Работа со слоями в программе Adobe Photoshop
Вопросы занятия:
· слои в Adobe Photoshop;
· операции со слоями.
Витя: интересная сегодня тема урока. Мы по географии недавно проходили что слой – это пласт, расположенный горизонтально и соприкасающийся с поверхностью другой части. Интересно в Photoshop слой – это тоже какой-то пласт?
Можно и, так сказать. Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоёв можно видеть содержимое нижних слоёв. Можно перемещать слои для изменения положения изображения подобно перемещению прозрачного листа в стопке.
Основная функция слоёв в Adobe Photoshop – это облегчение редактирования изображения и сокращение ошибок при работе в программе. Работа со слоями выполняется с помощью панели «Слои».
В
Adobe Photoshop каждый слой
– это отдельное изображение, которое можно редактировать отдельно от любого
другого слоя.
Витя: А-а-а-а, теперь всё понятно! Каждый слой в документе может быть просмотрен, как отдельное изображение. Все вместе слои образуют целое изображение.
Всё правильно.
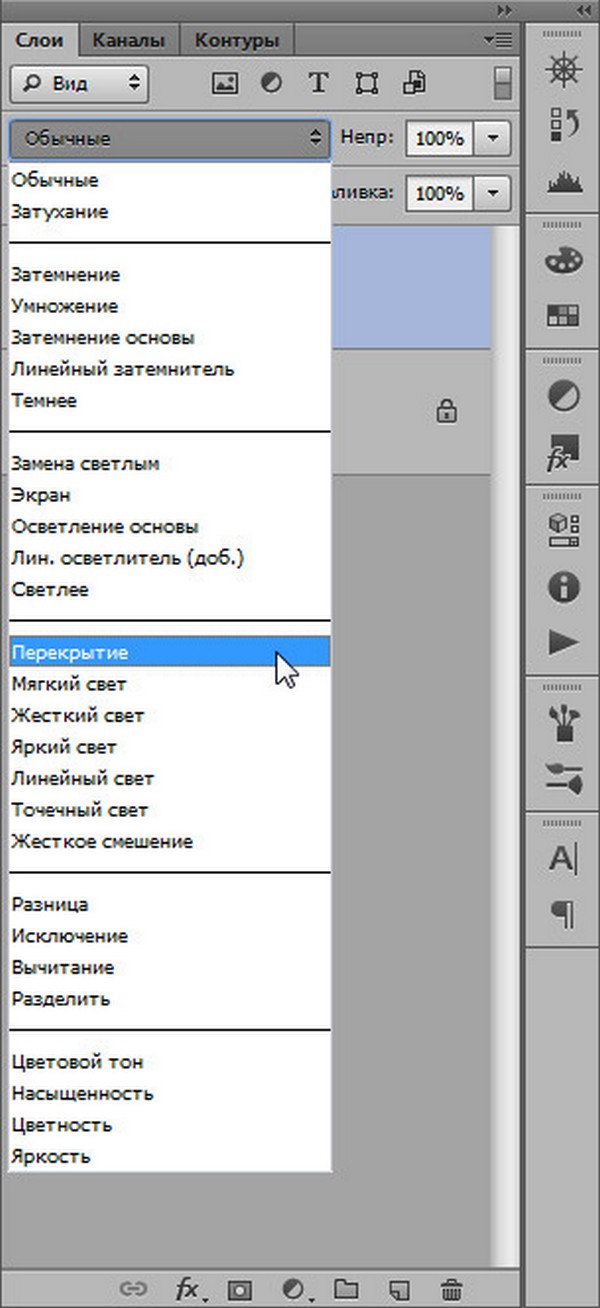
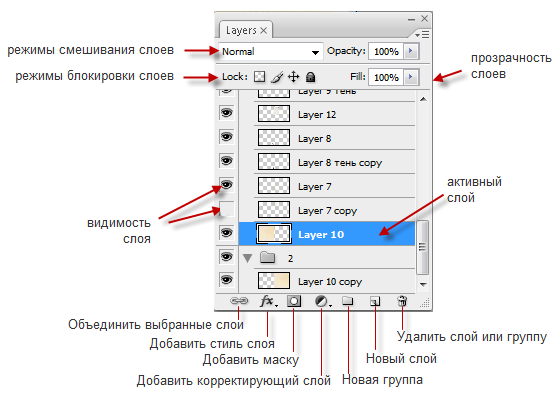
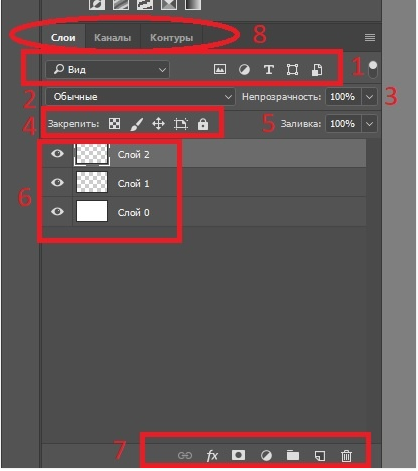
Рассмотрим основные операции, которые можно выполнять, используя палитру слои. В левом верхнем углу палитры находится список режимов работы. Рядом находится настройка Непрозрачность, которая влияет только на выделенный слой, а не на всё изображение.
Витя: точно выделим слой с очками мальчика и, теперь двигая ползунок непрозрачность мы видим, что исчезают только очки.
Внизу палитры находятся кнопки: Связать слои, Добавить стиль, Добавить маску, Создать новый корректирующий слой, Создать новую группу, Создать новый слой, Удалить слой. Более подробно мы с вами рассмотрим их немного позже.
В средней части палитры представлены слои текущего документа.
Витя: а можно ли над слоями производить какие-нибудь операции?
Конечно. Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Рассмотрим пример. Создадим тень для листочка.
Итак, из своей рабочей папки откроем файл Лист липы.
Теперь выбираем инструмент Волшебная палочка и нажмём ей в любом месте вокруг листочка. Так мы с вами выделили область вокруг листка липы. В меню Выделение выбираем Инверсия, тем самым мы получили выделение самого листочка.
Создадим новый слой. Для этого щёлкнем левой кнопкой мыши по кнопке Создать новый слой, находящейся внизу палитры
Выбираем инструмент заливка, выбираем основной цвет серый и зальём выделенную область цветом тени.
Теперь
нужно поменять местами лист и тень. То есть нам нужно тень переместить под
лист. Для этого на палитре слои нажимаем и удерживаем левой кнопкой мыши на
слой с тенью и перетаскиваем его под слой с листом липы.
Осталось только сдвинуть слой с листочком инструментом Перемещение, чтобы тень была видна под листочком.
Витя: супер. Рисовать в редакторе Photoshop вообще проще простого! А есть ещё какие-нибудь способы создания нового слоя, кроме этой кнопки?
Конечно. Существует несколько способов создания нового слоя:
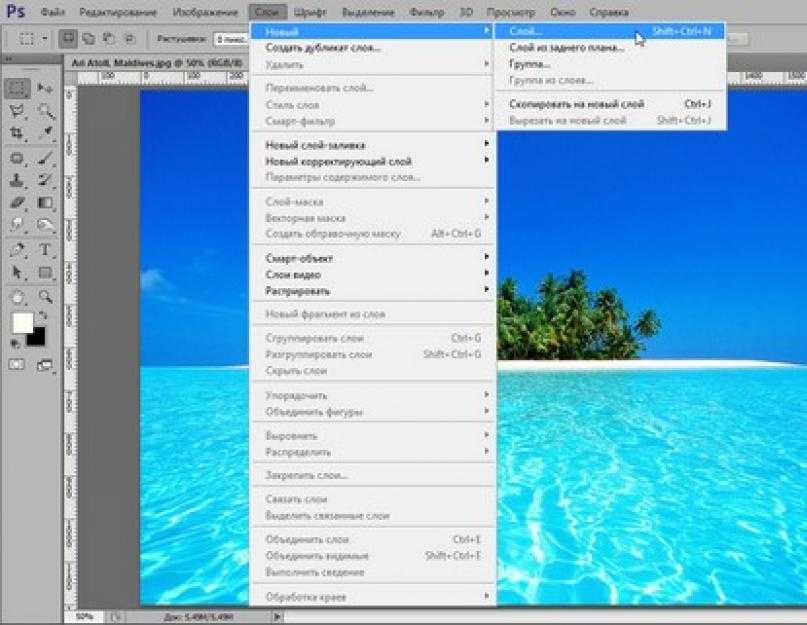
1 способ. В меню Слой – выбираем Новый – затем Слой.
2 способ. В палитре Слои –выбираем меню в правом верхнем углу, а затем нажимаем Новый слой.
3 способ мы с вами уже рассмотрели. В палитре Слои щёлкнуть на соответствующую кнопку.
Также, посмотрите, когда мы создаём новый слой, появляется диалоговое окно Новый слой, где можно задать Имя слоя, для того чтобы не путаться, например, если рисунок состоит из большого количества слоёв, можно определить его Непрозрачность и Режим.
Витя: а можно ли создавать новые непустые слои?
Конечно
можно.
Рассмотрим пример. Давайте поместим рыбу в океан.
Итак, откроем из своей рабочей папки файлы Рыба и Океан.
Теперь с помощью инструмента Быстрое выделение выделим рыбку.
Выбираем инструмент Перемещение, нажимаем и удерживаем левой кнопкой мыши на рыбке и перетаскиваем её рабочее окно документа с изображением океана. Обратите внимание, рыбка окажется на новом слое. То есть мы с вами создали не пустой слой.
Уменьшим изображение рыбки, не нарушая пропорций. Для этого в меню Редактирование выбираем Трансформирование, а затем Масштабирование. Теперь нажимаем и удерживаем клавишу Shift уменьшаем размеры рыбки.
После этого необходимо подтвердить своё действие нажатием на галочку на палитре настройки инструмента. Придадим прозрачность слою с рыбкой на палитре Слои с помощью параметра Непрозрачность.
Витя:
красота!!!! Да это же получилась фотография рыбки в океане. Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
Давайте. Сделаем две копии слоя с рыбкой. Для этого в меню Слой выбираем Создать дубликат слоя.
Витя: получается, что здесь можно создавать дубликаты слоёв. А ещё посмотрите в названии нового слоя указано, что он является копией.
А для чего предназначено квадратное окно слева у любого слоя, на котором изображён глаз?
Он указывает на видимость слоя.
Давайте рассмотрим пример. Попробуем себя в роли парикмахера.
Откроем файлы: Лицо для причёски и 5 причёсок.
Выделим первую причёску любым способом и скопируем её в файл с лицом (она будет размещаться на отдельном слое).
Аналогично поступим с остальными четырьмя причёсками. В результате у нас получиться файл с шестью слоями, на одном из которых – лицо, а на других – причёски.
Нажмём
на глаз всех слоёв с причёсками.
Теперь делая видимыми слой с одной из причёсок, переберите все возможные варианты.
Витя: вот это здорово. Теперь, когда мы научились пользоваться графическим редактором Photoshop, можно дома подобрать самому себе любую причёску!
А вот интересно, можно созданные слои использовать в других рисунках?
Конечно можно. Вот давайте рассмотрим пример. Нарисуем Чебурашку так, чтобы потом из элементов этого рисунка сложить гусеницу.
Итак, создайте новый файл размерами 720х576пикселей с прозрачным задним фоном.
Теперь нарисуем Чебурашку. Для получения изображения будем выделять необходимую область и заливайте её краской. Также каждый слой будем называть соответственно, например, «голова» и так далее.
Будем
дублировать повторяющиеся слои.
Не забываем, что каждый элемент рисуем на отдельном слое.
Витя: какой красивый получился чебурашка! Но как же из него можно получить гусеницу?
