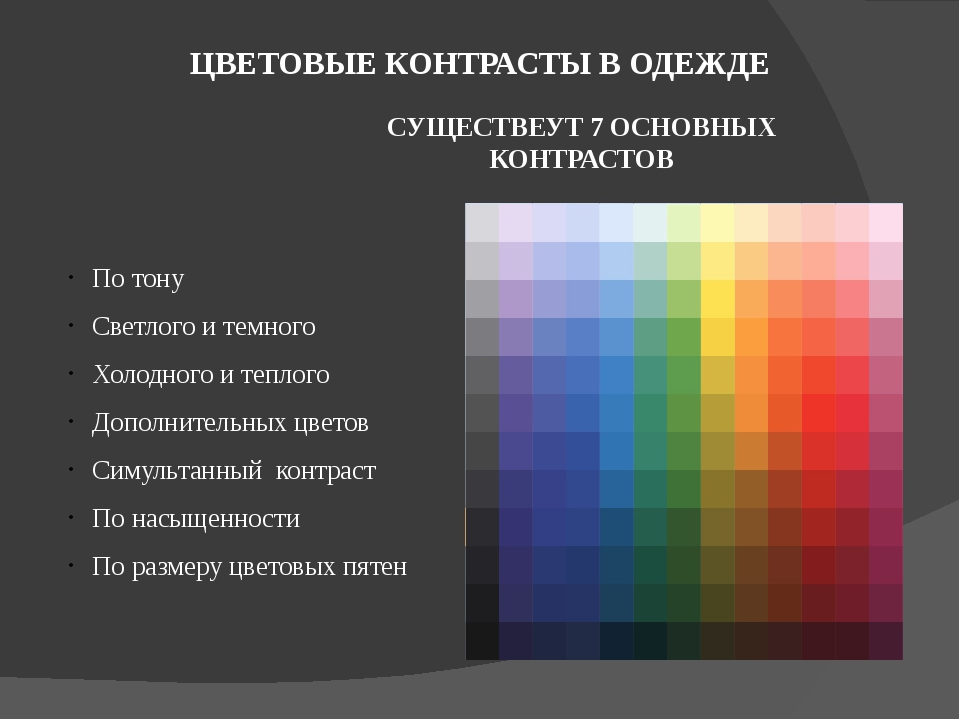
подробно о 6 видах контрастных противопоставлений
Все знают пословицу «Встречают по одежке, провожают по уму». В случае с дизайном и вообще всем, где есть визуальная составляющая, «одежка» – это цвет и композиция, первое впечатление от проекта. С цветами сейчас нет проблем – цифровые инструменты подарили миллионы оттенков и вариаций, Pantone выпускает новые цвета без остановки.
Создать правильную палитру цветов для проекта гораздо сложнее, чем кажется. Нужно учесть массу нюансов, о которых часто многие даже не задумываются. Понять, какие цвета сочетаются, а какие лучше никогда не объединять, поможет теория цвета. Она включает в себя множество определений, концепций и дизайнерских приложений – достаточно, чтобы заполнить несколько энциклопедий. Чтобы вы не запутались, мы разберем самые важные понятия. В этом поможет книга «Искусство цвета» Иттена Иоханнеса.
Глаза и мозг способны чётко различать цвета только благодаря контексту — то есть контрастам и сравнениям.
Для постижения азов цветового конструирования автор советует создать двенадцатичастный цветовой круг, опорными точками которого являются жёлтый, синий и красный цвета. Это — цвета первого порядка, и располагаются они по определенным законам. Иттен помещает их в равностороннем треугольнике таким образом, чтобы жёлтый цвет занимал крайнюю верхнюю позицию, синий — внизу слева, а красный — внизу справа. На следующем этапе треугольник вмещается в круг и на основе последнего строится шестиугольник. Для того чтобы получить цвета второго порядка, нужно вписать в треугольники три смешанных цвета, которые мы получаем с помощью взаимодействия двух основных цветов. Таким образом, получаем уравнение:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый
Цвета третьего уровня можно воссоздать совмещением в свободных «коморках» тонов соответственно первого и второго уровней:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый и т. д.
д.
Итак, благодаря нехитрым манипуляциям создается правильный цветовой круг из двенадцати цветов, в котором царствует четкая иерархия. Каждый элемент занимает постоянное место, а их соединение имеет тот же вид, что и естественный спектр.
Кроме того, следуя автору, стоит обратить внимание на шесть видов контрастных противопоставлений, которые помогут лучше понять природу влияния цвета:
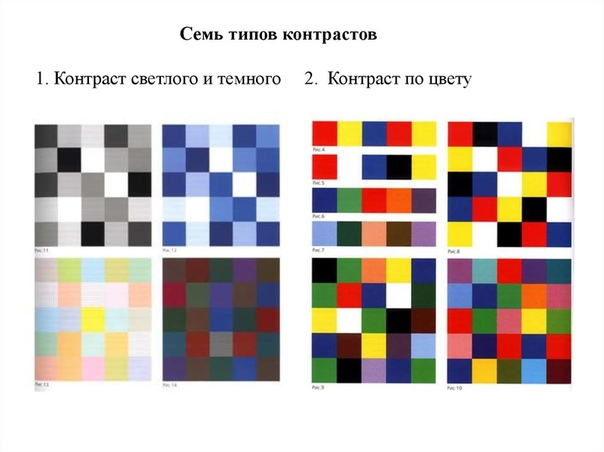
Конечно же, белый и чёрный цвета обладают самым выраженным контрастом светлого и тёмного. Но не только они. Красный, синий и жёлтый цвета также образуют сильные контрастные пары. Нужно помнить, что экспрессивный потенциал каждого цвета проявляется по-разному. Это выражение и глубокой тоски, и неудержимого веселья, и экзистенциональной универсальности. Творчество участников художественной группы «Синий всадник» В. Кандинского, Ф. Марка и А. Маке, по крайней мере, на раннем этапе строится исключительно на цветовом контрасте. Контраст цветовых сопоставлений демонстрируют следующие работы: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж; «Коронация Марии» Е. Шаронтона, XV век.
Контраст цветовых сопоставлений демонстрируют следующие работы: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж; «Коронация Марии» Е. Шаронтона, XV век.
2. Контраст светлого и тёмного
Если переходить из крайности в крайность, строгую бинарную пару контраста светлого и тёмного выстраивают белый и чёрный цвета. Но кроме них, существует множественное число разных более светлых и более тёмных оттенков, которые занимают переходное место. Количество таких оттенков, которые может различит глаз человека, зависит от индивидуальных характеристик: чувствительность глаза и предел восприятия. Из множества примеров использования этого типа контраста можно привести картины Франсиско Сурбарана «Лимоны, апельсины и розы», Рембрандта «Мужчина с золотым шлемом», Пабло Пикассо «Гитара на камине».
3. Контраст холодного и тёплогоВ большинстве случаев, к тёплым цветам относят жёлтый, оранжевый, красный, рубиновый и их оттенки. Зелёный, сине-зелёный, синий и фиолетовый принято, напротив, называть холодными. Правда, классификация такого типа не всегда оправдывает себя, так как важную роль в восприятии цвета отыгрывает его окружение – мы уже говорили о контексте. В данном контексте можно вспомнить творчество Огюста Ренуара («Мулен де ля Галетт») и Клода Моне («Лондонский парламент в тумане»).
Зелёный, сине-зелёный, синий и фиолетовый принято, напротив, называть холодными. Правда, классификация такого типа не всегда оправдывает себя, так как важную роль в восприятии цвета отыгрывает его окружение – мы уже говорили о контексте. В данном контексте можно вспомнить творчество Огюста Ренуара («Мулен де ля Галетт») и Клода Моне («Лондонский парламент в тумане»).
4.
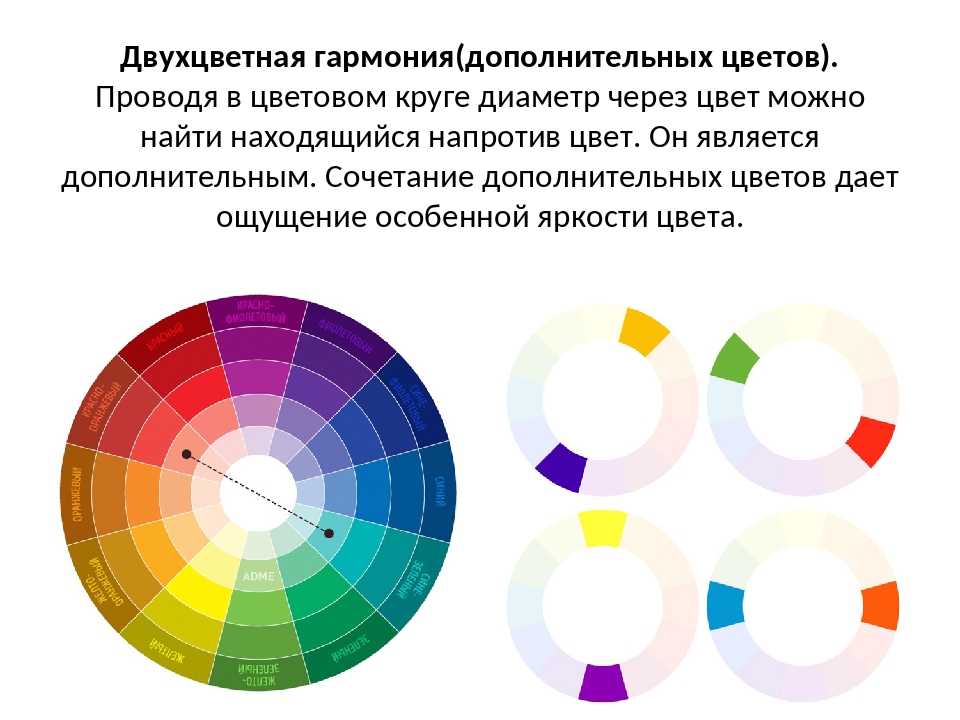
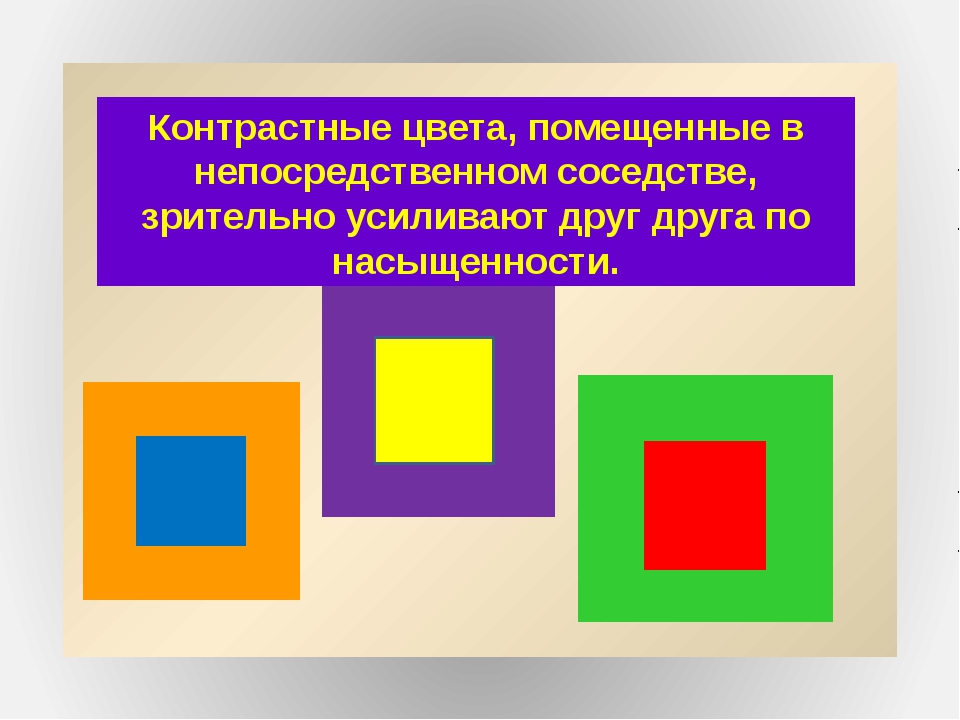
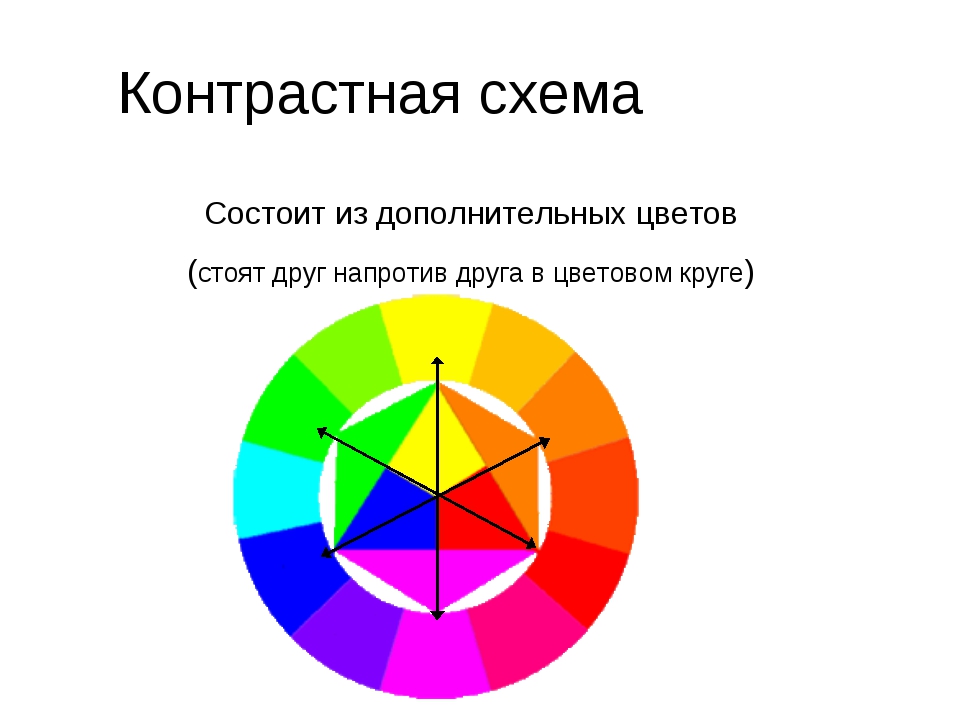
Контраст дополнительных цветовПонятие «дополнительный цвет» не менее важно, но не так уж знакомо, по крайней мере, непрофессиональной аудитории. Два цвета можно назвать дополнительными, если в последствии их смешивания получается нейтральный серо-чёрный цвет. Таким образом, эти цвета диаметральны друг другу, но в то же время связаны между собой. При недалёком размещении они стимулируют друг друга к максимальной яркости, но при непосредственном совмещении убивают друг друга, превращаясь в тёмно-серый или чёрный тон:
жёлтый — фиолетовый
жёлто-оранжевый — сине-фиолетовый
оранжевый — синий
красно-оранжевый — сине-зелёный
Примерами использования контраста дополнительных цветов могут служить следующие картины: «Мадонна канцлера Ролена» Ян ван Эйка, «Гора Сен-Виктор» Поля Сезанна.
