Лучшие работы в фотошопе. Примеры обязательных практических работ в Photoshop. Не сохранение PSD
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов.
Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.

- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет.
 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. - 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета.
 В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
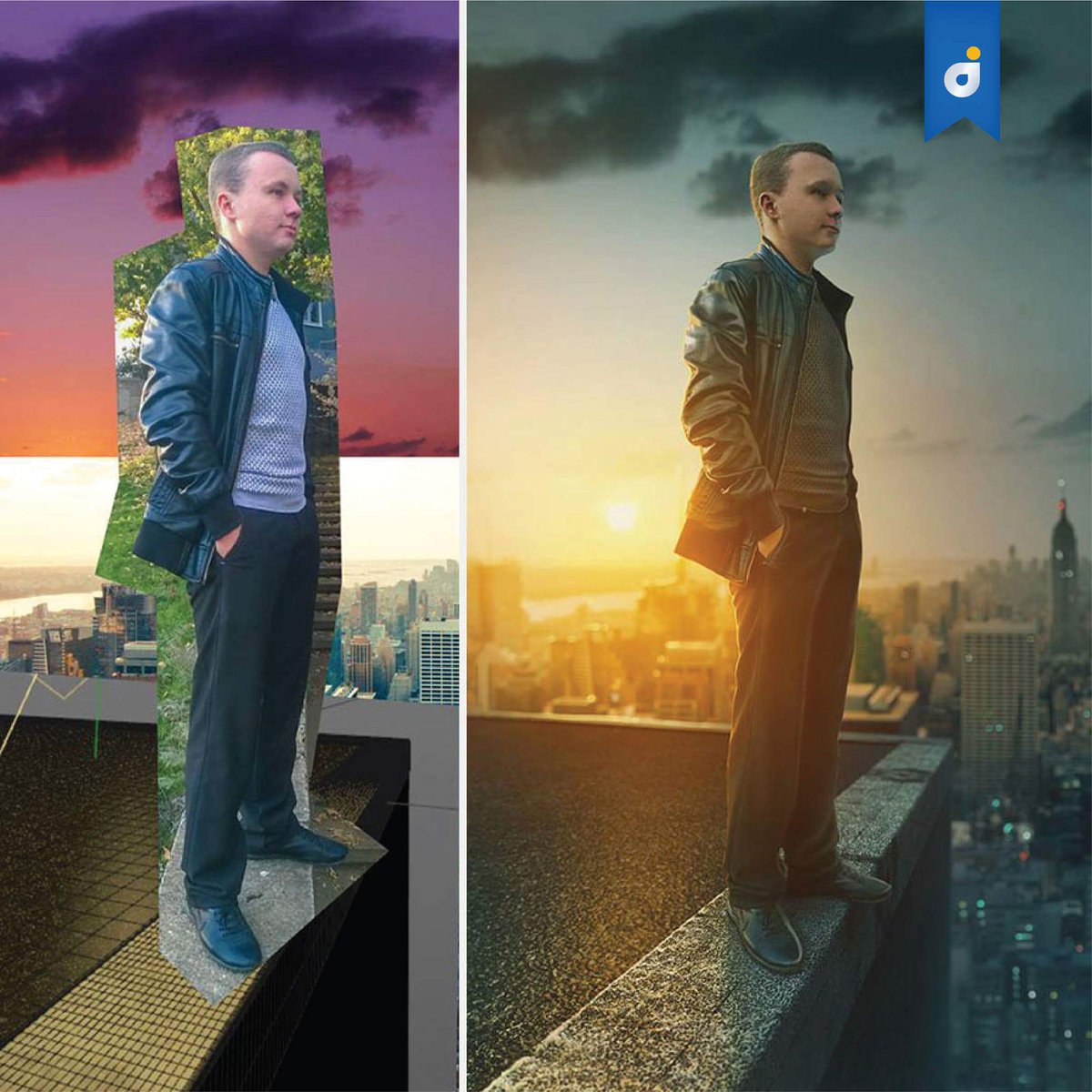
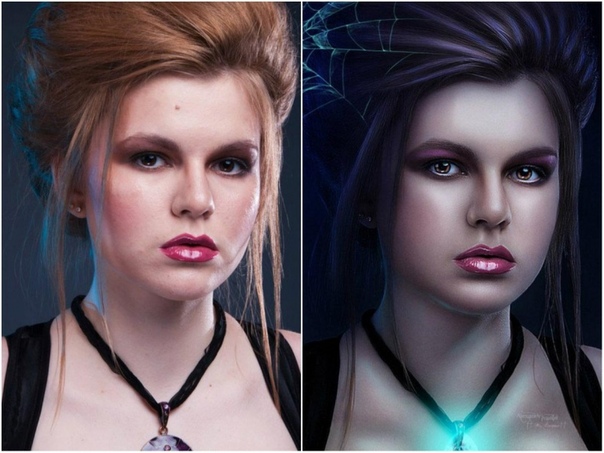
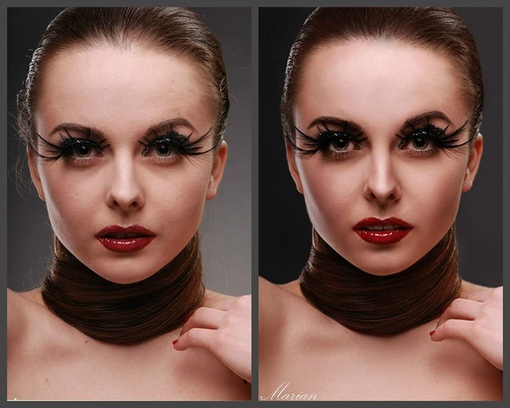
Невозможно представить современную качественную рекламу без компьютерной обработки фото или видео. Люди просто не поймут.
Люди просто не поймут.
Чуть больше месяца назад был пост с известными фотоработами современных студий и отдельных мастеров-креативщиков. Сегодня – вторая часть, многие их фоторабот сделаны теми же авторами. Некоторые принты многие видели в рекламных кампаниях, некоторые — можно догадаться, откуда.
Учимся у лучших!
Platinum FMD, Бразилия
Remix Studio Bangkok, Таиланд
Carioca Studio, Румыния
Сream Studios, Австралия
Beefactory, Бельгия
Saddington & Baynes, Великобритания
Студию Saddington & Baynes можно назвать пионерами цифровой ретуши. Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Рекламные образы фотографов и дизайнеров Saddington & Baynes сложны, многослойны и практически идеальны с технической точки зрения. Их стремление к абсолюту оценивают ведущие мировые рекламные агентства: они сотрудничают с представительствами Saatchi & Saatchi, Ogilvy, BBDO, Lowe и многими другими по всему миру.
Jekill»n»Hyde Studio, Бельгия
Услугами ретушь-студии Jekill»n»Hyde пользуются большинство европейских фотографов. Что, в общем, неудивительно. Студия не только делает свою работу на высочайшем уровне, но и прямо признается — «Мы любим фотографию».
Garrigosa Studio, Испания
Студия Garrigosa делает явью самые смелые фантазии креативщиков.
Название студия получила благодаря Joan Garrigosa, одному из легендарных рекламных фотографов, чье увлечение переросло в сильную студию с представительствами в нескольких странах Европы.
Staudinger & Franke, Австрия
Студия Staudinger+Franke — это австрийское фотографическое/рекламное агентство, которое специализируется на разработке креативных изображений.
Основанная Робертом Стаудингером (Robert Staudinger) и Андреасом Франке (Andreas Franke), студия работает как с европейскими, так и с американскими клиентами. В их портфолио — креатив для Lipton, Juicy Fruit, Coca Cola, Absolut.
Electric Art, Австралия
Electric Art — это признанная во всем мире студия ретуши, которая находится в самом сердце Сиднейского креатива — районе Surry Hills.
За последние 15 лет студия заработала солидную репутацию в отрасли печатного пост-продакшена, предоставляя незаурядные решения для всех своих клиентов и превосходя все технические и творческие требования.
Lightfarm Studios, Новая Зеландия
Cream Studios, Австралия
Студия фоторетуши и 3D-моделлинга Cream — одна из крупнейших и авторитетнейших студий Австралии.
Работы этой студии всегда отличает особенный блеск, притом чаще всего в прямом смысле этого слова. Их работы сияют, играют бликами и притягивают взгляд.
Christophe Huet, Франция
Как бы нам ни хотелось, но фамилия ретушера Christophe Huet читается всего-навсего как «Уэ», месье — француз. Но он и без русской лобовой транскрипции фамилии мастер привлечения внимания и провокации.
Сюрреалист и символист от ретуши идеально владеет профессиональными ретушерскими инструментами, сотрудничает с большинством крупных европейских агентств и фотографов, не стесняется делиться с людьми наработками и имеет стойкую социальную позицию. К тому же, он композитор и прекрасно играет на фортепиано.
Taylor James, Великобритания
Taylor James ставит своей целью создавать креативные изображения, но они, и это более важно, должны быть убедительными и побуждающими. Принципы своей работы они формулируют так: перспектива, свет, углы, цвет и трехмерный способ мышления.
LSD, Италия
В портфолио миланской студии LSD нет громких имен. Тем не менее, собранные вместе, работы этой команды буквально выносят мозг.
Два итальянских парня Marco Casale и Paolo Dall»ara, известные под общим «брендом» LSD снимают и людей, и детей, и животных, и машины. Объединив свои таланты, фотографы создали огромное портфолио, которое поражает и качеством снимков, и идеями.
Vienna Paint, Австрия
Студия была основана в 1988 году, когда о компьютерной фоторетуши слышали немногие, а занимались ей, по словам основателей Andreas Fitzner и Albert Winkler, «несколько инсайдеров-мечтателей».
Из маленькой студии, только начинающей осваивать ретушь при помощи не самых разнообразных на тот момент инструментов, Vienna Paint стала в результате одной из крупнейших и известнейших.
(примеры работ взяты с обучающего портала http://www.photoshop-master.ru/ )
Задание 1
Создаём абстрактное золотое кольцо в Фотошоп Финальное изображение.
Шаг 1. Создаем новый документ любого размера с черным фоном. Создаем новый слой и берем Elliptical MarqueeTool (Овальное выделение) (M) с такими параметрами:
Зажимаем клавишу SHIFT и рисуем окружность, как показано ниже:
Кликаем правой кнопкой мыши по выделению и выбираем Stroke (Обводка):
—
Обводим выделение с такими параметрами: (белый цвет, ширина 2 px)
Уменьшаем Opacity (Непрозрачность) слоя примерно до 40% и получаем вот такой эффект:
Шаг
2. Теперь
воспользуемся кистями Дым, чтобы добавить
текстурности кругу. Создаем новый слой
и выбираем одну из кистей набора, затем
рисуем, как показано ниже: (перед работой
уменьшаем размер кисти)
Создаем новый слой
и выбираем одну из кистей набора, затем
рисуем, как показано ниже: (перед работой
уменьшаем размер кисти)
Используем Edit — Transform — Warp (Редактирование — Трансформация — Деформация), чтобы трансформировать дым по контуру окружности:
Мягким ластиком (Е) аккуратно удаляем конец дыма, чтобы он плавно переходил в окружность:
Дублируем (CTRL+J) слой с дымом несколько раз и располагаем каждую копию вокруг окружности.
Совет: Используйте Free Transform (Свободная трансформация) (CTRL+T), чтобы повернуть каждый слой и скорректировать его форму.
Объединяем все слои с дымом вместе (CTRL+E) и дублируем (CTRL+J) получившийся слой несколько раз. Затем с помощью Free Transform (Свободная трансформация) (CTRL+T) трансформируем дублированный слой, чтобы добавить больше эффекта:
Создаем новый слой и рисуем дым внутри окружности, затем уменьшаем Opacity (Непрозрачность) слоя примерно до 20%:
Добавляем корректирующий слой Levels (Уровни) над всеми предыдущими слоями:
Редактируем маску корректирующего слоя Levels (Уровни):
Получаем вот такой результат: (как вы видите, добавив корректирующий слой, мы увеличили глубину и контраст дыма)
Шаг
3. Теперь
давайте добавим простой световой эффект
на окружности. Создаем новый слой над
всеми предыдущими и мягкой белой кистью
делаем один клик, как показано ниже:
Теперь
давайте добавим простой световой эффект
на окружности. Создаем новый слой над
всеми предыдущими и мягкой белой кистью
делаем один клик, как показано ниже:
Деформируем этот слой с помощью Warp (Деформация) по форме окружности:
Как вы видите, теперь мы имеем световое пятно:
Дублируем (CTRL+J) этот слой несколько раз, чтобы усилить эффект:
Повторяем этот процесс на противоположной стороне окружности:
И получаем вот такой эффект:
Шаг 4. Теперь мы добавим эффект облаков вокруг окружности. Для этого создаем новый слой и рисуем выделение с помощью Elliptical Marquee Tool (Овальное выделение) (M) (feather (растушевка) 40 px), внутри выделения генерируем облака с помощью фильтра Filter — Render — Clouds (Фильтр — Рендеринг — Облака):
Жмем CTRL+L и применяем такие параметры для слоя с облаками:
Затем используем Warp (Деформация), чтобы трансформировать облака, как показано ниже: (это создаст небольшой эффект движения сферы)
И мы получаем следующий результат:
Шаг
5. Мы
почти закончили! Добавим последние
штрихи в виде дополнительных эффектов.
Я
добавил еще дыма вверху и внизу сферы:
Мы
почти закончили! Добавим последние
штрихи в виде дополнительных эффектов.
Я
добавил еще дыма вверху и внизу сферы:
Чтобы добавить золотого оттенка, я создал корректирующий слой Color Balance (Цветовой баланс) над всеми предыдущими слоями:
И, наконец, выполняем сведение всех слоев Layer — Flatten Image (Слой — Выполнить сведение), затем применяем фильтр Filter — Noise — Reduce Noise (Фильтр — Шум — Уменьшить шум): (этим мы увеличим резкость эффекта и уменьшим цветовой шум окружности)
Тематические материалы:
Обновлено: 22.05.2019
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.
 1 – Инструменты выделения и рисования. Магнитное лассо
1 – Инструменты выделения и рисования. Магнитное лассо - Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.
 13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое - Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты.
 Лазерная надпись (имитация неонового света)
Лазерная надпись (имитация неонового света) - Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.
 6 – Текстуры. «Вода». Вариант II
6 – Текстуры. «Вода». Вариант II - Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.
 2 – «Художественная рамка». Вариант I
2 – «Художественная рамка». Вариант I - Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.1 – «И снова – ОГОНЬ»
- Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.
 5 – «Техника рисования»
5 – «Техника рисования»
Контрольная работа № 2
Примеры обязательных практических работ в Photoshop. Уроки фотошопа для начинающих — пошаговый курс Самые крутые работы в фотошопе
Невозможно представить современную качественную рекламу без компьютерной обработки фото или видео. Люди просто не поймут.
Чуть больше месяца назад был пост с известными фотоработами современных студий и отдельных мастеров-креативщиков. Сегодня – вторая часть, многие их фоторабот сделаны теми же авторами. Некоторые принты многие видели в рекламных кампаниях, некоторые — можно догадаться, откуда.
Учимся у лучших!
Platinum FMD, Бразилия
Remix Studio Bangkok, Таиланд
Carioca Studio, Румыния
Сream Studios, Австралия
Beefactory, Бельгия
Saddington & Baynes, Великобритания
Студию Saddington & Baynes можно назвать пионерами цифровой ретуши. Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Рекламные образы фотографов и дизайнеров Saddington & Baynes сложны, многослойны и практически идеальны с технической точки зрения. Их стремление к абсолюту оценивают ведущие мировые рекламные агентства: они сотрудничают с представительствами Saatchi & Saatchi, Ogilvy, BBDO, Lowe и многими другими по всему миру.
Jekill»n»Hyde Studio, Бельгия
Услугами ретушь-студии Jekill»n»Hyde пользуются большинство европейских фотографов. Что, в общем, неудивительно. Студия не только делает свою работу на высочайшем уровне, но и прямо признается — «Мы любим фотографию».
Garrigosa Studio, Испания
Студия Garrigosa делает явью самые смелые фантазии креативщиков.
Название студия получила благодаря Joan Garrigosa, одному из легендарных рекламных фотографов, чье увлечение переросло в сильную студию с представительствами в нескольких странах Европы.
Staudinger & Franke, Австрия
Студия Staudinger+Franke — это австрийское фотографическое/рекламное агентство, которое специализируется на разработке креативных изображений.
Основанная Робертом Стаудингером (Robert Staudinger) и Андреасом Франке (Andreas Franke), студия работает как с европейскими, так и с американскими клиентами. В их портфолио — креатив для Lipton, Juicy Fruit, Coca Cola, Absolut.
Electric Art, Австралия
Electric Art — это признанная во всем мире студия ретуши, которая находится в самом сердце Сиднейского креатива — районе Surry Hills.
За последние 15 лет студия заработала солидную репутацию в отрасли печатного пост-продакшена, предоставляя незаурядные решения для всех своих клиентов и превосходя все технические и творческие требования.
Lightfarm Studios, Новая Зеландия
Cream Studios, Австралия
Студия фоторетуши и 3D-моделлинга Cream — одна из крупнейших и авторитетнейших студий Австралии.
Работы этой студии всегда отличает особенный блеск, притом чаще всего в прямом смысле этого слова. Их работы сияют, играют бликами и притягивают взгляд.
Christophe Huet, Франция
Как бы нам ни хотелось, но фамилия ретушера Christophe Huet читается всего-навсего как «Уэ», месье — француз. Но он и без русской лобовой транскрипции фамилии мастер привлечения внимания и провокации.
Сюрреалист и символист от ретуши идеально владеет профессиональными ретушерскими инструментами, сотрудничает с большинством крупных европейских агентств и фотографов, не стесняется делиться с людьми наработками и имеет стойкую социальную позицию. К тому же, он композитор и прекрасно играет на фортепиано.
Taylor James, Великобритания
Taylor James ставит своей целью создавать креативные изображения, но они, и это более важно, должны быть убедительными и побуждающими. Принципы своей работы они формулируют так: перспектива, свет, углы, цвет и трехмерный способ мышления.
LSD, Италия
В портфолио миланской студии LSD нет громких имен. Тем не менее, собранные вместе, работы этой команды буквально выносят мозг.
Два итальянских парня Marco Casale и Paolo Dall»ara, известные под общим «брендом» LSD снимают и людей, и детей, и животных, и машины. Объединив свои таланты, фотографы создали огромное портфолио, которое поражает и качеством снимков, и идеями.
Vienna Paint, Австрия
Студия была основана в 1988 году, когда о компьютерной фоторетуши слышали немногие, а занимались ей, по словам основателей Andreas Fitzner и Albert Winkler, «несколько инсайдеров-мечтателей».
Из маленькой студии, только начинающей осваивать ретушь при помощи не самых разнообразных на тот момент инструментов, Vienna Paint стала в результате одной из крупнейших и известнейших.
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов.
 Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото. - 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.

- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет.
 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. - 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета.
 В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
(примеры работ взяты с обучающего портала http://www.photoshop-master.ru/ )
Задание 1
Создаём абстрактное золотое кольцо в Фотошоп Финальное изображение.

