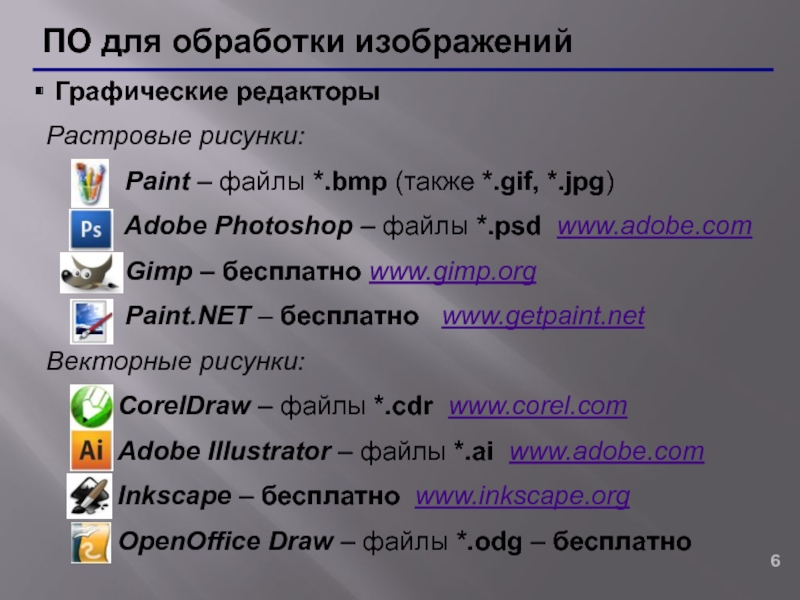
Графические форматы — компьютерная графика
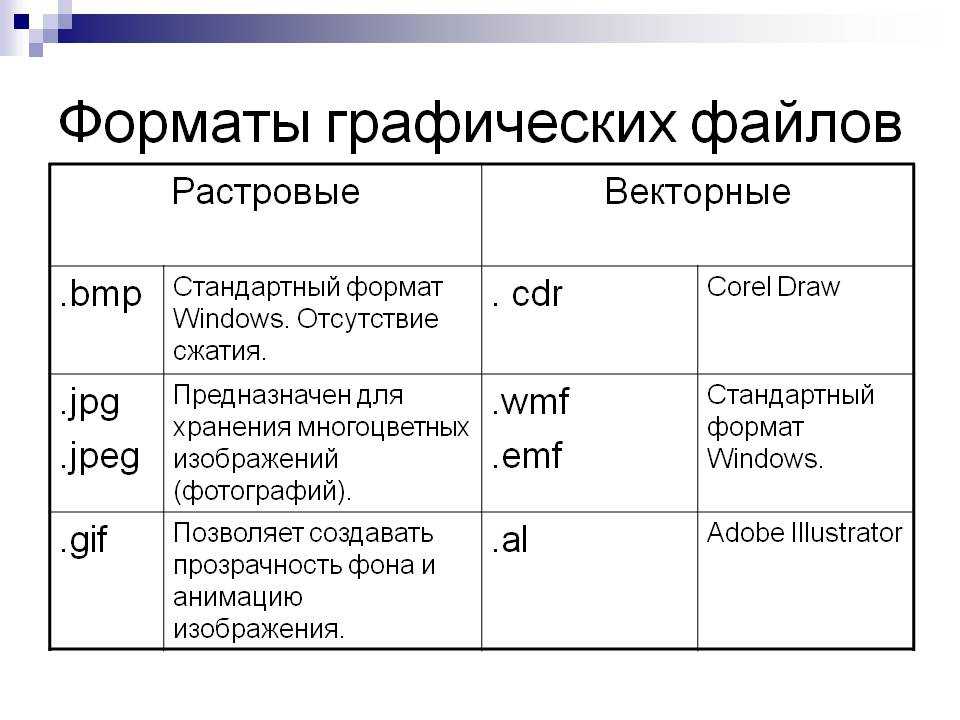
Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в файле определяет графический формат файла. Различают форматы файлов растровых изображений и векторных изображений. Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой клеточке которой записан двоичный код цвета соответствующего пикселя. Такой файл хранит данные и о других свойствах графического изображения, а также алгоритме его сжатия. Векторные изображения сохраняются в файле как перечень объектов и значений их свойств — координат, размеров, цветов и тому подобное. Как растровых, так и векторных форматов графических файлов существует достаточно большое количество. Среди этого многообразия форматов нет того идеального, какой бы удовлетворял всем возможным требованиям. Выбор того или другого формата для сохранения изображения зависит от целей и задач работы с изображением. Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов.
Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения.
Формат PDF (англ. Portable Document Format — портативный формат документа) разработан для работы с пакетом программ Acrobat. В этом формате могут быть сохранены изображения и векторного, и растрового формата, текст с большим количеством шрифтов, гипертекстовые ссылки и даже настройки печатающего устройства. Размеры файлов достаточно малы. Он позволяет только просмотр файлов, редактирование изображений в этом формате невозможно.
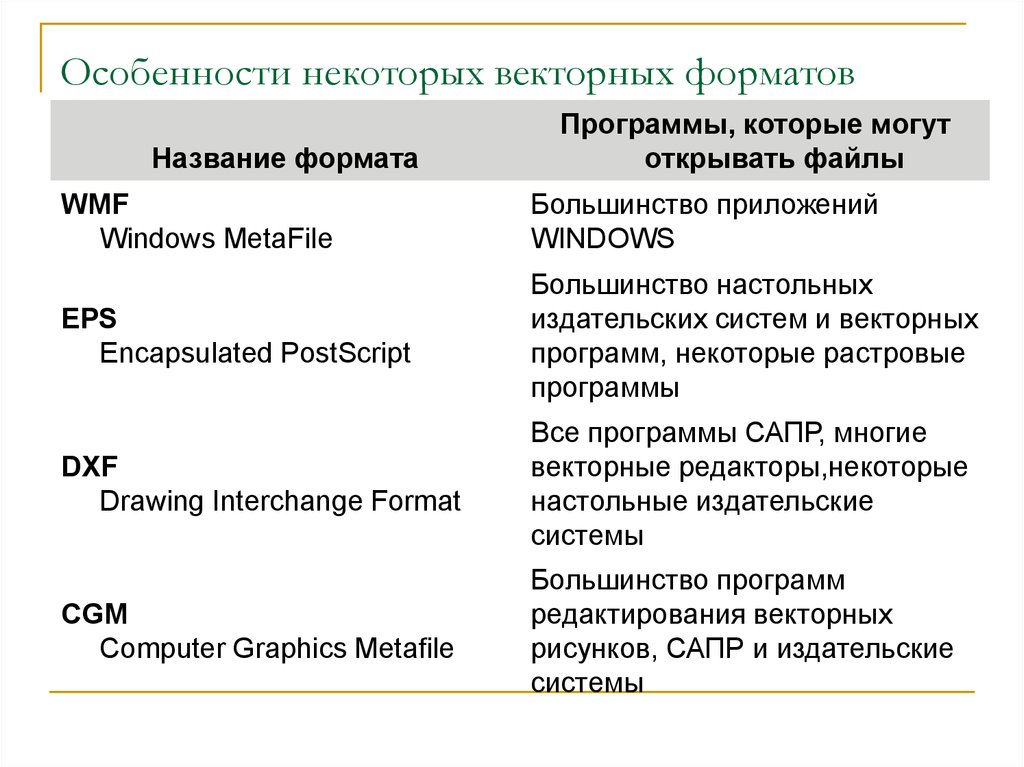
Формат EPS (англ. Encapsulated PostScript — инкапсулированный постскриптум) — формат, который поддерживается программами для разных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Этот формат позволяет сохранить векторный контур, который будет ограничивать растровое изображение.
Итак, рассмотрим наиболее распространенные графические форматы, использующиеся для создания изображений, фотографий, анимаций и т.д/
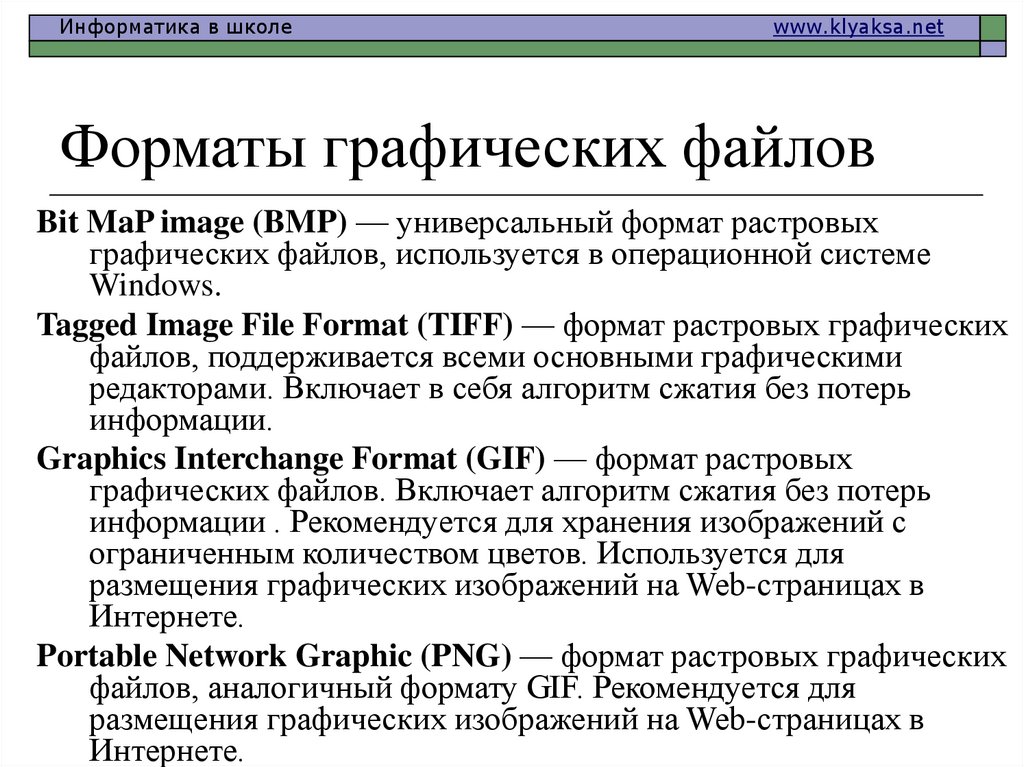
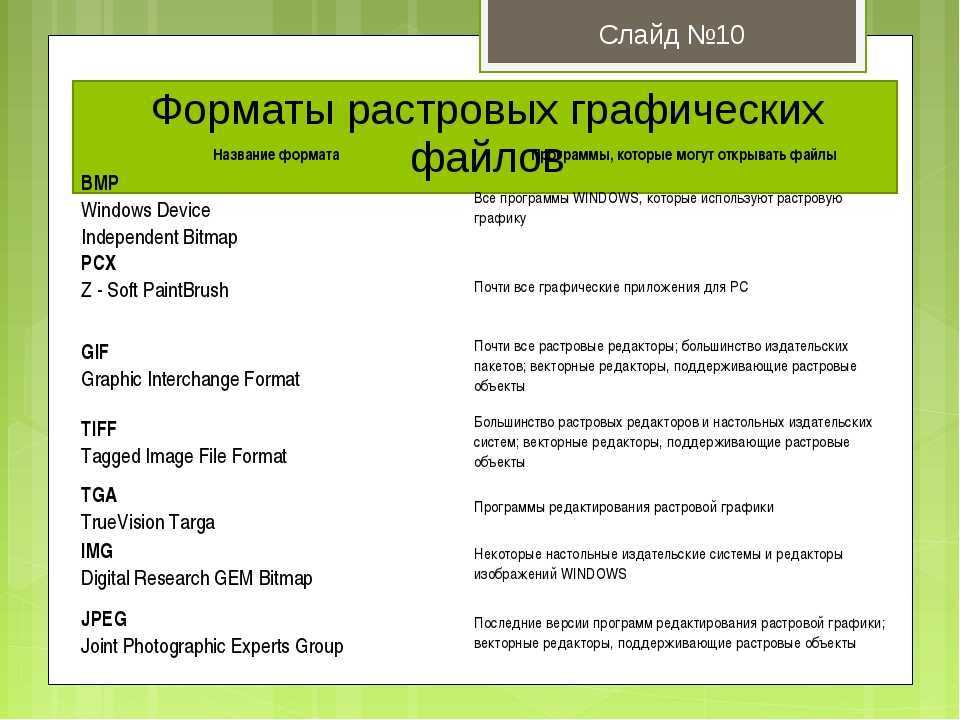
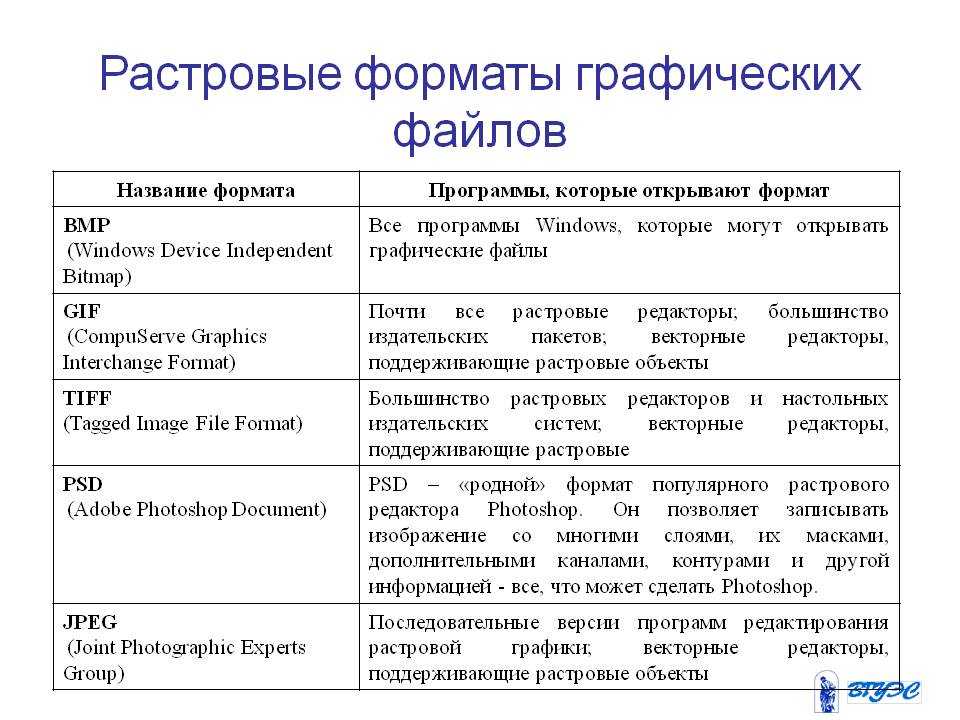
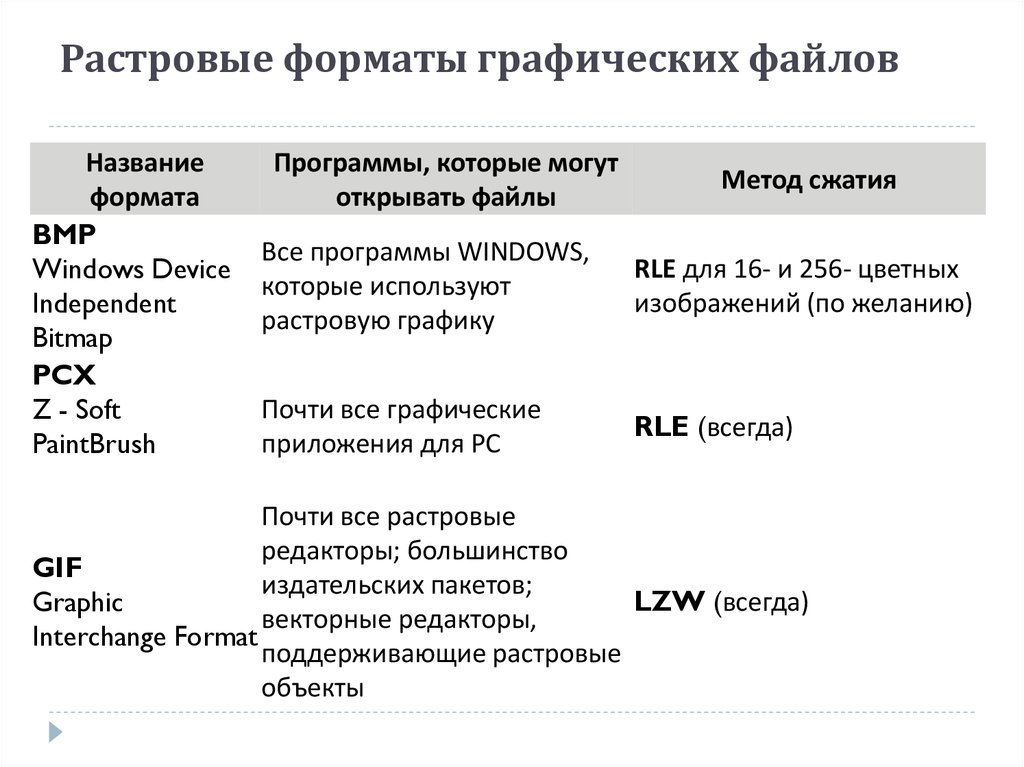
BMP (Windows Device Independent Bitmap). Родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы. Применяется для хранения растровых изображений, предназначенных для использования в Windows и, на этом область его применения заканчивается. Использование BMP не для нужд Windows является достаточно распространенной ошибкой.
GIF (CompuServe Graphics Interchange Format). Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GlF87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
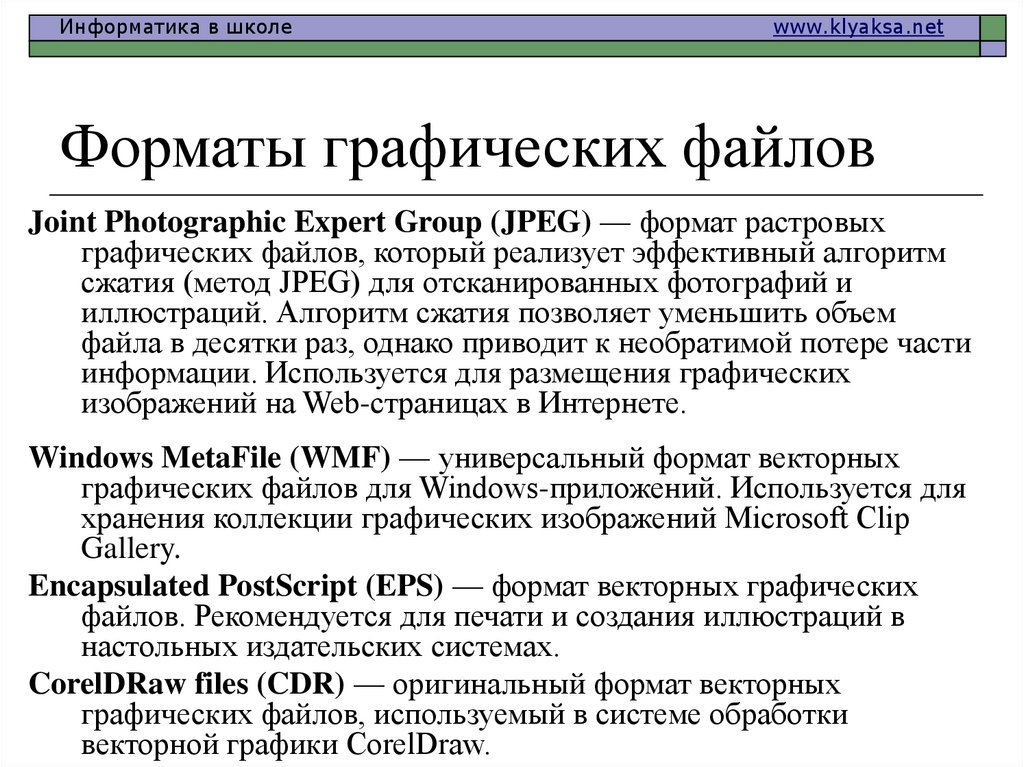
