55 уроков по Adobe Photoshop для новичков
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop. Каждый фотошопер должен знать это
Как сделать свечение в фотошопе
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе.
 Как пользоваться пером в Фотошопе
Как пользоваться пером в ФотошопеAdobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера.
 Топ 9 фейлов в фотошопе
Топ 9 фейлов в фотошопе5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе.
 Double Exposure. Цветная двойная экспозиция
Double Exposure. Цветная двойная экспозицияКак сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
Обработка лица в фотошопе
Фотоманипуляция. Эффект под водой
Как сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе.
 Как в фотошопе сделать красивый текст
Как в фотошопе сделать красивый текст5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон. Как сделать фон прозрачным
Как в фотошопе убрать прыщи
Бесплатное обучение Фотошопу с нуля для начинающих
Все больше людей ищут бесплатное обучение Фотошопу. Этот вопрос особенно актуален для начинающих с нуля пользователей Adobe Photoshop. Если Вы также хотите максимально быстро изучить популярный Фотошоп, значит, вы оказались в нужном месте!
Не секрет, что Photoshop является самым популярным фоторедактором в мире. Данная программа заслуженно завоевала себе мировую славу. Ведь возможности, которые предоставляет Фотошоп для обработки фотографий — поистине безграничны! Обилие функций и различных инструментов дает огромные преимущества при обработке любых графических изображений. Возможности программы ограничены только вашими умениями и полетом фантазии!
Данная программа заслуженно завоевала себе мировую славу. Ведь возможности, которые предоставляет Фотошоп для обработки фотографий — поистине безграничны! Обилие функций и различных инструментов дает огромные преимущества при обработке любых графических изображений. Возможности программы ограничены только вашими умениями и полетом фантазии!
Но в тоже время стоит признать, что самостоятельно освоить программу Adobe Photoshop под силу далеко не каждому пользователю. Чего греха таить, даже разработчики не могут уверенно заявить, что знают Фотошоп досконально. Ведь над созданием данной программы работают сотни людей.
Обучение Photoshop доступно даже для начинающих с нуля?
При этом не стоит думать, что Photoshop – это сложно! Новички могут сразу начать использовать основные инструменты Фотошопа и без труда выполнять простые операции. Но если вы хотите научиться полноценно пользоваться программой, без дополнительного обучения не обойтись.
Портал Photoshop-Master.ru как раз и был создан для того, чтобы любой начинающий пользователь Фотошопа смог без труда найти ответы на свои вопросы. На нашем сайте вы найдете простые пошаговые текстовые и видео уроки по Adobe Photoshop. Также имеются замечательные статьи и самоучители по Фотошоп для начинающих с нуля. Все обучающие материалы представлены в простой пошаговой форме, поэтому будут понятны даже абсолютно неподготовленному человеку. Уроки обновляются каждый день!
Если же вы цените свое время и хотите полноценно изучить Photoshop в максимально короткие сроки, то для Вас создан раздел «Курсы по Фотошопу». В нем представлены комплексные пошаговые видеокурсы. Поэтому выбор у Вас достаточно большой. Можете проходить бесплатное обучение: на нашем сайте вы найдете тысячи текстовых и видео уроков по Фотошопу.
Либо можете максимально ускорить процесс обучения, переняв многолетний опыт ведущих авторов нашего сайта, представленный в простой и понятной форме в виде платных видеокурсов.
Вы также можете присоединиться к многотысячной команде единомышленников нашего портала. Photoshop-Master.ru ежедневно посещают десятки тысяч любителей фото и видео обработки.
Также на нашем сайте постоянно проводятся различные интерактивы, марафоны и конкурсы. Вы не только можете проверить свои силы, но и выиграть различные призы!
Для тех, кто обладает знаниями и большим практическим опытом работы с программой Adobe Photoshop, мы можем предложить стать одним из авторов нашего портала. Это даст вам возможность не только «прославить» свое имя серди многих тысяч пользователей Фотошопа, но и заработать деньги за свои знания и труд.
Присоединяйтесь к дружной команде сайта Photoshop Master! Мы всегда рады новым читателям, подписчикам и единомышленникам. Вместе с нами обучение Фотошопу станет легким, интересным и очень увлекательным занятием!
Источник:
225+ уроки Photoshop для начинающих от профессионалов
С чего начать обучение в Фотошопе?1) Выбери, чем хочешь заниматься в Photoshop: ретушь, графический дизайн, коллажи и т. д.
д.
2) Найди крутые работы из выбранной тематики, которые тебе нравятся. Попробуй повторить. Работы можно искать на Behance или Dribbble.
3) Ищи все что-то непонятно на YouTube или в Google.
Где купить и скачать Фотошоп?
Photoshop покупают на официальном сайте.
⠀
Доступные пакеты:
Один пользователь — 20,99$/мес;
Рабочая группа — 33,99$/мес;
Один ученик из школьной группы — 14,99$/мес.
Студенты и преподаватели могут купить пакет из всех программ Adobe со скидкой 60% за 19,99$/мес. (вместо $52.99)
Есть 7-дневный бесплатный ознакомительный период.
Будут доступны все функции программы.
Если у тебя Windows необходимо в пакете Adobe найти файл с расширением «dat» и добавить тильду впереди его названия. Видеоурок как это сделать.
В случае с MAC следует найти в пакете Adobe файл с расширением «dat» и поменять символы в названии соответственно языку, который вы хотите получить в итоге. Видеоурок как это сделать.
Видеоурок как это сделать.
Можно насобирать свежих идей с YouTube канала re:Store. Там все выполняют на технике Apple и в других программах, но всё это можно делать и в Photoshop.
Рекомендуем смотреть в сторону западных фриланс бирж: Fiverr, Upwork, Freelancer… Главное иметь что-то крайне крутое и уникальное в своем портфолио.
Behance, Dribbble, ArtStation позволяют видеть уровень работ с которыми тебя могут и возьмут на работу. Используй это.
Есть возможность продавать свое творчество на различных стоках: Freepik, CreativeMarket, Sutterstock, Graphicriver, iStockphoto, Depositphotos и т.п. Можно продавать одну работу на всех стоках одновременно.
Как освоить Фотошоп?1) Изучи интерфейс и основные инструменты программы. На этой странице ты найдешь все необходимые уроки.
2) Особое внимание удели урокам по своему направлению: ретушь, графический дизайн, коллажи и т. д.
д.
3) Ищи авторов чьи работы тебя вдохновляют. Пытайся повторить. Постепенно повышай сложность.
Фотошоп с нуля (бесплатная версия)
Бесплатный курс для быстрого освоения основ Фотошопа.
Если вы новичок, мы поможем разобраться в премудростях программы.
После курса вы сможете уверенно работать, выполняя необходимые задачи.
На протяжении 15 занятий вы освоите Фотошоп основы программы. Все уроки снабжены домашними заданиями.
Вы получаете не просто набор видео уроков, а получаете уникальную авторскую систему обучения Фотошопу.
Вы получаете своего личного преподавателя, с которым имеете онлайн связь. Он придет вам на помощь и объяснит все сложные моменты.
Содержание курса
Раздел 1.
Введение Урок 1 .
Раздел 2.
Знакомство с программой Урок 5 . Сохранение. Виды файлов
В данном уроке мы разберем основные растровые форматы файлов с которыми чаще всего будем встречаться при работе в Фотошопе, а также научимся сохранять наши проекты.
Сохранение. Виды файлов
В данном уроке мы разберем основные растровые форматы файлов с которыми чаще всего будем встречаться при работе в Фотошопе, а также научимся сохранять наши проекты.
Раздел 3.
Основы работы Урок 1 . Помимо этого разберем как поворачивать изображения.
Урок 2 . Кадрирование фотографии
В данном уроке мы рассмотрим несколько способов кадрирования фотографий. А также разберем каким способом можно выровнять «заваленный» горизонт на фото в Фотошопе.
Урок 3 .
Помимо этого разберем как поворачивать изображения.
Урок 2 . Кадрирование фотографии
В данном уроке мы рассмотрим несколько способов кадрирования фотографий. А также разберем каким способом можно выровнять «заваленный» горизонт на фото в Фотошопе.
Урок 3 . Слои
В данном уроке мы рассмотрим понятие «Слой» (Layer). Разберем для чего в Фотошопе слои и как они работают.
Слои
В данном уроке мы рассмотрим понятие «Слой» (Layer). Разберем для чего в Фотошопе слои и как они работают.
Раздел 4.
Итоговое видео Урок 1 .
Схема обучения
Теория
Читаем текстСмотрим
обучающее
видео
Изучаем
примеры
Практика
Выполняем задания,
и загружаем на сайт
Консультация
Получаем от преподавателя отзыв,
советы и рекомендации
по
улучшению вашей работы,
задаем вопросы и получаем ответы
3
Выполняем задание
еще раз
4
Переходим
к следующему
уроку
Курс Photoshop для начинающих Веб-дизайнеров — Онлайн обучение Фотошоп с нуля
Посмотрите видео об онлайн курсе Photoshop для начинающих. Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.
Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.Курс посвящен основам работы в Photoshop и подойдет для начинающих дизайнеров и веб-дизайнеров, верстальщиков и программистов. А также для всех кому интересно развитие в области дизайна.
