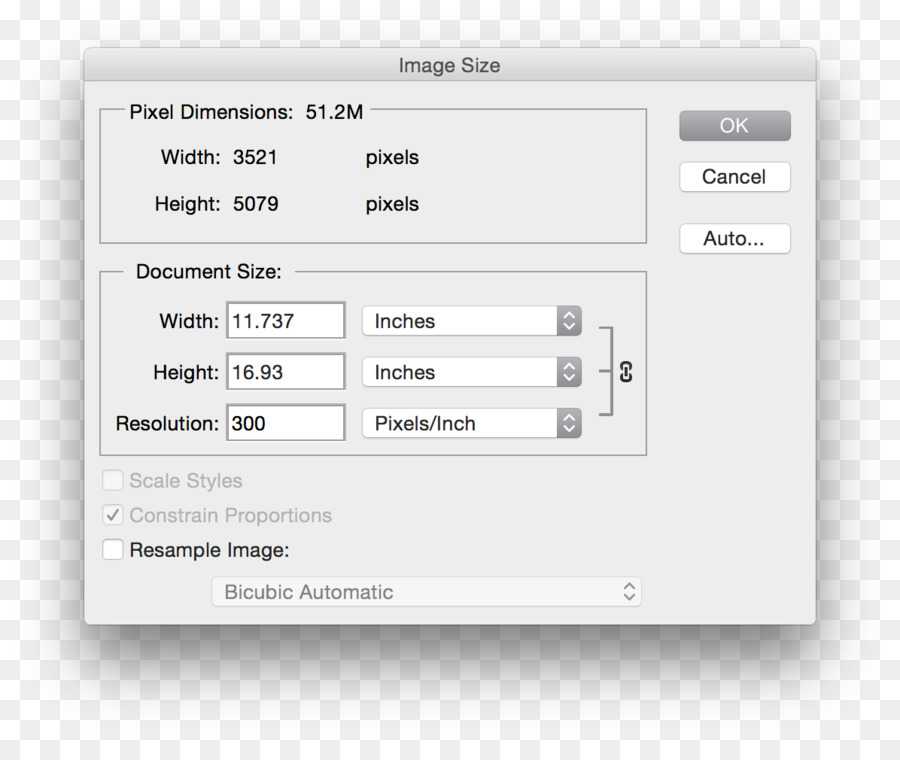
пример расчёта размера А4 в пикселях для фотошоп
Его используют везде: на почте, в больнице, дома, в художественных школах, заводах и институтах. Формат А4 просто незаменим в современном мире. Лист А4 имеет удобные, а может быть, просто привычные большинству из нас габариты. Именно с этим параметром мы и попытаемся разобраться.
Содержание:
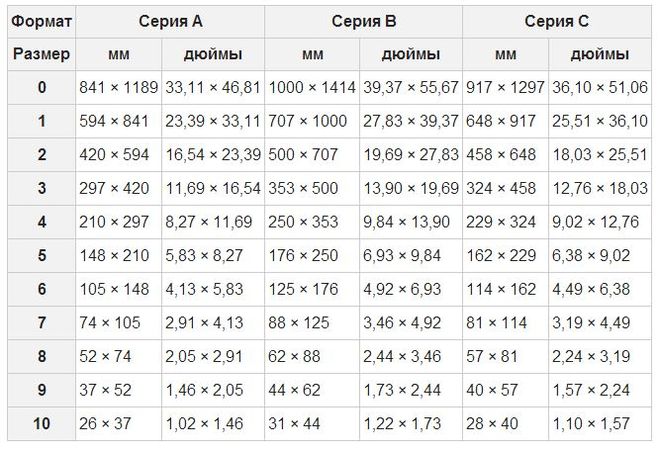
- Размер листов формата А
- Таблица №1
- Размер листа А4 в пикселях
- Таблица №2
- Видео
Размер листов формата А
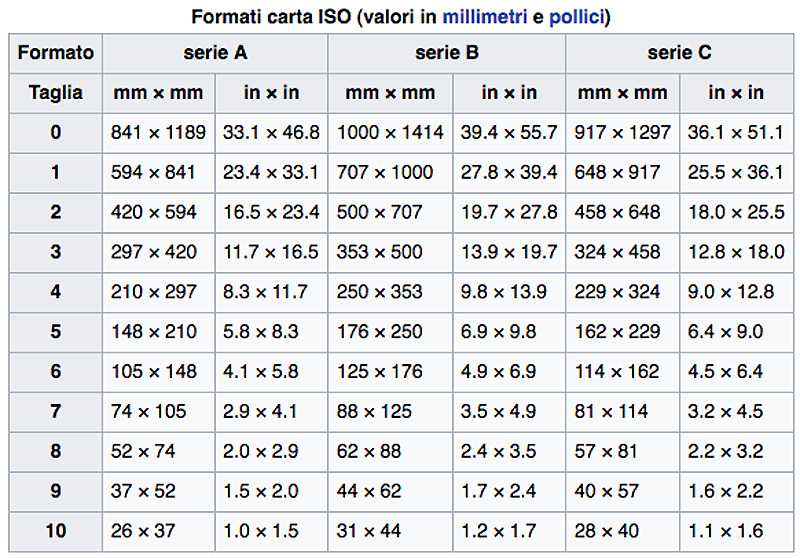
Как известно, вся бумага формата А, произведена по стандарту ISO216 и имеет строгое соотношение длины к ширине. Все начинается с формата А0, принятого за эталон. Площадь листа А0 1 м2, а его размеры 84,1х118,9 см. Дальше все устроено так: длина листа меньшего формата равна ширине листа большего формата, а ширина меньшего листа равна половине длины большего листа. На первый взгляд кажется, что это не так уж и легко, но взглянув на таблицу ниже эту зависимость все же можно уловить.
Таблица №1
| Формат листа | Высота листа, мм | Ширина листа, мм |
| А0 | 1189 | 841 |
| А1 | 841 | 594 |
| А2 | 594 | 420 |
| А3 | 420 | 297 |
| А4 | 297 | 210 |
Теперь, зная (помня) всего один размер любого листа, любого формата А, вы с лёгкостью сможете узнать размер листа меньшего или большего формата.