JPEG (Joint Photographic Experts Group). Строго говоря JPEG»oм называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, а на разнице между пикселями. Чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. Используя JPEG можно получить файл в 1-500 раз меньше, чем BMP! Первоначально в спецификациях формата не было CMYK, Adobe добавила поддержку цветоделения, однако CMYK JPEG во многих программах делает проблемы. JPEG»ом лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы.
TIFF, TIF (Target Image File Format). Аппаратно независимый формат TIFF, один из самых распространенных и надежных на сегодняшний день, его поддерживают практически все программы на PC и Macintosh так или иначе связанные с графикой. Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа-каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW-компрессия.
Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа-каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW-компрессия.
EPS (Encapsulated PostScript). Формат использует упрощенную версию PostScript: не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве. EPS поддерживает все необходимые для печати цветовые модели. EPS имеет много разновидностей, что зависит от программы-создателя. Самые надежные EPS создают программы производства Adobe Systems: Photoshop, Illustrator, InDesign.
QXD (QuarkXPress Document). Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так-же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug-ins для Photoshop.
Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так-же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug-ins для Photoshop.
РМ (Page Maker). Формат программы верстки Adobe Systems. Чрезвычайно простой в плане возможностей пакет. Предназначался в первую очередь для перехода с ручного вида верстки на компьютерный с минимальными затратами на обучение персонала. Распространение у нас получил благодаря своевременной русификации и опять таки — легкости освоения для новичков. В настоящее время развитие пакета остановлено.
ID (InDesign). Кодовое название «Quark Killer» Последователь РМ, призванный потеснить конкурентов на издательском рынке, в первую очередь Quark.
PDF (Portable Document Format) — предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи верстки и графики по сетям. PDF-файлы создаются путем конвертации из PostScript-файлов или функцией экспорта ряда программ. Формат первоначально проектировался как средство хранения электронной документации. Поэтому все данные в нем могут сжиматься, причем по-разному: JPEG, RLE, CCITT, ZIP. PDF может также сохранять всю информацию для выводного устройства, которая была в исходном PostScript-файле.
Adobe PostScript — язык описания страниц. Был создан в 80-х годах для реализации принципа WYSIWYG (What You See is What You Get).
