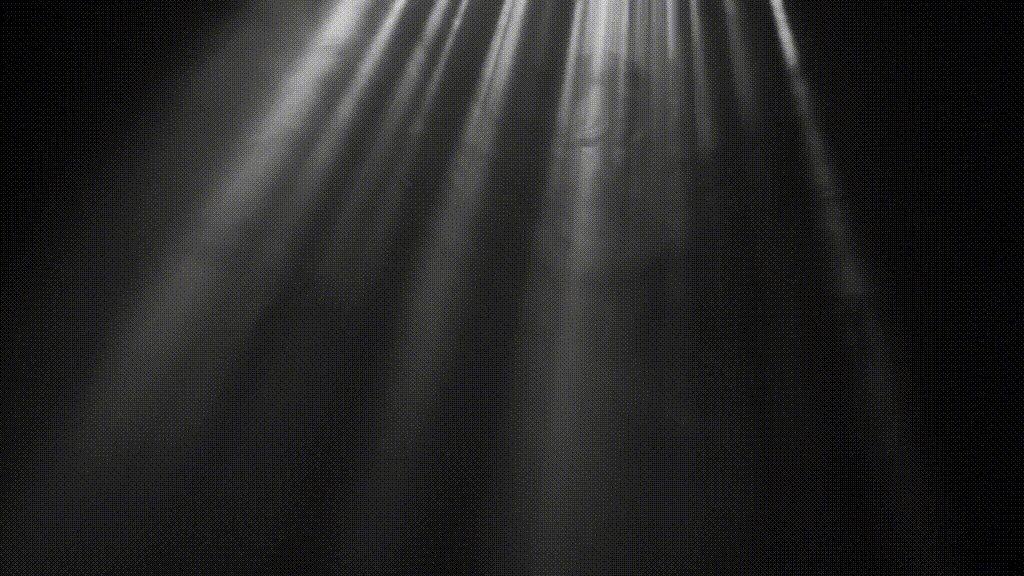
В этом уроке мы рассмотрим пример создания собственных кистей в форме лучей света. Техника проста и хорошо подойдет для начинающих работать в программе Photoshop. В уроке мы будем использовать различные фильтры и цветовую коррекцию. Мы создадим две базовые кисти, на основе которых, вы можете создавать много различных кистей, изменяя их настройки. Итак, переходим к уроку! |
Создание солнечных лучей в Adobe Photoshop / Creativo.one
Создание солнечных лучей в Adobe Photoshop / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоФото эффектыСоздание солнечных лучей в Adobe Photoshop
Создание солнечных лучей в Adobe Photoshop
В этом коротком уроке, мы научимся создавать реалистичные солнечные лучи, используя различные инструменты в Фотошоп.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- # Комментарии
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw
, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом #a99446b сделайте 1 клик в той области, откуда светит солнце.
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Надеюсь, что урок вам понравился.
Автор: Andrei Oprinca
Источник: www.psdbox.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем эффект солнечных лучей в Photoshop
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностьюПосле того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.![]()
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача – выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Нам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Чтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur – Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Программа скопировала слой и дала ему название “Layer 2 copy”.
Теперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win )/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Автор: Steve Patterson
17/10/2014
Просмотров : 130668
Источник: photoshopessentials. com
Перевод: Анастасия Родригес
com
Перевод: Анастасия Родригес
Бесплатное наложение световых лучей — 120 наложений Photoshop
Услуги Ретуши Фотографий > Бесплатные Оверлеи Фотошоп > Бесплатные Оверлеи Лучи Света для Photoshop
Каждый бесплатный эффект наложения световых лучей из этой коллекции позволяет сделать ваши фотографии яркими и мечтательными, одновременно улучшая контраст и цвета. Вы можете применять эти наложения световых лучей к изображениям RAW и JPG в Photoshop, Paint Магазин Про, Creative Cloud, GIMP и других программах, поддерживающих слои. Эти бесплатные наложения приходят в формате PNG с разрешением до 800 * 533px. Они идеально подходят для пользователей Mac или ПК.
Наложение светового луча #1 «After Spectacle»
Бесплатно
Наложение светового луча #2 «Revelations»
Бесплатно
Наложение световых лучей #3 «Shining Star»
Бесплатно
Free Light Ray Overlays # 4 «Invisible Blessings»
Бесплатно
Photoshop Light Ray Overlays # 5 «Turning Point»
Бесплатно
Накладки на световые лучи # 6 «Fleeting Fame»
Бесплатно
Free Light Ray Overlay Photoshop # 7 «Sky Beams»
Бесплатно
Бесплатное наложение световых лучей # 8 «Curtain из Light»
Бесплатно
Наложение световых лучей в Photoshop # 9 «Sublime Radiance»
Бесплатно
Наложение световых лучей на прозрачный # 10 «Naked Sun»
Бесплатно
Ray из Light Overlay # 11 «Elevating Experience»
Бесплатно
Наложение световых лучей # 12 «Defying Darkness»
Бесплатно
Эффект наложения свободного светового луча #13 «Hoping for Impossible»
Бесплатно
Наложение световых лучей в Photoshop # 14 «Morning Glory»
Бесплатно
Световые лучи Наложение Photoshop # 15 «Lighting Speed»
Бесплатно
Лучи из Light Overlay # 16 «Road to the Future»
Бесплатно
Наложение световых лучей # 17 «Illuminations»
Бесплатно
Наложение световых лучей # 18 «Moment из Clarity»
Бесплатно
Наложение световых лучей в Photoshop # 19 «Soft Iridescence»
Бесплатно
Световые накладки # 20 «Eternal Day»
Бесплатно
Наложение светового луча # 21 «Fate из Actor»
Бесплатно
Наложение световых лучей # 22 «Falling Sun Rays»
Бесплатно
Наложение световых лучей # 23 «Blinding Beauty»
Бесплатно
Бесплатные наложения световых лучей # 24 «High Ambitions»
Бесплатно
Photoshop Light Ray Overlays # 25 «Heavenly Radiance»
Бесплатно
Накладки на световые лучи # 26 «Refined Elegance»
Бесплатно
Free Light Ray Overlay Photoshop # 27 «Way Out»
Бесплатно
Бесплатное наложение светового луча # 28 «Fateful Encounter»
Бесплатно
Наложение световых лучей в Photoshop # 29 «Chosen by Destiny»
Бесплатно
Наложение световых лучей на прозрачный # 30 «Noble Aspirations»
Бесплатно
На этой странице вы найдете простые в применении наложения световых лучей для семейных, свадебных и детских фотографий, которые могут использоваться как профессиональными, так и начинающими фотографами. Чтобы еще больше улучшить свои фотографии, вы также можете добавить другие эффекты наложения, которые позволят вам исправить контраст, баланс белого, проблемы с передержкой и т. Д. Украшая свои фотографии с помощью этих наложений световых лучей Photoshop, вы можете создать отличное портфолио и публиковать привлекательные изображения в социальных сетях.
Чтобы еще больше улучшить свои фотографии, вы также можете добавить другие эффекты наложения, которые позволят вам исправить контраст, баланс белого, проблемы с передержкой и т. Д. Украшая свои фотографии с помощью этих наложений световых лучей Photoshop, вы можете создать отличное портфолио и публиковать привлекательные изображения в социальных сетях.
