Формат изображений PNG, JPG, GIF, BMP и TIF
Мы все загружаем изображения, создаем фото, делаем «мемы», чтобы делиться ими в социальных сетях. Многие постят изображения даже не задумываясь над тем а какой формат графического файла подходит для конкретного случая больше всего. Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот или иной формат. Итак, начнём.
Краткий анализ графических форматов файлов
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- BMP
Растр против вектора
Прежде чем мы перейдем к пяти выбранным форматам файлов, хорошо бы знать, что есть два основных графических семейства: растр и вектор, и все форматы файлов изображений, перечисленные ниже, относятся к семейству растровых.
В растровой графике изображение собрано из пикселей, в то время как векторная графика собирается из путей, так называемых участков линий.
Сжатие файловКроме того, форматы файлов изображений можно различать на основе эффектов сжатия, называемых компрессией. Разновидностей схем сжатия достаточно большое количество, но суть их существования можно свести в одну задачу — сжать растровый файл как можно эффективней. Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Компрессия может очень эффективно сжимать изображения буквально в два и более раза. Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф.
Компрессия без потерь в качестве — это тот же самый исходный файл, поскольку компрессия без сжатия является точным представлением оригинала.
Изображения JPG / JPEG / JFIF
Аббревиатура от: Joint Photographic Experts Group — Объединённая группа экспертов по фотографиям.
Расширения файлов: .jpg / .jpeg
Самый распространенный формат среди растровых файлов изображений. Цифровые фотокамеры сохраняют свои изображения именно в этом формате. Файлы JPEG применяют метод сжатия с потерями, который может значительно уменьшить размер файла без существенного ущерба для качества.
Минусы: этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении качество изображения с каждой новой версией файла будет ухудшаться.
Применяемость: непрозрачные изображения, устройства захвата изображений (гаджеты, фотокамеры, экш-камеры).
Формат изображения PNG
Аббревиатура от: Portable Network Graphics — портативная сетевая графика.
Расширение файлов: .png
Эта бесплатная альтернатива GIF с открытым исходным кодом, которая поддерживает 16 миллионов цветов, в отличие от GIF, максимум которого 256-цветовая палитра. Это лучший формат файлов для изображений с сохранением источника цветов. Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Минусы: Больше всего подходит для файлов больших размеров. Сам формат PNG не поддерживает анимированную графику.
Применяемость
: редактирование изображений, веб-изображения, изображения с учётом слоев, таких как прозрачность или эффекты затухания.Расширение файла TIF
Аббревиатура от: Tagged Image File Format — формат для хранения растровых графических изображений.
Расширение файлов: .tif / .tiff
Гибкий и легко расширяемый формат файла, способный сохранять файлы с большой глубиной цвета. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компании.
Минусы: Не идеальны для веб-браузеров.
Применяемость: Начальный этап фотографических файлов в печати. Программные пакеты OCR.
Формат файла GIFАббревиатура от: Graphics Interchange Format — формат для обмена изображениями.
Расширение файлов: .gif
Хотя GIF имеет низкую степень сжатия по сравнению с большинством видеоформатов, этот формат наиболее популярен среди пользователей для анимации изображений.
Минусы: формат ограничен 8-битной палитрой (256 цветов) и не подходит для фотографических изображений или сглаживания.
Применяемость: Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые состоят на более чем 50% из одного цвета.
Формат файла изображения BMP
Аббревиатура от: Bitmap Picture — дословно формат для хранения растровых изображений
Расширение файлов: .bmp
Этот формат разработан компанией Microsoft и предназначен для хранения больших несжатых файлов внутри ОС Windows.
Минусы: этот формат не использует сжатие.
Применяемость: упрощенная структура формата делает файлы bmp идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые используются пользователями в настоящее время. Теперь, когда Вы знаете какой из них идеально подходит для какой-либо цели, Вы сможете лучше понимать файлы каких графических форматов использовать для себя.
Форматы графических файлов — урок. Информатика, 7 класс.
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
Название формата | Описание |
BMP (Windows Device Independent Bitmap) | — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
GIF (Graphic Interchange Format) | — стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
TIFF (Tagged Image File Format) | — формат хранения растровых графических изображений. TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
JPEG (Joint Photographic Experts Group) | — один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
PSD (PhotoShop Document) | — формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Имена файлов PSD используют расширение *.psd. |
Векторная графика
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов. Кроме того, в этих файлах хранится дополнительная информация.
Различные векторные форматы отличаются набором команд и способом их кодирования.
Наиболее распространенных векторных форматов — WMF и CDR.
Название формата | Описание |
WMF (Windows MetaFile) | — формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов.  WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh. Файлы WMF используют расширение *.wmf. |
CDR (Corel Draw) | — векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений. Файлы CDR используют расшир *.cdr. |
3 шага по оптимизации изображений — SEO на vc.
 ru
ru
Итак, в продолжении статьи о тестировании скорости загрузки разберём самую востребованную меру, реализация которой даст ощутимый прирост к скорости загрузки страниц вашего сайта.
В данной статье я, Поспелов Александр, расскажу о 3 простых шагах оптимизации изображений.
{«id»:176052,»url»:»https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»title»:»3 \u0448\u0430\u0433\u0430 \u043f\u043e \u043e\u043f\u0442\u0438\u043c\u0438\u0437\u0430\u0446\u0438\u0438 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.
 ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=3 \u0448\u0430\u0433\u0430 \u043f\u043e \u043e\u043f\u0442\u0438\u043c\u0438\u0437\u0430\u0446\u0438\u0438 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=3 \u0448\u0430\u0433\u0430 \u043f\u043e \u043e\u043f\u0442\u0438\u043c\u0438\u0437\u0430\u0446\u0438\u0438 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/seo\/176052-3-shaga-po-optimizacii-izobrazheniy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false} 2294 просмотров
Данная рекомендация не новая и уже долгое время висит в рекомендациях Google для вебмастеров.
Как правило, в PageSpeed Insights — это одна из первых и самых эффективных мер по оптимизации скорости загрузки.
И здесь нас интересует 2 момента:
Специалисты Google убеждены, что каждый из новых форматов эффективнее не менее 30% относительно устаревших форматов. По поддержке, ответ, и вовсе, мог бы быть неутешительным, т.к. Jpeg XR, Jpeg 2000 поддерживаются несколькими браузерами, оставаясь «невидимыми» для остальных.
Однако, по обоим выше озвученным вопросам есть положительное заключение. Но для этого стоит пристальнее взглянуть на формат
— Поддерживается, практически, всеми современными браузерами.
— Имеет эффективные характеристики сжатия размера изображений.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Для примера прикрепляю две фотографии.
Одна из них объёмом 2,79Мб. Вторая — 160Кб.
Изображение #тест1
Изображение #тест2
Какое из изображений представлено в формате WebP?
Показать результаты
Переголосовать
Проголосовать
На этом моменте мы планомерно подошли к первому пункту нашего плана по оптимизации изображений:
I. Использование WebP и сжатие изображений
Использование WebP и сжатие изображений
Если у вас небольшой сайт или для продвижения вам важны только некоторые посадочные, воспользуйтесь сервисом squoosh для их ручной оптимизации. Выберите формат WebP и пресет для сжатия. Средний результат сжатия от 85 до 95% от исходного размера изображения.
В случае, если вы работаете с большим количеством графики на сайте, приемлемый для вас вариант — это сжатие через плагины и сборщики Imagemin для Webpack, Gulp, Grunt.
II. Lazy-load для изображений вне первого экрана
Lazy-load – позволяет загружать изображения по мере необходимости. Такой подход освобождает ресурсы во время начальной загрузки страницы.
Такой подход освобождает ресурсы во время начальной загрузки страницы.
Изображения, которые расположены вне первого экрана во время загрузки, это лучшая возможность сэкономить ресурсы для отрисовки страницы.
Будьте аккуратными в использовании Lazy-load, данные изображения не будут считываться поисковыми системами при загрузке страницы. Однако, вы всегда можете создать дополнительный файл «.xml» со всеми изображениями для попадания в индекс поисковых систем.
III. Использование ресайзера
Из-за высокой популярности адаптивных сайтов и приоритета mobile-first, растёт запрос на облегчение и ускорение мобильных версий.
Использование одного и того же изображения, и для десктопа, и для мобильных требует большой нагрузки на сеть и ресурсы пользователя. Чтобы этого избежать вам потребуется иметь уже сформированные копии изображений в 3-4 раза меньше по размеру, чем для десктопе.Обеспечить ресайз изображений можно с помощью npm модуля sharp, imagemagick, thumbor и cloudinary.
Бесплатный он-лайн конвертер изображений
Он-лайн конвертер
Предлагаем вам список наших бесплатных он-лайн конвертеров, которые позволяют конвертировать файлы в большое количество форматов. Во время конвертирования вы также можете добавлять эффекты и обрабатывать изображения. Просто выберите необходимый формат конечного файла, загрузите исходный файл и выберите необходимые фильтры. Ваше изображение будет преобразовано в течение нескольких секунд. Вы также сможете загрузить полученный файл.