CDR — формат популярного векторного редактора CorelDraw. Свою популярность и распространение пакет получил благодаря кажущейся простоте использования и интерактивным спецэффектам (линзам, прозрачностям, нестандартным градиентам и т.д.). Широкие возможности этой программы, в плане эффектов, объясняются более богатым внутренним языком описания страниц нежели у продуктов Adobe, использующих PostScript. Именно это и является основным минусом CorelDraw. PostScript c кореловскими спецэффектами зачастую является головной болью типографий и препресс бюро.
CCX — формат векторной графики от компании Corel. Кроме CorelDraw ничем не поддерживается. Для полиграфии и Интернета непригоден. К преимуществам можно отнести лишь небольшой объем файлов, сохраненных в этом формате и наличие множества отличных клипартов.
Векторная графика представляет собой математическое описание объектов относительно начала координат. Так, для отображения прямой требуются координаты всего двух точек. Для окружности — координаты центра и радиус и т.д. Графические форматы могут содержать в себе массу дополнительной информации: альфа-каналы, пути, цветовую модель, линиатуру растра и даже анимацию. Выбор формата для полиграфической продукции в первую очередь зависит от выводного устройства. Фотонаборные автоматы работают под управлением языка PostScript. Поэтому для полиграфии основными форматами хранения данных являются TIFF и EPS. Соответственно формат растровой и векторной графики. В последнее время набирает силу PDF (Portable Document Format).
TIFF подходит только в случае передачи растровой графики.
Этот формат позволяет хранить в себе много полезной информации: альфа-каналы, цветовую модель, пути и даже слои (при использовании Adobe Photoshop 6-7). Однако для повышения надежности вывода многие бюро допечатной подготовки не рекомендуют оставлять в конечных файлах дополнительные каналы и слои. Для перестраховки, если нет возможности проконсультироваться с типографией, компрессию тоже лучше отключить. Не следует так же сохранять текстовые надписи и векторную графику в формате TIFF. Даже с разрешением в 300 dpi они на печати будут выглядеть с эффектом «пилы». Для того чтобы избежать подобных дефектов предусмотрен формат EPS, позволяющий содержать в себе растровую и векторную графику, шрифты и другую полезную информацию. Однако довольно часто приходится сталкиваться с вот каким любопытным заблуждением: при открытии файла EPS (созданного с помощью Illustrator или Corel Drow) программой растровой графики Photoshop, пользователи продолжают свято верить в то, что до сих пор работают с векторной графикой.
Разновидностей EPS существует достаточно много, они отличаются наличием изображений предварительного просмотра, композитного или сепарированного изображения, кодировки и компрессии. Но все они сходятся в одном — EPS основывается на языке описания страниц PostScript, который, в свою очередь является стандартом для полиграфических выводных устройств. Поэтому, следует учитывать, что все файлы в других форматах, например CDR и ССХ, необходимо принудительно конвертировать в PS. При этом не всегда адекватно команды одного языка переводятся в другой и результатом такого преобразования могут быть в лучшем случае испорченные пленки, в худшем — весь тираж. Поэтому и отношение работников типографии к таким форматам и программам соответствующее. Однако это вовсе не означает, что все поголовно должны подготавливать векторную графику в Illustrator а растровую в Photoshop, просто при подготовке графики в ином пакете нужно ограничивать свой полет «фантазии» и особенно тщательно проверять выходные файлы на наличие PostScript ошибок. В отличии от других пакетов, пакет Adobe Illustrator был разработан как интерфейс языка PostScript и ему не требуется конвертировать свои файлы чтобы на выходе получить формат понятный для выводного устройства. В девятой и десятой версии Иллюстратора базовым форматом является PDF, что также не является проблемой для вывода, т.к. он представляет собой практически «очищенный» EPS. Все предыдущие версии базируются на PostScript.
Поэтому и отношение работников типографии к таким форматам и программам соответствующее. Однако это вовсе не означает, что все поголовно должны подготавливать векторную графику в Illustrator а растровую в Photoshop, просто при подготовке графики в ином пакете нужно ограничивать свой полет «фантазии» и особенно тщательно проверять выходные файлы на наличие PostScript ошибок. В отличии от других пакетов, пакет Adobe Illustrator был разработан как интерфейс языка PostScript и ему не требуется конвертировать свои файлы чтобы на выходе получить формат понятный для выводного устройства. В девятой и десятой версии Иллюстратора базовым форматом является PDF, что также не является проблемой для вывода, т.к. он представляет собой практически «очищенный» EPS. Все предыдущие версии базируются на PostScript.
Не следует забывать и о шрифтах. Зачастую в файле EPS оказываются только названия шрифтов и при выводе подставляются другие, что никак не соответствует замыслу дизайнера. Поэтому шрифты должны быть конвертированы в кривые, либо внедрены в файл, или приложены отдельными файлами.
Цветовая модель HSB удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр.). Создавая собственное художественное произведение, удобно работать в модели HSB, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация. Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому (нейтральному) цвету, а точки по периметру — чистым цветам. Направление вектора определяет цветовой оттенок и задается в модели HSB в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси, нулевая точка которой имеет черный цвет.
Краткая аннотация: Методы сжатия графических данных. Сохранение изображений в стандартных форматах, а также собственных форматах графических программ. Преобразование файлов из одного формата в другой.
Цель: знать методы сжатия графических файлов, уметь различать форматы графических файлов и понимать целесообразность их использования при работе с различными графическими программами.
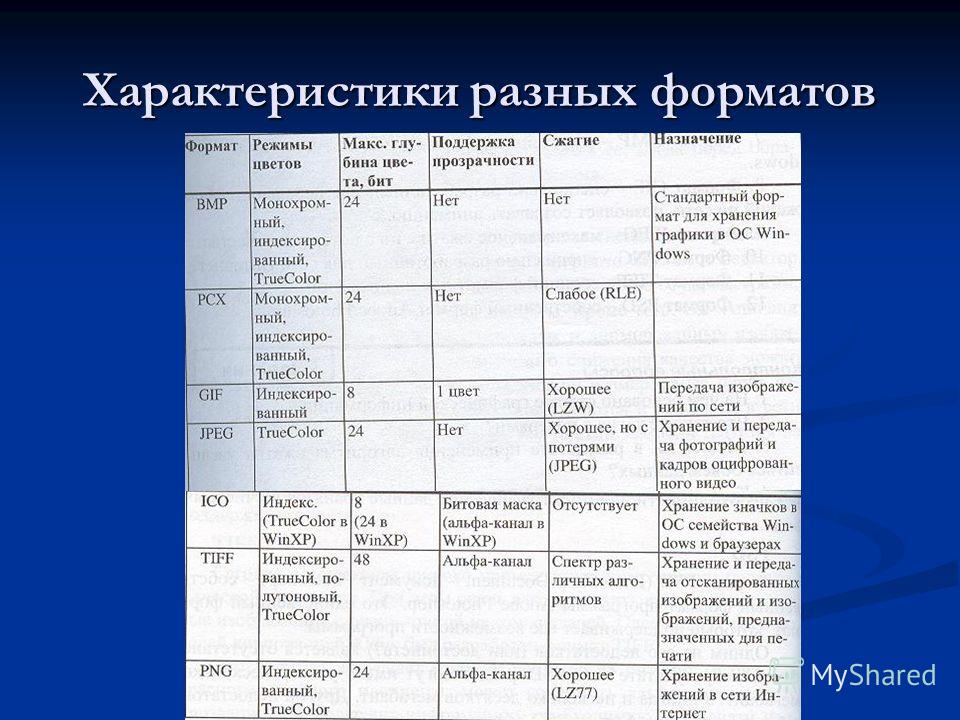
Изображение характеризуется максимальным числом цветов, которые могут быть в нем использованы, то есть иметь различную глубину цвета . Существуют типы изображений с различной глубиной цвета — черно-белые штриховые, в оттенках серого, с индексированным цветом, полноцветные. Некоторые типы изображений имеют одинаковую глубину цвета, но различаются по цветовой модели. Тип изображения определяется при создании документа.
Полутоновые изображения.
Эти изображения содержат пиксели одного цвета, но разной яркости. Каждый пиксель может принимать 256 различных значений яркости от 0 (черный) до 255 (белый). Этого вполне достаточно, чтобы правильно отобразить изображение, например, черно-белую фотографию.
Этого вполне достаточно, чтобы правильно отобразить изображение, например, черно-белую фотографию.
Любое изображение можно превратить в полутоновое. Если исходный материал, например, цветная фотография, то она станет монохромной.
Рис.
1.7.
Изображения с индексированными цветами
Индексированные цвета называются так по той причине, что в этом режиме каждому пикселю изображения присваивается индекс, указывающий на определенный цвет из специальной таблицы, называемой цветовой палитрой. В индексированных палитрах не бывает более 256 цветов, однако может быть гораздо меньше. Чем меньше цветов в палитре, тем меньше памяти требуется для хранения цвета каждого пикселя и, следовательно, тем меньше размер файла изображения.
Рис. 1.8.
Полноцветные изображения
Полноцветные изображения не имеют никаких ограничений по количеству цветов и могут быть представлены более чем 16 млн оттенков.
Рис. 1.9.
1.9.
