Цветовые контрасты | LOOKCOLOR
Цветовые контрасты — это типы сочетания цветов и степень их выразительности. Существует 7 типов. Как их променивать? Фото
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой. Дорогие, дизайнерские вещи на фоне развален смотрятся еще более богатыми.
В сочетании цветов действует такой же принцип, в общей сложности различают 7 вариантов контраста:
1 Контраст по тону — это сочетание разных цветов. Его построение основано на теории цветового круга Иттена, где описаны самые удачные комбинации и метод их создания с помощью геометрических манипуляций. Часто к этому типу присоединяются другие контрасты, например, световой, тепловой и т. д. (см. ниже)
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание.
2 Контраст светлого и темного. Светлые оттенки и темные создают ощущение свето-тени. Такую разницу легко улавливает глаз. Основной характеристикой в нем будет — четкость линий на границе светлых и темных тонов. В той или иной мере светло-темный контраст присутствует практически в каждом сочетании, однако он может быть резким или приглушённым. О его отсутствие можно сказать только в том случае, если комбинацию можно перевести в серый и граница цветов будет неразличима.
Сочетания построенные по этому типу могут внести определенность в образ или композицию. За счет этого эффекта можно достичь объемности, реалистичности изображения. Он легко воспринимается, распознается, поэтому и считается одним из самых привлекательных.
3 Контраст холодного и теплого основан на разнице «тормозящих» и возбуждающих оттенков и нашему желанию достичь покоя. Теплые и холодные цвета вместе создают гармонию целостности, хотя, как и в любом контрасте противоположности усиливают друг друга: холодный рядом с теплым становится еще более ледяным, а теплый — горячим.
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
4 Контраст дополнительных цветов — это сочетание цветов, волны которых в сумме дают серый спектр. Если смешать краски двух дополнительных цветов, то мы получим грязный, коричневый оттенок. Такие противоположные цвета — самая яркая комбинация из контрастов по тону. Найти дополнительную пару можно на цветовом круге Иттена: тона, которые находятся друг напротив друга будут иметь искомые свойства.
Этот контраст так же стремится к стабильности, как и тепло-холодный (кстати, он всегда присутствует в дополнительной паре), но если разница по температуре создает «движение», то данная пара достигает стабильности. Поэтому эти сочетания редко используется в повседневности, так как впечатление от него может быть слишком ярким.
А вот в живописи этот инструмент весьма уместен.
5 Симультанный контраст – его не существует вне нашего восприятия. Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Проверьте это сами: если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет голубой оттенок;
на красном – зеленый;
на фиолетовом – желтоватый.
6 Контраст по насыщенности называют сочетание бледных и ярких оттенков. Он может быть составлен из оттенков одного тона, один из которых будут выделятся, как бы светится на фоне остальных. Чем насыщенней оттенок, тем ближе он к спектральному цвету. Однако, на фоне бледных тонов, даже просто выраженный средний тон — будут выделяться.
Контраст по насыщенности присутствует не только в одной гамме, это может быть и сочетание разных оттенков среди которых есть такой, который приковывает к себе внимание.
Этот контраст можно отнести к акцентирующему. Он может быть очень ярким, а может быть умеренным. Его используют в создании и подборе различных аксессуаров.
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики. Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Контраст по цвету (Контраст цветовых сопоставлений). Конспект И. Иттен «Искусство цвета»
Контраст по цвету (Контраст цветовых сопоставлений). Конспект книги И. Иттен «Искусство цвета»
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте:
-большой-маленький,
-белый-чёрный,
-холодный-тёплый в своих крайних проявлениях.
Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
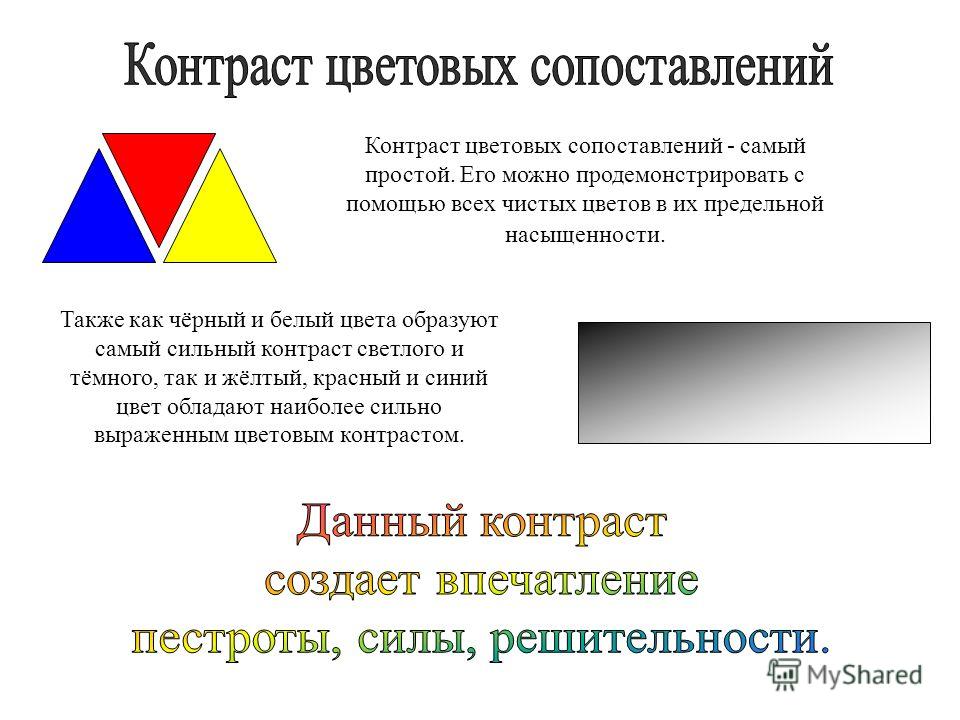
Контраст по цвету ( цвет к цвету) это сочетание любых чистых цветов в их предельной насыщенности.
Для создания контраста по цвету нужно, по крайней мере, три чистых и достаточно удаленных друг от друга цвета.
Яркие цвета, полученные без помощи черной или белой красок, называются чистыми цветами. Желтый, красный, голубой и зеленый — это чистые цвета. Цвета, полученные при смешении чистых цветов с черным цветом, называются цветными тенями. Темно-коричневый цвет — это цветная тень. Цвета полученные при смешении их с белым цветом, называются оттенками. Розовый цвет, цвет слоновой кости — это оттенки.
Самый сильный контраст по цвету дают три основные цвета: красный, синий и желтый.
Данный контраст создает впечатление пестроты, силы, решительности.
Контраст по цвету дает ощущение особой пестроты жизни, порожденной стихийной силой. Незатемненные цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
Интенсивность контраста по цвету всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трех. Так, оранжевый, зеленый, фиолетовый по своей контрастности уже гораздо слабее, чем желтый, красный и синий, а воздействие цветов третьего порядка еще менее явно ( см. Двенадцатичастный цветовой круг).
Контраст по цвету позволяет, осветляя и затемняя выбранные цвета, получить множество совершенно различных сочетаний. Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника.
Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и черного цвета в палитру зависит от темы и индивидуальных предпочтений художника.
Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах – лишь для того, чтобы подчеркнуть качества главного цвета. Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы.
Подчеркивая какой-то один цвет, мы усиливаем общую выразительность работы.
Для этого абзаца мне показалась подходящей картина Дега. Сияния этого Божественного синего усилено прозрачным белым, черным и теплым рыжим (по материалам лекции Л. М. Поповой).
На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры.
Стефан Лохнер, Фра Анжелико, Боттичели и другие художники строили свои картины, используя прежде всего принцип контраста по цвету.
Фра Анжелико
Фра Анжелико, фрагмент
Боттичели
Может быть, самым замечательным примером проявления смыслового начала данных контрастных отношений является работа Грюневальда «Воскресение Христа», поскольку здесь они передают ощущение некой всеобъемлющей вселенской выразительности.
Грюневальд «Воскресение Христа»
В картине Боттичелли «Положение во гроб» цветовые контрасты, на которых построена картина, дают художнику возможность показать захватывающее величие этой сцены. Её общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Боттичелли «Положение во гроб»
Следует признать, что выразительные возможности каждого отдельного цветового контраста могут проявляться самыми различными способами. С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отноше-ний. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
или
Матисс, портрет «Янтарное ожерелье»
Матисс
Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах.
Кандинский
Франц Марк
Август Маке
Из огромного числа возможных примеров мной были выбраны следующие произведения: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж, Националь-ная библиотека; «Коронация Марии» Е.Шаронтона, XV век, Вильнев-лез-Авиньон; «Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга, 1410 г. , Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, Собрание Марта Стама.
, Шантийи, Музей Конде; «Композиция 1928» Пита Мондриана, Собрание Марта Стама.
«Коронация Марии» Е.Шаронтон
«Прогулка в майский день» из «Богатейшего часослова герцога Беррийского» Поля Лимбурга
«Композиция 1928» Пита Мондриана
Posted via LiveJournal app for iPad.
7 цветовых контрастов. Контраст дополнительных цветов
Привет. В своей книге «Искусство цвета» Иттен Иоханнес описал 7 цветовых контрастов:
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.
Здесь речь пойдет о четвертом контрасте. Далее приведен конспект из книги «Искусство цвета».
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
- жёлтый — фиолетовый
- жёлто-оранжевый — сине-фиолетовый
- оранжевый — синий
- красно-оранжевый — сине-зелёный
- красный — зелёный
- красно-фиолетовый — жёлто-зелёный.
Если мы проанализируем эти пары дополнительных цветов, то найдём, что в них всегда присутствуют все три основных цвета: жёлтый, красный и синий:
- жёлтый — фиолетовый = жёлтый, красный + синий;
- синий — оранжевый — синий, жёлтый + красный;
- красный — зелёный = красный, жёлтый + синий.
