Размер изображения
- Центр загрузки
- Руководство по эксплуатации D850
- Сведения о параметрах меню
- C Меню режима фотосъемки: Параметры съемки
- Размер изображения
Выберите размер изображения в пикселях для фотографий, записанных с помощью фотокамеры. Выберите JPEG/TIFF, чтобы выбрать размер изображений в формате JPEG и TIFF; выберите NEF (RAW), чтобы выбрать размер изображений в формате NEF (RAW).
| Область изображения | Параметр | Размер (в пикселях) | Размер отпечатка (см) * |
|---|---|---|---|
| FX (36 × 24; формат FX) | Большой | 8 256 × 5 504 | 69,9 × 46,6 |
| Средний | 6 192 × 4 128 | 52,4 × 35,0 | |
| Маленький | 4 128 × 2 752 | 35,0 × 23,3 | |
| Большой | 6 880 × 4 584 | 58,3 × 38,8 | |
| Средний | 5 152 × 3 432 | 43,6 × 29,1 | |
| Маленький | 3 440 × 2 288 | 29,1 × 19,4 | |
| DX (24 × 16; формат DX) | Большой | 5 408 × 3 600 | 45,8 × 30,5 |
| Средний | 4 048 × 2 696 | 34,3 × 22,8 | |
| Маленький | 2 704 × 1 800 | 22,9 × 15,2 | |
| 5 : 4 (30 × 24) | Большой | 6 880 × 5 504 | 58,3 × 46,6 |
| Средний | 5 152 × 4 120 | 43,6 × 34,9 | |
| Маленький | 3 440 × 2 752 | 29,1 × 23,3 | |
| 1 : 1 (24 × 24) | Большой | 5 504 × 5 504 | 46,6 × 46,6 |
| Средний | 4 128 × 4 128 | 35,0 × 35,0 | |
| Маленький | 2 752 × 2 752 | 23,3 × 23,3 |
Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того, чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений, это JPEG (JPG) и PNG. Изображения других форматов могут обрабатываться некорректно.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.
- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными перехода цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
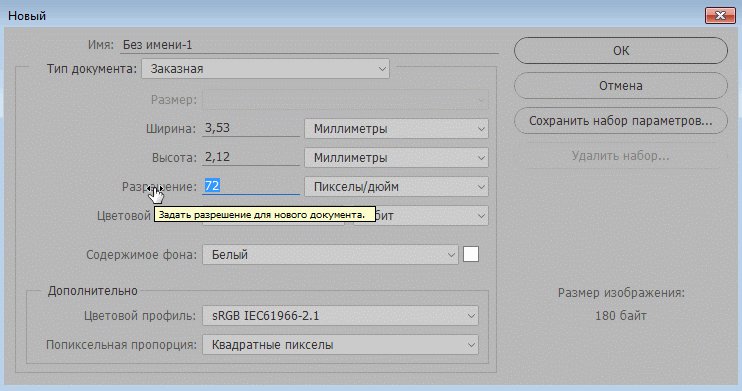
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный размер фото для добавления на сайт — до 10 Мб.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов;
- Оптимизация с помощью сервисов или программ по оптимизации (например, Tinypng.com или compress.io). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт. Однако мы рекомендуем загружать не более 60 заранее оптимизированных фотографий в одну галерею.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: png — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, jpeg — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах
Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
С этой темой смотрят:
Размеры фото и видео постов в Инстаграм в пикселях 2019
Важно, чтобы фото и видео в вашем Инстаграм профиле были хорошего качества и не были размытыми или в пикселях. Для этого надо просто придерживаться определенных технических требований при подготовки контента.
1. Размеры фото поста в Instagram:- Максимальный и оптимальный размер изображения в Instagram в пикселях по высоте и ширине — 1080 x 1080 px (29 х 29 сантиметров).
 Идеальное соотношение сторон – 1:1. Так же хороший вариант 1080 x 1350 px
Идеальное соотношение сторон – 1:1. Так же хороший вариант 1080 x 1350 px - Максимальный вес изображения — 30 Мб.
- Формат любого изображения – JPG или PNG
- В один пост вы можете добавить 2-10 изображений (карусель). Ниже можете скачать и сохранить себе шаблон поста:
Старайтесь делать картинку квадратной, но если уж очень хочется сделать горизонтальное или вертикальное фото, убедитесь, что размер меньшей стороны начинается от 1080 пикселей.
2. Какой размер видео в Инстаграм?Освой востребованную профессию. Научись продвигать Инстаграм на курсе SMM-Школы
- Лучший размер для видео поста, такой же как и у фото — 1080 на 1080 px (квадрат)
- Продолжительность видео может быть длиной от 3 до 60 секунд
- Вес файла не более 32 Мб
- Частота кадров: не более 30 кадров/сек
Вы можете загрузить вертикальное или горизонтальное видео, но если вам позволяет визуальная стратегия — лучше придерживаться квадратного формата. В карусель можно загрузить до 10 видео.
В карусель можно загрузить до 10 видео.
- 2 200 — максимальное количество знаков, которое можно разместить под фото
- Максимально разрешенное количество хэштегов, которые вы можете написать под постом — 30 штук. Если их будет больше, то они просто не опубликуются
- Мы рекомендуем ставить хештеги в коментариях под постом, не более 15 штук
Минимальный размер фото профиля — 110×110 px.
5. Размеры видео IGTV- Длинна видео — от 15 секунд до 60 минут (до 10 минут для новых и не подтвержденных аккаунтов)
- Можно загрузить вертикальное видео с соотношением 9:16 или горизонтальное видео с соотношением сторон 16:9
- Минимальное разрешение 720 пикселей
- Формат — .MP4
- Вес видео до 10 минут — 650 МБ
- Вес видео до 60 минут — 3,6 ГБ
- Частота — 30 кадров/секунду
- Размер фото обложки: 420 х 654 пикселей (формат 1:1,55).

Читайте также — размер Instagram stories и заказывайте SMM у профессионалов
Как изменить размеры фотографии до 40х30. Как быстро изменить размер фотографии на компьютере
Рано или поздно у всех пользователей Интернета возникает необходимость уменьшить размер фото. Иногда нужно уменьшить вес фотографии, иногда ― изменить соотношение сторон. Вы затратите на то и другое не больше пары минут, если будете знать, как это сделать.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
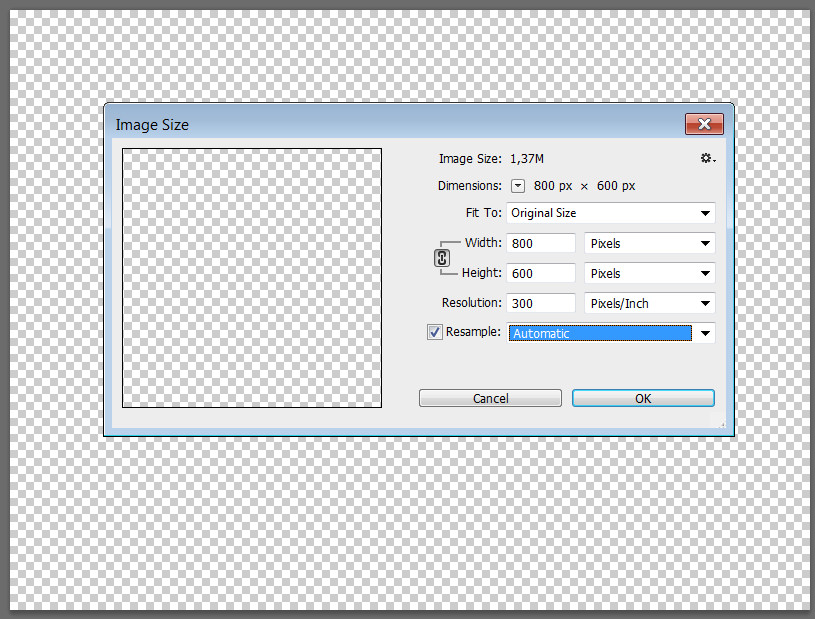
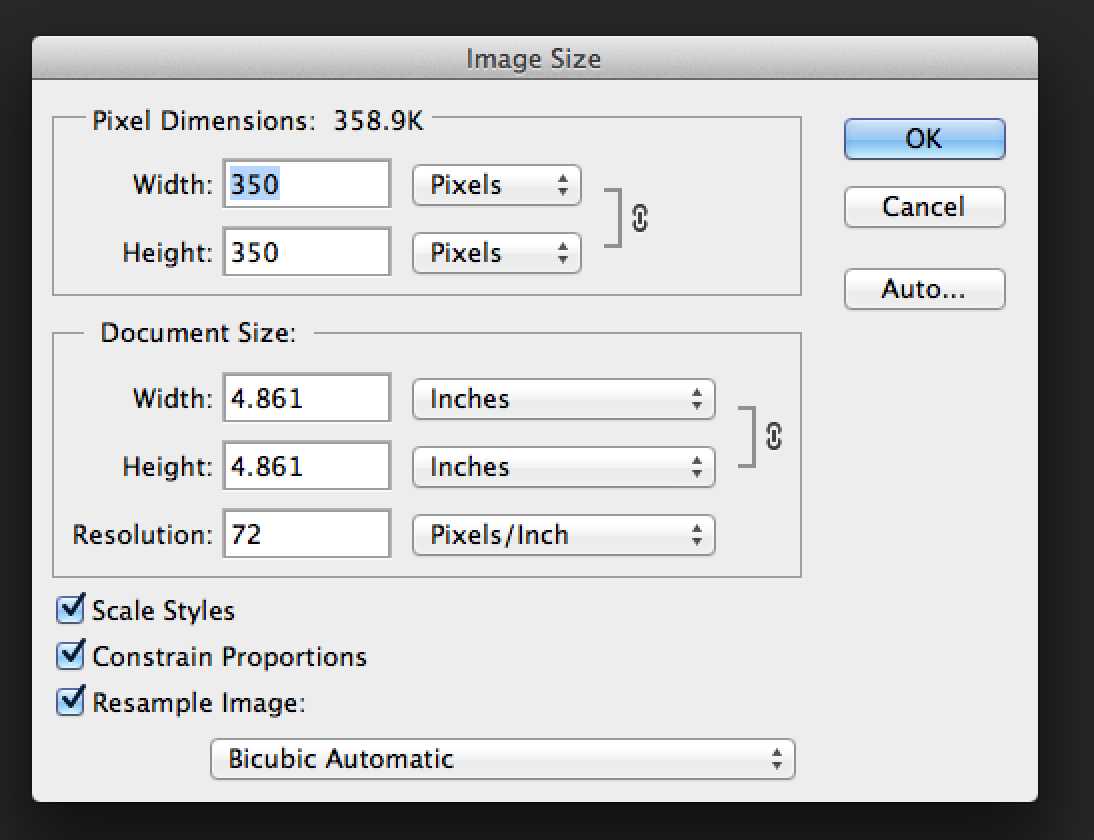
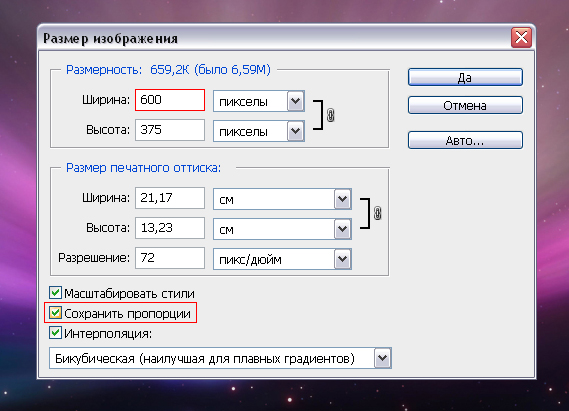
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сервис Photo Resizer
Чтобы изменить размер изображения в режиме онлайн, перейдите по ссылке https://photo-resizer.ru/. Кликните в выделенную область и загрузите на сайт свое изображение.
В поля сверху введите требуемые значения параметров в пикселях. После нажмите на кнопку «Создать».
Как изменить вес изображения в мегабайтах, не меняя размеров сторон и качества
Иногда картинку необходимо сжать для передачи по сети или выкладки на ресурс, не потеряв при этом в качестве. Для таких целей тоже существуют программы как на телефон, так и на ПК.
File Optimizer — простой и широко распространенный софт на английском языке, который отлично справляется со своей задачей. Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Для загрузки файла в File Optimizer необходимо нажать на кнопку File ― Add Files. В открывшемся окне вы можете выбрать одну или несколько картинок. После этого кликните на Optimize ― Optimize All files и немного подождите, пока процесс не завершится.
В окне программы вы увидите, каким был оригинальный размер изображения, на сколько удалось его уменьшить и каков прогресс. Картинки сохраняются на ваш компьютер автоматически.
JPEG Optimizer — компактная программа, предназначенная для телефонов. Полностью бесплатна, но в ней есть небольшая, ненавязчивая реклама. Помогает сжать изображения 10 Мб до 2 или даже 1 Мб без потери качества.
Для того чтобы загрузить фото в JPEG Optimizer, достаточно нажать на небольшой розовый значок в правом верхнем углу экрана. Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Программа выполняет всю работу самостоятельно, отображая вам интересующие параметры. Останется только сохранить итоговый результат при помощи иконки в виде дискеты справа вверху.
