15 сайтов с текстурами для Photoshop
Меню
Где скачать бесплатные материалы для коллажей и визуализаций
Джессика Нгуен, Юлия Каптур
02.04.2021
Время чтения: 7 мин
На поиск подходящих текстур для визуализации или коллажа — в хорошем разрешении и тем более бесшовных, — может уйти много времени.
Вместе с Юлей Каптур, куратором курсов по Photoshop, мы собрали 15 ресурсов с текстурами, орнаментами, узорами и другими интересными изображениями для подачи — рассказываем про самые интересные.
Architextures
Проект Architextures начинался как простой каталог с текстурами, но со временем создатель сайта, шотландский архитектор Райан Каннинг, понял, что чаще всего архитекторам не подходят стандартные текстуры: их приходится редактировать под каждый проект. Так он решил превратить сайт в интерактивный инструмент — приложение для создание бесшовных текстур.
Architextures работает как конструктор — в нём можно выбрать и настроить разные параметры: например, материал, рисунок разбивки и толщину линий. Получившиеся текстуры выглядят чистыми, но не очень реалистичными — они больше подойдут для минималистичных коллажей и схем.
Soviet Textures
Soviet Textures — коллекция текстур сталинской, хрущёвской и брежневской архитектуры. Создатель сайта, российский архитектор Мария Гельфанд, фотографирует стены, двери, окна разных советских эпох, структурирует их и собирает в каталоги.
Изображения можно скачать в хорошем качестве и использовать для коллажей и визуализаций. А ещё Soviet Textures можно изучать как архив, чтобы находить и исследовать стилистические особенности разных эпох советской архитектуры.
Ornamika
Проект Ornamika — это большая библиотека орнаментов народов России. В ней собраны узоры разных эпох и стилей: от ковров до резных ставен. Портал создан группой дизайнеров и иллюстраторов под руководством предпринимательницы Марии Лолейт. Команда сотрудничает с музеями и получает доступ к уникальным архивам и экспонатам — у каждого объекта на сайте есть подробное описание.
Команда сотрудничает с музеями и получает доступ к уникальным архивам и экспонатам — у каждого объекта на сайте есть подробное описание.
Большинство орнаментов сложно использовать в качестве текстур, но они могут помочь в оформлении презентаций.
Texture Palace
Сайт с текстурами из личных архивов венгерского дизайнера Саболча Санто. Коллекция начиналась с блога на Flickr, а после переросла в полноценный ресурс. В коллекции довольно мало бесшовных текстур, но зато много редких и любопытных изображений.
Главный плюс Texture Palace в его удобной навигации — сайт структурирован не только по типам материалов (например, бетон, асфальт или дерево), но и по цветам.
Textures
Один из старейших и самых популярных ресурсов с текстурами. Textures существует с 2005 года и пополняется каждую неделю — сейчас в коллекции больше 140 000 изображений. Бесплатно можно скачать до 15-ти текстур в день размером до 1600 px.
В коллекции Textures также есть библиотека PBR-материалов, а также HDRI-карты, которые будут полезны визуализаторам — больше о них мы рассказываем в статье «Затекстурируй это!»
Ещё рекомендуем:
Lost and Taken
Texture Hub
Texture King
TextureLib
Texturer
SWTEXTURE
Textures4Photoshop
Free Stock Textures
Graphics Fuel
3D Jungle
Еще статьи
-
статья Затекстурируй это! 6 сайтов с материалами для визуализации Читать
-
статья PNG всех влюблённых: пары, парочки и напарники для коллажа Известные архитекторы, художники, герои фильмов и персонажи картин вместе с возлюбленными Читать
-
статья PNG всего на свете: люди, растения и предметы для коллажа Коллекция бесплатных ресурсов для скачивания Читать
-
статья Спутниковые снимки как исследование, искусство и материал для подачи Подборка проектов и ресурсов для скачивания Читать
-
статья Cut Out Art: люди для коллажа Персонажи и пространства с картин Эдварда Хоппера Читать
-
статья Cut Out Art: люди для коллажа Персонажи с картин Дэвида Хокни Читать
-
статья Cut Out Art: Растения для коллажа Тропические растения с картин Анри Руссо Читать
-
статья Cut Out Art: люди для коллажа Персонажи с картин Уинифред Найтс Читать
-
статья Cut Out Art: Растения для коллажа интерьера Цветы с картин Йонаса Вуда Читать
Оставьте свой e-mail, если хотите подписаться на наши новые материалы
* нажимая на кнопку «Подписаться на новости», вы даете согласие на обработку своих персональных данных
Пожалуйста, подождите.
Наш сайт использует файлы cookie. Продолжая использовать сайт, вы даёте согласие на работу с этими файлами.
Фильтры подменю «Текстура» в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:50 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
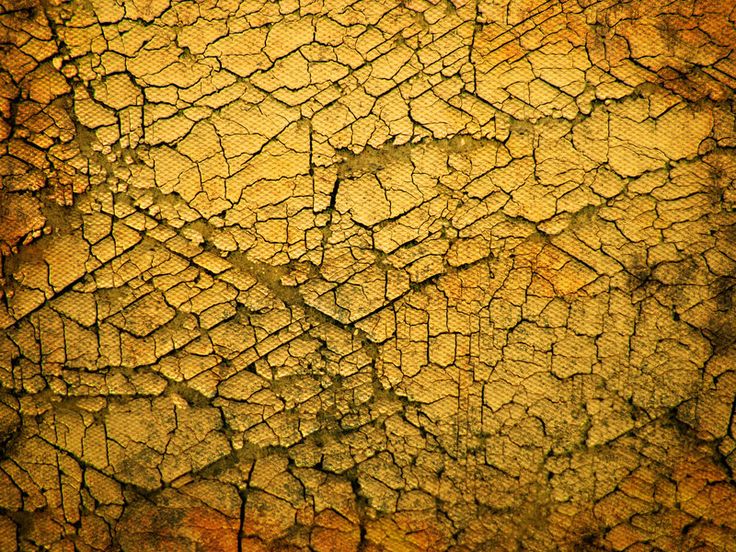
Фильтр «Кракелюры» предназначен для имитации состояния старинной масляной живописи, которая со временем и особенно при ненадлежащем хранении покрывается характерными трещинами (кракелюрами). Этот фильтр позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого. Значение в поле «Интервалы» определяет общую «трещиноватость» изображения. В поле «Глубина трещин» устанавливают глубину трещин, а в поле «Освещенность» — их рельефность.
Этот фильтр позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого. Значение в поле «Интервалы» определяет общую «трещиноватость» изображения. В поле «Глубина трещин» устанавливают глубину трещин, а в поле «Освещенность» — их рельефность.
Фильтр «Зернистость» позволяет преобразовать изображение в совокупность крупных цветовых зерен, которые в целом создают впечатление оттиска цветной литографии. Пятна и зерна используют фоновый цвет. Значение в поле «Интенсивность» определяет величину зерна, в поле «Контрастность» устанавливается уровень различия между цветами зерен. В раскрывающемся списке «Зернистость» можно выбрать один из типов зерна.
Фильтр «Мозаика» предназначен для имитации изображения в виде мозаики из изразцовых элементов, перекрытия которых как бы замазаны замазкой. (В отличие от него фильтр «Пикселизация» > «Мозаика» разбивает изображение на разноцветные блоки пикселей). Значение в поле «Размер фрагмента мозаики» определяет величину изразцов, а в поле «Величина зазоров» — величину промежутков между ними. Уровень освещенности промежутков устанавливается в поле «Яркость зазоров».
Уровень освещенности промежутков устанавливается в поле «Яркость зазоров».
Фильтр «Цветная плитка» служит для создания имитации изображения, составленного из плиток различного цвета, преобладающего в изображении. Этот фильтр случайным образом уменьшает или увеличивает глубину плитки, отражая наличие светлых и темных участков. Значение в поле «Размер квадратов» определяет размер основания квадратных плиток, а в поле «Рельефность» — их высоту.
Фильтр «Витраж» позволяет преобразовать изображение в совокупность пятигранных цветных элементов, обведенные основным цветом, напоминающих витражные стекла, скрепляемые свинцовыми перемычками. Значение в поле «Размер ячеек» определяет величину элементов витража. В поле «Толщина границ» устанавливается толщина (как бы свинцовых) перемычек между стеклами. В поле «Яркость света» определяется интенсивность невидимого источника освещения.
Фильтр «Текстуризатор» предназначен для имитации нанесения изображения на текстурную основу. С помощью варианта «Загрузить текстуру» можно использовать другое изображение в формате программы Adobe Photoshop (PSD) в качестве основы для текстуры.
Вход в учетную запись
Войти
Управление учетной записью
Текстуры и фоны для Фотошопа
100 фонов для манги
Рисуя мангу, многие художники вне зависимости от своего опыта используют готовые фоны. В цвете или в черно-белом белом варианте, карандаш или краски – фон…
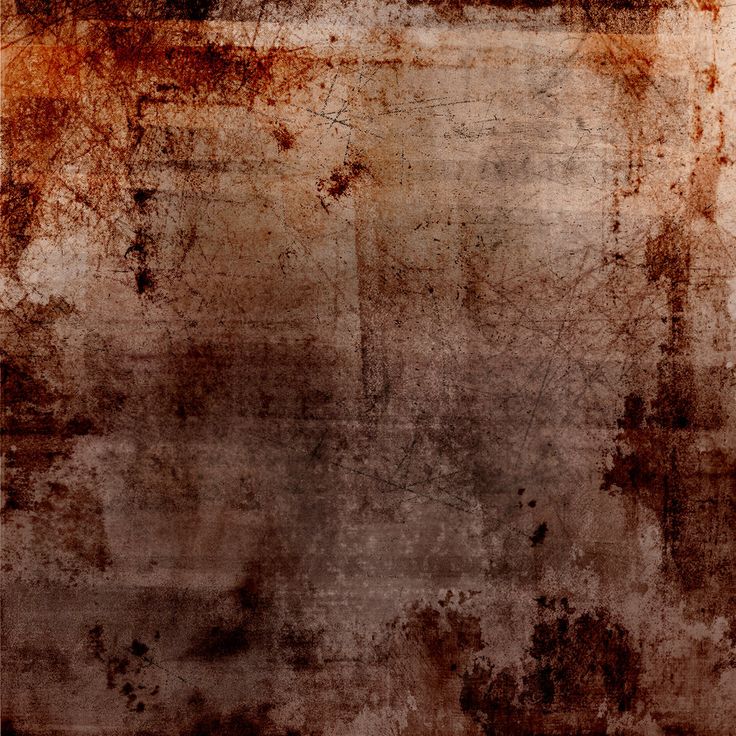
Пыльные фоны и текстуры для Photoshop
Пыль может символизировать ностальгию, а также может выглядеть феноменально в простом дизайне. Она может сделать простую однотонную или градиентную текстуру привлекательной из-за контраста, который. ..
..
