когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
Фотошоп для SMM-щика: самые нужные кнопкиCMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне. JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту.
 Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
GIF
Используйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.

- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение.
 GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.

- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества.
 Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим. - Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
PSD
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту.
 Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит. - Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).

Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
ИспользуйтеWebP, когда:
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.
Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Моушн-дизайн в маркетинге: примеры и особенностиРастровая графика и ее форматы. Photoshop. Мультимедийный курс
Растровая графика и ее форматы
В основе любого компьютерного изображения лежит то либо иное его математическое или алгоритмическое описание.
Если изображение растровое, то оно, в простейшем случае, представляет собой прямоугольную матрицу из математических, то есть безразмерных, точек, у которых есть только цвет. Этот цвет задается числом или набором чисел в зависимости от того, в какой цветовой модели зашифровано изображение. В виде матрицы цветных безразмерных точек изображение хранится на съемных носителях, жестких дисках, flash-накопителях, дискетах. Так зашифровываются файлы в графическом формате BMP.
В более сложных случаях, например если изображение состоит из нескольких слоев, каждый слой представляет собой матрицу из безразмерных точек. Соответственно, увеличивается и размер файла – это зависит от количества слоев, то есть каждый слой – это отдельное изображение.
В виде стопки слоев или набора прямоугольных матриц из цветных безразмерных точек файлы хранятся на носителях, например в родном формате Photoshop – PSD или в графическом формате TIFF. Из множества графических форматов только форматы PSD и TIFF поддерживают слоеную структуру изображения. Хотя каждый слой в таком изображении представляет собой прямоугольную матрицу математических точек, размеры этих матриц не обязательно совпадают.
С изображениями, сохраненными в растровом графическом формате JPEG, дела обстоят несколько иначе. Формат JPEG не поддерживает слоеную структуру изображения. При открытии изображения в формате JPEG, то есть при загрузке его в растровый графический редактор, в частности в Photoshop, оно располагается в оперативной памяти компьютера в виде все той же прямоугольной матрицы из безразмерных математических точек. И именно эта копия изображения обрабатывается графическим редактором. А на самом носителе хранится вовсе не эта матрица, а только часть ее точек и один из поддерживаемых форматом JPEG алгоритмов интерполяции. При считывании такого файла с постоянного носителя в оперативную память для его просмотра или обработки цвета тех пикселов, которые не были прописаны в файле на постоянном носителе, получаются с помощью алгоритма интерполяции. Данный алгоритм воссоздает недостающие пикселы, основываясь на цветах соседних пикселов.
Использование такого подхода для хранения графического файла позволяет существенно уменьшить его объем по сравнению с объемом этой картинки в оперативной памяти компьютера. Если выражаться более простым языком, формат JPEG – это сжатый формат изображения. Изображение в формате JPEG может занимать на диске в десятки и даже сотни раз меньше места, чем точно такое же изображение в формате TIFF. Впрочем, это несколько сказывается на качестве JPEG-изображения. Для домашнего использования, например для хранения цифровых фотографий, формат JPEG вполне пригоден. Мало того, все любительские цифровые фотокамеры сразу выводят изображение в формате JPEG. Только дорогие профессиональные фотоаппараты умеют сохранять снимки в формате TIFF.
Алгоритмы интерполяции, или, как их еще называют, алгоритмы сжатия, поддерживаемые форматом JPEG, могут быть разными в зависимости от того, как мы хотим сохранить то, что находится в оперативной памяти. При сохранении изображения в формате JPEG в той или иной степени всегда происходит потеря исходной информации. Если нужно высокое каче ство сохраняемого изображения, то придется смириться с большим объемом файла. Качество изображения и объем файла для формата JPEG находятся в обратной зависимости. Причем вы можете самостоятельно расставлять приоритеты, то есть, если нужна очень качественная картинка, вы можете установить наименьшую степень сжатия файла, и наоборот.
Если же нужно сохранить изображение абсолютно без потерь, следует выбрать в формат BMP, PSD или TIFF. При сохранении в формате TIFF тоже можно воспользоваться какой-нибудь схемой сжатия. Но многие специалисты не советуют этого делать. Сжатие в формате TIFF чревато тем, что такой файл может просто не открыться в какой-либо программе.
Изображения в формате PSD и TIFF сохраняются также без потери информации, как и в формате BMP. Но и размер у них примерно такой же большой, если это однослойные изображения. Если же изображение многослойное и нужно сохранить его слоеную структуру, то формат BMP для этого не подходит. При сохранении в этом формате слои будут склеены. А форматы PSD и TIFF позволят сохранить слоеную структуру.
Формат PSD как родной формат редактора Photoshop, помимо слоев и альфа-каналов, которые можно сохранить и в формате TIFF, позволяет сохранить в файле с изображением и некоторые объекты. Например, если один из слоев содержит текст, то при открытии такого файла в программе Photoshop вы можете отредактировать этот текст. Иными словами, с текстовым слоем вы будете работать не как с графическим изображением, а как с текстом: можно заменить слово, изменить шрифт, его начертание, добавить пропущенную запятую и т. д. Такие манипуляции можно произвести только с файлами в формате PSD. Другими словами, формат PSD, кроме графической информации, хранит также информацию о слоях, их типах, примененных к ним стилях и т. д.
Каким форматом воспользоваться при сохранении созданного изображения?
Формат BMP сохраняет изображение без потерь. Однако он не подходит для промежуточного сохранения изображения, если предполагается дальнейшая обработка этого изображения в другом сеансе работы с Photoshop, потому что этот формат не поддерживает слоеную структуру документа, а также альфа– или информационные каналы и имеет неоправданно большой объем файла. Файл в формате BMP примут и распечатают в любой цифровой фотолаборатории. Его можно разместить и на веб-странице, если он имеет небольшой размер, а это будет в том случае, если размер картинки (определяется количеством составляющих ее точек по вертикали и горизонтали) небольшой. Лучше не использовать этот графический формат для веб. Не каждый пользователь является обладателем высокоскоростного доступа к сети Интернет, поэтому загрузка BMP-файла может быть достаточно длительной ввиду его большого размера.
Формат JPEG. Расширения у файлов этого формата могут быть также JPG и JPEG. Данные форматы всегда сохраняют исходную информацию с некоторыми потерями. Любителям зачастую и не определить на глаз, где сжатое, а где несжатое изображение. Формат JPEG идеально подходит для хранения цифрового фотоальбома, а также для размещения картинок в Интернете. Файлы данного формата вам распечатают в любой цифровой фотолаборатории. Их вы откроете для просмотра на любом компьютере (вам даже не нужно устанавливать специальные программы, в операционной системе Windows все, что необходимо для открытия таких файлов, уже есть). Кроме того, большинство современных DVD-проигрывателей распознают файлы формата JPEG: просто запишите фотографии на оптический диск и наслаждайтесь просмотром семейного фотоальбома на экране телевизора. Картинка в формате JPEG может быть вставлена в текстовый документ и во многие другие документы, созданные в разных приложениях.
Сохранять промежуточные результаты обработки файла в формате JPEG можно, но не рекомендуется. Ведь каждое последующее сохранение приводит к дополнительной потере информации, содержащейся в исходном файле. Иными словами, при каждом сохранении файла в формате JPEG вносимые в результате сжатия искажения суммируются, даже если каждый раз при сохранении задавать максимальное качество. Кроме того, формат JPEG не поддерживает слои и альфа-каналы (прозрачные участки изображения), которые, как правило, присутствуют в изображении на промежуточных этапах его обработки.
Формат PSD – это собственный формат программы Photoshop. Только он позволяет в полной мере сохранять все составляющие создаваемого или обрабатываемого в редакторе изображения. Его следует всегда использовать для промежуточного сохранения, если обработка изображения будет продолжена в каком-то другом сеансе работы с Photoshop. Поскольку заранее нельзя знать, будем мы продолжать обработку этого файла или нет, то следует при наличии места на диске сохранять свои творения в этом формате. Главный недостаток формата PSD состоит в том, что файл, сохраненный в нем, имеет больший размер по сравнению файлом, сохраненным в формате JPEG.
Графическая информация сохраняется в формате PSD без потерь. Это же относится и к формату TIFF, в котором можно сохранить и слои, и альфа-каналы, и текстовые надписи. Он является фактическим стандартом для полиграфии. Картинку в формате TIFF также можно вставить в текстовый документ и во многие другие документы: в презентации, электронные таблицы, базы данных и издательские системы. А вот публиковать в Интернете изображения в форматах TIFF и PSD мы бы не рекомендовали. Думаем, о причине вы уже догадались. В первую очередь – большой размер файлов. Кроме того, пользователи ранних версий Windows просто не смогут посмотреть PSD-файлы без установки редактора Photoshop или некоторых других программ, распознающих этот формат.
Существует множество других графических форматов. Для публикации в Интернете часто используют формат GIF. Файлы данного формата достаточно компакты, к тому же они могут быть анимированы, то есть содержать подвижное изображение. Вы наверняка видели на веб-страницах различные рекламные баннеры, в которых постоянно меняются изображения, логотипы, надписи и т. д. Это и есть анимированные GIF-файлы.
Анимированные GIF-файлы сделать достаточно просто. Сначала создают многослойное изображение, каждый слой которого представляет собой отдельный «кадр» анимации. Соответственно, в каждом слое создают разные изображения или одно и то же с небольшими изменениями. Затем задают алгоритм смены кадров, то есть частоту, режимы повторов переключения между слоями. При воспроизведении GIF-анимации зрителю попеременно показываются разные слои, что и создает движение в картинке.
Формат PNG менее популярен, хотя и удобен в некоторых случаях. Он не поддерживает многослойную структуру, но умеет сохранять альфа-каналы (прозрачные участки), поэтому очень подходит для создания различных масок, рамок и титров при монтаже видео.
Кроме вышеописанных, существует еще огромное количество графических форматов, например TGA, PICT, RLE, PXR, но непрофессионалы их настолько редко используют (правильнее было бы сказать, совсем не используют), что не имеет смысла их описывать.
Итак, подведем итоги. Графическое изображение может храниться в различных форматах. Для окончательного сохранения, а также хранения домашних фотографий или размещения картинок в Интернете лучше использовать сжатый формат JPEG. Несмотря на некоторую потерю качества, с которой можно смириться, а в некоторых случаях даже и не увидеть, данный формат имеет неоспоримое преимущество – очень малый размер файла. Вы можете записать несколько тысяч (а то и десятков тысяч) фотографий всего на один компакт-диск.
Если вы планируете использовать редактируемое изображение в профессиональных целях, например фотография пойдет на обложку журнала, лучше сохранить его в формате TIFF. При этом если ранее картинка была сохранена в формате JPEG, то она уже несколько потеряла в качестве, и поэтому окончательное сохранение ее в формате TIFF качества не улучшит. Но и не ухудшит.
Если вы создаете многослойное изображение, к редактированию которого будете возвращаться вновь, особенно если в картинке содержатся текстовые слои, следует сохранять файл только в формате PSD. Впрочем, окончательную картинку можно сохранить и в формате JPEG, например чтобы переслать по электронной почте или просто показать друзьям. Однако перед этим все же сохраните копию изображения в формате PSD. Вдруг вы захотите что-то изменить в нем?
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесГлава 11. — Форматы файлов растровых изображений
Глава 11. — Форматы файлов растровых изображенийФорматы файлов растровых изображений
Битовая карта — это прямоугольный массив битов, соответствующих пикселам на графическом устройстве вывода. Битовая карта имеет определенную высоту и ширину, измеряемую в пикселах. Кроме того, она обладает определенной глубиной цвета (color depth), измеряемой числом битов на пиксел (bits per pixel, обычно сокращается как bpp}. Все пикселы битовой карты имеют одинаковое число бит, которое определяет количество уникальных цветов в изображении:
Число цветов = 2число бит на пиксель
Число бит на пиксел может составлять от 1 до 32 (и более), при этом одни форматы распространены больше, другие — меньше.
В таких графических средах, как Windows, для представления цветов используются RGB-коды (red-green-blue, красный-зеленый-синий), где каждая составляющая занимает 1 байт, а полный код цвета RGB — 3 байта, т.е. 24 бита. Такая схема довольно точно отражает способность человеческого глаза различать цвета. Кроме того, она примерно соответствует возможностям современных мониторов отображать разные цвета. Дополнительный байт может определять уровни прозрачности, начиная полной непроницаемостью и кончая полной прозрачностью. И все же 32 бита на пиксел — это не верхний предел. Некоторые приложения, например, программы для работы с изображениями в медицине, требуют большего числа бит на пиксел для повышенного разрешения.
Растровые изображения с разрядностью 1 бит на пиксел являются двухуровневыми (bilevel) или монохромными (monochrome). Возможны лишь два цвета; обычно, но не всегда, это черный и белый. Такое растровое изображение, как правило, включает небольшую таблицу (или палитру) цветов, указывающую два цвета, связанных с двумя значениями битов.
На заре эпохи Windows были распространены изображения с разрядностью 4 бита на пиксел; их можно найти и сейчас. Например, значки зачастую являются 16-цветными изображениями. Эти 16 цветов представляют собой комбинации красного, зеленого и синего основных цветов в стандартной и темной версиях. Такое растровое изображение содержит таблицу цветов, указывающую точные цвета, соответствующие 16 возможным комбинациям битов.
Разрядность одного из самых распространенных форматов растровых изображений — 8 бит на пиксел. Зачастую изображение представляется в градациях серого (gray scale), и 8 бит соответствуют 256 или меньшему числу градаций серого, начиная черным и кончая белым. Цветные изображения также можно хранить в битовых картах с 8 битами на пиксел, тогда для изображения выбираются 256 или менее конкретных цветов. Отобранные цвета иногда называют оптимизированной палитрой (optimized palette) изображения.
В растровом изображении с разрядностью 16 бит на пиксел обычно используется по 5 бит для красной зеленой и синей составляющих; 1 бит остается незадействованным. Таким образом, код основного цвета может иметь 32 значения, что в целом дает 32 768 уникальных цветов. Иногда зеленому цвету выделяют дополнительный бит, так как именно к этому цвету наиболее чувствителен глаз человека. Такие растровые изображения иногда называют «5–6–5», указывая число бит для каждого из основных цветов. Разрядность в 15 или 16 бит на пиксел обычно называется средним качеством цветопередачи (high color) и недостаточна для представления градаций цвета на реалистичных изображениях.
Разрядность полноцветного (full-color, true-color) растрового изображения — 24 бита на пиксел. Каждый пиксел — это 24-битовый код цвета RGB. При использовании в растровом изображении точно 3 байтов на пиксел возможны проблемы производительности: обычно наиболее эффективная работа 32-разрядных процессоров обеспечивается при доступе к 32-разрядным значениям на 32-разрядных границах памяти.
Можно использовать растровые изображения с разрядностью 32 бита на пиксел, в которых реально используются 24 бита, а 1 байт добавлен только для оптимизации производительности. Этот дополнительный байт может также содержать сведения о прозрачности, называемые альфа-каналом (alpha channel). Альфа-значение определяет уровень прозрачности каждого конкретного пиксела.
Растровые изображения могут быть очень большими. Так, если разрешение монитора — 1 600 × 1 200 пикселов, растровое изображение с разрядностью 24 bpp и размером, равным размеру экрана, занимает около 5 Мб. Именно поэтому значительные усилия затрачивались на разработку методов сжатия изображений.
Один из простейших методов, известный практически всем, кто знает о сжатии изображений, — это кодирование длин серий (run-length encoding, RLE). Например, при наличии 12 последовательных голубых пикселов имеет смысл сохранить не повторяющиеся пикселы, а их количество. RLE обычно подходит для изображений с ограниченным количеством цветов, например мультипликационных.
