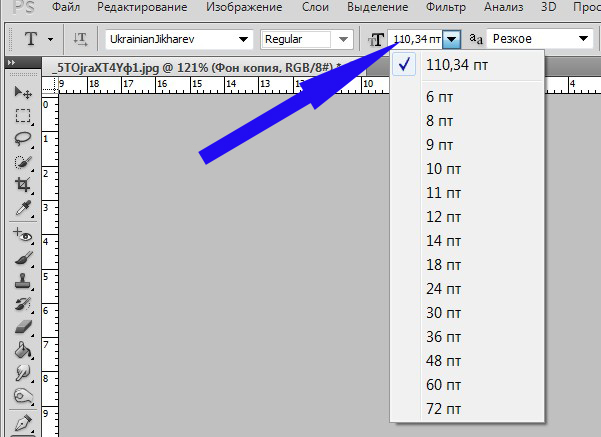
Adobe Photoshop — Урок 6. Транcформация
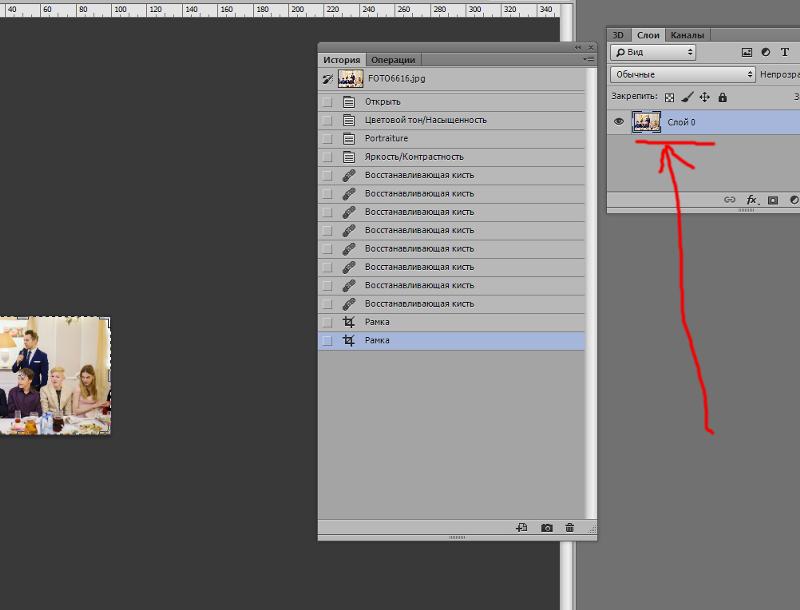
Итак, рассмотрим подробнее возможности трансформирования изображений. Транcформирование можно применять к целому изображению, к отдельному слою этого изображения или к части слоя. Для начала нужно выделить объект, который будем трансформировать:- Чтобы трансформировать весь слой, сделайте его активным (щелкните по нему на панели «Слои») и убедитесь, что на изображении нет выделенных областей.
- Чтобы трансформировать часть слоя, выделите на нем нужную часть изображения.
- Чтобы трансформировать несколько слоев, выберите их, удерживая клавишу «Ctrl». На панели «Слои» они станут активными (т.е. синими).
- Чтобы трансформировать все изображение, выполните сначала его сведение (Слой (Layer) -> Выполнить сведение (Flatten Image)).
- Масштабирование — увеличение или уменьшение размера объекта.

- Чтобы произвести горизонтальное масштабирование, необходимо подвести курсор мыши к квадратикам на правой или левой сторонах рамки. Курсор примет вид горизонтальной стрелки. Удерживая нажатой левую кнопку мыши, двигайте рамку вправо или влево.
- Чтобы произвести вертикальное масштабирование, необходимо подвести курсор мыши к квадратикам на верхней или нижней сторонах рамки. Курсор примет вид вертикальной стрелки. Удерживая нажатой левую кнопку мыши, двигайте рамку вверх или вниз.
- Чтобы произвести одновременное вертикальное и горизонтальное
масштабирование, необходимо подвести курсор мыши к квадратику на любой вершине рамки. Курсор примет вид диагональной двунаправленной
стрелки. Удерживая нажатой левую кнопку мыши, двигайте рамку по диагонали вверх или вниз. Если хотите, чтобы сохранились пропорции
изображения, удерживайте при этом нажатой клавишу Shift.

2 — горизонтальное масштабирование
3 — вертикальное масштабирование
4 — одновременное масштабирование с сохранением пропорций - Поворот — поворот объекта вокруг контрольной точки. По умолчанию эта точка находится в центре объекта. Подведите курсор мыши к квадратику на любой вершине рамки. Курсор примет вид изогнутой двунаправленной стрелки. Удерживая нажатой левую кнопку мыши, поворачивайте рамку по кругу вверх или вниз.
- Наклон — наклон объекта по вертикали или по горизонтали. Подведите курсор мыши к квадратику на любой вершине рамки. Курсор примет вид штрихованного треугольничка. Удерживая нажатой левую кнопку мыши, наклоняйте рамку. 1 — оригинал
- Искажение — растягивание объекта по всем направлениям.
- Перспектива — к выбранному объекту применяется перспектива схождения в одной точке.
- Деформация — изменение формы объекта. На панели параметров можно выбрать стиль деформации.
 1 — оригинал
1 — оригинал - Поворот на 180°, на 90° по часовой стрелке, на 90° против часовой стрелки — поворачивает объект соответственно на 90° или 180°.
- Отразить по горизонтали — отражает объект в горизонтальной плоскости.
- Отразить по вертикали — отражает объект в вертикальной плоскости. 1 — оригинал
2 — поворот
2 — искажение
3 — перспектива
4 — деформация
2 — горизонтальное отражение
3 — вертикальное отражение
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Масштабирование в фотошоп
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»
,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
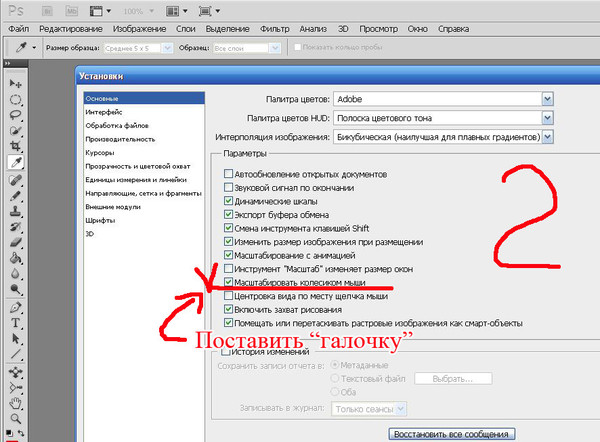
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».

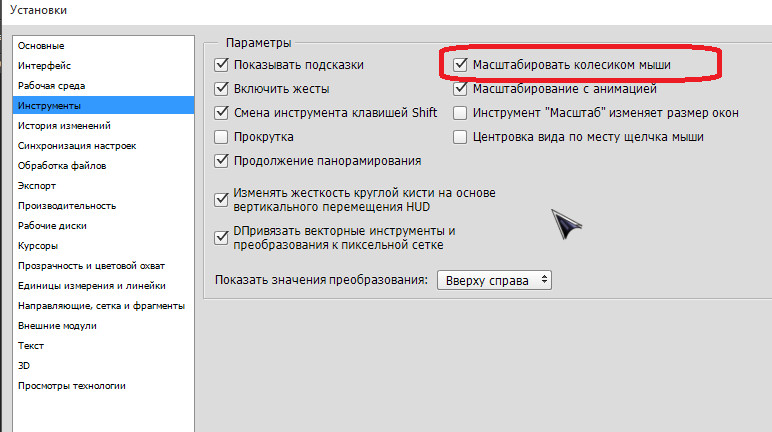
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.

- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
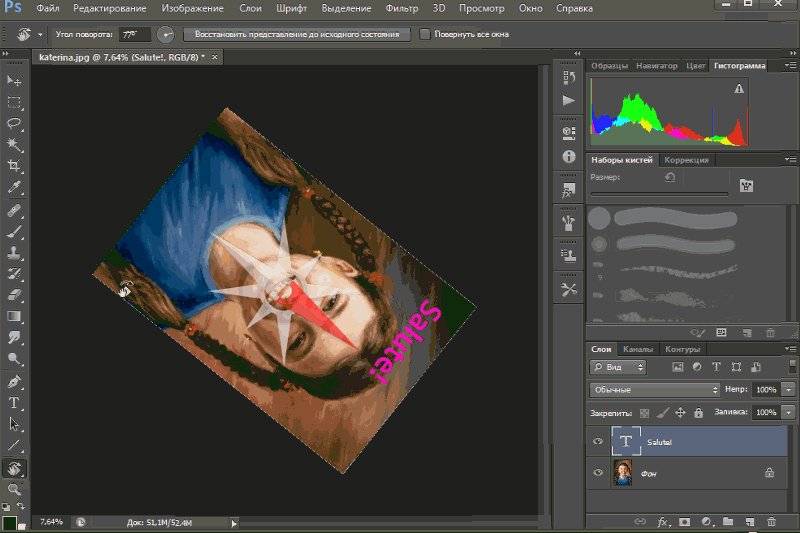
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Фотошоп как масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
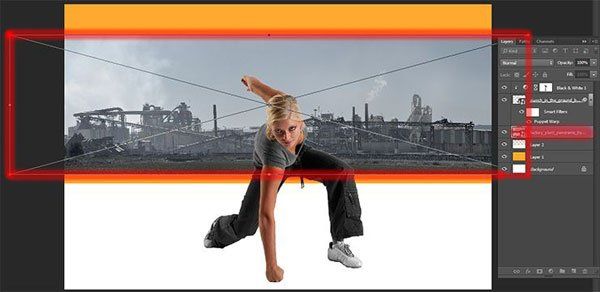
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т. д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
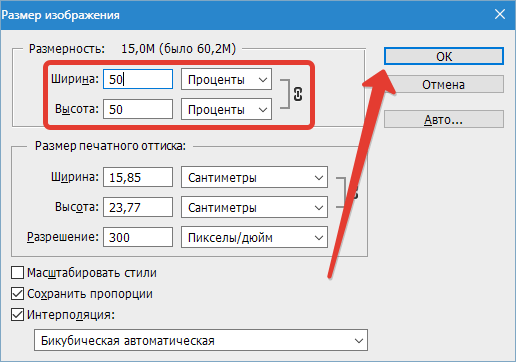
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
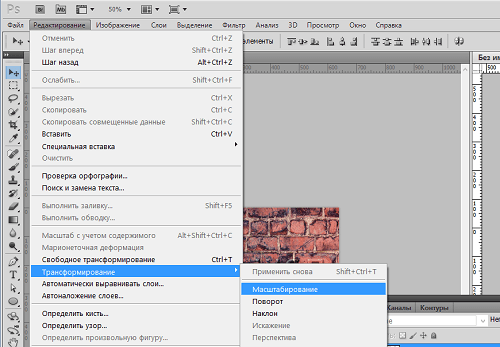
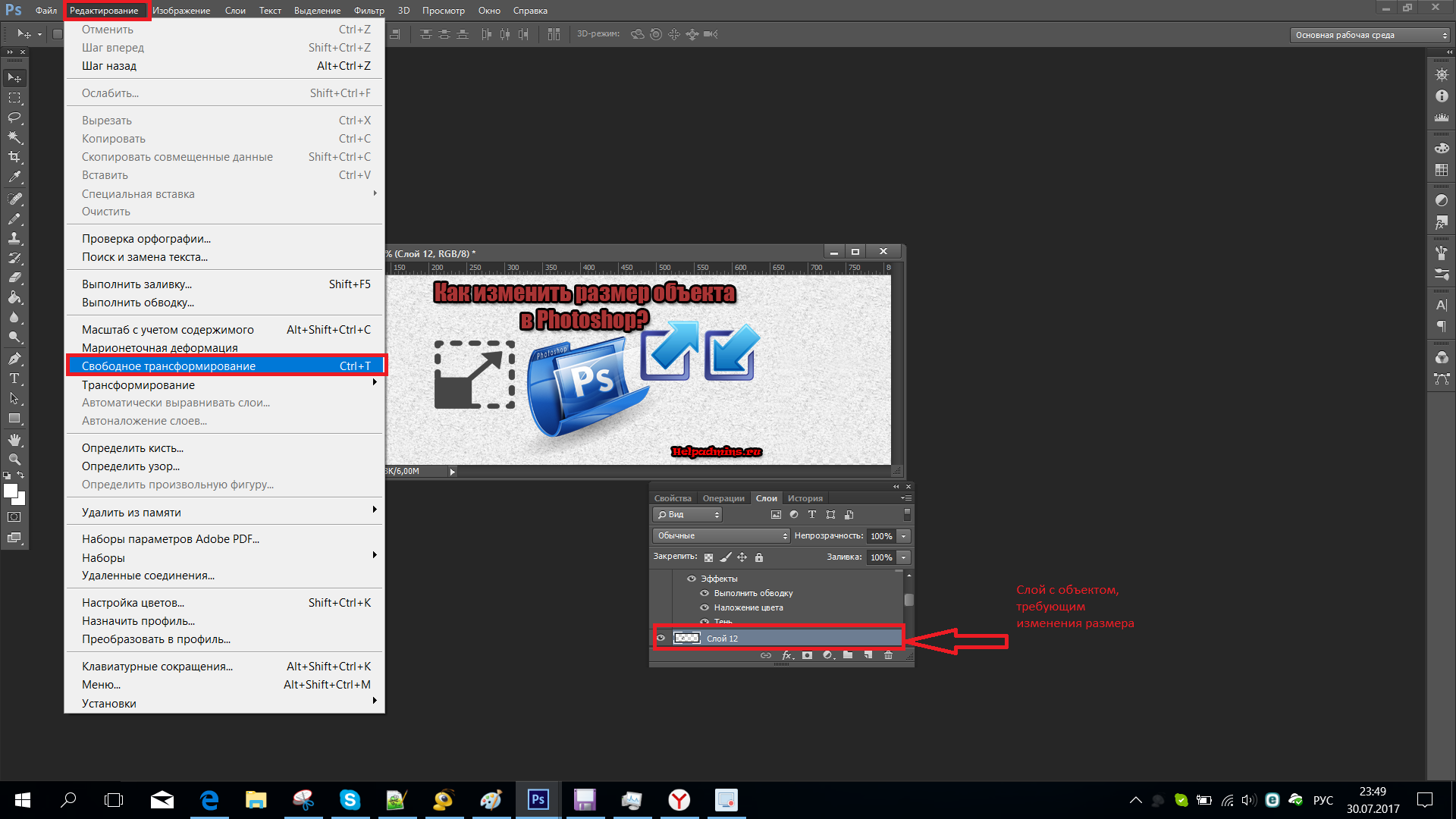
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.
 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения. Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
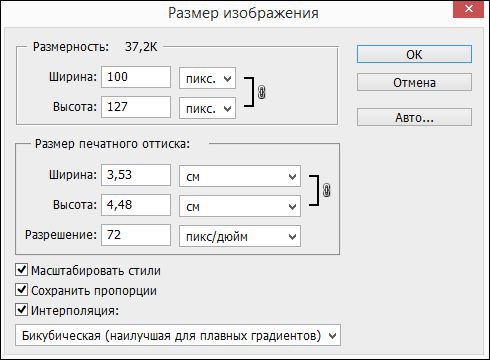
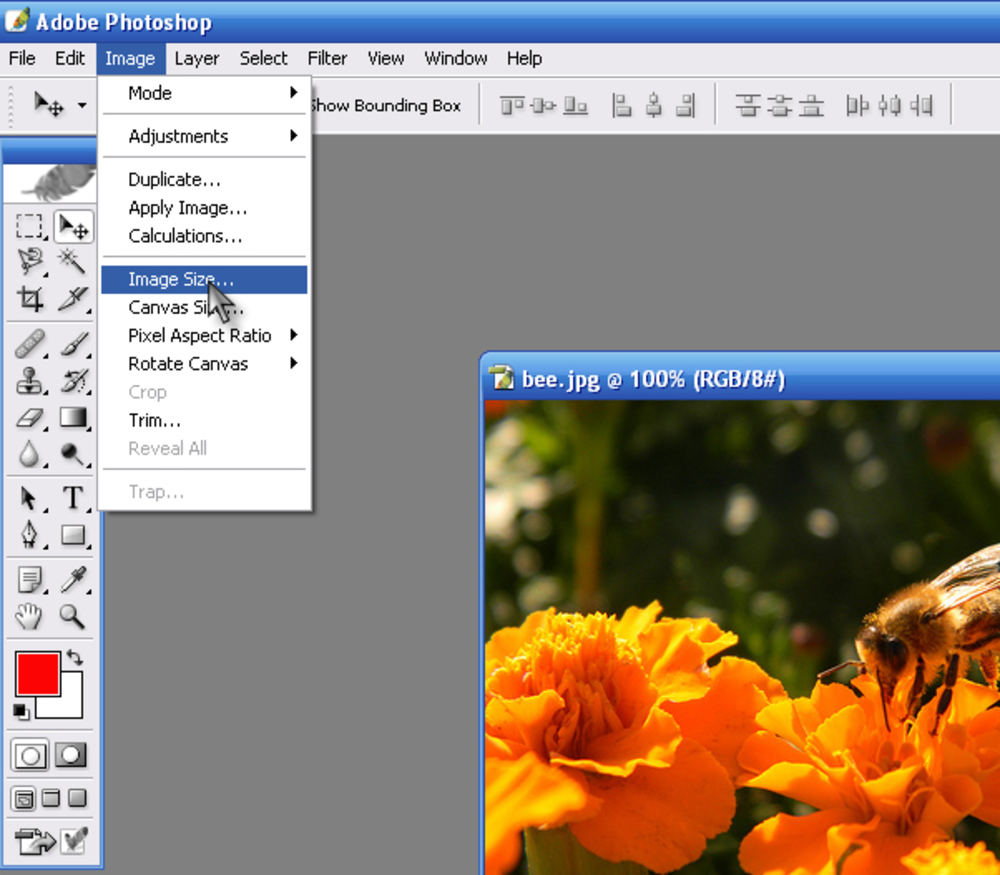
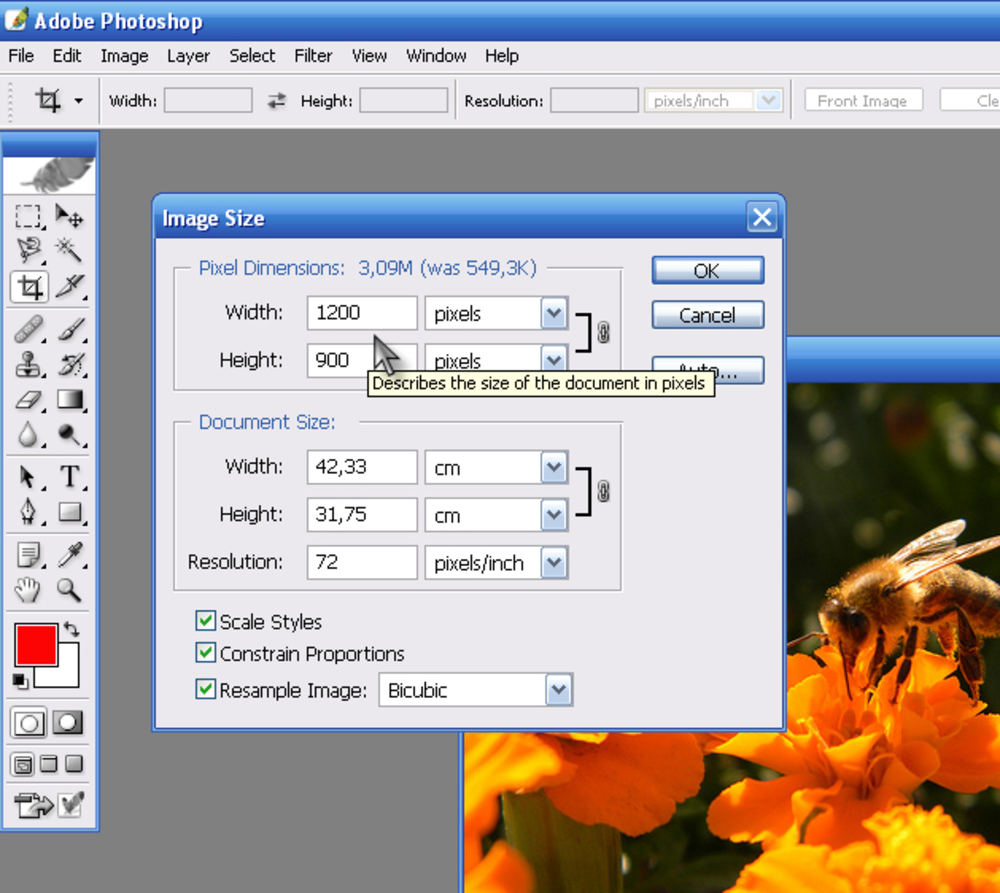
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
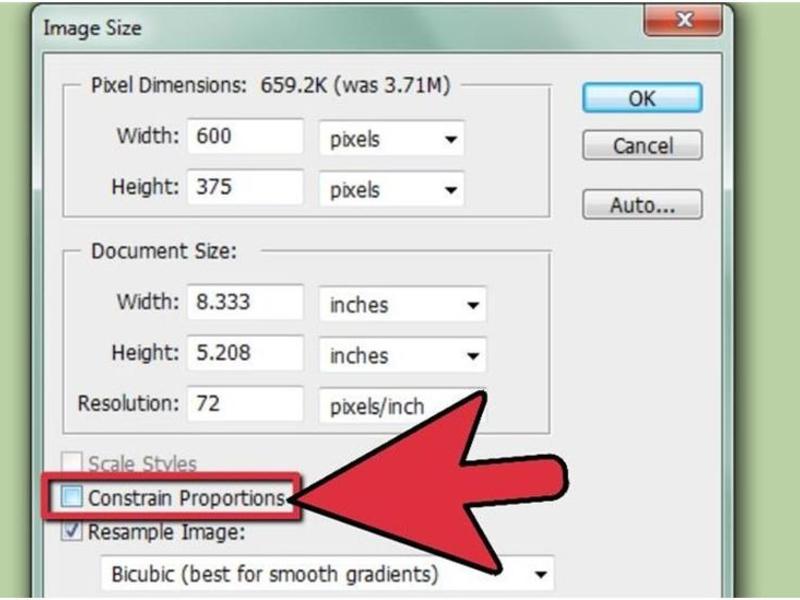