Очень просто. Перемещая изображения на слоях и сделав слой «левый глаз» невидимым, получим рисунок гусеницы.
Витя: вот здорово! Это похоже на аппликацию, когда из отдельных кусочков получают изображение, только на компьютере.
Раз можно создавать новые слои, значит можно и удалять не нужные слои, только как это делать?
Да, конечно Слои можно удалять. Сначала необходимо сделать активным именно тот слой, который мы хотим удалить, а затем:
• можно перетащить слой мышкой на кнопку Удалить слой палитры Слои;
• можно Выделить слой и в меню команд палитры
• воспользоваться командой в меню Слой – Удалить – Слой.
Витя: раз можно накладывать слои друг на друга, значит можно вообще полностью изменить изображение?
Вот
как раз давайте рассмотрим на примере. Давайте превратим мальчика в
человека-льва.
Давайте превратим мальчика в
человека-льва.
Откроем файлы пума и мальчик. Теперь переместим слой с пумой в файл с мальчиком. Выберем инструмент Ластик с режимом Кисть, непрозрачность 30 % и сотрём часть изображения пумы, оставляя при этом область глаз и мордочки.
Осталось только повернуть полученное изображение глаз на нужный угол. Для этого в меню Редактирование выбираем Свободное трансформирование.
Витя: да! Все-таки уметь рисовать – это просто здорово!
А что ещё можно делать со слоями?
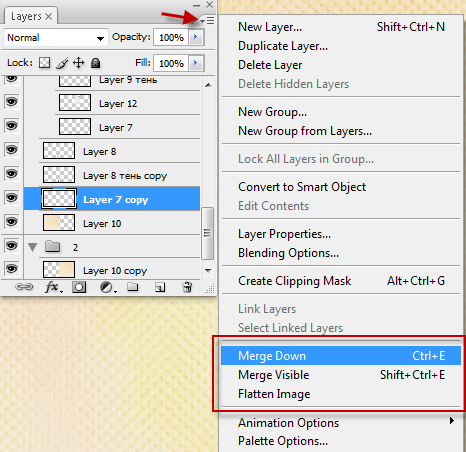
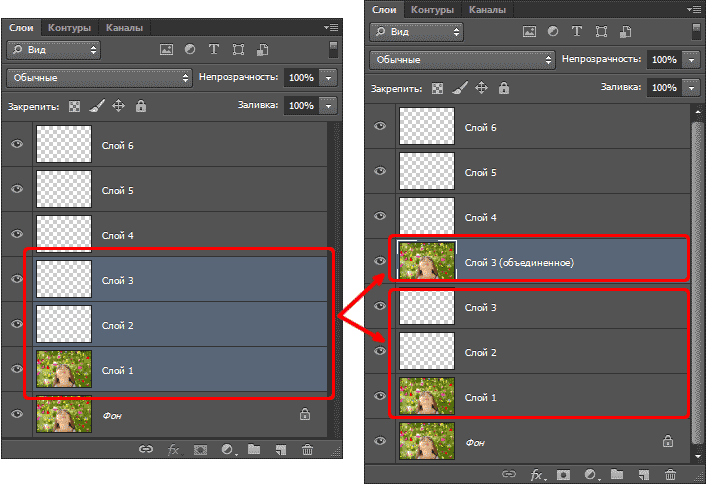
Ещё слои можно объединять. Объединение слоёв используется для оптимизации размеров файла или для удобства работы.
Photoshop позволяет делать это по-разному. Для начала необходимые слои нужно выделить, а затем можно:
• в меню Слои выбрать команду Объединить слои.
• Можно в меню команд палитры Слои выбрать Объединить слои;
•
Или нажать сочетание клавиш Ctrl + Е.
Ещё к слоям можно применять определённые стили. Мы немного рассмотрели эту возможность на прошлом уроке, когда добавляли на слой заполнение, созданным нами рисунком.
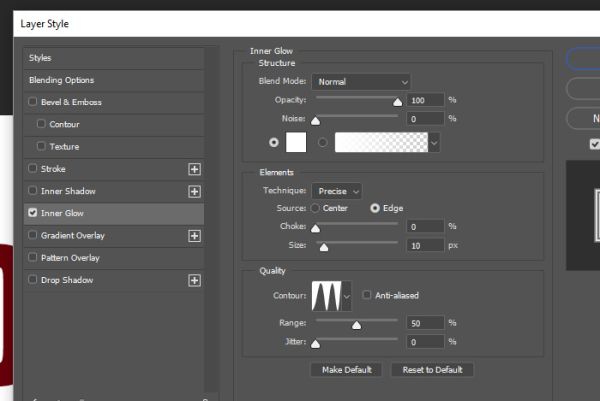
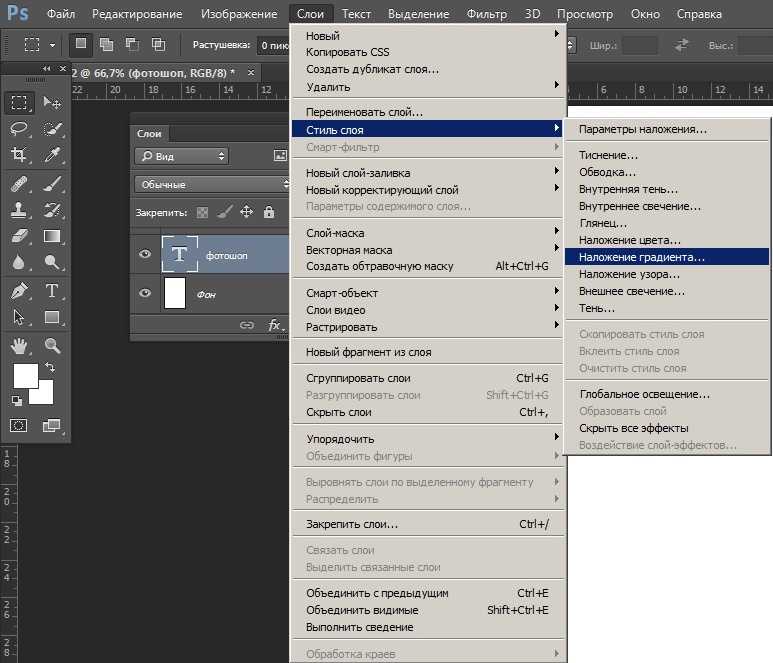
Для того чтобы применить определённый стиль к слою необходимо выделить нужный слой, затем дважды щёлкнуть по слою, в появившемся окне выбрать необходимые настройки стилей.
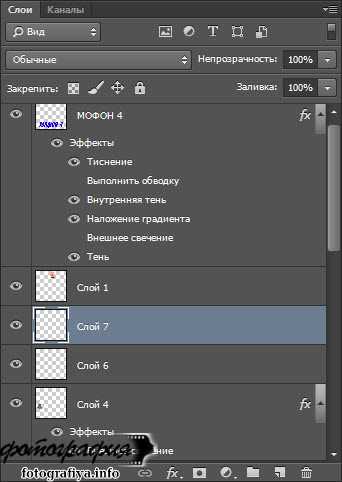
После применения стиля на изображении слоя появляется значок с буквой
Важно знать, что стиль применяется ко всему слою целиком, ко всем объектам, находящимся на слое.
Как в фотошопе работать со слоями
Главная » Разное » Как в фотошопе работать со слоями
Основы Photoshop — работа со слоями
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
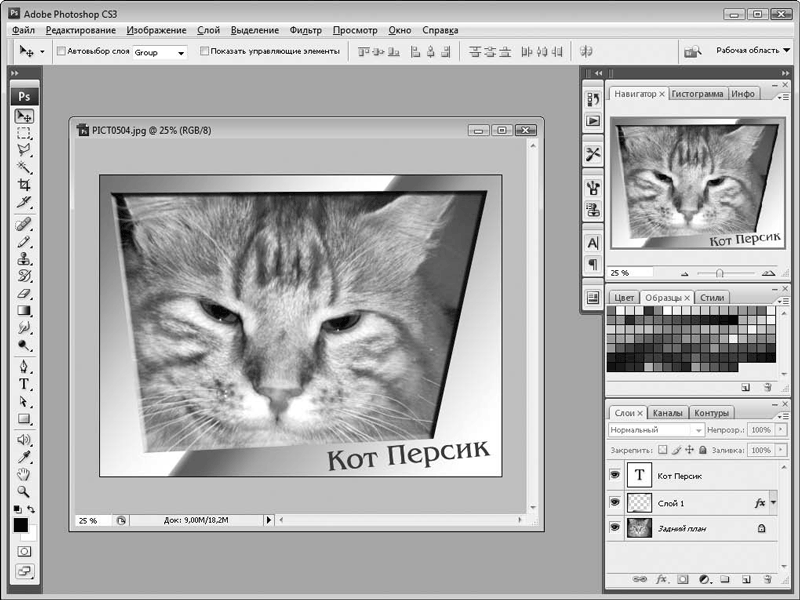
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
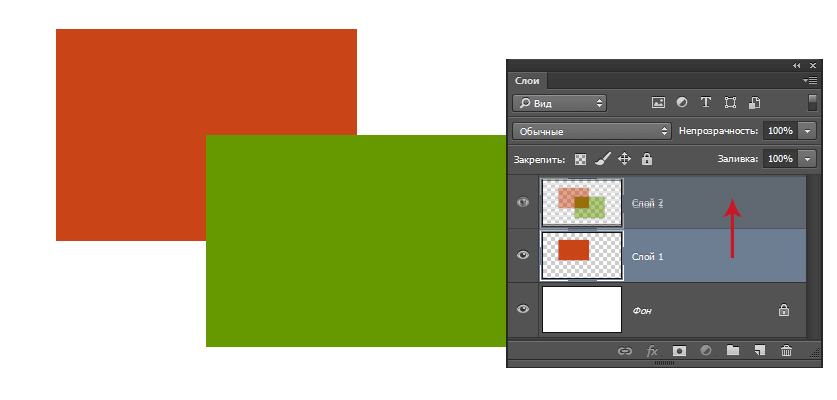
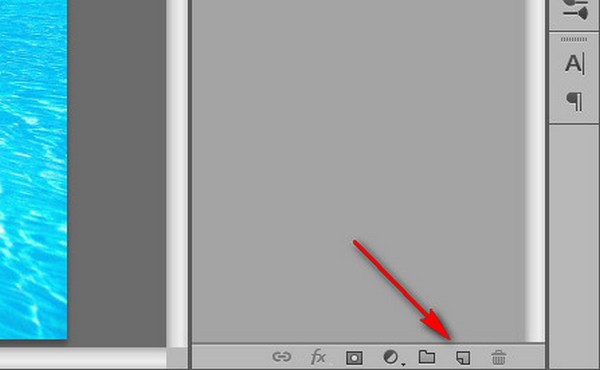
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
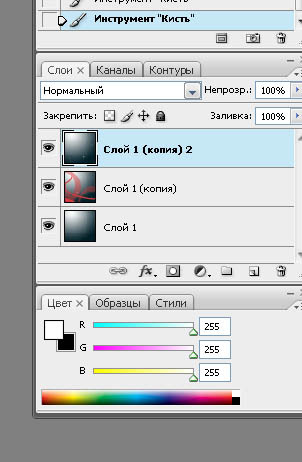
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
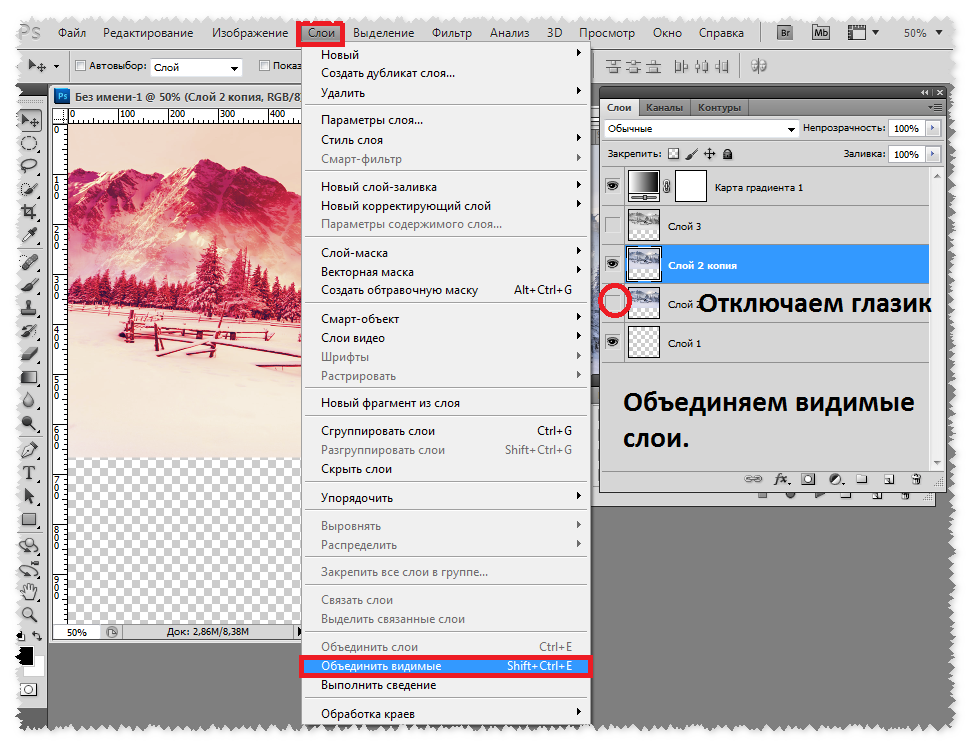
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Мне нравится!
Как работать со слоями в фотошоп: пошаговая инструкция
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
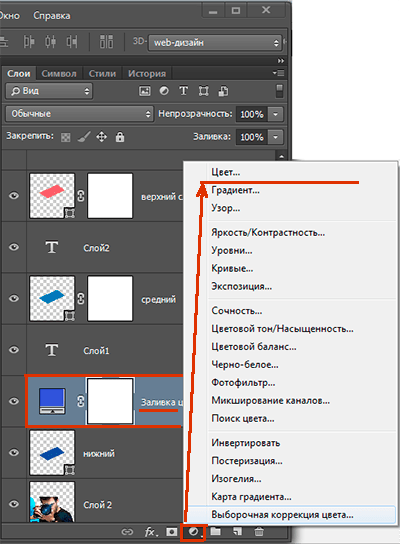
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
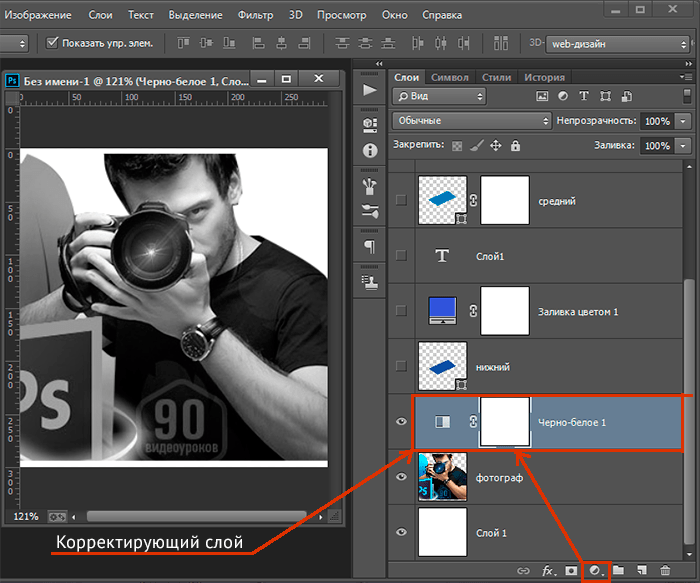
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Фотошоп для начинающих: Работа со слоями., Уроки
Самый первый, часто задаваемый вопрос о программе Фотошоп заключается в следующем: что такое слои? Я, как правило, отвечаю что каждая создаваемая композиция в Фотошоп является результатом сочетания нескольких частей, объединенных вместе и называемых слоями.
Как невозможно себе представить футболиста, не знающего правил игры в футбол, так и невозможно представить графического дизайнера, не имеющего представления о слоях. Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Начнем знакомство со слоями с создания Нового документа в Фотошоп ((File> New) Ctrl+N) размером 640х480 рх в режиме RGB с разрешением 72 рх/дюйм и белым фоном.
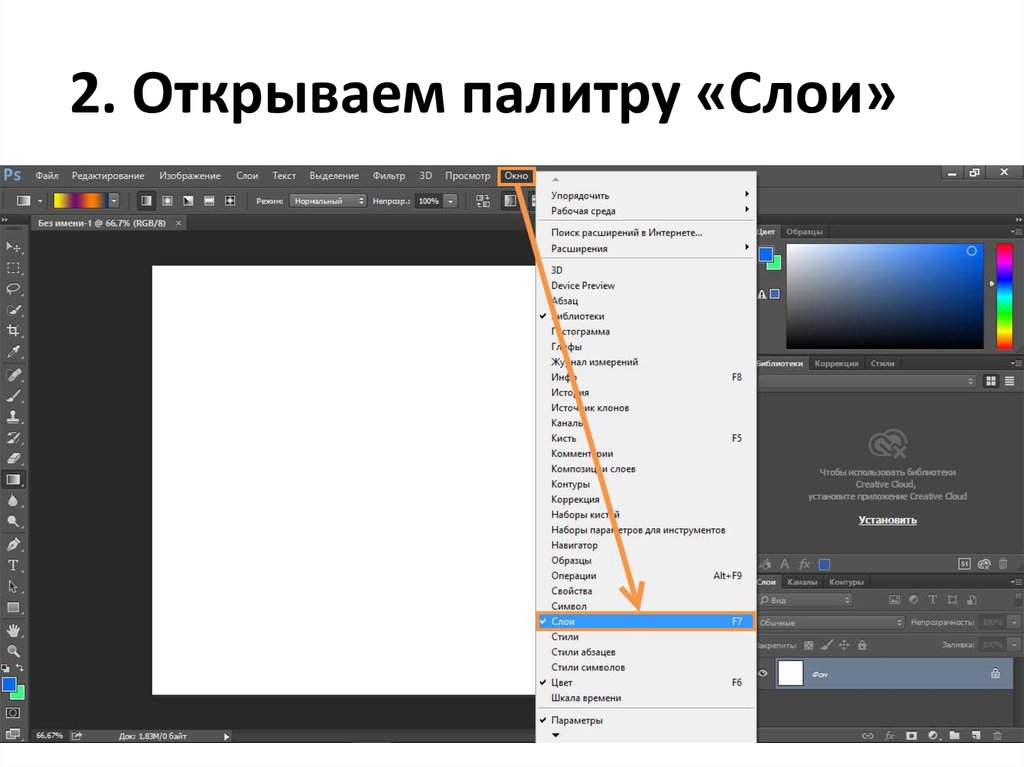
Внизу справа вы можете видеть окно «Слои» (Layers) . Если же данное окно отсутствует в рабочем пространстве, то его вызов производится нажатием на вкладку «Окно-Слои» (Window>Layers) в верхней панели установок.
Здесь вы можете просматривать, выбирать и изменять все слои, которые составляют ваш конечный результат.
Вы видите, что в нашей панели слоев уже присутствует один слой, заполненный белым цветом – фоновый (Background) . Создадим Новый слой (New Layer) , нажав на его иконку внизу палитры слоев. Она имеет вид листка с отогнутым краем. Нажав на нее, вы увидите, что появился еще один слой выше фонового слоя, но на рабочем экране ничего не изменилось. Так происходит потому, что Фотошоп автоматически создает Новый слой прозрачным (Transparent) .
Установите цвет переднего плана на черный ( (#000000) , нажав на клавиатуре букву «D» (цвет по умолчанию программы), или кликните по иконке цвета переднего плана (foreground) и введите числовое значение цвета в окне палитры.
Выберите инструмент «Заливка» (Paint Bucket (G) ) и нажмите им на рабочую область, чтобы заполнить документ черным цветом. Теперь посмотрите в палитру слоев, и вы увидите, что наш, до этого прозрачный новый слой, стал черным. Это произошло потому, что он был выделен, и заливка воздействовала именно на данный слой. Теперь у нас два слоя: белый и черный. Поскольку черный находится выше белого, он отображается в данный момент на экране монитора, а белый в это время — скрыт.
Измените цвет переднего плана на желтый (#f9d904) , открыв цветовую палитру и установив значение. Активируйте инструмент Горизонтальный текст (Horizontal type tool (T)) и напишите что-нибудь на холсте. Обратите внимание, что Фотошоп автоматически создал Новый текстовой слой.
Теперь посмотрите в палитру слоев на строку фонового слоя (Background) . Там стоит значок замка, который показывает, что слой заблокирован, т.е. не может подвергаться изменениям. Чтобы разблокировать фон, дважды щелкните по его миниатюре в палитре слоев и в появившемся диалоговом окне нажмите Ок. Теперь наш фон стал обычным слоем, который можно корректировать, как и все остальные слои документа.
