Маски слоя в Photoshop
Продолжаем наше знакомство с основами работы в программе. Сегодня мы рассмотрим один из самых гибких, удобных и эффективных инструментов для работы — маски слоя.
Многих новичков термин «маска слоя» вводит в некоторый ступор, так как оно не полностью отражает суть своего предназначения. Маска слоя позволяет контролировать прозрачность слоя. Конечно, вы мне можете возразить, сказав, что за данный параметр в палитре Layers (Слои) отвечает Opacity (непрозрачность), однако не забывайте, что, установив Opacity (Непрозрачность) слоя на 50%, вы сделаете его полупрозрачным на 50% на всем слое, в то время как маска позволяет задавать различные уровни прозрачности на нужных вам участках — в частности, в большинстве случаев она применяется для стирания лишних участков со слоя — для вырезания объекта, к примеру. Рассмотрим работу с маской слоя на примере несложного фотомонтажа.
Готовим монтаж
Создайте новое изображение с параметрами как на рисунке.
Перезагрузим цвета на умолчания нажатием клавиши D, затем поменяем местами черный с белым цветом нажатием клавиши X. Теперь выберите из палитры инструментов Gradient (Градиент) и установите настройки, как показано на рисунке.
Проведите градиентом от центра к низу для получения основы фона.
Теперь выполните команду Layer > Layer Style > Pattern Overlay (Слой > Стиль слоя > Наложение образца), и в появившемся диалоговом окне нам необходимо наложить паттерн. Установите параметры как на рисунке.
Нарисуем листок с обожженными краями. Для этого создаем новый слой (нажмите Ctrl+Shift+N) в появившемся диалоговом окне нажимаем OK. Теперь выберите в панели инструментов Rectangular Marquee (Прямоугольное выделение).
Создайте прямоугольное выделение и нажмите Alt+Backspace для заполнения цветом переднего плана (в данном случае должен быть белым).
Снова наложим образец на наш слой, причем тот же, только с другими параметрами. Нужно нам это для придания эффекта мятой бумаги.
Теперь повернем наш листок бумаги. Нажмем Ctrl+T.
Изомнем и изрежем края с помощью фильтра. Выполним командой Filter > Distort > Wave (Фильтр > Исказить > Волна), в появившемся окне нажмем два раза кнопку Randomize (Случайным образом), затем — кнопку ОК. Данный фильтр проводит искажения на краях, придавая реалистичность нашему эффекту. Теперь обожжем края. Выберем в панели инструментов Burn (Выжигание). Нажмите Ctrl+D для снятия выделения. Добавим обводку с помощью Stroke (Layer > Layer Style > Stroke/Слой > Стиль слоя > Обводка) — здесь для нас важно изменить параметр Position (позиция) — Inside (изнутри). Однако простая обводка не позволит получить желаемый эффект, поэтому добавим стиль Inner Shadow (Тень изнутри/Внутренняя тень) и установим параметры как на скриншотах.
Теперь добавим текст на наш листочек. Выберем любое четверостишие, скопируем его в буфер обмена, перейдем к работе с Photoshop. Выберем для работы инструмент Type (Текст).
Рассмотренным выше способом поверните текст. В данном случае использовалась гарнитура Pushkin. Откроем какой-нибудь векторный клипарт и переместим его на изображение.
В данном случае использовалась гарнитура Pushkin. Откроем какой-нибудь векторный клипарт и переместим его на изображение.
Сбросим цвета на умолчания. Выберем в панели инструментов Custom Shape (выборочная фигура).
И добавим два чернильных пятна на наш монтаж.
Работа с маской
Наконец-то мы с вами перешли к моменту использования масок. Создать ее можно как минимум двумя способами. Первый и самый доступный — использовать соответствующую кнопку в палитре Layers (Слои).
Есть и другой способ — выполнение команды Layer > Layer Mask > Reveal All (Показать все). Какой бы способ вы ни выбрали, идем дальше. Работать на маске следует инструментом Brush (Кисть) (им работать удобнее всего) или Gradient (Градиент). В данном случае я выбрал линейный градиент и провел им слева направо. Но результат мне не понравился, и я обратился к Brush (Кисть), чтобы исправить левый угол — в частности, плавно затереть его. Для этого после активации в панели инструментов я щелкнул правой кнопкой мыши по изображению и в появившемся контекстном меню установил ползунок Hardness (Жесткость) на 0%.