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии « на », вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами поля изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
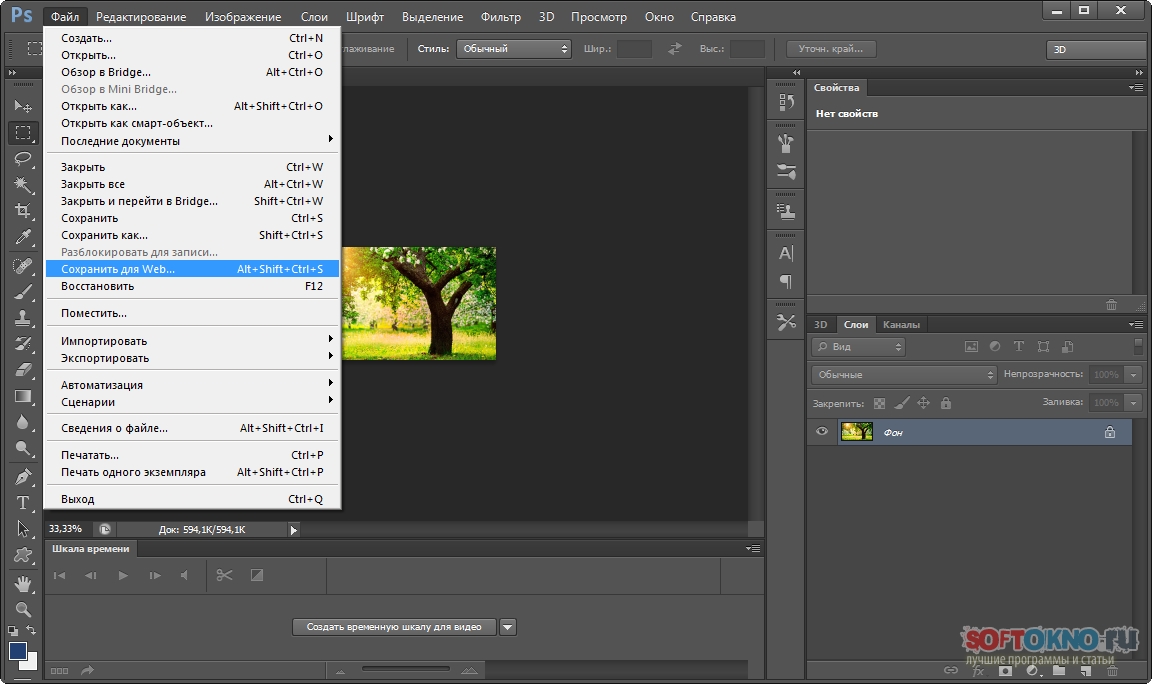
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
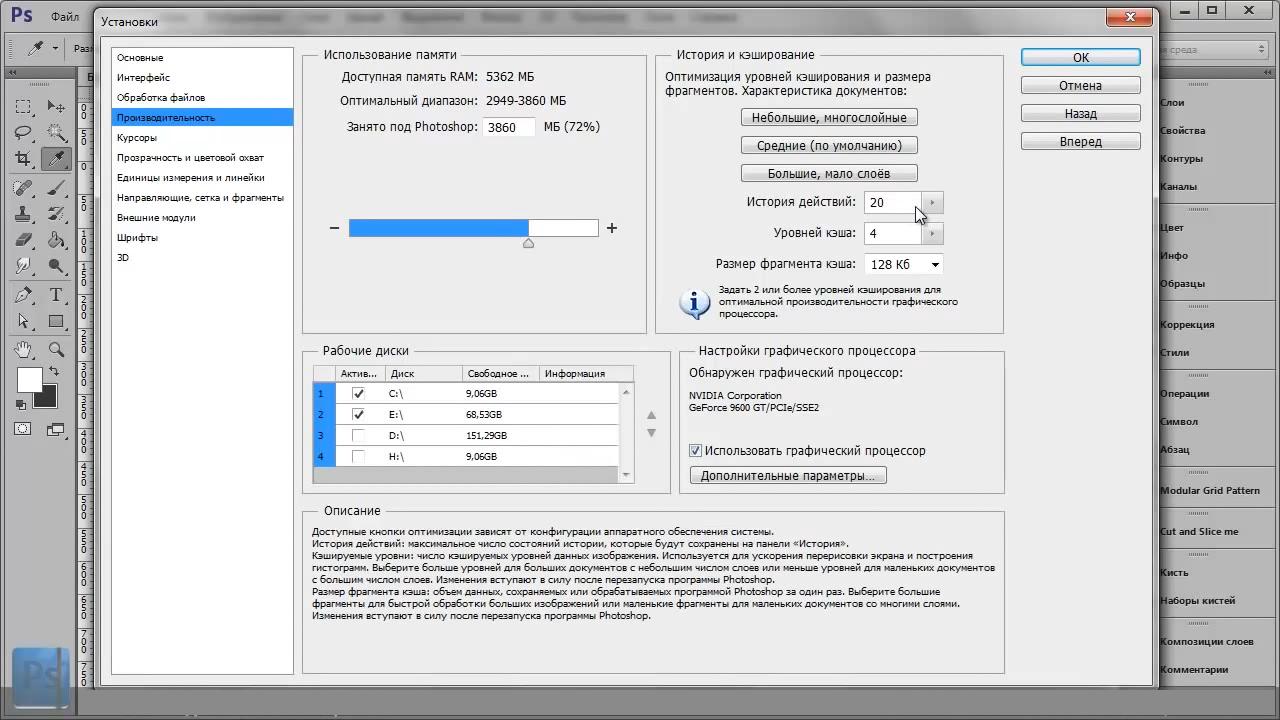
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и параметры метода повторной выборки в раскрывающемся списке рядом с ним станут доступны. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Обратите внимание, что NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Обратите внимание, что NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
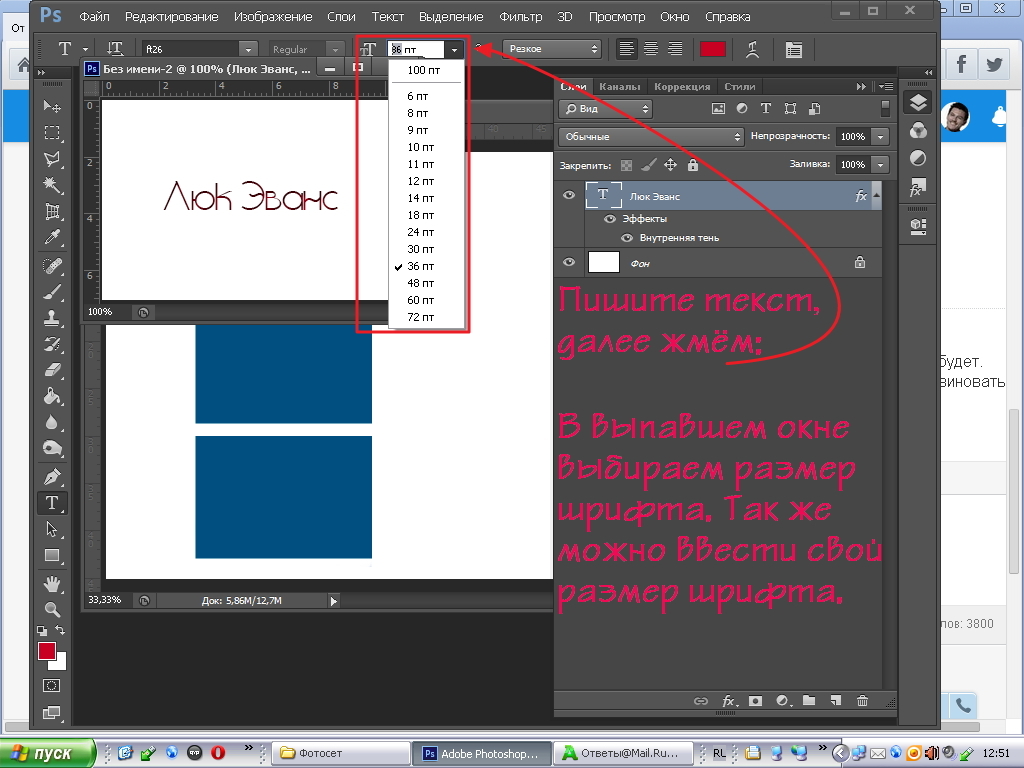
.Как в фотошопе масштабировать сохраняя пропорции
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
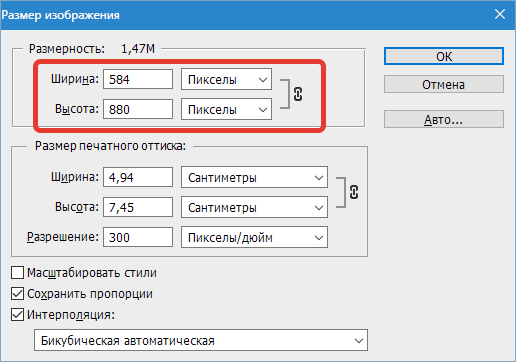
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
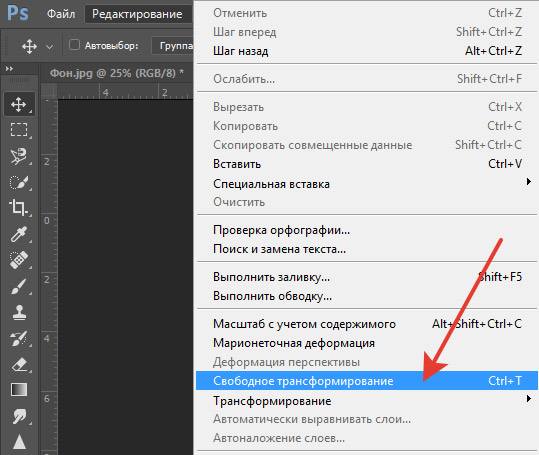
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
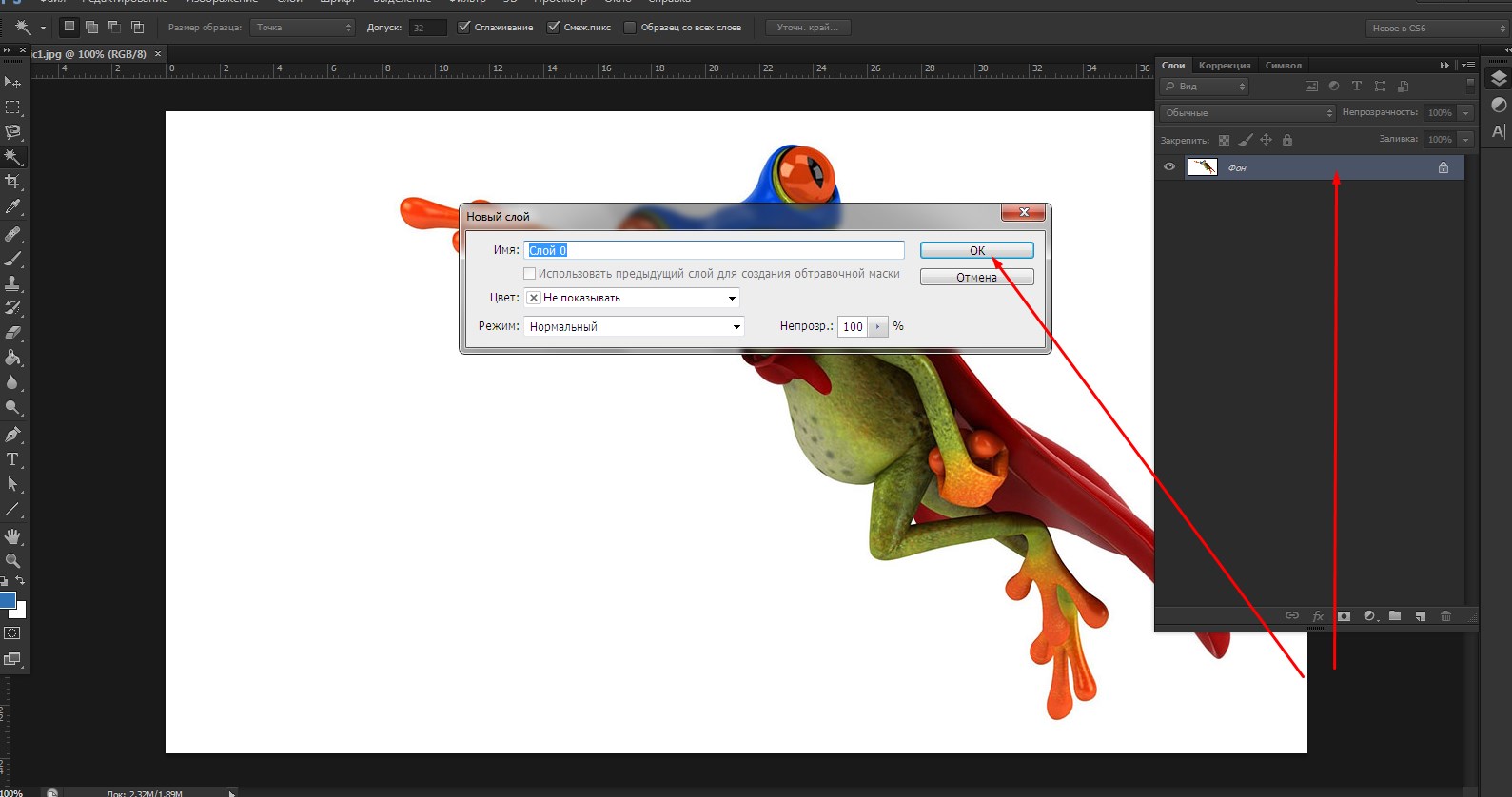
