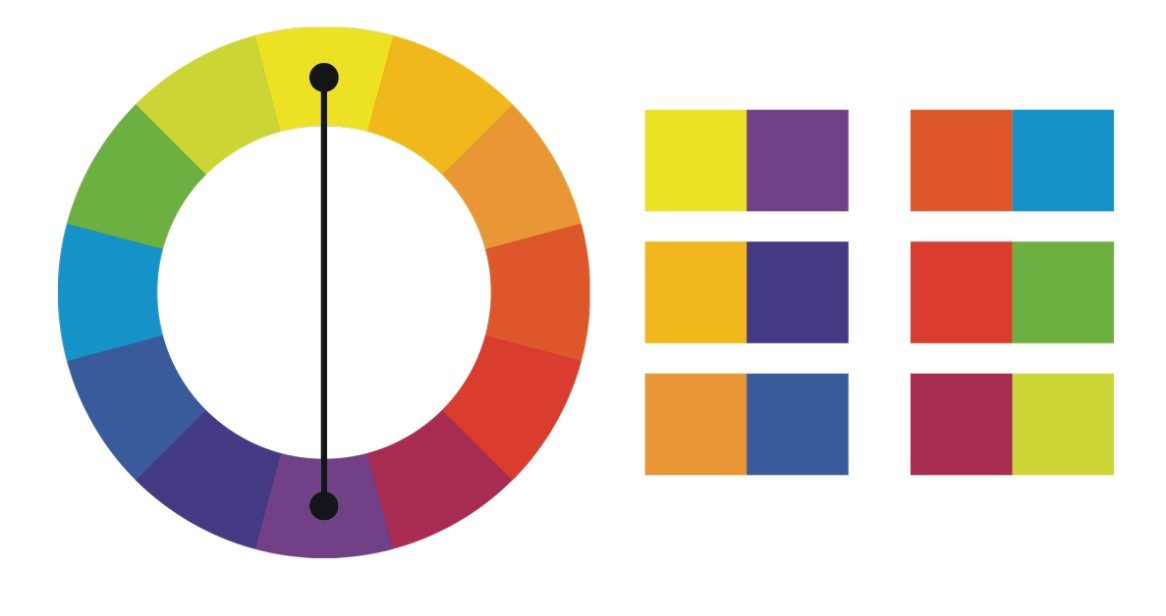
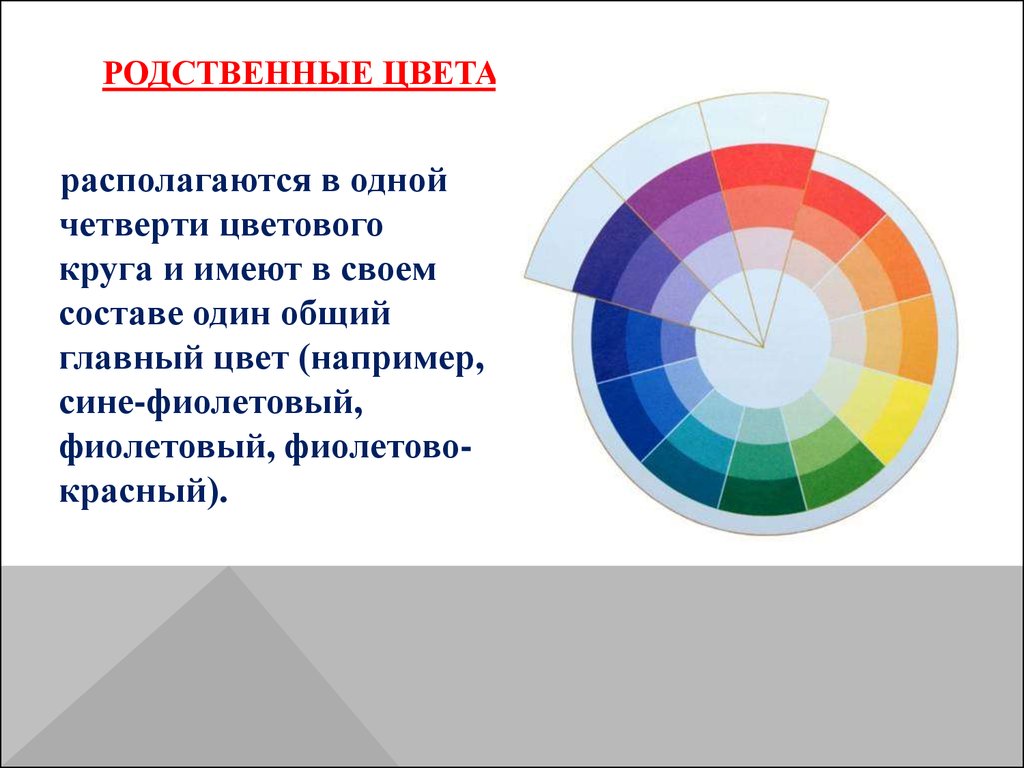
Сегодня поговорим о противоположности родственным цветам — контрастных цветах. По-другому они называются комплиментарные («дополняющие»). Эти цвета находятся точно друг напротив друга в цветовом круге.
