Как очистить отсканированный рисунок в Фотошопе — Урок 2
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
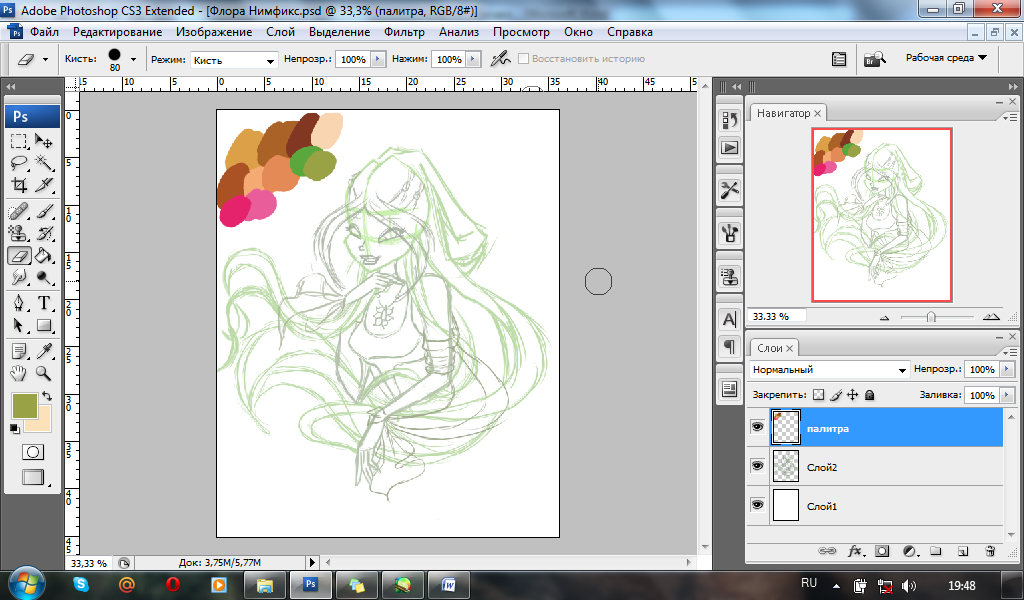
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.
Содержание
- 1 Продолжаем
- 2 Убираем просветы
- 3 Переименовываем слои
- 4 Как объединить слои
- 5 Как исправить контур
- 6 Последние корректировки
- 7 Метод отделения контура
Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
1 – сделать фон чисто-белым.
2 – убрать следы резинки, царапины на бумаге от карандаша и пятна.
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.
На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).
2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.
Вот как наш рисунок выглядит до и после применения Auto Levels.
3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.
После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur
Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.
После коррекции, наш рисунок выглядит так.
Довольно четко, не так ли?
Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.
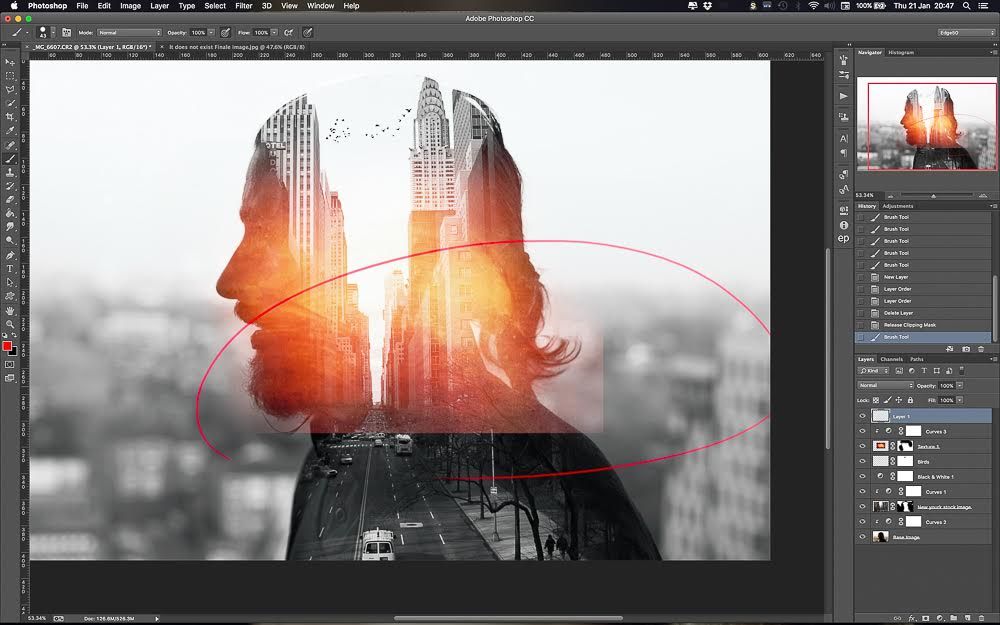
Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.
