Полное руководство по изменению размера изображения / слоя в Photoshop
Последнее обновление 15 ноября 2021 г. by Питер Вуд
Нам нужно изменить размер изображения в Photoshop в соответствии с требованиями социальных сетей или других макетов. Adobe Photoshop — профессионал редактор фото для изменения размера фотографий со слоями. Что касается случая, новички не могут понять, как правильно изменить размер изображения в Photoshop. Сначала вам нужно узнать больше о слое изображения, холсте и размере изображения. Кажется, слишком легко изменить размер изображения или холста в Photoshop. Но когда дело доходит до изменения размера слоя, многие пользователи Photoshop незнакомы. Изменить размер изображения в Photoshop или изменить размер слоя в Photoshop очень просто.
Photoshop может помочь вам уменьшить или увеличить изображение пропорционально или без потери качества. И процесс не такой сложный, как вы думали. В статье представлены несколько способов изменить размер изображения в Photoshop, даже если вы хотите сохранить исходное качество.
- Часть 1: Как изменить размер изображения в Photoshop
- Часть 2: Как изменить размер изображения в Photoshop без искажений
- Часть 3: Как изменить размер изображения в Photoshop без потери качества
- Часть 4: Как изменить размер слоя в Photoshop
- Часть 5: Как изменить размер слоя по размеру холста
- Часть 6: Как изменить размер фонового слоя
- Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Часть 1: Как изменить размер изображения в Photoshop
Что касается изменения размера изображения в Photoshop, Размер изображения функция должна быть первым выбором, который вам нужно рассмотреть. Это поможет вам настроить размер изображения в Photoshop без потери качества. Просто ознакомьтесь с подробной информацией о процессе из статьи.
Шаг 1: Открыть изображение в Photoshop, расположенное в Фото товара меню в ленте. После этого вы можете выбрать Размер изображения возможность открыть окно настроек.
Шаг 2: Вы можете настроить значение Ширина и Высота. Вы также можете изменить его на процент из раскрывающегося списка.
Шаг 3: Photoshop также позволяет пользователям изменять размер изображения в Размер документа. Эта панель предоставляет больше вариантов единиц измерения, таких как дюймы, сантиметры и т. Д. Когда вы готовитесь к печати изображения, вы можете изменить его размер на этой панели, чтобы он соответствовал размеру бумаги.
Шаг 4: Если вы хотите настроить значение ширины и высоты отдельно, вы можете снять флажок Ограничить пропорции.
Шаг 5: После настройки вы можете нажать на Ok кнопку, чтобы подтвердить изменения. Затем Photoshop изменит размер изображений в соответствии с введенными значениями.
Затем Photoshop изменит размер изображений в соответствии с введенными значениями.
Если вы новичок, вам лучше создать копию, прежде чем изменять размер изображения в Photoshop. Вы можете открыть Фото товара и выберите Дублировать вариант. Тогда изменения не повлияют на исходное изображение. И вы можете удалить копию, если результат вас не удовлетворит.
Часть 2: Как изменить размер изображения в Photoshop без искажений
В большинстве случаев нам нужно изменить размер изображения в Photoshop без искажений. В Размер изображения функция также может пропорционально изменять размер изображения. Если вы отметите опцию Ограничить пропорции в Размер изображения окно, Photoshop будет изменить размер изображения в соотношении. Но в этой части я представлю другой способ добиться того же эффекта без искажений.
Шаг 1: Открыть изображение в Photoshop. Перейдите на панель слоев и дважды щелкните изображение, чтобы разблокировать его.
Шаг 2: Находится на Редактировать меню на ленте и выберите Свободная трансформация. Вы также можете использовать горячую клавишу Ctrl + T, в Windows или Ctrl + T в Mac OS, чтобы активировать Свободная трансформация инструмент.
Шаг 3: Вы можете изменить размер изображения Photoshop в активном слое. Но если вы хотите пропорционально изменить его размер, вам нужно удерживать Shift и одновременно перетащите квадраты по углам.
Шаг 4: Значение ширины и высоты отобразится в маленьком квадрате рядом с квадратом. Получив подходящий размер, нажмите Enter, чтобы подтвердить изменения.
Свободная трансформация это инструмент в Photoshop. Он не только пропорционально изменяет размер изображения, но также может помочь вам повернуть изображение.
Часть 3: Как изменить размер изображения в Photoshop без потери качества
Что делать, когда изображение стало размыто после изменения размера? Это обычная проблема, когда мы печатаем фото. Как профессиональная программа для редактирования фотографий Photoshop может помочь вам изменить размер изображения без снижения качества. Вот шаги, чтобы изменить размер изображения в Photoshop без потери качества.
Как профессиональная программа для редактирования фотографий Photoshop может помочь вам изменить размер изображения без снижения качества. Вот шаги, чтобы изменить размер изображения в Photoshop без потери качества.
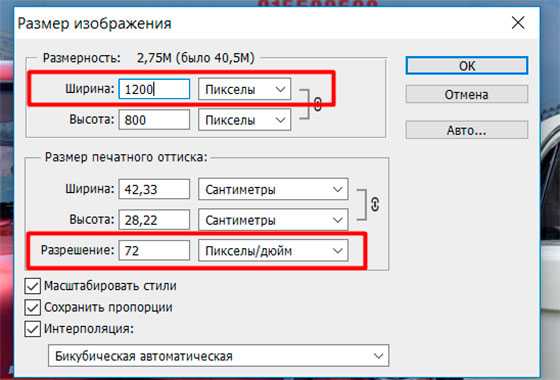
Шаг 1: Открыть изображение в Photoshop и активировать окно Размер изображения. Подробности вы можете узнать в первой части этой статьи.
Шаг 2: При печати изображения разрешение обычно должно составлять от 180 до 240 пикселей на дюйм. Если вы введете значение в разрешение, изображение будет увеличено и станет размытым.
Шаг 3: Так что снимите флажок Изменить размер изображения а затем сбросить разрешение. Это не изменит размер изображения.
Шаг 4: После этого установите флажки Изменить размер изображения и Ограничить пропорции. Измените размер изображения Ширина or Высота значения.
Шаг 5: Выбрать Бикубический сглаживающий в раскрывающемся списке Изменить размер изображения если увеличить изображение. Если вы уменьшаете изображение, вам нужно выбрать Бикубическая резкость.
Шаг 6: Наконец, нажмите OK чтобы завершить процесс изменения размера изображения в Photoshop.
Бикубический сглаживающий это своего рода алгоритм. Photoshop будет использовать этот алгоритм для сохранения качества изображения при изменении размера файла. Принцип этого алгоритма довольно сложен, поэтому здесь не стоит его вводить. Но вы можете изучить возможности других вариантов в раскрывающемся списке Изменить размер изображения.
Часть 4: Как изменить размер слоя в Photoshop
Прежде чем изменять размер слоя в Photoshop, вы должны понять, что это за слой. Обычно в файле Photoshop есть холст и несколько слоев с текстами и изображениями. Должен быть слой, размер которого можно изменить с помощью Photoshop. Итак, начнем с создания слоя.
Должен быть слой, размер которого можно изменить с помощью Photoshop. Итак, начнем с создания слоя.
Шаг 1: Находится на Файл и выберите Создать для создания файла PSD. Во всплывающем окне введите размер холста и другие настройки. Холст обычно работает как фон. И вы можете создать несколько слоев на холсте.
Шаг 2: После рисования чего-либо или открытия изображения на активном слое вы можете изменить размер слоя, Шкала, Открой Редактировать меню и выберите пункт Шкала в Преобразование опцию.
Шаг 3: Вы обнаружите, что панель инструментов активирована под верхней панелью меню. Ценности W и H означают процентные размеры слоя. Вы можете ввести новое значение в W or H чтобы изменить размер слоя.
Шаг 4: Значок в виде цепочки указывает на ограниченные пропорции. Если вы хотите изменить ширину и высоту отдельно, вам нужно щелкнуть значок, чтобы разблокировать его. После сброса можно нажать кнопку Enter ключ для завершения процесса изменения размера слоя в Photoshop.
Если вы хотите изменить ширину и высоту отдельно, вам нужно щелкнуть значок, чтобы разблокировать его. После сброса можно нажать кнопку Enter ключ для завершения процесса изменения размера слоя в Photoshop.
Часть 5: Как изменить размер слоя по размеру холста
В некоторых случаях размер слоя не совпадает с размером холста в Photoshop. А в Photoshop нет удобной кнопки По размеру холста как фейерверк. Но это не значит, что вы не можете изменить размер слоя, чтобы он соответствовал холсту в Photoshop. Когда вы обнаружите, что новый слой не подходит для холста в Photoshop, вы можете использовать функцию Свободная трансформация.
Шаг 1: Перейти к Фото товара меню на ленте и выберите Размер холста. Тогда вы сможете понять размер текущего холста.
