Инструмент замены цвета в Photoshop меняется на серый (вместо белого)
Графический дизайн Stack Exchange: Как правильно стричь волосы
Во-первых, плагины и более простые методы доступны. Это если вы хотите получить более качественные результаты.
Я буду использовать это фото с фото Арианы Престес на Unsplash.com :
Примечание: я собираюсь сделать тело в отдельном слое, поэтому я буду игнорировать его для большей части этого урока до последних нескольких шагов
Выберите канал с наибольшим контрастом в тонких внешних волосках. Я думаю, что Грин — лучший вариант:
Я собираюсь продублировать этот канал и переименовать его в Hair Mask. Это будет то, над чем я работаю, пока не указано иное.
Важно: если у вас светлые волосы на темном фоне, вам нужно обратить некоторые из них так, чтобы они использовали Dodge / Burn и когда использовали Black / White.
Теперь для начала Apply Image. Хорошие варианты — «Умножение» или «Наложение», иногда вы даже можете дважды применить изображение. Здесь я наложил маску на себя с накладкой и немного уменьшил непрозрачность в настройках, чтобы не потерять действительно тонкие волосы:
Хорошие варианты — «Умножение» или «Наложение», иногда вы даже можете дважды применить изображение. Здесь я наложил маску на себя с накладкой и немного уменьшил непрозрачность в настройках, чтобы не потерять действительно тонкие волосы:
На самом деле я сделал Apply Image Overlay второй проход с более низкой непрозрачностью, увеличивая контрастность немного больше. Это не отменяет первый, он делает это во второй раз:
Затем перейдите в кривые ( Ctrl / Cmd + M ) и настройте ползунки точки белого и черного.
Настройте некоторые руководства, чтобы я мог периодически показывать оригинал против тока на 100%. Вот первый взгляд после того, как вы просто применили Apply Image, Apply Image, Curves:
Теперь вы можете, как сказал ACEkin, использовать Brush для Overlay. Я предпочитаю начинать с Dodge и Burn, хотя. Сгорел, установив Shadow, и я использовал Exposure of 12, а затем аккуратно обошел волосы.![]() Чем тщательнее вы будете уделять время, тем лучше будут результаты. Это было, возможно, 3 минуты, совсем не долго:
Чем тщательнее вы будете уделять время, тем лучше будут результаты. Это было, возможно, 3 минуты, совсем не долго:
Тогда в этом пункте продолжите и переключитесь на Кисть, Черный и заполните внутри. Если вы хотите, вы можете сначала сделать черный наложение и сделать еще один проход по краям. Опять же, чем больше времени вы принимаете, тем лучше результаты:
Хорошо, теперь используйте Dodge на промежутках между волосами. Кисть для Overlay White — это еще один вариант, я снова предпочитаю Dodge и Burn. Я сделал Dodge Exposure 12 на Highlights.
Затем заполните остальное белым.
И давайте посмотрим, где мы находимся в представлении 100%:
С выбранной вами завершенной маской вернитесь к каналу RGB, затем к слоям и примените маску. Я сделал тело с отдельным слоем, как я упоминал ранее, так что теперь я применил и это.
Затем просто уточните маску с помощью команды «Уточнить края», обязательно используйте «Обеззараживание цвета».
Теперь выбранный мной фон не совсем соответствует освещению и изображению, но все в порядке. Дело не в том, выглядит ли картинка реально, просто в маске. Почти всегда может потребоваться больше времени, это ни в коем случае не идеально, но вот то, что довольно хорошо с точки зрения обучения технике:
И наш 100% урожай на этот раз, глядя на оригинал против готового:
Я не особо задумывался об области кадрирования, когда выбирал фоновое изображение для вставки. Так как эту конкретную область трудно увидеть, здесь абсолютно без изменений в моей маске, просто избавился от этого фона для простого белого фона для вместо сравнения:
Неплохо для Маски из JPG.
В вашем случае, как только вы изучите технику, это займет не более нескольких минут. Не используя мой Wacom, я выдавил цвета, создал альфа-маску, сжег внутреннюю часть и уклонился от внешней, а затем использовал ее в качестве маски для простой корректировки кривых.
Руководство по цветным и цветным каналам Photoshop RGB
Знаете ли вы, что Photoshop дальтоник? Когда я говорю «дальтоник», я не имею в виду, что у него есть небольшая проблема с различением определенных оттенков зеленого и фиолетового. Я имею в виду, что он полностью и полностью слеп, когда дело доходит до цвета. Все фотошоп видит черно-белое. Ну, черный, белый и много оттенков серого между ними, но это все. Самый мощный в мире графический редактор, являющийся отраслевым стандартом для фотографов, дизайнеров и практически всех творческих профессионалов, способных создавать миллионы, даже миллиарды цветов, не знает, что такое цвет.
Возможно, вы смотрите на фотографию, которую вы сделали во время своих последних каникул кристально голубой воды в океане, но все, что видит Photoshop, — это серый океан. Вам удалось сфотографировать радугу, изгибающуюся по небу после летнего вечернего шторма? Фотошоп видит в этом красивый ассортимент оттенков серого. И этот знаменитый горшок с золотом в конце этого? Для Фотошопа это большой старый горшок серого цвета.
И этот знаменитый горшок с золотом в конце этого? Для Фотошопа это большой старый горшок серого цвета.
Не жалейте фотошопа. Он совершенно счастлив в своем бесцветном мире. Фактически, единственная причина, по которой он показывает нам наши изображения в цвете — это то, что мы, люди, ожидаем увидеть их в цвете. Мы не знали бы, что думать, если бы все было черно-белым. Но не фотошоп. Для этого жизнь просто не может быть слаще, чем в черном, белом и сером.
Итак, если Photoshop не имеет ни малейшего представления о том, что это за цвет, и все, что он знает и видит, это черный, белый и серый, как ему удается показывать наши изображения в цвете? Я имею в виду, вот изображение, которое я открыл в Photoshop:
Фотография открывается в окне документа в Photoshop.
Очевидно, этот маленький парень (или девушка) в цвете. На самом деле, я не думаю, что птицы выглядят намного красочнее, чем эта. Но это не просто птица. Листья на заднем плане в цвете. Кусок дерева, на котором стоит птица, окрашен.
Чтобы ответить на этот вопрос, нам нужно взглянуть на пару вещей. Один — это цветовые режимы, а другой — цветовые каналы . Они оба тесно связаны друг с другом, поэтому, когда вы поймете, что первый, цветовые режимы, второй, цветовые каналы, приобретают гораздо больший смысл.
Мы знаем или, по крайней мере, на данный момент готовы согласиться с идеей, что Photoshop не видит цвета. Все, что он видит, является черным, белым и серым. Так как же взять эти черные, белые и серые и перевести их в цвета, которые мы видим на нашем экране? Ответ, это зависит. От чего зависит, спросите вы? Это зависит от того, какой
Существует довольно много разных цветовых режимов, но двумя основными являются RGB и CMYK . Несколько других, о которых вы, возможно, слышали во время работы в Photoshop, это Grayscale и Lab (произносится как «Lab», а не «Lab»). Все это примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима «Оттенки серого», в котором цвет вообще не используется. Это странный черно-белый режим, который часто используется для быстрого преобразования цветного изображения в черно-белое.
Несколько других, о которых вы, возможно, слышали во время работы в Photoshop, это Grayscale и Lab (произносится как «Lab», а не «Lab»). Все это примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима «Оттенки серого», в котором цвет вообще не используется. Это странный черно-белый режим, который часто используется для быстрого преобразования цветного изображения в черно-белое.
Из этих четырех, которые я упомянул, один из них, который мы здесь рассмотрим, это первый, RGB . Режим «CMYK» касается печати и чернил и является совершенно другой темой для другого дня. Режим «Оттенки серого», как я уже упоминал, жестко используется для черно-белых изображений, а режим «Лаборатория» недоступен для понимания большинству людей на планете, а также нескольким людям на других планетах, хотя часто используется для профессионального редактирования изображений, но даже тогда большинство людей, которые его используют, понятия не имеют, как оно на самом деле работает.
Безусловно, наиболее широко используемый цветовой режим в мире компьютеров и технологий — это цветовой режим «RGB». Он используется в Photoshop, в других программах на вашем компьютере, на мониторе компьютера, в том числе для цифровой камеры и сканера, телевизора, даже на небольшом экране вашего мобильного телефона или iPod, а также в таких портативных игровых системах, как Sony PSP или Nintendo DS. Если это устройство, которое отображает или захватывает изображения, или программное обеспечение, которое редактирует эти изображения, такие как Photoshop, оно использует цветовой режим «RGB». Звучит довольно важно, не так ли? И это, безусловно, так. Тем не менее, несмотря на широкое использование и технологическую значимость, все, что обозначает «RGB», это названия трех цветов —
RGB и цветные каналы: красочный мир красного, зеленого и синего
Так что же такого особенного в этих трех цветах: красном, зеленом и синем? Ну, они просто являются основными цветами света. И что это значит? Это означает, что каждый цвет, который мы с вами видим, состоит из сочетания красного, зеленого и синего. Как мы желтеем? Смешивая красный и зеленый. Как мы получаем пурпурный? Смешивая красный и синий. А как насчет апельсина? 100% красный, 50% зеленый. И это только основные примеры. Каждый отдельный цвет, который мы видим, состоит из некоторой комбинации этих трех цветов. Звучит почти невозможно, я знаю, но это правда.
И что это значит? Это означает, что каждый цвет, который мы с вами видим, состоит из сочетания красного, зеленого и синего. Как мы желтеем? Смешивая красный и зеленый. Как мы получаем пурпурный? Смешивая красный и синий. А как насчет апельсина? 100% красный, 50% зеленый. И это только основные примеры. Каждый отдельный цвет, который мы видим, состоит из некоторой комбинации этих трех цветов. Звучит почти невозможно, я знаю, но это правда.
Когда вы смешиваете полностью насыщенные версии всех трех цветов, вы получаете чистый белый цвет. Когда вы полностью удалите все три цвета, вы получите чистый черный цвет. И когда вы смешиваете одинаковое количество всех трех цветов с некоторым процентом от 0 до 100%, вы получаете оттенок серого.
Давайте снова посмотрим на нашу фотографию птицы:
Действительно очень красочное изображение, но откуда все эти цвета? Ну, для начала давайте посмотрим, что говорит нам информация в верхней части окна документа Photoshop:
Информация в верхней части окна документа.