Если вы в процессе работы не хотите подвергать изменениям какой-либо слой документа, щелкните на иконку замка в палитре слоев и нужный вам слой заблокируется.
При работе со слоями вы всегда можете переименовать их по своему желанию. Для этого, сделайте двойной клик по названию слоя в панели слоев и, при появлении белой рамки, переименуйте его.
Выберите нижний слой (белый) и измените его цвет на оранжевый (# eb6e08) при помощи инструмента «Заливка» (Paint Bucket (G) ). В рабочем пространстве ничего не изменилось, но в палитре слоев наш нижний слой стал оранжевым.
Теперь встаньте на черный слой и активируйте инструмент «Ластик» (Eraser Tool (E)) размером 300 рх и 100% жесткостью.
Нажмите ластиком в центре документа. Что же произошло? Мы стерли часть черного слоя и теперь, на этом месте стал видимым оранжевый слой, находящийся под черным.
Это связано с иерархией (последовательностью) слоев.
В палитре слоев переместите слой с текстом ниже черного слоя, нажав левую кнопку мыши и потянув слой вниз (значок руки сменится на значок кулачка).
Теперь одна часть текста скрыта черным слоем, а другая часть осталась видима. Сделайте клик правой кнопкой мыши по миниатюре текстового слоя и в выпадающем меню выберите «Параметры наложения» (Blending Options) . Откроется окно «Стили слоя» (Layer Style) . То же окно открывается двойным щелчком мыши по миниатюре слоя. Здесь вы можете добавлять различные эффекты вашему слою. Выберите опцию «Тень» (drop shadow) и выполните настройки, как на скриншоте внизу. Применение данного эффекта добавит изображению глубины.
Применение данного эффекта добавит изображению глубины.
Добавьте мягкую тень остальным слоям документа, и вы отчетливо увидите три уровня расположения (иерархию) слоев друг над другом в рабочем окне программы.
Почему применение слоев так необходимо? В этом мини-упражнении я покажу вам полезность использования слоев.
Создайте Новый документ (Ctrl+N) и разблокируйте фоновый слой (см. предыдущий урок). Активируем инструмент Кисть (brush tool) и рисуем что угодно на холсте.
Что произойдет, если вы захотите переместить нарисованное в другое место холста? Инструментом Перемещение (Move Tool) вам удастся передвинуть весь слой (рисунок и белый фон).
Теперь давайте вернемся в прежнее положение. Создаем Новый слой (иконка внизу палитры слоев) и опять рисуем кистью на нем.
Пробуем переместить нарисованное, и теперь наш белый фон стоит на месте, а рисунок свободно движется в пространстве активного слоя. Перемещение воздействует на слой, содержащий только мазок кистью.
Таким образом, наличие слоев в документе позволяет вам полностью контролировать работу в программе, вносить нужные изменения в любой момент времени. Это очень важно, когда приходится работать с множеством слоев в количестве 200-300. Для каждого важного изменения в изображении всегда создавайте Новый слой (Ctrl+Shift+N) .
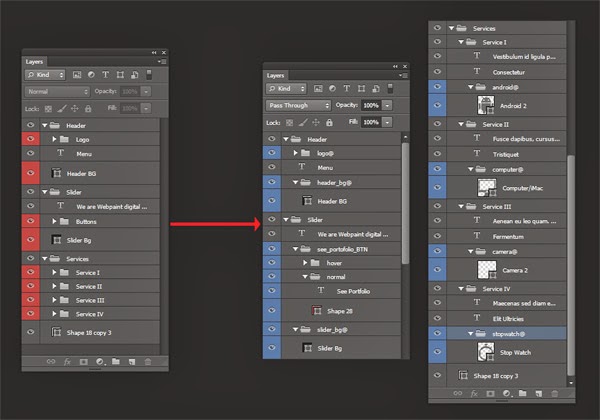
Как упоминалось выше, название для каждого слоя является хорошей практикой в целях создания порядка в работе. Когда количество слоев растет, их удобно объединять в группы. Чтобы создать группу, выделите нужные слои (удерживая Ctrl, сделайте клик по миниатюрам слоев) и перейдите во вкладку Слои-Сгруппировать слои (Layer>Group layers) или нажмите сочетание клавиш Ctrl+G. Организация слоев не только положительная практика, но и необходимая вещь при работе с объемными сложными проектами. На скриншоте ниже представлен пример создания дизайна сайта WeGraphics. Каждая группа документа содержит по 10 и более слоев.
Представляете, как сложно было бы работать при отсутствии группировки?
Надеюсь, вы узнали много полезного о свойствах слоев и их использовании.
Удачи!
Урок 3 Работа с слоями в фотошопе
В этом уроке мы продолжим ознакомление с понятием «слой». И детальней поработаем с ними. Научимся их объединять и скреплять. Если же вы уже далеко не новичок, то можете не тратить свое время, а просто подписаться на новые уроки, и ждать более сложных. Но, все мы когда-то начинали с азов.
Надеюсь, вы помните мой первый урок по слоям, если же Вы его не читали, настойчиво рекомендую прочитать, прежде чем продолжать читать этот урок. Со слоями шутки плохи 🙂
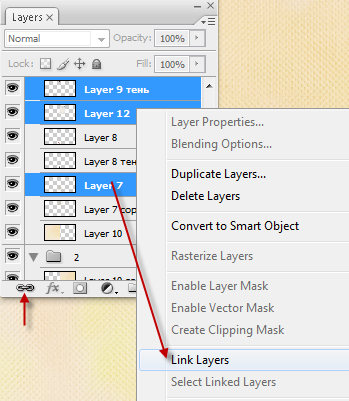
1. Скрепление слоев.
Если вы хотите, чтобы слой 2 и слой 3 передвигались до нашему изображению вместе, то стоит всего лишь выделить и нажать на «цепочку», которая находится в окне работы со слоями ( см. скриншот ):
2. Объединение слоев
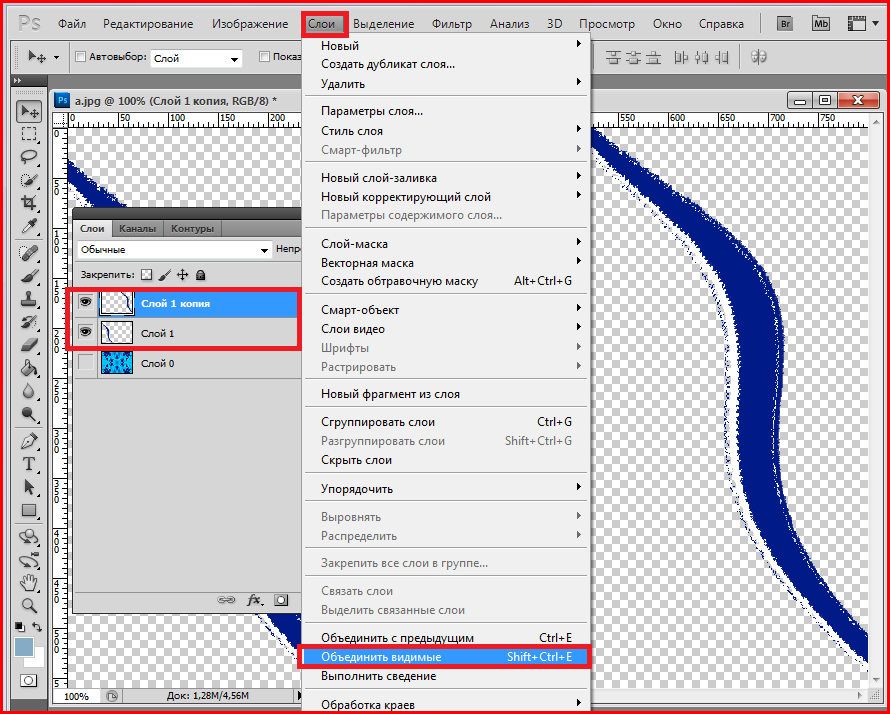
Бывает случаи, когда удобней работать с одним слоем, а не с двумя, а бывает даже необходимо объединить слои в фотошопе! Делается это легко: выделяем два или больше слоев, и нажимаем комбинацию клавиш Ctrl+E.
3. Объединение всех видимых слоев
Что бы объединить все видимые слоя в один, просто нужно воспользоваться комбинацией клавиш Shift+Ctrl+E.
Теперь у нас всего один слой!
Все вопросы можете задавать мне на e-mail, которые написаны в разделе «Контакты». Подписывайтесь на новые уроки! Удачи 😉
Оцените, мне важно Ваше мнение: (+8 ) Загрузка…
Работа со слоями в «Фотошопе.
 Фиксированный дизайн
Фиксированный дизайн Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
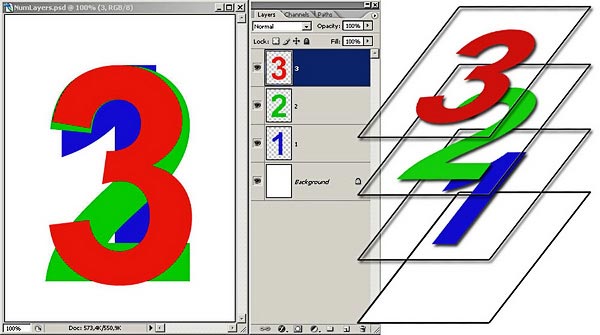
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Для начала и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
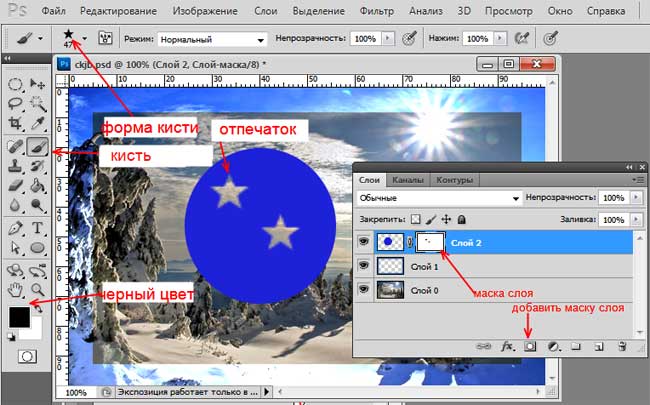
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом) и измените непрозрачность…
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте.![]() Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
Слои в «Фотошопе» применяются с целью создания нужного изображения. Очень напоминает аппликации с наложением прозрачной бумаги, чтобы получить, например, коллаж. Кроме того, благодаря слоям можно сохранить исходный рисунок в случае выполнениях ошибочных операций. Также ими могут быть совершенно разные картинки, текст, блики. Так как же создать слой в «Фотошопе»? Ниже представлены варианты.
Где расположены слои
Сначала следует открыть файл с нужной картинкой или создать новый документ. Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Нужно отметить, что по своему усмотрению окно со свойствами можно перемещать по всей рабочей области. Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Создание слоев при помощи окна «Свойства»