Понятие «симультанный контраст» подразумевает появление дополнительного цвета во время рецепции какого-то основного цвета. Если такого нету, то он синхронно , то есть в то же время, создает его сам. Симультанно возникающие цвета это, по сути, впечатление и ощущение, говорить об их объективном существовании нельзя. Для того, чтобы проверить действие симультанного контраста, нужно сделать следующее: расположить на большой плоскости яркой окраски чёрный квадрат меньшего размера, а на него положить папиросную бумагу. Если поверхность — красного цвета, чёрная фигура покажется зелёной, а если зелёного, то возникает иллюзия красного квадрата, который на самом деле все же черный.
6. Контраст цветового насыщенияПод «контрастом насыщения» имеют в виду противоположность между насыщенностью, яркостью и тусклостью, затемненностью. Чистые цвета, которые образуются с помощью преломления белого света, это и есть цвета максимальной яркости (насыщения).
Фото на главной: Taylor Heery
Читайте также:
14 лучших инструментов для выбора цветовых схем
Самый подробный гайд: как создать идеальную цветовую схему
Тест: «Определи цвет по его названию»
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Схема №1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема №2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема №3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2—3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, – используйте раздельно-комплементарные.
Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, – используйте раздельно-комплементарные.
Схема №5. Тетрада – сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема №6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.

- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.

- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.

- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Правила работы с цветовым кругом
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
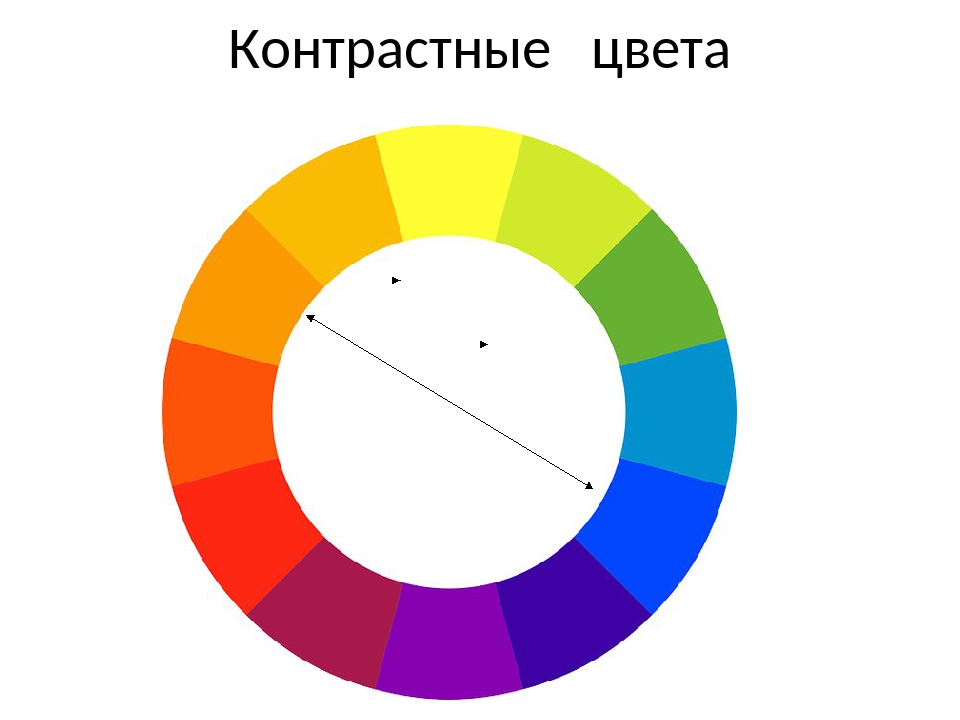
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие. Посмотрим на полный цветовой круг.
Контрастные
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы. Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Пример родственно-контрастных цветов:
Теория цвета. Гармоничные сочетания цветов.
Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Используйте аналоговую схему тогда, когда вы хотите создать комбинацию из более чем одного цвета, но все еще стремитесь к чувству единства. Кроме того, если вы хотите создать модель классической гармонии. Используйте один наиболее яркий оттенок цвета, чтобы привлечь внимание к определенной части вашего образа.Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
Такая схема становится более динамичной и интересной.
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т.е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Вот и все. Надеюсь, что эти схемы помогут вам правильно и гармонично сочетать цвета. Желаю удачи!:)
Использованы материалы с сайта: http://www.brandigirlblog.com/
Сочетание цветов в интерьере — как сочетать цвета, примеры с фото
Стены — это фон, задающий атмосферу дома, поэтому выбор цвета — дело ответственное. Перекрашивание/ переклеивание — процесс довольно трудоемкий и не очень приятный. Поэтому рождается множество страхов и сомнений. А вдруг будет слишком темный/холодный/ яркий/стерильный интерьер?
В результате большая часть людей останавливаются на самом «безопасном» и проверенном варианте. Чаще всего это «бежевенький» (А что? Теплый цвет, ко всему подходит). Как перестать бояться цвета и как сделать красивый интерьер в любимых тонах? Какие правила у сочетания цветов? Давайте разбираться. Поможет нам колористика.
Немного теории
Модель цветового круга, разработанная швейцарским художником Иоханнесом Иттеном, станет отличной шпаргалкой в подборе гаромничного цветового решения. Круг Иттена состоит из 12 частей. Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
В отдельную категорию выглсят нейтральные цвета (черный, белый, серый, цвет слоновой кости, коричневый, бежевый). Они хорошо сочетаются как с другими цветами из круга, так и между собой. Используйте их как фон для других цветов (например, можно сделать стены нейтральных оттенков, но внести в интерьер цвет с помощью мебели, текстиля или ярких постеров) или добавьте аксессуары нейтральных тонов, чтобы немного «разбавить» основной цвет.
Как это работает?
Все очень просто. Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
1. Аналоговая триада
Это самый простой и «безопасный» вариант. Берется 3 идущих подряд цвета из палитры. Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
2. Комплиментарное сочетание
Комплиментарными называют цвета, находящиеся на диаметрально противоположных концах круга. Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
3. Контрастная триада
Это похоже на комплиментарное сочетание, только к одному из цветов добавляются два соседних сектора. Оформите квартиру в этих тонах, а контрастный оставьте для небольших интересных деталей. Или, наоборот, — сделайте основным один цвет, а два других, более близких, используйте для акцентов.
4. Классическая триада
Это уже более сложный вариант. Сочетание трех цветов, равноудаленных на круге. Здесь за основу обычно берется один цвет. Два других используются для расстановки акцентов. Если боитесь, что выйдет слишком пестро — разбавьте нейтральными цветами «по вкусу».
5. Прямоугольная/квадратная схема
Используйте две пары контрастных цветов. Важно не переборщить, а то интерьер может получиться пестрым. Правильнее будет выбрать один основной цвет и три дополнительных.
Квадратная схема — вариация прямоугольной, но используемые в ней цвета располагаются в круге на равном расстоянии друг от друга.
Такая схема подойдет не всем. Интерьеры с большим количеством цветов получаются яркими, интересными, но со временем утомляют. Подобный подход – хороший способ оформления восточных интерьеров или интерьеров в стиле бохо.
А можно проще?
Можно. Если сочетания из круга все равно пугают — самый простой и безопасный вариант: выбрать один цвет и сочетать его с нейтральными компаньонами. Получится просто, стильно, минималистично и современно.
Получится просто, стильно, минималистично и современно.
Темный-светлый
С цветами наконец определились. Но как выбрать подходящий тон? Темный? Светлый? И как их сочетать? Совместимость оттенков зависит от задачи.
Можно, например, взять выбранные цвета очень светлых тонов. Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
А можно использовать максимально насыщенные цвета. Это сделает комнату яркой, атмосферной, вдохновляющей и заряжающей энергией, поэтому этот вариант не очень подходит для спальни. Там лучше все-таки использовать более спокойные тона.
А можно взять один или несколько мягких оттенков и один — насыщенный. Цвета «работают» вместе, дополняя и подчеркивая друг друга. На фоне нежных пастельных тонов яркий цвет зазвучит совсем по-новому. Попробуйте!
Сочетание цветов на кухнеДля кухни лучше всего выбирать теплые цвета. Например, оранжевый, желтый и красный – они повышают настроение и улучшают аппетит. Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Если окна кухни выходят на юг, от слишком теплых тонов лучше отказаться, так как они усиливают ощущение жары и духоты. Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Сочетание цветов в спальнеЦветовое решение спальни должно помогать расслабиться и сладко уснуть после тяжелого дня. Лучше всего этому способствуют пастельные тона. Обратите внимание на такие цвета, как молочный, серый, песочный, шоколадный, золотой, нежные лиловый, голубой, розовый и бирюзовый, которые можно гармонично комбинировать между собой.
Сочетание цветов в ваннойВанная – место, где мы начинаем и заканчиваем свой день. Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Как правило, метраж ванной комнаты не велик, поэтому стоит отказаться от обилия слишком темных или ярких цветов, которые визуально уменьшают пространство. Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Существуют миллионы удачных комбинаций для уютного и красивого дома. Яркие, сочные, нежные, воздушные, вдохновляющие, завораживающие. Не бойтесь! Экспериментируйте! Даже если вдруг выбранный цвет на стенах не окажется идеальным — это можно исправить. Подберите аксессуары подходящего цвета или «разбавьте» крупными акцентами нейтральных тонов. Используйте советы из этой статьи и окружите себя любимым цветом. Это ведь лучше «бежевенького», правда?
Это ведь лучше «бежевенького», правда?
Cочетание цветов в интерьере
Человек знает больше, чем может объяснить. Это явление называют по-разному: интуицией, шестым чувством, подсознанием, зовом сердца — как угодно. И вы его переживали неоднократно. Например, когда вы смотрите на фото интерьера, видите обстановку, цвет и чувствуете: что-то не так — или наоборот: отлично — а объяснить почему, не можете. К выбору цвета люди также подходят интуитивно: почему-то нравиться, а почему?… Но, сегодня мы постараемся сделать так, чтобы одной загадкой стало меньше.
Что означает сочетание цветов. Для чего сочетать?
Сочетание цветов — это результат взаимодействия всех используемых цветов и оттенков.
Чтобы разобраться с сочетанием цвета нужно вникнуть для чего это делать. Цвет в интерьере воздействует на визуальное восприятие человеком — это не только красиво и не красиво, но и направленные визуальные восприятия: пространства, перспективы, баланса, настроения, температуры.
Пространство — цветом можно визуально увеличить или уменьшить пространство.
Перспектива — цветом можно удалить или приблизить предметы в интерьере, сочетанием цветов можно создать передний и задний планы.
Баланс — цветом и сочетанием цветов, уравновешивают общее восприятие интерьера, или вводят дисбаланс, чтобы изменить характер интерьера.
Настроение — есть легкие радостные цвета и противоположные им: тяжёлые, угрюмые, строгие.
Температура — цветом воздействуют на восприятие человеком тепла в помещении: утепляют и охлаждают интерьер.
Также, цветом можно выразить различные ассоциации: небо, землю, песок, отношение историческому периоду или региону.
Цвета, которые мы используем в интерьере работают совместно. Один цвет может усилить, ослабить или видоизменить другой цвет и его восприятие. Например, нейтральный ахроматический серый цвет заиграет розоватыми оттенками в окружении ярко-желтого цвета:
И в окружении красного, он таким уже не является:
Хотя, это одинаковый однотонный серый цвет, а изменённая цветовая тональность возникает только в наших глазах. Также присмотритесь, в окружении жёлтого цвета, серый выглядит темнее, а в окружении красного светлее, но опять же — это изменение происходит только в наших глазах.
Также присмотритесь, в окружении жёлтого цвета, серый выглядит темнее, а в окружении красного светлее, но опять же — это изменение происходит только в наших глазах.
Если неосмысленно наполнять интерьер разными цветами, то в конечном итоге, можно получить цветовой хаос. Чтобы этого не произошло, следуйте правилам гармоничных сочетаний. О них и пойдет речь далее.
Правила гармоничных сочетаний
Гармоничные сочетания — это сочетания между собой отличающихся цветов для создания визуального балансового единства и уравновешивания всей цветовой композиции в интерьере. Отличия в цветах называются контрастом.
Контраст — визуальная разница между цветами относительно друг друга. Чем больше отличие в цветах, тем больший между ними контраст или по-другому можно сказать — цвета больше контрастируют друг с другом. Когда отличия в цветах достигают предела — это называется полярный контраст. Самый сильный полярный контраст — контраст сочетания чёрного и белого цвета.
В понимании большинства людей гармоничные цвета это похожие цвета. От части, это верно, но, лишь от маленькой части. Гармоничные цветовые сочетания работают как в близких цветовых комбинациях, так и далёких. Рассмотрим варианты цветовых сочетаний и начнём с самых понятных и привычных.
От части, это верно, но, лишь от маленькой части. Гармоничные цветовые сочетания работают как в близких цветовых комбинациях, так и далёких. Рассмотрим варианты цветовых сочетаний и начнём с самых понятных и привычных.
Монохромное сочетание цветов
Монохромное сочетание происходит от понятия один цвет. Этот вариант сочетаний разделяется на два вида: чёрно-белое сочетание, и сочетание в рамках одного цветового тона хроматического цвета.
Чёрно-белое сочетание цветов
Чёрно-белое монохромное сочетание — происходит при использовании чёрного, белого и серого цвета производного от чёрного и белого. Контраст между белым и чёрным цветом самый сильный из всех контрастов.
Сочетание чёрного и белого цвета изначально гармонично.
Чёрно-белым может быть как весь интерьер, так и отдельная часть интерьера, в этом случае, произойдет визуальное цветовое зонирование.
Если вы выбрали чёрно-белый интерьер, то, при последующем желании, его можно трансформировать в другую цветовую комбинацию, так как чёрный и белый цвета универсальны и совместимы со всеми цветами.
Чёрный, белый, серый цвет — могут присутствовать при любом цветовом сочетании, не нарушая гармоничности.
