Material Design на русском. Часть 6 — Плотность пикселей | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь
Плотность пикселей экрана и разрешение может отличаться в зависимости от платформы.
Количество пикселей, которые помещаются на 1 дюйм устройства, называется плотностью пикселей.
Экраны с высокой плотностью пикселей имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы пользовательского интерфейса с одинаковыми размерами пикселей выглядят больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Экран с высокой плотностью пикселейЭкран с низкой плотностью пикселейВ Material Design есть пару слов о том как высчитывается плотность пикселей, но я посчитал что это лишнее.

Суть в том что бы прийти к одинаковому отображению элементов интерфейса на экранах с различной плотностью. Потому что устройств очень и очень много и все они разные, а некоторые из них еще и «врут».
Например, большой физический размер экрана не означает то, что на экране будет отображаться большая плотность. Также, не факт что заявленная плотность пикселей соответствует действительности, поскольку иногда плотность пикселей увеличивается програмно, чтобы подогнать интерфейс под стандартный множитель.
Как дизайнеру тебе тут нечего ловить, однако важно понимать следующее:
Всегда проверяй дизайн-макеты на реальных устройствах
DP или DiP — это аббревиатура от Device independent Pixel — это независимые от плотности пиксели. Это единицы измерения в андроид, которые могут масштабироваться для того, чтобы на любом устройстве были одинаковые размеры и отступы независимо от множителя (1x, 2x, 3x и т.![]() д.) экрана.
д.) экрана.
При разработке приложения для Android используй dp для одинакового отображения элементов на экранах с различной плотностью.
DP и плотность пикселей
1dp = 1px на экране при плотности пикселей на дюйм 160. То есть это значение 1 к 1. Это называется mdpi. MDPI является базовой точкой отсчета. Ниже примеры других множителей, где 1dp равен:
1dp = 0.75px при плотности ниже ~120 dpi — LDPI (0.75x)
1dp = 1px при плотности ~160 dpi — MDPI (1x)
1dp = 1.5px при плотности ~240 dpi — HDPI (1.5x)
1dp = 2px при плотности ~320 dpi — XDPI (2x)
1dp = 3px при плотности ~480 dpi — XXDPI (3x)
1dp = 4px при плотности ~640 dpi — XXXDPI (4x)
Кнопка выглядит как бы одинаково, но на разных устройствах с разной плотностью у кнопки будут разные размеры. Зеленый — оригинальный размер. Красный —получившееся значение, учитывающее плотность.
Зеленый — оригинальный размер. Красный —получившееся значение, учитывающее плотность.Отсюда 4 вывода:
- Для начала запомни: создавай дизайны в векторных редакторах: figma, sketch, adobe xd, illustrator и т.д. Это позволит элементам, блокам, иконкам и иллюстрациям масштабироваться в любой нужный размер без потери качества.
- Макет и все его элементы надо делать изначально 1к1, то есть в MDPI. В любом редакторе это 360px на 640px — это общепринятый размер экрана. То есть под остальные разрешения рисовать не надо. Исключение: какой-то уникальный или целевой девайс, чтобы посмотреть как смотрится макет.
- Затем экспорт под необходимые разрешения 1x, 2x, 3x, 4x. Потому что если дизайн будет спроектирован в 2х изначально, то увеличив иллюстрацию на 150% чтобы получить 3x, то ты увидишь размытые контуры — это плохо.
- Ранее я писал, что устройства могут врать и доводить плотность пикселей до какого-то значения програмно, поэтому тестируй и смотри макеты на реальном устройстве.

Масштабируемые пиксели — SP
Масштабируемые пиксели (sp) это то же самое что и dp, но для типографики. Значение по умолчанию для sp совпадает со значением по умолчанию для dp.
Основное различие между sp и dp заключается в том, что sp сохраняют настройки шрифта пользователя, которые он сам поставил в системе. То есть пользователь, у которого установлен к примеру большой размер текста в настройках, увидит, что размер шрифта в твоем приложении соответствует настройке в системе на его девайсе.
Аналогичная ситуация с типографиокй. Только тут 20×32 — оригинальное значение. 20 — размер шрифта. 32 — высота строкиПроектируя под iOS, нужно использовать точки (point или сокращенно pt). Касательно iOS будет отдельная серия статей и перевод всего гайда.