Программ для изменения размера изображения разработано предостаточно. Выбирая подходящую конкретно для себя и своих устройств, ориентируйтесь на системные требования, мощность девайса и скорость интернета. Мы привели лишь несколько самых популярных приложений и сервисов, но знайте, что есть и другие. Не бойтесь экспериментировать и искать что-то самостоятельно.
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.

Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
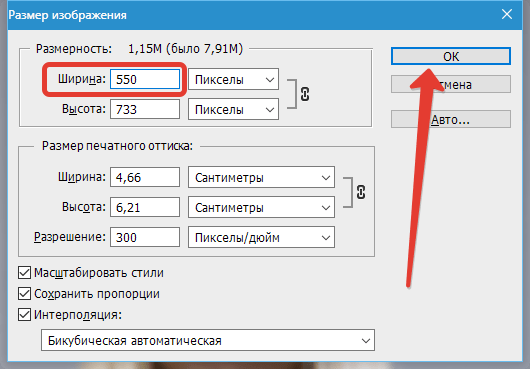
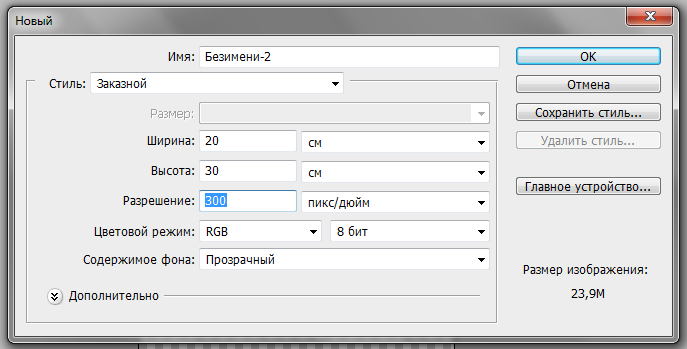
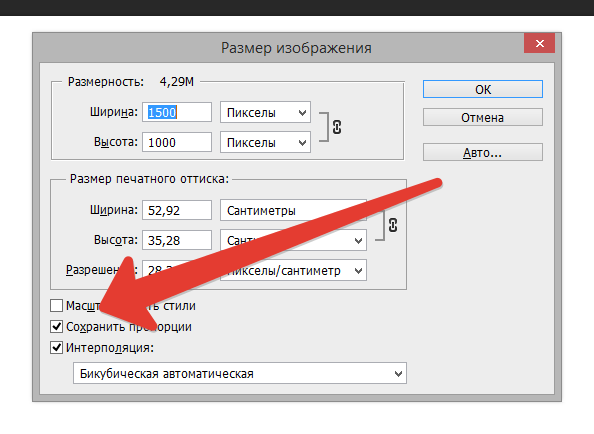
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества..jpg) О том, какое качество приемлемо, я писал в начале статьи.
О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Предлагаю рассмотреть простой способ, как в Microsoft Office Picture Manager .
Мне нравится работать с Фотошопом, но у некоторых он не установлен. В комментариях многие писали, что они пользуются Microsoft Office Picture Manager. Я решила провести сравнительный анализ и посмотреть, насколько это удобно, и попробовать изменить размер фото или картинки в этом редакторе.
Если Вы используете на своем компьютере операционную систему Windows, то у Вас наверняка установлен Microsoft Office, а он имеет Средства Microsoft Office с графическим редактором Microsoft Office Picture Manager.
Клацни по следующей картинке, чтобы ее увеличить.
Для начала нужно поместить фото или картинку в папку «Мои рисунки». Открыть Microsoft Office Picture Manager и выбрать нужное фото. В редакторе анонсировано, что можно изменить размер изображения и сжать его по объему.
Давайте разберемся со всем по порядку.
Можно изменить размер пропорционально, указав определенный процент (меняется масштаб изображения). Из большего можно сделать меньшее и наоборот.
Для этого выбираем последовательно пункты меню «Рисунок» — «Изменить размер» и указываем численно процент для пропорционального изменения изображения в большую или меньшую сторону, а затем сохраняем измененный рисунок методом «Сохранить как» (можно с новым названием).
А как изменить размер изображения и получить картинку совершенно определенного размера?
Допустим, я скачала из интернета фото размером 767*515px, а мне нужно получить размер: ширина=170рх, высота=150 px(пикселей). И желательно провести изменение изображения без искажения пропорций.
И желательно провести изменение изображения без искажения пропорций.
1.Задать высоту.
Для начала в Microsoft Office Picture Manager я подгоняю высоту изображения.
Для этого выбираю пункт меню «Рисунок» и далее «Изменить размер». Устанавливаю нужную высоту численно, как показано ниже (клацни, можно увеличить!):
Получаю картинку размером 223*150 px
2.Обрезать ширину.
Получается картинка нужного размера (170*150)
Можно делать и наоборот: задать ширину и обрезать высоту.
Вы получаете изображение нужного размера без искажения пропорций того, что там изображено.
А вот со сжатием в этом редакторе все обстоит не так просто. Microsoft Office Picture Manager действительно предлагает сжать изображение. Но делать это лучше всего сразу после загрузки еще не измененной картинки большого размера потому, что параметры изображения после сжатия предлагаются совершенно конкретные:
для веб – размер 448*336 px;
для сообщений электронной почты – размер 160*160 px.
Конечно, если Вы используете у себя на сайте картинки указанных размеров, то тут все проще простого: открыл картинку в Microsoft Office Picture Manager, выбрал пункт меню сжать для веб или для почты, и за один клик получил сжатую картинку, указанных выше размеров.
А что? Можно приспособиться к таким размерам и быстро получать то, что надо!
Но если Вам нужна сжатая картинка другого размера, то тут все обстоит несколько иначе.
Я провела для себя такой эксперимент с тем же исходным фото:
1 В первом случае сначала сжала исходную картинку для веб (пропорции при этой операции слегка искажаются) и получила фото размером 448*336px, а потом подогнала нужный размер (170*150), указанным выше способом;
2 Во втором случае сразу подогнала конкретный размер изображения, без сжатия.
В результате я получила две примерно одинаковые картинки, как по размеру, так и по объему в кБ.
Причем потом, когда я подвергла полученные фото сжатию в Фотошопе, то объем изображения уменьшился в несколько раз.
Вывод: изменить размер фото или картинки с помощью Microsoft Office Picture Manager можно и делать это удобно, но Фотошоп дает лучшие параметры сжатия изображения.!
А чем меньше изображение по объему в кБ, тем быстрее оно грузится, и скорость загрузки сайта будет больше. Поэтому свои предпочтения я отдаю Фотошопу (см.статью «Как сжать фото или картинку», ссылка внизу -«Еще по этой теме»).
Как изменить размер изображения в сантиметрах.
Как перевести пиксели в миллиметры или наоборот?
1 пиксель равен примерно 0,26 миллиметра.
Для более точного пересчета можно воспользоваться специальным преобразователем величин измерения длины. Один из таких конвентеров я нашла .
Операции по изменению размера, веса и фона изображения можно легко выполнить в сети интернет с помощью .
Советую обязательно о них узнать. Пригодится!
Подпишитесь:
Если вы не знаете, как изменить размер фотографии так, как не владеете нужными программами – не унывайте. Сделать это можно через стандартное средство Windows – графический редактор Paint.
Сделать это можно через стандартное средство Windows – графический редактор Paint.
Для сжимают фото? К примеру, для более оперативной отправки по электронной почте или для быстрой заливки фотографии на сайт.
Ниже приведена инструкция как изменить размер jpg изображения.
Для начала смотрим, какой исходный размер имеет фотография. Для этого можно навести не нее курсор. Через пару секунд появится всплывающее окно, в котором будет указан тип элемента, размеры изображения в пикселях и килобайтах. Эту же информацию можно посмотреть, нажав правой кнопкой мыши на фото, и перейдя в раздел «Свойства».
Чтобы изменить размер jpg изображения откройте его с помощью программы Paint
1. Для этого нажмите правой кнопкой мыши на файле и в появившемся окне кликните «Открыть с помощью» и выберите. Фотография с большим разрешением обычно не помещается полностью в окно программы, поэтому, возможно, вы увидите только левую-верхнюю ее часть.
2. Затем в верхней части окна нужно кликнуть вкладку «Изображение» или «Рисунок» (в зависимости от версии) и во всплывающем окне появится команда «Изменить размер».
3. Изменить размер фотографии можно двумя способами: в процентном соотношении и по пикселям.
Первый способ предполагает ввод процентов, на которые необходимо уменьшить изображение. Вводится это значение в графу «по горизонтали» и «по вертикали» отдельно.
Второй способ предполагает ввод значений точек. Делается это тоже отдельно в графы «по горизонтали» и «по вертикали». Этот способ предполагает четкое знание размеров рисунка, которых необходимо добиться, иначе рисунок не будет пропорциональным.
Совет . Во вкладке «Изменить размер» поставить флажок на пункте «Сохранять пропорции», тогда значение достаточно внести только в одну графу. Вторая будет проставлена автоматически.
4.Последнее, что осталось сделать, сохранить уменьшенную фото. Если исходное изображение в своем прежнем размере вам не нужно, можно просто нажать «Сохранить», когда будете закрывать программу. Если желательно, чтобы исходник остался таким, как был, надо в главном меню программы нажать «Сохранить как», выбрать место размещение рисунка, выбрать тип файла (Jpeg) и указать имя.
Совет . Чтобы измененное изображение было лучше найти, укажите в названии файла слова типа «измененное» или «копия». Это значительно облегчит поиск фото меньшего размера.
Как видите, изменить размер нескольких фотографий или одной – очень просто. В заключении, вы можете посмотреть свойства сохраненного изображения, и убедится, что его размер уменьшился до нужного вам значения.
Комментарии
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
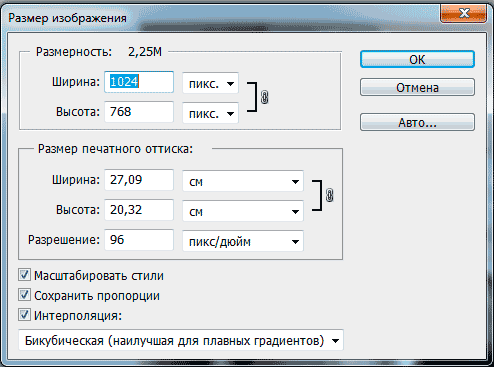
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.

Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com
. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.

Не так давно, я писал статью, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
Вконтакте
Одноклассники
Google+
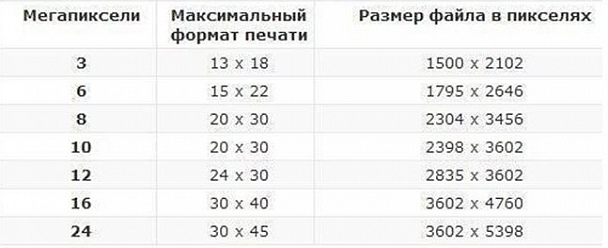
Разрешение печати изображений для печати
Нередко разрешение печати становится виновником того, что изображение, которое распечатывалось на бумаге, оказывалось либо слишком большим, либо величиной с обычную марку, хотя на экране оно казалось достаточно приемлемым. В целом разрешение фото предназначено не для того, чтобы ухудшать распечатываемые картинки, а для того, чтобы они могли достаточно быстро загружаться на веб-сайтах. Чаще всего разрешение картинок, выложенных в интернете для ознакомления, составляет около 640×480 пикселей, что, безусловно, недостаточно для действительно качественной печати на листе формата А4.
Чаще всего разрешение картинок, выложенных в интернете для ознакомления, составляет около 640×480 пикселей, что, безусловно, недостаточно для действительно качественной печати на листе формата А4.
Вообще, под таким понятием, как разрешение подразумевается величина, которая определяется как количество точек, которое умещается на каждом квадратном дюйме бумажного носителя во время распечатки фотографии.
Таким образом, чем больше пикселей вы пытаетесь разместить на одном дюйме листа бумаги, тем меньшим значением размера будет обладать выбранная картинка на выходе и наоборот. В целом понятие «Разрешение» относится непосредственно к печати, т.к. на экране та же самая картинка с разрешением 640×480 пикселей будет выглядеть более качественно.
