Пиксел — это… Что такое Пиксел?
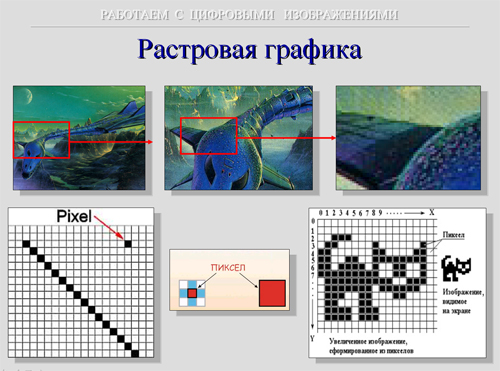
Пиксел — Увеличенный участок растрового изображения: слева отдельные пикселы, полученные размножением исходных при масштабировании, справа то же, но с бикубической интерполяцией. Пиксел (в разговорной речи пиксель, иногда пэл, англ. pixel … Википедия
пиксел — Минимальный элемент растровой структуры изображения (полутоновая ячейка), сохраняющий возможность воспроизведения полутонового изображения (continues tone). [http://www.morepc.ru/dict/] пиксел точка растра Минимальный адресуемый элемент… … Справочник технического переводчика
Пиксел — (в разговорной речи пиксель, англ. Pixel сокращение от picture element или picture cell элемент изображения). Пиксел представляет собой неделимый объект прямоугольной, обычно квадратной, или круглой формы… Источник: Р 78.36.002 2010.… … Официальная терминология
ПИКСЕЛ — Неделимая точка в графическом изображении; наименьший адресуемый элемент растрового изображения.
пиксел — сущ., кол во синонимов: 1 • точка (100) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
Пиксел — наименьший элемент поверхности визуализации, напр., экрана монитора, которому могут быть независимым образом заданы цвет, интенсивность и др. параметры изображения … Реклама и полиграфия
ПИКСЕЛ — наименьший элемент изображения на экране дисплея; представляет собой прямоугольную матрицу (растр) точек. Каждый П. имеет определённый цвет, выбираемый из заранее установленного набора цветов. На одном и том же компьютере количество П. и цветов… … Большая политехническая энциклопедия
пиксел — Точка, Пиксел (Dot, Pixel) Наименьший элемент поверхности визуализации, например, экрана монитора, которому могут быть независимым образом заданы цвет, интенсивность и другие параметры изображения. См. также растр [двумерный массив пикселей] … Шрифтовая терминология
См. также растр [двумерный массив пикселей] … Шрифтовая терминология
пиксел — 3.5 пиксел: Элемент изображения. Источник: ГОСТ Р 51826 2001: Системы и аппаратура факсимильной связи. Параметры оригинал документа … Словарь-справочник терминов нормативно-технической документации
пиксел — п иксел, а, род. п. мн. ч. ов, счетн. ф. сел (ед. измер.) … Русский орфографический словарь
Пиксель — что это такое и их значение для изображения
08 апреля, 2020
Автор: Maksim
Пиксели являются важной составляющей любого дисплея, из них состоит любая картинка, которую вы видите на своем мониторе или смартфоне.
Это несомненно важный термин, значение которого следует знать каждому. Ведь при выборе нового монитора, телевизора или смартфона вы несомненно столкнетесь с ним, читая в характеристиках про разрешение их дисплея/монитора.
В материале о том, как сделать скриншот на компьютере, мы уже затрагивали смежную тему пикселей. Сейчас вы узнаете, что это такое и сможете легко в них разобраться.
Сейчас вы узнаете, что это такое и сможете легко в них разобраться.
Что такое пиксель
Пиксель (pixel) — это минимальная единица, элемент, из чего состоит изображение — точка определенного цвета, которая выводится на экране в заданном месте. В зависимости от типа дисплея на котором он выводится зависит его форма и подача цвета. Обычно может быть трех основных цветов: синего, красного и зеленого, светящихся с разной интенсивностью, что позволяет видеть нам богатую цветовую палитру. Но, бывает и других форм, и цветов.
По сути — это точки из которых строится все изображение, которое мы видим на экране. Совокупность их цвета и места расположения — создает картинку на любом устройстве, на котором есть дисплей, кроме векторных мониторов (это редкость).
Экран дисплея состоит из определенного количества ячеек для вывода пикселей, выглядит это, как сетка или соты. Количество таких ячеек по горизонтали и вертикали на дисплее называется разрешением дисплея/экрана. Чем выше разрешение монитора — тем выше четкость выводимой на нем информации.
Чем выше разрешение монитора — тем выше четкость выводимой на нем информации.
Pixel обычно имеет квадратную форму, но в цифровых форматах NTSC и PAL он может быть прямоугольным. Также, бывает и круглой формы.
Как работает вывод пикселей на мониторе
Как уже писалось выше — матрица дисплея состоит из определенного количества ячеек для вывода пикселей. Это называется физическое разрешение экрана. Это может быть: HD (1280х720), Full HD (1980х1080), 4K (3840х2160) и т.д. Соответственно от этого зависит на сколько высокого разрешения — качества, будет выводится на нем контент. Например, на Full HD мониторе идеальным для вывода контентом будет — 1920х1080 точек на дюйм.
Чтобы картинка выводилась на ваш экран правильно, ее обрабатывает видеокарта или видеочип устройства, с которого вы ее смотрите. Если разрешение изображения меньше, чем самого экрана, то происходит процесс сглаживания и растягивания картинки до нужных размеров. Качество при этом выводимой информации падает — резкость уменьшается, т. к. деталей становится меньше.
к. деталей становится меньше.
Цвет, которого может быть пиксель, тоже определяется экраном, так, например, на моделях с 8-битовым дисплеем, он может быть 256 разных цветов, а вот у 24-битных, уже целых 16 миллионов.
Что такое мегапиксель
Мегапиксель (Мп, Mpx, megapixel) — это один миллион пикселей. Термин часто используется для обозначения количества пикселей в получаемых снимках и видео у фото/видео камер.
Так, например, фото размером в 4032х3024 с которым фотографирует iPhone 7 равняется 12 мегапикселям (просто умножьте количество по горизонтали на кол-во по вертикали). Поэтому при выборе такой техники — выбирайте модель с большим количеством МП.
Пиксели картинки
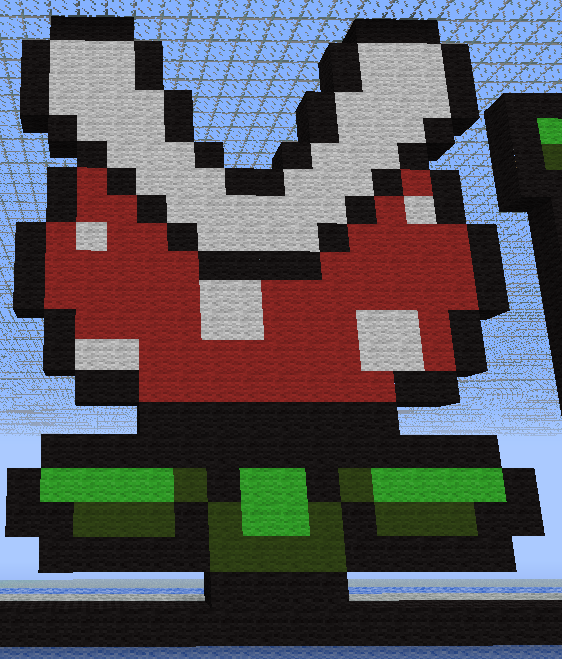
Любая растровая графика состоит из мелких пиксельных точек, при увеличении их можно увидеть. Чем больше их содержит картинка — тем более она детализирована и будет выглядеть качественной на экране любого разрешения. На скриншоте снизу вы можете увидеть, как выглядит Pixel при увеличении.![]()
Также, важно понимать, что любое изображение, видео или другая информация, которую вы видите на своем экране выводится в виде растровой графики — картинки, которая разбита на точки, расположенные на дисплее в определенной последовательности и цвете.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.
Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров. Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой.
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.
Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.
Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Что такое пиксель и как его настроить для Facebook, Instagram и «ВКонтакте»
С помощью этого инструмента вы сможете отслеживать действия пользователей на сайте без установки туда кода события.![]()
Для этого при настройке событий кликните на «Используйте инструмент настройки события»:
Чтобы настроить событие с помощью инструмента настройки события, кликните на негоВ открывшемся окне введите URL сайта, на котором нужно настроить событие, и нажмите на кнопку «Открыть сайт»:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Откроется сайт компании, Facebook предложит создать событие, которое он сформировал автоматически. Его вы можете удалить, нажав на значок корзины.
Facebook предлагает создать событие, которое вы, при желании, можете удалитьВ открывшемся окне вы можете создать новое событие, нажав на кнопку «Отслеживать новую кнопку»:
Создайте новое событие с помощью кнопки «Отслеживать новую кнопку»Facebook автоматически предложит кнопки, которые нужно отследить:
Выберите нужную кнопку из предложенных FacebookКликните на нужную вам кнопку и выберите событие:
Кликните на нужную кнопку и выберите событиеНе забудьте подтвердить действия.
Если на этой странице сайта больше не нужно настраивать события, нажмите на Finish Setup, чтобы закончить операцию.
Нажмите на Finish Setup, чтобы закончить настройку событияТеперь вам следует окончательно проверить созданные или удалённые события и нажать на кнопку «Готово»:
Нажмите на кнопку «Готово»После этого откроется окно, где вы сможете протестировать работоспособность события. Facebook покажет все события, которые были зафиксированы (например клик на кнопку, переход на сайт). Для этого необходимо нажать на кнопку «Тестирование событий».
