Использование размытия по Гауссу во время обработки изображений
На фотографии продукта можно привлечь внимание зрителя к определенной области изображения, применив размытие по Гауссу ко всем остальным областям изображения. Внимание зрителя естественным образом обращается на наиболее резкую область изображения. Вы также можете использовать эту функцию, чтобы скрыть лицо человека, номерной знак или логотип бренда, на использование которых у вас нет прав.
Размытие по Гауссу также используется для снижения хроматической аберрации (цветного обрамления на высококонтрастных краях изображения). Например, если вы сделали снимок пейзажа с изображением пальм вдалеке на фоне светло-синего неба, вдоль краев ветвей пальм могут появиться яркие белые или красные линии. Применение размытия по Гауссу уменьшает очень яркие пиксели вокруг краев ветвей, устраняя эти яркие пятна.
Вы также можете использовать более творческий подход к этому инструменту. Фотограф Андрес Гонзалез (Andres Gonzalez) вспоминает, что для одной портретной съемки он использовал размытие по Гауссу для создания сюрреалистического эффекта.
Восстановление резкости
При использовании размытия по Гауссу следует помнить о том, что более высокая интенсивность размытия приводит к снижению резкости. На пейзажной фотографии выше при применении фильтра размытия к изображению белая или красная хроматическая аберрация исчезает, но границы между листьями пальмы и небом теряют четкость.
Вы можете вернуть резкость изображению, уменьшив радиус размытия. Эта величина измеряется в пикселях; она определяет, сколько соседних пикселей будет учитывать функция Гаусса при расчете размытия. К отфильтрованному изображению можно также применить инструмент определения границ. Как и при работе с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настроить радиус для создания плавных, жестких или размытых краев.
Размытие по Гауссу | Photoshop
Falcon & Branch — Коста-Рика, 2001
Снято на камеру Canon EOS D30, линза 100~400mm f/5.6L @ 400mm
1/500 сек @ f/8 — ISO 400
Это фото было снято во время моей поездки в тропические леса Коста-Рики в феврале 2001 года. Я сделал его с маленькой лодки на реке Рио Аквинас. Хотя мне нравится время от времени смотреть на него, скучая по тем временам, я решил, что, хотя фото и хорошо передает то, что я видел, но не передает «чувство» жары и невероятной влажности, которые испытываешь в этих тропических местах:
Я считаю, что вот эта версия передает все это намного лучше. Резкая, и в то же время мягкая. Области тени стали темнее и резче, а освещенные участки стали светлее и мягче. Замечательно, не так ли?
Не все изображения поддаются такой обработке, но для тех фото, для которых это применимо, вы можете создать совершенно особенный вид, и в то же время не слишком «броский» — это все еще фото реальных объектов.
Ниже приводится рецепт того, как создать такой тип изображения. Но, как и все рецепты, его нужно приправлять по вкусу. Этот метод, как и многие методы в Photoshop, требует экспериментов. Полезный совет — не экспериментируйте с файлом 20-50 мегабайт, попробуйте уменьшить разрешение до 72 точек на дюйм.
Но, как и все рецепты, его нужно приправлять по вкусу. Этот метод, как и многие методы в Photoshop, требует экспериментов. Полезный совет — не экспериментируйте с файлом 20-50 мегабайт, попробуйте уменьшить разрешение до 72 точек на дюйм.
Это позволит вам проводить тесты гораздо быстрее, а когда у вас будет представление о том, что вы хотите сделать, тогда можно взять файл с оригинальным разрешением. (72 точки на дюйм — это максимальное разрешение, необходимое для экрана компьютера. Затем повторите все действия с изображением в оригинальном разрешении, когда поймете, какой эффект вам нужен):
- Загрузите изображение, с которым вы будете работать, и откройте палитру «Слои», чтобы вы могли работать со слоями;
- Щелкните правой кнопкой мыши на исходном слое и выберите пункт «Дублировать слой»;
- Осветлите немного слой, предпочтительно с помощью слоя коррекции уровней. Это позволит вам смягчить конечный результат;
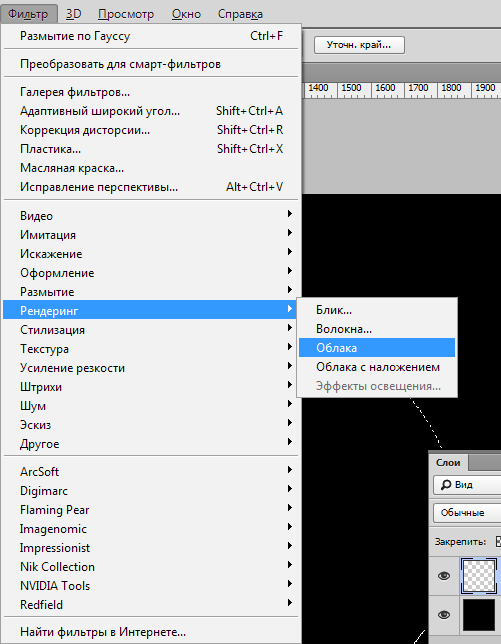
- Выберите созданный фоновый слой, а затем перейдите в Фильтр — Размытие — Размытие по Гауссу.
 Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей;
Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей; - Убедитесь, что непрозрачность установлена на 100%, а затем выберите режим смешивания «Умножение»;
- Если вы использовали корректирующий слой, вы можете дважды кликнуть по нему и настроить баланс между слоями.
Вот и все.
Цапля #1 — Онтарио, 2000Другой пример применения этой техники для фото цапли приведен выше. Сама фотография была неплоха, но она не передавала ощущение утреннего света в северных лесах, которые я помнил так хорошо. Использование наложения «Размытия по Гауссу» позволило мне создать снимок, который лучше передает мои эмоции.
То, что мне больше всего нравится в этой технике, это то, что ее эффект очень тонкий. Человек, рассматривающий фото, может почувствовать, что изображение было изменено, но это не является очевидным, и это в любом случае не влияет на его восприятие.
Данная публикация является переводом статьи «Gaussian Blur» , подготовленная редакцией проекта.
Как выглядит алгоритм размытия Гаусса? Есть ли примеры реализации?
У меня есть контекст изображения bitmap, и я хочу, чтобы это выглядело размытым. Так что лучшее, что я могу придумать, — это алгоритм Гаусса, но я понятия не имею, как выглядят такие алгоритмы размытия Гаусса? Знаете ли вы хорошие учебники или примеры по этому вопросу? Язык не имеет такого большого значения, если все это делается вручную, не используя слишком много специфичных для языка API. I.e. в cocoa счастливчикам не нужно думать об этом, они просто используют фильтр изображений, который уже есть. Но у меня нет ничего подобного в cocoa-touch (objective-c, iPhone OS).
Поделиться Источник Unknown 25 августа 2009 в 08:25
3 ответа
- Как анимировать в / из эффекта размытия Гаусса в iOS?
Для всего ощущения iOS 7 я хочу применить эффект размытия к определенной части экрана, чтобы запутать его, но я не хочу просто мгновенно включить размытие, я хочу анимировать его и анимировать так, чтобы пользователь почти видел применяемый эффект размытия.
 Почти так же, как если бы в Photoshop вы…
Почти так же, как если бы в Photoshop вы… - Какой Алгоритм Размытия Flash Использует Внутренне В Своем Фильтре Размытия
Я пытаюсь преобразовать что-то написанное в AS3 в JavaScript, а приложение AS3 использует встроенный фильтр размытия Flash Кто-нибудь знает, какой алгоритм размытия он использовал или как воспроизвести его в JavaScript? Спасибо
4
На самом деле это довольно просто. У вас есть шаблон фильтра (также известный как filter kernel) — (небольшой) прямоугольный массив с коэффициентами — и просто вычислите свертку изображения и шаблона.
for y = 1 to ImageHeight
for x = 1 to ImageWidth
newValue = 0
for j = 1 to PatternHeight
for i = 1 to PatternWidth
newValue += OldImage[x-PatternWidth/2+i,y-PatternHeight/2+j] * Pattern[i,j]
NewImage[x,y] = newValue
Шаблон — это просто кривая Гаусса в двух измерениях или любой другой шаблон фильтра, который вам нравится. Вы должны позаботиться о краях изображения, потому что шаблон фильтра будет частично находиться за пределами изображения. Вы можете просто предположить, что эти пиксели являются бальком, или использовать зеркальную версию изображения, или что-то еще, что кажется разумным.
Вы должны позаботиться о краях изображения, потому что шаблон фильтра будет частично находиться за пределами изображения. Вы можете просто предположить, что эти пиксели являются бальком, или использовать зеркальную версию изображения, или что-то еще, что кажется разумным.
В заключение отметим, что существуют более быстрые способы вычисления свертки с использованием преобразований Фурье, но эта простая версия должна быть достаточной для первого теста.
Поделиться Daniel Brückner 25 августа 2009 в 08:44
1
В статье Википедии есть примерная матрица в дополнение к некоторой стандартной информации по этому вопросу.
Поделиться aib 25 августа 2009 в 08:31
1
Лучшее место для обработки изображений- THIS . Там вы можете получить коды matlab.
Там вы можете получить коды matlab.
И эта демонстрация Wolfram
А если вы не хотите изучать слишком много вещей, изучите PIL (Python Imaging Library).
» Здесь » — это именно то, что вам нужно.
Код скопирован из приведенной выше ссылки:
import ImageFilter
def filterBlur(im):
im1 = im.filter(ImageFilter.BLUR)
im1.save("BLUR" + ext)
filterBlur(im1)
Поделиться Pratik Deoghare 25 августа 2009 в 08:37
- настройка интенсивности эффекта размытия внутри UIVisualEffectView в Swift
Я использую этот код для создания эффекта размытия внутри моего вида: let blur = UIVisualEffectView(effect: UIBlurEffect(style: UIBlurEffectStyle.Light)) blur.frame = CGRectMake(180, 10, 200, 750) myView.addSubview(blur) есть ли какой-нибудь способ настроить функцию Гаусса, производящую размытие,.

