Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
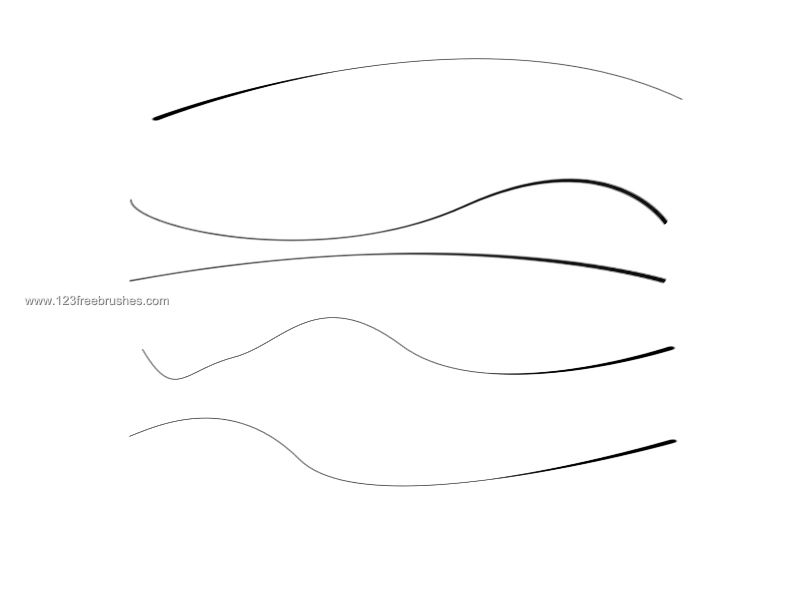
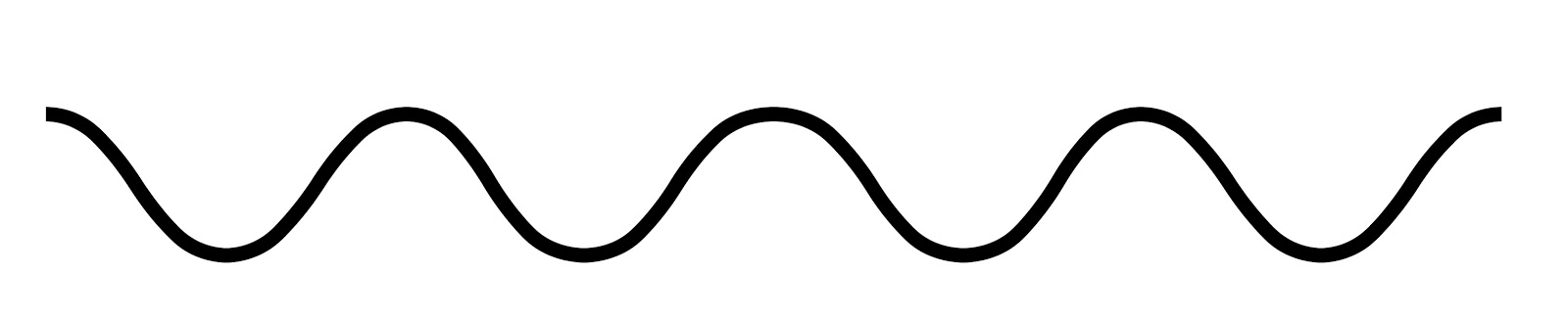
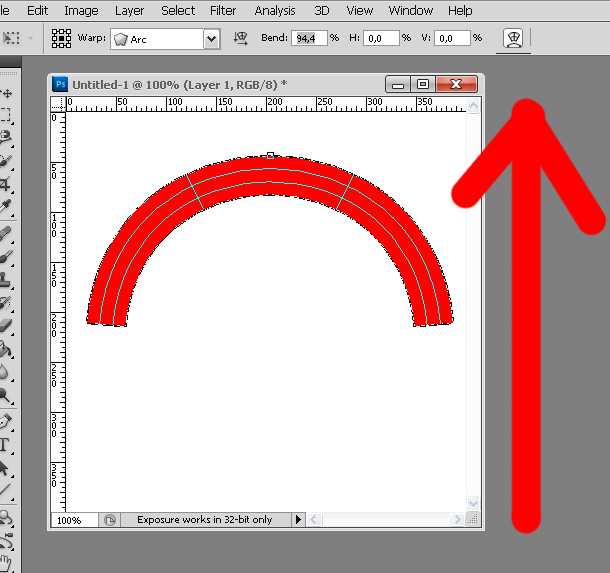
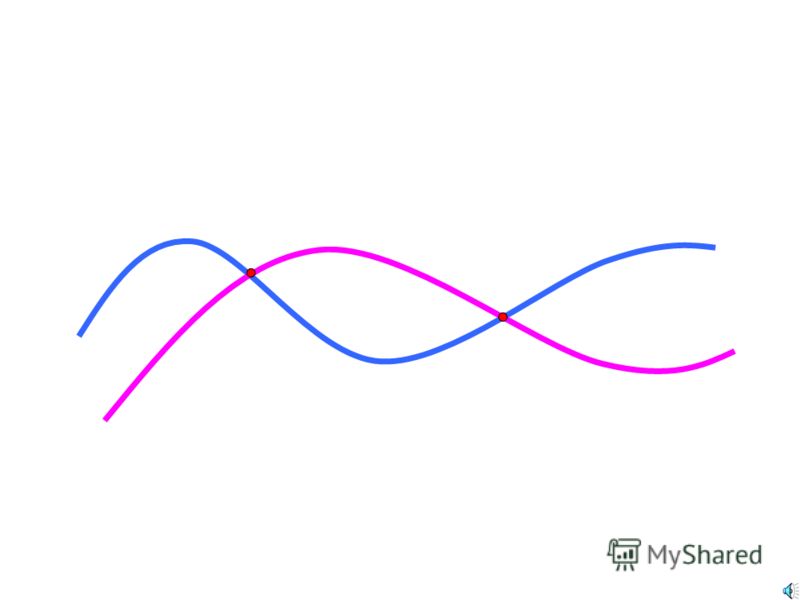
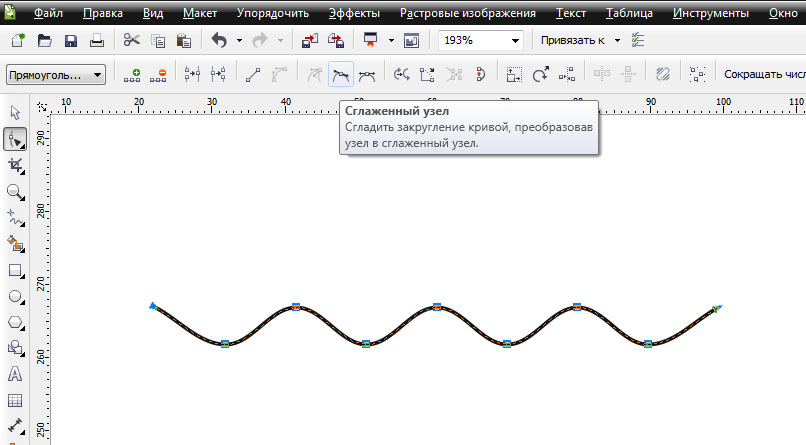
4. Рисуем изогнутую линию
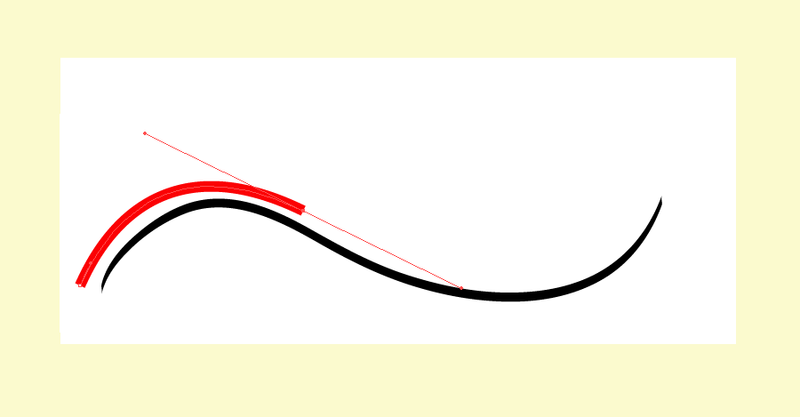
Шаг 1
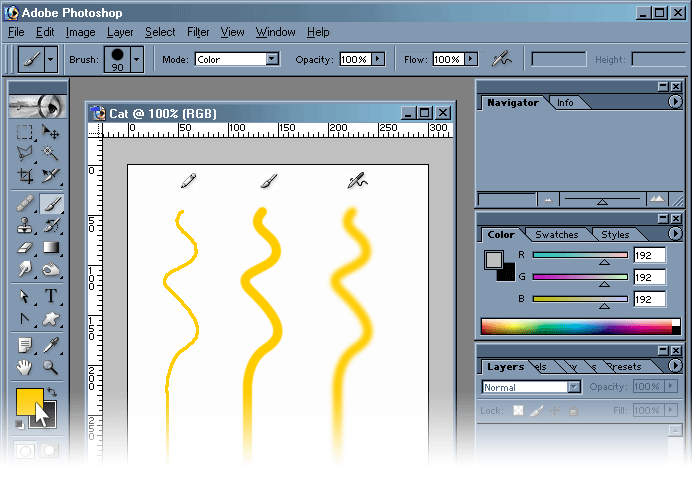
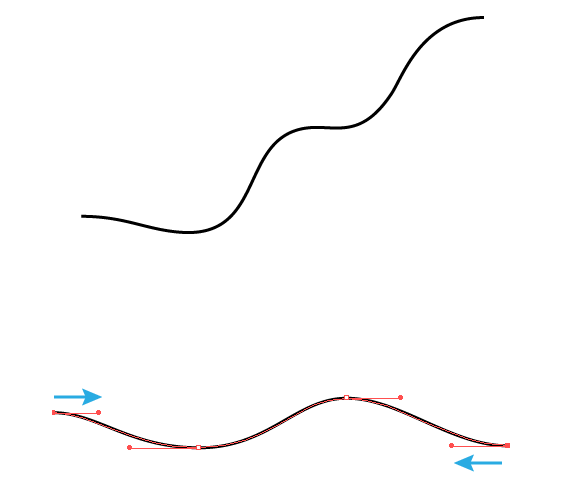
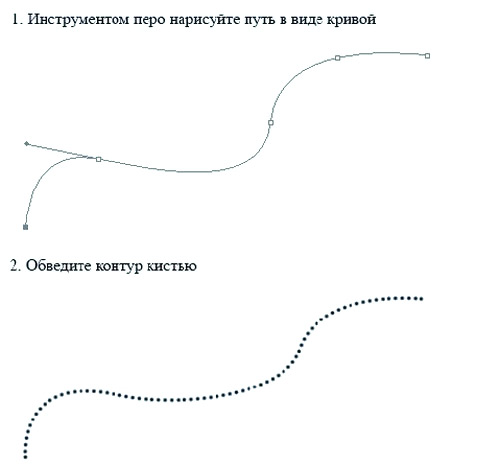
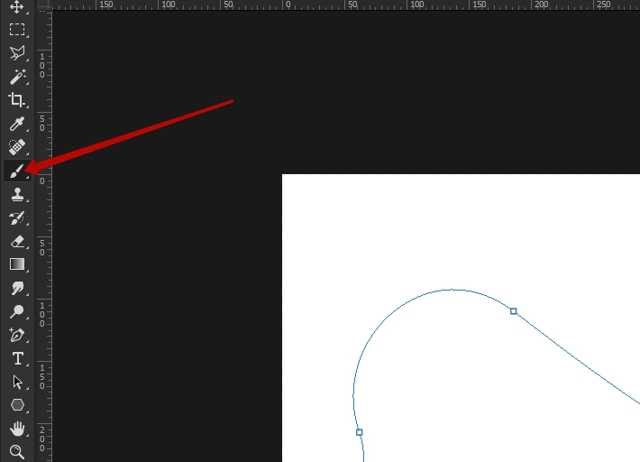
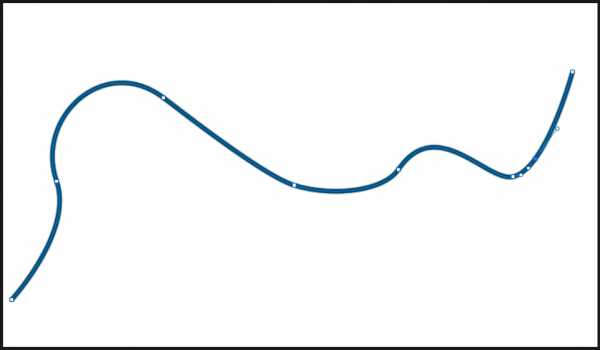
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool
(Перо):Шаг 3
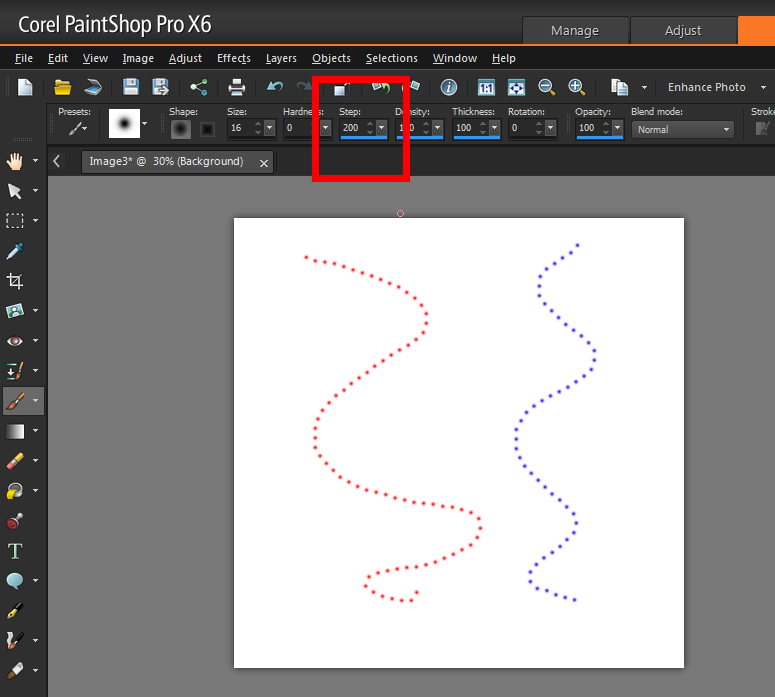
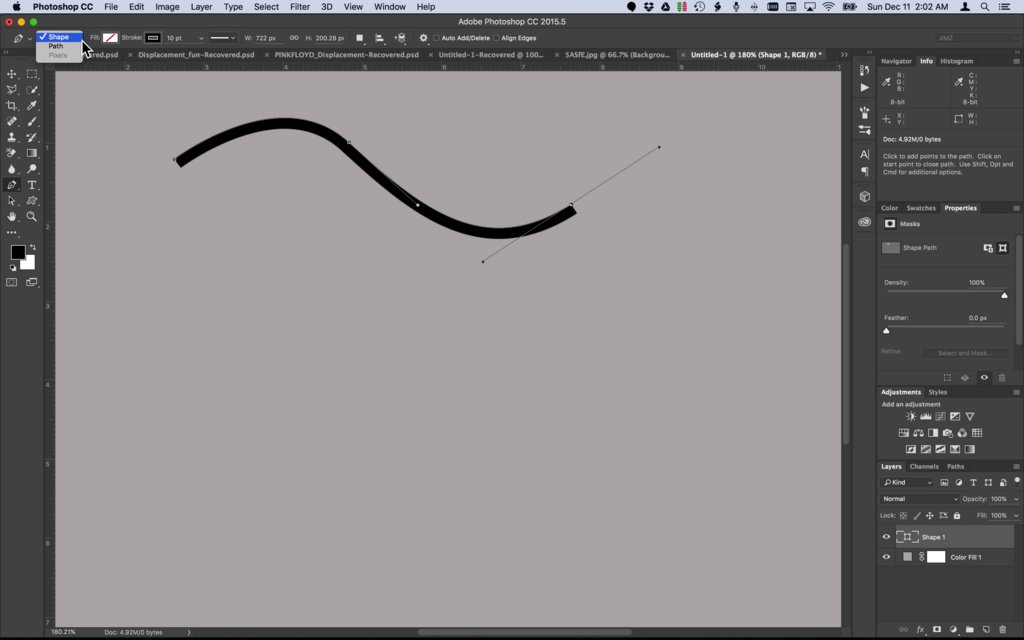
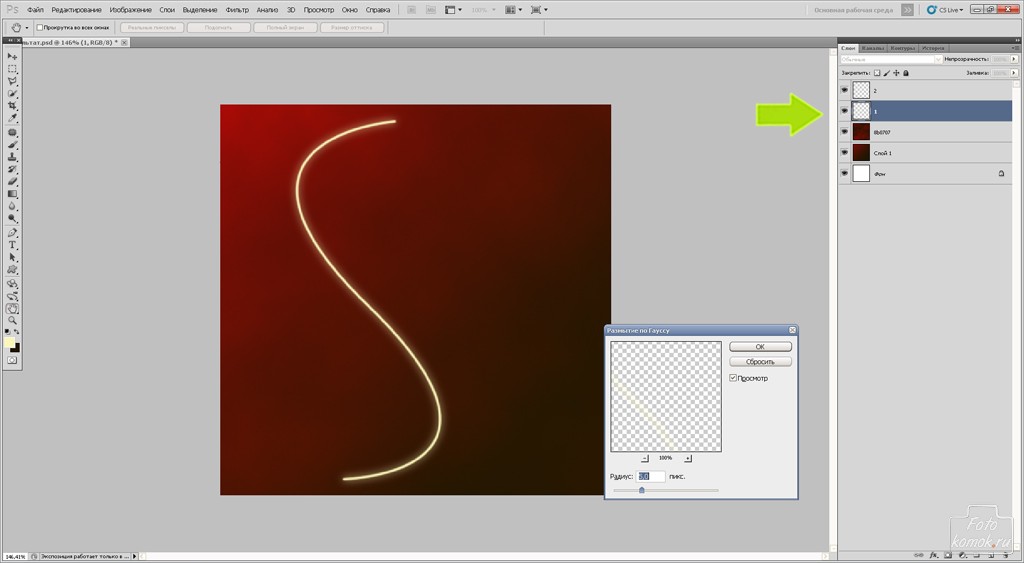
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
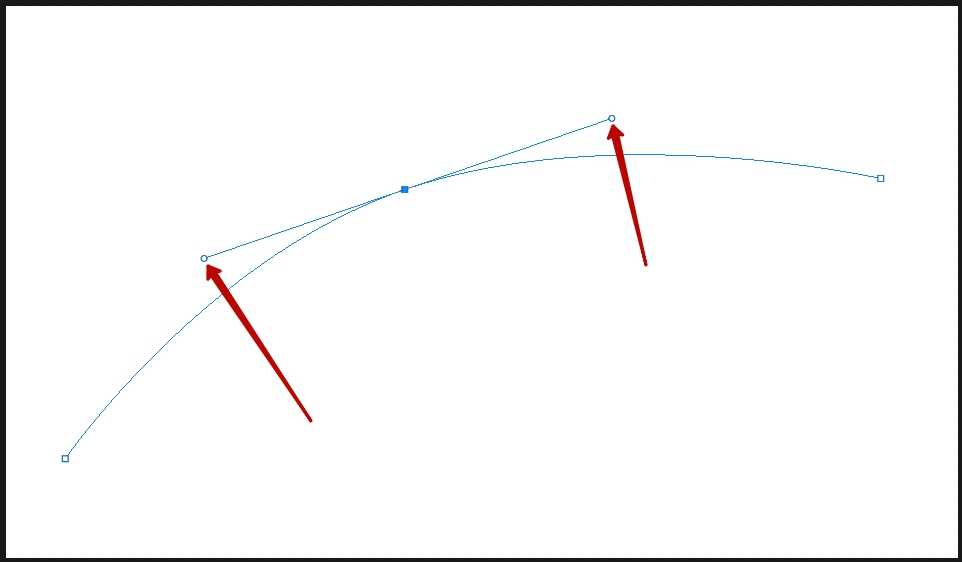
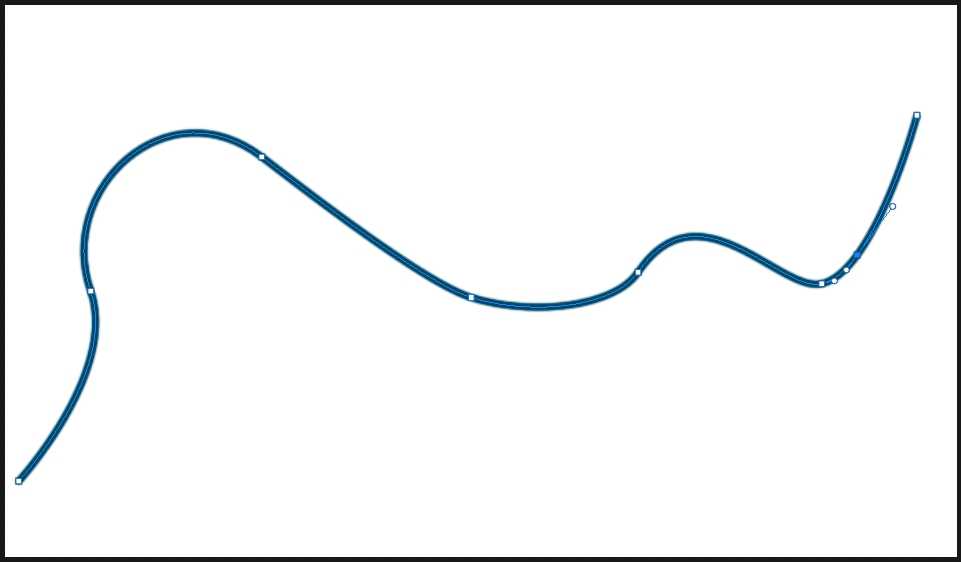
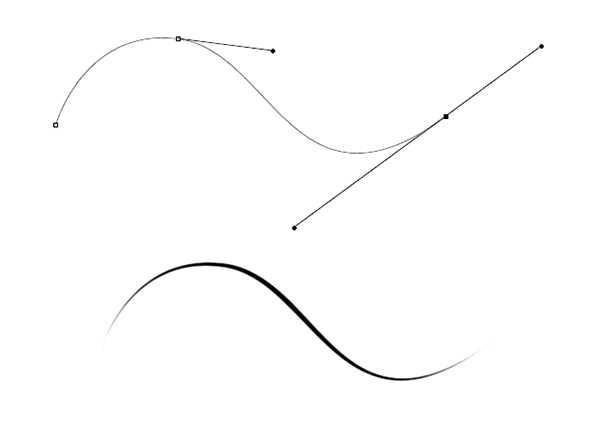
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).![]()
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Работа с инструментом «Линия»
Последнее обновление Sep 14, 2022 01:52:52 PM GMT
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Чтобы научиться рисовать линии и стрелки в Photoshop, посмотрите следующее короткое видео.
com/embed/P9Hz1C8l6W4?rel=0&enablejsapi=1&enablejsapi=1″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Чтобы понять этот этап в подробностях, прочтите статью полностью. Для получения дополнительной информации начните с выбора любого из этих разделов:
- Рисование линии
- Параметры режима «Фигуры»
- Параметры режима «Пиксели»
- Дополнительные настройки
- Рисование стрелки
Рисование линии
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура, если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия
На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура».
 Выберите инструмент Линия.
Выберите инструмент Линия.Настройка ширины линии
Режим «Фигура»:
Задайте ширину линии фигуры с помощью параметров «Вес » на панели параметров.Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи.Толщина обводки не отображается, если выбрано выравнивание Внутри.
Задайте цвет и толщину обводки на панели параметров.Можно также задать ширину линии без обводки.
Задание ширины обводки и ширины линииA. Установка толщины хода B. Установка ширины линии
Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина.
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.
 Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.
Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.
Параметры режима «Фигура»
A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура.
Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет используется для линии и контура стрелки.
