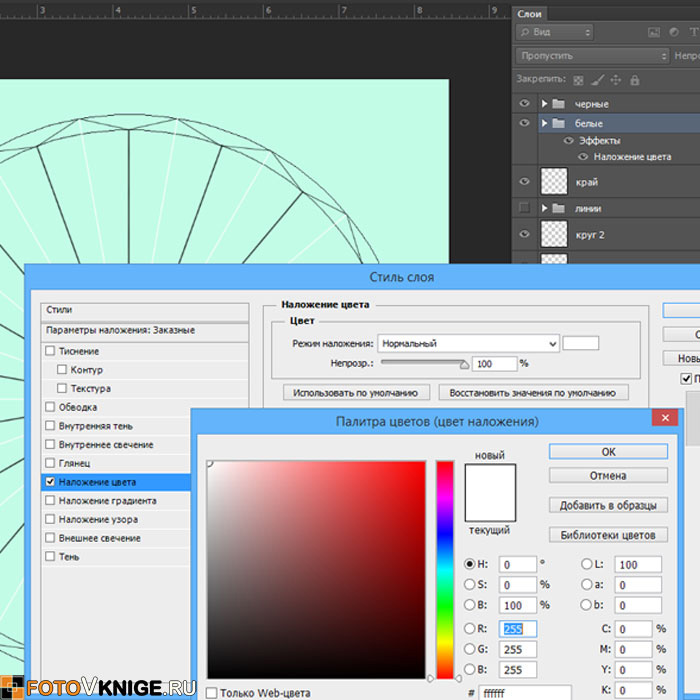
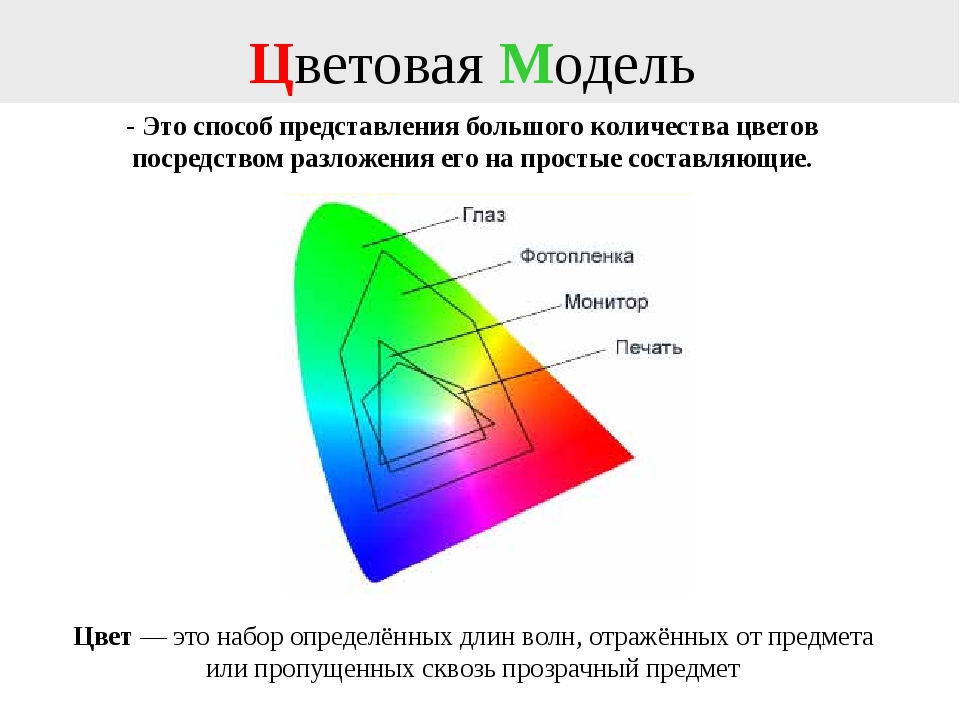
Стиль слоя «Наложение цвета»
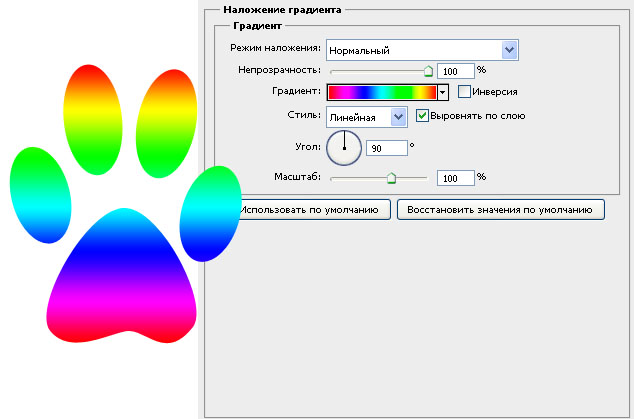
Применение стиля слоя «Наложение цвета» (Color Overlay)
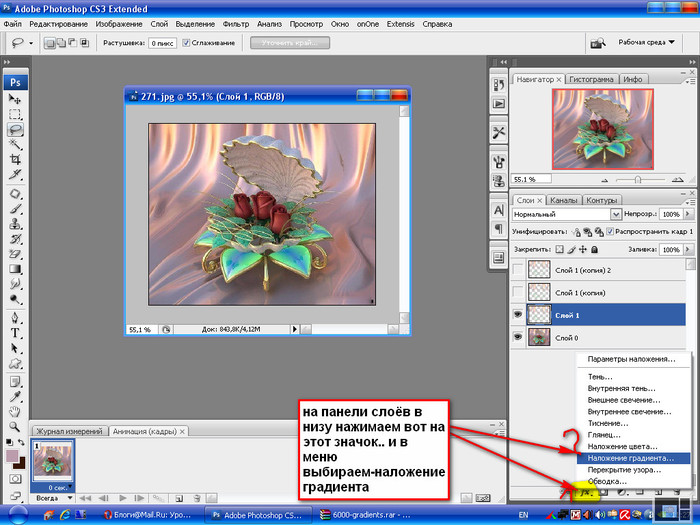
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.

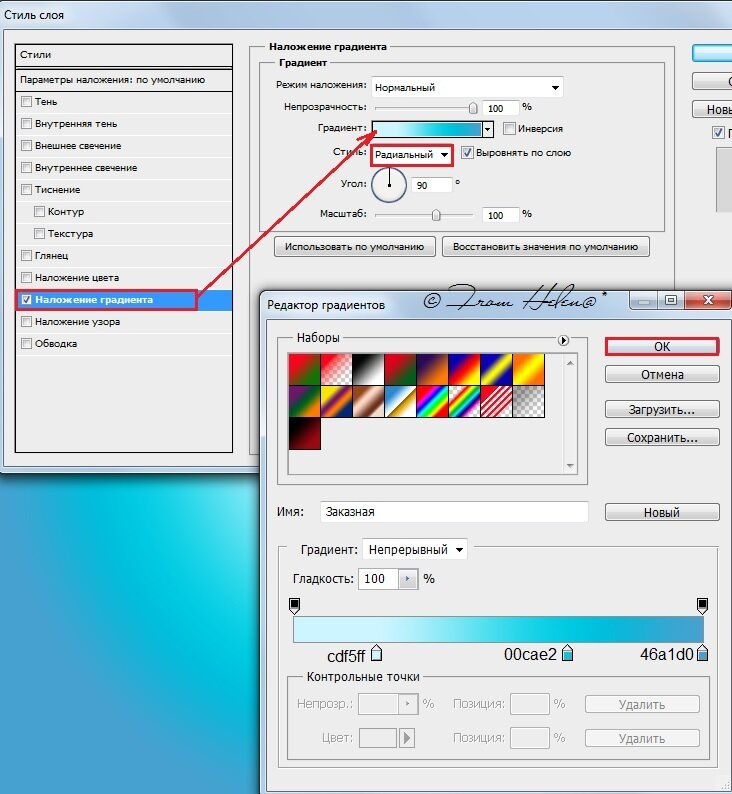
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Как наложить цвет на картинку в фотошопе
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно – заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
Диалоговое окно
Диалоговое окно имеет только три настройки – «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
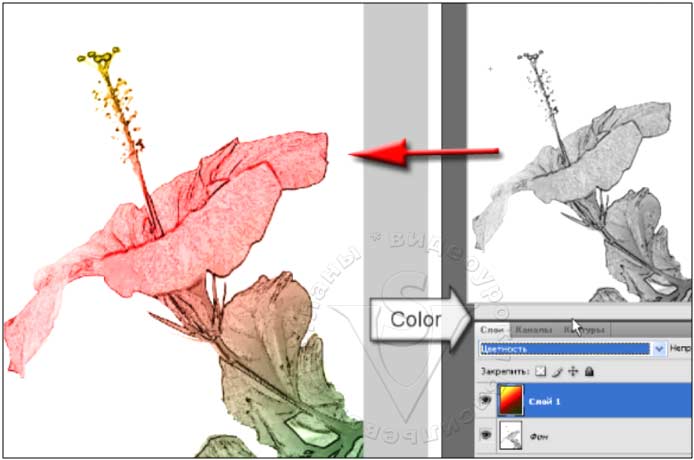
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Иллюстрированный самоучитель по Adobe PageMaker 7 › Использование цвета › Назначение оттенков цвета. Условные цвета. Наложение цветов. [страница — 352] | Самоучители по графическим программам
Назначение оттенков цвета. Условные цвета. Наложение цветов.
Назначение оттенка можно производить непосредственно в палитре цветов, выбирая значение оттенка данного цвета из раскрывающегося списка с шагом 5%, либо в диалоговом окне Fill and Stoke (Фон и линия). Оттенок можно определить и как отдельный элемент палитры, связанный с базовым цветом. О том, как это делается, написано в гл. 19. Наконец, можно определить оттенок цвета как отдельный, не связанный ни с каким другим, цвет. Это приемлемо в случае, если вы часто редактируете палитру, убирая из нее лишние цвета. При удалении базового цвета все оттенки, с ним связанные, обращаются в черный цвет. В случае, если оттенок определен как отдельный цвет, его эти изменения не коснутся.
Списки Tint (Оттенок) в диалоговом окне Fill and Stroke (Фон и линия) и в палитре Colors (Цвета) независимы. Если вы назначаете для фона объекта цвет, являющийся 60%-ным оттенком какого-либо базового цвета, а затем с помощью команды Fill (Фон) или палитры цветов определяете локально оттенок 50%, то базовый цвет будет «разбавлен» дважды и окончательный оттенок составит всего 30%. В конце данной главы приводится несколько советов по дизайну, касающихся назначения оттенков цвета.
Условные «цвета»
Кроме определенных пользователем цветов публикации, в палитре обязательно присутствуют четыре основных цвета, которые нельзя удалять и редактировать. Это стандартные цвета [None] ([Без цвета]), [Paper] ([Бумага]), [Black] ([Черный]) и [Registration] ([Совмещение]). Собственно говоря, из них только последние два действительно являются цветами, а первые – скорее, режимы работы программы с объектами.
- [None] ([Без цвета]). Отменяет любые выполненные программой PageMaker назначения цвета выделенному объекту. Если задать этот атрибут объекту PageMaker, он станет прозрачным. Для импортированных объектов атрибут [None] отменяет присвоение объекту цветов средствами PageMaker и возвращает изображение в исходное состояние.
Отсутствием заполнения можно пользоваться при ошибочном присвоении цвета импортированному объекту. Для этого необходимо лишь применить пункт палитры [None] ([Без цвета]) к нужному объекту, и первоначальные цвета объекта будут восстановлены.
