Чем мы можем вам помочь?
Максимальный объем файла — 12 Мб, система автоматически масштабирует файлы под разрешение карусели. Но мы рекомендуем заранее обрезать файлы под выбранный формат карусели картинок по соотношению сторон. Например, для квадратных фото — 1:1. В части разрешения рекомендуем размер 2048*2048, 1080*1080 или близкий с нужным соотношением сторон.
Видео:
Для добавления фотографий или любых других изображений служит блок «карусель картинок». Карусель может состоять как одного, так и нескольких слайдов.
Использованный в загружаемом файле кодек не распознается нашим скриптом обработки изображений. В частности, такое бывает при использовании некоторых кодеков Photoshop. Необходимо пересохранить изображение с поддерживаемым кодеком, к примеру через Paint или иную аналогичную программу.
Рекомендуем заранее подготовить изображения. Главное — обеспечить нужное соотношение сторон. К примеру, для квадратных изображений это 1:1, для изображений формата «вытянутый прямоугольник» — 2:1. Также не забудьте про запас по разрешению. К примеру, изображение может иметь разрешение 2048*2048 или 1080*1080 точек.
В процессе добавления изображений в Taplink специальный скрипт подгоняет их разрешение к параметрам карусели, при этом может немного ухудшаться качество картинки. Чтобы сделать снижение качества визуально незаметным рекомендуется вставлять изображения с некоторым запасом. К примеру, с разрешением 1080*1080 (максимум 2048*2048) или близком к нему.
Чтобы сделать снижение качества визуально незаметным рекомендуется вставлять изображения с некоторым запасом. К примеру, с разрешением 1080*1080 (максимум 2048*2048) или близком к нему.
Для обеспечения высокой скорости загрузки страницы, изображения формата PNG размером более 200 Кб автоматически переводятся в формат JPG. Для сохранения прозрачности необходимо уменьшить размер изображения, снизив его разрешение. Также для оптимизации изображений можно использовать сервис https://tinyjpg.com/
Для расстановки слайдов в желаемом порядке нажимают кнопку «Порядок слайдов». Карусель переключится в режим сортировки, позволяющий перетащить слайд в нужную позицию. По завершению сортировки нажимают кнопку «Сохранить».
Если в «Карусели картинок» включены ссылки, то URL надо указывать для каждого слайда карусели. Сначала необходимо во все слайды добавить ссылку, а потом нажать «Сохранить». Можно указать как разные ссылки для каждого слайда, так и одинаковую, вставив всюду один и тот же адрес сайта.
Google испортит один из важнейших своих сервисов
, Текст: Эльяс Касми
Google уберет из сервиса поиска изображений показ разрешения картинок на миниатюрах. Вместо них будут отображаться так называемые «категории», к которым они относятся: «рецепты», «продукты питания» и др.
Неинформативный поиск
Интернет-гигант Google до конца февраля 2020 г. внесет изменения в алгоритм работы поиска по изображениям в интернете (Google Images). Сервис перестанет отображать размеры изображений поверх миниатюр в окне поисковой выдачи.
Сервис перестанет отображать размеры изображений поверх миниатюр в окне поисковой выдачи.
В настоящее время поиск Google отображает разрешение фотографий и иных изображений в левом нижнем углу миниатюры при наведении на нее курсора мыши, без клика. В официальном Twitter-аккаунте Google SearchLiaison (@searchliaison) появилось сообщение о том, в скором будущем для того, чтобы узнать разрешение, нужно будет кликнуть на изображение, после чего оно откроется в боковой панели. Затем потребуется навести курсор на эту панель, и только тогда Google покажет искомые сведения о размерах изображения.
Замена готова
Вместо размеров картинок в поисковой выдаче Google появятся специальные ярлыки, символизирующие то, что изображено на них. К примеру, если на изображении показано какое-нибудь блюдо, то Google автоматически прикрепит к нему соответствующую метку.
Google считает такие метки более полезными, чем сведения о размерах изображений
Общее число ярлыков, заготовленных Google, в настоящее время неизвестно. Ресурс 9to5Google привел в пример пометки «Видео» для изображений, относящихся к видеороликам на YouTube, «Продукт» для блюд и другой еды и «Рецепт» для изображений, на которых расписан процесс приготовления чего-либо. При наведении курсора мыши на миниатюру рядом с иконкой «Видео» будет появляться длина относящегося к картинке ролика.
Нововведение призвано упростить пользователям поиск нужной информации, если они ищут определенный рецепт, видео или хотят купить какой-нибудь продукт питания. Отдельно будет введена пометка «Licensable», указывающая на возможность приобретения лицензии на использование изображения. Ее Google тоже будет показывать в левом нижнем углу миниатюры, однако в настоящее время эта функция тестируется, и дата ее интеграции в сервис не установлена.
Очередное изменение
Отказ от демонстрации размеров изображений непосредственно в поисковой выдаче стал третьим за последние два года масштабным изменением в работе Google Images. В феврале 2018 г. сервис лишился кнопки «Открыть в полном размере», позволявшей быстро открыть и сохранить на ПК или гаджет требуемое изображение в высоком разрешении.
В феврале 2018 г. сервис лишился кнопки «Открыть в полном размере», позволявшей быстро открыть и сохранить на ПК или гаджет требуемое изображение в высоком разрешении.
Боковая панель и информация о лицензировании — еще одни нововведения Google
На этот шаг, по информации BBC, Google пошла после спора с агентством Getty Images, произошедшего в 2017 г. Агентство занимается продажей фотографий, и оно пожаловалось на Google в Еврокомиссию, обвинив ее в неконкурентном поведении.
Вторым изменением стало появление упомянутой боковой панели для просмотра изображений в увеличенном виде. Google внедрила ее в поисковик в августе 2019 г., и это должно было упростить работу с картинками.
Как Kia применяет искусственный интеллект
Искусственный интеллектНо интеграция боковой панели в Google Images сопровождалась исчезновением ряда других функций. В частности, пользователи лишись возможности фильтровать изображения по точному размеру.
Недолговечные сервисы Google
Google не только «корректирует» работу своих сервисов, но и нередко закрывает их. К примеру, в декабре 2018 г. компания приговорила к уничтожению свой мессенджер Allo, чтобы сосредоточиться на развитии аналогичного проекта Messages. Работа Allo была прекращена в марте 2019 г.
В январе 2020 г. Google решила избавиться от поддержки приложений для браузера Chrome (Chrome Apps) на всех платформах. Проект был запущен в 2013 г., и приложения для Chrome продвигались как инструмент для расширения числа пользователей с устройствами под различными операционными системами, и были ориентированы на производителей устройств и преподавателей.
6 февраля 2020 г. Google закрыла проект One Today, тоже существующий с 2013 г. Он позволял перечислять деньги в некоммерческие благотворительные организации и отслеживать их деятельность. Google объяснила свое решение тем, что сервис перестал пользоваться спросом.