Содержание статьи
Как проверить разрешение
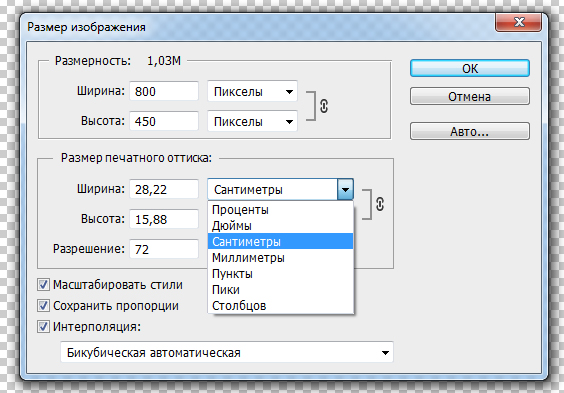
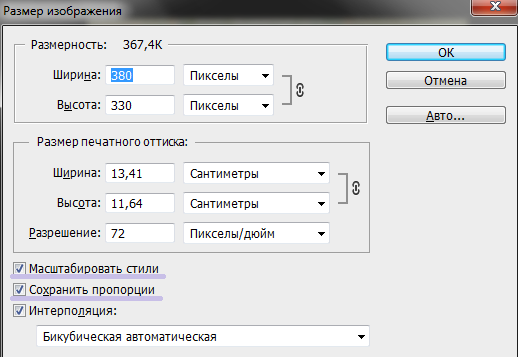
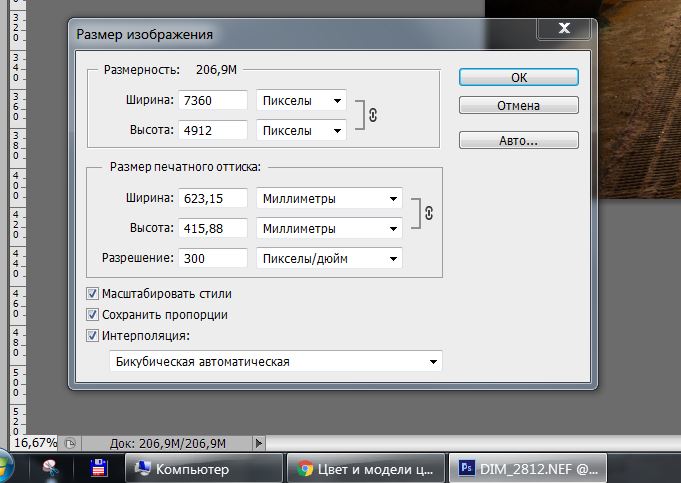
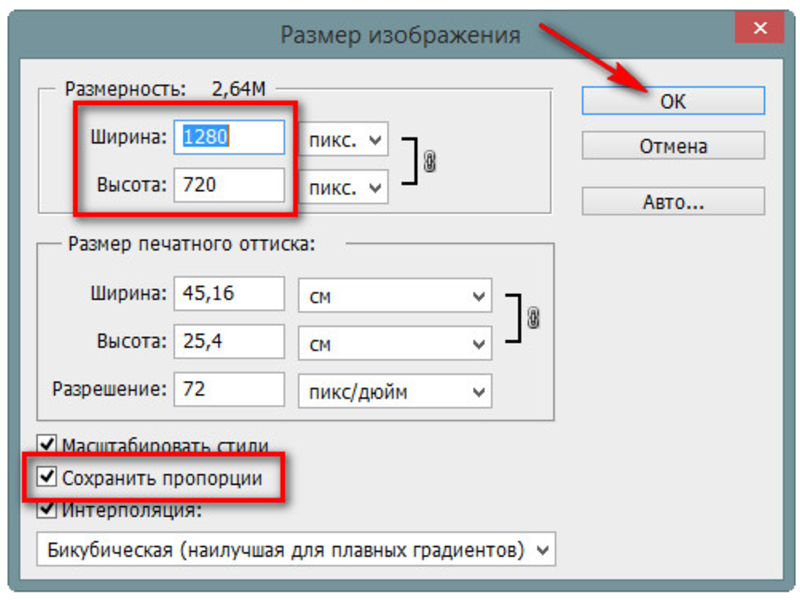
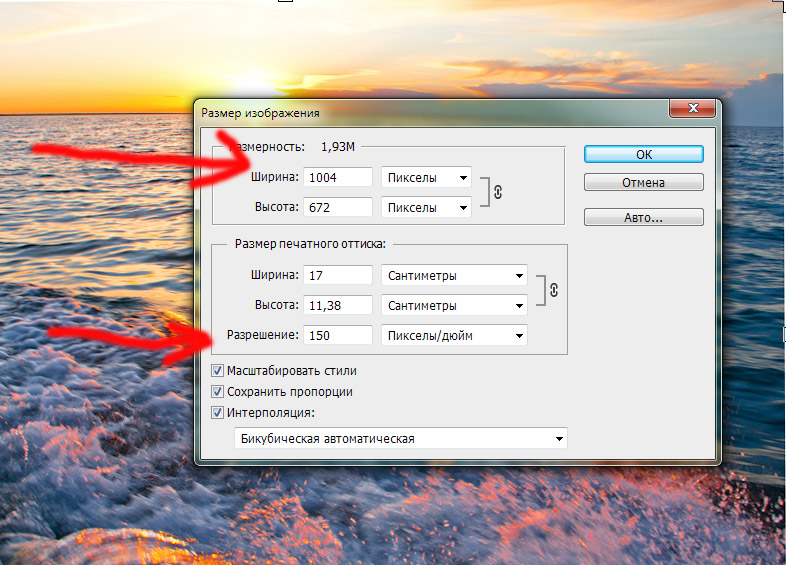
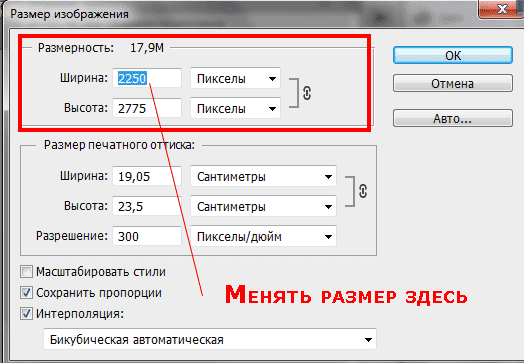
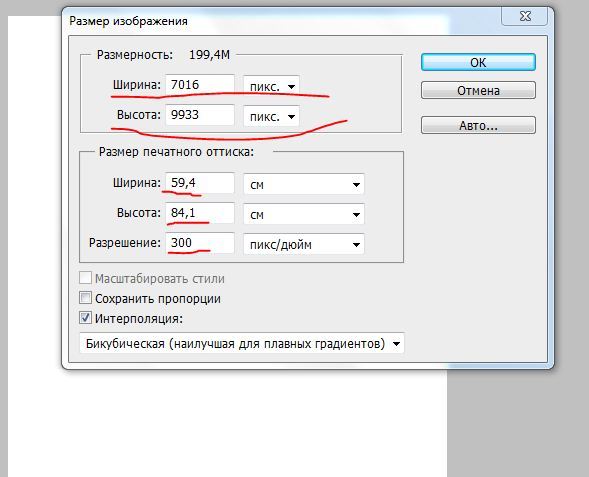
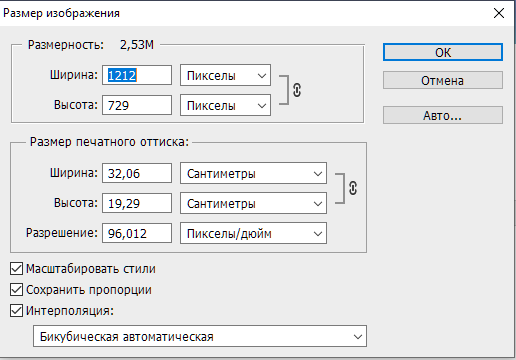
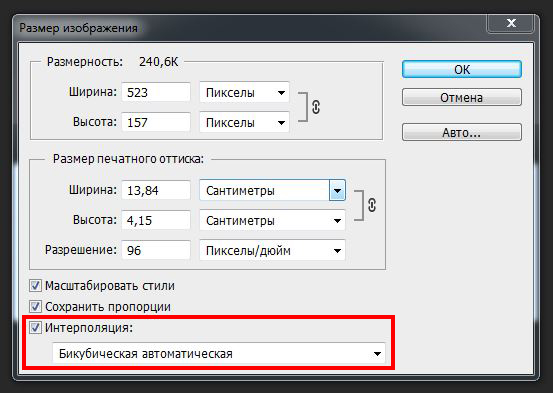
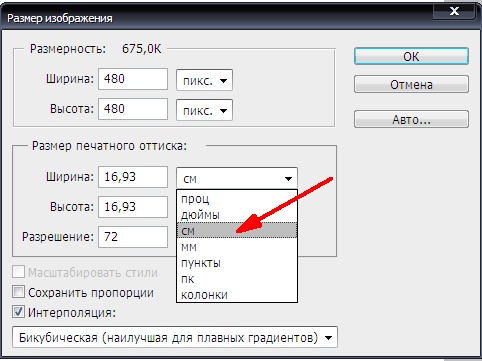
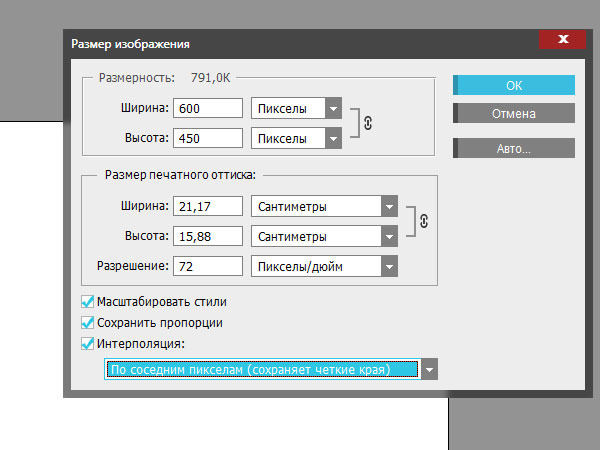
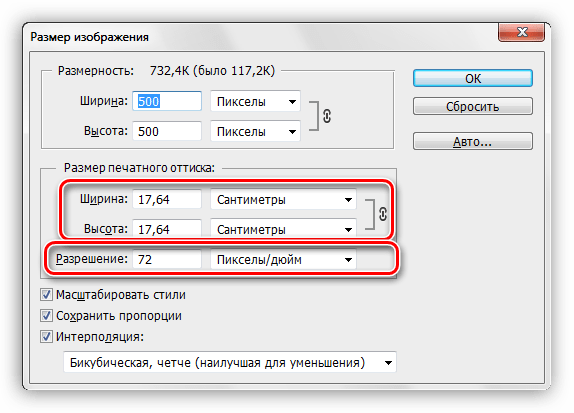
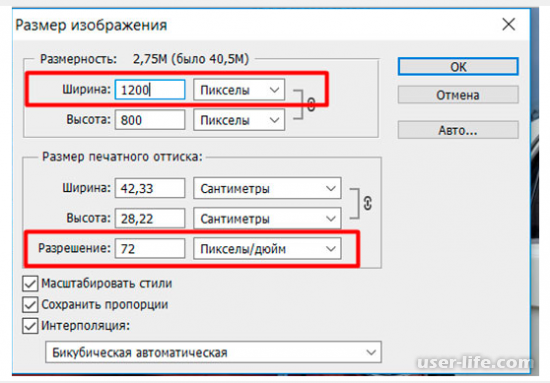
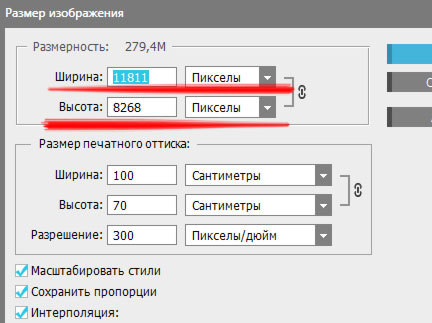
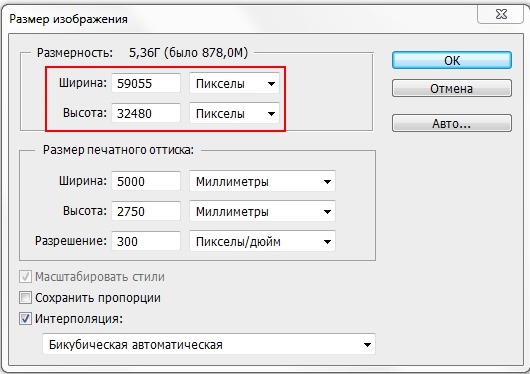
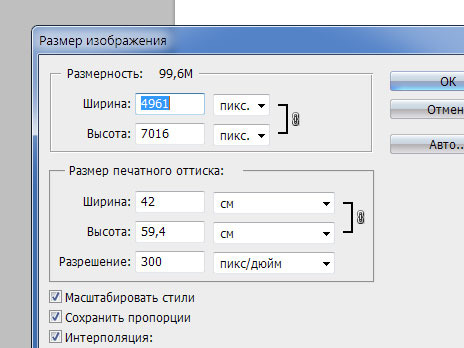
Чтобы проверить размеры фото для печати воспользуйтесь таким популярным графическим редактором, как Adobe Photoshop. Откройте любую интересующую вас картинку и нажмите на сочетание клавиш «Ctlr + Alt + I» или откройте меню «Изображение» и кликните там на пункт «Размер изображения».
