Программа для увеличения размера изображения без потери качества
Photo Zoom Pro — специальное приложение разработанное программистами для увеличения размера изображения без потери качества. Программа имеет большой набор инструментов, которые помогают в редактировании. Интерфейс приложения понятен даже начинающему пользователю, желающему получить навыки фото-редактора, или увеличить фотографии для личного использования, оставляя при этом хорошее качество.
Основные возможности PhotoZoom Pro
Увеличение и редактирование изображений при помощи функции S-Spline Max;
Возможность настройки приложения по типу редактируемых фотографий;
Возможность редактирования сразу нескольких фотографий имеющих один параметр;
Поддерживает все известные форматы и расширения;
Имеет встроенные функции интерполяции;
Имеет возможность просматривать изображения через инструмент предварительного просмотра;
Как установить PhotoZoom Pro
Как и любую программу PhotoZoom Pro нужно сначала скачать сделать это можно в конце статьи.
В следующем окне кнопкой мыши установить галочку напротив пункта «Я принимаю условия соглашения» и нажать «далее».
Далее программа предложит выбрать папку, в которую будет происходить установка приложения. После этого поставить флажок на пункте «Ткущий пользователь» и флажок на пункте «Создать ярлык на рабочем столе» и нажать далее.
После этого в новом окне установки установить значок «выбрать пользовательскую папку» папку можно выбрать по-своему усмотрении. В данную папку программа будет сохранять готовые изображения. Нажать кнопку «далее».
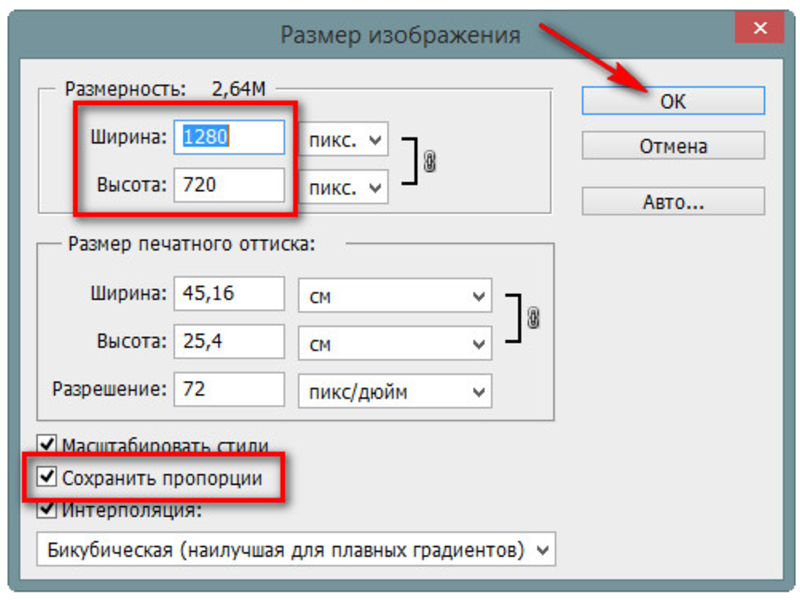
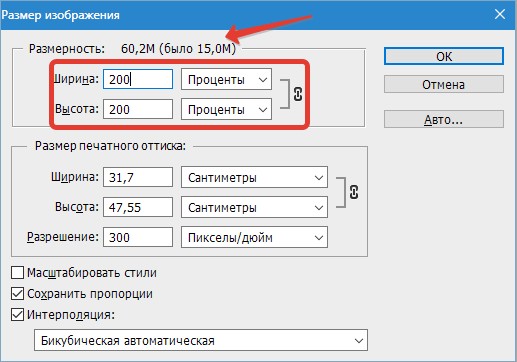
В следующем окне оставить все как показано на рисунке, и нажать кнопку «далее». (рисунок 5)
Программа готова к тому чтобы ее установили на компьютер. Нажать на кнопку «Установить» после чего пойдет процесс установки.
Следующее окно покажет информацию об успешном завершении установки приложения. Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Как увеличить изображение без потери качества с помощью PhotoZoom Pro
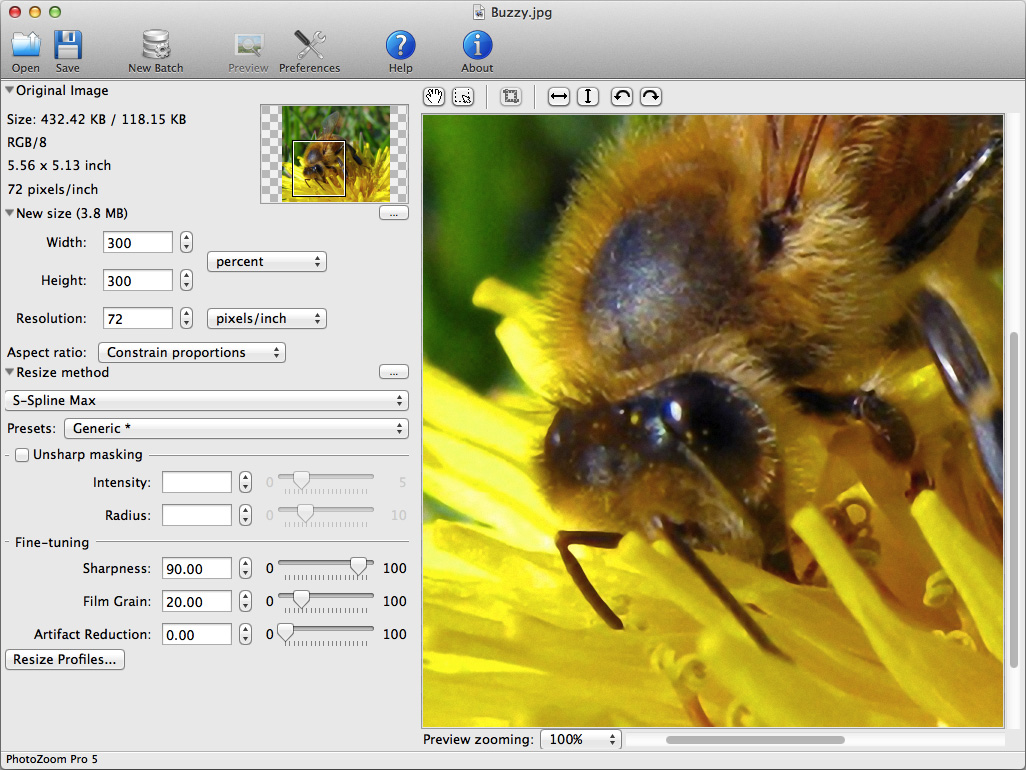
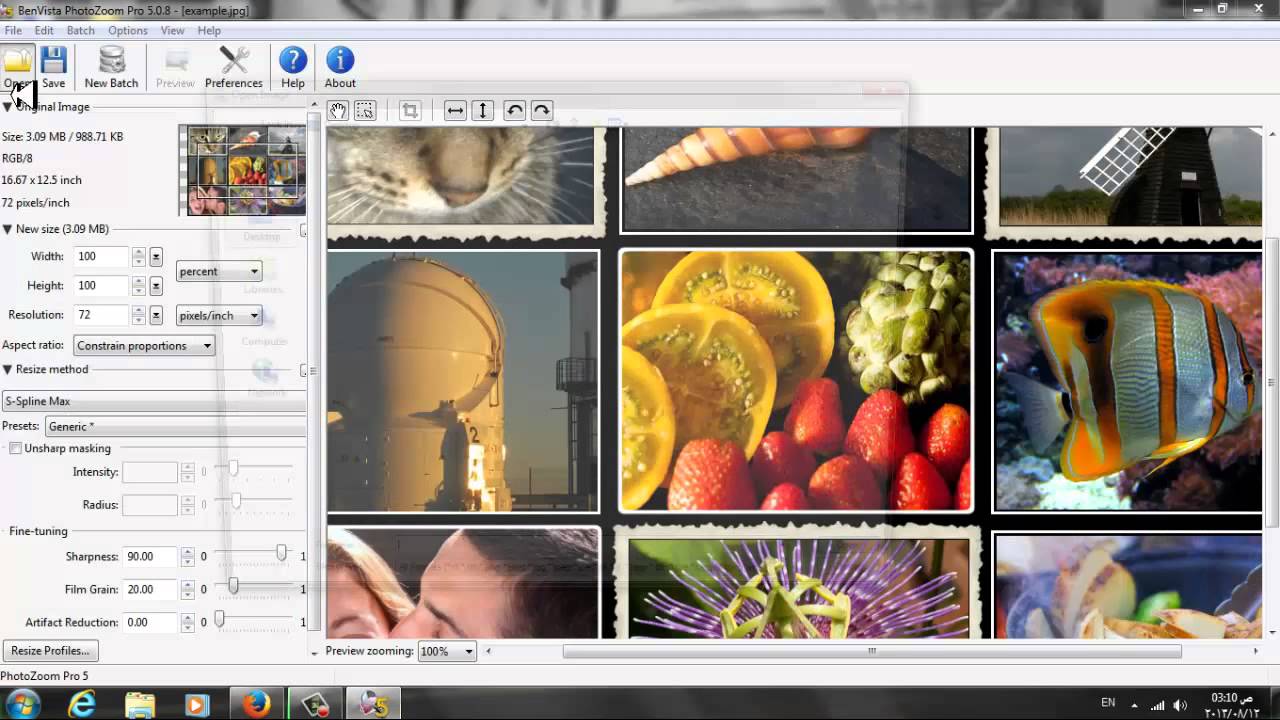
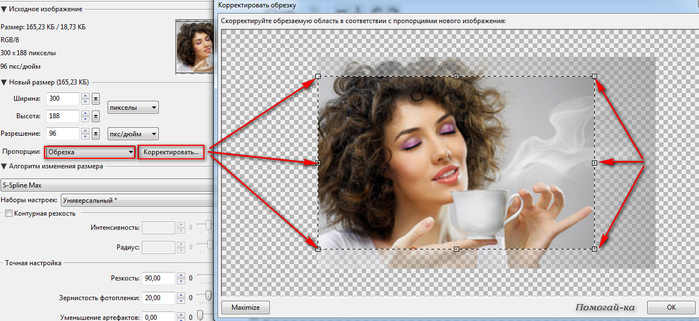
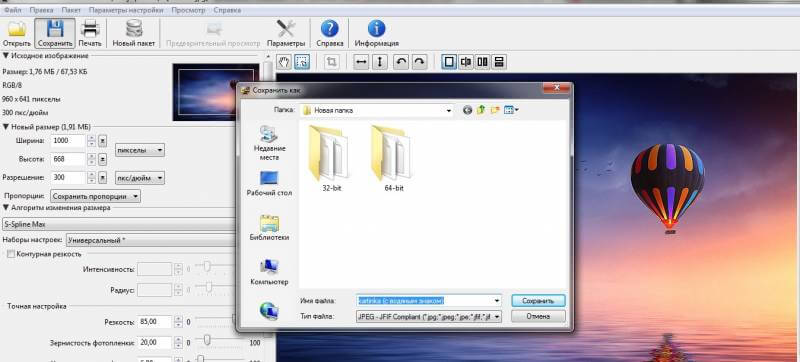
В главном окне приложения необходимо щелкнуть на папку «открыть» находящуюся в левом верхнем углу. Щелкнув по данному значку выбрать любое изображение необходимое для увеличения и редактирования и нажать на кнопку «открыть».
Для изменения размера на необходимый необходимо перейти в левый блок окна, в котором выбрать новый размер изображения по таким параметрам как: ширина, высота, разрешение. Проставляем требуемые размеры и на пункте «пропорции» оставляем значение «Сохранить пропорции».
Также в этом же блоке выбираем способ изменения размера и выставляем во всплывающем меню значение «S-Spline Max». В графе «наборы настроек» выбираем «универсальный». Также по желанию можно провести точные настройки резкости, яркости, четкости и т.п.
После осуществления вышеописанных настроек нажимаем на значок «сохранить», который находиться в верхней части экрана. После этого появляется новое окно с уже указанным путем сохранения нового изображения. Вводим новое имя рисунка и нажимаем «сохранить».
После этого появляется новое окно с уже указанным путем сохранения нового изображения. Вводим новое имя рисунка и нажимаем «сохранить».
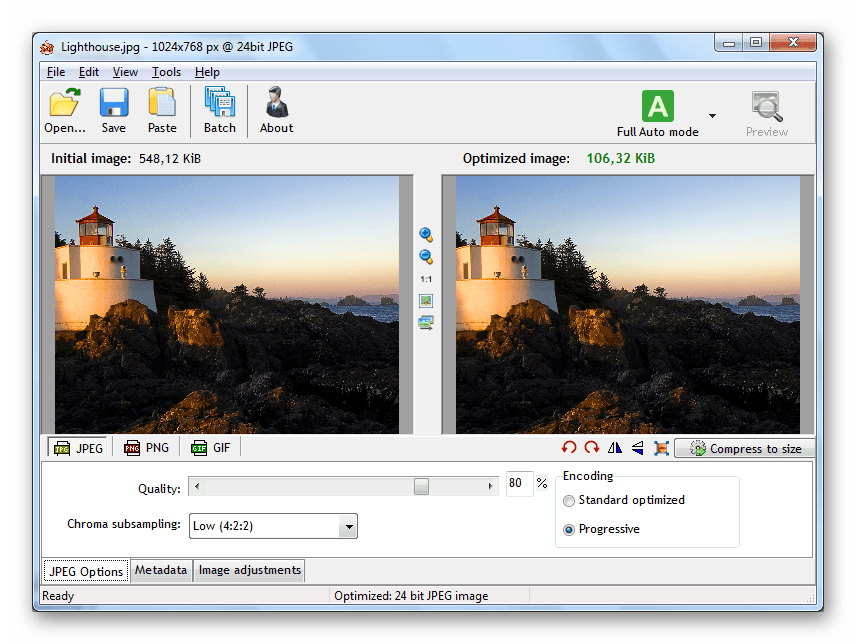
После нажатия на кнопку «сохранить» выходит новое окно, в котором необходимо настроить качество. Ставим ползунок на «Лучше» и нажать на кнопку «ок».
После завершения операции сохранения появиться новое окно, которое показывает путь сохранения файла, время выполнения сохранения. Нажимаем на кнопку готово.
Далее заходим в папку, в которую сохранился измененный рисунок, и просматриваем результат.
Данная программа проста в использовании, быстро и качественно выполняет все требования необходимые пользователю. При увеличении картинки качество изображения не меняется, более того его можно улучшить воспользовавшись точными настройками для увеличения красочности, яркости и резкости. Программа обновлена до последней версии. Обновление программы с каждым разом улучшает ее функционал, и приложение приобретает дополнительные инструменты для лучшего качества редактируемой фотографии, картинки и другого изображения.
Скачать PhotoZoom Pro — https://soft.softodrom.ru/ap/PhotoZoom-Pro-p3113
Существуют ли алгоритмы для увеличения разрешения изображения? Программы для увеличения размеров цифрового изображения.
Увеличение цифровых фотографий в несколько раз относительно их исходного размера в 300 PPI с сохранением резких деталей, вероятно, является основной целью многих алгоритмов интерполяции. Несмотря на эту общую цель, результаты масштабирования могут значительно варьироваться в зависимости от используемых программ и реализованных в них алгоритмов интерполяции и повышения резкости.
Основы
Проблемы возникают, потому что, в отличие от плёнки, цифровые изображения сохраняют изображение в дискретных единицах: пикселях . Любая попытка увеличить изображение соотвественно увеличивает эти пиксели — если не применять интерполяцию. Наведите курсор на изображение справа, чтобы увидеть, как даже самая простая стандартная интерполяция может улучшить вызванную пикселями квадратичность.
Прежде чем углубиться в чтение данной главы, знайте, что волшебной палочки не существует; наилучшей оптимизацией является начинать с максимально возможного качества изображения. Это означает использование соответствующего инструментария: камеры с высоким разрешением, низким уровнем шума и хорошего конвертора для файлов RAW. Если всё это присутствует, оптимизация увеличения цифрового фото может помочь вам извлечь из изображения максимум.
Обзор неадаптивной интерполяции
Вспомним, что неадаптивные алгоритмы интерполяции всегда сталкиваются с компромиссом между тремя дефектами: ступенчатостью, размытием и граничными гало. Следующая диаграмма и интерактивное визуальное сравнение демонстрируют место каждого алгоритма в этой войне на три фронта.
Результаты масштабирования, выполненного с применением наиболее распространённых алгоритмов, показаны ниже. Наведите курсор на подписи, чтобы увидеть, как каждый из интерполяторов осуществляет данное увеличение:
*стандартный алгоритм интерполяции в Adobe Photoshop CS и CS2
Диаграмма качества справа приблизительно показывает зону действия каждого из алгоритмов. Метод ближайшего соседа наиболее подвержен ступенчатости, однако он, а также билинейный метод наименее подвержены граничным гало — они отличаются лишь различным балансом между ступенчатостью и размытием. Вы увидите, как резкость границы постепенно нарастает между вариациями бикубического метода (3-5), но достигаются они за счёт увеличения ступенчатости и граничных гало. Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя
Метод ближайшего соседа наиболее подвержен ступенчатости, однако он, а также билинейный метод наименее подвержены граничным гало — они отличаются лишь различным балансом между ступенчатостью и размытием. Вы увидите, как резкость границы постепенно нарастает между вариациями бикубического метода (3-5), но достигаются они за счёт увеличения ступенчатости и граничных гало. Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя
Алгоритмы Ланцоша и бикубический входят в число наиболее общеупотребимых, вероятно, потому что они довольно хороши в своём выборе между тремя дефектами (что очевидно, исходя из их расположения близко к центру треугольника). Методы ближайшего соседа и билинейный не являются вычислительно затратными и потому могут быть использованы для увеличения на сайтах или в портативных устройствах.
Обзор адаптивных методов
Вспомним, что адаптивные алгоритмы (применяющие обнаружение границ) не рассматривают все пиксели одинаково, но вместо того адаптируются к окружающему содержанию изображения. Такая гибкость создаёт намного более резкие изображения с меньшим числом дефектов (чем это было бы возможно для неадаптивного метода). К сожалению, они зачастую требуют большего времени обработки и обычно более дороги.
Даже наиболее базовые неадаптивные методы работают довольно хорошо в сохранении гладких градиентов, но все они начинают проявлять свои ограничения, когда пытаются интерполировать вблизи от резкой границы.
Стандартный алгоритм в Adobe Photoshop CS и CS2
всё ещё в фазе исследований, недоступен публично
«Подлинные фракталы
» (Genuine Fractals), вероятно, являются наиболее общеупотребимой итеративной (или фрактальной) программой увеличения. Она пытается обрабатывать фото аналогично файлу векторной графики — добиваясь масштабирования практически без потерь (по крайней мере в теории).
Shortcut PhotoZoom Pro (ранее S-Spline Pro) — это ещё один распространённый фотоувеличитель. При интерполяции каждого пикселя он принимает в расчёт множество окружающих пикселей и пытается воссоздать гладкую границу, которая проходит через все известные пиксели. Для восстановления границ он использует алгоритм сплайна, который аналогичным образом применяется производителями автомобилей при разработке новых плавных обводов для своих машин. У PhotoZoom есть несколько разновидностей настройки — каждая предназначена для своего типа изображения.
Заметьте, как PhotoZoom выдаёт превосходные результаты на вышеприведенной компьютерной графике, поскольку он способен воспроизвести чёткую и гладкую границу без ступенек для всех кривых во флаге. Подлинные фракталы вносят мелкомасштабную текстуру, которой не было в оригинале, и их результат для данного примера ничем не лучше бикубической интерполяции. Стоит заметить, однако, что подлинные фракталы наилучшим образом справились с законцовками флага, тогда как PhotoZoom порой разбивает их на части. Единственный интерполятор, который сумел и выдержать гладкие чёткие границы, и аккуратные законцовки, — это SmartEdge.
Подлинные фракталы вносят мелкомасштабную текстуру, которой не было в оригинале, и их результат для данного примера ничем не лучше бикубической интерполяции. Стоит заметить, однако, что подлинные фракталы наилучшим образом справились с законцовками флага, тогда как PhotoZoom порой разбивает их на части. Единственный интерполятор, который сумел и выдержать гладкие чёткие границы, и аккуратные законцовки, — это SmartEdge.