Размер листа А4 в пикселях
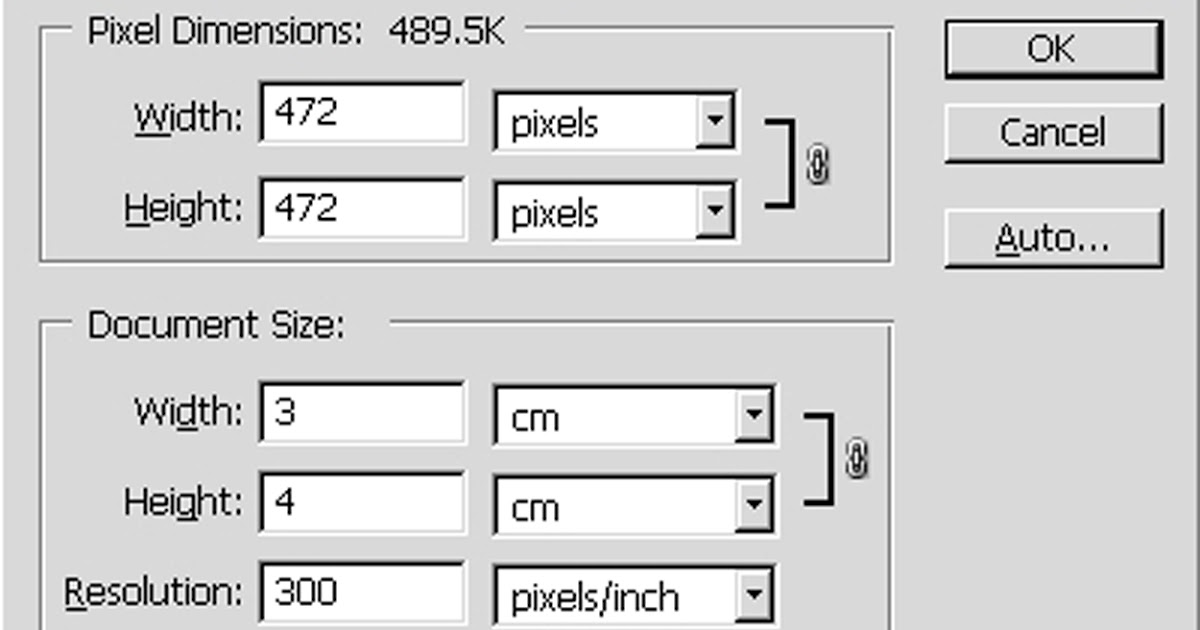
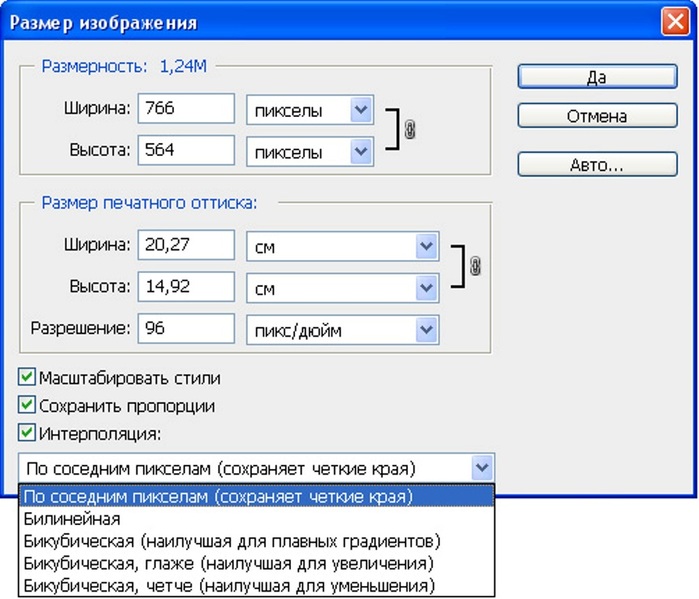
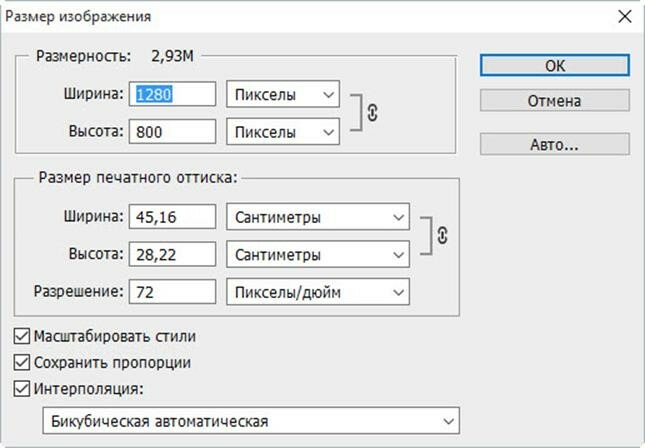
Как выяснилось, с физическими размерами листа А4 все просто, но что же делать, если необходимо узнать размер «виртуальный». Ведь многие графические редакторы, например, «фотошоп»/«корел дро» требуют выставить размер изображения в пикселях, например, если требуется его изменить, или вывести на печать. На самом деле, это необязательно, но сейчас не об этом, иначе этот текст будет не про формат А4, а про фотошоп.
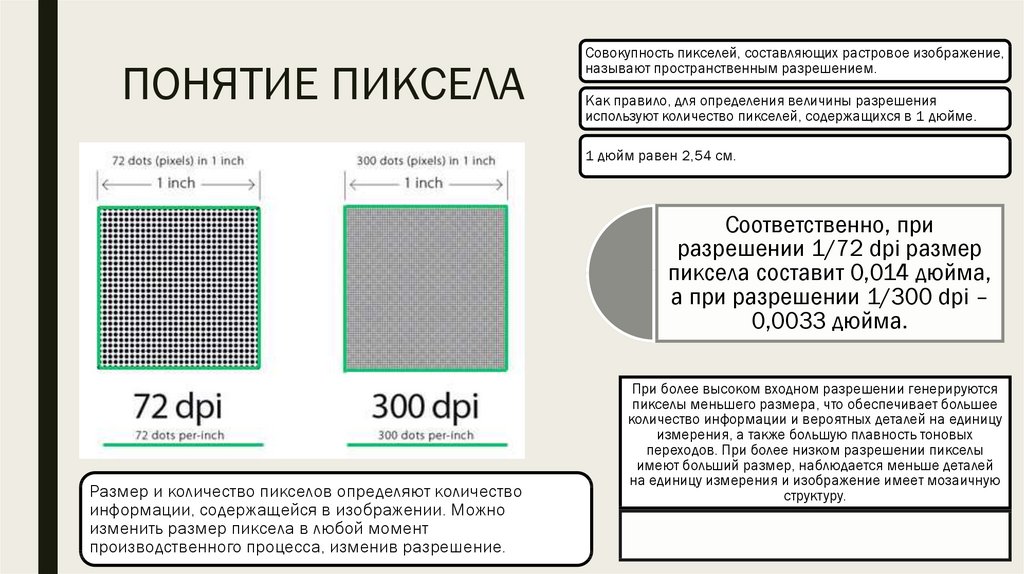
Для начала обратимся к понятию «пиксель». Один очень известный сайт приводит следующее определение:
Пи́ксель/пи́ксел — наименьший логический элемент двумерного цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом.