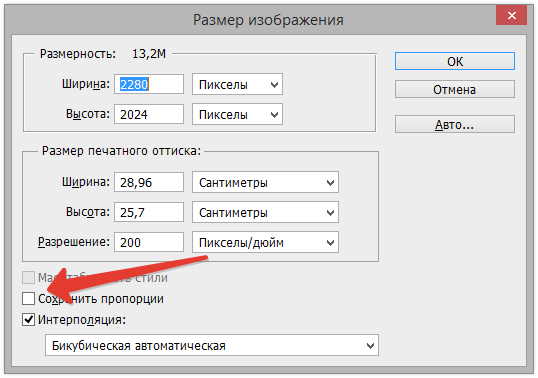
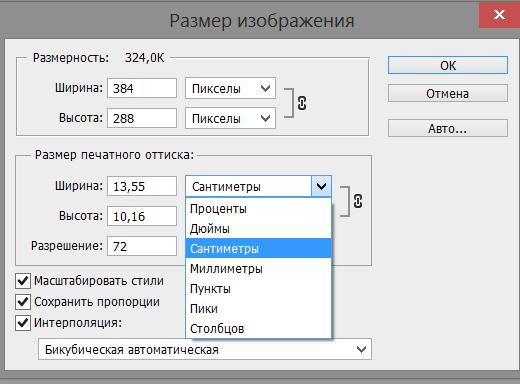
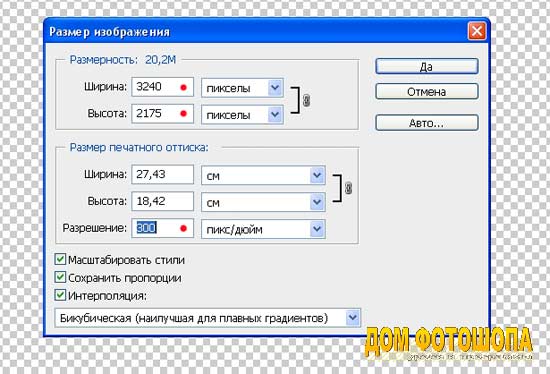
В новом окне вы увидите всю информацию, касательно выбранного фото – на самом верху в разделе «Размерность» будет отображено разрешение в пикселях. Нижний раздел данного окна под названием «Размер печатного оттиска» показывает реальные размеры, которые займет интересующий вас рисунок при печати на листе бумаги.
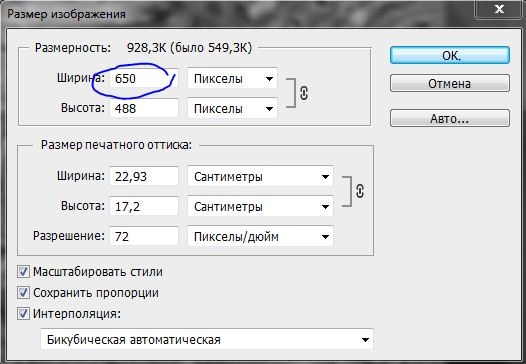
К примеру, в разделе «Размерность» ширина документа равна 1200, а высота – 800 пикселей. Конечно, это может показаться достаточно большим значением для получения качественной распечатки, ведь если перемножить оба значения, можно получить целых 960 тысяч пикселей, но это далеко не так! Изображение может и не уместиться на экране, но разрешение фото для печати А4 действительно высокого качества может не подойти.
Теперь обратите внимание на второй раздел, т.е. тот, где отображена информация о текущем размере изображения на бумаге. Разрешение открытой картинки, которая указана в этом разделе равнее 72 пикселям. Это говорит о том, что на каждый дюйм бумаги с каждой стороны будет напечатано по 72 точки. Общий размер фотографии, которая займет место на бумаге, составляет 16.667×11.111 дюймов. Конечно, изображение получится достаточных размеров, однако его разрешения недостаточно для отображения качественной картинки с необходимой резкостью.
Общий размер фотографии, которая займет место на бумаге, составляет 16.667×11.111 дюймов. Конечно, изображение получится достаточных размеров, однако его разрешения недостаточно для отображения качественной картинки с необходимой резкостью.
Какое значение разрешения является оптимальным для печати
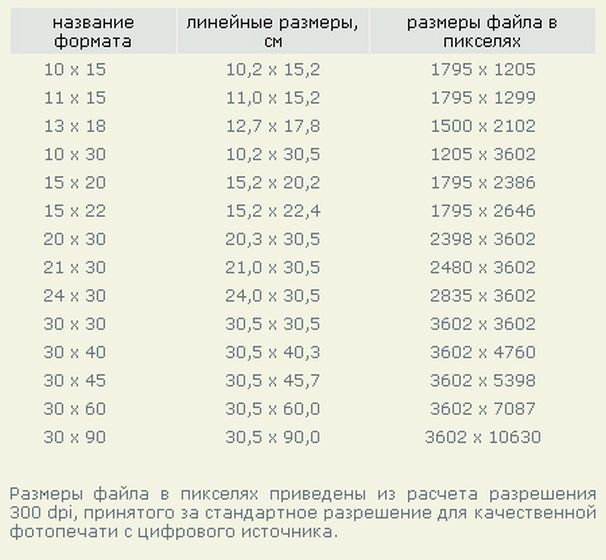
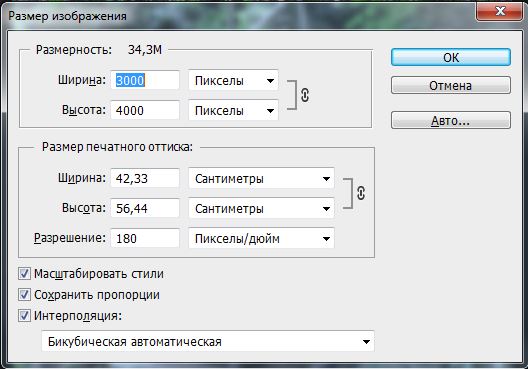
Теперь возникает вопрос о том, насколько большим должно быть разрешение для печати, чтобы распечатать профессиональную фотографию действительно хорошего качества? Согласно мнениям многих специалистов в этой области данное значение должно составлять около 300 пикселей на каждый квадратный дюйм. При такой печати точки будет располагаться друг к другу достаточно близко, благодаря чему распечатанная картинка получится действительно четкой и с необходимой степенью резкости.
Если вас интересует разрешение фото для печати а4, то в таком случае в зависимости от обстоятельства и сюжета данный параметр должен составлять от 180 до 300 пикселей на каждый дюйм. Но в целом отличным вариантом во многих случаях является значение равное 240 dpi.
Для изготовления стендов, которые будут использоваться в рекламных целях и билбордов, имеющих большие размеры, разрешение должно составлять около 360 точек на дюйм. Благодаря этому зернистость фотографии практически пропадет. А вот использование более высокого разрешения в этом случае является нецелесообразным решением, т.к. это отразится на стоимости отпечатка, который станет на порядок дороже.
Если картинка предназначена для просмотра с довольно близкого расстояния, к примеру, 30-40 см, то лучше выбрать значение равное 720 dpi. В таком случае все мелкие детали изображения будут проработаны достаточно четко. Безусловно, это отразится на себестоимости.
Для печати интерьерного типа следует использовать значение 5760х1440 dpi. Благодаря этому такие изображения будут смотреться превосходно с любого расстояния. Их цвета будут яркими и весьма насыщенными.
Как изменить разрешение
Чтобы изменить разрешение откройте нужную картинку в Adobe Photoshop, перейдите с помощью сочетания клавиш «Ctlr + Alt + I» в меню с параметрами изображения и в поле «Разрешение» вместо текущего значения установите 300. При этом обратите внимание, что в разделе «Размерность» значение пикселей останется прежним, к примеру, 1200×800. Конечно, распечатка такой фотки потребует потратить на порядок больше краски, но результат того стоит.
При этом обратите внимание, что в разделе «Размерность» значение пикселей останется прежним, к примеру, 1200×800. Конечно, распечатка такой фотки потребует потратить на порядок больше краски, но результат того стоит.
Таким образом, решить задачу, связанную с тем, как улучшить качество распечатываемой фотографии не так уж и сложно.
Как уменьшить размер изображения без фотошопа 💻
Слишком большой размер изображения? Не влазит в письмо или на сайт? Сейчас быстро разберёмся как заставить его похудеть! Наверное каждый хоть раз сталкивался с необходимостью уменьшить размер изображения. Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Не сложно овладеть парочкой приёмов. Для этого совсем не обязательно ставить такого монстра как фотошоп. Это можно сделать стандартными средствами Windows 7/8/10 или с помощью сторонних утилит.
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10. 1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем
- В «Paint» нажимаем на «Изменить размер»
- И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.

- Сохраняем изображение в JPEG.
Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Скачать IrfanView
Скачать руссификатор
Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню и выбрать «RUSSIAN.DLL».
После установки программы, в контекстном меню изображений появится . Выбираем его.
Идём в меню
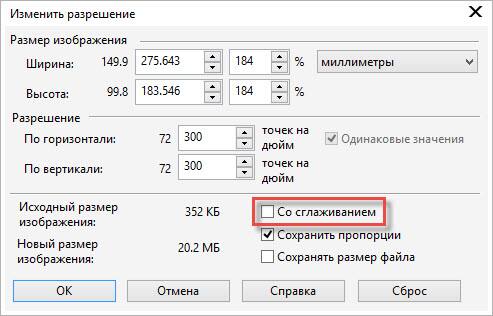
В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»
Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»
Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
Теперь сохраняем файл в меню и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
пикселей для калькулятора размера печати
Примеры расчетов с плотностью пикселей
Используя наш калькулятор размера печати в пикселях, решение размеров размера печати при заданной плотности пикселей и размерах изображения в пикселях становится легким делом. Сделать это вручную тоже довольно просто. Все, что вам нужно сделать, это разделить размеры изображения (в пикселях) на его плотность.
Для примера, давайте рассмотрим файл изображения с плотностью пикселей 300 PPI, шириной 3600 пикселей и высотой 4800 пикселей.Учитывая, что наша плотность пикселей составляет пикселей на дюйм , мы можем напрямую решить размеры печати в дюймах. Разделим размеры отдельно на плотность пикселей, как показано ниже:
Разделим размеры отдельно на плотность пикселей, как показано ниже:
ширина печати = ширина изображения в пикселях / плотность пикселей
ширина печати = 3600 пикселей / 300 пикселей на дюйм
ширина печати = 12 дюймов
высота печати = высота изображения в пикселях / плотность пикселей
высота печати = 4800 пикселей / 300 пикселей на дюйм
высота печати = 18 дюймов
Из вычислений, приведенных выше, мы можем теперь сказать, что можем распечатать файл изображения размером до 12 дюймов x 18 дюймов без ущерба для качества изображения.
С другой стороны, чтобы рассчитать требуемые размеры файла изображения (в пикселях) для стандартного размера фотографии или определенного размера печати при желаемой плотности пикселей, нам просто нужно отдельно умножить ширину печати и высоту печати на плотность пикселей, как показано в уравнениях ниже:
ширина изображения в пикселях = ширина изображения * плотность пикселей
высота изображения в пикселях = высота изображения * плотность пикселей
Если вам нравится делать снимки и вы планируете сразу же распечатать их и вам нужно сэкономить место для хранения, вы можете использовать приведенные выше уравнения, чтобы узнать минимальное разрешение камеры, необходимое для желаемого размера печати. Допустим, мы хотим напечатать наши фотографии на листах фотобумаги 2R размером с бумажник .
Допустим, мы хотим напечатать наши фотографии на листах фотобумаги 2R размером с бумажник .
Для этой печати мы можем выбрать плотность пикселей 180 PPI . Умножив 180 PPI на размер печати фотобумаги 2R, который составляет 2,5 дюйма x 3,5 дюйма , мы получим требуемые размеры изображения в пикселях 450 пикселей x 630 пикселей . Мы также можем выразить эти значения в мегапикселях камеры, умножив их вместе, чтобы получить 283 500 пикселей или 0.28 мегапикселей , которые мы обычно видим в настройках нашей камеры. Вы также можете узнать больше об этом в разделе Как рассчитать размер файла изображения? наш калькулятор размера файла изображения.
Размер имеет значение. Вот как правильно изменить размер изображений
Изменение размера фотографий может быть опасной игрой. Легко переусердствовать с модификациями и случайно исказить изображения, а забавный домашний вид не самый лучший вариант для фотографии. Чтобы помочь вам изменить размер фотографий, не теряя деталей или не растягивая их, наш инструмент изменения размера предлагает заблокированные соотношения сторон и попиксельное управление. Используя эти профессиональные, но удобные для пользователя функции, невероятно легко уменьшать или увеличивать фотографии без ущерба для качества. Это приносит нам выигрышные очки!
Чтобы помочь вам изменить размер фотографий, не теряя деталей или не растягивая их, наш инструмент изменения размера предлагает заблокированные соотношения сторон и попиксельное управление. Используя эти профессиональные, но удобные для пользователя функции, невероятно легко уменьшать или увеличивать фотографии без ущерба для качества. Это приносит нам выигрышные очки!
Инструмент для редактирования, увеличивающий размер
При изменении размера изображения важно сохранить детализацию и сохранить резкость. К счастью, вы попали в нужное место, чтобы это произошло. Для начала загрузите свое изображение в Photo Editor , выбрав раскрывающееся меню «Открыть» в верхней части страницы, или перетащите изображение прямо в интерфейс для еще более быстрой загрузки. В меню Edit слева выберите Resize .
К счастью, вы попали в нужное место, чтобы это произошло. Для начала загрузите свое изображение в Photo Editor , выбрав раскрывающееся меню «Открыть» в верхней части страницы, или перетащите изображение прямо в интерфейс для еще более быстрой загрузки. В меню Edit слева выберите Resize .
Профессиональный совет:
Чтобы получить точный размер печати, который вам нужен, вам может потребоваться комбинация инструментов «Изменить размер» и «Обрезать».