В феврале 2020 г. CNews также писал, что до конца 2020 г. Google закроет свой проект Station по развитию сети точек Wi-Fi для бесплатного доступа в Интернет. Она развивала его в странах с низким уровнем жизни, но не смогла монетизировать его. Station существует с 2015 г., и после закрытия он будет передан партнерам Google в странах присутствия сервиса.
Google закроет свой проект Station по развитию сети точек Wi-Fi для бесплатного доступа в Интернет. Она развивала его в странах с низким уровнем жизни, но не смогла монетизировать его. Station существует с 2015 г., и после закрытия он будет передан партнерам Google в странах присутствия сервиса.
В общей сложности за 22 года своего существования (Google основана в 1998 г.) компания закрыла практически 200 своих проектов различной направленности. С марта 2019 г. в интернете функционирует сайт Killed by Google – своего рода «онлайн-кладбище» для таких проектов. Сервис приводит краткое описание по каждому из них, а также годы их «жизни».
Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений. Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе.
 Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях).
 Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону.
Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла
остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее.
Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Какое разрешение картинки нужно для скинали
Производители скиналей особое внимание уделяют подбору изображению. Оно должно в обязательном порядке высокого качества. По этой причине, чтобы достигнуть максимального качества, должны быть соблюдены определенные требования, касающиеся графического файла.
Оно должно в обязательном порядке высокого качества. По этой причине, чтобы достигнуть максимального качества, должны быть соблюдены определенные требования, касающиеся графического файла.
По мнению большинства обывателей, — высокое разрешение фотографии или изображения отражается на конечном качестве печати. В определенных случаях это мнение является верным, однако, не во всех. Попробуем в этом разобраться. Для этого ответьте на, с первого взгляда, очень простой вопрос. Качество какого изображения будет более качественным – фотографии, которая была снята со смартфона на камеру в 12 мегапикселей, или же та фотография, которая появилась на свет с помощью полупрофессионального зеркального фотоаппарата с теми же 12 мегапикселями? Для всех, даже не разбирающихся в фотографии, людей очевидно, что та фотография, которая была снята фотоаппаратом будет заметно лучше. Вроде и там, и там одинаковое разрешение, а качество выше. Вот Вам и различие. Отсюда можно с уверенностью утверждать, что количество мегапикселей не является показателем качества конечного изображения. Потому следует понять, что представляют собой эти точки — мегапиксели.
Пиксель – что это?
Пикселем называется точка, которая была закрашена посредством определенного цвета. Каждая картинка состоит из подобных точек. Когда мы фотографируем при помощи фотокамеры, через объектив к матрице попадает информация (изображение). Эта информация состоит из некоторого количества микрофотоэлементов. После чего данную информацию обрабатывает мозг камеры -процессор, записывая ее в конечный графический файл. Выбрать качественные изображения для кухоного фартука скинаи https://skinali.photo-clip.ru
Фотоэлементами передаются точки — пиксели. Чем на самой матрице фотоэлементов больше, тем большим будет изображение. Однако, к сожалению, чтобы получить качественное фото этого правила будет мало. Причина заключается в том, что информация, касающаяся света и цвета может быть искажена. Причин здесь достаточно большое количество. В основном – это технические причины. Чтобы минимизировать данные искажения в технику устанавливают современные сверхчувствительные матрицы и высококачественная оптика.
В основном – это технические причины. Чтобы минимизировать данные искажения в технику устанавливают современные сверхчувствительные матрицы и высококачественная оптика.
Теперь давайте теперь ответим, каким разрешением должны обладать изображения для скинали… Отвечая на этот вопрос, можно однозначно говорить о том, что файл для стеклянных панелей всегда разный. Это все очень индивидуально. Каждая фотография должна рассматриваться отдельно. Из-за этого, как правило, перед тем как напечатать ту или иную иллюстрацию на стекле, делают пробную печать. Для этого берут небольшой кусочек стекла и печатают на нем, с учетом масштаба.
В среднем, чтобы нанести качественное изображение на скинали размером от 1 до 2 метров, нужен файл с разрешением 12-15 мегапикселей. Однако, важным моментом здесь будет то, что разрешение должно быть реальным, а не увеличенным изображением маленькой картинки.
Каждый пользователь ПК может создать изображение при помощи графического редактора. При этом есть все возможности задать конкретное разрешение. Для этого указывается необходимое количество пикселей (горизонтальное количество и вертикальное). По большей части, пользователь, создавая изображение, не делает его очень большим. Однако, для скиналей нужны именно большие изображения. В результате, поискав в глобальной сети эффектные изображения, мы видим, что данные фото не смогут подойти непосредственно для скиналей, так как слишком маленькие.
Увеличение изображения
Чтобы увеличить фото можно прибегнуть к, так называемому, добавлению мегапикселей. Это делается путем увеличения разрешения. Мегапиксели искусственно увеличиваются посредством графического редактора. Однако, от этих манипуляция качество полученных иллюстраций будет посредственным. Основой искусственных пикселей – это уже имеющиеся точки. Происходит размывание исходных пикселей до более крупных размеров. При этом увеличение самого разрешения, если к этому верно подходить, избавит от своеобразных квадратиков при печати. Страдает в этом случае лишь четкость фотоизображения.
Страдает в этом случае лишь четкость фотоизображения.
Данный способ увеличения сможет быть актуальным для скиналей лишь при условии, когда изначальное фото создавалось в хорошем разрешении и при сохранении качество не было потеряно.
Взаимосвязь качества изображения и разрешения изображения | Винсент Табора | High-Definition Pro
Когда речь идет о качестве изображения, в разговоре часто возникает вопрос о разрешении. Разумеется, разрешение относится к размеру изображения, измеренному в пикселях (элементах изображения). Когда вы умножаете разрешение изображения на ширину и высоту, получается общее количество пикселей в изображении. Качество означает представление в изображении деталей, которые хранятся в пикселях, таких как цвет, тени, контраст и т. Д.Я слышал, как некоторые люди объясняли, что более высокое разрешение улучшает качество изображения. Это означает, что , если у вас есть снимок с низким разрешением , увеличение разрешения также повысит его качество . Действительно ли это улучшает качество изображения?