Если при импорте EPS-файла был установлен режим замены именованных цветов изображения на таковые из палитры PageMaker, назначение отсутствия заполнения возвратит изображение к исходному виду, отменив при этом назначенные в процессе импорта цвета PageMaker.
Кроме того, возвратить исходные цвета файлу EPS можно и установив флажок Preserve EPS Colors (Сохранить цвета EPS) во вложенном диалоговом окне Print Color (Печатать, Цвет).

- [Paper] ([Бумага]) – это тоже «ненастоящий» цвет. С его помощью устанавливается режим поведения объекта при его перекрытии с другими объектами. Любой объект, которому назначен цвет [Paper] ([Бумага]), подавляет цвета всех лежащих ниже объектов. Область страницы, занятая объектом, которому назначен цвет бумаги, защищается от нанесения краски, даже в той части, где этот объект перекрывает объект другого цвета. Если публикацию предполагается печатать на цветной бумаге, целесообразно отредактировать определение цвета [Paper] ([Бумага]) таким образом, чтобы изображение на мониторе больше соответствовало внешнему виду страницы после печати. Но не забывайте, что этот цвет означает просто отсутствие краски.
- [Registration] ([Совмещение]). Назначается объекту, после чего он печатается на всех деленных полосах и фотоформах. Для достижения такого эффекта цвет [Registration] определяется как 100%-ное заполнение всеми типографскими красками.
 Можно редактировать данный цвет, изменяя его оттенок (и только). Применяется для форматирования маркеров обрезки, меток совмещения, маркировки фотоформ и т. д.
Можно редактировать данный цвет, изменяя его оттенок (и только). Применяется для форматирования маркеров обрезки, меток совмещения, маркировки фотоформ и т. д. - [Black] ([Черный]). Объект всегда печатается черной краской оттенком 100%. Этому цвету также можно придать оттенок.
Наложение цветов
Наложение цветов означает, что печатаются оба перекрывающихся объекта и соответствующие им краски могут смешиваться на листе бумаги. Такая возможность иногда очень удобна, но пользоваться ею следует с крайней осмотрительностью – при смешивании красок возможно возникновение третьего цвета и превышение нормы расхода краски на единицу площади листа бумаги (переувлажнение). Существует одно исключение – по умолчанию черный текст кеглем мельче 24 пунктов всегда печатается с наложением. Однако наиболее квалифицированную консультацию по конкретным вопросам вы сможете получить в типографии, в которой будет печататься тираж вашего издания. PageMaker предполагает два способа задания режима печати объектов с наложением, т. е. поверх других объектов. Если вы хотите задать режим наложения только для выбранных объектов, установите флажок Overprint (Наложение) в диалоговом окне Fill and Stroke (Фон и линия). Если же печататься с наложением должны все элементы данного цвета, флажок Overprint (Наложение) следует установить в диалоговом окне Color Options (Параметры цвета).
е. поверх других объектов. Если вы хотите задать режим наложения только для выбранных объектов, установите флажок Overprint (Наложение) в диалоговом окне Fill and Stroke (Фон и линия). Если же печататься с наложением должны все элементы данного цвета, флажок Overprint (Наложение) следует установить в диалоговом окне Color Options (Параметры цвета).
Примечание
Если необходимо, чтобы одни объекты данного цвета печатались с наложением, а другие – в режиме подавления, можно определить обе версии цвета на палитре цветов. При этом они должны печататься с помощью одной и той же печатной формы. Такого эффекта можно достигнуть, определив один из цветов как 100% другого и установив для них разные режимы наложения. Базовый цвет можно печатать с наложением, оттенок – без наложения, или же наоборот.
Наложение черного
Параметр Наложение черного задает печать черного текста или черного текста и векторной графики (черный цвет задается как RGB = 0, 0, 0 или как CMYK = 0%, 0%, 0%, 100%) поверх цветного фона. Если выключить этот параметр, черный текст или черный текст и графика будут маскировать цветной фон. Маскирование может привести к образованию белых ореолов вокруг объектов, вызываемых смещением цветных печатных форм.
Если выключить этот параметр, черный текст или черный текст и графика будут маскировать цветной фон. Маскирование может привести к образованию белых ореолов вокруг объектов, вызываемых смещением цветных печатных форм.
Возможны следующие варианты настройки параметра Наложение черного:
Текст — черный текст в виде надпечатки наносится поверх цветного фона, устраняя белые зазоры и уменьшая эффект ореола от смещения цветов. Этот вариант можно выбрать, только если для параметра Черный текст и графика задано значение Истинно черный вкл..
Текст/графика — черный текст и графика в виде надпечатки наносятся поверх цветного фона, устраняя белые зазоры и уменьшая эффект ореола от смещения цветов. Этот вариант можно выбрать, только если для параметра Черный текст и графика задано значение Истинно черный вкл..
Выкл. — черный текст и графика маскируют цветной фон.
Важно: Приложения PostScript могут выполнять собственное преобразование для нанесения надпечатки черной краской перед печатью.
В качестве примера использования этого параметра рассмотрим страницу, которая содержит черный текст на голубом фоне. Фоновый голубой цвет имеет значения CMYK = 40%, 30%, 0%, 0%. Черный цвет текста имеет значения CMYK = 0%, 0%, 0%, 100%.
Если для параметра Наложение черного задано значение Текст или Текст/графика, текст или графика будут надпечатаны поверх готовой страницы, т. е. смешаны с цветом фона. Для печати черного цвета, генерируемого приложениями (например, RGB = 0, 0, 0 или CMYK = 0%, 0%, 0%, 100%), будет использоваться только черный тонер. Это означает, что черный текст и штриховой рисунок не будут иметь полутоновых артефактов (если принтер откалиброван правильно). При этом отсутствует переход между голубым и пурпурным цветом и повышается качество печати, поскольку нет артефактов вблизи краев текста.
Если для параметра Наложение черного задано значение Выкл., по границе текста или графики будет проходить переход от голубого и пурпурного цветов с одной стороны (снаружи объекта) к черному цвету с другой стороны (внутри объекта).
 Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Важно: Если значения CMYK не равны 0%, 0%, 0%, 100%, на воспроизведение компонентов CMYK влияет настройка параметра Источник CMYK/оттенки серого и калибровка.
Заливка объектов цветом или изображением в Pages на iPad
Выберите один из следующих вариантов.
Цвет или градиент, предназначенный для шаблона. Коснитесь «Набор параметров», смахните влево или вправо для просмотра всех вариантов цвета, затем коснитесь требуемого цвета.
Произвольный цвет. Коснитесь «Цвет», затем коснитесь нужного цвета. Для предварительного просмотра цветов в объекте коснитесь цвета и, не отрывая палец от экрана, перетяните его по таблице. Для каждого цвета, отображаемого в режиме предварительного просмотра, появляется метка цвета, упрощающая подбор точного совпадения. Чтобы выбрать цвет, поднимите палец.
Заливка двухцветным градиентом. Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета или смахните влево и используйте цветовой круг. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».
Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета или смахните влево и используйте цветовой круг. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».
Перенос цвета из другого объекта на странице. Коснитесь «Цвет», затем смахните влево, чтобы перейти к цветовому кругу. Коснитесь , затем коснитесь любого цвета за пределами выбранного объекта. Для предварительного просмотра цветов в объекте коснитесь цвета на странице и, удерживая его, перетяните по другим цветам на странице. Чтобы выбрать цвет, поднимите палец.
Применение нестандартного цвета. Коснитесь «Цвет», смахните влево, чтобы перейти к цветовому кругу, затем перетяните манипулятор в цветовом круге. Для изменения яркости цвета перетяните верхний горизонтальный бегунок. Для изменения насыщенности цвета перетяните нижний бегунок. Для возврата к предыдущему цвету коснитесь кружка в центре цветового круга (в левой части показан предыдущий цвет).
Применение недавно созданного нестандартного цвета или цвета, недавно выбранного в другом месте страницы. Коснитесь «Цвет», смахните влево, чтобы перейти к цветовому кругу, затем коснитесь области цвета справа от .