Чему вы научитесь
- Научитесь свободно и уверенно работать в программе Photoshop
- Выбирать нужные инструменты и команды для реализации своих задач
- Грамотно применять функции, ускоряющие выполнение работы
- Также узнаете о роли web-дизайнера в процессе создания сайта
- В процессе обучения рекомендуем завести блокнот и из своих записей/конспектов вы получите полноценный справочник по работе с графическим редактором Photoshop
На протяжении всего курса, Вы будете получать практические советы и рекомендации работе с графикой.
 Выполнять упражнения для закрепления полученных знаний в практическом применении.
Выполнять упражнения для закрепления полученных знаний в практическом применении.Если вы планируете развиваться далее в области веб-дизайна/создания дизайна для сайтов — рекомендуем также пройти наш базовый курс Верстка сайтов на HTML/CSS для начинающих
Программа обучения включает видео уроки по изучению Photoshop с нуля. Благодаря практическим упражнениям, Вы сможете закрепить полученные знания по основам Фотошоп для эффективного применения и дальнейшего развития в области дизайна и веб-дизайна.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Photoshop для начинающих Веб-дизайнеров.
Нарине Мирзаян
О преподавателе курса
- Профессиональный веб-дизайнер международного уровня
- Создает дизайн веб-сайтов, мобильных приложений
- Прекрасно владеет программой Adobe Photoshop
«Моя цель при создания курса Photoshop для начинающих — подготовить крепкую грамотную основу знаний и практического применения программы Adobe Photoshop.
Мои уроки будут, как волшебная палочка в Ваших руках, для достижения вершин мастерства дизайна»
Пошаговое обучение фотошопу
Теоретически уроки
Основные форматы файлов растровых изображений
Цветовые модели в компьютерной графике
Практические занятия
Основы
Урок 1. Создание нового документа
Урок 2. Открытие изображения
Урок 3. Сохранение изображений
Урок 4. Изменение масштаба
Урок 5. Яркость и контрастность
Функции
Урок 6. Трансформация объектов
Урок 7. Деформация объектов
Урок 8. Замена цвета
Урок 9. Изменение размера изображения
Урок 10. Перевод цветной картинки в черно-белую
Слои в фотошопе
Урок 8. Зачем нужны слои?
Урок 9. Как работать со слоями
Урок 10. Как объединить слои в фотошопе
Урок 11. Стили слоев
Инструменты в фотошопе
Урок 12. Описание панели инструментов
Урок 13. Инструмент «Перемещение»
Инструмент «Перемещение»
Урок 14. Способы выделения в фотошопе
Урок 15. Прямоугольное и овальное выделение области
Урок 16. Инструменты группы «Лассо»
Урок 17. Выделение пером
Урок 18. Выделение с помощью режима быстрой маски
Урок 19. Как скопировать выделенную область в фотошопе
Урок 20. Как убрать «Эффект красных глаз».
Урок 21. Инструмент «Рамка» (Кадрирование)
Урок 22. Инструмент «Кисть»
Урок 23. Инструмент «Ластик»
Урок 24. Инструмент «Архивная ксить»
Урок 25. Инструмент «Заливка»
Урок 26. Инструмент «Градиент»
Урок 27. Работа с текстом в фотошопе
Урок 28. Убираем прыщи с помощью инструментов «Восстанавливающая кисть» и «Заплатка»
Урок 29. Убираем ненужный объект с помощью инструмента «Штамп»
Видеокурс
Конечно уроки — это здорово, но к сожалению текстовые уроки не всем даются хорошо, и гораздо легче обучаться фотошопу по видеокурсам. Происходит ощущение живого преподавания с наглядными примерами в режиме реального времени.
В этом случае я бы рекомендовал вам использовать просто великолепный видеокурс, благодаря которому вы изучите основные инструменты фотошопа, а также сможете выполнять классные задачи уже через несколько недель. Курс действительно мощный и стоящий. Всё разложено по полочкам и рассказано человеческим языком.
Топ 10 бесплатных сайтов для изучения Adobe Photoshop
Топ 10 бесплатных сайтов для изучения Adobe Photoshop
Adobe Photoshop – профессиональный фоторедактор с богатым набором инструментов и функций для обработки фотографий и создания изображений с нуля. Многообразие функций редактора поражает и позволяет создавать потрясающие воображение картины, однако нужно уметь правильно пользоваться данной программой.
В связи с этим Все Курсы Бай собрал для своих читателей бесплатные сайты, которые помогут научиться пользоваться фотошопом.
photoshop.demiart.ru — сайт собирает со всего интернета уроки Photoshop на русском языке.
ВК онлайн – сайт со множеством уроков для поверхностного и углубленного освоения фотошопа. Портал работает с 2017 года. Можно найти интересующие вопросы по поводу использования редактора. Здесь же можно найти учебники, справочные материалы и многое другое.
Globator.net — сайт существует с 2006 года и собрал с того времени множество полезных уроков, которые позволят покорить фотошоп. Приятная особенность для талантливых учеников: сайт часто проводит конкурсы с призами, после конкурса у победителя берут интервью и размешают на сайт.
Netology.ru – некоторые приемы владения программой для пользователей начального уровня. Десять полезных уроков, которые помогут стартануть и получить сертификат.

Photoshop-master.ru – сравнительно молодой, но активно обновляющийся сайт. Здесь есть возможность оформления подписки, после чего дважды в месяц ученики будут получать на бесплатной основе видеоуроки по фотошопу. На сайте периодически устраиваются занимательные конкурсы.
PhotoshopLessons.ru – сайт предоставляет множество бесплатных уроков по программе Adobe Photoshop – затрагивающих от простых основ до тонкостей темы. Есть онлайн-учебник, описание инструментов и фильтров фотошопа. Также здесь можно найти бесплатные курсы и проверить полученные навыки на фотошоп онлайн.
Vse-kusy.com — уроки фотошопа для начинающих. Посетитель получит возможность освоить технику съемки и обработку фото.
Psand.ru — на сайте в наличии инструкции по созданию текстовых эффектов, дизайну, фотообработке, эффектов для фото, полезные видеоуроки. Здесь хранятся учебники и базовые уроки, а также видеокурсы, онлайн-самоучитель и уроки фотошопа CS5 и CS6 на русском языке для простого и эффективного начала освоения редактора.

Англоязычные сайты
Webdesign.org – сайт, представляющий собой электронную библиотеку. Посетители найдут множество различных уроков по теме покорения фотошопа, также есть множество уроков по другим темам.
Psdtuts.com – полезный сайт с уроками. Все они являются авторскими и сделаны профессионалами в ремесле фотошопа. При этом сайт платит приличную сумму за каждый новый авторский урок по Adobe Photoshop. Помимо бесплатных, есть платные курсы по теме.
17 февраля 2017
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать.
Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.
Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно познакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений. Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — это панель «Инструменты», которая расположена слева от окна документа.
Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — это панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран.
Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.
Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.

- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверять резкость и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения при печати, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, возможно, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать и уменьшать масштаб и панорамировать вокруг
- Инструмент «Масштаб» находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно с параметрами JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохраняются. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Добавление текста и фигур к изображению
Когда вы добавляете текст и фигуры в Adobe Photoshop, они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
Когда вы добавляете текст к изображению в Photoshop, он автоматически появляется на специальном слое, называемом текстовым слоем.Текст на текстовом слое остается редактируемым, поэтому вы всегда можете изменить его содержимое или внешний вид. И у него гладкие края при печати, даже если вы сделаете текст намного больше. В этом видео мы попрактикуемся в добавлении текста к изображению. Вы можете использовать это изображение из загружаемых файлов практики для этого руководства или собственное изображение. Чаще всего для создания текста вы используете инструмент «Горизонтальный текст». Вы можете выбрать его здесь, на панели инструментов. Затем перейдите на панель параметров и щелкните меню «Шрифт».Здесь вы увидите список шрифтов, который вы можете пролистать, чтобы выбрать тот, который вам нравится. Список показывает вам предварительный просмотр того, как выглядит каждый шрифт. Или, если вы знаете, какой шрифт вам нужен, вы можете просто ввести его здесь, в поле шрифта. Я напечатаю Грузию. Photoshop покажет вам все доступные стили этого шрифта. Я выберу Джорджию Жирный. Если у вас нет этого шрифта, выберите свой собственный. Далее установим размер шрифта. В этом меню по умолчанию отображается размер шрифта в пунктах. Кстати: размер по умолчанию очень маленький на таком большом изображении.Если вы когда-нибудь вводите шрифт и не видите его, вероятно, поэтому. Так что просто попробуйте еще раз с большим размером шрифта. Здесь вы можете ввести размер шрифта, если вы его знаете, или вы можете щелкнуть эту стрелку и выбрать размер шрифта из раскрывающегося меню. Я выберу большой размер шрифта. Давайте использовать белый цвет для текста, который мы собираемся ввести. Чтобы установить цвет шрифта, перейдите на панель параметров и щелкните поле «Цвет шрифта». Это открывает палитру цветов, о которой мы говорили в предыдущем уроке этой серии. Чтобы выбрать здесь белый цвет, перейдите в большое поле слева и нажмите белый, а затем нажмите OK.Если вы хотите вводить заглавные буквы, как это делаю я, нажмите клавишу Caps Lock на клавиатуре. Затем щелкните изображение и начните печатать. Я собираюсь ввести название вымышленного портного. Вы можете ввести любое имя, какое захотите. После того как вы введете или отредактируете текст, вы всегда должны его принять. Один из способов сделать это — подняться на панель параметров и щелкнуть там большую галочку. Если текст находится не там, где вы хотите, перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Щелкните изображение и перетащите текст в нужное место.Теперь посмотрим на панель «Слои». Вы увидите, что Photoshop создал для вас новый слой и даже назвал его для вас. Значок T на слое указывает, что это специальный слой с повторно редактируемым шрифтом. Теперь предположим, что вам нужен еще один текстовый слой. Использование слоев с несколькими шрифтами позволит вам работать с каждым из них по отдельности, как и с обычными слоями, и размещать их по отдельности. Итак, вернемся к панели «Инструменты» и снова выберем инструмент «Горизонтальный текст». Затем перейдите к изображению и, удерживая нажатой клавишу Shift, щелкните мышью, чтобы начать новый текстовый слой.Это гарантирует, что новый текст окажется на своем собственном слое, а не будет прикреплен к концу первого слоя, что может произойти, если вы начнете делать один текстовый слой слишком близко к другому. Давайте выберем несколько разных вариантов для этого типового слоя. Я перейду в меню «Шрифт» и на этот раз выберу другой шрифт и меньший размер. А потом я начну печатать. Вы можете печатать то, что вам нравится. В конце первой строки я собираюсь нажать клавишу Return или Enter на клавиатуре, чтобы добавить еще одну строку шрифта на тот же слой типа.Когда вы закончите вводить текст, перейдите на панель параметров и щелкните большую галочку. Пока у вас все еще выбран текстовый слой на панели «Слои» и у вас по-прежнему выбран инструмент «Горизонтальный текст» на панели «Инструменты», вы можете изменить параметры для этого текстового слоя. Например, если я хочу, чтобы 2 строки текста на этом слое были выровнены по центру, здесь, на панели параметров, я нажимаю значок «Выровнять по центру». Затем выберите инструмент «Перемещение» на панели «Инструменты», щелкните новый текст и перетащите его в нужное место.А теперь на панели «Слои» есть еще один текстовый слой. Когда вы закончите, перейдите в меню «Файл» и выберите «Сохранить как …». В диалоговом окне «Сохранить как» важно сохранить файл в формате Photoshop и оставить отметки «Слои», чтобы сохранить ваши редактируемые текстовые слои в этой рабочей версии программы. файл. Если вам нужна копия для публикации, вы можете сохранить другую копию в формате JPEG. Но JPEG не сохранит ваши текстовые слои. Таковы основы создания текста. Следите за новостями в следующем видео, где мы увидим, как редактировать текст.