Чтобы проверить, работает ли добавленное событие, нажмите на кнопку «Тестирование событий»Здесь нужно ввести URL сайта, на котором вы добавили событие:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Далее нажмите на кнопку «Открыть сайт» и в открывшемся окне совершите событие, которое вы добавили. Например, перейдите в раздел «Вопросы и ответы». Если всё настроено верно, Facebook определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.
Если всё настроено верно, Facebook определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.
Теперь это событие можно выбрать при создании новой аудитории:
Обратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadОбратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadПиксель Facebook — установка и настройка (полное руководство)
Помните те времена, когда достаточно было добавить фотографию котенка, и ваша реклама получала сотни лайков и репостов? К сожалению, это больше не работает. Теперь лучший способ привлечь клиентов — сделать релевантный персональный маркетинг для вашей целевой аудитории. Например, собрать необходимую базу данных и сегментировать свою аудиторию с помощью Пикселя Facebook.Содержание
Что такое Пиксель Facebook и как он работает
Пиксель Facebook — фрагмент JavaScript кода, который добавляется на каждую страницу сайта. Когда пользователь посещает страницу и/или совершает на ней какое-нибудь действие, пиксель передает информацию об этом в Facebook.
Когда пользователь посещает страницу и/или совершает на ней какое-нибудь действие, пиксель передает информацию об этом в Facebook.
С помощью данных, которые собирает Пиксель Facebook, вы можете отслеживать визиты и конверсии на вашем сайте, оптимизировать рекламу и создавать индивидуализированные аудитории для ретаргетинга. Остановимся на каждой возможности чуть подробнее
1. Точнее таргетировать свою рекламу
Вместо того, чтобы показывать рекламу всем подряд, вы можете создавать аудитории из людей, которым она действительно будет интересна — посетителей вашего сайта.
Например, можно включить в аудиторию:
- Всех людей, которые заходили на сайт в течение последних 30, 60, 90 дней и т. д. (максимум 180 дней).
- Людей, которые посещали или наоборот не посещали определенные страницы (карточку товара, страницу «Спасибо за покупку» и т. д.).
- Пользователей, который совершили какое-либо действие, к примеру, добавили товар в корзину, но не закончили покупку.
- Людей, которые проводят на вашем сайте больше всего времени и входят в ТОП 5%, 10% или 25% самых активных пользователей.
- Пользователей, который заходили на ваш сайт со смартфона или планшета.
Все эти признаки можно комбинировать в рамках одной аудитории, как вам удобно. Кроме того, вы можете создавать «Похожие аудитории», чтобы увеличить охват. То есть вы указываете за основу уже созданную аудиторию из посетителей вашего сайта, а Facebook находит среди своих пользователей людей с похожими личными данными (местоположение, возраст, пол, интересы и т. д.).
2. Отслеживать эффективность рекламы
После того, как вы установите Пиксель Facebook на сайт и настроите отслеживание событий в Менеджере рекламы (Ads Manager), вы узнаете, как ведут себя пользователи, которые перешли на ваш сайт из рекламного объявления в Facebook или Instagram.
Можно отследить любые виды конверсий на любых устройствах, которые приносит ваша реклама, и узнать, во сколько вам обходится одно целевое действие. Все клики, регистрации, заказы, покупки и т. д. вы сможете увидеть в отчетах Facebook.
Все клики, регистрации, заказы, покупки и т. д. вы сможете увидеть в отчетах Facebook.
Сравнивайте эффективность рекламы на Facebook и других площадках. Загрузив в Google Analytics данные из Facebook и других рекламных сервисов с помощью OWOX BI, вы сможете в одном отчете анализировать показы, клики, расходы CTR, CPC, ROAS по всем рекламным кампаниям.
3. Оптимизировать свои рекламные кампании
Вы можете настроить кампанию так, чтобы Facebook показывал вашу рекламу только тем людям, которые с большей вероятностью выполнят конверсионное действие. Эта опция называется «Оптимизация для конверсий». Суть в том, что Facebook отслеживает, какие люди совершают покупки или другие действия на вашем сайте, и автоматически показывает объявление пользователям, похожим на ваших клиентов. Чем больше конверсий на сайте, тем точнее работает этот алгоритм. Благодаря этой опции вы сможете повысить количество и снизить стоимость заявок и продаж.
Как установить на сайт и настроить Пиксель Facebook
Шаг 1. Создайте Пиксель Facebook
В своем рекламном кабинете Facebook перейдите на вкладку «Events Manager» — «Пиксели» и нажмите «Создать пиксель».
В открывшемся окне впишите название вашего пикселя и адрес сайта, нажмите «Создать».
Готово, пиксель создан. Теперь нужно разместить его код на вашем сайте.
Шаг 2. Добавьте Пиксель Facebook на свой сайт
После создания пикселя откроется окно с тремя вариантами его установки:
Вариант 1. Если у вас есть разработчик, который занимается сайтом, отправьте инструкцию по установке пикселя ему на почту, выбрав соответствующий пункт.
Вариант 2. Если вы используете Google Tag Manager. WordPress или другую популярную систему, то установить и настроить Пиксель Facebook можно без ручного редактирования кода.
К примеру, чтобы установить пиксель FB через GTM, кликните по пункту «Подключить партнерскую платформу» (Connect a partner Platform) и выберите Google Tag Manager из перечня партнеров:
Система попросит доступ к вашему GTM. Чтобы его предоставить, выберите email, по которому вы регистрировались в Диспетчере тегов, и нажмите «Разрешить». Затем укажите аккаунт и контейнер, в которые хотите добавить Пиксель Facebook, и нажмите «Завершить настройку»:
Готово. Теперь, если вы зайдете в свой аккаунт Google Tag Manager, то в списке работающих тегов увидите тег Пикселя Facebook, который будет срабатывать на всех страницах.
Вариант 3. Если вы хотите самостоятельно добавить код пикселя на свой сайт, выберите пункт «Установить код вручную» (Manually Install Pixel Code Yourself). Facebook сгенерирует код пикселя, который вам нужно скопировать и вставить между тегами и в заголовке каждой страницы вашего сайта.
Здесь же вы можете включить автоматический расширенный поиск совпадений. Когда клиенты будут оставлять на вашем сайте личную информацию (email, телефон, имя, местоположение, пол), система будет сопоставлять эти данные и искать совпадения среди пользователей Facebook. Это поможет повысить точность данных в отчетах по конверсиям, оптимизировать рекламу и таргетинг.
После размещения кода на страницах вернитесь в настройки пикселя, введите URL своего сайта и нажмите «Отправить тестовый трафик», чтобы убедиться, что пиксель работает.
В течение 20 минут информация о тестовом трафике появится у вас в разделе «Events Manager» — «Пиксели». Если там ничего не появилось, вероятно код установлен неправильно. Как найти ошибку, мы расскажем чуть ниже.
Шаг 3. Настройте события, чтобы отслеживать конверсии
После того, как вы установили код, настройте события, чтобы отслеживать действия людей на вашем сайте и на основании этих действий формировать аудитории для ретаргетинга. Вы можете сделать это двумя способами:
- Добавить стандартные события, которые предлагает Facebook. Этот способ более сложный, придется повозиться с кодом, зато он позволяет передавать вместе с конверсией дополнительную информацию, например, цену и название купленного товара.
- Создать специально настроенные конверсии. Этот способ проще, код на сайте менять не нужно, но есть ограничение — можно настроить максимум 100 событий для одного аккаунта.
Какой способ выбрать, зависит от того, насколько хорошо вы разбираетесь в коде сайта и какой у вас бизнес. Проектам, которые предлагают различные услуги или контент вполне подойдет второй способ, а вот большим магазинам с тысячами товаров лучше использовать стандартные события. Рассмотрим каждый способ подробнее.
Способ 1. Настройка стандартных событий
Чтобы настроить отслеживание стандартных событий, зайдите на вкладку «Events Manager» — «Пиксели», нажмите «Настроить пиксель», выберите ручную установку кода и пролистайте настройки до пункта «Добавьте события, которые вы хотите отслеживать».
Выберите вашу сферу деятельности и действия из списка, которые вы хотите отслеживать. Например для сферы «Электронная и розничная торговля» Facebook предлагает 17 стандартных событий:
Если кликнуть на конкретное событие, откроется окно, в котором можно увидеть код события и дополнительные настройки. Вверху окна есть два варианта, как отслеживать события:
- Выберите «Отслеживать событие во время загрузки страницы», если пользователь должен попасть на определенную страницу, например «Спасибо за покупку».
- Если же вы хотите получать информацию о нажатиях на кнопки, выберите «Отслеживать событие во встроенном действии».
Здесь же вы можете указать дополнительные параметры, которые хотите отправлять вместе с событием. Например, ценность конверсии или содержание корзины.
Скопируйте код события который получился после добавления параметров:
И добавьте его на страницы сайта, на которых нужно отслеживать конверсии, не меняя при этом базовый код Пикселя Facebook в заголовке:
- Для «Событий во время загрузки страницы» поместите код чуть ниже закрывающего тега сразу после открывающего тега.
- Для «Событий во встроенном действии» разместите код события между тегами
Способ 2. Создание специально настроенных конверсии
Если вы не хотите возиться с кодом или в стандартных событиях нет такого, которое вам нужно, вы можете создать специально настроенные конверсии с помощью URL-адресов. Например, это может быть адрес страницы «Спасибо за покупку» или страницы, на которую человек попадает после успешной регистрации на вашем сайте.