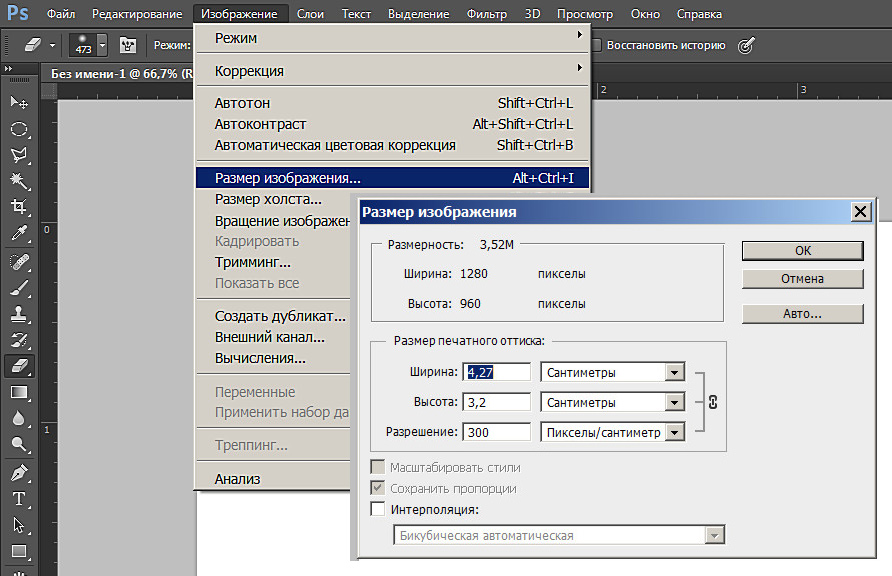
Это исходное изображение с фактическим размером разрешения 1280 x 960 пикселей.У меня есть снимок с камеры разрешением 1280 х 960 пикселей. Исходное изображение отображается с увеличением на 646%.
Изображение с исходным разрешением отображается слева, увеличенное справа. Щелкните изображение, чтобы увеличить его.При увеличении детали все еще заметны, чтобы показать сцену. Хотя изображение становится более пиксельным и размытым по мере увеличения изображения, качество по-прежнему выглядит неплохим, хотя и не таким хорошим.
Будет ли качество деталей изображения выглядеть намного лучше, если мы увеличим его разрешение?
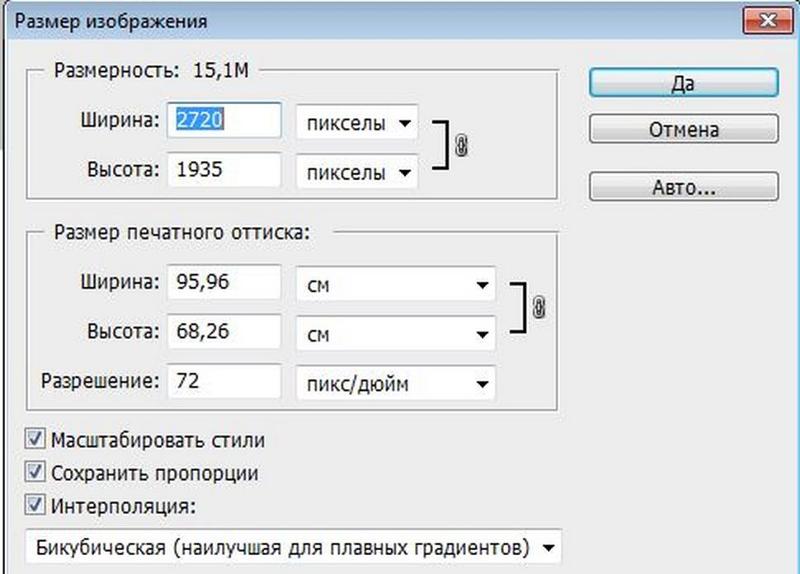
Теперь исходное изображение будет увеличено до разрешения 3800 x 2850 пикселей.При этом используется алгоритм бикубической интерполяции при 300 PPI. Это изображение будет отображаться с увеличением на 646%.
Изображение с увеличенным разрешением отображается слева, увеличенное справа. Щелкните изображение, чтобы увеличить его.
Щелкните изображение, чтобы увеличить его.Само качество улучшений при увеличении разрешения не показывает. Хотя при максимальном разрешении он выглядит нормально, когда вы начинаете увеличивать масштаб, качество на самом деле страдает. Он выглядит более мутным и размытым. Цвета также выглядят более блеклыми, а сцена — менее последовательной.Изображение, снятое с более низким разрешением, не улучшит качество при масштабировании до более высокого разрешения.
Значит, разрешение изображения не определяет качество изображения?
Разрешение и качество зависят от некоторых факторов. Чтобы лучше понять это, цифровые изображения, полученные с помощью электронных датчиков (в зеркальных и беззеркальных камерах), используют так называемый растровый формат . Растровый формат создает изображения с использованием пикселей (в цифровых изображениях) или точек (при печати цифровых изображений).Растровые файлы создаются и сохраняются на диске, который можно отредактировать с помощью программного обеспечения для редактирования фотографий. Растровые файлы (RAW) позже могут быть сжаты для уменьшения размера файла (JPEG), но с компромиссом с деталями.
После захвата изображения в растровом формате все детали сохраняются в пикселях изображения. Таким образом, вы действительно не можете добавлять новые детали для улучшения качества изображения путем увеличения его разрешения до более высокого разрешения. Вместо этого происходит то, что вы фактически добавляете больше существующей информации, уже сохраненной в пикселях исходного изображения, путем дублирования соседнего или ближайшего пикселя.Например, если пиксель, захваченный в исходном изображении, имеет значение RGB «39,48,43», оно все равно останется таким же при масштабировании изображения. Никакой новой информации не фиксируется.
Это причина, по которой профессиональные фотографы и опытные специалисты по визуализации предпочитают работать с изображениями с более высоким разрешением, поскольку у них больше пикселей, в которых хранится больше информации. Больше информации означает больше деталей, поэтому качество изображения намного лучше, чем у изображения с более низким разрешением. Это проявляется в их работе, поэтому, если это делается в коммерческих целях, важно иметь изображение самого высокого качества.Если фотограф снял изображение с разрешением 8 МП вместо 32 МП, оно не будет выглядеть так хорошо, когда дело доходит до печати, но это может не иметь никакого значения в Интернете. Это связано с тем, что большая часть веб-контента, например изображения, не отображается в полном разрешении, поэтому разница не будет заметной. Но при печати качество действительно заметно. Вот почему издатели устанавливают перед фотографами определенные критерии, когда речь идет о разрешении и качестве изображения.
Больше информации означает больше деталей, поэтому качество изображения намного лучше, чем у изображения с более низким разрешением. Это проявляется в их работе, поэтому, если это делается в коммерческих целях, важно иметь изображение самого высокого качества.Если фотограф снял изображение с разрешением 8 МП вместо 32 МП, оно не будет выглядеть так хорошо, когда дело доходит до печати, но это может не иметь никакого значения в Интернете. Это связано с тем, что большая часть веб-контента, например изображения, не отображается в полном разрешении, поэтому разница не будет заметной. Но при печати качество действительно заметно. Вот почему издатели устанавливают перед фотографами определенные критерии, когда речь идет о разрешении и качестве изображения.
Измерение качества изображения
Разрешение определяется соотношением пикселей пропорционально размеру изображения.Это измеряется в PPI (пикселей на дюйм) . Изображение с высоким разрешением обычно содержит больше пикселей на каждый квадратный дюйм изображения. Это измеряется, когда количество диагональных пикселей берется как пропорция длины диагональной линии, проходящей через изображение. Чем выше PPI, тем выше разрешение изображения, а это также означает более высокое качество изображения.
