Таблица разрешений экранов популярных смартфонов
| Модель, наименование | Диагональ (в дюймах) | Разрешение экрана (в пикселях) |
|---|---|---|
| Apple iPhone 4/4S | 3 | 640×960 |
| Apple iPhone 5 | 4 | 640×1136 |
| Apple iPhone 5C/5S | 4 | 640×1136 |
| Apple iPhone 6 | 4.7 | 1334×750 |
| Apple iPhone 6 Plus | 5.5 | 1920×1080 |
| Apple iPhone 6S | 4.7 | 1334×750 |
| Apple iPhone 6S Plus | 5.5 | 1920×1080 |
| Apple iPhone 7 | 4.7 | 1334×750 |
| Apple iPhone 7 Plus | 5.5 | 1920×1080 |
| Apple iPhone SE | 4 | 1136×640 |
| ASUS Zenfone 2 Lazer ZE500KL | 5 | 1280×720 |
| BlackBerry Bold 9900 | 2. | 640×480 |
| BlackBerry Z10 | 4.2 | 768×1280 |
| Fly IQ451 Vista | 5 | 720×1280 |
| HTC Desire 600 | 4.5 | 540×960 |
| HTC Desire C | 3.5 | 320×480 |
| HTC Desire SV | 4.3 | 480×800 |
| HTC Desire V | 4 | 480×800 |
| HTC Desire X | 4 | 480×800 |
| HTC One | 4.7 | 1080×1920 |
| HTC One 32Gb | 4.7 | 1080×1920 |
| HTC One S | 4.3 | 540×960 |
| HTC One SV | 4.3 | 480×800 |
| HTC One X | 4.7 | 720×1280 |
| HTC One X+ | 4.7 | 720×1280 |
| HTC Windows Phone 8s | 4 | 480×800 |
| HTC Windows Phone 8x | 4.3 | 720×1280 |
| Huawei Ascend G630 | 5 | 720×1280 |
| Huawei Honor 5X | 5. 5 5 | 1920×1080 |
| Huawei Honor 6 | 5 | 1080×1920 |
| Huawei Honor 7 | 5.2 | 1920×1080 |
| Jiayu G6 Advanced | 5.7 | 1080×1920 |
| Lenovo IdeaPhone P770 | 4.5 | 540×960 |
| Lenovo IdeaPhone S720 | 4.5 | 540×960 |
| Lenovo K900 | 5.5 | 1080×1920 |
| Lenovo P70 | 5 | 1280×720 |
| Lenovo S60 | 5 | 1280×720 |
| Lenovo Vibe Shot | 5 | 1920×1080 |
| LG G2 D802 | 5.2 | 1080×1920 |
| LG Nexus 4 16Gb | 4.7 | 768×1280 |
| LG Nexus 5 | 4.95 | 1080×1920 |
| LG Optimus 4X HD | 4.7 | 720×1280 |
| LG Optimus G | 4.7 | 768×1280 |
| LG Optimus G Pro E988 | 5.5 | 1080×1920 |
| LG Optimus L5 | 4 | 320×480 |
| LG Optimus L5 II Dual E455 | 4 | 480×800 |
| LG Optimus L7 II Dual P715 | 4. 3 3 | 480×800 |
| LG Optimus L7 P705 | 4.3 | 480×800 |
| LG Optimus L9 | 4.7 | 540×960 |
| Meizu M2 Note 16Gb | 5.5 | 1920×1080 |
| Nokia 808 PureView | 4 | 360×640 |
| Nokia Asha 311 | 3 | 240×400 |
| Nokia Lumia 520 | 4 | 480×800 |
| Nokia Lumia 620 | 3.8 | 480×800 |
| Nokia Lumia 720 | 4.3 | 480×800 |
| Nokia Lumia 800 | 3.7 | 480×800 |
| Nokia Lumia 820 | 4.3 | 480×800 |
| Nokia Lumia 920 | 4.5 | 768×1280 |
| Nokia Lumia 925 | 4.5 | 768×1280 |
| Nokia X Dual Sim | 4 | 480×800 |
| Philips Xenium W732 | 4.3 | 480×800 |
| Philips Xenium W832 | 4.5 | 540×960 |
| Samsung Ativ S 16Gb GT-I8750 | 4.8 | 720×1280 |
| Samsung Galaxy A5 | 5 | 1280×720 |
| Samsung Galaxy A5 2016 | 5. 2 2 | 1920×1080 |
| Samsung Galaxy Ace Duos GT-S6802 | 3.5 | 320×480 |
| Samsung Galaxy Ace GT-S5830 | 3.5 | 320×480 |
| Samsung Galaxy Ace II GT-I8160 | 3.8 | 480×800 |
| Samsung Galaxy Grand GT-I9082 | 5 | 480×800 |
| Samsung Galaxy Mega 5.8 GT-I9152 | 5.8 | 540×960 |
| Samsung Galaxy Mega 6.3 8Gb GT-I9200 | 6.3 | 720×1280 |
| Samsung Galaxy Nexus GT-I9250 | 4.65 | 720×1280 |
| Samsung Galaxy Note GT-N7000 | 5.3 | 800×1280 |
| Samsung Galaxy Note II GT-N7100 | 5.55 | 720×1280 |
| Samsung Galaxy S Duos GT-S7562 | 4 | 480×800 |
| Samsung Galaxy S II GT-I9100 | 4.27 | 480×800 |
| Samsung Galaxy S II Plus GT-I9105 | 4.3 | 480×800 |
| Samsung Galaxy S III GT-I9300 16Gb | 4. 8 8 | 720×1280 |
| Samsung Galaxy S III mini GT-I8190 | 4 | 480×800 |
| Samsung Galaxy S4 GT-I9500 | 5 | 1080×1920 |
| Samsung Galaxy S4 GT-I9505 | 5 | 1080×1920 |
| Samsung Galaxy S4 mini GT-I9190 | 4 | 540×960 |
| Samsung Galaxy S4 mini GT-I9195 | 4.27 | 540×960 |
| Samsung Galaxy S4 Zoom SM-C101 | 4.3 | 540×960 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 |
| Samsung Galaxy S6 SM-G920F | 5.1 | 2560×1440 |
| Samsung Galaxy Win GT-I8552 | 4.7 | 480×800 |
| Samsung Galaxy Y Duos GT-S6102 | 3.14 | 240×320 |
| Samsung Galaxy Y GT-S5360 | 3 | 240×320 |
| Sony Xperia acro S | 4.3 | 720×1280 |
| Sony Xperia E dual | 3.5 | 320×480 |
| Sony Xperia go | 3.5 | 320×480 |
| Sony Xperia ion | 4. 55 55 | 720×1280 |
| Sony Xperia J | 4 | 480×854 |
| Sony Xperia L | 4.3 | 480×854 |
| Sony Xperia miro | 3.5 | 320×480 |
| Sony Xperia P | 4 | 540×960 |
| Sony Xperia S | 4.3 | 720×1280 |
| Sony Xperia sola | 3.7 | 480×854 |
| Sony Xperia SP | 4.6 | 720×1280 |
| Sony Xperia tipo | 3.2 | 320×480 |
| Sony Xperia TX | 4.55 | 720×1280 |
| Sony Xperia V | 4.3 | 720×1280 |
| Sony Xperia Z | 5 | 1080×1920 |
| Sony Xperia Z1 | 5 | 1080×1920 |
| Sony Xperia Z1 Compact | 4.3 | 720×1280 |
| Sony Xperia Z2 | 5.2 | 1080×1920 |
| Sony Xperia ZL | 5 | 1080×1920 |
| Sony Xperia ZR LTE (C5503) | 4.55 | 720×1280 |
YotaPhone — цвет. | 4 | 720×1280 |
| YotaPhone — чб | 4 | 360×640 |
Друзья будут довольны =)
Здесь вы сможете узнать размеры и разрешения экранов наиболее популярных смартфонов. Таблица содержит наименование смартфона, диагональ экрана и разрешение экрана.
© 2022 myresolutionis.ru
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
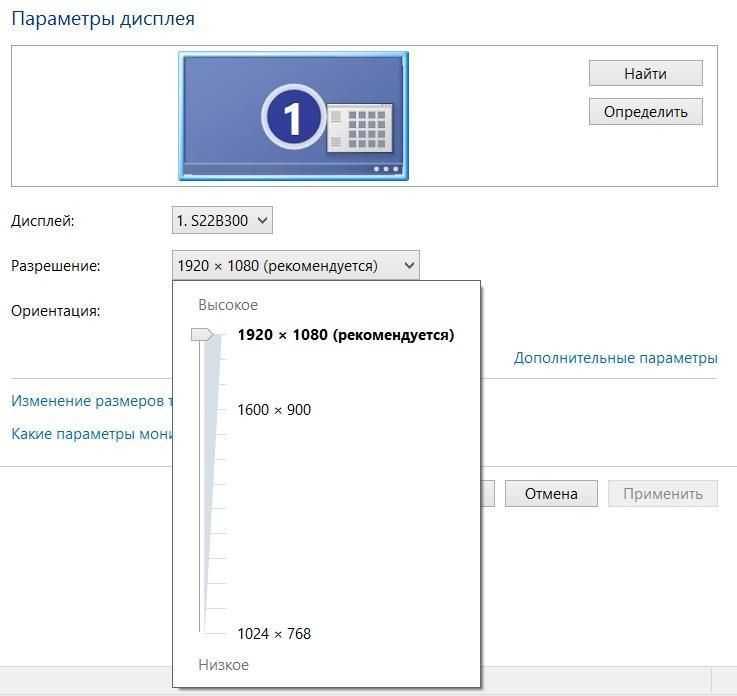
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 375 x 812 | |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
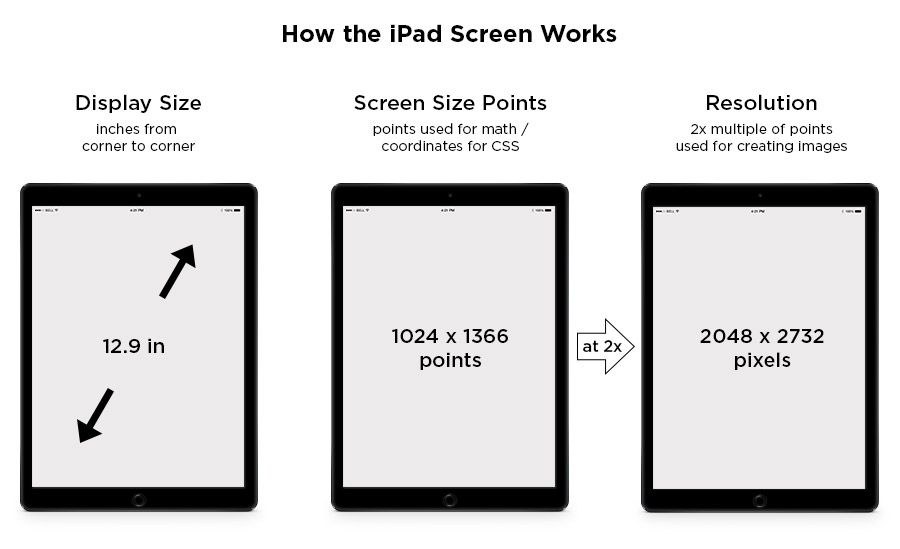
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Список разрешений экрана и соотношение сторон
Главная » Информация
Артём Синявин 1
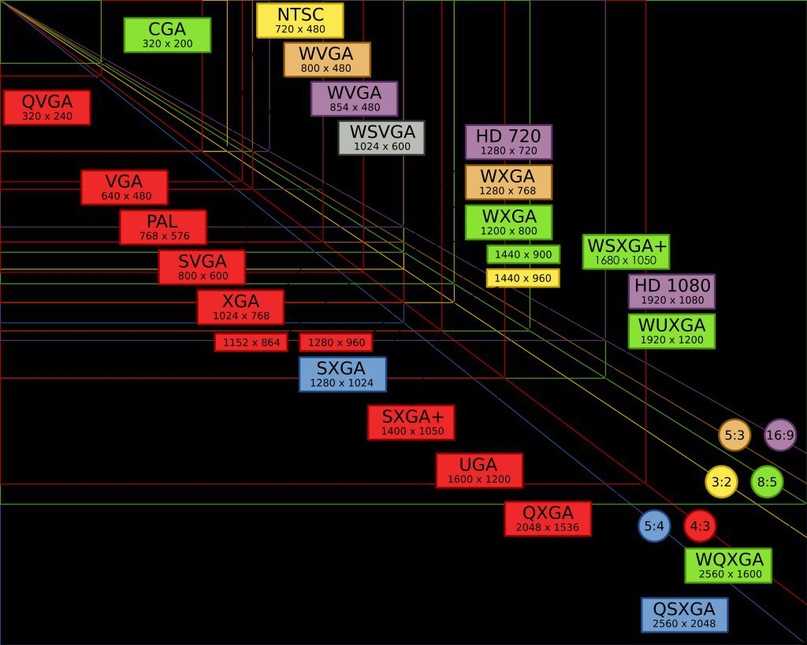
В этой статье представлен список разрешений экрана, соотношение сторон экрана, количество пикселей и буквенные обозначения различных разрешений экрана.
В списке ниже вы найдете информацию о буквенном обозначении разрешения экрана, его разрешение и соотношение сторон, а также общее количество пикселей.
| Буквенное обозначение | Разрешение экрана (соотношение сторон) | Количество пикселей |
|---|---|---|
| QVGA | 320×240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352×240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352×288 (11:9) | 101,37 кпикс |
| WQVGA | 400×240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480×576 (5:6 — 12:10) | 276,48 кпикс |
| HVGA | 640×240 (8:3) или 320×480 (2:3) | 153,6 кпикс |
| nHD | 640×360 (16:9) | 230,4 кпикс |
| VGA | 640×480 (4:3 — 12:9) | 307,2 кпикс |
| WVGA | 800×480 (5:3) | 384 кпикс |
| SVGA | 800×600 (4:3) | 480 кпикс |
| FWVGA | 854×480 (16:9) | 409,92 кпикс |
| qHD | 960×540 (16:9) | 518,4 кпикс |
| WSVGA | 1024×600 (128:75 — 15:9) | 614,4 кпикс |
| XGA | 1024×768 (4:3) | 786,432 кпикс |
| XGA+ | 1152×864 (4:3) | 995,3 кпикс |
| WXVGA | 1200×600 (2:1) | 720 кпикс |
| HDV 720p (HD ready) (720p) | 1280×720 (16:9) | 921,6 кпикс |
| WXGA | 1280×768 (5:3) | 983,04 кпикс |
| HD | 1366×768 (16:9) | 1,04 Мпикс |
| SXGA | 1280×1024 (5:4) | 1,31 Мпикс |
| 16CIF | 1408×1152 (11:9) | 1,62 Мпикс |
| WXGA+ | 1440×900 (8:5 — 16:10) | 1,296 Мпикс |
| SXGA+ | 1400×1050 (4:3) | 1,47 Мпикс |
| HDV 1080i (Анаморфный Full HD с неквадратным пикселем) | 1400×10800 (4:3) | 1,55 Мпикс |
| XJXGA | 1536×960 (8:5 — 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536×1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600×900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600×1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600×1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680×1050 (16:10) | 1,76 Мпикс |
| Full HD (FHD) | 1920×1080 (16:9) | 2,07 Мпикс |
| WUXGA | 1920×1200 (8:5 — 16:10) | 2,3 Мпикс |
| 2K DCI (Cinema 2K) | 2048×1080 (19:10) | 2,2 Мпикс |
| QWXGA | 2048×1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048×1536 (4:3) | 3,15 Мпикс |
| UWHD | 2560×1080 (64:27 (21:9)) | 2,76 Мпикс |
| WQXGA (WQHD) (QHD) | 2560×1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560×1600 (8:5 — 16:10) | 4,09 Мпикс |
| QSXGA | 2560×2048 (5:4) | 5,24 Мпикс |
| WQXGA+ | 3200×1800 (16:9) | 5,76 Мпикс |
| WQSXGA | 3200×2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200×2400 (4:3) | 7,68 Мпикс |
| Ultra WQHD | 3440×1440 (43:18) | 4,95 Мпикс |
| WQUXGA | 3840×2400 (8:5 — 16:10) | 9,2 Мпикс |
| 4K Ultra HD 1 (4K UHD-1) | 3840×2160 (16:9) | 8,2 Мпикс |
| 4K DCI (Cinema 4K) | 4096×2160 (19:10) | 8,8 Мпикс |
| 5K / UHD + | 5120×2880 (16:9) | 14,7 Мпикс |
| HSXGA | 5120×4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400×4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400×4800 (4:3) | 30,72 Мпикс |
| 8K Ultra HD 2 (8K UHD-2) | 7680×4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680×4800 (8:5, 16:10) | 36,86 Мпикс |
| 10K | 10240×5760 (16:9) | 58,98 Мпикс |
| 12K | 11520×6480 (16:9) | 74,64 Мпикс |
Что такое разрешение и почему оно важно?
Когда вы вспоминаете о мониторах и дисплеях различных устройств, то одним из первых терминов, которые приходят на ум, является разрешение экрана. Также многие производители ставят его во главу угла, для описания качества экрана, но так ли он важен? Сегодня разберемся как разрешение экрана влияет на наше восприятие.
