Обучающая платформа VK — Размеры изображений для оформления сообщества
Размер аватара для сообщества
Размер миниатюры аватара — 200×200 пикселей.
Минимальный размер целого аватара — 400×400 пикселей.
При загрузке фотографии нужно выбрать фрагмент для миниатюры аватара. Система автоматически поможет определить подходящую по размеру область.
Если у сообщества есть обложка, то в полной и мобильной версиях сайта, а также в приложениях будет отображаться только миниатюра аватара.
Если у сообщества нет обложки, то в полной версии сайта будет отображаться целый аватар, а в мобильной версии и приложениях — только его миниатюра.
Оформление аватара на десктопе в сообществе без обложки
Оформление аватара на мобильной версии сайта и в приложениях: с живой обложкой и без неё
Оформление аватара на десктопе в сообществе с обложкой
Оформление аватара на десктопе в сообществе без обложки
Оформление аватара на мобильной версии сайта и в приложениях: с живой обложкой и без неё
Размер главной обложки для сообщества
Размер главной обложки сообщества — 1590×530 пикселей.
При загрузке изображения система автоматически поможет выделить подходящую по размеру область для обложки.
Пример отображения обложки сообщества
Соотношение сторон классической обложки одинаковое на всех платформах — в полной версии сайта и на мобильных устройствах.
Размер живой обложки для сообщества
Для удобства мы подготовили схему с размерами, а также выделили области свёрнутой и развёрнутой обложки.
Свёрнутая обложка — часть, которую пользователь видит, когда заходит в сообщество.
Развёрнутая обложка — часть, которая раскроется на весь экран после клика по свёрнутой обложке.
Видимые области свёрнутой и развёрнутой обложки
Основные размеры живой обложки
Видимые области свёрнутой и развёрнутой обложки
Основные размеры живой обложки
Размер изображений для записей
Минимальный размер квадратного изображения — 510×510 пикселей.
Для прямоугольного изображения рекомендуем соотношение сторон 3:2.
Примеры квадратного и прямоугольного изображений в ленте сообщества
Размер обложки для статьи
Размер изображения для обложки статьи — 510×286 пикселей.
Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе
Размер обложки сниппета для внешней ссылки
Если вы добавите к записи ссылку на внешний сайт, она будет отображаться специальный блоком — сниппетом.
Рекомендуемый размер изображения для обложки сниппета — 537×240 пикселей.
Вы можете поменять обложку сниппета, кликнув по иконке с камерой
Размер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200×800 пикселей.
В мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей
На обложке будут отображаться название фотоальбома и число загруженных фотографий
Размер изображений для витрины товаров
Рекомендуемый размер изображений для товаров — 1000×1000 пикселей.
Пример витрины товаров в сообществе
Размер видеозаписей для сообщества
Минимальный размер для качественного отображения видео — 1280×720 пикселей.
Максимальный объём загружаемого файла — 5 ГБ.
Если вам важно не потерять качество видео, загружайте записи с размером не менее 1920х180 пикселей
Размер фото и видео для историй
Минимальный размер для фотографий и видео — 720×1280 пикселей.
Технические характеристики для видеозаписей:
до 15 секунд;
не больше 10 МБ;
кодек h.264;
звук AAC.
Используйте фото и видео вертикального формата.
Публикация историй доступна всем сообществам ВКонтакте
Форматы для изображений и видеозаписей
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
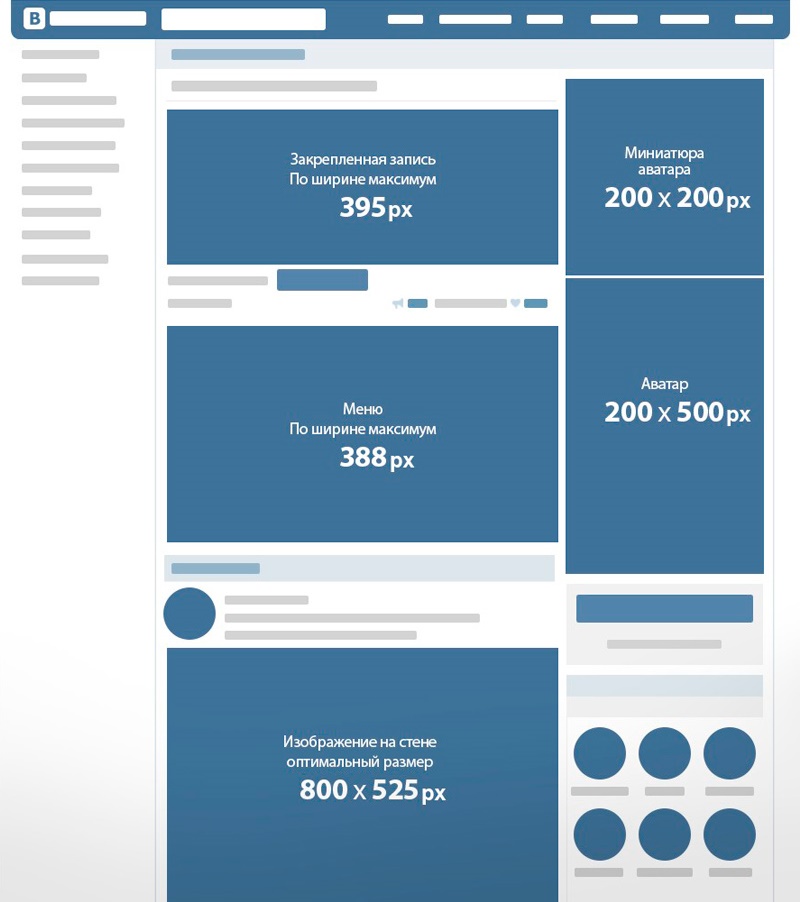
Размеры изображений для Вконтакте: паблики, посты и реклама
Проблемы с рекламой, обличающие комментарии о местонахождении рук администратора сообщества и не соответствие подставляемых в обложки фотографий – сегодня разбираем размерную сетку для изображений Вконтакте. Все проблемы легко решаются, если знать правильное разрешение сайта.
Все проблемы легко решаются, если знать правильное разрешение сайта.
1.1 Обложка
Прежде всего, обложка для компьютеров. Ее размер составляет 1590 на 400 пикселей.
В случае, если обложка живая – видео, ее рекомендованное разрешение 1080х1920 и длительность не более 30 секунд. С параметрами: максимальный размер 30мб, видеокодек H.264, аудиокодек AAC.
Если используется аватар без обложки, то его минимальный размер от 200х200px до 200х500px. Максимальный 2800 на 7000.