Ключевые слова: элемент матрицы дисплеев. Какое же отношение «элемент матрицы дисплеев» имеет к натуральному, если можно так выразиться, размеру листа, будь то А4, А3, А0 или какой-либо ещё. На самом деле самое прямое. Допустим, вы сделали фото на свой смартфон, а потом решили увековечить его в рамочке на стене. Разумеется, для того, чтобы это сделать, вам ну просто совершенно необходимо это фото распечатать.
- Самый простой, а, возможно, и самый правильный. Вы просто отдадите фото для печати в ближайшую типографию.
- Вы не читали бы эту статью, если бы отдали предпочтение первому способу. Посему, видать, вы счастливый обладатель принтера, умеющего печатать качественные фотографии. Но вернёмся к пикселю. После загрузки фото со смартфона на компьютер выясняется что фото обладает ещё одним очень важным параметром — dpi.
Это сложное сокращение от англ. dots per inch, иначе говоря, количество точек на дюйм, а под точками подразумеваются те самые пиксели, о которых написано выше. Теперь мы уже вплотную подобрались к ответу о количестве пикселей в листе А4. Открываем фотошоп, заходим в настройки изображения и видим, что разрешение вашего изображения составляет 150 dpi, а размер изображения, допустим, 437х620 пикселей. Слегка забегая вперёд, это значит, что ваше изображение на самом деле будет отлично смотреться на странице А7.
- 75 dpi;
- 150 dpi;
- 300 dpi.
Разрешение 75 dpi обычно используют для печати картинки, которая сплошь состоит из текста, как, например, эта статья. Разрешение 150 dpi уже подходит для печати изображений, его обычно используют сканеры документов, оно позволяет распечатать в достаточном для отображения деталей качестве картинку, даже цветную. Но всё-таки для полноценной печати изображений обычно используют разрешение 300 и выше dpi. Естественно, мы говорим про растровую графику.
Так откуда же берутся эти странные цифры и никому не понятные значения пикселей? Очень просто! Эти значения выводятся простым расчётом.
Для начала переведём габариты нашей страницы в дюймы:
- ширина страницы А4 210 мм = 8,27 дюйма;
- высота страницы А4 297 мм = 11,69 дюйма.
Достоверно известно, что 1 дюйм — это 25,4 мм.
Таким образом, при разрешении 300 dpi расчёт будет выглядеть так:
- ширина: 8,27х300=2480 рх;
- высота: 11,69х300=3508 рх,
где: 8,27/11,69 — ширина/высота страницы А4 в дюймах, а 300 — количество пикселей на дюйм.
Расчёт можно немного упростить, приведя его к следующему виду:
- ширина: 210х300/25,4=2480 рх;
- высота: 297х300/25,4=3508 рх.
Исходя из этого размер листа формата А4
Таблица №2
| Формат листа | Размер px, 75 dpi | Размер px, 150 dpi | Размер px, 300 dpi | Размер px, 600 dpi | Размер px, 1200 dpi | Размер px, 2400 dpi |
| A1 594X841 | 1753х2483 | 3508х4967 | 7016х9933 | 14043х19866 | 28066х39732 | 56131х79464 |
| A2 420X594 | 1240х1753 | 2480х3508 | 4960х7016 | 9933х14043 | 19842х28066 | 39684х56131 |
| A3 297X420 | 812х1240 | 1754х2480 | 3508х4960 | 7016х9933 | 14032х19842 | 28063х39684 |
| A4 210X297 | 620х812 | 1240х1754 | 2480х3508 | 4960х7016 | 9921х14032 | 19843х28063 |
| A5 148X210 | 437х620 | 874х1240 | 1748х2480 | 3508х4960 | 6992х9921 | 13985х19843 |
| A6 105X148 | 310х437 | 620х874 | 1240х1748 | 2480х3508 | 4961х6992 | 9922х13985 |
Видео
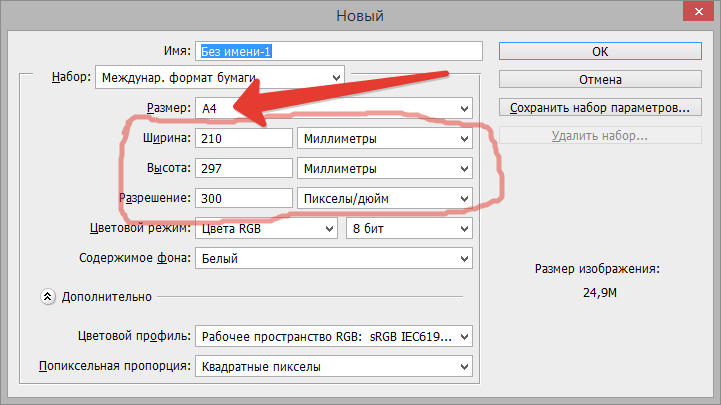
Из видео вы узнаете, как в фотошопе правильно создать файл формата А4.
Какой размер в пикселях имеют листы формата А4, А3, A2, A1, A0 в зависимости от DPI?
Практически каждый современный пользователь ПК и мобильных гаджетов примерно ориентируется в разрешениях чего бы то ни было и в состоянии отличить по количеству пикселей камеру с лучшей матрицей, монитор с лучшей картинкой и видеоролик с лучшим качеством. Однако при переносе контента с «цифры» на живую бумагу у многих возникают проблемы.
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
Что такое DPI
Итак, разрешение печати измеряется в DPI (dots per inch), то есть, в количестве точек на квадратный дюйм (1 дюйм = 25,4 мм). Легче всего объяснить этот параметр на примере принципа работы такого устаревшего устройства, как матричный принтер — в данном случае DPI соответствует количеству ударов иголок с краской в область площадью 1 × 1 дюйм.
Сколько нужно пикселей (DPI) для качественной печати
Естественно, параметр DPI не имеет ровно никакого значения, пока изображение остается на вашем мониторе, зато критически важным показателем является разрешение исходного файла. Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Стандартные величины DPI используемые в печати
Разрешение 75 DPI — для текстовых документов;
Разрешение 150 DPI — минимальное качество для печати фото;
Разрешение 300 DPI — оптимальное качество для печати фотографий.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;
L — длина стороны в мм;
DPI — требуемое качество печати;
25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
По материалам yablyk
чтобы SMM был красивым — OKOCRM
Бывает, загружаешь картинку для поста Вконтакте, а она растягивается, и самое главное не видно. Или на ПК все нормально, а в мобильной версии — криво. Проблема всегда в размерах. Чтобы ваши соцсети всегда оставались красивыми, загружайте картинки подходящего размера. Мы посмотрели официальные руководства. Вот актуальные размеры картинок в пикселях для соц. сетей.
Фэйсбук
Форматы: JPG, PNG. Преимущество у PNG — потому что алгоритмы Фэйсбука сильно сжимают картинки, пикселизация выглядит не очень.
