Используйте команду «Свободное трансформирование» для применения трансформирования
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 04, 2019 08:00:00 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
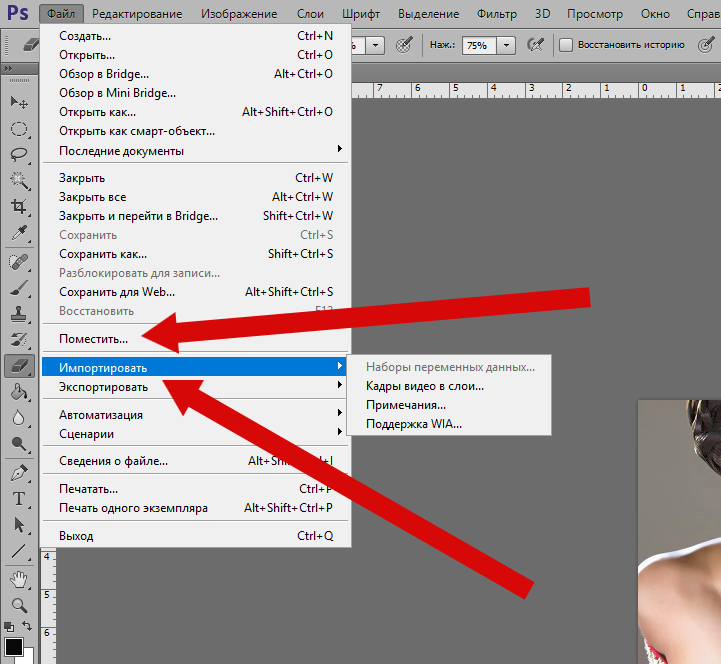
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
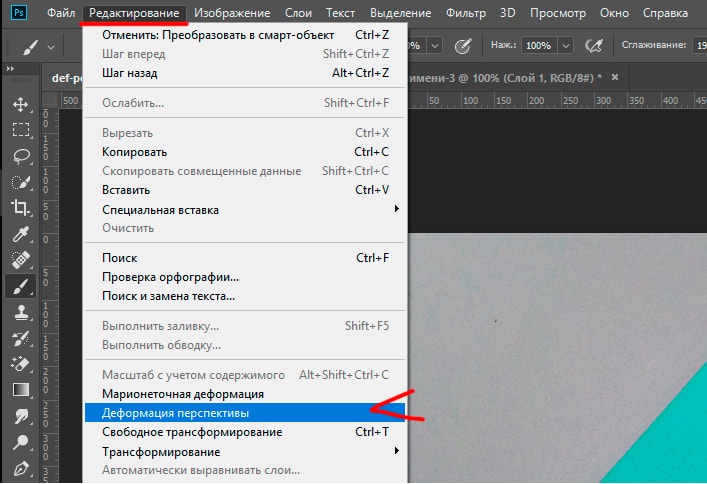
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Пропорциональное масштабирование слоев
Обновлено в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропроционально . При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции. Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.
Используйте кнопку «Сохранять пропорции» (значок ссылки) на панели параметров, чтобы выбрать поведение масштабирования по умолчанию.Инструкции см. в разделе Свободное трансформирование.
в разделе Свободное трансформирование.
Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие, а затем выберите Использовать прежнюю версию свободного трансформирования.
Свободное трансформирование
С помощью команды «Cвободное трансформирование» можно выполнять различные виды трансформирования (поворот, масштабирование, наклон, искажение и перспективу) как одну непрерывную операцию. Кроме того, можно применить трансформирование деформацией. Чтобы переключиться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
Примечание.
Во время трансформирования фигуры или целого контура команда «Трансформирование» заменяется на команду «Трансформирование контура». При трансформировании нескольких сегментов контура (но не всего контура целиком) команда «Трансформирование» заменяется на команду «Трансформирование сегментов».
-
Выделите область для трансформирования.
-
Выполните одно из следующих действий.
В меню «Редактирование» выберите команду «Свободное трансформирование».
При трансформировании выделенной области, пиксельного слоя или границы выделения выберите инструмент «Перемещение» . Затем на панели выбора параметров выберите функцию «Показать управляющие элементы».
При трансформировании векторной фигуры или контура выберите инструмент «Выделение контура» . Затем на панели выбора параметров выберите функцию «Показать управляющие элементы».