Для смартфонов используется точно такая же картинка, то есть 1590 на 400px, но хитрость в том, что она обрезается, и на экране видна только часть обложки. А именно 1196 на 400 пикселей. Кроме того, при дизайне обложки необходимо учитывать верхнюю панель иконок устройства (с уровнем заряда батареи, часами, мобильным оператором и т.д.). Он может занимать до 83 пикселей, а также боковые кнопки приложения, которые могут занимать до 140 пикселей.
1.2 Меню сообщества
Это набор небольших иконок в верхней части сообщества. Каждая из них должна иметь размер 376х256 пикселей, а также текстовую подпись. Размер подписи – до 19 символов включительно вместе с пробелами. Если будет больше, то слово будет обрываться на 19-м символе.
Каждая из них должна иметь размер 376х256 пикселей, а также текстовую подпись. Размер подписи – до 19 символов включительно вместе с пробелами. Если будет больше, то слово будет обрываться на 19-м символе.
Если вы размещаете слайдер товаров, то для их обложек также предусмотрен определенный размер. Вконтакте установили, что оптимальными являются изображения 1000х1000 и не более 5 изображений к каждой позиции, включая обложку.
1.3 Виджеты и обложки
Размер вертикального виджета составляет 320х480 пикселей, но может быть и больше при соблюдении пропорций.
Конкретные размеры могут быть полезны тем, кто занимается редактурой обложки, наносит на нее фирменное лого или элементы дизайна. Размер составляет 510х278px.
Обложку для поста мы рекомендуем делать квадратной или прямоугольной. В первом случае размер должен составлять 510х510 пикселей. Квадратный баннер будет занимать всю ширину кадра. Если же сделать его меньше, то изображение будет обрезаться справа.
Для прямоугольной обложки-баннера всегда важно учитывать пропорции: ширина должна быть больше высоты (не нужно делать их вертикальными). Так, например, при ширине в 510 пикселей высота должна быть меньше 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
При выборе изображения для обложки альбома фотографий необходимо учитывать самую главную деталь, чтобы изображение не потеряло свой смысл. А именно название альбома и его описание (при наличии), которые будут автоматически размещены поверх обложки. Поэтому старайтесь выбрать изображение с монотонным содержанием в нижней части (учитывайте отступ в 170 пикселей). Идеальный размер для самого изображения – 1000х660px.
2. Изображения для рекламы
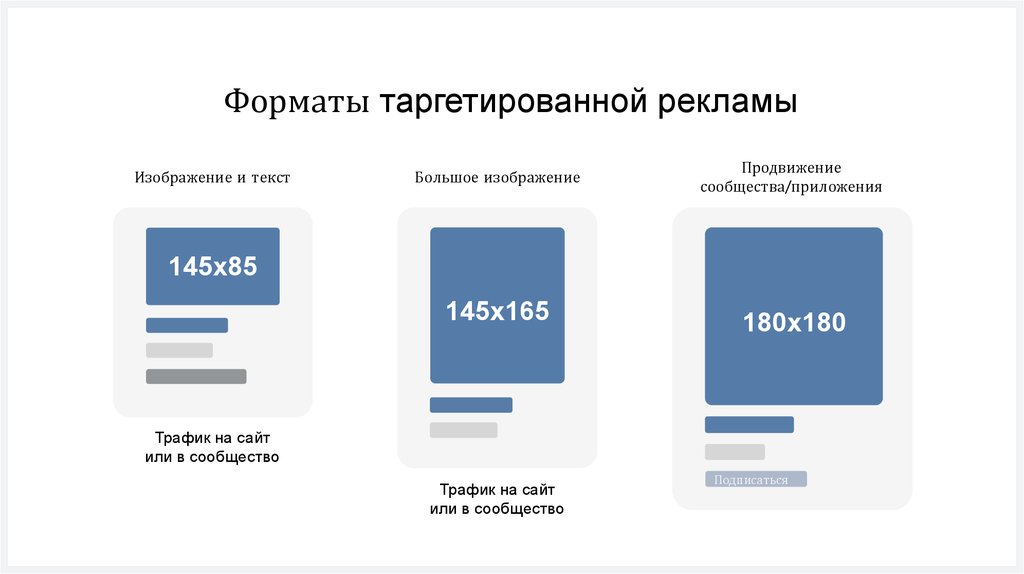
2.1 Тизеры
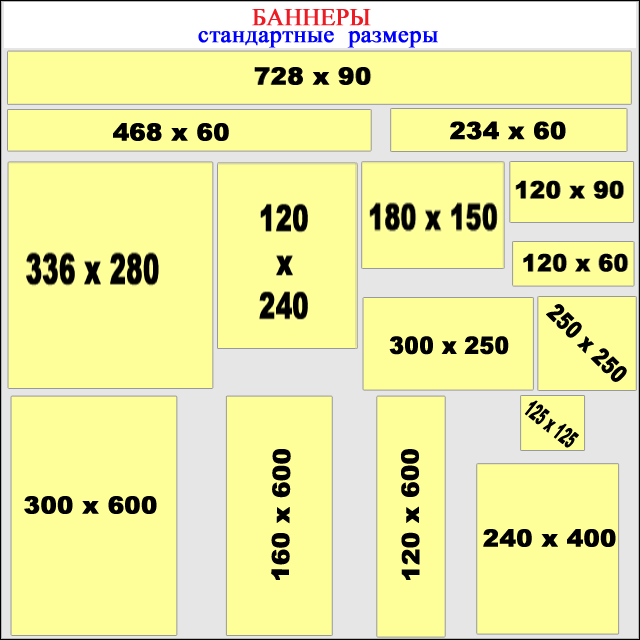
Размер тизеров для таргета (они же баннеры) в левой колонке под основным меню составляет 145х165px и 145х85px.
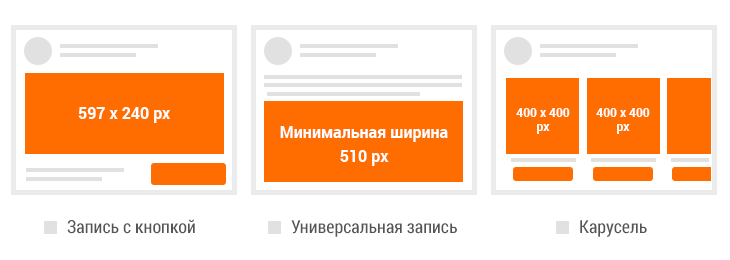
2.2 Промо-пост с кнопкой или ссылкой
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же – 537х240 пикселей.
