Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
Изменить размеры и вес фото можно в фотошопе.
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.
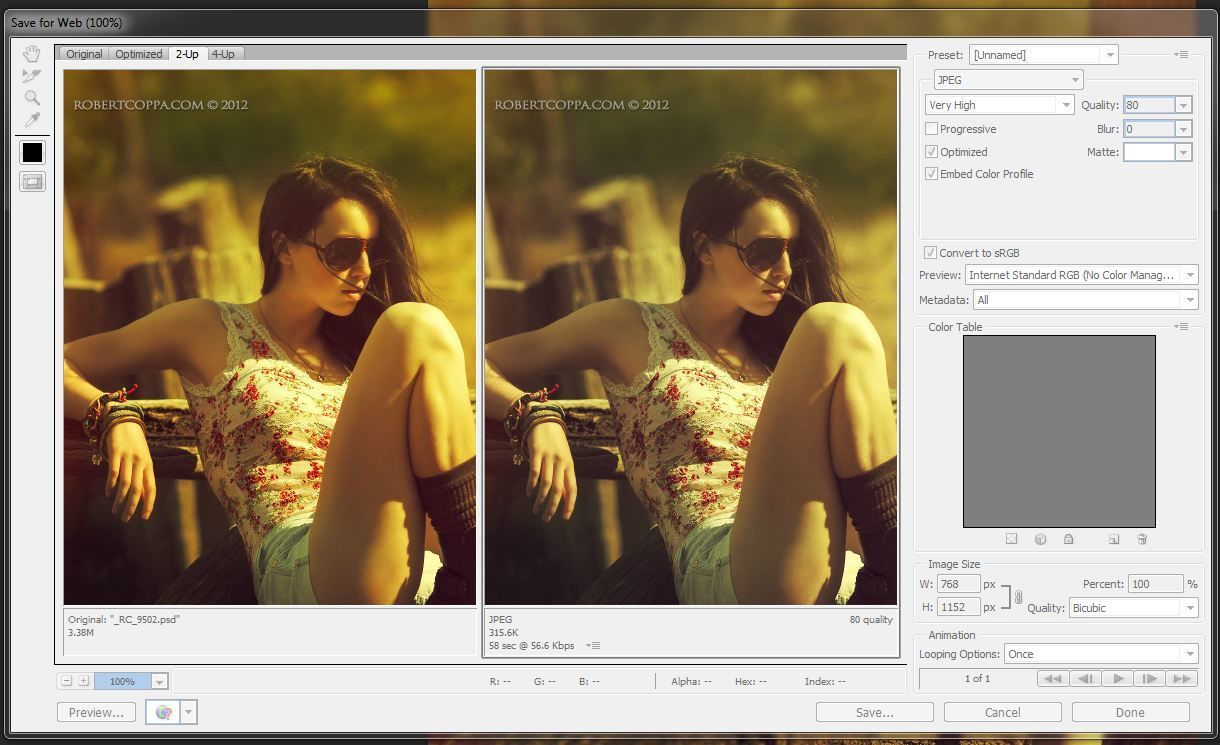
Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.
Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.- Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
- Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., — с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
 Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
Посмотреть видеоурок по обработке изображений для сайта
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
 Для web-изображений предусмотрено 2 вида атрибутов:
Для web-изображений предусмотрено 2 вида атрибутов:
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это — изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
Читать далее
Подготовка материалов к постановке на сайт
Как оптимизировать web-страницу?
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
Изображение – Размер изображения
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Фотографии и изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать фотографии с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений на сайте в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют фотографии тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на сайте с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда на сайте фотографии большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
-
Imagify сжимает все изображения на сайте. Доступны три режима: обычный, агрессивный и ультра. Используйте первый режим для щадящей оптимизации, второй для оптимального соотношения веса и качества изображений и третий — когда нужно сильно уменьшить размер с потерей качества.
-
Compressor сжимает картинки на 90% в формате lossy. Есть и второй режим — lossless, в котором сжимают без потери качества файлы png.
-
ezGIF работает с форматом gif. Доступны три способа сжимания: оптимизировать, обрезать изображение или уменьшить длину и ширину. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
-
Jpegtran оптимизирует изображения в формате jpeg. Это утилита, которая входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Подберите наилучшее соотношение методом подбора, попробовав значения от 5 до 95.
-
Optipng — инструмент сервиса Google Page Speed. С его помощью сжимайте картинки png без потери качества. Сжатие происходит разными способами. Основная идея — игнорирование ненужных функций. Например, полноцветности для черно-белых картинок.
-
Gifsicle оптимизирует gif файлы. Позволяет изменить размер в процентном соотношении или обрезать до нужных размеров.
-
Pngquant может сжимать изображения png с потерями качества. Инструмент конвертирует 32-битные файлы png в 8-битные.
-
Compressjpeg сжимает картинки в формате jpeg. Два главных плюса: русскоязычный интерфейс и загрузка 20 картинок одновременно.
Прописываем мета-данные
Название файла. Все картинки называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если фотография не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес фотографии по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к размеру, который нужен для отображения на сайте. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Все размеры изображений для соцсетей в 2018
В размерах изображений для социальных сетей легко запутаться, ведь даже в одной и то же соц.сети требуются разные размеры для разных форматов. Здесь мы расскажем про самые популярные в России ВКонтакте, Одноклассники, Facebook и Instagram.
ВКонтакте
Рекламные объявления в боковой панели, видны только на десктопах.
- Маленькое изображение — 145 х 85


