Размер и качество изображений
Хотя файлы изображений, как правило, весят гораздо меньше, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе, мы расскажем как уменьшить вес файлов фотографий.
Размер изображения складывается из следующих параметров:
- Ширина и высота изображения: чем больше размер изображения, тем больше в нем содержится пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла, вы можете воспользоваться функцией изменения размера в Movavi Фоторедакторе.
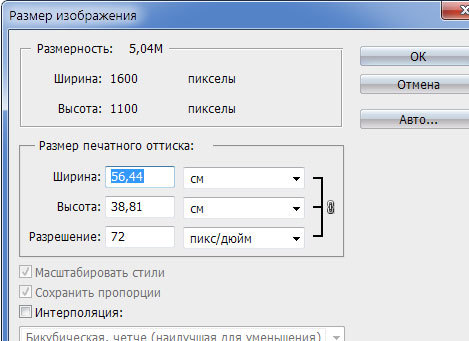
Ниже вы найдете сравнение размера фотографии и веса файла для фотографии в JPEG. Уменьшив размер фотографии до 800х600 пикселей, мы можем уменьшить вес файла более, чем в сто раз. Это может быть особенно полезно для загрузки файлов в веб-альбомы и на мобильные устройства с небольшим экраном.
Однако помните, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить на заставку рабочего стола. Поэтому, рекомендуем сохранять оригиналы уменьшенных изображений, если вы планируете использовать их для печати.
|
Ширина x высота |
7899×5924 пикселей |
3200×2400 пикселей |
800×600 пикселей | |
|
Размер файла |
27,6 МБ |
1,55 МБ |
168 КБ |
Если же вы хотите выложить фотографии в веб-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре
-
Сложность изображения: большую роль в размере файла играет сложность картинки или фото.
 Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
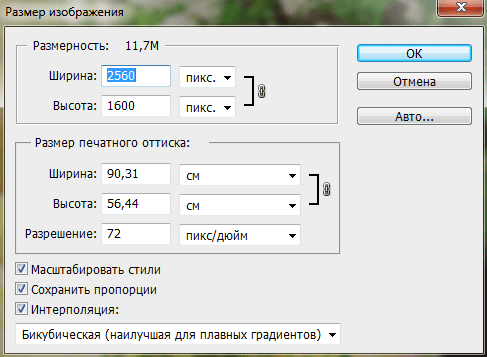
На примере ниже показан вес файла двух разных изображений одного и того же размера в пикселях. На первом изображены цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, оно весит в 48 раз меньше, чем фото цветов.
В реальных фотоальбомах вряд ли представляется возможным настолько упростить фото, однако, это может помочь понять естественную разницу в размере между одинаковыми по другим характеристикам изображениями.
|
425×282 pixels | |
|
144 KB |
2,98 KB |
-
Формат и алгоритм сжатия: способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, и затем расшифровать краткую запись в исходную картинку.
 Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных, сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных, сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – PNG, TIFF, BMP.
 С этим теряется качество изображения, однако для фотографий большого размера, небольшая потеря качества может быть и не заметна глазу. Также, стоит учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
С этим теряется качество изображения, однако для фотографий большого размера, небольшая потеря качества может быть и не заметна глазу. Также, стоит учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фоторедакторе, вы можете настроить качество картинки при сохранении JPEG: таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – разве что только в другой программе не требуется исключительно этот формат.
Как изменить размер изображения на витрине — Документация docs.cs-cart.ru 4.4.x
Общая информация
Для того, чтобы изменить размер изображений на витрине, выполните следующие шаги:
Откройте страницу Настройки → Иконки в панели администратора.
Укажите нужное качество изображения в поле Качество формата JPEG (0—100)
Чтобы настроить размер изображений на витрине, заполните соответствующие поля рядом с нужным типом иконки.
Нажмите Сохранить, чтобы сохранить изменения.
Примечание
После внесения изменений удалите сгенерированные иконки, чтобы автоматически создать новые. Для этого в меню Администрирование → Хранилище данных выберите Удалить сгенерированные иконки.
Типы иконок и их настройки
Здесь описано, какие настройки на странице Настройки → Иконки отвечают за иконки на определенных страницах магазина.
Список товаров
Настройки:
- Ширина иконки в списке товаров (страницы категории, поиска и т.д.)
- Высота иконки в списке товаров (страницы категории, поиска и т.д.)
В CS-Cart списков товаров отображается в двух случаях:
На страницах категорий, например, в категории “Электроника”, “Одежда” и т.д. Эти страницы представлены страницей макета, у которой значением настройки Страница является
cateogries.view.В блоке “Товары”, который на разных страницах может выполнять разные функции, например, “Горячие предложения”, “Распродажа”, “Новые поступления” и т.д.
Детальная страница товара
Настройки:
- Ширина иконки на детальной странице товара
- Высота иконки на детальной странице товара
Страница быстрого просмотра товара
Настройки:
- Ширина иконки товара в быстром просмотре
- Высота иконки товара в быстром просмотре
Страница корзины
Настройки:
- Ширина иконки на странице корзины
- Высота иконки на странице корзины
Иконки категорий
Настройки:
- Ширина иконки в списке категорий
- Высота иконки в списке категорий
Важно
Настройки, указанные ниже, больше не используются в ядре CS-Cart.
- Ширина иконки на детальной странице категории
- Высота иконки на детальной странице категории
- Ширина детального изображения категории
- Высота детального изображения категории
Что происходит с изображениями при изменении размера
Если ширина или высота изображения больше, чем указано в настройках, то размер изображения уменьшается. При этом соотношение сторон сохраняется. Дальше возможно 2 варианта:
- Если в настройках задана и ширина, и высота, то уменьшенное изображение центрируется, а незанятое им место заполняется фоновым цветом.
- Если в настройках указана или только ширина или только высота, то размер изображения уменьшается до заданного, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения.
Если ширина или высота изображения меньше, чем указано в настройках, то изображение не растягивается. Оно центрируется, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения. Незанятое место заполняется фоновым цветом.
Незанятое место заполняется фоновым цветом.
Фоновой цвет определяется настройкой Цвет фона иконок.
Важно
Если для изображений указать только ширину или только высоту, то сетка товаров может стать неровной.
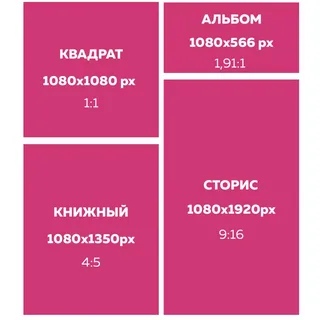
Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.
— Квадратная картинка для ленты: минимум 510 х 510 рх.
Пример квадратной картинки в ленте развлекательного канала— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.
Пример популярной группы ВКонтакте— Истории: оптимально 1080 х 1920 рх.
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.
Изображение с витрины товаров магазина ВКонтакте— Для карусели товаров: минимум 400 х 400 рх.
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Разные виды рекламы в ленте ВКРазмер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
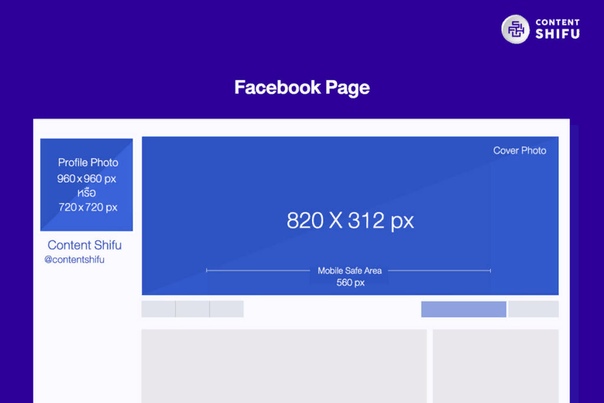
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.
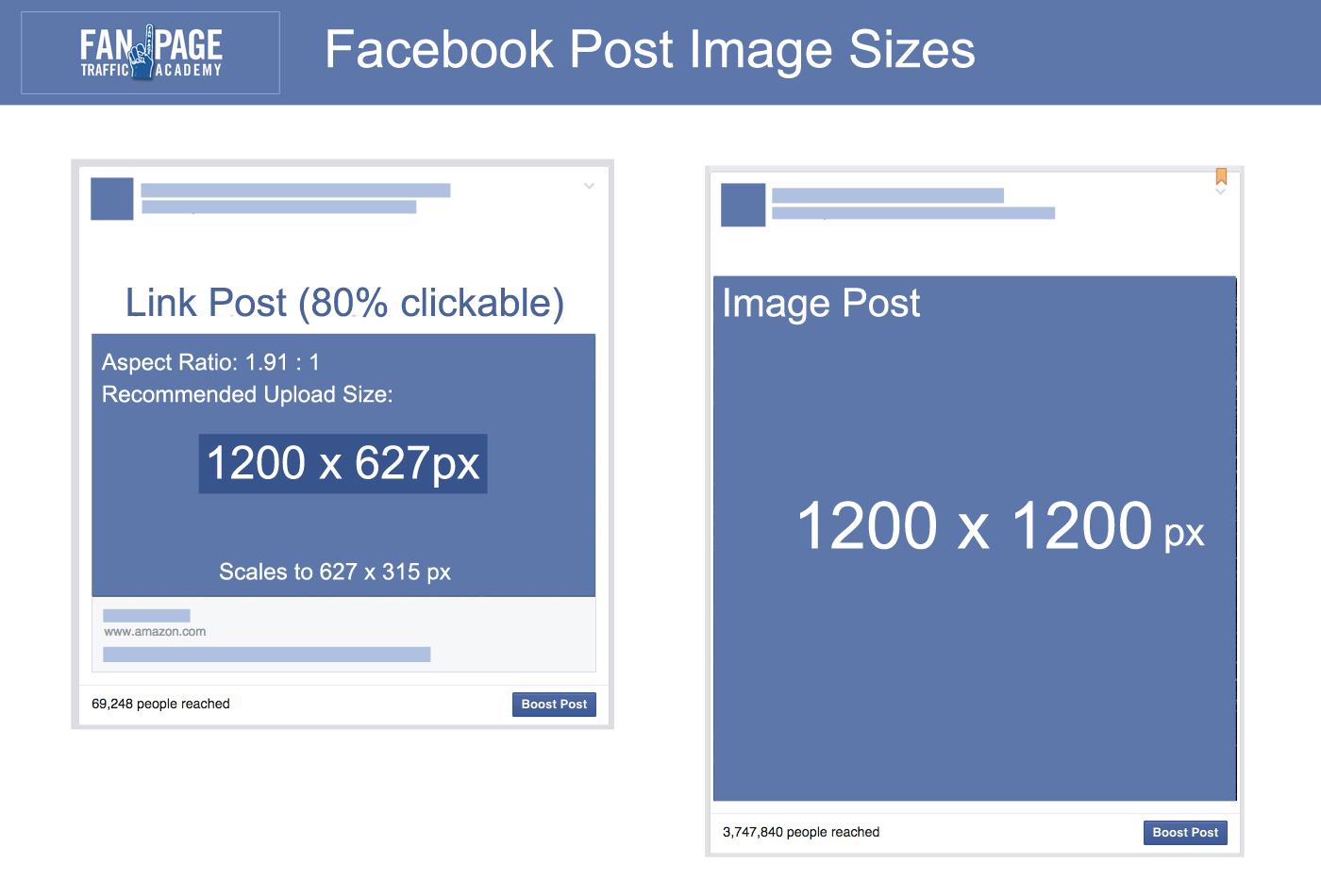
Картинка к внешней ссылке, пример со страницы SendPulse— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1. 91:1 до 4:5.
91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Перегруженное текстом изображение в ленте сообществаРазмеры изображений для OK
Рассмотрим, какие требования к изображениям у популярной отечественной соцсети.
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.
— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
Размеры картинок для Instagram
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.
Примеры рекламы в ленте сторисРазмер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 110 х 110 рх.
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.
— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.
Скрин пина из профиля Pinterest— Обложка подборки пинов: минимум 225 х 150 рх.
На картинке показано, где будет обложка для подборки пинов и как ее задать.
Как изменить обложку доски пинов— Аватар: минимум 165 х 165 рх.
— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.
Скрин профиля пользователя PinterestРазмер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Скрин профиля Билла Гейтса в LinkedInРазмеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Обложка популярного сообществаВизуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиля— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Вид ленты в TumblrЧерез сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
Всегда актуальные размеры изображений социальных сетей (2021)
Оглавление:
01.
Новичок в продвижении в социальных сетях? Смотрите лучшие онлайн курсы по обучению SMM.
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер. Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК.
Размер аватарки Вконтакте: 1250х400
Вконтакте. Фото профиля: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе. Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций.
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Вконтакте. Обложка сообщества: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Вконтакте.
 Меню группы: 510х353
Меню группы: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с вертикальной аватаркой – 353 пикселя.
- Используй интерактивное меню с кнопками для привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Вконтакте. Картинка со ссылкой: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис автоматически вставляет изображение из метаданных ресурса, на который ссылаются. Также можно использовать любую картинку с сайта. Вертикальные изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240
пикселей.

- Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Вконтакте. Картинка для поста: 700х500
Картинки в публикациях могут иметь разный размер. Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные фотографии. Каждый из этих типов позволяет опубликовать интересный и эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Вконтакте. Миниатюры фото
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
- В настройках аватара сообщества можно менять диаметр миниатюры.
- Товары интернет-магазина отображаются с разрешением 400х400.
- Обложка фотоальбома на главной странице представлена 216х140 пикселей.
- Миниатюры фотографий из основного альбома представлены 123х123 пикселя.
- Максимальное количество фото в альбоме – 10 000 шт.
- На одном фото можно отметить до 35 человек.
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
Размер аватарки Инстаграм: 110х110
Instagram.
 Фото профиля: 110х110
Фото профиля: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам.
Рекомендации:
- На странице профиля фото отображается 110х110 пикселей.
- Учитывай, чтобы фото или картинку можно было легко распознать даже в миниатюре.
- Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Instagram. Стандартное фото: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.

- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram. Сторис: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.

- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
03.
Размер оформления канала на Youtube
Youtube собирает более 1 миллиарда посетителей в месяц, большинство из которых проводят на сайте немало времени. Сервис доступен на любом устройстве, поэтому размер изображений и видео в Ютуб нужно подбирать по регламенту. Это гарантирует, что контент будет нормально отображаться на ноутбуке, планшете, смартфоне, телевизоре, видеомагнитоле и любых других устройствах.
Размер аватарки Ютуб: 800х800
Youtube. Фотография канала: 800х800
Youtube предлагает пользователям выбор между квадратными и круглыми
фото профиля. Но размер аватарки Ютуб одинаковый в обоих случаях. Перед тем как
выбрать границы аватара, проверь настройки изображения.
Рекомендации:
- Размер картинки для Ютуба – 800х800.
- Youtube сжимает изображение до 98х98 пикселей.
- Доступные форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер шапки Ютуб: 2560х1440
Youtube. Шапка канала: 2560х1440
Когда пользователи переходят на твой канал, первое, что бросается в глаза – шапка (обложка) профиля. С ее помощью можно привлечь новых подписчиков, детальнее представить свой бренд или просто поделиться креативом. Размеры шапки Ютуб достаточно большие. Учти это, чтобы Youtube не пришлось растягивать иллюстрацию.
Рекомендации:
- Оптимальный размер шапки для Ютуб – 2560х1440 пикселей.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 пикселей от центра изображения.
- Допустимый вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ноутбуке шапка отображается с разрешением
2560х423, на планшете – 1855х423, на смартфоне – 1546х423, на телевизоре –
2560х1440.

Размер видео для Ютуба: 1280х720
Youtube. Видео: 1280х720
Насколько бы важным не было качество шапки на Ютуб, главный тип контента на портале – видео. Твои ролики должны иметь высокое качество и разрешение, чтобы зрители не видели пикселей после перехода в полноэкранный режим.
Рекомендации:
- Соотношение сторон видеоролика на Ютуб – 16:9.
- Чтобы ролик квалифицировался как Full HD, его разрешение должно быть не менее 1280х720 пикселей.
Более подробно о размерах фото и видео на Ютуб смотри в Справочном центре компании.
04.
Размеры изображений Фейсбук
Facebook – это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд. активных пользователей. С такой широкой аудиторией хочется и нужно взаимодействовать. А одно неправильно подобранное изображение может сразу понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
Размер фотографии профиля в Фейсбук: 180х180
Facebook. Фотография профиля: 180х180
Фото профиля – это главное изображение, которое представляет твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36.
- Фото будет расположено на фоне обложки на 176 пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона.
- Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Facebook. Фотография бизнес профиля: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
- Минимум 180х180 пикселей.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 пикселей.
- Особое внимание следует уделить брендам, логотип которых состоит из длинной типографики. Изображение для главной страницы обрезается по форме квадрата.
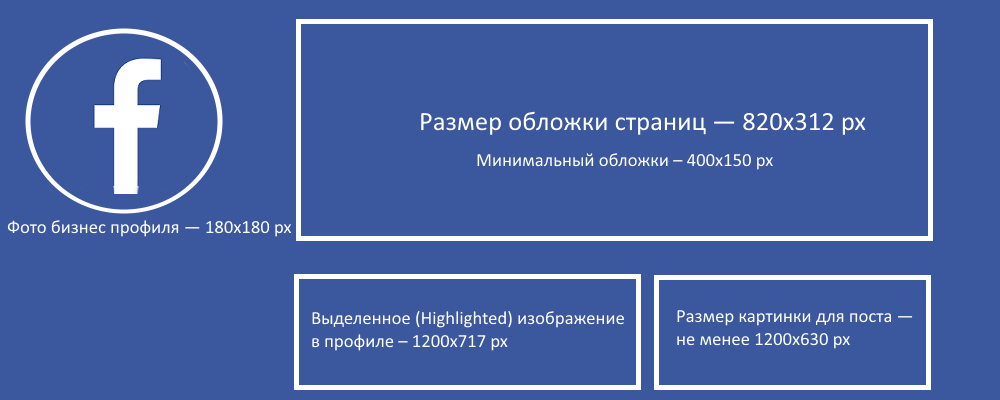
Размер обложки Фейсбук: 820х312
Facebook. Обложка личного профиля: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно
больше главной фотографии, поэтому позволяет лучше проявить себя или громче
заявить о своем бренде. На персональных страницах можно интересно совместить
фотографию профиля и обложку, учитывая их расположение, относительно друг
друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150, но отображается иллюстрация в формате 820х312.
- Маленькие изображения будут растягиваться, теряя качество.
- Размер шапки Фейсбук отображается в 820х312 на десктопе и 640х360 на смартфоне.
- Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа, типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же, как для персональных. Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста в Facebook: 1200х630
Facebook. Картинка для поста: 1200х630
Самый распространенный тип визуального контента в социальных
сетях – иллюстрации в постах. Это могут быть личные фотографии, мемы и новости,
товары интернет-магазина или рекламные предложения, акции, скидки. Они будут
показаны в Хронике профиля и в ленте контента. Чем активнее аудитория
взаимодействует с новыми постами, тем больше становится ее охват.
Чем активнее аудитория
взаимодействует с новыми постами, тем больше становится ее охват.
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до ширины 470 пикселей.
- На странице профиля масштабируется до ширины 504 пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Facebook. Картинка со ссылкой: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя дополнительный рекламный текст. Запись может быть двух видов: квадратная картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 в ленте и 428х252 в профиле.

- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Facebook. Выделенное изображение: 1200х717
Если тебе нужен яркий, отличительный от других пост, используй тип контента – Выделенное (Highlighted) изображение. Большой масштаб позволит громко заявить о предстоящем событии, похвастаться какими-либо победами и просто обратить внимание пользователей на важную информацию.
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Facebook. Обложка события: 1920х1080
Страница события позволяет собрать на него большое
количество людей и удержать внимание потенциальной аудитории. Поэтому она
должна быть яркой, запоминающейся и с качественной обложкой. Картинку
рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Картинку
рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение – 470х174.
Чтобы детальнее узнать об актуальных размерах изображений, рекомендуем посетить Справочный центр Facebook.
05.
Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
Размеры аватара для Одноклассников: 190х190
Одноклассники. Аватарка: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму.
Она должна быть качественной, независимо от типа аватара: фото человека или
логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение
сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером 190х190.
Размер обложки в Одноклассниках: 1944х600
Одноклассники. Обложка профиля: 1944х600
В 2018 году администрация сайта изменила допустимый размер обложки в Одноклассниках до 1944х600 пикселей. Но на разных устройствах обложка может отображаться по-разному, поэтому важно центрировать картину.
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 пикселей от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
Одноклассники. Картинка для поста: 780х585
В Одноклассники можно загружать квадратные, вертикальные и
горизонтальные изображения. Стороны картинки будут масштабироваться до граничных
показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники. Рекламные иллюстрации
Одноклассники предлагает широкий выбор рекламных кампаний, которые позволяют проявить весь креатив бренда. Но файл для рекламного объявления не может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Размеры изображений для Твиттера
Twitter – это сервис микроблогинга с 319 млн. активных пользователей в месяц. Миллионы брендов сообщают новости и общаются с аудиторией через Твиттер. Пользователи любят пообсуждать товары в сети, поделиться личными впечатлениями на своем блоге или оставить отзыв непосредственно для бренда.
Размер фото профиля Твиттер: 400х400
Twitter. Фотография профиля: 400х400
Фотография профиля обязательно должна быть установлена на странице. Без нее пользователи сразу потеряют интерес к твоему профилю. Максимальный размер фото профиля Твиттер отображается на странице на фоне шапки. Миниатюра будет видна в новостной ленте возле твоих постов и в списке последователей других страниц.
Рекомендации:
- Минимум 400х400.
- Фото отображается круглой формы, разрешением 200х200.
- Пропорции фотографии всегда 1:1.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.

