Создание масок в Photoshop (яркостные, отдельного цвета и цветовой насыщенности)
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Создание масок в Photoshop:
яркостных, отдельного цвета и цветовой насыщенности
Мы начинаем рассматривать один из самых важнейших инструментов Photoshop — маску слоя, поговорим о том, что из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Слой-маска находится в самом верху списка вещей, которые вы действительно должны знать при работе в Photoshop, поскольку без них работа в фотошопе очень сильно ограничена.
Практически ни одна обработки снимка в фотошопе не обходится без создания маски слоя.
На самом деле работа с маской слоя совсем не сложная и проста для понимания.
Так что же такое маска в Photoshop?
Назначение маски — управлять непрозрачностью слоя, вот и всё.
Вы можете подумать, что, раз непрозрачность можно изменять с помощью движка «Непрозрачность», находящейся в палитре слоёв, то зачем же тогда нужна слой-маска?
Дело в том, что движок «Непрозрачность» изменяет прозрачность всего слоя, а слой-маска изменяет прозрачность заданной Вами части слоя.
Маски слоя — это одна из самый важных тем, связанных с практической обработкой.
Как собрать маску, используя информацию, которая уже есть в изображении?
Как выбрать последовательность операций?
Что делать вначале: маску или коррекцию?
В чем плюсы и минусы каждого варианта?
Как не рисовать маску с нуля вручную, а найти заготовку для нее в каналах.
Как сложить маску из нескольких заготовок, используя все имеющиеся между объектами контрасты, а не усиливая их за счет ручного рисования.
Маски лучшие всего делать на основе информации, содержащейся в изображении.
Но вот в чем сложность: мало заметить, что объект отличается от фона.
Надо понять, как можно превратить это отличие в маску.
Но хорошо заметное отличие по оттенку цвета или по насыщенности далеко не всегда проявляется в виде явного контраста в красном, зеленом и синем каналах (Red, Green,Blue).
К счастью, есть и другие способы описать цвет.
Например, модель HSB.
И хотя фотошоп не позволяет работать с картинкой в этой цветовой модели, добраться до каналов Hue, Sanuration и Brightness, все-таки, можно.
А раз так, можно использовать полученные из них заготовки для создания масок.
Чем быстрее мы поймем, по какому параметру объект отличается от фона, тем быстрее сможем сформировать маску.
Первый мини-курс по созданию и работе с масками посвящен:
- маскам отдельного цвета
- маскам цветовой насыщенности
Чтобы разобраться с созданием этих масок и их применением для обработки фотографий, я записал специальный курс из 17 уроков, продолжительностью 2,5 часа.
Что будет в курсе:
1. О масках слоя. Каналы цветовых пространств HSB и HSL.
В уроке рассказано о том, как лучше создавать маску слоя и рассмотрены каналы цветовых пространств HSB и HSL.
2. Как увидеть и использовать каналы цветовых пространств HSB и HSL.
В уроке показано, как можно перевести фотографию из цветового пространства RGB в цветовые пространства HSB и HSL. Показаны каналы этих пространств и выяснено, за что отвечает каждый из них и соответственно, какую маску из них можно создать.
3. Получение канала цветовой насыщенности в RGB. Вариант 1.
В уроке рассказано и показано, как можно получить канал цветовой насыщенности в цветовом пространстве RGB, используя режимы наложения слоёв.
4. Получение канала цветовой насыщенности в RGB. Вариант 2.
В уроке показано прием получения канала цветовой насыщенности с помощью корректирующего слоя «Выборочная коррекция цвета».
5. Автоматические способы получения маски цветовой насыщенности.
В уроке показано два способа получения маски цветовой насыщенности практически на полном автомате, показано их отличие друг от друга.
6. Практическое применение маски цветовой насыщенности. Пример 1.
В уроке показано, как применять маску цветовой насыщенности в ходе использования метода поканальной коррекции фотографии. Сделано сравнение работы операции и динамической маски насыщенности.
7. Практическое применение маски цветовой насыщенности. Пример 2.
В уроке показан прием проявления текстуры на старинном здании и прием применения инвертированной маски цветовой насыщенности, который позволил убрать избыточную коррекция с высоконасыщенных участков фото.
8. Практическое применение маски цветовой насыщенности. Пример 3.
При обработке фото, обычно делают коррекцию, а потом применяют нужную маску слоя.