Ширина обводки
- Введите ширину обводки в пикселях.

Толщина
- Введите Толщину линии в пикселях.
Другие параметры
- Набор: выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры, чтобы создать пользовательский набор линии.
- Выравнивание: выберите По центру или Снаружи. Толщина обводки не отображается, если выбрано выравнивание Внутри.
- Концы: можно выбрать одну из трех форм концов линии: Срезанные, Скругленные или Квадратные. Форма концов линии определяет форму начала и конца линии.
- Штриховая линия: настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Параметры режима «Пиксели»
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели.

Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
- Установите нужную ширину линии в пикселях.
Дополнительные настройки
Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами, чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства. Ее можно вызвать в через главное меню: Окно > Свойства.
панель «Свойства»Рисование стрелки
Чтобы создать стрелку, просто добавьте на конце линии стрелку. После создания линии и настройки цвета и ширины штриха щелкните по значку шестеренки () на панели параметров инструмента «Линия».![]() Чтобы добавить стрелку в начале линии, установите флажок Начало; чтобы добавить стрелку в конце линии, установите флажок Конец. Чтобы добавить стрелки на обоих концах, установите флажки Начало и Конец.
Чтобы добавить стрелку в начале линии, установите флажок Начало; чтобы добавить стрелку в конце линии, установите флажок Конец. Чтобы добавить стрелки на обоих концах, установите флажки Начало и Конец.
- Задайте параметры стрелки Ширина и Длина в пикселях. В версии 22.0 и более поздних стрелки определяются в абсолютных пикселях, а не как процент толщины, так как теперь можно задать нулевую толщину линии.
- Задайте параметр Кривизна, он определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией. Задайте параметру «Кривизна» значение от –50% до +50%.
Еще похожее
- Простые советы: как рисовать линии и стрелки | Сообщество Photoshop
- Рисование фигур | Сообщество Photoshop
- Рисование и редактирование фигур
- Добавление цвета в контуры
Вход в учетную запись
Войти
Управление учетной записью
Как нарисовать линию в Фотошопе
В Фотошопе не только редактируются готовые изображения. Одной из задач, которые позволяет выполнить программа – создание изображений/проектов с нуля. И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
Одной из задач, которые позволяет выполнить программа – создание изображений/проектов с нуля. И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
В этой статье мы рассмотрим, как же создаются линии в Фотошопе, сопровождая все это подробным описанием всего процесса с приложением скриншотов для вашего удобства.
Содержание
- Как нарисовать обычную прямую линию
- Как нарисовать ломаную линию
- Как нарисовать кривую линию
Создание разных типов линий
Наверняка каждый человек помнит из школьного курса геометрии, что линии бывают различными. Фотошоп не исключение, тут можно нарисовать разные линии: кривые, ломаные, или прямые. Для решения различного рода задач потребуется нарисовать определенную линию.
Обыкновенные прямые линии
Это весьма простая задача, с которой без труда сможет справиться любой пользователь. Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Более подробно мы уже рассматривали создание обычной прямой линии в Photoshop в соответствующем уроке: Как нарисовать прямую линию в Photoshop
Поэтому сейчас заострять на этом внимание не будем, а перейдём сразу к следующему разделу.
Создание ломаной линии
Такой тип линии, по сути, это комбинация из нескольких прямых линий. Ломаная линия может быть открытой, или замыкаться, образуя сложный или простой многоугольник. В связи с этим и способы ее построения могут отличаться. Рассмотрим два метода ее построения.
Незамкнутая ломаная линия
Проще всего использовать для создания такой линии инструмент Фотошопа — «Перо».
Отдельная и достаточно подробная статья по инструменту “Перо” в Photoshop в одном из наших уроков: Как пользоваться пером в Photoshop
Это поистине универсальный инструмент, позволяющий нарисовать все что угодно. Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Чтобы построить нужную нам линию с помощью пера, потребуется выполнить всего два простых шага.
- Отметьте нужное количество опорных точек в требуемых местах.
- После чего требуется обвести контур, который получился. Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
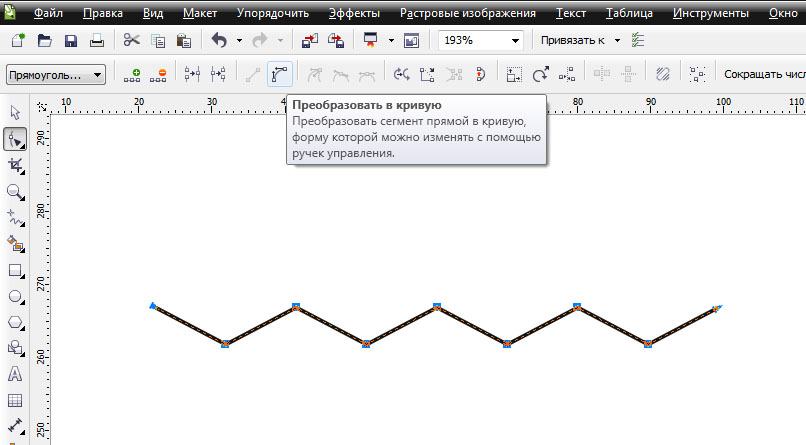
Можно пойти и другим путем. Нарисовать требуемую фигуру путем составления нескольких прямых линий. Для начала рисуем первую прямую линию, которая будет основой.
Далее создаем требуемую фигуру, применяя функцию копирования слоя (вызывается сочетанием клавиш CTRL+J)
и параметра «Свободное трансформирование» (для этого воспользуйтесь сочетанием клавиш CTRL+T).
Создание замкнутой ломаной линии в Фотошопе
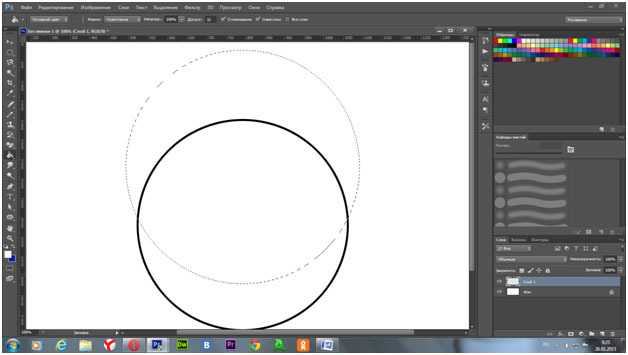
Как мы уже говорили выше, ломаные линии бывают двух типов. Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Способ №1 — фигура
При использовании этого инструмента будет получена выбранная геометрическая фигура. Стороны и края при этом у нее будут абсолютно равны.
Если нам требуется получить лишь контур данной фигуры, потребуется сделать обводку, называемую соответственно «Обводка». Этот инструмент имеет свои настройки: размер, цвет, длина и интервал штриха. Допустим, возьмем сплошной штрих. Но мы изначально сделали фигуру с обводкой и на скриншоте показали, где выбрать этот параметр. Смотрите рисунок выше.
Но если нам нужно оставить только обводку, то нужно отключить параметр заливка, после чего и получим просто фигуру без фона.
Полученную фигуру можно изменять при помощи инструмента «Свободное трансформирование». Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Cпособ №2 — прямолинейное лассо
Используя этот инструмент возможно построить фигуры абсолютно любой сложности и конфигурации. Для этого требуется создать несколько опорных точек и выделить полученную область.
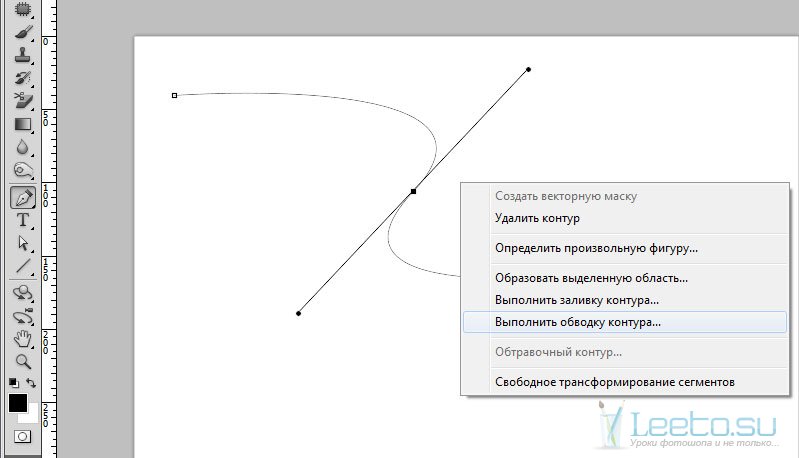
После чего требуется выполнить обводку полученной фигуры. Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
В открывшемся окне можно выставить нужные параметры, такие как размер, цвет и положение контура.