2.3 Универсальный промо-пост
Формат такой рекламы оформляется как обычная запись в паблике. То есть: прикреплять до 10 изображений, видео и опросы вместе с текстом. Поэтому в таких постах используются те же размеры изображений, которые релевантны для обычного поста. Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
2.4 Реклама в историях
Алгоритмы Вконтакте автоматически подгоняют размер любого изображения под формат экрана мобильного устройства. Учитывая этот факт, лучше выбирать все-таки вертикальные изображения с минимальным размером 720х1280.
2.5 Карусель изображений
Вне зависимости от количества изображений в карусели, оптимальный размер для такого – квадрат 600 на 600 пикселей.
размеров изображений в социальных сетях 2023: бесплатная шпаргалка в формате PDF
Ищете лучших размеров изображений в социальных сетях?
Поскольку эти размеры постоянно меняются, трудно найти полностью правильный справочник. Поэтому я сделал один для вас — с бесплатной распечатываемой шпаргалкой!
Поэтому я сделал один для вас — с бесплатной распечатываемой шпаргалкой!
Это просто, но точно. Устаревшая инфографика по-прежнему широко публикуется и распространяется, несмотря на дезинформацию.
Вот оптимальные, обновленные размеры визуального контента в социальных сетях, проверенные по состоянию на январь 2023 года.
Полный график в конце поста. Войдите в систему как участник, чтобы получить бесплатных PDF-файла и шаблоны!
Я включил в таблицу ВСЕ основные размеры для Facebook, Pinterest, Instagram, Twitter, LinkedIn и YouTube. Вы найдете примечания о соотношении сторон и максимальном размере файла, где они известны.
Размеры TikTok, Tumblr, Tinder, MeWe и Meetup перечислены в конце этого поста.
Если вам нужен быстрый ответ, есть оглавление. Вы найдете это под важными кросс-платформенными соображениями ниже.
Пожалуйста, оставьте комментарий, если что-то нужно исправить. Я обновлю как можно быстрее!
Лучший размер публикации в социальных сетях
Публикация более чем в одной социальной сети? Не сводите себя с ума — используйте эти размеры, которые работают на нескольких платформах социальных сетей.
Оптимальный размер для сообщений с изображениями
Оптимальный размер для сообщений с изображениями, которые работают на Facebook, Instagram, LinkedIn и Pinterest, составляет 1200 x 1500 пикселей. Теперь они полностью отображаются в ленте (новинка для LinkedIn) и оказывают максимальное влияние.
Это портретная форма или соотношение сторон 4:5.
Квадрат размером 1200 пикселей также отлично подходит для Facebook, Instagram и LinkedIn. Квадраты также можно прикрепить к Pinterest и использовать в Twitter, если вы не будете размещать какой-либо текст или другие важные элементы в верхней и нижней части изображения.
Квадрат имеет соотношение сторон 1:1 .
Скачайте этот удобный шаблон бесплатно! Затем вы можете спланировать, как ваши квадратные изображения будут обрезаться в Twitter.
Просто щелкните правой кнопкой мыши, чтобы сохранить.
Если Pinterest является вашей основной платформой, попробуйте изображения Pin с оптимальным соотношением сторон 2:3 на Facebook, так как они работают и там. На самом деле, мне нравится влияние этих высоких изображений на Facebook.
На самом деле, мне нравится влияние этих высоких изображений на Facebook.
Вы можете контролировать, как эти высокие изображения обрезаются до 4:5 для ленты Instagram, но они обрезаются по центру до квадрата для вашей галереи IG. Размещайте пины 2:3 на LinkedIn, но теперь они будут уменьшены, чтобы соответствовать портретной форме 4:5.
Вот удобный шаблон для высоких постов в социальных сетях, оптимизированный для пинов Pinterest. Щелкните правой кнопкой мыши, чтобы сохранить на жесткий диск.
Оптимальный размер изображения для публикации ссылок
Оптимальный размер для публикации ссылок на Facebook, Twitter и LinkedIn — 1200 x 630 пикселей. Изображение для общего доступа по ссылке имеет соотношение сторон 1,91:1.
Google Discover рекомендует изображения шириной не менее 1200 пикселей, поэтому этот размер является обязательным для всех веб-страниц и сообщений в блогах, которыми вы хотите поделиться в социальных сетях.
Социальные сети Размеры: Содержание
На этой странице много полезной информации!
Спешите? Нажмите, чтобы перейти к разделу, который вас больше всего интересует.
Facebook Page image sizes 2023
Pinterest image sizes 2023
Instagram image sizes 2023
Twitter image sizes 2023
LinkedIn image sizes 2023
TikTok image sizes 2023
Размеры изображений Tumblr 2023 плюс Tinder, MeWe и Meetup.
Размеры изображений Facebook 2023
Размеры фотографий обложек Facebook
Существует множество (или путаница) фотографий обложек Facebook. Перейдите к подробным статьям, чтобы получить подробную информацию и бесплатные шаблоны.
➔ Страница Facebook: 1200 x 674 пикселей | Оптимизируйте размер обложки страницы Facebook для просмотра как на компьютере, так и на мобильном устройстве.
➔ Группа Facebook: 1640 x 856 пикселей | Оптимизируйте размер обложки вашей группы Facebook для настольных и мобильных устройств.![]()
➔ Событие Facebook: 1200 x 628 пикселей | Оптимизируйте размер фотографии обложки мероприятия Facebook для настольных и мобильных устройств.
➔ Профиль Facebook: 1200 x 675 пикселей | Оптимизируйте размер обложки вашего профиля Facebook для настольных и мобильных устройств.
Хотите один размер для всех обложек Facebook? Используйте соотношение сторон 16:9 и разрешите кадрирование.
Этот размер идеально подходит для мобильных страниц. Вы должны разрешить обрезку сверху и снизу на рабочем столе, поэтому не размещайте текст или другие важные элементы рядом с верхом и низом.
Эта пропорция соответствует: 1200 x 675, 1640 x 923 или 1920 x 1080 пикселей. Твой выбор!
Я всегда рекомендую использовать изображение большего размера для лучшего качества. В то время как FB иногда указывает минимальные размеры, необходимые для загрузки, современные дисплеи имеют такое большое разрешение, что изображения низкого качества уже не обрезают его. Иди БОЛЬШОЙ!
Иди БОЛЬШОЙ!
И это должно быть статическое изображение. Больше нет возможности использовать видео в качестве обложки.
Другие важные размеры изображений Facebook
Для получения более подробной информации см. связанные сообщения.
➔ Размер фотографии профиля Facebook: отображается 176 x 176 пикселей на компьютере и 196 x 196 пикселей на смартфонах | Сделайте лучший размер изображения профиля Facebook и идеи, чтобы получить больше лайков. Загрузите БЕСПЛАТНЫЙ шаблон там!