Примеры из жизни
Вышеприведенные сравнения демонстрировали увеличение теоретических примеров, однако реальные изображения редко настолько просты. В них приходится иметь дело с палитрой цветов, шумом, мелкой текстурой и границами, которые не столь легко различимы. Следующий пример содержит и мелкие детали, и резкие границы, и гладкий фон:
| Метод ближайшего соседа | Бикубический | Бикубический мягкий | PhotoZoom | Подлинные фракталы | SmartEdge |
| С повышением резкости: | бикубический | бикубический мягкий | PhotoZoom (стандартный) | подлинные фракталы | SmartEdge |
Все методы, кроме метода ближайшего соседа (который просто увеличивает пиксели) проделали выдающуюся работу, учитывая относительно малый размер оригинала. Уделите особенное внимание проблемным зонам: с точки зрения ступенчатости это переносица, кончики ушей, усы и пряжка ремня. Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Уделите особенное внимание проблемным зонам: с точки зрения ступенчатости это переносица, кончики ушей, усы и пряжка ремня. Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Несмотря на трудности, которые у подлинных фракталов вызвала компьютерная графика, они буквально превзошли себя на этом настоящем фото. Они создали самые тонкие усы, которые получились даже тоньше, чем они были на исходном изображении (относительно прочих). Кроме того, они резко отрисовали кошачью шерсть, избежав при этом эффекта гало по контуру. С другой стороны, кому-то получившаяся текстура меха может показаться нежелательной, так что в принятии решения существует также субъективный момент. В целом я бы сказал, что их результат оказался наилучшим.
PhotoZoom Pro и бикубический алгоритм оказались весьма похожи, за вычетом того, что PhotoZoom породил меньше видимых граничных гало и несколько меньшую ступенчатость. SmartEdge также показал исключительно хороший результат, однако он всё ещё находится в разработке и для применения недоступен. Это единственный алгоритм, который хорошо отработал как для компьютерной графики, так и для реального снимка.
Это единственный алгоритм, который хорошо отработал как для компьютерной графики, так и для реального снимка.
Повышаем резкость увеличенных фото
Наше внимание было сфокусировано на типе интерполяции. Однако техника повышения резкости может иметь как минимум эквивалентное влияние.
Применяйте повышение резкости после увеличения снимка до итогового размера , а не до или в процессе того. В противном случае ранее незаметные гало маски нерезкости станут чётко различимы. Этот эффект аналогичен тому, который получается вследствие применения маски нерезкости с радиусом, превышающим идеальный. Наведите курсор на изображение слева (фрагмент ранее показанного увеличения), чтобы увидеть, что произойдёт, если применять повышение резкости до увеличения. Обратите внимание на увеличение размера гало вокруг усов и по контуру.
Имейте также в виду, что многие алгоритмы интерполяции имеют некоторое встроенное повышение резкости
(такие как бикубический резкий в Фотошопе). Зачастую избежать гипертрофирования границ невозможно, поскольку сама по себе интерполяция матрицы Байера тоже может гипертрофировать границы (и повысить визуальную резкость).
Зачастую избежать гипертрофирования границ невозможно, поскольку сама по себе интерполяция матрицы Байера тоже может гипертрофировать границы (и повысить визуальную резкость).
Если ваша камера не поддерживает формат RAW (и вы вынуждены обрабатывать JPEG), убедитесь в том, что встроенное повышение резкости в камере отключено или сведено к минимуму. Включите сохранение максимального качества JPEG, поскольку незаметные в исходном размере дефекты сжатия значительно усилятся при увеличении и последующем повышении резкости.
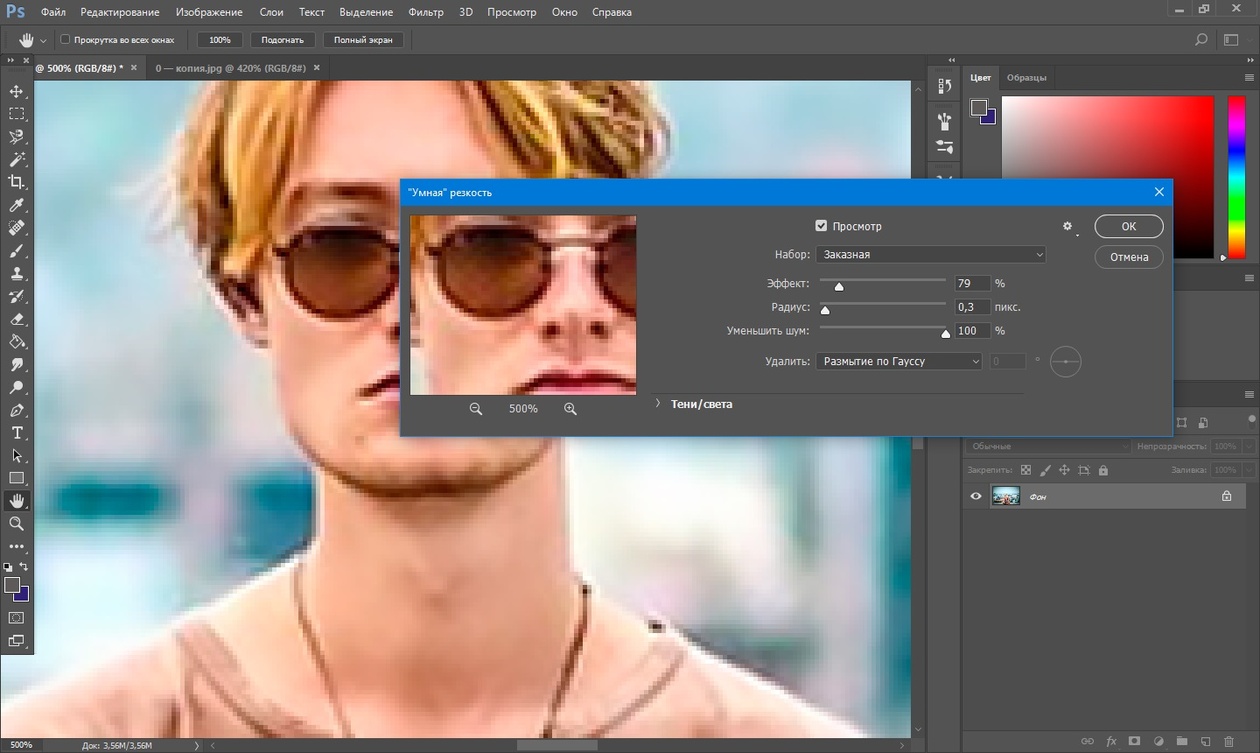
Поскольку увеличенный снимок может стать значительно размытым по сравнению с оригиналом, масштабированные изображения зачастую выигрывают больше от применения усовершенствованных методов повышения резкости. В их число входят обращение свёртки, тонкая подстройка гипертрофирования границы, маска нерезкости с множественным радиусом и новая возможность PhotoShop CS2: интеллектуальное повышение резкости.
Повышение резкости и дистанция просмотра
Ожидаемая дистанция просмотра вашего отпечатка может изменить требования к глубине резкости и величине кружка нерезкости . Далее, снимок, увеличиваемый для постера, потребует большего радиуса маски нерезкости, чем показываемый на сайте. Следующий оценочный расчёт не следует использовать иначе как сугубое приближение; идеальный радиус зависит также и от других факторов, таких как изображённый предмет и качество интерполяции.
Далее, снимок, увеличиваемый для постера, потребует большего радиуса маски нерезкости, чем показываемый на сайте. Следующий оценочный расчёт не следует использовать иначе как сугубое приближение; идеальный радиус зависит также и от других факторов, таких как изображённый предмет и качество интерполяции.
Плотность пикселей типичного дисплея колеблется в пределах 70-100 PPI, в зависимости от настройки разрешения и размеров экрана. Стандартное значение 72 PPI при использовании вышеприведенного калькулятора означает радиус маски 0.3 пикселя — это обычный радиус, который используют для изображений, публикуемых на сайтах. Иначе, печатное разрешение 300 PPI (стандартное для фотопринтеров) выдаст радиус маски порядка 1.2 пикселя (тоже типичный).
Когда интерполяция становится важна
Разрешение большого рекламного щита на обочине дороги никогда не требует настолько высокого разрешения, как отпечаток для галереи искусств, рассматриваемый с близкого расстояния. Следующий инструмент отображает минимальное PPI и максимальный печатный размер, который может использоваться, прежде чем глаз начнёт различать отдельные пиксели (без интерполяции).
Простой ответ на ваш вопрос: «Да, есть алгоритмы, но ни один из них не очень хорош». Как вы упомянули в вопросе, ограничивающим фактором является необходимость изобретать пиксели, чтобы увеличить разрешение за небольшую величину. (Вот почему вы не можете прочитать номер номерного знака от отражения в чьих-то очках от фотографии, снятой с камеры видеонаблюдения, как это происходит в CSI: Miami.)
Если все, что вы хотите сделать, это создать более крупное изображение (для настенного навеса или подобное), вы можете использовать плагин для Photoshop , который будет сглаживать переходы между пикселями с использованием существующей информации. Он не может создавать новые пиксели, но он может избавиться от этого квадратного, неровного вида.
Добавление к предыдущим ответам: обратите внимание, что ответ на ваш вопрос во многом зависит от того, что именно вы подразумеваете под разрешением — устройства отображения, устройства захвата или устройства просмотра (т.е. человеческого глаза). Я предполагаю, что вы говорите о растровых изображениях (проблема не будет существовать для векторных изображений.)
Я предполагаю, что вы говорите о растровых изображениях (проблема не будет существовать для векторных изображений.)
Вы должны признать, что снимок, сделанный с более высоким разрешением, будет содержать больше информации об изображении (то есть детали), чем изображение той же сцены, сделанное с более низким разрешением. Невозможно добавить эту информацию из воздуха. Алгоритмы масштабирования синтезируют некоторую информацию на основе предположения о непрерывности между элементами дискретного растрового изображения. Эта «новая» информация на самом деле не нова, но получена из ранее существовавшей информации о снимке, поэтому нельзя считать, что она имеет 100% вероятность совпадения исходной сцены. Более эффективные алгоритмы могут давать лучшие вероятности, но их результаты всегда будут иметь вероятность совпадения менее 1.
Один из способов увеличить разрешение — сделать несколько снимков, увеличить их до 4x ареалов (2x линейных в обоих направлениях) и использовать программное обеспечение стекирования для объединения изображений. Окончательное изображение будет лучше, чем любой из оригиналов.
Окончательное изображение будет лучше, чем любой из оригиналов.
Увеличение изображений рискованно. Вне определенной точки увеличение изображений — это безумное поручение; вы не можете магически синтезировать бесконечное количество новых пикселей из воздуха. И интерполированные пиксели никогда не бывают хорошими, как реальные пиксели. Вот почему это более чем искусственно, чтобы увеличить изображение Лены на 512×512 на 500%. Было бы разумнее найти более развернутое сканирование или изображение того, что вам нужно *, чем было бы увеличить его в программном обеспечении.
В некоторых случаях могут помочь алгоритмы с высоким разрешением. Я не знаю все, что связано (требуются мягкие/аппаратные и исходные изображения), но если вас интересует, есть некоторые ссылки:
Вы можете прорисовать изображение с помощью инструментов, таких как autotrace или potrace, и использовать его в любом разрешении. Но это вычислительно дорого, поэтому вы получаете изображение с несколькими цветами/функциями и даже меньше, если вам нужно быстро работать на нем.
Если вам нужно сделать это алгоритмически, ознакомьтесь с ссылкой Image Scaling , предложенной Draemon. На какой платформе вы будете делать эти интерполяции? В большинстве графических библиотек будет реализовано множество подходов, позволяющих сбалансировать скорость и качество.
ногие фотографы, работающие с цифровыми изображениями, сталкиваются с ситуацией, когда цифровой снимок оказывается меньшего размера, чем нужно для печати. Для того чтобы сделать изображение больше при том же разрешении, в него нужно добавить новые пикселы. Задача состоит в том, чтобы рассчитать цвет новых пикселов, которые необходимо добавить между существующими. Данная процедура называется upsampling и решается путем применения различных алгоритмов. Из общеизвестных upsampling-алгоритмов, которые используются на протяжении уже многих лет, следует назвать три:
- метод копирования ближайшего пиксела (Nearest neighbor interpolation) заключается в том, что в изображение добавляются новые пикселы того же цвета, что и расположенные рядом.
 Цветовые точки дублируются их создается тем больше, чем больше должно быть изображение. Указанная процедура приводит к возникновению ступенек, которые образуются за счет того, что непрерывные кривые изменения цвета становятся ступенчатыми. Такие изображения называются jagged images 1 , или просто jaggies;
Цветовые точки дублируются их создается тем больше, чем больше должно быть изображение. Указанная процедура приводит к возникновению ступенек, которые образуются за счет того, что непрерывные кривые изменения цвета становятся ступенчатыми. Такие изображения называются jagged images 1 , или просто jaggies; - билинейная интерполяция (Bilinear interpolation) выполняется на основе четырех соседних пикселов, дает плавные края (ступенек не возникает), но увеличенное изображение получается нерезким;
- бикубическая интерполяция (Bicubic interpolation) дает несколько лучшие результаты, чем билинейная интерполяция, осуществляется на базе анализа 16 соседних пикселов, что обеспечивает более гладкое увеличение размеров. В Photoshop предлагается пользоваться именно бикубическим алгоритмом. Для небольшого увеличения (до 150%) этот метод дает неплохие результаты, однако при дальнейшем увеличении качество сильно падает.
На рис. 1 приведен пример обработки фотографии с помощью традиционных алгоритмов интерполяции.
Все перечисленные методы приводят к дефектам в виде следов интерполяции. В последнее время появились более сложные алгоритмы, которые позволяют минимизировать дефекты интерполяции. На их основе созданы специализированные приложения, выполненные в виде автономных программ или плагинов к Photoshop и другим популярным графическим редакторам. Подобные плагины необходимы всем, кому приходится иметь дело с изображениями недостаточного разрешения, источниками которых служат цифровые фото- и видеокамеры, Интернет и т.п.
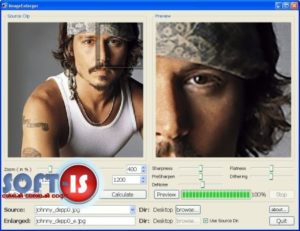
На рис. 2 показаны примеры обработки исходной фотографии (см. рис. 1) с помощью программы Imagener от компании Kneson Software.
от компании Kneson Software
Современные upsampling-программы позволяют довести небольшие изображения, взятые с Web-сайтов, до изображений, годных для печати, рассмотреть неясные детали на старых фотографиях и т.п. Подобные программы используются не только в допечатной подготовке, но и в таких областях, как медицина, криминалистика, астрономия.
В данной статье рассматриваются не только Upsampling-приложения, созданные компаниями, специализирующимися на обработке изображений, но и программы, разработанные отдельными программистами. Большинство программ, рассматриваемых в этой статье, можно найти на нашем CD-ROM-приложении.
1 Изображение с рваными (зазубренными, ступенчатыми) краями.
Imagener
Разработчик: Kneson Software
Платформа: Windows
Программа выпускается в трех модификациях: Enhanced 29,95 долл., Professional 49,95 долл., Unlimited 99,95 долл.
Одна из лучших программ в области увеличения цифровых изображений, выпускаемая в трех модификациях Enhanced, Professional и Unlimited.
Imagener Enhanced Enlargement
Приложение обеспечивает увеличение цифровых изображений в форматах JPG, GIF, TIF, BMP, PCX, PSD, ETC. В нем применяется интеллектуальный модуль, который анализирует большую область вокруг каждого пиксела, чтобы качественно увеличить изображение. Приложение позволяет достигать 200-300-процентного увеличения без заметной потери качества.
Приложение позволяет достигать 200-300-процентного увеличения без заметной потери качества.
Imagener Professional Enlargement
Приложение обладает всеми возможностями версии Enhanced, а кроме того, в нем используется технология Kneson Progressive++ Enlargement Method, которая базируется на контентно-зависимой интерполяции, учитывающей сложность изображения. Программа позволяет выполнять более чем 300-процентное увеличение без визуально заметной потери качества.
Imagener Unlimited Enlargement
Данная версия обладает возможностями Imagener Enhanced и Imagener Professional, а кроме того, в ней применяется интерполяционная технология Kneson Unlimited++ Enlargement Method, которая сначала переводит растровое изображение в векторное, потом увеличивает его, что дает высокое качество, а затем обратно растеризует изображение в один из популярных форматов, например в JPEG, GIF или TIF (рис. 3).
Рис. 3. Пример работы программы Imagener Unlimited Enlargement
По данным разработчика, технология Imagener Unlimited разрабатывалась около десяти лет и в нее было инвестировано более 2,5 млн. долл. Имеется демо-версия.
долл. Имеется демо-версия.
Сравнительная характеристика версий программы Imagener приведена в табл. 1.
Скачать приложения можно по адресу: http://www.imagener.com/Download.html
Pxl SmartScale 1
Разработчик: Extensis, Inc.
Цена: 199,95 долл.
Платформа: Windows и Mac OS
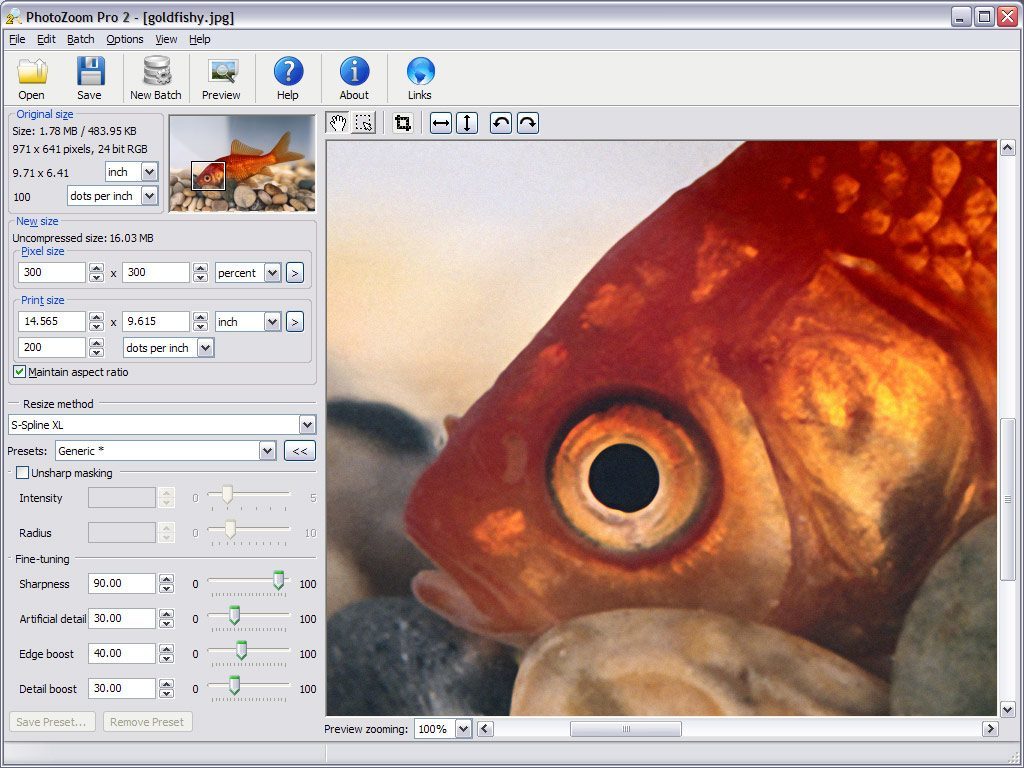
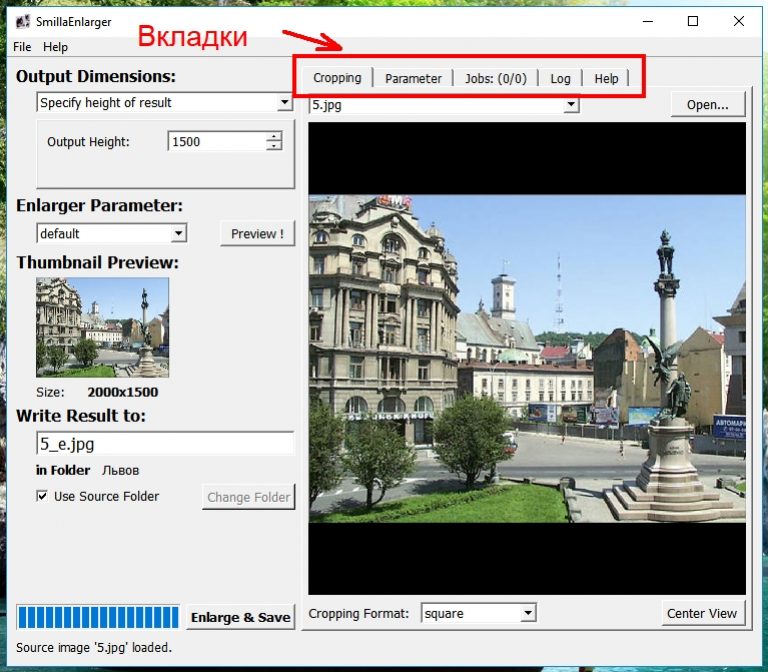
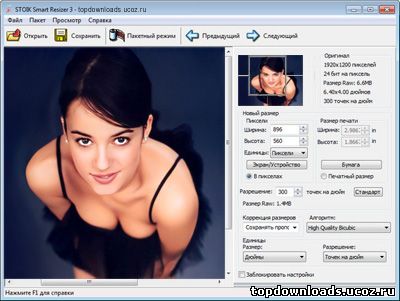
Pxl SmartScale одна из самых дорогих программ для интерполяции. Разработчики не раскрывают сути реализованных алгоритмов и лишь заявляют, что программа обеспечивает увеличение размеров до 1600% без видимого ухудшения качества (рис. 4). Среди полезных функций программы предпросмотр, возможность контроля резкости и контраста результирующего изображения, кадрирование. Имеется 30-дневная ознакомительная версия.