Шаг 1. Создаем новый документ любого размера с черным фоном. Создаем новый слой и берем Elliptical MarqueeTool (Овальное выделение) (M) с такими параметрами:
Зажимаем клавишу SHIFT и рисуем окружность, как показано ниже:
Кликаем правой кнопкой мыши по выделению и выбираем Stroke (Обводка):
—
Обводим выделение с такими параметрами: (белый цвет, ширина 2 px)
Уменьшаем Opacity (Непрозрачность) слоя примерно до 40% и получаем вот такой эффект:
Шаг 2. Теперь воспользуемся кистями Дым, чтобы добавить текстурности кругу. Создаем новый слой и выбираем одну из кистей набора, затем рисуем, как показано ниже: (перед работой уменьшаем размер кисти)
Используем Edit — Transform — Warp (Редактирование — Трансформация — Деформация), чтобы трансформировать дым по контуру окружности:
Мягким ластиком (Е) аккуратно удаляем конец дыма, чтобы он плавно переходил в окружность:
Дублируем (CTRL+J)
слой с дымом несколько раз и располагаем
каждую копию вокруг окружности.
Совет: Используйте Free Transform (Свободная трансформация) (CTRL+T), чтобы повернуть каждый слой и скорректировать его форму.
Объединяем все слои с дымом вместе (CTRL+E) и дублируем (CTRL+J) получившийся слой несколько раз. Затем с помощью Free Transform (Свободная трансформация) (CTRL+T) трансформируем дублированный слой, чтобы добавить больше эффекта:
Создаем новый слой и рисуем дым внутри окружности, затем уменьшаем Opacity (Непрозрачность) слоя примерно до 20%:
Добавляем корректирующий слой Levels (Уровни) над всеми предыдущими слоями:
Редактируем маску корректирующего слоя Levels (Уровни):
Получаем вот такой результат: (как вы видите, добавив корректирующий слой, мы увеличили глубину и контраст дыма)
Шаг 3. Теперь давайте добавим простой световой эффект на окружности. Создаем новый слой над всеми предыдущими и мягкой белой кистью делаем один клик, как показано ниже:
Деформируем этот слой с помощью Warp (Деформация) по форме окружности:
Как вы видите, теперь мы имеем световое пятно:
Дублируем (CTRL+J) этот слой несколько раз, чтобы усилить эффект:
Повторяем этот процесс на противоположной стороне окружности:
И получаем вот такой эффект:
Шаг
4. Теперь
мы добавим эффект облаков вокруг
окружности. Для этого создаем новый
слой и рисуем выделение с
помощью Elliptical Marquee Tool (Овальное
выделение) (M) (feather (растушевка) 40 px),
внутри выделения генерируем облака с
помощью фильтра Filter
— Render
— Clouds (Фильтр
— Рендеринг — Облака):
Теперь
мы добавим эффект облаков вокруг
окружности. Для этого создаем новый
слой и рисуем выделение с
помощью Elliptical Marquee Tool (Овальное
выделение) (M) (feather (растушевка) 40 px),
внутри выделения генерируем облака с
помощью фильтра Filter
— Render
— Clouds (Фильтр
— Рендеринг — Облака):
Жмем CTRL+L и применяем такие параметры для слоя с облаками:
Затем используем Warp (Деформация), чтобы трансформировать облака, как показано ниже: (это создаст небольшой эффект движения сферы)
И мы получаем следующий результат:
Шаг 5. Мы почти закончили! Добавим последние штрихи в виде дополнительных эффектов. Я добавил еще дыма вверху и внизу сферы:
Чтобы добавить золотого оттенка, я создал корректирующий слой Color Balance (Цветовой баланс) над всеми предыдущими слоями:
И, наконец, выполняем сведение всех слоев Layer — Flatten Image (Слой — Выполнить сведение), затем применяем фильтр Filter — Noise — Reduce Noise (Фильтр — Шум — Уменьшить шум): (этим мы увеличим резкость эффекта и уменьшим цветовой шум окружности)
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.
Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.
Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?
В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.
Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).
В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:
Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?
Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).
Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.
То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK .
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).
Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.
На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.
Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).
Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).
Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!
10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:
Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ] .
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Как делать крутые работы в фотошопе. Примеры обязательных практических работ в Photoshop
Невозможно представить современную качественную рекламу без компьютерной обработки фото или видео. Люди просто не поймут.
Чуть больше месяца назад был пост с известными фотоработами современных студий и отдельных мастеров-креативщиков. Сегодня – вторая часть, многие их фоторабот сделаны теми же авторами. Некоторые принты многие видели в рекламных кампаниях, некоторые — можно догадаться, откуда.
Учимся у лучших!
Platinum FMD, Бразилия
Remix Studio Bangkok, Таиланд
Carioca Studio, Румыния
Сream Studios, Австралия
Beefactory, Бельгия
Saddington & Baynes, Великобритания
Студию Saddington & Baynes можно назвать пионерами цифровой ретуши. Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Рекламные образы фотографов и дизайнеров Saddington & Baynes сложны, многослойны и практически идеальны с технической точки зрения. Их стремление к абсолюту оценивают ведущие мировые рекламные агентства: они сотрудничают с представительствами Saatchi & Saatchi, Ogilvy, BBDO, Lowe и многими другими по всему миру.
Jekill»n»Hyde Studio, Бельгия
Услугами ретушь-студии Jekill»n»Hyde пользуются большинство европейских фотографов. Что, в общем, неудивительно. Студия не только делает свою работу на высочайшем уровне, но и прямо признается — «Мы любим фотографию».
Garrigosa Studio, Испания
Студия Garrigosa делает явью самые смелые фантазии креативщиков.
Название студия получила благодаря Joan Garrigosa, одному из легендарных рекламных фотографов, чье увлечение переросло в сильную студию с представительствами в нескольких странах Европы.
Staudinger & Franke, Австрия
Студия Staudinger+Franke — это австрийское фотографическое/рекламное агентство, которое специализируется на разработке креативных изображений.
Основанная Робертом Стаудингером (Robert Staudinger) и Андреасом Франке (Andreas Franke), студия работает как с европейскими, так и с американскими клиентами. В их портфолио — креатив для Lipton, Juicy Fruit, Coca Cola, Absolut.
Electric Art, Австралия
Electric Art — это признанная во всем мире студия ретуши, которая находится в самом сердце Сиднейского креатива — районе Surry Hills.
За последние 15 лет студия заработала солидную репутацию в отрасли печатного пост-продакшена, предоставляя незаурядные решения для всех своих клиентов и превосходя все технические и творческие требования.
Lightfarm Studios, Новая Зеландия
Cream Studios, Австралия
Студия фоторетуши и 3D-моделлинга Cream — одна из крупнейших и авторитетнейших студий Австралии.
Работы этой студии всегда отличает особенный блеск, притом чаще всего в прямом смысле этого слова. Их работы сияют, играют бликами и притягивают взгляд.
Christophe Huet, Франция
Как бы нам ни хотелось, но фамилия ретушера Christophe Huet читается всего-навсего как «Уэ», месье — француз. Но он и без русской лобовой транскрипции фамилии мастер привлечения внимания и провокации.
Сюрреалист и символист от ретуши идеально владеет профессиональными ретушерскими инструментами, сотрудничает с большинством крупных европейских агентств и фотографов, не стесняется делиться с людьми наработками и имеет стойкую социальную позицию. К тому же, он композитор и прекрасно играет на фортепиано.
Taylor James, Великобритания
Taylor James ставит своей целью создавать креативные изображения, но они, и это более важно, должны быть убедительными и побуждающими. Принципы своей работы они формулируют так: перспектива, свет, углы, цвет и трехмерный способ мышления.
LSD, Италия
В портфолио миланской студии LSD нет громких имен. Тем не менее, собранные вместе, работы этой команды буквально выносят мозг.
Два итальянских парня Marco Casale и Paolo Dall»ara, известные под общим «брендом» LSD снимают и людей, и детей, и животных, и машины. Объединив свои таланты, фотографы создали огромное портфолио, которое поражает и качеством снимков, и идеями.
Vienna Paint, Австрия
Студия была основана в 1988 году, когда о компьютерной фоторетуши слышали немногие, а занимались ей, по словам основателей Andreas Fitzner и Albert Winkler, «несколько инсайдеров-мечтателей».
Из маленькой студии, только начинающей осваивать ретушь при помощи не самых разнообразных на тот момент инструментов, Vienna Paint стала в результате одной из крупнейших и известнейших.
Photoshop — очень многофункциональная программа, которая дает нам потрясающие возможности. Однако если вы только изучаете это ПО, то наверняка еще не разбираетесь в том, какие техники лучше использовать. В этой публикации дизайнер из Венгрии Martin Perhiniak поделится своим опытом и рассказывает о том, как НЕ нужно работать в Photoshop. Вашему вниманию 10 вредных привычек, от которых хорошо бы избавиться!
1. Работа в одном слое
Вне зависимости от того, что вы делаете в фотошопе, старайтесь делать это в дополнительных слоях. Если вы вносите все изменения непосредственно в слое оригинального изображения, равно или поздно у вас возникнут проблемы. В частности с возможностью отменить или отредактировать изменения. Основной принцип так называемого недеструктивного метода работы в фотошопе основан на работе в новых слоях. В этом случае вносить изменения в проделанную работу становится несказанно проще.
2. Удаление и стирание вместо маскировки
Также плохая привычка стирать и удалять части изображения. Это самый что ни на есть деструктивный метод работы! Вместо этого пользуйтесь масками. Например:
- Пиксельная Маска/Pixel Mask
- Векторная Маска/Vector Mask
- Обтравочная Маска/Clipping Mask
Самый просто способ скрыть часть изображения — это маска. При этом вы скрываете неугодную часть лишь на нужное вам время. В случае если вы передумаете, вы всегда можете отредактировать маску или вообще ее отменить.
3. Потеря время на лишние клики
Использовать фотошоп без горячих клавиш — все равно что есть суп вилкой. Это возможно, но очень долго и неудобно. У настоящего мастера фотошопа одна рука должна быть на мышке (или планшете), а вторая — на клавиатуре. Вот несколько самых распространенных сочетаний клавиш, которые вам пригодятся:
- Cmd/Ctrl + T — свободное трансформирование/Free Transform
- Cmd/Ctrl + Enter — принять текст/Accept typing
- Cmd/Ctrl + S — сохранить документ/Save document
- Cmd/Ctrl + A — выделить все/Select all
- Cmd/Ctrl + D — отменить выделение/Deselect
- Cmd/Ctrl + I — инвертировать цвета/Invert colors
- Cmd/Ctrl + Shift + I — инвертировать выделение/Invert selection
- Cmd/Ctrl + клик по значку слоя — вызвать выделение из объекта в этом слое
- Cmd/Ctrl + Option/Alt + A — выделить все слои
- Option/Alt + клик между двумя слоями — обтравочная маска/Clipping Mask
- Cmd/Ctrl + G — сгруппировать слои
- Cmd/Ctrl + Shift + G — разгруппировать слои
Если вас интересуют еще горячие клавиши фотошопа, изучите эту картинку:
4. Трансформирование растровых слоев
Многие пользователи фотошопа слышали о том, как полезны смарт-объекты (Smart Objects), но далеко не все использует их регулярно. А очень зря, потому что когда вы конвертируете растровый слой в смарт-объект, фотошоп начинает работать с ним как с отдельным файлом. И вот что это значит:
Благодаря технологиям, появившимся в Photoshop CS2, у нас есть возможность трансформировать смарт-объекты столько, сколько нам угодно, без потери качества заключенного в них файла. Попробуйте сделать то же с растровым файлом, и после уменьшения вы уже не вернетесь к прежнему качеству.
5. Игнорирование корректирующих слоев
Работа в фотошопе без использования корректирующих слоев/Adjustment Layers схожа с работой в одном слое. Это большая ошибка. Если вы применяете коррекцию из меню Изображение/Image непосредственно на изображение, у вас не будет потом возможности редактировать изменения. А при использовании корректирующий слоев вы можете в любой момент изменить выбранные параметры, а также экспериментировать с непрозрачностью и режимом наложения.
6. Неорганизованность
Работая в фотошопе очень важно строить работу организованно. Если вы уже усвоили, или и так пользовались первым советом о работе в новых слоях, тогда вам обязательно нужно ввести в привычку называть каждый новый слой соответственно с его содержанием. Это может показаться пустой тратой времени, но поверьте, это сэкономит намного больше времени вам и особенно вашим коллегам, если вы работаете в команде.
7. Использование деструктивных фильтров
Фильтры в фотошопе можно применять недеструктивно, используя смарт-фильтры/Smart Filters. В таком варианте вы можете включать и выключать фильтры, менять параметры, непрозрачность и режим наложения.
8. Неоптимальная навигация
Некоторые пользователи для перемещения по документу, тянут вертикальные и горизонтальные полосы прокрутки. Это вместо того, чтобы нажать Space, активировав тем самым инструмент Рука/Hand и перемещаться по документу в любом направлении. Есть несколько сочетаний клавиш, которые помогут вам в навигации.
- Space — инструмент рука/Hand tool
- Z + тяните вправо и влево — увеличение и уменьшение масштаба
- Hold down H + клик — режим «с высоты птичьего полета»
- Cmd/Control + 0 — Развернуть на размер экрана
- Cmd/Control + 1 — Реальный размер
9. Не использование Bridge
Adobe Bridge — программа, которая стала прилагаться к фотошопу начиная с версии CS2. ПО помогает структурировать и не запутаться в файлах, с которыми вы работаете в фотошопе. (Тем не мене Adobe Bridge — все же программа на любителя. В список обязательного к использованию ПО его вполне можно не включать. — прим. ред. )
10. Не сохранение PSD
Никогда не забывайте сохранять файл PSD. Также ПОСТОЯННО сохраняйте документ во время работы. Это должно стать привычкой на уровне рефлекса. Нет ничего обиднее потери большого количества проделанной работы, из-за того что у вас завис компьютер. Всегда сохраняйте файлы PSD. Вам не нужно его никому показывать, но если вдруг понадобится внести изменения, файл будет под рукой.
Перевод — Дежурка
(примеры работ взяты с обучающего портала http://www.photoshop-master.ru/ )
Задание 1
Создаём абстрактное золотое кольцо в Фотошоп Финальное изображение.
Шаг 1. Создаем новый документ любого размера с черным фоном. Создаем новый слой и берем Elliptical MarqueeTool (Овальное выделение) (M) с такими параметрами:
Зажимаем клавишу SHIFT и рисуем окружность, как показано ниже:
Кликаем правой кнопкой мыши по выделению и выбираем Stroke (Обводка):
—
Обводим выделение с такими параметрами: (белый цвет, ширина 2 px)
Уменьшаем Opacity (Непрозрачность) слоя примерно до 40% и получаем вот такой эффект:
Шаг 2. Теперь воспользуемся кистями Дым, чтобы добавить текстурности кругу. Создаем новый слой и выбираем одну из кистей набора, затем рисуем, как показано ниже: (перед работой уменьшаем размер кисти)
Используем Edit — Transform — Warp (Редактирование — Трансформация — Деформация), чтобы трансформировать дым по контуру окружности:
Мягким ластиком (Е) аккуратно удаляем конец дыма, чтобы он плавно переходил в окружность:
Дублируем (CTRL+J) слой с дымом несколько раз и располагаем каждую копию вокруг окружности.
Совет: Используйте Free Transform (Свободная трансформация) (CTRL+T), чтобы повернуть каждый слой и скорректировать его форму.
Объединяем все слои с дымом вместе (CTRL+E) и дублируем (CTRL+J) получившийся слой несколько раз. Затем с помощью Free Transform (Свободная трансформация) (CTRL+T) трансформируем дублированный слой, чтобы добавить больше эффекта:
Создаем новый слой и рисуем дым внутри окружности, затем уменьшаем Opacity (Непрозрачность) слоя примерно до 20%:
Добавляем корректирующий слой Levels (Уровни) над всеми предыдущими слоями:
Редактируем маску корректирующего слоя Levels (Уровни):
Получаем вот такой результат: (как вы видите, добавив корректирующий слой, мы увеличили глубину и контраст дыма)
Шаг 3. Теперь давайте добавим простой световой эффект на окружности. Создаем новый слой над всеми предыдущими и мягкой белой кистью делаем один клик, как показано ниже:
Деформируем этот слой с помощью Warp (Деформация) по форме окружности:
Как вы видите, теперь мы имеем световое пятно:
Дублируем (CTRL+J) этот слой несколько раз, чтобы усилить эффект:
Повторяем этот процесс на противоположной стороне окружности:
И получаем вот такой эффект:
Шаг 4. Теперь мы добавим эффект облаков вокруг окружности. Для этого создаем новый слой и рисуем выделение с помощью Elliptical Marquee Tool (Овальное выделение) (M) (feather (растушевка) 40 px), внутри выделения генерируем облака с помощью фильтра Filter — Render — Clouds (Фильтр — Рендеринг — Облака):
Жмем CTRL+L и применяем такие параметры для слоя с облаками:
Затем используем Warp (Деформация), чтобы трансформировать облака, как показано ниже: (это создаст небольшой эффект движения сферы)
И мы получаем следующий результат:
Шаг 5. Мы почти закончили! Добавим последние штрихи в виде дополнительных эффектов. Я добавил еще дыма вверху и внизу сферы:
Чтобы добавить золотого оттенка, я создал корректирующий слой Color Balance (Цветовой баланс) над всеми предыдущими слоями:
И, наконец, выполняем сведение всех слоев Layer — Flatten Image (Слой — Выполнить сведение), затем применяем фильтр Filter — Noise — Reduce Noise (Фильтр — Шум — Уменьшить шум): (этим мы увеличим резкость эффекта и уменьшим цветовой шум окружности)
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
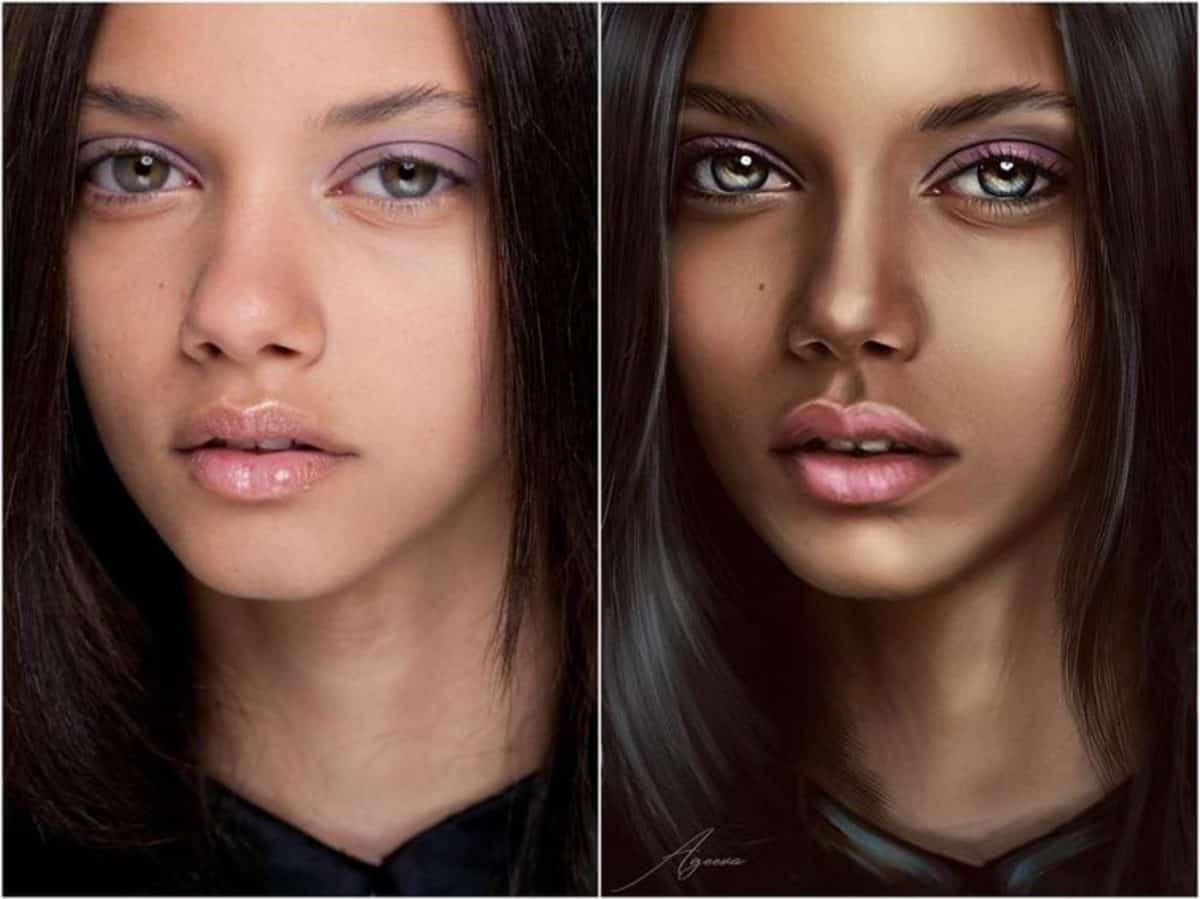
Пример профессиональной ретуши в Photoshop
Каждый, кто занимается обработкой снимков в Фотошопе, задумывался о том, как научиться ретушировать фотографии как в модных глянцевых журналах. Этот урок поведает о технике ретуши, которая для многих откроет новые грани в обработке снимков и позволит добиться результатов, которые не будут отличаться от работ профессиональных фотографов.