Монохромное сочетание цветов с одним хроматическим цветом
Монохромное сочетание происходит при использовании одного цветового тона хроматического цвета с последующим его осветлением, затемнением, или изменением насыщенности. Цветовой тон — это любой оттенок из хроматических цветов, то есть любой цветной. Хроматические цвета и оттенки рассматривали в прошлой статье.
В монохромной цветовой палитре гармония достигается за счёт гармоничности близких цветов. Посмотрим на примерах, какие цветовые вариации приобретает жёлтый цвет в монохромной цветовой палитре.
Осветление жёлтого белым:
Затемнение жёлтого чёрным:
Изменение жёлтого по насыщенности — затемнение жёлтого серым:
Монохромное цветовое сочетание выбирают люди, которым нравиться один определённый цвет. Присмотритесь, сколько вариаций возникает с одним цветом при простых процедурах: изменения насыщенности, осветления, затемнения — может быть этого разнообразия и вам окажется достаточно.
Контрастные сочетания хроматических цветов и оттенков
Контрастные сочетания хроматических цветов, основаны на сочетании противоположных цветов цветового круга:
Цвета, расположенные напротив, являются максимально контрастными. Применение чистых хроматических цветов в интерьере не всегда удобно из-за излишней яркости. Чтобы сделать цвета более приглушенными их осветляют или затемняют и сочетания цветов строятся по цветам соответствующей светлоты, для этого применяют цветовой круг с осветлённой и затемнённой палитрой:
Сочетание хроматических цветов считается гармоничным, когда при, условном, смешении всех используемых цветов получатся чёрный или серый цвет без цветного оттенка.
Под условным смешение цветов подразумевается то, что цвет уже содержится в материальном объекте, и смешать механически его нельзя, можно только, мысленно представить.
Рассмотрим как образуются контрастные сочетания хроматических цветов.
Сочетание двух цветов.
 Контраст дополнительных цветов
Контраст дополнительных цветовКонтрастное сочетание двух цветов строится на противопоставлении противоположных цветов в цветовом круге:
Для чистого жёлтого цвета, противоположным будет фиолетовый цвет. Для осветленного жёлтого осветлённый фиолетовый.
Противоположный цвет в интерьере вводится, для создания сильного акцента или визуального балансового равновесия.
Сочетание трёх цветов
Для определения трехцветного гармоничного сочетания, цвета в цветовом круге соединяются равносторонним или равнобедренным треугольником.
Трехцветная модель гармоничного сочетания, делает интерьеры разнообразнее и богаче по цветам. Если ваш любимый цвет жёлтый и зелёный, то третьим дополнительным цветом к нему будет красно-оранжевый. Если эта вариация не подходит, то посмотрите на цветовые комбинации из четырёх цветов.
Сочетание четырёх и более цветов
Аналогично, если вписывать в цветовой круг: квадрат, прямоугольник, шестиугольник — образуются равновесные цветовые комбинации.
Многоцветные модели уводят в большую цветовую вариативность. Однако, стоит не забывать, что вариативность рассеивает взгляд, а чрезмерное разнообразие цветов может привести к цветовому хаосу.
Однополярное сочетание или сочетание аналогичных цветов
Модель полярного или аналогичного сочетания строится вокруг одного основного цвета и близких к нему оттенков, содержащих, дополняющие цвета.
Аналогичная модель для основного жёлтого цвета состоит из сочетания: жёлтого, зелёного и оранжевого цветов:
Если ваши цветовые вкусы лежат в области похожих цветов, то вы можете воспользоваться моделью аналогичного сочетания.
Созвучное сочетания цветов и оттенков. Цветовой шар Иттена
Созвучное сочетание цветов отличается от контраста дополнительных цветов тем, что правила контрастов учитывают дополнительную контрастность между затемнёнными и осветленными хроматическими цветами, и участие ахроматических: белого, серого и чёрного цвета — в комбинации цветовых сочетаний. Для определения цветового созвучия применяется цветовой шар Иттена, от имени художника и колориста, изучавшего теорию цветового воздействия на человека.
Для определения цветового созвучия применяется цветовой шар Иттена, от имени художника и колориста, изучавшего теорию цветового воздействия на человека.
Середина шара —линия экватора, это хроматические основные и дополнительные цвета, в их максимальной тональности.
При движении от экватора к условному северу, хроматические цвета осветляются добавлением белого цвета, полюс имеет естественный белый цвет.
При движении от экватора к южному полюсу, хроматические цвета затемняются и на полюсе образуется естественный чёрный цвет.
Для упрощения представления шара отобразим его развертку на плоскости:
Чтобы определить созвучность цветов, нужно мысленно представить, что центральная точка шара — это точка баланса. Далее, соединяя цвета по линии экватора или под углами, мы определяем созвучные контрастные цвета. Как и в случае с сочетанием противоположных цветов, применяются модели: двух, трёх, четырёх и многоцветных сочетаний. Рассмотрим некоторые варианты на примерах.
Созвучное сочетание двух цветов
Контрастное сочетание двух цветов строится на противопоставлении противоположных цветов в цветовом шаре. Соединив два цвета на экваторе — получаем контраст дополнительного цвета. Далее, переместив один конец стрелки к северу, второй конец переместится к югу, то есть, осветлённый цвет будет сочетаться с его противоположным затемнённым. Рассмотрим на примере жёлтого цвета. Для чистого жёлтого цвета противоположный — фиолетовый цвет:
Переместимся по жёлтому на один уровень вверх к белому и, соответственно, на один уровень вниз сместится фиолетовый, то есть затемнится. Получаем сочетание: осветлённый жёлтый — затемнённый фиолетовый.
Созвучное сочетание трёх цветов
Контрастное сочетание трёх цветов строится на противопоставлении трёх дополнительных цветов в цветовом шаре, соединённых, вершинами равностороннего и равнобедренного треугольника. Соединив три цвета на экваторе, мы получим контраст дополнительных цветов. Далее, вращая треугольники, мы получаем множественно созвучных цветовых оттенков.
Далее, вращая треугольники, мы получаем множественно созвучных цветовых оттенков.
Для чистого жёлтого цвета, как и в контрасте дополнительных цветов, противоположные — чистый синий и чистый красные цвета:
Сместимся к северу по жёлтому — к югу по синему и красному и получим сочетания: осветлённого жёлтого, с затемнёнными синим и красным:
Аналогично, можно смещать и вращать треугольник как угодно внутри шара, изучая получившиеся цветовые созвучия.
Созвучие дополнительных цветов поможет создать в интерьере четкие цветовые акценты.
Созвучное сочетание цветов четырёх и многоцветных моделей
Также, как мы вписывали в шар треугольник, и находили цветовые созвучия, аналогично вписав: квадрат, четырёхугольник, трапецию — вы получите цветовые созвучия четырёх цветов.
Последовательно вписывая в шар многоугольные геометрические фигуры, вы найдёте множество вариаций цветовых созвучий.
Отличия созвучного сочетания от сочетания дополнительных цветов, в том что задача созвучия не противопоставить цвета, а усилить значение заданного цвета за счет ослабления контрастного ему цвета или группы цветов.

Как применить знания
Для тех, кто внимательно дочитал до этих строк, напомним, в начале статьи мы обещали, что цветовой мир вокруг вас измениться. И, чтобы вы это осознали, попробуйте сейчас посмотреть на интерьерные фотографии, которые вы уже видели до этого, но уже опытным взглядом. Например на ту же, что была вначале статьи:
Оцените, как расположены те или иные элементы, в каких они выполнены цветах, почему так. Какие модели цветовых сочетаний применили дизайнеры. Найдите какого цвета может не хватать. Попробуйте мысленно представить, что бы вы поменяли.
Воспользуйтесь цветовым кругом или цветовым шаром подбирая краску или обои. Возможно, теперь у вас появилась точка опоры, и выбрать варианты сочетания цветов будет легче.
Для тех, кто работает или собирается работать с дизайнерами, теперь будет намного проще понять друг друга, и создать совместно интерьер, в котором вам будет максимально комфортно. Начинайте творить!
В ближайших статьях посвященных сочетаниям цветов мы сделаем более подробные обзоры цветовых вариаций по популярным интерьерным цветам с примерами и рекомендациями.
Вопросы пишите в комментариях к статье. Наиболее непонятные моменты будут поводом написать новые статьи.
Подписывайтесь на уведомления о новых публикациях по электронной почте, или в социальных сетях:
| Добавляйтесь в наши группы в социальных сетях: |
Если статья была полезна, поделитесь информацией с друзьями:
Теория цвета: 10 основных комбинаций
Знание закона составления цветовой комбинации и цветового круга позволяют без ошибок работать с разными палитрами цветов и составлять разнообразные цветовые сочетания.
Представляем десять типов комбинаций цвета:
Ахроматические цветаАхроматических цветов (без примеси оттенков), т.е. чистых, в природе не существуют. Черный (или серый) цвет всегда будет иметь оттенок. При снижении яркости все цвета стремятся к черному. И, наоборот, при повышении яркости они стремятся к белому цвету.
И, наоборот, при повышении яркости они стремятся к белому цвету.
Основными на цветовом круге являются: желтый, красный и синий. Эти цвета составляют фундамент цветового круга.
Составные цветаВ руках у опытного художника краски только этих цветов, а также белый и черный, создадут все остальные.
К цветам второго ранга относятся: зеленый, фиолетовый, оранжевый. Их получают путем попарного смешивания основных: желтого, красного и синего. Смешивая желтый и синий цвета, получают зеленый. Красный и желтый образуют оранжевый. Красный и синий образуют фиолетовый. Итак, получаем следующие составные цвета: фиолетовый, зеленый, оранжевый.
Сложные цветаСложные получают путем сочетания трех составных цветов с близ лежащими основными. Для примера возьмем оранжевый цвет. Он был получен при смешивании желтого и красного цветов. Так вот, для получения сложных цветов, например, оранжевого, смешаем его с его же родителями – желтым и красным цветами. В результате получим желто- и красно-оранжевый цвета. Таким образом, смешиваются и остальные. После этого получаем шесть новых сложных цветов: красно-оранжевый, желто-зеленый, сине-фиолетовый; сине-зеленый, желто-оранжевый, красно-фиолетовый. Примечательно, что на цветовом круге они будут находиться на одинаковой дистанции друг от друга, заняв при этом промежуточное место между составными.
Контрастные цветаМы получим всю существующую гамму цветов, затемнив или осветлив эти цвета в той или иной степени.
Контрастной считается пара цветов, когда между ними на круге есть тройка промежуточных цветов. На цветовом круге таких пар шесть. Для достижения ярких, эффектных сочетаний мы используем контрастные цвета с целью придания небольшого акцента. Для примера возьмем голубой цвет на желтой бумаге. Другое впечатление возникает, когда используют разбеленные контрастные сочетания (добавляя ахроматические цвета), применив, серо-голубой и кремово-желтый. Чем больше контрастные цвета разбелены, тем меньше будет ограничений в применении их к одному пространству. Ахроматические цвета могут спасти различную выборку цветов, при необходимости даже контрастную.
Дополнительные цветаДополнительными на цветовом круге считаются прямо противоположные цвета.
На самом деле, дополнительные цвета практически «уничтожают» друг друга.
Полученный в результате смешивания, такой цвет глаз человека воспринимает в качестве одного из серых оттенков.
Монохроматические цветаМонохроматическими цветами принято называть комбинацию яркости и насыщенности в одном и том же цвете. Такие сочетания называют еще нюансными. В работе используют оттенки одного цвета.
Родственные цветаРодственными называются три идущих друг за другом цвета либо их оттенки на круге. Выберите любой цвет на цветовом круге и добавьте к нему оба соседних на боковых сегментах. Такую выборку цвета еще называют гармоничной. Подобных сочетаний бывает 12 троек.
Нейтральные цветаДля получения нейтрального цвета необходимо взять на цветовом круге пару расположенных рядом цветов в пределах двух линий и сгладить один из них путем добавления родственного оттенка или «разбавить» с помощью ахроматического (белого или черного).
Родственно-контрастные цветаЭти цвета располагаются на круге непосредственно с левой и с правой сторон от дополнительного ему цвета.
Спасибо за ваше внимание! Желаем вдохновения и творческих взлетов!
Творчество. Свобода. Живопись.Если вы нашли неточности или желаете дополнить эту статью, присылайте нам информацию на электронный адрес [email protected], мы и наши читатели будем вам очень благодарны.
Allpainters.ru создан людьми, искренне увлеченными миром творчества. Присоединяйтесь к нам!
Теория цвета: 10 основных комбинаций
5 (100%) 1 голос(ов)Шпаргалка по лучшим сочетаниям цветов
Выбор правильного сочетания цветов — один из важнейших шагов в создании стильного и целостного образа. Вот почему мы предлагаем вам эту шпаргалку, чтобы вы всегда попадали в яблочко при выборе одежды и декора интерьера.
Схема №1: Дополнительная комбинация
Дополнительные (также известные как дополнительные или контрастирующие) цвета — это цвета, которые расположены напротив друг друга на цветовом круге Иттена.Сочетание таких цветов создает яркий и бодрящий эффект, особенно при максимальной насыщенности.
Схема №2: Триада — сочетание трех цветов
Триада — это сочетание трех цветов, равноудаленных друг от друга на цветовом круге. Он дает эффект высокой контрастности, сохраняя при этом «гармонию». Такая композиция выглядит ярко даже при использовании бледных и ненасыщенных цветов.
Схема №3: Аналогичная комбинация
Это комбинация от 2 до 5 (в идеале от 2 до 3) цветов, которые соседствуют друг с другом на цветовом круге.Создает успокаивающее, приятное впечатление. Вот пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4: Раздельная дополнительная комбинация
Вариация дополнительной комбинации цветов. В этом случае вы берете один основной цвет и два дополнительных (цвета, лежащие по обе стороны от антипода основного цвета на цветовом круге). Эффект, создаваемый такой схемой, такой же контрастный, как и предыдущий, но немного менее интенсивный.Если вы не уверены в использовании дополнительной схемы, используйте вместо нее дополнительную схему разделения.
Схема №5: Тетрада — комбинация четырех цветов
Это схема, которая включает один основной и два дополнительных цвета, а также дополнительный цвет, подчеркивающий акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Схема №6: Квадрат
Комбинация 4-х цветов, равноудаленных друг от друга на цветовом круге.В этом случае цвета отличаются друг от друга по тону, но также дополняют друг друга. Это создает динамичный, яркий и игривый эффект. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.
Комбинации отдельных цветов
- Белый: сочетается со всем, особенно с синим, красным и черным.
- Бежевый: синий, коричневый, изумрудный, черный, красный, белый.