Подобно тому, как смесь жёлтого, красного и синего даёт серый, так и смесь двух дополнительных цветов также превращается в вариант серого цвета. Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой гармоничности композиции, потому что при его соблюдении в глазах создаётся ощущение полного равновесия.
Дополнительные цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями.
При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями.
Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого.
Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведём несколько следующих упражнений.
На рисунках 23…28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными.
Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными.
Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
Во многих картинах, построенных на контрастах дополнительных цветов, эти цвета используются не только в их собственно контрастных качествах, но и составляют основу смесей, которые, наоборот, служат средством тонального выравнивания произведений.
Природа весьма часто демонстрирует нам подобное цветовое смешение. Его можно видеть на стеблях и листьях кустов красных роз пока ещё не распустились бутоны. Красный цвет будущих роз смешивается здесь с зелёным цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
Красный цвет будущих роз смешивается здесь с зелёным цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
С помощью двух дополнительных цветов можно получить особенно красивые серые тона. Старые мастера добивались столь цветного серого тона, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета.
Пуантилисты добивались цветного серого тона другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Примерами использования контраста дополнительных цветов могут служить следующие картины:
«Мадонна канцлера Ролена» Ян ван Эйка (1390—1441), Париж, Лувр; работа Поля Сезанна «Гора Сен-Виктор», Филадельфия, Музей искусства.
И напоследок ролик об оптических иллюзиях.
Желаю удачи
7 цветовых контрастов. Контраст цветовых сопоставлений
Привет. Собственно, этот пост является продолжением предыдущего, продолжением исследования цвета по страницам книги Иттена Иоханнеса «Искусство цвета». За свою практику Иттен нашел и описан 7 цветовых контрастов.
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.
Здесь речь пойдет о первом контрасте:
Контраст цветовых сопоставлений
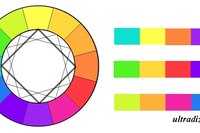
Контраст цветовых сопоставлений — самый простой из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Также как чёрный и белый цвета образуют самый сильный контраст светлого и тёмного, так и жёлтый, красный и синий цвет обладают наиболее сильно выраженным цветовым контрастом (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
При изменении яркости цвета цветовой контраст получает множество совершенно новых выразительных качеств (рис. 7). Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и чёрного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. Незатемнённые цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры. Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования. Может быть, самым замечательным примером проявления смыслового начала данных контрастных отношений является работа Грюневальда «Воскресение Христа», поскольку здесь они передают ощущение некой всеобъемлющей вселенской выразительности.
Маттиас Грюневальд «Воскресение Христа» фрагмент
Следует признать, что выразительные возможности каждого отдельного цветового контраста могут проявляться самыми различными способами. С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа.
Анри Маттис «Янтарное ожерелье
«Пит Мондриан
Первый цветовой контраст в системе цветовых контрастов по определению Иттена используют и художники костюма. Ив Сен Лоран, вдохновленный полотнами Мондриана, в 1965 году представил целую коллекцию платьев, которые тут же получили название «мондриановские».
На мой взгляд, четкая крупная графика и яркий цветовой контраст — очень динамично. Это привлекает, многим понятно и поэтому нравится.
Мне очень понравились эти туфли
Кстати сказать, Пит Мондриан вдохновил своими картинами многих людей в совершенно разных областях. Существует язык программирования Piet, который использует разноцветные изображения в качестве программ. Программа на Piet выглядит как постживописная абстракция. Широкого распространения, правда, этот язык не получил.
На рисунке слева «Hello World» на языке Piet. Странно, что программистам не нравится.
Это так же Ив Сен Лоран
Пальто от японского модельера Кензо
Вот такой он, один из семи цветовых контрастов. И мы с вами тоже вполне можем использовать его в своем костюме. Что сложного одеть на себя одновременно синий — красный — желтый. К примеру вот так
Очень даже грамотное сочетание с цветовой точки зрения.
Цветовой контраст вполне может быть и не таким ярким. Смещая цвета по цветовому кругу от самых насыщенных, получаем более сдержанные цветовые контрасты.
На этом все. Желаю удачи и приятного дня.
Цветовые контрасты
Для целенаправленного использования цветов в индустрии моды как дизайнер, так и стилист должны быть знакомы с эмоциональным воздействием отдельных цветов и их сочетаний на психику человека.
Воздействие определенного цвета всегда следует рассматривать в контрасте с его окружением. Оно связано с интенсивностью цвета, его оттенком, степенью светлоты или темноты, размером цветовых пятен. Существенную роль также играет фактура материала, так как от нее зависят поглощение и отражение цвета.
Цветовые сочетания могут оказывать гармонизирующее воздействие или контраст.
Гармония означает созвучие. Под гармонической цветовой комбинацией в модной индустрии подразумевается сочетание цветов, имеющих один и тот же основной тон.
Под цветовым контрастом подразумевается сочетание цветов, которые по оттенку, насыщенности или степени светлоты противоположны или четко разделяются. Сочетание контрастных цветов может усилить или смягчить воздействие отдельного цвета.
Иоганнес Иттен в своей теории выделяет семь различных цветовых контрастов:
— контраст цветового сопоставления
— контраст светлого и темного
— контраст холодного и теплого
— контраст дополнительных цветов
— симультанный контраст
— контраст по насыщенности
— контраст по площади цветовых пятен
Контраст цветового сопоставления
При сочетании не менее трех чистых, насыщенных цветов возникает интенсивный, яркий, напряженный и однозначный цветовой эффект.
Самый сильный эффект контраста создается при использовании основных цветов- красный, синий, желтый и однозначный цветовой эффект, более слабый цветовой эффект контраста- при использовании оранжевого, зеленого и фиолетового цветов.
Сочетания с белым ослабляет яркость отдельных цветов, сочетания с черным усиливает ее.
Контраст светлого и темного
При сочетании цветов с различной степенью светлого и темного оттенка можно выделять важные детали, т. е. визуально приблизить главное в рисунке с помощью светлых тонов и отдалить или приглушить второстепенные детали с помощью темных цветов. Возникает эффект света и тени.
Самый сильный и резкий контраст светлого и темного достигается сочетанием белого и черного. Эффект контраста хроматических цветов зависит от яркости отдельных цветов. Максимальный контраст светлого и темного достигается путем сочетания желтого с фиолетовым.
При осветлении и затемнении хроматические цвета теряют свою насыщенность, в результате можно получить более мягкие контрасты.
Контраст холодного и теплого
Цвета, в которых содержится желтый цвет, создает более теплое ощущение. Обычно желтый, желто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть теплыми, самым теплым воспринимается красно-оранжевый цвет.
Цвета, в которых содержится синий, создают более холодное ощущения. Желто-зеленый, зеленый, синий, сине-зеленый, сине-фиолетовый и фиолетовый – холодными, самым холодным – синие-зеленый.
Промежуточные же цвета, расположенные между ними, могут быть холодными и теплыми только в зависимости от того контрастируют ли они с более теплыми или холодными цветами.
Контраст дополнительных цветов
Под дополнительными цветами подразумевается два световых луча, при смешении которых получается белый свет, или два пигмента, которые при смешении дают серо-черный цвет. Дополнительные цвета располагаются друг против друга в цветовом круге и поэтому их так же называют противоположными цветами.
Дополнительные цвета взаимно повышают интенсивность друг друга и одновременно образуют сильный напряженный контраст. Каждый цвет имеет лишь один другой цвет, который является по отношению к нему дополнительным.
Пары дополнительных цветов двенадцатичастного цветового круга:
желтый-фиолетовый; красно-зеленый; синий-оранжевый;
желто-оранжевый=сине-фиолетовый; красно-оранжевый=сине-зеленый; красно-фиолетовый=желто-зеленый.
Каждая пара дополнительных цветов обладает и другими особенностями:
пара желтый и фиолетовый-это самый сильный контраст светлого и темного;
красно-оранжевый и сине-зеленый – это чрезвычайно сильный контраст теплого и холодного.
Симультанный контраст
В дополнение к имеющемуся цвету, глаз всегда одновременно (симультанно) требует проявления противоположного или дополнительного цвета. Если его нет в наличии, то симультанно порождает его сам. Это означает, симультанно порожденные цвета объективно отсутствуют в реальности, они лишь возникают как ощущение.
Если поместить маленький серый участок на фоне чистого цвета с той же светлотой, которая фиксируется глазом, возникает симультанный эффект, и каждый из этих серых квадратов начинает приобретать оттенок цвета-дополнительного к основному большого квадрата.
Контраст по насыщенности
Наряду с чистыми, четкими, интенсивными оттенками цвета различают противоположные им: приглушенные, размытые, светлые или темные оттенки цвета.
Контраст по насыщенности в чистом виде возникает при сочетании четкого и приглушенного оттенка одного цвета. Интенсивность чистого цвета в этом случае повышается. Возникает напряжение между яростью и матовостью, активностью и пассивностью.
При сочетании приглушенных и четких оттенков различных цветов приглушенные цвета утрачивают свою интенсивность.
Контраст по площади цветовых пятен
Эффект, производимый цветом, обуславливают два фактора: степень светлоты и размер цветовой поверхности. Контраст по площади цветовых пятен связан с отношением размеров цветных поверхностей. Цвета высокой яркости нуждаются в меньшей поверхности для развития силы воздействия, чем цвета более низкой яркости.
Гетте установил для основных цветов следующее показатели по степени светлоты:
желтый=9; оранжевый=8; красный=6; фиолетовый=3; синий=4; зеленый=6
Гармоничное соотношение пятен для пар дополнительных находятся в обратной пропорции к своей степени светлоты:
Желтый-фиолетовый; красный-зеленый; синий-оранжевый
соотношение по светлоте:
9:3 (3:1) 6:6 (1:1) 4:8 (1:2)
соотношение по площади:
3:9 (1:3) 6:6 (1:1) 8:4 (2:1)
Соответственно, можно определить уравновешенные соотношения (пропорции) других пар цветов. Гармонизированные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармоничному составленным цветовым пятнам.