- iOS Swift-эффект размытия Гаусса в стиле эскиза в swift 3
Я новичок в Swift. Я создал размытый UI в эскизе, используя эффект размытия Гаусса: Теперь я хочу реализовать этот эффект в UIImageView. Можно ли использовать визуальный эффект с размытием или CIFilter для достижения того же эффекта? (Я пытался, но ничего не вышло. Может быть, я что-то упускаю)…
Похожие вопросы:
Как получить эффект размытия Гаусса на UIView в iOS6
Кто-нибудь знает, как добиться эффекта размытия Гаусса на UIView в iOS6? Аналогично приложению twitter #music, когда открыто меню фильтра. (фон под меню становится размытым)
HTML5 эффект размытия по Гауссу
Как apple может достичь (очевидного) Эффект размытия Гаусса для фотографий в фоновом режиме в этой демо-версии: http://www.apple.com/html5/ витрина / галерея /
SVG фильтр размытия Гаусса, вызывающий неожиданное зеленоватое свечение
Рыбку! У меня есть странное явление при использовании фильтра размытия Гаусса на текстовом элементе SVG в Firefoxy. Я попытался поискать в интернете решения, но мне даже не удалось найти ничего, что…
Я попытался поискать в интернете решения, но мне даже не удалось найти ничего, что…
Как анимировать в / из эффекта размытия Гаусса в iOS?
Для всего ощущения iOS 7 я хочу применить эффект размытия к определенной части экрана, чтобы запутать его, но я не хочу просто мгновенно включить размытие, я хочу анимировать его и анимировать так,…
Какой Алгоритм Размытия Flash Использует Внутренне В Своем Фильтре Размытия
Я пытаюсь преобразовать что-то написанное в AS3 в JavaScript, а приложение AS3 использует встроенный фильтр размытия Flash Кто-нибудь знает, какой алгоритм размытия он использовал или как…
настройка интенсивности эффекта размытия внутри UIVisualEffectView в Swift
Я использую этот код для создания эффекта размытия внутри моего вида: let blur = UIVisualEffectView(effect: UIBlurEffect(style: UIBlurEffectStyle.Light)) blur.frame = CGRectMake(180, 10, 200, 750)…
iOS Swift-эффект размытия Гаусса в стиле эскиза в swift 3
Я новичок в Swift. Я создал размытый UI в эскизе, используя эффект размытия Гаусса: Теперь я хочу реализовать этот эффект в UIImageView. Можно ли использовать визуальный эффект с размытием или…
Я создал размытый UI в эскизе, используя эффект размытия Гаусса: Теперь я хочу реализовать этот эффект в UIImageView. Можно ли использовать визуальный эффект с размытием или…
Может ли размытие на изображении быть обращено вспять, если известен алгоритм размытия?
Я понимаю, что непрактично думать, что вы можете получить более высокое качество из уже размытого изображения. Это все равно что пытаться сделать 12 двенадцати буханок хлеба из 2. Однако мне было…
Как я могу узнать коэффициенты размытия Гаусса iplimage?
В настоящее время я использую гауссово размытие iplimage. подобный этому, # include stdio.h # include highgui.h # include cv.h int main( int argc, char** argv ) { IplImage* img = 0; IplImage* out =…
Как нарисовать эффект размытия Гаусса?
Мне нужно нарисовать эффект размытия на UIView, используя Objective C. Вот мой дизайн UIBlurEffect *blurEffect = [UIBlurEffect effectWithStyle: UIBlurEffectStyleExtraLight]; UIVisualEffectView. ..
..
Как в фотошопе сделать размытие по гауссу
Как сделать эффект размытия в Фотошопе
Улучшение снимков, придание им резкости и четкости, контрастности оттенков – основная забота Фотошопера. Но в некоторых случаях требуется не усилить резкость фото, а наоборот размыть его.
Основной принцип действия инструментов размытия – смешивание и сглаживание границ между оттенками. Такие инструменты называются фильтрами и находятся в меню «Фильтр – Размытие».
Фильтры размытия
Здесь мы видим несколько фильтров. Давайте кратко поговорим о наиболее применяемых из них.
Размытие по Гауссу
Этот фильтр применяется в работе чаще всего. Для размытия здесь используется принцип гауссовских кривых. Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус»
Размытие и Размытие+
Данные фильтры не имеют никаких настроек и применяются сразу после выбора соответствующего пункта меню. Разница между ними состоит только в силе воздействия на изображение или слой. «Размытие+» размывает сильнее.
Разница между ними состоит только в силе воздействия на изображение или слой. «Размытие+» размывает сильнее.
Радиальное размытие
Радиальное размытие имитирует, в зависимости от настроек, либо «скручивание», как при вращении камеры, либо «разлет».
Исходное изображение:
Скручивание:
Результат:
Разлет:
Результат:
Это основные фильтры размытия в Фотошопе. Остальные инструменты являются производными и используются в специфических ситуациях.
Практика
На практике используем два фильтра – «Радиальное размытие» и «Размытие по Гауссу».
Исходное изображение у нас вот такое:
Используем Радиальное размытие
- Создаем две копии фонового слоя (CTRL+J два раза).
- Далее переходим в меню «Фильтр – Размытие» и ищем «Радиальное размытие».
Метод «Линейный», качество «Наилучшее», количество – максимум.
Нажимаем ОК и смотрим на результат.
 Чаще всего бывает недостаточно однократного применения фильтра. Для усиления эффекта нажимаем CTRL+F, повторяя действие фильтра.
Чаще всего бывает недостаточно однократного применения фильтра. Для усиления эффекта нажимаем CTRL+F, повторяя действие фильтра. - Создаем маску для верхнего слоя.
- Затем выбираем кисть.
Форма — мягкая круглая.
Цвет черный.
- Переходим на маску верхнего слоя и закрашиваем эффект черной кистью на участках, не относящихся к фону.
- Как видим, эффект сияния не очень хорошо выражен. Добавим немного солнечных лучей. Для этого выбираем инструмент «Произвольная фигура»
и в настройках ищем фигуру такой же формы, что и на скриншоте.
- Рисуем фигуру.
- Далее нужно изменить цвет полученной фигуры на светло-желтый. Дважды кликаем по миниатюре слоя и в открывшемся окне выбираем нужный цвет.
- Размываем фигуру «Радиальным размытием» несколько раз. Обратите внимание, что программа предложит растрировать слой перед применением фильтра. Необходимо согласиться, нажав ОК в диалоговом окне.

Результат должен получиться примерно вот таким:
- Лишние участки фигуры нужно удалить. Оставаясь на слое с фигурой, зажимаем клавишу CTRL и кликаем по маске нижнего слоя. Этим действием мы загрузим маску в выделенную область.
- Затем кликаем по значку маски. На верхнем слое автоматически создастся маска и зальется черным цветом на выделенном участке.
Теперь нам необходимо удалить эффект с ребенка.
С радиальным размытием мы закончили, теперь перейдем к размытию по Гауссу.
Используем размытие по Гауссу
- Создаем отпечаток слоев (CTRL+SHIFT+ALT+E).
- Делаем копию и идем в меню «Фильтр – Размытие – Размытие по Гауссу».
- Размываем слой достаточно сильно, выставив большой радиус.
- После нажатия кнопки ОК, меняем режим наложения для верхнего слоя на «Перекрытие».
- В данном случае эффект получился слишком выраженным, и его необходимо ослабить. Создаем маску для данного слоя, берем кисть с теми же настройками (мягкая круглая, черного цвета).
 Непрозрачность кисти выставляем в 30-40%.
Непрозрачность кисти выставляем в 30-40%. - Проходим кистью по лицу и рукам нашей маленькой модели.
- Выгибаем кривую вверх.
- Затем переходим в палитру слоев и кликаем по маске слоя с Кривыми.
- Нажимаем клавишу D на клавиатуре, сбрасывая цвета, и жмем сочетание клавиш CTRL+DEL, заливая маску черным цветом. Эффект осветления пропадет со всего изображения.
- Снова берем мягкую круглую кисть, на этот раз белого цвета и непрозрачностью 30-40%. Кистью проходимся по лицу и рукам модельки, осветляя данные участки. Не перестарайтесь.
Еще немного улучшим композицию, осветлив лицо ребенка. Создаем корректирующий слой «Кривые».
Давайте взглянем на результат нашего сегодняшнего урока:
Таким образом, мы изучили два основных фильтра размытия – «Радиальное размытие» и «Размытие по Гауссу».
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТРазмытие по Гауссу | Photoshop
Falcon & Branch — Коста-Рика, 2001
Снято на камеру Canon EOS D30, линза 100~400mm f/5.6L @ 400mm
1/500 сек @ f/8 — ISO 400
Это фото было снято во время моей поездки в тропические леса Коста-Рики в феврале 2001 года. Я сделал его с маленькой лодки на реке Рио Аквинас. Хотя мне нравится время от времени смотреть на него, скучая по тем временам, я решил, что, хотя фото и хорошо передает то, что я видел, но не передает «чувство» жары и невероятной влажности, которые испытываешь в этих тропических местах:
Я считаю, что вот эта версия передает все это намного лучше. Резкая, и в то же время мягкая. Области тени стали темнее и резче, а освещенные участки стали светлее и мягче. Замечательно, не так ли?
Не все изображения поддаются такой обработке, но для тех фото, для которых это применимо, вы можете создать совершенно особенный вид, и в то же время не слишком «броский» — это все еще фото реальных объектов.
Ниже приводится рецепт того, как создать такой тип изображения. Но, как и все рецепты, его нужно приправлять по вкусу. Этот метод, как и многие методы в Photoshop, требует экспериментов. Полезный совет — не экспериментируйте с файлом 20-50 мегабайт, попробуйте уменьшить разрешение до 72 точек на дюйм.