увеличение размеров до 1600%
без видимого ухудшения качества
PhotoZoom Professional
Разработчик: Shortcut
Платформа: Windows и Mac OS
Цена: 129 евро
Многие фотографы сталкиваются с проблемой потери качества, возникающей при увеличении размера цифрового изображения. Побочными эффектами при этом являются расфокусировка изображения и зубчатые края, свойственные изображениям, которые были обработаны в одном из примитивных приложений для увеличения изображения. Shortcut PhotoZoom Professional (рис. 5) позволяет увеличивать цифровые изображения без возникновения вышеуказанных дефектов. Программа использует технологию S-Spline, которая основана на патентованном алгоритме оптимальной самонастраивающейся интерполяции (self-adjusting interpolation) (рис. 6).
Побочными эффектами при этом являются расфокусировка изображения и зубчатые края, свойственные изображениям, которые были обработаны в одном из примитивных приложений для увеличения изображения. Shortcut PhotoZoom Professional (рис. 5) позволяет увеличивать цифровые изображения без возникновения вышеуказанных дефектов. Программа использует технологию S-Spline, которая основана на патентованном алгоритме оптимальной самонастраивающейся интерполяции (self-adjusting interpolation) (рис. 6).
Особенности программы:
- усовершенствованный S-Spline-алгоритм;
- инструменты настройки, позволяющие повысить качество изображения при увеличении;
- пакетная обработка;
- поддержка широкого спектра графических форматов;
- автономное приложение или Adobe Photoshop-плагин;
- бесплатная ознакомительная версия.
Более дешевую версию программы, адресованную домашним пользователям, можно приобрести за 49 евро в составе пакета программ Shortcut PhotoMagic, куда, помимо программы для увеличения изображения без визуальной потери качества, входит ряд утилит по обработке цифровых изображений.
Resize Pro
Разработчик: Фред Миранда (Fred Miranda)
Платформа: Windows и Mac OS
Цена: 30 долл.
Resize Pro это плагин для Photoshop, основанный на операции интерполяции. Суть алгоритма состоит в автоматическом выборе пикселов, которые в наибольшей степени отвечают за детали на изображении. Эти пикселы обрабатываются специальным образом. Данный алгоритм позволяет получить более детализированные и натурально выглядящие снимки как при увеличении, так и при уменьшении изображения.
При уменьшении размера Resize Pro обеспечивает максимально возможное качество, анализируя, информация от каких точек важна, а какими можно пренебречь.
При использовании данного плагина изображение не пострадает от посторонних эффектов типа ореола вокруг контрастных областей. Другая особенность программы это высокая скорость работы. Resize Pro работает на базе Photoshop 6, 7, CS, CS2, Elements 1, 2 и 3.
Плагин для конкретной камеры (рис. 7) можно подобрать по адресу: http://www.fredmiranda.com/software .
7) можно подобрать по адресу: http://www.fredmiranda.com/software .
Genuine Fractals
Разработчик: LizardTech, Inc.
Платформа: Windows
Цена: Genuine Fractals 4.0 159 долл.; Genuine Fractals PrintPro 4.0 299 долл.
Genuine Fractals от компании Lizard Technologies популярный пакет для увеличения разрешения изображений (рис. 8). Реализованные в Genuine Fractals интерполяционные алгоритмы основаны на кодировании изображения методом IFS (Iterated functions system) 2 . Они позволяют растягивать отдельные фрагменты изображения с учетом их локальных геометрических характеристик и соответственно избегать дефектов интерполяции (зубцов, ореолов и т.п.).
Программа обеспечивает конвертирование изображения в собственный формат Genuine Fractals, в котором изображение хранится в более компактном виде. Это дает возможность хранить и передавать по Сети большее количество изображений.
В качестве плагина Photoshop Genuine Fractals добавляет к приложению Adobe Photoshop дополнительную функцию разрешение по запросу (resolution on demand), то есть позволяет получать файлы разного разрешения из одного базового кода.
Программа обеспечивает возможность увеличения изображения до 600% без видимой потери качества.
Genuine Fractals PrintPro 4.0 поддерживает все цветовые модели, включая CMYK и CIE-Lab.
Функциональность демо-версии ограничена 12 файловыми операциями.
Сравнительная характеристика продуктов Genuine Fractals представлена в табл. 2.
2 Метод систем итерируемых функций (Iterated Functions System, IFS) появился в середине 80-х годов как простое средство получения фрактальных структур. IFS представляет собой систему функций из некоторого фиксированного класса функций, отображающих одно многомерное множество на другое.
Resize Magic
Разработчик: FSoft
Платформа: Windows
Цена: 24 евро
Photoshop-плагин Resize Magic позволяет не только увеличивать (рис. 9), но и уменьшать изображения. Нелицензированная программа вставляет в изображение метки.
Рис. 9. Изображение увеличено с 500×667
до 2800×3735 пикселов: слева с помощью программы Adobe Photoshop, справа
с помощью Resize Magic
Загрузить программу можно по адресу: http://www. fsoft.it/imaging/en/Download.htm .
fsoft.it/imaging/en/Download.htm .
Resize IT
Разработчик: Брайан Спэнглер (Brian Spangler)
Платформа: Windows
Цена: 25 долл.
Resize IT это Adobe Photoshop-плагин, который работает со всеми приложениями, поддерживающими Adobe-совместимые плагины. Если вам необходимо увеличить 3-мегапиксельное изображение до 11 мегапикселов, то Resize IT предложит несколько интерполяционных алгоритмов, из которых можно будет выбрать оптимальный для конкретного случая. Приложение окажется полезным для профессиональных фотографов (рис. 10). Незарегистрированная версия позволяет обработать 15 изображений.
Inzoomnia
РРазработчик: Ларс Морман (Lars Mohrmann)
Платформа: Windows
Цена: 15 евро
Inzoomnia это самая дешевая программа в данном обзоре. Приложение хорошо справляется с прямыми и скругленными линиями, но генерирует зазубрины в остроугольных элементах изображения (рис. 11). Имеется демонстрационная версия, в которой отсутствует возможность сохранения файлов.
11). Имеется демонстрационная версия, в которой отсутствует возможность сохранения файлов.
и с помощью алгоритма Inzoomnia
Qimage
Разработчик: Digital Domain
Платформа: Windows
Цена: 45 долл.
Программа Qimage будет интересна пользователям, которых увеличение изображений интересует преимущественно в контексте вывода на печать. Она предназначена для того, чтобы печатать увеличенные изображения с надлежащим качеством. Qimage использует собственные алгоритмы более интеллектуальные, чем бикубическая интерполяция.
Программа позволяет напечатать изображения с максимальным качеством, оптимально размещает несколько снимков на странице, благодаря чему экономится дорогостоящая фотобумага (рис. 12). Помимо интеллектуальных алгоритмов увеличения изображения имеются фильтры шума, удаление пятен, функции настройки яркости, контраста, резкости, вращения изображения, зеркального преобразования и т.д. Поддерживаются форматы JPEG, TIF, BMP, GIF, PCX, TGA, PCD, PNG, и NEF (Nikon D1 raw).
Pictura
Разработчик: Digital Multi Media Design
Платформа: Windows
Цена: проект пока не коммерциализован
Pictura это программа обработки графики, которая использует оригинальные алгоритмы интерполяции, подавление шума, фокусировку и другие фильтры, которые применяются для редактирования цифровых фотографий и в допечатной подготовке.
Pictura основана на методе интерполяции AQua-2 (Adaptive Quadratic v.2), согласно которому для каждого из синтезируемых пикселов рассчитывается распределение вероятности значений цветовых компонентов, зависящее от локальных характеристик изображения.
Проект находится на стадии тестирования предварительной альфа-версии, участие в котором возможно с согласия авторов (размер установочного файла 9 Mбайт).
В этой статье 711 слов.
Навигация по записям
Как обещал Зарию и Роману, хоть и с задержкой, публикую статью на тему увеличения изображения для подготовки к крупноформатной печати.
Те, кто печатал фото больше, чем 20 х 30 см. наверняка сталкивались с потерей детализации и банальным «замыливанием» картинки. Возможно вы думали, что это следствие недостаточного разрешения камеры и отчасти вы правы.
Но на самом деле всё не так плохо и нет необходимости бежать покупать среднеформатный цифрозадник только для того, чтобы напечаталь фото крупнее, чем 20 х 30 см.
Adobe Photoshop давно вошёл в нашу жизнь и я сам уже не помню с какой версии я начинал (сейчас пользуюсь CS6). Этот программный продукт по удобству и наличию необходимых инструментов просто гениален.
Но не дремлют и его маркетологи. Если бы все лучшие алгоритмы работы с изображениями были внедрены в фотошопе с самого начала, то мы не увидели бы новых версий, компания разорилась бы и нам пришлось бы работать с интерфейсом «каменного века».
Под удар общества потребления как раз и попали алгоритмы увеличения и уменьшения изображения. Они в Adobe Photoshop
безбожно устаревшие. Прогресса я давно не наблюдаю, хотя плагины более корректного ресайза существуют уже очень давно.
Прогресса я давно не наблюдаю, хотя плагины более корректного ресайза существуют уже очень давно.
Для примера я буду использовать собственное фото ювелирной композиции «Мальчик», на которой изображен вооруженный монгольский мальчик.
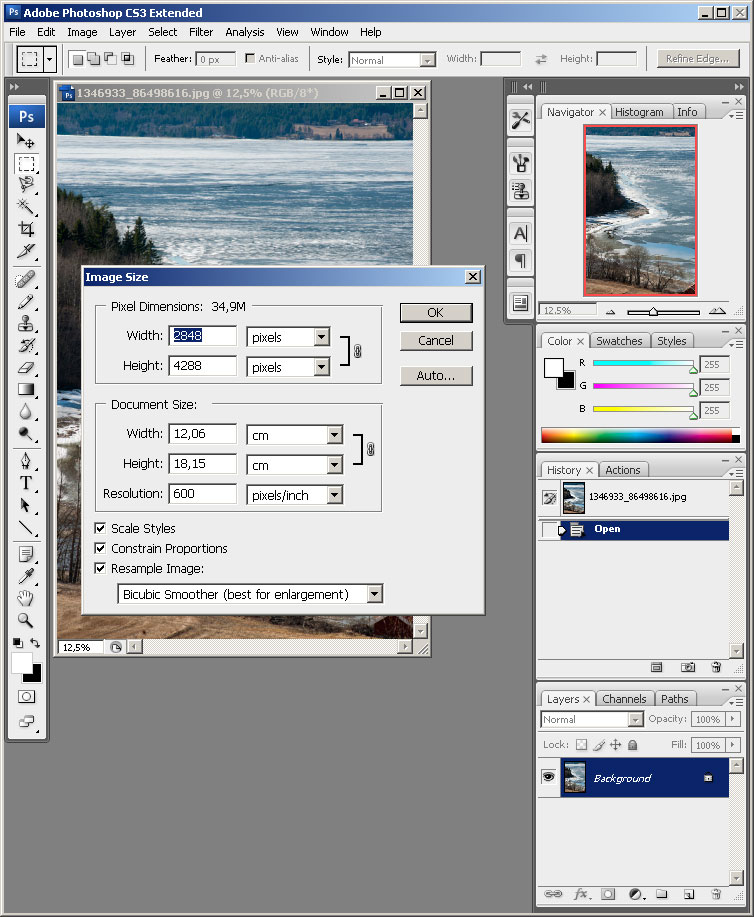
Изначально фото имело разрешение 3580 х 5382 пикс. (19 Мпикс, был небольшой кроп).
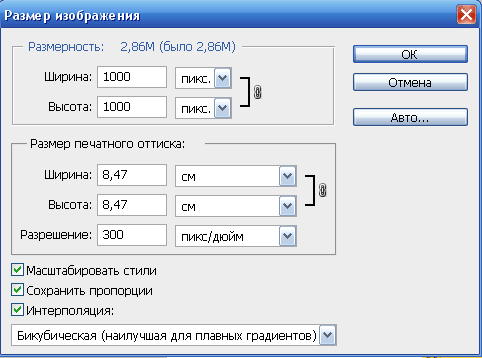
Если следовать канонам печати, оно должно иметь 300dpi в файле для печати.
Если я сниму галочку «Resample» и поставлю 300dpi (т.е. не буду использовать средства увеличения изображения Adobe Photoshop), то фотошоп мне пересчитает размер результирующего отпечатка.
Для такого разрешения снимка он составит 30 х 45 см.
Но представим, что мы хотим с данном отпечатка почти без потери качества отпечатать баннер 3 х 6 м (300 х 600 см.) или 35800 х 53820 пикс. (1927 Мпикс = 1.9 Гпикс). 1.9 Гпикс в цифровой камере очень долго будут мечтой для подавляющего большинства и потому тема статьи так актуальна.
Значит грубо говоря я должен увеличить этот и так не маленький для «переваривания» моим компьютером файл в 10 раз (или чуть более, но на баннере обычно есть еще текст снизу, так что будем считать, что в 10 и не будем учитывать, что баннеры, как правило, горизонтальной ориентации).
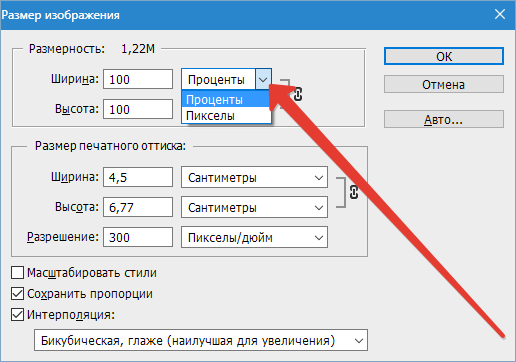
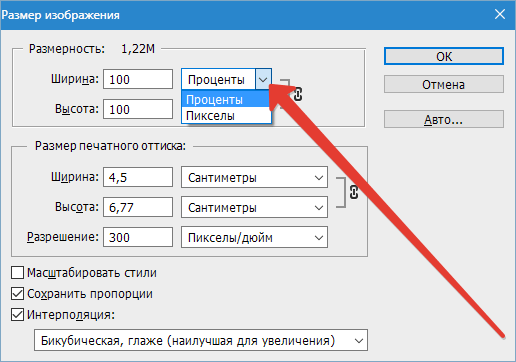
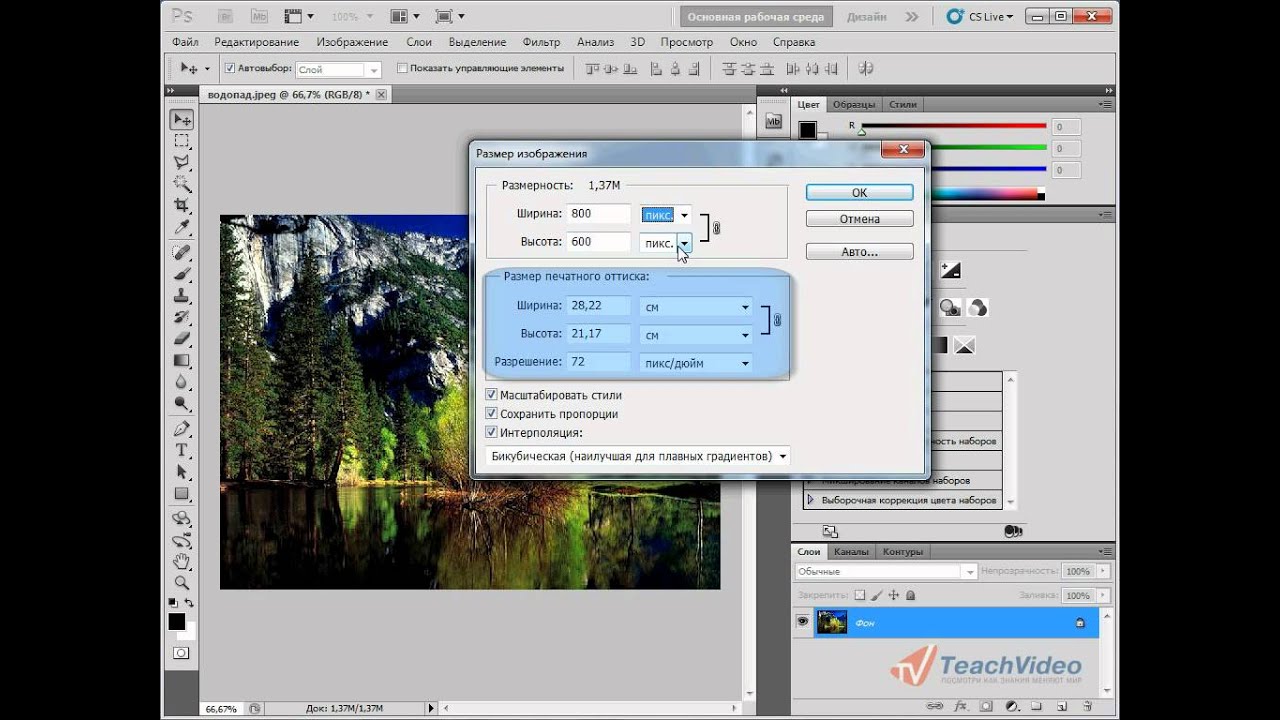
Все из вас знают, что у окошка изменения размеров изображения в Adobe Photoshop есть опции, в выпадающем меню внизу?
Всё, что вы видите в выпадающем меню — это виды интерполяции. Т.е. алгоритмы по которым будут рассчитываться недостающие пиксели изображения.
Первые два это особо старые алгоритмы и первый, Nearest Neighbor , Adobe Photoshop рекомендует для сохранения контрастных кромок в изображении.
Вкратце, если их описывать, то Bicubic Smoother даёт мягкие переходы между реальными пикселями, а Bicubic Sharper усиливает контраст кромок.
Проблема состоит в том, что не всегда при увеличении изображения нам нужны эти плавные переходы, и при уменьшении изображения он усиливает кромки слишком сильно, по-варварски. То же самое можно сделать аккуратно, вручную и к этому мы вернемся в самом конце статьи.
Поскольку работать с гигантским результирующим файлом в 1.9 Гпикс моему компьютеру не под силу, то я использую фрагмент фото для демонстрации увеличения различными алгоритмами.
Фрагмент размером 607 пикселей в ширину. Я его увеличиваю до 3000 пикселей, т.е. в 5 раз.
Оригинал фрагмента
Nearest Neighbour vs Bicubic Smoother
Как видите, Nearest Neighbour даёт «лесенку», которую Bicubic Smoother размывает.
Программа PhotoZoom Pro 5
Простой интерфейс, большой набор математических алгоритмов увеличения с помощью сплайнов.
Многообещающе.
Я взял именно Bicubic Smoother
в качестве алгоритма от Adobe, потому что они его рекомендуют. И «лесенки» на фото в наше время уже неприемлемы. Это же не 90-ые годы в конце концов!
Время пиксельных и спрайтовых игр уже ушло.
Из сравнения вы видите, что PhotoZoom Pro справился с задачей увеличения лучше. Но намного ли?