-
Выполните одно или несколько следующих действий.
- Чтобы выполнить масштабирование путем перетаскивания, выполните одно из следующих действий:
- Если кнопка «Сохранять пропорции» (значок ссылки) на панели параметров включена, перетащите угловой маркер ограничительной рамки, чтобы масштабировать слой прорционально.

- Если кнопка «Сохранять пропорции» (значок ссылки) на панели параметров выключена, перетащите угловой маркер ограничительной рамки, чтобы масштабировать слой непрорционально.
- Удерживайте клавишу SHIFT при преобразовании, чтобы переключаться между пропорциональным и непропорциональным поведением масштабирования.
- Если кнопка «Сохранять пропорции» (значок ссылки) на панели параметров включена, перетащите угловой маркер ограничительной рамки, чтобы масштабировать слой прорционально.
Для числового масштабирования введите значения ширины и высоты в соответствующих текстовых полях на панели выбора параметров. Чтобы сохранить пропорции, щелкните значок ссылки.
Для поворота перетаскиванием поместите указатель за пределами ограничительной рамки (указатель примет вид изогнутой двусторонней стрелки) и перетащите его. Если удерживать клавишу «Shift», будет задан шаг поворота в 15°.
Для числового поворота введите величину угла в соответствующем текстовом поле на панели выбора параметров.
Для того чтобы выполнить искажение относительно центральной точки ограничительной рамки, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите рукоять рамки.

Для свободного искажения перетащите рукоять рамки, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Чтобы наклонить изображение, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Shift» (Windows) или «Command» + «Shift» (Mac OS). Когда курсор мыши находится над боковой рукоятью ограничительной рамки, он принимает вид маленькой белой двойной стрелки.
Для числового наклона введите в текстовых полях H и V на панели выбора параметров значения наклона по горизонтали и по вертикали соответственно.
Чтобы применить перспективу, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Alt» + «Shift» (Windows) или «Command» + «Option» + «Shift» (Mac OS). Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид серой стрелки.
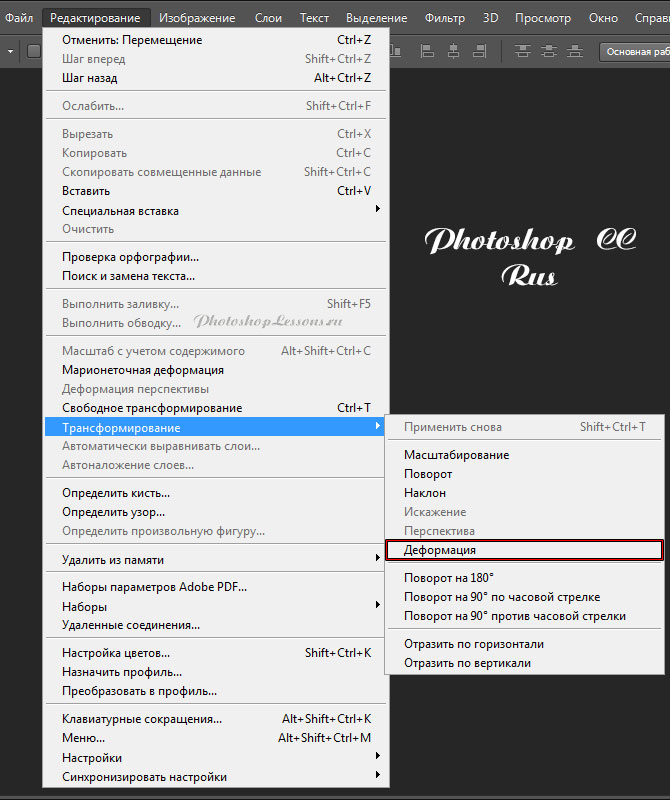
Для деформации изображения нажмите кнопку переключения между режимами свободного трансформирования и деформации на панели выбора параметров. Перетаскиванием опорных точек измените форму объекта или выберите нужный тип деформации в выпадающем меню «Деформация» на панели выбора параметров.
 После выбора типа деформации на ограничительной рамке появятся квадратные рукояти, с помощью которых настраивается форма искажения.