Накладка светового луча # 31 «Light Streak»
Бесплатно
Наложение светового луча # 32 «Light»
Бесплатно
Наложение световых лучей # 33 «Light Flare»
Бесплатно
Free Light Ray Overlays # 34 «Shadow»
Бесплатно
Photoshop Light Ray Overlays # 35 «Firefly»
Бесплатно
Накладки на световые лучи # 36 «Sun Splash»
Бесплатно
Free Light Ray Overlay Photoshop # 37 «Sun Rays»
Бесплатно
Бесплатное наложение световых лучей # 38 «Natural Bokeh»
Бесплатно
Рекомендации по наложению светового луча в Photoshop
Чтобы получить потрясающие фотографии, используйте эти советы при наложении световых лучей.
- Используйте высококачественные фотографии с хорошим освещением и размещайте объект либо в центре фотографии, либо немного от центра.
- Для получения более реалистичного эффекта используйте фотографии, сделанные на открытом воздухе при естественном солнечном свете.
- Попробуйте использовать фотографии с размытым фоном, чтобы придать им более мягкий вид.
- Обратите внимание на направление солнечного света на фотографии.
После применения этих накладок лучи солнечного света станут более заметными. Вы можете создать эффект бликов, если хотите улучшить фотографию, сделанную в солнечный день на улице, улучшить портреты, пейзажные фотографии и т. Д. Эти наложения световых лучей подходят как для небольших фотографий с разрешением до 800 * 533 пикселей, так и для больших изображений. с разрешением до 6000 * 4000 пикселей.
В этой коллекции вы найдете накладки с разными номерами световых лучей. Для более естественного эффекта вам необходимо совместить направление световых лучей на фотографии и наложении. Благодаря этим наложениям цвета на фотографиях станут богаче. Вы можете полностью преобразовать свои изображения и сделать их такими, как если бы они были сняты на профессиональном оборудовании.
Благодаря этим наложениям цвета на фотографиях станут богаче. Вы можете полностью преобразовать свои изображения и сделать их такими, как если бы они были сняты на профессиональном оборудовании.
Loading reviews …
Как сделать свет в фотошопе — 5 способов | Урок | Фото, видео, оптика
Делаете ли вы сложные коллажи, создавая свои миры с нуля? Хотите немного «оживить» фотографию, добавив магию или солнечные блики в сцену? Например, усилить ощущение уюта и теплоты от закатного солнца на портрете с помощью засветок? В любой из этих ситуаций вам понадобится свет.
Если не получилось поймать нужный луч или забыли включить лампочку в кадре — не беда. Делимся пятью способами, как добавить свет в Photoshop.
Свет на фотографии или в коллаже притягивает взгляд зрителя и заставляет рассматривать изображение / Коллаж: Елизавета Чечевица, Фотосклад.Эксперт
Кисть в Photoshop
Свет для Photoshop — не проблема. Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Читайте также:
Photoshop для новичков: всё про Кисть
Кисти света
Не хотите прорисовывать лучи или блики вручную? Тогда просто скачайте кисти света для Photoshop! Для этого достаточно ввести в поисковики любой запрос в духе «кисти свет». Даже такой простой набор слов выдаёт десятки сайтов, где бесплатно можно скачать любой набор. Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Как установить кисть в Photoshop
1. Скачайте архив с кистями с сайта. Распакуйте его.
2. Откройте Photoshop и выберите инструмент Кисть / Brush в палитре инструментов слева.
Нажмите на выпадающий список, а в нём — на иконку шестерёнки. Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Найдите разархивированную папку из пункта 1. Кликните два раза левой кнопкой мыши по файлу с расширением .abr.
4. Готово! Кисти загрузятся в Photoshop в отдельную папку.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
Что нужно знать при работе с кистями света:
– Создайте отдельный пустой слой, на который будете добавлять засветки. Для этого в палитре Слои / Layers нажмите на иконку квадрата с плюсом в центре.
– Поставьте слой в режим наложения Экран / Screen.
– Регулируйте размер кисти света под размер источника света. Для этого воспользуйтесь горячими клавишами [ и ].
Вращайте кисть с помощью стрелок «влево» и «вправо» на клавиатуре, либо с помощью выпадающего окна в меню кисти. В рамке справа — дорисованное за пару секунд кистями свечение фонарей / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Если не один из предложенных в интернете вариантов вам не подходит — кисть любой формы можно сделать самому!
Читайте также:
Как сделать кисть в Photoshop самому
Нарисовать свет в Photoshop
Свет на фотографию или коллаж можно добавить вручную. Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Дальше всё зависит только от вашего мастерства. Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Коллаж до и после ручной прорисовки контрового света / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Текстура света
Часто в фотографии, особенно если вы не планируете создавать сложный фантастический коллаж, можно обойтись текстурой света. Текстура света — это картинка или фотография, на которой изображены только блик, луч или засветка. Они могут быть как цветными, так и чёрно-белыми. Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Примеры текстур света, собранных бесплатно из интернета / Коллаж: Елизавета Чечевица, Фотосклад.Эксперт
Как применить текстуру света:
- Скачайте картинку с текстурой света из интернета. Для этого вбейте в поисковике «текстура света» или «light texture».
- Перетащите картинку со скачанной текстурой на фотографию, уже открытую в Photoshop.
Три текстуры, собранные вместе, создают эффект свечения фонаря / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Поставьте текстуру в режим наложения Экран / Screen. Если нужно — уменьшите непрозрачность слоя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Свет в .png
Подвид текстур света — изображения лучей или бликов на пустом фоне в расширении .PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
У света в формате PNG есть плюсы и минусы:
+ не нужно вырезать и менять режим наложения — достаточно просто перенести скачанную из интернета картинку;
+ много сайтов с бесплатными png-файлами;
– чтобы найти картинку в подходящем качестве, приходится перебрать много вариантов;
– авторы .png могут плохо вырезать форму — будут видны рваные края, либо сам луч будет смотреться так, будто его обкромсали ножницами.
Качественная текстура света в .png не нуждается в доработке — переносите её на свою фотографию или коллаж, размещайте в нужное место и готово / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Camera Raw
У Photoshop есть встроенный конвертер Raw-файлов — Adobe Camera Raw или сокращённо ACR. Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
- Откройте фотографию в ACR.
Если у вас raw-файл, достаточно просто перетащить его на окно открытого Photoshop — программа сама перейдёт в конвертер.
Если вы работаете с JPEG-снимком, то:
– откройте его в Photoshop;
– сделайте копию исходника. Для этого нажмите правой кнопкой мыши на слой Фон / Background в палитре Слои / Layers и выберите Создать дубликат слоя / Duplicate Layer.
Кликните левой кнопкой мыши по созданной копии слоя, чтобы выбрать его и перейдите в Фильтр / Filter — Camera Raw Filter / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В открывшемся окне на панели справа нажмите на иконку Маскирование / Masking и выберите Радиальный градиент / Radial Gradient.
Создайте круг в той области, которую хотите «подсветить». Для этого растяните его левой кнопкой мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Для создания эффекта свечения сдвигайте вправо ползунки Экспозиция / Exposure и Белые / Whites.
Если хотите изменить цвет света и его насыщенность, тонируйте его с помощью ползунков Температура / Temp, Оттенок / Tint и Насыщенность / Saturation / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Создание эффекта отблеска лучей света в Фотошопе | Блог о фотографии
Источники света придают глубину и моментально делают ваше изображение интереснее. Просто добавив немного «лучей света из окна» на фотографию, вы придадите ей больше глубины и теплоты. Данное руководство является переводом статьи «Create a cast of light in your image using Photoshop or Elements», размещенной на сайте digital-photography-school.com .
Просто добавив немного «лучей света из окна» на фотографию, вы придадите ей больше глубины и теплоты. Данное руководство является переводом статьи «Create a cast of light in your image using Photoshop or Elements», размещенной на сайте digital-photography-school.com .