Alien Skin BlowUp2
И…PhotoZoom Pro5 побеждает!
ReShade
ReShade ставится как отдельная маленькая программа.
Старая программа ReShade
(2011 г. )побеждает более современную и насыщенную алгоритмами PhotoZoom Pro
. Я попробовал PhotoZoom Pro
все алгоритмы и существенного улучшения не заметил. Только время потерял.
)побеждает более современную и насыщенную алгоритмами PhotoZoom Pro
. Я попробовал PhotoZoom Pro
все алгоритмы и существенного улучшения не заметил. Только время потерял.
Так что у нас новый лидер — ReShade, с которым будем сравнивать оставшихся конкурентов.
Kneson Imagener
Отдельная программа. Интерфейс как будто из Win95.
AKVIS Magnifier
Плагин для Adobe Photoshop.
Интерфейс навороченный, а результат — плачевный.
Лидером оказался следующий плагин. Не зря я их давно выделял среди остальных…
OnOne Perfect Resize Professional Edition 7
Плагин для Adobe Photoshop.
ImageJ + plugin Resize
Слышал об том плагине, но не пробовал до сего момента.
Изменять размер нужно через меню «Plugins\Resize\Resize», метод «Least-Squares»
Результат не впечатлил. OnOne Perfect Resize побеждает.
Adobe Photoshop + bicubic sharper
В своей книге The Adobe Photoshop CS6 Book for Digital Photographers
(у меня версия книги про CS6) Scott Kelby рекомендует использовать алгоритм bicubic sharper
для увеличения фото вместо рекомендованного bicubic smoother
.
Что ж…попробуем.
Результат не впечатлил. OnOne Perfect Resize побеждает.
1. Я использую для критичных увеличений изображений, чего и вам желаю.
Разница между стандартным способом из Adobe Photoshop и OnOne Perfect Resize Professional Edition 7 большая и вполне заметная на печати.
2. Если вы соберетесь печатать совсем большие форматы, то учтите, что в СНГ сейчас принято использовать разрешение около 100 dpi для баннеров.
Для просто крупных изображений на выставку (1-2 м) используйте 150 dpi, если сложно получить больше. Расстояние просмотра, как правило, ограничено в 1-2 м. и с такого расстояния просмотра данное разрешение выглядит вполне приемлемо.
3. Если вы будете снимать на среднеформатный слайд, то сможете «вытащить» с него разрешения намного большем, чем с цифровой камеры. До 100 Мпикс.
4. Не забывайте о методах повышения резкости. Я в статье сравнил алгоритмы увеличения разрешения при отключенном увеличении резкости. Но к финальному отпечатку я, как правило, добавляю резкости. Конечно, не «в лоб», а, например, таким методом
Но к финальному отпечатку я, как правило, добавляю резкости. Конечно, не «в лоб», а, например, таким методом
В следующий раз мы поговорим о не менее важном моменте — уменьшении размеров фото для интернет. Казалось бы что проще, но… Почти все программы делают уменьшение размеров с большой потерей деталей.
Надеюсь данная статья поможет вам сделать красивые большие отпечатки ваших снимков!
Оцените, пожалуйста, статью (40
votes, average: 4,73
out of 5)
Подписаться на RSS ленту
Похожих статей не найдено
Добавить комментарий Отменить ответ
Быстрый метод масштабирования цветных изображений.
Аннотация.
Масштабирование изображений – важный этап любой цепочки обработки изображений, содержащей сенсор камеры и дисплей. Хотя разрешения современных мобильных дисплеев с развитием технологий увеличились до приемлемого для отображения качественных фотографий уровня, разрешения самих фотографий намного превосходит разрешения экранов мобильных устройств. В этой статье предложен алгоритм быстрого и качественного масштабирования изображений, пригодный для реализации на мобильных устройствах. Ниже будет приведено подробное описание алгоритма и приведены результаты его работы с реальными фотографиями.
В этой статье предложен алгоритм быстрого и качественного масштабирования изображений, пригодный для реализации на мобильных устройствах. Ниже будет приведено подробное описание алгоритма и приведены результаты его работы с реальными фотографиями.
1) Введение.
Камеры разрешением 5 МПикс и более стали теперь уже обычным явлением. Технологии не стоят на месте, разрешения камер растут, но разрешения дисплеев мобильных устройств по понятным причинам не могут быть настолько же большими, следовательно, полученное камерой изображение должно быть вписано в меньший по разрешению экран, а это предполагает применение алгоритмов децимации. Бывают также случаи, когда размер изображения меньше размера экрана, или же требуется увеличить рисунок, чтобы рассмотреть интересующие детали. В таких случаях требуется увеличение изображения, а это можно осуществить интерполяционными методами. Известные методы децимации и интерполяции имеют низкую сложность и могут быть эффективно реализованы, однако очертания объектов изображения пострадают от эффекта зубчатости краёв и появившихся артефактов, поэтому хотелось бы получить алгоритм качественного масштабирования без нежелательных артефактов, неровных краёв, чрезмерного сглаживания и пикселизации.
К сожалению, в мобильных операционных системах память и вычислительные ресурсы, необходимые для обработки изображений с наименьшими потерями качества, ограничены, большие изображения требуют большого объёма памяти и вычислений, количество которых зависит от числа пикселей изображения линейно (а в некоторых случаях даже экспоненциально).
Преобразование сигналов – важный раздел теории обработки сигналов, рассмотренный в литературе , где представлено несколько возможностей увеличения и уменьшения изображений . При уменьшении несколько пикселей источника соответствуют одному пикселю приёмника, при увеличении всё наоборот. В простейшем алгоритме уменьшения масштаба один из нескольких пикселей источника «претендует» стать прообразом пикселя приёмника. Данный подход называется методом «ближайшего соседа», недостаток его в выраженном эффекте зубчатых краёв и артефактах, поэтому основные методы масштабирования используют фильтрацию и передискретизацию. «Уменьшенные» данные обычно получают как линейную комбинацию входных дискретных данных и некоторого ядра.
Иногда нас может интересовать не всё изображение целиком, а только некоторая его область. Увеличение этой области требует увеличения масштаба и панорамирования. Первое может быть осуществлено простейшим способом копирования пикселей, однако в результате получится изображение с блочными артефактами и пикселизацией. Несколько лучших результатов можно достичь более совершенными методами, использующими пространственную фильтрацию. Разные способы имеют разную сложность.
Из-за произвольности размеров источника и приёмника необходимы методы дробного масштабирования. К таким методам относится билинейная интерполяция. Пиксель приёмника вычисляется как взвешенное среднее смежных пикселей источника. Веса могут быть вычислены по простым формулам для любого масштаба. Данный способ – хороший компромисс между сложностью и качеством. Взвешенные средние значения используются и при децимации.
В данной статье представлен новый и эффективный с точки зрения вычислений алгоритм масштабирования изображений, усредняющий веса пикселей и обращающийся к данным предварительно заполненной таблицы. Он быстр и пригоден для мобильных устройств. Ниже будет дано подробное описание его работы.
Он быстр и пригоден для мобильных устройств. Ниже будет дано подробное описание его работы.
2) Предлагаемые методы.
В этом разделе дано описание нового метода масштабирования изображений, пригодного для реализации на мобильных устройствах. Вычислительные процессы увеличения и уменьшения масштаба, а также панорамирования и обрезки границ изложены в подробной форме.
Алгоритм уменьшения масштаба. Предложенный алгоритм уменьшения изображений разработан так, чтобы избежать бесполезных повторяющихся вычислений, что положительно сказывается на скорости. Так как коэффициенты масштабирования по горизонтали и вертикали постоянны для каждой строки и каждого столбца изображения, все веса, индексы, значения начальных и конечных пикселей могут быть вычислены один раз и помещены в таблицу, а внутри цикла, проходящего по пикселям изображения и при самом масштабировании занесённые в таблицу веса и индексы считываются из неё вместо повторного перерасчёта.
За одну итерацию цикла алгоритм сканирует одну строку изображения. Как только обработка строки закончена, сканируется следующая строка. Для определённости опишем работу алгоритма по горизонтали, однако выбор направления непринципиален. Сначала вычисляются значения начального и конечного пикселей источника (см. рис. 1).
Как только обработка строки закончена, сканируется следующая строка. Для определённости опишем работу алгоритма по горизонтали, однако выбор направления непринципиален. Сначала вычисляются значения начального и конечного пикселей источника (см. рис. 1).
https://pandia.ru/text/78/197/images/image002_142.jpg»>
Здесь input_image_size – размер источника, output_image_size – размер приёмника, panning – величина панорамирования, а zoom_factor определяет отношение размера источника к размеру приёмника. Panning – очень важная величина, которую следует учитывать в случаях, если изображение не помещается на экран полностью, а просматривается только некоторая «внутренность» границы, при этом её «внешность» обрезается, находясь за пределами экрана.
https://pandia.ru/text/78/197/images/image004_134.gif»>
Рис. 2. Значение пикселя уменьшенного изображения – взвешенное среднее пикселей источника, которые «принадлежат» области этого пикселя.
Теперь определим индикаторы (0, 0, 1, 0, …) и верхние индексы (1, 2, 3, …) так, как показано на рис. 2 и 3.
2 и 3.
https://pandia.ru/text/78/197/images/image006_115.gif»>
Рис. 3. Верхние индексы и индикаторы.
Индикатор определяет, необходим ли пиксель для расчёта двух пикселей приёмника. Индикаторы считаются по следующей формуле:
https://pandia.ru/text/78/197/images/image008_94.gif»>
Следовательно, индикатор равен 1, если пиксель источника требуется для вычисления двух пикселей приёмника, и 0 в противном случае. При вычислении индикаторов верхний индекс увеличивается каждый раз, когда индикатор равен 1.
Далее алгоритм вычисляет 2 горизонтальных веса (в общей сложности требуется 4 весовых коэффициента на пиксель приёмника: 2 горизонтальных и 2 вертикальных) для каждого из верхних индексов, определённых на предыдущем шаг (см. рис 4).
https://pandia.ru/text/78/197/images/image010_85.gif»>
Рис. 4. Веса
Весовые коэффициенты пропорциональны площади пересечения пикселя источника с пикселем приёмника. Веса вычисляются так:
https://pandia. ru/text/78/197/images/image012_80.gif»>
ru/text/78/197/images/image012_80.gif»>
Здесь 1 ≤ x ≤ end .
Weight1 считаем левым весом, weight2 – правым. Сумма левого и правого весов должна равняться 1. Заметим, что веса и индексы вычисляем в целых числах. Это сделано для упрощения вычислений и сокращения объёма необходимой памяти. В формуле, приведённой выше, использована 10-разрядная точность (множидля преобразования вещественных значений в целые.
Индикатор первого пикселя источника равен 0, когда он не лежит на границе с первым уменьшенный пикселем или в случае, когда пиксель источника «проецируется» только на один из пикселей приёмника. Если же «проекция» приходится на 2 пикселя или левые границы пикселей источника и приемника идут точно по границе изображения, то индикатор устанавливается равным 1.
Векторы index(x), weight1(x) и weight2(x) хранятся в таблице, что помогает избежать их повторного вычисления при переходе на следующую после текущей строку. Коэффициент масштабирования постоянен для каждой строки. Обращение к таблице значительно повышает быстродействие, и в предлагаемом алгоритме таблицы используются во всех удобных случаях.
Обращение к таблице значительно повышает быстродействие, и в предлагаемом алгоритме таблицы используются во всех удобных случаях.
Как только веса и индексы по направлению х вычислены, приступаем к вычислению величин по у, пользуясь вышеприведёнными формулами.
На заключительном этапе алгоритма выполняется собственно масштабирование – вычисление значений пикселей приёмника. Для этого берутся значения пикселей с начального по конечный, а из таблицы считываются веса и индексы. Ниже приведены формулы, по которым производится расчёт:
https://pandia.ru/text/78/197/images/image014_68.gif»>
Так как алгоритму требуются только пиксели с индикатором 1, то можно вычислять значения только одного или двух пикселей вместо четырёх. Тем самым нам удастся ускорить работу алгоритма, особенно в случае небольшого коэффициента масштабирования (большая часть индикаторов при таком раскладе равна 0).
Значения пикселей каждой строки приёмника получаются путём сложения значений пикселей источника со значениями выходных буферов в каждой итерации цикла (см. рис. 5).
рис. 5).
https://pandia.ru/text/78/197/images/image016_57.gif»>
Рис. 5. Буферизация.
Один пиксель источника затрагивает до четырёх пикселей приёмника (A, B, C, D) в зависимости от значений indexX и indexY. Если indexX = 0 и indexY = 0, то само значение пикселя источника добавляется в буфер (пиксель А, рис. 5). При indexX = 1 и indexY = 0, пиксель В вычисляется как взвешенное среднее пикселей источника и добавляется в соответствующий буфер. Если indexX = 0, а indexY = 1, то пиксель С вычисляется как взвешенное среднее входных пикселей и добавляется во второй буфер. Ну а в случае, если indexX и indexY равны одновременно 1, вычисляется пиксель D и добавляется во второй буфер.
Как только алгоритм пройдёт целиком по строке изображения, значения первого буфера преобразуются в 8-битные целые числа (0…255) делением на 1024 и записываются в выходной буфер. Если текущая строка источника влияет на две строки приёмника (indexY = 1) и если уменьшенная строка полностью занесена в буфер, её можно вывести уже на приёмник. После этого буферы 1 и 2 обмениваются своими значениями, и процесс повторяется для следующей строки.
После этого буферы 1 и 2 обмениваются своими значениями, и процесс повторяется для следующей строки.
Заметим, что в рисунках с RGB-моделью представления цвета каждая из компонент должна обрабатываться отдельно, т. е. алгоритм выполнится 3 раза по каждой из компонент.
Помимо низкой вычислительной нагрузки предлагаемый алгоритм использует только одну строку источника, 2 строки приёмника, 2 выходных буфера, 2 вектора верхних индексов (по одному на ширину и высоту) и 4 весовых вектора (по 2 на ширину и высоту источника). Как видим, алгоритм нетребователен к объёму памяти и очень удобен для портативных устройств.
Алгоритм увеличения масштаба основан на методе билинейной интерполяции и устроен так, чтобы избежать ненужных вычислений. Так как коэффициенты масштабирования по х и у равны для каждой строки и каждого столбца, то все веса и индексы могут быть занесены в память. В нашем примере рассмотрено растяжение изображения по оси х.
https://pandia.ru/text/78/197/images/image018_47. gif»>
gif»>
Рис. 6. Начальный и конечный пиксели.
Первый шаг алгоритма – определение начальных и конечных пикселей источника (см. рис. 6). Начальный пиксель вычисляется так:
https://pandia.ru/text/78/197/images/image020_49.gif»>
Так как увеличенное изображение может быть панорамировано, то позиция начального пикселя зависит от коэффициента масштабирования и позиции панорамирования. Начало координат панорамирования должно находиться в центральном пикселе приёмника.
Нет необходимости рассчитывать индикатор конечного пикселя, так
как алгоритм разработан так, что процесс представляет собой цикл обработок увеличенных пикселей вместо обработки пикселей самого источника; кроме того, просматриваемое изображение может быть меньше увеличенного из-за обрезки границ.
Каждый увеличенный пиксель получается из четырёх усреднённых пикселей источника (как в билинейной интерполяции). Алгоритм сканирует сразу 2 строки источника, используя фильтр 2*2 для расчёта интерполированных пикселей. Масштабирование может быть осуществлено отдельно по горизонтали и вертикали во время сканирования строк источника. Индексы и веса по горизонтали рассчитываются по формулам
Масштабирование может быть осуществлено отдельно по горизонтали и вертикали во время сканирования строк источника. Индексы и веса по горизонтали рассчитываются по формулам
https://pandia.ru/text/78/197/images/image022_49.gif»>
https://pandia.ru/text/78/197/images/image024_48.gif»>,
где 0 x destination_image_size .
Индикатор равен 1, если значение очередного интерполированного пикселя получается из очередной пары пикселей источника (т. е. центр очередного интерполированного пикселя расположен справа от центра правого пикселя текущей пары пикселей источника) и 0 в противном случае.
Приведённые выше формулы используются и для расчёта индексов и весов по вертикали.
Веса и индексы являются целыми числами. В нашем примере использована 10-битная точность как пример перевода вещественных чисел в целые. Заметим, что когда центр пикселя приёмника расположен слева или выше центра первого пикселя источника (start + x/zoom_factor
Когда строка изображения полностью обработана по ширине, увеличенные пиксели делением на 1024 переводятся в 8-разрядные числа (0…255) и записываются в выходной буфер.
Применение таблиц снижает вычислительную сложность. Для увеличения масштаба изображения используется 2 строки источника и 1 строка приёмника. Дополнительно в памяти хранятся 2 вектора индексов пикселей (по одному на обработку изображения по ширине и высоте), а также 4 весовых вектора (2 на ширину и 2 на высоту). Отсюда видно, что предлагаемый метод не требует больших объёмов памяти и эффективен с вычислительной точки зрения, следовательно, идеален для мобильных устройств.
Панорамирование и обрезка границ.
Когда рисунок отображается в 100%-м масштабе (1:1), один пиксель источника соответствует одному пикселю экранного изображения. В этом случае источник обрезается до соответствующих размеров (если это необходимо), а вместо коэффициента масштаба следует учитывать позицию панорамирования.
Алгоритм начинается с вычисления первого и последнего пикселей в обоих направлениях (горизонтальном и вертикальном):
https://pandia.ru/text/78/197/images/image026_44. gif»>
gif»>
Обработка в таком случае заключается в выборе необходимого количества пикселей источника и их копировании в приёмник. Как видим, алгоритм очень быстр – кроме копирования данных в памяти ничего не требуется. А т. к. для обработки нужна только одна строка источника и соответствующая ей строка приёмника, этот способ и в отношении необходимого объёма памяти.
3) Результаты.
Вычислительная сложность предложенных методов была оценена подсчётом числа операций на пиксель. Результаты отражены в табл. 1 и сравнены с результатами работы других алгоритмов масштабирования (см. ). Согласно полученным результатам, реализация алгоритма не требует больших вычислительных затрат.
https://pandia.ru/text/78/197/images/image028_39.gif»>
Табл. 1. Сравнение результатов тестирования различных методов. (а), (b) – минимальное и максимальное число операций на пиксель при уменьшения области 2*2 соответственно, (с) – число операций на пиксель при увеличении области 2*2.
Другие способы фильтрации (например, бикубический) могут быть реализованы на основе предложенного метода путём вычисления весов, используемых фильтром, и применения таблиц. Таким образом, изменение фильтрации не увеличит вычислительные затраты предложенных методов.
Был также оценён объём необходимой памяти. Так как таблицы фильтрации заполняются до самого процесса масштабирования, то для процесса потребуется память только под 2 строки изображения вне зависимости от метода фильтрации, будь то метод ближайшего соседа, билинейная или бикубическая фильтрация. К примеру, масштабирование 8-разрядного цветного VGA-изображения потребует 2*3*640*8 бит памяти, а изображение разрешением 1 МПикс – 2*3*1024*8 бит.
Визуальное качество представленных алгоритмов соответствует качеству работы алгоритмов билинейной интерполяции и линейной фильтрации для увеличения и уменьшения изображений соответственно.
https://pandia.ru/text/78/197/images/image030_39.gif»>
https://pandia. ru/text/78/197/images/image032_35.gif»>
ru/text/78/197/images/image032_35.gif»>
Рис. 7. Пример работы алгоритма уменьшения масштаба.
На рис. 7 представлено 2 рисунка. Сверху показан пример работы представленного алгоритма, снизу – метод усреднения весов, применённый в коммерческом графическом процессоре. Результаты показывают, что предложенный метод лучше методов, описанных в литературе (см. список литературы). Визуальное качество этого метода (при 10-битной точности) сравнимо с показателями реализаций различных алгоритмов, применённых в коммерческих программных продуктах.
4) Заключение.
В данной статье был представлен быстрый метод масштабирования изображений, основанный на усреднении весов смежных пикселей. Алгоритму не присущи блочные артефакты и эффект зубчатых краёв; как результат – хорошее качество изображения.
Алгоритм основан на применении таблиц, заполняемых только однажды, тем самым излишние вычисления сведены к минимуму. Данные таблиц в процессе работы алгоритма только считываются. Цикл обработки изображения очень прост, а его дальнейшее усовершенствование может быть осуществлено, например, ассемблерными средствами.