Учебные пособия по CorelDRAW Graphics Suite
Автор: Ariel Garaza Díaz
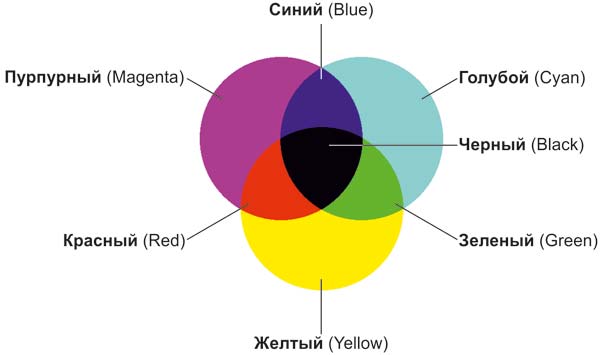
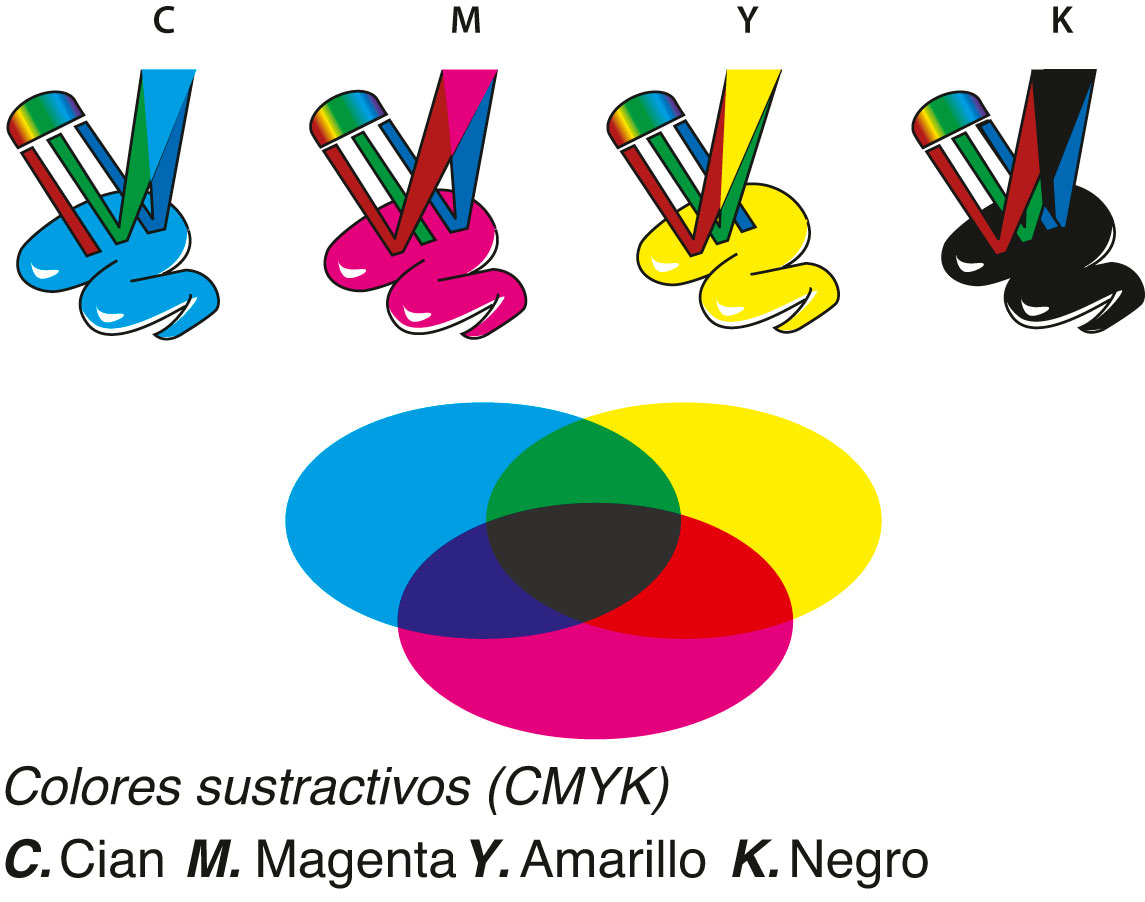
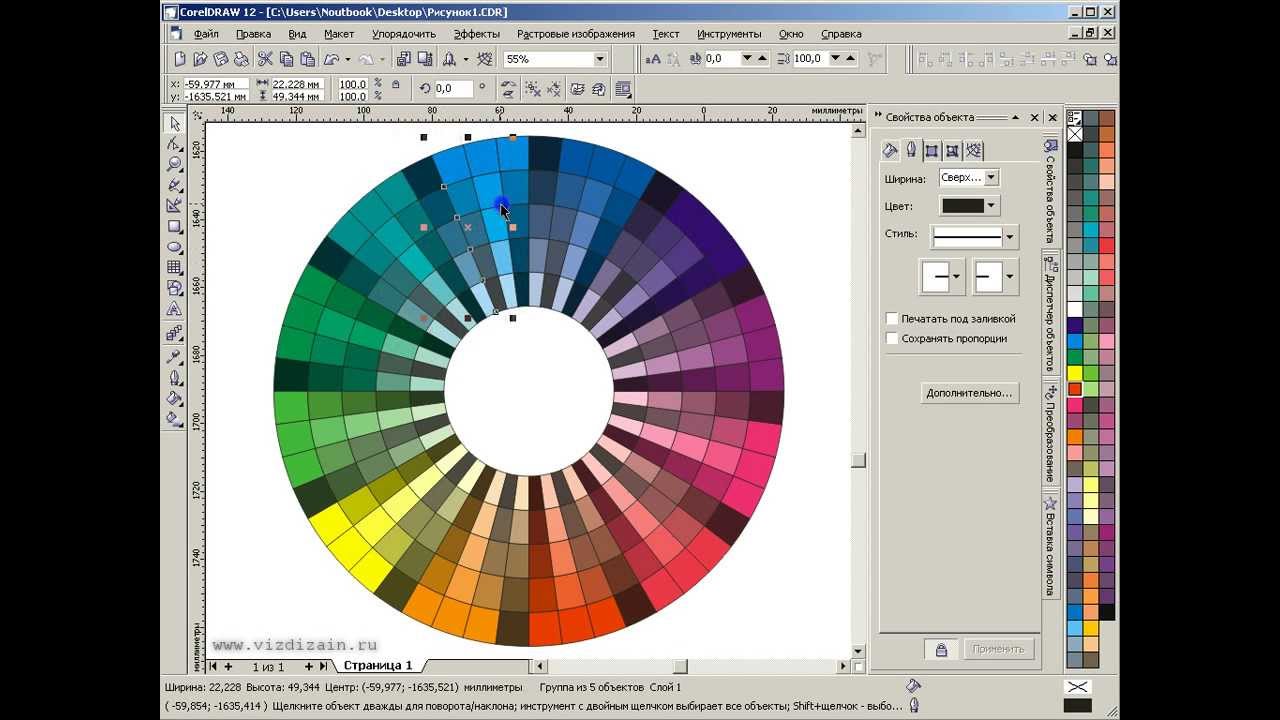
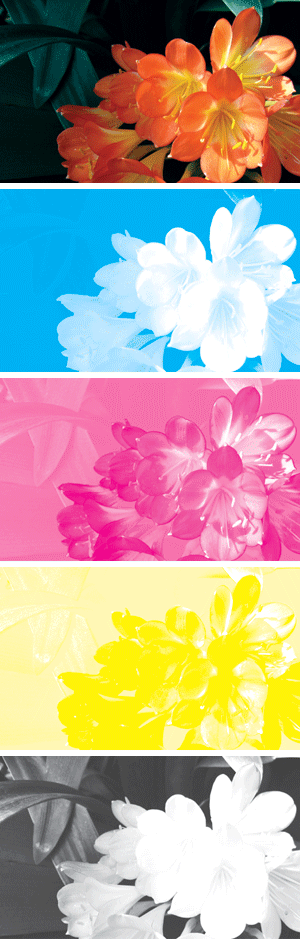
Черный цвет играет основную роль в печати CMYK. CMYK является аббревиатурой цветов красок для печати. Первые три буквы названы по первой букве цвета: Cyan (голубой), Magenta (пурпурный) и Yellow (желтый), а для последней буквы аббревиатуры, обозначающей черный цвет (Black), используется последняя буква слова. Делается это, во-первых, во избежание путаницы с синим цветом (Blue), а во-вторых, по той причине, что черный также называют ключевым цветом (Key color), поскольку именно черный наиболее важен в печати CMYK. Большинство типографий печатает черный цвет первым (K-C-M-Y). Многие специалисты утверждают, что если при печати качество черного цвета удовлетворительное, то и печать всего материала будет качественной, но если с черным цветом возникли проблемы, то исправить ситуацию будет практически невозможно.
Кроме того, черный цвет является наиболее сложным для печати, поэтому навыки работы с ним так важны.
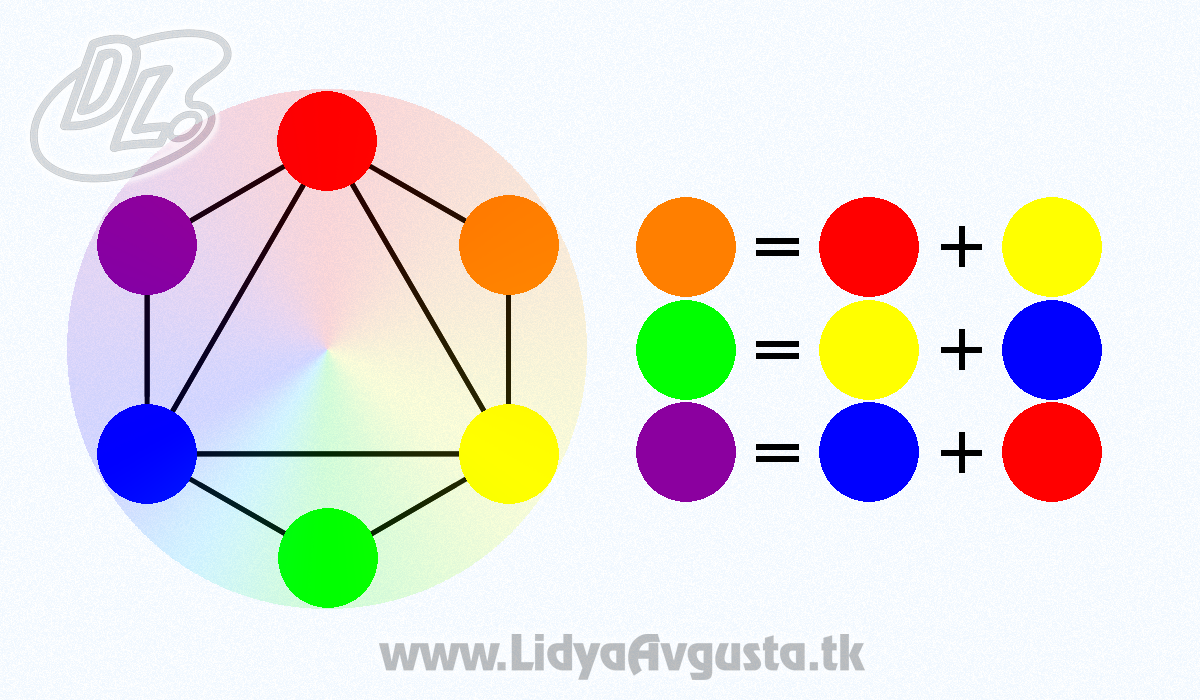
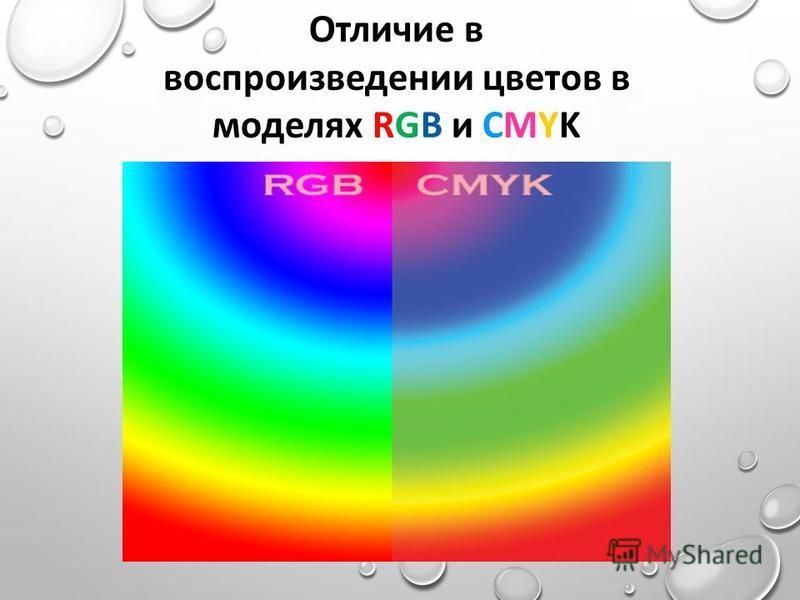
Черный цвет: RGB и CMYK
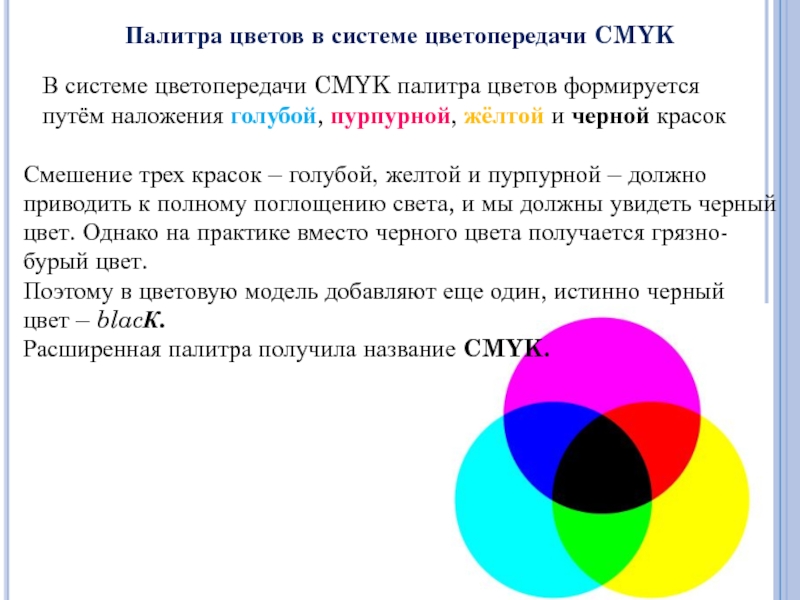
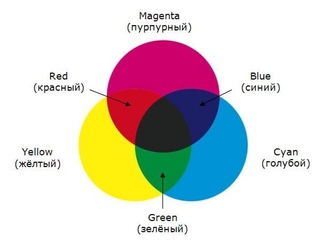
Как вы, наверное, знаете, монитор вашего компьютера, а также веб-страницы используют другой цветовой режим — RGB. Эта аббревиатура составлена по первым буквам цветов видимого спектра: Red (красный), Green (зеленый) и Blue (синий). В этой цветовой модели черный цвет имеет значение «темный» или «без света», поскольку он представлен нулевым значением для всех трех цветов: R:0; G:0; B:0. Само собой разумеется, что черный цвет отображается на мониторе как наиболее темный.
