Про разрешение и размеры изображений
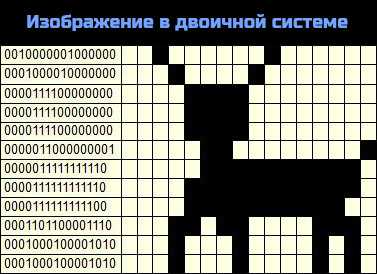
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.

Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.

Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
pixelbox.ru
Разрешение экрана монитора — Википедия
Материал из Википедии — свободной энциклопедии
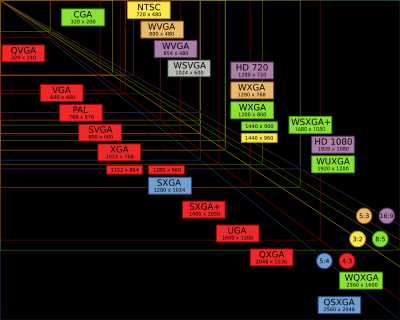
 Данная схема изображает стандартные разрешения экрана, цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)
Данная схема изображает стандартные разрешения экрана, цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселях: 800 × 600, 1024 × 768, 1280 × 1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселей необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Более высокое разрешение (больше элементов) обычно обеспечивает более точные представления оригинала изображения.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (inherent resolution) существуют устоявшиеся буквенные обозначения:
| 5:4 = 1,25 | 4:3 = 1,3 | 3:2 = 1,5 | 16:10 = 1,6 | 5:3 = 1,6 | 16:9 = 1,7 | 64:27 = 2,370 | |
|---|---|---|---|---|---|---|---|
| 120 | 160 QQVGA (hVGA) | ||||||
| 160 | 240 HQVGA | ||||||
| 240 | 320 QVGA | 360 WQVGA | 384 WQVGA | 400 WQVGA | 432 FWQVGA (18:10) | ||
| 320 | 480 HVGA | ||||||
| 360 | 480 | 640 nHD | |||||
| 384 | 512 qXGA | ||||||
| 480 | 640 VGA | 720 WVGA | 800 WVGA | 854 FWVGA | |||
| 540 | 720 | 960 qHD | |||||
| 576 | 1024 WSVGA | ||||||
| 600 | 800 SVGA | 1024 WSVGA (128:75) | |||||
| 640 | 800 | 960 DVGA | 1024 | 1136 | |||
| 720 | 960 | 1152 | 1200 | 1280 HD/WXGA | |||
| 768 | 1024 XGA | 1152 WXGA | 1280 WXGA | 1366 WXGA | |||
| 800 | 1280 WXGA | ||||||
| 864 | 1152 XGA+ | 1280 | 1536 | ||||
| 900 | 1440 WXGA+ | 1600 HD+ | |||||
| 960 | 1280 SXGA x | 1440 WSXGA | |||||
| 1024 | 1280 SXGA | ||||||
| 1050 | 1400 SXGA+ | 1680 WSXGA+ | |||||
| 1080 | 1440 | 1920 FHD | 2560 | ||||
| 1152 | 2048 QWXGA | ||||||
| 1200 | 1600 UXGA | 1920 WUXGA | |||||
| 1440 | 1920 | 2560 (W)QHD | |||||
| 1536 | 1920 | 2048 QXGA | |||||
| 1600 | 2560 WQXGA | ||||||
| 1620 | 2880 | ||||||
| 1800 | 2880 | 3200 WQXGA+ | |||||
| 2048 | 2560 QSXGA | 3200 WQSXGA (25:16=1.5625) | |||||
| 2160 | 3840 UHD (4K) | ||||||
| 2400 | 3200 QUXGA | 3840 WQUXGA | |||||
| 2880 | 5120 | ||||||
| 3072 | 4096 HXGA | ||||||
| 3200 | 5120 WHXGA | ||||||
| 3240 | 5760 | ||||||
| 4096 | 5120 HSXGA | 6400 WHSXGA (25:16=1.5625) | |||||
| 4320 | 7680 UHD (8K) | ||||||
| 4800 | 6400 HUXGA | 7680 WHUXGA | |||||
| Название формата | Количество отображаемых на мониторе точек | Пропорции соотношениям сторон изображения | Размер изображения |
|---|---|---|---|
| LDPI | 23 × 33 | 759 пикс | |
| 23 × 38 | 768 пикс | ||
| MDPI | 32 × 44 | 8:11 | 1,408 пикс |
| TVDPI | 42,6 × 58,5 | 2,492 пикс | |
| HDPI | 48 × 66 | 8:11 | 3,168 пикс |
| XHDPI | 64 × 88 | 8:11 | 5,632 пикс |
| XXHDPI | 96 × 132 | 8:11 | 12,672 пикс |
| QVGA | 320 × 240 | 4:3 | 76,8 кпикс |
| SIF (MPEG1 SIF) | 352 × 240 | 22:15 | 84,48 кпикс |
| CIF (NTSC) (MPEG1 VideoCD) | 352 × 240 | 11:9 | 84,48 кпикс |
| CIF (PAL) (MPEG1 VideoCD) | 352 × 288 | 11:9 | 101,37 кпикс |
| WQVGA | 400 × 240 | 5:3 | 96 кпикс |
| [MPEG2 SV-CD] | 480 × 576 | 5:6 | 276,48 кпикс |
| HVGA | 640 × 240 или 320 × 480 | 8:3 или 2:3 | 153,6 кпикс |
| nHD | 640 × 360 | 16:9 | 230,4 кпикс |
| VGA | 640 × 480 | 4:3 | 307,2 кпикс |
| 2CIF (NTSC) (Half D1) | 704 × 240 | 44:15 | 168,96 кпикс |
| 2CIF (PAL) (Half D1) | 704 × 288 | 22:9 | 202,7 кпикс |
| SATRip | 720 × 400 | 9:5 | 288 кпикс |
| 4CIF (NTSC) (D1) | 704 × 480 | 44:30 (22:15) | 337,92 кпикс |
| 4CIF (PAL) (D1) | 704 × 576 | 22:18 (11:9) | 405,5 кпикс |
| WVGA | 800 × 480 | 5:3 | 384 кпикс |
| SVGA | 800 × 600 | 4:3 | 480 кпикс |
| FWVGA | 854 × 480 | 16:9 | 409,92 кпикс |
| qHD | 960 × 540 | 16:9 | 518,4 кпикс |
| WSVGA | 1024 × 600 | 128:75 | 614,4 кпикс |
| XGA | 1024 × 768 | 4:3 | 786,432 кпикс |
| XGA+ | 1152 × 864 | 4:3 | 995,3 кпикс |
| WXVGA | 1200 × 600 | 2:1 | 720 кпикс |
| HDV 720p (HD 720p) | 1280 × 720 | 16:9 | 921,6 кпикс |
| WXGA | 1280 × 768 | 5:3 | 983,04 кпикс |
| SXGA | 1280 × 1024 | 5:4 | 1,31 Мпикс |
| 16CIF | 1408 × 1152 | 11:9 | 1,62 Мпикс |
| WXGA+ | 1440 × 900 | 16:10 | 1,296 Мпикс |
| SXGA+ | 1400 × 1050 | 4:3 | 1,47 Мпикс |
| HDV 1080i (Анаморфный Full HD с неквадратным пикселем) | 1440 × 1080 | 4:3 | 1,55 Мпикс |
| XJXGA | 1536 × 960 | 16:10 | 1,475 Мпикс |
| WSXGA ? | 1536 × 1024 | 3:2 | 1,57 Мпикс |
| WXGA++ (HD+) | 1600 × 900 | 16:9 | 1,44 Мпикс |
| WSXGA | 1600 × 1024 | 25:16 | 1,64 Мпикс |
| UXGA | 1600 × 1200 | 4:3 | 1,92 Мпикс |
| WSXGA+ | 1680 × 1050 | 16:10 | 1,76 Мпикс |
| HDTV (Full HD) (FHD) 1080p | 1920 × 1080 | 16:9 | 2,07 Мпикс |
| WUXGA | 1920 × 1200 | 16:10 | 2,3 Мпикс |
| 2K DCI (Cinema 2K) | 2048 × 1080 | 19:10 | 2,2 Мпикс |
| QWXGA | 2048 × 1152 | 16:9 | 2,36 Мпикс |
| QXGA | 2048 × 1536 | 4:3 | 3,15 Мпикс |
| 2560 × 1080 | 64:27 | 2,76 Мпикс | |
| WQXGA (WQHD) (QHD) | 2560 × 1440 | 16:9 | 3,68 Мпикс |
| WQXGA | 2560 × 1600 | 16:10 | 4,09 Мпикс |
| QSXGA | 2560 × 2048 | 5:4 | 5,24 Мпикс |
| WQXGA+ | 3200 × 1800 | 16:9 | 5,76 Мпикс |