Программа, использующая более сложные алгоритмы, должна проанализировать данные на наличие повторяющихся комбинаций. Значительный прогресс в сжатии изображений имел место в конце 1970-х, когда Джейкоб Зиф (Jacob Zif) и Абрахам Лемпель (Abraham Lempel) опубликовали методы сжатия LZ77 и LZ78. Эти алгоритмы на лету выявляют совпадающие последовательности данных и эффективно их используют. В 1984 г. Терри Уэлч (Terry Welch) из Sperry Research Center (в настоящее время — часть Unisys), основываясь на алгоритме LZ78, описал принципы алгоритма LZW. На LZW основаны несколько популярных форматов сжатия изображений 1. Однако недавно Unisys запретила применять алгоритм LZW без лицензии. Учитывая, что LZW уже использовался в нескольких укоренившихся стандартах (включая GIF), большая часть программистов пренебрегла требованиями Unisys; кроме того, этот алгоритм намеренно перестали использовать в новых форматах сжатия.
Алгоритм RLE и все производные алгоритма LZ — это методы сжатия без потерь (loseless), позволяющие полностью восстановить исходную информацию из сжатых данных (доказать, что конкретный алгоритм сжатия без потерь работает не для всех файлов, очень просто: после сжатия размер некоторых файлов вырастает!). Сжатие без потерь полезно при работе с электронными таблицами и текстовыми документами. Гораздо реже его применяют для реалистичных изображений, например оцифрованных фотографий.
В связи с этим в последнее время, когда потребовалось сжатие фотографических изображений, стали популярны методы сжатия с потерями (lossy). Сжатие с потерями достигает лучших результатов, опуская незаметные или малозаметные глазу человека данные. Однако при сильном сжатии с потерями возможно заметное ухудшение качества изображения.
Форматы файлов растровых изображений, поддерживаемые классом Image, указываются в статических свойствах класса ImageFormat, определенного в пространстве имен System.Drawing.Imaging:
Статические свойства ImageFormat
| Тип | Свойство | Доступ | Описание |
| ImageFormat | Bmp | Чтение | Аппаратно-независимый растр Windows (device-independent bitmap, DIB) |
| ImageFormat | MemoryBmp | Чтение | DIB в памяти (без заголовка файла) |
| ImageFormat | Icon | Чтение | Формат значков Windows |
| ImageFormat | Gif | Чтение | Формат обмена графическими данными (CompuServe Graphics Interchange Format) |
| ImageFormat | Jpeg | Чтение | Формат Объединенной группы экспертов по обработке фотоизображений (Joint Photographic Experts Group) |
| ImageFormat | Png | Чтение | Переносимая сетевая графика (Portable Network Graphics) |
| ImageFormat | Tiff | Чтение | Теговый формат файлов изображений (Tag Image File Format) |
| ImageFormat | Exif | Чтение | Формат обмена изображений (Exchangeable image format) |
| ImageFormat | Wmf | Чтение | Метафайл Windows (Windows metafile) |
| ImageFormat | Emf | Чтение | Расширеннвгй метафайл Windows (Windows enhanced metafile) |
Возможно, вам знакомо большинство этих форматов. На всякий случай ниже дано краткое описание каждого из них.
Bmp Собственный формат файлов растровых изображений Windows, или аппаратно-независимый растр (device-independent bitmap, DIB). Формат DIB был создан на основе формата растровых изображений OS/2 1.1 и появился в Windows 3.0. До этого формат растровых изображений в Windows основывался на требованиях конкретных устройств вывода. И хотя некоторые приложения использовали старый формат для обмена файлами, он не предназначался для этой цели.
Основная часть DIB определена в документации определенных структур используемых в Win32 API, в частности, BITMAPFILEHEADER, BITMAPINFO, BITMAPINFOHEADER и их производных. Подробнее о формате DIB см. главу 15 моей книги «Programming Windows», 5th ed. (Microsoft Press, 1999). DIB-файлы обычно хранятся без сжатия. Для некоторых цветовых форматов применяется малоиспользуемая схема сжатия RLE.
MemoryBmp DIB в памяти — DIB без заголовка BITMAPFILEHEADER.
Icon Формат файлов значков Windows, расширение формата Windows DIB.
Gif Произносится «джиф». Был разработан в конце 1980-х для сети CompuServe (одной из первых интерактивных информационных служб) и остается одним из двух самых популярных форматов графики в World Wide Web. В формате GIF применяется LZW-сжатие. Документы Gif87a.txt и Gif98a.txt, описывающие данный формат файлов, широко распространены в Интернете. Спецификация GIF включает элементарную (но популярную) функцию анимации.
Jpeg Произносится «джейпег» и расшифровывается как Joint Photographic Experts Group (Объединенная группа экспертов по фотоизображениям) — собрание представителей крупных промышленных предприятий, разработавшее набор методов сжатия (как с потерями, так и без потерь) полутоновых фотоизображений. Официальный Web-узел JPEG находится по адресу http://www.jpeg.org. Действующая спецификация JPEG доступна в виде стандарта ISO. Черновик стандарта, а также другую полезную информацию можно найти в книге Вильяма Пеннибэйкера (William B. Pennebaker) и Джоан Митчел (Joan L. Mitchell) «JPEG: Still Image Data Compression Standard» (New York: Van Nostrand Reinhold, 1993).
Согласно стандарту JPEG не является форматом файлов. Правильное название того, что обычно называют форматом файлов JPEG — JPEG File Interchange Format (JFIF, формат обмена файлами JPEG). Подробнее о JFIF см. документ http://www.jpeg.org/public/jfif.pdf. JFIF включает метод сжатия JPEG с потерями и наряду с GIF стал одним из двух самых популярных форматов графики в Web (в спецификации HTML нет специального упоминания ни GIF, ни JPEG, и все же они стали стандартами Web-графики де-факто).
Png Произносится «пинг». Portable Network Graphics — это формат сжатия без потерь, разработанный под протекцией World Wide Web Consortium (W3C) в качестве бесплатной и не требующей лицензирования альтернативы GIF. Большинство современных Web-браузеров поддерживают PNG, а также GIF и JPEG. Подробнее о формате PNG можно узнать по адресу http://www.w3c.org/Graphics/PNG. Если нужно сжимать нефотографические изображения и вы не хотите использовать GIF, лучшее решение — задействовать PNG.
Tiff Формат Tag Image File Format разработан совместно компаниями Aldus (создателем популярной программы PageMaker) и Microsoft. Сейчас спецификация TIFF принадлежит Adobe, вы найдете ее по адресу http://partners.adobe.com/asn/developer/pdfs/tn/TIFF6.pdf.
Exif Формат обмена изображениями (Exchangeable image format) разработан организацией, которая сейчас называется Japan Electronics and Information Technology Industries Association (JEITA, Японская ассоциация развития технологий электронной и информационной промышленности), для цифровых камер. Со спецификацией EXIF 2.2 можно ознакомиться по адресу http://www.exif.org/Exif2-2.PDF.
Wmf He является форматом файлов растровых изображений! Это формат метафайлов, которые представляют собой набор функций построения графики (обычно векторной}, хранящихся в двоичной форме. WMF относится к старому формату метафайлов Windows, применявшемуся до 32-разрядных версий этой ОС.
Emf Расширенный формат метафайлов Windows, появившийся в 32-разрядных версиях Windows. С метафайлами можно работать, как и с любыми другими изображениями, однако они относятся к отдельному классу. Подробнее о метафайлах рассказывается в главе 23 этой книги.
1 Хороший источник сведений об истории, технологии и программировании методов сжатия данных — книга Марка Нельсона (Mark Nelson) и Жан-Лупа Гайли (Jean-Loup Gailly) «The Data Compression Book», 2-е издание (New York: M.T Books, 1985).
Сайт управляется системой uCoz
Файлы формата CALS, печатание которых возможно с помощью данного аппарата
Первая страница > RP-GL/2 и RTIFF > Использование языка RTIFF > Спецификации входных данных > Файлы формата CALS, печатание которых возможно с помощью данного аппарата
Следующие ограничения применимы к файлам CALS, которые можно печатать в режиме RTIFF. Можно печатать только те файлы CALS, в которых содержатся данные растровых изображений в формате CALS Raster (тип 1).
Заголовок (файл CALS)
Данные CALS должны содержать блок заголовка, соответствующий следующим требованиям:
Блок заголовка должен содержать следующие одиннадцать записей, которые вводятся начиная сверху в порядке, указанном в диаграмме структуры данных.
Блок заголовка Байт
Идентификатор и значение записи
0
srcdocid: (не обязательно)
128 (0x80)
dstdocid: (не обязательно)
258 (0x100)
txtfilid: (не обязательно)
348 (0x180)
figid: : (не обязательно)
512 (0x200)
srcgph: (не обязательно)
640 (0x280)
doccls: (не обязательно)
768 (0x300)
rtype: 1
896 (0x380)
rorient: 000,270
1024 (0x400)
rpelcnt: (приемлемое значение)
1152 (0x480)
rdensty: (приемлемое значение)
1280 (0x500)
notes: (не обязательно)
1408 (0x580)
0x20 × 128 байт
1530 (0x600)
0x20 × 128 байт
1664 (0x680)
0x20 × 128 байт
1792 (0x700)
0x20 × 128 байт
1920 (0x780)
0x20 × 128 байт
2048 (0x800)
Данные растрового изображения
Размер блока заголовка составляет 2048 байт (фиксированная длина).
Размер записи заголовка составляет 128 байт (фиксированная длина).
Запись заголовка начинается с идентификатора записи, затем следуют два символа — разделители байтов, «:» (двоеточие, 0x3a) и пробел (0x20). Значения для идентификаторов записей заголовка вводятся после разделительных символов. Ввод осуществляется в кодах символов ASCII.
Если запись заголовка не содержит значимой информации, в качестве значения вводится надпись «NONE».
Пустые байты в записи заголовка и блоке заголовка заполняются пробелами (0x20).
Файлы CALS, обработка которых возможна на данном аппарате, должны соответствовать форматам файлов данных и спецификациям представления растровых изображений, описанным в следующих документах.
“MIL-STD-1840A” (выпущено Министерством обороны США 22 декабря 1987 г.)
“MIL-R-28002B” (выпущено Министрерством обороны США 30 сентября 1993 г.)
Запись «srcdocid» (8 байт) из идентификатора записи «srcdocid» используется в режиме RTIFF в качестве ключевого слова для распознавания растровых данных CALS.
Тип растровых данных указывается в записи с идентификатором «rtype». Можно указать только «1».
Ориентация растрового изображения указывается в записи с идентификатором «rorient». Укажите направление пиксельного растрирования и направление линейного растрирования растровой графики в этом порядке. Режим RTIFF допускает обработку только следующих вариантов ориентации изображения:
Направление линейного растрирования: 270 градусов
Направление пиксельного растрирования: нет
Введите общее количество пикселов растрового изображения в порядке основного и второстепенного направлений сканирования в качестве значений записи с идентификатором “rpelcnt”.
Укажите плотность пикселов растрового изображения в записи с идентификатором “rdensty”.
Если запись с идентификатором «rtype» и (или) «rpelcnt» не указана, или какой-либо параметр недостоверен (включая параметр «НЕТ»), функция RTIFF возвращает сообщение о серьезной ошибке, и обработка изображения отменяется.
Если запись с идентификатором «rorient» и (или) «rdensty» не указана, или если какой-либо параметр недействителен (включая параметр «НЕТ»), функция RTIFF возвращает сообщение об ошибке, но обработка продолжается.
Функция RTIFF не использует записи заголовка с идентификаторами «srcdocid», «dstdocid», «txtfilid», «figid», «srcgph», «doccls» и (или) «notes» при обработке данных печати, попросту игнорируя их.
Растровое изображение (файл CALS)
Растровые данные должны следовать непосредственно за завершающим байтом блока заголовка (начиная с 2048-го байта) и должны соответствовать следующему формату:
Черно-белые растровые данные, сжатие по методу кодирования ITU-T Recommendations T.6 (Group 4 Facsimile).
Этот метод кодирования аналогичен методу MMR (Modified Modified Read, дважны модифицированное считывание).
