Кривые Безье — основа основ
Кривые Безье — основа основ Сегодня мы поговорим о кривых, или, как их еще иначе называют, о путях. Эта тема была выбрана не случайно. Мы не раз уже обращали ваше внимание на то, что Flash — это программа, в большей степени работающая с векторными элементами, а пути являются основой практически любого вектора. Следует также отметить, что раньше мы рассматривали программы, предназначенные для обработки растровых изображений, такие как Adobe PhotoShop, Corel Photo-Paint, поэтому о векторах говорили лишь обзорно, но пришло время это исправить.
Вспомним отличия между растровой и векторной графиками. Растр — это массив элементарных точек, пикселей, из которых составляется изображение. Векторная графика основана на математических формулах, описывающих неровности контуров и способ заливки.
В PhotoShop, например, есть целая группа инструментов для работы с путями, основой которой является Pen. Подобные инструменты вы можете встретить в любом редакторе векторной графики и в большинстве хороших растровых программ.
Причина этому проста — во всех продуктах пути создаются и редактируются по одному принципу, так как в их основе лежит одно понятие — кривые Безье.
Создателем их еще в 68 году стал французский ученый, математик и инженер Пьер Безье. Тогда это все делалось для необходимости тяжелой промышленности. Пьеру была поставлена задача: научиться минимальными машинными ресурсами максимально просто и обобщенно описывать любые сложные плоскостные формы. Это нужно было для машин по обработке листового металла, которые вырезали из него необходимые детали.
Безье справился не просто хорошо, а гениально. Его система кривых, основанная на тригонометрических формулах, оказалась настолько простой и удачной, что легла в основу не только графических, но и многих других программ.
В компьютерной графике кривые Безье занимают чуть ли не главное место. Это не только основа векторной графики, но и способ описания шрифтов, универсальный способ передачи выделения. Научившись работать с ними в одной программе, вы не будете иметь никаких затруднений при работе с множеством других — повторимся, принцип везде одинаков.

Прежде, чем что-то изучать, нужно понять, какую функцию выполняет этот инструмент, средство.
Самая главная функция контуров, которая была и остается основной причиной их использования, — рисование различных геометрических фигур разной степени точности.
Согласитесь, создать правильные с точки зрения геометрии, ровные фигуры при помощи инструментов рисования не просто сложно, а фантастически сложно. Для этого нужно было бы обладать хорошими художественными способностями, серьезными навыками работы и профессиональными манипуляторами. Эти условия противоречат основной концепции практически любого графического редактора — в программе хорошие работы может делать человек, который руками рисовать совершенно не умеет.
Кроме того, фигуры, нарисованные при помощи контуров, можно трансформировать и масштабировать без потери качества (в этом одно из главных достоинств векторной графики вообще).

Именно благодаря существованию контуров в растровой графике возможно качественное создание логотипов и тому подобных работ (хотя чаще все же используются специальные программы, предназначенные для работы с векторами).
Второе основное значение путей — выделение. Если обратиться вновь ко всеми уважаемой и любимой программе PhotoShop, то в ранних версия, например в 3, большая часть работы с выделением никак не могла обойтись без этого столь замечательного инструмента. С развитием программы появились и другие способы маскирования, однако пути не утратили своей актуальности и в данный момент, и иногда все же удобнее выделять при помощи инструментов группы Pen (Перо). Кроме того, контуры сохраняются во многих типах файлов, в отличие от чистого выделения и Альфа каналов. И при хранении размер файла от добавления в него контура почти не увеличивается, что нельзя сказать про другие способы выделения. Именно поэтому довольно часто в коммерческих библиотеках изображений, которые можно купить на CD носителях, изображения поставляются с обтравочными контурами.

Пути применяются и при создании множества эффектов, и для треппинга, и во множестве других случаев, перечислить которые просто не представляется возможным.
Рассмотрим несколько подробнее путь, из чего он состоит и как с ним работать.
Структура контура
Самое тяжелое в работе с контурами — научиться ими пользоваться сознательно. А это, наверное, наиболее тяжелый момент в изучении программы, если раньше вы не сталкивались с данным инструментом. Конечно, есть определенные правила, которые мы изложим чуть ниже, но все же успех в основном зависит не от этого.