Далее встает вопрос о том, как создать слой в «Фотошопе», куда нужно нажимать? Ниже представлена фотография, на которой четко видны подсказки. Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
Все функции, связанные со слоями, располагаются в нижней части окна «Свойства» во вкладке «Слои». Второй значок справа — это и есть «Создать новый слой», который по-английски означает New Lawer. Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Разблокировка изображения
Следует отметить, что по умолчанию открытый документ имеет В окне со свойствами виден справа «замочек» и надпись «Фон». То есть с картинкой нельзя работать. Она заблокирована от каких-либо операций. Чтобы она стала рабочей, нужно дважды левой кнопкой мыши щелкнуть по «Фону» во все той же вкладке «Слои». Появляется горизонтальной прямоугольное окошко с предложением сделать изображение новым слоем, а также дать ему наименование. Таким образом, становится понятно, как создать новый слой в «Фотошопе» на оригинальном файле с изображением.
Дополнительные два способа создания
В «Фотошопе» есть несколько вариантов того, как создать новый слой. Один из них уже рассмотрен. Следующий способ подразумевает использование горизонтального меню сверху. Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Троеточие означает, что программой будет предложено внести корректировки в параметры создаваемого слоя, а именно:
- дать имя;
- задать цвет;
- выбрать режим наложения;
- откорректировать непрозрачность в процентах.
Затем следует нажать «Ок».
Есть еще один интересный способ, как создать слой в Фотошопе моментально, буквально за одну секунду без наведения курсора мыши на значок и меню. Для этого применяется комбинация клавиш, которые нужно нажать сразу все вместе на клавиатуре — Ctrl+Shift+N. Но чтобы успешно таким способом создать новый слой, нужно деактивировать другие операции, например, создание текста или трансформирование. Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Разные версии «Фотошопа»
Новичков может смутить то, что существуют разные версии программы. Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Корректирующий слой
Корректирующий слой помогает создавать эффекты изображения без искажения оригинала.
То есть, если не понравился результат, слой можно удалить. Создать его можно двумя способами:
- Через меню «Слои». Открыть «Новый корректирующий слой», далее нужно выбрать функцию.
- В окне «Свойства». Найти «Слои», внизу есть круглый черно-белый значок с треугольником справа.
Как создать корректирующий слой в «Фотошопе» так, чтобы он оказался поверх других слоев? Достаточно перетащить его выше, над другими слоями.
Итак, в статье была приведена инструкция по тому, как создать слой в «Фотошопе» тремя способами. Успехов!
Успехов!
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других
способов верстки — точное позиционирование и способность накладываться друг
на друга. Благодаря этой особенности с помощью слоев можно создавать разные
эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position
значение
absolute
. Само положение слоя регулируется свойствами left
, top
, right
и bottom
которые задают координаты соответственно от левого, верхнего, правого и нижнего
края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное
место, то порядок описания слоев указывает и порядок их наложения друг на друга.
Самый первый слой, приведенный в коде веб-страницы, будет располагаться на
заднем плане, а самый последний — на переднем. Порядок также можно менять
с помощью свойства z-index
. Чем больше его значение, тем выше располагается
текущий слой относительно других слоев.
Порядок также можно менять
с помощью свойства z-index
. Чем больше его значение, тем выше располагается
текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной
сетке, можно попробовать следующий подход. Для первого слоя, который будет
располагаться на заднем плане, указываем абсолютное позиционирование, присваивая
свойству
position
значение absolute
.
Второй слой, расположенный поверх первого, должен иметь относительное позиционирование,
что достигается с помощью значения relative
у
свойства
position
. Положение верхнего слоя определяется
от левого верхнего угла нижнего слоя заданием left
и top
(рис. 1).
Для первого слоя, который будет
располагаться на заднем плане, указываем абсолютное позиционирование, присваивая
свойству
position
значение absolute
.
Второй слой, расположенный поверх первого, должен иметь относительное позиционирование,
что достигается с помощью значения relative
у
свойства
position
. Положение верхнего слоя определяется
от левого верхнего угла нижнего слоя заданием left
и top
(рис. 1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан
с относительным позиционированием и использует все разнообразие средств размещения
разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top , задавая ему отрицательное значение или с помощью bottom . На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование значением relative
у свойства position
. Положение верхнего слоя управляется
значением left
и top
.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom
.
Положение верхнего слоя управляется
значением left
и top
.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom
.
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol , справа у текста делается отступ через свойство padding-right .
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
Изучение основ слоев в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». Слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит настройки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
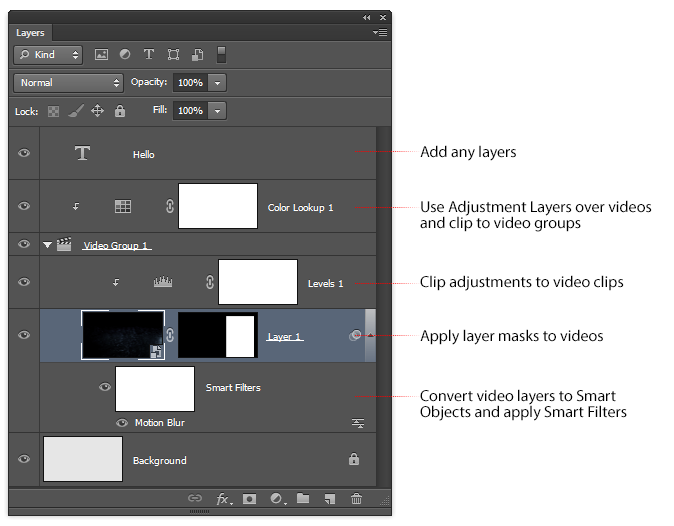
Слои видео
Слои видео можно использовать для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
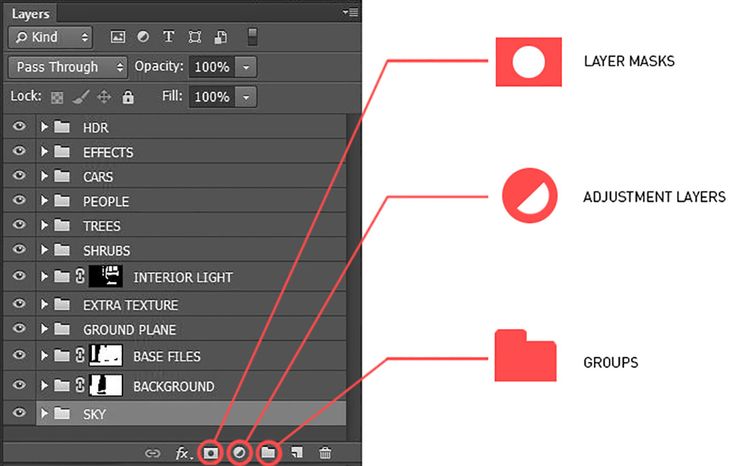
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
-
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
-
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
-
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
-
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