Зайдите в раздел «Events Manager» — «Пиксели», откройте вкладку «Индивидуально настроенные конверсии» и нажмите кнопку «Создать конверсию».
В открывшемся окне укажите URL страницы (или его часть), при переходе на которую будет засчитываться конверсия. Заполните название, выберите подходящую категорию из списка, если нужно, укажите ценность конверсии и нажмите «Создать».
Как проверить работу Пикселя Facebook
Если вы установили код пикселя на сайт, настроили события и отправили тестовый трафик, а данные в отчете так и не появились, проверьте работу пикселя. Для начала воспользуйтесь вкладками «Проверка событий» и «Диагностика» в настройках вашего пикселя:
Если с ним что-то не так, то система напишет об этом и даст подсказки, как все исправить. Подробнее о возможным проблемах вы можете почитать в справке Facebook.
Кроме того, вы можете попробовать Facebook Pixel Helper — специальное приложение для браузера Chrome, которое помогает проверить корректность работы Пикселя Facebook.
После того, как вы установите расширение на компьютер, в вашей адресной строке появится вот такой значок. Зайдите на свой сайт, кликните по этому значку и вы увидите, какие пиксели установлены на странице:
Если есть проблемы с пикселем, Facebook Pixel Helper сообщит вам об этом и даст подсказки, что делать:
Подробнее о работе Facebook Pixel Helper вы можете почитать в руководстве для разработчиков.
Резюме
Пиксель Facebook — полезный и удобный инструмент для тех, кто хочет повысить эффективность своего маркетинга в Facebook и Instagram. Он устанавливается на сайт, собирает данные о действиях пользователей и передает их в ваш рекламных кабинет Facebook. Благодаря этому вы можете:
- Создавать точечные аудитории для успешного ремаркетинга.
- Отслеживать конверсии и оценивать окупаемость рекламы.
- Оптимизировать свои рекламные кампании, запуская их на пользователей, которые с большей вероятностью совершат конверсию.
Когда вы освоите Пиксель Facebook и вам недостаточно его возможностей, импортируйте данные из Facebook в Google Analytics, чтобы сравнивать эффективность всех ваших рекламных каналов в одном интерфейсе. Вы можете бесплатно настроить импорт затрат из FB в GA с помощью OWOX BI.
НАСТРОИТЬ ИМПОРТ FB → GAP.S. Инструкции по настройке вы найдете в статье «4 способа загрузить рекламные расходы в Google Analytics».
Часто задаваемые вопросы
Открыть все Закрыть все-
Что такое Пиксель Facebook и как он работает?
Пиксель Facebook — фрагмент JavaScript кода, который добавляется на каждую страницу сайта. Когда пользователь посещает страницу и/или совершает на ней какое-нибудь действие, пиксель передает информацию об этом в Facebook.
-
Зачем нужен Пиксель Facebook?
С помощью данных, которые собирает Пиксель Facebook, вы можете отслеживать визиты и конверсии на вашем сайте, оптимизировать рекламу и создавать индивидуализированные аудитории для ретаргетинга.
-
Как установить на сайт и настроить Пиксель Facebook?
- Создайте Пиксель Facebook в своем рекламном кабинете Facebook.
- Добавьте Пиксель Facebook на свой сайт вручную или с помощью Google Tag Manager.
- Настройте события в своем рекламном кабинете Facebook, чтобы отслеживать конверсии
-
Как проверить работу Пикселя Facebook?
Для начала воспользуйтесь вкладками «Проверка событий» и «Диагностика» в настройках вашего пикселя. Если с ним что-то не так, то система напишет об этом и даст подсказки, как все исправить. Кроме того, вы можете попробовать Facebook Pixel Helper — специальное приложение для браузера Chrome, которое помогает проверить корректность работы Пикселя Facebook.
Зачем нужен Facebook Pixel и как его настроить
Что такое Пиксель в Фейсбуке и для чего он используется? Это аналитический инструмент компании Facebook для измерения результативности рекламы. Пиксель позволяет изучить действия пользователей на вашем сайте для дальнейшего использования в рекламных кампаниях через Facebook и Instagram.После установки JavaScript кода на сайт начнется сбор информации о клиентах: возраст, пол, местонахождение, нажатия на ссылки, покупка товара. Полученная таким образом информация используется для показа таргетированных объявлений. Обладая детальной информацией о вашей целевой аудитории, вы повысите эффективность своих рекламных кампаний и направите их на четко выделенную аудиторию.
Код Пикселя нужно предварительно сгенерировать в рекламном кабинете Facebook и установить на свой ресурс. Как это сделать правильно ― вы узнаете из этой статьи. Но сначала выясним, какие задачи решает Facebook Pixel.
Какие задачи решает Facebook Pixel
Мы уже рассказывали о ретаргетинге и Пикселе ВКонтакте. В Facebook это работает аналогичным способом. Например, в ваш интернет-магазин зашел посетитель, просмотрел какие-то товары, но ничего не купил. Пиксельный код фиксирует его данные в соцсети, а затем показывает ему рекламное объявление. Так как человек уже интересовался вашими товарами, велика вероятность, что он не останется равнодушным к выгодному предложению и все-таки совершит покупку или оставит заявку.
- Мониторинг конверсий.
Фейсбук Пиксель позволяет отслеживать целевые действия посетителей с любых устройств. Допустим, человек зашел на ваш сайт со смартфона, полистал страницы и закрыл. Через какое-то время он опять зашел, но уже с компьютера, и оформил заказ. Pixel все это фиксирует, запоминает и использует для показа таргетированных объявлений. Вы спросите: зачем еще что-то показывать, если клиент уже совершил покупку? Для того, чтобы предложить ему сопутствующие товары. Купил компьютерную мышку ― покажите рекламу ковриков. Приобрел телевизор ― дайте объявление о скидке на TV-приставку. Продажа дополнительных товаров приносит неплохую прибыль.
- Создание look-alike аудитории.
Да-да. Facebook Pixel умеет и такое. Кто не знает, look-alike (то есть похожей) аудиторией зовутся пользователи, которые интересуются теми же товарами или услугами, что и посетители вашего сайта. Другими словами, Пиксель фиксирует всех ваших клиентов, совершивших покупку на сайте, а затем ищет похожую аудиторию, которая проявляла интерес к аналогичным товарам. Найденным пользователям показывается реклама. Так как эти люди заинтересованы в ваших предложениях, их отклик и приятный шелест купюр не заставят себя долго ждать.
- Оптимизация рекламы.
Одна из полезных функций Facebook Pixel — конверсионная оптимизация. Инструмент замеряет определенные показатели, чтобы повысить эффективность рекламы. На основе полученных результатов «умные» алгоритмы автоматически меняют настройки таргетинга, чтобы увеличить % конверсии, то есть покупок или других целевых действий.
Как установить Facebook Pixel
Авторизуйтесь в своем рекламном профиле, выберите функцию «Пиксели» и создайте пиксель.
После этого вы увидите окно с 3 вариантами установки кода Пикселя:
-
Интеграция с Tag Manager или другими платформами.
-
Ручная установка.
-
Отправка кода разработчику на электронную почту.
Так как оплачивать услуги разработчика готов далеко не каждый, а навыками интеграции с другими платформами обладают единицы, мы рассмотрим ручную установку. После выбора этого пункта генерируется код, который вам надо вставить в шаблон своего сайта ― между тегами . Для сайта на 1С-UMI — вставьте код в поле «Подтверждение владения сайтом«в разделе «Реклама/SEO» панели управления.
Настройка работы Facebook Pixel
После установки кода на ваш сайт активируйте события для мониторинга.
Всего Фейсбук предлагает на выбор 9 событий:
-
Добавление товара в корзину — нажатие целевой кнопки действия.
-
Покупка — торговая сделка.
-
Начало оформления заказа — указание части данных в полях оформления заказа.
-
Генерация лида — запрос тестовой версии, идентификация пользователя.
-
Поиск — задействование поиска на сайте.
-
Добавление платежной информации — указание реквизитов для оплаты.
-
Просмотр контента — изучение страниц ресурса.
-
Добавление в список «отложенное» — откладывание покупки на потом.
-
Завершенная регистрация — на 100% заполненная регистрационная форма.
Для каждого из событий генерируется индивидуальный код. Вы его должны вставить в блок «Код события», как на схеме ниже. Просто добавьте через панель управления (там же, в «Подтверждении владения сайтом») строчки событийного кода Пикселя в первоначальный.
Рассмотрим на примере события «Покупка». После активации данной функции появятся дополнительные настройки события и сам код. Укажите нужные параметры и перенесите код на свой ресурс. Аналогичным образом активируются другие события, предлагаемые Facebook.
Как проверить?
Чтобы проверить, правильно ли работает Фейсбук Пиксель, отправьте тестовый трафик, указав адрес своего сайта с установленным кодом.
В результате такой проверки будет создан отчет, в котором вы увидите, что сбор информации заработал ― значит, Пиксель работает корректно.
В качестве дополнительного инструмента проверки наличия кода на ресурсе задействуйте расширение Facebook Pixel Helper для Google Chrome.
Если Пиксель найден, значок расширения приобретет синеватый оттенок, а в открывшемся окне вы увидите количество обнаруженных кодов.
Если вы планируете пользоваться таргетированной рекламой Фейсбука, обязательно задействуйте инструмент Facebook Pixel. С его помощью вы не только оптимизируете рекламную кампанию, но и повысите конверсию своего сайта!
Что такое Pixel Perfect вёрстка и зачем она нужна — Блог HTML Academy
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.
Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текста.Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.