Такой снимок можно получить, пройдя весь урок от начала до конца. Ваши работы будут выглядеть ничуть не хуже.
Для достижения действительно хорошего результата нужно оттачивать свою технику и изучить некоторые правила. Следующие советы помогут в обработке снимков:
- Во что бы то ни стало, старайтесь максимально сохранять текстуру кожи. Нельзя сильно размывать кожу. Это делает её пластмассовой.
- Стоит отличать дефекты кожи от её естественного вида. при ретуши часто удаляют родинки и веснушки, а ведь именно они передают характер кожи модели Избавляться от них совсем не обязательно.
- Всегда нужно знать меру. Не следует женщину в возрасте превращать в юную девушку. Это противоестественно, если только это не является задумкой, которую фотограф пытается реализовать.
Можно приступать к работе. В качестве примера будет использован вот этот снимок:
Для работы следует брать снимки в большом разрешении. Это позволит более детально проработать все мелочи и получить максимально качественный результат.
Обрабатывая снимки, следует максимально избавляться от дефектов. Даже то, что не заметно на мониторе компьютера будет отчетливо видно на большом плакате. Самый основной этап ретуши — это очистка кожи от дефектов. С этого всегда нужно начинать.
После открытия снимка в Фотошопе нужно создать дубликат основного слоя. Для того, чтобы это сделать можно перетащить основной слой на значок создания нового слоя, который находится внизу панели слоев или просто нажать сочетание клавиш Ctrl+J. На дубликате будет проводиться очистка кожи. Оригинал будет служить резервной копией. Он пригодиться если на рабочем слое что-то пойдет не так как запланировано.
Родинки удалять не обязательно. Если они не уродуют модель, их можно смело оставлять. Впрочем, это индивидуальное решение каждого.
Для очистки кожи следует использовать инструмент «Clone Stamp» (Инструмент Штамп). Он вызывается нажатием на клавишу «С». Настройки режима наложения инструмента следует изменять на «Lighten» (Замена светлым) для удаления темных участков, и на Darken (Замена темным) для редактирования светлых участков.
Работая в таком режиме, текстура кожи останется не тронута, а дефекты устранены. В работе следует использовать инструмент маленького радиуса с жесткостью 90%.
Сильно увеличив изображение можно удалить все самые незначительные и с первого взгляда незаметные дефекты, как, например, лишние волоски на бровях.
Избавившись от мелких дефектов, следует переходить к крупным порам на коже, морщинкам теням и бликам.
Тональную корректировку можно провести инструментами Dodge (Осветлитель) и Burn (Затемнитель).
Использование инструментов «Dodge» и «Burn» (Осветлитель и Затемнитель), которые вызываются клавишей «O», позволят выровнять тона кожи, сделать её гладкой и мягкой. Именно этими инструментами пользуются профессионалы. И запомните, ни какого размытия кожи делать нельзя. Это приемлемо только при ретуши методом частотного разложения, но это совсем другой урок. А сейчас поговорим о технике Dodge & Burn.
Ниже представлен результат использования этих инструментов:
Вместо этих двух инструментов можно использовать более гибкий метод — это корректирующие слои «Curves» (Кривые):
- Добавив над всеми слоями корректирующий слой кривой, следует потянуть за центр вверх. Сам слой лучше сразу переименовать в «Dodge» (Осветление), чтобы в дальнейшем не путаться. Маску слоя следует залить черным цветом. Изначально она белая, поэтому сделать её черной можно инвертировав цвета (Ctrl+I).
- После этого нужно создать еще один слой кривых. В нем кривую следует потянуть вниз. Ему подойдет название «Burn» (Затемнение). Маску также следует сделать черного цвета.
Примерно вот такие должны быть настройки:
Теперь следует воспользоваться мягкой кистью. В её настройках следует изменить параметр «Flow» (Нажим) примерно на 1-4%. Рисовать следует белым цветом.
Теперь для осветления участков нужно рисовать на маске корректирующей кривой «Осветление», а для затемнения — на маске слоя «Затемнение».
Вот так можно избавиться от темных участков в уголек рта при помощи осветления:
Для более тщательного контроля можно создать корректирующий слой «Black & White» (Черно-Белый), а в нем передвинуть ползунок, который отвечает за красные тона влево. Это добавит контраст и позволит более отчетливо видеть неровности тонов.
Это все ключевые моменты этого метода ретуши. Чтобы получить приемлемый результат остается только заниматься практикой. Вот начальный снимок и конечный результат:
Такая техника обработки может занять больше времени, чем обычное размытие кожи, но тут и результат качественно другого уровня. Самое главное, делать ретушь таким образом, чтобы никто не заподозрил, что фотографию обрабатывали. Люди должны видеть просто красивый снимок.
Copyright by TakeFoto.ru
На основе материалов с сайта: soohar.ru
Пример работы с Цветовым диапазоном
Итак, открываю изображение с розами в Фотошопе, из вкладки главного меню «Выделение» активирую «Цветовой диапазон», при этом по умолчнию уже активирована главная пипетка, ей я и кликаю по розам:
Теперь в окне предварительного просмотра я могу увидеть первоначальную выделенную область:
Для прибавления других областей красного к выделенной области следует зажать клавишу Shift и кликнуть по другим областям роз:
В окне предварительного просмотра видно, что зона выделения расширилась:
Опции предварительного просмотра выделения
Сразу под окном предпросмотра в рабочем окне «Цветового диапазона» находятся флаги-переключатели вида этого окна, это «Выделенная область» и «Изображение». Первый переключатель активен по умолчанию, если переключиться на второй, то градации серого в окне предварительного просмотра заменит полное изображение. К сожалению, я ничего не могу сказать о практических ценностях этих опций, для меня лично они бесполезны.
Гораздо более полезные опции находятся в самом низу рабочего окна инструмента в выпадающем списке, для открытия списка следует кликнуть по слову «Не показывать»(None):
Перевод этих опций на английский:
В градациях серого — Grayscale
Чёрная подложка — Black Matte
Белая подложка — White Matte
Быстрая маска — Quick Mack
каждая из этих опций предлагает свой способ предросмотра в выделенной области в окне самого рабочего документа.
В градациях серого позволяет посмотреть область выделения в виде полутонов, так же, как и в окне инструмента «Цветовой диапазон» по умолчанию, но уже в окне самого документа, что гораздо нагляднее и полезнее:
Другой не менее полезный способ предпросмотра — это «Чёрная подложка» (Black Matte). Это мой любимый способ, т.к. он отображает реальное изображение выделенной области на чёрном фоне:
Вы также можете выбрать «Белую подложку», который будет отображать выделенную область изображения на сплошном белом фоне, или «Быструю маску» (Quick Mask), который покажет результат выбора как обычная быстрая маска.
Локализованные наборы цветов (от Photoshop CS4 и выше)
Заметьте, однако, что у нас имеется небольшая проблема. Я хочу, чтобы выбрать только красные розы на фото, чтобы я мог оставить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа в предыдущем скриншоте, то вы увидите, что вместе с розами в зону выделения попала и верхняя часть платья женщины, т.к. она имеет такой же красный цвет, как и розы.
Начиная с Photoshop CS4, Adobe добавила новую функцию для «Цветового диапазона», она называется Локализованные наборы цветов (Localized Color Clusters). Она предназначена для того, чтобы ограничить выбранные регионы в изображении. Для включения этой опции кликните в соответствующем чекбоксе:
Как только мы активируем «Локализованные наборы цветов», становится доступной еще одна регулировка, называемая «Диапазон» (Range) и расположенная непосредственно под «Разбросом». При значении «Диапазона» установленному на 100%, Photoshop будет отбирать цвета для выделенной области на всём изображении. При понижении значения «Диапазона», т.е. при перемещении ползунка влево, мы заставляем Photoshop искать цвета только в тех областях фотографии, которые находятся близко к зонам, по которым мы кликали пипеткой, и игнорировать области, которые находятся слишком далеко от этих областей.
Иными словами, понижая значение «Диапазона» я даю команду Photoshop’у не обращать внимания на красную часть платья женщины в верхней части фотографии, а сосредоточиться только на тех областях, где я кликал пипеткой, т.е. на розах. В моём случае я понижу значение «Диапазона» примерно 50%. И теперь, если мы посмотрим на верхнюю часть окна предварительного просмотра, то мы увидим, что она стала черной, а значит платье женщины больше не является частью выделения:
Теперь я продолжу нажатия пипеткой внутри области с розами для добавления новых областей к зоне выделения, после чего изменю значение «Разброса» в сторону уменьшения. Наконец, я изменю значение «Диапазона» также в сторону уменьшения. После нескольких таких действий я смогу получить удовлетворительный результат:
Инверсия выделенной области
И последнее обстоятельство, которое необходимо учитывать, это то, что я в настоящее время в выделенной области находятся именно розы, а мне, для обесцвечивания необходимо, чтобы в выделенной области находилось всё кроме роз. Другими словами, мне необходимо обратить (инвертировать) выделение, так чтобы всё, выделенное на данный момент (розы) было снято с выделения, а всё, что в настоящее время не выделено (вся остальная область фото) стало, наоборот, выделенным.
Чтобы инвертировать выделение из диалогового окна «Цветового диапазона», все, что нужно сделать, это поставить галку в чекбоксе «Инвертировать» (Invert), расположенном ниже иконок с пипетками. Это также инвертирует оттенки серого в окне предварительного просмотра:
Чтобы завершить работу по выделению, следует нажать на кнопку ОК, находящуюся в правом верхнем углу диалогового окна, после чего окно закроется, а в окне рабочего документа появится стандартная «муравьиная дорожка». Как я упоминал ранее, «муравьиная дорожка» появится вокруг пикселов, выбранных не менее чем на 50%, а это значит, что «дорожка» показывает выделение не совсем точно:
Теперь мне осталось обесцветить выделенную область. Нажимаем на иконку нового корректирующего слоя (New Adjustment Layer ) в панели слоёв и из списка выбираем «Чёрно-белое» (Black & White):
Данное действие добавляет новый корректирующий слой к нашему документу. В моём случае, значения, заданные в корректирующем слое по умолчанию, изменять не требуется. Всё, работа закончена, в рабочем окне документа я получил готовый результат:
Основы Фотошоп для начинающих
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияКурс дает базовые навыки работы в самом популярном графическом редакторе растровой графики, применяющемся во всех отраслях дизайна, компьютерного моделирования, проектирования и пр.
Последовательное и глубокое изучение возможностей программы по принципу «от простого к сложному» позволит вам освоить способы построения изображений, коррекции цвета фотографий, ретуши, создания коллажей, а также решения творческих задач, таких как рисование, коллажирование и художественная обработка фотографий.
Курс по основам Фотошоп дает исчерпывающие знания всех без исключения базовых инструментов программы, что позволит вам легко приступить к изучению сложных методик, применяемых в вашей деятельности, будь то профессиональная работа с фотографиями, дизайн, 3D-моделирование, видеомонтаж или веб.
Портфолио Наш курс Фотошопа для начинающих ведется по последней версии Photoshop и содержит большой объяем практических занятий. После окончания обучения у вас будет полноценное портфолио! |
Обучение ведут сертифицированные тренеры Adobe Курс можно рассматривать как одну из ступеней при подготовке к сдаче сертификационного экзамена на звание Adobe Certified Expert (ACE) |
|
Полезная информация. Как сделать красивый фон
Обучение по продуктам Adobe ведется по самой последней версии – Сreative Сloud (CC). Если у вас установлена другая версия, оформите подписку на CC на официальном сайте Adobe. Льготная подписка предоставляется школьникам и студентам, которые учатся очно полный день. Подробности и инструкция
Режим наложения «Умножение» в Photoshop
Автор Стив Паттерсон.
Как мы узнали на предыдущей странице, каждый из режимов наложения слоев Photoshop, за исключением «Нормальный» и «Растворение», попадает в одну из пяти основных групп (Темнее, Светлее, Контраст, Сравнительный и Составной) и каждая группа отвечает за то, чтобы дать нам конкретный результат или эффект.
Первая группа, Darken, состоит из режимов наложения «Затемнение», «Умножение», «Затемнение цвета» и «Линейное затемнение», и каждый из этих режимов наложения затемняет изображение до определенной степени, причем режим «Затемнение» оказывает наименьшее влияние на изображение. изображение, в то время как Color Burn и Linear Burn имеют наибольшее влияние.
Однако из четырех режимов наложения в группе «Затемнение» один из них стоит выше других, и это режим наложения «Умножение». Режим наложения «Умножение» — один из наиболее важных и широко используемых режимов наложения во всем Photoshop, независимо от того, выполняете ли вы традиционную работу по ретушированию фотографий или создаете какой-нибудь дикий и сумасшедший спецэффект.
Он уникален среди всех режимов наложения тем, что является единственным, названным в честь фактической математики, которую Photoshop выполняет за кулисами, когда у вас выбран режим «Умножение».Photoshop берет цвета из слоя, для которого установлен режим наложения «Умножение», и умножает их на цвета в слое (-ах) под ним, а затем делит их на 255, чтобы получить результат.
Конечно, вам не нужно ни капли интересоваться математикой, чтобы использовать режимы наложения в Photoshop, и большинство людей используют аналогию с проектором слайдов, когда вспоминают, как работает режим умножения. Представьте, что ваши фотографии были на слайдах, и вы подняли две из них к свету, одну перед другой.Поскольку свету придется пройти через два слайда, а не только через один, результирующее изображение будет темнее.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте посмотрим на базовый пример того, как работает режим наложения «Умножение» в Photoshop. Здесь у меня очень простой документ, который я создал с использованием двух слоев. Я залил фоновый слой сплошным синим цветом, а на слой над ним добавил горизонтальный градиент от чистого черного слева до чистого белого справа, а также три квадрата.Квадрат слева заполнен черным цветом, квадрат справа заполнен белым, а квадрат в середине заполнен серым на 50% (другими словами, оттенок серого, который находится прямо между черным и белым) :
Простой двухслойный документ Photoshop.
Если мы посмотрим на мою палитру слоев, мы сможем увидеть вещи более четко: фоновый слой заполнен сплошным синим цветом, а градиент и квадраты на слое над ним. Обратите внимание, что для слоя «Градиент и квадраты» в настоящее время установлен режим наложения «Нормальный»:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
В настоящее время мы видим все в документе Photoshop именно так, как мы обычно ожидали увидеть, с градиентом и квадратами, полностью закрывающими сплошной синий цвет на фоновом слое от просмотра, и это потому, что режим наложения Слой «Градиент и квадраты» установлен на Нормальный. Однако, когда мы устанавливаем режим наложения слоя на Умножение, все меняется. Любые чисто белые области на слое полностью исчезают из поля зрения, а все остальное становится темнее.Единственным исключением является то, что любые области, которые уже являются чисто черными, остаются черными, поскольку, очевидно, вы не можете сделать чистый черный более темным, чем он есть. Итак, все белое полностью исчезает, все черное остается черным, а все остальное становится темнее.
Посмотрите, что происходит, когда я меняю режим наложения слоя «Градиент и квадраты» с Нормального на Умножение. Исходя из того, что я только что сказал, белый квадрат в правом нижнем углу вместе с белой областью справа от градиента должны полностью исчезнуть.Черный квадрат слева внизу вместе с черной областью слева от градиента должны остаться черными. 50% серый квадрат вместе с остальной частью градиента должен сливаться с сплошным синим слоем под ними и становиться темнее. Давай посмотрим что происходит. Сначала я изменю режим наложения слоя «Градиент и квадраты» на Умножение:
Изменение режима наложения слоя «Градиент и квадраты» на Умножение.
И теперь, если мы посмотрим на мой документ в Photoshop, мы увидим, что все произошло именно так, как мы ожидали.Белый квадрат и белая часть градиента больше не видны, черный квадрат и черная часть градиента остаются нетронутыми, а 50% серый квадрат вместе с остальной частью градиента смешивается с сплошным синим цветом ниже их, чтобы дать нам более темный результат:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Умножение.
Реальный пример режима наложения «Умножение»
При ретушировании и реставрации фотографий одним из наиболее распространенных применений режима наложения «Умножение» является легкое затемнение фотографий, которые со временем выцветли.Здесь у нас есть старинное фото, которому может понадобиться некоторая помощь. Темные тени превратились в более светлые серые, уменьшив не только контраст на фотографии, но и некоторые детали:
Старинное фото, потускневшее со временем.
Я собираюсь добавить в документ простой корректирующий слой «Уровни», щелкнув значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбрав «Уровни» из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» и выберите «Уровни» из списка.
Когда появится диалоговое окно «Уровни», я просто нажму «ОК» в правом верхнем углу, чтобы выйти из него. Никаких изменений вносить не нужно. Все, что нам нужно, это сам корректирующий слой:
Щелкните OK, чтобы выйти из диалогового окна «Уровни».