После выбора типа деформации на ограничительной рамке появятся квадратные рукояти, с помощью которых настраивается форма искажения.Чтобы сместить контрольную точку, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
Чтобы переместить элемент, введите на панели выбора параметров значения нового расположения контрольной точки на осях X (положение по горизонтали) и Y (положение по вертикали). Чтобы указать новое положение по отношению к текущему, нажмите кнопку «Положение центра преобразования положение» .
Примечание.
Чтобы отменить последнюю коррекцию рукояти, выберите в меню «Редактирование» пункт «Отменить».
- Чтобы выполнить масштабирование путем перетаскивания, выполните одно из следующих действий:
-
Выполните одно из указанных ниже действий, чтобы применить трансформирование:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои».
 (Это действие автоматически применяет изменения и выбирает слой.)
(Это действие автоматически применяет изменения и выбирает слой.) - Щелкните область за пределами холста в окне документа.
- Щелкните область за пределами ограничительной рамки на холсте.
- Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS), нажмите кнопку «Применить» на панели параметров или дважды щелкните внутри трансформируемой области.
Чтобы отменить трансформацию, нажмите клавишу «Esc» или нажмите кнопку «Отмена» на панели параметров.
Примечание.
Каждый раз при трансформировании резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
Справки по другим продуктам
- Трансформирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Трансформирование объектов в Photoshop
Пропорциональное масштабирование слоев
Обновлено в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропорционально. При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции. Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.
Подробные инструкции см. в разделе Масштабирование, поворот, наклон, искажение, применение перспективы или деформация.
Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие, а затем выберите Использовать прежнюю версию свободного трансформирования.
Применение трансформирования
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Примечание.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Трансформирование изображения
A. Исходное изображение B. Отраженный слой C. Повернутая граница выделенной области D. Часть объекта в измененном масштабе
Повернутая граница выделенной области D. Часть объекта в измененном масштабе
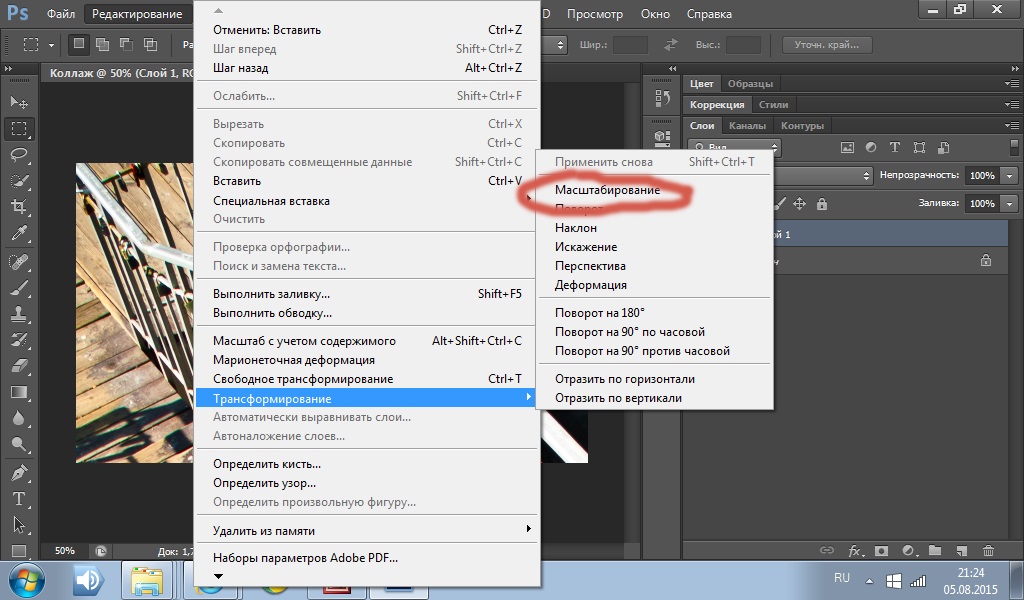
Команды подпунктов меню трансформирования
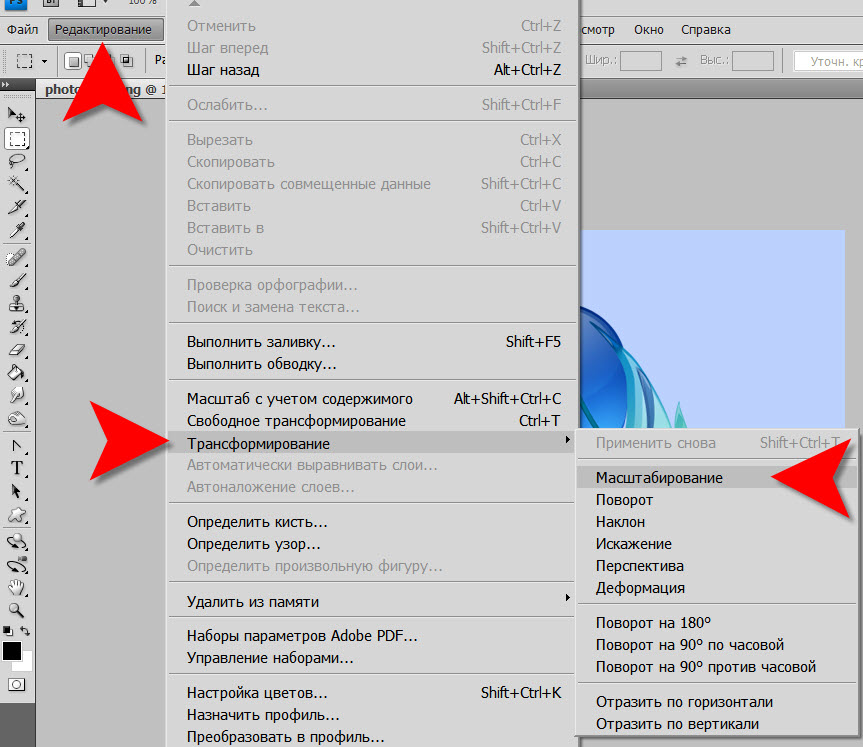
Масштаб
Увеличение или уменьшение элемента относительно контрольной точки — заданной точки, вокруг которой выполняется трансформирование. Масштабировать можно по горизонтали или по вертикали, а также по горизонтали и по вертикали одновременно.