- Серый: сочетается с фуксией, красным, фиолетовым, розовым, синим.
- Pink: коричневый, белый, мятно-зеленый, оливковый, серый, бирюзовый, голубой.
- Fuchsia (темно-розовый): серый, желто-коричневый, салатовый, мятно-зеленый, коричневый.
- Красный: сочетается с желтым, белым, коричневым, зеленым, синим, черным.
- Томатно-красный: голубой, мятно-зеленый, песочный, кремово-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песочный, бледно-желтый, бежевый.
- Малиново-красный: сочетается с белой, черной, дамасской розой.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: светло-желтый, голубой, мятно-зеленый, пурпурно-розовый, салатовый.
- Красновато-коричневый: в сочетании с розовым, темно-коричневым, синим, зеленым, пурпурным.
- Оранжевый: голубой, синий, сиреневый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, сиреневый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: сочетается с фуксией, серым, коричневым, оттенками красного, желтовато-коричневого, синего, пурпурного.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Olive: оранжевый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, кремово-белый.
- Салатно-зеленый: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюза: фуксия, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрические цвета: сочетаются с золотисто-желтым, коричневым, светло-коричневым, серым или серебристым.
- Голубой: сочетается с красным, серым, коричневым, оранжевым, розовым, белым, желтым.
- Темно-синий: светло-сиреневый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Сиреневый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, мятно-зеленый, светло-оранжевый.
- Черный универсальный цвет — он элегантно смотрится в любых сочетаниях, особенно с оранжевым, розовым, салатно-зеленым, белым, красным, сиреневым или желтым.
Дополнительный Высокая контрастность дополнительных цветов создает яркий образ, особенно когда используется при полной насыщенности. Этой цветовой схемой нужно управлять, чтобы она не раздражала. Дополнительные цвета сложно использовать в больших дозах, но они хорошо работают, когда вы хотите что-то выделяться. Дополнительные цвета плохо подходят для текста. | |
Аналог Аналог цветовые решения часто встречаются в природе, гармоничны и приятны глаз. Убедитесь, что у вас достаточно контраста при выборе аналогичной цветовой схемы. Выберите один цвет, который будет доминировать, а второй — для поддержки. Используется третий цвет (по с черным, белым или серым) в качестве акцента. | |
Триада Триадные цветовые гармонии, как правило, довольно яркие, даже если вы используете бледные или ненасыщенные варианты ваших оттенков. Для успешного использования триадной гармонии цвета должны быть тщательно сбалансированы. — пусть один цвет доминирует, а два других используйте для акцента. | |
Раздельно-дополнительный Эта цветовая схема имеет такой же сильный визуальный контраст, как и дополнительный цвет. схема, но имеет меньшее напряжение. Комплиментарная цветовая схема часто является хорошим выбором для новичков, потому что испортить сложно. | |
Прямоугольник (четырехугольник) Эта богатая цветовая схема предлагает множество возможностей для вариаций. Тетрадная цветовая схема работает лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами в своем дизайне. | |
Квадрат Квадратная цветовая схема работает лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами в своем дизайне. | |
A Краткое руководство: Часть I :: UXmatters
Цветовая температура
Цветовая температура — это относительная теплота или холодность цвета.
Цветовая температура — это относительная теплота или холодность цвета. Длинноволновые теплых цветов варьируются от красного (# FF0000) с длиной волны 700 миллимикрон до светлого зеленовато-желтого цвета с длиной волны 535 миллимикрон.Коротковолновые, холодных цветов варьируются от зеленого (# 00FF00) с длиной волны 500 миллимикрон до фиолетового (# 9933FF) с длиной волны 400 миллимикрон. На цветовом круге пурпурный (# FF00FF) и цвета слева — теплые цвета; зеленый (# 00FF00) и цвета справа, холодные цвета. В любой визуальной композиции цветовая температура зависит от температуры окружающих ее цветов.
Контрастные цвета, которые соседствуют с цветом, также могут влиять на его температуру посредством эффекта одновременного контраста , , как показано на рисунке 3.
Рисунок 3 — Эффект одновременного контрастаНа этом рисунке красный цвет (# FF0000) кажется более теплым и слегка желтоватым в окружении светлого шартреза (# 99FF00), но более холодным и слегка голубоватым в окружении ярко-фиолетового (# 9900FF).
Для получения дополнительной информации об эффекте одновременного контраста см. Эффекты цветового контраста.
Контрасты цветовой температуры также создают пространственные иллюзии. Теплые цвета, такие как красный (# FF0000), кажутся более продвинутыми, в то время как холодные цвета, такие как синий (# 0000FF), кажутся отступающими.Области теплых цветов также кажутся больше, чем участки холодных цветов.
Третичные, ахроматические и другие синтезированные цвета
Третичные цвета — это смеси дополнительных цветов, которые появляются прямо напротив друг друга на цветовом круге. Поскольку они содержат некоторую долю всех трех основных цветов, они относительно нейтральны. Кроме того, они имеют тенденцию гармонировать с большинством других цветов из-за их взаимосвязи с ними. Ниже приведены некоторые примеры третичных цветов:
Примечание. В этой статье я использовал в примерах цвета из палитры, безопасной для Интернета.Хотя больше нет необходимости ограничивать использование цвета в Интернете, это упрощает их сферу применения в этих примерах. Поскольку веб-палитра содержит только 216 цветов, пропорциональные значения, показанные для третичных и синтезированных цветов, являются приблизительными.
Ахроматические или нейтральные цвета включают белый, оттенки серого и черный. Белый (#FFFFFF) состоит из равных пропорций всех трех основных цветов при их полной интенсивности. Черный (# 000000) — это отсутствие цвета.Безопасные для Интернета оттенки серого — серебристый (#CCCCCC), средне-серый (# 999999), темно-серый (# 666666) и угольно-серый (# 333333) — также состоят из равных пропорций всех трех основных цветов, но все чаще более низкие интенсивности.
Синтезированные цвета обычно состоят из неравных пропорций двух или трех основных цветов, например:
Шестнадцатеричные значения цвета
На протяжении всей серии статей я использовал шестнадцатеричные значения для определения значений цветов RGB (красный-зеленый-синий), как это обычно бывает при указании цветов на веб-страницах.Например, в шестнадцатеричном значении орхидеи, # CC66FF, CC представляет количество красного цвета, которое составляет 80%; 66, количество зеленого 40%; и FF, количество синего, 100%.
В таблице 1 показаны шесть эквивалентных десятичных и шестнадцатеричных значений, которые определяют значения красного, зеленого и синего для всех веб-безопасных цветов с соответствующими процентными значениями. Цвета, отличные от безопасных для Интернета, могут содержать любые значения красного, зеленого и синего цветов.
| десятичный | Шестнадцатеричный | В процентах |
|---|---|---|
| 0 | 00 | 0% |
| 51 | 33 | 20% |
| 102 | 66 | 40% |
| 153 | 99 | 60% |
| 204 | CC | 80% |
| 255 | FF | 100% |
Значения RGB указывают интенсивность каждого из основных цветов света — от 0%, самого темного значения, которое указывает на отсутствие цвета, до 100%, самого светлого значения, которое указывает, что цвет находится на своем полная интенсивность.Вариации интенсивности основных цветов света приводят к появлению разных оттенков с разными уровнями яркости и цветности.
Для получения информации о свойствах цвета — оттенке, значении и цветности — см. Свойства цвета.
Свойства цвета
Хроматических цветов, то есть всех цветов, кроме белого , оттенков серого и черного , — имеют три измерения или свойства:
- оттенок — воспринимаемый цвет, соответствующий уникальной доминирующей длине волны света. Значение
- — относительная яркость или темнота цвета.
- цветность или насыщенность — относительная чистота и интенсивность хроматического цвета.
оттенок
Воспринимаемый цвет или оттенок соответствует уникальной доминирующей длине волны света в спектре — например, цвета, которые появляются на цветовом круге, показанном на рисунке 4.
Рисунок 4 — Оттенки на цветовом кругеОсновные и второстепенные оттенки являются цветами полной цветности; промежуточные оттенки, цвета высокой насыщенности.
Все спектральные оттенки являются результатом смешивания различных комбинаций и пропорций трех основных цветов — красного, зеленого и синего. Например, на рисунке 5 показаны различные оттенки фиолетового (# 9933FF).
Рисунок 5 — Оттенки фиолетового (# 9933FF)Эти оттенки фиолетового варьируются от ярко-красно-фиолетового (# CC00FF) до сине-фиолетового (# 6633FF) и включают оттенки с разными значениями и уровнями цветности.
Значение
Значение описывает относительную яркость или темноту цвета.
Значение описывает относительную яркость или темноту цвета. Это свойство применяется как к хроматическим цветам, так и к ахроматическим цветам, у которых нет оттенка или цветности. На рисунке 6 показана серая шкала, состоящая из ахроматических цветов.
Рис. 6 — Ахроматические цвета — серая шкала, доступная для Интернета.Значения в этой шкале серого варьируются от самого высокого, белого, через несколько оттенков серого, до самого низкого, черного.
Комбинируя спектральные оттенки с белым или черным, достигаются разные значения.Оттенок сочетает оттенок с белым; тон , со смесью белого и черного, то есть с оттенком серого; и оттенок , с черным. Темные оттенки или оттенки имеют низкую ценность; светлые тона, или оттенки, высокие значения. Например, следующие оттенки являются значениями красного (# FF0000):
| гвоздика розовая | (# FF99CC) | Оттенок |
| Красный имперский рубин | (# CC3333) | Тон |
| сиена глубокого обожженная | (№ 660000) | Оттенок |
Внутренние значения различных цветов высокой цветности различаются, как показано на рисунках 7 и 8.На крайних точках шкалы значений самый яркий желтый цвет (# FFFF00) намного светлее самого яркого синего (# 0000FF).
Рисунок 7 — Цвета имеют разные внутренние значенияВ этой шкале значений значения цветов высокой насыщенности из цветового круга варьируются от самого высокого, желтого, до самого низкого, синего. Цвета, выровненные по вертикали, имеют примерно одинаковую ценность.
Рисунок 8 — Внутренние значения цветовНа этом рисунке показаны относительные значения цветов на цветовом круге в оттенках серого, не безопасных для Интернета.
Человеческий глаз не может легко различить различия в значениях ниже 15%, особенно при ярких и темных крайних точках шкалы. Оптимально, минимальная разница в значениях должна составлять от 15 до 25%.
Цветность
Цветность, или насыщенность, описывает относительную чистоту и интенсивность хроматического цвета.
Цветность или насыщенность описывает относительную чистоту и интенсивность хроматического цвета. Уровни цветности варьируются от ярких, насыщенных цветов до полностью нейтральных оттенков серого.
Высоконасыщенные цвета с высоким уровнем насыщенности представляют собой узкую полосу длин волн и, таким образом, содержат очень мало серого или белого цвета или совсем не содержат его. Цвета со средней степенью насыщенности содержат больше волн различной длины и, следовательно, содержат больше серого. Ненасыщенные цвета с низким уровнем насыщенности включают много разных длин волн и содержат много серого, белого или черного. Ахроматические цвета — серый, белый и черный — имеют нулевой уровень цветности. На рисунке 9 показан диапазон уровней цветности, а на рисунке 10 показаны различные оттенки, которые имеют схожие уровни цветности.
Рисунок 9 — Диапазон уровней цветностиОттенки включают чистый голубой (# 00FFFF), Карибский синий (# 33CCCC), средиземноморский синий (# 339999), глубокий сине-зеленый (# 336666) и угольно-серый (# 333333)
Рисунок 10 — Оттенки со средней насыщенностьюОттенки включают желто-зеленый (# 99CC33), кобальтово-фиолетовый (# CC3399), фиолетовый (# 9933FF), синий Сера (# 3399CC) и кадмиевый оранжевый (# FF9933)
Гармония цветов
Гармоничная цветовая схема зависит от баланса между всеми тремя свойствами цвета — оттенком, значением и насыщенностью.
Гармоничная цветовая схема зависит от баланса между всеми тремя свойствами цвета — оттенком, значением и насыщенностью. Вы можете достичь цветовой гармонии, используя дополнительные, аналогичные или монохромные цвета. Также важно сбалансировать значение и насыщенность оттенков в цветовой схеме. Вы можете использовать пять методов цветовой гармонии, включающих дополнительные цвета, по отдельности или в комбинации с аналоговыми , монохроматическими, тональными, или хроматическими методами .
Девять основных методов достижения цветовой гармонии включают
- Пять типов цветовой гармонии, достигаемые с помощью дополнительных цветов, а именно:
- Дополнительная гармония цвета — использование двух цветов, которые прямо противоположны другому цвету на цветовом круге
- раздельная гармония дополнительных цветов — с использованием цвета и двух цветов, которые непосредственно примыкают к его дополнительному цвету
- триадная цветовая гармония — использование трех цветов, равноудаленных друг от друга на цветовом круге
- тетрадная цветовая гармония — использование четырех цветов, равноудаленных друг от друга на цветовом круге
- тетрадная комплементарная цветовая гармония с разделением — с использованием двух пар разделенных дополнительных цветов, которые появляются непосредственно рядом с дополнительными цветами на цветовом круге
- аналогичная цветовая гармония — использование диапазона цветов, которые появляются рядом друг с другом на цветовом круге
- Монохроматическая цветовая гармония — с использованием оттенков одного цвета, которые имеют разные уровни яркости и / или цветности.
- тональная гармония цвета — с использованием цветов с аналогичными значениями
- хроматическая гармония цвета — использование цветов с аналогичными уровнями цветности или насыщенности
Дополнительная гармония цветов
Дополнительные цвета отображаются прямо напротив друг друга на цветовом круге — например, зеленый (# 00FF00) и пурпурный (# FF00FF), как показано на рисунке 11.Каждая пара дополнительных цветов состоит из теплого и холодного цветов. Хотя дополнительные цвета содержат относительно сбалансированные пропорции своих основных цветов, их значения и уровни цветности могут различаться.
Рисунок 11 — Гармония дополнительных цветовСочетание равных пропорций двух дополнительных цветов дает белый цвет (#FFFFFF).
Гармония цветов с дополнительным разделением
Два цвета двух дополнительных цветов появляются непосредственно рядом с его дополнительным цветом на цветовом круге.На рисунке 12 показан пример цветовой гармонии, дополняющей расщепление.
Рисунок 12 — Раздельная дополнительная цветовая гармонияРаздельными дополнительными элементами лазурно-синего (# 0099FF) являются мандарин (# FF6600) и светло-горчичный (# FFCC00).