Поскольку я обведен красным, Photoshop говорит нам, что это изображение использует цветовой режим «RGB», что означает, что каждый цвет, который мы видим на фотографии, состоит из некоторой комбинации красного, зеленого и синего. Если нам нужны доказательства, все, что нам нужно сделать, — навести указатель мыши на любую часть изображения и посмотреть в
Я собираюсь навести мышь на конец его клюва, который является ярко-красной областью:
Наведите указатель мыши на конец птичьего клюва.
Давайте посмотрим на информационную палитру Photoshop, чтобы увидеть, что она говорит нам об этом месте на изображении:
Информационная палитра фотошопа.
Интересующая нас часть информационной палитры находится в верхнем левом углу, как я обведен выше, и показывает значения цвета RGB. Здесь нужно понять одну вещь, и это действительно совсем другая тема, но Photoshop не перечисляет значения цвета RGB в процентах, поэтому мы не увидим такие значения, как «10% красный, 40% зеленый и 50».
Давайте посмотрим на другое место. Я наведу указатель мыши на область на его спине:
Наведите указатель мыши на пятно на спине птицы.
Эта область выглядит довольно зеленой для меня, и если мы посмотрим на то, что говорит нам палитра Info:
Информационная палитра в Photoshop показывает нам значения RGB для этой части изображения.
Конечно же, зеленый цвет является преобладающим цветом со значением 180. Красный цвет появляется только на 20, что очень мало, а синий еще меньше на 16.
Давайте сделаем это еще раз. Я наведу мышь где-нибудь над головой птицы:
Наведите указатель мыши на пятно на голове птицы.
На этот раз синий цвет должен показывать намного сильнее в информационной палитре:
Информационная палитра фотошопа, показывающая нам информацию RGB для пятна на голове птицы.
И, конечно же, на этот раз синий цвет входит в значение 208 и является преобладающим цветом. Конечно, голова птицы не синего цвета. Это скорее пурпурно-синий цвет, который объясняет, почему зеленый цвет все еще входит в 100, и даже красный цвет выглядит прилично при значении 90. Все три смешиваются на экране, чтобы дать нам тот пурпурно-синий цвет, который мы видишь.
Я мог бы продолжать навести курсор мыши на любое место на фотографии (не буду, но смогу), и мы увидим, как изменяются значения красного, зеленого и синего в палитре «Информация», поскольку каждый отдельный цвет изображения состоит из некоторой их комбинации.
И вот как работает цветовой режим RGB. Опять же, RGB означает не что иное, как «красный», «зеленый» и «синий», и поскольку это изображение в цветном режиме RGB, Photoshop воспроизводит каждый из цветов, используя комбинации красного, зеленого и синего цветов.
Цветные каналы
До сих пор мы узнали, что Photoshop не видит цвета. Все в мире фотошопа состоит из черного, белого или серого оттенка. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране, смешивая различные комбинации красного, зеленого и синего. Но как Photoshop узнает, сколько красного, зеленого и синего можно смешать для каждого цвета на экране, когда он не видит цвета с самого начала? Я имею в виду, что это здорово, что Photoshop может отображать чистый желтый, смешивая красный с полным значением прочности 255 с зеленым и с 255, но как он узнает, что желтый отображается в первую очередь?
Ответ таков.
А? Это не так?
Нет, это не так. Фотошоп не знает, что вы ожидаете увидеть желтый на определенной части изображения. Все, что он знает, это то, что он должен показывать красный цвет в 255 и зеленый цвет в 255, и исключать синий из него. Если это делает определенный цвет, который мы с тобой называем «жёлтым», великолепен, но на самом деле, Фотошопу наплевать. Все, что он знает, это «отображать красный на 255, зеленый на 255 и синий на 0 в этом конкретном пикселе». Какой бы цвет в итоге ни был для вас, я не имею значения для фотошопа. При добавлении цветов к изображениям, Photoshop строго является художником «рисовать по номерам».
Все, что он знает, это то, что он должен показывать красный цвет в 255 и зеленый цвет в 255, и исключать синий из него. Если это делает определенный цвет, который мы с тобой называем «жёлтым», великолепен, но на самом деле, Фотошопу наплевать. Все, что он знает, это «отображать красный на 255, зеленый на 255 и синий на 0 в этом конкретном пикселе». Какой бы цвет в итоге ни был для вас, я не имею значения для фотошопа. При добавлении цветов к изображениям, Photoshop строго является художником «рисовать по номерам».
Хорошо, тогда все, что знает Photoshop, это добавить определенное количество красного, зеленого и синего. Но как он узнает, сколько каждого цвета добавить, когда все, что он понимает, это мир черного, белого и серого? Два слова … Цветные каналы .
Давайте еще раз посмотрим на нашу птичью фотографию:
Вот так мы с вами видим образ. Вот как Фотошоп видит это:
Но подождите, это еще не все. Это также, как Фотошоп видит это:
Но как это можно увидеть в двух разных черно-белых версиях? Хороший вопрос. Ответ таков. Он видит это в трех разных черно-белых версиях. Вот третий:
Ответ таков. Он видит это в трех разных черно-белых версиях. Вот третий:
То, что мы видим как одно полноцветное изображение, Photoshop видит как три отдельных черно-белых изображения. Каждое из этих изображений представляет цветной канал. Первым был красный канал, вторым был зеленый канал, а третьим был синий канал. Три отдельных канала для трех отдельных цветов, все собираются вместе, чтобы создать полноцветное изображение.
Думайте о цветовых «каналах» как о цветных «фильтрах». Всякий раз, когда Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать, проливая свет через фильтры. Сначала он пропускает свет через красный фильтр (красный канал). Если никакое количество света не проходит через фильтр, Photoshop знает, что отображать красный цвет при значении 0. Если весь свет проходит через фильтр, Photoshop отображает красный цвет при полном значении силы 255. Если некоторое меньшее количество света проходит через Photoshop отображает красный цвет со значением где-то между 0 и 255 в зависимости от того, сколько света прошло.
Затем он делает то же самое с зеленым фильтром (зеленым каналом), присваивая зеленому значение 0, если свет не проходит, 255, если свет проходит полностью, и некоторое значение между ними, если свет проходит частично, но не полностью. через. Затем он делает это с синим фильтром (синий канал). Когда это сделано, он знает, какое значение нужно установить для красного, зеленого и синего, и объединяет их, чтобы создать цвет, который мы видим. Это делается для каждого пикселя в вашем изображении, поэтому, если ваше изображение содержит миллионы пикселей, как это делают большинство фотографий с цифровых камер в наши дни, Photoshop проходит этот процесс миллионы раз, просто чтобы отобразить изображение, которое вы видите на экране. Видишь, как сильно Фотошоп любит тебя? Итак, минуту назад я сказал, что Фотошопу наплевать. Давайте просто двигаться дальше.
«Фильтры», используемые в Photoshop, — это три отдельных черно-белых изображения, которые мы видели на предыдущей странице. Давайте снова посмотрим на красный:
Черно-белое изображение с Красного канала.
Итак, как Photoshop удается использовать это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop присваивает красному значение от 0 до 255 в зависимости от того, сколько света проходит через фильтр? То, сколько света может пройти через фильтр, зависит от того, насколько яркой или темной является эта часть черно-белого изображения. Любые области, которые являются чисто черными, не пропускают свет, что означает, что красный цвет будет установлен на 0 в этих частях изображения. Любые области, которые являются чисто белыми, пропускают все количество света, поэтому красный цвет будет установлен на 255 в этих областях. А области, которые имеют некоторый оттенок серого, которые обычно составляют большую часть изображения, будут пропускать различное количество света в зависимости от того, насколько светлый или темный оттенок серого. На изображении выше, мы можем видеть, что наиболее яркими частями изображения являются клюв и грудь птицы, что, исходя из того, что я только что сказал, должно означать, что в полноцветной версии эти области содержат много красного. Точно так же его спина, крыло и живот очень темные, поэтому в этих областях вообще не должно быть много красного, если таковые имеются.
Точно так же его спина, крыло и живот очень темные, поэтому в этих областях вообще не должно быть много красного, если таковые имеются.
Давайте снова посмотрим на полноцветную версию:
Мы сказали, что клюв и сундук должны содержать много красного, и, конечно же, они есть! Мы также сказали, что на спине, крыле и животе должно быть очень мало красного, и они точно не выглядят красными для меня.
Давайте снова посмотрим на черно-белое изображение, которое Фотошоп использует для зеленого канала:
Черно-белое изображение с Зеленого канала.
Это черно-белое изображение содержит много светлых областей, что означает, что на этой фотографии должно быть много зеленого. Как ни странно, одна из самых ярких областей на изображении находится вдоль сторон груди птицы, и я не помню, чтобы это было зеленым. Давайте проверим это, посмотрев на полноцветную версию еще раз:
На изображении определенно много зеленого, что объясняет, почему на черно-белом изображении было так много светлых оттенков серого. Если я посмотрю на сторону птичьего сундука, которая была одной из самых светлых областей на черно-белом изображении, она совсем не выглядит зеленой. На самом деле, это очень много желтого! Как это возможно? Просто. В сочетании красного и зеленого цвета получаются желтые, поэтому для отображения желтого цвета Photoshop должен смешать красный и зеленый вместе.
Если я посмотрю на сторону птичьего сундука, которая была одной из самых светлых областей на черно-белом изображении, она совсем не выглядит зеленой. На самом деле, это очень много желтого! Как это возможно? Просто. В сочетании красного и зеленого цвета получаются желтые, поэтому для отображения желтого цвета Photoshop должен смешать красный и зеленый вместе.
Это изображение имеет много очень темных областей, особенно в самой птице, за исключением головы птицы, которая очень яркая. Это должно означать, что единственной частью птицы, которая должна выглядеть синей, является ее голова, хотя ее живот должен также иметь заметное количество синего цвета, а также ее ноги и кусок дерева, на котором она стоит. Давайте взглянем:
Конечно же, голова птицы очень голубая, и мы также можем видеть синюю ее живот, а также ее ноги и кусок дерева. У остальных птиц нет заметных синих областей, поэтому на черно-белом изображении они выглядели такими темными.
И это почти завершает наш взгляд на то, как работают цветовой режим RGB и цветовые каналы внутри Photoshop, за исключением одной вещи. Мы еще не видели, где вы можете получить доступ к этим цветным каналам. Вы найдете их в палитре каналов с соответствующим именем , которая сгруппирована с палитрой слоев:
Мы еще не видели, где вы можете получить доступ к этим цветным каналам. Вы найдете их в палитре каналов с соответствующим именем , которая сгруппирована с палитрой слоев:
Палитра каналов Photoshop.