Если у вас есть фотография, которая вам очень нравится, но она кажется немного плоской, попробуйте добавить немного лучей света в фотошопе. С помощью всего нескольких простых шагов вы сможете сделать прекрасный световой эффект на вашем изображении.
Следуйте этим шагам в программе Photoshop для создания эффекта отблеска света.
Одна вещь, на которую стоит обратить особое внимание – это уже существующий на вашем изображении свет. Удостоверьтесь, что свет, который вы добавляете, хорошо сочетается с существующим светом и дополняет ваше изображение. Вы можете настроить угол падения и направление вашего света так, чтобы он сочетался с уже существующим светом, так что ваше изображение будет выглядеть правдоподобно и красиво.
Вы можете настроить угол падения и направление вашего света так, чтобы он сочетался с уже существующим светом, так что ваше изображение будет выглядеть правдоподобно и красиво.
Давайте начнем. Следуйте этим шагам, чтобы ваши фотографии засияли!
Шаг 1: Начните с источника света
Исходником может быть любое изображение, а в качестве источника для лучей света на вашем изображении вы можете выбрать любой световой элемент из нашего набора таких источников под названием «Window Cast Light Set». Выберите источник света и его форму такой, какой хотите ее видеть на вашей фотографии.
Примечание: набор световых эффектов, используемый в данном руководстве, можно купить по следующей ссылке . Код для получения скидки в 100% (по сути, бесплатного скачивания): FREEBIE.
Шаг 2: Добавьте источник света на ваше изображение
Если ваша фотография и источник света открыты в фотошопе, то вы можете использовать инструмент «Выделение», чтобы переместить источник света на изображение. Или же вы можете просто скопировать (Ctrl + C) слой с источником света в фотошопе, а затем открыть ваше исходное изображение и вставить (Ctrl + V) слой с источником света.
Или же вы можете просто скопировать (Ctrl + C) слой с источником света в фотошопе, а затем открыть ваше исходное изображение и вставить (Ctrl + V) слой с источником света.
Для данной фотографии мы поместили источник света поверх изображения. Затем мы настроили наш режим смешивания слоев, установив для него значение «Яркий свет» («Vivid light»), после этого для слоя источника света мы настроили значение прозрачности и заливки для получения желаемого результата. Вы наверняка захотите поиграть с этими настройками для получения нужного результата на вашем изображении.
Шаг 3: Настройте форму вашего света
Затем вам следует изменить форму света по вашему усмотрению. Перейдите в меню Редактирование>Трансформация>Деформация и перемещайте углы слоя освещения до тех пор, пока не получите результат, лучше всего подходящий для вашего изображения.
org/ImageObject» itemscope=»» itemprop=»image»>Шаг 4: Смягчите ваш свет
Теперь вам следует смягчить свет, чтобы он не был таким резким. Воспользуйтесь фильтром «Размытие по Гауссу» («Gaussian Blur») в меню Редактирование>Размытие>Размытие по Гауссу, чтобы смягчить свет по вашему усмотрению. В нашем случае, мы установили значение размытия на 5. Уменьшайте или увеличивайте значение размытия и следите, как это смягчает свет на вашем изображении.
Шаг 5: Сделайте ваш свет более блеклым, чтобы он выглядел естественно
Вам следует добавить маску для вашего слоя света. Сначала выберите ваш слой света, а затем нажмите на кнопку «Добавить маску слоя» («Add Layer Mask») сверху палитры слоев. Кликните по новой маске слоя, чтобы удостовериться, что она точно выбрана (очень важный шаг!).
После добавления маски к слою, содержащему ваш свет, сделайте вашу цветовую палитру черно-белой, чтобы черный цвет был цветом переднего фона. Затем воспользуйтесь градиентой, установленной на значение «От переднего плана к прозрачному», чтобы немного приглушить свет
Затем воспользуйтесь градиентой, установленной на значение «От переднего плана к прозрачному», чтобы немного приглушить свет
Просто кликните по вашей маске слоя и перетяните курсор от одного края (это будет 0% прозрачности) к другому краю, где вы хотите, чтобы значение прозрачности было 100%. Если вас не устроит полученный результат, просто заполните маску белым цветом и начните заново.
Шаг 6: Расположение света по вашему усмотрению
Используйте инструмент «Выделение», чтобы расположить слой света на вашем изображении так, как вам нравится. Вы также можете использовать мягкую кисть со значением прозрачности 30% и аккуратно закрасить лучи света на маске слоя в фотошопе. Мы сделали это, чтобы удалить излишний свет на лице модели.
Поздравляем! Вы удачно добавили красивый, теплый световой эффект, чтобы сделать вашу фотографию более глубокой и интересной.
Добавить лучи света к фотографии
Автор сценария Стив Паттерсон.
В этом уроке Photo Effects мы научимся быстро и легко добавлять солнечные лучи к изображению с помощью Photoshop! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот исходная фотография, с которой я начну, она доступна в библиотеке изображений Fotolia :
Исходное изображение.
А вот как это будет выглядеть после добавления солнечных лучей. В зависимости от вашего изображения эффект может казаться тонким (как здесь) или более выраженным. Мы узнаем, как настроить результаты в конце урока:
Финальный эффект «световых лучей».
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1.
 Добавьте новый пустой слой
Добавьте новый пустой слойС фотографией, недавно открытой в Photoshop, мы видим на панели «Слои», что наше изображение находится само по себе на фоновом слое, который в настоящее время является единственным слоем в нашем документе. Мы собираемся добавить наши лучи света на отдельный слой над изображением, поэтому нажмите на значок 9.0005 Значок нового слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой».
С изображением в окне документа пока ничего не произойдет, но над фоновым слоем появится новый пустой слой с именем Слой 1. Обратите внимание, что слой 1 выделен синим цветом, что означает, что в настоящее время он является активным слоем, и это означает, что все, что мы будем делать дальше, будет происходить на этом новом слое, а не на изображении на фоновом слое под ним:
Photoshop добавляет новый слой с именем «Слой 1» над фоновым слоем.
Шаг 2. При необходимости сбросьте цвета переднего плана и фона
Нажмите букву D на клавиатуре, чтобы при необходимости быстро сбросить цвета переднего плана и цвета фона в Photoshop до их значений по умолчанию, что устанавливает цвет переднего плана на черный и цвет фона на белый . Мы собираемся запустить фильтр через мгновение, который использует цвета переднего плана и фона, поэтому важно, чтобы мы убедились, что они установлены на черный и белый, прежде чем запускать фильтр. Вы можете увидеть, какие цвета установлены на данный момент, взглянув на образцы цветов в нижней части панели инструментов:
Мы собираемся запустить фильтр через мгновение, который использует цвета переднего плана и фона, поэтому важно, чтобы мы убедились, что они установлены на черный и белый, прежде чем запускать фильтр. Вы можете увидеть, какие цвета установлены на данный момент, взглянув на образцы цветов в нижней части панели инструментов:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Шаг 3. Примените фильтр облаков
Перейдите к меню Filter в строке меню в верхней части экрана, выберите Render , затем выберите Clouds :
Перейдите в Фильтр > Рендеринг > Облака.
Это заполнит слой 1 случайным черно-белым «облачным» узором. Причина, по которой он отображается черно-белым, заключается в том, что фильтр «Облака» использует текущие цвета переднего плана и фона, поэтому мы недавно сбросили их на значения по умолчанию:
Изображение после запуска фильтра «Облака».