Триадная гармония цветов
Триадные дополнительные цвета состоят из трех цветов, равноудаленных друг от друга на цветовом круге. На рисунке 13 показан пример триадной цветовой гармонии.
Рисунок 13 — Триадная цветовая гармонияТриадные дополнительные цвета — это голубой (# 00FFFF), желтый (# FFFF00) и пурпурный (# FF00FF).
Сочетание трех трех дополнительных цветов в равных пропорциях дает белый цвет (#FFFFFF).
Тетрадическая гармония цветов
Тетрадические дополнительные цвета состоят из четырех цветов, равноудаленных друг от друга на цветовом круге. На рисунке 14 показан пример тетрадной цветовой гармонии.
Рисунок 14 — Тетрадическая цветовая гармонияТетрадными дополнительными цветами являются зеленый (# 00FF00), лазурно-синий (# 0099FF), пурпурный (# FF00FF) и оранжевый (# FF9900).
Тетрадическая гармония с разделением дополнительных цветов
Тетрадические расщепленные дополнительные цвета содержат две пары расщепленных дополнительных цветов, которые появляются непосредственно рядом с дополнительными цветами на цветовом круге.На рисунке 15 представлен пример, показывающий две пары расщепленных дополнений.
Рисунок 15 — Тетрадическая расщепленная комплементарная цветовая гармонияЭтот тетрадический расщепленный комплемент состоит из двух пар сплит-комплементов: мандарина (# FF6600) и светло-горчичного (# FFCC00), бирюзово-синего (# 00CCFF) и светло-азуритно-синего (# 0066FF) .
Гармония аналоговых цветов
Аналогичная цветовая гармония сочетает в себе близкие оттенки, которые часто довольно приглушены и содержат либо только два основных цвета, или , если они содержат все три основных цвета, два в относительно слабых пропорциях. Аналогичные цвета — это диапазон цветов, которые появляются непосредственно рядом друг с другом на цветовом круге, как в примере, показанном на рисунке 16.
Рисунок 16. Аналогичная цветовая гармонияАналогичные цвета — оранжевый (# FF9900), мандарин (# FF6600), красный (# FF0000), светло-горчичный (# FFCC00) и желтый (# FFFF00).
Гармония монохроматических цветов
Монохроматическая цветовая гармония объединяет оттенки одного цвета, которые имеют разные уровни ценности и насыщенности.При желании монохроматическая цветовая схема может также включать белый, черный или оттенки серого. В следующем примере показана монохромная цветовая схема, включающая нейтральные цвета:
Гармония оттенков
Гармония тонального цвета сочетает в себе оттенки со схожими значениями. Например, низкоконтрастная тональная цветовая схема может включать только оттенки, как показано в следующем примере:
Высококонтрастная тональная цветовая схема может включать только тона, как показано в следующем примере:
| фтало-зеленый | (# 00FF66) | Тон | ||
| голубой азурит | (# 0066FF) | Тон | ||
| сине-фиолетовый | (# 6633FF) | Тон | ||
| кораллово-розовый | (# FF6699) | Тон |
Другая высококонтрастная тональная цветовая схема может включать только оттенки, как показано в следующем примере:
| фиолетовый баклажан | (# 663399) | Оттенок | ||
| бирюзовый | (# 006666) | Оттенок | ||
| красный рубин | (# 993366) | Оттенок | ||
| Моне синий | (# 333399) | Оттенок |
Хроматическая гармония цвета
Хроматическая цветовая гармония сочетает оттенки со схожими уровнями цветности.Например, высококонтрастная цветовая схема может включать только средние оттенки цветности, как в следующем примере:
| кобальтовый фиолетовый | (# CC3399) | Средний насыщенный оттенок | ||
| фиолетовый | (# 9933FF) | Средний насыщенный оттенок | ||
| Сера синий | (#CCCCFF) | Средний насыщенный оттенок | ||
| желто-зеленый | (# 99CC33) | Средний насыщенный оттенок |
Цветовой контраст
Гармоничная цветовая схема также зависит от выбора цветов, которые достаточно контрастируют друг с другом по трем параметрам цвета — оттенку, значению и насыщенности.
Гармоничная цветовая схема также зависит от выбора цветов, которые достаточно контрастируют друг с другом по трем измерениям цвета — оттенку, значению и насыщенности.
Вы можете создать цветовой контраст за счет изменения
- оттенок, в то время как значение и цветность остаются относительно постоянными — см. Пример на рисунке 17. Значение
- , в то время как оттенок и цветность остаются относительно постоянными — примеры см. На рисунках 18 и 19. Цветность
- , в то время как оттенок и значение остаются относительно постоянными — см. Рисунок 20.
- оттенок, значение и / или цветность — вы можете изменить любые два или все три из этих цветовых свойств, как показано на рисунке 21.
Например, оттенки фуксии (# CC33CC), оливково-зеленого (#CC33) и карибского синего (# 33CCCC)
Рисунок 18 — Цветовой контраст за счет изменения только значенияНапример, оттенки яркой фуксии (# CC00CC), сиреневого (# CC66CC) и розового (# CC99CC)
Рисунок 19 — Другой пример достижения цветового контраста путем изменения только значенияНапример, использование голубого (# 00FFFF), ярко-бирюзового (# 00CCCC) и павлиньего синего (# 009999)
Рисунок 20 — Цветовой контраст за счет изменения только цветностиНапример, с использованием ярко-фиолетового (# 9900FF), баклажанового пурпурного (# 663399) и угольно-серого (# 333333)
Рисунок 21 — Цветовой контраст за счет изменения оттенка, значения, и цветностиВ этом примере кажется, что оттенок и размер квадрата розовой гвоздики (# FF99CC) изменяются в зависимости от его контраста с цветом фона.
На черном фоне розовый квадрат гвоздики кажется светлее, крупнее и как бы приближается к переднему плану. На белом фоне он кажется темнее, меньше и как бы уходит на задний план. Черный край вокруг розового квадрата гвоздики кажется уже, чем белый край.
Эффект одновременного контраста между розовым квадратом гвоздики и светлым зеленовато-желтым (# 99FF00) фоном заставляет оба этих дополнительных цвета казаться значительно более интенсивными.
Менее контраст между розовым квадратом гвоздики и ярко-фиолетовым (# 9900FF) фоном, который также является оттенком высокой цветности, из-за их аналогичной цветовой гармонии.
Для получения информации об одновременном эффекте контрастности и других эффектах цветового контраста см. Эффекты цветового контраста.
Подробнее:
Для получения информации о контрастных эффектах, преобладании цвета и цветовом балансе см. «Теория цвета для цифровых дисплеев: краткий справочник: часть II.”
Библиография
Альберс, Йозеф. Взаимодействие цвета. Ред. Нью-Хейвен, Коннектикут: Издательство Йельского университета, 1975.
Брюэр, Синтия А. «Рекомендации по использованию цвета для представления данных». Географический факультет Пенсильванского государственного университета. Проверено 3 июля 2003 г.,
.Британская энциклопедия, компакт-диск 99 — мультимедийное издание. Чикаго: Британская энциклопедия, 7 июля 1998 г.
Галиц, Уилберт О. Дизайн экрана пользовательского интерфейса. Бостон: QED Publishing Group, 1993.
Гаро, Лори А. Б. «Теория цвета». Отдел виртуальной географии. Обновлено 21 июня 1999 г .; получено 3 июля 2003 г.
GretagMacbeth . «Манселл: универсальный язык цвета». Проверено 10 июля 2003 г.,
.Grumbacher. Цветной компас. Нью-Йорк: М. Грумбахер, 1972 г.
Иттен, Йоханнес. Искусство цвета: субъективный опыт и объективное обоснование цвета. Ред.Нью-Йорк: John Wiley & Sons, Inc., 1974.
Кенти, Питер. Инструменты и методы веб-графики. Беркли, Калифорния: Peachpit Press, 1997.
Нидерст, Дженнифер. Веб-дизайн в двух словах. Издание второе. Севастополь, Калифорния: O’Reilly, 2001.
.Вебстер, Тимоти. Руководство веб-дизайнера по графике: PNG, GIF и JPEG. Индианаполис: Hayden Books, 1997.
Color Theory 101 — J.George Version
Первые впечатления — все.То, как вы выглядите и как вы себя представляете, может определить, как вас будут воспринимать. То же самое и с нашими дизайнерскими работами. Впечатление, которое производит наша работа, зависит от множества различных факторов. Цвет — один из важнейших факторов любого дизайна. Цвет отражает настроение дизайна и может вызывать эмоции, чувства и даже воспоминания. Если вы в последнее время не возвращались к основам теории цвета, вы можете найти некоторые идеи, которые упустили.
Выяснение того, какие цвета хорошо сочетаются с другими, — не просто случайность.На самом деле существует наука о том, как цвета хорошо сочетаются друг с другом. Различные цветовые комбинации подходят к разным категориям и могут быть легко разделены. Давайте начнем с основ и перейдем к более сложным цветовым сочетаниям.
Основные цвета
Цвета начинаются с основы всех цветов, называемых основными цветами. Это красный, желтый и синий. Если мы говорим о цветах экрана, например, для веб-устройств и мониторов, красный, зеленый и синий (RGB) являются основными цветами, составляющими все цвета экранных устройств.
Дополнительные цвета
Если вы равномерно смешаете красный и желтый, желтый и синий, синий и красный, вы создадите второстепенные цвета: зеленый, оранжевый и фиолетовый. Комбинируя эти цвета в проектах, можно получить большой контраст.
Третичные цвета
Третичные цвета получаются, когда вы берете вторичные цвета и смешиваете их с основными цветами. Это красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый, красно-оранжевый и желто-оранжевый.
Итак, теперь, когда вы знаете, как создаются цвета, вы можете понять, как работают цветовые комбинации в модели цветового круга. Понимание принципов сочетания цветов поможет вам выбрать сочетания, которые хорошо сочетаются друг с другом, задают правильное настроение и создают нужное количество контраста в вашей дизайнерской работе. Далее следуют основные цветовые комбинации, полученные с помощью цветового круга.
Бесплатные цвета
Дополнительные цвета — это цвета, противоположные друг другу на цветовом круге.Примерами могут быть синий и оранжевый, красный и зеленый, желтый и фиолетовый и т. Д. Дополнительные цветовые схемы создают высокий контраст, но могут создавать большую визуальную вибрацию при использовании с полной насыщенностью.
Аналогичные цвета
Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Хорошая идея — выбрать набор аналогичных цветов, создающих ощущение разнообразия. Хороший пример — сине-зеленый, синий и сине-фиолетовый или желто-зеленый, желтый и желто-оранжевый.
Триады
Триада цветов — это набор цветов, равномерно распределенных по цветовому кругу. У триады прекрасное разнообразие цветов, но она также хорошо сбалансирована. В приведенных выше примерах сине-фиолетовый и желто-зеленый создают большой контраст.
Раздельные бесплатные цвета
Разделение дополнительных цветов принимает цвет и — вместо выбора цвета прямо напротив него на цветовом круге — принимает два цвета по обе стороны от него.В приведенном выше примере мы выбрали желтый. Противоположный цвет на цветовом круге — пурпурный, но вместо этого мы выбираем сине-фиолетовый и красно-фиолетовый, что создает большой контраст и дает некоторые очень согласованные цвета.
Квадратные цвета
В квадратной цветовой модели используются четыре цвета, равномерно распределенные по цветовому кругу. В приведенном выше примере это синий, оранжевый, красно-фиолетовый и желто-зеленый цвета. Эта цветовая схема действительно хороша и хорошо сочетается с одним ярким цветом и приглушенными версиями других цветов.
Тетрадик Цвета
Тетрадические цветовые схемы создаются путем создания прямоугольника на цветовом круге. Выберите две противоположности на цветовом круге, а затем выберите другой цвет через два пространства и его дополнение на цветовом круге.
Оттенки и оттенки
Оттенок цвета — это когда вы берете цвет, например синий в приведенном выше примере, и добавляете к нему белый. Тень — это оттенок, к которому добавлен черный цвет. Вы можете создать однотонную цветовую схему, используя оттенки и оттенки одного оттенка.
Теплые тона
Теплые цвета создают ощущение тепла и тепла в изображении или дизайне. Когда вы видите теплые цвета, вы думаете о солнце, тепле, огне и любви (страсти). Красный — это теплый цвет крови, а оранжевый и желтый сочетаются с летом. Добавление оранжевого фотофильтра к изображению мгновенно делает его более теплым и счастливым.
Холодные цвета
Холодные цвета несут в себе коннотации прохладного климата, зимы, смерти, печали, льда, ночи и воды.Холодные цвета могут ассоциироваться со спокойствием, умиротворением, доверием, чистотой. Фиолетовый ассоциируется с королевской семьей, потому что они должны быть зарезервированы.
Цвет Значение
Красный
Красный — цвет любви и страсти. Коробки конфет красные в день святого валентина. Некоторые из них розовые, то есть оттенка красного. Красный также является цветом гнева и крови. Красный, оранжевый и желтый — все в огне. Красный также может означать опасность. Знаки остановки красного цвета, которые привлекают наше внимание и говорят нам быть осторожными и посмотреть, прежде чем мы продолжим.Красный является доминирующим, и в сочетании с такими цветами, как черный, может создать очень мужской образ. Красный цвет привлекает внимание и может задать серьезный тон.
Оранжевый
Оранжевый олицетворяет тепло, но не агрессивен, как красный. Оранжевый может изображать веселую атмосферу, потому что он энергичен и создает ощущение тепла без связанных коннотаций опасности и крови, как в случае с красным цветом. Апельсин может ассоциироваться со здоровьем, например, витамин С, который обычно содержится в апельсинах.
Желтый
Желтый ассоциируется с солнцем и теплом. В сочетании с апельсином он создает ощущение летнего веселья. Желтый может ассоциироваться с жаждой, и его можно найти на стенах многих буфетов. Желтый также может ассоциироваться с трусостью и страхом, что происходит от старого выражения «желтый». В сочетании с черным он может привлечь много внимания. Хорошим примером вне дизайна может служить такси. Комбинация привлекает много внимания.
Зеленый
Зеленый — это цвет денег, поэтому в нашей культуре он ассоциируется с богатством. Поскольку большинство растений зеленые, это также связано с ростом и здоровьем. Он используется, чтобы показать, что продукты натуральные и полезные, а также означает прибыль и прибыль. В сочетании с синим, зеленый еще больше увековечивает здоровье, чистоту, жизнь и природу.