Теперь мы можем видеть в моей палитре слоев, что у меня есть исходное выцветшее изображение на фоновом слое, а мой корректирующий слой уровней был добавлен прямо над ним. По умолчанию режим наложения корректирующего слоя установлен на Нормальный:
Палитра «Слои» теперь показывает корректирующий слой «Уровни», по умолчанию установленный на режим наложения «Нормальный», над исходным изображением на фоновом слое.
Пока в моем окне документа ничего не изменилось, так как все, что я сделал, это добавил корректирующий слой Levels, фактически не внося никаких изменений в диалоговое окно. Мое изображение все еще такое же блеклое, как и до добавления корректирующего слоя. Но посмотрите, что происходит, когда я меняю режим наложения корректирующего слоя уровней на Умножение:
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Просто добавив корректирующий слой Levels над моим изображением и изменив его режим наложения с Normal на Multiply, я затемнил тени на изображении и восстановил большую часть контраста и деталей:
Когда корректирующий слой «Уровни» установлен в режим наложения «Умножение», тени и детали на старинной фотографии восстанавливаются.
Если бы я хотел еще больше затемнить изображение, я мог бы сделать это, просто продублировав корректирующий слой «Уровни» (нажав Ctrl + J (Win) / Command + J (Mac)). Теперь у меня есть два корректирующих слоя уровней над фоновым слоем в палитре слоев, оба установлены в режим наложения Multiply:
Палитра слоев теперь показывает исходный корректирующий слой «Уровни» вместе с его копией выше, оба установлены в режим наложения «Умножение».
К сожалению, теперь мое изображение получилось слишком темным:
Изображение теперь выглядит слишком темным после дублирования корректирующего слоя «Уровни».
Для точной настройки эффекта затемнения все, что мне нужно сделать, это уменьшить непрозрачность нового корректирующего слоя. Я собираюсь снизить свою примерно до 50%:
Палитра «Слои» показывает проделанную работу с использованием двух корректирующих слоев «Уровни», установленных в режиме наложения «Умножение».
Вот мое изображение после уменьшения непрозрачности второго корректирующего слоя, чтобы уменьшить общий эффект затемнения:
Тени и детали изображения восстановлены.
Вы можете использовать ту же технику для затемнения и восстановления деталей на передержанной фотографии.Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Умножение». Дублируйте корректирующий слой, если необходимо, чтобы увеличить эффект затемнения, или настройте эффект, уменьшив непрозрачность корректирующего слоя.
До сих пор мы видели, как режим наложения Multiply, который является частью группы режимов наложения «Затемнение», можно легко использовать при редактировании фотографий для восстановления темных областей на старом, выцветшем изображении, и я упомянул, что он также может использоваться для восстановления деталей на передержанной фотографии.Это всего лишь пара примеров того, насколько мощным и полезным является режим наложения «Умножение» и почему он является одним из пяти режимов наложения, которые необходимо знать в Photoshop.
Единственная проблема с моей фотографией выше заключается в том, что, хотя нам удалось затемнить и восстановить детали в тенях, теперь, похоже, не хватает какой-либо информации о светлых участках. Вся фотография теперь намного темнее, чем была изначально, и можно было бы усилить светлые участки. Это подводит нас к нашей следующей теме и нашему второму важному режиму наложения в Photoshop, Screen.Далее мы рассмотрим режим наложения экрана! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция масштабирования позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер. Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов. Выглядит это так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете перейти в меню «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображенияПанорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов. Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в соответствии с графикой. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции.Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым вертикальным или горизонтальным выравниванием. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок.Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
НаправляющиеГиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткине печатаются, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя при этом симметрию и дизайн.На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель настройки упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контрастность.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Теперь наше изображение выглядит так:
Другие варианты панели «Свойства»:
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите «Инструмент заметок».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
50 заданий, наиболее часто использующих Photoshop — Zippia
.street-view {ширина: 100%; высота: 300 пикселей; события указателя: нет;}
Если вы читаете это, вы, вероятно, ищете работу, а если вы ищете работу, вы, вероятно, готовы в отчаянии вскинуть руки вверх.
Там сложно — и еще больше усложняет отсутствие полезных инструментов. Вот почему мы здесь.
Мы — база данных для всех ваших «Поиск работы, которые нужно знать». И сегодня мы поможем сократить список профессий, из которых можно выбирать, исходя из ваших навыков.
И хорошая новость в том, что если вы хорошо разбираетесь в фотошопе, у вас есть из чего выбрать.
Вот топ-10:
- Графический дизайнер
- Фотограф
- Внештатный дизайнер
- Веб-разработчик
- Дизайнер
- Художник-график
- Стажировка
- Арт-директор
- Художник-постановщик
- Интерактивный разработчик
Чтобы увидеть полный список из 50, перейдите в конец статьи.Но вот как мы составили список вакансий, в которых используется фотошоп.
Реклама. Статья продолжается ниже.
[adrotate banner = ”5 ″]
Как мы определили вакансии, которые больше всего используют фотошопОдин из самых простых способов продвинуться по карьерной лестнице — это развивать навыки, которые наиболее востребованы будущими работодателями.
К счастью для нас, у нас есть база данных из более чем 7 миллионов реальных резюме, чтобы определить, какие вакансии и какие навыки требуют. Итак, мы просмотрели каждое резюме, чтобы определить, в каких должностях наиболее значимым навыком является «фотошоп».
Мы сделали все возможное, чтобы найти нечеткие совпадения, что означает, что нашему поисковому запросу соответствует что-то вроде «PHOTOSHOP» или «phoTOSHOP». Затем мы разделили количество совпадений на общее количество резюме, чтобы увидеть, какие должности имеют наибольший процент совпадений.
Расскажите нам о своих целях, и мы подберем для вас подходящую работу.
Посмотреть мои работыПодробный список из 50 работ, которые чаще всего используют Photoshop
| Рейтинг | Должность | Просмотров |
|---|---|---|
| 1 | Графический дизайнер | 8 221 |
| 2 | Фотограф | 2 601 |
| 3 | Внештатный дизайнер | 2 067 |
| 4 | Веб-разработчик | 1,717 |
| 5 | Дизайнер | 1,713 |
| 6 | Художник-график | 1,710 |
| 7 | Стажировка | 1,618 |
| 8 | Арт-директор | 1,610 |
| 9 | Художник-постановщик | 1 476 |
| 10 | Интерактивный разработчик | 1,128 |
| 11 | Веб-графический дизайнер | 1,113 |
| 12 | Стажировка по маркетингу | 1 029 |
| 13 | Веб-дизайнер | 996 |
| 14 | Старший графический дизайнер | 831 |
| 15 | Front End Developer | 736 |
| 16 | Веб-дизайн и разработка | 669 |
| 17 | Фотограф-фрилансер | 610 |
| 18 | Фоторедактор | 588 |
| 19 | Графический дизайнер / Производство | 585 |
| 20 | Креативный директор | 510 |
| 21 | Графический дизайнер и фотограф | 468 |
| 22 | Редактор | 467 |
| 23 | Координатор по маркетингу | 459 |
| 24 | Графический дизайнер, маркетинг | 430 |
| 25 | Владелец | 425 |
| 26 | Писатель-техник | 421 |
| 27 | Художник | 421 |
| 28 | Ассистент фотографа | 414 |
| 29 | Графический дизайнер / иллюстратор | 365 |
| 30 | Владелец / Фотограф | 334 |
| 31 | Менеджер по маркетингу | 311 |
| 32 | Ассистент графического дизайна | 311 |
| 33 | Ведущий графический дизайнер | 292 |
| 34 | Внештатный художник-дизайнер | 283 |
| 35 | Помощник конструктора | 276 |
| 36 | Дизайнер взаимодействия с пользователем | 271 |
| 37 | Фотограф, редактор | 270 |
| 38 | Маркетинг в социальных сетях | 267 |
| 39 | Стажировка по связям с общественностью | 265 |
| 40 | Фотограф / сотрудник по продажам | 261 |
| 41 | Заместитель редактора | 258 |
| 42 | Директор по маркетингу | 255 |
| 43 | Старший арт-директор | 242 |
| 44 | Фрилансер | 240 |
| 45 | Менеджер по графическому дизайну | 238 |
| 46 | Стажировка по маркетингу и коммуникациям | 224 |
| 47 | Графический дизайнер / редактор | 221 |
| 48 | Ассистент по маркетингу | 218 |
| 49 | Веб-мастер | 213 |
| 50 | Владелец / Оператор | 212 |
Никогда не упускайте возможность, которая подходит именно вам.
Начать
Найдите лучшую работу, соответствующую вашей карьере
Где ты хочешь работать?
Что такое экшены Photoshop? (+ 15 полезных примеров)
Экшены Photoshopмогут оказаться одним из лучших инструментов, которыми вы не пользуетесь. Проще говоря, экшен Photoshop — это последовательность действий, выполняемых с изображением в процессе редактирования, которую вы можете сохранять и использовать повторно.Действия могут быть полезны для пакетного редактирования, сохранения больших файлов и почти любого процесса, который можно ускорить, записав и повторив.
Итак, что такое экшены Photoshop и как их использовать? Их варианты использования могут быть настолько разнообразными и обширными, что часто бывает трудно понять, с чего начать.
Прочтите, чтобы узнать больше о действиях Photoshop, где они хранятся на вашем компьютере и откуда их загружать.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Экшены Photoshop для начинающих
Что можно делать с помощью экшена Photoshop? И зачем вам тратить время на его создание?
Справочное руководство Adobe описывает следующие действия:
Действие — это серия задач, которые вы воспроизводите для одного файла или пакета файлов: команды меню, параметры панели, действия инструментов и т. Д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в желаемом формате.
Действия могут включать шаги, которые позволяют выполнять задачи, которые невозможно записать (например, с помощью инструмента рисования). Действия могут также включать модальные элементы управления, которые позволяют вводить значения в диалоговом окне во время воспроизведения действия.
Излишне говорить, что с ними можно многое сделать. Photoshop поставляется с несколькими предустановленными базовыми экшенами, но есть гораздо больше — которые делают почти все, что вы можете придумать, — которые вы можете загрузить и установить.Вы также можете записывать то, что делаете все время, чтобы создать свое собственное действие.
Все это делается на панели «Действия». Здесь вы можете найти инструкции о том, как записать свой собственный.
Основная причина использовать экшен Photoshop заключается в том, что они могут сэкономить много времени, когда дело доходит до повторяющихся задач или стилей редактирования. Одним щелчком мыши вы можете применять стили и сохранять файлы определенного размера или формата в определенном месте.
Как загрузить экшены Photoshop
Скачать экшены Photoshop очень просто.Самым сложным может быть выбор действия, подходящего для вашего проекта. Начните с авторитетного источника, такого как Envato Elements.
Выберите действие, которое работает для вашего проекта, и нажмите кнопку загрузки, после чего файл должен быть сохранен на вашем компьютере. Сохраните файл, чтобы вы могли добавить его в Photoshop для использования.
Где хранятся экшены Photoshop?
Загруженные экшены Photoshop будут сохранены в выбранном вами месте. Большинству пользователей нравится перемещать Действия на общий путь, чтобы их было проще найти и загрузить позже.
сохраняется как файл типа .atn. Вот где они хранятся:
- ПК с Windows: C: \ Users \\ AppData \ Roaming \ Adobe \ Adobe Photoshop \ Presets \ Actions
- Mac OS: Приложения \ Adobe Photoshop \ Presets \ Actions
В обоих местах действия сохраняются по имени файла. Другой вариант для пользователей Creative Cloud — сохранить действия в папке общего доступа к файлам Creative Cloud, чтобы действия были доступны везде, где вы используете Photoshop.
Как загрузить экшены Photoshop
После загрузки Photoshop Acton необходимо загрузить его для использования.После того, как вы сделаете это один раз, он останется на панели «Действия» для дальнейшего использования. (Это относится к загруженным Действиям, а также к тем, которые вы сохраняете и записываете самостоятельно.)
Вот как это сделать:
- Загрузите и разархивируйте файл действия.
- Откройте Photoshop и перейдите в «Окно», затем в «Действия». Откроется панель действий. (Часто по умолчанию используется верхний правый угол.)
- В меню выберите «Загрузить действия», перейдите к сохраненному, разархивированному действию и выберите его.
- Акция готова к использованию.
10 любимых экшенов Photoshop
Хороший экшен Photoshop отличает возможность часто его использовать. Эти маленькие инструменты предназначены для облегчения ваших рабочих процессов и ускорения их выполнения, поэтому действие, которое вы можете использовать регулярно, является огромным бонусом.
Подумайте о видах редактирования, которые вы выполняете в Photoshop, чтобы выяснить, для каких типов задач вы могли бы использовать помощь, и найдите действие, которое поможет.
Вот еще несколько примеров действий Photoshop, которые мы любим, скачали и используем.
Глаза Экшен Photoshop
Это действие позволяет мгновенно изменить цвет чьих-либо глаз на изображении.
Мгновенные действия хипстера
Эта коллекция включает несколько экшенов Photoshop с фильтрами в стиле Instagram.
Экшен Photoshop Double Light
Двойной световой эффект придает изображениям прохладное свечение с множеством цветов.
Уменьшение размытия при движении
Уменьшите дрожание камеры и синий цвет с помощью этого отличного экшена Photoshop.
Действие двойной экспозиции
Создайте модную двойную экспозицию с четырьмя различными вариантами фотографий.
Color Pop Action
Действие Color Pop подчеркивает цвета изображения, чтобы сделать его более ярким, но без чрезмерной обработки.
Двухцветный экшен Photoshop
Экшен Photoshop Duotone поможет вам создать модное двухцветное изображение и включает 50 вариантов эффектов изображения.
Desert Dust Action
Этот экшен придает изображениям ощущение старой школы с мягким золотым наложением.
Золото 3D Экшен
Создайте золотой эффект на тексте изображений с помощью действия, которое выполняет всю работу одним щелчком мыши.
Экшены Photoshop Sketch Art
Превратите изображения в прекрасные произведения искусства с набросками с множеством вариантов стиля.
Заключение
Экшены Photoshop— один из тех маленьких инструментов, без которых вы никогда не сможете работать, если начнете их использовать. Они могут помочь сэкономить время и упростить некоторые виды исправлений фотографий и редактирования изображений.
Независимо от того, создаете ли вы свое собственное действие или загружаете и загружаете действие откуда-то еще, этот инструмент может стать важной частью рабочего процесса любого дизайнера.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →уроков по типографике в Photoshop (80 способов создания классных текстовых эффектов)
Вы ищете уроки по типографике в Photoshop, и вы получите 80 потрясающих текстов типа PS с классными текстовыми шрифтами, которые помогут вам улучшить свои дизайнерские навыки.
Знание того, как создать классный текст в Photoshop , является обязательным для дизайнера, и лучший способ улучшить свои навыки работы с Photoshop — изучить лучшие методы, доступные в Интернете.
Найти их все в одном месте немного сложно… если только вы не найдете эту статью, где есть почти все классные и интересные текстовые уроки Photoshop .
Я подготовил 80 уроков по типографике, из которых вы можете узнать советы и рекомендации по созданию хорошей типографики и улучшению стилей текста в фотошопе.
Боковое примечание : Если вы хотите поднять свои навыки работы с Photoshop на новый уровень, я рекомендую вам этот курс Advanced Photoshop Training от Instructor HQ.
Уроки по типографике в Photoshop, которые нужно изучить
Как создать обои с типографикой PEACE в Photoshop CC, CS6
Начните с набора текста
Искусство шрифта сейчас популярно по разным причинам — и это очень разносторонний навык. Вы можете использовать иллюстрированные надписи в проектах фотошопа, начиная от плакатов и заканчивая брошюрами, что делает их отличной техникой для добавления в свой набор творческих инструментов.
Но будьте осторожны: шрифтовое искусство сейчас настолько популярно, что существует множество глупостей. Правила такие же, как и для любого эстетического стиля: внимательно изучите основы и только потом старайтесь быть оригинальными. Учебник по типографике — это только первый шаг в этом отношении.
Тем не менее, с использованием шрифтов, есть еще одно дополнительное измерение для создания текста в фотошопе: удобочитаемость. Как говорится в нашей статье, ведутся споры о том, насколько разборчивым должно быть искусство, основанное на шрифтах, но вы должны иметь возможность сделать надписи полностью четкими, если вы или клиент считаете, что это необходимо проекту.
В этом уроке по типографике в Photoshop гуру письма Помме Чан шаг за шагом объясняет, как она создала невероятное изображение.
Создайте волшебный текстовый эффект энергии огня в Photoshop
Учебники по тексту в Photoshop — самые лучшие. В этом уроке Photoshop я покажу, как я создал этот текстовый эффект Magical Fire Energy Text Effect в Photoshop.
Это руководство для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop.Мы встретимся с некоторыми рисунками, наложением слоев и настройками изображения. Это простой Photoshop, поэтому все, что вам нужно, — это много практики.
Создание текстового эффекта «Огонь и ржавчина» с помощью фильтра «Пламя»
Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на определяемых пользователем контурах. Из этого туториала Вы узнаете, как создать классные текстовые и графические эффекты Photoshop, стилизовав и текстурировав ржавый текст, а затем добавив пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр для создания ярких пылающих текстовых эффектов.
Unwrap неограниченное количество загрузок из 29 000+ шрифтов, HTML-шаблонов, InDesign, шаблонов CMS и более 240 000+ стоковых фотографий всего за 29 долларов в месяц
Все потрясающие шрифты, которые вам нужны, а также многие другие элементы дизайна (включая 240 000+ полностью лицензированных стоковых фотографий) доступны по единой ежемесячной подписке после регистрации в Envato Elements. Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из более чем 29 000 элементов, которые можно скачивать сколько угодно раз! Учить больше.
Легкий пушистый текст в Photoshop
Этот урок по типографике в Photoshop покажет вам, как создать действительно крутой и супер простой пушистый текст в Photoshop CS6. Мы будем использовать базовые фильтры и инструменты как часть техник фотошопа, но приятно отметить, что мы воспользовались новой функцией Photoshop CS6, которая применяет стили слоя к папкам.
Объявление
Как создать чистый, глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта.Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop. Пример типографики также выдающийся.
Блокнот Бумага Текст Учебник по Photoshop
Это снова школьный урок по Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, например, используя свое собственное имя. Меня вдохновил значок блокнота, который я нашел на DeviantArt, и я решил сделать из него текстовые эффекты Photoshop.
Простой 3D-эффект акрилового текста в Photoshop CS6
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Цвет будет дополнительно изменен с помощью двух корректирующих слоев.
Создание 3D-эффекта текста льда с помощью Modo и Photoshop
Еще один из этих уроков по Photoshop от Tutsplus. Хотя Photoshop позволяет нам делать много вещей, часто конечный результат не может быть достигнут только с помощью Photoshop.Однако одна из лучших особенностей Photoshop заключается в том, что он почти всегда играет важную роль в рабочих процессах современного дизайна, особенно в 3D.
В этом уроке по типографике Photoshop я покажу вам, как создать эффект 3D-ледяного текста с помощью Modo для лепки 3D-моделей и Photoshop для текстурирования и пост-обработки.
Создать текст «Вкусный пончик»
В этом замечательном уроке по типографике для букв я расскажу вам, как создать вкусный сладкий текст в Photoshop.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки. Ваши крутые тексты тоже будут выглядеть вкусно!