Палитра «Каналы» очень похожа на палитру «Слои», за исключением того, что вместо слоев она отображает информацию о цветном канале. Вы можете видеть, что есть один для Красного, один для Зеленого и один для Синего, и каждый содержит свою отдельную черно-белую версию изображения, как я показал в этом уроке. Канал в самом верху, «RGB», на самом деле вовсе не канал. Это просто смесь всех трех каналов, дающая нам полноцветное фото. Вы можете щелкнуть любой из каналов по отдельности в палитре «Каналы», чтобы отобразить черно-белое изображение этого канала в окне документа.
И там у нас это есть. Теперь мы знаем, что Photoshop видит все с точки зрения черного, белого и серого. Мы знаем, что он использует цветовой режим RGB (по умолчанию в любом случае), чтобы смешивать различные количества красного, зеленого и синего, чтобы создать то, что мы видим как полноцветное изображение на нашем экране. И мы знаем, что он определяет, сколько красного, зеленого и синего нужно использовать, просматривая черно-белую версию изображения в каждом из трех цветовых каналов, и что он делает это для каждого из миллионов пикселей в изображение, все для того, чтобы вы и я могли видеть полноцветную версию, когда Photoshop был полностью доволен ею в черно-белом варианте.
И мы знаем, что он определяет, сколько красного, зеленого и синего нужно использовать, просматривая черно-белую версию изображения в каждом из трех цветовых каналов, и что он делает это для каждого из миллионов пикселей в изображение, все для того, чтобы вы и я могли видеть полноцветную версию, когда Photoshop был полностью доволен ею в черно-белом варианте.
И вот как мы знаем, что Фотошоп любит нас. Мы закончим это там.
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как найти нейтральный цвет / Creativo.one
В этом уроке вы узнаете, как найти точку серого цвета для коррекции фотографии с помощью инструментов Кривые (Curves) или Уровни (Levels).
Если с черным и белым цветом все более-менее просто, то чтобы найти серый цвет с определенными параметрами (в нейтральном сером цвете значения всех цветовых каналов одинаковы и составляют 128, то есть R:128, G:128, B:128), приходится потрудиться.
Как сделать это быстро и точно? Сейчас и узнаем.
Шаг 1. Открываем изображение. Создаем новый слой, нажав SHIFT+CTRL+N, либо соответствующую пиктограмму в палитре слоев.
Шаг 2. Заливаем слой 50% серым цветом. Для этого идем в меню Редактирование – Заливка (Edit – Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет.
Шаг 3. Изменим режим наложения серого слоя на Разницу (Difference). В этом режиме цвет пикселей определяется разницей между исходным и вносимым цветами. Проще говоря, если цвета на обоих слоях одинаковые, они отображаются как черные. То есть нейтральный серый цвет на исходном изображении превратится в черный.
Шаг 4. Добавляем корректирующий слой Изогелия (Threshold).
Передвигаем ползунок полностью влево, затем, начинаем понемногу сдвигать его вправо до появления небольшого количества пикселей. Это и будут области, соответствующие 50% серому цвету.
Шаг 5. Теперь нужно пометить эту область. Наводим на нее курсор, принявший форму пипетки, и щелкаем, удерживая клавишу SHIFT. Появится метка контрольной точки.
Шаг 6. Теперь можно удалить корректирующий слой и слой с заливкой, свою задачу они выполнили. Теперь добавляем корректирующий слой Кривые или Уровни. Выбираем пипетку точки серого и кликаем по отмеченной области. Для большей точности нужно увеличить масштаб изображения.
Шаг 7. Вот финальный результат после коррекции. Как видите, все просто и быстро.
До встречи на новых уроках!
Автор: photoshopessentials
👌 Как отбелить серый цвет в Photoshop, увлечения и хобби
Думаю, что не только я замечала на фотографиях, как белый цвет превращался в серый. Выглядят такие фото не очень презентабельными, так что приходится над подобными изображениями колдовать в программе Photoshop.
Выглядят такие фото не очень презентабельными, так что приходится над подобными изображениями колдовать в программе Photoshop.Чаще всего подобные фото можно заметить зимой. Когда я просматриваю результаты на мониторе компьютера, сразу улыбка сменяется небольшим разочарованием, ведь белый снег выглядит серым или синим. Всему виной неправильный баланс белого, как говорят фотографы. Но белый превратился в серый цвет, переделать нужный кадр нет возможности, так что будем спасать положение.
С проблемой серого цвета можно так же встретиться во время фотографирования любых предметов на белом фоне. Я, например, часто фотографирую для Алимеро. Фото на белом фоне всегда требуют применения особого подхода. Сегодня я хочу поделиться тем, как отбелить серый цвет, используя инструменты Photoshop.
Как видите на фото, белый цвет совсем не белый, а больше серый. Также серые полутона добавлены во все другие цвета на фото.
Для базовой обработки фото выполняем такие действия:
— поправляем фон и осветляем фото
— корректируем контрастность и яркость
Об этих действиях я рассказывала в топике «Базовая обработка фото в Photoshop. Часть 1».
Часть 1».
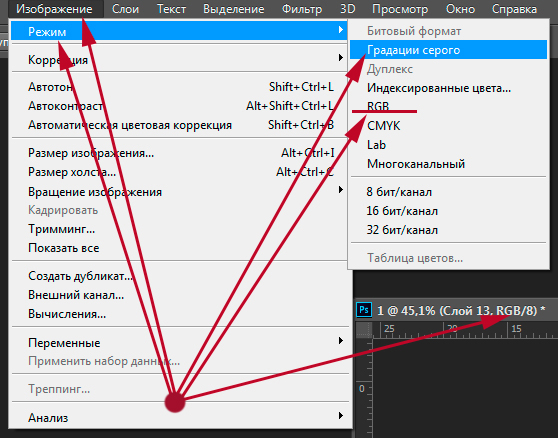
После этих действий фото заметно улучшилось, но серость белого цвета осталась. Чтобы ее убрать, в меню Редактирование кликнуть Выборочная коррекция цвета.
В окне Цвета выбираем Белый цвет.
Подвигая ползунки влево, можно добиться уменьшения серости белого цвета.
Иногда для улучшения эффекта в окне Цвета можно открыть Нейтральные цвета и откорректировать в зависимости от нужного результата.
На обработку сегодняшнего фото ушло около 5 минут, а результат намного лучше того, что был у нас изначально. Коррекция фото производилась практически в автоматическом режиме и не предполагает углубленных знаний программы Photoshop.
Надеюсь, мои знания и опыт помогут вам получать прекрасные кадры, которые будут радовать вас и окружающих.
Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!
Как включить цвета в фотошопе
Статья содержит ответ на вопрос — Почему фотошоп отображает не те цвета?.![]() Все сталкивались с проблемами когда фотошоп показывает одно, но сохраняет с другими цветами. Или когда на одном компьютере макет выглядит с одними цветами, на другом компьютере открывается в других цветах.
Все сталкивались с проблемами когда фотошоп показывает одно, но сохраняет с другими цветами. Или когда на одном компьютере макет выглядит с одними цветами, на другом компьютере открывается в других цветах.
Давайте разберемся как это исправить.
Чтобы исправить ситуацию необходимо установить единое цветовое пространство в фотошопе и это — цветовая модель sRGB.
sRGB — стандартная по умолчанию цветовая модель отображения графики в интернете.
Установка правильного профиля в Photoshop
В настройке цветов должен стоять профиль North America Web/Internet. А рабочее пространство RGB: sRGB.
Теперь когда стоит данная настройка создавать макет вы будете изначально в правильных цветах.
Когда нужно посмотреть на старые макеты в правильных цветах, вы должны поставить в настройках Варианты цветопробы — Монитор RGB.
На этой странице
Изменение настроек цвета
В большинстве рабочих процессов, предусматривающих управление цветом, рекомендуется использовать наборы цветовых параметров, протестированные компанией Adobe. Изменять конкретные параметры следует только в том случае, если вы разбираетесь в управлении цветом и уверены в совершаемых изменениях.
Изменять конкретные параметры следует только в том случае, если вы разбираетесь в управлении цветом и уверены в совершаемых изменениях.
После настройки параметров их можно сохранить как стиль. Сохранение настроек цветов позволяет использовать их повторно, передавать другим пользователям и использовать в других программах.
- Чтобы сохранить настройки цветов как стиль, нажмите в диалоговом окне «Настройка цветов» кнопку «Сохранить». Чтобы приложение отображало название набора в диалоговом окне «Настройка цветов», сохраните файл в папке по умолчанию. Если файл будет сохранен в другом месте, для выбора настройки его придется загружать.
- Чтобы загрузить набор цветовых параметров, сохраненный не в папке по умолчанию, нажмите в диалоговом окне «Настройка цветов» кнопку «Загрузить», выберите требуемый файл и нажмите кнопку «Открыть».
В приложении Acrobat не предусмотрено сохранение пользовательских наборов цветовых настроек. Чтобы применить в приложении Acrobat пользовательский набор цветовых настроек, нужно создать файл в программе InDesign, Illustrator или Photoshop, а затем сохранить его в используемой по умолчанию папке Settings. После этого он будет доступен в категории Управление цветом в диалоговом окне «Установки». Кроме того, добавлять файлы с наборами настроек в папку Settings можно вручную.
После этого он будет доступен в категории Управление цветом в диалоговом окне «Установки». Кроме того, добавлять файлы с наборами настроек в папку Settings можно вручную.
Сведения о рабочих цветовых пространствах
рабочая среда — это промежуточное цветовое пространство, с помощью которого в приложениях Adobe определяются и редактируются цвета. Для каждой цветовой модели предусмотрен свой профиль рабочей среды. Выбрать профиль рабочего пространства можно в диалоговом окне Настройка цветов.
Профиль рабочей среды служит исходным профилем для создаваемых документов, в которых используется соответствующая цветовая модель. Например, если в текущем профиле рабочего пространства для модели RGB определено цветовое пространство Adobe RGB (1998), то в каждом создаваемом документе для этой модели будут использоваться цвета в пределах охвата пространства Adobe RGB (1998). Кроме того, рабочая среда определяет цветопередачу в неразмеченных документах.
При открытии документа со встроенным цветовым профилем, не совпадающим с профилем рабочей среды, приложение определяет способ обработки данных о цветности с помощью стратегии управления цветом. В большинстве случаев стратегия по умолчанию предполагает сохранение встроенного профиля.