___________________________________________________
Используемая литература: «Эскиз и рисунок», том 2, Библиотека журнала «Ателье», Издательский дом «ЭДИПРЕСС-КОНЛИГА» Москва, 2011; Иоханнес Иттен, Искусство цвета, 10-е издание Москва, Издатель Дмитрий Аронов, 2015.
подробно о 6 видах контрастных противопоставлений
Все знают пословицу «Встречают по одежке, провожают по уму». В случае с дизайном и вообще всем, где есть визуальная составляющая, «одежка» – это цвет и композиция, первое впечатление от проекта. С цветами сейчас нет проблем – цифровые инструменты подарили миллионы оттенков и вариаций, Pantone выпускает новые цвета без остановки.
Создать правильную палитру цветов для проекта гораздо сложнее, чем кажется. Нужно учесть массу нюансов, о которых часто многие даже не задумываются. Понять, какие цвета сочетаются, а какие лучше никогда не объединять, поможет теория цвета. Она включает в себя множество определений, концепций и дизайнерских приложений – достаточно, чтобы заполнить несколько энциклопедий. Чтобы вы не запутались, мы разберем самые важные понятия. В этом поможет книга «Искусство цвета» Иттена Иоханнеса.
Глаза и мозг способны чётко различать цвета только благодаря контексту — то есть контрастам и сравнениям. Цвет очень легко может обрести новые характеристики, измениться, стать не чистым, стопроцентным цветом. Не секрет, что на чёрном фоне белый квадрат выглядит крупнее, чем такой же квадрат на белом. Белый цвет имеет способность расширяться, выходить за рамки, между тем как чёрный сокращает размеры.
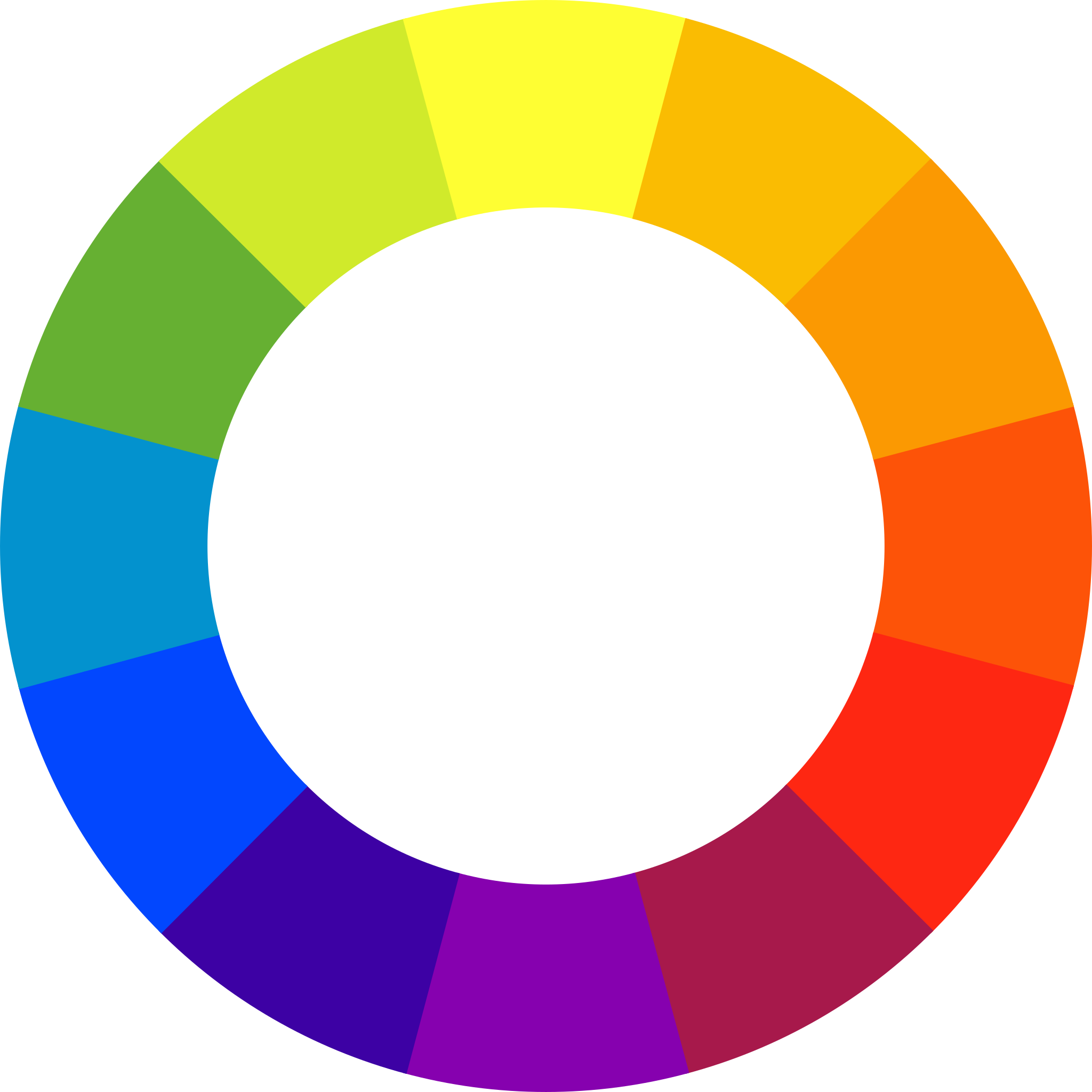
Для постижения азов цветового конструирования автор советует создать двенадцатичастный цветовой круг, опорными точками которого являются жёлтый, синий и красный цвета. Это — цвета первого порядка, и располагаются они по определенным законам. Иттен помещает их в равностороннем треугольнике таким образом, чтобы жёлтый цвет занимал крайнюю верхнюю позицию, синий — внизу слева, а красный — внизу справа. На следующем этапе треугольник вмещается в круг и на основе последнего строится шестиугольник. Для того чтобы получить цвета второго порядка, нужно вписать в треугольники три смешанных цвета, которые мы получаем с помощью взаимодействия двух основных цветов. Таким образом, получаем уравнение:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый
Цвета третьего уровня можно воссоздать совмещением в свободных «коморках» тонов соответственно первого и второго уровней:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый и т.д.
Итак, благодаря нехитрым манипуляциям создается правильный цветовой круг из двенадцати цветов, в котором царствует четкая иерархия. Каждый элемент занимает постоянное место, а их соединение имеет тот же вид, что и естественный спектр.
Кроме того, следуя автору, стоит обратить внимание на шесть видов контрастных противопоставлений, которые помогут лучше понять природу влияния цвета:
1. Контраст цветовых сопоставленийКонечно же, белый и чёрный цвета обладают самым выраженным контрастом светлого и тёмного. Но не только они. Красный, синий и жёлтый цвета также образуют сильные контрастные пары. Нужно помнить, что экспрессивный потенциал каждого цвета проявляется по-разному. Это выражение и глубокой тоски, и неудержимого веселья, и экзистенциональной универсальности. Творчество участников художественной группы «Синий всадник» В. Кандинского, Ф. Марка и А. Маке, по крайней мере, на раннем этапе строится исключительно на цветовом контрасте. Контраст цветовых сопоставлений демонстрируют следующие работы: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж; «Коронация Марии» Е. Шаронтона, XV век.
2. Контраст светлого и тёмного
Если переходить из крайности в крайность, строгую бинарную пару контраста светлого и тёмного выстраивают белый и чёрный цвета. Но кроме них, существует множественное число разных более светлых и более тёмных оттенков, которые занимают переходное место. Количество таких оттенков, которые может различит глаз человека, зависит от индивидуальных характеристик: чувствительность глаза и предел восприятия. Из множества примеров использования этого типа контраста можно привести картины Франсиско Сурбарана «Лимоны, апельсины и розы», Рембрандта «Мужчина с золотым шлемом», Пабло Пикассо «Гитара на камине».
3. Контраст холодного и тёплогоВ большинстве случаев, к тёплым цветам относят жёлтый, оранжевый, красный, рубиновый и их оттенки. Зелёный, сине-зелёный, синий и фиолетовый принято, напротив, называть холодными. Правда, классификация такого типа не всегда оправдывает себя, так как важную роль в восприятии цвета отыгрывает его окружение – мы уже говорили о контексте. В данном контексте можно вспомнить творчество Огюста Ренуара («Мулен де ля Галетт») и Клода Моне («Лондонский парламент в тумане»).
4.
Контраст дополнительных цветов
Понятие «дополнительный цвет» не менее важно, но не так уж знакомо, по крайней мере, непрофессиональной аудитории. Два цвета можно назвать дополнительными, если в последствии их смешивания получается нейтральный серо-чёрный цвет. Таким образом, эти цвета диаметральны друг другу, но в то же время связаны между собой. При недалёком размещении они стимулируют друг друга к максимальной яркости, но при непосредственном совмещении убивают друг друга, превращаясь в тёмно-серый или чёрный тон:
жёлтый — фиолетовый
жёлто-оранжевый — сине-фиолетовый
оранжевый — синий
красно-оранжевый — сине-зелёный
Примерами использования контраста дополнительных цветов могут служить следующие картины: «Мадонна канцлера Ролена» Ян ван Эйка, «Гора Сен-Виктор» Поля Сезанна.
5. Симультанныи контрастПонятие «симультанный контраст» подразумевает появление дополнительного цвета во время рецепции какого-то основного цвета. Если такого нету, то он синхронно , то есть в то же время, создает его сам. Симультанно возникающие цвета это, по сути, впечатление и ощущение, говорить об их объективном существовании нельзя. Для того, чтобы проверить действие симультанного контраста, нужно сделать следующее: расположить на большой плоскости яркой окраски чёрный квадрат меньшего размера, а на него положить папиросную бумагу. Если поверхность — красного цвета, чёрная фигура покажется зелёной, а если зелёного, то возникает иллюзия красного квадрата, который на самом деле все же черный.