Поворот
Поворот элемента вокруг контрольной точки. По умолчанию эта точка находится в центре объекта. Однако ее можно переместить в другое место.
Наклон
Наклон элемента по вертикали или по горизонтали.
Искажение
Растягивание элемента по всем направлениям.
Перспектива
К выбранному элементу применяется перспектива схождения в одной точке.
Деформация
Изменение формы элемента.
Вращение на 180°, вращение на 90° по часовой стрелке, вращение на 90° против часовой стрелки
Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Отразить
Отражение выбранной области в горизонтальной или вертикальной плоскости.
Видеопособие: советы по работе с векторами в Photoshop
В этом эпизоде видеоуроков «Полная картина» (The Complete Picture) Джулианна демонстрирует функции для работы с векторами в Photoshop.
Выделение объекта для трансформирования
Установка или перемещение контрольной точки для трансформирования
Обновлено в Photoshop CC (20.0) за октябрь 2018 г.
Любое трансформирование выполняется около
фиксированной точки, которая называется контрольной точкой. По умолчанию
эта точка находится в центре трансформируемого объекта. Однако контрольную точку
можно изменить или переместить центральную точку
с помощью координатного манипулятора контрольной точки на панели выбора параметров.
Масштабирование, поворот, наклон, искажение, перспектива или деформация
К изображению можно применять различные операции трансформирования, такие как масштабирование, поворот, наклон, искажение, перспектива или деформация.
Точный поворот или отражение
Повтор трансформирования
Чтобы повторить трансформирование, выберите Редактирование > Трансформирование > Применить снова.
Создание дубликата объекта во время его трансформирования
Чтобы дублировать при трансформировании, удерживайте клавиши «Alt» (Win) или «Option» (Mac) при выборе команды «Трансформирование».
Сброс преобразований смарт-объектов
Если вы преобразовали смарт-объект, все внесенные изменения можно отменить, выполнив одно из следующих действий:
- Щелкните правой кнопкой мыши слой смарт-объекта и выберите Сбросить трансформирование
- Выберите Слой > Смарт-объекты > Сбросить трансформирование
Почему Photoshop не позволяет вам трансформироваться? [3 простых исправления]
Transform — замечательный многофункциональный инструмент в Photoshop. Он позволяет деформировать, масштабировать, изменять перспективу или изменять размер за одну бесшовную операцию. Множество параметров преобразования в сочетании с сочетаниями клавиш позволяют легко редактировать изображения. С таким полезным инструментом, интегрированным в программу, удивительно, почему так много людей испытывают трудности с доступом к нему в Photoshop.