Что вы узнали: Чтобы добавить текст
- На панели инструментов Инструменты выберите инструмент Горизонтальный тип .
- На панели параметров выберите шрифт, размер шрифта, цвет и другие параметры для текста. Позже вы сможете отредактировать любой из этих параметров.
- Щелкните холст и введите одну строку текста. Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него.
- Щелкните галочку на панели параметров, чтобы принять текст и выйти из текстового режима.
Это автоматически создает новый редактируемый текстовый слой на панели Layers . - Используйте инструмент Move , чтобы переместить текст в нужное место на изображении.
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для будущего редактирования.
Внесите изменения в текст изображения.
Одной из замечательных особенностей текстовых слоев является то, что они остаются редактируемыми. И это верно даже после того, как вы сохранили, закрыли и снова открыли документ, при условии, что вы сохранили его в формате, который сохраняет слои, такие как формат Photoshop. В этом видео мы рассмотрим некоторые способы редактирования текстовых слоев. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение со слоями шрифтов. Если вы хотите таким же образом изменить весь текст на текстовом слое, то вот что нужно сделать.Перейдите на панель «Слои» и выберите текстовый слой. Затем перейдите на панель инструментов и выберите инструмент «Текст». Вам не нужно выделять весь текст на слое. Теперь, если вы хотите внести изменения, скажем, измените размер шрифта, перейдите на панель параметров и выберите нужный вариант. Итак, я собираюсь ввести другой размер шрифта в поле Font Size. И это повлияло на все на этом текстовом слое. То же самое верно, если у вас есть несколько строк текста на слое. Чтобы убедиться в этом, выделим этот типовой слой на панели «Слои».У нас все еще выбран инструмент «Текст» на панели «Инструменты». Итак, мы перейдем к панели параметров и нажмем на поле «Цвет шрифта». В палитре цветов вы можете выбрать другой цвет для этого текста. Я перемещаю палитру цветов, чтобы мы могли видеть текст. Одна вещь, которую я иногда люблю делать в палитре цветов, — это проверять только веб-цвета. И это ограничивает количество вариантов, что упрощает выбор цвета. Я выберу этот цвет серым. И вы можете видеть, что это повлияло на весь текст на выбранном текстовом слое.Затем я нажимаю ОК. Теперь предположим, что я щелкнул по обычному слою и занимаюсь другой работой с этим изображением. И тогда я решаю, что хочу изменить только одно из слов на этом слое. Мне не нужно беспокоиться о выборе текстового слоя, содержащего эти слова. Все, что мне нужно сделать, это выбрать инструмент «Текст» на панели инструментов. Затем войдите в изображение, щелкните и перетащите мышью на ту часть текста, которую я хочу изменить. И это автоматически выбирает правильный типовой слой на панели «Слои».Теперь, когда у меня выделен этот текст, я могу изменить любой из параметров на панели параметров или фактически изменить слова текста. Итак, я собираюсь набрать ТОНКАЯ ОДЕЖДА вместо ПОЛЬЗОВАТЕЛЬСКАЯ ОДЕЖДА. Затем я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Внизу изображения у нас есть текст другого типа. Если я щелкну по нему, вы увидите, что выбран текстовый слой и на этом текстовом слое есть текстовое поле. Такой текст называется текстом абзаца. Позвольте мне быстро показать вам, как это было сделано, а затем я покажу вам, как это редактировать.Я собираюсь подойти сюда, и с выбранным инструментом «Текст» я собираюсь удерживать клавишу Shift и щелкнуть, чтобы начать новый текстовый слой. А потом я потащу. И, как видите, создано текстовое поле. Теперь вы можете просто ввести это поле, и текст будет переноситься, когда достигнет края поля. Вместо того, чтобы набирать текст, я собираюсь перейти в меню «Тип» и выбрать для вставки Lorem Ipsum. Просто чтобы нам было на что посмотреть в этой коробке. Теперь, если я изменю форму поля, вы увидите, что текст перевернут.Я собираюсь подойти к панели параметров и щелкнуть символ «Отмена», чтобы удалить текущий слой типа. А теперь давайте перейдем к фактическому тексту абзаца на этом изображении, щелкнем по нему и изменим форму текстового поля, чтобы переформатировать этот текст. Удерживая клавишу Option на Mac или клавишу ALT в Windows, наводите курсор на один из краев текстового поля. Затем перетащите наружу, чтобы перекомпоновать текст от центра к краю. Затем уберите палец с мыши или трекпада и отпустите другой палец с клавиши Option или ALT.И мне удалось переформатировать текст с 3 строк на 2 строки, сохранив положение текстового поля в центре экрана. Теперь я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Когда вы закончите редактировать текстовые слои, обязательно сохраните их в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Итак, это введение в редактирование текстовых слоев в Photoshop. Попробуйте эти техники на своих собственных изображениях.
Что вы узнали: редактировать текст
- Чтобы отредактировать текст на текстовом слое, выберите текстовый слой на панели Layers и выберите инструмент Horizontal или Vertical Type на панели инструментов Tools .Внесите изменения в любые настройки на панели параметров, например цвет шрифта или текста.
- Когда вы закончите редактирование, установите флажок на панели параметров.