Просто выберите необходимый формат конечного файла, загрузите исходный файл и выберите необходимые фильтры. Ваше изображение будет преобразовано в течение нескольких секунд. Вы также сможете загрузить полученный файл.
 Вы можете конвертировать исходные файлы более чем 120 форматов.
Читать далее…
Создавайте файлы EPS, конвертируя свои изображения с помощью бесплатного он-лайн конвертера.
Вы можете конвертировать исходные файлы более чем 120 форматов.
Читать далее…
Создавайте файлы EPS, конвертируя свои изображения с помощью бесплатного он-лайн конвертера. Вы также можете менять настройки фильтров для улучшения качества изображения.
Читать далее…
Бесплатный он-лайн конвертер ваших изображений в формат GIF.
Вы также можете менять настройки фильтров для улучшения качества изображения.
Читать далее…
Бесплатный он-лайн конвертер ваших изображений в формат GIF. Поддерживает конвертирование видеофайлов в анимационные файлы GIF.
Читать далее…
Конвертер HDR (High dynamic-range), позволяющий конвертировать ваши изображения с использованием HDRI.
Поддерживает конвертирование видеофайлов в анимационные файлы GIF.
Читать далее…
Конвертер HDR (High dynamic-range), позволяющий конвертировать ваши изображения с использованием HDRI. Наложение эффектов и изменение изображений.
Читать далее…
Конвертируйте ваши изображения в формат ICO с помощью бесплатного он-лайн конвертера ICO.
Наложение эффектов и изменение изображений.
Читать далее…
Конвертируйте ваши изображения в формат ICO с помощью бесплатного он-лайн конвертера ICO. Вы можете также создавать файлы favicon.ico.
Читать далее…
Конвертируйте изображения более чем 120 форматов в JPG с помощью бесплатного он-лайн конвертера JPEG.
Вы можете также создавать файлы favicon.ico.
Читать далее…
Конвертируйте изображения более чем 120 форматов в JPG с помощью бесплатного он-лайн конвертера JPEG. Воспользуйтесь в случае необходимости фильтрами.
Читать далее…
Конвертируйте изображения более чем 120 форматов в PNG с помощью бесплатного он-лайн конвертера.
Воспользуйтесь в случае необходимости фильтрами.
Читать далее…
Конвертируйте изображения более чем 120 форматов в PNG с помощью бесплатного он-лайн конвертера. Воспользуйтесь в случае необходимости улучшения изображения фильтрами.
Читать далее…
Конвертируйте ваши изображения в формат SVG с помощью бесплатного конвертера изображений в режиме он-лайн.
Воспользуйтесь в случае необходимости улучшения изображения фильтрами.
Читать далее…
Конвертируйте ваши изображения в формат SVG с помощью бесплатного конвертера изображений в режиме он-лайн. Добавляйте эффекты для получения высокого качества изображений.
Читать далее…
Конвертируйте ваши изображения любого формата в формат TGA с помощью бесплатного он-лайн конвертера.
Добавляйте эффекты для получения высокого качества изображений.
Читать далее…
Конвертируйте ваши изображения любого формата в формат TGA с помощью бесплатного он-лайн конвертера. Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Конвертируйте ваши изображения в формат TIFF с помощью бесплатного он-лайн конвертера.
Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Конвертируйте ваши изображения в формат TIFF с помощью бесплатного он-лайн конвертера. Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Конвертируйте ваши изображения в формат WBMP с помощью бесплатного он-лайн конвертера.
Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Конвертируйте ваши изображения в формат WBMP с помощью бесплатного он-лайн конвертера. Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Бесплатный он-лайн конвертер WebP позволяет вам конвертировать изображение в формат WebP от Google.
Воспользуйтесь настройками цифровых фильтров и эффектов.
Читать далее…
Бесплатный он-лайн конвертер WebP позволяет вам конвертировать изображение в формат WebP от Google. Просто загрузите ваше изображение или укажите адрес изображения. Ваш файл WebP будет готов через несколько секунд.
Читать далее…
Просто загрузите ваше изображение или укажите адрес изображения. Ваш файл WebP будет готов через несколько секунд.
Читать далее…
Устранение проблем, при которых не показываются изображения или анимация
Если вы испытываете трудности при загрузке или просмотре изображений с помощью Firefox, следуйте приведённым ниже инструкциям по устранению неполадок.
Данная статья относится к:
- Статичным форматам файлов изображений, таким как PNG, GIF и JPG
- Анимированным форматам файлов, таким как анимированные GIF
Эта статья не применима к следующием форматам:
Примечание: Если у вас возникли проблемы с веб-сайтом, щёлкните по значку в адресной строке, чтобы увидеть, заблокировал ли Firefox части страницы, которые являются небезопасными. Подробнее прочитайте в статье Блокировка небезопасного содержимого в Firefox.Иногда проблемы загрузки веб-сайтов могут быть исправлены очисткой куков и кэша.
- Щёлкните по кнопке Библиотека на вашей панели инструментов. (Если вы не видите её там, щёлкните по кнопке меню , а затем щёлкните по ). Щёлкните Журнал и выберите Удалить историю….
- В выпадающем меню Удалить: выберите Всё.
- Под выпадающием меню выберите Куки и Кэш. Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Щёлкните по кнопке Удалить сейчас.
Firefox позволяет запретить загрузку изображений для определенных веб-сайтов, чтобы ускорить загрузку страниц. Если у вас возникли проблемы с просмотром изображений для определенного веб-сайта:
- Щёлкните по Кнопке Идентификации Сайта (значок веб-сайта слева от его адреса).
- Щёлкните по кнопке Подробнее… в запросе. Откроется окно Информации о Странице.
- Выберите панель .
- Убедитесь, что рядом с Загружать изображения выбрано Разрешить.

- Закройте окно Информации о Странице.
Некоторые программы обеспечения безопасности в Интернете (в том числе антивирусы и антишпионские программы, межсетевые экраны, программы обеспечения приватности и др.) могут определять и блокировать определенные изображения, как веб-жучки, или могут блокировать анимацию изображений. Проверьте настройки вашей программы обеспечения безопасности в Интернете, чтобы убедиться, что она позволяет загружать изображения.
Расширения это дополнения, которые добавляют или изменяют функции Firefox. Прочитайте статью Устранение проблем с расширениями, темами и аппаратным ускорением для решения типичных проблем в Firefox для получения инструкций, как отключить или удалить расширения, которые могут привести к загрузке изображений в Firefox.
Если изображения с веб-сайтов загружаются, но выглядят неправильно или выглядят не так, как в других браузерах:
- Если вы используете какой-либо вид программного обеспечения типа Ускоритель Интернета, отключите его и посмотрите, загружаются ли изображения правильно.
 Для получения дополнительной информации обратитесь к документации, поставляемой с программным обеспечением.
Для получения дополнительной информации обратитесь к документации, поставляемой с программным обеспечением.
- Если изображение области показывает текст или какую-либо тарабарщину, обратитесь к статье базы знаний MozillaZine Страница отображается как тарабарщина.
- Сайт, который отображает изображение может быть недоступен или испытывать трудности. Чтобы проверить это, попробуйте загрузить сайт с другого компьютера или браузера.
- Некоторые пути доступа к файлу изображения содержат обратную косую черту (т.е. example.com\MyImage.jpg). В браузерах, отличных от Internet Explorer, эти пути не работают. Если вы видите, что URL изображения содержит обратную косую черту, свяжитесь с администратором сайта по этому вопросу.
- Возможно, что вы изменили один из ваших параметров настроек Firefox, в результате чего изображения не отображаются. Вы можете либо сбросить все настройки, либо попробовать следующее:
- Введите about:config в адресной строке и нажмите EnterReturn.

Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Найдите в списке настроек параметр browser.display.use_document_color_use. По умолчанию он должен быть установлен в 0.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на параметру, если его значение отличается от 0 и выберите Щёлкните Сбросить , если его значение отличается от 0.
Если вы перепробовали все решения в этой статье и изображения или анимация по-прежнему не загружаются правильно, попробуйте следующие решения:
Основано на информации с Images or animations do not load (mozillaZine KB)
Чем отличаются расширение, формат и разрешение — mirAdmin
Расширение (расширение имени файла) — последовательность символов в имени файла, которая позволяет пользователю и программному обеспечению идентифицировать тип данных, содержащихся в файле.
Самое распространённое расположение расширения — заключительные символы в имени файла, отделённые от основного имени последней точкой.
Файл с именем picture.jpg имеет расширение jpg и будет идентифицирован системой как файл изображения. Файл с именем picture.jpg.n имеет расширение n и не будет идентифицирован системой ввиду отсутствия сопоставимых этому расширению программ просмотра.
Расширение указывает на формат в широком смысле, но не является форматом файла.
Так чем расширение отличается от формата? Расширение зачастую не даёт полных сведений о формате и, соответственно, о самом файле, например, об используемых кодеках, кодировках и так далее.