Он позволяет деформировать, масштабировать, изменять перспективу или изменять размер за одну бесшовную операцию. Множество параметров преобразования в сочетании с сочетаниями клавиш позволяют легко редактировать изображения. С таким полезным инструментом, интегрированным в программу, удивительно, почему так много людей испытывают трудности с доступом к нему в Photoshop.
В большинстве случаев Photoshop не позволяет использовать преобразование, поскольку слой, над которым вы работаете, заблокирован. Вы увидите преобразование в меню в разделе «Редактировать», но оно будет выделено серым цветом, что означает, что его нельзя выбрать.
К счастью, есть способы решить эту проблему и позволить пользователям Photoshop использовать параметр преобразования. Один из следующих вариантов должен устранить любую основную причину, которая может вызывать проблемы с преобразованием, и эти процедуры устраняют как простые, так и более сложные причины.
Как исправить преобразование в Photoshop?
Если у вас возникли проблемы с доступом к преобразованию в Photoshop, это может быть так же просто, как двухэтапный процесс, чтобы разрешить использование, но могут быть и более сложные причины, по которым преобразование не работает в программе.
К сожалению, в приложениях могут быть ошибки, из-за которых некоторые функции работают неправильно. Для исправления таких глюков требуется немного больше работы, но это все же возможно. Всегда есть другие варианты для вашего дизайна и редактирования, если такие приложения, как Photoshop, продолжают создавать камни преткновения.
Вот несколько исправлений для разрешения доступа или повторного включения доступа к преобразованию в Photoshop:
- Разблокировать фоновый слой
- Отменить выбор активного выделения
- Перезапустить/сбросить Photoshop
Давайте более подробно рассмотрим эти возможные решения и то, как их выполнить, чтобы включить преобразование в Photoshop.
1. Разблокируйте фоновый слой
Самая простая проблема с параметром преобразования, который отображается серым цветом в вашем меню, заключается в том, что вы работаете с заблокированным слоем. Если у вас несколько слоев, пройдите каждый, чтобы найти нарушителя и разблокировать его. Как правило, единственный слой, который вам нужно разблокировать, — это фоновый слой. Вы узнаете, что он заблокирован, потому что рядом с ним на правой панели будет значок замка.
Если у вас несколько слоев, пройдите каждый, чтобы найти нарушителя и разблокировать его. Как правило, единственный слой, который вам нужно разблокировать, — это фоновый слой. Вы узнаете, что он заблокирован, потому что рядом с ним на правой панели будет значок замка.
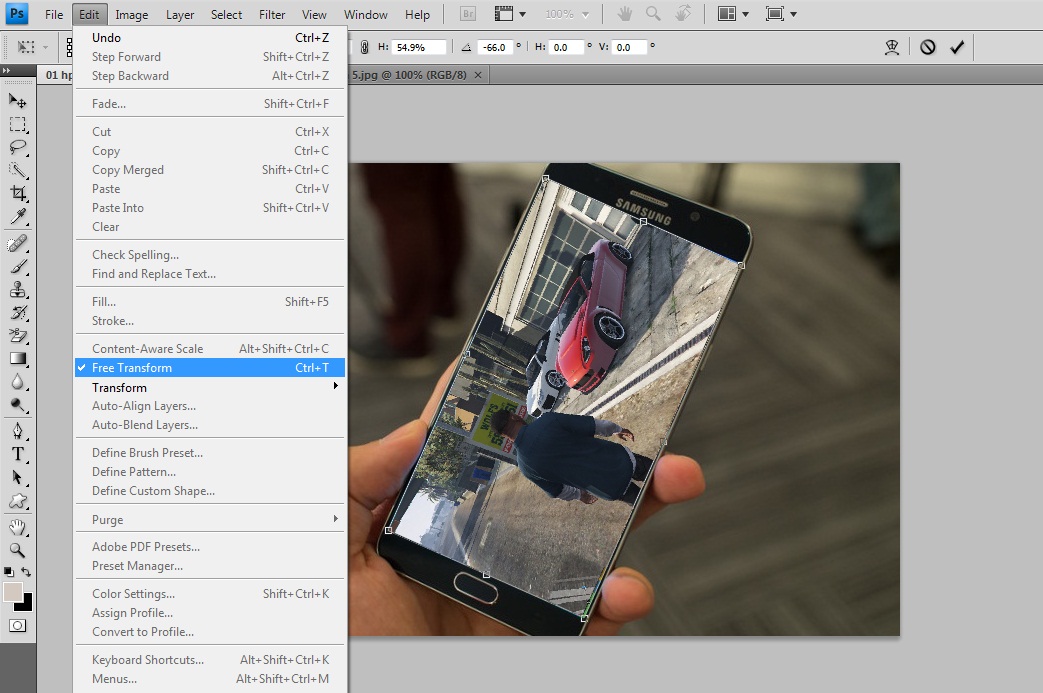
Чтобы разблокировать его, все, что вам нужно сделать, это щелкнуть значок замка, и он должен разблокировать фоновый слой. Перейдите в «Правка»> «Свободное преобразование» или вы можете использовать сочетание клавиш Control + T или Command + T, если вы используете Mac.