6. Контраст цветового насыщения
Под «контрастом насыщения» имеют в виду противоположность между насыщенностью, яркостью и тусклостью, затемненностью. Чистые цвета, которые образуются с помощью преломления белого света, это и есть цвета максимальной яркости (насыщения). Такой интенсивный цвет можно смягчить с помощью чёрного и белого цветов. Э. Делакруа не любил серый цвет в живописи и старался не обращаться к нему из-за нейтрализации серым цветом чистых тонов. Говоря о контрасте насыщения, вспоминаем картины Жоржа де ла Тура «Новорожденный» и Анри Матисса «Пион».
Фото на главной: Taylor Heery
Читайте также:
14 лучших инструментов для выбора цветовых схем
Самый подробный гайд: как создать идеальную цветовую схему
Тест: «Определи цвет по его названию»
Колористика: виды контрастов
автор текста: Буклина Вера для портала Осинка.ру
Вы заметили, как часто мы употребляем слово «контраст», особенно когда сравниваем предметы, сильно различающиеся по какому-то признаку. А в моде и стиле чаще всего речь идет о цветовых контрастах. О том, какие они бывают, какие плюсы и минусы несут и как выгодно использовать их в одежде как раз и рассказывает наш сегодняшний материал.
Колористика: виды контрастов
Слово «контраст» постоянно присутствует в нашей жизни. Мы употребляем его, когда сопоставляем две вещи, обладающих разными значениями по одному признаку, и чем дальше эти значения, тем контраст сильнее. Сейчас я хочу поговорить о цветовом контрасте, — каким он бывает и зачем это знать.
В колористике выделяют 7 видов контраста:
— контраст по цвету,
— контраст дополнительных цветов,
— контраст светлого и темного,
— контраст по насыщенности,
— температурный контраст,
— контраст площадей,
— симультанный контраст.
Посмотрим, что представляет каждый из них.
Контраст по цвету
Самый простой из всех видов контрастов, представляет сочетание чистых цветов спектра. Наиболее сильный контраст создают базовые цвета: синий, красный и желтый. Контраст по цвету можно усилить, если добавить ахроматический белый или черный. Использование контраста по цвету в одежде придает ей яркости, декоративности.
Контраст дополнительных цветов.
Для понимания сути этого контраста, нужно ввести понятие цветового круга. Исаак Ньютон еще в 17 веке разложил солнечный цвет на 12 оттенков спектра и поместил их на круге. Кроме 7 основных цветов радуги, в такой круг входят еще переходные цвета.
Контраст дополнительных цветов основан на сочетании цветов, диаметрально противоположных на круге. Находясь рядом, эти цвета подчеркивают, усиливают друг друга, создавая тем самым красивый контраст.
Контраст по светлоте
Самый сильный контраст по светлоте образую белый и черный, при сравнении оттенков серого контраст снижается. Но контрастными по светлоте могут быть не только ахроматические (черный, белый и серый) цвета. И здесь нам опять пригодится цветовой круг. Если перевести хроматические цвета в черно-белую гамму, то мы увидим разные оттенки серого – от почти белого (желтый) до почти черного (фиолетовый). Самый слабый контраст создают красный и зеленый, так как в черно-белом виде соответствуют примерно одинаковому оттенку серого.
Контраст по светлоте в одежде позволяет играть с пропорциями и визуально корректировать недостатки фигуры, а контраст по светлоте во внешности определяет особенности цветовой гаммы вашего гардероба.
Контраст по насыщенности
Насыщенность оттенка определяется присутствием в нем чистого хроматического цвета. Добавление ахроматических белого, черного или другого хроматического цвета снижает насыщенность. Таким образом, контраст по насыщенности возникает между чистым и приглушенным оттенком.
Важно отличать контраст по насыщенности от контраста по светлоте: контраст светлого и темного в пределах одного тона необязательно является контрастом по насыщенности. Контраст по насыщенности в одежде позволяет создавать мягкую, красивую цветовую гамму.
Контраст площадей
Этот вид контраст основан на восприятии объектов в виде цветовых пятен, занимающих разную площадь. Контраст площадей обычно усиливает другой вид контраста. Особенности восприятия гласят, что светлое смотрится крупнее, по сравнению с равным по площади темным. Таким образом, меняя соотношение площадей, можно добиваться ощущения равновесия в одежде, или напротив, сильным контрастом привлечь внимание к определенной детали.
Температурный контраст
Опять обратимся к цветовому кругу. На первый взгляд, кажется что на одном полюсе находятся «горячие» оттенки – красный, желтый и оранжевый, а на противоположном – «холодные»: синий, фиолетовый, зеленый. Но это ощущение верно, пока речь идет о сравнении чистых цветов спектра между с собой. Объективно же, цвет по температуре нейтрален, и теплыми или холодными являются его оттенки, за счет примеси желтого или синего пигмента соответственно. Нюансы температуры часто даже не различимы нетренированным глазом.
На практике температурный контраст можно использовать, если очень хочется носить оттенки, не подходящие температурным особенностям вашей внешности, для смягчения перехода.
Симультанный контраст
Физически такого вида контраст не существует, этот контраст лишь особенность цветовосприятия человеческого глаза и мозга. Суть его в том, что хроматический или ахроматический цвет, помещенный на цветной фон, приобретает оттенок дополнительного к фоновому (противоположного на круге) цвета.
В жизни симультанный контраст используется для усиления естественных красок внешности, например, цвета глаз.
Также симультанный контраст коварен тем, что создает нежелаемые эффекты: придает зеленоватый оттенок русым волосам, если они находятся рядом с большой площадью красного, или делает блонд дешево-желтым в соседстве с фиолетовой одеждой и аксессуарами.
Теория цвета не просто абстрактное знание, — это мир вокруг нас. Понимание сути контрастов позволяет грамотно подчеркивать свои достоинства, затенять недостатки, привлекать внимание окружающих и собирать комплименты в свой адрес.
Контраст по цвету
Контраст по цвету дает возможность придать одежде декоративности, театральности, создает ощущение праздника. Контраст насыщенных хроматических цветов гармонично смотрится на девушке с контрастной, яркой внешностью. При этом крой самой одежды должен быть лаконичен – в данном случае, все внимание посвящается цвету. Но и обладательницам мягкой внешности с низкой контрастностью можно носить подобные сочетания – в их случае, насыщенность цвета просто должна быть снижена до такого уровня, чтобы природные краски лица не забивались. В стилистическом отношении, цветовой контраст ассоциируется со спортивным образом, иногда – драматическим. Также хорош цветовой контраст при обыгрывании этнических, фольклорных мотивов (пример Мексиканской художницы Фриды Кало).
Контраст дополнительных цветов.
Этот контраст наиболее эффектен в варианте, когда оттенки дополнительных цветов как можно ближе к своим оригиналам на цветовом круге. Поэтому говоря о том, кто может носить подобные сочетания, — речь будет идти в основном о ярких барышнях. Такая гамма подойдет для отпускного гардероба, и загорелая кожа удачно дополнит ваш наряд. Но также ее можно вписать и в обычный, ежедневный casual, используя дополнительные цвета для туфель и аксессуаров.
Контраст светлого и темного
Классическое сочетание белого и черного, увы, не всем к лицу. Если вы не обладательница контрастной внешности, и черный у лица вас старит, а белый превращает в моль, для вас созданы разнообразные приглушенные оттенки. Просто найдите «свой» белый (цвет небеленой шерсти, цвет слоновой кости, кремовый) и свой черный (темно-синий, темно-серый, коричневый). Кроме того, контраст по светлоте позволяет проводить небольшую коррекцию фигуры: светлый оттенок визуально придает объем, а темный – объем скрадывает.
Контраст по насыщенности
Это элегантный прием для создания мягкой палитры красок. К тому же, прием универсальный: контраст по насыщенности может использоваться не только в романтических нарядах и casual-комплектах, но даже в деловом гардеробе с умеренно строгим дресс-кодом. Грамотно играя этим контрастом, можно выполнять разные задачи: подчеркнуть лицо яркой деталью, при этом оставляя весь остальной outfit спокойным и приглушенным, при нежной, пастельной внешности позволить себе яркую вещь, скомбинировав ее с привычными оттенками, и т.п.
Контраст площадей
Используется в виде всевозможных аксессуаров – шарфы, броши, ремни, — помещенных на основной фон, а также декоративные детали кроя, аппликации, и прочие детали. Фокусирует внимание на меньшем объекте и отвлекает от большего. Позволяет подчеркнуть выигрышные места вашей фигуры. Например, темный пояс на светлом платье выделит тонкую талию, а яркий шарф, воротник на платье нейтрального цвета, от проблемной талии отвлекут.
Температурный контраст
Сложный вид контраста, который требует цветового чутья. Если вы уверенно сочетаете в одном комплекте теплые и холодные оттенки, и получаете гармоничное цветовое сочетание — жму вам руку, я лично берусь за это с осторожностью. Необходимость создать температурный контраст может возникнуть в случае, если вам ну очень приглянулся цвет, который вы по температуре красок внешности категорически не тянете (как правило, это люди со светлой, холодной кожей). Тогда можно создать прослойку между желаемым цветом и вами с помощью оттенка привычной температуры. Самый простой способ найти удачный контраст теплого-холодного – использовать уже готовые дизайнерские принты.
Симультанный контраст
Так называемые цвета-интенсификаторы помогут вытянуть чистый цвет из невнятно-приглушенного: например, удачный сиренево-фиолетовый оттенок теней сделает болотно-зеленые глаза изумрудными, а заурядные карие заиграют всполохами янтаря, если оттенить их шарфом определенного оттенка синего. Тут все просто: анализируйте краски своей внешности, и подчеркивайте их дополнительными цветами – и все окружающие отметят глубину и насыщенность ваших глаз, свежесть кожи и то, как идет вам этот оттенок волос.
Как я уже писала в первой части, симультанный контраст коварен: внимательно следите тем, чтобы не создать неудачного дополнительного контраста между вашей кожей, волосами и одеждой. Блондинкам стоит быть аккуратнее с фиолетовым, а русоволосым шатенкам – с красным. Помада со сливовым подтоном сделает зубы визуально желтее, а зеленый шарф привлечет внимание к покраснениям и воспаленным пятнышкам на лице.