В большинстве случаев стратегия по умолчанию предполагает сохранение встроенного профиля.
Параметры рабочей среды
Чтобы просмотреть параметры рабочей среды в Photoshop, Illustrator и InDesign, выберите в меню «Редактирование» пункт «Настройка цветов». В Acrobat выберите в диалоговом окне «Установки» категорию «Управление цветом».
Чтобы просмотреть описание какого-либо профиля, выберите этот профиль и поместите курсор над его именем. Описание отобразится в нижней части диалогового окна.
RGB: определяет цветовое пространство RGB приложения. Как правило, лучше использовать пространство Adobe RGB или sRGB, а не выбирать профиль для конкретного устройства (например, монитора). sRGB рекомендуется использовать при подготовке изображений для публикации в Интернете, поскольку оно определяет цветовое пространство стандартного монитора, используемого для просмотра изображений в Интернете. Кроме того, цветовое пространство sRGB можно использовать при работе с изображениями, полученными с помощью цифровых камер потребительского класса, поскольку в большинстве этих камер цветовое пространство sRGB используется по умолчанию.
Цветовое пространство Adobe RGB рекомендуется использовать при допечатной подготовке документов, поскольку в цветовой охват пространства Adobe RGB входят некоторые печатаемые цвета (в частности, оттенки голубого и синего), которые лежат за пределами пространства sRGB. Кроме того, цветовое пространство Adobe RGB хорошо подходит для работы с изображениями, полученными с помощью профессиональных цифровых камер, поскольку в большинстве таких камер цветовое пространство Adobe RGB используется по умолчанию.
CMYK: определяет цветовое пространство CMYK приложения. Все рабочие среды CMYK являются аппаратно-зависимыми, то есть основанными на фактическом сочетании красок и бумаги. Рабочие среды CMYK, поставляемые компанией Adobe, основаны на стандартных условиях типографской печати.
Градации серого (Photoshop)/В градациях серого (Acrobat): определяет цветовое пространство оттенков серого приложения.
Плашечный цвет (Photoshop): определяет растискивание точки, используемое при отображении плашечных каналов или дуплексов.
В приложении Acrobat для просмотра и печати можно использовать не цветовое пространство документа, а пространство внедренного метода вывода. Дополнительные сведения о методах вывода см. в справочной системе Acrobat.
Приложения Adobe поставляются со стандартным набором профилей рабочих пространств, протестированных и рекомендуемых компанией Adobe для большинства процессов, связанных с управлением цветом. По умолчанию в меню рабочих сред доступны только эти профили. Для вывода дополнительных цветовых профилей, установленных на компьютере, выберите пункт «Дополнительные параметры» (Illustrator и InDesign) или «Другие параметры» (Photoshop). Чтобы цветовой профиль отображался в меню рабочих сред, он должен быть двусторонним, то есть содержать инструкции по преобразованию как в цветовые пространства, так и из них.
Приложение Photoshop позволяет создавать пользовательские профили рабочих сред. Однако компания Adobe рекомендует использовать стандартный профиль. Дополнительные сведения см. в базе знаний службы поддержки Photoshop по адресу http://www.adobe.com/support/products/photoshop.html.
в базе знаний службы поддержки Photoshop по адресу http://www.adobe.com/support/products/photoshop.html.
Сведения об отсутствующих и несовпадающих цветовых профилях
Процесс управления цветом для нового документа обычно не вызывает затруднений: если не указано иное, в документе для создания и редактирования цветов используется профиль рабочей среды, связанный с цветовым режимом.
Однако в ряде существующих документов может использоваться профиль, отличный от заданного, а в других может совсем не быть управления цветом. В рабочих процессах, предусматривающих управление цветом, могут возникать следующие исключения.
- Открытие неразмеченного документа или импорт из него данных о цветности (например, при копировании и вставке или перетаскивании объекта). Такая ситуация часто возникает при открытии документа, который создан в приложении, не поддерживающем управление цветом, или в приложении, где управление цветом отключено.
- Открытие документа, профиль которого отличается от текущей рабочей среды, или импорт данных о цветности из такого документа.
 Это может произойти при открытии документа, созданного с другими параметрами управления цветом, или отсканированного документа, которому назначен профиль сканера.
Это может произойти при открытии документа, созданного с другими параметрами управления цветом, или отсканированного документа, которому назначен профиль сканера.
В обоих случаях приложение определяет способ обработки данных о цветности с помощью стратегии управления цветом.
Если профиль отсутствует или не соответствует рабочему пространству, приложение может вывести предупреждение в зависимости от параметров, заданных в диалоговом окне «Настройки цветов». По умолчанию предупреждения об отсутствии или несоответствии профилей отключены, но их можно включить для индивидуального управления цветом в документах. Предупреждения в приложениях различаются, но в целом существуют следующие варианты.
- (Рекомендуется) Оставить документ или импортированные данные о цветности без изменений. Например, можно использовать встроенный профиль (если он есть), оставить документ без цветового профиля (если профиля нет) или сохранить числовые значения цветов во вставленных данных о цветности.

- Скорректировать документ или импортированные данные о цветности Например, при открытии документа без цветового профиля можно назначить ему профиль текущего рабочей среды или какой-либо другой профиль. При открытии документа с цветовым профилем, отличным от рабочей среды, можно удалить этот профиль или преобразовать цвета в текущее рабочая среда. При импорте данных о цветности для сохранения цветопередачи можно преобразовать цвета в текущую рабочую среду.
Параметры стратегии управления цветом
Стратегия управления цветом определяет, каким образом приложение обрабатывает данные о цветности при открытии документа или импорте изображения. Можно выбрать разные стратегии для изображений RGB и CMYK, а также указать, когда должны появляться предупреждения. Чтобы отобразить параметры стратегии управления цветом, выберите «Редактирование» > «Настройка цветов».
Чтобы отобразить описание стратегии, выберите нужную стратегию и поместите курсор над ее именем. Описание отобразится в нижней части диалогового окна.
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Параметры преобразования цвета
Параметры преобразования цвета позволяют задать для приложения способ преобразования числовых значений цвета одного цветового пространства для другого. Изменять эти параметры рекомендуется, только если вы хорошо разбираетесь в управлении цветом и уверены, что изменения необходимы. Чтобы просмотреть параметры преобразования цвета, выберите в меню «Редактирование» пункт «Настройка цветов», а затем пункт «Дополнительный режим» (Illustrator и InDesign) или «Дополнительные параметры» (Photoshop). В Acrobat выберите в диалоговом окне «Установки» категорию «Управление цветом».
Изменять эти параметры рекомендуется, только если вы хорошо разбираетесь в управлении цветом и уверены, что изменения необходимы. Чтобы просмотреть параметры преобразования цвета, выберите в меню «Редактирование» пункт «Настройка цветов», а затем пункт «Дополнительный режим» (Illustrator и InDesign) или «Дополнительные параметры» (Photoshop). В Acrobat выберите в диалоговом окне «Установки» категорию «Управление цветом».
Модуль: задает модуль управления цветом (CMM), применяемый для сопоставления охвата одного цветового пространства с охватом другого. Для большинства пользователей алгоритм Adobe, используемый по умолчанию (ACE), будет удовлетворять всем требованиям преобразования.
Чтобы просмотреть описание параметра алгоритма или метода, выберите этот параметр и поместите курсор на его имя. Описание отобразится в нижней части диалогового окна.
Метод (Photoshop, Illustrator, InDesign): определяет метод рендеринга используемый для перевода одного цветового пространства в другое. Различия между методами рендеринга становятся заметны только при печати документа или преобразовании его цветов в другую рабочую среду.
Различия между методами рендеринга становятся заметны только при печати документа или преобразовании его цветов в другую рабочую среду.
Компенсация точки черного: сжатие точки черного обеспечивает детализацию теней в изображении путем имитации полного динамического диапазона устройства вывода. Выберите этот параметр, если при печати планируется использовать компенсацию точки черного (что рекомендуется в большинстве случаев).
Использовать дизеринг: управляет дизерингом цветов при преобразовании между пространствами изображений с глубиной пикселя 8 бит/канал. При выборе параметра «Использовать дизеринг» приложение Photoshop смешивает цвета в целевом цветовом пространстве, имитируя отсутствующий цвет, который был в исходном пространстве. Хотя дизеринг позволяет снизить эффект квадратов и полос, он также может увеличивать размер файла при сжатии изображений для публикации в Интернете.
Компенсация профилей сцены (Photoshop): сравнивает контрастность видео при преобразовании из сцены в профили устройств вывода. Этот параметр отражает управление цветом, используемое по умолчанию в After Effects.
Этот параметр отражает управление цветом, используемое по умолчанию в After Effects.
Дополнительные параметры в приложении Photoshop
Чтобы отобразить дополнительные параметры управления цветом в Photoshop, выберите в меню «Редактирование» пункт «Настройка цветов», а затем пункт «Дополнительные параметры».
Уменьшить насыщенность цветов монитора на: этот параметр определяет, нужно ли снижать насыщенность цветов на указанную величину при выводе изображений на экране монитора. Выбор этого параметра позволяет воспроизвести полный диапазон цветовых пространств с более широкими цветовыми охватами, чем у монитора. Однако при этом изображение на экране монитора не будет соответствовать тому, которое должно получиться в цветовом пространстве выводящего устройства. Если этот параметр не выбран, то разные цвета в изображении могут слиться в один.
Наложение цветов RGB с гаммой: этот параметр определяет особенности наложения цветов RGB при формировании совмещенных данных (например, при наложении или раскрашивании слоев в нормальном режиме). Если этот параметр выбран, то цвета RGB накладываются в пределах цветового пространства в соответствии с заданной гаммой. Гамма 1.00 считается «колориметрически достоверной» и позволяет свести к минимуму число артефактов по краям изображения. Если этот параметр не выбран, то цвета RGB накладываются непосредственно в пределах цветового пространства документа.
Если этот параметр выбран, то цвета RGB накладываются в пределах цветового пространства в соответствии с заданной гаммой. Гамма 1.00 считается «колориметрически достоверной» и позволяет свести к минимуму число артефактов по краям изображения. Если этот параметр не выбран, то цвета RGB накладываются непосредственно в пределах цветового пространства документа.
Если параметр «Наложение цветов RGB с гаммой» выбран, то документы со слоями будут выглядеть в других приложениях иначе, чем в Photoshop.