Шаг 4. Измените режим наложения слоя на «Перекрытие»
На данный момент облачный узор полностью закрывает фотографию под ним из поля зрения. Нам нужен способ смешивания двух наших слоев вместе, и мы можем сделать это, используя режимов наложения Photoshop . Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». По умолчанию установлено значение «Обычный». Нажмите на слово Normal и измените режим наложения на Overlay 9.0006 :
Измените режим наложения слоя 1 с нормального на перекрытие.
Рисунок облака теперь сливается с фотографией под ним:
Режим наложения «Перекрытие» придает всему более контрастный вид.
Шаг 5. Примените фильтр радиального размытия
На следующем шаге мы превращаем узор облаков в лучи света, и мы делаем это, размывая облака, используя размытие в стиле «зум». Вернитесь в меню Filter и на этот раз выберите Blur 9.0006 , затем выберите Радиальное размытие :
Выберите «Фильтр» > «Размытие» > «Радиальное размытие».
Откроется диалоговое окно «Радиальное размытие». Установите параметр Blur Method в левой части диалогового окна на Zoom , затем увеличьте размытие Amount примерно до 90 . Возможно, вам придется попробовать разные настройки количества, чтобы эффект выглядел правильно с вашим конкретным изображением, но значение 90 обычно является хорошим местом для начала:
Установите метод размытия на масштаб и количество примерно на 90.
В правом нижнем углу находится параметр Blur Center , в котором мы можем установить место на изображении, из которого эффект размытия будет уменьшаться. Просто щелкните внутри поля и, удерживая нажатой кнопку мыши, перетащите центр размытия в нужное место. В моем случае я хочу, чтобы мои световые лучи исходили от заходящего солнца, но досадная проблема с фильтром «Радиальное размытие» заключается в том, что он не дает нам возможности предварительно просмотреть эффект, что делает установку центра размытия немного затруднительной. игра в угадайку. Я знаю, что солнце на моей фотографии находится слева и чуть выше горизонтального центра, поэтому я щелкну внутри поля и перетащу центр размытия в эту общую область:
игра в угадайку. Я знаю, что солнце на моей фотографии находится слева и чуть выше горизонтального центра, поэтому я щелкну внутри поля и перетащу центр размытия в эту общую область:
Щелкните внутри поля и перетащите центр размытия туда, куда вам нужно (или, во всяком случае, близко к нему).
Наконец, если вы работаете с очень большим изображением или на медленном компьютере (или с обоими), установите для параметра Качество в левом нижнем углу диалогового окна значение Черновик или Хорошее . Настройка более низкого качества не даст вам самых красивых результатов, но позволит фильтру работать быстрее, чтобы вы могли судить, правильно ли вы расположили центр размытия или его нужно переместить. Если вы используете более быстрый компьютер, установите для параметра «Качество» значение 9.0005 Лучший , что я и сделаю:
Установите для параметра «Качество» значение «Черновик» или «Хорошее», чтобы просмотреть результаты на более медленных компьютерах, в противном случае установите для него значение «Наилучшее».
Нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop запустит фильтр. Как назло, я, кажется, с первой попытки расположил центр размытия в правильном месте (что случается не очень часто), и теперь мы можем видеть лучи света, исходящие от солнца:
Изображение после применения фильтра «Радиальное размытие».
Не беспокойтесь, если у вас не получилось с первой попытки. Легко вернуться и попробовать еще раз. Просто отмените фильтр, перейдя в меню Edit в верхней части экрана и выбрав Undo Radial Blur или нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. :
Выберите «Правка» > «Отменить радиальное размытие» или нажмите Ctrl+Z (Win)/Command+Z (Mac).
Затем, чтобы быстро снова открыть диалоговое окно «Радиальное размытие» и внести необходимые изменения, нажмите и удерживайте Alt (Win) / Option (Mac) и, не отпуская клавишу, вернитесь в меню Filter . Вы увидите фильтр Radial Blur , указанный в самом верху, так как это был последний фильтр, который мы использовали:
Вы увидите фильтр Radial Blur , указанный в самом верху, так как это был последний фильтр, который мы использовали:
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), выберите «Фильтр» > «Радиальное размытие».
Повторно откроется диалоговое окно «Радиальное размытие». Перетащите центр размытия в новое положение или при необходимости измените значение параметра «Количество», затем нажмите «ОК», чтобы Photoshop снова запустил фильтр. Вы можете отменить фильтр, внести изменения в диалоговом окне, а затем повторно запустить его столько раз, сколько необходимо, пока вы не будете довольны результатами. Кроме того, если вы ранее запускали фильтр с параметром «Качество», установленным на «Черновик» или «Хорошее», и вас устраивают параметры «Центр размытия» и «Количество», обязательно отмените фильтр и повторно запустите его с параметром «Качество», установленным на «Наилучшее».
Шаг 6. Уменьшите непрозрачность или измените режим наложения на «Мягкий свет», если необходимо
Если вы обнаружите, что ваши световые лучи выглядят слишком интенсивными на изображении, один из способов смягчить их — уменьшить непрозрачность слоя. Вы найдете параметр Opacity прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже непрозрачность, тем больше будет видно исходное фото. Я понижу свой до 70%:
Вы найдете параметр Opacity прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже непрозрачность, тем больше будет видно исходное фото. Я понижу свой до 70%:
Уменьшите непрозрачность слоя 1, чтобы уменьшить интенсивность световых лучей.
С пониженной непрозрачностью лучи света на моем изображении теперь выглядят более тонкими:
Изображение после снижения непрозрачности слоя.
Вы также можете попробовать изменить режим наложения с Overlay на Soft Light :
Изменение режима наложения с Overlay на Soft Light.
Мягкий свет — это, по сути, менее интенсивная и менее контрастная версия режима наложения «Наложение» (более подробную информацию см. в нашем руководстве «Пять основных режимов наложения для редактирования фотографий»), делающая лучи света более мягкими. Используйте любой из двух режимов наложения, который лучше всего подходит для вашего конкретного изображения:
Тот же эффект световых лучей, на этот раз с режимом наложения «Мягкий свет».
И вот оно! Вот как легко добавить солнечные лучи к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как имитировать реалистичные эффекты световых лучей в Adobe Photoshop
Рейтинг: 4,67 на основе 3 Рейтинги
Как сделать лучи света в Adobe Photoshop www.sleeklens.com
Посмотрите это видео, чтобы узнать, как создавать потрясающие световые лучи в Adobe Photoshop. На нашей обучающей фотографии вы заметите, что солнце как бы пробивается сквозь дерево, но мы постараемся сделать лучи более выраженными, что сделает нашу фотографию еще более заметной.
Чтобы сделать это, мы начнем с создания нового пустого слоя, а затем возьмем обычную кисть, которую нам нужно превратить в специальную кисть, чтобы выполнить технику одним из лучших способов. Чтобы создать специальную кисть, вам нужно перейти в Windows > Brush, и вы получите панель кистей, которая позволит вам создать любую кисть, которую вы хотите. Мы пройдемся по панели кистей, если вы еще не использовали ее в прошлом.
Мы пройдемся по панели кистей, если вы еще не использовали ее в прошлом.
Первое, что нам нужно сделать, это «Динамика формы». Когда вы войдете сюда, вы сможете увидеть предварительный просмотр того, как кисть будет течь, и то, что нам нужно, будет либо маленькими, либо большими точками, но мы хотим, чтобы они были в случайном порядке. Вы увидите «Дрожание размера» в верхней части панели, и оно должно быть установлено на 100%. Вы увидите, что в текущей кисти у нас есть маленькие и большие точки, расположенные так, как мы хотели бы, чтобы они были.