Глянцевый текстовый эффект конфетного тростника
Этот урок по раскрашиванию в Photoshop покажет вам очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Эффект полностью редактируется, поэтому вы можете изменить текст, примененный к нему в любое время, без необходимости воссоздавать сам эффект.
Как создать красочный текстовый дизайн в Photoshop
Из этого туториала Вы узнаете, как создать красивую и яркую иллюстрацию на основе типографики.Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения фотошопа для выполнения дизайнерской задачи.
Текстовый эффект игристого железа
Этот классный урок Photoshop объясняет, как создать яркий текстовый эффект сверкающего железа. Многие элементы будут использоваться для создания классных эффектов фотошопа, таких как стили слоев, кисти, фильтры, корректирующие слои, а также некоторые изображения. В этом руководстве есть много полезных советов и приемов для пользователей Photoshop, а также представлены полезные приемы.
Создание текстового эффекта мороженого в Photoshop
Я покажу вам, как создать потрясающий текстовый эффект мороженого с помощью классных шрифтов для фотошопа! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем использовать основные инструменты и эффекты вместе, чтобы достичь конечного результата в короткие сроки.
Создание стилизованной типографии тюков сена в Photoshop
В этом уроке по типографике Photoshop мы покажем вам, как создать текст из сена, используя 3D-функции Photoshop в качестве вспомогательного средства.Классный текстовый шрифт настолько выдающийся!
Создаем в Photoshop «Мороженое».
Забавно наблюдать, как простые предметы могут вдохновлять на творческие подходы и как действует эффект фотошопа. Раньше я играл с тарелками, бумагой и деревом. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем иметь дело с техниками иллюстрации и исследуем возможности стилей слоев, применяемых к пользовательским кистям.
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Adobe только что выпустила семейство CS5, и вы можете загрузить пробные версии, включая новый Photoshop CS5 Extended. В этой новой версии у нас есть функция Repoussé, которая позволяет нам создавать 3D-объекты в Photoshop. В прошлом уроке я показал вам, как создать простой выдавленный текст, теперь в этом уроке по типографике Photoshop я покажу вам опцию Inflate в Repoussé. Это превращает его в классные фоны для фотошопа!
Создайте реалистичный сложенный бумажный текст в Photoshop
Сегодня мы узнаем, как реализовать эффект сложенного бумажного текста с нуля в Photoshop.Сначала мы создадим фон, используя пару шаблонов, а затем поработаем над обработкой текста с помощью инструмента «Перо», масок слоев и других полезных техник, связанных с осветлением, затемнением и инструментом преобразования. В результате получился очень элегантный и веселый текстовый эффект Photoshop.
Создание ретро-фальцованной типографии с помощью Photoshop
В этом уроке Photoshop по текстовым эффектам мы собираемся создать текст в стиле ретро, который выглядит так, как будто он построен из сложенных полосок бумаги.Мы собираемся немного отойти от компьютера и использовать реальную модель в качестве ориентира для типографических условий нашего проекта. Приготовьтесь полностью полагаться на инструмент «Лассо» в Photoshop, а также на некоторые другие базовые инструменты и простые техники.
Текстовый эффект в стиле банан
Эффект утечки меда на вкусном блинчике
Как создать потрясающий красочный текстовый эффект в Photoshop CS5
Текстовый эффект медовых пузырей
Создание, а затем разрушение сетки при создании типографского плаката
Давайте разберемся с типографикой с этим темным и шероховатым плакатом.Нет, это не ваш типичный дизайн, поскольку мы будем «ломать сетку» в надежде создать динамичный и захватывающий макет. Так что возьмите обычные инструменты торговли, Photoshop и Illustrator, и выполните следующие действия, чтобы создать собственное решение и правки Photoshop.
Создайте потрясающий текстовый эффект брызг воды в Photoshop
В этом уроке по типографии в Photoshop я покажу вам шаги, которые я предпринял для создания потрясающего текстового эффекта брызг воды в Photoshop. Попутно вы узнаете, как добавить в текст наборы кистей с брызгами воды и создать на их основе отличный текстовый эффект.
Создайте дизайн мечты с 3D-типографикой
В этом уроке Photoshop мы собираемся создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Деревья вырастут из букв; горы покажутся за словом и затмят сияющую луну. Это отличный пример того, как на самом деле работают крутые эффекты в Photoshop.
Создайте сцену типографики с текстурой кожи в Photoshop
В этом уроке по типографике я покажу вам, как создать 3D-текст в фотошопе без использования каких-либо 3D-инструментов или приложений. Все, что нам нужно для создания нашего текстового эффекта, — это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов цветокоррекции (Burn Tool и Dodge Tool).
Приемы и концепции, которые вы здесь изучите, можно использовать для применения любой текстуры (не только текстуры кожи) к любому тексту для имитации глубины и точности освещения.Кажется, классное искусство слов можно сделать буквально из всего!
Создание потрясающего черно-белого абстрактного текстового эффекта в Photoshop
В этом уроке по типографике я покажу вам основные шаги по созданию потрясающего черно-белого абстрактного текстового эффекта в Photoshop. Основное внимание в этом уроке уделяется использованию техник маскирования слоев, а также некоторым интересным навыкам рисования для создания стилизованного текста.
Создание золотого орнамента в Photoshop
Орнаментальный текст можно создать несколькими способами, а также применить его к простому тексту.Сегодня мы продемонстрируем, как объединить несколько стоковых изображений, чтобы создать красивую типографику с золотым орнаментом.
Старый школьный тип — линейные градиенты
На изображенном выше логотипе Dragonforce основа моей типографики была сначала зарисована на бумаге, а затем перенесена в Illustrator с помощью инструмента «Перо». Процесс создания базового логотипа не входит в это руководство по типографике. Вместо этого мы возьмем базовый логотип и добавим крутой эффект «линейного градиента», чтобы вы могли видеть буквы внутри.Это придает тексту олдскульный или винтажный вид. Этот вид преобладает в гравюре по дереву и надписи на знаках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. В фотошопе так много интересных вещей, согласны?
Создайте эффектный эффект пылающего метеора на тексте
Типографика Super Cool Frilly Bits
В этом уроке по типографике я покажу вам, как смешать некоторые векторы с буквами, чтобы создать действительно красивый дизайн и некоторые специальные эффекты винтажной фотографии.
Создание крутого эффекта жидкого текста с помощью украшения «Перышко» в Photoshop.
В этом уроке по типографии в Photoshop я покажу вам шаги, которые я предпринял, чтобы создать этот крутой жидкий текстовый эффект с помощью перьевой кисти в Photoshop. Это одно из руководств среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать!
Вы жаждете большего количества уроков по типографике в Photoshop и мечтаете сделать крутой текст?
Есть еще много чего.
Как создать богато украшенную типографскую иллюстрацию
Когда вы ищете высококачественный контент, вам обычно приходится платить за свои ресурсы. Как правило, они лучше, с ними проще работать, и они предлагают более широкий спектр применения. Однако иногда можно найти такой же уровень качества при нулевой цене, и это именно то, что мы собираемся сделать сегодня. Мы создадим подробную иллюстрацию и крутые текстовые логотипы с бесплатными подарками и самодельными вкусностями.
Фотореалистичная перспектива
Иногда плоский вариант просто не подходит, и нам нужно найти другие, более привлекательные способы представить дизайн нашим клиентам.Одна техника, которую я недавно использовал, замечательно работает для текста, логотипов и других векторных изображений. Он состоит из виртуального фотографирования работы путем объединения фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от реальной фотографии.
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
В этом уроке по типографике Photoshop я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop.Это руководство для начинающих с множеством советов и приемов по эффективному манипулированию текстом и другими интересными идеями для фотошопа.
Попутно я покажу вам несколько методов, которые я использую для создания красивого абстрактного эффекта, чтобы общий дизайн выглядел круто, а также использование инструмента среза для создания вашей собственной кисти с полосами.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в дизайне сегодня. Для создания такого типа обычно требуется продвинутое программное обеспечение для работы с 3D.Однако не все из нас владеют таким программным обеспечением и не умеют им пользоваться. В этом текстовом уроке Photoshop я научу вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop.
Создание модного типографского плаката
Использование простых форм позволяет создавать великолепные современные дизайны и классные эффекты, которые хорошо сочетаются с эффектными постерами. Хорошим примером является недавнее руководство по модным геометрическим линиям. На этот раз мы рассмотрим сокращение инструментов для создания интересного и привлекательного плаката с одним типографским словом.
Как создать отличные типографские обои в Photoshop
Из этого туториала Вы узнаете, как создавать действительно интересные и уникальные типографские обои всего за несколько простых шагов. На самом деле даже новичок сможет воссоздать этот эффект, добавить свой стиль и задуматься над этим, я уверен, что вам понравится и многому научится из этого урока! Вы узнаете, как создать красивый фон, добавить эффекты молнии и работать со шрифтами, размерами и цветами, чтобы выделить только нужные места.Считайте это одним из простых уроков по Photoshop.
Создать дымовой текст
Важным моментом в графическом дизайне на данный момент является использование дымовой фотографии. Эти фотографии выглядят действительно хорошо, но выглядят намного лучше, когда вы возитесь с ними в Photoshop. Здесь мы будем смешивать шрифт и изображение дыма, чтобы создать действительно красивые абстрактные обои. Это всего лишь краткое руководство, но, надеюсь, вы научитесь некоторым новым методам, так что попробуйте.
Создание типографского концептуального плаката
Текст стежками
Тип дыма в Photoshop за 10 шагов
В этом уроке по типографике Photoshop я покажу вам, как создать эффект дымовой типографии, играя с некоторыми кистями и корректирующими слоями.Это очень простое руководство, и вы сможете выполнить весь процесс за 5–10 минут. Это создает особый винтажный эффект Photoshop.
Плакат из слов
Красивый эффект трехмерного текста в Photoshop CS5
В этом руководстве объясняются некоторые базовые концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D текста. Он направлен на предоставление пошагового руководства по созданию 3D-сцены и предлагает некоторые советы и методы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектом, сеткой и инструментами камеры, тенями и отражениями, а также некоторым рендерингом. основы тоже.
Потрясающий эффект типографии для молока в Photoshop
Идея очень простая, я использовал несколько стоковых фотографий и очень блочный шрифт. Вместо того, чтобы тратить время на поиски идеального шрифта, я решил создать его в Illustrator. Первые шаги — как создать шрифт, а затем в других, в Photoshop, я покажу вам, как смешать его с фотографиями.
Создание текстового эффекта в стиле Гарри Поттера в Photoshop
Это был потрясающий фильм, и я был вдохновлен на создание типичного текстового эффекта Гарри Поттера.Из этого туториала Вы узнаете, как использовать эффект фаски и размытие линз для придания глубины вашим работам. Текстовые эффекты в Photoshop выведены на совершенно другой уровень!
Кожаный текстовый эффект
Из этого туториала Вы узнаете, как использовать стили слоя для достижения эффекта текста, похожего на кожу, и как создать красивую глянцевую обводку, чтобы добавить глубины окончательному эффекту.
Типография Обои в фотошопе
Красочный эффект ретро текста
Из этого туториала Вы узнаете, как использовать кисти Photoshop и стили слоя для создания потрясающего красочного эффекта ретро-текста.
Tron Legacy Tutorial
Для этого урока я использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D. Практически все световые эффекты и композиция созданы в Photoshop, другие приложения использовались только для создания некоторых форм и элементов, поэтому, если вы хотите сделать только часть Photoshop, в учебнике есть ZIP-файл со всеми файлы ресурсов, используемые для этого изображения.
Создание типографской обработки на основе пара
Независимо от того, являетесь ли вы поклонником стимпанка, это руководство, состоящее из двух частей, обязательно проверит ваши знания в Illustrator, Cinema 4D и Photoshop.В первой половине мы собираемся настроить шрифт Blackletter и создать трехмерный текст с векторными фигурами. Это совершенно другое достижение Photoshop в области типографики.
Легкий стиль казино Войти в Photoshop
Итак, в этом уроке по типографике в Photoshop я покажу вам, как создать очень красивый световой эффект, используя базовые фильтры, стиль слоя, режимы наложения и несколько стоковых фотографий. Весь процесс займет у вас не более 45 минут, и уровень этого учебника по типографике, на мой взгляд, прост, но требует некоторого внимания к деталям.
Создание разрушительных черно-белых надписей с драматическим эффектом всплеска
Сегодня я собираюсь окунуться в красоту черно-белого дизайна с классными картинками Photoshop. Мы сделаем несколько выразительных букв, включающих мысли, связанные с центральным словом. Мы превратим стандартный текст в потрясающую разрушительную иллюстрацию и придадим ей окончательный уникальный вид.
Начальный плакат с репуцией в Photoshop CS5
В этом классном уроке по типографике я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Давайте взглянем на другие уроки по типографике в Photoshop.
Сделайте себе потрясающий типографский портрет
Учебник по типографике создается после получения запроса читателя. Как известно, типографское портретное искусство требует огромного труда. Вот гораздо более простая версия, которую я сделал, которая надеется дать новичкам представление о том, с чего начать. Из этого туториала Вы узнаете, как создавать собственные кисти и узоры заливки. Кроме того, вы узнаете больше об инструменте выделения и постеризации и других эффектах шрифта.
Базовый текстовый эффект конфетного тростника в Photoshop
В другом из этих забавных уроков по фотошопу мы узнаем, как создать текстовый эффект, похожий на леденец, с помощью некоторых простых приемов Photoshop.
Мастер эффектов типа 3D
Использование 3D-объектов в Photoshop станет более популярным благодаря последней версии Photoshop Extended. Но вам не нужна последняя высококачественная версия Photoshop от Adobe для создания уникальных 3D-эффектов — этот мастер-класс работает для Photoshop CS и более поздних версий.Еще один уровень основ типографики.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом (который мы создадим в Illustrator) в качестве центрального элемента.
Изысканный процесс надписи
Я собираюсь показать вам, как я пишу свои декоративные буквы. Это новый дизайн, который я сделал для Stone Sour, в котором использовалась эта техника, и я рад поделиться другими примерами фотошопа. Сразу же, это не пошаговое руководство. Это больше похоже на то, как я работаю, за кулисами.
Сама суть этого процесса — иметь твердые навыки рисования и хорошее понимание букв, типографики, интервалов, композиции, yadda yadda.Кроме того, я предполагаю, что вы знакомы с Illustrator, Photoshop и 3D Studio Max. Для этого нет простого процесса — так что да, это означает, что на самом деле это требует работы!
Так что для тех из вас, кто интересуется только ярлыком, чтобы получить этот взгляд, вы, вероятно, можете просто пропустить чтение. Потому что в этом действительно нет ничего короткого. Это старый добрый рукописный текст, который настраивается и дорабатывается на компьютере для получения конечного результата в векторе.
Невероятно реалистичный эффект палящего огня
Вы поджигатель? Даже если вы этого не сделаете, этот урок Photoshop с эффектом пламени великолепен со специальными классными шрифтами для Photoshop! Мы шаг за шагом научим вас уклоняться от цвета, делать изображения пламени с помощью каналов и многое другое.Этот урок обязательно поднимет ваши навыки Photoshop на новый уровень!
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop я покажу вам, как создать круто выглядящий красочный текстовый эффект Plexi. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.
Создайте эффектный текстовый эффект травы в Photoshop
Создайте потрясающий эффект типографики сломанной тарелки
В другом из этих классных уроков Photoshop я объясню, как создать забавные буквы, похожие на сломанные тарелки.Мы начнем в Illustrator с изменения исходного шрифта, затем переключимся в Photoshop, чтобы поиграть с текстурами и стилями слоев. Также мы будем иметь дело с инструментами выделения и простыми методами для создания трехмерной иллюзии всегда в Photoshop.
Создание забавного деревянного шрифта в Photoshop
В этом уроке по типографике в Photoshop я покажу вам, как легко создать эффект деревянного текста. Мы начнем с многоугольника, затем поиграем с текстурой дерева и стилями слоев, чтобы добиться действительно забавного результата.Я подробно расскажу о каждом шаге, чтобы новичкам в Photoshop было легко следить за процессом. Это совершенно новый способ понять, что такое типографика.
Простой способ создать дизайн 90-х годов в Photoshop
В этом уроке по типографике я покажу вам, как создать своего рода гранжевую композицию, играя с текстом и прямоугольниками. Мы также будем использовать кисти и текстуру бумаги.
В этой части статьи есть еще больше уроков по типографике в Photoshop.
Нет недостатка в уроках по типографике, которые научат вас создавать этот крутой текст в Photoshop.
Создайте абстрактную типографику в стиле гранж с текстурой ржавого металла в Photoshop
В этом текстовом уроке Photoshop я покажу вам, как создать абстрактную типографику в шероховатом стиле с использованием текстуры ржавого металла в Photoshop. Вдохновением для этого урока послужило изображение шероховатого металла, которое я нашел на stockvault.net и подумал, что могу поиграть с ним
Вместе мы исследуем некоторые методы наложения слоев, различные эффекты фильтров и интересный метод создания трехмерного текста.Испытайте выдающиеся фильтры фотошопа!
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
В этом текстовом уроке Photoshop я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство работает только с версией CS5, и я считаю, что вам не понадобится много времени, чтобы создать свои особенные крутые проекты Photoshop.
Элегантный эффект 3D-текста в Photoshop
В этом уроке Photoshop по тексту вы узнаете, как создать элегантный эффект 3D-текста, используя простой инструмент «Форма», стили слоев и контуры.
Создание типографских обоев
Облачный текст
Следуя нашей серии быстрых советов, в этом учебнике по тексту Photoshop я покажу вам, как создать текст с облаками, используя кисти и несколько других интересных световых эффектов. Вы очень легко научитесь создавать типографский дизайн.
Как использовать текст на контурах и формах в Photoshop
Этот учебник научит вас, как создать шрифт, который следует по индивидуальному пути или заполняет произвольную форму в Photoshop.Мы начнем с контуров, а затем перейдем к заливке и вводу текста по фигурам.
Добавьте фантастический цвет к трехмерному тексту
В этом уроке Photoshop вы узнаете, как оживить простой текст и разместить все в фантастическом, цветном и светящемся трехмерном пространстве. Некоторые изящные техники, описанные здесь, позволят вам вывести свое искусство на новый уровень.
Ад Учебник в Photoshop
Создание трехмерной текстовой сцены в стиле темный гранж в Photoshop
В этом уроке по типографике в Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop.Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое.
Мы собираемся использовать постоянное освещение, стили слоев для создания теней для нашего шрифта, фильтры Photoshop и многое другое. Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный дизайнерский прием фотоэффектов в фотошопе.
Создайте типографский дизайн плаката с проблемным вектором
Следуйте этому пошаговому руководству по моему недавнему процессу разработки плаката «Спектр».Начав с нестандартного шрифта в Illustrator, мы перенесем нашу векторную графику в Photoshop, чтобы немного усложнить задачу с помощью кистей Photoshop, режимов наложения и многого другого.
