Когда PNG лучше JPEG? Что выбрать? | Алексей Колдунов
Предположим, вы студент или молодой учёный, проделали большую исследовательскую работу, получил сенсационные результаты, построили картинки для научной статьи, но вот остался самый последний шаг. На кону нобелевская премия, но вы никак не можете решить, в каком формате сохранять картинку.
Для тех, кто больше любит читать, чем смотреть, ниже под видео я представил текстовый вариант видеоролика. Не забывайте подписываться на мой YouTube-канал (о фотографии, науке и не только).
Текстовая расшифровка видео
Если вы в своей работе строите много графиков, картинок, карт, то наверняка задавались вопросом, а в каком формате сохранять эти изображения. Если ваш заказчик или издатель требует определённый формат, то тут проблем с выбором не возникает. Ну а если выбор предоставлен вам? Сегодня я поделюсь своим мнением по этому поводу.
Ну а если выбор предоставлен вам? Сегодня я поделюсь своим мнением по этому поводу.
Когда я работаю над научной статьёй, то практически всегда делаю это не один, поэтому постоянно возникает необходимость обмениваться результирующими картинками с коллегами. Картинка должна занимать мало места и должна без проблем быть прочитана везде, где я захочу её отправить, в чате телеграмма, в почте, в файлообменнике, независимо от операционной системы. Тут не очень хорошо подходят векторные и специализированные издательские форматы, особенно с несвободной лицензией.
Растровые форматы более удобны
Поэтому я смотрю в сторону очень распространённых растровых форматов. Самым массовым и популярным, конечно, является формат jpg и вроде бы он максимально хорошо подходит на эту роль. Но на самом деле нет, хотя тут всё зависит от картинки, которую вы хотите сохранить.
Формат Jpeg неплохо сжимает фотографии, но когда у вас присутствует много однотонных объектов, а также чётких контрастных линий, то Jpeg ведёт себя не лучшим образом. Типичный пример — подписи на координатных осях, названия графиков и т.п.
Типичный пример — подписи на координатных осях, названия графиков и т.п.
Посмотрите, сколько постороннего мусора возникает вокруг цифр и букв, это так называемые артефакты сжатия jpeg. Давайте увеличим, чтобы ещё лучше рассмотреть. Так выглядит потеря качества при сжатии во время сохранения картинки в этом формате.
Конечно, вы можете настроить степень сжатия Jpeg и тем самым улучшить качество, но даже в лучшем качестве вы полностью не избавитесь от этих артефактов, чуть позже я это покажу.
Альтернативы Jpeg
Пожалуй, наиболее популярными конкурентами у формата jpg будут форматы TIF и GIF, однако файлы в формате TIF, как известно, неприлично большие по размеру, а GIF имеет неприлично маленькую цветовую палитру.
И тут нам поможет формат PNG, хотя вроде официально произносится как ping. PING или PNG является усовершенствованием формата GIF, он позволяет сохранять изображения с большим количеством цветов, и несомненно полностью заменил бы формат GIF в интернете, если бы разработчики формата при его создании учли, насколько важна в GIF поддержка анимации, в формате PNG этой поддержки нет. Поэтому GIF всё ещё жив.
Поэтому GIF всё ещё жив.
Итак, Давайте посмотрим как выглядят буквы на графиках, когда мы сохраним изображение в формате PNG.
Для сравнения и сохранил одну и ту же картинку в PNG и в JPEG с самым лучшим качеством. JPEG получился даже немного больше по размеру.
Невооружённым глазом возможно вы не увидете разницу и тут ещё многое зависит от вашего монитора, однако чтобы вы убедились, что разница есть, я увеличил контраст у обеих картинок.
Как видите, даже имея больший размер, JPEG смотрится хуже PNG в однотонных областях около контрастных объектов. Именно поэтому в научной работе я предпочитаю именно PNG.
Картинки в этом формате я не только отсылаю коллегам во время рабочих обсуждений, но также именно в нём обычно посылаю в научные журналы.
Сегодня я практически не вдавался в какие-то особые тонкости разных форматов изображения, но тема интересная и обширная, возможно я к ней ещё вернусь. Не забывайте подписываться. Скоро увидимся.
Не забывайте подписываться. Скоро увидимся.
Какой формат картинок лучше — png, gif или jpeg?
Приветствую на блоге всех на блоге scriptcoding.ru. Сегодня хочу рассказать про три самых популярных формата картинок, которые используются на просторах всемирной сети интернет, на различных сайтах, блогах и не только.
Эта тема очень важна, ведь различные форматы предназначаются для разных целей. Если знать все нюансы можно легко уменьшить нагрузку на свой хостинг ведь загрузка (вес) различных форматов различаются.
Форматы картинок png, gif и jpeg
В Интернете на сегодняшний день практически не осталось сайтов, на страницах которых бы не было графических элементов. На сегодняшний день самыми популярными форматами картинок являются JPEG, PNG, GIF. Все они различаются между собой по назначению. Некому не секрет что страничка должна «весить» как можно меньше. Размер («вес») графики на сайте зависит как от форматов картинок, так и от их размеров. Конечно, для уменьшения изображений используют разные методы сжатия, которые могут работать как с уменьшением качества изображения, так и без него.
Конечно, для уменьшения изображений используют разные методы сжатия, которые могут работать как с уменьшением качества изображения, так и без него.
Для получения максимально оптимального размера картинки для веба, следует использовать ориентированные на это графические редакторы, которые не будут создавать излишней нагрузки в браузерах пользователей. Можно воспользоваться всем известным фотошопом, но я видел рекомендации на программу Fireworks от Adobe. Далее разберем три популярных расширения картинок.
Картинки формата PNG
PNG (Portable Network Graphics) – изначально разрабатывался как альтернатива расширению GIF. Изначально PNG предназначался для применения в вебе. На сегодняшний день картинки формата PNG не приобрели большой популярности. Если быть честным, то я начал использовать PNG изображения у себя на блоге, когда перешел на прозрачный фон картинки. При сжатии данного формата мы не получим потерь в качестве цвета и это дает преимущества сохранять незаконченные изображения в PNG.
- PNG 8 – восьмерка обозначает, что при сохранении будет использоваться не больше 256 цветов (по аналогии, как и в GIF). Вообще PNG 8 был разработан, что б заменить картинки формата GIF, но при этом он отличается тем, что не может отображать анимацию ни в каком виде. Можно использовать низкоуровневую прозрачность.
- PNG 24 – 24 означает, что используется 24-битная палитра цвета. Данная вариация предназначалась для замены формата JPEG. Как и в формате JPEG, PNG 24 сохраняет яркость и оттенки цветов в фотографиях. Данный формат картинок использует около 16.7 млн. цветов из-за чего пришел на смену полноцветных изображений, как в JPEG. Имеет поддержку многоуровневой прозрачности, что позволяет сделать плавный переход от прозрачной области к цветной.
- PNG 32 – похож на вариацию 24, но отличается тем, что можно указать изменение степени прозрачности, а это дает хорошо видимое изображение на любых веб страницах с любым фоном.

Если брать во внимание нагрузку на веб страницу, то размер PNG 8 практически в два раза меньше чем размер PNG 24, но это не удивительно, ведь они предназначались для замены форматов GIF и JPEG (качество соответствует размеру).
Картинки формата GIF
GIF (Graphics Interchange Format) – это первый исторический формат, используемый в Интернете. Даже на сегодняшний день это расширение имеет большую популярность. Картинки формата GIF имеют маленький размер, поэтому нагрузка на сервер минимальная. Особенность GIF – это наличие анимации.
Маленький размер картинок объясняется тем, что GIF может иметь не больше 256 цветов. Именно из-за этого GIF не используют для вывода полноцветных изображений и фотографий.
Принцип GIF анимации заключается в том, что GIF имеет контейнер, где находится не одно изображение, а несколько и прописано время показа смены картинки друг другом. После последней картинки будет начинаться первая.
Таким образом, создается GIF анимация.
Еще одним плюсом использования GIF будет служить примитивная прозрачность изображений. Для любого пикселя можно установить только два значения – прозрачный и непрозрачный.
Картинки формата JPEG
JPEG (Joint Photographic Experts Group) – это расширение является собственностью ассоциаций американских фотографов (можно понять с аббревиатуры). Был создан для хранения полноцветных изображений, передачи хорошего качества изображения.
Использование JPEG может привести к большим нагрузкам. Если на веб-сайте необходимо передать качество (в деталях) фотографию, то конечно без JPEG не обойтись. Если вести блог, то в использовании JPEG острой необходимости нет, потому что размеры картинок формата JPEG очень велики в весе, что дает нагрузку на хостинг.
Рекомендую сильно не сжимать картинки формата JPEG, потому что потеря качества очень велика из-за особенности сжатия JPEG. Если будет возможность выбирать размер сжатого результирующего изображения JPEG, то необходимо брать размер кратный восьми именно в этом случаи потери качества будут минимизироваться (особенности сжатия).
Если будет возможность выбирать размер сжатого результирующего изображения JPEG, то необходимо брать размер кратный восьми именно в этом случаи потери качества будут минимизироваться (особенности сжатия).
Надеюсь, вы поняли, что лучше использовать на сайте при передаче графике. Если у вас возникнут вопросы, то прошу вас писать их в комментариях. Всего вам наилучшего, и до новых встреч.
Gif, Png или Jpg — форматы растровой графики для веба, их плюсы и минусы при использовании на сайте
Обновлено 22 мая 2021 Просмотров: 383292 Автор: Дмитрий Петров- Растровая графика для веба в лице Гиф, Джейпег и Пнг
- Формат Gif — элементы дизайна и анимация для сайта
- Gif-анимация и ее использование
- Поддержка прозрачного фона
- Какую графику лучше сохранять в Гиф?
- Jpg — полноцветные изображения с малым весом
- Плюсы и минусы Джейпег
- Какие изображения лучше сохранять в формате Jpg (JPEG)?
- Png — замена Gif и Jpeg, а так же прозрачный фон
- Png8 и Png24 — альтернатива Gif и Jpeg
- Png 32 — полноценная прозрачность с альфа каналом
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый формат djvu.
Все они активно используются в современной верстке сайтов, но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить веб-сайты и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg. В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение, которое представляет из себя размер изображения в пикселах по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели, при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание кодов цветов в Html, то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия, которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg, сжатие информации в котором осуществляется с потерями. При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его онлайновый аналог Pixlr), но для подготовки графики для веба следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф, но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а скорость интернета у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про программу для просмотра изображений от FastStone или от Гугла под названием Picasa).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные смайлики и аватарки (в том числе и граватары), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как сделать баннер онлайн), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы «О блоге» моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы, на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности, но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте). Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно, но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):
Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста, а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):
У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми, т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе. Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь, а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. Для сохранения скриншотов, которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:
А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т. к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
Я прогнал через него все имеющиеся на блоге изображения и регулярно прогоняю все новые картинки в формате Png, используемые для новых статей. О том, как сжать в нем все свои Png картинки, вы можете прочитать здесь — сервис для сжатия фото.
Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном.