- Большое изображение — 145 х 165


- Специальный 256 х 256


Объявления в ленте:
- Универсальная запись с ссылкой и кнопкой — 537 х 240. Это классический формат: изображение и текст над ним. Возможно использование кнопки с дополнительным призывом к действию. Ссылка может вести на внешний сайт, на страницу в Вконтакте или являться номером телефона, тогда с мобильного устройства можно будет в один клик набрать номер.




- Карусель — 537 х 240. Несколько товаров с соответствующими изображениями и ссылками на различные страницы Вконтакте или разные страницы сайта.


- Изображение для поста — 700 х 500. Если говорить про обычный пост в своей ленте, то размеры фотографий можно подбирать любые, но именно 700 х 500 позволит избежать искажений на разных устройствах.


Оформление профиля
- Обложка. Стандартный размер обложки: 1590 х 400. Но он виден только на десктопах, на мобильных устройствах видимая область 1200х400 пикселей. Плюс 83 пикселя сверху и по 140 пикселей по бокам скрывается системными кнопками, поэтому ключевую информацию информацию нужно разместить в центральной части обложки. На иллюстрации эта область не закрашена серым цветом.


- Фото профиля может быть двух размеров: вертикальное 200х500 и квадратное 200х200. Квадратное фото обрезается в кружок при загрузке, поэтому не стоит выбирать такое изображение, как на примере ниже. Лучше, чтобы главная информация (в виде образа или текста, неважно) была сконцентрирована в центре.
- 200 х 500
![]()
![]()
![]()
![]()
- Карточки товаров — 834 х 834. Они всегда квадратные.


Вам интересно проведение рекламных кампаний в Вконтакте?
Объявления в новостной ленте:
- Изображения для поста — 1200 х 900. Это стандартный размер. Здесь тоже нет жёстких указаний, но такие параметры сохранят картинку от искажений.


- Кольцевая галерея: квадратные изображения — 1080 х 1080, каждое из которых может иметь собственную ссылку на сайт.


- Одно изображение — 1200 х 628


- Слайд-шоу — 1280 х 720. Слайд-шоу — это видео которое автоматически создается Фейсбуков на основе ваших изображений.


- Подборка товаров: у обложки подборки ширина должна быть 1080 пикселей, высота чётко не указана, остальные изображения — 600 х 600. Подборка — удобный формат для мобильных устройств. Таким образом вы показываете сразу несколько товаров на экране телефона.


Оформление профиля
- Фото профиля — 170 х 170. Оно «округляется» при показе объявлений и публикаций в других лентах, поэтому, как и в ВК, это нужно учитывать. Также не стоит подбирать картинки с мелкими элементами, так как на смартфонах аватарка уменьшается до 128 х 128, а на некоторых моделях телефонов до 36 х 36.
![]()
![]()
- Картинки для товаров — 600 х 600


- Обложка — 820 х 312 для ПК и 574 х 312 для смартфонов. Загружать, конечно, нужно первый вариант, но важную информацию размещать посередине (для смартфонов).


Вам интересно проведение рекламных кампаний в Фейсбук? Обращайтесь.
Продвигается через Facebook, поэтому:
Рекламные объявления как на Facebook:
- Кольцевая галерея — 1080 х 1080. Несколько изображений сменяют друг друга при клике на стрелочку.
- Одно изображение — 1200 х 628. Стандартный формат рекламного объявления в Инстаграм.
- Слайд-шоу — 1280 х 720. Это видео, которое создаётся из изображений.
Плюс…


Оформление профиля
Здесь не так много элементов: весь профиль состоит из постов и аватарки.
- Пост — 1080 х 1080. Стандартное изображение должно быть квадратным, но публиковать и другие форматы тоже можно, однако они могут неправильно растянуться или сжаться.
- Аватарка — 110 х 110. Она круглая, поэтому подыскивайте изображение, на котором самое важное в центре.