Розовые фоны для Photoshop
Розовый фон не нуждается в представлении, поскольку красоты этого цвета достаточно, чтобы передать его природу. Розовый фон — один из самых известных фонов со…
Свадебные фоны для торжественных и памятных проектов
Свадебные фоны – это восхитительная замена приземленным монохромам. Они могут использоваться для различных веб-сайтов, а также графическими дизайнерами и энтузиастами цифрового искусства для создания…
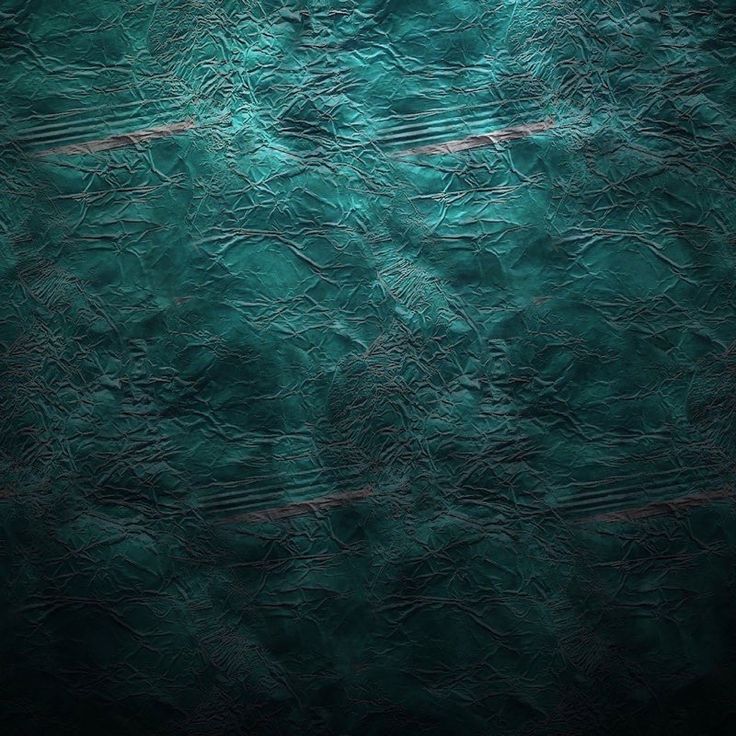
Зеленые фоны и текстуры для Photoshop и дизайна
Зеленый цвет может символизировать природу и баланс. Итак, как дизайнер, вы можете добавить яркости и элегантности с помощью зеленого цвета. В напряженный день зеленый…
В напряженный день зеленый…
30+ фонов и текстур стены для Photoshop
Текстуры и фоны стен широко используются художниками и веб-дизайнерами как в творческих работах, так и для создания фонов для страниц, презентаций, рекламной продукции и…
Коллекция аниме фонов для Photoshop
Аниме фоны востребованы не только у художников, но и у дизайнеров. Используя изображения по назначению, поверх них располагают надписи, тексты, заголовки, другие изображения. Они…
Коллекция фонов Photoshop в честь Хэллоуина
От совершенно пугающих и угрожающих до милых и осенних – у нас есть широкий ассортимент изображений на ваш выбор. Планируете ли вы небольшую виртуальную…
Планируете ли вы небольшую виртуальную…
Коллекция фонов с флагами разных стран
Фоны с флагами востребованы обычно для промо-проектов, рекламы, при создании открыток или тематических ресурсов. При этом используются либо варианты флага на весь холст, либо…
Наборы новогодних фонов и текстур для Photoshop
Звон колокольчиков, звенят колокольчики, звенят все время, ты с нетерпением ждешь Рождества и Нового года? Повсюду снежинки покрывают землю, делая окружающую среду безмятежной, холодно-белой…
Фоны пустой комнаты для фотошопа
Эта подборка включает несколько полезных стоковых изображений с интерьерами комнат, пустыми комнатами, стенами комнат и так далее. Вы можете использовать фон комнаты в Photoshop…
Вы можете использовать фон комнаты в Photoshop…
Коллекция осенних фонов и текстур для Photoshop
Осенние краски – одни из самых красивых вещей в природе. Это одна из лучших дизайнерских работ природы! Эта работа делает осенние фоны одними из…
Коллекция фонов Природа для Photoshop и не только
Если вы думаете, что ваш сайт может содержать успокаивающее изображение, картинки и фотографии природной красоты в качестве фона, то вы попали в нужное место….
Коллекция красных фонов для Фотошопа
Красные фоны не только символы праздника и торжественности. Они используются чаще остальных также и потому, что яркие и мгновенно привлекают к себе внимание глаз. ..
..
Коллекция детских фонов для Photoshop
Детские фоны бывают самыми разными по тематике: от городских улиц до природы, от зимних до весенних, от фантазий до животного мира. Обычно они используются…
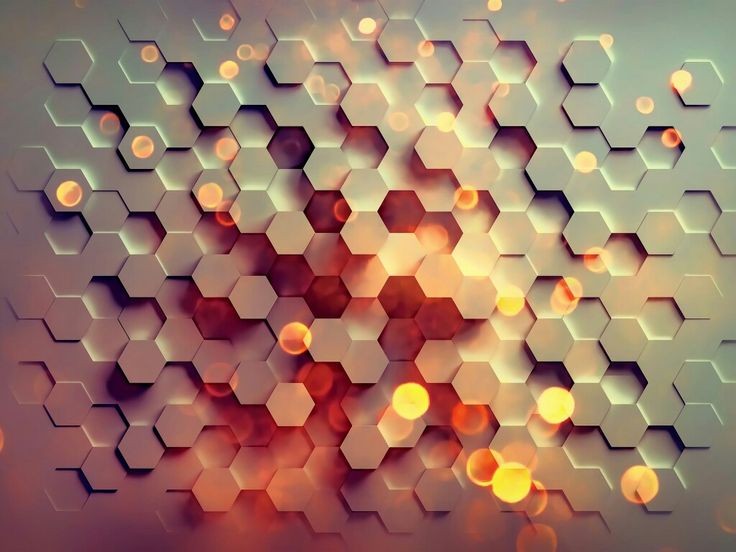
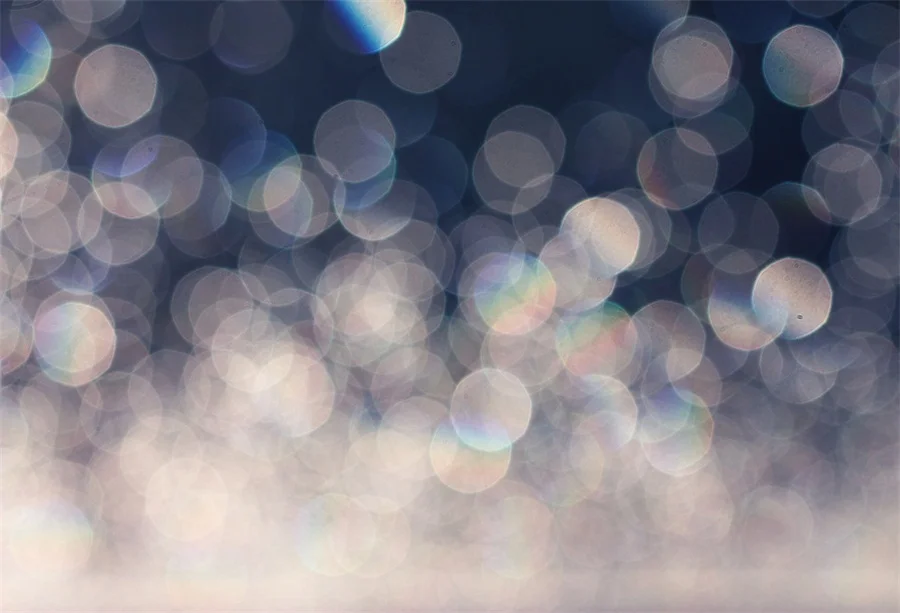
92 размытых градиентных фона с бликами и без них
Размытый фон в сочетании с градиентом – одна из мировых тенденций дизайна уже на протяжении многих лет. Использование размытого фона, находящегося под текстом или…
76 фонов и текстур с тематикой Нового года
Огромная коллекция рождественских фонов и узоров, которые дополнят настроение ваших праздничных дизайнерских проектов. Стили этих фонов самые разные, но они пронизаны духом новогоднего волшебства:. ..
..
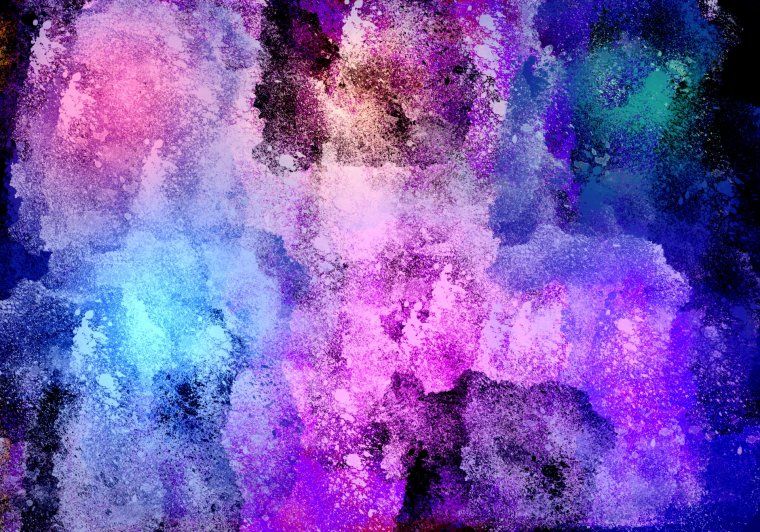
37 акварельных фонов и текстур для творчества
Акварельный фон – отличный способ добавить в проект всплеск цветов, текстуру и глубину. Эти фоны с красиво сочетающими цветами таят в себе абстракцию и…
123…12Страница 1 из 12
Как добавить текстуры в текст в Adobe Photoshop • Оки Доки
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать другой плоский тип.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент «Текст», введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями
,
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите «Файл»> «Вставить встроенный». Затем перейдите к текстуре, которую вы используете, и нажмите кнопку «Поместить».
Если изображение полностью покрывает ваш текст, нажмите Enter. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев. (Если он не отображается, перейдите в «Windows»> «Слои».) В вашем файле вы должны увидеть три слоя: фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите «Создать обтравочную маску».
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите «Свободное преобразование». Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваш имидж должен выглядеть довольно хорошо, и вы можете оставить все там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, к которому вы стремитесь, вам может не всегда понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой «Текст» и нажмите «Добавить векторную маску». Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой «Текст», а затем возьмите инструмент «Кисть». Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов.
Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop.
