Форматы хранения графических данных. Форматы графических файлов. Растровые и векторные форматы. Основные типы видео и анимации
Хранение графических изображений
При сохранении изображений на диске создаются графические файлы. Графическая информация в файлах кодируется не так, как в памяти компьютера.
Ø Формат — это способ кодировки графических изображений.
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом “де-факто” и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные “специфические” форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в “стандартный” формат.
Многообразие графических форматов объясняется тем, что существует большое количество сфер применения изображений с различными требованиями к файлам, в которых они сохраняются.
Выбирая формат файлов, необходимо помнить, что данный формат должен поддерживаться заданной сферой применения. Например, формат ВМР не поддерживает изображения в модели СМYК, использующейся в полиграфии, вследствие чего не может использоваться в этой сфере. Следует также учитывать возможность последующего преобразования типов и цветовых моделей, которые требуются в выбранной сфере применения.
В процессе редактирования изображения зачастую приходится использовать маски. Поэтому, если к редактированию еще предстоит вернуться, то необходимо использовать формат, в котором помимо изображения будут сохраняться и маски.
Для маскирования фрагментов изображения в программах иллюстрирования и издательских системах используются обтравочные контуры, которые создаются средствами самих программ. Если изображение готовится для верстки, то лучше выбирать форматы, поддерживающие обтравочные контуры. Необходимо также убедиться, что импорт обтравочных контуров в издательскую систему из выбранного формата будет осуществляться корректно или будет возможен вообще.
Для уменьшения размеров графических файлов многие форматы используют алгоритмы сжатия данных. Выбор подобного формата может сэкономить место на жестком диске или носителе для передачи файла на другой компьютер.
Среди многочисленных существующих форматов хранения графических изображений невозможно выбрать самый лучший, что объясняется существенными различиями в их назначении. Таким образом, при выборе того или иного формата необходимо ориентироваться только на его соответствие выполняемой работе. В частности, форматы, предназначенные для подготовки изображений к печати, не подходят для размещения в Internet, и наоборот. Ниже приведена краткая информация о некоторых графических форматах, работать с которыми приходится наиболее часто. Эта информация может пригодиться при выборе формата, исходя из его возможностей и круга решаемых задач.
Форматы хранения растровых изображений
Ниже рассмотрены некоторые распространенные форматы хранения графических растровых изображений.
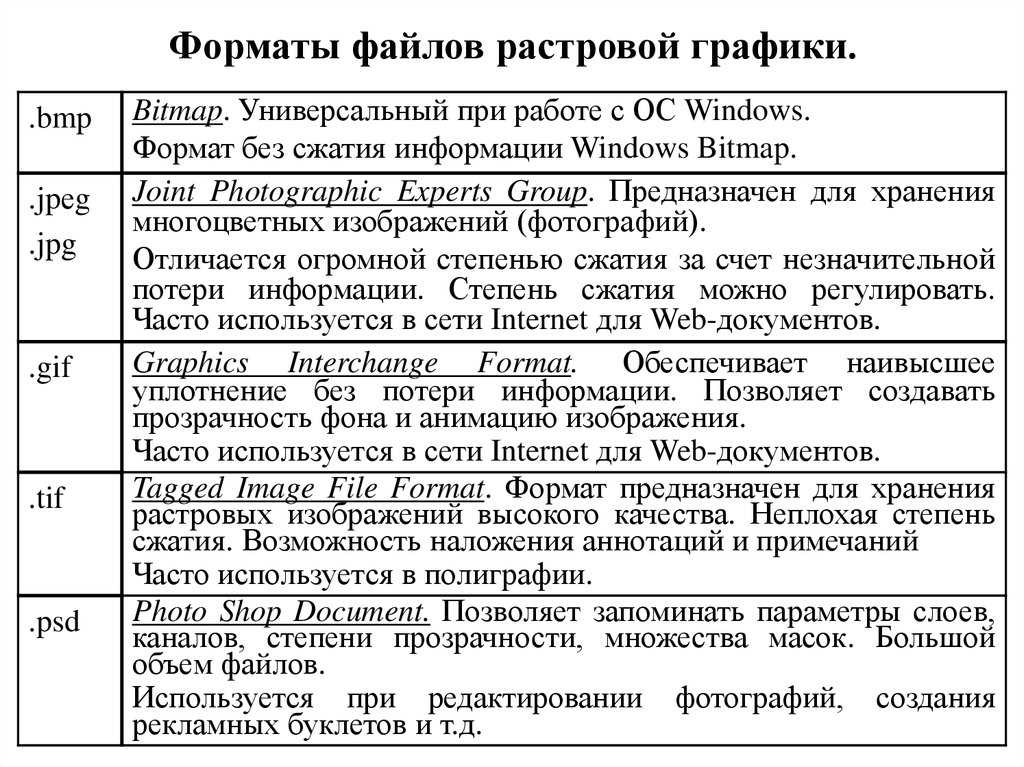
ВМР (Bitmap) – Формат хранения растровых изображений в операционной системе Windows (расширение имени файла.BMP). Соответственно, поддерживается всеми приложениями, работающими в этой среде. Этот формат, созданный корпорацией Microsoft, ориентирован на применение в операционной системе Windows. Этот формат используется для представления растровых изображений в ресурсах программ. В нем поддерживаются только изображения в модели RGB с глубиной цвета до 24 бит и не поддерживаются дополнительные цветовые и альфа-каналы, контуры обтравки и управление цветом. Формат предполагает использование простейшего алгоритма сжатия (RLE – Run Length Encoding) без потери качества, однако этот вариант используется редко из-за проблем несовместимости. Формат ВМР существует в двух вариантах – для Microsoft Windows и IBM OS/2
РСХ — один из первых растровых форматов, созданных фирмой Zsoft для программы РС Paintbrush (расширение имени файла.PCX). Поддерживает монохромные, индексированные и полноцветные RGB-изображения и не поддерживает дополнительные цветовые и альфа-каналы, контуры обтравки, а также управление цветом. Формат предполагает использование простейшего алгоритма сжатия RLE без потерь качества. Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время в современных программах практически не используется.
Формат предполагает использование простейшего алгоритма сжатия RLE без потерь качества. Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время в современных программах практически не используется.
PhotoCD – Формат разработан фирмой Kodak для хранения цифровых растровых изображений высокого качества (расширение имени файла.PCD). Сам формат хранения данных в файле называется
 Затем вычисляются разности Base – Basex4 и Basex4 – Basexl6. Итоговый результат записывается в файл. Чтобы воспроизвести информацию с высоким разрешением, производится обратное преобразование. Для хранения информации о цвете использована цветовая модель YCC.
Затем вычисляются разности Base – Basex4 и Basex4 – Basexl6. Итоговый результат записывается в файл. Чтобы воспроизвести информацию с высоким разрешением, производится обратное преобразование. Для хранения информации о цвете использована цветовая модель YCC. TIFF (Tagged Image File Format) – создан фирмой Aldus специально для хранения сканированных изображений. Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла.TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Благодаря своей гибкости, этот формат действительно универсален. Несмотря на то, что с момента создания формата прошло довольно много времени, TIFF до сих пор является основным форматом для хранения сканированных изображений и размещения их в программах иллюстрирования и издательских системах. Его версии существуют на всех компьютерных платформах, что делает этот формат очень удобным при переносе растровых изображений между платформами. TIFF поддерживает монохромные, индексированные, полутоновые изображения, а также изображения в моделях RGB и СМYК с каналами в 8 и 16 бит. В формате можно сохранять обтравочные контуры, калибровочную информацию и установки печати. Допускается также использование любого числа дополнительных альфа-каналов, однако не поддерживаются дополнительные цветовые каналы. Большое достоинство формата — поддержка практически любого алгоритма сжатия. Очень высокую степень компрессии обеспечивает наиболее распространенный алгоритм LZW (Lempel-Ziv-Welch) — сжатие информации без потерь. Этот же алгоритм используют многочисленные программы сжатия общего назначения, поддерживающие формат ZIP. Формат TIFF существует в двух вариантах: для Macintosh и РС.
Его версии существуют на всех компьютерных платформах, что делает этот формат очень удобным при переносе растровых изображений между платформами. TIFF поддерживает монохромные, индексированные, полутоновые изображения, а также изображения в моделях RGB и СМYК с каналами в 8 и 16 бит. В формате можно сохранять обтравочные контуры, калибровочную информацию и установки печати. Допускается также использование любого числа дополнительных альфа-каналов, однако не поддерживаются дополнительные цветовые каналы. Большое достоинство формата — поддержка практически любого алгоритма сжатия. Очень высокую степень компрессии обеспечивает наиболее распространенный алгоритм LZW (Lempel-Ziv-Welch) — сжатие информации без потерь. Этот же алгоритм используют многочисленные программы сжатия общего назначения, поддерживающие формат ZIP. Формат TIFF существует в двух вариантах: для Macintosh и РС.
PSD (PhotoShopDocument) – собственный формат программы Adobe Photoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации.
FPX (FlaxPix) — создан для Internet и обладает интересным свойством. Поскольку изображения, размещенные на Web-страницах, имеют низкое экранное разрешение (72 dpi), их нельзя использовать в полиграфии или распечатывать. Формат FPXсодержит изображение одновременно в нескольких разрешениях и предоставляет пользователю возможность самому выбирать требуемое разрешение изображения, благодаря чему можно использовать это изображение в своих целях. Для применения данного формата требуется установка специального свободно распространяемого модуля в броузер пользователя.
PNG (Portable Network Graphics) Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла.PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
JPEG (Join Photographic Expert Group) — в данном формате был впервые реализован новый принцип сжатия изображений с потерей качества. Он основан на удалении из изображения той его части, которая не воспринимается (или воспринимается слабо) человеческим глазом. Вследствие этого изображение, лишенное избыточной информации, занимает гораздо меньше места, чем исходное. Степень сжатия в этом формате задается пользователем, соответственно, чем ниже степень сжатия, тем выше качество изображения.
GIF (Graphic Interchange Format) — создан фирмой CompuServe (нынешним подразделением America Online) специально для передачи растровых изображений в глобальных сетях. Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Формат ориентирован на компактность и использует алгоритм сжатия LZW, который не приводит к потере качества. Используется только в Internet, благодаря высокой степени сжатия. Поддерживает только индексированные изображения и не поддерживает дополнительные каналы, обтравочные контуры и цветовые профили. В одной из версий формата GIFвозможно сохранение в одном файле сразу нескольких индексированных изображений в похожем на слои положении – одно под другим. Браузеры способны воспринимать такое размещение и демонстрировать изображения из файла в порядке очереди, реализуя, таким образом, простую анимацию. Существуют две основные версии формата GIF: GIF87 и GIF89a — они названы так по году стандартизации. Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89a допускает задание одного цвета в качестве прозрачного.
Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Формат ориентирован на компактность и использует алгоритм сжатия LZW, который не приводит к потере качества. Используется только в Internet, благодаря высокой степени сжатия. Поддерживает только индексированные изображения и не поддерживает дополнительные каналы, обтравочные контуры и цветовые профили. В одной из версий формата GIFвозможно сохранение в одном файле сразу нескольких индексированных изображений в похожем на слои положении – одно под другим. Браузеры способны воспринимать такое размещение и демонстрировать изображения из файла в порядке очереди, реализуя, таким образом, простую анимацию. Существуют две основные версии формата GIF: GIF87 и GIF89a — они названы так по году стандартизации. Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89a допускает задание одного цвета в качестве прозрачного. Прозрачность подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой Web-страницы. Благодаря этому изображение на странице выглядит более естественным. Чередование строк означает, что во время приема изображения из Интернета его детали прорисовываются постепенно. Эффект похож на то, что происходит, когда на нерезкую картинку постепенно наводят фокус. Благодаря чередованию строк пользователи с медленными модемами могут обычно еще в самом начале приема картинки оценить ее содержание и время, необходимое на полную передачу, и тем самым принять решение, стоит ли продолжать прием или можно от него отказаться. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
Прозрачность подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой Web-страницы. Благодаря этому изображение на странице выглядит более естественным. Чередование строк означает, что во время приема изображения из Интернета его детали прорисовываются постепенно. Эффект похож на то, что происходит, когда на нерезкую картинку постепенно наводят фокус. Благодаря чередованию строк пользователи с медленными модемами могут обычно еще в самом начале приема картинки оценить ее содержание и время, необходимое на полную передачу, и тем самым принять решение, стоит ли продолжать прием или можно от него отказаться. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
Значение файловых форматов и их возможностей является одним из ключевых факторов в компьютерной графике. Для каждого способа применения изображения (полиграфия, просмотр на мониторе, передача по сети и так далее) существуют свои стандартные форматы.
Выбор конкретного формата для определенного приложения обычно предполагает различные взаимозависимые соображения, включая качество, гибкость, вычисления, хранение или эффективность передачи и возможность поддержки существующими программами.
Все форматы можно условно разделить на растровые и векторные , в соответствии с двумя типами графических изображений.
Растровые форматы TIFF (Tagged Image Format)Является на сегодняшний день самым распространенным из графических форматов для растровых изображений, фактически — промышленным стандартом. TIFF поддерживается практически всеми программами на платформах PC и MacIntosh. Кроме поддержки всех цветовых моделей, может сохранять обтравочные контуры, альфаканалы, установки печати, калибровочную информацию. Включает схемы сжатия для уменьшения размера файла. Применяется для хранения сканированных изображений и размещения их в программах графического дизайна и издательских системах, для обмена растровыми изображениями между платформами.
Внутренний формат программы Adobe Photoshop. Поддерживает 48-разрядное кодирование цвета и различные цветовые модели. Сохраняет информацию о внутренней структуре файла. Используется для хранения документов, нуждающихся в редактировании. Окончательный вариант изображения перед использованием в других приложениях, необходимо преобразовать в формат Th4FF.
JPEG (Joint Photographic Experts Group)Возник как формат сжатия файлов. При каждом сохранении в JPEG происходит потеря качества, т.к. в данном формате применяется алгоритм сжатия изображений с потерей качества. Размер файла может быть уменьшен в десятки раз (степень сжатия задается пользователем). Поддерживает полутоновые и полноцветные изображения в моделях RGB и CMYK, обтравочные контуры, цветовые профили. Используется преимущественно для передачи изображений по сетям. Использование в полиграфии нежелательно. В любом случае, в формате JPEG следует сохранять только конечный вариант работы, поскольку каждое новое сохранение приводит к дополнительным искажениям данных.
Разработан фирмой Kodak для хранения библиотек цифровых растровых изображений высокого качества. Изображения в формате Photo CD записываются на специализированных рабочих станциях Kodak. Файлы данного формата имеют внутреннюю структуру, обеспечивающую хранение изображения с фиксированными величинами разрешений. Формат поддерживает только цветовое пространство Photo YCC, сжимает изображения с минимальными потерями цветовой информации.
Windows BitmapДанный формат предназначен для использования в операционной системе Wh4ndows. Поддерживает индексированные и RGB модели. Не сохраняет обтравочные контуры, альфаканалы и цветовые профили. В издательской деятельности не применяется.
GiF (Graphics Interchange Format)Разработан специально для передачи растровых изображений по сетям. Поддерживает алгоритм сжатия LZW и индексированные цвета, не поддерживает дополнительные каналы, обтравочные контуры и цветовые профили. Файл GIF может содержать не одну, а несколько растровых изображений, которые демонстрируются поочередно с указанной в файле частотой (GIF-анимация). В издании не применяется.
Файл GIF может содержать не одну, а несколько растровых изображений, которые демонстрируются поочередно с указанной в файле частотой (GIF-анимация). В издании не применяется.
Большинство векторных форматов могут также содержать не только векторную информацию, а также внедренные в файл растровые объекты или ссылку на растровый файл (технология OPI).
Сложность при передаче данных из одного векторного формата в другой заключается в использовании программами различных алгоритмов при построении векторных и описании растровых объектов.
WMF (Windows MetaFile)Является внутренним форматом Windows, служит для передачи векторов через буфер обмена (Сlipboard). Однако данный формат искажает цвета, не сохраняет ряд параметров векторных объектов и плохо поддерживается программными приложениями на платформе Mach4ntosh.
PDF (Portable Document Format)Формат PDF был создан фирмой Adobe в качестве формата электронного документооборота. PDF-файлы сохраняют форматирование документа на разных компьютерных платформах и в различных прикладных программах. Из-за небольших объемов PDF-файлов наилучшим способом их пересылки стали средства электронной почты и h4nternet. Формат PDF все более приближается к тому, чтобы стать общепринятым редактируемым стандартом, независимым от сред и устройств, позволяющим строить на его основе устойчивый технологический процесс для всей цепочки издательского процесса вывода на экран, печать или CD. PDF является странично-ориентированным, в отличие от PostScript, файлы которого являются исходными текстами, интерпретируемыми устройствами печати или программами. В настоящее время существуют растровые процессоры, которые позволяют использовать в качестве входящего файла файл в формате PDF.
PDF-файлы сохраняют форматирование документа на разных компьютерных платформах и в различных прикладных программах. Из-за небольших объемов PDF-файлов наилучшим способом их пересылки стали средства электронной почты и h4nternet. Формат PDF все более приближается к тому, чтобы стать общепринятым редактируемым стандартом, независимым от сред и устройств, позволяющим строить на его основе устойчивый технологический процесс для всей цепочки издательского процесса вывода на экран, печать или CD. PDF является странично-ориентированным, в отличие от PostScript, файлы которого являются исходными текстами, интерпретируемыми устройствами печати или программами. В настоящее время существуют растровые процессоры, которые позволяют использовать в качестве входящего файла файл в формате PDF.
Является языком описания страниц. Файлы этого формата представляют собой программу с командами на выполнение для выводного устройства и создаются с помощью функции Print to file (Печатать в файл) графических программ при использовании драйвера PostScript-принтера. Такие файлы содержат в себе сам документ, все связанные файлы (растровые и векторные), использованные шрифты, информацию о цветоделении и растрировании, управлении цветом и другие данные. Используются графическими программами и издательскими системами.
Такие файлы содержат в себе сам документ, все связанные файлы (растровые и векторные), использованные шрифты, информацию о цветоделении и растрировании, управлении цветом и другие данные. Используются графическими программами и издательскими системами.
Формат EPS (Encapsulated PostScript) представляет собой упрощенную версию PostScript: не содержит в одном файле более одной страницы, не сохраняет ряд установок для принтера. Формат позволяет хранить все типы изображения в любой цветовой модели. Поддерживается и редактируется всеми современными графическими и издательскими программами. Применяется как обменный формат в полиграфии.
Существует два варианта данного формата: без экранной версии и с экранной версией изображения с низким разрешением. Если печатающее устройство не поддерживает язык PostScript, то на печать выводится изображение с низким разрешением.
DXFФормат DXF является форматом обмена чертежными данными в системах автоматизированного проектирования. Данный формат поддерживает большинство CAD-приложений, а также многие графические программы, в том числе CorelDraw, FreeHand. Формат DXF способен передавать информацию о трехмерных формах, включая каркасы и заполненные плоскости. В картоиздании используется преимущественно в качестве обменного формата для преобразований типа ГИС Издательские системы.
Данный формат поддерживает большинство CAD-приложений, а также многие графические программы, в том числе CorelDraw, FreeHand. Формат DXF способен передавать информацию о трехмерных формах, включая каркасы и заполненные плоскости. В картоиздании используется преимущественно в качестве обменного формата для преобразований типа ГИС Издательские системы.
Основные графические форматы файлов. Краткий обзор
BMP (Windows Device Independent Bitmap)
Родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы. Применяется для хранения растровых изображений, предназначенных для использования в Windows и, на этом область его применения заканчивается. Использование BMP не для нужд Windows является достаточно распространенной ошибкой.
GIF (CompuServe Graphics Interchange Format)
Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GlF87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989 м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
В 1989 м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
JPEG (Joint Photographic Experts Group)
Строго говоря JPEG»oм называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, а на разнице между пикселями. Чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. Используя JPEG можно получить файл в 1 500 раз меньше, чем BMP! Первоначально в спецификациях формата не было CMYK, Adobe добавила поддержку цветоделения, однако CMYK JPEG во многих программах делает проблемы. JPEG»ом лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы.
TIFF, TIF (Target Image File Format)
Аппаратно независимый формат TIFF, один из самых распространенных и надежных на сегодняшний день, его поддерживают практически все программы на PC и Macintosh так или иначе связанные с графикой. Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW компрессия.
Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW компрессия.
EPS (Encapsulated PostScript)
Формат использует упрощенную версию PostScript: не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript устройстве. EPS поддерживает все необходимые для печати цветовые модели. EPS имеет много разновидностей, что зависит от программы создателя. Самые надежные EPS создают программы производства Adobe Systems: Photoshop, Illustrator, InDesign.
QXD (QuarkXPress Document)
Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug ins для Photoshop.
Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug ins для Photoshop.
РМ (Page Maker)
Формат программы верстки Adobe Systems. Чрезвычайно простой в плане возможностей пакет. Предназначался в первую очередь для перехода с ручного вида верстки на компьютерный с минимальными затратами на обучение персонала. Распространение у нас получил благодаря своевременной русификации и опять таки — легкости освоения для новичков. В настоящее время развитие пакета остановлено.
ID (InDesign)
Кодовое название “Quark Killer” Последователь РМ, призванный потеснить конкурентов на издательском рынке, в первую очередь Quark. Сборная солянка решений позаимствованных у других пакетов верстки не привела к ожидаемому результату. ID — крайне неповоротливый и неудобный пакет, оказавшийся убийцей только своего прародителя РМ и то по причине прекращения развития последнего. К преимуществам можно отнести лишь встроенный интерпретатор PostScript и кажущуюся сверхсовместимость с другими продуктами Adobe.
Сборная солянка решений позаимствованных у других пакетов верстки не привела к ожидаемому результату. ID — крайне неповоротливый и неудобный пакет, оказавшийся убийцей только своего прародителя РМ и то по причине прекращения развития последнего. К преимуществам можно отнести лишь встроенный интерпретатор PostScript и кажущуюся сверхсовместимость с другими продуктами Adobe.
PDF (Portable Document Format)
Предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи верстки и графики по сетям. PDF файлы создаются путем конвертации из PostScript файлов или функцией экспорта ряда программ. Формат первоначально проектировался как средство хранения электронной документации. Поэтому все данные в нем могут сжиматься, причем по разному: JPEG, RLE, CCITT, ZIP. PDF может также сохранять всю информацию для выводного устройства, которая была в исходном PostScript файле.
APS (Adobe PostScript, язык описания страниц)
Был создан в 80 х годах для реализации принципа WYSIWYG (What You See is What You Get). Файлы этого формата фактически представляют собой программу с командами на выполнение для выводного устройства. Такие файлы содержат в себе сам документ, связанные файлы, использованные шрифты, а так же другую информацию: платы цветоделения, дополнительные платы, линиатуру растра и форму растровой точки для каждой платы и другие данные для выводного устройства. Данные в PostScript файле, как правило, записываются в двоичной кодировке (Binary). Бинарный код занимает вдвое меньше места, чем ASCII.