| Формат | Название |
| .001 | Файл факса |
| .2bp | Точечный рисунок (Pocket PC) |
| .360 | Файл панорамы 360desktop |
| .411 | Эскиз фотографии Sony Mavica |
| .73i | Скриншот TI-73 |
| .8ca | Формат фонового изображения TI-84 Plus C |
| .8ci | Формат графического изображения TI-84 Plus C |
| .8pbs | Файл Adobe Photoshop (Macintosh) |
| .8xi | Файл изображения TI-83/84 Plus |
| .9.png | Файл изображения NinePatchDrawable |
| .abm | Фотоальбом |
| .acorn | Файл изображения Acorn |
| .acr | Файл медицинского радиологического изображения |
| .afphoto | Файл изображения Serif Affinity Photo |
| .afx | Файл изображения Auto FX PhotoGraphic Edges |
| .agif | GIF-анимация Active GIF Creator |
| .agp | Файл проекта ArtGem |
| .aic | Кодированное изображение AIC |
| .apd | Точечный рисунок ACDSee Photo Editor |
| .apm | Изображение, метафайл Aldus |
| .apng | Файл PNG с поддержкой анимации |
| .aps | Файл проекта Greeting Card Studio |
| .apx | Файл изображения Ability Photopaint Studio |
| .arr | Точечный рисунок ARR |
| .art | Файл изображения AOL |
| .arw | Файл изображения ArtStudio |
| .ase | Файл графического объекта Aseprite |
| .aseprite | Файл графического объекта Aseprite |
| .avatar | Файл аватара Google Talk |
| .avb | Файл аватара пользователя Microsoft Comic Chat |
| .awd | Файл факса |
| .awd | Файл рисунка Artweaver |
| .blkrt | Файл изображения Block Artist |
| .blz | Сжатое растровое изображение |
| .bm2 | Файл изображения Subspace |
| .bmc | Файл кэша графического изображения |
| .bmf | Двоичный файл текстуры |
| .bmp | Точечный рисунок |
| .bmq | Файл изображения текстур Re-Volt |
| .bmx | Анимация для телефона Siemens |
| .bmz | Сжатый точечный рисунок BMZ |
| .bpg | Файл изображения BPG |
| .brk | Факс Brooktrout |
| .brn | 3D-анимация Cube |
| .brt | Файл текстуры Bryce |
| .bss | Файл изображения игры Resident Evil |
| .bti | Файл текстуры игры (Nintendo GameCube) |
| .bw | Файл черно-белого изображения SGI |
| .cal | Растровое изображение CALS |
| .cam | Файл необработанного изображения с цифровых камер CASIO QV |
| .can | Факс Canon Navigator |
| .cd5 | Файл изображения Chasys Draw |
| .cdg | Файл изображения Compact Disc Plus Graphics |
| .cid | Файл описания карты Navigator |
| .cin | Растровое изображение Kodak Cineon |
| .cit | Точечный рисунок Intergraph |
| .clip | Файл формата Clip Studio |
| .cmr | Файл аэронавигационной карты США |
| .colz | Документ Adobe Collage |
| .cpc | Точечный рисунок CPC |
| .cpd | Сжатый файл изображения PhotoDefiner |
| .cpg | Страница комикса Manga Studio |
| .cps | Файл изображения Corel Photo House |
| .cpt | Растровое изображение Corel Photo-Paint |
| .cpx | Сжатый файл изображения CMX (Corel) |
| .csf | Файл изображения в формате CSF |
| .ct | Файл изображения Scitex |
| .dc2 | Файл изображения Kodak Photo |
| .dcm | Файл медицинского изображения (DICOM) |
| .dcx | Файл многостраничного изображения Zsoft |
| .ddb | Файл изображения для драйвера устройства |
| .dds | Растровое изображение DirectDraw |
| .ddt | Файл графических текстур игры Age of Mythology |
| .dgt | Эскиз схемы вышивки |
| .dib | Файл изображения DIB |
| .dic | Файл изображения в формате DICOM |
| .dicom | Файл медицинского изображения (DICOM) |
| .djvu | Электронная книга DjVu |
| .dm3 | Файл изображения DigitalMicrograph |
| .dmi | Значки в игре BYOND |
| .dpx | Файл обмена цифровыми изображениями |
| .dt2 | Смайл Windows Live Messenger |
| .dtw | Обои для рабочего стола |
| .dvl | Файл в формате Dalim Virtual Library для iOS |
| .ecw | Файл географического изображения ECW |
| .epp | Файл изображения Canon Easy-PhotoPrint |
| .exr | Растровое изображение OpenEXR |
| .fal | Информация об изображении |
| .fax | Факс |
| .fbm | Растровое изображение в формате Fuzzy Pixmap Manipulation |
| .fil | Логотип приложения (Symbian) |
| .fits | Файл растровой графики в формате Flexible Image Transport System |
| .flif | Файл изображения в формате Free Lossless Image Format (FLIF) |
| .fpg | Файл коллекции графики Fenix |
| .fpos | Файл изображения Photo Pos Pro |
| .fppx | Файл рисунка Microsoft Fresh Paint |
| .fpx | Файл изображения FlashPix |
| .frm | Файл анимации Corel Painter |
| .g3 | Изображение факса CCITT Group 3 |
| .gbr | Файл кисти GIMP |
| .gcdp | Дизайн открытки Greeting Card Studio |
| .gfb | Файл GIF-изображения сжатого GIFBlast |
| .gfie | Файл иконок Greenfish Icon Editor Pro |
| .ggr | Файл данных градиентов GIMP |
| .gif | Рисунок GIF |
| .gih | Файл изображения GIMP |
| .gim | Файл изображения PlayStation Portable |
| .gmbck | Файл фонового изображения игры (Game Maker) |
| .gmspr | Спрайт Game Maker |
| .gp4 | Факс CCITT Group 4 |
| .gpd | Файл изображения PhotoDefiner |
| .gro | Файл графического объекта GROB |
| .grob | Точечный рисунок Graphic Object Bitmap |
| .gry | Изображение в оттенках серого |
| .hdp | Файл изображения HD |
| .hdr | Файл изображения High Dynamic Range |
| .hdrp | Файл изображения HDRtist Pro |
| .heic | Файл изображения в формате HEIC |
| .heif | Файл изображения в формате HEIF |
| .hf | Файл изображения HF |
| .hpi | Файл изображения Hemera |
| .hr | Файл растровой графики Tandy TRS-80 |
| .hrf | Файл растровой графики в формате Hitachi |
| .i3d | Файл 3D-текстур (Houdini) |
| .ic1 | Графический файл Imagic низкого разрешения |
| .ic2 | Графический файл Imagic среднего разрешения |
| .ic3 | Графический файл Imagic высокого разрешения |
| .ica | Файл растровой графики в формате IOCA |
| .icb | Точечный рисунок Targa ICB |
| .icn | Файл-иконка Windows |
| .icon | Файл-иконка |
| .icpr | Файл проекта IconUtils |
| .ilbm | Файл изображения ILBM |
| .img | Файл растрового изображения в формате GEM |
| .imj | Файл изображения JFIF |
| .info | Индексный файл изображений ZoomBrowser |
| .ink | Информация о цветах |
| .insp | Insta360 Panoramic Image |
| .int | Файл изображения Silicon Graphics |
| .ipick | Файл изображения iPick Football |
| .ipx | Файл изображения IPIX |
| .itc2 | Зашифрованный файл данных iTunes |
| .ithmb | Файл миниатюр изображений на iPod and iPhone |
| .ivr | Файл панорамного изображения |
| .ivue | Файл изображения Live Picture в формате IVUE |
| .iwi | Файл текстур игры (Infinity Ward) |
| .j | Файл изображения JPEG |
| .j2c | Файл изображения JPEG 2000 |
| .j2k | Файл изображения JPEG 2000 |
| .jas | Сжатое изображение Paint Shop Pro |
| .jb2 | Файл изображения JBIG2 |
| .jbf | Файл кэша компонента просмотра изображений Corel Paint Shop Pro |
| .jbg | Файл изображения в формате JBIG |
| .jbig | Группа черно-белых изображений |
| .jbig2 | Точечный рисунок JBIG2 |
| .jbmp | Растровое изображение JAmes OS |
| .jbr | Файл кистей Paint Shop Pro |
| .jfi | Растровое изображение в формате JPEG File Interchange |
| .jfif | Файл изображения JPEG |
| .jia | Альбом Digital Photo Navigator |
| .jif | Файл изображения JPEG |
| .jiff | Файл изображения JPEG |
| .jng | Файл изображения JPEG |
| .jp2 | Файл изображения JPEG 2000 |
| .jpc | Потоковый файл изображения JPEG 2000 |
| .jpd | Файл изображения PhotoDefiner |
| .jpe | Файл изображения JPEG |
| .jpeg | Файл изображения JPEG |
| .jpf | Файл изображения JPEG 2000 |
| .jpg | Файл изображения JPEG |
| .jpg-large | Файл изображения JPEG |
| .jpg2 | Файл изображения JPEG 2000 |
| .jps | Стереоскопическое изображение JPEG |
| .jpx | Файл изображения JPEG 2000 |
| .jtf | Файл изображения JPEG с тегами |
| .jwl | Обложка диска Easy CD Creator |
| .jxr | Файл изображения JPEG XR |
| .kdi | Файл изображения обложки (скина) KD Player |
| .kdk | Цифровая фотография в формате Kodak TIFF |
| .kfx | Файл изображения Kofax |
| .kic | Сжатый файл изображения Kodak |
| .kodak | Файл на диске Kodak Photo CD |
| .kpg | Файл изображения Kai’s Power Goo |
| .kra | Krita Image Document |
| .lb | Файл проекта Lens Blur |
| .lbm | Файл изображения Deluxe Paint |
| .lif | Файл изображения с микроскопа Leica |
| .lip | Файл изображения Clip Studio Paint |
| .ljp | Файл изображения JPEG, сжатие без потери качества |
| .lrpreview | Файл предварительного просмотра Adobe Lightroom |
| .lzp | Растровое изображение в формате LazPaint |
| .mat | Файл материала E-on Vue |
| .max | Отсканированный документ PaperPort |
| .mbm | Файл 3D-модели текстуры Kerbal Space Program |
| .mbm | Файл изображения Multi |
| .mdp | MediBang Paint Pro Image |
| .mdp | Файл изображения FireAlpaca |
| .met | Метафайл IBM’s Presentation Manager |
| .miff | Файл изображения ImageMagick |
| .mix | Файл векторного изображения MIX |
| .mng | Составное изображение MNG |
| .mnr | Файл ресурсов меню AutoCAD |
| .mpf | Пакет клип-арта Microsoft Office |
| .mpo | Стереоскопическое изображение с цифровой камеры |
| .mrxs | Файл виртуальных слайдов MIRAX |
| .msp | Файл изображения Microsoft Paint |
| .mxi | Файл изображения Maxwell Render |
| .myl | Файл изображения MyLogo |
| .ncd | Файл макета обложки диска Nero CoverDesigner |
| .ncr | Файл изображения NCR |
| .nct | Шаблон Nero CoverDesigner |
| .neo | Растровое изображение NeoChrome |
| .nlm | Логотип Nokia |
| .nol | Файл фонового логотипа экрана телефона Nokia |
| .nwm | Файл дисплея Sony NWM |
| .oc3 | Журнал событий openCanvas 3 |
| .oc4 | Журнал событий openCanvas 4 |
| .oc5 | Журнал событий openCanvas 5 |
| .oci | Файл изображения openCanvas |
| .odi | Изображение OpenDocument |
| .omf | Файл изображения OMF |
| .oplc | Логотип оператора на телефоне Nokia |
| .ora | Файл изображения в формате OpenRaster |
| .ota | Точечный рисунок OTA |
| .otb | Файл растрового изображения Nokia Over the Air |
| .oti | Шаблон изображения OpenDocument |
| .ozb | Файл изображения в игре MU Online |
| .ozj | Файл изображения в игре MU Online |
| .ozt | Файл изображения в игре MU Online |
| .pac | Файл изображения STAD |
| .pano | Панорамное изображение Windows Camera |
| .pat | Графический файл шаблона |
| .pbm | Портативный файл изображения |
| .pc3 | Изображение с высоким разрешением Degas Elite |
| .pcd | Файл изображения Kodak Photo CD |
| .pcx | Растровое изображение Paintbrush |
| .pdd | Изображение Adobe PhotoDeluxe |
| .pdn | Растровое изображение Paint.NET |
| .pe4 | Архив эскизов Photo Explorer |
| .pe4 | Архив изображений PhotoImpact |
| .pfr | Файл изображения рамки Paint Shop Pro |
| .pgf | Файл изображения PGF |
| .pgm | Портативная карта (оттенки серого) |
| .pi2 | Фотография в формате высокого разрешения Portrait Innovations |
| .pi2 | Изображение среднего разрешения Degas |
| .pic | Файл изображения PIC |
| .pic | Растровое изображение Houdini |
| .pic | Файл изображения QuickTime PICT |
| .picnc | 3D-изображение Houdini |
| .pict | Файл изображения PICT |
| .piskel | Файл пиксельной графики Piskel |
| .pix | Файл данных изображения BRL-CAD |
| .pix | Растровое изображение Alias PIX |
| .pixadex | Иконка Pixadex |
| .pm | Файл изображения Unix XV |
| .pmg | Панорама нескольких изображений Adobe Photoshop |
| .png | Рисунок PNG |
| .pnm | Файл изображения Portable Any Map |
| .pns | Стереоскопическое изображение PNG |
| .pov | 3D-графика POV-Ray |
| .pov | Файл объекта Prolab |
| .ppf | Растровое изображение Corel Picture Publisher |
| .ppm | Файл изображения Portable Pixmap |
| .prw | Файл предварительного просмотра шейдеров Artlantis |
| .psb | Большой документ Adobe Photoshop |
| .psd | Документ Adobe Photoshop |
| .psdx | Документ Adobe Photoshop Touch |
| .pse | Документ Adobe Photoshop Elements |
| .psf | Файл изображения PhotoStudio |
| .psp | Файл изображения Paint Shop Pro |
| .pspbrush | Файл кисти PaintShop Pro |
| .pspimage | Файл изображения PaintShop Pro |
| .ptex | Файл текстурного изображения Ptex |
| .ptg | Проект рисунка ArtRage |
| .pts | Файл проекта PTGui |
| .ptx | Файл данных изображения Pentax |
| .ptx | Файл текстуры Paint Shop Pro |
| .pvr | Текстуры POWERVR |
| .px | Файл изображения Pixel |
| .pxd | Файл многослойного изображения Pixlr |
| .pxm | Растровое изображение Pixelmator |
| .pxr | Растровое изображение Pixar |
| .pyxel | Пиксельное изображение Pyxel Edit |
| .pza | Фотоальбом PhotoSuite |
| .pzp | Файл проекта PhotoSuite |
| .pzs | Слайд-шоу PhotoSuite |
| .qif | Файл изображения QuickTime |
| .qmg | Файл изображений темы мобильного телефона Samsung |
| .qti | Файл изображения QuickTime |
| .qtif | Изображение QuickTime |
| .ras | Растровое изображение Sun |
| .rcl | Файл проекта Recolored |
| .rcu | Файл курсора Windows (RealWorld Cursor Editor) |
| .rgb | Растровое изображение RGB |
| .rgb | Файл изображения Q0 |
| .rgba | Растровое изображение в формате RGB |
| .rgf | Файл изображения Lego Mindstorms EV3 |
| .ric | Файл изображения NXT |
| .rif | Растровое изображение Painter |
| .riff | Растровое изображение Corel Painter |
| .rix | Растровое изображение ColoRIX |
| .rle | Растровое изображение RLE |
| .rli | Файл изображения RealWorld |
| .rpf | 3D-изображение RPF |
| .rri | Файл изображения RealWorld |
| .rs | Точечный рисунок Sun |
| .rsb | Растровое изображение Red Storm |
| .rsr | Файл предварительного просмотра 3D-модели Poser |
| .rtl | Файл задания печати на языке HP Raster Transfer |
| .rvg | Рентгеновское изображение в формате RVG X-ray |
| .s2mv | Графический эскиз карты StarCraft 2 |
| .sai | Точечный рисунок PaintTool SAI |
| .sar | Растровое изображение Saracen Paint |
| .sbp | Файл изображения Sketchbook Express сохраненного в iCloud |
| .scg | Растровое изображение ColoRIX |
| .scn | Файл изображения TreePaint |
| .sct | Растровое изображение Scitex |
| .sdr | Рисунок SmartDraw |
| .sfc | Файл изображения с микроскопа Motic |
| .sff | Структурированный файл факсимильного документа |
| .sid | Файл изображения MrSID |
| .sid | Документ ScanIt |
| .sig | Файл изображения Broderbund |
| .sig | Файл графики Брайля в формате QuickTac Alternative Graphic |
| .sim | Изображение Aurora |
| .skitch | Растровое изображение снимка экрана Skitch |
| .skm | Файл материалов Google SketchUp |
| .sld | Файл слайдов AutoCAD |
| .smp | Растровое черно-белое изображение Xionics |
| .spa | Файл эффектов 3D-модели MikuMikuDance |
| .spc | Сжатое изображение Spectrum 512 |
| .spe | Изображение WinSpec CCD |
| .sph | Файл эффектов 3D-модели MikuMikuDance |
| .spj | Проект панорамы Microsoft Image Composite Editor |
| .spp | Файл изображения Serif PhotoPlus |
| .spr | Файл 3D-модели Half-Life |
| .sprite | Файл спрайта Scratch |
| .sprite2 | Файл спрайта Scratch 2.0 |
| .srf | Garmin Vehicle Image |
| .ste | Файл изображения Samsung IPOLIS |
| .sup | Файл субтитров (растровое изображение) |
| .t2b | Эскиз изображения CyBook |
| .t2k | Canfield Image File |
| .targa | Файл растровой графики в формате Targa |
| .tb0 | Файл кэша эскизов изображений Adobe Photoshop |
| .tbn | Эскиз файла мультимедиа Kodi |
| .tex | Файл текстуры |
| .texture | Файл изображения текстуры для игр на движке Diesel |
| .tfc | Файл текстуры игры (Unreal Engine 3) |
| .tg4 | Растровое изображение Tiled Group 4 |
| .tga | Файл изображения Targa |
| .thm | Эскиз видео-файла |
| .thm | Файл изображения (эскиз) |
| .thumb | Файл эскизов JAlbum |
| .tif | Файл изображения TIF |
| .tif | TIFF-изображение в геопространственном формате GeoTIFF |
| .tiff | Файл изображения TIFF |
| .tjp | Файл изображения Tiled JPEG |
| .tm2 | Файл изображения игры (PlayStation 2) |
| .tn | Файл изображения на телефоне LG |
| .tpf | Файл пакета текстур TexMod |
| .tpi | Точечный рисунок TrueVision |
| .tps | Файл спрайт-листа TexturePacker |
| .trif | Растровое изображение TRIF |
| .tsr | Изображение в формате TIFF Simple Rare |
| .tub | Инструмент PaintShop Pro |
| .u | Файл данных изображения YUV |
| .ufo | Файл изображения Ulead PhotoImpact |
| .uga | Файл проекта Ulead GIF Animator |
| .ugoira | Файл анимированного изображения в формате Ugoira |
| .upf | Файл исходных изображений панорамы Panono |
| .urt | Файл данных Utah Raster Toolkit |
| .v | Файл данных изображения YUV |
| .vda | Растровое изображение Targa |
| .vff | Файл изображения Sun TAAC |
| .vic | Изображение VICAR |
| .vicar | Растровое изображение в формате Video Image Communication and Retrieva |
| .viff | Файл изображения VIFF |
| .vna | Файл изображения JVC JLIP |
| .vpe | Файл экспорта точек схода Adobe Photoshop |
| .vrimg | Файл изображения в формате V-Ray |
| .vrphoto | Файл панорамного изображения VR Photo |
| .vss | Файл инструментов Visio |
| .vst | Растровое изображение VST |
| .wb0 | Файл изображения Webshots Desktop Connect |
| .wb1 | Файл изображения Webshots |
| .wb2 | Файл изображения Webshots Desktop Connect |
| .wbc | Коллекция JPEG-изображений Webshots |
| .wbd | Файл изображения Webshots |
| .wbm | Черно-белое растровое изображение с мобильного устройства |
| .wbmp | Черно-белый точечный рисунок |
| .wbp | Файл коллекции изображений Webshots Desktop Connect |
| .wbz | Загруженные изображения Webshots |
| .wdp | Растровое изображение Windows Media Photo |
| .webp | Растровое изображение WebP |
| .wi | Файл изображения Wavelet |
| .wic | Изображение J Wavelet |
| .wmp | Изображение Windows Media Photo |
| .wpb | Файл изображения openCanvas 1.1 |
| .wpe | Файл событий openCanvas 1.1 |
| .wvl | Файл изображения Wavelet |
| .xbm | Растровое изображение X11 |
| .xcf | Файл изображения GIMP |
| .xpm | Файл изображения X11 Pixmap |
| .xwd | Изображение снимка экрана X Windows System |
| .y | Файл данных изображения YUV |
| .ysp | Спрайт BYOB |
| .yuv | Кодированный файл изображения YUV |
| .zif | Масштабируемый файл изображения |
| .zif | Zoomify Image Format File |
| .zvi | Файл изображения высокого разрешения с микроскопа Zeiss |
Растровые форматы
Компьютеры Растровые форматы
просмотров — 219
Векторные форматы
Наверное, ни одна другая область применения компьютера не может похвастать таким многообразием типов форматов файлов, как компьютерная графика. Каждая более или менее солидная софтверная компания считает своим долгом сделать хоть какой, но графический редактор, а в придачу к нему, само собой разумеется, создается свой собственных формат файлов, в котором, как уверяют разработчики, данный редактор сохраняет шедевры, созданные с его помощью, наилучшим образом. Как итог такого подхода сложилась ситуация, когда уже никто не в состоянии охватить все многообразие типов существующих графических форматов. Но требования переносимости файлов между различными приложениями вынудили выделить несколько определенных форматов, ставших, каждый в своей области, стандартами де-факто.