Однако черный цвет в CMYK представляет совершенно другую концепцию: цвета создаются посредством смешения типографских красок. Эта цветовая модель является субтрактивной. Субтрактивная схема формирования цвета подразумевает наложение цветов, при котором конечный цвет становится темнее и стремится к черному. В силу того обстоятельства, что сформировать чистый черный цвет, используя только голубой, пурпурный и желтый, практически невозможно, в CMYK черный добавляется к другим трем цветам. RGB, напротив, является аддитивной цветовой моделью, где цвета получаются путем добавления, а конечный цвет стремится к белому.
RGB, напротив, является аддитивной цветовой моделью, где цвета получаются путем добавления, а конечный цвет стремится к белому.
К примеру, для создания красного цвета в CMYK необходимо использовать смесь желтого и пурпурного. При добавлении черной краски красный станет темнее.
Однако существует одна проблема: в печати CMYK используются прозрачные краски, что обусловливает наложение их при печати. Это значит, что 100% черный цвет в CMYK не запечатывает область непрозрачным черным слоем. То же самое получается в результате создания градиента от любого цвета к черному: черный выглядит серым и «разбавленным». Существуют и другие схожие ситуации, когда необходимо расположить изображение в оттенках серого поверх фона. Далее мы обсудим возможные решения этих проблем.
Чистый черный и насыщенный черный
При заполнении черным цветом CMYK фона или другой обширной области станет заметно, что черный цвет не настолько темный, как ожидалось. В CMYK используются значения от 0% до 100% (и повысить значение для каждого цвета выше этой отметки просто невозможно), однако в результате черный все равно будет больше напоминать темно-серый. Самое распространенное решение этой проблемы состоит в добавлении другого цвета (например, 40% голубого: C:40; M:0; Y:0; K:100). При замене голубого цвета на пурпурный в результате получится теплый черный. Оптимальным решением является добавление по 40% голубого, пурпурного и желтого (C:40; M:40; Y:40; K:100). Этот метод дает в результате хороший нейтральный черный цвет. Такой цвет называется насыщенным черным, то есть смесью черного с другими цветами, в то время как для получения чистого черного используется только черный (C:0;M:0; Y:0; K:100).
В CMYK используются значения от 0% до 100% (и повысить значение для каждого цвета выше этой отметки просто невозможно), однако в результате черный все равно будет больше напоминать темно-серый. Самое распространенное решение этой проблемы состоит в добавлении другого цвета (например, 40% голубого: C:40; M:0; Y:0; K:100). При замене голубого цвета на пурпурный в результате получится теплый черный. Оптимальным решением является добавление по 40% голубого, пурпурного и желтого (C:40; M:40; Y:40; K:100). Этот метод дает в результате хороший нейтральный черный цвет. Такой цвет называется насыщенным черным, то есть смесью черного с другими цветами, в то время как для получения чистого черного используется только черный (C:0;M:0; Y:0; K:100).
Работа с градиентами
При применении к другому цвету фонтанной заливки, состоящей из чистого черного, в результате может получиться нехороший «полинялый» цвет, больше похожий на светло-серый.
В этом случае вместо чистого черного следует воспользоваться насыщенным черным. Вы заметите огромную разницу (как на мониторе, так и в отпечатанных материалах). К примеру, для получения градиента от 100% черного к 100% голубому наилучший результат будет достигнут при использовании формулы «100% черного +100% голубого к 100% голубому».
Суммарное покрытие красок
Некоторые предпочитают устанавливать максимально высокие значения содержания красок (C:100; M:100; Y:100; K:100), поскольку в этом случае на мониторе результат близок к черному цвету RGB. Такой подход, однако, может повлечь за собой определенные проблемы при печати, особенно при нанесении краски на обширную поверхность. Поскольку после нанесения каждая краска должна просохнуть, максимально высокие значения содержания красок приведут к увеличению времени, затрачиваемого на печать, а также станут причиной нежелательных дефектов.
Рекомендуется полностью отказаться от установки максимальных значений при подготовке проекта для печати. В большинстве цветовых профилей предусмотрен лимит суммы наносимой краски (общего объема всех четырех цветов). Если максимально высокое значение содержания красок равняется 400% (по 100% для каждого цвета), то в цветовых профилях предусмотрено ограничение суммарного покрытия (от 300% до 340%). Например, некоторые цветовые профили конвертируют 100% всех красок в 75% голубого + 75% пурпурного + 75% желтого + 95% черного для получения 320% суммарного покрытия.
В большинстве цветовых профилей предусмотрен лимит суммы наносимой краски (общего объема всех четырех цветов). Если максимально высокое значение содержания красок равняется 400% (по 100% для каждого цвета), то в цветовых профилях предусмотрено ограничение суммарного покрытия (от 300% до 340%). Например, некоторые цветовые профили конвертируют 100% всех красок в 75% голубого + 75% пурпурного + 75% желтого + 95% черного для получения 320% суммарного покрытия.
Черный цвет: Pantone и CMYK
Не все проекты одинаковы. При печати материалов, цветовая гамма которых состоит, к примеру, только из черного и красного, практичнее всего будет использовать две краски вместо четырех. Для печати таких проектов наиболее распространенными являются цвета Pantone. Разнообразные цветовые палитры Pantone разделяются по типу бумаги (мелованная, офсетная и пр.), а также по типу печати (шелкография, печать на одежде и пр.).
Подавляющее большинство красок Pantone непрозрачны, в то время как чернила CMYK обладают лессирующими свойствами. В определенных случаях использование полупрозрачных красок может сослужить хорошую службу. Для получения качественного результата при одноцветной печати с использованием, допустим, только черного, достаточно воспользоваться только черным цветом Pantone. К сожалению, при добавлении цвета Pantone в печатный проект CMYK возникнет необходимость в использовании всех пяти красок, что повлечет за собой дополнительные издержки. В некоторых ситуациях использование дополнительной краски является единственным способом достижения желаемого результата. Примером тому могут послужить проекты, для печати которых требуются краски металлических оттенков (золотого, серебряного и т. п.) или флуоресцентные цвета.
В определенных случаях использование полупрозрачных красок может сослужить хорошую службу. Для получения качественного результата при одноцветной печати с использованием, допустим, только черного, достаточно воспользоваться только черным цветом Pantone. К сожалению, при добавлении цвета Pantone в печатный проект CMYK возникнет необходимость в использовании всех пяти красок, что повлечет за собой дополнительные издержки. В некоторых ситуациях использование дополнительной краски является единственным способом достижения желаемого результата. Примером тому могут послужить проекты, для печати которых требуются краски металлических оттенков (золотого, серебряного и т. п.) или флуоресцентные цвета.
Кроме того, полупрозрачные краски используются для создания полутонов. Для печати серого можно воспользоваться оттенком черного в CMYK, где содержание черного будет составлять 10% или 20%. Напечатанное изображение будет состоять из точек, которые и создадут эффект серого цвета. В тех же случаях, когда необходимо использование сплошного цвета, можно прибегнуть к краске Pantone (например, PANTONE Cool Gray 1 C), которая даст в результате сплошной слой серого цвета. На отпечатанных материалах разница очевидна, особенно при рассмотрении через увеличительное стекло.
На отпечатанных материалах разница очевидна, особенно при рассмотрении через увеличительное стекло.
Смешение цветов
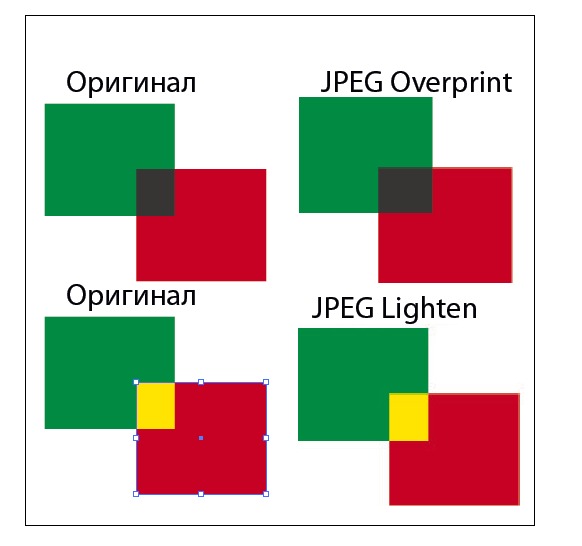
В определенных случаях при работе с изображениями в оттенках серого, где используется только черный, возникает необходимость в добавлении другого цвета. Здесь проще всего будет расположить такое изображение поверх цветного фона, активировать инструмент Прозрачность и на панели свойств выбрать опцию Однородная прозрачность в режиме Умножить. Области белого цвета будут удалены. В результате получится прозрачное изображение черного цвета, которое можно затем использовать в качестве наложения для любого фона. Иными словами, на печать будет выведено наложение черного цвета поверх цветного фона.
Наложение черного
Мы часто слышим термин «Наложение черного», однако не все имеют представление о том, что это такое и почему это понятие имеет такое огромное значение в допечатной подготовке. Представьте себе, что вы собираетесь напечатать текст черного цвета на зеленом фоне. Если не воспользоваться наложением черного, то в результате в точках разделения останутся белые незапечатанные области фона, поскольку ни одна полиграфическая печатная машина не может совместить составляющие цвета с абсолютной точностью. Несовмещение происходит по разным причинам, в том числе из-за растяжения бумаги и небольшого различия в скорости печати. В результате оттиск может выглядит так, как будто по краю букв появилась тонкая белая окантовка. Этого достаточно, чтобы не только испортить внешний вид печатной продукции, но и сделать текст нечитабельным. Избежать подобной ситуации можно, применив наложение черного при выводе на печать. Это особенно важно при печати тонких линий и мелкого текста. Поскольку в этом случае черный смешивается с цветом фона, контрастность текста повышается и он становится более читабельным.
Представьте себе, что вы собираетесь напечатать текст черного цвета на зеленом фоне. Если не воспользоваться наложением черного, то в результате в точках разделения останутся белые незапечатанные области фона, поскольку ни одна полиграфическая печатная машина не может совместить составляющие цвета с абсолютной точностью. Несовмещение происходит по разным причинам, в том числе из-за растяжения бумаги и небольшого различия в скорости печати. В результате оттиск может выглядит так, как будто по краю букв появилась тонкая белая окантовка. Этого достаточно, чтобы не только испортить внешний вид печатной продукции, но и сделать текст нечитабельным. Избежать подобной ситуации можно, применив наложение черного при выводе на печать. Это особенно важно при печати тонких линий и мелкого текста. Поскольку в этом случае черный смешивается с цветом фона, контрастность текста повышается и он становится более читабельным.