Затем мы перейдем на вкладку «Сглаживание» и установим «Рассеивание», и оно должно быть равно 1000%, так как снижение его до 0% даст нам ту же кисть, которую мы использовали для динамических форм. С этим набором мы пойдем вперед и установим форму кончика кисти, откуда мы сможем определить жесткость кисти, которую нам нужно использовать. Вы можете установить кисть на 0, чтобы сделать ее растушеванной, так как установка на 100% сделает ее очень сложной. Для целей этого урока мы установим жесткость кисти на 0%. После завершения этих настроек мы закроем окно кисти и продолжим нашу работу по редактированию.
Вы можете установить кисть на 0, чтобы сделать ее растушеванной, так как установка на 100% сделает ее очень сложной. Для целей этого урока мы установим жесткость кисти на 0%. После завершения этих настроек мы закроем окно кисти и продолжим нашу работу по редактированию.
Отсюда вы можете увеличить свою кисть и рисовать черным цветом, просто чтобы посмотреть, как ваша кисть будет работать. Вы увидите черные точки, которые появляются в случайном порядке, и это то, что мы хотели создать. Вы можете избавиться от этого слоя и создать новый слой, из которого вы будете вносить изменения. Мы будем держать кисть довольно маленькой, около 80 и пробовать цвета, но убедитесь, что я выбрал тот, который соответствует сцене. Сделав это, я нарисую большие круги вокруг изображения, и они в конечном итоге дадут лучи, когда мы закончим. Во время рисования круги будут выглядеть как разбросанный по изображению снег. Чем больше вы создадите, тем больше лучей у вас будет.
Когда мы закончим со слоем с кистью, мы создадим фильтр. Если вы не знакомы с фильтром, доступно множество опций. Мы пойдем в Фильтр > Размытие > Радиальное размытие. Это даст нам два варианта метода размытия. Одним из них является метод вращения, который делает какое-то быстрое завихрение, и метод масштабирования, который позволяет немного приблизить размытие к вам. Мы убедимся, что наша «Количество» равно 100, а маленький крест внутри радиального размытия будет центром, где будет происходить размытие. Центр должен быть там, где будет солнце.
Если вы не знакомы с фильтром, доступно множество опций. Мы пойдем в Фильтр > Размытие > Радиальное размытие. Это даст нам два варианта метода размытия. Одним из них является метод вращения, который делает какое-то быстрое завихрение, и метод масштабирования, который позволяет немного приблизить размытие к вам. Мы убедимся, что наша «Количество» равно 100, а маленький крест внутри радиального размытия будет центром, где будет происходить размытие. Центр должен быть там, где будет солнце.
Всегда устанавливайте качество «хорошее» или «наилучшее» и, если возможно, избегайте черновика, так как это может немного испортить изображение. Как только это будет установлено, мы нажмем «ОК», и это растянет точки по всему периметру, и вы можете видеть, что это делает очень крутые лучи. Поскольку фильтр находится на своем собственном слое, я могу свободно перемещать его, чтобы убедиться, что он совпадает. Если эффекты не проявляются, вы обнаружите некоторые грубые края, но с ними можно справиться, немного уменьшив масштаб фильтра, чтобы убедиться, что все части изображения по крайней мере покрыты лучами. Как только это будет сделано, вы можете нажать Enter.
Как только это будет сделано, вы можете нажать Enter.
Чтобы убедиться, что наши правки не выглядят фальшивыми, мы можем подогреть эффект «Луч света» с помощью фотофильтра. Для этого просто перейдите на панель настройки и сделайте фотофильтр, а затем прикрепите его к слою с кистью, удерживая опцию ALT, установите фильтр где-то между ними, а затем щелкните. Затем мы можем осветлить лучи, чтобы сделать их теплее, сбалансировав плотность, чтобы мы были удовлетворены результатами.
Нажмите здесь, чтобы узнать, как создать эффект сбоя в Photoshop.
Теперь мы можем играть с режимами наложения, применяя различные типы режимов наложения, пока не будем уверены, что они хороши. Мы можем сделать экранный режим, мягкий свет, цветовой уклон или любой другой доступный режим. Это в основном зависит от изображения, которое вы используете, но вы должны избегать того, чтобы отредактированные изображения выглядели поддельными. Закончив редактирование, мы сгруппируем разные слои вместе, а затем проверим изображения до и после, чтобы увидеть результаты. Вы можете вернуться и перерисовать точки столько раз, сколько захотите. Большие точки делают лучи немного толще. Это общий процесс создания красивых световых лучей в Adobe Photoshop, и вы можете попробовать его сегодня.
Вы можете вернуться и перерисовать точки столько раз, сколько захотите. Большие точки делают лучи немного толще. Это общий процесс создания красивых световых лучей в Adobe Photoshop, и вы можете попробовать его сегодня.
Вы также можете ознакомиться с другими доступными учебными пособиями, сообщениями в блогах, текстурами Photoshop, экшенами Photoshop и пресетами Lightroom.
Рейтинг: 4,67 на основе 3 Рейтинги
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Я занимаюсь недвижимостью и ландшафтной фотографией, а также графическим дизайнером из Северной Каролины, США. Мое увлечение фотографией началось с фотосъемки на мыльницу, а сейчас у меня успешный фотобизнес. Моя цель — помочь другим научиться искусству фотографии, развить их творческую сторону и просто весело провести время.
- Как добавить водяной знак в Lightroom и Photoshop — все здесь — 27 июля 2022 г.

- Обзор DJI OM4: идеальный стабилизатор для любого смартфона — 1 марта 2021 г.
- Создайте свои собственные текстуры в Photoshop — 25 января 2021 г.
- Конкурс редактирования фотографий в формате RAW — октябрь 2020 г. — 4 октября 2020 г.
- Конкурс редактирования фотографий в формате RAW — август 2020 г. — 3 августа 2020 г.
Самые популярные посты в сентябре
Последние
Создание лучей света там, где их нет
В этом уроке вы увидите, как быстро и легко создать лучи света на изображении с помощью Photoshop. Я буду использовать это изображение тропы в лесу.
Этот эффект может быть применен ко многим различным типам ситуаций и имеет множество переменных, включая направление и цвет.
Каждый важный шаг пронумерован и выделен жирным шрифтом. Все, что вам нужно сделать, чтобы завершить эффект, находится в этих пронумерованных шагах. Ниже шагов находится расширенное объяснение причин и переменных, связанных с каждым шагом. Их не нужно читать, чтобы выполнить задачу, но они помогают понять, почему мы выполняем каждую задачу.
Их не нужно читать, чтобы выполнить задачу, но они помогают понять, почему мы выполняем каждую задачу.
Захват светлых участков
1. Выберите инструмент «Волшебная палочка» (сочетание клавиш «W»).
Инструмент «Волшебная палочка» — это инструмент выделения, который при щелчке по определенному цвету создает выделение вокруг этого оттенка везде, где он присутствует на изображении. Например, если вы нажмете черную клавишу на фортепиано, будут выбраны все черные клавиши.
Инструмент «Волшебная палочка» также поддерживает другие характеристики выбора. То, как мы используем его в этом уроке, является его элементарной функцией.
2. Установите высокий уровень допуска. Допуск здесь установлен на «100».
Допуск устанавливает спектр оттенков области, на которую вы нажали. Например, допуск «1», который вы щелкнули по чисто белой точке на вашем изображении, приведет к выбору всех оттенков чистого белого, которые существуют на вашем изображении; но ничего больше. .
.
Допуск «100» выделит все в пределах ста оттенков области, на которую вы нажали. Наибольшее число — 255.