Сегодня, когда одежда и аксессуары стали доступными и разнообразными, когда нет жесткого диктата моды, — мы имеем исключительную возможность выразить свой внутренний мир и свою индивидуальность через удивительную гамму красок. Так почему же большинство из нас привычно одето в уныло-черное? Неужели таков наш внутренний мир?
Не бойтесь экспериментировать! Загляните в свой шкаф новыми глазами – наверняка, вы обнаружите, что вам есть с чем поработать и откроете для себя новые, интересные сочетания, основанные на контрасте.
Проверить текст и фон на достаточный цветовой контраст
Цветовой контраст — распространенная проблема веб-доступности, которую часто не замечают. Люди со слабым зрением или дальтонизмом могут столкнуться с некоторыми трудностями при различении текста от цвета фона, если контраст недостаточен. Людей со слабым зрением почти в три раза больше, чем людей с полной слепотой; и у каждого двенадцатого человека есть какой-то дефицит цвета. Поэтому очень важно учитывать адекватный контраст между текстом и фоном.
Для соответствия уровню AA критерий успеха WCAG 2.0 1.4.3 рекомендует, чтобы обычный текст имел минимальный коэффициент контрастности 4,5: 1, а крупный текст (18 или 14 пунктов жирным шрифтом) имел минимальный коэффициент контрастности 3: 1. Эти соотношения были рассчитаны с научной точки зрения, чтобы гарантировать, что текст может быть прочитан людьми с умеренно слабым зрением, и что контраст будет достаточным для тех, у кого есть дефицит цвета. При решении проблемы цветового контраста веб-дизайнеры часто задаются вопросом, каких цветов следует избегать.Речь идет не столько о том, чтобы избегать цветов, сколько о том, чтобы цвета, используемые в веб-дизайне, имели соответствующий контраст.
| Цветовые комбинации | Цветовые коды | Коэффициент контрастности | Мелкий текст | Крупный текст |
|---|---|---|---|---|
|
Черный на желтом OR Желтый на черном |
Черный: # 000000, Желтый: # ffff00 |
19.56: 1 | Пройдите AA | Пройдите AA |
|
Синий на оранжевом ИЛИ Оранжевый на синем |
Синий: # 0000ff, Оранжевый: # ffa500 |
4,35: 1 | Ошибка AA | Пройдите AA |
|
Белый на фиолетовом OR Пурпурный на белом |
Белый: #ffffff, Фиолетовый: # 800080 |
9.42: 1 | Пройдите AA | Пройдите AA |
|
Зеленый на красном ИЛИ Красный на зеленом |
Зеленый: # 008000, Красный: # ff0000 |
1,28: 1 | Ошибка AA | Ошибка AA |
Вот несколько инструментов, которые можно использовать для анализа цветового контраста:
Примечание: Хотя рекомендация WCAG применима только к тексту, было бы лучше также убедиться, что цвета, используемые для графики, такие как значки, имеют достаточный контраст.
Как использовать цветовой контраст для максимального эффекта
Цвета с самого начала влияют на всю нашу жизнь. Они могут привлекать или отвлекать внимание, настраивать настроение или даже влиять на наши эмоции и восприятие. Как известно, «изображение стоит более 1000 слов». Поэтому профессионалы, участвующие в области коммуникации, используют цвета для отправки, поддержки или выделения сообщения.
Однако иногда бывает трудно понять, с чего начать при выборе цветовой палитры для ваших дизайнерских проектов.Какой вариант может быть лучшим? Используете парные или контрастные цвета?
Что ж, для этого не существует одного правильного ответа или волшебной формулы. Вам следует попробовать разные цветовые схемы и комбинации, чтобы увидеть, какая из них вам больше всего нравится и передает правильное сообщение. Но перед этим следует знать основы цветов и их сочетания. В этом посте мы сосредоточимся на контрастных (или дополнительных) цветах и их использовании с некоторыми тематическими исследованиями.
Итак, начнем с основ.
Контраст — это больше, чем противоположности, такие как черное и белое или большое и маленькое. Контраст — это принцип дизайна, который должен быть частью каждого дизайн-проекта. Почему? Потому что это помогает вам организовать дизайн и установить иерархию, показывая зрителям, какие части вашего дизайна более важны, и помогает им сосредоточиться на них. С другой стороны, контраст добавляет визуального интереса, независимо от того, говорим ли мы о дизайне логотипа, печатной или онлайн-рекламе, дизайне веб-сайтов, внутренних или наружных вывесках.
В теории цвета контрастирующие (или дополнительные) цвета прямо или почти прямо расположены напротив друг друга на цветовом круге. Например, фиолетовый и желтый, красный и зеленый или синий и оранжевый. Как вы можете видеть ниже, дополнительные цвета обеспечивают максимальный контраст.
Что касается контрастных цветов, мы также можем говорить о оттенке , насыщенности и температуре цвета.
оттенок
Оттенок — это особый термин для обозначения цветов, традиционно являющийся одним из 12 на цветовом круге.Но теория цвета также может предоставить некоторую полезную информацию для графических и веб-дизайнеров. Помимо традиционных дополнительных цветов, некоторые другие варианты включают
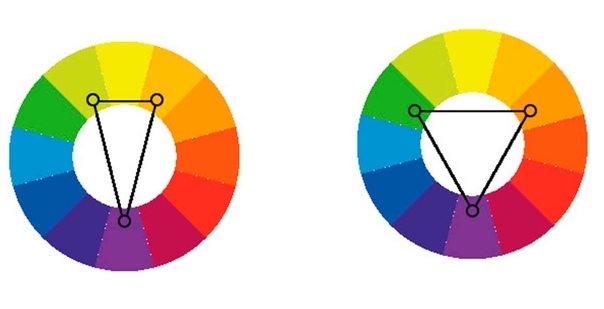
- Split-Complementary: любой цвет на цветовом круге плюс два, которые обрамляют его дополнение; эта схема по-прежнему имеет сильный визуальный контраст, но менее драматична, чем дополнительная цветовая комбинация.
- Triadic: любые три цвета, равномерно расположенные на цветовом круге.
Насыщенность
Насыщенность цветов относится к интенсивности цвета по сравнению с черно-белым спектром (полное отсутствие оттенка).Цвет в чистом и ярком виде имеет 100% насыщенность. Чем больше вы обесцвечиваете цвет, тем ближе вы становитесь к серому (черному или белому, в зависимости от яркости цвета). Поэтому использование ярких и насыщенных цветов может стать стратегическим планом для выделения важных частей дизайн-проекта.
Температура
Как мы знаем, в зависимости от температуры все цвета можно разделить на группы в зависимости от температуры: холодный, червячный и нейтральный.Красный, желтый и оранжевый считаются теплыми цветами; синие и зеленые — прикольные; черный, белый и серый оттенки нейтральны. В зависимости от того, как они используются, бежевые и коричневые цвета можно считать нейтральными. Вы можете получить высокий контраст, смешав в дизайне цветовые температуры, особенно теплые и холодные цвета.
В дизайне логотипа:
Компании часто используют контрастные цвета, чтобы подчеркнуть и подчеркнуть свои фирменные идеи. Но прежде чем выбирать цветовую палитру, вы должны начать со следующих элементов: персонажа вашего бренда, сообщения вашего бренда, психологии цвета и значения.Давайте посмотрим, например, на следующие логотипы:
Mountain Dew использует зеленый и красный цвета. Сразу же такое название, как «Mountain Dew» вызывает образы природы. Зеленый цвет подходит для логотипа Mountain Dew, потому что он указывает на связь бренда с природой. Но красный цвет приносит пользу, которая так важна для личности бренда.
Visa использует желто-оранжевый и синий цвета. Это определенно дополнительные цвета. Но помимо положения цветов на цветовом круге, давайте подробнее рассмотрим значение цветов.Синий цвет часто ассоциируется с доверием, верностью, королевской властью, дружелюбием, мудростью и миром. Желтый вызывает позитив. Итак, общий посыл — это доверие, лояльность, позитив и мудрость. Что еще мы можем попросить у компании, в которую мы бросаем пачку денег?
В веб-дизайне:
В сети цветовой контраст — это поиск цветов, которые не только обеспечивают максимальный контраст, но и обеспечивают достаточный контраст между контентом и фоном для всех.Это не означает, что вы должны ограничивать свои цвета дополнительными цветами, но все же следует помнить о контрасте. Вы можете комбинировать разные насыщенные и ненасыщенные цвета, чтобы усилить эффектность.
Например, основная цель этого веб-сайта — отразить приключения и дикость через дизайн, сочетая разные цвета, текстуры и слои. Для этого дизайнер не просто использовал яркую оранжево-красную букву на лесном зеленом, но и использовал контрастные уровни насыщенности.
Использование контрастных цветов в веб-дизайне поможет вам не только добавить привлекательности вашему дизайну, но также организовать ваше сообщение и выделить важные части дизайна.
Например, веб-сайт Mint . Дизайнер использовал одно из мощных сочетаний контрастных цветов. Белый текст, оранжевый цвет, используемый для кнопок призыва к действию, и ярко-зеленый логотип контрастируют с темным фоном и выделяются. Опять же, дизайнер использовал не только дополнительные цвета, но и поиграл с темными и яркими цветами, чтобы выделить различные элементы страницы сайта.
В полиграфическом дизайне
Для полиграфического дизайна принципы контраста такие же, как и для веб-дизайна. Независимо от того, работаете ли вы над листовкой, брошюрой, плакатом или публикуете рекламу в журнале, определение контраста — одна из самых важных вещей, которые следует учитывать. Если все сделано правильно, следует действительно заметить контраст. Это помогает вам разделять вещи, но это также и связь, соединяющая их воедино. Мало того, что страница выглядит более привлекательной при использовании контрастных цветов, но и цель и организация документа намного яснее.
