Не работает маска на слое с эффектом Particular | Render.ru
Ололош Ололоев (KastomKnuckles)
Пользователь сайта
#1
#1
Проблема в сабже. Делал даже прекомпоз, как советовали в одном из тредов форума, но маски не работают даже на нём
Это как-то можно исправить?
pavel55555
Знаток
#2
#2
Ололош Ололоев (KastomKnuckles) сказал(а):
Делал даже прекомпоз, как советовали в одном из тредов форума, но маски не работают даже на нём
Нажмите, чтобы раскрыть. ..
..
И даже на прекопозе не работаетЬ??? Точно?
Брехня…
Покажите-ка скрины своего прекомпоза и маски на ней…
Ололош Ололоев (KastomKnuckles)
Пользователь сайта
#3
#3
pavel55555 сказал(а):
И даже на прекопозе не работаетЬ??? Точно?
Покажите-ка скрины своего прекомпоза и маски на ней…
Нажмите, чтобы раскрыть…
AEplug
Мастер
#4
#4
Какой же это прекомпоз? Вон партикуляр висит! )))))))
Ололош Ололоев (KastomKnuckles)
Пользователь сайта
#5
#5
AEplug сказал(а):
Какой же это прекомпоз? Вон партикуляр висит! )))))))
Нажмите, чтобы раскрыть. ..
..
Я что-то не так сделал выходит?
AEplug
Мастер
#6
#6
Прекомпоз подразумевает, что плагин будет внутри, а не на прежнем месте.
Ололош Ололоев (KastomKnuckles)
Пользователь сайта
#7
#7
AEplug сказал(а):
Прекомпоз подразумевает, что плагин будет внутри, а не на прежнем месте.
Нажмите, чтобы раскрыть…
Как это понять «Внутри»?
AEplug
Мастер
#8
#8
Внутри композиции. А так они (маска и плагин) остались на прежнем уровне и ничего не изменилось.
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо “обрезать”, то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.

- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Как только вы окажетесь в режиме Draw Inside, вы увидите пунктирные рамки вокруг вашей фигуры.
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым,как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку “Mask” на панели. Обратите внимание, что можно так же обрезать изображение по фигуре (“Clip”) либо инвертировать маску.

Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен. ❤️
За ценные дополнения и замечания огромное спасибо @apelsyn
#тонкости #новичкам #туториал #иллюстратор #adobe_illustrator #вектор #маски
сообщений Photoshop | 2-минутный дизайн
20 марта 2023 г.
Текст неровный (РЕШЕНО!) | Photoshop
Проблема: вы пытаетесь ввести текст с помощью инструмента «Текст» в Photoshop, но края всех символов неровные и пиксельные. Решение: посмотрите это видео 🙂
13 марта 2023 г.
Изменение перспективы комнаты | Photoshop
За 2 минуты узнайте, как повернуть вид комнаты в Photoshop.
6 марта 2023 г.
Текст растянут (РЕШЕНО!) | Фотошоп
27 февраля 2023 г.
Перспективное размытие в движении | Photoshop
Через 2 минуты мы узнаем, как использовать Photoshop для создания эффекта размытия в движении, который следует четкой перспективе.
13 февраля 2023 г.
Слой движется без маски (РЕШЕНО!) | Photoshop
Проблема: вы пытаетесь переместить слой, но его маска не перемещается вместе с ним. Решение: посмотрите это видео 🙂
Решение: посмотрите это видео 🙂
30 января 2023 г.
Удалить обтравочную маску (РЕШЕНО!) | Photoshop
Проблема: вы пытаетесь переместить слой, но он виден только внутри границ слоя под ним. Решение: посмотрите это видео 🙂
23 января 2023 г.
Эффект крошечной планеты | Photoshop
В этом коротком видео мы узнаем, как преобразовать любое изображение в крошечную планету в Photoshop.
16 января 2023 г.
Обтравочная маска исчезает при использовании стилей слоя (РЕШЕНО!) | Фотошоп
Проблема: вы пытаетесь создать обтравочную маску, но всякий раз, когда вы добавляете к базовому слою стиль слоя, например наложение цвета или узора, верхний слой исчезает. Решение: посмотрите это видео 🙂
9 января 2023 г.