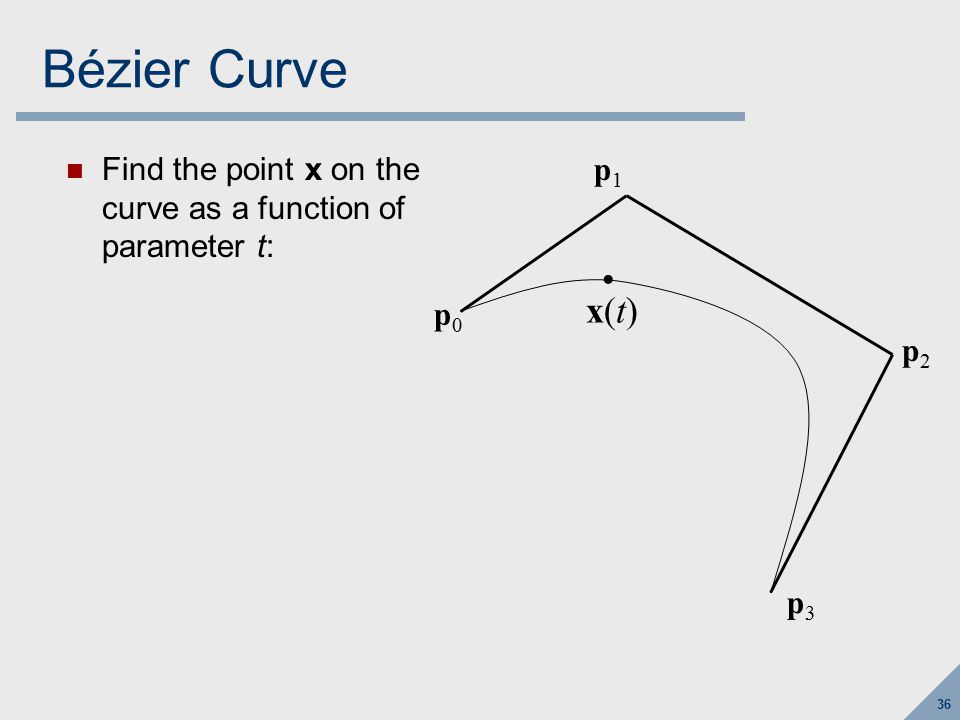
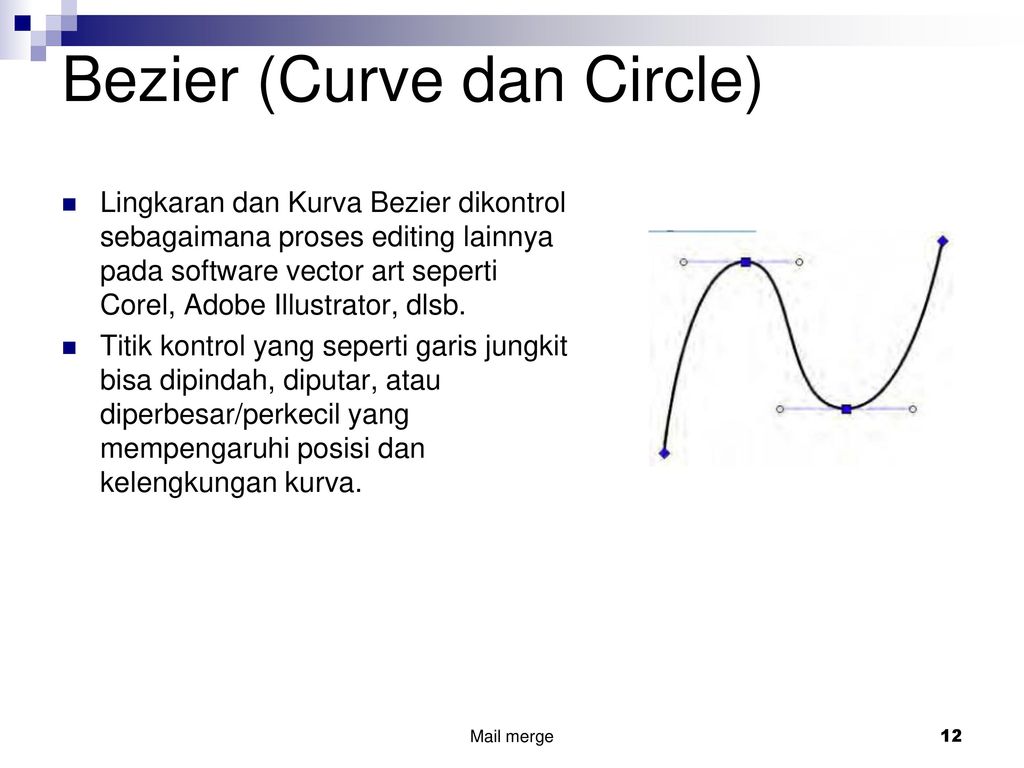
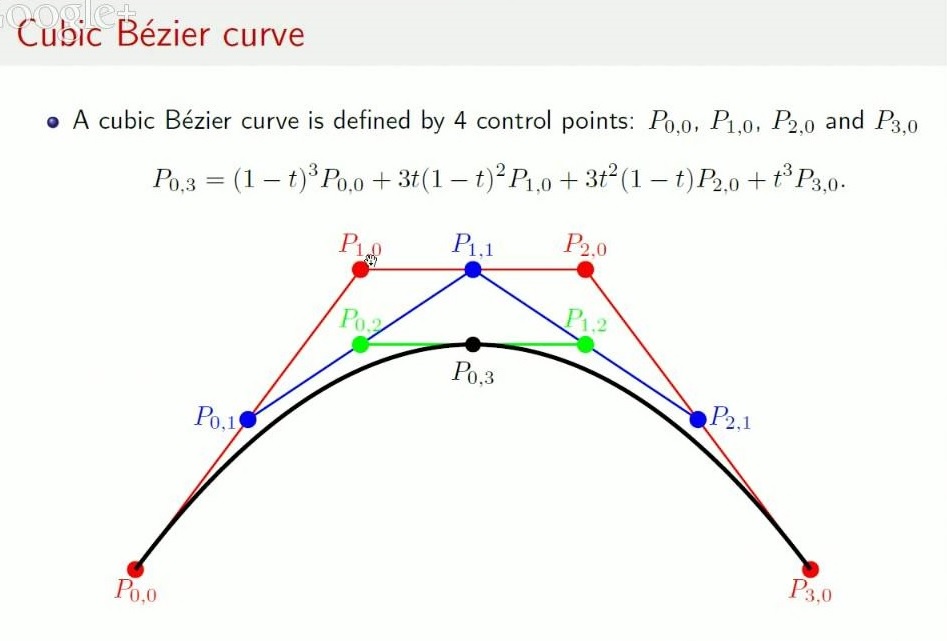
Посмотрите на рисунок. На нем показана структура контура.
Как видно, контур состоит из четырех основных элементов.
1. Непосредственно кривая Безье. То, ради чего все и делается. Именно она называется контуром и является объектом нашей деятельности.
 Все остальные элементы служат только для того, чтобы придать кривой нужную форму. То есть, этот элемент можно назвать основополагающим, все остальные — вспомогательными.
Все остальные элементы служат только для того, чтобы придать кривой нужную форму. То есть, этот элемент можно назвать основополагающим, все остальные — вспомогательными.2. Якорная точка (Anchor Point). Кривая Безье с двух сторон ограничена именно этими линиями, они во многом определят ее форму. В случае, если в контуре больше двух якорных точек, то, следовательно, он состоит из множества кривых Безье. Якорные точки можно передвигать относительно друг друга, настраивая вид пути.
3. Направляющая линия (Control Handle). Эта линия выходит из якорной точки. Она является касательной к кривой Безье. Для тех, кто не очень помнит математику, объясним — это значит, что эта линия касается прямой только в одной точке и что любые изменения, которые вы будете производить с направляющей линией, будут самым прямым образом отражаться и на кривой. Направляющих может быть одна или две.
4. Маркер. Именно так называется этот фрагмент, которым заканчивается направляющая линия. Служит маркер для одной цели — изменения длины и положения направляющих.
 С положением все ясно — уже было сказано, что это касательная к кривой Безье, поэтому, меняя положение, мы меняем ее форму. Такое же важное значение имеет и длина направляющих. Она определяет амплитуду кривой, или, если проще, — степень «выгнутости».
С положением все ясно — уже было сказано, что это касательная к кривой Безье, поэтому, меняя положение, мы меняем ее форму. Такое же важное значение имеет и длина направляющих. Она определяет амплитуду кривой, или, если проще, — степень «выгнутости».Виды якорных точек
Во Flash существует два типа якорных точек. Разработчики назвали их Smooth (Гладкие) и Corner (Острые). Эта тонкость очень повышает удобство работы с контурами, но новичкам осваивать гораздо сложнее, чем если бы был один тип.