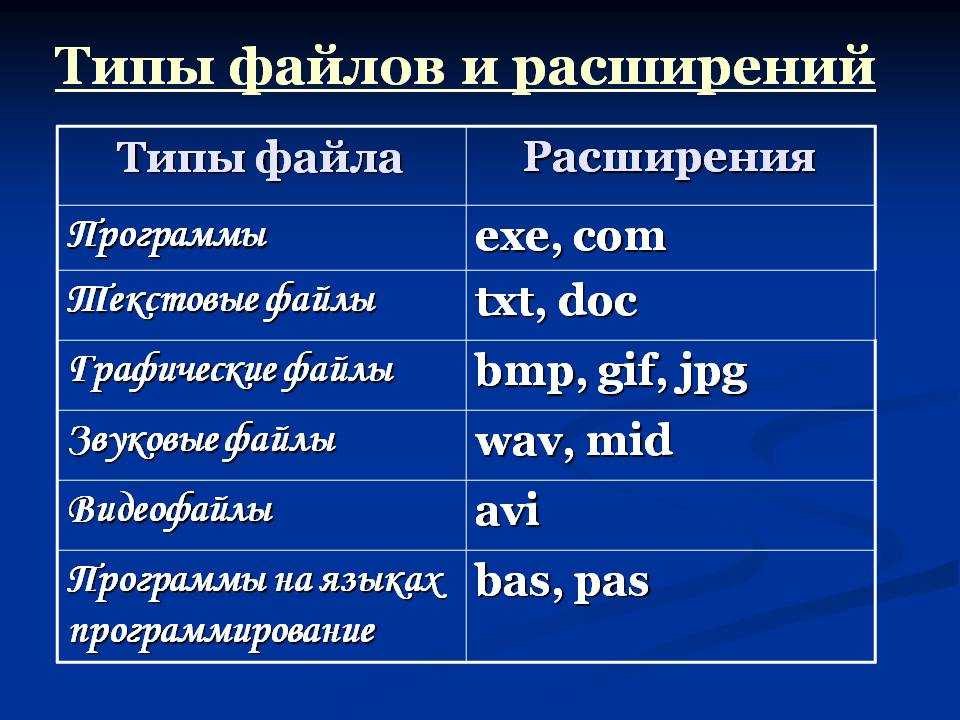
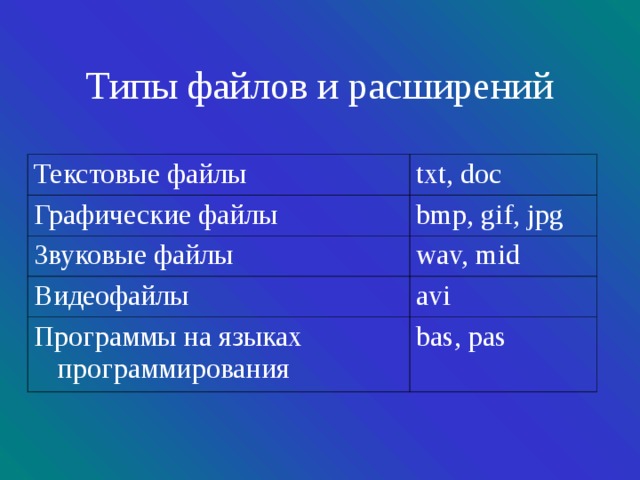
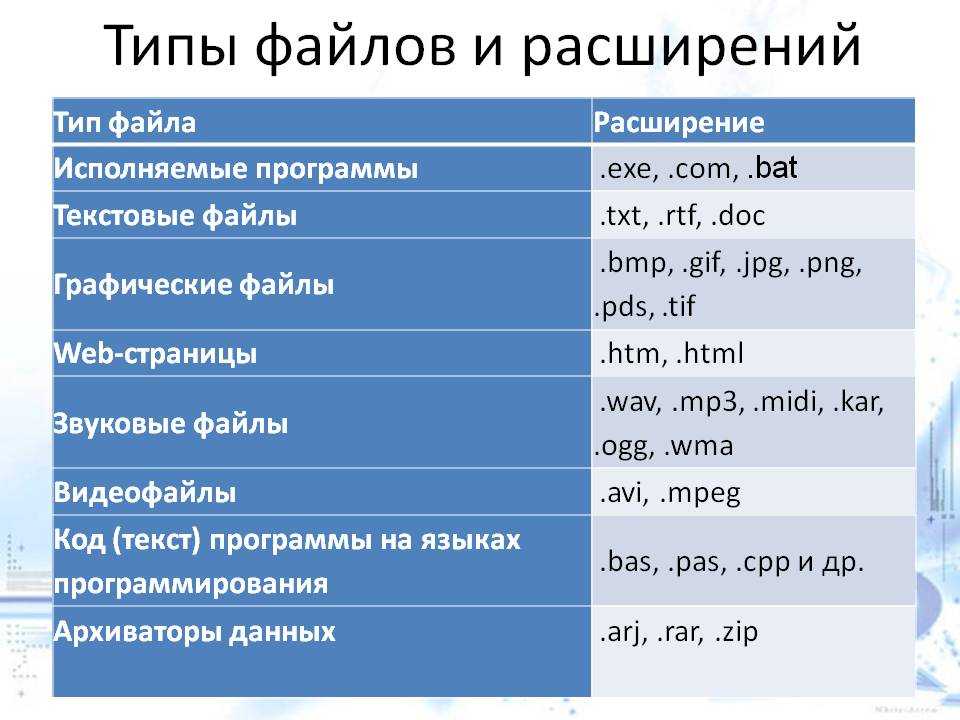
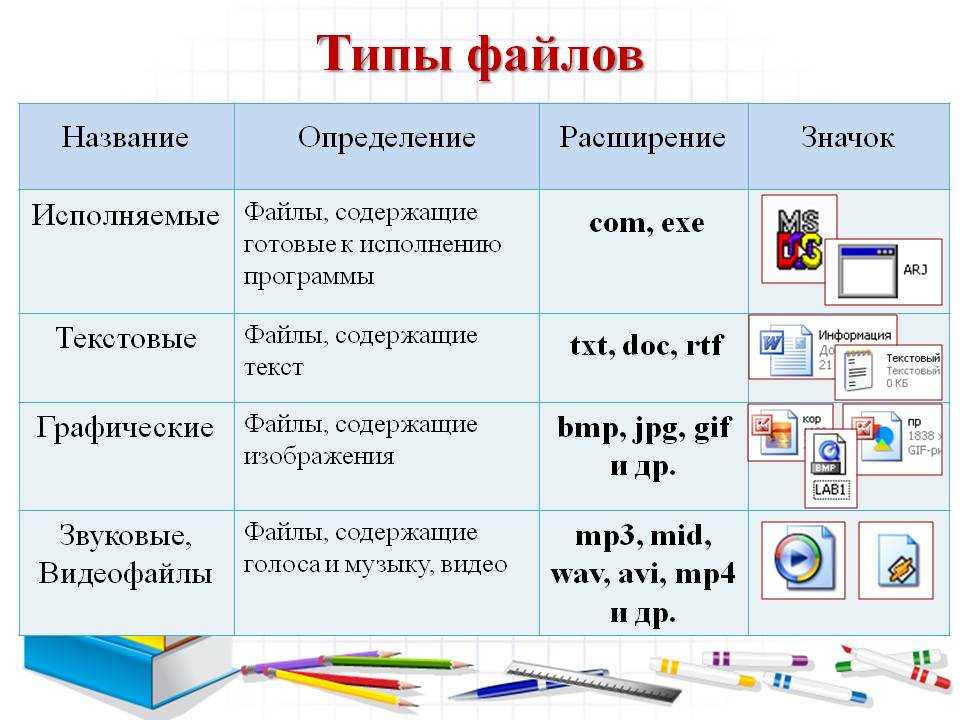
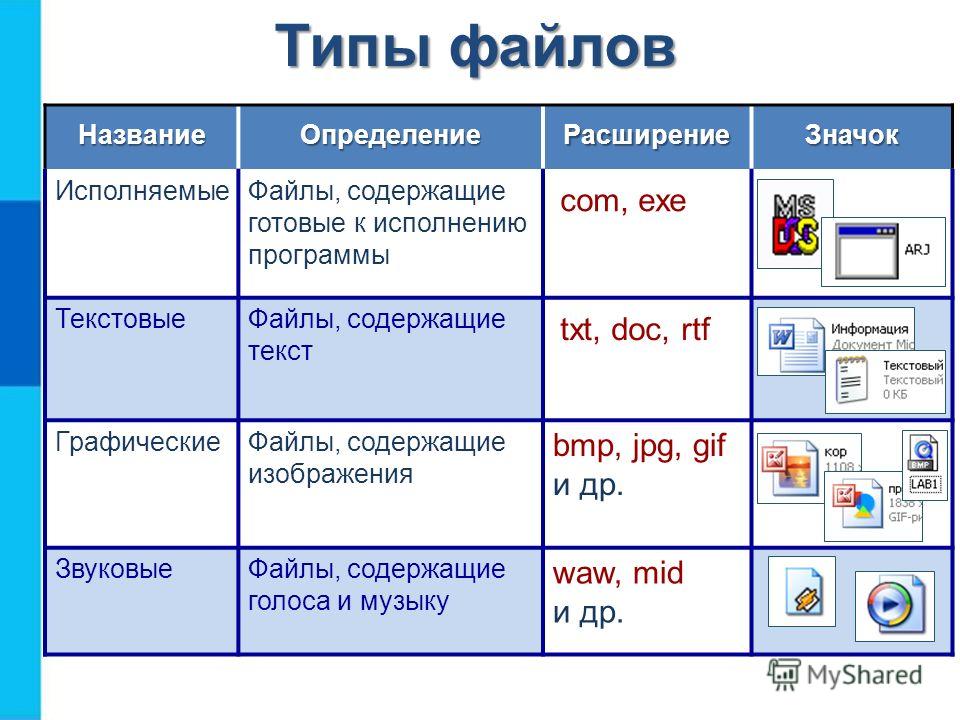
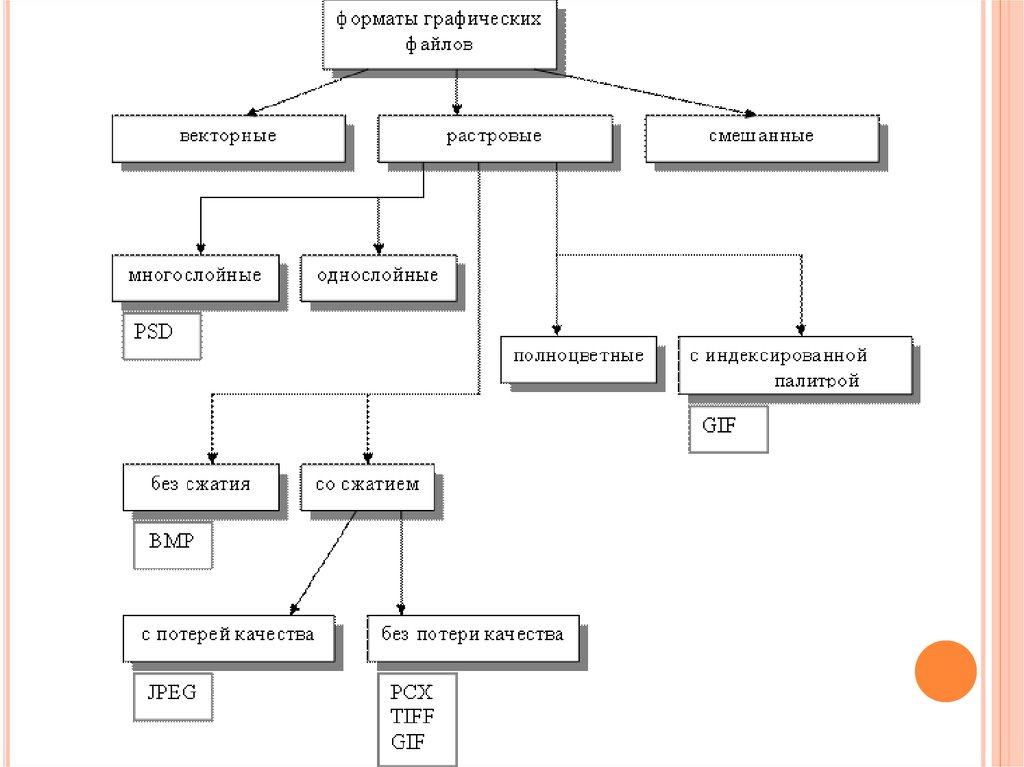
Форматы графических файлов
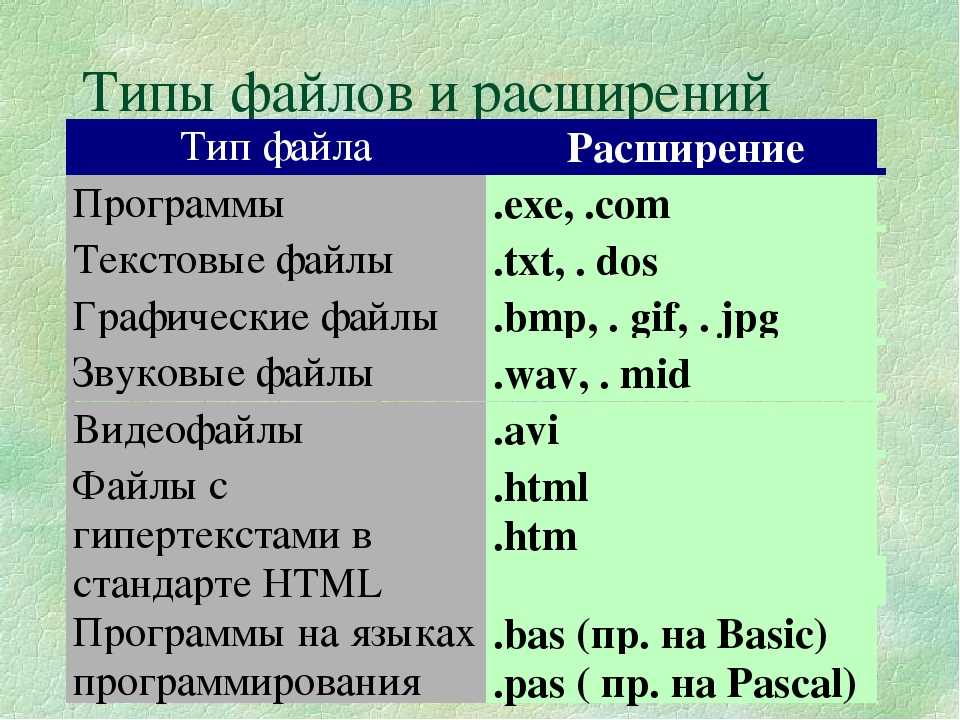
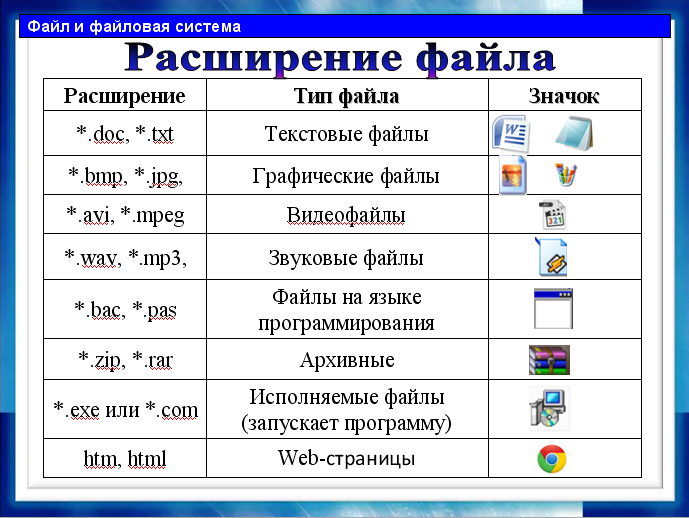
Формат — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
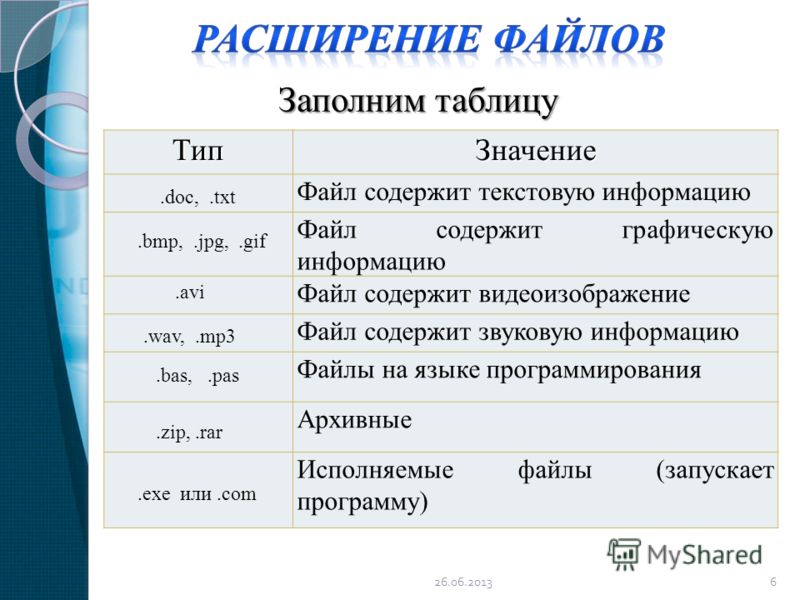
Расширение — это несколько букв или цифр, находящихся после точки в имени файла.
Например, окончание имени (расширение) «.txt» обычно используют для обозначения файлов, содержащих только текстовую