Никогда не нарушайте пропорции
Затем вам нужно решить, использовать ли функцию Lock Aspect Ratio или нет. Если вы решите использовать его, он сохранит размеры на вашей фотографии пропорционально друг другу. Когда вы увеличиваете высоту, ширина будет расти вместе с ней. Если вы отрегулируете ширину, высота вашей фотографии также автоматически изменится, сохраняя сбалансированный размер. Самое приятное, что этот шаг очень простой! Lock Aspect Ratio будет автоматически проверяться, когда вы начнете редактирование. Если вы хотите его использовать, ничего не делайте! Если вы хотите выключить его, просто снимите флажок.
Если вы решите использовать его, он сохранит размеры на вашей фотографии пропорционально друг другу. Когда вы увеличиваете высоту, ширина будет расти вместе с ней. Если вы отрегулируете ширину, высота вашей фотографии также автоматически изменится, сохраняя сбалансированный размер. Самое приятное, что этот шаг очень простой! Lock Aspect Ratio будет автоматически проверяться, когда вы начнете редактирование. Если вы хотите его использовать, ничего не делайте! Если вы хотите выключить его, просто снимите флажок.
Профессиональный совет:
Несмотря на то, что снятие флажка «Заблокировать соотношение сторон» дает вам свободу творчества, изображения могут искажаться и казаться сжатыми при слишком большом растяжении. Используйте эту функцию с осторожностью!
Используйте эту функцию с осторожностью!
Просто и точно
На последнем этапе пора отрегулировать размер.Не так просто, как в предыдущем шаге, но все же довольно просто. Просто нажмите стрелки вверх и вниз под Ширина и Высота , чтобы настроить размер попиксельно, или под X и Y , если вы предпочитаете работать с процентами. Если вы знаете точные необходимые размеры, вы можете щелкнуть число в поле и ввести новые измерения. Подобрать идеальные размеры, отвечающие всем вашим потребностям, очень просто. Итак, готовите ли вы идеальную картинку для профиля Facebook, настраиваете ли вы изображение, чтобы оно соответствовало той рамке, которую вы собирались заполнить, или изменяете размер для любых других потребностей, связанных с фотографиями, в BeFunky у нас есть лучшие инструменты и функции для Сделай это.
Подобрать идеальные размеры, отвечающие всем вашим потребностям, очень просто. Итак, готовите ли вы идеальную картинку для профиля Facebook, настраиваете ли вы изображение, чтобы оно соответствовало той рамке, которую вы собирались заполнить, или изменяете размер для любых других потребностей, связанных с фотографиями, в BeFunky у нас есть лучшие инструменты и функции для Сделай это.
Профессиональный совет:
Увеличение разрешения фотографии с низким разрешением называется распаковкой. Если вы сделаете это, скорее всего, это вызовет искажение и размытие.Поэтому, даже если это может показаться заманчивым, не увеличивайте разрешение сверх возможностей фотографий.
Готовы активизировать свою игру для редактирования фотографий? Попробуйте наш инструмент изменения размера сегодня и никогда не беспокойтесь о потере качества при повторном изменении размера фотографий.
Изменить размер.Сохраняйте качество.

BoldBrush — размер изображения, размер файла и разрешение изображения
Хотя и мегапиксели (МП), и мегабайты (МБ) относятся к размеру цифровых объектов (например, изображений вашего искусства), они измеряют совершенно разные аспекты изображения.
Пиксели имеют размерный размер.
МБ — это как вес файла изображения.
мегапикселей (пикселей или пикселей)
- измерение размера цифровых изображений, датчиков и дисплеев
- Пиксели — это длина или фактический физический размер вашего изображения
Мегабайт (МБ или МБ)
- измеряет размер цифровых файлов (таких как фотографии, документы и т. Д.).
- МБ — это общий размер цифрового файла
Размер изображения может быть 550 x 309 пикселей. Это означает, что его ширина составляет 550 пикселей, а высота — 309 пикселей. Однако общий размер файла может составлять 1 МБ.Вот сколько места он займет на вашем компьютере.
Это означает, что его ширина составляет 550 пикселей, а высота — 309 пикселей. Однако общий размер файла может составлять 1 МБ.Вот сколько места он займет на вашем компьютере.
Размер изображения — это размер (длина и ширина) изображения в цифровом формате. Его можно измерить в пикселях (пикселях), используемом нами формате или дюймах и т. Д.
Разрешение изображения, или dpi, — это количество точек на квадратный дюйм изображения при его печати.
Разница между этими двумя параметрами заключается в том, что размер изображения определяет размер изображения, которое будет отображаться на мониторах, а разрешение отражает качество принтера.
См. Этот FAQ:
Размер загружаемого изображения
для получения информации о том, какого размера должны быть ваши изображения для загрузки в портфолио FASO Artwork.
Для получения дополнительной информации, пожалуйста, просмотрите следующие статьи полностью.
Выдержка из этой статьи:
Сколько пикселей в мегабайте?
Количество пикселей в одном мегабайте зависит от цветового режима изображения.
- 8-битное (256 цветов) изображение, 1048576 или 1024 X 1024 пикселей в одном мегабайте.
- 16-битного (65536 цветов) изображения, один мегабайт содержит 524288 (1024 X 512) пикселей.
- 24-битное изображение RGB (16,7 миллиона цветов), в одном мегабайте содержится примерно 349920 (486 X 720) пикселей.
- 32-битное изображение CYMK (16,7 миллиона цветов), в одном мегабайте 262144 (512 X 512) пикселей.
- 48-битное изображение, в одном мегабайте всего 174960 (486 X 360) пикселей.
Выдержка из этой статьи:
Размер изображения в сравнении с размером файла, в сравнении с размерами в пикселях и сохраненным размером
Изображения имеют более одного размера файла, и я не думаю, что кто-то придумал хорошую терминологию, которая различает, на какой размер делается ссылка в любое время.
Некоторые размеры файлов:
- Размер файла на жестком диске
- Размер файла, открытого в редакторе изображений
- Размеры вашего изображения в пикселях
Выдержка из этой статьи:
Файлы фотографий 101: Все о мегапикселях, мегабайтах и DPI
Увы, нет прямого способа соотнести размер пикселя и размер файла. Фотография с разрешением 10 мегапикселей может «весить» меньше мегабайта на жестком диске. Или он может «весить» до 6 мегабайт.
Размер файла зависит от нескольких факторов, включая количество мегапикселей, формат файла, который вы используете (например, JPEG или RAW), и степень сжатия файла, используемого для сохранения фотографии, которую иногда называют настройка качества.
Руководство по идеальным размерам изображений в социальных сетях [Обновлено в сентябре 2018 г.]
Сводка
Найдите лучшие размеры изображений для всех основных социальных сетей, чтобы ваш контент в социальных сетях был идеальным до пикселя.
Вы узнаете
- Идеальные размеры изображений для Instagram, Facebook, Twitter и др.
- Определенные высота и ширина в пикселях для всех основных социальных сетей и всех их различных типов контента
- Как обрезать и изменять размер изображения, чтобы соответствовать идеальное соотношение сторон
Обзор идеального размера изображения в социальных сетях
Ищете более подробную информацию о конкретной социальной платформе? Нажмите на одну из платформ ниже, чтобы перейти в соответствующий раздел:
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
- Обмен историями: 1080 x 1920 пикселей *
- Совместное использование квадратных изображений: 1080 x 1080 пикселей
- Обмен горизонтальными изображениями: 1080 x 566 пикселей
- Отправка вертикальных изображений: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей *
Твиттер
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Обмен ссылками с изображением: 800 x 418 пикселей
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей (1200 x 627 пикселей с буфером)
- Отправка ссылок с изображением на страницу компании или личный профиль: 1200 x 628 пикселей
- Отправка изображений: 800 x 1200 пикселей
Snapchat
- Обмен изображениями: 1080 x 1920 пикселей *
* Если вы обнаружите, что ваши истории обрезаны сбоку, возможно, вы или ваши зрители используете телефон с большим дисплеем (например. грамм. iPhone X или Samsung S8). Чтобы оптимизировать свои истории для телефонов с большим дисплеем, попробуйте 1080 пикселей в ширину на 2340 пикселей в высоту (верхушка для Snapchat!)
грамм. iPhone X или Samsung S8). Чтобы оптимизировать свои истории для телефонов с большим дисплеем, попробуйте 1080 пикселей в ширину на 2340 пикселей в высоту (верхушка для Snapchat!)
После того, как вы определились с идеальным размером изображения для своих сообщений в социальных сетях, мы будем рады помочь вам с планированием ваших публикаций в социальных сетях. Попробуйте нашу 14-дневную бесплатную пробную версию и почувствуйте легкость.
У вас есть все отличные инструменты для создания привлекательных изображений для социальных сетей. Вы знаете, что мозг любит визуальные эффекты и как создать что-то красивое, чтобы привлечь внимание.Вы готовы сделать что-то отличное!
И последнее: как именно должно выглядеть ваше изображение, чтобы оно поместилось в ленте новостей, временной шкале или потоке?
При создании отличных изображений для социальных сетей нужно учитывать очень многое — для меня размер и форма имеют тенденцию блокироваться, прежде чем я даже осознаю, что произошло. Однако размер и форма — высота, ширина и ориентация — являются элементами, которые больше всего влияют на то, как изображение будет отображаться в потоке социальных сетей.
Однако размер и форма — высота, ширина и ориентация — являются элементами, которые больше всего влияют на то, как изображение будет отображаться в потоке социальных сетей.
Например, я не смог правильно подобрать размер изображения для твита, и часть изображения была обрезана в мобильной ленте.🙈
К счастью, есть ответы на несколько вопросов о том, как создавать идеальные изображения, которые неизменно хорошо отображаются на графиках вашей аудитории. Мы собрали здесь все ответы.
Идеальные размеры изображений в социальных сетях для ваших сообщений
Размеры изображений — огромная тема для обсуждения.
Существуют идеальные размеры изображений для обложек, изображений профиля, рекламы в Facebook и карточек в Twitter. Несколько подробных сообщений в блогах посвящены обзору того, что лучше всего во всех этих множестве разных мест.
В этом посте я хотел бы сосредоточиться конкретно на изображениях в социальных сетях, которыми вы делитесь с обновлениями , либо в виде прикрепленных изображений, либо в виде ссылок.
Кроме того, большинство основных каналов социальных сетей, таких как Facebook и Twitter, теперь дают вам дополнительный контроль над тем, как выглядит ваше изображение профиля и фотография обложки. У вас есть несколько действительно полезных инструментов для изменения размера и масштабирования этих изображений до идеального пикселя.
Вот, например, процесс для обложки Facebook.
Для идеальных размеров обложек и изображений профиля, вот два моих любимых:
Идеальные размеры изображений для Facebook
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
Обмен изображениями — 1200 x 628 пикселей
Если вы публикуете альбомные, портретные или квадратные изображения, Facebook изменит их размер до 500 пикселей в ширину и соответственно масштабирует высоту.
Хорошая новость в том, что вам не нужно беспокоиться о размере изображения при публикации изображений в Facebook! Почти всех изображений будут отлично смотреться в ленте новостей вашей аудитории. (Я использовал «почти», потому что Facebook, похоже, по-прежнему требует соотношения сторон от 9:16 до 16: 9 — а это огромный диапазон.)
(Я использовал «почти», потому что Facebook, похоже, по-прежнему требует соотношения сторон от 9:16 до 16: 9 — а это огромный диапазон.)
Для простоты я рекомендую создавать изображения шириной 1200 пикселей на 628 пикселей в высоту. Это идеальный размер для изображений в режиме предварительного просмотра ссылок, о чем вы узнаете далее. Конечно, если вы хотите поделиться вертикальным изображением, это тоже здорово!
Обмен ссылками с изображением — 1200 x 628 пикселей
Когда вы делитесь ссылкой на Facebook, Facebook покажет изображение в предварительном просмотре ссылки.Facebook просматривает теги Open Graph для ссылки, в частности тег og: image, который указывает изображение, которое Facebook должен использовать при публикации в ленте новостей.
Вы можете добавить тег og: image вручную в раздел
на каждой странице вашего веб-сайта, или вы можете попробовать такой плагин, как Yoast SEO для WordPress, который обрабатывает код и реализацию за вас. (Мы большие поклонники плагина Yoast для блога Buffer. )
)(Если вы подтвердили свой домен с помощью Facebook, вы также можете настроить изображение — а также заголовок и описание — ссылок с вашего веб-сайта с помощью Buffer, не имея коснуться кода вашего сайта.)
Идеальные размеры — 1200 пикселей в ширину и 628 пикселей в высоту. Facebook обрежет и изменит размер предварительного просмотра изображения до 500 пикселей в ширину и 261 пикселей в высоту (соотношение сторон 1,91: 1). Поскольку кажется, что Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали в верхней части изображения, если вы не можете сохранить идеальный размер.
Для поста с каруселью каждое изображение обрезается до размера квадрата 300 x 300 пикселей.
Обмен историями — 1080 x 1920 пикселей
Истории Facebook занимают весь экран телефона, поэтому идеальный размер — 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
Так как фото вашего профиля и некоторые кнопки будут отображаться в верхней части ваших историй, было бы здорово принять их во внимание при разработке своих историй.