Размер шапки Твиттера: 1500х500
Twitter. Шапка блога: 1500х500
Больше всего на странице профиля выделяется шапка. Это крупное изображение, которое позволяет ярче представить свой бренд. Поэтому важно, чтобы размер шапки Твиттера не испортил впечатление о профиле. Загрузи иллюстрацию или фотографию с высоким разрешением, чтобы получить шапку без растягиваний.
Рекомендации:
- Оптимальный размер шапки для Твиттер – 1500х500 пикселей.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере: 440х220
Twitter. Фото для твита: 440х220
Фотографии, картинки, анимации – это распространенный контент в Twitter, который может отображаться некорректно при неправильных настройках. Контент отображается сжатым в потоковых лентах твоих подписчиков.Чтобы пользователи открыли твое изображение, оно должно быть понятным в сжатом виде. Поэтому все фото и картинки для Твиттера нужно центрировать по горизонтали. С ретвитами пост будет виден еще большей аудитории.
Поэтому все фото и картинки для Твиттера нужно центрировать по горизонтали. С ретвитами пост будет виден еще большей аудитории.
Рекомендации:
- Минимальный размер фото в Твиттер – 440х220 пикселей.
- Максимальное разрешение изображения – 1024х512.
- Разрешение в ленте – 506х253.
- В один твит можно загрузить до 4 изображений.
- С мобильного приложения можно отредактировать размер картинки для Твиттера.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Детальнее о загрузке медиа-контента читай в Справочном центре Twitter.
07.
Размеры фото Pinterest
Pinterest – это социальный фото-сервис. Тематически все загруженные иллюмтрации и фото называются пинами (pin). 90% страниц на Пинтерест являются внешними ссылками, поэтому ресурс используют как инструмент для привлечения трафика с помощью фотографий и картинок. Так размеры фото Пинтерест должны быть оптимизированными под любые устройства. Это касается как пинов, так и изображения профиля.
Это касается как пинов, так и изображения профиля.
Фото профиля Пинтерест: 165х165
Pinterest. Аватар: 165х165
Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест. Фото профиля должно быть квадратным, чтобы при сжатии не терялись пропорции.
Рекомендации:
- Чем больше разрешение фото – тем лучше.
- На странице профиля фото показано 165х165 пикселей.
- В поисковой выдаче фотография отображается 32х32.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Размеры пина в Пинтерест: 600х900
Pinterest. Пины: 600х900
Pinterest ограничивает ширину публикуемых изображений, но не высоту. Поэтому на сервис можно загружать высокие фотографии, которые имеют более высокое разрешение. Также популярными являются квадратные изображения с разрешением от 600х600.
Рекомендации:
- На странице профиля и в поисковой выдаче пин имеет ширину 236 пикселей.
 Высота масштабируется.
Высота масштабируется. - Развернутое изображение имеет ширину 600 пикселей. Высота масштабируется.
- Оптимальное соотношение сторон 2:3.
Изображение для доски в Пинтерест
Pinterest. Картинки для доски: 222х150
Помимо отдельных пинов, на Pinterest можно загружать доски – коллекции изображений. Все они должны быть тематическими и соответствовать регламентированным размерам изображений Пинтерест. Речь идет о том, как изображения доски будут выглядеть в эскизах.
Рекомендации:
- 222х150 на большом эскизе.
- 55х55 на маленьком эскизе
Полный регламент по размерам картинок в Pinterest смотри в Справочном центре.
08.
Размеры фото в Телеграм
Сервис Телеграм не имеет строгого регламента по загрузке картинок. Существуют только условные ограничения по разрешению изображения, чтобы при сжатии не испортилось качество, и по весу загружаемого файла.
Размер аватарки в Телеграм: 500х500
Telegram.
 Аватарка: 500х500
Аватарка: 500х500
Профили Телеграм с аватаром легче идентифицировать. В личный аккаунт рекомендуется установить свое фото, в аватар бренда – логотип. Проблемы могут возникнуть, если логотип состоит из текста, который может быть нечитабелен в миниатюрах.
Рекомендации:
- Оптимальный размер аватарки в Телеграм – 500х500.
- Минимум – 300х300.
- Максимум – 1280х1280.
- Фото отображается круглой формы, поэтому его нужно центрировать.
Полный список требований к файлам представлен в Справке Телеграм.
09.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
Фото профиля ЛинкдИн: 400х400
LinkedIn.
 Аватар: 400х400
Аватар: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое после круглой обрезки. Фотография будет показана на странице аккаунта на фоне обложки.
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
LinkedIn. Фоновая картинка: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
LinkedIn. Лого бизнес аккаунта: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
LinkedIn. Имидж лого бизнес аккаунта: 60х60
Когда пользователи ищут компанию, они видят также имиджевый логотип на странице компании. Небольшая иллюстрация играет важную роль в идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
LinkedIn. Обложка бизнес аккаунта: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация. Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425 пикселей.
- Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
LinkedIn. Главный баннер: 646х220
Когда пользователи переходят на страницу бренда, под основной информацией они видят баннер. Это самая большая картинка в профиле, поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер отображается на странице.
- Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
LinkedIn. Картинка для поиска сотрудников: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера – 1128х376 пикселей.
- Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
LinkedIn. Картинка со ссылкой: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно.
Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают
изменить размер изображения для социальной сети в несколько кликов. Публикуй
новые посты быстро и не заморачивайся о требованиях к файлам.
Публикуй
новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и сжатия файлов.
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение.
Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество.
Adobe Spark
Adobe SparkAdobe Spark – это интегрированный набор приложений для создания мультимедиа контента для мобильных устройств и веб-приложений, разработанный Adobe Systems.
Какой оптимальный размер изображения для сайта
Главная / Разные уроки / Какой оптимальный размер изображения для сайта
Опубликовано 3 января 2021Изменен: 26 июня, 2021
Просмотров: 463
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Оптимальный размер изображения для сайтаВ виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder — для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Актуальный справочник по размерам изображений в социальных сетях
Об авторе
Алина Назарова Алина Назарова Команда Лайкни» title=»Алина Назарова Команда Лайкни» />Команда Лайкни
Красиво оформленная бизнес-страница создает хорошее впечатление и вызывает интерес и доверие пользователей. При этом у каждой социальной сети свои требования к размерам загружаемых изображений.
При этом у каждой социальной сети свои требования к размерам загружаемых изображений.
Мы подготовили полный справочник по всем необходимым размерам картинок для соцсетей: не только для профилей, но и для рекламных материалов и видео форматов.
Сохраняйте в закладки, делитесь с коллегами!
ВКонтакте
Размер аватара для сообщества:
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
Обложка сообщества для полной версии сайта – 1590х400 рх.
Пример отображения обложки сообщества в мобильной версии сайта и приложениях (источник: руководство «ВКонтакте для бизнеса»)
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.
- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.

Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
Примеры квадратного и прямоугольного изображений в ленте сообщества(источник: руководство «ВКонтакте для бизнеса»)
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе (источник: руководство «ВКонтакте для бизнеса»)
Живая обложка для группы:
- Это та же шапка, только в формате видео.
- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h364 aac).
- Размер до 30 Мб.
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Пример изображения со ссылкой (источник: руководство «ВКонтакте для бизнеса»)
- Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
- В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
- Размер для фотографий – 1080х1920 рх.
- Используйте фото и видео вертикального формата.

Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px. Для логотипа понадобится картинка не менее 256 px.

Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Одноклассники
Размеры аватара:
- Размер миниатюры – не менее 190х190 px.
- Оптимальный размер – 288х288px
- Максимальное разрешение файла – 1680х1680 px.
- Фотография профиля в Одноклассниках имеет квадратную форму.
Размер обложки в Одноклассниках – 1944х600 px.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 px от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.
Размер картинки поста в Одноклассниках – 780х585 px.
- Максимальное разрешение – 1680х1680 px.
- Обложка для мобильной версии (ее можно загрузить отдельно) – не менее 1024х768 px.
- Соотношение сторон – 4:3
- В новостной ленте пост отображается размером 548х411 px.
- В раскрытом состоянии размеры изображений – 780х585 px.
- Можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки масштабируются до граничных показателей.
Реклама:
Рекламные форматы для продвижения страниц и групп в Одноклассниках (источник: ОК-Медиакит-2019)
- тизер – не менее 90х75px и не более 60Кб. Располагается в правой и левой колонках в полной версии сайта;
- баннер – 240х400px, не более 60Кб. Отображается в правой части сайта на ПК;
- мультиформат – несколько изображений не менее 256х256, 1080?607, 600х600px;
- карусель – от 3 до 6 карточек размером 600х600px.

Рекламные форматы для продвижения игр в Одноклассниках (источник: ОК-Медиакит-2019)
- продвижение игр: баннер 128х128 px в разделе «Игры для вас»
- Размер файла для рекламного объявления – не более 150 Кб.
Форматы изображений: GIF, JPG и PNG.
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
- Длинные логотипы брендов также обрезаются по форме квадрата.

Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
- Обложка отображается с разрешением 470х174 px.
Реклама
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.

Смотрите также «Рекомендации по выбору соотношения сторон» в Справочном центре Facebook для бизнеса.
Размер изображений на странице Instagram
Размер аватара в профиле – 110х110 px.
Размер фото в постах – 1080х1080 px.
- загруженные фотографии представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
- Фотоконтент отображается с разрешением 612х612 px.
- В новостной ленте фото отображается в размере 510х510 px.
- Миниатюра поста составляет 161х161 px.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 px, либо сохранить соотношение 4:5.
Размер Сторис – 1080х1920 pх.
- В Instagram Сторис можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.
 91:1.
91:1. - Для вертикальных картинок в историях рекомендован размер 1080х1920 px.
- Размер фото в Сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом.
- Минимальный размер фото или видео для Сторис – 600х1067 px.
- Пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Картинка для обложки IGTV – 420х654 px.
- Рекомендуется использовать изображения с соотношением сторон 1:1.55.
Реклама в Ленте Instagram и вкладке «Интересное»
- Квадрат: от 600х600 до 1936х1936 px (соотношение сторон – 1:1).
- Альбомная ориентация: от 600х315 до 1 936х1 936 px (соотношение сторон – 1.91:1).
- Вертикальный формат: от 600х750 до 1 936х1 936 px (соотношение сторон – 4:5).
- При создании объявления можно обрезать изображение во встроенном редакторе.

