Стиль слоя Drop Shadow в Фотошоп • ARTshelter
Стиль слоя Drop Shadow (Тень) – один из базовых инструментов Photoshop, позволяющий существенно улучшить дизайн. И в этом уроке я подробно расскажу о его настройках и как с ними работать.
Для чего использовать Drop Shadow?
Создание глубины на основе 2D-объектов – одна из самых сложных задач в дизайне. И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
Настройки стиля слоя Тень
Открываем Photoshop и создаем новый документ. Размер выбираем любой. Затем добавляем фигуру, например, прямоугольник. Для этого используем инструмент Rectangle (U). Или можно создать текстовый слой с помощью инструмента Type (T).
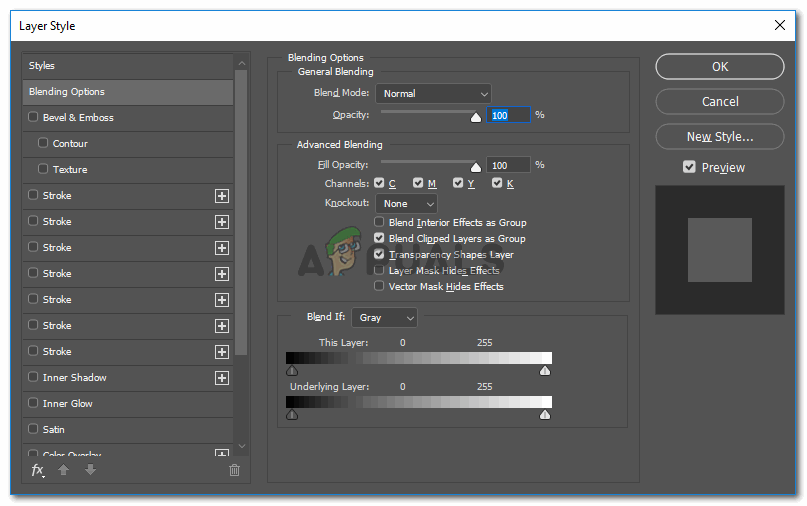
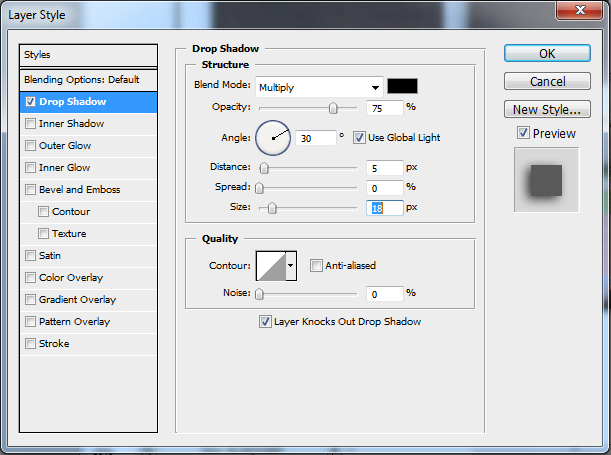
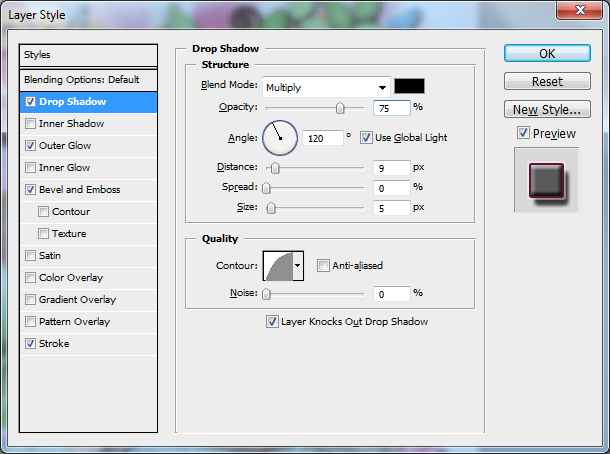
Чтобы открыть настройки стиля слоя Тень, в верхнем меню переходим Layer – Layer Style – Drop Shadow (Слой – Стиль слоя – Тень). Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
Слева в меню мы выбираем Drop Shadow (Тень) и обязательно ставим галочку напротив. Справа появятся настройки стиля слоя.