➔ Размер предварительного просмотра ссылки на Facebook: минимум 600 x 315 пикселей | Как получить БОЛЬШУЮ миниатюру ссылки на Facebook.
➔ Размер поста в Facebook: на стене, 476 пикселей в ширину и разную высоту, чем больше размер, тем лучше качество.
Относительно минимального размера поста на стене. Я надеюсь, что вы уже используете 90 115 больших 90 116 фотографий, чем минимум! Для постов с фотографиями в Facebook подходит разрешение до 2048 x 2048 пикселей.
Хотите узнать больше о качестве изображений Facebook, типах файлов, сжатии и т. д.?
д.?
УЗНАТЬ БОЛЬШЕ: Почему Facebook портит качество изображения? И как этого избежать!
Каждый размер изображения Facebook, который нужен маркетологам
Да, это еще не все! Узнайте подробности о размерах постов в Facebook, размерах видео, Stories, сервисах Страницы и объявлениях о вакансиях. Плюс инфографика ВСЕХ размеров объявлений Facebook!
УЗНАТЬ БОЛЬШЕ: Facebook Image Dimensions 2023 Полное руководство
Закрепите шпаргалку по размерам изображений Facebook и читайте дальше.
Размеры изображений Pinterest 2023
Размер обложки профиля Pinterest
Обложка профиля Pinterest представляет собой изображение с соотношением сторон 16:9. Минимальный размер 800 x 450 пикселей. Рекомендуемый размер для дисплея Retina — 1440 x 810 пикселей.
После загрузки любую горизонтальную фотографию можно обрезать до формата 16:9. Но больше никаких видео!
Вы можете загрузить файл JPG, PNG или GIF размером до 10 МБ.
Размер булавки 2023: 1000 x 1500 пикселей.
Вы можете сделать шире, если хотите, но сохраняйте размеры штифта в следующих пропорциях:
- 1:1 или квадратный
- 1:1,5 или немного высокий (оптимально)
- 1:2,1 или умеренно высокий
Узнайте больше о размерах пинов, а также о том, как обеспечить быструю загрузку веб-сайта с большими изображениями, в этой подробной статье.
УЗНАТЬ БОЛЬШЕ: Лучшие размеры пинов Pinterest на 2023 год
Обложки для досок Pinterest : кажется, больше не работает! Мои странным образом обрезаются независимо от размера загрузки.
Если вы действительно хотите их, сделайте их КВАДРАТНЫМИ и не менее 340 x 340 пикселей. Квадрат 600 или даже 1000 пикселей был бы лучше.
➔ Размер фотографии профиля Pinterest: 180 x 180 или больше.
➔ Максимальная ширина вывода при нажатии: зависит от устройства, на котором просматривается.
➔ Обложка доски: рекомендуемый минимум 340 x 340.
➔ Минимальный размер изображения, которое можно прикрепить: 100 x 200 (уже не могу это проверить).
Закрепите шпаргалку по размерам изображений Pinterest и читайте дальше.
Размеры изображений в Instagram 2023
Посты в Instagram больше не ограничиваются квадратом! Однако ваши изображения по-прежнему будут обрезаны до квадрата в галерее на странице вашего профиля.
➔ Размер фотографии профиля Instagram: минимум 110 x 110 | Встряхните свою фотографию профиля IG
➔ Размер фотографии в Instagram: минимальная ширина 1080 для наилучшего качества
➔ Размер фотографии в альбомной ориентации Instagram: пропорция 1,91:1 или 1080 x 566.
➔ Размер фотографии в портретной ориентации Instagram: пропорция 4:5 или 1080 x 1350.
➔ Размер Instagram Stories OR Reels: пропорция 9:16 или 1080 x 1920.
Полное руководство: какой лучший размер изображения в Instagram 2023?
Закрепите шпаргалку по размерам изображений в Instagram и читайте дальше.
Размеры изображений в Twitter 2023
Приводящий в бешенство заголовок Twitter, который можно было обрезать 100 различными способами, стал одной стандартной формой и размером для каждого устройства и ширины браузера (с августа 2019 года). Он больше не реагирует, но остается со статическим соотношением сторон 3:1.
Размер изображения в твиттере изменился в 2017 году. Даже в 2023 году оно по-прежнему цитируется неправильно почти везде. Читайте дальше для прямой совок.
Что Twitter говорит о размерах изображений?
➔ Размер заголовка Twitter: 3:1 или 1500 x 500 пикселей | Бесплатный шаблон заголовка Twitter 2023
➔ Размер профиля Twitter: 1:1 или 400 x 400 пикселей
➔ Размер изображения в твиттере: 16:9 или 1200 x 675 пикселей
➔ Размер изображения Twitter Card: 1,91:1 или 1200 x 628 пикселей
Изображения в Твиттере не имеют пропорции 2:1! Если вы опубликуете этот размер, края будут обрезаны в потоке.
Изображения твитов по-прежнему будут отображаться полностью при нажатии, поэтому вы можете использовать квадрат для переноса в социальных сетях, но они будут обрезаны в ленте на мобильных устройствах.
Размеры твитов с несколькими изображениями
- Для двух изображений изображения будут расположены рядом, оба с соотношением сторон 7:8.
- Для трех изображений слева будет одно изображение с соотношением сторон 7:8, а справа от изображения — два изображения с соотношением сторон 4:7.
- Для четырех изображений в сетке будет четыре изображения с соотношением сторон 2:1.
УЗНАТЬ БОЛЬШЕ: Размеры изображений Twitter 2023: это все, что вам нужно знать
Закрепите шпаргалку по размерам изображений Twitter и читайте дальше.
Размеры изображений LinkedIn 2023
Размер сообщений LinkedIn 2023
Для изображений LinkedIn максимальное соотношение сторон как на мобильных устройствах, так и на настольных компьютерах составляет 4:5. Я рекомендую 1200 x 1500 пикселей для лучшего воздействия на новостную ленту.
Я рекомендую 1200 x 1500 пикселей для лучшего воздействия на новостную ленту.
Это новинка! Изображения больше не обрезаются по горизонтали в мобильной ленте.
Квадратные изображения размером 1200 x 1200 пикселей — отличный вариант. Читатель заметил, что LinkedIn рассылает квадратные изображения в электронных письмах, поэтому шаблон в верхней части этой статьи поможет вам оптимизировать изображения LinkedIn в ленте новостей, а также в электронных письмах.
Высокие изображения, такие как пины Pinterest с соотношением сторон 2:3, будут уменьшены, чтобы поместиться в отведенную область с соотношением сторон 4:5, но при нажатии будут видны полностью.