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
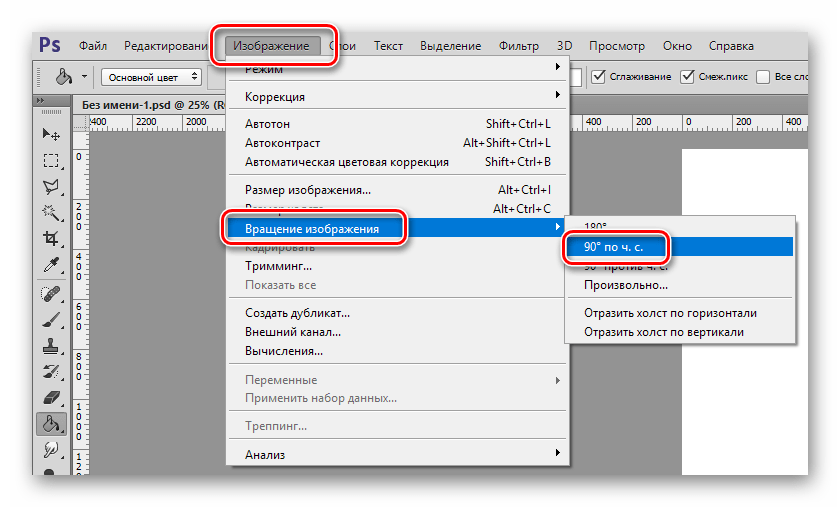
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
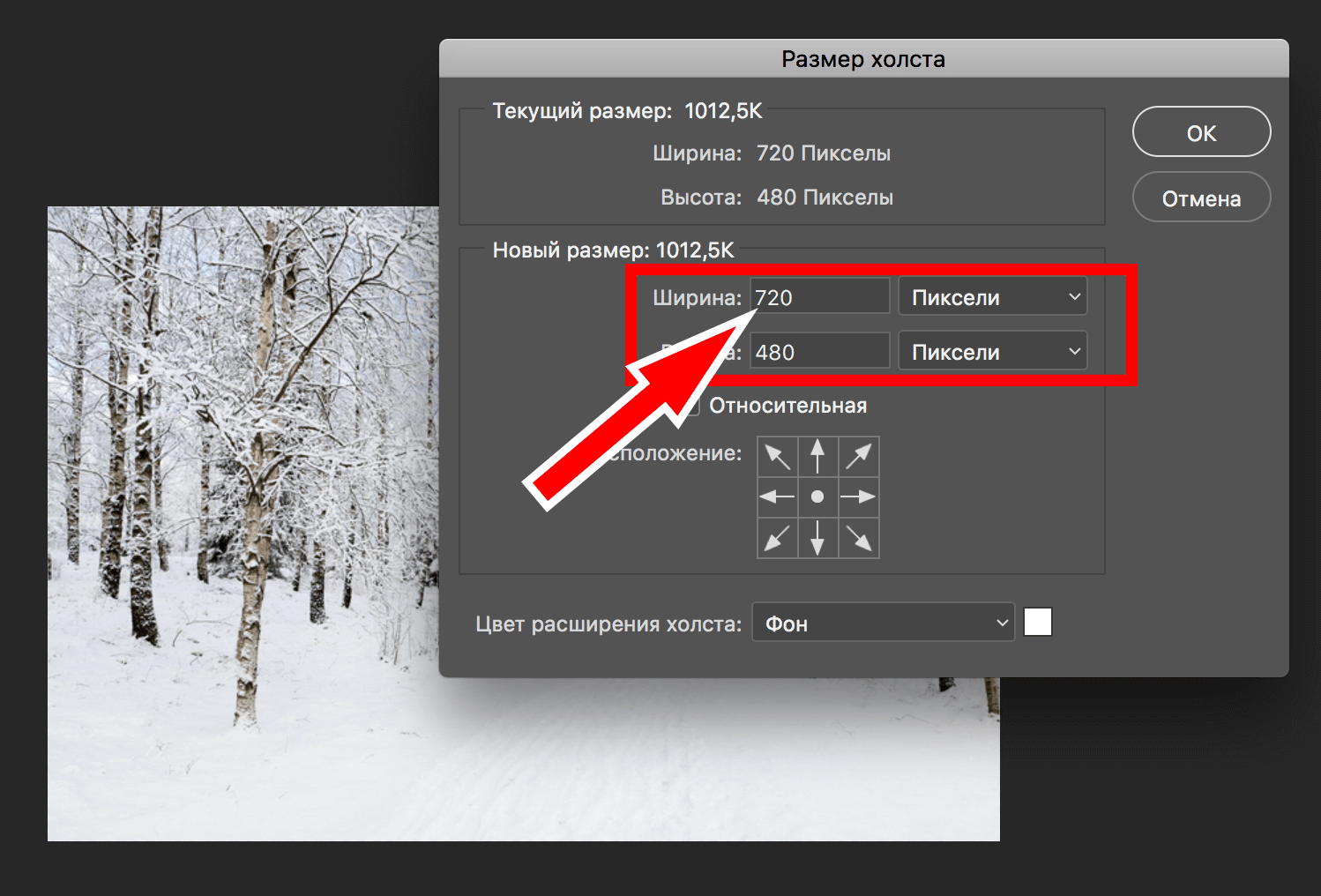
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличьте изображение на и заметите, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете удовлетворены тем, что вы обрезали, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как масштабировать без искажений в Photoshop
Adobe Photoshop позволяет создавать сложную графику, а также профессионально редактировать фотографии. Если вам нужно, чтобы ваши изображения имели определенный размер, Adobe Photoshop может масштабировать их за вас. Однако если вы измените только один из атрибутов (высоту или ширину), ваше изображение будет искажено. Расчет значения второго атрибута вручную каждый раз при масштабировании изображений занимает много времени. Photoshop может масштабироваться без искажений, автоматически регулируя второй атрибут.