Это позволит вам проводить тесты гораздо быстрее, а когда у вас будет представление о том, что вы хотите сделать, тогда можно взять файл с оригинальным разрешением. (72 точки на дюйм — это максимальное разрешение, необходимое для экрана компьютера. Затем повторите все действия с изображением в оригинальном разрешении, когда поймете, какой эффект вам нужен):
- Загрузите изображение, с которым вы будете работать, и откройте палитру «Слои», чтобы вы могли работать со слоями;
- Щелкните правой кнопкой мыши на исходном слое и выберите пункт «Дублировать слой»;
- Осветлите немного слой, предпочтительно с помощью слоя коррекции уровней. Это позволит вам смягчить конечный результат;
- Выберите созданный фоновый слой, а затем перейдите в Фильтр — Размытие — Размытие по Гауссу.
 Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей;
Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей; - Убедитесь, что непрозрачность установлена на 100%, а затем выберите режим смешивания «Умножение»;
- Если вы использовали корректирующий слой, вы можете дважды кликнуть по нему и настроить баланс между слоями.
Вот и все.
Цапля #1 — Онтарио, 2000Другой пример применения этой техники для фото цапли приведен выше. Сама фотография была неплоха, но она не передавала ощущение утреннего света в северных лесах, которые я помнил так хорошо. Использование наложения «Размытия по Гауссу» позволило мне создать снимок, который лучше передает мои эмоции.
То, что мне больше всего нравится в этой технике, это то, что ее эффект очень тонкий. Человек, рассматривающий фото, может почувствовать, что изображение было изменено, но это не является очевидным, и это в любом случае не влияет на его восприятие.
Данная публикация представляет собой перевод статьи «Gaussian Blur» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как размыть края изображения в Фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.
Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.
На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
После этого выделите область, которую вам не нужно размывать.
Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.
Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.
Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.
Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”
Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.
После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.
Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.
После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.
Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.
С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.
Как применять размытие фона по Гауссу
В прошлом посте я рассказал, как можно использовать размытие фона для привлечения внимания к объектам на фото (почитать можно здесь).
Однако такой подход не всегда можно использовать, к примеру, для фото ниже это выглядело бы просто глупо. Поэтому в подобных случаях вполне применим способ обработки фона при помощи размытия по Гауссу.
И так давайте приступим, вот исходное фото:
Для начала нужно создать копию фонового слоя нашего фото, сделать это можно при помощи комбинации клавиш (Ctrl+J).
Далее для придания большего «гламура» конечному изображению можно перевести только что созданный слой к монохромному, для этого можно применить комбинацию (Сtrl+Alt+Shift+B) в открывшемся диалоге «чёрно-белое» можно ничего не менять.
В результате этих действий получим два слоя, сделаем активным верхний монохромный слой и используя главное меню программы (Фильтр – Размытие – Размытие по Гауссу) откроем диалог фильтра размытия.
Ползунком установим значения радиуса размытия, так же для этой цели можно использовать поле ввода.
Чем большее значение радиуса будет установлено, тем более размытым будет слой к которому применяется фильтр (Капитан Очевидность).
Следующим шагом нужно сделать так чтобы через размытый слой проступил фоновый. Для решения этой задачи можно использовать приём опробованный в этом посте (с использованием маски слоя) или же пойти по другому пути. При нажатой клавише (Ctrl) кликнув мышкой по слою «Фон» выделим оба слоя и объединим их.
На панели инструментов возьмём «Архивную кисть», на панели параметров нужно установить значение прозрачность (примерно 50%, можно и поменьше это зависит от времени которым вы располагаете для выполнения этой работы).
Легкими мазками архивной кистью проявите верхний слой, делайте короткие мазки, это позволит всегда быстро исправить недочеты или ошибочные мазки при помощи комбинации (Ctrl+Z) или если нужно сделать несколько исправлений (Ctrl+Alt+Z). Во время работы с кистью регулировать её размер можно при помощи клавиш — в большую сторону ([) в меньшую (]).
Вот таким простым способом можно использовать фильтр Размытие по Гауссу для обработки фона на ваших фото.
Как сделать размытие в фотошопе
Подробный урок, инструкция про размытие в фотошопе. Вы научитесь создавать размытие любых объектов и изображений.
Группа фильтров размытия существует в программе Adobe Photoshop давно, ещё с ранних версий, группа включает в себя много вариантов для размытия – Размытие по Гауссу (Gaussian Blur), Размытие в движении (Motion Blur), Размытие по поверхности (Surface Blur) и многие другие, находится данная группа фильтров в меню Фильтр-Размытие (Filter-Blur). Начиная с версии CS6 появились новые типы размытия, с более широким спектром настроек, открыть подгруппу с новыми фильтрами можно, перейдя в меню Фильтр-Галерея размытия (Filter-Gallery Blur).
В уроке мы познакомимся с самыми популярными типом размытия Размытие по Гауссу (Gaussian Blur) и на примере научимся делать размытие в фотошопе.
Размытие по Гауссу (Gaussian Blur) дает эффект размытости по всему изображению, перейти к этому фильтру можно через меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).
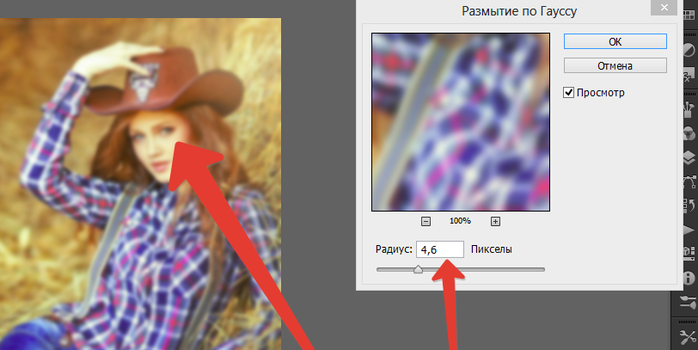
Откроем фото с девушкой (https://cloud.mail.ru/public/C9Q6/jDda1wyej), фон и девушка на этом изображении имеют одинаковую степень четкости из-за чего девушка теряется в фоне. По одному из правил воздушной перспективы главный объект должен быть четче и контрастнее, тогда наш глаз сразу будет улавливать, где в композиции главные вещи, а где – второстепенные. Файл-Открыть (File-Open):
Дублируем слой (Ctrl + J) либо же двойной щелчок по слою в панели слоев-Создать дубликат слоя (Duplicate Layer). Открываем фильтр Размытие по Гауссу (Gaussian Blur), Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur). Откроется следующее окно:
Радиус размытия напрямую зависит от размера и разрешения изображения, а также от требуемого результата. Давайте выберем радиус в 5 пикселей – так эффект станет хорошо заметен. Для данной картинки такое значение радиуса размытия многовато, но мы выбрали его для того, чтобы разница была более очевидна.
К слою с размытием добавляем маску слоя, нажимаем на иконку маски слоя в панели слоев:
Выбираем инструмент Кисть (Brush), горячая клавиша вызова инструмента В (в английской раскладке):
Цвет переднего плана – черный:
Убедившись, что маска слоя активна, стираем черной кистью по маске слоя размытие с девушки. Если случайно стерли лишнее, меняем цвет кисточки на белый и возвращаем удаленный фрагмент.Черный цвет на маске слоя – стирает, белый – восстанавливает видимость изображения.
Вот как выглядит маска слоя после обработки черной кистью:
И изображение в целом:
Использование маски слоя имеет один негативный момент – на стыке главного объекта и фона появляется ореол, этого можно легко избежать, если до размытия при помощи инструмента Штамп (Clone Stamp Tool), функции Заливка с учетом содержимого (Content-Aware Fill) или любым другим удобным для вас инструментом клонировать фон на стыке с объектом, внутрь самого объекта. В случае с нашим фото, это выглядит так (да простит меня эта милая девушка!):
Кратко о работе инструмента Штамп (Clone Stamp Tool).
Быстрая клавиша вызова инструмента – S. При помощи инструмента можно клонировать части изображения в другие области. Для того, чтобы выбрать образец для переноса, щелкаем левой клавишеймыши с зажатой клавишей Alt, потом отпускаем Alt и переносим кусочек выбранного изображения в нужную область, снова щелкаем левой клавишей мыши – и кусочек «приживается» на новом месте.
Повторюсь, на стыке объекта и фона мы берем образец с фона и переносим его на объект и так по всему контуру главного объекта.
А вот как выглядит изображение, если размыть не исходный слой, а обработанный по контуру инструментом Штамп (Clone Stamp Tool) и потом снова стереть по маске слоя размытие с девушки:
Ореола нет, границы четкие, акцент – на девушке, фон не отвлекает на себя внимание.
Вот мы и узнали, как сделать размытие в фотошоп.
Автор урока: Ольга Максимчук (Princypessa)
Как сделать размытым фон в фотошопе
Adobe Photoshop является одним из лучших редакторов. Он не похож на другие программы, т. к. отличается множеством различных функций и высоким качеством.
Фотошоп разработали почти двадцать лет назад, и он до сих пор занимает заслуженное первое место. Данная программа была создана для обработки фотографий, в том числе и для размытия фона.
Красиво размыть фон помогут несколько интересных и простых способов.
Первый способ — размытие по Гауссу
Данный способ нравится не многим, но является очень простым. Что нужно сделать?
Для начала открываем фотографию в фотошопе и нажимаем комбинацию Ctrl+J. Так создается второй слой аналогичный первому. Теперь можно зайти в окошко «Слои» и найти файл под именем «Слой 1», который нужно будет размыть.
Заходим в окошко «Фильтр», выбираем «Размытие» — «Размытие по Гауссу». Степень размытия можно регулировать по желанию при помощи ползунка. Оптимальным будет оставить 5-7 пикселей.
Теперь нужно создать слой маску. Для этого снова заходим в «Слои» и выбираем «Слой-маска» — пункт «Показать всё». Кажется, что ничего не изменилось, но на самом деле на «Слой 1» появился прямоугольник.
Следующий шаг – выбор инструмента «Кисть». Диаметр можно ставить любой, тот, который будет более удобный. Жесткость – 20.
В палитре выбираем черный цвет, нажимаем на белый прямоугольник в «Слой 1» и медленно, не спеша, начинаем рисовать по тем местам, которые должны оставаться резкими. Задача заключается в том, чтобы прорисовать фигуру, которую не нужно размывать.