В уроке показан прием создания маски цветовой насыщенности с последующим удобным способом обработки фотографии.
9. Практическое применение маски цветовой насыщенности. Пример 4.
В уроке показано применение маски цветовой насыщенности в случае использования метода обработки фотографии «Марсианин» и показана работа операции по усилению неба.
10. Практическое применение маски цветовой насыщенности. Пример 5.
В уроке показан приём удаления постороннего цветового оттенка с фотографии с использованием маски цветовой насыщенности, которая позволила убрать из воздействия фильтра насыщенные участки снимка.
11. Практическое применение маски цветовой насыщенности. Пример 6.
В уроке показана обработка фотографии с помощью маски цветовой насыщенности. Показан прием корректировки этой маски для того, чтобы убрать часть воздействия с области фото, которую коррекция не должна затронуть.
12. Маска отдельного цветового диапазона. Способ 1.
В уроке показано 2 способа создания маски отдельного цветового диапазона с помощью корректирующего слоя «Выборочная коррекция цвета».
13. Маска отдельного цветового диапазона. Способ 2.
В уроке показано 2 способа создания маски отдельного цветового диапазона с помощью корректирующего слоя «Цветовой тон/Насыщенность» и сделано их сравнение.
14. Маска отдельного цветового диапазона для неба.
В уроке рассмотрен процесс создания маски для неба и выявлена проблема, которая практически всегда появляется при создании маски, особенно при невысокой насыщенности неба. Речь идет о пастеризации неба. В уроке показан способ устранения этой проблемы.
15. Яркостные маски.
В уроке показано, ка можно создать яркостную маску для светов, теней и средних тонов, как можно тонко настраивать полученные маски для воздействия через маску на нужные области изображения.
16. Яркостные маски разной тоновой ширины.
В уроке показано, как можно разными методами создавать маски разной тоновой ширины для теней, светов и средних тонов и подбирать их для своей картинки.
17. Проблемы яркостных масок.
В уроке показаны проблемы, которые могут возникнуть при использовании яркостных масок в ходе обработке фотографии, показано, как их можно решить.
Технические данные мини-курса:
- Продолжительность уроков — 2,5 часа
- Количество уроков — 17
- Количество операций — 6
- Разрешение видео — 1920х1080 (Full HD)
- Формат видео — MP4
- Размер архива уроков и материалов — 1,8 Гб
- Версия фотошоп — СС2021 (уроки можно использовать для любой версии фотошопа, начиная с CS3)
Вы получаете:
- записи уроков (скачивание на свой компьютер)
- исходные фотографии и PSD файлы промежуточных результатов
- операции, использованные в курсе
- PSD шаблон динамической маски цветовой насыщенности
- просмотр уроков on-line неограниченное время
Изучать уроки мини-курса можно будет сразу после оплаты курса.
Вы получите письмо, в котором будут все необходимые данные для скачивания и получения доступа к урокам на сайте тренинг-центра.
Предоставляется помощь по возникающим проблемам в комментариях к урокам.
Уроки мини-курса можно смотреть on-line с любого устройства.
Стоимость курса:
1800 р.
Оформление заказа:
Заказ мини-курса можно оформить любым из 2-х способов.
1. Заказ удобно оформлять непосредственно на сайте тренинг-центра, где расположен тренинг (не требуется активация курса с помощью пин-кодов).
На этой странице расположены два коротких 3-х минутных ролика, в которых показан весь процесс оформления заказа:
Инструкции по работе на сайте
Оформить заказ на сайте тренинг-центра
2. Так же можно оформить заказ традиционным способом (требуется активация курса с помощью пин-кодов).
Традиционное оформление заказа
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как вырезать красиво объект при помощи маски слоя
Фотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно вырезать объекты при помощи цветового диапазона. Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице… извините за французский 😉
Скачать этот урок в PDF
Перейдем к делу, а точнее ко второму способу обрезки объектов в фотошопе. Сегодня мы воспользуемся маской слоя, которая поможет нам все очень красиво вырезать!
Откроем изображение, я выбрал не очень сложное, но для примера сойдет отлично.
Ой, подождите, подпишитесь на страничку Вконтакте, будут еще немало интересных и полезных статей!