Сначала поговорим про более простые, гладкие якорные точки. Гладкий угол всегда имеет две направляющие с разных сторон. Они взаимосвязаны — при повороте одной на определенный градус точно так же поворачивается вторая. Лучше всего воспринимайте их как одну линию — это наиболее прямая аналогия.
При повороте направляющих линий кривая тоже как бы оборачивается.
Другой тип якорных точек — острые якорные точки. Они отличаются от гладких тем, что у них может быть три варианта наличия вспомогательных линий (в противовес гладким, у которых только один тип — две направляющие линии):
1. Вообще без вспомогательных линий. Да, такое возможно и предназначается для рисования, к примеру, треугольников и им подобных фигур. Работать с таким типом острых якорных точек проще всего.
2. Одна вспомогательная линия. Так как вспомогательные линии в этом режиме, в отличие от режима гладких якорных точек, не связаны, то объект можно трансформировать и при помощи одной линии.
3. Острая якорная точка с двумя направляющими. Наиболее сложный режим. Позволяет создавать действительно сложные формы, не обладающие симметрией.
ВНИМАНИЕ
 Это совсем не так. Путь — это вспомогательный элемент, он не несет в себе графической информации в растровом смысле этого слова. Но когда путь создан, его можно или залить пикселями (в растре), или прорисовать линией, или превратить в выделение.
Это совсем не так. Путь — это вспомогательный элемент, он не несет в себе графической информации в растровом смысле этого слова. Но когда путь создан, его можно или залить пикселями (в растре), или прорисовать линией, или превратить в выделение.Еще раз повторимся, что, в принципе, при помощи контуров можно передать абсолютно любую форму — все зависит от навыков и таланта. У авторов был знакомый, который умел контурами имитировать подчерк (!) человека. Конечно, это уникальный случай, но про возможности инструментов говорит много.
Рассмотрим основные инструменты работы с путями, которые встречаются практически в каждом графическом редакторе.
Инструменты группы Pen и методы создания контуров при помощи них
Pen Tool (Перо)
Главный инструмент для работы с контурами. Нельзя сказать, что при помощи его выполняется больше работы, чем при помощи других. Дело не в этом. Просто Pen Tool обычно создает основу, путь, почти все другие — только редактируют его.
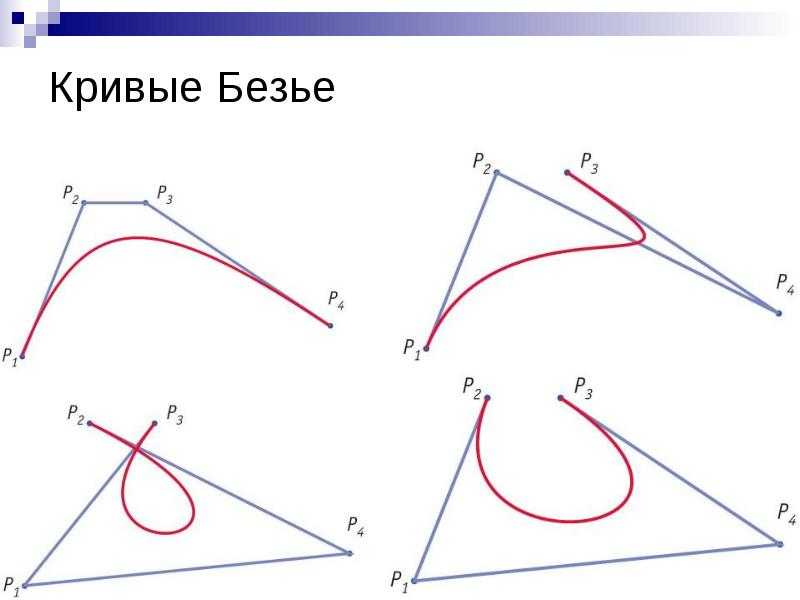
Есть два основных способа работы с Pen — создание прямоугольных, острых контуров и более сложных, плавных.
Начнем с более простого, с прямоугольных форм. Создайте новый документ. Запустите указанный инструмент. Кликните левой клавишей мыши. Появится первая якорная точка. Отведите курсор немного в сторону и снова кликните. Появится вторая якорная точка и тотчас соединится с первой кривой Безье.