Используй разрешение экрана устройства и изменяй значения исходя из него по своему вкусу и задачам. В вебе используются пиксели.
- Структуированный документ в Notion
- Официальные обновления Google на странице what’s new
Важна ли высокая плотность пикселей на дисплее смартфона?
Качественное изображение на дисплее — это одна из самых важных составляющих любого хорошего смартфона.![]() Дорогие читатели, мы расскажем вам, что такое плотность пикселей (PPI) на дисплее телефона, и объясним, почему этот показатель не всегда важен.
Дорогие читатели, мы расскажем вам, что такое плотность пикселей (PPI) на дисплее телефона, и объясним, почему этот показатель не всегда важен.
Плотность пикселей — почему это не так важно!
Значение PPI определяет количество пикселей на один дюйм экрана устройства. Более высокие значения делают картинку более четкой, читаемой и качественной.
Как PPI влияет на качество изображения
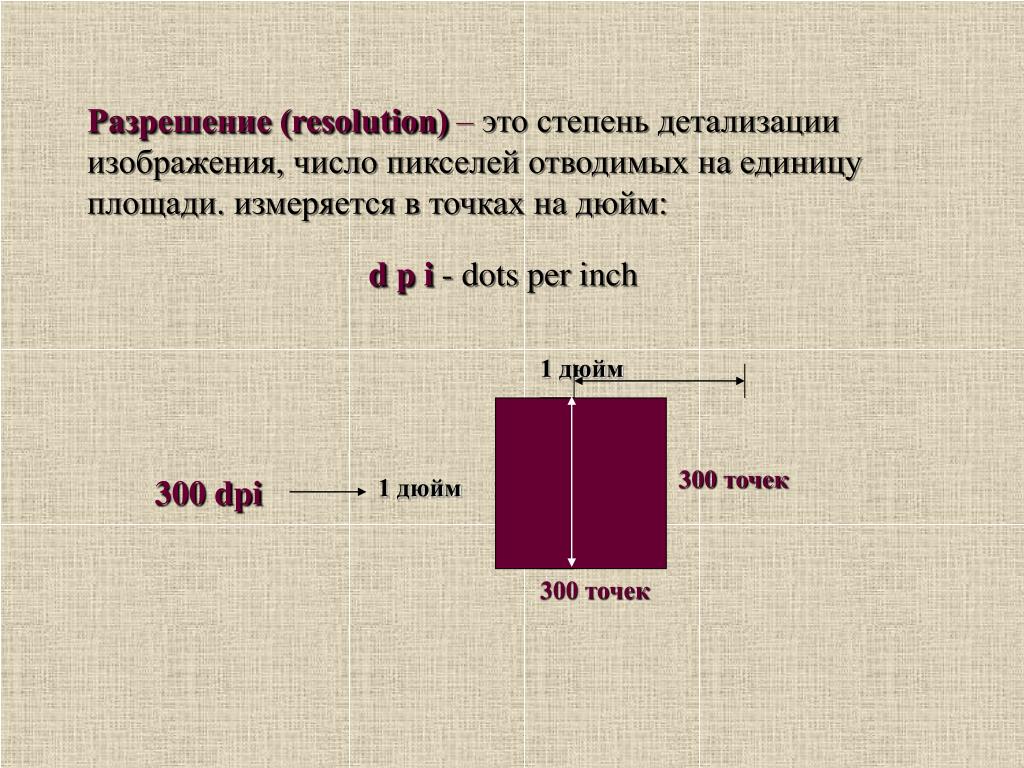
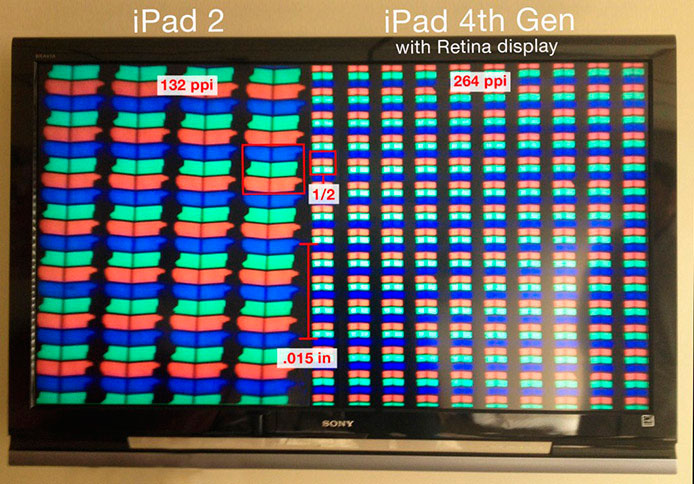
Когда Apple представила миру iPhone 4, в нем использовался революционный на тот момент дисплей «Retina», качество изображения на котором могло сравниться с качеством картинки в глянцевых журналах (300 DPI). Тогда компания наглядно показала всему миру, что высокие разрешения на экране смартфона не какая-то сказка, я самая настоящая реальность.