| WQSXGA | 3200 × 2048 | 25:16 | 6,55 Мпикс |
| QUXGA | 3200 × 2400 | 4:3 | 7,68 Мпикс |
| Ultra WQHD | 3440 × 1440 | 21:9 | 4,95 Мпикс |
| 4K UHD (Ultra HD)[1] (UHDTV-1) | 3840 × 2160 | 16:9 | 8,29 Мпикс |
| WQUXGA | 3840 × 2400 | 16:10 | 9,2 Мпикс |
| 4K DCI (Cinema 4K) | 4096 × 2160 | 19:10 | 8,8 Мпикс |
| 5K / UHD + | 5120 × 2880 | 16:9 | 14,7 Мпикс |
| HSXGA | 5120 × 4096 | 5:4 | 20,97 Мпикс |
| WHSXGA | 6400 × 4096 | 25:16 | 26,2 Мпикс |
| HUXGA | 6400 × 4800 | 4:3 | 30,72 Мпикс |
| 8K UHD (UHDTV-2) (Super Hi-Vision) | 7680 × 4320 | 16:9 | 33,17 Мпикс |
| WHUXGA | 7680 × 4800 | 16:10 | 36,86 Мпикс |
| Компьютерный стандарт / название устройства | Разрешение | Соотношение сторон экрана | Пиксели, суммарно |
|---|---|---|---|
| VIC-II multicolor, IBM PCjr 16-color | 160 × 200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256 × 192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320 × 200 | 1,60 (16:10) | 64 000 |
| QVGA | 320 × 240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320 × 256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400 × 240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400 × 288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640 × 200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480 × 272 | 1,76 (30:17) | 130 560 |
| Вектор-06Ц, Электроника БК | 512 × 256 | 2,00 (2:1) | 131 072 |
| 466 × 288 | 1,62 (233:144) | 134 208 | |
| HVGA | 480 × 320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640 × 256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640 × 256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640 × 272 | 2,35 (40:17) | 174 080 |
| Black & white Macintosh (9″) | 512 × 342 | 1,50 (256:171) | 175 104 |
| Электроника МС 0511 | 640 × 288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12″)/Color Classic | 512 × 384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640 × 350 | 1,83 (64:35) | 224 000 |
| HGC | 720 × 348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720 × 350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640 × 400 | 1,60 (16:10) | 256 000 |
| Apple Lisa | 720 × 360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640 × 480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640 × 512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800 × 480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854 × 466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854 × 480 | 1,78 (427:240) | 409 920 |
| SVGA | 800 × 600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784 × 640 | 1,23 (49:40) | 501 760 |
| 800 × 640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960 × 540 | 1,78 (16:9) | 518 400 |
| SONY PSVITA | 960 × 544 | 1,76 (30:17) | 522 240 |
| Dell Latitude 2100 | 1024 × 576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960 × 640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024 × 600 | 1,71 (128:75) | 614 400 |
| 1152 × 648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024 × 768 | 1,33 (4:3) | 786 432 |
| 1152 × 720 | 1,60 (16:10) | 829 440 | |
| 1200 × 720 | 1,67 (5:3) | 864 000 | |
| 1152 × 768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280 × 720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120 × 832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280 × 768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152 × 864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280 × 800 | 1,60 (16:10) | 1 024 000 |
| Sun | 1152 × 900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366 × 768 | 1,78 (683:384) | 1 049 088 |
| wXGA++ | 1280 × 854 | 1,50 (640:427) | 1 093 120 |
| SXGA | 1280 × 960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600 × 768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440 × 900 | 1,60 (16:10) | 1 296 000 |
| SXGA | 1280 × 1024 | 1,25 (5:4) | 1 310 720 |
| 1536 × 864 | 1,78 (16:9) | 1 327 104 | |
| 1440 × 960 | 1,50 (3:2) | 1 382 400 | |
| WXGA++ (HD+) | 1600 × 900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400 × 1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440 × 1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600 × 1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680 × 1050 | 1,60 (16:10) | 1 764 000 |
| UXGA | 1600 × 1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920 × 1080 | 1,77 (16:9) | 2 073 600 |
| 2048 × 1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920 × 1200 | 1,60 (16:10) | 2 304 000 |
| QWXGA | 2048 × 1152 | 1,78 (16:9) | 2 359 296 |
| 1920 × 1280 | 1,50 (3:2) | 2 457 600 | |
| 1920 × 1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048 × 1536 | 1,33 (4:3) | 3 145 728 |
| 2560 × 1080 | 2,37 (64:27) | 2 764 800 | |
| WQXGA (WQHD) | 2560 × 1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560 × 1600 | 1,60 (16:10) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880 × 1800 | 1,60 (16:10) | 5 148 000 |
| QSXGA | 2560 × 2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200 × 2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280 × 2048 | 1,60 (205:128 ≈ 8:5) | 6 717 440 |