Шаг 2: Открыть Свободная трансформация из Редактировать меню. Вы можете использовать горячую клавишу Ctrl + T, может активировать Свободная трансформация инструмент тоже.
Шаг 3: Точки привязки появятся на краях слоя. Вы можете перетащить опорные точки, чтобы изменить размер слоя в Photoshop. Значение размеров будет отображаться в режиме реального времени в небольшом поле рядом с активной точкой привязки.
Шаг 4: Измените размер слоя в Photoshop до тех пор, пока значения ширины и высоты не станут такими же, как значения холста. Затем нажмите Enter для подтверждения изменений. Наконец, используйте Двигаемся инструмент, чтобы переместить слой по размеру холста.
Часть 6: Как изменить размер фонового слоя
Чтобы расширить фоновый слой или сжать фоновый слой, чтобы он соответствовал другим слоям, вы можете изменить размер фонового слоя изображения в Photoshop. Хотя процессы разные, обе операции просты.
1. Как уменьшить фоновый слой, чтобы он соответствовал другим слоям
Шаг 1: Выберите фоновый слой для изменения размера на панели «Слой».
Шаг 2: Расположен в Фото товара меню и выберите пункт Отделка.
Шаг 3: В урожай в окне выберите вариант Цвет верхнего левого пикселя. Убедитесь, что вы установили четыре флажка в урожай раздел. А затем нажмите на OK.
Шаг 4: Если фоновый слой больше других слоев, вы можете повторить шаг 2 и выбрать Цвет нижнего правого пикселя вариант на шаге 3.
Шаг 5: Затем Photoshop сожмет фоновый слой Photoshop, чтобы он соответствовал другим видимым слоям.
2. Как расширить фоновый слой
Шаг 1: Открой Размер холста вариант в Фото товара меню, когда фоновый слой является активным.
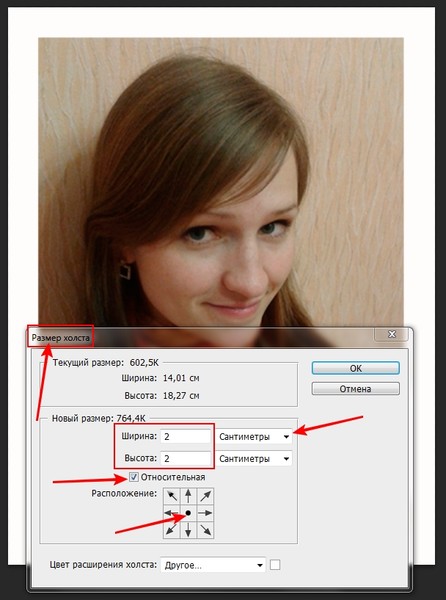
Шаг 2: Вы можете изменить размер фонового слоя в Размер холста окно.
Шаг 3: Если вы хотите изменить ширину или высоту независимо, вы должны снять флажок «Относительный». Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и другие. Наконец, выберите цвет для заливки расширенного фона.
Наконец, выберите цвет для заливки расширенного фона.
Шаг 4: Нажмите на Ok чтобы закончить процесс получить фоновый слой в фотошопе.
Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Если вам нужно изменить размер изображения в Photoshop или слоя в Photoshop, вы можете воспользоваться несколькими методами из статьи. Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
1. Конвертируйте фотографии в формате RAW а также другие файлы изображений в нужные форматы фотографий в пакетном режиме.
2. Изменяйте размер, поворачивайте видео под разными углами в пакетном режиме, добавляйте границы или рамки в разных цветовых режимах.
3. Не только добавлять подписи и изображения в качестве водяных знаков, но также позволяет настраивать шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. При применении Photo Effects or добавление водяного знака, вы можете предварительно просмотреть результат из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1: Вы можете добавить фотографии в WidsMob ImageConverter и щелкнуть Откройте кнопку, чтобы импортировать папку со всеми изображениями или перетащить файлы в программу. Он с легкостью изменит размер фотографий в программе.
Шаг 2: Выберите Изменение размера режим для выбора По ширине, По высоте, Процент и Это Бесплатно из режима. После этого вы можете войти в Pixel, чтобы получить желаемое решение в соответствии с требованиями.
Шаг 3: В качестве альтернативного метода изменения размера изображения в Photoshop вы также можете изменить размер изображения в пикселях / дюймах. Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Win СкачатьMac Скачать
Заключение
Из введения вы можете обнаружить, что Photoshop — это мощная программа для редактирования фотографий. Изменение размера изображения в Photoshop выглядит просто. Однако это становится сложным, когда мы делаем это на самом деле. Photoshop может удовлетворить большинство требований, связанных с изменением размера изображения. Есть как минимум два способа изменить размер изображения в Photoshop: размер изображения и инструмент «Свободное преобразование». А функция размера изображения еще более мощная, потому что она может помочь вам изменить размер изображения без потери качества.
Слой — это концепция Photoshop. Он будет записывать все действия и изменения, которые вы сделали в Photoshop. Изменение размера слоя в Photoshop может показаться простым, но на самом деле это сложно. Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Изменение размера слоя в Photoshop может показаться простым, но на самом деле это сложно. Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Как перевернуть изображение в Photoshop без потери качества
- Изменение размера изображения / слоя в Photoshop — полное руководство, которое вы должны знать
- 5 способов превратить картинку в другую картинку с помощью Photoshop и альтернативы
Настраиваем размер изображения в Adobe Photoshop.
 Как правильно изменить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Как правильно изменить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения
, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки.

Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
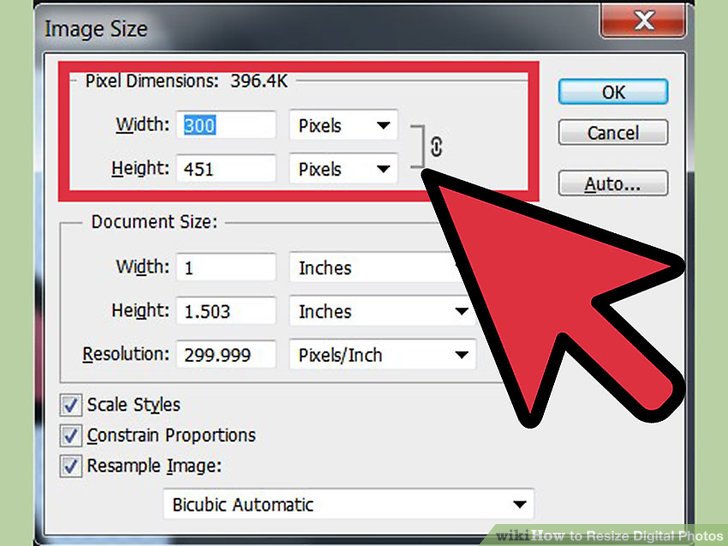
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все
.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант,
.
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе
.
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru . Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе
и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop . Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New
, либо нажмем клавиши CTRL + N
.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
– с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I .
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти .
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size
.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп
? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Предлагаю плавно перейти от теории к практике.
Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
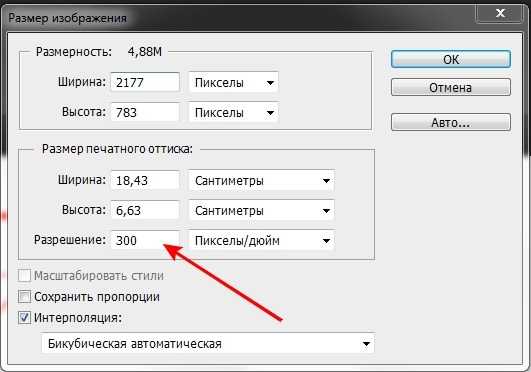
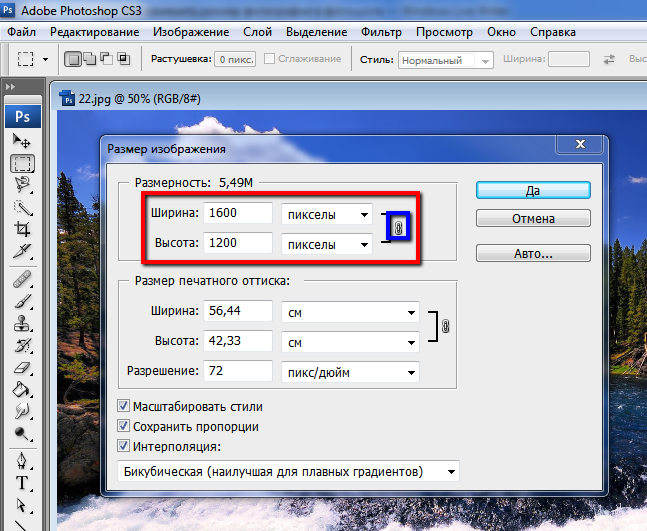
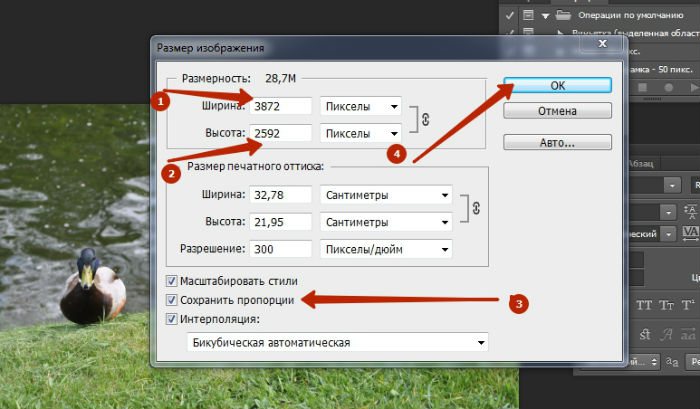
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
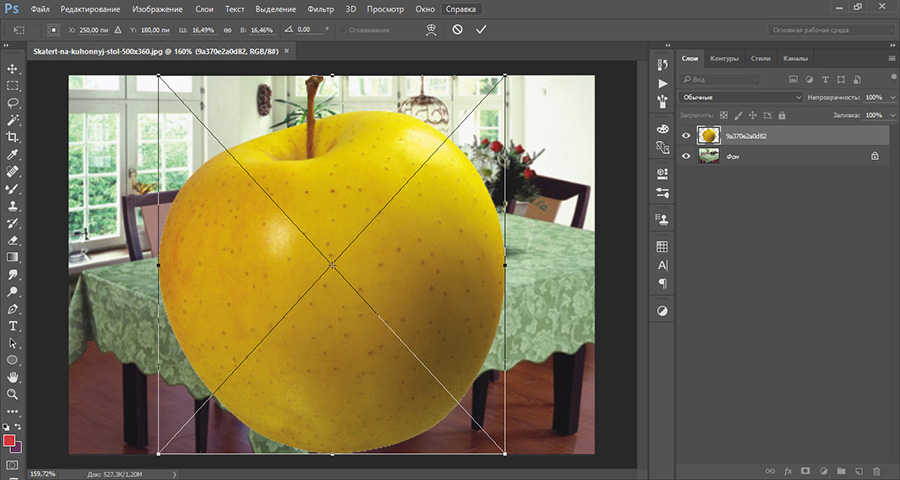
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как изменить размер изображения в Photoshop
Знание того, как изменить размер изображения в Photoshop — это фундаментальный навык для дизайнеров. Вы загружаете изображение в Интернет или готовим его к печати, важно получить размер правильного. К счастью, Photoshop предлагает много инструментов, чтобы помочь вам идеально подходить вам размер изображения. Хотя процесс может быть немного минного поля, если вы не попытались его раньше.
В этом руководстве Photoshop Photoshop мы рассмотрим, как изменить размер изображения в Photoshop. Мы рассмотрим связанные с опасностями и объяснить некоторые методы, которые помогут вам справиться с ними. А также охватывание того, как манипулировать размером на холсте и размер изображения, мы также охватываем редактирование, обрезку и как редактировать отдельный слой. (См. Нашу часть на
Форматы файлов изображений
Если вам нужна помощь в этой области.)
Мы рассмотрим связанные с опасностями и объяснить некоторые методы, которые помогут вам справиться с ними. А также охватывание того, как манипулировать размером на холсте и размер изображения, мы также охватываем редактирование, обрезку и как редактировать отдельный слой. (См. Нашу часть на
Форматы файлов изображений
Если вам нужна помощь в этой области.)
Хотите узнать больше о Photoshop? Смотрите нашу округлую часть лучшего Учебники Photoshop Отказ
- Получить Adobe Creative Cloud здесь
Как изменить размер холста
Вы можете установить ширину и высоту вашего холста в окне диалогового окна размера холста. Когда слой разблокирован, увеличение размера холста добавит прозрачные пиксели
Возможно, самый простой и наименее проблемный способ изменения размера документа Photoshop состоит в том, чтобы изменить размер самого холста. При этом содержание изображения останется одинаковым размером, в то время как границы вокруг изменения активов.
При этом содержание изображения останется одинаковым размером, в то время как границы вокруг изменения активов.
Увеличение размера холста добавит прозрачные или цветные пиксели вокруг изображения, в зависимости от того, заблокирован ли ваш слой или нет. Уменьшение размера холста будет обрезать на изображение, удаляя данные изображения из-за ребер.
Вы можете сделать эти настройки, перейдя на изображение и GT; Размер холста в строке меню. Окно диалога позволяет вводить новые значения как для ширины, так и высоты холста, предлагая ряд измерений, чтобы удовлетворить вашу цель; Вы должны использовать пиксели для цифрового и дюйма / сантиметр для печати.
Точка анкера Canvas автоматически устанавливается в центре, регулируя размер холста равномерно вокруг всего изображения, но может быть перемещено, если вы хотите добавить или удалить пиксели из любого конкретного края. Выбирая относительный флажок, вы сможете добавить или набирать одинаковое количество пикселей со всего текущего размера холста. Photoshop CC также позволяет делать расчеты внутри всех номеров.
Photoshop CC также позволяет делать расчеты внутри всех номеров.
Используйте отделку и раскрыть все
Обрезать и раскрыть все функции, которые влияют на размер холста, без необходимости вводить диалоговое окно размера холста. Отделка удаляет нежелательные области прозрачных пикселей или фона пикселей указанного цвета. Аналогичным образом, чтобы использовать диалоговое окно размера холста, прозрачный вариант будет видимым только тогда, когда ваши слои разблокированы.
Выявить, что все изменит размер холста, чтобы показать любой контент, который превышает границы документа. Оба из них можно найти под изображением в строке меню, но следует рассматривать только как быстрые исправления, которые предлагают ограниченный контроль над процессом.
Если все это кажется слишком сложным, вы всегда можете просто создать новый документ с правильными размерами (File & GT; новый и выбирайте свои размеры) и поместите его изображение в него, перемещая его, пока не подходит. Изменение размера холста может быть полезным при изготовлении графики в Photoshop, но менее полезен при изменении фактического размера изображения. Для этого вам нужно будет использовать размер изображения.
Изменение размера холста может быть полезным при изготовлении графики в Photoshop, но менее полезен при изменении фактического размера изображения. Для этого вам нужно будет использовать размер изображения.
Отрегулируйте размер изображения в Photoshop
Resampling изменит размер изображения, не влияя на разрешение. Выберите правильный метод для достижения наилучших результатов
Разумный выбор для размера изображения в Photoshop — это соответственно названный размер изображения, найденный под изображением и GT; Размер изображения в строке меню. Но прежде чем прыгать прямо в это, вы должны сначала попытаться ознакомиться с идеей резолюции и почему это имеет значение.
При изменении изображения изображения ваша цель должна быть изменена размер изображения без ущерба для разрешения. Вы, вероятно, уже имеете смутное представление о том, что разрешение — это что-то связано с деталями на изображении. Путаница возникает, когда вы начинаете говорить о разрешении с точки зрения плотности пикселей, отображаются в Photoshop в виде PPI (пиксели на дюйм).
Разрешение изображения в Photoshop
Более высокое разрешение означает остреемое изображение, верно? Ну на самом деле все зависит от разрешения образа относительно его размера; По мере увеличения размера изображения относительный PPI уменьшится. Это особенно важно в печати, где PPI определяет, сколько точек чернил используются на дюйм (часто называют DPI).
Например, представьте один дюйм одним дюймовым изображением, с разрешением 100 PPI. Увеличение размера этого изображения до десяти-дюйма на десять дюймов уменьшит PPI до 10. Если вы продолжите использовать изображение при таком размере, будут только десять пикселей на дюйм, и он появится Pixellated и имеет зазубренные края Отказ Общее правило заключается в том, что вы можете сделать изображение меньше, не имея никаких серьезных проблем, но вы столкнулись с проблемами при совершении его большего количества.
При отправке изображения на печать рекомендуется DPI 300, хотя это зависит от качества изображения и размера, к которому вы печатаете. Изображение 300DPI подходит для страницы A4, но вы можете уйти с использованием более низкого DPI для рекламного щита, поскольку люди будут просмотра его от дальше.
Изображение 300DPI подходит для страницы A4, но вы можете уйти с использованием более низкого DPI для рекламного щита, поскольку люди будут просмотра его от дальше.
Для цифровых изображений наиболее важным числом является количество пикселей на изображении, а не плотности. Изображение 500PX X 500PX всегда будет 500 пикселей X 500PX, независимо от того, что такое плотность пикселей.
Чтобы проверить этот эффект, убедитесь, что Rashable отключен в нижней части окна диалогового окна размера изображения. Теперь вы заметите, что изменение высоты, ширины или разрешения будут изменять два других значения пропорционально; Общее количество пикселей на изображении не изменилось. Если вы вводите желаемое разрешение в поле Number, полученную ширину и высоту показывают максимальный размер, на котором можно использовать ваше изображение.