Если вы хотите создать объект геометрической формы, такой как прямоугольник или круг, вы можете использовать один из инструментов выделения и залить его цветом. Но есть еще один способ создать форму, который дает вам больше гибкости, — это использовать один из инструментов Shape. Чтобы увидеть, как это работает, откройте это изображение из файлов практики для этого урока.Затем на панели инструментов перейдите к инструментам формы, которые расположены здесь. Щелкните всплывающее меню, чтобы увидеть различные инструменты формы. Я собираюсь выбрать инструмент «Прямоугольник со скругленными углами». Использование этого инструмента автоматически создаст слой на панели «Слои». Итак, перейдите на панель «Слои» и выберите слой, над которым вы хотите создать новый слой-фигуру. Я выберу фоновый слой. Теперь войдите в изображение, щелкните и перетащите, чтобы создать форму с закругленными углами. Photoshop создал новый слой на панели «Слои».Это особый вид слоя, слой-фигура, который содержит объекты с гладкими краями, размер и форму которых можно изменять, при этом сохраняя свои гладкие края. Например, мы можем изменить округлость углов этого прямоугольника с закругленными углами. Это делается на панели «Свойства», которая появилась, когда мы создали форму. Спуститесь в этот раздел панели «Свойства» и наведите указатель мыши на любой из угловых значков. А затем перетащите вправо, чтобы углы стали более округлыми. Поскольку между этими 4 значками есть выделенный значок ссылки, все 4 угла меняются вместе.Давайте закроем панель «Свойства», щелкнув двойную стрелку в правом верхнем углу панели. Затем перейдите на панель «Слои» и щелкните слой «Прямоугольник со скругленными углами 1» на другом слое всего на секунду. А когда вы посмотрите на закругленные углы, вы увидите, насколько они гладкие. Давайте снова щелкнем по слою Rounded Rectangle 1, чтобы увидеть, что мы также можем изменить размер всей формы и по-прежнему сохранить гладкие края. Я подхожу к меню «Правка» и выбираю «Свободное преобразование».И на этот раз он говорит Free Transform Path, потому что Photoshop знает, какой объект у нас есть на этом слое. Удерживайте нажатой клавишу Shift, чтобы сохранить пропорции, и клавишу Option, которая является клавишей ALT в окнах, чтобы изменить размер формы от центра. А затем перейдите к любому углу и потяните наружу, и вы сможете увеличить фигуру. И пока мы все еще в режиме Free Transform, давайте изменим форму фигуры. Я перейду к нижнему краю фигуры и потащу вверх. А затем давайте примем эти изменения, перейдя на панель параметров и щелкнув галочку.Теперь, если вы вернетесь на панель «Слои» и нажмете на другой слой, вы увидите, что края фигуры все еще гладкие. Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы переместить фигуру на место. Я перейду на панель «Инструменты» и возьму инструмент «Перемещение», а затем щелкну и перетащу фигуру, используя розовые умные направляющие, которые появляются, чтобы выровнять ее с другими элементами изображения. Одна из моих любимых вещей в слоях-фигурах — это способ, которым вы можете изменять цвет слоя-фигуры на лету.Перейдите на панель «Слои» и дважды щелкните миниатюру на слое «Прямоугольник со скругленными углами». Это открывает палитру цветов. Пока палитра цветов открыта, когда вы переходите к изображению, ваш курсор меняется на пипетку. И вы можете щелкнуть любую часть изображения, чтобы взять образец цвета и автоматически раскрасить свою форму. Щелкните OK, чтобы закрыть палитру цветов. И вы можете снова открыть палитру цветов в любое время таким же образом и выбрать другой цвет для своей формы. Во многих отношениях слой-фигура действует так же, как и любой другой слой.Например, вы можете изменить непрозрачность слоя-фигуры. Для этого перейдите к ползунку «Непрозрачность» в верхней части панели «Слои» и перетащите влево, чтобы сделать форму менее непрозрачной или более полупрозрачной. Когда вы будете готовы сохранить изображение со слоями-фигурами, обязательно используйте команду «Сохранить как …» и сохраните рабочий файл в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Таким образом, ваши слои-фигуры будут доступны в следующий раз, когда вы откроете файл, и вы сможете внести в них изменения. Найдите время, чтобы поэкспериментировать с некоторыми другими инструментами формы, которые расположены в том же месте на панели инструментов.Например, инструмент «Эллипс», который можно использовать для создания овалов и кругов. В ближайшее время мы изучим инструмент Custom Shape и откроем для себя множество нестандартных форм, которые поставляются с Photoshop, о которых вы, возможно, не знали.
Что вы узнали: создание формы
- На панели инструментов нажмите и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты» в данный момент), чтобы просмотреть все инструменты фигур.Выберите инструмент для фигуры, которую хотите нарисовать.
- На панели параметров выберите цвет заливки и другие параметры для вашей формы. Позже их можно будет изменить.
- Удерживайте клавишу Shift, чтобы не искажать фигуру при перетаскивании изображения для создания редактируемой фигуры. Это автоматически создает новый слой-фигуру на панели «Слои».
- Используйте инструмент Move , чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или вращайте фигуру без ущерба для качества изображения, выбрав Правка> Свободное преобразование или нажав Control + T (Windows) или Command + T (macOS).
- Чтобы изменить цвет формы, перейдите на панель Layers , найдите слой формы, который вы хотите изменить, и дважды щелкните миниатюру на этом слое, чтобы открыть палитру цветов . Щелкая цвета в палитре цветов , вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.
Добавить произвольную форму к изображению.
Один из самых простых способов добавить объект к изображению — использовать пользовательские формы, поставляемые с Photoshop. Если вы не открыли для себя нестандартные формы, вот как их найти и применить. Вы можете использовать это изображение из файлов практики, чтобы следовать за ним, или любое собственное изображение. На панели инструментов перейдите к любому инструменту формы, который отображается в данный момент, нажмите и удерживайте, а в раскрывающемся меню выберите инструмент Custom Shape Tool. Поднимитесь на панель параметров для этого инструмента, и справа вы найдете средство выбора формы.Нажмите на «Выбор формы», и вы увидите несколько значков нескольких пользовательских форм, но их гораздо больше. Если вы щелкните значок шестеренки в правой части раскрывающейся панели, вы увидите длинное меню. Оттуда выберите Все. И это приведет к появлению всех этих категорий нестандартных форм, которые вы видите здесь в списке. Если появится это сообщение, нажмите ОК. Теперь перейдите в правый нижний угол панели и потяните вниз и вправо, чтобы растянуть панель и увидеть все формы, которые там есть. Мой экран недостаточно велик, чтобы показать их все, но есть много, что нужно исследовать.Поскольку мы работаем над изображением для индивидуального портного, вот идеальный образ — эти ножницы. И на самом деле есть пара ножниц на выбор. Я собираюсь выбрать его, щелкнув по нему, а затем щелкну в пустой области, чтобы закрыть средство выбора формы. Перед тем, как нарисовать эти ножницы с помощью этого инструмента Custom Shape, я посмотрю на панель Layers и убедитесь, что я выбрал слой, над которым я хочу, чтобы был создан новый слой формы, который Photoshop создаст. . У меня выбран фоновый слой.Я перехожу к изображению и собираюсь удерживать клавишу Shift, чтобы сохранить пропорции, чтобы ножницы не искажались. Затем я щелкаю и перетаскиваю, и у меня получается форма ножниц. Я могу изменить размер, положение и цвет этой формы. Изменим цвет на белый. Для этого я перейду к слою Shape 1, который только что появился на панели Layers, и дважды щелкну миниатюру на этом слое Shape 1, чтобы открыть палитру цветов. Затем я выбираю белый цвет и нажимаю ОК. Чтобы уменьшить ножницы, я перейду в меню Edit и выберу Free Transform Path.Затем я удерживаю клавишу Shift, чтобы сохранить пропорции, и перетаскиваю, чтобы уменьшить ножницы. Когда я думаю, что они достаточно малы, я щелкаю внутри этого поля и перетаскиваю ножницы, чтобы расположить их там, где я хочу. Прямо там. А затем, чтобы принять все эти изменения, я выхожу на панель параметров и нажимаю большую галочку. Я перейду на панель «Слои» и нажму на слой, отличный от слоя с ножницами, чтобы увидеть результат. Итак, как вы, наверное, заметили, инструмент Custom Shape работает так же, как инструмент Rounded Rectangle, который мы рассмотрели в последнем видео в этом руководстве, а также все другие инструменты формы.Фигура на этом слое Shape 1 остается редактируемой. Таким образом, вы можете изменить цвет, размер, положение и многое другое в любое время, если вы сохраните в формате, который сохраняет слои, такие как формат Photoshop или PSD. Итак, получайте удовольствие, исследуя и применяя множество других пользовательских форм, которые поставляются с Photoshop.
Что вы узнали: как добавить нестандартную форму
- На панели инструментов Инструменты щелкните и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты») и выберите инструмент Пользовательская форма .
- На панели параметров щелкните стрелку вниз справа от средства выбора Форма . Чтобы просмотреть все настраиваемые формы, которые поставляются с Photoshop, щелкните значок шестеренки справа от средства выбора фигур, выберите «Все» в меню и нажмите «ОК» в появившемся сообщении. Затем щелкните нижний правый угол средства выбора формы и перетащите его, чтобы вы могли видеть все формы.
7 лучших онлайн-классов Photoshop 2021 года
Часто задаваемые вопросы
Чему учат в онлайн-классе Photoshop?
Онлайн-класс Photoshop должен научить следующему:
- Открытие приложения
- Понимание интерфейса
- Использование инструмента редактирования изображений
- Управление изображениями
- Создание собственной графики и иллюстраций
- Ускорение рабочего процесса
Кому будет полезно пройти онлайн-курс Photoshop?
Вам будет полезно пройти курс онлайн-фотошопа, если вы работаете в творческой сфере, где вам нужно создавать и / или изменять изображения.Этот курс может быть полезен графическим дизайнерам, влиятельным лицам в социальных сетях, фотографам и блоггерам, а также некоторым профессионалам. Но это также может помочь, если вы студент, которому нужно научиться использовать Photoshop в школе или на стажировке. Это также может помочь вам освежить свои навыки или узнать об инструментах, о которых вы раньше не знали.
Можно ли изучить Photoshop в Интернете?
Изучить Photoshop в Интернете можно не только, но и лучший способ изучить его, потому что вы можете попрактиковаться и увидеть реальный интерфейс программного обеспечения по мере изучения.Некоторые классы для начинающих предлагают пошаговые инструкции, чтобы вы действительно хорошо познакомились с Photoshop и его бесчисленными функциями.
Сколько стоит онлайн-курс Photoshop?
Цены на онлайн-классы Photoshop различаются, и некоторые классы предлагают бесплатную пробную версию в начале. Некоторые классы стоят всего 0 долларов; другие — около 59 долларов, а третьи — ближе к 100 долларам. Выберите класс, который будет соответствовать вашему бюджету, уровню опыта, а также карьерным или образовательным целям.
Стоит ли платить за онлайн-уроки Photoshop?