Шаг точки — это мера, используемая для определения резкости изображения. Он измеряется в миллиметрах (мм), меньшее число означает более четкое изображение.Когда у вас есть более близкие пиксели, изображение будет выглядеть намного резче. Шаг точки — это расстояние от центра одного пикселя до следующего пикселя. Более низкий шаг точки считается лучшим качеством изображения в зависимости от его разрешения. Например, разрешение 1024 x 768 имеет шаг точки 0,297. Разрешение 3840 × 2400 имеет шаг точки 0,125. Последний будет намного резче первого, что даст лучшее качество изображения.
Сжатие — еще один фактор, определяющий качество.Изображение в исходном растровом формате называется файлом RAW. Файл RAW содержит изображение высочайшего качества, поэтому некоторые фотографы просто используют так называемый формат без потерь, чтобы сохранить качество изображения. Примером этого является формат файла TIFF, который также занимает больше всего места на диске. Формат JPEG, основанный на алгоритмах DCT (дискретное косинусное преобразование) , допускает дальнейшее сжатие (сжатие с потерями) изображения для уменьшения размера файла. Однако при сжатии изображения теряется качество.Чем больше сжатие применяется к изображению, тем хуже сохраняется качество. JPEG стал популярным для веб-контента на заре Интернета. Из-за меньшего размера файлов он позволяет веб-сайтам быстрее загружать контент, когда пропускная способность ограничена.
Файл RAW содержит изображение высочайшего качества, поэтому некоторые фотографы просто используют так называемый формат без потерь, чтобы сохранить качество изображения. Примером этого является формат файла TIFF, который также занимает больше всего места на диске. Формат JPEG, основанный на алгоритмах DCT (дискретное косинусное преобразование) , допускает дальнейшее сжатие (сжатие с потерями) изображения для уменьшения размера файла. Однако при сжатии изображения теряется качество.Чем больше сжатие применяется к изображению, тем хуже сохраняется качество. JPEG стал популярным для веб-контента на заре Интернета. Из-за меньшего размера файлов он позволяет веб-сайтам быстрее загружать контент, когда пропускная способность ограничена.
Это устройство, определяющее качество
Это, вероятно, то, о чем знает большинство людей. Наличие камеры Canon 5D Mark IV определенно позволит получать более качественные изображения по умолчанию по сравнению с обычной камерой смартфона.Характеристики камеры определяют качество в зависимости от объектива, размера сенсора, разрешения изображения, функций прошивки, стабилизации изображения и процессора сигналов изображения. Во всяком случае, размер сенсора важен, потому что он отвечает за сбор света для создания изображения. Возможно получение изображений с высоким разрешением, как на камерах смартфонов. Однако качество эквивалентной зеркальной камеры будет не таким высоким, потому что размер сенсора смартфона меньше.
Свет должен быть правильным
Освещение — это то, что может не учитываться при оценке качества изображения, но оно так же важно, как и камера.Вам нужен свет для создания образов. У изображений высочайшего качества, снятых такими великими фотографами, как Энни Лейбовиц, Ансель Адамс и Херб Риттс, есть одна общая черта — хорошее освещение. Независимо от того, насколько высококлассной является камера, при плохом освещении вы не сможете получать изображения высокого качества. Плохо освещенные изображения ужасно редактировать, потому что некоторые детали невозможно восстановить из теней и зернистых областей. Недостаток света также приводит к расплывчатым изображениям, которые не являются резкими и детализированными. Цвета также страдают при плохом освещении, что снижает общее качество изображения.Преднамеренная съемка изображения даже при плохом освещении может быть истолкована как художественная, но это больше для творческих целей, а не для лучшей практики.
Независимо от того, насколько высококлассной является камера, при плохом освещении вы не сможете получать изображения высокого качества. Плохо освещенные изображения ужасно редактировать, потому что некоторые детали невозможно восстановить из теней и зернистых областей. Недостаток света также приводит к расплывчатым изображениям, которые не являются резкими и детализированными. Цвета также страдают при плохом освещении, что снижает общее качество изображения.Преднамеренная съемка изображения даже при плохом освещении может быть истолкована как художественная, но это больше для творческих целей, а не для лучшей практики.
Это также зависит от дисплея
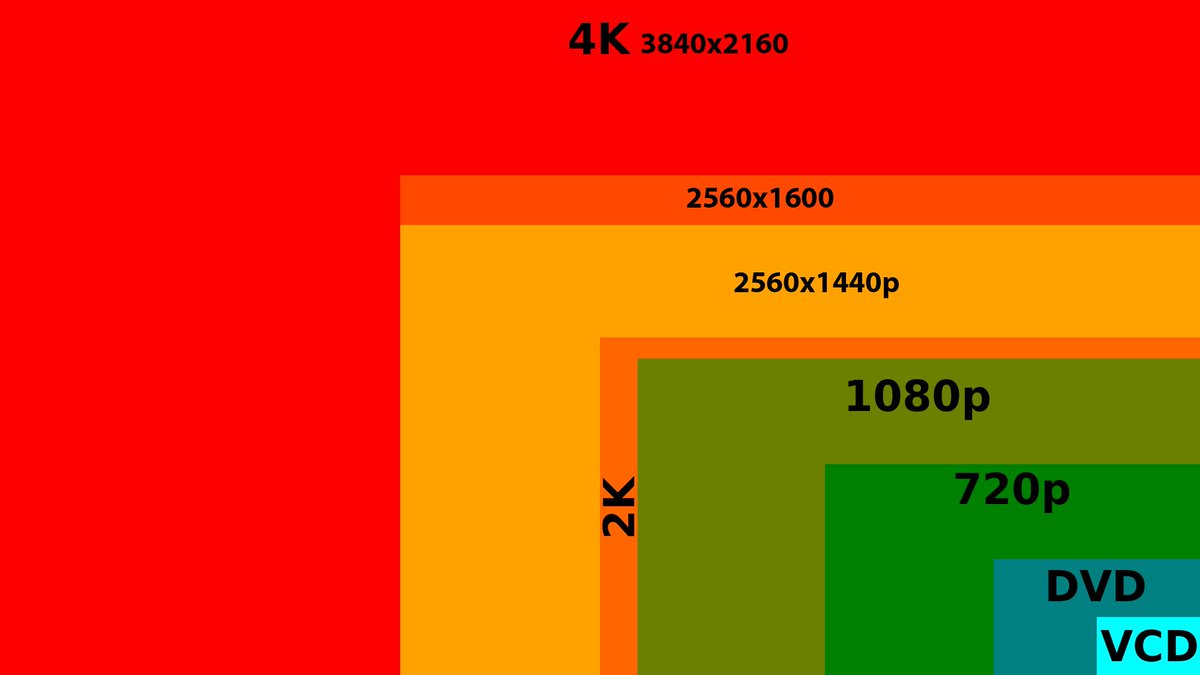
Наличие великолепного дисплея, способного воспроизводить изображение, также, вероятно, является самым важным, когда речь идет о просмотре изображения высочайшего качества. Дисплей 4K по сравнению со стандартным дисплеем VGA — это сравнение дня и ночи. Когда вы пытаетесь просмотреть изображение с разрешением 32 МП на дисплее VGA, вы не получите хорошего качества.Таким образом, это показывает, что даже изображения с высоким разрешением могут иметь плохое качество, если у вас плохой дисплей. Вы также не увидите изображения с разрешением 1 мегапиксель на экране 4K. Вот почему в студиях постпродакшн редакторам требуются лучшие дисплеи с разрешением 5K и выше, чтобы создавать наилучший и высококачественный контент.