Идеальные размеры изображений в Instagram
- Совместное использование квадратных изображений: 1080 x 1080 пикселей
- Совместное использование горизонтальных изображений: 1080 x 566 пикселей
- Совместное использование вертикальных изображений: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей
Обмен изображениями — 1080 пикселей в ширину
Ключевым моментом для изображений в Instagram является ширина, поскольку все сообщения в Instagram имеют одинаковую ширину (т.е.е. размер экрана вашего телефона). Идеальная ширина — 1080 пикселей . Если ваше изображение меньше 320 пикселей в ширину, Instagram увеличит его, и оно может выглядеть пиксельным.
Пока высота вашего изображения составляет от 566 до 1350 пикселей при ширине 1080 пикселей (или соотношение сторон от 1,91: 1 до 4: 5), Instagram сохранит ваше изображение таким, какое оно есть.
В противном случае ваше изображение будет обрезано до соотношения сторон, поддерживаемого Instagram. В таких случаях вы можете решить, какие части изображения вы хотите обрезать при публикации в Instagram.
В таких случаях вы можете решить, какие части изображения вы хотите обрезать при публикации в Instagram.
Обмен историями — 1080 x 1920 пикселей
Поскольку Instagram Stories занимают весь экран телефона, идеальным размером является 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При разработке своих историй в Instagram не забудьте оставить 250 пикселей сверху и снизу изображения свободными от текста и логотипов, поскольку именно там будут фото вашего профиля и кнопки Instagram.
Чтобы упростить вам создание отличных историй в Instagram, мы создали редактор историй.Каждое изображение историй, которое вы создаете с помощью этого инструмента, идеально подходит для историй Instagram. Мы даже показываем вам интерфейс Instagram, пока вы проектируете, чтобы вы могли видеть, где находятся фото вашего профиля и кнопки Instagram. Попробуй!
Идеальные размеры изображений Twitter
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Совместное использование ссылок с изображением: 800 x 418 пикселей
Совместное использование одного изображения (или GIF) — 1200 x 675 пикселей
При отправке изображения в Twitter лучше следовать спецификациям для мобильных устройств, чем для настольных компьютеров. Это потому, что спецификации для мобильных устройств будут работать как на мобильных, так и на настольных компьютерах, в то время как спецификации для настольных компьютеров могут привести к обрезке (как на моем изображении выше — ех!)
Это потому, что спецификации для мобильных устройств будут работать как на мобильных, так и на настольных компьютерах, в то время как спецификации для настольных компьютеров могут привести к обрезке (как на моем изображении выше — ех!)
Идеальный размер — 1200 пикселей в ширину и 675 пикселей в высоту (или соотношение сторон 16: 9). Минимальный размер составляет 600 пикселей в ширину и 335 пикселей в высоту, но изображения большего размера будут выглядеть лучше, когда ваши подписчики щелкнут, чтобы увеличить изображение.
Интересный факт: Twitter теперь использует машинное обучение, чтобы обрезать изображения, чтобы показать наиболее интересную их часть.Таким образом, в большинстве случаев вам не нужно беспокоиться о том, что важные детали будут обрезаны. Отличная работа, Твиттер!
Хотя Твиттер этого не заявляет, я видел гифки, которые отображаются квадратом на временной шкале Твиттера (на мобильных устройствах и на компьютерах). Если вы поклонник GIF, обязательно попробуйте!
Совместное использование нескольких изображений — 1200 x 675 пикселей
Идеальный размер аналогичен совместному использованию одного изображения: 1200 пикселей в ширину и 675 пикселей в высоту .
Twitter, однако, немного обрезает изображения в зависимости от количества изображений в вашем твите и по-разному на мобильном устройстве и на компьютере.К счастью, благодаря новой возможности машинного обучения Twitter он по-прежнему должен показывать лучшие части ваших изображений.
Например, вот как обрезанные изображения будут выглядеть на мобильном устройстве:
Совместное использование ссылок с изображением — 800 x 418 пикселей
Идеальный размер для предварительного просмотра ссылки Twitter (также известного как карточка изображения веб-сайта) составляет 800 пикселей в ширину. на 418 пикселей (1,91: 1) .
На карточке отображается заголовок, описание (на рабочем столе), ссылка и фотография, когда вы делитесь URL-адресом с сайта, который содержит соответствующий код Twitter Cards.Вся эта информация извлекается с помощью тегов HTML, часто тех же самых, которые используются Facebook для отображения ссылок. (Вы также можете использовать для этого плагин Yoast SEO WordPress. )
)
Если вам интересно, как ваши изображения могут выглядеть с Twitter Cards, вы можете ввести свою ссылку в бесплатный валидатор карт Twitter, чтобы быстро просмотреть.
Идеальные размеры изображений для LinkedIn
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей
- Совместное использование ссылок с изображением на страницу компании или в личный профиль: 1200 x 628 пикселей
Совместное использование изображений — 1 104 x 736 пикселей
По словам модератора справочного форума LinkedIn, идеальный размер изображения составляет 552 пикселя в ширину и 368 пикселей в высоту (или соотношение сторон 3: 2).Изображение с другим соотношением сторон будет обрезано (по бокам или внизу) для соответствия размеру. Я предлагаю удвоить размеры, чтобы ваши изображения отлично смотрелись на экранах Retina — 1104 пикселей в ширину и 736 пикселей в высоту .
При отправке изображения в LinkedIn из Buffer команда LinkedIn сообщила нам, что идеальный размер изображения составляет 1200 пикселей в ширину и 627 пикселей в высоту. Это почти похоже на идеальный размер изображения для Facebook, что помогает упростить задачу!
Это почти похоже на идеальный размер изображения для Facebook, что помогает упростить задачу!
Совместное использование ссылок с изображением — 1200 x 628 пикселей
Когда вы делитесь ссылками и статьями в LinkedIn, предварительный просмотр изображения будет масштабирован и обрезан, чтобы поместиться в поле шириной 552 пикселей и высотой 289 пикселей (соотношение сторон 1.91: 1).
LinkedIn рекомендует использовать соотношение сторон 1,91: 1. Это то же соотношение сторон, что и у изображения в превью ссылки Facebook! Следовательно, 1200 пикселей в ширину и 628 пикселей в высоту также отлично подойдут для обмена ссылками с изображением на LinkedIn .
Да, и эти идеальные размеры также применимы к страницам-витринам LinkedIn.
Идеальный размер изображения Pinterest — 800 x 1200 пикселей
Согласно Pinterest, лучшее соотношение сторон для изображений Pinterest — 2: 3 при минимальной ширине 600 пикселей. Я бы рекомендовал использовать 800 пикселей в ширину и 1200 пикселей в высоту, чтобы ваше изображение также отлично смотрелось на экранах Retina.
Соблюдение соотношения сторон 2: 3 гарантирует, что все детали будут видны вашей аудитории в своей ленте — точно так же, как логотип и URL-адрес Product Hunt можно увидеть в приведенном выше примере.
Если вы хотите создавать изображения, длина которых превышает соотношение сторон 2: 3 (например, 800 пикселей в ширину на 2000 пикселей), обратите внимание, что изображения будут обрезаны снизу.Хотя, похоже, есть небольшая свобода действий. В ленте Pinterest отображает изображения с фиксированной шириной 236 пикселей и максимальной шириной 500 пикселей (которая масштабируется до 800 пикселей в ширину и 1694 пикселей в высоту).
Идеальные размеры изображений в Google+ — 1200 x 628 пикселей
Примечание редактора: Внимание! Google объявил, что к апрелю 2019 года они закроют Google+ для потребителей. Вот несколько идей, где вы могли бы вместо этого поделиться своим контентом.
Google+ не обрезает изображения, если изображения не очень длинные по вертикали или горизонтали. Это отличная новость, потому что многие распространенные размеры изображений отлично подходят для Google+.
Это отличная новость, потому что многие распространенные размеры изображений отлично подходят для Google+.
Для простоты я бы рекомендовал использовать 1200 пикселей в ширину и 628 пикселей в высоту (идеальный размер изображения для обмена ссылками на Facebook) при обмене изображениями или ссылками.
Идеальный размер изображения Snapchat — 1080 x 1920 пикселей
Как и в Instagram Stories, снимки занимают весь экран телефона. 1080 пикселей в ширину и 1920 пикселей в высоту должны хорошо работать с большинством дисплеев телефонов.
Опять же, вам нужно учитывать фото профиля и кнопки, которые будут отображаться вверху и внизу ваших снимков.
За вами
Надеюсь, эти обзоры размеров изображений могут быть вам полезны. Мы продолжаем узнавать много нового о том, что лучше всего подходит для различных социальных сетей, и я буду рад и дальше обновлять этот пост со всеми нашими последними открытиями.
Что мы можем добавить к этому ресурсу, чтобы сделать его более полезным для вас? Какой у вас был опыт публикации изображений разных размеров в социальных сетях?
Я буду рад услышать от вас в комментариях!
—
Изображение предоставлено: соответствующие аккаунты в социальных сетях, Twitter
Этот пост был первоначально написан Кеваном Ли и переписан с обновленной информацией Альфредом Луа.
Прорыв через шум социальных сетей
Начать бесплатную 14-дневную пробную версию| В этой статье будет рассмотрен основной вопрос: «Что такое цифровая фотография?»
 Для получения дополнительной информации о различных режимах цвета см. Страницу о цифровых цветных моделях . Для получения дополнительной информации о различных режимах цвета см. Страницу о цифровых цветных моделях .Размеры цифровой фотографии выражаются в пикселях, например «800 x 600» или «1520 x 1280», где первое число — это ширина фотографии, а второе число — высота фотографии.Термин «пиксель» также используется для элементов датчика изображения в цифровой камере. Разрешение цифровой фотографии выражается в «мегапикселях», которое представляет собой общее количество пикселей на фотографии. Таким образом, фотография размером 2048 x 1536 пикселей, что в сумме составляет 3145728 пикселей, будет иметь разрешение 3 мегапикселя. Фотография размером 5184 x 3546 пикселей имеет разрешение 18 382 464 пикселей или 18 мегапикселей. Цифровые камеры оцениваются по разрешению цифровых фотографий, которые они могут производить (т.е. камера на 8 мегапикселей или камера на 18 мегапикселей). Имейте в виду, что дисплей вашего компьютера может отображать только определенное количество пикселей одновременно.
 «DPI — это разрешение принтера, которое не имеет ничего общего с цифровой фотографией. PPI — это разрешение распечатываемой цифровой фотографии, а не самой цифровой фотографии. Чтобы еще больше запутать, некоторые люди и информация о программном обеспечении используют термин DPI, когда они действительно имеют в виду PPI. Полное объяснение этой разницы см. В различных статьях о DPI / PPI в этом разделе (Миф о DPI, Чего действительно хотят типографии, Изменение DPI. Дальнейшее объяснение разрешения цифрового изображения приведено ниже. «DPI — это разрешение принтера, которое не имеет ничего общего с цифровой фотографией. PPI — это разрешение распечатываемой цифровой фотографии, а не самой цифровой фотографии. Чтобы еще больше запутать, некоторые люди и информация о программном обеспечении используют термин DPI, когда они действительно имеют в виду PPI. Полное объяснение этой разницы см. В различных статьях о DPI / PPI в этом разделе (Миф о DPI, Чего действительно хотят типографии, Изменение DPI. Дальнейшее объяснение разрешения цифрового изображения приведено ниже.Разрешение цифрового изображения Как отмечалось выше, «размер» цифрового изображения — это его общее количество пикселей, выраженное в мегапикселях, и этот размер — это разрешение изображения.Но почему общее количество пикселей является мерой «разрешения»? Причина в том, что чем больше пикселей в фиксированном поле зрения, тем выше разрешение. Например, если поле зрения составляет 20 футов в поперечнике, 3-мегапиксельная камера будет разрешать этот вид с разрешением 102 пикселя на фут. Качество цифрового изображения Разрешение цифрового изображения является одним из нескольких факторов, определяющих качество цифровой фотографии.Есть четыре основных фактора, которые работают вместе для создания качества цифровых фотографий:
Все эти факторы работают вместе, и поэтому мы не можем делать чрезмерных обобщений.Это особенно верно, когда дело доходит до печати цифровых фотографий, и почему так много обсуждается, сколько пикселей на дюйм требуется для достижения «фотографического качества».  Фотография 16 Мп, сделанная недорогой компактной камерой при высоком ISO и сохраненная как умеренно сжатый JPEG, а затем распечатанная с разрешением 300 пикселей на дюйм, будет выглядеть намного хуже, чем фотография 16 Мп, сделанная с помощью высококачественной цифровой SLR, сохраненная как TIF или JPEG с низким уровнем сжатия и печатаемые с разрешением 200 пикселей на дюйм. Фотография 16 Мп, сделанная недорогой компактной камерой при высоком ISO и сохраненная как умеренно сжатый JPEG, а затем распечатанная с разрешением 300 пикселей на дюйм, будет выглядеть намного хуже, чем фотография 16 Мп, сделанная с помощью высококачественной цифровой SLR, сохраненная как TIF или JPEG с низким уровнем сжатия и печатаемые с разрешением 200 пикселей на дюйм.Смартфон против компактной камеры против dSLR Можно сделать одно обобщение: dSLR (цифровая зеркальная камера с одним объективом) или любая камера с большим сенсором делают цифровые фотографии гораздо лучшего качества, чем любой смартфон или компактная камера.Фотография 16 Мп с лучшего смартфона не может сравниться с фотографией 16 Мп, сделанной практически с любой цифровой зеркальной камеры. Вот почему цифровые зеркальные фотоаппараты по-прежнему являются фаворитом фотографов. Эти камеры имеют более крупные и лучшие сенсоры и, следовательно, производят пиксели очень высокого качества. Нельзя сказать, что смартфоны и компактные камеры не делают хороших фотографий — многие из них делают. Продолжайте на: |
размеров изображения и размеров изображения для каждой социальной сети ..