| QUXGA | 3200 × 2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840 × 2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840 × 2400 | 1,60 (16:10) | 9 216 000 |
| HSXGA | 5120 × 4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400 × 4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400 × 4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680 × 4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680 × 4800 | 1,60 (16:10) | 36 864 000 |
- ↑ Ultra-high-definition television
- ↑ 1 2 3 WXGA определяет диапазон разрешений с шириной от 1280 до 1366 пикселей и высотой от 720 до 800 пикселей.
- Jack, K. Video Demystified: A Handbook for the Digital Engineer. — Elsevier Science, 2011. — P. 64. — 944 p. — ISBN 9780080553955.
- Docter, Q. and Dulaney, E. and Skandier, T. CompTIA A+ Complete Study Guide: (Exams 220-601/602/603/604). — Wiley, 2007. — P. 53—56. — 914 p. — ISBN 9780470114643.
- Cristaldi, D.J.R. and Pennisi, S. and Pulvirenti, F. Appendix A: Display Specifications // Liquid Crystal Display Drivers: Techniques and Circuits. — Springer, 2009. — 316 p. — ISBN 9789048122554.
ru.wikipedia.org
§ 69. Разрешение картинок
§ 69. Разрешение картинокАртемий Лебедев
16 июня 2001
Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.
Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может быть только у приспособления ввода/вывода — монитора, принтера, сканера, фотоаппарата.
В науке разрешающую способность измеряют в количестве различимых параллельных линий или точек на миллиметр. Поэтому есть смысл измерять линии на миллиметр или точки на дюйм у монитора и принтера, а не у изображения.
Картинке в «Фотошопе» совершенно все равно, сколько ей задать точек на дюйм в форме изменения размера картинки. Этот параметр ни на что не повлияет при выводе изображения на экран. Потому что картинка состоит из такого-то количества пикселей в ширину на такое-то количество в высоту.
Многочисленные авторы учебников и книг по созданию сайтов либо советуют использовать 72 или 96 точек на дюйм, либо деликатно обходят вопрос стороной. Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
Загадочные 72 точки на дюйм идут с тех времен, когда имело смысл слово «визивиг». То есть 72 последовательных пикселя на экране Макинтоша печатались линией длиной в один дюйм на бумаге. Пиксель на заре настольно-издательских революций решили приравнять к типографскому пункту, который никогда не был равен 1⁄72 дюйма, но всегда был близок к этому значению (в разных странах причем по-разному).
WYSIWYG — what you see is what you get (что видишь [на экране], то и получишь [при печати] — англ.)
Это же соотношение лежит в основе языка «Постскрипт», под управлением которого работают большинство принтеров в мире, а также всех программ, произведенных компанией «Адобе». Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
См. также: § 81. Жизнь и необычайные приключения типографского пункта
Если ГИФу установить разрешение в одну точку на дюйм, то ничего не произойдет. Сколько изображение занимало пикселей по высоте и ширине, столько и будет занимать. Если увеличивать значение разрешения, то некоторые программы будут пытаться соответственно уменьшать изображение при выводе на принтер, компенсируя по дороге несоответствие размера пикселя одной точке принтера.
Размер пикселя — это как размер ангела: точных данных ни у кого нет.
При попытке напечатать ровно один пиксель, разные программы будут выдавать разные результаты. Сторона одного напечатанного на бумаге пикселя в среднем равна 0,35 мм.
Для экрана же разрешение роли не играет. Браузер вообще не интерпретирует это значение (хотя у разных браузеров свое представление о том, что такое пиксель в миллиметрах на печати). «Фотошоп» использует разрешение по назначению только при печати — как логическое значение.
Заказать дизайн…
www.artlebedev.ru
Основы фотографии — размер и разрешение, правило третей, гистограмма и Lab Color
Вот 5 часто задаваемых, начинающими фотографами, вопросов о фотографииКак избежать смазанных изображений?
Вот несколько уловок, которые помогут вам избежать смазанных фотографий.
Используйте правильную выдержку. Есть одно простое правило вычисления скорости затвора, знание которого, поможет вам сделать четкие снимки, фотографируя без штатива. Если вы используете объектив 50мм, то максимальная скорость затвора составляет приблизительно 1/50с., если используется объектив 100 мм, то речь идет о скорости 1/100с, и так далее (Это правило работает и для фокусных расстояний, которые были преобразованы с пленки в 35 мм).
Берите с собой штатив. Вроде бы все логично, но многие люди, просто, оставляют его дома. Штативы могут быть громоздкими и тяжелыми, а могут быть совершенно легкими и мобильными. Габариты ни как не влияют на его эффективность, поэтому каждый сможет подобрать что-то для себя.
Используйте удаленный спуск затвора, или функцию таймера в сочетании со штативом. Это точно гарантирует вам, то, что ваша камера не будет трястись во время съемки.
Понимание размера изображения и разрешения
Размер изображения и его расширения, зачастую, изложены в сложных, для восприятия единицах. Ниже приведен краткий обзор наиболее часто используемых единиц