Синий
В зависимости от оттенка и оттенка синего может представлять разные чувства, мысли и эмоции.На изображениях темные оттенки синего могут вызывать чувство печали. Выражение, которое сопровождает это, — «поет блюз», когда кому-то грустно. Голубой — это цвет неба и воды, который может быть освежающим, свободным и спокойным. Голубое небо успокаивает и умиротворяет. Вода смывает грязь и очищает раны. Синий может символизировать свежесть и обновление, например, когда дождь смывает грязь и пыль. Спокойствие синего цвета способствует расслаблению.
фиолетовый
Связанный с цветом одежд королевской семьи, фиолетовый относится к королевской семье.Фиолетовый с большим количеством красного может ассоциироваться с романтикой, близостью, мягкостью и комфортом. Фиолетовый может придать ощущение загадочности и роскоши. Хорошим примером может служить показанный ниже винный сайт.
Белый
Белый цвет может ассоциироваться с бесплодием, поскольку врачи носят белое, а большинство больниц — белые. Поскольку большинство художественных изображений религиозных деятелей совершенно бесцветны, белый цвет олицетворяет «добро» и святость. Белый цвет может обозначать чистоту, например чистое постельное белье и чистое белье.Он может представлять мягкость из-за хлопка и облаков. Он может указывать на психическое здоровье из-за белых халатов и униформы, белых стен и т. Д. Белый цвет отлично подходит для обозначения здоровья и чистоты, как показано на оптическом веб-сайте, показанном ниже.
Черный
Черный чаще всего ассоциируется со смертью, особенно в США. Это может означать разложение из-за гниения, основанное на том, как пища распадается и становится черной. Черный может представлять зло, потому что он противоположен белому, который часто представляет добро.Это может означать беспокойство из-за темноты и неизвестности. Большое количество черного на изображении может указывать на депрессию и отчаяние, а также на одиночество. Однако, несмотря на все негативные коннотации, в сочетании с другими цветами, такими как золото, он может олицетворять роскошь. В сочетании с серебристым или серым он может олицетворять изысканность, как на веб-сайте часов, показанном ниже.
Заключение
Дизайнер должен понимать цвет. Все, что вы создаете, должно серьезно и внимательно относиться к цвету.Выбор цвета может существенно повлиять на настроение вашей работы. Правильная комбинация может привлечь внимание и визуально передать нужное сообщение, еще больше проникая в умы ваших зрителей. Эмоциональная сторона дизайна чрезвычайно прибыльна, и если вы не обдумываете тщательно выбор цвета, вы должны это делать впредь. Ваши клиенты увидят лучшие результаты, а ваше сообщение добавит ясности и силы. Цвет так же связан с людьми, как и образы.
Как вы выбираете цвет в своей дизайнерской работе? У вас есть процесс выбора лучших цветов для вашей работы?
Разъяснение дополнительных цветовых схем — изменения подписи
Объяснение дополнительных цветовых схем
Несерьезное руководство по дополнительным цветовым схемам и их использованиюВ этой статье мы объясним, что такое дополнительная цветовая схема и как, когда и где использовать дополнительные цветовые схемы и цветовые палитры в ваших дизайнах, макетах и фотографиях.
Цветовые схемы — это рекомендации, которые помогают нам понять, как цвета работают вместе и взаимодействуют.
Дополнительная цветовая схема — это метод теории цвета, при котором все цвета в вашей палитре берутся только из двух противоположных цветов в цветовом круге. Как следует из названия, эти контрастные цвета приятно дополняют друг друга. Дополнительные цветовые палитры создают контраст и энергию, привнося в пространство ощущение гармонии и баланса.
Если вы фотограф, графический дизайнер или декоратор интерьеров, любой, кто увлечен творчеством, может извлечь выгоду из более глубокого понимания цвета.
В нашем последнем сообщении в блоге мы рассмотрели монохромные цветовые схемы, которые ограничиваются одним цветом для создания связного сказочного эффекта. Дополнительные цветовые схемы добавляют разнообразия и контрастности, сохраняя при этом целостность благодаря цветовой палитре, состоящей только из двух цветов и различных оттенков этого цвета.
Как выбрать дополнительные цвета:
Вы можете найти дополнительные цветовые схемы, посмотрев на цветовое колесо. Выберите цвет, а затем посмотрите на цвет напротив на колесе — это дополнительный цвет.
Цветовой круг — самый простой способ придумать различные дополнительные цветовые комбинации:
Список дополнительных цветов
Вот краткий список дополнительных цветов:
- Красный и голубой
- Оранжевый и небесно-голубой
- Желтый и темно-синий
- Зеленый и фиолетовый
- Бирюзовый и розовый
Советы по использованию дополнительных цветов
Поскольку дополнительные цвета находятся на противоположных концах цветового спектра, они создают очень смелые и контрастные образы.Вот несколько советов по использованию дополнительных цветов:
Для более тонкого эффекта используйте менее насыщенные оттенки цвета.
Это поможет уменьшить контраст и обеспечить более успокаивающий пастельный вид.
Сверхвысокая насыщенность = сверхвысокая энергия.
Более нежные, пастельные цвета более успокаивающие и единообразные:
Выбирайте цвета в зависимости от настроения, которое вы хотите создать.
Всегда начинайте свой выбор цвета с определения настроения и эмоций, которые вы собираетесь вызвать в своей композиции.Хотите, чтобы фотография получилась легкой и воздушной? Выбирайте более яркие пастели. Высокая энергия? Выбирайте насыщенные цвета.
Чтобы узнать больше об эмоциях разных цветов, ознакомьтесь с этой удобной таблицей цветовой психологии:
Примеры дополнительных цветовых схем
Вот 17 прекрасных дополнительных цветовых схем и примеров палитры:
Дополнительные Заключение по цветовым палитрам
Как видите, дополнительные цветовые палитры являются одними из самых эффективных цветовых схем.Надеюсь, эти примеры дополнительных цветовых схем пробудили ваше воображение и показали, как использовать дополнительные цветовые схемы в вашем дизайне, фотографии и творческой жизни.
Если вы нашли это полезным, вы можете сделать мне огромную услугу?
Прикрепите эту статью к одной из своих досок pinterest и помогите другим узнать об использовании различных цветовых схем.
Создайте что-нибудь классное!
— Райан
Хотите узнать больше о цвете? Ознакомьтесь с этими статьями:
Полное руководство [Бесплатная загрузка]
В контент-маркетинге цвет — это эмоциональный сигнал.
В океане контент-маркетинга цвет может помочь вам выделиться.
Это то, что заставляет вашу аудиторию видеть то, что вы хотите, чтобы они видели, чувствовать то, что вы хотите, и делать то, что вы от них хотите. От того, какие оттенки вы выберете, зависит удобство использования и читабельность контента. Это то, что делает понимание психологии цвета настолько важным для успеха вашего контента .
Однако неправильный выбор цвета также может негативно повлиять на воздействие вашего сообщения.Совершите ошибку, и ваш отличный контент и ваш потрясающий призыв к действию будут легко проигнорированы. Даже НАСА заботится о цвете; достаточно, чтобы они предоставляли бесплатные онлайн-ресурсы, чтобы помочь людям, не являющимся дизайнерами, выбрать правильные оттенки.
Прочитав этот пост, вы поймете основы теории цвета и психологии. Кроме того, мы добавили бесплатную шестнадцатеричную цветовую таблицу, чтобы с легкостью подобрать нужные цвета с помощью любого инструмента дизайна.
Готовы стать экспертом? Давайте начнем!
Загрузите сейчас
Plus, присоединяйтесь к нашему списку рассылки, чтобы оставаться в курсе.
Успех! Ваша загрузка должна начаться в ближайшее время. Или вы можете скачать его вручную здесь.
Загрузить сейчас
Начнем с основ теории цвета
Понимание того, как работает цвет, не только для художников, которые целый день окунают руки в краски и пигменты. Любой маркетолог должен понимать основы теории цвета, потому что независимо от того, какой цвет вы используете в своем контенте.
Основной цвет
Основные цвета — это три цвета, составляющие все остальные цвета.Это красный , синий и желтый . Эти три цвета можно использовать для создания следующего уровня цветов, называемого вторичными цветами .
Конечно, когда речь идет об основных цветах, существует множество исключений. Если вы говорите о теории цвета в отношении света, вашими основными цветами будут голубой, пурпурный и желтый. Не забывайте CMYK для печати и RGB для экранов или мониторов. И при смешивании краски имеет значение, какой именно пигмент вы используете, чтобы получить этот красный цвет, чтобы придумать правильный новый цвет.Но давайте будем простыми и будем использовать красный , синий и желтый .
Дополнительный цвет
Дополнительные цвета: фиолетовый , зеленый и оранжевый . Они созданы с использованием основных цветов. Если вы посмотрите на цветовое колесо, вы найдете вторичные цвета между двумя основными цветами.
Таблица цветов:
- красный + синий = фиолетовый
- синий + желтый = зеленый
- красный + желтый = оранжевый
Третичный цвет
Третичные цвета заменяют вторичные цвета на один шаг дальше .Это «двухименные» цвета, такие как красно-фиолетовый , красно-оранжевый , желто-зеленый и т. Д.
Они создаются путем добавления одного основного цвета больше, чем другого, создавая не настоящий вторичный цвет. В конечном итоге он становится ближе к основному цвету.
Чистый цвет
Первичный , вторичный и третичные цвета без добавления белого, черного или третьего цвета являются чистыми (или насыщенными) цветами.Это насыщенные, яркие, жизнерадостные и незапятнанные цвета.
Это цвета детских игрушек, детских садов и летней одежды.
оттенков
Когда к чистому цвету добавляется белый, получается оттенок. Некоторые называют их пастельными цветами. Они светлее и бледнее, чем чистый цвет, и не такие интенсивные.
Диапазон оттенков от чуть более белого до почти белого.
оттенков
Когда черный цвет добавляется к чистому цвету, вы создаете оттенок.Они затемняют и приглушают яркость чистых цветов и варьируются от чуть более темного до почти черного.
тонов
Когда серый (черный + белый) добавляется к чистому цвету, вы создаете оттенок . Вы часто слышите, как люди говорят, что цвет нужно «смягчить», имея в виду, что он слишком интенсивный, и они хотят снизить уровень интенсивности.
Добавление черного и белого в разных количествах к цвету быстро снижает интенсивность.
Завершенное цветовое колесо
Уф! Итак, у нас есть полное цветовое колесо с первичными , вторичными и третичными цветами , плюс их оттенков , оттенков и оттенков .Вы можете увидеть, как все это сочетается друг с другом, на цветовом круге ниже.
Холодные цвета находятся на левой стороне колеса, в синем и зеленом. Все теплые цвета находятся на правой стороне колеса, желтые и красные.
Теперь, когда вы понимаете теорию цвета и цветовое колесо, вы можете целенаправленно использовать цвет в своем контент-маркетинге.
Правильное использование контраста с цветом
Когда дело доходит до цветовой техники, использование контраста особенно важно, и, вероятно, именно он заставит вас больше всего спорить с дизайнером.
Контрастность — это то, как один цвет отличается от другого. Это то, что делает текст или объекты отличными от фона. Высокая контрастность — это когда цвета легко отделяются друг от друга. Низкая контрастность — это когда они этого не делают.
Часто люди предполагают, что разница в цвете — это то, что создает контраст, но это не так. У вас могут быть два совершенно разных цвета, но они не имеют никакого контраста, потому что их тон одинаков. Чтобы проверить контрастность ваших цветов, превратите их в оттенки серого и проверьте их контраст.
Цвета в чистом виде различаются по тому, насколько они светлые и темные.
Например, желтый светлый, а синий — более темный. Желтый и оранжевый мало контрастируют друг с другом, несмотря на то, что они разные цвета. Когда разные цвета имеют одинаковый тон (уровень серого, как вы только что узнали), они также не будут иметь большого контраста. При принятии решения о контрасте недостаточно просто выбрать два разных цвета.
Использование высокой и низкой контрастности
Как правило, высокая контрастность — лучший выбор для важного контента, потому что его легче всего увидеть.Темный на светлом или светлый на темном — это легче всего читать. Это может быть не интересно, но это читается .
Одно предостережение: Если все контрастно, ничего не выделяется, и через некоторое время это утомляет глаза. (Например, подумайте о черных экранах компьютеров с ярко-зеленым текстом.)
Дизайнеры часто предпочитают низкоконтрастные методы. Им нравится делать вещи красивыми, но красивый — не всегда лучший для удобочитаемости. Сходные цветовые комбинации тон в тон очень популярны, и, хотя их тонкость довольно привлекательна, их также трудно читать людям.
Pro Совет: Постарайтесь найти баланс между красивыми цветовыми схемами и удобочитаемостью для оптимальной четкости изображения.
Чтобы использовать похожие цвета и получить желаемый контраст, создает цветовую схему с дополнительными и аналогичными цветами . Это что? Продолжаем читать!
Выбор цветовых комбинаций
Цветовой круг может помочь вам выбрать отличные цветовые комбинации для вашей кнопки призыва к действию, вашей инфографики и всплывающего окна вашей коллекции потенциальных клиентов.
Простые сочетания цветов помогут вам в долгосрочной перспективе.
Исследование, проведенное в Университете Торонто, показало, как люди, использующие Adobe Kuler, выявили, что большинство людей предпочитают простую цветовую комбинацию, которая опирается только на от 2 до 3 любимых цветов .
Людям нравится простота; это облегчает понимание вашего контента, если им не нужно интерпретировать его с помощью множества цветов. И помните, что цвет имеет значение, поэтому каждый цвет добавляет или убирает ваше сообщение.
Слишком много цветов может сбивать с толку. Так как же выбрать эти 2 или 3 цвета? Цветовой круг может помочь.
Вернуться к началу
Использование дополнительных (противоположных) цветов
Дополнительные цветовые комбинации выделяют вещи.
Дополнительные цвета — это «противоположные» цвета. Они противоположны друг другу на цветовом круге, что означает, что им не хватает одного цвета, который им противоположен.
Они противоположны географически и по цвету и создают некое визуальное напряжение, потому что они настолько противоположны друг другу.
Вы даже можете заметить, что некоторые из ваших любимых спортивных команд используют дополнительные цвета. От футбола до хоккея — разные цвета используются для создания отличных цветовых сочетаний.
Синий — противоположность оранжевому.
Красный цвет противоположен зеленому.
Желтый — противоположность фиолетового.
Противоположности притягиваются!
Когда человеческий глаз видит картину, полную различных видов зелени, любой кусочек красного будет удивительно хорошо выделяться.Почему?
Потому что красный цвет противоположен зеленому . Когда глаз смотрит на множество объектов одного цвета, он хочет увидеть противоположное, чтобы визуально прерваться. Использование дополнительных цветов — самый простой способ выделить что-то. Используйте их с осторожностью, чтобы ваш контент не выглядел слишком резким.