Основный принцип работы здесь довольно простой. Черный цвет кисти производит стирание, а белый — восстановление стертой области. Не забывайте про то, что у кисти можно также выставить ее непрозрачность в настройках инструмента (параметр Opacity (Непрозрачность), что позволяет более гибко управлять процессом работы.
Вы наверняка успели обратить внимание на небольшую скрепочку, соединяющую слой с маской. Для чего она нужна? Все просто: мы накладываем маску на слой, привязав к нему скрепкой — при изменении размеров слоя маска будет соответственно изменяться. Если эту скрепочку снять, то маска будет служить своеобразным окном, за которым мы можем изменять размер объекта, но за рамки которого не можем что-либо показать. Где мы еще можем встретиться с масками? В так называемых Adjustments Layers (Слои настройки/корректирующие слои) команды Layer > New Adjustments layer > функция (Слой > Новый корректирующий слой/слой настройки), где мы можем наложить тонировку с помощью Hue/Saturation (Оттенок/Насыщенность) только к выделенному участку, к примеру, при раскрашивании черно-белых фотографий.
Ну, а на сегодня все — разве что напоследок напомню вам о типичной ошибке при работе с масками: применяйте кисть на маске, а не на слое — она находится справа:).
Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 39 за 2007 год в рубрике soft
Быстрое применение команды «Маски и Выделения» в фотошопе
Приветствую всех посетителей блога! Сегодня после небольшого перерыва продолжаю писать статейки на тему обработки изображений. Недавно обновил свой ФШ до версии 2015.5 и обнаружил в ней несколько удобных «плюшек», одной из которых является команда «Select and Masks»( Выделения и Маски) появившаяся вместо «Уточнить край» (Refine Edge) о ней я расскажу в этом посте.
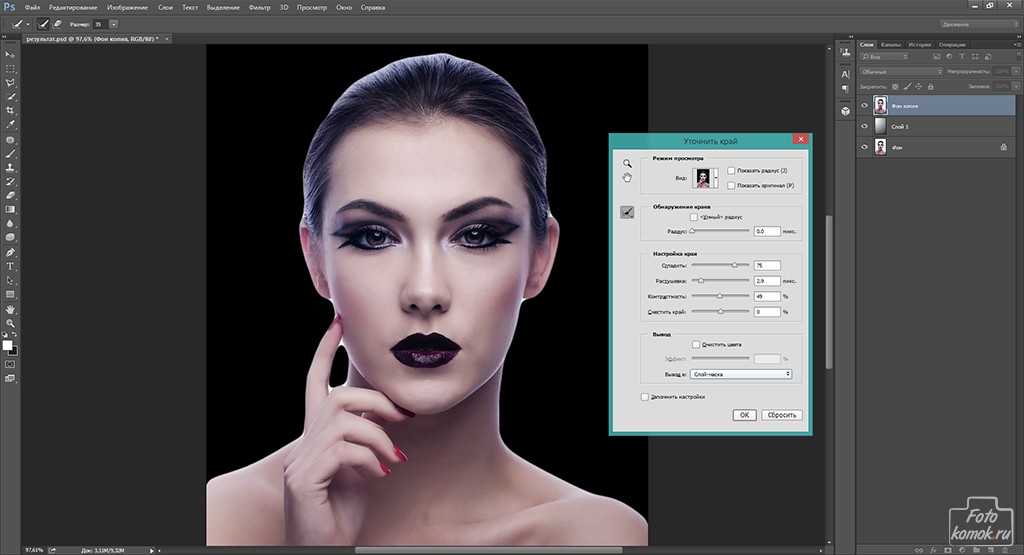
И так, перед вами исходная картинка из которой я планирую изваять простой коллаж на неопределённую тему. Подпрыгнувшая в восторге девчушка довольно контрастна по отношению к окружающему фону, следовательно, отделить её от него будет довольно просто, на то есть несколько приемов и инструментов некоторые даже описаны в этом блоге к промеру здесь.