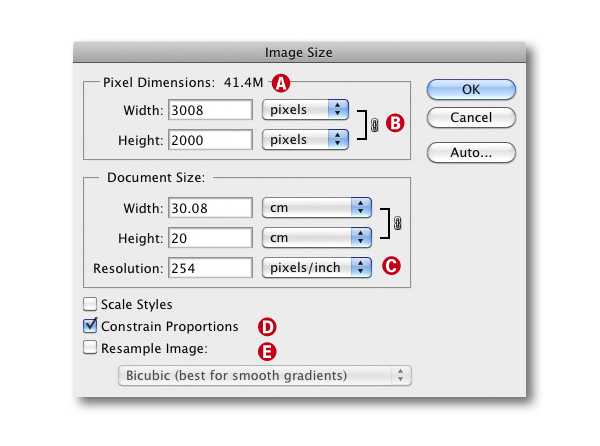
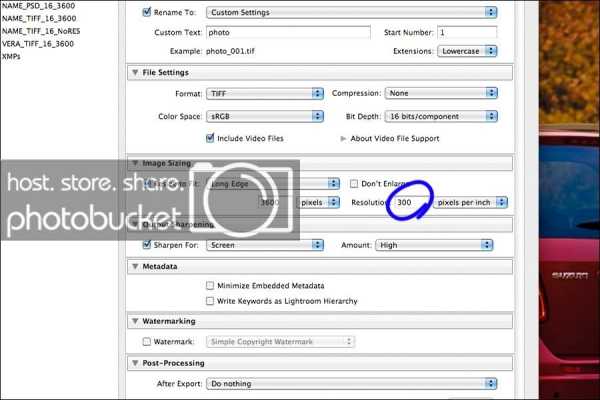
- Размер файла, зависит от формата сжатия, используемого для сохранения изображения. Размер файла указывается в КБ, или МБ. Изображение на рисунке выше представляет собой сжатие TIFF около 41,4 МБ. То же изображение, сжатое в формате JPEG, потребует 15 МБ. Размер файла может очень сильно варьироваться.
- Размер изображения в пикселях, речь идет о высоте и ширине изображения, снятого камерой. Nikon D70 создает изображения размером 3008 × 2000 пикселей (то есть, 6.1 млн. пикселей, или 6 мегапикселей). Здесь , основное правило – чем больше, тем лучше.
- Разрешения, считается в точках на дюйм (PPI). Разрешение фотографий снятых на Nikon D70 составляет 300 пикселей (точек) на дюйм, то есть при печати изображения получим:
- 3008/300 × 2000/300 = 10,02 «х 6,66» (24,46 см х 16,93 см)
- При печати одного изображения на струйном принтере, из расчета 180 пикселей на дюйм, размер изображения будет следующим:3008/240 × 2000/240 = 12,53 «х 8,33» (31,83 см х 21,17 см).
- Принтеры (и другие устройства вывода) имеют разрешение, которое указано в DPI (количество точек на линейный дюйм). Как правило, струйный принтер имеет разрешение от 1400 до 5760 пикселей на дюйм. Тем не менее, в результате мы получаем только от 180 до 360 точек на дюйм, это связано со сглаживанием полутонов. Струйные принтеры являются самыми оптимальными устройствами печати, для цифровых фотографий.
- При допечатной подготовке все еще используется устройства с разрешением LPI (количество линий на дюйм).
- Мониторы имеют разрешение от 72 до 100 пикселей на дюйм (72–100 ppi).
- Constrain Proportions: всегда используйте эту опцию, это поможет избежать искажения вашей фотографии.
- Resample Image: Эта опция используется для получения большего, или меньшего варианта изображения, но при увеличении приводит к заметной потере качества. Если отключить эту опцию, то данные изображения остаются неизменными, и только физический размер на выходе (при печати) изменяется.
О чем говорит Правило трех?