Шаг 1
Запустите Adobe Photoshop и откройте изображение, которое вы хотите масштабировать. Если изображение находится в слое вашего проекта, выберите этот слой.
Шаг 2
Щелкните «Изображение» и выберите в меню «Размер изображения». Кроме того, вы можете нажать «Alt-Ctrl-I», чтобы открыть окно «Размер изображения».
Шаг 3
Выберите параметр «Сохранить пропорции», чтобы масштабировать изображение без его искажения, и измените значение в поле «Высота» или «Ширина». Второе значение изменяется автоматически, чтобы изображение не искажалось.
Шаг 4
Нажмите «ОК», чтобы масштабировать изображение, и нажмите «Ctrl-S», чтобы сохранить изменения.
Ссылки
Советы
- Небольшой значок цепочки появляется между полями «Ширина» и «Высота», когда включен параметр «Сохранить пропорции».
Предупреждения
- Информация в этой статье относится к Photoshop CS6. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Кирк Беннет начал писать для веб-сайтов и онлайн-публикаций в 2005 году.Он освещает темы питания, здоровья, садоводства, обустройства дома и информационных технологий.
.Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя, чтобы сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживание клавиши Shift теперь изменяет размер непропорционально при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig.txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
Инструменты Photoshop — Масштаб, Наклон, Поворот, Искажение
Очень часто новички в Photoshop не знают основных инструментов редактирования фотографий. Сегодня мы обсудим, как масштабировать, наклонять, искажать и другие элементы контекстного меню свободного преобразования. В одном из ваших предыдущих уроков нам рассказали, как использовать инструмент Warp — он также находится в режиме линейного редактирования.
За основу была взята картинка с Яндекс Картинки, поэтому в углу экрана видна соответствующая метка.Кстати, каждый день публикую новые качественные фото в высоком разрешении (примечание).
Теперь, чтобы получить контекстное меню с этими инструментами, вам нужно создать дубликат слоя (CTRL + J) и затем нажать CTRL + T. Есть другой способ — нужно будет перейти в меню и выбрать Edit — Transform. Как выбрать нужный товар — это ваше дело, но проще, думаю, было бы использовать горячие клавиши.
Сначала рассмотрим функцию увеличения. Если мы выберем этот элемент и начнем тянуть один конец вверх или вниз, то сразу увидим изменения.Но здесь нужно учесть одно — пропорции рисунка не сохраняются, если не поставить специальную отметку на верхней панели инструмента.
Вот кнопка сохранения пропорций.
Убедитесь, что вы создали дубликат основных изображений, чтобы в случае их изменения вы всегда могли вернуться к настройкам по умолчанию. Были созданы еще 2 слоя, чтобы на примере показать, как выглядит изображение с сохраненными без них пропорциями.
Следующий пункт меню поворачивает изображение или Повернуть. Его можно использовать для поворота на нужный угол выстрела и получения желаемого угла.Думаю, что подробно описывать действие этой функции не стоит.
Что касается пункта «Наклон», то потяните сюда посередине верхней или нижней части фотографии. Он станет вытянутым в том направлении, в котором мы трудимся.
Можно попробовать растянуть изображение на несколько сторон.
Вы можете использовать перспективу функции, о которой мы уже говорили здесь.
Попробуйте создать один из слоев, который можно использовать как коллаж. Для этого вам может понадобиться функция Искажение.Он похож на предмет Warp, описание которого можно найти здесь.
После того, как вы создали новый слой, попробуйте дополнить его внешней рамкой. Для этого перейдите в «Параметры наложения» и выберите «Внешнее свечение», чтобы установить желаемое значение и цвет, и примените к верхнему слою.
Теперь вы можете продублировать вновь созданный слой, просто щелкнув по нему левой кнопкой мыши и удерживая клавишу ALT. Также сделайте правильный масштаб изображения.
Итак, у нас есть 2 новых идентичных слоя с внешней рамкой.Только в этом случае второй слой немного увеличили, чтобы сохранить пропорции и перспективу.
Дублируйте еще один слой и увеличьте его размер.
Теперь самое важное — разместить больше фотографий в наших слоях, мы должны воспользоваться такой удобной функцией, как Create Clipping Mask. Пример редактирования фотографий с помощью этой функции вы можете найти в этом руководстве.
Мы подготовили 3 отдельных изображения, а затем просто создали для каждой обтравочной маски.
Получите красивый коллаж из нескольких изображений.
Конечный результат + удален логотип Яндекса:
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Оставить комментарий
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Изменение размеров объектов путем масштабирования с учетом содержимого
Первый из инструментов редактирования с учетом содержимого, с которым нам предстоит познакомиться, оказывается полезным, когда необходимо изменить размер изображения, не затронув основной объект снимка. Это важно при масштабировании по размеру документа, пропорции которого не соответствуют пропорциям исходного снимка (например, когда фотография включается в видеоролик в виде статического кадра). В таком случае функция масштабирования с учетом содержимого просто незаменима, поскольку она выявляет важные фрагменты снимка и оставляет их нетронутыми, меняя все остальное. Если функция делает ошибку, ей можно дать подсказку. В общем, по-настоящему интеллектуальный инструмент масштабирования.
Шаг 1
Перед вами два документа, с которыми нам предстоит работать. Первый из них — это цифровая фотография достаточно большого размера (с разрешением 240 ppi), второй — пустой документ, пропорции которого соответствуют размеру широкоформатного видео.
Шаг 2
Нажмите клавишу <V> для выбора инструмента Move (Перемещение) и перетащите фотографию в широкоформатный документ. Чтобы сжать фотографию до вертикальных размеров документа, нажмите комбинацию клавиш <Ctrl+T>, перейдя в режим свободного трансформирования. Если не все маркеры трансформирования видны, нажмите комбинацию клавиш <Ctrl+0>, чтобы показать все изображение.
Удерживая нажатой клавишу <Shift>, щелкните на угловом маркере и масштабируйте фотографию, пока она не поместится в области документа (как показано на иллюстрации). Нажмите клавишу <Enter> (<Return>), чтобы зафиксировать изменения. Теперь возникла очевидная проблема: если не кадрировать документ, слева и справа остаются белые пустоты.
Шаг 3
Можно попробовать снова перейти в режим свободного трансформирования и перетащить левый маркер влево, чтобы заполнить образовавшийся промежуток, а затем то же самое повторить справа, как показано на иллюстрации. Однако такая трансформация приведет к искажению фигуры женщины на фотографии (сравните с иллюстрацией к шагу 2), поэтому не торопитесь нажимать клавишу <Enter> (<Return>) для фиксации изменений. Вместо этого отмените трансформацию, нажав клавишу <Esc>, и выполните команду Edit > Content-Aware Scale (Редактирование > Масштаб с учетом содержимого).
Шаг 4
Вокруг фотографии снова появится рамка с маркерами, напоминающая рамку режима свободного трансформирования. Проделайте то же самое, что и на предыдущем шаге: перетащите левый маркер влево для заполнения промежутка, а затем перетащите правый маркер вправо до границ области документа. Программа самостоятельно определяет ключевой объект снимка и растягивает только фон, сохраняя фигуру женщины нетронутой. Кроме того, само растягивание выполняется с максимальным сохранением пропорций всех объектов, благодаря чему фотография не кажется растянутой.
Если вы применяете такое масштабирование к другому снимку и программе не удается определить основной объект, щелкните на кнопке Protect Skin Tones (Защищать телесные тона) панели параметров (она обведена на иллюстрации), и это предупредит программу о том, что на фотографии заснят человек, изображение которого нельзя растягивать. Впрочем, иногда даже такая подсказка не помогает. Для подобных случаев предусмотрен специальный прием, который будет рассмотрен далее.