Цикл обработки изображения очень прост, а его дальнейшее усовершенствование может быть осуществлено, например, ассемблерными средствами.
Данный алгоритм не требует большого количества буферов строк изображения и таблиц, т. е. экономичен с точки зрения объёма потребляемой памяти, а кроме того, эффективен в плане необходимых вычислений. Качество получаемых изображений очень хорошее. Преимущества алгоритма идеальны для реализации в мобильных телефонах и прочих маломощных карманных мультимедиа-устройствах.
Увеличиваем разрешение фото в Gigapixel AI без потери качества
Наверняка многие из вас сталкивались с такой проблемой, когда находишь на просторах интернета красивую картинку и хочешь скорее установить ее себе на рабочий стол, но низкое разрешение изображения не позволяет этого сделать. Или же перед вами стоит более профессиональная задача — нужно срочно подготовить фото для печати, но снова облом, разрешение слишком низкое. Можно, конечно, увеличить размер нужной фотки штатными средствами вроде Photoshop, но во-первых, вытягивать качество вручную очень долго и утомительно, а во-вторых, как ни старайся, пиксели сами собой не нарисуются.
Но к счастью для профессионалов и обычных пользователей есть решение данной проблемы. Нейросети уже давно и вполне успешно справляются с ретушью изображений. Для увеличения разрешения фото есть программа под названием Gigapixel AI от компании Topaz Labs. Она не только увеличит разрешение но и реально улучшит качество самого изображения и сейчас мы подробно расскажем о программе и о том, как ей пользоваться.
Принцип работы Gigapixel AI
В основе алгоритмов программы лежит целый комплекс нейросетей. Я постараюсь обойтись без научной терминологии и объяснить все максимально просто. Программа разбирает фото на пиксели и сортирует их по цвету, затем формируется маска в нужном вам разрешении и далее система схематично добавляет пиксели нужных цветов на имеющееся изображение, таким образом буквально дорисовывая его до нужного разрешения. Это очень поверхностное объяснение, если хотите более полного описания работы программы — добро пожаловать на Википедию.
Увеличиваем разрешение фото в Gigapixel AI
В плане удобства интерфейса Gigapixel AI нельзя назвать хоть сколько сложным приложением, в нем разберется буквально каждый, потратив на это 10-15 минут времени (даже при условии того, что в программе отсутствует русская локализация). Главный минус программы — ее системные требования которые похлеще чем для некоторых инди-игр. Gigapixel AI стабильно работает на системах с количеством ОЗУ от 4 ГБ и выше и видеокартами от NVIDIA 9 серии и выше (на карточках от AMD могут возникать проблемы ввиду отсутствия CUDA-ядер). Но давайте переходить от теории к практике. Поехали!
Скачайте Gigapixel AI с официального сайта. Учитывайте, что программа платная и довольно дорогая ($99.99), но если хорошенько поискать на просторах сети… Можно найти ее, в ознакомительных целях, конечно. Или еще более правильный вариант — воспользоваться триальной версией утилиты.
На процессе установки долго не будем задерживаться, так как он банально простейший, просто нажимаете далее, выбираете путь и ждете окончания установки.
После запуска программы перед вами откроется ее интерфейс, поначалу он может показаться весьма сложным, но как мы уже сказали выше, хватит и 15 минут, чтобы разобраться.
Нажимаем на кнопку Open и выбираем нужное изображение.
Далее выбираем необходимое разрешение, убеждаемся, что во вкладке Save To выбрано значение Source Folder, Image Qality устанавливаем на максимум и жмем Start. Очень удобно, что перед началом обработки можно увидеть изначальное разрешение изображения и конечное в окне предпросмотра.
Обработанное изображение сохранится в ту же папку, откуда был взят оригинал.
Теперь предлагаю взглянуть на получившийся результат. Учтите, что размер исходного изображения был 580×319, а после обработки он стал 1920×1056, если что мы установили только ширину, высоту программа подбирает так, что бы не нарушить пропорции изображения.
Оригінал Кінцевий результатКак видите, нейросеть справилась со своей задачей на отлично. Жаль, что данный софт не так широко распространен среди массовой аудитории, как хотелось бы, ведь он действительно делает жизнь проще. Видимо, дело все же в цене.
Видимо, дело все же в цене.
Кстати, на официальном сайте разработчика Topaz Labs есть еще несколько приложений для профессионального применения, как для улучшения фото, так и видео — с использованием AI.
На этом все, очень надеемся, что вы открыли для себя действительно полезный инструмент. Хорошего вам настроения и до встречи на страницах сайта.
Внимание! Если вы хотите получить совет по вопросам, связанным с покупкой и эксплуатацией гаджетов, выбором железа и ПО, советуем оставить заявку в разделе «Скорая помощь«. Наши авторы и эксперты постараются ответить как можно быстрее.
Читайте также:
Увеличить изображение. Пиксели, разрешение и печать цифровых изображений. Программы и плагины для качественного увеличения изображения
Вы когда-нибудь пробовали изменить размер изображения для того, чтобы увеличить его? Обычно это приводит к потере качества, когда увеличенные изображения выглядят смазанно и непрофессионально. Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
В этой статье мы покажем вам как увеличить изображение без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap является наиболее часто используемым форматом изображений в веб. Все ваши JPEG и PNG файлы являются файлами изображений Bitmap. Bitmap изображение состоит из тысяч пикселей. Если вы увеличите его, то сможете увидеть эти пиксели в виде квадратиков.
Каждый из этих пикселей привязан к определенному месту на изображении, отсюда и название — Bitmap (карта битов).
Большая часть программного обеспечения для редактирования изображений обрезает или увеличивает эти пиксели для ресайза картинки. Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более заметными, что заставляет изображение выглядеть более размытым и становятся видны пиксели. Например, вот так:
Например, вот так:
Какое же решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот способ называется фрактальной интерполяцией или просто фракталами. Он предоставляет на выходе наиболее лучший результат, когда изображение увеличивается с использованием этой методики.
Вот как можно использовать этот способ в большинстве популярных графических редакторов.
Способ 1: Используем Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, которое позволяет «умно» ресайзить ваши изображения. Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Стандартная версия стоит $50, а премиум версия, включающая в себя плагин для Adobe photoshop, стоит $150. Обе версии также доступны бесплатно в течение 30 дней триального периода. Если вам необходимо изменять размеры ваших картинок постоянно, то стоит воспользоваться Perfect Resize. Стоимость немного высока, однако это лучший способ увеличения картинок.
Стоимость немного высока, однако это лучший способ увеличения картинок.
После установки программы, откройте файл изображения, размер которого нужно изменить, в Photoshop. Далее выбираем File » Automate и кликаем на Perfect Resize.
Откроется изображение в приложении Perfect Size. Можно выбрать шаблон в меню слева или указать нужный вам размер в Document Size.
После указания размера документа, переходим в File » Apply для сохранения изменений и применения их в файлу в Photoshop.
Теперь можно экспортировать этот файл путем сохранения его как изображения для веб.
Вот и все, ваше изображение с измененным размером будет выглядеть намного лучше, чем при обычном ресайзе.
Способ 2:Используем бесплатный Gimp
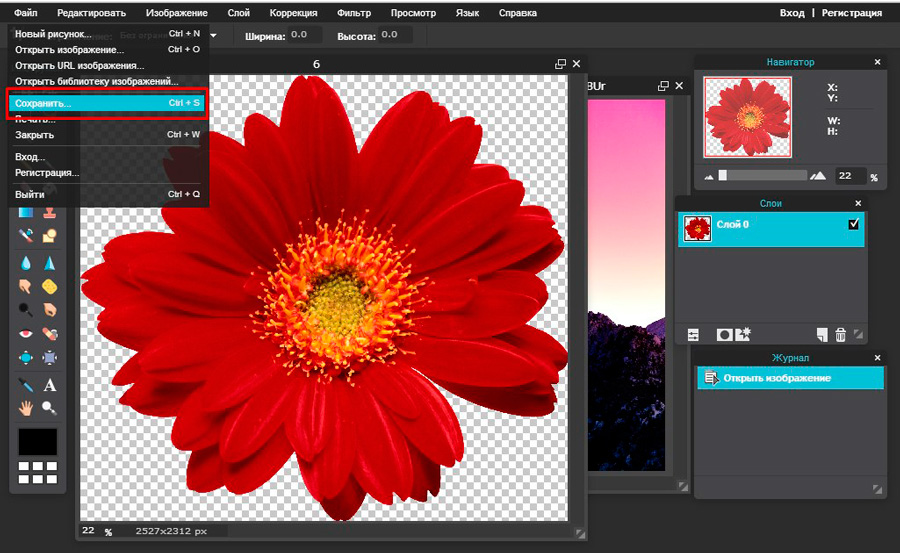
Gimp — это бесплатная альтернатива Adobe Photoshop. Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Вот как можно сделать мелкие изображения большими в Gimp без потери качества.
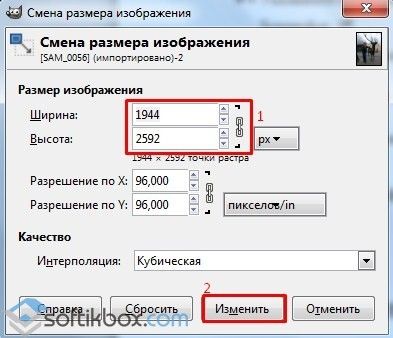
Открываем изображение, размер которого нужно изменить, в Gimp. Далее переходим в Image » Scale Image . Вводим необходимое разрешение картинки. В разделе Quality выберите Sinc (Lanczos3) как Interpolation method и кликните на кнопку Scale Image.
Вот и все, теперь вы можете экспортировать это изображение для веб. Ниже пример для сравнения. Изображение слева было отресайзено с помощью bicubic resampling в Photoshop. Размер изображения справа был изменен с помощью Sinc (Lanczos3) как interpolation method. Очевидно, что разница между изображениями почти незаметна.
Способ 3: Увеличиваем изображения с помощью Irfanview
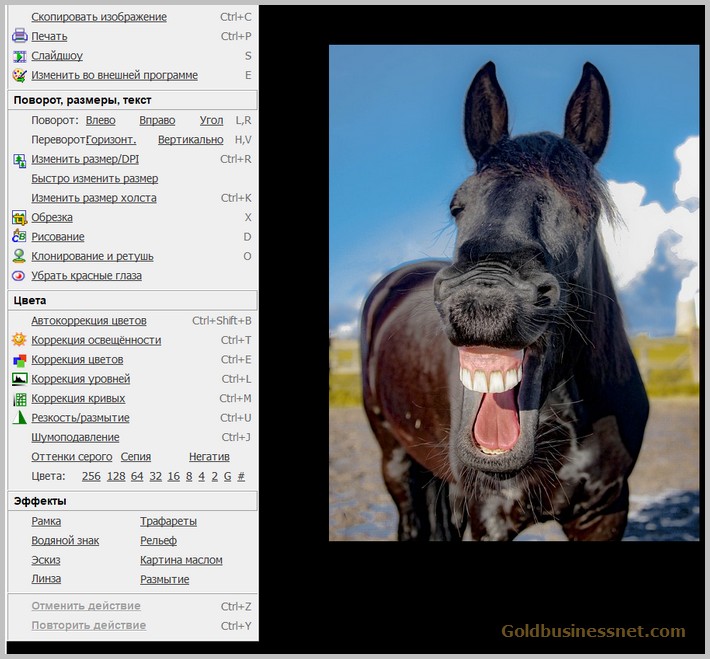
Irfanview — небольшая программа для редактирования фотографий. Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
Просто открываем вашу картинку в Irfanview и переходим в Image » Resize/Resample
.
Перед нам появляется всплывающее окно для ресайза. Для начала вам необходимо ввести необходимый размер изображения в Set Image Size. После нужно выбрать resmaple в Size method. Из выпадающего списка фильтров выберите Lanczos (slowest). И, наконец, отметьте галочку рядом с ‘Apply Sharpen After Resample’.
Irfanview изменит размер изображения, после чего его можно сохранить на свой компьютер.
представление о базовых понятиях компьютерной графики.Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым
понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
Рис.
1.1.
У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции
с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
Рис. 1.2.
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения .
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения)
— это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала)
— это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
- Размер изображения. Физический, логический размер и разрешение
- Изменение размеров изображения. Команда Image Size. Понятие ресамплинга.
Размер изображения. Физический, логический размер и разрешение.
Размер файла изображения
— это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG и PNG, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
О размерах в пикселах и разрешении
Размеры в пикселах (размер изображения или его высота и ширина) растрового изображения являются мерой количества пикселов по ширине и высоте изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Одно и то же изображение при разрешении 72-ppi и 300-ppi; увеличено до 200 %
Совокупность размера в пикселах и разрешения определяет объем данных изображения. Если ресамплинг изображения не выполнялся, объем данных изображения остается неизменным при изменении или разрешения изображения по отдельности. При изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним. То же происходит при изменении высоты и ширины файла.
Photoshop позволяет определить соотношение между размером изображения и разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
А. Размеры в пикселах равны произведению размеров выходного документа на разрешение.
Б. Исходные размеры и разрешение.Уменьшение разрешения без изменения размеров в пикселах (без ресамплинга).
В. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу)
Изменение размеров изображения. Ресамплинг.
Изменение размеров изображения в пикселах влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
- Выберите меню «Изображение» > «Размер изображения».(«Image» > «Image size»)
- Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции».
 Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
Данная функция автоматически изменяет ширину при изменении высоты и наоборот. - В полях «Размерность» введите значения для ширины и высоты. Для ввода значений в процентах от текущих размеров выберите в качестве единицы измерения проценты. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указан в скобках).
- Убедитесь в том, что выбран пункт «Интерполяция», и выберите метод интерполяции.
- Если изображение содержит слои с примененными к нему стилями, выберите пункт «Масштабировать стили» для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран пункт «Сохранить пропорции».
- По окончании изменения настроек нажмите кнопку «ОК».
Для получения наилучшего результата при создании изображения с меньшим размером выполните даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно отсканируйте изображение с большим разрешением.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселов) изображение теряет часть информации. При ресамплинге (увеличении числа пикселов или увеличении разрешения) добавляются новые пикселы. Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселов
А. Даунсамплинг
Б. Без изменений
В. Ресамплинг (выбранные пикселы отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению, подвергнутому ресамплингу, может повысить резкость деталей изображения.
Избежать ресамплинга можно сканированием или созданием изображений с достаточно высоким разрешением. Для просмотра результатов изменения размеров в пикселах или печати цветопробы при различных разрешениях выполните ресамплинг дубликата исходного файла.![]()
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Выбрать используемый метод можно в диалоговом окне «Размер изображения».
По соседним Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Билинейная Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества. Бикубическая Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. Бикубическая, глаже
Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче
Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая, глаже
Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче
Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
При подготовке изображения для печати
полезно задавать размер изображения, указывая размеры отпечатка и разрешение изображения. Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры отпечатка и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение — Photoshop автоматически изменит оставшееся значение, сохраняя общее количество пикселов. Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите меню «Изображение» > «Размер изображения».

- Измените размеры в пикселах, разрешение изображения или оба значения сразу.
- Чтобы изменить только размеры отпечатка или только размерность и пропорционально изменить общее количество пикселов изображения, выберите пункт «Интерполяция», а затем выберите метод интерполяции.
- Чтобы изменить размеры отпечатка и разрешение без изменения общего количества пикселов изображения, не выбирайте пункт «Интерполяция».
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В поле «Размер печатного оттиска» введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения. Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки».
- Введите новое значение в поле «Разрешение». При необходимости выберите новую единицу измерения.

Чтобы восстановить исходные значения величин в диалоговом окне «Размер изображения», нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г. Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.

- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание.
 Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Кадрирование изображения. Инструмент Crop.
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Кадрировать изображение можно с помощью инструмента «Рамка» и команды «Кадрировать». Кроме того, отсекать пикселы можно командами «Выпрямить и кадрировать» и «Тримминг».
Использование инструмента «Рамка»
Кадрирование изображения с помощью инструмента «Рамка»
Кадрирование изображения с помощью команды «Кадрировать»
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пиксела» удаляется область, цвет которой совпадает с цветом верхнего левого пиксела изображения.
- При выборе параметра «Цвет нижнего правого пиксела», удаляется область, цвет которой совпадает с цветом нижнего правого пиксела изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа
Трансформирование перспективы при кадрировании
Один из параметров инструмента «Рамка» позволяет трансформировать перспективу изображения. Эту функцию удобно использовать при работе с изображениями, которые содержат трапециевидное искажение. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
А. Обозначьте исходную область кадрирования Б.Совместите область кадрирования с краями объектаВ.Расширьте границы кадрирования Г.
Получившееся изображение
Увеличение цифровых фотографий в несколько раз относительно их исходного размера в 300 PPI с сохранением резких деталей, вероятно, является основной целью многих алгоритмов интерполяции. Несмотря на эту общую цель, результаты масштабирования могут значительно варьироваться в зависимости от используемых программ и реализованных в них алгоритмов интерполяции и повышения резкости.
Основы
Проблемы возникают, потому что, в отличие от плёнки, цифровые изображения сохраняют изображение в дискретных единицах: пикселях . Любая попытка увеличить изображение соотвественно увеличивает эти пиксели — если не применять интерполяцию. Наведите курсор на изображение справа, чтобы увидеть, как даже самая простая стандартная интерполяция может улучшить вызванную пикселями квадратичность.
Прежде чем углубиться в чтение данной главы, знайте, что волшебной палочки не существует; наилучшей оптимизацией является начинать с максимально возможного качества изображения. Это означает использование соответствующего инструментария: камеры с высоким разрешением, низким уровнем шума и хорошего конвертора для файлов RAW. Если всё это присутствует, оптимизация увеличения цифрового фото может помочь вам извлечь из изображения максимум.
Обзор неадаптивной интерполяции
Вспомним, что неадаптивные алгоритмы интерполяции всегда сталкиваются с компромиссом между тремя дефектами: ступенчатостью, размытием и граничными гало. Следующая диаграмма и интерактивное визуальное сравнение демонстрируют место каждого алгоритма в этой войне на три фронта.
Результаты масштабирования, выполненного с применением наиболее распространённых алгоритмов, показаны ниже. Наведите курсор на подписи, чтобы увидеть, как каждый из интерполяторов осуществляет данное увеличение:
*стандартный алгоритм интерполяции в Adobe Photoshop CS и CS2
Диаграмма качества справа приблизительно показывает зону действия каждого из алгоритмов. Метод ближайшего соседа наиболее подвержен ступенчатости, однако он, а также билинейный метод наименее подвержены граничным гало — они отличаются лишь различным балансом между ступенчатостью и размытием. Вы увидите, как резкость границы постепенно нарастает между вариациями бикубического метода (3-5), но достигаются они за счёт увеличения ступенчатости и граничных гало. Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя ступенчатость всегда можно полностью исключить, использовав размывание изображения (7).
Алгоритмы Ланцоша и бикубический входят в число наиболее общеупотребимых, вероятно, потому что они довольно хороши в своём выборе между тремя дефектами (что очевидно, исходя из их расположения близко к центру треугольника). Методы ближайшего соседа и билинейный не являются вычислительно затратными и потому могут быть использованы для увеличения на сайтах или в портативных устройствах.
Обзор адаптивных методов
Вспомним, что адаптивные алгоритмы (применяющие обнаружение границ) не рассматривают все пиксели одинаково, но вместо того адаптируются к окружающему содержанию изображения. Такая гибкость создаёт намного более резкие изображения с меньшим числом дефектов (чем это было бы возможно для неадаптивного метода). К сожалению, они зачастую требуют большего времени обработки и обычно более дороги.
Даже наиболее базовые неадаптивные методы работают довольно хорошо в сохранении гладких градиентов, но все они начинают проявлять свои ограничения, когда пытаются интерполировать вблизи от резкой границы.
Стандартный алгоритм в Adobe Photoshop CS и CS2
всё ещё в фазе исследований, недоступен публично
«Подлинные фракталы » (Genuine Fractals), вероятно, являются наиболее общеупотребимой итеративной (или фрактальной) программой увеличения. Она пытается обрабатывать фото аналогично файлу векторной графики — добиваясь масштабирования практически без потерь (по крайней мере в теории). Что интересно, её исходным назначением вообще не было увеличение, она предназначалась для эффективного сжатия изображений. С момента её появления времена изменились, и дисковое пространство сейчас гораздо более доступно, так что у неё появилось новое применение.