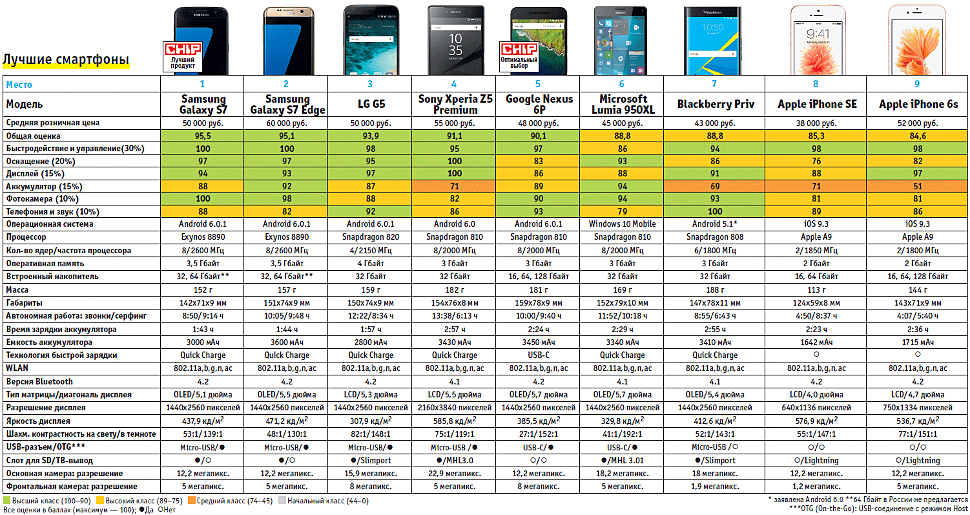
На данный момент, самое высокое значение DPI (dots per inch — количество точек на дюйм) у дисплея смартфона Sony Xperia Z5 Premium. Его 5,5-дюймовый экран имеет поддержку 4К разрешения (2160 х 3840) и плотность пикселей 806 PPI.
Среди смартфонов Xiaomi, хорошее разрешение можно найти у Mi Mix (1080×2040 пикселей), Mi Mix 2 (1080×2160 Full HD+) и Mi Note Pro (2560×1440 Quad HD).
Первые исследования и текущая реальность
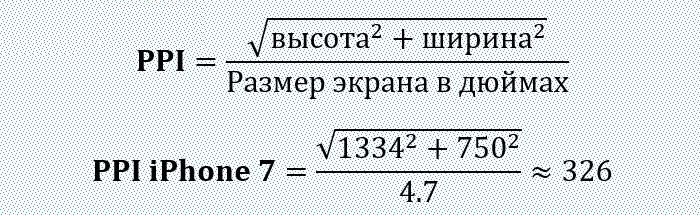
Если раньше Apple заявляла, что 326 PPI будет достаточно и более высокие разрешения на маленьком дисплее портативного устройства станут попросту невостребованными. То теперь, глядя на дисплей нового iPhone X, с его 458 PPI, становится ясно, что Apple решила больше не следовать этой философии.
Будем откровенны. Среднестатистический пользователь невооружённым взглядом заметит разницу между 300 и 500 PPI в том случае, если будет держать экран своего телефона на расстоянии вытянутой ладони от своих глаз.
Поэтому, дисплеи с большей плотностью пикселей, действительно останутся не востребованы у большей части пользователей, так как никто не захочет переплачивать.
Плюс, при наличии большой плотности пикселей, устройству приходится задействовать больше ресурсов на обработку выводимой картинки. Стоит ли напоминать, что это сказывается на производительности, и сроке службы батареи смартфона?