Image Credit : Drazen Tomic
Правило трех, это композиционное правило в изобразительном искусстве, применяется в живописи, фотографии и дизайне. Правило гласит о том, что любое изображение может быть поделено на девять равных частей, может быть разделено вдоль горизонтальной, или вертикальной линии, и самое важное, что главные композиционные элементы должны быть расположены вдоль этих линий, или на их пересечении. Сторонники этого правила утверждают, что подобное согласование объектов придает снимку большего напряжения, привлекает внимание зрителя, гораздо больше, чем обычное центрирование объекта.
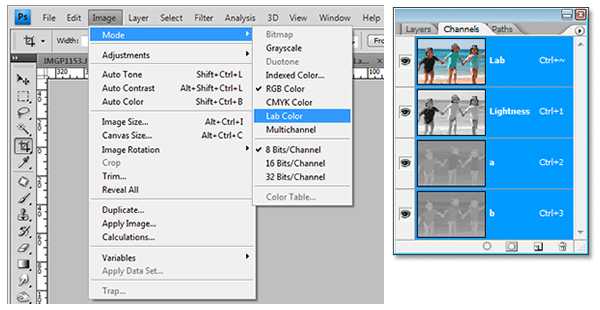
Понимание Lab Color

Lab Color – это независимая программа для выполнения цветовых преобразований. Она не зависит от того как периферийные устройства, такие как монитор, сканер, или камера распознают цвета. Она напрямую связана с самым совершенным оптическим прибором – человеческим глазом. Lab Color используется, что бы описать весь спектр цветов, которые различают люди.
Lab Color использует три цветовых канала, канал L – в котором содержится вся информация о яркости, и два цветовых канала – А и В.
Канал L имеет 100 возможных значений, от нуля, обозначающего черный цвет, до 100 (белый цвет).
Канал А состоит из пурпурного и зеленого цвета. Отрицательное значение, которое варьируется от -128, до -1 обозначает зеленый цвет, и положительное значение, от 0 до 127, обозначает пурпурный цвет.
Канал В отвечает за желтый и синий цвет. Отрицательное значение, от -128 до -1 указывает на синий цвет, положительное значение, от 0 до 127, указывает на желтый цвет. Вы можете управлять этими каналами независимо друг от друга и, используя их творчески можно сделать свои фотографии еще более привлекательными.
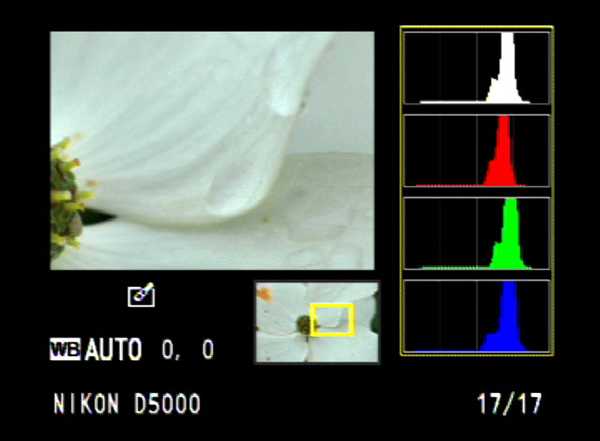
Что такое Гистограмма?