Рабочее место должно выглядеть примерно, так как на картинке. Я отметила наиболее важные инструменты, которые пригодятся для этого урока. Самое главное в программе Photoshop, это знать, как можно использовать \”Слои\”. Один совет: используйте столько слоев, сколько необходимо. В каждом файле может находиться множество слоев, так как они работают как прозрачные листы бумаги, чтобы добавлять детали рисунка без редактирования. Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Давайте отредактируем шпильки
Прежде всего, создадим новый слой.
Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.
Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):
Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.
Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.
Теперь переходим на вкладку \”Пути\” (Paths)
Чтобы сделать окружность видимой, выберите в панели инструментов кисть.
Выполните следующие действия:
Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:
Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.
Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.
На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.
Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.
Создаем новый слой «Layer 2» и заливаем его белым цветом.
Устанавливаем слой «Layer 2» на нижний уровень.
Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.
Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!
Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!
Теперь объединяем Layer> Merge Visible.
При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».
Как исправить контур
Теперь мы должны исправить контур (например, нечеткие или битые линии).
Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).
Удаляем битые и жирные линии, делая их прямыми и острыми.
Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.
Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.
Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.
Теперь наш контур готов!
Метод отделения контура
Отключаем белый фоновый слой, нажав на иконку глаза. Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!
Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD
Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Автор урока: Amano Hikari
Перевод: Prescilla
Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист 😄 ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!). Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. “Albrecht Durer”, “Polychromos” и старых Koh-I-Noor, пока не поняла, какие нравятся больше. Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему 😄 . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция Георгин (его я еще наверное помучаю гуашью) И сирень, которая странным образом опять распустилась в сентябре 😱 Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1.
Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. “Albrecht Durer”, “Polychromos” и старых Koh-I-Noor, пока не поняла, какие нравятся больше. Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему 😄 . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция Георгин (его я еще наверное помучаю гуашью) И сирень, которая странным образом опять распустилась в сентябре 😱 Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1.

 Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю 😄 Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю 😄 Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)#цветы #фотошоп #акварельные_карандаши #акварельные_цветы #акарель #скетбук #скетч #цветные_карандаши #обработка_контуров
Инструменты редактирования — Adobe Photoshop CC
Панель инструментов
Инструменты редактирования находятся под инструментами выбора на панели инструментов. Естественно, все они имеют разные функции, связанные с редактированием изображения. Вы можете выполнять простые процедуры, такие как рисование или стирание, или выполнять более сложные задачи, такие как осветление и затемнение, манипулируя экспозицией выбранных областей, что позволяет получать отпечатки студийного качества и креативные визуальные эффекты.
- Инструмент «Точечная восстанавливающая кисть».

- Инструмент «Кисть»: Рисует на изображении, позволяет выбрать размер области кисти, а также цвет
- Инструмент «Штамп»: Работает практически так же, как кисть для точечного восстановления без растушевки
- Инструмент «Историческая кисть»: Тип «окрашивания» сделанных вами правок; эта кисть вернет выбранные части изображения, которые вы нарисовали, к исходной форме
- Инструмент «Ластик»: Стирает пиксели с изображения, обнажая слой под изображением, над которым вы работаете, или чистый лист, если слоя нет
- Инструмент «Градиент»: Создает смешение цветов переднего плана и фона на изображении
- Инструмент «Размытие»: Делает части изображения размытыми; пригодится при создании селективного фокуса
- Инструмент Dodge: Полезный инструмент для осветления темных областей изображения; Burn Tool (вложенный в инструмент Dodge Tool) затемняет яркие области изображения
Как и в случае с инструментами выделения, существуют другие инструменты с аналогичными функциями, вложенные в каждый из отображаемых по умолчанию инструментов редактирования. Помните, нажмите и удерживайте любой из инструментов, чтобы увидеть варианты вариантов.