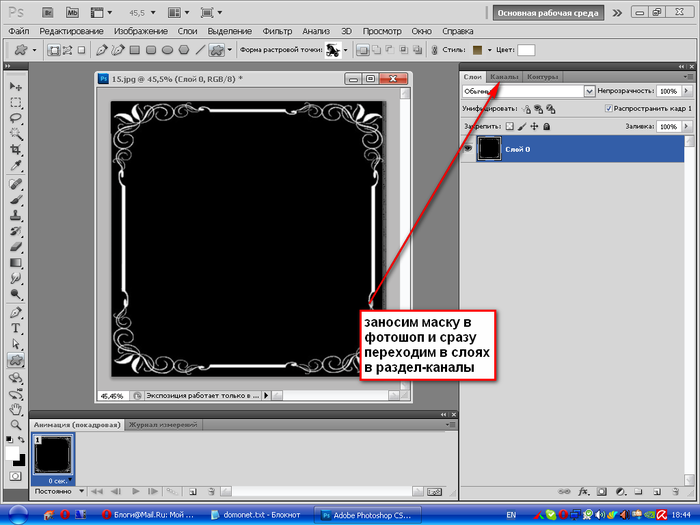
Продолжаем, так как же включить маску слоя? Все просто, смотрите:
В чем же собственно обстоит дело? Да в том, что если рисовать черным по маске, то изображение будет затираться наподобие ластика, а белым – все восстановится! Вот посмотрите пример:
Видите преимущество по сравнению с обычным ластиком? Нет? Да ладно, там все просто!
- Во-первых, мы не портим само изображение, оно всегда находится в сохранности! Ведь вы рисуете по маске.
- Во-вторых, проделав огромную работу, вы можете заметить, что случайно затерли важный объект! В таком случае можно откатить все действия, воспользовавшись историей, но тогда очень многое придется повторять заново. А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
Как всегда после теории грядет практика, поэтому возьмите кисть диаметром побольше и сотрите фон предельно близко к основному объекту.
Дальше посложнее, но я уверен, вы справитесь. Увеличьте картинку и маленькой кисточкой уберите оставшийся фон.
Внимание, вот тут есть одна хитрость! Не нужно с дрожью в руках водить кисточкой, дабы что-то там не затронуть. Зажмите кнопку Shift после чего достаточно ставить точки с одного места в другое и промежутки будут сами заполнятся ровной линией, в нашем случае затираться ровно и красиво! При помощи зажатой Shift вы сможете красиво вырезать объект в фотошопе 😉
Ну вот, в пару кликов мышки можно практически идеально и без косяков обрезать объект. Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Наш путь расходится. Я под объект поместил тучки, применил выборочную цветокоррекцию, добавил резкости и еще несколько эффектов. И результат не заставил себя ждать, уже никто не скажет, что под этой чуркой был другой фон. 😎
😎
А дальше на ARTtime будет еще много интересных статей про фотошоп и не только! Не поленитесь и сделайте подписку на E-mail, спамить не буду 🙂
Спасибо за Ваше внимание!
Как скопировать маску в Photoshop (3 простых и быстрых шага)
Вы когда-нибудь замечали, как утомительно работать в Photoshop? Такие задачи, как выбор и маскирование определенных областей, могут занимать много времени. Таким образом, любой способ ускорить ваш рабочий процесс приветствуется.
Привет! Меня зовут Кара, и я люблю играть с редактированием и обработкой изображений в Photoshop. Чего я не люблю, так это делать одно и то же утомительное задание снова и снова. Вот когда очень удобно научиться копировать маску в Photoshop, чтобы использовать ту же маску на другом слое.
Это очень просто, позвольте мне показать вам, как!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может немного отличаться.
Содержание
- Шаг 1. Создайте маску
- Шаг 2. Создайте новый слой
- Шаг 3. Перетащите
- Можно ли скопировать маску слоя в несколько слоев?
- Копировать!
Шаг 1: Создайте маску
Допустим, я хотел скрасить только зайчика на этой картинке. (Это домашний кролик моей дочери, Орео, разве она не очаровательна?)
Как видите, я применил корректирующий слой яркости/контрастности и создал маску, чтобы изменения применялись только к кролику, а не к остальным изображения.
Шаг 2: Создайте новый слой
Теперь я хочу добавить еще немного настроек к кролику. Для этого примера я собираюсь добавить слой кривых.
Обратите внимание на пустую маску?