Вам интересно проведение рекламных кампаний в Инстаграме?
Одноклассники
Здесь есть важный момент: картинки для рекламный кампаний не должны превышать 150 Kb!
Рекламные объявления
- Мультиформатное размещение — 256 х 256, 1080 х 607 и 600 х 600










- Карусель — 600 х 600


- Out-stream видеосеть NativeRoll Standard — 256 х 256 (маленькая картинка над видео)


- Баннер в видео — 1000 х 120


- Баннер в соц.сетях — 240 х 400


- Для продвижения магазина — 500 х 500




- Блок в ленте — 1080 х 607


- Статьи — 400 х 300
Оформление профиля Одноклассники
- Для поста рекомендуются размеры 1680 х 1680, но это не обязательно.


- Профиль — 190 х 190 и обложка — 1340 х 320. В Одноклассниках фото профиля не обрезается, поэтому можете не беспокоиться о краях.
![]()
![]()
Вам интересно проведение рекламных кампаний в Одноклассниках?
Многие не понимают зачем оптимизировать фотографии для публикации в интернете. Сжатие снимка уменьшает его качество, но это вполне оправдано. Чем? Обо всем по порядку.
Далеко не все имеют в своём распоряжении скоростной безлимитный интернет. Очень многие до сих пор пользуются интернетом через обычную телефонную линию — Dial Up. Такое подключение не дает большой скорости. Кроме того у многих тариф не безлимитный. В таком случае за каждый переданный мегабайт приходится платить. В среднем снимки, сделанные на цифровую камеру, весят 2 — 4 мб. Если на одной странице разместить 10 — 20 фотографий, то трафик для многих становится непосильным. Кому-то придется ждать, пока загрузится страница несколько минут, а другим придется платить за каждую загруженную фотку не малые деньги. В таком случае люди скорее будут уходить со страницы еще до того, как она загрузится. Чтобы таких проблем не возникало нужно оптимизировать снимки для публикации в интернете. тогда все смогут их просмотреть без особых усилий.
В интернете принято размещать снимки разрешением 800 х 600. Это пошло с тех времен, когда большинство мониторов имели именно такое разрешение. На сегодняшний день это разрешение всё еще используется, поэтому чтобы снимки помещались у всех на мониторе, нужно устанавливать именно такое разрешение.
Оптимальный размер изображения для публикации в вебе — 50-90 Кбайт. Самый простой и надежный способ оптимизировать снимок для публикации в интернете — это воспользоваться функцией программы Adobe Photoshop — Save For Web.
Открыв фотографию в Фотошопе необходимо выполнить команду в меню Файл, Save For Web & Devices… Можно просто нажать сочетание клавиш Alt+Shift+Ctrl+S. Наш снимок откроется в окне, которое имеет множество настроек.