Фото профиля:180х180
Фото профиля — всегда квадратное, 180х180 px. Оно отобразится с небольшой подрезкой не только на вашей страничке, но и в таймлайне, возле комментариев и в строке выдачи, если кто-то будет искать нас через поиск. Можем комбинировать с обложкой — фото отображается на 176 пикселей ниже верхнего края.
Можем комбинировать с обложкой — фото отображается на 176 пикселей ниже верхнего края.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Соотношение: 1:1
Обложка: 820х312
Обложка в разы больше фото профиля — у нас в разы больше места для творчества. Чтобы не быть банальными, можем эффектно комбинировать фото профиля и обложку, учитывая их расположение. Не забываем, что обложку видно только в шапке профиля — нигде больше она не отображается.
Десктопы: 820х312
Смартфоны: 640х360
Бабушкофоны: не отображают
Соотношение: 2,6:1
Фото бизнес-профиля: 180х180
В отличие от обычных профилей, аватары бизнес-страниц не перекрывают обложку — больше возможности выделится. Сами размеры ничем не отличаются: минимальный размер 180х180, который при отображении немного обрезается.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Миниатюра: 32х32
Соотношение: 1:1
Пост: 1200х630
С помощью картинок в постах продвигают товары и услуги, рассказывают о путешествиях, показывают еду. Ну, вы сами знаете. В разных местах на сайте размер картинки для поста отличается: в хронике один размер, в ленте другой.
Ну, вы сами знаете. В разных местах на сайте размер картинки для поста отличается: в хронике один размер, в ленте другой.
Минимум: 1200х630
В ленте: 470х247
В хронике: 504х265
Соотношение: 1,9:1
Картинки со ссылкой: 1200х628
Иллюстрации со ссылками — это как обычные посты в Facebook, только для рекламы. Такие посты бывают двух форматов: прямоугольные — с текстом под картинкой, и квадратные — с текстом справа.
Оптимальный: 1200х628
В ленте (квадрат): 154х154
В ленте (прямоугольник): 470х246
В профиле (квадрат): 116х116
В профиле (прямоугольник): 428х252
Соотношение: 1,9:1
Выделенная картинка: 1200х717
Highlighted-картинка отличается от размеров фотографии для обычных постов, хоть и не на много. Обычно этот формат используют для анонсов, демонстрации кейсов или просто для обращения внимания.
Размер: 1200х717
Отображение: 843х504
Обложки событий: 1920х1080
Страницы событий нужны, чтобы привлекать посетителей и подогревать интерес. Поэтому на обложке обычно размещают яркие вовлекающие иллюстрации и красивые дизайны. Лучше размещать фотографии в высоком разрешении — правила Фэйсбука это разрешают. Главное, соблюдать соотношение.
Поэтому на обложке обычно размещают яркие вовлекающие иллюстрации и красивые дизайны. Лучше размещать фотографии в высоком разрешении — правила Фэйсбука это разрешают. Главное, соблюдать соотношение.
Размер: 1920х1080
Отображение: 470х174
Отображение в ленте: 470х174
Соотношение: 1,77:1
Другие размеры
- Истории: 1080х1920
- Реклама в ленте: 254х133
- Баннерная и нативная реклама: 254х133
- Истории в мессенджере: 500х889
- Кольцевая галерея: 1080х1080
Совет: Фэйсбук не любит картинки с текстом — для них охват снижается или показы отпадают совсем. Чтобы не попасть под фильтры соцсети, используйте как можно меньше текста и желательно небольшим шрифтом.
Инстаграм
Форматы: для сториз и фотографий — JPG, GIF, PNG; для аватара— JPG и PNG.
Аватар: 110х110
Аватар отображается в форме круга, но при загрузке используется квадратное фото. Картинка небольшая, поэтому размещаемые на ней объекты должны легко считываться даже в миниатюре.
Размер: любой
Отображение: 110х110
Соотношение: 1:1
Фотографии в постах: 1080х1080
Вообще оптимальный размер для фоток в Инсте — квадратный. Но как мы знаем, публикации бывают разные. Чтобы качество фотографий не страдало, для загрузки используют оригинальное приложение Инсты — оно умеет правильно сжимать изображения и не терять в качестве. Какой бы ни был размер фоток, на странице профиля они отобразятся в форме квадратных миниатюр.
Оптимальный: 1080х1080
Соотношение: 1:1
Для портретов: 1080х1350
Соотношение: 4:5
Отображение: 612х612
В ленте новостей: 510х510
Миниатюры в профиле: 161х161
Сториз: 1080х1920
Публиковать в сториз можно не только видео, но и фото. Большие размеры позволяют публиковать фотки во весь рост, портреты или длинные объявления с анонами. Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Оптимальный: 1080х1920
Минимальный: 600х1067
Соотношение: 9:16
Другие размеры
- Реклама в ленте: 1080х1080
- Реклама в сториз: 1080х1920
- Обложки для видео: 420х654
Учитывайте, что Инстаграм — филиал Фэйсбука. Поэтому у него такие же требования к тексту на картинках. Чем его больше — тем меньше охват аудитории.
Ютуб
Форматы: JPG, GIF, PNG, BMP.
Аватар канала: 800х800
Для аватара канала автоматом подтягивается фотография, которая установлена как аватар в профиле Гугла. Но ее можно поменять. Видеохостинг предлагает владельцам канала выбрать желаемую форму иконки — круглую или квадратную. От этого ее размер не изменится, поменяется лишь форма отображения. Советуем при оформлении канала всегда проверять настройки изображения.
Размер: 800х800
Отображение: 98х98
Соотношение: 1:1
Обложка канала: 2560х1440
Шапка — первое, что бросается в глаза, когда пользователь заходит на канал. Она отображается на любых устройствах, поэтому обложку на каналах размещают все и всегда. Главное не забывать, что у нее есть «мертвая зона» по краям изображения, которая не будет отображаться. Размеры шапки достаточно большие. Если втулим картинку с меньшим разрешением, Ютубу придется ее растягивать.
Она отображается на любых устройствах, поэтому обложку на каналах размещают все и всегда. Главное не забывать, что у нее есть «мертвая зона» по краям изображения, которая не будет отображаться. Размеры шапки достаточно большие. Если втулим картинку с меньшим разрешением, Ютубу придется ее растягивать.
Размер: 2560х1440
«Безопасная» область: 1546х423
Десктоп: 2560х423
Мобильный: 1546х423
Планшет: 1855х423
ТВ: 2560х1440
Соотношение: 1,77:1
Превью к видео: 1280х720
Это изображение, которое мы видим перед запуском видео. Его можно взять куском из самого ролика или загрузить отдельно. Используется размер стандартного HD — потому что многие авторы берут превью прямо из ролика. Главное не перепутать пропорции, иначе Ютубу придется растягивать картинку.