Также многие производители ставят его во главу угла, для описания качества экрана, но так ли он важен? Сегодня разберемся как разрешение экрана влияет на наше восприятие.
Диагональ экрана в дюймах и сантиметрах
Ширина и высота экрана выбираются так, чтобы соответствовать небольшому набору стандартных значений(соотношений), о которых мы вам сейчас расскажем.
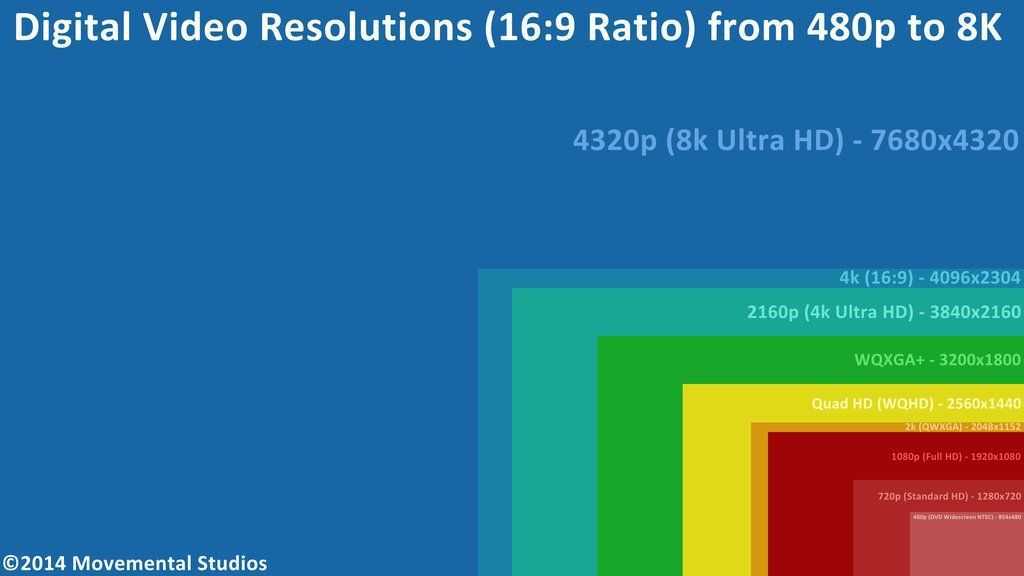
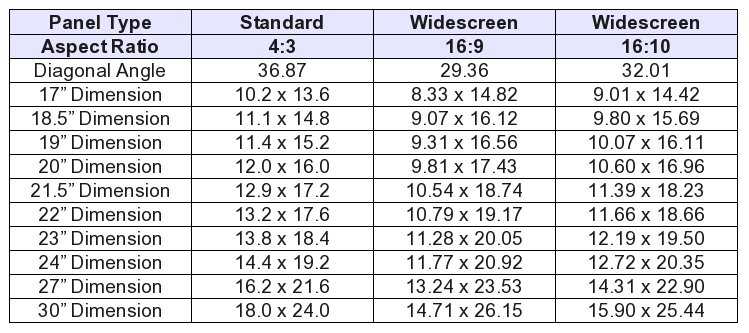
Экраны с соотношением 4:3 и 5:4 (Ширина:Высота) остались в прошлом, сейчас их практически не встретить в продаже. Наиболее популярным является соотношение 16:9. Реже встречаются экраны 16:10 и 21:9. Чтобы пользователю было легче ориентироваться в размерах экрана, приведём таблицу, которая связывает диагональ с шириной и высотой. В таблице на каждое значение диагонали в дюймах дано значение этой же диагонали в сантиметрах, а также ширина и высота.
Что такое соотношение сторон монитора?
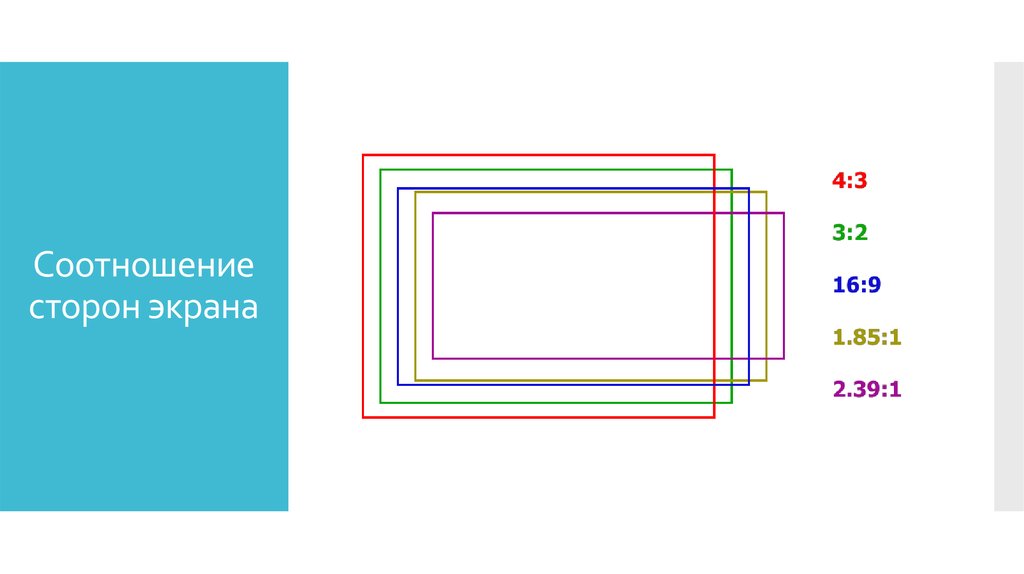
Соотношение сторон монитора, как и любое соотношение, является пропорциональным представлением, выраженным в виде двух отдельных чисел, разделённых двоеточием. В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9 и 21:9.
В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9 и 21:9.
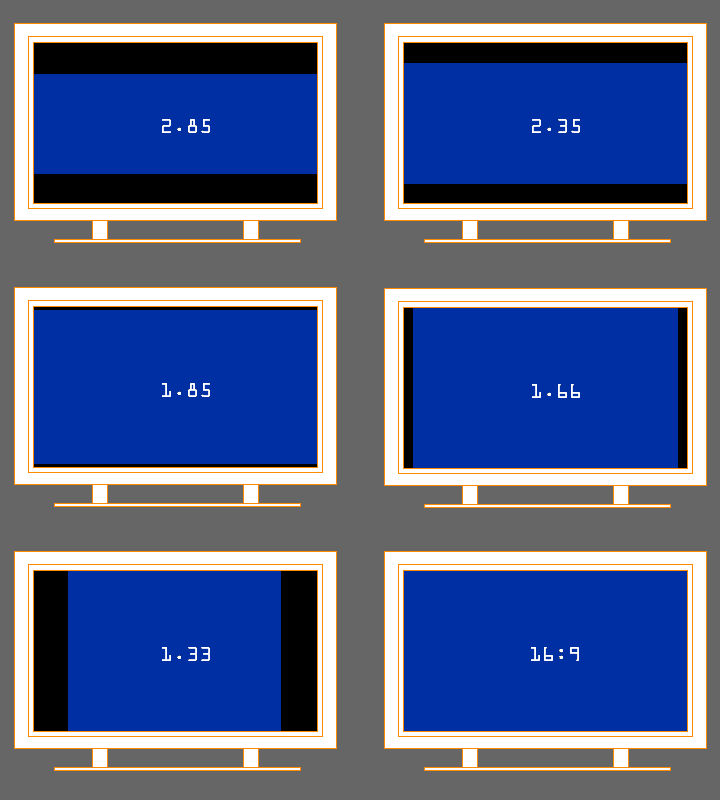
Соотношение сторон 4:3
Иначе известное как «полноэкранное», форматное соотношение четыре на три когда-то было стандартом для фильмов, передач и компьютерных мониторов в 20-м веке. С появлением HD-разрешения формат 4:3 уже не так распространен.
Соотношение сторон 16:9
Соотношение сторон 16:9, также известное как «широкоэкранное», является международным стандартом для всего, что связано с высоким разрешением. Поскольку его популярность превысила 4:3, 16:9 теперь можно найти на DVD, телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21:9
Соотношение сторон двадцать один на девять – это маркетинговый термин, используемый для описания 64:27. Как логичный следующий шаг от 16:9, действующий международный стандарт 21:9 еще не полностью проник на рынок. До настоящего времени его использование было ограничено сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Сравнение пропорций монитора
4:3 против 16:9
При просмотре контента полноэкранный режим 4:3 дает более «коробчатую» форму изображения, а широкоэкранный формат 16:9 – вытянутую по горизонтали. В целом, 4:3 дает ощущение обрезки, а 16:9 приводит к появлению чёрных полос в верхней и нижней частях экрана.
16:9 против 21:9
Учитывая новизну 21:9, ему не хватает широкой полезности, то есть редко можно найти необходимость в столь широком экране. Однако поддержка подобных экранов с каждым годом растёт. По сравнению с 16:9, 21:9 рекламирует отсутствие черных полос сверху и снизу на экране при просмотре контента.
Разрешение экрана
Разрешение монитора описывает визуальные размеры любого дисплея по ширине и высоте. Изображение на экране вашего компьютера состоит из тысяч или даже миллионов пикселей. Экран создаёт изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит нам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это описано в характеристике 1920х1080. В этом случае экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Это описано в характеристике 1920х1080. В этом случае экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Например, экраны разных размеров могут иметь одинаковое разрешение экрана. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366×786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366×786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нём ничего лишнего. Общее количество пикселей одинаково.
Масштабирование экранов
Как уже говорилось, экраны разных размеров в дюймах могут иметь одинаковое разрешение в пикселях. Это приводит к тому, что количество контента, располагаемого на обоих экранах, одинаково. Однако на меньшем экране и контент будет соответственно меньше (например, текст станет неудобен для чтения). Для этого была введена возможность масштабирования экрана (которая часто включена у пользователей по умолчанию). Например, если размер экрана в пикселях составляет 2560×1440 и выше, а физический размер равен 12 дюймам, операционная система изменяет координаты в пикселях и размеры, используемые в приложении, на 180%. С точки зрения приложения экран 2560×1440 имеет размер 1422×800 пикселей. Стандартные варианты масштабирования могут быть 75%, 125%, 140%, 150%, 180% и 200%, в зависимости от размера экрана, рекомендуемого разрешения экрана и ОС.
С точки зрения приложения экран 2560×1440 имеет размер 1422×800 пикселей. Стандартные варианты масштабирования могут быть 75%, 125%, 140%, 150%, 180% и 200%, в зависимости от размера экрана, рекомендуемого разрешения экрана и ОС.
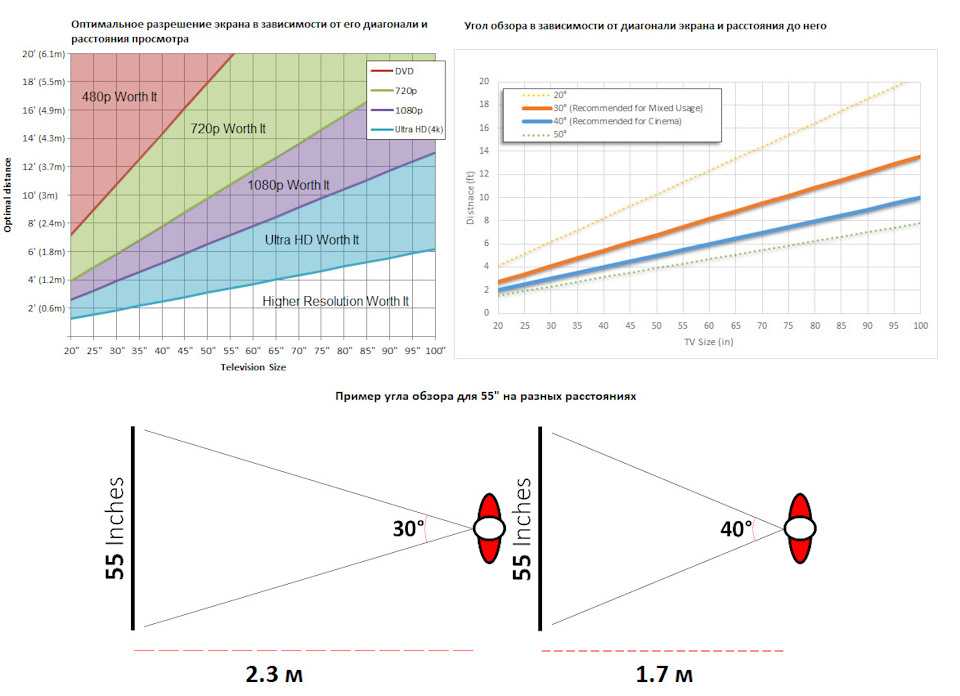
Оптимальные расстояния от глаз до монитора при разных диагоналях
Глаз человека устроен таким образом, что нормально он воспринимает изображение, которое отклоняется не более чем на 20 градусов вертикально и горизонтально от перпендикулярной плоскости экрана оси.
Такого можно добиться, если расположить дисплей на расстоянии от глаз в полтора-два раза больше, чем диагональ монитора. Несложно посчитать для какой диагонали какое расстояние рекомендуется:
- 20 дюймов – 75–100 см.
- 22 дюйма – 82–100 см.
- 24 дюйма – 90–120 см.
- 27 дюймов – 100–135 см.
Однако, согласно статистике, при размере монитора в 20-24 дюйма, расстояние от глаз до монитора у пользователей составляет в среднем 60 см. А среди геймеров это расстояние ещё меньше. В связи с чем пользователь лучше воспринимает небольшой текст, размером в 16px. Но сложнее – всё, что выходит за пределы контентной области (принятой, как 1000px).
В связи с чем пользователь лучше воспринимает небольшой текст, размером в 16px. Но сложнее – всё, что выходит за пределы контентной области (принятой, как 1000px).
Человеческий глаз не может долго работать с мелкими объектами. Вот почему нормируются размеры знаков на экране.
Например, угловой размер знака(угол, под которым можно рассмотреть знак без снижения читабельности) должен быть в пределах от 16 до 60 угловых минут(единица измерения углов, равной одной шестидесятой части от градуса), что составляет от 0,46 до 1,75 см, если пользователь смотрит на экран с расстояния 50 см.
В итоге:
Для создания пользовательского интерфейса необходимо учитывать следующие факторы:
- Различие размеров экранов.
- Различие разрешений экранов.
- Масштабирование экранов.
- Пропорции экранов.
- Расстояние от глаз до экрана.
Следственно, для поддержания максимально комфортного восприятия интерфейса пользователем, необходимо учитывать не только разрешение экранов в пикселях, но и их размеры в дюймах. От этого соотношения зависит и масштабирование и расстояние от пользователя до монитора. Ведь чем меньше монитор, тем ближе к нему глаза пользователя. Например, для мобильного устройства это примерно 30 см, а для 20-дюймовых мониторов это 50-60см. Из чего следует, что и размер элементов должен меняться для различных случаев.
От этого соотношения зависит и масштабирование и расстояние от пользователя до монитора. Ведь чем меньше монитор, тем ближе к нему глаза пользователя. Например, для мобильного устройства это примерно 30 см, а для 20-дюймовых мониторов это 50-60см. Из чего следует, что и размер элементов должен меняться для различных случаев.
Вывод:
Все критерии, факторы и решения дизайнера интерфейсов (в полиграфии, рекламной продукции и т.д.) сводятся к реальному размеру элементов дизайна в метрической системе измерений (например миллиметры).
В зависимости от удалённости от интерфейса (которым могут выступать любые предметы и объекты, например: рекламный стенд, этикетка на товаре, экран монитора, автомобильные номера) дизайнер подбирает фактический размер элемента таким образом, чтобы органы зрения пользователя смогли комфортно взаимодействовать с интерфейсом.
Разрешения экранов всех айфонов, айпадов и айподов
Собрал в одну табличку разрешения экранов всех айфонов, айпадов и айподов. Пригодится веб‑дизайнерам, верстальщикам, фронтендендерам и всем кто так или иначе связан с мобильной разработкой, в частности под Ай‑ос.
Пригодится веб‑дизайнерам, верстальщикам, фронтендендерам и всем кто так или иначе связан с мобильной разработкой, в частности под Ай‑ос.
На прошлой неделе я рассказывал, какими смартфонами чаще всего пользуются мои читатели. У меня возникла необходимость по разрешениям экранов «вычислить» модели айфонов, потому что Яндекс Метрика не детализирует эту статистику. Странно, но быстро нагуглить актуальную информацию по разрешениям не удалось. Попадались лишь какие-то обрывки разных лет. И тут я вспомнил, что у меня есть таблица всех разрешений, которой я иногда пользуюсь при работе с адаптивным дизайном. Я актуализировал ее по состоянию на сегодняшний день, и вот, пожалуйста.
В таблице кроме логических разрешений экранов указаны их физические разрешения, размеры экранов в дюймах, соотношения сторон, плотность пикселей, а также год релиза каждой модели для более ярких ощущений. В общем, вся исчерпывающая информация в одном месте.