Стоит ли напоминать, что это сказывается на производительности, и сроке службы батареи смартфона?
Несмотря на это, приведём некоторые значимые аргументы, в пользу экранов с высоким PPI.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Смартфоны Xiaomi (Сяоми) с поддержкой FullHD:
- Mi Note 3
- Mi A1
- Mi Max 2
- Mi Max
- Mi 6
- Mi 5 / 5s / 5s Plus / 5c
- Mi 4 / 4s / 4c / 4i
- Mi 3
- Redmi Note 4 / 4x
- Redmi 4 Prime
- Redmi Note 3 / Note 2
- Redmi Pro
- Mi Note
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
плотность пикселей
Xiaomishka 1143 posts 1309 comments
Здравствуйте, дорогие друзья! Меня зовут Михаил Сяоминко, Я фанат техники, гаджетов и смартфонов Xiaomi. Имея доступ к информации, стараюсь предоставлять для читателей «Сяомишки» интересный и качественный контент. Делюсь последними новостями и эксклюзивными материалами.
Предыдущая
Xiaomi MI 6c с чипом S2
Следующая
Обзор Xiaomi Mi Kettle
Плотностьпикселей, демистификация. Как работает плотность пикселей и как она… | Питер Ноуэлл
Как работает плотность пикселей и как она влияет на ваш дизайн.

Ознакомьтесь с ресурсами максимальной плотности пикселей для дизайнеров.Эта статья и видео изначально были созданы как часть курса UX в Sketch Master.
Это анимационное видео охватывает большинство тем в статье, но если вас интересуют более захватывающие и занудные подробности, обязательно продолжайте читать.
Плотность пикселей означает, сколько пикселей было втиснуто в физический объем пространства (часто в дюйм). На первом Mac было 72 пикселя на дюйм — может показаться, что это много, но на самом деле требовалось, чтобы графика соответствовала этим огромным пикселям.
Иконки для оригинального Mac, разработанные Сьюзан Каре. С тех пор технология экрана претерпела огромные изменения, и теперь даже самые простые компьютерные экраны имеют разрешение где-то в диапазоне от 115 до 160 пикселей на дюйм («ppi»). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с дисплеем Retina — сверхчетким экраном с удвоенным числом пикселей на дюйм. Результатом стала графика с гораздо большей четкостью, чем мы когда-либо видели.
Результатом стала графика с гораздо большей четкостью, чем мы когда-либо видели.
Чтобы сохранить тот же физический размер для пользовательского интерфейса, размеры в пикселях удвоились. Кнопка высотой 44 пикселя теперь была высотой 88 пикселей. Чтобы приспособиться к различным устройствам, дизайнерам нужно было начать предоставлять графику (например, значки) как в исходном масштабе «1x», так и в этом новом масштабе «2x». Но появилась проблема: вы больше не могли сказать «Эй, эта кнопка должна быть высотой 44 пикселя», потому что она должна была быть также будет иметь высоту 88 пикселей на другом устройстве. Не существовало единицы измерения, независимой от плотности пикселей. Решением были «Очки» или «pt» для краткости. 1 точка соответствует 1 пикселю на дисплее pre-retina или 2 пикселям на дисплее 2x Retina. Они позволяют дизайнерам сказать: «Эй, эта кнопка должна быть 44 точек в высоту», а затем любое устройство может просто умножить это на собственный коэффициент плотности пикселей… например, в 1x или 2x.![]() Или в 3 раза больше в случае с большим iPhone от Apple.
Или в 3 раза больше в случае с большим iPhone от Apple.
Но это, конечно, не только для устройств Apple, в наши дни каждая операционная система — настольная или мобильная — поддерживает экраны с высоким разрешением ppi/dpi. Google определил свою собственную независимую от плотности единицу измерения для Android. Они не называются «точками», они называются «DIP», что означает независимые от плотности пиксели. Сокращение «дп». им не в точности соответствует баллам в iOS, но идея у них та же. Это универсальная единица измерения, которую можно преобразовать в пиксели с использованием коэффициента масштабирования устройства (2x, 3x и т. д.).