,
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Учимся использовать текстуры в Photoshop
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
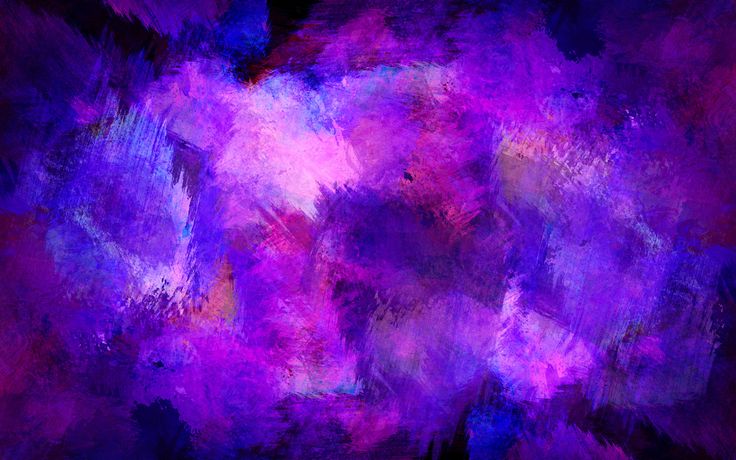
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
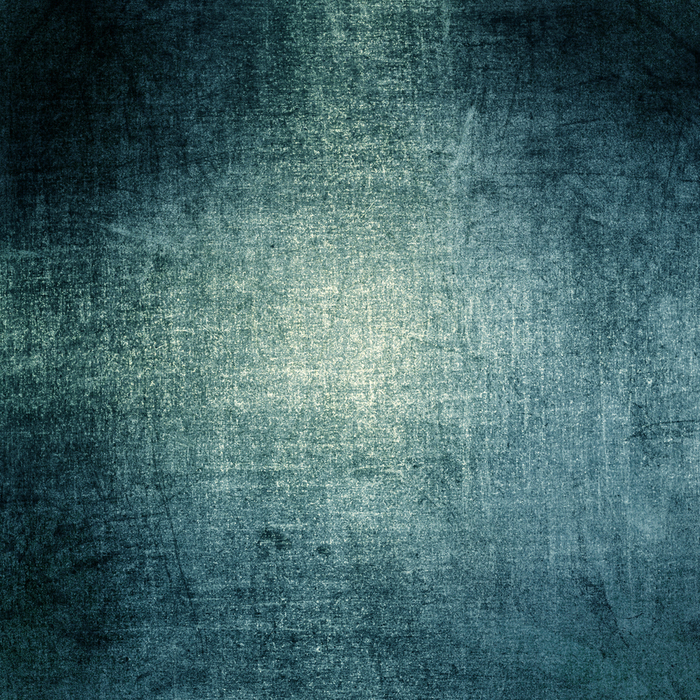
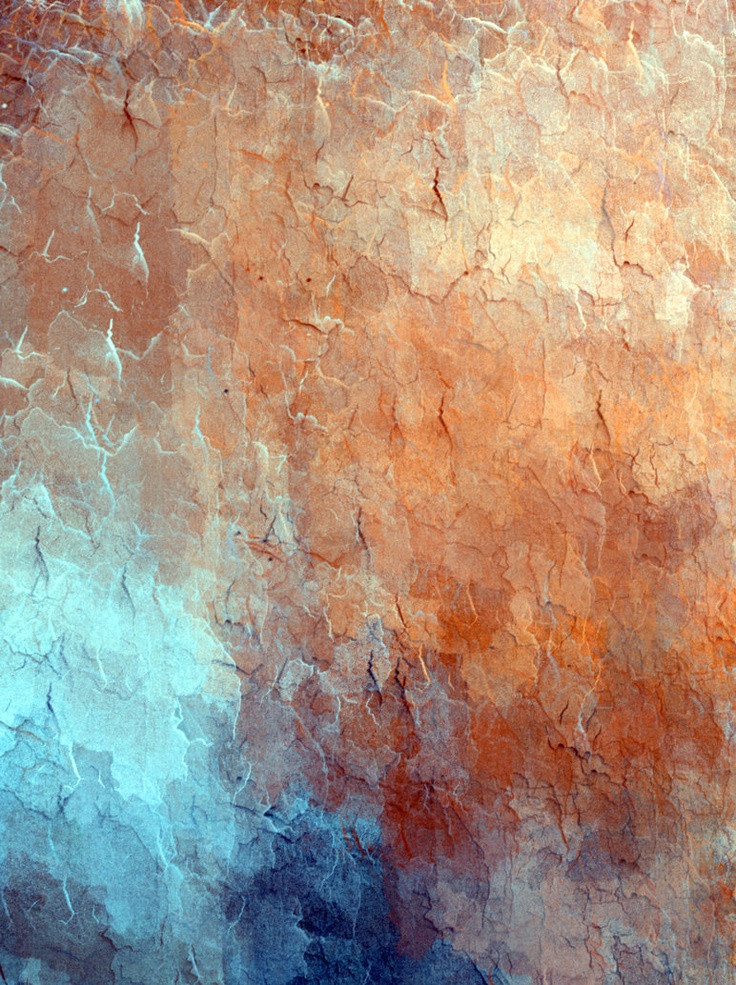
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto. info
info
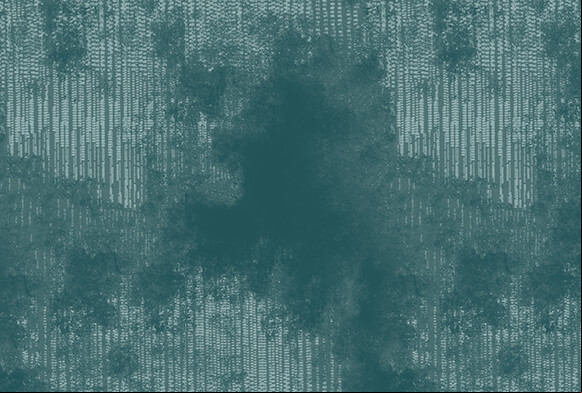
Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 325 Обновлено
В этом уроке я расскажу, как собственными средствами Phtoshop, используя корректирующие слои, различные фильтры и эффекты, создать гранжевую текстуру.
Затем мы рассмотрим два способа создания бесшовной текстуры из образца — первый с помощью бесплатного плагина для создания бесшовных текстур мы преобразуем полученную текстуру в бесшовную и определим её в качестве узора (Pattern) Photoshop, а второй — ручной, с помощью фильтра «Сдвиг» (Offset) и инструмента «Заливка с учётом содержимого» (Content-Aware Fill).
Вот что у меня получилось в итоге:
Содержание
Шаг 1: Создание основы текстуры
Создаём документ размером 512 на 512 пикселей на белом фоне. Конвертируем фоновый слой в обычный и преобразуем его в смарт-объект.
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку Tile. Результат:
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
1001+ Лучшие бесплатные текстуры для Photoshop
Этот обзор представляет собой полную коллекцию бесплатных текстур для Photoshop. Текстуры Photoshop — это изображения, которые используются на основном изображении с помощью режимов наложения или непрозрачности, чтобы придать изображению различные текстуры. Итак, если вы хотите придать своим фотографиям винтажный вид или абстрактный эффект, эти бесплатные текстуры вам пригодятся.
Бесплатные текстуры: Категории
- Текстуры дерева
- Текстуры бумаги
- Полутоновые и состаренные текстуры
- Полигональные текстуры
- Гранжевые текстуры
- Размытые текстуры
Бесплатные текстуры дерева
6 Винтажные текстуры дерева, том 4
, фоны рабочего стола или что-то еще.
Загрузить
Изогнутая необработанная деревянная текстура
Используйте их, чтобы продемонстрировать свой продукт или дизайн и получить полный контроль над файлом PSD.
Загрузить
10 бесплатных текстур
Загрузить
5 текстур под дерево
Загрузить
6 Vintage Wood Textures Vol.3
Включает 6 новых высококачественных оригинальных изображений, которые вы можете использовать в своих дизайнерских проектах или просто так. фоны или обои.
Загрузить
3 Бесшовные текстуры дерева
3 Бесшовные текстуры дерева в высоком разрешении, созданные из сфотографированных материалов и отобранные вручную из популярных наборов. Все файлы имеют размер 3000 x 3000 пикселей при разрешении 300 dpi.
Скачать
Пакет текстур дерева
Скачать
Бесплатно 20 текстур дерева в высоком разрешении
Скачать
6 Vintage Wood Textures Vol.2
Второй том винтажных текстур дерева, включая 6 изображений в формате JPG, обои для использования в качестве фона или все, что вы хотите.
Загрузить
Загрузить 7 бесплатных текстур дерева
Придайте естественный вид своим проектам. Используйте этот набор для своих личных или коммерческих проектов. Отлично подходит для 3D-шаблонов, фонов или любых презентаций.
Загрузить
6 Винтажных текстур дерева
Набор из шести высококачественных текстур состаренного дерева, которые можно использовать в винтажном стиле.
Скачать
Бесплатные текстуры бумаги
12 Бесплатные бесшовные бумажные узоры
Скачать
Бесплатные текстуры для бумаги
Скачать
75+ Бесплатные текстуры
Скачать
4 Free Vintage Textures — Old Paper
3Download
4 Free Vintage Texture — Old Paper
33
Dopload
4 Free Vintage — Old Paper
33
3
3
4.
10 бесплатных текстур картона для скачивания
Скачать
Текстуры сложенной бумаги высокого разрешения
Скачать
6 бесплатных цифровых бумаг/текстур
Скачать
5 бесшовных бумажных текстур
Бесплатный полезный набор из 5 красивых бесшовных бумажных готовых текстур, предоставленных Annair Ivanir для Photoshop в вашем следующем дизайн-проекте.
Загрузить
3 Текстуры из переработанной бумаги
Загрузить
12 гранжевых паттернов Photoshop
Включает 12 бесшовных гранжевых паттернов. Он также включает 1 файл Photoshop .PAT для использования в веб-проектах и проектах приложений.
Загрузить
Бесплатные полутоновые и состаренные текстуры
10 бесплатных детализированных векторных полутоновых текстурных фонов
Эти бесплатные полутоновые текстуры созданы с неправильными точками для придания состаренного ретро-стиля. В пакете 10 векторных текстур, начиная от светлых тонов, сделанных с широко расставленными крошечными точками, и заканчивая плотно упакованными группами тяжелых точечных рисунков.
Скачать
7 Пятнистые векторные текстуры
Скачать
2 Векторные текстуры дистресса
Набор из двух высококачественных потертых текстур в векторном EPS и прозрачном формате PNG
Free Subtle Vector Texture Pack
Скачать
Halftone Pack
Скачать
7 Halftone Textures
Скачать
4 FREE GRUNGE HALFTONES TEXTURES
Скачать
2 Абстрактные Текстуры
Скачать
Бесплатные Полигональные Текстуры
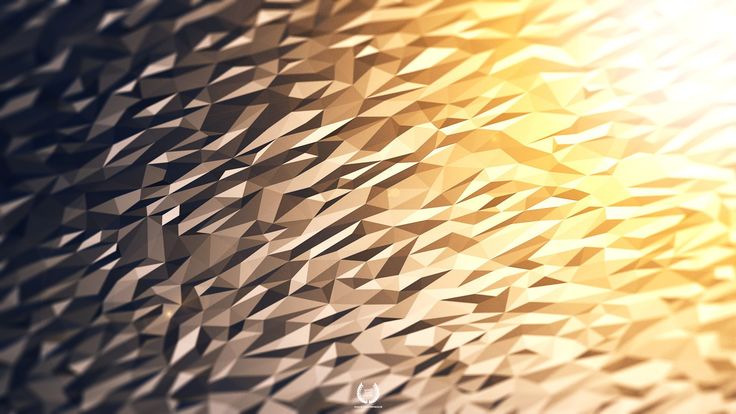
11 Бесплатные Полигональные Фоны
Бесплатный набор полигональных фонов выполненных в высоком разрешении и содержащих 11 различных текстур. Эти бесплатные фоны наверняка пригодятся, когда вы хотите создать шаблон веб-сайта, визитную карточку, флаер, плакат, коллаж, презентацию,
открытки, баннеры и т. д.
Эти бесплатные фоны наверняка пригодятся, когда вы хотите создать шаблон веб-сайта, визитную карточку, флаер, плакат, коллаж, презентацию,
открытки, баннеры и т. д.
Скачать
15 бесплатных темных полигональных фонов
Скачать
Полигональные фоны
Скачать
10 Low-Poly Polygonal Texture
Low-Poly Polygonal Texture pack представляет собой набор из 10 низкополигональных фонов, которые можно использовать в качестве обоев, фонов, узоров, текстур и многого другого. В бесплатный пакет входят 10 фонов высокого разрешения (2000 x 1500) в формате JPEG. формат.
