Как перевести шрифты текста в кривые
В статье рассказываем, как перевести текст в кривые в Adobe Illustrator, преобразовать в кривые в Coreldraw, Adobe Indesign и почему не следует преобразовывать в кривые в photoshop.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
Содержание статьи
При передаче макета визиток, листовок и другой рекламной продукции для печати в типографию почти всегда есть неизменное правило приёма макета специалистами-печатниками: Текст в макете должен быть переведён в кривые, макет должен быть выполнен в векторной графике. У некоторых это вызывает вопрос: «Зачем? Что значит кривые? Вот картинка — печатайте!». В этой статье будем разбираться, для чего такие требования и как их выполнить.
В этой статье будем разбираться, для чего такие требования и как их выполнить.
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
Соответственно, основное различие векторной и растровой графики в том, что при увеличении размера части изображения или всей картинки, растровая графика «размывается» и деформируется в отличие от векторной, которая сохраняет четкость независимо от размера.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
Поэтому, если требуется выдать текст макета в кривых, значит, что изображение должно содержать векторные элементы в виде контуров текста. По-научному эти контуры называются «кривые Безье».
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Кроме того, шрифтов существует огромное количество, и типография не имеет возможности иметь в своем арсенале все существующие в мире или даже России шрифты. Соответственно, если Вы не приложите шрифт к файлу макета, то он может отобразиться некорректно, что приведет в лучшем случае к ошибке графического редактора или подмене шрифтов и невозможности вёрстки изображения перед печатью, а в худшем — к порче конечного изделия и не соответствию требованиям ТЗ.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
- Выделить необходимый текст или же воспользоваться функцией Text Objects, которая находится в меню
«Выделить» (Select) -> «Объект» (Object). - Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).

Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
- Выделить всё (Ctrl+A)
- «Окно» (Window) -> «Информация о документе» (Document Info)
- Найти галочку FONTS, которая становится доступной по нажатию на кнопку в правом верхнем углу открывшегося окна.
- Проверить, что значение Fonts = None.
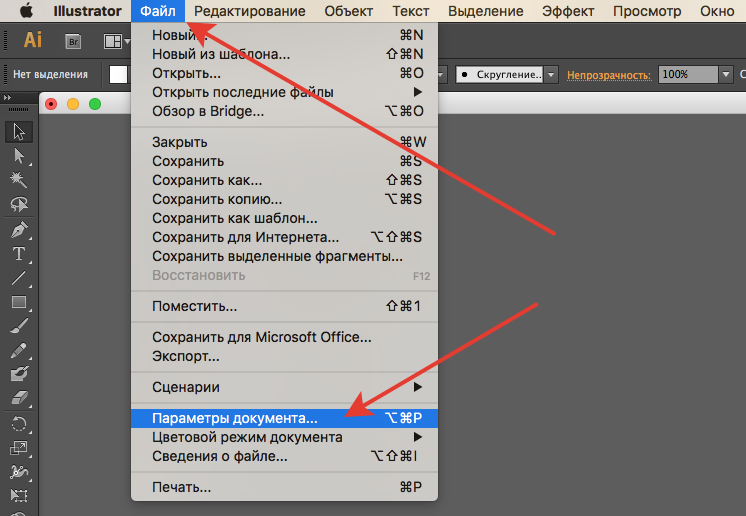
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:
- «Файл» (File) -> «Упаковать» (Package)
- Устанавливаем место для сохранения папки упакованного макета
- Устанавливаем все флажки упаковки шрифтов, графики и прочего.
- Жмём «Упаковать» (Package)
Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
- Выделить текст
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).

Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.
Package в Adobe IndesignКак перевести текст в кривые в кореле
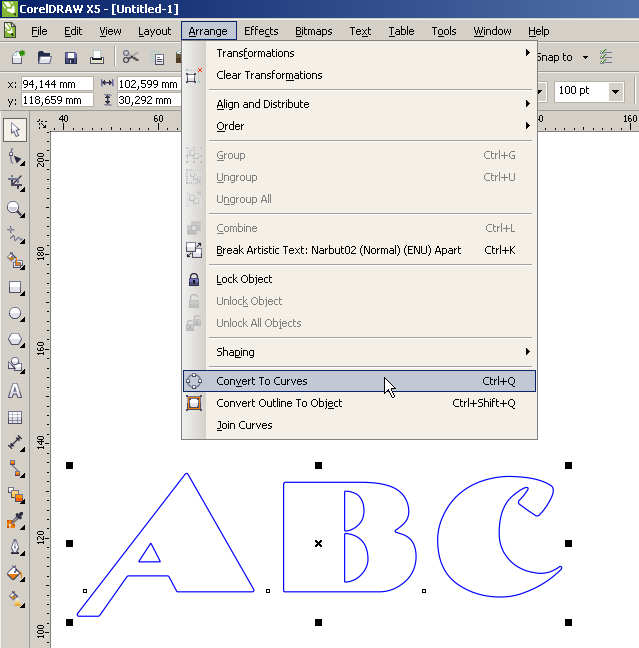
Как преобразовать текст в кривые в кореле:
- Выделите текст
- Нажмите правой кнопкой мыши и выберите «Преобразовать в кривую» (Convert to curves) или нажмите сочетание клавиш Ctrl+Q.