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
Примером такого изображения может служить логотип из шапки моего блога:
или иконка RSS ленты:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям. Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
2.Записать что вы узнали оформатах JPEG и PNG.(ихпреимущества и для каких случаевиспользуют)
Ответ:
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т. ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24.![]() Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Объяснение:
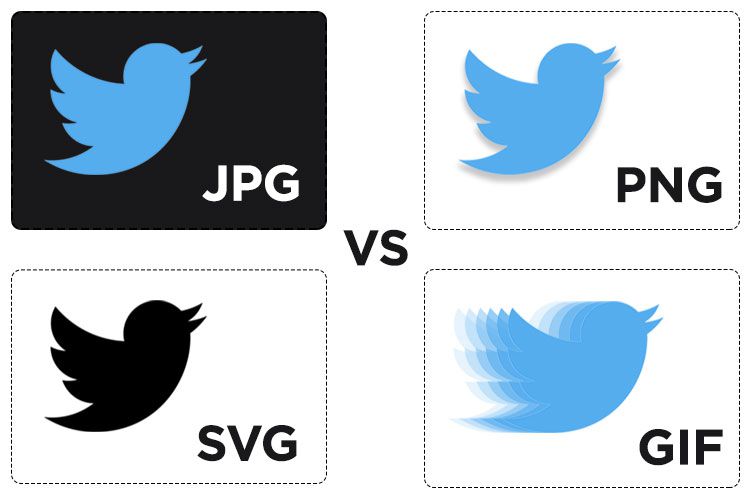
JPG, GIF, PNG и SVG — какой формат для интернета лучше?
В современном интернете чаще всего используются эти четыре типа графических форматов. Давайте посмотрим, в чем их сила и слабость.
JPG
Главный минус — формат использует сжатие с потерями. Чем чаще файл JPG сохраняется, тем хуже его качество — даже если вы используете максимальное качество для сохранения.
С другой стороны, чем выше сжатие, тем меньше места будет занимать файл, что очень было важно для интернета 2000-х годов. Сегодня интернет быстрый и безлимитный, но JPG по-прежнему востребован.
Сегодня интернет быстрый и безлимитный, но JPG по-прежнему востребован.
К настоящему времени разработано несколько стандартов, которые могли бы заменить собой JPG. JPEG2000, к примеру, обладает большей степенью сжатия (при одинаковом качестве вы получите файл меньшего размера). JPEG-LS позволяет сжимать без потерь. Google с 2010 года продвигает формат WebP (сжатие изображений с потерями и без).
GIF
GIF (Graphics Interchange Format — «формат для обмена изображениями») на несколько лет старше, чем JPG. Формат может отображать только 256 цветов, поэтому плохо подходит для фотографий, но идеален для логотипов, схем, рисунков с однотонными цветами. Используется алгоритм LZW — формат сжатия без потерь. Можно тысячу раз пересохранить GIF: качество не изменится.
Есть у формата два преимущества. Во-первых, фон можно делать прозрачным (JPG это не умеет), во-вторых, GIF поддерживает анимацию (смену статичных кадров). Наверняка вы слышали про термин «гифка». Да, это GIF. В этом у формата по-прежнему нет конкурентов.
Да, это GIF. В этом у формата по-прежнему нет конкурентов.
PNG
PNG (Portable Network Graphics) — формат, который должен был заменить GIF. Первые версии формата появились еще в середине 90-х годов, но GIF удержался на плаву. Отличий несколько. Во-первых, в формате PNG можно хранить полноцветные изображения (фотографии). Во-вторых, степень сжатия выше, но по сравнению с GIF разница не очень большая (5-20%). Есть поддержка прозрачности, но нет поддержки анимации, так что GIF будет жить, пока живы анимированные картинки.
В PNG используется сжатие без потерь, поэтому такие изображения, как фотографии выгоднее хранить в JPG (если вам важен размер файла). Зато PNG можно использовать в качестве формата для хранения промежуточных версий, если вы планируете многократно редактировать исходный JPG-файл.
SVG
SVG (Scalable Vector Graphics — «масштабируемая векторная графика») — а это уже формат векторной графики. Все предыдущие форматы созданы для хранения растровой графики. SVG был специально создан для того, чтобы можно было в интернете публиковать двумерную векторную и векторно-растровую графику. Поддерживает анимацию, прозрачность, градиентную заливку. Легко масштабируется без потери качества (попробуйте для примера в несколько раз увеличить JPG).
SVG был специально создан для того, чтобы можно было в интернете публиковать двумерную векторную и векторно-растровую графику. Поддерживает анимацию, прозрачность, градиентную заливку. Легко масштабируется без потери качества (попробуйте для примера в несколько раз увеличить JPG).
В SVG не хранятся пиксели, из которых создается изображение, там хранятся команды, с помощью которых каждый раз создается векторное изображение. Например, в браузере. Текст идет отдельным слоем и его можно выделять. В SVG можно вставлять растровую графику (JPG, GIF, PNG) и ряд других объектов.
Впрочем, векторная графика в интернете сегодня не популярна, так что вряд ли вы будете часто встречаться с форматом SVG.
Так какой формат лучше для интернета?
Если вам нужно опубликовать фотографию, лучший вариант — JPG.
Если изображение состоит из большого числа однотонных участков — PNG.
Анимированная картинка — только GIF.
Векторное изображение — вас выручит SVG.
Какой Формат Лучше? Узнай Ответ (100)%!
А Вы знаете – Какой формат лучше: PNG или JPG? Отвечаем!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Важный вопрос: Какой из форматов картинок выбрать для сайта – PNG или JPG? Форматы изображений, наиболее популярные на веб-сайтах: JPG, PNG и GIF. В чем различия между этими форматами, которые сохраняются без потерь, какие поддерживают прозрачность и какие анимации? Сегодня мы будем склоняться над ними, анализировать и пытаться ответить на вопрос – какой из них стоит выбрать как лучший для графики на сайте.
Что такое формат PNG?
Формат изображения PNG (Portable Network Graphic) обеспечивает сжатие без потерь при сохранении. Это означает, что он будет более тяжелым по сравнению с идентичным JPG, но также будет выглядеть лучше, чем JPG. Так как он имеет 48-битную глубину цвета и альфа-канал – то есть человеческим языком – поддерживает прозрачность.
ПОДСКАЗКА: Если мы хотим сохранить логотип peengie без фона – мы используем этот формат и сохраняем его без потерь в большом / оригинальном размере. Для готового проекта – независимо от того, работаем ли мы в Photoshop, Corel, Canva или Gimp – мы вставляем этот файл с логотипом и только потом подгоняем его размер под проект. Вставленный таким образом файл PNG прекрасно сочетается с дизайном благодаря прозрачности.
JPG – что это за формат?
Формат изображения JPEG, также известный как JPG (от Joint Photographic Experts Group), также является названием алгоритма, который сжимает файл при сохранении – благодаря чему изображение светло и быстро загружается. Однако экономия на весе файла отрицательно влияет на качество, и jotpegs не поддерживают прозрачность.
ПОДСКАЗКА: Когда мы хотим разместить большое фоновое изображение на веб-странице – мы проверяем нужные размеры в пикселях в шаблоне страницы и масштабируем или обрезаем изображение до них. Затем мы используем сжатие JPG – для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% – затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
Затем мы используем сжатие JPG – для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% – затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
GIF – что это значит?
GIF (графический формат обмена) широко используется на веб-сайтах для простой зацикленной анимации. Это также способ сжатия изображений без потерь, но он был эффективно вытеснен форматом PNG, когда алгоритм LZW (используемый в GIF-файлах) все еще находился под патентными ограничениями. Теперь формат не имеет патентов, но обычно он используется в основном для анимации, а не для статических изображений.
ПОДСКАЗКА: Если у нас есть фотографии продуктов, сделанные под разными углами, мы можем сделать их в формате GIF, который будет повторяться, например, при каждой следующей секунде. Если мы сохраним этот файл со сжатием, которое уменьшает до 256 цветов – он будет достаточно легким, чтобы разместить его на сайте.
Когда PNG, а когда JPG?
Итак, мы уже знаем три самых популярных формата, поэтому остается вопрос – что выбрать? Ответ не указывает одно правильное направление и формат, а скорее для конкретных приложений, зная о специфике каждого из этих форматов, мы должны выбрать его адекватно приоритетам проекта.
- Если мы хотим, чтобы большой файл (например, фотография) был легким и быстро загружался – мы должны идти в сторону JPG.
- Если мы заботимся о качестве изображения – нам лучше идти в сторону PNG.
- Если мы хотим вставить графику без фона или прозрачности – тогда также выберите PNG.
- Если мы хотим создавать анимированную графику – тогда мы ориентируемся на GIF.
Имеет ли значение формат файла изображения для SEO?
Мнения экспертов разделились, но подавляющее большинство объясняют, что сам формат изображения … не имеет значения для SEO. Наиболее важным является правильная оптимизация: фотография должна отображаться правильно, иметь хорошее (оптимальное) качество и быть хорошо встроенной в формате html / css, то есть она должна отображаться правильно при любом разрешении на ПК и на мобильных устройствах.
Намного больше внимания, чем к самому формату, мы должны сосредоточить на: правильном имени файла – что оно представляет и ключевой фразе, дополняющей данные ALT, а также на осознанном выборе между качеством и легкостью файла. Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее – время покажет.
ПОЛЕЗНАЯ ИНФОРМАЦИЯ: Вы продвинутый пользователь в Интернет? Используете представителя из семейства ноутбуков от Apple – MacBook? Тогда для Вас данная информация будет точно полезной и нужной: запчасти макбук. Покупайте и пользуйтесь!
Вот теперь Вы точно будете знать, какой из форматов лучше выбрать для своего сайта PNG или JPG. Всем удачи и благополучия! До новых встреч!
Вы будете первым, кто поставит оценку!
Шпаргалка по форматам изображений — все, что вам нужно знать о JPEG, TIFFS, GIF, PNG и BMP
Опубликовано: 2021-01-11
Не все форматы изображений одинаковы. Все они имеют разное использование и разные атрибуты. С помощью этой удобной памятки вы точно знаете, какой формат изображения использовать для Интернета, печати, социальных платформ, логотипов и многого другого.
Все они имеют разное использование и разные атрибуты. С помощью этой удобной памятки вы точно знаете, какой формат изображения использовать для Интернета, печати, социальных платформ, логотипов и многого другого.
Поделитесь этим изображением на своем сайте!
<! —– Скопируйте и вставьте этот код в свое сообщение —> </p> <br /> <br /> <br /> <h4> Памятка по форматам изображений </h4> <br /> <br /> <br /> <p> <a href=»https://makeawebsitehub.com/image-formats-mega-cheat-sheets/»> <img src = ”/ uploads / article / 15518 / 6lcK5rnu3rajHAgO.jpg” alt = ”Форматы изображений” ширина = ”1000 пикселей” /> </a> <br> </p> <br /> <br /> <br /> <p> <a href = ”https://makeawebsitehub.com/ ”> Создайте концентратор для веб-сайта </a> </p> <br /> <br /> <br /> <p>
JPEG против PNG против GIF — в чем разница?
Просматриваете ли вы веб-страницы на ПК, прокручиваете ли вы страницу на планшете или листаете журнал, есть одна универсальная черта — изображения высокого качества.
По мере совершенствования технологий графика в том, что мы читаем и просматриваем ежедневно, стала неизменно четкой. Хотя конечному пользователю это кажется достаточно простым, любой, кто работает с изображениями на регулярной основе, знает, насколько сложной может быть эта задача.
Даже если вы новичок в работе с графикой, вы, вероятно, все еще знаете, что существует множество форматов файлов для изображений. Старые стандарты, такие как растровое изображение и TIFF, существуют с момента зарождения компьютерной графики. Новые форматы — например, GIFV и SVG — постепенно занимают свою нишу в мире.
Хотя существует множество различных форматов, сегодня мы рассмотрим три наиболее распространенных типа. Это GIF, JPEG и PNG. Независимо от того, работаете ли вы с изображениями для Интернета или для печати, это наиболее распространенные форматы файлов, с которыми вы можете столкнуться. Скорее всего, вы слышали о них, но не имеете четкого представления о технических различиях или о том, как узнать, какой из них использовать. С учетом сказанного, давайте посмотрим на форматы и когда их использовать.