Что такое обтравочные маски? | Photoshop
Так что же такое обтравочные маски в Photoshop? Когда мы их используем? Чем они отличаются от обычных масок слоя? И когда ты перестанешь задавать вопросы и на самом деле посмотришь видео?
2 января 2023 г.
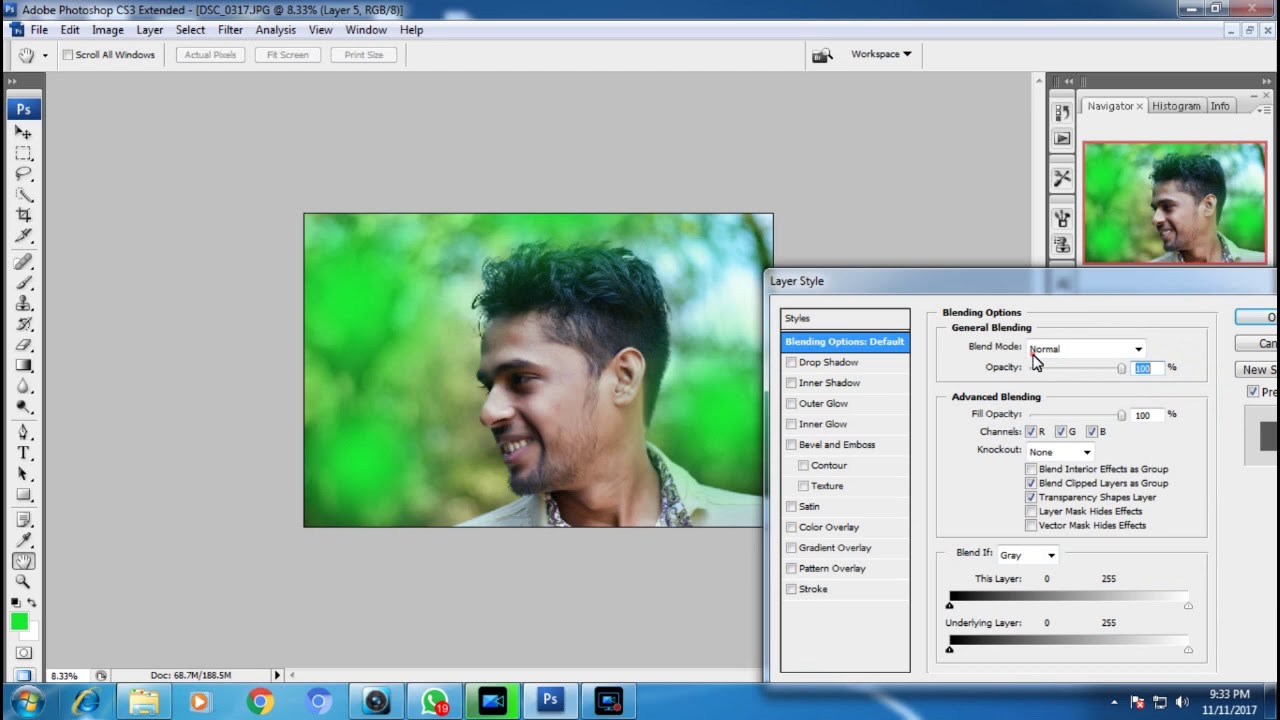
Маска слоя не работает со стилями слоя (РЕШЕНО!) | Photoshop
Проблема: вы пытаетесь скрыть части слоя с помощью маски слоя. Но стили слоя (или эффекты), которые вы применили, маскируются странным образом. Решение: посмотрите это видео 🙂
5 декабря 2022 г.
Невозможно выбрать любой цвет, кроме серого, черного и белого (РЕШЕНО!) | Photoshop
Проблема: вы пытаетесь выбрать определенный цвет. Но какой бы цвет вы ни выбрали, он отображается как серый, черный или белый. Решение: посмотрите это видео 🙂
30 ноября 2022 г.
Поделись, чтобы собрать отзыв | Photoshop
В последнем выпуске Photoshop вы увидите большую синюю кнопку «Поделиться», которая позволяет поделиться своим документом с другими людьми, чтобы получить их отзывы.
Спасибо за подписку на 2-Minute Design. Теперь проверьте свою электронную почту. Немедленно.