Пользуясь точно такой же технологией и дальше, можно создать достаточно сложный контур.
Если же вы возвращаете курсор к точке начала создания контура, то он приобретает своеобразный вид, что значит, что при клике в эту точку контур будет закончен и превратится в так называемый замкнутый тип контура. Такой контур обладает рядом свойств, в частности, возможностью превращения в выделение.
Начинать нужно точно так же, как и при создании прямых узлов. Кликните, поставьте первую оперную точку. Отнесите курсор мыши на достаточное расстояние и снова кликните левой клавишей мыши для того, чтобы поставить вторую якорную точку.
 Но кнопку мыши после этого не отпускайте и начинайте передвигать курсор, при этом удерживая кнопку мыши.
Но кнопку мыши после этого не отпускайте и начинайте передвигать курсор, при этом удерживая кнопку мыши.Сразу появятся направляющие линии, и кривая начнет плавно изгибаться. Один маркер будет располагаться ровно под вашим курсором, то есть с этого момента вы редактируете вид кривой уже при помощи направляющих.
Далее можно преобразовывать полученную кривую, редактируя направляющие.
Примерно по такому же принципу создаются все, даже самые сложные контуры. Конечно, работу облегчают инструменты редактирования контуров, с которыми мы познакомимся чуть ниже, но основу вы уже знаете.
Freeform Pen Tool (Свободное перо)
По своему действию Freeform Pen очень похож на лассо, только создает не выделение, а контур.
Предназначен этот инструмент для создания абсолютно свободных по форме путей. Правда, действительно хорошо с Freeform Lasso работать только при наличии дигитайзера, мышью почти ничего толкового не сделать.
Пользоваться Свободным пером очень просто: зажимаете левую клавишу мыши и двигаете саму мышь. Вся траектория курсора до отпускания клавиши станет контуром.
Вся траектория курсора до отпускания клавиши станет контуром.
Magnetic Pen
Этот инструмент встречается не во всех программах, но упомянуть все же стоит. Пользоваться им чрезвычайно просто. Вы кликаете левой клавишей мыши и ставите первую якорную точку. Дальше ведете вдоль объекта, вокруг которого необходимо создать путь, — и компьютер сам определяет, как располагать кривые.
Программа сама расставляет якорные точки в зависимости от перепадов яркости, то есть, сложности контура и своих собственных, определенных пользователем, параметров. Но и вы при создании пути этим способом можете определять места для якорных точек. Это необходимо в случае, когда перепад яркости в этом месте недостаточен для правильного определения программой нужного пути.
Add Anchor Point Tool (Добавить якорную точку)
Этот инструмент не умеет сам создавать пути, однако имеющиеся преобразовывает очень хорошо.
Рассмотрим это на примере. Создайте путь в виде прямоугольника.
Затем возьмите изучаемый инструмент. Кликните по одной стороне прямоугольника. Появится новая якорная точка. Вытяните ее в сторону. В результате одна сторона прямоугольника оказалась как бы раздута.
Кликните по одной стороне прямоугольника. Появится новая якорная точка. Вытяните ее в сторону. В результате одна сторона прямоугольника оказалась как бы раздута.
Точно таким же способом пофантазируйте с контуром и в других местах. Не забывайте о том, что можно настраивать длину направляющих линий и, как следствие, степень влияния перемещения якорной точки на кривую Безье.
Delete Anchor Point Tool (Удалить якорную точку)
Этот инструмент не столь впечатляющ, как предыдущие, и рассматривать его стоит лишь как очень редко полезное дополнение к Add Anchor Point.
При помощи него можно удалять опорные точки из контуров. Это бывает полезно, если, например, какая-либо из них мешает правильной трансформации пути.
Convert Point Tool (Изменить якорную точку)
Относительно сложный в работе инструмент. Служит для редактирования пути через изменение свойств якорных точек и положения направляющих. Сформулируем основные принципы работы этого инструмента.
1. Клик по существующей якорной точке позволяет вытянуть из нее новые направляющие линии гладкого типа.
Клик по существующей якорной точке позволяет вытянуть из нее новые направляющие линии гладкого типа.
2. Если линии уже вытянуты, то манипуляции с маркером любой из них превращает якорную точку в острую.