Размер изображения обложки страницы LinkedIn
Рекомендуемый размер фотографии обложки страницы LinkedIn составляет 1128 x 191 пикселей. Это также минимальный размер загрузки.
Поскольку ширина обложки на экранах Retina превышает 1128 пикселей, я рекомендую удвоить эти пиксели для получения красивого изображения с высоким разрешением.
Я создал тестовое изображение с разрешением 2256 x 382 пикселей и поделился результатами ниже.
Это тонкое изображение почти в 6 раз больше в ширину, чем в высоту. Но на iPad он обрезан внизу до кусочка, который в 10 раз шире, чем высота!
Учитывайте перекрывающийся логотип, который занимает большую часть экрана iPhone, и у вас остается кусок изображения, который оставляет мало места для дизайна.
Думайте об этом как о фоновом изображении, на котором нет лиц, шрифта или других элементов, которые будут выглядеть плохо при обрезке на разных устройствах. Если у вас есть элементы, которые должны отображаться, протестируйте их на разных устройствах и настройте по мере необходимости.
LinkedIn рекомендует:
Возможно, вам придется подогнать изображение обложки под размер экрана, что может потребовать обрезки изображения по горизонтали или вертикали. Мы рекомендуем загружать высококачественное изображение с минимальным количеством текста, чтобы обеспечить оптимальное отображение на всех устройствах и размерах экрана.
Допустимые форматы изображений для загрузки: PNG или JPEG.
У вас есть возможность перемещать эту обложку при загрузке.
Остерегайтесь обрезки обложки страницы LinkedIn и наложения логотипа в различных представлениях.
Личный профиль LinkedIn
Размер обложки личного профиля LinkedIn составляет 1584 x 396 пикселей. Это точно пропорция 4:1.
Вы можете обрезать, фильтровать и корректировать фотографию после ее загрузки в LinkedIn.
Советы от LinkedIn:
Если фоновое изображение кажется размытым или пиксельным, выберите изображение с размером файла как можно ближе к максимальному (8 МБ), так как изображения с большим размером файла обычно выглядят лучше. Фотографии также будут выглядеть лучше, чем изображения с логотипами.
Изображения для обмена ссылками на LinkedIn
1,91:1 — правильное соотношение сторон для обмена ссылками на статьи и сообщения в блогах на LinkedIn. Рекомендуемый размер 1200 x 627 пикселей.
Изображение должно быть не менее 200 пикселей в ширину, иначе оно появится в виде миниатюры слева от сообщения.
Хорошие новости: будь то для вашего профиля или Страницы, изображения «Поделиться ссылкой» для LinkedIn почти совпадают с изображениями для Facebook и Twitter.
Резюме изображения LinkedIn
Максимальный размер файла 8 МБ, тип файла должен быть PNG, JPEG или GIF.
➔ Фото обложки профиля LinkedIn: 1584 в ширину и 396 в высоту, соотношение сторон 4:1.
➔ Изображение профиля LinkedIn: согласно LI загрузите изображение любого размера от 400 x 400 до 20 000 x 20 000 пикселей.
➔ Общий размер ссылки на сообщение в блоге LinkedIn: 1200 x 627 пикселей.
➔ Поделиться фотографиями LinkedIn: 1200 x 1500 оптимально.
➔ Размер обложки страницы LinkedIn: 1128 x 191 пикс.
➔ Размер логотипа LinkedIn: 300 x 300 кв. Нет больше горизонтали.
Дополнительные размеры изображений страниц компаний и вакансий в LinkedIn здесь.
Закрепите шпаргалку LinkedIn по размерам изображений и читайте дальше.
Размер изображения YouTube
➔ Оформление канала YouTube: 2560 x 1440 пикселей | Узнайте, как создать оформление канала YouTube с помощью БЕСПЛАТНЫХ шаблонов.
➔ Миниатюра видео: 1280 x 720 пикселей
➔ Значок канала: 800 x 800 пикселей
УЗНАТЬ БОЛЬШЕ: Как сделать лучшие миниатюры YouTube
Размеры изображений TikTok 2023
Это просто.
Видео будут в стандартном формате 9:16 (убедитесь, что снимаете на телефон вертикально).
Более короткие, вплоть до квадратного размера, принимаются, но будут иметь черную рамку сверху и снизу.
Мех! Иди высоко.
Если вы создаете графику для слайд-шоу, используйте размер IG Stories 1080 x 1920.
Оставьте поля по 150 пикселей сверху и снизу и по 64 пикселя с каждой стороны для наложения текста TikTok.
➔ Размер изображения профиля TikTok: 200 x 200. JPG, PNG. Минимальный размер: 20 x 20.
JPG, PNG. Минимальный размер: 20 x 20.
➔ Размер видео TikTok: 1080 x 1920. Размер файла: 287,6 МБ (iOS) и 72 МБ (Android). MP4, МОВ.
➔ Размер видеорекламы TikTok: 720 x 1280 пикселей / 640 x 640 пикселей / 1280 x 720 пикселей. Размер файла: 500 МБ. MP4, MOV, MPEG, 3GP, AVI.
Размеры изображений Tumblr
Трудно найти размеры изображений для этой платформы, и одной из причин может быть то, что она довольно свободна. Разные темы могут сильно различаться.
Я не пользуюсь Tumblr и решил не добавлять его в шпаргалку, так как не буду знать, если что-то изменится.
Вот отличный обзор размеров Tumblr , предложенный читательницей Морганой Джонсон:
Хотя все темы разные, самые распространенные размеры по-прежнему отображают сообщения шириной 500 и 400 (и большинство «фотографических» тем либо отображают все с шириной 1280 , или даже самое высокое доступное разрешение).
Тем не менее, все, что отображается на панели инструментов, отображается и изменяется до 540. Ограничения по размеру также выросли до 10 МБ для изображений и предположительно до 3 МБ для анимированных изображений .gif (однако анимированные GIF-файлы просто глючат на tumblr, лучше ” от 1 до 3 МБ.)
Ограничения по размеру также выросли до 10 МБ для изображений и предположительно до 3 МБ для анимированных изображений .gif (однако анимированные GIF-файлы просто глючат на tumblr, лучше ” от 1 до 3 МБ.)
Любой, кто использует tumblr в качестве портфолио, получит лучший опыт и самый широкий выбор тем, если создаст изображения шириной 500 или 400. Однако тем, кто планирует рекламировать себя и получить подписчиков на tumblr, следует создавать изображения, предназначенные для отображения с разрешением 540. Эти пользователи также должны обратить пристальное внимание на следующую новую функцию:
Tumblr реализовал «всплывающее окно панели инструментов» с заголовком, которое работает как в качестве темы для мобильных устройств, так и позволяет пользователям настольных компьютеров чтобы быстро просмотреть блог, не покидая панели управления. Заголовок отображается в «различных размерах» с соотношением сторон 16:9.. Как правило, он отображается с разрешением 1240 x 700 для настольных браузеров, но оптимизирован для 640 x 360 для мобильных устройств.