Повторить изображение изображения
Использование изображения при неправильном размере может привести к проблемам пикселирования.

Увеличение изображения без потери разрешения — белый кит, который все дизайнеры гоняются. Это потому, что нет кнопки усиления, которая волшебно удаляет пикиляцию и уточняет изображение. На самом деле ваша лучшая надежда — это функция повторной доступности.
Перезарядка изменяет размеры пикселей изображения фактически добавлять или удалять пиксели. Это делает это через процесс, называемый интерполяцией, который анализирует исходные пиксели и создает новые, по сути, сделав образованные догадки.
Вы можете повернуть отменить в нижней части окна диалогового окна размера изображения. На этот раз, когда вы изменяете ширину или высоту, она вообще не повлияет на разрешение. Это потому, что Photoshop заполняется пропущенным пикселями, чтобы сохранить то же разрешение на большем размере.
Переворачивая пропорции с ограниченными возможностями на средствах ширины и высоты останутся в фиксированном соотношении, предотвращая их вдавливание или искажение вашего изображения. Возможно, вы обнаружите, что выполнение вашего высококалирования в шагах работает лучше, чем делать его в одном большом прыжке.
Возможно, вы обнаружите, что выполнение вашего высококалирования в шагах работает лучше, чем делать его в одном большом прыжке.
Resampling, как правило, не очень хорошая идея, так как вы потеряете ясность и резкость из изображения
При выполнении высококлассных, убедитесь, что вы выбрали правильный метод повторной комплектации из раскрывающегося меню в нижней части окна диалогового окна размера изображения. Существует два варианта, четко обозначаемые для уменьшения и увеличения, бикубический острее и бикубический гладкий.
Обновление CC 2018 года (см. Наш обзор последних
Photoshop CC.
) ввел нас для сохранения деталей 2.0 высококлассных, новый алгоритм для высококачественных изображений. Это еще не официальная часть Photoshop, поэтому, если вы хотите попробовать его, вам нужно будет включить его в настройки и GT; Просмотр технологии & GT; Включить подробную информацию о сохранении деталей 2. 0. Затем вам нужно будет найти это в качестве метода повторного использования в окне диалогового окна размера изображения.
0. Затем вам нужно будет найти это в качестве метода повторного использования в окне диалогового окна размера изображения.
Resampling, как правило, не очень хорошая идея, так как вы потеряете ясность и резкость с изображения, но это лучшее из плохого мира, если у вас нет других вариантов.
Есть несколько трюков, которые вы можете использовать для облегчения полученной мягкости. После того, как восстановление закончено, дублируйте слой и добавьте фильтр высокого прохода, найденный под фильтром и GT; Другое и GT; Высокая частота. Поверните этот новый слой на мягкий свет в режимах смешивания, и он добавит резкость и контрастность к изображению. Вы также можете попробовать использовать маску unsharp на оригинальном слое, найденном под Filter & GT; Shaken & GT; Unsharp маска.
Обрезать изображения в фотошопе
Используйте инструмент Crop для поворота и переосмысливают свое изображение, используя клавишу Shift для блокировки соотношения аспекта
Иногда вы можете быть довольны своим размером изображения, но хотите сосредоточиться на конкретной области для улучшения общей композиции. Для этого вам нужно использовать инструмент для урожая.
Для этого вам нужно использовать инструмент для урожая.
Выберите инструмент обрезки на панели инструментов или с Слияние ярлык (это один из многих Ярлыки фотошопа ). Границы культуры появятся вокруг изображения, позволяя вам перетаскивать край и угловые ручки, чтобы отрегулировать посадку. Удерживая нажатой клавишу Shift, убедится, что ваш урожай сохраняет тот же соотношение сторон в качестве исходного изображения.
В качестве альтернативы вы можете установить конкретное соотношение в поле «Число» в строке меню. Нажав только снаружи кадра, позволит вам повернуть урожай и выпрямить изображение. Вы также можете нарисовать новую коробку урожая прямо на холст, щелкнув и удерживая изображение.
Когда вы довольны урожаем, либо нажмите ввод или дважды щелкните, чтобы вернуться к обычному режиму редактирования.
Изменить размер одного слоя
Инструмент Free Transform позволит вам изменить размер и искажать отдельный слой
Вместо того, чтобы изменить все изображение, Photoshop также позволяет редактировать отдельные слои. Выберите слой, который вы хотите изменить размер и перейти к редактированию и GT; Бесплатное преобразование или нажмите
CMD
+.
Т
Отказ
Выберите слой, который вы хотите изменить размер и перейти к редактированию и GT; Бесплатное преобразование или нажмите
CMD
+.
Т
Отказ
Коробка преобразования имеет одинаковые элементы управления, что и коробка для урожая; Используйте ручки для масштаба вверх или вниз, нажмите на улицу, чтобы повернуть и удерживать смещение, чтобы масштабировать пропорционально. Удерживая CMD Ключ, который вы сможете переместить отдельные угловые точки вокруг и искажать изображение. Дважды щелкните или нажмите Enter, когда вы счастливы.
Существует более творческие варианты размера вашего слоя под изображением и GT; Преобразование, такое как деформация и перспектива. Вы должны иметь в виду, что увеличение одного слоя имеет одинаковые проблемы пикселляции, что и изменение всего размера изображения, если ваш уровень не является векторным графиком. Другие инструменты, которые могут быть использованы для изменения размера слоя, являются инструментом маркировки, буквально выбирать и удалять области содержимого или инструмент маски для скрытия областей.
[Изображения: авторские]
Статьи по Теме:
- 66 бесплатных акций фотошопа
- 10 заповедей по течению фотошопа
- Как сжать изображения: руководство веб-дизайнера
Размер изображения в социальных сетях 2022
Последнее обновление: 19 ноября 2021 г.
Актуальное руководство по размеру изображения в социальных сетях
Социальные сети превратились в абсолютное безумие. Неважно, являетесь ли вы дизайнером, который создает визуальные эффекты для клиента или владельца бренда. Выделение из массы имеет решающее значение. Трудно вырезать и вставить фотографию и повторно использовать ее во всех социальных сетях. Если вы не разрежете изображение по смыслу, оно автоматически разрежется на ненужные части, что уничтожит его смысл. Вот почему размер изображения каждого визуального элемента в социальных сетях важен.
Вот почему размер изображения каждого визуального элемента в социальных сетях важен.
Чтобы вывести ваши изображения на новый уровень, необходимо выбрать правильные размеры изображения, разрешение , и цветовую систему . Кроме того, платформы социальных сетей часто обновляются, а это означает, что они часто меняют свои профили и размеры обложек, макеты и требования к загружаемым изображениям, поэтому, чтобы держать вас в курсе, мы предлагаем вам советы о том, как создать high. -качественные изображения в социальных сетях 2022 года для Facebook и Instagram.
Размер изображения поста в Facebook
Начнем с крупнейшей в мире социальной сети — Facebook. Вы когда-нибудь оказывались в ситуации, когда ваше изображение стало зернистым и потеряло свое качество после загрузки? Причиной этого является сжатие . Вы можете найти много информации о размерах, разрешениях изображений и основных настройках на различных сайтах. Тем не менее, вряд ли кто-то ответит на ваш вопрос о том, почему ваше изображение потеряло качество. Даже если вы правильно выставили все настройки. В следующем тексте объясняется, как правильно настроить параметры размера публикации Facebook в Photoshop. Даже если вы используете другую программу, настройки в основном такие же.
Тем не менее, вряд ли кто-то ответит на ваш вопрос о том, почему ваше изображение потеряло качество. Даже если вы правильно выставили все настройки. В следующем тексте объясняется, как правильно настроить параметры размера публикации Facebook в Photoshop. Даже если вы используете другую программу, настройки в основном такие же.
Поэтому в качестве примера возьмем пост Facebook . Откройте новый документ в Photoshop и измените размеры на 1200 x 630 пикселей . Убедитесь, что ваше разрешение установлено на 72 пикселя на дюймов , а режим изображения установлен на 8 бит/канал. Чтобы избежать обесцвечивания изображения, убедитесь, что вы выбрали цветовой профиль RGB . Чтобы убедиться, что вы правильно установили детали предустановки, см. скриншот ниже.
Детали предустановки Photoshop для публикации в Facebook
Как правильно настроить размер изображения?
Все платформы социальных сетей используют цветовую систему RGB. Итак, все, что вы видите на экране вашего монитора, основано на цветовой системе RGB. Однако если вы выберете другую цветовую систему, например, CMYK (которая используется при производстве и печати материалов), цвета на вашем изображении будут отображаться по-другому.
