Как изменить размер картинки / фото в пикселях, как сжать фото на компьютере
Некоторые фотографии настолько большие, что приходится существенно менять их размер и / или разрешение. Задача вроде простая, но рутинная. Что, если картинок несколько? Или, например, вам часто приходится менять размеры изображений вручную. В этой статье мы рассмотрим простые, быстрые и бесплатные способы изменения размера фото.
Содержание:
Способ 1. Программа Image Resizer for Windows
Вначале мы рассмотрим утилиту Image Resizer, который позволяет изменять размер фото – практически любых изображений: снятых на камеру телефона, объемных файлов, png, jpg и других форматов.
Это клон популярного фильтра Image Resizer Powertoy – утилиты, разработанной в свое время для Windows XP. Достоинство Image Resizer – возможность изменить разрешение картинки (а также размер и формат) практически в два клика.
Прежде всего, скачайте программу здесь. Установка осуществляется в один клик. После этого в контекстном меню появятся новые пункты.
После этого в контекстном меню появятся новые пункты.
В стандартном режиме вы можете выбрать один из 4 различных размеров:
- маленький (854 × 480),
- средний (1366 × 768),
- большой (1920 × 1080),
- формат, адаптированный мобильное устройство (320 × 480).
Нажмите на кнопку Расширенные настройки…, чтобы перейти в дополнительные параметры и изменить размер изображения, задав пользовательские настройки.
Во вкладке Кодирование доступен выбор форматов: JPG, PNG, TIFF, GIF, PNG и другие. Для каждого формата настраивается качество сжатия.
Измененное изображение сохраняется в ту же директорию. В скобках, в имени файла, указывается заданный пресет.
Можно выбрать несколько файлов одновременно и подогнать фото под необходимый размер. Этот способ позволяет сэкономить время.
Таким образом, инструмент Image Resizer предоставляет простой способ быстро изменить размеры фотографий и затем передать их различными способами на мобильное устройство, по почте.
Приложение бесплатное, работает на Windows 7 и 10.
Скачать Image Resizer
Метод №2 (более сложный). Adobe Photoshop
Перевод из одного формата в другой, пакетная обработка, изменение размеров изображений возможно с помощью графического пакета Adobe Photoshop.
Мы привыкли к тому, что компьютер делает за нас практически неподъемную работу. Что и говорить — полная автоматизация. Но, к сожалению, приходится осознавать, что так далеко не всегда. В частности, многие файловые операции приходится выполнять вручную.
Данный способ пригодится для создания галерей изображений, уменьшения и изменения формата, оптимизации изображений и т. п. Круг задач может быть очень широким.
Шаг 1. Открываем изображение
Для начала работы необходимо открыть изображение, которое послужит шаблоном для файлов, у которых требуется поменять размер. Ведь эти действия мы не можем протестировать на «чистом листе».
Ведь эти действия мы не можем протестировать на «чистом листе».
Откройте файл командой File — Open… или просто перетяните картинку в окно программы.
Шаг 2. Запись макроса
В программе предусмотрен инструментарий для записи определенных действий. В Adobe Photoshop действия такого рода называются Actions. Мы их будем называть экшенами, на английский манер.
Инструмент доступен через палитру Actions. Внизу палитры вы видите кнопку Create new action. Нажимаем ее, даем экшену определенное имя (допустим, Action1) и нажимаем Record. Кнопка записи приобретает нажатое состояние.