Возможно, вас интересует физический размер точки . На самом деле дизайнерам пользовательского интерфейса практически не нужно беспокоиться об этом, потому что у нас минимальный контроль над изменениями для конкретных устройств. Дизайнерам просто нужно верить, что производитель устройства установил плотность пикселей, которая подходит для этого устройства, и сосредоточить наше внимание на подготовке ресурсов дизайна в 1x, 2x, 3x или любом другом соотношении. Но если вам действительно интересно, знайте, что на устройствах Apple нет константа преобразование между дюймами и точками. Другими словами, не существует единой плотности пикселей, представляющей 1 балл — она зависит от конкретного устройства (см. раздел «Восприятие масштаба» ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда основаны на 160 ppi.
Но если вам действительно интересно, знайте, что на устройствах Apple нет константа преобразование между дюймами и точками. Другими словами, не существует единой плотности пикселей, представляющей 1 балл — она зависит от конкретного устройства (см. раздел «Восприятие масштаба» ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда основаны на 160 ppi.
Приготовьтесь к проверке реальности. В первые дни мобильных устройств с высоким разрешением плотность пикселей была такой же простой, как 1x или 2x. Но сейчас совсем чушь — их многие плотности пикселей для поддержки. Отличным примером является Android: на момент написания этой статьи существует шесть общих значений плотности пикселей у всех производителей устройств. Это означает, что значок выглядит как одинакового размера на всех этих экранах, на самом деле требуется 6 разных изображений. Для устройств Apple это больше похоже на две или три разные графики.
Из всего этого можно извлечь пару практических уроков. Начнем с того, что мы все должны проектировать с помощью векторных фигур. Это позволяет нашим интерфейсам, значкам и графике масштабироваться до любого размера.
Второй урок заключается в том, что мы все должны проектировать в масштабе 1x. Другими словами, проектируйте с использованием точек для всех измерений, а затем масштабируйте до различных более высоких плотностей пикселей при экспорте… в отличие от проектирования с конечными размерами устройства пикселей (2x, 3x и т. д.) и попаданием во все виды проблемы во время экспорта. Потому что масштабирование 2-кратного изображения на 150 % для создания 3-кратного изображения дает размытые результаты, но масштабирование 1-кратного изображения на 200 % и 300 % сохраняет визуальную четкость.
Макеты для iPhone стандартного размера должны иметь разрешение 375×667, а не 750×1334, в котором они фактически отображаются. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — единственное известное мне исключение), поэтому дизайнеры должны притворяться, что единицы измерения в пикселях на самом деле являются точками, а затем иметь возможность экспортировать в два или три раза больше. размер.
размер.
Это немного более продвинуто, но стоит упомянуть: иногда устройства подделывают . Они притворяются, что их соотношение пикселей к точкам является обычным, например, 3x, но на самом деле это 2,61x, а изображение имеет размер 9.0013 увеличено до 3х для удобства. Это то, что в настоящее время делает iPhone Plus. Он сжимает интерфейс, созданный с разрешением 1242×2208, до размера экрана 1080×1920 (графический чип телефона выполняет масштабирование в режиме реального времени).
Дизайн для iPhone Plus, как будто это действительно 3x. Устройство масштабирует его на 87% для вас. Поскольку изображение уменьшено лишь немного (87%), результат все еще выглядит прилично — линия в 1 пиксель на почти 3-кратном экране по-прежнему выглядит чертовски четкой. И есть вероятность, что, хотя у меня нет внутренней информации, Apple, вероятно, выпустит настоящий iPhone 3x Plus в будущем, поскольку эти аппаратные компоненты станут жизнеспособными для продукта, производимого в таких возмутительных количествах. Текущий iPhone Plus, вероятно, притворяется, пока не сделает это.
Текущий iPhone Plus, вероятно, притворяется, пока не сделает это.
( Брюс Ван написал замечательную статью об экране iPhone 6 Plus.)
Приемлем ли такой подход масштабирования по нецелым числам? В конечном счете, доказательство в пудинге; Масштабирование достаточно тонкое, чтобы быть незаметным? Многие Android-устройства также используют масштабирование для достижения более стандартного соотношения пикселей к точкам, и, к сожалению, некоторые из них делают это очень плохо. Подобное масштабирование нежелательно, потому что все, что вы создали четким и точным по пикселям в определенном масштабе, станет размытым из-за интерполяции (т. е. линия в 1 пиксель становится 1,15 пикселя). Даже если вы не являетесь фанатичным ботаником по совершенствованию пикселей, как я, нельзя отрицать тот факт, что элементы дизайна должны быть выровнены с полными пикселями, чтобы казаться четкими для наших глаз. К сожалению, по мере того, как плотность пикселей достигает диапазона 4x и выше, размытие, вызванное нецелочисленным масштабированием, становится гораздо труднее воспринимать, поэтому я предсказываю, что со временем производители устройств будут использовать этот подход все чаще. Мы можем только надеяться, что недостаток производительности, связанный с масштабированием, отпугнет их!