Кликаем “ОК” и получаем результат:
Построение кривой линии
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Как рисовать изогнутые линии в Photoshop
Содержание
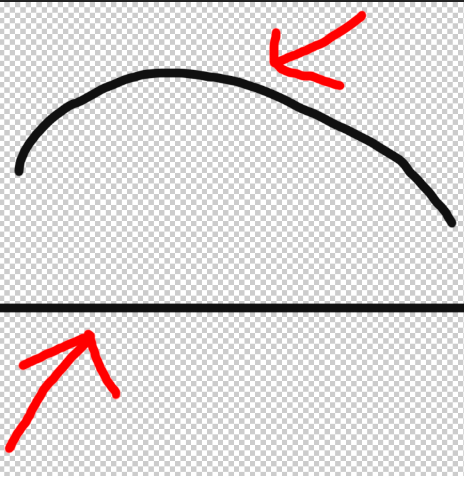
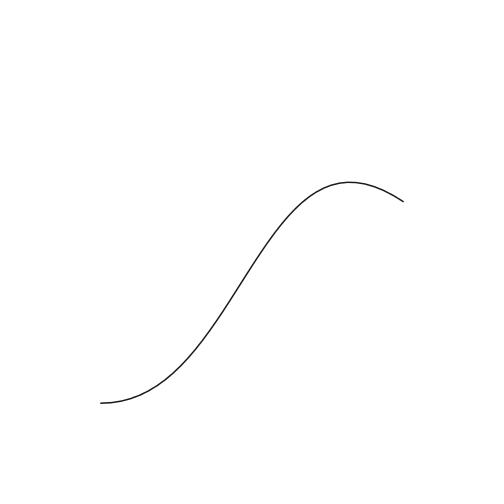
Линия, которая меняет свое направление, является изогнутой линией. С другой стороны, линия, идущая в том же направлении, называется прямой линией. В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Вы тоже один из них? Я могу помочь вам с этим. В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop. Прочтите эту статью, и вы получите решение любых проблем, связанных с рисованием линий и выделением в Photoshop. Не теряя времени, давайте прыгнем на него.
Рисование изогнутых линий в Photoshop
Шаг 1.
 Возьмите инструмент «Перо»
Возьмите инструмент «Перо» Инструмент «Перо» — один из самых превосходных инструментов, доступных в Photoshop. Я собираюсь использовать этот инструмент для рисования линий в Photoshop cc. С помощью этого инструмента можно создавать как прямые, так и изогнутые линии. Давайте выберем инструмент из этого варианта.
ПОЛУЧИТЕ ТОЧНЫЙ ОБЗОР СВОЕЙ ПРОДУКЦИИ С
Служба множественного обтравочного контура
Шаг 2: Нарисуйте прямую линию
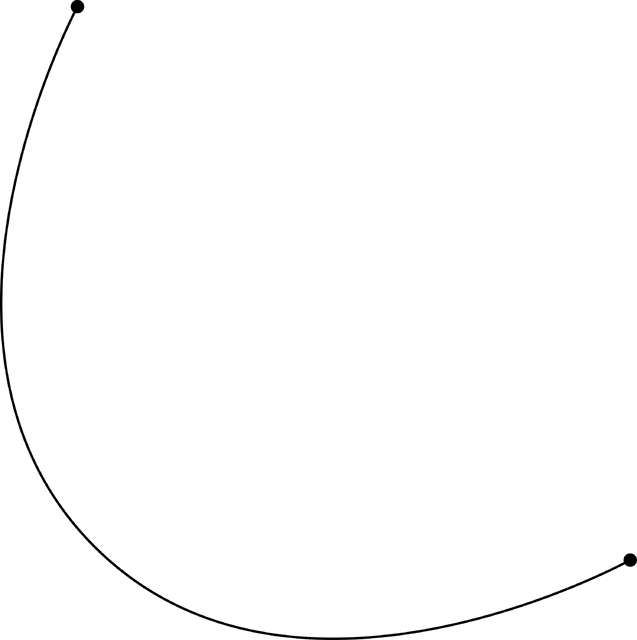
Прежде чем мы начнем создавать изогнутые линии, мы должны научиться создавать прямые линии в Photoshop. Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Хотите переместить линию? Нажмите и удерживайте клавишу Shift, чтобы переместить линию вокруг нее на основе 45 градусов.
Однако давайте начнем рисовать кривую линию в Photoshop.
Узнайте больше: как легко добавлять шрифты в Photoshop CC | Как обвести изображение в Photoshop
Шаг 3: Рисование изогнутой линии
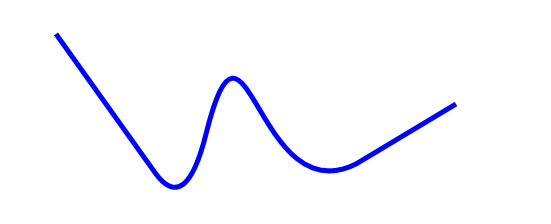
После рисования прямой линии нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону.
Щелкните другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Узнайте больше Идеи абстрактной фотографии для начинающих | Как заменить цвет в фотошопе
Следуя той же технике, вы сможете продолжать рисовать изогнутую линию столько, сколько захотите.
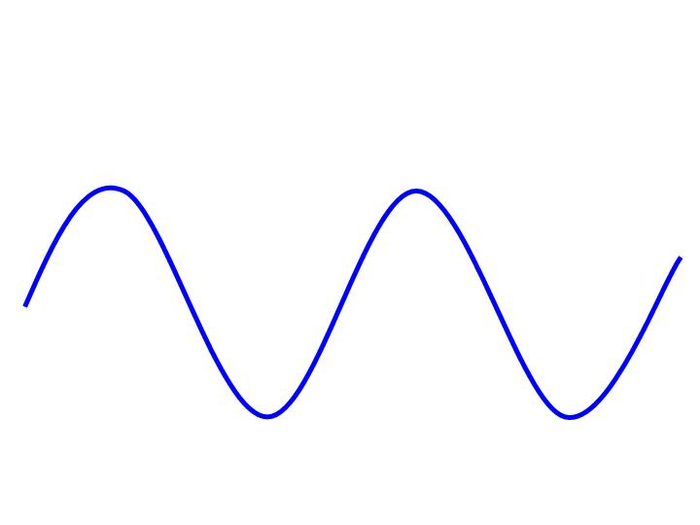
Вы хотите получить изогнутую линию в том же направлении? Ладно, продолжай следить за мной. Нарисовав первую кривую, переместите направление в верхнюю сторону.
Таким образом, вы можете получить изогнутые линии в похожем направлении, как здесь.Узнайте больше: Сделайте изображение прозрачным фоном в Photoshop
Вот и все.
Не слишком ли это легко для кого-то? Я думаю так. Теперь я хочу показать вам, как вы можете заполнить изогнутые линии цветом. Если вы хотите нарисовать дизайн в Photoshop, этот трюк будет вам полезен.
Заполнить кривую линию цветом
После выбора инструмента «Перо» вы заметите параметры контура, заливки и обводки. Выберите «Форма» из этой опции, чтобы заполнить созданную линию цветом. Справа будет опция выбора цвета. Параметр «Обводка» определяет типы и цвета линии. Взгляните на образец изображения.
Хотите получить выбор этой кривой линии? Просто щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем изогнутая область превратится в выделение.
А сейчас позвольте мне затронуть еще одну интересную тему рисования линий в Photoshop.
УКРАШИТЕ СВОЙ ИНТЕРНЕТ-МАГАЗИН ПРИВЛЕКАТЕЛЬНЫМИ ИЗОБРАЖЕНИЯМИ
Получить смету на редактирование
Инструмент «Линия» в Photoshop
Многие спрашивают меня, где находится инструмент «Линия» в Photoshop? У вас тоже такой же вопрос? У меня есть простой ответ. Ну вот.