[12] 4. Форматы графических файлов
Проблема сохранения изображений для последующей их обработки чрезвычайно важна. С ней сталкиваются пользователи любых графических систем. Изображение может быть обработано несколькими программами прежде, чем примет свой окончательный вид. К примеру, исходная фотография сначала сканируется, затем улучшается ее четкость и производится коррекция цветов в Адоуб Фотошоп. После этого изображение может быть экспортировано в программу рисования, такую как Корел Дро или Адоуб Иллюстратор, для добавления рисованных картинок. В случае если изображение создается ля статьи в журнале или книги, то оно должно быть импортировано в издательскую систему, к примеру Кварк Икс Пресс или Адоуб Пэйдж Мэйкер. В случае если же изображение должно появиться в мультимедиа презентации, то оно, вероятнее всего, будет использовано в Майкрософт Пауэр Пойнт, Макромедиа Директор или размещено на веб-странице.
[13] Формат графического файла – способ представления графических данных на внешнем носителе. Форматом файла принято называть набор правил, соглашений и стандартов для записи и хранения информации. Любой файловый формат можно сравнить со специализированным языком со своим словарем, орфографией и пунктуацией.
Ранее в условиях отсутствия стандартов каждый разработчик изобретал новый формат для собственных приложений. По этой причине возникали большие проблемы обмена данными между различными программами (текстовыми процессорами, издательскими системами, пакетами иллюстративной графики, программами АПР и др.). Но сначала 80-х гᴦ. официальные группы по стандартам начали создавать общие форматы для различных приложений. Единого формата͵ пригодного для всех приложений, нет и быть не может, но все же некоторые форматы стали стандартными для целого ряда предметных областей.
Пользователю графического редактора не требуется знать, как именно в том или ином формате хранится информация о графических данных. При этом умение разбираться в особенностях форматов имеет большое значение для эффективного хранения изображений и организации обмена данными между различными приложениями.
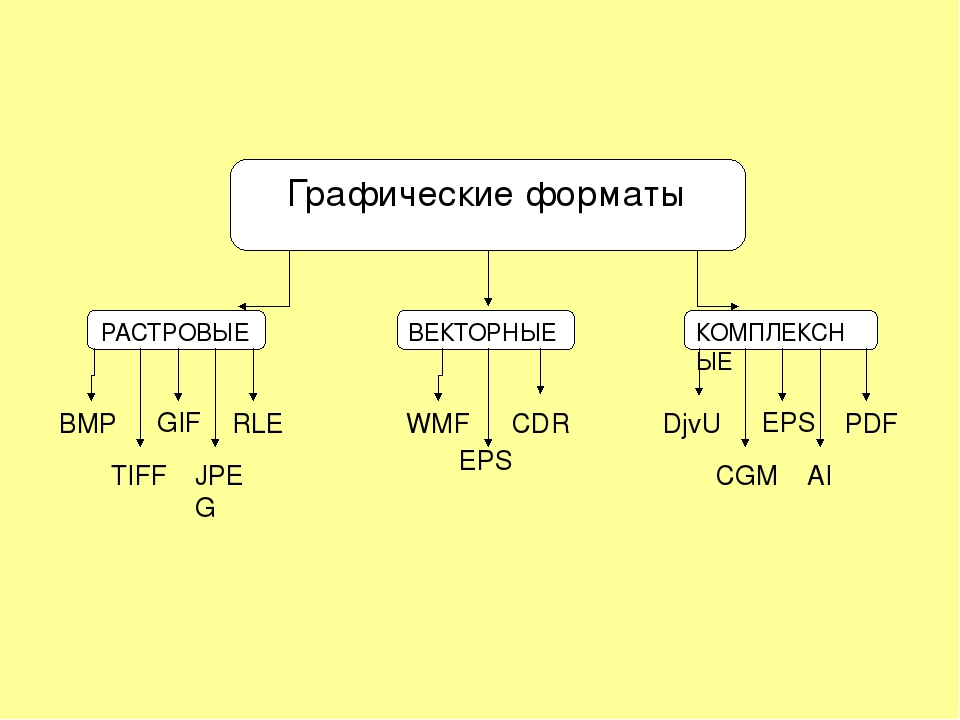
[14] Все форматы графических файлов можно разделить на два типа: растровые и векторные. Друг от друга они отличаются принципом формирования изображения.
В растровых изображениях картинка складывается наподобие мозаики, из отдельных точек (пикселей), каждая из которых исчерпывающе определяется 2 основными параметрами: координатами расположения и цветом. Многие растровые форматы обладают способностью нести дополнительную информацию: различные цветовые модели изображения, вектора, альфа-каналы (дополнительный канал, с помощью которого можно сохранять выделенные или прозрачные области изображения), слои различных типов, интерлиньяж (возможность чересстрочного показа изображения), анимацию, возможности сжатия и многое другое.
[15] В противовес растровым изображениям, векторное изображение представляет собой совокупность отрезков кривых линий, которые описываются математическими выражениями, и цветных заливок. Векторная иллюстрация — это набор геометрических примитивов (простейших объектов, таких как линии, окружности, многогранники и тому подобное), использующихся для создания более сложных изображений.
Также выделяют метафайлы. Метафайлы могут хранить информацию о растровых и векторных изображениях и о командах визуализации. В качестве примеров метафайлов можно назвать WMF, COM, EPS.
[16] 4.1. Векторные форматы
[17] Файлы некоторых форматов содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т.д.). Вместе с тем, в этих файлах хранится некоторая дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования.
[18] Среди векторных форматов, в отличие от растровых, идея хоть какой-то разумной стандартизации проявляется значительно слабее. Разработчики практически всех векторных графических программ предпочитают иметь дело только со своими собственными форматами, что связано, скорее всего, со спецификой алгоритмов формирования векторного изображения. Но, так как возможность переноса файлов между различными приложениями в векторной графике не менее актуальна, чем в растровой, то своего рода стандартом стали файловые форматы двух наиболее популярных профессиональных графических пакетов — Adobe Illustrator и CorelDRAW.
[19] AI (Adobe Illustrator Document)
Первый из них, AI, поддерживают практически все программы, так или иначе связанные с векторной графикой. Этот формат является наилучшим посредником при передаче изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям, (может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — данный параметр очень важен для наружной рекламы — всего 3х3 метра) тем не менее, он отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско-полиграфические приложения.
[110] CDR (CorelDRAW Document)
Довольно противоречивым является формат CDR, основной рабочий формат популярного пакета CorelDRAW, являющимся неоспоримым лидером в классе векторных графических редакторов. Имея сравнительно невысокую устойчивость и проблемы с совместимостью файлов разных версий формата͵ тем не менее, формат CDR, можно назвать профессиональным. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, файлы CDR имеют огромное рабочее поле 45х45 метров, поддерживается многостраничность.
[111] WMF (Windows Metafile)
Родной формат Windows. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. При этом, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, поскольку он не может сохранять некоторые параметры, которые бывают присвоены объектам в различных векторных редакторах, и, самое главное, способен исказить цветовую схему изображения.
[112] PDF (Portable Document Format)
Еще один формат фирмы Adobe. PDF первоначально проектировался как компактный формат электронной документации, но в последнее время все больше используется для передачи по сетям графических изображений и смешанных документов, содержащих как текст, так и графику. Формат PDF является в полной мере независимым форматом, в текстовой части которого возможно использование множества шрифтов (которые содержатся непосредственно в документе, в связи с этим документ будет выглядеть так, как задумал его автор, на любом компьютере, независимо от используемого на нем программного обеспечения) и гипертекстовых ссылок, а также графические иллюстрации любого типа (векторные или растровые). Для достижения минимального размера PDF-файла используется компрессия, причем каждый вид объектов сжимается по наиболее выгодному для него алгоритму. Просматривать документы в формате PDF и распечатывать их на принтере можно с помощью утилиты Acrobat Reader, распространяемой компанией Adobe бесплатно.
[113] 4.2. Растровые форматы
[114] В файлах растровых форматов запоминаются:
1. размер изображения – количество видеопикселей в рисунке по горизонтали и вертикали
2. битовая глубина – число битов, используемых для хранения цвета одного видеопикселя
3. данные, описывающие рисунок (цвет каждого видеопикселя рисунка), а также некоторая дополнительная информация.
В файлах растровой графики разных форматов эти характеристики хранятся различными способами.
[115] Изображения фотографического качества, полученные с помощью сканеров с высокой разрешающей способностью, часто занимают несколько мегабайтов. К примеру, если размер изображения – 1766 1528, а количество используемых цветов – 16 777 216 (ᴛ.ᴇ. глубина – 24 бита), то объем растрового файла составляет около 8 Мб (информация о цвете видеопикселей в файле занимает 1766 1528 24/ 8/1024/1024 Мб). Решением проблемы хранения растровых изображений является сжатие, ᴛ.ᴇ. уменьшение размер файла за счет изменения способа организации данных. Никому пока не удалось даже приблизиться к созданию идеального алгоритма сжатия. Каждого алгоритм хорошо сжимает только данные вполне определенной структуры.
[116] Методы сжатия делятся на 2 категории:
- сжатие файлов с помощью программ-архиваторов
- сжатие, алгоритм которого включен в формат файла
В первом случае специальная программа считывает исходный файл, применяет к нему некоторый сжимающий алгоритм (архивирует) и создает новый файл. Выигрыш в размере нового файла может быть значительным. При этом данный файл не может быть использован ни одной программой пока не будет преобразован в исходное состояние (разархивирован). По этой причине такое сжатие применимо только для длительного хранения и пересылки данных, но для повседневной работы оно неудобно. В системах MC DOS и Windows наиболее популярными программами сжатия файлов ZIP, ARJ, RAR.
[117] В случае если же алгоритм сжатия включен в формат файла, то соответствующие программы чтения правильно интерпретируют сжатые данные. Τᴀᴋᴎᴍ ᴏϬᴩᴀᴈᴏᴍ, такой вид сжатия очень удобен для постоянной работы с графическими фалами большого размера. К примеру, пусть в Корел Дро получен рисунок, который нужно разместить в документе, созданном в программе Адоуб Фотошоп. TIFF – один из растровых форматов, с которыми может работать Адоуб Фотошоп. При формировании файла формата TIFF выполняется сжатие графических данных. Именно это обстоятельство учитывается соответствующей программой чтения. По этой причине для достижения поставленной цели можно поступить следующим образом:
Читайте также
В файлах растровых форматов запоминаются: &… [читать подробенее]
В файлах растровых форматов запоминаются: • размер изображения — количество видеопикселей в рисунке по горизонтали и вертикали • битовая глубина — число битов, используемых для хранения цвета одного видеопикселя • данные, описывающие рисунок (цвет каждого… [читать подробенее]
Векторные форматы Наверное, ни одна другая область применения компьютера не может похвастать таким многообразием типов форматов файлов, как компьютерная графика. Каждая более или менее солидная софтверная компания считает своим долгом сделать хоть какой, но… [читать подробенее]
Векторные форматы Форматы графических файлов Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла). Знание… [читать подробенее]
Форматы графических файлов
Дата написания: Май 1st, 2010 | нет ответовНа этой странице доступны описания наиболее распространенных графических файлов, используемых в графике, дизайне, верстке и допечатной подготовке, настольных издательских системах.
Adobe Illustrator (*.AI)
«Родной» формат файла для пакета Adobe Illustrator. Может содержать в себе как растровую, так и векторную информацию в цветовых моделях RGB и CMYK и, по сути, представляет из себя документ в формате PostScript с дополнительной информацией, специфичной для пакета. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот. При сохранении файла а этом формате в его заголовок опционально добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview).
Из-за разницы форматов preview на платформах PC и Macintosh файлы, созданные на одной платформе, открываются без Preview на другой.
При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию – текущая версия или последняя версия сохранения), а также указать, нужно ли включать в состав сохраняемого файла все помещенные растровые объекты, или просто оставить ссылки на них (links). В первом случае размеры файла могут быть весьма значительными. Формат файла хорошо совместим во всех пакетах фирмы Adobe, однако предпочтительным универсальным форматом все же считается Adobe Illustrator EPS (*.EPS).
Bitmap, Device independent bitmap (*.BMP,*. DIB)
Формат для хранения растровых данных (8 или 24 – битный), использующийся как стандартный растровый формат на платформах Windows и OS/2. Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд.
Corel Draw! (*.CDR)
Закрытый и мало документированный формат канадской фирмы Corel. Представляет из себя универсальный формат для хранения растровых и векторных данных. По умолчанию сжимает хранимые данные (без потерь качества). Обратно совместим со всеми предыдущими версиями, но не наоборот.
Microsoft Word (*.DOC, *.DOCX)
Самый распространенный формат для хранения текстовой информации. Не используется как стандартный формат для хранения текста для пакетов верстки, однако широко распространен вследствие большого распространения этого офисного пакета среди пользователей. Его возможно импортировать в другие пакеты с помощью утилит сторонних разработчиков (например, с помощью специальных XTention для QuarkXPress) или средствами современных версий пакетов макетирования страниц. Формат подразумевает возможность хранения растровой и векторной информации, а также некоторых других данных, специфичных для этого формата (например, макросов).