Шаг 5
Прежде чем перейти к рассмотрению следующего приема, необходимо подчеркнуть, что масштабирование с учетом содержимого может применяться не только для растягивания изображений, но и для их сжатия.
При этом положение основного объекта на снимке немного сместится, но пропорции самого объекта останутся неизменными. Все делается аналогичным образом: выполните команду Content-Aware Scale (Масштаб с учетом содержимого) и перетаскивайте маркеры внутрь, наблюдая, как стена позади женщины сжимается, однако фигура женщины сохраняется нетронутой. Окна на заднем плане приближаются друг к другу, но не становятся сплюснутыми. Невероятно, правда?! Теперь поговорим о том, как защитить основной объект от деформации, если программе не удается распознать его.
Шаг 6
Откройте другую фотографию (она должна быть достаточно крупной, с разрешением 240 ppi) и перетащите ее в основной документ (перед этим перетащите миниатюру слоя с предыдущей фотографией на пиктограмму корзины на панели слоев, чтобы удалить слой). Нажмите комбинацию клавиш <Ctrl+T> для перехода в режим свободного трансформирования и масштабируйте фотографию так, чтобы она поместилась в области документа. После этого выполните команду Content-Aware Scale (Масштаб с учетом содержимого) и посмотрите, что произойдет при сжатии фотографии.
По какой-то причине программе не удается определить основной объект на снимке, из-за чего фигура женщины сплющивается, как показано на иллюстрации внизу. К счастью, устранить подобную проблему легче, чем кажется.
Шаг 7
Прием прост: создайте выделение вокруг защищаемого объекта (в нашем случае это фигура женщины), сохраните выделение, а затем сообщите о нем программе, чтобы она не трогала его. Воспользуйтесь любым удобным инструментом выделения и обведите контур нужного объекта. Я воспользовался инструментом Quick Selection (Быстрое выделение), который работает действительно быстро, хоть и не совсем точно, однако максимальная точность в данной ситуации совершенно не требуется. Когда выделение будет создано, выполните команду Select > Save Selection (Выделение > Сохранить выделенную область). В появившемся диалоговом окне щелкните на кнопке ОК, а затем отмените выделение, нажав комбинацию клавиш <Ctrl+D>
Шаг 8
Теперь выполните команду Edit > Content-Aware Scale (Редактирование > Масштаб с учетом содержимого). Нужно лишь сообщить программе о том, что имеется сохраненное выделение (называемое альфа-каналом). Для этого слева от кнопки Protect Skin Tones (Защищать телесные тона) на панели параметров раскройте список Protect (Защищать) и выберите пункт Alpha 1 (Альфа 1) — это название выделения по умолчанию.
В результате программа будет точно знать, какую область следует защищать от деформации. Перетащите боковые маркеры к центру, и вы увидите, что фигура женщины остается нетронутой, а сжимается только фон.
Как нарисовать масштаб в Photoshop | Small Business
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», нарисовать отметки для линейки, а затем преобразовать контуры в нужную длину и положение, прежде чем применять к ним толщину обводки. . Photoshop не может применить преобразование к контуру, не охватывающему пиксели, но включающему прямолинейные сегменты. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы в соответствии с возможностями программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, в котором будет указан ваш масштаб. Более высокое разрешение упрощает размещение объектов без искажения и сглаживания, которые возникают, если объект приземляется в математически значимой позиции, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз от горизонтальной линейки в верхней части окна документа. Это руководство определит начальную точку, от которой вы начнете делать отметки, составляющие вашу шкалу.
Выберите инструмент «Линия» на панели инструментов Photoshop.Установите его режим на «Слои формы» и его вес на два пикселя.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите в окно активного документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Путь произвольного преобразования». Установите исходную точку вашего преобразования в верхнее центральное положение на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Путь произвольного преобразования». Снова установите исходную точку вашего преобразования в верхнее центральное положение. Установите высоту вашей линии на 300 пикселей.
Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали.Откройте меню «Правка» и выберите «Свободный путь трансформации». Установите исходную точку вашего преобразования в верхнее центральное положение. Щелкните треугольник между координатами x и y на панели параметров, кнопку «Использовать относительное позиционирование для контрольной точки», чтобы линия переместилась на определенное расстояние, а не в определенное место. Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране.Щелкните первый из трех слоев на панели «Слои», чтобы выбрать его, затем щелкните последний из трех слоев, удерживая нажатой клавишу «Shift», чтобы выбрать все три. Выберите «Новая группа из слоев» из раскрывающегося меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь трансформации». Активируйте кнопку «Использовать относительное позиционирование для контрольной точки» и установите x-положение вашей дублированной группы слоев на 225 пикселей.Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать вашу трехслойную группу и перемещать копии, чтобы получить желаемую ширину в масштабе. Завершите линейку, добавив линейку из 600 пикселей к ее правому краю, 75 пикселей справа от последней отметки шкалы.
Ссылки
Ресурсы
- «Книга Photoshop CS3 / CS4 WOW!»; Линни Дейтон и др., 2010
- «Книга Photoshop CS / CS2 WOW!»; Линнеа Дейтон и др., 2007
Советы
- Вы можете изменить цвет, который вы применяете к промежуточным меткам, чтобы отличать их от обозначений в дюймах.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободное преобразование, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к отрезку линии, нарисованному с помощью инструмента «Перо», этот набор задач составляет один случай, когда инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Интеллектуальное масштабирование с масштабированием с учетом содержимого в Photoshop CS4
Новым в Photoshop CS4 является инструмент Content-Aware Scale, который позволяет вам преобразовывать изображение так, как вы никогда раньше не могли делать в Photoshop.Сама технология существует уже некоторое время, и вы, возможно, были знакомы с веб-сайтом rsizr.com, который предлагает масштабирование с учетом содержимого в качестве онлайн-услуги. Однако теперь эта функция встроена в Photoshop, что делает его легкодоступным инструментом для больших и маленьких изображений.
В этом посте я объясню, как использовать масштабирование с учетом содержимого и как защитить области изображения от искажения в процессе.
Шаг 1
Чтобы увидеть, как работает инструмент, откройте изображение в Photoshop CS4 (этой функции нет в других версиях Photoshop), дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и выберите «Правка»> «Масштаб с учетом содержимого».
Шаг 2
Обратите внимание на маркеры изменения размера на изображении. Перетащите с одной стороны внутрь и посмотрите, что при этом произойдет. Вы обнаружите, что изображение уменьшается в размере, но большая часть информации в нем все еще присутствует — изображение сужается, но ключевые элементы в нем не сжимаются.
Если ваше изображение включает людей, щелкните индикатор человека на панели инструментов, чтобы он не нажимался — когда индикатор находится на одном уровне с панелью инструментов, этот параметр выбран.Это защищает людей, распознавая оттенки кожи и гарантируя, что они не будут искажены эффектом.
Шаг 3
Вы также можете защитить элементы изображения с помощью маски альфа-канала. Этот метод удобен, если у вас есть области изображения, которые вы хотите сохранить за счет других областей, а также его можно использовать для защиты людей на изображении.
Сделайте грубое выделение вокруг области, на которую не должен влиять эффект масштабирования.Хорошим инструментом для использования является инструмент «Лассо» — выделите область и удерживайте клавишу Shift, чтобы при необходимости сделать второй выбор над другой областью.
Выберите «Выделение»> «Сохранить выделение», введите имя для выбора, например, маску деталей, убедитесь, что для параметра «Канал» задано значение «Новый», а для операции — «Новый канал», и нажмите «ОК». Нажмите Ctrl + D (Command + D на Mac), чтобы отменить выбор.
Шаг 4
Теперь выберите «Правка»> «Масштаб с учетом содержимого» и в раскрывающемся списке «Защита» на панели инструментов выберите только что созданную маску.Масштабируйте изображение и обратите внимание, что замаскированные области защищены от повреждения, так как изображение уменьшается в размере.
Content-Aware Scaling — удобный способ изменить соотношение сторон изображения. Например, вы можете превратить пейзажное изображение в квадратное и закрыть пространство между людьми на фотографии, если они находятся далеко друг от друга. Он также работает в обратном направлении, и вы можете использовать его для увеличения изображения. Возможно, вам придется поработать с инструментом клонирования, чтобы восстановить небольшие участки изображения, поврежденные в результате масштабирования, но обычно инструмент работает очень хорошо.
Если у вас нет Photoshop CS4, перейдите с изображением в руки на rsizr.com и попробуйте онлайн-инструмент.
resize — Масштабировать слой в фотошопе без изменения соотношения сторон?
resize — масштабировать слой в фотошопе без изменения соотношения сторон? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 36k раз
Мне нужно масштабировать слой, сделать его меньше.Но когда я пытаюсь уменьшить его с помощью Edit> Transform> Scale , это тип масштабирования, который может изменить соотношение сторон.
Я ищу функцию масштабирования, которая заставляет сохранять соотношение сторон слоя при его сжатии или увеличении.
Создан 10 авг.
Фиксдал1311 золотой знак11 серебряный знак77 бронзовых знаков
0Кнопка связи между полями ширины и высоты будет поддерживать соотношение сторон.
Вы также можете удерживать SHIFT при перетаскивании маркеров преобразования.
Как всегда, информация находится в справочной документации Photoshop:
Создан 10 авг.
CaiCai39.2k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
2 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как использовать масштабирование с учетом содержимого в уроке Photoshop
При поиске идеального изображения для статьи, которую я писал, на моих фотографиях было неприятно обнаруживать, что все наиболее подходящие изображения были либо с неправильным соотношением сторон, либо на них не было достаточно свободного места для добавления необходимого мне текста.Когда я делал изображения, я не планировал использовать их таким образом и сосредоточился больше на композиции, чем на публикации, но в Photoshop есть менее известный инструмент, который приходит на помощь и решает проблему под названием Content Aware Scale .
Что такое Content Aware Scale?