После этого следует проверить, что корел преобразовал в кривые весь текст:
- «Файл» (File) -> «Св-ва документа» (Document properties)
- Ищем статистику текста и убеждаемся, что там написано «Текстовые объекты отсутствуют».
Как перевести в pdf шрифты в кривые
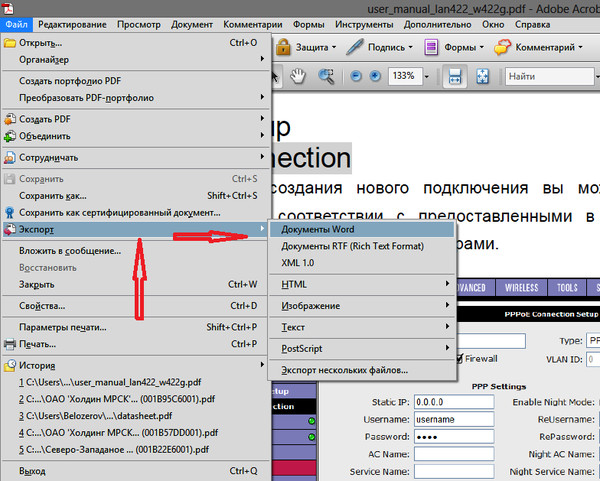
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:
- Заходим в выпадающее меню «Вид» -> «Инструменты» -> «Подготовка к печати» -> «Сведение прозрачности»
- Установить чекбоксы «Преобразовать весь текст в кривые» и «Все страницы документа».

- Нажимаем «Применить» и «ОК».
Проверить, «закривились» ли шрифты в пдф можно в том же adobe acrobat, можно нажав Ctrl+D и убедиться, что во вкладке Fonts отсутствуют шрифты.
перевести в кривые в пдф в adobe acrobatКак перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
Если всё же требуется преобразовать текст в кривые в фотошоп, то следует нажать «Шрифт» Type в строке верхнего меню и выбрать «Перевести в кривые» (Convert to Shape).
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
handmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Реклама Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Преобразуем текст в контур
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 2.5к. Обновлено
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню.
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Как преобразовать текст в форму в Photoshop (БЫСТРО!)
При работе с текстом в Photoshop преобразование его в форму может быть полезно для создания более настраиваемых символов или цветов. Текстовые слои можно преобразовать в любой момент вашего проекта, но это лишает вас возможности редактировать содержимое вашего текста. Возможно, разумный компромисс для дополнительных вариантов дизайна, если вы знаете, что вам не нужно менять текст. Если вам просто нужен быстрый и простой ответ, выполните следующие действия.
Чтобы преобразовать текстовый слой в слой формы в Photoshop, выберите текстовый слой на панели слоев, затем щелкните правой кнопкой мыши и выберите «Преобразовать в форму». Теперь ваш текстовый слой станет слоем формы, что позволит вам редактировать текст так же, как и фигуру.
Хотя этот процесс очень прост, есть некоторые дополнительные сведения, которые стоит знать, чтобы получить максимальную отдачу от преобразованного текста. Такие вещи, как редактирование пути для настраиваемых символов или превращение текста формы в кисть для удобного нанесения водяных знаков на изображение. Читайте дальше, чтобы узнать, как максимально эффективно преобразовать текстовые слои в фигуры!
Такие вещи, как редактирование пути для настраиваемых символов или превращение текста формы в кисть для удобного нанесения водяных знаков на изображение. Читайте дальше, чтобы узнать, как максимально эффективно преобразовать текстовые слои в фигуры!
Как преобразовать текстовые слои в слои-фигуры в Photoshop
Для начала введите что-нибудь на холсте с помощью инструмента «Текст» ( T ). Если вы новичок в этом инструменте, обязательно прочитайте мое полное руководство по созданию текста в Photoshop!
Теперь, как только вы набираете текст, Photoshop создает для него текстовый слой. Слою дается то же имя, что и вашему тексту. Вы можете сказать, что это текстовый слой по значку T.
Создав текст, щелкните его, чтобы выделить, затем щелкните его правой кнопкой мыши и выберите Преобразование в форму.