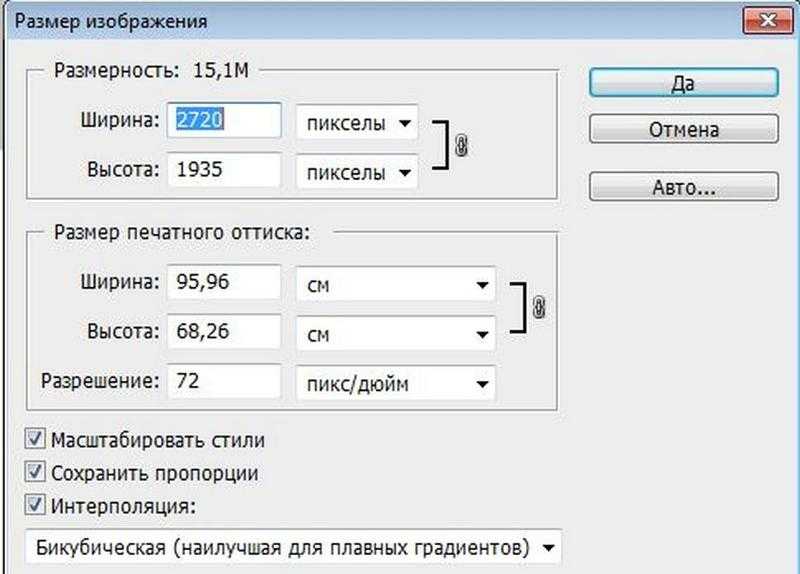
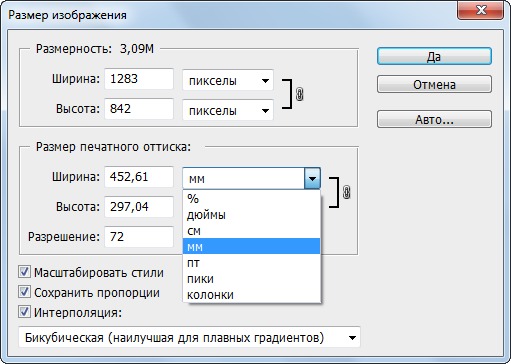
Шаг 3. Изменение размера
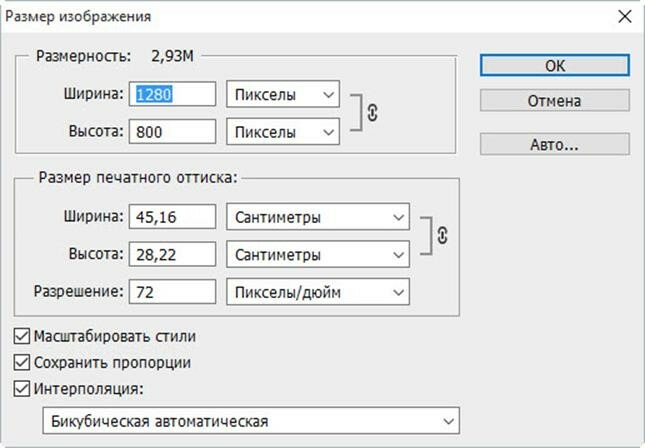
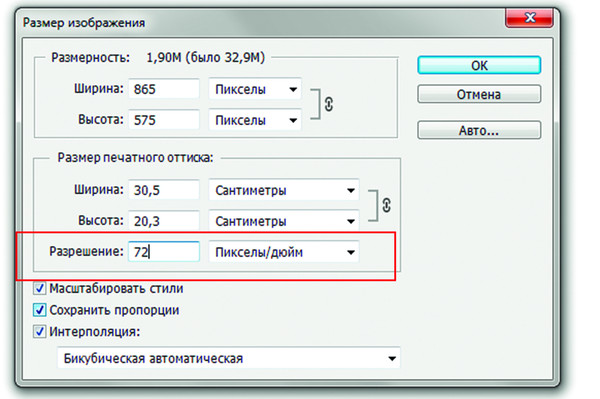
Далее мы сделаем с нашим изображением то, что потом Photoshop будет совершать массово. Командой Image — Image Size… задаем размеры изображения: в пикселях, процентах или других единицах.
Заметьте, что при изменении длины или ширины в пикселях другие изображения должны будут иметь идентичные текущему изображением пропорции по ширине/длине, иначе оно исказится, станет неестественным.
При указании процентных величин тоже есть обратная сторона: ни ширина, ни высота конечного рисунка не будут заранее известны. Опять же, если изображения для обработки имеют разный формат, то потом они также будут отличаться по размеру. Но зато пропорции будут сохранены.
Нажмите Ok для применения изменений.
Шаг 4. Сохранение изображения
File — Save for Web & Devices… — в этом диалоге нужно задать параметры сохранения изображения. Выберите нужный формат (или преднастройку Preset), затем нажмите Save и укажите папку, в которую нужно скопировать изображение. (Название файла роли не играет.)
Шаг 5. Окончание записи, редактирование макроса (опционально)
Закройте файл изображения, на предупреждение Save changes… ответьте No.
На данном этапе экшен записан, поэтому по завершению не забудьте нажать кнопку Stop. Не важно, что обрабатываемый файл уже закрыт, именно это нам и нужно.
Любое действие, совершаемое нами, отразится в палитре Actions в виде записанного действия.