Shortcut PhotoZoom Pro (ранее S-Spline Pro) — это ещё один распространённый фотоувеличитель. При интерполяции каждого пикселя он принимает в расчёт множество окружающих пикселей и пытается воссоздать гладкую границу, которая проходит через все известные пиксели. Для восстановления границ он использует алгоритм сплайна, который аналогичным образом применяется производителями автомобилей при разработке новых плавных обводов для своих машин. У PhotoZoom есть несколько разновидностей настройки — каждая предназначена для своего типа изображения.
Заметьте, как PhotoZoom выдаёт превосходные результаты на вышеприведенной компьютерной графике, поскольку он способен воспроизвести чёткую и гладкую границу без ступенек для всех кривых во флаге. Подлинные фракталы вносят мелкомасштабную текстуру, которой не было в оригинале, и их результат для данного примера ничем не лучше бикубической интерполяции. Стоит заметить, однако, что подлинные фракталы наилучшим образом справились с законцовками флага, тогда как PhotoZoom порой разбивает их на части. Единственный интерполятор, который сумел и выдержать гладкие чёткие границы, и аккуратные законцовки, — это SmartEdge.
Примеры из жизни
Вышеприведенные сравнения демонстрировали увеличение теоретических примеров, однако реальные изображения редко настолько просты. В них приходится иметь дело с палитрой цветов, шумом, мелкой текстурой и границами, которые не столь легко различимы. Следующий пример содержит и мелкие детали, и резкие границы, и гладкий фон:
| Метод ближайшего соседа | Бикубический | Бикубический мягкий | PhotoZoom | Подлинные фракталы | SmartEdge |
| С повышением резкости: | бикубический | бикубический мягкий | PhotoZoom (стандартный) | подлинные фракталы | SmartEdge |
Все методы, кроме метода ближайшего соседа (который просто увеличивает пиксели) проделали выдающуюся работу, учитывая относительно малый размер оригинала. Уделите особенное внимание проблемным зонам: с точки зрения ступенчатости это переносица, кончики ушей, усы и пряжка ремня. Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Несмотря на трудности, которые у подлинных фракталов вызвала компьютерная графика, они буквально превзошли себя на этом настоящем фото. Они создали самые тонкие усы, которые получились даже тоньше, чем они были на исходном изображении (относительно прочих). Кроме того, они резко отрисовали кошачью шерсть, избежав при этом эффекта гало по контуру. С другой стороны, кому-то получившаяся текстура меха может показаться нежелательной, так что в принятии решения существует также субъективный момент. В целом я бы сказал, что их результат оказался наилучшим.
PhotoZoom Pro и бикубический алгоритм оказались весьма похожи, за вычетом того, что PhotoZoom породил меньше видимых граничных гало и несколько меньшую ступенчатость. SmartEdge также показал исключительно хороший результат, однако он всё ещё находится в разработке и для применения недоступен. Это единственный алгоритм, который хорошо отработал как для компьютерной графики, так и для реального снимка.
Повышаем резкость увеличенных фото
Наше внимание было сфокусировано на типе интерполяции. Однако техника повышения резкости может иметь как минимум эквивалентное влияние.
Применяйте повышение резкости после увеличения снимка до итогового размера , а не до или в процессе того. В противном случае ранее незаметные гало маски нерезкости станут чётко различимы. Этот эффект аналогичен тому, который получается вследствие применения маски нерезкости с радиусом, превышающим идеальный. Наведите курсор на изображение слева (фрагмент ранее показанного увеличения), чтобы увидеть, что произойдёт, если применять повышение резкости до увеличения. Обратите внимание на увеличение размера гало вокруг усов и по контуру.
Имейте также в виду, что многие алгоритмы интерполяции имеют некоторое встроенное повышение резкости (такие как бикубический резкий в Фотошопе). Зачастую избежать гипертрофирования границ невозможно, поскольку сама по себе интерполяция матрицы Байера тоже может гипертрофировать границы (и повысить визуальную резкость).
Если ваша камера не поддерживает формат RAW (и вы вынуждены обрабатывать JPEG), убедитесь в том, что встроенное повышение резкости в камере отключено или сведено к минимуму. Включите сохранение максимального качества JPEG, поскольку незаметные в исходном размере дефекты сжатия значительно усилятся при увеличении и последующем повышении резкости.
Поскольку увеличенный снимок может стать значительно размытым по сравнению с оригиналом, масштабированные изображения зачастую выигрывают больше от применения усовершенствованных методов повышения резкости. В их число входят обращение свёртки, тонкая подстройка гипертрофирования границы, маска нерезкости с множественным радиусом и новая возможность PhotoShop CS2: интеллектуальное повышение резкости.
Повышение резкости и дистанция просмотра
Ожидаемая дистанция просмотра вашего отпечатка может изменить требования к глубине резкости и величине кружка нерезкости . Далее, снимок, увеличиваемый для постера, потребует большего радиуса маски нерезкости, чем показываемый на сайте. Следующий оценочный расчёт не следует использовать иначе как сугубое приближение; идеальный радиус зависит также и от других факторов, таких как изображённый предмет и качество интерполяции.
Плотность пикселей типичного дисплея колеблется в пределах 70-100 PPI, в зависимости от настройки разрешения и размеров экрана. Стандартное значение 72 PPI при использовании вышеприведенного калькулятора означает радиус маски 0.3 пикселя — это обычный радиус, который используют для изображений, публикуемых на сайтах. Иначе, печатное разрешение 300 PPI (стандартное для фотопринтеров) выдаст радиус маски порядка 1.2 пикселя (тоже типичный).
Когда интерполяция становится важна
Разрешение большого рекламного щита на обочине дороги никогда не требует настолько высокого разрешения, как отпечаток для галереи искусств, рассматриваемый с близкого расстояния. Следующий инструмент отображает минимальное PPI и максимальный печатный размер, который может использоваться, прежде чем глаз начнёт различать отдельные пиксели (без интерполяции).
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Как увеличить изображение без потери качества в SmillaEnlarger
Увеличение изображения без потери качества — это, конечно же, «громкое» заявление. При увеличении размера изображения, даже самом минимальном, происходит потеря его качества, появляются дополнительные пиксели и артефакты.
Только изображения в векторном формате могут похвастаться возможностью увеличения масштаба без потери качества.
Что же касается увеличения размера изображений форматов JPG, TIF, BMP, GIF, PPM, PNG, то мы вместо понятия «без потери качества» будем использовать «с минимальной потерей качества». Потерять минимум в качестве картинки, при его увеличении, поможет небольшое C++ / QT графическое приложение, имеющее название «SmillaEnlarger».
Приложение доступно в версиях для Linux и Windows. Сегодня рассмотрим его установку и использование в операционной системе Linux Mint 15.
КАК УСТАНОВИТЬ SMILLAENLARGER. Открываем Терминал, даём следующие команды для добавления репозитория, обновления и установки приложения.
sudo add-apt-repository ppa:dhor/myway
sudo apt-get update
sudo apt-get install smillaenlargerКоманды в Терминале
После завершения процесса установки программы, запускаем её.
Запуск приложенияКак увеличить изображение без потери качества
В интерфейсе программы нажимаем на кнопку «Open…», выбираем нужную нам картинку и нажимаем на кнопку «Открыть».
Открыть изображениеЯ загрузил картинку размером 320х213 пикселей и при помощи ползунка «Zoom» увеличил её масштаб на 1500%.
УвеличениеНажимаем на кнопку «Preview», не изменяя настройки фильтров, установленных по умолчанию и получаем вид конечного изображения. Если всё устраивает, нажимаем на кнопку «Enlarge & Save», которая сохранит картинку, оставив при этом не тронутым исходную в той же папке. При желании, можем попробовать изменить настройки фильтров.
СохранениеВ конечном итоге у нас была картинка размером 320х213 пикселей, а стала 4800х3195 пикселей.
После обработкиПри этом, качество конечной картинки стало существенно лучше, при таком же увеличении масштаба.
КачествоЭто не единственный, но наиболее правильный, на мой взгляд, ответ на вопрос, как увеличить изображение без потери качества, дорогие читатели блога! Прошу оставлять свои отзывы и комментарии, а также задавать вопросы.
Главная / Графика / Как увеличить изображение без потери качества
Photoshop: увеличение фотографий без потерь
С помощью Photoshop вы можете увеличивать фотографии относительно без потерь. Итак, вы также можете создать из небольших фото шаблонов красивый плакат.
Изображение для увеличения подготовить
Уменьшение — не проблема. Когда вы увеличиваете изображение, результат часто будет расплывчатым и неровным. Как фотографии Photoshop относительно без потерь увеличиваются, мы покажем вам шаг за шагом в нашей фотогалерее.
- Перед тем, как увеличивать картинку, необходимо удалить все помехи.До Photoshop CS2 вы можете сделать это с помощью «Фильтр»> «шум»> «удалить». В более новых версиях вместо этого перейдите к «Фильтр»> «Фильтр шума»> «Снижение шума».
В фотошопе увеличено.
Фото для увеличения — правильный алгоритм выбора
В случае увеличения фотографии в Photoshop важно правильно выбрать алгоритм.
- Перейдите в «изображение»> «размер изображения», чтобы изменить размер и разрешение.
- В нашей галерее изменены высота и ширина изображения.Кроме того, вы также можете увеличить размер в пикселях. Для того, чтобы предоставить вам лучшее от «пикселей» до «процентов». Чтобы добиться хорошего результата, следует увеличить разрешение. 300 dpi обычно хороший выбор. Совет: вы добьетесь наилучших результатов, если сделаете увеличение до желаемого размера за несколько операций, например, с шагом 10%.
- Самая важная часть в настройке выбора алгоритма расчета. По умолчанию — «бикубический». Гораздо лучше будет «бикубический сглаживание», потому что его придется вычислять между пикселями Перехода.
Переточка кромки
Особенно в случае со шрифтами при увеличении размытые края изображения выглядят очень мягкими. Вы можете улучшить с помощью фильтра.
- Перейдите в «Фильтр> фильтр резкости> Маска нерезкости». В маске вы можете попробовать разные значения и увидеть результат в элементе управления предварительным просмотром. В случае большого формата изображения рекомендуются более высокие значения.
- Отдельные шаги мы еще раз покажем вам в нашей фотогалерее.
Последние видео
Для подготовки фото к масштабированию помехи необходимо удалить.
Для подготовки фото к масштабированию помехи необходимо удалить.
При масштабировании вы можете изменять ширину и высоту по своему желанию.Однако следует также увеличить разрешение, чтобы добиться хорошего результата.
При масштабировании вы можете изменять ширину и высоту по своему усмотрению. Однако следует также увеличить разрешение, чтобы добиться хорошего результата.
Чем больше резкости вы получите в итоге с фильтром «Маска нерезкости».
Чем больше резкости вы получите в итоге с фильтром «Маска нерезкости» ».
В результате получается значительно увеличенное изображение без пикселизации или эффекта расфокусировки.
В результате получается значительно увеличенное изображение без пикселов или не в фокусе.
Как увеличить изображение с помощью офлайн- и онлайн-программ?
Что нужно для увеличения изображения
Доставить сообщение через изображение намного проще и быстрее, чем передать его через слова. Мы ежедневно работаем с большим количеством изображений, будь то печатные СМИ, книги, электронные письма, рекламные объявления или социальные сети. Если изображение креативное, оно сразу привлекает наше внимание.Однако есть еще одна вещь, которая ставит изображение отдельно от креативности.
Это оптимальный размер изображения, и он имеет большое значение. Если вы смотрите на свой мобильный телефон, изображение на нем должно давать вам все детали и соответствовать экрану. Если вы смотрите на холдинг, изображение должно быть большим и достаточно четким, чтобы вы могли читать его на расстоянии.
Не все изображения по умолчанию большие, и именно по этой причине нам нужно понимать, как увеличить изображение.Более того, если вы хотите узнать об использовании обратного поиска изображений Bing и вам нужно повысить резкость изображения, найдите и нажмите на указанную ссылку здесь.
Зачем нам нужно учиться увеличивать изображения, не можем ли мы просто масштабировать их и сохранять?
Да, мы можем сделать изображение на 200% от его размера, а затем сохранить его. Но затем он может потерять сообщение, которое он должен донести, и даже может привести к потере нашего бизнеса. Увеличенное изображение теряет пиксели и, следовательно, становится размытым.
Давайте разберемся с пикселями, которые составляют основу любого изображения
Пиксели и растровое изображение — это два ключевых слова для любого изображения, поскольку изображение — это растровое изображение, состоящее из пикселей.Когда вы покупаете цифровую камеру или новый телефон, вы видите количество мегапикселей. Что ж, эти мегапиксели решают, насколько точно камера будет делать снимки.
Когда мы сжимаем изображение, эти пиксели также сжимаются вместе с информацией об изображении, и, следовательно, четкость изображения остается неизменной. Однако, когда мы увеличиваем изображение, пиксели должны расширяться, но им не хватает информации для расширенной области. Это расширение приводит к потере информации об изображении и дает нам размытое изображение.
Различные способы увеличения изображения при сохранении качества
Теперь, когда мы знаем важность пикселей, нам нужно понять, как увеличить изображение без потери качества.Есть два разных способа сделать это в зависимости от ожидаемого результата.
- Интерполяция — это процесс, в котором программное обеспечение определяет наилучшее возможное изображение, которое может улучшить качество с большими изображениями. Итак, в зависимости от алгоритмов программного обеспечения, предположений и, следовательно, окончательное изображение может быть хорошим, очень хорошим или превосходным.
- Векторная графика использует процесс, называемый увеличением изображения без потерь. В этом методе программное обеспечение генерирует изображение в его векторной форме, увеличивает вектор и, наконец, снова преобразует изображение в растровую форму.Это наиболее распространенная форма увеличения изображений, так как в этом случае результаты будут лучше.
Используя вышеуказанные методы, вы можете увеличить изображение с высоким качеством, следуя одному из трех советов —
- Увеличьте изображение, а затем сделайте его резче с помощью инструментов, чтобы получить лучший результат.
- Если вы щелкаете изображения самостоятельно, попробуйте использовать камеру с более высоким пикселем, чтобы получить более крупное изображение.
- Не увеличивайте изображение до определенных размеров, так как это снижает качество изображения.Вы должны увеличивать размер с шагом в процентах, чтобы получить лучшее качество изображения.
См. Также: — Лучшие инструменты для преобразования записи голоса в текст в Интернете и несколько советов по легкому бесплатному удалению имени из поиска Google.
Инструменты, которые можно использовать для создания большого изображения из меньшего изображения
Теперь, когда вы понимаете, как увеличивать изображение, вам следует подумать о поиске программного обеспечения, которое наилучшим образом соответствует вашим потребностям. Доступно различное платное и бесплатное программное обеспечение, которое вы можете сразу загрузить и начать использовать.У всех этих программ есть собственный способ изменения размера изображений и поддержания качества. Премиум-программы предоставляют больше возможностей и лучшие результаты, чем бесплатные. Тем не менее, именно ваш уровень использования должен решить, следует ли вам выбрать более профессиональный или простой инструмент. Кроме того, необходимо уменьшить размер файла для загрузки и найти лучшие онлайн-службы резервного копирования, а затем щелкнуть эту ссылку, чтобы перейти к нашим предыдущим сообщениям.
Когда у вас есть бюджет для оплаты дополнительных инструментов, купите это программное обеспечение —
Я перечисляю несколько программ премиум-класса, которые помогут вам получить увеличенное изображение отличного качества.Все это программное обеспечение проверено экспертами и очень полезно как отдельно, так и в качестве дополнительных модулей.
- Perfect Resize — это доступный на рынке инструмент премиум-класса для изменения размера изображений, по мнению многих экспертов. Он безупречно работает с изменением размера изображения с таким же качеством до 10 раз по сравнению с исходным размером. Вы можете использовать его как есть или купить комбо, в котором также есть плагин для Photoshop.
- Vector Magic преобразует растровые изображения в векторы, а затем увеличивает их до ожидаемого размера.У него отличный пользовательский интерфейс, и в последних версиях он стал очень простым в использовании.
- STOIK Smart Resizer увеличивает фотографии до 1000% и поддерживает печать изображений из своего интерфейса. По сравнению с другим программным обеспечением премиум-класса, оно дешево по цене и поэтому лучше всего подходит для начинающих профессионалов.
- Fotophire Maximizer использует индивидуализированные формулы, чтобы обеспечить превосходное качество увеличения изображения каждый раз, когда вы его используете.Вы можете попробовать его пробную версию, прежде чем переходить на премиум-версию.
- Photozoom Pro — это довольно простая в использовании программа, которую вы можете использовать самостоятельно или с помощью плагина с Photoshop.
Если вы не так часто изменяете размер изображений, воспользуйтесь бесплатным программным обеспечением —
Если вы новичок в обработке изображений и хотите изучить процесс, вы можете начать с бесплатного программного обеспечения. Это программное обеспечение дает выдающиеся результаты, если вы хотите создавать изображения для личного использования.
- GIMP — это программное обеспечение, которое сравнимо с Photoshop по предоставлению хороших функций. Вы можете легко улучшить свои изображения с помощью этого бесплатного программного обеспечения и получить результат хорошего качества для вашего использования. Подобно тому, как Perfect Resizer находится на вершине премиального программного обеспечения, Gimp находится на вершине бесплатного программного обеспечения для изменения размера изображений.
- Sharper Scaling — это программное обеспечение на базе Windows, которое использует методы бикубической или билинейной интерполяции для увеличения изображений с высоким качеством.Программное обеспечение имеет простой в использовании интерфейс и дает пользователям возможность использовать один из четырех доступных алгоритмов увеличения изображений. Эта бесплатная программа имеет ограниченные возможности редактирования фотографий и подходит в первую очередь для масштабирования изображений.
- Irfanview использует процесс интерполяции Lanczos3 для изменения размера изображений. Он может увеличивать изображения до 600 на 600 пикселей, а качество изображения лучше, чем при обычном увеличении изображения. Это может быть хорошее бесплатное программное обеспечение для тех, кто обрабатывает изображения только время от времени и имеет очень простые потребности в увеличении изображения.
- PIXresizer — это простейшая программа для изменения размера, доступная бесплатно через Интернет. Это программное обеспечение требует, чтобы вы загрузили изображение и указали ему желаемый размер. Он выполняет свою обработку, и вы получаете желаемое изображение большего размера с минимальной потерей качества. Приятно иметь бесплатное программное обеспечение для новичков, которые хотят быстро увеличивать изображения и не хотят сильно беспокоиться об обработке изображений.
- Reshade Image Enlarger в основном используется только для бесплатного увеличения изображений хорошего качества.В программе отсутствуют другие функции редактирования изображений, и она ориентирована на создание более чистых и крупных изображений.
Для тех, кто хочет все это делать онлайн, вот варианты —
Помимо загружаемого программного обеспечения, доступно несколько онлайн-приложений, которые вы можете использовать по сети для мгновенного получения больших изображений. Вам просто нужно загрузить свое изображение на их сайт, и они обработают изображение онлайн и вернут вам изображение с ожидаемым масштабированием.Давайте посмотрим на некоторые из часто используемых онлайн-средств изменения размера изображений и посмотрим, как они работают —
- Befunky имеет возможности изменения размера и редактирования изображений и дает хорошие чистые изображения.
- PIXLR — это известный онлайн-инструмент для редактирования, который позволяет увеличивать изображения хорошего качества.
- Онлайн-редактор фотографий — это простой в использовании онлайн-масштабатор и редактор фотографий, который является любимым инструментом новичков.
- Simple Image Resizer фокусируется на изменении размера изображений с хорошим качеством без предоставления каких-либо других функций редактирования изображений.
- Waifu2x находит свое основное применение в аниме-изображениях и дает отличные результаты с ними.
См. Также: — Несколько хитрых советов по очистке жесткого диска и подробные сведения о том, как на данный момент получить информацию о домене.
Заключение
Мы рассмотрели все возможные программы и онлайн-варианты, которые вы могли бы использовать для своих требований к редактированию изображений. Важно понимать, что каждое из этих программ работает с учетом целевой аудитории.Вы должны решить, исходя из ваших требований, какое программное обеспечение вам больше всего подходит. Если вы начинаете работать профессиональным поставщиком цифровых изображений, вам не следует медлить с покупкой программного обеспечения премиум-класса. Программное обеспечение премиум-класса придает вашим изображениям профессиональный вид, к которому стремятся ваши клиенты в своих проектах. Если вы новичок и хотите изучить цифровые изображения или изменить размер изображения для развлечения, у вас есть множество бесплатных программ для начала. И, наконец, если вам нужен быстрый цикл обработки с минимальными требованиями к обработке, вы можете воспользоваться любым из онлайн-вариантов.