Поворот отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
-
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»-
Выберите тип фильтра во всплывающем меню.
-
Выберите или введите критерии фильтра.
-
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.
Когда
вы создаете новое изображение с белым фоном или цветным фоном,
самое нижнее изображение на панели «Слои» называется Background . Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
-
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
-
Установите параметры слоя. (См. Создать слои и группы.)
-
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
-
Выберите слой Photoshop на панели «Слои».
-
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.

Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: Превратите фоновый слой в обычный слой или новый образ.
Дублирование слоя или группы Photoshop в изображении
-
Выбрать слой или группу на панели «Слои».
-
Выполните одно из следующих действий:
-
Перетащите слой или к кнопке Создать новый слой .
-
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
-
Дублирование слоя или группы Photoshop в другом изображении
-
Откройте исходное и целевое изображения.
-
На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
-
Выполните одно из следующих действий:
-
Перетащите слой или группу с панели «Слои» на целевое изображение.

-
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение. Дубликат слой или группа отображаются над активным слоем на панели «Слои». целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в том же месте, которое он занимал на исходном изображении (если исходное и целевые изображения имеют одинаковые размеры в пикселях) или к центру окна документа (если исходное и целевое изображения имеют разные размеры в пикселях).
-
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
-
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели. на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» > Вставьте целевое изображение. (Этот метод копирует только пиксели, исключая свойства слоя, такие как режим наложения.)
-
Создайте новый документ из слоя или группы Photoshop
-
Выбрать слой или группу на панели «Слои».