Размеры и размеры изображений для Facebook, Instagram, Twitter, Youtube, Pinterest и др. (Включая размеры изображений профиля, баннеров, общих изображений и многого другого для всех социальных сетей)
Как всегда, я буду полностью честен: вся информация о изображениях и размерах социальных сетей , включая баннеров, баннеров, заголовков, фото профиля и т. Д. столько раз менялись от месяца к месяцу.
Таким образом, цель этой статьи — предоставить вам информацию о размерах и размерах, чтобы вы могли работать с изображениями в социальных сетях , а также дать вам несколько практических советов, чтобы вы могли оптимизировать стратегию своего бренда, улучшая ваше изображение через , Facebook, , Twitter, , Youtube, Instagram, и другие сайты.
Конкуренция на сайте в социальных сетях очень высока, и любая возможность привлечь новых клиентов не может быть упущена.Каждую минуту пользователи получают большой объем информации, поэтому первое впечатление, которое производит бренд, на первый взгляд должно быть шокирующим и убедительным. Если вы хотите избежать ошибок, которые совершают все компании в социальных сетях, не отказывайтесь от этой статьи.
Теперь, , я представляю вам всю собранную мной информацию о размерах и размерах изображений для социальных сетей в январе 2019 года. , чтобы дополнить уже действующую информационную графику.
С апреля 2014 года Twitter использовал один дизайн профиля, , который все еще преобладает по сей день, , который явно выглядит очень похожим на (ОЧЕНЬ) на Facebook.
Намерение , это изменение, вместе с намерением домашней страницы , придало большему значению – изображениям и кнопкам , чтобы дать пользователям опыт, аналогичный тому, который они имеют на своих мобильных устройствах.
А теперь, размеры изображений Twitter 2020
В Справочном центре Twitter они предлагают следующие измерения:
— T witter Размер изображения профиля: 400 x 400 пикселей
— Размер заголовка Twitter (или обложка) : 1500 x 500 пикселей
- Фотографии In-Stream:
Размер фотографии предварительного просмотра теперь отличается от , и они сделали его намного больше , поэтому нет необходимости покидать поток, чтобы увидеть его .Но, прежде всего, это изменение, по существу, ориентировано на на то, чтобы сделать оптимизацию кампаний по коммуникации бренда намного проще за счет рассказывания историй , — на новую тенденцию контент-маркетинга: использование видео и изображений для рассказа истории, которая приближает их к публике без попадание в и без того коррумпированный ролик телерекламы. Например:
Например:
- Размер фотографии In-Stream в Twitter должен быть (минимум) 440 x 220 пикселей, с максимальным размером 1024 x 512 .Максимальный размер файла: 5 МБ для фотографий и 3 МБ для анимированных GIF-файлов.
Размеры изображений в Twitter
TWITTER IMAGES СОВЕТЫ!
- Участие: получить на 94% больше ретвитов:
Согласно исследованию, проведенному Дэном Зарелла, изображений, загруженных через pic.twitter.com, получают на 94% больше ретвитов и, более того, это единственный путь , через который “auto расширить »функции.
- Участие: получить на 94% больше ретвитов:
- Используйте такие инструменты, как Twitalyzer или Bitly.com, чтобы проверять и отслеживать, какие типы твитов и контент были наиболее ретвитированы.
 Почему? Примите во внимание следующий совет:
Почему? Примите во внимание следующий совет:
- Используйте такие инструменты, как Twitalyzer или Bitly.com, чтобы проверять и отслеживать, какие типы твитов и контент были наиболее ретвитированы.
- Пользователи реагируют на контент с изображениями на 40% больше, чем на «обычный» контент, поэтому пользуются преимуществами всех этих преимуществ, которые платформы предоставляют брендам или профессионалам, через свои более удобные для кликов интерфейсы , и без колебаний используйте инструментов для редактирования фотографий , таких как Pixlr или Piktochart, чтобы создать инфографику и сделать данные , которыми вы делитесь , намного более привлекательными .Чтобы его создать, не нужно быть экспертом в области дизайна!
- Помните, что кратко и по существу работает лучше всего . Согласно исследованию, проведенному TrackSocial, твитов с более высоким процентом вовлеченности — это те, которые содержат от 70 до 100 символов.

- Оставайтесь активными! Используйте такие инструменты, как Postcron, с помощью которых вы можете создать и запрограммировать свои твиты для экономии рабочего времени . С помощью функции Bulk Scheduling вы можете запрограммировать содержимое на целый месяц всего за несколько минут с помощью электронной таблицы.
- Помните, что кратко и по существу работает лучше всего . Согласно исследованию, проведенному TrackSocial, твитов с более высоким процентом вовлеченности — это те, которые содержат от 70 до 100 символов.
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон , чтобы получить профессиональный вид в Twitter:
ArtStudio
CustomTwit
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон , чтобы получить профессиональный вид в Twitter:
Теперь настала очередь Facebook , социальной сети , известной тем, что часто меняют дизайн своего интерфейса.
Facebook Размеры 2020
- Размер аватара Facebook (размер изображения профиля): На компьютерах он отображается как 160 x 160 пикселей и 140 x 140 для смартфонов. Минимальные требования к размеру — 180 x 180 пикселей .
- Facebook Размер обложки: На компьютерах он отображается как 851 на 310 пикселей и 640 на 360 пикселей на смартфонах. Минимальный размер — 399 на 150 пикселей .
Facebook Размер изображения 2020
- Поделиться Размер изображения: 1200 x 630 пикселей.
- Фото общей ссылки: 1200 x 627 пикселей.
- Рекомендуемое фото: 1200 x 717 пикселей.
Кроме того, в профилях Facebook теперь можно разместить видео вместо изображения профиля ; максимальная продолжительность 7 секунд.
Что касается дизайна страницы, имейте в виду, что на странице Fan Page Информационный раздел страницы следует использовать с умом, чтобы привлечь новых поклонников и широкую публику.Я рекомендую вам включить адрес вашего блога и / или название бренда или компании электронной коммерции в абзаце Информация . Точно так же вы можете использовать различных вкладок с по , предлагать пользователям интересный контент. и использовать приложения, чтобы ваше присутствие на других платформах увеличивалось.
СОВЕТЫ FACEBOOK!
ВАЖНО: Если вы планируете продвигать изображение на Facebook в коммерческих целях, имейте в виду, что социальная сеть позволяет включать в композицию только 20% текста.Чтобы проверить, соответствует ли ваше изображение разрешенному количеству текста, вы можете использовать Facebook Text Overlay , инструмент, который позволяет вам загрузить файл .JPG для его просмотра.
- Пост с фотографиями получить:
- 104% больше комментариев
- На 53% больше лайков
- 1179% показывает, насколько выросло использование Instagram (по данным Facebook с 2012 года)
- На 84% больше кликов по сравнению с другими типами сообщений
- Используйте такие инструменты, как Postcron, с функцией Multiupload вы можете загружать и планировать более 300 изображений всего за секунды.
Далее, для YouTube и других социальных сетей, я поделился действительно подробной инфографикой, созданной «Thepinkgroup»:
Размер фото на обложке Youtube или фото баннера канала: 2,560 x 1,440 пикселей
Устройства (изображения настраиваются автоматически)
- Дисплей планшета: 1855 x 423 пикселей
- Мобильный дисплей: 1546 x 423 пикселей
- ТВ-дисплей: 2560 x 1440 пикселей
- Настольный дисплей: 2560 x 423 пикселей
Название видео: до 100 символов
Описание видео : до 5 тысяч знаков
Размеры видео : 2,560 x 1,440 пикселей
Узнайте больше о том, как оптимизировать изображения для Youtube, в этой статье: Размер обложки канала Youtube, советы и многое другое.
5- Размеры изображений в Instagram 2020
- Размер изображения профиля Vimeo: 300 x 300 пикселей
Размер баннера Vimeo — Размеры для загрузки видео:
Стандартное разрешение 4: 3 640 x 480 пикселей
Стандартное разрешение 16: 9 640 x 360 пикселей
720p HD-видео 1280 x 720 пикселей
1080p HD (Plus / PRO) 1,920 x 1080 пикселей
6- Pinterest Фото Размеры 2020
- Размер изображения профиля Instagram (размер аватара): Должен быть не менее 150 × 150 пикселей
Размер фото на обложке Instagram: Должен быть не менее 399 пикселей в ширину и 150 пикселей в высоту
Для изображений профиля и обложек с вашим логотипом или текстом вы можете получить лучший результат, используя файл PNG.
- Для достижения наилучшего разрешения рекомендуемые размеры для фотографий в Instagram составляют 1080 x 1080.
- Горизонтальные изображения: 1080 x 566.
- Размер видео / фото для историй в Instagram: 750 x 1334.
7- Размер изображения обновления LinkedIn 2020
- Размер изображения профиля Pinterest: 165 x 165 пикселей
- Доска Дисплей: 222 x 150 пикселей
- Размеры выводов: 236 ширина в пикселях
- Размер изображения профиля LinkedIn: 400 x 400 пикселей
- Размер фото на обложке LinkedIn: 1584 x 396 px
Для страниц компании в LinkedIn:Баннерное изображение: минимум 1536 x 768 пикселей, формат PNG / JPEG / GIF, максимум 2 МБ, горизонтальный дизайн, изображение должно быть намного шире, чем длинное.
Логотип: минимальный размер 60 x 60 пикселей, 400 x 400 пикселей — рекомендуемый размер для квадратного дизайна в формате PNG / JPEG / GIF, максимальный размер 4 МБ.
В следующей статье вы найдете дополнительные советы по созданию лучших изображений, которыми можно поделиться в своих учетных записях LinkedIn, и улучшить взаимодействие с вашим контентом в этой социальной сети: размер изображения LinkedIn, советы и многое другое.
Заключение :Использование визуальных элементов (изображений и видео) в ваших сообщениях важно для успешного интереса вашей аудитории и привлечения их к вашему контенту.Для этого важно использовать правильные размеры и размеры изображений в социальных сетях, чтобы качество ваших фотографий привлекало внимание аудитории.
Комментарии
Полное руководство по размерам изображений в социальных сетях на 2021 год.
Вам не нужно говорить, насколько важны ваши изображения в социальных сетях.
Фактически, недавнее исследование показало, что более 70% предприятий будут в значительной степени полагаться на визуальные эффекты как часть своей маркетинговой стратегии. Объем и качество изображений в социальных сетях, с которыми ваш бренд должен конкурировать, продолжат расти и в 2021 году.
Вот почему мы собрали самые свежие и актуальные размеры изображений для социальных сетей в этом удобном руководстве.
Мы перечислим все лучшие размеры изображений для Facebook, Instagram, Twitter, LinkedIn, YouTube, Pinterest и Tik Tok ниже — и, кроме того, мы сделали для вас набор бесплатных загружаемых шаблонов Photoshop ( получите их внизу этой статьи.)
Итак, вот идеальные размеры изображений для использования в социальных сетях в 2021 году:
А если вам нужна дополнительная информация о размерах изображений для заголовков в социальных сетях, см. Как выбрать идеальную обложку для социальных сетей.
По-прежнему самая популярная сеть в мире, Facebook приобретает все более визуальный характер и все больше ориентируется на мобильные устройства.
По сути, это «социальная» социальная сеть, поэтому профессиональным пользователям рекомендуется избегать слишком коммерческих или ориентированных на продукт изображений. Вместо этого стремитесь передать человеческую сторону вашего бренда — и, как и во всех представленных здесь сетях, используйте наилучшее возможное разрешение и стремитесь к оптимальным размерам публикации в Facebook.
Рекомендуемые размеры изображений для Facebook на 2021 год:
- Размер изображения профиля Facebook: 180 x 180
- Размер обложки Facebook: 820 x 312
- Размер изображения ссылки на Facebook: 1200 x 630
- Размер сообщения в Facebook: 1200 x 630
- Размер выделенного изображения в Facebook: 1200 x 717
- Размер изображения события Facebook: 1920 x 1005
- Размер обложки группы Facebook: 1640 x 856
- Размер видео в Facebook: 1280 x 720
- Максимальная длина видео в Facebook: 240 минут
- Размер графического объявления Facebook: 1200 x 628
- Размер видеообъявления Facebook: 1080 x 1350 (соотношение 4: 5), не менее 1080 x 1080, также поддерживаются соотношения от 16: 9 до 9:16
- Facebook Story Размер объявления: 1080 x 1920
- Размер графического объявления в мессенджере Facebook: 1200 x 628
Наконечник для профессионалов:
В соцсетях очень мало внимания аудитории, поэтому старайтесь делать видео на Facebook как можно короче. Хотя максимальная длина видео составляет 240 минут, Facebook рекомендует не превышать 15 секунд.