Инструменты сжатия изображений
Окно имеет множество настроек, но для простого сохранения для Веб сайтов понадобится лишь часть функций.
Пошаговая оптимизация снимка для интернета.
-
Сразу уменьшаем разрешение снимка — Image Size.
- Устанавливаем галочку в пункте Constrain Proportions (Сохранить Пропорции).
- В поле With (Ширина, где написано New Size (Новый Размер) устанавливаем 800 для горизонтальных снимков, либо 600 для вертикальных. Второй размер будет установлен автоматически пропорционально.
- В разделе Quality (Качество) устанавливаем Bicubic Smoother (Бикубическое сглаживание).
- Нажимаем Apply (Применить).
-
Теперь необходимо настроить интенсивность сжатия снимка.
- Лучше всего сохранять фотографии в формате JPEG.
- Чтобы оставить максимально возможное качество снимка, необходимо установить качество компрессии High (высокое). Затем можно будет дожать качество до необходимого размера. За это отвечает движок в окошке Quality (Качество). При работе с этим движком в окне предварительного просмотра можно контролировать качество и объем получаемого файла.
- В том случае, если на сжатом снимке проявляются артефакты, можно размыть фотографию движком в окне Blur (Размытие). С этим параметром следует быть осторожным. Чаще всего достаточно размыть на 0,1-0,2.
- Далее можно поставить галочку в окне Progressive. Этот параметр позволит снимку моментально загружаться на веб странице, но сразу он будет плохого качества. Затем по мере загрузки он будет прорисовываться всё лучше и лучше.
-
Сохранение сжатого снимка.
- В любой момент оптимизации фотографии можно открыть её в браузере и увидеть как она будет там выглядеть. За это отвечает значок Internet Explorer внизу окна.
- Далее, когда всё настроено, можно нажать кнопку Save (Сохранить). тогда можно будет ввести имя файла и указать место для сохранения.
Ни в коем случае нельзя сохранять сжатый файл вместо исходного. Новый файл имеет ухудшенное качество и его уже не вернуть, а исходный файл в полном качестве можно использовать для других целей (Обработка. печать в большом размере, продажа на фотостоках).
Это бесплатный онлайн-инструмент для изменения размера изображений, который можно использовать для изменения размера изображений JPG и PNG в пикселях без потери качества изображения. С помощью нашего фотоизображения вы можете преобразовать размер изображения в необходимую ширину и высоту в пикселях. У нас также есть предопределенные размеры изображений для фотографий в социальных сетях и обложек, которые вы выбираете из выпадающего списка.
Как изменить размер изображения онлайн
Чтобы изменить размер изображения в Интернете, необходимо выполнить следующие действия:
- Загрузить изображение: Выберите изображение PNG, JPG или JPEG со своего устройства, размер которого вы хотите изменить.
- Введите новые ширину и высоту: После загрузки изображения введите желаемую ширину и высоту (в пикселях).
- Нажмите кнопку отправки: После ввода ширины и высоты нажмите кнопку отправки.
- Нажмите кнопку загрузки: Затем нажмите кнопку загрузки, чтобы получить изображение с измененным размером.
Как изменить размер изображения в Paint
Изменение размера изображения в MS paint — очень простой процесс, чтобы изменить размер изображения в краске, вам необходимо выполнить следующие шаги:
- Откройте MS Paint и нажмите CTRL — O, чтобы выбрать изображение.
- Затем перейдите в строку меню «Домой» и нажмите на кнопку «Изменить размер».
- Теперь появляется окно изменения размера, где у вас есть два варианта: один — в процентах, а второй — в пикселях.
- Чтобы изменить размер изображения в процентах, выберите кнопку в процентах и введите необходимую ширину и высоту, затем нажмите кнопку «ОК».
- Чтобы изменить размер изображения в пикселях, нажмите кнопку «Пиксели» и введите необходимую ширину и высоту, затем нажмите кнопку «ОК».
Изменить размер изображения для социальных сетей
Вы можете изменить размер изображения для социальных сетей, таких как YouTube, Instagram, Facebook, Twitter, Pinterest, Linkedin, Tumblr, Snapchat, WhatsApp и TikTok.Ниже мы упомянули размеры для изображений в социальных сетях:
Размеры изображений YouTube —
Изменение размера изображения для эскиза YouTube, баннера и размера художественной фотографии в Интернете. Ниже приведены размеры изображений для YouTube:
- Обложка канала: 2560 x 1440 пикселей
- Значок канала: 800 x 800 пикселей
- Миниатюра видео: 1280 x 720 пикселей
Размеры Facebook изображения —
Изменение размера изображения для обложки Facebook, изображения профиля и размера фотографии в Интернете.Ниже приведены размеры изображения для Facebook:
- Изображение на обложке: 820 x 312 пикселей
- Изображение профиля: ≥180 x 180 пикселей
- Общий пост изображения: 1200 x 630 пикселей
- Предварительный просмотр общей ссылки: 1200 x 628 пикселей
- Изображение события: 1920 x 1080 пикселей
Размеры изображения в Twitter —
Изменение размера изображения для профиля Twitter, баннера и размера фотографии в Интернете.Ниже приведены размеры изображений для Twitter:
- Заголовок: 1500 x 500 пикселей
- Изображение профиля: 400 x 400 пикселей
- Потоковое изображение: 440 x 220 пикселей
Размеры Instagram изображений —
Изменение размера изображения для профиля Instagram (DP), размера поста и фотографии в Интернете.Ниже приведены размеры изображения для Instagram:
- Изображение профиля: 110 x 110 пикселей
- Миниатюра изображения: 161 x 161 пикселей
- Общие фотографии: 1080 x 1080 пикселей
- Instagram Instagram: 1080 x 1920 пикселей
Pinterest Размеры изображения —
Изменить размер изображения для профиля Pinterest, доски объявлений и прикрепленного размера фотографий онлайн.Ниже приведены размеры изображения для Pinterest:
- Изображение профиля: 165 x 165 пикселей
- Изображение обложки платы: 222 x 150 пикселей
- Предварительный просмотр: 236 пикселей в ширину
Размеры изображений LinkedIn —
Изменение размера изображения для профиля, обложки, поста и размера фотографии в LinkedIn в Интернете.Ниже приведены размеры изображений для LinkedIn:
- Изображение баннера: 1584 x 396 пикселей
- Изображение профиля: 400 x 400 пикселей
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110 пикселей
- Изображение логотипа компании: 300 x 300 пикселей
- Изображение на обложке компании: 1536 x 768 пикселей
- Изображение страницы компании: 646 x 220 пикселей
- Квадратный логотип (появляется в поиске компании): 60 x 60 пикселей
Размеры изображения Tumblr —
Изменение размера изображения для профиля Tumblr, размера фотографии и заголовка онлайн.Ниже приведены размеры изображения для Tumblr:
- Изображение профиля: 128 x 128 пикселей
- Пост изображения: 500 x 750 пикселей
Snapchat Размеры изображений —
Изменить размер изображения для геофильтрации Snapchat онлайн. Ниже приведены размеры изображения для Snapchat:
- Геофильтры, реклама и объективы: 1080 x 1920 пикселей
Размеры изображений WhatsApp —
Изменение размера изображения для фото профиля WhatsApp (DP) онлайн.Ниже приведены размеры изображений для WhatsApp:
- Размер изображения профиля WhatsApp: 192 x 192 пикселей
Размеры изображений TikTok —
Изменение размера изображения для размера профиля TikTok онлайн. Ниже приведены размеры изображения для TikTok:
- Размер изображения профиля TikTok: 200 x 200 пикселей
Ниже приведены ситуации, когда вы можете использовать этот онлайн-инструмент для изменения размера изображения:
- Добавить изображение нестандартного размера на сайт
- Для публикации изображений на разных платформах социальных сетей, для которых требуются изображения нестандартного размера
- Добавить нестандартный размер изображения для форм
- Для изготовления фоторамки нестандартного размера
Почему вы должны использовать наш онлайн-ресайзер картинок, а не другие?
- У нас есть предопределенные размеры для фотографий и постов в социальных сетях
- Наш сайт быстрый и удобный для мобильных телефонов
- Изменить размер изображения с помощью нашего инструмента очень просто.
- Мы никогда не просим по электронной почте и регистрации
Instagram Profile Picture Guide 2020 (+ бесплатный шаблон!)
Картинка вашего профиля — это одна из первых вещей, которую зрители увидят в Instagram. Это означает, что размер вашего профиля в Instagram должен быть точным.
Эта статья предоставляет вам руководство по размеру изображения профиля Instagram. Кроме того, мы даем вам несколько советов о размере фотографий и историй, которые вы хотите загрузить.