Чтобы добиться еще большего сходства, разработчики используют программы и скрипты: X-Precise, pixLayout, Crosspixel и другие. Но один из наиболее удобных способов проверить совпадение сайта и макета — работа со специальным плагином PerfectPixel. С его помощью можно в браузере наложить макет на вёрстку и проверить, какие элементы нужно исправить.
Пример наложения макета на страницу в режиме инверсии. Белая «обводка» — разница между элементами двух слоёв.Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.
Так выглядит иконка PerfectPixel в браузере Chrome.Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Windows — F12
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.
Инструменты разработчика: стрелками показаны значок переключения устройств и окно для изменения ширины вьюпорта.Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.
Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состояниях.Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Что такое Pixel Perfect верстка?
Всем привет. Сегодня хочу рассказать по Pixel Perfect в верстка сайта.
Рассмотрим три основных пунктов для понимания Pixel Perfect.
- Что такое Pixel Perfect верстка?
- Применение Pixel Perfect верстки.
- Инструменты для Pixel Perfect верстки.
Что такое Pixel Perfect верстка?
Pixel Perfect верстка — это особая техника создания структуры html-кода, которая позволяет сверстанному html-шаблону максимально точно совпадать с оригинальным PSD-макетом пиксель в пиксель. При наложении html-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.
По современным требованиям к верстке Pixel Perfect уже чуть ли не стандарт де-факто, но стандарта Pixel Perfect нет.
ВАЖНО!!! Pixel Perfect верстка — это не идеальное соответствие вёрстки нарисованной дизайнером картинке.
- Шрифты могут рендерятся в браузере не так же, как в графических редакторах. Более того, в разных браузерах они рендерятся по-разному.
-
Дизайн должен быть продуман до мелочей.
В частности дизайнеры допускают ошибки, например: есть разделители между элементами списка новостей, но пункты разной высоты, и если всё это сверстать и задать правильные отступы, то при наложении хотя бы один разделитель не попадает точь-в-точь туда же, где он на картинке. Или какая-нибудь иконка по логике дизайна находится по центру, а в дизайне съехала на несколько пикселей. И таких моментов много, просто это самые частые из того, что бывает.
В конце концов, дизайнер может допустить ошибку при выравнивании элементов по сетке.
- Если дизайнер нарисовал 3 макета, один под мобилы, второй под планшеты и третий гигантский под мониторы. То проверка и будет производится на этих эталонных экранах. Переходные различия между разрешениями — это нормальная ситуация.
- Pixel-perfect это просто когда объекты, особенно при ресайзе, идут по возможности пиксель в пиксель, а не размываются.
Должен ли разработчик всё это подгонять под дизайн, не обращая внимания на здравый смысл? Или же он должен делать хороший интерфейс, который можно будет легко расширять, который не будет обладать массой захардкоденных параметров, используемых исключительно затем, чтобы конкретная иконочка отображалась в конкретном месте именно так, как нарисовали?
Все это – адекватные причины, чтобы локально отказаться от pixel perfect и верстать «по ситуации». В идеале каждое отступление от макета должно быть задокументировано.
Применение Pixel Perfect верстки
Техника работы с Pixel Perfect версткой осуществляется за счет применения особых плагинов, созданных специально для определенных браузеров, а также с помощью специализированных скриптов. Основные этапы работы с Pixel Perfect версткой включают в себя такие процедуры:
- Оригинальный PSD-макет необходимо сохранить в формате .png через программу Photoshop.
- Html-шаблон, сверстанный по данному макету, открывается в браузере, после чего с помощью применения плагина копию в формате .png необходимо наложить на сверстанную страницу.
- После наложения становится видна разница между расположением элементов на png-копии и html-макете. Далее проводится коррекция значений для точного совпадения.
Инструменты для Pixel Perfect верстки
Pixel Perfect верстка требует наличия определенных плагинов или скриптов для возможности осуществления точной корректировки картинок и настроек. Среди наиболее популярных и эффективных плагинов и скриптов для Pixel Perfect верстки стоит выделить:
- Pixel Perfect под Firefox;
- Pixel Perfect под Google Chrome;
- X-Precise;
- pixLayout и другие.
Все скрипты и плагины отличаются удобным и понятным интерфейсом, широкими функциональными возможностями, легкостью подключения и комфортными для работы настройками, позволяющими верстать коды быстрее и эффективнее.
|
|
Что такое пиксель? — Определение из Техопедии
Что означает пиксель?
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве отображения.
Пиксель — это основная логическая единица в цифровой графике. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на экране компьютера.
Пиксель также известен как элемент изображения (pix = изображение, el = элемент).
Techopedia объясняет пиксель
Пиксель представлен точкой или квадратом на экране монитора компьютера. Пиксели являются основными строительными блоками цифрового изображения или дисплея и создаются с использованием геометрических координат.
В зависимости от видеокарты и монитора количество, размер и цветовая комбинация пикселей варьируются и измеряются в единицах разрешения дисплея.Например, компьютер с разрешением экрана 1280 x 768 будет отображать на экране максимум 98 3040 пикселей.
Разброс разрешения пикселей также определяет качество отображения; чем больше пикселей на дюйм экрана монитора, тем лучше качество изображения. Например, изображение с разрешением 2,1 мегапикселя содержит 2 073 600 пикселей, поскольку оно имеет разрешение 1920 x 1080.
Физический размер пикселя зависит от разрешения дисплея. Он будет равен размеру шага точки, если для дисплея установлено максимальное разрешение, и будет больше, если разрешение ниже, поскольку каждый пиксель будет использовать больше точек.Из-за этого отдельные пиксели могут стать видимыми, что приведет к блочному и короткому изображению, определяемому как «пиксельное».
Пиксели равномерно расположены в двумерной сетке, хотя доступны несколько различных шаблонов выборки. Например, на ЖК-экранах три основных цвета отбираются в разных местах сетки с шахматным расположением, в то время как в цифровых цветных камерах используется более равномерная сетка.
В компьютерных мониторах пиксели имеют квадратную форму, что означает, что их шаг дискретизации по вертикали и горизонтали одинаков.В других системах, таких как анаморфный широкоэкранный формат стандарта цифрового видео 601, форма пикселя является прямоугольной.
Каждый пиксель имеет уникальный логический адрес, размер восьми или более бит и, в большинстве высокопроизводительных устройств отображения, возможность проецировать миллионы разных цветов. Цвет каждого пикселя определяется смешением трех основных компонентов цветового спектра RGB.
В зависимости от цветовой системы может быть выделено разное количество байтов для определения каждого цветового компонента пикселя.Например, в 8-битных цветовых системах на пиксель выделяется только один байт, что ограничивает палитру всего 256 цветами.
В обычных 24-битных цветовых системах, используемых почти для всех мониторов ПК и дисплеев смартфонов, выделяются три байта, по одному для каждого цвета шкалы RGB, что дает в общей сложности 16 777 216 цветовых вариаций. В системе 30-битной глубины цвета выделяется по 10 бит для красного, зеленого и синего цветов, что в сумме дает 1,073 миллиарда цветовых вариаций.
Однако, поскольку человеческий глаз не может различать более десяти миллионов цветов, большее количество цветовых вариаций не обязательно добавляет больше деталей и может даже привести к проблемам с цветными полосами.
Что такое пиксель? — Определение с сайта WhatIs.com
ОтПиксель (слово, образованное от «элемента изображения») — это базовая единица программируемого цвета на дисплее компьютера или в компьютерном изображении. Думайте об этом как о логической, а не о физической единице. Физический размер пикселя зависит от того, как вы установили разрешение экрана дисплея. Если вы установили максимальное разрешение дисплея, физический размер пикселя будет равен физическому размеру шага точки (назовем его просто размером точки) дисплея.Если, однако, вы установили разрешение на что-то меньшее, чем максимальное разрешение, пиксель будет больше физического размера точки экрана (то есть пиксель будет использовать более одной точки).
Конкретный цвет, который описывает пиксель, представляет собой смесь трех компонентов цветового спектра — RGB. Для указания цвета пикселя выделяется до трех байтов данных, по одному байту для каждого основного компонента цвета. В системе истинного цвета или 24-битной цветовой системе используются все три байта. Однако многие системы цветного отображения используют только один байт (ограничивая отображение 256 различными цветами).
Растровое изображение — это файл, который указывает цвет для каждого пикселя вдоль горизонтальной оси или строки (называемый координатой x) и цвет для каждого пикселя вдоль вертикальной оси (называемый координатой y). Например, файл формата обмена графическими данными содержит растровое изображение изображения (вместе с другими данными).
Резкость изображения на экране иногда выражается в dpi (точках на дюйм). (В этом случае термин точка означает пиксель, а не точку, как в случае с шагом точки ). Точек на дюйм определяется как физическим размером экрана, так и настройкой разрешения.Данное изображение будет иметь более низкое разрешение — меньшее количество точек на дюйм — на большом экране, поскольку те же данные будут распределены по большей физической области. На экране того же размера изображение будет иметь более низкое разрешение, если настройка разрешения будет ниже — сброс с 800 на 600 пикселей на горизонтальную и вертикальную линию до 640 на 480 означает меньше точек на дюйм на экране и изображение будет менее резким. . (С другой стороны, отдельные элементы изображения, такие как текст, будут иметь больший размер.)
Пиксель заменил более раннее сжатие элемента изображения, pel .
Последнее обновление: июль 2015 г.