3. Клик по якорной точке с выдвинутыми направляющими убирает их. При этом данный фрагмент пути приобретает «прямой» вид.
Основываясь на этих трех правилах, потренируйтесь немного — и вы научитесь вполне сносно обращаться с этим инструментом.
Здесь рассмотрены не все, но основные инструменты группы Pen (Перо), так как программ достаточно много и в каждой есть свои особенности, связанные с применением данных инструментов, свои дополнительные настройки, клавиатурные эквиваленты, поэтому мы посчитали, что наиболее важным является понять общий принцип работы с данными элементами.
Галина Корабельникова [email protected]
Юрий Гурский
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 41 за 2001 год в рубрике soft :: графика
«Adobe Photoshop.
 Базовый уровень». Занятие 12.1. Версия 2019
Базовый уровень». Занятие 12.1. Версия 2019Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics. ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»
Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics. ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»
21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21. 5 Основные ошибки при построении контура
5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%. Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics. ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
 Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно - Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs. ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»
22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Контуры, инструмент «Перо» и кривые Безье
Учебники по рисованию в Adobe Photoshop CS-CS5
Контуры Photoshop | Аэрограф/Кисть | Базовая живопись | Маски слоя | Управление цветом
Весь текст и изображения учебника — Copyright © 2011 KHI, Inc.
В Adobe Photoshop CS рисовать штриховые рисунки лучше всего с помощью инструмента «Перо» (P). Инструмент «Перо» — один из самых полезных инструментов в палитре инструментов Photoshop, но он также может быть одним из самых разочаровывающих инструментов для новичка в Photoshop. Как только вы освоитесь с этим мощным инструментом, вы будете редко использовать инструмент «Линия».
Инструмент «Перо» может создавать прямые линии, щелкая точку за точкой или ограничивая ее движение клавишей Shift. Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названными в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее аппаратное и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностями векторного рисования.
Примечание: В этом руководстве использовалось следующее аппаратное и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностями векторного рисования.
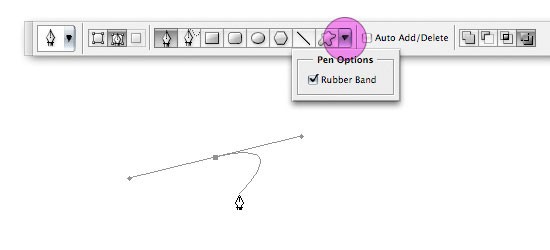
Атрибуты инструмента «Контуры и перо» в Photoshop
Инструмент «Перо» в Photoshop имеет пять атрибутов (A, B, C, D и E, показанные на рис. 1 ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени. Инструмент «Перо произвольной формы» B используется для рисования контуров от руки. Я не рекомендую использовать инструмент Freeform из-за грубых и несовершенных контуров, которые он создает. Инструмент «Перо плюс» C используется для добавления новых узловых точек к контуру. Инструмент Перо «Минус» D используется для удаления существующих узловых точек из пути или штриха. Инструменты C и D почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры, находясь в режиме Pen tool A . Инструмент «Перо» E может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
Инструмент «Перо» E может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
Чтобы создать растровую линию с помощью инструмента «Перо», вы будете использовать команду «Обводка», доступ к которой можно получить из строки меню ( Рис. 2 Правка>Штрих). Термин «Обводка» относится к фактической линии, которая создается, когда вы «Обводите» выделение пути. Вы должны всегда «выбирать» путь, чтобы обвести его (см. следующий раздел). Поглаживание пути напрямую создает ошибочную линию. Вы также можете «Заполнить» выбранную область. Термин «Заливка» обозначает цвет переднего плана или фона, который будет заполнять область внутри любой создаваемой вами фигуры.
При создании штрихового рисунка для технической иллюстрации обычно «штрихуют» выделение 100% сплошным черным цветом. Толщина линии (или вес обводки) управляется палитрой «Обводка», показанной на 9.0011 Рис. 3 . Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в разделе «Местоположение».
Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в разделе «Местоположение».