3. Снимите флажок Непрерывный.
При установленном флажке Непрерывный выбор выполняется только в пределах пикселей, примыкающих к области, на которой вы щелкнули. Используя наш предыдущий пример с фортепиано, если вы выбрали черную клавишу с установленным флажком Contiguous, то будет выбрана только одна черная клавиша. Если флажок «Смежные» не установлен, будут выбраны все черные ключи на изображении.
4. Нажмите на самую яркую часть изображения.
Это создает выделение по всему изображению, которое обозначается «марширующими муравьями», как это называется. Вы можете захотеть избавить изображение от нижней выделенной области, используя инструмент «Лассо», нажав клавишу «alt» и обведя нижнюю область, чтобы отменить ее выделение.
5. Нажмите кнопку «Создать новый слой» в нижней части окна «Слои» (F7).
Если вы хотите больше контролировать некоторые аспекты этого нового слоя, такие как имя, режимы наложения, непрозрачность и другие аспекты, перейдите в «Слой»> «Новый»> «Новый слой…» и выберите один из параметров в диалоговом окне. Сочетание клавиш Shift+Ctrl+N.
Сочетание клавиш Shift+Ctrl+N.
Я предпочитаю делать большую часть этого, как того требует изображение, поэтому я просто нажимаю кнопку «Создать новый слой». Нет правильного или неправильного пути.
6. Нажмите клавишу «D»
Это гарантирует, что передний план станет черным, а фон — белым в пределах палитры.
7. Нажмите Ctrl+Backspace
Это заполнит выделенные области вновь созданного слоя белым цветом.
Позже я займусь изменением цвета лучей. Этот шаг можно сделать и сейчас, если вы предпочитаете, но мне нравится видеть его в окончательной форме, когда я его редактирую.
8. Перейдите в Фильтр>Шум>Добавить шум…
9. Выберите низкий процент около 15% или около того. Отметьте Gaussian и отметьте Monochromematic.
С помощью шума вы создаете промежутки между белыми пикселями, так что когда мы их растягиваем, между ними будет больше разделения.
Создайте лучи света
10. Перейдите в Filter>Blur>Radial Blur…
11. Выберите метод Zoom Blur и установите его на «100».
Выберите метод Zoom Blur и установите его на «100».
12. Поместите курсор в центр и перетащите его в нужную точку.
Сначала окно предварительного просмотра будет центрировано. Как видите, я поместил центр в верхний левый угол. Вы можете поставить его где угодно.
Интенсивность света
13. Нажмите кнопку «Стили» в окне «Слои» и выберите «Внешнее свечение».
14. Отрегулируйте ползунок непрозрачности, пока не достигнете необходимого уровня интенсивности. Настройте цвет заливки на белый. Нажмите OK
Здесь также можно настроить цвет. Но он должен соответствовать предыдущему цвету заливки, если вы не пытаетесь создать определенный эффект. Я жду, пока позже, чтобы настроить цвет сразу.
Изменение цвета света
15. Щелкните левой кнопкой мыши по добавленному слою с лучами света и выберите «Растрировать стиль слоя».
Это «прикрепляет» стиль слоя «Внешнее свечение» к исходным белым лучам заливки, чтобы они стали одним элементом, который можно редактировать вместе. В противном случае, если вы измените лучи на другой цвет, цвет внешнего свечения останется прежним.
В противном случае, если вы измените лучи на другой цвет, цвет внешнего свечения останется прежним.
16. Перейдите в меню Изображение > Настройки > Цветовой тон/Насыщенность.
17. Установите флажок Colorize, перетащите ползунок Saturation далеко вправо и немного уменьшите яркость. Перемещайте ползунок Hue, пока не получите нужный цвет.
Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Включите JavaScript для просмотра комментариев на основе Disqus.
Независимо от того, работаете ли вы с фотографией или создаете изображение с нуля, вам может понадобиться добавить в сцену лучи света.
|
| |||
Начните этот проект с фотографии, на которую вы хотите добавить лучи света. Просто для практики, если хотите, можете использовать мою фотографию*. Нажмите на изображение до справа, чтобы перейти к увеличенной версии. Щелкните правой кнопкой мыши и выберите Сохранить как. Затем откройте его в PS или Elements. * У вас нет моего разрешения на публикацию этого фото в корыстных целях. Вы можете опубликовать его как часть своего портфолио или в образовательном учреждении, если оно сопровождается моим уведомлением об авторских правах: Фото © 2003, myJanee.com. | ||||
1. А вот и солнце.а. Дублируйте слой с фотографией, перетащив его на значок «Создать новый слой» в нижней части палитры «Слои» рядом с корзиной. | ||||
б. Поверх этих слоев выполните Filter > Render > Lens Flare, чтобы создать свое «солнце». В этом диалоговом окне перетащите + туда, где вы хотите, чтобы солнце было. (См. справа.) Экспериментируйте со всеми вариантами, пока вам не понравится эффект. | ||||
2. Создайте слои лучей.а) Добавьте новый слой над слоем с лесом. Назовите этот слой «Лучи». б) Используйте инструмент Многоугольное лассо (не магнитный) и нарисуйте длинный тонкий треугольник в форме одного из лучей, который вы хотите. Начни с твоего «солнца». c) Сделайте белый цветом переднего плана и Alt-Backspace, чтобы заполнить это выделение. Я знаю, это выглядит ужасно, но держись за меня. d) Выберите и снова заполните, чтобы сделать второй луч. Продолжайте, пока не получите столько лучей, сколько вам нужно. Я сделал три. | ||||
e) Продублируйте слой Rays и выключите видимость глаза для нижнего слоя. Это позволяет вам видеть, что вы делаете, только на верхнем слое лучей. f) Уменьшите непрозрачность верхнего слоя с лучами, чтобы он хоть немного напоминал лучи. g) На этом слое «Лучи» выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Сделайте его достаточно размытым, чтобы части, соприкасающиеся с лесной подстилкой, выглядели достаточно размытыми на ваш вкус. Если вам это нравится… хорошо. Однако для большего реализма вам нужно немного поработать. | ||||
| h) Немного размойте другой слой с лучами и уменьшите его непрозрачность. | ||||
3. Замаскируйте часть верхнего слоя с лучами.а) Изготовьте маску. Теперь создадим маску слоя. (Пользователи Elements, см. рамку чуть ниже.) Мы будем использовать это, чтобы замаскировать верхнюю часть верхнего слоя с лучами, позволяя показать менее размытую часть лучей. Если вы используете Photoshop, щелкните верхний слой лучей, чтобы сделать его активным в палитре слоев. Щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». | | |||
| ||||
б) Краска на маске. Щелкните только что созданную маску. С черным на переднем плане и белым фоном (наберите D для цветов по умолчанию!), выберите инструмент «Градиент». На панели параметров выберите «Линейный градиент». Если вы используете градиент переднего плана/фона, режим нормальный, непрозрачность 100%, а реверс не включен. Перетащите градиент сверху вниз по холсту. Это скрывает верхнюю часть более размытого слоя луча, оставляя видимым слой с более острыми лучами. Это должно выглядеть довольно хорошо. При необходимости поэкспериментируйте с непрозрачностью. | ||||
4. Пролей на меня свет! Пролей на меня свет!Ваша иллюзия не будет выглядеть реалистично, если лучи не освещают землю! Вот как это сделать: Щелкните верхний слой с фотографией, на котором вы создали свое солнце. Затем щелкните черно-белый кружок в нижней части палитры слоев, чтобы создать корректирующий слой. Выберите уровни. Переместите ползунки влево, чтобы казалось, что солнце слишком близко к земле. Не паникуйте. Вы собираетесь замаскировать большую часть этого! | ||||
Щелкните белую маску корректирующего слоя «Уровни». С черным в качестве цвета переднего плана, Alt-Backspace, чтобы заполнить маску. Это скроет всю настройку. Теперь добавим немного яркости. Выберите белый цвет для переднего плана. Возьмите широкую мягкую кисть. Нарисуйте несколько областей света на холсте, куда могут попасть лучи. Вы можете видеть на моем активном слое справа, где я нарисовал немного яркости. | ||||
| И вот — вполне реалистичные лучи света! | ||||
Все материалы на этом сайте ©2001-2004 by myJanee.