Что-то пошло не так. Продолжайте пробовать, пока у вас не получится. Я верю в тебя.
Продолжайте пробовать, пока у вас не получится. Я верю в тебя.
Купи мне кофе!
Что такое светящиеся маски [+ как их сделать]
Вы освоили свою камеру и заинтересовались постобработкой? Вы уже знакомы с основами Adobe Photoshop, хотите изучить передовые методы, которые помогут вывести вашу фотографию на новый уровень? Если да, то вы готовы научиться использовать маски яркости в Photoshop.
Luminosity Masks — это то, что должен знать каждый, кто серьезно относится к своей постобработке. Недаром его любят фотографы-пейзажисты.
Большинство фотографов любят Adobe Lightroom, но в первую очередь он позволяет выполнять глобальные настройки. Это то, что, к сожалению, ограничивает ваш рабочий процесс. Хотя это все еще инструмент, который вы должны использовать, его следует сочетать с использованием более продвинутого Adobe Photoshop.
В Photoshop меньше ограничений, что позволяет выполнять более целенаправленные корректировки за счет использования слоев и масок. Это то, что будет творить чудеса с вашими изображениями.
Это то, что будет творить чудеса с вашими изображениями.
Что такое светящиеся маски?
Итак, что такое светящиеся маски?
Проще говоря, это выбор на основе тона, который позволяет целенаправленно корректировать только определенные области изображения. Эти маски могут выбирать светлые, средние или темные тона, не затрагивая другие части фотографии.
Маски яркости не найдены ни в одном меню Photoshop. Их нужно создавать вручную. Это делается путем выбора на основе каналов RGB, но мы вернемся к этому через минуту (я также познакомлю вас с несколькими сторонними плагинами, которые могут автоматизировать процесс для вас). большой динамический диапазон может выиграть от масок яркости
Существует три типа масок яркости: Brights (Highlights), Midtones и Darks (Shadows), но все три могут быть дополнительно уточнены, поэтому вы можете создавать выбор только самых ярких светов или самых темных теней. .
Теперь вам может быть интересно, что делает это таким важным? Почему Luminosity Masks любят фотографы-пейзажисты и чем они так полезны? Давайте посмотрим поближе.
Позвольте мне начать с того, что маски яркости — это не первое, что вы изучаете, приступая к постобработке. Это требует определенного понимания того, как работает Adobe Photoshop, и вам нужно понять, как работают слои и маски, прежде чем даже рассматривать их использование.
Сделайте паузу, если не знаете, что такое слои и маски, и прочтите их, прежде чем двигаться дальше. Как только вы поймете, как их использовать, вы будете готовы поближе познакомиться с этой более продвинутой техникой.
Luminosity Masks — невероятно мощный инструмент, который может вывести вашу постобработку на новый уровень, но не стоит неправильно понимать, что это такое; просто создание масок не окажет никакого визуального влияния на изображение. Вам по-прежнему нужно вносить коррективы с этими активными элементами (например, кривые, цветовой баланс или осветление и затемнение, и т. д. )
Эти инструменты настолько эффективны, что вы можете нацеливаться на очень определенные части фотографии и применять корректировки только к этой области. Многие начинающие фотографы не понимают, насколько важно применять целевые корректировки.
Многие начинающие фотографы не понимают, насколько важно применять целевые корректировки.
Не все корректировки хорошо смотрятся на всей фотографии. Через минуту мы поближе познакомимся с тем, как работают Luminosity Masks, но позвольте мне привести вам небольшой пример:
Допустим, у вас есть фотография зимнего пейзажа. Это хороший баланс между холодными и теплыми тонами, и вам нужно сохранить этот контраст. Тем не менее, тени слишком желтые, и им может быть полезен более холодный синий цвет. Это можно сделать с помощью корректирующего слоя «Цветовой баланс». Но эта корректировка также привносит синеву в другие части изображения, что выглядит не очень хорошо. Вот тут-то и появляются маски яркости. Теперь вы можете создать выделение или маску, которая нацелена только на тени и позволяет избежать внесения корректировок в другие части изображения.
Я использую Luminosity Masks для большинства своих изображений, и я впервые узнал о них около десяти лет назад. На самом деле, я часто использую их несколько раз в течение рабочего процесса. Не каждая корректировка нужна, но всегда есть те, которые нужны.