Ответ
Сначала это может сбивать с толку, но давайте разберем то, что уже обсуждалось.
- Разрешение и качество изображения напрямую связаны, когда дело доходит до времени захвата изображения (без публикации).Например, если вы снимаете с высоким разрешением, вы получаете изображение высокого качества.
- Разрешение и качество изображения не связаны при редактировании изображения. Например, увеличивая изображение с низким разрешением, вы не улучшите его качество.
- Тип носителя, используемого для показа изображения, очень важен. Наивысшее качество лучше всего просматривается на дисплее с высоким разрешением (например, на мониторе компьютера, телевизоре, киноэкране).
 Опубликованные в печати изображения выглядят лучше всего при самом высоком разрешении.Изображения с низким разрешением, отображаемые на дисплее с высоким разрешением, не будут выглядеть намного лучше. Изображения с низким разрешением будут хорошо отображаться в Интернете, но не в печати.
Опубликованные в печати изображения выглядят лучше всего при самом высоком разрешении.Изображения с низким разрешением, отображаемые на дисплее с высоким разрешением, не будут выглядеть намного лучше. Изображения с низким разрешением будут хорошо отображаться в Интернете, но не в печати. - Сжатие файлов изображений приводит к потере качества.
- Общее качество изображения определяется камерой или устройством захвата изображения.
- Хорошее освещение, качественнее. Плохое освещение, низкое качество.
Сейчас разрабатываются новые алгоритмы, которые могут масштабировать изображение и в то же время добавлять «новые» детали для улучшения качества изображения.Используя методы искусственного интеллекта Machine Learning , исследователи тестируют алгоритмы визуализации, которые используют методы Deep Convolutional Neural Networks , которые используют супермасштабирование . Вскоре это может стать нормой, и в этом случае увеличение разрешения изображения действительно улучшает качество изображения. Для обычного изображения (без использования ИИ) качество изображения все еще в значительной степени определяется в момент захвата, и его качество будет зависеть от технических характеристик камеры (например,грамм. разрешение изображения, размер сенсора и т. д.).
Размер и разрешение изображения — Значки и изображения — iOS — Руководство по человеческому интерфейсу
Размер изображения и разрешение
Система координат, которую iOS использует для размещения контента на экране, основана на измерениях в точках, которые отображаются в пикселях на дисплее. Дисплей со стандартным разрешением имеет плотность пикселей 1: 1 (или @ 1x), где один пиксель равен одной точке. Дисплеи с высоким разрешением имеют более высокую плотность пикселей, предлагая коэффициент масштабирования 2.0 или 3,0 (обозначаемые как @ 2x и @ 3x). В результате дисплеи с высоким разрешением требуют изображений с большим количеством пикселей.![]()
Например, предположим, что у вас есть изображение со стандартным разрешением (@ 1x), которое составляет 100 пикселей × 100 пикселей. Версия этого изображения @ 2x будет иметь размер 200 пикселей × 200 пикселей, а версия @ 3x будет иметь размер 300 пикселей × 300 пикселей.
Предоставляйте изображения с высоким разрешением для всех иллюстраций в вашем приложении для всех устройств, которые поддерживает ваше приложение. В зависимости от устройства это достигается умножением количества пикселей в каждом изображении на определенный коэффициент масштабирования.
| Устройство | Масштабный коэффициент |
|---|---|
| iPad Pro 12,9 дюйма | @ 2x |
| iPad Pro 11 дюймов | @ 2x |
| iPad Pro 10,5 дюйма | @ 2x |
| iPad 9,7 дюйма | @ 2x |
| iPad mini 4, 7,9 дюйма | @ 2x |
| iPhone XS Max | @ 3x |
| iPhone XS | @ 3x |
| iPhone XR | @ 2x |
| iPhone X | @ 3x |
| iPhone 8 Plus | @ 3x |
| iPhone 8 | @ 2x |
| iPhone 7 Plus | @ 3x |
| iPhone 7 | @ 2x |
| iPhone 6s Plus | @ 3x |
| iPhone 6s | @ 2x |
| iPhone SE | @ 2x |
Создание произведений искусства с высоким разрешением
Используйте сетку 8 на 8 пикселей. Сетка сохраняет четкость линий и обеспечивает максимальную четкость содержимого при любых размерах, требуя меньшего количества ретуши и повышения резкости. Привязать границы изображения к сетке, чтобы минимизировать половину пикселей и размытые детали, которые могут возникнуть при уменьшении масштаба.
Создавайте произведения искусства в соответствующем формате. Как правило, для растровых / растровых изображений используйте файлы PNG с деинтерлейсингом. PNG поддерживает прозрачность и, поскольку он без потерь, артефакты сжатия не размывают важные детали и не изменяют цвета.Это хороший выбор для сложных изображений, требующих таких эффектов, как затенение, текстуры и блики. Используйте JPEG для фотографий. Его алгоритм сжатия обычно дает меньшие размеры, чем форматы без потерь, и на фотографиях труднее различить артефакты. Однако фотореалистичные значки приложений лучше всего выглядят в формате PNG. Используйте PDF для глифов и других плоских векторных изображений, требующих масштабирования с высоким разрешением.
Используйте 8-битную цветовую палитру для графики PNG, для которой не требуется полный 24-битный цвет. Использование 8-битной цветовой палитры уменьшает размер файла без снижения качества изображения.Эта палитра не подходит для фотографий.
Оптимизируйте файлы JPEG, чтобы найти баланс между размером и качеством. Большинство файлов JPEG можно сжать без заметного ухудшения качества получаемого изображения. Даже небольшое сжатие может сэкономить значительное дисковое пространство. Поэкспериментируйте с настройками сжатия для каждого изображения, чтобы найти оптимальное значение, дающее приемлемый результат.
Обеспечьте альтернативные текстовые метки для изображений и значков. Альтернативные текстовые метки не отображаются на экране, но они позволяют VoiceOver на слух описывать то, что на экране, что упрощает навигацию для людей с нарушениями зрения.