Скачать
12 полигональных фонов
Скачать
Бесплатный набор из 10 полигональных фоновых фотографий
Бесплатный набор из 10 полигонизированных фотографий высокого разрешения. Загрузите и используйте их в качестве фоновых изображений для печати или веб-проектов.
Скачать
Бесплатно Размытые текстуры
11 БЕСПЛАТНО Размытые фоны
Скачать
8 бесплатных размытых градиентов Photoshop
Скачать
10 размытых фонов
Набор из 10 бесплатных размытых фонов для наших читателей. Эти фоны можно использовать как в личной, так и в коммерческой работе.
Эти фоны можно использовать как в личной, так и в коммерческой работе.
Скачать
Более 90 бесплатных размытых фонов
Скачать
Набор размытых фонов высокого разрешения
Премиальное качество и тщательно подобранная цветовая палитра. Эти фоны идеально подходят для вашего графического дизайна и проекта веб-дизайна.
Загрузить
БЕСПЛАТНО – 5 размытых фонов Ultra HD v1
Загрузить
Загрузить 6 летних размытых фонов в высоком разрешении
Этот набор включает 6 размытых изображений высокого разрешения, снятых с помощью цифровой зеркальной камеры и объектива с малой апертурой. Отлично подходит для современных дизайнов и произведений искусства. Высококачественные изображения без шума и полос. Загрузите и используйте эти летние размытые фоны для ваших личных или коммерческих проектов.
Скачать
16 Размытые фоны, том 2
Скачать
10 размытые фоны
Скачать
7 размытые фоны
Скачать
Blurred — набор бесплатных размытых фонов.
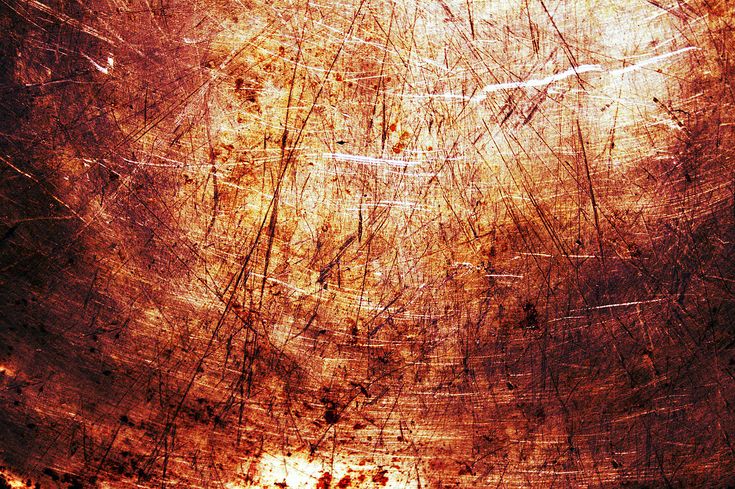
 10 бесплатных текстур в стиле гранж
10 бесплатных текстур в стиле гранж Эти текстуры разнообразны по своей природе — от экстремальных текстур до тонких. Они идеально подходят для наложения текстур на ваши фотографии, типографику, графику и фон. Пак содержит 10 текстур в формате .jpg. в размере 2500 x 1875px.
Скачать
3 Free Subtle Vector Texture
Скачать
25 красочных текстур в стиле гранж
Этот набор из 25 красочных текстур в стиле гранж был разработан Флорином Горганом и идеально подходит для наложения текстур на ваши фотографии.
Загрузить
Набор фонов с градиентом в стиле гранж
Загрузить
10 бесплатных тонких текстур в стиле гранж
Эти текстуры очень полезны для придания гранжевого вида вашим проектам и графике. Изображения имеют разрешение 3200 x 2400 пикселей с разрешением 300 точек на дюйм.
Загрузить
12 бесплатных векторных текстур в стиле гранж для эрозии ваших работ
Этот бесплатный набор представляет собой набор из 12 текстур в стиле гранж в векторном формате. Используйте их, чтобы стереть ваши проекты в Illustrator или применить их в качестве подробного фона для ваших работ.
Используйте их, чтобы стереть ваши проекты в Illustrator или применить их в качестве подробного фона для ваших работ.
Скачать
4 Высокие текстуры Grunge Grunge
Скачать
22 Текстуры Grunge
Скачать
5 мягкие текстуры Grunge
Набор из 5 мягких текстур гранжа в.0003
Скачать
2 Бесплатные текстуры Vintage Overlay
Скачать
4 ржаво -металлические текстуры
Скачать
4 Разное Гранж Текстуры
Скачать
6 Dark & Grunge Oplay Textures
6 Dark & Grunge Oplay Textures
9003. Contrage Textures
9002 2 9002 26 Dark Grunge Textures
9002 2. Скачать
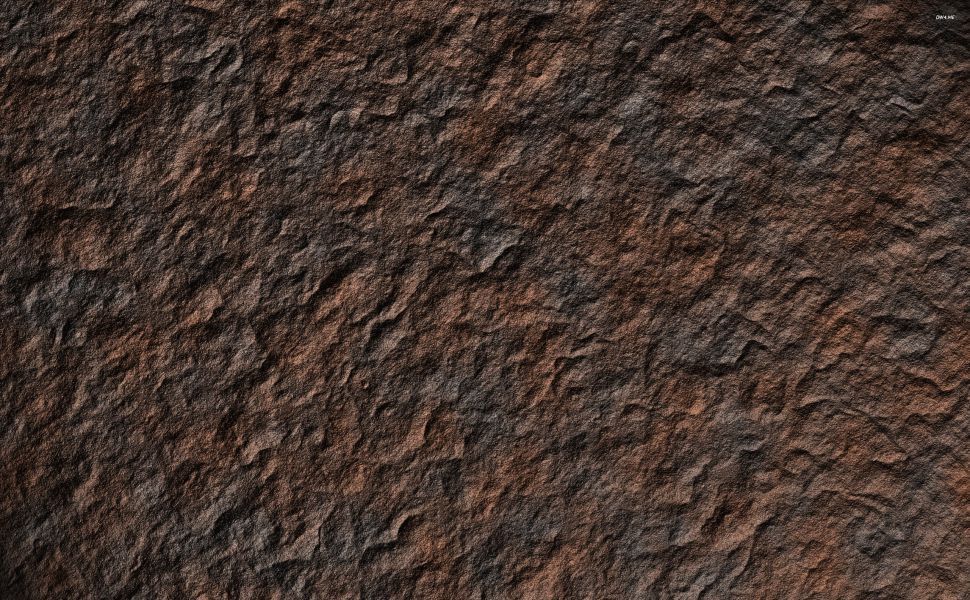
8 гранж-каменных текстур
Скачать
10 гранж-размытых фонов
Этот набор содержит 10 гранж-фонов с размытым фоном высокого разрешения. Загрузите эти фоны для своих личных или коммерческих проектов. Отлично подходит для любого
вид презентаций.
Загрузить
27 бесплатных текстур в стиле гранж
Загрузить
30+ обучающих материалов по превосходным текстурам и фонам Photoshop
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Что такое текстуры Photoshop?
Текстуры Photoshop используются для создания фона, добавления зернистости и текстуры в дизайн и создания фотоэффектов. В этом посте вы найдете:
- Как улучшить фотографии с помощью текстур
- Как применить текстуру к элементам вашего дизайна
- Как создать свои собственные текстуры
- Как создать кисти Photoshop из ваших текстур
Текстуры могут быть чрезвычайно полезным ресурсом для Интернета и графические дизайнеры, а Photoshop предоставляет множество возможностей. В некоторых случаях вы можете создать текстуру с нуля в Photoshop, но в большинстве случаев вы будете использовать текстуру из фотографии, будь то ваша собственная фотография или загруженная вами.
Связанный: 5,000+ Бесплатные градиенты Photoshop для дизайнеров
Здесь мы представили 30 различных руководств, которые обучают различным аспектам создания текстур и работы с ними.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна чтобы применить его к фотографии. Для этого есть несколько разных причин, но один из вариантов — создать винтажный вид. Этот урок дает хороший обзор того, как использовать текстуры с вашими фотографиями. Как видите, фото ниже получило вид винтажной открытки благодаря использованию текстуры.
Как создать текстуру старой бумаги в Photoshop
Хотите создать свою собственную текстуру? Вам повезло, потому что в этом уроке показано, как начать с листа бумаги и создать красивую текстуру, которую можно использовать в своих собственных проектах или в качестве наложения на фотографию.
Как создать пыльную текстуру с нуля в Photoshop
Это руководство похоже на предыдущее тем, что оно проведет вас через процесс создания пользовательской текстуры с помощью сканера, а затем применения этой текстуры к вашему работа в фотошопе. Если вы никогда не создавали свою собственную пользовательскую текстуру, это руководство, которому вы, безусловно, захотите следовать.
Если вы никогда не создавали свою собственную пользовательскую текстуру, это руководство, которому вы, безусловно, захотите следовать.
Улучшение ваших портретов с помощью текстур
Прежде чем применять подходящую текстуру, вы должны проанализировать изображение, а затем применить подходящую текстуру с небольшой настройкой.
5 простых приемов улучшения текстур в Photoshop
В этом учебном пособии показано, как максимально эффективно использовать текстуры на фотографиях. Эта простая техника поможет вам просто и быстро украсить уродливые текстуры. Это актуально независимо от того, фотографируете ли вы текстуру самостоятельно или используете фотографию, которую скачали.
Создание встроенного эффекта бетона с использованием только стилей слоя
Здесь вы узнаете, как создать этот красивый текстурированный эффект. Вы сможете создать красивый фон, добавив эффект гранж, а затем добавить определенный стиль слоя, чтобы сделать его более красивым. Это отличная техника для создания плакатов в Photoshop.
Это отличная техника для создания плакатов в Photoshop.
Как сделать потрясающую текстуру шероховатой бумаги с нуля
Bittbox показывает, как сделать стандартную бумажную текстуру еще более потрясающей. Вы научитесь преобразовывать некрасивую текстуру в потрясающую текстуру шероховатой бумаги. Вы добавите слои к текстуре и настроите ее с помощью инструмента «Кисть».
Как создать кисти Photoshop из старой газеты
Следуя этому руководству, вы создадите кисти, которые можно использовать снова и снова, чтобы придать красивую текстуру вашим рисункам и фотографиям. Пользовательские кисти могут сэкономить вам много времени.
Уникальные текстуры без использования кистей
В этом руководстве от Bittbox показано, как легко создавать собственные удивительные текстуры. Затем вы можете использовать эти текстуры для самых разных целей в своих собственных проектах. Вы сможете добавить основное изображение к вторичному изображению, разделенному слоем, а затем отрегулировать непрозрачность для достижения желаемых результатов.
Как фотографировать текстуры для дизайнеров
Вы когда-нибудь фотографировали текстуры для использования в своих проектах? На самом деле это не очень сложно, но есть несколько деталей, которые вам нужно знать, если вы хотите получить четкие фотографии, которые приведут к высококачественным текстурам. Обязательно прочитайте эту статью, и вы будете готовы создавать собственные текстуры.
Текстурирование старой бумаги
Текстуры бумаги невероятно универсальны. Этот урок определенно стоит следовать. Вам придется немного поработать над эффектом старой текстурированной бумаги, чтобы добиться желаемого результата.
Полное руководство по текстуре дерева
Хотите создать свою собственную текстуру дерева с нуля? Это возможно с помощью Photoshop, и вы можете изучить этот процесс в этом уроке. Вы научитесь создавать и настраивать деревянную текстуру с нуля. Вы также научитесь добавлять и создавать слой изображения на деревянной детали и настраивать этот слой изображения.