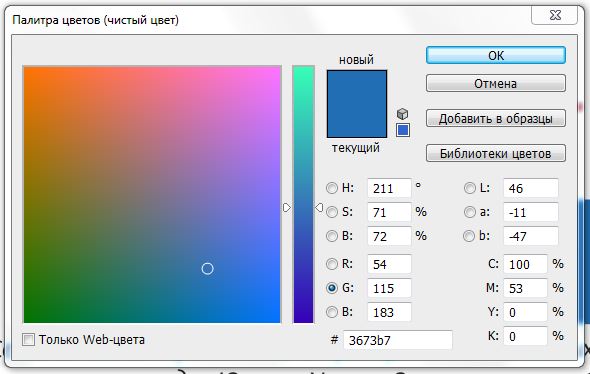
Напишите подробно, я плохо знаю фотошоп.
И еще: Почему любой цвет в фотошопе когда я нажимаю ОК становится серым.
Мне нужен голубой цвет. Какой бы я не ставила, все равно получается серый разных оттенков. Напишите, что делать.
Тоже подробно
Разбираем RGB и каналы в Photoshop
Знаете ли вы, что Photoshop дальтоник?
Когда я говорю «дальтоник», я не имею в виду небольшие проблемы с восприятием оттенков зеленого и пурпурного. Я имею в виду, что он совершенно не различает цвета. Все, что видит Photoshop – это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Все, что видит Photoshop – это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Вы можете разглядывать свое фото кристально голубой воды океана, которое сделали во время последнего отдыха, но Photoshop видит его как серый океан. Удавалось ли вам заснять радугу, пересекающую небо после вечернего летнего урагана? Photoshop видит ее, как красивый набор оттенков серого цвета. А что же по поводу знаменитого горшка с золотом? Для Photoshop это всего лишь большой горшок чего-то серого.
Не сочувствуйте Photoshop’у. Он абсолютно счастлив в своем бесцветном мире.
Фактически, единственная причина, по которой Photoshop показывает нам изображение в цвете, заключается в том, что сами люди ожидают увидеть их в цвете. Мы не знали бы, что и думать, если бы все отображалось в черно-белых тонах. Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
Итак, Photoshop не имеет представления о том, что за цвет перед ним, и все, что он знает и видит – это черный, белый и серый цвета, как же он показывает нам изображения в цвете? Я имею в виду вот это изображение, которое открыто в Photoshop:
Фото, открытое в окне документа Photoshop.Очевидно, что этот мальчик (или девочка) цветной. Ну, действительно, я не думаю, что есть более красочные птицы, чем эта. Но здесь не только птица. Листья на фоне цветные. Кусочек дерева, на котором сидит птица тоже в цвете. Все, что на изображении – цветное! И это изображение открыто в Photoshop, так как же такое может быть, если Photoshop не различает цвета? И если он действительно не видит цвета, как Photoshop проделывает такую большую работу, показывая нам что-то, что он не видит?
Для ответа на этот вопрос нам необходимо рассмотреть две вещи. Первая – Color Mode (Цветовые режимы) и вторая – Channels (Цветовые каналы). Обе очень взаимосвязаны между собой, если вы понимаете Color Mode (Цветовые режимы), то Color Channels (Цветовые каналы) станут для вас также понятнее.
Обе очень взаимосвязаны между собой, если вы понимаете Color Mode (Цветовые режимы), то Color Channels (Цветовые каналы) станут для вас также понятнее.
Мы знаем, или, по крайней мере, согласились с тем фактом, что Photoshop не видит цвета. Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode), который использует Photoshop.
Существует совсем немного цветовых режимов в Photoshop, но два основных – это RGB и CMYK. Пару других, вы могли слышать в процессе работы с Photoshop, это Grayscale (Градации серого) и Lab (произносится, как «эл – эй –би», но не «Лэб»). Это все примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима Grayscale (Градации серого), который не использует цвета. Это строго черно-белый режим, и довольно часто он используется для быстрой конвертации цветного изображения в черно-белое.
Из всех четырех режимов, которые я назвал, единственный, который мы рассмотрим – RGB. Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Безусловно, наиболее широко используемый в мире цветовой режим компьютеров и технологий – это цветовой режим RGB. Photoshop использует его, другие программы на вашем компьютере также его используют, ваш монитор, цифровая камера и сканер, ваш телевизор, и даже маленький экран вашего мобильного или iPod’a используют данный режим, равно как и портативные игровые системы вроде PSP Sony или Nintendo DS. Если это девайс, который как-то отображает или создает изображения, или программное обеспечение для редактирования изображений, подобное Photoshop, оно использует цветовой режим RGB. Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – Red (Красного), Green (Зеленого) и Blue (Синего).
RGB и цветовые каналы: цветной мир красного, зеленого и синего
Что же такого необычного в этих трех цветах – красном, зеленом и синем? Да, в общем-то, только то, что они являются основными цветами. Что это значит? Это значит, что каждый цвет, который мы с вами можем видеть, создается из некоторых комбинаций красного, зеленого и синего. Как мы получаем желтый? Путем смешивания красного и зеленого. Как мы получаем фиолетовый? Путем смешивания красного и синего. А как насчет оранжевого? 100% красного и 50% зеленого. И это только простые примеры. Каждый отдельный цвет, который мы видим, создается с помощью комбинации этих трех цветов. Знаю, это звучит практически нереально, но это действительно так.
Когда вы смешаете самые яркие варианты этих цветов между собой, то получите чисто белый цвет. Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Давайте снова посмотрим на наше изображение с птицей:
В самом деле, очень красочное изображение, но откуда появляются все эти цвета? Объясню для начинающих, давайте посмотрим на информацию, которая сообщается нам в верхней части окна документа Photoshop:
Информация в верхней части окна документа.Тем, что я отметил красным кружком, Photoshop объясняет нам, что изображение используется в цветовом режиме RGB, который означает, что каждый цвет, который мы видим на фото, создан из некоторых комбинаций красного, зеленого и синего. Если вы хотите убедиться в этом, все, что нужно – навести курсор мыши на любую часть изображения и посмотреть на панель Info (Инфо) в Photoshop.
Я наведу курсор мыши на кончик клюва в районе ярко-красного участка.
Наведение курсора мыши на кончик клюва птицы.Давайте обратимся к панели Info (Информации) в Photoshop, чтобы посмотреть, что он нам говорит об этой точке в изображении:
Панель Info (Инфо) Photoshop.Часть, которая нас интересует в панели Info (Инфо) Photoshop, расположена вверху слева, она показывает нам значения RGB. Единственное, что вы должны понимать, так это то, что Photoshop не отображает цвета RGB в процентном соотношении, то есть мы не увидим значения типа «10% красного (red), 40% зеленого (green) и 50% синего (blue)». Вместо этого RGB имеет значения от 0 до 255, где 0 означает полное отсутствие указанного цвета в изображении, а 255 указывает на то, что используется полноценный цвет.
Таким образом, если мы посмотрим на участок, который я выделил, мы увидим, что точка содержит значения 216 для красного (red) (очень большое значение), 59 зеленого (green) (довольно маленькое значение) и 1 синего (blue) (мог бы быть и 0), что означает, что в данной точке практически отсутствует синий цвет, и очень маленькое количество зеленого. Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Посмотрим на другую точку. Я навожу курсор мыши на участок в районе спины птицы:
Наведение курсора мыши на точку в области спины птицы.Этот участок выглядит для меня достаточно зеленым, и если мы посмотрим, что говорит нам панель Info (Инфо):
Панель Info (Инфо) в Photoshop, показывающая нам значения RGB для участка изображения.То мы убедимся, что Green (Зеленый) – доминирующий цвет, имеющий значение 180. Red (Красный) имеет значение всего 20, что является очень маленьким значением, а Blue (Синий) даже меньше 16.
Давайте проделаем это еще раз. Я наведу курсор мыши где-нибудь в районе головы птицы:
На этот раз синий должен иметь более высокое значение в панели Info (Инфо):
Панель Info (Инфо) Photoshop, показывающая информацию RGB для точки, выбранной на голове птицы.И снова убедились, что на этот раз Blue (Синий) цвет имеет преобладающее значение 208 и является доминирующим цветом. Конечно, голова птицы не чисто синяя. Она больше пурпурно-синяя, что объясняет, почему Green (Зеленый) имеет большое значение 100, и даже Red (Красный) имеет достаточно большое значение 90. Все три цвета смешались между собой на экране, чтобы образовать пурпурно-синий цвет, который мы видим.
Я мог бы продолжать наводить курсор мыши на любую точку на фото (я не хочу, но мог бы), и мы могли бы наблюдать, как изменяются значения Red (Красного), Green (Зеленого) и Blue (Синего) в панели Info (Инфо), поскольку каждый отдельно взятый цвет на изображении состоит из определенной комбинации этих трех цветов.
Вот так работает режим RGB. Повторим, RGB, означает не что иное, как Red (Красный), Green (Зеленый) и Blue (Синий), и поскольку это изображение находится в режиме RGB, Photoshop представляет каждый цвет с помощью комбинаций красного, зеленого и синего.
Следующее, что мы рассмотрим во второй части изображения – цветовые каналы (color channel).
На данный момент мы выяснили, что Photoshop не видит цвета. Все в мире Photoshop создано из черного, белого и некоторых оттенков серого. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране путем смешивания различных комбинаций Red (Красного), Green (Зеленого) и Blue (Синего). Но как Photoshop узнает, сколько красного, зеленого и синего нужно смешать, чтобы получить отдельный цвет на экране, когда он не знает, какой именно цвет должен быть? Я имею ввиду, что здорово, что Photoshop может отображать чисто желтый путем смешивания полноцветного Red (Красного) со значением 255, а также Green (Зеленого) с таким же значением, но как он узнает, что отображать нужно именно желтый?
Ответ – никак. Как, никак?
А вот так. Photoshop не знает, что вы ожидаете увидеть желтый цвет в определенной части изображения. Он знает только, что он отображается при Red (Красном) со значением 255 и Green (Зеленом) со значением 255, и исключает при этом Blue (Синий). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать Red (Красный) со значением 255, Green (Зеленый) – 255 и Blue (Синий) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Итак, поскольку Photoshop добавляет определенное количество Red (Красного), Green (Зеленого) и Blue (Синего). Откуда он знает, сколько каждого цвета нужно добавить, когда все, что он понимает это черный, белый и серый? Два слова… Color Channels (Цветовые каналы).