Вы узнаете, что это сработало, если вокруг вашего изображения или слоя появится прямоугольник с восемью маркерами. Теперь вы можете начать использовать transform. Если вы щелкните правой кнопкой мыши изображение после того, как вокруг него появится рамка, появится целый список параметров в разделе «Свободное преобразование», которые вы можете использовать, например, масштабирование, искажение, перспектива, деформация и т. д.
2.
 Отмените выбор активного выделения
Отмените выбор активного выделения
Иногда проблема может возникать не из-за заблокированного фонового слоя, а из-за того, что где-то в ваших слоях есть активное выделение. Вы можете не увидеть выделение, потому что оно очень маленькое, возможно, один пиксель, или потому, что вы скрыли выделение, что можно сделать, нажав и удерживая Control+H или Command+H, если вы используете Mac.
Чтобы проверить, есть ли у вас активное выделение где-то в документе, перейдите в меню «Выбрать» вверху, и если слово «Отменить выделение» выделено жирным шрифтом, это означает, что выделение активно. Вы можете нажать «Отменить выбор», чтобы решить проблему, или использовать сочетание клавиш Control + D или Command + D, если вы используете Mac. Отмена выделения активного выделения должна позволить вам снова использовать преобразование.
3. Перезапустите/сбросьте Photoshop
Если вы испробовали все эти решения и ничего не работает, вы можете попробовать еще одну хитрость, прежде чем прибегать к выходу из программы или ее сбросу. Пройдите и удалите каждый слой один за другим. После того, как вы удалили один слой, выберите Edit>Transform. Если он по-прежнему неактивен, вы знаете, что проблема была не в этом слое, и вы можете восстановить его. Перейдите к следующему слою и делайте то же самое, пока не найдете слой, вызывающий проблему.
Пройдите и удалите каждый слой один за другим. После того, как вы удалили один слой, выберите Edit>Transform. Если он по-прежнему неактивен, вы знаете, что проблема была не в этом слое, и вы можете восстановить его. Перейдите к следующему слою и делайте то же самое, пока не найдете слой, вызывающий проблему.
Если это все еще не решает проблему, перезапустите программу. Сохраните свою работу, полностью выйдите из программы и перезапустите ее. После резервного копирования и открытия проекта снова перейдите в «Правка»> «Преобразование» и посмотрите, не отображается ли он по-прежнему серым цветом. Если это так, вы всегда можете сделать сброс приложения. Этот вариант требует дополнительной работы, и вам также придется сбросить свои инструменты и настройки.
Как вернуть прежнюю свободную трансформацию
Возможно, вы использовали преобразование в прошлом до того, как оно было изменено, и хотели бы вернуться к устаревшему бесплатному преобразованию. Для новых пользователей текущая версия преобразования намного проще в использовании и работает почти так же, как и устаревшее бесплатное преобразование, за исключением нескольких незначительных изменений. Основные отличия заключаются в том, что опорная точка по умолчанию скрыта, как и заблокированные пропорции. Это также требует, чтобы вы удерживали клавишу «Shift», чтобы исказить.