(Он также может отображать анимированные изображения в формате gif с теми же ограничениями по размеру, что и сообщения. Однако, исходя из моего личного опыта, я не могу заставить анимировать заголовок, если он больше 1,5 МБ.)
Также стоит отметить, что пользователи которые решили оставить тему по умолчанию, показывают тот же заголовок в своем блоге с разрешением 3000 x 1055 и отображают сообщения с шириной 540. ~MJ
Размеры фотографий Tinder
Нет, я не пользуюсь Tinder, но из-за популярности этой статьи Google отправляет поисковиков сюда для размеров фотографий Tinder.
Не разочаровать, я включаю их для вас!
Tinder требует, чтобы фотографии были обрезаны до квадрата для загрузки.
Согласно Photofeeler, требуемые размеры Tinder в пикселях составляют 640 x 640. Это соотношение сторон составляет 1:1,325 или 7:10.
Точное количество пикселей зависит от устройства зрителя.
Я предлагаю начать с фотографии, на которой ваше лицо не заполняет квадрат из стороны в сторону, так как вы можете ожидать, что эти стороны будут обрезаны в колоде смахивания.
И не используйте фотографию, на которой ваше лицо находится далеко в стороне, так как вы потеряете часть своего лица при смахивании колоды.
Или вы можете использовать приложение, такое как Square Instapic, которое добавит границы по бокам вашего портрета в форме портрета, чтобы сделать его квадратным.
Кстати, 8 x 10 — стандартная портретная форма. Так что не совсем Tinder 7 x 10, но близко. 🙂
Хотите знать, как сделать картинку подходящей для Tinder? Этот шаблон поможет.
Вот как ваше изображение Tinder обрезается на колоде смахивания.Размеры изображений MeWe
MeWe предоставляет ограниченную информацию о наилучших размерах изображений для своей платформы.
Оптимальный размер фотографии баннера/обложки называется 945 x 320 пикселей. Это примерно в 3 раза в ширину больше, чем в высоту.
Для оптимальной фотографии профиля они предлагают 144 x 144 пикселей. Если у вас есть увеличенное изображение, я не думаю, что вы должен уменьшить размер до этого размера. MeWe уменьшит его до нужного размера дисплея. источник
MeWe уменьшит его до нужного размера дисплея. источник
Что касается сообщений, MeWe говорит нам, что вы можете безопасно обмениваться фотографиями, видео, документами, голосовыми сообщениями, чатами MeWe с двумя камерами, GIF-файлами, мемами, рисунками, исчезающим контентом, историями и многим другим, но они не подсказывайте нам лучшие размеры.
Экономьте время и перепрофилируйте контент из других используемых вами сетей.
Максимальный размер файла, который вы можете загрузить, составляет 500 МБ, независимо от того, есть ли у вас платная учетная запись или нет. Это относится к видео, фотографиям, документам, аудиофайлам и всему остальному, что вы можете загрузить.
Если у вас есть какие-либо советы по изображениям MeWe, оставьте комментарий!
Размер изображения для встречи
Это предложил читатель, и, немного подумав, я вынужден был согласиться:
Что может быть более социальным, чем платформа для встреч в реальной жизни?
Meetup посвящен группам и их мероприятиям. Конечно, у вас также будет фотография профиля. Вы можете установить один для своего профиля учетной записи и другие для своих групп, если хотите.
Конечно, у вас также будет фотография профиля. Вы можете установить один для своего профиля учетной записи и другие для своих групп, если хотите.
Фотография профиля вашей учетной записи будет использоваться по умолчанию для профилей вашей группы. После установки фотографии профиля группы изменение фотографии профиля вашей учетной записи не приведет к обновлению вашего профиля группы.
Вы можете обновить каждую фотографию профиля вашей группы по отдельности.
Фотографии профиля Meetup имеют соотношение сторон 1:1. Например, подойдет квадратная фотография размером 400 пикселей в высоту и 400 пикселей в ширину. Или любой размер JPG или PNG, если размер файла не превышает 10 МБ.
Логотипы групп Meetup одинаковы, рекомендуется 400 x 400.
Фото обложки группы Meetup — это простой способ выделить вашу группу и привлечь потенциальных участников.
Используйте фотографию в формате JPG, PNG или неанимированный GIF с соотношением сторон 16:9. соотношение. Идеальный размер фотографии для обложки группы – 600 x 338. Максимальный размер файла – 10 МБ.
соотношение. Идеальный размер фотографии для обложки группы – 600 x 338. Максимальный размер файла – 10 МБ.
Если вы устанавливаете обложку в первый раз, вы должны установить ее со своего компьютера.
- Перейти на главную страницу своей группы
- Если вы только начинаете и у вас еще нет групповых фотографий, выберите Загрузить фотографию.
- Если у вас уже есть групповые фотографии, выберите Изменить фото.
- Здесь вы можете либо Выбрать из существующих или Загрузите фото , если хотите чего-то нового.
- Выберите новую обложку и не забудьте Сохраните изменения. источник
Логотип спонсора Размеры изображения: 120 x 90.
Фотография на странице мероприятия Meetup в идеале имеет размер 580 x 320. Просто не забудьте сделать горизонтальный снимок для лучшего эффекта.
Фотоальбом с мероприятия Meetup — это краудсорсинговый банк памяти для группы.
Когда запланировано событие, фотоальбом создается автоматически. Организаторы группы, соорганизаторы и помощники организаторов также могут создавать новые фотоальбомы из раздела «Фотографии» группы. Все участники могут загружать фотографии в альбом, но не могут создавать новый альбом. источник
Единственным требованием здесь является то, чтобы фотографии мероприятия были в формате JPG или PNG и не превышали 10 МБ каждая.
Как получить изображения этих размеров?
Q: Есть ли у вас рекомендации для , как получить фотографии желаемого размера? Я использую iPhoto и не получаю точные размеры, которые вы описываете.
A: Вы можете использовать бесплатный онлайн-редактор фотографий, такой как Pixlr. Кроме того, вы можете использовать онлайн-создатель изображений, в котором для вас уже настроено множество размеров!
Два самых простых, которые я нашел, это Stencil и Snappa . Выберите шаблон размера, выберите или загрузите фотографию, и она автоматически подстроится под размер. Отрегулируйте обрезку по желанию.
Выберите шаблон размера, выберите или загрузите фотографию, и она автоматически подстроится под размер. Отрегулируйте обрезку по желанию.