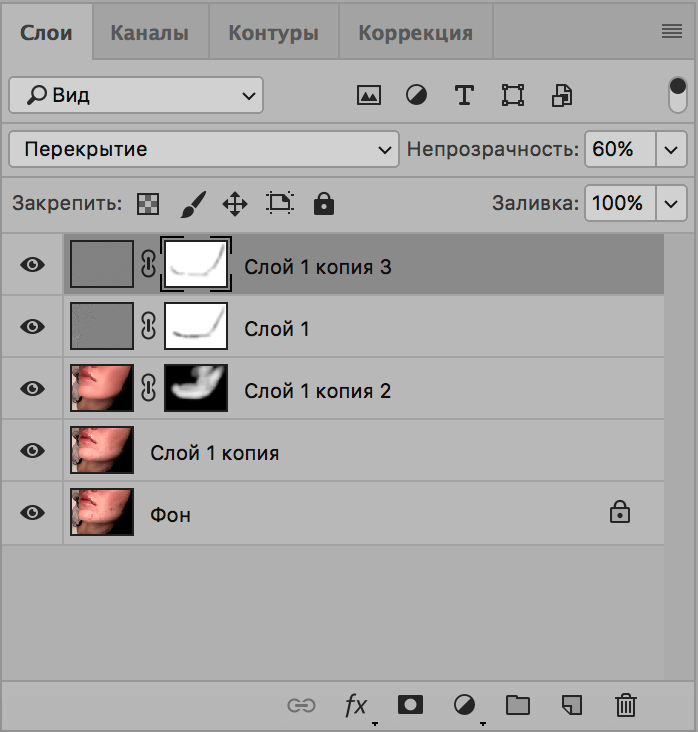
Предварительно подготовлю файл перенесу в него картинку с новым фоном сделаю копию фона исходного и перенесу её выше, послойная структура слоёв перед вами
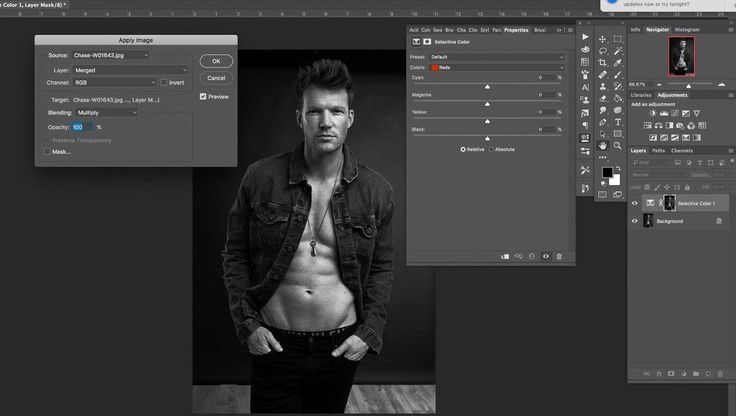
Для создания маски необходимой для замены фона на картинке применю к верхнему слою команду выделения и маски добраться до которой можно из панели параметров любого инструмента выделения выбрав соответствующую кнопку.
Либо из меню выделения (Select — Select and Masks) кому совсем лень шарить по интерфейсу могут нажать комбинацию Alt+Ctrl+R. После перед вами и мною откроется как нестранно целый интерфейс команды, снабжённый хоть небольшой, но все же панелью инструментов слева и набором доступных для регулировки параметров справа
Удобным является ползунок регулирования непрозрачности слоя (Transparency) с которым происходит работа, перетаскивая его вправо-влево можно оценить качество создаваемой маски или выделения. Действие ползунка не распространяется на области изображения, подвергнутые воздействию инструментов.
«Select and Masks» не содержит новых инструментов для работы с масками и выделениями, в ней собраны уже существующие и часто применяемые. Так же на панели Properties вы обнаружите знакомые параметры модернизации, перенесенные из меню Select.
Для начала возьму инструмент «Быстрое Выделение» (Quick Selection Tool) действие его аналогично действию одноимённого инструмента из группы «Волшебной палочки». Обработаю им основную часть фигуры девушки, при этом выделенные таким образом участки картинки становятся полностью непрозрачными.
Во время работы для масштабирования картинки удобно использовать «Лупу» (Zoom Tool) переключится на которую можно нажав на клавишу Z. Контролировать видимость участков попавших в выделения можно меняя значения параметра Transparency.
Инструментом «Кисть» удобно точно обрабатывать края областей изображения нужные для включения в выделения или же для исключения из него. О настройках «Кисти» и других инструментах на её основе подробнее читайте тут.