Например, брошюра Hilton / F&B.
Они используют контрастные цвета в дизайне своих брошюр, чтобы выделить не только изображения, но и текст. Оба они важны, поэтому дизайнер создал контраст, играя с цветами.
С другой стороны, давайте посмотрим на рекламу Relic. Они использовали тонны дополнительных и сочетающихся цветов, чтобы не просто организовать свой дизайн, но также подчеркнуть сообщение и создать ощущение лета.
Как и в веб-дизайне, использование контрастных цветов в полиграфическом дизайне помогает сосредоточиться. Например, в рекламе iPod использовались контрастные цвета, чтобы сосредоточить внимание зрителя на музыкальном плеере. В рекламе был изображен черный силуэт персонажа на ярко-зеленом фоне. IPod и наушники отображаются в белом цвете и выделяются на фоне черного силуэта и яркого фона.
Внутренние и внешние вывески
Поскольку вывески для бизнеса — это первая видимая реклама услуг или продуктов любой компании, вам следует обратить особое внимание на используемые для них цвета.Это правда, что используемые цвета должны соответствовать цветам вашего бренда, чтобы обеспечить единый образ вашей компании, но есть и другие вещи, которые вы должны учитывать. Один из них — это уровень видимости, который будет создан. Контрастируя светлый цвет на темном фоне или темный шрифт или графику на светлом фоне, зрители будут больше привлекаться к вашей вывеске.
Например, Starbucks использует белый текст на темно-зеленом фоне; и вывески можно увидеть днем и ночью.Staples использует белый текст на темно-красном. Несмотря на то, что белый цвет нейтральный, в сочетании с темно-красным он всплывает!
Для светодиодных вывесок важно использовать контрастные цвета. Контрастные цвета не только делают цвета более привлекательными и яркими, но и заставляют глаза смотреть на них. Это ключ к получению максимальной маркетинговой силы от вашего выбора цвета — добавьте несколько контрастных цветов в сообщение, которое вы пытаетесь отправить.
Итог
Как мы уже говорили в начале, волшебной формулы для использования контрастных цветов не существует.Вы должны пробовать и экспериментировать, смешивая разные цвета, используя не только основные цвета, но также тона, оттенки и оттенки, потому что каждая концепция и цветовая комбинация могут кардинально изменить то, что вы пытаетесь сказать в дизайне своего проекта.
Эффективный цветовой контраст — Дизайн для людей с частичным зрением и дефектами цвета — Lighthouse International
Эффективный цветовой контрастДизайн для людей с частичным зрением и дефектами цвета
, автор — Овен Ардити, доктор философии.D
| Это
брошюра содержит основные рекомендации по выбору эффективных цветов,
работают почти для всех. Чтобы лучше понять их, вам нужно понять
три перцептивных атрибута цвета: оттенок, легкость и насыщенность,
именно так, как их используют зрительные ученые. Полные объяснения
этих условий приведены на следующих страницах.
|
Как влияет нарушение зрения цветовое восприятие?
Частичное зрение, старение и врожденный дефицит цвета — все это вызывает изменения
в восприятии, снижающие визуальную эффективность определенных цветовых сочетаний.Два цвета, которые резко контрастируют с человеком с нормальным зрением, могут быть далеко
менее различим для людей с нарушением зрения.
Увеличьте разницу в яркости между передним планом
и цвета фона, и избегайте использования цветов аналогичной яркости рядом с
друг к другу, даже если они различаются по насыщенности или оттенку.
Не думайте, что воспринимаемая вами легкость будет такой же, как у легкость, воспринимаемая людьми с дефицитом цвета.Вы можете вообще предположить что они будут видеть меньший контраст между цветами, чем вы. Если вы осветите ваши светлые цвета и затемняют ваши темные цвета, вы увеличите визуальное доступность вашего дизайна.
Начало страницы
Выбирайте темные цвета с оттенками от нижней половины
круг оттенков на фоне светлых цветов из верхней половины круга. Избегать
контрастирующие светлые цвета нижней половины с темными цветами из
верхняя половина.
Для большинства людей с частичным зрением и / или врожденной окраской недостатки, значения светлоты цветов в нижней половине цветовой круг имеет тенденцию к уменьшению.
Начало страницы
Избегайте контрастирования оттенков с соседними частями оттенка
круг, особенно если цвета не резко контрастируют по светлоте.
Недостатки цвета, связанные с частичным или врожденным зрением недостатки затрудняют различение цветов схожих оттенок.
Начало страницы
| Оттенок, легкость и
насыщенность — трех перцептивных атрибутов цвета — можно вообразить
как твердое тело.
|
|
|
Оттенок варьируется в зависимости от твердого тела; легкость варьируется от сверху вниз, а насыщенность — это расстояние от центра.
Начало страницы
Оттенок — перцепционный атрибут, связанный с элементарными названия цветов.
Оттенок позволяет нам определять основные цвета, такие как синий, зеленый, желтый, красный и фиолетовый. Люди с нормальным цветовым зрением сообщают, что следуют оттенки естественная последовательность, основанная на их сходстве друг с другом.
При большинстве цветовых дефицитов способность различать цвета
на основе оттенка уменьшается.
Яркость соответствует тому, сколько света кажется отражаться от поверхности по отношению к соседним поверхностям.
Яркость, как и оттенок, является перцепционным атрибутом, который невозможно вычислить. только по физическим измерениям. Это самый важный атрибут в сделать контраст более эффективным.
При цветовых дефицитах способность различать цвета на основе легкости уменьшается.
Начало страницы
Насыщенность — это степень связанной интенсивности цвета. с восприятием цвета отличным от белого, черного или серого равного легкость.
Сланцево-синий — пример ненасыщенного цвета, потому что он похож на к серому. Глубокий синий, даже если он такой же светлый, как сланцево-синий, имеет большую насыщенность.
Врожденный и приобретенный дефицит цвета обычно затрудняет
различать цвета на основе насыщенности.
Для человека с неполноценным зрением левая панель может выглядеть так, как если бы правая панель казалась человеку с нормальным цветовым зрением.
При цветовых дефицитах способность различать цвета на основе все три атрибута — оттенок, легкость и насыщенность — уменьшаются. Дизайнеров может помочь компенсировать эти недостатки, сделав цвета более разными резко по всем трем атрибутам.
Начало страницы
Lighthouse International имеет сопроводительную брошюру под названием «Изготовление Разборчивый текст: дизайн для людей с частичным зрением ».
Перейти по этой ссылке
чтобы узнать о кампании Lighthouse International по работе с крупными шрифтами
Др.Ардити — эксперт в области науки о зрении. Брошюра основана на о его более ранней работе с Кеннетом Кноблаухом.
© 1995-1997 The Lighthouse Inc.
© 2002 Lighthouse International. Все права защищены.
Научно-исследовательский институт Арлин Р. Гордон
Начало страницы
Возврат к публикациям
Текст Только версия
Если у вас есть вопросы или комментарии о нашем сайте, пожалуйста, напишите веб-мастеру. Если вам нужна дополнительная информация о слабом зрении, реабилитации зрения или программы Lighthouse International, пожалуйста, напишите info @ lighthouse.орг.
Доступность в Пенсильвании | Цвет и контраст на веб-страницах
Содержание страницы
Сводка
Важным аспектом цвета в Интернете как для пользователей с плохим зрением, так и для пользователей с дальтонизмом является достаточный контраст между передним планом (текст или графика) и фоном. Максимальный контраст — черный по сравнению с белым, но эту комбинацию можно считать слишком подавляющей (она может вызвать блики). Можно использовать другие цвета — например, темно-синий, темно-зеленый или темно-бордовый для темных и пастельные для светлых — чтобы уменьшить контраст.
Однако некоторые современные дизайны настолько «тонкие» , что контраст может оказаться недостаточным для некоторых читателей. Примеры включают контраст между светло-серым и средним серым, средние пастельные и темные цвета или белый и светло-голубой (сине-зеленый). Если вы планируете использовать тонкую цветовую палитру, рекомендуется использовать анализатор цвета, чтобы обеспечить достаточный контраст.
В большинстве онлайн-тестов вы вводите шестнадцатеричный цветовой код для цветов переднего плана (текста) и фона, и тестер генерирует числовой результат.Обычно низкое число или соотношение указывает на слишком низкий контраст.
Тесты контрастности
WCAG 2.0
Гильдина WCAG 2.0 1.4.3 рекомендует следующий коэффициент яркости стандарт от 1 до 4,5 для основного текста и от 1 до 3 для крупномасштабного текста (18 пунктов + или 14 пунктов + жирный).
ПРИМЕЧАНИЕ : Если ваша целевая аудитория в основном слабовидящая, то рекомендуется соотношение от 1 к 7.
Руководство WCAG 2.0 1.4.3
Визуальное представление текста и изображений текста имеет коэффициент контрастности не менее 4.5: 1, за исключением следующего: (Уровень AA)
- Large Text: Крупный текст и изображения крупного текста имеют коэффициент контрастности не менее 3: 1;
- Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса, являются чистым украшением, никому не видны или являются частью изображения, содержащего другой значимый визуальный контент, не требуют контрастности .
- Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Следующие ссылки позволяют разработчикам проверить контраст между двумя цветовыми кодами Интернета.
Образцы палитр
Яркие цвета
Контраст многих ярких цветов (например, красный / зеленый, синий / оранжевый и т. Д.) Не проходит тест на контраст, потому что они схожи по значениям с точки зрения яркости и темноты. См. Страницу Работа с яркими цветами для получения более подробной информации.
Серый / Белый
Если ваша цветовая схема не прошла один из вышеуказанных тестов, вероятно, потребуется всего несколько незначительных корректировок, чтобы привести значения цвета к более приемлемому уровню.См. Примеры ниже.