Blend Mode (Режим наложения)
Этот параметр отвечает за то, как тень смешивается с фоном. По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
Тень не всегда бывает черной, поэтому мы можем изменить ее цвет. Для этого справа от режима наложения кликаем по цветовому полю и в открывшемся окне Color Picker (Выбор цвета) выбираем нужный цвет. На примере ниже слева использована стандартная черная тень, а справа – красная.
Opacity (Непрозрачность)
Непрозрачность отвечает за видимость тени. Чем выше значение, тем темнее и насыщеннее тень.
Angle (Угол)
С помощью угла можно указать положение источника света и направление падения тени. Ниже на скриншоте слева свет находится снизу под текстом и тень падает вверх. Справа, наоборот, источник света расположен сверху и тень падает вниз. В более новых версиях Adobe Photoshop можно мышкой вручную подвигать тень и выбрать наиболее удачное расположение.
Global Light (Глобальное освещение) – направление тени, которое действует на весь документ. Пока активна эта опция, будет использоваться одно и то же значение угла. Снимите галочку, если хотите использовать разный угол для каждого объекта.
Distance (Смещение)
С помощью Distance (Смещение) можно отдалить или приблизить тень от объекта. В более поздних версиях Adobe Photoshop это также можно делать вручную, если потянуть за тень левой кнопкой мышки.
На примере ниже текст слева практически лежит на поверхности, а на примере справа, благодаря смещению, создается иллюзия, что текст парит над фоном.
Spread (Размах)
Этот параметр отвечает за то, насколько далеко тень распространяется вокруг объекта. С помощью Размаха можно сделать более густую тень. Обычно, эту настройку используют в связке с Размером, чтобы получился более естественный результат.
Size (Размер)
С помощью Размера можно смягчить или, наоборот, сделать резкими края тени. От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
Contour (Контур)
Контур отвечает за форму тени. По умолчанию, выбран обычный линейный контур. Остальные варианты могут быть полезны при работе с материалами с отражающими поверхностями.
Ниже справа я установила конусообразный контур и уменьшила Distance (Смещение) до 0. В результате получилась тень с дополнительным свечением по краю.
С помощью Anti-aliased (Сглаживание) можно сгладить границы тени. Лучше всего держать его активным, но учтите, что разница может быть минимальной.
Noise (Шум)
Шум отвечает за качество тени. Можно создать гладкую тень или добавить потертости и гранж-эффект. Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Layer Knock Out Drop Shadow (Слой выбивает тень)
Если вы применяете тень к прозрачному объекту, этот параметр позволит включить/отключить видимость тени через этот объект.
Попробуйте на панели слоев уменьшить Fill (Заливка), добавьте тень и включите/выключите опцию Слой выбивает тень. Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Выбираем текстовый слой справа. Открываем стили слоя и применяем Drop Shadow (Тень). Снимаем галочку с Layer Knock Out Drop Shadow (Слой выбивает тень) и жмем ОК. В результате тень просвечивается через текст, как будто его совсем нет.
Сохранение и загрузка настроек
Если вы хотите сохранить ваши настройки Drop Shadow (Тень), в нижней части окна нажмите на кнопку Make Default (Использовать по умолчанию). В результате текущие параметры станут настройками по умолчанию.
Нажмите кнопку Reset to Default (Восстановить значения по умолчанию), чтобы вернуться к предыдущим параметрам. Это позволит вам экспериментировать с настройками стиля и при необходимости восстанавливать стандартные значения, чтобы начать все заново.