Какой размер картинки профиля Instagram я должен использовать?
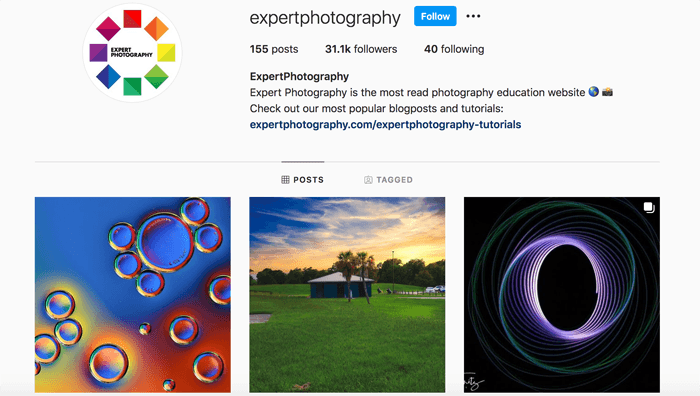
Изображение профиля Instagram находится рядом с именем пользователя профиля, именем страницы и биографией.
Загрузить фотографию профиля очень просто. Но большинство людей не уверены, какие размеры фотографий им следует использовать.
Размер изображения профиля Instagram составляет ровно 110 х 110 пикселей.
Размер 110 x 110 пикселей идеально подходит для просмотра вашего профиля Instagram в мобильном приложении. Но такого низкого разрешения недостаточно в вашем веб-браузере.
Рекомендуется увеличить изображение профиля Instagram размером 180 x 180 пикселей. Это обеспечивает высокое качество изображения как в Интернете, так и на вашем мобильном устройстве.
Итак, как вы можете изменить изображение профиля Instagram? Легко. Просто нажмите на картинку профиля. Затем выберите New Profile Photo, как только появится диалоговое окно. Затем найдите изображение, которое вам нравится, и выберите его.