Давайте снова посмотрим на изображение с птицей:
Так мы видим с вами это изображение. Вот так его видит Photoshop:
Но, погодите. Также он видит его так:
Но как он видит его в двух различных черно-белых вариантах? Хороший вопрос. Ответ – никак. Он видит его в трех различных черно-белых вариантах. Вот еще третий:
Все, что мы видим в одном цветном изображении, Photoshop видит в трех отдельных черно-белых изображениях. Каждое из этих изображений представляет цветовой канал. Первый представляет красный канал, второй – зеленый, а третий – синий. Три отдельных канала для трех различных цветов, совмещенные вместе создадут полноцветное изображение.
Рассматривайте цветовые каналы, как цветовые фильтры. В то время как Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать благодаря яркости света, проходящего через фильтры. Сначала он подсвечивает через красный фильтр (красный канал). Если свет не проходит через фильтр, Photoshop знает, что отображать красный необходимо со значением 0. Если весь свет проходит через фильтр, то Photoshop в полной мере отображает красный цвет со значением 255. Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр.
Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света.
Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне. Двигаемся дальше.
«Фильтры» Photoshop используют те три отдельных черно-белых изображения, которые мы видели. Красный:
Так как же Photoshop использует это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop приписывает значения красного от 0-255, базируясь на том, какое количество света проходит через фильтр? Итак, сколько света проходит через фильтр зависит от того, насколько яркий участок черного и белого на изображении. Любой участок чисто черного цвета не позволит проникнуть какому-либо свету, это означает, что в этих участках изображения значение красного будет равно 0.
Любые участки чисто белого цвета, позволяют свету проникать полностью, в этих участках значение красного будет равно 255. А в участках с различными оттенками серого, которых большинство в изображении, проходит некоторое количество света, зависящее от того, насколько светлый или темный участок серого представлен.
На изображении выше мы можем увидеть, что самые яркие участки изображения приходятся на клюв и грудь птицы, что подтверждает то, о чем я сейчас говорил: эти участки содержат большее количество красного цвета в полноцветном изображении. Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Давайте снова обратимся к полноцветному варианту изображения:
Мы сказали, что клюв и грудь должны содержать много красного цвета, и, как вы видите, это так! Мы также сказали, что спина, крылья и живот не должны содержать много красного, или он вообще должен отсутствовать, и я действительно не вижу на них красного.
Давайте снова обратимся к черно-белому изображению, которое Photoshop использует для зеленого канала:
Это черно-белое изображение содержит много ярких участков, которые означают, что на фото должно присутствовать много зеленого. Странно еще то, что один из самых ярких участков в изображении находится рядом с грудью птицы, но я не помню, чтобы там был зеленый цвет. Давайте это проверим, взглянув снова на полноцветное изображение:
На изображении, конечно, много зеленого, что объясняет множество ярких оттенков серого на черно-белом изображении. Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Посмотрим на еще одно черно-белое изображение, которое Photoshop использует в качестве синего канала:
На этом изображении множество очень темных участков, особенно на самой птице, за исключением головы, которая очень светлая. Это должно означать, что только одна часть птицы будет отображаться синим цветом – ее голова. Хотя ее животик тоже должен иметь заметное количество синего, так же ноги и кусок дерева, на котором она сидит. Давайте посмотрим:
Мы убедились, что голова птицы очень синяя, мы также увидели, что ее животик, так же как и ножки и кусок дерева тоже синие. Остальная часть птицы не имеет заметных синих участков, поэтому и появились в этих местах темные участки на черно-белом изображении.
Мы выяснили все о том, как работает цветовой режим RGB и цветовые каналы в Photoshop, все, кроме одной вещи. Мы до сих пор не видели, где вы можете получить доступ к этим цветовым каналам. Вы найдете их в соответствующе названной панели Channels (Каналы), которые сгруппированы вместе с палитрой Layers (Слои).
Панель Channels (Каналы) Photoshop
Палитра Channels (Каналы) выглядит примерно так же, как и палитра Layers (Слои), только она показывает информацию о цветовых каналах (Color Channels) вместо слоев. Здесь вы видите один Red (Красный), один Green (Зеленый) и один Blue (Синий) канал, и каждый из них содержит свой собственный вариант черно-белого изображения, точно такие, как я показывал в этом уроке. Самый верхний канал «RGB» в действительности не является каналом. Это просто совокупность трех каналов, дающая нам полноцветное фото. Вы можете кликнуть отдельно по каждому каналу в палитре Channels (Каналов) для отображения его черно-белого изображения в окне документа.
Вот и все. Мы теперь знаем, что Photoshop видит все через призму черного, белого и серого цветов. Мы знаем, что использование режима RGB (в любом случае, установлен по умолчанию) смешивает разное количество красного, зеленого и синего для получения полноцветного изображения, которое мы видим на своих экранах. И мы также знаем, что в зависимости от того, как много красного, зеленого и синего цвета, черно-белый вариант изображения у каждого из трех каналов будет свой, что все эти операции проделываются для каждого отдельно взятого пикселя в изображении. И, таким образом, вы и я можем видеть полноцветную версию изображения, в то время как Photoshop довольствуется черно-белым.
Теперь мы знаем, как Photoshop любит нас. На этом мы закончим этот урок.
Переводчик: Александра Анцыперович;
Источник;
photoshop-master.ru
⇐ • Использование корректирующих слоев (предыдущая страница учебника)
• Функция «Crop and Straighten Photos» (Кадрировать и выпрямить фото) (следующая страница учебника) ⇒
Какие значения CMYK я должен использовать для насыщенного черного, и как я должен обрабатывать оттенки / оттенки?
Когда вы делаете насыщенный черный цвет, вы должны иметь в виду, что он будет иметь оттенок серого или градиента.
Возможно, вы захотите использовать это в своих интересах либо с помощью сочетания насыщенного черного, который будет выглядеть нейтральным в своем сером оттенке, либо с использованием более насыщенного голубого, пурпурного или желтого, если вы действительно хотите создать серый цвет.
«Безопасный» способ смешать ваш черный — это оставить желтый и пурпурный цвета чуть ниже голубого; таким образом ваш черный будет выглядеть более серым металлическим, чем коричневым при использовании с прозрачностью, градиентами или оттенками серого.
Например:
Голубой = 30 пурпурный = 20 желтый = 20 черный = 100
Примеры различного насыщенного черного и их градиентного / серого:
Да, это идея, когда можно связаться с принтером. Иногда это не вариант. Но если вы можете связаться с принтером, он предложит вам черный, который хорошо печатается, но это ни в коем случае не единственный насыщенный черный, который вы можете использовать. Тот, который обычно предлагают, это тот, который печатает последовательно на больших участках ( см. Вторую точку ). Есть даже некоторые случаи, когда вы должны использовать, например, C1-M1-Y1-K100, и хотя он едва насыщенный черный, он все же выполняет что он должен делать. Вы можете свободно создавать любые виды насыщенного черного цвета, если они имеют приемлемую плотность и дают вам эффект на серый / градиент, который вы хотите. Вот почему хорошо понимать, как работают цвета.
Еще один момент, вы должны тщательно выбирать свой черный рецепт. Если ваш макет содержит много синего, например, вы должны попытаться использовать насыщенный черный, который очень нейтральный или использует больше голубого, чем пурпурный и желтый; иначе этот черный будет выглядеть коричневатым или теплым по сравнению с остальной частью вашего дизайна.
В любом случае, ваша плотность чернил не должна быть выше 300; это означает, что когда вы добавляете значения Cyan, Magenta, Yellow и Black вместе, в идеале общая сумма должна быть ниже 300.
Если вы делаете проект для офсетной печати, вам нужно быть очень осторожным в выборе шрифтов.
Иногда регистрация прессы не идеальна; это происходит, когда 4 пластины сепарации CYMK не выровнены.
Когда это происходит, использование белого текста на черном фоне может показать другие разделения в белой части ваших букв.
По этой причине вы можете использовать не слишком тонкий шрифт; чем тоньше шрифт, тем более размытым будет выглядеть текст. Обычный / римский или жирный шрифт уже поможет сохранить немного вашего дизайна, если это произойдет. По крайней мере, текст все равно будет белым и читабельным.
По той же причине, вы должны быть осторожны с мелким текстом на белом; когда нет необходимости использовать насыщенный черный цвет, просто используйте обычный 100% черный только для небольших текстов или очень маленькой графики.
Просто создайте образцы цветов, когда начнете свой дизайн, и используйте один и тот же черный цвет повсюду на макетах. Вам не нужно делать эти образцы «точечными», вы можете просто использовать их как «глобальный» цвет.
Перед отправкой файлов PDF на принтер убедитесь, что вы хорошо поработали. Вы можете использовать предварительный просмотр разделения в Adobe Acrobat Pro и убедиться, что все ваши черные 1) используют тот же рецепт насыщенного черного цвета и 2) что у вас нет больших областей, использующих только 100% черный цвет.
Вы можете сделать это, сняв отметку один за другим и добавив их обратно в предварительный просмотр. Обычно легко определить, что нужно исправить!
Подробнее о насыщенном черном уже ответили здесь:
Какой вид черного я должен использовать при разработке печати CMYK?
Трюк, чтобы использовать насыщенный черный вместо 100% черного с перехватом надпечатки или другим способом выбрать насыщенный черный в соответствии с цветом фона:
InDesign — белая печать в типографии Гуанчжоу
Контраст разных черных в дизайне
Как добиться контраста в черно-черном дизайне
Устранение проблемы с разницей в насыщенном черном при размещении растровых изображений в Illustrator или InDesign с векторами
Различные оттенки черного в Photoshop и InDesign
Насыщенный черный с градиентами против черного RGB
Градиентный инструмент в фотошопе даже не смешивается?
http://desktoppub.about.com/od/printinginks/a/Designing-With-Black-Ink.htm
Rich black
The Professional Designer’s Guide to using Black (Repost)
http://www.graphicdesignforum.com/forum/forum/graphic-design/printing-and-prepress/59563-when-to-use-and-not-use-rich-black
Невозможно изменить цвет текста в Photoshop
Невозможно изменить цвет текста в Photoshop — Stack overflow на русскомСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 60k раз
Я использую текстовый инструмент, я набираю текст, но он печатается полностью белым цветом.Я выделяю текст и меняю цвет на черный в верхней части экрана на панели инструментов, и цвет не меняется.
Я просто ковыряюсь во всем, что хоть кажется, что я мог изменить цвет, а он все еще белый.
Люциан25.2k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 28 янв.