Продолжить чтение о пикселях
Разрешение
Термин «пиксель» на самом деле является сокращением от «Элемент изображения». Эти маленькие точки и составляют изображения на компьютерных дисплеях, будь то мониторы с плоским экраном (ЖКД) или ламповые (ЭЛТ). Экран разделен на матрицу из тысяч или даже миллионов пикселей.Обычно вы не можете увидеть отдельные пиксели, потому что они такие маленькие. Это хорошо, потому что большинство людей предпочитают смотреть на гладкие, четкие изображения, а не на блочные, «пиксельные». Однако, если вы установите для монитора низкое разрешение, например 640×480, и внимательно посмотрите на экран, вы сможете увидеть отдельные пиксели. Как вы уже догадались, разрешение 640×480 состоит из матрицы 640 на 480 пикселей, или всего 307 200 пикселей. Это много маленьких точек.
Каждый пиксель может быть только одного цвета.Однако, поскольку они такие маленькие, пиксели часто смешиваются, образуя различные оттенки и сочетания цветов. Количество цветов, которые может быть отображен каждый пиксель, определяется количеством битов, используемых для его представления. Например, 8-битный цвет позволяет отображать от 2 до 8 или 256 цветов. При такой глубине цвета вы можете увидеть «зернистость» или пятнистые цвета, когда один цвет смешивается с другим. Однако при глубине цвета 16, 24 и 32 бита смешение цветов происходит плавно, и, если у вас нет каких-либо способностей к экстрасенсорному зрению, вы не должны видеть никакой зернистости.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Pixel. Он объясняет в компьютерной терминологии, что означает Pixel, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение пикселя полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Лучший телефон Google Pixel (2021 год): какую модель купить, чехлы, советы и многое другое
Pixel 5 также может снимать видео 4K со скоростью 60 кадров в секунду, впервые для Pixels. Он также предлагает самую большую батарею в семействе Pixel на 4080 мАч, что позволяет телефону работать около полутора дней без подзарядки.
Получите Pixel 5 на Amazon , B&H и Google
Этот… ну, он большой!
Фотография: GooglePixel 4A 5G (9/10, WIRED рекомендует) имеет много общих черт с Pixel 5, но также имеет некоторое сходство с Pixel 4A.
Начнем с его сходства с Pixel 5. Вы получаете ту же производительность с процессором Snapdragon 765G, за исключением того, что здесь 6 гигабайт оперативной памяти вместо 8 (это не имеет большого значения). Он также имеет точную систему с двумя камерами и видео, а также поддержку 5G. Однако возможности 5G в этом телефоне не так широки, как на других телефонах с поддержкой 5G. Разблокированная модель поддерживает только 5G ниже 6. Если вы используете Verizon и находитесь в одной из зон покрытия 5G компании, вам придется заплатить за заблокированную версию Pixel, чтобы получить новую услугу миллиметрового диапазона.(Мы не думаем, что оно того стоит, поэтому придерживайтесь разблокированного Pixel 4A 5G.) Время автономной работы также немного хуже, чем на Pixel 5, всего около одного полного дня.
Как и Pixel 4A, Pixel 4A 5G сделан из пластика, в нем нет беспроводной зарядки или водонепроницаемости, а у OLED-экрана нет частоты обновления 90 Гц. Хотя он больше. Этот 6,2-дюймовый OLED-экран является самым большим из трех, и это делает его лучшим пикселем для всех, кто ценит размер.
Получите Pixel 4A 5G на Amazon , B&H , и Google
Стоит ли покупать более старый пиксель?
Наверное, нет.Поскольку в этом году появятся новые пиксели, нет смысла тратить кучу денег на что-то старше нынешнего модельного ряда. Если вы можете найти Pixel 3A менее чем за 250 долларов, дерзайте. Если Pixel 4 или 4 XL стоит 400 долларов или меньше, то это хорошая сделка. Но время автономной работы линейки Pixel 4 довольно низкое, что Google исправила в своих новейших телефонах. Все эти старые телефоны также перестанут получать обновления программного обеспечения в 2022 году. Лучше купить одну из более новых моделей.
Чемоданы и аксессуары, которые нам нравятся
Фотография: Google- Прозрачный чехол Otterbox Symmetry (50 долларов США) для Pixel 5 , Pixel 4A 5G и Pixel 4A : Если вы хотите похвастаться цвета Barely Blue или Sorta Sage вашего Pixel, мне нравится этот прозрачный футляр от Otterbox. Передняя часть и модуль камеры приподняты, чтобы защитить стекло, а там, где находится датчик отпечатков пальцев, есть удобное углубление.
- Чехол LifeProof Wake Case (40 долларов США) для Pixel 5 и Pixel 4A 5G : Этот пластиковый корпус на 85 процентов изготовлен из переработанного пластика из использованных рыболовных снастей.Это прочный и прочный корпус, который сохраняет свою форму, а боковые кнопки остаются щелчками даже после длительного использования. Если вы покупаете футляр, LifeProof жертвует доллар выбранной вами некоммерческой организации по охране водных ресурсов.
- Чехол Moment Case (40 долларов США) для Pixel 5 , Pixel 4A 5G и Pixel 4A : У Pixel отличные камеры, но вы можете продвинуться дальше, используя объективы сторонних производителей, например эти из Moment. Наденьте объектив типа «рыбий глаз», чтобы получить забавный искаженный фотоэффект.Используйте телеобъектив 58 мм, чтобы приблизиться к объекту. Какой бы объектив вы ни выбрали, для работы системы вам понадобится футляр Moment. Корпуса компании не добавляют веса телефону, кнопки по-прежнему щелкают, а на задней панели есть приятная цепкая текстура. Чтобы прикрепить или снять линзу простым поворотом, требуется около двух секунд.
- Чехол Vena vCommute Kickstand (30 долларов) для Pixel 5 , Pixel 4A 5G , Pixel 4A : Часто бывает сложно найти разных чехлов для Pixel, но вот хороший подставка.Вы можете поддерживать его под разными углами с помощью складного кожаного клапана на спине в вертикальном положении. Он может даже хранить одну или две кредитные карты. Он коренастый, но кнопки нажимаются легко.
- Чехол Spigen Tough Armor Kickstand (17 долларов США) для Pixel 5 , Pixel 4A 5G , Pixel 4A : Вот еще один прочный (и доступный) чехол для подставки. Он толстый, но обеспечивает хорошую защиту, а кнопки остаются очень щелкающими. К сожалению, подставка поддерживает телефон только в альбомной ориентации.Не так уж и хороши для использования TikToks в режиме громкой связи.
- Google Pixel Stand за 65 долларов в Walmart и Best Buy : Беспроводная зарядка доступна только на Pixel 5 (кроме пикселей в этом руководстве). Собственная подставка Pixel Stand от Google — одно из лучших беспроводных зарядных устройств, потому что оно простое. База не перемещается, телефон остается на месте, и он позволяет использовать некоторые забавные функции, такие как превращение экрана в цифровую фоторамку и быстрый доступ к Google Assistant.В нашем руководстве по лучшим беспроводным зарядным устройствам есть больше возможностей.
Скрытые приемы, которые стоит попробовать, если у вас есть Pixel
Есть некоторые ключевые особенности, эксклюзивные для Pixels, которых вы не найдете ни на одном другом телефоне Android. Вот краткая разбивка, чтобы вы могли воспользоваться ими:
- Экран вызова: Когда вам звонят с неизвестного номера, Google Assistant просканирует и пометит его, если это подозрение на спам или звонок робота. Если это ни один из них, а просто номер, который вы не знаете, вы можете попросить Ассистента ответить на звонок.Вы увидите транскрипцию того, что происходит в реальном времени, так что вы можете сразу завершить звонок, если это телемаркетинг, или вы можете ответить, если окажется, что это ваш давно потерянный школьный друг. Настройте эти параметры, открыв приложение номеронабирателя и выбрав Настройки> Экран спама и вызовов .
- Hold for Me: Если вы были переведены на удержание с помощью номера 1-800, вы можете попросить Google Assistant взять на себя управление, и он издаст громкий звонок, когда собеседник вернется.Не нужно слушать музыку для удержания! Эта функция доступна на устройствах Pixel 3 и новее, но работает только в США.
- Super-Res Zoom: Если вы пытаетесь сфотографировать что-то далеко, сожмите двумя пальцами и увеличьте масштаб, а затем сделайте снимок. Google использует программное обеспечение для повышения качества фотографий с цифровым увеличением, чтобы вы могли видеть гораздо больше деталей. Помните, это работает только в том случае, если вы увеличиваете масштаб до , чтобы сделать снимок.
- Сейчас играет: Вы когда-нибудь слышали песню в кафе и задавались вопросом, кто она? Возможно, в наши дни мы нечасто посещаем кофейни, но это все еще одна из самых полезных функций, о которых вы даже не подозревали.Он использует машинное обучение на устройстве, чтобы выяснить, какая музыка используется в вашем фоновом режиме, и отобразит исполнителя и название на экране блокировки (или в ваших уведомлениях). Для этого не требуется подключение к Интернету, поэтому между вами и Google нет обмена данными. По умолчанию он не включен, поэтому перейдите в «Настройки »> «Звук и вибрация»> «Сейчас играет » и включите его. Вы даже можете включить историю «Сейчас играет» на тот случай, если вы забыли записать имя исполнителя, когда видели его ранее.
- Режим астрофотографии: Установите Pixel на штатив (что-то вроде этого будет работать), наведите его на небо, откройте камеру и перейдите в режим ночного видения. Как только телефон определит, что он неподвижен и стоит на штативе, вы увидите, что сработает режим астрофотографии . Нажмите кнопку спуска затвора, и через три-пять минут вы получите фотографию звезд. В идеале вы должны находиться в темном месте с небольшим световым загрязнением, но он будет работать, где бы вы ни находились. Не прикасайтесь к телефону — просто позвольте ему делать свое дело, пока таймер не закончится.