Размер: 1280х720
Соотношение: 16:9
Другие размеры
- Медийные объявления над списком рекомендуемых видео: 300х250 или 300х60
- Оверлеи: 468х60 или 728х90
Вконтакте
Форматы: JPG, GIF, PNG
Аватар: 200х200
Изображение профиля — как фотка в паспорте. Если неудачная, будем жалеть еще долго. Лучше сразу выбрать правильный размер.
Если неудачная, будем жалеть еще долго. Лучше сразу выбрать правильный размер.
Минимальный: 200х200
Оптимальный: 200х500
Самый большой: 7000х7000
Соотношение сторон: 2:5
Обложка сообщества: 1590х400
Если не угадать в обложке с размерами, Вконтакте сам обрежет картинку. Если что-то останется за бортом — виноваты сами. Поэтому не забываем про соотношение сторон.
Для десктопа: 1590х400 или 3,9:1
Для смартфона: 1190х400 или 2,99:1
Меню группы: 510х353
В правилах Вконтакте нет жестких требований к высоте заставки — можно хоть 20 пикселей. Лишь бы было красиво. Когда обрезаете картинку, учитывайте, что баннер будет упираться в вертикальный аватар. А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
Ширина: не менее 510
Высота: не более 353
Соотношение: 5,1:3,5
Изображения со ссылкой: 537х240
Когда делаешь пост со ссылкой на другой сайт, Вк подтягивает изображение с этой страницы. Можно задать любую другую картинку. Но нужно помнить: иллюстрации с вертикальной ориентацией обрезаются по высоте до 240 пикселей.
Можно задать любую другую картинку. Но нужно помнить: иллюстрации с вертикальной ориентацией обрезаются по высоте до 240 пикселей.
Ширина: не менее 510
Высота: не более 240
Соотношение: 5,1:2,4
Пост: 510х510
Посты Вконтакте могут быть любыми: вертикальными или горизонтальными, с разным размером, особых ограничений нет. Например, для квадратных картинок оптимальный размер 800х800, для прямоугольных – 800х600. Главное — публиковать интересный контент, вовлекать аудиторию и укладываться в ограничения.
Минимум: 510х510
Максимум: 1200х1200
Соотношение: 1:1
Другие размеры
- Обложка фотоальбома: 1200х800
- Истории: 1080х1920
- Обложки для статей: 510х286
- Миниатюры в альбоме: 123х123
- Реклама сайта: 1080х607
- Лого: 256х256
- Реклама приложения или сайта: 145х165
- Реклама группы: 145х145
Одноклассники
Форматы: JPG, GIF, PNG.
Аватар: 190х190
Старые добрые Одноклассники в 2021 году испытывают второе рождение. Но традициям не изменяют. Как и раньше, на странице профиля присутствует квадратный аватар, независимо от того, человек ты или пароход компания. Чтобы алгоритмы соцсети произвольно не обрезали фото, следим за соотношением сторон.
Максимум: 1680х1680
Отображение: 190х190
Соотношение: 1:1
Обложка профиля: 1944х600
Максимальное разрешение для обложки достаточно высокое. Но разные гаджеты отображают ее тоже по-разному. Поэтому есть смысл отцентрировать картинку и оставлять незаполненной «мертвую зону» — с каждого края по 480 пикселей. Если хотим, чтобы обложку лайкали и комментили, закрепляем ее в альбоме на странице.
Размер: 1944х600
«Безопасная» область: 980х240
Соотношение: 3,24:1
Картинка поста: 780х585
Обычно одноклассники постят изображения с вертикальной, горизонтальной ориентацией или квадратные. Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Максимум: 1680х1680
Отображение: 780х585
Пост в ленте: 548х411
Соотношение: 1,3:1
Рекламные иллюстрации
В одноклассниках можно настраивать много и разных рекламных кампаний. У каждой рекламы — своим размеры картинок. Но у всех есть общее ограничение: вес рекламного изображения не должен превышать 150 килобайт.
Формат с подписью внизу: 600х600
Формат с подписью слева: 256х256
Формат с подписью сверху: 1080х607
Тизеры: 90х75
Изображения для карусели: 600х600
Лента: 1080х607
5 сервисов для подгонки картинок под соцсети
Чтобы не искать костыльное решение для сжатия картинок в момент оформления, лучше подгонять размеры картинок для соц. сетей заранее. Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Canva
Канва — отличный онлайновый сервис для работы с иллюстрациями, в котором можно без особых навыков собрать инфографику, нарисовать открытку по шаблону или создать оригинальный дизайн. А еще в Канве есть шаблоны почти для всех форматов соцсетей.
Нет шаблона? Не проблема. В конструкторе можно задать любой размер изображения и создать собственный дизайн. А если раскошелится на про-аккаунт, останется только создать картинку — сервис сам адаптирует ее под нужный размер выбранной соцсети.
Интерфейс Canva. Много готовых шаблонов и простое управление, в котором разберется даже ребенок.
Figma
Еще одна прога с бесплатной версией. Что-то похожее на Канву, только с большим акцентом на UX/UI-дизайнеров. Но в нем можно создавать и картинки. А если использовать специальный плагин — Social Media Image, то получим шаблоны картинок с правильными размерами для социальных сетей. Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Интерфейс Фигмы — ничего лишнего. А специальный плагин помогает подгонять картинки для соцсетей прямо в рабочем пространстве — по шаблонам.
Shutterstock Editor
Бесплатный онлайн-редактор для графики от известного фотостока. Загружать свои картинки в редактор к сожалению нельзя. Зато можете купить красивые иллюстрации в фотобанке и обрезать их под нужные размеры. Бывает и такое.
Интерфейс Shutterstock Editor. Редактор бесплатный, но загружать свои фотографии не разрешает — только картинки из фотобанка.
ACDSee
Платная программа для управления коллекциями изображений с очень простым и функциональным графическим редактором. В нем можно не только редактировать изображения, но и в пару кликов менять размер картинок и кадрировать их до нужного размера.
Интерфейс ACDSee Pro 8. Программа платная, но умельцы быстро взламывают ПО и размещают на бесплатных обменниках. Лучше такими версиями редактора не пользоваться.
Лучше такими версиями редактора не пользоваться.
Fotor
Еще один онлайн-редактор с функционалом для обработки картинок под соцсети. В платной версии можно быстро сделать красивый дизайн, например, для Вконтакте, а потом моментально оформить ресайз для публикации в Одноклассниках.
Интерфейс Fotor. Богатый функционал доступен и в бесплатной версии. Но фишки для изменения размеров — только за деньги.
Коротко: размеры картинок для соцсетей
У каждой соцсети — свои размеры изображений. Но разрешение в пикселях не всегда имеет значение. Чтобы картинки правильно масштабировались и отображались на страница, главное — соблюдать пропорции и соотношение сторон. А остальное поправят алгоритмы.
размеров бумаги США в
пикселей США — одна из стран, которые обычно следуют своим размерам бумаги. Есть то, что они называют Loose Sizes , которые обычно включают Letter и Legal. Существует также размера бумаги Американского национального института стандартов (ANSI), который основан на
Размеры бумаги Letter . Как и формат бумаги Architectural (ARCH) , используется преимущественно для архитектурных чертежей.