Для всех инструментов команды нажатие клавиши Alt приводит к переключению их на работу в режиме вычитания, хотя вполне возможно переключатся, используя кнопки плюс, минус на панели параметров. Для рисующих инструментов (Кисть, Быстрое выделение, Нахождение края) параметры жесткости и прозрачности можно настроить из контекстного меню кликнув правой кнопкой мыши.
Чтобы получить более точные границы выделенной области на волосистой части головы для их обработки удобно применять Refine Edge Brush Tool (Уточнить край). Для комфортной работы с этим инструментом параметр непрозрачности лучше установить в 100%, так его воздействие будет более заметно.
Оценить воздействие инструментов на картинку можно при помощи переключения виде расположенного в блоке View Mode список View в нем представлены различные варианты при этом все они снабжены «горячими» клавишами для переключения.
После того как основная работы с выделением будет проведена используя вкладку Global Refinements на панели параметров можно обработать края выделения или маски, доступны следующие настройки:
Плавное (Smooth) сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка (Feather) размывает переход между выделенной областью и окружающими ее пикселями. Я использовал этот параметр для смягчения краёв области.
Контрастность (Contrast) При увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными.
Сместить край (Shift Edge) Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Так же есть возможность удалить столь долго создаваемое выделение нажав на кнопку Clear Select или инвертировать его Inverse.
По завершении всех «танцев с бубном» остается только воздать маски или выделение, делается это в блоке Output Setting.
Ставлю галку на пункт Очистить цвета Decontaminate Colors который заменяет цветную кайму на цвет полностью выделенных близлежащих пикселов. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.![]() В пункте Output to как сохранить полученную работу, я выбрал пункт «Создать новый слой с маской» жму ОК получаю результат, немного дополнительных манипуляций и коллажик готов.
В пункте Output to как сохранить полученную работу, я выбрал пункт «Создать новый слой с маской» жму ОК получаю результат, немного дополнительных манипуляций и коллажик готов.
На этом сегодня все настройки и инструменты команды «Select and Masks» довольно просты немного попрактиковавшись вы с легкостью их освоите и сможете успешно применять для создания выделений и масок. Успехов в творчестве до новый постов на блоге.
Новая функция Photoshop использует искусственный интеллект для мгновенной маскировки всех объектов
Gif: Adobe
Много лет назад редактирование фотографий осуществлялось с помощью бритвенных лезвий и твердых рук. В сегодняшнем крупном обновлении Adobe Photoshop нарезка фотографии скоро станет такой же простой, как просмотр веб-страниц, потому что, как и гиперссылки, объект, который вы хотите выбрать, почти мгновенно выделяется в тот момент, когда ваш курсор наводит на него курсор.
За последние несколько лет многие из самых ярких обновлений, которые Adobe внесла в Photoshop, были сосредоточены на маскировании, и не зря — это одна из самых трудоемких, но важных задач, когда дело доходит до редактирования фотографий.![]() И дело не только в удалении нежелательного объекта на фоне кадра или выполнении замены фона на более эстетичный пейзаж. Даже цветокоррекция или действия по повышению резкости часто ограничены только определенными областями фотографии, поэтому для ограничения их воздействия на изображение требуются маски.
И дело не только в удалении нежелательного объекта на фоне кадра или выполнении замены фона на более эстетичный пейзаж. Даже цветокоррекция или действия по повышению резкости часто ограничены только определенными областями фотографии, поэтому для ограничения их воздействия на изображение требуются маски.
Когда-то маскирование было кропотливым процессом, который включал ручное обведение объекта, но затем стало проще с инструментами, которые могли автоматически определять края объекта, поэтому обводка не должна была быть такой точной. Но достижения в области искусственного интеллекта продемонстрировали, насколько полезна эта технология для автоматизации редактирования фотографий. Сегодня движок Adobe Sensei на основе искусственного интеллекта сделал сложное маскирование невероятно простым, до такой степени, что новая версия Photoshop фактически позволяет пользователям просто навести курсор мыши на объект в кадре, и он почти мгновенно будет выделен и готов к использованию. маска.
Но, как ребенок в кондитерской, что, если вы просто не можете выбрать, какой объект замаскировать? Photoshop версии 23 теперь также будет включать функцию «Маскировать все объекты», с помощью которой Adobe Sensei будет анализировать изображение и автоматически создавать отдельные маски для каждого обнаруженного объекта.
Изображение: Adobe
Среди многих других объявлений Adobe, сделанных сегодня на Adobe Max 2021, было неожиданное сообщение о том, что Adobe Photoshop (а также Adobe Illustrator, инструмент векторного дизайна компании) появится в Интернете для пользователей Браузеры Google Chrome и Microsoft Edge. Как и в случае с дебютом Photoshop на iPadOS несколько лет назад, веб-версия приложения для редактирования фотографий, которое на данный момент доступно в бета-версии, при запуске будет иметь ограниченную функциональность.
Несколько онлайн-сотрудников смогут просматривать, добавлять комментарии, аннотации и примечания к PSD-файлам, хранящимся в облаке, а также выполнять самые простые изменения: простое выделение, маскирование, ограниченная поддержка слоев, а также элементарные корректировки и ретушь изображений. . Идея, по крайней мере на начальном этапе, состоит не в том, чтобы полностью заменить настольную версию Photoshop, а в том, чтобы предоставить быстрый и простой способ доступа к файлам проекта Photoshop без фактического запуска полноценного приложения или даже на компьютере с достаточной мощностью для работы с более продвинутыми функциями Photoshop. Он разработан, чтобы сделать сотрудничество между художниками и редакторами по всему миру более упорядоченным, но поскольку все больше и больше возможностей обработки приложения передаются в облако, кто знает, как будет выглядеть Photoshop через десятилетие? Это вполне может быть одна из многих вкладок, открытых в вашем браузере.
. Идея, по крайней мере на начальном этапе, состоит не в том, чтобы полностью заменить настольную версию Photoshop, а в том, чтобы предоставить быстрый и простой способ доступа к файлам проекта Photoshop без фактического запуска полноценного приложения или даже на компьютере с достаточной мощностью для работы с более продвинутыми функциями Photoshop. Он разработан, чтобы сделать сотрудничество между художниками и редакторами по всему миру более упорядоченным, но поскольку все больше и больше возможностей обработки приложения передаются в облако, кто знает, как будет выглядеть Photoshop через десятилетие? Это вполне может быть одна из многих вкладок, открытых в вашем браузере.
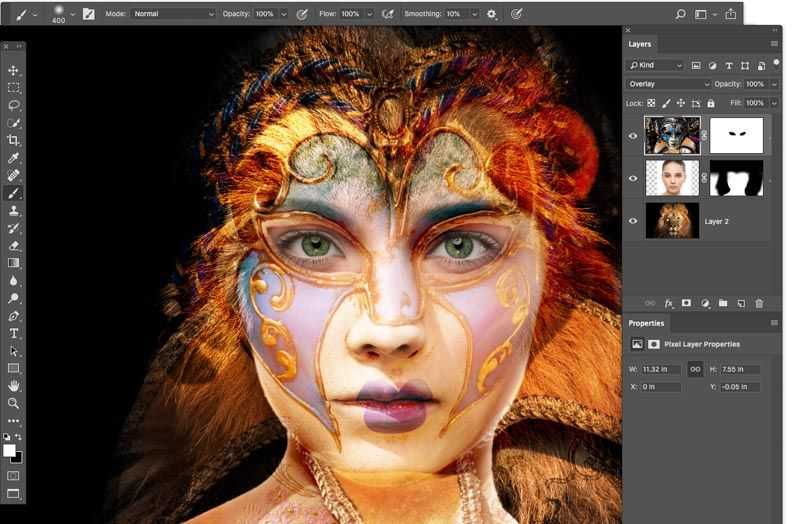
Понимание маскирования в Photoshop
A Post By: Anup Ghimire
Маскировка — это одна из тех техник, которая изменит способ использования Photoshop. Понимание этой техники может помочь вам перейти от начального уровня пользователя Photoshop к более продвинутому. В этой статье я объясню, как на самом деле работает маскирование в Photoshop, его несколько ключевых концепций и как маскирование помогает выполнять неразрушающее редактирование.
Навыки, необходимые для начала работы с маскированием в Photoshop, включают в себя умение использовать инструмент «Кисть» для рисования цветом, понимание двух цветов, черного и белого, и знание того, как работают слои в Photoshop, в чем, я полагаю, вы очень хорошо разбираетесь.
Что такое маскирование, что оно делает в Photoshop?