Adobe Illustrator EPS (*.EPS)
«Родной» формат файла для пакета Adobe Illustrator. Содержит в себе как растровую, так и векторную информацию, по сути, представляет из себя документ в формате Encapsulated PostScript с дополнительной информацией, специфичной для пакета верстки. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот.
При сохранении файла а этом формате опционально в его заголовок добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview). Из-за разницы форматов preview на платформах PC и Macintosh файлы, созданные на одной платформе, открываются без Preview на другой.
При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию – текущая версия или последняя версия сохранения). Кроме того, в состав выходного файла можно включить использованные шрифты документа, и все помещенные растровые объекты и указать, нужно ли включать в состав сохраняемого файла их полную копию, или просто оставить ссылки (links; хотя спецификация «истинного» EPS запрещает использование подобного связывания с внешними объектами. При попытке сохранения EPS со связанными растровыми файлами Adobe Illustrator выдает соответствующее предупреждение). В первом случае размеры файла могут быть весьма значительными. Также указывается уровень поколения генерируемого PostScript – кода (Level 1,2 или 3). Формат файла хорошо совместим во всех пакетах фирмы Adobe, и считается стандартом де-факто для сохранения векторных и/или растровых объектов.
Adobe Photoshop EPS (*.EPS)
Формат, предназначенный для хранения растровой графики в цветовых моделях Lab, CMYK, RGB, Indexed Color, Duotone, Grayscale или Bitmap (не поддерживаются альфа-каналы) и генерируемый пакетом Adobe Photoshop. По сути, это файл в PostScript – кодах, содержщий растровые данные и изображение для предварительного просмотра (Preview). При сохранении растровых данных в этом формате возможно задание методов компрессии – ASCII/Binary, если данные не сжимаются, и JPEG (Minimum, Medium, Maximum quality), если сжатие данных происходит. Некоторые издательства отказываются принимать файлы в данном формате, если использовано сжатие JPEG. В любом случае, если оно и используется, то уровень качества должен быть переключен в Maximum. Не рекомендуется хранить промежуточные рабочие копии файлов в этом формате с использованием компрессии, так как при каждой перезаписи с компрессией JPEG будут проявляться незначительные, но накладывающиеся потери качества (т. наз. артефакты) в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Этот формат хорош для хранения окончательных результатов работы, если несжатая графика занимает много места. Еще одним преимуществом этого формата является то, что он достаточно быстро обрабатывается растровым процессором, т.к. представляет из себя готовый код PostScript (если используется компрессия, или несоответствующая цветовая модель, то время обработки увеличивается).
Adobe Photoshop DCS (*.EPS)
Формат, предназначенный для хранения растровой графики в цветовой модели CMYK и генерируемый пакетом Adobe Photoshop. Есть две версии данного формата – DCS 1 и DCS 2. Отличиями этох версий является возможность сохранения дополнительных «заказных» красок у последнего. Первый формат файла дополнительные краски не подерживаются, и при сохранении в этом формате они исчезнут. Классический DCS файл состоит на самом деле из 5 файлов – один с расширением *.eps, который содержит изображение для предварительного просмотра, и несколько PostScript – инструкций, а также ссылки на еще 4 файла, которые по сути, представляют из себя цветоделенное изображение, и для каждой отдельной краски создается отдельный файл – для Cyan это расширение *.C Magenta – расширение *.M, Yellow – расширение *.Y, Black – расширение *. K. Если присутствуют дополнительные краски, то для них создаются отдельные файлы с соответствующими именами и расширениями (только DCS 2.0). По сути, эти файлы в PostScript – кодах, содержщие растровые данные и изображение для предварительного просмотра (Preview). При сохранении данных в этом формате возможно задание методов компрессии – ASCII/Binary, если данные не сжимаются, и JPEG (Minimum, Medium, Maximum quality), если сжатие данных происходит. Некоторые издательства отказываются принимать файлы в данном формате, если использовано сжатие JPEG. В любом случае, если оно и используется, то уровень качества должен быть переключен в Maximum. Не рекомендуется хранить промежуточные рабочие копии файлов в этом формате с использованием компрессии, так как при каждой перезаписи с компрессией JPEG будут проявляться незначительные, но накладывающиеся потери качества (т.н. артефакты) в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Этот формат хорош для хранения окончательных результатов работы, если несжатая графика занимает много места. Еще одним преимуществом этого формата является то, что он достаточно быстро обрабатывается растровым процессором, т.к. представляет из себя готовый код PostScript, еще и разделенный на отдельные каналы (если используется компрессия, время обработки увеличивается).
PostScript, Encapsulated PostScript (*.PS, *.EPS)
PostScript – язык описания страниц – язык, с помощью которого производится печать ваших публикаций. Возможности этого языка определяют то, что можно представить в графическом виде и напечатать. Именно в этом формате представлены все данные, кривые, контуры, растровые данные, градиенты, маски, шрифты, текстовая информация, а также специальные технологические данные, касающиеся специфичных для печати данных, таких, как линиатура печати, углы поворотов растра, параметры наложения красок, параметры цветоделения и т.д. Фотонаборные автоматы при интерпретации поступающих на вывод данных работают именно с этим языком, с помощью которого строятся все элементы публикации. Этот формат можно считать кросс-платформенным, при условии того, что в выходной файл данного формата будут включены все данные, необходимые для его корректного отображения на другой платформе (например, шрифты). Разновидность документа PostScript – Encapsulated PostScript – вариант записи файла PostScript, когда все необходимые данные внутрь документа включены.
Существует 3 разновидности языка PostScript – Level 1, Level 2 и Level 3. Однако есть некоторые ограничения языка, которые не решены даже в последней его версии – например, так называемые мягкие маски, маскирующие изображение и слегка растушевывающие его края (реализовано только жесткое маскирование).
Файлы в этом формате создаются любым PostScript – генератором; профессиональные пакеты для верстки хранят свои файлы в этом формате (например, Adobe Illustrator), что обеспечивает практически полную гарантию безошибочности при печати Ваших файлов. Многие типографии и репроцентры принимают публикации в формате PostScript, а не в виде принесенной заказчиком публикации, что значительно сокращает время получения готовых пленок или время печати, так как не требуется вмешательство инженера. Однако, большая ответственность ложится на человека, записывающего PostScript файл, так как он должен учитывать всю специфику производства в конкретном репроцентре. Обычно, если принесен готовый PostScript, а не публикация, откуда он был сгенерирован, у инженеров репроцентра значительно меньше возможности исправить какие-то возможные ошибки или несоответствие технологии подготовки издания и его печати.
FreeHand (*.FHx (*.Fh5, *.FH5, *.FH6…))
Macromedia FreeHand – удобный пакет для редактирования векторной графики, подобный Adobe Illustrator, и данный формат файлов – это родной формат этого пакета. Последняя цифра индекса в названии используется в качестве номера версии пакета – создателя или пакета, под версию которого было произведено сохранение. Среди форматов FreeHand поддерживается обратная совместимость версий.
Filmstrip (*.FLM)
Этот формат файлов используется в пакете Adobe Premiere. При изменении разрешения, цветовой модели и др. преобразованиях в пакете Adobe Photoshop невозможно обратное сохранение в этом формате, т.е. FilmStrip используется, в основном, для импортирования растровых данных. Как выходной формат в полиграфии и допечатной подготовке не используется.
Graphic Image Format (*.GIF)
8 – битный формат для хранения растровых данных. В полиграфии используется относительно редко, но широко применяется для других нужд (например, в веб), так как поддерживает прозрачность. Еще одной важной особенностью формата является возможность программирования палитры, что частично компенсирует низкую разрядность (8 бит) изображения. Путем программирования палитры изображения можно получить в рамках этой картинки до 256 цветов из 16,7 миллионов возможных (как в 24 – битных изображениях). Программирование палитры осуществляется автоматически при сохранении изображения в этом формате (Adaptive palettes). Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). GIF формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия. Последней важной особенностью этого формата является возможность создания анимированных последовательностей, с помощью которого обычно реализуется анимация на веб – страницах.Формат применим для хранения нефотографических изображений – логотипов, скриншотов, кнопок, и других объектов, содержащих области одинакового цвета.
HyperText Mark-up Language (*.HTM, *.HTML)
HTML – HyperText Mark-Up Language – язык разметки страницы, использующийся в интернет для написания веб-страниц. Веб – браузер при чтении кода, написанного в этом формате, интерпретирует его как текст, таблицы или списки. Непосредственно в полиграфии не используется, хотя современные версии полиграфических пакетов могут производить импорт или экспорт текстовой информации в этом формате. В последнее время, с появлением технологий CSS и XML, возможность экспорта и импорта в эти форматы и поддержкой этими форматами точного позиционирования различных элементов, приобретает новый смысл, так как многие печатные издания параллельно при печати на бумаге издаются и в Интернет.
Joint Photographic Experts Group (*.JPEG, *.JPG)
Формат для хранения растровых данных в цветовых моделях Grayscale, CMYK, RGB. Поддерживает сохранение информации о геометрических размерах изображения. Не поддерживает альфа-каналы. Также позволяет сохранять в изображении данные обтравочных контуров, которые используются для удаления нежелательного фона из изображения, при помещении его в верстку. Изображения в этом формате сжимаются по специальному алгоритму, который позволяет уменьшать размер выходного файла в 3, 5 и более раз. Однако, сжатие данных по этому алгоритму добавляет в изображение искажения, которые являются необратимыми и при многократном повторном сохранении данных в этом формате заметно ухудшают качество изображения. При сохранении данных существует компромисс между размером выходного файла и его качеством. В принципе, используется в верстке, но предпочтительным форматом для хранения сжатых изображений является Photoshop EPS/DCS, так как он передается в растровый процессор без предварительного конвертирования. Существует разновидность сжатия по алгоритму JPEG – Progressive JPEG, который сохраняет изображение в несколько этапов – в начале в самом низком разрешении, затем в более высоком и так до максимального. На качество изображения это не влияет, поэтому этот эффект улучшения качества изображения по мере загрузки используется ради экзотики на интернет – страничках, где время загрузки изображения всегда критично. При сохранении файлов в формате JPEG всегда стоит выбирать максимальный уровень качества, и не хранить в этом виде рабочие или промежуточные файлы. Искажения, добавляемые компрессией JPEG, проявляются в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Особенно это заметно при поканальном просмотре изображения (а еще заметнее на фотоформах).
Kodak Photo CD (*.PCD)
Это формат хранения растровой графики высокого разрешения, предложенный фирмой Kodak. В полиграфии используется для хранения клипартов или различных библиотек изображений в высоком разрешении (в основном, так хранятся коллекции изображений от Corel). Обычно, в большинстве пакетов имеются только фильтры импорта изображений в этом формате, но не экспорта, так как технология эта частично закрыта разработчиками. В этих файлах используется JPEG – подобная компрессия, которая, однако, не добавляет в изображения видимых искажений. Внутри изображения хранятся в цветовой модели, подобной Lab, а затем преобразуются в нужную форму фильтрами импорта. При импорте также можно указать разрешение выходного файла в пикселах, из числа стандартных, пропорциональных формату изображения, значений.
PC Graphics (*.PCX)
Формат для хранения растровых данных (1, 4, 8 или 24 – битный) в цветовых моделях Grayscale, Bitmap, RGB, Indexed Color. Сохраняет информацию о своих габаритных размерах и разрешении. В формате используется метод компрессии без потери качества по алгоритму RLE. В полиграфии практически мало используется и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд.
Portable Document Format (*.PDF)
Документ, созданный фирмой Adobe (изобретательницей языка описания страниц – PostScript), и продвигаемый ею как универсальное кросс-платформенное решение для реализации «безбумажного» документооборота. Кросс-платформенность этого формата позволяет графике одинаково выглядеть на компьютерах различных аппаратных и программных платформ. Обладает всем подмножеством свойств языка PostScript, однако имеет несколько полезных новых возможностей, например таких, как механизм гиперссылок, и возможность внедрения скриптов (JavaScript – сценариев) и мультимедиа-объектов, что особенно актуально для электронных документов. Кроме того, формат PDF, в отличие от PostScript, не поддается прямому редактированию (прямой правке кода, что вполне реализуемо в PostScript, если Вы знаете, что делаете), т.к. для него вычисляются контрольные суммы, гарантирующие целостность файла. Также при создании файла в этом формате программой конвертирования возможно задание нескольких уровней ограничения доступа (например, запретить печать и / или изменение файла), и указать пароли для разрешения такого доступа. Этот формат в последнее время широко используется как заменитель PostScript при транспортировке публикаций в репроцентр. Создаются PDF-документы, как правило, конвертированием из формата PostScript, с помощью утилиты Acrobat Distiller, или с помощью утилит сторонних разработчиков. На этапе конвертирования документа из формата PostScript в формат PDF также возможно задать методы сжатия внедренных объектов (задать архивацию текста и контуров, а также персональные установки – сжатие, и / или downsampling для различных типов растровых объектов. В настоящее время этот формат становится стандартом для электронной полиграфии, а также «родным» для всей линейки продуктов фирмы Adobe. Существует несколько поколений этого файла, между которыми поддерживается обратная совместимость.
PICT File (*.PICT, *.PIC)
Формат, распространенный, в основном, на платформе Macintosh. Не является стандартом графических данных для полиграфии, хотя стандартен для других графических нужд (в основном, в рамках платформы Macintosh). Хотя если на платформе PC проинсталлирован пакет Apple QuickTime Pro, то и с ним можно производить различные манипуляции в рамках платформы PC. Формат поддерживает RGB изображения с одним альфа-каналом, а модели Indexed color, Grayscale, Bitmap без него. Поддерживает сжатие по алгоритму LZW или RLE, а если установлен пакет QuickTime Pro, то и JPEG с различными вариантами качества. Поддерживает 8, 16 и 32 битный уровень глубины цвета.
PNG-8 (*.PNG)
8 – битный формат для хранения растровых данных. В полиграфии используется относительно редко, но широко применяется для других нужд так как поддерживает прозрачность. Ограниченно используется и в веб-дизайне, так как не поддерживается всеми браузерами. Еще одной важной особенностью формата является возможность программирования палитры, что частично компенсирует низкую разрядность (8 бит) изображения. Путем программирования палитры изображения можно получить в рамках этой картинки до 256 цветов из 16,7 миллионов возможных (как в 24 – битных изображениях). Программирование палитры осуществляется автоматически при сохранении изображения в этом формате (Adaptive palettes). Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). PNG формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия, на 20-40 процентов более эффективная, чем в GIF – изображениях. Формат применим для хранения нефотографических изображений – логотипов, скриншотов, кнопок, и других объектов, содержащих большие области одинакового цвета.
PNG-24 (*.PNG)
24 – битный формат для хранения растровых данных. В отличие от формата PNG-8, поддерживает 24-битный цвет, а также поддерживает т.н. многоуровневую прозрачность, которая может изменяться в пределах от 0 до 255, что позволяет реализовать, например, плавные цветовые переходы от рисунка к цвету фона и т.д. В этих файлах используется механизм компрессии, аналогичный PNG-8. В случае использования этого способа сжатия изображений, в выходном файле будут отсутствовать потери качества, однако, объем выходного файла будет превышать объем файла, сохраненного с использованием алгоритма компрессии JPEG.