Помните, нажмите и удерживайте любой из инструментов, чтобы увидеть варианты вариантов.
- Spot Healing Brush: Healing Brush, Patch, Content-Aware Move, Red Eye
- Кисть: Карандаш, замена цвета, кисть-микшер
- Штамп клона: Образец штампа
- Кисть для истории: Кисть для истории искусства
- Ластик: Фоновый ластик, Волшебный ластик
- Градиент: ведра с краской, капля 3D-материала
- Размытие: Резкость, Размазывание
- Уклонение: Ожог, Губка
Уклонение и сжигание
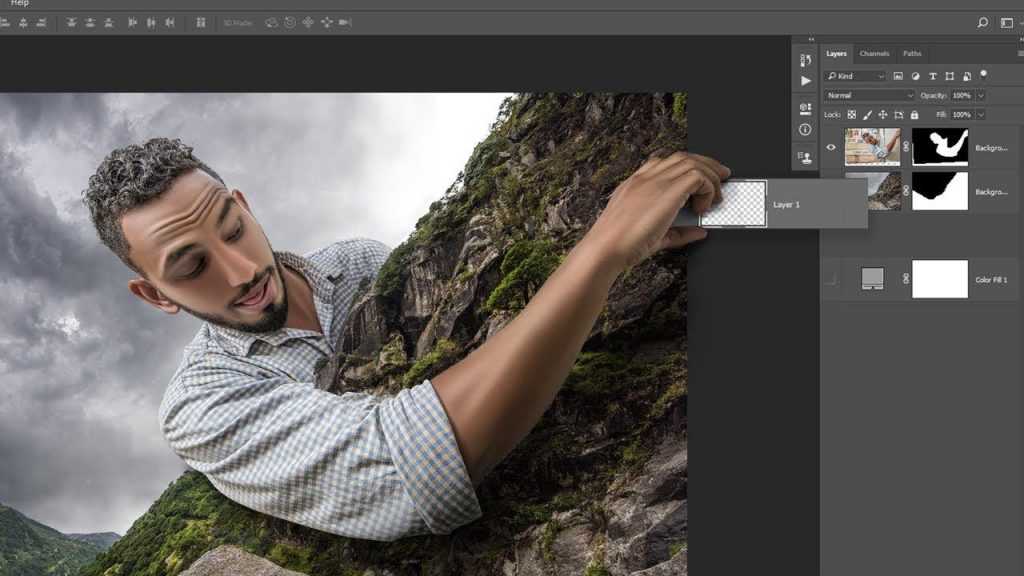
Осветление части изображения означает, что вы делаете эту часть ярче, тогда как затемнение означает, что вы делаете ее темнее. На изображении ниже область травы над собакой была скрыта, а область под ней была сожжена, а область у шланга осталась нетронутой. Увидеть разницу?
Увидеть разницу?
Эти инструменты могут быть особенно полезны, если вы обрезаете часть изображения и накладываете его на другое изображение, объединяя два изображения, и хотите избавиться от «эффекта ореола» — яркого контраста вокруг периметр кадрированного изображения — и сделать конечный результат чистым.
Обучающее видео Dodge and Burn
Учебное видео по размытию
Инструменты для редактирования изображений в Photoshop на Intellisoft Training
Инструменты для редактирования изображений в Photoshop на Intellisoft Training
Обучение редактированию в Photoshop
Photoshop является одним из первоклассных инструментов редактирования изображений на рынке.
Photoshop прост в использовании. Но не сбрасывайте со счетов его простоту. Photoshop — это очень глубокая программа с очень универсальным и зрелым набором инструментов, которые могут творить чудеса с вашими изображениями. Большинство людей не подозревают о силе, которую они держат в своих руках, когда начинают работать с Photoshop. Они почти не используют его истинный потенциал.
Даже опытные профессионалы, использующие Photoshop в течение многих лет, поражены количеством опций и регулярно находят новые и скрытые способы редактирования изображений уникальными и удивительными способами.
Сегодня давайте рассмотрим некоторые из основных инструментов редактирования изображений , доступных в Adobe Photoshop. И эти инструменты присутствовали в самых старых версиях Photoshop, поэтому независимо от того, используете ли вы Adobe Photoshop 7, Photoshop CS, CS 5, CS 6 или последнюю версию Adobe Photoshop CC, в вашем распоряжении будут мощные инструменты редактирования изображений.
| Расписание обучения |
|---|
Основные инструменты выделения
Практическое редактирование изображенийСуществует ряд инструментов, позволяющих просто выделить любую область изображения.