Хотя максимальная длина видео составляет 240 минут, Facebook рекомендует не превышать 15 секунд.
Визуальная сеть с самого начала, Instagram — это место, где маркетологи могут развлечься своим внутренним фотографом и режиссером. В последнее время Instagram Stories привлекают все внимание, но вы все еще можете легко привлечь внимание статическими изображениями — один совет здесь — использовать фильтры.
Обязательно используйте три доступных ориентации (квадрат, пейзаж и портрет) и скомпонуйте фотографии соответственно.Имейте в виду, что это разнообразие также делает решающим использование правильных размеров публикации в Instagram.
Рекомендуемые размеры изображений в Instagram на 2021 год:
- Размер изображения профиля Instagram: 110 x 110
- Размеры фото в Instagram: 1080 x 1080 (квадрат), 1080 x 566 (пейзаж), 1080 x 1350 (портрет)
- Размер историй в Instagram: 1080 x 1920
- Минимальные размеры видео в Instagram: 1080 x 1080 (квадрат), 1080 x 567 (пейзаж), 1080 x 1350 (портрет)
- Карусельные сообщения и объявления: рекомендуется 1080 x 1080 (квадрат), также поддерживаются 1080 x 566 (альбомный) и 1080 x 1350 (портретный), может быть видео или статическое изображение
- Максимальная длина видео в Instagram: 60 секунд
- Миниатюры фотографий в Instagram: 161 x 161
- Размер рекламы в Instagram: 1080 x 566 пикселей (горизонтальная), 1080 x 1080 пикселей (квадратная)
- Размер видео Instagram IGTV: 1080 x 1920
- Размер фото обложки IGTV 420 x 654 пикселей
- Instagram Катушки: 1080 x 1920
Наконечник для профессионалов:
Мы рекомендуем использовать квадратный и вертикальный форматы при публикации в Facebook и Instagram (как обычных, так и платных). Почему? Потому что это максимизирует пространство, которое вы занимает в лентах, поскольку большинство людей используют свои телефоны для просмотра этих каналов.
Почему? Потому что это максимизирует пространство, которое вы занимает в лентах, поскольку большинство людей используют свои телефоны для просмотра этих каналов.
Твиттер
Прошли те времена, когда ваших содержательных наблюдений было достаточно, чтобы вас заметили в Твиттере. Твиты с изображениями ретвитируются на 150% чаще, чем без них. Здесь вам нужны яркие изображения, чтобы выделяться в динамичной ленте новостей. Легко читаемая, но насыщенная информацией инфографика — это одна из визуальных тактик, которые бренды могут использовать для повышения вовлеченности.
Рекомендуемые размеры изображений Twitter на 2021 год:
- Размер изображения профиля Twitter: 400 x 400
- Размер заголовка Twitter: 1500 x 500
- Размер изображения для публикации в Twitter: 1200 x 675
- Минимальный размер изображения карты Twitter: 120 x 120
- Размер видео для Twitter: 1280 x 1084
- Максимальная длина видео в Twitter: 140 секунд
- Размер изображения Twitter для рекламы: 800 x 418 (карточка веб-сайта), 800 x 800 (изображение карточки приложения), 800 x 800 (карусели), 800 x 418 (карточка прямого сообщения), 800 x 418 (карточка разговора)
- Размер объявления Twitter (видео): 720 x 720 (квадрат), 1280 x 720 (альбомный), 720 x 1280 (портрет), 12 секунд или меньше (рекомендуемая продолжительность), 2 минуты 20 секунд (максимум)
- Миниатюра видео — 640 x 360 (минимум), должна соответствовать размеру видео (рекомендуется)
- Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Многие компании ошибаются, считая LinkedIn простой профессиональной сетью, в которой вашим профилям не нужен вау-фактор, как у других. Верно, что верность и ясность бренда являются здесь наиболее важными элементами, однако красиво оформленный профиль LinkedIn — бесценный актив и визитная карточка вашего бренда.
Верно, что верность и ясность бренда являются здесь наиболее важными элементами, однако красиво оформленный профиль LinkedIn — бесценный актив и визитная карточка вашего бренда.
Стремитесь к безупречным фотографиям с максимальным разрешением. Если ваша цель — нанять сотрудников, используйте свой имидж, чтобы продемонстрировать лучшие стороны своей компании.
Рекомендуемые размеры изображений LinkedIn на 2021 год:
Страницы компании:
- Размер логотипа компании LinkedIn: 300 x 300
- Размер обложки LinkedIn: 1128 x 191
- Размер динамической рекламы LinkedIn: 100 x 100 (логотип компании)
- Размер изображения спонсируемого контента LinkedIn: 1200 x 627
- Вкладка LinkedIn Life размер основного изображения: 1128 x 376
- LinkedIn Business Изображение баннера: 646 x 220
- Размеры изображений LinkedIn для изображений ссылок сообщений в блогах: 1200 x 627 пикселей
- LinkedIn Stories размер изображения: 1080 x 1920
Персональные страницы:
- Размер изображения профиля LinkedIn: 400 x 400
- Размер фоновой фотографии LinkedIn: 1584 x 396
- Размер изображения сообщения LinkedIn: 1200 x 1200 (квадрат) 1080 x 1350 (портрет)
- Размер публикации ссылки LinkedIn: 1200 x 627
- Размер видео в LinkedIn: от 256 x 144 (минимум) до 4096 x 2304 (максимум)
- Максимальная длина видео в LinkedIn: 10 минут
Псс… угадайте, что? Внизу этой статьи мы создали для вас набор бесплатных и загружаемых шаблонов Photoshop!
YouTube
С 2019 года YouTube является вторым по популярности каналом в социальных сетях, где компании могут делиться видеоконтентом. Маркетологи должны соответствовать требованиям к видео, чтобы показывать хорошие результаты на этом канале сейчас, как никогда. Хотя разрешение и длина видео весьма (чрезвычайно) важны, вам также необходимо обратить внимание на мельчайшие детали, такие как размер вашего изображения профиля, изображения обложки канала и т. Д., Чтобы привлечь внимание аудитории с того момента, как они приземлиться на вашей странице YouTube.
Маркетологи должны соответствовать требованиям к видео, чтобы показывать хорошие результаты на этом канале сейчас, как никогда. Хотя разрешение и длина видео весьма (чрезвычайно) важны, вам также необходимо обратить внимание на мельчайшие детали, такие как размер вашего изображения профиля, изображения обложки канала и т. Д., Чтобы привлечь внимание аудитории с того момента, как они приземлиться на вашей странице YouTube.
Рекомендуемые размеры изображений Youtube на 2021 год:
- Размер фото профиля YouTube: 800 x 800
- Изображение обложки канала YouTube: 2560 x 1440 пикселей (рабочий стол) и 1546 x 423 пикселей (смартфоны)
- Размер эскиза YouTube: 1280 x 720
- Медийная реклама на YouTube: 300 x 250
- Оверлеи на YouTube: 480 x 60
- Сопутствующие баннеры YouTube: 300 x 250 пикселей
- YouTube Продолжительность видеообъявлений с возможностью пропуска: от 12 секунд до 6 минут
- YouTube Видеообъявления без возможности пропуска, продолжительность 15 или 20 секунд (в зависимости от региона)
- Продолжительность видеообъявления-заставки YouTube: 6 секунд
- Стандартное видео YouTube: минимальный размер 426 x 240.
 Максимальный размер 3840 x 2160, соотношение сторон 16: 9
Максимальный размер 3840 x 2160, соотношение сторон 16: 9
Pinterest — это все о визуальных эффектах. Около 355 миллионов человек ежемесячно используют Pinterest, чтобы узнавать о тенденциях и находить вдохновение. Когда дело доходит до изображений Pinterest, вам нужно думать вертикально, поскольку этот формат предназначен для размещения высоких изображений, а не широких.
Рекомендуемые размеры изображений Pinterest на 2021 год:
- Pinterest Изображение профиля: 165 x 165
- Pinterest Board Показать изображение: 222 x 150
- Pinterest Стандартный размер булавки: вертикальные изображения 1000 x 1500
- Pinterest Характеристики видео: квадратное (1: 1) или вертикальное (2: 3, 9:16) Продолжительность: максимум 30 минут
- Продвигаемое видео Pinterest: квадратное (1: 1) или широкоэкранное (16: 9) Продолжительность: максимум 30 минут
- Pinterest Продвигаемые карусели: 2-5 изображений на карусель, соотношение сторон: 1: 1 или 2: 3, 1000 × 1000 или 1000 × 1500
- Pinterest Story Pins размер изображения: 1080 x 1920
- Pinterest Story Pins Продолжительность видео: 1-60 секунд
Tik Tok
Tik Tok — это новейшее приложение для обмена видео, к которому стремятся люди. Не только люди, но и бренды вскочили на подножку, чтобы привлечь и привлечь новую аудиторию. Хотя в Tik Tok не так много вариантов или форматов для загрузки видео, бренды должны знать основы, прежде чем экспериментировать с приложением.
Не только люди, но и бренды вскочили на подножку, чтобы привлечь и привлечь новую аудиторию. Хотя в Tik Tok не так много вариантов или форматов для загрузки видео, бренды должны знать основы, прежде чем экспериментировать с приложением.
Рекомендованные размеры изображений в Tik Tok на 2021 год:
- Видео в TikTok: 1080 x 1920, рекомендуется максимум 15 секунд.
- TikTok Фотография профиля 200 x 200
- Длина видеообъявления в TikTok: рекомендуется от 9 до 15 секунд, разрешено от 5 до 60 секунд
- Соотношение сторон рекламного видео в TikTok: 9:16, 1: 1 или 16: 9.
- Размер изображения для показа рекламы в фиде TikTok: соотношение сторон 1: 1
Получите шаблоны для лучших размеров изображений в социальных сетях для использования в 2021 году
Хотите сэкономить время и нервы в любимых социальных сетях? Затем загрузите шаблоны Photoshop ниже.
Думайте об этих шаблонах как о шпаргалках, которые помогут вам не догадываться при выборе размера изображений для социальных сетей. Их использование обеспечит оптимальное отображение ваших изображений без нежелательных проблем с кадрированием или разрешением.
Их использование обеспечит оптимальное отображение ваших изображений без нежелательных проблем с кадрированием или разрешением.
Каждый из них имеет размеры изображений социальных сетей, которые мы рекомендуем для каждой из самых популярных сетей. Вы можете скачать их все в одном ZIP-файле, перейдя по ссылке ниже.
В качестве бонуса у нас есть дополнительные сведения о рекомендуемых и минимальных размерах изображений в социальных сетях в виде PDF-файла в ZIP-файле.
Получив файл .zip, просто загрузите включенные файлы .psd в Photoshop. Оттуда просто нужно перетащить изображение, размер которого нужно изменить, в соответствующее поле шаблона.Ваше здоровье!
.

 Идеальное соотношение сторон – 1:1. Так же хороший вариант 1080 x 1350 px
Идеальное соотношение сторон – 1:1. Так же хороший вариант 1080 x 1350 px



 Современные компьютерные дисплеи обычно имеют ширину от 1024 до 4096 пикселей и высоту от 768 до 3072 пикселей, из которых наиболее распространено разрешение 1920 x 1080 пикселей. Итак, когда вы просматриваете фотографию, размер которой в пикселях превышает размер вашего дисплея, если вы видите фотографию целиком, она уменьшается до размера вашего экрана. Или, если смотреть «в натуральную величину» (не в уменьшенном виде), вам придется прокрутить изображение, чтобы увидеть всю фотографию.
Современные компьютерные дисплеи обычно имеют ширину от 1024 до 4096 пикселей и высоту от 768 до 3072 пикселей, из которых наиболее распространено разрешение 1920 x 1080 пикселей. Итак, когда вы просматриваете фотографию, размер которой в пикселях превышает размер вашего дисплея, если вы видите фотографию целиком, она уменьшается до размера вашего экрана. Или, если смотреть «в натуральную величину» (не в уменьшенном виде), вам придется прокрутить изображение, чтобы увидеть всю фотографию. Если бы тот же снимок был сделан камерой 18 Мп, то разрешение этого вида было бы 259 пикселей на фут, что в 2,5 раза больше разрешения, чем у камеры 3 Мп.
Если бы тот же снимок был сделан камерой 18 Мп, то разрешение этого вида было бы 259 пикселей на фут, что в 2,5 раза больше разрешения, чем у камеры 3 Мп. Обычно вы увидите разницу только в том случае, если попытаетесь сделать печать большего размера, тогда качество пикселей действительно начнет иметь значение.Так что будьте довольны любой камерой, которую вы используете, и просто постарайтесь делать лучшие цифровые фотографии, на которые она способна.
Обычно вы увидите разницу только в том случае, если попытаетесь сделать печать большего размера, тогда качество пикселей действительно начнет иметь значение.Так что будьте довольны любой камерой, которую вы используете, и просто постарайтесь делать лучшие цифровые фотографии, на которые она способна. Например:
Например: Почему? Примите во внимание следующий совет:
Почему? Примите во внимание следующий совет:
 JPG для его просмотра.
JPG для его просмотра.

 Максимальный размер 3840 x 2160, соотношение сторон 16: 9
Максимальный размер 3840 x 2160, соотношение сторон 16: 9