 com Graphic Creations. Никакая его часть не может быть использована без моего письменного разрешения. Если у вас есть вопросы или комментарии об этом сайте или его конструкции, свяжитесь с Джейни по адресу myJanee.com Graphic Creations по электронной почте.
com Graphic Creations. Никакая его часть не может быть использована без моего письменного разрешения. Если у вас есть вопросы или комментарии об этом сайте или его конструкции, свяжитесь с Джейни по адресу myJanee.com Graphic Creations по электронной почте.Как сделать лучи света в фотошопе
Лучший ответ на вопрос: как сделать световые лучи видимыми?
Кроме того, как сделать эффект солнечного луча в Photoshop?
- Изображение без солнечных лучей. Изображение до нанесения солнечных лучей.
- Изображение с солнечными лучами. Изображение после нанесения солнечных лучей.
- Выберите изображение.
- Выберите цветовой канал.
- Дублировать цветовой канал.
- Заполните дублирующийся цветовой канал.
- Снова залейте дублированный цветовой канал.

- Загрузить как выбор.
Аналогично, как выделить солнечные лучи в Photoshop?
- Шаг 1: Добавьте новый пустой слой.
- Шаг 2. Установите цвета переднего плана и фона по умолчанию.
- Шаг 3: Примените фильтр облаков.
- Шаг 4: Измените режим наложения слоя на Overlay.
- Шаг 5. Преобразуйте слой «Солнечные лучи» в смарт-объект.
- Шаг 6: Примените фильтр радиального размытия.
Вы спрашивали, как мы создаем свет? Существует пять основных производителей искусственного света: газовые лампы, лампы накаливания, люминесцентные лампы (включая компактные люминесцентные лампы), светодиодные лампы и лазеры. Газовые лампы работают, сжигая газ для получения света. Лампы накаливания работают, пропуская электричество через нити накаливания, которые нагреваются и загораются.
Содержание
- 1 Как получить солнечные лучи на фотографиях?
- 2 Какой инструмент используется для изменения размера объекта в Photoshop?
- 3 Как добавить солнечные лучи?
- 4 Как добавить божественные лучи в Photoshop?
- 5 Мы сделаны из света?
- 6 Какие 5 источников света?
- 7 Как сделать свет без электричества?
- 8 Является ли лазер просто светом?
- 9 Является ли лазер светом?
- 10 Когерентный ли свет светодиодов?
Как получить солнечные лучи на фотографиях?
- Попробуйте различные настройки диафрагмы.

- Использовать режим приоритета диафрагмы.
- Частично скрыть солнце.
- Двигайтесь и делайте много снимков.
- Попробуйте использовать фильтры.
- Снимайте в разное время суток.
- Разделите солнце своей камерой.
- Используйте штатив и дистанционный спуск затвора.
Какой инструмент используется для изменения размера объекта в Photoshop?
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размеры слоев проекта Photoshop. Кроме того, вы можете заблокировать или разблокировать размеры слоя при изменении его размера, чтобы не беспокоиться о случайном искажении высоты или ширины.
Как добавить солнечные лучи?
Как добавить божественные лучи в Photoshop?
- Шаг 1: Добавьте новый пустой слой.
- Шаг 2. При необходимости сбросьте цвета переднего плана и фона.
- Шаг 3: Примените фильтр облаков.

- Шаг 4. Измените режим наложения слоя на «Перекрытие».
- Шаг 5: Примените фильтр радиального размытия.
- Шаг 6: Уменьшите непрозрачность или измените режим наложения на Мягкий свет, если это необходимо.
Мы сделаны из света?
Человеческое тело буквально светится, излучая видимый свет в чрезвычайно малых количествах на уровнях, которые увеличиваются и уменьшаются в зависимости от дня, сообщают ученые. … Прошлые исследования показали, что тело излучает видимый свет, в 1000 раз менее интенсивный, чем уровни, к которым чувствительны наши невооруженные глаза.
Какие 5 источников света?
К естественным источникам света относятся солнце, звезды, огонь и электричество во время грозы. Есть даже некоторые животные и растения, которые могут создавать свой собственный свет, такие как светлячки, медузы и грибы. Это называется биолюминесценцией. Искусственный свет создан людьми.
Как сделать свет без электричества?
- Свечи.
 Свечи могут быть очень недорогим (иногда даже бесплатным) способом осветить дом вне сети.
Свечи могут быть очень недорогим (иногда даже бесплатным) способом осветить дом вне сети. - Масляные лампы.
- Солнечные фонари.
- Фонари и лампы на батарейках.
- Солнечные панели и светодиодные фонари.
- Наружное освещение.
- Комбинация их всех.
Является ли лазер просто светом?
Лазер — необычный источник света. Это сильно отличается от лампочки или вспышки. Лазеры производят очень узкий пучок света. Этот тип света полезен для многих технологий и инструментов, даже для тех, которые вы можете использовать дома!
Является ли лазер светом?
Лазер генерирует луч очень интенсивного света. Основное различие между лазерным светом и светом, генерируемым источниками белого света (например, лампочкой), заключается в том, что лазерный свет является монохроматическим, направленным и когерентным. Монохроматический означает, что весь свет, излучаемый лазером, имеет одну длину волны.
Является ли светодиод когерентным?
В отличие от лазерного излучения, светодиод не является когерентным. Светодиод – некогерентный источник света. В физике когерентность означает две волны, имеющие одинаковую частоту, одинаковую форму волны и постоянную разность фаз. Следовательно, у светодиодов есть волны с одинаковой частотой, эти волны не будут находиться в фазе друг с другом.
Светодиод – некогерентный источник света. В физике когерентность означает две волны, имеющие одинаковую частоту, одинаковую форму волны и постоянную разность фаз. Следовательно, у светодиодов есть волны с одинаковой частотой, эти волны не будут находиться в фазе друг с другом.
Создание кистей с лучами света в Photoshop • Уроки Adobe Photoshop
В этом уроке вы познакомитесь с простой техникой создания кистей Лучи света. Для этого мы используем разные фильтры, а также цветокоррекцию.
Эти кисти уникальны, если вы хотите улучшить существующий свет на фотографиях или добавить специальные эффекты к вашей фотографии или фотоманипуляции.
Я покажу вам, как создать две базовые кисти, на основе которых вы сможете создать множество других кистей, изменив их настройки. Итак, приступим!
1. Готовим основу для солнечных лучей.
Шаг 1
Создайте новый документ в Photoshop. Установите Ширина (Ширина) и Высота (Высота) на 5000 пикселей, Разрешение (Разрешение) на 72. Нажмите «ОК».
Нажмите «ОК».
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки на черный. Залейте слой фоном (Background) черного цвета.
Создайте новый слой, назовите новый слой. Солнечные лучи (СОЛНЕЧНЫЕ ЛУЧИ).