Шаг 6. Пакетная обработка
Наступило время для пакетного изменения размеров изображений. Необходимое нам диалоговое окно с настройками можно открыть командой File —Automate — Batch. Внимательно ознакомимся с настройками.
Set: выбор группы экшенов. Их можно создавать через палитру Actions, нажав на кнопку в виде папки.
Action: непосредственно экшен. В нашем случае нужно выбрать то действие, которое мы записали на примере одного изображения (Action1).
Source: источник изображений. Здесь из выпадающего списка позволяется выбрать один из нескольких вариантов. Import — опция предназначена для открытия файлов с периферийных устройств, например, сканера. Folder — то, что нужно выбрать в нашем случае. В качестве источника указываем папку, в которой хранятся изображения для обработки. Opened Files — будет осуществляться обработка открытых в данный момент файлов. Bidge — обработка файлов галереи Adobe Bridge. Таким образом, из списка выбираем опцию Folder.
Override Action “Open” Commands — здесь не устанавливайте флажок.
Include all subfolders — если ваши изображения для пакетной обработки хранятся еще и во вложенных папках, отметьте данную опцию.
Suppress file Open Options Dialog — поставьте галочку для того, чтобы в процессе обработки не нужно было отвечать на вопросы диалогов и нажимать кнопки подтверждения, отмены и т. д.
Suppress Color profile warning — аналогично, но для цветовых профилей. Установите здесь флажок.
Destination: папка, в которую должны быть помещены обработанные изображения. Снова выбираем Folder. Важно создать новую папку для изображений во избежание того, чтобы оригинальные файлы не были затерты.
Override Action “Save as” — поставьте галочку для того, чтобы диалог Save as… не отображался при сохранении каждого рисунка.
File Naming: здесь все просто. В первой части названия может быть все что угодно, а вот во второй должно стоять не что иное как расширение файла.
После применения описанных настроек можно нажать кнопку «ОК». В зависимости от мощности компьютера, обработка изображений занимает от нескольких секунд до неопределенного количества минут, а то и часов. Поэтому запаситесь терпением.
В зависимости от мощности компьютера, обработка изображений занимает от нескольких секунд до неопределенного количества минут, а то и часов. Поэтому запаситесь терпением.
Метод №3. XnView
Рассмотренный выше способ изменения размера сложен тем, что все действия выполняются в несколько шагов, которые, в свою очередь, делятся еще на несколько. По неопытности достаточно легко запутаться в настройках Adobe Photoshop, сколько бы их ни было. Кроме того, из-за отсутствия опыта работы в такой сложной программе, могут возникнуть ошибки при создании экшена.
С помощью бесплатной программы XnView можно изменить размер картинки значительно быстрее. В дистрибутив XnView включена русификация, что делает задачу еще более простой.
В XnView аналогичный Photoshop’овскому Batch режим называется Мультипреобразование. Вызывается окно инструмента командой Инструменты — Мультипреобразование (или Пакетная обработка).
Шаг 1. Добавление изображений
Первый раздел во вкладке Основные называется Вход. Для того, чтобы добавить в XnView несколько изображений или директорий для обработки, нажмите кнопки Добавить… или Добавить папку… соответственно.
Для того, чтобы добавить в XnView несколько изображений или директорий для обработки, нажмите кнопки Добавить… или Добавить папку… соответственно.
Шаг 2. Настройка конечных изображений
Обратите внимание на раздел Выход. В нем настраиваются параметры для конечных изображений — т. е., тех которые мы получим после пакетной обработки. Во-первых, важно указать папку (путь к сохраняемым файлам), во-вторых, формат рисунков. По желанию, выставьте галочки напротив других пунктов этого раздела.
Шаг 3. Настройка преобразования
Откройте вкладку Преобразования. Предустановок очень много, что мы не будем их рассматривать. Для начала можно попробовать опции Изменение размера и Обрезать. Для того, чтобы сделать их активными, по очереди выделите каждую из них в левой панели и нажмите кнопку Добавить. Для просмотра и настройки параметров выделите настройку в правой части окна.
Шаг 4. Используем сценарии
Впрочем, в XnView есть некоторое подобие экшенов. Это сценарии. Только в случае с XnView сценарий — это сохраненный набор определенных настроек. Для того, чтобы не заниматься повторной установкой опций, можно создать профиль и сохранить его под определенным именем (см. нижнюю часть окна, кнопки Загрузить и Сохранить).