Ничего страшного, если вы не измените размер изображения до нужного размера в профиле Instagram. Вы можете сделать Instagram сделать это за вас.
Instagram отображает изображение вашего профиля в виде круглой миниатюры. Но вам не нужно обрезать свое изображение, чтобы соответствовать размеру изображения профиля Instagram вообще.
Небольшой размер картинки профиля Instagram затрудняет просмотр изображения даже в приложении. Чтобы увидеть увеличенную версию чьей-либо картинки, вы можете попробовать такие приложения, как instadp или izuum.
Instadp и izuum предоставят вам полный размер профиля Instagram. Они также удаляют круговую обрезку и показывают всю картину.

Выберите фотографию профиля Instagram
Теперь, когда вы знаете официальный размер изображения профиля Instagram, пришло время подумать о том, что показывать на изображении вашего профиля.
Ваша фотография в Instagram похожа на логотип бренда. Когда люди смотрят на это, они должны легко и быстро это распознать.
Если у вас есть аккаунт Instagram для вашего бизнеса, изображение профиля может быть вашим логотипом или названием вашего бизнеса. Или вы можете иметь изображение профиля, показывающее вас во время работы. Например, изображение профиля может продемонстрировать вас во время съемки с помощью камеры.
Если у вас есть личный аккаунт в Instagram, вы можете выбрать фотографию для своего профиля.
Может быть заманчиво часто менять свою фотографию в Instagram. Но вас легче найти, если вы сохраняете это постоянным. Если вы серьезно относитесь к своему присутствию в социальных сетях, у вас должна быть одна и та же фотография профиля на разных платформах.
Помните, Instagram обрезает фотографию вашего профиля до маленького круга. Есть квадратные изображения, которые не очень хорошо выглядят после обрезки. Обязательно найдите тот, который подходит по умолчанию для Insta.

Какого размера изображения в фотоканале?
Фид фотографий — это звезда вашего представления в Instagram.Это сетка изображений, которые вы найдете под своей фотографией в Instagram, биографией и обложками для выделенных историй.
Как и ваша фотография профиля в Instagram, у фотопотока также есть требования к размеру. Но вам не нужно ничего менять размер! Приложение делает это для вас.
Для подачи фотографий приложение сокращает изображения до 40 x 40 квадратных миниатюр. Это меньше, чем размер вашего профиля в Instagram. Он также обрезает портретные и ландшафтные изображения, чтобы соответствовать квадратному формату.
Если вы просматриваете эти изображения в приложении для просмотра фотографий Lightbox или Instadp, максимальное разрешение составляет 612 x 612 пикселей.
Для видео соотношение сторон становится 640 x 640 пикселей.
Каждое изображение и видео, которыми вы делитесь, отображаются в вашем профиле и в ленте фотографий.
Если вы установили свою видимость на «частный», не подписчики увидят ваш профиль в Instagram, но не ваш канал. Только подписчики могут видеть весь контент, который вы публикуете.

Соотношение сторон в Instagram
Долгое время соотношение сторон в Instagram было квадратным. В настоящее время вы можете добавлять изображения как горизонтальной (альбомной), так и вертикальной (портретной) ориентации.
Прямоугольные изображения отображаются в виде квадратных миниатюр на вашей фотоканале. Но Instagram отображает их оригинальные пропорции, как только вы выбираете их.
Рекомендации по размерудля загрузки изображений
Площадь
Размер изображения Instagram в 2020 году должен быть не менее 1080 пикселей на самой короткой стороне. Но было бы лучше загрузить ваши изображения в 2048 пикселей.
Пейзаж / Горизонтальный
Для пейзажного или горизонтального изображения рекомендуемое разрешение составляет 1 080 x 608 пикселей.Но вы также можете использовать меньший размер, например, 600 х 400 пикселей.
Портрет / Вертикаль
Для портретного или вертикального изображения рекомендуемое разрешение составляет 1080 x 1350 пикселей. Тем не менее, Instagram покажет его как изображение размером 600 x 749 пикселей.