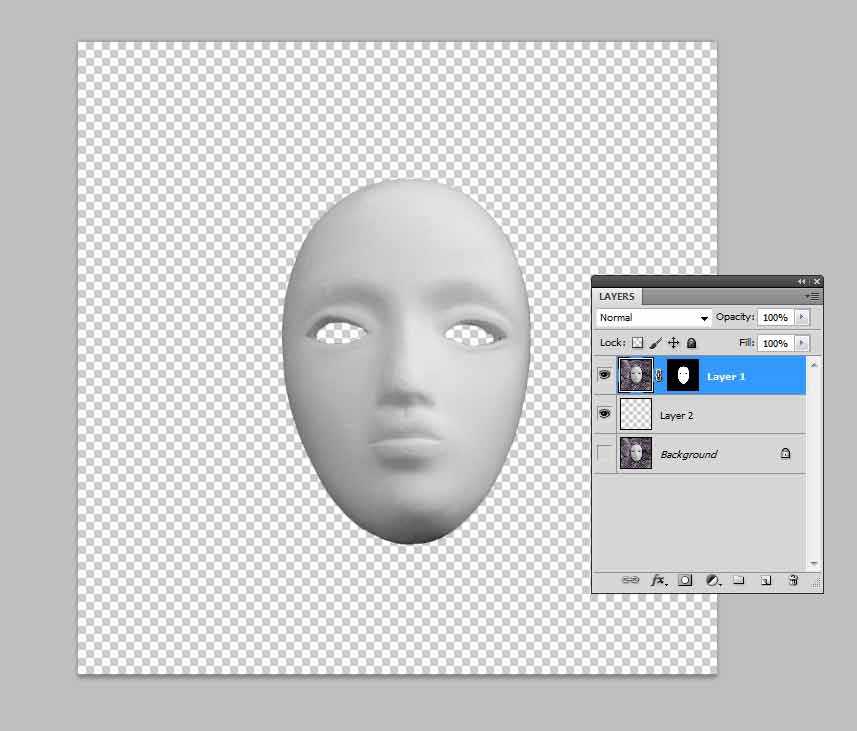
Если вы можете связать слово «маскировка» с маской, это может иметь некоторый смысл. Почему мы используем маску, чтобы закрыть лицо, верно? Итак, зачем нам использовать маскирование слоя, чтобы скрыть или раскрыть содержимое любого слоя. С помощью маски вы можете управлять прозрачностью слоя. Но для этого нужны непрозрачность и заливка, верно? Да, непрозрачность и заливка контролируют прозрачность, но это работает для всего слоя. Что, если вы хотите, чтобы только правая часть была прозрачной, а левая часть была полностью видна? Вот когда маскировка вступает в игру.
Маскировка работает двумя способами. Во-первых, вы просто добавляете маску к любому слою, щелкнув третий вариант в нижней части палитры слоев. Другой способ — использовать корректирующие слои, которые всегда сопровождаются маской.
Другой способ — использовать корректирующие слои, которые всегда сопровождаются маской.
На этом изображении показан слой без применения маски. Я выделил третий вариант на палитре слоев. Вот где вы добавляете маску. | Щелчок по опции маски создаст белую маску слоя на выбранном слое. |
На этом изображении показан корректирующий слой. Они помогают выполнять неразрушающее редактирование, и каждый корректирующий слой, созданный таким образом, имеет белую маску. | Это показывает, что к белой маске был применен новый корректирующий слой кривой. |
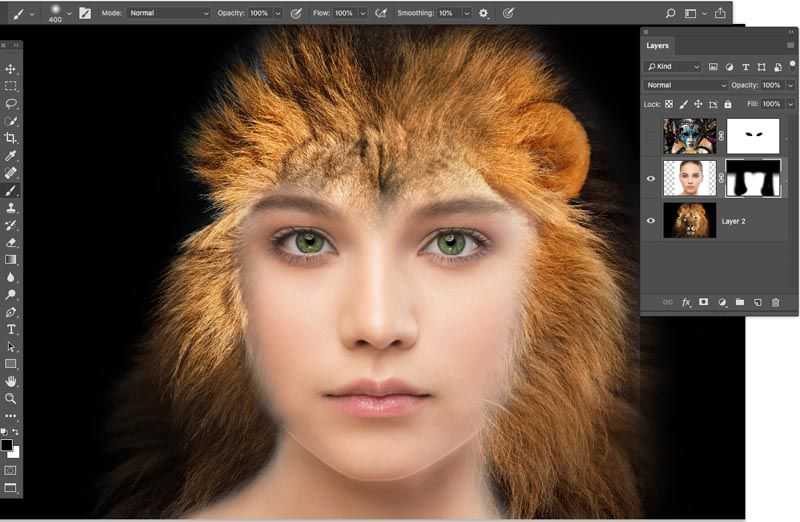
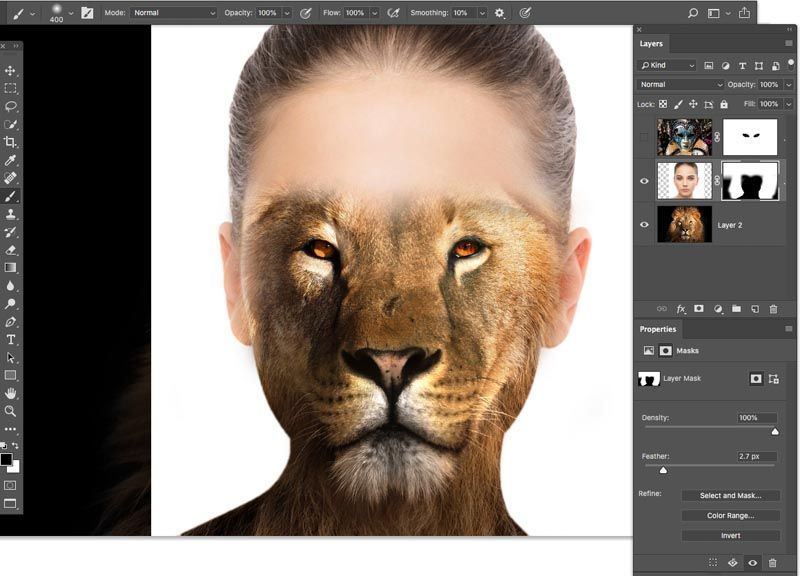
При работе с маскированием помните, что белый цвет показывает содержимое там, где черный скрывает. Если ваша маска белая, маска прозрачная, и слой полностью раскрыт, а если маска черная, она непрозрачна, и нижний слой будет просвечиваться. Ниже приведены несколько примеров, которые помогут вам лучше понять маскировку.![]()