Это сценарии. Только в случае с XnView сценарий — это сохраненный набор определенных настроек. Для того, чтобы не заниматься повторной установкой опций, можно создать профиль и сохранить его под определенным именем (см. нижнюю часть окна, кнопки Загрузить и Сохранить).
Руководство по размеру изображения веб-сайта на 2023 год
Интернет сейчас пронизывает весь земной шар, и люди используют множество различных устройств для доступа к нему. В прошлые дни настольные компьютеры были основным способом выхода в Интернет, а сейчас? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства.
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображения.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Оптимальный размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование наилучших размеров изображений на вашей веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, делая его более приятным для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение, чтобы увидеть его целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком мало для масштабирования по всей странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если владелец этого веб-сайта решил попробуйте разместить маленькое изображение на экране, оно будет слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Если на вашем веб-сайте размещены изображения большого размера, серверу требуется больше времени для загрузки страницы, когда на нее переходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Повышает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтинг домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не все одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
Макс. изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy позволяет своему продукту-герою занять центральное место в этом изображении. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Макс. но в идеале меньшего размера (без ущерба для качества)
Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с меньшим фиксированным соотношением высоты .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
Так как Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Максимальная ширина изображения: 2240 пикселей
Максимальная высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: без уменьшения30 качества 3 МБ, но в идеале меньше
Вы можете посмотреть в верхней части этой страницы пример изображения для блога, но вот еще одно:
Этот пост создан Кулалой, и хотя внутренний размер этого изображения составляет 1200 на 620 пикселей, визуализированный размер составляет гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, вероятно, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в левом нижнем углу примера Кулалы выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти квадратный вид или даже соотношение 4:1.
Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти квадратный вид или даже соотношение 4:1.
Макс. ширина изображения: 250 пикселей
Макс. высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
, макс. но в идеале меньше (без ущерба для качества)
Логотип собственного веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип состоит только из слов, а не из графики.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображения
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать сайты и на мобильных устройствах, а квадратные изображения легче перемещать для небольших экранов. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы размер их файлов не был таким большим, особенно потому, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
Существуют онлайн-инструменты, например TinyPNG или Compress JPEG.![]() С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов — около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах.
Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может обеспечить изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает целую вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
В то время как адаптивный дизайн и алгоритмы Shopify хороши для изменения размера и отображения ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия ограничения на 256 цветов. Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и сокращения изображений до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
ТИФФ
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG является наиболее удобным для сочетания меньшего размера с достойным качеством.

- PNG предлагает сжатие без потерь более высокого качества, но за счет большого размера файла.
- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размер изображения на вашем веб-сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — использовать инструменты разработчика/инспектора браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы вызвать параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. смотрю:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
И все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Наилучший подход — использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к поисковой оптимизации, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для экранов разных размеров необходимо для того, чтобы страницы выглядели интересно и чтобы ваш сайт был ранжирован на страницах результатов поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размерам изображений в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о оптимальных размерах изображений
Какой размер изображения лучше всего подходит для веб-сайта?
Если вам нужно изображение во всю ширину, лучшим вариантом будет ширина 2500 пикселей. Различные размеры изображений зависят от основного изображения, баннера веб-сайта, изображения блога или логотипа веб-сайта, а также от общего веб-дизайна.
Как лучше всего сохранить изображение для Интернета?
Лучший способ сохранить готовое для Интернета изображение — использовать инструмент оптимизатора, такой как Squirai Image Optimizer или LoyaltyHarbour Image Optimizer. Это гарантирует, что вы получите отличное изображение, а размер файла достаточно мал, чтобы не влиять на скорость вашего сайта.