На самом деле, я часто использую их несколько раз в течение рабочего процесса. Не каждая корректировка нужна, но всегда есть те, которые нужны.
Как вы создаете светящиеся маски?
Поначалу это может показаться немного запутанным, но хорошая новость заключается в том, что создать свою первую светящуюся маску совсем не сложно.
Как Яркие, так и Темные маски довольно просты, но создание полутонов становится немного сложнее.
Давайте начнем с создания Brights:
Создание первых масок Brights/Highlights
Существует несколько различных способов создания этих выделений, но я буду придерживаться самого простого и распространенного варианта. После того, как вы открыли изображение в Photoshop, просто выполните следующие действия:
- Ctrl/Cmd+щелкните миниатюру RGB на вкладке «Канал»
- Сохраните выделение
- Дважды щелкните новый канал «Альфа 1» и переименуйте его в «Яркие» или «Подсветка»
- Ctrl/Cmd + D для отмены выделения
Вот и все. Вы создали свою первую маску Luminosity! Давайте разберем, что только что произошло:
Вы создали свою первую маску Luminosity! Давайте разберем, что только что произошло:
Маски яркости — это выделения, основанные на яркости изображения. При выборе канала RGB мы активируем выделение, которое выделяет яркость изображения. Этот выбор является самым широким набором ярких цветов и часто упоминается как Brights 1 или Highlights 1. Марширующие муравьи определяют выбранную область и указывают, что маска/выделение активно.
Второй шаг — сохранить этот выбор как новый канал. Это позволяет нам использовать его снова или уточнить выборку.
Примечание. Photoshop создает марширующих муравьев только вокруг областей, которые выделены не менее чем на 50%. Это означает, что все еще есть выбранные области, которые не определены марширующими муравьями. Посмотрите на новый слой канала для более точного отображения того, какие части изображения будут затронуты (отображение белого и скрытие черного).
Уточнение выбора
Выбор, который мы сделали на предыдущих шагах, — это самая широкая яркая маска, которая определяет все значения яркости изображения. При работе с масками яркости мы часто хотим дополнительно уточнить выделение и работать с еще более конкретными частями изображения.
При работе с масками яркости мы часто хотим дополнительно уточнить выделение и работать с еще более конкретными частями изображения.
Для дальнейшего уточнения выделения Яркости необходимо:
- Активировать маску/канал «Яркость» с помощью ctrl/cmd+кликнуть по его миниатюре
- Удерживая Shift-Alt-Ctrl/Shift-Option-Cmd, щелкните по миниатюре один раз еще
- Сохраните новое выделение и переименуйте его в Brights 2
Вы можете дополнительно уточнить выделение, удерживая Shift-Alt-Ctrl /Shift-Option-Cmd и щелкнув миниатюру нового канала (Brights 2, Brights 3, и т. д.).
Повторяйте этот процесс, пока у вас не будет 5-6 каналов или столько, сколько вам нужно для конкретного изображения.
Создание первых масок Darks/Shadows
Теперь, когда вы создали яркие маски, пришло время двигаться дальше и создавать маски Dark/Shadows. Эти маски создаются почти так же, как и яркие, но вы должны инвертировать первое выделение:
- Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру RGB на вкладке «Канал».

- Нажмите Ctrl/Cmd-Shift-I, чтобы инвертировать выделение. ”
- Ctrl/Cmd + D для отмены выделения
Вы можете уточнить выделение, выполнив те же действия, что и при уточнении выделения Brights. Вам не нужно инвертировать каждый выбор, так как мы уже нацелились на темные/тени, инвертировав первый.
Создание первых масок полутонов
Создание масок полутонов немного сложнее, чем создание яркостей и теней. Нам нужно уже создать все Яркие и Темные маски, которые нам нужны, прежде чем создавать маски Средних тонов.
Их может быть немного сложнее сделать, но пусть это вас не пугает: на мой взгляд, это самые важные маски.