Гифка
Самые старые из трех изображений в формате GIF существуют с конца 1980-х годов. Формат сжатия — без потерь, что означает, что вы можете сохранять файл снова и снова, и качество не ухудшится. Это сильные преимущества по сравнению со стандартом, поскольку файл GIF занимает значительно меньше места, чем несжатое изображение, при этом не жертвуя качеством.
Хотя это отличные атрибуты, у стандарта GIF есть один серьезный недостаток: он поддерживает только 256 цветов. Благодаря этому формат GIF лучше всего подходит для основных изображений, таких как логотипы или простые рисунки. Фотография, сохраненная в формате GIF, страдает от потери глубины цвета и затемнения.
Тем не менее, есть еще один аспект GIF, который помогал этому формату существовать до тех пор, пока он существует. GIF поддерживает анимацию. Это делает его идеальным для использования в ряде сценариев, в которых иначе могло бы быть иначе. Спортивные блоги и веб-сайты начали использовать изображения в формате GIF для демонстрации основных моментов. В отличие от видео, GIF может воспроизводиться непосредственно в мобильном браузере, что позволяет авторам использовать его для показа клипов, на которые ссылаются при написании. Этот же вариант использования применим и к другим областям Интернета, например к страницам с практическими рекомендациями, которые используют GIF-файлы для иллюстрации идей.
Подходит для: логотипов, простой графики, анимации и видеоклипов, для которых качество изображения не является приоритетным.
Избегайте этого для: Сохранения фотографий, распечатанных документов или графики, для которых требуется большая цветовая палитра.
JPEG
Формат JPEG практически синонимичен цифровой фотографии. Практически все современные камеры предлагают это как настройку по умолчанию. Это связано с тем, что стандарт предлагает неограниченную цветовую палитру. Алгоритмы сжатия сохраняют размер файла меньше, чем у файла GIF, не ограничивая цвета, которые вы можете использовать. Общее качество изображения будет ухудшено, поскольку JPEG использует сжатие с потерями. Это может показаться тревожным, но это редко становится проблемой, если создатель файла использует правильные настройки.
Хотя все это звучит великолепно, у JPEG есть некоторые недостатки. Из-за используемого алгоритма сжатия текст и базовая графика будут иметь некоторую нечеткость при сохранении в формате JPEG. Это отличный вариант для фотографий, где цветовая палитра может быть широкой, а потеря качества неощутима. Однако аспект сжатия означает, что это не идеальный формат для более простых изображений.
При использовании JPEG также может возникнуть некоторая кривая обучения. Стандарт позволяет пользователю регулировать соотношение качества изображения к размеру файла. Для большинства людей это сводится к методам проб и ошибок. Если вы поиграете с сохранением фотографий разной сложности цвета на разных уровнях качества, вы скоро почувствуете безопасный диапазон сжатия.
Подходит для: фотографий и графики с градиентами или другими широкими цветовыми диапазонами.
Избегайте этого для: логотипов и штриховых рисунков.
PNG
Стандарт PNG представляет собой самый молодой из обсуждаемых здесь форматов изображений. Это не тот формат, который вы будете использовать постоянно, но у него есть свои применения. Фактически существует два варианта формата: PNG-8 предлагает сжатие без потерь в индексированной цветовой палитре, а PNG-24 предлагает сжатие без потерь с той же поддержкой тысяч цветов, что и в JPEG.
PNG-8 действует как более современная версия стандарта GIF. Его формат без потерь и цветовая палитра соответствуют тому, что находится в GIF. Однако изображение PNG-8 приведет к уменьшению размера файла, чем GIF с теми же данными. Это полезно, если вы работаете с сотнями изображений или создаете веб-сайт с высокой посещаемостью. Экономия нескольких килобайт на одном файле несложная задача, но в таких сценариях она складывается. PNG-8 также обеспечивает лучшую поддержку прозрачности, чем файл GIF.
И наоборот, PNG-24 работает как своего рода формат изображения высокой четкости. Качество без потерь, а цветовая палитра такая же широкая, как и в JPEG. Однако это происходит за счет размера файла. Файл PNG-24 может быть в несколько раз больше, чем файл JPEG с той же информацией. В большинстве случаев не стоит увеличивать размер файла, поскольку файлы JPEG имеют очень минимальное снижение качества. Наиболее распространенный вариант использования формата PNG-24 — это работа с материалами, которые в конечном итоге будут напечатаны.
У PNG-24 есть еще один трюк — поддержка прозрачности изображений. Если вы работаете в среде, где вам нужна прозрачность, а также оптимальное качество изображения, PNG-24 — это то, что вы, вероятно, в конечном итоге выберете. В противном случае вы в большинстве случаев прибегнете к JPEG.
Подходит для: (PNG-8) Ситуаций, когда в противном случае вы могли бы использовать GIF, но он не нужен для анимации, или когда вам нужны более эффективные функции прозрачности, чем GIF.
Избегайте этого для: (PNG-8) всего, что требует анимации или где размер файлов должен быть минимизирован.
Подходит для: (PNG-24) изображений с высоким разрешением или высокой контрастности, которые в конечном итоге будут распечатаны, или аналогичных изображений для использования в Интернете, требующих прозрачности.
Избегайте этого для: (PNG-24) фотографий, которые будут размещены в Интернете.
Заключение
Надеюсь, эта статья сработала, чтобы развеять некоторые заблуждения, которые у вас могли возникнуть по поводу различных доступных форматов изображений. Хотя мы лишь поверхностно коснулись того, что доступно, теперь вы должны иметь рабочее представление о наиболее распространенных типах изображений и о том, когда их использовать. Такого понимания предмета будет достаточно в большинстве случаев, хотя вы все равно захотите узнать больше, когда сможете.
Большая часть выбора формата, с которым вы хотите работать, сводится к вашим собственным предпочтениям и потребностям. Не бойтесь экспериментировать с несколькими разными форматами на одном изображении. При достаточном количестве времени и практики вы обнаружите, что выбор правильного формата становится почти автоматическим процессом.
Когда лучше использовать JPEG или PNG
Цифровые изображения бывают разных типов, но два наиболее распространенных формата в Интернете — это JPG и PNG. Возможно, вы слышали противоречивую информацию из разных источников о том, какой из них лучше. Это может затруднить определение формата, который вы должны использовать для своего веб-сайта.
Как правило, PNG — это формат сжатия более высокого качества. Изображения JPG обычно имеют более низкое качество, но загружаются быстрее. Эти факторы влияют на то, решите ли вы использовать PNG или JPG, а также то, что содержит изображение и как оно будет использоваться.
В этой статье более подробно объясняется, что такое JPG и PNG, почему они так хорошо адаптированы для Интернета и что лучше всего подходит для каждого типа. Давайте идти!
Введение в форматы изображений JPG и PNG
Как мы уже упоминали, JPG и PNG являются двумя из форматов изображений, наиболее часто используемых на веб-сайтах. Каждый из них использует разные «кодеки» (или методы сжатия) для хранения данных изображения. Это означает, что PNG лучше подходят для определенных целей, чем JPG, и наоборот.
JPG — это формат изображения, в котором используется сжатие с потерями.По этой причине файлы JPG обычно имеют меньший размер и загружаются быстрее, чем файлы PNG. Если вы загружаете много изображений, например альбом с мероприятия, использование файлов JPG означает, что вы можете отображать больше фотографий, не выходя из серверной комнаты, и они будут загружаться для ваших посетителей более плавно.
Однако более высокое сжатие также означает, что каждый раз, когда вы сохраняете JPG, он теряет некоторую информацию об изображении. Если вы сохраняете JPG снова и снова, это может привести к его пикселизации. Однако для использования в Интернете это не всегда имеет значение.
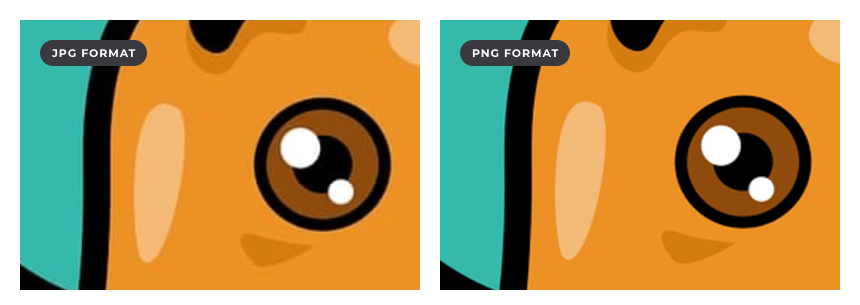
Например, на фотографии ниже качество копии (справа) немного ниже, чем у оригинала (слева). Этот эффект действительно заметен только тогда, когда они размещены рядом:
PNG, с другой стороны, является типом сжатия без потерь. Это означает, что он сохраняет больше данных и приводит к более высокому качеству изображения, чем вы обычно видите с JPG. PNG также имеет гораздо меньшую вероятность пикселизации, чем JPG.
Этот факт делает PNG идеальным для любых изображений, содержащих четкие четкие линии или текст.Ниже изображение слева представляет собой JPG, а изображение справа — PNG:
Более того, PNG могут также включать прозрачные элементы. Это может очень пригодиться на веб-сайте. Например, изображение может сливаться с фоном страницы. В частности, это очень полезно, когда дело доходит до значков:
Однако обратная сторона PNG состоит в том, что у них немного более длительное время загрузки и больший размер файлов, чем у JPG. Хотя их можно использовать для важных изображений, вы можете не перегружать свой веб-сайт и сервер десятками PNG на каждой странице (если ваш сайт не очень хорошо оптимизирован).
Почему JPG и PNG хорошо подходят для Интернета
Существует много типов форматов изображений, поэтому вам может быть интересно, почему мы фокусируемся исключительно на JPG и PNG. Это потому, что эти два типа изображений лучше подходят для Интернета, чем большинство альтернатив.
Для этого есть несколько причин, в том числе:
- Сжатие изображения. Изображения JPG и PNG сжимаются для ускорения загрузки, что идеально подходит для Интернета.
- Малый размер файла. Процесс сжатия также означает, что файлы JPG и PNG занимают меньше места на серверах, чем многие типы изображений, а это означает, что вам не нужно так сильно беспокоиться о нехватке места.
- Преобладающая интеграция. Многие веб-инструменты созданы с расчетом на то, что ваш сайт будет в основном использовать файлы JPG и PNG. Некоторые браузеры даже не отображают определенные типы файлов.
Короче говоря, хотя ничто не заставляет вас использовать на своем сайте только JPG и / или PNG, использование этих двух форматов изображений значительно упростит вашу работу.Кроме того, это отличный способ сохранить ваш сайт компактным и быстрым по мере его роста.
Как определить, когда использовать JPG по сравнению с PNG
Теперь, когда вы понимаете основные различия между JPG и PNG , вы можете задаться вопросом, следует ли вам использовать только один или их сочетание. Чтобы ответить на этот вопрос, давайте рассмотрим несколько основных правил, определяющих, когда использовать каждый тип изображения.
JPG — идеальный формат для следующих приложений:
- Сложные изображения. Несмотря на то, что качество JPG несколько ухудшается по сравнению с PNG, оно почти незаметно для сложных изображений (например, фотографий). Это означает, что вы можете воспользоваться преимуществами файлов меньшего размера без ущерба для эстетики.
- Фотоальбомы. Когда вы публикуете много фотографий, например, в фотоальбоме, лучше всего использовать JPG-файлы. Их более быстрое время загрузки означает, что фотографии будут отображаться более быстро и плавно.
- Непрозрачные изображения. В отличие от PNG, JPG не поддерживает прозрачность.Однако, если изображение не обязательно должно быть прозрачным, вы можете смело использовать JPG.