-
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
-
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
-
Для размывания или выборки пикселей из всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.
-
В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.
-
Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.

-
Нажмите «ОК».
больше похоже на этот
- Создание и управление уровнями и группами
- Select, Group, и Link Slayers
- Работа с Smart Objects
Buy Adobe Photoshop или старт Free True. Слои в Photoshop — GeeksforGeeks
Photoshop — очень полезный и мощный инструмент для редактирования изображений и работы с ними. Концепция слоев делает Photoshop более мощным благодаря концепции слоев. Таким образом, слой определяется как одно изображение, наложенное поверх другого для формирования полного изображения. Слои пользователь в Photoshop для неразрушающего и независимого редактирования. В этой статье мы узнаем о концепции слоев, а также о панели слоев, присутствующей в Photoshop.
Когда мы открываем любое изображение или создаем пустой документ в Photoshop, он по умолчанию открывается с фоновым слоем, который заблокирован и защищен от любых изменений. Таким образом, косвенно можно сказать, что работа над Photoshop — это работа над слоями.
Почему слой так важен?
Мы уже обсуждали, что слои позволяют пользователю выполнять неразрушающее редактирование. Давайте разберем это на примере, предположим, вы открыли изображение и на изображении хотите что-то нарисовать с помощью кисти. Теперь, в фотошопе, мы можем сделать это в отдельном новом слое, который мы можем показать/скрыть в зависимости от наших желаний, и этот рисунок кистью не будет мешать моему изображению, и я могу легко удалить его, просто удалив слой, на котором я использовал кисть. Таким образом, мы редактируем наше изображение или документ неразрушающим образом.
Различные типы слоев
Различные типы слоев в Photoshop:
- Слой изображения: Этот слой содержит фотографии или любые другие части изображения, которые мы импортируем в Photoshop. Это основной слой в фотошопе, или мы можем сказать, что это цифровая версия прозрачного ацетатного листа. Вы можете создать любое количество слоев изображения в Photoshop в соответствии с вашими требованиями.