Самые известные комплиментарные пары — желтый-фиолетовый, красный-зеленый и синий-оранжевый. Однако, более точные вариации можно продолжать и дальше. Например, сине-зеленый — красно-оранжевый, желто-оранжевый — сине-фиолетовый итд.
Находясь рядом, комплиментарные цвета усиливают друг друга.
Например, в паре зеленый — красный, зеленый выглядит более зеленым, красный — более красным.
При смешении двух комплиментарных цветов получается нейтральный серый средней насыщенности, о чем уже говорилось.
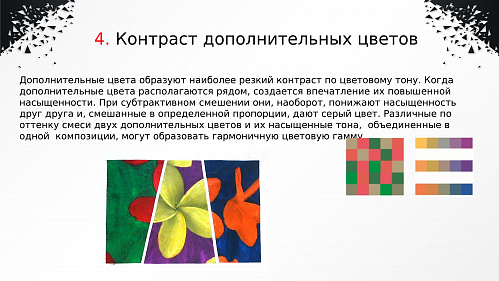
В одежде часто используется свойство комплиментарных цветов усиливать друг друга, однако, в равной пропорции яркие комплиментарные цвета выглядят достаточно вызывающе. (посмотрите на картинку с яркими красным и зеленым), с ними нужно быть очень осторожными.
С более сложными и мягкими цветами немного легче — картинка смотрится гармоничнее, цвета усиливают друг друга.
желто-оранжевый и сине-зеленый, насыщенный зеленый и насыщенный красный
Что интересно, тенденция к комплиментарным цветам достаточно сильна в моде и декорах Южной Азии (Индия, Бангладеш, Пакистан итд), в отличие от более спокойных арабских декоров. Такие цветовые сочетания требуют немалого мастерства, однако, результат впечатляет.
Однако, в повседневном стиле одежды лучше использовать комплиментарные цвета в небольших количествах в аксессуарах. Такие аксессуары подчеркнут цвет основного наряда и сделают образ живее, энергичнее и интереснее.
photo credit http://fitsoffashion.blogspot.com/2011/12/great-new-color-combination-poppy-and.html
http://shutterstitch.blogspot.com/2011/09/what-to-wear-blue-and-orange.html
Комплиментарные цвета могут быть и мягкими:
Чтобы определить подходящий комплиментарный цвет, можно воспользоваться вот этой ссылкой:
http://www.whatsitscolor.com
Загружаете там картинку, программа определяет ее преобладающий цвет и составные цвета и делает комплиментарный фон страницы.
Tags:
- желтый,
- комплиментарные цвета,
- мягкие цвета,
- оранжевый,
- розовый,
- сине-зеленый,
- синий,
- сочетания цветов,
- теория цвета,
- теплые цвета,
- традиционный костюм,
- фиолетовый,
- холодные цвета,
- хроматические цвета,
- цветовой круг,
- яркие цвета
| April 2023 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | ||||||
- working_meadow : (no subject) [+3]
- kudryashka_m : (no subject) [+3]
Powered by LiveJournal.