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Далее переходим Выделение — Модификация — Растушевка (Select > Modify > Feather Selection). Установите Радиус Растушевка (Радиус растушевки) на 200 px. Нажмите «ОК».
Шаг 4
Установите белый цвет переднего плана и черный цвет фона.
Убедитесь, что слой Солнечные лучи (SUN RAYS) активен, просто нажмите на него. Далее идем Фильтр — Рендеринг — Облака (Фильтр>Рендеринг>Облака).
Отменить активное выделение, для этого идем Selection – Deselect Selection (Edit > Deselect).
2. Создайте солнечные лучи
Чтобы создать солнечные лучи, нам нужно размыть облака, которые мы создали при рендеринге на предыдущем шаге. Есть много вариантов световых лучей, которые вы можете создать, но в этом уроке я покажу вам, как создать две основные кисти.
Шаг 1
Щелкните правой кнопкой мыши на слое Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Дублировать слой (Дублировать слой). Назовите дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (ЛУЧИ СОЛНЦА), для этого нажмите на глаз слева от миниатюры слоя.
Нажмите на слой Солнечные лучи 1 (SUN RAYS 1). Далее переходим Фильтр — Размытие — Радиальное размытие (Фильтр > Размытие > Радиальное размытие). Установите настройки, которые показаны на скриншоте ниже. Установите Мощность (Количество) на 99, а также выберите Метод размытия (Метод размытия) Линейное (Масштаб). Сместите Центр Размытие (Размытие Центр) в левый верхний угол.
Установите настройки, которые показаны на скриншоте ниже. Установите Мощность (Количество) на 99, а также выберите Метод размытия (Метод размытия) Линейное (Масштаб). Сместите Центр Размытие (Размытие Центр) в левый верхний угол.
После настройки фильтра нажмите кнопку «ОК». Результат вы можете увидеть на скриншоте ниже.
Шаг 2
Чтобы сделать солнечные лучи более заметными, пойдем Изображение — Коррекция — Уровни (Изображение > Коррекция > Уровни). Установить Входные значения (Уровни ввода) 25; 0,65; 205. Нажмите «ОК».
Шаг 3
Чтобы добавить деталей лучам, мы немного увеличим резкость на этом шаге. Идем Фильтр — Резкость — Контурная резкость (Фильтр > Резкость > Нерезкая маска). Установите Эффект (Количество) на 1% и Радиус (Радиус) на 180 пикселей. Нажмите «ОК».
Нажмите «ОК».
Это основа для вашей первой кисти. Выключите видимость этого слоя, для этого нажмите на глаз слева от миниатюры слоя, так вы сможете сосредоточиться на создании другой кисти.
Шаг 4
Щелкните правой кнопкой мыши на слое Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Дублировать слой (Дублировать слой). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Этап 5
Далее переходим Фильтр — Размытие — Радиальное размытие (Фильтр > Размытие > Радиальное размытие). Установите Мощность (Количество) на 99, а также выберите Метод размытия (Метод размытия) Линейное (Масштаб). Сместите центр размытия (Blur Center) в верхний центр изображения.
Нажмите кнопку «ОК». Чтобы сделать эффект более заметным, нажмите клавиши (Ctrl + F), чтобы повторить действие фильтра.
Шаг 6
Чтобы сделать солнечные лучи немного узкими, пойдем Редактирование — Свободная трансформация (Правка > Свободная трансформация). Примените преобразование, как показано на скриншоте ниже.
Нажмите «ОК», чтобы применить изменения.
3. Создание кистей
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Чтобы создать вторую кисть — процесс абсолютно такой же.
Шаг 1
Включить видимость слоя Солнечные лучи 1 (ЛУЧИ СОЛНЦА 1), а для слоев Солнечные лучи (СОЛНЕЧНЫЕ ЛУЧИ) и Солнечные лучи 2 (СОЛНЕЧНЫЕ ЛУЧИ 2) отключают видимость.
Теперь нам нужно инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Inversion (Инверсия) поверх всех остальных слоев.
Далее идем Selection – All (Select>All), чтобы выбрать все изображение. Затем идем Редактирование — Копировать объединенные данные (Правка > Копировать объединенные) для копирования выделенного изображения, и Редактирование — Вставить (Правка > Вставить), чтобы вставить скопированное изображение.
Затем идем Редактирование — Копировать объединенные данные (Правка > Копировать объединенные) для копирования выделенного изображения, и Редактирование — Вставить (Правка > Вставить), чтобы вставить скопированное изображение.
Шаг 2
Далее переходим Редактирование — Определить кисть (Edit > Define Brush Preset). Дайте имя кисти Солнечные лучи 1 (Sun Rays 1).
Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные Кисти
Для создания дополнительных кистей на основе этих двух основных кистей можно увеличивать или уменьшать контраст, резкость, делать их шире или уже с помощью инструмента Свободная трансформация (Free Transform Tool) или установить размытие в разные стороны. Все будет зависеть от вас, какой эффект вы предпочитаете создавать.
Перед тестированием позвольте дать вам несколько советов, как добиться наиболее реалистичных результатов с помощью созданных кистей:
- Узнайте, как на самом деле действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно просмотреть фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте использования чисто белого цвета при добавлении световых лучей. Таким образом, картинка не будет выглядеть реалистично. Вместо этого попробуйте использовать светло-желтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичные результаты.
- Не забывайте о направлении света. Лучи света должны иметь одинаковое направление.
- Если вы хотите применить кисти к своим фотографиям, просто попробуйте усилить свет, который уже есть на фотографии.
Посмотрим, как работает кисть. Солнечные лучи 1 (Солнечные лучи 1).
На фото ниже вы можете увидеть, как работает кисть.


 Не забудьте настроить Opacity слоя с тенью.
Не забудьте настроить Opacity слоя с тенью. Следует отметить, что воздействие на тени (как осветляющее, так и затемняющее) несколько сильнее, чем на света.
Следует отметить, что воздействие на тени (как осветляющее, так и затемняющее) несколько сильнее, чем на света. Движение регуляторов: больше – меньше.
Движение регуляторов: больше – меньше.


 Теперь инвертируем цвета, для получения соответствующей формы кисти. Добавляем корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Теперь инвертируем цвета, для получения соответствующей формы кисти. Добавляем корректирующий слой Инверсия (Invert) поверх всех остальных слоёв. Размер зависит от вашего изображения и желаемого эффекта. Если вы сделаете свечение очень большим, то эффект распространится на все изображение и осветлит тени.
Размер зависит от вашего изображения и желаемого эффекта. Если вы сделаете свечение очень большим, то эффект распространится на все изображение и осветлит тени.
 Устанавливаем Радиус растушёвки (Feather Radius) на 200 px. Жмем OK.
Устанавливаем Радиус растушёвки (Feather Radius) на 200 px. Жмем OK.
 Вот как сделать их реалистичными!
Вот как сделать их реалистичными!
 Мне нравится 25% для этого.
Мне нравится 25% для этого. Это белый круг на сером фоне. Вы увидите, что ваша маска слоя появится рядом со слоем «Лучи».
Это белый круг на сером фоне. Вы увидите, что ваша маска слоя появится рядом со слоем «Лучи». Поэкспериментируйте с рисованием на Emask. Мне также нравится использовать их, чтобы отделять объекты от их фона.
Поэкспериментируйте с рисованием на Emask. Мне также нравится использовать их, чтобы отделять объекты от их фона.


 Свечи могут быть очень недорогим (иногда даже бесплатным) способом осветить дом вне сети.
Свечи могут быть очень недорогим (иногда даже бесплатным) способом осветить дом вне сети.