Разрешения экранов айфонов
| Год релиза | Логическое разрешение, пикс | Физическое разрешение, пикс | Соотношение сторон | Размер экрана, пикс | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|---|
| iPhone 14 Pro Max | 2022 | 430 × 932 | 1290 × 2796 | 9:19. 5 5 | 6,7″ | 460 |
| iPhone 14 Pro | 2022 | 393 × 852 | 1179 × 2556 | 9:19.5 | 6,1″ | 460 |
| iPhone 14 Plus | 2022 | 428 × 926 | 1284 × 2778 | 9:19.5 | 6,7″ | 458 |
| iPhone 14 | 2022 | 390 × 844 | 1170 × 2532 | 9:19.5 | 6,1″ | 460 |
| iPhone 13 Pro Max | 2021 | 428 × 926 | 1284 × 2778 | 9:19.5 | 6,7″ | 458 |
| iPhone 13 Pro | 2021 | 390 × 844 | 1170 × 2532 | 9:19.5 | 6,1″ | 460 |
| iPhone 13 | 2021 | 390 × 844 | 1170 × 2532 | 9:19. 5 5 | 6,1″ | 460 |
| iPhone 13 mini | 2021 | 375 × 812 | 1080 × 2340 | 9:19.5 | 5,4″ | 476 |
| iPhone 12 Pro Max | 2020 | 428 × 926 | 1284 × 2778 | 9:19.5 | 6,7″ | 458 |
| iPhone 12 Pro | 2020 | 390 × 844 | 1170 × 2532 | 9:19.5 | 6,1″ | 460 |
| iPhone 12 | 2020 | 390 × 844 | 1170 × 2532 | 9:19.5 | 6,1″ | 460 |
| iPhone 12 mini | 2020 | 360 × 780 | 1080 × 2340 | 9:19.5 | 5,4″ | 476 |
| iPhone SE 2020 | 2020 | 375 × 667 | 750 × 1334 | 9:16 | 4,7″ | 326 |
| iPhone 11 Pro Max | 2019 | 414 × 896 | 1242 × 2688 | 9:19. 5 5 | 6.5″ | 458 |
| iPhone 11 Pro | 2019 | 375 × 812 | 1125 × 2436 | 9:19.5 | 5.8″ | 458 |
| iPhone 11 | 2019 | 414 × 896 | 828 × 1792 | 9:19.5 | 6.1″ | 326 |
| iPhone XR | 2018 | 414 × 896 | 828 × 1792 | 9:19.5 | 6.1″ | 326 |
| iPhone XS Max | 2018 | 414 × 896 | 1242 × 2688 | 9:19.5 | 6.5″ | 458 |
| iPhone XS | 2018 | 375 × 812 | 1125 × 2436 | 9:19.5 | 5.8″ | 458 |
| iPhone X | 2017 | 375 × 812 | 1125 × 2436 | 9:19. 5 5 | 5.8″ | 458 |
| iPhone 8+ | 2017 | 414 × 736 | 1080 × 1920 | 9:16 | 5.5″ | 401 |
| iPhone 8 | 2017 | 375 × 667 | 750 × 1334 | 9:16 | 4.7″ | 326 |
| iPhone 7+ | 2016 | 414 × 736 | 1080 × 1920 | 9:16 | 5.5″ | 401 |
| iPhone 7 | 2016 | 375 × 667 | 750 × 1334 | 9:16 | 4.7″ | 326 |
| iPhone SE | 2016 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPhone 6S+ | 2015 | 414 × 736 | 1080 × 1920 | 9:16 | 5. 5″ 5″ | 401 |
| iPhone 6S | 2015 | 375 × 667 | 750 × 1334 | 9:16 | 4.7″ | 326 |
| iPhone 6+ | 2014 | 375 × 667 | 750 × 1334 | 9:16 | 4.7″ | 326 |
| iPhone 6 | 2014 | 375 × 667 | 750 × 1334 | 9:16 | 4.7″ | 326 |
| iPhone 5S | 2013 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPhone 5C | 2013 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPhone 5 | 2012 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPhone 4S | 2011 | 320 × 480 | 640 × 960 | 3:4 | 3. 5″ 5″ | 326 |
| iPhone 4 | 2010 | 320 × 480 | 640 × 960 | 3:4 | 3.5″ | 326 |
| iPhone 3GS | 2009 | 320 × 480 | 320 × 480 | 3:4 | 3.5″ | 163 |
| iPhone 3G | 2008 | 320 × 480 | 320 × 480 | 3:4 | 3.5″ | 163 |
| iPhone 2G | 2007 | 320 × 480 | 320 × 480 | 3:4 | 3.5″ | 163 |
Разрешения экранов айпадов
| Год релиза | Логическое разрешение, пикс | Физическое разрешение, пикс | Соотношение сторон | Размер экрана, пикс | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|---|
| iPad Mini 6 | 2021 | 744 x 1133 | 1488 x 2266 | 2:3 | 8. 3″ 3″ | 326 |
| iPad 9 | 2021 | 810 x 1080 | 1620 x 2160 | 3:4 | 10.2″ | 264 |
| iPad Pro 5 11″ | 2021 | 834 × 1194 | 1668 × 2388 | 1:1.43 | 11″ | 264 |
| iPad Pro 5 12.9″ | 2021 | 1024 × 1366 | 2048 × 2732 | 1:1.33 | 12.9″ | 264 |
| iPad Air 4 | 2020 | 820 x 1180 | 1640 x 2360 | 3:4 | 10.9″ | 264 |
| iPad 8 | 2020 | 810 x 1080 | 1620 x 2160 | 3:4 | 10.2″ | 264 |
| iPad Pro 4 11″ | 2020 | 834 × 1194 | 1668 × 2388 | 1:1. 43 43 | 11″ | 264 |
| iPad Pro 4 12.9″ | 2020 | 1024 × 1366 | 2048 × 2732 | 1:1.33 | 12.9″ | 264 |
| iPad Air 3 | 2019 | 834 × 1112 | 1668 × 2224 | 3:4 | 10.5″ | 264 |
| iPad 7 | 2019 | 810 × 1080 | 1620 × 2160 | 3:4 | 10.2″ | 264 |
| iPad Mini 5 | 2019 | 768 × 1024 | 1536 × 2048 | 3:4 | 7.9″ | 326 |
| iPad Pro 3 11″ | 2018 | 834 × 1194 | 1668 × 2388 | 1:1.43 | 11″ | 264 |
iPad Pro 3 12. 9″ 9″ | 2018 | 1024 × 1366 | 2048 × 2732 | 1:1.33 | 12.9″ | 264 |
| iPad 6 | 2018 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad 5 | 2017 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad Pro 2 10.5″ | 2017 | 834 × 1112 | 1668 × 2224 | 3:4 | 10.5″ | 264 |
| iPad Pro 2 12.9″ | 2017 | 1024 × 1366 | 2048 × 2732 | 3:4 | 12.9″ | 264 |
| iPad Pro 9.7″ | 2016 | 768 × 1024 | 1536 × 2048 | 3:4 | 9. 7″ 7″ | 264 |
| iPad Mini 4 | 2015 | 768 × 1024 | 1536 × 2048 | 3:4 | 7.9″ | 326 |
| iPad Pro 12.9″ | 2015 | 1024 × 1366 | 2048 × 2732 | 3:4 | 12.9″ | 264 |
| iPad Air 2 | 2014 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad Mini 3 | 2014 | 768 × 1024 | 1536 × 2048 | 3:4 | 7.9″ | 326 |
| iPad Air | 2013 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad Mini 2 | 2013 | 768 × 1024 | 1536 × 2048 | 3:4 | 7. 9″ 9″ | 326 |
| iPad 4 | 2012 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad 3 | 2012 | 768 × 1024 | 1536 × 2048 | 3:4 | 9.7″ | 264 |
| iPad Mini | 2012 | 768 × 1024 | 1536 × 2048 | 3:4 | 7.9″ | 326 |
| iPad 2 | 2011 | 768 × 1024 | 768 × 1024 | 3:4 | 9.7″ | 132 |
| iPad | 2010 | 768 × 1024 | 768 × 1024 | 3:4 | 9.7″ | 132 |
Разрешения экранов айподов
| Год релиза | Логическое разрешение, пикс | Физическое разрешение, пикс | Соотношение сторон | Размер экрана, пикс | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|---|
| iPod touch 7 | 2019 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPod touch 6 | 2015 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPod touch 5 | 2012 | 320 × 568 | 640 × 1136 | 9:16 | 4″ | 326 |
| iPod touch 4 | 2010 | 320 × 480 | 640 × 960 | 2:3 | 3. 5″ 5″ | 326 |
| iPod touch 3 | 2009 | 320 × 480 | 320 × 480 | 2:3 | 3.5″ | 163 |
| iPod touch 2 | 2008 | 320 × 480 | 320 × 480 | 2:3 | 3.5″ | 163 |
Сохраните — пригодится.
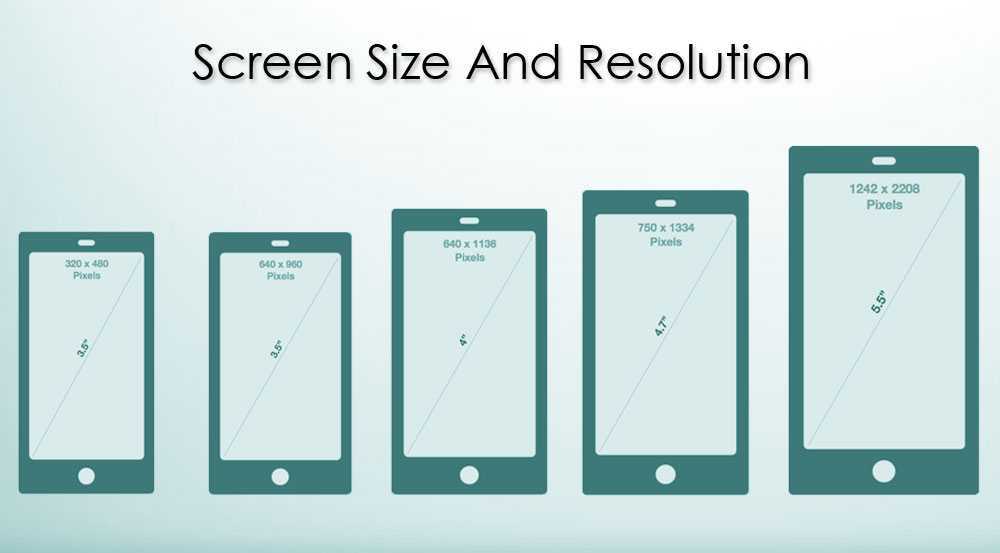
Что значит параметр «разрешение экрана» в смартфоне
Основной параметр при выборе смартфона для подавляющего большинства, и это правильно, экран, который является не только «лицом» девайса, но и главным инструментом управления аппаратом. Давно прошли те времена, когда такой показатель в характеристиках дисплея, как «цветной», автоматически поднимал модель на верха и приравнивал к флагманам. Сейчас огромный выбор экранов современных смартфонов с легкостью может удовлетворить даже самого требовательного пользователя, к примеру бренда Хайскрин. В то же время, чтобы выбрать оптимально подходящий вариант необходимо очень хорошо ориентироваться в обилии технологий, терминов и т.д. Обязательно при выборе экрана необходимо учитывать значения его характеристик, которых, к слову, немало: разрешение, размеры, диагональ, показатель плотности пикселей, технология производства, тип конструкции тачскрина. Разберемся поближе, что значит «разрешение экрана» в смартфоне.
В то же время, чтобы выбрать оптимально подходящий вариант необходимо очень хорошо ориентироваться в обилии технологий, терминов и т.д. Обязательно при выборе экрана необходимо учитывать значения его характеристик, которых, к слову, немало: разрешение, размеры, диагональ, показатель плотности пикселей, технология производства, тип конструкции тачскрина. Разберемся поближе, что значит «разрешение экрана» в смартфоне.
Большинство пользователей может ошибочно считать, что самое главное при выборе современного сенсорного смартфона – это размер экрана. Несомненно, сам размер дисплея и его диагональ играют не последнюю роль, но при выборе важно обращать внимание на его разрешение.
Разрешение экрана смартфона – это максимальное количество отдельных точек (пикселей) в ширину и высоту, которые могут отображаться на дисплее. Является одной из наиважнейших характеристик мобильного устройства, так как именно с помощью разрешения определяется фактическое рабочее пространство на экране телефона.
В сегодняшнюю эпоху технологий уже нет смысла покупать смартфон с разрешением ниже 1280×720 px (пикселей), ведь экран представляет собой самую главную деталь мобильного устройства – именно на него пользователь больше всего смотрит во время использования.
ДЛЯ ЧЕГО ЭТО НУЖНО И КАКУЮ ФУНКЦИЮ ВЫПОЛНЯЕТ
Именно от разрешения зависит качество картинки на экране. Большие габариты и малое разрешение сделают ее зернистой и фрагментированной. Недорогие смартфоны плохого качества оснащаются экранами с низким разрешением, где видны пиксели из-за чего картинка получается размытой, шрифт корявым. В качестве примера можно привести сочетание характеристик: диагональ – 5 дюймов, разрешение — 800х480 px. Соответственно, чем выше показатель разрешения, тем плотнее располагаются пиксели, изображение более четкое, однородное и плавное, экран вмещает больше информации. Full-HD экраны изготавливают из таких элементов, благодаря которым пиксели совершенно невозможно различить без специального оборудования, а изображение получается супер четким.
Игрушки и просмотр любимого фильма даже при условии большого экрана не принесут должного удовольствия, если дисплей будет иметь низкое разрешение. Но не стоит гнаться и за сверхвысоким разрешением, так как разницу между просто качественным и супер качественным изображением пользователю уловить практически невозможно, зато ценник на такой смартфон будет на порядок выше. Важно, чтобы разрешение не оказалось меньше рекомендуемого. Сильно расстроит приобретение девайса с плотностью пикселей меньше, чем было у предыдущей модели. Пользователю потребуется определенное время, чтобы привыкнуть к несовершенству, может даже возникнуть дискомфорт в глазах.
ОПТИМАЛЬНЫЕ СООТНОШЕНИЯ РАЗРЕШЕНИЯ СТОРОН МОБИЛЬНОГО ТЕЛЕФОНА
Современный рынок требует от производителей повышения на своих устройствах показателей плотности пикселей и разрешения. Рациональная необходимость во всех смартфонах высоких параметров экрана – очень спорный вопрос. Во-первых, если сравнивать два экрана одинаковой диагонали с небольшой разницей значений разрешений, то эффект от использования, с учетом комфортности для глаз, будет практически идентичный. Хотя не исключается тот факт, что в момент просмотра любых фотографий, видео, фильмов, разница качества может ощущаться. В идеальных условиях пользователь со 100% зрением может различить плотность пикселей до 350 DPI, в реальности 250 DPI более чем достаточно.
Хотя не исключается тот факт, что в момент просмотра любых фотографий, видео, фильмов, разница качества может ощущаться. В идеальных условиях пользователь со 100% зрением может различить плотность пикселей до 350 DPI, в реальности 250 DPI более чем достаточно.
Теперь подробней о существующих, на сегодняшний день, разрешениях экрана смартфона:
- 240х320 px. Минимально существующие разрешение, которое поддерживает операционка Android. Устанавливается в очень дешевые телефоны и пользоваться ОС с таким дисплеем сплошная мука, поэтому специалисты не советуют их для ознакомления с Андроидом, иначе разочарование от низкого качества может отвернуть пользователя и от операционной системы, и от сенсорных устройств в принципе.
- 320х480 px.Такой вариант является мало-мальски приемлемым для смартфона. Данное разрешение экрана встречается у крайне бюджетных моделей телефонов с диагональную не более 3,5 дюймов.
 Не пользуются популярностью из-за излишней зернистости изображения. Такие смартфоны на рынке встречаются уже крайне редко.
Не пользуются популярностью из-за излишней зернистости изображения. Такие смартфоны на рынке встречаются уже крайне редко.
- 480х800 px и 540х960 рх. Разрешение по сравнению с вышеупомянутыми немного более комфортно. Используется в смартфонах, также, бюджетного класса. Оптимальная диагональ экрана не должна превышать 3,5-4 дюйма, так как на больших дисплеях может «просочиться» предательское фрагментированное изображение.
- 720х1280 px. Самое популярное сегодня разрешение экрана, используемое производителями при выпуске смартфонов средней ценовой категории. В основном предназначено для телефонов с диагональю 4,5-5,5 дюймов. С данного размера стартуют так называемые HD-смартфоны. Разрешение обеспечивает хорошую детализацию изображения.
- 1080х1920 px. Это разрешение высокого уровня Full-HD. Обычно используется для девайсов с диагональю от 5 дюймов. Даже при условии использования экрана с диагональю 7 дюймов картинка будет оставаться четкой, не появится зернистости.
 Существует мнение, что использовать такое разрешение целесообразней при диагонали дисплея выше 6 дюймов, при меньшем значении человеческий глаз найти отличия между HD от FHD, в принципе, не в состоянии. Зато большое разрешение сильно отразится на стоимости матрицы экрана и всего устройства в целом, и заставит девайс потреблять больше электроэнергии.
Существует мнение, что использовать такое разрешение целесообразней при диагонали дисплея выше 6 дюймов, при меньшем значении человеческий глаз найти отличия между HD от FHD, в принципе, не в состоянии. Зато большое разрешение сильно отразится на стоимости матрицы экрана и всего устройства в целом, и заставит девайс потреблять больше электроэнергии.
- 1440х2560 px. 2K или QuadHD – довольно модное сегодня разрешение и не распространённое. Разбирающиеся граждане в замешательстве от явного излишества, помещенного в компактный девайс, в котором нет необходимости даже планшету с диагональю 7 дюймов. Увеличение плотности размещения пикселей на один дюйм до невероятных высот не так уж и ощутимы человеческим глазом, зато это хорошо почувствует батарея и быстродействие смартфона.
КОМПРОМИССЫ И ВЫВОДЫ
Большой размер экрана закономерно предполагает большой размер всего смартфона. Это вызывает дискомфорт в отношении хранения в небольших карманах и при использовании одной рукой. При условии большого дисплея и маленького разрешения пострадает качество картинки. Если дисплей будет маленьким, а разрешение высоким все подробности на экране станут мелковатыми – при элементарном выборе определенной иконки пользователь часто будет попадать «не туда».
При условии большого дисплея и маленького разрешения пострадает качество картинки. Если дисплей будет маленьким, а разрешение высоким все подробности на экране станут мелковатыми – при элементарном выборе определенной иконки пользователь часто будет попадать «не туда».
В условиях сегодняшних потребностей пользователя наиболее актуальным при выборе нового смартфона средней ценовой категории будет устройство с диагональю в пределах 4.5″- 6.0″ дюймов с разрешением 720х1280 px или с разрешением 1080х1920 px.
Магазин мобильных телефонов
Каталог смартфонов Highscreen
Вернуться обратно Перейти в каталог
популярных разрешений экрана | Media Genesis » Media Genesis
В современном мире существует множество устройств, из которых люди могут выбирать, и может быть непросто попытаться приспособить и создать наилучшие впечатления на всех устройствах. Однако важно быть в курсе самых популярных размеров и разрешений экрана при разработке веб-сайтов и мобильных сайтов. Оптимизированный и отзывчивый сайт облегчает взаимодействие с пользователем и, в конечном итоге, доставляет удовольствие вашей аудитории.
Однако важно быть в курсе самых популярных размеров и разрешений экрана при разработке веб-сайтов и мобильных сайтов. Оптимизированный и отзывчивый сайт облегчает взаимодействие с пользователем и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что все это значит?
Когда вы покупаете устройство, вы часто видите размер экрана и разрешение, указанные в характеристиках. Размер экрана — это физическое измерение диагонали экрана в дюймах. Это не следует путать с разрешением, которое представляет собой количество пикселей на экране, часто отображаемое как ширина по высоте (например, 1024 × 768). Поскольку устройства с одинаковым размером экрана могут иметь очень разные разрешения, разработчики используют области просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии разрешений, которые позволяют более последовательно просматривать сайты на разных устройствах. Окна просмотра часто более стандартизированы и меньше размеров разрешения.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (ширина больше высоты), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (высота больше ширины) ориентации. Это означает, что дизайнеры и разработчики должны проектировать с учетом этих различий.
Нужна помощь в определении адаптивности вашего веб-сайта? Используйте наш бесплатный инструмент MG, Responsive Design Checker.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (ширина больше высоты), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (высота больше ширины) ориентации. Это означает, что дизайнеры и разработчики должны проектировать с учетом этих различий.
Адаптивное оформление
Для бизнеса было бы практически невозможно разработать дизайн для каждого отдельного устройства. Вместо этого при программировании адаптивного дизайна разработчики часто:
- Группируют стили по наиболее типичным размерам устройств для телефонов, планшетов и настольных компьютеров.
 В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или разрешением .
В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или разрешением . - Использовать точки останова (определенные значения ширины в пикселях, при которых дисплей будет корректировать макет в зависимости от размера экрана) в зависимости от дизайна и макета
Иногда разработчик может объединить оба метода, если сочтет это необходимым. Мы рекомендуем начать с группировки типовых размеров устройств.
Если вы разработчик и хотите создать необходимые стили для обработки мобильных или адаптивных стилей, ниже мы включили фрагмент кода CSS, который может вам помочь. Важно отметить, что эти точки останова не фиксированы для всех сайтов и должны использоваться только в качестве руководства для начала работы:
/* начало стилей рабочего стола */
@media screen and (max-width: 991px) {
/* начало стилей для больших планшетов */
}
@media screen and (max-width: 767px) {
/* начало стилей для средних планшетов */
}
Экран @media и (max-width: 479px) {
/* начало стилей телефона */
}
Самые популярные разрешения экрана устройств при разработке веб-сайтов, мы составили список самых современных устройств с соответствующими размерами пикселей и окнами просмотра ниже.
 Мы также поместили эту информацию в удобный загружаемый PDF-файл.
Мы также поместили эту информацию в удобный загружаемый PDF-файл.
Настольные компьютеры и ноутбуки
1024×768 пикселей или больше
Продукция Apple
| Размер пикселей | Окно просмотра | |
| Айфон | ||
| iPhone XR | 828 х 1792 | 414 х 896 |
| iPhone XS | 1125 х 2436 | 375 х 812 |
| iPhone XS Max | 1242 x 2688 | 414 х 896 |
| iPhone Х | 1125 х 2436 | 375 х 812 |
| iPhone 8 Plus | 1080 х 1920 | 414 х 736 |
| iPhone 8 | 750 х 1334 | 375 х 667 |
| iPhone 7 Plus | 1080 х 1920 | 414 х 736 |
| iPhone 7 | 750 х 1334 | 375 х 667 |
| iPhone 6 Plus/6S Plus | 1080 х 1920 | 414 х 736 |
| iPhone 6/6S | 750 х 1334 | 375 х 667 |
| iPhone 5 | 640 х 1136 | 320 х 568 |
| iPod | ||
| iPod Touch | 640 х 1136 | 320 х 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 х 1366 |
| iPad третьего и четвертого поколения | 1536 x 2048 | 768 х 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 х 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 х 1024 |
| iPad Mini | 768 х 1024 | 768 х 1024 |
Android-устройства
| Размер пикселей | Окно просмотра | |
| Телефоны | ||
| Nexus 6P | 1440 x 2560 | 412 х 732 |
| Нексус 5X | 1080 х 1920 | 412 х 732 |
| Google Pixel 4 XL | 1440 x 869 | 412 х 869 |
| Google Пиксель 4 | 1080 x 2280 | 412 х 869 |
| Google Pixel 3a XL | 1080 x 2160 | 412 х 824 |
| Google Пиксель 3а | 1080 x 2220 | 412 х 846 |
| Google Pixel 3 XL | 1440 x 2960 | 412 х 847 |
| Google Пиксель 3 | 1080 x 2160 | 412 х 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 х 732 |
| Google Pixel XL | 1440 x 2560 | 412 х 732 |
| Пиксель Google | 1080 х 1920 | 412 х 732 |
| Samsung Galaxy Note 10+ | 1440 х 3040 | 412 х 869 |
| Samsung Galaxy Note 10 | 1080 x 2280 | 412 х 869 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 х 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 х 853 |
| LG G5 | 1440 x 2560 | 480 х 853 |
| One Plus 3 | 1080 х 1920 | 480 х 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 х 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 х 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 х 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 х 740 |
| Samsung Galaxy S7 Край | 1440 x 2560 | 360 х 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 х 640 |
| Таблетки | ||
| Нексус 9 | 1536 x 2048 | 768 х 1024 |
| Нексус 7 (2013) | 1200 х 1920 | 600 х 960 |
| Пиксель C | 1800 x 2560 | 900 х 1280 |
| Samsung Galaxy Tab 10 | 800 х 1280 | 800 х 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 х 850 |
Есть еще советы или предложения о том, как работать с различными размерами и разрешениями экрана? Поделитесь с нами на Facebook!
Размеры экрана и контрольные точки для адаптивного дизайна — приложения для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 3 минуты на чтение
Приложения для Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и т. д. Учитывая огромное количество целевых устройств и размеров экрана в экосистеме Windows, вместо того, чтобы оптимизировать пользовательский интерфейс для каждого устройства, мы рекомендуем разрабатывать несколько ключевых категорий ширины (также называемых «точками останова»):
- Маленький (менее 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Совет
При проектировании для конкретных точек останова учитывайте размер экрана, доступный вашему приложению (окну приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Точки останова
В этой таблице описаны различные классы размера и точки останова.
| Размерный класс | Точки останова | Типовой размер экрана | Устройства | Размеры окна |
|---|---|---|---|---|
| Маленький | до 640 пикселей | от 20 до 65 дюймов | Телевизоры | 320×569, 360×640, 480×854 |
| Средний | 641 — 1007px | от 7 до 12 дюймов | Таблетки | 960×540 |
| Большой | 1008пс и выше | 13 дюймов и выше | ПК, ноутбуки, Surface Hub | 1024×640, 1366×768, 1920×1080 |
Почему телевизоры считаются «маленькими»?
Хотя большинство телевизоров физически довольно большие (обычно от 40 до 65 дюймов) и имеют высокое разрешение (HD или 4k), проектирование телевизора с разрешением 1080p, который вы просматриваете с расстояния 10 футов, отличается от проектирования для монитора с разрешением 1080p, расположенного в футе от телевизора. далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
Система эффективных пикселей XAML автоматически учитывает расстояние просмотра. Когда вы указываете размер для элемента управления или диапазона точек останова, вы фактически используете «эффективные» пиксели. Например, если вы создаете адаптивный код для 1080 пикселей и выше, монитор 1080 будет использовать этот код, а телевизор 1080p — нет, потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Это делает дизайн для телевизора похожим на дизайн для маленького экрана.
Эффективные пиксели и коэффициент масштабирования
XAML помогает автоматически настраивать элементы пользовательского интерфейса, чтобы они были разборчивыми и с ними было легко взаимодействовать на всех устройствах и экранах любых размеров.
Когда ваше приложение запускается на устройстве, система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Из-за того, как работает система масштабирования, при разработке приложения XAML вы проектируете эффективные пиксели, а не реальные физические пиксели. Эффективные пиксели (epx) — это виртуальная единица измерения, которая используется для выражения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях epx, ep и px взаимозаменяемы.)
При проектировании плотность пикселей и фактическое разрешение экрана можно игнорировать. Вместо этого спроектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера (подробности см. в статье Размеры экрана и контрольные точки).
в статье Размеры экрана и контрольные точки).
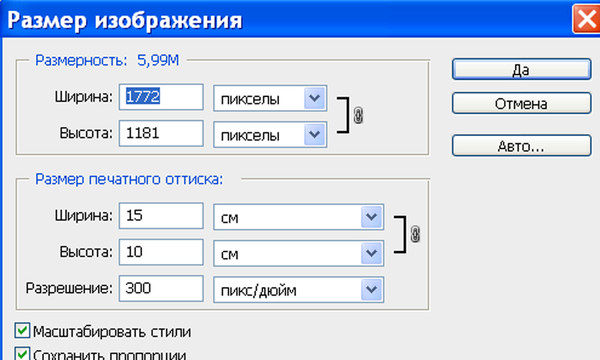
Совет
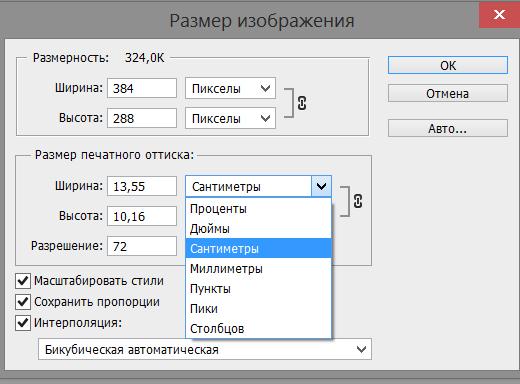
При создании макетов экрана в программах редактирования изображений установите DPI на 72 и установите размеры изображения на эффективное разрешение для класса размера, на который вы ориентируетесь.
Кратность четыре
Размеры, поля и положения элементов пользовательского интерфейса всегда должны быть кратны 4 epx в ваших приложениях UWP.
XAML масштабируется для ряда устройств с плато масштабирования 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % и 400 %. Базовая единица равна 4, потому что ее можно масштабировать до этих плато как целое число (например, 4 x 125 % = 5, 4 x 150 % = 6). Использование числа, кратного четырем, выравнивает все элементы пользовательского интерфейса с целыми пикселями и обеспечивает четкие и четкие края элементов пользовательского интерфейса. (Обратите внимание, что текст не имеет этого требования; текст может иметь любой размер и положение. )
)
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Каковы наилучшие размеры экрана для адаптивного веб-дизайна в 2022 году?
Какой размер экрана лучше всего подходит для дизайна в 2022 году?
Нет лучшего размера экрана для дизайна. Веб-сайты должны быстро и быстро трансформироваться при всех разрешениях экрана в разных браузерах и на разных платформах. Доступный. Удобство для мобильных устройств. Дизайн для вашей аудитории, в первую очередь. Дизайн от 360 × 640 до 1920 × 1080.
Также:
- Дизайн для настольных дисплеев с разрешением от 1024 x 768 до 1920 x 1080
- Дизайн для мобильных дисплеев от 360 × 640 до 414 × 896
- Дизайн для планшетов с разрешением от 601×962 до 1280×800
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории
- Не проектируйте для одного размера монитора или разрешения экрана.
 Размер экрана и состояние окна браузера различаются у разных посетителей.
Размер экрана и состояние окна браузера различаются у разных посетителей. - Дизайн должен быть отзывчивым и быстрым. Используйте гибкий или адаптивный макет, который преобразуется в размер окна текущего пользователя.
- Монитор Google Search Console Оповещения для мобильных устройств и удобства использования
Ваш веб-сайт должен по-прежнему хорошо выглядеть и хорошо работать при любых размерах, поэтому Hobo Web * раньше * рекомендовали легкодоступный гибкий макет с использованием процентной ширины для управления макетом. Теперь принятой рекомендацией является наличие адаптивного шаблона веб-сайта.
Три основных критерия оптимизации макета страницы для определенного размера экрана:
- Веб-страница Первоначальная видимость: Видна ли вся ключевая информация в верхней части страницы, чтобы пользователи могли ее видеть без прокрутки? Это компромисс между количеством отображаемых элементов и количеством деталей, отображаемых для каждого элемента.

- Читаемость веб-страницы: насколько легко читать текст в различных столбцах, учитывая их ширину?
- Эстетика веб-страницы: насколько хорошо выглядит ваша страница, когда элементы имеют правильный размер и расположение для этого размера экрана? Все ли элементы выстроены правильно — т. е. есть ли подписи непосредственно рядом с фотографиями и т. д.?
Рекомендации по удобству использования также рекомендуют учитывать все три критерия для всего диапазона размеров. Проверьте окно браузера с разрешением экрана от 360×640 до 1920×1080.
Ваша страница должна получить высокие оценки по всем критериям во всем диапазоне разрешений.
Ваша страница также должна работать в меньших и больших размерах, хотя такие крайности менее важны.
Хотя такие пользователи, безусловно, должны иметь доступ к вашему сайту, предоставление им менее чем хорошего дизайна иногда является приемлемым компромиссом.
За 20 лет работы в качестве профессионального SEO-специалиста я провел аудит тысяч веб-сайтов.
Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4
— Шон Андерсон (@Hobo_Web) 1 июля 2022 г.
10 самых распространенных разрешений экрана
Анализ почти полумиллиона посетителей за последний год:
| 1 | 1920×1080 | 104 190(22,62%) |
| 2 | 1366×768 | 51 580 (11,20%) |
| 3 | 1440×900 | 44 003 (9,55%) |
| 4 | 1536×864 | 39 606 (8,60%) |
| 5 | 2560×1440 | 34 152 (7,41%) |
| 6 | 1680×1050 | 19 730(4,28%) |
| 7 | 1280×720 | 16 364 (3,55%) |
| 8 | 1280×800 | 10 719(2,33%) |
| 9 | 1792×1120 | 9 494 (2,06%) |
| 10 | 1600×900 | 8 630 (1,87%) |
В 2022 году вы должны использовать адаптивный шаблон веб-сайта
ЦИТАТА : «Google рекомендует адаптивный веб-дизайн, поскольку это самый простой шаблон дизайна для внедрения и поддержки»0003
В 2022 году многие люди используют портативные устройства (планшеты и смартфоны) для просмотра веб-страниц, и адаптивный дизайн веб-сайта (RWD) стал весьма вероятным решением (его до сих пор обсуждают поклонники) проблем с размером экрана.
Этот метод отходит от использования веб-сайтов с фиксированной шириной и вместо этого использует медиа-запросы в таблицах стилей CSS для создания веб-сайта, размер которого соответствует различным областям просмотра портативных устройств и небольших экранов, которые используют люди.
Таким образом, какое бы устройство человек ни использовал для просмотра вашего веб-сайта, вы можете предоставить ему максимально полный опыт.
Google предпочитает сайты, удобные для мобильных устройств
Google диктует приливы и отливы онлайн-торговли, и они только что сказали, что вам нужно разработать дизайн для удовлетворения пользователей на нескольких устройствах, ЕСЛИ вы хотите ожидать, что будет ранжироваться высокий для конкурентных ключевых слов в Google.