Youtube
Размер изображений на странице Youtube
Размер аватара канала – 800х800 px.
- Youtube сжимает изображение до 98х98 px.
- Форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер изображения шапки канала: 2560х1440 px.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 px от центра изображения.
- Максимальный вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ПК шапка отображается с разрешением 2560х423 px, на планшете – 1855х423 px, на смартфоне – 1546х423 px, на TV – 2560х1440 px.
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
- Соотношение сторон – 1:1
- Вид обложки зависит от типа устройства, на котором просматривается канал.
- YouTube рекомендует загрузить одно изображение размером 2560х1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан – 1546х423 px по центру изображения.

Размер видео (Full HD) – не менее 1280х720 px.
- Соотношение сторон видеоролика – 16:9.
Превью видео – 1280х720px.
- Превью видео – это изображение, которое показывается при предпросмотре.
- Допустимые форматы – JPG, GIF, GMP или PNG.
Реклама на Youtube
- Медийные объявления – 300х250 px или 300х60 px.
Отображаются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой – под окном просмотра.
- Оверлеи – 468х60 или 728х90 px.
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра видео.
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
Все загруженные иллюстрации и фото называются пинами (pin).
Размер изображений на странице Pinterest
Размеры аватара – 165х165 px.
- Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест.
Обложка доски
- Рекомендуемый сайтом размер – 200х200px, но лучше брать 600х600 или 800х800px.
Размеры пина – 1000х1500 px.
· Минимальное разрешение 600х900 px.
· Оптимальное соотношение сторон 2:3.
· На странице профиля и в поисковой выдаче пин имеет ширину 236 px. Высота масштабируется.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Рекламные пины с приложением имеют те же характеристики, что и обычные пины. Приложение также можно рекламировать с помощью стандартного видео.
Рекламные пин-карусели
- Количество изображений в пин-карусели: от 2 до 5.
- Тип файла: PNG или JPEG.
- Максимальный размер файла: 32 МБ на одно изображение
- Соотношение сторон: 1:1 или 2:3.