Вот как вы создаете первую маску яркости полутонов:
- Выберите все изображение (Ctrl/Cmd-A)
- Вычтите Яркие 1, удерживая Ctrl/Cmd-alt/option и щелкнув миниатюру Ярких 1
- Вычтите Темные 1, удерживая Ctrl/Cmd-alt/option и щелкнув миниатюру Темных 1
- Сохраните и переименуйте новый канал to Midtones 1
Выполните следующие шаги для дальнейшего уточнения выделения:
- Выберите все изображение (Ctrl-A)
- Вычтите Brights 2, удерживая Ctrl/Cmd-alt/option и щелкнув миниатюру Brights 2.

- Вычесть темные 2, удерживая Ctrl/Cmd-alt/option и щелкнув миниатюру темных 2
- Сохраните и переименуйте новый канал в Midtones 2
Повторяйте вышеописанное (но вычитая Brights 3 и Darks 3, Brights 4 и Darks 4 и т. д.), пока не создадите все нужные выделения.
Как использовать светящиеся маски?
Имейте в виду, что вы фактически не вносили никаких изменений в изображение, просто создавая каналы, как описано выше.
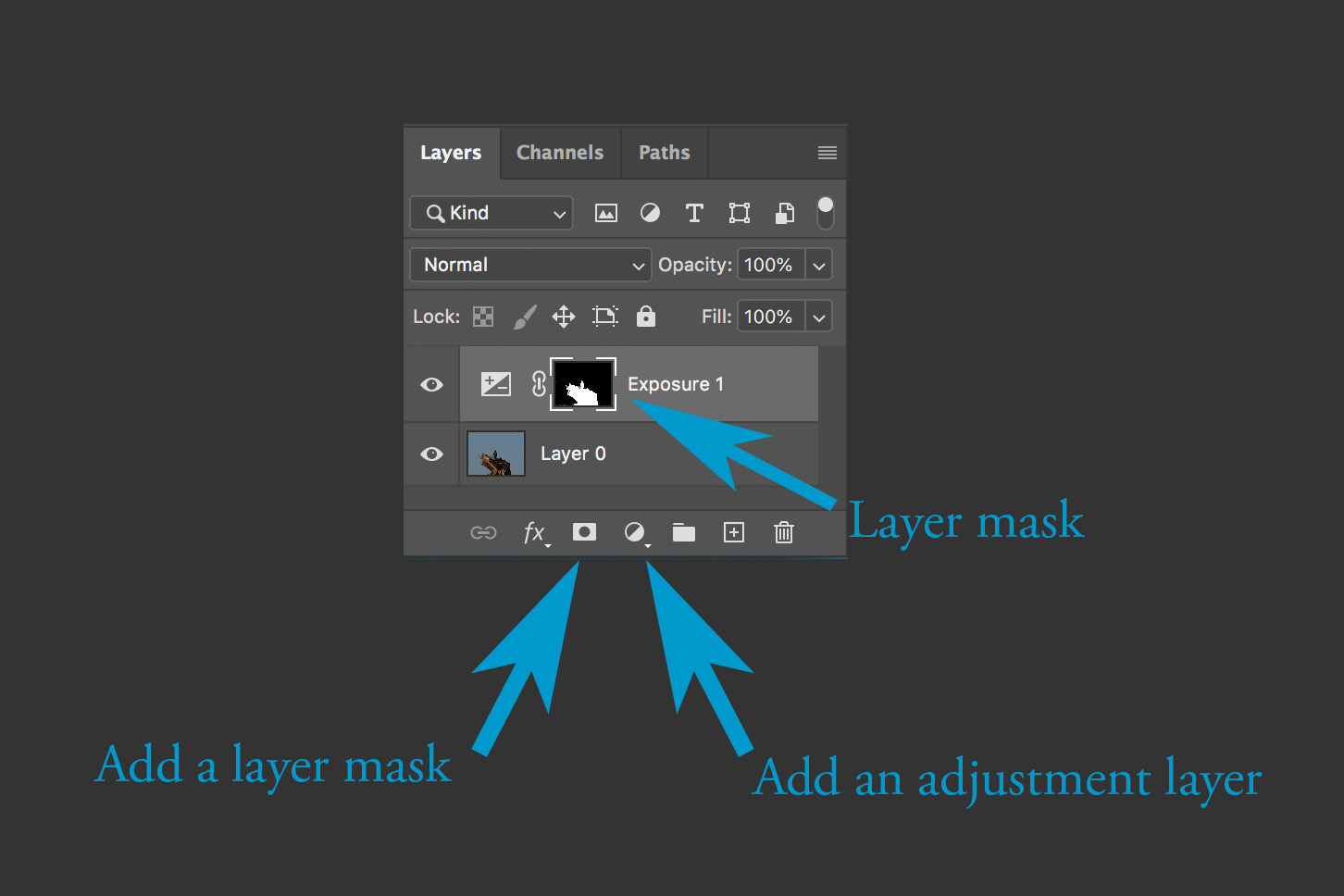
Маски яркости — это просто выделения, и если вы знакомы со слоями в Photoshop, вы знаете, что маска слоя покажет или скроет корректировку в определенных областях изображения.