Важно то, что расширение файла, по большому счёту, не влияет на его целостность.
Файл с именем picture.jpg.n, если последние два символа были просто дописаны вручную, можно открыть в большинстве просмотрщиков изображений, если самостоятельно инициировать воспроизведение или сопоставить расширению *.
n программу просмотра.
Формат (формат файла) — определение типа структурирования и спецификации содержимого файла, задающее правила его записи и чтения.
Чаще всего формат указывается расширением в имени файла, однако следует понимать, что файл с некорректным или неверным расширением, а также файл без расширения, всё ещё сохраняет свою структуру, то есть формат. А следовательно, такой файл можно воспроизвести соответствующей программой. Это можно принять за основной признак, по которому формат отличается от расширения.
Из этого следует, что формат данных — понятие куда более сложное и точное, носящее больше системной важности, нежели расширение файла.
Если файл картинки picture.jpg переименовать в picture.mp3, его, разумеется, не удастся воспроизвести как музыкальный файл, но можно будет открыть как изображение.
Разрешение (экрана, изображения) — в общем смысле указывает на количество точек (пикселей) по горизонтали и вертикали, характеризующих техническую часть экрана или размер изображения.
Понятие никак не связано с Расширением, кроме как созвучностью названий.
На экране разрешением 1600×900 мы открываем изображение в формате JPEG с разрешением 800 x 600, имеющим расширение *.jpg
Расширения и форматы файлов
Как мы уже знаем, вся информация на компьютере представлена в виде файлов. В зависимости от той информации, которую содержат файлы, они могут быть разных типов, например, аудиофайлы, видеофайлы, текстовые файлы или файлы изображений. Полная аналогия с обычной жизнью – аудиоинформация, видео, печатная или в виде картинок и изображений.
Файлы одинакового типа могут быть представлены в разных форматах. Проводя аналогию с обычной жизнью – аудиоинформация может передаваться по радио, звучать с кассеты, CD или DVD диска и т. д. Видео вы также можете посмотреть с пленки в кинотеатре или дома с DVD проигрывателя. Текстовая информация – это газеты, журналы и книги. Т.е. один и тот же тип информации может быть представлен в разных форматах.
д. Видео вы также можете посмотреть с пленки в кинотеатре или дома с DVD проигрывателя. Текстовая информация – это газеты, журналы и книги. Т.е. один и тот же тип информации может быть представлен в разных форматах.
Формат файла обычно отражается в его имени. Дело в том, что имя любого файла состоит из двух частей и выглядит следующим образом:
НАЗВАНИЕ.РАСШИРЕНИЕ
Например, image.jpg – файл изображения, отчет.txt – текстовый файл, movie.avi – видеофайл.
Мы обычно видим только первую часть имени файла, так как вторая его часть используется программами и операционной системой, и в большинстве случаев не представляет интереса для обычного пользователя. Именно поэтому операционная система прячет от нас вторую часть названия файлы. Вторая часть названия – называется расширением файла, и она обычно состоит из трех-четырех символов (обычно цифры и буквы латинского алфавита). Существует огромное количество расширений файлов, но есть стандартные и общеизвестные расширения. Их не очень много и по ним можно очень легко определить какой тип файла перед нами находится.
Их не очень много и по ним можно очень легко определить какой тип файла перед нами находится.
Вот список наиболее часто встречающихся расширений файлов:
Каким же образом операционная система использует расширение? Дело в том, что операционная система Windows имеет одну большую базу данных, которую называют Реестром. В этой базе хранится разнообразная информация о настройках самой операционной системы и о программах, которые установлены на компьютере. Когда программа устанавливается на компьютер, она помещает в эту базу данных информацию о себе, в частности о тех форматах файлов, с которыми программа может работать. В результате в базе данных Windows (в реестре) собирается целая картотека расширений файлов и программ, которые могут работать с файлами определенных расширений.
Таким образом, Windows может ассоциировать программу с конкретными форматами файлов. Так, если программа сообщает Windows, что она умеет работать с текстовыми файлами, имеющими расширение txt, то Windows будет использовать эту программу для открытия файлов, находящихся в этом формате. Если на компьютере установлено несколько программ, умеющих работать с одним и тем же форматом файлов, например, с txt, то Windows назначит одну из этих программ главной, а другие программы станут дополнительными. Это означает, что если вы делает двойной клик на файле с расширением txt (т.е. запускаете его), то будет открыта главная программа, назначенная Windows для работы с файлами данного формата. Эту программу называют программой по умолчанию.
Так, если программа сообщает Windows, что она умеет работать с текстовыми файлами, имеющими расширение txt, то Windows будет использовать эту программу для открытия файлов, находящихся в этом формате. Если на компьютере установлено несколько программ, умеющих работать с одним и тем же форматом файлов, например, с txt, то Windows назначит одну из этих программ главной, а другие программы станут дополнительными. Это означает, что если вы делает двойной клик на файле с расширением txt (т.е. запускаете его), то будет открыта главная программа, назначенная Windows для работы с файлами данного формата. Эту программу называют программой по умолчанию.
Но вы всегда можете найти и дополнительные программ, которые будут находится в контекстном меню файла в разделе Открыть с помощью (рис.151). Также вы всегда можете изменить программу по умолчанию для открытия файлов определенного типа. Для этого выберете пункт Выбрать программу (рис. 151), затем в открывшемся окне укажите программу, которую вы хотите сделать программой по умолчанию, установите галочку напротив Использовать выбранную программу для всех файлов такого типа и нажмите ОК (рис.153). Теперь при открытии файла с помощью мышки он всегда будет открывать в этой программе.
151), затем в открывшемся окне укажите программу, которую вы хотите сделать программой по умолчанию, установите галочку напротив Использовать выбранную программу для всех файлов такого типа и нажмите ОК (рис.153). Теперь при открытии файла с помощью мышки он всегда будет открывать в этой программе.
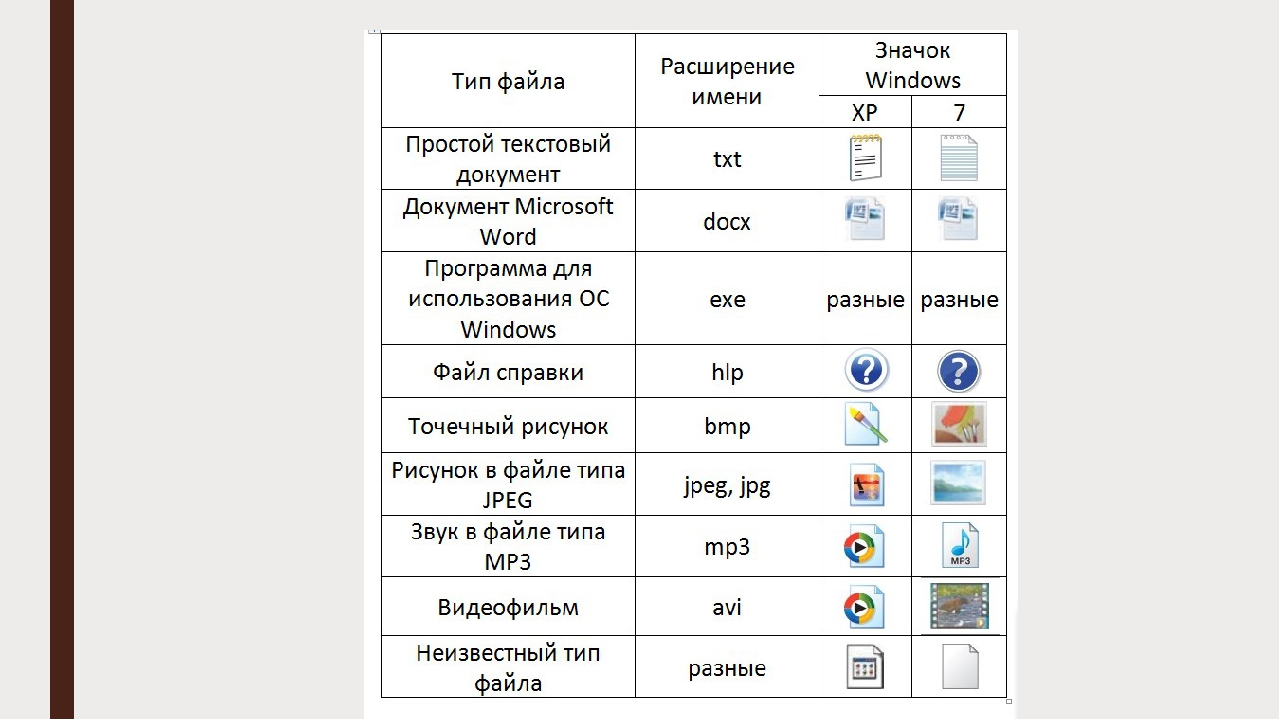
Обратите внимание на значок, который отображается перед названием файла в Проводнике (рис. 150). По этому значку можно определить тип файла и даже формат, так как значки обычно связаны с расширением файлов и в зависимости от расширения меняется и значок. Правда многие программы, когда их Windows ассоциирует с каким либо типом файлов, могут устанавливать свои собственные значки для этих типов файлов.
| Рис. 153. Выбор программы |
Распространенные форматы файлов изображений и когда их использовать
Мир форматов файлов изображений может быть ошеломляющим, но для креативщиков очень важно знать, какие файлы JPEG из ваших PNG. Один из наиболее частых вопросов, которые вам задают как дизайнеру, — это «какой формат файла вам нужен?» за которым следует: «Это подойдет?» С таким разнообразным набором опций и имен, которые заставили бы чемпионов Scrabble добраться до словаря, неудивительно, что форматы файлов изображений могут быть сложными для понимания на первых порах.