ЦИТАТА : «Google использует два разных сканера для сканирования веб-сайтов: мобильный сканер и настольный сканер . Каждый тип сканера имитирует пользователя, посещающего вашу страницу с помощью устройства этого типа.
Google использует один тип поискового робота (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, просматриваемые Google, сканируются с помощью основного поискового робота. Основным сканером для всех новых веб-сайтов является мобильный сканер . Кроме того, Google повторно просматривает несколько страниц вашего сайта с помощью сканера другого типа (мобильного или настольного). Это называется вторичное сканирование , и делается для того, чтобы увидеть, насколько хорошо ваш сайт работает с другим типом устройств. » Руководство Google для веб-мастеров, 2020 г.
Начиная с 21 апреля 2015 года во всем мире степень удобства сайта для мобильных устройств влияет на ранжирование веб-сайтов на различных устройствах.
Если вы создаете веб-сайты для малого бизнеса — вы знаете, что им нужен веб-сайт, который будет хорошо показываться в органических списках Google — вы знаете, что они заинтересованы в поисковой оптимизации:
SEO теперь частично основан на хорошем UX веб-сайта, по количественной оценке Google, по крайней мере, для мобильных пользователей.
ЦИТАТА : » Теперь, когда количество поисковых запросов с мобильных устройств превышает количество поисковых запросов с настольных компьютеров, важно, чтобы ваш сайт был оптимизирован для мобильных устройств. Теперь Googlebot использует мобильный поисковый робот в качестве поискового робота по умолчанию для веб-сайтов. » Руководство Google для веб-мастеров, 2020 г.
На данный момент — это, по сути, теперь означает адаптивный дизайн веб-сайта и удобство для мобильных устройств, особенно с Google, их « индекс mobile-first ».
Удобство для мобильных устройств — это один из признаков качества страницы Google.
Для получения дополнительной информации прочитайте: «На вашем сайте нет URL-адресов с хорошим интерфейсом».
Для справки, вот список самых популярных в мире разрешений экрана, зарегистрированных недавно (2020 г.):
Наиболее распространенные размеры разрешений мобильных экранов в мире
- 360×800 – 9,15%
- 414×896 — 6,18%
- 360×640 — 5,49%
- 390×844 — 5,24%
- 412×915 — 4,82%
- 360×780 — 4,2%
- 393×873 — 3,58%
Наиболее распространенные в мире размеры разрешения экрана планшета
- 768×1024 — 32,74%
- 1280×800 – 6,88%
- 810×1080 — 6,63%
- 800×1280 — 6,31%
- 601×962 — 5,02%
- 962×601 — 3,24%
Самые популярные разрешения экрана в США (2022 г. )0068
)0068
Самый распространенный размер разрешения мобильного экрана в Соединенных Штатах Америки
- 414×896 – 13,28%
- 390×844 — 13,16%
- 375×812 — 8,74%
- 428×926 — 7,64%
- 375×667 — 6,68%
- 412×915 — 4,51%
Самый распространенный размер разрешения экрана планшета в Соединенных Штатах Америки
- 768×1024 – 32,14%
- 800×1280 – 8,7%
- 1280×800 – 8%
- 810×1080 — 6,85%
- 601×962 — 6,53%
- 1024×1366 — 4,04%
Самые популярные разрешения экрана в Великобритании (2022 г.)
Самый распространенный размер разрешения экрана рабочего стола в Великобритании
- 1920×1080 – 26,23%
- 1366×768 — 13,74%
- 1536×864 — 13,03%
- 1280×720 – 7,98%
- 1440×900 – 6,92%
- 768×1024 — 3,27%
Статистика разрешений мобильных экранов в Великобритании, июнь 2021 г.
 – июнь 2022 г.
– июнь 2022 г.Самый распространенный размер разрешения мобильных экранов в Великобритании
Наиболее распространенные размеры разрешения экрана планшета в Великобритании
- 768×1024 – 41,76%
- 800×1280 – 7,99%
- 1280×800 – 7,48%
- 810×1080 — 7,09%
- 601×962 — 4,72%
- 600×1024 — 2,99%
Доля рынка настольных компьютеров, мобильных устройств и планшетов в мире, июнь 2021 г. – июнь 2022 г.
Настольные ПК, мобильные устройства и планшеты
*Примечание. Приведенная выше статистика взята из одного (хотя и надежного) источника, поэтому будет искажена неизвестным образом. Графики предоставлены с сайта http://statcounter. com/.
com/.
Как создать сайт, который будет выглядеть одинаково во всех браузерах и разрешениях
Вы не можете создать сайт, который будет выглядеть одинаково во всех браузерах и разрешениях.
Вы не можете создать веб-сайт, который будет выглядеть одинаково во всех браузерах, платформах и экране разрешении , поэтому не пытайтесь.
Вы можете выбрать гибкий макет без таблиц для своего дизайна, с % ширины, которая расширяется и сужается в соответствии с настройками браузера посетителя, ИЛИ вы можете подумать об адаптивных дизайнерских решениях, которые позволят добиться того же результата.
Google предпочитает адаптивный дизайн, что является хорошей новостью для тех, кто его принял:
ЦИТАТА : «Сайты, которые используют адаптивный веб-дизайн и правильно реализуют динамическое обслуживание (включая все содержимое рабочего стола и разметку), как правило, не должны ничего делать». Google НОЯБРЬ 2017
МОБИЛЬНЫЕ СРЕДСТВА РАЗВИВАЮТСЯ, поэтому при разработке нового веб-сайта вы ДОЛЖНЫ подумать о том, насколько ваш веб-сайт действительно удобен для мобильных устройств с самого начала.
При кодировании веб-сайтов вы должны стремиться к простоте.
Вы не будете – не сможете – угодить всем – и вопрос какой веб-сайт размер является лучшим до сих пор является горячей темой для споров дизайнеров с опытом использования и UX.
Для вас крайне важно определить СВОЮ аудиторию и устройства, которые они используют , и создать свой веб-сайт (в целом) в соответствии с ЭТОЙ аудиторией.
И эта аудитория включает GOOGLEBOT.
Ваш мобильный сайт перенаправляет на другой URL-адрес и версию вашего сайта?
Это не идеально. На самом деле этого никогда не было.
Когда-то давно некоторые люди использовали ТОЛЬКО ТЕКСТОВЫЕ версии веб-сайтов для создания контента для пользователей/браузеров, которые не поддерживали элементы их веб-сайтов, в (обычно тщетной) попытке сделать свой контент более доступным.
W3C даже рекомендовал его, если все остальное не помогло не может быть достигнуто никаким другим способом. Содержимое текстовых страниц должно обновляться всякий раз, когда изменяется основная страница. РАЗДЕЛ 508
Содержимое текстовых страниц должно обновляться всякий раз, когда изменяется основная страница. РАЗДЕЛ 508
ВСЕГДА было идеально доставлять посетителю один URL-адрес в целях доступности , и нет никакой разницы при доставке контента для мобильных устройств или смартфонов, если вы думаете о создании «мобильной» версии своего сайта. Это, конечно, может быть ЕЩЕ БОЛЕЕ ВАЖНЫМ, если Google переходит на MOBILE FIRST INDEX.
Подтверждено, что Google оценивает ваш веб-сайт в ОСНОВНОМ на вашем мобильном устройстве.
Когда Google является «посетителем», обычно даже важнее предоставить только один URL-адрес из-за проблем с каноническими URL-адресами для поисковых систем — и это имело место до внедрения элемента канонической ссылки некоторое время назад.
Таким образом, идеальная ситуация – для доставки одного URL в любое время .
Если у вас есть контент для смартфона….
вы можете использовать rel=canonical, чтобы указать на версию для ПК… Когда пользователи посещают эту настольную версию со смартфона, вы можете перенаправить их на мобильную версию. Это работает независимо от структуры URL, поэтому вам не нужно использовать поддомены/подкаталоги для мобильных сайтов. Еще лучше использовать те же URL-адреса и показывать соответствующую версию контента без перенаправления Джон Мюллер, Google
Игнорирование рекомендаций Google часто не является разумным ходом для мобильных искателей, когда эта версия сильно отличается от мобильной версии. Мобильная индексация означает, что мы будем использовать мобильную версию контента для индексации и ранжирования, чтобы лучше помочь…. в первую очередь мобильный — пользователи находят то, что ищут. Веб-мастера увидят, что робот Googlebot для смартфонов значительно увеличивает объем сканирования, а фрагменты результатов, а также содержимое страниц кэша Google будут взяты из мобильной версии страниц. Google, ноябрь 2017 г.
Google, ноябрь 2017 г.
Google предлагает следующие советы, чтобы проверить, готов ли ваш сайт к индексу mobile-first, но, по сути, если вы используете адаптивный шаблон веб-дизайна для своего сайта, у вас должно возникнуть минимальное количество проблем с этим изменением:
Убедитесь, что мобильная версия сайта также содержит важный и качественный контент. Это включает в себя текст, изображения (с атрибутами alt) и видео — в обычных форматах, доступных для сканирования и индексации.
Структурированные данные важны для функций индексирования и поиска, которые нравятся пользователям: они должны быть как в мобильной, так и в десктопной версии сайта. Убедитесь, что URL-адреса в структурированных данных обновлены до мобильной версии на мобильных страницах.
Метаданные должны присутствовать на обеих версиях сайта.
 Он предоставляет подсказки о содержимом страницы для индексации и обслуживания. Например, убедитесь, что заголовки и метаописания одинаковы для обеих версий всех страниц сайта.
Он предоставляет подсказки о содержимом страницы для индексации и обслуживания. Например, убедитесь, что заголовки и метаописания одинаковы для обеих версий всех страниц сайта. Никаких изменений не требуется для взаимосвязи с отдельными мобильными URL-адресами (сайты m.-dot). Для сайтов, использующих отдельные мобильные URL, сохраните существующие элементы link rel=canonical и link rel=alternate между этими версиями.
Проверяйте ссылки hreflang на отдельных мобильных URL-адресах. При использовании элементов link rel=hreflang для интернационализации свяжите мобильные и десктопные URL отдельно. Hreflang ваших мобильных URL-адресов должен указывать на версии других мобильных URL-адресов на другом языке/регионе и аналогичным образом связывать рабочий стол с другими URL-адресами рабочего стола, используя там элементы ссылки hreflang.
Убедитесь, что серверы, на которых размещен сайт, имеют достаточную мощность для обработки потенциально повышенной скорости сканирования.
 Это не влияет на сайты с адаптивным веб-дизайном и динамическим обслуживанием, а только на сайты, мобильная версия которых находится на отдельном хосте, например m.example.com.
Это не влияет на сайты с адаптивным веб-дизайном и динамическим обслуживанием, а только на сайты, мобильная версия которых находится на отдельном хосте, например m.example.com.
Ваши пользователи ожидают прокрутки страницы
Как следует из первого критерия, прокрутка всегда является ключевым фактором. Пользователям обычно не нравилось прокручивать страницу, если в этом нет необходимости, хотя с годами это изменилось.
Таким образом, когда вы разрабатываете дизайн, вы должны учитывать, сколько пользователи могут видеть, если они прокручивают только экран полностью или два. Больше пяти экранов длиной может указывать на то, что на странице может быть слишком много текста. Конечно, это уравновешивается мнением о том, что некоторые статьи предназначены для подробной информации, и пользователи ожидают немного больше времени для просмотра содержимого некоторых страниц и типов содержимого.
Как прокрутка, так и начальная видимость, очевидно, зависят от screen size : Большие экраны показывают больше контента в верхней части экрана и требуют меньше прокрутки.
Повысит ли рейтинг адаптивный мобильный сайт?
Не обязательно, но возможно.
Как и многое другое, связанное с оптимизацией Google – наличие веб-сайта, оптимизированного для мобильных устройств, более или менее гарантирует, что вы СОХРАНИТЕ трафик, который вы уже получаете , не обязательно давать вам больше бесплатного трафика от Google.
Если вы еще не получаете много трафика от посетителей с мобильных устройств — я не уверен, что это обновление от Google окажет заметное влияние на ваш уровень трафика (по крайней мере, в аналитике) в начале — но со временем — это, вероятно, будет чрезвычайно важной задачей для навигации.
Планка качества поднимается — опять же — Google и ее пользователями, и если вы хотите конкурировать во все более конкурентоспособных органической поисковой выдаче, это еще одно препятствие для малого бизнеса.
В ДОЛГОСРОЧНОЙ перспективе эта мобильная конверсия может быть только полезной для ваших пользователей, но в краткосрочной перспективе будет интересно посмотреть, как она повлияет на коэффициент конверсии для малого бизнеса, поскольку коэффициент конверсии через мобильные устройства часто ниже. чем на десктопе.
чем на десктопе.
Компания Google заявила, что этот удобный для мобильных устройств алгоритм окажет большее влияние на поисковую выдачу, чем алгоритмы Google Penguin и Google Panda, и со временем мы узнаем больше.
Как проверить наличие важных проблем с удобством использования мобильных устройств на вашем сайте
Консоль поиска Google
Вы должны иметь возможность отслеживать ошибки для мобильных устройств в Google Консоль поиска (также известные как Инструменты Google для веб-мастеров) и видеть, как ошибки со временем исчезают, если ваш сайт настроен правильно.
Инструмент для проверки вашего сайта на удобство для мобильных устройств
- Инструмент проверки URL-адресов Search Console
- Инсайты по скорости страницы
- Думай с Google
- Мобильный дружественный тест
Как сделать веб-сайт удобным для мобильных устройств
youtube.com/embed/v-0Q4s9ThU0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»Q&A session for mobile-friendly ranking change»>Часть 1. PageSpeed Insights, тестирование для мобильных устройств и удобство использования на мобильных устройствах
Часть 2. Окна просмотра, масштабирование и плагины
3 9130 Цели 3 9130 , поля и размеры шрифта Focus on the user: Tap targets, margins and font sizes»>Часть 4. Перенаправления
Веб-разработчики должны найти другую недавнюю публикацию Hobo Web полезной теперь, когда скорость сайта является фактором ранжирования в Google:
ЦИТАТА : «В идеале мобильная версия веб-сайта должна загружаться менее чем за 3 секунды, и чем быстрее, тем лучше. ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования (подтверждено Google). Нет установленного порога или показателя скорости, который нужно соблюдать, просто чтобы ваша страница работала как можно быстрее. ” Шон Андерсон, Хобо 2021
Отказ от ответственности
Отказ от ответственности : “ Хобо приложил все усилия, чтобы обеспечить правильность предоставленной информации, это не совет.
; Hobo не может нести никакой ответственности за любые ошибки или упущения. Автор не ручается за сторонние сайты или какие-либо сторонние службы. Посещайте сторонние сайты на свой страх и риск. Hobo не сотрудничает напрямую с Google или какой-либо третьей стороной. Этот веб-сайт использует файлы cookie только для аналитики и основных функций веб-сайта. Эта статья не является юридической консультацией. Автор не несет никакой ответственности, которая может возникнуть в результате доступа к данным, представленным на этом сайте. Ссылки на внутренние страницы продвигают контент и услуги Hobo. ” Шон Андерсон, Бродяга
экранов | Wellesley College
Для изображений, отображаемых на экране, более высокое разрешение не означает лучшей четкости, как это происходит с распечатанными изображениями. Для экранных изображений разрешение означает просто размер. Если ваше разрешение выше, размеры изображения будут больше. Большие изображения могут выглядеть более четкими, но есть компромисс в площади экрана. Хотя очень маленькие изображения часто кажутся «нечеткими» при просмотре в большем масштабе, разница в качестве по мере увеличения изображений едва заметна, когда они просматриваются в предполагаемых размерах.
Хотя очень маленькие изображения часто кажутся «нечеткими» при просмотре в большем масштабе, разница в качестве по мере увеличения изображений едва заметна, когда они просматриваются в предполагаемых размерах.
Что такое пиксели и ppi?
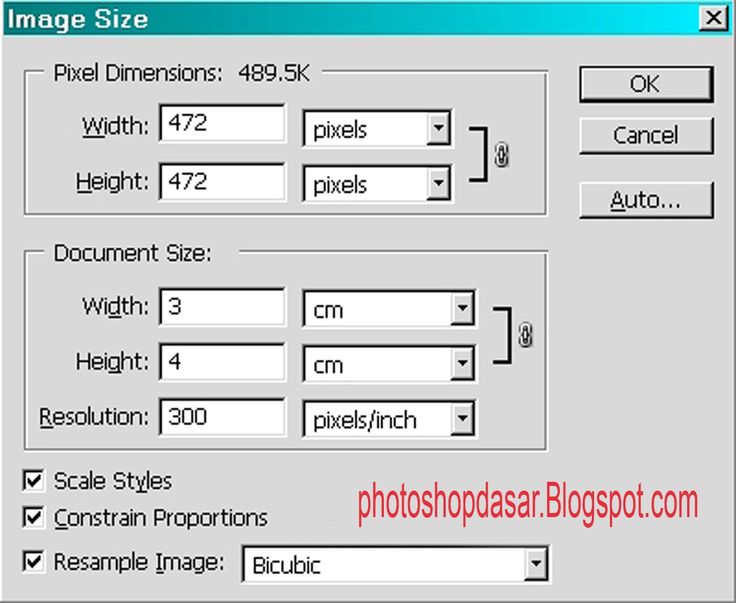
При работе с изображением и разрешением экрана мы говорим о пикселях. Пиксели — это просто блоки цвета, расположенные в сетке. Сетка составляет любое изображение, на которое вы смотрите. Экран и изображение можно измерять в пикселях. Мы используем термин ppi или пикселей на дюйм. Это указывает, сколько пикселей представляет собой линейный дюйм изображения или экрана монитора.
При сканировании фотографии размером 3×5 дюймов с разрешением 100 пикселей на дюйм результирующее изображение становится размером 300×500 пикселей, поскольку каждый дюйм представлен 100 отдельными пикселями. Сканирование изображения с более высоким разрешением приведет к увеличению изображения. Например, при сканировании той же фотографии размером 3×5 дюймов с разрешением 200 пикселей на дюйм результирующее изображение становится размером 600×1000 пикселей, поскольку каждый дюйм изображения представлен 200 пикселями.
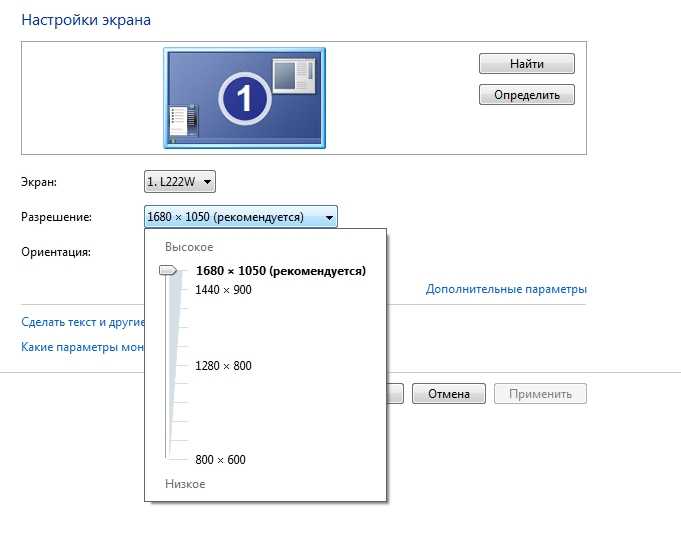
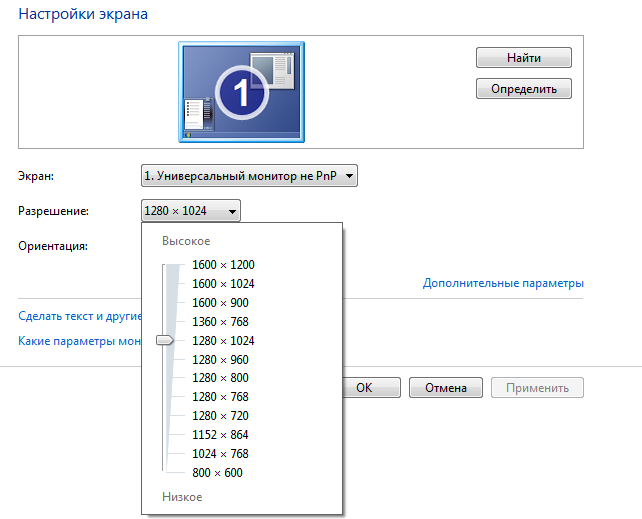
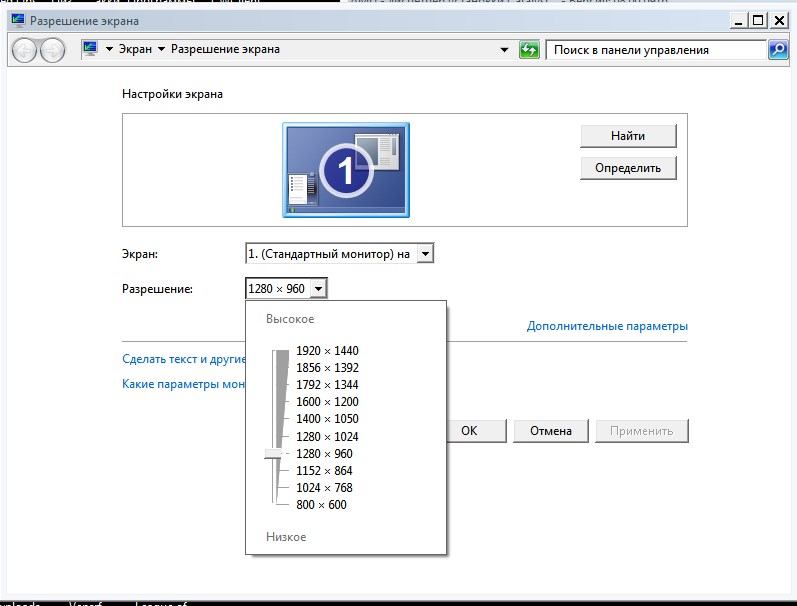
Экран компьютера имеет собственное разрешение. Разрешение задается в Панели управления монитором (или дисплеем) путем выбора размеров экрана. Вы можете выбрать один из размеров, таких как 640×480 пикселей или 800×600 пикселей. Предположим, что экран настроен на 800×600 пикселей.
Поскольку экран может отображать только 800×600 пикселей, изображение 300×500 займет почти половину ширины и почти всю высоту. Если бы размер экрана был установлен на 640×480 пикселей, то же самое изображение 300×500 было бы выше всего экрана, и вам пришлось бы прокручивать вниз, чтобы увидеть его нижнюю часть.
Итак, какое разрешение следует использовать при сканировании?
По умолчанию большинство сканеров в кампусе, если в программном обеспечении TWAIN установлено значение «Экран», будут устанавливать разрешение примерно 72 или 75. (Обычно вы выбираете настройку «Экран» в меню «Назначение» или «Разрешение» в окне TWAIN. ) Поскольку увеличение разрешения не улучшает качество изображения, лучше оставить разрешение по умолчанию и изменить размер с помощью функции масштабирования в окне TWAIN. Если это все, что вам интересно знать, прекратите чтение. Если вы хотите узнать подробности о 72 ppi, это объясняется ниже.
Если это все, что вам интересно знать, прекратите чтение. Если вы хотите узнать подробности о 72 ppi, это объясняется ниже.
Почему 72 ppi является стандартом? (иначе известный как мельчайший)
Чтобы ответить на этот вопрос, вам нужно больше узнать о разрешении экрана вашего монитора. Как упоминалось ранее, вы можете изменить разрешение экрана, изменив размеры в Панели управления монитором (или дисплеем). Разрешение экрана определяется путем деления ширины экрана в пикселях на видимую ширину экрана в дюймах.
Например: установите размер экрана 800×600 пикселей в панели управления монитором (или дисплеем). 17-дюймовый монитор имеет видимую область шириной около 12,5 дюймов. Чтобы найти разрешение экрана, разделите 800 на 12,5, и вы получите разрешение 64 ppi. Ниже приведены несколько других расчетов для разрешения экрана. Как правило, мониторы имеют разрешение экрана от 60 до 100 пикселей на дюйм.
| Размеры экрана с панели управления монитора (или дисплея) | Видимая ширина монитора | Разрешение экрана |
| 800×600 пикселей | Монитор 12,5 дюймов (17 дюймов) | 800/12,5 = 64 точки на дюйм |
| 1024×768 пикселей | 12,5 дюйма | 1024/12,5 = 82 точки на дюйм |
| 1024×768 пикселей | Монитор 14,6 дюйма (19 дюймов) | 1024/14,6 = 70 пикселей на дюйм |
| 1280×1024 пикселей | 14,6 дюйма | 1280/14,6 = 87 пикселей на дюйм |
Что это значит? Почти ничего. Вот пример, который иллюстрирует, как разрешение экрана влияет на отображение изображения.
Вот пример, который иллюстрирует, как разрешение экрана влияет на отображение изображения.
Скан изображения размером 3×5 дюймов с разрешением 72 ppi. Предположим, что ваш монитор также имеет разрешение экрана 72 ppi. Это означает, что когда вы смотрите на изображение на своем мониторе, оно отображается в размере, близком к исходному. (Я говорю близко к, потому что изображения отображаются на мониторах немного увеличенными.) Если бы разрешение экрана вашего монитора составляло 64 ppi, изображение было бы немного больше (как если бы это было изображение размером 3,4×5,6). Если бы ваш монитор имел разрешение экрана 82 ppi, изображение отображалось бы меньше (как если бы это было изображение 2,6×4,4).
Вот математика, если вам интересно…
Мое исходное изображение размером 3×5 дюймов, я отсканировал его с разрешением 72 ppi
3×72 на 5×72 = 216×360 пикселей
На мониторе с разрешением 72 ppi 216/72 на 360/72 = 3×5 дюймы
На мониторе с плотностью пикселей 64 ppi 216/64 на 360/72 составляет прибл. 3,4 x 5,6 дюйма
3,4 x 5,6 дюйма
На мониторе с плотностью пикселей 82 ppi 216/82 на 306/82 составляет прибл. 2,6×4,4 дюйма
Это явление можно наблюдать при изменении настроек на панели управления монитором (или дисплеем). Если вы измените размер экрана с 800×600 на 1024×832 (более высокое разрешение), внезапно все ваши окна и значки станут намного меньше!
Таким образом, поскольку вы не можете определить разрешение всех экранов, на которых будет отображаться ваше изображение, лучше всего просто выбрать число, а именно 72 или 75. Это «достаточно хорошая» оценка разрешения экрана.
Это зависит от модели вашего компьютера для ноутбуков и от того, какой монитор вы используете для настольных компьютеров (некоторые настольные компьютеры имеют встроенные мониторы, например iMac или определенные модели ПК). Большинство современных экранов обычно можно найти с одним из следующих разрешений по умолчанию:
Чтобы узнать разрешение экрана на компьютере под управлением macOS, щелкните значок Apple, затем нажмите «Option» + «Об этом Mac» (удерживая «Option», вместо этого будет написано «Информация о системе. ..»). В разделе «Оборудование» нажмите «Графика/дисплеи». На всех подключенных экранах будут отображаться их исходное и текущее разрешения. Хотя параметры масштабирования разрешения можно найти в разделе «Системные настройки» > «Дисплеи», фактическое числовое значение разрешения будет указано в разделе «Информация о системе».
..»). В разделе «Оборудование» нажмите «Графика/дисплеи». На всех подключенных экранах будут отображаться их исходное и текущее разрешения. Хотя параметры масштабирования разрешения можно найти в разделе «Системные настройки» > «Дисплеи», фактическое числовое значение разрешения будет указано в разделе «Информация о системе».
На компьютере под управлением Windows 7-10 щелкните правой кнопкой мыши в любом месте рабочего стола, затем выберите «Разрешение экрана». Отобразится каждый подключенный экран, а также их текущая ориентация и положение. Чтобы масштабировать разрешение данного экрана, просто выберите его, затем щелкните раскрывающийся список справа от «Разрешение», чтобы настроить разрешение в соответствии с вашими предпочтениями.
Какое у меня разрешение экрана
Проверка разрешения экрана:
Разрешение моего экрана
Разрешение экрана или дисплея электронного устройства визуального отображения — это количество отдельных пикселей по каждой оси, которые могут отображаться на экране.
Обычно указывается в формате ширина x высота, например: 1920 x 1080 означает, что ширина равна 1920 пикселей, а высота равна 1080 пикселей, что в этом случае даст в сумме 2 073 600 пикселей на экране.
Чем выше разрешение дисплея, тем более четким и четким может быть отображаемый контент, поскольку монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Кроме того, на экране с более высоким разрешением может разместиться больше просматриваемого контента.
Некоторые стандартные разрешения экрана и их торговые названия/аббревиатуры:
1280 x 720 (720p, HD, HD Ready, Standard HD)
1920 x 1080 (1080p, Full HD, FHD)
2560 x 1440 (1440p, Wide Quad HD) , Quad HD, WQHD, QHD)
3840 x 2160 (4K, Ultra HD, UHD, 4K UHD)
7680 x 4320 (8K, 8K UHD)
Соотношение сторон устройства отображения представляет собой соотношение между шириной и высотой экрана.
Некоторые распространенные соотношения сторон для дисплеев:
4:3 (полноэкранный режим)
16:9(Широкоэкранный)
21:9 (Сверхширокий)
Пиксели
Пиксель (элемент изображения) — это наименьший управляемый элемент устройства отображения, поэтому пиксели являются основными строительными блоками любого изображения, которое вы видите на экране.
Каждый пиксель разделен на три подпикселя, каждый из которых отображает один цвет различной интенсивности/яркости: красный, зеленый и синий (RGB). Благодаря человеческому восприятию цветов, сочетания разных оттенков этих трех основных цветов дают одному пикселю экрана возможность воспроизводить все остальные цвета в цветовой гамме.
Современные смартфоны и планшеты могут использовать разное количество субпикселей на пиксель (матрицы PenTile), но принцип остается прежним.
Эталонный пиксель дает физический размер абстрактному понятию пикселя как точки визуальной информации.
Согласно определению W3C (Консорциум World Wide Web), эталонный пиксель — это угол обзора одного пикселя на устройстве отображения с плотностью пикселей 96 точек на дюйм (классический настольный монитор) и на расстоянии от считывателя с номинальной длиной руки 28 дюймов.
Таким образом, угол зрения составляет около 0,0213 градуса, а на расстоянии вытянутой руки читателя от дисплея один эталонный пиксель соответствует примерно 0,26 мм (1/96 дюйма).
Размер эталонного пикселя зависит от типичного предполагаемого расстояния просмотра пользовательского устройства, он становится больше, если расстояние просмотра увеличивается (телевизоры), или уменьшается, если расстояние просмотра уменьшается, как в случае портативных устройств, таких как смартфоны или планшеты.
Плотность пикселей — это атрибут устройства отображения, измеряемый как количество пикселей устройства в пределах одного дюйма экранного пространства в горизонтальном или вертикальном направлении. Значение плотности пикселей выражается в dpi (точек на дюйм) или ppi (пикселей на дюйм). Исторически термин dpi использовался для принтеров и сканеров, и хотя для электронных дисплеев термин точка переводится как пиксель, и поэтому более правильным термином будет ppi, сегодня оба термина используются взаимозаменяемо.
Плотность пикселей определяет, насколько высока четкость дисплея. Чем выше плотность пикселей дисплея, тем четче и четче отображаются текст и изображения.
Плотность пикселей равна собственному разрешению дисплея, деленному на размер экрана в дюймах, и может быть выражена одной из двух следующих формул:
PPI = общее количество пикселей по горизонтали / размер экрана в дюймах по горизонтали
PPI = общее количество пикселей по вертикали / размер экрана в дюймах по вертикали
Планшеты, смартфоны и даже некоторые современные ноутбуки и компьютерные мониторы имеют плотность пикселей от 200 ppi до более чем 500 ppi, верхнюю часть диапазона занимают смартфоны.
Глубина цвета представляет количество различных цветов, которые может отображать пиксель, и зависит от количества битов, назначенных на пиксель.
24-битная глубина цвета («Truecolor») используется подавляющим большинством современных дисплеев компьютеров и телефонов и дает 16 777 216 цветовых вариаций.
Соотношение пикселей устройства
Если DPR вашего устройства отображения больше 1, стремление спросить себя, какое у меня разрешение экрана, могло оставить вас в недоумении, почему информация из теста разрешения экрана здесь отличается от разрешения, указанного в официальном технические характеристики устройства?
Ответ заключается в том, что приложения, включая ваш браузер, используют пиксели CSS, в то время как производитель вашего устройства предоставляет информацию о разрешении экрана в физических пикселях. CSS-пиксель — это реализация эталонного пикселя.
CSS-пиксель — это реализация эталонного пикселя.
Соотношение пикселей устройства (DPR) — это число, присвоенное производителями устройств и используемое для дисплеев HiDPI (высокое количество точек на дюйм) или Retina (торговая марка Apple), которые являются частью современных смартфонов, планшетов и даже некоторых ноутбуков и мониторов.
DPR находится в прямой зависимости от плотности пикселей дисплея, чем выше плотность, тем больше значение DPR.
DPR — это соотношение между физическими (устройство) пикселями и логическими (CSS) пикселями в горизонтальном (ширина) или вертикальном (высота) направлении экрана.
Другими словами, DPR — это число, используемое для расчета разрешения CSS экрана. Из DPR мы можем напрямую увидеть, сколько реальных пикселей физического оборудования составляют один пиксель CSS.
Пример:
Apple iPhone 12
Разрешение в пикселях устройства (физических): 1170 x 2532
DPR: 3
Ширина: 1170/3 = 390, Высота: 2532/3 = 844
Следовательно, разрешение в пикселях CSS: 390 x 844
Поскольку DPR равно 3, в пиксельной сетке: 3(ширина) x 3(высота) = 9; 9 физических пикселей используются для формирования одного пикселя CSS.
Краткая история и объяснение, зачем нужен DPR:
Устройства с высокой плотностью пикселей были представлены на потребительском рынке в 2010 году, когда Apple начала поставки своих продуктов iPhone, iPad и iMac, оснащенных дисплеями Retina. Идея этих дисплеев с высокой плотностью пикселей заключалась в том, чтобы обеспечить отображение высокой четкости, которое равно или превышает плотность пикселей, которую может различать сетчатка человеческого глаза.