Фотография уже почти готова, осталось поработать над контуром объекта. Меняем цвет кисти с черного на белый и уменьшаем размер. Теперь будем убирать резкость, т. е. черная кисть усиливает резкость, а белая размывает.
Если вокруг объекта появился темный ореол, то его можно убрать при помощи штампа. Для начала соединяем все слои. Потом снова заходим во вкладку «Слои» и нажимаем «Выполнить сведение». Далее нужно выбрать инструмент «Штамп» (6-8%) и убрать все ненужные артефакты. Фотография готова.
Второй способ — радиальное или лучеобразное размытие
Такой способ полюбился многим пользователям, т. к. является простым в использование и сможет сделать даже школьник.
В первую очередь нужно отделить главное фото от фона. Для этого будем использоваться инструмент «Маска». Обязательно проверить, чтобы цвета были установлены в положении черный/белый.
Берем инструмент «Кисть» и начинаем медленно закрашивать ту часть, которую хотим отделить от фона. Это может быть любой объект. Когда определенный предмет будет выделен, нужно нажать на кнопку, которая находится слева от кнопки «Быстрая маска». Это вернет ваше изображение в нормальный режим и появится выделение объекта.
Производим комбинацию Ctrl+J. Так, выделенный фон копируется на новый слой.
Далее к новому слою нужно применить нужный фильтр «Radial blur». Заходим в «Фильтр», выбираем «Размытие» — «Радиальное размытие». Должно появиться окно, где нужно установить все подходящие параметры.
Когда все настройки будут на месте, нажать ОК и результат на лицо. Фотография готова!
Третий способ — архивная кисть
Этот способ похож на первый. Загружаем необходимое фото в фотошоп и делаем «Размытие по Гауссу».
Далее берем многим знакомый инструмент «Архивная кисть» и закрашиваем область, которая не должна быть размыта. Результат готов. У меня получилось немного грубовато, но чтобы вам был понятен принцип.
Советы по резкости
Если фотография была сильно размыта и кажется не настоящей, то можно усилить резкость краем изображения. Но исправить сильно размытое изображение невозможно.
Производить регулировку резкости нужно в каждом отдельном слое. И прежде чем добавлять резкость, установить режим «Наложение по яркости».
Когда на фото добавляется резкость, то контрастность изображения увеличивается. В этом случае нужно изменить режим наложения слоя.
Прежде чем увеличивать резкость, нужно уменьшить шум фотографии. Если этого не сделать, то шум наоборот увеличится.
Резкость желательно регулировать постепенно и в несколько заходов. Степень резкости зависит от устройства вывода.
Дополнительные советы:
- Главное, чтобы обработка фотографии не изменила суть исходного изображения. Используйте легкую коррекцию.
- Не стоит использовать несколько фильтров на одной фотографии. Это уже будет перебор.
- Создавайте свои интересные обработки. Лучше не подражать стилю чужих обработок. Не всегда посторонний стиль может идеально сочетаться с вашей фотографией.
- Неудачные снимки лучше всегда удалять. Обычно в таких случаях никакая обработка не спасает изображение.
Сейчас популярность набирают фотографии с размытым фоном. Ведь со стороны такие изображения выглядят красочно и интересно. Если у пользователя установлена такая программа как фотошоп, то никаких трудностей не возникнет. Здесь главное знать базу и уметь накладывать на фото самое простое размытие.
Каждый человек может подобрать для себя более упрощенный способ, который покажется ему не слишком трудным.
Обязательно нужно прислушиваться к советам и рекомендациям специалистов, которые знают о программе все. Ведь если переборщить с размытием, то изображение испортиться и будет казаться нереалистичным.
Как использовать размытие по Гауссу в Photoshop (пошаговое руководство)
Есть много причин, по которым вы захотите размыть изображение в Photoshop. Вы можете использовать его для уменьшения шума, добавления художественного эффекта размытия или создания глубины путем размытия фона.
Размытие по Гауссу в Photoshop — один из инструментов размытия, которые вы можете использовать. В этой статье я покажу вам, как размыть определенный объект на фотографии.
Что такое размытие по Гауссу?
Размытие по Гауссу — это фильтр в Photoshop, который использует функцию Гаусса для размытия изображения.
Согласно Википедии, он был назван в честь математика и ученого Карла Фридриха Гаусса. Этот эффект часто используется в программном обеспечении для редактирования, обычно для уменьшения шума и детализации.
Эффект Гаусса приводит к плавному размытию, которое выглядит так, как если бы вы просматривали фотографию через полупрозрачный экран.
Как использовать размытие по Гауссу в Photoshop
Во-первых, нам нужно выделить объект, который мы хотим размыть.
Я буду использовать это изображение бутылки вина и двух бокалов.Я хочу размыть бутылку, чтобы привлечь внимание к очкам.
© PixabayШаг 1. Дублируйте фон, чтобы оставаться в безопасности
Каждый раз, когда вы хотите отредактировать фотографию, вам нужно продублировать фон. Таким образом, вы всегда можете вернуться к исходному изображению, если что-то пойдет не так.
Выберите фоновый слой на панели слоев и щелкните его правой кнопкой мыши. Выберите «Дублировать слой…»
.Новый слой появится поверх фона.
Кроме того, вы можете преобразовать слой в смарт-объект.Неважно, измените ли вы их форму или примените к ним смарт-фильтры, смарт-объекты надежно удерживают содержимое слоя.
Это означает, что любые изменения, которые мы вносим в объект, не повлияют на сам слой.
С этого момента любые корректировки фона будут отображаться под слоем на панели слоев.
Шаг 2: Создайте путь вокруг вашего объекта
Для выделения можно использовать любой инструмент. В этом случае мы сначала проложим путь.Инструмент «Перо» идеально подходит для этого примера, потому что бутылка вина имеет гладкую и округлую форму.
Выберите «Pen Tool» на панели инструментов слева.
Если панель инструментов не отображается, перейдите в «Окно> Инструменты», чтобы она появилась. Вы также можете использовать ярлык «P».
Создайте контур вокруг объекта, который хотите размыть. Увеличьте объект и убедитесь, что он как можно более гладкий и чистый.
Если вы ошиблись, используйте сочетание клавиш Cmd + Z, чтобы вернуться на шаг назад (Ctrl + Z для Windows).
.Размытие по Гауссу в Photoshop — Как улучшить ваши изображения
В этом уроке рассматривается использование размытия по Гауссу в Photoshop для улучшения ваших фотографий и создания готового изображения, которым можно гордиться!
В моем последнем уроке я говорил о двух конкретных инструментах, используемых при выделении — инструменте Magic Wand и инструменте Lasso. Теперь поговорим о «последних штрихах».
Вот как вы можете сделать ваши выделения естественными, а не поддельными или поддельными, используя размытие по Гауссу как , что является отличным способом действительно улучшить ваше изображение.
Эта статья относится к более старым версиям Photoshop
(до CS6 / CC), но основные принципы все еще применимы.
Назначение: Размытие по Гауссу и инструмент Refine Edge Tool сглаживают и смягчают края вашего выделения, если необходимо, чтобы помочь ему сливаться с общим изображением.
Где найти инструмент:Размытие по Гауссу: Выберите корректирующий слой, к которому вы хотите применить размытие по Гауссу, затем перейдите в меню «Фильтр», -> «Размытие», -> «Размытие по Гауссу», .
Refine Edge: Это можно найти в двух местах.
1. В «Панель параметров» инструментов выделения, таких как Magic Wand Tool и Lasso Tool, Photoshop продуманно предоставил кнопку для быстрого доступа.
2. Выберите эскиз маски слоя корректирующего слоя , к которому вы хотите применить Refine Edge, затем перейдите в меню «Select» -> «Refine Edge».
Какой использовать:
Обычно я сначала пробую Gaussian Blur, потому что это быстро и просто.Если это не сработает, я использую Refine Edge для большего контроля, хотя это немного медленнее и сложнее.
ГАУССКИЙ РАЗМЕРРазмытие по Гауссу быстро и легко размывает края выделения, но не имеет точной настройки, доступной в Refine Edge
(Примечание. Есть способы размыть не только края с помощью Gaussian Blur. Для простоты я объясню основные инструменты).
Как это работает:
1.Выберите корректирующий слой, к краю которого вы хотите применить размытие по Гауссу.
2. Перейдите в меню «Фильтр», -> «Размытие», -> «Размытие по Гауссу», .
3. Нанесите сумму в поле «Радиус» , чтобы получить желаемые результаты.
Вот пример:
В Изображение «A» : Небо нужно затемнить.
В Изображение «B» : После выбора неба с помощью Волшебной палочки и использования уровней на горизонте появляется очевидная белая линия, а область над разбивающейся волной выглядит жесткой и фальшивой.
В Изображение «C» : После применения размытия по Гауссу края смягчаются, и белая линия на горизонте исчезает.
Описание некоторых функций
Есть несколько изящных вещей, которые вы можете сделать с Preview Pane в диалоговом окне Gaussian Blur . (Кстати, это также можно сделать в диалоговом окне «Нерезкая маска»).
1. Вы можете «предварительно просмотреть» эффекты размытия в Preview Window в Gaussian Blur Dialogue , удерживая курсор над ним (курсор изменится на «руку»).Затем нажмите левую кнопку мыши — нажатие на нее и удержание вызывает вид «до», отпускание кнопки мыши — вид «после».
2. Вы также можете поместить курсор в окно предварительного просмотра . Нажмите и удерживайте клавишу «Пробел» на клавиатуре, нажмите и удерживайте левую кнопку мыши и перетащите область предварительного просмотра в более удобное место.
3. Открыв диалоговое окно «Размытие по Гауссу» , вы можете поместить курсор на ваше фактическое изображение (в качестве указателя появится небольшой квадратный «прямоугольник»), поместить его в область, которую вы хотите видеть. Окно предварительного просмотра и щелкните левой кнопкой мыши: Вуаля! Эта область отображается в окне предварительного просмотра .