Эффект многослойного 3D текста
Из этого учебника Awesome Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, базовых операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание текстового эффекта, покрытого сладким шоколадом
Этот урок по типографике в Photoshop предназначен для жадных людей.Сегодня мы создадим восхитительный текстовый эффект в шоколаде. Мы создадим некоторые детали на бумаге, а затем поработаем со стилями слоев, чтобы добиться хорошего результата с помощью эффектов шрифтов Photoshop.
Надеюсь, вам понравились эти уроки по типографике в Photoshop.
Если вы пользуетесь фотошопом, вам должны быть интересны эти статьи:
Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна черезбесплатных руководств по Photoshop для графических дизайнеров
Adobe Photoshop Натали Берч • 5 июня 2020 г. • 25 минут ПРОЧИТАТЬ
Фантастические фантастические миры, реалистичные 3D-шрифты, умопомрачительные линии искусства и просто фотографии с идеальными телами и безупречным окружением — все это стало возможным благодаря Photoshop.Однако это специальное программное обеспечение для редактирования изображений больше не используется только художниками, дизайнерами и фотографами.
Согласно статистике, 68% взрослых занимаются каким-либо редактированием фотографий перед тем, как опубликовать какую-либо фотографию в Интернете, тогда как почти 15% женщин говорят, что они ретушируют каждое селфи. В мире, где каждый день делается более миллиона селфи, это лишь вопрос времени, когда эти цифры достигнут пика, что делает Photoshop обычным инструментом в цифровых косметичках людей.
Более того, в то время как некоторые считают, что только серьезные специалисты могут успешно справиться с этим продвинутым программным обеспечением, кардашцы доказывают, что любой может пользоваться его преимуществами, даже те, кто не имеет ничего общего с миром дизайнера.
Действительно, хотя Photoshop имеет сложное ядро и предоставляет расширенные инструменты для творчества, его среда интуитивно понятна. Имея подходящие учебные пособия и руководства, каждый может справиться с этим в одиночку. Давайте подробнее рассмотрим Photoshop, изучим его основы и познакомимся с некоторыми хорошими уроками, которые помогут раскрыть всю мощь, скрытую в этом любимом продукте Adobe.
Что такое фотошоп?
Adobe Photoshop — это мощное программное приложение с многочисленными инструментами для редактирования изображений, ретуши фотографий, создания цифрового искусства и даже анимации.Вы можете не только редактировать существующие фотографии или произведения искусства, но и создавать все с нуля. Он также может работать как с отдельными изображениями, так и с большими партиями фотографий.
Доступен как для Windows, так и для Mac и даже для мобильных ОС, у него есть большая база поклонников, среди которых проповедники бренда из разных ниш и с разным уровнем навыков. Хотя изначально программа создавалась для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому независимо от того, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить ваш Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и возможности.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыAdobe Photoshop
Что можно делать с помощью Photoshop?
Photoshop имеет столько функций, что он легко ошеломляет пользователей.Однако все эти инструменты были созданы, чтобы дать вам свободу и возможность воплотить любую идею в жизнь без дополнительной помощи сторонних сервисов.
Photoshop широко используется для
- редактирование изображений,
- ретушь фото,
- изменение размера и кадрирование изображений,
- создание композиций,
- создание высокореалистичных макетов, включая мобильные рендеры,
- создание графики, произведений искусства и иллюстраций,
- создание макетов веб-сайтов,
- создание эффектов,
- монтажных шрифтов,
- создание форм, текстур, узоров и кистей,
- создание 3D-сцен,
- создание анимированных гифок.
Кроме того, Photoshop — прекрасный инструмент для восстановления фотографий. Имея множество фильтров и таких полезных помощников, как Clone Stamp Tool или Vanishing Point, он может творить чудеса со старыми и потрепанными фотографиями.
Универсальный и многофункциональный Adobe Photoshop позволяет творческим работникам выполнять широкий спектр задач, поэтому пригодится в таких нишах, как:
- Дизайн сайтов,
- Дизайн мобильного приложения,
- Дизайн интерьера,
- Дизайн изделия,
- Дизайн упаковки,
- Графический дизайн,
- Дизайн типографики,
- Фирменный стиль,
- Фотография,
- иллюстрация,
- Анимационный дизайн.
Rage Planet
Плюсы и минусы использования Photoshop
Помимо набора инструментов, Photoshop имеет несколько существенных преимуществ перед конкурентами, которые значительно перевешивают его основные недостатки.
Самым большим преимуществом Photoshop является то, что он дает вам возможность создавать несколько слоев, которые можно изменять независимо друг от друга. Хотя некоторые серьезные конкуренты предлагают такую же функциональность, тем не менее Photoshop был первым, кто использовал эту функцию, превратив ее в стандартную и обязательную.
Еще одно существенное преимущество — это универсальное программное обеспечение. Хотя не существует универсальных решений, команда Photoshop сделала отличную попытку добиться этого. Программа позволяет делать много вещей внутри, не покидая рабочего места.
Другие основные преимущества:
- Он имеет обширную базу многократно используемых компонентов, таких как кисти, узоры, текстуры, пользовательские формы, действия и даже сценарии и плагины.
- Он предлагает беспрецедентные инструменты редактирования, включая инструменты для редактирования фотографий и редактирования видео.
- Он имеет встроенную библиотеку стоковых изображений, где вы можете найти множество бесплатных изображений, которые можно сразу же использовать.
- Поддерживает гарнитуры. Вы можете визуализировать их и играть с ними как с произведением искусства.
- Имеет множество фильтров и эффектов. Эта библиотека регулярно обновляется. Кроме того, у вас есть доступ к премиум-опциям на различных цифровых рынках.
- Он поддерживает множество форматов изображений и позволяет легко редактировать любой из них. У вас есть разные варианты сохранения изображений, где вы можете контролировать качество и размер.
- Последние версии позволяют добавлять и редактировать видео и слои анимации.
- Команда Photoshop регулярно собирает отзывы художников и обычных пользователей, чтобы улучшить программное обеспечение и соответствовать растущим требованиям и требованиям.
- Имеет мобильную версию. Если вы хотите редактировать фотографии на ходу или создать композицию с нуля по дороге домой, вы можете использовать облегченную мобильную версию Photoshop. Конечно, он не может похвастаться потенциалом настольной версии; тем не менее, этого может быть достаточно, чтобы поймать момент и направить свои творческие соки в правильное русло.
- И последнее, но не менее важное: он работает с нами более 30 лет и имеет огромную базу бесплатных материалов: шаблоны, значки, мокапы и другую графику. Благодаря поддержке кросс-версий вы также можете извлечь выгоду из старых файлов PSD.
Этот список можно продолжать и продолжать. Однако как насчет минусов? Давайте рассмотрим три наиболее явных недостатка использования Photoshop.
- Photoshop — дорогое программное обеспечение. Хотя организации и профессиональные художники, которые используют его для заработка, могут легко себе это позволить, это может стать настоящим препятствием для мелких пользователей.Что еще хуже, вы не можете купить программу; вам необходимо вносить ежемесячную абонентскую плату за Adobe Creative Cloud. Однако несколько различных вариантов могут соответствовать вашему бюджету и цели.
- Плохая поддержка векторной графики. Изначально Photoshop не предназначен для работы с векторной графикой (для этого у вас есть Adobe Illustrator). Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном.
- Занимает много места на жестком диске вашей системы.Это также может заставить вашу систему работать на пределе, особенно когда дело доходит до рендеринга высококачественной графики. Чтобы использовать Photoshop в Windows, на компьютере должно быть не менее 2 ГБ ОЗУ, более 2,6 ГБ свободного места на жестком диске и дисплей 1024 x 768 с 16-битным цветом. Те же требования предъявляются к Mac.
Несмотря на эти недостатки, Photoshop становится все популярнее и продолжает доминировать на рынке. Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко отвечают текущим требованиям и требованиям, он превосходит конкурентов во многих сценариях и ситуациях.
Интерфейс Photoshop
Как начать работу с Photoshop?
Когда-то считавшаяся сложной программой только для графических дизайнеров, теперь почти каждый может освоить Photoshop. Однако простое открытие программы и попытка разобраться во всем самостоятельно может потребовать много времени и усилий; более того, для некоторых это может вообще не сработать. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Вы можете посещать очные или групповые онлайн-уроки Photoshop, читать книги и просто узнавать что-то новое из бесплатных руководств по Photoshop.У каждого способа есть свои достоинства; однако лучше всего использовать последний вариант.
Дело в том, что это идеальное решение для людей с плотным графиком, людей, которые учатся в другом темпе, новичков, которые хотят испытать основы, и даже зрелых художников, которые хотят узнать новые техники или быстро освоить новые функции. быть на высоте. Более того, он поставляется без каких-либо условий и бесплатно. Следовательно, это идеальный способ начать работу с Photoshop.
Так что же делать? Определитесь с техникой, которой вы хотите овладеть.Если вы хотите познакомиться с основами, вам нужно искать учебные пособия для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вы можете воспользоваться учебными пособиями, предназначенными для художников со средним или продвинутым уровнем. Хотя самое замечательное в том, что независимо от уровня вашего мастерства, вы можете легко попробовать любой учебник, просто придерживайтесь распорядка и старайтесь изо всех сил.
Чтобы помочь вам в этом вопросе, мы собрали коллекцию бесплатных руководств по Photoshop
Однако обо всем по порядку — погрузитесь в наш короткий, но полезный список образовательных веб-сайтов, где вы можете изучить Photoshop, если нашей коллекции бесплатных руководств по Photoshop будет недостаточно.
Сайты для бесплатного изучения Photoshop с помощью руководств
Бесплатные уроки Photoshop в Adobe
Первое место, с которого можно начать поиск бесплатных руководств по Photoshop, — это Adobe. Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и практических рекомендаций, чтобы продвигать свой продукт и привлекать как можно больше клиентов.
Справочник разбит на несколько разделов. Существуют курсы для начинающих, руководства по быстрому запуску, курсы редактирования фотографий для начинающих, курсы выбора для начинающих и даже несколько курсов для тех, кто хочет использовать iPad в своем творческом процессе.Каждый учебник включает образцы файлов и сопроводительные видеоролики.
Еще одна хорошая вещь — это то, что вы можете фильтровать бесплатные уроки Photoshop по уровню навыков. Таким образом, вы найдете инструкции для начинающих, которые готовы изучить некоторые основы, и руководства для опытных художников и графических дизайнеров, которые хотят улучшить свои навыки.
Основы Photoshop
Хотя Photoshop Essentials не может похвастаться огромным сообществом художников, которые постоянно делятся своим опытом и методами, тем не менее эта платформа существует с нами уже много лет.Его команда кое-что знает об обучении пользователей; это точно. Предлагая увлекательные, эксклюзивные, пошаговые бесплатные уроки Photoshop на протяжении более десяти лет, это идеальное место, чтобы найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Библиотека разбита на несколько разделов: «Основы», «Редактирование фотографий», «Фотоэффекты», «Текстовые эффекты», «Основы цифрового фото». В каждом учебном пособии указывается уровень навыков, чтобы вы могли найти урок, чтобы с комфортом следовать распорядку.
И последнее, но не менее важное: каждое руководство доступно в виде файла PDF, так что вы можете загрузить и изучить его в автономном режиме.
Design Tuts +
Как и предыдущая библиотека, Tuts + — один из старейших образовательных сайтов в сети. Это одна из тех платформ, которые заполнили онлайн-образование и подняли письменные учебные материалы на новый уровень, успешно отвечая растущим требованиям сообщества.
Tuts + охватывает различные области обучения; однако нас интересует дизайн или, точнее, бесплатные уроки Photoshop. Подкаталог Design включает сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные руководства. Есть учебные пособия для начинающих, художников со средним уровнем и, конечно же, экспертов.
Самое замечательное в том, что каждый шаг тщательно документируется и сопровождается снимком экрана, чтобы не потеряться.
Что касается разнообразия, начиная с использования основных инструментов, таких как кисти или стили слоев, и заканчивая использованием ультрасовременных эффектов, существует огромное разнообразие возможностей обучения для повышения ваших навыков.
Photoshop Cafe
Предлагая высококачественные бесплатные уроки Photoshop на протяжении более двух десятилетий, Photoshop Café широко известно в кругах художников.Он имеет обширную библиотеку с практическими рекомендациями. Какой бы уровень навыков у вас ни был, вы обязательно найдете здесь полезный учебный материал. В отличие от Tuts +, который включает уроки от любителей и писателей, Photoshop Café работает только с талантливыми инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
В библиотеке есть два основных раздела: бесплатные учебные пособия по Photoshop и бесплатные учебные пособия по Photoshop. Таким образом, команда позволяет вам расширить свои знания с помощью некоторых уникальных онлайн-уроков, которые нельзя найти больше нигде.
Что касается бесплатного раздела, помимо руководств, вы можете наслаждаться прямыми трансляциями, книгами, супер-руководствами и сборником проверенных временем советов по Photoshop для начинающих и экспертов.
Бесплатные уроки Photoshop в Udemy
Udemy — провайдер открытых онлайн-курсов. Хотя он ориентирован на платные курсы и онлайн-уроки, мало кто знает, что это отличный источник бесплатных учебных материалов. И вам не нужно ждать выгодных сделок или специальных предложений; Уроки Photoshop всегда доступны бесплатно.
Библиотека включает более 700 обучающих видео, в которых вы можете изучить основы и познакомиться с некоторыми передовыми методами и решениями. Как правило, каждое занятие длится не более 2 часов и включает в себя образец материала, так что вы можете повторить процедуру дома.
Коллекция бесплатных уроков по Photoshop
Прежде чем переходить к бесплатным руководствам по Photoshop, запомните эти советы по эффективному следованию учебным материалам и получению от них максимальной отдачи.
- Ознакомьтесь с этими полезными руководствами:
- Подготовьте место, избавьтесь от всех отвлекающих факторов и откройте Photoshop.
- Подготовьте вспомогательные материалы. Все материалы и необходимые ресурсы, такие как шрифты, кисти или текстуры, должны быть у вас под рукой. Если в руководстве есть образцы файлов, загрузите их заранее, чтобы ничто не отвлекало ваше внимание от процесса.
- Сосредоточьтесь на своей цели.
- Не просто читайте учебник — создавайте вещи.Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность истощить себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
- Заведите привычку использовать новые техники в своих будущих проектах.
Помните, что Photoshop — это продвинутое программное обеспечение. Несмотря на то, что он создан для того, чтобы с ним мог справиться любой человек, он все же требует усилий, времени и преданности.Эти шесть советов помогут вам облегчить беспокойство и получить больше удовольствия от следующих бесплатных руководств по Photoshop и изучения новых вещей.
Эффекты гарнитуры
Эффект создания текста в 3D-трубе
Диего Санчес поделился с сообществом одним из тех бесплатных руководств по Photoshop, которые побуждают людей создавать невероятные вещи из ничего. Этот текстовый эффект 3D Tube просто великолепен. Более того, он отлично сочетается с различными интерфейсами и стилями. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические, поскольку в нем есть очаровательное трехмерное ощущение.
Самое замечательное в том, что эта чудесная манипуляция с типографикой достигается с помощью встроенного инструмента Photoshop, который называется эффектом 3D-трубки. Таким образом, вам не нужно изобретать велосипед или доводить свои навыки до предела. Все на поверхности: просто следуйте простым пошаговым инструкциям, и в конце у вас будет это выдающееся произведение типографики.
Создание уникального текстового эффекта снега и мороза в Photoshop
Немного замерзший? Это потому, что этот фантастический текстовый эффект чертовски холоден.
Действительно, этот уникальный шрифт придаст любому дизайну великолепную зимнюю атмосферу. Хотя здесь всего одна буква, вы все равно можете легко экстраполировать новые навыки на другие объекты, создав целый заголовок.
Используя текстуры камня и инея, а также стандартное фоновое изображение, которое можно найти в дикой природе или которое можно легко заменить по вашему выбору, Джеймс Ку проведет вас через простую процедуру создания ледяных букв.
Однако, хотя программа включает всего пять шагов, все равно не слишком уютно.Следите за скриншотами, так как они показывают параметры и настройки для уровней наложения и стилей слоев, которые имеют реальное значение.
Кстати, если вы хотите воспроизвести эффект замороженного текста, вам следует ознакомиться с бесплатным уроком Photoshop — «Создание реалистичного эффекта замороженного текста в Photoshop».
Создание текстового эффекта цифрового сбоя
Хотя этот цифровой текстовый эффект сбоя выглядит изощренным и замысловатым, его элементарно воспроизвести дома без какой-либо дополнительной помощи.Все, что вам нужно сделать, это придерживаться этого бесплатного урока Photoshop.
Созданный для начинающих, он показывает умелую игру с такими базовыми инструментами, как стили слоев, фильтры и маски слоев. Наряду с текстовым руководством есть видеоурок, чтобы вы могли извлечь максимальную пользу из этого обучения.
Наконец, но это важно, это бесплатное руководство по Photoshop является частью серии под названием «Как создать глитч-арт». Если вы хотите поднять это произведение искусства на новый уровень, приведя его в движение или даже создав набор многоразовых эффектов сбоя, вам следует попробовать.
Создать каменный текст, окруженный огнем и молнией
Это еще один шедевр талантливого Джеймса Ку. Выглядит исключительно, не правда ли? Обложка состоит из сложных комбинаций стилей слоев, настроек изображения и масок слоев. Самостоятельно это воспроизвести довольно сложно. Замечательно то, что Джеймс Ку научит нас копировать его, не теряя самообладания.
Как и ожидалось, это бесплатное руководство по Photoshop предназначено для художников среднего уровня.Однако, если у вас есть базовые знания о Photoshop и вы хотите сделать все возможное, это может сработать и для вас.
Эффекты / Художественные композиции
Создание фотоэффектов в стиле поп-арт
Энди Уорхол оставил значительный след в истории искусства своими картинами, на которых Мэрилин Монро была символом американской культурной истории того времени. Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негойта.
Здесь вы узнаете, как использовать различные фильтры, чтобы создать поп-арт и воспроизвести уникальный стиль Энди Уорхола.
Обратите внимание, хотя учебное пособие не займет много времени, оно требует хороших знаний и предыдущего опыта работы с Photoshop. Новички могут немного беспокоиться, но каждый может попробовать.
Как создать волшебную атмосферу в небе
Это еще один вдохновляющий бесплатный урок по Photoshop с потрясающей сценой.
Милош Каранович проведет вас через рутину создания всего декорации с нуля, используя как базовые, так и продвинутые методы.Постепенно вы соберете композицию из разных заготовок, отполируете все с помощью корректирующих слоев и, конечно же, примените некоторые текстуры для достижения подлинного ощущения.
Обратите внимание, что руководство включает почти 50 шагов; поэтому обращайте внимание на каждую деталь.
Как создать эффект дисперсии
Делая предмет или объект похожим на распадающийся, эффект дисперсии придает композиции определенную изюминку. Сомрата Саркар научит вас, как добиться этого в домашних условиях, просто используя несколько кистей.
В отличие от бесплатного урока Photoshop для создания волшебной атмосферы, на прохождение которого уходит целый вечер или, может быть, два, на этот урок требуется всего один час. Хотя необходимо выполнить 30 шагов, тем не менее, они довольно просты и легки в реализации. Краткие инструкции вместе с описательными скриншотами — любой может последовать их примеру.
