требования к размеру, формату и смысловому наполнению ᐉ Веб-студия Brainlab
Содержание:
- Технические характеристики фото для сайта
- Размер и вес фотографии
- Формат изображений для сайта
- Оптимальные пропорции
- Выделение кадра и миниатюры
- Настройка резкости изображения
- Не только Photoshop: другие доступные редакторы
- Смысловое наполнение и другие особенности картинок для сайта
- Релевантность бренду, корпоративному стилю сайта и контенту
- Какие картинки на сайте работают лучше всего?
- Цветовая гамма
Фото на сайте — это значимый контент, который во многом может повлиять на отношение и действия пользователей. Чтобы правильно выбрать картинку, учитывают немало параметров — условно разделим их на две группы: технические характеристики и наполнение.
Технические характеристики фото для сайта
Важная задача при оптимизации и редизайне сайта — добавить картинки, которые будут хорошо грузиться, гармонично смотреться и при этом отличаться достаточным качеством для передачи ключевой информации.
Размер и вес фотографии
Если снимки сделаны на профессиональный фотоаппарат или телефон с достойной камерой, они будут иметь большой вес. Чем больше таких фотографий на странице, тем медленнее она подгружается даже при высокой скорости интернета. Качество индексации в таком случае падает, поэтому все картинки нужно привести в оптимальное состояние.
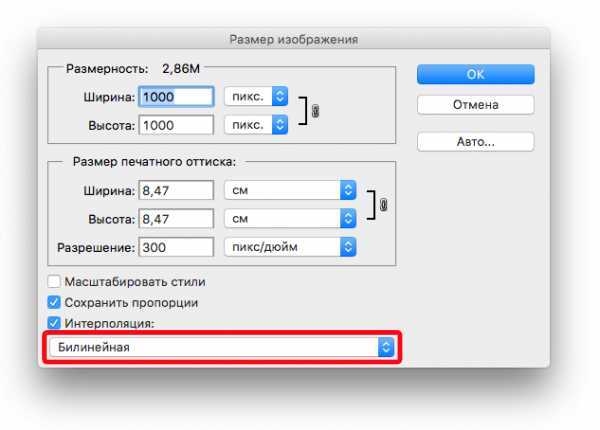
Размер фото для сайта измеряется в пикселях. Хороший вариант для большинства ситуаций — 1000х1000 px. Чаще всего показатели при загрузке указываются вручную, но есть движки, при которых оптимизация происходит автоматически — изучите возможности платформы, с которой работаете.
Что касается веса, который измеряется в килобайтах, то для большинства картинок хороший вариант — это 200-400 килобайт. Чем меньше вес, тем быстрее подгружается страница, но не забывайте о качестве — изображение должно быть четким и давать возможность рассмотреть детали (если это необходимо).
Чем меньше вес, тем быстрее подгружается страница, но не забывайте о качестве — изображение должно быть четким и давать возможность рассмотреть детали (если это необходимо).
Важно! Для лучшего визуального восприятия контента старайтесь делать все изображения и скриншоты на странице одного размера — такого, который не теряется на фоне текста.
Формат изображений для сайта
Корректируя размер картинки для сайта, можно получить разный результат в зависимости от того, какой формат изначально был у фотографии. Вот три наиболее распространенных формата:
- JPEG. В зависимости от изначального качества картинки позволяет произвести сжатие без потери четкости. Подходит в том случае, если нужно сохранить детальность.
- PNG. Также сохраняет детальность, а еще хорошо подходит в том случае, если на изображении много ровных заливок.
- GIF. Формат для добавления на сайт анимации.
Комментарий эксперта: Чтобы изменить параметры с минимальной потерей качества, воспользуйтесь услугами сервисов JPEGmini и TinyPNG.

Оптимальные пропорции
Важен не только оптимальный вес картинок для сайта, но и то, какие пропорции нее пропорции. Для сайтов используются несколько видов прямоугольника: высокий (4:3), простой (3:2), низкий (16:9) — а также квадрат (1:1).
Выделение кадра и миниатюры
Если оптимальный размер фото для сайта не позволяет рассмотреть необходимые детали, можно использовать одну хитрость. Тот участок, который особенно важен для читателя, при помощи Photoshop наложите в нужном размере дополнительным кадром на основное изображение либо просто добавьте отдельной картинкой. Так вы сохраните подходящие параметры всего фото, но выделите значимые места.
Обязательно используйте миниатюры — если движок сайта не предполагает, что они создаются автоматически, параметры можно привести к необходимым показателям вручную. В пикселях оптимальный размер изображения для сайта именно под миниатюру составляет 250. Вес не должен превышать 50 килобайт. Очевидно, что при таких показателях ни о какой детализации нет и речи, поэтому выбирайте для мини-изображений четкие и понятные картинки, посыл которых понятен даже при таких условиях.