Content Aware Scaling впервые был представлен в Photoshop CS4 и используется для изменения размера изображения при сохранении пропорций важных элементов изображения. Нормальное масштабирование одинаково влияет на все пиксели при изменении размера изображения, но масштабирование с учетом содержимого пытается изменить только пиксели с небольшим визуальным содержимым.Это позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции или соответствия макету без изменения важного визуального контента, такого как люди, здания и пейзажи.
Как работает масштабирование с учетом содержимого?
Он работает, анализируя изображение и удаляя линии или пиксели, содержащие относительно мало информации, так что простой фон оказывается перед основным объектом. Определенное содержимое изображения можно сохранить с помощью альфа-каналов для защиты содержимого во время изменения размера и будет работать со слоями или выделениями в цветовых режимах RGB, CMYK, Lab и Grayscale.
Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, несколькими слоями одновременно или группами слоев.
Пример пошагового руководства
Чтобы продемонстрировать использование масштаба с учетом содержимого, я буду использовать это мое изображение морского пейзажа, которое обрезано до соотношения сторон портрета 3: 4 и изменено на соотношение сторон ландшафта 4: 3.
Если я изменю размер изображения по горизонтали, используя стандартный параметр меню размера изображения Photoshop, вы увидите, насколько сильно искаженным и непригодным для использования становится изображение.Здесь мы можем использовать масштабирование с учетом содержимого, чтобы обойти эту проблему.
Как использовать Content Aware Scale
- Чтобы масштабирование с учетом содержимого было доступно в качестве параметра меню, сначала изображение необходимо преобразовать в слой, если это еще не сделано. Выберите заблокированный фоновый слой в палитре слоев и Щелкните правой кнопкой мыши> Слой из фона или Дважды щелкните левой кнопкой мыши на слое , переименуйте слой, как требуется.
- Выберите масштаб с учетом содержимого из меню «Правка» > Масштаб с учетом содержимого .
- Либо перетащите ручки на каждом краю ограничительной рамки в направлении масштабирования изображения, либо напрямую введите пропорции в текстовые поля на панели параметров инструмента. Подсказка: убедитесь, что сохраненное соотношение сторон не выбрано для масштабирования в одном направлении. При этом противоположную сторону изображения можно пропорционально изменить, нажав клавишу Alt и перемещая один из маркеров в нужном направлении.
- Щелкните «Отменить преобразование» или «Подтвердить преобразование», чтобы подтвердить изменения.
Панель параметров масштабирования с учетом содержимого
Есть дополнительные параметры, которые вы можете указать для дальнейшего управления инструментом на панели параметров Content Aware Scale.
Местоположение опорной точки: Укажите фиксированную точку, вокруг которой масштабируется изображение, щелкнув квадрат на локаторе опорной точки. По умолчанию устанавливается центр изображения.
Относительное положение опорной точки: Нажмите эту кнопку, чтобы указать новое положение опорной точки по отношению к ее текущему положению.
Положение опорной точки: Используется для размещения опорной точки в определенной точке. Введите размеры в пикселях по осям X и Y.
Процент масштабирования: Используется для указания масштабирования изображения в процентах от исходного размера для ширины (W) и высоты (H). При необходимости соотношение сторон можно заблокировать.
Количество: Задает процентное отношение масштабирования с учетом содержимого к нормальному масштабированию.
Защита: Выбирает альфа-канал для защиты желаемой области изображения.
Protect Skin Tones: Пытается сохранить области, содержащие телесные тона.
Content Aware Scale с использованием Protect
Хотя алгоритм Content Aware Scale в Photoshop очень хорош, области изображения могут быть дополнительно защищены с помощью альфа-каналов. Хотя сначала это может показаться немного сложным, на самом деле это очень просто, если вы выбрали желаемую область для защиты.
- Выделите область, которую вы хотите защитить, с помощью вашего любимого инструмента выделения Photoshop.В этом примере я тоже использовал волшебную палочку, чтобы выделить морской столб в центре изображения.
- Сделав выбор, щелкните вкладку «Каналы» в палитре слоев, затем нажмите кнопку «Создать новый канал» .
- Выберите новый созданный альфа-канал, чтобы он был выбран, одновременно нажмите Shift + Delete , чтобы открыть диалоговое окно заливки. Затем измените содержимое заливки на Белый и нажмите ОК.
- Теперь вы должны увидеть область выбора для вновь созданного альфа-канала белого цвета, как показано ниже.Чтобы использовать этот канал для защиты желаемой области, просто выполните описанную ранее процедуру создания заливки с учетом содержимого, но в поле защиты выберите только что созданное имя альфа-канала.
Content-Aware Scale — одна из тех скрытых жемчужин в Photoshop, которые при правильном использовании могут творить чудеса при изменении соотношения сторон ваших изображений, когда у вас есть большие области отрицательного пространства. Здесь я говорил о растягивании изображения для изменения соотношения сторон, но масштабирование с учетом содержимого работает так же хорошо, как и наоборот, уменьшая размер изображения для изменения его соотношения сторон, например, с альбомного на квадратный или портретный формат без обрезки и потери некоторые детали вашего изображения.
Вот окончательное изображение, измененное с портретного формата с соотношением сторон 3: 4 на альбомный формат с соотношением сторон 4: 3. Я надеюсь, что вы нашли это короткое руководство полезным, но если у вас есть какие-либо мысли или вопросы о масштабировании с учетом содержимого, не стесняйтесь оставлять комментарии ниже.
Найджел Уотерс, имеющий многолетний опыт и несколько удостоенных наград фотографий, — пейзажный фотограф из Великобритании, живущий в Вустершире. Его страсть к прекрасным пейзажам и постоянная погоня за светом, чтобы сделать красивые фотографии, его пейзажи, морские пейзажи и ночные пейзажи дадут вам вдохновение выйти и исследовать лучшие британские пейзажи.
Как использовать масштабирование с учетом содержимого в Photoshop
Photoshop содержит множество скрытых жемчужин. Одним из них, безусловно, является инструмент « Content-Aware Scale » ( CAS ). Эта функция идеально подходит для расширения неба или фона , масштабирования изображения до , соответствующего определенному форм-фактору для публикации в Интернете или печати , или даже сжатия изображения (например, для преобразования обычного изображения в панорамный формат ) .
CAS предлагает два невероятных преимущества по сравнению с простым увеличением или уменьшением изображения.Во-первых, это интеллектуальный инструмент, который сам по себе довольно хорошо справляется с сохранением наиболее важных деталей, а не слепо изменяет размер всего. Во-вторых, и здесь все становится действительно мощным, он позволяет вам напрямую указывать, какие области защищать, а какие можно растягивать или сжимать. В этом руководстве вы увидите, насколько он может быть мощным, узнаете базовый рабочий процесс его использования и некоторые продвинутые методы, позволяющие довести его до предела.
Обратите внимание, что я подталкиваю второе демонстрационное изображение к крайнему , преобразовывая пейзажное изображение в квадратное кадрирование.Это может быть полезно для публикации на платформе, такой как Instagram. Но независимо от того, будете ли вы лично изменять это изображение таким образом, главный урок заключается в том, что вы можете существенно увеличить свое небо с помощью правильного рабочего процесса, когда это необходимо.
Общий рабочий процесс CAS:
- Создайте выделение области, которую вы хотите защитить. Прямоугольный шатер подойдет очень хорошо. В качестве альтернативы вы можете использовать Быстрый выбор для неба, а затем инвертировать, чтобы нацелить на передний план.Не беспокойтесь о том, чтобы выделение было идеальным по пикселям, вам просто нужна разумная цель, чтобы получить хорошие результаты.
- Сохраните выделение как канал с помощью панели «Каналы» или «Выбрать / сохранить выделение». Это поможет переименовать канал здесь, чтобы позже найти его в следующих шагах.
- Отмените выбор с помощью
-D. Если вы оставите выделение активным, вы измените только выделенную область и не получите хороших результатов. - Если вы увеличиваете изображение, разверните холст с помощью инструмента кадрирование (
).Не устанавливайте флажок «с учетом содержимого» в инструменте кадрирования. Если вы пытаетесь достичь целевого соотношения сторон, введите значение в поле кадрирования, и вы сможете использовать его для визуальной обрезки в одном измерении и расширения для заполнения другого. - Если целевой слой заблокирован (включая фоновый слой), щелкните значок замка, чтобы разблокировать слой .
- Перейти к Edit / Content-Aware Scale .
- Измените раскрывающийся список « Protect » с «Нет» на ваш сохраненный выбор.
-
— щелкните и перетащите , чтобы масштабировать изображение без ограничения исходных пропорций. Остерегайтесь артефактов со значительным изменением размера, особенно в основном объекте или областях, которые вы не можете легко клонировать. - Вы можете сравнить настройку «Защита» с «Нет» или попробовать несколько разных вариантов, чтобы увидеть, какой из них дает лучший результат, особенно когда вы впервые изучаете инструмент или работаете со сложными изображениями.
- По завершении щелкните галочку.
- Удалите сохраненный выбор, перетащив его в корзину на панели каналов. Его сохранение увеличивает размер сохраняемого файла.
- Если вы не смогли растянуться настолько, насколько вам нужно. У вас есть несколько вариантов:
- Используйте технику двойного растяжения , описанную ниже, для восстановления артефактов, которые проявляются на больших растяжках.
- Используйте Content-Aware Crop для дальнейшего расширения на этом этапе (без добавления артефактов к существующей работе). **
- ИЛИ используйте немного Content-Aware Crop ПЕРЕД использованием CAS.В этом рабочем процессе вы немного расширяете холст (в пределах того, что хорошо умеет инструмент обрезки), а затем расширяете его еще больше с помощью CAS. Это отличный подход, который часто работает лучше всего, если максимально использовать два отличных инструмента.
- Используйте кисть для лечения пятен , обычную кисть для заживления или штамп-клон . Это хорошо работает, когда артефактов мало или они в основном находятся в простых областях, таких как облака.
- Используйте Edit / Transform или Image / Image Size , чтобы завершить расширение.Это повлияет на все изображение, но вы работаете с лучшей отправной точки, чем использование этих инструментов непосредственно с исходным изображением.