Smush — Ленивая загрузка изображений, оптимизация и сжатие изображений — плагин WordPress
Оптимизируйте изображения, включайте отложенную загрузку, изменяйте размер, сжимайте и улучшайте скорость загрузки страниц Google с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
И независимо от того, пишете ли вы «оптимизировать» или «оптимизировать», Smush сжимает изображения без видимого падения качества.
Оптимизация изображений — это самый простой способ ускорить загрузку вашего сайта!
Оптимизатор изображения, удостоенный награды
Smush был проверен и испытан номером один по скорости и качеству.Это также отмеченный наградами, проверенный временем плагин для оптимизации и сжатия изображений для WordPress.
- Сжатие без потерь — удаление неиспользуемых данных и сжатие изображений без снижения качества изображения.
- Lazy Load — Отложите закадровые изображения щелчком переключателя.
- Bulk Smush — Оптимизируйте и сжимайте до 50 изображений одним щелчком мыши.
- Изменение размера изображения — установите максимальную ширину и высоту, и большие изображения будут уменьшаться по мере сжатия.
- Обнаружение изображений неправильного размера — быстро найдите изображения, которые замедляют работу вашего сайта.
- Directory Smush — Оптимизируйте изображения, даже если они не находятся в медиатеке.
- Автоматическая оптимизация — асинхронное автоматическое удаление вложений для сверхбыстрого сжатия при загрузке.
- Без ежемесячных ограничений — Оптимизируйте все свои изображения размером до 5 МБ, бесплатно навсегда (без ежедневных, ежемесячных или годовых ограничений).
- Интеграция блоков Гутенберга — просматривайте всю статистику Smush прямо в блоках изображений.
- Multisite Compatible — Предлагает как глобальные, так и индивидуальные настройки мультисайта.
- Обработка всех файлов — Smush будет обрабатывать файлы PNG, JPEG и GIF для достижения оптимальных результатов.
- Super Servers — Создавайте изображения без замедления с помощью быстрого и надежного API Smush от WPMU DEV.
- Convert to WebP (только Pro) — обновление и автоматическое обслуживание изображений в формате Next-Gen WebP. Конфигурации
- — Установите предпочтительные настройки Smush, сохраните их как конфигурацию и мгновенно загрузите на любой другой сайт.
- И многое, многое другое!
Изучите веревки с помощью этих практических руководств по Smush
Сжать изображение с сохранением качества изображения
Некоторые инструменты сжатия изображений уничтожают изображения с потерей качества до 30%. Наши серверы удаляют скрытую объемную информацию из ваших изображений и уменьшают размер файла, не влияя на внешний вид.
Smush тщательно сканирует каждое изображение, которое вы загружаете или уже добавили на ваш сайт, удаляет все ненужные данные и масштабирует их для вас перед добавлением в вашу медиатеку.И он может обслуживать изображения в формате WebP.
Сжать любое изображение в любом каталоге
В дополнение к огромной загрузке медиафайлов, вы можете захотеть сжать изображения, хранящиеся в других папках. Smush теперь позволяет вам сжимать любое изображение в любом каталоге, чтобы вы могли оптимизировать все изображения на вашем сайте, включая изображения NextGEN, изображения, хранящиеся на Amazon S3 с использованием WP Offload Media, и изображения в КАЖДОМ пакете плагинов и тем WordPress!
Совместимость с вашими любимыми темами, компоновщиками страниц и надстройками библиотеки мультимедиа
Независимо от того, какую тему или плагины вы используете для лучшего управления медиатекой WordPress, Smush поможет вам.Ознакомьтесь с некоторыми из популярных продуктов, над которыми работает Smush, чтобы сделать ваш сайт более быстрым и эффективным:
Обнаружение изображения неправильного размера
Smush включает средство поиска изображений неправильного размера. Активируйте, и ваши изображения будут выделены умными советами по масштабированию изображений. Быстро найдите изображения, которые мешают вам получить идеальную сотню в вашем тесте Google PageSpeed.
Отложить закадровые изображения
Smush имеет встроенную отложенную загрузку. Если на вашей странице есть несколько изображений ниже сгиба, отложенная загрузка значительно ускорит вашу страницу, обслуживая только просматриваемые изображения и задерживая другие вниз по странице.
Экономьте время с Smush Configs
Конфигурациипозволяют вам сохранить ваши предпочтительные настройки конфигурации Smush и применить их к другим вашим сайтам в несколько кликов. Вы можете создавать неограниченное количество конфигов.
★★★★★
«Я понятия не имел, что время загрузки моей страницы сокращается из-за изображений. Плагин почти вдвое сократил время, которое требовалось ». — karlcw
★★★★★
«Я оптимизирую свои фотографии в Photoshop, но Smush делает это так просто — он делает это автоматически.Я могу просто сесть и наслаждаться скоростью ». — helen432
★★★★★
«Smush помог уменьшить общий размер файлов на моем сайте и повысить скорость просмотра. Молодцы ребята!» — PDCI
★★★★★
«Это очень дискретно, и меня не беспокоит ключ API или другие дополнительные шаги по установке. Основная панель плагина дает мне хорошее представление. В целом это действительно соответствует моим потребностям, и я готов перейти на версию Pro, если мои потребности изменятся.Я без колебаний рекомендую его клиентам / друзьям. Так держать!» — таркан_
А как насчет мультисайта?
Smush можно использовать для оптимизации всех изображений по всей вашей сети! Используйте глобальные настройки или настройте каждый сайт индивидуально.
Smush очень прост в использовании — никаких запутанных настроек программного обеспечения для сжатия. Размещайте изображения в своей библиотеке по одному или загружайте до 50 изображений за раз. Кроме того, настройте auto-smush для асинхронного масштабирования и сжатия некоторых или всех ваших изображений по мере их загрузки — это невероятно быстро.
Чем быстрее загружается ваш сайт, тем больше он понравится Google, Bing, Yahoo и другим поисковым системам. Ваш сайт будет загружаться быстрее и получит более высокий рейтинг.
Бесстыдные плагины (ины)
- Hummingbird — Оптимизация скорости страницы
- Hustle — всплывающие окна, слайды и подписка на электронную почту
- SmartCrawl — оптимизатор SEO
- Defender — Безопасность, мониторинг и защита от взлома
- Forminator — Конструктор форм, опросов и викторин
- Beehive — Настраиваемые панели инструментов Google Analytics
Smush бесплатно позаботится обо всех ваших нуждах в сжатии изображений!
Однако, если вам нужно сжатие с потерями Super Smush, быстрая доставка изображений CDN, преобразование WebP, автоматическое изменение размера, возможность оптимизации (или оптимизации) изображений размером до 32 МБ, массовая оптимизация для всех ваших изображений одним щелчком мыши, автоматическое преобразование PNG в JPEG, возможность Smush и создание копий ваших полноразмерных изображений (для их восстановления в любой момент), вы всегда можете сделать следующий шаг с WP Smush Pro.И получите еще больше с ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем веб-сайте. Единственный вариант ввода, который есть у Smush, — это подписка на новостную рассылку только для администраторов сайта.
Smush использует стороннюю службу электронной почты (Mailchimp) для отправки информационных писем (Opt-in) администратору сайта.Адрес электронной почты администратора отправляется Mailchimp, а служба устанавливает файл cookie. Mailchimp собирает только информацию об администраторе.
Smush отправляет изображения на серверы WPMU DEV, чтобы оптимизировать их для использования в Интернете. Это включает в себя передачу данных EXIF. Данные EXIF будут удалены или возвращены как есть. Он не хранится на серверах WPMU DEV.
О нас
WPMU DEV — это премиальный поставщик качественных плагинов, услуг и поддержки WordPress. Узнайте больше здесь:
https: // wpmudev.com /
Не забывайте быть в курсе всего WordPress из ресурса номер один в Интернете:
WPMU DEV Blog
Эй, еще кое-что … мы надеемся, что вам понравятся наши бесплатные предложения так же, как мы любили делать их для вас!
Контакты и кредиты
Первоначально написано Алексом Дунае из Dialect (dialect.ca, электронная почта «alex» на «dialect dot ca»), 2008-11 гг.
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
, Александра Бейтман, 19 ноября 2021 г.
Хотите сжать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет ему быстрее загружаться.А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Ускорьте свой веб-сайт с помощью инструмента сжатия Envira Gallery
Инструмент сжатия непосредственно внутри Envira Gallery позволяет вам оптимизировать ваши изображения и уменьшить их размеры.
Инструмент сжатия изображений доступен для пользователей с любой платной подпиской на Envira Gallery (уровень Pro или выше).
Если вы используете Envira Gallery Lite, перейдите к нашей документации, чтобы узнать больше об обновлении вашей лицензии Envira Gallery.
Если вы уже выполнили обновление, вам просто нужно обновить плагин Envira Gallery, прежде чем вы сможете начать сжатие изображений.
Узнайте, как настроить новый инструмент сжатия внутри Envira Gallery , чтобы вы могли ускорить время загрузки своего веб-сайта и страницы.
Многие программы для редактирования фотографий, например Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Почему нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей. Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
1. Оптимизатор JPEG
Оптимизатор JPEG позволяет загружать и сжимать фотографии в Интернете.Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет вам изменить размер ваших изображений до перед оптимизацией. Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет выбрать собственный уровень оптимизации, что позволяет контролировать качество оптимизированного изображения. Эта функция особенно важна для фотографов, поскольку вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла. С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет ползунок, который показывает вам версию фотографии до и после. Таким образом, вы сможете предварительно просмотреть качество вашего изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации ваших PDF-файлов. Некоторые другие в этом списке лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большое количество файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения. Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий. На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на их CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное то, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, разработанный, чтобы помочь вам понять, какие изображения на вашем сайте выиграют от оптимизации для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете приобрести платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите для изображений процент сжатия и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, CompressNow сделает вашу работу еще проще!
7. Обрезка
Обрезка позволяет пользователям Linux удалять EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка лучше подойдут для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений, продукт Dynamic Drive, помогает легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL . Это означает, что вы можете оптимизировать изображения уже на своем веб-сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Tiny PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично подходит для файлов изображений JPEG и PNG.
Он позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта, чтобы сжать изображения.
10. Изменить размер фотографий
Изменить размер фотографий — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать «Изменить размер фотографий до », чтобы изменить размер изображений для использования на своем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт, чтобы применять эффекты изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также достигнете высоких уровней сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13.JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Convert Image
Convert Image сжимает изображения JPEG на ходу.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. У него даже есть несколько встроенных настроек , которые могут перевернуть ваше изображение, обрезать, выпрямить изображение и многое другое.
15. PNGGauntlet
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также будет работать для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши популярные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу рассылка новостей по электронной почте.Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как правильно изменить размер фотографий для печати больших изображений
В эту цифровую эпоху все меньше людей печатают свои изображения, упуская из виду то, что может быть потрясающим опытом с их изображениями.Многие изображения существуют только в эфире (или в Интернете, если вы хотите быть более точным) или на жестких дисках людей. Однако нет ничего более впечатляющего, чем печать изображений большого размера.
Просмотр изображений на телефонах и планшетах означает, что разрешение в целом достаточно простое. Однако, когда вы действительно делаете фотографии и распечатываете изображения большого размера, вам необходимо изменить их размер. Это приведет к выявлению проблем, связанных с разрешением и цветом.
Когда вы печатаете большие изображения, ваши изображения становятся еще более впечатляющими, с более яркими цветами и видимыми деталями, что может работать на вас или против вас.
Печать большого размера всегда начинается с хорошего изображения (f / 6,3, 1/800, ISO 320).Практические и технические вопросы увеличения изображений
Помимо печати, существует вопрос размера.
Что, если этот феноменальный снимок, сделанный камерой, настолько запоминается или представляет собой такой решающий момент, что вы хотите сделать его масштабным?
Есть практические и технические проблемы, которые необходимо решить, если вы хотите напечатать эти изображения, особенно при создании изображений, размер которых увеличивается.
Вопросы, например, для данного разрешения изображения… насколько большой отпечаток слишком велик для камеры (или телефона), которую вы использовали? Какие ограничивающие факторы? Как правильно изменить размер изображений, чтобы сделать их больше и соответствовать размеру отпечатка, который вы ищете?
Размер печати с мобильного телефона обычно ограничен.Пределы камеры
В наши дни даже камеры на смартфонах, как правило, позволяют получать изображения с разрешением не менее 12 МП. Вы сможете распечатать их, если изображение достаточно хорошее (резкое / хорошо освещенное), чтобы получить исходное изображение размером 10 x 13 дюймов.
С небольшой помощью программного обеспечения для обработки изображений вы можете в некоторой степени это улучшить. Есть несколько новых программных методов, доступных для увеличения размера этих изображений, как внутри камеры (например, в режиме высокого разрешения и HDR), так и извне из программного обеспечения для обработки изображений, которое использует сложные алгоритмы для увеличения размера изображения с помощью интерполяции.
Сотовые телефоны используют несколько камер и компьютерную фотографию для улучшения изображений.Понимание основ
Размер цифровых изображений измеряется в мегапикселях.Каждый пиксель представляет собой одноцветную индивидуальную группу фотосайтов, чувствительных к определенным цветам света (красный, зеленый или синий).
Пиксель — это самая маленькая точка, из которой состоит изображение. Комбинирование фотосайтов с вашего сенсора производит каждый пиксель. По мере того, как вы добавляете все больше и больше пикселей, вы в конечном итоге получаете изображение.
Мегапиксель — это 1 миллион пикселей (плюс-минус, в зависимости от того, как он рассчитывается) для всего изображения. Когда у вас есть камера с определенным количеством пикселей (т.е.е. 16 МП), который сообщает вам, сколько отдельных пикселей находится в изображении. Датчики камеры обычно бывают двух видов (соотношение 3: 2 или 4: 3).
Соотношение влияет на соотношение размеров в целом. Это также означает, что количество мегапикселей показывает, сколько отдельных пикселей находится в каждом направлении.
Относительные размеры датчика культуры.Основы математики
мегапикселей просто дает вам общее количество пикселей. Чтобы действительно распечатать его, вам нужно выяснить, какого размера вы хотите получить отпечаток, а затем выполнить очень простую математику, чтобы выяснить, что лучше всего подходит для вашего изображения.
Когда вы печатаете, как правило, вы смотрите на разрешение печати в точках на дюйм (dpi), а не в мегапикселях, которое подходит для материала и размера отпечатка, который вы собираетесь сделать.
Для большинства печатных носителей, которые вы можете держать в руках, вам необходимо разрешение не менее 300 dpi. Это означает, что мегапиксели, разделенные на dpi, дадут вам максимальные размеры, изначально создаваемые вашим сенсором.
Если вы просто используете пиксели, странного преобразования не будет. Например, 12-мегапиксельное изображение (обычное разрешение сотового телефона) на сенсоре 3: 2 преобразуется в пиксели размером примерно 4290 x 2800 на сенсоре.Если вы используете разрешение 300 dpi для печати, максимальный размер будет 14,3 x 9,3 дюйма (это не слишком большой размер). Даже для 36-мегапиксельного изображения вы получите только печатаемые размеры 24,5 x 16,4 дюйма.
Собственное разрешение по размеру изображений.Держи телефон
Подождите, разве 36-мегапиксельная камера не является камерой с довольно высоким разрешением?
Если 36-мегапиксельное изображение соответствует только 24,5 ″ x 16,4 ″, что кажется очень маленьким, как они печатают рекламные щиты? Как напечатать что-то большее?
На этот вопрос есть два ответа.Во-первых, вы не держите рекламный щит в руках и смотрите на него издалека, поэтому разрешение печати может снизиться. Во-вторых, чтобы увеличить изображение, вы используете процесс, называемый интерполяцией. Интерполяция — это процесс создания новых пикселей для заполнения промежутков между существующими пикселями, чтобы вы могли увеличить изображение.
Nikon D810 (с сайта NikonUSA) — камера на 36 мегапикселей.Путаница в определении размера
Иногда программное обеспечение для обработки изображений сообщает вам, что размеры вашего изображения 60 ″ x 39 ″ при 72 точках на дюйм.Это кажется намного большим. Так откуда взялось это число?
Было время, когда считалось, что разрешение, необходимое для мониторов, составляет всего 72 точки на дюйм (это изменилось с технологией и временем), но прежнее число 72 точек на дюйм застряло, и изображения казались довольно большими. На самом деле все, что вам действительно нужно знать, это то, что общее количество пикселей в каждом направлении будет определять размер вашего изображения, а не теоретические дюймы и dpi вместе взятые.
Разница между 72 dpi и 300 dpi для одного и того же изображения (подсказка: нет никакой разницы) — (f / 6.3, 1/800, ISO 200).Расстояние просмотра имеет значение
Что еще хуже, разрешение изображения вашего отпечатка также зависит от его размера. Для журнала потребуется минимум 300 dpi, тогда как для рекламного щита на станции метро может потребоваться только 40 dpi. Что действительно имеет значение, так это то, как далеко вы стоите от изображения, когда смотрите его.
Как правило, для большинства отпечатков необходимо иметь минимальное разрешение печати 300 точек на дюйм (dpi).
Печать изображений формата стены (печать 24 ″ x 36 ″).Реальный пример
Чтобы прояснить ситуацию, давайте начнем с простого 20-мегапиксельного изображения, снятого на сенсор micro 4/3 (пропорции 4: 3), и проработаем процесс печати изображения для стены, скажем, 36 ″ x. 24 ″.
Изображение было снято 20-мегапиксельной матрицей Olympus EM1 mark II. Изображение из камеры имеет ширину 5184 пикселей и 3888 пикселей. Если вы откроете его с помощью программного обеспечения для редактирования изображений, оно может сказать, что изображение имеет размер 17,28 ″ x 12,96 ″ при разрешении 300 dpi (программа провела простую математику).Проблема в том, что это меньше изображения, которое вы действительно хотите напечатать. Я хочу напечатать изображение размером 36 ″ x 24 ″
Пример изображения для большой печати (f / 5.6, 1/1250, ISO200).Интерполяция… волшебство изменения размера
Проблема с изменением размера заключается в том, что каждый пиксель изображения является дискретным. Чтобы сделать изображения большего размера для печати, нам нужно создать новые пиксели, чтобы заполнить промежутки между существующими. Это звучит намного проще, чем на практике.
Классический пример — острый край.
По мере увеличения изображения пиксели становятся неровными. Это делает его похожим на что-то из Майнкрафт. Это называется пикселизацией.
Самые ранние версии программного обеспечения для обработки фотографий просто усредняли цвет и яркость и помещали этот новый пиксель между существующими пикселями. Это просто сделало изображения мягкими и мягкими.
В настоящее время Photoshop CC 2020 предоставляет 7 различных дискретных способов изменения размера изображения. Кроме того, он имеет автоматическую настройку (которая выбирается из семи других) на 8 способов.Однако он ограничен уже существующим контентом.
Каждый алгоритм немного отличается в своем подходе к интерполяции между пикселями. В зависимости от типа изображения у каждого есть разная степень успеха.
Когда вы приблизитесь к изображению, вы увидите пикселизацию.Хотя Photoshop улучшил большую часть своих алгоритмов для изменения размера изображения, они достаточно хорошо работают для меньших изменений размера. Однако значительные изменения в размере изображений могут быть особенно проблематичными.
Для увеличения размера я нашел лучший способ увеличить размер изображения на начало 2020 года — это использовать продукт от Topaz под названием Gigapixel AI.
Gigapixel AI использует искусственный интеллект для сравнения изображения с миллионами похожих изображений и создает новые пиксели с помощью этого алгоритма.
Это медленный процесс с интенсивным использованием ЦП. Это потому, что он использует AI для создания недостающих пикселей, чтобы придумать правильное масштабирование, которое интерполирует новые пиксели, которые работают с изображением.Это действительно очень хорошо работает. Каждое изображение может занять до 5 минут в зависимости от размера.
Процесс с использованием Gigapixel AI
Я следую процессу масштабирования изображений.
Я снимаю в формате micro 4 / 3s (MFT), поэтому мой датчик изображения представляет собой датчик с разрешением 20,1 мегапикселя, который создает необработанные файлы среднего размера от 17 до 18 мегабайт. Разрешение изображения 5184 х 3888 пикселей.