Инструмент «Лассо» — Инструмент «Лассо» позволяет выбрать случайную область одним щелчком мыши. Последующие выборки могут добавлять или удалять или пересекаться с уже выбранной областью.
Инструмент «Лассо» поставляется с цифрой 9.0012
Магнитное лассо , также активируемое с помощью клавиши быстрого доступа Shift L, является одним из самых удивительных инструментов. Он использует контрастные пиксели, чтобы автоматически выделять выделение, без необходимости кропотливого выбора области. Его магнитные точки автоматически фиксируются на контрастных пикселях, что значительно упрощает выбор изображения. Допуск можно настроить, а выделение растушевать с помощью дополнительных параметров, доступных на панели инструментов параметров.
Его магнитные точки автоматически фиксируются на контрастных пикселях, что значительно упрощает выбор изображения. Допуск можно настроить, а выделение растушевать с помощью дополнительных параметров, доступных на панели инструментов параметров.
В классе Photoshop в Intellisoft Training мы обучаем всем параметрам правильного выбора любой области изображения
Семинар по редактированию изображений в Сингапуре в IntellisoftИнструмент выделения — инструменты выделения — один из самых простых инструментов для выбора прямоугольники, эллипсы, овалы и т. д. Если вы удерживаете клавишу Shift при их использовании, вы можете использовать ее для рисования идеальных квадратов или кругов.
Может также использоваться для выбора области фиксированной ширины или высоты. Кроме того, выделение можно растушевать и сгладить, чтобы смягчить острые края вокруг текста, и оно выглядит лучше и выглядит более естественно.
Ту же самую быструю клавишу (M) для инструмента «Выделение» можно также использовать для выбора одной строки или одного столбца или для выбора строки или столбца с фиксированным количеством пикселей для строки или для высота. Чрезвычайно полезно рисовать прямые линии любой ширины и высоты.
Чрезвычайно полезно рисовать прямые линии любой ширины и высоты.
– Инструмент «Волшебная палочка» выбирает области на основе цвета, контраста, яркости и допуска выбранных пикселей. Это чрезвычайно быстрый и полезный метод быстрого выбора и удаления нежелательных артефактов. Я использую это экстенсивно, и студенты любят его легкость. Этот инструмент подходит как новичкам, так и опытным профессионалам.
— Для тех, кто хочет больше контроля, вы также можете использовать Quick Selection Tool , активируемый клавишей W, и использует кисти разных размеров. Вы можете настроить размер кисти, твердость, интервал и даже давление пера, чтобы точно выбрать нужную область.
Профессиональное редактирование изображений Обучение работе с Adobe Photoshop
Существует так много способов выделить нужную область и выделить пиксели. Различные инструменты превосходны по-разному. Вы должны знать их все, чтобы преуспеть в использовании Adobe Photoshop. Иду на Adobe Photoshop training или любой Photoshop class чрезвычайно полезен. Всего за 2-3 дня или несколько занятий вы сможете научиться различным способам освоения инструмента и максимально использовать его потенциал.
Иду на Adobe Photoshop training или любой Photoshop class чрезвычайно полезен. Всего за 2-3 дня или несколько занятий вы сможете научиться различным способам освоения инструмента и максимально использовать его потенциал.
Кроме того, при надлежащем профессиональном обучении ваша продуктивность в использовании Adobe Photoshop значительно улучшится и повысится, и вы сможете создавать цифровые шедевры в кратчайшие сроки.
Курсы Adobe Photoshop WSQ, одобренные WDA
Вы можете присоединиться к утвержденной WDA учебной программе Intellisoft WSQ Adobe Photoshop, которая поставляется с сертификацией , а также привлекает щедрые гранты от правительства Сингапура для сингапурских компаний малого и среднего бизнеса и транснациональных корпораций, которые спонсируют своих сингапурских или PR-персонал для обучения.
Свяжитесь с нами, если вы хотите научиться редактированию изображений с помощью Adobe Photoshop, на нашей следующей 3-дневной учебной программе WSQ Adobe Photoshop .