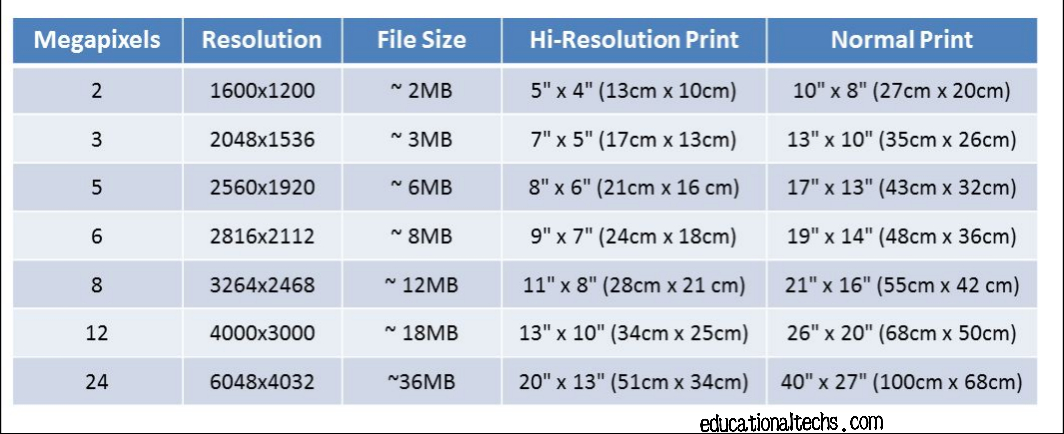
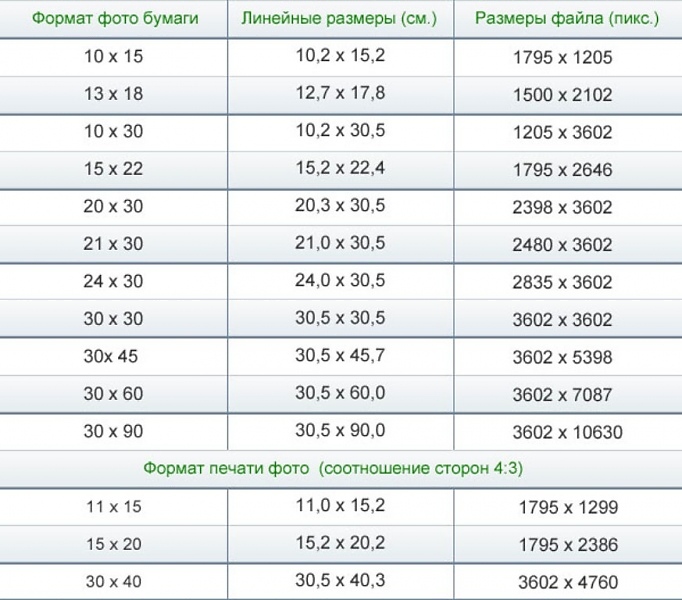
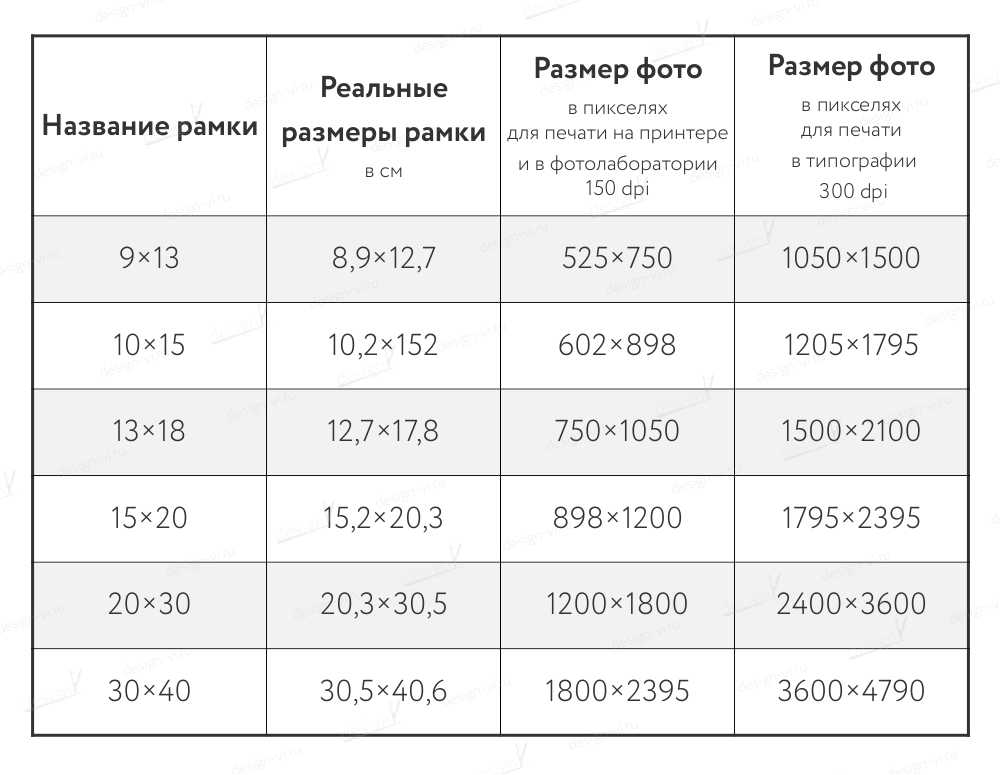
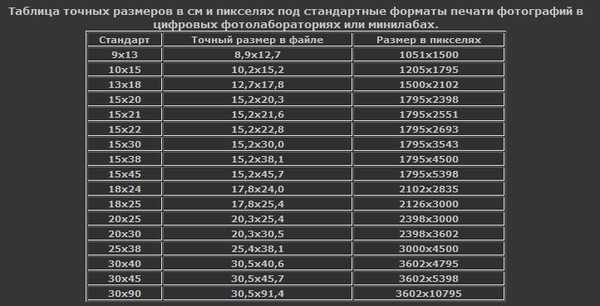
Как пиксели влияют на размер печати
Поделись с
своими друзьями:
Оставить комментарий
Вы когда-нибудь пытались распечатать изображение, и вам говорили, что изображение недостаточно большое для получения качественного изображения? Это может разочаровать. Вот как выбрать правильный размер печати и как исправить изображение с низким разрешением.