Один из наиболее частых вопросов, которые вам задают как дизайнеру, — это «какой формат файла вам нужен?» за которым следует: «Это подойдет?» С таким разнообразным набором опций и имен, которые заставили бы чемпионов Scrabble добраться до словаря, неудивительно, что форматы файлов изображений могут быть сложными для понимания на первых порах.
Использование неправильного формата файла изображения может иметь катастрофические последствия, даже если у вас одна из лучших камер. То, для чего вы в конечном итоге собираетесь использовать изображение, во многом будет определять выбор формата файла изображения — спросите себя, какое качество вам нужно, будет ли изменен размер изображения, как быстро вам или другим людям нужно будет загрузить / открыть его и как много места, с которым нужно работать.
В этой статье объясняются основные сведения и перечислены 10 наиболее распространенных форматов, с которыми вы, вероятно, столкнетесь.Но прежде чем мы перейдем к различным типам файлов, мы рассмотрим различия между растровыми и векторными изображениями.
Растровые и векторные изображения
Векторный круг слева имеет чистые, острые края, а растровый круг справа имеет неровные края при увеличении (Изображение предоставлено: Будущее)
Вообще говоря, вы можете разделить файлы изображений на два основные типы — растровые и векторные. Оба могут быть созданы на компьютерах (см. Наши лучшие компьютеры для графического дизайна, если вам требуется обновление) и одинаково полезны в определенных ситуациях, но между ними есть некоторые большие различия.
Растровые изображения (иногда называемые растровыми изображениями) основаны на пикселях, что означает, что изображение состоит из сетки пикселей, вместе образующих более крупное изображение. Вы можете наблюдать это, увеличивая любое фотографическое изображение в печатном или цифровом виде — вы увидите множество цветных квадратов (RGB в цифровом и CMYK в печатном).
Растровые изображения используются для сложных изображений с плавными градиентами цвета и неопределенными краями, например фотографий. Обратной стороной является то, что они зависят от разрешения, страдают от деградации изображения и потери деталей при увеличении масштаба.Растровые изображения могут быть описаны как с потерями или без потерь — термины, относящиеся к используемому ими сжатию. Сжатие с потерями удаляет пиксели, чтобы обеспечить точное соответствие изображению, в то время как сжатие без потерь использует точное воспроизведение исходного изображения. Распространенные форматы растровых файлов включают JPEG, PSD, PNG и TIFF. Если вы хотите узнать больше о разрешении и изменении размера растровой графики, прочитайте нашу статью о том, как изменить размер изображений в Photoshop.
Обратной стороной является то, что они зависят от разрешения, страдают от деградации изображения и потери деталей при увеличении масштаба.Растровые изображения могут быть описаны как с потерями или без потерь — термины, относящиеся к используемому ими сжатию. Сжатие с потерями удаляет пиксели, чтобы обеспечить точное соответствие изображению, в то время как сжатие без потерь использует точное воспроизведение исходного изображения. Распространенные форматы растровых файлов включают JPEG, PSD, PNG и TIFF. Если вы хотите узнать больше о разрешении и изменении размера растровой графики, прочитайте нашу статью о том, как изменить размер изображений в Photoshop.
Векторные изображения — это математические вычисления, представленные в виде геометрических контуров, созданные исключительно на компьютере.Поскольку их форма определяется набором математических параметров, их можно увеличивать и уменьшать без потери качества. Как следствие, вы часто обнаружите, что они используются для логотипов, значков и шрифтов, которые, как ожидается, будут гибкими в любой ситуации. Примеры форматов векторных файлов: AI, EPS и SVG.
Примеры форматов векторных файлов: AI, EPS и SVG.
10 наиболее распространенных форматов изображений
01. JPEG
Поскольку файлы JPEG производят файлы такого маленького размера, вы можете уместить больше фотографий на карту памяти (при условии, что вы не планируете впоследствии выполнять какое-либо тяжелое редактирование) (Изображение кредит: Future)
ИСПОЛЬЗУЕТСЯ ДЛЯ: Фотосъемка на камеру, загрузка в Интернет, публикация в социальных сетях.Может использоваться для печати, пока он находится на завершающей стадии и не требует дальнейшего редактирования.
ПРОФИ: Широко используется и совместим с большинством программ. Небольшой размер файла, поэтому экономит место на картах памяти. Предлагает некоторый контроль над степенью сжатия.
МИНУСЫ: Сжатие с потерями. Страдает от деградации поколений, когда изображение многократно редактируется и сохраняется. Слои сглаживаются, поэтому нельзя вернуться и редактировать. Не сохраняет прозрачность.
Не сохраняет прозрачность.
JPEG — это «нарезанный белый цвет» в мире изображений, который является наиболее распространенным и широко распространенным форматом как во всех типах камер (см. Наши лучшие телефоны с камерой здесь), так и в Интернете.Они используют «сжатие с потерями» для удаления нежелательных пикселей и получения файлов меньшего размера.
JPG и JPEG являются приемлемыми и взаимозаменяемыми расширениями файлов — артефакт продолжающегося соперничества Windows и Mac. (Не путать с JPEG 2000, обновленным, но редко используемым форматом).
02. TIFF
ИСПОЛЬЗУЕТСЯ ДЛЯ: Графика высокого качества — популярна в издательской индустрии и среди художников-графиков. Также полезно для редактирования фотографий и архивирования изображений.
ПРОФИ: Формат без потерь.Разнообразные варианты сжатия. Может иметь несколько страниц и сохранять слои. Поддерживается множеством приложений. Можно сохранять изображения с прозрачностью.
МИНУСЫ: Очень большие размеры файлов, больше, чем RAW и JPEG. Не все приложения поддерживают многостраничные файлы TIFF.
TIFF — это графический контейнер без потерь, то есть он не сжимает изображения и не теряет какую-либо информацию (если это специально не требуется). Это позволяет получать изображения высокого качества с недостатком больших размеров файлов.
03.PNG
PNG сохраняют прозрачность при сохранении, но лучше работают в цифровом формате, а не в печати (Изображение предоставлено: Future)
ИСПОЛЬЗУЕТСЯ ДЛЯ: Наиболее популярно для использования в Интернете. Оптимизирован для экрана, поэтому не идеален для печати.
ПРОФИ: Поддерживает больше цветов, чем GIF. Сжимает без потери качества. Можно сохранять изображения с прозрачностью.
МИНУСЫ: Размер файлов больше, чем у jpgs. Ограничено цветовым пространством RGB.
Изначально разработанный для замены GIF-файлов (см. Ниже), PNG — это еще один формат, предназначенный для сжатия изображений без потерь, что позволяет использовать его для фотографий и текстовых документов.
Ниже), PNG — это еще один формат, предназначенный для сжатия изображений без потерь, что позволяет использовать его для фотографий и текстовых документов.
04. GIF
ИСПОЛЬЗУЕТСЯ ДЛЯ: веб-изображений, особенно анимированных баннеров и мемов.
ЗА: Быстрая загрузка. Может быть анимирован. Без потерь. Небольшой размер файла. Можно сохранять изображения с прозрачностью.
МИНУСЫ: Ограниченная цветовая палитра (максимум 256). Не поддерживает CMYK. Долгое время не было без патентов, но сейчас.
GIF (очевидно, произносится как jif) использовался на ранних этапах развития Интернета из-за его способности сжимать изображения до файлов очень малых размеров.Впоследствии его обогнали JPEG, но он нашел свою нишу в баннерной рекламе и мемах в социальных сетях.
05. PSD
Файлы PSD идеально подходят для проектов Photoshop, требующих нескольких слоев и сложного редактирования. (Изображение предоставлено Future)
ИСПОЛЬЗУЕТСЯ ДЛЯ: Создание печатных или цифровых проектов Photoshop. Фоторедактирование. В наши дни многие принтеры принимают PSD.
Фоторедактирование. В наши дни многие принтеры принимают PSD.
ПРОФИ: Поддерживает прозрачные пленки. Сохраняет любые правки или корректировки. Может работать с векторными и растровыми изображениями.
МИНУСЫ: Плохая поддержка Интернета или принтеров. Может быстро увеличиваться до файлов большого размера.
Формат многослойного изображения, буквально обозначающий Photoshop Document. PSD чрезвычайно универсальны и позволяют сохранить редактирование и вернуться к нему позже.