Оцените эффекты размытия по Гауссу при 25% увеличении (300 пикселей на дюйм), так как это наиболее близко к просмотру изображения «1 к 1». Слишком сильное размытие по Гауссу свидетельствует об эффекте «ореола». Хорошей отправной точкой будет 7.0. Увеличивайте или уменьшайте по мере необходимости для желаемых результатов.
Примечание. Не забудьте переключить опцию «Предварительный просмотр», чтобы увидеть эффекты размытия по Гауссу.
УЛУЧШЕНИЕ КРОМКИ
Инструмент Refine Edge довольно мощный и дает вам всевозможные опции и контроль, но за свою цену.Это может быть медленным и сложным, и требует крутого обучения.
Как это работает:
1. Выберите эскиз маски слоя корректирующего слоя, к которому вы хотите применить «Уточнить края».
2. Нажмите кнопку «Уточнить край» или выберите из меню.
3. Примените значения, необходимые для получения желаемых результатов.
Вот пример:
В Изображение «A»: Небо нужно затемнить.
В Изображение «B» : После выбора неба с помощью волшебной палочки и использования уровней на горизонте и холме видна очевидная темная линия.
В Изображение «C» : После применения «Уточнить край» край сглаживается, и темная линия на горизонте и холме исчезает.
Между прочим, в примере используются следующие значения:
Радиус = 4,7 пикселя
Контрастность = 33%
Сглаживание = 17
Растушевка = 3,7 пикселя
Сжать / развернуть = -10%.
Несколько предложений:
1. Я обнаружил, что первая регулировка — это «Перо» .Увеличьте это количество, чтобы увидеть, помогает ли это. Если нет, то вам нужно поэкспериментировать.
2. Будьте терпеливы. У вас есть много вариантов, и с этими выборами приходит путаница. Я бы посоветовал использовать один слайдер за раз, посмотреть, каков будет результат, и двигаться дальше.
3. Параметр «Описание»: Photoshop продуманно предоставил мгновенное меню «Справка» для этого инструмента в диалоговом окне. Щелкните стрелку Описание внизу, наведите курсор мыши на функцию, которую вы хотите использовать, и описание этой функции вместе с полезными клавишами скорости появится в нижней части диалогового окна.
4. Параметры «Предварительный просмотр»: Вы можете выбрать один из пяти вариантов «предварительного просмотра» (два показаны справа). Эти параметры помогут вам «увидеть» эффекты различных настроек.
Мне также нравится использовать вид в палитре «Навигатор» в сочетании с этими опциями предварительного просмотра. Вы можете увидеть эффект от ваших настроек без каких-либо «Марширующих муравьев».
Описание некоторых функций
1. Радиус: Определяет размер области вокруг выборки, которую нужно настроить.
2. Контраст: Это «делает» края резче и может удалить «шум».
3. Smooth: Создает более плавный контур.
4. Растушевка: Смягчает край выделения.
5. Contract / Expand: Это сужает или увеличивает границу выбора.
До новых встреч, веселитесь и держитесь хорошо!
Все тексты и фотографии / снимки экрана: © 2011 John Watts, Watts Digital Imaging.Все права защищены.
Использование размытия по Гауссу при обработке изображений
В фотографии продукта вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте он использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, на которых хотел сфокусироваться. Он создавал этот туманный, матовый вид ».
Как восстановить резкость. При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
.Как размыть лица, текст и фон в Photoshop
Надежные функции размытияPhotoshop позволяют легко скрыть конфиденциальную информацию, например лица, или применить эффект к вашему изображению.
Если вы хотите скрыть конфиденциальную информацию или хотите применить эффект к своему изображению, надежные функции размытия Photoshop упрощают это.
Как размыть конфиденциальную информацию
Если вы хотите размыть часть изображения, сделайте следующее:
- Откройте инструмент Marquee Tool (сочетание клавиш M ).По умолчанию для инструмента «Область» используется прямоугольник, но вы можете изменить его на эллипс, одну строку или один столбец.
- Перетащите инструмент Marquee Tool вокруг той части изображения, которую вы хотите размыть.
- Перейдите к Filter > Blur , и вы увидите 10 различных типов размытия. Некоторые параметры размытия являются базовыми, а другие позволяют определять силу размытия с помощью ползунка.
Если вы хотите размыть чье-то лицо, вы можете использовать Lens Blur .
Если вы хотите размыть местоположение на карте или текст, вы можете выбрать Gaussian Blur .С размытием по Гауссу, чем выше Радиус в настройках, тем более размытым будет изображение. Нет неправильного или правильного варианта. Поэкспериментируйте с каждым из них и посмотрите, что лучше всего подходит для вас.
Другой способ скрыть конфиденциальную информацию — перейти к Filter > Pixelate > Mosaic .
Если вы хотите размыть все изображение, пропустите первые два шага и просто перейдите к параметру «Фильтр» и выберите тип размытия, который вы хотите применить.
Как применить эффект размытия к фотографиям
Если вы хотите создать искусственный эффект боке, размыть только часть изображения или создать небольшую глубину резкости, в Photoshop есть другой набор инструментов.Самый простой способ сделать это — открыть фотографию в Photoshop и перейти к Filter > Blur Gallery . Там вы увидите еще пять опций, связанных с редактированием фотографий:
- Размытие поля: Этот параметр используется, если вы хотите размыть фон. Когда вы впервые выбираете эту опцию, она помещает булавку в место размытия.Вы можете добавить вторую булавку и отрегулировать силу размытия до нуля. Объекты в радиусе первой булавки будут размыты, но объекты в радиусе второй булавки будут в фокусе.
- Размытие диафрагмы: Вы выбираете один круг, чтобы он оставался в фокусе, а остальная часть изображения размыта. Вы можете настроить форму и размер круга, а также силу размытия.
- Размытие при наклоне и сдвиге: Этот стиль, имитирующий стиль камер наклона и сдвига, размывает верх и низ фотографии.Его часто используют для создания фальшивых миниатюрных сцен. Вы можете регулировать размер размытых областей и вращать их, а также настраивать силу размытия.
- Path-Blur: Вы можете нарисовать определенный путь, по которому будет следовать размытие. Эта опция дает иллюзию движения на неподвижной фотографии.
- Spin-Blur: Размытая область определяется кругом и имитирует движение объекта, который вращается при съемке фотографии.
Чтобы создать небольшую глубину резкости, оставляя объект на переднем плане в фокусе и размывая фон, вам необходимо сначала создать слой маски. С Adobe Photoshop 2018 это намного проще благодаря функции выбора и маски, о которой вы можете узнать больше здесь.
Чтобы увидеть метод в действии, посмотрите видео ниже:
Какой метод размытия частей изображения в Photoshop вы предпочитаете? Дайте нам знать об этом в комментариях.
Как найти свой телефон с помощью Google AssistantС помощью простой голосовой команды в Google Home Hub вы можете отследить потерянный телефон Android.Мы покажем вам, как это сделать.
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Python | Размытие изображения с использованием OpenCV
Размытие изображения означает, что изображение становится менее четким или отчетливым. Это делается с помощью различных ядер фильтра нижних частот.
Преимущества размытия:
- Это помогает в удалении шума. Как шум рассматривается как сигнал верхних частот, так и при применении ядра фильтра нижних частот мы ограничиваем шум.
- Это помогает в сглаживании изображения.
- Ребра низкой интенсивности удаляются.
- Это помогает скрыть детали при необходимости. Например, во многих случаях полиция намеренно хочет скрыть лицо жертвы, в таких случаях требуется размывание.
Важные типы размытия:
- Размытие по Гауссу: размытие по Гауссу является результатом размытия изображения с помощью функции Гаусса. Это широко используемый эффект в графическом программном обеспечении, обычно для уменьшения шума изображения и детализации. Он также используется в качестве стадии предварительной обработки перед применением наших моделей машинного обучения или глубокого обучения.
Например, гауссово ядро (3 × 3) - Размытие по медиане: Медианный фильтр — это метод нелинейной цифровой фильтрации, часто используемый для удаления шума с изображения или сигнала. Медианная фильтрация очень широко используется в цифровой обработке изображений, потому что при определенных условиях она сохраняет края при удалении шума. Это один из лучших алгоритмов для удаления соли и перца.
- Двустороннее размытие: двусторонний фильтр — это нелинейный, сохраняющий края и уменьшающий шум фильтр сглаживания для изображений. Он заменяет интенсивность каждого пикселя средневзвешенным значением интенсивности от соседних пикселей. Этот вес может быть основан на распределении Гаусса. Таким образом, острые края сохраняются при отбрасывании слабых.
Ниже приведен код Python:
|
Выход:
Рекомендуемые посты:
Python | Размытие изображения с использованием OpenCV
0.00 (0%) 0 votes
python — Как гаусс-фильтр (размытие) массива с плавающей точкой
У меня есть пустой массив a типа float64. Как я могу размыть эти данные с помощью фильтра Гаусса?
Я пытался
from PIL import Image, ImageFilter
image = Image.fromarray(a)
filtered = image.filter(ImageFilter.GaussianBlur(radius=7))
, но это дает ValueError: 'image has wrong mode'. (Он имеет режим F.)
Я мог бы создать изображение подходящего режима, умножив a на некоторую константу, а затем округлив до целого числа. Это должно сработать, но я бы хотел иметь более прямой путь.
(Я использую Подушку 2.7.0.)