Файлы этого формата фактически представляют собой программу с командами на выполнение для выводного устройства. Такие файлы содержат в себе сам документ, связанные файлы, использованные шрифты, а так же другую информацию: платы цветоделения, дополнительные платы, линиатуру растра и форму растровой точки для каждой платы и другие данные для выводного устройства. Данные в PostScript файле, как правило, записываются в двоичной кодировке (Binary). Бинарный код занимает вдвое меньше места, чем ASCII.
CDR (формат популярного векторного редактора CorelDraw)
Свою популярность и распространение пакет получил благодаря кажущейся простоте использования и интерактивным спецэффектам (линзам, прозрачностям, нестандартным градиентам и.т.д.). Широкие возможности этой программы, в плане эффектов, объясняются более богатым внутренним языком описания страниц нежели у продуктов Adobe, использующих PostScript. Именно это и является основным минусом CorelDraw. PostScript c кореловскими спецэффектами зачастую является головной болью типографий и препресс бюро.
CCX (формат векторной графики от компании Corel)
Кроме Corel Draw ничем не поддерживается. Для полиграфии и Интернета не пригоден. К преимуществам можно отнести лишь небольшой объем файлов, сохраненных в этом формате и наличие множества отличных клипартов.
Журнал “Компьютерная практика. Пособие для профессионалов” №1
P.S. Конечно, журнал забыл о таких распространенных файлах, как:
PNG (Portable Network Graphics) — растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования.
ICO (Windows icon) — формат хранения значков файлов в Microsoft Windows, аналогичный формату CUR (Windows cursors).
AI (Adobe Illustrator) — векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
DjVu (фр. déjà vu — «уже виденное») — технология и формат сжатия изображений с потерями, разработанная специально для хранения сканированных документов.
GIF (Graphics Interchange Format)
Формат GIF был разработан в 1987 году компьютерной информационной службой CompuServe.
Преимущества
- Малый размер, который достигается ограниченной цветовой гаммой — не более 256 цветов.
- Прозрачный фон.
- Анимация.
И еще один немаловажный фактор, то что алгоритм сжатия LZW формата GIF запатентован. Владельцем патента с 1994 года является фирма Unisys, и она начала брать плату с разработчиков, использующих формат GIF. PNG (Portable Network Graphics)
Плод сообщества независимых программистов — ответная реакция на переход популярнейшего формата GIF в разряд коммерческих продуктов. Формат PNG делает почти все, что и формат GIF, за исключением анимации.
Преимущества
- Лучшие сжатие данных — сжимает растровые изображения не только по горизонтали, но и по вертикали.
- Поддерживает цветные фотографические изображения вплоть до 48-битных включительно.

- 256 уровней прозрачности.
Размер картинки в формате PNG будет меньше, чем у GIF. Но самые мелкие мелочи получатся легче у GIF, потому что в файле изображения PNG около 1 Kb занимает описание палитры цветов, что порой бывает сопоставимо с размером самого изображения. PNG-24
Формат, аналогичный PNG-8, но использующий 24-битную палитру цвета.
Что позволяет сохранять в этом формате фотографии и сложные рисунки.
Преимущества
- Полная цветовая палитра.
- Качественная прозрачность позволяет накладывать рисунок на любой фон
GIF и обычный PNG рубятся по краям и потому прозрачность подходит для определеного фона — светлого. JPG, JPEG, JFIF (JPEG File Interchange Format)
Для поиска лучшего способа сжатия изображений фотографического качества, две организации по стандартизации – International Telecommunications Union (ITU) и International Organization for Standartization (ISO) – создали Joint Photographic Experts Group (JPEG).
Использует сжатие с «потерями» (lossy compression). При таком сжатии удаляется та информация, которая несущественна для восприятия изображения. WBMP (WAP BitMap)
монохромные (двухцветные) изображения.
Максимальный размер картинки не должен превосходить ограничений на размер карты – 1,5 Кбайт. BMP (BitMap)
Самый простой растровый формат BMP является родным форматом Windows. В BMP данные о цвете хранятся только в модели RGB, то есть этот формат создан для использования на экране. PCX (PCExchange)
Изображения в формате PCX можно посмотреть большинством программ под DOS. Как и ВМР, этот формат в значительной мере устарел и поддерживается современными графическими программами исключительно для совместимости с антикварным софтом. TIFF, TIF (Tagged Image File Format)
Изначально разработан компанией Aldus для своего графического редактора PhotoStyler. Как универсальный формат для хранения растровых изображений, TIFF достаточно широко используется, в первую очередь, в издательских системах, требующих изображения наилучшего качества. Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов (например, с PC на Mac и обратно). PSD (Photoshop)
Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов (например, с PC на Mac и обратно). PSD (Photoshop)
Формат Adobe Photoshop, отличается возможностью хранения слоев (layers). Удобен только для обработки в Photoshop и для хранения исходника для редактирования в будущем. RAW (RAW Image Data)
Формат разработан для цифровых фотоаппаратов. Это точная копия картинки, запечатленной на матрице во время съемки, представляет из себя три фотографии, снятые в красных, синих и зеленых цветах.
Расширения RAW-файлов у разных производителей могут отличаться, и их далеко не всегда получается открыть с помощью программ для обработки изображений.
Хотя если камера поддерживает сохранение RAW, то, как правило, к ней в комплекте прилагается какая-нибудь программа для обработки файлов этого формата.
В настоящее время корпорацией Adobe предложен формат DNG (Digital Negative Specification), который создан для того, чтобы облегчить жизнь производителям средств для работы с графикой. Некоторые компании (Leica и Pentax) уже включили DNG в свои камеры, однако большинство поставщиков камер всё-таки продолжают использовать свои форматы.
Некоторые компании (Leica и Pentax) уже включили DNG в свои камеры, однако большинство поставщиков камер всё-таки продолжают использовать свои форматы.
Расширения формата RAW
.dng — Adobe (универсальный)
.crw .cr2 — Canon
.raf — Fuji
.kdc — Kodak
.mrw — Minolta
.nef — Nikon
.orf — Olympus
.ptx .pef — Pentax
.x3f — Sigma
.arw — Sony
Векторная графика
CDR (CorelDRAW)
Формат популярного CorelDRAW, являющимся неоспоримым лидером в классе векторных графических редакторов на платформе РС. Имея сравнительно невысокую устойчивость и проблемы с совместимостью файлов разных версий формата. AI (Adobe Illustrator)
Являясь частью семейства Adobe, поддерживают практически все программы, так или иначе связанные с векторной графикой. Лучший посредник при передаче изображений из одной программы в другую, с РС на Macintosh и наоборот. Отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско-полиграфические приложения. WMF (Windows Metafile)
WMF (Windows Metafile)
Еще один родной формат Windows, на сей раз векторный. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. EMF (Enhaced Metafile)
Подобный WMF.
ДРУГИЕ ФОРМАТЫ
SWF (ShokWaveFlash)
Формат Flash, продукт компании «Macromedia», позволяющий разрабатывать интерактивные мультимедийные приложения. Сфера использования Flash различна, это могут быть игры, веб-сайты, CD презентации, баннеры и просто мультфильмы. При создании продукта можно использовать медиа, звуковые и графические файлы, можно создавать интерактивные интерфейсы и полноценные веб-приложения с использованием PHP и XML. SVG (Scalable Vector Graphics)
Стандарт, рекомендованый World Wide Web Consortium для описания с помощью XML markup двумерной векторной и комбинированной векторно-растровой графики.
В браузере SVG-графика отрисовывается с помощью растровых механизмов. Поддержка полупрозрачностей в каждом слое, градиенты линейные, градиенты радиальные, визуальные эффекты (тени, отмывки, блестящие поверхности, текстуры (фактуры), паттерны любой конструкции, символы любой сложности).
SVG — это формат для двухмерной векторной графики — так определено в спецификации, но с помощью добавления скрипта (а именно JavaScript) внутрь SVG файла можно создавать трехмерные анимированные изображения.
В SVG может быть встроено растровое изображение, к которому как и к любому другому объекту в SVG может быть применена трансформация, прозрачность и т.д. ICO (Icon)
Иконки используются во всяких программах на компьютере, смартфоне. Но обычному человеку, как правило, может понадобиться создать или использовать иконку на своем сайте.
Многие пробуют завести свой сайт. Даже, если вы используете готовый шаблон сайта со стилем, который надо только наполнять, вам все-равно хорошо бы сделать уникальную иконку.
Иконка в интернете используется как символ сайта, логотип. Например, сейчас вы видите красный квадратик в адресной строке. Если вы добавите страничке нашего сайта в избранное (favorit), рядом со ссылкой появится наша иконка, которая поможет быстро визуально находит ссылку на сайт. Собственно, это и есть главное предназначение иконки в интернете.
Собственно, это и есть главное предназначение иконки в интернете.
PostScript
EPS (Encapsulated PostScript)
Самый надежным и универсальным способом сохранения данных. Он использует упрощенную версию PostScript
не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. Как и в файлы печати PostScript, в EPS записывают конечный вариант работы, хотя такие программы, как Adobe Illustrator и Adobe Photoshop могут использовать его как рабочий. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой.
КАКОЙ ФОРМАТ ИЗБРАТЬ?
| Для интернета | |
| фотография или рисунок с перетекающими тонами | JPEG |
| картинка с прямыми линиями, небольшой цветовой гаммой, с ровной заливкой (без градиента) | GIF PNG |
| сложная картинка с прозрачным фоном | PNG-24 |
| анимация | SWF |
| иконки | ICO |
| Для печати и хранения | |
| Для печати | TIFF |
| Для хранения | PSD |
| Для логотипа | EPS (CDR AI) |
| Логотип для MS Office | WMF |
| Для фотографии | |
| Для хранения и печати фотографий, только не низкого качества | JPEG |
| Для типографии и для оригинала самого лучшего качества | RAW |
Разумеется лучшим форматом для хранения напр. логотипов является EPS. который поддерживает вектор и одинаково подходит как к векторным, так и растровым редакторам.
логотипов является EPS. который поддерживает вектор и одинаково подходит как к векторным, так и растровым редакторам.
Была прошлая пятница, однако Пятничного поста под N3 написать не удалось. Причина банальна — отсутствие свободного времени в связи с квартирным вопросом и рядом других проблем. Но, в эту пятницу фото будет точно. Оно уже есть и было готово вчера к публикации, но все же решил свободное вечернее время потратить на ремонтные работы в квартире. Поэтому, если не смотрели, то обязательно посмотрите и — поднимите себе настроение .
Вернемся к теме поста, а точнее к вопросу, какие форматы картинок бывают? Вообще слово «картинка» применительно к фотографии мне не нравится. Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о растровых форматах графических изображений .
Вообще графические форматы — совокупность правил обработки полученных графических данных, с целью их дальнейшего хранения или редактирования. Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»… Тоже самое можно отнести и форматам изображений.
Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»… Тоже самое можно отнести и форматам изображений.
Разработчики предлагают немало растровых форматов , предназначенных для хранения файлов. Среди наиболее часто используемых стоит назвать следующие: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO . Итак, рассмотрим некоторые плюсы и минусы, а также область применения перечисленных растровых форматов изображений .
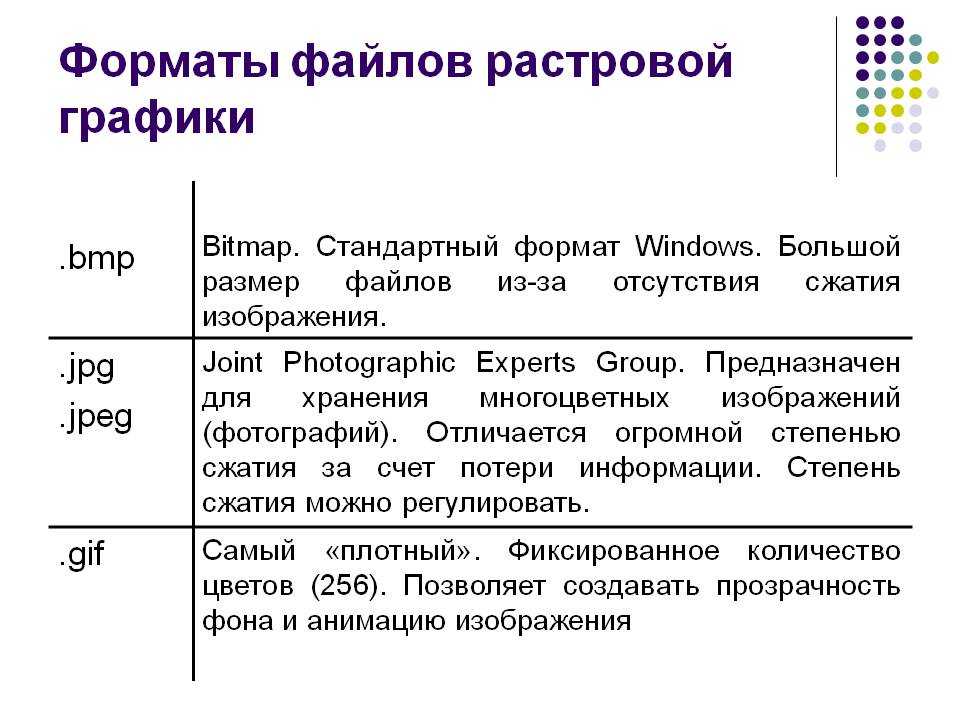
Форматы растровых изображений
- BMP — (аббревиатура от Bit Map image) представляет собой стандартный растровый формат и имеет универсальное назначение. Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений.
 В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение. - TIFF — (от Taged Image File Format) – универсальный для издательских систем и топографической графики. Такие форматы растровых изображений обеспечивают высокое качество печати. Они создавались для поддержки практически всех программ, предназначенных для работы с файлами точечной графики, поэтому совмещаются со всеми платформами. Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB .
 Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации. - GIF — (по первым буквам от Graphic Interchamge Format) служит для хранения растровых изображений в графике и для обмена ими. Он один из самых «старых» в Интернете, имеет хождение уже длительное время, несмотря на то, что в нем применяются индексированные цвета (в ограниченном наборе). Файлы с расширением .gif широко используют при конструировании Web-сайтов. Среди основных плюсов Graphic Interchamge Format стоит назвать то, что вид картинки не зависит от базовой платформы или от типа браузера, а сжатие происходит без потерь информации. Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц.
 Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы. - JPEG — (аббревиатура от Joint Photographic Expert Group) помогает избавиться от изъянов, которые возникают при создании и сбережении изображений в GIF. Здесь используется метод сжатия фотографий или прочих картинок. Эти форматы растровых графических файлов являются наиболее распространенными при хранении многоцветных картинок. Сжатие изображений (они хранятся в файлах с пометкой .jpg ).выполняется в плавном режиме, что обеспечивает высокую его степень и снижает потери данных. На жестком диске в JPEG удобно сберегать значительное число картинок, в частности – большие фотоснимки с плавными переходами. Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают.
 В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение. - PNG — (portable network graphics) позволяет хранить растровую графику в сжатом виде без потерь, причем файлы получаются меньше по объему, чем в GIF. В формате PNG доступно применение практически любого цвета, а также прозрачность. Это обстоятельство раскрывает широкие возможности в веб-конструировании. Сейчас пользуется постоянной популярностью, поскольку состыкуется со всеми платформами, поддерживает черезстрочное отображение, отличается значительной цветовой гаммой, поддерживает анимацию.
- Внутренние форматы растровой графики PSD (сокращение от PhotoShop Document) предназначены для пакетов программы . Они поддерживают все типы изображений, а также их слои в ходе обработки. Сохраняются в файлах с пометкой расширения .psd .
Существуют и другие форматы растровой графики , про которые речь в статье не шла, но Вы можете написать про них в комментариях, при этом не забывая про конкурс!
§24.
 Объекты компьютерной графики | Форматы графических файлов (курс фгос 34 ч.)
Объекты компьютерной графики | Форматы графических файлов (курс фгос 34 ч.)Планирование уроков на учебный год (ФГОС)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 10 классы | Планирование уроков на учебный год (ФГОС) | §24. Объекты компьютерной графики
Содержание урока:
24.1. Компьютерная графика и её виды
24.2. Форматы графических файлов
24.3. Понятие разрешения
24.4. Цифровые фотографии
САМОЕ ГЛАВНОЕ. Вопросы и задания
Материалы к уроку
| 24.2. Форматы графических файлов | ||||
| 24.1. Компьютерная графика и её виды | 24. 3. Понятие разрешения 3. Понятие разрешения |
24.2. Форматы графических файлов
Формат графического файла — это способ представления графических данных на внешнем носителе.
Различают растровые и векторные форматы графических файлов. Среди них, в свою очередь, выделяют собственные (оригинальные) форматы графических приложений и универсальные графические форматы, которые «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Для всех растровых форматов общей проблемой является большой объём данных. Для её решения применяют различные методы сжатия данных.
Под сжатием (упаковкой, компрессией) данных понимается применение алгоритмов преобразования данных, производимое с целью уменьшения их объёма. Обратная процедура называется восстановлением данных (распаковкой, декомпрессией).
Различают две основные группы:
• методы сжатия без потерь, позволяющие восстановить исходные данные без каких-либо изменений;
• методы сжатия с потерями, восстанавливающие данные с отличиями, допустимыми с точки зрения дальнейшего их использования.
BMP (от англ. Bit МаР image — битовая карта изображения). В этом формате можно хранить только однослойные растры. На каждый пиксель в разных типах файлов может приходиться разное количество бит (глубина цвета): 1, 2, 4, 8, 16, 24, 32, 48 и 64. Изображения в этом универсальном формате в большинстве случаев хранятся в файлах попиксельно, без сжатия, потому размеры таких файлов достаточно большие.
Сколько бит может приходиться на глубину цвета в файлах с расширением bmp, созданных в графическом редакторе Paint?
Для глубины цвета 4 и 8 бит формат BMP допускает RLE- кодирование, которое может уменьшить размер файлов.
Алгоритм RLE (от англ. Run Length Encoding — кодирование длин серий) — один из простейших методов сжатия изображений. Его основной идеей является поиск цепочек одинаковых элементов и замена их на пары «число повторений — значение», что в определённых случаях существенно уменьшает избыточность данных.
Например, состоящая из 39 символов строка AAAAAABBCCCCCCCDEEEEEEAAAAAAAAAAAAAAAAA
будет закодирована следующим образом: 6A2B7C1D6E17A. Полученная последовательность состоит из 13 символов. Данные оказались сжаты в 39/13 = 3 раза.
Алгоритм в первую очередь рассчитан на изображения с большими областями одного цвета (деловая графика, схемы, рисунки и т. п.). При его использовании в других ситуациях (например, при сохранении цветных фотографий) вместо уменьшения размера файла может происходить его увеличение.
Возьмём строку, в которой нет большого количества цепочек одинаковых элементов и достаточно часто встречаются символы, идущие без повторов: ABCDBCABCDDDFFFFFF. После сжатия методом RLE она будет выглядеть так: 1A1B1C1D1B1C1A1B1C3D6F. Исходная строка состоит из 18 символов, а результат сжатия — из 22. Размер данных увеличился в 22/18 ≈ 1,22 раза.
Рассмотрим внимательно исходную строку: среди её первых девяти элементов нет цепочек из идущих подряд одинаковых символов (ABCDBCABC), затем записаны 3 символа «D» и наконец — 6 символов «F». Если для записи длины цепочки идущих подряд одинаковых символов использовать положительные числа, а для записи количества следующих друг за другом различных символов использовать отрицательные числа, то можно записать: -9ABCDBCABC3D6F.
Если для записи длины цепочки идущих подряд одинаковых символов использовать положительные числа, а для записи количества следующих друг за другом различных символов использовать отрицательные числа, то можно записать: -9ABCDBCABC3D6F.
Исходная строка состоит из 18 символов, а сжатая — из 15. Размер данных уменьшился в 18/15 = 1,2 раза.
Для сжатия сложных изображений зачастую применяется алгоритм словарей или алгоритм LZW — Лемпеля-Зива-Велча, названный так по именам его разработчиков Авраама Лемпеля, Якоба Зива и Терри Велча. В его основе лежит идея замены наиболее часто встречающихся последовательностей в исходном потоке данных ссылками на «образцы», хранящиеся в специально создаваемой таблице (словаре).
Этот способ активно применяется при сжатии самых разных данных, в том числе и графических. Такой способ сжатия применяется в графических форматах GIF, PNG, TIFF. Рассмотрим эти форматы подробнее.
GIF (от англ. Graphics Interchange Format — формат обмена графикой) обладает высокой степенью сжатия, дающей возможность уменьшить размеры файлов в несколько раз. Этот формат предназначен для хранения статичных и анимированных изображений, которые содержат до 256 цветов (например, рисованные иллюстрации). GIF-анимация представляет собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. В цикличных анимациях вслед за последним кадром начинается воспроизведение первого кадра и т. д. Долгое время GIF был одним из наиболее распространённых форматов в Интернете. Стандартное расширение имён файлов данного типа — gif.
PNG (от англ. Portable Network Graphic — портативная сетевая графика) — универсальный формат графических файлов, специально спроектированный для замены устаревшего и более простого формата GIF. Формат PNG имеет высокую степень сжатия данных без потерь и предназначен, прежде всего, для применения в сетевых приложениях. Он даёт возможность использовать гораздо больше цветов, чем формат GIF, поэтому может использоваться и для редактирования графики. Стандартное расширение имён файлов данного типа — png.
Он даёт возможность использовать гораздо больше цветов, чем формат GIF, поэтому может использоваться и для редактирования графики. Стандартное расширение имён файлов данного типа — png.
TIFF (от англ. Tagged Image File Format — формат файла размеченного изображения). Большая глубина цвета в файлах этого формата позволяет хранить изображение с высоким качеством. Поэтому формат широко используется при сканировании изображений, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Но, как и файлы формата bmp, файлы этого формата имеют большие размеры. Стандартное расширение имён файлов — tif или tiff.
Как известно, в фотоизображениях практически не встречаются точно повторяющиеся последовательности точек. Поэтому рассмотренные выше форматы и используемые в них алгоритмы сжатия малопригодны для хранения такого рода изображений.
Для решения этой проблемы группой специалистов был разработан специальный формат и способ сжатия, получивший название JPEG (от англ. Joint Photographic Expert Group — объединённая группа экспертов в области фотографии).
Joint Photographic Expert Group — объединённая группа экспертов в области фотографии).
Алгоритм JPEG подразумевает сжатие с потерей качества, основанное на особенностях человеческого зрения (небольшие изменения цвета слабо распознаются глазом человека — это позволяет удалять часть информации о цвете). Его достоинство в том, что «силу» сжатия можно указать изначально и таким образом найти компромисс между качеством и объёмом изображения. Алгоритм JPEG — один из базовых алгоритмов сжатия изображений. Его широкое распространение позволило резко расширить возможности и сферу применения цифровых методов обработки изображения. Данный формат целесообразно использовать для хранения многоцветных изображений с плавными переходами между цветами, где потеря качества малозаметна. Для файлов этого формата стандартное расширение — jpg или jpeg.