Итак, все, что вы видите на экране вашего монитора, основано на цветовой системе RGB. Однако если вы выберете другую цветовую систему, например, CMYK (которая используется при производстве и печати материалов), цвета на вашем изображении будут отображаться по-другому.
Теперь мы подошли к главному вопросу — почему Facebook сжимает изображения и как этого избежать? Чтобы избежать сжатия при загрузке изображения, убедитесь, что размер файла не превышает 100 КБ . Чтобы лучше понять, возьмем, к примеру, что вы хотите загрузить высококачественное изображение jpg. Если размер вашего изображения не меньше 100 КБ, Facebook сделает сжатие размера изображения до 100 КБ. В результате ваше изображение станет зернистым, и вы потеряете некоторые детали, а все ваши усилия по созданию качественного изображения пропадут даром. Чтобы уменьшить размер документа до 100 КБ при сохранении изображения, перейдите к файлу — сохраните как и выберите формат JPEG.
Вы увидите новый экран, где у вас будет возможность настроить размер файла. Итак, когда вы двигаете стрелку вбок (показано ниже), вы можете видеть, как размер файла уменьшается или увеличивается. Затем переместите стрелку влево, чтобы размер изображения был меньше 100 КБ , и нажмите «Сохранить».
Photoshop сохранить как экран.
А размер изображения логотипа?
Если вы хотите загрузить изображение с текстом или логотипом , убедитесь, что вы выбрали правильный формат. При сохранении изображения перейдите к файлу — сохраните как и выберите формат PNG.
Формат PNG поддерживает изображения с палитрой, определенной с помощью 24-битных цветов RGB , изображений в оттенках серого (оттенки серого) и изображений RGB . PNG файлы обычно используются для хранят веб-изображения, потому что они содержат карту индексированных цветов и без сжатия . Так текст и логотип на нем не станут зернистыми. В результате у вас будет качественное изображение и, следовательно, более профессиональный и убедительный подход к вашей аудитории. Ниже приведен пример качества изображения с логотипом, экспортированного в формате jpg и png.
Так текст и логотип на нем не станут зернистыми. В результате у вас будет качественное изображение и, следовательно, более профессиональный и убедительный подход к вашей аудитории. Ниже приведен пример качества изображения с логотипом, экспортированного в формате jpg и png.
Пример того, что происходит с логотипом, сохраненным в форматах .jpg и png
Размер изображения Facebook для каждого формата Facebook
Подводя итог, установите правильные размеры изображения, проверьте разрешение и режим изображения, убедитесь, что вы выбрали цвет профиля RGB и следите за размером файла. Например, на изображении ниже вы можете найти всех размеров изображения для Facebook.
Руководство по размерам Facebook
А как насчет HD-видео ? Если вы разместите HD-видео на Facebook с компьютера, оно автоматически загрузится в формате HD. Facebook рекомендует использовать формат MP4 или MOV. Но есть полный список форматов видео, которые можно загружать на Facebook. Вы можете проверить это здесь.
Вы можете проверить это здесь.
Чтобы опубликовать видео в формате HD, нажмите , создайте публикацию в верхней части ленты новостей или временной шкалы. Затем нажмите фото/видео и выберите HD-видео, которым хотите поделиться. Последний шаг — выбрать свою аудиторию и нажать post . Вы можете следовать нашему пошаговому руководству ниже.
Facebook шаг за шагом Публикация HD-видео
Размеры изображений в Instagram
Чтобы 500 миллионов пользователей в день были довольны, люди, стоящие за Instagram, регулярно меняют алгоритм и правила нашей любимой платформы социальных сетей. В течение года Instagram мог загружать только стандартные квадратные изображения, но теперь дает пользователям возможность поделиться многими форматами и носителями со своей аудиторией. Однако правильный размер для некоторых людей — не единственная проблема для того или иного типа контента. Например, большинство фотографов часами редактируют свои изображения в Photoshop или Lightroom. Итак, цвета на их фотографиях отлично видны, столкнулись с проблемой после загрузки своих фотографий — цвета исчезли или изменились . Итак, почему так происходит и как решить эту проблему?
Итак, цвета на их фотографиях отлично видны, столкнулись с проблемой после загрузки своих фотографий — цвета исчезли или изменились . Итак, почему так происходит и как решить эту проблему?
Чтобы решить эту проблему, мы должны понять, что вызывает проблему. Для этого нам нужно понять концепцию, называемую цветовым пространством. Цветовое пространство, также называемое цветовым профилем, представляет собой определенный диапазон цветов, включающий sRGB , AdobeRGB , ProPhoto RGB и CMYK . Однако что делает их такими важными?
sRGB — это наименьшее цветовое пространство , диапазон которого охватывает лишь небольшую часть того, что может видеть наш собственный глаз. Диапазон Adobe RGB больше. Особенно в зеленом и голубом цветах. Это потому, что он обеспечивает большую насыщенность («цветность») в этих областях. ProPhoto RGB — самый большой из трех — и, возможно, самый интересный, поскольку он включает «цвета» помимо того, что мы можем видеть. ProPhoto RGB состоит только из этих значений, потому что позволяет увеличить диапазон аутентичных цветов по сравнению с другими цветовыми пространствами, включая sRGB и Adobe RGB. Если вы подумали: «Хорошо, тогда я буду использовать цветовой профиль ProPhoto RGB для всех своих изображений», то вы просто ошиблись.
ProPhoto RGB состоит только из этих значений, потому что позволяет увеличить диапазон аутентичных цветов по сравнению с другими цветовыми пространствами, включая sRGB и Adobe RGB. Если вы подумали: «Хорошо, тогда я буду использовать цветовой профиль ProPhoto RGB для всех своих изображений», то вы просто ошиблись.
Что значит ошибка?
ProPhoto RGB требует дорогостоящего оборудования , и большинство из нас использует мониторы, поддерживающие только sRGB или, реже, Adobe RGB. Итак, нам нужно сохранить изображение в цветовом пространстве, поддерживаемом местом, куда бы мы ни хотели загрузить наше изображение. Например, если мы отредактируем и экспортируем наше изображение в цветовом профиле ProPhoto RGB или Adobe RGB, а затем загрузим его в Instagram, цвета изображений исчезнут или будут заменены. Это происходит потому, что Instagram автоматически преобразует цветовой профиль в sRGB. Так что пока только sRGB важен для нас, потому что он поддерживается нашими телефонами, Instagram, Facebook, веб-сайтами и всем, что связано с экраном.
Давайте повторим это на примере
Давайте сделаем пост в Instagram в качестве примера, чтобы увидеть, насколько важны настройки и как их расположить. Сначала мы создадим вертикальный пост размерами 1080 x 1350 px (4:5) . Когда мы делали публикацию в Facebook, мы открыли новый документ. Теперь мы покажем вам , как поместить существующее изображение в правильные размеры и задают цветовой профиль sRGB .
Давайте начнем с первого шага, открыв изображение в Photoshop. То, что ваше изображение в настоящее время использует в качестве цветового профиля , находится в нижнем левом углу. Если не отображается, нажмите стрелку справа (показана на изображении ниже) и выберите — профиль документа .
Цветовой профиль в Photoshop
Если у вас есть фотография в формате RAW, вашим цветовым профилем будет ProPhoto RGB, как в нашем примере. Чтобы изменить текущий 9Цветовой профиль 0007 в sRGB откройте , отредактируйте и выберите , преобразовать в профиль. Затем вы получите всплывающее окно, в котором вы щелкнете стрелку справа в месте назначения и выберите — профиль sRGB. Также не забудьте проверить, находится ли ваше изображение в 8-битном/канальном режиме, открыв раздел изображение – режим.
Чтобы изменить текущий 9Цветовой профиль 0007 в sRGB откройте , отредактируйте и выберите , преобразовать в профиль. Затем вы получите всплывающее окно, в котором вы щелкнете стрелку справа в месте назначения и выберите — профиль sRGB. Также не забудьте проверить, находится ли ваше изображение в 8-битном/канальном режиме, открыв раздел изображение – режим.
Преобразование текущего цветового профиля в цветовой профиль sRGB
Если ваше изображение находится в цветовом профиле, который поддерживает Instagram, ваши цвета останутся неизменными после их загрузки. Осталось только установить правильные размеры и экспортировать наше изображение. Для этого, во-первых, нам нужно обрезать существующее изображение в соотношении 4:5 . Вы можете использовать инструмент кадрирования или перейти к кадрированию изображения и убедиться, что соотношение установлено на 4: 5, и нажать кадрирование.
Обрезка изображения в соотношении 4:5 в Photoshop
Потерпите…
Затем нам нужно изменить размер изображения, выбрав изображение – размер изображения. В появившемся всплывающем окне установите размеры 1080 x 1350 px и выберите Bicubic Sharper (reduction) в поле Resample.