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
2).
Рис. 2. Цветовой круг, применяемый в дизайне
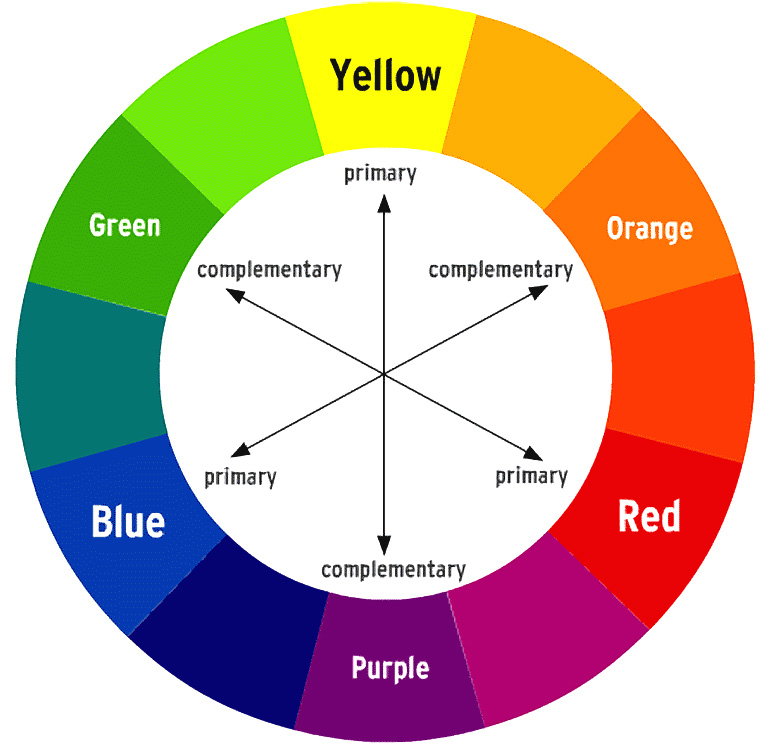
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
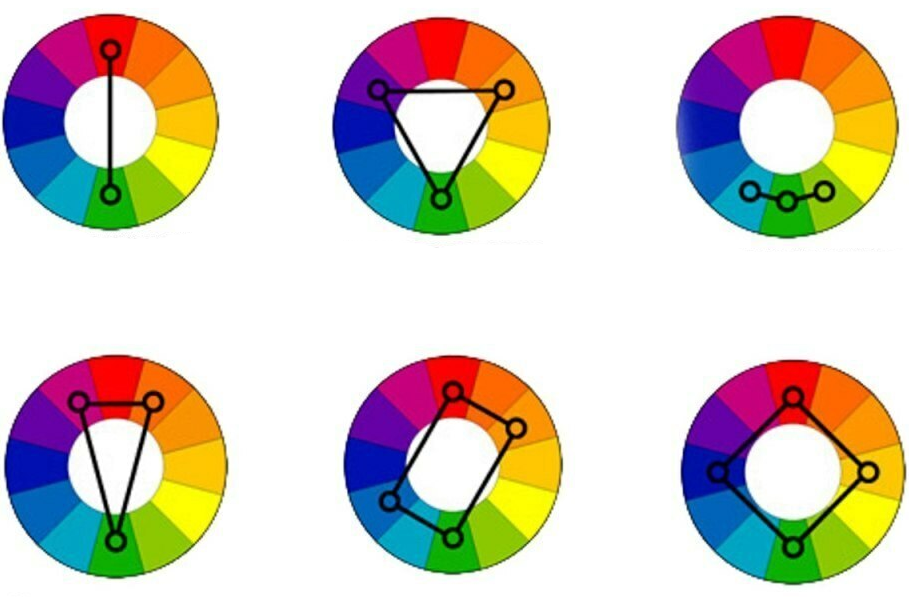
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета.
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот.
 Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета. - Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance. ..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Фон: Что такое цветовой контраст?