В векторной графике почти каждый векторный графический редактор использует свой собственный формат хранения изображений.
WMF (от англ. Windows MetaFile — метафайл Windows) — универсальный формат для программ, которые работают в ОС Windows. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Возможные расширения имён файлов — wmf, emf, wmz, emz.
CGM (от англ. Computer Graphic Metafile — метафайл компьютерной графики) — используется для представления графических объектов, преимущественно, в конструкторских, авиационных и других технических областях. Стандартное расширение имён файлов — cgm.
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — универсальный формат, который даёт возможность с высоким качеством хранить в файле текст, графическое изображение и анимацию. Широкое применение получил в инженерной графике и при разработке веб-сайтов. Стандартное расширение имён файлов — svg.
CDR (от англ. CorelDRaw files — файлы CorelDraw) — собственный формат файлов векторного графического редактора CorelDraw. Изображение в файле может иметь несколько страниц, даёт возможность хранить не только векторную графику, но и текст, и растровые изображения. Файлы данного формата могут иметь расширение имени cdr или cdt.
Изображение в файле может иметь несколько страниц, даёт возможность хранить не только векторную графику, но и текст, и растровые изображения. Файлы данного формата могут иметь расширение имени cdr или cdt.
AI (от англ. Adobe Illustrator files — файлы Adobe Illustrator) — собственный формат файлов редактора векторной графики Adobe Illustrator.
Совместимость форматов векторной графики очень низкая. Сложность преобразования данных из одного векторного формата в другой заключается в использовании разными программами разных алгоритмов построения графических примитивов.
Среди всего разнообразия форматов нет того идеального, который бы удовлетворял всем возможным требованиям пользователей. Поэтому графические редакторы предоставляют пользователю возможность самостоятельно выбирать формат файла, в котором будет сохранено изображение, в зависимости от целей работы с ним и последующего использования. Вот только некоторые рекомендации, которые могут вам пригодиться:
• записывать изображение в формате, использующем сжатие с потерями, следует только после окончания редактирования, т. к. многие манипуляции с изображением могут умножить дефекты сжатия;
к. многие манипуляции с изображением могут умножить дефекты сжатия;
• если вы собираетесь работать с графическим изображением только в одном графическом редакторе, целесообразно выбрать тот формат, который редактор предлагает по умолчанию. Если же последующая обработка данных предполагается в разных программах, стоит использовать один из универсальных форматов;
• для файлов, которые передаются по сети Интернет, очень важен небольшой размер, поскольку от этого зависит время передачи данных. Основной недостаток цифровых растровых изображений — их большой размер. Поэтому растровые фотографии и рисунки сохраняются в сжатом виде в различных графических форматах. Выбор формата зависит от типа изображения и способа его использования. Для размещения полноцветных фотографий в Интернете оптимальным является формат jpeg, а для чертежей, символьных и текстовых структур больше подходят форматы png или gif.
Cкачать материалы урока
|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь. Когда производится ограждение поезда, остановившегося на перегоне: Во всех случаях немедленно должно быть ограждено место препятствия для движения поездов на смежном пути двухпутного… Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья… Интересное: Влияние предпринимательской среды на эффективное функционирование предприятия: Предпринимательская среда – это совокупность внешних и внутренних факторов, оказывающих влияние на функционирование фирмы… Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений… Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
⇐ ПредыдущаяСтр 4 из 10Следующая ⇒ При создании сайтов используются в основном три формата графических файлов: GIF (расширение . Самым распространенным форматом графических файлов для HTML-документов является GIF — Graphic Interchange Format. Для кодирования цвета в нем используется 8 бит, то есть допускается только 256 различных цветов или столько же градаций серого. Наборы цветов (палитры) могут быть различными. Один GIF-файл может содержать несколько изображений, позволяющих создавать движущиеся или изменяющиеся образы. В этом случае требуется согласование палитр различных изображений, составляющих один файл. Похожая проблема возникает, если монитор работает в режиме 256 цветов, а на экране одновременно воспроизводятся несколько изображений с разными палитрами. Очевидно, что для части картинок качество цветопередачи будет ухудшено. Само по себе 8-битовое кодирование цвета предполагает, что размер графического файла будет относительно небольшим. Но, кроме того, для уменьшения размера файла используется еще и сжатие изображения. Дополнительное преимущество этого формата заключаются в том, что хранение информации в файле может быть организовано таким образом, чтобы при выводе рисунка происходило чередование строк (интерлейсинг). То есть вначале будут выводиться строки с номерами 1, 5, 9 и т. д., затем с номерами 2, 6, 10 и т. д., и так до тех пор, пока весь рисунок не будет отображен. Для наблюдателя такой рисунок вначале кажется нечетким, а затем четкость изображения увеличивается. При передаче данных по сети это особенно выгодно, так как еще до окончания передачи файла пользователь имеет возможность увидеть изображение, хотя и в несколько размытом виде. Еще одно преимущество GIF — возможность сделать часть изображения прозрачной. Прозрачным может стать только один цвет. Этот формат используется в основном для размещения на Интернет-странице графических элементов оформления – кнопок, значков, обозначений, стрелок, а также анимированных баннеров. Формат JPEG – основной формат для размещения фотографий на сайтах. У него практически нет ограничений по количеству отображаемых цветов. Плюс этого формата в том, что используется алгоритм сжатия, благодаря которому объем файла во много раз меньше, чем для того же изображения в таких форматах, как TIFF и BMP. В сжатии заключен и минус этого формата. Изображения, созданные в графических редакторах, таких как Adobe Photoshop, с использованием контрастных линий, не всеми браузерами отображаются качественно. В статье «Представление графических данных» приведены рекомендации по использованию форматов GIF и JPG и предсталена очень наглядная иллюстрация того, какой объем файла получается при сохранении одного и того же изображения в этих форматах. В качестве альтернативы формату JPEG был внедрен формат PNG. Этот формат является основным форматом графического редактора Macromedia (Adobe) Fireworks, поддерживает слои, объекты, надписи, вставляется в Интернет-страницы без конвертации. В дальнейшем могут свободно редактироваться отдельные слои и объекты графического файла. Этот формат характеризуется наилучшим качеством изображения, однако, во-первых, старые браузеры его не поддерживают и, во-вторых, не все браузеры поддерживают прозрачность фона, реализованную в формате. Одним из существенных недостатков является то, что изображение в формате PNG имеет существенно больший объем, чем такое же изображение в формате JPEG.
10. ТЕХНОЛОГИИ СОЗДАНИЯ САЙТОВ С ИСПОЛЬЗОВАНИЕМ WYSIWYG-РЕДАКТОРОВ. ДВИЖОК САЙТА. WYSIWYG – это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Список WYSIWYG-редакторов HTML-кода[править | править исходный текст] Adobe GoLive Adobe (Macromedia) Dreamweaver Namo Webeditor Microsoft FrontPage Microsoft SharePoint Designer Microsoft Expression Web Mozilla Composer Quanta Plus Kompozer (основан на Nvu) WYSIWYG Web Builder 5 Web Page Maker Под движком сайта понимают систему управления сайтом, а именно управление контентом сайта, администрирование сайта. Система управления сайтом предназначена для упрощения чисто технической, черновой, монотонной работы веб-дизайнера. Чаще всего эту задачу решают программы-редакторы. Движок сайта может располагаться как на сервере, так и на компьютере веб-дизайнера. Возможно расположение части движка на сервере, а части — на компьютере веб-дизайнера. В случаях, когда движок сайта располагается на сервере, он, чаще всего, представляет собой базу данных. Движки сайта можно разделить на две группы: Движки для конкретных сайтов и для конкретных задач. Универсальные движки сайтов. Рассчитаны для решения многих задач. Часто называются программами-редакторами. Создав сложный и универсальный движок сайта, и передав его владельцу сайта, веб-дизайнер тем самым предоставляет ему возможность заниматься созданием сайта полностью самостоятельно. В этом случае уместен вопрос: зачем тогда нужно обращаться к веб-дизайнеру? 11. ТИПЫ WEB-САЙТОВ Сайт является набором веб-страниц, объединенных общей тематикой и связанных между собой гиперссылками, единой системой навигации. Типы сайтов В зависимости от технологии создания можно выделить следующие типы сайтов: 1. Статические сайты, содержащие статические HTML или XHTML страницы. Статические веб-страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение .html или .htm) и хранятся в готовом виде в файловой системе сервера. 2. Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере). 3. Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. 4. Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов. Сайты по взаимодействию пользователя с ресурсами веб-страницы можно разделить на пассивные и активные или интерактивные. Пассивные сайты – это сайты с пассивными веб–страницами. В пассивных сайтах пользователь имеет возможность только просматривать информацию на веб-страницах. Интерактивные сайты – это сайты с активными веб-страницами. При работе с интерактивными веб-страницами пользователь имеет возможность обмениваться данными с сервером, участвовать в интерактивном диалоге. Статические сайты с пассивными веб-страницами Технология создания веб-страницы статических сайтов: язык HTML (Hyper Text Markup Language), который является языком разметки гипертекста и каскадные таблицы стилей CSS (Cascading Style Sheets). Создание веб-страниц статических сайтов — это трудоемкий процесс. Статические сайты с пассивными веб-страницами создаются вручную, с помощью какого – либо редактора HTML в файловой системе компьютера, потом загружаются на сайт. Создание новых веб-страниц или редактирование существующих страниц пользователь выполняет на ПК в редакторе, а затем вновь загружает на Web-сайт. В основном статические сайты с пассивными веб-страницами применяются для создания небольших и средних сайтов с постоянной структурой и внешним видом страниц (но каждая страница может иметь свой шаблон оформления), которые можно размещать на любых хостингах, в том числе на бесплатных, которые не поддерживают работу скриптов. Обучение школьников и студентов основам создания сайтов целесообразно начинать с создания статических сайтов с пассивными страницами, т.е. с изучения языка разметки HTML и каскадных таблиц стилей CSS. Для создания сайта используют различные средства: редакторы текста типа Блокнот, визуальные редакторы типа Microsoft FrontPage, Macromedia Dreamweaver и множество других редакторов, а также конструкторы сайтов (дизайнеры). Конструкторы веб-сайтов размещаются на некоторых сайтах в сети Интернет. Для обучения целесообразно использовать редактор Microsoft FrontPage — это визуальный HTML редактор, который входит в состав приложений Microsoft Office. Но создание реального сайта лучше выполнять в русифицированном редакторе Macromedia Dreamweaver 8 с использованием технологии CSS. Необходимо отметить, что с целью быстрой загрузки веб-страниц их размеры не должны превышать 20 Кбайт. ⇐ Предыдущая12345678910Следующая ⇒ Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого… Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим. Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства… Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции… |
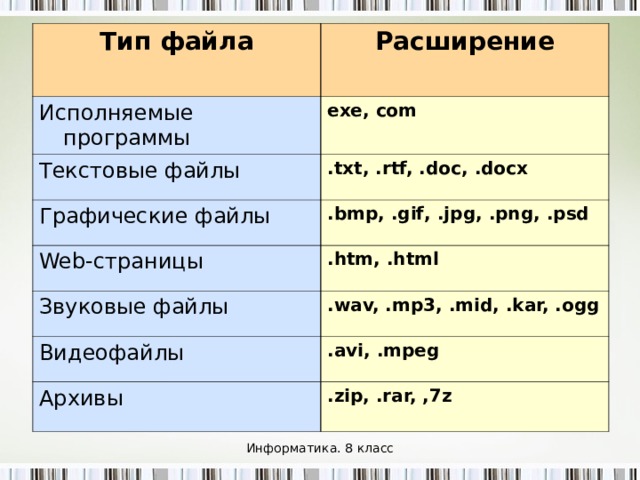
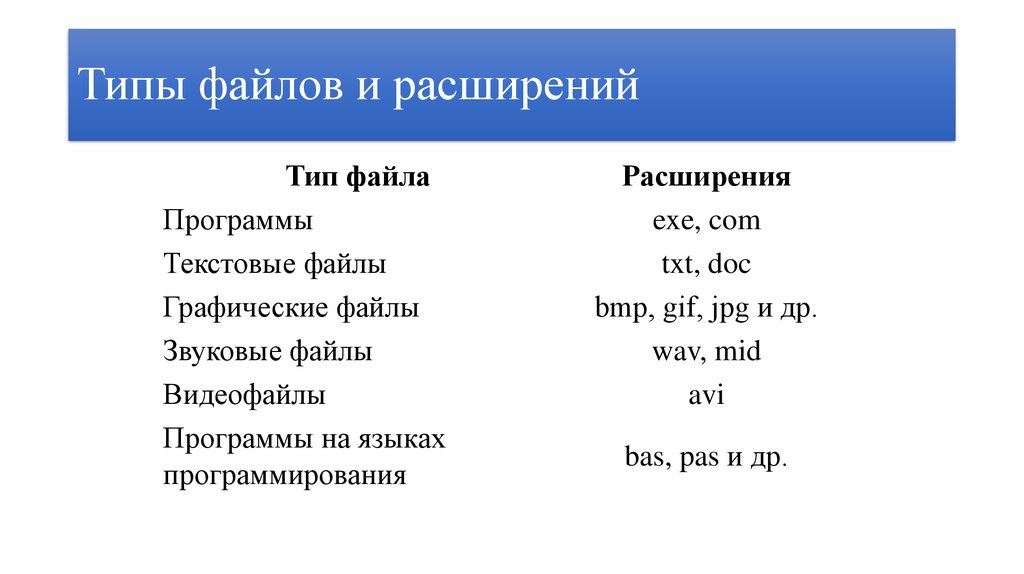
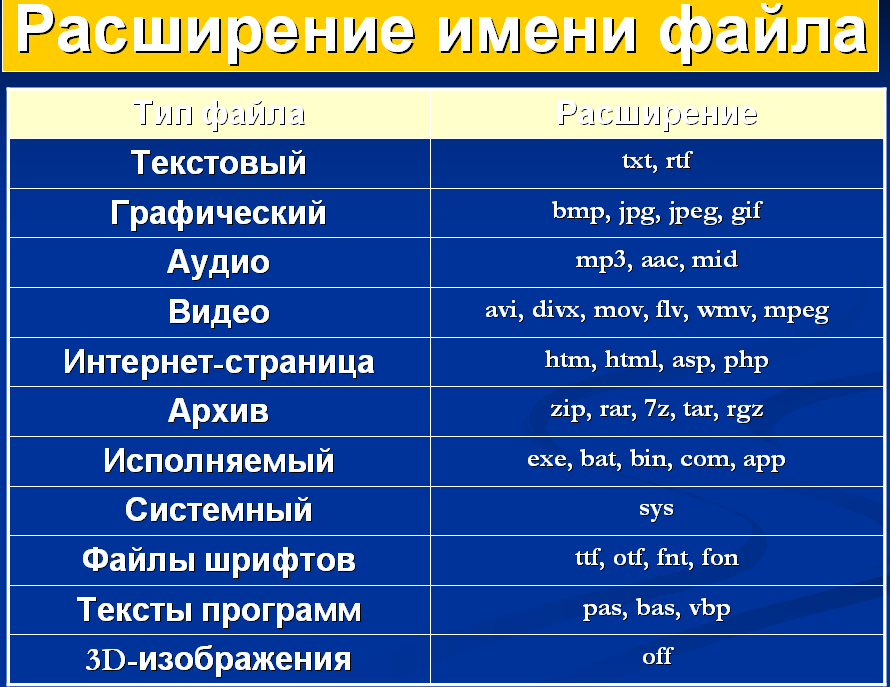
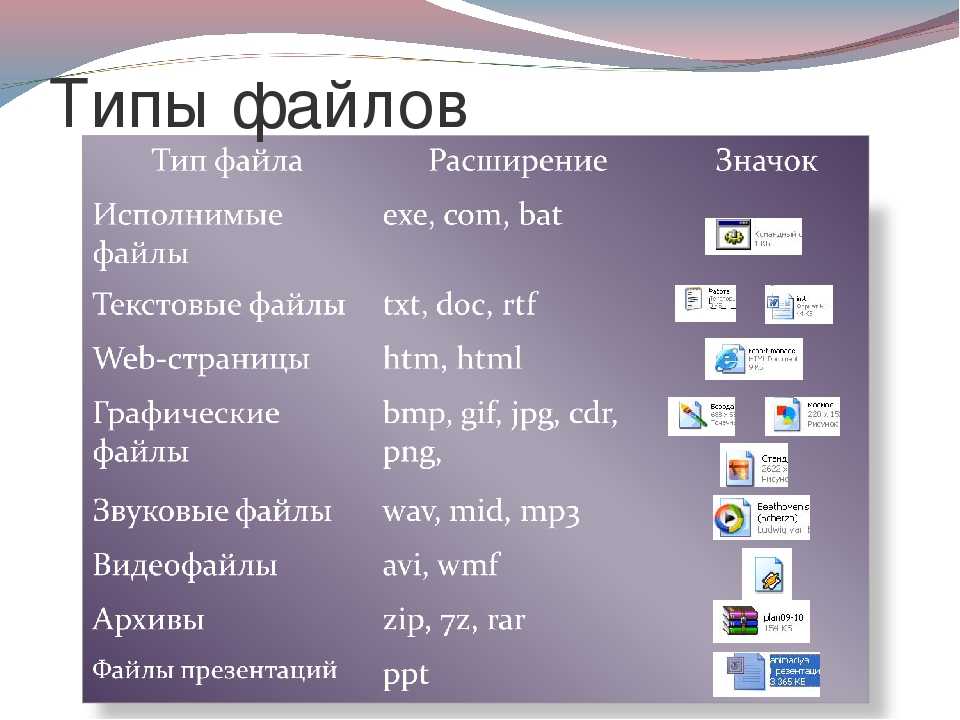
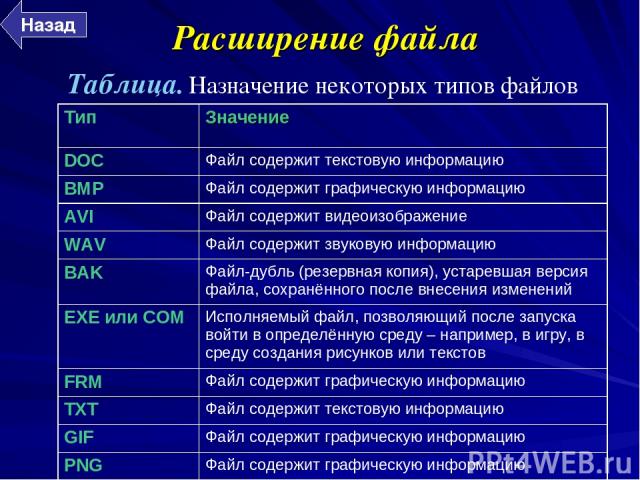
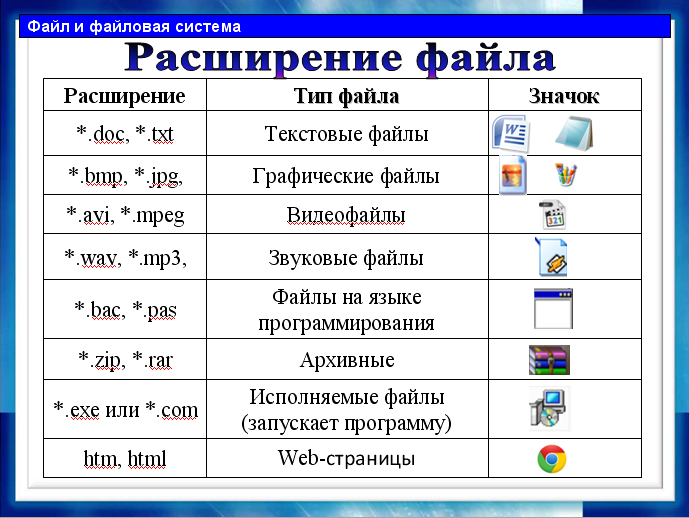
Графические файлы
При работе на компьютере мы часто используем различные типы информации: текстовую, видеоинформацию, звуковую, графическую и прочие.
Сегодня мы с вами узнаем о том, что подразумевают под графическим файлом, что такое компьютерная графика, а также познакомимся с историей возникновения компьютерной графики.
В начале урока давайте узнаем, что такое файл.
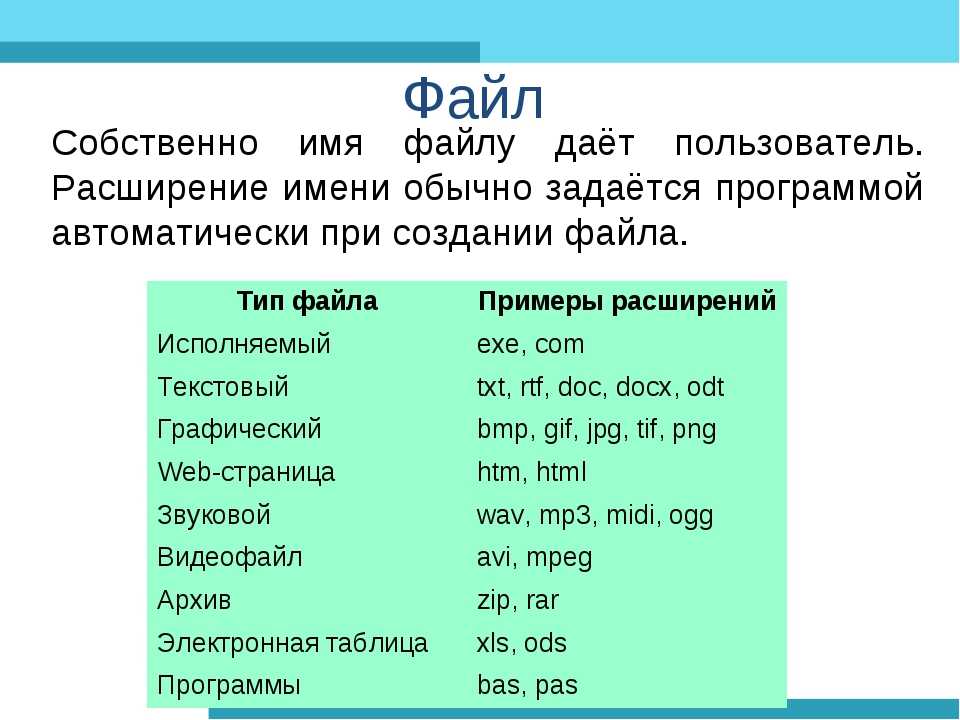
Файл – это информация, которая хранится как единое целое и имеет своё название – имя файла. В каждом файле хранится однотипная информация: текстовая, графическая и прочие.
Все картинки и фотографии
в компьютере, телефоне и на прочих устройствах хранения информации являются графическими
файлами.