Настройка резкости изображения
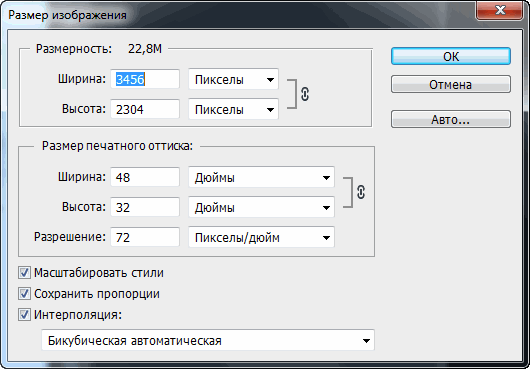
Поскольку оптимальное разрешение фото для сайта часто достигается путем уменьшения картинки, резкость и детализация при таких манипуляциях неизбежно страдают. Чтобы избежать этого эффекта, используйте специальные параметры Bicubic Sharper в редакторе Photoshop.
Комментарий эксперта: Большие снимки необходимо уменьшать и настраивать постепенно – не более чем на 1000 пикселей за один раз. После каждого уменьшения используйте параметры Bicubic Sharper.
Не только Photoshop: другие доступные редакторы
Чтобы изменить разрешение фото для сайта и осуществить другие настройки, необязательно использовать исключительно популярный Photoshop. Есть и другие удобные программы, приложения: GIMP, Paint (для очень простых задач), PicMonkey (онлайн-режим), Pixlr (частичная замена Photoshop). Все программы, исключая PicMonkey, легко устанавливаются на MacOS и Windows. Для каждой в сети есть пошаговая инструкция и много обучающих роликов, позволяющие освоить как простые, так и довольно сложные задачи для продвинутых пользователей.
Смысловое наполнение и другие особенности картинок для сайта
Разрешение картинки для сайта — это то, чем мы не можем ограничиваться, когда речь идет о качестве визуального контента. Очень важно понимать, что именно видит пользователь. И тут тоже есть несколько рекомендаций.
Релевантность бренду, корпоративному стилю сайта и контенту
Фотографии нужны не для того, чтобы разбавить контент и сделать его нескучным — они необходимы, чтобы поддержать текстовую информацию, а также сформировать у пользователя определенное отношение к компании, ее визуальный образ.
На бизнес-сайте необходим визуал, ассоциирующийся с деловой сферой и тем направлением, которым занимается фирма. Интернет-магазин заполняют фотографиями товаров — максимально качественными и детальными, а просто изображения для красоты там неуместны. Даже на развлекательных площадках картинки поддерживают общий посыл статьи, а не добавляются бездумно.
Какие картинки на сайте работают лучше всего?
Выбрав формат фото для сайта, подумайте о его наполнении. Вот несколько полезных советов:
Вот несколько полезных советов:
- Используйте больше изображений людей. На такие картинки посетители реагируют лучше. А в магазинах одежды изделия рекламируются эффективнее, если они находятся на моделях. А еще читателям нравятся фотографии домашних питомцев (животных, собак), если это отвечает задачам площадки.
- Делайте ставку на эмоциональность. Человек с искренней улыбкой подсознательно воспринимается нами положительно, ассоциируется с чем-то безопасным.
- Проявляйте оригинальность. Ищите или делайте снимки, не похожие на все остальное. Например, можно вдохновиться контентом, сделанным National Geographic.
- Создавайте уникальные снимки. Если финансовые возможности позволяют, лучше всего заказать фото для создания сайта у профессионального фотографа.
- Учитывайте дизайн сайта. Какой бы красивой ни была картинка, если она не вписывается в общий дизайн площадки, лучше ее не использовать — она рискует испортить все впечатление.
- Наносите на изображение логотип только в том случае, если это необходимо и не портит общее впечатление от фото.

Пример фото от National Geographic
Цветовая гамма
Аккуратнее нужно быть и с подбором цветов. Помните, что некоторые цвета — например, ярко-красный — стимулируют, а другие успокаивают. По этой причине, например, большинство сайтов частных клиник выполняются в очень мягких оттенках — их делают зелеными, голубыми, бежевыми, чтобы настроить пациента на спокойный лад.
Важно! При выборе картинок действует тот же принцип: яркие цвета выбираются тогда, когда нужно стимулировать настроение читателя, а светлые и мягкие берут в том случае, когда реакция должна быть спокойной.
Оптимизация сайта — это сложный, кропотливый процесс, требующий использования множества инструментов. И размер изображений для сайта, а также правильный выбор наполнения фото — это лишь малая часть такой задачи. Но без правильного подхода к визуальному контенту можно потерять много клиентов, поэтому отнестись к подбору фотографий или рисунков нужно крайне серьезно.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.сетях
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта? Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную
информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое действие. Такое действие может быть направлено на оформление заказа, онлайн оплату или получение контактных данных пользователя.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной
связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и
партнерами, так и на привлечение новых.