Всплывающий экран размера изображения Photoshop
Последний шаг — экспорт. Для этого перейдите в файл — экспортируйте как . В правом углу выбираем jpg формат и устанавливаем качество 73% . Увеличьте изображение и посмотрите, все ли в порядке; если изображение теряет качество и выглядит плохо, увеличьте значение качества. Еще раз проверьте размеры и цветовое пространство, а затем нажмите экспортировать все, и готово.
Экспорт изображений для Instagram в Photoshop
Ниже вы можете найти всех размеров изображений для Instagram.
#3 Размеры Youtube
Благодаря цифровому миру, в котором мы живем, создавать видео на Youtube стало еще проще. Мы все слышали о термине YouTubers. Одна из функций, которые завоевали популярность и имеют так много подписчиков на своих каналах, — это просто правильных размеров 9.0008 и разрешение качества .
Мы все слышали о термине YouTubers. Одна из функций, которые завоевали популярность и имеют так много подписчиков на своих каналах, — это просто правильных размеров 9.0008 и разрешение качества .
Помимо того, что людям надоело смотреть видео с неверными размерами, есть еще один существенный момент, почему нужно устанавливать правильные размеры. Это поисковая оптимизация . Имея правильное разрешение видео на YouTube, вы максимизируете возможности для получения большего количества просмотров (поисковая оптимизация), когда решите создать канал на YouTube.
Мы поговорим об этой теме в одной из наших следующих статей в блоге.
Как изменить размер изображений для Интернета в Photoshop
Изменение размера изображений для Интернета и социальных сетей
с помощью Photoshop youtube.com/embed/A7SKEMxf3Uc?autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL0E3U0tFTXhmM1VjLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»>
Потратив часы на планирование и стилизацию снимка, правильное освещение и добавление последних штрихов в постобработку , следующим шагом будет загрузка изображений в онлайн-портфолио или социальные сети. Частью этого процесса является изменение размера изображений для Интернета.
Частью этого процесса является изменение размера изображений для Интернета.
Здесь я отвечаю на самые распространенные вопросы, касающиеся изменения размера изображений, и рассказываю о простых шагах по изменению размера изображений в Photoshop (а также в других популярных программах для редактирования фотографий). Я рассказываю об этом более подробно в нашем «Подготовке изображений для веб-класса», но это лишь основные шаги.
Какого размера должны быть изображения для Интернета
Поскольку размеры файлов постоянно увеличиваются с развитием технологий (некоторые изображения, которые я снимаю на свой Hasselblad H6, могут превышать 600 МБ), часто возникает необходимость уменьшить размер файлов. В этом посте я расскажу, как я изменяю размер и уменьшаю размер файлов своих изображений специально для использования на моем веб-сайте и в социальных сетях.
Термины «размер изображения» и «размер файла» легко спутать, но важно понимать разницу.
Размер изображения: Размер файла относится к размерам изображения (ширине и высоте) и измеряется в пикселях, дюймах или сантиметрах.
Размер файла: Это относится к объему места, которое изображение занимает на вашем компьютере, жестком диске или карте памяти. Измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ).
Независимо от того, какое программное обеспечение вы используете для изменения размера изображений, есть несколько ключевых моментов, которые вам необходимо настроить, чтобы изменить размер изображения и файла. Ниже приведены ключевые моменты, которые необходимо учитывать при уменьшении размера файла изображения:
Формат файла: Большинство веб-сайтов и платформ социальных сетей принимают файлы JPEG, PNG или GIF, хотя я предпочитаю JPEG. Новый формат веб-изображений — WebP. Этот формат можно преобразовать с помощью подключаемого модуля веб-сайта или сети доставки контента из загружаемых вами изображений JPEG.
Размер файла: Рекомендуемый размер изображения для использования в Интернете составляет от 1000 до 2500 пикселей (по самому длинному краю), а рекомендуемый размер файла не превышает 500 КБ. Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Разрешение: DPI и PPI не влияют на отображение изображения в Интернете, они важны только при печати изображений.
Цветовой профиль: Я рекомендую придерживаться цветового пространства sRGB для использования изображений в Интернете.
Я делюсь своими точными размерами изображения и рассказываю вам о том, как найти правильный баланс между качеством изображения и размером файла в этом классе «Подготовка изображений для веб-постобработки».
Изменение размера изображений для Интернета
Как изменить размер изображения в Photoshop
Подготовить изображение для Интернета в Photoshop можно всего за несколько простых шагов.
1. Размер изображения
Для начала вам нужно изменить размер изображения. Для этого перейдите в Изображение > Размер изображения. После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК».
2. Экспорт
После изменения размера изображения выберите «Файл» > «Экспорт». Здесь вы можете выбрать либо Экспортировать как или Сохранить для Интернета (предыдущая версия) .
Существует два варианта экспорта изображений в Photoshop: «Экспортировать как» или «Сохранить для Интернета».
ПРИМЕЧАНИЕ. Многие пользователи, возможно, уже знакомы с методом «Сохранить для Интернета», но Adobe также представила функцию «Экспортировать как» в Photoshop CC 2015. новая опция «Экспортировать как» имеет несколько дополнительных функций).
Здесь я объясню, как изменить размер файлов с помощью функции «Экспортировать как» (хотя в этом видео я объясню как «Экспортировать как», так и «Сохранить для Интернета»).
Начните с выбора формата (PNG, JPG или GIF). Далее выберите качество изображения. Чем выше качество, тем больше размер файла. Здесь вам нужно будет решить, хотите ли вы отдать предпочтение уменьшенному размеру файла или более высокому качеству изображения, и найти баланс между ними.
Исходное изображение с качеством 100.
Качество изменено до 10, появляются полосы и снижается общее качество.
Если вы пропустили первый шаг, вы также можете изменить размеры изображения и настройки повторной выборки здесь. Экспортировать как также позволяет вам настроить «Размер холста» вашего изображения (это то, что вы не можете сделать с Сохранить для Интернета ). Затем вы можете выбрать, следует ли встраивать метаданные изображения и какое цветовое пространство вам нужно.
После того, как вы изменили соответствующие настройки, все, что осталось сделать, это нажать Экспорт , выберите, куда вы хотите сохранить изображение, и нажмите «Сохранить».
Помните, что вы можете использовать окно предварительного просмотра, чтобы увидеть, как каждая настройка влияет на изображение в целом. Это может быть особенно полезно при настройке качества. Вы также можете увидеть размер изображения в левой части диалогового окна (вместе с типом файла и размерами изображения). Он обновляется по мере внесения изменений и очень полезен, если вы хотите уменьшить размер файла изображения до определенного размера.
Также стоит отметить, что этот процесс можно автоматизировать с помощью действий.
Как изменить размер изображения в Lightroom
После внесения необходимых изменений в изображение, которое вы хотите загрузить, выберите «Файл» > «Экспорт». Это откроет ваши изображения в окне экспорта, где вы увидите пользовательские параметры, аналогичные тем, что есть в Photoshop.
Экспорт изображений с помощью Lightroom аналогичен процессу в Photoshop.
Ранее при экспорте изображений в Lightroom открывалось новое диалоговое окно (показано выше), в котором можно было указать ряд настроек, в том числе: местоположение экспорта, имя файла, настройки файла, размер изображения, выходную резкость, метаданные, водяные знаки и пост- обработка. Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Чтобы экспортировать изображение, выберите «Файл» > «Экспорт». Откроется новое окно, в котором можно выбрать тип файла, размеры и качество. Вы также можете выбрать дополнительные параметры, в том числе метаданные, именование файлов, резкость вывода и цветовое пространство. После внесения необходимых изменений нажмите «Экспорт фото», выберите место назначения, в котором вы хотите сохранить изображение, и нажмите «Экспорт».
Если вы изменяете размер изображения до определенного размера, вы можете увидеть размер выходного файла в левом нижнем углу окна (показано ниже).
Как изменить размер изображений с помощью других программ
Как изменить размер изображений в Luminar
Luminar — это популярный инструмент редактирования для фотографов, который, в отличие от программного обеспечения Adobe, доступен за разовую плату. Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Чтобы изменить размер изображения, выберите «Файл» > «Экспорт». Откроется диалоговое окно, в котором вы можете назвать свое изображение и выбрать место назначения файла. Затем вы можете выбрать резкость «Низкая», «Средняя» или «Высокая» (или «Нет»). Чтобы изменить размер изображения, выберите параметр, который вы хотите изменить, из Измените размер раскрывающегося меню и введите новые размеры соответственно. Затем выберите желаемое цветовое пространство , формат и качество . После этого нажмите «Сохранить».
Экспорт изображений в Luminar.
Функции экспорта Luminar позволяют изменять размер и повышать резкость.