Slandauslandau14311 золотой знак11 серебряный знак33 бронзовых знака
1Я знаю, это кажется глупым, но пробовали ли вы перезагрузить свою программу и / или компьютер? Кроме того, пробовали ли вы ввести собственное шестнадцатеричное значение в палитре цветов? (#ffffff белый).
Создан 28 янв.
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
2Есть 3 способа изменить цвет
- Выделите текст (выделение редактирования) и измените его на левой общей панели инструментов цвета
- Выберите слой, на котором находится шрифт, откройте окно «Символ / Тип» и измените его оттуда.
- Выберите слой, затем нажмите «T» на левой панели инструментов, и в верхней части экрана должна появиться быстрая панель инструментов, относящаяся к свойствам выбранного инструмента, вы можете редактировать цвет оттуда.
Создан 29 янв.
Littlemad1,92711 золотых знаков1414 серебряных знаков1919 бронзовых знаков
Установлен ли у вас режим изображения RGB / CMYK? Если ваш режим изображения — оттенки серого, вы не сможете использовать какие-либо цвета в своем изображении.
Edit:
Извините, мне следовало прочитать вопрос внимательнее. Другая возможность состоит в том, что на текстовом слое есть фильтр наложения цвета. Посмотрите, включены ли какие-либо эффекты слоя.
Создан 29 янв.
Кэлвин ХуангКэлвин Хуанг2,7161616 серебряных знаков1616 бронзовых знаков
1(ctrl + A — ctrl + C) скопируйте все в новый документ.У меня была такая же проблема, кажется, что некоторые фотографии заблокированы или что-то в этом роде, поэтому вы не можете редактировать в них определенные функции, и копирование / вставка было самым простым решением, которое я нашел для этой проблемы.
Создан 31 янв.
Попробуйте изменить параметр «Стиль» в окне «Стиль слоя». Проблема может быть вызвана ошибочным выбором пользовательского стиля.Работал у меня 🙂
Создан 08 фев.
Иногда случается, что когда вы создаете новый документ, цветовой режим по умолчанию имеет более низкую настройку, например, цвет CMYK на 8 бит. Вы можете создать новый документ и установить цветовой режим на 16 бит RGB, или вы можете перейти по этой ссылке, чтобы изменить цветовой режим в существующих документах.https://helpx.adobe.com/photoshop/using/converting-color-modes.html
Создан 10 фев.
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос.Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Adobe Photoshop — Почему мое изображение становится серым, когда я вставляю на него другое изображение?
Adobe Photoshop — Почему мое изображение становится серым, когда я вставляю на него другое изображение? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 124k раз
Я открыл .jpg , который содержит только один канал, всякий раз, когда я пытаюсь добавить другое изображение в файл, другое изображение также становится серым.
Почему это происходит?
Исела26k1010 золотых знаков7070 серебряных знаков115115 бронзовых знаков
Создан 19 дек.
пользователь184073111 золотой знак11 серебряных знаков22 бронзовых знака
0Я подозреваю, что ваш режим изображения установлен на оттенки серого.Измените его на что-нибудь другое, используя меню Image → Mode .
Создан 19 дек.
Джон Б.19.7k1010 золотых знаков7474 серебряных знака142142 бронзовых знака
1Ваш режим установлен на оттенки серого.Все, что вы туда положите, будет серым. Измените режим на RGB.
Создан 20 дек.
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Черно-белые преобразования Photoshop
Автор Стив Паттерсон.
В этом первом из серии руководств по множеству способов преобразования цветной фотографии в черно-белую в Photoshop мы рассмотрим один из самых быстрых и простых способов сделать это, а именно преобразование изображения. в цветовой режим Grayscale .
Обычно цифровые фотографии находятся в так называемом цветовом режиме RGB . RGB просто означает красный, зеленый и синий, и в этом цветовом режиме Photoshop воспроизводит каждый цвет изображения, комбинируя разное количество красного, зеленого и синего, которые являются тремя основными цветами света.Каждый цвет, который видят наши глаза, состоит из комбинации этих трех основных цветов. Чистый белый, к примеру, содержит 100% красного, зеленого и синего цветов, в то время как чистый черный является полное отсутствие красного, зеленого и синего цветов. Все промежуточные цвета состоят из комбинации трех.
Photoshop по умолчанию использует красный, зеленый и синий каналы для воспроизведения всех цветов, которые мы видим в наших изображениях, но мы можем изменить способ обработки цвета Photoshop, просто изменив цветовой режим изображения.Есть несколько различных цветовых режимов, из которых мы можем выбрать, но тот, который нас интересует здесь, является самым основным из них — цветовой режим Grayscale.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл в Photoshop. Я буду использовать это же изображение в этих уроках, чтобы нам было легче сравнивать результаты, когда мы пробуем разные способы преобразования его в черно-белое:
Исходное изображение.
На данный момент эта фотография находится в цветовом режиме RGB по умолчанию.Откуда мы это знаем? Мы знаем, потому что Photoshop сообщает нам текущий цветовой режим изображения в верхней части окна документа:
Photoshop отображает цветовой режим изображения вместе с другой информацией в верхней части окна документа.
Мы также можем сказать, что изображение находится в цветовом режиме RGB, перейдя в меню Image в верхней части экрана и наведя курсор мыши на самый первый появившийся вариант, Mode (сокращение от Color Mode ), которое вызывает другое меню, показывающее нам все различные цветовые режимы, которые Photoshop может использовать для воспроизведения цветов.Рядом с названием текущего цветового режима изображения будет отображаться галочка, в данном случае это RGB Color :
Галочка слева от «RGB Color» говорит нам, что изображение в настоящее время находится в цветовом режиме RGB.
Чтобы понять, как Photoshop воспроизводит цвета изображения, давайте на мгновение переключимся на палитру каналов и . Вы найдете его сгруппированным между палитрами слоев и контуров. Просто щелкните вкладку имени в верхней части палитры каналов, чтобы переключиться на нее.Нам не нужно вдаваться в подробное обсуждение того, как работают каналы, но обратите внимание, что в списке есть красный канал, зеленый канал и синий канал. Эти каналы действуют как фильтры, смешивая разное количество красного, зеленого и синего вместе, чтобы создать все цвета, которые мы видим на фотографии. Канал на самом верху, RGB, на самом деле вообще не является каналом. Это просто результат смешивания трех цветов вместе для создания изображения, которое мы видим:
Палитра каналов показывает красный, зеленый и синий каналы, которые Photoshop использует для воспроизведения цветов изображения.
Так как же изменение цветового режима с RGB на оттенки серого внезапно даст нам черно-белую версию фотографии? В отличие от цветового режима RGB, который может воспроизводить миллионы (и даже миллиарда ) цветов, цветовой режим Grayscale вообще не воспроизводит цвета. Он может воспроизводить черный, белый и все промежуточные оттенки серого, и ничего более. Когда мы конвертируем цветную фотографию в оттенки серого, Photoshop использует исходную информацию о цвете, чтобы «угадать», как должна выглядеть черно-белая версия изображения, прежде чем выбросить цвет из окна.
Чтобы преобразовать изображение в оттенки серого, просто щелкните оттенки серого в списке цветовых режимов:
Чтобы преобразовать изображение в оттенки серого, выберите его в меню «Изображение»> «Режим».
Photoshop откроет небольшое диалоговое окно с вопросом, действительно ли мы хотим отказаться от информации о цвете. Если вы используете Photoshop CS3 или более поздней версии (здесь я использую Photoshop CS4), Photoshop порекомендует вам использовать новую коррекцию черно-белого изображения вместо этого для большего контроля над преобразованием черно-белого изображения, но поскольку мы Если вас интересует, что может сделать для нас цветовой режим Grayscale, нажмите кнопку Discard :
Нажмите «Отменить», когда Photoshop спросит, хотите ли вы отказаться от информации о цвете.
Photoshop мгновенно отбрасывает информацию о цвете фотографии и оставляет нам лучшее предположение о том, как должна выглядеть черно-белая версия:
Изображение после преобразования в режим оттенков серого.
Это определенно черно-белая версия изображения, но насколько она хороша? Не совсем. Области, которые должны быть яркими, будут слишком темными, другие области, которые должны быть более темными, будут слишком яркими, и в целом это выглядит довольно неинтересно. Что еще хуже, мы не контролировали преобразование.Photoshop просто удалил цвет из изображения и оставил нам черный, белый и различные оттенки серого на его месте. Однако было ли это быстро? Абсолютно! Если бы мы не потратили некоторое время, чтобы понять, как работают цветовые режимы RGB и Grayscale, мы могли бы преобразовать эту фотографию в Grayscale за считанные секунды, что сделало бы ее хорошим выбором, если мы создаем какой-то особый эффект и нуждаемся чтобы быстро удалить цвет с фотографии, не беспокоясь о качестве изображения.
Если мы снова посмотрим на информацию в верхней части окна документа, то увидим, что цветовой режим теперь указан как «Серый», сокращение от Grayscale:
Цветовой режим в верхней части окна документа теперь отображается как «Серый».
И если мы посмотрим на нашу палитру «Каналы», то увидим, что исходные красный, зеленый и синий каналы исчезли, а это означает, что Photoshop больше не может воспроизводить цвета в изображении. Все, что у нас есть сейчас, это один серый канал, дающий нам нашу черно-белую версию:
Каналы красного, зеленого и синего цветов заменены одним каналом серого в палитре каналов.
Имейте в виду, что если вы сохраните изображение в этом месте и закроете его, информация о цвете будет потеряна навсегда.Чтобы быстро переключить режим обратно на цвет RGB, перейдите в меню Edit вверху экрана и выберите Undo Grayscale или просто нажмите сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac):
Восстановите цвет изображения, выбрав «Отменить шкалу серого» в меню «Правка».
Полноцветная версия фотографии снова появится в окне документа, а красный, зеленый и синий каналы заменят единственный серый канал в палитре «Каналы».
Чтобы быстро подвести итог, большинство изображений по умолчанию находятся в цветовом режиме RGB. Чтобы преобразовать цветную фотографию в черно-белую с помощью цветового режима Grayscale, просто перейдите в меню Image , выберите Mode , затем выберите Grayscale , затем нажмите кнопку Discard , когда Photoshop спросит, действительно ли вы хотите удалить информацию о цвете. Это быстрый и удобный способ удалить цвет с фотографии, когда качество изображения не является проблемой, но определенно не рекомендуется, если вы пытаетесь произвести впечатление на кого-либо своими навыками черно-белой фотографии или своими творческими способностями.