Ну вот.
Вы можете найти эту опцию здесь в любой версии Photoshop CC. Но этот инструмент позволяет создавать только прямые линии. Вы не можете создать кривую линию с помощью этого инструмента. Щелкните левой кнопкой мыши и перетащите ее, чтобы создать линии с помощью этого инструмента. Вверху вы найдете три параметра: «Форма», «Путь» и «Пиксели».
При выборе Shape будет создана линия в виде формы. Если вы выберете путь, созданная линия появится как путь. Позвольте мне создать некоторые с помощью этого инструмента.
Разрешите познакомить вас с таким прекрасным инструментом.
Инструмент пользовательской формы
Вы найдете этот инструмент прямо в инструменте под строкой.
С помощью этого инструмента вы можете рисовать множество пользовательских фигур, таких как стрелка инструмента линии Photoshop, форма сердца, музыка, начало и многое другое.
Мы почти в конце этой статьи. К этому моменту у вас должно быть четкое представление о том, как рисовать изогнутые линии в Photoshop.
НАЗНАЧЕНИЕ СПЕЦИАЛИСТОВ ПО ВЫРЕЗКЕ ДЛЯ РАБОТЫ НАД ВАШИМИ ФОТОГРАФИЯМИ
Попробуйте несколько обтравочных контуров
Надеюсь, теперь вы сможете рисовать любые линии и формы в любой версии Photoshop. Оставайтесь с нами, чтобы узнавать еще много интересного о Photoshop. Спасибо за то, что вы здесь.
Как рисовать изогнутые линии в Photoshop (3 простых шага)
Несмотря на то, что Photoshop не задумывался как приложение для рисования, он предлагает впечатляющий набор доступных инструментов для рисования и иллюстраций, от неизменно популярного инструмента «Кисть» до Смешайте кисть с инструментом «Перо».
Если вам неудобно работать с рисованием от руки или у вас нет графического планшета, чтобы сделать действие более естественным, вы можете использовать инструмент «Перо» для рисования векторных фигур и линий. Вот как это работает!
Обратите внимание: все скриншоты из этого руководства взяты из версии Adobe Illustrator для Mac. Версия Windows может выглядеть по-разному.
Версия Windows может выглядеть по-разному.
Содержание
- Краткое руководство по изогнутым линиям в Photoshop
- Подробное руководство по изогнутым линиям в Photoshop
- Шаг 1. Инструмент «Перо»
- Шаг 2. Создание кривой линии
- Шаг 3. Редактирование кривой линии Линии в Photoshop
Если вы уже знакомы с принципами векторного рисования, но никогда раньше не использовали их для рисования изогнутых линий в Photoshop, это поможет вам начать работу.
- Шаг 1: Переключиться на Pen и установите тип Path на Shape.
- Шаг 2: Щелкните документ, чтобы разместить первую опорную точку.
- Шаг 3: Нажмите и перетащите, чтобы разместить конечную точку кривой.
Это основной принцип, но Photoshop может сделать гораздо больше, чем просто изогнутую линию. Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Подробное руководство по изогнутым линиям в Photoshop
Рисование с помощью векторных контуров — гораздо более простой способ создания точно изогнутых линий, чем рисование от руки.
 В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.Шаг 1. Инструмент «Перо»
Чтобы начать рисовать изогнутые линии, переключитесь на инструмент «Перо» с помощью значка панели инструментов или сочетания клавиш P .
На панели параметров в верхней части главного окна документа убедитесь, что в раскрывающемся меню типа установлено значение Shape , а не Path (см. ниже).
Убедитесь, что образец цвета Заливка установлен на Нет (представлен белым фоном с красной диагональной линией поперек него), иначе вы создадите фигуру, а не просто линию.
Вы можете установить Stroke любой цвет для своей линии, отрегулировать толщину изогнутой линии в точках и даже превратить ее в пунктирную или пунктирную линию, если хотите. Все эти параметры также можно изменить после того, как вы закончите рисовать линию, так что не стесняйтесь экспериментировать.

Шаг 2. Создание изогнутой линии
После настройки инструмента «Перо» пришло время собственно нарисовать линию. При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
Повторите столько раз, сколько необходимо, пока ваша изогнутая линия не будет завершена. Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Шаг 3: Редактирование кривой линии
В то время как некоторые люди могут быть одарены способностью идеально размещать опорные точки с первого раза, я предпочитаю перемещать свою и регулировать ручки, чтобы все было именно так, как я хочу. .
Вы можете использовать инструмент «Частичное выделение» для изменения опорных точек и регулировки маркеров, но переключение между инструментами может нарушить ход вашего рисунка, даже если вы используете сочетания клавиш.

Вместо этого, когда инструмент «Перо» все еще активен, нажмите и удерживайте кнопку 9Клавиша 0011 Command (используйте клавишу Ctrl , если вы работаете на ПК), и вы увидите, как ваш курсор переключится на белую стрелку инструмента «Прямой выбор». К сожалению, я не могу сделать скриншот смены курсора, так что вам придется увидеть это своими глазами.
Вы также можете удерживать нажатой клавишу Option (используйте Alt для ПК) при наведении указателя мыши на опорную точку, и вы увидите контурную стрелку инструмента «Преобразовать точку», которая позволяет вам быстро переключать существующую точку между кривой и точкой острого угла.
Бонусная техника: мазки кистью вдоль контуров
Если вас не устраивает векторная фигура в качестве линии, можно также использовать контур в качестве ориентира для штриха с помощью любого из инструментов Photoshop на основе кисти.

При работе с инструментом «Перо» установите тип «Путь» вместо «Форма», а затем нарисуйте линию как обычно. Вместо автоматического добавления обводки к контуру вы создадите невидимую направляющую.
Как только вы будете довольны формой своей изогнутой линии, откройте панель «Контуры». Если вы не знакомы с ним, он находится в той же группе вкладок, что и панель «Слои», в правом нижнем углу интерфейса.
На панели «Пути» вы должны увидеть свой активный путь, возможно, с именем по умолчанию Рабочий путь . Щелкните его правой кнопкой мыши и выберите Stroke Path во всплывающем меню.
Photoshop откроет диалоговое окно Stroke Path , в котором можно выбрать из впечатляющего списка инструментов на основе кисти, а также попросить имитировать эффекты чувствительного к давлению планшета для рисования.
Список всех инструментов, которыми можно обвести кривую линию в Photoshop
Выберите нужный инструмент и нажмите OK .
 Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.Вы только что нарисовали идеально изогнутую линию с помощью кисти без помощи рук!
Заключительное слово
Это почти все, что вам нужно знать, чтобы рисовать изогнутые линии в Photoshop, плюс еще немного.
Хотя рисовать в Photoshop приятно, помните, что на самом деле это не приложение для рисования. Существует множество других программ с лучшими функциями для рисования и черчения, и есть даже несколько отличных бесплатных вариантов, таких как Krita, Autodesk Sketchbook и MyPaint.
Приятного рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.

Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выбор
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Монтаж видео в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
В Photoshop есть несколько инструментов «Перо» для разных вариантов использования и творческого стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Циклически переключайтесь между инструментами пера, используя комбинацию клавиш Shift+PВы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать новый путь на панели «Пути» для автоматического сохранения рабочего пути как именованный путь.

Content-Aware Tracing Tool представлен в качестве предварительной версии технологии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделить края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.Нажмите на выделенный раздел, чтобы создать путь.
Нажмите на выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить путьЧтобы удалить область из пути, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac) во время щелчка. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop.
Ползунок «Детализация» Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) позволяют настроить детализацию или текстуру изображения перед обработкой трассировки.
Режимы трассировкиИспользуйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».

Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.
Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или сенсорного устройства перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.
(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.
Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Рисование сегментов прямой линии
Самый простой путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек.
Щелчок по инструменту «Перо» создает прямые сегменты. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, означающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать и ваша система может отображать и печатать их быстрее, если вы их нарисуете используя как можно меньше опорных точек. Использование слишком большого количества точек также может ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные опорные точки и тренируйтесь формировать кривые, регулируя длину и углы направляющих линий.

Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете нарисовать. (Вы можете отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетащить (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и конце каждой кривой, а не на ее конце. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие Alt/Option для разделения линий направления при перетаскивании и раскачивании линия направления вверх C.
 Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий разЗавершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при нажатии на сегмент линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, который позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент Freeform Pen позволяет рисовать как если бы вы рисовали карандашом на бумаге.
 Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или пера, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контрастности введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. В качестве вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). чтобы нарисовать путь от руки.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

Дважды щелкните, чтобы закрыть путь магнитным сегментом.
Удерживая клавишу Alt (Windows) или Option (Mac OS), и дважды щелкните, чтобы замкнуть путь прямым сегментом.
Подробнее это
- О рисунке
- Дирационные формы
- Создайте новый рабочий путь
- СЕЛИКИ, Компоненты и очки
Buy Adobe Photop или Start Atart Art. 9113 9113 9003 9113 9113 9113 9113. 9113 9113 9113 9113 9113 9113 9113 9113. 9113 9113 9113 9113 9113 9113 9113 9113 9113 9113 9113 9113 9113 9113. 9013.
9013.
333
Войти
Управление учетной записью
Как создать кривую линию в Photoshop Elements
Введение
Adobe Photoshop — очень мощный инструмент, и с его помощью можно делать множество вещей. На самом деле, с его помощью вы определенно можете выполнять множество различных типов редактирования. Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
На самом деле, с его помощью вы определенно можете выполнять множество различных типов редактирования. Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
Чтобы узнать, как сделать это с легкостью, мы составили это пошаговое руководство, которое вы можете легко изучить и применять в своей повседневной работе, чтобы вы могли творить с помощью своих навыков. Если вы хотите узнать больше о различных учебных пособиях или статьях, связанных с искусством, вы обязательно можете ознакомиться с другими нашими статьями, которые вы можете легко найти на нашем веб-сайте.
Как создать изогнутую линию в Photoshop Elements
Шаг номер 1. Создание нового слоя в пространстве Photoshop
Если вы хотите создать новый слой в Photoshop, вы сможете найти его на значке «Создать новый слой», который находится в левом углу программы. Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.
Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.
В большинстве случаев значок представляет собой лист бумаги с загнутым углом. Пожалуйста, имейте в виду, что большинство работ, которые вы делаете в Adobe Photoshop, обычно начинаются либо с импорта изображения, либо с создания нового слоя и последующей работы с этим слоем. Когда вы нажимаете на значок «Создать новый слой», у вас будет новый слой над фоновым слоем, над которым вы можете работать и создавать, чтобы продвигаться вверх.
Создав новый слой над фоновым слоем, вы убедитесь, что работа, которую вы выполняете на верхнем слое, не повлияет на исходное изображение, и это позволит вам работать с легкостью. Имя этого слоя по умолчанию будет Layer 1. Нам нужно будет нарисовать кривую линию на этом.
Шаг 2. Рисование круглого выделения с помощью инструмента Elliptical Marquee
Вторым шагом в обучении созданию изогнутой линии в Photoshop Elements является использование инструмента Elliptical Marquee. Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.
Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.
Если вы наведете указатель мыши на инструменты, вы увидите, что у вас есть инструмент под названием Elliptical Marquee, который имеет форму плоского закругленного круга. Затем вам нужно щелкнуть инструмент, а затем щелкнуть, перетаскивая его по диагонали на холсте, чтобы убедиться, что у вас есть выделение формы, где верхняя или нижняя сторона выделения может использоваться в качестве изогнутой линии.
Если кривая слишком узкая, и вы хотите сделать ее менее извилистой, вы можете легко сделать это, перетащив мышь в сторону к левой или правой стороне экрана. После этого вы определенно можете изменить форму выделения, перейдя в меню «Выбор», а затем выбрав «Преобразовать выделение». Вы можете легко изменить размер изображения, щелкнув и перетащив любой из 8 маркеров.
Если вы довольны изменениями, вы можете щелкнуть зеленую метку, и все готово!
Шаг номер 3: Применение обводки к инструментам выделения
Вы можете выполнить этот шаг, перейдя в окно меню «Правка» и выбрав «Обводка (контур) выделение…» в раскрывающемся меню. После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».
После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».
Как только вы введете число в поле, чем больше будет число, тем шире будет наша Обводка. Как только вы будете удовлетворены шириной, вы можете нажать «ОК», а затем закрыть диалоговое окно. Вы можете отменить или отменить выбор, нажав Control-D (в Windows) и Command-D (в Mac)
Шаг номер 4: Удаление ненужных разделов из вашей линии
Вы можете стереть ненужные элементы, нажав клавишу Eraser, которую вы найдете на панели инструментов. Вам нужно изменить размер курсора для инструмента «Ластик» так, чтобы он был больше, чем созданная вами обводка. Вы можете использовать левую и правую скобки на клавиатуре, чтобы увидеть изменение размера.
После этого вы можете стереть ненужную часть Обводки, перетащив ее. После этого еще немного прикосновения и Бум! Теперь у вас есть красивая и гладкая изогнутая линия, которую вы хотели получить.
Заключение
Это действительно правда, что вам придется многому научиться, если вы хотите хорошо рисовать и рисовать. Однако научиться создавать изогнутые линии в Photoshop Elements совсем не сложно. Все, что вам нужно сделать, это набраться терпения и знать, где найти какой инструмент. После этого вы сможете делать всевозможные формы и разновидности изогнутых линий, которые сможете использовать в разных проектах и работах. Если вам понравились наши статьи, то, пожалуйста, ознакомьтесь с другими недавно опубликованными статьями о различных уроках по искусству и фотографии.
Читайте также: Как исправить темную фотографию Polaroid
как нарисовать кривую линию в Photoshop cc?
Ответ
- Один из способов — использовать Pen Tool для создания пользовательского пути.
- Другой способ — использовать инструмент Curvature Pen Tool, чтобы создать более естественную кривую.
как нарисовать изогнутую линию в фотошопе cc?
youtube.com/embed/vNyvj484kEw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как рисовать изогнутые линии в Photoshop
Как нарисовать кривую линию?
Есть несколько способов нарисовать изогнутую линию. Один из способов — использовать компас, чтобы нарисовать кривую. Другой способ — использовать линейку и нарисовать кривую, делая небольшие отметки и соединяя точки.
Как изогнуть фигуру в Photoshop?
Есть несколько способов изогнуть фигуру в Photoshop. Один из способов — использовать инструмент «Перо» для создания пользовательского пути, а затем использовать инструмент «Преобразовать точку», чтобы изогнуть путь. Другой способ — использовать инструмент «Деформация», чтобы исказить форму.
Другой способ — использовать инструмент «Деформация», чтобы исказить форму.
Есть ли в Photoshop инструмент кривой?
Да, в Photoshop есть инструмент кривой. Инструмент «Кривая» позволяет настроить тональные значения изображения, манипулируя яркостью и контрастностью.
Где в Photoshop находится инструмент «Кривое перо»?
Инструмент кривого пера расположен на панели инструментов в левой части экрана Photoshop. Это третий инструмент сверху, он представлен изогнутой линией.
Какой инструмент вы будете использовать для рисования изогнутой линии?
Существует несколько различных инструментов, которые можно использовать для рисования изогнутых линий, например циркуль или французская кривая.
Как нарисовать плавную изогнутую линию?
Есть несколько способов нарисовать плавную изогнутую линию. Один из способов — использовать инструмент кривой в программе для рисования, такой как Adobe Photoshop или Illustrator. Другой способ — использовать инструмент «Карандаш» и удерживать клавишу Shift во время рисования, чтобы убедиться, что линия прямая.
Один из способов — использовать инструмент кривой в программе для рисования, такой как Adobe Photoshop или Illustrator. Другой способ — использовать инструмент «Карандаш» и удерживать клавишу Shift во время рисования, чтобы убедиться, что линия прямая.
Как согнуть и изогнуть изображение в Photoshop?