Рекомендации по размеру для Instagram Stories
Помимо вашей фотоканала, у вас также есть Instagram Instagram. Это коллекция изображений или видеоклипов, которая длится всего 24 часа. Если вы не держите их в основных моментах.Они появляются под вашим профилем в Instagram в виде маленьких кружков.
Правильный размер видео определяется тем, где вы его публикуете.
- Видео на временной шкале — максимальное разрешение составляет 640 x 640 пикселей. Продолжительность должна быть менее 60 секунд и более трех.
- Видео в Instagram истории — максимальное разрешение 750 х 1334 пикселей. Максимальная продолжительность 10 секунд.
Для изображений
- Портретное изображение на временной шкале — 1 080 x 1.350 пикселей
- Портретное изображение для истории в Instagram — 1 080 x 1 920 пикселей

Размеры рекламы в Instagram
Instagram теперь использует рекламу, чтобы связать вас с вашими зрителями. Вы должны придерживаться рекомендуемых пропорций Instagram для них.
Использование Instagram в качестве социальной медиа-платформы для бизнеса — отличный способ поделиться своей работой. Так что не падайте на первое препятствие решения.
- Квадратная реклама — Загрузите ваши изображения в 1080 х 1,080 пикселей.Но это будет выглядеть как 640 х 640 пикселей.
- Реклама в альбомном формате — загрузка при разрешении 1080 x 566 пикселей. Но это будет выглядеть как 640 х 400 пикселей.
При создании рекламы обратите внимание на размер текста, который вы используете. Instagram позволяет вам использовать не более 20% текста на вашей картинке.