Вам не нужно 50% оранжевого и 50% синего, потому что ни один цвет не побеждает, и он вызывает расстройство глаз.
Профессиональный совет: выберите основной цвет в качестве основного, а затем акцентируйте его дополнительным цветом для получения большего соотношения 7: 3.Это обеспечивает красивое сочетание цветов, но также позволяет глазам отвлекаться на противоположный цвет.
Давайте в качестве примера рассмотрим домашнюю страницу CoSchedule. Какие цвета ты видишь?
В основном это синий , но наша самая важная кнопка, кнопка «Начать бесплатно сейчас», — это оранжевый . Оранжевый цвет противоположен синему. В темно-синем море ваши глаза естественным образом заметят оранжевый быстрее, чем любой другой цвет. Мы также позаботились о том, чтобы оранжевая кнопка контрастировала с темно-синей, чтобы сделать ее визуально более заметной.
Осторожно: устранение дальтонизма
Небольшое предупреждение: Красный и зеленый, два дополнительных цвета, представляют собой сложную проблему. Некоторые люди страдают дальтонизмом и не могут различать определенные цвета, а красный и зеленый — обычная проблемная комбинация. Цвета с большим количеством красного и зеленого тоже некачественны. Знаете ли вы, что Facebook синий, потому что Марк Цукерберг дальтоник к красно-зеленому? Он лучше всех видит блюз.
В приведенном выше примере показаны три типа дальтонизма: дейтераноп, протаноп и тританоп.Подобно Марку, который лучше всего видит синий, неудивительно, что синий является одним из самых популярных цветов, поскольку он простирается даже за пределы дальтонизма.
Чтобы избежать дальтонизма при использовании дополнительных цветов, помните, что должен быть высокий контраст. Старайтесь никогда не использовать цвет исключительно как источник информации. По возможности также включайте текст в графики и инфографику.
Высокая контрастность и дополнительный текст гарантируют, что даже при наличии дальтонизма ваши изображения будут удобочитаемыми и приятными для просмотра.
Использование разделенных дополнительных цветов
Если вы хотите использовать три цвета вместо двух, использование дополнительных цветовых схем с разделением цветов — это способ извлечь выгоду из силы дополнительных цветов, но добавить третий цвет в вашу палитру. Чтобы использовать его, вы выберете один цвет в качестве основного цвета, а затем два цвета, смежные с его противоположным цветом.
Например, если мы решили выбрать зеленый в качестве основного цвета, мы будем смотреть на цветовом круге в поисках его дополнительного цвета, красного.Затем посмотрите на два цвета рядом с ним. Теперь у нас есть зеленый, красно-оранжевый и красно-фиолетовый для идеальной дополнительной цветовой схемы.
Разделенная дополнительная цветовая схема не имеет такого же уровня напряженности, как дополнительная цветовая схема, но все же визуально захватывающая для вашего глаза. Это также добавляет разнообразие в вашу цветовую схему, которую можно использовать очень динамично и осмысленно.
Использование аналогичных цветов
Аналогичные цвета располагаются рядом друг с другом на цветовом круге.Они «связаны», своего рода семейство цветов, которое создает приятные и непринужденные визуальные эффекты. Они не дергаются, не противоположны и не конфликтуют. Они также не отличаются друг от друга. Аналогичные цвета могут создавать тонкий и красивый контент, но вам может потребоваться добавить дополнительный цвет, чтобы выделить какой-либо конкретный элемент.
Использование монохроматических цветов
Монохромные цвета — это один цвет с его оттенками, оттенками и тонами. Они даже более мягкие и тонкие, чем аналогичные цвета, поскольку это цветовая палитра, основанная на одном цвете.Монохромные цвета отлично работают в сочетании с одним дополнительным цветом. На веб-сайте CoSchedule мы используем монохромные синие цвета с оранжевым для контента, который хотим привлечь внимание.
Большинство дизайнеров — при использовании дополнительных цветов — объединяют богатую коллекцию монохромных цветов с одним дополнительным цветом.
Использование цветов треугольника, прямоугольника и квадрата
Нетрудно создавать цветовые комбинации, которые расширяют границы легкой силы дополнительных противоположностей и связанных с ними аналогичных и монохроматических палитр.Все, что вам нужно, это треугольник, прямоугольник и квадрат.
Треугольник (триада) — это цветовая комбинация, состоящая из трех цветов, которые равномерно распределены по цветовому кругу.
Прямоугольник (четырехугольник) представляет собой цветовую комбинацию, состоящую из четырех цветов, которые составлены из двух дополнительных пар.
Квадрат похож на палитру прямоугольников, но два набора дополнительных пар — это цвета, равномерно распределенные по кругу.
Эти три комбинации могут быть визуально шумными, если вы не будете осторожны. Лучшее применение — использовать один цвет в качестве доминирующего, а другие — для выделения содержимого. Комбинация треугольников особенно ярка; три — «стабильное» число, и использование трех цветов стабилизирует зрение.
Психология цвета в маркетинге
Цвет — важный инструмент, поскольку он влияет на то, как мы думаем и ведем себя. Цвет указывает нашему глазу, куда смотреть, что делать и как что-то интерпретировать.Он помещает контент в контекст. Это помогает нам решить, что важно, а что нет. Именно поэтому вам, как контент-маркетологу, нужно понимать, что цвета значат для людей.
Несмотря на то, что психология цвета изучалась и анализировалась с течением времени, психологическое воздействие цвета все еще является умеренно субъективным.
Мы не все одинаково реагируем на цвета, поскольку у всех нас есть предыдущий опыт использования цветов из важных событий, культур, людей и воспоминаний. Однако есть несколько общих моментов о том, как люди реагируют на цвет, и это то, что мы собираемся рассмотреть.
Психология цвета красного
Красный — очень мощный, динамичный цвет, который отражает наши физические потребности, будь то проявление привязанности и любви или изображение ужаса, страха и выживания. Красный также является очень энергичным цветом, который может изображать дружелюбие и силу, но также может быть требовательным и проявлять агрессию в зависимости от контекста.
В целом, если вы хотите иметь действительно сильное присутствие или быстро привлечь чье-то внимание, красный цвет — ваш лучший выбор.Просто не забывайте использовать его экономно, чтобы избежать крайне негативных реакций, которые он может так легко разбудить.
Красный обычно встречается: Стоп-сигналы, День святого Валентина и фильмы ужасов.
Психология цвета оранжевого
Оранжевый имеет очень интересное психологическое значение, поскольку он сочетает в себе силу и энергию красного с дружелюбием и весельем желтого. Смесь делает апельсин хорошим представителем физического комфорта в нашем тепле, пище и убежище.(Это даже стимулирует наш аппетит, так что будьте осторожны, если вы голодны!)
Оранжевый также известен как цвет мотивации, придает позитивный настрой и общий жизненный энтузиазм. В целом, оранжевый отлично подходит для обеспечения комфорта в трудные времена и создания ощущения веселья или свободы в ваших визуальных эффектах.
Апельсин обычно встречается: Фрукты, спортивные мероприятия и настольные игры.
Психология цвета желтого
Желтый — это воплощение радости, счастья, бодрости, оптимизма — что угодно.Все, что нравится, почти всегда желтое. Длина волны желтого особенно велика, что делает его одним из самых сильных психологических значений, а также является самым легким для визуального восприятия цветом. (Знаете ли вы, что желтый цвет является первым цветом, на который реагируют младенцы?)
Когда вам нужно поднять кому-то настроение, повысить его уверенность или вдохновение, используйте желтый цвет. Тем не менее, избегайте слишком частого использования желтого, потому что он, как известно, делает нас более критичными, вызывая проблемы с самооценкой, страх или беспокойство.Найдите правильный баланс желтого, который будет мотивировать, а не унижать других.
Желтый цвет часто встречается: Транспортные переходы и знаки, смайлики и витрины.
Психология цвета зеленого
Зеленый — цвет баланса и гармонии. Он дает нам более четкое представление о том, что правильно и что неправильно, поскольку зеленый сочетает в себе баланс как логического, так и эмоционального. Зеленый — один из наиболее часто встречающихся цветов в природе, отражающий жизнь, покой и мир.Это также признак роста, будь то физический объект, такой как растения, или наш доход и богатство.
В целом, если вы хотите изобразить здоровье, отдых и снятие стресса, зеленый — ваш цвет. Хотя у зеленого есть незначительные отрицательные аспекты, такие как чрезмерное владение и материализм, он оказывает более положительное влияние, чем большинство других цветов.
Зеленый обычно встречается: Природа, экономический обмен, магазины товаров для здоровья и рестораны.
Психология цвета синего
Blue известен своим доверием и надежностью.Это надежно, ответственно и душевно успокаивает. Уже по одной этой причине это один из самых любимых цветов во всем мире.
В отличие от красного, синий дает больше психической реакции, чем физической, что позволяет нам расслабиться, успокоиться и подумать о наиболее идеальной ситуации. К сожалению, это также один из последних цветов, который можно увидеть, и при использовании в больших количествах он может восприниматься как далекий, холодный или недружелюбный.
В целом, синий — любимый цвет, который может дать чувство спокойствия и доверия при построении отношений, особенно в маркетинге.
Синий: Тренировочные центры, больницы и спа.
Психология цвета фиолетового
Пурпурный наиболее известен своим воображением и духовностью. Он обладает энергией и силой красного, а также стабильностью и надежностью синего, что делает его идеальным балансом между физическим и духовным. Фиолетовый часто используется, чтобы показать роскошь, верность, отвагу, загадочность и магию.
Это очень интригующий цвет, он успокаивает, но также дает пространство для тайн и новых идей.Вот почему творчество чаще всего ассоциируется с фиолетовым цветом. При использовании пурпурного не используйте его слишком часто, так как он также может вызвать слишком много самоанализа или отвлечения, поскольку мысли начинают гадать.
Фиолетовый обычно встречается: Волшебные шоу, сказки и предметы роскоши.
Психология цвета розового
Pink — более мягкая, менее насыщенная версия красного, создающая чувство сострадания и безусловной любви. Хотя это очень физический цвет, он скорее успокаивает, чем стимулирует, что делает его идеальным цветом для заботы, понимания и воспитания тех, кто в этом нуждается.
Розовый — знак надежды. Также известно, что он очень романтичен, поскольку демонстрирует сочувствие и чувствительность. Если использовать слишком много розового, он может сильно истощить, показать недостаток мощности и даже незрелость. В целом, розовый может стать отличным противовесом красному при правильном использовании.
Розовый обычно встречается: Больные раком, маленькие детские предметы и товары для ванной.
Психология цвета коричневого
Коричневый, возможно, не самый визуально стимулирующий цвет, но является отличным признаком структуры, безопасности и защиты.Будь то семья, друзья или материальное имущество, коричневый цвет предлагает постоянную поддержку.
Это также очень серьезный, простой цвет, который можно использовать там, где черный может быть слишком интенсивным. Недостаток коричневого заключается в том, что это самый безопасный цвет, который может показаться сдержанным, запланированным и скучным. В целом, используйте его при необходимости, но не слишком сильно от него зависите.
Коричневый обычно встречается: Кемпинги, предметы интерьера и кафе.
Психология цвета золота
Золото имеет несколько разных значений в зависимости от вашей культуры.Однако во всем мире золото неизменно олицетворяет некоторые вариации очарования, уверенности, роскоши и сокровища. В нем также может быть элемент дружелюбия, изобилия и процветания, что естественно привлекательно. Однако слишком много золота может показаться эгоистичным, гордым и самодовольным. Подобно коричневому и черному цветам, старайтесь использовать золото более экономно, чтобы выделить, а не быть главной достопримечательностью.
Золото обычно встречается: Роскошные изделия, кольца и трофеи.
Психология цвета черного
Черный — это цвет изысканности, серьезности, контроля и независимости. Хотя его также можно использовать, чтобы показать зло, тайну, депрессию и даже смерть. Черный — очень сдержанный цвет, в котором полностью отсутствует свет, поскольку отсутствуют все цвета. Ему нравится оставаться скрытым, контролировать и быть отделенным от других. По этой причине черный цвет — отличный цвет, обеспечивающий высокую контрастность и удобочитаемость. К сожалению, поскольку это очень яркий цвет, слишком много черного может вызвать печаль и общий негатив, поэтому используйте его экономно и в тексте чаще, чем сами визуальные эффекты.
Черный обычно встречается: Профессиональная одежда, предметы роскоши и лимузины.
Психология цвета белого
Белый — это полный и чистый цвет, который является прекрасным примером чистоты, невинности, чистоты и покоя. Белый цвет также может обозначать новые начинания, обеспечивать чистый лист и дает освежение для новых идей. Поскольку белый цвет имеет равный баланс всех цветов, он может служить примером нескольких значений, причем равенство перевешивает их все.Белый — отличный цвет для простоты, чистоты и создания идей; однако не используйте слишком много белого, так как это может вызвать изоляцию, одиночество и пустоту.
Белый обычно встречается: Свадьбы, фоны веб-сайтов и залы ожидания врачей.
Другие научные открытия по цвету
Яркие цвета
Фабер Биррен, исследователь цвета 20-го века и автор книги Color Psychology And Color Therapy , обнаружил кое-что интересное в общих цветовых группах.
Он обнаружил, что ярких цветов и ярких цветов способствуют активности «больших мышц» , а более мягких и глубоких цветов способствуют умственным и зрительным задачам . Он также обнаружил, что красный стимулирует нашу нервную систему, а синий расслабляет ее. Красный и родственные ему цвета также заставляли людей переоценивать течение времени, в то время как более холодные цвета, такие как зеленый и синий, были наоборот.
Это означает, что:
- Яркие цвета способствуют физической активности, но замедляют течение времени.
- Более холодные и мягкие цвета лучше подходят для умственной деятельности и заставляют время лететь незаметно.
Культурный цвет
Цвет также означает разные вещи в разных культурах. По словам исследователя Джо Хэллока, «эскимосы используют 17 слов для обозначения белого цвета применительно к различным условиям снега, тогда как на северо-западе США их всего 4 или 5».
Каждая культура понимает цвет по-разному. Он играет важную роль в религии, политике, церемониях и искусстве.Культура, в которой находится ваша аудитория, влияет на то, как они понимают более глубокие значения цвета. Даже контекст, в котором вы используете цвет, влияет на значение цвета. Например, в Индии красный цвет означает чистоту, а в США — страсть и особые праздники.
Соединения слов с цветом
В ходе опроса людей просили выбрать цвет, который они ассоциируют с определенными словами.