Копируем стиль слоя Drop Shadow
Если у вас Photoshop не ниже версии СС, то вы можете копировать стили в рамках одного слоя. Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
В окне Layer Style (Стиль слоя) справа напротив названия стиля есть кнопка плюс (+). Нажмите на нее и появится точная копия Тени. Так, на одном слое можно создавать до 10 дубликатов.
На примере выше я добавила эффект длинной тени. Для этого я создала 10 копий стиля слоя Drop Shadow (Тень) и увеличивала Distance (Смещение) каждой следующей копии на 1 пиксель.
Поздравляю, теперь вы знаете, что такое стиль слоя
Меняем время суток с помощью Photoshop
В этом уроке Photoshop мы будем менять день на ночь на фотографии, используя простые техники.
Предварительный просмотр результата
Детали урока
Программа: Adobe Photoshop CC, Photoshop CS6, Photoshop CS5
Предполагаемое время выполнения: 45 минут
Уровень сложности: Начинающий
Источники
- Школа
- Луна
Шаг 1
Открываем изображение здания.
Давайте немного затемним изображение с помощью кривых. Создаем корректирующий слой Curves Adjustment Layer (Layer > New Adjustment Layer > Curves) и передвигаем бегунки, как показано ниже. Тянем кривую вниз, чтобы затемнить изображение.
Шаг 2
Создаем новый слой (Ctrl + Shift + Alt + N) и заливаем его черным цветом (нажимаем D, чтобы установить цвета по умолчанию, и Alt + Backspace, чтобы залить слой цветом переднего плана). Снижаем непрозрачность этого слоя до 44%. Это сделает наш слой еще темнее.
Шаг 3
Ночью цвета обычно менее насыщенные, чем при дневном свете. Давайте воплотим это на нашем изображении, создав слой Hue/Saturation Adjustment Layer с помощью (Layer > New Adjustment Layer > Hue/Saturation). Тянем бегунок Saturation влево до конца, чтобы снизить насыщенность, а после этого снижаем непрозрачность слоя до 46%, чтобы оставить какие-то цвета изображения.
Шаг 4
Ночные фотографии обычно имеют голубовато/синий оттенок или по крайней мере мы их так себе представляем (холодными). Создаем корректирующий слой Color Balance Adjustment Layer с помощью Layer > New Adjustment Layer > Color Balance. Добавляем немного синего и немного голубого.
Шаг 5
Наше ночное изображение выглядит пристойно, но мы еще не закончили. Давайте создадим немного света от одного из окон. Сначала создаем новый слой, и с помощью круглой кисти на ваш выбор рисуем между рамами окна почти белым цветом (#dadada).
Теперь выбираем круглую мягкую кисть и рисуем немного свечения вокруг окна, используя слегка желтоватый цвет (#e9e8d4).
Шаг 6
Ночь – не ночь без луны. Открываем изображение луны.
Выбираем Select > Color Range и нажимаем один раз где-то на черном фоне. Нажимаем Ok, чтобы создать выделение. Теперь нажимаем Ctrl + Shift + I, чтобы инвертировать его.
Теперь нажимаем Ctrl + Shift + I, чтобы инвертировать его.
Теперь давайте скопируем наше выделение, нажав Ctrl + C. Возвращаемся к нашей ночной фотографии и нажимаем Ctrl + V, чтобы вставить скопированное.
Нажимаем Ctrl + T, чтобы трансформировать луну. Зажимаем Shift и тянем за углы, чтобы пропорционально изменить размер и перемещаем её из центра, чтобы разместить её в верхнем правом углу нашего изображения. Снижаем непрозрачность слоя с луной до 72%.
Шаг 7
Теперь луна выглядит резкой и доминантной. Давайте немного затемним её, добавив маску слоя (Layer > Layer Mask > Reveal All). Теперь выбираем круглую мягкую кисть с непрозрачностью 50% и рисуем черным цветом поверх луны, чтобы скрыть большую её часть. У вас должен получиться такой результат.