После преобразования рядом с миниатюрой текстового слоя появится значок, указывающий, что это слой-фигура. Вместо значка T у вас будет квадрат внизу миниатюры слоя. Этот значок указывает на слой формы и означает, что вы больше не можете редактировать этот текст с помощью инструмента «Текст», поскольку это векторная форма.
Этот значок указывает на слой формы и означает, что вы больше не можете редактировать этот текст с помощью инструмента «Текст», поскольку это векторная форма.
Как превратить текст в пользовательский набор настроек фигуры
Если у вас есть текст, который вы будете часто использовать, например водяной знак, вы можете сохранить его как пользовательский набор настроек формы, чтобы добавить его одним щелчком мыши. Давайте вместе рассмотрим пример, начиная с этого примера текстового слоя.
После создания текста превратите его в слой-фигуру, щелкнув правой кнопкой мыши слой-фигуру и выбрав Преобразовать в форму.
После того, как текст был преобразован в форму, теперь вы можете превратить его в пользовательский пресет формы.
Для этого сначала выберите слой формы.
Затем перейдите к Edit > Define Custom Shape.
В появившемся окне дайте имя пользовательской фигуре и нажмите OK.
Теперь, когда текст сохранен как пользовательский пресет формы, его можно найти в инструменте «Пользовательская форма». Чтобы получить доступ к этому инструменту, нажмите и удерживайте значок инструмента формы на панели инструментов. В появившемся окне выберите Custom Shape Tool из дополнительных параметров инструмента.
Чтобы получить доступ к этому инструменту, нажмите и удерживайте значок инструмента формы на панели инструментов. В появившемся окне выберите Custom Shape Tool из дополнительных параметров инструмента.
Затем перейдите к верхней панели настроек и прокрутите параметры меню пользовательской формы, пока не найдете свою пользовательскую форму. Поскольку он был недавно создан, он, скорее всего, будет внизу этого меню.
После того, как вы найдете фигуру, щелкните по ней, чтобы активировать ее в качестве пользовательской формы. Затем щелкните и перетащите по холсту, чтобы создать текстовую фигуру, как если бы вы создали обычный слой-фигуру.
Вы также можете изменить предустановленный цвет пользовательских фигур на панели свойств, если хотите. Настроив параметр «Заливка», вы измените внутренний цвет вашей фигуры, а обводка будет контролировать цвет контура.
Как превратить текст в пользовательский набор настроек кисти
Превращение текста в набор настроек кисти может оказаться полезным, особенно когда вам нужно использовать один и тот же текст снова и снова. Если вы планируете многократно использовать текст в качестве логотипа или водяного знака, например, вы сэкономите много времени, если превратите текст в кисть. Таким образом, вы можете нарисовать свой логотип или водяной знак на холсте всего одним щелчком мыши!
Если вы планируете многократно использовать текст в качестве логотипа или водяного знака, например, вы сэкономите много времени, если превратите текст в кисть. Таким образом, вы можете нарисовать свой логотип или водяной знак на холсте всего одним щелчком мыши!
Допустим, я хочу использовать пользовательскую форму, созданную ранее, в качестве предустановки кисти.
Для этого я выберу слой пользовательской формы.
Затем я перехожу к Edit > Define Brush Preset.
Когда появится всплывающее меню, нажмите OK, чтобы создать новую кисть (вы также можете изменить ее имя, если хотите).
Набор настроек кисти будет создан и готов к использованию. Щелкните в любом месте холста, чтобы нарисовать его.
Вы можете в любое время найти новую предустановку текстовой кисти, перейдя на панель инструментов и выбрав инструмент «Кисть» (B) .
Затем вы можете перейти на панель предустановок кистей и прокрутить меню кистей, пока не найдете свою пользовательскую кисть. Обычно она находится в нижней части меню при создании новой кисти.
Обычно она находится в нижней части меню при создании новой кисти.
Как и с любой другой кистью, вы можете изменить ее цвет, размер, поток, непрозрачность и сглаживание. Единственная разница в том, что вам нужно будет щелкнуть один раз по вашему проекту, чтобы добавить текст, иначе он превратится в мазок кисти. Думайте об этом больше как о штампе, чем о кисти!
Как редактировать контур текста
После того, как ваш текст будет преобразован в фигуру с помощью описанных выше шагов, вы можете отредактировать его внешний вид, напрямую отредактировав его путь. Это полезно для расширения частей символа для более уникального вида, чем исходный шрифт.
Для этого сначала возьмите инструмент прямого выделения на панели инструментов.
Затем, выбрав слой с текстом, нажмите на край символа, который хотите отредактировать. Это покажет его путь, как вы можете видеть вокруг H.
Путь представлен опорными точками, которые можно перемещать, чтобы управлять внешним видом ваших персонажей.