Photoshop Paths & Actions Palettes
Чтобы выбрать контур для обводки, «Command>Щелкните по пути в палитре «Контуры», показанной на рис. 4 . Активный путь будет виден на монтажной области и , выделенных в палитре «Пути». Чтобы сохранить путь, дважды щелкните его (он будет называться «Рабочий путь») и переименуйте его в диалоговом окне «Сохранить путь».0003
Вы можете использовать окно палитры «Действия» ( Рис. 5 ) для создания нескольких часто используемых команд «Штрих». Это сделает обводку контура операцией «одним щелчком», когда для действий установлен «Режим кнопки», показанный на рис. 5. Используйте режим «Запись» палитры действий, чтобы установить все предопределенные параметры для эффекта обводки. .
Использовать инструмент Pen в Photoshop для создания прямой линии так же просто, как щелкнуть из точки A в точку B ( Рис. 7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под углом 45°, удерживайте клавишу Shift и щелкните точку B. Вы заметите, что активная опорная точка представляет собой сплошной прямоугольник (точка B), а неактивная опорная точка (A ) — пустой ящик.
7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под углом 45°, удерживайте клавишу Shift и щелкните точку B. Вы заметите, что активная опорная точка представляет собой сплошной прямоугольник (точка B), а неактивная опорная точка (A ) — пустой ящик.
Создание кривых Безье и рисование путей с помощью инструмента «Перо»
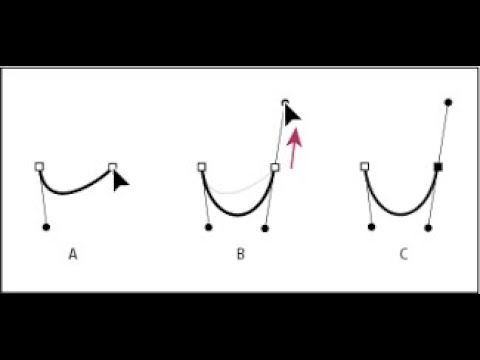
Чтобы создать дугу, показанную на ( Рис. 8 ), щелкните и перетащите точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали. Это создаст «Контрольную линию» с манипулятором управления». Затем щелкните точку B, перетащив манипулятор управления влево. Удерживание клавиши Shift ограничит движение перетаскивания в горизонтальной плоскости.
Теперь мы исказим дугу. форма ( Рис. 9 ), щелкнув один из манипуляторов управления и перетащив его вправо вверх. Активная точка привязки (B) закрашена, а неактивная точка привязки (A) представляет собой пустой прямоугольник. Когда вы отпустите перетаскивание, появится новая форма. Техническое примечание: Если обводка не активна, вы можете повторно активировать ее в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте вдоль обводки.
Техническое примечание: Если обводка не активна, вы можете повторно активировать ее в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте вдоль обводки.
Теперь мы добавим третью опорную точку (C) к нашей диагональной линии в Рис. 10 . Щелкнув этим курсором вдоль пути, вы создадите новую точку привязки. Когда мы добавим третью опорную точку к , рис. 11 , вы увидите контрольные линии и ручки (D). Эти новые контрольные линии и ручки принимают правильное положение, чтобы следовать нашей дуге, как это было до этого добавления. Теперь перетащите ручку управления D вниз и влево Рис. 12 . Рукоятка управления действует как магнит, притягивая дугу в том же направлении, что и ваше движение перетаскивания.
Техническое примечание: При наведении курсора на активный путь в режиме пера рядом с курсором появляется знак «плюс». Когда вы наводите курсор на существующую опорную точку в режиме пера, рядом с курсором появляется знак «минус». Если вы нажмете на существующую точку привязки, она удалит ее из пути.
Если вы нажмете на существующую точку привязки, она удалит ее из пути.
При наведении курсора на последнюю опорную точку открытого контура в режиме пера рядом с курсором появится «0» ( Рис. 13 ). Это указывает на то, что путь будет закрыт после щелчка по опорной точке B из опорной точки A. Как только путь будет закрыт, вы можете сделать «выбор» из него ( рис. 14 ) с помощью «Command> Щелчок по пути в палитре «Пути», показанной на рис. 4 выше. Сделав выбор пути, вы должны обвести выделение, используя палитру «Обводка», расположенную в строке меню. На рис. 15 показана толщина обводки в 1 пиксель (1 пиксель). со 100% черным цветом
Техническое примечание (ранние версии Photoshop): Помните, что в более ранних версиях Photoshop толщина линии управлялась палитрой «Обводка», показанной на рис. 3 выше. Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в настройке «Местоположение».