Шаг 8
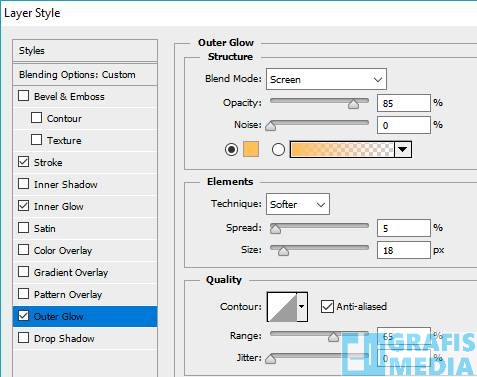
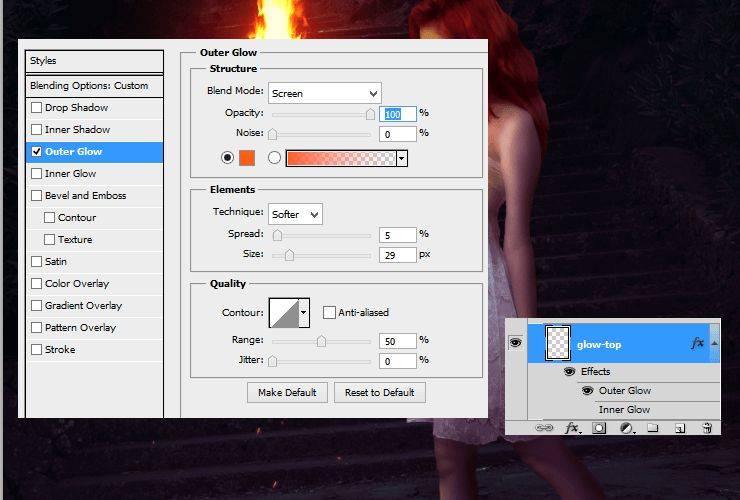
Луна обычно выглядит желтой (если, конечно, вы не живете на другой планете и не смотрите на другую луну) и немного светится. Давайте добавим эти атрибуты нашей луне. Нажимаем дважды на слое с луной, чтобы войти в режим Advanced Blending mode и добавить Color Overlay и Outer Glow. Для Color Overlay используем цвет #fff587, а для Outer Glow – #ffffbe.
Давайте добавим эти атрибуты нашей луне. Нажимаем дважды на слое с луной, чтобы войти в режим Advanced Blending mode и добавить Color Overlay и Outer Glow. Для Color Overlay используем цвет #fff587, а для Outer Glow – #ffffbe.
Шаг 9
Так как луна – источник света (слабый), нам нужно видеть отражающийся свет на нашем изображении. Давайте нарисуем блики на областях, которые освещаются. Используем круглую кисть 1рх с непрозрачностью 50% и рисуем белым цветом поверх углов крыши, которые повернуты к луне, немного на верхушках деревьев и поверх (телефонного?) провода в верхней части изображения.
Шаг 10
Теперь давайте сделаем светлее некоторые области, которые близки к источнику света. Создаем корректирующий слой Curves Adjustment layer и добавляем на него маску слоя. Заливаем маску черным цветом, чтобы скрыть все, и с помощью белой кисти с 30% непрозрачности рисуем вокруг светящегося окна и немного вокруг луны.
Шаг 11
Мы почти закончили. Ночью детали не такие резкие, как при дневном свете, поэтому давайте размоем наше изображение и немного поиграем с насыщенностью.
Создаем новый слой из всех видимых слоев (Ctrl + Shift + Alt + E) и применяем размытие Gaussian Blur на 0.7px (Filter > Blur > Gaussian Blur). Обесцвечиваем слой, нажав Ctrl + Shift + U. Теперь просто снижаем непрозрачность на ваше усмотрение (мы решили остановиться на 60%).