26
Robert Pollak 28 Апр 2015 в 15:53
2 ответа
Лучший ответ
Если у вас есть двумерный массив NumPy a, вы можете использовать фильтр Гаусса непосредственно на нем, не используя Pillow, чтобы сначала преобразовать его в изображение. У Сципи есть функция gaussian_filter То же самое.
from scipy.ndimage.filters import gaussian_filter
blurred = gaussian_filter(a, sigma=7)
38
Carsten 28 Апр 2015 в 13:29
Вот мой подход с использованием только NumPy. Он подготовлен с простым ядром 3×3, незначительные изменения могут заставить его работать с ядрами нестандартного размера.
def blur(a):
kernel = np.array([[1.0,2.0,1.0], [2.0,4.0,2.0], [1.0,2.0,1.0]])
kernel = kernel / np.sum(kernel)
arraylist = []
for y in range(3):
temparray = np.copy(a)
temparray = np.roll(temparray, y - 1, axis=0)
for x in range(3):
temparray_X = np.copy(temparray)
temparray_X = np.roll(temparray_X, x - 1, axis=1)*kernel[y,x]
arraylist.append(temparray_X)
arraylist = np.array(arraylist)
arraylist_sum = np.sum(arraylist, axis=0)
return arraylist_sum
5
Filipe Alves 15 Ноя 2017 в 03:00
Тени и размытие. Основы UI дизайна
Тени, размытие и как они связаны с неоморфизмом 😉
Добро пожаловать в третью часть серии статей, посвященных основам UI дизайна. На этот раз мы рассмотрим два наиболее часто используемых эффекта – тени и размытие.
Тени
Падающая тень
Внешние тени (или падающие тени) – это самый распространенный эффект, используемый в пользовательском интерфейсе. Типичная тень зависит от смещения от центра (по осям x, y или по обеим сразу), размытия и значения непрозрачности. В приведенном выше примере тень перемещается на 20 точек вниз по оси Y, а затем размывается слева.
Некоторые инструменты, например, Sketch, также имеют значение «spread», которое заставляет тень выглядеть так, будто ее отбрасывает меньший элемент.
Самыми важными частями любых теней являются оси X, Y и размытие. Последнее значение должно быть числом больше 0, в то время, как положение по осям X и Y может быть отрицательными числами, перемещая тень практически во всех направлениях.
Вы также можете складывать тени, добавляя более одной тени к одному объекту для получения довольно интересных результатов. В приведенном ниже примере есть три тени разных оттенков синего (каждый темнее предыдущего), каждая из теней смещена на 3 точки вниз.
Неоморфизм
Мы должны снова упомянуть неоморфизм. Это наложение теней и отрицательные значения по осям X и Y являются основными принципами, необходимыми для работы неоморфизма.
Естественный вид, мягкие тени
Естественно выглядящая тень – один из тех элементов, которые могут оказать наибольшее влияние на дизайн. Самая важная часть естественного вида – это избегать чисто черных теней и использовать вместо них тени, полученные на основе вашего основного цвета. Чистый черный цвет создает слишком высокий уровень контраста, из-за чего тень выглядит не естественно. Если вы изучите реальные тени, вы заметите, что они часто различаются по оттенку и тону.
Тени по умолчанию часто слишком темные и могут затмить собой остальную часть дизайнаЛучший способ улучшить тени – изменить их с черного цвета (по умолчанию) на более темный оттенок вашего основного цвета. В приведенном выше примере тень темно-фиолетового цвета с уменьшенной непрозрачностью.
Внутренние тени
Внутренние тени встречаются в интерфейсах относительно редко. У них те же параметры, что и у падающей тени, но они появляются внутри объекта.
Они не так популярны, потому что большинство интерфейсов представляют собой серию слоев, наложенных друг на друга. В этом случае внешняя тень имеет смысл, поскольку она обеспечивает глубину дизайна. Внутренняя тень предполагает, что в объекте есть отверстие.
В примере слева используется классический стек слоев, как в большинстве интерфейсов. Добавление внутренней тени к любому из слоев (справа) создаст иллюзию дыры в слоях. Это может нарушить визуальную структуру стекаЕдинственными вариантами использования этого стиля являются поля ввода в формах (как поля формы, так и флажки или переключатели) и выдавленные формы, используемые в неоморфизме. В некоторых случаях их можно использовать для придания объектам более естественного вида, но их следует использовать умеренно.
Вы можете добиться этого эффекта, используя внутренние тени и меняя направление X и Y на противоположноеОсновная проблема неоморфизма – это использование внутренних теней и выдавленных форм в качестве «выбранного» состояния. Ощущаемая разница между стандартным и выбранным состояниями настолько мала, что даже пользователи, не страдающие нарушениями зрения, иногда не могут ее увидеть. Это, в свою очередь, приводит к одному из самых больших недостатков неоморфизма – проблеме доступности.
Размытие
В настоящее время большинство инструментов дизайна используют размытие по Гауссу, которое равномерно расширяет эффект во всех направлениях. Его основное значение – радиус. Чем больше он становится, тем заметнее эффект размытия.
Размытие по Гауссу – наиболее часто используемый тип размытия. Вы можете использовать его для перехода между экранами или, чтобы показать немного реалистичной глубины резкости, выборочно размывая фон.
Чем больше значение размытия, тем более размыто изображение – это вполне очевидно 🙂Размытие по Гауссу, в качестве тени
Этот тип размытия также может помочь вам создать нестандартные точечные тени под объектами. Просто размойте эллипс и поместите его под объект, отбрасывающий тень. Вы можете использовать его отдельно или комбинировать со стандартной падающей тенью для достижения более уникального результата.
Размытие фона
Размытие фона стало популярным, когда Apple начала использовать его в своей ОС для достижения эффекта дымчатого стекла на некоторых экранах. Объект с этим эффектом размывает все, что находится под ним.
В этом примере квадратный оверлей с непрозрачностью 90% и размытием фона помещается справа от изображения. Как вы можете видеть, три белые точки ведут себя по-разному, когда они помещаются под объект, использующий эффект размытия фонаMotion blur
Motion blur имитирует движение объекта в направлении, определяемом значением угла. Значение размытия работает так же, как и с размытием по Гауссу.
Zoom blur
Zoom blur происходит, когда объект становится размытым изнутри. Этот прием часто используют в фотографии, но не в дизайне интерфейсов.
Для этого конкретного типа размытия вы можете установить источник размытия. Перемещая эту точку, вы можете добиться интересных эффектов.
Основы UI-дизайна
На этом мы завершаем блок из трех статей, посвященных основам фигур, объектов и эффектов, используемых в дизайне пользовательского интерфейса. В их основу легли бесплатные главы книги 📘 Designing User Interfaces. Вы можете скачать эти главы бесплатно 🍒 Изучите основы дизайна по видео из этого YouTube-плейлиста: Design Basics!
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Использование размытия по Гауссу при обработке изображений
В фотографии продукта вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, где хотел сфокусироваться. Это создавало этот туманный, матовый вид ».
Как восстановить резкость. При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев на отфильтрованном изображении. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, жестких или размытых краев.
Что такое фильтры размытия по Гауссу | Средний
Давайте подробно рассмотрим реализацию размытия по Гауссу.Алгоритм обработки изображений позволяет выполнять такие манипуляции с изображениями:
Мы начнем с обзора гауссовых распределений и свертки изображений — движущих сил размытия по Гауссу. Затем мы реализуем наш собственный алгоритм размытия по Гауссу с нуля с помощью Swift.
Если вы еще не читали мою статью об обнаружении краев на изображениях , я рекомендую вам сначала прочитать ее. Это поможет заложить основу для свертки и основ обработки изображений.
Проще говоря, свертка — это просто процесс взятия небольшой матрицы, называемой ядром, и ее прогона по всем пикселям изображения. Для каждого пикселя мы выполним некоторую математическую операцию, включающую значения в матрице свертки и значения пикселя и его окружения, чтобы определить значение пикселя в выходном изображении.
Изменяя значения в ядре, мы можем изменить эффект на изображение — размытие, резкость, обнаружение краев, уменьшение шума и т. Д.
Свертка станет более понятной, когда мы увидим пример.
Теперь обратимся к гауссовой части размытия по Гауссу. Размытие по Гауссу — это просто метод размытия изображения с помощью функции Гаусса.
Вы, возможно, слышали термин гауссово раньше в отношении гауссовского распределения (также известного как нормальное распределение) .
Ниже вы увидите двумерное распределение Гаусса.Обратите внимание, что в центре есть пик, а кривая сглаживается по мере продвижения к краям.
Представьте, что это распределение накладывается на группу пикселей изображения. Глядя на этот график, должно быть очевидно, что если мы возьмем средневзвешенное значение значений пикселей и высоту кривой в этой точке, пиксели в центре группы внесут наибольший вклад в результирующее значение. По сути, так работает размытие по Гауссу.
TL; DR: размытие по Гауссу применяется путем свертки изображения с помощью функции Гаусса.
На английском языке это означает, что мы возьмем функцию Гаусса и сгенерируем матрицу n x m . Используя эту матрицу и высоту распределения Гаусса в этом местоположении пикселя, мы вычислим новые значения RGB для размытого изображения.
Для начала нам понадобится функция Гаусса в двух измерениях:
Значения этой функции создадут матрицу / ядро свертки, которые мы будем применять к каждому пикселю в исходном изображении. Ядро, как правило, довольно маленькое — чем оно больше, тем больше вычислений мы должны выполнять для каждого пикселя.
x и y определяют дельту от центрального пикселя (0, 0). Например, если выбранный радиус для ядра был 3, x и y были бы в диапазоне от -3 до 3 (включительно).
σ — стандартное отклонение — влияет на то, насколько сильно соседние пиксели центрального пикселя влияют на результат вычислений.
Технически, в функции Гаусса, поскольку она расширяется бесконечно, вы можете возразить, что вам нужно учитывать каждый пиксель в изображении, чтобы получить «правильный» эффект размытия, но на практике пиксели за пределами 3 σ имеют очень мало влияет на получаемые значения.
Мы почти готовы приступить к внедрению.
Нам нужно будет создать отдельное выходное изображение. Мы не можем напрямую изменять исходное изображение, потому что изменение значений пикселей приведет к нарушению математических расчетов при вычислении соседнего пикселя в следующей итерации.
Наконец, нам нужно подумать о том, как мы будем обрабатывать края. Если бы мы смотрели на самый первый пиксель изображения, ядро выходило бы за пределы изображения. В результате реализации обычно игнорируют самый внешний набор пикселей, дублируют край или оборачивают изображение.
В нашем случае для простоты реализации мы проигнорируем пиксели по краям.
Начнем с реализации функции Гаусса. Первая задача — определить разумные значения для x , y и σ .