информацию, а «.doc» — содержащих текстовую информацию, структурированную в соответствии со стандартами программы Microsoft Word. Файлы, содержимое которых соответствует одному формату, называют файлами одного типа.
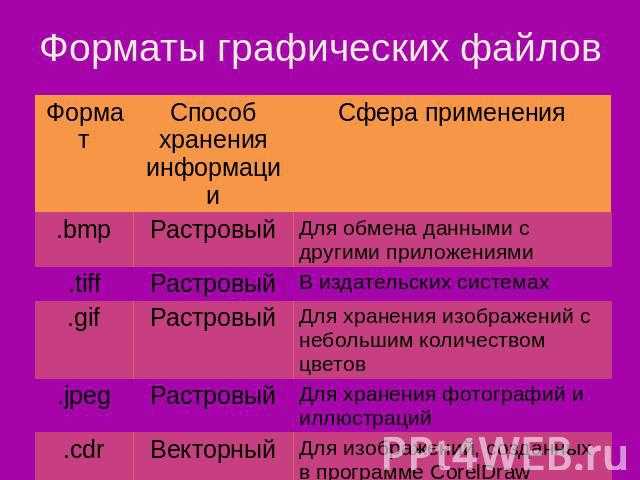
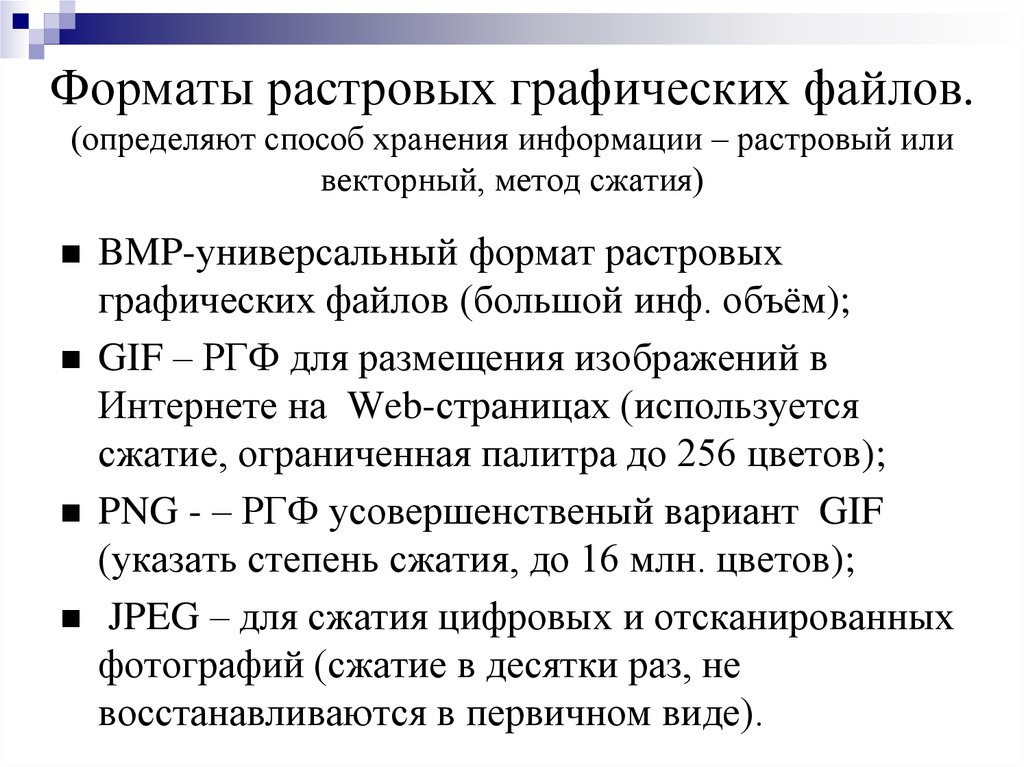
Форматы графических файлов определяют способ хранения информации в файле (растровый, векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, т.к. они имеют достаточно большой объем.
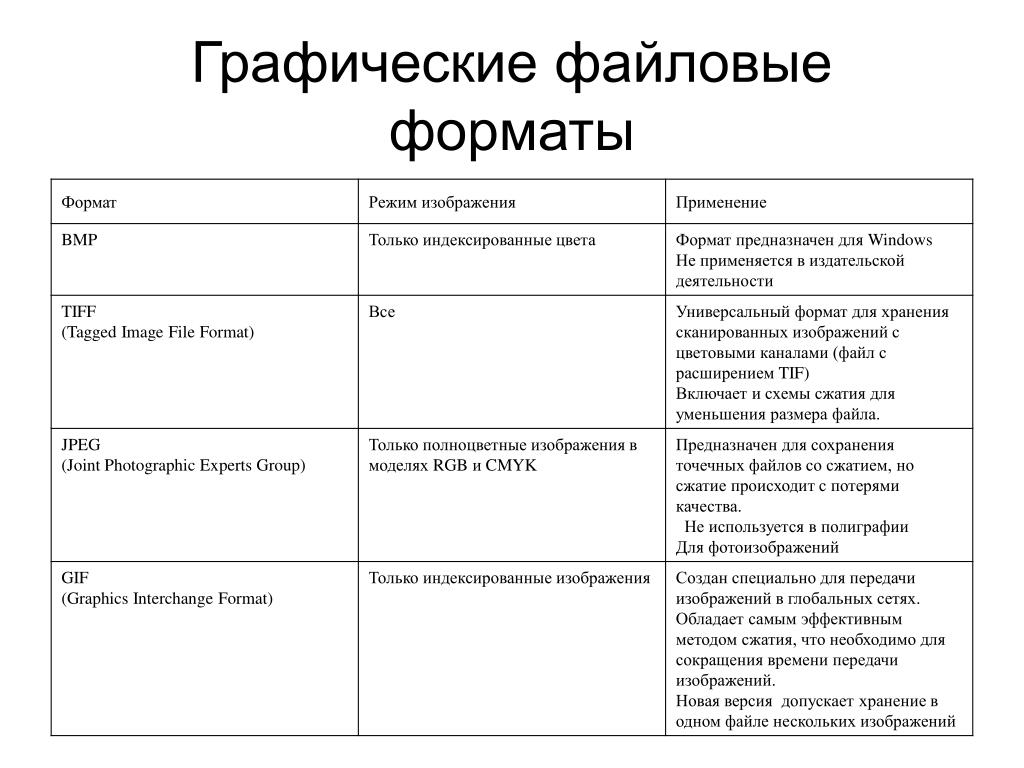
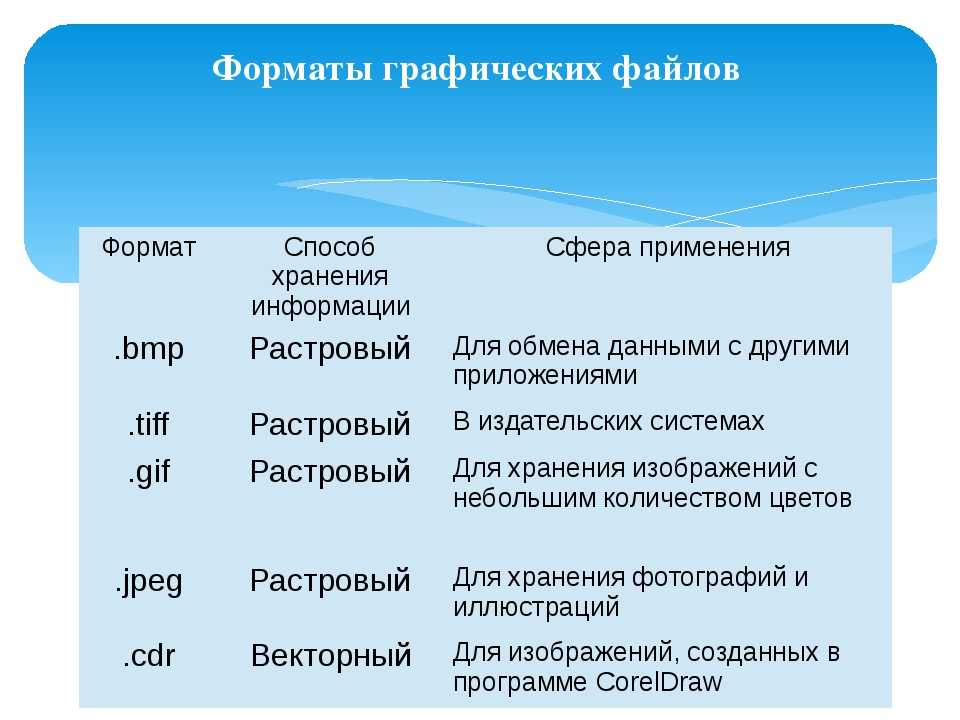
В таблице 1 приведена краткая характеристика часто используемых графических форматов файла.