Чтобы узнать больше об использовании Photoshop, не пропустите наши уроки Photoshop.
06. RAW
ИСПОЛЬЗУЕТСЯ ДЛЯ: Профессиональная фотография, когда фотографы хотят выполнять свои собственные редактирования.
ПРОФИ: Очень хорошо подходит для редактирования фотографий, так как сохраняет всю информацию в высоком качестве.
МИНУСЫ: Большой размер файла, поэтому карта памяти заполняется быстрее, чем файлы других форматов. Не совместим со всеми программами для редактирования фотографий, сначала может потребоваться преобразование. Многие принтеры не принимают RAW.
Не совместим со всеми программами для редактирования фотографий, сначала может потребоваться преобразование. Многие принтеры не принимают RAW.
Цифровые камеры предлагают это как ближайшую альтернативу качеству пленки. RAW не сжат и не подвергается воздействию камеры, что означает минимальную потерю информации. У каждой камеры есть своя собственная версия RAW (например, CR2, NEF, DNG), и все они похожи, несмотря на использование разных расширений файлов.
07. EPS
ИСПОЛЬЗУЕТСЯ ДЛЯ: Векторные изображения, иллюстрации, логотипы, значки.
ПРОФИ: Возможны любые размеры. В основном универсальный формат, поэтому его можно просматривать во многих приложениях. Легко конвертируется в растровую графику.
МИНУСЫ: Можно редактировать только в некоторых приложениях для иллюстраций. На некоторых принтерах могут возникать проблемы с файлами eps. Часто может содержать растровое изображение, замаскированное под векторный файл. Больше не в разработке.
Больше не в разработке.
EPS — это устаревший стандарт векторной графики, поддерживаемый большинством приложений для иллюстраций.Может содержать векторную графику, растровые изображения или текст.
08. SVG
SVG удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (Изображение предоставлено: Future)
ИСПОЛЬЗУЕТСЯ ДЛЯ: Хорошо для адаптивного дизайна веб-сайтов. Импортируйте в программное обеспечение 3D.
ПРОФИ: Позволяет векторные, растровые и текстовые. Может быть интерактивным и включать анимацию. Остается четким при изменении размера, поэтому можно оптимизировать размер файла. Может быть добавлен непосредственно в HTML без ссылки на изображение и оформлен с помощью CSS.Поиск легко индексируется и сжимается.
МИНУСЫ: Не подходит для изображений с большой глубиной цвета. Не оптимизирован для печати.
Векторное изображение на основе XML для 2D-графики и веб-публикаций. SVG также удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (см. Наш обзор лучших программ для 3D-моделирования).
SVG также удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (см. Наш обзор лучших программ для 3D-моделирования).
09. PDF
ИСПОЛЬЗУЕТСЯ ДЛЯ: Документы. Часто предпочитают печатники.
ПРОФИ: Может отображать векторную графику, растр и текст.Может быть экспортирован из многих приложений. Может содержать несколько страниц и интерактивных элементов.
Минусы: Ограничено Windows и Mac OS. Трудно редактировать. Часто не интегрируется для просмотра на веб-страницах.
PDF — это почти универсальный стандарт документов и графики.
10. BMP
ИСПОЛЬЗУЕТСЯ ДЛЯ: В значительной степени устаревший, используется в ОС Windows.
ЗА: Без сжатия. Поддерживается практически всеми системами.
МИНУСЫ: Относительно большой размер файла.Не поддерживает CMYK. Невозможно сжать.
Невозможно сжать.
BMP — это старый формат растровых файлов, разработанный Microsoft для хранения файлов в независимом от устройства формате. Его не следует путать с более общим термином «битовая карта», который описывает карту пикселей (в которую входит .bmp).
Подробнее:
расширений изображений для Google Рекламы: что нужно знать
Расширения Google Ad — отличный способ занять больше места в поисковой выдаче и предоставить пользователям дополнительную релевантную информацию.Google также сообщает, что в среднем наблюдается рост CTR на 10-15% от внедрения нового расширения рекламы, и пока что расширения изображений не являются исключением. Согласно отчетам одного рекламодателя, у Image Extensions самый высокий CTR из всех активных расширений, на 60% выше, чем у Sitelink Extensions.
Подобно другим типам расширений объявлений, расширения изображений будут показываться рядом с существующими текстовыми объявлениями, чтобы улучшить их сообщение и повысить эффективность. Однако расширения изображений уникальны тем, что позволяют рекламодателям добавлять визуальные элементы в объявления с большим количеством текста.
Однако расширения изображений уникальны тем, что позволяют рекламодателям добавлять визуальные элементы в объявления с большим количеством текста.
Обратите внимание, что расширения изображений, как и все расширения объявлений Google, не всегда отображаются с объявлениями. Расширения будут отображаться, если ожидается, что расширение повысит эффективность, а позиция и рейтинг объявления достаточно высоки для показа расширений.
Реализация
Image Extensions можно добавить вручную или рекламодатели могут подписаться на Dynamic Image Extensions.
ДляImage Extensions требуется как минимум одно квадратное и одно горизонтальное изображение, но на одно расширение можно разместить до 20 изображений.Согласно требованиям Google, изображения не должны иметь наложения логотипа или текста.
Dynamic Image Extensions доступны в разделе «Расширенные настройки» на вкладке «Автоматические расширения» в Google Рекламе и могут быть включены с помощью переключателя. При включении динамических расширений изображений изображения автоматически берутся с целевых страниц и добавляются в текстовые объявления.
При включении динамических расширений изображений изображения автоматически берутся с целевых страниц и добавляются в текстовые объявления.
Рекомендация
Image Extensions все еще находятся в стадии бета-тестирования, и, поскольку это новая функция, данные об их влиянии все еще ограничены.Однако, помогая вам выделиться в поисковой выдаче, вы можете ожидать, что эти расширения повысят CTR и помогут привлечь больше трафика на ваш сайт. Кроме того, добавление расширений помогает улучшить ваш показатель качества. Объявления с более высоким показателем качества работают лучше и стоят меньше за клик.
Dynamic Image Extensions извлекают изображения с выбранной целевой страницы объявления и требуют только щелчка переключателя. Они являются хорошим решением для большинства рекламодателей, особенно тех, кто хочет максимально быстро внедрить их.Однако вы не сможете напрямую управлять содержанием их расширений графических объявлений.
Non-Dynamic Image Extensions — хороший вариант, если у вас есть немного больше времени, чтобы загрузить изображения или выбрать изображения прямо с вашего сайта. Кроме того, поскольку вы можете добавлять расширения изображений на уровне группы объявлений, вы можете настраивать расширения, адаптированные к различным темам групп объявлений. Например, использование разных изображений для группы объявлений с ключевыми словами для мужских кроссовок и группы объявлений с ключевыми словами для мужских толстовок.
Кроме того, поскольку вы можете добавлять расширения изображений на уровне группы объявлений, вы можете настраивать расширения, адаптированные к различным темам групп объявлений. Например, использование разных изображений для группы объявлений с ключевыми словами для мужских кроссовок и группы объявлений с ключевыми словами для мужских толстовок.
Независимо от того, настраиваете ли расширения изображений до уровня группы объявлений или применяете одни и те же изображения для всей учетной записи, вы должны использовать те же передовые методы для выбора изображений, что и для любой медийной рекламы. Чтобы узнать, как оценить и улучшить креатив для медийной рекламы, нажмите здесь.
Google тайно внедряет НОВЫЕ расширения изображений в поисковую рекламу
Расширения объявлений Google принимают различные формы, чтобы пользователи могли выбирать собственный способ конверсии из ваших объявлений. На протяжении многих лет Google дополнял свои текстовые объявления различными расширениями, предлагающими дополнительные ссылки, адреса, номера телефонов, текстовые номера, ссылки на приложения, а также недавно созданные формы, чтобы помочь пользователю совершить онлайн-конверсию. Но какими бы разнообразными ни были расширения объявлений Google — все они в основном представляют собой просто текст рядом с текстовым объявлением в поисковой выдаче Google — до недавнего времени.
Но какими бы разнообразными ни были расширения объявлений Google — все они в основном представляют собой просто текст рядом с текстовым объявлением в поисковой выдаче Google — до недавнего времени.
Недавно в Google появилась возможность включать расширения изображений, позволяя рекламодателям показывать релевантные изображения вместе со своими поисковыми объявлениями!
Это не первая попытка Google добавить изображения в свои поисковые объявления. В 2013 году они ненадолго попытались добавить расширения изображений в свои поисковые объявления. В 2016 году Google попытался добавить изображения к визуальным дополнительным ссылкам.На Google Marketing Live 2019 Google анонсировал новый формат поисковой рекламы — рекламу-галерею, в которой изображения занимают видное место в поисковой выдаче.
Microsoft Advertising также предлагает расширения изображений и ряд аналогичных расширений объявлений на странице результатов поиска Bing.