Если ваша работа или учеба требует использования Photoshop, определенно стоит пройти курс по этому поводу.Если вы не знакомы с программным обеспечением, вам может быть сложно научиться работать с Photoshop. Вы можете воспользоваться бесплатной пробной версией, чтобы узнать, подходит ли вам курс, или выбрать недорогой курс, если вы только начинаете.
Как мы выбрали лучшие онлайн-классы Photoshop
Мы выбрали лучшие классы фотошопа после тщательного исследования более десятка различных онлайн-классов. Мы сузили этот список до семи в зависимости от того, что преподает каждый класс, на чем он специализируется, на какой уровень навыков нацелен и на какие цены.Мы также учли опыт преподавателей, доступность курсов и отзывы пользователей.
Учебные курсы и сертификация Adobe Photoshop
), чтобы увидеть конкретные места и даты занятий по программе Ready to Run. Щелкните заголовок классов, отмеченных желтым флагом (
), чтобы увидеть конкретные места и даты классов Early Notice.
Наборыможно приобрести по бесплатному телефону. Мы принимаем все основные кредитные карты. Для покупки обратитесь к консультанту ONLC…
Сертификация Photoshop
Сертифицированный партнер Adobe (ACA): визуальная коммуникация с использованием Adobe Photoshop CC
ACA — это сертификация начального уровня. Заработок Adobe Certified Associate (ACA): Visual Communication Using Adobe Photoshop CC Сертификация демонстрирует, что у вас есть фундаментальные знания и продемонстрированные навыки работы с Adobe Photoshop.
Для получения этого сертификата вы должны сдать авторизованный экзамен.
Рекомендуемое обучение
• Основные навыки Adobe Photoshop: уровень 1 И основные навыки Adobe Photoshop: уровень 2
ИЛИ
• Adobe по запросу: Photoshop (уровни 1 и 2)
СОВЕТ: Пройдите обучение с нашими экономичными пакетами .Сертификационный экзамен Сертификационные экзамены
ACA основаны на успеваемости, чтобы подтвердить знания, навыки и способности кандидата, использующего программу.В целях сохранения целостности содержание экзамена может быть изменено в любое время без предварительного уведомления. Таким образом, обучение может охватывать не все экзаменационные темы. Просмотрите цели экзамена ACA.
• Цели экзамена ACA Photoshop
Важное примечание о местах проведения экзаменов Certiport ACA
Certiport — это компания, которая проводит авторизованные экзамены Adobe ACA. Перед тем, как начать сертификационный квест, вам следует просмотреть список мест проведения экзаменов Certiport по ссылке ниже и напрямую подтвердить в этом центре, берут ли они студентов из общественности для тестирования.ONLC не связан с Certiport и не сможет помочь вам с экзаменами или вопросами, связанными с Certiport.
https://www.certiport.com/locator
После сдачи экзамена ACA вы получите цифровой бейдж. Ваш цифровой значок позволяет вам легко и надежно делиться подробностями о ваших навыках. Вы можете поделиться своим цифровым значком в популярных онлайн-сервисах, таких как LinkedIn, Facebook и Twitter. Его также можно встроить в резюме, на ваш личный веб-сайт или в подпись электронной почты.Любой, кто просматривает ваш значок, может выбрать его, чтобы узнать о ваших навыках и проверить подлинность.
A Следующий шаг
Наличие сертификата ACA Specialist подтверждает, что вы обладаете межплатформенным опытом Adobe. Для получения сертификата специалиста ACA необходимо получить три конкретных сертификата ACA, назначенных Adobe.
Есть два отдельных сертификата специалиста, которые включают Photoshop CC.
Для получения сертификата Adobe Certified Associate Web Design Specialist необходимы следующие сертификаты:
Для получения сертификата Adobe Certified Associate Visual Design Specialist необходимы следующие сертификаты:
Certiport (авторизованный провайдер тестирования ACA) уведомит учащихся, когда они получат свой третий квалификационный сертификат ACA.
Кому узнайте больше об учебных курсах ONLC или по другим вопросам свяжитесь с нашим отделом образования Консультанты по телефону:
Блог Джулианн Кост | Обучающие видео по Photoshop
3, 2, 1, ФОТОШОП!
Это непрерывная серия быстрых советов, охватывающих ряд ярлыков и советов Photoshop. Вы также можете подписаться на этот плейлист на YouTube.
Настройка интерфейса Photoshop
Пять способов смягчить край выделения
Десять советов по работе с действиями в Photoshop
Имитация длинной выдержки с помощью фильтра размытия контура
Как сохранить наборы настроек инструментов в Photoshop
Семь советов по типам в Photoshop
Три Удобные приемы использования масок слоев в Photoshop
Семь способов максимально использовать возможности панели истории в Photoshop
Как создать синемаграф в Photoshop
Как добавить стили слоя к нескольким слоям в Photoshop
Десять супер полезных настроек Photoshop
Три причины использовать библиотеки в Photoshop
Десять советов по работе с эффектами слоев и стилями в Photoshop
Три способа использования обтравочных масок в Photoshop
Как захватывать узоры, формы, цвета и градиенты в Photoshop
Пять причин использовать заливочные и корректирующие слои в Photoshop
Как выполнить бесплатные преобразования в Photoshop
Как создать простую покадровую анимацию с помощью Ph otoshop
20+ советов по работе с инструментами в Photoshop
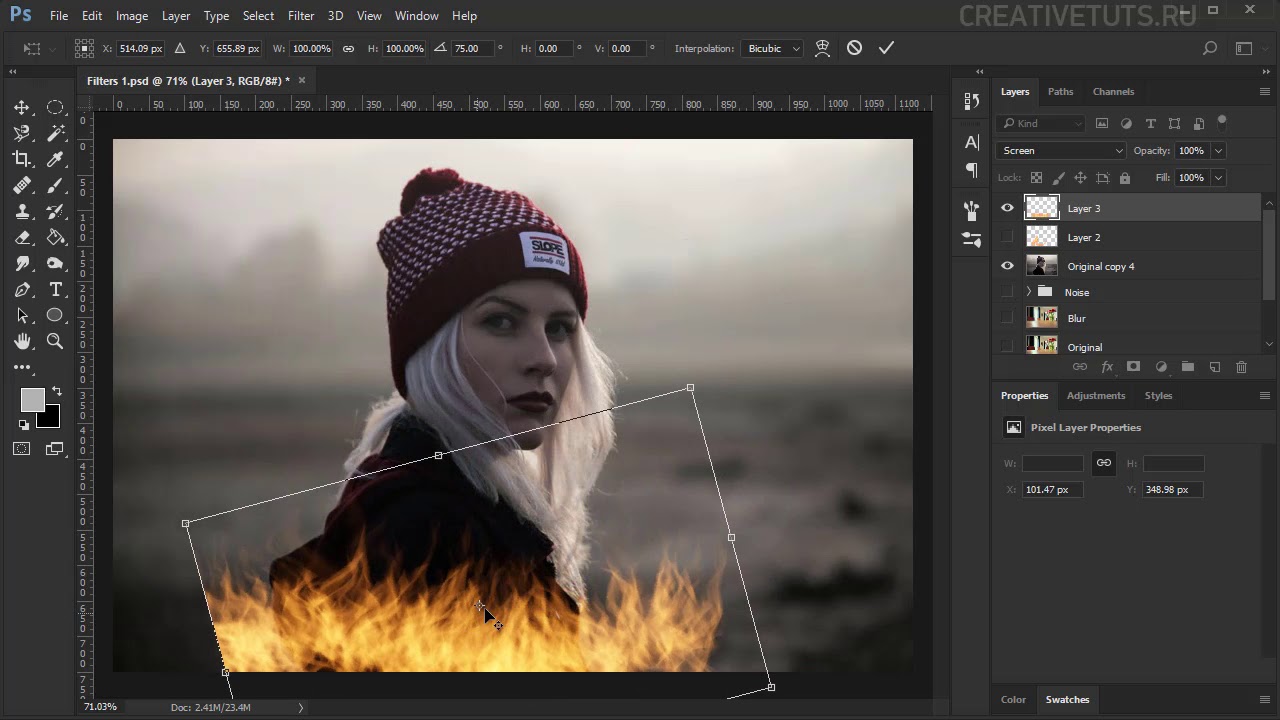
Как создать пламя в Photoshop
Девять ярлыков для работы с типом абзаца в Photoshop
Пять малоизвестных функций инструмента кадрирования в Photoshop
Три способа смешивания изображений в Photoshop
Три способа изменение цветов в Photoshop
Семь советов по созданию основных выделений в Photoshop
Три метода тонирования цветов в Photoshop
Семь способов использования векторных масок в Photoshop
Дублирование и копирование смарт-объектов в Photoshop
Пять советов по сохранению и закрытию файлов в Photoshop
Как изменение края маски слоя в Photoshop
Три способа экспорта в Photoshop
Изучите различные художественные фильтры в Photoshop
Пять способов изменить размер холста в Photoshop
Советы по работе с направляющими в Photoshop
Создайте собственный градиент в Photoshop
Семь советов по работе с группами слоев в Photoshop
Три совета по поиску, фильтрации и изоляции слоев i n Photoshop
Четыре популярных режима наложения для использования при компоновке изображений
Семь ярлыков для работы с точечным шрифтом в Photoshop CC
Четыре творческих изменения цвета и тона с использованием режимов наложения в Photoshop CC
Простое создание бесшовных узоров в Photoshop CC
Самый быстрый способ создания Пользовательская кисть в Photoshop CC
Три способа облегчения навигации по документам в Photoshop CC
Три способа поворота или выпрямления изображений Photoshop CC
Радиальная симметрия краски в Photoshop CC
Четыре способа выбора слоев в Photoshop CC
Пользовательские сочетания клавиш для Photoshop CC
Пять причин использовать смарт-объекты в Photoshop CC
Десять полезных ярлыков для работы с масками слоев в Photoshop CC
Четыре быстрых способа использования команды заливки в Photoshop
Ключ к использованию смарт-направляющих в Photoshop CC
Восемь причин использовать группы слоев
Пять причин Использование смарт-фильтров в Photoshop
Три способа быстрого увеличения масштаба изображения в Photoshop CC
Десять советов для Worki ng с панелью слоев
Шесть простых способов выбора цвета в Photoshop
Пять советов по работе с кистями
Три совета по инструменту кадрирования Photoshop
ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ДЛЯ ФОТОШОПА
КИСТИ И ЖИВОПИСЬ
Новое управление предустановками кисти в Photoshop CC (10-2017)
Сглаживание мазков кисти и симметрия краски в Photoshop CC (10-2017)
Совет — Фильтр масляной краски в Photoshop CS6 (08-2012)
Секрет искусства Photoshop Кисть для истории (12-2010)
УРОЖАЙ И ПРЕОБРАЗОВАНИЕ
Преобразование деформации в Photoshop (11-2019)
Инструмент кадрирования с учетом содержимого в Photoshop CC (15.5) (06-2016)
Искажение перспективы в Photoshop CC (V 14.2) (01-2014)
КАМЕРА ADOBE RAW И DNG
Возможности профилей в Adobe Camera Raw (04-2018)
Маскирование диапазона цветов и яркости в Adobe Camera Raw (10-2017)
Управляемая вертикальная ориентация и преобразование в Adobe Camera Raw 9.6 (06-2016)
DeHaze в Photoshop CC 2015 и Lightroom CC (06-2015)
Создание изображения с расширенным динамическим диапазоном (HDR) в Adobe Camera Raw 9.0 (04-2015)
Объединение необработанных панорам в Adobe Camera Raw 9.0 (04-2015)
Adobe Camera Raw 8.2 в Photoshop CC (10-2013) Откройте для себя усовершенствования, внесенные в инструмент «Кадрирование», настройки рабочего процесса и возможности пакетного сохранения, улучшения, внесенные в инструмент удаления пятен, шумоподавление, кисть для локальной настройки, и гистограмма.