| Формат | Режим изображения | Тип графической информации | Применение |
|---|---|---|---|
| ВМР | Только индексированные цвета | Рисунки типа аппликации, содержащие большие области однотонной закраски. | Формат поддерживается всеми приложениями. Не применяется в издательской деятельности из-за большого объёма файлов. |
| TIFF | Все | Рисунки типа диаграмм | Универсальный формат для хранения сканированных изображений с цветными каналами. Включает схемы сжатия для уменьшения размера файла. Важным достоинством формата является его переносимость на разные платформы. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования. Важным достоинством формата является его переносимость на разные платформы. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования. |
| PSD | Поддерживает все типы изображений | Любые изображения | Является внутренним для программы Adobe PhotoShop. Единственный формат, в котором сохраняются все сведения о документе, включая слои и каналы. Однако, готовое изображение лучше сохранять в других графических форматах, по двум причинам. Во-первых, файл PSD по размеру гораздо больше. Во-вторых, этот формат не импортируется программами верстки и объектной графики. |
| JPEG | Только полноцветные изображения в моделях RGB и CMYK | Полноценные фотографии или образцы художественной графики, включающие тонкие переливы цветов. | Предназначен для сохранения точечных файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон — от 5 до 15 раз), но сжатие в этом формате происходит с потерями качества (в пределах допустимого). Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде World Wide Web. Использование этого формата в полиграфии не рекомендуется. |
| GIF | Только индексированные изображения | Рисунки типа диаграмм — изображения имеют большие области однородной окраски с четко очерченными границами; анимированные изображения | Создан специально для передачи изображений в глобальных сетях. Обладает самым эффективным методом сжатия, что необходимо для сокращения времени передачи изображений. Новая версия допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF, последовательно. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF, последовательно. |
| PNG | Поддерживает полноцветные изображения RGB и индексированные изображения. | Цветные изображения с плавными переходами от непрозрачных к прозрачным областям | Само название формата, Portable Network Graphics, говорит о его предназначении – для передачи изображений в сетях. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Формат применяется на Web. |
| EPS | Все | Векторная графика, шрифты, растрированные изображения | Применяется в полиграфии. Возможно хранение информации о растрировании, контуров и кривых калибровок. Возможно хранение информации о растрировании, контуров и кривых калибровок. |
Все мы в курсе, что абсолютно все файлы имеют свое конкретное расширение. Фотографии — jpg, музыкальные файлы — mp3 и так далее. Название файла может быть такое, какое захочет сам пользователь, а расширение в файле изменять не рекомендуется. Иногда изменение расширения может повредить файл. Поэтому будьте в этом осторожны. Давайте рассмотрим самые популярные расширения файлов, которые встречаются нам почти каждый день:
Расширения архивов:
ZIP – это файл с использование ZIP-сжатия, который поддерживается почти всеми архиваторами.
RAR (Roshal ARchive) – это уже файл с использованием RAR-сжатия. Коэффициент сжатия гораздо выше, чем в ZIP-сжатии.
Видео расширения:
AVI – один из самых популярных расширений видео-файлов. Коэффициент сжатия меньше, чем у аналогичных видео форматов. Данный формат проигрывается почти во всех видео-плеерах.
MPEG1-2(MPG) – расширение хранения звука и видео с потерей данных.
MPEG4(MP4) – этот формат очень часто используется для передачи файла в сети Интернет.
Графические расширения:
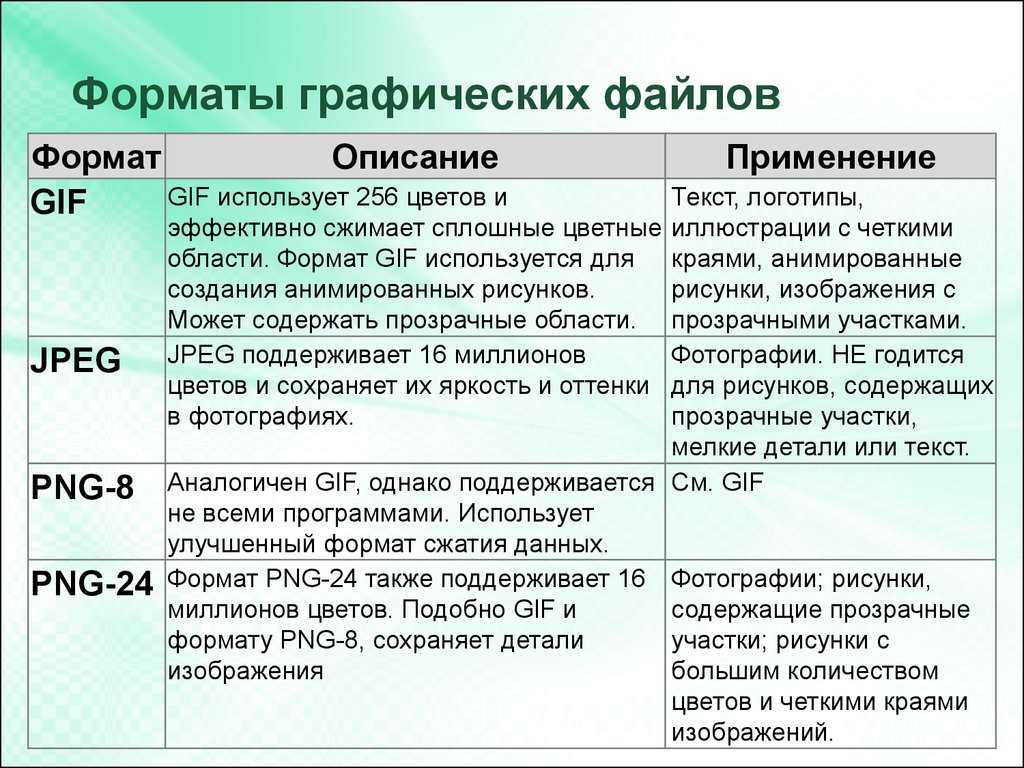
GIF (Graphics Interchange Format) — формат для сетевого распространения. Файлы очень маленького размера. Поддерживает анимацию.
BMP – растровый формат. Самый распространенный графический формат в Windows. Почти все графические программы могут создавать и читать формат BMP. Стандартный формат графических файлов для Windows. Практически все программы редактирования изображения Windows могут создавать и читать файлы BMP. Изображение с расширением.BMP нельзя сжать.
JPEG(JPG) – очень часто используется для растровых изображений (рисунков, фото). Отличный коэффициент сжатия позволяет уменьшать размер. Но хочется отметить, что при сжатии файла может потеряться качество сжимаемого изображения. Формат JPEG один из лучших форматов в области фотографий и изображений, так как поддерживает большое количество цветов. (16,7 млн. цветов)
(16,7 млн. цветов)
PSD (Photo Shop Data) – Формат обработки программы Photoshop.
TIFF(Tagged Image File Format) – очень широко используется пользователями цифровой техники. Сжимается без потери данных, что является большим плюсом перед другими форматами. Количество цветов примерно такое же, как и у формата JPEG — 16,7 млн. цветов.
Форматы документов:
DOC – думаю это самый известный формат Принадлежит программе Microsoft Word. Содержит как текст, так и графики, картинки, таблицы, диаграммы и т.д.
PDF (Portable Document Format) – Этот формат принадлежит не менее известной программе — Adobe Acrobat. Главным образом предназначен для представления в электронном виде полиграфической продукции. Для отображения данного формата используется бесплатная программа Adobe Reader.
TXT – документ, содержащий неформатированный текст. В Windows создается и открывается обычным блокнотом.
Музыкальные форматы:
MP3 – коэффициент сжатия примерно такой же, как и у формата JPG. Но естественно, при сильной сжатии, качество звука значительно ухудшается.
Но естественно, при сильной сжатии, качество звука значительно ухудшается.
WAV – формат от компании Microsoft, который используется в Windows. Так как данный формат имеет большие размеры файлов, он очень не удобен для передачи через сеть Интернет.
WMA (Windows Media Audio) — еще один музыкальный формат от компании Microsoft для хранения аудиоинформации. Имеет хороший коэффициент сжатия.
Коментарии (8)
GIF, PNG или JPG? Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый. Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
Из приведенной выше таблицы мы можем выделить следующее: GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает). PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию). Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с «быстрым Интернетом», поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества. Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF. Доказываем эмпирически Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста. Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата. Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Осталось взглянуть «вблизи» на GIF и PNG- 8. Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете. Совет: Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. JPEG, GIF, PNG и логотипы Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:). JPEG, GIF, PNG и фон Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы. Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60. Итоги Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100). Сергей Топорков, http://www.cc-studio.ru/ |
Типы файлов цифровых изображений
JPG, GIF, TIFF, PNG, BMP, RAW. Какие они и как выбрать? Эти и многие другие типы файлов используются для кодирования цифровых изображений. Выбор проще чем вы думаете.
Одной из причин множества типов файлов является необходимость сжатия .
Файлы изображений могут быть довольно большими, а большие типы файлов означают больше использования диска и
более медленные загрузки. Сжатие — это термин, используемый для описания способов резки
размер файла. Схем сжатия может по с потерями или без потерь .
Схем сжатия может по с потерями или без потерь .
Другая причина существования множества типов файлов заключается в том, что изображения различаются номером цветов, которые они содержат. Если изображение имеет мало цветов, можно создать тип файла использовать это как способ уменьшить размер файла.