Вывод: размер имеет значение
Есть множество специфических соотношений сторон Instagram, которые нужно запомнить. Так почему бы не использовать наш шаблон изображения профиля Instagram или шаблон профиля Instagram?
Знание оптимальных размеров поможет вам быстро загрузить ваши фантастические изображения.Поскольку ваши фотографии имеют правильные размеры, Instagram также отображает их в лучшем качестве.
Вперед и добавьте это руководство в закладки. Вы найдете это полезным, если вы забудете, какие размеры использовать.
У нас есть несколько замечательных статей о том, как делать отличные снимки профиля. Кроме того, как стать известным Instagram. Или лучшие хэштеги фотографии, чтобы проверить тоже!
Чтобы ваш канал выглядел единообразно, попробуйте нашу коллекцию пресетов перед загрузкой изображений!
 Приколи это!
,
Приколи это!
,Так же, как мы учимся, растем и меняемся в жизни, так же мы используем социальные сети и технологии в целом. Это имеет смысл, хотя — когда появляются горячие новые программы и «все это делают» (думая о вас, MySpace и Plaxo), легко создать профиль пользователя, чтобы увидеть, что вы думаете о платформе.
Сначала вы можете быть активным пользователем (глядя на свой Facebook), а затем отступить, чтобы использовать его только для определенных функций (например, для групп и событий).Тем временем вы, возможно, присоединились к Instagram, потому что по некоторым причинам это казалось более простым и беззаботным. И не позволяйте новым блестящим вещам выходить мимо вас, по крайней мере, не видя, нравятся ли они вам, или помогают ли они развлечь вас и соединить ли вас с близкими (глядя на вас Snapchat и TikTok).
Среди некоторых сомнений в отношении новых или потенциальных пользователей в середине 2000-х годов после того, как Facebook открылся для тех, кто находится за пределами университетов, мы должны признать, что у Facebook был срок службы, которого нет у некоторых других платформ.Это позволяет вам хранить вашу личную сеть в одном месте, а также ваши фотографии, значимые даты, изменения в вашей карьере, события и даже видеть, чем занимаются ваши кузены. Такое ощущение, что, когда вы вложили деньги, трудно выбраться.
Дело в том, что определенно есть серая область, которую вы принимаете за «друга». Это действительно зависит от уровня комфорта каждого человека в отношении того, с кем они хотят быть связаны, и насколько они делятся на платформе. В этой статье не рассматриваются вопросы конфиденциальности Facebook и обмена данными, но мы рекомендуем вам обратиться к ним, если это важно для вас.Аналогичная идея с LinkedIn — некоторые люди с удовольствием общаются с кем угодно и со всеми, в то время как другие предпочитают сохранять связь с теми, кого они лично знают и / или с которыми работали.
Эта история посвящена вопросу, связанному со статьей в Inc., о том, могут ли менеджеры и сотрудники быть «друзьями на Facebook» или нет, и в некоторых других непростых профессиональных ситуациях. Сначала мы должны рассмотреть несколько вещей, включая эволюцию нашего использования.
С тех пор, как Facebook стал доступен для всех, мы перешли от простого изображения профиля, статуса отношений (oof) и случайных обновлений о наших встречах за завтраком / стоматологом, к присоединению к группам интересов, обмену новостными статьями, продвижению брендов и мемов в уме ошеломляющая скоростьМногие люди думают об удалении своих профилей на Facebook из-за высокого уровня негативности, проблем с конфиденциальностью их данных и изображений, а также того, что прокрутка вашего новостного канала в конечном итоге может быть отстойным.
Многие остаются, потому что они в группах (например, супер удивительные, поддерживающие и популярные, такие как Austin Digital Jobs), которые им нравятся, и это способ оставаться на связи с другими. Это особенно актуально во время COVID-19, где многие люди потеряли свои социальные сети, возможности для общения и не смогли собраться лично.Социальные сети также стали полезной платформой для владельцев малого бизнеса и предпринимателей, позволяющей им вести бизнес-страницы с минимальными затратами (бесплатно, если они не размещают рекламу) и обращаться к клиентам. Facebook (владелец Instagram) также, кажется, делает успехи в этом году, чтобы лучше поддерживать владельцев малого бизнеса.
Итак, вы должны быть друзьями Facebook с вашим боссом?
Это зависит от вас (мы здесь не для того, чтобы рассказать вам, как вести свою жизнь), и хотя многие сказали «Нет» в супер неофициальном опросе 30 респондентов, была пара интересных точек зрения:
«Так как я мой начальник, крути мой ответ… Я не да ни один профессионал, который просит дружить с FB.Вот для чего моя страница. У меня даже есть консервативный ответ, который говорит это, потому что я получаю так много запросов. Мой личный FB для моих настоящих друзей. Я тоже не хотел да моего MIL. У меня есть ее в ограниченном списке.
«Думаю, это зависит. Я дружу с моим боссом и большинством моих коллег. Творческий магазин внутри корпорации… около 45 сильных. Мы туго.
«Если ты любишь свою работу и любишь своего босса, то я думаю, что все в порядке. Я работаю 2 неполный рабочий день, и оба моих босса потрясающие! Я друзья и друзья на Facebook с обоими из них.”
«Я в порядке. Я больше не публикую много сообщений на Facebook. Все мои начальники довольно холодные. ”
«Я был друзьями на Facebook с предыдущими боссами, когда они были моим боссом. Я не со своим нынешним боссом, но я был бы в порядке, если бы мы были. Я не пишу ничего слишком сумасшедшего, и уже склоняюсь к тому, чтобы делиться в офисе. Мне нравится быть открытой книгой. Tiktok был бы другим, хотя … ”
Для тех, кто является частью начинающей или небольшой команды, где поддерживается сотрудничество и знакомство друг с другом (думающие группы из 10 или меньше, приветственные сотрудники AG), это может быть более «нормой» и приемлемым.Тем не менее, большинство людей не хотят быть «друзьями на Facebook» со своим боссом, чтобы провести границу между работой и личным делом. Многие люди также отметили, что если они решили дружить со своими коллегами в Фейсбуке, то это может быть по-разному, хотя, похоже, они более открыты для коллег, чем для непосредственных руководителей.
Это, кажется, отражает то, как вы используете Facebook, и если вы не хотите, чтобы все видели, что вы делитесь своими выходными или семейными фотографиями. С другой стороны, если вы не очень много делитесь, может быть, у вас все будет в порядке с подключением там.Более профессиональный способ связи с вашим руководителем и другими на работе — через LinkedIn, и на самом деле это очень поощряется.
,У вас есть nikon 4500 (coolpix, я думаю, ). При этом, поскольку вы не знаете размер сенсора и увеличение не может быть отмечено на объективе, вам необходимо измерить расстояние (скажем, 1 «), которое будет соответствовать большей части вашего товара.сфотографируйте это в нужном вам размере. в PS убедитесь, что ваша линейка и сетка отображаются. изменяйте настройку PPI в размере изображения (без передискретизации), пока не получите изображение, соответствующее размеру 1 «в изображении = 1» на линейке (убедитесь, что вы установили масштаб на размер печати). Теперь измените размер вашего изображения и установите флажок «Resample» и измените разрешение на 72ppi (dpi в диалоговом окне). теперь, когда вы вернетесь к основному изображению, установите масштаб на фактические пиксели. это изменилось? если так, то что-то пошло не так.Этот метод хорош для веб-изображений.
, надеюсь, это поможет. Фактически масштабированные изображения — это отдельная математика. Работа с САПР с помощью программы — это самая легкая часть, а представление результатов, скажем, чертежей в масштабе 200 — это та часть, которую многие люди запутывают в обучении.
в качестве дополнительного примечания Я склонен согласиться с тем, что я действительно не хочу видеть ювелирные изделия в реальном размере, когда я смотрю в Интернете. Я не вижу деталей. для меня чем больше картинка, тем лучше.
,

 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.