Содержание В теории цвета контрастные цвета, также известные как дополнительные цвета, представляют собой цвета из противоположных сегментов цветового круга. Цвета, расположенные непосредственно напротив друг друга на базовом цветовом круге, обеспечивают максимальный контраст.
Цвета, расположенные непосредственно напротив друг друга на базовом цветовом круге, обеспечивают максимальный контраст.
Часто компании используют дополнительные цвета, чтобы обеспечить максимальный контраст в своем бренде. В логотипе IKEA используются синий и золотой цвета, которые являются прямыми противоположностями на цветовом круге, как и логотип FedEx. Это обеспечивает максимальную узнаваемость и удобочитаемость, что особенно важно для доступности в Интернете.
Что это означает для веб-доступности?
В Интернете использование дополнительных цветов заключается в поиске оттенков, обеспечивающих достаточный контраст между содержимым и фоном для людей с нарушениями зрения и цветовой недостаточностью.
Это не означает, что цвета должны быть ограничены только контрастными цветами, но вместо этого следует позаботиться о том, чтобы обеспечить уровень контраста в основном тексте, логотипах и основных диаграммах или другом контенте. Существует ряд инструментов, помогающих дизайнерам и разработчикам проверять цветовой контраст, в том числе перечисленные ниже:
- Tanaguru Contrast Finder
- Contrast Ratio, Lea Verou
- Color Contrast Analyzer, TPGi
- Color Contrast Checker, WebAIM
Эти инструменты проверяют ваши цвета на соответствие коэффициенту контрастности.
Коэффициент контрастности 4,5:1 является минимальным стандартом Руководства по доступности веб-контента (WCAG) 2 для текста обычного размера. Для получения дополнительной информации о том, как рассчитываются эти коэффициенты, есть ссылка на статью W3C под названием «Минимум контраста», включенную в раздел «Дополнительная литература» после статьи.
Уровень, до которого контрастирует пара цветов, измеряется с помощью системы оценок, известной как «уровни соответствия». Наивысший достижимый уровень — AAA, требующий коэффициента контрастности 7:1. W3C заявляет, что, поскольку не всегда возможно достичь уровня соответствия AAA для всех сайтов, цель состоит в том, чтобы получить наивысший уровень в важнейших областях сайта, таких как заголовки и основной текст.
Что еще мы можем сделать?
Помимо использования инструментов цветового контраста для определения цветов вашего сайта, есть и другие способы учитывать контраст вашего сайта:
- Чем крупнее шрифт и шире штрих, тем более разборчивым он будет при меньшем контрасте.
 Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.
Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста. - Предоставьте пользователям инструменты для настройки цветов переднего плана и фона вашего сайта в интерфейсе. Это особенно полезно для людей, которым необходимо переключиться в низкоконтрастный или высококонтрастный режим. Это дает им больший контроль над коэффициентом контрастности и охватывает всех, кто использует ваш сайт, независимо от степени потери зрения или цветового дефицита.
- Держитесь подальше от текстовых изображений и используйте текст везде, где это возможно. Если это невозможно, рассмотрите возможность использования высокого разрешения для текстовых изображений. Говоря о текстовых изображениях, не забудьте заполнить альтернативный текст.
- Убедитесь, что ваши заполнители в формах также имеют правильный цветовой контраст.
Последний раз это сообщение обновлялось 000Z»> 17 ноября 2018 г. Эмили Лейн.
Дополнительная литература
- Контрастные цвета Lifewire 2018
- Минимум контрастности W3C
- Понимание соответствия W3C
- Основы теории цвета Цвет имеет значение
- Цветовой контраст и почему его следует переосмыслить Smashing Magazine 2014
- Предоставление переключателя стилей для переключения в режим высокой контрастности W3C
Colors on the Web > Color Theory
Теперь, когда мы знаем, как можно комбинировать разные цвета, нам просто нужно представить еще один важный аспект теории цвета — контраст.