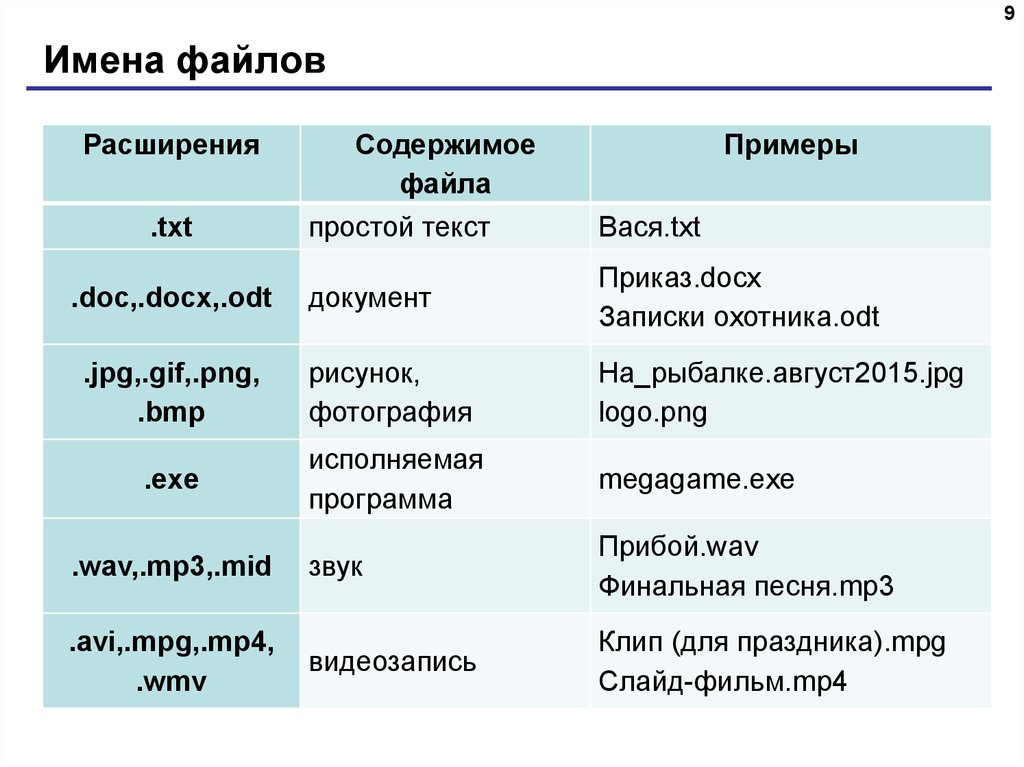
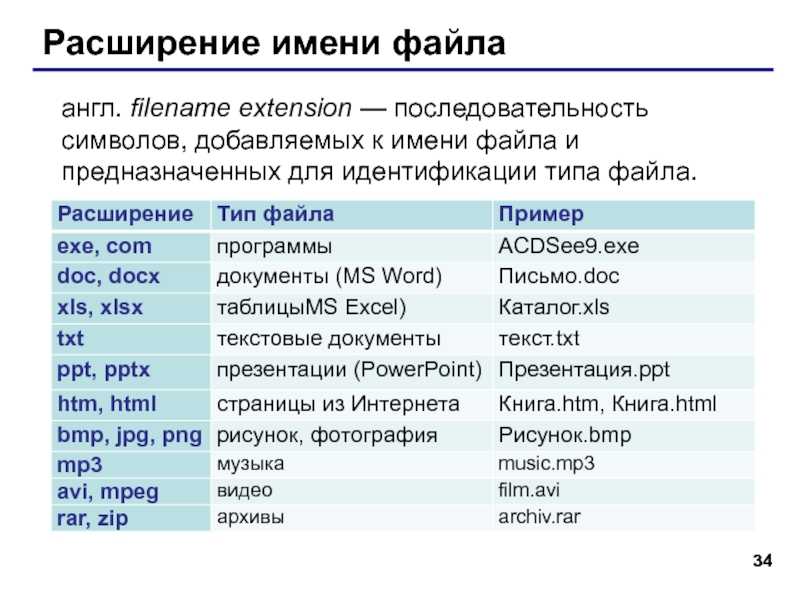
Как уже говорилось ранее, у каждого файла есть имя. Оно состоит из двух частей, которые разделены между собой первой справа точкой. Первая часть является именем, а вторая – расширением файла.
Рассмотрим пример. Нам дано имя файла «Пальмы.jpg». «Пальмы» – это имя файла, а вот «jpg» – его расширение. Расширение помогает определить, какого типа информация хранится в файле. В нашем случае расширение «jpg» указывает на то, что это графический файл, то есть в нём содержится картинка или фотография.
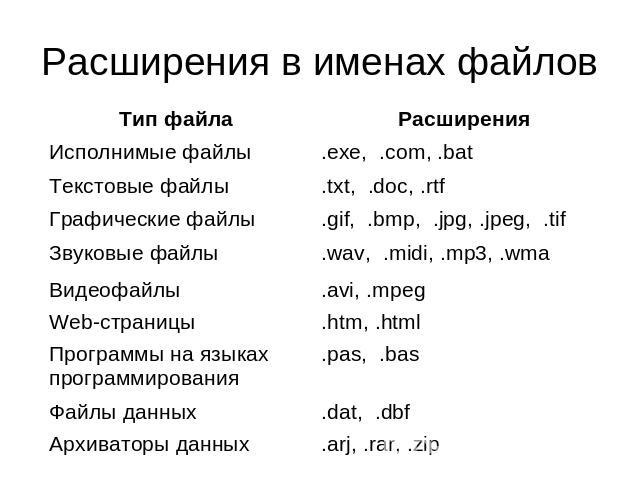
Существует огромное количество графических расширений. Рассмотрим некоторые из них.
Графические расширения делятся на два типа: растровые и векторные.
Графические изображения,
которые имеют растровое расширение, содержат в себе элементы растровой
графики. В растровой графике изображение представляется в виде пикселей (точек)
разного цвета. При большом увеличении изображения можно увидеть, что оно
состоит из клеточек.
Витя: «То есть одна клеточка и есть пиксель?»
Всё верно. При сохранении изображения в растровом расширении в память компьютера вносятся данные о каждой клеточке в отдельности, то есть её расположение и цвет.
А сейчас давайте узнаем, какие расширения относятся к растровым.
«BMP». Это расширение было разработано компанией Microsoft. С этим форматом работает огромное количество программ, так как его поддержка уже встроена в операционные системы Windows.
Следующее расширение – «JPG». Оно является одним из самых популярных и используется в основном для хранения фотоизображений и подобных им. Файлы, которые содержат данные «JPG», могут иметь ещё несколько похожих расширений: .jpeg; .jpe; .jpf; .jpx; .jp2; .j2c; .j2k; .jpc; .jps.
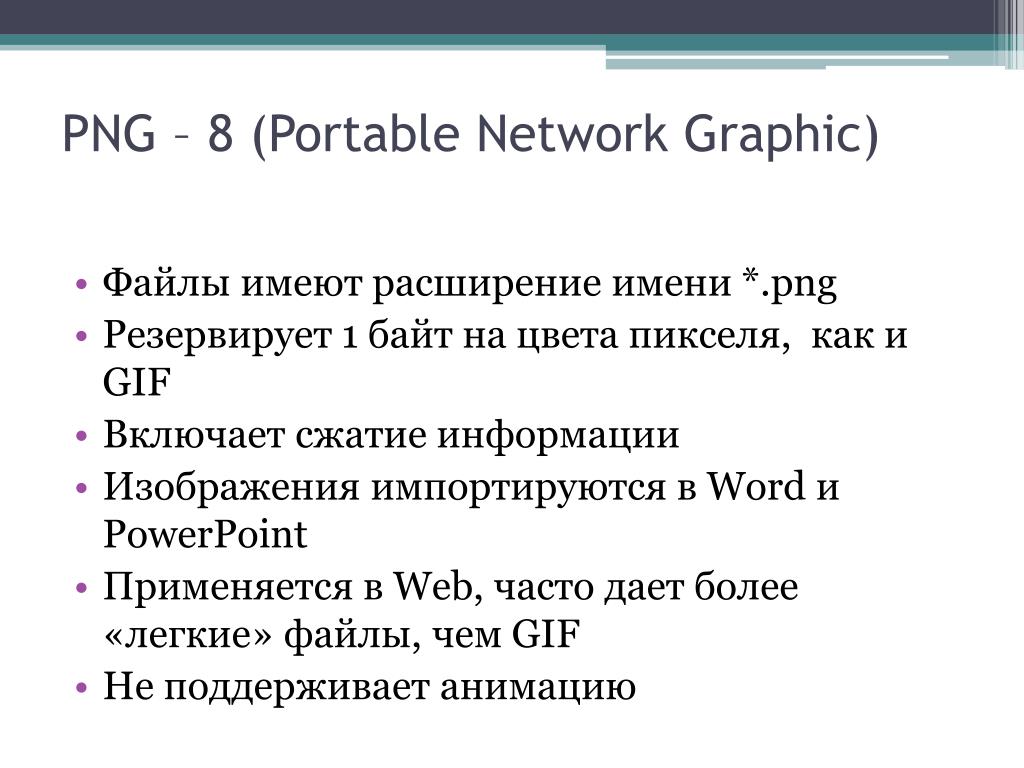
«PNG».
Преимущество этого расширения в том, что оно позволяет сохранять изображения
без фона. В то время, как, например, у расширения «JPG»
нет таких возможностей.
«GIF». В основном это расширение используется для сохранения изображений с анимацией.
Ну и последнее растровое расширение, которое мы с вами рассмотрим, – «PSD». Это родной формат Photoshop. То есть при сохранении созданного в фотошопе изображения, оно будет иметь именно такое расширение. С его помощью сохраняются все слои изображения, эффекты, которые были применены к слоям, и многое другое.
Также следует помнить, что при сохранении изображения в растровом графическом редакторе, можно самостоятельно из списка выбрать нужное расширение.
Витя: «А чем же растровые расширения отличаются от векторных?»
При векторном
представлении изображение рассматривается как совокупность простых
геометрических примитивов. То есть изображение делится на овалы, линии,
прямоугольники и прочие фигуры. При сохранении в компьютер вносятся данные о
простых фигурах, которые составляют наше изображение, их расположении и
характеристиках.
Витя: «Какие расширения относятся к векторным?»
Рассмотрим несколько таких расширений.
Первое расширение, «CDR», относится к родному формату программы Corel Draw. То есть все изображения, которые создаются в данной программе, автоматически сохраняются в этом формате.
Следующее расширение – «SVG». Такой формат применяется при сохранении изображений для веб-страниц.
Ну и ещё одно расширение – «WMF». Это расширение является универсальным для графических файлов, которые используются в приложениях Windows. Оно также было разработано компанией Microsoft.
А сейчас переходим непосредственно к компьютерной графике.
Компьютерная графика – это раздел информатики, занимающийся проблемами создания и обработки графических изображений на компьютере.
Витя: «Может, для начала познакомимся с историей создания компьютерной графики?»
Давайте так и сделаем.
Компьютерная графика
является одним из наиболее «молодых» направлений информатики. Но обо всём по
порядку.
Но обо всём по
порядку.
Первые вычислительные машины предоставляли информацию в виде длинных колонок чисел. Для того, чтобы структурировать эту информацию, то есть представить в графическом виде, человеку приходилось брать в руки карандаши, линейку и другие чертёжные принадлежности. То есть вручную представлять полученную от компьютера информацию в виде таблиц, графиков и прочего, так как именно в таком виде информация становится более понятной, доступной и наглядной.
Витя: «Но это же очень и очень сложно!»
Вот именно поэтому и возникла идея поручить графическую обработку информации самому компьютеру.
Всё началось с того, что
одному из программистов пришла в голову идея использовать печатающие устройства
для вывода картинок и фотографий. Рисунки делались при помощи различных
символов. А при выводе на печать получалась фотография. В дальнейшем такой
способ начали использовать для печати графиков и изображений в научных целях.
В 1951 г. в военном компьютере «Вихрь», встроенном в систему противовоздушной обороны США, впервые был использован монитор как средство отображения визуальной и графической информации. И это стало началом эры компьютерной графики.
В 1957 г. Рассел Кирш создал первый барабанный сканер для компьютера и сделал с его помощью первое цифровое изображение. На нём был запечатлён трёхлетний сын изобретателя. Размер же этого изображения составлял 5х5 см.
В 1961 г. была создана одна из первых цифровых компьютерных игр Spacewar. В качестве дисплея использовался осциллограф.
В 1963 г Айвен Сазерленд написал компьютерную программу «Альбом».
С помощью этой программы и
специального светового пера можно было рисовать на дисплее векторные фигуры и
сохранять их. Также электронные чертежи можно было изменять так, как угодно
пользователю, копировать их и сохранять. Ещё одним важнейшим изобретением
«Альбома» были инструменты автоматического рисования геометрических фигур. Например, для рисования квадрата было достаточно указать его местоположение и
размеры.
Например, для рисования квадрата было достаточно указать его местоположение и
размеры.
В 1964 г. Эдвард Зейджек создал первую компьютерную анимацию – движение спутника вокруг Земли.
А вот в 1968 г. Николай Николаевич Константинов, советский и российский математик, создал компьютерную математическую модель движения кошки. То есть изначально была написана специальная программа для машины БЭСМ-4. Эта машина выполняла все команды программы, в результате чего рисовался мультфильм. Для визуализации использовался алфавитно-цифровой принтер. То есть при помощи принтера на бумагу выводилось каждое движение кошки, после чего все рисунки собирались кадр за кадром в ленту и получался мультик.
Витя: «Ух ты! Как интересно!»
А ещё в 1964 г. появляется возможность запоминать изображения и выводить их на экран.
А сейчас давайте вернёмся в наше время и ответим на вопрос: в каких сферах применяется компьютерная графика?
Витя: «В фильмах,
мультфильмах, играх. Да вообще много где!»
Да вообще много где!»
Верно. Компьютерная графика прочно вошла в нашу повседневную жизнь. На сегодняшний день нет практически ни одной деятельности человека, где бы не применялась компьютерная графика.
Давайте более подробно рассмотрим области применения компьютерной графики.
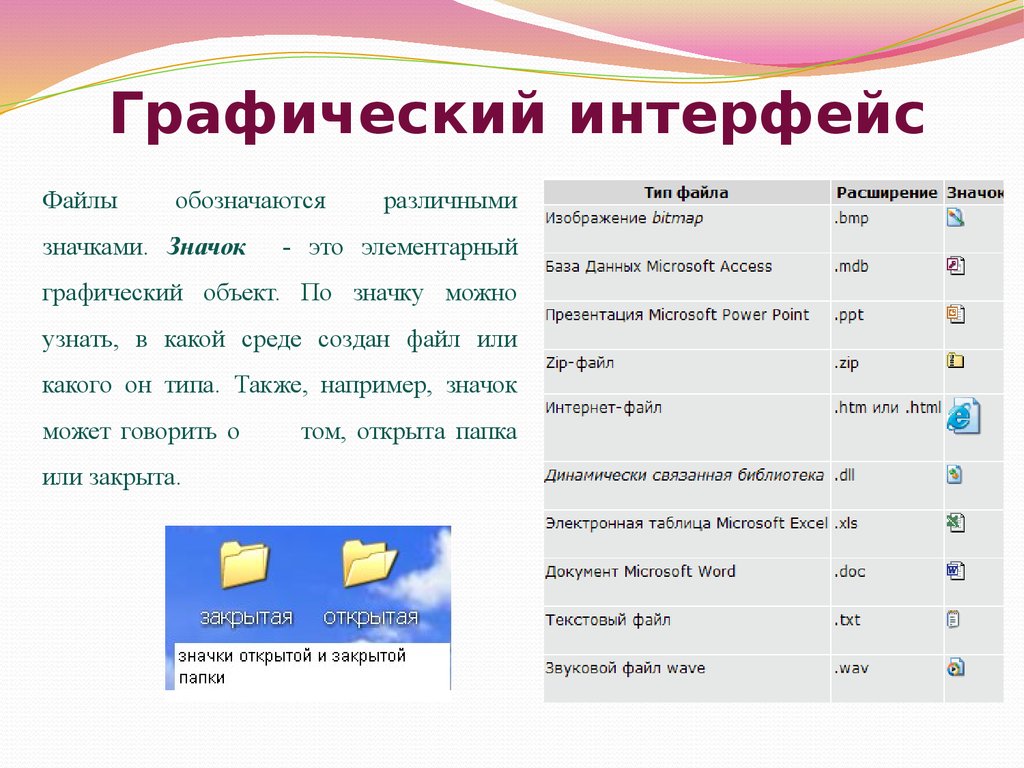
А начнём мы с вами с операционной системы. При загрузке компьютера у нас загружается графический интерфейс, который помогает пользователю общаться с компьютером. Для создания графического интерфейса и использовалась компьютерная графика. Без него было бы очень сложно пользоваться компьютером.
В науке компьютерная
графика используется для наглядного отображения объектов научных исследований.
То есть при помощи неё строятся различные чертежи, графики, диаграммы и прочие
графические модели. Так, например, для того, чтобы наглядно показать, как
изменяется температура воздуха в течение года, лучше всего использовать
графики, а не таблицы. Также их можно использовать для того, чтобы посмотреть
вашу успеваемость по четвертям в школе, например, по информатике, и сделать
вывод о том, лучше вы стали учиться или хуже.
Также их можно использовать для того, чтобы посмотреть
вашу успеваемость по четвертям в школе, например, по информатике, и сделать
вывод о том, лучше вы стали учиться или хуже.
Идём дальше. При изобретении новой техники также используется компьютерная графика. Ведь перед тем, как построить самолёт или автобус, нужно сконструировать его модель. Всё это можно сделать при помощи специальных программ.
Каждый день мы смотрим телевизор, открывая любую газету или журнал и даже просто гуляя по городу, мы видим рекламу. Компьютерная графика очень активно используется для создания рекламно-полиграфической продукции, телевизионных, рекламных роликов и презентаций.
Без дизайна в наши дни не обходится ни одна сфера деятельности. Промышленный дизайн, графический дизайн, дизайн интерьеров, web-дизайн, game-дизайн, рекламный дизайн. И все они не обходятся сегодня без компьютерной графики.
Витя: «При рисовании на компьютере тоже используется компьютерная графика?»
Да. Для творческого
самовыражения человека также можно использовать компьютерную графику. К
примерам относятся цифровые фотографии, живопись, компьютерная анимация и
прочие.
Для творческого
самовыражения человека также можно использовать компьютерную графику. К
примерам относятся цифровые фотографии, живопись, компьютерная анимация и
прочие.
Как мы с вами знаем, с помощью компьютерной анимации задаётся движение тех или иных объектов. То есть кадр за кадром прорисовывается каждое движение персонажа. А после объединения всех этих кадров и создаётся впечатление, что наш персонаж двигается. Такие ролики используются в мультипликации, художественных фильмах, компьютерных играх и рекламе.
Самым популярным примером является использование компьютерной графики в видеоиграх. С их помощью можно перенестись в фантастический мир, в котором можно сражаться с врагами или доисторическими чудовищами.
Бесспорно, видеоигры –
хороший способ провести свободное время, однако они ещё используются и для
более серьёзных целей. Так, например, существуют специальные тренажёры, с
помощью которых имитируется, например, полёт на самолёте в различных погодных
условиях или вождение автомобиля. Таким образом, с помощь тренажёров можно
получить очень много полезных навыков.
Таким образом, с помощь тренажёров можно
получить очень много полезных навыков.
Как вы можете видеть, компьютерная графика применятся во многих сферах деятельности человека и в век компьютерных технологий без неё никуда.
А сейчас пришла пора подвести итоги урока.
Сегодня мы с вами узнали, что относится к графическим файлам и какие бывают расширения изображений.
Познакомились с компьютерной графикой и историей её создания.
В конце урока узнали, в каких сферах применяется компьютерная графика.
Page not found — Аккаунт deleted
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- История
- Программирование
- Хмельнов (Делфи, МуSQL)
- Петухин
- Семестровые Петухин
- Выч.мат (1 семестр)
- 1.Метод Гаусса решения линейных систем. Его применение для поиска обратной матрицы.

- 2.Метод квадратного корня: построение матрицы U, обратный ход.
- 3.Обусловленность линейных систем: число обусловленности, его свойства, типы матриц, процедура улучш
- 4. Метод простой итерации. Теорема о сходимости метода, оценка погрешности.
- 5. Модель Леонтьева.
- 6. Метод Зейделя: построение, оценка погрешности, связь с методом простой итерации.
- 7. Градиент функции: предварительные сведения. Редукция линейной системы к экстремальной задаче.
- 8. Градиентный метод с постоянным шагом. Выбор оптимального шага
- 9. Метод скорейшего спуска.
- 10. Метод минимальных невязок.
- 11. Линейные системы с прямоугольной матрицей. Псевдорешения, нормальное псевдорешение. Поиск псевдо
- 12. Проблема собственных значений. Подобные матрицы.
- 13. Матрица вращения. Метод вращений.
- 14. Редукция проблемы собственных значений к экстремальным задачам: спектральныезадачи.
- 15. Метод итераций в n-мерном случае.
 Сходимость метода.
Сходимость метода. - 16. Метод итераций в скалярном случае.
- 17. Метод Ньютона в n-мерном случае. Сходимость метода, его модификации.
- 18. Метод Ньютона в скалярном случае.
- 19. Метод секущих в скалярном случае.
- 20. Квазиньютоновский метод.
- 1.Метод Гаусса решения линейных систем. Его применение для поиска обратной матрицы.
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей. Экономические р
- 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6. Экономические системы. Типы и модели экономических систем.
- 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости.
 Классическая политическая экономия. Экономические взгляды К.Маркса.
Классическая политическая экономия. Экономические взгляды К.Маркса. - 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
- 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
- 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.
- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.
 д.) Значение понятия эл
д.) Значение понятия эл - 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии. Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
- 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений. Бюджетная линия: изменение
- 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль. Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
- 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.

- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные. Общественные блага.
- 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам. Что не включается в счет валового пр
- 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
- 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности.
 Механизм функционирования: спрос и предложение труда. Понятие рабо
Механизм функционирования: спрос и предложение труда. Понятие рабо - 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
- 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
- 45.Государственный долг: внутренний, внешний. Управление государственным долгом и проблема его погаш
- 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.
 Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца. - 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
- 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения. Денежные агрегаты и проблема ликвидности
- 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы.
 Центральный банк и его регулирующее воздействие на фин
Центральный банк и его регулирующее воздействие на фин - 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг. Виды ценных бумаг. Доходы на различные виды ценных бумаг.
- 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63. Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
- 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей.
 Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы - Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript. FireBug.
- Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.
- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP.
 Сервер TomCat.
Сервер TomCat. - Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.
- Полезные ссылки для серверной части
- Компьютерная графика
- 1. Форматы графических файлов. Gif, jpeg, tiff, png форматы. Растровая и векторная графика.
- 2. Цветовые модели. RGB, CMYK, HSL, Lab. Перевод из одной модели в другую.
- 3.Тоновая коррекция в Фотошопе.
- 4.Цветовая коррекция в Фотошопе.