Расширения изображений Google будут отображаться рядом с вашими поисковыми объявлениями, что позволит вам привлечь больше клиентов. Помимо улучшения текстовых объявлений новым изображением с целевой страницы, расширения изображений также могут помочь улучшить качество рекламы и, возможно, показатель качества.Объявления с более высоким показателем качества лучше работают в Google и стоят меньше за клик.
Помимо улучшения текстовых объявлений новым изображением с целевой страницы, расширения изображений также могут помочь улучшить качество рекламы и, возможно, показатель качества.Объявления с более высоким показателем качества лучше работают в Google и стоят меньше за клик.
В отличие от многих других распространенных расширений объявлений, расширения графических объявлений Google являются расширениями динамических объявлений, а это означает, что рекламодатели не могут напрямую контролировать содержание своих расширений графических объявлений. Вместо того, чтобы напрямую загружать изображение в Google для создания расширения изображения, Google будет извлекать изображения с целевой страницы объявления для отображения рядом с вашими текстовыми объявлениями.
Google еще не объявил об этих новых расширениях изображений, но незаметно распространяет их среди некоторых рекламодателей.Если у вас еще нет к ним доступа, не волнуйтесь — скоро вы их увидите!
Создавать расширения изображений в Google Рекламе очень просто. Во-первых, погрузитесь в поисковую кампанию в Google Рекламе. Оттуда перейдите на вкладку «Объявления и расширения» на левом поручне. Затем щелкните вкладку «Расширения» на верхней панели. Если в вашем аккаунте есть доступ к расширениям изображений, вы увидите параметр, позволяющий включить расширения изображений, которые будут отображаться на видном месте:
Во-первых, погрузитесь в поисковую кампанию в Google Рекламе. Оттуда перейдите на вкладку «Объявления и расширения» на левом поручне. Затем щелкните вкладку «Расширения» на верхней панели. Если в вашем аккаунте есть доступ к расширениям изображений, вы увидите параметр, позволяющий включить расширения изображений, которые будут отображаться на видном месте:
Расширения изображений Google будут извлекать изображения с вашей целевой страницы, поэтому, включив их в своем аккаунте Google Рекламы, вам необходимо подтвердить, что вы являетесь владельцем или имеете законное разрешение на передачу изображений на целевой странице в Google в рекламных целях.
Новейшие расширения Google для графических объявлений — это хитрый способ добавить немного яркости любому однообразному текстовому объявлению. По мере их распространения среди большего числа рекламодателей обязательно добавьте эти расширения изображений в свои аккаунты Google Рекламы и отслеживайте их эффективность, чтобы увидеть всех новых клиентов, которых они приводят на ваш сайт!
Топ 5 типов форматов изображений
Каждый из типов файлов изображений имеет свои плюсы и минусы. Они были созданы для определенных, но разных целей. В чем разница и когда подходит каждый формат?
Они были созданы для определенных, но разных целей. В чем разница и когда подходит каждый формат?
Давайте рассмотрим пять наиболее распространенных форматов изображений для Интернета и компьютерной графики: JPEG, GIF, BMP, TIFF и PNG.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
СКАЧАТЬ
JPEG
JPEG — это сокращение от Joint Photographic Experts Group, которое является наиболее популярным среди форматов изображений, используемых в Интернете. Файлы JPEG очень «с потерями», что означает, что очень много информации теряется из исходного изображения, когда вы сохраняете его в файле JPEG.
Это связано с тем, что JPEG отбрасывает большую часть информации, чтобы размер файла изображения оставался небольшим; что означает потерю некоторой степени качества.
Исходный файл:
Средний сжатый файл JPEG:
Как показано выше, сжатие изображения на первый взгляд не так очевидно. Но если вы присмотритесь, изображение JPEG будет не таким резким, как исходное изображение. Цвета бледнее, линии менее четкие, а изображение более шумное. Если вы увеличите масштаб, то увидите артефакты JPEG, как и любые другие файлы JPEG.
Но если вы присмотритесь, изображение JPEG будет не таким резким, как исходное изображение. Цвета бледнее, линии менее четкие, а изображение более шумное. Если вы увеличите масштаб, то увидите артефакты JPEG, как и любые другие файлы JPEG.
Сжатие JPEG различных уровней, от самого высокого до самого низкого.
Практически каждая цифровая камера умеет снимать и сохранять в формате JPEG. JPEG очень удобен для Интернета, потому что файл меньше, а это значит, что он занимает меньше места и требует меньше времени для передачи на сайт. Более того, он менее зернистый, чем GIF, старый король Интернета. С 1994 года стандартом считается JPEG.
Плюсы JPEG:
- 24-битный цвет, до 16 миллионов цветов
- Насыщенные цвета, отлично подходят для фотографий, требующих особого внимания к деталям цвета
- Самый используемый и наиболее широко распространенный формат изображений
- Совместимость с большинством ОС (Mac, ПК, Linux)
Минусы JPEG:
- Они склонны отбрасывать много данных
- После сжатия JPEG имеет тенденцию создавать артефакты
- Не может быть анимирован
- Не поддерживает прозрачность
GIF
GIF, сокращение от Graphics Interchange Format, ограничен 8-битной палитрой и содержит только 256 цветов. GIF по-прежнему является популярным форматом изображений в Интернете, поскольку размер изображения относительно невелик по сравнению с другими типами сжатия изображений.
GIF по-прежнему является популярным форматом изображений в Интернете, поскольку размер изображения относительно невелик по сравнению с другими типами сжатия изображений.
Изображение предоставлено If.ufrgs.br
GIF сжимает изображения двумя способами: во-первых, уменьшая количество цветов в насыщенных цветных изображениях, тем самым уменьшая количество бит на пиксель. Во-вторых, GIF заменяет несколько повторяющихся шаблонов (больших шаблонов) на один. Таким образом, вместо пяти видов синего, он хранит только один синий цвет.
Изображение Cloudsper
GIF больше всего подходит для графики, диаграмм, мультфильмов и логотипов с относительно небольшим количеством цветов.GIF по-прежнему является предпочтительным форматом для анимационных эффектов.
Изображение Westnet
По сравнению с JPEG, он работает без потерь и, следовательно, более эффективен при сжатии изображений с одним цветом, но бледнеет на детализированных или размытых изображениях. Другими словами, GIF не имеет потерь для изображений с 256 цветами и ниже. Таким образом, для полноцветного изображения оно может потерять до 99,998% своих цветов.
Другими словами, GIF не имеет потерь для изображений с 256 цветами и ниже. Таким образом, для полноцветного изображения оно может потерять до 99,998% своих цветов.
Одним из преимуществ формата изображений GIF является функция чересстрочной развертки, создающая иллюзию быстрой загрузки графики.Когда он загружается в браузере, GIF сначала кажется размытым и нечетким, но как только загружается больше данных, изображение становится более четким, пока не будет загружена вся дата.
Плюсы GIF:
- Может поддерживать прозрачность
- Может создавать небольшие анимационные эффекты
- Качество «без потерь» — они имеют такое же качество, что и оригинал, за исключением, конечно, теперь только 256 цветов.
- Отлично подходит для изображений с ограниченным количеством цветов или с плоскими областями цвета
Минусы GIF:
- Поддерживает только 256 цветов
- Это самый старый формат в Интернете, существующий с 1989 года.
 С тех пор он не обновлялся, и иногда размер файла больше, чем PNG.
С тех пор он не обновлялся, и иногда размер файла больше, чем PNG.
БМП
Файлы Windows Bitmap или BMP — это файлы изображений в операционной системе Microsoft Windows. Фактически, когда-то это был один из немногих форматов изображений.
Эти файлы большие и несжатые, но изображения имеют богатый цвет, высокое качество, простоту и совместимость со всеми ОС и программами Windows. Файлы BMP также называются растровыми или рисованными изображениями.
ФайлыBMP состоят из миллионов и миллионов точек, называемых «пикселями», различающихся по цвету и расположению для создания изображения или рисунка.
Это может быть 8-битное, 16-битное или 24-битное изображение. Таким образом, когда вы увеличиваете или уменьшаете изображение BMP, вы увеличиваете отдельные пиксели и, таким образом, делаете формы нечеткими и неровными.
Файлы BMP не очень хороши и не очень популярны. Поскольку файлы растровых изображений имеют слишком большой размер, их нельзя назвать «веб-дружественными», они несовместимы со всеми платформами и плохо масштабируются.
Плюсы БМП:
- Хорошо работает с большинством программ и ОС Windows, вы можете использовать его в качестве обоев для Windows
Минусы БМП:
- Не масштабируется и плохо сжимается
- Опять же, очень большие файлы изображений, что делает их несовместимыми с Интернетом.
- Нет реального преимущества перед другими форматами изображений
TIFF
TIFF был создан Aldus для «настольных издательских систем», и к 2009 году он был передан под контроль Adobe Systems.TIFF популярен среди обычных пользователей, но получил признание в индустрии графического дизайна, издательской и фотоиндустрии. Он также популярен среди пользователей Apple.