Photoshop Document (*.PSD)
Родной формат для хранения данных программы Adobe Photoshop. Хранит графическую информацию в самых различных форматах и цветовых моделях, сохраняет информацию о разрешении и габаритных размерах изображения, а также может хранить альфа каналы, маски и обтравочные контуры. Можно задавать произвольные цветовые модели (Duotone, Triotone, Quadrotone…). Хранит прозрачность и слои, а также векторные данные (Shape в новых версиях пакета). Структура данных в этом формате подразумевает безусловную компрессию по алгоритму, подобному LZW (без потерь качества). Поэтому сохранение и открытие файла в этом формате происходит несколько дольше, чем открытие несжатого аналога, и требуется больше памяти. Также хранит мета – информацию о примененных эффектах и стилях, которые могут неправильно интерпретироваться, если попытаться открыть файл с новым «динамическим» фильтром в старой версии пакета. Формат файла считается одним из стандартных форматов и используется всеми продуктами линейки Adobe, но не является кросс-платформенным или полностью переносимым и универсальным. Обычно в этом формате хранят данные растровой графики в послойном варианте, а в печать отдают непосредственно «слитый» вариант в виде одного слоя в нужной цветовой модели (файл в формате TIFF или Photoshop EPS / DCS).
Pixar (*.PXR)
Формат, практически не использующийся на платформе PC, и разработанный для высокоуровневых графических станций. Соответственно, мало применим для полиграфии, хотя поддерживает цветовые модели Grayscale, RGB, и может содержать в себе альфа канал (правда, только один, в основном, для маскирования изображения). Поддержка его осуществляется для совместимости с другими программами и для не полиграфических нужд.
Raw Data (*.RAW)
Такие файлы представляют из себя, по сути, просто массив байт, причем заголовочная информация в них, как правило, не указана, поэтому такие данные можно интерпретировать как угодно. В этом формате некоторые специализированные программы принимают графические данные, кроме того, этот формат на выходе формируют профессиональные цифровые камеры. Этот формат иногда используется в отладочных целях, а также в случае, если файл издания был поврежден и приходится восстанавливать данные из простого массива байт. Тогда приходится буквально угадывать, какого рода графические данные были раньше.
Rich Text Format (*.RTF)
Разработанный фирмой Microsoft фомат хранения текстовой информации с функциями форматирования. Он достаточно прост для импортирования и экспортирования, в отличие от таких гипертрофированных форматов, как например, формат Microsoft Word (*.DOC), поэтому используется для хранения текстовых данных достаточно часто.
Scitex Continuous Tone (*.SCT)
Формат, практически не использующийся на платформе PC, и разработанный для высокоуровневых графических станций. Обычно файлы в этом формате имеют просто огромный размер в силу специфичного формата данных. Поддерживаются цветовые модели RGB, CMYK, Grayscale. Не поддерживается альфа каналы. Поддержка его осуществляется для совместимости с другими программами и платформами. Классическая допечатная подготовка, как правило, не предусматривает его использование, хотя в некоторых профессиональных системах он используется с большим успехом.
Tagged Image File Format (*.TIFF)
Стандарт для хранения растровой графики. Этот формат графики поддерживает хранение растровой графической информации во всевозможных цветовых моделях (RGB, CMYK, Grayscale, LAB, HSB, Bitmap), сохраняет информацию о разрешении и габаритных размерах изображения, может содержать альфа каналы и обтравочные контуры, а также копию изображения в уменьшенном формате (preview). Кроме того, очень важной особенностью этого формата является возможность внедрения в него профилей системы, в которой данное изображение создавалось. Все эти возможности делают использование этого формата широким и повсеместным. Возможно также использование компрессии по алгоритму LZW (без потерь качества, при этом лучше всего сжимаются изображения с большими областями одинакового цвета), и по алгоритму JPEG (при этом лучше всего сжимаются изображения фотографического типа). Однако последний вариант компрессии поддерживается далеко не везде, и не совсем совместим с классическими представлениями большинства дизайнеров об этом формате. Обычно сканеры, фотокамеры и другие устройства оцифровки изображений выдают видеоинформацию именно в этом формате.
Text Files (*.TXT)
Это формат для хранения текстовых данных без форматирования и представляет из себя очень простую структуру – один байт информации – один символ (два – для Unicode – кодировок). В любом случае, значение каждого байта представляет из себя номер символа в кодовой таблице. Если текст не английский, а, например, русский, то возникает проблема несовместимости кодировок, так как для представления кириллических (и других тоже) текстов их существует несколько. Подробнее об этой проблеме рассказывается в темах, посвященных шрифтам и верстке, которые можно найти на этом сервере.
Windows MetaFile, Enhanced Metafile (*.WMF, *.EMF)
Достаточно простые векторные форматы, в которых можно хранить информацию следующего характера : узлы, кривые безье, заливки, обводки. Поддерживается в основном, для совместимости. Кроме того, данный формат широко используется в офисных пакетах типа MS Office, где все клипарты (которых даже в версии 97 года свыше 17 тысяч) сохранены именно в нем.
Extended Mark-up Language (*.XML)
Надстройка над классическим языком разметки страниц и представляет из себя язык, основанный на расширяющиймся наборе тегов. Так как все чаше используется дублирование печатных изданий в сети Интернет, то современные пакеты верстки поддерживают функции импорта / экспорта данных в этом формате.
Евгений Кузнецов
Источник: http://www.ukrprint.com
Описания файлов изображений (растровых изображений)
Растровое изображение — это изображение, отображаемое в виде массива точек или «битов». В Grapher изображения обычно импортировано с помощью файла | Команда импорта.
Типичный файл BMP обычно содержит следующие блоки данных:
| Заголовок файла BMP | Хранит общую информацию о файле BMP. |
| Информация о растровом изображении (заголовок DIB) | Хранит подробную информацию о растровом изображении. |
| Цветовая палитра | Сохраняет определение цветов, используемых для индексированных цветных растровых изображений. |
| Растровые данные | Сохраняет фактическое изображение, пиксель за пикселем |
В следующих разделах обсуждаются данные, хранящиеся в файле BMP или DIB. подробно.Это стандартный формат файла BMP. 2 Некоторые растровые изображения могут храниться в немного другом формате, в зависимости от приложения это создает его. Кроме того, используются не все поля; будет найдено значение 0 в этих неиспользуемых полях.
DIB в памяти
Файл BMP загружается в память как структура данных DIB, что важно компонент Windows GDI API. Структура данных DIB такая же, как формат файла BMP, но без 14-байтового заголовка BMP.
Заголовок файла BMP
Этот блок байтов находится в начале файла и используется для идентификации файл. Типичное приложение сначала читает этот блок, чтобы убедиться, что файл на самом деле является файлом BMP и не поврежден. Обратите внимание, что первые два байта формата файла BMP (таким образом, заголовок BMP) сохраняются в обратном порядке. Это магическое число «BM». Все остальные целые числа значения хранятся в формате с прямым порядком байтов (т.е.е. младший байт первый).
Битовая информация (заголовок DIB)
Этот блок байтов сообщает приложению подробную информацию о изображение, которое будет использоваться для вывода изображения на экран. В также соответствует заголовку, используемому внутри Windows и OS / 2, и есть несколько разных вариантов. Все они содержат поле двойного слова, в котором указывается их размер, чтобы приложение могло легко определить, какой заголовок используется в изображении.Причина того, что существуют разные заголовки, заключается в том, что Microsoft несколько раз расширяла формат DIB. Новые расширенные заголовки может использоваться с некоторыми функциями GDI вместо старых, обеспечивая больше функциональности. Поскольку GDI поддерживает функцию загрузки растрового изображения файлы, типичные приложения Windows используют эту функцию. Одно следствие в том, что для таких приложений поддерживаемые ими форматы BMP соответствовать форматам, поддерживаемым запущенной версией Windows.Увидеть таблицу ниже для получения дополнительной информации.
| Размер | Заголовок | Обозначается | Поддерживается GDI |
| 40 | Windows V3 | BITMAPINFOHEADER | все версии Windows, начиная с Windows 3.0 |
| 12 | OS / 2 версии 1 | BITMAPCOREHEADER | OS / 2, а также все версии Windows, начиная с Windows 3.0 |
| 64 | OS / 2 версии 2 | ||
| 108 | Окна V4 | BITMAPV4HEADER | все версии Windows, начиная с WIndows 95 / NT4 |
| 124 | Окна V5 | BITMAPV5HEADER | WIndows 98/2000 и новее |
По соображениям совместимости большинство приложений используют старые заголовки DIB для сохранения файлов.Поскольку OS / 2 устарела, на данный момент единственный распространенный формат это заголовок V3.
Цветовая палитра
Палитра появляется в файле BMP сразу после заголовка BMP и заголовок DIB. Следовательно, его смещение — это размер заголовка BMP плюс размер заголовка DIB.
Палитра представляет собой блок байтов (таблица) со списком доступных цветов. для использования в конкретном изображении с индексированными цветами.Каждый пиксель изображения описывается количеством битов (1, 4 или 8), которые индексируют один цвет в этой таблице. Назначение цветовой палитры в растровых изображениях с индексированными цветами — сообщить приложению фактический цвет, которым каждое из этих значений индекса соответствует.
DIB всегда использует цветовую модель RGB. В этой модели цвет — это термины различной интенсивности (от 0 до 255) аддитивных основных цветов красный (R), зеленый (G) и синий (B).Таким образом, цвет определяется с помощью 3 значения для R, G и B (хотя хранятся в обратном порядке в каждой палитре Вход).
Количество записей в палитре — 2n или меньшее число. указывается в заголовке (в формате OS / 2 V1 только полноразмерная палитра поддерживается) .24 Каждая запись содержит четыре байта, за исключением случая версии OS / 2 V1, и в этом случае на запись приходится только три байта. Первые (и только для OS / 2 V1) три байта хранят значения для синего, зеленый и красный соответственно 2 при этом последний не используется и заполнен с 0 большинством приложений.
Как упоминалось выше, цветовая палитра не используется, когда растровое изображение 16 бит или выше; в этих файлах BMP нет байтов палитры.
Растровые данные
Этот блок байтов описывает изображение, пиксель за пикселем. Пиксели хранится в перевернутом виде по сравнению с обычным растровым изображением порядок, начиная с нижнего левого угла слева направо, и затем строка за строкой снизу вверх.2 без сжатия Растровые изображения Windows также могут храниться от верхнего ряда до нижнего, если значение высоты изображения отрицательное.
значений пикселей цвета RGB (24 бита) хранятся с байтами в том же порядке (синий, зеленый, красный) как в таблице цветов 2
Если количество байтов, соответствующих строке (строке) в изображении, не делится на 4, строка дополняется от одного до трех дополнительных байтов неопределенного значения (не обязательно 0), чтобы начать следующую строку в области памяти или в файле, кратной 4 байтам.(Общая количество байтов в строке можно рассчитать как размер изображения / высоту растрового изображения в пикселях) Следуя этим правилам, есть несколько способов сохранить пиксель данные в зависимости от глубины цвета и типа сжатия растрового изображения.
Форматы файлов
Термин изображение (растровое изображение) включает следующие форматы файлов:
Диалоговое окно параметров импорта
См. Изображение (растровое изображение) Диалог параметров импорта
Параметры автоматизации импорта
См. Изображение (растровое изображение) Параметры автоматизации импорта
Диалоговое окно параметров экспорта
Параметры экспорта см. В конкретных типах файлов.
Дополнительные сведения см. В разделе «Размер и цвет». Информация.
Параметры автоматизации экспорта
См. Изображение (растровое изображение) Опции автоматизации экспорта
См. Также
Файл Форматировать диаграмму
Плюсы и минусы форматов файлов растровых изображений
[Предыдущий] [Следующий]Файлы Bitmap особенно подходят для хранения реальных изображений; сложные изображения можно растрировать вместе с видео, сканированием и фотографическое оборудование и хранятся в растровом формате.
К преимуществам файлов растровых изображений можно отнести следующее:
- Файлы растровых изображений могут быть легко созданы из существующих данных пикселей, хранящихся в массив в памяти.
- Получение данных пикселей, хранящихся в файле растрового изображения, часто может выполняться с помощью используя набор координат, который позволяет представить данные как сетка.
- Значения пикселей могут быть изменены индивидуально или большими группами изменение палитры, если таковая имеется.
- Файлы растровых изображений могут хорошо преобразовываться в устройства вывода с точечным форматом, такие как ЭЛТ и принтеры.
Однако у файлов растровых изображений есть недостатки:
- Они могут быть очень большими, особенно если изображение содержит большое количество цвета. Сжатие данных может уменьшить размер пиксельных данных, но данные должны быть расширенным, прежде чем его можно будет использовать, и это может замедлить чтение и процесс рендеринга значительно.Кроме того, чем сложнее растровое изображение (большое количество цветов и мельчайшие детали), тем менее эффективен процесс сжатия будет.
- Обычно они не очень хорошо масштабируются. Уменьшение изображения на прореживание (выбрасывание пикселей) может изменить изображение неприемлемым образом, как и расширение изображения за счет репликации пикселей. Из-за этого файлы растровых изображений обычно должны быть напечатаны в том разрешении, в котором они были изначально хранится.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
h3g2 — форматы файлов растровых изображений
Как правило, изображения, создаваемые компьютером, можно разделить на два типа: векторные рисунки и растровые изображения. Векторы — это набор инструкций, таких как: «Нарисуйте квадрат в правом нижнем углу, залейте его синим, сделайте его высотой 78 единиц».Растровые изображения — это в основном описание цвета каждого пикселя изображения.
Векторы обычно создаются программами типа «рисование». Самыми популярными из них являются CorelDraw, Adobe Illustrator и Macromedia Freehand. Программы автоматизированного проектирования выводятся в векторном формате, как и трехмерные программы, используемые в графике CGI. Большие преимущества векторных форматов заключаются в том, что все можно масштабировать и редактировать. Если вы хотите удвоить размер изображения, программа рисования может перерисовать изображение в два раза больше, и каждый объект будет увеличиваться в размере и оставаться таким же четким, как и при половинном размере.Если вы сохраните его снова в новых размерах, размер файла останется прежним, поскольку каждый объект сохраняется как отдельная инструкция. Их также можно полностью редактировать, когда вы снова загружаете файл.
Проблема с векторами заключается в том, что из них чрезвычайно сложно получить реалистичные формы и изображения. Другая проблема — совместимость. Большинство программ рисования сохраняют файлы в собственном формате: если у вас нет программы рисования, трудно найти что-либо, что могло бы ее отобразить. В последние годы стандартная векторная графика (SVG) и язык векторной разметки (VML) были развернуты в Интернете, но их реализация в браузерах была плохой, поэтому они не стали популярными.
Растровые изображения намного проще в использовании, они также представляют собой тип изображения, с которым люди лучше всего знакомы. Также каждая графическая операционная система имеет простую программу Paint, которая будет создавать растровые изображения, и с ростом использования Интернета и цифровых камер мы видим все больше растровых изображений в повседневной жизни. Основные проблемы с растровыми изображениями — это большие размеры файлов и сложные методы редактирования.
В простых приложениях для рисования, когда вы помещаете синий квадрат на растровое изображение, программа записывает, что некоторые пиксели теперь синие, а не белые.Когда вы открываете файл, вы видите квадрат, но программа видит только некоторые пиксели другого цвета. Теперь нет возможности редактировать квадрат. Когда вы увеличиваете или увеличиваете растровое изображение, вы, как правило, получаете пиксельное изображение; когда вы уменьшаете размер растрового изображения, вы теряете детали в изображении.
Например, фотография, сделанная цифровой камерой с пятью мегапикселями, представляет собой изображение, состоящее примерно из пяти миллионов пикселей. Большинство стандартных форматов используют 24 бита информации для описания каждого пикселя. Это разбивается, поскольку каждый пиксель имеет три восьмибитных значения (0-255) для того, сколько красного, зеленого и синего он содержит.Размер этого изображения будет около 15 МБ: чтобы растровые изображения можно было управлять, необходимо использовать сжатие. Большинство растровых изображений, которые вы видите, подверглись некоторой форме сжатия.
Некоторые растровые изображения, в которых не используется истинный цвет, т. Е. В них используется менее 16,7 миллиона цветов, используют палитру выбранных цветов. Вместо каждого пикселя, имеющего значение цвета, он имеет ссылку на номер образца в палитре. Палитра содержит значения цвета для каждого образца и сохраняется вместе с изображением.