Руководство для клиентов по изображениям. Часть 1. Разрешение изображений [Инфографика]
Время от времени клиенты присылают нам крошечное изображение в формате JPEG размером 40К для печати макета или просят «просто взять его из Интернета». Мы должны объяснить, что такие ходы не сработают, потому что разрешение изображения слишком низкое. Давайте подробнее разберемся, почему это так.
Давайте подробнее разберемся, почему это так.
Разрешение изображения относится к плотности пикселей (или напечатанных точек), которые его составляют. При высоком разрешении изображение четкое и ярко детализированное.Если разрешение уменьшено или изображение слишком сильно «вздуто», оно теряет детали и становятся заметными блочные квадраты пикселей. Подумайте о том, как широкоэкранные проекционные телевизоры из 80-х годов выглядели такими размытыми и размытыми до появления HD и Blu-ray. Решающее значение имеет разрешение!
Разрешение веб-страницыи разрешение печати
Разрешение экрана измеряется в PPI (пикселей на дюйм) , а разрешение печати измеряется в DPI (точек на дюйм) , хотя эти термины часто используются как синонимы.Поскольку вся область просмотра на мониторе компьютера состоит из пикселей фиксированного разрешения — обычно от 72 до 100 пикселей на дюйм, — любое изображение, оптимизированное для этого разрешения, выглядит полностью детализированным и естественным для человеческого глаза.
Но если то же изображение напечатано в полном размере, присущая ему блочность пикселей становится очевидной. Еще одно соображение заключается в том, что побочные эффекты сжатия изображений для файлов веб-изображений меньшего размера (например, искажение по краям) могут стать неприглядными.
Размер имеет значение
Для профессиональной печати графики стандартно 300 dpi.Если вы хотите использовать веб-изображение для печати, вы столкнетесь с проблемами. На самом деле единственный способ заставить его работать — это напечатать веб-изображение с разрешением 72 ppi в виде крошечной вставки, которая может выглядеть нормально. Но нет никакого способа волшебным образом сгенерировать дополнительные пиксели и сделать красивую обложку брошюры из изображения обложки Facebook.
Если у вас есть выбор размера изображения, например из собственной библиотеки изображений или с сайта стоковых фотографий, лучше всего выбрать самое большое изображение, которое вы можете получить. Любое изображение можно уменьшить по мере необходимости, но его нельзя увеличить без потери качества.Когда дело доходит до разрешения, чем больше, тем лучше.
Любое изображение можно уменьшить по мере необходимости, но его нельзя увеличить без потери качества.Когда дело доходит до разрешения, чем больше, тем лучше.
Общие сведения о разрешении изображения при печати газет
Качество или «разрешение» изображений в вашей газете имеет значение — если оно слишком низкое, ваши изображения могут выглядеть размытыми или неровными на печати. Если он слишком велик, ваш файл может быть слишком большим для загрузки.
Для достижения наилучших результатов мы рекомендуем, чтобы изображения имели разрешение не менее 150 точек на дюйм , но не более 300 точек на дюйм .
- Чтобы добиться наилучшего качества, начните с самой большой отсканированной или загруженной версии, которую вы можете.
- Проверьте свой PDF-файл на 100% на экране, чтобы получить хорошее представление о том, как изображения будут выглядеть при печати.Если они выглядят четкими на экране, они должны быть четкими на отпечатке
Когда вы загружаете PDF-файл для печати, наша система автоматически проверяет разрешение всех изображений — она сообщит вам, если какие-либо из них ниже рекомендованного минимума 150 dpi. ARTHR показывает розовую рамку вокруг любых изображений с разрешением менее 150 точек на дюйм.
Какое разрешение изображения?
Число пикселей на дюйм в изображении известно как его разрешение (или сокращенно «разрешение»). Если вы увеличите масштаб любого изображения на экране компьютера, вы увидите, что оно состоит из пикселей (маленьких квадратов).Чем больше количество пикселей, тем больше точек на дюйм (также известное как dpi, или , разрешение )
Изображения с низким разрешением могут выглядеть блочными, пиксельными или размытыми на экране и при печати, например:
Увеличение изображения
Когда вы увеличиваете картинку, вы уменьшаете ее разрешение. Пиксели изображения должны быть растянуты на большую площадь, поэтому, если вы начнете с изображения с разрешением 150 точек на дюйм и увеличите изображение вдвое, в итоге получится 75 точек на дюйм (половина разрешения).
Пиксели изображения должны быть растянуты на большую площадь, поэтому, если вы начнете с изображения с разрешением 150 точек на дюйм и увеличите изображение вдвое, в итоге получится 75 точек на дюйм (половина разрешения).
Если вы хотите, чтобы в вашей газете было большое изображение, вам нужно начать с изображения с более высоким разрешением. Например, если вы начнете с изображения с разрешением 300 точек на дюйм и увеличите его вдвое, разрешение будет уменьшено вдвое до 150 точек на дюйм, что нормально для газетной печати.
Сканирование
Многие сканеры позволяют сканировать с разрешением 75, 150, 300, 600 точек на дюйм или выше. Это означает, что вы можете сканировать довольно маленькое изображение (возможно, старую фотографию) и увеличивать его без разрешения ниже 150 точек на дюйм.
Если вы отсканируете с разрешением 300 точек на дюйм, вы можете увеличить изображение в два раза, и это все равно будет 150 точек на дюйм, что достаточно для печати газет. Если вы хотите увеличить изображение еще больше, отсканируйте с более высоким разрешением, например 600 dpi.
Использование изображений из Интернета
Изображения на веб-сайтах обычно имеют низкое разрешение (около 72 точек на дюйм), так как это помогает веб-странице загружаться быстрее. Если вы попытаетесь увеличить небольшое изображение, взятое из Интернета, вы можете быстро получить изображение с очень низким разрешением, которое не будет хорошо смотреться на печати.Если вы действительно хотите использовать изображения из Интернета, попробуйте найти самые большие версии, которые вы можете. Собрав газету, вы можете проверить, как выглядят изображения, просмотрев PDF-файл на 100% на экране. Это дает хорошее представление о том, как все будет выглядеть в печати. Наша онлайн-программа проверки также подберет любые изображения с низким разрешением, когда вы загрузите файл для печати.
Текст
Мы не рекомендуем сохранять текст в виде файла изображения (например, JPEG или GIF), поскольку он не будет печататься так четко, как текст, отображаемый в ARTHR.
Если вы действительно хотите сохранить текст в виде файла изображения, или если у вас есть карты или диаграммы в формате JPEG, GIF и т. Д., Очень важно сохранить их в максимально возможном качестве, чтобы текст был удобочитаемым. При сохранении в формате JPEG убедитесь, что вы установили качество до 100%, и помните, что если вы увеличиваете изображение, вы уменьшаете dpi (качество) и читаемость текста.