Такой сайт может быть направлен как на взаимодействие с существующими клиентами и
партнерами, так и на привлечение новых.
Подробнее о сайте
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит каталог продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и
сортировки.
Подробнее о сайте
3. Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.

- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
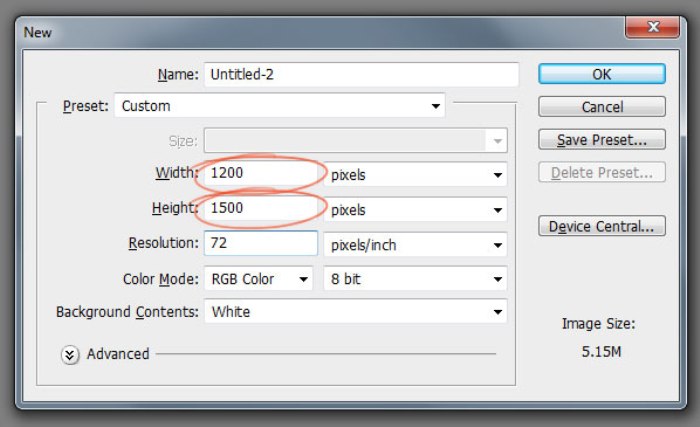
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
[vc_message color=”alert-success”]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone.org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=”alert-info”]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (самое популярное по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Изображение героя | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Руководство по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей, а размер файла — до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или 16:9.соотношение сторон. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