Формат RAW
Формат RAW — это изображение, выводимое цифровой камерой высокого класса.Это просто строка значений пикселей, относящихся к каждому изображению. Различные камеры создают файлы с разрешением 24, 36 или 42 бит на пиксель. Файлы RAW похожи на свое имя, сырые. Они не подвергаются сжатию и манипуляциям. Файл RAW даже не включает размеры изображения; программа, читающая файл, должна быть уведомлена позже. Разные камеры создают несколько разные форматы, и все они должны быть преобразованы в такой формат, как JPEG или TIFF, прежде чем программа рисования сможет их отредактировать.
Большим преимуществом изображений RAW является то, что данные изображения не теряются при сжатии.С ними также очень легко выполнять вычисления, такие как изменение цветовой температуры фотографии. Поскольку они записывают каждый пиксель, независимо от того, насколько сложным является изображение, файл будет такого же размера. Большой недостаток в том, что они огромные. Один файл RAW с камеры высокого класса может иметь размер от 30 до 40 МБ. Художники и профессиональные фотографы используют этот формат для создания фотографий высокого качества для публикации. Нет смысла использовать формат RAW для отправки фотографий друзьям по электронной почте — другие форматы файлов намного меньше, и потеря качества может быть едва заметна для небольших изображений.
RAW-файлы демонстрируют одно неудобство, характерное для компьютерной индустрии; люди идут своим путем и к черту всех остальных. Это привело к тому, что у каждого производителя камеры были свои собственные, немного разные форматы для файлов RAW. Как правило, единственный способ получить к ним доступ — это купить дополнительное программное обеспечение у производителей камер.
BMP
Растровый формат — это собственный формат для MS Windows. Он хранит изображения как несжатую графику с разрешением 1, 4, 8, 16 или 24 бит на пиксель (2, 16, 256, 65 536 и 16.7 миллионов цветов). Хотя файлы загружаются быстро и не теряют данные при сжатии, с BMP есть большая проблема: это огромные файлы.
Хотя этот формат мог быть подходящим, когда компьютеры не могли обрабатывать изображения большего размера, сейчас он устарел и почти бесполезен. Windows Paint по-прежнему предлагает опцию «Сохранить как BMP», и в Интернете есть много изображений в формате BMP. Однако использование других форматов может уменьшить размер файла на 90%. Для файлов BMP сжатие возможно, но используется редко.
Логотипы и фон Windows по-прежнему имеют формат BMP, поскольку они загружаются немного быстрее, и Microsoft не заботится о том, сколько места они занимают.
PCX
Это формат файла, который, возможно, должен был уйти с ковчегом! Это был собственный формат файлов PC Paintbrush и был относительно популярен в первые дни DOS и Windows. У него было очень ограниченное сжатие, которое, хотя и быстро вычислялось, было не очень эффективным. PCX был ограничен восьмибитным (256 цветов) форматом.
GIF
Формат обмена графикой популяризировал CompuServe. Он предлагает сжатие изображений без потерь, чересстрочную развертку, прозрачные изображения и анимацию. Формат впервые появился в 1987 году и был пересмотрен в 1989 году, чтобы включить анимацию и чересстрочную развертку. Это был один из первых двух форматов изображений во всемирной паутине; другой был черно-белым XBM.
Сжатие изображения без потерь означает, что при сжатии детали изображения не теряются. GIF делает это, разделяя изображение на строки и просматривая строку.Если есть блоки одного цвета, он записывает их как блок, а не записывает каждый пиксель. Такое использование горизонтального повторения означает, что горизонтальные полосы могут быть сжаты до очень маленького размера. Недостатком этого метода является то, что для того, чтобы сделать это быстро и эффективно, необходимо уменьшить палитру (количество цветов). Максимальное количество цветов, которые может отображать изображение в формате GIF, составляет 256, хотя, еще больше уменьшив количество цветов, можно еще больше уменьшить размер изображения.
Чередование означает, что изображение может быть сохранено как чередующиеся строки.Это означает, что при загрузке изображения отображается первая строка, затем третья и так далее, пока не будет достигнута нижняя часть изображения. Затем загружаются второй ряд, четвертый и так далее. Это позволяет пользователям быстрее понять, какое изображение они загружают. С современной скоростью загрузки это не проблема.
GIF-изображения обеспечивают однобитную прозрачность. Это означает, что пиксель может быть прозрачным или непрозрачным. Это позволяет дизайнерам подогнать изображение под фон. Проблема в том, что он работает правильно только для изображений с прямыми горизонтальными или вертикальными краями.Другие края обычно подвергаются сглаживанию, когда заштрихованные пиксели добавляются за пределы линии, чтобы линия выглядела более гладкой. При однобитовой прозрачности они устанавливаются как непрозрачные и поэтому будут конфликтовать с цветом фона.
Формат GIF позволяет хранить более одного кадра изображения в файле. Это позволяет сохранять простые анимации. GIF-анимация распространилась по сети как чума, и все еще легко найти личные домашние страницы, зараженные танцующими лягушками, и сайты малого бизнеса с гордо выставленными вращающимися шарами.Многие сайты, в том числе h3g2, также используют анимированные GIF-файлы для баннеров и рекламы.
Один большой спор вокруг формата — это произношение GIF. Некоторые люди предпочитают жесткую букву «g», « gif », другие считают, что она должна быть мягкой «g», « jif ».
В конце 1990-х возникла проблема лицензирования GIF. Сжатие LZW, которое использует GIF, было запатентовано Unisys. Они обнаружили это и попытались заставить всех, кто делал программное обеспечение, использующее GIF-файлы, платить гонорары.В 1999 году Unisys прекратила предоставление бесплатных лицензий на использование сжатия. Это вызвало панику в отрасли, заставившую выпускать PNG (см. Ниже). Патент США истек в 2003 году, и GIF-файлы снова стали бесплатными. Следует отметить, что есть один или два цвета, когда по неизвестной причине интернет-браузер будет отображать фон веб-страницы иначе, чем изображение в формате GIF.
Поскольку они очень хорошо обрабатывают цвет блоков, лучше всего использовать GIF-файлы для логотипов, графиков и изображений текста, особенно тех, которые нужно сохранять небольшими размерами для размещения в Интернете.По мере того, как PNG становится все более популярным, он начинает заменять GIF. Они действительно борются с градиентами, и в целом большинство фотографий лучше не сохранять в формате GIF.
JPEG или JPG
Формат JPEG — это формат, альтернативный GIF для повседневного использования. Он получил свое название от группы экспертов Joint Pictures, которая разработала исходный стандарт. Большинство изображений в Интернете — это JPEG, и этот формат выбирают для большинства цифровых фотоаппаратов и графического программного обеспечения. Он сохраняет файлы в 24-битном (16 миллионов цветов) формате или в оттенках серого.
JPEG использует «сжатие с потерями». Это означает, что некоторые детали изображения теряются при сжатии файла. JPEG использует ряд математических преобразований, чтобы определить, какие детали необходимо сохранить, а какие — потерять. Изображение JPG состоит из блоков с вертикальным, горизонтальным или диагональным градиентом от одного цвета к другому. Могут использоваться блоки разного размера: чем больше блоки, тем ниже детализация и больше сжатие. Сила сжатия может быть изменена, чтобы уменьшить размер файла или сохранить больше деталей.Сжатие с потерями наиболее очевидно в сплошных цветных блоках, где «артефакты» очевидны.
Есть несколько способов уменьшить размер файла изображений JPEG, что является обычным требованием для веб-страниц. Во-первых, чем более размыто изображение, тем легче оно сжимается. Другой — уменьшить насыщенность изображения. Яркие, резкие, сложные изображения плохо сжимаются.
Если вы работаете с изображением, лучше не сохранять изображение в формате JPEG. Каждый раз, когда вы сохраняете изображение и загружаете его, вы теряете немного деталей.
Удобная вещь, которую могут делать изображения JPEG, — это создавать изображение по мере его загрузки. Сначала загружается размытое изображение с низким разрешением, затем оно постепенно становится четче.
JPEG лучше всего подходят для хранения фотографий или изображений с большим количеством градиентов и небольшим количеством блоков цвета или без них. Хотя они подходят для хранения фотографий на вашем компьютере или для размещения в Интернете, они мало пригодны для печати, поскольку теряют слишком много деталей. Для этого предпочтительным форматом является TIFF.
JPEG 2000 — это формат, предложенный Joint Picture Expert Group для использования нового «вейвлет-преобразования» для дальнейшего уменьшения размеров файлов.
PNG
Portable Networks Graphics (PNG) прибыл с массовыми претензиями. Он мог делать все, что мог GIF, обрабатывать 24-битный цвет и неплохо справляться с прозрачностью. Жаль, что его преимущества не были полностью использованы.
Как и GIF, это формат без потерь, но он может работать с 24-битной графикой (он может работать с 48-битной графикой, если вы ее нажмете). Теоретически это означает, что его можно использовать для полноцветных фотографий; однако JPEG сжимает их до гораздо меньших размеров.
Его главное преимущество перед GIF состоит в том, что он намного лучше справляется с прозрачностью; пиксели могут быть частично прозрачными, поэтому изогнутые формы выглядят намного лучше. Или могли бы, но до версии 7 Microsoft Internet Explorer не мог с этим справиться. Фактически, многие версии Internet Explorer падали, если видели PNG, в то время как другим требовался подключаемый модуль, чтобы увидеть его. Поддержка PNG была полностью реализована в других браузерах, таких как Mozilla, Firefox и Netscape Navigator. Консорциум w3, люди, которые придумывают веб-стандарты, говорят, что PNG является предпочтительным форматом для графики.
Теоретически файлы PNG могут быть меньше аналогичных файлов GIF. Тот факт, что некоторые программы рисования испытывают трудности с оптимизацией файлов PNG, заставляет людей думать, что PNG больше, чем GIF. PNG является собственным форматом файлов для Macromedia Fireworks: однако PNG Fireworks могут содержать дополнительные слои данных и поэтому не могут быть прочитаны другими типами программного обеспечения, если они не экспортированы.
Одна вещь, которая недоступна в PNG, — это анимация. Однако для всего остального, что может делать GIF, PNG может делать это одинаково хорошо, если не лучше.Тем не менее, люди продолжают использовать GIF, поскольку они более знакомы с ним.
Некоторые графические интерфейсы пользователя, например, некоторые из менеджеров рабочего стола Linux, позволяют использовать прозрачные PNG в качестве фоновых изображений.
TIFF или TIF
Формат файлов изображений с тегами (TIFF) — наиболее универсальный формат файлов растровых изображений. Первоначально он был написан Aldus для использования в полиграфической промышленности.
Изображения TIFF могут быть сжаты, могут включать слои и даже могут сохранять несколько страниц в одном файле. Независимо от используемого сжатия, эта схема работает без потерь и сохраняет все детали изображения.Размеры файлов намного больше, чем у JPEG, GIF и PNG, а файлы TIFF не отображаются в веб-браузерах.
TIFF отлично подходят, когда размер файла не слишком важен, и гораздо важнее создавать высококачественные изображения, которые можно прочитать на любом компьютере. Это делает их очень популярными в полиграфической промышленности.
PSD
PSD следует упомянуть мимоходом, поскольку это собственный формат файлов Abode Photoshop, основной программы редактирования растровых изображений. PSD может включать слои с векторами и шрифтами на них.Формат доступен для чтения только в Photoshop, Illustrator и других программах для редактирования изображений. Он создает огромные файлы, которые необходимо сохранять в другом формате для публичного просмотра.
Форматы графических файлов
Форматы графических файловОпределение терминов
Краткий список форматов файлов
Есть много разных форматов файлов для неподвижной графики, но они падают примерно на два лагеря.
Есть векторная графика. Хорошим примером этого может быть Autocad файл, который описывает его графические элементы с точки зрения конечных точек и линий.
Другой тип графики — это файл растрового изображения. Растровое изображение можно представить в виде сетки, где отдельные ячейки включаются и выключаются для создания изображения. Термин «глубина» используется для описания количества цветовой информации. которые могут быть сохранены в заданном формате растрового изображения.
1-битное растровое изображение является монохроматическим. 8-битное растровое изображение содержит 256 цветов, а 24-битное растровое изображение может содержать до 16,8 миллионов цветов.
Самая большая проблема с растровыми изображениями в том, что они могут быть большими. Bitmapped файлы жестко запрограммированы для определенного разрешения, в то время как на основе вектора изображения нет.Это означает, что растровые изображения высокого разрешения со многими цвета могут быть очень сложными при хранении и работе с ними. Используя схемы для уменьшить количество информации, необходимой для представления изображения, растрового изображения можно сделать более управляемыми.
Сжатие без потерь использует схемы сжатия, такие как LZH, для поиска избыточности на изображении и представляют эту избыточность с меньшим количеством информации. Потерянный схемы сжатия отбрасывают часть данных изображения, чтобы получить меньший размер. Во многих случаях удаленные данные очень трудно обнаружить, и экономия размеры файлов могут быть огромными.Недостатком схем с потерями является то, что их эффект аддитивен — последовательные попытки сохранения изображения будут начинают заметно снижать качество изображения. По этой причине их лучше всего использовать как формат для окончательного вывода.
BM P — файл Windows Bitmap, как создано Windows Paint и другим программным обеспечением. Хотя это обычно 8-битные файлы, есть поддержка поддонов глубиной до 24 бит.
ILBM — битовая карта с чередованием. Обычно используется на Амиге.Есть многие подформаты под этим заголовком, особенно HAM (12 бит на пиксель, макс. 4096 цветов), IFF24 (24-битное расширение графического стандарта IFF) и HAM8 (16 бит, максимум 256 000 цветов).
GIF — Формат обмена графикой. Поддерживается очень распространенный формат файла на многих платформах. Максимальная глубина цвета 8 бит, при максимальном отображении 256 цветов. Есть два варианта; GIF ’87 и GIF ’89, в которые добавлены среди прочего, поддержка смены цветов и прозрачности.
JPEG — назван в честь Объединенной группы инженерной фотографии.В формат, который фактически используется, называется «jfif», и он поддерживает максимальная цветовая палитра 24 бита и переменное сжатие «с потерями».
HPCD — Также известен как «PhotoCD». В этом формате 4 разных масштабированные изображения внутри — для разных устройств отображения. Максимальная глубина цвета 24-битный, но он может быть изменен.
PCX — Файл кисти для ПК. Обычно встречается на IBM PC и совместим платформы. Максимальная глубина цвета 8 бит, максимальное количество цветов 256.
PS — файл PostScript. Может иметь встроенное изображение, включая поддержку для цветных изображений или может быть файлом в чисто векторном формате.
PBM — Pokanzer Bitmap, или Portable BitMap. 24-битный несжатый Файл RGB, созданный пакетом обработки изображений NetPBM. Обычно используется как промежуточный формат для преобразования из одного формата в другой.
TIFF — Формат файла обмена. Используется на различных платформах для хранение изображений с высоким разрешением без потерь.Есть расширения для файла сжатие, которое может зависеть от платформы или приложения.
PICT — Формат, созданный в MacDraw как формат векторной графики; текущие реализации поддерживают отдельные растровые и векторные слои, с глубиной цвета до 24 бит, а также с различными форматами сжатия, например, jpeg.
XBM — растровое изображение X11. Несжатый формат изображения, который обычно глубина всего 1 бит для черно-белых изображений.
RAS — формат файлов Sun Raster.Несжатый файл с 24-битной глубокий поддон.
TGA — формат графического файла Targa. Чаще всего встречается на ПК. Максимум
глубина цвета 24 бита, но есть и 15-битные версии.