Существует несколько способов сгибания и искривления изображения в Photoshop. Один из способов — использовать фильтр Liquify. Фильтр «Пластика» позволяет искажать изображение, сдвигая, вытягивая и скручивая его пиксели. Вы также можете использовать инструмент «Деформация», чтобы исказить изображение. Инструмент «Деформация» позволяет создавать собственные формы для искажения изображения.
Что такое инструмент «Перо кривизны» в Photoshop?
Инструмент «Перо кривизны» в Photoshop используется для создания пользовательских фигур. Вы можете использовать его для создания кривых, щелкая и перетаскивая на холсте.
Как изогнуть фигуру?
Существует несколько способов изогнуть фигуру. Один из способов — использовать инструмент кривой в программе графического дизайна. Другой способ — использовать текстовый редактор и создать текстовое поле. Затем используйте текстовое поле, чтобы создать нужную кривую.
Как нарисовать изогнутую линию в Photoshop 2020?
Существует несколько способов рисования изогнутой линии в Photoshop 2020. Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Как пользоваться инструментом кривой?
Существует несколько способов рисования изогнутой линии в Photoshop 2020. Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Как выбрать кривую в Photoshop?
Существует несколько способов выбора кривой в Photoshop. Один из способов — использовать инструмент выделения, чтобы выбрать область, которую вы хотите изогнуть. Другой способ — использовать инструмент лассо, чтобы выбрать область, которую вы хотите изогнуть.
Как нарисовать дугу в Photoshop?
Есть несколько способов рисования дуг в Photoshop. Один из способов — использовать инструмент «Эллипс» и удерживать клавишу Shift во время рисования, чтобы создать идеальный круг. Чтобы создать дугу, удерживайте клавишу Alt (Option на Mac) во время рисования. Это создаст дугу вместо окружности.
Чтобы создать дугу, удерживайте клавишу Alt (Option на Mac) во время рисования. Это создаст дугу вместо окружности.
Какой инструмент позволяет рисовать прямые линии и кривые?
Линейка — это инструмент, используемый для рисования прямых линий и кривых.
Как рисовать линии в Photoshop?
Есть несколько способов рисования линий в Photoshop. Самый простой способ — использовать Line Tool. Чтобы использовать инструмент «Линия», выберите его на панели инструментов, затем щелкните и перетащите по холсту, чтобы создать линию.
Вы также можете создавать линии с помощью Pen Tool. Чтобы использовать инструмент «Перо», выберите его на панели инструментов, затем щелкните и перетащите по холсту, чтобы создать контур.
Как изогнуть текст в Photoshop — Parker Photographic
Воспроизвести видео
Предпочитаете смотреть обучающие видео? Посмотрите вышеприведенное видео с моего канала Youtube.![]()
Подписаться
Вы когда-нибудь задумывались, как изогнуть текст в Photoshop? Сегодня я покажу вам, как добавить текст на кривую траекторию в Photoshop.
Сначала вы узнаете, как создать контур с помощью инструмента «Перо». Затем , я покажу вам, как легко добавить текст к этому (изогнутому) контуру, выполнив 6 шагов! Давайте сделаем это…
Шаг 1: Создайте новый документ
Первым шагом для этого текстового проекта является создание нового документа в Photoshop.
Существует несколько различных способов создания нового документа. Выберите свой любимый и размер холста следующим образом; 1920 x 1080 при 300 пикселей на дюйм.
Шаг 2. Создайте путь для вашего текста
Существует несколько способов создания контура в Photoshop. Для этого дизайна мы будем использовать инструмент Перо (P). Если вы никогда не использовали ручку, не беспокойтесь. Пользоваться инструментом «Перо» очень просто!
Выбрав Pen , перейдите к параметрам инструмента и измените тип с Shape на Path.
Давайте создадим начальную точку нашего пути, щелкнув в левой части холста. Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Вы можете согнуть путь, щелкнув и перетащив мышь. Когда вы это сделаете, вы увидите две ручки на якоре. Эти ручки можно использовать для изменения кривой в зависимости от вашего творческого видения. Однако, чтобы взять ручку, вам нужно будет удерживать клавишу Alt или Option.
Продолжайте и добавьте от 3 до 5 якорей по ширине вашего холста. Кривые, как вы хотите.
Шаг 3. Перенесите текст на путь
Возьмите инструмент «Текст» (T), чтобы начать добавлять текст на изогнутый контур. Тип шрифта, который я использую, — это бесплатный шрифт Google под названием Fugaz One. Для размера шрифта давайте установим его на 36, а для цвета я выберу черный.
Ключом к добавлению текста на изогнутую линию является размещение инструмента «Текст» рядом с контуром. Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Это визуальная подсказка, которую вы можете начать вводить на пути. Когда вы это сделаете, текст начнет растягиваться по нему.
Шаг 4. Управление текстом на пути
В какой-то момент при добавлении дополнительного текста вы заметите, что некоторые слова исчезают в конце. Если длина текста больше, чем ваш путь, места для отображения всего не хватит.
Чтобы исправить это , вам нужно изменить семейство шрифтов, размер шрифта, увеличить длину пути или уменьшить количество текста.
Чтобы изменить содержимое, дважды щелкните текст, чтобы выделить его. Затем внесите необходимые коррективы, чтобы весь текст поместился на нем.
Шаг 5. Выровняйте текст
Выровнять текст легко. Перейдите на панель «Абзац», чтобы сделать выбор; по правому краю, по центру или по левому краю.
Но , что, если вы хотите изменить начало текста?
Этого можно добиться, изменив начальную точку текста. Вы также можете изменить конечную точку.
Допустим, когда вы сначала щелкнули по пути, вы сделали это ближе к середине. Это оставляет много пустого места слева от вашего текста. Чтобы переместить текст к первому якорю, вам понадобится инструмент «Выделение контура» (A).
Как и в случае с инструментом «Текст» , значок будет меняться, когда вы находитесь рядом с контуром. На этот раз вы увидите одну из трех разных версий. Каждый будет включать стрелку (стрелки) в зависимости от того, где вы наводите курсор на путь.
Стрелка вправо обозначает начало текста, а стрелка влево — конечную точку. И третий включает две стрелки (влево/вправо) для центра или середины.
Примечание: Вы увидите двойные стрелки только тогда, когда вы выбрали текст для выравнивания по центру (через панель «Символ»).
Для изменения начальной точки; щелкните рядом с началом пути. Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Если это проще, вы также можете щелкнуть и перетащить вдоль пути, чтобы настроить начальную или конечную точки. Однако это может привести к тому, что ваш текст перевернется, если вы зайдете слишком далеко. Проверьте следующий шаг, чтобы исправить это.
Шаг 6. Исправление перевернутого текста
Когда вы выбираете начальную или конечную точки, есть вероятность, что текст окажется перевернутым. Это легко исправить.
Как только вы дойдете до точки, где текст перевернут, перетащите мышь вверх, чтобы исправить это!
Причина, по которой текст переворачивается, связана с тем, что инструмент «Текст» перетаскивается под контур.
ДОПОЛНИТЕЛЬНЫЙ шаг: стиль фона с помощью радиального градиента
На изображении (вверху поста) показан радиальный градиент от желтого до оранжевого. Любопытно узнать, как я это создал? Потрясающий! Позвольте мне показать вам…
Прежде чем применить градиент , давайте найдем точный центр нашего холста. Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Это добавит несколько направляющих. Там, где пересекаются горизонтальная и вертикальная направляющие, находится центр!
Возьмите инструмент Gradient (G). Либо найдите его с помощью панели инструментов, либо нажимайте Shift + G, пока не будет выбрано. Затем в настройках инструмента убедитесь, что выбран радиальный стиль.
Измените цвета переднего плана и фона следующим образом: #fffe00 + #ff6e02. Или выберите цвета, которые вы предпочитаете.
Далее создайте новый слой с именем «Градиент». Теперь щелкните в центре и растяните свой градиент!
Стиль текста
Давайте завершим дизайн, добавив к тексту обводку и тень. Дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя».
Нажмите «Обводка» и установите размер 9. Для позиции я выбрал «Снаружи» и уменьшил непрозрачность до 58%.
Затем нажмите «Тень».

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Выберите инструмент Линия.
Выберите инструмент Линия. Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.
Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.

 В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.





 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.

 Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками. Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
 до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
 Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.