- Доверие: Большинство выбрали синий цвет (34%), за ним следуют белый (21%) и зеленый (11%)
- Безопасность: Синий вышел на первое место (28%), за ним следуют черный (16%) и зеленый (12%)
- Скорость: Красный был подавляющим фаворитом (76%)
- Дешевизна: На первом месте оранжевый (26%), затем желтый (22%) и коричневый (13%)
- Высокое качество: Черный был явным победителем (43%), затем синий (20%)
- High Tech: Он был разделен почти поровну: черный был лучшим выбором (26%), а синий и серый вторым (оба 23%)
- Надежность: Синий был лучшим выбором (43%), за ним следовал черный (24%)
- Смелость: Большинство выбрали фиолетовый (29%), затем красный (28%) и, наконец, синий (22%)
- Страх / Террор: Первым идет красный (41%), затем черный (38%)
- Fun: Оранжевый был лучшим выбором (28%), за ним следовал желтый (26%), а затем фиолетовый (17%)
Синий цвет явно нравится людям, но кроме этого мало что можно сказать.
В зависимости от контекста остальной части вашего контента черный может означать высокое качество и доверие или может означать страх и ужас. Он не может сделать это сам по себе, но в окружении вашего контента выбор цвета может на ступеньку поднять ваше предполагаемое значение.
Предпочтительные цвета по полу
Обобщая результаты многих исследований, блог Kissmetrics опубликовал отличную инфографику о том, как мужчины и женщины по-разному реагируют на цвет. У мужчин и женщин разные цветовые предпочтения.
Согласно блогу Kissmetrics и Hallock:
- Синий цвет предпочитают как мужчины (57%), так и женщины (35%), хотя мужчины предпочитают его больше.
- Мужчинам больше всего не нравится коричневый цвет, а женщинам — оранжевый.
- Нелюбимые цвета также считались «дешевыми».
- Мужчины лучше переносят ахроматические цвета (т. Е. Оттенки серого).
- Женщины предпочитали оттенки, а мужчины предпочитали чистые или затемненные цвета.
- Большинство мужчин (56%) и женщин (76%) в целом предпочитали холодные цвета.
- Оранжевый и желтый становятся все менее популярными по мере того, как оба пола становятся старше.
Как правило, женщины видят больше цветов, чем мужчины. Они более осведомлены о небольших цветовых различиях в пределах цветовой гаммы.
Это может объяснить, почему мужчины просто называют цвет синим … синим. Женщины же видят лазурный, небесный, бирюзовый, бирюзовый и все виды синего. Возможно, это сочетание способности визуально видеть больше различий и признания этого достойным более конкретного названия.Возможно, мужчины лучше переносят как бесцветную, так и яркую цветовую палитру, потому что они не так чувствительны к природе и нюансам цвета, как кажется женщинам.
Что это значит для вас?
Ну, ваша аудитория в основном мужчины или женщины? Какого они возраста? Привлекают ли цвета, которые вы используете в своем контент-маркетинге, эту аудиторию или отталкивают? Если ваша аудитория, в частности, женщины, вы должны тщательно выбирать цвета, которые не будут слишком хриплыми. Если вы продаете предметы роскоши, вам следует избегать расцветок, которые считаются дешевыми.
Цвета настроения и эмоции (инфографика)
Существует несколько обобщенных представлений о том, что определенные цвета часто означают для большого количества людей, причем каждый цвет имеет связанные с ним отрицательные и положительные эмоции.
Цвет и узнаваемость бренда
То, как люди ведут себя, когда видят цвет, напрямую влияет на ваши конверсии. Они нажмут кнопку на вашем призыве к действию? Будут ли они читать вашу всплывающую картинку? Заметят ли они вашу подписку по электронной почте?
По данным Института исследований цвета, люди оценивают ваш контент за 90 секунд или меньше .И до 90% этого суждения за такой короткий промежуток времени зависит от цветов, которые они видят. Блогер Нил Патель дает дополнительное доказательство того, как цвета влияют на ваш коэффициент конверсии, показывая, что 85% потребителей принимают решение о покупке на цвете, а полноцветная реклама в журналах узнается на 26% чаще, чем простая старая черно-белая реклама.
Фактически, цвет помогает людям узнавать ваш бренд на 80%. Важно тщательно выбирать цвет и придерживаться его.
Когда дело доходит до того, чтобы заставить людей нажать кнопку или зарегистрироваться, вопрос не в том, какой цвет является волшебным и заставляет это происходить постоянно.Это вопрос пассивных и активных цветов, высоких и низких контрастов и противоположностей, как в нашем примере CoSchedule, где оранжевая кнопка выделялась из синего.
И вопрос в том, какой цвет лучше всего подходит для вас.
Тестирование ваших лучших цветов: пример из практики CoSchedule
Сочетание оранжевого и синего цветов — мощное сочетание. Это довольно безопасно в отношении дальтонизма и неоднократно получает положительные оценки людей как комбинацию.
Но достаточно ли просто выбрать отличную комбинацию?
Вовсе нет; вам нужно знать, как использовать эти цвета по отдельности.Давайте посмотрим на CoSchedule и наши рекламные акции в Facebook в качестве примера. За последний год мы создали несколько дизайнов, некоторые с синим фоном, а другие с оранжевым фоном.
Рекламные акции с оранжевым фоном постоянно повышали вероятность нажатия людьми на , чем у людей с синим фоном! Хотя это имело смысл. Подумайте о Facebook. Это преимущественно синяя сеть, поэтому наше оранжевое изображение выделялось больше, чем синее.
Это не означает, что вы должны использовать оранжевый цвет.Это означает, что мы протестировали наши два цвета и обнаружили, что оранжевый работает лучше всего.
Это означает, что мы протестировали два наших цвета и обнаружили, что оранжевый работает лучше всего. для нас на Facebook. Он может даже отличаться от социальной сети к социальной сети, поэтому убедитесь, что вы проводите собственное тестирование.
То, что работало в Facebook, может отличаться от Twitter. Вам нужно самостоятельно выяснить, совпадает ли ваша красная кнопка с зеленой кнопкой (как обнаружил Hubspot). Цвет остальной части страницы, вашего контента и объектов размещения будет отличать ваши результаты от того, что обнаружил кто-то другой.
Теперь вы эксперт по психологии цвета!
Цвет вообще интересно изучать как с теоретической, так и с психологической точки зрения.
От Ньютона, Гете, Иттена, Геринга, Юнга-Гельмгольца, Биррена или Мюллера (да, на протяжении всей истории было много теорий о цвете) скромный цветовой круг рассматривался и пересматривался снова и снова. Цвет влияет на нас, и наше поведение изучается неоднократно.
Когда дело доходит до выбора цвета, необходимо протестировать. Вы не можете знать, как ваша аудитория отреагирует на ваши цвета в вашем контенте и макете, не создав продуманные A / B-тесты, чтобы определить, какие цветовые комбинации и места размещения генерируют наибольшее количество потенциальных клиентов и трафика в вашем контенте.
Более ранний черновик этого сообщения был написан и создан Джули Нейдлингер. Последний раз он был обновлен 29 августа 2018 г., автор: Ashton Hauff .
29 августа 2018
Что такое цветовая схема: определения, типы и примеры
Из этой подробной статьи вы узнаете все, что вам нужно знать о цветовых схемах и о том, как применять их в своем следующем дизайнерском проекте.
Цветовая схема состоит из комбинации цветов, используемых в различных областях дизайна, от изобразительного искусства до дизайна интерьера и графического дизайна. Каждая цветовая схема состоит из одного или нескольких из двенадцати цветов, представленных на цветовом круге. Комбинируя разные цвета друг с другом, вы можете создавать бесконечные цветовые палитры для использования в любой композиции. Различные цветовые комбинации вызывают разные настроения или тона, используя теорию цвета и психологию цвета.
Цветовое колесо через picoStudio.
Придумывание цветовой палитры для вашей работы может быть утомительным и отнимать много времени. К счастью, вам не нужно часами сидеть, пробуя каждую цветовую комбинацию, чтобы найти ту, которая хорошо смотрится. Вы можете использовать проверенные цветовые схемы, чтобы найти комбинацию, которая работает, или вы можете использовать этот инструмент цветовой схемы и выбрать из огромного диапазона оттенков и найти его монохроматические, дополнительные, аналогичные или триадные аналоги.
Прочтите, чтобы узнать об основных цветовых схемах ниже, а также найдите несколько советов о том, как максимально использовать каждую цветовую схему.
Монохроматическая цветовая схема
Монохроматические цветовые схемы фокусируются на одном цвете, часто с использованием вариаций этого оттенка за счет включения оттенков, тонов и оттенков. Добавляя оттенки белого, серого или черного, этот единственный цвет расширяется до всей палитры с различными значениями. Эти оттенки, тона и оттенки создают блики и тени, чтобы украсить в остальном плоскую цветовую палитру.
Эта цветовая схема чрезвычайно универсальна и приятна для глаз.Использование множества оттенков в дизайне часто может привести к конфликту цветов и затруднить внешний вид дизайна; контрастные цветовые вариации одного оттенка помогают упростить дизайн, не делая его слишком плоским. На приведенной ниже иллюстрации объединение более темных оранжевых и коричневых оттенков обеспечивает визуальный интерес, сохраняя при этом минимальную общую цветовую схему.
https://www.instagram.com/p/Bvox_D2l1cS/
Монохромные цветовые схемы также набирают популярность из-за роста минимализма во всех аспектах дизайна, от дизайна интерьера до дизайна упаковки и дизайна веб-сайтов.Эта цветовая схема также предоставляет достаточно места для содержания или важной информации на веб-сайтах или в рекламных объявлениях.
Вектор через Дарко 1981.
Монохромная палитра не означает, что выбор цвета должен быть скучным или ожидаемым; выбор цвета просто должен работать в контексте бренда или дизайна. Используя эту цветовую схему, убедитесь, что вы знаете психологию основного цвета и то, как он влияет на тон и настроение продукта или дизайна. Поскольку обычно есть только один оттенок, на котором нужно сосредоточиться, очень важно включить элементы контраста, чтобы направлять взгляд на всем протяжении.Использование цветовой палитры с одинаковыми оттенками сделает ваш дизайн плоским и одномерным.
Дополнительная цветовая схема
Дополнительные цвета существуют на противоположных сторонах цветового круга; один цвет обычно является основным, а другой — второстепенным. Основными дополнительными цветами обычно являются синий и оранжевый, красный и зеленый, желтый и фиолетовый.
Цвета, расположенные напротив друг друга на цветовом круге, обычно обеспечивают высокий контраст в сочетании друг с другом.При полной насыщенности дополнительные оттенки могут быть слишком интенсивными для зрителя. Чтобы снизить интенсивность, добавьте оттенки, тона и оттенки, чтобы расширить палитру, как мы это сделали с монохроматической цветовой схемой. Например, в представленном ниже дизайне бренда Rico Rico используются более светлые и темные оттенки оранжевого и синего, чтобы дополнительная палитра была удобнее для глаз.
https://www.instagram.com/p/BU8wsjXA_Wo/
Если все сделано успешно, дополнительные палитры могут оказать огромное влияние на дизайн.Сочетание теплого и холодного оттенков создает богатый и привлекательный контраст. Поначалу использование дополнительных схем может быть непосильным; применяйте метод проб и ошибок и экспериментируйте с различными палитрами. Используйте этот практичный инструмент, чтобы подобрать цвета для вашей следующей цветовой палитры.
Аналогичная цветовая схема
Аналогичные цвета состоят из группы из трех цветов, граничащих друг с другом в цветовом круге. Эта цветовая схема начинается с базового оттенка и расширяется двумя соседними оттенками.Слово «аналогичный» означает близкое родство, поэтому сочетание этих оттенков имеет гармоничное обращение, подобное монохроматическим цветовым схемам.
Эти палитры, как известно, приятны для глаз, поэтому, если вы не уверены, какую цветовую схему использовать в своем следующем проекте, аналогичная цветовая палитра вас никогда не разочарует. Выбирая аналогичные группы для своего проекта, держите свою палитру основанной, используя вместе исключительно холодные или теплые цвета.
https: // www.instagram.com/p/Bwq1rFWjm83/
Если вам нужно вдохновение в цвете, оглянитесь вокруг. Аналогичные палитры обычно встречаются в природе: от сочных закатов до соблазнительных птичьих перьев и завораживающих океанов, дающих вам ощущение спокойствия и умиротворения. Например, этот дизайн визитной карточки для Talkfest, представленный выше, включает красные, розовые и оранжевые оттенки, что придает дизайну качество заката.
Цветовая схема Triadic
Триада состоит из трех цветов, которые расположены на равном расстоянии друг от друга на цветовом круге, образуя треугольник, как показано ниже.Триадные цветовые схемы могут включать три основных, вторичных или третичных цвета. Общие триадные палитры состоят из синего, красного и желтого или фиолетового, зеленого и оранжевого цветов.
Большинство триадных палитр яркие, и их трудно сбалансировать. Назначьте один базовый оттенок, а затем используйте остальные оттенки в качестве цветов акцента. Когда все цвета в триадной схеме используются одинаково, каждый оттенок часто борется за внимание. Хороший способ предотвратить столкновение цветов — установить иерархию цветов в композиции.
https://www.instagram.com/p/BrD2s03lkRl/
Как и в случае с другими цветовыми схемами, избегайте использования всех трех оттенков в их полностью насыщенном состоянии. Добавьте оттенки белого, серого или черного, чтобы смягчить яркость и расширить палитру.
Схема нейтральных цветов
Нейтральные цветовые палитры недавно получили распространение во всех областях дизайна. Популярная цветовая схема обычно состоит из ахроматических оттенков (белого, серого и черного), а также почти нейтральных (бежевых, коричневых, коричневых и других темных оттенков).У всех нейтральных цветов есть одна общая черта: они обычно обесцвечиваются с помощью оттенков, тонов и оттенков.
Нейтральные оттенки взяты из Shutterstock Color Tool.
Эта цветовая схема подходит для различных приложений и сред; Нейтральная эстетика нашла свое место в дизайне брендов, канцелярских принадлежностях, декоре интерьера и в социальных сетях. Прелесть этой цветовой схемы в том, что сложно переборщить с цветами, но, как правило, старайтесь придерживаться четырех или менее оттенков.
Подобно монохроматическим цветовым схемам, нейтральные палитры вызывают чувство спокойствия и безмятежности. Ненасыщенные тона приятны глазу и не вписываются в конкретный тренд.
Изображение на обложке — Бернд Шмидт.
Хотите узнать больше о мире цвета? Ознакомьтесь с этими статьями:
.