Мы можем только надеяться, что недостаток производительности, связанный с масштабированием, отпугнет их!
Давайте на минутку отложим в сторону всю эту ерунду с плотностью пикселей и задумаемся над вопросом: должна ли кнопка всегда иметь одинаковый физический размер на всех устройствах? Конечно, мы просто используем кнопку в качестве примера, но мы могли бы говорить о значке, тексте или панели инструментов. Должны ли они быть одинакового размера на всех устройствах? Общее мнение таково, что зависит от .
- Зависит от точности метода ввода (т. е. касание против курсора)
- Это зависит от физического размера экрана
- И это зависит от вашего расстояния от экрана
Последние два типа идут рука об руку; поскольку у планшета экран больше, чем у телефона, мы держим его дальше. Затем вы переходите к ноутбуку, затем к настольному компьютеру, затем к телевизору… расстояние увеличивается с увеличением размера экрана.
Кнопка на экране вашего телевизора на самом деле может быть размером с ваш телефон — потому что она должна быть на таком расстоянии.
Вот менее драматичный и очень реальный пример этого: значки приложений на планшете должны быть больше, чем на вашем телефоне, и это достигается двумя способами: с помощью более низкой плотности пикселей и путем изменения размеров кнопки. (например, в баллах).
Более низкая плотность пикселей
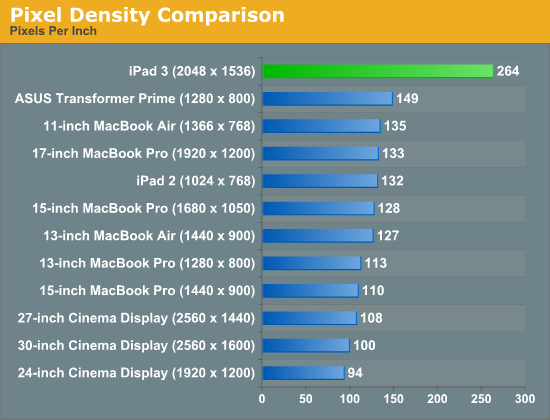
Большие экраны, которые мы используем на расстоянии, как правило, имеют более низкую плотность пикселей. Телевизор может иметь разрешение всего 40 пикселей на дюйм! Для обычного телепросмотра это допустимо. Дисплей сетчатки iPad составляет около 264 пикселей на дюйм, а дисплей сетчатки iPhone — 326 пикселей на дюйм. Поскольку пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняет дополнительное расстояние от экрана iPad.
Различные размеры
Но время от времени использования более низкой плотности пикселей недостаточно… определенный элемент дизайна должен быть еще больше. Это произошло с иконками приложений на iPad. На iPhone они 60×60, но большой экран iPad предлагает гораздо больше места, поэтому использование значков приложений 76×76 имеет значительные практические (и визуальные) преимущества.
Это произошло с иконками приложений на iPad. На iPhone они 60×60, но большой экран iPad предлагает гораздо больше места, поэтому использование значков приложений 76×76 имеет значительные практические (и визуальные) преимущества.
Изменение размеров элемента для разных устройств создает дополнительную работу для дизайнеров. Это один из немногих сценариев, когда устройства Apple требуют большего размера, чем устройства Android! К счастью, это не очень распространено за пределами области значков приложений.
Мы только что обсудили кучу сосуществующих сложностей, чтобы вы их примирили. К счастью, дизайн интерфейса — это всего лишь вопрос использования единиц измерения, не зависящих от плотности (таких как pt или dp). С иконками приложений все сложнее, но есть шаблоны, которые помогут вам в этом. Вот список ресурсов по этим темам:
Google Device Metrics : впечатляющий список характеристик для устройств всех типов (Android, iOS, Mac, Windows и т. д. ). Получите размеры экрана, плотность пикселей и даже приблизительное расстояние, на котором устройство находится от глаз пользователя. ScreenSiz.es — аналогичный ресурс.