Результат
http://www.photoshopstar.com
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Учимся применять эффект ковра к фотографии
• Как создать эффект карамели для текста в Photoshop
Использование внутреннего и внешнего свечения в Illustrator
Если вы создаете пейзаж мечты в стиле ретро 80-х или свет неоновой луны, эффекты внутреннего и внешнего свечения Illustrator облегчат вам задачу.

Растровые эффекты в Illustrator легко упустить из виду, так как это в первую очередь векторная программа. Обычно мы думаем о тенях и свечении в терминах Photoshop, но вы можете использовать их с большим эффектом в векторной графике и типографике, не выходя из приложения.
В этой статье мы рассмотрим, как можно применить два из этих эффектов, внутреннее и внешнее свечение, к вашим проектам Illustrator. Затем узнайте, как устанавливать, изменять и настраивать эффекты, чтобы получить приятное плавное свечение внутри или снаружи ваших векторов.
Внутреннее свечение для легкого неонового эффекта
Быстрый и простой способ получить неоновый эффект на векторах — использовать Внутреннее свечение, которое можно найти в главном меню в разделе Эффект > Стилизация > Внутреннее свечение . Это откроет диалоговое окно с параметрами для управления эффектом.
Выберите «Внутреннее свечение» в раскрывающемся меню «Эффект». Настройка этого файла довольно проста с плоскими формами. Я нашел скриптовый шрифт, который выглядел «радикально», и превратил его в контуры ( Command + O ), чтобы соединить его в одну фигуру. Это также позволяет выровнять обводку по внешней стороне в окне «Обводка», а также немного отделить внешнюю сторону, чтобы она не была слишком размытой.
Я нашел скриптовый шрифт, который выглядел «радикально», и превратил его в контуры ( Command + O ), чтобы соединить его в одну фигуру. Это также позволяет выровнять обводку по внешней стороне в окне «Обводка», а также немного отделить внешнюю сторону, чтобы она не была слишком размытой.
Выберите элемент, который хотите поджечь, затем откройте окно Эффект внутреннего свечения. Здесь вы увидите несколько полей параметров.
- Режим : устанавливает режим наложения для эффекта, такой же, как в окне прозрачности.
- Непрозрачность : устанавливает общую прозрачность эффекта.
- Размытие : устанавливает размер свечения.
- Центр : этот переключатель устанавливает начало координат в центре фигуры.
- Край : этот переключатель устанавливает начало координат на внешних краях фигуры.

На изображении выше я установил эффект в соответствии с его размером. Эти настройки хороши для этого изображения, но они не обязательно будут переведены напрямую, поэтому попробуйте их, но также изучите и другие параметры.
Цель состояла в том, чтобы получить мягкое свечение, которое имитировало бы форму трубки самой неоновой лампы, придавая при этом некоторую глубину свечения. Хитрость заключается в том, чтобы использовать оттенок объекта в качестве цвета свечения (выберите его, щелкнув образец цвета рядом с режимом).
Используйте внешнее свечение для завершения образа
добавьте эффект, имитирующий отбрасываемый свет: Outer Glow. Вы найдете это в том же меню «Стилизация» в верхней части экрана в разделе «Эффект».
Подобно Inner Glow, вы просто выбираете тот же объект и открываете окно для настройки элементов управления. Обязательно проверьте предварительный просмотр, потому что есть вероятность, что никто точно не знает, что делать, не видя, как это происходит вживую.
Эти настройки создают свечение примерно того же цвета, что и надпись, но прозрачное и мягкое, потому что оно должно быть отбрасывается цветным светом (но не фотореалистичным; не убивайте себя из-за этого), вам нужна мягкость, которая позволяет объекты позади него, чтобы просочиться.
В идеале свечение должно иметь ту же яркость, что и основной объект. В первую очередь поиграйте с режимами наложения и размером размытия. Отрегулируйте непрозрачность в крайнем случае, когда вы не можете найти правильную комбинацию первых двух настроек. При необходимости осветлите цвет, но держите его близко к оригиналу.