Camera Raw Улучшения в Photoshop CS6 (04-2012) Узнайте, как лучше всего восстанавливать детали в темных и светлых областях, выполнять сложные настройки кривой тона для каждого канала, применять хроматическую аберрацию на лету и выборочно раскрашивать цвета, тона и тона. регулировки шумоподавления.
Усиление света (10-2010) Узнайте, как внести небольшие изменения, чтобы усилить эмоциональное воздействие на фотографию. Примечание: это видео было записано в Lightroom, однако те же методы доступны в Adobe Camera Raw.
Преимущества формата файлов DNG (07-2010)
ФИЛЬТРЫ
Нейронный фильтр Colorize 10/2020
Фильтр масляной краски в Photoshop CC (11-2015)
Фильтры «Восстановить шум в галерее размытия» (06-2015)
Как добавить реалистичные эффекты вращающегося размытия в Photoshop CC (06-2014)
Добавление эффектов размытия движения вдоль контура в Photoshop CC (06-2014)
Применение фильтра размытия объектива для выборочного фокуса (03-2011)
Adobe Camera Raw в качестве смарт-фильтра в Photoshop CC (12-2013)
СЛОИ, МАСКИРОВКА И КОМПОЗИЦИЯ
Sky Replacement 10/2020
Как вставить текстуру в маску слоя в Photoshop (03-2015)
Как выровнять и распределить слои с помощью смарт-направляющих в Photoshop CC (06-2014)
Как использовать Layer Comps для Multi State Mock -up в Photoshop CC (06-2014)
5 причин использовать группы слоев в Photoshop (03-2013)
Творческий композит «Циклический» (02-2013) Узнайте о слоях, маскировке, режимах наложения и методах прозрачности.
Любимые улучшения Джулианны для работы со слоями в Photoshop CS6 (04-2012)
Использование цвета для добавления эмоционального воздействия на фотографию (02-2011)
Творческая композиция: «Взгляд в прошлое» (10-2010) Узнайте о слоях, маскировании, режимы наложения и методы прозрачности.
Использование ведущих линий в фотографии (02-2011)
Создание диптихов и триптихов (Часть 1) (10-2010)
Создание диптихов и триптихов (Часть 2) (10-2010)
Творческая композиция «Изостазия» (10-2010 ) Узнайте о слоях, масках, режимах наложения и методах прозрачности.
Творческий композит «Сумерки» (04-2008) Узнайте о слоях, маскировании, режимах наложения и методах прозрачности.
Техники творческой ретуши и краевые эффекты в Photoshop (08-2008)
ВЫБОРЫ
Выбор объекта, инструмент выбора объекта и улучшения заливки с учетом содержимого (11-2019)
Выделение и маскирование области задач в Photoshop CC (06-2016)
Как использовать маску фокуса для выделения на основе фокуса в Photoshop CC (06 -2014)
УМНЫЕ ОБЪЕКТЫ
Новые возможности смарт-объектов в Photoshop CC (06-2014) Рассматриваемые темы включают внедрение, связывание и упаковку смарт-объектов.
Связанные смарт-объекты в Photoshop CC (01-2014) Рассматриваемые темы включают в себя обновление измененного содержимого, устранение отсутствующих файлов и фильтрацию на основе атрибутов смарт-объекта.
Возможности смарт-объектов в Photoshop (04-2008)
Разница между «Редактировать в Photoshop» и «Открыть как смарт-объект» (01-2013)
Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования ( 01-2013)
Применение разных масок для каждого смарт-фильтра в Photoshop (04-2013)
СОХРАНИТЬ И ЭКСПОРТ
Новые усовершенствования функций быстрого экспорта и экспорта как функций в Photoshop CC (11-2015)
ТИП
Вариативные шрифты и дополнительные улучшения типографики в Photoshop CC (10-2017)
Новые типографские функции в Photoshop CC (15.5) (06-2016)
Новые типографские функции в Photoshop CC (11-2015) Откройте для себя улучшения, внесенные в инструмент «Текст», включая просмотр последних шрифтов, фильтрацию по классификации, выбор избранных шрифтов, просмотр похожих и многое другое.
Новые типографские функции в Photoshop CC (06-2014) Узнайте о поиске шрифтов, мгновенном предварительном просмотре шрифтов и бесшовной интеграции с Typekit.
Стили абзацев и символов в Photoshop CS6 (04-2012)
ВЕКТОРЫ, ПУТИ И ФОРМОВЫЕ СЛОИ
Предварительный просмотр узора в Photoshop (10/2020)
Как работать с предустановками в Photoshop (11-2019)
Новый инструмент Curvature Pen в Photoshop CC (10-2017)
Отображение фотографии внутри формы в Photoshop (04-2015) )
5 лучших советов по работе с векторами в Photoshop CC (01-2014)
Быстрый совет — Как добавить стрелки к линиям в Photoshop (09-2011)
Создание прозрачных логотипов для водяных знаков и наложений в Photoshop (06-2011)
ДОПОЛНИТЕЛЬНАЯ ТЕХНИКА ДЛЯ ФОТОСАЛОНОВ
Работа с шаблонами в Photoshop CC (2017)
Создание новых документов, предварительных настроек и шаблонов в Photoshop CC (2017)
Поиск в приложении в Photoshop CC 2017
Новые функции и улучшения для библиотек и Adobe Stock в Photoshop CC (2017)
Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop CC (2015)
Работа с монтажными областями в Photoshop CC (2015)
Работа с панелью библиотек в Photoshop CC (2015)
Как удалить отвлекающие элементы с помощью расширенных инструментов Content Aware Tools в Photoshop CC (06-2014)
Карты градиента и предустановки фотографического тонирования в Photoshop CS6 (06-2012)
Совет — Слой регулировки поиска цвета в Photoshop CS6 (06-2012)
Выборочное размытие изображений в Photoshop CS6 (04-2012) )
Совет. Обрезка двух изображений до одинакового размера в Photoshop CS6 (02-2012)
Работа с панелью истории Photoshop, снимками и исторической кистью (12-2011)
Постеризация изображений с контролем и гибкость (07-2011)
HDR и Tone Mapping Photoshop CS5 (05-2010)
Photomerge, Auto Align и Content Aware Scale (10-2009)
АВТОМАТИЗАЦИЯ (ДЕЙСТВИЯ, КАПЛИ, СКРИПТЫ, ПРЕДУСТАНОВКИ И Т.Д.)