Текст, сохраненный как JPEG, GIF и т. Д. С низким разрешением, при печати будет выглядеть размытым или пиксельным:
Если вы сохраните текст в формате JPEG, он может появиться с «ореолом» и выглядеть немного нечетким.Опять же, убедитесь, что вы сохранили его в самом высоком качестве, чтобы уменьшить этот эффект.
Как определить, высокое или низкое разрешение вашего изображения
Одна из самых больших просьб, которую я получаю от своих клиентов, — проверить, подходят ли их рисунки для печати или мультимедиа. Не вдаваясь в технические подробности, «низкое разрешение» считается 72 dpi и лучше всего подходит для Интернета, а «высокое разрешение» — 300 dpi для печати. Многие фотографии из небольших некоммерческих организаций — это снимки событий. Обычно их берет с телефона участник, который может знать, а может и не знать, как он будет в конечном итоге использоваться.Снимок с низким разрешением (72 точки на дюйм) может не быть проблемой для вашего веб-сайта или презентации PowerPoint, но это может быть проблемой для вашего печатного информационного бюллетеня или годового отчета. Итак, как узнать, будет ли снимок распечатан качественно и в разумном размере? Я провел для вас небольшое исследование и поговорил с несколькими гуру в области допечатной подготовки и ретуши фотографий, чтобы выяснить это. Я обнаружил, что вы действительно можете видеть разрешение и размер пикселя на своем ПК. Вот как это сделать:
Три клика для поиска разрешения изображения (я тестировал это в Windows 7 и 8)
1. Щелкните правой кнопкой мыши файл изображения
Щелкните правой кнопкой мыши файл изображения
2. Выберите «Свойства» в меню
3. Выберите вкладку «Подробности» и прокрутите вниз
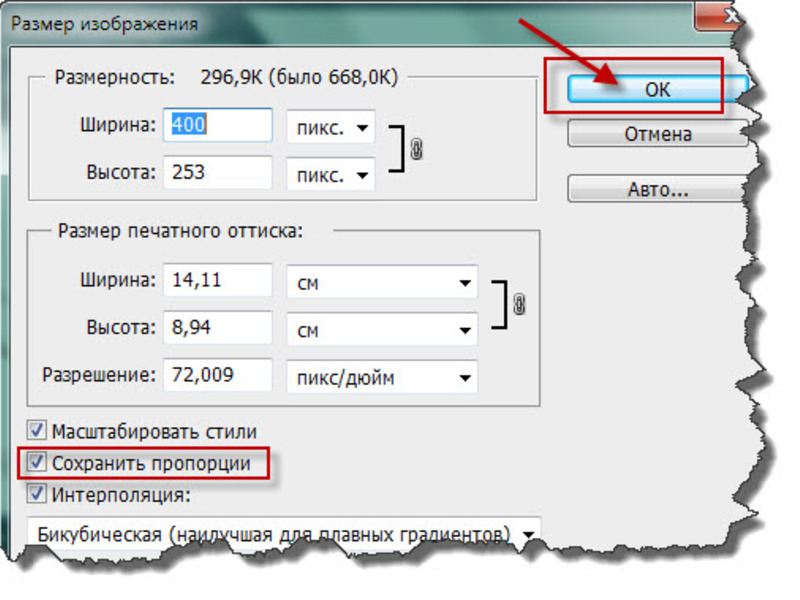
В приведенных ниже примерах показаны изображения с разрешением 300 dpi (обведены синим) и 72 dpi (обведены красным), но это еще не конец истории. Теперь вы знаете, какое разрешение находится в высоком разрешении, но можно ли распечатать низкое разрешение? Вам нужно учитывать общий размер, потому что я могу изменить разрешение в Photoshop на высокое разрешение (300 dpi), и общие размеры файлов уменьшатся. Останьтесь со мной на минутку, черные обведенные области показывают ширину и высоту, но пиксели слишком абстрактны, какие дюймы? И почему, черт возьми, два файла имеют одинаковый размер в пикселях? Ну, если не считать математики и усложнений, я обобщу.Обычно мы не печатаем фотографии размером более 3 × 5 в вашем базовом информационном бюллетене 8,5 ″ x 11 ″, поэтому, зная это, мы дадим вам средний размер пикселей для поиска. 1800 пикселей — это 25 дюймов при 72 точках на дюйм, а при увеличении до 300 точек на дюйм становится только 6 дюймов. Вывод: вы действительно можете найти разрешение на своем ПК, и если вы проверите размер пикселя и увидите 900 x 1500, вы знаете, что хорошо печатать с размером 3 ″ x 5 ″. Пожалуйста, позвоните мне, если у вас есть какие-либо вопросы, и моим техническим друзьям, дайте мне знать, если есть что-то, что я должен здесь расширить, что было бы полезно, и я сделаю еще один пост.
Вы успешно подписались. Загрузите бесплатную электронную книгу «Руководство по визуальной идентификации» здесь.
Размер и разрешение цифрового изображения: что вам нужно знать?
Грег Дайро, профессиональный эксперт по фотографии и глава отдела кинематографии DF Studio, раз и навсегда уточняет размеры изображений, размеры файлов и разрешение в пикселях.
Вы заметили, что люди путаются, когда говорят о размере и разрешении изображения? Единственное, о чем нужно беспокоиться, — это размеры в пикселях. Пиксельные размеры изображения говорят вам, сколько информации содержится в файле. Представьте себе два файла: изображение 900 x 600 пикселей и изображение 2880 x 1920 пикселей. Глядя на числа, очевидно, что одно из них — файл изображения большего размера. Но оба этих изображения печатаются размером 4 x 6 дюймов. Как такое возможно?
Пиксельные размеры изображения говорят вам, сколько информации содержится в файле. Представьте себе два файла: изображение 900 x 600 пикселей и изображение 2880 x 1920 пикселей. Глядя на числа, очевидно, что одно из них — файл изображения большего размера. Но оба этих изображения печатаются размером 4 x 6 дюймов. Как такое возможно?
Что ж, изображение 2880 x 1920 имеет размер 16 МБ, а изображение 900 x 600 — размер 1,5 МБ (сжатие jpeg также может изменить размер файла. Для справки мы склонны ссылаться на несжатую версию файла file, если говорить о размере файла.Это еще одна сложная история на потом.)
Но когда дело доходит до печати, размеры в пикселях — не единственное число, о котором вам нужно знать. При печати изображения нам нужно учитывать еще одно число, а именно разрешение. Понимание размера и разрешения пикселей поможет вам лучше справиться с теми случаями, когда кто-то запрашивает у вас цифровой файл или когда вам нужно передать изображение кому-то для использования в презентации или для печати.
Вот пример того, о чем мы говорили:
Изображение с разрешением 900 x 600.