Проще говоря, контраст — это разница между двумя цветами. На веб-странице необходимая контрастность зависит от разных частей страницы. Обычно вам нужен высокий контраст между текстом и его фоновым цветом. Но слишком высокий контраст между элементами дизайна может создать впечатление неустроенности и неряшливости. Черный и белый создают максимально возможный контраст.
Посетите нашу страницу анализатора цветового контраста, чтобы узнать, достаточно ли контрастны цвета, которые вы хотите использовать.
Цвета могут контрастировать по оттенку, насыщенности и насыщенности, но существует множество различных типов контрастов, которые были определены теоретиками цвета на протяжении многих лет. Некоторые из них, возможно, не применимы напрямую к веб-дизайну, но давайте рассмотрим несколько наиболее важных.
Контраст оттенка
Высокая контрастность
Низкая контрастность
Контраст оттенка — это то, что наиболее непосредственно относится к комбинациям цветового круга, описанным выше. Чем дальше друг от друга находятся два цвета, тем выше контраст. Это означает, что комбинация дополнительных цветов имеет самый высокий контраст, а аналогичная комбинация — самый низкий. Для текста одного контраста оттенка обычно недостаточно, чтобы сделать текст настолько разборчивым, насколько это необходимо. В этом случае вы можете захотеть комбинировать контраст оттенка с какой-либо другой формой контраста.
В этом случае вы можете захотеть комбинировать контраст оттенка с какой-либо другой формой контраста.
Частным случаем контраста оттенков является контраст теплых и холодных цветов. Так работает человеческий глаз: холодные цвета кажутся более далекими, а более теплые — ближе. Это означает, что рекомендуется использовать теплый цвет для символа или меню и использовать холодные цвета для фона.
Контраст оттенка и тени
Высокая контрастность
Низкая контрастность
Контрастность значений очень эффективна для создания больших контрастов. Самый большой контраст из всех — черного и белого — можно назвать контрастом ценности. В общем, большие различия в светлоте считаются приятными для глаз, но низкие значения контраста также могут быть полезны для более тонких различий, например, на заднем плане.
Контраст насыщенности
Высокая контрастность
Низкая контрастность
Контраст насыщенности часто лучше всего подходит для аспектов дизайна, которые не требуют большого внимания. Набор цветов с разной насыщенностью на сером фоне можно интерпретировать как прозрачность. Это то, что можно использовать для получения интересного эффекта.
Набор цветов с разной насыщенностью на сером фоне можно интерпретировать как прозрачность. Это то, что можно использовать для получения интересного эффекта.
Сочетание контрастов
Плохо
Это какой-то текст
Лучше
Это какой-то текст
Подходит для фона
Плохо для текста
Это какой-то текст
Против натуральных значений
С натуральными значениями
Хотя описанные выше контрасты можно эффективно использовать по одному, чаще всего используется их комбинация, особенно для текста, где вам нужен высокий контраст. Верхнее изображение слева показывает синий и его дополнительный дополнительный цвет, оранжевый. Это сочетание, которое имеет высокий контраст оттенка. Это дает довольно яркую комбинацию, которая может утомлять глаза. Изменяя значение и насыщенность, как на следующем рисунке, вы получите комбинацию, которая будет более приятной для глаз и более читаемой.
Это дает довольно яркую комбинацию, которая может утомлять глаза. Изменяя значение и насыщенность, как на следующем рисунке, вы получите комбинацию, которая будет более приятной для глаз и более читаемой.
Работа с естественными значениями цветов часто может иметь плохие последствия. Например, желтый цвет по своей природе светлее, чем его дополнительный синий цвет. Сочетание, в котором желтый цвет темнее синего, выглядело бы странно.
Цвета и текст
Зеленый на красном плохо читается
И красный на синем
Черный на белом легко читается
Желтый на синем тоже
Как упоминалось выше, использование правильного контраста особенно важно для текста. Использование неправильных цветов может резко снизить читаемость и быстро утомить глаза читателя. Черный текст на белом фоне имеет наибольшую читабельность. Черный и желтый — еще одна комбинация, которая обычно имеет высокую читабельность, как и синий и белый.

 Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.  Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.
Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.