Photoshop CS4/CS5 и более поздние версии
Следует отметить, что текущие версии Photoshop имеют встроенную программу «векторных» контуров, которая похожа на контуры Adobe Illustrator, хотя есть небольшие различия в поведении инструментов и клавиатуре. команды. Это полностью устраняет необходимость «обводить» выделение пути, хотя я считаю, что обводка выделения по-прежнему создает самую гладкую растрированную линию, особенно когда линия имеет толщину 0,25 пункта или тоньше.
команды. Это полностью устраняет необходимость «обводить» выделение пути, хотя я считаю, что обводка выделения по-прежнему создает самую гладкую растрированную линию, особенно когда линия имеет толщину 0,25 пункта или тоньше.
Хотя это очень простой урок по использованию инструмента Pen в Photoshop и его способности создавать формы и кривые, с помощью методов, обсуждаемых в этом уроке, нет предела сложности форм, которые вы можете создать.
Заключение
Штриховой рисунок Acura NSX (ниже) был полностью создан в Photoshop с использованием только функции «Выбор обводки» для обводки каждого контура после его создания. На создание этого штрихового рисунка ушло около 210 часов с использованием методов, описанных в этом уроке. Чтобы увидеть, как был нарисован этот штриховой рисунок, перейдите к расширенному руководству по созданию призрачных иллюстраций.
Назад к: Уроки иллюстрации
Главная| Автомобильная иллюстрация| Штриховая иллюстрация| Стоковые изображения автомобилей| Учебники по иллюстрациям
Copyright © 1996-2012 KHI, Inc. и AutomotiveIllustrations.com. Все права защищены.
и AutomotiveIllustrations.com. Все права защищены.
Создание контуров с помощью инструмента «Перо»
Бесплатное руководство по Photoshop
2 ноября 2020 г.
Дэн Родни
с командой Noble Desktop Publishing Team
Подробнее в Фотошоп
Учебный курс Adobe Photoshop
18 часов
Курсы Adobe Photoshop
Сертификат графического дизайна
84 часа
2995 долларов США
Сертификат на ретушь фотографий
48 часов
2000 долларов
Это упражнение взято из прошлых учебных материалов Noble Desktop по Photoshop и совместимо с обновлениями Photoshop до 2020 года. Чтобы освоить текущие навыки работы с Photoshop, посетите наш Photoshop Bootcamp и курсы графического дизайна в Нью-Йорке и в прямом эфире онлайн.
Чтобы освоить текущие навыки работы с Photoshop, посетите наш Photoshop Bootcamp и курсы графического дизайна в Нью-Йорке и в прямом эфире онлайн.
Примечание. Эти материалы предназначены для того, чтобы дать будущим учащимся представление о том, как мы структурируем наши классные упражнения и дополнительные материалы. Во время курса вы получите доступ к сопроводительным файлам класса, живым демонстрациям инструктора и практическим инструкциям.
Темы, рассматриваемые в этом учебном пособии по Photoshop:
Инструмент «Перо», создание контуров кривых Безье
Предварительный просмотр упражнения
Обзор упражнения
В этом упражнении дается обзор инструмента «Перо». Вы нарисуете несколько основных кривых (известных как кривые Безье), используя шаблон, который мы сделали для вас. Это легко, когда вы знаете, как!
- В папке Photoshop Class откройте файл Curves Template.psd .
- Выберите инструмент Pen .

- На панели параметров слева выберите Путь в раскрывающемся меню. (Путь относится к комбинации любого количества кривых Безье.)
Советы по рисованию кривой Безье
Этот файл представляет собой шаблон, по которому вы можете трассировать, чтобы попрактиковаться в рисовании кривых Безье. Вот несколько советов, которые следует учитывать при рисовании:
В части A вы будете перетаскивать из пронумерованных черных точек в красный кружок. Это нужно сделать ОДНИМ движением: нажать (не отпуская) на черную точку и удерживать при перетаскивании к красному кругу.
Если вы напортачите, просто исправьте это.
Закончив рисовать одну линию, выполните любое одно из следующих действий, чтобы отменить выбор линии, прежде чем продолжить рисовать следующую линию:
- Нажмите клавишу Escape ( Esc ).
- Переключитесь на инструмент Выбор пути и щелкните вне линии, чтобы отменить выбор.
 Кривые безье в фотошопе: Рисование в Photoshop и плавные кривые Безье
Кривые безье в фотошопе: Рисование в Photoshop и плавные кривые Безье

 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя!