Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.

- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
[vc_message color=”alert-success”]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone. org/FSResizerDownload.htm.
org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=”alert-info”]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Размер и качество изображений
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
В данном разделе мы расскажем как уменьшить размер файлов фотографий.
Размер изображения складывается из следующих параметров:
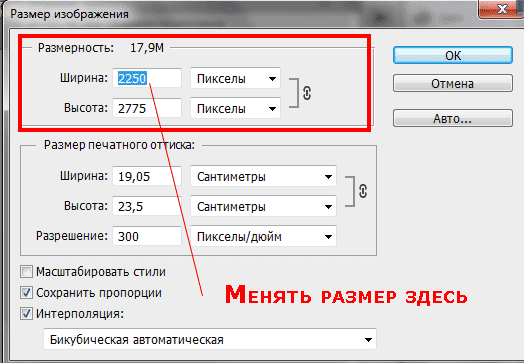
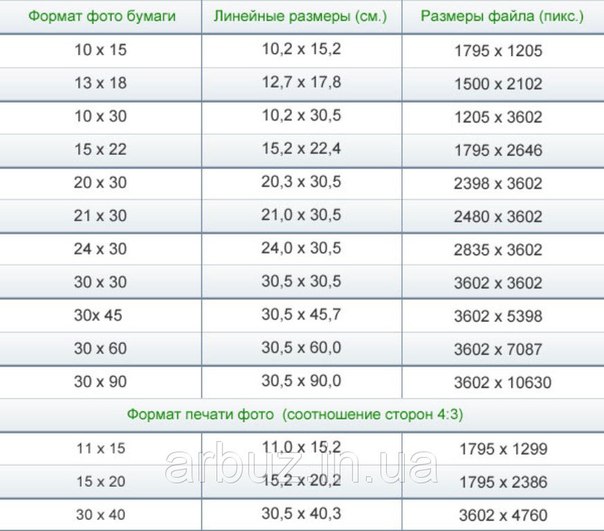
- Ширина и высота изображения: чем больше размер изображения, тем больше в нём пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить как обои рабочего стола. Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
.jpg)
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
| 800×600 пикселей | 168 КБ |
Если вы хотите выложить фотографии в интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. |
- Сложность изображения
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
Формат и алгоритм сжатия
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями, алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фото Нуар вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.

Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG.
 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.

Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.

ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.

- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Хочу SMM и рекламу в соцсетях
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
Как уменьшить (изменить) размер фотографии на компьютере или телефоне
Рано или поздно у всех пользователей Интернета возникает необходимость уменьшить размер фото. Иногда нужно уменьшить вес фотографии, иногда ― изменить соотношение сторон. Вы затратите на то и другое не больше пары минут, если будете знать, как это сделать.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
После этого откроется ее главное окно.
Далее нажмите в меню на «Рисунок» ― «Изменить размер». Как видите, сбоку исходного изображения появилась активная панель.
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
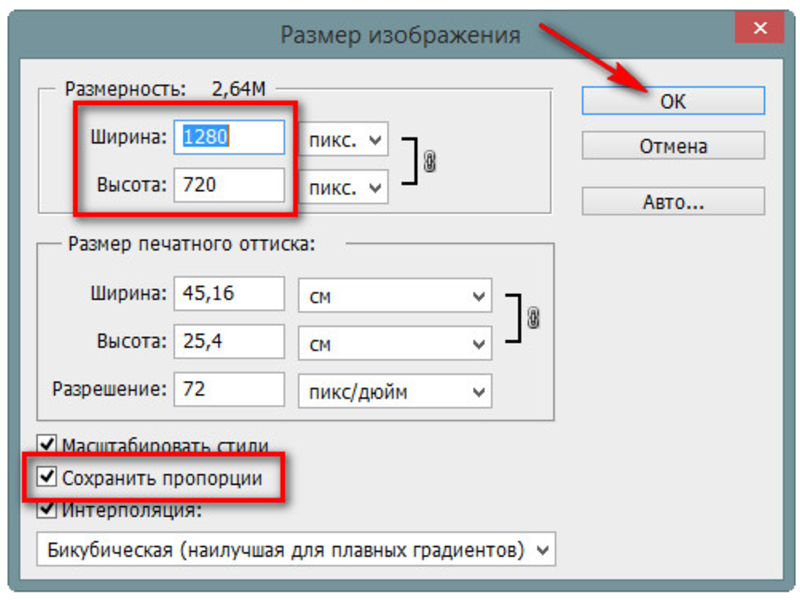
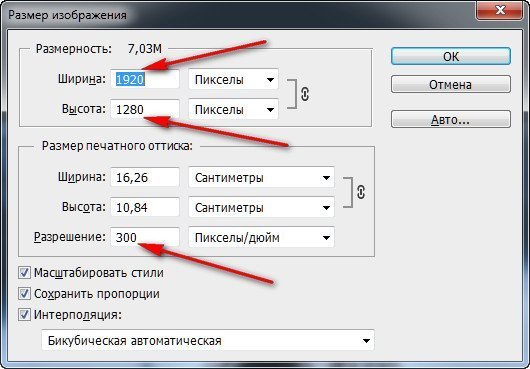
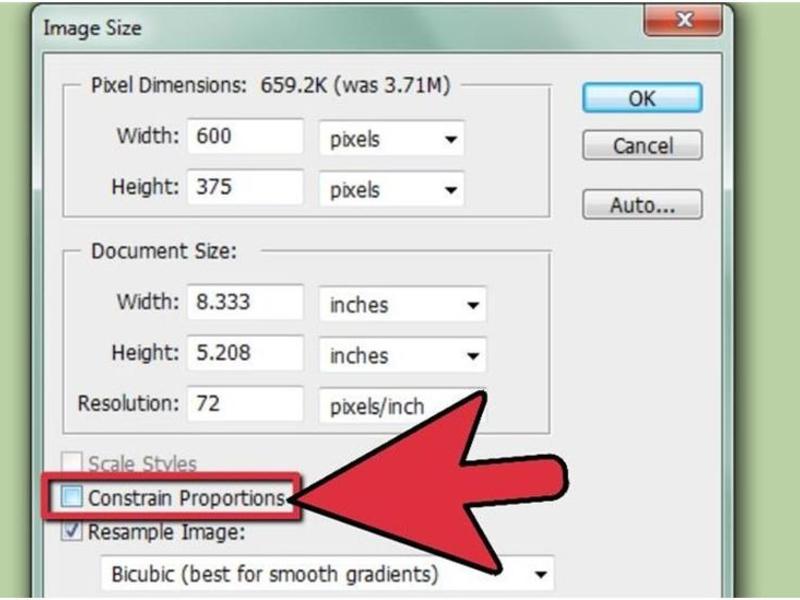
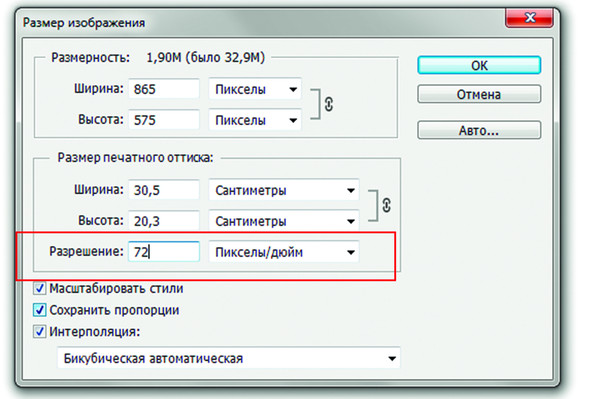
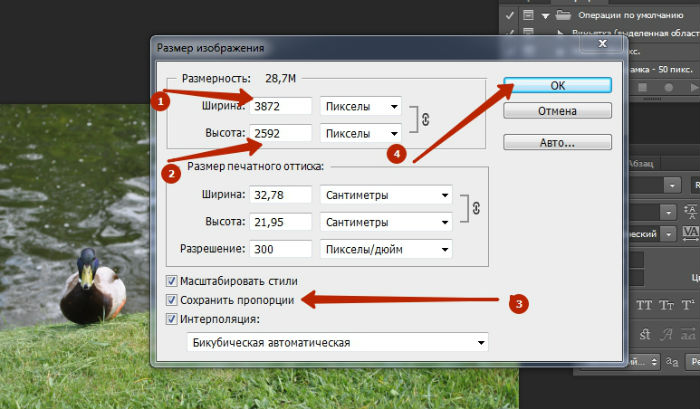
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
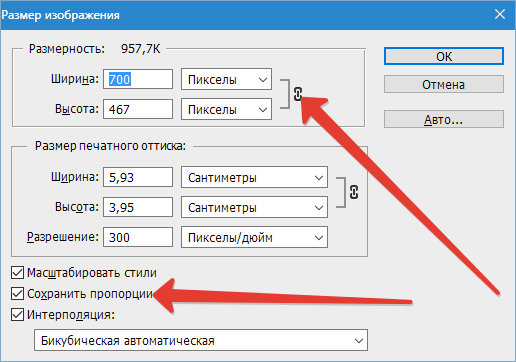
После кликните на «Изображение» ― «Размер изображения».
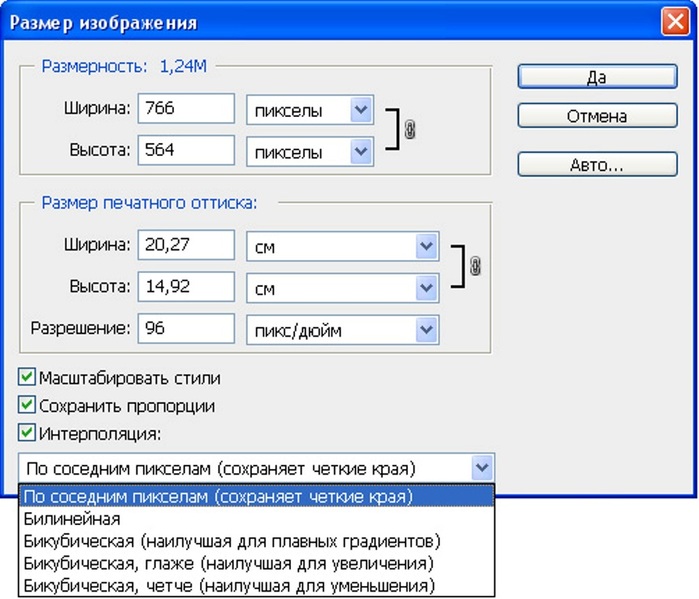
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сервис Photo Resizer
Чтобы изменить размер изображения в режиме онлайн, перейдите по ссылке https://photo-resizer.ru/. Кликните в выделенную область и загрузите на сайт свое изображение.
В поля сверху введите требуемые значения параметров в пикселях. После нажмите на кнопку «Создать».
Как изменить вес изображения в мегабайтах, не меняя размеров сторон и качества
Иногда картинку необходимо сжать для передачи по сети или выкладки на ресурс, не потеряв при этом в качестве. Для таких целей тоже существуют программы как на телефон, так и на ПК.
File Optimizer
File Optimizer — простой и широко распространенный софт на английском языке, который отлично справляется со своей задачей. Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Для загрузки файла в File Optimizer необходимо нажать на кнопку File ― Add Files. В открывшемся окне вы можете выбрать одну или несколько картинок. После этого кликните на Optimize ― Optimize All files и немного подождите, пока процесс не завершится.
В окне программы вы увидите, каким был оригинальный размер изображения, на сколько удалось его уменьшить и каков прогресс. Картинки сохраняются на ваш компьютер автоматически.
JPEG Optimizer
JPEG Optimizer — компактная программа, предназначенная для телефонов. Полностью бесплатна, но в ней есть небольшая, ненавязчивая реклама. Помогает сжать изображения 10 Мб до 2 или даже 1 Мб без потери качества.
Для того чтобы загрузить фото в JPEG Optimizer, достаточно нажать на небольшой розовый значок в правом верхнем углу экрана. Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Найдите на устройстве нужное вам фото и просто нажмите на него.
Программа выполняет всю работу самостоятельно, отображая вам интересующие параметры. Останется только сохранить итоговый результат при помощи иконки в виде дискеты справа вверху.
Программ для изменения размера изображения разработано предостаточно. Выбирая подходящую конкретно для себя и своих устройств, ориентируйтесь на системные требования, мощность девайса и скорость интернета. Мы привели лишь несколько самых популярных приложений и сервисов, но знайте, что есть и другие. Не бойтесь экспериментировать и искать что-то самостоятельно.
Размеры фотографий для Инстаграм и Фейсбук.
Актуальные размеры фотографий для социальных сетей – это ключ к красивой обложке в Фейсбук и крутой ленте в Инстаграм.
Сегодня я расскажу, какие размеры изображений рекомендуют Фейсбук с Инстаграмом. Как правильно сделать в Фотошопе свою обложку и зачем это надо.
ПИКСЕЛЬ – ГЛАВНЫЙ ДРУГ ФОТОГРАФИЙ
Перед тем как создать свою самую крутую обложку для Фейсбук, я расскажу тебе немного о теории всех картинок в интернете.
В каждой социальной сети можно найти требования для фотографий.
Выглядят они обычно так: «размещайте свои фотографии размером максимум 1200*1200 px (пикселей) и минимум 300*300 px (пикселей)».
Если я говорю тебе: «чертим план комнаты 300 *300 см или 3*3 метра», то вопросов не возникает. Потому что со школы знаем, что все измерения в жизни мы делаем в миллиметрах, сантиметрах, метрах и тд.
фото: Оксана ПантелееваВ интернете все тоже самое. У каждой картинки есть свой уникальный размер, который состоит из двух важных частей:
- размер в пикселях
- разрешение
Пиксель, очень простым языком, это маленькая точка с цветом. Из миллиона пикселей состоят все цифровые изображения.
Если увеличить любое изображение в фотошопе можно разглядеть эти волшебные квадратики:
Вместо метров и сантиметров для обозначения размеров фотографий по ширине и длине используют пиксели.
Сколько стоит квадратиков по длине фото – такой размер длины. И в ширине фотографии тоже самое. Поэтому привычно размер для фото выглядит так: 1200*700 px. первым значением обычно ставят ширину, а вторым – высоту изображения.
И в ширине фотографии тоже самое. Поэтому привычно размер для фото выглядит так: 1200*700 px. первым значением обычно ставят ширину, а вторым – высоту изображения.
Разрешение фотографии – это количество пикселей на квадратный дюйм (общепринятая формула).
Чем больше количества квадратиков, тем лучше качество фотографий. Поэтому можно встретить требования типографий для печати иллюстраций: «разрешение фала для изображения должно быть 300 px».
Для размещения картинок в интернете обычно используется разрешение 72 px.
Сегодня много редакторов, которые помогут тебе изменить любое фото до нужного размера. Самая известная – Фотошоп.
ФЕЙСБУК
Если у тебя есть страница в Фейсбуке, значит как минимум, ты страдал над двумя вопросами:
- какое фото выбрать для аватарки
- что поставить на обложку
А если ты создал свою группу, то вопросы умножаются на 2, потому что у группы тоже есть аватар и обложка.
Задачу с обложками и аватарами можно решить 2 способами:
- Ставим первое, что попадется
- Делаем специальное красивое фото или рисуем иллюстрации, или создаем коллаж.

Первый способ я бы сегодня не рекомендовала никому. Просто в 2019 году даже личную страницу хочется оформить стильно, презентабельно.
А если это страница параллельно и профессиональная, то ее оформлению надо уделить особое внимание.
Поэтому шаг 1 – делаем стильное фото для аватара.
Фото для аватара Фейсбук позволяет загрузить любое. Он тут же вам покажет как обрежет его и уменьшит. Помним, что итоговый размер фото будет 200*200 пикселей.
Если в голову придет скачать аватарку для использования – это будет очень низкое качество изображения. Не надо так делать.
Какое фото выбирать для аватара, тут я не советчик. Если девушка модель профессиональная, то может быть фото в нижнем белье – это круто. Сразу видно все. А вот для остальных профессий я бы сто раз подумала.
Для меня важно видеть на аватаре человека и красивое, стильное фото в этом очень помогает.
Шаг 2 – создаем обложку.
Для обложки в Фейсбук можно использовать любое фото с абсолютно любым размером. Но разработчики не советуют делать меньше 399*150 пикселей.
Но разработчики не советуют делать меньше 399*150 пикселей.
Большая фотография будем автоматически уменьшена и обрезана. Иногда самостоятельная работа Фейсбука разочаровывает, потому что качество фотографии сильно ухудшается, она может стать размытой и нечитаемой.
Автоматическая обрезка фотографий потребует от вас поиска идеальной композиции.
Простой пример: я хочу использовать фото красивого букета на долгую память в качестве заставки в Фейсбук. Поступаю просто: загружаю новое фото, и после того как Фейсбук разрешит, начинаю искать то, что хочется оставить в видимом поле:
И от поиска идеальной композиции будет зависеть конечный вид страницы:
С индивидуальной и профессиональной обложкой номер редактирования сразу в Фейсбуке может не пройти. И тогда потребуются минимальные знания фотошопа, или любого другого редактора, в котором можно:
- уменьшить фотографию до нужного размера
- обрезать фотографию в нужных пропорциях
- добавить надпись
- нанести рисунок или логотип
Ты можешь скачать «основу» обложки в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную обложку:
youtube.com/embed/FnpUJcbijmY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
ИНСТАГРАМ
В Инстаграм с аватаром проще. Загрузил фотографию и выбрал себя в кружочке. Хотя я бы тоже задумалась, какое фото лучше всего поставить на него. Особенно, если инстаграм профессиональный.
С лентой чуть сложнее:
- ставим фото какие душе угодно
- делаем бесконечный дизайн ленты, когда одно фото плавно перетекает в другое
Если я выбрала первый вариант развития событий, то вся работа заключается в трех шагах:
- загрузил фото в инстаграм
- отредактировал
- написал текст не более 2200 символов
Придется поломать голову если:
- ставим вертикальные или горизонтальные фотографии
- вертикальное или горизонтальное видео
Новый курс в онлайн школе Оксаны Пантелеевой «Тексты и стиль. Все для иллюстраций и коллажа. Только сегодня специальная цена:
В ленте Инстаграм «превью» или обложка все равно отображается как квадрат. Поэтому придется принять решение:
Поэтому придется принять решение:
- или редактируем сразу под квадрат, но тогда надо убедиться, что ничего важного не обрезали на фото или видео
- оставляем как есть и не волнуемся о «дизайне» ленты
Если захочется модный и бесконечный дизайн своей ленты, то без фотошопа сложно обойтись.
Мой совет:
- создай PSD файл с подготовленной сеткой на 3-5 рядов фотографий ленты своего Инстаграм
- примерь будущий дизайн на 9 -15 фотографий
- не забывай пользоваться отдельными слоями для фотографий, иллюстраций, текста и графики
- и после примерки обрабатывай, согласно дизайну, каждое отдельное фото
К сториз в Инстаграм надо подходить также со всей серьезностью.
Помним, что 1 видео ролик – 15 секунд.
Можно записать 1 минуту, Инстаграм сам разобьет ее на 4 ролика по 15 секунд.
Теперь стало удобно выкладывать в сториз любое фото и видео, там можно увеличить или уменьшить размер файла, простым сведением пальцев по экрану.
Но для индивидуальных иллюстраций, фотографий и видео лучше использовать рекомендованный формат: 1080*1920 пикселей.
Ты можешь скачать «основу» сториз в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную иллюстрацию для Инстаграм.
Теперь тебе не страшны никакие пиксели, чтобы создать свои уникальные обложки и иллюстрации для Инстаграм и Фейсбук.
А для социальной сети В контакте ты найдешь все размеры ТУТ.
УДАЧИ В РЕМОНТЕ!
Сайт «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Как изменить размер фотографий в Windows
Статья о том, как изменить размер изображений с помощью стандартных инструментов Windows или сторонних приложений. Как это сделать используя специализированные онлайн интернет-ресурсы, максимально сохранив исходное качество.
Компьютерные устройства имеют обширное распространение и, в последнее время, присутствуют практически повсеместно. Они серьезно помогают пользователям при решении любых, деловых или личных, задач. Персональные компьютеры, ноутбуки, планшеты, мобильные смартфоны – эти и многие другие устройства используются пользователями ежедневно.
Как это сделать используя специализированные онлайн интернет-ресурсы, максимально сохранив исходное качество.
Компьютерные устройства имеют обширное распространение и, в последнее время, присутствуют практически повсеместно. Они серьезно помогают пользователям при решении любых, деловых или личных, задач. Персональные компьютеры, ноутбуки, планшеты, мобильные смартфоны – эти и многие другие устройства используются пользователями ежедневно.
Причины для уменьшения размера изображения
С развитием цифровых технологий, применение таких устройств только возрастает. Любая документация, книги, изображения, видеофайлы и другие виды информации переводятся в цифровой формат для удобства их хранения, обмена и последующей обработки.
За счет применения новых видов материалов и уменьшения размеров конечных компьютерных устройств, объем цифровых данных неуклонно растет. Широкое применение в последнее время получили смартфоны, благодаря которым пользователи не только всегда остаются на связи, но и могут обрабатывать и обмениваться информацией с другими пользователями, особенно через социальные сети и мобильные приложения.
Одним из основных способов обмена данными, наряду с текстовыми сообщениями, выступают изображения. Благодаря наличию встроенных фотокамер, количество изображений только увеличивается. А так как компьютерные устройства позволяют делать снимки высокой четкости, то нередко встает вопрос уменьшения размера конечных изображений.
Для этих целей необходимо наличие соответствующего современного программного обеспечения, которое позволит не только быстро обрабатывать любой объем информации, но и содержит другие полезные функции. Большинство программ для просмотра изображений имеют встроенную функцию, которая поможет вам изменить размер изображений. В этой статье мы рассмотрим наши любимые инструменты для изменения размера изображения в операционной системе «Windows». Мы выбрали встроенный вариант, пару сторонних приложений и даже один сетевой инструмент на основе веб-браузера.
Причины для уменьшения размера конечного изображения могут быть самыми разными.![]() Возможно, вам нужно загрузить уменьшенную версию фотографии в социальную сеть «Facebook» (при загрузке, сеть самостоятельно уменьшает размер изображения до требуемого стандарта, но конечный результат получается слишком низкого качества) или в другую социальную сеть. Возможно, вы хотите включить изображение в состав документа, но необходимо, чтобы его размер соответствовал габаритам и заданному формату итогового документа. Или, может быть, вы хотите, чтобы изображение только определенного размера отображалось в сообщении в блоге или текстовом документе «Microsoft Word». Независимо от вашей причины, изменить размер изображения совсем не сложно. Мы объединили наши любимые инструменты для работы в операционной системе «Windows», независимо от того, требуется ли вам изменять только одно изображение или целую партию одновременно.
Возможно, вам нужно загрузить уменьшенную версию фотографии в социальную сеть «Facebook» (при загрузке, сеть самостоятельно уменьшает размер изображения до требуемого стандарта, но конечный результат получается слишком низкого качества) или в другую социальную сеть. Возможно, вы хотите включить изображение в состав документа, но необходимо, чтобы его размер соответствовал габаритам и заданному формату итогового документа. Или, может быть, вы хотите, чтобы изображение только определенного размера отображалось в сообщении в блоге или текстовом документе «Microsoft Word». Независимо от вашей причины, изменить размер изображения совсем не сложно. Мы объединили наши любимые инструменты для работы в операционной системе «Windows», независимо от того, требуется ли вам изменять только одно изображение или целую партию одновременно.
Коротко об изменении размера изображений
Качество конечного изображения действительно зависит от размера исходного изображения, которое вы изменяете. Фотографии лучше всего сохраняют свое первоначальное качество при уменьшении их конечного размера, так как они изначально обладают большим количеством деталей. Поэтому при уменьшении их размера за счет сокращения количества деталей, изображение получается близким по качеству к оригиналу. Фотографии с высоким разрешением также открыты для изменения размера в сторону увеличения, но у каждой есть свое ограничение – слишком сильное увеличение изображения приведет к появлению зернистости фотографии и потере качества снимка.
Фотографии лучше всего сохраняют свое первоначальное качество при уменьшении их конечного размера, так как они изначально обладают большим количеством деталей. Поэтому при уменьшении их размера за счет сокращения количества деталей, изображение получается близким по качеству к оригиналу. Фотографии с высоким разрешением также открыты для изменения размера в сторону увеличения, но у каждой есть свое ограничение – слишком сильное увеличение изображения приведет к появлению зернистости фотографии и потере качества снимка.
Вот пример измененной фотографии. Исходное изображение было 6000 × 4000 пикселей, и мы уменьшили его до размера 610 × 407. Качество изображения изменилось не сильно, конечный результат получился четким и многие детали на нем присутствуют.
Если вы работаете со снимком экрана, который вы сделали на своем персональном компьютере или мобильном устройстве, или любое изображение, содержащее изменение размера текста, то конечный результат получается худшего качества. Вот пример снимка экрана, выполненного с разрешением 1366 × 768 пикселей, а затем уменьшен до 610 × 343, чтобы поместиться в заданных параметрах на нашем сайте.
Вот пример снимка экрана, выполненного с разрешением 1366 × 768 пикселей, а затем уменьшен до 610 × 343, чтобы поместиться в заданных параметрах на нашем сайте.
Небольшая потеря качества допустима, если вы просто хотите показать общую широту изображения, не сосредотачивая свое внимание на мелких деталях. Вот почему в наших статьях мы предпочитаем обрезать итоговые снимки экрана и изменить их конечные размеры, например, как показано на изображении ниже.
Итак, основываясь на полученных знаниях, давайте перейдем к рассмотрению инструментов, доступных к полноценному использованию в операционной системе «Windows» для изменения размеров ваших изображений.
Встроенное приложение: используйте
«Paint», чтобы изменить размер ваших фотографийПриложение «Paint» было основным предустановленным продуктом в операционной системе «Windows», начиная с самой ранней версии «1.0», выпущенной в 1985 году. Скорее всего, вы пользовались ей и раньше. «Paint» открывает наиболее распространенные типы файлов («BMP», «PNG», «JPG», «TIFF» и «GIF») и предлагает очень простой подход к изменению размеров изображений.
Скорее всего, вы пользовались ей и раньше. «Paint» открывает наиболее распространенные типы файлов («BMP», «PNG», «JPG», «TIFF» и «GIF») и предлагает очень простой подход к изменению размеров изображений.
Для запуска приложения «Paint» вы можете воспользоваться различными способами. Например, нажмите кнопку «Пуск», расположенную в нижнем левом углу рабочего стола на «Панели задач» и откройте главное пользовательское меню «Windows». Используя полосу прокрутки, опустите бегунок вниз, и в списке установленных приложений нажмите раздел «Стандартные – Windows». В открывшемся вложенном меню выберите раздел «Paint».
Или нажмите кнопку «Поиск», представленную в виде лупы и расположенную на «Панели задач» рядом с кнопкой «Пуск». В поисковой панели в соответствующем поле введите поисковый запрос «Paint». Среди предложенных вариантов выберите искомое приложение в разделе «Лучшее соответствие».
Затем в приложении откройте свое изображение. Для этого в ленте главного меню приложения нажмите на вкладку «Файл», а затем в открывшемся списке доступных действий выберите раздел «Открыть». Или в запущенном приложении нажмите вместе сочетание клавиш «Ctrl + O» чтобы открыть существующее изображение.
Во всплывающем окне «Открытие» найдите и выберите изображение, которое вы хотите изменить, а затем нажмите кнопку «Открыть».
На ленте главного меню панели инструментов приложения «Paint» выберите вкладку «Главная». Затем в разделе «Изображение» нажмите на кнопку «Изменить размер и наклонить», представленную в виде двух прямоугольников разного размера. Или нажмите вместе сочетание клавиш «Ctrl + W» для быстрого вызова окна изменения размера и наклона изображения или выделенной области напрямую.
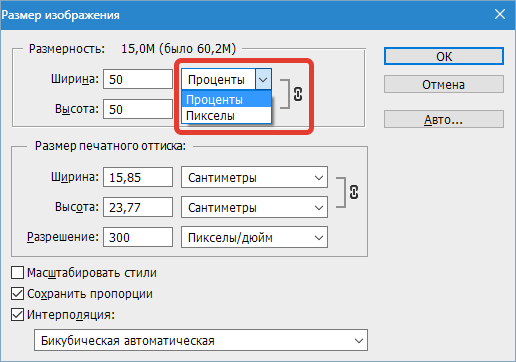
Приложение «Paint» предоставляет вам возможность изменять размер изображения в процентах или в пикселях на выбор. По умолчанию используется параметр «проценты», и для обычного изменения размера изображения этого вполне достаточно. Если вам нужны определенные конкретные изменения, тогда вам нужно переключиться на использование параметра «пиксели». Когда вы вводите горизонтальное или вертикальное значение размера, приложение «Paint» автоматически изменяет другое его значение для сохранения пропорциональности конечного изображения. Это достигается за счет установленного по умолчанию флажка в ячейке «Сохранить пропорции». Снимите флажок и вы сможете изменять значения размеров по горизонтали и вертикали на разные величины без привязки к пропорциям исходного изображения.
По умолчанию используется параметр «проценты», и для обычного изменения размера изображения этого вполне достаточно. Если вам нужны определенные конкретные изменения, тогда вам нужно переключиться на использование параметра «пиксели». Когда вы вводите горизонтальное или вертикальное значение размера, приложение «Paint» автоматически изменяет другое его значение для сохранения пропорциональности конечного изображения. Это достигается за счет установленного по умолчанию флажка в ячейке «Сохранить пропорции». Снимите флажок и вы сможете изменять значения размеров по горизонтали и вертикали на разные величины без привязки к пропорциям исходного изображения.
Выберите желаемый процент или нужные размеры в пикселях, а затем нажмите кнопку «ОК» для завершения процесса изменения изображения.
Если вам нужно только изменить размер одного изображения за раз, и вы не хотите дополнительно устанавливать какие-либо сторонние приложения, то «Paint» – достойный выбор для решения такой задачи.
Примечание: По состоянию на 2017 год «Paint» добавлен в список устаревших приложений, которые корпорация «Microsoft» больше не разрабатывает. Вместо этого она сосредоточилась на замещении «Paint» более совершенным приложением «Paint 3D». Но скорее всего, приложение «Paint» так быстро не исчезнет и будет доступно к загрузке и установке из магазина приложений «Microsoft Store» еще некоторое время.
Стороннее приложение: используйте
«PicPick» для изменения размера фотографийПриложение «PicPick» имеет интерфейс, аналогичный приложению «Paint», хотя оно содержит намного больше внутренних функций, включая улучшенные инструменты редактирования изображений, а также мощную утилиту для захвата снимка экрана. Это приложение абсолютно бесплатно для личного некоммерческого использования.
Запустите приложение «PicPick». На всплывающем экране приложения нажмите кнопку «Открыть», а затем в окне «Открытие» выберите изображение, которое вы хотите изменить. Вы также можете перетащить изображение из проводника файлов «Windows» в открытое окно приложения «PicPick».
Вы также можете перетащить изображение из проводника файлов «Windows» в открытое окно приложения «PicPick».
На панели инструментов главного меню во вкладке «Главное» нажмите в разделе «Изображение» кнопку «Размер» для вызова вложенного меню. Затем в открывшемся меню выберите раздел «Изменить размеры изображения». Или мгновенно откройте меню изменения размера выбранного изображения путем совместного нажатия в приложении сочетания кнопок «Ctrl + R».
Как и в предыдущем приложении «Paint», «PicPick» позволяет изменять размер исходного изображения в процентах или в пикселях. В первом случае, установите переключатель в ячейку «Процентное изменение» и выберите необходимый процентный размер нового изображения, используя стрелки навигации или напрямую установив требуемое числовое значение в соответствующую ячейку. Во втором случае, поместите переключатель в ячейку «Изменение до размеров» и в ячейках «Ширина» и «Высота» задайте необходимое значение размера конечного изображения в пикселях. Не забудьте установить флажок в ячейке «Сохранять пропорции» для корректного изменения размера снимка. По окончанию нажмите кнопку «ОК» для сохранения введенных изменений размера изображения.
Не забудьте установить флажок в ячейке «Сохранять пропорции» для корректного изменения размера снимка. По окончанию нажмите кнопку «ОК» для сохранения введенных изменений размера изображения.
Хотя приложения «PicPick» и «Paint», описанный ранее, отлично справляются с изменением размера одного изображения за раз, иногда у вас возникает необходимость выполнить изменение размера большого количества изображений до определенного стандарта одновременно. Тогда вам необходимо воспользоваться возможностями следующих двух инструментов.
Стороннее приложение: используйте
«IrfanView» для одновременного пакетного изменения размера изображений«IrfanView» – это, прежде всего, средство просмотра изображений. Приложение довольно быстрое и легкое в использовании, и может открывать практически любой графический формат изображения (даже некоторые виды аудио и видео форматов). Но главным его преимуществом является то, что приложение «IrfanView» полностью бесплатное.
Оно не включает в себя такого множества инструментов для редактирования изображений, как приложение «PicPick». Зато «IrfanView» отлично подходит для быстрого изменения размера, обрезки и поворота изображений. А также существует много доступных плагинов, которые значительно расширяют его функциональные возможности.
Изменение размера одного изображения в
«IrfanView»Чтобы изменить размер одиночного изображения в приложении «IrfanView» вам необходимо выполнить ряд простых действий. Откройте в приложении ваше изображение, используя стандартный способ открытия файлов. Затем на ленте главного меню управления настройками приложения откройте вкладку «Изображение». В открывшемся меню возможных действий выберите раздел «Изменить размер изображения». Или вызовите его напрямую, используя сочетание клавиш «Ctrl + R».
В окне «Изменение размера изображения» представлены различные варианты установок конечного размера выбранного изображения.
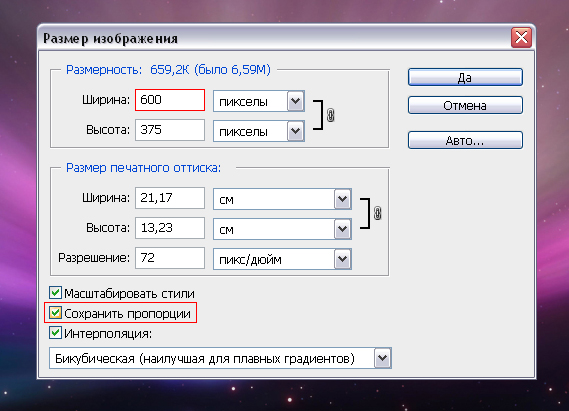
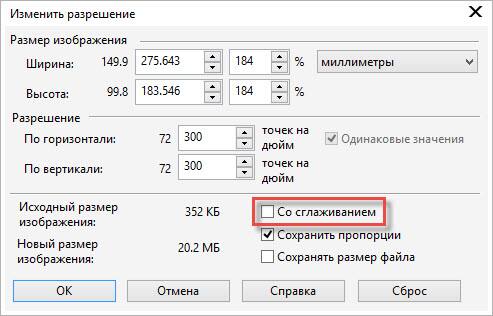
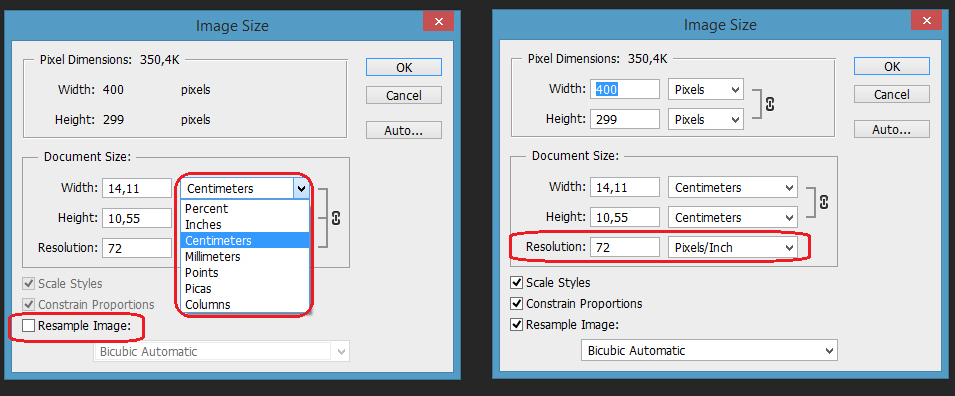
Вы можете выбрать ячейку «Новый размер явно» и задать требуемые значения размера изображения в одной из трех доступных единицах измерения: пиксели, сантиметры или дюйм. Установите переключатель в соответствующей ячейке согласно вашему выбору. Или выберите ячейку «Новый размер как процент от исходного», чтобы задать процентное соотношение размера для нового изображения. Когда вы вводите значение ширины или высоты, приложение «IrfanView» автоматически изменяет другой показатель, чтобы поддерживать пропорциональные размеры от оригинального изображения. Вы можете отключить эту функцию, просто убрав флажок в ячейке «Сохранить пропорции», установленной по умолчанию.
Дополнительно, в приложении «IrfanView» предустановлены параметры некоторых стандартных размеров (HD, Full HD, 4K и т.д.), которые вы сразу сможете выбрать при необходимости создания изображения определенного размера.
Отдельно, присутствует ряд других характеристик способа изменения размера изображения (например, использования фильтра сглаживания), действия которых вы сможете проверить самостоятельно и выбрать удобный для вас вариант, в зависимости от полученных результатов.
Установите новые размеры (или определенный процент) для изображения и нажмите кнопку «ОК» для их сохранения.
На этом действия по изменению размера изображения закончены, и оно полностью готово к использованию.
Измените размер одновременно партии изображений в
«IrfanView»Приложение «IrfanView» имеет встроенный инструмент для обработки группы файлов. Вы можете воспользоваться им, если у вас возникла потребность преобразовать размер нескольких изображений одновременно. Пакетный инструмент обработки группы файлов может показаться немного запутанным. Но разобравшись, вы поймете, что это отличный инструмент приложения «IrfanView».
На ленте главного меню приложения откройте вкладку «Файл» и в открывшемся всплывающем меню выберите раздел «Обработать группу файлов» или просто нажмите клавишу «В» на клавиатуре.
Затем в правой панели окна перейдите к изображениям, размер которых вы хотите изменить, отметьте их и нажмите кнопку «Добавить».
Когда процесс добавления изображений завершен, нажмите в левой панели окна кнопку «Обработка».
В следующем окне настроек «Параметры обработки всех изображений» представлено многообразие различных функций. Параметры, которые вам понадобятся для изменения размеров изображений, находятся в левой части окна, поэтому мы просто сосредоточим на них ваше внимание.
Установите флажок в ячейке «Изменить размер» и активируйте область для изменения значений, а затем введите новый размер для всех ваших изображений. Параметры настроек здесь идентичны ранее описанным параметрам, используемые при изменении размера одиночного изображения. Когда вы выполните настройку, нажмите кнопку «ОК», чтобы закрыть окно параметров.
Вернитесь в главное окно преобразования группы файлов и обратите внимание на целевую папку для вывода изображений. Здесь будут сохранены ваши новые, измененные изображения. Если хотите, вы можете выбрать другую папку или просто нажать кнопку «Использовать текущую папку», чтобы сохранить новые изображения в той же папке, что и оригиналы. И не волнуйтесь, ваши оригиналы останутся без изменений.
Если хотите, вы можете выбрать другую папку или просто нажать кнопку «Использовать текущую папку», чтобы сохранить новые изображения в той же папке, что и оригиналы. И не волнуйтесь, ваши оригиналы останутся без изменений.
В завершение, нажмите кнопку «Старт», чтобы преобразовать все ваши изображения.
В
«Интернете»: используйте сайт «BulkResizePhotos» для быстрого изменения размера группы изображенийЕсли загрузка и установка еще одной программы на ваш компьютер – это не то, что вы хотите сделать (или если вы, в настоящий момент, используете не свой собственный компьютер), то есть множество инструментов для изменения размера изображений «онлайн», доступ к которым вы можете получить только с помощью своего веб-браузера. Одним из таких «онлайн – приложений», на которое стоит обратить свое внимание, является «BulkResizePhotos». Это бесплатный сервис, доступный к использованию в сети «Интернет», который позволяет изменять размеры, редактировать, обрезать и сжимать любые изображения. Это также очень быстрый процесс, потому что приложение не загружает изображения на свои серверы. Ваши изображения остаются у вас на компьютере и никогда его не покидают.
Это также очень быстрый процесс, потому что приложение не загружает изображения на свои серверы. Ваши изображения остаются у вас на компьютере и никогда его не покидают.
Откройте свой любимый веб-браузер и перейдите на сайт приложения. Теперь на сайте нажмите кнопку «Choose Images», а затем найдите и выберите изображения, которые вы хотите изменить. Вы можете выбрать одно или сразу группу изображений одновременно. Нажмите кнопку «Открыть», когда будете готовы.
На следующем странице вы можете выбрать различные способы изменения размера изображения: процент от исходного изображения, по самой длинной стороне, ширине, высоте или с указанием точного размера. Выберите параметр, введите нужный размер и нажмите кнопку «Start Resizing», на которой дополнительно отражается точное количество выбранных изображений.
По мере выполнения готовые изображения сохраняются в папке «Загрузки» (или в любой другой папке, которую вы указали для сохранения загруженных файлов в настройках вашего веб-браузера).
Как становится ясно из представленной статьи, изменить размер конечного изображения совсем не сложно. Вы всегда можете воспользоваться встроенным инструментом операционной системы «Windows», установить программное обеспечение сторонних производителей, или воспользоваться самым простым способом, при условии свободного доступа к сети «Интернет», – «онлайн-сервисом» по изменению размера изображения.
Есть ли у вас любимый инструмент, которым вы пользуетесь для изменения размеров изображений, о котором мы не говорили? Сообщите нам об этом в своих комментариях к нашей статье.
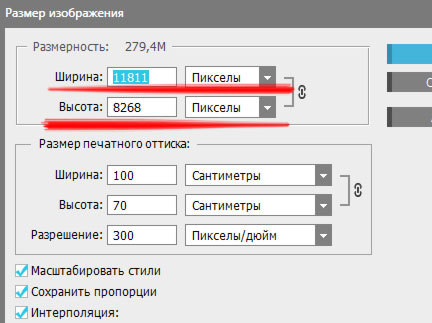
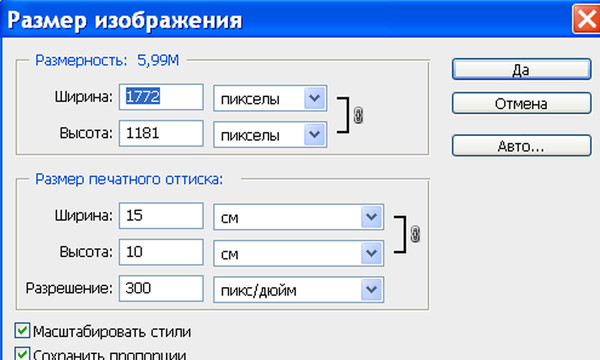
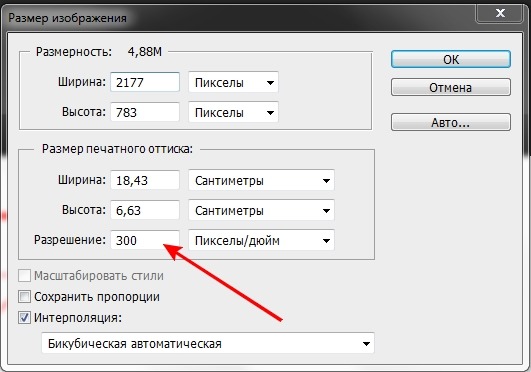
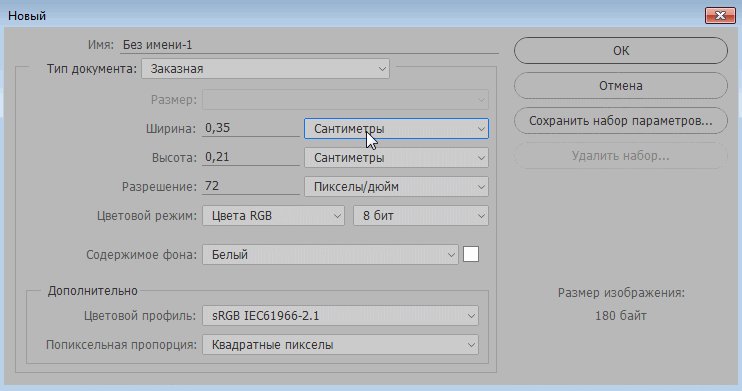
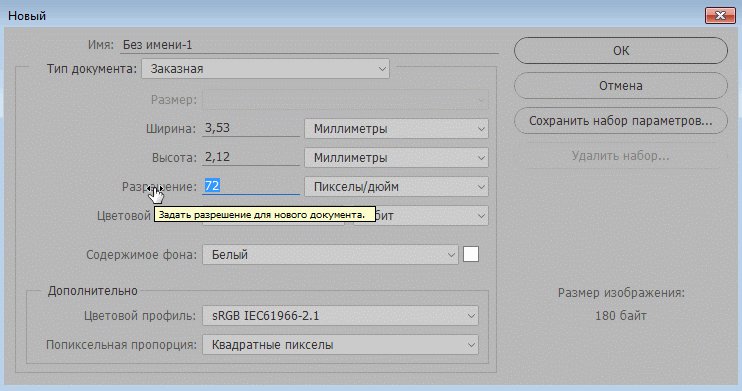
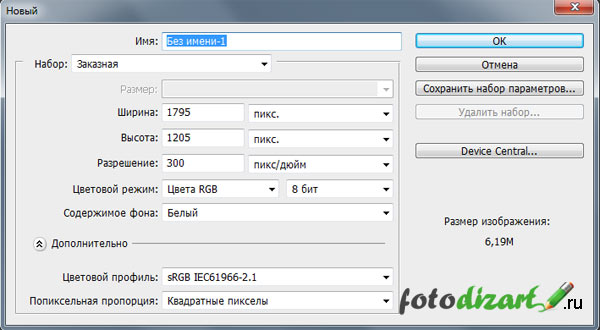
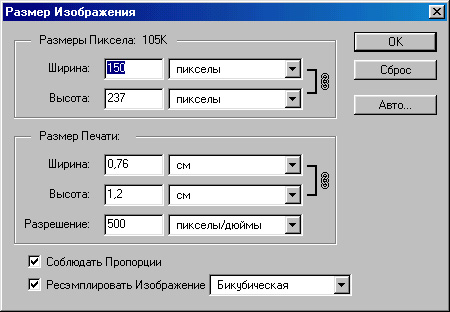
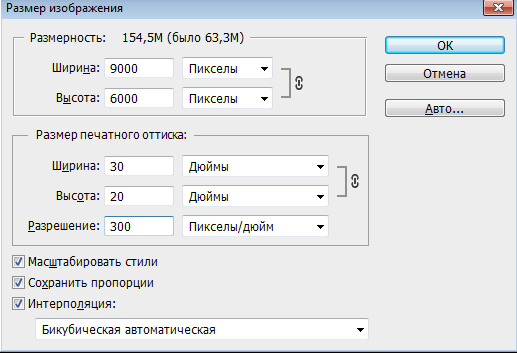
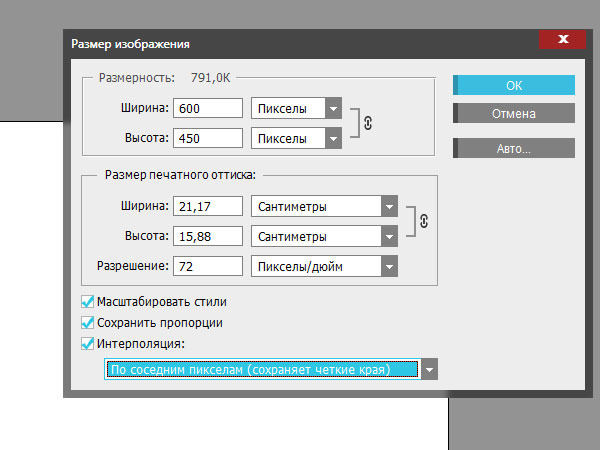
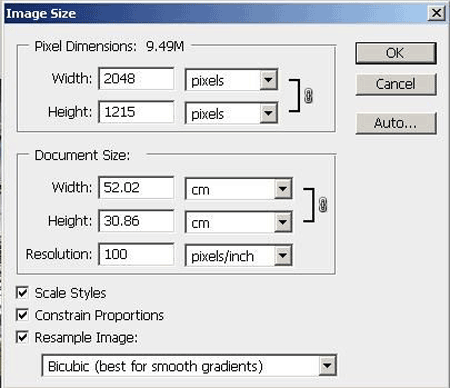
Разрешение в Фотошопе
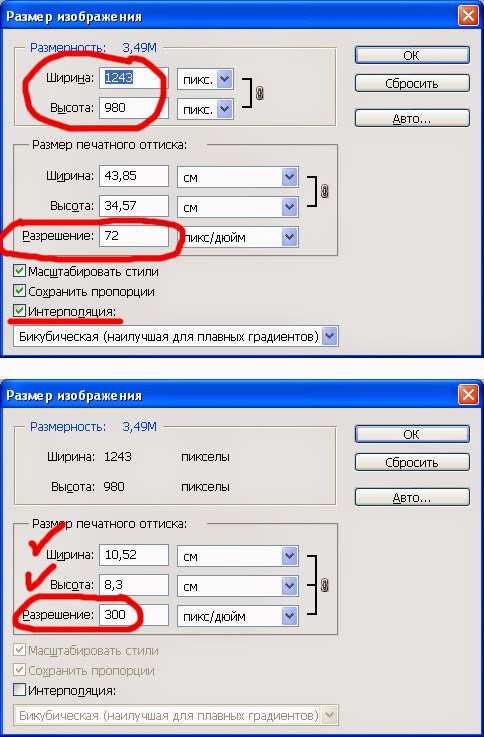
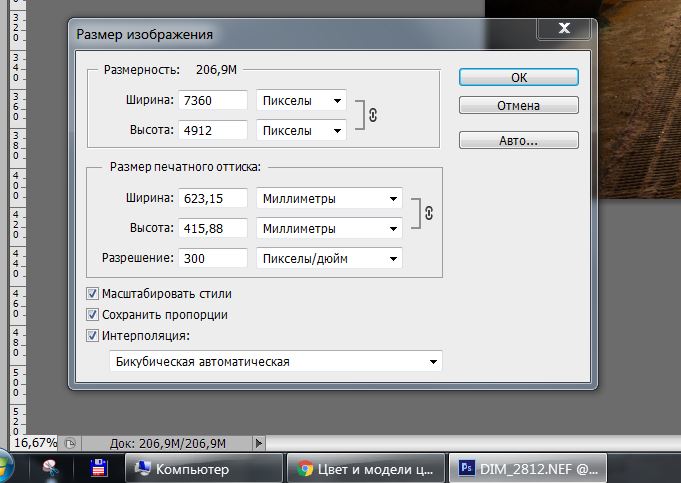
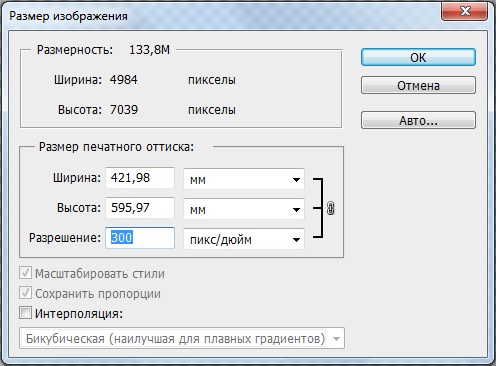
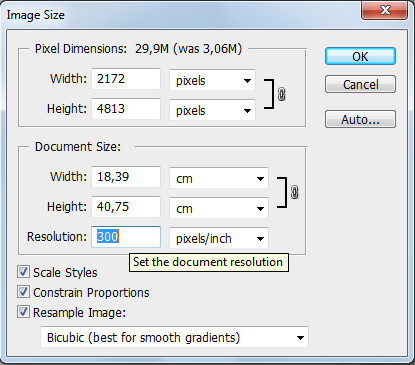
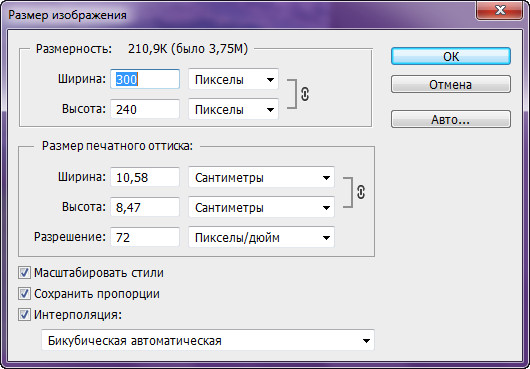
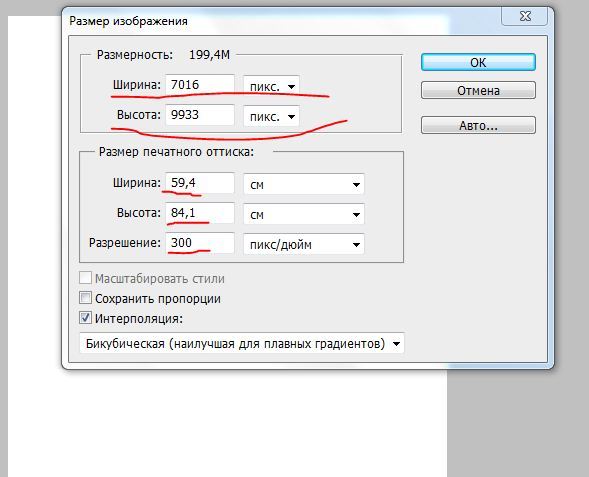
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
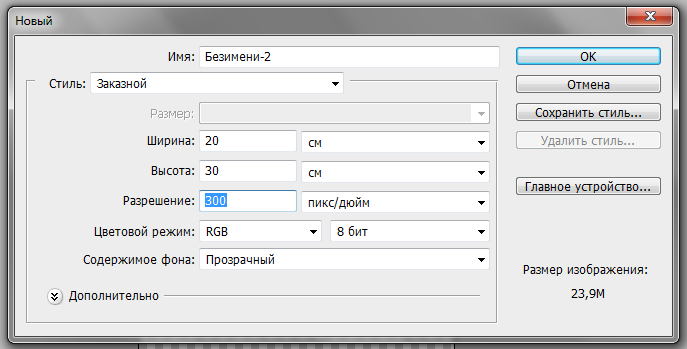
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
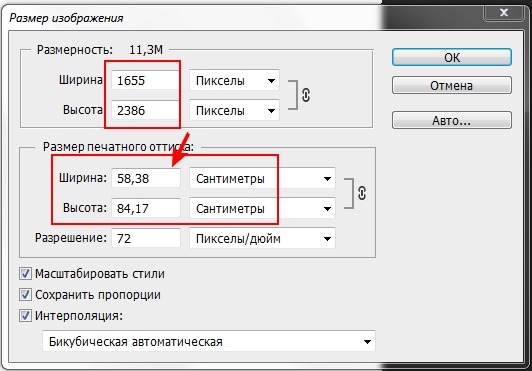
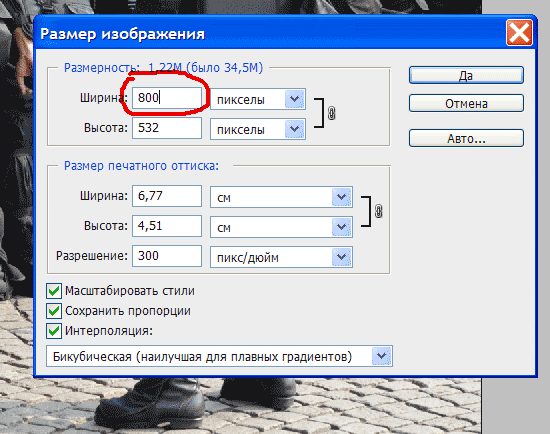
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Рекомендации по размеру для публикации фотографий в Интернете
Когда вы публикуете фотографии в Интернете, вам не нужно столько пикселей, сколько требуется для печати. Эта тенденция также распространяется на изображения, которые будут отображаться только на экране, например в слайд-шоу или презентации.
Как уменьшить размер изображений для использования в Интернете
Когда вы размещаете свои фотографии в Интернете или отправляете их по электронной почте, чем меньше вы можете их получить, тем лучше для наиболее эффективного использования пропускной способности и места для хранения.Чтобы сделать фотографии меньше для публикации в Интернете, можно сделать три вещи:
- Обрезка: изменение размеров изображения путем удаления лишнего материала с периферии изображения.

- Изменить размер в пикселях: изменить размер изображения, чтобы удалить ненужные пиксели.
- Использовать сжатие: различные альтернативные форматы изображений обеспечивают эффективное изменение размера файла за счет точности изображения.
Поскольку количество пикселей на дюйм и точек на дюйм имеют значение только для размера и качества печати, для цифровых фотографий для Интернета вам нужно только смотреть на размеры в пикселях.Большинство 24-дюймовых настольных мониторов сегодня предлагают разрешение 1920 на 1080 пикселей, поэтому ваши изображения не должны быть больше этого размера для просмотра на экране. Ноутбуки и старые компьютеры будут иметь еще более низкое разрешение экрана, так что имейте это в виду. Чем меньше размер изображения в пикселях, тем меньше будет размер файла.
- При обмене фотографиями в Интернете средний размер 1200 на 800 пикселей является хорошим выбором.
- Если вы хотите еще больше уменьшить размер файла, уменьшите изображения до 800 на 600 или даже до 640 на 480.

- Если вы уверены, что ваши получатели или посетители веб-сайта не будут возражать, чтобы подождать еще немного, вы можете увеличить ширину до 2000 пикселей, но все, что больше, будет слишком большим, чтобы увидеть в большинстве компьютерные мониторы без прокрутки или уменьшения «на лету».
Сжатие файлов — еще один способ уменьшить ваши фотографии для использования в Интернете. Большинство камер и сканеров сохраняют файлы в формате JPEG, и этот формат использует сжатие файлов для уменьшения размера файла.Это стандартный формат файла, который может читать любой компьютер. Сжатие JPEG может применяться на различных уровнях, при этом качество изображения и размер файла имеют обратную зависимость. Чем выше степень сжатия, тем меньше размер файла и тем хуже его качество.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьИзменение размера изображений для Интернета — ВСЕ, что вам нужно знать
Недавно переименованное диалоговое окно «Экспорт как» (ранее известное как «Сохранить для Интернета») в Photoshop — это инструмент для сжатия и изменения размера изображений для Интернета. Он выводит файлы в один из четырех форматов: gif, png и jpg, а также, в последний раз, svg. Начнем с наиболее часто используемого формата — jpg. Это лучший формат для изображений с непрерывным тоном для Интернета. Их можно сильно сжать, сохранив при этом многие детали. Как отмечалось ранее, размер файла определяется двумя основными факторами — количеством пикселей в изображении и сжатием, применяемым при сохранении в формате jpg. «Экспорт как» предназначен для использования с изображениями, размер которых уже изменен, так как это в первую очередь инструмент сжатия, но даже если вы загрузите в него полноразмерное изображение, оно все равно загрузится после предупреждения, что оно не предназначено для этого. так.Затем вы также можете изменить размер изображения, но я предпочитаю сначала изменить размер изображения с помощью диалогового окна размера изображения, а затем сжать для Интернета с помощью «Экспортировать как».
Он выводит файлы в один из четырех форматов: gif, png и jpg, а также, в последний раз, svg. Начнем с наиболее часто используемого формата — jpg. Это лучший формат для изображений с непрерывным тоном для Интернета. Их можно сильно сжать, сохранив при этом многие детали. Как отмечалось ранее, размер файла определяется двумя основными факторами — количеством пикселей в изображении и сжатием, применяемым при сохранении в формате jpg. «Экспорт как» предназначен для использования с изображениями, размер которых уже изменен, так как это в первую очередь инструмент сжатия, но даже если вы загрузите в него полноразмерное изображение, оно все равно загрузится после предупреждения, что оно не предназначено для этого. так.Затем вы также можете изменить размер изображения, но я предпочитаю сначала изменить размер изображения с помощью диалогового окна размера изображения, а затем сжать для Интернета с помощью «Экспортировать как».
Базовый вариант сжатия представлен в виде ползунка, который вы устанавливаете от 0 до 100. В приведенном выше примере потребовалось изображение размером 410,7 КБ и уменьшилось до 74,1 КБ при 50% качестве. Насколько сильно вы сжимаете, зависит от вас, но я считаю, что лучший баланс между размером и качеством составляет около 50. Сжатие также будет зависеть от количества деталей в изображении (чем больше деталей, тем меньше возможная избыточность).Gif раньше был традиционным форматом для графики, такой как логотипы и т. Д., Поскольку они поддерживают прозрачность и меньшую цветовую палитру, но в наши дни png является форматом по умолчанию для этих типов файлов. PNG-файлы поддерживают прозрачность, что очень полезно в веб-дизайне, но PNG-файлы немного большие, даже вне диалогового окна «Экспортировать как». Тем не менее, есть способы еще больше уменьшить размер png, в том числе отличный небольшой онлайн-инструмент https://tinypng.com/, который сжимает файл png, сохраняя при этом прозрачность.Как правило, используйте jpgs для фотографий в Интернете и png для графики. Для более глубокого изучения этих форматов ознакомьтесь с этой отличной статьей на сайте sixrevisions.
В приведенном выше примере потребовалось изображение размером 410,7 КБ и уменьшилось до 74,1 КБ при 50% качестве. Насколько сильно вы сжимаете, зависит от вас, но я считаю, что лучший баланс между размером и качеством составляет около 50. Сжатие также будет зависеть от количества деталей в изображении (чем больше деталей, тем меньше возможная избыточность).Gif раньше был традиционным форматом для графики, такой как логотипы и т. Д., Поскольку они поддерживают прозрачность и меньшую цветовую палитру, но в наши дни png является форматом по умолчанию для этих типов файлов. PNG-файлы поддерживают прозрачность, что очень полезно в веб-дизайне, но PNG-файлы немного большие, даже вне диалогового окна «Экспортировать как». Тем не менее, есть способы еще больше уменьшить размер png, в том числе отличный небольшой онлайн-инструмент https://tinypng.com/, который сжимает файл png, сохраняя при этом прозрачность.Как правило, используйте jpgs для фотографий в Интернете и png для графики. Для более глубокого изучения этих форматов ознакомьтесь с этой отличной статьей на сайте sixrevisions. com
com
Какие размеры в пикселях необходимы для размещения фотографий в Интернете?
Вопрос в том, какие размеры в пикселях должны быть фотографии в сети? часто приводит к путанице. Раньше меня это сбивало с толку.
Размерпикселей особенно важен для фотографов, когда речь идет о вашей галерее или страницах слайдера.В Интернете не так много помощи, и некоторые из них вводят в заблуждение.
Надеюсь, вы перейдете из этой статьи лучше вооруженными, чтобы понять, какие размеры в пикселях требуются для фотографии, которая будет просматриваться на многих различных устройствах — от самого маленького мобильного телефона до самого большого телевизора 4K.
Что я использую в 2020 году для моих фотографий?
- лайтбоксов галереи — самый длинный край 1600 пикселей.
- Главные изображения на главной странице — самый длинный край — 1920 пикселей.
Когда я имею в виду размер, я не имею в виду размеры в пикселях.

Термин «размер изображения» часто используется в отношении размеров в пикселях.
Размер изображения действительно зарезервирован для размера изображения в байтах.
К сожалению, мы ленимся и вместо слов «размеры в пикселях» мы используем слово «размер».
«Размер» может использоваться для описания размеров в пикселях или размера файла в байтах.
Я просто хотел прояснить, что я имею в виду под словом «размер» в этой статье.Если я использую слово «размер», я имею в виду размер в байтах.
Если я использую слово «размеры», я имею в виду размеры в пикселях.
Но я не собираюсь запутаться.
Я буду использовать термин «размеры в пикселях». И я всегда буду говорить «размер файла в байтах». А не просто размер файла.
Существует прямая зависимость между размером в байтах и размером в пикселях.
Обычно, чем больше размер изображения в пикселях, тем больше будет размер файла в байтах при прочих равных условиях.
JPG, экспортированный с качеством Шестьдесят процентов, с разрешением 1000 x 1000 пикселей, будет больше в файле размером (байтов), чем JPG, экспортированный с качеством Шестьдесят процентов, с размером 500 x 500 пикселей.
Размер файла в байтах особенно важен
Размер файла в байтах имеет большое значение, поскольку он влияет на время загрузки, но здесь мы говорим только о размерах в пикселях. Вы всегда должны загружать изображения минимально возможного размера файла в байтах.Я рассмотрел оптимизацию изображения в видео на YouTube
.PPI (пикселей на дюйм) и экранов
PPI изображения не имеет смысла для экрана
Для освещения темы PPI и экранов. Нам нужно отказаться от 72 PPI для экранной ерунды.
Вы много раз экспортировали из Lightroom или Photoshop с разрешением 72 PPI. Вы когда-нибудь спрашивали себя, почему мы используем 72 PPI для изображений, предназначенных для экрана?
Он относится к 1980-м годам и у мониторов Apple Mac было семьдесят два пикселя на одном линейном дюйме экрана.
Принтеры Apple тогда печатали с разрешением 144 DPI (72 x 2). Это упростило жизнь дизайнерам, поскольку они могли масштабировать экран в соответствии с фактическим размером изображения при печати.
Только PPI экрана имеет значение
В настоящее время я печатаю на Mac 5K с PPI экрана 109. Apple iPhone XS Max имеет PPI экрана 456. На 2020 год будет широкий диапазон плотности пикселей экрана.
Все экраны имеют пиксельную сетку. Это помогает визуализировать эту сетку, когда думаешь о PPI и экранах.
Один пиксель изображения находится в ячейке с одним пикселем пиксельной сетки экрана.
Мы можем легко изменить пиксельную сетку экрана на настольном или портативном компьютере. Это называется изменением разрешения экрана.
При изменении разрешения экрана настольного или портативного компьютера вы увеличиваете или уменьшаете количество пикселей в одном линейном дюйме экрана.
На экранах растровое изображение, такое как файл JPG, PNG или GIF, имеет фиксированный размер пикселей.
По мере увеличения разрешения экрана до растровое изображение заданного размера будет уменьшаться на экране. Вы фактически уменьшаете размер ячеек (пикселей). Что, в свою очередь, уменьшит изображение на экране.
По мере уменьшения на разрешения экрана на растровое изображение заданного размера будет увеличиваться на экране. Вы фактически увеличиваете размер ячеек (пикселей). Что, в свою очередь, увеличивает изображение на экране.
Мы не можем изменить размеры изображения в пикселях, не изменив размер изображения внутри, например в Photoshop или даже в веб-браузере.
Давайте будем простыми.
Если вы смотрите на изображение в формате jpg на экране, его размер зависит от разрешения экрана.
Понимание этой концепции жизненно важно для понимания всего предмета PPI и экранов.
Основная концепция Screen PPI
Растровое изображение размером 100 x 100 пикселей будет уменьшаться или увеличиваться при изменении разрешения экрана. Конечно, размер не меняется — это все еще изображение размером 100 x 100 пикселей.
Конечно, размер не меняется — это все еще изображение размером 100 x 100 пикселей.
Изображение ниже представляет собой упрощенную версию того, что происходит при изменении разрешения экрана или сетки пикселей.
Не забывайте, что изображение всегда будет тем, чем оно является — изображением размером 100 x 100 пикселей.
Эти изображения имеют одинаковый размер 100 x 100 пикселей. С уменьшением сетки уменьшается и изображение. По мере увеличения сетки увеличивается и изображение.Зачем векторным объектам сглаживание
Хотя такие вещи, как Type (шрифты), являются векторными и не зависят от разрешения.Их по-прежнему необходимо отображать на экране с квадратной пиксельной сеткой.
Эти квадратные пиксельные сетки вызывают проблемы, особенно если вам нужно описать круг с помощью векторного объекта.
Сглаживание (полупрозрачные пиксели) необходимо использовать для предотвращения появления неровных краев.
Вот скриншот верхней половины буквы «S» шрифта, увеличенного до 3200% в Photoshop.
Вы можете увидеть полупрозрачные пиксели сглаживания на изогнутом крае, и вы даже можете увидеть пиксельную сетку, если внимательно посмотрите.
3200 пкт. увеличьте букву «S» шрифта в Photoshop, показывая полупрозрачное сглаживание и пиксельную сетку на заднем фоне.Почему Adobe не делает PPI Clear?
Итак, зачем нам нужно вводить измерение PPI в поле разрешения, например, при экспорте из Lightroom. Особенно, когда мы используем пиксели в качестве измерения. Что ж, я полагаю, Adobe не хочет вводить в заблуждение людей, которые привыкли к 72 PPI.
Еще раз
При экспорте растрового изображения из Photoshop или Lightroom измерение PPI или разрешения используется для принтеров, не предназначенных для экспорта на экран.
Веб-браузеры и веб-серверы могут изменять размер изображений
Веб-браузеры и веб-серверы могут динамически изменять размеры изображения в пикселях (при сохранении соотношения сторон), чтобы оно поместилось в контейнере на странице.
Это динамическое изменение размера веб-страниц фактически аналогично изменению размера изображения в Photoshop — и это может привести к потере качества. Требуется передискретизация или интерполяция.
Передискретизация в большинстве веб-браузеров очень грубая и не идеальный способ предоставления качественных изображений.
Когда происходит веб-ресэмплинг, создается новое изображение. Это изображение может перестать храниться в кеше вашего веб-браузера. Но его создание было динамичным, чтобы справиться со сценарием, когда исходное изображение не помещалось в контейнер на веб-странице, для которой оно предназначалось.
Из-за различных перестановок веб-браузеров, устройств и окон просмотра (размер окна веб-браузера) использование только одного изображения для обслуживания каждого устройства неэффективно.
Изменение размера веб-браузера очень неэффективно.Например, наличие одного исключительно большого изображения в пикселях, способного справиться с каждой перестановкой, приведет к ненужному использованию пропускной способности сети
Если требуется изображение небольшого размера в пикселях, тогда веб-браузеру все равно придется загрузить огромное исходное изображение и уменьшить образец изображения, чтобы оно соответствовало предполагаемому контейнеру.
Почему бы не использовать в первую очередь изображение меньшего размера?
Существуют различные способы преодоления трудностей, связанных с поддержанием правильного имиджа.Повторная выборка веб-браузера — наименее эффективный метод.
С другой стороны, динамическое изменение размера веб-сервера (повторная выборка) является эффективным.
Я не хочу вдаваться в подробности, но хочу, чтобы вы понимали, что изменение размера (повторная выборка) происходит в Интернете.
Существует несколько способов предоставления правильных размеров пикселей для веб-браузеров, и это покрывается так называемым адаптивным дизайном, хотя сейчас этот термин считается устаревшим.
В системе управления контентом (CMS), такой как WordPress, несколько клонов вашего исходного изображения создаются с разными размерами пикселей (хотя и с одинаковым соотношением сторон) для предоставления изображения нужного размера в веб-браузере.
Каковы идеальные размеры пикселей для фотографий?
Мой выбор размеров фотографий в пикселях в 2020 году
По состоянию на 2020 год — самый длинный край 1600 пикселей — это разумный подход для галерейных лайтбоксов. Изображения героев по состоянию на 2020 год — у меня самый длинный край — 1920 пикселей.
Изображения героев по состоянию на 2020 год — у меня самый длинный край — 1920 пикселей.
Системы управления контентом (CMS) и размеры пикселей
Поскольку эта статья предназначена для фотографов, я делаю дерзкое предположение, что вы захотите продемонстрировать свои фотографии в галерее, которая связана с лайтбоксом, который заполнит большую часть доступного окна браузера (области просмотра).
Я также предполагаю, что вы не программируете свой сайт вручную. Но полагаясь на конструктор сайтов.
Теперь для большинства из нас, кто использует конструкторы веб-сайтов, такие как Wix, Squarespace или WordPress. Имеет значение размер загружаемого изображения в пикселях. Конечно, размер файла имеет значение — очень важно, вы всегда должны загружать файл минимально возможного размера.
Для каждого загруженного изображения создается несколько клонов с разными размерами пикселей. Однако соотношение сторон не меняется.
В WordPress создаются только пиксельные размеры, меньшие, чем размер вашей исходной загруженной фотографии.
Для каждого изображения, которое я загружаю на этот сайт WordPress , еще около семнадцати изображений создаются WordPress, моими плагинами и моей темой.
Я говорю «о», потому что, если я импортирую в пикселях меньшего размера, чем «большой» размер WordPress, WordPress не будет создавать размеры в пикселях больше исходного «полноразмерного» изображения.
Мои настройки мультимедиа по умолчанию в WordPress
Мои настройки мультимедиа по умолчанию в WordPressВсе мои размеры изображений в WordPress
Все размеры моих изображений на моем сайте WordPressРазмер изображений Squarespace
В Squarespace дополнительные пиксельные размеры того же изображения создаются со следующими размерами:
- 100 пикселей
- 300 пикселей
- 500 пикселей
- 750 пикселей
- 1000 пикселей
- 1500 пикселей
- 2500 пикселей
Увеличивает ли Squarespace размеры пикселей для соответствия всем перечисленным размерам, я не знаю, если Squarespace не масштабирует исходное изображение, я был бы немного обеспокоен тем, что большие изображения, создаваемые Squarespace, не будут лучшего качества.
Например, если я загрузил 1500 пикселей, и Squarespace создаст изображение на 2500 пикселей из оригинала, что потребует повышения дискретизации и некоторой формы интерполяции, что может привести к ухудшению качества.
Не беспокойтесь о каждом экране. Сценарий
Правильный размер загруженного изображения жизненно важен. Но вы можете не беспокоиться о каждом устройстве, которое может загрузить вашу фотографию.
Я использую iMac 5K. У меня разрешение экрана 2560 x 1440 пикселей, а это 109 пикселей на дюйм.Это означает, что на каждый линейный дюйм экрана приходится 109 пикселей.
В полноэкранном режиме Google Chrome с отображаемой панелью инструментов у меня есть область просмотра (размер окна браузера) 2560 x 1329 пикселей.
Сколько людей в мире будут просматривать веб-сайт с iMac 5k? Во всем мире это доли процента.
Итак, нужно ли вам иметь изображение размером 2560 пикселей плюс изображение с самым длинным краем (в ландшафтном режиме), чтобы обслуживать редкого посетителя вашего сайта, у которого есть Mac 5K с окном браузера в полноэкранном режиме?
В качестве примера возьмем это изображение с самым длинным краем 2560 пикселей.
Вы можете возразить, что большинство платформ для создания веб-сайтов создают изображения, размер которых в пикселях меньше, чем при исходной загрузке. Что плохого в загрузке изображения с самым длинным краем в 2560 пикселей, поскольку оно будет передано только тому устройству, которое в нем нуждается?
Верно, но есть ли вред, если изображение немного меньше, чем окно просмотра браузера, которое будет загружаться быстрее.
Не беспокойтесь о выбросах размеров экрана. Если мир начинает просматривать веб-страницы на телевизорах 4K, есть хороший аргумент, чтобы начать показ изображений с большими размерами пикселей.А до тех пор думайте, что скорость загрузки превышает размер пикселей.
Повышение разрешения (повышающая дискретизация) не всегда плохо
Если ваше изображение слишком маленькое для контейнера, содержащего изображение, тогда веб-браузер или веб-сервер выполнит масштабирование изображения.
Хотя апскейлинг (повышающая дискретизация) более разрушительный, чем уменьшение (понижающая дискретизация). Небольшое масштабирование веб-браузера или веб-сервера — это еще не конец света, если масштабирование не находится в области двойных размеров исходного пикселя, что приведет к размытым изображениям.
Небольшое масштабирование веб-браузера или веб-сервера — это еще не конец света, если масштабирование не находится в области двойных размеров исходного пикселя, что приведет к размытым изображениям.
Примите некоторое изменение размера браузера для увеличения скорости загрузки страницы. Это того стоит с точки зрения пользователя.
Мои предпочтительные размеры пикселей
Другой вариант: не создает , скажем, изображение с самым длинным краем в 2560 пикселей и выбирайте максимальный размер в 1500 пикселей.
Неужели это конец света? Ваше изображение не заполняет окно браузера в полноэкранном режиме на iMac 5K без масштабирования веб-браузером?
По моему мнению, с самой длинной стороной около 1500 пикселей покрывает большинство устройств.Я выбрал 1600 пикселей по самому длинному краю для страниц моей галереи. Но для моего слайдера на первой странице я использую самый длинный край в две тысячи пикселей.
Я много тестирую, моделируя экран разных размеров в режиме разработчика браузера, и пока не обнаружил никаких проблем с самым длинным краем 1600 пикселей для лайтбоксов моей галереи и двумя тысячами пикселей для моих полностраничных слайдеров.
Вот несколько ссылок, которые могут быть вам полезны.
Я тоже затронул эту тему в видео на YouTube.
Экраны с высокой плотностью пикселей
Кстати, Retina — это собственное название экранов Apple с высокой плотностью пикселей. Это вызывает путаницу, поскольку слово «сетчатка» стало синонимом экранов с высокой плотностью пикселей.
С появлением экранов Retina (экранов с высокой плотностью пикселей) примерно в 2014 году мир веб-разработки поверг в панику.
Проблема, которую пыталась решить Apple, заключалась в том, что все на экране телефона было низкого качества и с низким разрешением.Фактически, вы даже могли видеть отдельные пиксели на некоторых телефонах до Retina.
Как Apple решила проблему плохого разрешения на телефонах? Они сделали пиксельную сетку более плотной. Это действительно так просто, это гениально.
Итак, Apple, которая никого не ждет, не говоря уже о консорциуме World Wide Web (W3C), представила экраны Retina, чтобы текст и изображения были четче на маленьких экранах.
Большинство веб-страниц в 2014 году было разработано для экранов, плотность пикселей которых мало отличалась от настольных компьютеров.
И у нас даже был отдельный домен для мобильных сайтов с префиксом «m», например: m.facebook.com. Эти мобильные домены все еще существуют, но со временем они становятся все реже.
Все в веб-мире экраны с высокой плотностью пикселей имели абсолютные измерения. Вы подали одно изображение и объявили размеры в пикселях в коде веб-страницы.
Короче говоря, Apple начала вдвое увеличивать размер некоторых растровых изображений в браузере Safari на своих телефонах с экраном Retina. Это привело к очень размытым растровым изображениям.
Это привело к очень размытым растровым изображениям.
Мы знали ответ, нам нужно было передать то же изображение, но с большими размерами пикселей на экраны с высокой плотностью пикселей.
Итак, теперь нам нужно было не только использовать относительные измерения вместо абсолютных. Нам нужно было обслуживать разные пиксельные размеры одного изображения, определяемые PPI экрана.
Было выдвинуто много предложений с использованием как CSS, так и JavaScript. Теперь мы там.
У этого нового типа веб-дизайна есть название: Адаптивный дизайн.
Перенесемся в 2020 год, нам все еще нужно обслуживать эти разные пиксельные размеры одного и того же изображения.
Теперь у нас есть много кода на веб-странице, гарантирующего, что нужное изображение будет доставлено на нужное устройство. Кроме того, есть также изменение размера сервера.
Кроме того, браузер при необходимости изменит размер. Изменение размера браузера — не идеальный вариант, но он не должен увеличивать размер ваших изображений вдвое, если вы разрабатываете «адаптивный» дизайн.
Несколько слов о PPI и принтерах
При экспорте из Lightroom или Photoshop для печати изображения PPI (пикселей на дюйм) имеет значение, поскольку вы фактически говорите, что хотите представить на одном линейном дюйме бумаги, скажем, триста пикселей.
Итак, в зависимости от требуемого размера печати и PPI (разрешения) размеры в пикселях могут измениться.
Если вы хотите узнать, сколько вы получите в дюймах (без изменения размера) при печати с разрешением 300 (PPI), разделите размер в пикселях на триста. например:
Размер вашего изображения 2000 x 3000 пикселей.
2000 пикселей, разделенное на 300, равняется 6,66 дюйма.
3000 пикселей разделить на 300 равно 10 дюймам.
Если вы хотите, чтобы изображение было больше или меньше 10 x 66.66 дюймов при 300 PPI вам нужно будет изменить размер изображения.
Изменение размера называется интерполяцией или повторной выборкой.
Если вы увеличиваете изображение, это называется Up sampling.
Если вы уменьшаете изображение, это называется понижающей дискретизацией.
В Photoshop вы можете выбрать метод передискретизации.:
- Автоматически
- Сохранить детали (увеличение)
- Бикубическая сглаживание (увеличение)
- Бикубическая резкость (уменьшение)
- Бикубическая (более плавные градиенты)
- краев)
- Билинейно
В Lightroom выбор делается за вас.Предположительно, Lightroom выберет лучший вариант в зависимости от того, масштабируете вы или уменьшаете.
Если вы печатаете с высоким PPI, например триста, у вас будет ровный непрерывный тон, который хорошо подходит для очень внимательного изучения и идеально подходит для фотографий.
Никогда не забывайте, что PPI не влияет на качество пикселей. На качество пикселей влияют многие вещи, например, физический размер сенсора. Разрядность камеры. Используемый объектив.Мастерство фотографа. Количество света в сцене. Навыки постобработки. Этот список можно продолжить.
Разрядность камеры. Используемый объектив.Мастерство фотографа. Количество света в сцене. Навыки постобработки. Этот список можно продолжить.
Но для экрана или принтера размер изображения в пикселях — единственное, что имеет значение — конец истории.
Скорость загрузки страницы важна
Вот несколько моментов, на которые я должен обратить ваше внимание, относительно медленного времени загрузки страницы и его влияния на поведение пользователей мобильных устройств.
Мобильное устройство в этом контексте означает портативное устройство, подключенное к сети сотовой связи, например 4G.
У Google есть кое-что о времени загрузки страниц с 2020 года. Google сосредоточен на обучении веб-мастеров влиянию медленной загрузки веб-страниц. Это особенно актуально для мобильного Интернета.
Если время загрузки страницы увеличивается с 1 до 5 секунд — 90% пользователей откажутся.
Дэниел
Глобальный менеджер по продуктам Google, мобильный Интернет
«Отказ» в мире веб-аналитики означает уход с сайта после просмотра только одной страницы. Или пытаетесь просмотреть только одну страницу.
Или пытаетесь просмотреть только одну страницу.
Выбор размера в пикселях не только повлияет на эстетический вид вашей веб-страницы. Это повлияет на время загрузки страницы, что, в свою очередь, повлияет на ваш рейтинг в поисковой выдаче (страницы результатов поисковой системы).
Google не любит пустые страницы, и конечный пользователь тоже.
При прочих равных условиях более быстрая страница имеет более высокий рейтинг на странице результатов поисковой системы (SERP).
Наконец
Размер отпечатков или размер изображения на экране определяется размером изображения в пикселях.
Как изменить размер изображения для Интернета
В этом сообщении объясняется, как изменить размер изображения для Интернета. Во-первых, в пикселях, чтобы изображение правильно помещалось на веб-странице. Затем в килобайтах, чтобы уменьшить размер файла без слишком сильного ухудшения изображения.
Почему мы изменяем размер изображений для Интернета?
Мы хотим, чтобы изображения хорошо смотрелись на экране и быстро загружались для посетителей сайта.
Сайты с быстрой загрузкой изображений будут занимать более высокие позиции в поисковых системах.
Потому что поисковые системы предпочитают направлять пользователей на веб-сайты, которые обеспечивают хорошее впечатление.
Есть два шага к быстрой загрузке изображения:
- Первый шаг — изменить размер изображения в пикселях — и он должен быть первым.
Это ширина и высота. Он должен быть подходящего размера для своего места на веб-сайте.
С момента появления отзывчивых веб-сайтов с изменением размера изображений появилось несколько странностей.
Изображение должно быть подходящего размера для мобильного телефона, планшета, настольного компьютера и телевизора, о чем мы поговорим позже. - Второй шаг — уменьшить размер изображения в килобайтах — известный как сжатие.
Сжатие уменьшает или объединяет цвета в изображении, чтобы уменьшить размер в килобайтах. Это можно сделать без потери качества.
Выполнение обеих этих задач — изменение размера и сжатие — известно как оптимизация изображения для Интернета.
Я покажу вам лучшие методы изменения размера изображения и то, как это сделать.
Сложности с адаптивными изображениями
Давайте начнем с рассмотрения адаптивных изображений — тех, которые меняют размер, чтобы хорошо выглядеть на экранах разных размеров.
Сначала мы проектируем для мобильных устройств, поэтому я начну со ссылки на мобильную версию веб-сайта.
На мобильных веб-сайтах изображение обычно занимает всю ширину экрана. Изображения складываются поверх текста, и пользователи очень привыкли быстро прокручивать длинные, удобные для мобильных устройств веб-страницы.
Для мобильного устройства очень хорошая ширина изображения — 640 пикселей.Высота может быть какой угодно.
Но на этом размер изображения не заканчивается. Один размер не подходит для всех.
Изображения на разных устройствах
Давайте представим одно и то же изображение на очень большом мониторе или экране телевизора — да, теперь веб-сайты доступны через ваш смарт-телевизор.
Изображение может располагаться в столбце слева от текста.
Он может занимать всю ширину экрана, как в мобильной версии. Мы называем эти образы героев.
Представьте, насколько большим должно быть это изображение сейчас?
Для телевизора безупречное изображение будет иметь ширину 1920 пикселей или больше.
Если вы уже уменьшили размер изображения на 640 пикселей для мобильного устройства, оно будет выглядеть ужасно, если вы попытаетесь масштабировать его до 1920 пикселей. Вы бы растянули его более чем на 400%.
Масштабирование изображений не дает хорошего результата — пиксели растягиваются, и изображение выглядит нечетким.
Настройка изображения на 1920 пикселей также не решает проблему. Они загружаются очень медленно, особенно при медленном интернет-соединении.
Чтобы усложнить ситуацию: изображение должно иметь точный размер в пикселях для использования на странице.Поисковым системам нравится иметь представление о ширине и высоте, известных как размеры.
Итак, вы видите — стандартного размера нет и все становится довольно сложно. Все, что мы можем сделать, — это наше лучшее.
Плагины WordPress для адаптивных изображений
Есть несколько плагинов WordPress, которые помогают предоставлять правильный размер изображения на устройство, называемые адаптивными изображениями.
Обычно сначала загружается небольшое изображение — будь то размер или разрешение.
Если разрешение экрана большое, плагин предоставляет версию большего размера.Это сокращает время ожидания посетителя.
Это решение, если вы хотите использовать большие изображения-герои, но беспокоитесь о времени загрузки.
Вот два плагина адаптивных изображений, которые мне нравятся:
Итак, я бы использовал эти адаптивные плагины, но не полностью на них полагался и выгружал фотографии на ваш сайт WordPress прямо с камеры. Держите свою медиа-библиотеку в чистоте.
Сначала измените размер изображения и минимально сожмите его, чтобы уменьшить размер КБ. После того, как вы загрузите его в WordPress, плагин адаптивного изображения сделает все остальное.
Давайте начнем изменять размер изображения для Интернета.
Изменение размера изображения для Интернета — в пикселях
Учитывая все, что мы обсуждали, выберите ширину изображения.
- Фотографу нужны изображения отличного качества. Чтобы отобразить их в полноэкранном режиме на очень большом мониторе, им понадобится довольно большое изображение. Размер фотографий не менее 1920 пикселей.
- Кому-нибудь, советую пойти на 1200 пикселей. Это хороший баланс. Люди на очень больших мониторах будут видеть пиксели на изображениях полной ширины, но это компромисс в пользу быстрой загрузки изображения.

Для моего собственного веб-сайта и блога я использую изображения максимальной шириной 1200 пикселей, большинство из которых на страницах имеют размер 800. Вот почему:
- Полноформатные изображения никогда не используются на моем веб-сайте. Я люблю, чтобы все было как можно быстрее.
- Мой бизнес не особо визуален, людям не нужно видеть мои фотографии в таком высоком разрешении.
- Я использую отдельные изображения точного размера для Open Graph, и для этого не требуется ничего больше 1200.
- Из Google Analytics я знаю, что люди посещают мой сайт с помощью карманных устройств или ноутбуков.Полезная информация.
Оставляю на ваше усмотрение.
Бесплатное программное обеспечение для редактирования изображений
В Интернете доступно множество бесплатных инструментов, а также программы для редактирования изображений, которые можно загрузить.
Для фотографий используйте формат файла JPEG, и это то, что мы здесь рассмотрим.
Для векторных изображений выберите PNG или SVG — и это для будущего урока.
Программа для редактирования изображений GIMP
«GIMP» (программа обработки изображений GNU) — это совершенно бесплатный редактор изображений.
Загрузите текущую стабильную версию GIMP с веб-сайта.
GIMP предоставляет руководство по изменению размера (размеров) изображения (масштаба).
Онлайн-редакторы изображений
Быстрый поиск по запросу «онлайн-изменение размера изображения» в Google предоставит вам целый ряд опций, позволяющих загружать, изменять размер, сжимать и скачивать ваш Jpeg.
Первый результат, который я нашел, был resizeimage.net. Очень прост в использовании — он обрезает, изменяет размер и сжимает изображение.
Если вы хотите обрезать изображение, используйте вариант № 2, но я обошел его и сразу перешел к варианту № 4, где я могу изменить его размер в пикселях.
Введите 1200 в поле ширины, Нан — по высоте и установите флажок «Сохранить соотношение сторон».
Формат выходного изображения будет JPG.
Выберите вариант сжатия.
При прогрессивном сжатии будет отображаться пиксельная версия JPEG, как только посетитель перейдет на страницу. Остальная информация будет постепенно загружаться для создания окончательного образа. Мне этот вариант очень нравится, потому что посетитель знает, что нужно ждать.
Понизьте качество изображения примерно на 75%, опять же в зависимости от того, насколько безжалостным вы хотите быть.
Изменение размера изображения в КБ — сжатие
Сжатие сильно отличается от изменения размера. Все изображения перед загрузкой следует сжать, даже если вы используете плагин адаптивных изображений.
При сжатии размер файла изображения уменьшается за счет уменьшения количества пикселей, что ускоряет загрузку.
На этапе сжатия старайтесь не слишком ухудшать качество изображения.
Постарайтесь добиться баланса между хорошим внешним видом изображения и быстрой загрузкой.
Изображения также можно сжимать с помощью программного обеспечения GIMP.
Учебник GIMP по изменению размера (FileSize) Jpeg.
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, оптимизация каждого загружаемого изображения окупается.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем. .
Большинство сообщений посвящены тому или иному аспекту оптимизации изображений, но в этом посте я расскажу обо всех. Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
1. Начните с высококачественных изображений
Stock photography: Необязательно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
- Pixabay
- Unsplash
- Barn Images
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих сайтов, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта). Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особой камеры (например, этот урок по созданию собственного лайтбокса).
Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особой камеры (например, этот урок по созданию собственного лайтбокса).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart. Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов.
2.Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на вашем веб-сайте вы, скорее всего, будете использовать JPEG (JPG) или Формат PNG. У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла.
 Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG.
Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG. - Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла. Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества. Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Разведите свой бизнес в сети с Jimdo.
Фотографии обычно следует сохранять в формате JPEG, но графические изображения, подобные этой, и логотипы следует сохранять в формате PNG.
Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
В большинстве простых графических программ вы можете выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип.Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG. Это потому, что файл JPG уже хранится в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их. Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы проектирования, а не пытаться реконструировать PNG из файла JPEG.
3. Измените размер изображений, чтобы оптимизировать скорость и внешний вид страницы.

С помощью веб-изображений вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете изображения большого размера с высоким разрешением могут замедлить скорость загрузки страниц вашего сайта. Это вредит опыту ваших пользователей и, в конечном итоге, ухудшает рейтинг вашей поисковой системы. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Бывают случаи, когда вам нужно использовать большие изображения на своем веб-сайте, например, для фона или главного изображения. Если вы используете некачественные изображения и попытаетесь увеличить их до достаточно большого размера, они будут выглядеть нечеткими.
Так как же найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, которые составляют «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
- Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях.
 Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей. - Разрешение для веб-изображений: Оставшееся из мира печати разрешение — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi , так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Узнайте больше о веб-графике в нашем Руководстве для начинающих.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Размер файла и размер изображения можно узнать прямо на компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-приложений, что является лучшим разрешением для веб-изображений.
Шпаргалка по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полный -экранные фоновые изображения должны быть не более 1 Мб .
- Размер большинства других небольших веб-графиков может быть 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.

- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Он будет выглядеть нечетким и пиксельным.
Что делать, если ваше изображение слишком велико для вашего сайта?
Если у вас есть хорошая цифровая камера, вы можете делать снимки размером в несколько мегабайт — намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать несколько вещей:
- Изменить размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.
 Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось. - Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета». Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда настроить уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба значительно уменьшат размер файла без ущерба для качества.

4. Сделайте изображения одинакового размера и стиля
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице.Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не совпадают и имеют другой размер, поэтому страница выглядит немного неаккуратно. В следующем примере я обрезал каждую фотографию до более однородного размера 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии.Я также поэкспериментировал с фильтрами изображений в Jimdo и наложил на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Так как все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок или догадок!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было того же размера, что и другие мои изображения.Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, переименуйте изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, переименуйте изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Для единообразия используйте строчные буквы и цифры от 0 до 9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Когда люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-теги (или альтернативный текст) не будут видны обычным посетителям, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей то, что показано на фотографии, предпочтительно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.) Вот еще несколько советов по написанию хороших альтернативных тегов.
Имена файлов и альтернативные теги особенно важны для SEO страниц продуктов. Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись! Примечание. Заполнение тегов alt, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова. Вы просто хотите точно описать изображение на простом английском языке — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой системы.
Вы просто хотите точно описать изображение на простом английском языке — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой системы.
7. Поместите изображение рядом с соответствующим текстом
Выберите изображения, которые связаны с тем, что говорится в тексте, а не с чем-то совершенно неожиданным. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет иметь более высокий рейтинг.
Этот совет также поможет вам избежать штампов из стоковых фотографий. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO.Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта для повышения качества и SEO
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee. jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-то более понятное. Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до нужного размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой веб-сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.
Несмотря на то, что этот контрольный список может показаться слишком большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки сейчас, и вы получите выгоду от всего своего сайта.
Дополнительные советы можно найти в нашем Руководстве «Как создать веб-сайт»!
Сделайте свой бизнес онлайн с Jimdo.
Миф о веб-изображениях с 72 PPI
Мы все слышали, что 72 пикселя на дюйм (ppi) лучше всего подходят для веб-страниц или разрешения экрана, а 300 пикселей на дюйм — для разрешения печати, верно? Есть причины, по которым разрешение пикселей на дюйм имеет значение для печати, но правило 72 пикселей на дюйм для веб-изображений является мифом, хотя когда-то в истории у него была причина. Разрешение печати, история компьютеров Mac и разрешение 72 ppi — это темы для другого раза.Цель этой статьи — объяснить, почему параметр пикселей на дюйм, который вы назначаете своим веб-изображениям, не имеет значения, несмотря на то, что нам сказали, что разрешение 72 пикселя на дюйм позволяет вашим изображениям лучше всего выглядеть на экране, позволяет им быстро загружаться и удерживает воров. от изготовления их больших отпечатков.
от изготовления их больших отпечатков.
Оба изображения ниже имеют размер 1500 x 1000 пикселей, но одно было сохранено с разрешением 72 ppi, а другое — 300 ppi. Вы можете сказать, что есть что? (Они сжаты, чтобы поместиться в макете блога, но вы можете щелкнуть правой кнопкой мыши, чтобы загрузить и проверить.)
Вы не можете сказать, потому что они , а не разные. На экране пиксели являются пикселями, и пиксели не меняют размер, пока вы не измените настройку разрешения монитора. Оба этих изображения имеют одинаковые размеры в пикселях (1500 x 1000), поэтому они занимают одинаковое количество пикселей на экране независимо от настройки пикселей на дюйм.
В этом видео я показываю, почему вы можете установить любое значение ppi, и все, что имеет значение для веб-изображений, — это размеры в пикселях.
Итак, если пиксели на дюйм не имеют значения, для чего нужен параметр ppi? Ответ заключается в том, что изменение количества пикселей на дюйм приводит к изменению размера распечатываемого изображения. Размер пикселей на вашем экране определяется разрешением вашего монитора. Единственное, что заботит ваш монитор, — это количество пикселей в изображении. Но принтер может печатать пиксели разного размера. Параметр ppi сообщает принтеру, насколько большие или маленькие пиксели нужно печатать. Большие пиксели делают отпечаток большего размера, а пиксели меньшего размера — меньшего размера. Но если вы напечатаете пиксели слишком большими, они начнут становиться видимыми при близком рассмотрении, что мы называем пикселизацией. Где-то в районе 150 ppi мы можем начать видеть пиксели.
Размер пикселей на вашем экране определяется разрешением вашего монитора. Единственное, что заботит ваш монитор, — это количество пикселей в изображении. Но принтер может печатать пиксели разного размера. Параметр ppi сообщает принтеру, насколько большие или маленькие пиксели нужно печатать. Большие пиксели делают отпечаток большего размера, а пиксели меньшего размера — меньшего размера. Но если вы напечатаете пиксели слишком большими, они начнут становиться видимыми при близком рассмотрении, что мы называем пикселизацией. Где-то в районе 150 ppi мы можем начать видеть пиксели.
Суть в том, что при изменении размера изображений для Интернета единственное, о чем вам нужно беспокоиться, — это количество пикселей в изображении. Если вы хотите, чтобы изображение было достаточно маленьким для быстрой загрузки и не имело большого количества деталей при печати большого размера, уменьшите количество пикселей (а также установите более низкое качество jpg, чтобы уменьшить размер файла). Вам не нужно беспокоиться о настройке ppi, потому что это не имеет значения. Как я показываю в видео, размер файла или качество изображения не меняется при значениях 1 ppi, 72, ppi, 300 ppi или любого другого числа, которое вы выберете.
Вам не нужно беспокоиться о настройке ppi, потому что это не имеет значения. Как я показываю в видео, размер файла или качество изображения не меняется при значениях 1 ppi, 72, ppi, 300 ppi или любого другого числа, которое вы выберете.
Для справки: изображение размером 1500 x 1000 пикселей будет напечатано шириной 5 дюймов с разрешением печати 300 пикселей на дюйм. 1500 x 1000 — это размер, который я сейчас использую для большинства изображений, которыми делюсь в Интернете. Он достаточно большой, чтобы в основном заполнять HD-монитор с разрешением 1920 x 1080p, но достаточно мал, чтобы не делать детализированных больших отпечатков.
Это одна из тех идей, которая продолжает циркулировать. Я знаю, что это вызывает замешательство у многих из нас, поэтому надеюсь, что эта статья и видео помогли.Понимание разрешения, просмотра экрана, печати и качества изображения может быть сложной задачей, поэтому дайте мне знать, если у вас возникнут вопросы. Ура!
Шон — уличный фотограф, энтузиаст цифровых изображений и преподаватель фотографии из Ашленда, штат Орегон, где он живет со своей женой и двумя сыновьями. Его предыдущая карьера учителя естественных наук идеально подходит для фотографического образования. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары.Он также ведет классы по разработке цифровых изображений, читает лекции и предлагает серию видеоуроков по Photoshop .
Его предыдущая карьера учителя естественных наук идеально подходит для фотографического образования. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары.Он также ведет классы по разработке цифровых изображений, читает лекции и предлагает серию видеоуроков по Photoshop .
Другие сообщения Шона Посетить галерею изображений Шона Посетить веб-сайт Шона
A Руководство — Pilot Digital
Примечание редактора: Этот пост был обновлен в соответствии с лучшими практиками 2019 года.
Никто не хочет, чтобы в их профиле в социальных сетях была пиксельная фотография его лица или бренда.Вы потратили время на то, чтобы решить, какую фотографию использовать, поэтому вам нужно убедиться, что она выглядит правильно.
Размеры аватара и обложки в Интернете далеко не одинаковы. Они различаются от сайта к сайту, поэтому может возникнуть путаница при попытке добавить новую фотографию в существующий профиль или вообще создать новый профиль. Ниже приведены рекомендуемые размеры изображений профиля, обложек и визуального контента, которые вы публикуете в различных социальных сетях, чтобы ваши профили выглядели так, как вы их представляли.
Ниже приведены рекомендуемые размеры изображений профиля, обложек и визуального контента, которые вы публикуете в различных социальных сетях, чтобы ваши профили выглядели так, как вы их представляли.
Твиттер
Фото профиля и обложки
Рекомендуемые размеры изображения профиля Twitter: 400 x 400 пикселей. Имейте в виду, что ваша квадратная фотография будет обрезана до круга, поэтому убедитесь, что все, что вы хотите видеть, находится рядом с центром.
Для обложки рекомендуются размеры 1500 x 500 пикселей.
На снимке экрана ниже показаны профиль и фотография обложки, как они выглядят на рабочем столе по состоянию на октябрь 2019 года.Вы заметите, что использование Twitter на компьютере стало очень похоже на мобильное приложение — временная шкала узкая, оставляя место для функций слева и справа.
Фото из твитов
Фотографии, опубликованные в твиттере, отображаются на шкале времени с соотношением сторон 16: 9. Если загруженные фотографии более квадратные, они обрезаются до тех пор, пока пользователь не щелкнет, чтобы развернуть фотографию. Ниже вы можете увидеть юбилейную фотографию Барака и Мишель, которую г-н Обама загрузил, и то, как она отображается на временной шкале Twitter.
Если загруженные фотографии более квадратные, они обрезаются до тех пор, пока пользователь не щелкнет, чтобы развернуть фотографию. Ниже вы можете увидеть юбилейную фотографию Барака и Мишель, которую г-н Обама загрузил, и то, как она отображается на временной шкале Twitter.
Рекомендуемые размеры изображения профиля Facebook: 180 x 180 пикселей. Затем он будет масштабирован и показан со следующими размерами:
- 170 x 170 пикселей на рабочем столе
- 128 x 128 пикселей на мобильном телефоне
- 36 x 36 пикселей на обычных телефонах (или не смартфонах)
Ваша квадратная фотография будет обрезана в круг, поэтому убедитесь, что все вы хочу, чтобы видно было рядом с центром.
Размер вашей обложки должен быть 400 x 150 пикселей.Для идеальной скорости загрузки фотография обложки, которую вы загружаете для Facebook, должна быть файлом sRGB JPG размером 851 x 315 пикселей и размером менее 100 килобайт. И, согласно Facebook, если ваш логотип или текст включены в изображение, файл PNG даст результат наивысшего качества.
И, согласно Facebook, если ваш логотип или текст включены в изображение, файл PNG даст результат наивысшего качества.
Ваша обложка будет отображаться в следующих размерах:
- 820 × 312 пикселей на рабочем столе
- 640 × 360 пикселей на мобильном устройстве
Instagram был известен тем, что разрешал только квадратные изображения (с соотношением сторон 1: 1).Это уже не так, но изображение вашего профиля будет обрезано до до идеального круга. Загрузите любое изображение, которое вам нравится, но имейте в виду, что углы будут обрезаны, чтобы сформировать круг размером 110 x 110 пикселей.
Основные рекомендации по размеру изображения профиля одинаковы для личных страниц и страниц компании. LinkedIn предлагает следующее:
- Изображение логотипа (персональное и корпоративное): 300 x 300 px
- Обложка (личное и корпоративное): 1536 x 768 px
Компании, которые решили улучшить свои профили с помощью «страниц карьеры», получают возможность чтобы добавить больше типов изображений. Вот рекомендуемые размеры для этих типов изображений:
Вот рекомендуемые размеры для этих типов изображений:
- Основное изображение: 1128 x 376 px
- Пользовательские модули: 502 x 282 px
- Фотографии компании: 900 x 600 px
YouTube
Согласно информации на странице поддержки YouTube, изображение, которое вы загружаете для значка канала вашего канала YouTube, должно иметь размер 800 x 800 пикселей.
Для баннера Channel Art, который хорошо смотрится на настольных компьютерах, мобильных устройствах, планшетах и телевизорах, рекомендуется загрузить изображение размером 2560 x 1440 пикселей с текстом и логотипом в центре 1546 x 423 пикселей.В приведенном ниже шаблоне (дополняет YouTube) четко показано, как оформление канала будет обрезано и отображаться на каждом устройстве.
Pinterest рекомендует изображение с квадратными размерами, если не требуется обрезка или изменение размера. Фотография 600 x 600 пикселей указана как идеальный размер, но фотография 165 x 165 пикселей также будет работать.
Фотография 600 x 600 пикселей указана как идеальный размер, но фотография 165 x 165 пикселей также будет работать.
Доски Pinterest имеют ограничение по ширине ( 236 пикселей, ), но не по высоте. При нажатии кнопки «Пины» изображения увеличиваются до минимальной ширины 600 пикселей с пропорционально масштабированной высотой для соответствия с соотношением сторон 2: 3.
Другие социальные сети
Yelp
Максимальный размер фотографии профиля, отображаемой Yelp, составляет 250 x 250 пикселей. Фотографии, загружаемые предприятиями (например, интерьера или еды), могут иметь размер 5000 x 5000 пикселей.
Tumblr
Размер фото профиля — 128 x 128 пикселей. Максимальный размер изображений в вашем канале — 1280 x 1920 пикселей.
Vimeo
Веб-сайт Vimeo предлагает размер изображения вашего профиля 600 x 600 пикселей. Они также дают вам возможность добавить видео для обложки, которое обрезается до соотношения сторон 3:10.
Они также дают вам возможность добавить видео для обложки, которое обрезается до соотношения сторон 3:10.
Обзор рекомендуемых размеров аватара
Какой размер лучше всего подходит для фотографий профиля Twitter?400 x 400 пикселей для аватара. 1500 x 500 пикселей для обложки.
Какой размер лучше всего подходит для фотографий профиля Facebook?180 x 180 пикселей для аватарки. 851 x 315 пикселей для обложки.
Какой размер лучше всего подходит для фотографий профиля в Instagram?Фотография профиля Instagram обрезается до круга 110 x 110 пикселей.
Какой размер лучше всего подходит для изображений профиля LinkedIn?300 x 300 пикселей для аватара. 1536 x 768 пикселей для обложки.
Какой размер лучше всего подходит для значков каналов YouTube?800 x 800 пикселей для значка канала. 2560 x 1440 пикселей для баннера Channel Art.
Какой размер лучше всего подходит для фотографий профиля Pinterest? Фотография 600 x 600 пикселей указана как идеальный размер, но фотография 165 x 165 пикселей также будет работать.
Максимальный размер фотографии профиля, отображаемой Yelp, составляет 250 x 250 пикселей.
Какой размер лучше всего подходит для фотографий профиля в Tumblr?Размер фотографии профиля — 128 х 128 пикселей. Максимальный размер изображений в вашем фиде — 1280 x 1920 пикселей.
Какой размер лучше всего подходит для фотографий профиля Vimeo?Веб-сайт Vimeo предлагает размер изображения вашего профиля 600 x 600 пикселей.
Никто не хочет видеть свое лицо пиксельным, растянутым или обрезанным в странных местах; это неестественно. Используя эти рекомендуемые размеры изображения в своих профилях в социальных сетях, вы можете без головной боли представить миру себя или свою компанию в эстетически приятной форме.
Если у вас Mac и вам нужна помощь в настройке размера изображений, ознакомьтесь с нашим руководством по использованию предварительного просмотра для редактирования изображений.

 Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше.
Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше.
 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.







 Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG.
Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
 Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.