ПРИМЕЧАНИЕ : «Крупный текст» = 18 пикселей или 14 пикселей полужирным шрифтом
| Серый уровень | Соотношение WCAG |
|---|---|
| # 000000 (черный) | 21: 1 (пас) |
| # 333333 | 12,6: 1 (пас) |
| # 666666 | 5,7: 1 (пас) |
| # 777777 # 777777 (большой) |
4,5: 1 (сбой) ОК для крупного текста |
| # 999999 | 2.8: 1 (сбой) |
| #CCCCCC | 1,6: 1 (сбой) |
Серый / Черный
| Серый уровень | Соотношение WCAG |
|---|---|
| # 333333 | 1,7: 1 (сбой) |
| # 666666 # 66666 (большой) |
3,7: 1 (сбой) AA для крупного текста |
| # 999999 | 7.4: 1 (пас) |
| #FFFFF (белый) | 21: 1 (пас) |
Голубой / Белый
| Голубой уровень | Соотношение WCAG |
|---|---|
| # 003333 | 13,8: 1 (проход) Трудно определить как не черный |
| # 006666 | 6,8: 1 (пас) |
| # 009999 # 009999 (большой) |
3,5: 1 (сбой) AA только для крупного текста |
| # 00CCCC | 2.0: 1 (сбой) |
Белый / Морской зеленый
| Цвета | Соотношение WCAG |
|---|---|
| морской зеленый на зеленом #DDFFEE на # 82C1B4 |
1: 9: 1 (сбой) |
| морской зеленый на темно-зеленом #DDFFEE на # 32796D |
4,8: 1 (пас при AA) |
Оранжевый и красный / белый
С оранжевым и красным может быть трудно работать, потому что цвет не очень темный или не очень светлый, и поэтому его трудно контрастировать до достаточного уровня.
| Цвета | Соотношение WCAG |
|---|---|
| красный на белом # FF0000 на #FFFFFF |
4,0: 1 (сбой) |
| малиновый на белом # CC0000 на #FFFFFF |
5,9: 1 (пас в AA) |
| оранжевый на белом # FF6600 на #FFFFFF |
2,9: 1 (сбой) |
| красно-оранжевый на белом # DD3300 на #FFFFFF |
4.6: 1 (пас на АА) |
Начало страницы
Наука о цветовом контрасте — Руководство для опытных дизайнеров | Джастин Бейкер | Muzli
Понимание сложности цветового контраста для лучшего дизайна и доступности
Это краткое руководство знакомит дизайнеров UX с коэффициентами цветового контраста и тем, как эффективно применять этот принцип в ваших проектах. Эта статья не вникает в сложности выбора доступных цветов для дальтонизма.Подробнее о доступности цвета здесь .
Цель UX-дизайна — облегчить пользователям беспрепятственный интерактивный опыт. Таким образом, выбор цвета и сопоставление не должны основываться исключительно на ваших личных предпочтениях. Конечно, это должно быть основано на эстетике вашего бренда, но также и на науке о доступности.
Яркость — Интенсивность света, излучаемого с поверхности на единицу площади в заданном направлении.
Цветовой контраст — Разница в яркости между двумя соседними цветами или наложенными цветами (передний план / фон).
Динамический диапазон — Отношение между наибольшим и наименьшим значениями, которое может принимать определенная величина. Что касается цветового контраста, это разница между самой яркой и самой темной яркостью. Глазам нужно время, чтобы приспособиться к разным уровням освещенности, поэтому дизайнерам необходимо учитывать динамический диапазон человеческого глаза применительно к цифровым экранам.
Интенсивность света и динамический диапазонОптические блики — Блики возникают из-за значительного соотношения яркости между задачей и источником бликов. Это также может относиться к цифровым и печатным источникам, в результате чего отраженный более яркий свет затрудняет человеческому глазу различение соседних объектов. Вы также можете применить эту концепцию к бликам на экране, например, к тому, что происходит, когда вы используете ноутбук на улице.
Коэффициент контрастности цвета — свойство цифровой системы отображения, определяемое как отношение яркости самого яркого цвета (белого) к яркости самого темного цвета (черного), которое система способна воспроизводить.Высокая контрастность — желаемый аспект любого дисплея.
Динамический диапазон человеческого глаза — Динамический диапазон человеческого глаза составляет около 20 ступеней или 1,000,000: 1 . Контрастная чувствительность человеческого глаза максимальна, когда частота деталей в сцене составляет около 4 циклов на градус (источник).
Коэффициент контрастности может варьироваться от 1 до 21 (обычно пишется от 1: 1 до 21: 1).
(L1 + 0,05) / (L2 + 0,05), при этом:
Рекомендации WCAG определяют следующие рекомендации для доступного веб-контента и связанных коэффициентов контрастности.
Стандарты минимальной контрастности
1.4.3 Контрастность (минимальная): Визуальное представление текста и изображений текста имеет коэффициент контрастности при 9075 минимум 4,5: 1 , за исключением следующих: (Уровень AA)
Крупный текст: Крупный текст и изображения крупного текста имеют коэффициент контрастности не более минимум 3: 1 ;
Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса , которые являются чистым украшением , которые никому не видны или являются частью Картинка, содержащая другой значимый визуальный контент, не требует контрастности.
Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Стандарты повышенной контрастности
Проходит только для большого текста AA Пропускает для всех типов текста1.4.6 Контрастность (улучшенная): Визуальное представление текста и изображений текста 6 9055 имеет коэффициент контрастности 9075 не менее 7: 1 , за исключением следующих: (Уровень AAA)
Крупный текст: Крупный текст и изображения крупного текста имеют коэффициент контрастности из не менее 4.5: 1 ;
Случайное: Текст или изображения текста, которые являются частью неактивного компонента пользовательского интерфейса , которые являются чистым украшением , которые никому не видны или являются частью Картинка, содержащая другой значимый визуальный контент, не требует контрастности.
Логотипы: Текст, являющийся частью логотипа или названия бренда, не требует минимальной контрастности.
Вы можете использовать эти инструменты, чтобы быстро проверить свои цветовые схемы и убедиться, что ваш контент доступен.
Webaim Contrast Checker — бесплатный онлайн-калькулятор цветового контраста
Contrast Checker — бесплатно, онлайн с оттенками серого
WCAG Contrast checker — Firefox addon
Color Contrast Analyzer — Chrome extension
The Myths of Color Contrast Accessibility
Есть растущая потребность дизайнеров сделать свои интерфейсы доступными для всех пользователей.Важно приспособить пользователей с ограниченными возможностями, но существует множество мифов о доступности цветового контраста, которые распространяются дезинформированными людьми.
Они часто повторяют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяется стандарт цветового контраста. Более того, они предполагают, что интерфейс недоступен всякий раз, когда для передачи информации используется цветовой контраст.
Из-за этого дизайнеры часто чувствуют необходимость зацикливаться на доступности и вводятся в заблуждение, полагая, что их интерфейс недоступен, хотя на самом деле он есть.Эта статья развенчивает распространенные мифы о доступности цветового контраста и устанавливает правду.
Миф 1: Требования WCAG всегда оптимальны
Руководство по доступности веб-контента (WCAG) — это набор принципов, используемых в качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда находят применение на практике. Вместо того, чтобы следовать им догматично, вы должны использовать их в своих дизайнерских решениях, а не диктовать их.
Один случай, когда стандарты WCAG неприменимы, — это контраст яркости белого текста.Обе кнопки ниже имеют синий фон, но одна имеет белый текст, а другая — черный. Когда вы опрашиваете пользователей, какая кнопка легче читается, большинство скажет вам, что кнопка с белым текстом более читабельна (источник). Но коэффициенты цветовой контрастности для специальных возможностей говорят о другом.
Коэффициент контрастности черного текста составляет 5,41, что соответствует требованиям. Однако коэффициент контрастности для белого текста составляет 2,94, что не соответствует его требованиям. В соответствии с требованиями к контрастности кнопка с белым текстом должна быть менее читаемой, но на самом деле более читаемой.
Аналогичное исследование, сравнивающее текст белой и черной кнопок, подтверждает этот вывод. Белый текст легче читается не только пользователям с нормальным зрением, но и дальтоникам (источник).
Эта неточность контраста, кажется, возникает с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают высокую яркость белого текста. Белый — это чистая яркость без оттенка или насыщенности, что является самой сильной формой контраста.Поэтому понятно, почему кнопку с белым текстом легче читать (источник).
Причина, по которой коэффициент контрастности для белого текста не соответствует норме, заключается в том, что он имеет высокую яркость и находится на фоне с высокой яркостью. Светлый текст на светлом фоне с помощью вычислений визуализируется с низким контрастом. Ваш дизайн должен удовлетворять тому, что видят люди, а не вычислительным алгоритмам. Вот почему глаз дизайнера всегда должен играть роль в уравнении.
WCAG призван помочь дизайнерам выбрать правильные цветовые контрасты.Здесь применима поговорка «Карта — это не территория». Не путайте модели реальности с самой реальностью.
Миф 2: текст должен соответствовать требованиям AAA, иначе он недоступен
WCAG имеет разные уровни соответствия. Некоторые считают, что весь текст должен соответствовать высшему уровню требований (AAA), иначе он будет недоступен для значительной части их пользователей. Это представление неверно и становится очевидным, если вы понимаете, как было сделано требование AAA.
Требование AAA представляет собой коэффициент контрастности 7: 1 для компенсации потери контрастной чувствительности слабовидящими пользователями с потерей зрения 20/80 или более.Многие из этих пользователей используют вспомогательные технологии с функциями повышения контрастности. Им нужна эта технология, потому что они просматривают контент не только в одном интерфейсе, но и в нескольких, когда они используют Интернет. Требование AAA распространяется только на пользователей с потерей зрения 20/80, которые не используют вспомогательные технологии, и представляют гораздо меньшую группу (источник).
Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих возрастными заболеваниями глаз.Исследование показало, что слабое зрение чаще всего связано со старением (источник). Острота зрения начинает снижаться у большинства пользователей со здоровыми глазами в возрасте 70 лет (источник). Если большая часть вашей пользовательской базы составляет 70 лет и старше, выполнение некоторых требований AAA может принести им пользу. WCAG не рекомендует выполнять все требования AAA, потому что это невозможно для определенного контента (источника).