Эта крупнейшая социальная сеть для бизнеса уже несколько лет заблокирована в России. Тем не менее, многие пользователи используют специальные расширения для браузеров, позволяющие получать доступ к заблокированным сайтам.
Если вы в их числе, то представляем актуальные размеры изображений, соответствующих этой соцсети.
Размер изображений на странице Linkedin
Размер аватара бизнес-профиля компании – 300 x 300px (не более 4 мб).
Размер фоновой обложки компании – 1536х768 px (не более 4 мб).
- Минимальный размер обложек на странице – 1192х220 px.
- Имидж логотип компании – 60х60 px.
- Форматы: JPG, PNG, GIF без анимации.
- Соотношение сторон 1.91:1.
- Вес файла не более 2 мб
Изображение для поиска сотрудников – 1128х376 px.
Обзорное изображение – не менее 360х120 px.
- Это изображение появляется, если включен параметр «Карьерные страницы» (Career Pages) за определенную плату.
· В ленте изображение сжимается до 520х272 px.
- Эти фотографии отображаются, при включенном параметре «Карьерные страницы» – за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero – не менее 1128х376 px.
Также можно вставлять видео на YouTube.
- Изображения «настраиваемые модули» – не менее 502х282 px.
- Фотографии компании – 900х600 px. Минимум: 264х176 px.
Изменение размера нескольких изображений | IT-HANDBOOK.RU
При работе с большим количеством изображений довольно часто возникает потребность в их групповой обработке. Например, вам необходимо изменить размер сразу нескольких фотографий, сброшенных с фотоаппарата или телефона на компьютер, чтобы отправить их по почте или загрузить в социальные сети или любой другой сервис, где есть ограничение по размеру или разрешению загружаемого изображению. Не будете же вы вручную изменять размер каждой картинки!? Для этих целей существует множество программ, как платных, так и бесплатных. О некоторых из них я расскажу в этой статье.
Например, вам необходимо изменить размер сразу нескольких фотографий, сброшенных с фотоаппарата или телефона на компьютер, чтобы отправить их по почте или загрузить в социальные сети или любой другой сервис, где есть ограничение по размеру или разрешению загружаемого изображению. Не будете же вы вручную изменять размер каждой картинки!? Для этих целей существует множество программ, как платных, так и бесплатных. О некоторых из них я расскажу в этой статье.
Средства Microsoft Office
Сейчас почти у каждого пользователя компьютера под управлением Windows установлен пакет Microsoft Office. В состав этого пакета входит такое приложение как «Microsoft Office Picture Manager» – программа для просмотра и редактирования изображений. Для изменения разрешения нескольких картинок сначала скопируем их в новую папку, чтобы не затереть оригинальные файлы.
Кликаем правой кнопкой мышки по одной из картинок и выбираем опцию контекстного меню «Открыть с помощью > Microsoft Office Picture Manager».
Далее, в открывшейся программе переходим в режим представления эскизов.
Выделяем нужные изображения мышкой или, если требуется изменить размер всех изображений в папке, нажимаем комбинацию клавиш «Ctrl+A». Затем нажимаем кнопку «Изменить рисунки» и справа на панели «Изменение размера».
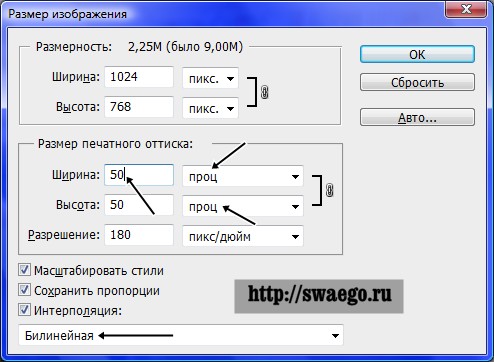
Ставим переключатель в положение «произвольную ширину и высоту», и прописываем новые значения в пикселах в соответствующие поля.
Нажимаем «ОК» и «Файл > Сохранить все». Острожно!!! Исходные файлы будут перезаписаны новыми с измененным разрешением.
IrfanView
IrfanView – отличное бесплатное приложение для просмотра и редактирования изображений. Я еще помню, как в начале 2000-х, когда он только появился, пользовался им на компьютере под Windows 98, так как он не тормозил, подгружая изображения во время просмотра, в отличие от других приложений. Сейчас же он поддерживает Windows вплоть до последней 8-й версии (на момент написания этой статьи).
Итак, запускаем приложение и выбираем опцию меню «File > Batch Conversion/Rename…» или жмем клавишу «B». Появится диалоговое окно для работы с группой файлов.
Добавляем файлы в очередь в правой области диалога: заходим в нужную директорию, выбираем файлы и нажимаем соответствующие кнопки: «Add» или «Add all» (если нужно добавить все файлы с текущей папки). В разделе «Output directory for result files» указываем папку на диске, куда нужно сохранить фотографии с новым разрешением. Чтобы изменить разрешение картинок нам нужна группа кнопок «Batch conversion settings». В выпадающем списке «Output Format» выбираем формат конечных файлов-изображений. Если у вас фотографии в формате «JPG» и вы хотите оставить их в этом формате, просто оставьте «JPG». Далее, самое важное: ставим галочку «Use advanced options (for bulk resize…)» и нажимаем кнопку «Advanced». Появятся дополнительные опции. Как видите, их очень много.
На самом деле нам нужна только группа «RESIZE», ставим возле нее галочку. Далее, в ветке «Set new size» в поля «Width» и «Height» вводим новые значения разрешений по ширине и высоте. Если нужно сохранить пропорции, вводим только одно значение. Сохраняем установки нажав кнопку «ОК», диалог настроек закроется, и в предыдущем диалоге нажимаем на кнопку «Start Batch». Запустится процесс пакетной обработки с выводом на экран информации о текущем задании.
После завершения обработки нажимаем на кнопку «Exit Batch». Изображения с измененным разрешением будут помещены в новую папку, а исходные файлы останутся нетронутыми.
Видео
Изменение размера изображения — Руководство пользователя Pixelmator Pro
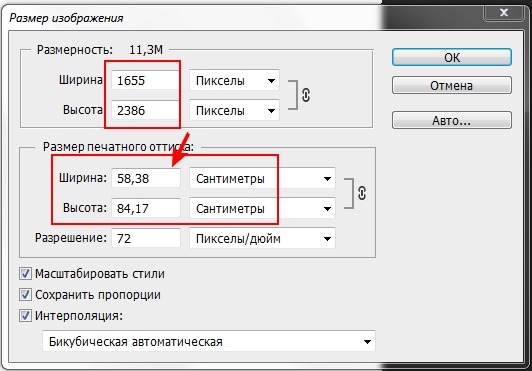
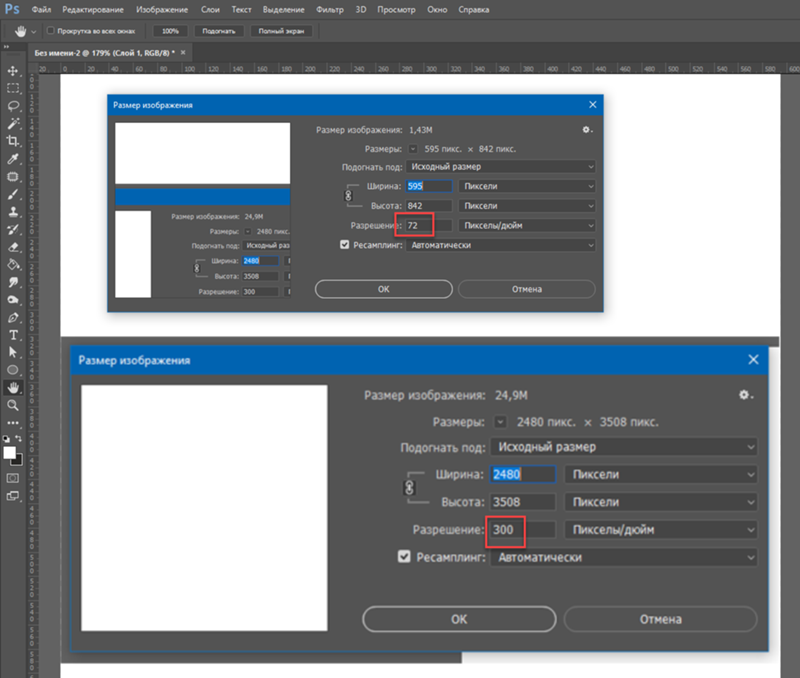
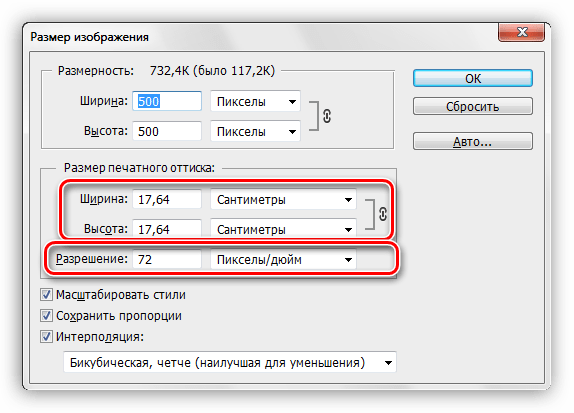
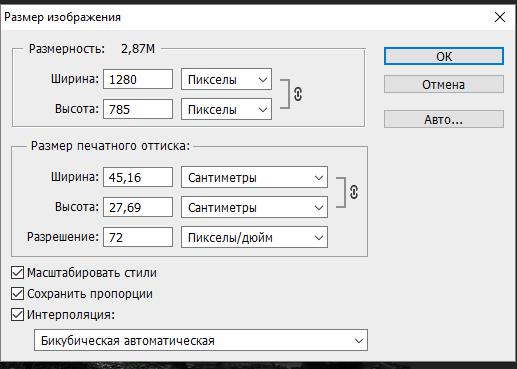
Вы можете изменить размер изображений, чтобы уменьшить или увеличить их. Размер изображения можно установить с помощью пикселей или единиц печати, например дюймов или сантиметров. Однако сами по себе единицы печати не имеют отношения к пикселям, потому что пиксель не имеет физического размера. По этой причине есть дополнительное поле «Разрешение», в котором указывается, сколько пикселей должно быть напечатано в дюймах или сантиметрах.
Если вы работаете с изображением для Интернета или изображением, которое будет отображаться только на экране, вам следует изменять размер и размер изображений с помощью пикселей (и вы можете полностью игнорировать настройку «Разрешение»).Если вы работаете с изображением, которое будет напечатано, вам следует использовать блоки печати с соответствующим разрешением.
При изменении размера изображений вы также можете выбрать один из четырех алгоритмов масштабирования изображения, включая суперразрешение ML на основе машинного обучения (доступно в macOS 10.14 и более поздних версиях).
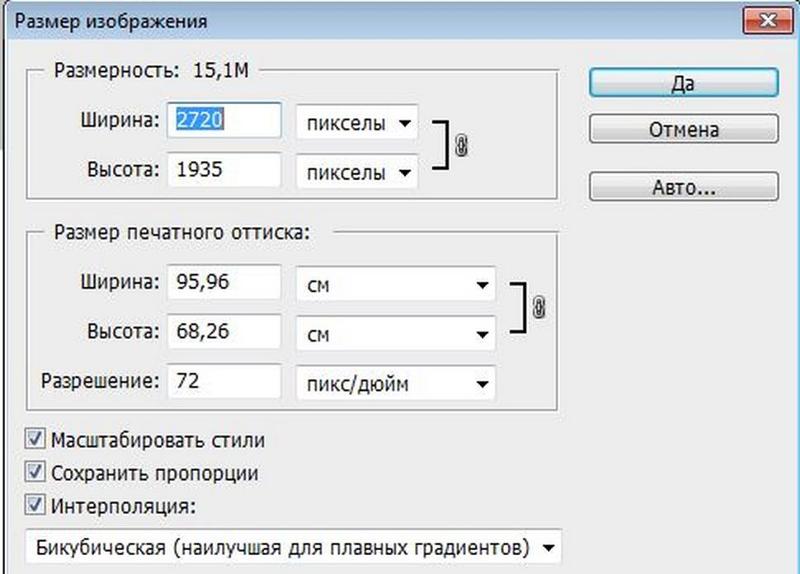
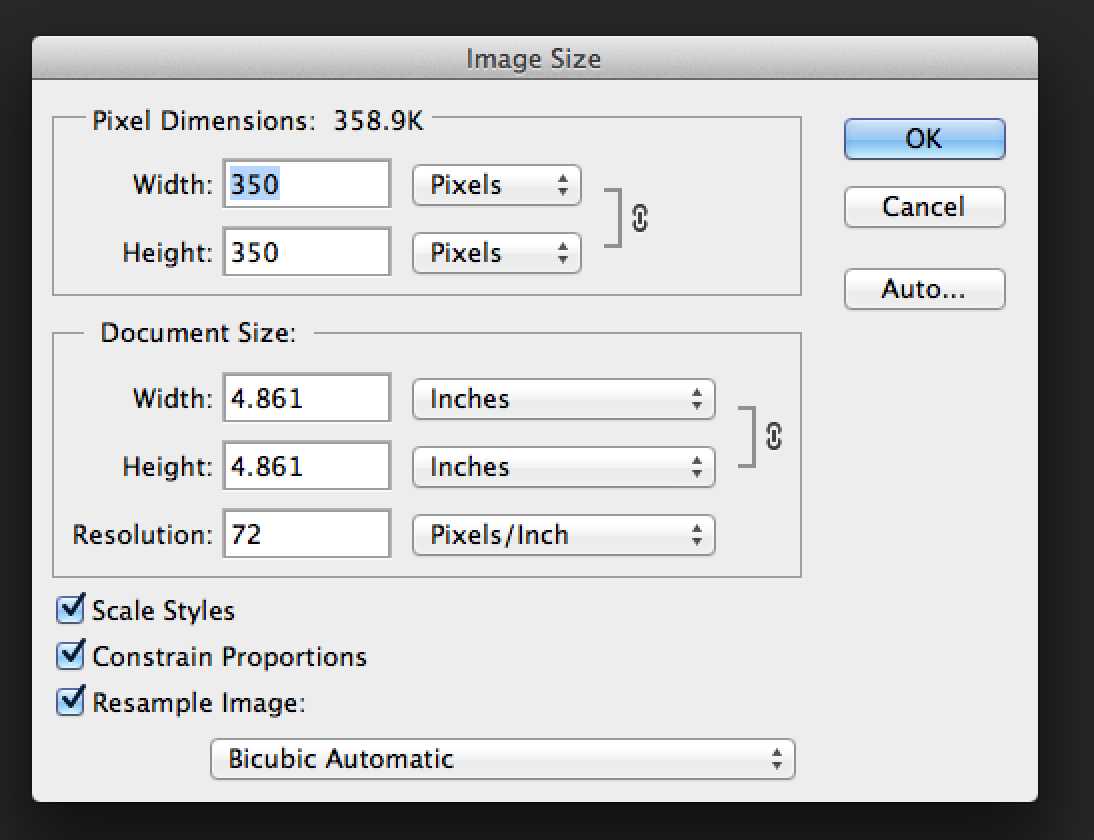
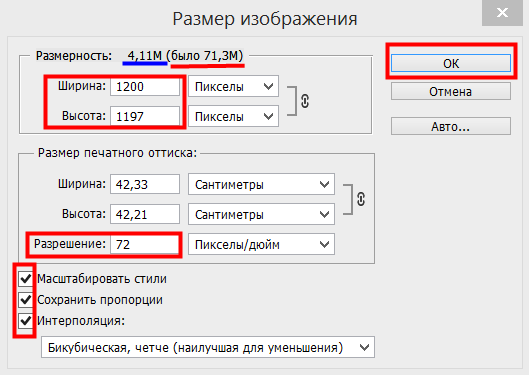
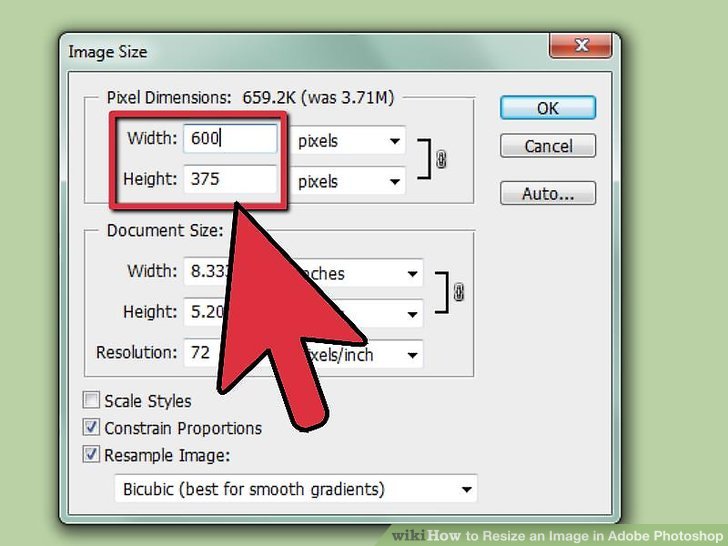
Изменить размер изображения в пикселях
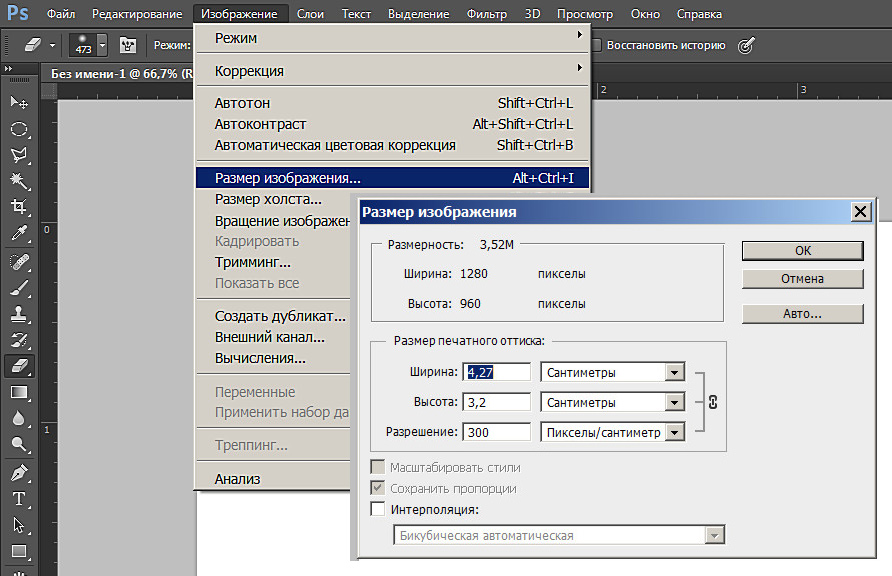
- Выполните одно из следующих действий:
- Выберите Изображение> Размер изображения (в меню «Изображение» в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
-
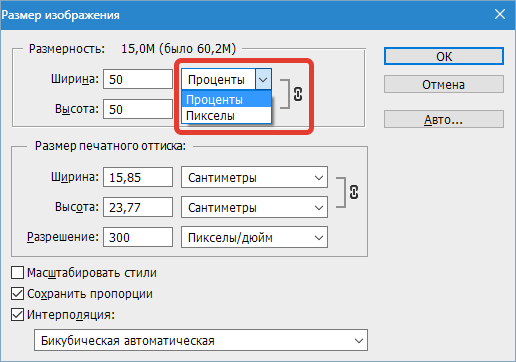
Выберите пиксели во всплывающем меню «Единицы измерения».
-
Введите новую ширину и высоту изображения.
Примечание: Если вы хотите изменить размер изображения без сохранения его исходных пропорций, снимите флажок Масштабировать пропорционально .
-
Нажмите «ОК», чтобы применить изменения, или «Отмена», чтобы отменить их.
Примечание: При изменении размера изображения в пикселях Разрешение абсолютно не влияет на фактический размер или качество изображения.Используемое стандартное число — 72 или 300, но это, по сути, текст-заполнитель для любого изображения размером в пикселях. Если вам нужно изменить размер печати изображения, см. Раздел ниже.
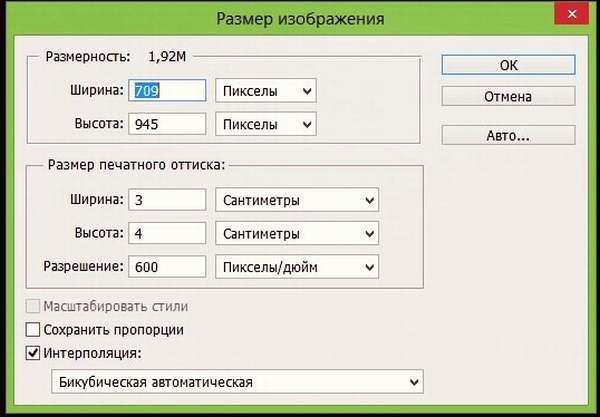
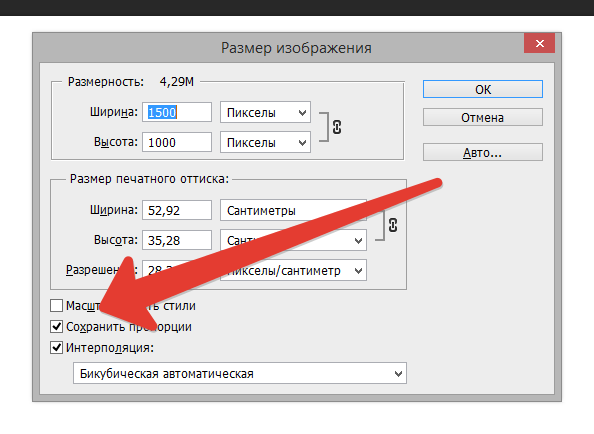
Измените размеры печати изображения
- Выполните одно из следующих действий:
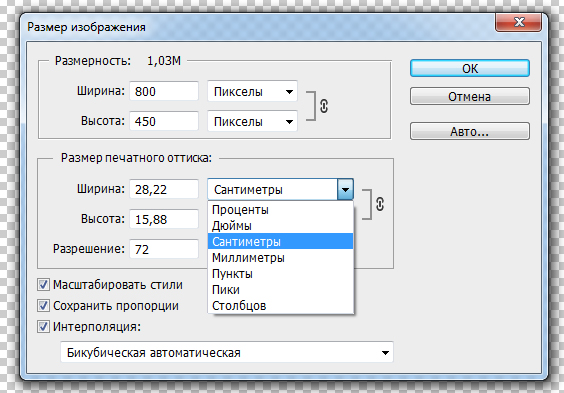
- Выберите Изображение> Размер изображения (в меню «Изображение» в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите единицу печати (дюймы, см, мм или точки) во всплывающем меню «Единица».
-
Введите новую ширину и высоту изображения.
Примечание: Если вы хотите изменить размер изображения без сохранения его исходных пропорций, снимите флажок Масштабировать пропорционально .
-
Введите новое разрешение изображения.
Когда вы изменяете размеры печати изображения, вы, по сути, косвенно изменяете его размеры в пикселях, позволяя Pixelmator Pro рассчитать размер за вас. Основная формула для этого: Размер печати x Разрешение = Размеры в пикселях.Итак, если у вас есть изображение размером 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000.
Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется неизменным. Обратите внимание: поскольку вы будете изменять физический размер изображения, пиксели как единицы измерения будут недоступны.
-
Щелкните OK, чтобы применить изменения.
Стандартное разрешение для высококачественных отпечатков составляет 300 пикселей / дюйм (PPI), хотя более низкое разрешение часто используется для больших плакатов и других носителей, просматриваемых с расстояния, где будет трудно увидеть отдельные пиксели. Для веб-графики и изображений по умолчанию часто используется разрешение 72 PPI, хотя это, по сути, текст-заполнитель, поскольку веб-изображения всегда должны иметь размер в пикселях.
Выберите другой алгоритм масштабирования изображения
В Pixelmator Pro вы можете изменять размер изображений, используя один из четырех алгоритмов масштабирования: билинейный, алгоритм Ланцоша, ближайший сосед и сверхразрешение ML.
Для выбора алгоритма масштабирования:
- Выполните одно из следующих действий:
- Выберите Изображение> Размер изображения (в меню «Изображение» в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите алгоритм:
-
Алгоритм Bilinear является более или менее стандартом при редактировании изображений.Он пытается естественным образом сгладить края (переходы между светлыми и темными цветами), угадывая промежуточные цвета, поэтому он полезен для фотографических изображений. Однако иногда это может вызвать размытие изображений (особенно при масштабировании).
-
Алгоритм Lanczos разработан для сохранения мелких деталей при увеличении и уменьшении масштаба, что полезно для таких вещей, как графика, хотя важно остерегаться проблем с ореолом.
-
Алгоритм Nearest Neighbor в основном используется для пиксельной графики, поскольку он копирует цвет ближайших соседних пикселей, что приводит к классическому блочному виду изображения.
-
ML Super Resolution (доступно в macOS 10.14 и более поздних версиях) — это алгоритм масштабирования на основе машинного обучения, обученный интеллектуальному масштабированию изображений с сохранением деталей, которые часто могут быть потеряны при использовании традиционного масштабирования. В отличие от обычных алгоритмов масштабирования, которые математически интерполируют значения пикселей, ML Super Resolution смотрит на само изображение, анализирует узоры и текстуры в нем, а затем воссоздает визуально важные детали в больших размерах.Вы можете добиться отличных результатов, увеличив разрешение изображений даже до трехкратного их исходного разрешения. Чтобы узнать больше о ML Super Resolution и о том, как мы его создали, ознакомьтесь с нашим подробным сообщением в блоге.
— Каков правильный размер изображения? — Поразительно Справочный центр
Примечание: Для фоновых изображений , проверьте здесь.
Какого размера должны быть мои изображения?
Strikingly разработан для обработки изображений с широким диапазоном размеров для различных размеров экрана, разделов, макетов и шаблонов.Но иногда все же хорошо иметь представление о том, какие размеры загружать.
Вот несколько общих рекомендаций!
Во-первых, обратите внимание примерно на ширину изображения на странице.
Фоновые изображения: 1600x900px. Прочтите эту статью, чтобы узнать больше.
Полноразмерные изображения: Ширина не менее 1400 пикселей для максимального качества. (Высота не имеет значения.)
Изображения половинной ширины: Ширина не менее 700 пикселей для наивысшего качества.(Высота не имеет значения.)
Изображения шириной 1/3: Ширина не менее 480 пикселей для наивысшего качества. (Высота не имеет значения.)
Изображения 1/4 ширины: Ширина не менее 360 пикселей для наивысшего качества. (Высота не имеет значения.)
Маленькие значки / логотипы: Ширина не менее 100 пикселей.
Галерея изображений : Подойдет любой размер! Изображения галереи откроются в лайтбоксе, наложенном поверх вашего сайта.
ПОМНИТЕ: Эти размеры в пикселях НЕ ТОЧНЫ. Это связано с тем, что поразительно оптимизирован для широкого диапазона размеров экрана, от больших телевизоров до крошечных телефонов, поэтому для любого изображения не существует единой ширины пикселя. Эти рекомендации предназначены только для обеспечения качества изображений большого диапазона размеров.
Что делать, если мои изображения слишком маленькие?
Как правило, если ваши изображения немного меньше рекомендованного, это не проблема — у них просто будет немного свободного места по бокам. Но если ваши изображения на намного меньше на рекомендованного, будет много дополнительного места, и это дополнительное пространство может выглядеть плохо.Вы можете изменить макеты или вместо этого использовать другой раздел!
Что делать, если мои изображения слишком большие?
Если размеры слишком велики, но размер файла меньше 15 МБ, это не проблема! Мы автоматически уменьшим размер изображений, чтобы они загружались быстро, и ваши посетители не загружали излишне большие изображения.
Есть еще вопросы? Свяжитесь с нами по адресу [email protected] или пообщайтесь с нами.
| Где вы можете загрузить изображение | Описание | Рекомендации | Ограничения |
| Встречи | Это изображение отображается в вашем магазине. Клиентское веб-приложение и клиентское приложение Achieve. | Углы этого изображения будут обрезаны. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали.Мы рекомендуем размеры 150 x 150 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Ремни | Это изображение появляется в профилях клиентов, получивших ремень. | Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали.Мы рекомендуем размеры 100 x 100 пикселей. |
|
| Активы BOOK-A-SPOT ™ | Это изображение появляется вместе с активом в вашем магазине, клиентском веб-приложении и клиентском приложении Achieve. | Углы этого изображения будут обрезаны. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 150 x 150 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Логотип Business | Этот логотип отображается в верхней части интерфейса WellnessLiving. Информацию о том, как загрузить этот логотип, см. В разделе Установка логотипа вашей компании. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 2,2: 1. Мы рекомендуем размеры 220 x 100 пикселей |
|
| Классы | Это изображение отображается вместе с классом в вашем магазине, клиентском веб-приложении и клиентском приложении Achieve. | Углы этого изображения будут обрезаны. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 150 x 150 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Профили клиентов | Это изображение отображается в профиле клиента и в любом другом месте, где указан клиент, например в отчетах и в вашем списке клиентов. | Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 220 х 220 пикселей. |
|
| Клиентское веб-приложение | Это изображение отображается в качестве заголовка в клиентском веб-приложении. Инструкции по загрузке этого изображения см. В разделе Настройка логотипа, отображаемого в клиентском веб-приложении. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 1,6: 1. |
|
| Прямая почтовая рассылка | Это изображение появляется на отправленных открытках. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 1,47: 1. Мы рекомендуем размеры 1875 x 1275 пикселей. |
|
| Подарочные карты | Это изображение появляется вместе с подарочными картами в вашем магазине, клиентском веб-приложении и приложении Achieve Client.Он также отображается на странице учетных записей клиентов, которые его приобрели. | Это изображение будет обрезано при отображении в вашем магазине. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 200 x 200 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Сделки Groupon | Это изображение появляется везде, где отображается сделка Groupon. | Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 100 x 100 пикселей. |
|
| Местоположения | Это изображение появляется на странице WellnessLiving Explorer вашего местоположения.Инструкции по загрузке этого изображения см. В разделе Настройка изображения вашего местоположения. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 2,2: 1. Мы рекомендуем размеры 220 х 100 пикселей. |
|
| Ползунок изображения местоположения | Эти изображения появляются на странице WellnessLiving Explorer вашего местоположения. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 2,08: 1. Мы рекомендуем размеры 625 x 300 пикселей. |
|
| Продукты | Это изображение отображается вместе с продуктами в вашем магазине, клиентском веб-приложении и клиентском приложении Achieve. | Это изображение будет обрезано при отображении в вашем магазине. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали.Мы рекомендуем размеры 200 x 200 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Варианты покупки | Это изображение появляется вместе с Вариантом покупки в вашем магазине, клиентском веб-приложении и клиентском приложении Achieve. Он также отображается на странице учетных записей клиентов, которые его приобрели. | Это изображение будет обрезано при отображении в вашем магазине. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 200 x 200 пикселей, минимальное разрешение 480p SD и максимальное разрешение 8K Ultra HD. |
|
| Профили сотрудников | Это изображение появляется в профиле сотрудника и везде, где он указан, например в отчетах и в виджете для персонала. | Углы этого изображения будут обрезаны, чтобы заполнить круг. Мы рекомендуем использовать изображения PNG или JPG с одинаковыми размерами по горизонтали и вертикали. Мы рекомендуем размеры 150 x 150 пикселей. |
|
| Миниатюрное изображение | Миниатюрное изображение для ваших видео FitVID по запросу. | Мы рекомендуем использовать изображения PNG или JPG с соотношением сторон 16: 9. |
|
| Журнал преобразований | Это изображение появляется рядом с записью журнала преобразований. Вы можете взаимодействовать с этим полем, только если в настройках журнала преобразований включено изображение прогресса. | Мы рекомендуем использовать изображения PNG или JPEG. |
|
размер изображения зонда — npm
Получить размер изображения без полной загрузки. Поддерживаемые типы изображений: JPG, GIF, PNG, WebP, BMP, TIFF, SVG, PSD, ICO, AVIF, HEIC, HEIF.
Основные характеристики:
- малый размер, без тяжелых зависимостей
- работает с удаленными и локальными данными
- эффективен с большими изображениями (скорость / память), загрузка минимальных данных с пультов
- легко просматривать (разбито на компоненты)
Установить
npm установить размер изображения-зонд
Пример
const probe = require ('размер-зонд-изображения');
// Получить по URL
let result = await probe ('http: // example.com / image.jpg ');
console.log (результат); // =>
/ *
{
ширина: xx,
высота: гг,
тип: 'jpg',
mime: 'изображение / jpeg',
wUnits: 'px',
hUnits: 'px',
url: 'http://example.com/image.jpg'
}
* /
// По URL с опциями