Шаг 3. Перетащите
Теперь простой способ скопировать маску. Если вы один раз щелкнете по маске, вы сможете перетащить ее на другой слой. Но это просто перемещает одну маску.
Чтобы скопировать его, щелкните один раз , затем перетащите, удерживая клавишу Alt или Option .
Бум! Вместо того, чтобы кропотливо создавать вторую маску, вы можете скопировать и использовать ту же самую.
Вы также можете использовать эту технику для внесения изменений во все, кроме маски. Выбрав скопированную маску, нажмите Ctrl + I или Command + I , чтобы инвертировать маску. Теперь изменения коснутся всего , кроме кролика .
Можно ли скопировать маску слоя в несколько слоев?
Маску слоя можно скопировать в любое количество отдельных слоев. К сожалению, вы не можете копировать сразу в несколько слоев. Однако простое перетаскивание — довольно быстрая работа.
Если это так важно, вы можете сгруппировать слои вместе, чтобы скопировать маску. Затем скопируйте маску в группу, и она будет применена ко всем слоям.
Копировать!
Вот оно! Разве не приятно хоть раз научиться чему-то простому в Photoshop? Особенно такой совет, который может значительно сэкономить время. Ознакомьтесь с другими нашими простыми советами, например, как повернуть выделение сегодня!
Ознакомьтесь с другими нашими простыми советами, например, как повернуть выделение сегодня!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Использование маски на корректирующем слое — Rocky Mountain Training
Главная / Adobe Photoshop / Adobe Photoshop: Использование маски на корректирующем слое
Опубликовано: 21 января 2010 г. Автор: barb.binder Мейер, профессиональный фотограф и бывший студент программы Photoshop
Это немного продвинутая техника, но как только вы ее освоите, вам захочется ее часто использовать из-за ее гибкости и мощности.
Вот кадр «до» красивого шторма, бушующего на пляже. (Кстати, я люблю штормы на пляже.)
Я хотел добавить немного контраста и затемнить облака, чтобы лучше подчеркнуть надвигающуюся гибель, но я не хочу вносить какие-либо постоянные изменения в изображение. Лучший способ внести неразрушающие изменения (которые можно удалить или изменить позже) — это добавить корректирующий слой, который плавает поверх исходного изображения. Давайте попробуем:
Лучший способ внести неразрушающие изменения (которые можно удалить или изменить позже) — это добавить корректирующий слой, который плавает поверх исходного изображения. Давайте попробуем:
- Откройте изображение, которое вы хотите изменить.
- Щелкните фоновый слой на панели слоев.
- Выберите Слои > Новый корректирующий слой > Кривые. Вы можете дать новому корректирующему слою описательное имя или просто принять имя по умолчанию, как показано ниже. Нажмите «ОК».
- Внимательно посмотрите на панели в правой части экрана (они показаны ниже). Вы увидите новый корректирующий слой «Кривые» на панели «Слои», а сверху откроется панель «Коррекция кривых».
- Быстрый способ отрегулировать общую контрастность изображения — повысить яркость светлых участков и опустить тени в виде классической S-образной кривой. Помните, чем круче кривая, тем выше контраст.
Плохая новость заключается в том, что к тому времени, когда облака и небо выглядят хорошо, пляж и части воды становятся слишком темными.
Хорошие новости? Это очень легко исправить. Еще раз взгляните на наш новый корректирующий слой.
Видите тот белый прямоугольник справа? Это маска. Белый цвет указывает на то, что наша настройка влияет на все изображение под ним. Если мы добавим немного черной краски на маску, мы сможем выборочно контролировать, где применяется наша корректировка. Вот так:
- Выберите инструмент «Кисть» на панели инструментов.
- Выберите большую мягкую кисть на панели параметров. (Помните, что вы можете нажать скобки [ и ], чтобы легко увеличить или уменьшить любую кисть.
- Нажмите букву «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона по умолчанию.
- Щелкните значок маски на корректирующем слое на панели «Слои».
- Начните рисовать пляж. Черная краска не видна на изображении, она видна на маске. Запомните это: черное скрывает, белое обнажает. Продолжая рисовать черным на маске, вы скрываете коррекцию кривых на изображении.
 Маска в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Маска в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика



 В уроке показан прием создания маски цветовой насыщенности с последующим удобным способом обработки фотографии.
В уроке показан прием создания маски цветовой насыщенности с последующим удобным способом обработки фотографии.