Как изменить размер изображений в GIMP
GIMP — это бесплатное программное обеспечение для редактирования фотографий с открытым исходным кодом, которое многие считают хорошей альтернативой Photoshop или Lightroom для тех, кто хочет внести коррективы в свои изображения. Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Для начала выберите Изображение > Масштаб изображения. Здесь вы можете изменить ширину и высоту изображения. После этого нажмите «Масштаб». Затем перейдите в «Файл» > «Экспортировать как». Откроется диалоговое окно «Экспорт изображения». Здесь вы можете указать, какое имя файла вы хотите использовать и где вы хотите его сохранить. Вы также можете выбрать формат файла, нажав «Выбрать тип файла». Затем нажмите «Экспорт». Это вызовет другое диалоговое окно, в котором, в зависимости от формата вашего файла, вы сможете внести коррективы, такие как качество вашего изображения и метаданные, которые вы хотите включить. Чтобы закончить, нажмите «Экспорт».
GIMP — еще одна бесплатная альтернатива Photoshop или Lightroom, позволяющая изменять размер изображений.
Это лишь некоторые из программ, которые вы можете использовать для подготовки изображений для публикации в Интернете. Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Если вы хотите изменить размер изображения для печати, вы можете найти методы, которые я использую для улучшения качества воспроизведения, в этом видео.
© Karl Taylor Education. Все права защищены. Никакой контент на этой странице не может быть использован или передан третьим лицам.
Рекомендуемый контент
Чтобы узнать больше о Photoshop и Lightroom, посетите наш раздел «Постобработка». Там вы найдете ряд занятий, охватывающих все: от понимания цифровых изображений до практических примеров ретуши от начала до конца.
Как изменить размер изображения в Photoshop
Изменение размера изображения в Adobe Photoshop кажется тривиальной и простой операцией, и для многих применений и пользователей так оно и есть. Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
В этой статье мы рассмотрим различные режимы повторной выборки, доступные в Photoshop, а также некоторые варианты использования изменения размера, которые можно упустить. Хотя я не буду и на самом деле не могу охватить каждую ситуацию с изменением размера, я надеюсь, что представленная информация поможет вам принять обоснованное решение при принятии решения о том, как изменить размер изображения для собственного использования.
Содержание
Зачем изменять размер изображений
В прошлом для увеличения размера файлов изображений часто выполнялось изменение их размера для получения больших отпечатков. При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Еще один сценарий изменения размера, с которым лично я сталкиваюсь почти каждый день, — это подготовка изображений для публикации в социальных сетях. В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
Как изменить размер изображения
Во-первых, мы начнем с простого пошагового обзора того, как изменить размер изображения. Шаги следующие:
- Откройте изображение в Photoshop
- В верхнем меню выберите Изображение > Размер изображения.
 Ширина/Высота и единицы измерения для изображения с измененным размером
Ширина/Высота и единицы измерения для изображения с измененным размером - Измените Разрешение значение и единицу измерения, если необходимо пикселей
- Нажмите OK , чтобы завершить изменение размера
Теперь давайте более подробно рассмотрим параметры, доступные при изменении размера любого изображения.
Диалоговое окно «Изменение размера изображения»
Диалоговое окно «Размер изображения» (рис. 1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
На рис. 1 мы видим диалоговое окно изменения размера изображения, которое обычно отображается в Photoshop. Его можно вызвать, перейдя на Изображение > Размер изображения в главном меню или нажав Control+ALT+I в Windows или CMD+ALT+I на Mac.
Рис. 1. Диалоговое окно изменения размера изображения в Photoshop.
Окно предварительного просмотра
Начиная слева, у нас есть окно предварительного просмотра, которое по умолчанию показывает 100% вид изображения, размер которого изменяется. Это представление будет обновляться по мере изменения параметров выполняемого действия по изменению размера. Я настоятельно рекомендую оставить этот параметр равным 100%, так как он обеспечит наиболее точный предварительный просмотр качества изображения после завершения изменения размера.
Это окно предварительного просмотра по умолчанию немного маленькое, но с 2013 года Adobe добавила возможность увеличивать все диалоговое окно «Размер изображения». Это не сразу видно, но вы можете взять стороны и углы, чтобы увеличить вид. На рис. 2 вы можете видеть, как я увеличил вид, так что теперь при масштабе 100% мы можем видеть все лицо Стефани, а не только небольшую часть, видимую на рис. 1.
Рис. 2. Окно предварительного просмотра.Сведения об изображении
Справа от окна предварительного просмотра приведены некоторые сведения об изображении, начиная с размера файла изображения. В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
Ниже приведены размеры изображения, которые по умолчанию отображаются в дюймах, но могут быть другими, если вы изменили это в прошлом. Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Рис. 3. Выбор единиц измерения для размеров изображения.Подходит для
Далее у нас есть 9Параметры 0007 Fit To показаны на рис. 4. Это раскрывающийся список с некоторыми часто используемыми размерами изображений для использования в Интернете, настольных издательских систем и размеров фотопечати. Имейте в виду, что эти предустановки не будут обрезать изображение, поэтому, если вы, например, используете предустановку для 5 x 7 дюймов, а изображение не соответствует этим пропорциям, оно будет соответствовать только одному из размеров, а другой позволит подстроиться под размер. исходные пропорции изображения.
исходные пропорции изображения.
Сразу под параметром Исходный размер в раскрывающемся списке находится Авторазрешение. Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Авторазрешение в основном предназначено для того, чтобы сделать за вас некоторые математические вычисления, когда ваше изображение будет выводиться с помощью процесса цветоделения (или полутонов в случае изображений в градациях серого). Если вам нужно изменить размер изображения для высококачественной публикации книг или других подобных типов вывода, служба печати, скорее всего, предоставит вам настройку количества строк на дюйм, которую вы должны использовать. Конечно, за пределами Соединенных Штатов вы можете обнаружить, что они используют линии на сантиметр, и, к счастью, Photoshop предоставляет эту возможность.
Также может быть, что у вас есть принтер в вашем офисе/студии/лаборатории, который может предоставить рекомендацию по настройке типа в линиях/дюймах, поэтому проверьте свое руководство, чтобы узнать, подходит ли это для наилучшего качества печати на вашем принтере.
Рисунок 5. Настройки автоматического разрешения.Доступны три базовых варианта: черновое, хорошее и наилучшее качество. Для окончательного вывода я бы, конечно, выбрал вариант Best . Опять же, ваш поставщик услуг может запросить черновую качественную версию для тестирования.
Если у вас есть параметр, который вам нужно использовать часто, но он не указан в параметрах по умолчанию, вы можете использовать Пользовательский, чтобы создать его с помощью параметра «Сохранить набор». Сохраненные настройки можно вызвать с помощью опции «Загрузить пресет». Вы увидите, что если вы измените настройки ширины/высоты, диалоговое окно «Подогнать к» изменится на «Пользовательский» (рис. 6), а затем этот параметр можно будет сохранить как новый пресет.
Ширина и высота
Теперь мы подошли к тому, что происходит на самом деле. В полях ширины и высоты вы будете вносить изменения в размер изображения. На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
Когда заблокировано, изменение одного размера приведет к изменению другого, чтобы сохранить исходные пропорции или соотношение сторон изображения. При выключении эти два размера можно изменить независимо. Часто это нежелательно, так как это искажает изображение с новым размером, но иногда вам может понадобиться это сделать, поэтому есть возможность сделать это.
Рисунок 7. Щелчок по вертикальной цепочке переключает связь между шириной и высотой. Прежде чем вносить изменения в значения полей ширины и высоты, вы можете изменить тип изменяемого значения. Это можно сделать с помощью раскрывающегося меню, выделенного желтым цветом на рис. 7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
Одна вещь, которая может показаться вам несколько избыточной, заключается в том, что, несмотря на то, что существует отдельный раскрывающийся список для размеров ширины и высоты, они всегда будут почти одинаковыми. Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Рисунок 8. Выбор единиц измерения ширины и высоты изображения. Конечно, теперь наступает та часть, где вам нужно решить, какое из значений, показанных на рис. 8, вам нужно использовать. Процент говорит сам за себя, поскольку он просто увеличивает или уменьшает размеры изображения в зависимости от введенного процента. Имейте в виду, что здесь есть ограничения, и вы не можете установить процент, который увеличит размеры пикселей больше, чем 300 000 пикселей по длинной стороне.
Может показаться, что процентная опция довольно ограничена в сфере использования, так как вам часто нужны определенные размеры в пикселях/дюймах/см. Однако годы (и годы) назад его довольно часто использовали для увеличения изображений. Многие пользователи Photoshop клянутся, что метод последовательного увеличения размера изображения на 10% создает более чистое и детальное увеличение изображения, чем просто скачок, скажем, на 150- или 200-процентное изменение размера изображения. Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Изменение размеров в пикселях, вероятно, идет по ширине с дюймами (или сантиметрами) для наиболее часто используемого параметра. Это, безусловно, связано с необходимостью определенных выходных размеров для просмотра на веб-страницах, в мобильных приложениях и других электронных дисплеях.
Рисунок 9. Оба изображения выше имеют размер 400×300 пикселей. Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi.
Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi. Обратите внимание, что при изменении размера для электронных дисплеев параметр Разрешение обычно не влияет на то, как изображение будет выглядеть на экране вашего компьютера или мобильного устройства. Это связано с тем, что изображение размером 400×300 пикселей, отображаемое на экране в масштабе 100 %, останется размером 400×300 пикселей (см. рис. 9).). Неважно, будет ли разрешение 72ppi или 600ppi. Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Некоторые настольные издательские приложения и приложения для верстки могут отображать изображение по-разному в зависимости от разрешения, поскольку они предназначены для предварительного просмотра вывода для печати. Таким образом, в этом случае количество пикселей на дюйм действительно имеет значение. То же самое относится и к выводу на печать в Photoshop.
Это подводит нас к оставшимся типам значений, доступным для изменения размера. К ним относятся дюймы, сантиметры, миллиметры, точки и пики. Использование любого из этих значений позволяет изменить размер до определенного выходного размера для печати. Для вывода на принтер обычно используются параметры в дюймах или сантиметрах. Здесь тоже можно использовать миллиметры. Очки и пики обычно используются теми, кто занимается настольными издательскими системами и другими инструментами разработки публикаций.
При использовании этих физических значений печати/вывода разрешение делает важным. Хотя 300ppi часто используется во многих случаях печати, это не обязательно лучший вариант. 300 пикселей на дюйм часто обеспечивают очень хорошие результаты для размеров отпечатков, таких как 4 × 6 до 16 × 20 дюймов и, возможно, даже немного больше. Однако по мере увеличения размера вывода ожидается, что зритель будет дальше от изображения. Именно поэтому большие отпечатки, например, размером 30×40 дюймов, можно печатать с разрешением 180 пикселей на дюйм, а для распечаток размером с рекламный щит — даже намного меньше. Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если вы отправляете свою работу на печать, служба часто предлагает рекомендуемые выходные разрешения, а также некоторые другие настройки. Если вы используете собственный принтер, в руководстве могут быть предложены некоторые предпочтительные настройки в зависимости от размера отпечатка.
Последний элемент в списке значений — «столбцы». Ранее я упоминал столбцы как единственное значение, которое вы можете установить по ширине или высоте, которое может отличаться от другого типа измерения. Подобно пикам и точкам, столбцы будут знакомы тем, кто занимается компоновкой документов и работает в настольных приложениях, таких как InDesign. Итак, каково фактическое значение столбца при использовании этого значения? Так рад, что вы спросили.
Рисунок 10. Отрегулируйте ширину столбцов и переплетов. Размер столбца задается в настройках Photoshop и находится в разделе Единицы и линейки . По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
В этом диалоговом окне также предлагаются некоторые другие параметры, которые вы, возможно, захотите настроить в соответствии с вашим рабочим процессом. Например, я предпочитаю, чтобы мои линейки были настроены на пиксели, и вы можете захотеть, чтобы новые изображения по умолчанию имели разрешение печати, отличное от 300ppi.
Повторная выборка
Прежде чем мы перейдем к различным параметрам повторной выборки, я хочу отметить, что термины «изменить размер» и «передискретизировать» не обязательно взаимозаменяемы. Технически, изменение размера — это просто настройка выходных размеров для печати, и когда вы меняете размер в дюймах, разрешение просто настраивается, чтобы «вместить» все доступные пиксели в новую область печати. Вы можете увидеть это, сняв флажок передискретизации и отрегулировав значение в дюймах. Разрешение изменится, чтобы соответствовать.
Точно так же вы можете изменить значение разрешения, и соответственно изменятся ширина и высота. Вы даже увидите, что после того, как вы снимите флажок передискретизации, метки ширины, высоты и разрешения будут «связаны», и возможность разблокировки невозможна. Это связано с тем, что пиксели не добавляются и не вычитаются из изображения. Конечно, если вам или нужно настроить фактические размеры изображения в пикселях, вам нужно будет установить флажок Resample, если он еще не установлен.
Рис. 12. Выбор «Автоматически» в параметрах ресамплинга изображения.Вот краткий обзор того, что делают различные методы передискретизации:
- Автоматически . Photoshop выберет наилучший метод передискретизации в зависимости от того, с каким типом документа вы работаете, и от того, увеличиваете вы или уменьшаете масштаб.
- Детали сохранения (увеличение) . При выборе этого параметра добавляется ползунок «Уменьшить шум», который позволяет выбрать уровень шумоподавления, применяемого для сглаживания увеличенного изображения.

- Бикубический сглаживатель (увеличение) . Метод увеличения изображения, основанный на бикубической интерполяции, но с более гладкими результатами.
- Bicubic Sharper (уменьшенный) . Метод уменьшения изображения, основанный на бикубической интерполяции, но с улучшенной резкостью для сохранения деталей в изображении с передискретизацией.
- Бикубическая (более плавные градиенты) . Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
- Ближайший сосед (четкие грани) . Быстрый и менее точный метод, в котором новые пиксели основаны на ближайшем пикселе изображения без усреднения или вычисления на основе нескольких окружающих пикселей. В результате получается изображение с измененным размером в файле относительно меньшего размера, в котором сохраняются четкие края без сглаживания, то есть могут быть зубчатые края.

- Билинейный . Билинейная интерполяция создает новые пиксели путем усреднения значений цвета окружающих пикселей. По сравнению с более продвинутыми методами повторной выборки результаты посредственные.
По умолчанию Photoshop выберет лучший, по его мнению, алгоритм повторной выборки для типа изменения размера, который вы выполняете. Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Примечание : Если вы не видите параметр «Сохранить сведения 2.0», это может быть связано с тем, что вы не включили его в настройках. Функция Preserve Details 2.0, впервые представленная в Photoshop CC 2018, относится к предварительным просмотрам технологий в настройках Photoshop (рис. 13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
Чтобы устранить двусмысленность результата, я бы вручную установил метод, который использую, из выпадающего списка. На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
Я считаю, что Preserve Details 2.0 лучше всего справляется с чистым и естественным видом вывода. Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
100% оригинал (обрезанный). Нажмите, чтобы увеличить. Сохранить детали 2.0. Нажмите, чтобы увеличить. Сохранить детали. Нажмите, чтобы увеличить. Бикубическая (Гладкая). Нажмите, чтобы увеличить.
Bicubic Sharper хорошо справляется с уменьшением размера изображения, но я должен сказать, что большинство опций очень хорошо смотрятся при уменьшении размера изображения. Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Preserve Details 2.0 , когда уменьшение составляет примерно от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Preserve Details 2.0 , когда уменьшение составляет примерно от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Параметры Bicubic (Smoother, Sharper и Regular) имеют явное преимущество перед Preserve Details, поскольку они намного быстрее обрабатываются. Если вам нужно изменить размер большой партии изображений для проверки или у вас есть другая ситуация, когда абсолютная высокая детализация не требуется, я бы использовал бикубические параметры. На моем Dell XPS 15 9500 (i7-10875H), увеличение 42-мегапиксельного изображения на 200 процентов заняло шесть секунд с Preserve Details 2.0 и две секунды с исходным Preserve Details. Использование Bicubic Smoother было практически мгновенным.
Для иллюстраций и подобных типов изображений параметр «Ближайший сосед» хорошо справляется с сохранением чистых цветов и четких краев, которые вы можете найти в файлах такого типа. Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Bilinear использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Bilinear использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Стили масштабирования
Рис. 15. Параметр «Стили масштабирования» в диалоговом окне «Изменение размера изображения». Последний параметр в диалоговом окне «Размер изображения» находится в верхнем правом углу и представляет собой небольшой значок шестеренки, как показано на рис. 15. Стили масштабирования могут показаться неинтересными, но если вы работаете со стилями слоя, такими как тени, штрихи и т. д., этот вариант огромен. Стили слоев, такие как тень, содержат собственный набор параметров, определяющих их внешний вид. Если стиль слоя не масштабируется должным образом, чтобы соответствовать общему изображению с передискретизацией, эффект стиля может быть разрушен. Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
PPI против DPI
Прежде чем закончить, я хотел бы коснуться использования терминов PPI и DPI. Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Какое это имеет значение?
Иногда людям необходимо сопоставить настройку PPI своего изображения со спецификацией DPI своего принтера. С принтерами, способными выводить с такими уровнями DPI, как 2400 или 4800, может показаться хорошей идеей увеличить размер PPI изображения, чтобы он соответствовал DPI принтера. Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил. Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил. Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Заключение
Итак, изменение размера изображений может быть не таким простым делом, как кажется. Конечно, это зависит от того, насколько важно качество конечного вывода для использования изображения. Я регулярно слышу от коллег-фотографов, что они часто разочаровываются в качестве изображений, которые загружают в социальные сети, такие как Instagram и Facebook. Часто это происходит из-за того, что они загружают очень большие изображения и позволяют серверам этих служб изменять размер изображений по мере их загрузки.