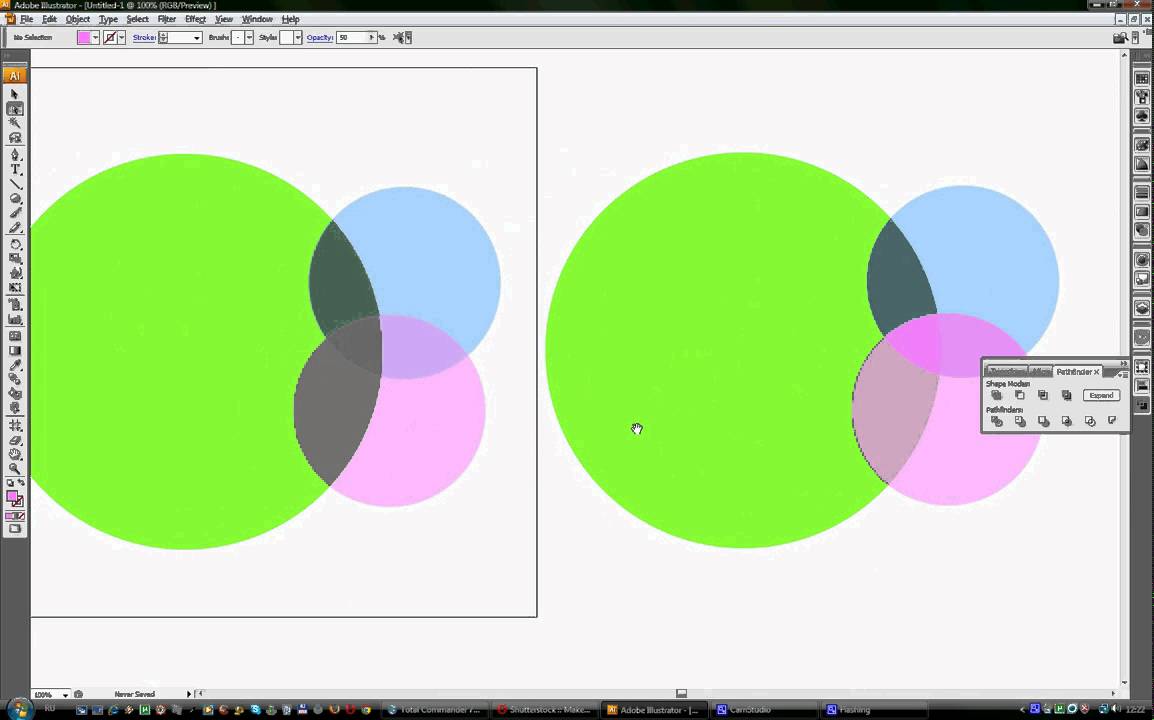
Итак, прием наложения исключительно важен при печати тонких линий и мелкого шрифта. Однако при использовании наложения в проектах, где обширные объекты печатаются поверх неоднородного фона, могут возникнуть проблемы. Помните: чернила CMYK не обладают перекрывающими свойствами, поэтому фон, состоящий из разных цветов, будет в результате просвечивать через наложение черного. Тот же принцип действует и при наложении других цветов поверх заливок или объектов с контрастными контурами. Не забывайте активировать опцию Моделировать наложение в меню Вид.
Однако при использовании наложения в проектах, где обширные объекты печатаются поверх неоднородного фона, могут возникнуть проблемы. Помните: чернила CMYK не обладают перекрывающими свойствами, поэтому фон, состоящий из разных цветов, будет в результате просвечивать через наложение черного. Тот же принцип действует и при наложении других цветов поверх заливок или объектов с контрастными контурами. Не забывайте активировать опцию Моделировать наложение в меню Вид.
Смешать цвета онлайн — IMG online
Обработка JPEG фотографий онлайн.
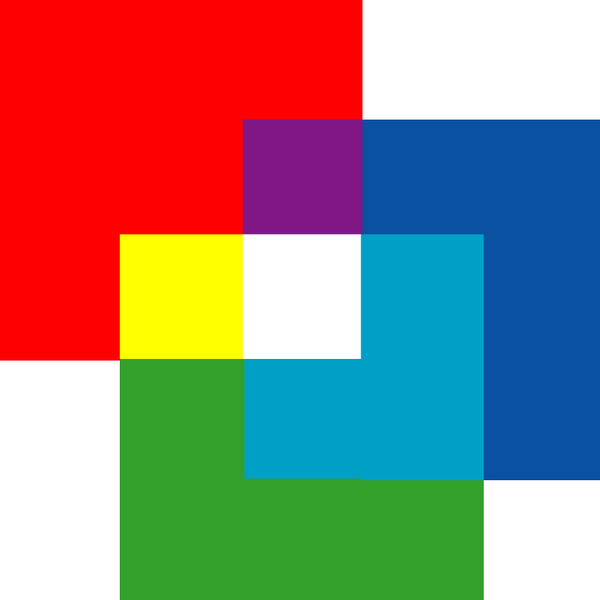
Главное нужно указать два цвета, которые нужно смешать, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Пример смешивания красного и жёлтого цвета на этом сайте, под каждым цветом показан HEX (html) код:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Пример смешивания весенне-зелёного и маджента (фиолетового) цвета, которые можно взять из палитры:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #00FF7F | #FF00FF | #7F7FBF |
Пример смешивания красного и синего цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #0047AB | #7F2356 |
Пример смешивания синего и жёлтого цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #0047AB | #FFED00 | #7F9956 |
Если интересно, то на этом сайте также есть определение основных цветов картинки с отображением таблицы этих цветов в hex и rgb формате, а также прорисовкой полученной палитры справа от обработанной картинки.
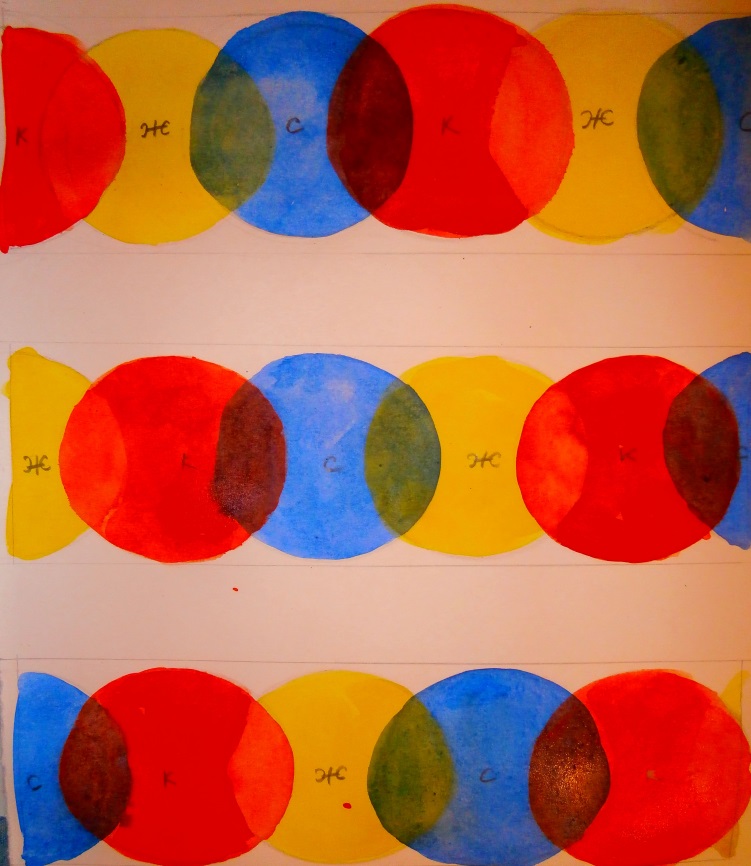
Color Overlays
Irlen Overlays — это оригинальная технология цветного наложения. Их используют сотни тысяч студентов и более миллиона человек по всему миру. Irlen Overlays — единственные цветные накладки, доступные на основе более чем десятилетних научных исследований и используемые более чем 4000 школьных округов по всему миру.Цветные оверлеи наиболее эффективны для людей, которым трудно читать. Если у вас есть проблемы с письмом, математикой, восприятием глубины, ночным вождением или окружающей средой, цветные фильтры (которые носят как очки) будут вашим лучшим вариантом лечения.Тем не менее, цветные наложения — важный первый шаг в определении того, может ли метод Ирлена работать на вас и обеспечить ваше первое облегчение.
Цветные накладки могут помочь
- Повышение четкости и стабильности печати
- Снижение напряжения и усталости
- Устранение головной боли
- Улучшить понимание
- Отслеживание и удержание своего места во время чтения
- Сделайте чтение быстрее
- Позвольте читать дольше и с комфортом
Наши цветные накладки Irlen теперь доступны в трех различных формах, чтобы наилучшим образом соответствовать вашим повседневным потребностям:
- Оригинальные цветные накладки Irlen отлично подходят для наклеивания на бумагу и книги.
 Цветные накладки Irlen
Цветные накладки Irlen - New Irlen Clings TM — это наше решение для экранов компьютеров, iPhone, iPad, электронных устройств и других электронных экранов. Благодаря прозрачному клею оптического качества Irlen Clings можно снимать, использовать повторно и обеспечивать такую же защиту Irlen Colored Overlay, которую вы знаете и любите. Магазин Irlen Clings
- Цифровое цветное наложение Irlen для устройств Android доступно в магазине Google Play для всех телефонов и планшетов Android.Наше цифровое наложение дает вам возможность выбирать и настраивать цвет для максимального комфорта и накладывается на ваше устройство независимо от того, какое приложение или функцию вы используете.
«Использование цветных оверлеев Irlen и фильтров может дать шанс на победу, которого заслуживают многие уязвимые читатели».
— Учитель чтения . Уильям Хенк, доктор юридических наук, доцент кафедры образования и чтения Университета штата Пенсильвания.
Цветные накладки рабочие
«После 3 месяцев использования цветных оверлеев Irlen , студенты продемонстрировали значительное улучшение успеваемости по чтению с приростом от 1 года 8 месяцев до 2 лет 8 месяцев.»
— Австралийский журнал по проблемам обучаемости
«Наше исследование показало немедленное и значительное увеличение скорости чтения с использованием цветных оверлеев».
— Отделение прикладной психологии, Кембриджский университет
Как заставить цветные наложения работать в вашем дизайне
Цвет — важная часть практически любого дизайна. Независимо от того, являетесь ли вы поклонником ярких, смелых оттенков или предпочитаете более минималистичный черно-белый цвет, то, как вы используете цвет, может иметь большое влияние на общий дизайн.
Один из способов использовать цвет, чтобы заявить о себе, — это создать дизайн с наложением цвета. Это означает, что вы закрываете изображение или видео полупрозрачной цветной рамкой. Эффект может добавить значимости изображению, привлечь внимание к дизайну и помочь вам сделать большую часть ограниченного выбора искусства.
Эффект может добавить значимости изображению, привлечь внимание к дизайну и помочь вам сделать большую часть ограниченного выбора искусства.
Сегодня мы рассмотрим различные цветные наложения, которые послужат источником вдохновения для создания ваших собственных.
Попробуйте градиент
Градиенты снова крутые.Они также являются отличным (и привлекающим внимание) вариантом, когда вы хотите работать с наложением цвета.
Что особенно приятно в градиенте, так это то, что вы можете работать с парой цветов — подумайте о своем бренде здесь — или используйте один цвет для создания фокуса. Яркие сочетания могут помочь привлечь пользователей к дизайну и придать изображениям изюминку.