С другой стороны, бывают случаи, когда лучше использовать PNG, например для:
- Изображения с жесткими линиями. Как мы обсуждали ранее, пикселизация очень заметна на изображениях с жесткими линиями, таких как логотипы и текст. Для изображений этих типов лучше использовать формат PNG.
- Портфолио. PNG обеспечивает лучшее качество. Поэтому, когда вам нужно, чтобы ваши изображения выглядели первоклассно, например, в портфолио фотографий или другой творческой работе, несколько увеличенные размеры файлов могут того стоить.
- Прозрачные изображения. Если вы хотите, чтобы изображение «сливалось» со страницей, а не имело непрозрачный фон, лучшим вариантом будет PNG.
Некоторые люди предпочитают использовать на своем веб-сайте только один тип изображения. Это дает преимущество упрощенного подхода и может хорошо работать для сайтов, использующих изображения очень предсказуемым образом. Однако мы рекомендуем по возможности принимать решения в каждом конкретном случае и выбирать тип файла, который лучше всего подходит для каждой конкретной ситуации.
Разница между PNG и JPG Заключение
Когда вы впервые узнаете о различных типах файлов изображений, все это может показаться немного запутанным. Однако, если вы добавляете изображения на свой веб-сайт, вам почти всегда нужно использовать PNG или JPG. Со временем решение, какой тип файла использовать для конкретных целей, станет второй натурой.
Напомним, когда вам нужно использовать каждый тип изображения, а также в чем разница между JPG и PNG.
- JPG: Используйте их для сложных изображений, фотоальбомов или галерей, а также непрозрачных изображений.
- PNG: Лучше всего использовать для изображений с четкими линиями, фотографий, требующих прозрачности, и когда вам нужно максимально возможное качество.
Связанные ресурсы
Изображение предоставлено: Pxhere, Wikimedia Commons, JanBaby.
Почему мы используем файлы PNG в фотографии товаров JPEG VS PNG?
JPEGФормат файла, который мы обычно называем JPG, был разработан Joint Photographics Export Group в 1992 году, отсюда и произошло название файла.В большинстве случаев JPG выражается как JPEG, но функционально они означают одно и то же. На заре компьютеров типы файлов были ограничены и имели ограничение только в три символа (отсюда JPG), но в наши дни мы видим, что JPEG становится все более распространенным.
Произносимое «jay-peg», этот формат файла изображения был разработан, чтобы помочь минимизировать размер файла фотографий и сделать их более удобными для обмена по электронной почте и использования в веб-дизайне. Вот почему большинство фотографий, которые вы найдете в Интернете, скорее всего, имеют формат JPG.
Когда изображение конвертируется в JPG из исходного формата, такого как RAW, качество в некоторой степени ухудшается. Причина в том, что сжатие происходит с потерями, что означает, что определенное количество ненужной информации удаляется безвозвратно. Но это означает, что JPG позволяет создавать файлы гораздо меньшего размера, чем PNG.
Файл изображения следует преобразовать в формат JPG и использовать в любой ситуации, когда важно иметь небольшой размер файла. Помимо первоначального сохранения в формате JPG, существует множество инструментов, которые позволят вам еще больше сжать файл.Это полезно для веб-изображений, поскольку меньший размер увеличивает скорость загрузки страницы веб-сайта. В наши дни современный широкополосный доступ и интернет-соединения стали более универсальными, и это становится менее важной проблемой. Однако те, у кого более медленное подключение к Интернету или более старые, менее мощные компьютеры, будут благодарить вас за ваше внимание.
PNGСокращение от Portable Network Graphics, PNG — это формат файлов без потерь, разработанный как более открытая альтернатива формату обмена графическими данными (GIF).
В отличие от JPEG, который основан на сжатии DCT.
PNG использует сжатие LZW — такое же, как в форматах GIF и TIFF. В упрощенном виде двухэтапное сжатие LZW в PNG берет строки битов, содержащихся в данных изображения, затем сопоставляет эти более длинные последовательности с соответствующими короткими кодами, содержащимися в словаре (иногда называемом кодовой книгой), который хранится в файле изображения. В результате получается файл меньшего размера, сохраняющий высокое качество.
Самым большим преимуществом PNG перед JPEG является то, что сжатие осуществляется без потерь, что означает отсутствие потери качества при каждом открытии и повторном сохранении.PNG также хорошо обрабатывает детализированные высококонтрастные изображения.
Именно по этой причине PNG чаще всего является форматом файла по умолчанию для снимков экрана, поскольку он может обеспечить почти идеальное попиксельное представление экрана, а не сжимать группы пикселей вместе.
Имеет ли это значение?Если говорить о JPG и PNG и сравнивать два файла бок о бок, правда в том, что вы не увидите большой разницы на фотографиях.
Итак, если изображения PNG не сильно отличаются от JPG, почему бы нам не всегда использовать формат JPG и не упростить себе жизнь?
К сожалению, не все так просто, и причина тому — сжатие изображений.
Вам нужен формат изображения высочайшего качества, но вы также хотите иметь адаптивный веб-сайт, поэтому вам нужно действительно учитывать разницу между JPEG и PNG и, в частности, разницу в сжатии изображений.
Подумайте об этом так: сжатие изображения означает уменьшение размера изображения без ущерба для качества ради размера.Как правило, более сильное сжатие означает меньший размер файла, что обычно означает худшее качество изображения в целом.
Итак, если вы ищете наилучшее сжатие, вам нужно будет найти правильный баланс между качеством и размером файла.
Когда вы посмотрите на сохраненные изображения на вашем компьютере, вы увидите лучшую их версию, потому что файл не был сжат. Однако, если это же изображение есть на вашем веб-сайте, его необходимо загрузить, чтобы вы могли его увидеть.
Таким образом, логически это будет означать, что чем больше изображение, тем дольше время загрузки на вашем веб-сайте.
Но, как я уже сказал в начале, одним из наиболее распространенных мест, где файлы PNG работают хорошо, является мир фотографии продуктов, особенно фотографии продуктов электронной коммерции. Из-за большого использования его способности использовать прозрачность и / или непрозрачность, в отличие от JPG, где по умолчанию он будет сохранять белый / пустой фон.
Для получения дополнительной информации о том, как получить прозрачный фон в Photoshop, перейдите по ссылке
Как получить прозрачный фон в Photoshop
Нажмите здесь — Для получения дополнительной информации о фотографии продуктов и пакетов с помощью DW Images Photography
JPG vs PNG — какой формат изображения дает лучшее качество?
Что касается форматов изображений, в мире цифровых изображений есть два «царя горы»: форматы PNG и JPG (или JPEG).
Подавляющее большинство изображений, которые вы увидите в сети, — это либо первые, либо вторые. (JPG vs PNG) , и неопытному глазу различия могут показаться незначительными.
Однако эти два формата не идентичны ни с точки зрения данных, сжатия и размера, ни с точки зрения качества.
Каждый тип изображения имеет свои преимущества и преимущества, и он разработан с учетом конкретных обстоятельств, таких как необходимость сжатия без потерь, меньший размер файла, высокое качество изображения, прозрачность фона и многое другое.
Независимо от того, являетесь ли вы опытным веб-дизайнером или любителем, который хочет отличить JPG от PNG из простого любопытства, наша статья объяснит все подробно.
Что такое JPG?
JPG — это расширение файла изображения, которое означает Joint Photographic Experts Group — группа, которая разработала его еще в 1992 году. Это почти то же самое, что и изображение в формате JPEG.
Этот формат сжатия растровых изображений используется для уменьшения размеров огромных файлов фотографий и обмена ими между людьми.
Изображения сжимаются с потерями с соотношением сторон от 10: 1 до 20: 1, но качество изображения сохраняется достаточно хорошо (хотя оно всегда в некоторой степени теряется). Вкратце, если вы сжимаете изображение размером 100 МБ до размера 10 МБ, потеря качества практически незначительна.
Если вы уменьшите размер до 20 МБ, опытный глаз может заметить разницу. Алгоритм сжатия, известный как дискретное косинусное преобразование (DCT), проверяет, какие пиксели изображения похожи на другие вокруг них, и объединяет их в объекты, известные как плитки.
Плюсы и минусы использования JPG
Самым большим преимуществом файлов JPG, совершенно очевидно, является отличное соотношение между сжатием изображения и качеством.
Например, если вы разрабатываете веб-сайт, изображения меньшего размера означают более быструю загрузку, а каждая секунда может иметь значение. Кроме того, если вам нужно просто сжать файл изображения для экономии места, JPG — это формат, который вы хотите использовать.
Однако сжатие происходит с потерями, что означает, что каждый раз, когда вы сохраняете изображение, вы не можете восстановить данные, которые были потеряны.На самом деле, JPG — не идеальный формат для архивов, поскольку каждый раз, когда вы их редактируете, вы теряете качество.
Кроме того, для иллюстраций с четкими линиями или большим количеством текста потеря четкости может сделать их размытыми или неровными.
Что такое PNG?
PNG означает Portable Network Graphics, формат файлов растровой графики, который был создан в октябре 1996 года и определен в RFC 2083.
Первоначально он был разработан как более производительная альтернатива классическому формату обмена графическими данными (GIF), который имел несколько ограничений.Вместо использования сжатия DCT, изображения PNG используют то же сжатие, что и форматы TIFF и GIF, — двухэтапный LZW.
Это сжатие работает, беря строку данных внутри изображения и сопоставляя их с серией коротких кодов, найденных в кодовой книге, которая хранится в изображении.
В результате сжатие происходит без потерь, что делает PNG отличным кандидатом для архивирования изображений. Изображения PNG также можно передавать в потоковом режиме с опциями прогрессивного отображения для приложений онлайн-просмотра.
Плюсы и минусы использования PNG
Как мы уже говорили, сжатие изображений PNG происходит без потерь, что означает, что их можно сохранять снова и снова без потери качества, даже если изображение очень детализированное и с очень контрастной цветовой палитрой.
Фактически, это предпочтительный формат для снимков экрана, поскольку он не сжимает группы пикселей вместе, а обеспечивает полностью точное представление реального экрана.
Вероятно, наиболее известной особенностью изображений PNG является то, что они поддерживают прозрачность.Это означает, что вы можете использовать прозрачный фон вместо белого.
Минусы? Ну, первая и самая важная проблема заключается в том, что изображения PNG обычно намного больше, чем изображения в формате JPG, и если вам нужно сэкономить место или требуется быстрая загрузка, это большой запрет.
Кроме того, PNG не поддерживает данные EXIF, которые включают ценную информацию, поступающую с камеры, сделавшей снимок, такую как ISO, выдержка, диафрагма и т. Д.
JPG против PNG — какой формат изображения использовать?
Выбор того, что лучше использовать: JPG или PNG, в конечном итоге зависит от того, что вам нужно делать с этим изображением.
Вот несколько примеров, где предпочтительнее JPG:
- Изображения, которыми вы должны поделиться в социальных сетях (Facebook, Twitter и т. Д.)
- Изображения, используемые для веб-сайтов, блогов, онлайн-журналов, где более быстрое время загрузки имеет первостепенное значение
- Изображения с маленьким разрешением, качество которых не так важно
- Изображения которые должны быть загружены на сторонние сервисы, где другие форматы могут не поддерживаться
Вот несколько примеров, когда PNG является предпочтительным:
- Долгосрочное архивирование изображений
- Изображения, требующие прозрачного фона
- Изображения максимально возможного качества
- Логотипы компаний, которые можно легко импортировать и экспортировать
Заключение
Суть в том, что вы должны смириться с тем фактом, что в форматах файлов изображений вы не можете найти универсальный формат.В зависимости от различных обстоятельств и потребностей допустимыми альтернативами являются форматы PNG и JPG.
Однако мы надеемся, что наша статья предоставила вам всю информацию, необходимую для принятия обоснованного решения и выбора правильного формата файла в каждом конкретном случае.