После успеха дисплеев Retina другие производители представили на рынке свои дисплеи с высокой плотностью пикселей, и с тех пор они распространились среди обычных пользователей.
Создание современных дисплеев с более высокой физической плотностью пикселей принесло нам преимущества более четких изображений и более четкого текста, но если бы браузеры продолжали использовать однозначное сопоставление между пикселями CSS и пикселями устройства, как это было для классических настольных мониторов с более низкой плотностью пикселей, все на экран был бы слишком мал, чтобы видеть или читать.
Целью DPR является поддержание постоянного размера пикселей CSS и, следовательно, одинакового размера букв, символов, изображений и всего остального на экране на различных устройствах с разной физической плотностью пикселей.
Размер окна просмотра для устройств | Размеры экрана, размеры телефона и разрешение устройства
Что такое Viewport?
В наши дни смартфоны имеют очень высокое разрешение дисплея. Маленькие 6-дюймовые устройства имеют такие же размеры дисплея, как и 32-дюймовые ЖК-дисплеи. Как это возможно?
Размеры устройства, также известные как разрешение, основаны на количестве пикселей на дюйм. Устройства с более высоким разрешением на маленьком дисплее, их ОДИН пиксель содержит гораздо больше пикселей, поэтому дисплей Retina или размеры устройства стали больше. Однако фактические размеры устройства зависят от фактических пикселей на дюйм, которые называются «размером области просмотра» устройства или «шириной устройства». Стили адаптивных веб-сайтов CSS основаны на размерах области просмотра устройств. Ниже приведен подробный сравнительный список размеров области просмотра для устройств, размеров телефона, размеров экрана и разрешения устройств:
Стили адаптивных веб-сайтов CSS основаны на размерах области просмотра устройств. Ниже приведен подробный сравнительный список размеров области просмотра для устройств, размеров телефона, размеров экрана и разрешения устройств:
Обратите внимание, что некоторые телефоны изменяют размер области просмотра при изменении разрешения или масштабирования экрана, здесь мы просто пишем поведение разрешения по умолчанию. Для получения подробных статей о области просмотра нажмите здесь.
Спонсор
| Тип | Имя | Окно просмотра Размер Пикс | Устройство Разрешение Пикс | Экран Размер | пикселей Соотношение | Плотность PPI | CSS PPI |
|---|---|---|---|---|---|---|---|
| Мобильный | OnePlus 9 Pro | 412 x 919 | 1440 x 3216 | 6,7″ | 3,5 | 525 | 150 |
| Мобильный | OnePlus 9 | 412 х 915 | 1080 x 2400 | 6,55″ | 2,625 | 402 | 153 |
| Мобильный | Samsung S21 Ультра 5G | 384 х 854 | 1440 x 3200 | 6,8″ | 3,75 | 515 | 137 |
| Мобильный | Apple iPhone 12 мини | 360 х 780 | 1080 x 2340 | 5,4″ | 3,0 | 476 | 159 |
| Мобильный | Apple iPhone 12 Pro Max | 428 х 926 | 1284 x 2778 | 6,7″ | 3,0 | 458 | 153 |
| Мобильный | Apple iPhone 12 Pro | 390 x 844 | 1170 x 2532 | 6,1″ | 3,0 | 460 | 153 |
| Мобильный | Apple iPhone 12 | 390 x 844 | 1170 x 2532 | 6,1″ | 3,0 | 460 | 153 |
| Мобильный | OnePlus 8T | 412 х 914 | 1080 x 2400 | 6,55″ | 2,625 | 402 | 153 |
| Мобильный | Samsung Z Fold2 | 884 х 1104 | 1768 х 2208 | 7,6″ | 2,0 | 373 | 187 |
| Мобильный | Samsung Z Флип | 412 х 1004 | 1080 x 2636 | 6,7″ | 2,625 | 425 | 162 |
| Мобильный | Самсунг Складной | 768 х 1076 | 1536 x 2152 | 7,3″ | 2,0 | 362 | 181 |
| Мобильный | Самсунг С20 ФЭ | 412 х 914 | 1080 x 2400 | 6,5″ | 2,625 | 407 | 155 |
| Мобильный | OnePlus Норд | 412 х 915 | 1080 x 2400 | 6,44″ | 2,625 | 408 | 155 |
| Мобильный | OnePlus 8 Pro | 412 х 906 | 1440 x 3168 | 6,78″ | 3,5 | 513 | 147 |
| Мобильный | OnePlus 8 | 412 х 915 | 1080 x 2400 | 6,55″ | 2,625 | 402 | 153 |
| Мобильный | Samsung Note20 Ультра | 412 х 883 | 1440 x 3088 | 6,9″ | 3,5 | 496 | 142 |
| Мобильный | Samsung Note20 | 412 х 915 | 1080 x 2400 | 6,7″ | 2,625 | 393 | 150 |
| Мобильный | Samsung S20 Ультра | 412 х 915 | 1440 x 3200 | 6,9″ | 3,5 | 511 | 146 |
| Мобильный | Самсунг С20+ | 384 х 854 | 1440 x 3200 | 6,7″ | 3,75 | 525 | 140 |
| Мобильный | Самсунг С20 | 360 х 800 | 1440 х 3200 | 6,2″ | 4,0 | 563 | 141 |
| Мобильный | Samsung Note10 | 412 x 869 | 1080 x 2280 | 6,3″ | 2,625 | 401 | 153 |
| Мобильный | Samsung Note10+ | 412 х 869 | 1440 x 3040 | 6,8″ | 3,5 | 498 | 142 |
| Мобильный | Самсунг А32 | 412 х 915 | 1080 х 2400 | 6,4″ | 2,625 | 411 | 157 |
| Мобильный | Самсунг А31 | 412 х 915 | 1080 x 2400 | 6,4″ | 2,625 | 411 | 157 |
| Мобильный | Самсунг С10 Лайт | 412 х 914 | 1080 х 2400 | 6,7″ | 2,625 | 394 | 150 |
| Мобильный | Самсунг С10+ | 412 х 869 | 1440 х 3040 | 6,4″ | 3,5 | 522 | 149 |
| Мобильный | Самсунг С10 | 360 х 760 | 1440 х 3040 | 6,1″ | 4,0 | 550 | 138 |
| Мобильный | Самсунг А6с | 360 х 720 | 1080 x 2160 | 6,0″ | 3,0 | 402 | 134 |
| Мобильный | Самсунг А50 | 412 х 892 | 1080 x 2340 | 6,4″ | 2,625 | 403 | 154 |
| Мобильный | Samsung Примечание 9 | 360 х 740 | 1440 x 2960 | 6,4″ | 4,0 | 516 | 129 |
| Мобильный | Самсунг С9+ | 360 х 740 | 1440 x 2960 | 6,2″ | 4,0 | 529 | 151 |
| Мобильный | Самсунг С9 | 360 х 740 | 1440 x 2960 | 5,8″ | 4,0 | 570 | 142 |
| Мобильный | Самсунг Примечание 8 | 360 х 740 | 1440 x 2960 | 6,3″ | 4,0 | 521 | 130 |
| Мобильный | Самсунг С8+ | 360 х 740 | 1440 x 2960 | 6,2″ | 4,0 | 529 | 132 |
| Мобильный | Самсунг С8 | 360 х 740 | 1440 х 2960 | 5,8″ | 4,0 | 570 | 142 |
| Мобильный | Самсунг С7 | 360 х 640 | 1440 х 2560 | 5,1″ | 4,0 | 577 | 144 |
| Мобильный | Samsung S7 Край | 360 х 640 | 1440 x 2560 | 5,5″ | 4,0 | 534 | 153 |
| Мобильный | Самсунг С6 | 360 х 640 | 1440 x 2560 | 5,1″ | 4,0 | 577 | 144 |
| Мобильный | край Samsung S6 | 360 х 640 | 1440 x 2560 | 5,1″ | 4,0 | 577 | 144 |
| Мобильный | Samsung J7 Prime2 | 412 х 732 | 1080 x 1920 | 5,5″ | 2,625 | 401 | 153 |
| Мобильный | Самсунг А71 | 412 х 914 | 1080 x 2400 | 6,7″ | 2,625 | 393 | 150 |
| Мобильный | Самсунг А51 | 412 х 915 | 1080 x 2400 | 6,5″ | 2,625 | 405 | 154 |
| Мобильный | Самсунг А70с | 412 х 914 | 1080 x 2400 | 6,7″ | 2,625 | 393 | 150 |
| Мобильный | Самсунг А50с | 412 х 892 | 1080 x 2340 | 6,4″ | 2,625 | 403 | 154 |
| Мобильный | Самсунг А30 | 412 х 892 | 1080 x 2340 | 6,4″ | 2,625 | 403 | 154 |
| Мобильный | Самсунг Примечание 4 | 360 х 640 | 1440 x 2560 | 5,7″ | 4,0 | 518 | 129 |
| Мобильный | Самсунг Примечание 3 | 360 х 640 | 1080 x 1920 | 5,7″ | 3,0 | 386 | 129 |
| Мобильный | Apple iPhone SE (2020) | 375 х 667 | 750 х 1334 | 4,7″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 11 Pro Max | 414 x 896 | 1242 x 2688 | 6,5″ | 3,0 | 458 | 153 |
| Мобильный | Apple iPhone 11 Pro | 375 x 812 | 1125 x 2436 | 5,8″ | 3,0 | 458 | 153 |
| Мобильный | Apple iPhone 11 | 414 х 896 | 828 х 1792 | 6,1″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone XS Max | 414 x 896 | 1242 x 2688 | 6,5″ | 3,0 | 458 | 153 |
| Мобильный | Apple iPhone XR | 414 х 896 | 828 х 1792 | 6,1″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone X | 375 х 812 | 1125 x 2436 | 5,8″ | 3,0 | 458 | 153 |
| Мобильный | Apple iPhone 8 | 375 х 667 | 750 х 1334 | 4,7″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 8 Plus | 414 х 736 | 1080 x 1920 | 5,5″ | 3,0 | 401 | 134 |
| Мобильный | Apple iPhone 7 | 375 х 667 | 750 х 1334 | 4,7″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 7 Plus | 414 х 736 | 1080 x 1920 | 5,5″ | 3,0 | 401 | 134 |
| Мобильный | Apple iPhone 6s Plus | 414 х 736 | 1080 x 1920 | 5,5″ | 3,0 | 401 | 134 |
| Мобильный | Apple iPhone SE | 320 х 568 | 640 х 1136 | 4,0 дюйма | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 6s | 375 х 667 | 750 х 1334 | 4,7″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 6 | 375 х 667 | 750 х 1334 | 4,7″ | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 5s | 320 х 568 | 640 х 1136 | 4,0 дюйма | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 5c | 320 х 568 | 640 х 1136 | 4,0 дюйма | 2,0 | 326 | 163 |
| Мобильный | Apple iPhone 5 | 320 х 568 | 640 х 1136 | 4,0 дюйма | 2,0 | 326 | 163 |
| Мобильный | Google Пиксель 5 | 393 х 851 | 1080 x 2340 | 6,0″ | 2,75 | 432 | 157 |
| Мобильный | Google Пиксель 4а | 393 х 851 | 1080 x 2340 | 5,81″ | 2,75 | 443 | 161 |
| Мобильный | Google Пиксель 4 XL | 412 x 869 | 1440 x 3040 | 6,3″ | 3,5 | 537 | 153 |
| Мобильный | Google Пиксель 4 | 393 х 830 | 1080 x 2280 | 5,7″ | 2,75 | 444 | 161 |
| Мобильный | Google Пиксель 3а XL | 412 x 823 | 1080 x 2160 | 6,0″ | 2,625 | 402 | 153 |
| Мобильный | Google Пиксель 3a | 393 х 808 | 1080 x 2220 | 5,6″ | 2,75 | 441 | 160 |
| Мобильный | Google Пиксель 3 XL | 412 х 846 | 1440 x 2960 | 6,3″ | 3,5 | 523 | 149 |
| Мобильный | Google Пиксель 3 | 393 х 786 | 1080 x 2160 | 5,5″ | 2,75 | 443 | 161 |
| Мобильный | Google Пиксель 2 XL | 412 х 823 | 1440 x 2880 | 6,0″ | 3,5 | 538 | 154 |
| Мобильный | Google Пиксель 2 | 412 х 732 | 1080 х 1920 | 5,0″ | 2,625 | 441 | 168 |
| Мобильный | Google Пиксель XL | 412 х 732 | 1440 х 2560 | 5,5″ | 3,5 | 534 | 153 |
| Мобильный | Google Пиксель | 412 х 732 | 1080 x 1920 | 5,0″ | 2,625 | 441 | 168 |
| Мобильный | OnePlus 7T Pro | 412 х 892 | 1440 x 3120 | 6,67″ | 3,5 | 516 | 147 |
| Мобильный | OnePlus 7T | 412 х 914 | 1080 x 2400 | 6,55″ | 2,625 | 402 | 153 |
| Мобильный | OnePlus 7 Pro | 412 x 892 | 1440 х 3120 | 6,67″ | 3,5 | 516 | 147 |
| Мобильный | OnePlus 7 | 412 х 892 | 1080 x 2340 | 6,41″ | 2,625 | 402 | 153 |
| Мобильный | OnePlus 6T | 412 х 892 | 1080 x 2340 | 6,41″ | 2,625 | 402 | 153 |
| Мобильный | OnePlus 6 | 412 х 869 | 1080 x 2280 | 4,0 дюйма | 2,625 | 402 | 153 |
| Мобильный | Сяоми Ми 10Т, Сяоми Ми 10Т Про | 393 х 873 | 1080 x 2400 | 6,67″ | 2,75 | 395 | 144 |
| Мобильный | Сяоми Ми 10 Про | 393 x 851 | 1080 x 2340 | 6,67″ | 2,75 | 386 | 140 |
| Мобильный | Сяоми Ми 10 | 393 x 851 | 1080 x 2340 | 6,67″ | 2,75 | 386 | 140 |
| Мобильный | Сяоми Ми 9СЭ | 393 x 851 | 1080 x 2340 | 5,97″ | 2,75 | 432 | 157 |
| Мобильный | Сяоми Ми 9 Лайт | 393 х 851 | 1080 x 2340 | 6,39″ | 2,75 | 403 | 147 |
| Мобильный | Сяоми Ми 9, Ми 9Т | 393 x 851 | 1080 x 2340 | 6,39″ | 2,75 | 403 | 147 |
| Мобильный | Сяоми Ми 8, Ми 8 Про | 393 x 817 | 1080 x 2244 | 6,21″ | 2,75 | 402 | 146 |
| Мобильный | Сяоми Ми 8 SE | 393 x 816 | 1080 x 2244 | 5,88″ | 2,75 | 423 | 154 |
| Мобильный | Сяоми Редми Примечание 9 Про | 393 x 873 | 1080 x 2400 | 6,67″ | 2,75 | 395 | 144 |
| Мобильный | Сяоми Редми Примечание 9 | 393 х 851 | 1080 x 2340 | 6,53″ | 2,75 | 395 | 144 |
| Мобильный | Сяоми Редми Примечание 8 Про | 393 х 851 | 1080 x 2340 | 6,53″ | 2,75 | 395 | 144 |
| Мобильный | Сяоми Редми Примечание 8 | 393 х 851 | 1080 x 2340 | 6,3″ | 2,75 | 409 | 149 |
| Мобильный | Сяоми Редми Примечание 7 | 393 x 851 | 1080 x 2340 | 6,3″ | 2,75 | 409 | 149 |
| Мобильный | Сяоми Ми 6 | 393 x 816 | 1080 x 2244 | 5,88″ | 2,75 | 423 | 154 |
| Мобильный | Сяоми Ми 3 | 360 х 640 | 1080 x 1920 | 5,0″ | 3,0 | 441 | 147 |
| Планшет | LG G Pad 5 10,1 дюйма | 600 х 960 | 1200 x 1920 | 10,1″ | 2,0 | 224 | 112 |
| Мобильный | LG Stylo 5 | 360 х 720 | 1080 x 2160 | 6,2″ | 3,0 | 390 | 130 |
| Мобильный | LG Stylo 4 | 360 х 720 | 1080 x 2160 | 6,2″ | 3,0 | 390 | 130 |
| Мобильный | LG W30 | 360 х 760 | 720 х 1520 | 6,26″ | 2,0 | 269 | 134 |
| Мобильный | LG Tribute Empire | 360 х 640 | 720 х 1280 | 5,0″ | 2,0 | 294 | 147 |
| Мобильный | ЛГ К51С | 360 х 800 | 720 х 1600 | 6,55″ | 2,0 | 282 | 141 |
| Мобильный | LG K61 | 360 х 780 | 1080 х 2340 | 6,53″ | 3,0 | 394 | 131 |
| Мобильный | LG K50 | 360 х 760 | 720 х 1520 | 6,26″ | 2,0 | 269 | 134 |
| Мобильный | LG K40 | 360 х 720 | 720 х 1440 | 5,7″ | 2,0 | 282 | 141 |
| Мобильный | LG G8X ThinQ | 360 х 780 | 1080 x 2340 | 6,4″ | 3,0 | 403 | 134 |
| Мобильный | LG G8 ThinQ | 360 х 780 | 1440 x 3120 | 6,1″ | 4,0 | 564 | 141 |