let result = await probe ('http://example.com/image.jpg', {rejectUnauthorized: false});
console.log (результат);
// Из потока
let result = await probe (require ('fs'). createReadStream ('image.jpg'));
console.log (результат);
// Из буфера (синхронизация)
let data = require ('fs').readFileSync ('image.jpg');
console.log (probe.sync (данные));
API
Примечание:
- Вы можете получить доступ / просмотреть
stream.js/http.js/sync.jsнапрямую. - Если вам не нравятся зависимости
http.js, вы можете создать свою собственную оболочку дляstream.js.
probe (src [, options | keepOpen]) -> Обещание
-
srcможет быть следующих типов:- Строка — URL для получения
- Stream — читаемый поток
-
параметры— только HTTP.См. Документацию по игле -
keepOpen(Boolean) — только поток. Оставить поток открытым после завершения работы парсера (входной поток будет закрыт по умолчанию)
результат (Promise) содержит:
{
ширина: XX,
высота: ГГ,
length: ZZ, // длина файла в байтах (если доступно, только HTTP)
type: ..., // изображение 'тип' (обычное расширение имени файла)
mime: ..., // тип пантомимы
wUnits: 'px', // тип единиц ширины (по умолчанию 'px', для SVG может быть другим)
hUnits: 'px', // тип единиц высоты (по умолчанию 'px', для SVG может быть другим)
URL:..., // только HTTP, последний url изображения в цепочке редиректов
// (если нет редиректов, то же, что и src)
// необязательно, ориентация изображения (из Exif), число от 1 до 8;
// вы можете поменять местами ширину и высоту, если ориентация> = 5
ориентация: X,
// необязательно, полный список размеров для ICO (всегда) и AVIF (если несколько изображений)
варианты: [{ширина, высота}, ...] | неопределенный
}
Ширина и высота в выходном объекте представляют размер изображения до любых преобразований (ориентация, кадрирование).Ориентация возвращается отдельно, что вы можете хотите подать заявку позже, в зависимости от поддержки браузером (браузеры пока поддерживает только ориентацию JPEG). См. Подробности в известных проблемах.
Возвращаемые ошибки могут быть расширены двумя полями:
-
код— равенECONTENT, если библиотеке не удалось разобрать файл; -
Статус
probe.sync (src) -> результат | null
ВерсияSync может есть массивы, типизированные массивы и буферы.При успехе возвращается тот же результат, что и асинхронная версия. В случае неудачи возвращается null.
Примечание. Форматы, такие как JPEG и TIFF, могут хранить размер где угодно (далеко от головы). Обычно этого не происходит, но если вам нужны гарантии — всегда предоставляйте полную содержимое файла для методов синхронизации. Настоятельно рекомендуем использовать асинхронную версию как дружественный к памяти.
Похожие проекты
Поддержка размера изображения зонда
Вы можете поддержать этот проект через подписку Tidelift.
Рекомендуемые размеры изображений для вашего хаба — Справка Uberflip
Следуйте этим рекомендациям по размеру, чтобы изображения правильно отображались в разных частях концентратора.
О рекомендуемых размерах изображения
В вашем хабе есть много разных мест, где отображаются изображения. В этой статье перечислены оптимальные размеры изображений для всех различных типов изображений, чтобы вы могли создавать и загружать их в соответствующем размере для правильного отображения.
Общие требования к изображению
Как правило, изображения, которые вы загружаете в хаб, должны соответствовать этим требованиям.
- Поддерживаемые форматы изображений: PNG (рекомендуется), GIF, JPG
- Максимальный размер файла: 1,5 МБ
Элементы внешнего вида ступицы
Эти изображения являются общими элементами дизайна, которые являются частью внешнего вида вашего хаба.
- Логотип героя: 550 пикселей в ширину x 350 пикселей в высоту
- Фоновое изображение домашней страницы: 1920 пикселей в ширину x 873 пикселей в высоту
- Логотип баннера: Ширина 300 пикселей, высота 100 пикселей
- Favicon: 200 пикселей в ширину x 200 пикселей в высоту
- Миниатюра концентратора: 1080 пикселей в ширину x 600 пикселей в высоту
- Автор Изображения: 120 пикселей в ширину x 120 пикселей в высоту
Изображения элементов потока
Изображения в этой категории отображаются как часть плиток элементов, отображаемых на страницах потоков.
- Эскизы (элементы блога и фрагменты видео): 500 пикселей в ширину x 272 пикселей в высоту
- Миниатюры (плитки элементов Flipbook): 500 пикселей в ширину и 580 пикселей в высоту
- Заголовок и описание будут занимать 140 пикселей в нижней части миниатюры
- CTA Фоновое изображение: 250 пикселей в ширину x 330 пикселей в высоту
- Изображение в блоге (заголовок в статье): 840 пикселей в ширину x 400 пикселей в высоту
- Высота может быть любой, какой вы хотите, но ширина устанавливается в зависимости от ширины статьи (прибл.840 пикселей)
Изображения баннера потока
Эти изображения используются в качестве баннеров в верхней части потоков маркетинга и продаж, когда установлен параметр Баннер + логотип (в разделе «Настройки потока > Внешний вид »).
- Изображение баннера потока : 1920 пикселей в ширину x 200 пикселей в высоту
Примечания и передовой опыт
Изображения баннера потока
Потоковые баннеры динамически изменяют размер, чтобы приспособиться к разным размерам экрана и устройствам, используя свойство CSS background-size: cover .В результате рекомендуемый размер выше является общей отправной точкой, и не все изображение будет видно на всех устройствах.
Баннеры всегда отображаются высотой 200 пикселей и при необходимости корректируются по горизонтали, чтобы соответствовать ширине (разрешению по горизонтали) экрана. Если высота баннера составляет 200 пикселей, это работает следующим образом:
- Если экран уже ширины изображения баннера, изображение будет обрезано одинаково слева и справа по ширине экрана, оставаясь при этом по центру:
- Если экран шире ширины изображения баннера, изображение будет растянуто до ширины экрана.Чтобы избежать искажения, изображение будет поддерживать такое же соотношение сторон, поэтому в этих случаях оно будет выглядеть слегка «увеличенным».
Для наилучшего внешнего вида на всех устройствах следуйте этим рекомендациям:
- Размер изображений баннеров потока должен составлять 200 пикселей в высоту и шире, чем у большинства экранов, на которых они будут отображаться. В настоящее время большинство устройств, используемых для просмотра веб-страниц, имеют экраны шириной более 1920 пикселей, включая практически все мобильные устройства, поэтому мы рекомендуем это как хороший вариант.
- Если вы включаете логотипы или ключевую графику в изображение баннера, убедитесь, что они расположены по центру и не превышают 30% ширины изображения.
- Если вы собираетесь использовать логотип в своем баннере, мы предлагаем использовать вариант изображения логотипа Banner + Logo и применить более абстрактное фоновое изображение (например, узор).
Миниатюры плитки и фоновые изображения с призывом к действию
Подобно баннерам Stream, плитки элементов Hub адаптивны и автоматически изменяют размер, чтобы соответствовать разным размерам экрана.По умолчанию стандартные плитки имеют ширину 250 пикселей, высоту 330 пикселей , соотношение сторон 1,32: 1 . Возможны две ситуации, при которых плитка может быть нестандартного размера:
.- Выделенные плитки: При использовании функции Hubs Lab «Выделить первый элемент» первая плитка будет увеличена до прибл. 4x стандартного размера, 520 пикселей в ширину, 680 пикселей в высоту
- Мобильные устройства: На мобильных устройствах с эффективной шириной экрана 560 пикселей или меньше размер плитки изменяется до 100% ширины экрана (за вычетом поля с обеих сторон, обычно 20–30 пикселей по умолчанию) на 370 px высокий
Поскольку эскизы для стандартных и выделенных плиток имеют одинаковое соотношение сторон (1.32: 1 против 1,31: 1), одно и то же изображение обычно хорошо работает для обоих размеров:
Однако для мобильных устройств соотношение сторон часто другое. Например, на iPhone X с эффективной шириной экрана 375 пикселей размер плитки будет прибл. 325 пикселей в ширину (ширина экрана без полей) на 370 пикселей в высоту, соотношение сторон 1,14: 1 . Это означает, что мобильные плитки часто имеют на квадрат больше, чем на стандартные плитки:
.
Это влияет на способ отображения эскизов плиток и фоновых изображений CTA.Поскольку плитки на мобильных устройствах часто «короче» по сравнению с плитками на рабочем столе, пространство, доступное для отображения изображения, тоже. Чтобы избежать искажения изображения для соответствия новым размерам, изображение динамически обрезается, чтобы соответствовать доступному пространству . Для этого изображение центрируется и обрезается снизу, как это:
Миниатюра плитки
Фоновое изображение CTA
В результате мы рекомендуем следующее для наилучшего внешнего вида на разных устройствах:
- При разработке изображений, которые будут использоваться в качестве эскизов мозаики или фона с призывом к действию, избегайте размещения важных элементов (например, текста) в пределах нижних 15-20% изображения.
- Если вы используете логотипы или ключевую графику в изображении, убедитесь, что они расположены по центру и находятся в верхних 50% изображения.
изображений Twitter — размер для социальных кампаний 2021 года
Если вы хотите получить максимальное внимание от публикации в Twitter, важно понимать требования к размеру изображения. В конце концов, у платформы сотни миллионов активных пользователей, и все они обсуждают. Убедитесь, что размер вашего изображения правильный, чтобы сообщения были качественными. Вот несколько размеров изображений в цифрах.
Рекомендуемые размеры изображений для Twitter
Может быть трудно угнаться за постоянным развитием обновлений крупных технологических компаний. Хотя в Твиттере есть ограничения на загрузку изображений, существует множество способов манипулировать вашими изображениями в соответствии с требованиями к размерам Твиттера. К счастью, операционные системы Mac и Windows предлагают инструменты для определения размеров, которые помогают легко управлять размерами при загрузке. Но сначала важно знать требования к изображениям, прежде чем нажимать кнопку загрузки.