Как сделать цифровую белилу на текстуре дерева в Photoshop
Если вы работаете с сфотографированной текстурой дерева и хотите осветлить ее цвет, в этом уроке показано, как добиться красивой белизны.
Текстурированная мятая бумага
В этом уроке вы будете работать с текстурами, чтобы создать реалистичный вид. Вы можете играть с разными слоями фотошопа, чтобы создать совершенно другую, красивую и реалистичную картинку.
Использование текстурных эффектов для создания красивых композиций
В этом уроке показано, как использовать текстуру, чтобы дополнить красивый дизайн. Добавьте красивую текстуру на задний план, добавьте различные слои с фигурами и настройте эти слои с фигурами, чтобы создать изображение с потрясающей композицией. Используйте эту технику для создания обоев в Photoshop.
5 потрясающих приемов использования текстур в ваших проектах
Узнайте, как применить текстуру к этому красочному дизайну в стиле ретро. Наряду с некоторой настройкой вы можете легко добавить подходящую текстуру к любому изображению. Изменяя настройку, вы можете добиться различных результатов.
Наряду с некоторой настройкой вы можете легко добавить подходящую текстуру к любому изображению. Изменяя настройку, вы можете добиться различных результатов.
Руководство по созданию текстур боке
Другой подход к созданию фона боке. «Боке» — это текстура, создаваемая объективом камеры при расфокусировке в месте, откуда исходит свет. Вы также можете создать текстуру боке с помощью инструмента «Кисть» в Photoshop. Размытие текстуры боке и несколько настроек помогут вам добиться того, чтобы текстура боке на изображении выглядела настоящей и красивой.
Обратный гранж: простая техника создания текстур в Photoshop
Используя ластик, вы можете создавать интересные и уникальные текстуры. Вы будете использовать ластик, чтобы удалить определенный аспект изображения и добиться эффекта обратного гранжа в фотошопе. Для этой цели у вас должен быть сплошной цвет, который также в основном заполнен. Есть также несколько других настроек для достижения желаемых результатов.
Создание фотокомпозита с помощью Filter Forge и Photoshop
Для этого урока вам понадобится плагин Filter Forge, но это отличный ресурс для работы с текстурами. Составная фотография относится к нескольким фотографиям, объединенным и объединенным на одной поверхности или пластине. Вы научитесь избавляться от нежелательной белой тени или белых краев вокруг смарт-объекта. Вы будете использовать этот слой в качестве наложения для создания составного изображения в Photoshop.
Применение эффектов текстуры, старения и выветривания в Photoshop с помощью Machine Wash Deluxe 2
В этом руководстве также используется подключаемый модуль, за которым вам нужно будет следовать. Вас научат использовать простые инструменты Photoshop для создания текстуры, преобразования изображения в более старую версию или добавления желаемого эффекта.
Создание леденящей кровь абстракции с использованием фотографий и текстур
В этом уроке показано, как создать плакат с сильно текстурированным дизайном. Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавлять различные объекты на изображение и настраивать их. в соответствии с остальной частью изображения, с помощью инструмента «Кисть» для повышения яркости и других подобных приемов фотошопа.
Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавлять различные объекты на изображение и настраивать их. в соответствии с остальной частью изображения, с помощью инструмента «Кисть» для повышения яркости и других подобных приемов фотошопа.
Эффекты частиц снега и пыли в Photoshop
Частицы снега и пыли, созданные в этом уроке, могут добавить текстуру вашим рисункам или фотографиям. Вы сделаете все сами, используя простые инструменты фотошопа, без добавления текстур или использования каких-либо плагинов.
Под старину a Фотография с использованием текстур за 3 простых шага
Узнайте, как создать эффект старинного винтажа с помощью текстуры. Вы можете создать эффект старого фильма, просто добавив корректирующий слой к изображению. Затем мы применим несколько текстур, чтобы усилить античный винтажный эффект.
Затем мы применим несколько текстур, чтобы усилить античный винтажный эффект.
Создание сюрреалистической фотоманипуляции с использованием текстур льда и пламени
Это еще одно руководство по обработке фотографий, которое показывает возможности использования и применения текстур в ваших собственных дизайнерских работах. Вы будете создавать новые эффекты, применяя различные текстуры, используя кривые слои и выполняя несколько простых настроек.
Легко создавайте бесшовные фототекстуры, которые можно накладывать мозаикой
Мозаичные текстуры могут быть чрезвычайно полезными, и в этом руководстве показано, как вы можете сделать свои собственные текстуры из фотографии. Вы будете работать над простым изображением, чтобы создать безупречное текстурированное изображение, которое можно использовать в качестве фона для различных веб-макетов.
Как создать потрясающую акварельную работу в Photoshop
Акварельные эффекты, используемые в этом уроке, придают ей потрясающую текстуру. Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоя, настраивать слой оттенка/насыщенности и выполнять другие связанные настройки, которые помогут вам достичь желаемых результатов.
Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоя, настраивать слой оттенка/насыщенности и выполнять другие связанные настройки, которые помогут вам достичь желаемых результатов.
Создайте красочный портрет в стиле гранж за считанные секунды
Узнайте, как использовать текстуру для создания портрета в стиле гранж. Примените маску слоя и равномерно закрасьте весь портрет, чтобы добиться желаемого результата.
Создание интересной манипуляции с человеческим лицом с текстурой корней деревьев в Photoshop
Текстура — это только один элемент этого дизайна, но этот урок показывает практический способ ежедневного использования текстур в вашей работе. В этом случае текстура используется для улучшения фотоманипуляции.
Создание абстрактной фотоманипуляции с текстурами коры дерева и элементами кисти
Узнайте, как использовать простые текстуры для создания красивого дизайна. Вы научитесь добавлять текстуру коры к портрету и правильно смешивать ее вместе с необходимой настройкой.
Вы научитесь добавлять текстуру коры к портрету и правильно смешивать ее вместе с необходимой настройкой.
Обработка фотографий с использованием ледяной текстуры, луны и человеческого лица в Photoshop
Когда вы думаете о текстурах, лед, вероятно, не первое, что приходит на ум. Но в этом уроке показан отличный способ использования ледяной текстуры для улучшения красивых фотоманипуляций.
Заключительные мысли
В этих учебных пособиях по работе с текстурами Photoshop показаны практические и реалистичные способы включения текстур в собственные проекты и фотографии. Если вы никогда раньше не создавали свои собственные текстуры, я настоятельно рекомендую вам пройти несколько руководств, которые проведут вас через процесс создания текстуры с нуля. Это очень весело!
Дополнительные уроки по Photoshop см.:
- Учебники по дизайну фона
- Учебники по дизайну плакатов
- Учебники по дизайну рекламы
- Учебники по текстовым эффектам
40+ Блог2 90 Наборы текстур для Photoshop › Дизайн › Более 40 бесплатных пакетов текстур для Photoshop, чтобы сделать ваш дизайн завершенным
Моникой Ратан
Текстуры Photoshop — отличный ресурс для дизайнеров, которые хотят поиграть с разными видами, особенно потому, что вы можете скачать тысячи таких текстур бесплатно.
Но тысячи текстур — это довольно длинный блог, поэтому мы собрали более 40 самых крутых бесплатных пакетов текстур для Photoshop, которые вы можете использовать для своего следующего дизайнерского проекта.
Этот сборник включает в себя смесь различных видов высококачественных текстур, таких как акварельные текстуры, текстуры перьев, текстуры камней, бетона, шероховатые поверхности и многое другое. Эти текстуры станут отличным дополнением к вашему набору инструментов. Наслаждаться!
Текстуры золотой фольги
Скачать
Акварельный размаг, вектор, кисть и текстурные пакеты
Скачать
Текстуры с акварелью
Скачать
Бесплатные голографические текстуры
Скачать
Paper Papture
Downlock 9000 3
High RESOLESGY
666 HIGH RESOLESGY DASTROPLOOC
6666666 HIGH RESOLESGOPY
666666.
 Splatter Texture
Splatter Texture
Download
Plastic Texture Set
Download
Brushed Metal Textures
Marble Texture
Download
Realisitic Shadow Texture Overlays
Download
Concrete Texture
Download
Sweet Glittery Girly Textures
Download
Old Brick Wall Texture Pack
Download
Aluminum Foil Stock
Download
Leaves Closeup Текстуры
Скачать
Текстура Коры Коричневого Дерева
Скачать
Текстуры Треснувшего Старого Дерева
Скачать
Осенняя текстура
Скачать
. Texture
Download
Coffee Stain Texture
Download
Vintage Paper Pack
Download
Canvas Texture
Скачать
Текстурные текстурные пакеты
Скачать
Текстуры красочного гранжа
Скачать
Tracked Stripe Texture
Download
.
 Текстура
Текстура Скачать
Лед и Снег Текстура
Скачать
Волна Текстур Пак
Скачать
Синие Черные Полосы Текстура
Скачать
Винтажные обои текстура
Скачать
Пакет цветочных текстур
Скачать
ТАНКА в вашем дизайне
Текстуры — отличный способ добавить глубины и тактильных ощущений вашему дизайну. Вот некоторые из способов, которыми вы можете использовать их в своих проектах в Photoshop:
1. Используйте текстуры в качестве фона в вашем дизайне
Вы можете использовать тонкие текстуры, такие как узоры из переработанной бумаги, перечисленные выше, чтобы добавить визуальный интерес к вашему фону. Эти фоновые текстуры помогают сосредоточить внимание на элементах переднего плана, таких как текст, логотип и кнопки, при разработке веб-сайта, публикации в Instagram, рекламного баннера или плаката.
Кроме того, вместо использования всего изображения текстуры его части можно обрезать до форм и пятен для создания интересных коллажей и фоновых композиций.
2. Создать текстурированную типографику
Текстуры можно использовать для простого создания ряда текстовых эффектов в Photoshop. Одним из таких примеров может быть обрезка текстуры золотой фольги (упомянутой в верхней части коллекции выше) на текстовый слой для быстрого эффекта золотого текста.
3. Наложение поверх изображений
Текстуры являются преимуществом, когда речь идет об обработке фотографий. Вы можете накладывать текстуры бетона и шероховатой фотокопии, включенные в этот обзор, на изображение, чтобы создать эффект потертости в Photoshop.
Текстуры могут вдохнуть жизнь в любой дизайн, они являются невероятно полезным и универсальным дизайнерским ресурсом. Хорошая вещь с этими текстурами заключается в том, что они доступны для бесплатной загрузки в виде файлов JPG, которые являются распространенным форматом формата изображения и широко поддерживаются в инструментах графического дизайна и могут использоваться не только в Photoshop, но также в Canva и Affinity.
Дополнительные ресурсы по текстурам
Дизайн заключается в том, чтобы дать себе выбор. Чем больше инструментов в вашем распоряжении, тем больше дизайнов вы сможете сделать. Вот еще коллекции текстур для вас:
- 100+ бесплатных текстур ткани
- бесплатные текстуры в стиле гранж
- бесплатные высококачественные золотые текстуры
- высококачественные бумажные текстуры и фоновые пакеты
- 100+ металлических текстур для скачивания
- 0 деревянные текстуры и пакеты узоров
- Шаблоны в Photoshop
- Изменение размера объекта в Photoshop
- Фотошоп Синемаграф
- Деформация изображения Photoshop
- 13 минут чтения
- Графика, Учебники, Текстуры, Photoshop
- Поделиться в Твиттере, LinkedIn
- Почему и как создавать текстуры
- Как использовать текстуры в веб-дизайне
- Полное руководство по клонированию в Photoshop
- 100 красивых бесплатных текстур
- 9000 три функции Photoshop, на которые я полагаюсь в большинстве своих текстур — фильтры, стили слоя и кисти. Прежде чем мы перейдем к делу, я хочу продемонстрировать важность текстур. Рассмотрим изображение ниже:
Еще после прыжка! Продолжить чтение ниже ↓
Сравнение текстур. (Просмотреть увеличенную версию)На изображении выше мы видим сцену без текстур. (Хорошо, есть одна текстура, плоско-серая.