Выше приведен снимок экрана, на котором показано, как выглядит изображение TIFF — TIFF совместим не для всех систем; поэтому, чтобы быть уверенным, я загрузил снимок экрана в формате JPEG предварительного просмотра изображения TIFF вместо загрузки исходного изображения TIFF сюда. Обратите внимание на четкое качество и насыщенные цвета фотографии.
Обратите внимание на четкое качество и насыщенные цвета фотографии.
Формат изображения TIFF прост в использовании с программным обеспечением, которое занимается макетированием страниц, публикацией и обработкой фотографий с помощью факса, сканирования, обработки текста и т. Д.TIFF очень гибкий, он может быть с потерями или без потерь. TIFF — это богатый формат, поддерживаемый многими программами обработки изображений.
Он способен записывать данные полутонового изображения с различной интенсивностью пикселей, поэтому является идеальным форматом для хранения, обработки и печати графики. Это делает TIFF лучшим форматом растровых изображений.
Плюсы TIFF:
- Очень гибкий формат, он поддерживает несколько типов сжатия, например JPEG, LZW, ZIP, или вообще не использует сжатие.
- Высококачественный формат изображения, вся информация о цвете и данных сохраняется
- Формат TIFF теперь можно сохранять со слоями
Минусы TIFF:
- Очень большой размер файла — длительное время передачи, огромное потребление дискового пространства и медленное время загрузки.

PNG
PNG или (Portable Network Graphics) — недавно представленный формат, поэтому не все с ним знакомы. Но PNG утвержден в качестве стандарта с 1996 года. Это формат изображений, специально разработанный для Интернета.PNG во всех отношениях является лучшей версией GIF.
Как и формат GIF, PNG сохраняется с максимум 256 цветами, но сохраняет информацию о цвете более эффективно. Он также поддерживает 8-битную прозрачность.
Изображение Hello eBoy
PNG был фактически создан с целью заменить GIF как формат изображения, для которого не требуется патентная лицензия. PNG может поддерживать 24-битные цветные изображения RGB, изображения в градациях серого, как с альфа-каналами, так и без них. RGB не поддерживает цветовые пространства CMYK и не предназначен для печати графики.
Плюсы PNG:
- Lossless, чтобы не терять качество и детализацию после сжатия изображения
- Во многом лучше, чем GIF. Для начала, PNG часто создает файлы меньшего размера, чем GIF .
- Поддерживает прозрачность лучше, чем GIF

Минусы PNG:
- Не подходит для больших изображений, потому что они, как правило, создают очень большой файл, иногда создавая файлы большего размера, чем JPEG.
- Однако, в отличие от GIF, он не может быть анимирован.
- Не все веб-браузеры поддерживают PNG.
В двух словах
Не существует универсального формата изображений, подходящего для всех сценариев. У каждого типа формата изображения есть свои преимущества и недостатки. Вот краткое изложение каждого формата изображения, их плюсов и минусов, а также того, когда и где их лучше всего использовать.
Графика для печати: TIFF — лучший и единственный выбор для профессионалов, когда изображения предназначены для печати. Его способность считывать цвета CMYK и YcbCr, а также способность сохранять такую высокую интенсивность пикселей делают его единственным выбором для дизайнеров, фотографов и издателей.
Веб-графика : PNG, JPEG и GIF — наиболее удобные для Интернета форматы изображений. JPEG отлично подходит для изображений, когда вам нужно сохранить небольшой размер, например, когда вам нужно загрузить его в Интернет. Если вы не возражаете немного снизить качество изображения, используйте JPEG. Если вы хотите сохранить небольшой размер, но при этом сохранить качество изображения, используйте PNG. GIF — наихудший выбор, хотя размеры файлов очень малы, и они загружаются очень быстро. Кроме того, если вы хотите добавить эффекты анимации, используйте GIF.
Совместимость с ПК и Mac: Если вы используете Mac или ПК или постоянно переключаетесь с одного на другой, JPEG — лучший формат изображения для совместимости с ПК и Mac.
Логотипы и штриховые рисунки: JPEG — худший выбор, он имеет тенденцию добавлять артефакты и размывать текст, линии и края. JPEG также не может поддерживать прозрачность, которая часто необходима для логотипов или значков. GIF — хороший выбор, но он бледнеет по сравнению с TIFF и PNG.
GIF — хороший выбор, но он бледнеет по сравнению с TIFF и PNG.
Оба последних формата изображений работают без потерь, хранят столько же информации об изображении и не ограничены 256 цветами, в отличие от GIF.Они также не добавляют артефактов (недостаток JPEG) и не сохраняют четкость и лаконичность логотипа или линий.
Картинки: GIF — лучшее изображение для картинок и рисованной графики, в которых используется только несколько цветов и четкие линии и формы.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
расширений изображений Google Рекламы готовы к тестированию
После этого изображение можно загрузить и выбрать через окно изображения.Если подходящего изображения нет, вы можете сканировать веб-сайт, как обычно, на предмет возможных изображений.
Те, кто хочет избежать ручной процедуры, могут также работать с расширением динамического изображения .
Что такое расширения динамических изображений?
Используя расширение динамических изображений, Google автоматически выбирает, какие изображения будут отображаться рядом с поисковой рекламой. Google обращается ко всем изображениям, которые есть на целевых страницах объявлений, и выбирает наиболее подходящие.
Внимание: активируя эту функцию, вы подтверждаете, что обладаете правами на все изображения на рекламируемых веб-сайтах и что они также могут использоваться Google.
Какие требования к изображению?
В соответствии с требованиями Google изображения должны быть квадратными или могут быть обрезаны до квадрата. Хотя принятый минимальный размер составляет 300 × 300 пикселей, рекомендуемый размер — 1200 × 1200 пикселей.
Кроме того, размер файла изображения не должен превышать 5120 КБ.
Когда это станет доступно всем?
Официальной даты, когда эта функция будет развернута и доступна для всех рекламодателей, пока нет.
Заключение и рекомендации по расширению изображений Google
Рекламодатели, которые работают с визуальными элементами для продвижения своей продукции, могут получить большую выгоду от расширения изображений.
Опять же, чем больше изображение соответствует поисковому запросу, тем выше ожидаемый CTR.Тот, кто сделает дополнительный шаг и гарантирует, что изображения подходят для рекламы на самом детальном уровне для каждой группы объявлений, сможет извлечь из этого выгоду в долгосрочной перспективе.
Как и любое другое расширение, расширение изображения увеличивает ширину объявления и, таким образом, занимает больше места на странице результатов поиска, что положительно влияет на рейтинг кликов и, в конечном итоге, на цену за клик.
Кроме того, формат расширения можно легко комбинировать с другими расширениями, поскольку он не занимает места в другом месте.
В общем, отличная возможность обновить поисковые объявления. Приложив немного усилий, рекламу можно сделать более ощутимой и качественной.
Если вы хотите узнать больше о Google Image Extension, вы также можете ознакомиться с нашим обсуждением в Firesidechat # 25:
Бета-версия Google Gallery Ads закрывается и заменяется Image Extensions
На Google Marketing Live 2019 Google запустил бета-версию Gallery Ads как способ обеспечить привлекательный визуальный эффект наряду с текстовой рекламой.После более чем года тестирования Google будет стремиться закрыть эту бета-версию в пользу расширений изображений и динамических изображений с августа 2020 года.
Что такое реклама в галереях?
С помощью Gallery Ads у вас может быть 4-8 изображений, 70 символов под каждым изображением и до 3 заголовков для проверки различных призывов к действию. Google сообщает, что при первоначальном запуске бета-тестирования количество взаимодействий (платных кликов или пролистываний) увеличилось на 25%. В Microsoft Ads есть собственная версия Image Extensions примерно с 2015 года, и Google уже более 7 лет экспериментирует с изображениями вместе с текстовыми объявлениями. До бета-версии Gallery Ads у Google были визуальные дополнительные ссылки, которые они повторно запустили как бета-версию Image Extensions примерно в декабре 2019 года.
До бета-версии Gallery Ads у Google были визуальные дополнительные ссылки, которые они повторно запустили как бета-версию Image Extensions примерно в декабре 2019 года.
В чем разница с Image Extensions в Google Ads?
Расширения изображений — это не определенный тип рекламы, например, реклама в галерее, а расширение, которое будет добавлено к вашим текстовым объявлениям. Они могут отображаться как на настольных компьютерах, так и на мобильных устройствах, однако само собой разумеется, что они, скорее всего, будут отображаться на мобильных устройствах, которые имеют тенденцию быть более наглядными, чем настольные.
Как добавить расширения изображений в Google Реклама?
В настоящее время Image и Dynamic Image Extensions находятся в закрытой бета-версии. Однако в последние недели все больше и больше рекламодателей стали видеть эту опцию в Google Рекламе. Следите за тем, чтобы ваша учетная запись попала в белый список!
Если вам повезет, все, что вам нужно сделать, это перейти в раздел «Расширения», щелкнуть знак «+», после чего вы должны увидеть «Бета-версия расширений изображений» в списке в качестве варианта. Следуйте инструкциям оттуда.
Следуйте инструкциям оттуда.