Глядя на маску канала из любой из созданных выше масок яркости, вы можете точно увидеть, какие части изображения будут затронуты, когда вы примените эту маску к корректирующему слою.
Помните: черное скрывает, а белое раскрывает. (Регулировки скрыты во всех черных областях маски)
Существует несколько способов активировать и использовать маску яркости, но давайте сделаем это как можно проще и рассмотрим только самый простой метод. В этом примере я буду использовать маску Brights 1, чтобы показать вам, как именно она может повлиять на ваше изображение.
В этом примере я буду использовать маску Brights 1, чтобы показать вам, как именно она может повлиять на ваше изображение.
Изображение выше имеет слегка переэкспонированное небо с недостаточными деталями. Корректирующий слой Curves в Photoshop — хороший инструмент, который мы можем использовать для затемнения неба:
Добавляя эту коррекцию, я затемняю все изображениеПроблема с этим в том, что корректировка влияет на все изображение. Другими словами, мы затемняем все изображение, и теперь оно выглядит так:
Настройка без маски яркостиНебо выглядит намного лучше, но большая часть пейзажа теперь полностью черная. Вывод: исходное изображение выглядит лучше.
Теперь давайте добавим точно такую же коррекцию, но через Маску яркости 1. Активируйте маску, удерживая Ctrl/Cmd и щелкнув по каналу Brights 1. Выгибающиеся муравьи показывают, что выделение активно, поэтому теперь мы снова пытаемся создать новый корректирующий слой Кривые.
Используйте ту же кривую, что и раньше, но обратите внимание, что затемняется только небо:
Корректировка кривых с помощью маски Brights Luminosity Mask Тени и средние тона остались полностью нетронутыми, но небо выглядит намного лучше. Brights 1 иногда слишком широкий выбор, который затемняет части пейзажа. В таких случаях вы используете маску Brights 2 или Brights 3, чтобы изменить только более яркие оттенки.
Brights 1 иногда слишком широкий выбор, который затемняет части пейзажа. В таких случаях вы используете маску Brights 2 или Brights 3, чтобы изменить только более яркие оттенки.
Мне уже больше нравится изображение изображение, но более темные тени слишком темные и не имеют достаточной детализации. И снова идеальный сценарий для Luminosity Masks.
Давайте посмотрим на различные темные маски и найдем ту, которая воздействует только на более темные тени:
Маски темного свеченияПосмотрев на варианты выше, я нахожу Darks 5 лучшим вариантом для настройки, которую я хочу сделать.
Другие маски слишком широкие и будут влиять на части изображения, которые, как мне кажется, выглядят нормально. После активации маски и использования другого корректирующего слоя Кривые, чтобы осветлить тени, изображение теперь выглядит так:0003 Я использовал кривую Darks 5, чтобы осветлить только самые темные тени.
Это всего лишь несколько примеров, когда маски Luminosity полезны. Было бы трудно получить приемлемые результаты, если бы я не использовал их для этих корректировок.
Было бы трудно получить приемлемые результаты, если бы я не использовал их для этих корректировок.
Некоторые корректировки должны быть нацелены только на определенные области изображения.
Дополнительные ситуации для использования масок яркостиНастройка слоя кривых, которую мы использовали выше, — это только один пример того, когда вы можете использовать маски яркости для обработки ваших изображений.
Маски свечения можно добавлять к любой корректировке, которую вы делаете в Photoshop.
Вот несколько популярных корректировок, которые вы можете использовать с масками Luminosity:
- Кривые
- Уровни
- Цветовой баланс
- HUE/SATRATIO
Маски яркости также часто используются для смешивания нескольких изображений. Мы обсудили это более подробно в этой статье, но стоит упомянуть и здесь, поскольку это популярное использование этих вариантов.