- 5.Средства работы с каналами и слоями в Фотошопе.
- 6.Средства работы с выделениями в Фотошопе.
- 7.Режимы наложения цветов.
- 8. Типы слоёв в Фотошопе.
- 9.Автоматизация операций с изображениями в Фотошопе.
- 10.Сравнение принципов и интерфейсов Фотошопа и CorelDraw.
- 11.Основные типы объектов CorelDraw. Инструменты для их создания, изменения и их свойства.
- 12.Алгоритм Брезенхема рисования отрезка.

- 13.Алгоритм Брезенхема рисования окружности.
- 14.Алгоритм заполнения ограниченной области.
- 15. Алгоритмы трёхмерного отсечения.
- 16.Алгоритм плавающего горизонта.
- 17.Двумерные и трёхмерные преобразования тел.
- Комп Графика
- 1. Форматы графических файлов. Gif, jpeg, tiff, png форматы. Растровая и векторная графика.
- Цветовые модели. RGB, CMYK, HSL, Lab. Перевод из одной модели в другую.
- Тоновая коррекция в Фотошопе.
- Цветовая коррекция в Фотошопе.
- Средства работы с каналами и слоями в Фотошопе.
- Средства работы с выделениями в Фотошопе.
- Режимы наложения цветов.
- Типы слоёв в Фотошопе.
- Автоматизация операций с изображениями в Фотошопе.
- Сравнение принципов и интерфейсов Фотошопа и CorelDraw.
- Основные типы объектов CorelDraw. Инструменты для их создания, изменения и их свойства.
- Алгоритм Брезенхема рисования отрезка.
- Алгоритм Брезенхема рисования окружности.

- Алгоритм заполнения ограниченной области.
- Алгоритмы трёхмерного отсечения.
- Алгоритм плавающего горизонта.
- Двумерные и трёхмерные преобразования тел.
- Моделирование
- 1.Понятие моделирования. История развития математического моделирования. Особенности компьютерного моделирования.
- 2.Основные этапы процесса моделирования. Специфика процесса клмпьютерного моделирования.
- 3.Понятия содержательной модели, математической модели. Постулаты. Параметры и характеристики моделей. Свойства моделей.
- 4.Классификация моделей.
- 5.Понятие технической системы, её элементов, комплекса, свойств и т.д. Классы моделей, используемые при моделировании технических систем.
- 6.Системы и сети массового обслуживания. Основные понятия и приёмы моделирования для СМО.
- 7.Аналитические модели СМО.
- 8.Понятие случайного процесса. Марковские цепи и процессы.
- 9.Примеры моделей на основе марковских цепей и процессов.
 Эргодическое свойство.
Эргодическое свойство. - 10.Имитационное моделирование. История, принципы, примеры.
- 11.Структурные и функциональные модели. Программирование как моделирование.
- 12.Развитие программирования как одного из вариантов моделирования. Объектно-ориентированное моделирование, проектирование и программирование.
- 13.Принципы объектно-ориентированного программирования.
- 14.Язык Java ООП. Особенности ООП в Java.
- 15.Полиморфизм в ООП.
- 16.Примеры объектно-ориентированного подхода к проектированию программных систем.
- Моделирование2
- 1.Понятие моделирования. История развития математического моделирования. Особенности компьютерного моделирования.
- 2.Основные этапы процесса моделирования. Специфика процесса клмпьютерного моделирования.
- 3.Понятия содержательной модели, математической модели. Постулаты. Параметры и характеристики моделей. Свойства моделей.
- 4.Классификация моделей.
- 5.
 Понятие технической системы, её элементов, комплекса, свойств и т.д. Классы моделей, используемые при моделировании технических систем.
Понятие технической системы, её элементов, комплекса, свойств и т.д. Классы моделей, используемые при моделировании технических систем. - 6.Системы и сети массового обслуживания. Основные понятия и приёмы моделирования для СМО.
- 7.Аналитические модели СМО.
- 8.Понятие случайного процесса. Марковские цепи и процессы.
- 9.Примеры моделей на основе марковских цепей и процессов. Эргодическое свойство.
- 10.Имитационное моделирование. История, принципы, примеры.
- 11.Структурные и функциональные модели. Программирование как моделирование.
- 12.Развитие программирования как одного из вариантов моделирования. Объектно-ориентированное моделирование, проектирование и программирование.
- 13.Принципы объектно-ориентированного программирования.
- 14.Язык Java ООП. Особенности ООП в Java.
- 15.Полиморфизм в ООП.
- 16.Примеры объектно-ориентированного подхода к проектированию программных систем.
- Всячина
- Каратуева
- 1.
 Предприятие как система. Документированные процедуры СМК в Business Studio
Предприятие как система. Документированные процедуры СМК в Business Studio - 2.Процессный подход к управлению предприятием.Методология. SADT. Позиционирование производства продукта. Стандарт MRP
- 3. Концепция КИС. Основные принципы и характеристики. Подсистема управления финансами. Бюджетирование.
- 4.Функциональный и технологический ракурсы КИС. Моделирование процессов в Business Studio.Основные нотации.
- 5. Предприятие как целеориентированная система. Управление в Business Studio
- 6. Системный анализ: этапы и принципы. Регламентация деятельности предприятия в Business Studio
- 7. Процессный подход к управлению предприятием. Управление показателями в Business Studio
- 8. Понятия и определения системного анализа. Организационная структура в Business Studio
- 9. Управление предприятием с позиций системного анализа. Система Сбалансированных показателей эффективности Business Studio
- 10.Структурный подход к управлению предприятием.
 Формирование Технического задания в Business Studio
Формирование Технического задания в Business Studio - 11. Основные принципы системного анализа и их интерпретация в системе управления предприятием. «Бизнес Студио»-среда повышения эффективности деятельности предприятия
- 12.Процессный подход к управлению предприятием. Система СМК в «Бизнес Студио»
- 13.Основные принципы системного анализа. Процесс моделирования в SADT
- 14.Фазы и области управления проектом. Назначение стратегических карт в Business Studio. Процесс их формирования
- 15.Процессный подход к управлению предприятием. Позиционирование процессов производства. Регламентация деятельности в Business Studio
- 16.Организационная структура предприятия с позиции системного подхода. Построение Оргструктуры в Business Studio. Управление отклонениями в проекте.
- 17.Процесс моделирования в SADT. Стандарт MоReq.
- 18.Стандарт MRP-II. Эволюция его формирования и критерии соответствия этому стандарту. Система сбалансированных показателей эффективности «Бизнес Студио»
- 19.
 Принципы и структура стандарта ISO 9000 2001… Стратегическая карта в «Бизнес Студио»
Принципы и структура стандарта ISO 9000 2001… Стратегическая карта в «Бизнес Студио» - 20.Стандарты управления проектами. Пространство управления проектами. Обязательные документированные процедуры СМК
- 21.Технология бюджетирования. Бюджетная модель. Регламентация деятельности в Business Studio
- 22.Управление проектами.Модель проекта, система управления проектами. Реализация функций планирования в Business Studio
- 23.Стандарт ERP. Эволюция его формирования и отличительные особенности. Пространство управления проектами
- 24.Цикл Деминга. Пространственное представление управления. Реализация СМК в Business Studio
- 25.Принципы и структура стандарта ISO 9000 2001… Базовые модули DIRECTUM и их назначение.
- 26.Стандарт CRP. Компоненты DIRECTUM
- 27.Управление запасами. Стандарт MоReq2.
- 1-2_lektsia__KIS_lektsia_SADT
- Lektsia_14_03_Strategicheskoe_upravlenie_120338
- Prezentatsia_Business_Studio_4_0_dlya_Energokolle
- struktura_SMK
- Upravlenie_dokumentatsiey
- Upravlenie_zapisyami
- 1.
- Оптимизация-лабы
- Рынок ценных бумаг
- Метрология
- Алгебра и Теория чисел
- Абдрахимов
- 2.
 Перечислите уровни модели OSI
Перечислите уровни модели OSI - 3. Назначение и функции физического и канального уровня модели OSI.
- 4. Назначение и функции сетевого уровня модели OSI. Адресация в сетях передачи данных.
- 5. Типовые топологии сетей
- 6. Аналоговая модуляция
- 7. Цифровое кодирование
- 8. Дискретная модуляция аналоговых сигналов
- 9. Синхронизация приемника и передатчика
- 15. Основные характеристики линии связи
- 16. Связь между пропускной способностью линии и ее полосой пропускания
- 20. Протокол LLC
- 21. Метод доступа CSMA/CD .
- 22. Назначение и принципы работы повторителей, недостатки использования повторителей.
- 23. Назначение и принципы работы мостов и коммутаторов, алгоритм работы прозрачного моста.
- 2.
- Маткад
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность.
 Рейтинги ТОП-500 и ТОП-50.
Рейтинги ТОП-500 и ТОП-50. - 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.dat.
- 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7.
 Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций. - 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
- 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.

- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.
- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.

- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA. Оптимизация CUDA-приложений.
- 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.

- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15. Конституция как основной закон государства.
- 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица.
 Филиалы и представительства.
Филиалы и представительства. - 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.
- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
3.
 Форматы графических данных. Виды компьютерной графики
Форматы графических данных. Виды компьютерной графикиВиды компьютерной графики
реферат
Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в файле определяет графический формат файла. Различают форматы файлов растровых изображений и векторных изображений.
Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой клеточке которой записан двоичный код цвета соответствующего пикселя. Такой файл хранит данные и о других свойствах графического изображения, а также алгоритме его сжатия.
Векторные изображения сохраняются в файле как перечень объектов и значений их свойств — координат, размеров, цветов и тому подобное.
Как растровых, так и векторных форматов графических файлов существует достаточно большое количество. Среди этого многообразия форматов нет того идеального, какой бы удовлетворял всем возможным требованиям. Выбор того или другого формата для сохранения изображения зависит от целей и задач работы с изображением. Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов. Логотипы, схемы, элементы оформления целесообразно хранить в векторных форматах. Формат файла влияет на объем памяти, который занимает этот файл. Графические редакторы позволяют пользователю самостоятельно избирать формат сохранения изображения. Если вы собираетесь работать с графическим изображением только в одном редакторе, целесообразно выбрать тот формат, какой редактор предлагает по умолчанию. Если же данные будут обрабатываться другими программами, стоит использовать один из универсальных форматов.
Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов. Логотипы, схемы, элементы оформления целесообразно хранить в векторных форматах. Формат файла влияет на объем памяти, который занимает этот файл. Графические редакторы позволяют пользователю самостоятельно избирать формат сохранения изображения. Если вы собираетесь работать с графическим изображением только в одном редакторе, целесообразно выбрать тот формат, какой редактор предлагает по умолчанию. Если же данные будут обрабатываться другими программами, стоит использовать один из универсальных форматов.
Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения:
Формат PDF (англ. Portable Document Format — портативный формат документа) разработан для работы с пакетом программ Acrobat. В этом формате могут быть сохранены изображения и векторного, и растрового формата, текст с большим количеством шрифтов, гипертекстовые ссылки и даже настройки печатающего устройства. Размеры файлов достаточно малы. Он позволяет только просмотр файлов, редактирование изображений в этом формате невозможно.
Размеры файлов достаточно малы. Он позволяет только просмотр файлов, редактирование изображений в этом формате невозможно.
Формат EPS (англ. Encapsulated PostScript — инкапсулированный постскриптум) — формат, который поддерживается программами для разных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Этот формат позволяет сохранить векторный контур, который будет ограничивать растровое изображение.
Обзор и различия графических форматов. TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата — от монохромного черно-белого до 32-разрядной модели цветоделения CMYK. Начиная с версии 6.0 в формате TIFF можно хранить сведения о масках (контурах обтравки) изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла .PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов. PCX. Формат появился как формат хранения растровых данных программы PC PaintBrush фирмы Z-Soft и является одним из наиболее распространенных (расширение имени файла .PCX). Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла . JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях. PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла .PNG). Поддерживаются три типа изображений — цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла .WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение.
Делись добром 😉
Автоматизация процесса оцифровки, обработки графической информации и цифровых данных
1.4 Обзор программного обеспечения для извлечения графических данных
1.4.1 ПО GetData Graph Digitizer Тип лицензии: Shareware (30$ частная лицензия). Описание: GetData Graph Digitizer — это программа для оцифровки графиков и диаграмм. Если имеется график с какими-либо данными, но не сами данные, то для их получения необходимо оцифровать график…
Арифметические операции с BCD числами
2.
 1. Форматы арифметических данных.
1. Форматы арифметических данных.Арифметические операции процессоров 8086/8088 могут выполняться над операндами 4-х типов (таблица 2.1): 1. Двоичные без знака. 2. Двоичные со знаком (целые). 3. Упакованные десятичные без знака. 4. Распакованные десятичные без знака. Таблица 2.1…
Виды компьютерной графики
3. Форматы графических данных
Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в файле определяет графический формат файла. Различают форматы файлов растровых изображений и векторных изображений…
Графические редакторы
2. Форматы файлов для хранения растровых графических изображений
Как правило, файлы для хранения растровых графических изображений логически состоят из двух частей: заголовка и области данных. В заголовке указаны данные о формате файла, изображения по горизонтали, по вертикали: количество цветов, палитра и т…
Графические редакторы
1. Представление графических данных
. ..
..
Графический редактор
1.3 ФОРМАТЫ ФАЙЛОВ ДЛЯ ХРАНЕНИЯ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ.
Способ кодирования информации с помощью последовательности байт называютформатом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные…
Компьютерные сети
Рождение компьютерных сетей было вызвано практической потребностью — иметь возможность для совместного использования данных. Персональный компьютер — прекрасный инструмент для создания документа, подготовки таблиц, графических данных и других видов информации, но при этом нет возможности быстро поде
Локальная компьютерная сеть — это совокупность компьютеров, соединенных линиями связи, обеспечивающая пользователям сети потенциальную возможность совместного использования ресурсов всех компьютеров. С другой стороны, проще говоря…
Особенности компьютерной графики
Форматы графических файлов. Программы просмотра
В настоящее время существует множество различных форматов хранения графической информации. ..
..
Прикладное программное обеспечение. Оновные понятия комбинаторики
2. Назначение и основные функциональные возможности текстовых редакторов, табличных процессов, систем управления базами данных, графических редакторов
Для работы с текстами на компьютере используются программные средства, называемые текстовыми редакторами или текстовыми процессорами. Существует большое количество разнообразных текстовых редакторов, различающихся по своим возможностям…
Программы обработки и просмотра графических изображений
1.7 Форматы графических объектов
Краткая информация о графических файлах приведена в табл.1…
Проектирование процессора с плавающей точкой
2. Форматы данных
…
Разработка и проектирование базы данных портфолио студента
2.2 Структуры и форматы данных
В следующих таблицах представлены наименования и типы данных полей таблиц, имеющихся в БД. Таблица 1…
Разработка мультимедийного электронного учебника
4.
 2 Форматы данных
2 Форматы данных…
Разработка мультимедийного электронного учебника по дисциплине «Компьютерные сети»
4.2 Форматы данных
…
Устройство ПК
Устройства ввода графических данных
Для ввода графической информации используют сканеры, графические планшеты (дигитайзеры) и цифровые фотокамеры. Интересно отметать, что с помощью сканера можно вводить и знаковую информацию…
Форматы графических файлов — где, когда и как их использовать
Если вы дизайнер, вы, вероятно, знаете все о форматах графических файлов и правильно их используете. Но даже если вы не дизайнер, у вас все равно должна быть эта информация, чтобы вы могли лучше оптимизировать свой рабочий процесс.
Подумайте об этом – сколько раз ваш дизайнер искал этот один файл , а вы понятия не имели, какого он типа. Мы бы предположили и сказали бы бесчисленное количество. И давайте смотреть правде в глаза, подобные ситуации могут стать довольно раздражающими, верно?
Таким образом, освежение знаний об этих форматах, размерах и других вариациях графических файлов поможет вам все быстрее и быстрее принимать проектные решения.
Чтобы помочь вам, мы перечислили различные форматы графических файлов вместе с их преимуществами и недостатками, чтобы вы знали, когда, где и как их использовать.
Теперь графические файлы разделены на две основные категории. Один из них — растровая графика , , а другие — векторная графика .
Давайте рассмотрим их один за другим.
Фото Тони Себастьяна на Unsplash
Содержание
Растровая графика
Растровая графика состоит из растровых изображений. Если вам интересно, что такое растровые изображения, то это пиксели, состоящие из фиксированных разрешений, которые нельзя изменить.
В основном используются в документах Photoshop. Имейте в виду, что вы не можете увеличить разрешение растрового изображения, чтобы получить лучшее качество или более четкое изображение.
Ниже приведены различные типы растровой графики, обычно используемые в дизайне.
JPEG или JPG
Объединенная группа экспертов по фотографии, также известная как JPEG. Этот формат наиболее широко используется для изображений и веб-форматов. А также более широко загружаются на платформы социальных сетей.
Этот формат наиболее широко используется для изображений и веб-форматов. А также более широко загружаются на платформы социальных сетей.
Одним из наиболее значительных преимуществ формата Jpeg является то, что он обычно занимает меньше места, чем другие, из-за своего меньшего размера. Вы можете легко отправить их своим клиентам или другим дизайнерам в вашей команде.
Однако недостатком использования JPEG является то, что он включает сжатие изображения при сохранении. Каждый раз, когда JPEG редактируется и сохраняется, изображение становится более размытым, чем раньше. Поэтому убедитесь, что вы свели редактирование к минимуму. Adobe Photoshop даже предоставляет возможность установить степень сжатия JPEG при сохранении файла.
TIFF
Далее идет формат файла изображения с тегами, также известный как TIFF. Этот формат чаще всего используется для настольных издательских систем. Adobe InDesign, новое программное обеспечение, представленное Adobe, также может сохранять файлы в формате TIFF.
Преимущество формата TIFF заключается в том, что множество страниц можно сохранить одновременно и в одном файле. Более того, нет никаких проблем, связанных со сжатием и качеством файлов TIFF, независимо от того, сколько раз они были сохранены.
Однако из-за огромного объема информации, которую они могут хранить, возникает проблема, связанная с размером файлов TIFF. Эти файлы обычно большие и могут занимать много места.
Еще одним недостатком является то, что не каждое программное обеспечение может открывать файлы TIFF. Вам понадобится особый тип файла, который может быть открыт только определенным типом программного обеспечения. Открытие его в любой другой программе показало бы ошибку.
GIF
Широко используемый людьми в социальных сетях и текстовых сообщениях, GIF известен всем. Это означает формат обмена графикой.
Все короткие и цифровые анимации, которые вы видите, являются гифками. Они создаются путем объединения серий изображений, которые затем запускаются в цикле. Но в то время как у GIF есть преимущества, такие как файл небольшого размера и возможность быстрой загрузки, у него есть определенные недостатки.
Но в то время как у GIF есть преимущества, такие как файл небольшого размера и возможность быстрой загрузки, у него есть определенные недостатки.
К этим недостаткам относится то, что они поддерживают только 256 цветов. Если у вас суперяркий, суперяркий GIF-файл, вы можете получить в нем намного больше шума. Кроме того, после создания GIF-файлы нелегко редактировать. Поэтому, если вам нужно внести изменения в свой GIF, вам придется начать заново.
PNG
Файлы PNG широко используются, как и файлы JPEG, в социальных сетях и коммуникационных платформах. Большинство наших изображений и фотографий также часто имеют формат PNG.
Это расшифровывается как Portable Graphics Format и представляет собой несжатое изображение, которое мы все часто встречаем в Интернете. Первоначально он был создан для замены формата GIF, но теперь имеет собственное значение и используется.
Они относительно просты в использовании и могут быть отформатированы или отредактированы даже в программе Paint на рабочем столе. Кроме того, он имеет 24-битные цветовые палитры RGB и поддерживает прозрачность, что упрощает использование типов файлов.
Кроме того, он имеет 24-битные цветовые палитры RGB и поддерживает прозрачность, что упрощает использование типов файлов.
PSD
Если вы работаете с дизайнерами, то наверняка слышали об этом раньше. PSD — это документ Photoshop, который используется для создания всех креативов для социальных сетей и других платформ, а также для создания материалов для печати. Он также используется для обработки фотографий.
PSD допускает прозрачность, что означает, что изображения можно сохранять без фона и использовать где угодно. Они сохраняются в слоях, поэтому их редактирование относительно простое и гладкое. Самое главное, их можно многократно переделывать без ущерба для качества изображения.
Однако файлы PSD можно редактировать только в Adobe Photoshop. Первоначальная работа может быть выполнена с файлами PSD, а затем передана для дальнейшей работы с любым программным обеспечением Adobe, которое впоследствии может быть экспортировано в окончательный проект.
Векторная графика
Теперь, когда мы рассмотрели растровую графику, давайте перейдем к типам файлов векторной графики. Как следует из названия, они состоят из векторов. Векторы определяют путь и заливку каждой линии и цвета как логику, что делает ее гибкой для редактирования. Самое существенное преимущество использования векторной графики в том, что вы можете их менять, делать вектор большим или маленьким, на ваш выбор, но на разрешение и качество изображения это никак не повлияет.
Векторы считаются лучшими для работы, так как их размер можно изменять, не опасаясь искажения. Люди, которые знают и имеют дело с дизайнерами, склонны брать векторную графику для своей работы, потому что ее легче обрабатывать, чем изображения, сохраненные в растровом формате.
AI
Изображения Adobe Illustrator Art или AI используются для создания векторной графики с нуля. ИИ является популярным инструментом для векторного дизайна, он широко используется для создания значков логотипов, рисунков, типографики и сложных иллюстраций для любого носителя. Файлы AI даже используются для создания и редактирования 2-мерных моделей для анимации в Adobe After Effects.
Файлы AI даже используются для создания и редактирования 2-мерных моделей для анимации в Adobe After Effects.
Единственным недостатком является то, что использование Adobe Illustrator не является задачей неспециалиста и требует некоторого обучения по сравнению даже с Photoshop. С другой стороны, файлы AI можно импортировать в Figma или Sketch для последующего использования или редактирования.
EPS
Инкапсулированный Postscript, или более известный как файл EPS, представляет собой формат графического файла, который используется для векторных изображений.
Этот векторный формат в основном используется для разработки векторов в большом масштабе, таких как рекламные щиты или строительные плакаты. Вы можете открывать, создавать и редактировать файлы EPS в Adobe Illustrator или Coreldraw. Как и файлы AI, вы даже можете изменить размер файла без ущерба для его качества.
Единственным недостатком является то, что если вы изначально не создадите файл EPS в виде вектора, его нельзя будет отредактировать.
Если вы работаете в офисе или на профессиональной установке, вы должны использовать файл PDF. Но знаете ли вы, что это такое?
Что ж, PDF означает Portable Document Format и чаще всего используется для процессов документирования. Эти файлы нельзя редактировать, но вы можете поделиться ими с любым программным обеспечением или приложением.