Большая часть этой тенденции может быть связана с Spotify, который начал использовать градиентные и двухцветные наложения для выделения списков воспроизведения. Цвет дал новую жизнь изображениям, которые привыкли видеть пользователи (пресс-фотографии музыкантов).
Эту концепцию легко воспроизвести.
- Выберите фото.
- Создайте градиент фирменных цветов.
- Удачи!
Сплошные цвета задают тон
Наложение сплошного цвета может быть столь же ярким, как и узор градиента, но часто имеет более отчетливое значение, которое может быть связано с выбором цвета. Рассмотрим, например, наложение сепии. Это сразу пробуждает чувства старины и истории.
То же самое можно сказать и о выборе модного цвета.Используя один из ярких, насыщенных цветов, характерных для плоского или материального дизайна, вы можете вызвать чувства модернизма или высокой моды.
При использовании одного цвета в качестве наложения подумайте о степени насыщенности и прозрачности цвета. Эти элементы также могут добавить смысл. Более тяжелые цветовые комбинации — менее прозрачные и более насыщенные — больше фокусируются на самом цвете, чем на изображении за ним. Более легкие, более тонкие комбинации позволяют сосредоточить внимание на изображении.
Считать темным или светлым
Не всегда нужно использовать цвет как таковой для создания наложения. Иногда он может быть черным, белым или серым. Использование этих оттенков и тонов действительно может изменить настроение проекта.
Иногда он может быть черным, белым или серым. Использование этих оттенков и тонов действительно может изменить настроение проекта.
Как и следовало ожидать, более темные слои создают более мрачную обстановку. Более легкие накладки ассоциируются с весельем. Еще один фактор, влияющий на эти чувства и черно-белое изображение, — это само изображение. Как это работает с оттенком или тоном? Совместимы ли изображение, цвет и обмен сообщениями?
Call me Ish (вверху) использует белый оверлей, чтобы помочь сфокусировать внимание на словах на экране поверх черно-белой фотографии.Но обратите внимание на выражение лица фотографа: он широко улыбается. Сочетание цвета и фотографии привлекает и заставляет вас пообщаться с фотографом и, возможно, даже нанять его на работу.
Выбираю высококонтрастные изображения
При планировании наложения изображения в дизайн-проекте важна композиция фотографии (или видео). Мягкое изображение приведет к мягкому результату наложения цветов. Вы получите наилучшие результаты, если начнете с фотографии с большим контрастом, с темными и светлыми промежутками на изображении.
Вы получите наилучшие результаты, если начнете с фотографии с большим контрастом, с темными и светлыми промежутками на изображении.
Если у вашего изображения недостаточно контрастности, подумайте о добавлении контраста в программе для редактирования фотографий или выборе другого изображения. В противном случае эффект изображения может не получиться.
Есть еще одна хитрость для достижения этого эффекта — начать с черно-белой фотографии. В частности, для новичков может быть легче увидеть и улучшить контраст в черно-белом изображении. Just Actions представляет собой отличный пример черно-белого изображения рядом с изображениями с наложением цвета. (Кроме того, это классный эффект, объединяющий изображения без цвета и с ярким контрастом.)
Изображения должны выглядеть естественно (или нет)
Когда дело доходит до работы с цветными наложениями, у вас есть два варианта:
- Изображение должно выглядеть естественно. Цвет, освещение и тени должны появляться в естественном месте.
 Наложение несколько тонкое, например, Abednego Coffee (вверху).
Наложение несколько тонкое, например, Abednego Coffee (вверху). - Изображение выглядит полностью измененным. Нетрудно догадаться, что использовалось наложение цвета (как в большинстве примеров в этой статье).
Здесь нет золотой середины.Если изображения не попадают в одну из этих «крайностей», пользователи могут слишком много думать о выборе цвета и не концентрироваться на содержании сайта. Вы не хотите отвлекаться с помощью техники наложения цвета; это должно улучшить дизайн.
Попробуйте накладной акцент
Хотя в предыдущих примерах были показаны способы использования цветного наложения для больших изображений, такие как параметры стиля заголовка главного героя, это не единственный способ максимально использовать эту технику. Эффекты наложения цвета также могут хорошо работать в качестве акцентов.
В двух приведенных выше примерах показаны различные способы эффективного выполнения этой задачи.
Knot Clothing (вверху) использует ярко-зеленую панель навигации с прозрачностью. Он дополнительно выделен сплошной линией над ним. Эффект помогает сохранить цветовую палитру бренда во всем дизайне, демонстрируя предметы во множестве других цветов. Эффект прост, помогает странице выглядеть немного мягче, чем если бы навигация была внутри сплошного цвета, и привлекает взгляд вниз по странице и сквозь дизайн.
Он дополнительно выделен сплошной линией над ним. Эффект помогает сохранить цветовую палитру бренда во всем дизайне, демонстрируя предметы во множестве других цветов. Эффект прост, помогает странице выглядеть немного мягче, чем если бы навигация была внутри сплошного цвета, и привлекает взгляд вниз по странице и сквозь дизайн.
Nuts and Woods использует другой подход. В дизайне используется наложение цвета в качестве эффекта наведения, чтобы рассказать вам больше об определенных элементах на веб-сайте. Любой элемент, на который накладывается красный цвет, также является элементом, на который можно щелкнуть. Что примечательно в этом дизайне, так это то, что наложение цвета служит визуальной подсказкой для пользователей, сообщая им именно то, что они хотят знать, и обеспечивая путь к ссылкам во всем контенте.
Заключение
Использование наложения цвета — один из тех приемов, которые не всегда работают.Большинство дизайнеров обнаруживают, что им сойдет с рук это только для одного или двух проектов, прежде чем он покажется чрезмерным. (Вот где акцентный оверлей может быть лучшим вариантом.)
(Вот где акцентный оверлей может быть лучшим вариантом.)
Как и любой другой дизайнерский прием, убедитесь, что вы применяете его в правильном контексте. Никогда не используйте наложение цвета только потому, что вас вдохновил другой проект; сохраните идею и используйте ее для создания правильного дизайна.
Color Overlay — Поддержка чтения в Интернете (Интернет-магазин Chrome)
Color Overlay — Поддержка чтения в Интернете (Интернет-магазин Chrome) — AHEADAHEAD использует файлы cookie, чтобы вам было удобнее пользоваться нашими веб-сайтами.
Вы можете отказаться от определенных файлов cookie по умолчанию, используемых на этом веб-сайте:
Все файлы cookie, потенциально используемые на этом веб-сайте, перечислены в настоящей Политике использования файлов cookie.
Закрыть
Стоимость : Бесплатно | Платформы : Настольный компьютер и ноутбук, надстройка для браузера Chrome из Интернет-магазина Chrome.
«Color Overlay» — это инструмент для маскировки экрана, который добавляет цветовой оттенок к экрану вашего ноутбука / настольного компьютера, чтобы облегчить чтение.Для некоторых людей чтение черного текста на белом фоне может быть затруднительным, поэтому использование инструментов маскировки экрана может помочь не только улучшить, но и увеличить время чтения.
Наиболее полезно для: Чтение в Интернете может быть проблемой для некоторых, поэтому эти цветные наложения в Интернете могут помочь при чтении.
Куда мне добавить расширение в свой браузер Chrome?
Если вы используете браузер Chrome, вы можете воспользоваться магазином приложений, например сайтом Chrome Web Store, где есть множество приложений для браузера Chrome, которые вы можете добавить в свой браузер.Эти приложения будут отображаться в правом верхнем углу вашего браузера, когда вы добавите их в Chrome.
Его основные характеристики:
Это создает лучший читательский опыт для человека.

Позволяет выбрать широкий диапазон цветов и плотность цвета, чтобы цвет можно было адаптировать к вашим конкретным потребностям.
Он очень прост в использовании, и после выбора цвета вы просто нажимаете кнопку «Наложение цвета» в правом верхнем углу браузера Chrome, чтобы включить или выключить инструмент.
Вы также можете сохранить до 6 цветов в 6 квадратных слотах — выберите цвет, а затем выберите пустое поле. Дважды щелкните цветной квадрат, затем активируйте цвет (как показано ниже на изображении).
Наши лучшие советы:
Изучите цветовую гамму, поскольку одни цвета подойдут вам лучше, чем другие.

Если при использовании надстройки Chrome возникнет какая-либо проблема, просто обновите страницу с помощью круговой стрелки в левом верхнем углу браузера Chrome.
Подробнее о цветных фильтрах для ваших устройств>
Для получения дополнительной информации:
Если вы студент высшего образования, поговорите со своим специалистом по вспомогательным технологиям или сотрудником по вопросам инвалидности / сотрудником по поддержке обучения.
Если вы являетесь студентом в FET / ETB, то для получения дополнительной информации о вспомогательных технологиях можно поговорить с координатором образовательных потребностей, координатором поддержки обучения, сотрудником по доступу студентов, координатором поддержки студентов или сотрудником по поддержке инвалидов.

Отправить AT Hive написать
Отправьте предложение AT в наш Улей.
Как изменить цвет наложений в Photoshop
Как раскрасить оверлей в Photoshop
Нам нравится время от времени баловать наше удивительное фотографическое сообщество отличными подарками ( Psst…если вы еще не являетесь членом нашего сообщества или списка рассылки, присоединяйтесь сейчас, чтобы не пропустить ни одну из этих замечательных бесплатных услуг ).
Давайте немного поговорим о том, как используются оверлеи. Наложения можно использовать в Photoshop для добавления специального текста или орнаментального изображения к вашему изображению, и, хотя их очень легко применить и изменить размер в соответствии с вашим видением, мы хотим показать вам, как сделать шаг вперед и изменить цвет вашей накладки для индивидуального вида!
Мы знаем, что вы рады начать настраивать и раскрашивать свои оверлеи, так что давайте сразу приступим к работе.
Однако, прежде чем я покажу вам, как изменить цвет наложения, я кратко рассмотрю, как применить наложение к вашему изображению в Photoshop:
Применение наложения в Photoshop
Чтобы применить наложение в Photoshop, сначала убедитесь, что изображение, к которому вы хотите применить наложение, открыто. Вам нужно будет разместить оверлей поверх изображения. Для этого перейдите в верхнюю строку меню и выберите File> Place .
Затем перейдите туда, где вы сохранили наложение, и выберите наложение, которое хотите использовать.После того, как вы выбрали оверлей, вы автоматически получите возможность перемещать его по изображению, не выбирая инструмент «Перемещение» на панели инструментов.
Нажмите Enter, когда будете довольны тем, куда вы поместили оверлей, и вуаля, вы закончили его размещение!
Если вы хотите снова переместить оверлей, потому что давайте посмотрим правде в глаза … иногда просто трудно принять решение, просто выберите инструмент «Перемещение» на панели инструментов и переместите наложение туда, где, по вашему мнению, он будет лучше всего выглядеть.
Чтобы изменить размер наложения, используйте тот же инструмент «Перемещение» и щелкните любой из углов наложения, удерживая нажатой клавишу Shift (это сохранит исходную пропорцию наложения), и перетащите внутрь, чтобы сделать его меньше, или наружу, чтобы сделать это больше.
Как раскрасить оверлей в Photoshop
Хорошо, теперь, когда наш оверлей размещен и выглядит хорошо, перейдем к самой интересной части … изменению цвета!
Этот следующий шаг позволит вам изменить ваш оверлей практически на ЛЮБОЙ цвет, который только можно вообразить.Вы даже можете выбрать цвета, уже существующие в вашем изображении, для более целостного вида!