Удовлетворение требованиям AA достаточно для большинства пользователей. Требование AA составляет контрастность 4.5: 1 для компенсации потери контрастной чувствительности пользователями с потерей зрения 20/40. Исследование показало, что «большинство людей сохраняют, по крайней мере, удовлетворительную остроту зрения (20/40 или выше) до восьмидесятилетнего возраста» (источник). Этот вывод говорит о том, что соответствие требованиям AA сделает ваш текст доступным для большинства пользователей.
Миф 3: компоненты интерфейса имеют тот же стандарт коэффициента контрастности, что и текст
Многие делают ошибку, придерживая для компонентов интерфейса тот же стандарт коэффициента контрастности, что и текст, хотя на самом деле они разные.Компоненты интерфейса имеют коэффициент контрастности 3: 1, а текст — 4,5: 1. Текст требует более высокой контрастности, потому что пользователям нужно его читать. Компоненты интерфейса не требуют чтения и имеют более низкий стандарт (исходный код).
На контраст текста влияет множество нюансов, таких как размер и толщина шрифта. Для текста большого размера (18 пт) и текста с более толстым шрифтом (14 пт. Полужирный) требуется более низкий коэффициент контрастности (источник). Не только это, но некоторые компоненты интерфейса освобождены от требования. Прежде чем поднести компонент интерфейса или текст к стандарту контрастности, убедитесь, что вы правильно применяете его в нужных ситуациях.
Миф 4: Серый текст и кнопки недоступны и выглядят отключенными
Другой распространенный миф заключается в том, что серый текст недоступен. Многие предполагают, что пользователи не могут читать серый текст, потому что он выглядит малоконтрастным. Иногда это может быть правдой, но иногда это ложное предположение. Например, кнопка ниже имеет серый текст, и некоторые сочтут ее недоступной. Тем не менее, проверка контраста показывает, что он не только соответствует требованиям AA, но и что соотношение намного выше стандарта.
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область нажатия. Если кнопка с текстом имеет рамку, нет требований к контрасту, кроме контрастности текста (источник). Следовательно, серая кнопка, которая, по мнению большинства, недоступна, отвечает требованиям контрастности.
Этот критерий успеха также означает, что значки рядом с кнопками не имеют требования к контрастности, если текстовая метка соответствует 4.Коэффициент контрастности 5: 1. Однако, если значок не имеет текстовой метки, к значку применяется требование коэффициента контрастности 3: 1.
Существует также миф о том, что серые кнопки выглядят отключенными, что часто повторяется предвзятыми наблюдателями, которые не понимают правильного обозначения неактивных компонентов. Отключенные кнопки обозначаются отсутствием контраста с текстовой меткой. Когда кнопку трудно читать, пользователи не беспокоятся об этом, что и является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.
Миф 5: дальтоники не могут отличить контрастирующие цвета
Распространенным предположением является то, что если в дизайне используется цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой оттенок и цветовой контраст — это два разных измерения. Дальтоникам сложно различать определенные цветовые оттенки. У них нет проблем с восприятием различий в цветовых контрастах (источник).
Например, многие могут предположить, что расположенные ниже кнопки недоступны для дальтоников, потому что они используют цветовой контраст для обозначения различных состояний.Но правда в том, что дальтоники могут довольно четко различать контрастирующие цвета. Кнопки используют только один цветовой оттенок, другие не конкурируют, и имеют достаточное несоответствие контрастности.
Используя симулятор дальтонизма, вы можете имитировать то, что видят дальтоники. Пользователи с дефицитом красно-зеленого и сине-желтого цветов без труда заметят разницу в цветовом контрасте.
Дальтоникам трудно заметить цветовой контраст, только когда цвета зеленые и красные с почти одинаковой темнотой (источник).В приведенном ниже примере показано, что люди с дальтонизмом увидели бы, если бы кнопки были красными и зелеными с одинаковой темнотой.
Если вы используете конкурирующие цветовые тона для различения состояний, вам понадобится еще один визуальный сигнал, помимо цвета. Но если вы используете цветовой контраст только для различения состояний, он, вероятно, доступен для дальтоников.
Существуют различные типы дальтонизма, но больше всего вам следует обратить внимание на недостаток красного и зеленого цветов. Красно-зеленая дальтонизм поражает более 99% всех дальтоников (источник).В расширениях Chrome есть несколько симуляторов дальтонизма, например Colorblindly.
Миф 6. Одного использования цветовой метки недостаточно для передачи информации
Этот миф, вероятно, тот, в котором люди ошибаются больше всего. Они часто ссылаются на требование «использования цвета», не понимая, когда применяется этот стандарт. Имейте в виду, что у этих стандартов есть нюансы, которые вам нужно понять, прежде чем вы волей-неволей начнете их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства для передачи информации, обозначения действия или выделения элемента.Однако этот стандарт применяется только в тех случаях, когда разным цветам присваиваются определенные значения, чтобы информировать пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам понадобится дополнительная подсказка. Но если вы используете свет и темноту для передачи информации, вам не понадобится дополнительная подсказка, если разница в контрасте достаточно высока.
Например, для маркеров переключения ниже используется синий цвет для обозначения активного состояния, но синему не присвоено никакого особого значения.Активное состояние передается через цветовой контраст, а не цветовой оттенок.
Цветовой оттенок для активного состояния произвольный. Вы можете использовать любой другой цветовой оттенок, и этого будет достаточно, если он будет поддерживать высокий уровень контрастности в неактивном состоянии. Таким образом, требование «использования цвета» не применяется к этому сценарию.
Примером значения присвоенного цвета являются состояния ошибок в полях формы. Красный часто используется для обозначения ошибки в текстовом поле. В этом случае красного цвета недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят.Красный казался бы им черным. Следовательно, вам понадобится дополнительная подсказка, например текст или значок, чтобы указать состояние ошибки.
Другой пример — использование цвета для обозначения состояния системы на странице. Цветовые оттенки зеленого и красного часто используются для обозначения серьезности системных проблем. В этом случае применяется требование «использования цвета», поскольку цветовым оттенкам придается особое значение. Иконки необходимы, чтобы помочь дальтоникам различать состояние каждой системы.
Цветовой контраст не всегда является единственной подсказкой, когда дело касается состояний.Визуальная глубина также является сигналом, который испытывают пользователи. Это происходит, когда объекты, контрастирующие с фоном, кажутся более близкими и доминирующими, в то время как объекты, которым не хватает контраста, появляются дальше и приглушены. Синяя кнопка в этом примере кажется пользователям наиболее близкой. В результате акцент и заметность означают активное состояние.
Именно игра контраста с фоном создает глубину кнопок и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину как визуальную подсказку.
Миф 7: Доступный дизайн удовлетворяет потребности каждого пользователя на планете
Каждый дизайнер хотел бы удовлетворить потребности каждого пользователя на планете. Как ни стремятся дизайнеры к этому, этого невозможно достичь, даже если вы будете следовать всем требованиям WCAG. Всегда найдутся пользователи, которым ваш дизайн покажется неприятным.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не будет иметь такого хорошего опыта, как большинство. Но, к счастью для меньшинства, им доступны вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистичного, а не фантастического идеала.
Нюансы цветового контраста Доступность
Доступность всегда должна быть приоритетом при разработке для пользователей. Рекомендации WCAG — эффективный инструмент, который поможет вам достичь доступного дизайна высочайшего стандарта.Эти мифы не связаны с рекомендациями WCAG. Они вызваны людьми, которые неверно истолковывают, искажают или неправильно используют руководящие принципы. Пора развеять эти мифы.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Когда другие проецируют мифы о доступности цветового контраста на ваш дизайн, вы можете исправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно соблюдая баланс между ними и доступностью.В результате получится инклюзивный интерфейс, который удовлетворит почти всех.
Филиалы
Сильная композиция за счет цветовых контрастов
Некоторые цвета идеально сочетаются, а другие сильно конфликтуют. Но цветовые контрасты часто помогают придать фотографиям поразительную композицию.
В нашей статье об использовании цвета в качестве ключевого элемента фотографии мы обсуждали, как создавать композицию с помощью цветов — как использовать их в качестве основного композиционного элемента. На этот раз мы подробнее рассмотрим цветовую гамму, потому что вы можете создавать приятные для глаз комбинации с контрастными цветами.
Сам контраст
Контраст можно определить как противостояние — как эффект двух различных элементов. Вы можете найти контрасты в формах, текстурах и других свойствах. Но на этот раз мы сосредоточимся на цветовых контрастах.
Когда вы смотрите на контраст в контексте теории цвета, речь идет о парах противоположных цветов. Когда вы используете один цвет в этих парах, вы можете использовать контрастный цвет для еще более яркого выделения того, что вам нравится. Естественно, хорошо сочетать эти цвета с продуманной композицией.
Контрастные цвета
На приведенной ниже диаграмме четко видно, какие цвета контрастируют друг с другом. Присмотритесь к нему внимательнее, и вы обнаружите, что это в основном комбинации холодных и теплых цветов. Подобная комбинация дает вам самый сильный цветовой контраст и, таким образом, привлекает больше всего внимания.
Иллюстрация противоположных цветов.Использование цветов на практике
На практике это означает, что если вы хотите сфотографировать, например, красный объект, лучше всего найти какой-нибудь зеленый фон, чтобы он максимально выделялся.У опытных фотографов есть свои сайты, и они знают, какие цвета искать. Зеленые места, к счастью, найти довольно легко — хорошо подстриженный газон, и можно выходить.
Если вы фотографируете модель, вы можете получить от них согласие носить определенный цвет, который соответствует цветам в окружении вашего места съемки. Это крошечные детали, но они сделают фото намного лучше.
Пример фотографии товара с использованием контрастных цветов.Отлично подходит для фотографов и художников-графиков
Запустите веб-браузер и введите фразу «калькулятор цвета» в своей любимой поисковой системе.