Вот как выбрать правильный размер печати и как исправить изображение с низким разрешением.
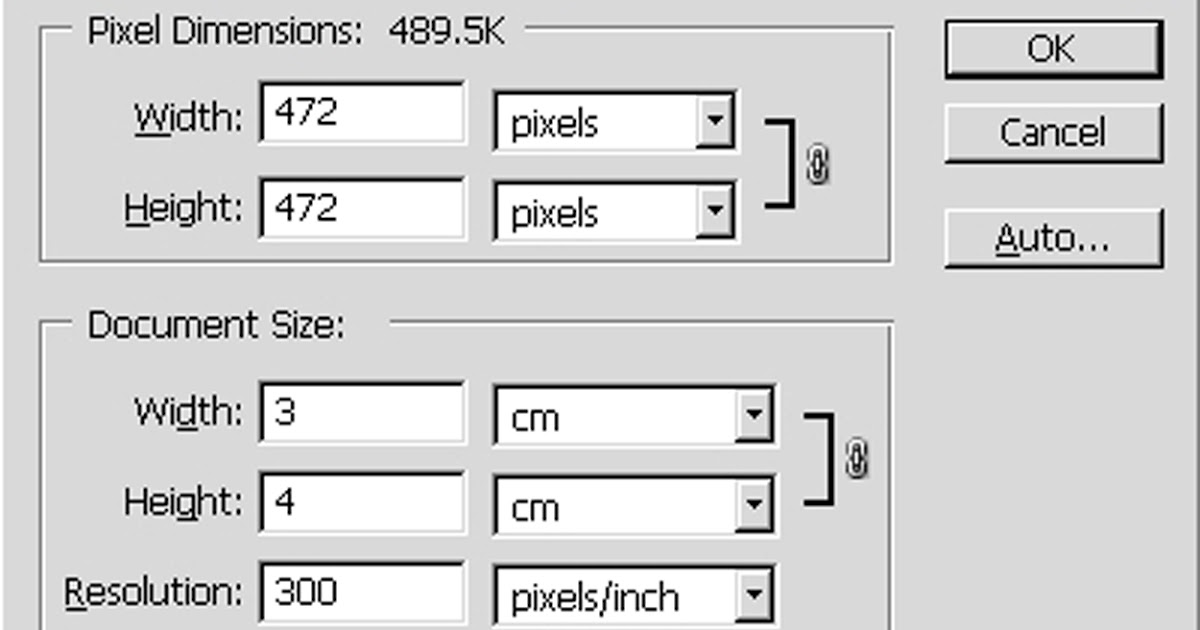
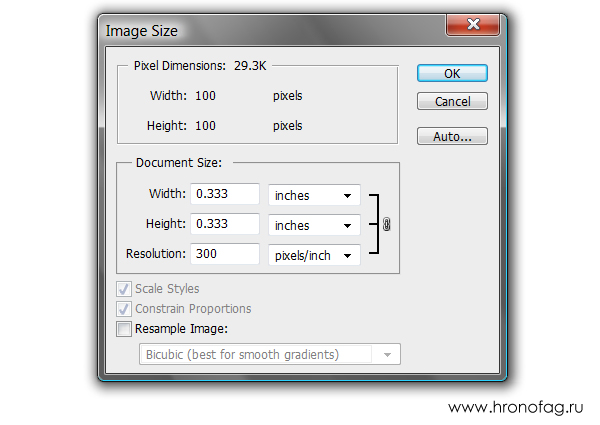
Как измеряются изображения и как они связаны с размером печати
Изображения измеряются в пикселях. Чем больше пикселей, тем качественнее и крупнее вы можете сделать отпечаток. Иногда изображение может отлично смотреться на вашем мобильном телефоне или компьютере; но когда это напечатано, это выглядит плохо. Обычно это происходит, когда вы пытаетесь увеличить или обрезать изображение, у которого недостаточно пикселей на дюйм (PPI) для печати. Не волнуйтесь, есть несколько решений, чтобы исправить это.