Как сбросить файл настроек Photoshop CS6 (10-2012)
Создание и сохранение собственных предварительных настроек инструментов в Photoshop CS5 (09-2011)
Настройка интерфейса Photoshop (10-2008)
Автоматизация Photoshop с помощью действий (Начало) (05- 2008)
Расширенная автоматизация (действия, капли и скрипты) в Photoshop 06-2008)
Полезные советы по созданию действий в Photoshop (06-20011)
Работа с переменными (08-2011)
ДВИЖУЩИЕСЯ ИЗОБРАЖЕНИЯ — ВИДЕО, АНИМАЦИЯ И ЗАМЕТКА
Работа с видео в Photoshop CS6 (04-2012)
Как панорамировать и масштабировать видео в Photoshop CS6 (06-2012)
Маскирование видео для специальных эффектов в Photoshop CS6 (07-2012)
Совет — Создание масок для перемещения Время в Photoshop CS6 (03-2015)
Преобразование слоев во времени в Photoshop CS6 (03-2015)
Использование фильтра размытия линзы для последовательности изображений в Photoshop CS6 (08-2012) Узнайте, как действия и пакетная обработка могут создавать серию изображений, которые выглядят так, как если бы они были сняты с помощью объектива со сдвигом наклона.
Создание фильма в Photoshop Extended (Часть 1) (05-2010)
Создание фильма в Photoshop Extended (Часть 2) (05-2010)
СКРЫТЫЕ КАМНИ
Скрытые жемчужины в Photoshop CC (11-2016) Рассмотренные темы включают несколько малоизвестных улучшений функций в Photoshop CC 2017, которые могут существенно повлиять на ваш рабочий процесс, в том числе улучшения монтажных областей, панели «Свойства», «Копировать как SVG» и шрифта SVG. поддержка, экспорт как и многое другое!
Скрытые жемчужины в Photoshop CC (01-2014) Рассматриваемые темы включают шаблоны со сценариями для размещения узоров вдоль пути, визуализацию уникальных деревьев для концептуальных, архитектурных и художественных изображений, а также оформление границ с помощью сценария.Кроме того, одним щелчком мыши разблокируйте фон в слое, выберите последние цвета на панели образцов и добавьте и измените показания цвета для нескольких образцов цвета одновременно.
Adobe Photoshop CC: Любимые функции для фотографов (07-2013) Рассматриваемые темы включают новую вертикальную коррекцию перспективы, радиальный фильтр и функции удаления пятен в Adobe Camera Raw 8, повышение разрешения изображения и интеллектуальную резкость, живые формы для скругленных прямоугольников и камеру Уменьшение встряхивания.
5 лучших функций Джулианны для фотографов в Photoshop 13.1 Исключительно для участников Creative Cloud (12-2012). Обсуждаемые темы включают усовершенствования инструмента кадрирования, неразрушающее редактирование с помощью Blur Gallery и Liquify, повышение эффективности с помощью условных действий, практичные стили текста по умолчанию и поддержку дисплеев Retina на Macintosh.
РАБОТА С МОСТОМ И СВЕТИЛЬНИКОМ
Что мне делать: Lightroom или Bridge? (11-2013)
Почему предварительный просмотр фотографии меняется в Lightroom и Bridge? (07-2012)
Перемещение изображений между Lightroom и Photoshop (06-2013)
Открытие файлов из Lightroom в Photoshop — часто задаваемые вопросы (10-2011) (включая три наиболее часто задаваемых вопроса об открытии и переходе из Lightroom в Photoshop) .)
ФОТО
Я создал несколько слайд-шоу к концу года, чтобы просто поразмыслить над изображениями, которые я сделал в течение года. Я считаю, что это ежегодное упражнение дает интересные идеи о том, где я нахожусь в своей жизни, и позволяет мне размышлять о местах, в которых я побывал, и о том опыте, который у меня был. Я настоятельно рекомендую вам создать коллекцию собственных изображений за год, чтобы увидеть путь, по которому вы следовали.
2017 — Континуум
2016 — Белая зона
2015 — Тихие моменты
2014 — Визуальные воспоминания — Обзор года
2013 — Изломанные моменты
2012 — Мгновения наедине
2011 — Красная нить
АРХИВ
Что нового в Adobe Photoshop CS6 (04-2012) (длинная версия — 61 минута) Откройте для себя новые функции Adobe Photoshop CS6 Extended, в том числе новую улучшенную обработку и улучшенные элементы управления в Adobe Camera Raw 7, новые эффекты фотографического размытия , Adaptive Wide Angle, стили шрифтов, переработанные слои Shape и совершенно новый инструмент Crop.
6 лучших функций Photoshop CS6 Джулианны (04-2012) (короткая версия — 11 минут) Взгляните на 6 любимых функций Джулианны в Photoshop CS6, включая улучшенную обработку в Adobe Camera Raw, новую интуитивно понятную галерею размытия, экономящую время стили шрифтов, переработанные слои фигур, мощные инструменты редактирования видео, переработанный инструмент кадрирования и автоматически выбираемая интерполяция.
Создание триптиха в Photoshop (10-2009) Узнайте, как открыть 3 изображения одновременно в Photoshop, а затем легко объединить их в триптих. Примечание. Причина, по которой я переместил это в раздел «Архив», заключается в том, что сегодня мне намного проще сделать это с помощью Lightroom.
Если вы предпочитаете просматривать видео по дате создания, щелкните ссылку на мой веб-сайт (www.jkost.com).
Хотя некоторые из этих видео были записаны с помощью предыдущих версий Photoshop, информация / концепции по-прежнему актуальны.
Лучшие онлайн-курсы по Photoshop в 2021 году
Лучшие онлайн-курсы по Photoshop позволяют легко и просто изучить широкий спектр инструментов, приемов и советов, которые помогут максимально эффективно использовать ведущее программное обеспечение Adobe для графического дизайна.
Лучшие курсы Photoshop
С технической точки зрения Adobe Photoshop на самом деле является редактором растровой графики, а не фоторедактором. Но это определение не отражает возможности программного обеспечения, которое можно использовать для всего, от редактирования изображений до разработки графики, рисования цифрового искусства и многого другого.
Отмеченное наградами программное обеспечение имеет сильную базу пользователей в самых разных областях, включая фотографов, дизайнеров, веб-разработчиков, кинематографистов и многих других.
Программное обеспечение имеет богатый набор инструментов редактирования, и каждая прогрессивная версия Photoshop добавляет больше полезных инструментов к миксу. Приложение имеет загруженный интерфейс, который наверняка напугает новичков, особенно если они не понимают, как пользоваться имеющимися в их распоряжении инструментами.
Если вы только начинаете или даже используете его в течение нескольких лет, мы представили лучшие курсы Photoshop ниже.
(Изображение предоставлено Adobe)
1. Adobe
Лучший курс Photoshop для начала работы
Причины для покупки
+ Бесплатно + Разработано для начинающих + Покройте много земли
Итак, вы работаете с изображениями и слышали хорошие отзывы о Photoshop, но не знаете, с чего начать? Серия видеокурсов «Photoshop Get Started» от Adobe, создателя программного обеспечения, является, пожалуй, одним из лучших вводных в Photoshop.
Руководства, в которых используются скринкасты и текст, начинаются с ознакомления с интерфейсом приложения и макетом инструментов. Затем вы познакомитесь с часто используемыми функциями и возможностями, такими как работа со слоями и выбор.
Уроки завершаются отработкой новых навыков по ретуши изображений и некоторыми другими задачами. Помимо инструкций, у каждого урока также есть загружаемые ресурсы, которые помогут вам скопировать инструкции на свой компьютер.
Когда вы закончите с основами, переходите к руководствам на веб-сайте, чтобы получить более глубокое понимание.Есть курс для начинающих по редактированию фотографий, еще один — по выделению, третий — по маскировке слоев и еще несколько.
(Изображение предоставлено SkillShare)
Лучший курс Photoshop для продвинутых пользователей
Причины для покупки
+ Комплексные + полезные примеры
Причины, по которым следует избегать
-No subtitles вы освоили основы и довольно уверенно разбираетесь в интерфейсе, пришло время стать более эффективным.«Adobe Photoshop CC — Расширенный учебный курс» поможет вам вывести свои навыки работы с Photoshop на новый уровень. За более чем 13 часов видеолекций сертифицированный инструктор Adobe поможет вам открыть для себя лучший, более быстрый и эффективный способ работы с Photoshop.
Как вы можете понять из названия, курс предполагает, что у вас будут практические знания Photoshop. Курс состоит из более 100 уроков, охватывающих практически все аспекты программного обеспечения.
Помимо всевозможных корректировок и улучшений изображения, действительно полезны уроки по работе с кожей и овладению коррекцией зубов и глаз.Вы научитесь работать со всеми видами шрифтов и воссоздадите популярные визуальные стили. Помимо изображений, вы также узнаете, как редактировать видео и создавать параллакс-анимацию и кинемографы.
Самое лучшее в курсе — это то, что он использует реальные проекты, и вы получаете классные проекты через регулярные промежутки времени. Во время курса инструктор поможет вам освоить монтажные области и выработать привычку создавать рабочий процесс для ваших проектов Photoshop. Курс построен в Photoshop CC 2018, поэтому не ожидайте, что он будет работать в более старых версиях.
(Изображение предоставлено Udemy)
3. Udemy
Лучший курс Photoshop для фотографов
Причины купить
+ Охватывает как фотографию, так и Photoshop + Советы по фотографии + Могут следовать новички
Если вы Если вы фотограф, интересующийся Photoshop, курс «Создание цифрового искусства в Photoshop и фотографии» дает вам лучшее из обоих миров. Курс под руководством фотографа и эксперта по фотошопу проведет вас по четырем различным фотосессиям, где вы узнаете о различных аспектах настройки и съемки снимков, включая обучение моделей и введение в использование реквизита.