Сжатие с потерями и сжатие без потерь
Вы часто будете слышать термины «сжатие с потерями» и «сжатие без потерь». Алгоритм сжатия без потерь не отбрасывает никакой информации. Он ищет больше эффективные способы представления изображения без ущерба для точности. Напротив, алгоритмы с потерями допускают некоторое ухудшение изображения, чтобы для достижения меньшего размера файла.
Алгоритм без потерь может, например, искать повторяющийся шаблон в
файла и замените каждое вхождение на короткую аббревиатуру, тем самым сокращая
размер файла. Напротив, алгоритм с потерями может хранить информацию о цвете.
в меньшем разрешении, чем само изображение, так как глаз не так чувствителен
к изменению цвета на небольшом расстоянии.
Количество цветов
Изображения начинаются с разного количества цветов в них. Самые простые изображения может содержать только два цвета, например черный и белый, и потребуется только 1 бит для представления каждого пикселя. Многие ранние видеокарты для ПК поддерживали только 16 фиксированных цвета. Более поздние карты будут отображать 256 одновременно, любая из которых может быть выбран из пула 2 24 или 16 миллионов цветов. Текущие карты посвящают 24 бита на каждый пиксель и, следовательно, способны отображать 2 24 , или 16 миллионов цветов без ограничений. Некоторые отображают даже больше. Поскольку глаза плохо различают похожие цвета, 24 бита или 16 миллионов цвета иногда называют TrueColor. Лучшие современные камеры могут захватывать еще больше цветов.
Типы файлов
TIFF , в принципе, очень гибкий формат, который может быть без потерь или
с потерями. Детали алгоритма хранения изображений включены как часть
файл. На практике TIFF используется почти исключительно как хранилище изображений без потерь.
формат, который вообще не использует сжатие. Большинство графических программ, использующих TIFF
не сжимайте. Следовательно, размеры файлов довольно велики. (Иногда без потерь
используется алгоритм сжатия под названием LZW, но он не повсеместно поддерживается.)
На практике TIFF используется почти исключительно как хранилище изображений без потерь.
формат, который вообще не использует сжатие. Большинство графических программ, использующих TIFF
не сжимайте. Следовательно, размеры файлов довольно велики. (Иногда без потерь
используется алгоритм сжатия под названием LZW, но он не повсеместно поддерживается.)
PNG также является форматом хранения без потерь. Однако, в отличие от обычных Использование TIFF, он ищет шаблоны в изображении, которые он может использовать для сжатия файла размер. Сжатие является полностью обратимым, поэтому изображение восстанавливается точно.
GIF создает таблицу до 256 цветов из 16 миллионов. Если
изображение имеет менее 256 цветов, GIF может точно передать изображение. Когда
изображение содержит много цветов, программное обеспечение, создающее GIF, использует любой из нескольких
алгоритмы для аппроксимации цветов на изображении с ограниченной палитрой
Доступно 256 цветов. Более совершенные алгоритмы ищут изображение, чтобы найти оптимальное
набор из 256 цветов. Иногда GIF использует ближайший цвет для представления каждого пикселя.
а иногда он использует «рассеивание ошибок» для настройки цвета ближайших
пикселей для исправления ошибки в каждом пикселе.
Более совершенные алгоритмы ищут изображение, чтобы найти оптимальное
набор из 256 цветов. Иногда GIF использует ближайший цвет для представления каждого пикселя.
а иногда он использует «рассеивание ошибок» для настройки цвета ближайших
пикселей для исправления ошибки в каждом пикселе.
Формат GIF сжимается двумя способами. Во-первых, это уменьшает количество цветов. цветных изображений, тем самым уменьшая количество битов, необходимых для каждого пикселя, как только что описано. Во-вторых, он заменяет часто встречающиеся шаблоны (особенно большие площади однородного цвета) с краткой аббревиатурой: вместо хранения «белый, белый, белый, белый, белый», он хранит «5 белых».
Таким образом, GIF «без потерь» только для изображений с 256 цветами или меньше. Для насыщенного, истинного цветного изображения GIF может «потерять» 99,998% цветов.
JPG оптимизирован для фотографий и подобных изображений с непрерывной тональностью.
которые содержат много, много цветов. Он может достичь поразительной степени сжатия
даже при сохранении очень высокого качества изображения. Сжатие GIF вредно для
такие изображения. JPG работает, анализируя изображения и отбрасывая информацию.
что глаз меньше всего замечает. Он хранит информацию в виде 24-битного цвета.
Важно: степень сжатия JPG регулируется. При умеренном сжатии
уровней фотографических изображений глазу очень трудно различить какие-либо
отличие от оригинала даже при сильном увеличении. Коэффициенты сжатия
более 20 часто вполне приемлемы. Улучшенные графические программы, такие как
Paintshop Pro и Photoshop позволяют просматривать качество изображения и размер файла.
в зависимости от уровня сжатия, так что вы можете удобно выбрать
баланс между качеством и размером файла.
Он может достичь поразительной степени сжатия
даже при сохранении очень высокого качества изображения. Сжатие GIF вредно для
такие изображения. JPG работает, анализируя изображения и отбрасывая информацию.
что глаз меньше всего замечает. Он хранит информацию в виде 24-битного цвета.
Важно: степень сжатия JPG регулируется. При умеренном сжатии
уровней фотографических изображений глазу очень трудно различить какие-либо
отличие от оригинала даже при сильном увеличении. Коэффициенты сжатия
более 20 часто вполне приемлемы. Улучшенные графические программы, такие как
Paintshop Pro и Photoshop позволяют просматривать качество изображения и размер файла.
в зависимости от уровня сжатия, так что вы можете удобно выбрать
баланс между качеством и размером файла.
RAW — это вариант вывода изображения, доступный на лучших цифровых камерах. Хотя
без потерь, он в три из четырех раз меньше, чем файлы TIFF того же формата.
изображение. Недостаток в том, что у каждого производителя свой формат RAW,
и поэтому вам, возможно, придется использовать программное обеспечение производителя для просмотра изображений. (Некоторые графические приложения могут читать форматы RAW некоторых производителей.)
(Некоторые графические приложения могут читать форматы RAW некоторых производителей.)
BMP — несжатый собственный формат, разработанный Microsoft. Там на самом деле нет причин использовать этот формат.
PSD, PSP и т. д. — это проприетарные форматы, используемые графическими программами. Файлы Photoshop имеют расширение PSD, а файлы Paint Shop Pro используют PSP или PSPimage. Это предпочтительные рабочие форматы при редактировании изображений в программном обеспечении. потому что только проприетарные форматы сохраняют все возможности редактирования программ. Эти пакеты используют слои, например, для создания сложных изображений и информации о слоях. могут быть потеряны в непатентованных форматах, таких как TIFF и JPG. Однако будь Обязательно сохраните конечный результат в виде стандартного TIFF или JPG, иначе вы не сможете просмотреть его через несколько лет, когда ваше программное обеспечение изменится.
В настоящее время форматы GIF, PNG и JPG используются почти для всех веб-изображений. TIFF широко не поддерживается
веб-браузерами, и их следует избегать для использования в Интернете. PNG делает все гифка
делает, и даже лучше, поэтому все чаще заменяет GIF. PNG будет , а не заменить JPG, так как JPG способен к гораздо большему сжатию фотографических
изображения, даже при минимальной потере качества.
TIFF широко не поддерживается
веб-браузерами, и их следует избегать для использования в Интернете. PNG делает все гифка
делает, и даже лучше, поэтому все чаще заменяет GIF. PNG будет , а не заменить JPG, так как JPG способен к гораздо большему сжатию фотографических
изображения, даже при минимальной потере качества.
Сравнение размеров файлов
Ниже приведены сравнения одного и того же изображения, сохраненного в нескольких популярных типах файлов. (Обратите внимание, что нет необходимости просматривать более одного файла TIFF или PNG. Поскольку все они являются форматами без потерь, их внешний вид идентичен.)
| Тип файла | Размер | Пример изображения |
| Tiff, несжатый | 901К | Не отображается в большинстве браузеров. Нажмите здесь, чтобы попробовать. |
| Tiff, LZW сжатие без потерь (да, на самом деле больше) | 928К | Не отображается в большинстве браузеров. Нажмите здесь, чтобы попробовать. Нажмите здесь, чтобы попробовать. |
| JPG, высокое качество | 319К | Нажмите здесь. |
| JPG, среднее качество | 188К | Нажмите здесь. |
| JPG, мое обычное веб-качество | 105К | Нажмите здесь. |
| JPG, низкое качество/высокая степень сжатия | 50К | Нажмите здесь. |
| JPG, абсурдно высокая степень сжатия | 18К | Нажмите здесь. |
| PNG, сжатие без потерь | 741К | Нажмите здесь. |
| GIF, сжатие без потерь, но только 256 цветов | 286К | Нажмите здесь. |
Когда следует использовать каждый из них?
TIFF
Обычно это наилучшее качество вывода с цифровой камеры. Цифровые камеры
часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает
хоть какая-то потеря качества, TIFF значит лучшее качество. Однако файл
размер огромен по сравнению даже с самой лучшей настройкой JPG, и преимущества могут не
быть заметным.
Цифровые камеры
часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает
хоть какая-то потеря качества, TIFF значит лучшее качество. Однако файл
размер огромен по сравнению даже с самой лучшей настройкой JPG, и преимущества могут не
быть заметным.
Более важным является использование TIFF в качестве рабочего формата хранения при редактировании и манипулировать цифровыми изображениями. Вы не хотите выполнять несколько операций загрузки, редактирования, сохранить циклы с хранилищем JPG, так как деградация накапливается с каждым новым сохранением. Одно-два сохранения JPG в высоком качестве может быть и не заметно, а вот десятое уж точно будет. TIFF не имеет потерь, поэтому нет ухудшения качества, связанного с сохранением. TIFF-файл.
НЕ ИСПОЛЬЗУЙТЕ TIFF для веб-изображений. Они создают большие файлы и, что более важно, большинство веб-браузеров не отображают файлы TIFF.
JPG
Это предпочтительный формат почти для всех фотографий в Интернете. Ты можешь
добиться отличного качества даже при достаточно высоких настройках сжатия. я также использую
JPG как основной формат для всех моих цифровых фотографий. Если я редактирую фотографию,
Я буду использовать проприетарный формат своего программного обеспечения, пока не закончу, а затем сохраню
результат в формате JPG.
Ты можешь
добиться отличного качества даже при достаточно высоких настройках сжатия. я также использую
JPG как основной формат для всех моих цифровых фотографий. Если я редактирую фотографию,
Я буду использовать проприетарный формат своего программного обеспечения, пока не закончу, а затем сохраню
результат в формате JPG.
Цифровые камеры по умолчанию сохраняют в формате JPG. Переключение на TIFF или RAW улучшает качество в принципе, но разницу трудно увидеть. Съемка в TIFF имеет два недостатка по сравнению с JPG: меньше фотографий на карту памяти и подождите между фотографиями, пока изображение переносится на карту. я редко стреляю в режиме TIFF.
Никогда не используйте JPG для штриховой графики. На таких изображениях с областями однородного цвета с острыми краями JPG справляется плохо. Это задачи, для которых GIF и PNG хорошо подходят. См. JPG против GIF для веб-изображения.