Хотя размер ядра технически может быть произвольным, мы должны масштабировать σ пропорционально размеру ядра. Если у нас большой радиус ядра, но маленькая сигма, то все новые пиксели, которые мы вводим с нашим большим радиусом, на самом деле не влияют на вычисления.
Вот пример большого радиуса ядра, но маленькой сигмы:
В отличие от Сигмы 5, ядро 111:
Чтобы завершить нашу реализацию, нам также необходимо нормализовать значения в нашем ядре. В противном случае изображение станет темнее, так как сумма значений будет немного меньше 1. Наконец, нам нужно убедиться, что размер ядра нечетный, чтобы гарантировать наличие действительного центрального пикселя.
Приведенный ниже код ни в коем случае не является самым быстрым и предпочитает ясность краткости:
Вот полная реализация в Swift:
Вот некоторые результаты на фотографии, которую я сделал среди пожаров Йосемити в прошлые выходные:
Оригинал
Радиус: 3
Радиус: 5
Радиус: 11
Если вам понравился этот пост, подпишитесь на меня в Twitter или посетите мой личный сайт, чтобы узнать больше.
Размытие по Гауссу — обзор
Срез изображения 90 выбран из Карты-1 для сбора обучающих пикселей для Модели-1. Из этого среза мы выбираем 705, 2074, 17 373 и 15 000 пикселей, соответствующих порам / трещинам, органическим веществам / керогену, матрице и пириту, соответственно, в качестве обучающих пикселей (рис. 11.2). Обучающие пиксели выбираются из легко идентифицируемых областей среза изображения. Для обучения Модели-2 мы выбрали фрагмент изображения 35 карты-2. В качестве обучающих пикселей были выбраны 912, 8435, 5806 и 5387 пикселей, соответствующие компонентам пор / трещина, органика / кероген, матрица и пирит (рис.11.3). Для обучения Модели-3 набор обучающих данных был создан путем объединения пикселей из Среза 90 Карты-1 и Среза 35 Карты-2. В общей сложности 1617, 10 509, 23 179 и 20 387 пикселей, относящихся к порам / трещине, органике / керогену, матрице и фазе пирита, соответственно, были использованы для обучения Модели-3. Следует отметить, что только 35 512 пикселей из 26060 × 205 800 пикселей использовались для обучения Модели-1, 20540 пикселей из 16 464 × 18 242 пикселей были выбраны для обучения Модели-2, и только 55000 пикселей из всего набора данных. использовались для обучения модели-3.
Рис. 11.2. Срез изображения 90 карты-1 и обучающие пиксели, которые составляют менее 0,7% от общего числа пикселей в фрагменте изображения. Пиксели, соответствующие компонентам пор / трещин, органических веществ / керогена, матрицы и пирита, представлены прямоугольниками черным , зеленым (светло-серый в версии для печати), , серым и синим (темно-серым в версии для печати) , соответственно.
Рис. 11.3. Срез изображения 35 карты-2 и обучающие пиксели, которые составляют менее 0.5% от общего числа пикселей в фрагменте изображения. Пиксели, соответствующие фазам поры / трещины, органики / керогена, матрицы и пирита, представлены прямоугольниками черным , зеленым (светло-серый в версии для печати), , серым и синим (темно-серым в версии для печати) , соответственно.
После выбора обучающих пикселей создается обучающий набор данных путем извлечения 16 характеристик для каждого из 35152 обучающих пикселей из среза 90 и 20540 обучающих пикселей из среза 35.В нашем исследовании использовались следующие функции и методы выделения признаков:
- •
Интенсивность пикселей (одна особенность)
- •
Размытие по Гауссу (одна особенность)
- •
Разница по Гауссу ( одна функция)
- •
Детектор кромок Собеля (одна функция)
- •
Матрица Гессе (три функции)
- •
Вейвлет-преобразование (шесть функций)
- Локальная информация (три характеристики: минимум, максимум и среднее значение)
16 функций, извлеченных для каждого обучающего пикселя, вводятся в случайный лесной классификатор для изучения функции, которая сопоставляет каждый обучающий пиксель с его типом компонента.
yoyoberenguer / Gaussian-Blur: реализация на Python методов фильтрации 2D-размытия по Гауссу с использованием многопроцессорной обработки
При обработке изображений размытие по Гауссу (также известное как сглаживание по Гауссу) является результатом размытия изображения функцией Гаусса (названной в честь математика и ученый Карл Фридрих Гаусс). Это широко используемый эффект в графическом программном обеспечении, обычно для уменьшения шума изображения и уменьшения детализации. Визуальный эффект этой техники размытия представляет собой плавное размытие, напоминающее эффект просмотра изображения через полупрозрачный экран, что заметно отличается от эффекта боке, создаваемого не в фокусе линзы или тени объекта при обычном освещении.Сглаживание по Гауссу также используется в качестве этапа предварительной обработки в алгоритмах компьютерного зрения для улучшения структур изображения в различных масштабах — см. Представление масштабного пространства и реализацию масштабного пространства. Математически применение размытия по Гауссу к изображению аналогично свёртыванию изображения с помощью функции Гаусса. Это также известно как двумерное преобразование Вейерштрасса. Напротив, свертка по кругу (то есть размытие кругового прямоугольника) более точно воспроизведет эффект боке. Поскольку преобразование Фурье гаусса является другим гауссовым, применение размытия по Гауссу приводит к уменьшению высокочастотных компонентов изображения; Таким образом, размытие по Гауссу является фильтром нижних частот.
Рамочное размытие (также известное как прямоугольный линейный фильтр) — это линейный фильтр пространственной области, в котором каждый пиксель в результирующем изображении имеет значение, равное среднему значению его соседних пикселей во входном изображении. Это разновидность фильтра нижних частот («размытия»). Размытие блока 3 на 3 можно записать как детерминантную матрицу 1/9 *:
Я разработал два типа методов размытия 5×5 (с использованием многопроцессорной обработки и производительности Cython)
Первый метод использует данные типа C-буфера в качестве входного изображения. .Приведенные ниже методы используются соответственно для 24- и 32-битных форматов изображений. Оба метода возвращают pygame.Surface (размытое изображение)
# bloom.pyx строка 174:
cpdef blur5x5_buffer24 (rgb_buffer, width, height, depth, mask = None):
вернуть blur5x5_buffer24_c (rgb_buffer, width, height, depth, mask = None)
# bloom.pyx строка 177:
cpdef blur5x5_buffer32 (rgba_buffer, width, height, depth, mask = None):
return blur5x5_buffer32_c (rgba_buffer, width, height, depth, mask = None) bloon.pyx строка 180:
cpdef blur5x5_array24 (rgb_array_, mask = None):
вернуть blur5x5_array24_c (rgb_array_, mask = None)
цвести.pyx строка 183:
cpdef blur5x5_array32 (rgb_array_, mask = None):
return blur5x5_array32_c (rgb_array_, mask = None) @ cython.boundscheck (Ложь)
@ cython.wraparound (Ложь)
@ cython.nonecheck (Ложь)
@ cython.cdivision (Верно)
cdef unsigned char [:,:, :: 1] blur5x5_array24_c (unsigned char [:,:,:] rgb_array_, mask = None):
"" "
# Гауссово ядро 5x5
# | 1 4 6 4 1 |
# | 4 16 24 16 4 |
# | 6 24 36 24 6 | х 1/256
# | 4 16 24 16 4 |
# | 1 4 6 4 1 |
Этот метод использует свойство свертки и обрабатывает изображение за два прохода,
сначала горизонтальная свертка и последняя вертикальная свертка
пиксели, свернутые за пределы краев изображения, будут установлены на значение смежного края
: параметр rgb_array_: numpy.ndarray тип (ш, в, 3) uint8
: return: Вернуть 24-битный тип numpy.ndarray (w, h, 3) uint8
"" "
cdef int w, h, тусклый
пытаться:
w, h, dim = (<объект> rgb_array _). shape [: 3]
кроме (ValueError, pygame.error) как e:
поднять ValueError ('\ nФорма массива не распознана.')
# ядро 5x5 разделимое
cdef:
# float [:: 1] kernel = kernel_
float [5] kernel = [1.0 / 16.0, 4.0 / 16.0, 6.0 / 16.0, 4.0 / 16.0, 1.0 / 16.0]
короткий int kernel_half = 2
беззнаковый символ [:,:, :: 1] convolve = numpy.пустой ((w, h, 3), dtype = uint8)
символ без знака [:,:, :: 1] convolved = numpy.empty ((w, h, 3), dtype = uint8)
короткий int kernel_length = len (ядро)
int x, y, xx, yy
поплавок k, r, g, b, s
char kernel_offset
символ без знака красный, зеленый, синий
с ногилом:
# горизонтальная свертка
для y в prange (0, h, schedule = METHOD, num_threads = THREADS): # range [0..h-1)
для x in range (0, w): # range [0..w-1]
г, г, Ь = 0, 0, 0
для смещения ядра в диапазоне (-kernel_half, kernel_half + 1):
k = ядро [kernel_offset + kernel_half]
хх = х + смещение ядра
# проверьте границы.# Получение краевого пикселя для свертки
если xx <0:
красный, зеленый, синий = rgb_array_ [0, y, 0], \
rgb_array_ [0, y, 1], rgb_array_ [0, y, 2]
elif xx> (w - 1):
красный, зеленый, синий = rgb_array_ [w-1, y, 0], \
rgb_array_ [w-1, y, 1], rgb_array_ [w-1, y, 2]
еще:
красный, зеленый, синий = rgb_array_ [xx, y, 0], \
rgb_array_ [xx, y, 1], rgb_array_ [xx, y, 2]
г = г + красный * к
г = г + зеленый * к
б = б + синий * к
свертка [x, y, 0], свертка [x, y, 1], свертка [x, y, 2] = r, \
<символ без знака> g, <символ без знака> b
# Вертикальная свертка
для x в prange (0, w, schedule = METHOD, num_threads = THREADS):
для y в диапазоне (0, h):
г, г, Ь = 0, 0, 0
для смещения ядра в диапазоне (-kernel_half, kernel_half + 1):
k = ядро [kernel_offset + kernel_half]
yy = y + смещение ядра
если yy <0:
красный, зеленый, синий = свернуть [x, 0, 0], \
свернуть [x, 0, 1], свернуть [x, 0, 2]
elif yy> (h -1):
красный, зеленый, синий = свернуть [x, h-1, 0], \
свернуть [x, h-1, 1], свернуть [x, h-1, 2]
еще:
красный, зеленый, синий = свернуть [x, yy, 0], \
свернуть [x, yy, 1], свернуть [x, yy, 2]
г = г + красный * к
г = г + зеленый * к
б = б + синий * к
свернутый [x, y, 0], свернутый [x, y, 1], свернутый [x, y, 2] = \
<символ без знака> r, <символ без знака> g, <символ без знака> b
return convolved Обработка изображений— Как реализовано размытие по Гауссу?