Этот размер бумаги ‘США’ до пикселей конвертер может преобразовать все эти размеры бумаги в пиксели.
Как и формат бумаги Architectural (ARCH) , используется преимущественно для архитектурных чертежей.
Этот размер бумаги ‘США’ до пикселей конвертер может преобразовать все эти размеры бумаги в пиксели.
ИЦП или ДПИ
Для Интернета 1 дюйм равен 96 пикселям. С другой стороны, вам следует установить это значение PPI, если вы работаете с цифровым или печатным дизайном (72 PPI, 300 PPI и т. д.). Дополнительная информация о конвертере PPI/DPI из пикселей в дюймы.
LetterLegalHalf LetterJunior LegalTabloidLedgerANSI AANSI BANSI CANSI DANSI EARCH AARCH BARCH CARCH DARCH EARCH E1ARCH E2ARCH E3Размер бумаги
ШИРИНА в пикселях
ВЫСОТА в пикселях
шагов по использованию конвертера
- Шаг 1: Введите PPI.

- Шаг 2: Выберите размер бумаги «США».
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить эквивалент пикселей в .
Пользователь: Bromskloss, CC BY-SA 3.0, через Wikimedia Commons
Стандартные форматы бумаги США
Это преобразование размера бумаги «США» из мм в дюймы.
| Формат бумаги США | Миллиметры (ширина x высота) | Дюймы (Ширина х Высота) |
|---|---|---|
| Письмо | 216 х 279 мм | 8,5 х 11 дюймов |
| Юридический | 216 х 356 мм | 8,5 х 14 дюймов |
| Половина письма | 140 х 216 мм | 5,5 х 8,5 дюймов |
| Младший юрист | 127 х 203 мм | 5 x 8 дюймов |
| Таблоид | 279 x 432 мм | 11 х 17 дюймов |
| Бухгалтерская книга | 432 x 279 мм | 17 х 11 дюймов |
| АНСИ А | 216 х 279 мм | 8,5 х 11 дюймов |
| АНСИ Б | 279 x 432 мм | 11 х 17 дюймов |
| АНСИ С | 432 x 559 мм | 17 x 22 дюйма |
| АНСИ Д | 559 x 864 мм | 22 x 34 дюйма |
| АНСИ Е | 864 x 1118 мм | 34 х 44 дюйма |
| АРКА А | 229 х 305 мм | 9 x 12 дюймов |
| АРКА Б | 305 х 457 мм | 12 х 18 дюймов |
| АРКА С | 457 x 610 мм | 18 х 24 дюйма |
| АРКА Д | 610 x 914 мм | 24 x 36 дюймов |
| АРКА Е | 914 x 1219 мм | 36 х 48 дюймов |
| АРКА E1 | 762 x 1067 мм | 30 х 42 дюйма |
| АРКА E2 | 660 x 965 мм | 26 х 38 дюймов |
| АРКА E3 | 686 x 991 мм | 27 х 39 дюймов |
Размеры бумаги США в PPI (72, 96, 300)
Это преобразование размера бумаги в США из мм (стандарт) в соответствующий PPI.
| Формат бумаги США | 72 точек на дюйм (ширина x высота) |
96 пикселей на дюйм (ширина x высота) |
300 пикселей на дюйм (ширина x высота) |
|---|---|---|---|
| Письмо | 612 x 791 пикселей | 816 x 1054 пикселей | 2551 x 3295 пикселей |
| Юридический | 612 x 1009 пикселей | 816 x 1346 пикселей | 2551 x 4205 пикселей |
| Половина письма | 397 x 612 пикселей | 529 x 816 пикселей | 1654 x 2551 пикселей |
| Младший юрист | 360 x 575 пикселей | 480 x 767 пикселей | 1500 x 2398 пикселей |
| Таблоид | 791 x 1225 пикселей | 1054 x 1633 пикселей | 3295 x 5102 пикселей |
| Книга | 1225 x 791 пикселей | 1633 x 1054 пикселей | 5102 x 3295 пикселей |
| АНСИ А | 612 x 791 пикселей | 816 x 1054 пикселей | 2551 x 3295 пикселей |
| АНСИ Б | 791 x 1225 пикселей | 1054 x 1633 пикселей | 3295 x 5102 пикселей |
| АНСИ С | 1225 x 1585 пикселей | 1633 x 2113 пикселей | 5102 x 5102 пикселей |
| АНСИ Д | 1585 x 2449 пикселей | 2113 x 3266 пикселей | 6602 x 10205 пикселей |
| АНСИ Е | 2449 x 3169 пикселей | 3266 x 4226 пикселей | 10205 x 13205 пикселей |
| АРКА А | 649 x 865 пикселей | 866 x 1153 пикселей | 2705 x 3602 пикселей |
| АРКА Б | 865 x 1295 пикселей | 1153 x 1727 пикселей | 3602 х 5398 пикселей |
| АРКА С | 1295 x 1729 пикселей | 1727 x 2306 пикселей | 5398 x 7205 пикселей |
| АРКА Д | 1729 x 2591 пикселей | 2306 x 3454 пикселей | 7205 x 10795 пикселей |
| АРКА Е | 2591 x 3455 пикселей | 3454 x 4607 пикселей | 10795 x 14398 пикселей |
| АРКА E1 | 2160 x 3025 пикселей | 2880 x 4033 пикселей | 9000 x 12602 пикселей |
| АРКА E2 | 1871 x 2735 пикселей | 2494 x 3647 пикселей | 7795 x 11398 пикселей |
| АРКА E3 | 1945 x 2809 пикселей | 2593 x 3746 пикселей | 8102 x 11705 пикселей |
Размеры постов и изображений в Facebook: Cheat Sheet 2022
Думаете о смене обложки Facebook в этом году?
Надеетесь добавить милую новую аватарку?
Ну. .. РАЗМЕР ИМЕЕТ ЗНАЧЕНИЕ!
.. РАЗМЕР ИМЕЕТ ЗНАЧЕНИЕ!
На самом деле, большинство изображений на Facebook (от вашей обложки до ваших рекламных изображений) должны соответствовать официальным размерам, если вы действительно хотите, чтобы они появлялись и получали больше лайков на Facebook!
Но уследить за официальными размерами Facebook может быть сложно, так как они постоянно меняются!
Нет ничего хуже, чем создать потрясающее изображение, загрузить его на Facebook и обнаружить, что размеры неверны.
Поскольку так много людей используют Facebook на своих телефонах, ваши изображения должны быть ПОТРЯСАЮЩИМИ, если вы хотите привлечь внимание.
К счастью, Дастин Стаут всегда готов помочь. Его потрясающая новая шпаргалка по размерам и размерам изображений Facebook (показана ниже) в самый раз!