Блестки и другие завершающие штрихи помогут завершить дизайн.Теперь вы можете добавлять небольшие штрихи, такие как блестки, и добавлять эффект к другим частям изображения, чтобы придать ему законченный вид.
Блестящие векторы через mStudioVector . Обложка от 300 библиотекарей .
Этот пост был первоначально опубликован в апреле 2010 года. Он был обновлен, чтобы отразить изменения в программном обеспечении.
Ищете дополнительные советы и рекомендации по Illustrator? Проверьте это.
- Часто задаваемые вопросы по Illustrator: Полное руководство по векторной иллюстрации для начинающих, Pt. 1
- Часто задаваемые вопросы по Illustrator: полное руководство по векторной иллюстрации для начинающих, часть 2
- Как преобразовать файл EPS в файл JPG в Adobe Illustrator
- Создайте узор калейдоскопа в Illustrator за три простых шага
- Создайте плоскую векторную иллюстрацию ваших питомцев в Illustrator
Вдохновение для дизайна Советы по дизайну Советы и руководства
Adobe Photoshop — Как очистить или замаскировать определенные области свечения (эффект)?
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 6к раз
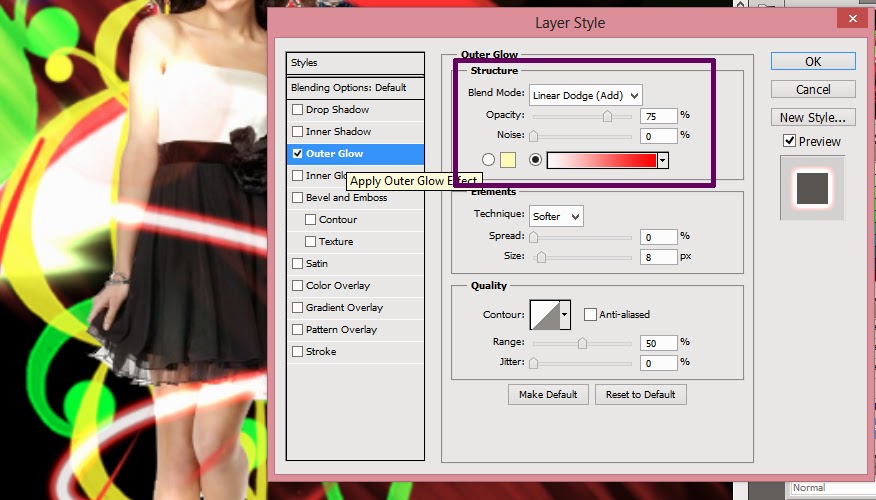
Мне нужно очистить внешнее свечение (в зеленой области), чтобы свечение было только во внутренней области бриллианта
Я пробовал ластик и маску слоя, но безуспешно. Единственный способ, которым я могу очистить эффект, — это очистить саму форму, но это не то, что мне нужно
Единственный способ, которым я могу очистить эффект, — это очистить саму форму, но это не то, что мне нужно
Есть мысли? Заранее спасибо!
- Adobe-Photoshop
- фотошоп-эффекты
- маска
- эффекты
Щелкните правой кнопкой мыши эффект (внешнее свечение) в палитре слоев и выберите «Создать слой».
Теперь эффект свечения — это просто слой, как и все остальное. Выберите часть (части), которые вам не нужны, и либо удалите их (не рекомендуется), либо наложите маску (профессиональный стиль, ха-ха)
Если вы выбрали мудрый путь и используете маски, просто выберите область, которая вам не нужна. , нажмите управление + i , чтобы инвертировать, и нажмите кнопку «Добавить маску слоя» на панели слоев.
Я полагаю, вы могли бы просто выбрать ту часть, которую хотите сохранить , и нажать кнопку маски слоя, но до сих пор мне это просто не приходило в голову!
Помимо шуток, превращение эффектов в стандартные слои — важная концепция, которая поможет вам в будущем.