Многократная экспозиция для захвата всего динамического диапазона сцены — эффективный способ преодолеть ограничения камеры.
 Камеры изо всех сил пытаются запечатлеть как самые яркие блики, так и самые темные тени на одном изображении, а это означает, что вы часто получаете изображение с переэкспонированным небом или недоэкспонированным передним планом.
Камеры изо всех сил пытаются запечатлеть как самые яркие блики, так и самые темные тени на одном изображении, а это означает, что вы часто получаете изображение с переэкспонированным небом или недоэкспонированным передним планом.Photoshop — это удобный инструмент для смешивания изображений, и это довольно легко сделать с помощью масок слоя (помните: черный скрывает, а белый показывает).
Проблема, однако, заключается в том, что при ручном создании маски с помощью черной или белой кисти на маске слоя у вас остаются нежелательные ореолы и очень заметные края (т. на более яркую экспозицию).
Светящиеся маски чрезвычайно полезны в подобных ситуациях. Как вы уже знаете, маски нацелены только на определенные значения изображения, поэтому вы можете смешать более темную экспозицию с только областями, которые переэкспонированы.
Это более продвинутое использование масок яркости, чем то, что мы рассмотрели до сих пор, и во избежание путаницы я не буду сейчас вдаваться в подробности.

Использование сторонних плагинов
Создание всех масок яркости каждый раз при обработке нового изображения занимает довольно много времени. Даже если вы точно знаете, как это сделать, потребуется время, чтобы сделать их все.
К счастью, есть несколько плагинов и панелей, которые можно использовать для простого создания светящихся масок в Photoshop.
Моя любимая панель Photoshop — Raya Pro (обзор читайте здесь). Это простой в использовании плагин, который позволяет легко создавать не только маски яркости, но и другие эффекты, такие как эффект Ортона, осветление и затемнение, цветовая коррекция, веб-резкость и многое другое. Я использую эту панель в течение многих лет, и она определенно облегчает жизнь.
TK Action Panel от Tony Kuyper — еще одна популярная панель для Photoshop. Подобно Raya Pro, он также включает в себя несколько других настроек и параметров, которые могут оказаться полезными в вашем рабочем процессе.
Загрузите наши бесплатные экшены Luminosity Mask
Еще один способ легко создать маски Luminosity для каждого изображения — использовать экшены Photoshop.

Подписавшись на нашу рассылку, вы получите бесплатную загрузку наших экшенов Luminosity Mask для Photoshop, так что вам не придется делать это самостоятельно или тратить деньги на расширенную панель. Загрузка включает:
- Инструкции по установке экшенов
- Индивидуальное экшен для 6x Bright, Dark и Midtone Mask
- Действие по созданию всех ярких, темных или полутоновых масок
- Действие по созданию всех масок
- Действие по удалению всех масок
Прежде чем на 100 % полагаться на действия или плагины, приложите некоторые усилия для изучения того, как работают эти маски. Таким образом, вам будет проще использовать их позже, и вы лучше поймете, в каких сценариях следует использовать разные маски.
Заключение
Маски яркости необходимы любому серьезному фотографу-пейзажисту. Если вы используете Photoshop для обработки изображений, вам необходимо понять, как использовать эти расширенные возможности выбора.
Возможность применять настройки к определенным частям изображения меняет правила игры для большинства.
 Не работает маска в фотошопе: не работает маска в фотошопе залила черным, крашу белой а оно не красится ваще нечего не происходит, причина?? ? — Спрашивалка
Не работает маска в фотошопе: не работает маска в фотошопе залила черным, крашу белой а оно не красится ваще нечего не происходит, причина?? ? — Спрашивалка





 Камеры изо всех сил пытаются запечатлеть как самые яркие блики, так и самые темные тени на одном изображении, а это означает, что вы часто получаете изображение с переэкспонированным небом или недоэкспонированным передним планом.
Камеры изо всех сил пытаются запечатлеть как самые яркие блики, так и самые темные тени на одном изображении, а это означает, что вы часто получаете изображение с переэкспонированным небом или недоэкспонированным передним планом.