Основные отличия заключаются в том, что опорная точка по умолчанию скрыта, как и заблокированные пропорции. Это также требует, чтобы вы удерживали клавишу «Shift», чтобы исказить.
Хотя новым пользователям это может показаться незначительным, у старых пользователей в голове уже закрепились определенные сочетания клавиш. Может быть трудно бороться с вашей мышечной памятью, чтобы выучить новые ярлыки. Если это ваша ситуация, это простой процесс, чтобы вернуться к устаревшей свободной трансформации.
В Windows перейдите в «Правка»> «Настройки»> «Основные» и в разделе «Параметры» нажмите переключатель рядом с «Использовать устаревшее свободное преобразование».
Пользователь Mac должен перейти в Photoshop> «Настройки»> «Общие», после чего шаги будут такими же.
Заключение
В целом, преобразование — это отличный инструмент, который действительно может улучшить качество редактирования изображений. Надеюсь, одно из трех исправлений позволит вам получить доступ к этому инструменту в Photoshop. Если проблема не устранена, несмотря на ваши усилия, подумайте о том, чтобы обратиться в Adobe за решением или посмотрите, не нужно ли вам обновление для приложения. Вы всегда можете использовать другие возможности для проектирования и редактирования.
Если проблема не устранена, несмотря на ваши усилия, подумайте о том, чтобы обратиться в Adobe за решением или посмотрите, не нужно ли вам обновление для приложения. Вы всегда можете использовать другие возможности для проектирования и редактирования.
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, вращать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Free Transform в Photoshop для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает в себя изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop 2020. Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок замка :
.Щелчок по значку замка.
Затем вернитесь к Редактировать , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
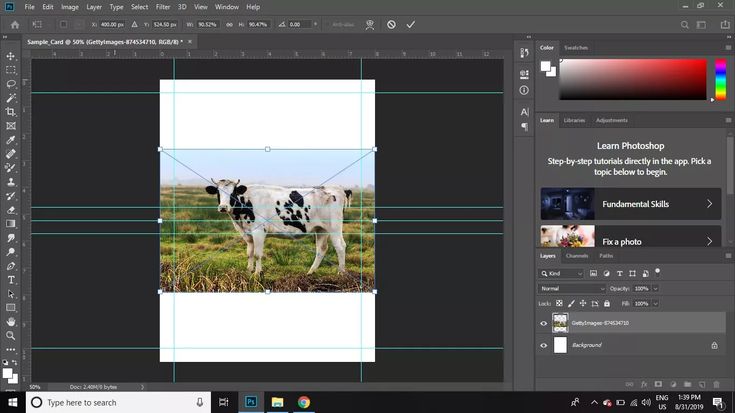
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу шахматной доской за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Тогда я нажму Новый слой-заливка или корректирующий слой значок в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И я выберу Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму Клавиша Esc на моей клавиатуре, чтобы отменить мои изменения:
При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
.Перейдите в меню «Правка» > «Преобразовать».
Здесь мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка» для выбора этих различных опций, в этом нет никакого смысла. Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как 9.0005 Free Transform — универсальное решение для всех ваших потребностей в преобразовании изображений.
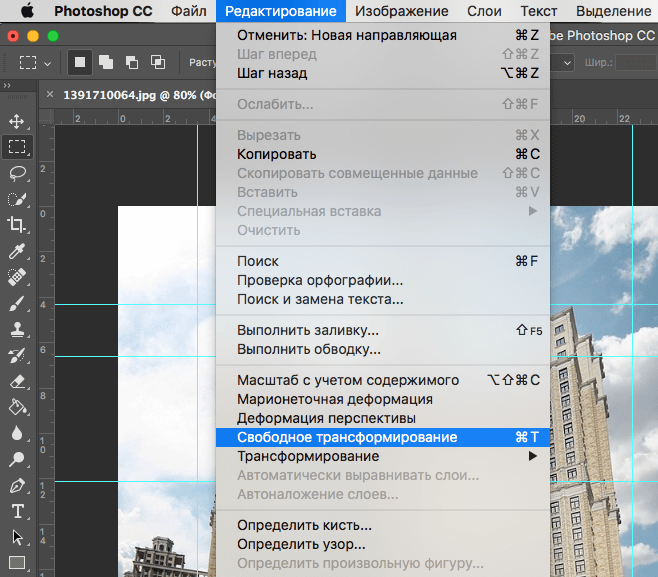
Здесь вы можете выбрать Free Transform в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Free Transform, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Коробка Free Transform и ручки.