| Мобильный | LG K20 (2019) | 320 х 640 | 480 х 960 | 5,45″ | 1,5 | 197 | 131 |
| Мобильный | LG K30 | 360 х 640 | 720 х 1280 | 5,3″ | 2,0 | 277 | 138 |
| Мобильный | LG K10, K11 Plus | 360 х 640 | 720 х 1280 | 5,3″ | 2. 0 0 | 277 | 138 |
| Мобильный | LG G7 Fit, G7 Один | 360 х 780 | 1440 x 3120 | 6,1″ | 4,0 | 563 | 141 |
| Мобильный | LG G6 | 360 х 720 | 1440 x 2880 | 5,7″ | 4,0 | 564 | 141 |
| Мобильный | LG G5 | 360 х 640 | 1440 x 2560 | 5,3″ | 4,0 | 554 | 139 |
| Мобильный | LG G4, G3 | 360 х 640 | 1440 x 2560 | 5,5″ | 4,0 | 538 | 135 |
| Мобильный | LG Nexus 5 | 360 х 640 | 1080 x 1920 | 4,95″ | 3,0 | 445 | 148 |
| Мобильный | Huawei Mate 30 Pro | 392 x 800 | 1176 x 2400 | 6,53″ | 3,0 | 409 | 136 |
| Мобильный | Huawei Mate 30 | 360 х 780 | 1080 x 2340 | 6,62″ | 3,0 | 389 | 130 |
| Мобильный | Huawei Y9s | 360 х 780 | 1080 x 2340 | 6,59″ | 3,0 | 391 | 130 |
| Мобильный | Huawei Mate 20 Pro | 360 х 780 | 1440 x 3120 | 6,39″ | 4,0 | 538 | 135 |
| Мобильный | Huawei Нова 7 Про | 360 х 780 | 1080 x 2340 | 6,57″ | 3,0 | 392 | 131 |
| Мобильный | Huawei Нова 7 SE | 360 х 800 | 1080 x 2400 | 6,5″ | 3,0 | 405 | 135 |
| Мобильный | Huawei Нова 7i | 360 х 770 | 1080 x 2310 | 6,4″ | 3,0 | 398 | 133 |
| Мобильный | Huawei Нова 6 | 360 х 800 | 1080 х 2400 | 6,57″ | 3,0 | 401 | 134 |
| Мобильный | Huawei Mate 20 Lite | 360 х 780 | 1080 x 2340 | 6,3″ | 3,0 | 409 | 136 |
| Мобильный | Huawei Mate 10 Lite | 360 х 720 | 1080 x 2160 | 5,9″ | 3,0 | 409 | 136 |
| Мобильный | Huawei Y9 Прайм | 360 х 780 | 1080 x 2340 | 6,59″ | 3,0 | 391 | 130 |
| Планшет | Huawei MatePad Pro | 1280 х 800 | 2560 x 1600 | 10,8″ | 2,0 | 280 | 140 |
| Мобильный | Sony Xperia L4 | 360 х 840 | 720 х 1680 | 6,2″ | 2,0 | 295 | 148 |
| Мобильный | Sony Xperia 10 Плюс | 360 х 840 | 1080 x 2520 | 6,5″ | 3,0 | 422 | 141 |
| Мобильный | Sony Xperia 10 | 360 х 840 | 1080 x 2520 | 6,0″ | 3,0 | 457 | 152 |
| Мобильный | Sony Xperia 1 | 411 х 960 | 1644 х 3840 | 6,5″ | 4,0 | 643 | 161 |
| Мобильный | Sony Xperia 5 | 360 х 840 | 1080 x 2520 | 6,1″ | 3,0 | 449 | 150 |
| Мобильный | Sony Xperia Z5 | 360 х 640 | 1080 х 1920 | 5,2″ | 3,0 | 428 | 143 |
| Мобильный | Sony Xperia Z2 / Z3 | 360 х 640 | 1080 x 1920 | 5,2″ | 3,0 | 424 | 141 |
| Мобильный | Sony Xperia C4 | 540 х 960 | 1080 x 1920 | 5,5″ | 2,0 | 401 | 200 |
| Мобильный | Sony Xperia Z ультра | 540 х 960 | 1080 x 1920 | 6,4″ | 2,0 | 344 | 172 |
| Мобильный | Sony Xperia Z3 | 360 х 640 | 1080 x 1920 | 5,2″ | 3,0 | 424 | 141 |
| Мобильный | Sony Xperia XZ | 360 х 640 | 1080 x 1920 | 5,2″ | 3,0 | 424 | 141 |
| Мобильный | Sony Xperia X | 360 х 640 | 1080 х 1920 | 5,0″ | 3,0 | 441 | 147 |
| Мобильный | Честь 9X | 360 х 780 | 1080 x 2340 | 6,59″ | 3,0 | 391 | 130 |
| Мобильный | Честь 8X | 360 х 780 | 1080 x 2340 | 6,5″ | 3,0 | 397 | 132 |
| Мобильный | Честь 7X | 360 х 720 | 1080 x 2160 | 5,93″ | 3,0 | 407 | 136 |
| Мобильный | Честь 6X | 360 х 640 | 1080 х 1920 | 5,5″ | 3,0 | 403 | 134 |
| Планшет | Apple iPad Air (2020) | 820 х 1180 | 1640 х 2360 | 10,9″ | 2,0 | 264 | 132 |
| Планшет | Apple iPad Air | 834 х 1112 | 1668 x 2224 | 10,5″ | 2,0 | 264 | 132 |
| Планшет | Apple iPad Pro 12,9 дюйма | 1024 x 1366 | 2048 x 2732 | 12,9″ | 2,0 | 264 | 132 |
| Мобильный | Apple iPad Pro 11 дюймов | 834 х 1194 | 1668 x 2388 | 11,0″ | 2,0 | 264 | 132 |
| Планшет | Apple iPad 10,2 дюйма | 810 x 1080 | 1620 x 2160 | 10,2″ | 2,0 | 264 | 132 |
| Планшет | Apple iPad Mini | 768 х 1024 | 1536 x 2048 | 7,9″ | 2,0 | 324 | 162 |
| Ноутбук | Макбук Про | 1440 х 900 | 2880 x 1800 | 15,4″ | 2,0 | 220 | 112 |
| Ноутбук | Макбук Про 13,3 дюйма | 1280 х 800 | 2560 x 1600 | 13,3″ | 2,0 | 227 | 113 |
| Ноутбук | Макбук Про 16 дюймов | 1536 x 960 | 3072 x 1920 | 16″ | 2,0 | 226 | 113 |
| Ноутбук | Макбук Эйр 13,3 дюйма | 1280 х 800 | 2560 x 1600 | 13,3″ | 2,0 | 227 | 113 |
| Мобильный | Моторола Нексус 6 | 411 х 731 | 1440 x 2560 | 5,96″ | 3,5 | 493 | 141 |
| Мобильный | Motorola Nexus 6P | 411 х 731 | 1440 x 2560 | 5,7″ | 3,5 | 518 | 148 |
| Мобильный | Моторола Мото G8 | 360 х 780 | 720 х 1560 | 6,4″ | 2,0 | 268 | 134 |
| Мобильный | Huawei Р40 Лайт | 360 х 770 | 1080 x 2310 | 6,4″ | 3,0 | 398 | 133 |
| Мобильный | Huawei P40 Pro | 400 х 880 | 1200 х 2640 | 6,58″ | 3,0 | 441 | 147 |
| Мобильный | Хуавей П40 | 360 х 780 | 1080 x 2340 | 6,1″ | 3,0 | 422 | 141 |
| Мобильный | Huawei P30 Lite | 360 х 771 | 1080 x 2312 | 6,15″ | 3,0 | 415 | 138 |
| Мобильный | Huawei P30 Pro | 360 х 780 | 1080 x 2340 | 6,47″ | 3,0 | 398 | 133 |
| Мобильный | Huawei P30 | 360 х 780 | 1080 x 2340 | 6,1″ | 3,0 | 422 | 141 |
| Мобильный | Huawei P20 лайт | 360 х 760 | 1080 x 2280 | 5,84″ | 3,0 | 432 | 144 |
| Мобильный | Huawei P20 Pro | 360 х 747 | 1080 x 2240 | 6,1″ | 3,0 | 408 | 136 |
| Мобильный | Huawei P10 Плюс | 360 х 640 | 1440 x 2560 | 5,5″ | 4,0 | 540 | 135 |
| Мобильный | Huawei P9, P9 Lite | 360 х 640 | 1080 x 1920 | 5,2″ | 3,0 | 424 | 141 |
| Мобильный | Huawei P8 Lite (2017) | 360 х 640 | 1080 x 1920 | 5,2″ | 3,0 | 424 | 141 |
| Мобильный | Виво Y20 | 385 x 854 | 720 х 1600 | 6,51″ | 1,875 | 270 | 144 |
| Мобильный | BlackBerry Keyone | 360 х 540 | 1080 х 1620 | 4,5″ | 3,0 | 434 | 145 |
| Мобильный | BlackBerry Priv | 360 х 640 | 1440 x 2560 | 5,4″ | 4,0 | 540 | 135 |
| Мобильный | Паспорт Blackberry | 504 х 504 | 1440 x 1440 | 4,5″ | 2,85 | 453 | 151 |
| Мобильный | Ежевичный прыжок | 390 х 695 | 720 х 1280 | 5,0″ | 1,85 | 294 | 159 |
| Мобильный | Ежевика Q10 | 346 x 346 | 720 х 720 | 3,1″ | 2. 0 0 | 328 | 158 |
| Мобильный | Ежевика Z30 | 360 х 640 | 720 х 1280 | 5,0″ | 2,0 | 294 | 147 |
| Мобильный | Ежевика Z10 | 384 х 640 | 768 х 1280 | 4,2″ | 2,0 | 355 | 178 |
| Мобильный | Blackberry Classic | 390 х 390 | 720 х 720 | 3,5″ | 1,85 | 294 | 150 |
| Мобильный | HTC Desire 19s | 360 х 760 | 720 х 1520 | 6,2″ | 2,0 | 271 | 135 |
| Мобильный | HTC Wildfire X | 360 х 760 | 720 х 1520 | 6,2″ | 2,0 | 271 | 135 |
| Мобильный | HTC One M9 | 360 х 640 | 1080 х 1920 | 5,0″ | 3,0 | 441 | 147 |
| Мобильный | HTC One M8 | 360 х 640 | 1080 х 1920 | 5,0″ | 3,0 | 441 | 147 |
| Мобильный | HTC U12+ | 360 х 720 | 1440 х 2880 | 6,0″ | 4,0 | 537 | 134 |
| Мобильный | HTC U11+ | 360 х 720 | 1440 x 2880 | 6,0″ | 4,0 | 537 | 134 |
| Мобильный | HTC U11 | 360 х 640 | 1440 х 2560 | 5,5″ | 4,0 | 534 | 134 |
| Мобильный | HTC U Ультра | 360 х 640 | 1440 х 2560 | 5,7″ | 4,0 | 513 | 128 |
| Мобильный | HTC Один | 360 х 640 | 1080 x 1920 | 4,7″ | 3,0 | 469 | 156 |
| Мобильный | Майкрософт Люмия 1020 | 320 х 480 | 768 х 1280 | 4,5″ | 2,4 | 332 | 138 |
| Мобильный | Майкрософт Люмия 950 XL | 411 х 731 | 1440 x 2560 | 5,7″ | 3,5 | 518 | 148 |
| Мобильный | Майкрософт Люмия 1520 | 432 х 768 | 1080 х 1920 | 6,0″ | 2,5 | 367 | 147 |
| Мобильный | Майкрософт Люмия 925 | 320 х 480 | 768 х 1280 | 4,5″ | 2,4 | 332 | 138 |
| Мобильный | Майкрософт Люмия 650 | 360 х 640 | 720 х 1280 | 5,0″ | 2,0 | 297 | 148 |
| Мобильный | Майкрософт Люмия 520 | 320 х 480 | 480 х 800 | 4,0 дюйма | 1,5 | 233 | 138 |
| Ноутбук | Ноутбук Microsoft Surface 3 (15 дюймов) | 1664 х 1110 | 2496 x 1664 | 15″ | 1,5 | 201 | 134 |
| Ноутбук | Ноутбук Microsoft Surface 3 (13,5″) | 5) Viewport Size»> 1504 х 1003 | 2256 х 1504 | 13,5″ | 1,5 | 201 | 134 |
| Ноутбук | Ноутбук Microsoft Surface | 1504 х 1003 | 2256 x 1504 | 13,5″ | 1,5 | 201 | 134 |
| Ноутбук | Microsoft Surface Book 3 (15 дюймов) | 1620 х 1080 | 3240 x 2160 | 15″ | 2,0 | 260 | 130 |
| Ноутбук | Microsoft Surface Book 3 (13,5″) | 5) Viewport Size»> 1500 х 1000 | 3000 х 2000 | 13,5″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Book | 1500 х 1000 | 3000 х 2000 | 13,5″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro X | 1440 x 960 | 2880 x 1920 | 13″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro 7 | 1368 x 912 | 2736 x 1824 | 12,3″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro 6 | 1368 x 912 | 2736 x 1824 | 12,3″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro 5 | 1368 х 912 | 2736 x 1824 | 12,3″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro 4 | 1368 x 912 | 2736 x 1824 | 12,3″ | 2,0 | 267 | 134 |
| Ноутбук | Microsoft Surface Pro 3 | 1440 x 960 | 2160 x 1440 | 12″ | 1,5 | 216 | 144 |
| Ноутбук | Microsoft Surface Pro 2 | 1280 х 720 | 1920 х 1080 | 10,6″ | 1,5 | 208 | 139 |
| Ноутбук | Microsoft Surface Pro | 1280 х 720 | 1920 х 1080 | 10,6″ | 1,5 | 208 | 139 |
| Ноутбук | Microsoft Поверхность 3 | 1280 х 720 | 1920 х 1080 | 10,8″ | 1,5 | 204 | 136 |
| Ноутбук | Microsoft Поверхность 2 | 1280 х 720 | 1920 х 1080 | 10,6″ | 1,5 | 208 | 139 |
| Ноутбук | Microsoft Поверхность | 1366 x 768 | 1366 x 768 | 10,6″ | 1,0 | 148 | 148 |
| Часы | Серия Apple Watch (44 мм) | 224 х 184 | 448 х 368 | 1,78″ | 2,0 | 326 | 163 |
| Часы | Серия Apple Watch (40 мм) | 197 х 162 | 394 х 324 | 1,57″ | 2,0 | 326 | 163 |
| Часы | Часы Samsung 1,2 дюйма (42 мм) | 180 х 180 | 360 х 360 | 1,2″ | 2,0 | 278 | 139 |
| Часы | Часы Samsung 1,3 дюйма (46 мм) | 180 х 180 | 360 х 360 | 1,3″ | 2,0 | 278 | 139 |
| Часы | Часы Samsung 3 1,2 дюйма (41 мм) — 2020 г. | 180 х 180 | 360 х 360 | 1,2″ | 2,0 | 364 | 182 |
| Часы | Часы Samsung 3 1,4 дюйма (45 мм) — 2020 г. | 180 х 180 | 360 х 360 | 1,4″ | 2,0 | 364 | 182 |
| Часы | Часы Samsung Active 1,2 дюйма (40 мм) — 2019 г. Размер экрана в пикселях: Таблица разрешений экранов популярных смартфонов Пролистать наверх
|

 Не пользуются популярностью из-за излишней зернистости изображения. Такие смартфоны на рынке встречаются уже крайне редко.
Не пользуются популярностью из-за излишней зернистости изображения. Такие смартфоны на рынке встречаются уже крайне редко. Существует мнение, что использовать такое разрешение целесообразней при диагонали дисплея выше 6 дюймов, при меньшем значении человеческий глаз найти отличия между HD от FHD, в принципе, не в состоянии. Зато большое разрешение сильно отразится на стоимости матрицы экрана и всего устройства в целом, и заставит девайс потреблять больше электроэнергии.
Существует мнение, что использовать такое разрешение целесообразней при диагонали дисплея выше 6 дюймов, при меньшем значении человеческий глаз найти отличия между HD от FHD, в принципе, не в состоянии. Зато большое разрешение сильно отразится на стоимости матрицы экрана и всего устройства в целом, и заставит девайс потреблять больше электроэнергии. В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или разрешением
В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или разрешением Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4
Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4 Google использует один тип поискового робота (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, просматриваемые Google, сканируются с помощью основного поискового робота. Основным сканером для всех новых веб-сайтов является мобильный сканер . Кроме того, Google повторно просматривает несколько страниц вашего сайта с помощью сканера другого типа (мобильного или настольного). Это называется вторичное сканирование , и делается для того, чтобы увидеть, насколько хорошо ваш сайт работает с другим типом устройств. » Руководство Google для веб-мастеров, 2020 г.
Google использует один тип поискового робота (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, просматриваемые Google, сканируются с помощью основного поискового робота. Основным сканером для всех новых веб-сайтов является мобильный сканер . Кроме того, Google повторно просматривает несколько страниц вашего сайта с помощью сканера другого типа (мобильного или настольного). Это называется вторичное сканирование , и делается для того, чтобы увидеть, насколько хорошо ваш сайт работает с другим типом устройств. » Руководство Google для веб-мастеров, 2020 г.