- Слой-заливка: Этот слой создается, когда мы добавляем любой градиент или цвет заливки в наш документ Photoshop. Он также содержит замаскированный слой. Вы можете редактировать, дублировать, удалять, объединять слои заливки. Вы также можете смешать слой заливки с другими слоями.
- Корректирующий слой: Это специальный слой, который создается, когда мы добавляем какие-либо корректировки в документ фотошопа, такие как Яркость, Контрастность, Насыщенность и т. д. Он применяет коррекцию только к тем слоям, которые находятся под ними, и не не влияют на любой слой над ними. Вам разрешено редактировать, удалять, модифицировать корректирующие слои. Это неразрушающий слой.
- Смарт-объекты: Этот слой используется для хранения смарт-объектов в документе Photoshop.
- Слой фигуры: Слой фигуры позволяет рисовать фигуры с помощью инструментов рисования в Photoshop. Вы можете создать слой формы, просто нарисовав инструмент фигуры на холсте.
 Вам также может быть разрешено редактировать, удалять, изменять, перемещать, преобразовывать фигуры в слоях фигур.
Вам также может быть разрешено редактировать, удалять, изменять, перемещать, преобразовывать фигуры в слоях фигур. - Типовой слой: С помощью этого слоя вы можете добавить текст в документ Photoshop. По умолчанию он основан на векторе, поэтому вы можете легко изменять или редактировать текст.
Панель слоев
Когда мы работаем в Photoshop, мы видим панель слоев справа, как показано ниже:
Теперь на панели слоев есть много параметров, давайте обсудим их один за другим сверху:
1. Слой поиска: Этот параметр верхней панели показан ниже:
Дает вариант для поиска определенного слоя с определенным именем или определенным типом, например фильтрация слоя смарт-объектов, фильтрация текстовых слоев, слоев фигур, корректирующих слоев и т. д. Эта опция полезна, когда мы работаем с очень большим документом, содержащим сотни слоев. Используя этот инструмент, мы можем найти определенные слои разных типов и имен.
2. Творческие настройки: Этот параметр на панели слоев имеет два свойства:
- Режимы: Этот параметр позволяет нам использовать 27 режимов наложения для текущего слоя и помогает нам изменить как выглядит слой.
- Непрозрачность: Эта опция помогает нам изменить непрозрачность любого конкретного слоя. По умолчанию непрозрачность слоя установлена на 100%.
3. Замки: Эта панель на панели слоев помогает нам делать различные типы замков в слоях.
На этой панели представлены различные типы замков, давайте обсудим их один за другим:
- Блокировка прозрачных пикселей: Эта опция блокирует прозрачные пиксели слоя, и мы можем работать только с непрозрачными областями. слоев.
- Заблокировать пиксели изображения: Этот параметр блокирует пиксели изображения слоев. Таким образом, мы можем работать только с прозрачными пикселями.

- Блокировать положение: Этот параметр блокирует текущее положение слоя. Это означает, что мы не можем больше перемещать слой, если зафиксируем положение слоя.
- Заблокировать монтажную область: Этот параметр полезен только при работе с монтажной областью. Где мы можем применить только при использовании артборда.
- Блокировать все: Этот параметр полностью блокирует весь слой. Это означает, что мы ничего не можем сделать на слое, где включена эта опция.
4. Слои: В этой части можно увидеть слои Photoshop в соответствии с их порядком. Вот изображение, показывающее эту панель:
Как видно из изображения выше, есть значок глаза (отмечен зеленым). Этот значок означает, что слой виден, и, если мы хотим сделать его невидимым, просто щелкните по нему, слой станет невидимым, а значок глаза исчезнет.
5. Последняя панель: Последняя часть панели слоев содержит в общей сложности семь инструментов, которые можно использовать со слоями:
- Слой связи: Эта опция помогает нам связать несколько слоев, чтобы мы можем применить любые изменения в связанных слоях одновременно.

- Добавить стиль слоя: Эта опция помогает нам добавлять различные стили слоя к слоям. При нажатии на эту опцию появляются различные варианты стилей.
- Добавить маску слоя: Эта опция помогает нам добавлять маски слоя к определенному слою. Маска добавляется к слою, просто нажав на эту опцию.
- Добавить корректирующий слой: Эта опция помогает нам добавить корректирующий слой к текущему выбранному слою. Существуют различные настройки, которые можно применить, просто нажав на слой.
- Создать новую группу: Эта опция создает группу, в которой мы можем сгруппировать несколько слоев вместе. Группа — это скорее папка, в которой мы храним наши файлы. В группе мы храним наши слои.
- Создать новый прозрачный слой: Эта опция помогает нам создать новый прозрачный слой в документе.
- Удалить слой: Эта опция удаляет выбранный слой. Шаг 1 панель слоев, как показано ниже:
Шаг 2: Вы увидите, что новый слой создан с именем LayerN (где N — n-й слой).

Шаг 3: Вы можете изменить имя слоя по умолчанию, дважды щелкнув его, как показано ниже:
Теперь мы даем новое имя слою:
Удалить существующий слой
Шаг 1: Выберите слой, который вы хотите удалить, нажав на него. (здесь мы удалим слой с именем «Новый слой»)
Шаг 2: Теперь нажмите на опцию удаления слоя на панели слоев, как показано зеленым на изображении выше.
Шаг 3: Появится диалоговое окно, как показано ниже:
Шаг 4: Нажмите кнопку «Да» в диалоговом окне.
Шаг 5: Слой будет удален из документа Photoshop.
Теперь, поняв, как создавать и удалять слои из документа Photoshop, давайте теперь поймем, как изменить порядок слоев в документе (как перемещать слои вверх или вниз в документе Photoshop)
Перемещение/перестановка слоев в документе
Прежде чем узнать, как перемещать слои вверх и вниз в документе Photoshop, мы должны знать, что слои подобны структуре данных стека.
 Самый верхний слой виден поверх других. Итак, если мы переместим слой вниз, он может быть не виден. Итак, давайте теперь посмотрим, как изменить порядок слоев, перемещая их вверх или вниз.
Самый верхний слой виден поверх других. Итак, если мы переместим слой вниз, он может быть не виден. Итак, давайте теперь посмотрим, как изменить порядок слоев, перемещая их вверх или вниз. 1. Перемещение слоя вверх
Как видите, имя слоя синее, ниже слоев красный и зеленый. Теперь мы можем перенести синий слой на самый верх.
Шаг 1: Нажмите на слой, который вы хотите переместить вверх (здесь он синий).
Шаг 2: Удерживая кнопку мыши, перетащите слой вверх, пока не переместите слой в нужное место (вы даже можете поместить слой между двумя существующими слоями), как показано ниже:
Шаг 3: Вот результат.
2. Перемещение слоя вниз
Как видно из изображения выше, мы хотим поместить красный слой ниже зеленого слоя. Теперь мы хотим опустить этот слой:
Шаг 1: Нажмите на слой, который вы хотите переместить вниз (здесь он красный):
Шаг 2: Удерживая кнопку мыши, перетащите слой вниз в направлении вниз, пока слой не переместится в нужное положение.
 место, где вы хотели, как показано ниже:
место, где вы хотели, как показано ниже: Шаг 3: Вот результат.
Дублирование слоя
Дублировать слои в Photoshop можно двумя способами.
1. Использование сочетания клавиш
Сочетание клавиш для дублирования слоя в Photoshop — Ctrl + J в Windows и Command + J в Mac.
Шаг 1: Выберите слой, который вы хотите продублировать (здесь мы продублируем красный слой).
Мы выбрали красный слой, который мы дублируем
Шаг 2: Используйте сочетание клавиш, упомянутое здесь, в зависимости от вашего ПК.
Шаг 3: Вы увидите что-то вроде этого: (Здесь красная копия — дублированный слой).
После дублирования красного слоя
2. Используя кнопку нового слоя что мы будем дублировать
Шаг 2: Перетащите слой на «значок нового слоя».
Шаг 3: Будет создан дубликат выбранного слоя, как показано ниже:
После дублирования красного слоя
Отображение и скрытие слоя
Слой отображается в документе, если щелкнуть кнопку с изображением глаза рядом со слоем на панели «Слои», как показано ниже:
Чтобы скрыть слой из документа, мы должны нажать на глаз кнопку еще раз, и она будет снята, как показано ниже, и слой в конечном итоге станет невидимым.