Гистограммы полезны при определении экспозиции снимка. Гистограмма представляет собой графическое изображение, которое показывает количество пикселей в изображении между абсолютно белым и абсолютно черным цветом.
При съемке очень важно уметь правильно читать гистограмму, потому что это дает вам истинное представление о том, что сняла ваша камера. Каждая камера по-разному отображает гистограмму, но основная информация в ней та же. Некоторые камеры показывают отдельную гистограмму для каждого цветового канала – для зеленого, красного и синего каналов, а так же для всего изображения в целом. Гистограмма показывает, в какой цветовой диапазон попадает ваше изображение.
cameralabs.org
Размер и разрешение изображения в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Размер и разрешение изображения
в фотошопе
Приветствую Вас, любители фотоискусства!
С приходом эпохи цифровой фотографии, взаимоотношения фотографа с фотоаппаратом кардинально изменились, и сколько бы ни было споров, но любому фотографу все равно приходится в той или иной степени обращаться к графическим редакторам.
Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Важным элементом подготовки для отображения или печати является установка размера и разрешения изображения, поэтому в этом материале Вам предлагается разобраться с этими параметрами.

В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата.
Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.
В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
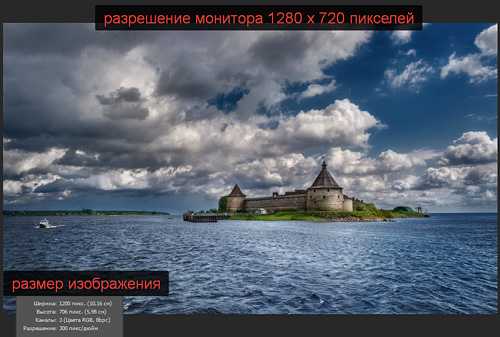
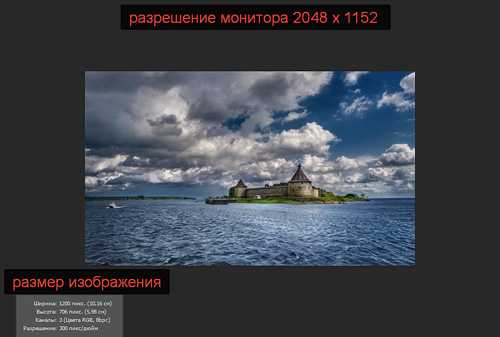
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.

Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.

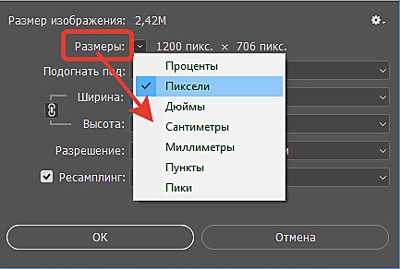
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
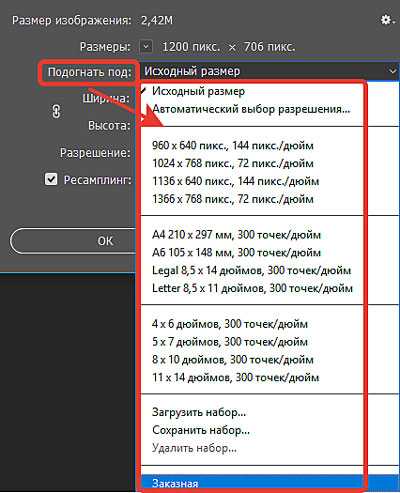
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.

Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
При изменении размера изображения можно выбрать вариант сохранения пропорции соотношения между высотой и шириной, либо изменения каждой величины можно осуществлять по отдельности.
Для этого в поле «Размер изображения» между строками «Ширина» и «Высота» находится функциональная кнопка с изображением звена цепочки.
В нажатом состоянии этой кнопки, когда отображается линия, соединяющая между собой строки Ширина и Высота, изменение размера происходит пропорционально.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.

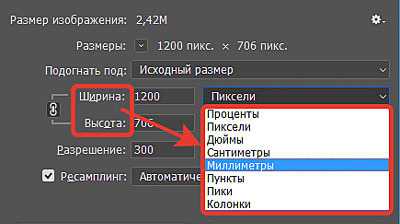
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.

Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
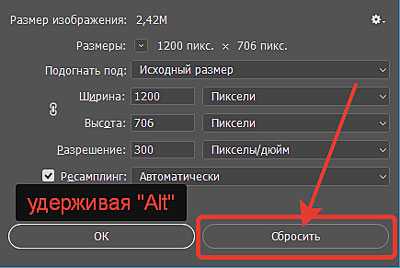
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.

Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.


До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т.е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки.
Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.

И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
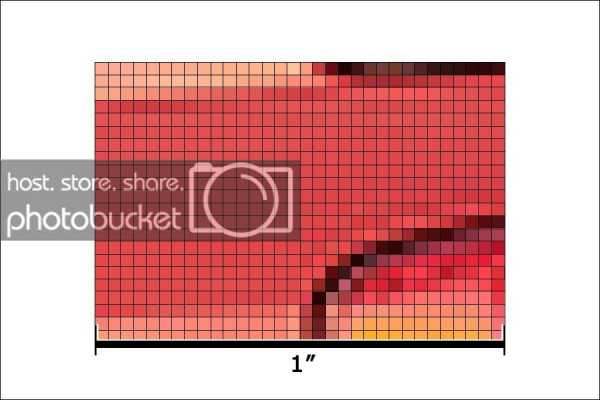
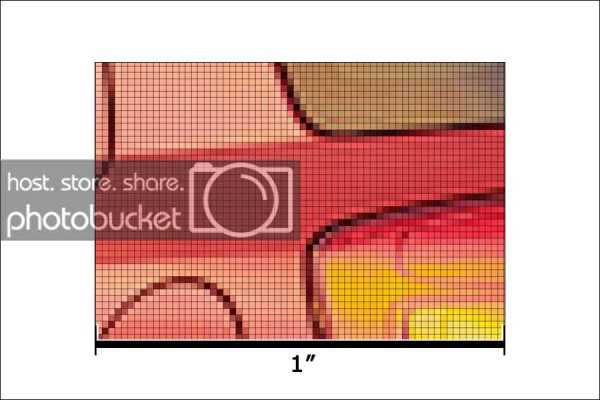
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.

В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
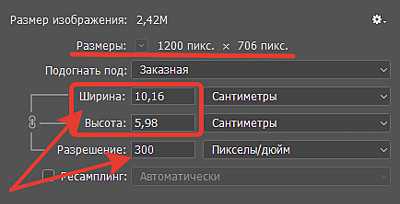
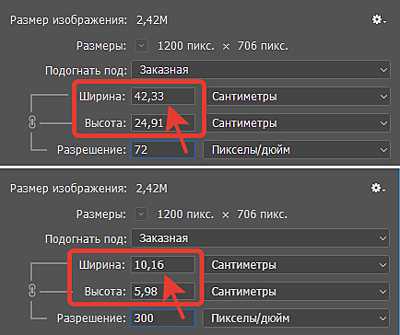
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.

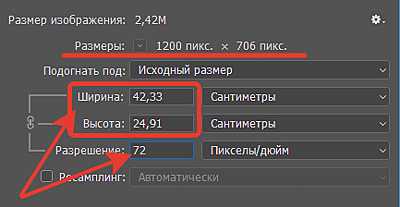
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.

Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример:
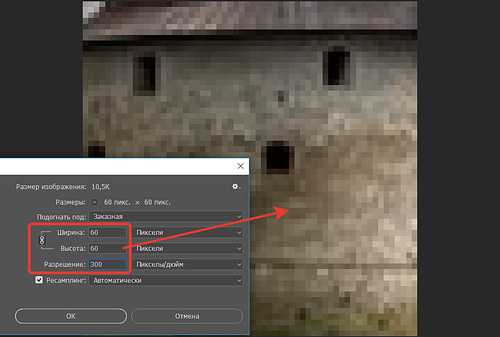
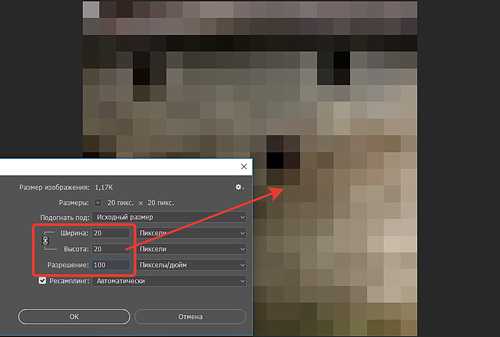
Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.