В чем разница между JPG и PNG?
Разница между JPG и PNG заключается в алгоритме, который они используют для сжатия изображений. JPG, как правило, меньше, но они используют сжатие с потерями, а это означает, что каждый раз, когда вы их сохраняете, вы теряете качество.PNG имеют больший размер, но без потери качества.
Что лучше для Instagram: PNG или JPG?
Обычно формат JPG является предпочтительным для Instagram, поскольку он поддерживает высокое разрешение, оставаясь при этом относительно небольшим размером файла. Однако, если вам нужно применить прозрачность к своему изображению или логотипу, лучшим вариантом может быть PNG.
Какой формат изображения самый высокий?
Самый высокий доступный формат изображения — это TIFF, так как все изображения несжаты.В изображениях PNG используется формат сжатия без потерь, поэтому при их сжатии для хранения качество не теряется.
Что лучше для печати JPEG или PNG?
изображений PNG оптимизированы для экрана и могут плохо работать при использовании для физической печати. Всегда следует отдавать предпочтение файлам JPG. Просто убедитесь, что вы используете файлы с высоким разрешением и низким уровнем сжатия, чтобы избежать потери качества.
PNG или JPG: что лучше для вашего сайта?
Читать 4 минВ этом цифровом мире существует множество типов изображений в зависимости от их формата, но на веб-сайтах чаще всего используются PNG и JPEG (или JPG).На первый взгляд оба изображения могут показаться идентичными, но когда вы копаетесь в данных, между ними есть большая разница. Не волнуйтесь, я расскажу обо всех популярных форматах файлов, PNG и JPG, в том числе о том, когда их использовать и почему.
Каждый формат изображения имеет свои плюсы и минусы, поэтому понятно, что один формат не всегда лучше других в любых конкретных обстоятельствах или бизнес-требованиях, включая качество изображения, размер файла, прозрачность фона и многое другое.
Чтобы понять концепцию, вам нужно задать себе несколько вопросов для принятия лучшего решения. Это обычное изображение или подробная графика? Планируете ли вы разместить его на сайте компании? Это ваш личный имидж? Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое формат файла JPG или JPEG?В 1990-е годы было трудно передать фотофайлы в другое место, поэтому фотографы старались делать изображения меньшего размера.Команда Joint Photographic Experts Group (JPEG) в 1992 году разработала тип файла изображения, известный как JPG (произносится как Jay-peg).
Фактически, сжатие изображения с 200 МБ до 20 МБ приводит к незначительной потере качества, которой можно пренебречь. Поскольку алгоритм сжатия с именем Discrete Cosine Transform (DCT) проверяет похожие пиксели и объединяет их в объекты, известные как плитки. Таким образом, вы можете использовать множество инструментов для сжатия изображений JPG, чтобы увеличить скорость загрузки вашего сайта.Но если вы все еще сталкиваетесь с проблемами скорости, проверьте время ожидания в Интернете для получения лучших результатов.
Но имейте в виду, что после объединения лишних пикселей вы никогда не сможете их вернуть, и если вам когда-нибудь снова понадобится внести правки, вы испытаете потерю качества. По этой причине формат изображения JPEG не рекомендуется в качестве формата архивного файла и иллюстраций или линий, поскольку он будет размытым из-за сглаживания.
Плюсы и минусы JPGСамым большим преимуществом использования файлов JPEG является отличное соотношение между сжатием изображения и меньшим размером без ущерба для качества.Итак, если вы собираетесь создать магазин электронной коммерции, в вашем магазине будут опубликованы сотни или тысячи изображений. Если каждое изображение сжато и имеет меньший размер, это поможет вам сократить время загрузки вашего веб-сайта и даст вашим потенциальным клиентам прекрасный опыт просмотра.
JPG имеет встроенную поддержку EXIF и широко используется для веб-приложений, где размер изображения напрямую влияет на производительность.
JPEG или JPG основан на сжатии с потерями и не считается идеальным для печати CMYK.Когда мы говорим о PNG и JPG, главное, что приходит в голову, — это прозрачность, которая не поддерживается в JPG.
Что такое формат файла PNG?PNG (Portable Network Graphics) — это формат файлов без потерь, который был создан в октябре 1996 года и определен в RFC 2083. Первоначально он был разработан как лучшая альтернатива формату обмена графическими данными (GIF). В отличие от JPG, PNG использует сжатие LZW, которое также используется для форматов изображений GIF и TIFF.
PNG против JPG: Самым большим преимуществом PNG перед JPG является прозрачность и сжатие без потерь, что означает отсутствие потери качества при каждом открытии и повторном сохранении.Это формат снимков экрана по умолчанию, потому что он обеспечивает идеальное представление экрана по пикселям.
PNG имеет большее значение в веб-маркетинге и цифровом маркетинге, потому что он используется для четкой визуализации логотипа, иллюстраций или текста поверх других элементов на веб-сайте. PNG является идеальным форматом изображения, когда изображения сложные и нет проблем с размером с вариантами прогрессивного отображения.
Плюсы и минусы PNG ФайлыPNG можно сохранять снова и снова без потери качества из-за сжатия без потерь.Считается лучшим вариантом для создания снимков экрана с точным отображением реального экрана.
Самая известная особенность PNG — это поддержка прозрачности, это означает, что вы можете создавать свои логотипы без какого-либо фона.
Важным недостатком PNG является его больший размер файла, чем JPEG, что не подходит для тех мест, где требуется быстрая скорость загрузки. Более того, у него нет встроенной поддержки EXIF, которая содержит информацию, поступающую с камеры, такую как ISO, выдержку, диафрагму и т. Д.
JPG vs PNG — Какой из них вам больше подходит?В конечном счете, оба формата изображений имеют собственное значение в конкретной ситуации. Итак, это зависит от того, что вам нужно делать с этим изображением.
Когда JPG — правильный выбор:- Изображения в социальных сетях (Facebook, LinkedIn, Twitter, Pinterest, Instagram и т. Д.)
- Изображения, используемые для онлайн-журналов, веб-сайтов, блогов и т. Д., Где важна более быстрая загрузка
- Простые изображения с изображениями небольшого разрешения, где качество невысоко Не имеет значения
- Изображения, предназначенные для сторонних веб-сайтов, где другие форматы изображений могут не поддерживаться
- Когда вам нужно долгосрочное архивирование изображений
- Изображения с прозрачным фоном
- Сложные изображения с текстом или диаграммами в лучшем качестве
- Бизнес-логотипы, которые можно легко импортировать и экспортировать
Оба формата изображений действительны и используются для веб-сайтов, но более низкая скорость загрузки не всегда вызвана изображениями с высоким разрешением, это также может быть вызвано ограниченными ресурсами.Таким образом, вам необходимо получить свой собственный облачный VPS-сервер или выделенный хост из ближайшего центра обработки данных, где все ресурсы сервера зарезервированы для вашего собственного веб-сайта, чтобы обеспечить оптимальные качественные результаты.
Какие изображения в формате PNG или JPG лучше для скорости загрузки сайта?
Изображения могут расширять содержание, разбивать блоки текста и обеспечивать визуальную поддержку учащихся. Выбор правильного типа файла изображения (PNG или JPG) может помочь вам сократить чрезмерно большие размеры файлов.Уменьшение размера файлов сокращает время загрузки страницы, чтобы посетители вашего сайта не уходили, когда изображения появляются слишком долго.
Вот что вам нужно знать, чтобы определить, когда использовать файл PNG или JPG для доставки изображений.
Характеристики изображений PNG и JPG
PNG — переносимая сетевая графика. Файлы изображений PNG допускают сжатие без потерь. Они сохраняют четкость сложных изображений, таких как значки, планы этажей и карты. Файлы PNG также сохраняют прозрачность, что является важным компонентом при наложении друг на друга элементов веб-сайта.
Тип файла JPG (JPEG) был назван в честь его создателя — Объединенной группы экспертов по фотографии. Изначально созданный для облегчения обмена фотографиями, этот тип изображения позволяет уменьшить размер файла (сжать) до 90 процентов. При сжатии фото ухудшается его качество. Дизайнеры называют эту концепцию «с потерями». Поскольку изображения используют градиенты вместо резких краев, сжатые фотографии по-прежнему могут отлично выглядеть на веб-сайтах.
Использование PNG по сравнению с JPG
PNG-файлов обычно используются в следующих ситуациях:
- Чтобы сохранить детали, найденные в иконографии, типографике, диаграммах, диаграммах и наложении текста
- Прозрачный фон при разработке или размещении логотипа
- Точное воспроизведение всех размеров
- Точная цветопередача
- Загружаемые файлы с высоким разрешением
Файлы JPG обычно используются в следующих сценариях:
- Для показа фотографий
- Для создания файлов меньшего размера
- Для изображений, которыми можно поделиться или загрузить
- Метаданные (такие как выдержка камеры и ISO) для сопровождения изображений
Когда использовать каждый формат файла
Для большинства веб-сайтов вы обнаружите, что используете комбинацию типов изображений.Пытаясь выбрать между PNG или JPG, подумайте о цели, которой будет служить ваше изображение:
- Зависит ли изображение от его точности? В таком случае лучшим выбором будет файл PNG.
- Если качество менее важно, а скорость сайта важнее, используйте файл JPG.
Выберите формат изображения, соответствующий требованиям сайта
При выборе формата изображения всегда учитывайте аудиторию и приложение. Сайты электронной коммерции должны загружаться быстро, поэтому они, как правило, используют изображения в формате JPG минимально возможных размеров.Напротив, более крупные и качественные фотографии будут появляться на сайте портфолио профессионального фотографа, поэтому можно ожидать большей задержки.
Как только вы определите, кто и почему будет просматривать ваши изображения, вы лучше поймете, какой тип изображения необходим для достижения баланса между качеством и производительностью веб-сайта.
Нравится:
Нравится Загрузка …
СвязанныеJPEG против PNG против GIF — какой формат изображения использовать и когда? | Рахул Нанвани | Блог
Существуют сотни форматов изображений, каждый из которых имеет конкретный вариант использования.Бьюсь об заклад, большинство из нас не встретило бы 90% форматов изображений, перечисленных в Википедии.
В этом посте мы рассмотрим только три наиболее часто используемых формата изображений на веб-сайтах и в мобильных приложениях — JPEG, PNG и GIF. Несколько статистических отчетов, в том числе из HTTP-архива, показывают, что эти 3 формата вместе составляют более 95% всех изображений, загружаемых на веб-сайты. Однако эти 3 формата изображений имеют между собой существенные различия, что делает каждый из них подходящим для конкретных случаев использования.Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Используйте формат JPEG для всех изображений, содержащих естественную сцену или фотографию с плавными изменениями цвета и интенсивности. Используйте формат PNG для любого изображения, которому требуется прозрачность, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы. Используйте формат GIF для изображений, содержащих анимацию.
Практически все формы данных, которые мы видим в Интернете — текст, изображения, видео и т. Д.- сжаты, чтобы уменьшить размер данных и обеспечить более быструю передачу. Выбор правильного формата и сжатия является основным фактором, определяющим размер изображения.
Сжатие может быть двух типов — без потерь и с потерями. При сжатии без потерь можно восстановить исходное изображение из сжатого изображения, поскольку при сжатии нет потери информации. Это не относится к сжатию с потерями, т.е. потеря данных при сжатии с потерями необратима.Алгоритмы сжатия с потерями всегда имеют более высокий коэффициент сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако такая степень сжатия достигается за счет снижения качества, которое становится более очевидным после увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия .
JPEG — это спецификация сжатия с потерями, которая использует преимущества человеческого восприятия.Он может достигать степени сжатия 1:10 без заметной разницы в качестве. Помимо этого, артефакты сжатия становятся более заметными. Поскольку сжатие JPEG работает путем усреднения цветов ближайших пикселей (см. Дискретное косинусное преобразование), изображения JPEG лучше всего подходят для фотографий и картин естественных сцен, где изменения цвета и интенсивности плавные. Однако, если изображение содержит текст или линии, где для выделения правильной формы требуется резкий контраст между соседними пикселями, этот метод сжатия с потерями не дает хороших результатов.
Размытые края текста в формате JPEG низкого качества очевидны. Этот текст представляет собой резкую контрастную границу между соседними пикселями. Размер этого изображения в формате JPEG составляет 4,22 КБ изображения в формате JPEG Тадж-Махала, что указывает на естественную сцену. Размер этого изображения 127 КБ. Несмотря на то, что для этого изображения все еще возможно дальнейшее сжатие, это все же самый легкий из трех форматов. Источник: http://voyage.gentside.com/taj-mahal/wallpaperPNG — это формат изображения без потерь, использующий сжатие DEFLATE.Во время сжатия данные не теряются, и в изображении не появляются артефакты сжатия. По этой причине изображение PNG сохранит более высокое качество, чем изображение JPEG, и будет выглядеть намного резче, а также будет занимать больше места на диске. Это делает его непригодным для хранения или передачи цифровых фотографий с высоким разрешением, но он является отличным выбором для изображений с текстом, логотипами и формами с резкими краями.
Края текста на этом PNG-изображении резкие. Тем не менее, размер составляет 3,23 КБ, что меньше, чем у приведенного выше JPEG.PNG изображение Тадж-Махала, которое указывает на естественную сцену. Размер этого изображения 714 КБ. Хотя он выглядит идентично изображению в формате JPEG выше, это самый большой из трех форматов, указывающий на непригодность PNG для естественных изображений. Источник: http://voyage.gentside.com/taj-mahal/wallpaperGIF также является форматом изображений без потерь, который использует алгоритм сжатия LZW. На первых порах он был предпочтительнее PNG для простой графики на веб-сайтах, потому что поддержка PNG все еще росла.Учитывая, что PNG теперь поддерживается на всех основных устройствах и что сжатие PNG примерно на 5–25% лучше, чем сжатие GIF, изображения GIF теперь в основном используются только в том случае, если изображение содержит анимацию.
В этом случае изображение в формате GIF по краям такое же четкое, как и изображение в формате PNG. Но размер составляет 5,45 КБ, что больше, чем размер изображения PNG. GIF-изображение Тадж-Махала. Если вы присмотритесь, то увидите много шума вокруг самой правой вершины дерева и неба. Размер этого изображения 230 КБ. Источник: http: // voyage.gentside.com/taj-mahal/wallpaperВ простой форме прозрачность означает что-то совершенно невидимое. Логотипы и значки часто необходимо размещать на фонах с разными цветами. Следовательно, желательно, чтобы фон этих логотипов и значков был прозрачным, чтобы одно изображение можно было использовать поверх нескольких вариантов фона.
JPEG изображения не поддерживают прозрачность и поэтому не могут использоваться в таких случаях.
PNG Изображения поддерживают прозрачность двумя способами — путем вставки альфа-канала, обеспечивающего частичную прозрачность, или путем объявления отдельного цвета прозрачным (индекс прозрачности).При частичной прозрачности края плавно переходят в фон. Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только индексную прозрачность, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
GIF изображения поддерживают прозрачность, объявляя один цвет в цветовой палитре прозрачным (индекс прозрачности). Из-за отсутствия частичной прозрачности края (специально закругленные или слишком детализированные) имеют плохой эффект неровностей. Хотя в некоторой степени эту проблему можно решить с помощью дизеринга, благодаря улучшенной поддержке PNG GIF не подходит для изображений с прозрачным фоном.
Это изображение состоит из «imagekit.io», сначала сохраненного в формате PNG и GIF, а затем наложенного на разноцветный фон. Верхний логотип в формате PNG имеет гладкие края, а нижний логотип в формате GIF имеет неровные края вокруг текста.Существует значительная разница в количестве цветов, которые могут поддерживаться этими тремя форматами.
Изображения JPEG могут поддерживать около 16 миллионов цветов. Это то, что делает их подходящими для хранения изображений естественных сцен.
Изображения PNG в основном имеют два режима — PNG8 и PNG24.PNG8 может поддерживать до 256 цветов, тогда как PNG24 может обрабатывать до 16 миллионов цветов, как изображение в формате JPEG. Используйте PNG8 для простых форм с меньшим количеством цветов и PNG24 для высококачественных, сложных логотипов и фигур с закругленными углами на прозрачном фоне.
Изображения в формате GIF могут содержать не более 256 цветов. Если используется индексная прозрачность, то один из этих 256 цветов назначается прозрачным, а остальные 255 используются для других цветов.
Под анимацией в данном случае понимается любое изменение или движение изображения.Необязательно иметь частоту кадров, как в анимационном видео, но, по сути, часть или все изображение изменяется со временем.
Из этих трех форматов только GIF поддерживает анимацию. Благодаря этой возможности формат GIF подходит для показа привлекательной рекламы и баннеров. В последнее время, с появлением компаний Tumblr, 9Gag, Giphy и др., Использование формата GIF для мемов активизировалось.
Анимированное изображение в формате GIF. Можно наблюдать блочность цветов (посмотрите на лампу на заднем плане).Это некоторые из основных различий между тремя наиболее популярными форматами изображений для Интернета — JPEG, PNG и GIF.Подводя итог еще раз, используйте формат JPEG для всех изображений, которые содержат естественную сцену или фотографию, где изменение цвета и интенсивности плавное. Используйте формат PNG для любого изображения, которому требуется прозрачность, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы. Используйте формат GIF для изображений, содержащих анимацию.
ImageKit.io — это облачный продукт для оптимизации и преобразования изображений, который может автоматически доставлять изображения в наиболее подходящем формате. Это гарантирует, что вы сможете без особых усилий каждый раз предоставлять эффективный графический интерфейс на своем веб-сайте и в приложении.Вы можете начать работу бесплатно и начать доставлять оптимизированные изображения менее чем за 10 минут.
Разница между JPEG и PNG
Разница между JPEG и PNG сегодня — это вопрос, который беспокоит каждого современного фотографа, который хочет не только профессионально фотографировать, но и дополнительно использовать Photoshop или другие программы для редактирования фотографий.
Сегодня услуги фото постпродакшна популярны благодаря возможности сэкономить время и качественно ретушировать фотографии.Первое, о чем должен знать каждый, имея дело с программами ретуширования фотографий, — это разнообразие форматов файлов. В этой статье мы обсудим разницу между TIFF и JPEG, BMP, JPG, RAW. Эти базовые знания просто необходимы, чтобы приступить к ретушированию фотографий, но все же многие фотографы игнорируют этот факт, думая, что это не важно. Итак, давайте начнем находить все различия и сходства в качестве PNG и JPEG.
Мы собираемся обсудить, какой формат изображения лучше всего подходит для профессиональных фотографий разных жанров.Большинство начинающих фотографов не горят желанием изучать всевозможные форматы файлов и уделяют много времени чтению разницы между TIFF и PNG, JPG и JPEG и т. Д. Они сами стараются найти наиболее подходящий вариант. Тем не менее, это правда? Или фотографам для успешной работы нужно знать особенности всех форматов? Вместе мы найдем истину. Затем мы остановимся на самом необычном различии между всеми форматами, которые используются в современной ретуши фотографий. Мы выясним, для чего был создан каждый формат файла фотографии.И последний вопрос, который будет затронут в статье, — какой формат, PNG или JPEG, лучше всего подходит для печати. Это важно, так как печать — это последний шаг, который показывает все плюсы и минусы выполненной ретуши фотографий.
Типы сжатия изображений
В связи с тем, что все упомянутые форматы файлов уже существуют, и, более того, они довольно популярны, мы можем прийти к выводу, что все они по-своему полезны. Это означает, что каждый формат подходит для определенных фото-целей и совершенно незаменим для этого.Многие современные фотографы знают разные типы расширений файлов, но обычно они не осознают реальной разницы между JPEG и PNG, RAW и TIFF, не зная, что выбрать.
Существуют определенные стандарты, которые применимы при выборе практического формата файла. Но прежде чем рассматривать все типы расширений файлов и организовывать своеобразную битву TIFF vs JPEG vs PNG.
Все виды удобно разделить на три категории:
- Сжатие без потерь
- Сжатие без потерь
- Несжатые изображения
Ниже мы рассмотрим каждую категорию, чтобы фотографы знали, чего им следует ожидать от каждого занятия.Начнем с последнего, потому что такие форматы обычно содержат наибольшее количество даты. Они считаются точными изображениями. К этой категории относится BMP, как самый популярный формат такого типа.
Сжатие без потерь: GIF и PNG
Класс форматов без потерь широко используется для разнообразных иллюстраций, текстовых материалов или различных рисунков. Причина их использования в том, что они работают с такими материалами, которые в сжатом виде просто не будут выглядеть хорошо и привлекательно.Судя по названию категории, такие форматы файлов кодируют всю информацию из стартового варианта файла. При повторной декомпрессии файла полученный вариант не будет отличаться от исходного образца. Наиболее распространенными образцами этого формата являются GIF и PNG.
без сжатия: RAW
Несжатые форматы, как обычно, занимают больше всего места на диске, но они показывают нам наиболее точное отображение изображения. Такой формат, как RAW, послужит отличным примером.
Сжатие с потерями: JPG
Мы намеренно оставили формат со сжатием с потерями напоследок.Потому что этот формат идеально подходит для всех современных фотографов. Хотя его нельзя использовать с различными текстовыми материалами или иллюстрациями, так как сжатие может испортить дату этого типа. Судя по названию, такие форматы обычно не используют всю информацию о файле. Следовательно, мы не можем сказать, что окончательное изображение будет точным отображением исходного изображения. Он просто отбрасывает ненужную информацию, которая не влияет на общий вид фотографии. Для этого большинство примеров ретуши фото до и после сделано именно в этом формате.С этой точки зрения, в битве редактирования фотографий JPG vs PNG, TIFF vs RAW, последний формат является лидером.
Следует отметить, что такие форматы файлов, как TIFF vs BMP, могут содержать как несжатые, так и сжатые изображения. Все это зависит от используемой техники. Чтобы сделать вопрос еще проще, чтобы не иметь в голове битвы типа TIFF, JPEG и PNG, вы должны понимать, что все форматы с пометкой «без потерь» делают изображение меньше, чем есть на самом деле. Это не портит их качество.Когда вы видите формат файла с пометкой «с потерями», вы должны понимать, что изображение будет уменьшено, но заметьте, что это отразится на его качестве.
Глубина цвета
Еще один критерий для классификации форматов и сравнения JPG с PNG, TIFF и другими — это глубина цвета.
По нему имеем:
- Индексированный цвет
- Прямой цвет
Если какой-либо формат файла имеет первую отметку, это означает, что изображение может иметь ограниченное количество цветов, которое обычно не превышает 256.Если вы встретите вторую отметку, у вас будет возможность хранить столько цветов, сколько захотите. И все цвета не будут выбраны автором. Правильный выбор форматов файлов сильно влияет на услуги цветокоррекции фотографий. В общем, выбор TIFF, JPEG, PNG или других важен, но вы сможете почувствовать разницу между JPEG и PNG или другими только после использования всех из них. Практика — это все для фотографов, у которых есть краткость, чтобы начать изучать все форматы файлов
Цветовых каналов
Не занимаясь печатью, большинство людей не беспокоится о том, что существуют другие типы цветовых каналов, кроме RGB.Но можно ли заменить одни и те же фирменные цвета в дизайн-макете сайта и дизайн-макете полиграфической продукции? И почему они выглядят иначе? Ответ на этот вопрос заключается в различии цветовых моделей, таких как цифровая и полиграфическая.