Подсчитав, для печати с разрешением 300 dpi наибольший размер исходного изображения (без изменения размера) равен 17.28 дюймов на 12,96 дюйма. Приличного размера, но не огромного изображения.
Предположим, мы хотим напечатать изображение размером 36 x 24 дюйма. Нам нужно изменить его размер.
К тому же пропорции не совсем такие. 36 x 24 — это соотношение сторон 3: 2, а мое изображение — 4: 3. В идеале, чтобы получить разрешение 300 dpi, нам нужно напечатать изображение размером 10 800 x 7200 пикселей.
Перед тем, как начать
Прежде чем начать, я всегда использую файл RAW с камеры, а не JPEG. JPEG — это формат с потерями, поэтому вы никогда не захотите, чтобы на каких-либо промежуточных шагах использовались изображения JPEG.Даже последний должен быть в формате без потерь, например PSD или TIF. Вы можете узнать больше о форматах файлов здесь.
Датчики изображения регистрируют свет, а не темноту. Темные области — это отсутствие света.
Это кажется очевидным, но у этого есть разветвления. Как правило, большая часть данных изображения находится в правой части гистограммы. Это означает, что для получения удачного изображения его необходимо правильно экспонировать или немного недоэкспонировать и вернуть в необработанный редактор.
Крупный план датчика изображенияКалибровка
Наконец, перед тем, как начать, вам необходимо убедиться, что ваш монитор откалиброван.
Калибровка вашего монитора гарантирует, что печатная версия нашего изображения будет ближе к версии, которую вы видите на своем мониторе. Вообще неоткалиброванные мониторы слишком яркие. Использование неоткалиброванного монитора приведет к тому, что отпечатки будут намного темнее, чем то, что вы видите на своем мониторе.
Иногда это может происходить даже с откалиброванным монитором, но тестовые отпечатки помогут оценить, насколько далеко ваш монитор находится от ваших отпечатков.
Шум
При увеличении изображения перед началом работы необходимо убедиться, что уровень шума находится под контролем.
Увеличение изображения с большим количеством шумов только увеличит количество имеющихся шумов. Все программы изменения размера будут делать все возможное, чтобы изучить базовые данные вашего изображения и использовать их для увеличения масштаба, но шум на изображении будет только усиливаться.
Изображение высокого ISO ISO 6400 (f / 2.8, 1/13, ISO 6400)Заточка
Повышение резкости изображения должно происходить только в конце процесса изменения размера изображения.Повышение резкости — это процесс рассмотрения областей с высокой контрастностью (обычно это края) и подчеркивания перехода, чтобы эти переходы казались более отчетливыми. Если вы сделаете это на ранней стадии процесса редактирования или во время изменения размера, масштаб резкости создаст ореолы или причудливые артефакты, которые будут действительно очевидны.
При заточке может появиться хрустящий вид (f / 5,6, 1/250, ISO 200).Photoshop против Topaz Gigapixel AI
Хотя многие люди используют Photoshop для изменения размера, по состоянию на 2020 год я обнаружил, что он не так хорош, как Gigapixel AI от Topaz.
Увеличение размера изображения с помощью Gigapixel AI занимает больше времени, но результаты значительно лучше. Все, что вам нужно сделать, это запустить приложение и сообщить ему, какого размера вы хотите, чтобы новое изображение было. Нажимаем Старт и идем пить кофе, это займет немного времени. Однако результаты действительно хорошие.
Topaz Gigapixel AI — инструмент для изменения размера изображений большого размераСоздание большого отпечатка
Наконец, как только вы изменили размер изображения до большего размера, вам нужно его распечатать.Существует два основных метода печати больших изображений. Хромогенные (C-отпечатки) или Giclee (струйные) отпечатки.
Оба могут создавать большие высококачественные изображения, но процессы совершенно разные, как и внешний вид каждого. Я обычно предпочитаю струйную печать, но многие люди до сих пор используют технику C-печати.
Готовый продукт напечатан и на стенеЗаключение
Когда вы печатаете изображения большого размера, есть много вещей, которые следует учитывать при изменении размера изображений, а затем при их подготовке к печати.Однако результаты действительно захватывают дух.
Если у вас отличное изображение и вы предпримете необходимые шаги, чтобы изменить размер изображения и распечатать его в большом размере, вы будете невероятно довольны результатом. Более того, вы вызовете большой интерес к своим изображениям, особенно сейчас, когда печатаются лишь несколько изображений.
У вас есть еще какие-нибудь советы по печати больших изображений, которыми вы хотели бы поделиться? Пожалуйста, сделайте это в комментариях.
Лучший способ увеличить ваши старые фото! Усиление без потерь с помощью искусственного интеллекта, без искажений.Бесплатно!
Больше никаких увеличений нечетких изображений! Превзойдите традиционные методы масштабирования изображений. Теперь вы можете создавать изображения с высоким разрешением с помощью моделей AI.
Инженеры AI Image Enlarger обучили сотни тысяч изображений с высоким разрешением для обучения систем глубокого обучения, что позволяет системе AI увеличивать изображения, а также анализировать изображения и детализировать их, что приводит к появлению шума на изображении при увеличении. Sawtooth также может восстанавливать детали, позволяя увеличивать фотографии с любым разрешением в два или даже четыре раза.AI Image Enlarger — это бесплатный онлайн-инструмент, который можно обработать, загрузив изображение и выбрав соответствующие параметры.
Если у вас в руках есть фотографии, которые должны быть без потерь, вы можете открыть этот веб-сайт: Увеличитель изображений AI http://imglarger.com/
Шаг 1. Загрузите изображения
- поддерживает изображения .jpg и .png
- до 800×750
- меньше 3 МБ
Шаг 2. Выберите несколько вариантов
- Выберите тип фотографии, включая обложку, фотографию, лицо и т. Д.
- Выберите коэффициент увеличения. 2x или 4x. Затем нажмите кнопку «Пуск», чтобы обработать изображения.
Шаг 3. Предварительный просмотр и загрузка
Вскоре система предложит вам превью увеличенного фото и загрузит его. Если эффект неудовлетворительный, вы можете вернуться к предыдущему шагу и изменить некоторые параметры, такие как тип фотографии, и выбрать режим HD. В этом случае он может быть более качественным, но на это может уйти больше времени.
Легко увеличивайте изображения с низким разрешением с помощью решения AI.Для обработки увеличения изображения требуются всего 3 простых шага.
100% бесплатно и безопасно.
AI IMG Enlarger предоставляет 100% бесплатные услуги по увеличению изображений без потери качества. Регистрация не требуется. Все загруженные изображения будут очищаться каждые 2 часа.
высококачественных результатов.
Основанный на алгоритме искусственного интеллекта, вы все равно можете сохранить качество при увеличении ваших фотографий и изображений. Их система искусственного интеллекта проанализирует масштаб и разрешение, чтобы предотвратить потерю качества.
Быстро и быстро.
Оснащенная новейшим и самым мощным графическим процессором и процессором на сервере, их система может сделать процесс увеличения изображения максимально быстрым.
Сверхвысокое разрешение изображения для искусства в стиле аниме с использованием глубоких сверточных нейронных сетей. И поддерживает фото.
Демонстрационное приложение можно найти по адресу http://waifu2x.udp.jp/
Целью этого проекта является масштабирование и улучшение качества изображений с низким разрешением.
Этот проект содержит реализации Keras различных сетей с остаточной плотностью для сверхразрешения одного изображения (ISR), а также сценарии для обучения этих сетей с использованием компонентов контента и состязательных потерь.
Суперразрешение для изображений с использованием глубокого обучения. Благодаря глубокому обучению и #NeuralEnhance теперь можно обучить нейронную сеть увеличивать изображение в 2 или даже 4 раза. Вы получите еще лучшие результаты, увеличив количество нейронов или обучившись с набором данных, похожим на ваше изображение с низким разрешением.
Если публикация понравится вам и другим людям, автору будут платить.
Если вам нравится читать здесь материалы, создайте учетную запись сейчас и начните зарабатывать бесплатно!
cwebp | WebP | Разработчики Google
Имя
cwebp — сжатие файла изображения в файл WebP
Сводка
cwebp [параметры] входной_файл -o выходной_файл.webp
Описание
cwebp сжимает изображение, используя формат WebP. Формат ввода может быть либо
PNG, JPEG, TIFF, WebP или необработанные образцы Y’CbCr.
Примечание. Анимированные файлы PNG и WebP не поддерживаются.
Опции
Основные варианты:
-
-о струна - Укажите имя выходного файла WebP. Если опущено,
cwebpвыполнит сжатие, но сообщать только статистику. Использование «-» в качестве имени вывода направит вывод на стандартный вывод. -
- строка - Явно укажите входной файл. Эта опция полезна, если вход
например, файл начинается с символа «-«. Эта опция должна появиться
последних. Любые другие варианты после этого будут проигнорированы. -
-h, -help - Краткое описание использования.
-
-H, -longhelp - Обзор всех возможных вариантов.
-
- версия - Выведите номер версии (как major.minor.revision) и выход.
-
- без потерь - Кодировать изображение без потерь. Для изображений с полностью прозрачной областью
значения невидимых пикселей (R / G / B или Y / U / V) будут сохранены, только если
- используется точный вариант. -
-внутренний_без потерь - Укажите уровень предварительной обработки изображений практически без потерь. Эта опция регулирует
значения пикселей, чтобы помочь сжимаемости, но оказывает минимальное влияние на визуальное
качественный. Он автоматически запускает режим сжатия без потерь.Диапазон составляет от
0(максимальная предварительная обработка) до100(без предварительной обработки, дефолт). Типичное значение составляет около60. Обратите внимание, что с потерями с-q 100иногда может дать лучшие результаты. -
-q с плавающей запятой -
Укажите коэффициент сжатия для каналов RGB от
0до100. В по умолчанию75.В случае сжатия с потерями (по умолчанию) небольшой коэффициент дает меньшее файл с более низким качеством.Наилучшее качество достигается за счет использования значения
100.В случае сжатия без потерь (задается опцией
-lossless) малый коэффициент обеспечивает более высокую скорость сжатия, но создает файл большего размера. Максимальное сжатие достигается при использовании значения100. -
-z внутренний -
Включить режим сжатия
без потерьс указанным уровнем между 0 и 9, где уровень 0 — самый быстрый, 9 — самый медленный.Быстрый режим производит больший размер файла, чем более медленные. Хорошее значение по умолчанию —-z 6. Этот параметр на самом деле является ярлыком для некоторых предопределенных настроек качества. и метод. Если впоследствии используются опции-qили-m, они будут сделать недействительным действие этой опции. -
-alpha_q int -
Укажите коэффициент сжатия для альфа-сжатия между
0и100. Сжатие альфа без потерь достигается с использованием значения100, в то время как более низкие значения приводят к сжатию с потерями.По умолчанию100. -
- заданная строка -
Укажите набор предопределенных параметров для конкретного типа исходный материал. Возможные значения:
по умолчанию,фото,фото,рисунок,значок,текст.Так как
-presetперезаписывает значения других параметров (кроме-qone), этот параметр предпочтительно должен быть первым в порядке аргументы. -
-м внутр -
Укажите используемый метод сжатия. Этот параметр управляет торговлей выкл. между скоростью кодирования и размером и качеством сжатого файла. Возможные значения от
0до6. Значение по умолчанию:4. Когда выше значений, кодировщик потратит больше времени на проверку дополнительных возможности кодирования и определитесь с приростом качества. Более низкое значение может приводит к сокращению времени обработки за счет большего размера файла и более низкое качество сжатия. -
-размер ширина высота -
Измените размер источника до прямоугольника размером
ширинойxвысотой. Если либо (но не оба) параметра ширины или высоты —0, значение будет рассчитывается с сохранением соотношения сторон. -
-crop x_position y_position width height -
Обрезать источник до прямоугольника с верхним левым углом в координатах (
x_position,y_position) и размерширинаxвысота.Эта обрезка область должна полностью содержаться в исходном прямоугольнике. -
-MT -
По возможности используйте многопоточность для кодирования.
-
-low_memory -
Сократите использование памяти при кодировании с потерями за счет экономии сжатого в четыре раза размер (обычно). Это замедлит кодирование и немного отличается по размеру и искажению. Этот флаг действует только для методы 3 и выше и по умолчанию отключены.Обратите внимание, что если оставить этот флаг выключенным будет иметь некоторые побочные эффекты на битовый поток: он заставляет определенный битовый поток такие функции, как количество разделов (принудительно
1). Обратите внимание, что более подробный отчет о размере битового потока распечатываетсяcwebpпри использовании этого вариант.
Безнадежные опционы
Эти параметры эффективны только при кодировании с потерями (по умолчанию, с или без альфы).
-
-размер внутренний - Укажите целевой размер (в байтах), чтобы попытаться достичь сжатого
выход.Компрессор выполнит несколько проходов частичного кодирования в
чтобы максимально приблизиться к этой цели. Если и
- размер, и-psnr,-size значениебудет преобладать. -
-psnr поплавок - Укажите целевой PSNR (в дБ), чтобы попытаться достичь сжатого выхода.
Компрессор выполнит несколько проходов частичного кодирования, чтобы получить
как можно ближе к этой цели. Если используются и
-size, и-psnr,-размерзначение будет преобладающим. -
проход внутренний - Установите максимальное количество проходов для использования во время дихотомии, используемой опциями
-размерили-psnr. Максимальное значение —10, по умолчанию —1. Если варианты-sizeили-psnrиспользовались, но-passне был указан, значение по умолчанию из 6 проходов будут использованы. -
-af - Включает автоматический фильтр. Этот алгоритм потратит дополнительное время на оптимизацию сила фильтрации для достижения сбалансированного качества.
-
-jpeg_like - Измените отображение внутренних параметров, чтобы оно лучше соответствовало ожидаемому размеру
Сжатие JPEG. Этот флаг обычно создает выходной файл
размер аналогичен его эквиваленту в формате JPEG (для той же настройки
-q), но с меньше визуальных искажений.
Дополнительные параметры:
-
-f внутр - Укажите силу фильтра удаления блочности между
0(без фильтрации) и100(максимальная фильтрация).Значение0отключит любую фильтрацию. Более высокое значение увеличит силу применяемого процесса фильтрации. после расшифровки картинки. Чем выше значение, тем плавнее изображение будет появляться. Типичные значения обычно находятся в диапазоне от20до50. -
- резкость внутр - Укажите резкость фильтрации (если используется). Диапазон:
0(самый резкий) на7(наименее острый). По умолчанию0. -
-сильный - Используйте сильную фильтрацию (если фильтрация используется благодаря
-fвариант). По умолчанию включена сильная фильтрация. -
-стронг - Отключить сильную фильтрацию (если фильтрация используется благодаря
-foption) и вместо этого используйте простую фильтрацию. -
-шарп_юв - При необходимости используйте более точное и резкое преобразование RGB-> YUV. Обратите внимание, что это процесс выполняется медленнее, чем стандартное «быстрое» преобразование RGB-> YUV.
-
-sns int - Задайте амплитуду формирования пространственного шума. Формирование пространственного шума
(или сокращенно sns) относится к общему набору встроенных алгоритмов.
используется, чтобы решить, какая область изображения должна использовать относительно меньше битов,
а куда еще лучше передать эти биты. Возможный диапазон от
От
0(алгоритм выключен) до100(максимальный эффект). Значение по умолчанию —50. -
-сегменты внутр - Изменить количество разделов для использования во время сегментации sns
алгоритм.Сегменты должны находиться в диапазоне от
1до4. Значение по умолчанию:4. Этот параметр не действует для методов 3 и выше, если только-low_memoryне установлен. использовал. -
-partition_limit int - Ухудшить качество, ограничив количество битов, используемых некоторыми макроблоками.
Диапазон составляет от
0(без ухудшения, по умолчанию) до100(полное ухудшение). Полезные значения обычно составляют около30—70для изображений среднего размера.В формат VP8, так называемый контрольный раздел имеет ограничение в 512 КБ и используется для хранения следующей информации: является ли макроблок пропущено, к какому сегменту он принадлежит, независимо от того, закодирован ли он как intra 4×4 или режим intra 16×16 и, наконец, режимы прогнозирования для каждого из подблоки. Для очень большого изображения 512 КБ оставляет место только для нескольких бит на Макроблок 16×16. Абсолютный минимум — 4 бита на макроблок. Пропускать, сегмент, а информация о режиме может использовать почти все эти 4 бита (хотя случай маловероятен), что проблематично для очень больших изображений.Вpartition_limit Коэффициентопределяет, как часто используется наиболее затратный режим. (внутренний 4×4) будет использоваться. Это полезно, если достигнут предел 512 КБ. и отображается следующее сообщение: Код ошибки: 6 (PARTITION0_OVERFLOW: Раздел № 0 слишком велик для 512 КБ). При использовании-partition_limitнедостаточно для выполнения ограничения 512k, следует используйте меньше сегментов, чтобы сохранить больше бит заголовка на макроблок. Видеть вариант- сегменты.
Параметры ведения журнала
Эти параметры управляют уровнем выпуска:
-
-v - Распечатать дополнительную информацию (в частности, время кодирования).
-
-print_psnr - Вычислить и сообщить среднее значение PSNR (отношение пикового сигнала к шуму).
-
-print_ssim - Вычислить и сообщить среднее значение SSIM (показатель структурного сходства, см. https://en.wikipedia.org/wiki/SSIM для получения дополнительных сведений).
-
-print_lsim - Вычислить и сообщить метрику локального сходства (сумма наименьшей ошибки среди соседи соседних пикселей).
-
-прогресс - Отчет о ходе кодирования в процентах.
-
- тихий - Ничего не печатать.
-
-короткое - Распечатать только краткую информацию (размер выходного файла и PSNR) для тестирования целей.
-
-карта int - Вывести дополнительную ASCII-карту информации о кодировке. Возможные значения карты
диапазон от
1до6. Это предназначено только для помощи при отладке.
Дополнительные опции
Дополнительные расширенные параметры:
-
-s ширина высота - Укажите, что входной файл фактически состоит из необработанных образцов Y’CbCr
в соответствии с ITU-R BT.Рекомендация 601 в линейном формате 4: 2: 0. В
Плоскость яркости имеет размер
ширинахвысота. -
-pre int - Укажите некоторые этапы предварительной обработки. Использование значения
2вызовет срабатывание зависящий от качества псевдослучайный дизеринг во время преобразования RGBA-> YUVA (только сжатие с потерями). -
-alpha_filter string - Укажите метод прогнозной фильтрации для альфа-плоскости. Один из
нет,быстроилилучше, в порядке возрастания сложности и медленности.По умолчанию, быстрый. Внутренне альфа-фильтрация выполняется с использованием четырех возможные прогнозы (нет, по горизонтали, вертикали, градиенту).лучшийmode будет пробовать каждый режим по очереди и выбирать тот, который дает меньшее размер. Режимfastпросто попытается сформировать априорное предположение без тестирование всех режимов. -
-alpha_method int - Укажите алгоритм, используемый для альфа-сжатия:
0или1.Алгоритм0означает отсутствие сжатия,1использует для сжатия формат WebP без потерь. По умолчанию1. -
-точный - Сохранить значения RGB в прозрачной области. По умолчанию выключено, чтобы помочь сжимаемость.
-
-blend_alpha int - Этот параметр смешивает альфа-канал (если есть) с источником, используя
цвет фона, указанный в шестнадцатеричном формате как 0xrrggbb. Альфа
после этого канал сбрасывается на непрозрачное значение
255. -
-ноальфа - Использование этой опции приведет к отказу от альфа-канала.
-
- подсказка - Укажите подсказку о типе входного изображения. Возможные значения:
фото,рисунокилиграфик. -
- строка метаданных -
Список метаданных, разделенных запятыми, для копирования из входа в выход, если настоящее время. Допустимые значения:
все,нет,exif,icc,xmp.По умолчаниюнет.Обратите внимание, что каждый формат ввода может не поддерживать все комбинации.
-
-ноазм -
Отключить все оптимизации сборки.
Ошибки
Примеры
cwebp -q 50 -lossless picture.png -o picture_lossless.webp
cwebp -q 70 изображение_with_alpha.png -o изображение_with_alpha.webp
cwebp -sns 70 -f 50-размер 60000 picture.png -o picture.webp
cwebp -o picture.webp - --- изображение.PNG
Авторы
cwebp является частью libwebp и был написан командой WebP.