Последующая обработка каждого снимка происходит в Photoshop. Вы узнаете о различных инструментах Photoshop, имеющихся в вашем распоряжении, и о том, когда их использовать, работая с изображениями из разных фотосессий, чтобы создать эффект левитации, используя различные техники.
3,5-часовой курс состоит из 38 лекций и включает в себя все изображения со съемок и многослойные файлы изображений PSD из Photoshop, которые помогут вам следовать за курсом. Есть также полезные раздаточные материалы, такие как небольшое руководство по основам фотографии и PDF-файл с общими ярлыками Photoshop.
Одна из лучших особенностей курса — то, что он делает очень мало предположений и будет полезен для вас, даже если вы новичок в фотографии или Photoshop.
(Изображение предоставлено LinkedIn Learning)
4. LinkedIn Learning
Лучший курс Photoshop для веб-дизайнеров
Причины для покупки
+ Комплексные + полезные советы
Причины, по которым следует избегать
— Выпущено в 2018 году
Хотя Photoshop довольно популярен среди фотографов, многие считают его излишним для веб-дизайна.Это происходит главным образом потому, что люди не могут открыть для себя все веб-функции Photoshop, которые можно использовать для оптимизации рабочего процесса и экономии времени. Если вы хотите использовать Photoshop для улучшения своих навыков веб-дизайна, курс «Photoshop для веб-дизайна» — хорошее место для начала.
Не судите о содержании курса на основании того, что он продлится всего около 2,5 часов. За это короткое время инструктор преодолевает большой объем знаний. Вы узнаете, как использовать библиотеки для управления активами проекта и даже использовать монтажные области для одновременного создания нескольких версий дизайна.Преподаватель использует реальные примеры и шаблоны использования, что является большим плюсом.
Курс начинается с изучения того, как оптимизировать рабочее пространство для использования в Интернете, а также изучается адаптивный дизайн и методы обмена, которые помогут вам преодолеть проблемы с макетом, а также для других аспектов веб-дизайна. В ходе курса вы будете создавать мудборды и каркасы, и инструктор ожидает, что у вас будут практические знания Photoshop и некоторое знакомство с веб-дизайном. Помимо Photoshop, она также будет использовать некоторые плагины Fontea и неразумный Magic Script.
(Изображение предоставлено: StackSocial)
5. StackSocial
Лучший курс для освоения Photoshop
Причины купить
+ 8 курсов + Сосредоточьтесь на редактировании изображений
Причины, чтобы избежать
-Все или меньше для начинающих
Помимо Photoshop, еще одним любимым инструментом для редактирования изображений является Adobe Lightroom. Если ваша работа связана с настройкой изображений, найдите момент, чтобы проверить «Ultimate Adobe Photo Editing Bundle». Пакет включает 8 курсов с общей продолжительностью более 41 часа.Из 8 курсов два основаны на Lightroom (включая курс для начинающих), а один поможет вам освоить Lightroom и Photoshop за неделю.
Есть пять курсов, посвященных исключительно Photoshop, и вы можете ожидать некоторых повторов в содержании. При этом вы получите все, что нужно знать об имеющихся в вашем распоряжении инструментах.
Большинство курсов ориентированы на новых пользователей, хотя после введения некоторых из часто используемых инструментов все курсы, как правило, фокусируются на различных аспектах, от редактирования изображений до ретуширования изображений, работы с текстом и создания листовок и т. Д.Есть также курс, который обучает техникам, используемым в рекламе красоты.
Мы также представили:
Обзор лучших предложений на сегодня
6 мест для изучения Photoshop бесплатно (или почти бесплатно!)
Adobe Photoshop — один из наиболее широко используемых программных пакетов в мире. Трудно представить мир без Photoshop, и его замечательные инструменты для редактирования изображений использовались во всем, от голливудских блокбастеров до интернет-мемов.
Изображение через stipan93
Каким бы мощным ни был Photoshop, он может показаться немного устрашающим.Adobe проделала огромную работу, чтобы сделать программное обеспечение более доступным для новичков, но это все еще сложная программа. К счастью, вам не нужно быть профессиональным графическим дизайнером или экспертом по цифровому маркетингу, чтобы научиться пользоваться Photoshop.
Чтобы изучить Photoshop, используйте эти шесть бесплатных ресурсов, чтобы начать свой путь к мастерству Photoshop, освежить основы — каламбур, определенно предназначенный — и даже бесплатно (или очень дешево) изучить продвинутые методы обработки изображений. Эти бесплатные / дешевые уроки Photoshop включают:
- Adobe
- Тутов +
- Фотошоп Кафе
- Линда
- Цифровые репетиторы
- Удеми
Вот еще немного информации о каждом ресурсе Photoshop.
Бесплатные ресурсы для обучения работе с Photoshop
1. Учебные ресурсы и руководства Adobe
Никто не знает Photoshop лучше, чем Adobe, поэтому в первую очередь вам следует найти отличные учебные ресурсы на сайте Adobe.
Adobe разделяет свои учебные пособия на различные категории в зависимости от уровня навыков. Новичкам следует начать с обзора возможностей Photoshop, прежде чем переходить к разделу промежуточных техник.Здесь вы найдете короткие видеоруководства о том, как использовать ряд наиболее часто используемых функций Photoshop, таких как маскирование, цветокоррекция, обрезка, векторные инструменты и инструменты формы, а также работа со слоями и уровнями.
После того, как вы познакомились с широким набором инструментов Photoshop, вы можете перейти к руководствам по проектам, которые проведут вас через весь проект от начала до конца.
БОНУС: Если вы ищете более захватывающее введение в Photoshop, ознакомьтесь с этим бесплатным 13-часовым вводным курсом, который охватывает все, что вам нужно знать, чтобы начать работу.
2. Тут +
Следующим в нашем списке мест, где вы можете научиться пользоваться Photoshop бесплатно, является сеть учебных сайтов Tuts +.
Хотя сеть Tuts + действительно предлагает премиум-контент по цене, выбор бесплатных руководств обширен. Вместо того, чтобы сосредотачиваться на более длинных, основанных на проектах учебных пособиях, Tuts + предлагает более короткие и краткие уроки по конкретным методам.
В дополнение к содержанию по таким темам, как кисти, цветокоррекция и типографика, Tuts + также предлагает несколько руководств по основам работы с цифровыми изображениями, таким как типы файлов изображений и сжатие — очень полезная информация для новичков в Photoshop.
3. Photoshop Cafe
Photoshop Cafe — еще один отличный ресурс бесплатных руководств. Несмотря на то, что они довольно активно продвигают свой ассортимент по всему сайту, есть еще много бесплатных предложений, которыми вы можете воспользоваться.
Хотя некоторые учебные пособия по Photoshop Café аналогичны учебным материалам, предлагаемым на других сайтах, используемый язык достаточно прост, чтобы новички могли сразу погрузиться в него. Photoshop Café также предлагает визуальные руководства по потенциально сложным темам, таким как альфа-каналы и автоматизация общих задач с использованием действия.
Платные ресурсы для изучения Photoshop
4. Lynda.com
Видеоуроки, предлагаемые Lynda.com, являются одними из лучших, которые я когда-либо использовал, и идеально подходят для пользователей, которые хотят серьезно относиться к изучению Photoshop.
ВидеоLynda.com размещены ведущими мировыми цифровыми художниками и охватывают удивительно широкий выбор тем. Как и следовало ожидать от одного из лучших обучающих сайтов в Интернете, Lynda.com предлагает широкий спектр углубленных учебных пособий по проектам, что делает его идеальным местом для пользователей среднего уровня, которые могут поднять свои навыки на новый уровень.
Сайт также предлагает ряд вариантов подписки, самая дешевая из которых стоит всего 25 долларов в месяц. Вы также можете заплатить больше за доступ к таким функциям, как файлы проекта и просмотр в автономном режиме.
5. Цифровые репетиторы
Если вы готовы овладеть некоторыми из самых передовых инструментов и техник Photoshop, Digital Tutors непревзойден.
Направленный в первую очередь на тех, кто хочет начать карьеру в индустрии развлечений, Digital Tutors предлагает невероятный набор руководств о том, как максимально эффективно использовать Photoshop.От цифровой живописи до концепт-арта — огромное разнообразие затронутых тем.
Digital Tutors также специализируется на учебных пособиях, в которых рассказывается, как Photoshop может служить всего лишь одним инструментом в более широком творческом процессе. Многие видеоролики на сайте демонстрируют, как Photoshop можно использовать вместе с программными пакетами, такими как After Effects, давая подробное представление о том, насколько универсальным и незаменимым может быть Photoshop для творческих профессионалов.
Подпискиначинаются с 29 долларов в месяц (что включает доступ ко всему каталогу Digital Tutors из более чем 2000 курсов), а также отслеживание прогресса и новые обучающие видео, добавляемые ежедневно.
6. Удеми
Udemy предлагает ряд онлайн-классов по Photoshop, но самым популярным из них является курс Манфреда Вернера.
Всего 33 часа, разбитых на 153 отдельных лекций, это один из самых всеобъемлющих курсов Photoshop, которые можно пройти практически где угодно. Как только вы заплатите за этот курс (который стоит всего 19 долларов), у вас будет доступ к нему на всю жизнь, что делает его отличным справочным ресурсом.
Что ж, это в значительной степени подходит для этого обзора ресурсов Photoshop.