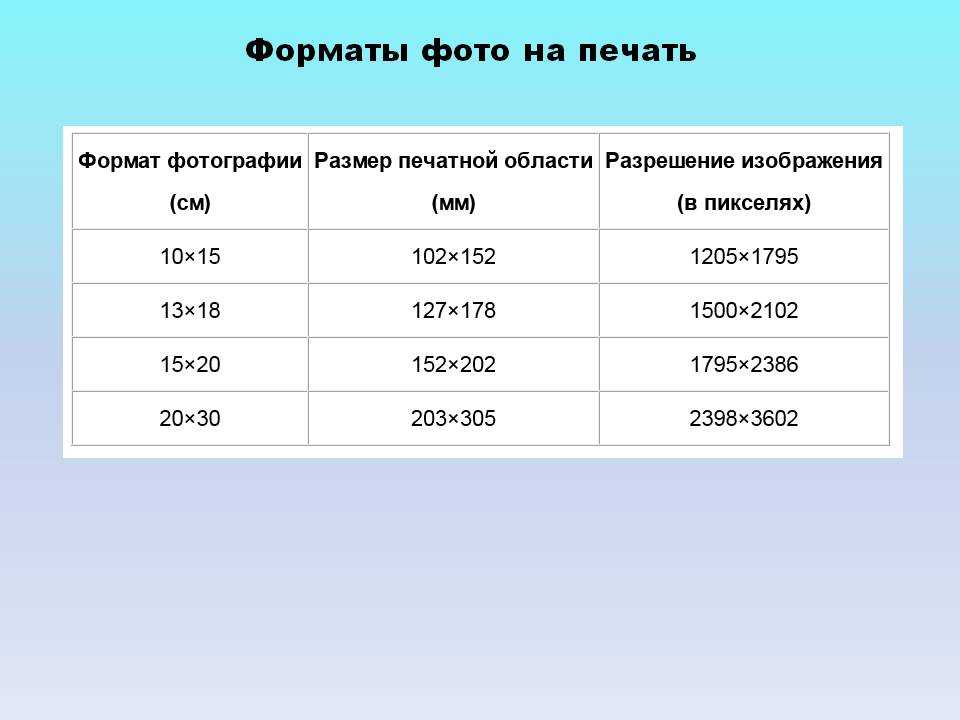
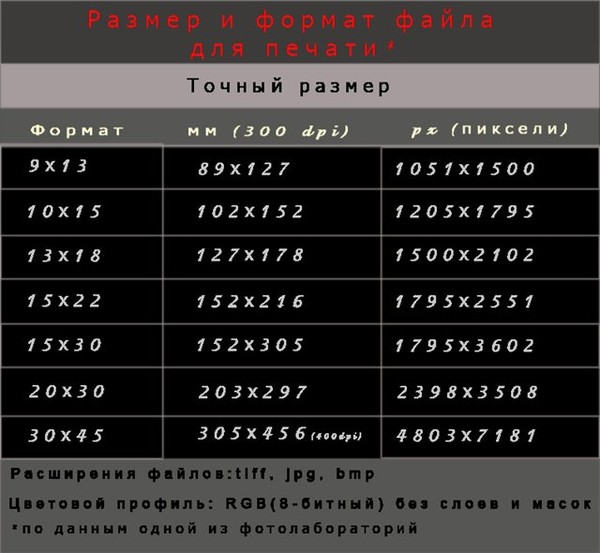
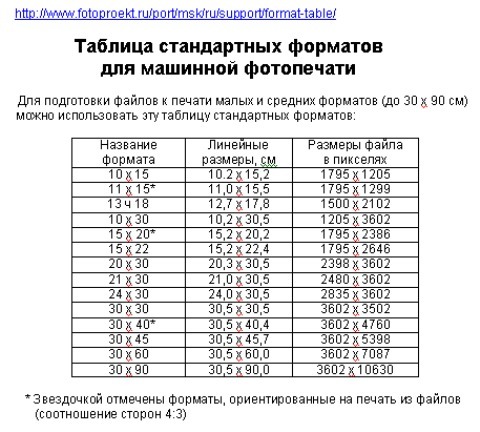
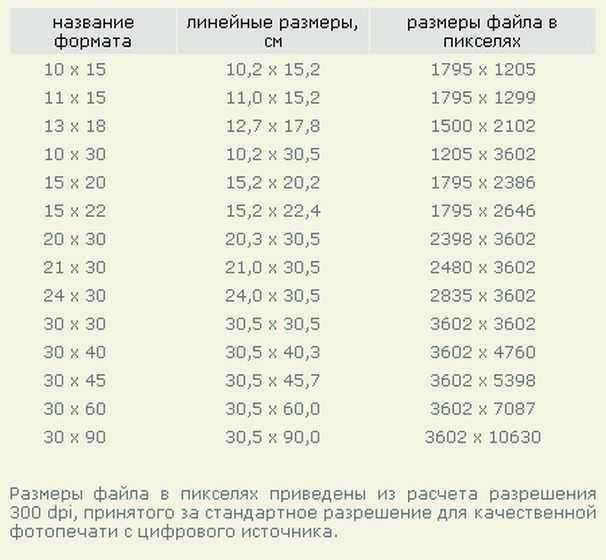
Самое простое решение — распечатать изображение, размер которого соответствует вашим пикселям. Например, если вам нужен стандартный отпечаток размером 5 на 7 дюймов, изображение должно быть не менее 1500 пикселей в ширину и 2100 пикселей в высоту. Формула умножает дюймы вашего отпечатка на 300. Итак, для нашего отпечатка 5 на 7 дюймов вы умножаете 5 на 300, чтобы получить 1500, и 7 на 300, чтобы получить 2100. Вместо того, чтобы заниматься математикой, вы всегда можете этот график.
Вместо того, чтобы заниматься математикой, вы всегда можете этот график.
| Размер печати (дюймы) | Размер изображения (в пикселях) |
| 4 х 6 | 1200 х 1800 |
| 5 х 7 | 1500 х 2100 |
| 8 х 8 | 2400 x 2400 |
| 8 х 10 | 2400 х 3000 |
| 8,5 х 11 | 2550 х 3300 |
| 9 х 16 | 2700 х 4800 |
| 11 х 14 | 3300 x 4200 |
| 16 х 20 | 4800 х 6000 |
Добавление пикселей для увеличения отпечатка
Если вы хотите распечатать больше пикселей, чем имеет изображение, вам необходимо изменить размер или масштаб изображения. Добавление дополнительных пикселей к изображению означает, что программное обеспечение должно интерпретировать пиксели и делать наилучшие предположения о том, какие пиксели будут выглядеть лучше всего рядом друг с другом.
Это не идеальное решение, но, возможно, единственное. Вы можете сделать это в Photoshop, используя Image Resize, но лучшим решением будет использование приложения, специально разработанного для этой задачи. Такие программы, как Topaz Gigapixel AI и ON1, — отличные варианты для максимально возможного изменения размера изображения.
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Ванелли
Ванелли — работающий спортивный и портретный фотограф, педагог и писатель, живущий во Флориде.
В настоящее время он является директором по обучению в Skylum Software, ведет семинары, пишет для Photofocus и создает учебные пособия для серии Vanelli and Friends.
Вы можете узнать больше о Vanelli на сайте www.VanelliandFriends.com
Похожие темы
9 февраля 2022 г.
Оставить комментарий
Спасибо нашим партнерам, которые сделали возможным использование фотофокуса
Tamron – Нужны легкие компактные объективы для беззеркальных фотокамер? Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации.
Radiant Photo – Radiant Photo Готовые фотографии высшего качества с идеальной цветопередачей, доставленные в рекордно короткие сроки. Ваши фотографии — просто СИЯЮЩИЕ. Какими они должны быть.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Mylio Photos – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Skylum адаптируется к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания их самых лучших работ.