Цвет экрана компьютера варьируется от черного (отсутствие какого-либо цвета) до белого (максимальная яркость всех составляющих цветов: красного, зеленого и синего). А на бумаге, наоборот, белый означает отсутствие цветов, а смешение максимального количества цветов соответствует темно-коричневому, который воспринимается как черный цвет.
Поэтому при подготовке изображения к печати необходимо переключить аддитивную («складывающую») цветовую модель RGB на субтрактивную цветовую модель CMYK. В модели CMYK используются цвета, противоположные исходному: синий — противоположный красному, фиолетовый — противоположный зеленому, желтый — противоположный синему.
RGB
Аббревиатура RGB означает названия трех цветов, которые используются для вывода цветного изображения на экран: красный, зеленый и синий.
Цвет на мониторе образуется путем объединения лучей трех основных цветов — красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие этих цветов дает черный цвет. Таким образом, любой цвет, который мы видим на экране, мы можем описать с помощью трех чисел, которые обозначают яркость красного, зеленого и синего компонентов цвета в цифровом диапазоне от 0 до 255. Графические программы позволяют комбинировать необходимые Цвет RGB из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего.Итого 256 x 256 x 256 = 16,7 миллиона цветов.
Изображения, если для отображения на экране монитора используются цвета RGB. При создании цветов, предназначенных для просмотра в браузерах, за основу берется та же цветовая модель RGB.
CMYK
Система CMYK создана и используется для типографской печати. Аббревиатура означает названия основных цветов, используемых для четырехцветной печати: голубой, пурпурный и желтый. Буква «К» обозначает черный цвет (четкой расшифровки нет, иногда можно использовать BLACK, Key или Kobalt), что позволяет получить насыщенный черный цвет при печати.Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство печатающих устройств. Из-за несоответствия цветовых моделей часто возникает ситуация, когда необходимый цвет не может быть воспроизведен с помощью модели CMYK (например, такой как золото или серебро). В таких случаях используются краски Pantone. Они представляют собой готовые смешанные краски самых разных цветов и оттенков.
Все файлы, предназначенные для типографского вывода, должны быть преобразованы в CMYK.Этот процесс называется цветоделением. RGB охватывает более широкий диапазон цветов, чем CMYK, и каждый должен учитывать это при создании изображений, которые планируется распечатать.
При просмотре изображения CMYK на экране одни и те же цвета могут восприниматься несколько иначе, чем при просмотре изображений RGB. Невозможно отобразить очень яркие цвета модели RGB в модели CMYK. А модель RGB, в свою очередь, не способна передать темные и плотные оттенки модели CMYK из-за разницы в характере цвета.
Цветной дисплей на экране монитора часто меняется, и это зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть отображены в печатном варианте, не все цвета, отображаемые на экране, можно распечатать, а некоторые цвета печати не видны на экране монитора.
Какой формат файла изображения самого высокого качества?
Ниже вы можете увидеть разницу между JPEG и GIF в табличной форме, а также разницу между другими форматами:
Из огромного количества современных форматов файлов JPG против PNG и, конечно же, TIFF — явные лидеры, так как эти образцы наиболее часто используются при ретушировании и печати фотографий.Постепенно акцентируем внимание на каждом формате, чтобы найти основные сферы их применения и возможные бонусы.
Есть много веских причин для съемки в формате RAW, а не JPEG. Ниже вы найдете основные из них.
JPEG
Формат JPEG
Плюсы +
- Маленький размер изображения
- Контроль степени сжатия
- Поддерживается всеми браузерами, графическими и текстовыми редакторами, совместимость и корректное отображение во всех операционных системах
- Если степень сжатия низкая, качество фото будет достаточно высоким
Минусы-
- При сильном сжатии картинки изображение разбрасывается на отдельные квадраты
- Хуже других форматов, подходящих для работы с текстами или монохромными графическими изображениями с четкими границами
- Не поддерживает прозрачность
- Не рекомендуется изменять и повторно сохранять файл.Это действие улучшает качество изображения в худшую сторону
Аббревиатура от Joint Photographic Expert Group — группы, которая разработала этот формат. Формат JPEG стал стандартным сжатым форматом в цифровой фотографии и обмене изображениями в Интернете благодаря соответствующему балансу размера файла и качества изображения.
Это формат файла, который является наиболее популярным в современной ретуши изображений, такой как обычное ретуширование портретов, ограниченное ретуширование снимков в голову и так далее.JPG происходит из файлов JPEG, так как это его расширение. Современные камеры и веб-сайты обычно используют этот формат. Этот формат файла позволяет уменьшить дату, чтобы размер файла был небольшим, и все, в основном веб-страницы, работало быстрее. Таким образом, изображение размером 10 МБ при сжатии в формат JPEG, то вы получаете изображение размером 1 МБ. При этом качество изображения практически не изменилось.
Загрузите наши бесплатные изображения RAW для ретуши и попробуйте улучшить их в Photoshop, чтобы сравнить с редактированием фотографий в формате JPEG.Вы увидите, чем они отличаются, как формат RAW предоставляет более широкие возможности для ретуши изображений.
Но это также зависит от содержания изображения. У нас примерная степень сжатия 10: 1. Тем не менее, этот факт скрывает минус, поскольку JPG обычно используется, когда минимальный размер изображения имеет большее значение, чем его максимальный размер. Это означает, что если фотографу нужно получить фотографию профессионального качества, размер файла JPG будет большим. Кроме того, JPG всегда использует сжатие с потерями, что означает, что при минимизации размера файла, с которым вы работаете, качество изображения ухудшается.В этой сфере JPG уникален, так как почти все другие форматы файлов обеспечивают сжатие без потерь.
Это означает, что во время сжатия пиксели, расположенные вокруг одного и того же пикселя, объединяются в плитки, то есть они представляют собой группы с одинаковым значением пикселя.
Это выгодный способ, но у него есть свои недостатки. Когда изображения JPEG сохранены, вы не можете вернуть исходные данные. При копировании изображения, которое уже было скопировано, качество фотографии будет ухудшаться с каждым разом.
Таким образом, JPEG не используется для архивирования изображений. Потому что при редактировании изображений ухудшается их качество. Вам может помочь самый известный фоторедактор Adobe Lightroom. Будет полезно, если исходное изображение не удаляется, потому что этот фоторедактор сохраняет изменения в метаданных, в отличие от формата JPEG, который записывает исходное изображение. JPEG не подходит для текстовых изображений и изображений с резкими линиями, которые могут быть размыты.
ФайлыJPG идеально подходят для вас, если вам не нужно сильно уменьшать размер.Этот формат будет интересен тем, кому не нужно сильно уменьшать размер.
Но нужно знать конкретные нюансы:
- Качество исходного изображения должно быть наивысшим
- Ретуширование фотографии занимает мало времени, поэтому фотография получается некачественной.
Разница между JPEG и JPG?
Первое, о чем мы должны поговорить, — это наиболее часто задаваемый вопрос о форматах изображений — разница между JPEG и JPG.Единственная разница между этими двумя форматами заключается в букве «е». Вот и все. Практически, при работе между ними нет никакой разницы. Эти два формата изображений абсолютно одинаковы. Но здесь может возникнуть второй вопрос, почему два расширения файлов относятся к одному и тому же формату?
На самом деле это довольно просто. Дело в том, что в старых операционных системах нельзя было указать расширение файла, состоящее более чем из трех символов. Это привело к сокращению форматов JPEG только до JPG.В версиях операционных систем расширение может включать четыре, пять и даже больше символов. Поэтому было решено вернуть к изображениям букву «е» и широкое распространение получило название «JPEG». Однако традиция записывать трехбуквенное название формата все еще существует, поэтому даже в новых ОС теперь можно встретить изображение в формате JPG. Если вы хотите изменить расширение файла JPG на JPEG, это будет легко для вас, все, что вам нужно сделать, это добавить букву «e», и вот вам.
PNG — это лучший формат файла для печати логотипа?
Формат PNG
Плюсы +
- При сжатии или сохранении фотографии качество изображения остается неизменным
- Прозрачность при нанесении
- Есть возможность редактировать слои метаданных фотографий, если вам нужно копирайт
Минусы-
- С анимацией работать нельзя.
- Паршивый формат для полноцветных фото
PNG сжимает картинку без потери качества. Ожидается, что это формат файла, который заменит GIF. Это возможно, поскольку браузеры могут отображать оба формата. Он так же полезен, как и TIFF, поскольку дает почти те же бонусы. Это самый молодой формат файла из всех используемых, но он является лучшим форматом файла для печати логотипа. Он был разработан, чтобы обойти все распространенные проблемы с потерей качества и сжатием.Как правило, размер файла PNG меньше, чем размер файла других форматов. Но это медленнее для чтения веб-сайтами. Может быть, по этой причине этот формат не так популярен, как TIFF или JPG, но все же современным фотографам стоит обратить на него внимание. Это образец формата для ретуши без потерь, где качество решает все.
PNG использует сжатие LZW — аналогично такое сжатие используется в форматах GIF и TIFF. В общем, двухэтапное сжатие LZW PNG берет строки битов, содержащихся в данных изображения, сопоставляет эти более расширенные последовательности с соответствующими сокращенными кодами, хранящимися в кодовой книге, которая хранится в файле изображения.
В итоге у нас получился файл небольшого размера, но при этом лучшего качества изображения. Поэтому формат PNG считается лучше, чем JPEG из-за того, что изображение не теряет качества при сжатии, то есть вы можете редактировать и сохранять изображение без ограничений.
Для чего используется PNG?
Это формат, используемый для снимков экрана. Благодаря PNG у нас есть качественные изображения и попиксельное представление экрана.
PNG — вариант идеи для логотипа.Существенным преимуществом этого формата является поддержка прозрачности независимо от того, является ли изображение цветным или черно-белым. Это позволяет накладывать изображение на изображение сайта или другое изображение. Adobe Photoshop Mix и другие фоторедакторы применяют клетчатый фон, чтобы показать прозрачность изображения. Благодаря своим преимуществам PNG может конкурировать с форматом RAW и сохранять изображения без потери качества. В большинстве случаев PNG используется в Интернете, но благодаря своим преимуществам он поднимает статус и укрепляет свои позиции перед JPEG.Лучше использовать PNG для логотипов и сайтов при нанесении текстовых изображений.
Все о GIF — как сжимается GIF?
Формат GIF
Плюсы +
- Картинка сжимаем и переводим картинку на 256-цветный язык
- Поддерживает анимацию
Минусы-
- Формат не позволяет плавной прозрачности
- Анимация значительно увеличивает размер пост-сжатого файла
- При сжатии размер больших изображений остается достаточно большим
- GIF не подходит для хранения изображений, содержащих несколько слоев, и для изображений с векторной графикой.
Одним из самых популярных форматов в Интернете является GIF, который был разработан, когда 8-битные видео были на пике популярности задолго до JPG и TIFF.Это неплохо для видео, но не совсем для полиграфических целей. Все файлы GIF довольно ограничены по цвету, максимум 256 цветов. Но все же для графики этого достаточно. Из-за таких ограничений в цвете ретушеры фотографий не используют индексированные цвета для улучшения изображения. Основная идея заключается в том, что современные файлы GIF предлагают анимацию, в отличие от других форматов, и прозрачность.
Что означает GIF? Сегодня формат GIF по-прежнему часто используется в веб-графике. В графике, где разнообразие цветов не имеет особого значения, GIF обеспечивает чистые цвета и файлы небольшого размера.Формат GIF сжимает изображения, уменьшая количество цветов фотографии. Есть еще один способ, когда формат заменяет несколько небольших моделей изображений в одной. В результате, когда вы сохраняете изображение, например все оттенки красного заменены на красный.