- Портретное освещение: Вы можете изменить освещение своих портретных селфи после того, как сделаете их, открыв их в Google Фото, нажав кнопку редактирования и выбрав Настроить> Портретное освещение . Это добавляет искусственный свет, который вы можете разместить в любом месте фотографии, чтобы осветлить ваше лицо и подавить эту 5-часовую тень. Используйте ползунок внизу, чтобы настроить силу света. Он работает со старыми фотографиями в портретном режиме, которые вы, возможно, сняли, и также доступен для старых пикселей.Работает только на лицах.
- Google Recorder: Если вы записываете интервью, встречи, звонки и т. Д., Вам понравится приложение Google Recorder. Это эксклюзивно для Pixels, и он предлагает транскрипцию в реальном времени, поэтому вам не нужно делать заметки. Вы можете открыть эти заметки в Google Doc, чтобы отредактировать их позже, или нажмите на слово, чтобы перейти к месту, которое оно произносится в записи. Записи могут быть доступны кому угодно, даже если у них нет Pixel. Более того, вы можете автоматически создавать резервные копии этих данных в своей учетной записи Google, чтобы получить к ним доступ из любого места (или найти их здесь).
- Измерения пульса и частоты дыхания: Использовать Google Fit? Select Pixels теперь может измерять частоту сердечных сокращений и частоту дыхания без необходимости использования носимого устройства. Вам просто нужно приложить палец к задней камере телефона для первого или подпереть селфи-камеру для второго. Просто знайте, что измерения могут быть неточными.
- Экстремальная экономия заряда батареи: Если вам нужно, чтобы батарея Pixel прослужила как можно дольше, попробуйте режим Экстремальной экономии заряда батареи.Он приостанавливает работу большинства приложений на вашем телефоне (это также приостанавливает получение уведомлений от них) и ограничивает другие функции, такие как сканирование Bluetooth и Wi-Fi или сокращение времени ожидания экрана. Вы можете выбрать, с какими приложениями вы хотите работать в этом режиме, если вы хотите продолжать получать тексты или сообщения. Перейдите в Настройки > Батарея> Экономия заряда> Экстремальная экономия заряда , чтобы настроить его.
- Следите за «падением функций»: Google также со временем добавляет новые функции в серию, которую она называет «Пиксельные возможности».Нет определенной последовательности относительно того, когда вы можете ожидать этих обновлений программного обеспечения, но они, как правило, происходят каждые несколько месяцев. Это включает в себя функции от более новых Pixel, приходящих к более старым моделям, и совершенно новые функции для последних моделей. И, конечно же, Pixels получает три года обновлений версии Android и ежемесячные обновления безопасности, поэтому обязательно проверяйте наличие обновлений, чтобы обеспечить безопасность вашего телефона. Вы можете сделать это, перейдя в «Настройки »> «Система»> «Дополнительно»> «Обновление системы ».
Об этом хранилище Google Фото
Ключевой особенностью более ранних телефонов Pixel была возможность получить бесплатное неограниченное хранилище Google Фото в исходном качестве.В последнее время Google сделал это так, что вы получаете только бесплатное неограниченное хранилище фотографий «высокого качества». Этот параметр немного сжимает изображение, хотя разницу в качестве заметить нелегко. Этот перк заканчивается будущими пикселями. С 1 июня 2021 года объем хранилища высококачественных фотографий будет учитываться при учете лимита в 15 бесплатных гигабайт от общего объема хранилища фотографий. Пиксели с 1 по 5 не облагаются налогом, но для новых пикселей, которые будут выпущены в этом году, вам, вероятно, придется заплатить за хранилище, если вы превысите лимит.
Другие интересные истории WIRED
Что это такое и как его использовать
Одно из самых больших преимуществ рекламы в социальных сетях — это возможность тестировать, отслеживать, уточнять и настраивать таргетинг вашей рекламы с лазерной точностью.Пиксель Facebook — это инструмент для сбора данных, который помогает максимально эффективно использовать вашу рекламу в Facebook и Instagram.
Если вы используете рекламу Facebook или Instagram сейчас или планируете использовать их в будущем, пиксель Facebook является обязательным инструментом. Прочтите, чтобы узнать, как это работает, и основные сведения, которые вам нужно знать о грядущих изменениях в iOS 14.
Bonus : Загрузите бесплатное руководство, которое покажет вам, как сэкономить время и деньги на своей рекламе в Facebook. Узнайте, как привлечь нужных клиентов, снизить цену за клик и многое другое.
Что такое пиксель Facebook?
Пиксель Facebook — это фрагмент кода, который вы размещаете на своем веб-сайте. Он собирает данные, которые помогают вам отслеживать конверсии из рекламы Facebook, оптимизировать рекламу, создавать целевую аудиторию для будущей рекламы и производить ремаркетинг среди людей, которые уже предприняли какие-либо действия на вашем веб-сайте.
Как работает пиксель Facebook?
Пиксель Facebook размещает и запускает файлы cookie для отслеживания пользователей, взаимодействующих с вашим бизнесом как в Facebook и Instagram, так и за его пределами.
Например, недавно я заметила очень симпатичный коврик для ванной в Instagram Stories of Interior Design YouTuber Alexandra Gater. (В то время я думал об украшении своей квартиры, а не о пикселе Facebook, поэтому я не делал снимков экрана — вам просто нужно мне в этом поверить.)
Я проверил коврик для ванной и даже добавил его в корзину. Затем я отвлекся на мысли о завтраке и положил телефон.
В следующий раз, когда я открыл Instagram, в Stories появилось это объявление:
Источник: Baba Souk в Instagram
И, конечно же, в следующий раз, когда я отправлюсь в Facebook на своем ноутбуке…
Источник: Baba Souk на Facebook
Это называется ретаргетинг на .Это удобный способ для маркетологов напомнить покупателям о необходимости вернуться и купить все те товары, которые они оставляют в различных тележках для покупок в Интернете.
Ремаркетинг — не единственная функция пикселя Facebook. Это также важно для отслеживания, аналитики и общей оптимизации рекламы.
Пиксель отслеживает различные действия людей на вашем веб-сайте, например совершение покупки или добавление чего-либо в корзину. Facebook называет эти действия «событиями».
Стандартные события пикселей Facebook
17 стандартных событий пикселей Facebook, для которых вы можете просто скопировать и вставить код события Facebook:
- Покупка: Кто-то совершает покупку на вашем сайте.
- Lead: Кто-то подписывается на пробную версию или иным образом идентифицирует себя как лидера на вашем сайте.
- Полная регистрация: Кто-то заполняет регистрационную форму на вашем сайте, например форму подписки.
- Добавьте информацию об оплате: Кто-то вводит свою платежную информацию в процессе покупки на вашем веб-сайте.
- Добавить в корзину: Кто-то добавляет товар в свою корзину на вашем сайте.
- Добавить в список желаний: Кто-то добавляет продукт в список желаний на вашем сайте.
- Начать оформление заказа: Кто-то начинает процесс оформления заказа, чтобы купить что-то на вашем сайте.
- Поиск: Кто-то использует функцию поиска, чтобы найти что-то на вашем сайте.
- Просмотр содержания: Кто-то попадает на определенную страницу вашего веб-сайта.
- Контактное лицо: Кто-то связывается с вашей компанией.
- Настроить продукт: Кто-то выбирает определенную версию продукта, например выбирает определенный цвет.
- Пожертвовать: Кто-то делает пожертвование на ваше дело.
- Найти местоположение: Кто-то ищет физическое местоположение вашей компании.
- Расписание: Кто-то заказывает встречу в вашем офисе.
- Начать пробную версию: Кто-то подписывается на бесплатную пробную версию вашего продукта.
- Подайте заявку: Кто-то подает заявку на ваш продукт, услугу или программу, например на кредитную карту.
- Подписаться: Кто-то подписывается на платный продукт или услугу.
Вы также можете добавить дополнительные сведения к стандартным событиям, используя дополнительные биты кода, называемые параметрами. Они позволяют настраивать стандартные события на основе таких факторов, как:
- Сколько стоит событие конверсии
- Валюта
- Тип содержимого
- Прогнозируемое долгосрочное значение
Например, вы можете использовать пиксель отслеживания Facebook для записи просмотров определенной категории на своем веб-сайте вместо отслеживания всех просмотров. Возможно, вы хотите отделить владельцев собак от владельцев кошек в зависимости от того, какие разделы вашего сайта зоотоваров они просматривали.
Пиксель Facebook и iOS 14,5
Из-за изменений стороннего отслеживания в iOS 14.5 некоторые функции пикселей Facebook будут отключены для обновленных устройств Apple. Прежде чем впадать в панику, учтите, что только 14,7% мобильных пользователей Facebook заходят в социальную сеть с устройств iOS.
Тем не менее, изменения для соответствия требованиям iOS 14.5 повлияют на всех рекламодателей. Одно из основных изменений заключается в том, что рекламодатели могут только настраивать максимум восемь стандартных событий и настраиваемые конверсии .
Рекламодателям, безусловно, придется изменить свое отношение к пикселю Facebook, когда эти изменения вступят в силу. В этом посте мы рассмотрим конкретные ограничения и изменения, о которых вам нужно знать.
Настройка пикселей Facebook
Теперь, когда вы знаете, что вы можете отслеживать и почему вам это нужно, пришло время создать пиксель Facebook и применить его на своем веб-сайте.