При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.

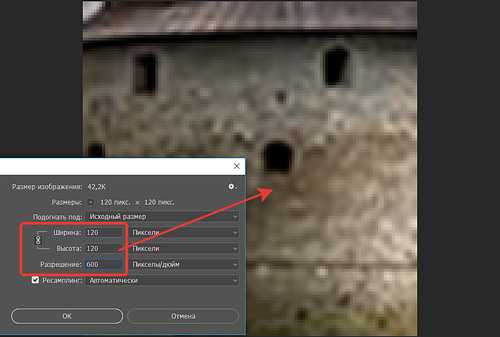
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%

Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
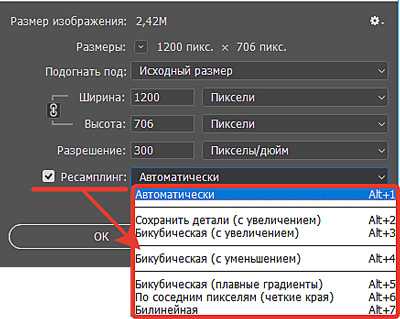
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:

- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей. Дает более плавные цветовые переходы.
- По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.

Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:

Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
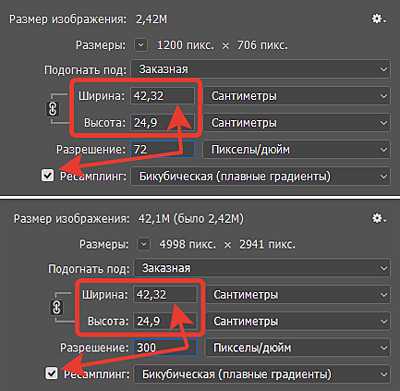
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.

Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.

Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.

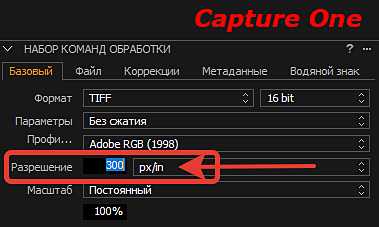
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.

Вот в принципе и все общие понятия изменения размера и разрешения изображения. Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
FAQ | Какое надо ставить разрешение у фотографии?
12:36 pm — FAQ | Какое надо ставить разрешение у фотографии?Продолжаю рубрику «Часто задаваемые вопросы | (FAQ)». Традиционно, сами вопросы можно задавать в комментариях или присылать на почту: [email protected]
Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?

Речь идёт о загадочных dpi, про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi. А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi!» Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
dpi (dot per inch) — точек на дюйм ppi (pixels per inch) — пикселей на дюйм
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.
Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:

Для всех остальных есть развёрнутый вариант ответа. =: )
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:

…имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей. То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:

…а можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:

…а можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:

В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi), то оно будет иметь на бумаге разный размер:

Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, «гладкую» печать, без заметной пикселизации. Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.
Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей. Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордо
podakuni.livejournal.com
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
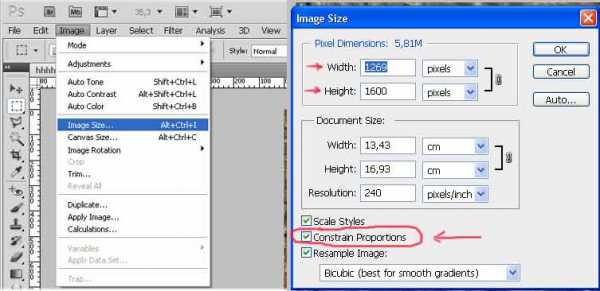
Изменить размеры и вес фото можно в фотошопе.
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.

Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.


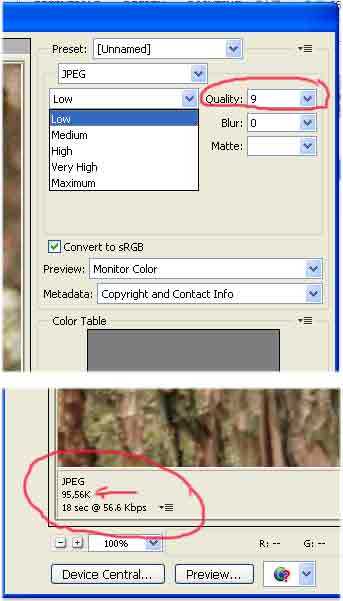
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.

Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
photoart-design.ru