** Конечно, вы можете увеличить небо, используя только инструмент кадрирования с учетом содержимого без CAS. Преимущество этого заключается в простоте, поскольку вам не нужно создавать канал. Он также позволяет избежать растяжения исходного изображения и заполняет только развернутый холст. Это отличный инструмент для небольшого увеличения или для изображений, где вы абсолютно не хотите растягивать или искажать.Однако он может создавать странные артефакты, и CAS часто отлично подходит для более значительных расширений. CAS также можно использовать для сжатия / сжатия изображения. В конечном счете, они оба являются отличными инструментами, и их совместное использование часто является идеальным способом для достижения наилучших результатов.
Если вы зайдете слишком далеко, вы столкнетесь с артефактами. Если вы столкнетесь с более значительными артефактами, вы можете использовать творческое смешение, чтобы все работало, чтобы добиться большего увеличения.Как показано в приведенном выше руководстве, следующая техника двойного растяжения — отличный рабочий процесс для расширения границ с помощью CAS:
- Дублируйте исходный слой, а затем используйте рабочий процесс CAS выше на одном из слоев. Вы будете использовать другой слой для остальных шагов, описанных ниже, чтобы создать растянутую версию без артефактов в вашем объекте.
- Поместите нерастянутый слой поверх , измените его на режим наложения « разность » и используйте
-T, чтобы преобразовать его.Как и в случае с инструментом CAS, удерживайтедля изменения размера без ограничений. Цель состоит в том, чтобы растянуть эту копию до тех пор, пока она не покроет край, где объект встречается с небом (а режим наложения различий поможет вам легко оценить выравнивание). Инструмент преобразования не создает артефактов, так что это ваша чистая копия, и вам просто нужно смешать ее с версией CAS. - Когда он выровнен, примите изменения и переключитесь обратно в «нормальный» режим наложения .
- Добавьте маску белого слоя к вашему чисто преобразованному слою.
- Если вы хотите защитить объект при смешивании, создайте выделение неба и сожмите / растушуйте его.
- Теперь закрасьте этот слой-маску черным, чтобы скрыть чистое небо. Это откроет небо CAS и устранит все грани, показанные между ними.
- Если у вас есть какие-либо артефакты в небе CAS, вы сможете легко исправить их с помощью инструмента для лечения пятен.
Связанные
пикселей и масштабирование; масштабирование пиксельной графики в Adobe Photoshop или MS Paint и типы изображений :: учебник drububu по пиксельной графике
Обязательно начните с правильного размера вашей иллюстрации пикселей ; пытаться
чтобы предотвратить масштабирование pixel art , иначе это испортит ваш тщательно сделанный
иллюстрация.
Если вам действительно нужно масштабировать пиксельную иллюстрацию , у вас есть
количество вариантов. Вашу пиксельную иллюстрацию можно масштабировать вручную в
Adobe Photoshop или MS Paint .
В этой главе пиксельная иллюстрация с дорожным рабочим. уменьшено на 50%.
Ручные весы
Масштабирование пиксельной иллюстрации вручную — наиболее трудоемкий вариант.
Сначала аккуратно удалите каждую ровную (или неровную) горизонтальную линию.В
результат нужно сжать по вертикали, чтобы избавиться от удаленных строк. Высота
теперь иллюстрация уменьшена до необходимого размера.
Этот процесс повторяется для вертикальных линий. Удалите четные
или неровные вертикальные линии. Чтобы избавиться от только что удаленных линий,
снова сжать результат.
Результатом этого процесса является иллюстрация, уменьшенная в размере на
50%.
Результат далек от идеала, поэтому нужно провести тонкую настройку
рука.
В зависимости от масштаба интервал удаляемых линий может увеличиваться или уменьшаться.
Масштабирование пиксельной графики вручнуюAdobe Photoshop
Если у вас установлено Adobe Photoshop , описанный выше процесс
сделать гораздо проще.
Чтобы масштабировать изображение, выберите «Изображение> Размер изображения»; размер изображения
появится окно. Ширину и высоту можно найти в размере изображения.
окно. Если вы еще не используете пикселя в качестве измерительного
единицы, вам нужно будет выбрать « пикселей » рядом с шириной или
высота.
Обязательно выберите параметр «Ближайший сосед (сохранить резкие края)».
Масштабирование вашего пиксельного изображения в Adobe Photoshop работает нормально, если масштабировать изображение пиксельной графики в два раза, три и так далее. Если, например, вы масштабируете свое пиксельное изображение на 250% результат будет не идеальным; Adobe Photoshop не умеет измените размер каждого пикселя на одинаковую величину, чтобы не потерять качество ( см. Изображение слева ).
Масштабирование пиксельной графики в Adobe PhotoshopЕсли вам действительно нужно масштабировать изображение пиксельной графики с другим коэффициентом чем 200%, 300% и т. д., вам нужно будет настроить изображение в пиксельной графике, рука.
Масштабирование индексированных цветных изображений по сравнению с изображениями в истинном цвете
Пока иллюстрация представляет собой индексированное цветное изображение и масштабирование
готово, цвета не изменятся.
Однако, если масштабировать иллюстраций с истинным цветом (RGB) , количество
цвета изменятся.
Оригинальная иллюстрация дорожного рабочего выполнена в семи цветах. От
масштабирование иллюстрации как истинного цветного изображения , количество уникальных
цвета увеличатся.Это результат техники Adobe
Photoshop (и другие программы для обработки изображений) использует для расчета
новое уменьшенное изображение.
Если вы внимательно посмотрите на изображение слева, вы увидите
уменьшенная, менее четкая версия оригинала.
Если уменьшенная иллюстрация сохранена как GIF — индексированный цвет
image — количество цветов превышает максимально доступные 256 цветов,
и дизеринг используется, чтобы уместить все цвета в эти 256 наиболее часто
использованные цвета.
Вместо GIF , PNG в этом случае является лучшим вариантом в качестве формата файла .
MS Paint
MS Paint предлагает простой вариант масштабирования вашей иллюстрации в пикселях .
Сначала выберите иллюстрацию с помощью инструмента выбора. Тогда выбирай
В меню «Изображение» выберите «Растянуть / Наклонить». Растяжение и перекос
появится окно.
Выберите нужный масштаб по горизонтали и вертикали, нажмите ОК и
выбор масштабируется до предпочтительных процентов.
Масштабирование вручную выполняется без окна «Растяжение и перекос».
Выберите часть иллюстрации, которую вы хотите масштабировать, наведите указатель мыши на
точка в правом нижнем углу выделения (четырехсторонний курсор
превращается в двусторонний курсор). Щелкните и перетащите, пока не станете
доволен результатом.
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
В идеальном мире вам дадут хорошую уборку.dwg или .dxf, или даже .pdf плана этажа для начала. Однако вы часто получите отсканированный или (что еще хуже) факс с планом вашего этажа. В приведенном ниже руководстве показано, как точно повернуть холст и установить рабочий масштаб рисунка.
Поверните план этажа:
Это пример отсканированного плана этажа, который нуждается в улучшении; для начала он наклонен и не имеет шкалы. Начнем с поворота плана этажа.
Нажмите для увеличения
Лучший способ убедиться, что ваш план повернут правильно, — это использовать инструмент «Измерение».
- Выберите инструмент «Измерение» (скрытый под пипеткой).
- Нарисуйте линию с помощью инструмента «Измерение» над линией на чертеже, чтобы измерить ее текущий угол.
- Вы можете прочитать измеренный угол в строке меню.
- Выберите «Меню»> «Изображение»> «Повернуть холст»> «Повернуть произвольно». Только что измеренный угол автоматически появится в текстовом поле. Просто нажмите «ОК», и ваш рисунок будет повернут.
Вы можете проверить правильность угла поворота, перетащив направляющие с линеек на чертеж (если вы не видите линеек в файле, выберите «Меню»> «Вид»> «Линейки»).
Установка шкалы:
Ваше изображение может иметь высокое разрешение, но это не значит, что у него правильный масштаб. Следующие шаги гарантируют, что печать с разрешением 300 dpi будет иметь масштаб 1:50 (это означает, что 2 см на отпечатке будут равны 100 см в действительности). Коллекции символов плана нарисованы с разрешением 300 dpi и имеют масштаб 1:25 и 1:50.
нажмите для увеличения
Разрешение и линейки:
Выберите «Меню»> «Изображение»> «Размер изображения». Убедитесь, что Resample выключен, а разрешение установлено на 300 пикселей на дюйм.Щелкните ОК.
Выберите «Меню»> «Правка»> «Настройки»> «Единицы и линейки» и установите для «Линейки» значение в сантиметрах.
Нажмите для увеличения
- Найдите на чертеже известную длину. В нашем примере это 210 см.
- Выберите инструмент измерения.
- Измерьте известную длину с помощью инструмента «Измерение».
- Вы можете прочитать измеренную длину на вашем чертеже в строке меню, в нашем примере это 3,06 см.
Вы можете рассчитать процент масштабирования по следующей формуле:
Формула для нашего примера приводит к масштабированию 137,254%:
Нажмите для увеличения
Масштабируйте изображение:
Выберите «Меню»> «Изображение»> «Размер изображения».Введите процент масштабирования и нажмите ОК. Теперь план вашего этажа имеет масштаб 1:50.
Настройки сетки:
Работа с сеткой, включенной в Photoshop, позволит вам работать более точно. Объекты и выделенные области будут привязаны к линиям сетки, и вы сможете быстро увидеть размеры, если настройки сетки верны. Чтобы включить сетку, выберите Menu> View> Show> Grid.
Нажмите для увеличения
Следующие шаги обеспечат отображение линий сетки в метрах и сантиметрах.
Выберите «Меню»> «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».
Установите сетку через каждые 2 см. Теперь толстые линии сетки представляют метры.
Подразделения — это более тонкие линии между линиями сетки; 4 деления образуют тонкую линию через каждые 25 см, 5 делений через каждые 20 см и т. Д.
Вы можете бесплатно загрузить эти линейки в масштабе для использования в планах этажей по этой ссылке.






 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.