 Без хотя бы одной текстуры изображение не существовало бы.) Второе изображение (справа) показывает полностью текстурированную сцену (дерево на раме, пыльная столешница, ткань на стул и др.). На самом деле все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих техник, описанных в этой статье. Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вам интересно узнать больше об использовании текстуры в качестве элемента дизайна, в конце этой статьи есть дополнительная литература.
Без хотя бы одной текстуры изображение не существовало бы.) Второе изображение (справа) показывает полностью текстурированную сцену (дерево на раме, пыльная столешница, ткань на стул и др.). На самом деле все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих техник, описанных в этой статье. Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вам интересно узнать больше об использовании текстуры в качестве элемента дизайна, в конце этой статьи есть дополнительная литература. Текстурирование с помощью фильтров
Многие до сих пор считают фильтры дешевыми уловками, не имеющими реальной применимой функции в Photoshop. (Знаю, раньше я был по эту сторону забора.) Напротив, фильтры Photoshop — чрезвычайно мощные эффекты, которые при правильном использовании могут дать потрясающие результаты. Если фильтры не являются частью вашего обычного рабочего процесса в Photoshop, я рекомендую вам еще раз взглянуть на эти недооцененные эффекты и использовать приведенные ниже советы, чтобы начать работу.

Применение фильтра к фильтру
Никто никогда не говорил, что можно применять только один фильтр. Вместо этого попробуйте добавить второй, третий или больше. Поэкспериментируйте с несколькими фильтрами и посмотрите, как они взаимодействуют друг с другом для создания новых эффектов. На панели «Галерея фильтров» (
Фильтр «Кракелюр» применен к фильтру «Сетчатая структура» на панели «Галерея фильтров». (Просмотреть увеличенную версию)«Фильтр» → «Галерея фильтров») даже есть стек фильтров, где вы можете просмотреть, как несколько фильтров работают вместе. Изображение ниже демонстрирует, как фильтр Craquelure становится намного интереснее, просто применяя его к фильтру Reticulation через галерею фильтров.Давайте еще раз посмотрим, как некоторые фильтры работают вместе для создания пользовательских текстур. На изображении ниже показан базовый пример этого.
Грубая текстура, созданная с использованием нескольких фильтров. (Посмотреть большую версию)На изображении ниже показаны шаги, необходимые для воссоздания этой текстуры.
Три шага для создания простой текстуры. (Просмотреть большую версию) Текстура начинается с чистого холста (слева). Добавление фильтра «Шум» (
Текстура начинается с чистого холста (слева). Добавление фильтра «Шум» ( Фильтр → Шум → Добавить шум) (посередине) вносит случайность в сцену и создает хорошую основу для следующего фильтра. Поскольку фильтры работают, управляя пикселями на слое, важен порядок, в котором вы применяете фильтры. Итак, применив фильтр Emboss (Фильтр→ Stylize → Emboss) поверх фильтра Noise, создается новая текстура (справа).Кроме того, некоторые фильтры дают лучшие результаты, если их применять более одного раза. Рассмотрим изображение ниже обведенной сетки. Применение фильтра «Сферизация» (
Некоторые фильтры работают лучше при многократном применении. (Просмотреть большую версию)Filter → Distort → Spherize) дает лишь умеренный результат (посередине). Однако при повторном применении получается более правдоподобная сфера (справа).Совет: Преобразуйте слой в смарт-объект, прежде чем применять фильтр, чтобы включить смарт-фильтры.
 Смарт-фильтры не являются деструктивными и могут быть отредактированы на лету.
Смарт-фильтры не являются деструктивными и могут быть отредактированы на лету. Поэкспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. Вскоре вы сможете предсказать, как фильтр может работать с другим фильтром для создания определенного эффекта. Переходим к следующему совету.
Некоторые фильтры естественным образом мозаичные
Мозаика текстур, хотя и желательна, часто требует много времени и усилий — почему бы не позволить Photoshop сделать большую часть работы за вас? Некоторые фильтры (такие как «Облака» и «Шум») естественным образом разбиваются, если размер документа равен степени 2 (например, 256 × 256, 512 × 512 и даже 512 × 1024). Если вы начнете с одной из этих текстур в качестве основы и будете строить поверх нее, вы обнаружите, что можете быстро создавать сложные текстуры, которые располагаются мозаикой практически без дополнительных усилий. На изображении ниже показан пример текстуры, созданной с использованием фильтра «Облака» в качестве отправной точки.
Текстура дерева, созданная с использованием фильтра «Облака» в качестве основы. (Просмотреть большую версию)
Как уже говорилось, эта текстура начинается с фильтра «Облака» (
Фильтр облаков применен к пустому документу. (Просмотр увеличенной версии)Фильтр → Рендеринг → Облака), примененного к документу размером 1024 × 1024 пикселей. Подобно шуму, фильтр «Облака» обеспечивает некоторую случайность, которая хорошо работает с другими фильтрами.На данный момент мы можем свободно регулировать размеры изображения, не нарушая его возможности мозаичного размещения. Поэтому, регулируя размер с помощью
Растянутый фильтр «Облака» становится текстурой дерева. (Посмотреть большую версию)Image → Image Size, мы можем сжать текстуру, сохраняя при этом мозаичность (слева). Теперь, если мы добавим эффект «Постеризация» (Изображение→ Коррекция → Постеризация), мы можем разбить текстуру на несколько оттенков серого с более четкими краями (посередине). Фильтр «Найти края» (Фильтр→ Стилизация → Найти края) изолирует только эти края, создав начало рисунка текстуры древесины (справа).
Чтобы узнать весь процесс создания этой текстуры, ознакомьтесь с моим руководством «Пользовательская текстура дерева в Adobe Photoshop».
Текстурирование с помощью стилей слоя
Стили слоя — это еще один способ добавления текстуры в сцену. Они предлагают дополнительные возможности для украшения содержимого слоя. Поэкспериментировать с каждым параметром на панели «Стили слоя», чтобы узнать, как они работают, всегда полезно. Ниже приведены некоторые приемы, которые я использую при работе со стилями слоя.
Режимы наложения
При создании текстур в Photoshop режимы наложения делают именно то, о чем говорят: смешивание. Несколько слоев текстур могут плавно смешиваться в единую сложную текстуру, как показано ниже:
Текстура на столешнице создана путем смешивания нескольких текстур. (Посмотреть большую версию)Совет: Работа с текстурами в градациях серого при использовании режимов наложения значительно упрощает управление смешиванием (цвет всегда можно добавить позже).

Когда вы пытаетесь создать сложную текстуру, сделать это с одной попытки может быть непросто. Вместо этого попробуйте разбить сложную текстуру на набор более простых подтекстур. Рассмотрим текстуру столешницы на четырех изображениях ниже. Каждое изображение представляет собой простую текстуру, которая была смешана с другими, чтобы создать более сложную конечную текстуру.
Текстура на столешнице создана путем смешивания нескольких текстур. (Просмотреть большую версию)Дополнительные параметры смешивания и «Смешать, если»
Использование стилей слоя может быть очевидным выбором, но многие люди часто игнорируют раздел «Расширенное смешивание» на панели «Стили слоя» по умолчанию. На видном месте скрыты некоторые из наиболее мощных параметров смешивания. Здесь вы можете решить, как маска слоя повлияет на стиль: будет ли она скрывать стиль слоя или просто ограничивать его видимой частью слоя? В нижней части меню находятся ползунки «Смешать, если». Эти ползунки могут легко создавать сложные эффекты смешивания.
Панель «Стиль слоев» содержит часто упускаемые из виду параметры «Расширенное наложение» и «Смешать, если». (Просмотреть увеличенную версию)
Возьмите изображение ниже. Глянцевая текстура на краске была создана с минимальными усилиями с помощью ползунков «Blend If».
Изображение кисти, созданное с использованием различных техник в Photoshop. (Просмотреть большую версию)Ползунки «Смешать, если» управляют тем, как слой смешивается со слоями под ним, как показано на изображениях ниже. Начальный слой краски (слева) кажется слишком плоским, но имеет достаточно вариаций, чтобы позволить работать ползункам «Смешать, если». Затем на новом слое (справа) рисуются широкие области белого цвета, чтобы определить, где будет происходить смешивание. Регулировка ползунков «Смешать, если» белого слоя создаст глянцевый эффект на изображении выше.
Этапы создания глянцевой текстуры. (Просмотр увеличенной версии)Совет: При использовании ползунков «Смешать, если» удерживайте
Ползунки «Смешать, если» разделены.OptionилиAltпри регулировке ползунков, чтобы разделить их, чтобы добиться более плавного смешивания.
Чтобы узнать больше о том, как было создано это изображение, ознакомьтесь с моим руководством «Создание кисти в Photoshop».
Дублирование стилей слоя
Иногда для слоя полезно иметь два одинаковых стиля слоя с разными настройками. В прошлых версиях Photoshop сделать это без использования деструктивных методов было сложно. С введением смарт-объектов в CS2 — и теперь с возможностью добавлять стили слоя в группы слоев в CS6 — Photoshop упрощает использование и повторное использование нескольких стилей слоя на одном слое. Эта техника использовалась для создания жидкости и стеклянной бутылки в сцене ниже.
Винные бутылки и бокалы для вина, созданные с помощью дублирующих стилей слоя. (Просмотреть увеличенную версию)Изучая только жидкость из сцены, она начинается с общей формы на собственном слое (слева). Слою (посередине) были назначены стили слоя «Внутренняя тень» и «Наложение градиента». Слой был преобразован в смарт-объект, что позволит вам редактировать стили слоя в будущем.
Жидкая фигура с дублированными стилями слоя. (Просмотреть увеличенную версию) Затем те же два стиля слоя (Внутренняя тень и Наложение градиента) были повторно применены к смарт-объекту (справа) с использованием других настроек для достижения более сложного эффекта.
Затем те же два стиля слоя (Внутренняя тень и Наложение градиента) были повторно применены к смарт-объекту (справа) с использованием других настроек для достижения более сложного эффекта. Изучив изображение выше, вы можете увидеть, насколько творчески мы можем подойти к стилям слоя. Например, на среднем изображении стиль слоя «Наложение градиента» был применен в виде большого мягкого градиента, который действует почти как виньетка вокруг верхней и нижней части фигуры. На последней панели Gradient Overlay обрабатывался совсем по-другому. Он наносится в виде небольшого плотного градиента, который приобретает традиционную форму луковицы на дне винной бутылки.
Чтобы узнать больше о том, как это было создано, ознакомьтесь с моим руководством «Создание винной бутылки и бокала с помощью смарт-объектов».
Текстурирование с помощью кистей
Использование кистей — отличный способ наложения текстур вручную.
 Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник с использованием инструмента «Кисть». Однако для эффективного использования инструмента «Кисть» не обязательно иметь талант к цифровой живописи. Следующие советы раскроют некоторые более продвинутые методы использования этого инструмента.
Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник с использованием инструмента «Кисть». Однако для эффективного использования инструмента «Кисть» не обязательно иметь талант к цифровой живописи. Следующие советы раскроют некоторые более продвинутые методы использования этого инструмента. Изучите панель кистей
Это может показаться довольно простым, но многие люди придерживаются только настроек «Жесткость» и «Размер». Настройка параметров на панели «Кисти» (
Сцена из карандаша и бумаги, созданная в Photoshop. (Просмотреть увеличенную версию)«Окно» → «Кисть») позволяет быстро расширить возможности использования любой кисти. Это дает вам возможность тонкой настройки поведения кисти, делая ее более случайной и, следовательно, более естественной. Вот как я создал некоторые элементы на изображении ниже (например, блики от карандаша).Чтобы создать реалистичные блики, я настроил параметры «Динамика формы» и «Рассеяние» на панели «Кисти» (слева).
Различные мазки кисти, созданные с помощью панели «Кисти». (Просмотр увеличенной версии) Изменив настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментарными и более естественными (справа). Каждый мазок кисти представляет собой отдельный блик, который попал в карандаш.
Изменив настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментарными и более естественными (справа). Каждый мазок кисти представляет собой отдельный блик, который попал в карандаш. Совет: Еще одна замечательная функция панели «Кисти» заключается в том, что она позволяет тестировать кисть во время ее редактирования, что позволяет быстро настроить нужную кисть для работы.
Чтобы узнать больше о том, как была создана эта сцена, ознакомьтесь с моим руководством «Создание реалистичной иллюстрации карандашом в Adobe Photoshop».
Рассмотрите пользовательские формы кистей
Иногда просто настроить параметры существующей кисти недостаточно. Создание новой формы кисти (через
Потертая ручка кисти. (Просмотреть увеличенную версию)Edit → Define Brush Preset) открывает больше возможностей для получения естественно выглядящих текстур. Формы кистей не должны быть сложными, чтобы быть эффективными — обычно я работаю с простыми формами и настраиваю параметры в соответствии со своими потребностями. Хорошим примером этого являются царапины, которые появляются на деревянной ручке кисти на изображении ниже.
Хорошим примером этого являются царапины, которые появляются на деревянной ручке кисти на изображении ниже. Царапины были созданы путем рисования простой формы, как на изображении ниже (слева). Выбор
Пользовательская форма кисти, используемая для добавления текстуры. (Просмотреть увеличенную версию)Edit → Define Brush Presetдобавит форму кисти в вашу библиотеку кистей. Используя технику из предыдущего шага и настроив параметры «Динамика формы» и «Рассеивание» на панели «Кисти», мы можем создать кисть, которая показывает царапины (в центре). На изображении справа показана используемая кисть.Используйте инструмент «Кисть» для рисования со стилями слоя
Следующая техника позволяет буквально рисовать текстурой. Он сочетает в себе инструмент «Кисть» и стили слоя, чтобы легко создавать сложные эффекты текстурирования. Хитрость заключается в том, чтобы установить для параметра «Заливка» слоя значение 0%, чтобы скрыть мазки кисти и сосредоточиться на стиле слоя.
Изношенный знак с помятым металлическим каркасом. (Просмотреть увеличенную версию) Изображение ниже демонстрирует технику. В этом случае я использовал технику, чтобы нарисовать вмятины на металлическом каркасе.
Изображение ниже демонстрирует технику. В этом случае я использовал технику, чтобы нарисовать вмятины на металлическом каркасе. Техника работает лучше всего, когда вы используете форму кисти, которая уже имеет некоторые вариации. Это может быть пользовательская кисть или одна из нескольких предустановленных кистей Photoshop, например кисть «Древесный уголь 59 пикселей», показанная на изображении ниже.
Предустановленная кисть Charcoal. (Посмотреть большую версию)Следуя одному из предыдущих методов, я использовал панель «Кисти», чтобы настроить параметры «Динамика формы» и «Рассеивание», чтобы получить больше вариаций фактического мазка кисти, как показано на изображении ниже (слева). ). Прежде чем использовать кисть, просто создайте новый слой со стилем слоя Bevel and Emboss, а затем установите параметр «Заливка» на 0% (что скроет цвет обводки, но сохранит видимость стиля слоя). Теперь, рисуя на этом слое, вы можете буквально рисовать текстурой (справа).
Использование специальной кисти для рисования текстуры. (Просмотр увеличенной версии)
Чтобы узнать больше о том, как была создана металлическая вывеска, ознакомьтесь с моим руководством «Создание ретро-вывески с нуля с использованием передовых методов в Photoshop».
Текстурирование с изображениями
Хотя технически эти текстуры не были созданы с нуля, я подумал, что это достаточно важно, чтобы заняться этим. Использование текстур из существующих фотографий или сканов может быть быстрым и эффективным способом работы. Однако наиболее распространенными ошибками являются использование текстур в неправильном ракурсе, их использование с неправильным освещением или их плоскостность. К счастью, этого легко избежать, и этому посвящено несколько замечательных статей.
Заключение
Как мы уже видели, для создания высококачественных текстур для искусства или дизайна не требуется талант художника-ремесленника. Все, что для этого требуется, — это небольшое понимание Photoshop, знание инструментов и того, как ими манипулировать, чтобы получить желаемый эффект.
 Надеюсь, вы узнали несколько новых приемов и приемов, которые помогут вам в вашем следующем проекте.
Надеюсь, вы узнали несколько новых приемов и приемов, которые помогут вам в вашем следующем проекте. Дополнительная литература
- Как создать красивую иллюстрацию в смешанной технике, Андреас Прейс, Tuts+
- Игра с фильтром смещения в Photoshop, Abduzeedo
- Использование текстуры для получения максимальной отдачи от дизайна, Abduzeedo
Как добавить текстуру в Photoshop (шаг за шагом)
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Текстуры придают вашим фотографиям глубину и тактильный элемент. Они могут добавить визуального интереса к обычной фотографии и заставить ваши изображения выделяться на странице. Добавить текстуру в Photoshop несложно. Как только вы освоите эти четыре шага, творческие возможности безграничны.
Пейзаж с наложением текстур.Что такое текстура?
Наложения текстур — это фотографии, которые сливаются с вашими изображениями. Текстурное изображение не имеет сюжета и часто состоит только из детализированного узора. Текстура — это изображение, которое фокусируется на тактильных элементах нашего мира. Они могут быть шероховатыми, гладкими, пушистыми или блестящими. Они могут быть абстрактными или иметь идентифицируемый предмет. Как только вы начнете их видеть, вы обнаружите возможности вокруг себя.
Легко найти файлы наложения текстур. Поищите на стоковых фотосайтах, таких как Dreamstime, и появятся тысячи вариантов.
 Многие из них можно использовать бесплатно.
Многие из них можно использовать бесплатно. Вы также можете создавать свои собственные файлы текстур. В природе есть фактуры в коряге или в стеблях цветка. Текстуры могут быть стеной с граффити, ржавым забором или бетонным тротуаром. Используйте макрообъектив, чтобы приблизиться. Найдите абстрактные узоры, которые мы обычно не видим невооруженным глазом.
Четыре изображения текстуры, сделанные во время фотопрогулки по мосту: вода, грязь, граффити на бетоне и граффити на ржавом металле.Многие приложения для смартфонов создают узоры или используют генератор фракталов для создания красочных узоров. Вы также можете использовать множество фильтров Photoshop для создания фона из существующих изображений.
Паттерн, созданный с помощью генератора фракталов.Как добавить текстуру в Photoshop
Чтобы добавить текстуру в Photoshop, вам понадобится фотография и изображение текстуры. Не волнуйтесь, если файл текстуры меньше вашего основного изображения. Мы изменим его размер.
Восход солнца под этим мостом был немного скучным. Добавление наложения текстуры поможет изображению выделиться. Ваше основное изображение может быть любым. Текстуры хорошо работают на изображениях, которые уже не слишком заняты и имеют некоторое пространство вокруг объекта.
Ваше основное изображение может быть любым. Текстуры хорошо работают на изображениях, которые уже не слишком заняты и имеют некоторое пространство вокруг объекта. Шаг 1. Откройте изображения в Photoshop
Откройте основное изображение и изображение текстуры в Photoshop. Если вы работаете в Lightroom, выделите оба файла изображения и нажмите Photo > Edit In > Open as Layers in Photoshop . Это откроет один документ Photoshop с двумя слоями. Один слой — ваше основное изображение, а другой — текстура. Переименуйте слой с текстурой в «Текстура». Перетащите слой с текстурой над основным изображением на панели «Слои», если его еще нет.
Снимок экрана рабочего пространства Lightroom, показывающий, как открыть два изображения в виде слоев в Photoshop.Если вы не видите панель «Слои» в нижнем правом столбце рабочей области, перейдите в раскрывающееся меню Windows.
в Photoshop. Перетащите слой текстуры над основным изображением. Выберите Окна > Слои (или F7). Панель слоев
Выберите Окна > Слои (или F7). Панель слоев Чтобы открывать файлы непосредственно в Photoshop, сначала откройте основное изображение. Вы можете либо щелкнуть правой кнопкой мыши по изображению, либо открыть его в Photoshop. Или вы можете сначала открыть Photoshop, затем выбрать File > Open и перейти к нему. Photoshop открывает большинство файлов изображений, а также PDF-файлы.
Когда ваше основное изображение открыто, создайте новый пустой слой. Перейдите в Слой > Новый> Слой или используйте значок нового слоя в нижней части панели Слои. Это выглядит как прямоугольник со знаком +. Переименуйте этот слой в «Текстура» и нажмите «ОК». Найдите файл текстуры и перетащите его в Photoshop. Текстура будет скопирована на пустой слой. Следующим шагом будет изменение размера текстуры, чтобы она соответствовала слою с изображением. Панель слоев
в Photoshop. Создайте новый пустой слой и переименуйте его в «Текстуры».
Шаг 2: изменение размера слоя текстуры
Выберите слой текстуры и перейдите в раскрывающееся меню «Правка». Щелкните Правка > Свободное преобразование (Ctrl или ⌘T). Перетащите углы и края, пока текстура не покроет слой с изображением. Удерживая клавишу Shift при перетаскивании, вы сможете перетаскивать каждое ребро независимо. Щелкните галочку в верхней части рабочей области или нажмите «Ввод» или «Ввод».
Снимок экрана рабочей среды Photoshop, показывающий, как открыть инструмент «Свободное преобразование» и изменить размер слоя текстуры.Также попробуйте повернуть слой текстуры для получения другого эффекта. Перейти к Редактировать > Трансформировать > Повернуть на 90° по часовой стрелке . Или откройте Free Transform и наведите курсор на угол. Курсор изменится на дугу с двумя стрелками. Нажмите и потяните за углы, чтобы повернуть изображение.
Снимок экрана рабочего пространства Photoshop, на котором показано, как повернуть слой.Изменяйте размер до тех пор, пока слой текстуры не скроет ваше основное изображение.
 Следующим шагом будет смешивание слоев. Это покажет вашу основную фотографию и объединит слои.
Следующим шагом будет смешивание слоев. Это покажет вашу основную фотографию и объединит слои. Шаг 3. Измените режим наложения
Режимы наложения — это разные способы взаимодействия слоев. Режимы наложения находятся в верхней части панели «Слои». По умолчанию в раскрывающемся меню режима наложения установлено значение «Нормальный». Не существует «правильного» режима наложения. При добавлении текстур популярными режимами наложения являются Lighten, Overlay и Soft Light. Но щелкните по каждому режиму наложения, чтобы увидеть, как изменится ваше изображение. Некоторые режимы наложения позволяют вашему основному изображению просвечивать больше, чем другие. Другие изменят цвета на вашем изображении.