). Получите размеры экрана, плотность пикселей и даже приблизительное расстояние, на котором устройство находится от глаз пользователя. ScreenSiz.es — аналогичный ресурс.
Шаблоны значков приложений Bjango : Эти шаблоны дизайна (доступные для всех основных дизайнерских программ) чрезвычайно всеобъемлющи. Полезно как с практической точки зрения, так и в качестве справочника по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т. д.
Руководство дизайнера по DPI : это обширное руководство Себастьяна Габриэля содержит еще больше деталей и практических рабочих процессов для дизайнеров Android и iOS.
Узнайте больше о ресурсах с максимальной плотностью пикселей для дизайнеров.
Узнавайте первым, когда я публикую новые статьи и ресурсы по дизайну.
Эта статья и видео являются частью Sketch Master — обучающих онлайн-курсов для профессионалов, изучающих Sketch. Вы научитесь множеству приемов и практических рабочих процессов, разрабатывая реальные проекты UI/UX и значков приложений.
Вы научитесь множеству приемов и практических рабочих процессов, разрабатывая реальные проекты UI/UX и значков приложений.
Sketch Master
Sketch Master — это коллекция обучающих видеокурсов для профессионалов, изучающих Sketch — популярный инструмент дизайна. Курсы сосредоточены на реальных проектах и практических рабочих процессах, которые вы можете использовать в своей работе.
sketchmaster.com
Что такое плотность пикселей монитора? Лучшие мониторы с высокой плотностью пикселей
Количество пикселей вашего дисплея означает, сколько пикселей отображается на каждом дюйме вашего экрана. Чем больше число, тем детальнее изображение на экране. Оптимальная интенсивность пикселей для вашего дисплея определяется качеством и размером экрана. Мы объясним это явление и то, что вы должны учитывать при выборе плотности пикселей монитора.
Ваш экран содержит огромное количество пикселей, составляющих изображение.
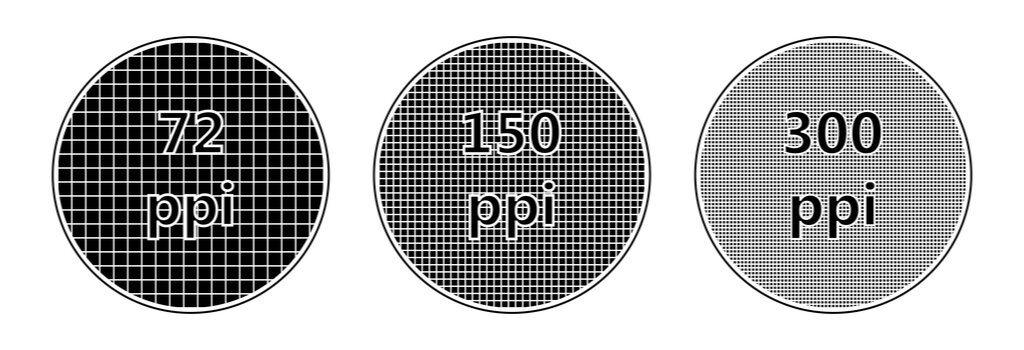
Чем четче экран, тем больше значение PPI (пикселей на дюйм). Есть четыре уровня, чтобы классифицировать его.
- Основная плотность пикселей находится в диапазоне от 0 до 96 пикселей на дюйм.
- Обычное количество пикселей составляет 94 и 120 пикселей на дюйм (PPI).
- Плотность пикселей монитора с высоким разрешением пикселей составляет от 109 до 145 PPI.
- При 145 PPI достигается очень высокая интенсивность пикселей.

Плотность пикселей монитора определяется качеством и размером экрана. Например, 24-дюймовый дисплей Full HD имеет PPI 93. Пиксели увеличиваются друг на друга, а разрешение экрана в дюймах делится. Чтобы рассчитать разрешение 24-дюймового дисплея Full HD, умножьте ширину 1080 на 19.20 пикселей, затем разделить на 24. При большем дисплее резкость делится на большее количество. В результате снижается плотность пикселей, поэтому при больших дисплеях вам потребуется более высокое разрешение.
Что такое мониторы с более высоким значением PPI?