невидимый слой
Преобразование фонового слоя в слой Photoshop
Существует два способа преобразования фонового слоя в слой Photoshop:
(i) Дважды щелкните фоновый слой, и в конечном итоге он будет преобразован в обычный слой Photoshop.
Шаг 1: Выберите фоновый слой и дважды щелкните по нему.
Шаг 3: Вы получите диалоговое окно (как показано на изображении ниже), здесь вы можете изменить имя, цвет, режим, непрозрачность слоя, а затем нажмите OK.
Шаг 4: Фоновый слой преобразуется в обычный слой Photoshop.
Слой преобразуется в обычный фоновый слой
(ii) С помощью меню слоев в строке меню.
Шаг 1: Выберите фоновый слой и перейдите к параметру слоев в строке меню, щелкните новый параметр, а затем щелкните параметр «Слой из фона»
Шаг 2: Фоновый слой в конечном итоге будет преобразован в обычный слой фотошопа.

Слой преобразуется в обычный фоновый слой
Преобразование обычного слоя в фоновый
Мы можем преобразовать обычный слой в фоновый, выполнив следующие действия:
Шаг 1: Выберите слой, который вы хотите преобразовать в фоновый слой.
Шаг 2: Теперь перейдите к опции слоев в строке меню и нажмите на новую опцию, а затем нажмите на опцию «Фон из слоя».
Шаг 2: Слой Photoshop в конечном итоге будет преобразован в фоновый слой.
Связывание слоев
Связывание слоев означает, что если мы добавим какой-либо стиль настройки к одному из связанных слоев, он автоматически будет скорректирован для всех других связанных слоев. Шаги для связывания слоев:
Шаг 1: Выберите слои, которые вы хотите связать. (здесь мы свяжем красный, зеленый и синий слои)
Шаг 2: Щелкните правой кнопкой мыши по нему и выберите параметры связи слоев из поля, как показано ниже:
Шаг 3: Вы увидите маленький значок ссылки справа от всех связанных слоев, как показано ниже:
Объединить слои
Объединение слоев означает, что мы объединим содержимое разных слоев в один.
 слой. Итак, чтобы объединить слои, выполните следующие шаги:
слой. Итак, чтобы объединить слои, выполните следующие шаги: Шаг 1: Выберите слои, которые вы хотите объединить (здесь мы объединим красный, зеленый и синий слои в один)
Шаг 2: Щелкните правой кнопкой мыши, и появится окно, в котором выберите параметры объединения слоев.
Шаг 3: Слои будут объединены в один слой.
Примечание:
- Чтобы выбрать несколько слоев, удерживайте клавишу Ctrl или Command на клавиатуре, а затем выберите.
- Документ Photoshop может иметь только один фоновый слой.
Таким образом, слои в Photoshop являются одной из наиболее важных функций Photoshop, что делает его более мощным и предоставляет пользователю больше возможностей неразрушающего редактирования, а также делает его намного более мощным, чем другие программы редактирования, такие как Adobe Lightroom, Google Снапсид. Понимание концепции слоев и различных функциональных возможностей панели слоев позволяет любому пользователю более комфортно работать с интерфейсом Photoshop.

Работа со слоями в Photoshop CS2 — Советы по Photoshop
Итак, взгляните на это, оно обширно и даст вам хорошие практические знания о слоях.
Слои, слои и многое другое Слои
С Photoshop всегда есть чему поучиться, и я буду добавлять на эту страницу по мере того, как буду открывать новые приемы работы со слоями, так что не забудьте заглянуть в ближайшее время!руководство и изображения © Дженнифер Эппл из PhotoshopSupport.com.
Работа с текстом в Photoshop CS2
Узнайте, как изменить размер превью шрифтов, работать с ограничивающей рамкой и использовать интеллектуальные направляющие для выравнивания текстовых слоев в Photoshop CS2.
Советы и рекомендации для начинающих
Эти советы и рекомендации для начинающих касаются некоторых наиболее распространенных операций, которые вы будете делать в Photoshop, и их изучение сэкономит вам много времени в будущем.Сочетания клавиш Photoshop
Узнайте, как редактировать и создавать наборы сочетаний клавиш в Photoshop CS и CS2. Также включает ссылки на бесплатные PDF-файлы с сочетаниями клавиш.
Также включает ссылки на бесплатные PDF-файлы с сочетаниями клавиш. Работа со сценариями Photoshop
В этом учебном пособии показано, как установить сценарии Photoshop и работать с ними, а также приведены ссылки на бесплатные сценарии Photoshop, которые можно загрузить.
Блог Photoshop предлагает последние новости о Photoshop и цифровой фотографии и обновления программного обеспечения, советы и учебные пособия, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предлагает революционные возможности, помогающие создавать эффектные изображения. Уточните свой изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5. Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки, возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт высокая производительность благодаря кроссплатформенной 64-битной поддержке. Также создавайте 3D-экструзии для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления CS5 и специальные предложения Creative Suite 5 в магазине Adobe Store . См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях.
 Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5. Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium предоставляет новые инструменты для творчества, а также с возможностью быстрее доносить идеи в печатном виде и создавать интерактивный контент без написания код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.

Учебные пособия по Photoshop CS5 и ресурсы по CS5
Посетите наш Центр ресурсов Photoshop CS5, где можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5. Посетите наш ресурсный центр Photoshop CS4, где можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная 15% скидка на All Topaz Plugins — используйте код купона Photophopsupport — включает в себя комплексы и обновления
Включение нашего эксклюзивного Discount Cupon Cupon . В Envilive Discult Cupon Cupon . For Photoslaz . For Photopon . Мгновенная скидка 15% на любой продукт Topaz, включая комплекты и обновления.Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.
 Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями HDR и улучшает экспозицию, цвет и детализацию.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большую часть шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для создания уникальных произведений искусства.
Topaz Clean
Управляйте глубиной детализации изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на мгновенную скидку 15%
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne. Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Новый комплект подключаемых модулей OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор плагинов включает в себя:
Подлинная программа Fractals Pro известна как фотографам, так и полиграфистам за способность увеличивать изображения более чем в десять раз по сравнению с исходным размером, сохраняя при этом исходную резкость и детализацию. Думайте об этом как о отраслевом стандарте изменения размера изображения.
Маска Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный подключаемый модуль. Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.

PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен дизайнерских эффектов или просто поместить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя выборочный фокус, глубину резкости и эффекты виньетки.
PhotoTune позволяет сравнивать изображения рядом друг с другом, а также легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
NIK Software 15% Мгновенная скидка — Эксклюзивный 15% купонВведите Exclusive Discount Code — NIKPS — Код с дисконтом — .
 на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine. Color Efex Pro
52 фотофильтра с более чем 250 эффектами для изображений профессионального качества. Полностью оригинальный. Совершенно незаменим.Фильтры Nik Software Color Efex Pro — это ведущие фотографические фильтры для цифровой фотографии. Удостоенные наград фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.

Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоя.Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта.
 Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях. U Point Точки управления цветом, размещенные непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.), предоставляют простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета. за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и управление для создания черно-белых изображений профессионального качества в одном удобном инструменте.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий. Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были собраны в одном удобном инструменте.
Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были собраны в одном удобном инструменте. Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы мгновенно получить скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.

Плагин для маскирования Photoshop Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Жидкая маска — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для работы практически с любым сложным изображением, от тонких волос до сложной листвы. Онлайн-видео учебные пособия и живые обучающие занятия помогают облегчить процесс обучения».Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную эксклюзивную ссылку на скидку.
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.
 Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Учебная онлайн-библиотека lynda.com — просмотр бесплатных видеоклиповПодписки на онлайн-библиотеку lynda.com Illustra, охватывающие тысячи обучающих видеороликов, обучающие видеоматериалы обеспечивают доступ в любое время к десяткам обучающих материалов Photoshop Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы. Просмотр бесплатных видеоклипов.
Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе.
 Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что можете создать целый веб-сайт в Photoshop?
Плагин SiteGrinder для Photoshop — Мгновенное создание веб-сайтов
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы. В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.По сути, Photoshop — это студия дизайна без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей.
 С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети. Превратите Photoshop в комплексный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера. Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Базовые навыки работы с Photoshop CS4 — Марк Галер и Филип Эндрюс творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно.
Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно. Серия Essential Skills Photography от Focal Press предлагает уникальный структурированный опыт обучения для фотографов всех возрастов, включающий как базовую теорию, так и множество бесценных «как делать» и практические проекты из реальной жизни — все от самых талантливых фотографов-практиков. педагогов в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные учебные пособия по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Прочитайте 2 бесплатных образца глав из версии Adobe Photoshop CS3:
Настройка экспозиции в Adobe Camera Raw CS3
Photoshop CS3 Tutorial High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon. Работа со слоями в фотошоп: Работа со слоями в Adobe Photoshop
Работа со слоями в фотошоп: Работа со слоями в Adobe Photoshop