Методы обработки фотографий и ретуши
Создание сюрреалистической эмоциональной подземной сцены Фотоманипуляция
Созданный талантливым художником Ку Тху, который не боится трудностей, этот живописный пейзаж просто потрясет вас.Как и ожидалось, такая работа требует вашей полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Это бесплатное руководство по Photoshop разбито на шесть страниц. Каждый включает в себя десяток шагов, так что будьте готовы потратить несколько вечеров на его освоение.
Самое замечательное в том, что новички могут легко воспроизвести это, поскольку художник сделал каждый шаг ясным, как колокольчик. Более того, инструкция по пути для модели очень удобна. Вы получите кое-что новое, а также отточите некоторые свои базовые навыки.
Создание фотоманипуляции с изображением лиственного лица
Джеймс Ку стремится доказать, что его подробное бесплатное руководство по Photoshop — отличный способ познакомиться с программным обеспечением, отточить основы и овладеть некоторыми новыми навыками.
В этом конкретном руководстве вы будете работать с такими базовыми методами, как наложение слоев и маски слоев, а также использовать эффекты фильтров и корректирующие слои для полировки результата. Как вы уже догадались, такое сложное и многоуровневое произведение искусства требует среднего уровня и некоторого опыта работы с программой, поскольку некоторые шаги могут быть сложными.Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как сделать коллаж
Несмотря на то, что всевозможные текстовые эффекты и грандиозные фотоманипуляционные композиции сейчас очень востребованы, фотомонтаж все еще занимает свою нишу.
Майк Харрисон предоставляет вам фантастическое бесплатное руководство по Photoshop, которое проведет вас через рутину реалистичного компоновки нескольких фотографий. Используя различные техники смешивания, он показывает, как смягчить края и стереть различия между несколькими слоями, чтобы добиться гармонии в окончательной композиции.Он также использует тонкие эффекты, такие как обработка цвета, текстура и корректирующие слои, и играет с освещением и тенями, чтобы все выглядело и ощущалось реальным.
Время на прохождение — около 6 часов или даже больше: все зависит от уровня ваших навыков и опыта.
Портреты
Создание портрета с двойной экспозицией
Двойная экспозиция используется у нас некоторое время, и это все еще популярная техника. Хотя результат выглядит ошеломляющим и сложным из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Процедура проста и понятна даже для новичков. Он включает десять необходимых шагов; у каждого есть сопроводительный снимок экрана со всеми важными деталями. Некоторые шаги представляют собой короткие видеоролики, чтобы вы могли хорошо понять идею.
Как создать низкополигональный портрет
Как и двойная экспозиция, сегодня низкополигональные портреты будоражат умы творческих людей. В этом бесплатном уроке Photoshop талантливый бразильский дизайнер Брено Битенкур раскрывает свои пошаговые инструкции по созданию стильного низкополигонального портрета из базовой фотографии.
Урок состоит из 16 шагов, выполнение которых занимает более 4 часов. Каждый требует вашего пристального внимания, поскольку художник не вдавался в подробности. Он проинструктирует вас и подскажет, как добиться этого вдохновляющего эффекта.
Совет: внимательно изучите снимки экрана.
Как создать кисть Photoshop
Как насчет того, чтобы запачкать руки, отойти от компьютера, но все еще оставаться в своей творческой зоне? Это бесплатное руководство по Photoshop побудит вас раскрыть свое внутреннее «я», создав собственную кисть Photoshop с нуля нецифровым способом.
В этом руководстве показано, как смешивать цифровые и традиционные материалы, создавать кисть и применять ее вместе с блестящими техниками фотомонтажа, чтобы создать настоящий шедевр. Всего 14 ступеней. У каждого есть короткие, но четкие инструкции, которым может следовать любой человек, независимо от навыков и опыта.
3D эффекты
Потрясающий текстовый эффект, вдохновленный зеркальным шаром — Практическое руководство
Хотя этот эффект трехмерного текста выглядит роскошно и замысловато, повторять его опять же — не ракетостроение.Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым техникам среднего уровня, чтобы вы отшлифовали основные инструменты программного обеспечения.
Она дает вам хорошее представление о 3D-инструментах и настройках Photoshop и демонстрирует, как применять текстуры и корректирующие слои для достижения этого фантастического текстового эффекта, напоминающего зеркальный шар.
Прочтите руководство или посмотрите видеоурок, или сделайте и то, и другое, чтобы получить представление о подходе.
Как создать 3D-анаглифический эффект
Даже если вы новичок, это не значит, что вы не можете создать что-то выдающееся.Есть много коротких и приятных бесплатных руководств по Photoshop для начинающих. Например, это занимает не более 60 секунд и не требует дополнительных знаний, навыков и опыта. И какой результат вы получите! Фантастическое трехмерное анаглифическое изображение.
Melody Nieves проведет вас через базовую процедуру создания всплывающего стереоскопического фотоэффекта. Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат фантастический. Он отлично сочетается с постерами фильмов, веб-сайтами и видео.
Как создать эффект трехмерного блестящего надутого текста
Наверное, каждый хочет знать, как создавать трехмерные буквы и заставлять их сиять, светиться и чувствовать себя немного пластичными. Вот один из лучших бесплатных руководств по Photoshop.
В этом небольшом практическом руководстве раскрываются некоторые захватывающие приемы и современные программные инструменты, такие как инструменты и настройки Photoshop для 3D. Наряду с этим вы собираетесь использовать традиционные активы, такие как кисти и корректирующие слои.Программа состоит из 15 больших разделов; тем не менее, за ним по-прежнему удобно следить, поскольку каждый раздел разбит на небольшие шаги.
В связи с растущим спросом на эти эффекты появилось много любопытных умов, которые хотят изучить эти методы. Поскольку эти техники очень интересны с захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня. Вот почему сегодня специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать волшебные эффекты в изображениях. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов. Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Хотя мы говорим об уроках Photoshop, в них есть множество инструментов и опций.Так что некоторым может показаться очень сложным их выучить. Однако этот факт вдохновлен наличием множества инструментов и опций; Photoshop не такой сложный, как кажется. Так что это легко можно узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих уроках рассказывается о том, как раскрасить иллюстрацию в цифровом виде или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенное руководство для уже существующих профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба этих руководства полезны для знакомства с этими методами.
Наряду с другими техническими вопросами, в этих уроках рассказывается об использовании цвета и тонких техниках рисования. Это действительно потрясающе.Эти знания можно использовать во многих различных секторах, таких как создание и дизайн комиксов, видеоигры, фильмы, плакаты, цифровая живопись и многое другое . Специалисты в этой области всегда стараются создать что-то лучшее и представить что-то более умное для следующего поколения.
Другие уроки Photoshop для графических дизайнеров
Создайте мини-планету с помощью 3D-возможностей Photoshop
Александра Фомичева раскрывает скрытые возможности Photoshop CS5, доказывая, что в одном из самых популярных фоторедакторов есть все необходимые инструменты для создания великолепных и фантастических 3D-работ.
Процесс состоит из 41 шага. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
Создание экшн-постера с фильмом в Photoshop
Автор демонстрирует, как зарядить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать изысканный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что он основан на международном бумажном формате, использует цветовую схему CMYK, а конечный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые основные приемы и хитрые приемы, которые обычно используются при создании нереалистичных композиций. Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Хотя автор утверждает, что эффект довольно простой, но он включает в себя множество крошечных уловок и секретов, которые могут быть хорошей практикой для новичка.Используя различные фильтры и инструменты, вы превратите изображение автомобиля в фантастическую сцену. Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать к другому проекту.
Создание эффекта хаотического распада на лице
Вам нужно добавить ультрасовременности портретной фотографии, тогда это практическое руководство подойдет именно вам. Он показывает, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоев. Хотя конечный результат выглядит брутальным и грубым, но он пригодится в самых разных сферах.
Создайте мощный эффект дезинтеграции человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в правильных руках производит ошеломляющее впечатление. Эта статья, разбитая на 20 шагов, не отнимет у вас много времени. Каждая часть имеет объяснение и сопроводительное изображение.
Создание эффекта взрывающегося светлого текста в Photoshop
Натан Браун берет захватывающий и массивный шрифт и добавляет ему веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов.Чтобы добиться такого мощного эффекта, вы воспользуетесь парой проверенных временем техник, гранжевыми текстурами и набором кистей. Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшивки текста для обоев для iPad
Несмотря на то, что вы собираетесь создавать обои для iPad, это решение может принести пользу другим проектам, иллюстрациям или даже дизайну веб-сайтов. Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые порции, он не вызовет путаницы или недопонимания.Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это расширенное руководство раскроет ваш творческий потенциал. Сосредоточенный на натюрмортах, он показывает, как воспроизвести его с помощью Photoshop CS3 и Wacom Tablet. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать свой предпочтительный графический планшет. Подходит для опытных дизайнеров и отнимает от одного до пяти часов драгоценного времени.
Изготовление «Охоты за душой»
Это еще один продвинутый и довольно сложный урок, требующий не только хороших навыков Photoshop, но и художественных навыков. Используя готовый набросок, вы воплотите его в жизнь и дополните некоторыми дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Пошаговое руководство разделено на 12 сложных частей, каждая из которых включает в себя приемы и приемы, поддерживаемые изображениями с визуальными подсказками.Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, раскраской и тенями. Смешивая и искажая различные ландшафты, вы получите перспективу, похожую на «рыбий глаз».
Создание текстового эффекта в стиле постера к фильму «Настоящая сталь» в Photoshop
Это еще один урок из нашей коллекции, который демонстрирует, как превратить простую скучную надпись в первоклассный заголовок с заданным духом и правильным настроением.Поскольку он был создан для профессионалов, некоторые шаги могут быть сложными для новичков. Однако всегда полезно раздвигать границы. Тем более что в целом вы будете использовать знакомые инструменты.
Создайте волшебную фотоманипуляцию с эффектом цветения в Photoshop
В статье показано, как правильно использовать инструменты ретуши фотографий и максимально эффективно использовать кисти. Работы представлены в двух вариантах: в теплой цветовой гамме и в холодной.
Чтобы воспроизвести его в домашних условиях, достаточно фото женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок. Если у вас возникнут проблемы с их применением на практике, это относительно небольшое руководство поможет вам преодолеть это препятствие. Автор тщательно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, придав ему неповторимый вид.
Создание абстрактного жидкого эффекта
Пер Густафсон хочет показать вам, как смешивать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Статья проведет вас через базовую процедуру создания абстрактного жидкого эффекта, подпитываемого некоторым движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную сцену после войны
Вы узнаете, как создать профессиональную фотоманипуляцию, насыщенную эмоциями.В методе используется десяток стоковых изображений. Автор демонстрирует, как правильно обращаться с ними, внедрять их в окружающую среду и составлять композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить старинную атмосферу и нотки состаренного гранжа к обычным буквам, чтобы они соответствовали стилю стимпанк. Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, зажимы и заклепки.Дизайнер не использует никаких ассетов, все делается вручную, от фона до крохотных шестеренок.
Создайте уникальную сюрреалистическую фотографию
В решении используются специальные кисти, фильтры сжижения и некоторые навыки ретуши. Конечно, есть также фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение и сделать так, чтобы оно выглядело естественно.
Как создать фотоманипуляцию сцены затопленного города
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Сделав выбор в пользу базовых инструментов и относительно простых приемов, автору удалось добиться столь драматического результата.
Учебное пособие включает 15 основных шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видеоурок.
Придайте портрету космический облик
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитрых решений, которые не каждый художник может уловить и повторить. Однако, если у вас есть четыре часа свободного времени, терпение и огромное рвение, вам стоит попробовать. Это не только помогает улучшить ваши навыки, но и увеличивает ваш опыт.
Night Light Урок Photoshop
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку в этот рисунок, использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент «Перо», и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Конечный результат обязан своей красотой профессионально воссозданным трехмерным объектам, сочетанию векторных элементов и умелых манипуляций с фотографиями.В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
Изготовление рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, поддерживаемые подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие подсказки и визуальные подсказки.
Создание эффекта рисования светящимся светом
Вдохновленный обложкой известного альбома Beatles, Фабио Сассо создал этот фантастический плакат, на котором эффект свечения крадет зрелище. Всего с двумя фотографиями и мастерским использованием инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоев и режимы наложения, вы собираетесь создать это произведение искусства.Всего восемь основных шагов, чтобы вы не заблудились.
Как раскрасить чернильные линии в Photoshop
Пошаговое руководство раскрывает общие приемы, которые используются для работы с иллюстрациями в Photoshop, например
.- сканирование;
- уборка;
- плющ;
- расцветка;
- рендеринг;
- а, текстурирование.
Мэтт Фокс использует свой необработанный рисунок в качестве основы для демонстрации всех перечисленных выше этапов на практике.В результате вы научитесь дорабатывать и дорабатывать свой черновик, чтобы он выглядел изысканно.
Как создать в Photoshop музыкальный постер в стиле фанк в стиле ретро
Если вам нужны советы по созданию плаката с ретро-музыкой, то вам следует изучить эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует лучшие инструменты из арсенала Photoshop, чтобы сделать внешний вид более аккуратным и добавить нужную гамму эмоций в сцену.Он уделяет особое внимание каждой детали, поэтому прохождение игры состоит из множества шагов.
Как создать реалистичную гитару в Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля, используя простые инструменты, такие как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, довольно информативен, прост и интуитивно понятен. Он состоит из 15 основных шагов и включает множество деталей и сопутствующих изображений.
Заключение
Photoshop работает с нами более 30 лет. Как и Google, он настолько интегрирован в нашу цифровую жизнь, что превратился в глагол.
Поставляется с множеством инструментов, ресурсов и сторонних графических материалов, таких как макеты, макеты, кисти и т. Д. Photoshop — непростая игрушка. Это профессиональное решение, ставшее отраслевым стандартом для многих креативщиков. Иногда это единственная программа, которая может понадобиться творческому человеку.Поэтому, даже несмотря на то, что у него довольно интуитивно понятная среда, все же требуются знания и навыки, которые нужно приручить.
Чтобы раскрыть потенциал Photoshop, следуйте бесплатным руководствам по Photoshop. Они помогут вам понять основы, отточить свои навыки, освоить новые техники и просто не отставать от сообщества, потому что всегда есть что-то новое, что можно изучить и использовать в ваших будущих работах, чтобы выглядеть современно и стильно.
Хотя, как правило, графические дизайнеры предпочитают Illustrator, однако, когда дело доходит до создания работ на основе фотографий, доработки и приведения в порядок эскизов, нет лучшего инструмента, чем Photoshop.В нем есть набор инструментов, которые могут воспроизводить различные эффекты.
Вы можете обновить старое изображение, добавить изюминку только что сделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в эскиз или создать фантастический плакат.
В нашу коллекцию входят учебные пособия, в которых показано, как все это делать дома.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Photoshop CC — Поддержка дробовика
Интеграция ShotGrid для Photoshop CC |
Движок Shotgun для Photoshop содержит стандартную платформу для интеграции приложений Shotgun Pipeline Toolkit в Photoshop CC.После установки он позволяет запускать те же приложения, что и в Maya, Nuke и других приложениях. Полный API Photoshop доступен разработчикам приложений, что означает, что вы можете быстро создавать функциональные возможности Photoshop, используя Python и Qt, без необходимости что-либо компилировать или понимать детали того, как создать и развернуть плагин Photoshop.
Поддерживаемые версии приложений
Этот предмет был протестирован и, как известно, работает над следующими версии приложения: 2015.5-2020 . Обратите внимание, что это прекрасно возможно, даже вероятно, что он будет работать с более свежими выпусками, однако формально он еще не тестировался с этими версиями.
Движок Shotgun для Photoshop CC предоставляет платформу для интеграции Shotgun в рабочий процесс Photoshop CC. Он состоит из стандартного трубопровода для дробовика. Toolkit и полагается на tk-framework-adobe (CEP).
После включения панель Shotgun становится доступной в Photoshop CC.Он отображает информация о текущем контексте дробовика, а также о командах, которые зарегистрирован для приложений, установленных в этом контексте.
Панель расширения Shotgun использует ту же цветовую палитру и базовую компоновку, что и собственные панели Photoshop CC. Он состоит из пяти компонентов:
- Заголовок контекста — эскиз и поля для текущего контекста.
- Полка избранного — предназначена для отображения наиболее часто используемых приложений в текущем контексте.
- Список команд — Все не избранные команды для текущего контекста.
- Контекстное меню — Дополнительные контекстные команды и инструменты отладки.
- Консоль ведения журнала — оверлей консоли, отображающий выходные данные журнала для отладки.
Установка Shotgun Engine для Photoshop CC выполняется по тому же протоколу как и другие интеграции Shotgun. Для получения информации об установке двигателей и приложения, см. Набор инструментов для администрирования статья.Кроме того, вы можете ссылаться на конфигурация инструментария по умолчанию в качестве примера настройки интеграции.
После установки расширения его нужно будет запустить через расширения. меню в Photoshop CC.
Это нужно будет сделать только один раз, и удлинительную панель для дробовика можно оставить. в макете Photoshop CC без необходимости включения при последующих запусках.
После включения и при будущих запусках на панели расширения будет отображаться загрузка. экран во время начальной загрузки интеграции Shotgun.
Этот экран обычно отображается в течение нескольких секунд, прежде чем текущий контекст определяется, и команды отображаются.
В следующих разделах описаны компоненты Shotgun Photoshop CC. интеграция.
Заголовок контекста
Заголовок контекста — это настраиваемая область, в которой может отображаться информация о текущий контекст дробовика.
Контекст определяется текущим активным документом. Как только контекст определяется движком, заголовок будет обновлен для отображения контекстных деталь поля эскиза.Информация о поле контролируется крючком. Для информацию о том, как настроить отображение полей, см. в разделе Context Fields Display Hook раздел ниже.
Следует также отметить, что, поскольку Photoshop CC является многодокументным интерфейсом, контекст и, следовательно, расширение Shotgun будут обновляться при изменении активный документ. Важно, чтобы художники понимали такое поведение, особенно при одновременной работе в нескольких контекстах Shotgun.
Избранное полка
Полка избранного похожа на избранное меню, доступное в другом дробовике. Интеграции DCC, такие как Maya и Houdini.Этот раздел интерфейса делает наиболее часто используемые приложения Toolkit легко доступны и их легко найти, просто под заголовком контекста.
На полке избранные команды отображаются в виде кнопок, которые при наведении курсора мыши переход от оттенков серого к цветному и отображение их имени в метке на Топ. Всплывающие подсказки для кнопок появятся при наведении курсора мыши на них.
Нажатие одной из кнопок вызовет обратный вызов для зарегистрированной команды. выполнить.
Подробнее о том, как указать избранные команды, см. Избранное на полке раздел ниже.
Список команд
В списке команд показаны другие «обычные» команды, зарегистрированные для текущий контекст.
Обычно приложения, установленные в конфигурации конвейера, регистрируют один или здесь отображаются другие команды. Если команды не обозначены как избранное и не определены как команды контекстного меню, они будут отображать здесь.
Кнопки списка команд работают аналогично кнопкам в избранном. полка. Единственная реальная разница в том, что они отображаются в виде списка с полным имя справа от их значка.