Как и следовало ожидать, дисплей с более высокой плотностью пикселей считается монитором с высоким PPI. Хотя что конкретно это означает? – Давайте представим, что у вас есть два монитора. Первый — 34″ и, кажется, имеет разрешение 1080p (1920×1080 пикселей), а второй — 28″, а также имеет плотность пикселей монитора 4K (3840×2160 пикселей). Какой из двух имеет больший PPI?
Предположительно, экран 4К, верно? Он может похвастаться 8 284 420 пикселями по сравнению с 2 083 002 на дисплее с разрешением 1080p. Однако! Поскольку дисплей 4k небольшой, он имеет большую плотность пикселей, чем ips-дисплей игрового монитора 108PPI, и его также можно считать лучшей плотностью пикселей для монитора.
Однако! Поскольку дисплей 4k небольшой, он имеет большую плотность пикселей, чем ips-дисплей игрового монитора 108PPI, и его также можно считать лучшей плотностью пикселей для монитора.
Теперь вы знаете, каким бы ни был дисплей с более высоким значением PPI, он не так сложен, как кажется. Использование такой программы, как калькулятор плотности пикселей монитора Display-Mate, для обнаружения дисплеев с более высокой плотностью пикселей монитора является идеальным путем. Display-Mate покажет PPI для экрана, который вы просматриваете, а также выбор других дисплеев с сопоставимыми значениями PPI. Учитывая, что PPI колеблется от экрана к экрану, этот метод очень полезен, даже если все проявят одинаковую настойчивость.
На что обратить внимание при покупке монитора с высоким разрешением
Мониторы с более высоким значением PPI популярны среди геймеров. Высокое разрешение улучшает визуальное качество вашей игры, особенно при игре в профессиональные игры, такие как Mine craft или Firefight. Если вы хотите приобрести новый экран, чтобы улучшить игровой процесс, вам нужно знать, какие характеристики искать.
Если вы хотите приобрести новый экран, чтобы улучшить игровой процесс, вам нужно знать, какие характеристики искать.
При покупке нового экрана необходимо учитывать несколько характеристик. Скорость отображения монитора является наиболее важным фактором. Чем больше номер, тем веселее. Большинство дисплеев имеют частоту кадров 60 или 121 Гц, что кажется недостаточным для многопользовательских игр. В соответствии с игрой и финансовыми ограничениями опытный геймер должен выбирать между 144 Гц и 240 Гц. PPI также различается между изогнутым и плоским монитором.
Чтобы в наши дни не отставать от достойного игрока, все 26-дюймовые и 34-дюймовые дисплеи должны иметь частоту не менее 120 Гц. Чем больше группа, тем дороже она становится, как и ценник. Реакция системы монитора — это следующее, что вы должны проверить. Это чрезвычайно важно в играх FPS, потому что у вас есть всего несколько секунд, чтобы ответить или выстрелить, прежде чем вас убьют. Чем меньше, тем предпочтительнее, хотя все, что меньше 10 миллисекунд, допустимо.
Существует также разрешение, которое может быть более простым. Чем выше уровень, тем больше. Дисплей 4K имеет разрешение, равное многим пикселям, хотя у монитора Q-HD число пикселей больше, чем у дисплея 1020p. Еще одна характеристика, на которую следует обратить внимание при покупке нового экрана, — это PPI или количество пикселей на дюйм. Это всего лишь альтернативный метод измерения изображения, и он не влияет на эффективность.
Список мониторов с высокой плотностью пикселей
Мы предлагаем 27-дюймовый QHD-монитор Dell Ultrasharp U2715H с высокой плотностью пикселей. Мы долго искали дисплеи с высоким разрешением, и Dell Ultra-sharp U2715H был одним из лучших, которые мы нашли. Он может похвастаться PPI 109 и разрешением 2560 x 1440 символов. Также можно установить разрешение игрового монитора с качеством 1920х1080 пикселей.
Другие мониторы с высоким разрешением следующие в зависимости от плотности пикселей монитора:
- Дисплей LG 27UD68-W 4K — это игровой монитор для ПК с разрешением 3840 x 2160 и плотностью пикселей 163 на дюйм.
 Плотность пикселей: Калькулятор PPI (плотность пикселей) / Китайские планшеты на Android и Windows
Плотность пикселей: Калькулятор PPI (плотность пикселей) / Китайские планшеты на Android и Windows