У обоих есть бесплатная версия или бесплатная пробная версия. Платные планы имеют потрясающую функцию мгновенного изменения размера, поэтому вы можете создавать изображения идеального размера для каждой сети! Смотрите его на Stencil ниже.
Раскрытие информации: Если вы перейдете на платную учетную запись, я могу получить небольшую комиссию бесплатно для вас. Я рекомендую только то, что пробовала, и думаю, вам понравится!
• • • Нажмите здесь, чтобы попробовать Stencil БЕСПЛАТНО • • •
Шпаргалка по социальным сетям 2023: Заключение
Теперь, когда у вас есть размеры — какие изображения вы должны опубликовать? Я тебя там тоже прикрыл!
• • • НАЖМИТЕ, чтобы получить БЕСПЛАТНОЕ руководство по содержимому социальных сетей! • • •
Надеюсь, мои шпаргалки будут вам полезны. Дайте мне знать, если ваш опыт отличается.
Дайте мне знать, если ваш опыт отличается.
Участники: загрузите PDF-файл для печати, войдя в систему (или получите бесплатное членство здесь .)
Вы также найдете множество бесплатных шаблонов для социальных сетей в библиотеке участников. Беспроигрышный вариант 🙂
Помогите бороться с распространяемой дезинформацией. Размер имеет значение!
Вы можете найти больше размеров изображений в этих статьях:
Размеры изображений Squarespace
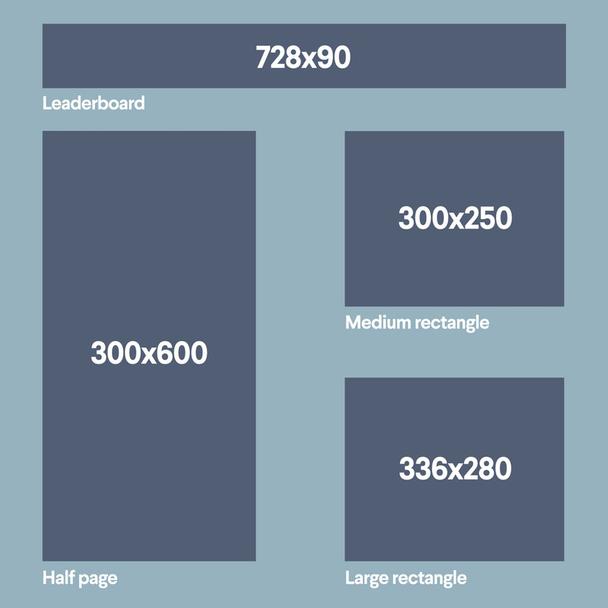
Размеры медийной рекламы Google
Пин или твит, чтобы поделиться этим полным обновленным размерами изображений в социальных сетях с друзьями и подписчиками . Спасибо!
Изображения: оптимизируйте размеры и соотношения изображений
Несколько слов о размерах изображений
Прежде чем мы перейдем к конкретным размерам пикселей, важно отметить:
- Наши темы адаптивны, поэтому контейнеры с изображениями будут менять форму, когда ваш магазин просматривают на разных устройствах и в разных ориентациях.
 Это руководство в большей степени ориентировано на разрешение для настольных компьютеров, но также хорошо подходит и для мобильных устройств.
Это руководство в большей степени ориентировано на разрешение для настольных компьютеров, но также хорошо подходит и для мобильных устройств. - Следующие изображения минимум рекомендуемые размеры. Изображения меньшего размера могут выглядеть пикселизированными. Платформа Shopify и наши темы автоматически изменяют размер больших изображений, если это необходимо, поэтому, например, вы можете без проблем использовать изображение продукта размером 2048×2048.
- Изображения продуктов – 900 x 900, если вы выберете соотношение 1:1, в противном случае 900 в ширину и любую высоту.
- Запись в блоге избранные изображения – 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае – 1 400 в ширину и любую высоту. Здесь лучше всего подходят изображения с альбомным соотношением сторон.
- Изображения в теле сообщения и на страницах -1200 x 675, если вы выбираете соотношение сторон 16:9, в противном случае 1200 в ширину и любую высоту, которую вы предпочитаете.
 Квадратное соотношение 1:1 также хорошо работает в записях и на страницах, например, 1200×1200. Профессиональный совет : при вставке изображений на страницу или в запись блога используйте предустановку 1024 x 1024, чтобы ваши изображения заполняли всю ширину страницы/записи.
Квадратное соотношение 1:1 также хорошо работает в записях и на страницах, например, 1200×1200. Профессиональный совет : при вставке изображений на страницу или в запись блога используйте предустановку 1024 x 1024, чтобы ваши изображения заполняли всю ширину страницы/записи. - Коллекция изображений – 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае 1400 в ширину и любую высоту, которую вы предпочитаете. Здесь лучше всего подходят изображения с альбомным соотношением сторон.
- Список коллекций — они будут автоматически сгенерированы из изображений коллекций (как указано выше). Совет для профессионалов. Вы можете переопределить изображения коллекции, используемые в этом разделе, в редакторе тем – 800 x 450 для соотношения сторон 16:9, в противном случае 800 в ширину и любую высоту, которую вы предпочитаете.
- Сетка изображений с текстом — Эта секция очень гибкая, поэтому ширина 1400 и высота, которую вы предпочитаете.
 Совет для профессионалов: «Изображение с сеткой» использует фоновые изображения и, таким образом, использует часть CSS, называемую «фоновая обложка». Это означает, что изображение будет адаптироваться к любому устройству, на котором оно просматривается, и в любой ориентации. Иногда. в зависимости от устройства некоторые изображения не будут отображать левый и правый дальние края. Мы не рекомендуем использовать в этом разделе «графические» изображения со встроенным текстом.
Совет для профессионалов: «Изображение с сеткой» использует фоновые изображения и, таким образом, использует часть CSS, называемую «фоновая обложка». Это означает, что изображение будет адаптироваться к любому устройству, на котором оно просматривается, и в любой ориентации. Иногда. в зависимости от устройства некоторые изображения не будут отображать левый и правый дальние края. Мы не рекомендуем использовать в этом разделе «графические» изображения со встроенным текстом. - Слайд-шоу изображений – 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае 1400 в ширину и любую высоту, которую вы предпочитаете. Здесь лучше всего подходят изображения с альбомным соотношением сторон. Совет для профессионалов: Этот раздел поддерживает исходное соотношение ваших изображений на любом устройстве, на котором они просматриваются , поэтому он подходит для графики и изображений, содержащих текст.