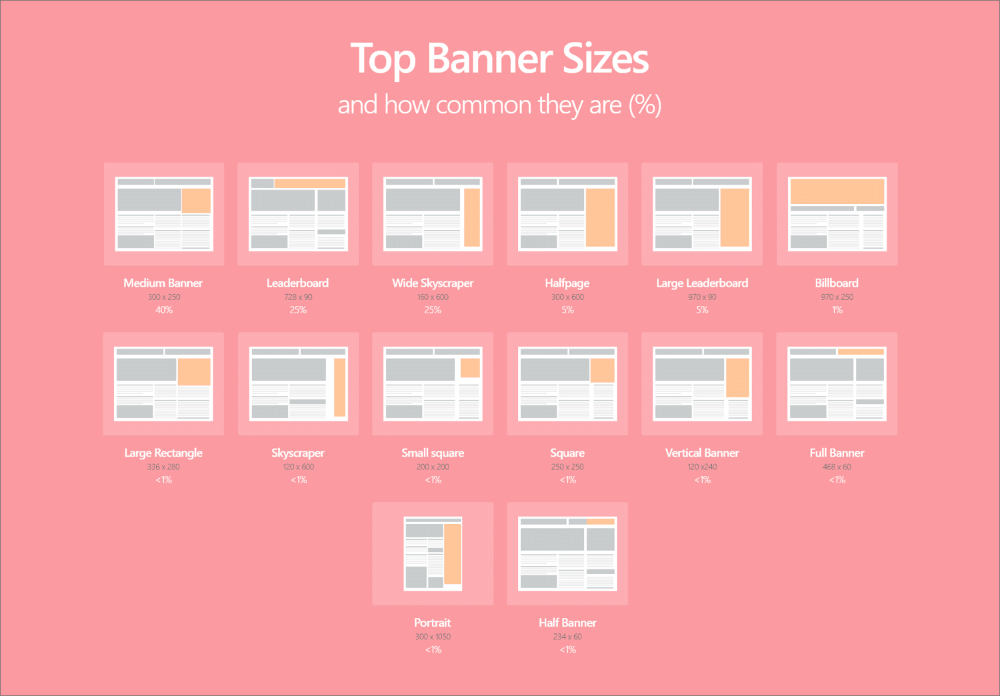
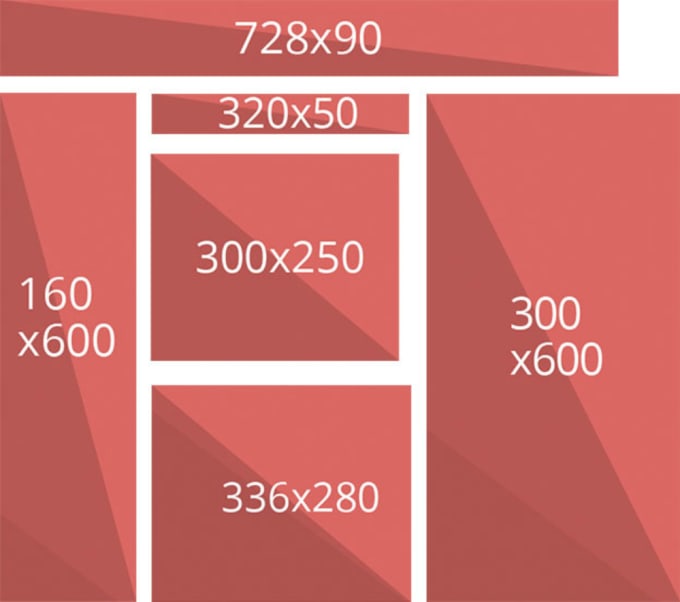
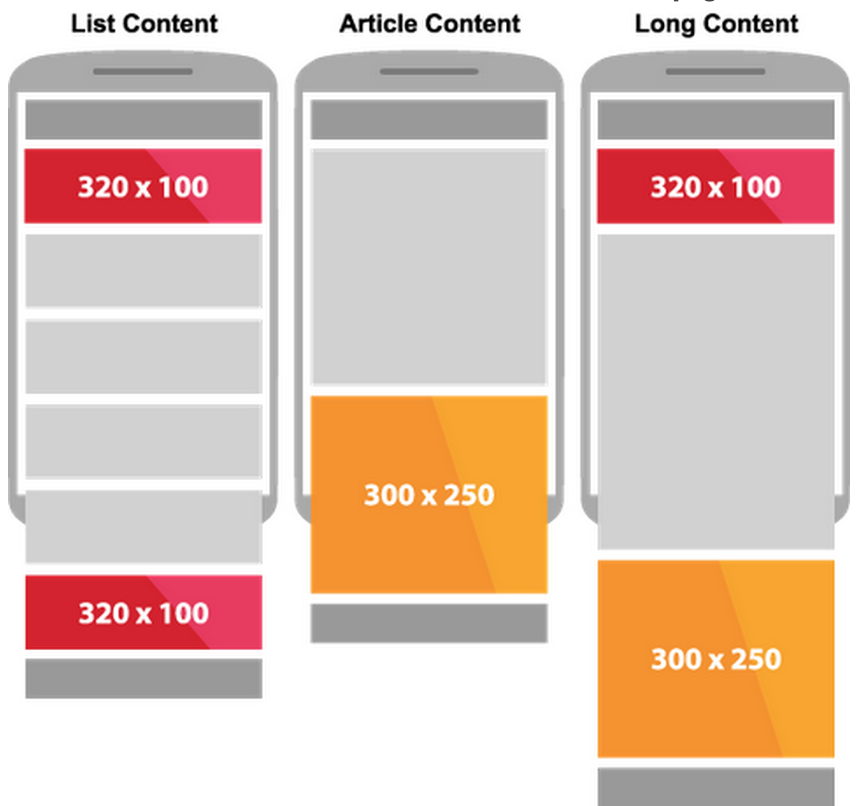
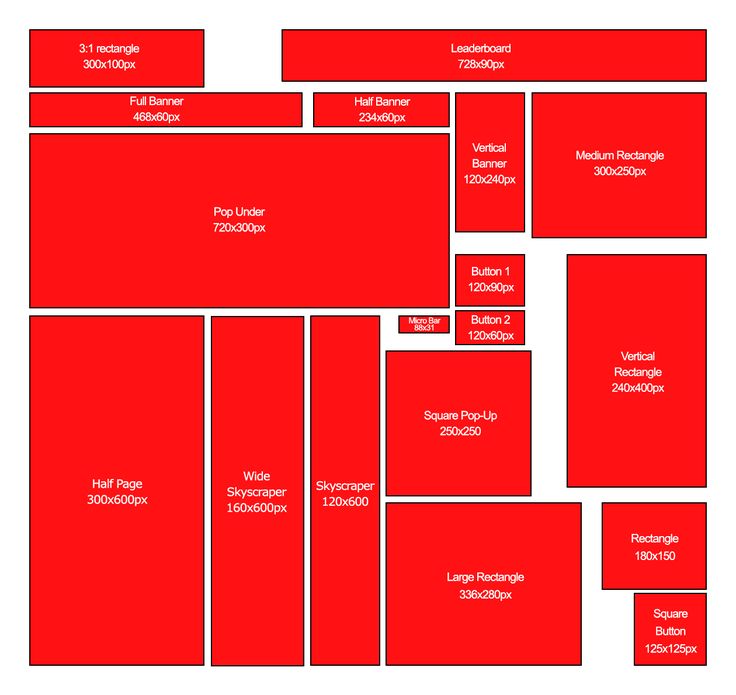
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При SEO-оптимизации недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в Интернете. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла и не сжимаются и не оптимизируются для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (самое популярное по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Изображение героя | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Руководство по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей, а размер файла — до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или 16:9.соотношение сторон. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При SEO-оптимизации недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в Интернете. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.





 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.