Далее мы рассмотрим еще один быстрый и простой способ преобразования изображения в черно-белое в Photoshop, на этот раз просто обесцветив цвет !
Точная коррекция цветового оттенка с помощью серых слоев заливки
Сегодня кулинарный блогер Дэнни Хореги из Food Bloggers Unite! дает нам отличный учебник для нейтрализации цветовых оттенков в изображениях . Щелкните, чтобы увеличить большинство изображений в этом руководстве.
Нейтрализация цветового оттенка может быть одной из самых сложных задач при пост-продакшене.Проблема, с которой я чаще всего сталкиваюсь, заключается в том, что я понимаю, что мое изображение имеет цветовой оттенок, но не могу определить, какой цвет вызывает этот оттенок! Это пурпурный или красный? Синий или голубой?
Этот простой учебник решает эту проблему, находя нейтральный серый цвет в изображении, тем самым избавляя от необходимости угадывать цвет. Однако для того, чтобы этот трюк сработал, ваше изображение ДОЛЖНО содержать где-то на изображении 50% серого тона; в противном случае коррекция цвета будет отключена.
Шаг # 1 — Добавьте 50% -ный слой заливки серого
Откройте изображение и добавьте слой с заливкой 50%, перейдя в нижнюю часть палитры слоев и щелкнув значок «новый слой».Затем в верхнем меню выберите Edit> Fill> 50% Gray.
Шаг № 2 — Изменить режим слоя
Используя режим слоя «Разница», мы теперь найдем пиксели на нашем изображении, которые имеют 50% -ный серый цвет. Режим «Разница» — это режим сравнительного слоя, который инвертирует пиксели, содержащие 50% серого, делая эти пиксели черными.
На палитре слоев щелкните раскрывающееся меню, содержащее режимы слоев в верхнем левом углу палитры слоев, и измените режим серого слоя с «Нормальный» на «Разница».Теперь ваше изображение должно выглядеть напуганным негативом. Этот слой разработан, чтобы помочь нам найти только 50% -ный серый пиксель. Как только это будет сделано, он будет удален.
Шаг № 3 — Отметьте серый пиксель с помощью пипетки
Выберите инструмент «Пипетка» на палитре инструментов и увеличьте масштаб очень близко к вашему изображению. Я увеличил изображение на 600%. Цель здесь — найти полностью черный пиксель. Обнаружив черный пиксель, удерживайте кнопку Shift на клавиатуре и нажмите пипетку на черном пикселе.Это добавит маркер, определяющий 50% -ный серый пиксель.
Затем удалите серый / разностный слой, щелкнув и перетащив его в корзину в нижней части палитры слоев.
Шаг № 4 — Нейтрализация литья с регулировкой уровней
Теперь поправим. Добавьте настройку «Уровни», нажав кнопку корректирующего слоя в нижней части палитры слоев. Появится выбор настроек. Выберите «Уровни».
Появится диалоговое окно с гистограммой изображения.В правом нижнем углу вы увидите три значка пипетки. Щелкните средний значок пипетки и переместите курсор на свое изображение. Этот инструмент средней пипетки устанавливает серую точку, тем самым изменяя цветовой баланс изображения.
Поскольку мы уже определили, где находится наша серая точка, все, что вам нужно сделать, это навести указатель мыши на маркер, убедившись, что обе точки точно совпадают. Поскольку значок по умолчанию — это пипетка, мне трудно быть точным, поэтому я меняю значок на перекрестие, просто нажимая кнопку Caps Lock на клавиатуре.Как только два перекрестия будут идеально совмещены, все, что вам нужно сделать, это щелкнуть мышью, и цвет должен сместиться и нейтрализоваться.
Дэнни Хореги — пищевой блогер из Лос-Анджелеса. Его блог Еда блоггеров объединяйтесь! — это универсальный ресурс для начинающих фуд-блогеров, специализирующийся на фотографии еды.
Оттенки серого в цвет
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и простой для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебники на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как быстро добавить цвет к серому фону в Photoshop — Академия ретуширования
Нейтральный серый фон — основа любой студийной установки, универсальный выбор, который можно легко адаптировать к различным ситуациям освещения.Однако слишком много хорошего может быть плохим, так как слишком много серого может казаться однообразным.
Для тех фотографов и ретушеров, которые хотят добавить визуального интереса к своим студийным изображениям, этот урок Татана Зулеты покажет вам, как изменить цвет фона за секунды.
В методе, описанном в этом видео, используется инструмент Выбор цветового диапазона и корректирующий слой Кривые , позволяющий выбирать серые тона фотографии для упрощения манипуляций.
Уточнение вашего выделения занимает секунды, путем выборки оттенков серого на фоне и регулировки ползунка Нечеткость в инструменте «Цветовой диапазон».
Оттуда, удерживая клавишу Alt при нажатии на маску слоя, выбранные области маски становятся еще более видимыми. Очистка вашего выделения — эффективный безболезненный процесс, даже с более сложными объектами, которые могут иметь различную текстуру, например, выбившиеся волоски.
Существуют различные техники изменения цвета фона, но мы считаем этот один из самых эффективных.
СВЯЗАННЫЙ: Как быстро изменить цвет фона в Photoshop
Источник: Татан Зулета Канал на YouTube
Кредиты изображений — Фото: Кендра Пейдж | Модель: Рита @ MP Management Майами | MUAH: Мики Саррока | Стилист: Злата Котмина
ПРИСОЕДИНЯЙТЕСЬ К НАШЕЙ БЮЛЛЕТЕНЕ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДКОВ
Успех! Теперь мы на связи. Вскоре вы получите подтверждение нашей подписки.
Практическое руководство по Photoshop: цветоделенная печать
Отдельные каналы в цвете легко увидеть в палитре «Каналы» в Photoshop — просто выберите «Цветные каналы в цвете» в меню «Настройки»> «Отображение и курсоры». Но что, если вы хотите распечатать каналы в цвете, скажем, в качестве образцов для трафаретной печати? Это требует еще нескольких шагов.
Каждый цветовой канал в 8-битном CMYK-изображении фактически является представлением изображения в градациях серого. Когда вы просматриваете один канал на экране в Photoshop, он по умолчанию отображается серым цветом.Настройки позволяют отображать каждый канал в цвете (что, как правило, значительно затрудняет просмотр деталей голубого и желтого каналов). Когда на палитре «Каналы» видны два или более каналов, отображение всегда цветное.
Как вы можете видеть, когда каналы отображаются серым цветом и виден один канал, он отображается таким образом как в палитре, так и в окне изображения (вверху слева). Когда каналы отображаются в цвете и виден один канал, он отображается в собственном цвете как на палитре, так и в окне изображения (вверху справа).Независимо от того, как палитра «Каналы» отображает каналы, когда видны два или более каналов, в окне изображения всегда отображается цвет (нижние образцы).
Независимо от того, отображаются ли каналы в оттенках серого или в цвете, отдельный канал всегда будет печататься в оттенках серого. «Разделения», отдельные каналы, напечатанные в оттенках серого, используются для изготовления печатных форм или трафаретов. Различные уровни серого определяют, сколько чернил этого канала будет размещено на странице в любом заданном месте.
Вот как можно распечатать цветоделение в цвете и даже показать «построение» четырех цветов по мере их применения:
ВНИМАНИЕ: Работайте с копией изображения, а не с оригиналом.
1. Откройте копию своей работы в Photoshop. Если изображение имеет слои, используйте команду меню «Слой»> «Свести изображение». В меню палитры «Каналы» выберите «Разделить каналы». (ПРИМЕЧАНИЕ. Эту команду нельзя отменить. Тем не менее, вы можете отменить процесс с помощью команды меню палитры «Каналы» «Объединить каналы».)
Для каждого цветового канала изображения создается отдельный файл. Изображения в градациях серого показывают распределение каждого цвета по всему изображению. На следующем изображении каналы помечены. Имена отдельных файлов включают цвет канала после расширения файла. Имейте в виду, что это соглашение об именах файлов может препятствовать распознаванию типа файла операционной системой. Возможно, вам придется переименовать файлы.
2. При активном голубом файле используйте команду меню Image> Mode> Duotone. В диалоговом окне «Двухцветный» выберите «Монотонный» (для которого используются одинарные чернила). Щелкните образец цвета слева от названия краски и определите монотонную краску как CMYK 100/0/0/0. (Вы также можете выбрать Pantone Process Cyan из Custom Colors.)
Используя ту же процедуру, преобразуйте файл пурпурного в монотонный, используя CMYK 0/100/0/0, и файл желтого цвета в монотонный, используя CMYK 0/0/100/0. Черный файл можно оставить в оттенках серого.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Эти изображения теперь можно печатать по отдельности, создавая цветоделение с их собственными цветами. (Эти цветоделения нельзя использовать для изготовления печатных форм.)
3. Чтобы показать «построение» цвета, сделайте голубой файл активным и используйте команду меню Image> Duplicate, присвоив новому файлу имя Cyan-Magenta. Преобразуйте изображение из монотонного в многоканальный режим (Изображение> Режим> Многоканальный). В меню палитры каналов выберите команду New Spot Channel.Определите цвет нового плашечного канала как Пурпурный (CMYK 0/100/0/0) и нажмите OK.
Сделайте пурпурный файл активным, выделите все, скопируйте. Вернитесь к изображению Cyan-Magenta, убедитесь, что канал пятна Magenta активен, и вставьте. В палитре «Каналы» сделайте оба канала видимыми, чтобы увидеть, как две краски будут сочетаться.
Дублируйте это изображение, назовите его Cyan-Magenta-Yellow. Добавьте новый точечный канал (CMYK 0/0/100/0). Переключитесь на желтый файл, выделите все, скопируйте. Вернитесь к новому составному изображению, убедитесь, что желтый канал активен в палитре каналов, вставьте.
Хотя вы можете продолжить, добавив еще один точечный канал для черного канала, в этом нет необходимости — он просто дублирует ваше исходное изображение CMYK.
Эта история предоставлена вам Национальной ассоциацией профессионалов Photoshop (NAPP). Авторские права © 2004 KW Media Group. Photoshop является зарегистрированным товарным знаком Adobe Systems, Inc.

 Это может произойти при открытии документа, созданного с другими параметрами управления цветом, или отсканированного документа, которому назначен профиль сканера.
Это может произойти при открытии документа, созданного с другими параметрами управления цветом, или отсканированного документа, которому назначен профиль сканера.