Почему эти два изображения выглядят одинаково? Веб-браузеры, в том числе мобильные, изменяют размер изображений по мере их отображения на экране. Некоторые веб-сайты изменят ваше изображение и сохранят его самостоятельно в указанном размере, чтобы отображать их, которые им подходят. Это то, что происходит в Facebook, Instagram и даже на платформе, которую мы используем здесь для нашего блога, WordPress. Это может изменить ваши размеры в пикселях, но обычно они дают приемлемое изображение при просмотре на веб-сайте.Чтобы просмотреть наши исходные изображения и сравнить их друг с другом, щелкните каждое, чтобы просмотреть в полном размере — вы увидите, что размер файлов был изменен WordPress для отображения на этом сайте и адаптирован к размеру вашего экрана.
То же изображение, с разрешением 2880 x 1920.
Файл меньшего размера — 900 x 600 пикселей, 150 пикселей на дюйм, размер 4 ”x6”. Размер файла большего размера составляет 2880 x 1920 пикселей, 480 пикселей на дюйм и размер 4 дюйма x 6 дюймов ».
Размер файла большего размера составляет 2880 x 1920 пикселей, 480 пикселей на дюйм и размер 4 дюйма x 6 дюймов ».
Оба файла будут напечатаны с одинаковым размером (4 x 6 дюймов) при отправке на принтер.Но у одного есть больше информации, и технически он сделает печать лучше. Разрешение (например, 300 dpi, 240 dpi и т. Д.) Влияет на то, как ваша фотография выглядит напечатанной: чем выше разрешение, тем лучше и резче изображение при печати. Но есть момент, когда много дополнительных данных или цифровой информации в файле не принесет вам никакой пользы. Принтеру действительно требуется максимум 300 точек на дюйм при конечном размере, который вы печатаете, и, если вы предоставите ему более крупный цифровой файл, большая часть этой дополнительной информации действительно просто выбрасывается принтером.Это пример того, что хорошего может быть слишком много.
Если вы имеете дело с графическими дизайнерами, обучавшимися цифровой фотографии, они, как правило, запрашивают изображения с разрешением 300 dpi в качестве запроса по умолчанию с небольшим количеством дополнительной информации. В этом запросе также должен быть указан размер изображения. Таким образом, запрос будет иметь размер 300 dpi @ окончательный требуемый размер печати: например, 300 dpi @ 5 «x7» или 300 dpi @ 8 «x10».
Размеры пикселей (например, 2880 x 1920, 900 x 600 и т. Д.), С другой стороны, в первую очередь влияют на то, как ваше изображение отображается на экране.Веб-браузеры, в том числе мобильные, изменяют размер изображений по мере их отображения на экране. Таким образом можно изменить ваши размеры в пикселях, но они никогда не превышают размеры экрана в пикселях. Если файл изображения меньшего размера увеличивается на вашем дисплее, тогда вы начинаете видеть неровные края и размытые (или пиксельные) изображения.
Все еще не уверены в размерах и разрешении пикселей или в том, чем отличаются стандарты разрешения изображений на печатных и цифровых носителях? Вот несколько важных рекомендаций, о которых следует помнить.
«dpi» точек на дюйм. Термин, используемый для печати изображения на бумаге
«ppi» пикселей на дюйм Термин, используемый для отображения изображения на экране дисплея
Оба термина взаимозаменяемы, но у них есть тонкие различия (печать и экран), и вы, как правило, рассердите некоторых людей, когда будете использовать dpi, когда вы действительно имеете в виду ppi, но не переживайте — это действительно одно и то же.
72 dpi (обычно это разрешение по умолчанию для изображений, отображаемых в Интернете.Некоторые старые сканеры также сканировали изображения и сохраняли их с разрешением 72 dpi по умолчанию. Пусть вас не вводит в заблуждение небольшое число 72 dpi, посмотрите также на размеры в пикселях)
300 dpi разрешение по умолчанию для печатных материалов (когда у вас есть изображение, напечатанное на профессиональном принтере с высоким качеством на модной бумаге)
Пиксель Пиксель обычно считается наименьшим отдельным компонентом цифрового изображения
Мегапиксель Мегапиксель (МП) — это миллион пикселей; этот термин используется в камерах для количества пикселей в изображении. Например, камера, которая создает изображение размером 2048 × 1536 пикселей (3145728 пикселей изображения) «3.2 мегапикселя »или« 3,4 мегапикселя », в зависимости от того, является ли число, указанное производителем камеры,« эффективным »или« общим »количеством пикселей. Они имеют тенденцию округлять, чтобы казалось, что это лучший датчик изображения.
Связанныеразрешение изображения — CSS: каскадные таблицы стилей
Свойство CSS image-resolution определяет внутреннее разрешение всех растровых изображений, используемых в элементе или на элементе. Он влияет на изображения содержимого, такие как замененные элементы и сгенерированный контент, и декоративные изображения, такие как background-image изображений.
Разрешение изображения определяется как количество пикселей изображения на единицу длины, например, пикселей на дюйм. По умолчанию CSS предполагает разрешение в один пиксель изображения на единицу CSS-пикселей; однако свойство image-resolution позволяет указать другое разрешение.
разрешение изображения: от изображения;
разрешение изображения: 300 точек на дюйм;
разрешение изображения: исходное изображение 300dpi;
разрешение изображения: привязка 300dpi;
разрешение изображения: наследовать;
разрешение изображения: начальное;
разрешение изображения: не установлено; Значения
-
<разрешение> - Явно указывает внутреннее разрешение.
-
с изображения - Использует внутреннее разрешение, указанное в формате изображения. Если для изображения не указано собственное разрешение, используется явно указанное разрешение (если оно задано), в противном случае по умолчанию используется значение
1dppx(1 пиксель изображения на единицу CSS-пикселя). -
защелка - Если предоставлено ключевое слово
snap, вычисленное разрешение — это заданное разрешение, округленное до ближайшего значения, которое сопоставило бы один пиксель изображения с целым числом пикселей устройства.Если разрешение взято из изображения, то используемое внутреннее разрешение — это собственное разрешение изображения, настроенное аналогичным образом.
Примечание: Поскольку векторные форматы, такие как SVG, не имеют внутреннего разрешения, это свойство не влияет на векторные изображения.
Установка высокого разрешения для печати
При печати документа используйте более высокое разрешение.
@media print {
.myimage {
разрешение изображения: 300 точек на дюйм;
}
}
Использовать разрешение изображения с откатом
Использует разрешение изображения.


 Опубликованные в печати изображения выглядят лучше всего при самом высоком разрешении.Изображения с низким разрешением, отображаемые на дисплее с высоким разрешением, не будут выглядеть намного лучше. Изображения с низким разрешением будут хорошо отображаться в Интернете, но не в печати.
Опубликованные в печати изображения выглядят лучше всего при самом высоком разрешении.Изображения с низким разрешением, отображаемые на дисплее с высоким разрешением, не будут выглядеть намного лучше. Изображения с низким разрешением будут хорошо отображаться в Интернете, но не в печати.