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Растровое изображение (также называемое «растровым») создается из строк разноцветные пиксели, которые вместе образуют изображение.В их В простейшей форме растровые изображения имеют только два цвета, каждый пиксель либо черный, либо белый. С увеличением сложности изображение может включить больше цветов; изображения фотографического качества могут иметь миллионы. Примеры форматов растровой графики включают GIF, JPEG, PNG, TIFF, XBM, BMP, и PCX, а также растровые (т. е. экранные) шрифты. Отображаемое изображение на мониторе компьютера также растровое изображение, как и выходные данные принтеры, сканеры и аналогичные устройства. Они созданы с помощью краски такие программы, как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается используя математические формулы, описывающие формы, цвета и размещение. Векторная графика состоит не из сетки из пикселей, а из фигур, кривые, линии и текст, которые вместе составляют изображение. Хотя растровое изображение изображение содержит информацию о цвете каждого пикселя, вектор рисунок содержит инструкции о том, где разместить каждый из компоненты. Можно даже встроить растровую графику в векторная графика, как работает гибридная векторная и растровая графика.Это однако невозможно встроить векторную информацию в растровое изображение. Примеры форматов векторной графики: PICT, EPS и WMF, а также Шрифты PostScript и TrueType. Они созданы с помощью ГИС и приложениями САПР, а также программами рисования, такими как FreeHand.
SVG, или масштабируемая векторная графика, — это язык для описания векторной графики. графика в XML. С SVG вы можете кодировать графику напрямую в XML-документ. Дополнительные сведения о SVG см. В следующих разделах:
http: //www.wdvl.ru / Authoring / Languages / XML / SVG /
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны:
- Как правило, растровое изображение намного больше, чем аналогичный вектор графический.
- Растровая графика зависит от разрешения. Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткие и нечеткие. Этого не происходит с векторной графикой, поскольку их формы перерисовываются, чтобы компенсировать изменения в разрешении.
- Изменить векторную графику легко, потому что формы внутри нее можно разгруппировать и редактировать индивидуально. Однако векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки рендеринга. Например, в то время как многие программы рисования Mac OS легко отображают и редактируют PICT файлы, немногие могут вообще что-либо делать с файлами WMF. Большинство красок приложения, однако, могут открывать множество различных типов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой. Вы также можете преобразовать векторную графику в растровое изображение. Однако преобразовать растровая графика в настоящую векторную графику. Даже сложно конвертировать один вид векторной графики в другой (например, PICT в WMF).
- Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
Руководство по растровым изображениям для начинающих
Автор Пол Бурк.Визуализация и модели Питера Дипроуза и Билла Раттенбери.
Оригинал, ноябрь 1993 г.
Перевод на итальянский язык непредвзятыми отзывами.com и Boutiquesetup.com
Перевод на португальский язык Артура Вебера и Аделины Домингос
Украинский перевод предоставил Дмутро Нечупорык
Введение
Этот документ должен служить элементарным введением в растровые изображения. поскольку они используются в компьютерной графике.
Определение
Растровые изображения определяются как регулярная прямоугольная сетка ячеек, называемых пикселями, каждая пиксель, содержащий значение цвета. Они характеризуются всего двумя параметрами: количество пикселей и информационное наполнение (глубина цвета) на пиксель.Есть и другие атрибуты, которые применяются к растровым изображениям, но они являются производными этих двух основных параметров.
Обратите внимание, что растровые изображения всегда ориентированы горизонтально и вертикально. Пикселей
следует считать квадратными, хотя они могут иметь другие соотношения сторон в
упражняться.
В большинстве случаев растровые изображения используются для представления изображений на
компьютер. Например, ниже показано растровое изображение размером 397 пикселей.
по горизонтали, 294 пикселя по вертикали, и каждый пиксель содержит серый
значение из 256 возможных оттенков серого.
Цвет «глубина»
Каждый пиксель в растровом изображении содержит определенную информацию, обычно интерпретируемую как информация о цвете. Информационное наполнение всегда одинаково для всех пикселей в конкретном растровом изображении. Количество цветовой информации может быть все, что требуется приложению, но есть стандарты, основные описаны ниже.
1 бит (черно-белый)Это минимально возможное информационное содержание, которое может храниться для каждого пиксель.Полученное растровое изображение считается монохромным или черно-белым. В пиксели с 0 обозначаются как черные, пиксели с 1 обозначаются как белый. Обратите внимание, что хотя возможны только два состояния, они могут быть интерпретированы как любые два цвета, 0 отображается на один цвет, 1 отображается на другой цвет.
8-битный серыйВ этом случае каждый пиксель занимает 1 байт (8 бит) памяти, в результате получается 256 разные состояния. Если эти состояния отображаются на градиенте серого от черного до white растровое изображение обозначается как изображение в оттенках серого.По соглашению 0 обычно черный и 255 белый. Уровни серого — это числа между ними, для Например, в линейной шкале 127 будет уровень серого 50%.
В любом конкретном приложении диапазон значений серого может быть любым, это чаще всего отображают уровни 0-255 на шкале 0-1, но некоторые программы отображают его по шкале 0-65535 (см. систему цветовой спецификации яблок как пример).
24-битный RGBЭто следующий шаг от 8-битного серого, теперь каждому выделено 8 бит. красный, зеленый и синий компоненты.В каждом компоненте значение 0 означает отсутствие значение этого цвета, 255 относится к полностью насыщенному вкладу этого цвета. цвет. Поскольку каждый компонент имеет 256 различных состояний, всего имеется 16777216 возможных цветов.
Идея цветового пространства RGB является фундаментальной концепцией компьютерной графики. В Пространство RGB, любой цвет представлен в виде точки внутри цветового куба с ортогональные оси r, g, b.
Обратите внимание, что значения серого образуют прямую линию от черного к белому вдоль диагональ куба, r = g = b.
8-битный индексированный цветИндексированный цвет — это более экономичный способ хранения цветных растровых изображений без использования 3 байта на пиксель. Как и в случае с 8-битными серыми растровыми изображениями, каждый пиксель имеет один байт. связанный с ним, только теперь значение в этом байте больше не является значением цвета но указатель в таблице цветов, называемой палитрой или таблицей цветов.
У такой системы цветовой индексации есть ряд интересных атрибутов. Если в изображении меньше 256 цветов, то это растровое изображение будет такое же качество, как и 24-битное растровое изображение, но оно может быть сохранено с одной третью данных.Интересные эффекты окраски и анимации можно получить, просто изменив палитры, это немедленно изменяет внешний вид растрового изображения и с тщательный дизайн может привести к преднамеренному изменению внешнего вида битовая карта.
Распространенной операцией по уменьшению размера больших 24-битных растровых изображений является преобразование их к индексированному цвету с оптимизированной палитрой, то есть палитрой, которая лучше всего представляет цвета, доступные в растровом изображении.
4-битный индексированный цветЭто идентично 8-битному цвету, за исключением того, что теперь используется только половина байта, 4 бита. для индекса.Это поддерживает таблицу до 16 цветов.
32-битный RGB
Обычно это то же самое, что и 24-битный цвет, но с известным дополнительным 8-битным растровым изображением. как альфа-канал. Этот канал можно использовать для создания маскированных областей или представляют собой прозрачность.
16 бит RGB
Обычно это прямая система с 5 битами на компонент цвета. и 1-битный альфа-канал.
Разрешение
Разрешение — это атрибут растрового изображения, который необходим при визуальном просмотре. или печать растровых изображений, потому что сами по себе пиксели не имеют явных размеров.Разрешение обычно указывается в пикселях на дюйм, но может быть выражено в любая другая единица измерения. Большинство процессов печати сохраняют количество пикселей на дюйм (DPI) единиц по историческим причинам. На устройствах с nn прямоугольных пикселей разрешение может быть указано двумя числами: по горизонтали и по вертикали. разрешающая способность.
Концепция разрешения, независимого от информационного содержания растровое изображение очень важно, учитывая постоянную глубину цвета, тогда информация содержимое между разными растровыми изображениями зависит только от количества пикселей вертикально и горизонтально.Однако качество при отображении растрового изображения или напечатано зависит от разрешения. Поскольку разрешение определяет размером пикселя, его также можно использовать для изменения размера всего изображения.
В качестве примера рассмотрим одно растровое изображение размером 200 пикселей по горизонтали и 100 пикселей. пикселей по вертикали. Если бы это растровое изображение было напечатано с разрешением 100DPI, оно бы измеряло 2 дюймы на 1 дюйм. Если, однако, то же растровое изображение было напечатано с разрешением 200 точек на дюйм, то оно будет измерять только 1 дюйм на полдюйма.
Всякий раз, когда растровое изображение отображается на мониторе компьютера, разрешение должно быть считается.Большинство компьютерных мониторов имеют диапазон разрешения от 60 точек на дюйм при максимальном разрешении. конец низкого разрешения до 120 точек на дюйм для дисплеев с высоким разрешением. Как и в случае с печатным имеет значение, чем выше разрешение, тем менее очевидна пиксельная природа изображения. растровое изображение будет.
В качестве дополнительного примера следующие два изображения идентичны по информации. контента, однако они имеют разное разрешение и, следовательно, разные пиксели размеры. Меньший — 80 точек на дюйм, а больший — 30 точек на дюйм. Пикселей намного больше очевидно в более крупной версии.
Когда дело доходит до представления растровых изображений на физических носителях, это еще не все. устройства, потому что разные устройства имеют разную глубину цвета.
Преобразование глубины цвета.
Очень часто возникает необходимость представить растровое изображение с одной глубиной цвета на устройство с различными возможностями глубины цвета. Конечно, если пункт назначения устройство имеет лучший цвет, чем растровое изображение, поэтому проблем нет, так как растровое изображение может быть точно представлено. В обратной ситуации, когда пункт назначения имеет другие и более низкие возможности, тогда растровое изображение должно быть преобразован во что-то, что дает наилучшее представление.
В качестве примера рассмотрим проблему представления изображений в градациях серого на монохромные (черно-белые) устройства. Это достигается с помощью переменной количество черных и белых пикселей для представления уровня серого. К счастью, черно-белое устройство обычно имеет гораздо более высокое разрешение, чем растровое изображение, поэтому доступно несколько пикселей для создания приближения шкалы серого. Рассмотрим растровое изображение в градациях серого 75 точек на дюйм, которое будет отображаться на черно-белом цвете с разрешением 300 точек на дюйм. принтер. Имеется матрица из чёрно-белых пикселей 4х4, которую можно использовать для представляют каждый пиксель шкалы серого.
Существует ряд методов, которые можно использовать для формирования соответствующих При расположении черных и белых пикселей один из приемов называется дизерингом. Даже с использованием дизеринга существует множество возможных алгоритмов определения дизеринга. расположение пикселей. Ниже показано изменение уровня серого с соответствующие черно-белые примеры с дизерингом (сильно увеличены) с использованием паттерн и диффузное дизеринг.
Как уже упоминалось, существуют и другие методы преобразования растровых изображений высокого разрешения. глубины цвета в цвета с меньшей глубиной цвета, но с более высоким разрешением, на таких Техника, используемая в полиграфической промышленности, называется растрированием.Скрининг не будет будет обсуждаться здесь, за исключением того, что он аппроксимирует уровни серого по разным размер объектов (размер объекта пропорционален уровню серого) объекты расположены в регулярной матрице под некоторым углом к горизонтальный. Наиболее часто используемые объекты изображения — это точки, линии и прямоугольники. Ниже показано изменение уровня серого с соответствующим черным и примеры с белым экраном (сильно увеличенные) с использованием точечного и линейного экранов.
Вышеупомянутое обсуждение и примеры преобразования глубины цвета были сделаны. относительно изображений в оттенках серого.Преобразование изображений с высокой глубиной цвета в изображения с низкой представление глубины цвета не отличается по своей концепции, как правило, процесс просто выполняется трижды, по одному для каждой цветовой составляющей.
Хранилище растровых изображений
Самый простой способ сохранить растровое изображение — просто перечислить растровое изображение информация, байт за байтом, строка за строкой. Файлы, хранящиеся этим методом, часто называется файлами RAW. Объем дисковой памяти, необходимый для любого растрового изображения, легко подобрать. вычислить с учетом размеров растрового изображения (N x M) и глубины цвета в битах (B).Формула размера файла в килобайтах:
где N и M — количество пикселей по горизонтали и вертикали, B — количество пикселей. бит на пиксель. В следующей таблице показаны размеры файлов нескольких растровых изображений. типы, если они хранятся в формате RAW.
размер изображения глубина цвета размер файла
128 x 128 1 бит 2 КБ
8 бит 16 КБ
24 бит 48 КБ
256 x 256 1 бит 8 КБ
8 бит 64 КБ
24 бит 192 КБ
1K x 1K 1 бит 128 КБ
8 бит 1 МБ
24 бита 3 МБ
Как видно из этой таблицы, большие 24-битные изображения приводят к очень большим файлов, поэтому сжатие становится важным.Существует большое количество форматов файлов, используемых для хранения сжатых растровых изображений. от банального до очень сложного. Сложные форматы существуют, потому что очень больших файлов растровых изображений, которые существовали бы, если бы не использовалось сжатие. Есть две широкие категории форматов сжатых файлов: без потерь (отлично сохраняют растровые изображения) и с потерями. В Ниже показана основная иерархия методов сжатия.
Самый грубый способ уменьшить размер файлов растровых изображений — уменьшить цвет информации, это называется сокращением битов или квантованием.Например один мог преобразовать 24-битные растровые изображения в 8-битные индексированные растровые изображения, используя дизеринг для имитируйте потерянные цвета. На сегодняшний день наиболее распространенным форматом с потерями является JPEG, описание того, как это работает, выходит за рамки этого обсуждения. Его Основным преимуществом является то, что он может предложить значительно лучшую степень сжатия, чем форматы без потерь. Например, считайте следующее растровое изображение оригиналом что составляет 500 x 350 пикселей при 24-битном цвете. Используя формулу, приведенную ранее, размер несжатого файла: 500 x 350 x 24/8/1024 = 513K
Сохраненный в оттенках серого (уменьшение глубины цвета) файл имеет размер 171K (в 3 раза меньше),
сохранены и сжаты с использованием
RLE это 388 КБ (75% от оригинала), сохранено с помощью
Сжатие LZW составляет 188 КБ (36% от оригинала), при сохранении в формате JPEG — 30 КБ (
степень сжатия 17: 1).
Ниже приводится описание простейшего метода сжатия без потерь.
называется кодированием длины серии
(RLE), который используется с хорошим эффектом для растровых изображений с
всего несколько цветов. Рассмотрим следующее маленькое 8-битное изображение 17 x 10 пикселей.
Если бы это было сохранено в формате RAW, ему потребовалось бы 16 байтов на строку для всех 10 ряды. Однако первые две строки находятся на одном уровне, поэтому они более эффективны. просто сохранить количество одинаковых цветов в серии вместе с цветом серии. Для первых двух строк вместо 16 байтов требуется только 2 байта каждая.
В исходном формате первые три строки будут
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1 1 1 0 0Используя кодировку длины серии, первые три строки будут
16 0 16 0 2 0 12 1 2 0
Хотя в фактических реализациях RLE, чем описанный здесь, это основной принцип, лежащий в основе кодирования длин серий. Чтобы для достижения некоторой степени сжатия RLE должны выполняться прогоны того же цвета, по этой причине он вряд ли пригодится для сильно окрашенных изображения, такие как 24-битные фотографии.
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
-
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.
- SVG
-
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
-
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF. (сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
-
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
-
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
-
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
-
Один из наиболее широко используемых форматов изображений.Он обладает превосходными характеристиками сжатия и имеет приятную особенность, заключающуюся в том, что пользователь может указать, какой уровень сжатия он желает, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
-
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
-
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
-
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
-
Формат файла изображения с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры.
Растровые форматы файлов: Форматы графических файлов. Растровые форматы TIFF, JPEG, CALS, BMP, PNG, PCX Векторные форматы HP-GL, DWG, DXF