Чтобы соответствовать требованиям Google, изображения должны быть квадратного формата или иметь возможность обрезать квадрат. Минимальный размер, принятый на данный момент, составляет 300 x 300 пикселей, а рекомендуемый размер — 1200 x 1200 пикселей. Важно отметить, что размер файла изображения не может превышать 5120 КБ. Как и в случае любой бета-версии, эти требования могут быть изменены.
Почему Google закрывает бета-версию Gallery Ads?
Внедрение за пределы автомобильной вертикали было низким.
Вертикаль, которая, безусловно, лучше всего подходила, была для автомобилестроения.Визуальная карусель позволяла пользователям прокручивать ресурсы перед переходом на веб-сайт, и этот формат, безусловно, позволял автоматическим рекламодателям эффективно демонстрировать свои автомобили. Были и другие вертикали, которые, возможно, видели хорошие варианты использования, однако креативные требования были довольно специфичными, что отпугнуло многих рекламодателей. Как правило, другие вертикали изо всех сил пытались добиться таких же темпов принятия, что означает, что Google пересмотрел бета-версию. Даже если бы они смогли увеличить распространение, процент времени, в течение которого появлялась реклама в галерее, был относительно низким (всего 5-15% времени), что означало, что любое широкое внедрение бета-версии всегда было маловероятным.
Как правило, другие вертикали изо всех сил пытались добиться таких же темпов принятия, что означает, что Google пересмотрел бета-версию. Даже если бы они смогли увеличить распространение, процент времени, в течение которого появлялась реклама в галерее, был относительно низким (всего 5-15% времени), что означало, что любое широкое внедрение бета-версии всегда было маловероятным.
Расширения динамических изображений дают Google больше контроля, отображая уже утвержденные ресурсы с вашего сайта.
Положительным моментом для Google является то, что мы знаем, что они годами подталкивали рекламодателей к внедрению большего количества его динамических решений. Расширения динамических изображений — это еще один способ использовать ресурсы, которые у вас уже есть на вашем веб-сайте, и отображать их через Google Рекламу через расширение. Они уже делают это для обычных результатов, поэтому для платной рекламы это относительно просто.
Что это означает для вас?
Если они у вас есть, попробуйте!
Я всегда рекомендую протестировать. Все, что позволяет получить конкурентное преимущество перед другим рекламодателем, — это хорошо. Как мы знаем, чем больше расширений мы применяем, тем выше качество рекламы, что повысит эффективность. Если вам это удобно, динамическое решение может быть для вас. Однако я хотел бы подчеркнуть, только если вы уверены в настройке своего сайта.Вы не хотите неприятных сюрпризов.
Все, что позволяет получить конкурентное преимущество перед другим рекламодателем, — это хорошо. Как мы знаем, чем больше расширений мы применяем, тем выше качество рекламы, что повысит эффективность. Если вам это удобно, динамическое решение может быть для вас. Однако я хотел бы подчеркнуть, только если вы уверены в настройке своего сайта.Вы не хотите неприятных сюрпризов.
LinkedIn — https://uk.linkedin.com/in/siondanielroberts
Последние сообщения Дэна Робертса (посмотреть все)Оценка влияния расширений изображений
Google впервые анонсировал бета-версию расширения изображений в июне 2013 года, предоставив рекламодателям прекрасную возможность включать визуальный контент непосредственно в текстовые объявления. Вместо товарных объявлений (PLA), которые обеспечили отличные показатели количества кликов и конверсии для многих рекламодателей, расширения изображений позволяют размещать три визуальных элемента вверху текстовых объявлений. Эти объявления не только выглядят более привлекательно, но и занимают дополнительную поисковую площадку. Вот пример расширения изображения.
Вместо товарных объявлений (PLA), которые обеспечили отличные показатели количества кликов и конверсии для многих рекламодателей, расширения изображений позволяют размещать три визуальных элемента вверху текстовых объявлений. Эти объявления не только выглядят более привлекательно, но и занимают дополнительную поисковую площадку. Вот пример расширения изображения.
Сначала я был взволнован расширениями изображений из-за их способности визуализировать концепции. Благодаря этому расширению компании, не использующие товарные объявления, по-прежнему могут использовать визуальные эффекты.В приведенном выше примере используются изображения отеля и городского пейзажа Сиднея. Эти изображения привлекают внимание, помогая рекламе выделяться даже больше, чем это можно сделать с помощью других расширений.
Впервые я услышал о бета-версии в апреле 2013 года и смог пригласить одного из моих клиентов по продаже спортивных товаров. Однако этот клиент использовал PLA, поэтому мы использовали расширения изображений для терминов, связанных с концепцией (например, терминов, связанных с обучением и конкретными навыками).
Перед запуском рекламные объявления должны соответствовать нескольким требованиям.Во-первых, изображения необходимо связать с определенными группами объявлений. Основываясь на пяти популярных группах объявлений, я попросил своего клиента предоставить по три изображения для каждой группы, всего пятнадцать. Изображения должны быть репрезентативными для всех ключевых слов и объявлений в конкретной группе объявлений. Другими словами, нельзя использовать изображение человека, пьющего кофе, в рекламе кроссовок. Во-вторых, расширения изображений будут отображаться только в том случае, если ваше объявление находится на первой позиции выше обычного рейтинга.
Обзор данных
Перенесемся на один год вперед, и я готов представить данные, сгруппированные по типу кликов, в том числе:
- заголовок кликов
- Число кликов по графическим объявлениям (расширения изображений)
- Мобильный звонок по клику
- Клики по предложению Product Plusbox (теперь прекращено)
- кликов по дополнительным ссылкам
Обратите внимание, что эти клики относятся только к текстовым объявлениям в поисковой сети. Данные кампании в контекстно-медийной сети и PLA не включены.
Данные кампании в контекстно-медийной сети и PLA не включены.
При рассмотрении этого тематического исследования следует иметь в виду еще несколько соображений.
Малый размер выборки — Это расширение можно было показывать только в пяти группах объявлений. Помните, что это расширение отображается только тогда, когда текстовые объявления находятся на верхней позиции.
Изображения — изображения, используемые в этом расширении, оставались неизменными в течение года. Хотя была произведена обычная оптимизация (ставки ключевых слов, минус-слова и т. Д.), Изображения не были затронуты.
Один клиент — Эти данные представляют только одну учетную запись в одной вертикали. Так как я смог получить только одного клиента на бета-версии, у меня есть ограниченный образец. При анализе нескольких учетных записей данные могут выглядеть по-разному.
В таблице ниже представлены данные о кликах и показах по типам кликов.
Неудивительно, что количество кликов по заголовкам является самым большим. Даже с дополнительным пространством, которое занимают расширения, текст заголовка больше, что обычно делает его более привлекательным и легким для нажатия.Я удивлен, что клики по графическим объявлениям имеют более низкий CTR, чем клики по заголовкам. Поскольку они занимают примерно половину рекламного объявления, я полагал, что больше пользователей будут нажимать на изображение, основываясь на том же принципе, что и заголовок.
При рассмотрении средней цены за клик графические объявления являются самыми высокими. Опять же, это не удивительно; расширения изображений должны быть в первой позиции, чтобы отображаться. Возникает вопрос, как влияет такая высокая цена за клик на показатели конверсии и дохода. Кстати, вот показатели конверсии и дохода.
Во-первых, я разочарован тем, что на расширения изображений пришлось только 11 конверсий в течение года. Это меньше одной конверсии в месяц! Несмотря на то, что коэффициент конверсии и средняя стоимость заказа выше, чем количество кликов по заголовку и дополнительным ссылкам, размер выборки относительно невелик. Кроме того, цена за конверсию выше, поскольку наши цены за клик намного дороже, чем другие типы кликов.
Кроме того, цена за конверсию выше, поскольку наши цены за клик намного дороже, чем другие типы кликов.
В итоговой таблице приводится процентное соотношение каждого типа клика к общим показателям.
Клики по графическим объявлениям составляют только 0,18% от общего числа кликов и 0,20% от общего числа показов. Эти данные подчеркивают редкость того, как часто были представлены расширения изображений.
Заключительные мысли
Расширения изображений — отличная идея в теории, но на практике они оказали минимальное влияние. Они получили настолько мало информации, что было трудно получить статистически значимый размер выборки. Даже когда они отображались, показатели были нормальными, но, как правило, не работали так же хорошо, как другие типы кликов.Мне все еще нравится эта идея, и я бы запустил эту функцию для других клиентов, но я не ожидаю, что стрелка сильно сдвинется.
Какой у вас был опыт работы с расширениями изображений? Оставляйте свои комментарии ниже!
.



 Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.


 Для получения дополнительной информации обратитесь к документации, поставляемой с программным обеспечением.
Для получения дополнительной информации обратитесь к документации, поставляемой с программным обеспечением.

 n программу просмотра.
n программу просмотра. С тех пор он не обновлялся, и иногда размер файла больше, чем PNG.
С тех пор он не обновлялся, и иногда размер файла больше, чем PNG. 