При свертке две математические функции объединяются для получения третьей функции.Функции обработки изображений обычно называют ядрами. Ядро — это не что иное, как (квадратный) массив пикселей (так сказать, небольшое изображение). Обычно значения в ядре равны единице. Это необходимо для того, чтобы после операции с изображения не добавлялась и не удалялась энергия.
В частности, ядро Гаусса (используемое для размытия по Гауссу) представляет собой квадратный массив пикселей, где значения пикселей соответствуют значениям кривой Гаусса (в 2D).
Каждый пиксель изображения умножается на ядро Гаусса.Это делается путем размещения центрального пикселя ядра на пикселе изображения и умножения значений в исходном изображении на пиксели в ядре, которые перекрываются. Значения, полученные в результате этих умножений, складываются, и этот результат используется для значения в целевом пикселе. Глядя на изображение, вы бы умножили значение в (0,0) во входном массиве на значение в (i) в массиве ядра, значение в (1,0) во входном массиве на значение в (h ) в массиве ядра и т. д.а затем сложите все эти значения, чтобы получить значение для (1,1) в выходном изображении.
Чтобы сначала ответить на ваш второй вопрос, чем крупнее ядро, тем дороже операция. Итак, чем больше радиус размытия, тем больше времени займет операция.
Чтобы ответить на ваш первый вопрос, как объяснено выше, свертка может быть выполнена путем умножения каждого входного пикселя на все ядро. Однако, если ядро симметрично (что является ядром Гаусса), вы также можете умножить каждую ось (x и y) независимо, что уменьшит общее количество умножений.С математической точки зрения, если матрица разделима, ее можно разложить на матрицы (M × 1) и (1 × N). Для гауссовского ядра выше это означает, что вы также можете использовать следующие ядра:
$$ \ frac1 {256} \ cdot \ begin {bmatrix} 1 и 4 и 6 и 4 и 1 \\ 4 и 16 и 24 и 16 и 4 \\ 6 и 24 и 36 и 24 и 6 \\ 4 и 16 и 24 и 16 и 4 \\ 1 и 4 и 6 и 4 и 1 \ end {bmatrix} знак равно \ frac1 {256} \ cdot \ begin {bmatrix} 1 \ 4 \ 6 \ 4 \ 1 \ end {bmatrix} \ cdot \ begin {bmatrix} 1 и 4 и 6 и 4 и 1 \ end {bmatrix}
$Теперь вы должны умножить каждый пиксель входного изображения на оба ядра и сложить полученные значения, чтобы получить значение для выходного пикселя.
Для получения дополнительной информации о том, как узнать, разделяется ли ядро, перейдите по этой ссылке.
Edit: два ядра, показанные выше, используют немного разные значения. Это связано с тем, что параметр (сигма), используемый для кривой Гаусса для создания этих ядер, немного отличался в обоих случаях. Чтобы узнать, какие параметры влияют на форму кривой Гаусса и, следовательно, на значения в ядре, перейдите по этой ссылке
Edit: на втором изображении выше говорится, что используемое ядро перевернуто.Разумеется, это имеет значение только в том случае, если используемое вами ядро не является симметричным. Причина, по которой вам нужно перевернуть ядро, связана с математическими свойствами операции свертки (см. Ссылку для более подробного объяснения свертки). Проще говоря: если вы не перевернете ядро, результат операции свертки будет перевернут. Перевернув ядро, вы получите правильный результат.
в реальном времени — Почему несколько размытий по Гауссу?
Я могу придумать два случая, когда несколько размытий будут последовательно выполняться на одном изображении.
Во-первых, при выполнении размытия с большим радиусом может уменьшиться общий объем вычислений, если вы сначала уменьшите разрешение изображения (которое является размытием), а затем выполните размытие с меньшим радиусом для изображения с пониженной дискретизацией. Например, понижение дискретизации изображения в 4 раза с последующим выполнением размытия по Гауссу шириной 10 пикселей для результата будет приблизительно равносильно выполнению размытия по Гауссу шириной 40 пикселей на оригинале, но, вероятно, будет значительно быстрее из-за улучшенной локальности выборки и меньшего количества взятых образцов. общий.
Первоначальный фильтр понижающей дискретизации часто представляет собой просто прямоугольник (как показано выше), но он также может быть чем-то более сложным, например, треугольным или бикубическим фильтром, чтобы улучшить приближение.
Это субдискретизация по Митчеллу-Нетравали (кубическая), за которой следует гауссовский. Интересно, что использование гауссиана для начальной понижающей дискретизации не дает такого большого приближения, если ваша цель — использовать его для получения большего гаусса.
Начальный шаг понижающей дискретизации также часто используется при реализации визуальных эффектов, таких как глубина резкости и размытие при движении, по аналогичным причинам.
Вторая причина для выполнения нескольких размытий по Гауссу состоит в том, чтобы аппроксимировать неотделимый фильтр путем смешивания между различными гауссианами разных радиусов.Это обычно используется, например, при цветении. Стандартный эффект цветения работает, сначала устанавливая порог для извлечения ярких объектов из изображения, затем создавая несколько размытых копий ярких объектов (обычно с использованием только что обсужденной техники понижения дискретизации, затем размытия) и, наконец, взвешивая и суммируя их вместе. Это позволяет художникам лучше контролировать окончательную форму и внешний вид цветка.
Вот, например, взвешенная сумма трех гауссианов (красная линия), которая дает форму с более узкими вершинами и более тяжелыми хвостами, чем один гауссиан (синяя линия).Это популярная конфигурация для цветения, так как сочетание узкого яркого центра с широким диффузным ореолом выглядит визуально привлекательно. Но поскольку такая форма фильтра неотделима, дешевле сделать ее из смеси гауссиан, чем пытаться фильтровать ее напрямую.
Другой вариант этой идеи — концепция профиля диффузии, используемая с подповерхностным рассеянием для рендеринга кожи. Для красного, зеленого и синего каналов могут использоваться разные радиусы размытия, чтобы по-разному аппроксимировать способ рассеивания света с разными длинами волн, как в главе о затенении скина в GPU Gems 3, написанной Юджином д’Эоном и Дейвом Любке.Фактически, в этой статье используется смесь семи различных гауссиан с разными весами R, G и B для каждого, чтобы аппроксимировать сложную неотделимую, зависящую от длины волны реакцию рассеяния кожи человека.
Текстура— размытие по Гауссу с прозрачностью
Я извиняюсь за то, что только бегло просмотрел ваш вопрос / ответ и ссылки, которые вы дали, но я подумал, что было бы неплохо опубликовать то, что нужно сделать для , правильно. выполняет любое смешивание и / или фильтрацию изображений с альфа-каналом.
Прежде всего следует отметить, что все вычисления должны выполняться в линейном цветовом пространстве, но данные изображения в PNG и JPEG, скорее всего, будут в sRGB, который является нелинейным. Перед выполнением любых расчетов вам следует преобразовать эти данные в линейную форму. Например, среднее значение черного (0,0,0) и белого (255,255,255) в sRGB равно не (127,127,127), а (вне моей головы) примерно как (186,186,186). Фильтрация изображений, особенно изображений с соседними дополнительными насыщенными цветами (например,грамм. Yellow & Blue), может выглядеть довольно странно, если не учитывать гамму.
Вторая часть этой теории восходит к основополагающей статье Портера и Даффа 1984 года «Составление цифровых изображений», в которой вводится концепция предварительно умноженного альфа. Предварительно умноженная альфа в основном означает, что вы умножаете RGB на альфа-значение перед выполнением вычислений.
В документе Портера-Даффа говорится …
Есть несколько причин отклонить это предложение, наиболее серьезным из них является то, что все операции компоновки потребует умножения 1 в красном канале на файл.5 в альфа-канале для вычисления вклада красного этого объекта в этом пикселе. Желание этого избежать умножение указывает на лучшее решение, сохраняя предварительно умноженное значение в компоненте цвета, так что (.5,0,0, .5) будет указывать на полностью красный объект, наполовину покрывающий пиксель.
… который предполагает, что это изначально было сделано только для сокращения затрат на вычисления, но в статье Джима Блинна «Теория компоновки» он демонстрирует, что правильный способ выполнения любых операций фильтрации или компоновки — это сначала преобразовать все в предварительно умноженные.
После линеаризации, а затем предварительного умножения пиксельных данных выполните фильтрацию / смешивание и, наконец, отмените предварительное умножение и повторно примените гамма-функцию, чтобы отобразить обратно в sRGB.

 Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей;
Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей; Почти так же, как если бы в Photoshop вы…
Почти так же, как если бы в Photoshop вы…
 Чаще всего бывает недостаточно однократного применения фильтра. Для усиления эффекта нажимаем CTRL+F, повторяя действие фильтра.
Чаще всего бывает недостаточно однократного применения фильтра. Для усиления эффекта нажимаем CTRL+F, повторяя действие фильтра.
 Непрозрачность кисти выставляем в 30-40%.
Непрозрачность кисти выставляем в 30-40%. Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей;
Значение для размытия — это дело вашего вкуса. Попробуйте начать с 25 пикселей;