- Изображение с текстом – 800 x 450 для соотношения сторон 16 : 9 или 800 x 533 для соотношения сторон 6 : 4. Попробуйте сделать все изображения, используемые в этом разделе, одинаковыми.
- Изображение с наложением текста – 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае 1400 в ширину и любую высоту. Здесь лучше всего подходят изображения с альбомным соотношением сторон. Встроенное изображение, которое находится поверх фона, может иметь любое соотношение сторон, но мы рекомендуем загружать изображение шириной не менее 800 пикселей.
- Слайд-шоу – 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае 1400 в ширину и любую высоту, которую вы предпочитаете. Здесь лучше всего подходят изображения с альбомным соотношением сторон. Профессиональный совет: В этом разделе есть опция загрузки «Мобильное изображение». Вы можете выбрать альтернативное изображение для мобильных устройств и выбрать предпочитаемое выравнивание изображения.

- Избранный товар – генерируется автоматически из изображений вашего продукта, поэтому 900 x 900, если вы выберете соотношение 1:1, иначе 900 шириной на любую высоту, которую вы предпочитаете.
- Events – Если вы ссылаетесь на свою ленту Eventbrite, изображения автоматически извлекаются из Eventbrite. Если вы используете «ручные» события, то 800×450 для соотношения 16:9 или 800×533 для соотношения 6:4, что также хорошо работает здесь.
- Доставка — 1400 x 788, если вы выбираете соотношение сторон 16:9, в противном случае 1400 в ширину и любую высоту, которую вы предпочитаете. Здесь лучше всего подходят изображения с альбомным соотношением сторон.
 Изображение логотипа, которое находится вверху текста и заголовка, может иметь любое соотношение сторон, но мы рекомендуем загружать изображение шириной не менее 800 пикселей.
Изображение логотипа, которое находится вверху текста и заголовка, может иметь любое соотношение сторон, но мы рекомендуем загружать изображение шириной не менее 800 пикселей. - Карта — В этом разделе можно загрузить изображение, заменяющее «живую» карту. Мы рекомендуем 800×533 для соотношения сторон 6:4.
- Текстовые столбцы с изображениями — 400 x 400, если вы выберете соотношение 1:1, в противном случае 400 в ширину и любую высоту, которую вы предпочитаете.
- Видеогалерея — Изображения автоматически генерируются из ваших миниатюр на сайте YouTube. Вскоре мы добавим возможность выбора альтернативного изображения, чтобы вам не приходилось полагаться на миниатюру YouTube.
-
 Поэтому, если вы добавляете сюда три изображения, сделайте их все 16:9 или 6:4.
Поэтому, если вы добавляете сюда три изображения, сделайте их все 16:9 или 6:4.
Изображения по-прежнему пикселизированы?
Иногда сжатие изображений Shopify может быть немного чрезмерным для определенных изображений, особенно с графикой и текстом. Попробуйте сохранить изображение в формате PNG, а не в формате JPEG, и перезагрузите его. Однако файлы PNG обычно намного больше по размеру, поэтому используйте такой сервис, как Tiny PNG https://tinypng.com/, чтобы уменьшить размер файла, где это возможно.
Соотношения изображения
Магазины Shopify часто выглядят гораздо более профессионально, когда вы используете то же соотношение
для определенных групп изображений — смешивание соотношений изображений часто гораздо более проблематично, чем смешанные размеры изображений. Вы можете редактировать пропорции изображения, особенно белый/прозрачный «холст», на котором находится изображение, в Photoshop или аналогичной программе.
Например:
- Сохраняйте все изображения продуктов с одинаковым соотношением сторон — хорошо работает соотношение сторон 1:1 или 4:3. Это сделает ваши «сетки», такие как страницы коллекций, более однородными, и предотвратит скачки слайд-шоу на странице вашего продукта, когда он будет изменяться в соответствии с различными соотношениями.
- Сохранить все изображения заголовков и слайд-шоу с соотношением сторон 16:9 или аналогичным широким
- Сохраняйте все «избранные» изображения, используемые в заголовках сообщений блога, с соотношением сторон 16:9 или аналогичным широким
- Старайтесь, чтобы все изображения, используемые в разделе «Изображение с текстом», сохраняли формат 6:4 или аналогичный
Пустое пространство вокруг продуктов
Фиксация смешанных соотношений
Вы можете принять дизайнерское решение сделать сетки продуктов асимметричными и неравномерными, используя различные соотношения сторон изображения.

 Допустимые форматы изображений для загрузки: PNG или JPEG.
Допустимые форматы изображений для загрузки: PNG или JPEG. Это руководство в большей степени ориентировано на разрешение для настольных компьютеров, но также хорошо подходит и для мобильных устройств.
Это руководство в большей степени ориентировано на разрешение для настольных компьютеров, но также хорошо подходит и для мобильных устройств. Квадратное соотношение 1:1 также хорошо работает в записях и на страницах, например, 1200×1200. Профессиональный совет : при вставке изображений на страницу или в запись блога используйте предустановку 1024 x 1024, чтобы ваши изображения заполняли всю ширину страницы/записи.
Квадратное соотношение 1:1 также хорошо работает в записях и на страницах, например, 1200×1200. Профессиональный совет : при вставке изображений на страницу или в запись блога используйте предустановку 1024 x 1024, чтобы ваши изображения заполняли всю ширину страницы/записи. Совет для профессионалов: «Изображение с сеткой» использует фоновые изображения и, таким образом, использует часть CSS, называемую «фоновая обложка». Это означает, что изображение будет адаптироваться к любому устройству, на котором оно просматривается, и в любой ориентации. Иногда. в зависимости от устройства некоторые изображения не будут отображать левый и правый дальние края. Мы не рекомендуем использовать в этом разделе «графические» изображения со встроенным текстом.
Совет для профессионалов: «Изображение с сеткой» использует фоновые изображения и, таким образом, использует часть CSS, называемую «фоновая обложка». Это означает, что изображение будет адаптироваться к любому устройству, на котором оно просматривается, и в любой ориентации. Иногда. в зависимости от устройства некоторые изображения не будут отображать левый и правый дальние края. Мы не рекомендуем использовать в этом разделе «графические» изображения со встроенным текстом.

 Изображение логотипа, которое находится вверху текста и заголовка, может иметь любое соотношение сторон, но мы рекомендуем загружать изображение шириной не менее 800 пикселей.
Изображение логотипа, которое находится вверху текста и заголовка, может иметь любое соотношение сторон, но мы рекомендуем загружать изображение шириной не менее 800 пикселей. Поэтому, если вы добавляете сюда три изображения, сделайте их все 16:9 или 6:4.
Поэтому, если вы добавляете сюда три изображения, сделайте их все 16:9 или 6:4.