Имейте в виду, что технически мы будем добавлять цвет, а не изменять исходный цвет. Для этого перейдите в верхнюю строку меню и выберите:
Слой> Новый слой заливки> Сплошной цвет
Ваша палитра цветов появится автоматически, и вы можете щелкнуть в любом месте в пределах цветовой рамки, чтобы выбрать желаемый цвет.
Примечание — Сначала цвет будет применяться ко всему изображению.Но мы изменим это одним быстрым шагом, так что не волнуйтесь — это улучшение находится на совершенно новом слое и никоим образом не испортит ваше изображение, обещаю!
Чтобы применить цвет только к наложению, а не ко всему изображению, просто перейдите в верхнюю строку меню и выберите:
Слой> Создать обтравочную маску
Вы сразу заметите, что цвет теперь применяется только к наложению. Если вы решите снова изменить цвет или сопоставить цвет с тонами, уже присутствующими в вашем изображении, просто дважды щелкните миниатюру слоя.Вы снова увидите окно выбора цвета, и ваша пипетка Color Dropper уже выбрана. Идите вперед и щелкните внутри цветового поля, чтобы настроить свой цвет.
Вы даже можете щелкнуть в любом месте изображения и получить предварительный просмотр в реальном времени того, как будет выглядеть ваше наложение, с подходящим цветовым тоном, который вы нажимаете на изображении. Да, это хитрый трюк, и я использую его довольно часто!
Если вы в большей степени визуально обучаетесь, я создал короткое видео, демонстрирующее те же шаги по изменению цвета вашего наложения в Photoshop.
Изменение цвета наложения — Видеоурок
Если вы ищете другие отличные наложения и экшены Photoshop, которые действительно сделают ваши праздничные изображения популярными, обязательно ознакомьтесь с нашими праздничными наложениями с боке и коллекцией Holiday Magic!
У вас есть вопросы или комментарии по поводу изменения цвета наложения? Оставьте нам комментарий ниже — мы будем рады услышать от вас. И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это!)
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла любовь к фотографии, фотографируя своих собственных прекрасных детей.С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
Наложение цвета— Topaz Labs
[vc_row full_width = ”stretch_row” parallax = ”content-moving” css = ”. Vc_custom_1505157067858 {padding-top: 180px! Important; padding-bottom: 20px! Important; background: # 000000 url (https: // topazlabs.com / wp-content / uploads / 2017/03 / banner-download.jpg? id = 7886)! important; background-position: center! important; background-repeat: no-repeat! important; background-size: cover! important ;} ”] [Vc_column width =” 1/12 ″] [vc_empty_space] [/ vc_column] [vc_column width = ”5/6 ″] [vc_row_inner] [vc_column_inner width =” 1/3 ″ css = ”. Vc_custom_1495297611019 {padding -left: 20px! important;} ”] [vc_single_image image =” 10979 ″ img_size = ”50 × 50 ″ alignment =” center ”] [vc_empty_space] [vc_column_text]
Цвет
[/ vc_column_text] [vc_column_text]
Накладка
[/ vc_column_text] [vc_column_text]
Простые цветные фильтры для изменения общего тона и настроения.
[/ vc_column_text] [vc_empty_space] [qodef_button size = ”huge-full-width” type = ”” target = ”_ self” icon_pack = ”” font_weight = ”” text = ”Бесплатная загрузка” link = ”https: // topazlabs .com / downloads / ”margin =” 5px ”background_color =” # e3b644 ″ hover_color = ”# ffffff” hover_background_color = ”# 000000 ″ color =” # 000000 ″] [vc_empty_space] [vc_column_text]
Доступно в качестве бесплатной настройки в Topaz Studio.
[/ vc_column_text] [/ vc_column_inner] [vc_column_inner width = ”2/3 ″] [vc_video link =” https: // youtu.be / jXjG6jcqqQ4 ″ align = ”center”] [vc_empty_space] [/ vc_column_inner] [/ vc_row_inner] [vc_empty_space height = ”16 ″] [vc_empty_space height =” 16 ″] [/ vc_column] [”vc_column ширина] [” vc_column] ] [vc_empty_space] [/ vc_column] [/ vc_row] [vc_row full_width = ”stretch_row” parallax = ”content-moving” css = ”. vc_custom_1489763560008 {padding-top: 50px! important; padding-bottom: 50px! important; background- color: # 444444! important; background-position: center! important; background-repeat: no-repeat! important; background-size: cover! important;} ”] [vc_column width =” 1/6 ″] [vc_empty_space 0 = ””] [/ Vc_column] [ширина vc_column = ”2/3 ″ css =”.vc_custom_1487893168560 {background-color: rgba (10,10,10,0.51)! important; * background-color: rgb (10,10,10)! important;} ”] [vc_column_text css =”. vc_custom_1489814086429 {padding-bottom: 15px! Important;} »]
Безграничный.
[/ vc_column_text] [vc_empty_space height = ”15px”] [vc_column_text css = ”. Vc_custom_1489944717168 {padding-bottom: 15px! Important;}”]
Легко создавайте различные эффекты, регулируйте тон и температуру изображения или выборочно улучшайте характеристики изображения.
[/ vc_column_text] [vc_empty_space height = ”15px”] [vc_empty_space height = ”15px”] [vc_row_inner content_placement = ”middle”] [vc_column_inner 0 = ””] [vc_column_text css = ”.vc_custom_1489944759515 {padding-top: 15px! important; padding-right: 15px! important; padding-bottom: 45px! important; padding-left: 15px! important;} ”]
Чрезвычайно универсальный.
Регулировка наложения цвета в Topaz Studio работает как фильтр постобработки изображения и является превосходным способом изменения общего тона и температуры изображения. Благодаря 28 режимам наложения, встроенной маскировке Topaz Studio, ползунку непрозрачности и палитре цветов, настройка наложения цвета представляет собой простое интегрированное решение для изменения настроения и стиля любого изображения.[/ vc_column_text] [vc_column_text css = ”. vc_custom_1489812630851 {padding-top: 15px! important; padding-right: 15px! important; padding-bottom: 45px! important; padding-left: 15px! important;}”]
Создание эффектов изображения. Добавление наложения цвета во время процесса редактирования — отличный способ легко достичь различных результатов, настроить тон и температуру изображения или выборочно улучшить характеристики изображения.
[/ vc_column_text] [vc_empty_space height = ”15px”] [vc_single_image image = ”5462 ″ img_size =” large ”alignment =” center ”] [vc_empty_space height =” 15px ”] [vc_column_text 0 =” ”]
ДО И ПОСЛЕ
[/ vc_column_text] [vc_empty_space height = ”25px”] [/ vc_column_inner] [/ vc_row_inner] [vc_empty_space 0 = ””] [vc_column_text css = ”.vc_custom_1489812403108 {padding-bottom: 15px! important;} ”]
Регулировка наложения цвета имеет 28 режимов наложения, ползунок непрозрачности и обширную палитру цветов для обеспечения универсальной, но простой цветокоррекции и тонирования изображения.
[/ vc_column_text] [vc_empty_space height = ”15px”] [vc_row_inner 0 = ””] [vc_column_inner width = ”1/4 ″] [vc_single_image image =” 5312 ″ img_size = ”300 × 300 ″ onclick =” link_image ”] [vc_column_text 0 = ””]
ОРИГИНАЛ
[/ vc_column_text] [/ vc_column_inner] [vc_column_inner width = ”1/4 ″] [vc_single_image image =” 5308 ″ img_size = ”300 × 300 ″ onclick =” link_image ”] [vc_column_text 0 =” ”]
НАСЫЩЕНИЕ
[/ vc_column_text] [/ vc_column_inner] [vc_column_inner width = ”1/4 ″] [vc_single_image image =” 5307 ″ img_size = ”300 × 300 ″ onclick =” link_image ”] [vc_column_text 0 =” ”]
НАКЛАДКА
[/ vc_column_text] [/ vc_column_inner] [vc_column_inner width = ”1/4 ″] [vc_single_image image =” 5304 ″ img_size = ”300 × 300 ″ onclick =” link_image ”] [vc_column_text 0 =” ”]
НЕСКОЛЬКО
[/ vc_column_text] [/ vc_column_inner] [/ vc_row_inner] [vc_empty_space 0 = ””] [/ vc_column] [ширина vc_column = ”1/6 ″] [vc_empty_space 0 =” ”] [/ vc_column] [/ vc_row] [/ vc_row vc_row content_aligment = «центр» css = ».vc_custom_1489761093320 {padding-top: 30px! important; padding-bottom: 30px! important; background-color: # 000000! important;} ”] [vc_column 0 =” ”] [qodef_call_to_action full_width =” yes ”content_in_grid =” yes ”grid_size = «75 ″ type =» normal «show_button =» yes «button_size =» large «button_type =» outline «button_target =» _ self «button_font_weight =» «button_icon_pack =» «box_padding =» 58px 0px «button_text =» Загрузить сейчас! » button_link = ”https://topazlabs.com/downloads” button_color = ”# ffffff” button_hover_color = ”# ffffff” button_hover_background_color = ”# e3b644 ″ button_border_color =” rgba (255,255,255,0.5) ”button_hover_border_color =” # 101010 ″]
Получите Topaz Studio бесплатно!
Начните с этой удивительной настройки совершенно бесплатно в течение 30 дней! Вам нечего терять. [/ Qodef_call_to_action] [/ vc_column] [/ vc_row] [vc_row css = ”. Vc_custom_1490720080333 {padding-top: 100px! Important; padding-bottom: 100px! Important; background: # 5e5e5e url ( https://topazlabs.com/wp-content/uploads/2017/03/Driving_After-edit.jpg?id=7368)! important; background-position: center! important; background-repeat: no-repeat! important; background -size: cover! important;} ”] [vc_column 0 =” ”] [vc_empty_space 0 =” ”] [/ vc_column] [vc_column width =” 1/6 ″] [vc_empty_space 0 = ””] [/ vc_column] [ vc_column width = ”2/3 ″] [vc_row_inner 0 =” ”] [vc_column_inner 0 =” ”] [vc_column_text 0 =” ”]
[/ vc_column_text] [/ vc_column_inner] [/ vc_row_inner] [/ vc_column] [vc_column width = ”1/6 ″] [vc_empty_space 0 =” ”] [/ vc_column] [/ vc_row] [vc_row css =”.vc_custom_1489761105539 {background-color: # 000000! important;} ”] [vc_column 0 =” ”] [vc_empty_space 0 =” ”] [/ vc_column] [/ vc_row] [vc_row header_style =” qodef-dark-header ”content_aligment =” center ”css =”. vc_custom_1489761123445 {margin-top: 0px! important; margin-right: 0px! important; margin-bottom: 0px! important; margin-left: 0px! important; padding-top: 5px! important; padding- right: 10px! important; padding-bottom: 5px! important; padding-left: 10px! important; background-color: # 000000! important;} ”] [ширина vc_column =” 1/6 ″ el_class = ”hover_effect” css = ».vc_custom_1489101046414 {margin-bottom: 0px! important; padding-top: 2px! important; padding-right: 5px! important; padding-bottom: 2px! important; padding-left: 5px! important;} »] [vc_empty_space 0 =» ”] [/ Vc_column] [vc_column width =” 2/3 ″] [qodef_image_gallery type = ”image_grid” column_number = ”4 ″ pretty_photo =” yes ”оттенки серого =” no ”images =” 4829,6603,4855,4835,4830 , 4833,4832,4850 ″ image_size = ”300 × 300 ″] [/ vc_column] [vc_column width =” 1/6 ″] [vc_empty_space 0 = ””] [/ vc_column] [/ vc_row] [vc_row css = ”. vc_custom_1489761136227 {background-color: # 000000! important;} ”] [vc_column 0 =” ”] [vc_empty_space 0 =” ”] [/ vc_column] [/ vc_row] [vc_row css =”.vc_custom_1490720095274 {padding-top: 100px! important; padding-bottom: 100px! important; background: # 5e5e5e url (https://topazlabs.com/wp-content/uploads/2017/03/travel_After-edit.jpg?id= 7369)! Important; background-position: center! Important; background-repeat: no-repeat! Important; background-size: cover! Important;} ”] [vc_column width =” 1/6 ″] [vc_empty_space 0 = ”” ] [/ vc_column] [vc_column width = ”2/3 ″] [vc_empty_space 0 =” ”] [vc_column_text 0 =” ”]
[/ vc_column_text] [vc_empty_space 0 = ””] [/ vc_column] [vc_column width = ”1/6 ″] [vc_empty_space 0 =” ”] [/ vc_column] [/ vc_row] [vc_row css =”.vc_custom_1487350442365 {background-color: #ffffff! important;} ”] [ширина vc_column =” 1/6 ″] [vc_empty_space 0 = ””] [/ vc_column] [vc_column width = ”2/3 ″] [vc_empty_space 0 =” ”] [Vc_column_text 0 =” ”]
Обучение и учебные пособия
[/ vc_column_text] [vc_empty_space 0 = ””] [qodef_elements_holder alignment_one_column = ”center”] [qodef_elements_holder_item item_padding = ”15px 10px 0px 5px“] [qodef_accordion style_fact_fact_settings » h4 ″ title_background_color = ”# 969696 ″] [vc_empty_space 0 =” ”] [vc_column_text 0 =” ”]
Создавайте интересные эффекты изображения и легко настраивайте цвет и температуру изображения с помощью этой простой и удобной настройки наложения цвета.