Шаг 1. Создайте пиксель Facebook
1.В диспетчере событий Facebook щелкните Подключиться к источникам данных в левом меню, затем выберите Интернет . Щелкните Get Started , чтобы продолжить.
Источник: Facebook Events Manager
2. Выберите Facebook Pixel , затем щелкните Connect .
Источник: Facebook Events Manager
Назовите свой пиксель, введите URL-адрес своего веб-сайта и нажмите Продолжить .
Источник: Facebook Events Manager
При выборе имени пикселя имейте в виду, что с помощью диспетчера событий вы получаете только один пиксель для каждой рекламной учетной записи. Название должно представлять ваш бизнес, а не конкретную кампанию.
Если вы хотите использовать более одного пикселя для каждой рекламной учетной записи, вы можете сделать это с помощью Facebook Business Manager.
Шаг 2. Добавьте код пикселя Facebook на свой веб-сайт
Чтобы заставить пиксель работать для сбора информации на вашем веб-сайте, теперь вам необходимо установить на свои веб-страницы некоторый код пикселя Facebook.
Есть несколько способов сделать это в зависимости от того, какую платформу веб-сайта вы используете.
Источник: Facebook Events Manager
- Если вы используете одного из партнеров по интеграции Facebook, например WordPress или SquareSpace, выберите Использовать партнерскую интеграцию . Это проведет вас через серию шагов по подключению вашего пикселя Facebook без какого-либо программирования.
- Если вы работаете с разработчиком или кем-то еще, кто может помочь вам отредактировать код вашего веб-сайта, нажмите Отправить инструкции по электронной почте , чтобы отправить разработчику все необходимое для установки пикселя.
- Если ни один из вышеперечисленных вариантов не применим, вам необходимо вставить код пикселя прямо на свои веб-страницы. Это то, через что мы вас расскажем в этом разделе.
1. Щелкните Установить код вручную .
2. Нажмите зеленую кнопку Копировать код .
Источник: Facebook Events Manager
3. Вставьте код пикселя в код заголовка своего веб-сайта прямо над тегом . Вам нужно вставить его на каждую страницу или в шаблон заголовка, если вы его используете.Щелкните Продолжить .
4. Выберите, следует ли использовать автоматическое расширенное сопоставление. Эта опция сопоставляет хешированные данные клиентов с вашего веб-сайта с профилями Facebook. Это позволяет более точно отслеживать конверсии и создавать более широкие индивидуализированные аудитории. Затем нажмите Продолжить .
Источник: Facebook Events Manager
Шаг 3. Настройка событий пикселей Facebook
1. Нажмите кнопку Open Event Setup Tool .
Источник: Facebook Events Manager
Выберите свой идентификатор пикселя Facebook, затем нажмите Настройки и прокрутите вниз до Открыть инструмент настройки событий .
Источник: Facebook Events Manager
2. Введите URL-адрес и щелкните Открыть веб-сайт .
Источник: Facebook Events Manager
3. Facebook предоставит список предлагаемых мероприятий. Щелкните Проверить рядом с каждым событием, затем выберите Подтвердить или Отклонить .Нажмите Finish Setup , чтобы продолжить.
Если вы прервали настройку пикселей, вы всегда можете вернуться к этому позже, перейдя в диспетчер событий.
Шаг 4. Убедитесь, что ваш пиксель работает с помощником пикселей Facebook
Прежде чем вы начнете полагаться на данные своего пикселя Facebook, вы должны убедиться, что он отслеживает правильно.
1. Добавьте расширение Facebook Pixel Helper в свой браузер Google Chrome. (Он доступен только для Chrome, поэтому, если вы используете другой браузер, вам необходимо установить Chrome, чтобы использовать Pixel Helper.)
Источник: Интернет-магазин Chrome
2. Посетите страницу, на которой вы установили пиксель Facebook. Во всплывающем окне будет указано, сколько пикселей оно находит на странице. Всплывающее окно также сообщит вам, правильно ли работает ваш пиксель. В противном случае он предоставит информацию об ошибке, чтобы вы могли внести исправления.
Источник: Facebook Pixel Helper
Шаг 5. Добавьте пиксельное уведомление Facebook на свой веб-сайт
Для соблюдения условий Facebook (а в некоторых случаях и закона) вам необходимо убедиться, что посетители вашего сайта знают, что вы собираете их данные.
Это означает, что вам необходимо четко уведомить о том, что вы используете пиксель Facebook и что их информация может собираться с помощью файлов cookie или других методов. Вам также необходимо сообщить пользователям, как они могут отказаться от сбора своих данных.
Чтобы получить все подробности, перейдите к Условиям использования бизнес-инструментов Facebook и прокрутите вниз до пункта 3: Особые положения, касающиеся использования определенных бизнес-инструментов. Или посетите Ресурс согласия на использование файлов cookie Facebook.
Зачем устанавливать пиксель Facebook?
Повысьте рентабельность инвестиций в рекламу в Facebook
пиксельных данных Facebook помогает гарантировать, что вашу рекламу увидят люди, которые с наибольшей вероятностью предпримут желаемое действие.Это позволяет повысить коэффициент конверсии рекламы в Facebook и повысить рентабельность инвестиций.
Даже если вы еще не используете рекламу в Facebook или Instagram, вам следует установить пиксель Facebook прямо сейчас. Он начнет собирать данные сразу же, так что вам не придется начинать с нуля, когда вы будете готовы создать свою первую рекламу в Facebook.
Использовать отслеживание конверсий Facebook
Пиксель Facebook позволяет вам видеть, как люди взаимодействуют с вашим сайтом после просмотра вашей рекламы на Facebook.
Вы даже можете отслеживать клиентов на их устройствах. Вот почему я увидела рекламу коврика на своем ноутбуке, хотя добавила в нее корзину для покупок на своем телефоне.
Это позволяет узнать, видят ли люди вашу рекламу на мобильных устройствах, но переключаются ли они на компьютер перед покупкой. Или, может быть, все наоборот. Эта информация может помочь вам уточнить свою рекламную стратегию и рассчитать рентабельность инвестиций.
На эту функцию пикселей Facebook повлияло изменение iOS 14.5, но Facebook будет гарантировать, что рекламодатели по-прежнему будут получать некоторые данные отслеживания конверсий с помощью своего агрегированного измерения событий.
Чтобы и дальше получать самые точные данные отслеживания конверсий, вам необходимо подтвердить домен своего веб-сайта. Вам также необходимо придерживаться одного домена для отслеживания конверсий, поскольку iOS 14.5 не поддерживает отслеживание в нескольких доменах.
Использовать ретаргетинг на Facebook
Пиксельные данные ретаргетинга Facebook и динамическая реклама позволяют показывать таргетированную рекламу людям, которые уже посетили ваш сайт. Вы можете выбрать здесь действительно подробную информацию.
Например, вы можете показывать людям рекламу именно того продукта, который они оставили в корзине покупок или добавили в список желаний на вашем веб-сайте — как это произошло с ковриком для ванной, который я рассматривал ранее.
Аудитория ретаргетинга будет сокращаться по мере того, как все больше людей обновляется до iOS 14.5. Но они никуда не денутся ..
Создание похожих аудиторий
Facebook может использовать свои данные таргетинга, чтобы помочь вам создать похожую аудиторию из людей, которые имеют похожие симпатии, интересы и демографические данные с людьми, которые уже взаимодействуют с вашим сайтом. Это может помочь расширить вашу потенциальную клиентскую базу.
iOS 14.5 повлияет на входные данные для похожих аудиторий, потому что отслеживаемая аудитория, на которой основан двойник, будет сокращаться.Однако, поскольку пользователи iOS составляют меньшинство, у двойных функций по-прежнему будет много информации для работы. Вы, скорее всего, не заметите здесь серьезных изменений в функциональности.
Оптимизируйте рекламу в Facebook по стоимости
Поскольку Facebook собирает данные о том, кто покупает на вашем сайте и сколько они тратят, это может помочь оптимизировать вашу рекламную аудиторию на основе ценности. Это означает, что он будет автоматически показывать вашу рекламу людям, которые с наибольшей вероятностью совершат дорогостоящие покупки.
Улучшение пиксельных данных Facebook с помощью Conversions API
Чтобы помочь противостоять эффектам потери данных iOS14.5 изменений, Facebook представил Conversions API. Вместо того, чтобы полагаться на файлы cookie, веб-браузеры и мобильные браузеры для получения данных, Conversions API собирает информацию непосредственно с ваших серверов.
Объединив Conversions API с пикселем Facebook, вы получите доступ к более надежным данным, даже если пиксель теряет информацию.
Если вы пользуетесь услугами одного из партнеров Facebook по интеграции, например Shopify или WooCommerce, вы можете включить Conversions API без написания кода.
1.В диспетчере событий щелкните Источники данных в левом столбце, затем щелкните Параметры в верхнем меню.
Источник: Facebook Events Manager
2. Прокрутите вниз до раздела Conversions API и нажмите Выберите партнера .
Выберите партнера и следуйте инструкциям. Facebook также предоставляет подробные инструкции по настройке интеграции Facebook Pixel Shopify Conversions API.
Если вы не пользуетесь услугами одного из партнеров Facebook по интеграции, вам придется создать код и, вероятно, поработать с разработчиком. Следуйте подробным инструкциям Facebook по внедрению Conversions API вручную.
Conversions API может помочь заполнить данные, отсутствующие в вашем пикселе Facebook. Например, в конце 2020 года компания по производству постельных принадлежностей Lull обнаружила, что в их пикселях не хватает примерно 8% покупок.
После добавления Conversions API они смогли отслеживать почти 100% покупок.Они также увидели снижение цены за действие на 12,9% при однодневном клике и однодневном окне атрибуции.