Снимок экрана панели «Слои», показывающий раскрывающееся меню режимов наложения. Сравните три режима наложения: «Мягкий свет», «Экран» и «Темный цвет».Не слишком беспокойтесь о деталях. Найдите режим наложения, который вам нравится. Следующим шагом является уточнение того, насколько просвечивает текстура.

Шаг 4. Уточните наложение текстуры
Вы можете настроить наложение текстуры так, чтобы оно просвечивало только там, где вы хотите. В большинстве случаев мы хотим, чтобы текстура отображалась, но не перекрывала основное изображение. Первое, что нужно сделать, это уменьшить непрозрачность слоя с текстурой. Нажмите на слой с текстурой и выберите ползунок непрозрачности в верхней части панели «Слои». Нет правильной непрозрачности. Попробуйте установить непрозрачность на 50%. Затем добавляйте больше или меньше прозрачности, пока не почувствуете, что баланс правильный.
Скриншот панели «Слои». Для этого изображения я выбрал режим наложения Darker Color и непрозрачность 10%.Вы также можете осветлить часть основного изображения или удалить текстуру. Например, когда мое основное изображение содержит человека, я часто удаляю или осветляю текстуру на лице. Для этого создайте маску слоя. Нажмите на слой с текстурой и перейдите в меню Layer > Layer Mask > Reveal All .
 Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри.
Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри. Теперь вы должны увидеть белый прямоугольник справа от текстуры. Нажмите на белую маску слоя.
Скриншот панели «Слои» с маской слоя. Указанный значок под панелью «Слои» создает маску слоя в выбранном слое.Выберите инструмент «Кисть» и установите его на черный цвет. Используйте мягкую кисть с непрозрачностью 40-50%. Закрасьте места, где вы хотите удалить текстуру. Обратите внимание, что черный цвет появляется на белой маске слоя, когда вы рисуете. Черный скрывает слой текстуры. Если вы допустили ошибку и хотите снова добавить текстуру в область, переключитесь на белую кисть и снова закрасьте текстуру. Белый цвет открывает слой. С помощью кисти с низкой непрозрачностью вы можете осветлить текстуру области, не удаляя ее полностью.
Скриншот панели «Слои» с маской слоя. Черный скрывает текстуру. Серый осветляет текстуру.Наложение текстур
Чтобы усилить эффект текстуры, наложите на основное изображение несколько текстур.
 Photoshop текстуры: Скачать бесплатно текстуры (фоны) для Фотошопа
Photoshop текстуры: Скачать бесплатно текстуры (фоны) для Фотошопа
Поделиться → Твиттер Фейсбук LinkedIn Пинтерест
Моника Ратан
Моника любит графический дизайн и другие формы творчества. Когда она не возится со своими любимыми инструментами графического дизайна, она в основном читает или пишет на самые разные темы. Подпишитесь на нее в Твиттере @monikaratan
monikaratan.com
текстур Photoshop | Изучите различные этапы создания текстур в Photoshop
В этой статье мы научимся создавать текстуры в Photoshop. Текстуры являются основным компонентом графического дизайна и применяются к материалам 3D-моделей. Текстуры также используются в игровых движках для местности и других объектов. Текстуры используются для создания фотореалистичных моделей, а также в картах нормалей и рельефных картах, что уменьшает количество полигонов модели и имитирует эффект реальной геометрии. Текстуры можно создавать с помощью цифровой фотографии или сканирования, или как в этой статье; мы собираемся создать в фотошопе.
Текстуры являются основным компонентом графического дизайна и применяются к материалам 3D-моделей. Текстуры также используются в игровых движках для местности и других объектов. Текстуры используются для создания фотореалистичных моделей, а также в картах нормалей и рельефных картах, что уменьшает количество полигонов модели и имитирует эффект реальной геометрии. Текстуры можно создавать с помощью цифровой фотографии или сканирования, или как в этой статье; мы собираемся создать в фотошопе.
Этапы работы с текстурами Photoshop
Ниже приведены следующие шаги.
Шаг № 1
Давайте создадим новый документ шириной 1920 и высотой 1080 и разрешением 300 пикселей на дюйм в цвете RGB. режим и 8 бит. Фон белый.
Шаг #2
Затем перейдите в галерею фильтров из меню фильтров.
Шаг #3
В папке эскиза выберите Полутоновый узор и установите размер 6, контрастность 47 и тип узора в линию.
Шаг № 4
Затем для свободного преобразования из меню редактирования или нажмите Ctrl + T
Шаг № 5
Поверните и масштабируйте, как показано. Нажмите Alt во время масштабирования, чтобы масштабировать его от центра. Нажмите Enter, чтобы подтвердить трансформацию.
Нажмите Alt во время масштабирования, чтобы масштабировать его от центра. Нажмите Enter, чтобы подтвердить трансформацию.
Шаг № 6
Затем перейдите в «Фильтр» -> «Пикселизация» -> «Меццо-тинто»
Шаг № 7
Выберите «Грубые точки» в меню.
Шаг #8
Затем перейдите в панель настройки и выберите оттенок/насыщенность, установите цвет и сделайте оттенок примерно синим.
Шаг #9
Итак, мы успешно создали текстуру джинсов.
Шаг #10
Давайте создадим еще одну текстуру, чтобы начать добавлять нос из меню фильтра.
Шаг #11
Установить сумму 400% и распределить по униформе.
Шаг № 12
Добавьте уровень из меню настройки и отрегулируйте выходной уровень, как показано.
Шаг №13
Затем давайте уменьшим насыщенность, добавив еще одну настройку оттенка/насыщенности.
Шаг #14
Мы закончили текстуру пластика.
Шаг #15
Давайте добавим немного шума, чтобы начать с нашей новой текстуры.
Шаг #16
Выберите монохромный, так как нам нужен только один цвет, черный.
Шаг #17
Затем перейдите в галерею фильтров и внутри папки эскиза выберите эффект барельефа и установите гладкость на 2. Вы также можете отрегулировать свет, чтобы получить другой эффект.
Шаг #18
Мы успешно создали текстуру бетона.
Шаг № 19
Для нашей следующей текстуры перейдите в Filter -> Render -> Fibers
Шаг № 20
Установите дисперсию 8 и интенсивность 4, чтобы получить следующий эффект.
Шаг № 21
Затем из фильтра перейдите к «Пластика» или нажмите «Просеять + Ctrl + X» показано.
Шаг #23
Теперь на панели настройки добавьте оттенок/насыщенность, как показано.
Шаг #24
Мы успешно завершили текстуру дерева.
Шаг #25
Следующая текстура, мы начнем с рендеринга облаков, как показано.
Шаг № 26
Затем примените настройку уровней, как показано на рисунке.
Шаг #27
Давайте объединим эффект со слоем, используя слияние вниз, щелкнув эффект правой кнопкой мыши.
Шаг #28
Используйте инструмент Затемнение, чтобы получить следующий эффект, воздействуя на средние тона и экспозицию до 15%.
Шаг #30
Затем отрегулируйте оттенок и насыщенность на панели настройки.
Шаг #31
Затем перейдите в галерею фильтров и добавьте текстуризатор из папки с текстурами, установите текстуру на песчаник и установите параметры, как показано.
Шаг № 32
Затем давайте отрегулируем уровни, как показано.
Шаг № 33
Затем отрегулируйте цветовой баланс, как показано на рисунке.
Шаг #34
Затем отрегулируйте оттенок/насыщенность, как показано.
Шаг #35
С помощью специального инструмента формы добавьте любую фигуру.
Шаг №36
Сделайте заливку серой и установите обводку без обводки
Шаг №37
Установите режим слоя на мягкий свет.
Шаг #38
Мы завершили работу над старой бумагой.
Шаг #39
рендеринговый фильтр волокна для нашей следующей текстуры
Шаг #40
SET дисперсию до 25 и прочность на 4
. следующий градиент
Шаг № 42
Затем добавьте некоторые корректировки уровня.
Шаг #43
Затем добавьте цветовой баланс.
Шаг #44
Мы успешно создали текстуру ржавчины.
Шаг #45
Для нашей следующей текстуры мы будем визуализировать облака из меню фильтров.
Шаг #46
Затем мы переходим в галерею фильтров и применяем эффект Bas Relief.
Шаг № 47
Примените регулировку оттенка/насыщенности, как показано.
Шаг #48
Затем мы применяем некоторую корректировку цветового баланса
Шаг #49
Итак, мы создали текстуру камня.
Шаг #50
Для нашей следующей текстуры мы снова начинаем с рендеринга облака из фильтра.
Шаг #51
Затем мы применяем хром-фильтр из папки эскизов в галерее фильтров.
Шаг #52
Теперь мы настроим насыщенность оттенка на панели настройки.
Шаг #53
Итак, мы закончили текстуру воды.
Шаг № 54
Теперь начнем с другого облака.
Шаг #55
Затем давайте выровняем это изображение, чтобы получить более высокий контраст.
Шаг № 56
Отрегулируйте уровни на панели настройки.
Шаг № 57
Объедините эффект и продублируйте слой, установите режим экрана для верхнего слоя
Шаг № 58
Затем трансформируйте верхний слой и поверните его 90 градусов по часовой стрелке.
Шаг #59
Теперь мы можем обрезать оставшиеся области, которые не находятся в квадрате, используя инструмент обрезки.
Шаг #60
Теперь у нас есть что-то похожее на мрамор, текстуру, которую мы собираемся создать.
Шаг #61
Затем мы объединяем слои.
Шаг #62
Добавьте 2 сплошных слоя с заливкой синим и зеленым.
Шаг № 63
Зеленый цвет будет управлять веной, а синий — фоном.
Шаг #64
Вы можете настроить фон так, чтобы он больше походил на мрамор.
Шаг #65
Используйте цветовой диапазон, чтобы выбрать Midtones
Шаг #66
Слияйте предыдущие 2 слоя и создайте новый пустой слой на вершине
Шаг #67
4444444444444444444444444444444444444444444444444444444444444444444444444444444444449н + del, чтобы убрать выделение, а затем сделать вставку, чтобы поместить текстуру воды.
Шаг #68
Создайте обтравочную маску, нажав Alt и щелкнув между слоем и водным объектом.
Шаг #69
Итак, мы создали мраморную текстуру.
Заключение
В этой статье мы создали различные текстуры в фотошопе с помощью различных техник, таких как использование фильтров и применение настроек для получения реалистичной текстуры. В этой статье созданы текстуры бетона, джинсов, старой бумаги, пластика, камня, ржавого металла, воды и дерева.
Рекомендуемые статьи
Это руководство по текстурам Photoshop. Здесь мы обсуждаем различные текстуры в фотошопе с помощью различных техник, таких как пошаговое использование фильтров. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
Методы создания пользовательских текстур в Photoshop — Smashing Magazine
Об авторе
Стивен Дж. Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Текстуры повсюду — бетон тротуара, ткань стула, даже стеклянная (или пластиковая) поверхность экрана, на который вы сейчас смотрите. Естественно, что текстуры нам нравятся, потому что мы видим и чувствуем их каждый день. И неудивительно, почему текстуры стали таким важным элементом дизайна — настолько важным, что я хочу поделиться с вами приемами и инструментами для создания собственных текстур с помощью Photoshop.
Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать. В этой статье я представлю основа методов, помогающих создавать собственные текстуры .