Преимущество PDF в том, что все современные браузеры и мобильные устройства могут открывать файлы PDF без установки дополнительного программного обеспечения. Это делает PDF удобным форматом для создателей, чтобы сохранять свои векторные изображения (будь то AI, EPS или SVG) при обмене с клиентами.
SVG
SVG означает Масштабируемая векторная графика. Они в основном используются для обмена графическим контентом в Интернете. Почти все современные веб-браузеры, такие как Chrome, Safari и Firefox, поддерживают файлы SVG, поэтому многие люди также используют их на своих веб-сайтах.
Вы даже можете скачать эти файлы и использовать их по своему усмотрению.
Эскиз
Тип файла эскиза в основном используется для разработки пользовательского интерфейса и пользовательского интерфейса мобильных приложений и веб-сайтов. Они используются в целях веб-дизайна. Sketch — это платное онлайн-программное обеспечение, но вы также можете импортировать файлы эскизов в онлайн-редакторы, такие как Photopea, для быстрого редактирования.
Когда вы закончите работу с дизайном, вы даже можете преобразовать его в файл любого другого типа, например PNG, PDF или SVG.
Final Word
Знание этих форматов графических файлов и вариантов их использования не только поможет вам, но и поможет лучше организовать вашу работу. И хотя разные программы и приложения поддерживают разные форматы файлов, GoVisually гордится тем, что поддерживает все эти форматы графических файлов.
Итак, если вы хотите сотрудничать со своей командой над дизайном, лучше всего начать использовать GoVisually уже сегодня.
Наконец, если вы нашли эту статью полезной, сообщите нам свое мнение в разделе комментариев ниже.
10 основных типов файлов графического дизайна и когда их использовать
JPEG
Произносится как «jay-peg» и является сокращением от Joint Photographic Experts Group. Скорее всего, это тип файла, с которым вы знакомы лучше всего. Вы использовали файлы JPEG на уроках ежегодника, видели их в печатной рекламе или даже создавали их, фотографируя на свой смартфон.
JPEG — это растровые изображения, состоящие из сотен и сотен крошечных пикселей. Они известны как файлы с потерями, потому что при создании JPEG для сохранения меньшего размера файла некоторая ненужная информация безвозвратно удаляется или теряется. Думайте об этом, как о фотокопии вашего любимого изображения, фотокопия по-прежнему выглядит как исходная фотография, но некоторые исходные данные теряются. Точно так же, поскольку информация в формате JPEG ограничена, их нельзя увеличить, если они достигли определенного размера.
Вы когда-нибудь брали фотографию с Facebook и пытались распечатать ее, несмотря на маленький размер файла или предупреждение о низком разрешении? Получилось ли у вас супер размытое, пикселизированное фото? Это связано с тем, что после сохранения в определенном размере JPEG-файлы нельзя масштабировать — их цель — сделать большие фотофайлы меньше, но используя меньше информации. Несмотря на неприятие масштаба, JPEG можно использовать как для печати, так и для Интернета. Эмпирическое правило: веб-изображения могут иметь более низкое разрешение (например, 72 DPI, чтобы изображение загружалось быстрее), а печатные изображения требуют более высокого разрешения (например, 300 DPI, чтобы сохранить как можно больше информации об изображении).
PNG
Сокращение от «Portable Network Graphics» и произносится как «ping», PNG были разработаны как более открытая альтернатива GIF. Одним из факторов, выделяющих PNG, является то, что они поддерживают прозрачность. Это позволяет вам иметь прозрачный фон в файле логотипа вместо файла с белым фоном, который нельзя изменить.
Это позволяет вам иметь прозрачный фон в файле логотипа вместо файла с белым фоном, который нельзя изменить.
Сжатие файлов PNG происходит без потерь, поэтому нет потери качества, что дает им возможность обрабатывать подробную, высококонтрастную информацию. PNG отлично подходят для использования в Интернете, но не идеальны для печати. Они имеют решающее значение для создания файлов, которые JPEG не может эффективно создать, и являются лучшим (или единственным) выбором, когда вам нужен чистый логотип или текст поверх других визуальных элементов в Интернете.
СВГ
SVG — это векторный файл, который используется для отображения различной графики, в основном в Интернете. Из-за своей природы в качестве вектора SVG отлично подходит для своей гибкости и универсальности, которые выходят за рамки возможностей других безопасных веб-файлов. SVG говорит на большем количестве кодовых языков, чем другие файлы, такие как PNG, GIF или JPEG, и позволяет им без проблем работать с веб-технологиями. SVG использует формы, числа и координаты для создания графики в браузере, что делает его независимым от ограничений разрешения и бесконечно масштабируемым — в отличие от файлов, созданных в ограниченной пиксельной сетке. Помните, как файлы SVG говорят на языке кода? Это делает их редактируемыми и написанными с помощью языков кода и позволяет индексировать их и выполнять поиск в Интернете. Довольно круто, да?
SVG использует формы, числа и координаты для создания графики в браузере, что делает его независимым от ограничений разрешения и бесконечно масштабируемым — в отличие от файлов, созданных в ограниченной пиксельной сетке. Помните, как файлы SVG говорят на языке кода? Это делает их редактируемыми и написанными с помощью языков кода и позволяет индексировать их и выполнять поиск в Интернете. Довольно круто, да?
GIF
Вы их знаете, любите, но не совсем уверены: это видео или фото? Вопрос с подвохом: GIF на самом деле определяется как формат без потерь для файлов изображений, который поддерживает как анимированные, так и статические изображения. Сокращение от «Graphics Interchange Format», GIF-файлы — это файлы изображений, которые иногда анимируются. Поэтому иногда вы можете видеть их в анимированной форме, например танец «YAAAS QUEEN», который вы отправляете тексту своей группы, а иногда вы можете видеть их в виде статического изображения.
GIF обычно используются в цифровом пространстве, где изображения должны загружаться быстро: например, цифровые рекламные баннеры, веб-сайты или электронные письма. Вместо того, чтобы использовать изображение с высоким разрешением, многие GIF-файлы сохраняют свою основную форму из 256 цветов в RGB. Это позволяет файлу быть намного меньше по размеру из-за ограниченного цвета и помогает им загружаться быстрее. Итак, теперь, когда вы понимаете GIF, реальный вопрос: когда дело доходит до произношения, вы говорите «jiff» или «giph»? По словам создателя GIF, оно произносится с мягкой «j», но я бы солгал, если бы сказал, что не предпочитаю твердую «g»!
Вместо того, чтобы использовать изображение с высоким разрешением, многие GIF-файлы сохраняют свою основную форму из 256 цветов в RGB. Это позволяет файлу быть намного меньше по размеру из-за ограниченного цвета и помогает им загружаться быстрее. Итак, теперь, когда вы понимаете GIF, реальный вопрос: когда дело доходит до произношения, вы говорите «jiff» или «giph»? По словам создателя GIF, оно произносится с мягкой «j», но я бы солгал, если бы сказал, что не предпочитаю твердую «g»!
ТИФФ
TIFF — это большой растровый файл, который не теряет качества — все исходные данные сохраняются независимо от того, сколько раз вы копируете, пересохраняете или сжимаете файл. Возможно, вы использовали файлы TIFF в Photoshop или Lightroom или получили запрос Adobe на сохранение в формате TIFF вместо PSD. Основное различие между PSD и TIFF заключается в их соответствующих ограничениях размера. PSD ограничен 2 ГБ, а TIFF может обрабатывать более 2 ГБ. Вы можете использовать оба этих типа файлов для фотографий или создания графики для Интернета, но размер объектов в слоях может сделать файл TIFF более подходящим для вашего использования. Из-за способности работать с файлами больших размеров файлы TIFF обычно используются при сохранении фотографий с высоким разрешением для печати. Кроме того, из-за их большого размера вам следует избегать использования файлов TIFF в Интернете, так как это приведет к длительному времени загрузки.
Из-за способности работать с файлами больших размеров файлы TIFF обычно используются при сохранении фотографий с высоким разрешением для печати. Кроме того, из-за их большого размера вам следует избегать использования файлов TIFF в Интернете, так как это приведет к длительному времени загрузки.
PSD
Проще говоря, PSD означает «Документ Photoshop» — программа, используемая для создания и сохранения файлов этого типа. Некоторые файлы PSD содержат только одно изображение, но обычное использование включает в себя несколько изображений, объектов, текста, фильтров и т. д., хранящихся в слоях в файле Adobe Photoshop. Это позволяет пользователю работать с этими отдельными слоями даже после сохранения файла.
Например, когда мы создавали баннер для этого поста в блоге, мы использовали PSD-файл, в котором хранились изображения, цвет фона и различные формы. В этом файле есть несколько изображений и объектов. Несмотря на то, что изображение сохранено в формате PNG для блога, если мы хотим отредактировать цвета или любое изображение, мы можем открыть PSD, чтобы внести эти изменения. Это может выглядеть как плоское изображение, но на самом деле это динамический и полностью редактируемый файл!
Это может выглядеть как плоское изображение, но на самом деле это динамический и полностью редактируемый файл!
EPS
Файл «Encapsulated PostScript» или EPS — это векторный файл, предназначенный для создания графики с высоким разрешением для использования в печати. Многие виды программного обеспечения для проектирования создают файлы EPS, потому что они являются универсальным типом файлов, что дает им большое преимущество. Создатели не ограничены одной программой для создания, в отличие от файлов AI, и могут делиться и редактировать в нескольких дизайнерских программах.
АИ
AI-файл, сокращение от «Adobe Illustrator Artwork file», представляет собой одностраничный векторный графический файл. Файлы AI состоят из путей, соединенных точками для создания графики.
Файлы AI обычно используются для создания логотипов и печатных материалов. Большим преимуществом файлов AI является то, что они представляют собой гибкие векторные файлы, что позволяет изменять их размер без потери качества. Кроме того, файлы AI можно сохранять или экспортировать в различных форматах. Фактически, любой другой тип файла, упомянутый выше в этом списке, может быть сохранен из файла AI! Файлы AI на самом деле имеют формат EPS или PDF, но расширение AI создается и используется Adobe Illustrator. Одним из недостатков файлов AI является то, что их может быть сложно открыть или отредактировать, если у вас нет Adobe Illustrator, что делает их менее универсальными для совместного использования и редактирования среди пользователей.
Кроме того, файлы AI можно сохранять или экспортировать в различных форматах. Фактически, любой другой тип файла, упомянутый выше в этом списке, может быть сохранен из файла AI! Файлы AI на самом деле имеют формат EPS или PDF, но расширение AI создается и используется Adobe Illustrator. Одним из недостатков файлов AI является то, что их может быть сложно открыть или отредактировать, если у вас нет Adobe Illustrator, что делает их менее универсальными для совместного использования и редактирования среди пользователей.
ПДФ
Файлы PDF, сокращенно от «Portable Document Format», являются широко используемым типом файлов, с которым многие из нас работают на регулярной основе. PDF-файлы можно создавать и редактировать во многих различных программах, и они известны своей универсальностью при просмотре. Обычно они используются для документов, предназначенных только для чтения, но некоторые PDF-файлы могут сохранять информацию, позволяющую редактировать их. Например, иногда вы можете открыть PDF-файл в Adobe Illustrator и по-прежнему иметь возможность редактировать его.
Еще одним преимуществом PDF-файлов является то, что они позволяют вводить новую информацию в поля формы, не нарушая формат документа — например, когда вы загружаете и заполняете форму налоговой или медицинской страховки. Это полезно, поскольку позволяет пользователям вводить новую информацию без изменения макета.
PLANOLY Pro Совет: Всегда сохраняйте и отправляйте свое резюме в формате PDF! Это универсальный файл, который может открыть почти каждый компьютер, в отличие от Docs, Pages или Microsoft Word, к которым некоторые получатели файлов могут не иметь доступа.
ИНДД
И последнее, но не менее важное: у нас есть файл INDD, сокращенно от «Документ InDesign», созданный в Adobe InDesign. Чаще всего файл INDD используется для макета публикации, как в печатном, так и в цифровом виде — от вашего школьного ежегодника до редакционного журнала мод и рекламных брошюр до цифровых электронных книг. Он включает информацию о форматировании, стили символов и абзацев, содержимое страницы, образцы и связанные файлы, такие как JPEG, PNG, AI и PSD.
Вот оно! Этот пост ни в коем случае не является исчерпывающим, но это отличное место для начала знакомства с распространенными типами файлов и их использованием. Если вы сомневаетесь, никогда не помешает выполнить быстрый поиск в Интернете или вернуться к этому руководству, чтобы убедиться, что вы используете наиболее подходящий тип файла для ваших творческих нужд.
Описание типов файлов изображений — JoshHall.co
JPG, PNG, PDF, EPS, GIF, AI, SVG, PSD, о боже… и какой мне использовать???В этом посте я дам вам общее представление и обзор типов, форматов и расширений изображений и графических файлов. И, что более важно, как их использовать, независимо от того, являетесь ли вы графическим/веб-дизайнером или просто прикрепляете изображения к электронному письму или отправляете файл логотипа или дизайн на принтер. Это может быть не сексуальная тема, но это важно!
Во-первых, существует множество типов файлов. Некоторые отформатированы для документов, электронных таблиц и текстовых программ; другие отформатированы для кода, компьютерных систем и т. д., но в этой электронной книге мы сосредоточимся на типах файлов, связанных с графикой и изображениями, которые мы все сознательно (или неосознанно) часто используем ежедневно.
д., но в этой электронной книге мы сосредоточимся на типах файлов, связанных с графикой и изображениями, которые мы все сознательно (или неосознанно) часто используем ежедневно.
Хотел бы я, чтобы кто-нибудь объяснил мне это, когда я начинал, так: графические файлы и файлы изображений относятся к одному из двух типов файлов:
- WEB (битмап или «растровые» файлы)
- ПЕЧАТЬ (Векторные файлы)
Все типы файлов, будь то JPG, PNG, PDF, EPS и т. д., будут либо веб-файлом, либо файлом для печати, и между ними есть большая разница. Мы рассмотрим веб-файлы и файлы для печати, и я кратко объясню наиболее популярные расширения в каждом типе файлов. Мы также остановимся на наиболее важных аспектах каждого типа, включая цветовое пространство, разрешение и размер, которые мы рассмотрим более подробно ниже.
Разница между растровыми и векторными файлами.
Короче говоря, Веб-файлы — это растровые файлы (также известные как «растры»), созданные с использованием определенного набора пикселей. Они выглядят великолепно, пока не масштабируются или не расширяются, поскольку они пикселизируются и размываются, как показано на изображении ниже.
Они выглядят великолепно, пока не масштабируются или не расширяются, поскольку они пикселизируются и размываются, как показано на изображении ниже.
Файлы печати известны как «векторные» файлы, которые можно расширять и масштабировать без потери качества. Векторные рисунки строятся в виде математических линий, а не пикселей, поэтому они остаются четкими, как показано ниже, и не ограничиваются определенной шириной или высотой, как веб-файлы.
У вас когда-нибудь было изображение или дизайн, который отлично выглядел в Интернете, но выглядел ужасно, когда его увеличивали или распечатывали? Именно это и произошло. Важно знать, что некоторые программы, такие как Adobe Photoshop и многие программы для редактирования изображений/веб-редактирования, являются «растровыми» или «растровыми» программами, в то время как Adobe Illustrator, In Design и некоторые программы для редактирования текста являются «векторными» программами.
Как я понял это на собственном горьком опыте? Когда я был в группе и занимался дизайном наших футболок и товаров, я создал дизайн для нашего баннера в фотошопе, отправил его на печать, и когда мы пошли забрать его, буквы и типографика, которые теперь были взорваны до 8 футов в ширину были полностью пикселизированы, искажены и размыты. Мы потратили несколько сотен долларов на баннер, который выглядел ужасно и почти нечитаемо, потому что я не понимал разницы между веб-файлами и файлами для печати.
Мы потратили несколько сотен долларов на баннер, который выглядел ужасно и почти нечитаемо, потому что я не понимал разницы между веб-файлами и файлами для печати.
Итак, с учетом сказанного… давайте повеселимся и перейдем к веб-файлам и файлам для печати.
1) Веб-файлыНебольшие, оптимизированные для Интернета и быстрой загрузки, но имеют определенный размер и при масштабировании будут пикселизироваться.
Тип файла: Растровый (или растровый)
Цветовое пространство: RGB (красный, зеленый, синий)
Разрешение: 72 dpi (точек на дюйм)
Размер: 0 пикселей обычно меньше 19 КБ (килобайт)
Популярные типы веб-файлов:
Самый распространенный тип файлов изображений. Можно сохранить в очень маленьком размере для Интернета или в высоком разрешении для печати.
Могут иметь прозрачный фон. Идеально подходит для Интернета, но не для печати.
Это анимированные веб-файлы, которые часто можно увидеть на сайтах и поделиться ими в социальных сетях или приложениях для обмена сообщениями.
На самом деле это файл, который можно масштабировать без потери качества в Интернете. Так что это своего рода векторный/веб-файл.
Перед подключением к Интернету их следует экспортировать в формате jpg или png.
Есть и другие веб-расширения (например, TIFF и BMP), но это наиболее распространенные, с которыми я обычно работаю и с которыми вам следует быть знакомым.
2) Файлы для печатиСоздан для масштабирования и расширения без потери качества. Отлично подходит для печати, но часто большие файлы, которые медленно загружаются в Интернете и слишком велики для электронной почты.
Тип файла: Вектор
Цветовое пространство: CMYK (голубой, пурпурный, желтый, черный)
Разрешение: 150–300 dpi (точек на дюйм)
Размер: Часто 3000–4000 пикселей в ширину или высоту и несколько МБ (мегабайт) или сохраненный как веб-файл или файл для печати.
Отлично подходит для логотипов и вышивки. Часто один или два цветных файла.
Может использоваться для печати, но обычно перед печатью его следует экспортировать в формате PDF или EPS. Также можно сохранить в формате jpg или png.
Чаще всего используются в качестве многостраничных документов для печати и могут быть сохранены в виде веб-файла PDF или документа.
Популярное расширение при загрузке изображений с камер.
Есть и другие расширения файлов печати, но это наиболее распространенные, с которыми я обычно работаю и с которыми вы должны быть знакомы.
Теперь давайте рассмотрим другие важные аспекты, упомянутые выше, более подробно.
Цветовое пространство — Большинство людей не знают, что веб-файлы и файлы печати имеют разные цветовые пространства. Веб-файлы создаются в цветовом пространстве RGB (красный, зеленый, синий), которое намного больше и ярче, чем файлы печати, отформатированные в CMYK (голубой, пурпурный, желтый, черный).
Основная причина в том, что цвета на компьютерах, телефонах и экранах имеют подсветку, которая усиливает цвета, в то время как печатные цвета на носителях, таких как визитные карточки, листовки, футболки или баннеры, представляют собой смесь цветов, перечисленных выше.
Когда цвета печатаются на бумаге или ткани, они темнеют и расплываются, поэтому, если вы когда-либо видели картинку, изображение или дизайн, которые прекрасно выглядят в Интернете, но при печати выглядят совершенно по-другому, скорее всего, они были созданы в Интернете. цветовой режим, но напечатанный в CMYK.
Как я узнал об этом на собственном горьком опыте?
Возвращая вас во времена групп, я начал создавать футболки для других групп и организаций, а также разработал целый набор дизайнов футболок (в Photoshop в цвете RGB), которые выглядели потрясающе в Интернете, а когда распечатывались, выглядели совершенно разные. Цвета были не те… красные были оранжевыми, фиолетовые — розовыми и т. д., и клиент, который заплатил мне и потратил тысячи долларов на печать футболок, был, мягко говоря, в ярости и смущении. Как и я, потому что неосознанно создал их в Photoshop в цветовом веб-режиме RGB. Так что, хотя в Интернете они выглядели великолепно, в распечатанном виде они оказались совершенно другими.
д., и клиент, который заплатил мне и потратил тысячи долларов на печать футболок, был, мягко говоря, в ярости и смущении. Как и я, потому что неосознанно создал их в Photoshop в цветовом веб-режиме RGB. Так что, хотя в Интернете они выглядели великолепно, в распечатанном виде они оказались совершенно другими.
Если вы дизайнер, убедитесь, что цветовой режим установлен правильно.
Разрешение – Одним из очень важных аспектов, о котором нужно знать не только неспециалистам, но определенно дизайнерам, является разрешение. Это также известно как DPI (точек на дюйм) и, короче говоря, сообщает файлу, сколько цветов может быть размещено в файле на дюйм. Как правило, веб-файлы должны быть установлены и созданы с разрешением 72 DPI, в то время как файлы для печати могут быть созданы в диапазоне от 150 до 300. Вот почему изображение с шириной 500 пикселей и разрешением 72 dpi будет значительно меньше, чем такое же изображение с разрешением 500 пикселей, но с разрешением 300 dpi.
Меньшее разрешение отлично подходит для Интернета, так как оно загружается быстрее и имеет меньший размер, в то время как большее разрешение отлично подходит для печати, поскольку оно больше и печатается намного четче при масштабировании и расширении.
Вы также увидите это сравнение старых и новых компьютеров. В настоящее время мой основной iMac — 2011 года, поэтому разрешение намного ниже, чем у моего Macbook pro 2016 года. Поэтому, когда я смотрю на дизайн на своем Macbook, мне часто приходится увеличивать масштаб, чтобы он заполнил весь экран, тогда как на моем iMac он уже большой.
Вы должны обязательно «Оптимизировать» изображения с высоким разрешением и «Сохранить их для Интернета», прежде чем размещать их на веб-сайте или прикреплять к электронному письму. (Бесплатный инструмент оптимизации, указанный в ресурсах ниже)
Размер (в пикселях и байтах) — Наконец, мы рассмотрим размер, аналогичный разрешению. Размер не так важен для векторных файлов, потому что, как вы теперь знаете, векторные файлы можно масштабировать и расширять без потери качества, но это ОЧЕНЬ важно для веб-файлов, потому что, когда дизайн или изображение имеют определенный размер, если вы взорвете его или расширить его даже немного, он будет пикселизироваться и потеряет качество.
По большей части веб-изображения и дизайны не должны быть намного больше, чем 1920 пикселей в ширину, что является довольно стандартной шириной в высоком разрешении. Когда я создаю веб-сайты, мне никогда не нравятся изображения, превышающие эту ширину.
С другой стороны, печатные рисунки и изображения могут иногда достигать размера от 3000 до 5000 пикселей. Например, когда вы делаете снимки на свой телефон или цифровую камеру, файлы в формате RAW или jpg имеют очень большой размер. Иногда тысячи пикселей в ширину и высоту. То же самое и с сайтами со стоковыми фотографиями. Много раз, когда вы покупаете стоковую фотографию, она будет огромной с фактическим размером файла в несколько МБ (мегабайт), что является другой частью уравнения с размером.
Размеры компьютерных изображений и файлов измеряются в КБ (килобайтах), МБ (мегабайтах), ГБ (гигабайтах) или ТБ (терабайтах). Существуют также более низкие и более высокие размеры, но эти четыре являются наиболее распространенными, которые вы увидите. Веб-файлы ВСЕГДА должны быть как можно меньше в КБ, а с печатными рисунками и изображениями в высоком разрешении вы часто будете видеть их в МБ.