[/ vc_column_text] [vc_empty_space 0 = ””] [vc_empty_space 0 = ””] [vc_column_text 0 = ””]
Регулировка наложения цвета — это простая, но эффективная регулировка, позволяющая быстро вносить правки после обработки. Вы можете создать ряд эффектов, изменив непрозрачность или режим наложения.
[/ vc_column_text] [vc_empty_space 0 = ””] [vc_column_text 0 = ””]
Ползунки и их назначение:
[/ vc_column_text] [vc_empty_space 0 = ””] [vc_column_text 0 = ””]
1.Цвет:
Определите, какого цвета будет наложение цвета, просто щелкнув стрелку вниз или вверх справа от цветового блока, чтобы изменить цвета. Существует 6 представлений, в которых вы можете выбрать наложение цвета: «Цветовое колесо», «Ползунки», «Образцы», «Спектр», «Палитра карандашей» и «Пипетка».
[/ vc_column_text] [vc_empty_space 0 = ””] [vc_column_text 0 = ””]
2. Пипетка:
Чтобы выбрать цвет изображения для использования в качестве наложения цвета, просто выберите пипетку и выберите цвет прямо на изображении.
[/ vc_column_text] [/ qodef_accordion_tab] [/ qodef_accordion] [/ qodef_elements_holder_item] [/ qodef_elements_holder] [vc_empty_space 0 = ””] [/ vc_column] [vc_space 0 ”] [vc_column] [vc_space”] [vc_space ”] [ширина столбца 1/6]» / vc_column] [/ vc_row] [vc_row content_aligment = ”center” full_width = ”stretch_row” parallax = ”content-moving” css = ”. vc_custom_1489761169190 {padding-top: 30px! important; padding-bottom: 30px! important; background- color: # 000000! important; background-position: center! important; background-repeat: no-repeat! important; background-size: cover! important;} ”] [vc_column 0 =” ”] [qodef_call_to_action full_width =” yes ” content_in_grid = «yes» grid_size = «75» type = «normal» show_button = «yes» button_size = «large» button_type = «outline» button_target = «_ self» button_font_weight = «» button_icon_pack = «» box_padding = «58px 0px» button_text = «Загрузить сейчас!» button_link = ”https: // topazlabs.com / downloads ”button_color =” # ffffff ”button_hover_color =” # ffffff ”button_hover_background_color =” # e3b644 ″ button_border_color = ”rgba (255,255,255,0.5)” button_hover_border_color = ”# 101010 ″]
Получите Topaz Studio бесплатно!
Начните с этой удивительной настройки совершенно бесплатно в течение 30 дней! Вам нечего терять. [/ Qodef_call_to_action] [/ vc_column] [/ vc_row]
ColorOverlay QML Type | Графические эффекты Qt 5.15.5
Изменяет цвета исходного элемента, применяя цвет наложения.Подробнее …
| Заявление об импорте: | import QtGraphicalEffects 1.15 |
| Начиная с: | QtGraphicalEffects 1.0 |
| Наследует: | Элемент |
Недвижимость
Подробное описание
Эффект аналогичен тому, что происходит, когда окрашенное стекло помещается поверх изображения в градациях серого. Цвет наложения задается в формате RGBA.
| Источник | Эффект применен |
|---|---|
Примечание: Этот эффект доступен при работе с OpenGL.
Пример
В следующем примере показано, как применить эффект.
импорт QtQuick 2.12
импортировать QtGraphicalEffects 1.12
Элемент {
ширина: 300
высота: 300
Изображение {
id: ошибка
источник: "images / butterfly.png"
sourceSize: Qt.size (parent.width, parent.height)
гладкий: правда
visible: false
}
Наложение цветов {
anchors.fill: ошибка
источник: ошибка
цвет: "# 80800000"
}
} Документация по недвижимости
Это свойство позволяет кэшировать выходные пиксели эффекта для повышения производительности рендеринга.
Каждый раз, когда изменяются свойства источника или эффекта, необходимо обновлять пиксели в кэше. Потребление памяти увеличивается, потому что для хранения выходных данных эффекта требуется дополнительный буфер памяти.
Рекомендуется отключать кеш, когда свойства источника или эффекта анимируются.
По умолчанию для свойства установлено значение false .
Это свойство определяет значение цвета RGBA, которое используется для раскрашивания источника.
По умолчанию свойство установлено на «прозрачный» .
| Примеры вывода с разными значениями цвета | ||
|---|---|---|
| цвет: # 80ff0000 | цвет: # 80ff0000 цвет: # 80ff0000 9045 # 800000ff
Это свойство определяет исходный элемент, который предоставляет исходные пиксели для эффекта.
Примечание. Не поддерживается включение самого себя в эффект, например, путем установки в качестве источника родительского эффекта.
© 2021 Компания Qt Company Ltd. Вклад в документацию, включенный в этот документ, является собственностью их владельцы. Представленная здесь документация лицензирована в соответствии с условиями лицензии GNU Free Documentation License версии 1.3, опубликованной Free Software Foundation. Qt и соответствующие логотипы являются товарными знаками компании Qt Company Ltd.в Финляндии и / или других странах мира. Все остальные товарные знаки являются собственностью их владельцев.
Photoshop Elements Color Overlay — Цифровое искусство и дизайн
Если вы переходите с Photoshop на Photoshop Elements, вы могли заметить, что в PSE меньше стилей слоев, чем в PS. Один из моих любимых стилей слоя PS — Color Overlay, который быстро меняет цвет объекта или текста на слое. Но в PSE его нет.Для предыдущего проекта Photoshop я создал шаблон социальной графики для поста в Instagram Quick Tip.Шаблон содержал фоновое изображение на нижнем слое, белый квадратный объект наложения на следующем слое и три слоя текста над ним (см. Снимок экрана).
К каждому текстовому слою был применен стиль наложения цвета среднего серого цвета. Я сделал это для своего шаблона, потому что цвет текста легко изменить, просто изменив цвет стиля слоя. Что случилось со стилем слоя Color Overlay, когда я открыл это изображение в PSE?
Сравнить стили слоя
Как вы можете видеть (см. Снимок экрана), в PSE отсутствуют стили Emboss, Inner Shadow, Satin, Color Overlay, Gradient Overlay и Pattern Overlay.Но у него есть собственная версия стилей Drop Shadow, Inner и Outer Glow, Bevel и Stroke. Я впервые заметил это «ограничение», когда импортировал свой шаблон в PSE.
Также вы можете видеть (см. Снимок экрана), на первый взгляд кажется, что вся информация об изображении сохранялась в образе PS при открытии в PSE. Но это заблуждение. Значок fx на текстовых слоях указывает, что применен стиль слоя. Но когда вы пытаетесь изменить цвет текста, изменяя цвет стиля Color Overlay, вы не можете.Если щелкнуть значок fx и откроется диалоговое окно «Стили слоя PSE», стиля наложения цвета не будет.
Итак, что нам делать? Конечно, мы могли просто выделить текст и изменить цвет на панели параметров инструмента. Но я хотел сохранить гибкость своего шаблона.
Существует обходной путь для PSE, который использует обтравочную маску для изменения цвета. С помощью этой маски мы можем контролировать цвет объекта или текста на слое ниже.
Удалить стиль слоя
Хотя на самом деле к тексту не применяется стиль наложения цвета, значок fx все еще присутствует и может вводить в заблуждение.Нашим первым шагом является удаление значков FX из текстовых слоев.
1. Щелкните правой кнопкой мыши текстовый слой и выберите «Очистить стиль слоя» во всплывающем меню (см. Снимок экрана).
2. Повторите эти действия для каждого текстового слоя.
Теперь давайте добавим маску слоя.
Добавить маску слоя
1. Выберите слой, содержащий текст или объект.
2. В верхнем меню (см. Снимок экрана) выберите Слой — Новый слой заливки — Сплошной цвет.
Как видите, мы также можем выбрать слой заливки градиентом или узором.
3. Во всплывающем диалоговом окне (см. Снимок экрана) отметьте Использовать предыдущий слой для создания обтравочной маски и нажмите OK.
Вы увидите новый слой над текстовым слоем, и откроется палитра цветов.
4. В палитре цветов (см. Снимок экрана) установите новый цвет и нажмите OK.
5. Повторите для каждого текстового слоя (см. Снимок экрана).
Теперь текстовые слои в шаблоне имеют новый цвет, и мы можем снова изменить цвет для каждого сообщения.
Авторское право Adobe Systems Incorporated, 2018 г.Все права защищены. Снимки экрана продукта Adobe перепечатаны с разрешения Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst и Flash Paper является / являются зарегистрированными товарными знаками или товарными знаками Adobe Systems Incorporated в США и / или других странах.


 Можно редактировать данный цвет, изменяя его оттенок (и только). Применяется для форматирования маркеров обрезки, меток совмещения, маркировки фотоформ и т. д.
Можно редактировать данный цвет, изменяя его оттенок (и только). Применяется для форматирования маркеров обрезки, меток совмещения, маркировки фотоформ и т. д. Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера.
Этот переход может вызывать появление видимых артефактов вследствие физических ограничений принтера. Цветные накладки Irlen
Цветные накладки Irlen Наложение несколько тонкое, например, Abednego Coffee (вверху).
Наложение несколько тонкое, например, Abednego Coffee (вверху).

:max_bytes(150000):strip_icc()/Color-luz-Mezcla-aditiva-57a9bf1e3df78cf459fd278a.jpg)