Контекстное меню
Любые команды, зарегистрированные как команды контекстного меню, будут отображаться в дробовике. контекстное меню панели расширения.
Как и другие области команд, эти команды изменяются вместе с контекстом. Такие команды, как Jump to Shotgun и Jump to Filesystem всегда будут доступна здесь.
Консоль регистрации
Консоль ведения журнала показывает все выходные данные журнала как из CEP Javascript интерпретатор и процесс Python Toolkit.
Если есть какие-либо проблемы с расширением, требующие поддержки, ведение журнала вывод на консоль чрезвычайно полезен для помощи в отладке службы поддержки Shotgun. эта проблема.
В следующих разделах описаны некоторые из наиболее технических аспектов интеграция, чтобы помочь настроить интеграцию в соответствии с конкретными потребностями вашего студийный конвейер.
PySide
Движок Shotgun для Photoshop CC основан на PySide. Пожалуйста, посмотрите официальную инструкции для Установка Pyside.
Расширение CEP
Сама насадка идет в комплекте с двигателем, а ручка двигателя автоматическая установка при первом запуске Photoshop CC. Расширение установлен на локальном компьютере исполнителя в стандартном, зависящем от ОС CEP каталоги расширений:
# Windows
> C: \ Users \ [имя пользователя] \ AppData \ Roaming \ Adobe \ CEP \ extensions \
# OS X
> ~ / Библиотека / Поддержка приложений / Adobe / CEP / extensions /
Каждый раз при запуске Photoshop CC код начальной загрузки движка проверяет версия расширения, которое идет в комплекте с движком, по сравнению с версией который установлен на машине.Это означает, что после обновления движка предполагая, что с ним идет новая версия расширения, установленное расширение будет автоматически обновлен до новой версии.
Настройка избранного
Полка избранного может быть настроена для отображения любого из
зарегистрированные команды для установленных приложений. Для этого просто добавьте shel_favorites настройка раздела tk-photoshopcc вашей среды
конфигурация. Вот пример:
shelby_favorites:
- {app_instance: tk-multi-workfiles2, имя: Сохранение файла...}
- {app_instance: tk-multi-workfiles2, name: File Open ...}
- {app_instance: tk-multi-publish, name: Publish ...}
- {app_instance: tk-multi-snapshot, name: Snapshot ...}
Значение параметра — список словарей, идентифицирующих зарегистрированный
команда, предоставленная одним из установленных приложений в конфигурации. В app_instance ключ идентифицирует конкретное установленное приложение и имя ключ
соответствует отображаемому имени команды, зарегистрированному этим приложением.В приведенном выше примере вы можете
увидеть четыре избранные команды: открыть файл и сохранить диалоги из tk-multi-workfiles2 приложение, а также стандартный набор инструментов для публикации и моментального снимка
диалоги. Эти четыре команды теперь будут отображаться на полке избранного.
Хук отображения контекстных полей
Движок имеет перехватчик для управления полями, отображаемыми в Заголовок контекста раздел панели. В ловушка, которую можно переопределить, чтобы настроить то, что отображается.
Первый метод — это метод get_entity_fields () . Этот метод принимает
тип объекта, представляющий текущий контекст Shotgun. Ожидаемое возвращаемое значение
— это список полей для этой сущности, которые следует запросить для отображения. В
Сам движок обрабатывает запросы данных асинхронно.
После того, как данные были запрошены из Shotgun, второй метод в перехватчике
называется. Этот метод, get_context_html () , получает объект контекста
словарь, заполненный запрашиваемыми полями, указанными в get_entity_fields () метод.Ожидаемое возвращаемое значение — строка, содержащая
форматированный HTML для отображения полей запрашиваемой сущности.
Реализация ловушки по умолчанию является хорошим справочником относительно того, что требуется для этих методов.
Следует отметить, что движок всегда будет отображать эскиз объекта, если он доступен.
Photoshop API
Движок предоставляет Python Javascript API для Photoshop CC. Полная документация для этого API можно найти здесь.
Объект Photoshop API отображается как движок .саман . Примеры
ниже показано, как можно напрямую управлять Photoshop DOM из
в приложениях и хуках Toolkit. Стандартные приложения Toolkit также содержат рабочие
примеры того, как взаимодействовать с документами Photoshop.
Примеры
Загрузить файл:
f = adobe.File ('/ Путь / К / File.jpeg')
adobe.app.load (f)
Установите единицы линейки на ПИКСЕЛЕЙ:
пикселей = adobe.Units.PIXELS
adobe.app.preferences.rulerUnits = пикселей
Экспорт текущего документа в Интернет с параметрами по умолчанию:
temp_thumb_file = Adobe.Файл (out_path)
save_for_web = adobe.ExportType.SAVEFORWEB
export_options = adobe.ExportOptionsSaveForWeb ()
adobe.app.activeDocument.exportDocument (temp_thumb_file, save_for_web, export_options)
Экспорт каждого слоя в отдельный файл:
doc = adobe.app.activeDocument
Layers = doc.artLayers
Layers = [слои [i] для i в xrange (Layers.length)]
original_visibility = [layer.visible для слоя в слоях]
save_for_web = adobe.ExportType.SAVEFORWEB
export_options = Adobe.ExportOptionsSaveForWeb ()
для слоя в слоях:
layer.visible = Ложь
для слоя в слоях:
layer.visible = True
out_file = adobe.File ("c: /layer.%s.jpg"% str (layer.name))
doc.exportDocument (
out_file,
save_for_web,
export_options,
)
layer.visible = Ложь
для (я, слой) в перечислении (слои):
layer.visible = original_visibility [i]
Переменные среды
Для облегчения отладки существует набор переменных среды, которые изменяют некоторые значений двигателя по умолчанию:
SHOTGUN_ADOBE_HEARTBEAT_INTERVAL — Интервал пульса Python в секундах (по умолчанию 1 секунда).Устаревшая переменная среды SGTK_PHOTOSHOP_HEARTBEAT_INTERVAL также учитывается, если установлено.
SHOTGUN_ADOBE_HEARTBEAT_TOLERANCE — Количество ошибок сердцебиения до
выход (по умолчанию 2). Устаревшая переменная среды SGTK_PHOTOSHOP_HEARTBEAT_TOLERANCE также соблюдается, если установлено.
SHOTGUN_ADOBE_NETWORK_DEBUG — Включить дополнительные сетевые отладочные сообщения
при выводе журнала. Устаревшая переменная среды SGTK_PHOTOSHOP_NETWORK_DEBUG также соблюдается, если установлено.
SHOTGUN_ADOBE_PYTHON — Путь к исполняемому файлу Python для использования при запуске
двигатель. Если не установлен, используется системный Python. Если Photoshop запускается из процесса Python, такого как Shotgun Desktop, или через механизм tk-shell, Python, используемый этим процессом, будет использоваться интеграцией Photoshop.
Примечание. В Adobe Framework существуют дополнительные переменные среды. Подробнее см. документация разработчика.
Заметки разработчика приложений
- Поскольку процесс python отделен от процесса Photoshop CC, в движке выполняется некоторая работа, чтобы попытаться сделать так, чтобы окна приложений отображались над окном Photoshop как можно более чисто.Одна из проблем с этой настройкой — это вариант по умолчанию для использования собственных окон ОС для
QFileDialog. Если вы разрабатываете приложение для использования с этим движком, обязательно чтобы установить параметр, чтобы не использовать собственный диалог. См. Пример этого в приложении tk-multi-pythonconsole.
Добавление этого двигателя в набор инструментов Shotgun Pipeline
Если вы хотите добавить этот механизм в Project XYZ и среду с именем asset , выполните следующую команду:
> Танк Project XYZ install_engine asset tk-photoshopcc Обновление до последней версии
Если у вас уже установлен этот элемент в проекте и вы хотите получить последнюю версию
версии, вы можете запустить команду update .Вы можете перейти к
tank, которая поставляется с этим конкретным проектом, и запустите ее там:
> cd / my_tank_configs / project_xyz > ./tank обновления
Как вариант, вы можете запустить команду studio tank и указать проект
имя, чтобы указать, для какого проекта запускать проверку обновлений:
> Обновления танкового проекта XYZ
Сотрудничество и развитие
Если у вас есть доступ к Shotgun Pipeline Toolkit, у вас также есть доступ к исходному коду для всех приложений, движки и фреймворки в Github, где мы храним их и управляем ими.Не стесняйтесь развиваться эти предметы; использовать их как основу для дальнейшей самостоятельной разработки, вносить изменения (и отправлять обратные запросы к нам!) или просто поработайте с ними, чтобы увидеть, как они были построены и как работает инструментарий. Вы можете получить доступ к этому репозиторию кода по адресу https://github.com/shotgunsoftware/tk-photoshopcc. |
Особые требования
- Для использования вам потребуется Shotgun Pipeline Toolkit Core API версии v0.19.18 или выше.
Ниже приводится сводка всех используемых параметров конфигурации. Эти настройки должны быть определены в файле среды , в котором вы хотите включить это приложение или движок.
automatic_context_switch
Тип: bool
Значение по умолчанию: True
Описание: Определяет, вызывает ли изменение активного документа изменение контекста.
shelby_favorites
Тип: список
Описание: Управляет зарегистрированными командами, которые отображаются на полке избранного на панели ShotGrid.Это список, в котором каждый элемент представляет собой словарь с ключами app_instance и name. Ключ app_instance связывает эту запись с конкретным экземпляром приложения, определенным в файле конфигурации среды. «Имя» — это имя команды для добавления в избранное.
context_fields_display_hook
Тип: крюк
Значение по умолчанию: {self} /context_fields_display.py
Описание: Хук, который управляет тем, как поля контекста запрашиваются и отображаются в заголовке контекста.
debug_logging
Тип: bool
Описание: Управляет отправкой сообщений отладки в средство ведения журнала.
Добро пожаловать в примечания к выпуску для этого движка. Ниже вы найдете обзор всех изменения, которые мы вносили для каждого выпуска. Мы стараемся быть максимально подробными и включать все ошибки, которые мы исправили, функции, которые мы добавили, и вещи, которые могли измениться. Если у вас есть вопросы о конкретном выпуске, не стесняйтесь обращаться в нашу службу поддержки!
2021-июн-01
изменен на ShotGrid
2020-дек-8
Переключается с использования псевдонима электронной почты службы поддержки на ссылку на сайт поддержки
2020-апр-21
Небольшое исправление проблемы, из-за которой Shotgun Create не запускался из Photoshop в Python 3.
2020-март-12
Добавлена поддержкаPython 3.
12 декабря 2019 г.
Исправляет ошибку с открытием файла при запуске Photoshop специально в Windows.
Детали:
До исправления при запуске Photoshop через Shotgun и передаче файла файл не открывался, если Photoshop уже был запущен в Windows.
26 ноября 2019 г.
Поддерживает новое соглашение Adobe о путях установки для выпусков 2020+.
26 ноября 2019 г.
Добавлена поддержка открытия файла при запуске.
Детали:
При использовании этого обновления и версии v0.3.1 tk-shotgun-launchpublish теперь вы можете использовать действие Toolkit «Открыть в связанном приложении» на объекте Photoshop PublishedFile через сайт Shotgun, чтобы запустить Photoshop CC с интеграции Shotgun и откройте выбранный PublishedFile .
2019-апр-11
Исправляет регресс в export_as_jpeg , из-за которого сбой generate_thumbnail .
18 марта 2019 г.
Требуемое ядро обновлено до 0.18.164
14 марта 2019 г.
Теперь использует общий каркас Adobe.
Детали:
Этот большой рефакторинг перемещает большую часть бизнес-логики из этого движка в структуру, совместно используемую всеми движками Adobe.
2018-сен-04
Значительно снижает риск возникновения проблемы с длиной имени файла в Windows.
14 июня 2018 г.
Исправляет контекст после запуска, когда файл открывается во время инициализации движка.
Детали:
Если документ был открыт до того, как механизм завершил свою инициализацию, Toolkit не узнает о необходимости изменения контекста. Поскольку изменение контекста основано на событиях изменения документа, запускаемых Photoshop, если одно из них пропущено во время инициализации, мы никогда его не получим. Решением является однократная инициализация механизма проверки после проверки, чтобы убедиться, что мы находимся в правильном контексте, после чего мы можем полностью полагаться на функциональность, управляемую событиями.
17 мая 2018
Исправления для родительского контроля окон в Windows при использовании PySide2 / Qt5.
Детали:
Если при интеграции используется среда Python, содержащая PySide2 в Windows, мы должны использовать другой подход к настройке родительского контроля окон для приложений Toolkit. Идентификаторы окон работают в Qt5 иначе, чем в Qt4, и PySide2 не предоставляет необходимые части фреймворка, чтобы иметь возможность отображать идентификатор окна Qt на HWND. Таким образом, мы должны использовать другой подход к получению HWND нашего родительского виджета-посредника, чем при использовании Qt4 / PySide.
14 мая 2018 г.
Теперь гарантирует, что папка рабочего файла существует при обновлении версии рабочего файла во время публикации.
Детали:
Это исправление позволит убедиться, что папка назначения существует перед сохранением файла. В основном это было проблемой, если в вашем шаблоне были динамические папки между рабочей областью и фактическим файлом. Например, если у вас есть шаблон, в котором используется такая папка версий: ... / work / photoshop / {version} / {name}.{версия} .psd .
2018-апр-12
Дополнение для исправления ошибок в поддержке pyside2 в v1.5.1 — устраняет проблемы с отображением Unicode.
2018-апр-05
Поддержка PySide2 и более чистое завершение работы.
Детали:
- Движок теперь можно использовать с PySide2 или PySide.
- Завершение работы движка было улучшено, чтобы избежать возможных сбоев при удалении потоков при выходе из Photoshop.
23 февраля 2018 г.
Реализует логику сравнения для прокси-объектов RPC.
Детали:
Сравнение объектов ProxyWrapper ранее не дало ничего полезного. Это реализует магические методы равенства (==) и неравенства (! =) Для ProxyWrapper и добавляет связанную логику RPC для сравнения обернутых объектов в удаленном интерпретаторе.
01 февраля 2018 г.
Better поддерживает перемещаемые профили пользователей в сетях Windows.
Детали:
- При использовании перемещаемых профилей пользователей в сети Windows использование API CEP для получения пути к корневой папке расширения возвращает путь с любыми символами $, закодированными как% 24.Сейчас мы работаем над этой проблемой в нашем коде, чтобы обеспечить правильную инициализацию расширения.
- Расширение теперь более отказоустойчиво по отношению к отсутствующему файлу .version. Эта проблема возникает редко, но не решалась изящно.
- Публикация документов с использованием tk-multi-publish3 больше не требует принудительного использования расширения .psd. Это было особенно проблемой для клиентов, которые использовали файлы .psb в своем конвейере.
2017-дек-22
Исправлена ошибка производительности и добавлен вспомогательный метод.
Детали:
Проблема с производительностью существовала, когда активный документ был файлом, считываемым из сетевого хранилища, и находился в глубокой структуре файловой системы. Это произошло из-за опроса об изменении activeDocument, который использовался для запуска изменений контекста в расширении панели. Вместо опроса мы теперь запускаем изменения контекста на основе событий, запускаемых CEP.
Добавляет вспомогательный метод для получения активного документа и пути к активному документу.
2017-дек-11
Исправление ошибки:
- Загруженные версии теперь будут включать полное имя файла в качестве имени версии. До этого номер версии удалялся.
2017-ноя-08
Теперь содержит подключаемые модули publish3 и поддерживает рабочие потоки на основе шаблонов
2017-сен-06
Улучшен экспорт jpeg.
Детали:
- Новый метод
export_as_jpegтеперь доступен на уровне движка. - Некоторые проблемы с
generate_thumbnailтеперь устраняются вызовомexport_as_jpeg: - Документы преобразуются в 8-битные во время экспорта.
- Размер документов теперь определяется правильно, и эскизы больше не создаются с исходным размером документа.
- Собственные диалоговые окна Photoshop отключены во время экспорта.
- Эти улучшения доступны для любого приложения, уже использующего метод
generate_thumbnail, т.е.грамм. tk-multi-publish3.
2017-май-27
исправляет сохранение как опечатку
2017-май-27
Добавляет в движок дополнительные методы сохранения для предотвращения переключения контекста и сохранения активного состояния документа.
26 мая 2017 г.
Обертывания сохранить как в настройках активного документа
2017-май-12
Восстановленный плагин в версии 1.1.2
2017-май-12
увеличивает требуемую версию ядра до v0.18,45
2017-май-10
обновления нулевой конфигурации
2017-март-17
Преобразует пути к активным документам в формате Unicode в строки utf-8. Это будет лучше обрабатывать пути к файлам, которые содержат специальные символы.
2017-март-16
Переименовывает настройку движка «context_follows_document» в «automatic_context_switch» в соответствии с настройками движков Houdini и Maya.
2017-март-15
Добавляет настройку движка context_follows_document.
Детали:
Установка этого значения в значение true отключит изменение контекста при изменении активного документа в Photoshop. Обратите внимание, что изменения контекста по-прежнему будут происходить в результате загрузки файла с приложением рабочих файлов.
13 марта 2017 г.
Исправление ошибки, связанной с очисткой кеша контекста при первоначальном запуске SGTK.
2017-март-09
Исправление ошибки кэша контекста, из-за которой данные отсутствовали в кеше, хотя этого не должно было быть.
Детали:
Для полного исправления этой ошибки в v1.0.11 потребуется v0.9.2 tk-multi-workfiles2 в дополнение к обновлению движка здесь. Однако это незначительная ошибка, связанная с крайним случаем, с которым никогда не столкнется большинство пользователей художников.
08 марта 2017 г.
Рефакторы кэширования контекста для устранения несогласованного поведения при перезапусках расширения CEP.
24 февраля 2017 г.
Engine: исправление активного документа при запуске, полировка заголовка контекста и добавление метода получения в класс Adobe Bridge для получения пути к активному документу.
Детали:
Получатель AdobeBridge помогает решить проблему, связанную с попытками поиска путей к активным документам, когда активный документ является «новым» и не был сохранен. Новый метод получения правильно обрабатывает эту ситуацию и возвращает None вместо того, чтобы вызывать RuntimeError и выводить на печать неприятные сообщения журнала.
16 февраля 2017 г.
Полироль для панелей
2017-фев-07
Исправляет разделитель пути, используемый при добавлении в PYTHONPATH из javascript.
2017-фев-06
Уменьшает задержку в консоли py и использует rpc при входе с py на js
31 января 2017 г.
Интерактивные командные строки и мелкая полировка.
30 января 2017 г.
Пройдено тестирование и готово к выпуску!
2017-янв-20
Первый релиз-кандидат для движка tk-photoshopcc!
.


 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке. 1 – Инструменты выделения и рисования. Магнитное лассо
1 – Инструменты выделения и рисования. Магнитное лассо 13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое Лазерная надпись (имитация неонового света)
Лазерная надпись (имитация неонового света) 6 – Текстуры. «Вода». Вариант II
6 – Текстуры. «Вода». Вариант II 2 – «Художественная рамка». Вариант I
2 – «Художественная рамка». Вариант I 5 – «Техника рисования»
5 – «Техника рисования» Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.