Веб-файлы ВСЕГДА должны быть как можно меньше в КБ, а с печатными рисунками и изображениями в высоком разрешении вы часто будете видеть их в МБ.
Так, например, если вы сделаете снимок цифровой камерой и загрузите его для размещения на своем веб-сайте, он может иметь ширину 4000 пикселей и размер 6,5 МБ. Это огромный файл, который значительно замедлит работу вашей веб-страницы, и его необходимо оптимизировать перед размещением в Интернете или отправкой по электронной почте.
Опять же, не забудьте «оптимизировать» свои изображения и «сохранить их для Интернета», прежде чем отправлять, прикреплять или делать что-либо с ними в Интернете. Напоминаем, что в приведенных ниже ресурсах указан бесплатный инструмент оптимизации.
Подведение итогов: В заключение один вопрос, который у вас может возникнуть: «Зачем вообще создавать растровый файл, если он искажает???» Ну, если вы работаете над веб-сайтом или с онлайн-графикой, как правило, ваши проекты могут быть намного меньше и в цветовых режимах веб-сайта, в то время как если вы создаете, скажем, логотип, который должен хорошо выглядеть на веб-сайте, но также и масштабируется как дизайн на рекламном щите, тогда вы захотите создать его в виде векторного файла. А поскольку веб-файлы меньше, они не занимают столько места на вашем компьютере.
А поскольку веб-файлы меньше, они не занимают столько места на вашем компьютере.
Растровые программы, такие как Photoshop, имеют дополнительные преимущества, поскольку они, как правило, гораздо более гибкие и мощные, когда речь идет о редактировании изображений, улучшенной графике и т. д. проекты можно масштабировать и использовать для печати, если это необходимо. Важно помнить, что векторные файлы можно легко сохранить как веб-файлы для цифрового использования, но растровые файлы нельзя сохранить как векторные или увеличить в масштабе.
Я надеюсь, что этот обзор типов файлов помог вам понять самую большую разницу между типами файлов и, что более важно, как их использовать в будущем. Ниже приведены некоторые окончательные выводы и ресурсы.
.10x | Графический файл принтера Gemini 10x |
.акад | Файл базы данных AutoCAD |
. | Файл медицинского изображения ACR-NEMA |
.adex | Файл изображения ADEX Corp. |
.AG4 | Визуализация документов Access G4 |
.ai | Собственный формат Adobe Illustrator |
Псевдоним | Псевдоним файла изображения |
.АРТ | Клипарт Ashton-Tate Byline |
.АРТ | Клип-арт первого издательства PFS |
.ASC | ASCII-изображение |
.ascii | Файл текстовых символов ASCII |
.атк | Эндрю Инструментарий Растровый объектный файл |
.att | AT&T Группа IV |
.avhrr | Спутниковые данные NOAA Файл AVHRR |
. | Видеофайл Microsoft Windows |
.avs | Файл образа AVS X |
.БАС | Базовая загрузка/сохранение, а также базовые программы |
.ББМ | Растровое изображение Deluxe Paint |
.bbnbg | Терминал BitGraph Отображение последовательности пиксельных данных (DPD) |
.bga | Графический массив OS/2 |
.бм | Растровый файл X11 |
.БМФ | Файл галереи Corel |
.BMP | Растровое изображение Windows и OS/2 |
.боб | BOB Файл изображения |
.BOO | Microsoft Booasm.arc Сжатый архив |
.кисть | Файл-кисть Xerox Doodle |
. | FONTASY, то же, что и .RAW |
.бю | Файл геометрии фильма BYU |
.c64 | Файл образа Commodore 64 |
.КА | NewsRoom Pro |
.кал | Файл CALS правительства США |
.ccrf | Файл Calcomp CCRF |
.cdi | Phillips CD-I файл IFF |
.cel | CEL-файл Lumena |
.КГМ | Метафайл компьютерной графики |
.cit | Отсканированные изображения Intergraph |
.clp | Буфер обмена Windows |
.cmp | Формат сканера Photomatrix G3/G4 |
.cmu | Файл растрового изображения диспетчера окон CMU |
. | Файл растрового изображения диспетчера окон CMU |
.ядро | Core Software Tech CORE IDC файл |
.cpr | Доступ к знаниям |
.cslm | CSLM-файл Zeiss |
.ct | Непрерывный тон Scitex |
.куб | Файл образа Cubicomp/Vertigo |
.куби | Файл образа Cubicomp/Vertigo |
.cur | Файл изображения курсора Microsoft Windows |
.курсор | Значок солнца и файл курсора |
. ВЫРЕЗАТЬ | Файлы Dr. Halo/Cut |
.ДАТ | Типография |
.dbx | ЛУЧ ДАННЫХ |
.dcs | Quark Desktop Color Separation EPS-файл |
. | Библиотеки факсов Panasonic PCX |
.ДД | МД Дудл |
.ddif | Формат обмена документами DEC (цифровой) |
.df | Иерархический файл данных |
.DHP | Доктор Хало |
.диб | Файл растрового изображения Microsoft Windows |
.DIB | изображение, растровое изображение |
.дл | анимированная картинка |
.dlg | Диалоговый сценарий C++ |
.dpx | Файл Cineon DPX |
.ДРВ | Лотос Фриланс |
.ДРВ | Микрографс |
.ДРВ | Легенда НБИ |
. | Чертеж AutoCAD |
.dx | Система обработки изображений Autotrol |
.dxb | Файл базы данных AutoCAD |
.DXF | Автокад |
.земля | Картографический файл ресурсов Земли |
.затмение | Псевдоним файла Eclipse |
.ed5 | EDMICS (Министерство обороны США) |
.ed6 | EDMICS (Министерство обороны США) |
.эйди | EIDI-файл электрического изображения |
.EPI | Инкапсулированный файл Adobe PostScript |
.eps | Инкапсулированный файл Adobe PostScript |
.eps | Quark Desktop Color Separation EPS-файл |
. | Инкапсулированный файл Adobe PostScript |
.epsi | Инкапсулированный файл предварительного просмотра в стиле PostScript |
.эпсон | Графический файл принтера Epson |
.EV | NCN Исполнение |
.face | Файл образа Unix Faceserver |
.факс | Файл факса группы 3 |
.ФГ | Slidewrite Plus |
.подходит для | Гибкий системный файл транспорта изображений |
.flc | FLIC-анимация (AutoDesk) |
.fli | FLIC-анимация (AutoDesk) |
.FLX | Скомпилированный двоичный файл (DataFlex) |
. | Фрейммейкер |
.фоп | Дело о свободе прессы |
.fs | Файл Usenix FaceSaver |
.g3 | Файл факса группы 3 |
.ГАЛ | HP Gallery on Exhibit/Graphics Gallery |
.gdf | Формат IBM GDDM |
.gds | изображение |
.ge | Искусство и литература |
.драгоценный камень | Цифровые исследования GEM VDI файл |
.драгоценный камень | Файл растрового изображения GEM |
.GIF | Формат обмена графическими данными CompuServe |
.giff | Файл формата обмена графикой CompuServe |
. | анимированная картинка |
.ГМ | Файл изображения Autologic |
.ГМФ | Метафайл компьютерной графики (различные производители) |
.go | Графический файл GraphOn |
.идет | Файл спутниковых данных NOAA |
.гулд | Файл сканера Gould |
.gp4 | CALS, группа IV — ITU, группа IV |
.гриб | FM 92-VIII доб. Двоичный файл GRIdded |
.гри | фото |
.GX1 | Кисть для ПК |
.gx2 | Партнер шоу |
.ветчина | Сохраненный файл векторной графики (Amiga) |
. | Иерархический файл данных |
.бедра | Файл HIPS |
.хитачи | Растровый файл Hitachi |
.HPC(L) | Hewlett-Packard LaserJet Graphics |
.HPG(L) | Графический язык Hewlett-Packard |
.ХРЗ | изображение |
.iax | Доступ к изображению исполнительный файл |
.ibm | Сжатый архив (ARCHDOS, только IBM Internal) |
.ica | IBM IOCA |
.icc | Файл принтера Kodak ICC |
.ico | Файл изображения значка Microsoft Windows |
.icon | Значок солнца и файл курсора |
. | NCSA Telnet Интерактивный цветной растр графический файл |
.idc | Core Software Tech CORE файл .IDC |
.ief | изображение |
.iff | Файл Amiga Interchange File Format (IFF) |
.iff | Phillips CD-I файл IFF |
.iff | Формат файла изображения Sun TAAC |
.igf | Вставные системы (HiJaak) |
.ilbm | Файл Amiga InterLeaved Bitmap (ILBM) |
.IMG | Боинг График |
.IMG | Салфетки DataCopy |
.img | Файл растрового изображения GEM |
.ИМГ | Служба поддержки образов IBM |
. | Файл изображения SGI RGB |
.ivb | Файл образа Truevision Targa |
.jas | Графический (общий) |
.JBIG | изображение |
.jff | JPEG (JFIF) |
.JFI | изображение |
.jfif | Сжатый файл Объединенной группы экспертов по фотографии (JPEG) |
.jpc | Графика (японская ПОС) |
.jpeg | Сжатый файл JPEG |
.jpg | Сжатый файл JPEG |
.kfx | Кофакс Группа IV |
.лан | Файл Эрдас |
.ландсат | Файл данных EOSAT Thematic Mapper Landsat |
. | изображение |
.lispm | Машинный файл Lisp |
.lj | Графический файл HP LaserJet |
.l8 | фото |
.ln03 | DEC LN03+ Файл Sixel |
.ltm | Файл данных EOSAT Thematic Mapper Landsat |
.mac | Apple Macintosh MacPaint файл |
.macp | Apple Macintosh MacPaint файл |
.mag | Графический формат, встречающийся в некоторых японских файлах |
.МАК | Apple Macintosh Macpaint/ без заголовка |
.карта | изображение |
.mbfavs | Файл образа AVS X |
. | Файл образа AVS X alantir |
.mgf | изображение |
.мгр | Файл растрового изображения MGR |
.mhg | MH Experts Group, сжатие данных для мультимедиа |
.миф | Формат файла изображения Magick |
.mil | То же, что и .GP4 расширение |
.мицу | Файл для цветного сублимационного принтера Mitsubishi S340-10 |
.mki | Графическое изображение (MagView 5.0) (японский) |
.MPG | Группа экспертов по движущимся изображениям, сжатое видео |
.mpnt | Apple Macintosh MacPaint файл |
.mrb | Растровая графика с несколькими разрешениями (Microsoft C/C++) |
. | Файл изображения Microsoft Paint |
.mtv | MTV Raytracer файл |
.NCSA | Иерархический файл данных |
.нео | Файл образа Atari NeoChrome |
.новости | Файл образа NeWS |
.nff | Нейтральный формат файла |
.nitf | Файл формата передачи изображений в национальном формате |
.выкл. | Объектный файл (3D-сетка) |
.омф | Файл обмена OMF |
.п | Apple Macintosh MacPaint файл |
.П | Эштон Тейт Ничья Аплодисменты; также Атари Дега несжатые изображения |
.краска | Apple Macintosh MacPaint файл |
. | PBM Portable ANY Map file |
.pbmplus | PBM Portable ANY Map file |
.пкк | PCC-файл |
.пкк | Файл ZSoft IBM PC Paintbrush |
.pcd | Файл Kodak Photo-CD |
.пкл | Графический файл HP PaintJet или PaintJet XL PCL |
.pcp | PCP-файл |
.ПЦР | ОПТИКС/ПКРГБ |
шт. | PICT-чертеж (Macintosh) |
.pcx | ZSoft IBM PC Paintbrush file ntg |
.КПК | Графические файлы сканера P |
.pdf | Adobe Acrobat PDF-файл |
.pds | Файл изображения планеты НАСА |
. | Файл PDS/VICAR |
.PGA | Файл образа IBM Professional Graphics Adapter |
.pgm | PBM Portable ANY Map file |
.pgm | Портативная карта серого (растровое изображение) |
.pi1 | Файл Атари Дега |
.pi3 | Файл Атари Дега |
.ПИК | Конфокальный файл Biorad |
.ПИК | График Lotus 1-2-3 |
.ПИК | Системы мышей PC Paint |
.пик | Фильм BYU файл |
.пик | Файл изображения PIXAR |
.пик | Файл изображения SOFTIMAGE |
.picio | Файл изображения PIXAR |
. | Macintosh PICS-файл |
.pict | Apple Macintosh QuickDraw/файл PICT |
.pict2 | Apple Macintosh QuickDraw/файл PICT |
.изображение | Файл изображения Paint для ПК |
.PIG | Файл генератора пиксельных изображений Ricoh |
.пикс | Псевдоним файла изображения |
.пиксар | Файл изображения PIXAR |
.pixelpaint | Файл изображения PixelPaint Professional |
.pj | Графический файл HP PaintJet или PaintJet XL PCL |
.pjxl | Графический файл HP PaintJet или PaintJet XL PCL |
.уп | Файл шрифта упакованного формата/файл шрифта PK |
. | Файл графика (5) Unix |
.pm | Растровая графика Presentation Manager |
.png | Портативная сетевая графика |
.pnm | PBM Portable ANY Map file |
.pnt | Файл MacPaint |
.постскриптум | Файл Adobe PostScript |
.ppm | PBM Portable ANY Map file |
.пр | Значок солнца и файл курсора |
.ПРН | PostScript/любой файл изображения для печати |
.пс | Файл Adobe PostScript |
.ps2 | Файл Adobe PostScript |
.psd | Собственный формат Adobe Photoshop |
. | Файл Adobe PostScript |
.ptr | Файл OS/2 PTR |
.ptx | Графический файл Printronix |
.puzz | Папка-пазл X11 |
.q0 | Японский файл изображения Q0 |
.qdv | Файл Random Dot QDV |
.qrt | Файл трассировщика лучей QRT |
.РАС | Показать файл в формате Ras |
.ras | Растровый файл Sun |
.раст | Растровый файл Sun |
.СЫРЬЕ | Базовый формат Array, только ссылка OPTIKS |
.РАКС | изображение |
.rgb | фото |
. | Файл изображения SGI RGB |
.риа | Alpharel Группа IV для визуализации документов |
.рифф | Файл изображения Letraset |
.рикс | Инструмент для рисования RIX Softworks Файл ColoRIX |
.rl4 | Файл растрового изображения Microsoft Windows |
.rl8 | Файл растрового изображения Microsoft Windows |
.рла | Файл растрового изображения волнового фронта |
.rlb | Файл растрового изображения волнового фронта |
.rlc | Системы обработки изображений |
.РЛЭ | Компьютер/Телетекст Кодирование длины тиража |
. | Файл растрового изображения Microsoft Windows |
.рле | Юта Run Length Закодированный файл изображения |
.rnl | Длина серии GTX |
.sbp | IBM StoryBoard |
.скан | Файл образа Thunderscan |
.scitex | Непрерывный тон Scitex |
.scodl | Папка для слайдов Agfa |
.scr | Растровый файл Sun |
.scx | Растровая графика ColorRIX |
.СФЛ | Однобуквенный мягкий шрифт |
.SFP | Мягкий шрифт HP |
.sgi | фото |
.sgi | Файл изображения SGI RGB |
. | Сегментированный гиперграфический |
.ШП | Мастер печати/Мастер новостей |
.сэр | Папка пасьянса |
.шесть | DEC LN03+ Файл Sixel |
.sixel | DEC LN03+ Файл Sixel |
.SLD | Слайд AutoCad |
.sld | Слайд-файл AutoCAD |
.spc | Сжатый Atari файл Spectrum |
.спот | Файл спутникового изображения SPOT |
.spu | Сжатый Atari файл Spectrum |
.ср | Растровый файл Sun |
.вс | Растровый файл Sun |
.suniff | Формат файла изображения Sun TAAC |
. | Файл образа SDSC Synu |
.taac | Формат файла изображения Sun TAAC |
.тарга | Файл образа Truevision Targa |
.тди | Файл образа TDI |
.tfm | Файл шрифта упакованного формата/шрифт TeX метрический файл |
.ТГА | фото |
.tga | Файл образа Truevision Targa |
.TIF | Файлы форматов изображений тегов Aldus/Microsoft, TIFF |
.tif | Формат файла изображения с тегами |
.tiff | Формат файла изображения с тегами |
.тм | Файл данных EOSAT Thematic Mapper Landsat |
у | субдискретизированных необработанных файлов YUV |
. | Файл значка Motif UIL |
Юрт | Закодированный файл изображения длины Юты |
.в | субдискретизированных необработанных файлов YUV |
.вда | Файл образа Truevision Targa |
.vdi | Цифровые исследования GEM VDI файл |
.vff | Формат файла изображения Sun TAAC |
.vga | Файл растрового изображения Microsoft Windows |
.vi | Файл видеозахвата Jovian Logic |
.vic | Графический файл Vicar |
.викар | Файл PDS/VICAR |
.vid | YUV12C Файл кадрового буфера M-Motion |
. | Хорос Визуализация файл изображения |
.вик | Графическое изображение викингов |
.вис | Графический файл VIS |
.ворт | Файл образа трассировщика лучей VORT |
.хлыст | WHIP-файл |
.WMF | Метафайл Windows |
.WPG | Графика WordPerfect 5.0 |
.wpg | Графический файл WordPerfect |
.x | Файл образа AVS X |
.x11 | Файл образа дампа окна системы X Window |
.XBM | Изображение, система X Window |
.xbm | Растровый файл X11 |
.xim | Файл X11 Xim Toolkit |
. | Файл образа Xaos Tools |
.xpm | X PixMap |
.xv | Хорос Визуализация файл изображения |
.XWD | X Дамп окна |
.x | Файл образа дампа окна системы X Window |
.у | субдискретизированных необработанных файлов YUV |
.ybm | Напильник для лица |
.юв | Абекас ЮВ файл |
.юв | CCIR 601 файл |
.юв | изображение |
.yuv3 | CCIR 601 файл |
.цейсс | CSLM-файл Zeiss |
.цинк | Файл значка библиотеки интерфейсов Zinc |
| Sort by: Extension | Sort by: File type description |
| file extension cdr | CorelDRAW vector or bitmap graphics |
| file extension ai | Adobe Illustrator graphics |
| file extension swf | ShockWave Flash, Анимированный векторный формат для Интернета |
| file extension emz | Microsoft Windows compressed enhanced metafile |
| file extension dst | Tajima Embroidery format |
| file extension svg | XML based scalable vector graphics format |
| расширение файла sdr | Чертеж SmartDraw |
| расширение файла рис. | Изображение |
| file extension drw | Vector drawing |
| file extension fh21 | Adobe FreeHand 11 drawing |
| file extension odg | OpenDocument drawing |
| file extension cdx | Сжатый чертеж CorelDRAW |
| расширение файла cdl | Векторная графика SignLab |
| file extension idraw | iDraw vector graphics |
| file extension spa | FutureSplash Movie (Adobe Flash) |
| file extension sketch | Bohemian Coding Sketch drawing |
| file extension cgm | Метафайл компьютерной графики |
| расширение файла draw | Формат векторного рисования Acorn |
| file extension fh20 | Adobe FreeHand 10 drawing |
| file extension gem | GEM vector graphics |
| file extension gl2 | HP Graphics Language plotter document |
| file extension fs | Документ FlexiSIGN |
| расширение файла hpg | Документ плоттера HP Graphics Language |
| file extension dpp | Serif DrawPlus drawing |
| file extension fh9 | Adobe FreeHand 9 drawing |
| file extension wmf | Windows Metafile Format |
| file extension plt | Документ плоттера HP Graphics Language |
| расширение файла cnv | Рисунок на холсте |
| file extension vss | Microsoft Visio smartshapes data |
| file extension csh | Adobe Photoshop custom shape |
| file extension ded | Dr. Engrave document Engrave document |
| file extension tvg | Toon Boom векторная графика |
| расширение файла dsf | Micrografx Designer 6/7 графический файл |
| file extension xd | Adobe XD project |
| file extension v3m | Vector Art 3D Machinist format |
| file extension scv | ScanVec CASmate / Flexi Family vector sign |
| расширение файла svgz | Сжатый SVG (масштабируемая векторная графика) |
| расширение файла fh8 | Adobe FreeHand 8 рисунок |
| file extension evf | ENVI vector |
| file extension cvx | Canvas drawing |
| file extension pxf | Tajima DG/ML embroidery design |
| file extension sda | Apache OpenOffice (OpenOffice. org) чертеж org) чертеж |
| расширение файла zmf | документ Zoner Callisto |
| file extension dg | Auto-trol vector graphics |
| file extension ait | Adobe Illustrator template |
| file extension sk2 | ACD/ChemSketch drawing |
| file extension gt | Формат вышивания Gold Thread |
| расширение файла ngs | Дизайн для вышивания Wings eXPerience |
| file extension exp | Melco embroidery design |
| file extension vml | Vector Markup Language code |
| file extension hpl | Hewlett-Packard LaserJet vector image |
| расширение файла web | веб-документ Xara |
| расширение файла cor | CorelDRAW Drawing |
| file extension dat | Barudan Embroidery format |
| file extension svf | Simple Vector Format graphics |
| file extension vip | Husqvarna Viking embroidery format |
| file extension fh | Изображение Adobe FreeHand |
| расширение файла jan | Дизайн вышивания Janome Digitizer |
| file extension csl | CorelDRAW symbol library |
| file extension design | Microsoft Expression Design drawing |
| file extension fxg | Adobe Flash XML graphics |
| file extension hg | HP Graphics Language image |
| расширение файла dcs | Данные цветоделения QuarkXPress для настольных ПК |
| file extension dxb | AutoCAD drawing exchange format |
| file extension plot | Vector graphics |
| file extension plo | HP Graphics Language plotter document |
| file extension graffle | Чертеж OmniGraffle |
| расширение файла pat | Pattern Maker Схема для вышивки крестом |
| file extension myw | MyWorld Education drawing |
| file extension mgs | MGCSoft vector shapes data |
| file extension drawing | Artboard drawing |
| file extension u01 | Данные для вышивки Barudan |
| Расширение файла pcl | Векторная графика HP |
| file extension hpgl | Hewlett Packard Graphics Language plot file |
| file extension cvl | Coastal Vector Listing file format |
| file extension gstencil | OmniGraffle stencil data |
| file расширение pd | документ плоттера FlexiSIGN 5 |
| расширение файла zmp | файл макета печати Zoner Callisto |
| file extension cvg | Calamus vector image file format |
| file extension sxd | OpenOffice/StarOffice drawing |
| file extension dvg | GraphicsWorks vector drawing |
| file extension tlc | Logo Creator сохраненный логотип |
| расширение файла pat | векторный шаблон CorelDRAW |
| file extension cil | Microsoft Office Clip Gallery download package |
| file extension ovt | Orbit vector tiled |
| file extension cag | Microsoft Clip Gallery catalog |
| расширение файла fhd | векторный рисунок Adobe FreeHand |
| расширение файла ac6 | дизайн вывески ArtCut |
| file extension jbs | DesignArt vector graphics file |
| file extension tng | Namo WebCanvas vector graphic data |
| file extension macdraw | MacDraw file format |
| file extension cht | Harvard Graphics векторная графика |
| расширение файла zbr | метафайл Zoner Zebra |
| file extension hpgl2 | Hewlett Packard Graphics Language 2 picture image |
| file extension fh4 | Adobe FreeHand drawing |
| file extension drw | Acorn vector draw format |
| расширение файла ezdraw | Изображение EazyDraw |
| расширение файла hpp | Язык управления принтером Hewlett-Packard векторное изображение |
| file extension igf | Intercept Geometry data |
| file extension fh5 | Adobe FreeHand drawing |
| file extension cdrw | CorelDRAW for Mac file |
| file extension pat | Шаблон PCStitch |
| расширение файла svgb | Изображение в формате SVG в двоичном коде |
| file extension ssk | FutureWave SmartSketch vector graphics |
| file extension ddoc | Apple MacDraw vector graphics |
| file extension pem | BABYLOCK, BROTHER, PE-DESIGN embroidery format |
| расширение файла tdr | векторная графика Top Draw |
| расширение файла 100 | Toyota Embroidery Format |
| file extension pat | PatternSmith cutting pattern file |
| file extension zcl | Zoner Callisto clipart file |
| file extension hp1 | HP Graphics Language plotter file |
| расширение файла sk1 | sK1 векторный рисунок |
| расширение файла cdr3 | CorelDRAW 3 для Mac векторное или растровое изображение |
| file extension ft11 | Adobe FreeHand 11 template file |
| file extension pel | Baby Lock, Bernina Deco, Brother, Simplicity Embroidery format |
| file extension awg | Ability Файл векторной графики Draw |
| расширение файла 907 | CalComp 907 Plot векторная графика |
| расширение файла cdr6 | CorelDRAW 6 for Mac vector or bitmap image |
| file extension do | Digital Line Graph optional vector data |
| file extension 10o | Toyota Embroidery Format |
| file extension cvs | Растровое изображение холста или векторное изображение |
| расширение файла s57 | Международная гидрографическая организация векторное изображение |
| file extension u00 | Embroidery format |
| file extension pobj | Photo Pos Pro vector object |
| file extension sif | ISIF vector data |
| file extension pct | Формат растровой графики Apple Macintosh QuickDraw/PICT |
| расширение файла cdsx | Слайд-шоу ConceptDraw PRO XML |
| file extension cv5 | Canvas 5 drawing |
| file extension ctn | Cadterns sloper data |
| file extension fh5 | Adobe FreeHand drawing |
| file extension zsk | Формат вышивания ZSK USA |
| расширение файла ft8 | Файл шаблона Adobe FreeHand 8 |
| file extension gks | Graphical Kernel System fle |
| file extension rdl | Bentley MicroStation redline data |
| file extension phb | PHB Brother ULT Embroidery format |
| file extension gnc | Данные вышивки Great Notions |
| расширение файла mvg | Векторная графика ImageMagick |
| file extension fcd | FastCAD or EasyCAD 2D vector image |
| file extension mgcb | MGCSoft Equation Illustrator project file |
| file extension fxy | Fortron Embroidery Format |
| расширение файла slddwg | Чертеж SolidWorks 2D-векторная графика |
| расширение файла pat | Vector pattern |
| file extension t2d | TouchDraw drawing |
| file extension ft9 | Adobe FreeHand 9 template file |
| file extension sp | SignPlot output format |
| расширение файла inb | Inbro Embroidery Format |
| расширение файла xar | векторный рисунок Xara |
| file extension ac5 | ArtCut 5 document |
| file extension nap | NAPLPS vector image metafile |
| file extension pdx | Mayura Draw graphics file |
| file extension dpr | Данные Bentley Digital InterPlot |
| расширение файла fmv | Метафайл Frame Vector |
| file extension yal | Arts & Letters clipart library |
| file extension cpi | Calamus vector image |
| file extension gsd | GraphTec vector graphic data |
| file extension ovf | Векторные данные орбиты |
| расширение файла pat | Дизайн вышивания Orchida Embroidery System |
| file extension cdr5 | CorelDRAW 5 for Mac vector or bitmap image |
| file extension idea | Adobe Ideas vector drawing |
| file extension md | Mayura Draw vector drawing |
| расширение файла cdt | Шаблон ConceptDraw Pro |
| расширение файла xgz | Векторный рисунок MegaBitz |
| file extension ddrw | Apple ClarisDraw drawing |
| file extension sdw | Lotus WordPro drawing |
| file extension fh3 | Adobe FreeHand drawing |
| file extension mit | Mitsubishi Embroidery Format |
| расширение файла cdr4 | CorelDRAW 4 для Mac векторное или растровое изображение |
| file extension pdw | HiJaak vector graphics |
| file extension ft10 | Adobe FreeHand 10 template |
| file extension cdx | ConceptDraw PRO XML document |
| file extension vbr | Параметрическая кисть GIMP |
| расширение файла pws | Изображение Print Workshop |
| file extension asy | Asymptote module |
| file extension vec | ENVI vector template file |
| file extension t09 | PFAFF embroidery data |
| file extension pgs | Векторная страница DALiM LiTHO |
| расширение файла max | Формат вышивки Pfaff |
| расширение файла new | Ameco Embroidery Format |
| file extension cbd | Vector map data format for mapbrowser and mapwriter |
| file extension dem | Melco Embroidery format |
| file extension opt | Дополнительные векторные данные цифрового линейного графика |
| расширение файла fh6 | Рисунок Adobe FreeHand |
| file extension eys | Sierra Expanded Embroidery Format |
| file extension aff | Acorn vector draw |
| file extension oxf | Orbit XML vector |
| file extension fh22 | Рисунок Adobe FreeHand |
| расширение файла artb | Векторный рисунок монтажной области |
| расширение файла cdtx | ConceptDraw PRO XML template file |
| file extension 85v | TI-85 vector data |
| file extension agd1 | Adobe FreeHand for Mac drawing |
| file extension cvi | Формат векторного изображения Canvas |
| расширение файла icn | RIPTerm изображение изображения |
| расширение файла psid | Adobe Postscript image data |
| file extension uxy | Barudan embroidery outline data |
| file extension naplps | North American Presentation Layer Protocol Syntax data |
| file extension exy | Формат вышивки Eltac |
| расширение файла thr | Контур вышивки нитью |
| file extension ovs | Orbit vector symbol |
| file extension b2f | RISC OS Windows metafile |
| file extension hppcl | Hewlett-Packard Printer Control Language vector image |
| расширение файла 86v | Векторный файл TI-86 |
| расширение файла dsx | Графический файл Micrografx Designer |
| file extension pat | Cadterns Sloper File |
| file extension pat | Polygon Attribute table file |
| file extension hplj | Hewlett-Packerd LaserJet vector image file |
Различные типы форматов файлов растровых изображений и их особенности.