Получите максимальную отдачу от своего рекламного бюджета в Facebook с Hootsuite Ads . Мощный инструмент, который упрощает создание, управление и оптимизацию рекламных кампаний в Facebook и Instagram.
Начало работы
Легко управляйте своей страницей Facebook (+ другими учетными записями в социальных сетях) и экономьте время с помощью Hootsuite .Планируйте, вовлекайте, анализируйте, выполняйте.
5 способов исправить застрявший пиксель на экране
Этот раздражающий мертвый или застрявший пиксель на вашем TFT, OLED или ЖК-экране можно легко исправить. Перестаньте смотреть на свой экран, задаваясь вопросом, сколько времени вы потеряете, отправив монитор на ремонт или замену. Вы потратили достаточно времени на то, чтобы скорбеть о таком неважном, но очень раздражающем, как «мертвый» пиксель.
Возьмите дело в свои руки и попробуйте сами исправить битый пиксель! Если это сделать осторожно, это не повлияет на вашу гарантию и может сэкономить вам много времени и забот.
Итак, давайте посмотрим, как можно исправить битые пиксели на экране.
Как проверить новые экраны на наличие зависших или битых пикселей
Да, вам следует проверить любой новый ЖК-экран, OLED или TFT-экран на наличие битых или застрявших пикселей. Вы можете просто запустить свой монитор в палитре основных цветов, а также в черно-белом режиме в полноэкранном режиме, используя такой инструмент, как EIZO Monitor Test.
1. Тест монитора EIZO
EIZO Monitor Test — это онлайн-инструмент, который позволяет находить и в конечном итоге исправлять застрявшие пиксели.Он объединяет множество параметров в одно тестовое окно, но его легко использовать, если у вас есть обзор.
Чтобы проверить свой экран, установите все флажки, которые хотите включить в тест. Мы рекомендуем установить по умолчанию все флажки. Если вы тестируете несколько мониторов, вы можете открыть тест на дополнительном мониторе. Когда вы будете готовы, нажмите Начать тест , чтобы открыть окно полноэкранного теста.
Ниже вы видите первый тестовый образец.В правом нижнем углу каждого экрана есть пояснение, в котором подробно описано, что вам следует искать. Затем вы увидите меню, которое позволяет вам переходить от одного теста к другому слева. Перемещайтесь по черному и белому экранам и всем сплошным цветам (зеленому, синему и красному) и проверяйте наш экран. Для выхода нажмите клавишу ESC или символ выхода в правом верхнем углу.
Если вы обнаружите застрявший пиксель, мы рекомендуем использовать такой инструмент, как UDPixel или JScreenFix, чтобы его прошить.
Связано: Устранение выгорания экрана и почему ЖК-дисплей можно исправить
2. Тест онлайн-монитора
Это очень тщательный тест, предназначенный не только для выявления плохих пикселей, но и достаточно мощный, чтобы проверить качество вашего монитора. К сожалению, поскольку Flash больше не поддерживается большинством браузеров, вам, вероятно, придется использовать исполняемую версию, чтобы заставить его работать.
Вы можете выбрать один из трех различных режимов, чтобы проверить свой экран.Когда вы запустите исполняемый файл, вы должны увидеть следующее:
Переместите мышь в верхнюю часть тестового окна, и появится меню. В правом верхнем углу меню есть информационное окно, которое можно отключить с помощью кнопки. Затем нажмите на контрольную точку Homogenuity и перемещайтесь по трем цветам, а также по черному и белому.
Скрестив пальцы, вы не обнаружите ничего необычного.В неудачном случае, если вы это сделаете, давайте посмотрим, застрял ли пиксель или нет, и что вы можете с этим сделать.
Это зависший или битый пиксель?
Так что, если вы заметите нечетный пиксель? То, что вы видите, просто застрявший пиксель или фактически битый пиксель?
Застрявший пиксель будет отображаться в любом из цветов, которые могут образовывать его три субпикселя, то есть в красном, зеленом или синем. В битых пикселях все субпиксели отключены навсегда, в результате чего пиксель будет казаться черным.
Причиной может быть сломанный транзистор. Однако в редких случаях может просто застревать даже черный пиксель.
Так что, если вы видите цветных или белых пикселей , возможно, вам удастся это исправить. И если вы видите черный пиксель , шансы невелики, но надежда все же есть.
Обратимся к методам исправления застрявшего пикселя.
Как исправить мертвые или зависшие пиксели
К сожалению, битый пиксель не исправить.Однако вы можете исправить застрявший пиксель. Как я объяснил выше, их трудно отличить друг от друга. В любом случае, вы можете попробовать следующие методы:
- Во-первых, определите мертвые или застрявшие пиксели, просмотрев монитор в разных цветовых палитрах.
- Чтобы исправить застрявший или неаккуратный пиксель, используйте сторонний инструмент, чтобы высветить пиксель несколькими цветами. Мы рекомендуем UDPixel (Windows) или LCD (онлайн).
- Наконец, вы можете попробовать ручной метод, который включает в себя протирание застрявшего пикселя влажной тканью или заостренным, но мягким предметом, например резиной / ластиком на конце карандаша.
Давайте подробно рассмотрим эти методы и инструменты.
1. JScreenFix (Интернет)
JScreenFix не поможет вам найти застрявший пиксель, но может помочь исправить его. Просто нажмите кнопку Launch JScreenFix внизу страницы.
Инструмент загрузит черное окно браузера с квадратом мигающих пикселей. Нажмите зеленую кнопку в правом нижнем углу, чтобы перейти в полноэкранный режим. Перетащите мигающий квадрат туда, где вы нашли застрявший пиксель, и оставьте его там не менее 10 минут.
Запуская различные субпиксели каждого пикселя, графика может оживить застрявший пиксель.
2. UDPixel (Windows)
UDPixel, также известный как UndeadPixel, — это инструмент Windows. Он может помочь вам определить и исправить пиксели с помощью одного инструмента. Для работы программы требуется Microsoft .NET Framework. Если вы не используете Windows или не хотите устанавливать какое-либо программное обеспечение, прокрутите вниз до онлайн-инструментов ниже.
С помощью локатора битых пикселей слева вы можете легко обнаружить любую неровность экрана, которая могла ускользать от вашего зрения до сих пор.
Если вы заметили подозрительный пиксель, переключитесь на Undead pixel , создайте достаточное количество флеш-окон (по одному на застрявший пиксель) и нажмите Start . Вы можете перетащить крошечные мигающие окошки туда, где вы обнаружили нечетные пиксели.
Дайте им поработать некоторое время и в конечном итоге измените интервал Flash .
3. PixelHealer (Windows)
Aurelitec создала это приложение для Windows в качестве дополнения к своему инструменту InjuredPixels для обнаружения мертвых, зависших или горячих пикселей.
PixelHealer позволяет мигать комбинацией черного, белого, всех основных цветов и настраиваемого цвета в перетаскиваемом окне настраиваемого размера. Вы даже можете изменить интервал мигания и установить таймер для автоматического закрытия приложения.
Чтобы закрыть приложение, нажмите кнопку Close PixelHealer в правом нижнем углу.
4. Тестирование и устранение битых пикселей (Android)
Этот инструмент Android может как тестировать, так и исправлять мертвые или зависшие пиксели на вашем устройстве Android.
Позвольте ему пробежать все цвета в автоматическом режиме, чтобы определить, есть ли на вашем экране какие-либо странные пиксели. Если вы это сделаете, запустите исправление, которое быстро замигает на весь экран черными, белыми и базовыми цветными пикселями.
5. Исправить застрявшие пиксели вручную
Если ни один из этих инструментов не решит проблему зависания или битых пикселей, вот последний шанс. Вы можете комбинировать любой из описанных выше инструментов и волшебную силу собственных рук.На wikiHow есть очень хорошее описание всех доступных техник. Еще одно отличное пошаговое руководство можно найти на Instructables.
Давайте быстро рассмотрим одну технику:
- Выключите ваш монитор.
- Купите себе влажную ткань, чтобы не поцарапать экран.
- Приложите давление к области, где застрял пиксель.Старайтесь больше никуда не давить, так как это может вызвать появление большего количества застрявших пикселей.
- Оказывая давление, включите компьютер и экран.
- Снимите давление, и застрявший пиксель должен исчезнуть.
Это работает, потому что в застрявшем пикселе жидкость в одном или нескольких его субпикселях не распространилась равномерно.Когда включается подсветка экрана, через пиксель проходит разное количество жидкости, создавая разные цвета. Когда вы оказываете давление, вы выталкиваете жидкость, а когда вы сбрасываете давление, есть вероятность, что жидкость протолкнется внутрь, равномерно распределяясь, как и должно.
Отчет о всех пикселях на экран
Если все эти подходы не помогут исправить вашего мертвого пиксельного воина, по крайней мере, теперь вы будете знать, что исправить это непросто, и, возможно, вам действительно придется заменить экран.
12 полезных способов повторного использования старого маршрутизатора (не выбрасывайте его!)Старый маршрутизатор загромождает ваши ящики? Вот как перепрофилировать старый маршрутизатор и сэкономить деньги, а не выбрасывать его!
Читать дальше
Об авторе Тина Зибер (Опубликовано 828 статей)Получая докторскую степень, Тина начала писать о потребительских технологиях в 2006 году и никогда не останавливалась.Теперь также редактор и специалист по оптимизации, вы можете найти ее в Твиттере или прогуляться по близлежащей тропе.
Более От Тины ЗиберПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Разверните, чтобы прочитать всю историю
.