Изображение с горизонтальными линиями сжимается лучше, чем с вертикальными:
ФорматGIF сохраняет цвет, используя гораздо меньшее количество цветов в палитре, приводит к резкому уменьшению размера файла. Таким образом, полученные данные в графическом формате GIF по-прежнему реализуются с помощью сжатия без потерь LZW.Это приводит к сохранению полной палитры и не приводит к появлению каких-либо дефектов. Однако сжатие LZW, используемое в формате GIF, довольно простое и обрабатывает изображение по строкам. Сначала сжимаются пиксели первой строки изображения, а затем — второй, третьей и т. Д., Поэтому изображения, содержащие горизонтальные мотивы, сжимаются сильнее, чем изображения с вертикальными темами.
Графический формат GIF позволяет хранить даже простую анимацию, что делает его очень популярным в Интернете.Принцип анимации в формате GIF элементарен. GIF позволит вам хранить несколько изображений в одном файле, каждое со своей цветовой палитрой и другими параметрами. Но все изображения должны быть одинакового размера. Затем вам нужно определить, с какой скоростью должны чередоваться фотографии и нужно ли повторять анимацию бесконечно. Когда вы создаете анимацию, процесс происходит так, что отдельные фазы анимации создаются как стандартные изображения, а затем вы добавляете их на исходную ленту в соответствующей программе (например, Adobe Image Ready).Иногда тот факт, что GIF содержит слова «анимированный GIF подчеркивает анимацию».
Таким образом, GIF используется для графических изображений, логотипов и диаграмм, потому что здесь используется мало цветов. Обратной стороной GIF является то, что это все-таки устаревший формат, созданный еще в 1989 году, когда не было особых требований к цветовой палитре.
TIFF — лучший формат файлов для печати фотографий
Формат TIFF
Плюсы +
- Картинка сжимаем и переводим картинку на 256-цветный язык
- Лучшее качество фото
- Поддерживает сжатие фотографий с наилучшим качеством
- Изображения сохраняются с отличной цветопередачей
- Подходит для всех программ обработки
Минусы-
- Огромный размер фото
- Длительная запись на карту памяти
- Процесс обработки усложняет работу ПК
TIFF расшифровывается как Tagged Image File Format и является стандартом для полиграфической промышленности.Все мы видели рекламные щиты, и чаще всего на них используется TIFF-формат и в сфере полиграфии.
Это пример форматов файлов без потерь. Итак, если мы возьмем разницу между TIFF и JPEG и задумаемся, TIFF будет более предпочтительным для сохранения желаемого наивысшего качества готового изображения. По этой причине этот современный формат файлов чаще всего выбирается в коммерческих целях, например, для ретуши портретов в индустрии моды. Почему это так выгодно? Формат TIFF не содержит артефактов JPG или различных дополнительных потерь, и TIFF для печати также является хорошим выбором.
В чем основное различие между PNG и TIFF? TIFF сжимается без потери качества изображения. Качество файлов остается на высоте даже после многократного пересохранения. Формат поддерживается большинством программ просмотра изображений. Формат TIFF позволяет сохранять несколько слоев, что очень удобно для постобработки фотографий и в отличие от JPEG может иметь разрешение 8 или 16 на канал. TIFF является наиболее универсальным и обычно используется для хранения оригинальных изображений, которые впоследствии можно редактировать.Но имейте в виду, что браузеры не отображают файлы TIFF. TIFF имеет 5 вариантов сжатия (LZW, Huffman и т. Д.), Которые влияют на размер и используемые цветовые каналы — RGB / CMYK. Не все камеры теперь поддерживают этот формат, потому что часто проще преобразовать в TIFF из RAW в редакторе. Но даже в недалеком прошлом большинство моделей оснащалось форматом TIFF. TIFF — лучший формат файлов для печати фотографий и плакатов большого размера.
БМП
Формат BMP
Плюсы +
- Фото хорошее качество
- Растровые файлы (BMP) могут быть легко созданы из существующих данных пикселей, хранящихся в массиве в памяти
- Хорошо работают с устройствами вывода точечных форматов, такими как ЭЛТ и принтеры.
Минусы-
- Не поддерживает эффективное сжатие изображений.Они могут быть очень большими, особенно если изображение содержит большое количество цветов. Не поддерживается на разных платформах
- Уменьшение этих кодеков изображения путем передискретизации (уменьшение количества пикселей) может изменить изображение неприемлемым образом
Самый простой формат для записи числовых данных, представляющих изображение, он используется на персональных компьютерах под управлением операционной системы Windows. Название формата происходит от битовой карты фразы.Формат предназначен для записи изображений, закодированных в модели RGB, то есть изображений, предназначенных для воспроизведения на экране. Цвет каждой точки записывается в 24 битах. Первые 8 бит соответствуют значению красной составляющей, следующие 8 бит — зеленой, а последние 8 бит — синей.
Исходный формат BMP не требует сжатия изображений — он обеспечивает высокую скорость записи и воспроизведения и увеличивает производительность внутренних операций Windows. Расплата за скорость — увеличенный размер записываемых данных.Записанные изображения в формате BMP имеют увеличенный размер, что неудобно для хранения больших коллекций и передачи данных по каналам компьютерной сети.
Существует формат BMP, допускающий некоторое сжатие данных. Этот формат называется BMP / RLE. Сжатие выполняется методом RLE — Run Length Encoding. Метод сжатия RLE чрезвычайно прост. Если в последовательности данных присутствуют повторяющиеся значения, например 255, 255, 255, 255, то они заменяются двумя числами, одно из которых указывает значение, а второе — количество повторений, например 255, 4.
Извлечение данных пикселей, хранящихся в файле растрового изображения, часто можно выполнить с помощью набора координат, который позволяет концептуализировать данные как сетку. Значения пикселей можно изменять индивидуально или как большие группы, изменяя палитру. Файлы растровых изображений могут быть хорошо перенесены на устройства вывода, такие как ЭЛТ и принтеры.
RAW — формат фотографий высочайшего качества
Формат RAW
Плюсы +
- Широкие возможности редактирования изображений
- Коррекция экспозиции и баланса белого после съемки
- Коррекция хроматических аберраций после съемки
- Полные данные изображения
- Коррекция цвета после съемки
Минусы-
- RAW-файл очень большого размера
- Файлы RAW нельзя использовать сразу
- Для редактирования или преобразования изображения требуются отдельные программы
- Требуется больше времени для записи на карту памяти
- Процесс редактирования часто требует значительных ресурсов ПК и времени
Формат файла, который содержит информацию в формате RAW, поступающую непосредственно с матрицы полупрофессиональных и профессиональных фотоаппаратов.Эти файлы не обрабатываются процессором камеры и содержат все отснятые материалы в формате «RAW». Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подходят для редактирования, но из-за их размера их не очень удобно хранить. Каждый фотограф знает о реальной важности файлов RAW. Но все же мы не можем учитывать разницу между RAW и TIFF, поскольку RAW не является противником ни для него, ни для других форматов файлов. Форматы RAW, даже название говорит об этом, нужно конвертировать в обычные форматы файлов.Это позволяет использовать его. У формата RAW есть один неоспоримый бонус. Это позволяет фотографам или ретушерам увидеть изображение после фотографирования и до того, как оно будет преобразовано в любой формат. Таким образом, профессионалы могут выбрать, какой формат будет наиболее подходящим для изображения и для их целей. При записи в формате JPEG камера сначала обрабатывает полученное изображение, а затем сжимает и сохраняет фотографию. А если вы начнете исправлять такое фото в графическом редакторе, то потеря качества будет очень значительной.
Итак, при съемке в формате JPEG количества записываемой информации 8 бит / канал вполне достаточно для использования на обычных мониторах и принтерах. Но современные матрицы дают гораздо больше информации, обычно 12 бит на канал или даже 14. Так что, если автоматическая настройка пошла не так, и кадр оказался темным или светлым, сбой баланса белого или подавление шума переборщили, значит, это не так. Получить нормальную фотографию из JPEG в редакторе крайне сложно.
Таким образом, при использовании RAW качественно скорректировать экспозицию несложно.Кроме того, многие настройки изображений, которые выставлены на камере, можно установить после съемки, а не до нее. Эти настройки включают баланс белого, стиль изображения, насыщенность, контрастность.
Более того, фотографии, полученные из RAW, лучше детализированы, чем при съемке в JPEG. Такой парадокс происходит из-за использования в камере более грубых алгоритмов обработки в угоду скорости. Также RAW позволяет легко исправить оптические дефекты шестерни.
Примером исправления хроматических аберраций является цветная рамка, которая появляется на контрастных объектах по краю кадра:
Как видите, в теории все просто отлично: можно настроить камеру на сохранение в RAW и забыть об экспозиции и балансе белого, выбрать даже ручной режим и снимать все с такими же настройками, потому что потом все можно исправить в считанные секунды. минут.Но на практике приходится жертвовать флешкой и памятью жесткого диска, так как RAW-файлы занимают много места.
Самая большая проблема — это преобразование файла RAW в «нормальный» формат, который можно просматривать без специальных программ на любом компьютере. Существует невероятное множество RAW-конвертеров, каждый из которых имеет свои достоинства и недостатки. Но, тем не менее, все эти конвертеры имеют разницу между внутрикамерным JPEG и конвертированным из RAW со всеми настройками по умолчанию, независимо от того, какой конвертер используется.
На самом деле RAW — это не формат. Этот термин относится к общему обозначению форматов, которые используются для хранения необработанного массива данных, полученных непосредственно от матрицы камеры во время съемки. Каждый производитель фотооборудования разработал собственный формат RAW для собственных матриц фотоаппаратов:
Необработанные изображения в форматах на разных камерах
Это один из основных недостатков использования RAW — он не универсален и требует дальнейшего преобразования, например, в JPEG.Кроме того, многие редакторы файлов RAW могут не поддерживать форматы определенных производителей.
Что лучше для печати — JPG или PNG?
Современные фотографы обычно не задумываются о разнице между JPEG и PNG. Большинство из них просто привыкли работать только с JPEG, потому что знают, как с ним работать. Но современная реальность требует использования различных расширений файлов, и PNG становится все более популярным. Часто использование PNG связано с иллюстрациями, скриншотами и любыми файлами, содержащими текст.Это могут быть графики, логотипы или даже веб-комиксы. Итак, чем отличаются PNG и JPEG?
PNG — это особый формат файлов, известный как сжатие без потерь. По этой характеристике это частый выбор различных веб-пользователей. Они всегда сохраняют свои рисунки или тексты в этом формате небольшого размера.
JPEG имеет почти такие же характеристики, так как он также широко используется для веб-сайтов. В отличие от PNG, этот формат полностью сжимается с потерями. Кроме того, разница между TIFF и JPEG как раз в этом, так как TIFF — это формат без потерь.
Он может сохранять файлы меньшего размера, чем BMP, который сейчас не является современным. Еще одно несоответствие заключается в том, что JPEG не может сохранять файлы, содержащие текст или рисунки. Обычно файлы JPEG выбираются для реалистичных изображений и фотографий, потому что они могут передавать цвета. PNG, судя по размеру, имеет некоторые особенности в отношении качества и цвета. Во-первых, вы не сможете установить качество сохранения. Но все же есть возможность адаптировать сохраненное изображение для достижения минимального размера файла.Но учтите, что это может значительно уменьшить количество цветов в изображении. PNG 24 оптимален для изображений с ограниченным количеством цветов.
Например, это могут быть значки, схемы и рисунки. PNG 8 — более компактный формат. Но это применимо только к изображениям с ограниченным количеством цветов, так как 256 — это полный максимум.


 Таким образом, создается GIF анимация.
Таким образом, создается GIF анимация.