Как изменить цвет окна преобразования
Если цвет контура окна преобразования плохо виден перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка. 9Вариант 0005 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, что делает его очень удобным для просмотра.
9Вариант 0005 Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, что делает его очень удобным для просмотра.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.Различные варианты цвета для окна Free Transform.
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с 9.0005 Шкала .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы заперты в новое соотношение сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И, отменив пару шагов, я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями фигур, чем со слоями пикселей или шрифтами. Перетаскивание маркера без удерживания Shift приведет к непропорциональному масштабированию слоя формы. И удерживание Shift будет масштабировать его пропорционально.
И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу изображение до нужного мне размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять изменения и закрыть Свободное преобразование, щелкнув значок 9.0005 галочка на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после его масштабирования и закрытия Free Transform.
Сначала нажмите Ctrl + T (Win)/ Команда + T (Mac), чтобы повторно выбрать команду «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Свободное преобразование без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем нажмите и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо того, чтобы перетаскивать мышь для поворота изображения, вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка преобразования
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как Контрольная точка , поскольку она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать контрольную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение опорной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая манипулятор, на самом деле мы масштабировали изображение от контрольной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой опорной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку на определенную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
.Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать опорную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию Инструменты слева, а затем выберите Показать контрольную точку при использовании Transform . Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» к тому же меню параметров можно получить доступ с помощью щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование». Тогда просто выберите тот, который вам нужен:
Тогда просто выберите тот, который вам нужен:
Free Transform позволяет в любое время выбрать любую команду преобразования.
Как исказить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните значок верхняя или нижняя ручка и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Победа) / Команда + Z (Mac).
Вы можете одновременно наклонять противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Искажение :
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите 9.0005 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Итак, чтобы отменить шаг искажения, нажмите 9.0005 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду. Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте Клавиша Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
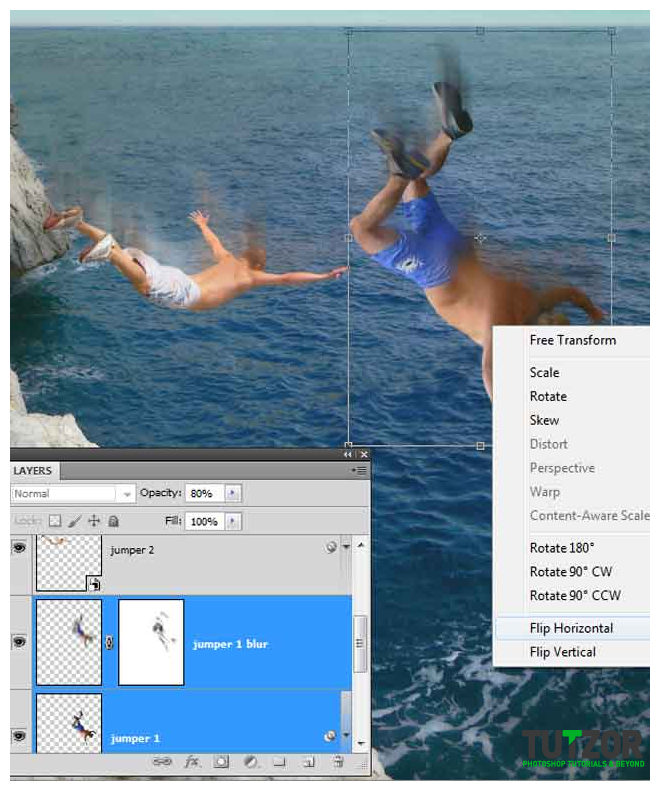
И, наконец, если вы щелкните правой кнопкой мыши (Win) / Control-нажмите (Mac) внутри окна «Свободное преобразование» вы найдете стандартные параметры для поворота изображения на 180°, поворота на 90° по часовой стрелке или против часовой стрелки, а также для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение опорной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Auto-Select снят флажок:
Автоматический выбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Создание копии двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Команда + J (Mac) для их копирования:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Переворот изображений по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование».