GIF
Если ваше изображение содержит менее 256 цветов и содержит большие области однородного
цвет, GIF — хороший выбор, и в свое время единственный мудрый выбор. Файлы будут небольшими, но идеальными. Вот пример
изображения, подходящего для GIF:
Файлы будут небольшими, но идеальными. Вот пример
изображения, подходящего для GIF:
НЕ используйте GIF для фотографических изображений, так как он может содержать только 256 цветов. за изображение.
PNG: «GIF для более чем 256 цветов»
PNG имеет принципиальное значение в двух приложениях:
- Если у вас есть изображение с большими областями точно одного цвета, но содержит более 256 цветов, PNG на ваш выбор. Его стратегия очень похожа на ту, GIF, но поддерживает 16 миллионов цветов, а не только 256.
- Если вы хотите отобразить фотографию ровно без потерь в сети, PNG на ваш выбор. Веб-браузеры более поздних поколений поддерживают PNG, а PNG единственный формат без потерь, который поддерживают веб-браузеры.
PNG превосходит GIF почти во всех отношениях. Он создает файлы меньшего размера и позволяет
больше цветов. PNG также поддерживает частичную прозрачность . Частичная прозрачность
может использоваться для многих полезных целей, таких как затухание и сглаживание текста. В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
RAW
Если ваша камера поддерживает формат RAW, это концептуальный эквивалент пленочного негатива. В нем есть вся информация, которую зафиксировала ваша камера. RAW не предназначен для размещения на вашем веб-сайте, в печати или в социальных сетях. Для этих целей экспортируйте в PNG или JPG.
Я советую сохранять копию каждого изображения в формате JPG. Вы не хотите, чтобы ваши архивы изображений
быть только в собственном формате. Хотя большая часть графики
программы теперь могут читать формат RAW для многих цифровых камер, это неразумно
полагаться на любой проприетарный формат для долгосрочного хранения. Проблема в том, что RAW не является единым форматом. У каждого поставщика есть формат RAW, и производители меняют свои форматы RAW по мере развития своих камер. Сможете ли вы
прочитать RAW-файл вашей камеры через пять лет? Через двадцать? JPG — это формат, который, скорее всего,
быть читаемым через 50 лет. Таким образом, целесообразно использовать RAW для хранения изображений
в камере и, возможно, для временного хранения без потерь на вашем ПК, но будьте
обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание: большинство камер, поддерживающих формат RAW, позволяют указать сохранение для каждого изображения размером в RAW и JPG. сделай это.
Таким образом, целесообразно использовать RAW для хранения изображений
в камере и, возможно, для временного хранения без потерь на вашем ПК, но будьте
обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание: большинство камер, поддерживающих формат RAW, позволяют указать сохранение для каждого изображения размером в RAW и JPG. сделай это.
Так зачем вообще возиться с RAW? Потому что изображение RAW с камеры сохраняет всю информацию, полученную камерой. Изображения с лучших современных камер имеют разрядность более 24 бит, и они сохраняются в формате RAW, но не в формате JPG или PNG. Такие программы, как Adobe Lightroom, позволяют использовать всю информацию в файле RAW для улучшения изображения. Вы можете изменить белый цвет. баланс, яркость, контрастность и т. д. с меньшим ухудшением, чем при работе с JPG или PNG.
Снова обратимся к аналогии с пленкой. Во времена пленки большинство фотографов отправляли контейнеры с экспонированной пленкой в фотопроцессоры, которые возвращали набор отпечатков и полосок негативов. Отпечатки — это то, что они показывали друзьям и семье. Серьезные фотографы тщательно защищали негативы и позже использовали их в темной комнате для тщательной обработки фотографий с лучшими цветами и тональным диапазоном. Отпечатки теперь являются вашими JPG, а негативы — вашими файлами RAW.
Отпечатки — это то, что они показывали друзьям и семье. Серьезные фотографы тщательно защищали негативы и позже использовали их в темной комнате для тщательной обработки фотографий с лучшими цветами и тональным диапазоном. Отпечатки теперь являются вашими JPG, а негативы — вашими файлами RAW.
Другие форматы
При использовании графического программного обеспечения, такого как Photoshop или Paint Shop Pro, рабочие файлы должны быть в собственном формате программного обеспечения. Сохранить окончательные результаты в формате TIFF, PNG или JPG.
Связанные страницы
- Начало работы в цифровой фотографии
- Советы и информация по графике, изображениям, и цифровая фотография
- JPG и GIF для веб-изображений
- Насколько плох JPG? (Большой файл)
- Если вы используете JPG или формат без потерь для архивирования изображений? (Большой файл.)
- Подвыборка цветности в формате JPG
- Разные советы и информация
Пожалуйста, присылайте предложения по этому поводу
страницу на адрес matthews@wfu. edu.
edu.
- Рик Домашняя страница Мэтьюза
- Департамент физики
- Пробуждение Лесной университет
Типы файлов изображений | Университет Вебфлоу
Домашний урок
Все уроки
Узнайте о растровых изображениях, GIF, PNG, JPEG, SVG и WebP.
элемента
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Изображения и другая графика часто могут создать или испортить дизайн веб-сайта. Существует много типов файлов изображений, каждый из которых имеет свои сильные и слабые стороны. Здесь мы сосредоточимся на растровых изображениях, GIF, PNG, JPEG, SVG и WebP. Это наиболее распространенные форматы файлов изображений, используемые в Интернете, и вы можете смешивать и сочетать их в зависимости от того, что лучше всего подходит для каждого изображения на вашем сайте.
Растровое изображение
Мы не рекомендуем использовать этот тип файлов в Интернете, поскольку растровые файлы не поддерживают сжатие и выводят очень большие размеры файлов, что увеличивает время загрузки страницы.
GIF
GIF (или «JIF», в зависимости от того, из какой части Интернета вы находитесь) часто используется для простых анимаций. Он поддерживает только 256 цветов, но если это все, что вам нужно, это может быть хорошим вариантом для вас. GIF-файлы также допускают прозрачность, но не поддерживают альфа-прозрачность. Это означает, что все, кроме абсолютно непрозрачного или абсолютно прозрачного, не будет отображаться правильно.
PNG
Это отличный формат файла, если вам нужна прозрачность , в частности, альфа-прозрачность.
PNG существует в двух форматах: 8-битном и 24-битном. 8-битная версия представляет собой файл меньшего размера, который содержит только 256 цветов и не имеет полной настройки прозрачности. 24-разрядная версия представляет собой несжатый файл большего размера, который содержит 16 миллионов цветов и поддерживает альфа-прозрачность. Оба могут использоваться в Интернете, но 24-битный PNG обычно предпочтительнее из-за его альфа-прозрачности. Кроме того, такие инструменты, как ImageOptim[↗] и ImageAlpha[↗], можно использовать для сжатия 24-битного PNG-файла до 256 цветов, чтобы уменьшить размер более чем наполовину при сохранении альфа-прозрачности.
8-битная версия представляет собой файл меньшего размера, который содержит только 256 цветов и не имеет полной настройки прозрачности. 24-разрядная версия представляет собой несжатый файл большего размера, который содержит 16 миллионов цветов и поддерживает альфа-прозрачность. Оба могут использоваться в Интернете, но 24-битный PNG обычно предпочтительнее из-за его альфа-прозрачности. Кроме того, такие инструменты, как ImageOptim[↗] и ImageAlpha[↗], можно использовать для сжатия 24-битного PNG-файла до 256 цветов, чтобы уменьшить размер более чем наполовину при сохранении альфа-прозрачности.
JPEG
JPEG является чрезвычайно распространенным форматом и поддерживает сжатие для уменьшения размера файла. Возьмем изображение в формате JPEG с размером файла чуть более 300 килобайт.
Обратите внимание, что одно и то же изображение в растровом формате с тем же разрешением и размерами может иметь размер более 50 мегабайт, то есть файл растрового изображения более чем в 150 раз превышает размер JPEG. Это потому, что растровые изображения содержат точные данные о каждом пикселе. Это тонна информации. Поэтому, когда вы сохраняете растровое изображение, думайте об этом участке серых пикселей как о сохраненном как «серый пиксель, серый пиксель, серый пиксель» и так далее.
Это потому, что растровые изображения содержат точные данные о каждом пикселе. Это тонна информации. Поэтому, когда вы сохраняете растровое изображение, думайте об этом участке серых пикселей как о сохраненном как «серый пиксель, серый пиксель, серый пиксель» и так далее.
При создании JPEG эта область может быть сильно сжата без потери сущности изображения. Это означает, что нам, вероятно, не нужны все эти точные повторяющиеся данные для каждого из этих пикселей, что делает JPEG отличным гибким форматом.
SVG
SVG означает «масштабируемая векторная графика». Замечательная особенность векторной графики заключается в том, что вместо фиксированных пикселей, как в любом другом формате, SVG не зависит от разрешения.
Вы можете масштабировать их до бесконечности с действительно отличными результатами. И в большинстве случаев SVG используются для фигур, текста, эскизов и логотипов.
И в большинстве случаев SVG используются для фигур, текста, эскизов и логотипов.
Важно! SVG-изображения не поддерживаются для полей продуктов и вариантов изображений. Они также не поддерживаются для логотипов электронной почты электронной коммерции. Это связано с тем, что эти изображения будут использоваться в электронных письмах электронной коммерции (например, электронное письмо с подтверждением заказа), а SVG не поддерживаются во многих почтовых клиентах, таких как Gmail.
WebP
Формат файла изображения WebP сохраняет большую часть высокого качества изображения при его сжатии до файла меньшего размера. Этот формат файла может быть чрезвычайно полезен, если у вас есть сайт с большим количеством изображений или вы хотите сэкономить место для хранения сайта.
Есть много причин, почему WebP является отличным форматом файлов для использования:
- WebP поддерживает более высокое сжатие, чем форматы JPEG или PNG, что может ускорить загрузку веб-страниц, повысить удержание посетителей сайта и сэкономить место на сайте
- WebP поддерживает как прозрачность, так и анимацию
- WebP обеспечивает сжатие как без потерь, так и с потерями
Вы можете преобразовать существующие изображения в файлы WebP с помощью инструмента преобразования Webflow на панели «Ресурсы».


 рисунков или качественных иллюстраций, презентаций.
рисунков или качественных иллюстраций, презентаций.
 Они идеально подходят для логотипов компании.
Они идеально подходят для логотипов компании. bmp
bmp
 jpeg.
jpeg. gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно.
gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно. Как же решить эту проблему максимально быстро?
Как же решить эту проблему максимально быстро? Выяснили также и то, что формат JPEG наиболее популярен в настоящее время.
Выяснили также и то, что формат JPEG наиболее популярен в настоящее время. ).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.

 24-битный PNG поддерживает то же количество цветов, что и JPG, но не может урезать размер файла, как JPEG, поскольку этот формат использует так называемый метод сжатия без потерь качества (почитать о нем можно здесь: сайт).
24-битный PNG поддерживает то же количество цветов, что и JPG, но не может урезать размер файла, как JPEG, поскольку этот формат использует так называемый метод сжатия без потерь качества (почитать о нем можно здесь: сайт).
 Увеличим изображения, чтобы увидеть различия в компрессии разными форматами.
Увеличим изображения, чтобы увидеть различия в компрессии разными форматами. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.