Поэтому не забудьте добавить эту страницу в закладки, чтобы всегда иметь под рукой самые точные размеры изображения, когда ваша страница Facebook, профиль, группа или сообщения нуждаются в изменении.
Размеры постов и изображений в Facebook: Шпаргалка 2022
Подробности мы рассмотрим ниже.
Но сначала позвольте мне дать вам краткий обзор всех рекомендуемых размеров изображения на Facebook.
Рекомендуемые размеры изображения Facebook
Изображения профиля Facebook:
- Фото профиля: 2048 x 2048 пикселей; соотношение 1:1
- Фото на обложке: 2037 x 754 пикселей ; соотношение 2,7:1
Изображения страницы Facebook:
- Фотография профиля: 2048 x 2048 пикселей ; соотношение 1:1
- Фото на обложке: 1958 x 745 пикселей ; соотношение 2,63:1
Изображения группы Facebook:
- Фото профиля: N/A
- Фото на обложке: 1640 x 922 пикселей ; соотношение 1,78:1
Facebook Изображений события:
- Фото профиля: N/A
- Фотография на обложке: 1000 x 524 пикселей ; соотношение 1,91:1
Facebook Photo Posts images (в ленте новостей):
- Все аспекты: 2048 пикселей (ширина)
- Квадрат: 2048 x 2048 пикселей
- Портрет: 2048 x 3072 пикселей
- Пейзаж: 2048 x 1149 пикселей
Facebook Link Post изображения (в ленте новостей):
- Рекомендуемое изображение: 1200 x 628 пикселей
Рекламные изображения на странице Facebook:
- Ссылка/предложение в новостной ленте рабочего стола: 1200 x 628 пикселей
- Ссылка/предложение в рекламе на боковой панели рабочего стола: 254 x 133 пикселей
- Ссылка/предложение в новостной ленте для мобильных устройств: 560 x 292 пикселей
- Image Posts: 2048 пикселей в ширину
- сообщений с изображениями (мобильные устройства): до 626 x 840 пикселей
Facebook Page Like Рекламные изображения:
- Рабочий стол: 1200 x 444 пикселей
- Боковая панель: 254 x 94 пикселей
- Мобильный: 560 x 208 пикселей
Напоминание: любое изображение, которое вы используете для рекламы на Facebook, не может состоять более чем на 20% из текста. Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено.
Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено.
Ну вот и все!
Теперь давайте углубимся в детали. Мы начнем с размеров визуальных элементов в вашем профиле и на страницах Facebook, а затем перейдем к изображениям для групп Facebook, событий и т. д.
Подробности: фотография вашего профиля на Facebook
Фотография вашего профиля (известная также как «prof pic») на сегодняшний день является самым важным изображением, которое у вас есть на Facebook, как для вашего личного профиля, так и для ваших страниц в Facebook.
Фотография вашего профиля отображается не только на странице вашего профиля, но и в ваших сообщениях в ленте новостей, в ваших комментариях к другим сообщениям, в результатах поиска и на всей странице Facebook, где ваш профиль или страница упоминается или отображается.
Фотография вашего профиля — это лицо вашего бренда на Facebook. Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!
Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!
Изображение представляет собой квадратное изображение, поэтому его размеры просты. Вопрос в том, насколько большим или с каким разрешением вы хотите загрузить изображение.
Дастин рекомендует использовать полный размер 2048 x 2048 пикселей .
Также убедитесь, что изображение работает внутри круга, а ваши глаза и улыбающийся рот видны в уменьшенной версии (168 x 168 пикселей).
Детали: обложка вашего профиля Facebook
Это большое горизонтальное изображение в верхней части страницы вашего профиля Facebook.
Большинство людей используют это изображение, чтобы показать свою индивидуальность, показывая, что они занимаются любимым делом.
Дастин рекомендует использовать самое высокое разрешение с размерами 2037 x 754 пикселей .
Детали: обложка вашей страницы Facebook
Эта обложка служит той же цели для вашего бренда, что и для страницы вашего личного профиля.
Используйте его, чтобы подчеркнуть индивидуальность вашего бренда, так как изображение профиля на вашей странице обычно представляет собой версию вашего логотипа в высоком разрешении.
Обязательно используйте максимально возможное разрешение с размерами 1958 x 745 пикселей.
Детали: обложка вашей группы Facebook
Это немного сложно сделать правильно. Но это выполнимо.
По сути, вы должны загрузить альбомное изображение с размерами 1640 x 922 пикселей , а затем отрегулировать изображение по вертикали в видимой области.
Придется немного постараться, но у вас все получится!
Детали: обложка вашего мероприятия на Facebook
Здесь та же функция, что и на обложке выше, но да, другой набор размеров.
Загрузите изображение с максимально возможным разрешением и размерами 1000 x 524 пикселей .
Не нужно настраивать! Но обязательно протестируйте его, чтобы убедиться, что он лопнет!
Подробности: ваши сообщения с изображениями на Facebook (в ленте новостей)
Это становится довольно сложным, когда вы начинаете смешивать квадратные изображения с пейзажными и портретными изображениями, а также публиковать сообщения с несколькими фотографиями.
Для простоты попробуйте опубликовать свои изображения в как можно более высоком разрешении. Постарайтесь убедиться, что высота или ширина изображения достигает 2048 пикселей .
Сделайте это, и все будет хорошо!
Подробности: ваши сообщения со ссылками на Facebook (в ленте новостей)
Для избранных изображений в сообщениях блога вам нужен только один набор размеров.
Если вы являетесь активным блоггером, запомните эти размеры и убедитесь, что они есть у всех избранных изображений в сообщениях вашего блога (и на страницах веб-сайта).
Идеальные размеры для избранных изображений в постах со ссылками: 1200 x 628 пикселей .
Facebook Image Sizes & Dimensions Infographic
Хорошо, это будет сделано для всех деталей. Ваш мозг, вероятно, уже оцепенел или, по крайней мере, остекленел, как пончик.
Не беспокойтесь! Просто добавьте эту страницу в закладки и возвращайтесь к ней в любое время, когда вам нужно проверить размер изображения. 😁
😁
Изображение предоставлено Дастином Стаутом
Размер цифрового изображения в пикселях и размер фотопечати
Профессиональный Конвертер единиц измерения
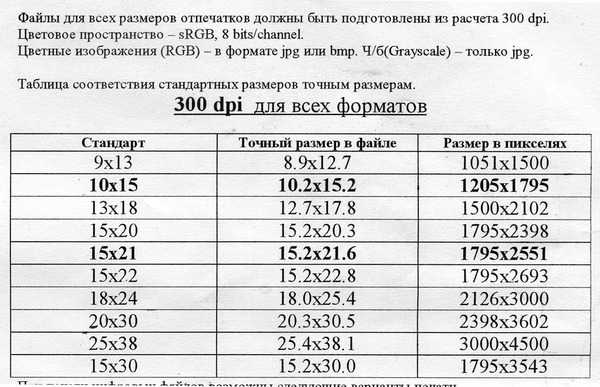
Эта статья посвящена связи между размером изображения в пикселях и размером фотопечати. Во-первых, он рекомендует размер фотопечати для заданных размеров цифрового изображения в пикселях. Во-вторых, он находит результирующее значение пикселей на дюйм для напечатанного цифрового изображения с известными линейными размерами и размерами в пикселях.