Удобная поговорка, которая поможет вам запомнить: белое показывает, черное скрывает
Изображение выше показывает, что белая маска показывает содержимое слоя, на который она влияет. Я продублировал фоновый слой и обесцветил его с помощью Shift+Command+U на Mac (Shift+Control+U на ПК).
С помощью Ctrl/Cmd+I можно инвертировать белую маску в черную. Поскольку черный цвет скрывает эффекты, изображение теперь было изменено с заднего и белого на цветное, из исходного состояния (теперь виден нижний слой)
Когда вы впервые добавляете маску, она изначально будет белой, но вы можете изменить ее на черную, инвертировав маску, нажав Cmd/Ctrl+I, или залив ее черным или белым цветом. В качестве альтернативы, простое нажатие Alt во время создания маски также приведет к черной маске.
Дополнительный наконечник
- Шаг 1. Сначала нажмите D на клавиатуре (по умолчанию), при этом цвет фона будет белым, а цвет переднего плана — черным.

- Шаг 2 Выберите маску
- Шаг 3 Нажмите клавиши ALT+Backspace, чтобы заполнить цветом переднего плана (черным), и Ctrl+Backspace, чтобы заполнить цветом фона (белым). Вы можете использовать X, чтобы поменять местами цвета переднего плана и фона.
Теперь вы можете рисовать на маске с помощью выбранной клавиши кисти. Убедитесь, что ваш цвет переднего плана противоположен цвету маски. Если вы рисуете черным по белой маске, содержимое этой части слоя становится прозрачным, а белые части остаются как есть. Если вы рисуете белым поверх черной маски, то эта часть вернется к своей первоначальной форме. Вы можете поиграть с процентом заполнения и непрозрачности, чтобы лучше контролировать рабочий процесс.
Здесь я нарисовал гитару черной кистью поверх белой маски, в результате чего цвет нижнего слоя стал видимым.
Дополнительный наконечник
Просто нажмите свой номер на цифровой клавиатуре, и ваша непрозрачность изменится в соответствии с.