Требования к размеру изображения:
- Минимальный размер: 440 x 220 пикселей
- Рекомендуемое соотношение сторон: 16: 9
- Поддерживаемые форматы:.GIF .JPG .PNG
- Неподдерживаемые форматы: файлы .BMP и .TIFF
Максимальный размер файла:
- 5 МБ для фото
- 5 МБ для GIF на мобильном
- 15 МБ в сети
Также важно знать типы файлов изображений и когда их использовать перед публикацией.
3 совета по твитам
Оптимальные размеры изображений полезны, но сделайте некоторую подготовительную работу перед публикацией, если вы хотите, чтобы ваши пиксели были четкими, а изображение — в фокусе.
Вот несколько советов:
- Проверьте свои изображения на нескольких устройствах
- Обрезка, чтобы изображение оставалось в центре внимания и в фокусе
- Сначала отправьте сообщение в свою мобильную сеть для немедленного доступа
Пачки изображений и другие рекомендуемые размеры
Twitter позволяет размещать от одного до четырех изображений в одном твите. Когда вы размещаете четыре, платформа складывается бок о бок. Twitter рекомендует ширину 600 пикселей. При расширении до полного просмотра изображения большего размера выглядят лучше в этом размере.Высота, которую вы выбираете для своего изображения, является гибкой, но при превышении ширины Twitter обрезает до соотношения 1: 1.
Проверка размеров изображений в личном или личном аккаунте перед публикацией позволит вам скорректировать их перед публикацией. Рекомендуемые размеры зависят от типа публикации. Вот некоторые рекомендуемые размеры:
- Размер изображения профиля: 400 x 400
- Размер заголовка: 1500 x 500
- Размер сообщения: 1024 x 512
- Размер карты: 1200 x 628
Сжимайте изображения, которые не подходят для
Избегайте ухудшения качества изображения за счет уменьшения размера перед публикацией в Интернете.Когда файлы слишком велики, им требуется расширенное сжатие, иначе изображение будет искажено. Это также помогает контролировать качество, когда размер файла превышает ограничения Твиттера.
К счастью, в операционных системах Mac и Windows есть инструменты сжатия, которые просты в использовании и занимают мало времени. Если вы ищете определенные приложения для сжатия, их много для загрузки.
Воспользуйтесь этими советами, чтобы изображения оставались четкими, а сообщения — четкими.
|
Непонятно, как программы, такие как Adobe Photoshop, представляют размер изображения.Непонимание этой презентации часто приводило к ошибочному мнению, что число пикселей на дюйм на цифровой фотографии каким-то образом связано с разрешением / качеством цифрового изображения. Следующее изображение представляет собой диалоговое окно «Adobe Photoshop> Изображение> Размер изображения» (Adobe Photoshop CS5), которое обычно может выглядеть при загрузке фотографии непосредственно с камеры. В верхней части в разделе Pixel Dimensions указано количество пикселей, составляющих горизонтальные и вертикальные размеры изображения.В данном случае 5184 пикселей по горизонтали на 3456 пикселей по вертикали. Если мы умножим эти два числа вместе, мы получим 17 915 904 — или 17,9 мегапикселей (Мп). Это цифровое разрешение изображения (и почему производители камер используют его для отображения разрешения камеры — в данном случае 18 Мп). Не обращайте внимания на число, показанное после Pixel Dimensions: (51,3M) на данный момент, это не имеет отношения к этому обсуждению, но я расскажу вам, что это такое, в конце этой статьиВ следующем разделе Размер документа — вот где возникает путаница и начинаются недопонимания.Размер документа можно рассматривать двумя способами: 1) как размер бумаги, необходимый для печати этого цифрового изображения, в пикселях на дюйм (ppi), показанных в разделе «пиксели / дюйм», или 2) как рассчитанный ppi для размер показанной бумаги. В случае с изображением выше, если это цифровое изображение было напечатано с разрешением 72 пикселя на дюйм, для него потребовался бы размер бумаги 72 x 48 дюймов, или, наоборот, при печати на 72 дюйма он был бы напечатан с разрешением 72 пикселя на дюйм. . Слово «Разрешение» в этом разделе означает разрешение бумаги в пикселях на дюйм при печати — НЕ цифровое разрешение изображения. На этом изображении мы видим другое число в «Разрешение» размера документа. Чтобы добраться сюда, я снял выделение с изображения «resample», а затем изменил раздел разрешения с 72 на 300. Размер документа теперь показывает 17,28 x 11,52 дюйма. Многие люди приходят к (ошибочному) выводу, что, поскольку размер документа изменился, их цифровое изображение изменилось. Это неправда — цифровое изображение не изменилось, размеры в пикселях остались прежними. Это связано с тем, что поле «resample» изображения было отключено, единственное, что изменилось, — это коэффициент преобразования, который используется, чтобы показать, какой размер бумаги потребуется для печати этого изображения с указанным ppi — в этих двух случаях либо 72 или 300.При этом размеры в пикселях остаются неизменными, и, следовательно, цифровое разрешение фотографии остается неизменным. Если вы сохранили эти изображения на диск, одно с 72 ppi и одно с 300 dpi, изображения будут идентичными, за исключением этих двух чисел.Если вы напечатаете это изображение, либо с 72 ppi, либо с 300 ppi (или любым другим ppi) на бумаге размером 6 x 4 дюйма, оно всегда будет печататься с разрешением 864 пикселя на дюйм (5184 пикселя, разделенного на 6 дюймов = 864 пикселя на дюйм). дюйм). Число пикселей на дюйм в поле «разрешение» в разделе размера документа в этом случае не имеет значения — 5814 пикселей, напечатанных на 6 дюймов, всегда будет 864 пикселей на дюйм. Итак, для цифровых фотографов раздел «размер документа» существует просто для вашего удобства, чтобы увидеть, каким может быть размер бумаги, если вы печатаете с заданным ppi, или чтобы увидеть, каким будет ppi для любого заданного размера бумаги. Если флажок повторной выборки не установлен, а размеры в пикселях остаются прежними, цифровое разрешение остается неизменным независимо от того, какое число вы указали в разделе «Разрешение» в разделе «Размер документа». Почему диалоговое окно «Размер изображения» такое? Есть несколько причин.Один из них — это наследие, когда это число (как dpi, а не ppi) можно было использовать для настройки вывода принтера. Другой — это предыстория Photoshop как программы для редактирования цифровых изображений и как программы для создания графики. В мире графики (и обратите внимание, что этот веб-сайт посвящен цифровым фотографиям, а не графике) многие дизайнеры работают с «виртуальной бумагой», и в этом случае она помогает виртуально изменить размер изображения на бумаге до размеров, которые обязательный. В нашем примере, если мы хотим, чтобы это изображение поместилось на виртуальной бумаге размером 6 дюймов на 4 дюйма, мы могли бы установить размер документа на 6 дюймов на 4 дюйма, и он отобразил бы ppi равным 864.Когда это изображение импортируется во многие графические программы, по умолчанию для него будет установлен виртуальный размер бумаги 6 x 4 дюйма. Если художник-график работает со многими изображениями и не хочет, чтобы они были больше, чем они должны быть (пытаясь уменьшить общий размер файла), размер изображения можно уменьшить до желаемого числа ppi (обычно 300) с помощью этого раздела. диалогового окна. Может ли цифровой фотограф эффективно использовать раздел «Размер документа»? Да, по нескольким причинам.Хотя я настоятельно рекомендую не использовать этот раздел диалогового окна «Изменение размера изображения» для изменения размера / передискретизации цифровых фотографий (лучше всего использовать раздел «Размеры в пикселях»), как отмечалось выше, его можно использовать для изменения размера / передискретизации изображения. Его также можно использовать для определения максимального размера бумаги при предпочтительном для печати ppi или каким будет ppi для любого заданного размера бумаги. Итак, если вы хотите узнать, насколько большой вы можете печатать при 200 ppi, просто вставьте 200 в раздел ppi (после отмены выбора повторной выборки), и вы получите свой ответ (в нашем случае ответ будет 25.92 дюйма x 17,28 дюйма). Или, если вы хотите напечатать, скажем, 11 дюймов, тогда он покажет вам, каким будет ppi для этого размера бумаги. Все, что делает Photoshop, — это деление по размеру пикселей (в данном случае 5184 x 3456) на число пикселей на дюйм, чтобы получить размер бумаги, или деление пикселей на размер бумаги для получения рассчитанного значения пикселей на дюйм. Вы можете сделать то же самое с помощью калькулятора (или карандаша, если вы хорошо разбираетесь в основах арифметики 🙂 И, конечно, иногда вам может потребоваться изменить число в этом разделе на 300 (без повторной выборки), для того, чтобы фото было приемлемо для тех, кто не знает, что неважно, какой номер в этом разделе.См. Страницу изменения DPI. Размеры пикселей: 51,3M На самом деле это не часть этого обсуждения, но для полноты картины, что означает число 51,3M, показанное вверху после размеров пикселей. Adobe не совсем ясна по этому поводу, но, похоже, это рассчитанный несжатый размер (в килобайтах или мегабайтах) изображения. Для этого изображения RGB он рассчитывается по формуле (H.pixels * V.pixels * 3) / 1048576. Множитель 3 предназначен для 3 каналов RGB.Число 1048576 (1024 2 ) — это количество байтов в мегабайте и, следовательно, преобразование результата в мегабайты, в данном случае 51,25781, что с округлением в большую сторону составляет 51,3 мегабайта. Размер изображений: Размеры изображений для 7 социальных сетей — справочник
|