Например, если я перетащу эту опорную точку вверх, это будет выглядеть так, как будто я вырезал часть персонажа.
Еще одна вещь, которую вы можете сделать с текстом после преобразования в фигуру, — удалить те его части, которые вам не нравятся. Допустим, вам не нравится точка над буквой «я».
Чтобы удалить его, я выделю целевого персонажа с помощью инструмента прямого выбора (A) .
Обратите внимание, что инструмент прямого выбора выбирает весь символ. Поэтому, если вы хотите удалить определенную его часть (в данном случае точку), вам нужно будет сделать более конкретный выбор.
Для этого увеличьте целевую область, нажав Command или Control + . Затем щелкайте одну опорную точку за другой, удерживая клавишу Shift, пока не выделите все точки, составляющие часть символа, которую вы хотите удалить.
После выбора опорных точек нажмите «Удалить» на клавиатуре, чтобы удалить все опорные точки вместе с этой частью персонажа.
Последнее, что вы можете сделать с контуром вашей фигуры, — это расширить или уменьшить части персонажа. Например, допустим, вам не нравится размер руки буквы «Е» в тексте ниже, и вы хотите сделать ее меньше.
Для этого нажмите на целевого персонажа с помощью инструмента прямого выбора (A) .
Затем щелкните опорные точки той части символа, которую вы хотите настроить (в данном случае — плечо буквы «Е»). Щелкните одну точку за другой, удерживая клавишу Shift, чтобы выбрать их. Когда они становятся сплошными цветами, вы знаете, что они выбраны.
Теперь вы можете перетаскивать выбранные точки влево, удерживая клавишу Shift, чтобы настроить целевую область.
Теперь предположим, что вы хотите, чтобы основа буквы «P» выглядела больше. Как и раньше, снова возьмите инструмент прямого выбора (A) и выберите целевой персонаж .
Затем выберите целевые опорные точки (две точки внизу буквы «P»).
Затем перетащите выбранные точки вниз, удерживая клавишу «Shift», чтобы развернуть фигуру.
После преобразования текстового слоя в форму в Photoshop можно легко отредактировать путь, изменить цвет заливки или даже настроить контур. Теперь, когда вы знаете, как конвертировать текст, в следующем уроке вы узнаете, как с легкостью изменить цвета слоев-фигур (включая добавление градиентов!).
Удачного редактирования!
Как преобразовать текст в фигуры в Photoshop
Объединение текстовых слоев в форму позволит вам дополнительно преобразовать его в Photoshop. Это позволит вам изменить его форму, добавить некоторый эффект и в основном отредактировать текст по вашему желанию. В этой статье я расскажу вам о различных шагах преобразования текста в фигуру с помощью Photoshop.
В двух словах, чтобы преобразовать ваш текст в форму в Photoshop, вам нужно щелкнуть правой кнопкой мыши по нужному текстовому слою и выбрать опцию «Преобразовать в форму».
Давайте рассмотрим этот процесс более подробно:
Прежде чем мы начнем, у вас уже должен быть открыт фрагмент текста. Если вы не знаете, как это сделать, вы можете узнать, как здесь.
Итак, приступим!
Шаг 1: Выберите и преобразуйте текст в фигуруВ нижней правой части экрана вы найдете Слои панель.
На панели Layers найдите текстовый слой. Текстовые слои имеют большую букву «Т» в окне предварительного просмотра, а имя слоя обычно совпадает с содержимым текста. В моем случае там просто написано «текст».
Теперь щелкните правой кнопкой мыши текстовый слой. Это покажет Опции слоя . Прокрутите вниз до параметра Преобразовать в форму и щелкните.
Теперь ваш текстовый слой преобразован в слой формы. Если вы посмотрите на панель слоев , вы увидите, что предварительный просмотр слоя изменился. Теперь он отображает фактический текст и небольшой логотип пути. Это указывает на успешное преобразование.
Теперь он отображает фактический текст и небольшой логотип пути. Это указывает на успешное преобразование.
Ваш текст также будет отражать контур формы отдельных букв.
Шаг 2: Тонкая настройка формы текстаЧтобы отредактировать слой формы, вам нужно выбрать Инструмент прямого выделения . Это инструмент с белым курсором.
Если вы не можете его найти, возможно, активен Инструмент выбора пути . Найдите черный курсор, щелкните и удерживайте его, чтобы открыть следующее меню:
Кроме того, вы также можете нажать Shift + A и вызвать инструмент прямого выделения 9.0006 .
Перед редактированием необходимо сделать фигуру редактируемой. По умолчанию после преобразования все буквы выделяются и не могут быть отредактированы по отдельности. С помощью инструмента прямого выбора щелкните любую букву, чтобы изменить точки пути с синего на белый.