Когда вы говорите о пикселях, вы на самом деле говорите о растровых изображениях. Растровые изображения могут быть от низкого до высокого качества, содержащие пиксели. В то время как векторные изображения содержат векторные линии, заливки и узоры, которые можно динамически растягивать без потери разрешения, и они не ограничены пикселями.
В истории изображений первыми появились растровые изображения. Вот почему мы хотели сначала выделить растровые изображения, а затем охватить векторные форматы изображений на протяжении всей истории.
Изображения категории растр используются для простых и сложных целей. Каждый тип файла изображения имеет свои особенности и разные расширения. Они были созданы для использования в разных целях, и у них есть некоторые преимущества в отношении использования вариантов платформы.
Что такое растровый файл
Растровый файл представляет собой сетку цветных квадратов, называемых пикселями. Каждый пиксель представляет определенный цвет, и ему присваивается номер, указывающий значение его цвета. Это значение цвета может быть индексом в указанной таблице цветов или фактическим значением цвета.
Это значение цвета может быть индексом в указанной таблице цветов или фактическим значением цвета.
Растровые файлы лучше всего подходят для цифрового искусства, такого как фотографии, иллюстрации и более сложная графика, такая как цифровые картины или рисунки. Их также можно использовать для простой графики и логотипов на основе шрифтов.
Основным недостатком растровых изображений является то, что их нельзя увеличить без потери качества. Это связано с тем, что пиксели становятся видимыми, когда изображение слишком сильно увеличено.
Форматы растровых изображений для Интернета
JPEG JPEG является наиболее распространенным форматом изображений в Интернете, и большинство цифровых камер создают встроенные изображения JPEG. Степень сжатия изображения JPEG можно регулировать, и, как правило, оно получает сжатие 10:1, и вы можете почувствовать потерю качества изображения. Это расширение имени файла обычно .JPEG или .JPG. Изображение в формате JPEG легко редактируется или сжимается, но после того, как вы отредактируете высококачественное изображение в формате JPEG, вы не сможете снова восстановить это качество путем реверсирования.
В любом случае преимущества сжатия сделали изображения JPEG более популярными, чем другие форматы изображений. Такие уменьшенные данные изображения и сжатый формат изображения полезны для адаптивной презентации в Интернете, хотя их нельзя использовать для рисования и графических значков, которые необходимо увеличить. Для создания данных медицинских и научных изображений этот формат не подходит, поскольку формат JPEG является методом сжатия с потерями. Он не может восстановить исходное качество, если подвергается редактированию несколько раз.
Один из фактов, о котором не знает большинство дизайнеров, заключается в том, что файл JPEG/JPG также может иметь множество надстроек, таких как обтравочные контуры, EXIF, метаданные и многое другое. Одним из недостатков использования JPEG является то, что он не поддерживает прозрачность в Интернете.
JPEG 2000
Этот формат обеспечивает хранение как с потерями, так и без потерь. Методы сжатия улучшают качество и степень сжатия. Этот формат файла также включает функции, отсутствующие в JPEG. В настоящее время он не так распространен, как обычный JPEG, но этот формат используется при профессиональном редактировании фильмов, особенно для отдельных кадров фильма.
Методы сжатия улучшают качество и степень сжатия. Этот формат файла также включает функции, отсутствующие в JPEG. В настоящее время он не так распространен, как обычный JPEG, но этот формат используется при профессиональном редактировании фильмов, особенно для отдельных кадров фильма.
GIF
GIF был довольно популярен в сети для легковесных анимаций. В настоящее время они также используются вместо смайликов в различных чат-приложениях. Но для отсканированных изображений, содержащих текст, и для обычных изображений с текстом также обеспечивается четкая видимость в Интернете.
Формат растрового изображения GIF становится все более популярным благодаря широкой поддержке и переносимости. GIF поддерживает до 8 бит на пиксель для каждого изображения и анимации. Это также позволяет использовать отдельную палитру из 256 цветов для каждого кадра. Техника сжатия данных без потерь Lempel-Ziv-Welch используется для уменьшения размера файла без ущерба для визуального качества. Такое изображение GIF может быть легко загружено даже с очень медленными модемами, и этот факт сделал этот формат изображения популярным.
Такое изображение GIF может быть легко загружено даже с очень медленными модемами, и этот факт сделал этот формат изображения популярным.
PNG
Это аббревиатура от Portable Network Graphics. Это формат растрового изображения, который поддерживает сжатие данных без потерь, а также прозрачность фона. На самом деле, для создания прозрачных эффектов изображения PNG — лучший вариант для профессионалов, связанных с Интернетом.
Формат изображения PNG поддерживает изображения на основе палитры, изображения в градациях серого и полноцветные изображения RGB. Его расширение файла .png, и если вы хотите получить прозрачное фоновое изображение, вам нужно получить формат изображения PNG. Этот формат изображения в основном используется для получения прозрачного фона изображения для логотипов, баннеров и чего-то подобного.
EXIF
На самом деле это не формат изображения, а встроенный в программное обеспечение для записи JPEG и устройства захвата (камера). Он в основном предназначен для обмена метаданными изображений. Формат EXIF может хранить различные типы метаданных, такие как настройки камеры, время и дата захвата изображения, выдержка, экспозиция и размер изображения, сжатие, имя камеры, информация о цвете и, самое главное, геологическое местоположение.
Он в основном предназначен для обмена метаданными изображений. Формат EXIF может хранить различные типы метаданных, такие как настройки камеры, время и дата захвата изображения, выдержка, экспозиция и размер изображения, сжатие, имя камеры, информация о цвете и, самое главное, геологическое местоположение.
Битмап/BMP
Он также известен как файл растрового изображения или файл растровой графики, который представляет собой точечно-матричную структуру данных. Он используется для хранения растровых цифровых изображений, свободных от барьеров устройства отображения. Этот формат файла позволяет хранить двухмерные цифровые изображения. Он может хранить данные необработанных изображений. Одно из многих преимуществ форматов растровых изображений заключается в том, что они могут сохранять свое качество при сохранении в нескольких других растровых форматах. Он поддерживается большинством виртуальных устройств. До JPEG довольно популярным был BMP.
PSB
PSB означает Photoshop Big. Основной файл изображения на основе слоев — это PSD, который может иметь максимальный размер 30 000 на 30 000 пикселей. Но, если в любом случае вам нужны большие файлы, вы можете взять файл PSB, который может иметь максимальный размер 300 000 на 300 000 пикселей, потому что файл PSD не может быть расширен до более чем 30 000 пикселей. Вы можете экспортировать файлы PSB в TIFF для совместимости с другим программным обеспечением.
Основной файл изображения на основе слоев — это PSD, который может иметь максимальный размер 30 000 на 30 000 пикселей. Но, если в любом случае вам нужны большие файлы, вы можете взять файл PSB, который может иметь максимальный размер 300 000 на 300 000 пикселей, потому что файл PSD не может быть расширен до более чем 30 000 пикселей. Вы можете экспортировать файлы PSB в TIFF для совместимости с другим программным обеспечением.
DCS
Формат файла изображения DCS является производным от EPS и означает разделение цветов рабочего стола. DCS на самом деле представляет собой набор файлов EPS. Основное преимущество использования этого файла заключается в том, что вы можете иметь своего рода функциональность OPI для формата файла. Когда-то формат файла DCS был очень эффективным, когда Mac, ПК и другие инструменты не были такими мощными, как сегодня. Поскольку файлы DCS содержат отдельные файлы EPS для каждой пластины, любое программное обеспечение может создавать и печатать цветоделения быстрее, если вы используете формат DCS. У вас может быть изображение для предварительного просмотра, такое как файлы EPS.
У вас может быть изображение для предварительного просмотра, такое как файлы EPS.
JPS
Файл JPS на самом деле является файлом JPEG и используется для стереоскопических изображений. Обычно стереоизображения имеют копии одного и того же изображения, расположенные рядом. В таком изображении есть небольшие вариации освещения или перспективы. Этот формат изображения позволит зрителям увидеть трехмерный эффект двухмерных фотографий одним из трех способов.
WebP
Это новое изображение, разработанное Google. Он используется как для сжатия без потерь, так и для сжатия с потерями. Уменьшение размера файла изображения, ускорение загрузки веб-страницы. Этот формат предполагает, что файл JPEG является основным форматом для фотографов в Интернете.
SPIFF
Это официальный формат файла для JPEG, получивший обозначение ISO. Этот формат файлов предлагает универсальное сжатие, управление цветом и большую емкость метаданных, чем другие форматы, такие как JPEG. Во всяком случае, он не имеет широкой поддержки.
Этот формат файлов предлагает универсальное сжатие, управление цветом и большую емкость метаданных, чем другие форматы, такие как JPEG. Во всяком случае, он не имеет широкой поддержки.
BPG
Это новый формат изображений, созданный для замены формата JPEG, чтобы справиться с качеством или размером файла. Размер его файла намного меньше, чем у JPEG, и высокая степень сжатия. Он поддерживается большинством веб-браузеров. Он поддерживает все цветовые пространства и сжатие без потерь. Он также поддерживает различные метаданные.
Это новый формат изображений, предназначенный для замены JPEG. Он имеет много преимуществ. Он предлагает высокую степень сжатия, а файлы намного меньше. Он поддерживается большинством веб-браузеров. Этот формат может уменьшить потери при преобразовании и поддерживать все цветовые пространства. Он также может содержать метаданные и предлагает сжатие без потерь.
HEIF
В основном это формат контейнера изображений. Этот файл совместим с форматом медиафайлов на основе ISO и может включать в себя другие медиапотоки, такие как синхронизированный текст, аудио и т. д. Этот формат поддерживается цифровыми камерами, смартфонами, веб-страницами, приложениями для работы с изображениями, подключенными к Интернету, и т. д.
Не веб-форматы изображений
RAW
Эти изображения не обработаны и поэтому не готовы к печати. Изображения этого формата также называют цифровым негативом, поскольку они сохраняют всю информацию, как и старые негативы, а в некоторых случаях они сохраняют больше информации, чем изображения с минимальной потерей данных или метаданных.
Другие преимущества использования необработанных файлов заключаются в том, что он обеспечивает высочайший уровень качества изображения, он записывает более высокий уровень яркости и легко регулирует баланс белого, он обеспечивает преимущество легкой коррекции сверх и недоэкспонированных изображений, обеспечивает неразрушающее редактирование изображений. и т. д. Кроме того, вы получите лучший выбор печати и цветового пространства на выходе, если будете использовать формат RAW.
и т. д. Кроме того, вы получите лучший выбор печати и цветового пространства на выходе, если будете использовать формат RAW.
PSD
PSD означает документ Photoshop, и это основной формат, который создает Photoshop. Это многоуровневый файл изображения и собственный файл. Его можно редактировать в любое время, используя отдельные слои. Пользователь может преобразовать изображение в другие форматы для использования в Интернете. Вы должны сохранить файлы PSD перед преобразованием в другие форматы, иначе вы не сможете снова восстановить PSD. Файл PSD может иметь максимальную высоту и ширину 30 000 пикселей, а размер файла — 2 ГБ.
TIFF
Это краткая форма формата файла изображения с тегами для хранения растровых графических изображений. Этот формат популярен среди художников-графиков, фотографов и печатных СМИ. Сканирование, обработка текстов, отправка факсов, оптическое распознавание символов, настольная издательская деятельность, обработка изображений и приложения для верстки страниц. TIFF является гибким, адаптируемым и может хранить данные изображения в формате без потерь.
TIFF является гибким, адаптируемым и может хранить данные изображения в формате без потерь.
ПКХ
Обмен изображениями. Этот файл используется в Windows, особенно в мире MS-DOS и программном обеспечении, поддерживаемом Windows. Это первый формат файла, который поддерживает цветные изображения. Он поддерживает 256 цветов. Файл изображения легко читать, использовать и распаковывать. Он поддерживает внутреннее сжатие и подходит для программ на базе Windows. Но недостатком этого файла является то, что он не поддерживается веб-браузерами.
Форматы, которые (в основном) мертвы
PXR
Это несжатый формат растрового изображения. Он имеет возможность хранить данные изображения в формате RGB или в оттенках серого с 8 битами на канал и в основном используется в целях анимации и медицинских изображений. Этот формат изображения теперь менее поддерживаемый формат файла.


 В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение. Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение. ..
..
 gif), JPEG (расширение .jpg) и PNG (расширение .png). Их свойства, преимущества и недостатки надо обсудить подробнее.
gif), JPEG (расширение .jpg) и PNG (расширение .png). Их свойства, преимущества и недостатки надо обсудить подробнее. Существует две разновидности GIF-файлов: сжатые и обычные, в которых сжатие отсутствует. Компактность файла и дополнительные преимущества стали причиной того, что данный формат прочно утвердился в качестве стандарта де-факто для Интернета.
Существует две разновидности GIF-файлов: сжатые и обычные, в которых сжатие отсутствует. Компактность файла и дополнительные преимущества стали причиной того, что данный формат прочно утвердился в качестве стандарта де-факто для Интернета. Так, создание прозрачного фона позволяет более естественно вписать рисунок в документ и избежать появления прямоугольника, обозначающего границы изображения.
Так, создание прозрачного фона позволяет более естественно вписать рисунок в документ и избежать появления прямоугольника, обозначающего границы изображения.
 . С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др.
. С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др. В базе данных содержится контент сайта, а также информация, описывающая макеты страниц сайта, разграничение права доступа и т.д. При вызове страницы сайта программный модуль, который должен показать эту страницу, в зависимости от полученных параметров, выбирает из базы данных необходимую информацию (содержимое, ссылки и т. д.), генерирует веб-страницу, которая и показывается посетителю.
В базе данных содержится контент сайта, а также информация, описывающая макеты страниц сайта, разграничение права доступа и т.д. При вызове страницы сайта программный модуль, который должен показать эту страницу, в зависимости от полученных параметров, выбирает из базы данных необходимую информацию (содержимое, ссылки и т. д.), генерирует веб-страницу, которая и показывается посетителю. Прикладным протоколом для передачи гипертекста (веб-страниц) является http (https), который указывается в URL или адресе любого ресурса (документа, файла) в Internet. Общий вид URL: протокол://хост-компьютер/имя файла (например: http://lessons-tva.info/book.html).
Прикладным протоколом для передачи гипертекста (веб-страниц) является http (https), который указывается в URL или адресе любого ресурса (документа, файла) в Internet. Общий вид URL: протокол://хост-компьютер/имя файла (например: http://lessons-tva.info/book.html).
 CSS используется для оформления и форматирования различных элементов веб-страниц, в результате чего значительно снижают размеры веб-страниц.
CSS используется для оформления и форматирования различных элементов веб-страниц, в результате чего значительно снижают размеры веб-страниц.
 ..
..
 Сходимость метода.
Сходимость метода. Классическая политическая экономия. Экономические взгляды К.Маркса.
Классическая политическая экономия. Экономические взгляды К.Маркса. д.) Значение понятия эл
д.) Значение понятия эл
 Механизм функционирования: спрос и предложение труда. Понятие рабо
Механизм функционирования: спрос и предложение труда. Понятие рабо Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца. Центральный банк и его регулирующее воздействие на фин
Центральный банк и его регулирующее воздействие на фин Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы Сервер TomCat.
Сервер TomCat.

 Эргодическое свойство.
Эргодическое свойство. Понятие технической системы, её элементов, комплекса, свойств и т.д. Классы моделей, используемые при моделировании технических систем.
Понятие технической системы, её элементов, комплекса, свойств и т.д. Классы моделей, используемые при моделировании технических систем. Предприятие как система. Документированные процедуры СМК в Business Studio
Предприятие как система. Документированные процедуры СМК в Business Studio Формирование Технического задания в Business Studio
Формирование Технического задания в Business Studio Принципы и структура стандарта ISO 9000 2001… Стратегическая карта в «Бизнес Студио»
Принципы и структура стандарта ISO 9000 2001… Стратегическая карта в «Бизнес Студио» Перечислите уровни модели OSI
Перечислите уровни модели OSI Рейтинги ТОП-500 и ТОП-50.
Рейтинги ТОП-500 и ТОП-50. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.


 Филиалы и представительства.
Филиалы и представительства.