Эта статья посвящена соотношению размера цифрового изображения в пикселях и размера фотопечати.
Первый калькулятор рекомендует размер фотопечати для заданных размеров цифрового изображения в пикселях.
Давайте определим проблему:
У нас есть цифровое изображение с известным размером в пикселях, например 3264 x 2448, а также у нас есть известный набор стандартных размеров фотопечати, используемых службами фотопечати. Название размера фотоотпечатка определяет линейные размеры фотоотпечатка – например, размер фотоотпечатка 4»x6» или 4R означает, что размер фотоотпечатка составляет 102×152 миллиметра.
Название размера фотоотпечатка определяет линейные размеры фотоотпечатка – например, размер фотоотпечатка 4»x6» или 4R означает, что размер фотоотпечатка составляет 102×152 миллиметра.
Мы хотим выбрать максимальный размер фотопечати, который позволит нам распечатать цифровое изображение без потери качества.
Я создал руководство Стандартные размеры фотопечати для определения стандартных размеров фотопечати, которое можно отредактировать, чтобы указать пропущенные размеры.
Единственные специальные знания, которые нам были нужны для решения проблемы, касались качества, которое легко найти в Интернете. Фотографическое качество (при просмотре на расстоянии вытянутой руки) требует, чтобы разрешение печати было не менее 300 DPI (точек на дюйм), что также можно записать как 300 PPI (пикселей на дюйм). Все еще приемлемое качество требует, чтобы разрешение печати было не менее 150 DPI. Вооружившись этими знаниями, все остальное — простая математика.
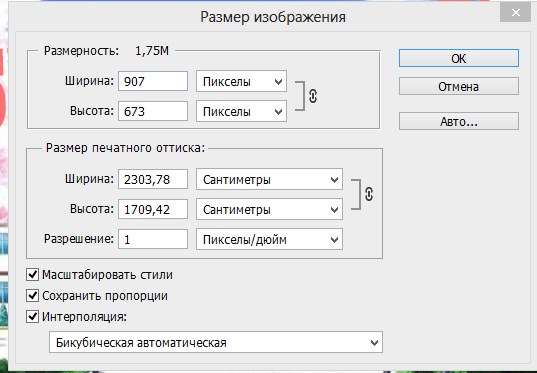
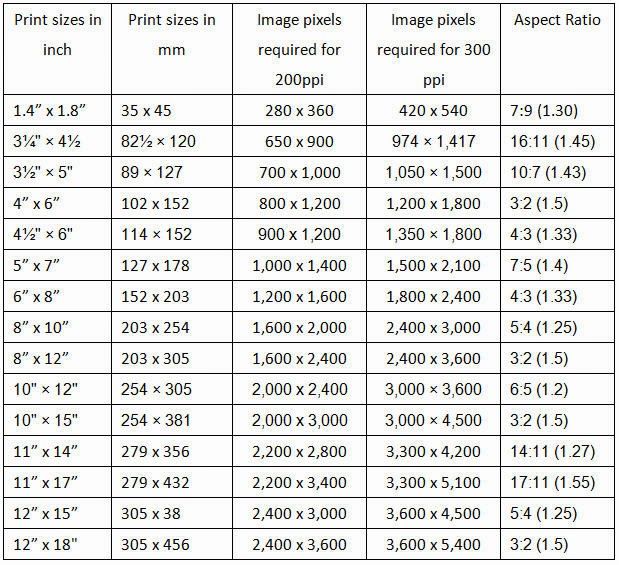
Посмотрите на картинку ниже
Каждый размер фотопечати конвертируется в пиксели, исходя из того, что 1 дюйм содержит 300 (150) пикселей. Полученный размер в пикселях (с учетом соотношения сторон, об этом ниже) сравнивается с цифровым размером изображения. Если размер отпечатка в пикселях больше размера цифрового изображения (см. рисунок, размер отпечатка справа), то он не подойдет, так как пришлось бы увеличивать изображение и результирующее разрешение было бы хуже 300 DPI. Если размер отпечатка в пикселях меньше, чем размер цифрового изображения (см. рисунок, размер отпечатка слева), то он подойдет, так как нам нужно сжать изображение и получить разрешение лучше 300 DPI.
Полученный размер в пикселях (с учетом соотношения сторон, об этом ниже) сравнивается с цифровым размером изображения. Если размер отпечатка в пикселях больше размера цифрового изображения (см. рисунок, размер отпечатка справа), то он не подойдет, так как пришлось бы увеличивать изображение и результирующее разрешение было бы хуже 300 DPI. Если размер отпечатка в пикселях меньше, чем размер цифрового изображения (см. рисунок, размер отпечатка слева), то он подойдет, так как нам нужно сжать изображение и получить разрешение лучше 300 DPI.
Калькулятор выбирает размер печати с максимально возможным линейным размером. (Меньший размер не является проблемой, так как мы можем печатать с разрешением до 1200 точек на дюйм.)
Размер фотопечати
Ширина цифрового изображения (в пикселях)
Высота цифрового изображения (в пикселях)
Рекомендуемый размер для 300
Размер фотопечати 300 dpi в пикселях
Рекомендуемый размер для фотопечати 150 dpi или лучше
Размер фотопечати с разрешением 150 dpi в пикселях
Второй калькулятор в этой статье находит результирующее значение пикселей на дюйм для напечатанного изображения и количество пикселей, которые были обрезаны при масштабировании.
Определим проблему.
У нас есть фотопечать с известными размерами в сантиметрах, распечатанная с цифрового изображения с известными размерами в пикселях. Обычно соотношение сторон печатного изображения отличается от соотношения сторон цифрового изображения. Изображение масштабируется во время печати, но его соотношение сторон остается постоянным. Это приводит к нежелательным эффектам.
Посмотрите на картинку ниже
У нас есть два способа масштабирования:
первый – масштабирование с обрезкой части изображения
второй – масштабирование без обрезки, но с пустыми местами на фотопечати.
Так как второй выглядит некрасиво, я использовал первый.
Таким образом, мы должны найти результирующее разрешение изображения в DPI, и сколько пикселей было обрезано из-за разницы в соотношении сторон. Первый из них прост — необрезанный размер в пикселях (ширина или высота) делится на соответствующий размер фотопечати в дюймах. Второй — это разница между используемыми пикселями на кадрированном измерении и пикселями исходного цифрового изображения.